diff --git a/apps/blog/_posts/activity/jeju-remote.md b/apps/blog/_posts/activity/jeju-remote.md
index 0afe3aa1..50955243 100644
--- a/apps/blog/_posts/activity/jeju-remote.md
+++ b/apps/blog/_posts/activity/jeju-remote.md
@@ -68,9 +68,10 @@ ogImage:
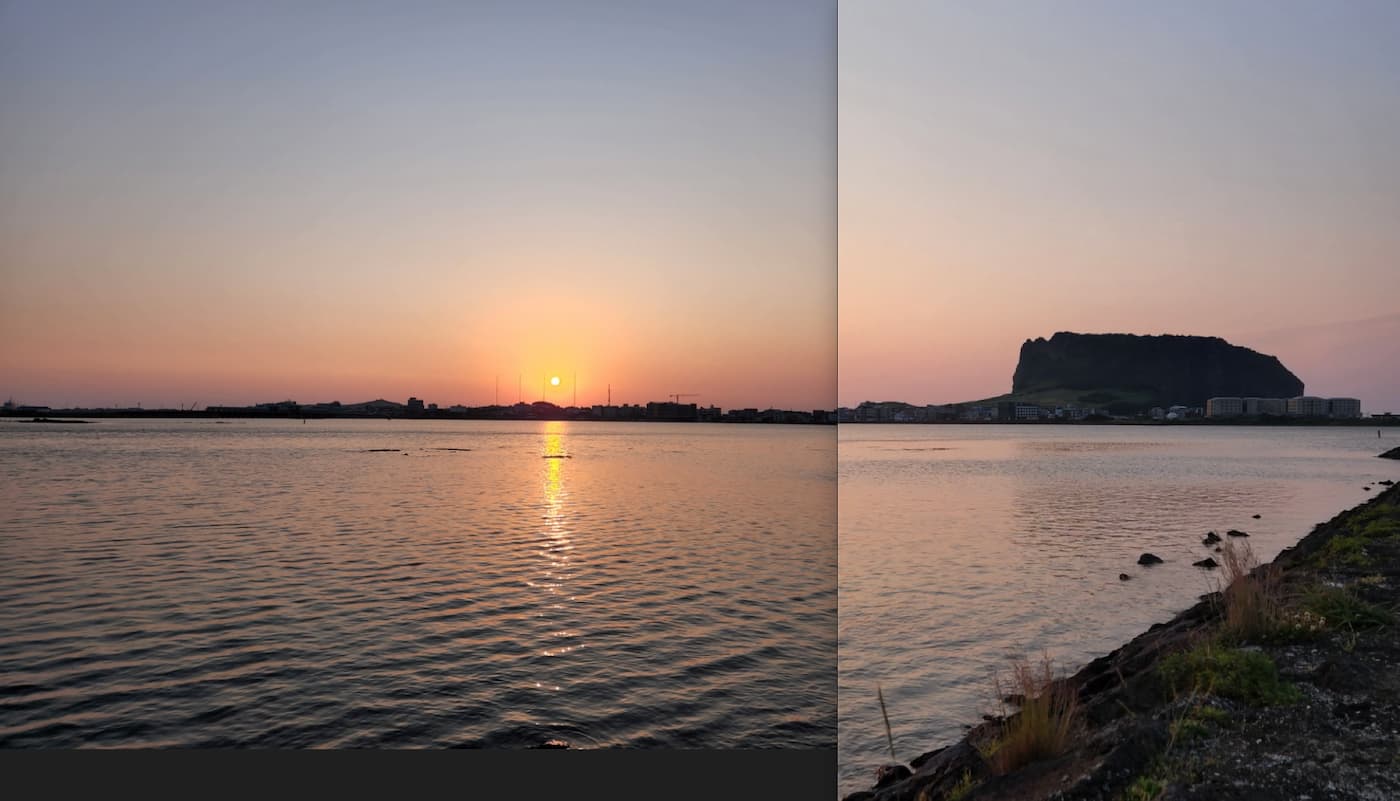
## 벌써 마지막 주
-
-
-
+
+

+

+
+

+

+