We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
项目名称: progress-catalog
项目地址: SHERlocked93 - progress-catalog
项目后续更新计划:
项目描述: progress-catalog 是一个根据选定的目录内容中的 h1, h2, h3, h4, h5, h6 标签来自动生成目录插入到选定的目录容器中,并且提供一个漂亮的样式效果的目录自动生成器。如果你不喜欢炫酷的目录样式,也有普通的目录样式可选
h1, h2, h3, h4, h5, h6
推荐理由: 一个有趣的JS目录生成器
示例代码:
// 引入 import Catalog from 'ProgressCatalog' // 使用 new Catalog({ contentEl: 'loading-animation', catalogEl: `catalog-content-wrapper`, selector: ['h2', 'h3'] })
详细可见:<一个骚气的文章目录自动生成器了解一下>
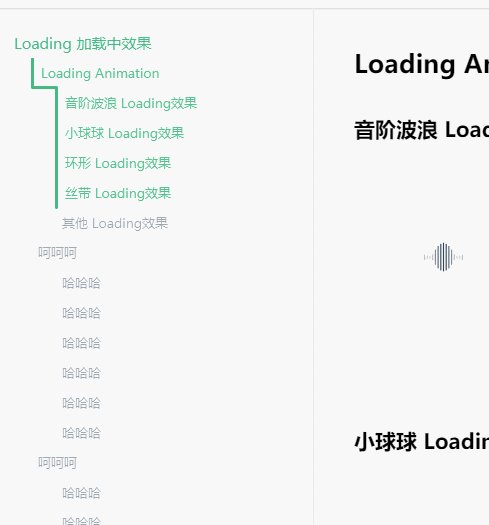
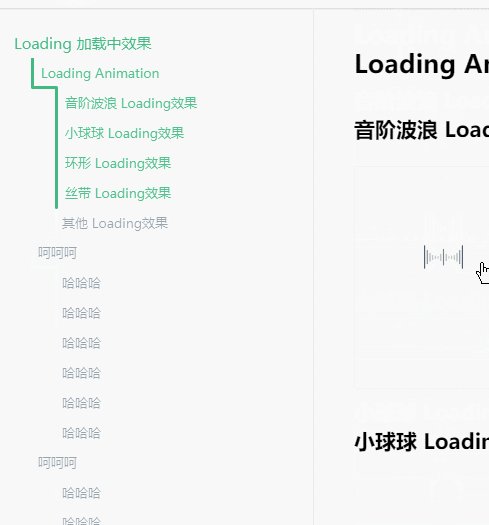
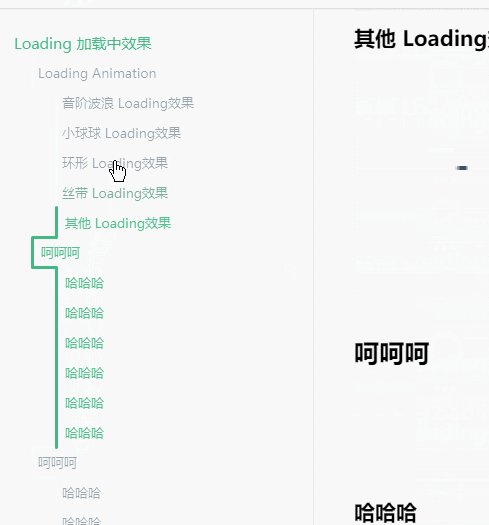
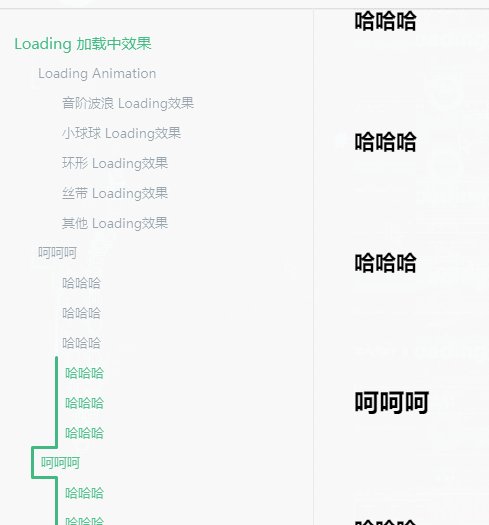
截图:
The text was updated successfully, but these errors were encountered:
骚
Sorry, something went wrong.
好玩
非常感谢您推荐项目。
该项目暂不能收录到 HelloGitHub 月刊中,HelloGitHub 推荐项目审核标准 #271。 期待持续完善该项目,后续推荐更多的项目。
再次感谢您对 HelloGitHub 的支持 🙏
No branches or pull requests
项目推荐
项目名称:
progress-catalog
项目地址:
SHERlocked93 - progress-catalog
项目后续更新计划:
项目描述:
progress-catalog 是一个根据选定的目录内容中的
h1, h2, h3, h4, h5, h6标签来自动生成目录插入到选定的目录容器中,并且提供一个漂亮的样式效果的目录自动生成器。如果你不喜欢炫酷的目录样式,也有普通的目录样式可选推荐理由:
一个有趣的JS目录生成器
示例代码:
详细可见:<一个骚气的文章目录自动生成器了解一下>
截图:

The text was updated successfully, but these errors were encountered: