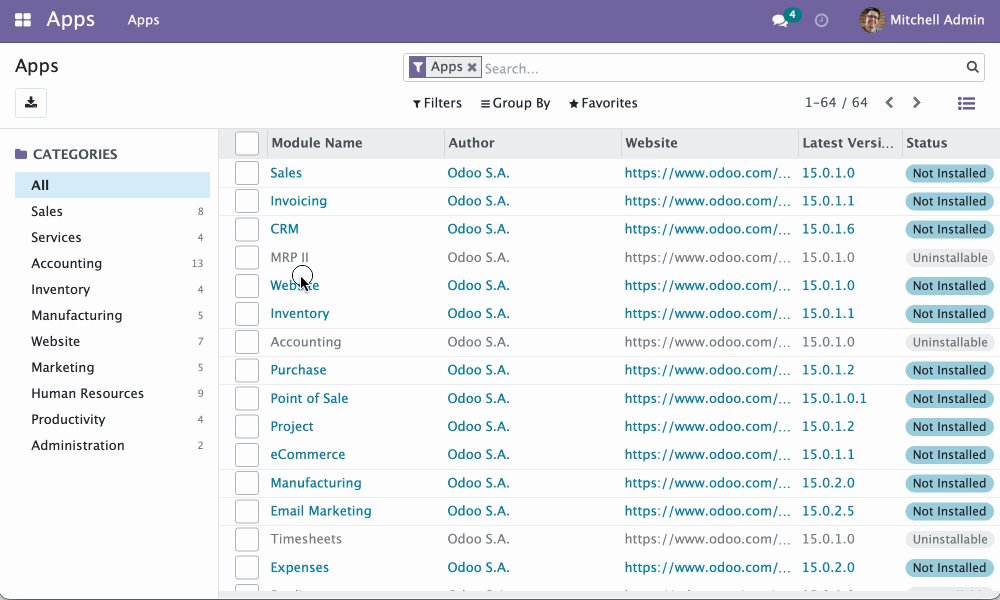
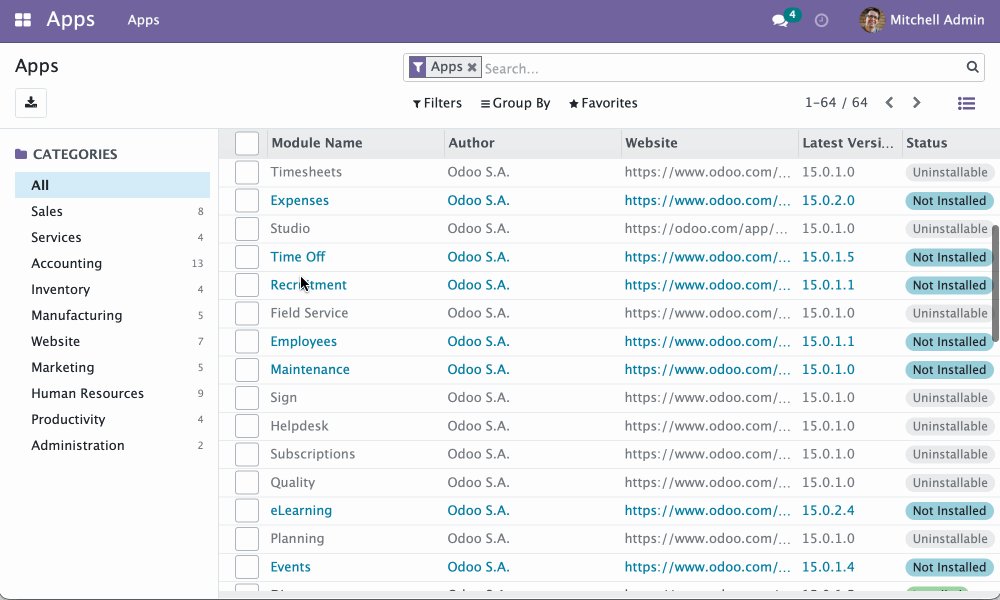
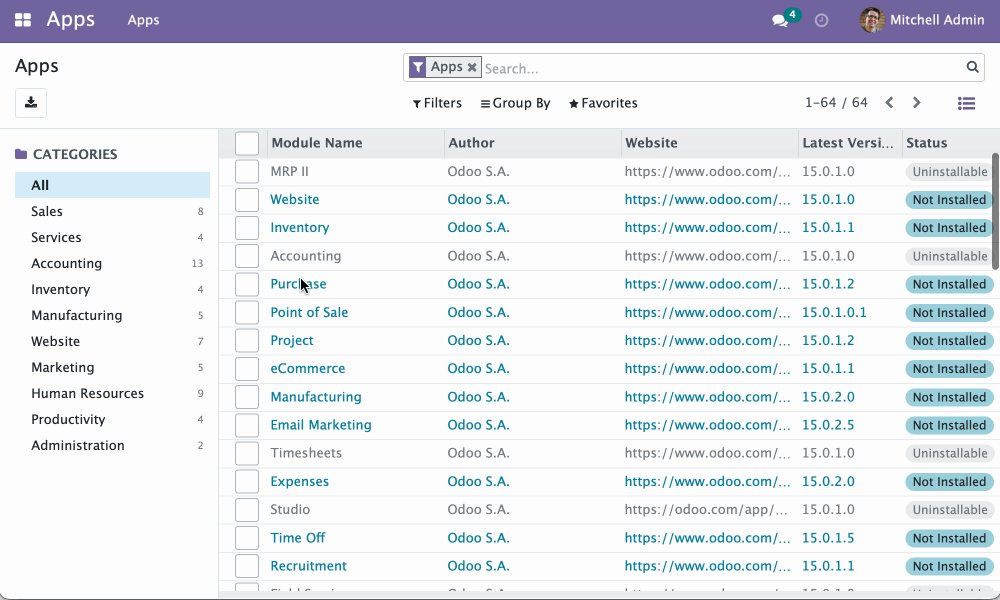
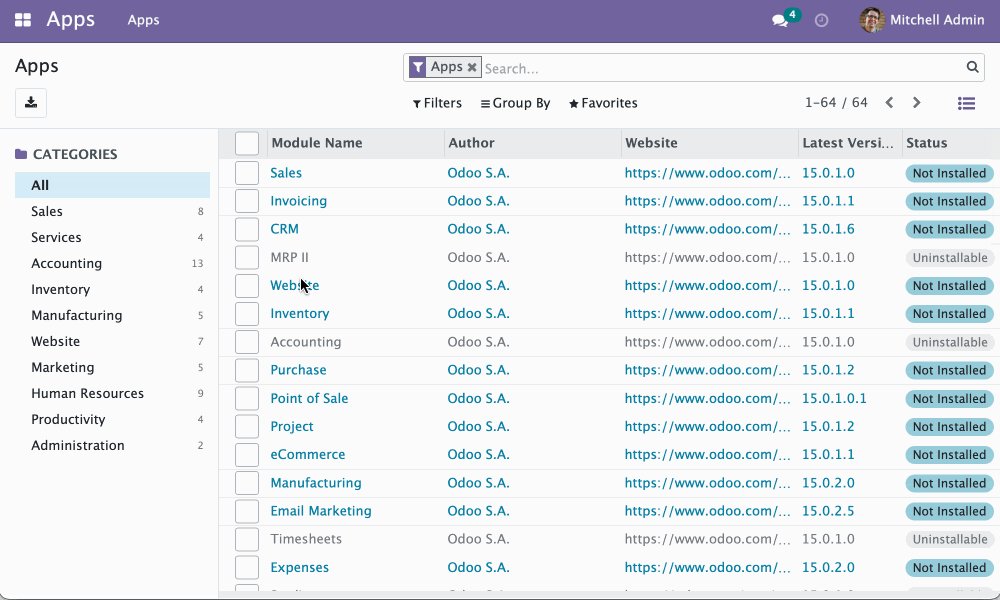
This module adds responsiveness to web backend.
Features for all devices:
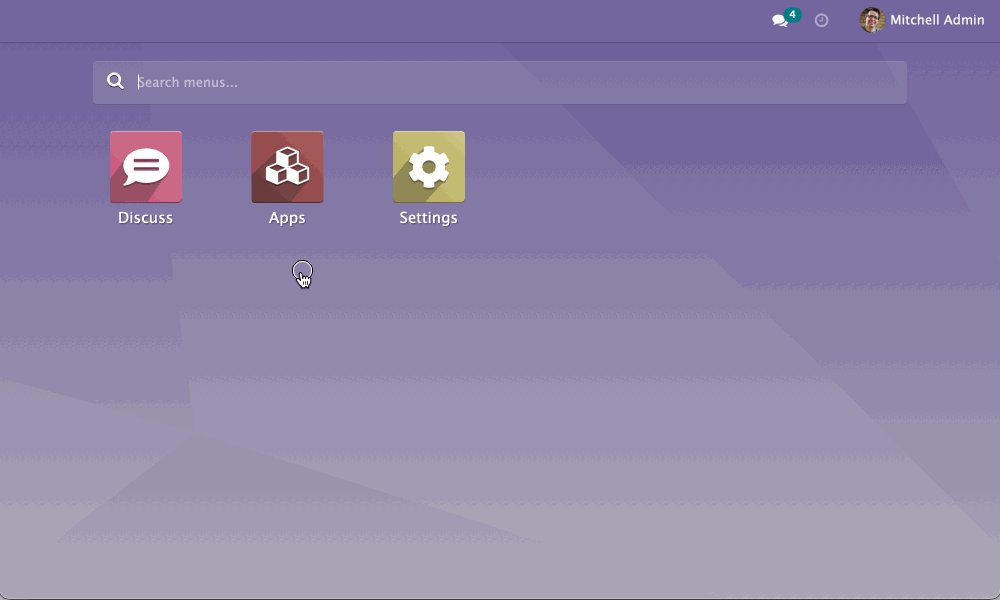
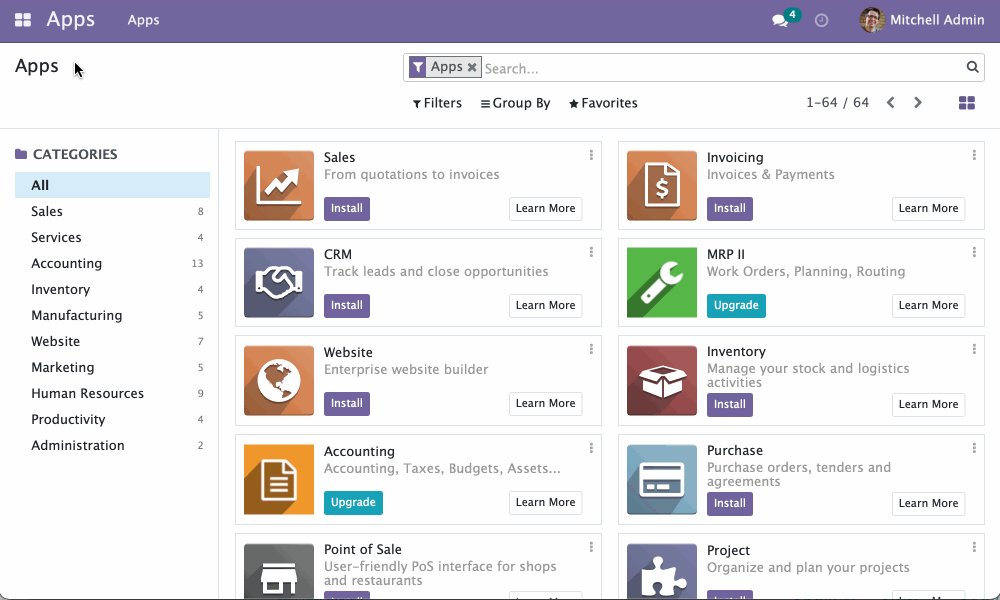
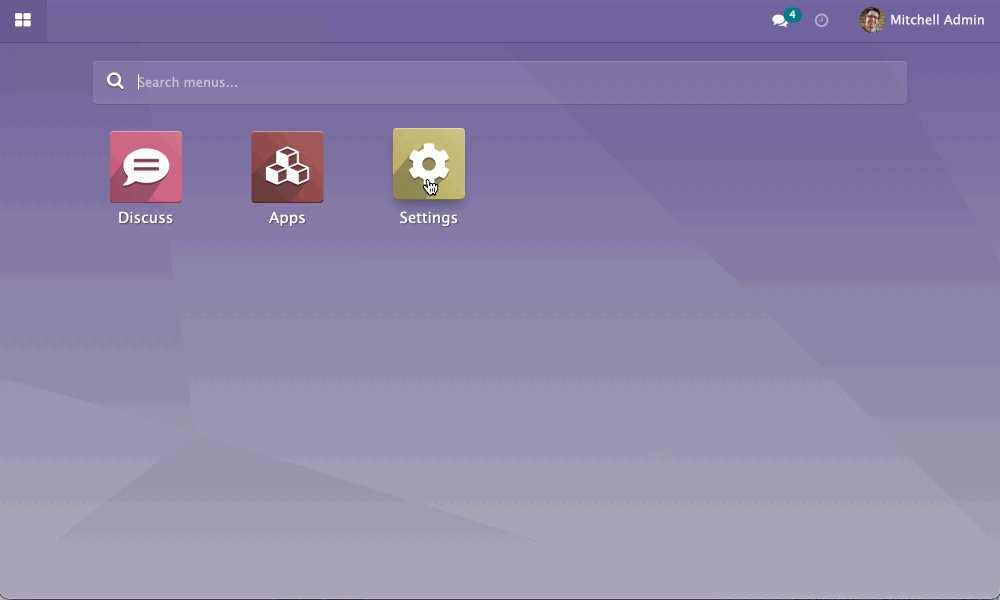
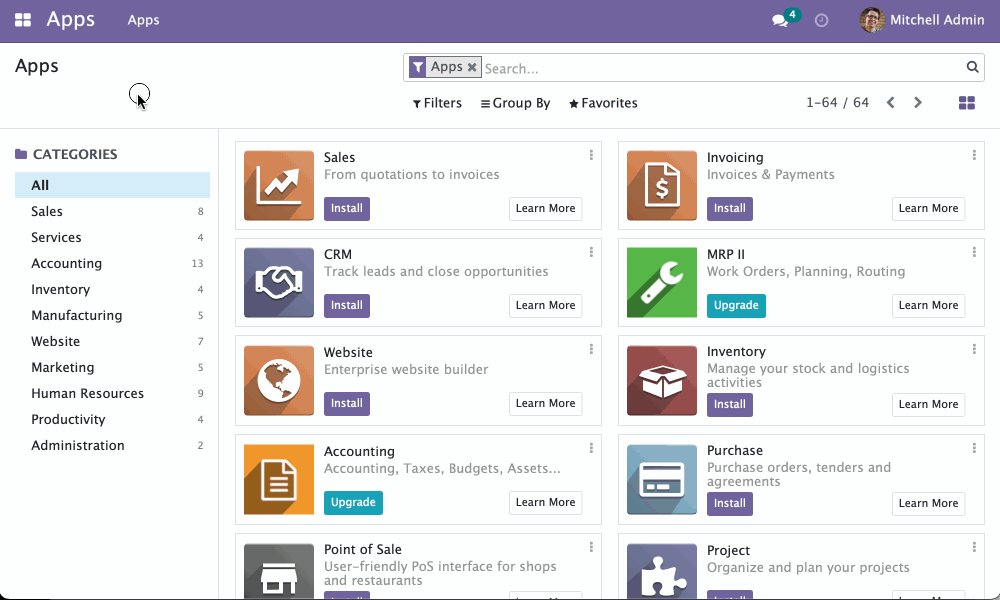
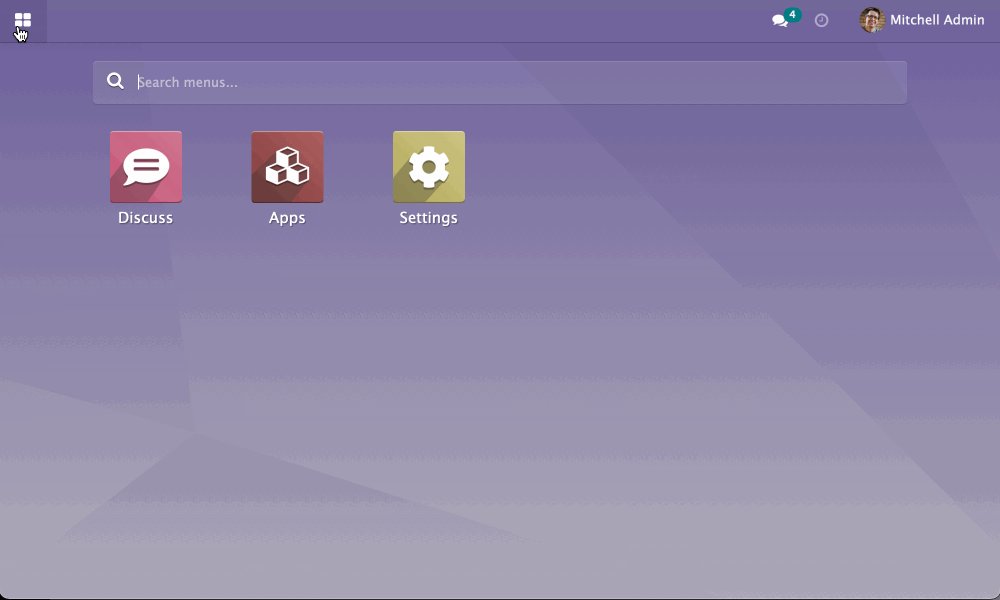
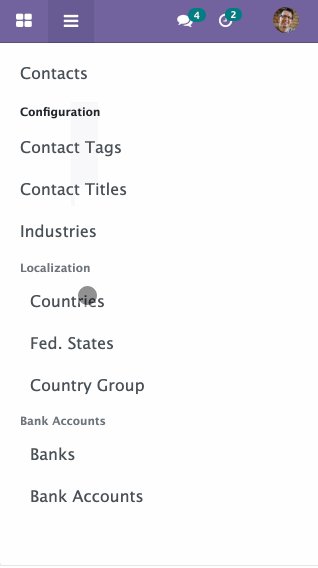
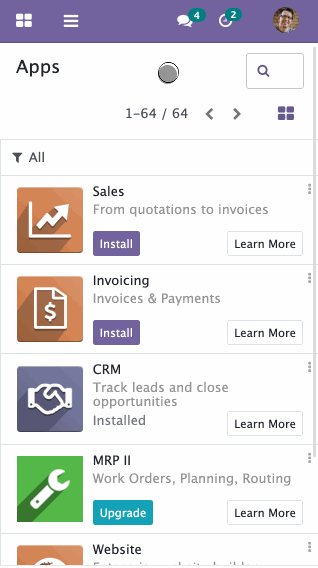
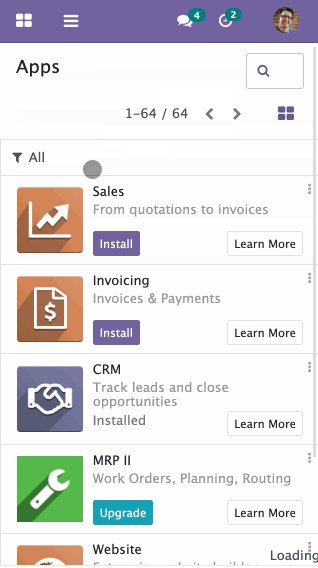
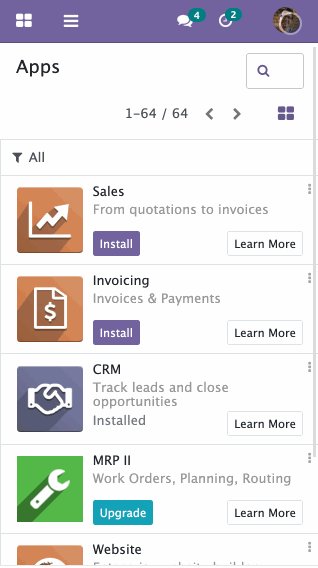
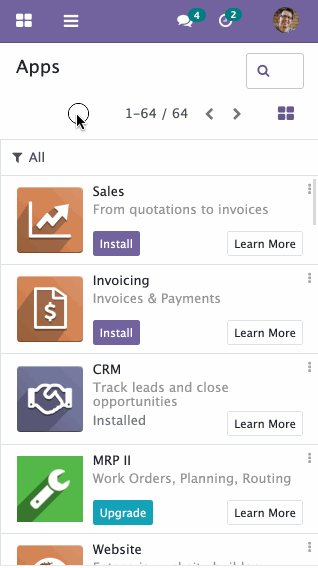
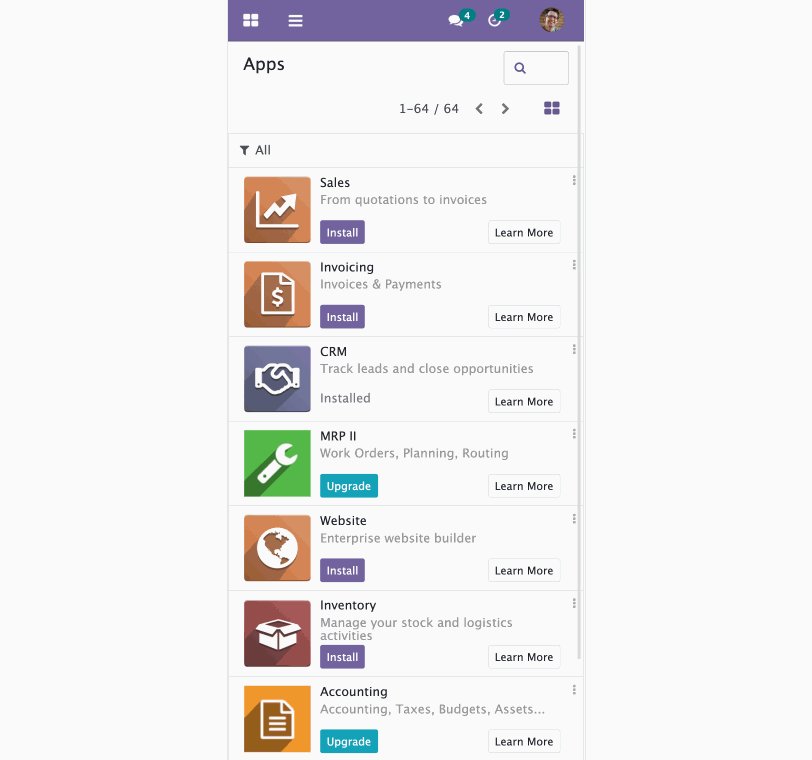
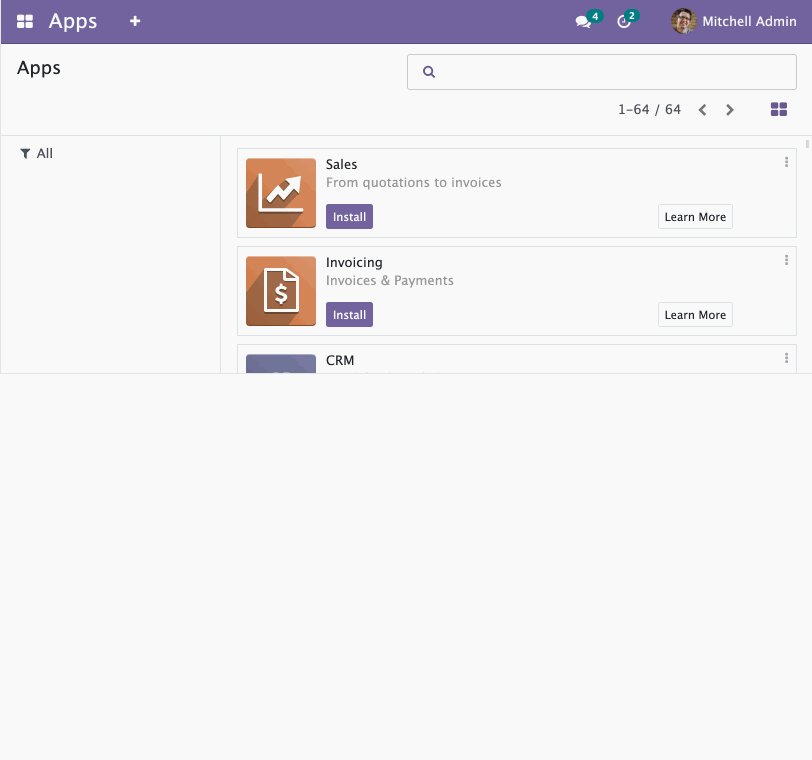
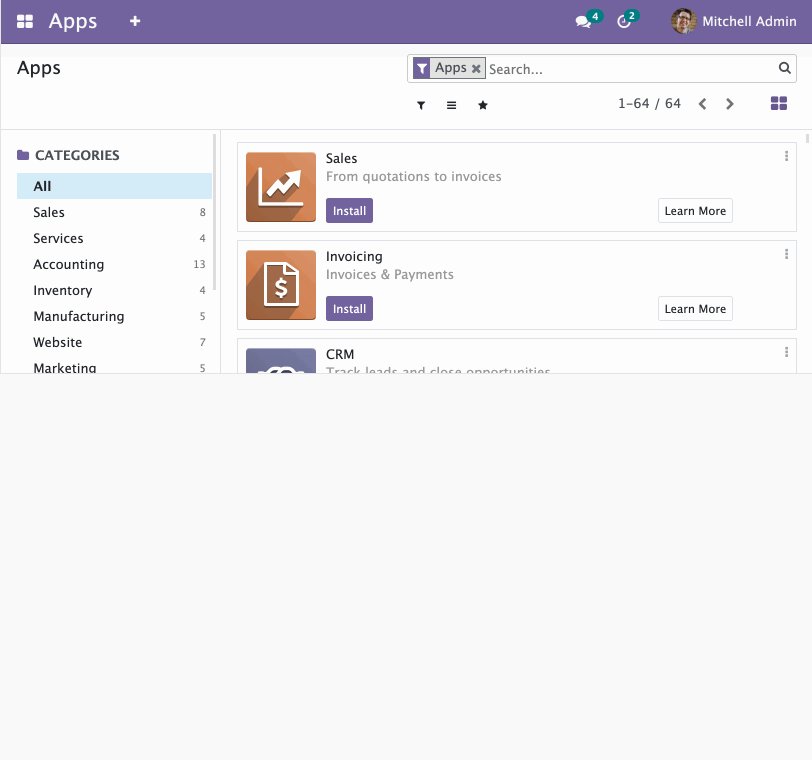
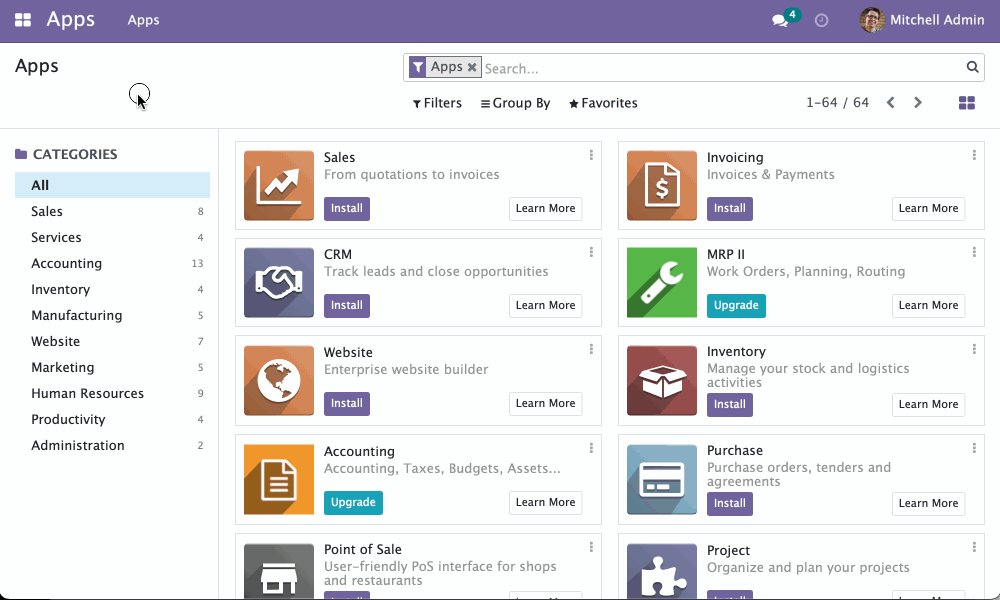
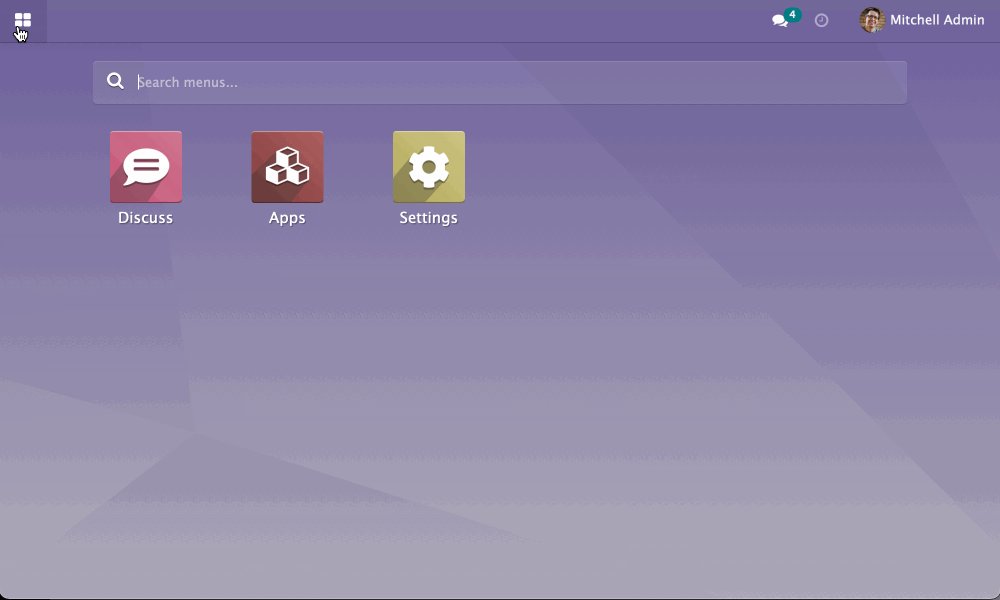
New navigation with the fullscreen app menu

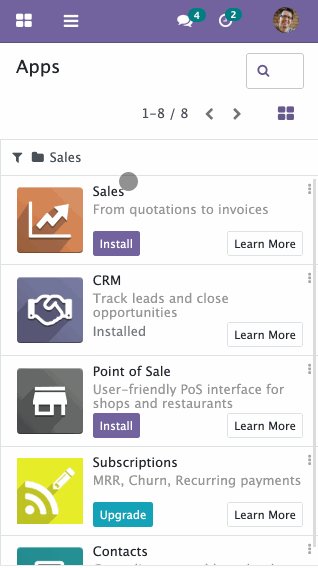
Quick menu search inside the app menu

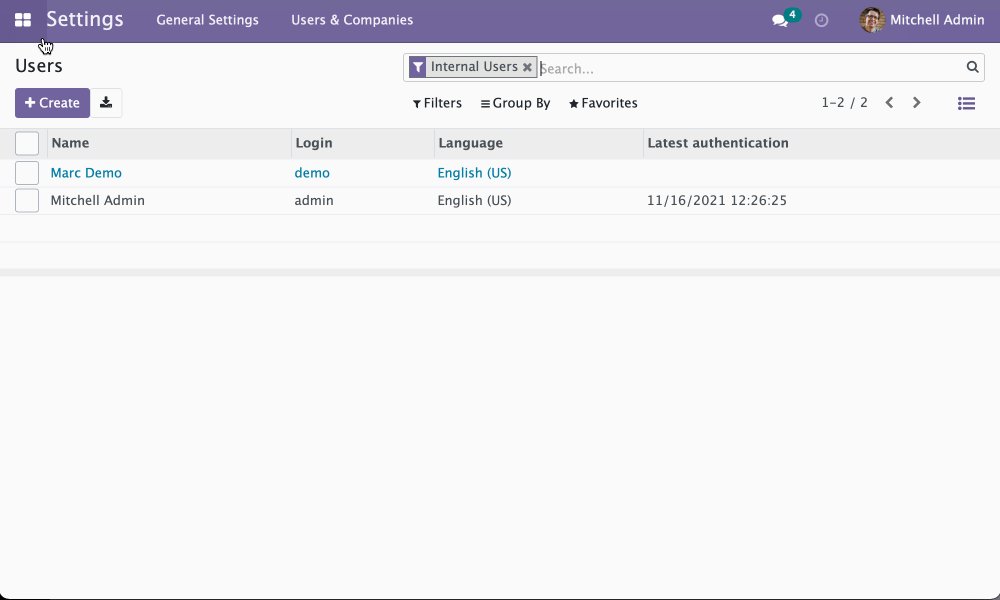
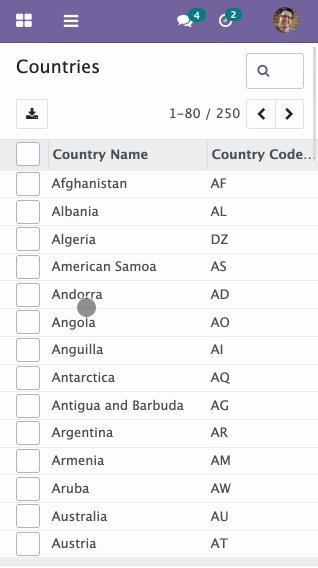
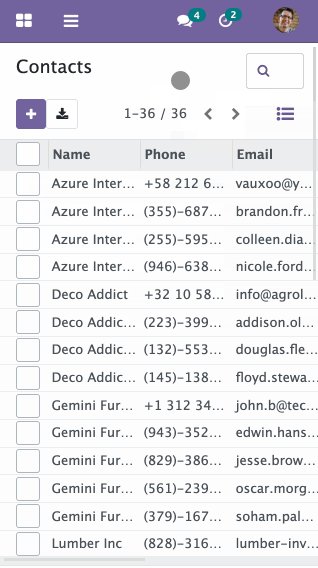
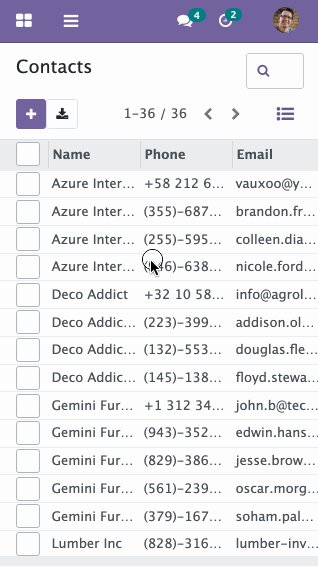
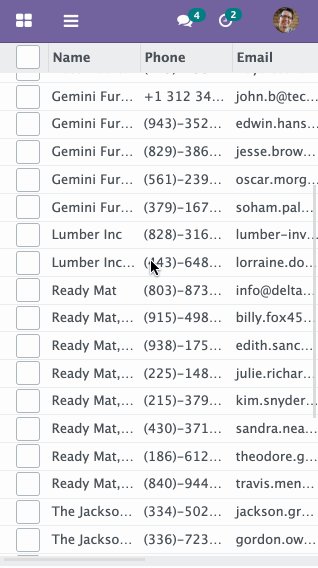
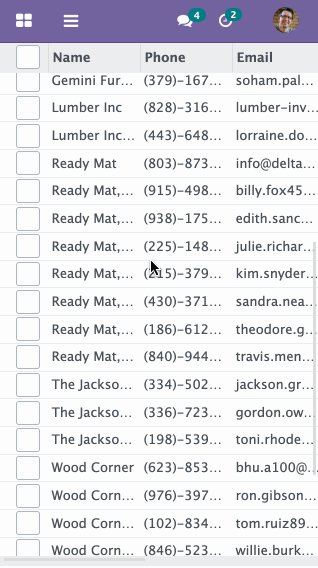
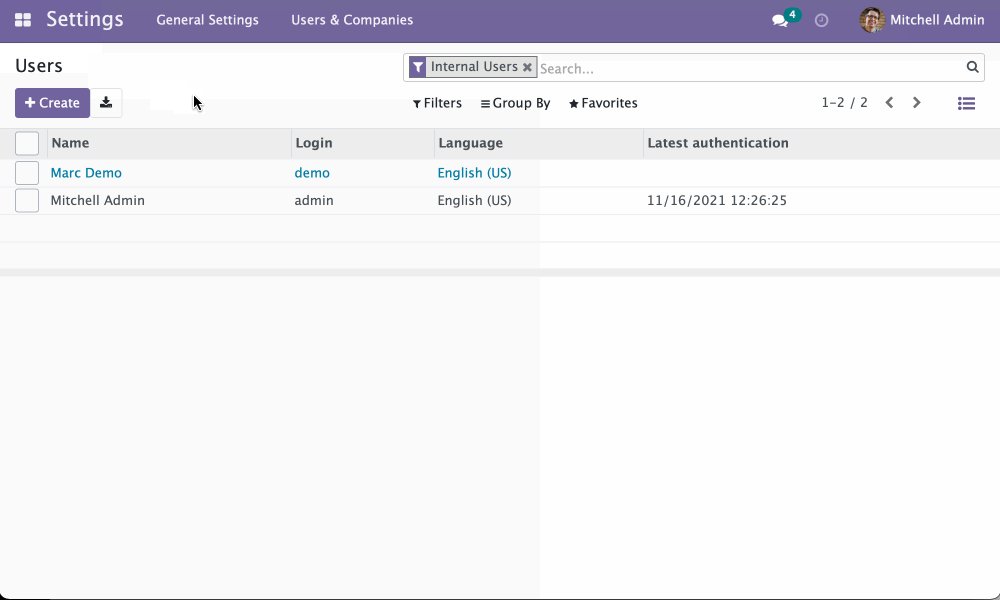
Sticky header & footer in list view

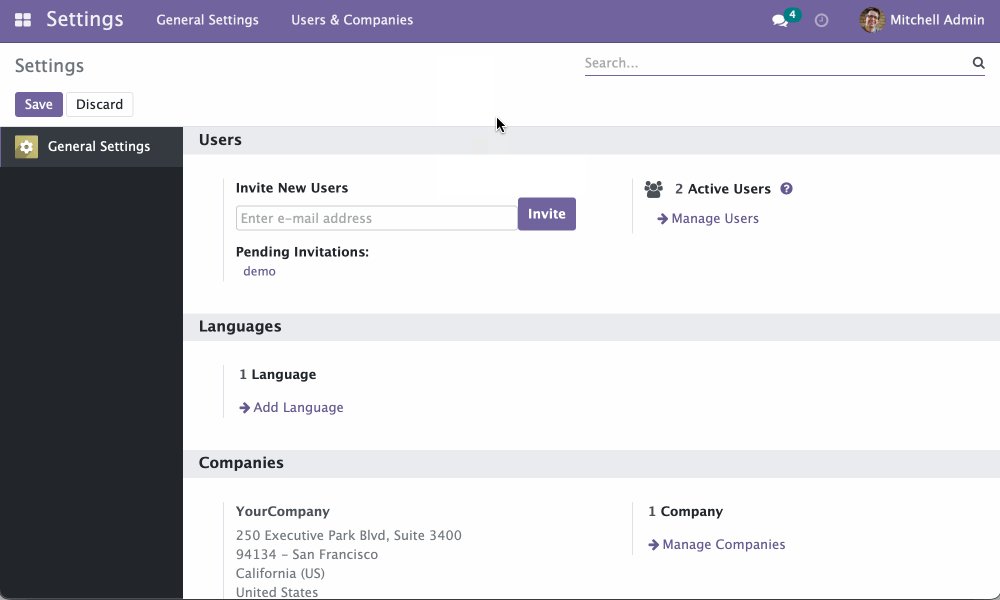
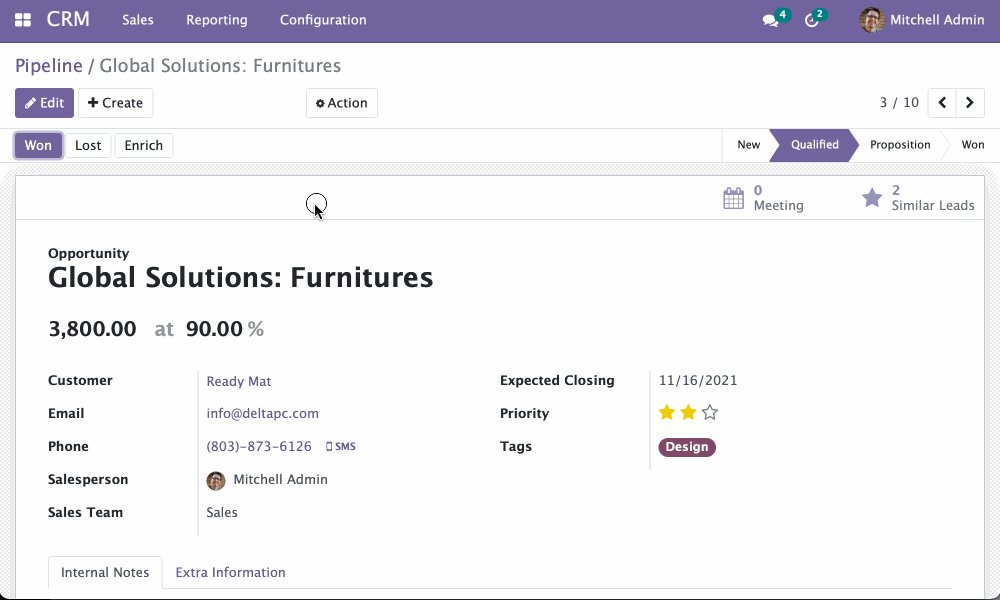
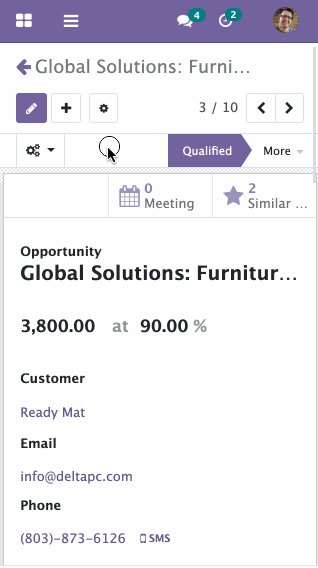
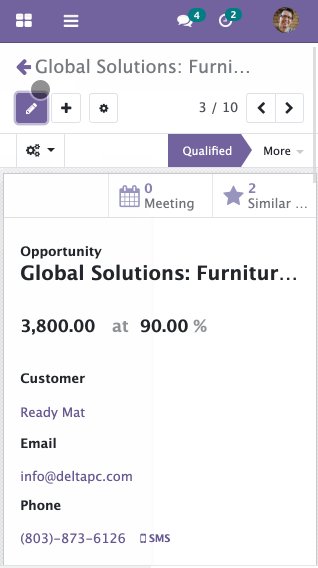
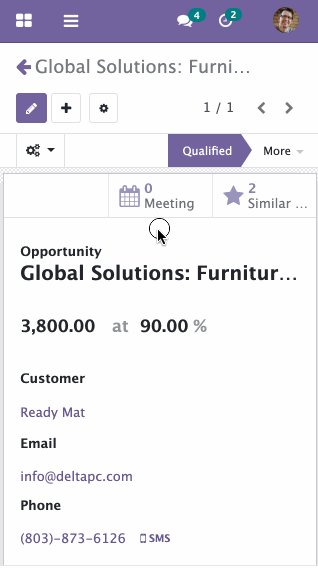
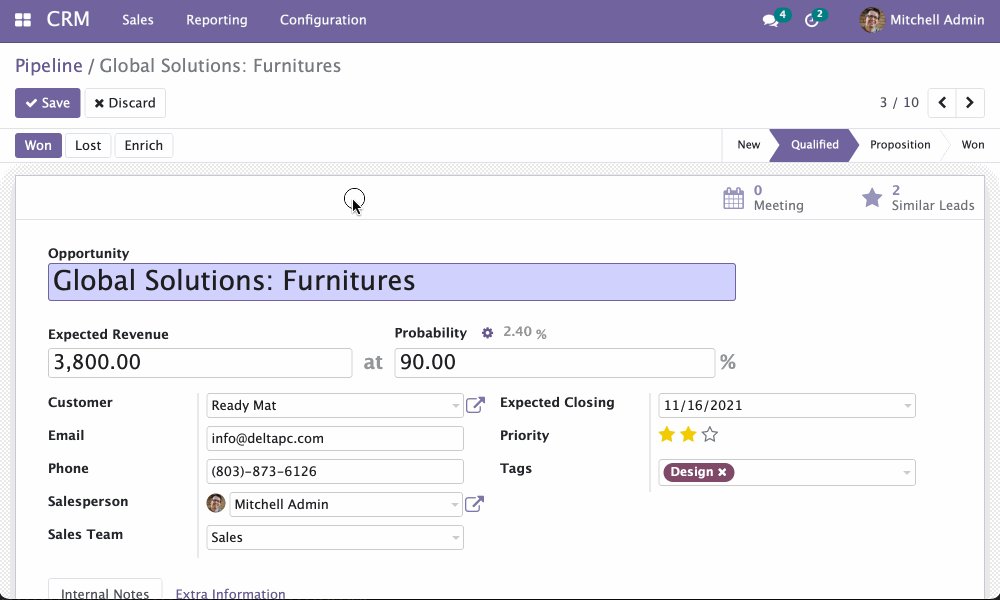
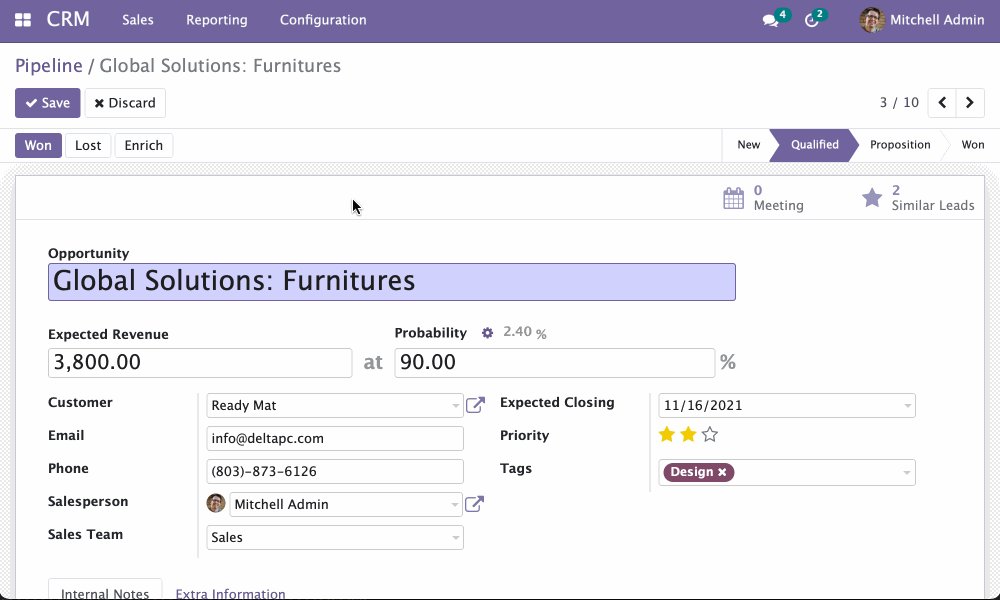
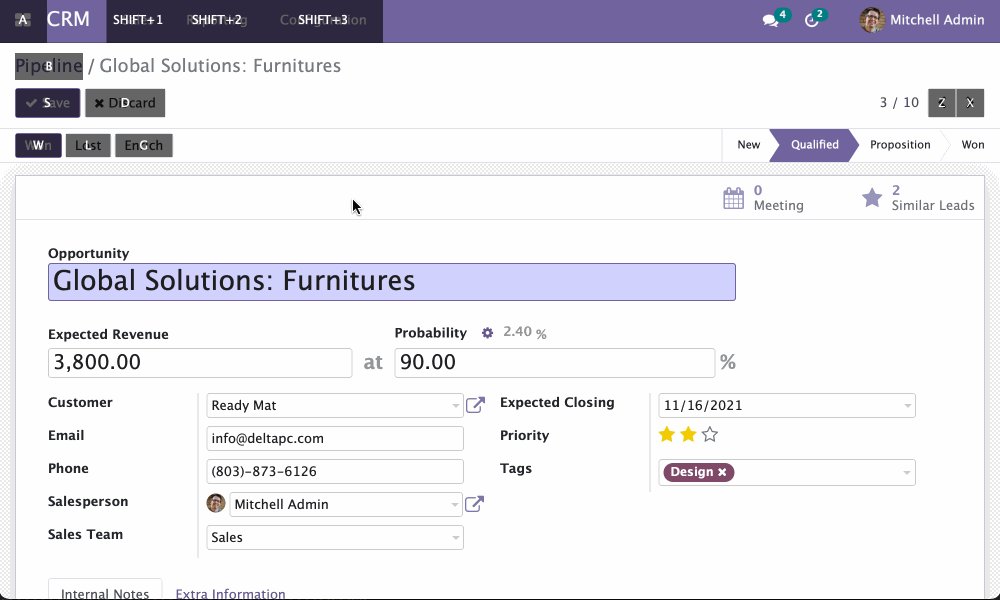
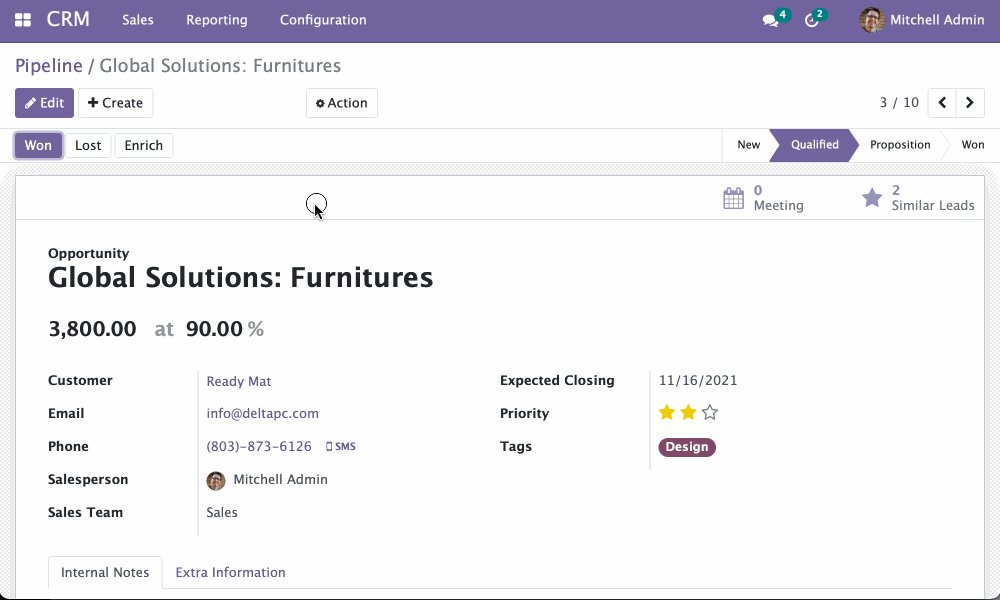
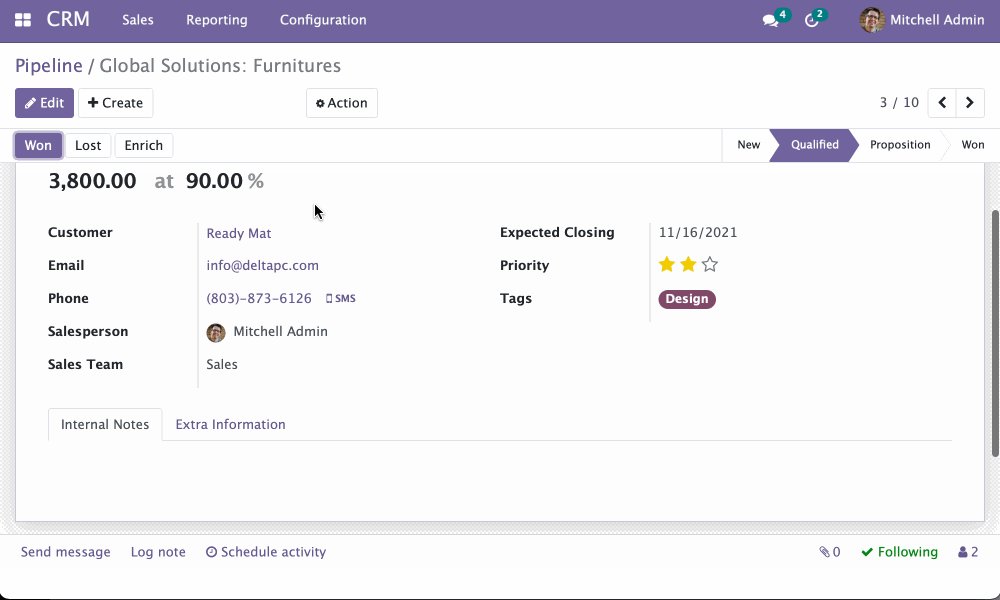
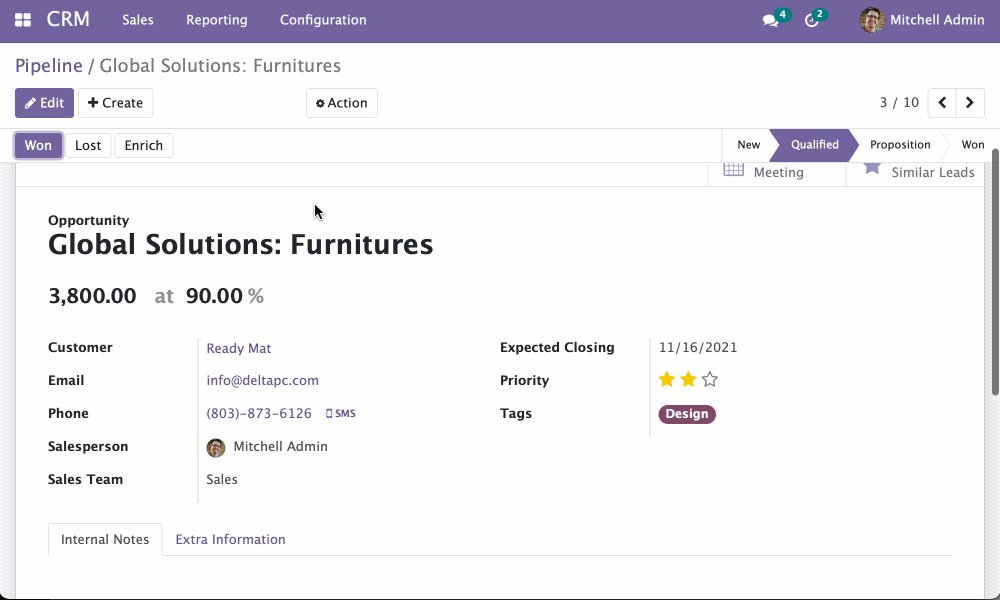
Sticky statusbar in form view

Bigger checkboxes in list view

Increase the size of the labels in extra large screens


Features for mobile:
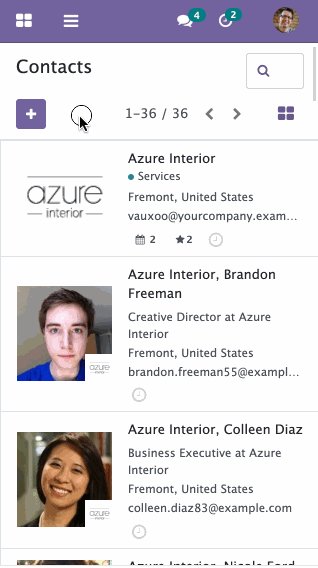
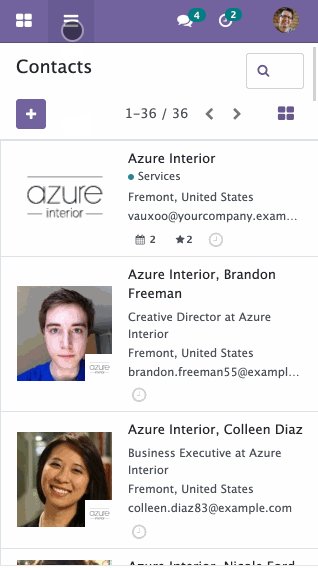
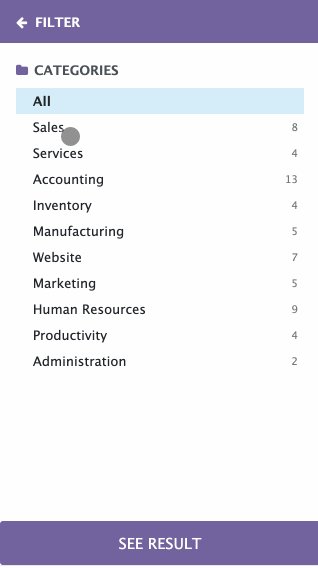
App-specific submenus are shown on full screen when toggling them from the "hamburger" menu

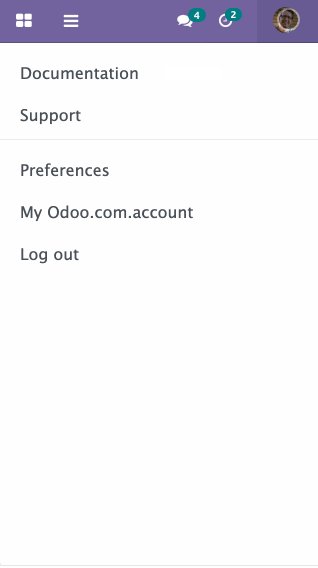
User-specific submenus are shown on full screen when toggling them from the "avatar" menu

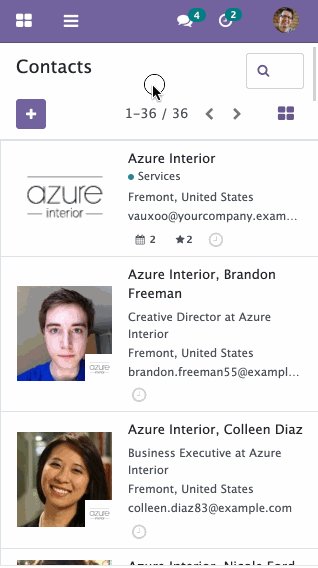
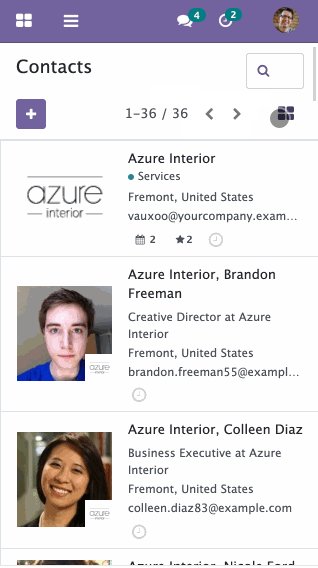
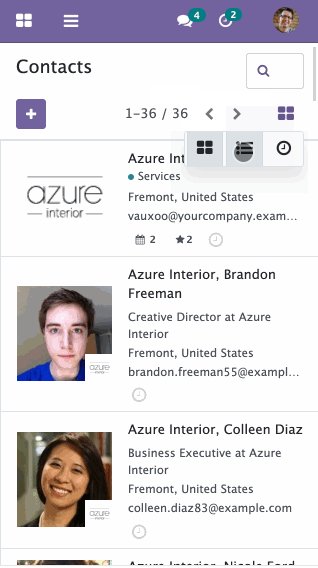
View type picker dropdown displays comfortably

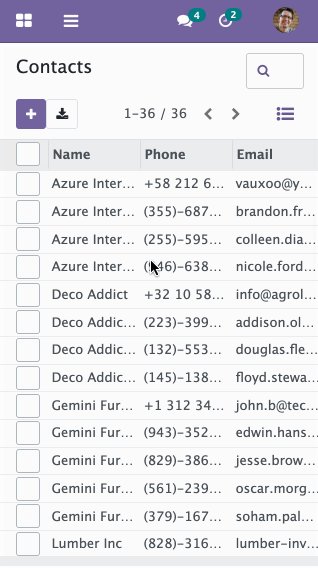
Top app bar is always visible, but the control panel is hidden when scrolling down, to save some valuable vertical space

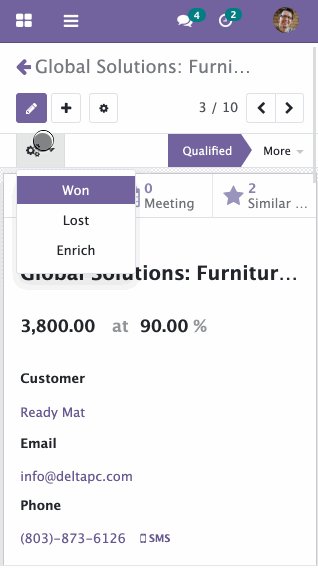
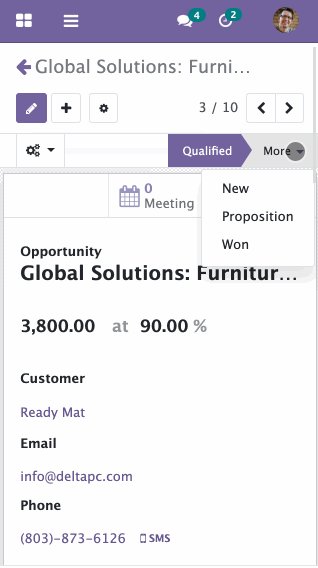
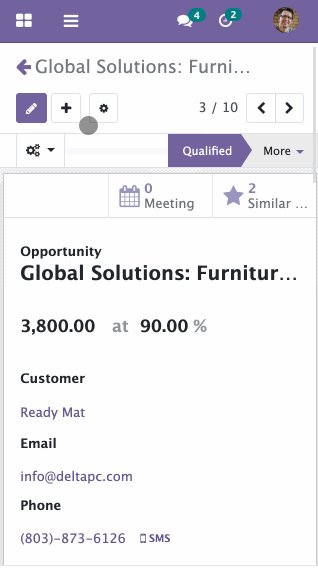
Form status bar action and status buttons are collapsed in dropdowns. Other control panel buttons use icons to save space.

Breadcrumbs navigation is collapsed with a "back arrow" button.

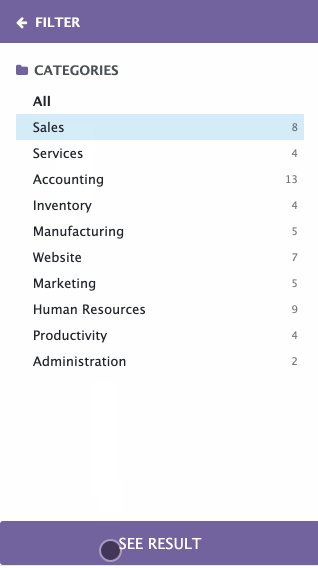
Search panel is collapsed to mobile version on small screens.

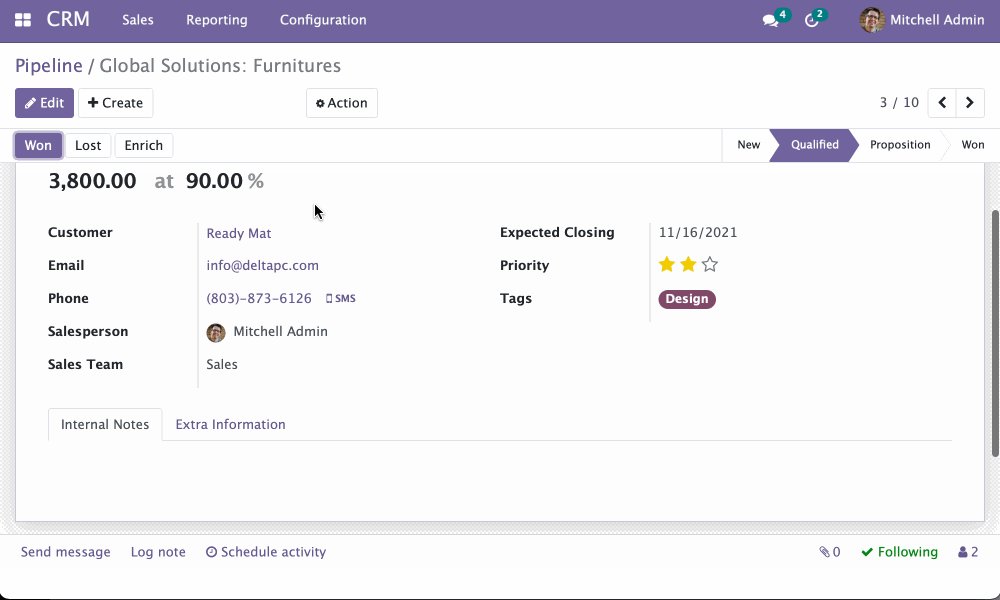
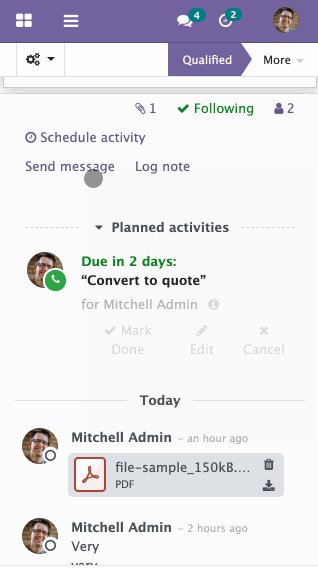
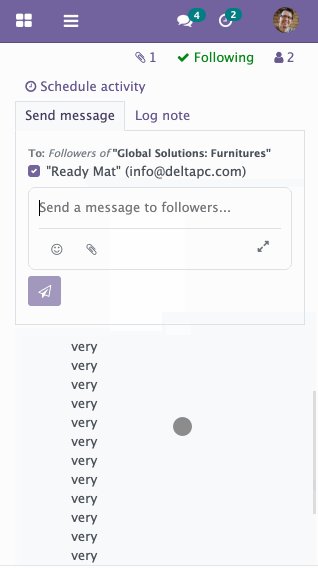
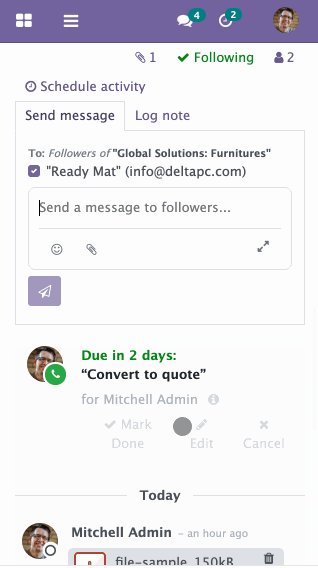
Followers and send button is displayed on mobile. Avatar is hidden.

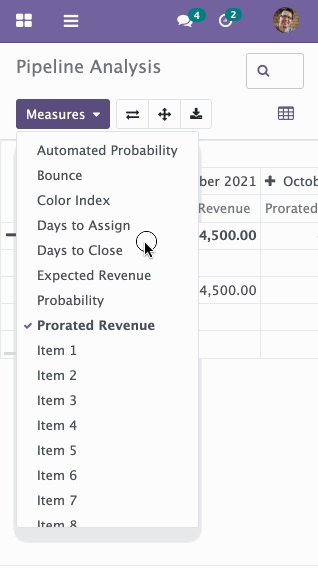
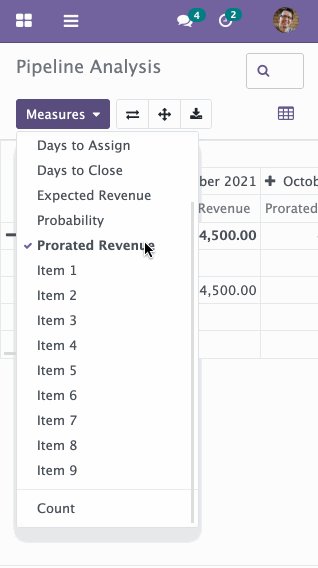
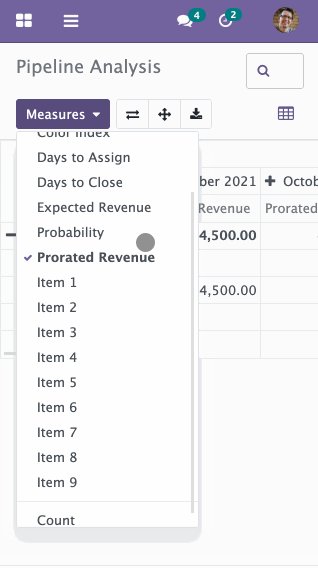
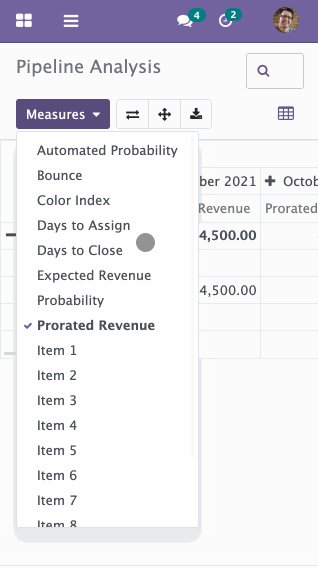
Scrollable dropdowns

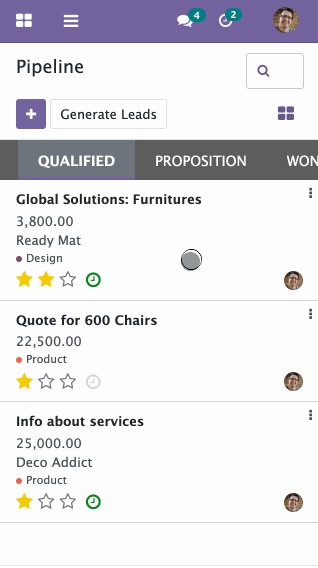
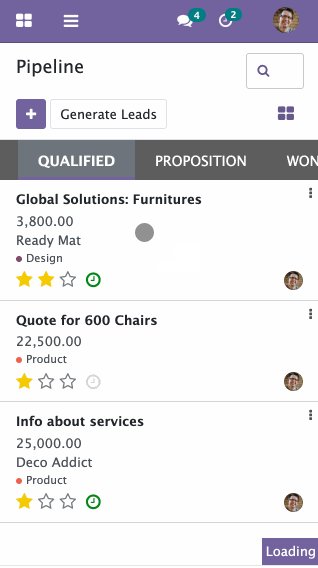
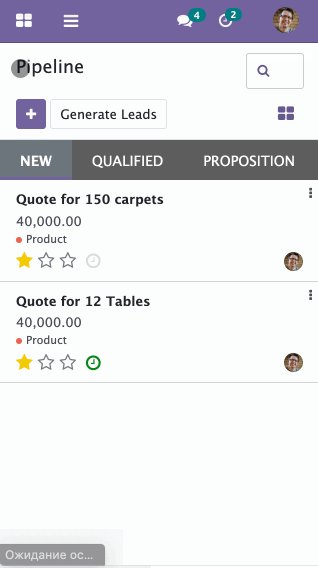
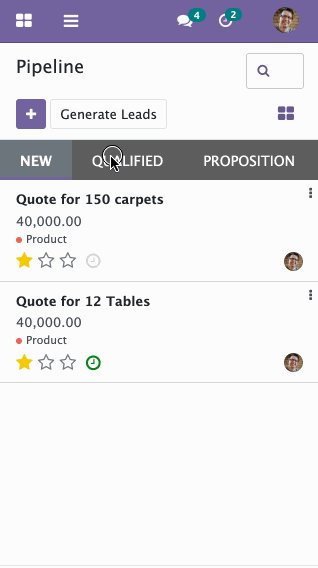
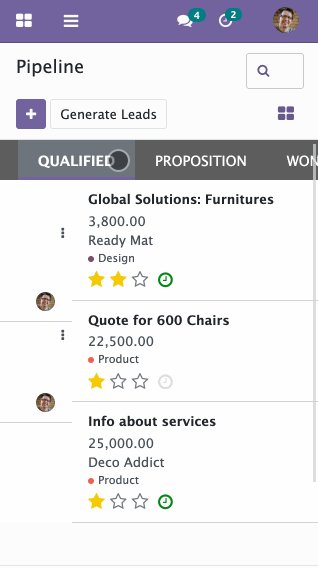
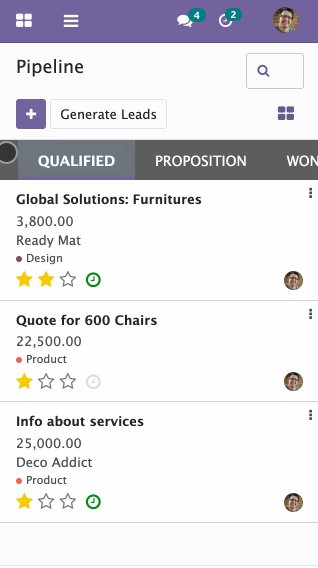
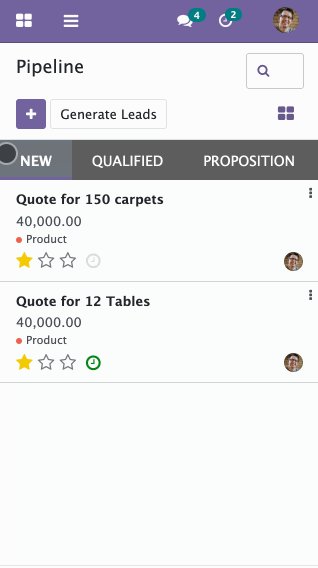
Kanban interface adopted to mobile

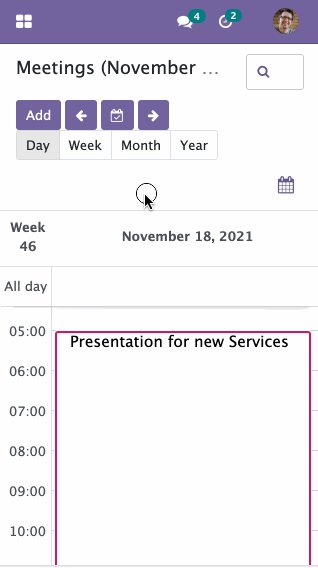
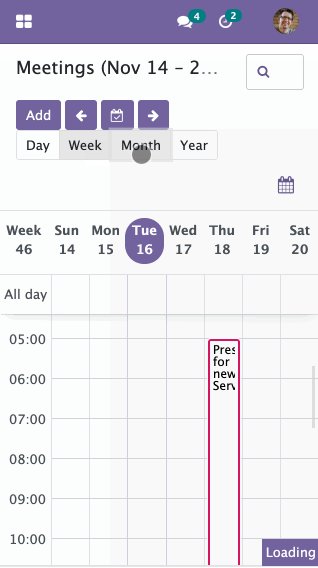
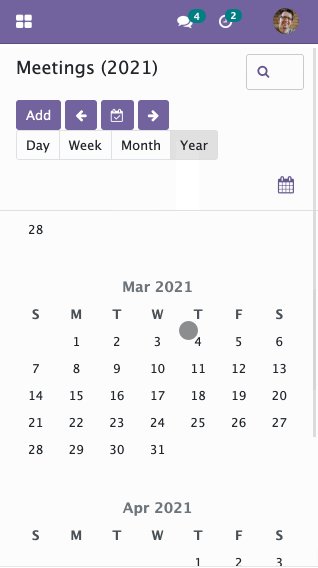
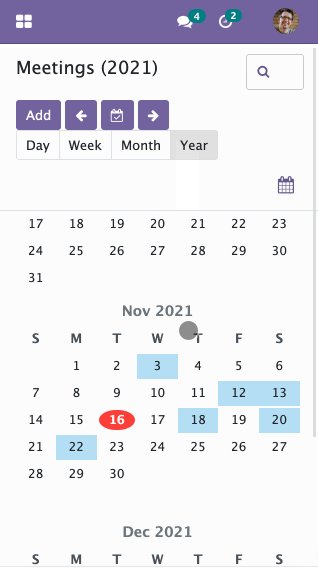
Calendar interface adopted to mobile

Interface is adapted dynamically on device rotation

Big inputs on form in edit mode
Features for desktop computers:
Keyboard shortcuts for easier navigation, using `Alt + Shift + [NUM]` combination instead of just Alt + [NUM] to avoid conflict with Firefox Tab switching. Standard Odoo keyboard hotkeys changed to be more intuitive or accessible by fingers of one hand. F.x. Alt + S for Save

Autofocus on search menu box when opening the app menu

Full width form sheets

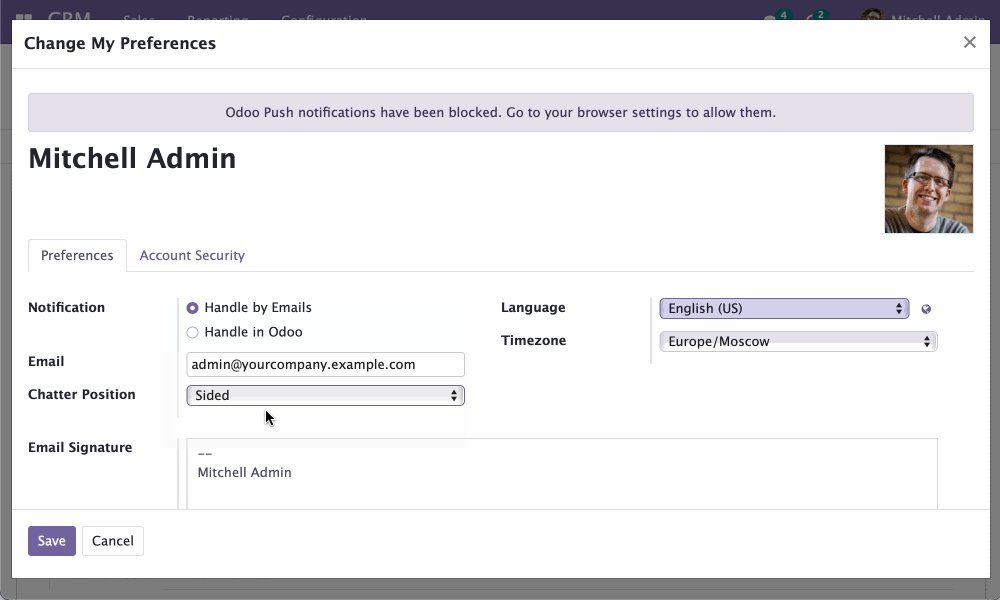
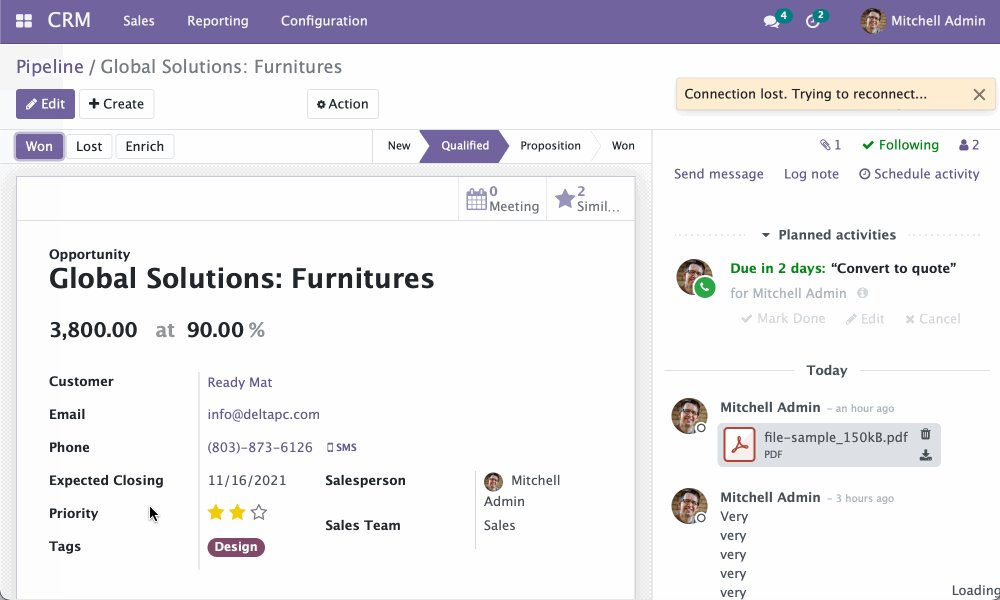
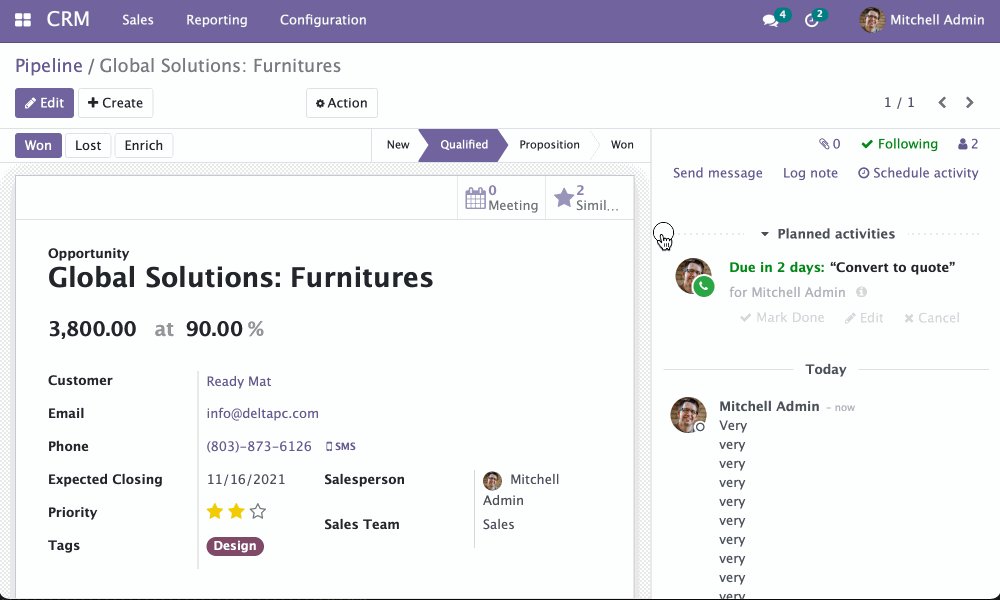
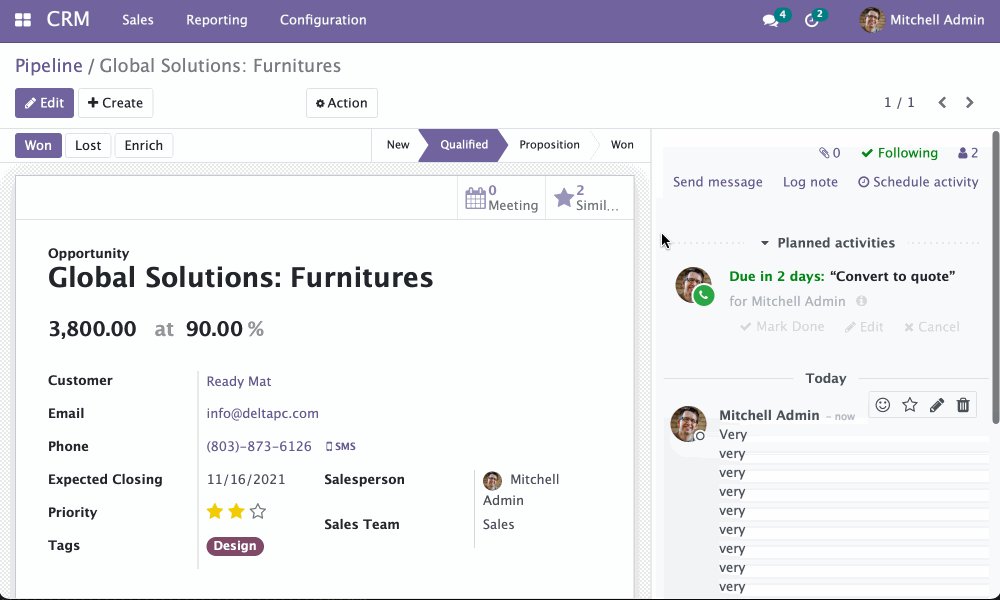
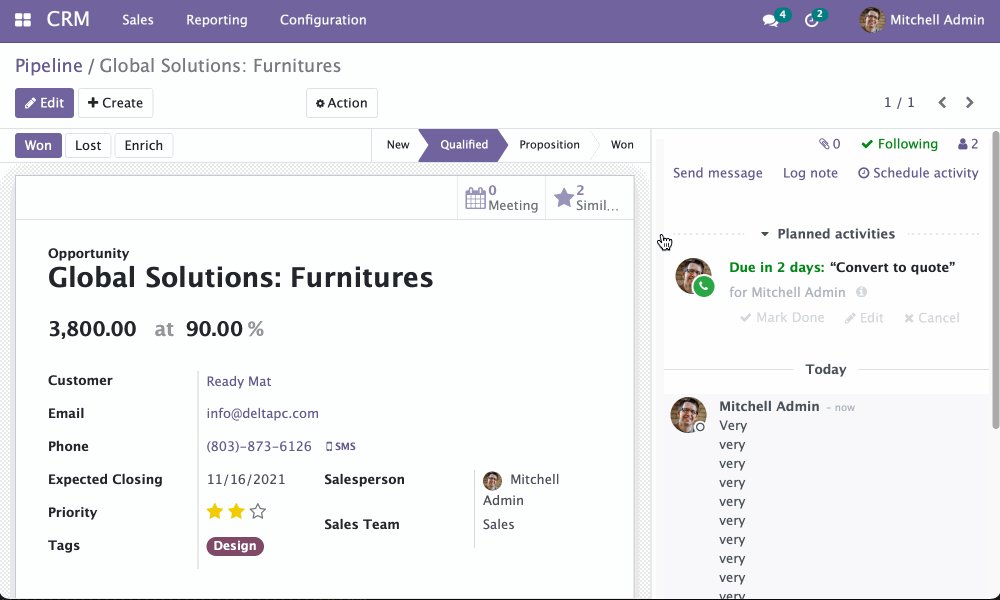
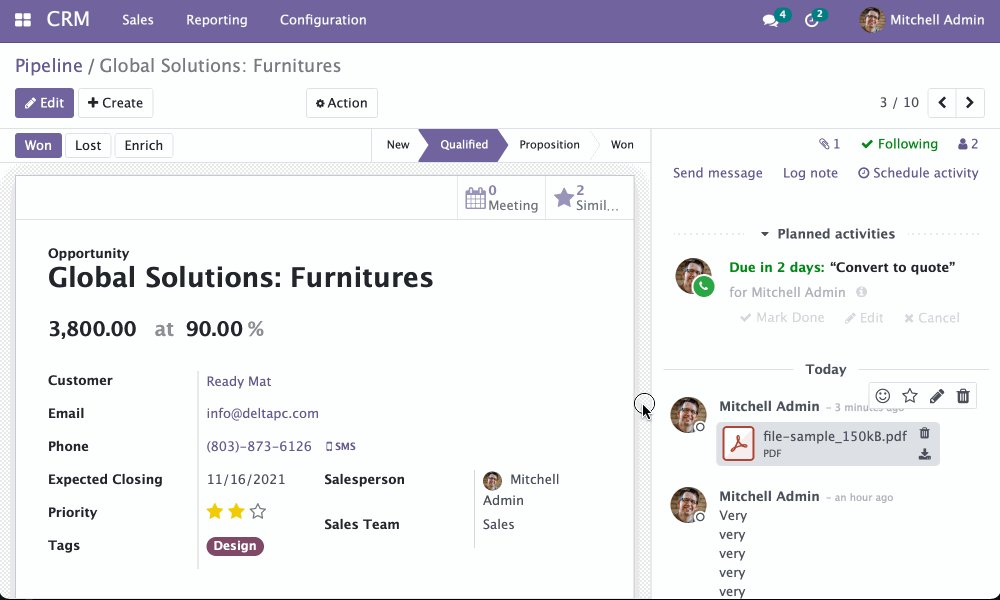
Set chatter on the side of the screen, optional per user

Sticky chatter topbar

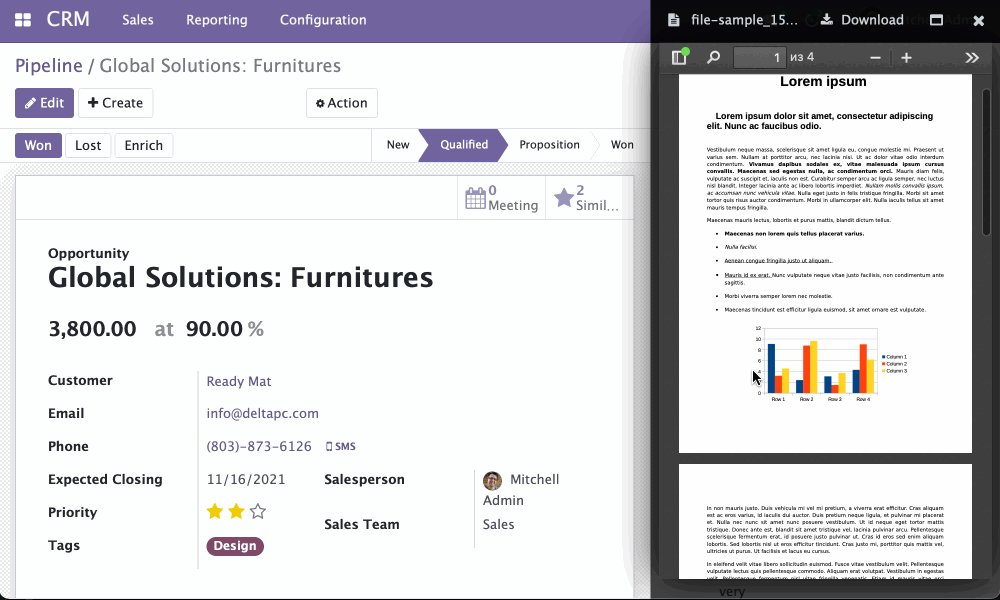
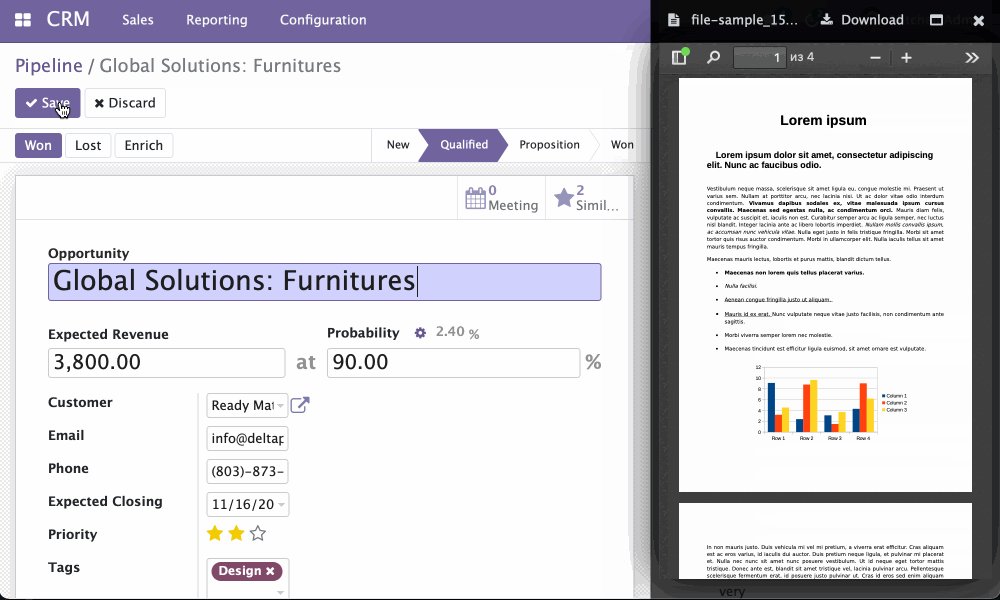
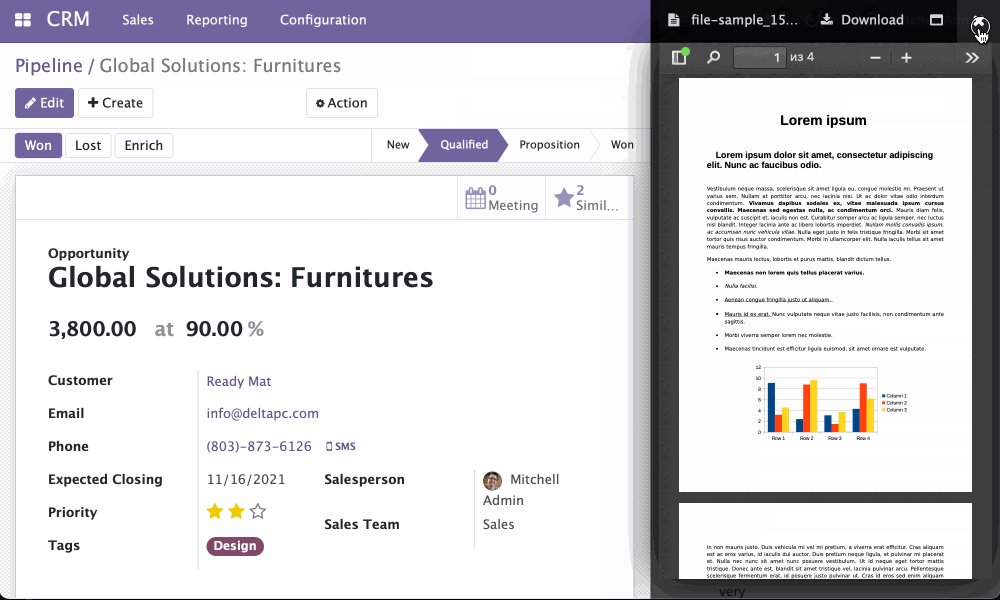
When the chatter is configured on the side part, the document viewer fills that part for side-by-side reading instead of full screen. You can still put it on full width preview clicking on the new maximize button.

Table of contents
The following keyboard shortcuts are implemented:
- Navigate app search results - Arrow keys
- Choose app result -
Enter Escto close app drawer
- App navigation with keyboard.
- Handle long titles on forms in a better way
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us smashing it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
- LasLabs
- Tecnativa
- ITerra
- Dave Lasley <[email protected]>
- Jairo Llopis <[email protected]>
- Dennis Sluijk <[email protected]>
- Sergio Teruel <[email protected]>
- Alexandre Díaz <[email protected]>
- Mathias Markl <[email protected]>
- Iván Todorovich <[email protected]>
- Sergey Shebanin <[email protected]>
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
Current maintainers:
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.







