Web 3.0은 무엇인가? 온라인에서 수많은 정의를 찾아볼 수 있겠지만, 무엇도 정확하고 단순하게 설명되지 않을 것이다. 왜냐하면 그 자체에 대한 정의가 명확하지 않기 때문이다. 일반적으로 Web 3.0은 메타버스, 블록체인, 암호화폐, NFT 등과 연관된다.
Front-end 개발자가 꼭 알아야 할까? 그렇지 않을 수도 있지만, Web 1.0 → 2.0으로의 진화에 따라 Front-end 기술 영역의 정의가 명확해진 것처럼, Web 3.0은 또 다른 변환점을 가져올 수도 있기 때문이다.
아직은 시기 상조일 수 있지만, 왜 온라인에서 이토록 Web 3.0에 대한 많은 이야기가 오가는지 관심을 두는 것은 장기적 관점에서 도움이 될 것이다.
[참고] Web 3.0에 대해 좀 더 알고 싶다면 추가적으로 다음 링크들을 참고하라.
한글 번역: 의존성 위험성과 펀딩
'22/1월 초, 유명한 오픈소스 프로젝트들인 colors.js와 faker.js(FE News '20/12월 소식을 통해 소개)를 개발했던 Marak은 각각 신규 릴리스를 하면서 colors.js v1.4.1에 무한 루프 코드를 추가하고, faker.js v6.6.6은 비어있는 모듈을 반환하면서 더불어 저장소의 코드를 모두 지워버리는 일련의 사건이 발생했었다.
이러한 결정의 주요 원인으로는 많은 이들이 사용하는 인기있는 오픈소스이더라도 유지에 따르는 비용을 그 누구도 쉽게 지불하지 않는 오픈소스 생태계의 숨겨진 불균형(생산자/기여자에 비해 소비자가 압도적인)에 따른 문제이기도 하다.
인기 있는 패키지들은 NPM 생태계의 이곳저곳을 지탱하고 있지만, 그만큼 취약한 것도 사실이다. 이를 단순한 해프닝으로 볼 수도 있지만, 지속 가능한 생태계를 위해 필요한 것이 무엇인지 우리 모두 진지하게 생각할 필요가 있지 않을까?
[참고] faker.js를 사용하고 있었다면. fork 프로젝트인 Faker 또는 유사한 falso 프로젝트 사용을 고려해 보기 바란다.
AngularJS LTS 지원이 기 예고되었던 것과 같이 ’21/12/31일을 기점으로 중단되었다. 이로써 JavaScript 생태계에 프레임워크라는 새로운 시대를 열었던 AngularJS는 그 역할을 다하고 마침표를 찍게 되었다.
카카오 스타일(구 지그재그) 개발팀에서 React 상태 관리를 위해 Jotai를 선택하게 된 배경을 다루는 첫 번째 시리즈 글로, 상태 관리를 위해 Mithril, MobX, useReducer 등을 사용했지만 최종적으로 왜 Jotai에 이르게 되었는지를 소개한다.
Jotai를 선택하게 된 이유는 다음과 같다고 밝히고 있다.
- 큰 state를 정의하는 대신, 개별 상태(atom)를 정의해서 조합해서 사용한다는 것
- 개념이 단순하고 코드 크기가 작다는 것
Vitest는 Vite 기반의 테스트 프레임워크다. 현재 개발 중인 상태로, stable 단계에 도달하진 않은 상태다. Vite의 개발 환경과 설정을 그대로 사용하며, Jest 호환 API와 빌트인 Chai, 멀티 스레딩 등이 지원된다.
Jest와 비교 시 얼마나 빠를까? 글의 저자는 Jest로 작성된 37개 테스트(4개 파일로 구성)를 대상으로 Jest → Vitest로의 전환 과정과 함께 벤치마크 결과를 소개한다.
벤치마크 결과는 다음과 같다.
| Framework | Initial run | Watch run |
|---|---|---|
| Jest | 6.50s | 5.5s |
| Vitest | 5.30s | 1.25s |
Storybook 6.4에 추가된 Interactive stories를 사용해 컴포넌트 인터랙션을 자동으로 재생하고, E2E 도구와 결합한 Storybook으로 자동화된 테스트를 작성하는 방법을 소개한다.
Storybook 개발팀에서 5개의 코드 베이스에서 Styled Components로 작성된 541개 컴포넌트들의 UI 스타일을 해치지 않으면서 Emotion으로 마이그레이션한 경험을 소개하는 글이다.
Storybook 팀은 Storybook과 Chromatic 프로젝트를 개발하고 있으며, 여러 이유로 인해 각각 다른 스타일 라이브러리를 사용하고 있었다고 한다. Storybook은 Emotion을, 그리고 Chromatic은 Styled Components가 사용되었다.
그러나 디자인 시스템에 기반해 새로운 기능이 추가될 때마다 각각 2개의 프로젝트에 동일하게 적용하는 것은 작업을 느리게 만들었고 이를 해결하기 위해 단일화된 라이브러리 사용을 위해 마이그레이션 작업이 시작되었다고 한다.
24개의 라이브러리와 앱을 관리하는 Yarn workspaces와 Lerna로 구성된 monorepo 환경에서 패키지 관리자인 pNpm과 Monorepo 빌드 관리 도구인 Nx를 사용해, 빌드 시간을 기존보다 70% 감소시킨 경험을 소개한다.
패키지 관리자와 Monorepo 빌드 관리 도구에 대한 벤치마크가 궁금하다면 다음을 추가로 참고하라.
2021년 1년간 증가한 Github 별 숫자에 의한 순위를 보여주는 사이트이다. 2021년 한 해 동안의 JavaScript 개발자의 관심사를 살펴볼 수 있다.
2016년부터 정보가 있으니 연도별도 살펴보는 것도 재미있을 것이다.
You Don't Know JS라는 유명한 책의 저자 Kyle이 함수형 프로그래밍의 Monad를 소개한 쓴 글이다. JavaScript로 예시 코드가 짜여있어 Front-end 개발자라면 좀 더 친숙하게 읽을 수 있다.
Front-end 개발과 React 생태계에서 어느 정도의 시간을 보낸 사람들이라면, Kent C. Dodds의 명성에 대해서는 한 번쯤은 들어봤을 것이다.
이 영상은 기술적인 내용보다는 '최신 기술 습득을 위한 좋은 방법', '개발자에게 가장 중요한 점' 등에 대한 질문들을 통한 답변을 통해 Kent C. Dodds의 생각을 엿볼 수 있다.
오래되고 낡은 기술 스택으로 이루어진 대규모의 프로젝트를 요즘의 기술 스택으로 리팩토링하는 작업은 고민해야 할 점이 정말 많다. 이 글은 위와 같은 상황에서 어떤 고민을 했고 어떤 방식으로 이것을 해결했는지, 여러 측면에서 리팩토링 노하우를 제시하고 있다.
객체지향 소프트웨어 설계 원칙에 있어 SOLID는 유지 보수가 쉽고 확장이 용이한 시스템을 만들고자 할 때 고민해 봐야 하는 원칙 중에 하나이다. 태생이 객체지향을 기반으로 되어 있기 때문에 JavaScript에 적용하기 애매모호한 부분들에 대해 의도에 중점을 두어 코드와 함께 설명한다.
JavaScript에서 자주 사용되는 10개의 메서드들을 직접 처음부터 구현하는 방법을 소개하며, 이를 통해 각각의 메서드들이 내부에서 어떻게 동작하는지를 조금 더 깊게 이해할 수 있을 것이다.
일례로 Array.prototype.map()은 다음과 같이 구현할 수 있다.
const fakeMap = function (callback) {
const newArray = [];
// 'this' refers to the array
for (let i = 0; i < this.length; i++) {
newArray[i] = callback(this[i], i);
}
return newArray;
};
Array.prototype.fakeMap = fakeMap;
[1, 2, 3].fakeMap((n) => n + 1); // output [2, 3, 4]이제 개발 환경에서 HMR과 같이 코드 변경을 감지하고 변화를 반영하기 위해 자동으로 새로 고침해 주는 기능은 기본적이 되었다. 혹시 이 과정에 대해 궁금했던 적이 있었는가?
이 튜토리얼은 Deno에서 브라우저가 자동으로 새로 고침되는 기본적인 환경 개발을 소개한다.
JavaScript에서 객체를 복사하는 가장 일반적인 방법은 spread 연산자를 사용하는 것이다. 그러나 spread 연산자는 최상위 레벨은 복사하지만, 속성 값들은 공유되는 얕은(shallow) 복사를 수행한다.
const obj = {id: 'e1fd960b', values: ['a', 'b']};
const clone1 = {...obj};
clone1.id = 'yes';
clone1.values.push('x');
obj.id; // 'e1fd960b'
obj.values; // ['a', 'b', 'x']ECMAScript의 공식 명세에 포함되어 있지 않지만(포함에 대한 논의는 진행),
대다수의 플랫폼(Chrome 98, Safari 137 (TP), Firefox 94, Node.js 17, Deno 1.14)들이 지원하는 전역 메서드인 structuredClone()을 사용하면 객체의 깊은(deep) 복사가 가능하다.
const obj = {id: 'e1fd960b', values: ['a', 'b']};
const clone2 = structuredClone(obj); // 깊은 obj 객체의 복사데스크톱 환경을 React와 Next.js를 사용해 브라우저에서 구현한 daedalOS 프로젝트 개발을 라이브 코딩으로 하나씩 완성해 가는 과정을 확인해 볼 수 있다.
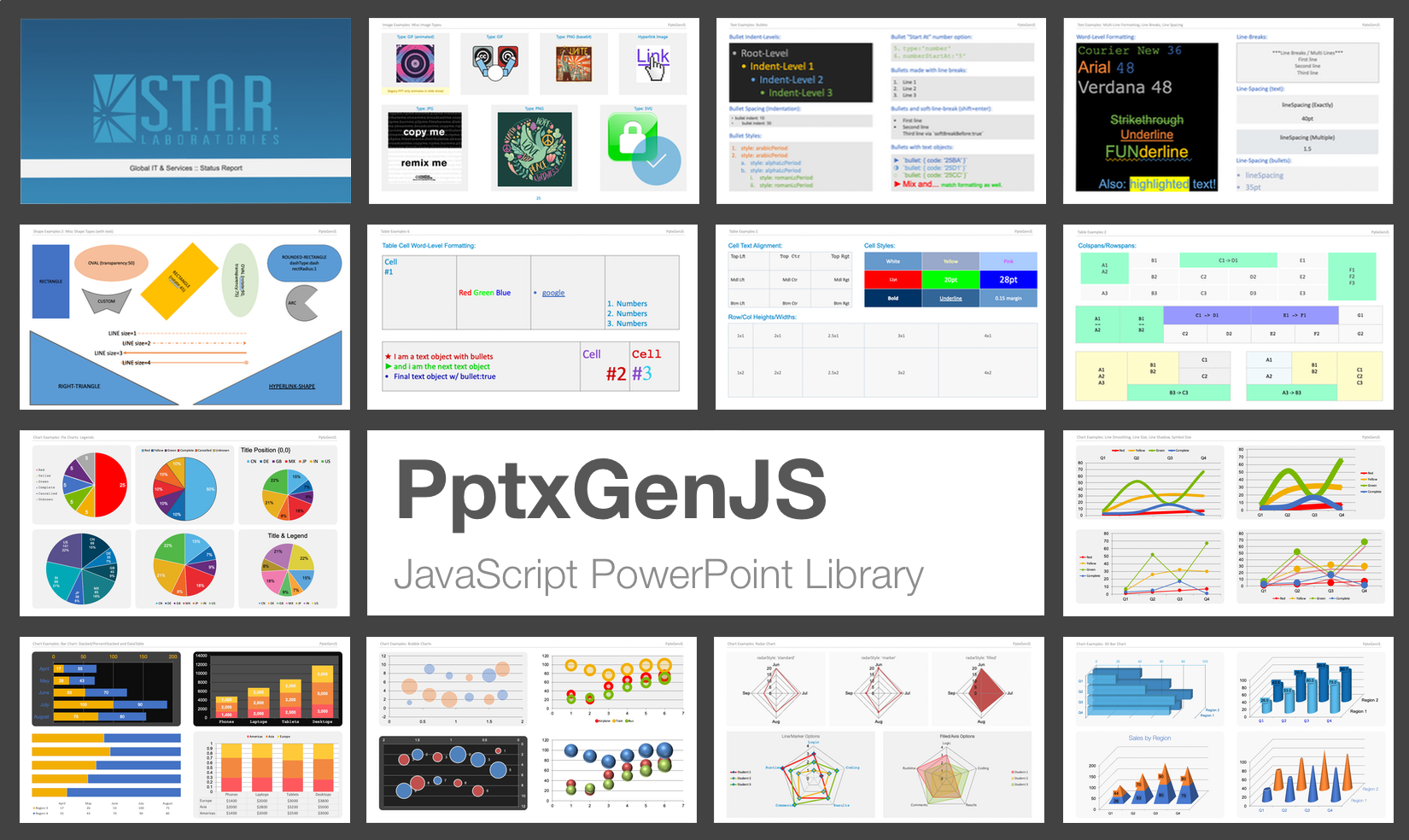
MS PowerPoint, Apple Keynote와 호환되는 OOXML(Open Office XML) 포맷의 프레젠테이션을 만들 수 있는 라이브러리다.
import pptxgen from "pptxgenjs";
// 1. Create a new Presentation
let pres = new pptxgen();
// 2. Add a Slide
let slide = pres.addSlide();
// 3. Add one or more objects (Tables, Shapes, Images, Text and Media) to the Slide
let textboxText = "Hello World from PptxGenJS!";
let textboxOpts = { x: 1, y: 1, color: "363636" };
slide.addText(textboxText, textboxOpts);
// 4. Save the Presentation
pres.writeFile();컴포넌트 기반의 사용자 인터페이스 개발시 참고할 수 있는 다양한 컴포넌트들과 디자인 시스템들을 모아놓은 곳이다.
간단하게 페이지 레이아웃 구성을 만들 수 있도록 도와주는 온라인 도구
RxDB(Reactive Database)는 다양한 형태의 애플리케이션을 위한 NoSQL 데이터베이스로, 여기서 'Reactive'란 현재 상태를 질의할 수 있을 뿐만 아니라 모든 상태 변화에 대한 구독도 가능하다.
크롬 개발 툴에도 뷰 사이즈를 조정할 수 있지만 이 크롬 익스텐션을 사용하면 여러 개의 반응형 화면을 한꺼번에 볼 수 있다. 자신이 만든 서비스가 다양한 환경에서 어떻게 보이는지 보고 싶다면 이 크롬 익스텐션을 이용해 보길 바란다.
페르시아 왕자라는 PC 게임 초창기(90대 초)에 인기를 떨쳤던 게임을 JavaScript로 구현했다. PC 게임 추억과 함께 JavaScript의 전파력을 함께 느껴보기 바란다.
[참고] 원 게임 개발자인 조던 매크너가 페르시아 왕자를 포함, 자신이 개발했던 게임들에 대한 개발일지를 일기 형식으로 기록한 책을 발간하기도 했다.
CLI에서 JSON 객체를 손쉽게 다룰 수 있는 도구
전자책 포맷인 ePub 문서를 브라우저에서 렌더링 할 수 있게 한다.