Releases: Elius94/console-gui-tools
v1.4.0
Full Changelog: v1.3.2...v1.4.0
v1.3.2
Full Changelog: v1.3.1...v1.3.2
v1.3.1
Full Changelog: v1.3.0...v1.3.1
v1.3.0
What's Changed
Full Changelog: v1.2.1...v1.3.0
Progress ⇐ Control
Kind: global class
Extends: Control
new Progress(id, length, thickness, x, y, style, theme, orientation, interactive, visible, enabled)
This class is an overload of Control that is used to create a Progress bar.
Emits the following events:
- "valueChanged" when the user changes the value of the progress bar with the scroll wheel (if interactive is true).
- "click" when the user clicks on the progress bar (if interactive is true).
- "relese" when the user releases the mouse button on the progress bar (if interactive is true).
- "rightClick" when the user clicks on the progress bar with right button (if interactive is true).
- "rightRelese" when the user releases the right mouse button on the progress bar (if interactive is true).
Example of interactive progress bar
| Param | Type | Description |
|---|---|---|
| id | string |
The id of the Progress. |
| length | number |
The length of the Progress. |
| thickness | number |
The thickness of the Progress. |
| x | number |
The x position of the Progress. |
| y | number |
The y position of the Progress. |
| style | ProgressStyle |
The style of the Progress. |
| theme | string |
The theme of the Progress. |
| orientation | string |
The orientation of the Progress. |
| interactive | boolean |
If the Progress is interactive. |
| visible | boolean |
If the Progress is visible. |
| enabled | boolean |
If the Progress is enabled. |
Example
const pStyle = {
boxed: true,
showTitle: true,
showValue: true,
showPercentage: true,
showMinMax: false,
}
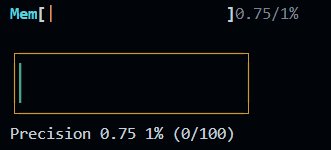
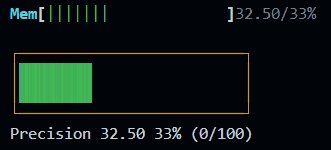
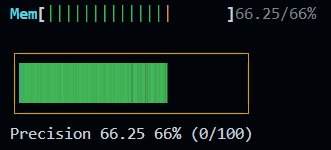
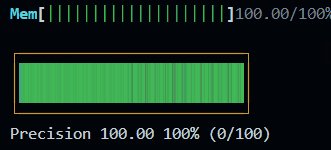
const p = new Progress("prog1", 20, 1, 3, 23, pStyle, "htop", "horizontal")
p.setText("Mem")
const incr = setInterval(() => {
const value = p.getValue() + 0.25
p.setValue(value)
if (value >= p.getMax()) {
clearInterval(incr)
}
}, 100)
const p1Style = {
background: "bgBlack",
borderColor: "yellow",
color: "green",
boxed: true,
showTitle: true,
showValue: true,
showPercentage: true,
showMinMax: true,
}
const p1 = new Progress("prog2", 25, 2, 3, 25, p1Style, "precision", "horizontal")
p1.setText("Precision")
const incr1 = setInterval(() => {
const value = p1.getValue() + 0.25
p1.setValue(value)
if (value >= p1.getMax()) {
clearInterval(incr1)
}
}, 100)
const p2Style = {
background: "bgBlack",
borderColor: "yellow",
color: "magenta",
boxed: true,
showTitle: true,
showValue: true,
showPercentage: true,
showMinMax: true,
}
const p2 = new Progress("prog3", 25, 2, 3, 31, p2Style, "precision", "horizontal", true)
p2.setText("Interactive")
p2.on("valueChanged", (value) => {
console.log(`Value changed: ${value}`)
})Full Changelog: v1.2.1...v1.3.0
v1.2.1
Full Changelog: v1.2.0...v1.2.1
MILESTONE 1.2.x releases
since 1.x.x is the current stable release. After many months of development, I'm now ready to release the first 1.2.x release. This release is a major milestone for the project, as it brings many new features and improvements. I'm very excited to share this release with you, and I hope you will enjoy using it as much as I enjoyed developing it.
What's new in 1.2.x
New features and improvements since 1.1.x
1.2.0 (Nov 2022) 
#ADDED IN PAGE WIDGET
And cleaned code
Control ⇐ EventEmitter
Kind: global class
Extends: EventEmitter
- Control ⇐
EventEmitter
new Control(id, visible, attributes, children)
This class is used to create a custom control (widget) with That is showed in a absolute position on the screen. It's a base class for all the controls (widgets).
Emits the following events:
- "mouse": It carries the pure mouse event, but it fires only if the mouse is over the control.
- "relativeMouse": It's like the "mouse" event, but it carries the relative mouse X and Y (relative to the control).
Emits the following events:
| Param | Type | Description |
|---|---|---|
| id | string |
The id of the popup. |
| visible | boolean |
If the popup is visible. Default is false (make it appears using show()). |
| attributes | PhisicalValues |
The phisical values of the control (x, y, width, height). |
| children | InPageWidgetBuilder |
The content of the control. |
Example
const widget1 = new InPageWidgetBuilder()
widget1.addRow({ text: "┌────────┐", color: "yellow", style: "bold" })
widget1.addRow({ text: "│ START! │", color: "yellow", style: "bold" })
widget1.addRow({ text: "└────────┘", color: "yellow", style: "bold" })
const button1 = new Control("btn1", false, { x: 30, y: 18, width: 10, height: 3 }, widget1)
button1.on("relativeMouse", (event) => {
// The relative mouse event is triggered with the mouse position relative to the widget
//console.log(`Mouse event: x: ${event.data.x}, y: ${event.data.y}`)
if (event.name === "MOUSE_LEFT_BUTTON_RELEASED") {
GUI.log("Button 1 clicked!")
if (valueEmitter) {
clearInterval(valueEmitter)
valueEmitter = null
} else {
valueEmitter = setInterval(frame, period)
}
}
})
button1.show()Button ⇐ Control
Kind: global class
Extends: Control
new Button(id, text, width, height, x, y, style, visible, enabled, onClick, onRelease)
This class is an overload of Control that is used to create a button.
Emits the following events:
- "click" when the user confirm
- "relese" when the user cancel
| Param | Type | Description |
|---|---|---|
| id | string |
The id of the button. |
| text | string |
The text of the button. |
| width | number |
The width of the button. |
| height | number |
The height of the button. |
| x | number |
The x position of the button. |
| y | number |
The y position of the button. |
| style | ButtonStyle |
To set the style of the button. |
| visible | boolean |
If the button is visible. Default is true (make it hide using hide()). |
| enabled | boolean |
If the button is enabled. Default is true (make it disabled using disable()). |
| onClick | function |
The function to call when the button is clicked. |
| onRelease | function |
The function to call when the button is released. |
Example
new Button("btnRun", "Run me!", 10, 3, 21, 18,
{
color: "magentaBright",
bold: true,
italic: true,
borderColor: "green"
},
() => {
GUI.log("Button clicked!")
})1.1.40 (Nov 2022) 
What's Changed
New Feature:
options.enableMouse
Enable mouse support. It works well on most linux terminals, but it doesn't work on Windows 10 and 11 unless you use WSL (Windows Subsystem for Linux).
Full Changelog: v1.1.32...v1.1.40
1.1.31 (May 2022) 
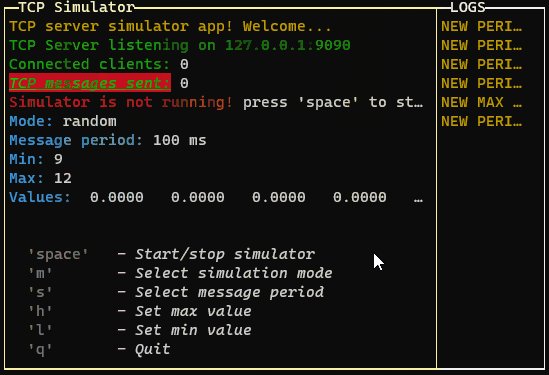
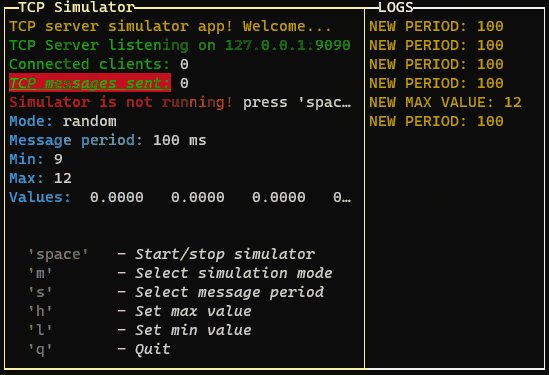
Changed Layouts
The application instance needs to output the content through a layout class.
In the "layoutOptions" provided to the ConsoleManager, we can set the layout:
- boxed: Set to true to enable boxed layout mode (default: true)
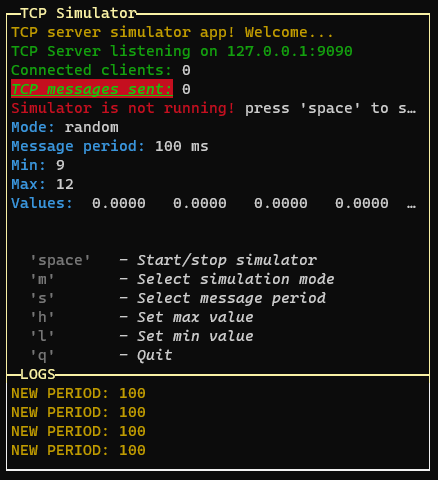
 "boxed"
"boxed"
 "not boxed"
"not boxed" - showTitle: Set to false to hide titles (default: true, on title per page)
- changeFocusKey: The key or the combination that will change the focus between the pages of the layout (default: 'ctrl+l')
- type: Can be "single", "double" or "quad" to choose the layout type (default: "double")
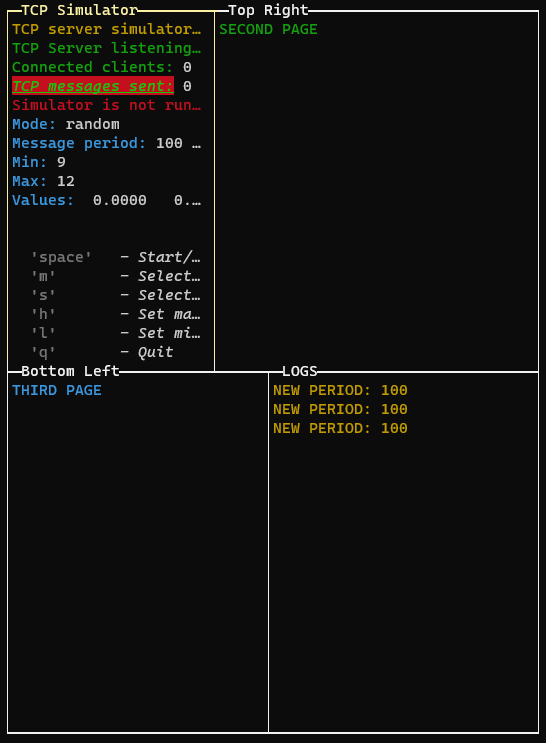
 "single"
"single"
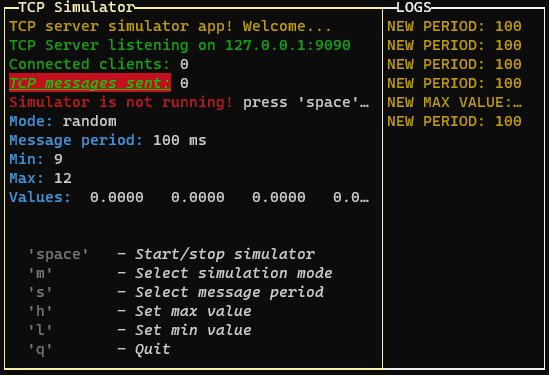
 "double"
"double"
 "quad"
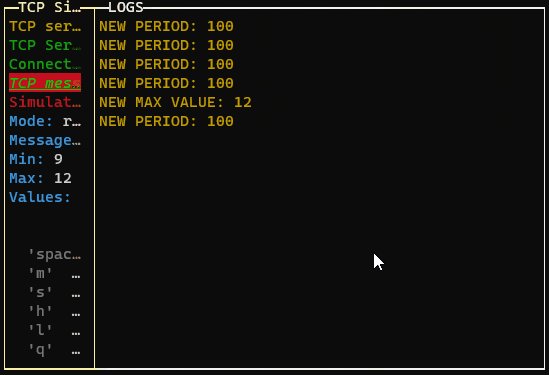
"quad" - direction: Set to 'horizontal' to enable horizontal layout (only for "double" layout)
 "horizontal" example
"horizontal" example - boxColor: The color of the box (default: 'yellow')
- boxStyle: The style of the box (default: 'bold')
To draw multiple pages, we need to use the setPage or setPages methods:
GUI.setPage(p, 0) // Add the first page without explicit name (default: application title)
const p1 = new PageBuilder()
p1.addRow({ text: "SECOND PAGE", color: "green" })
const P2 = new PageBuilder()
P2.addRow({ text: "THIRD PAGE", color: "cyan" })
GUI.setPage(p1, 1, "Top Right")
GUI.setPage(P2, 2, "Bottom Left")
// Or if we want to add the pages in the same order (only one render):
GUI.setPages([p, p1, P2], ["App Title", "Top Right", "Bottom Left"])If we are in quad layout mode or double horizontal layout, we can change the aspect ratio of the layout rows by pressing the "left" and "right" keys:

If you are using the quad layout mode the arrow keys will change the aspect ratio of the layout selected row (the top or the bottom row, depending on the selected page)
1.1.16 (May 2022) 
What's Changed
- InputPopup numeric should be able to manage decimal numbers by @Elius94 in #31
- In PageBuilder Class: getPageHeight returns the exact number of rows but not the visible rows. Need to fix by @Elius94 in #32
- GUI.log(), GUI.warn(), GUI.info(), GUI.error() functions have issues when the input is a number by @Elius94 in #34
Full Changelog: v1.1.15...v1.1.16
1.1.11 (Apr 2022) 
What's Changed
Full Changelog: 1.1.10...1.1.11
Classes
- FileSelectorPopup ⇐
EventEmitter
...
v1.2.0
v1.1.41
Full Changelog: v1.1.40...v1.1.41
v1.1.40
What's Changed
New Feature:
options.enableMouse
Enable mouse support. It works well on most linux terminals, but it doesn't work on Windows 10 and 11 unless you use WSL (Windows Subsystem for Linux).
Full Changelog: v1.1.32...v1.1.40
v1.1.32
Full Changelog: v1.1.31...v1.1.32