= {
- production: '',
+ production: '-dark',
staging: '-stg',
dev: '-dev',
adhoc: '-adhoc',
diff --git a/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md b/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md
index f2a2efca1f5f..e7dcf5404c34 100644
--- a/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md
+++ b/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md
@@ -24,4 +24,7 @@ C+ are contributors who are experienced at working with Expensify and have gaine
## How to join?
-Email contributors@expensify.com and include "C+ Team Application" in the subject line if you’re interested in joining. Please include your GitHub username and a link to the PRs you've authored that have been merged. ie. `https://github.com/Expensify/App/pulls?q=is%3Apr+author%3Aparasharrajat+is%3Amerged`
+Email contributors@expensify.com and include "C+ Team Application" in the subject line if you’re interested in joining. Please include:
+1. Your GitHub username.
+2. A link to the PRs you've authored that have been merged. ie. `https://github.com/Expensify/App/pulls?q=is%3Apr+is%3Amerged+author%3Aparasharrajat`.
+3. Links to three GitHub issues that were particularly challenging and best demonstrate your skill level.
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-USD.md b/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-USD.md
new file mode 100644
index 000000000000..4ae2c669561f
--- /dev/null
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/Business-Bank-Accounts-USD.md
@@ -0,0 +1,161 @@
+---
+title: Business Bank Accounts - USD
+description: How to add/remove Business Bank Accounts (US)
+---
+# Overview
+Adding a verified business bank account unlocks a myriad of features and automation in Expensify.
+Once you connect your business bank account, you can:
+- Pay employee expense reports via direct deposit (US)
+- Settle company bills via direct transfer
+- Accept invoice payments through direct transfer
+- Access the Expensify Card
+
+# How to add a verified business bank account
+To connect a business bank account to Expensify, follow the below steps:
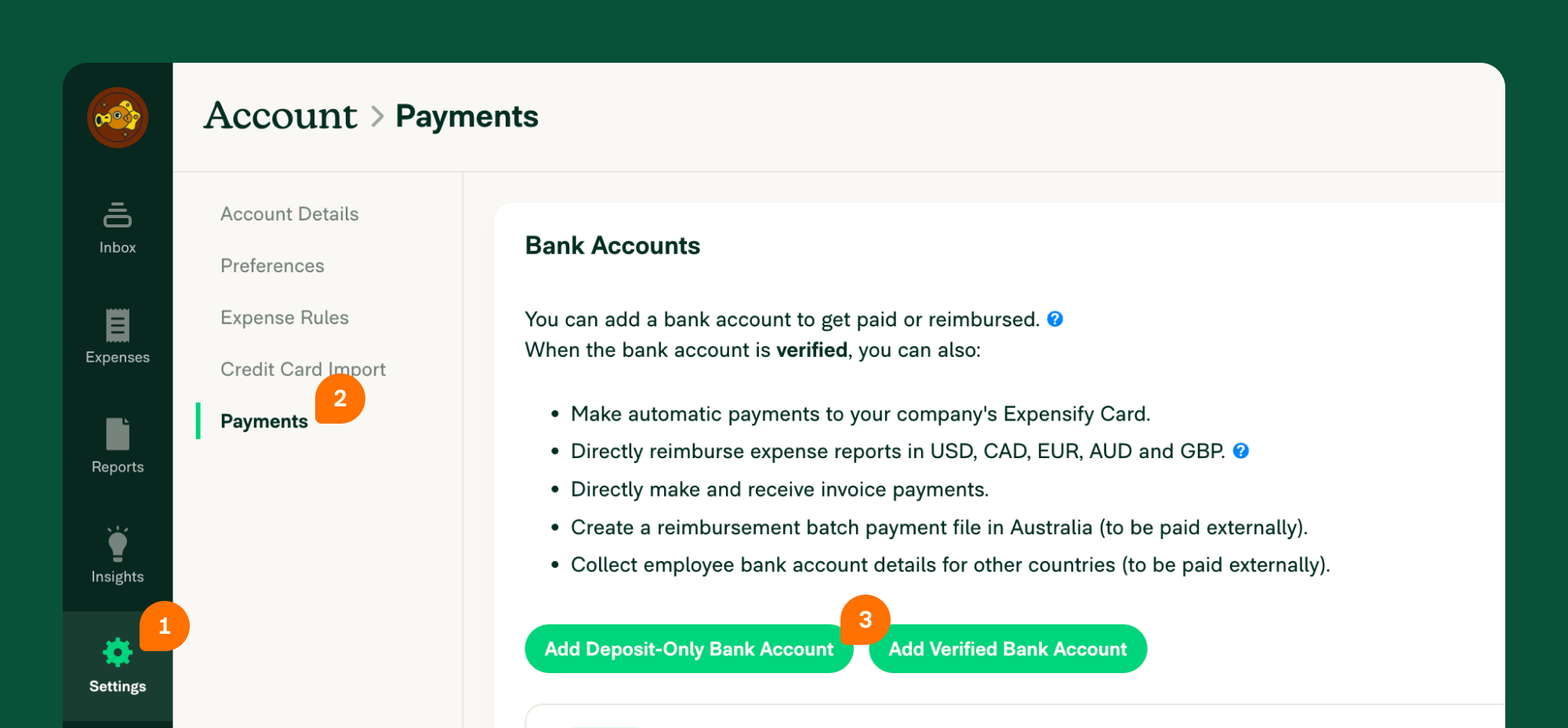
+1. Go to **Settings > Account > Payments**
+2. Click **Add Verified Bank Account**
+3. Click **Log into your bank**
+4. Click **Continue**
+5. When you hit the **Plaid** screen, you'll be shown a list of compatible banks that offer direct online login access
+6. Login to the business bank account
+- If the bank is not listed, click the X to go back to the connection type
+- Here you’ll see the option to **Connect Manually**
+- Enter your account and routing numbers
+7. Enter your bank login credentials.
+- If your bank requires additional security measures, you will be directed to obtain and enter a security code
+- If you have more than one account available to choose from, you will be directed to choose the desired account
+Next, to verify the bank account, you’ll enter some details about the business as well as some personal information.
+
+## Enter company information
+This is where you’ll add the legal business name as well as several other company details.
+
+### Company address
+The company address must:
+- Be located in the US
+- Be a physical location
+If you input a maildrop address (PO box, UPS Store, etc.), the address will likely be flagged for review and adding the bank account to Expensify will be delayed.
+
+### Tax Identification Number
+This is the identification number that was assigned to the business by the IRS.
+### Company website
+A company website is required to use most of Expensify’s payment features. When adding the website of the business, format it as, https://www.domain.com.
+### Industry Classification Code
+You can locate a list of Industry Classification Codes here.
+## Enter personal information
+Whoever is connecting the bank account to Expensify, must enter their details under the Requestor Information section:
+- The address must be a physical address
+- The address must be located in the US
+- The SSN must be US-issued
+This does not need to be a signor on the bank account. If someone other than the Expensify account holder enters their personal information in this section, the details will be flagged for review and adding the bank account to Expensify will be delayed.
+
+## Upload ID
+After entering your personal details, you’ll be prompted to click a link or scan a QR code so that you can do the following:
+1. Upload the front and back of your ID
+2. Use your device to take a selfie and record a short video of yourself
+It’s required that your ID is:
+- Issued in the US
+- Unexpired
+
+## Additional Information
+Check the appropriate box under **Additional Information**, accept the agreement terms, and verify that all of the information is true and accurate:
+- A Beneficial Owner refers to an **individual** who owns 25% or more of the business.
+- If you or another **individual** owns 25% or more of the business, please check the appropriate box
+- If someone else owns 25% or more of the business, you will be prompted to provide their personal information
+If no individual owns more than 25% of the company you do not need to list any beneficial owners. In that case, be sure to leave both boxes unchecked under the Beneficial Owner Additional Information section.
+
+# How to validate the bank account
+The account you set up can be found under **Settings > Account > Payment > Bank Accounts** section in either **Verifying** or **Pending** status.
+If it is **Verifying**, then this means we sent you a message and need more information from you. Please check your Concierge chat which should include a message with specific details about what we require to move forward.
+If it is **Pending**, then in 1-2 business days Expensify will administer 3 test transactions to your bank account. Please check your Concierge chat for further instructions. If you do not see these test transactions
+After these transactions (2 withdrawals and 1 deposit) have been processed in your account, visit your Expensify Inbox, where you'll see a prompt to input the transaction amounts.
+Once you've finished these steps, your business bank account is ready to use in Expensify!
+
+# How to share a verified bank account
+Only admins with access to the verified bank account can reimburse employees or pay vendor bills. To grant another admin access to the bank account in Expensify, go to **Settings > Account > Payments > Bank Accounts** and click **"Share"**. Enter their email address, and they will receive instructions from us. Please note, they must be a policy admin on a policy you also have access to in order to share the bank account with them.
+When a bank account is shared, it must be revalidated with three new microtransactions to ensure the shared admin has access. This process takes 1-2 business days. Once received, the shared admin can enter the transactions via their Expensify account's Inbox tab.
+
+Note: A report is shared with all individuals with access to the same business bank account in Expensify for audit purposes.
+
+
+# How to remove access to a verified bank account
+This step is important when accountants and staff leave your business.
+To remove an admin's access to a shared bank account, go to **Settings > Account > Payments > Shared Business Bank Accounts**.
+You'll find a list of individuals who have access to the bank account. Next to each user, you'll see the option to Unshare the bank account.
+
+# How to delete a verified bank account
+If you need to delete a bank account from Expensify, run through the following steps:
+1. Head to **Settings > Account > Payments**
+2. Click the red **Delete** button under the corresponding bank account
+
+Be cautious, as if it hasn't been shared with someone else, the next user will need to set it up from the beginning.
+
+If the bank account is set as the settlement account for your Expensify Cards, you’ll need to designate another bank account as your settlement account under **Settings > Domains > Company Cards > Settings** before this account can be deleted.
+
+# Deep Dive
+
+## Verified bank account requirements
+
+To add a business bank account to issue reimbursements via ACH (US), to pay invoices (US) or utilize the Expensify Card:
+- You must enter a physical address for yourself, any Beneficial Owner (if one exists), and the business associated with the bank account. We **cannot** accept a PO Box or MailDrop location.
+- If you are adding the bank account to Expensify, you must add it from **your** Expensify account settings.
+- If you are adding a bank account to Expensify, we are required by law to verify your identity. Part of this process requires you to verify a US issued photo ID. For utilizing features related to US ACH, your idea must be issued by the United States. You and any Beneficial Owner (if one exists), must also have a US address
+- You must have a valid website for your business to utilize the Expensify Card, or to pay invoices with Expensify.
+
+## Locked bank account
+When you reimburse a report, you authorize Expensify to withdraw the funds from your account. If your bank rejects Expensify’s withdrawal request, your verified bank account is locked until the issue is resolved.
+
+Withdrawal requests can be rejected due to insufficient funds, or if the bank account has not been enabled for direct debit.
+If you need to enable direct debits from your verified bank account, your bank will require the following details:
+- The ACH CompanyIDs (1270239450 and 4270239450)
+- The ACH Originator Name (Expensify)
+To request to unlock the bank account, click **Fix** on your bank account under **Settings > Account > Payments > Bank Accounts**.
+This sends a request to our support team to review exactly why the bank account was locked.
+Please note, unlocking a bank account can take 4-5 business days to process.
+
+## Error adding ID to Onfido
+Expensify is required by both our sponsor bank and federal law to verify the identity of the individual that is initiating the movement of money. We use Onfido to confirm that the person adding a payment method is genuine and not impersonating someone else.
+
+If you get a generic error message that indicates, "Something's gone wrong", please go through the following steps:
+
+1. Ensure you are using either Safari (on iPhone) or Chrome (on Android) as your web browser.
+2. Check your browser's permissions to make sure that the camera and microphone settings are set to "Allow"
+3. Clear your web cache for Safari (on iPhone) or Chrome (on Android).
+4. If using a corporate Wi-Fi network, confirm that your corporate firewall isn't blocking the website.
+5. Make sure no other apps are overlapping your screen, such as the Facebook Messenger bubble, while recording the video.
+6. On iPhone, if using iOS version 15 or later, disable the Hide IP address feature in Safari.
+7. If possible, try these steps on another device
+8. If you have another phone available, try to follow these steps on that device
+If the issue persists, please contact your Account Manager or Concierge for further troubleshooting assistance.
+
+{% include faq-begin.md %}
+## What is a Beneficial Owner?
+
+A Beneficial Owner refers to an **individual** who owns 25% or more of the business. If no individual owns 25% or more of the business, the company does not have a Beneficial Owner.
+
+
+## What do I do if the Beneficial Owner section only asks for personal details, but our business is owned by another company?
+
+
+Please only indicate you have a Beneficial Owner, if it is an individual that owns 25% or more of the business.
+
+## Why can’t I input my address or upload my ID?
+
+
+Are you entering a US address? When adding a verified business bank account in Expensify, the individual adding the account, and any beneficial owner (if one exists) are required to have a US address, US photo ID, and a US SSN. If you do not meet these requirements, you’ll need to have another admin add the bank account, and then share access with you once verified.
+
+
+## Why am I being asked for documentation when adding my bank account?
+When a bank account is added to Expensify, we complete a series of checks to verify the information provided to us. We conduct these checks to comply with both our sponsor bank's requirements and federal government regulations, specifically the Bank Secrecy Act / Anti-Money Laundering (BSA / AML) laws. Expensify also has anti-fraud measures in place.
+If automatic verification fails, we may request manual verification, which could involve documents such as address verification for your business, a letter from your bank confirming bank account ownership, etc.
+
+If you have any questions regarding the documentation request you received, please contact Concierge and they will be happy to assist.
+
+
+## I don’t see all three microtransactions I need to validate my bank account. What should I do?
+
+It's a good idea to wait till the end of that second business day. If you still don’t see them, please reach out to your bank and ask them to whitelist our ACH ID's **1270239450** and **4270239450**. Expensify’s ACH Originator Name is "Expensify".
+
+Make sure to reach out to your Account Manager or to Concierge once you have done so and our team will be able to re-trigger those 3 transactions!
+
+
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/Deposit-Accounts-AUD.md b/docs/articles/expensify-classic/bank-accounts-and-payments/Deposit-Accounts-AUD.md
new file mode 100644
index 000000000000..e274cb3d5b60
--- /dev/null
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/Deposit-Accounts-AUD.md
@@ -0,0 +1,21 @@
+---
+title: Deposit Accounts (AUD)
+description: Expensify allows you to add a personal bank account to receive reimbursements for your expenses. We never take money out of this account — it is only a place for us to deposit funds from your employer. This article covers deposit accounts for Australian banks.
+---
+
+## How-to add your Australian personal deposit account information
+1. Confirm with your Policy Admin that they’ve set up Global Reimbursment
+2. Set your default policy (by selecting the correct policy after clicking on your profile picture) before adding your deposit account.
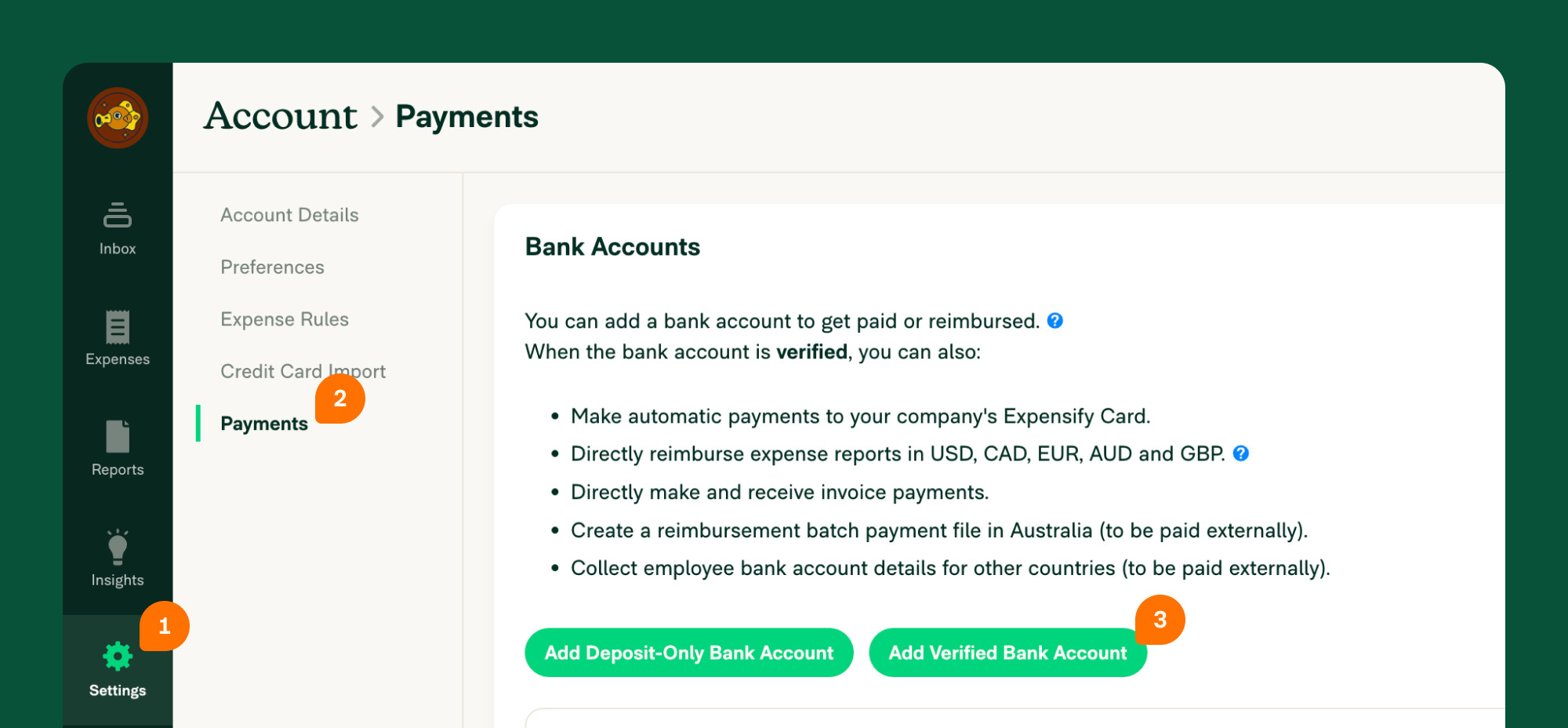
+3. Go to **Settings > Account > Payments** and click **Add Deposit-Only Bank Account**
+{:width="100%"}
+
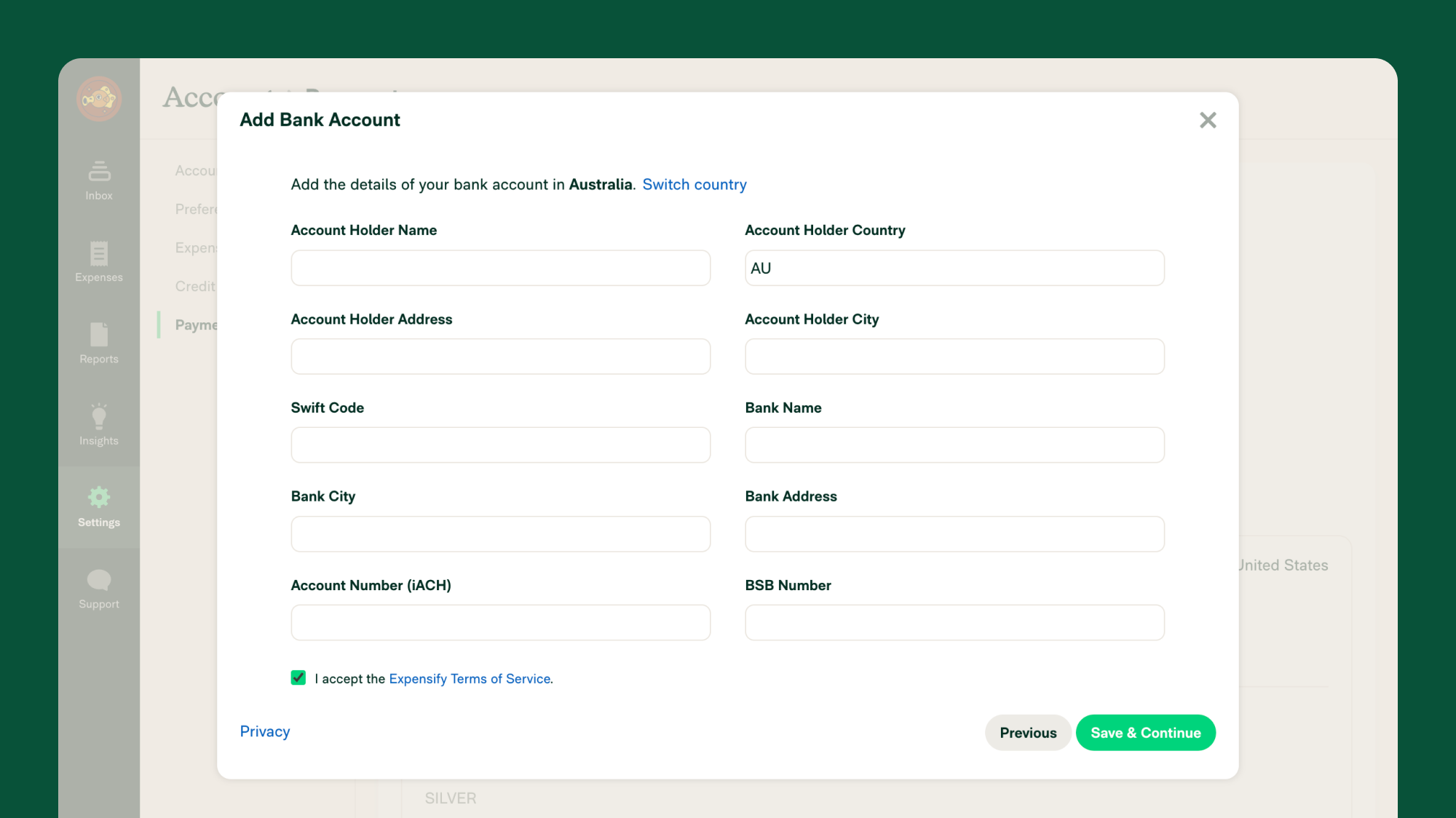
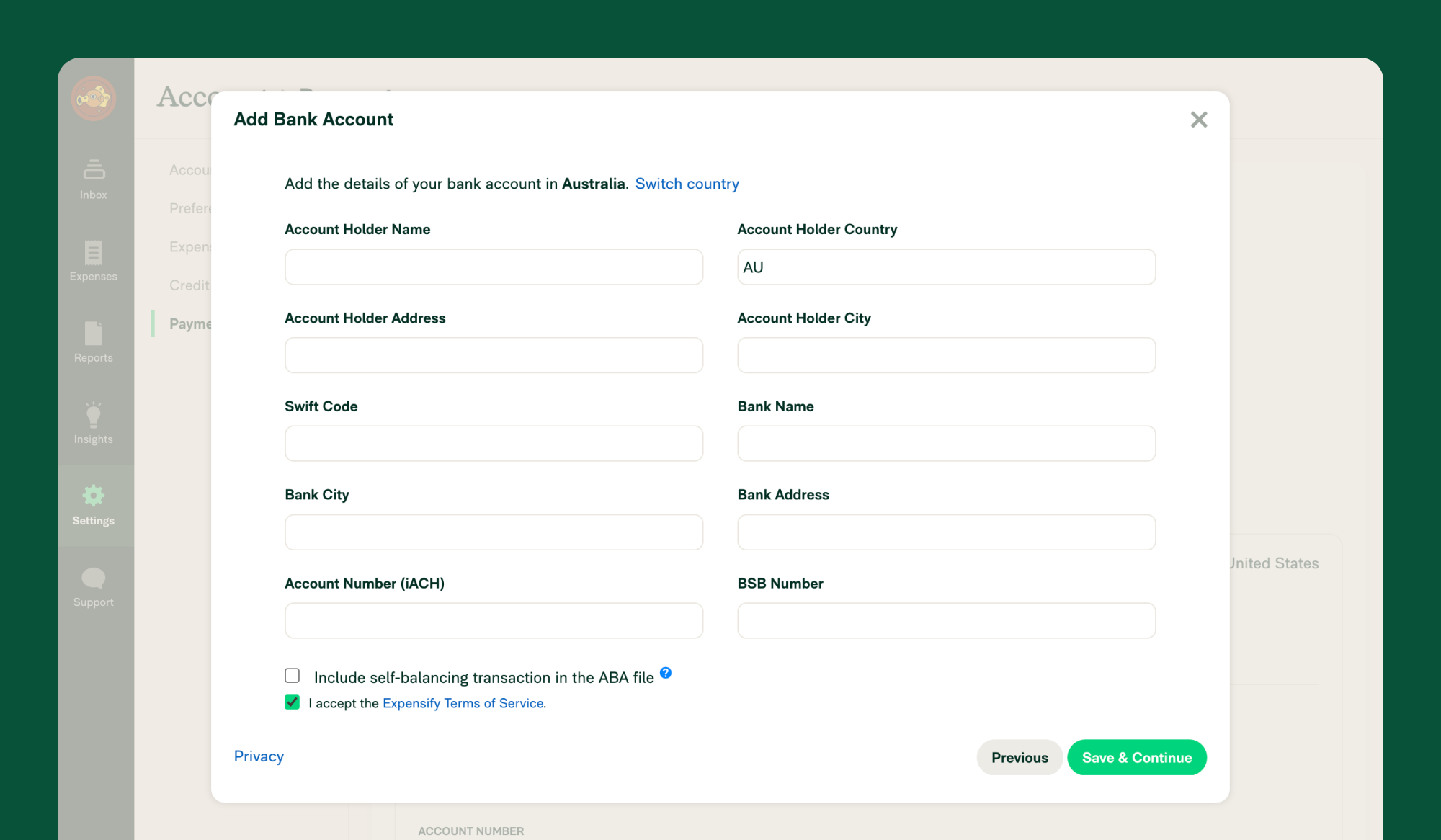
+4. Enter your BSB, account number and name. If your screen looks different than the image below, that means your company hasn't enabled reimbursements through Expensify. Please contact your administrator and ask them to enable reimbursements.
+
+{:width="100%"}
+
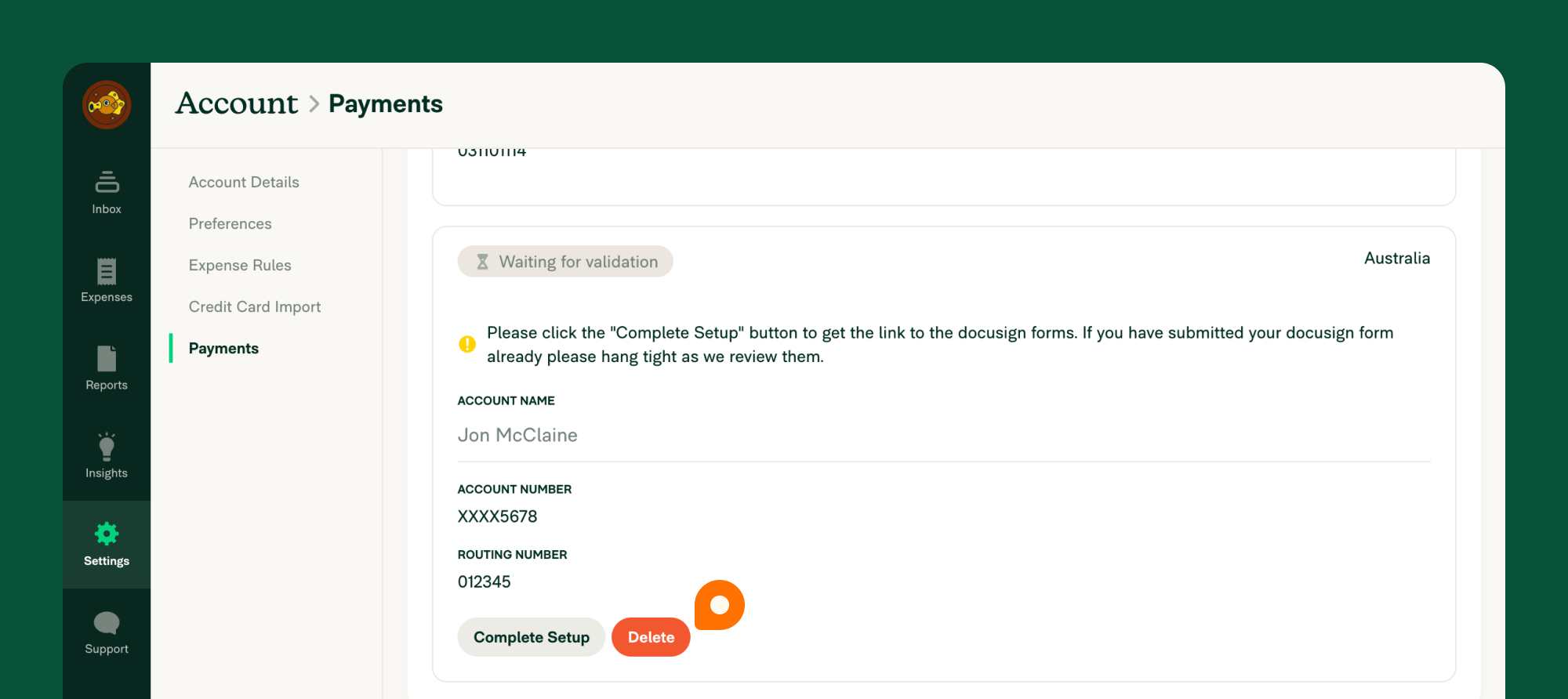
+# How-to delete a bank account
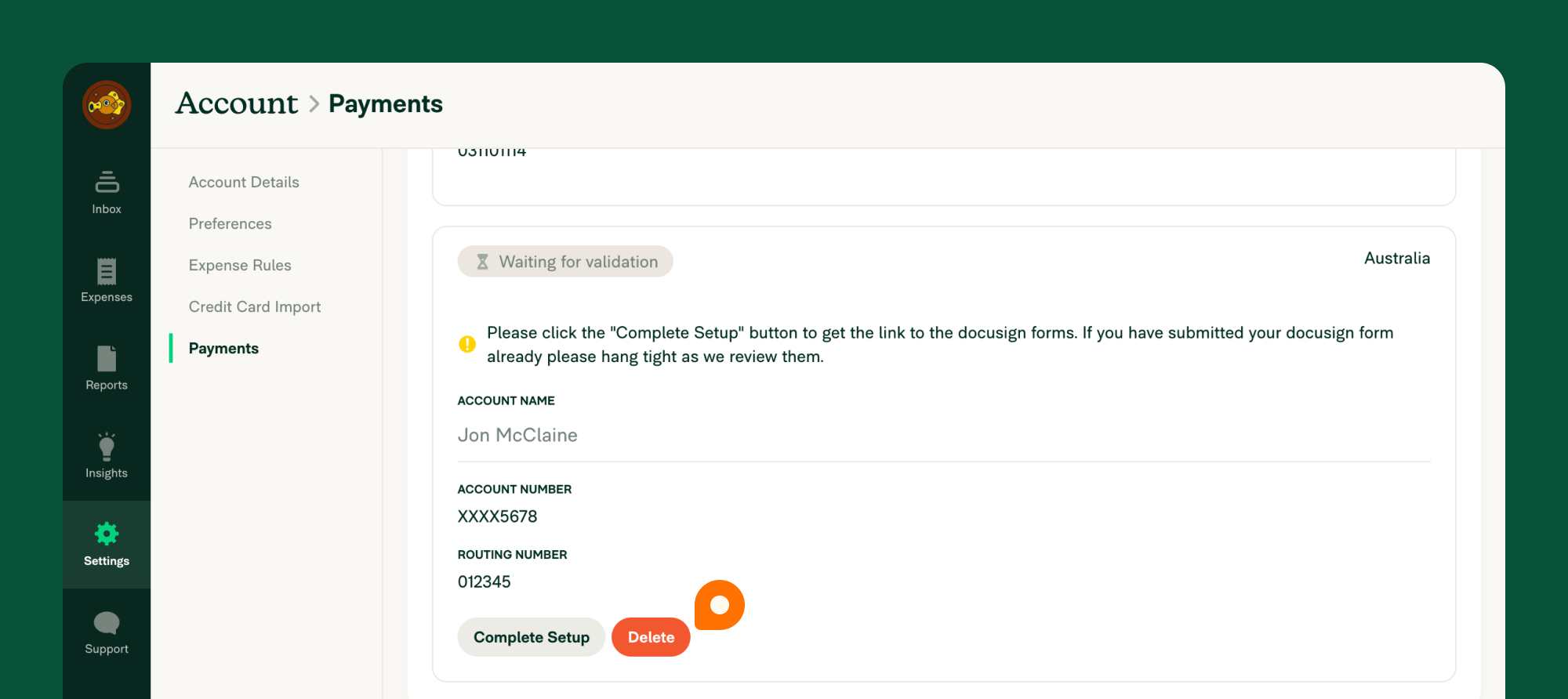
+Bank accounts are easy to delete! Simply click the red **Delete** button in the bank account under **Settings > Account > Payments**.
+
+{:width="100%"}
+
+You can complete this process on a computer or on the mobile app.
diff --git a/docs/articles/expensify-classic/connect-credit-cards/business-bank-accounts/Business-Bank-Accounts-AUD.md b/docs/articles/expensify-classic/connect-credit-cards/business-bank-accounts/Business-Bank-Accounts-AUD.md
deleted file mode 100644
index 8c5ead911da4..000000000000
--- a/docs/articles/expensify-classic/connect-credit-cards/business-bank-accounts/Business-Bank-Accounts-AUD.md
+++ /dev/null
@@ -1,51 +0,0 @@
----
-title: Add a Business Bank Account
-description: This article provides insight on setting up and using an Australian Business Bank account in Expensify.
----
-
-# How to add an Australian business bank account (for admins)
-A withdrawal account is the business bank account that you want to use to pay your employee reimbursements.
-
-_Your policy currency must be set to AUD and reimbursement setting set to Indirect to continue. If your main policy is used for something other than AUD, then you will need to create a new one and set that policy to AUD._
-
-To set this up, you’ll run through the following steps:
-
-1. Go to **Settings > Your Account > Payments** and click **Add Verified Bank Account**
-{:width="100%"}
-
-2. Enter the required information to connect to your business bank account. If you don't know your Bank User ID/Direct Entry ID/APCA Number, please contact your bank and they will be able to provide this.
-{:width="100%"}
-
-3. Link the withdrawal account to your policy by heading to **Settings > Policies > Group > [Policy name] > Reimbursement**
-4. Click **Direct reimbursement**
-5. Set the default withdrawal account for processing reimbursements
-6. Tell your employees to add their deposit accounts and start reimbursing.
-
-# How to delete a bank account
-If you’re no longer using a bank account you previously connected to Expensify, you can delete it by doing the following:
-
-1. Navigate to Settings > Accounts > Payments
-2. Click **Delete**
-{:width="100%"}
-
-You can complete this process either via the web app (on a computer), or via the mobile app.
-
-# Deep Dive
-## Bank-specific batch payment support
-
-If you are new to using Batch Payments in Australia, to reimburse your staff or process payroll, you may want to check out these bank-specific instructions for how to upload your .aba file:
-
-- ANZ Bank - [Import a file for payroll payments](https://www.anz.com.au/support/internet-banking/pay-transfer-business/payroll/import-file/)
-- CommBank - [Importing and using Direct Entry (EFT) files](https://www.commbank.com.au/business/pds/003-279-importing-a-de-file.pdf)
-- Westpac - [Importing Payment Files](https://www.westpac.com.au/business-banking/online-banking/support-faqs/import-files/)
-- NAB - [Quick Reference Guide - Upload a payment file](https://www.nab.com.au/business/online-banking/nab-connect/help)
-- Bendigo Bank - [Bulk payments user guide](https://www.bendigobank.com.au/globalassets/documents/business/bulk-payments-user-guide.pdf)
-- Bank of Queensland - [Payments file upload facility FAQ](https://www.boq.com.au/help-and-support/online-banking/ob-faqs-and-support/faq-pfuf)
-
-**Note:** Some financial institutions require an ABA file to include a *self-balancing transaction*. If you are unsure, please check with your bank to ensure whether to tick this option or not, as selecting an incorrect option will result in the ABA file not working with your bank's internet banking platform.
-
-## Enable Global Reimbursement
-
-If you have employees in other countries outside of Australia, you can now reimburse them directly using Global Reimbursement.
-
-To do this, you’ll first need to delete any existing Australian business bank accounts. Then, you’ll want to follow the instructions to enable Global Reimbursements
diff --git a/docs/articles/expensify-classic/connect-credit-cards/deposit-accounts/Deposit-Accounts-USD.md b/docs/articles/expensify-classic/connect-credit-cards/deposit-accounts/Deposit-Accounts-USD.md
deleted file mode 100644
index 0bc5cb0ad955..000000000000
--- a/docs/articles/expensify-classic/connect-credit-cards/deposit-accounts/Deposit-Accounts-USD.md
+++ /dev/null
@@ -1,77 +0,0 @@
----
-title: Deposit Accounts - USD
-description: How to add a deposit account to receive payments for yourself or your business (US)
----
-# Overview
-
-There are two types of deposit-only accounts:
-
-1. If you're an employee seeking reimbursement for expenses you’ve incurred, you’ll add a **Personal deposit-only bank account**.
-2. If you're a vendor seeking payment for goods or services, you’ll add a **Business deposit-only account**.
-
-# How to connect a personal deposit-only bank account
-
-**Connect a personal deposit-only bank account if you are:**
-
-- An employee based in the US who gets reimbursed by their employer
-- An employee based in Australia who gets reimbursed by their company via batch payments
-- An international (non-US) employee whose US-based employers send international reimbursements
-
-**To establish the connection to a personal bank account, follow these steps:**
-
-1. Navigate to your **Settings > Account > Payments** and click the **Add Deposit-Only Bank Account** button.
-2. Click **Log into your bank** button and click **Continue** on the Plaid connection pop-up window.
-3. Search for your bank account in the list of banks and follow the prompts to sign-in to your bank account.
-4. Enter your bank login credentials when prompted.
- - If your bank doesn't appear, click the 'x' in the upper right corner of the Plaid pop-up window and click **Connect Manually**.
- - Enter your account information, then click **Save & Continue**.
-
-You should be all set! You’ll receive reimbursement for your expense reports directly to this bank account.
-
-# How to connect a business deposit-only bank account
-
-**Connect a business deposit-only bank account if you are:**
-
-- A US-based vendor who wants to be paid directly for bills sent to customers/clients
-- A US-based vendor who want to pay invoices directly via Expensify
-
-**To establish the connection to a business bank account, follow these steps:**
-
-1. Navigate to your **Settings > Account > Payments and click the Add Deposit-Only Bank Account** button.
-2. Click **Log into your bank** button and click **Continue** on the Plaid connection pop-up window.
-3. Search for your bank account in the list of banks and follow the prompts to sign-in to your bank account.
-4. Enter your bank login credentials when prompted.
- - If your bank doesn't appear, click the 'x' in the upper right corner of the Plaid pop-up window and click **Connect Manually**.
- - Enter your account information, then click **Save & Continue**.
-5. If you see the option to “Switch to Business” after entering the account owner information, click that link.
-6. Enter your Company Name and FEIN or TIN information.
-7. Enter your company’s website formatted as https://www.domain.com.
-
-You should be all set! The bank account will display as a deposit-only business account, and you’ll be paid directly for any invoices you submit for payment.
-
-# How to delete a deposit-only bank account
-
-**To delete a deposit-only bank account, do the following:**
-
-1. Navigate to **Settings > Account > Payments > Bank Accounts**
-2. Click the **Delete** next to the bank account you want to remove
-
-{% include faq-begin.md %}
-
-## **What happens if my bank requires an additional security check before adding it to a third-party?**
-
-If your bank account has 2FA enabled or another security step, you should be prompted to complete this when adding the account. If not, and you encounter an error, you can always select the option to “Connect Manually”. Either way, please double check that you are entering the correct bank account details to ensure successful payments.
-
-## **What if I also want to pay employees with my business bank account?**
-
-If you’ve added a business deposit-only account and also wish to also pay employees, vendors, or utilize the Expensify Card with this bank account, select “Verify” on the listed bank account. This will take you through the additional verification steps to use this account to issue payments.
-
-## **I connected my deposit-only bank account – Why haven’t I received my reimbursement?**
-
-There are a few reasons a reimbursement may be unsuccessful. The first step is to review the estimated deposit date on the report. If it’s after that date and you still haven’t seen the funds, it could have been unsuccessful because:
- - The incorrect account was added. If you believe you may have entered the wrong account, please reach out to Concierge and provide the Report ID for the missing reimbursement.
- - Your account wasn’t set up for Direct Deposit/ACH. You may want to contact your bank to confirm.
-
-If you aren’t sure, please reach out to Concierge and we can assist!
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/copilots-and-delegates/Invite-Members.md b/docs/articles/expensify-classic/copilots-and-delegates/Invite-Members.md
deleted file mode 100644
index 5a27f58cf2e8..000000000000
--- a/docs/articles/expensify-classic/copilots-and-delegates/Invite-Members.md
+++ /dev/null
@@ -1,64 +0,0 @@
----
-title: Invite Members
-description: Learn how add your employees to submit expenses in Expensify
----
-# Overview
-
-To invite your employees to Expensify, simply add them as members to your Workspace.
-
-# How to Invite members to Expensify
-
-## Inviting Members Manually
-
-Navigate to **Settings > Workspace > Group > *Workspace Name* > People** - then click **Invite** and enter the invitee's email address.
-
-Indicate whether you want them to be an Employee, Admin, or Auditor on the Workspace.
-
-If you are utilizing the Advanced Approval feature and the invitee is an approver, you can use the "Approves to" field to specify to whom they approve and forward reports for additional approval.
-
-## Inviting Members to a Workspace in Bulk
-
-Navigate to **Settings > Workspaces > Group > *Workspace Name* > People** - then click Invite and enter all of the email addresses separated by comma. Indicate whether you want them to be an Employee, Admin, or Auditor on the Workspace.
-
-If you are utilizing the Advanced Approval feature, you can specify who each member should submit their expense reports to and who an approver should send approved reports to for the next step in the approval process. If someone is the final approver, you can leave this field blank.
-
-Another convenient method is to employ the spreadsheet bulk upload option for inviting members to a Workspace. This proves particularly helpful when initially configuring your system or when dealing with numerous member updates. Simply click the "Import from Spreadsheet" button and upload a file in formats such as .csv, .txt, .xls, or .xlsx to streamline the process.
-
-After uploading the spreadsheet, we'll display a window where you can choose which columns to import and what they correspond to. These are the fields:
-- Email
-- Role
-- Custom Field 1
-- Custom Field 2
-- Submits To
-- Approves To
-- Approval Limit
-- Over Limit Forward To
-
-Click the **Import** button and you're done. We will import the new members with the optional settings and update any already existing ones.
-
-## Inviting Members with a Shareable Workspace Joining Link
-
-You have the ability to invite your colleagues to join your Expensify Workspace by sharing a unique Workspace Joining Link. You can use this link as many times as necessary to invite multiple members through various communication methods such as internal emails, chats, text messages, and more.
-
-To find your unique link, simply go to **Settings > Workspace > Group > *Workspace Name* > People**.
-
-## Allowing Members to Automatically Join Your Workspace
-
-You can streamline the process of inviting colleagues to your Workspace by enabling the Pre-approve switch located below your Workspace Joining Link. This allows teammates to automatically become part of your Workspace as soon as they create an Expensify account using their work email address.
-
-Here's how it works: If a colleague signs up with a work email address that matches the email domain of a company Workspace owner (e.g., if the Workspace owner's email is admin@expensify.com and the colleague signs up with employee@expensify.com), they will be able to join your Workspace seamlessly without requiring a manual invitation. When new members join the Workspace, they will be set up to submit their expense reports to the Workspace owner by default.
-
-To enable this feature, go to **Settings > Workspace > Group > *Workspace Name* > People**.
-
-
-{% include faq-begin.md %}
-## Who can invite members to Expensify
-Any Workspace Admin can add members to a Group Workspace using any of the above methods.
-
-## How can I customize an invite message?
-Under **Settings > Workspace > Group > *Workspace Name* > People > Invite** you can enter a custom message you'd like members to receive in their invitation email.
-
-## How can I invite members via the API?
-If you would like to integrate an open API HR software, you can use our [Advanced Employee Updater API](https://integrations.expensify.com/Integration-Server/doc/employeeUpdater/) to invite members to your Workspace.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/copilots-and-delegates/Removing-Members.md b/docs/articles/expensify-classic/copilots-and-delegates/Removing-Members.md
deleted file mode 100644
index 65acc3630582..000000000000
--- a/docs/articles/expensify-classic/copilots-and-delegates/Removing-Members.md
+++ /dev/null
@@ -1,38 +0,0 @@
----
-title: Remove a Workspace Member
-description: How to remove a member from a Workspace in Expensify
----
-
-Removing a member from a workspace disables their ability to use the workspace. Please note that it does not delete their account or deactivate the Expensify Card.
-
-## How to Remove a Workspace Member
-1. Important: Make sure the employee has submitted all Draft reports and the reports have been approved, reimbursed, etc.
-2. Go to Settings > Workspaces > Group > [Workspace Name] > Members > Workspace Members
-3. Select the member you'd like to remove and click the **Remove** button at the top of the Members table.
-4. If this member was an approver, make sure that reports are not routing to them in the workflow.
-
-{:width="100%"}
-
-{% include faq-begin.md %}
-
-## Will reports from this member on this workspace still be available?
-Yes, as long as the reports have been submitted. You can navigate to the Reports page and enter the member's email in the search field to find them. However, Draft reports will be removed from the workspace, so these will no longer be visible to the Workspace Admin.
-
-## Can members still access their reports on a workspace after they have been removed?
-Yes. Any report that has been approved will now show the workspace as “(not shared)” in their account. If it is a Draft Report they will still be able to edit it and add it to a new workspace. If the report is Approved or Reimbursed they will not be able to edit it further.
-
-## Who can remove members from a workspace?
-Only Workspace Admins. It is not possible for a member to add or remove themselves from a workspace. It is not possible for a Domain Admin who is not also a Workspace Admin to remove a member from a workspace.
-
-## How do I remove a member from a workspace if I am seeing an error message?
-If a member is a **preferred exporter, billing owner, report approver** or has **processing reports**, to remove them the workspace you will first need to:
-
-* **Preferred Exporter** - go to Settings > Workspaces > Group > [Workspace Name] > Connections > Configure and select a different Workspace Admin in the dropdown for **Preferred Exporter**.
-* **Billing Owner** - take over billing on the Settings > Workspaces > Group > [Workspace Name] > Overview page.
-* **Processing reports** - approve or reject the member’s reports on your Reports page.
-* **Approval Workflow** - remove them as a workflow approver on your Settings > Workspaces > Group > [Workspace Name] > Members > Approval Mode > page by changing the "**Submit reports to**" field.
-
-## How do I remove a user completely from a company account?
-If you have a Control Workspace and have Domain Control enabled, you will need to remove them from the domain to delete members' accounts entirely and deactivate the Expensify Card.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/reports/Add-comments-and-attachments-to-a-report.md b/docs/articles/expensify-classic/reports/Add-comments-and-attachments-to-a-report.md
new file mode 100644
index 000000000000..b647a02190bc
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Add-comments-and-attachments-to-a-report.md
@@ -0,0 +1,32 @@
+---
+title: Add comments & attachments to a report
+description: Add clarification for expenses by adding comments and attachments to a report
+---
+
+
+You can add comments and attachments to a report to help clarify or provide justification for the expenses.
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click the report.
+3. Scroll down to the bottom of the report and add a comment or attachment.
+ - **To add a comment**: Type a comment into the field and click the Send icon, or press the Enter key on your keyboard.
+ - **To add an attachment**: Click the paperclip icon, then select a jpeg, jpg, png, gif, csv, or pdf file to attach to the report. Then click **Upload**.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap **Reports**.
+3. Tap the report.
+4. At the bottom of the report, add a comment or attachment.
+ - **To add a comment**: Type a comment into the field and click the Send icon.
+ - **To add an attachment**: Click the paperclip icon, then select a jpeg, jpg, png, gif, csv, or pdf file to attach to the report. Then click **Confirm**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+In this section at the bottom of the report, Expensify also logs actions taken on the report.
+
+
diff --git a/docs/articles/expensify-classic/reports/Add-expenses-to-a-report.md b/docs/articles/expensify-classic/reports/Add-expenses-to-a-report.md
new file mode 100644
index 000000000000..e3c6c5fa2a46
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Add-expenses-to-a-report.md
@@ -0,0 +1,81 @@
+---
+title: Add expenses to a report
+description: Put your expenses on a report to submit them for reimbursement
+---
+
+
+Once you’ve created your expenses, they may be automatically added to an expense report if your company has this feature enabled. If not, your next step will be to add your expenses to a report and submit them for payment.
+
+You can either create a new report or add expenses to an existing report.
+
+{% include info.html %}
+There may be restrictions on your ability to create reports depending on your workspace settings.
+{% include end-info.html %}
+
+# Add expenses to an existing report
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click the report.
+3. Click **Add Expenses** at the top of the report.
+4. Select the expenses to add to the report.
+ - If an expense you already added does not appear in the list, use the filter on the left to search by the merchant name or change the date range. *Note: Only expenses that are not already on a report will appear.*
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap **Reports**.
+3. Tap the report.
+4. Tap **Add Expense**, then tap an expense to add it to the report.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Create a new report
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+ - If a report has been automatically created for your most recently submitted expense, then you don’t have to do anything else—your report is already created and will also be automatically submitted.
+ - If a report has not been automatically created, follow the steps below.
+2. Click **New Report**, or click the New Report dropdown and select **Expense Report** (*The other report types are explained in the FAQ section below*).
+3. Click **Add Expenses**.
+4. Click an expense to add it to the report.
+ - If an expense you already added does not appear in the list, use the filter on the left to search by the merchant name or change the date range. *Note: Only expenses that are not already on a report will appear.*
+5. Once all your expenses are added to the report, click the X to close the pop-up.
+6. (Optional) Make any desired changes to the report and/or expenses.
+ - Click the Edit icon next to the report name to change it. If this icon is not visible, the option has been disabled by your workspace.
+ - Click the X icon next to an expense to remove it from the report.
+ - Click the Expense Details icon to review or edit the expense details.
+ - At the bottom of the report, add comments to include more information.
+ - Click the Attachments icon to add additional attachments.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap **Reports**.
+ - If a report has been automatically created for your most recently submitted expense, then you don’t have to do anything else—your report is already created and will also be automatically submitted.
+ - If a report has not been automatically created, follow the steps below.
+3. Tap the + icon and tap **Expense Report** (*The other report types are explained in the FAQ section below*).
+4. Tap **Add Expenses**, then tap an expense to add it to the report. Repeat this step until all desired expenses are added. *Note: Only expenses that are not already on a report will appear.*
+5. (Optional) Make any desired changes to the report and/or expenses.
+ - Tap the report name to change it.
+ - Tap an expense to review or edit the expense details.
+ - At the bottom of the report, add comments to include more information.
+ - Click the Attachments icon to add additional attachments.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# FAQs
+
+**What’s the difference between expense reports, bills, and invoices?**
+
+- **Expense Report**: Expense reports are submitted by an employee to their employer. This may include reimbursable expenses like business travel paid for with personal funds, or non-reimbursable expenses like a lunch paid for with a company card.
+- **Invoice**: Invoices are reports that a business or contractor will send to another business to charge them for goods or services the business received. For example, a contractor that provides an hourly-rate service (like landscaping) may provide their clients with an invoice to detail the different services and products they provided, how many hours they worked, what their rate per hour is for each service, etc. Invoices are generally expected to be paid within a duration of time (for example, within 30 days of receipt).
+- **Bill**: Each invoice will have a matching bill owned by the recipient so they may use it to pay the invoice sender. Bills are for businesses and contractors who provide their client with a bill for goods or services. For example, a restaurant, store, or hair salon provides bills. Bills are generally expected to be paid upon receipt.
+
+
diff --git a/docs/articles/expensify-classic/reports/Edit-a-report.md b/docs/articles/expensify-classic/reports/Edit-a-report.md
new file mode 100644
index 000000000000..b10dd2ce3019
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Edit-a-report.md
@@ -0,0 +1,133 @@
+---
+title: Edit a report
+description: Make updates to a report
+---
+
+
+You can update a report’s details such as the report title, workspace, report type, layout, and the attached expenses.
+
+{% include info.html %}
+Some report details may be restricted from editing depending on your workspace settings.
+{% include end-info.html %}
+
+# Edit report title
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click the pencil icon next to the name and edit the name as desired.
+3. Press Enter on your keyboard to save the changes.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap the report name to edit it.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Change the report workspace
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the Workspace dropdown list and select the correct workspace.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap **Edit** in the top right.
+4. Tap the current workspace name to select a new one.
+5. Tap **Done**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Change the report type
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the Type dropdown and select either Expense Report or Invoice.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap **Edit** in the top right.
+4. Tap either Expense Report or Invoice.
+5. Tap **Done**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Change the report layout
+
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the view option that you want to change:
+ - **View**: Choose between a basic or detailed report view.
+ - **Group By**: Group expenses on the report based on their category or tag.
+ - **Split By**: Split out the expenses based on their reimbursable or billable status.
+
+# Edit expenses
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click **Details** in the top right of the report.
+3. Click the pencil icon at the top of the menu.
+4. Hover over an expense and edit:
+ - A specific field by clicking the pencil icon next to it.
+ - Multiple fields by clicking the pencil icon to the left of the expense.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Tap an expense to open it.
+4. Tap any field on the expense to edit it.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Remove expenses
+
+{% include info.html %}
+This process only removes the expense from the report—it does not permanently delete the expense.
+{% include end-info.html %}
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab and select the report.
+2. Click the X icon to the left of the expense to remove it from the report.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+
+**Android**
+
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Hold the expense and tap Delete to remove it from the report.
+
+**iOS**
+
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab then tap the report.
+3. Swipe the expense to the left and tap Delete to remove it from the report.
+
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+
diff --git a/docs/articles/expensify-classic/reports/Print-or-download-a-report.md b/docs/articles/expensify-classic/reports/Print-or-download-a-report.md
new file mode 100644
index 000000000000..b2e55b09e6c5
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Print-or-download-a-report.md
@@ -0,0 +1,15 @@
+---
+title: Print or download a report
+description: Share, print, or download a report
+---
+
+
+1. Click the **Reports** tab.
+2. Select the report.
+3. Click **Details** in the top right of the report.
+4. Use the icons at the top to print, download, or share the report.
+ - Click the Print icon to print the report.
+ - Click the Download icon to download a PDF of the report.
+ - Click the Share icon to share the report via email or SMS.
+
+
diff --git a/docs/articles/expensify-classic/reports/Report-Audit-Log-and-Comments.md b/docs/articles/expensify-classic/reports/Report-Audit-Log-and-Comments.md
deleted file mode 100644
index 04183608e3d1..000000000000
--- a/docs/articles/expensify-classic/reports/Report-Audit-Log-and-Comments.md
+++ /dev/null
@@ -1,62 +0,0 @@
----
-title: Report Audit Log and Comments
-description: Details on the expense report audit log and how to leave comments on reports
----
-
-# Overview
-
-At the bottom of each expense report, there’s a section that acts as an audit log for the report. This section details report actions, such as submitting, approving, or exporting. The audit log records the user who completed the action as well as the timestamp for the action.
-
-This section also doubles as the space where submitters, approvers, and admins can converse with each other by leaving comments. Comments trigger notifications to everyone connected to the report and help facilitate communication inside of Expensify.
-
-# How to use the audit log
-
-All report actions are recorded in the audit log. Anytime you need to identify who touched a report or track its progress through the approval process, simply scroll down to the bottom of the report and review the log.
-
-Each recorded action is timestamped - tap or mouse over the timestamp to see the exact date and time the action occurred.
-
-# How to use report comments
-
-There’s a freeform field just under the audit log where you can leave a comment on the report. Type in your comment and click or tap the green arrow to send. The comment will be visible to anyone with visibility on the report, and also automatically sent to anyone who has actioned the report.
-
-# Deep Dive
-
-## Audit log
-
-Here’s a list of actions recorded by the audit log:
-
-- Report creation
-- Report submission
-- Report approval
-- Report reimbursement
-- Exports to accounting or to CSV/Excel files
-- Report and expense rejections
-- Changes made to expenses by approvers/admins
-- Changes made to report fields by approvers/admins
-- Automated actions taken by Concierge
-
-Both manual and automated actions are recorded. If a report action is completed by Concierge, that generally indicates an automation feature triggered the action. For example, an entry that shows a report submitted by Concierge indicates that the **Scheduled Submit** feature is enabled.
-
-Note that timestamps for actions recorded in the log reflect your own timezone. You can either set a static time zone manually, or we can trace your location data to set a time zone automatically for you.
-
-To set your time zone manually, head to **Settings > Account > Preferences > Time Zone** and check **Automatically Set my Time Zone**, or uncheck the box and manually choose your time zone from the searchable list of locations.
-
-## Comments
-
-Anyone with visibility on a report can leave a comment. Comments are interspersed with audit log entries.
-
-Report comments initially trigger a mobile app notification to report participants. If you don't read the notification within a certain amount of time, you'll receive an email notification with the report comment instead. The email will include a link to the report, allowing you to view and add additional comments directly on the report. You can also reply directly to the email, which will record your response as a comment.
-
-Comments can be formatted with bold, italics, or strikethrough using basic Markdown formatting. You can also add receipts and supporting documents to a report by clicking the paperclip icon on the right side of the comment field.
-
-{% include faq-begin.md %}
-
-## Why don’t some timestamps in Expensify match up with what’s shown in the report audit log?
-
-While the audit log is localized to your own timezone, some other features in Expensify (like times shown on the reports page) are not. Those use UTC as a baseline, so it’s possible that some times may look mismatched at first glance. In reality, it’s just a timezone discrepancy.
-
-## Is commenting on a report a billable action?
-
-Yes. If you comment on a report, you become a billable actor for the current month.
-
-{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/reports/Report-statuses.md b/docs/articles/expensify-classic/reports/Report-statuses.md
new file mode 100644
index 000000000000..7fbdefc5a999
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Report-statuses.md
@@ -0,0 +1,13 @@
+---
+title: Report statuses
+description: What your report status means
+---
+Each report is given a status based on where it is in the approval process:
+
+- **Open**: The report is “In Progress” and has not yet been submitted. If an open report is also labeled as Rejected, that means that the report was submitted but then rejected by an Approver because it requires adjustments. Open the report to review the comments for clarification on the rejection and next steps to take.
+- **Processing**: The report has been submitted and is pending approval.
+- **Approved**: The report has been approved but has not been reimbursed. For non-reimbursable reports, this is the final status.
+- **Reimbursed**: The report has been successfully reimbursed. If a reimbursed report is also labeled as
+ - **Withdrawing**, an ACH process is initiated.
+ - **Confirmed**, the ACH process is in progress or complete.
+- **Closed**: The report is closed.
diff --git a/docs/articles/expensify-classic/reports/Submit-or-retract-a-report.md b/docs/articles/expensify-classic/reports/Submit-or-retract-a-report.md
new file mode 100644
index 000000000000..857217189e50
--- /dev/null
+++ b/docs/articles/expensify-classic/reports/Submit-or-retract-a-report.md
@@ -0,0 +1,65 @@
+---
+title: Submit or retract a report
+description: Submit a report for reimbursement or retract a submitted report to make corrections
+---
+
+
+Once your report is ready to send, you can submit your expenses for approval. Depending on your workspace settings, your reports may be automatically submitted for you, or you may have to manually submit them.
+
+{% include info.html %}
+Depending on your workspace settings, your reports may be automatically submitted or approved. In this case, you will not need to manually submit your reports.
+{% include end-info.html %}
+
+# Manually submit a report
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click a report to open it.
+3. Review the report for completion and click **Submit**.
+4. Verify or enter the details for who will receive a notification email about your report and what they will receive:
+ - **To**: Enter the name(s) who will be approving your report (if they are not already listed).
+ - **CC**: Enter the email address of anyone else who should be notified that your expense report has been submitted. Add a comma between each email address if adding more than one.
+ - **Memo**: Enter any relevant notes.
+ - **Attach PDF**: Select this checkbox to attach a copy of your report to the email.
+5. Click **Send**.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab.
+3. Tap a report to open it.
+4. Review the report for completion and tap Submit Report.
+5. Verify the details for who will receive a notification email about your report and what they will receive:
+ - **To**: Enter the name(s) who will be approving your report (if they are not already listed).
+ - **CC**: Enter the email address of anyone else who should be notified that your expense report has been submitted. Add a comma between each email address if adding more than one.
+ - **Memo**: Enter any relevant notes.
+ - **Attach PDF**: Select this checkbox to attach a copy of your report to the email.
+6. Tap **Submit**.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Retract a report
+
+You can retract a submitted report to edit the reported expenses and re-submit the report.
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Reports** tab.
+2. Click a report to open it.
+3. Click **Undo Submit** on the top left of the report.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the ☰ menu icon in the top left.
+2. Tap the **Reports** tab.
+3. Tap a report to open it.
+4. Tap **Retract** at the top of the report.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+
diff --git a/docs/articles/expensify-classic/reports/The-Reports-Page.md b/docs/articles/expensify-classic/reports/The-Reports-Page.md
deleted file mode 100644
index 9c55cd9b4b8d..000000000000
--- a/docs/articles/expensify-classic/reports/The-Reports-Page.md
+++ /dev/null
@@ -1,44 +0,0 @@
----
-title: The Reports Page
-description: Details about the Reports Page filters and CSV export options
----
-
-## How to use the Reports Page
-The Reports page is your central hub for a high-level view of a Reports' status. You can see the Reports page on a web browser when you sign into your Expensify account.
-Here, you can quickly see which reports need submission (referred to as **Open**), which are currently awaiting approval (referred to as **Processing**), and which reports have successfully been **Approved** or **Reimbursed**.
-To streamline your experience, we've incorporated user-friendly filters on the Reports page. These filters allow you to refine your report search by specific criteria, such as dates, submitters, or their association with a workspace.
-
-## Report filters
-- **Reset Filters/Show Filters:** You can reset or display your filters at the top of the Reports page.
-- **From & To:** Use these fields to refine your search to a specific date range.
-- **Report ID, Name, or Email:** Narrow your search by entering a Report ID, Report Name, or the submitter's email.
-- **Report Types:** If you're specifically looking for Bills or Invoices, you can select this option.
-- **Submitters:** Choose between "All Submitters" or enter a specific employee's email to view their reports.
-- **Policies:** Select "All Policies" or specify a particular policy associated with the reports you're interested in.
-
-## Report status
-- **Open icon:** These reports are still "In Progress" and must be submitted by the creator. If they contain company card expenses, a domain admin can submit them. If labeled as “Rejected," an Approver has rejected it, typically requiring some adjustments. Click into the report and review the History for any comments from your Approver.
-- **Processing icon:** These reports have been submitted for Approval but have not received the final approval.
-- **Approved icon:** Reports in this category have been Approved but have yet to be Reimbursed. For non-reimbursable reports, this is the final status.
-- **Reimbursed icon:** These reports have been successfully Reimbursed. If you see "Withdrawing," it means the ACH (Automated Clearing House) process is initiated. "Confirmed" indicates the ACH process is in progress or complete. No additional status means your Admin is handling reimbursement outside of Expensify.
-- **Closed icon:** This status represents an officially closed report.
-
-
-## How to Export a report to a CSV
-To export a report to a CSV file, follow these steps on the Reports page:
-
-1. Click the checkbox on the far left of the report row you want to export.
-2. Navigate to the upper right corner of the page and click the "Export to" button.
-3. From the drop-down options that appear, select your preferred export format.
-
-{% include faq-begin.md %}
-## What does it mean if the integration icon for a report is grayed out?
-If the integration icon for a report appears grayed out, the report has yet to be fully exported.
-To address this, consider these options:
-- Go to **Settings > Policies > Group > Connections** within the workspace associated with the report to check for any errors with the accounting integration (i.e., The connection to NetSuite, QuickBooks Online, Xero, Sage Intacct shows an error).
-- Alternatively, click the “Sync Now" button on the Connections page to see if any error prevents the export.
-
-## How can I see a specific expense on a report?
-To locate a specific expense within a report, click on the Report from the Reports page and then click on an expense to view the expense details.
-
-{% include faq-end.md %}
diff --git a/docs/redirects.csv b/docs/redirects.csv
index 8e9e6350a326..51c8c7515e10 100644
--- a/docs/redirects.csv
+++ b/docs/redirects.csv
@@ -77,6 +77,13 @@ https://help.expensify.com/articles/expensify-classic/workspace-and-domain-setti
https://help.expensify.com/articles/expensify-classic/workspace-and-domain-settings/Reimbursement,https://help.expensify.com/articles/expensify-classic/send-payments/Reimbursing-Reports
https://help.expensify.com/articles/expensify-classic/workspace-and-domain-settings/Tags,https://help.expensify.com/articles/expensify-classic/workspaces/Tags
https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/User-Roles,https://help.expensify.com/articles/expensify-classic/workspaces/Change-member-workspace-roles
+https://help.expensify.com/articles/new-expensify/account-settings/Preferences,https://help.expensify.com/articles/new-expensify/settings/Preferences
+https://help.expensify.com/articles/new-expensify/account-settings/Profile,https://help.expensify.com/articles/new-expensify/settings/Profile
+https://help.expensify.com/articles/new-expensify/account-settings/Security,https://help.expensify.com/articles/new-expensify/settings/Security
+https://help.expensify.com/articles/new-expensify/bank-accounts/Connect-a-Bank-Account,https://help.expensify.com/articles/new-expensify/bank-accounts-and-payments/Connect-a-Bank-Account
+https://help.expensify.com/articles/new-expensify/payments/Distance-Requests,https://help.expensify.com/articles/new-expensify/expenses/Distance-Requests
+https://help.expensify.com/articles/expensify-classic/expenses/Referral-Program,https://help.expensify.com/articles/new-expensify/expenses/Referral-Program
+https://help.expensify.com/articles/new-expensify/payments/Request-Money,https://help.expensify.com/articles/new-expensify/expenses/Request-Money
https://help.expensify.com/articles/expensify-classic/workspace-and-domain-settings/tax-tracking,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Apply-Tax
https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/User-Roles.html,https://help.expensify.com/expensify-classic/hubs/copilots-and-delegates/
https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Owner,https://help.expensify.com/articles/expensify-classic/workspaces/Assign-billing-owner-and-payment-account
@@ -102,3 +109,53 @@ https://help.expensify.com/articles/expensify-classic/reports/Expense-Rules,http
https://help.expensify.com/articles/expensify-classic/reports/Currency,https://help.expensify.com/articles/expensify-classic/workspaces/Currency
https://help.expensify.com/articles/expensify-classic/reports/The-Expenses-Page,https://help.expensify.com/articles/expensify-classic/expenses/The-Expenses-Page
https://help.expensify.com/articles/expensify-classic/reports/Attendee-Tracking,https://help.expensify.com/articles/expensify-classic/expenses/Track-group-expenses
+https://help.expensify.com/articles/expensify-classic/account-settings/Close-Account,https://help.expensify.com/articles/expensify-classic/settings/Close-or-reopen-account
+https://help.expensify.com/articles/expensify-classic/account-settings/Copilot,https://help.expensify.com/expensify-classic/hubs/copilots-and-delegates/
+https://help.expensify.com/articles/expensify-classic/account-settings/Notification-Troubleshooting,https://help.expensify.com/articles/expensify-classic/settings/Notification-Troubleshooting
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Annual-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Billing-Overview,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Billing-Owner,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Change-Plan-Or-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Change-Plan-Or-Subscription
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Consolidated-Domain-Billing,https://help.expensify.com/articles/expensify-classic/expensify-billing/Consolidated-Domain-Billing
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Individual-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Pay-Per-Use-Subscription,https://help.expensify.com/articles/expensify-classic/expensify-billing/Billing-Overview
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Receipt-Breakdown,https://help.expensify.com/articles/expensify-classic/expensify-billing/Receipt-Breakdown
+https://help.expensify.com/articles/expensify-classic/billing-and-subscriptions/Tax-Exempt,https://help.expensify.com/articles/expensify-classic/expensify-billing/Tax-Exempt
+https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approving-Reports,https://help.expensify.com/expensify-classic/hubs/reports/
+https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Invite-Members,https://help.expensify.com/articles/expensify-classic/workspaces/Invite-members-and-assign-roles
+https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Removing-Members,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Removing-Members
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Attendee-Tracking,https://help.expensify.com/articles/expensify-classic/expenses/Track-group-expenses
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Currency,https://help.expensify.com/articles/expensify-classic/workspaces/Currency
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Expense-Rules,https://help.expensify.com/articles/expensify-classic/expenses/Expense-Rules
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Expense-Types,https://help.expensify.com/articles/expensify-classic/expenses/Expense-Types
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/Report-Audit-Log-and-Comments,https://help.expensify.com/articles/expensify-classic/reports/Report-Audit-Log-and-Comments
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/The-Expenses-Page,https://help.expensify.com/articles/expensify-classic/expenses/The-Expenses-Page
+https://help.expensify.com/articles/expensify-classic/expense-and-report-features/The-Reports-Page,https://help.expensify.com/articles/expensify-classic/reports/The-Reports-Page
+https://help.expensify.com/articles/expensify-classic/expenses/Per-Diem-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/Track-per-diem-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Distance-Tracking,https://help.expensify.com/articles/expensify-classic/expenses/Track-mileage-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Apply-Tax,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Apply-Tax
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Create-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Merge-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Merge-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/expenses/Upload-Receipts,https://help.expensify.com/articles/expensify-classic/expenses/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Per-Diem-Expenses,https://help.expensify.com/articles/expensify-classic/expenses/Track-per-diem-expenses
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Referral-Program,https://help.expensify.com/articles/new-expensify/expenses/Referral-Program
+https://help.expensify.com/articles/expensify-classic/get-paid-back/reports/Create-A-Report,https://help.expensify.com/articles/expensify-classic/expenses/reports/Create-A-Report
+https://help.expensify.com/articles/expensify-classic/get-paid-back/reports/Reimbursements,https://help.expensify.com/articles/expensify-classic/expenses/reports/Reimbursements
+https://help.expensify.com/articles/expensify-classic/get-paid-back/Trips,https://help.expensify.com/articles/expensify-classic/expenses/Trips
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Custom-Templates,https://help.expensify.com/articles/expensify-classic/spending-insights/Custom-Templates
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Default-Export-Templates,https://help.expensify.com/articles/expensify-classic/spending-insights/Default-Export-Templates
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Fringe-Benefits,https://help.expensify.com/articles/expensify-classic/spending-insights/Fringe-Benefits
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Insights,https://help.expensify.com/articles/expensify-classic/spending-insights/Insights
+https://help.expensify.com/articles/expensify-classic/insights-and-custom-reporting/Other-Export-Options,https://help.expensify.com/articles/expensify-classic/spending-insights/Other-Export-Options
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Approval-Workflows,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approval-Workflows
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Approving-Reports,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approving-Reports
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Invite-Members,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Invite-Members
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/Removing-Members,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Removing-Members
+https://help.expensify.com/articles/expensify-classic/manage-employees-and-report-approvals/User-Roles,https://help.expensify.com/expensify-classic/hubs/copilots-and-delegates/
+https://help.expensify.com/articles/expensify-classic/reports/Currency,https://help.expensify.com/articles/expensify-classic/workspaces/Currency
+https://help.expensify.com/articles/expensify-classic/send-payments/Reimbursing-Reports,https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/Reimbursing-Reports
+https://help.expensify.com/articles/expensify-classic/workspace-and-domain-settings/SAML-SSO,https://help.expensify.com/articles/expensify-classic/settings/Enable-two-factor-authentication
+https://help.expensify.com/articles/expensify-classic/workspaces/Budgets,https://help.expensify.com/articles/expensify-classic/workspaces/Set-budgets
+https://help.expensify.com/articles/expensify-classic/workspaces/Categories,https://help.expensify.com/articles/expensify-classic/workspaces/Create-categories
+https://help.expensify.com/articles/expensify-classic/workspaces/Tags,https://help.expensify.com/articles/expensify-classic/workspaces/Create-tags
+https://help.expensify.com/expensify-classic/hubs/manage-employees-and-report-approvals,https://help.expensify.com/articles/expensify-classic/copilots-and-delegates/Approval-Workflows
diff --git a/ios/NewExpensify/Info.plist b/ios/NewExpensify/Info.plist
index 3f9f220b5519..8b25084df439 100644
--- a/ios/NewExpensify/Info.plist
+++ b/ios/NewExpensify/Info.plist
@@ -19,7 +19,7 @@
CFBundlePackageType
APPL
CFBundleShortVersionString
- 1.4.61
+ 1.4.62
CFBundleSignature
????
CFBundleURLTypes
@@ -40,7 +40,7 @@
CFBundleVersion
- 1.4.61.5
+ 1.4.62.4
ITSAppUsesNonExemptEncryption
LSApplicationQueriesSchemes
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index 327e10cbdfc1..96d8c25d570c 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -15,10 +15,10 @@
CFBundlePackageType
BNDL
CFBundleShortVersionString
- 1.4.61
+ 1.4.62
CFBundleSignature
????
CFBundleVersion
- 1.4.61.5
+ 1.4.62.4
diff --git a/ios/NotificationServiceExtension/Info.plist b/ios/NotificationServiceExtension/Info.plist
index 45e3ee5f91ae..0781526824b3 100644
--- a/ios/NotificationServiceExtension/Info.plist
+++ b/ios/NotificationServiceExtension/Info.plist
@@ -11,9 +11,9 @@
CFBundleName
$(PRODUCT_NAME)
CFBundleShortVersionString
- 1.4.61
+ 1.4.62
CFBundleVersion
- 1.4.61.5
+ 1.4.62.4
NSExtension
NSExtensionPointIdentifier
diff --git a/ios/Podfile.lock b/ios/Podfile.lock
index 2f53f00918bf..231ce0248d5e 100644
--- a/ios/Podfile.lock
+++ b/ios/Podfile.lock
@@ -1836,7 +1836,7 @@ PODS:
- RNGoogleSignin (10.0.1):
- GoogleSignIn (~> 7.0)
- React-Core
- - RNLiveMarkdown (0.1.38):
+ - RNLiveMarkdown (0.1.47):
- glog
- hermes-engine
- RCT-Folly (= 2022.05.16.00)
@@ -1854,9 +1854,9 @@ PODS:
- React-utils
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNLiveMarkdown/common (= 0.1.38)
+ - RNLiveMarkdown/common (= 0.1.47)
- Yoga
- - RNLiveMarkdown/common (0.1.38):
+ - RNLiveMarkdown/common (0.1.47):
- glog
- hermes-engine
- RCT-Folly (= 2022.05.16.00)
@@ -2565,7 +2565,7 @@ SPEC CHECKSUMS:
RNFS: 4ac0f0ea233904cb798630b3c077808c06931688
RNGestureHandler: 1190c218cdaaf029ee1437076a3fbbc3297d89fb
RNGoogleSignin: ccaa4a81582cf713eea562c5dd9dc1961a715fd0
- RNLiveMarkdown: 9d974f060d0bd857f7d96fac0e9a1539363baa5e
+ RNLiveMarkdown: f172c7199283dc9d21bccf7e21ea10741fd19e1d
RNLocalize: d4b8af4e442d4bcca54e68fc687a2129b4d71a81
rnmapbox-maps: 3e273e0e867a079ec33df9ee33bb0482434b897d
RNPermissions: 8990fc2c10da3640938e6db1647cb6416095b729
@@ -2582,7 +2582,7 @@ SPEC CHECKSUMS:
SocketRocket: f32cd54efbe0f095c4d7594881e52619cfe80b17
Turf: 13d1a92d969ca0311bbc26e8356cca178ce95da2
VisionCamera: 3033e0dd5272d46e97bcb406adea4ae0e6907abf
- Yoga: 1b901a6d6eeba4e8a2e8f308f708691cdb5db312
+ Yoga: 64cd2a583ead952b0315d5135bf39e053ae9be70
PODFILE CHECKSUM: a25a81f2b50270f0c0bd0aff2e2ebe4d0b4ec06d
diff --git a/package-lock.json b/package-lock.json
index d61279efb85b..0076cd9c1744 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,17 +1,19 @@
{
"name": "new.expensify",
- "version": "1.4.61-5",
+ "version": "1.4.62-4",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "new.expensify",
- "version": "1.4.61-5",
+ "version": "1.4.62-4",
"hasInstallScript": true,
"license": "MIT",
"dependencies": {
+ "@babel/plugin-proposal-private-methods": "^7.18.6",
+ "@babel/plugin-proposal-private-property-in-object": "^7.21.11",
"@dotlottie/react-player": "^1.6.3",
- "@expensify/react-native-live-markdown": "github:Expensify/react-native-live-markdown#f762be6fa832419dbbecb8a0cf64bf7dce18545b",
+ "@expensify/react-native-live-markdown": "0.1.47",
"@expo/metro-runtime": "~3.1.1",
"@formatjs/intl-datetimeformat": "^6.10.0",
"@formatjs/intl-listformat": "^7.2.2",
@@ -36,10 +38,15 @@
"@react-native-picker/picker": "2.6.1",
"@react-navigation/material-top-tabs": "^6.6.3",
"@react-navigation/native": "6.1.12",
- "@react-navigation/stack": "6.3.16",
+ "@react-navigation/stack": "6.3.29",
"@react-ng/bounds-observer": "^0.2.1",
"@rnmapbox/maps": "10.1.11",
"@shopify/flash-list": "1.6.3",
+ "@storybook/addon-a11y": "^8.0.6",
+ "@storybook/addon-essentials": "^8.0.6",
+ "@storybook/cli": "^8.0.6",
+ "@storybook/react": "^8.0.6",
+ "@storybook/theming": "^8.0.6",
"@ua/react-native-airship": "^15.3.1",
"@vue/preload-webpack-plugin": "^2.0.0",
"awesome-phonenumber": "^5.4.0",
@@ -153,14 +160,8 @@
"@react-native/babel-preset": "^0.73.21",
"@react-native/metro-config": "^0.73.5",
"@react-navigation/devtools": "^6.0.10",
- "@storybook/addon-a11y": "^6.5.9",
- "@storybook/addon-essentials": "^7.0.0",
- "@storybook/addon-react-native-web": "0.0.19--canary.37.cb55428.0",
- "@storybook/addons": "^6.5.9",
- "@storybook/builder-webpack5": "^6.5.10",
- "@storybook/manager-webpack5": "^6.5.10",
- "@storybook/react": "^6.5.9",
- "@storybook/theming": "^6.5.9",
+ "@storybook/addon-webpack5-compiler-babel": "^3.0.3",
+ "@storybook/react-webpack5": "^8.0.6",
"@svgr/webpack": "^6.0.0",
"@testing-library/jest-native": "5.4.1",
"@testing-library/react-native": "11.5.1",
@@ -213,7 +214,7 @@
"eslint-plugin-jsdoc": "^46.2.6",
"eslint-plugin-jsx-a11y": "^6.6.1",
"eslint-plugin-react-native-a11y": "^3.3.0",
- "eslint-plugin-storybook": "^0.5.13",
+ "eslint-plugin-storybook": "^0.8.0",
"eslint-plugin-you-dont-need-lodash-underscore": "^6.12.0",
"html-webpack-plugin": "^5.5.0",
"jest": "29.4.1",
@@ -232,6 +233,7 @@
"reassure": "^0.10.1",
"setimmediate": "^1.0.5",
"shellcheck": "^1.1.0",
+ "storybook": "^8.0.6",
"style-loader": "^2.0.0",
"time-analytics-webpack-plugin": "^0.1.17",
"ts-jest": "^29.1.2",
@@ -374,39 +376,53 @@
"node": ">=6.0.0"
}
},
+ "node_modules/@aw-web-design/x-default-browser": {
+ "version": "1.4.126",
+ "resolved": "https://registry.npmjs.org/@aw-web-design/x-default-browser/-/x-default-browser-1.4.126.tgz",
+ "integrity": "sha512-Xk1sIhyNC/esHGGVjL/niHLowM0csl/kFO5uawBy4IrWwy0o1G8LGt3jP6nmWGz+USxeeqbihAmp/oVZju6wug==",
+ "dependencies": {
+ "default-browser-id": "3.0.0"
+ },
+ "bin": {
+ "x-default-browser": "bin/x-default-browser.js"
+ }
+ },
"node_modules/@babel/code-frame": {
- "version": "7.22.13",
- "license": "MIT",
+ "version": "7.24.2",
+ "resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.24.2.tgz",
+ "integrity": "sha512-y5+tLQyV8pg3fsiln67BVLD1P13Eg4lh5RW9mF0zUuvLrv9uIQ4MCL+CRT+FTsBlBjcIan6PGsLcBN0m3ClUyQ==",
"dependencies": {
- "@babel/highlight": "^7.22.13",
- "chalk": "^2.4.2"
+ "@babel/highlight": "^7.24.2",
+ "picocolors": "^1.0.0"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/compat-data": {
- "version": "7.22.9",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/compat-data/-/compat-data-7.24.1.tgz",
+ "integrity": "sha512-Pc65opHDliVpRHuKfzI+gSA4zcgr65O4cl64fFJIWEEh8JoHIHh0Oez1Eo8Arz8zq/JhgKodQaxEwUPRtZylVA==",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/core": {
- "version": "7.22.11",
- "license": "MIT",
+ "version": "7.24.3",
+ "resolved": "https://registry.npmjs.org/@babel/core/-/core-7.24.3.tgz",
+ "integrity": "sha512-5FcvN1JHw2sHJChotgx8Ek0lyuh4kCKelgMTTqhYJJtloNvUfpAFMeNQUtdlIaktwrSV9LtCdqwk48wL2wBacQ==",
"dependencies": {
"@ampproject/remapping": "^2.2.0",
- "@babel/code-frame": "^7.22.10",
- "@babel/generator": "^7.22.10",
- "@babel/helper-compilation-targets": "^7.22.10",
- "@babel/helper-module-transforms": "^7.22.9",
- "@babel/helpers": "^7.22.11",
- "@babel/parser": "^7.22.11",
- "@babel/template": "^7.22.5",
- "@babel/traverse": "^7.22.11",
- "@babel/types": "^7.22.11",
- "convert-source-map": "^1.7.0",
+ "@babel/code-frame": "^7.24.2",
+ "@babel/generator": "^7.24.1",
+ "@babel/helper-compilation-targets": "^7.23.6",
+ "@babel/helper-module-transforms": "^7.23.3",
+ "@babel/helpers": "^7.24.1",
+ "@babel/parser": "^7.24.1",
+ "@babel/template": "^7.24.0",
+ "@babel/traverse": "^7.24.1",
+ "@babel/types": "^7.24.0",
+ "convert-source-map": "^2.0.0",
"debug": "^4.1.0",
"gensync": "^1.0.0-beta.2",
"json5": "^2.2.3",
@@ -420,6 +436,31 @@
"url": "https://opencollective.com/babel"
}
},
+ "node_modules/@babel/core/node_modules/@babel/traverse": {
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/traverse/-/traverse-7.24.1.tgz",
+ "integrity": "sha512-xuU6o9m68KeqZbQuDt2TcKSxUw/mrsvavlEqQ1leZ/B+C9tk6E4sRWy97WaXgvq5E+nU3cXMxv3WKOCanVMCmQ==",
+ "dependencies": {
+ "@babel/code-frame": "^7.24.1",
+ "@babel/generator": "^7.24.1",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-function-name": "^7.23.0",
+ "@babel/helper-hoist-variables": "^7.22.5",
+ "@babel/helper-split-export-declaration": "^7.22.6",
+ "@babel/parser": "^7.24.1",
+ "@babel/types": "^7.24.0",
+ "debug": "^4.3.1",
+ "globals": "^11.1.0"
+ },
+ "engines": {
+ "node": ">=6.9.0"
+ }
+ },
+ "node_modules/@babel/core/node_modules/convert-source-map": {
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/convert-source-map/-/convert-source-map-2.0.0.tgz",
+ "integrity": "sha512-Kvp459HrV2FEJ1CAsi1Ku+MY3kasH19TFykTz2xWmMeq6bk2NU3XXvfJ+Q61m0xktWwt+1HSYf3JZsTms3aRJg=="
+ },
"node_modules/@babel/core/node_modules/semver": {
"version": "6.3.1",
"license": "ISC",
@@ -455,12 +496,13 @@
}
},
"node_modules/@babel/generator": {
- "version": "7.23.0",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/generator/-/generator-7.24.1.tgz",
+ "integrity": "sha512-DfCRfZsBcrPEHUfuBMgbJ1Ut01Y/itOs+hY2nFLgqsqXd52/iSiVq5TITtUasIUgm+IIKdY2/1I7auiQOEeC9A==",
"dependencies": {
- "@babel/types": "^7.23.0",
- "@jridgewell/gen-mapping": "^0.3.2",
- "@jridgewell/trace-mapping": "^0.3.17",
+ "@babel/types": "^7.24.0",
+ "@jridgewell/gen-mapping": "^0.3.5",
+ "@jridgewell/trace-mapping": "^0.3.25",
"jsesc": "^2.5.1"
},
"engines": {
@@ -468,12 +510,13 @@
}
},
"node_modules/@babel/generator/node_modules/@jridgewell/gen-mapping": {
- "version": "0.3.3",
- "license": "MIT",
+ "version": "0.3.5",
+ "resolved": "https://registry.npmjs.org/@jridgewell/gen-mapping/-/gen-mapping-0.3.5.tgz",
+ "integrity": "sha512-IzL8ZoEDIBRWEzlCcRhOaCupYyN5gdIK+Q6fbFdPDg6HqX6jpkItn7DFIpW9LQzXG6Df9sA7+OKnq0qlz/GaQg==",
"dependencies": {
- "@jridgewell/set-array": "^1.0.1",
+ "@jridgewell/set-array": "^1.2.1",
"@jridgewell/sourcemap-codec": "^1.4.10",
- "@jridgewell/trace-mapping": "^0.3.9"
+ "@jridgewell/trace-mapping": "^0.3.24"
},
"engines": {
"node": ">=6.0.0"
@@ -490,22 +533,24 @@
}
},
"node_modules/@babel/helper-builder-binary-assignment-operator-visitor": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.22.15",
+ "resolved": "https://registry.npmjs.org/@babel/helper-builder-binary-assignment-operator-visitor/-/helper-builder-binary-assignment-operator-visitor-7.22.15.tgz",
+ "integrity": "sha512-QkBXwGgaoC2GtGZRoma6kv7Szfv06khvhFav67ZExau2RaXzy8MpHSMO2PNoP2XtmQphJQRHFfg77Bq731Yizw==",
"dependencies": {
- "@babel/types": "^7.22.5"
+ "@babel/types": "^7.22.15"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-compilation-targets": {
- "version": "7.22.10",
- "license": "MIT",
+ "version": "7.23.6",
+ "resolved": "https://registry.npmjs.org/@babel/helper-compilation-targets/-/helper-compilation-targets-7.23.6.tgz",
+ "integrity": "sha512-9JB548GZoQVmzrFgp8o7KxdgkTGm6xs9DW0o/Pim72UDjzr5ObUQ6ZzYPqA+g9OTS2bBQoctLJrky0RDCAWRgQ==",
"dependencies": {
- "@babel/compat-data": "^7.22.9",
- "@babel/helper-validator-option": "^7.22.5",
- "browserslist": "^4.21.9",
+ "@babel/compat-data": "^7.23.5",
+ "@babel/helper-validator-option": "^7.23.5",
+ "browserslist": "^4.22.2",
"lru-cache": "^5.1.1",
"semver": "^6.3.1"
},
@@ -532,15 +577,16 @@
"license": "ISC"
},
"node_modules/@babel/helper-create-class-features-plugin": {
- "version": "7.22.15",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/helper-create-class-features-plugin/-/helper-create-class-features-plugin-7.24.1.tgz",
+ "integrity": "sha512-1yJa9dX9g//V6fDebXoEfEsxkZHk3Hcbm+zLhyu6qVgYFLvmTALTeV+jNU9e5RnYtioBrGEOdoI2joMSNQ/+aA==",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-function-name": "^7.22.5",
- "@babel/helper-member-expression-to-functions": "^7.22.15",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-function-name": "^7.23.0",
+ "@babel/helper-member-expression-to-functions": "^7.23.0",
"@babel/helper-optimise-call-expression": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.9",
+ "@babel/helper-replace-supers": "^7.24.1",
"@babel/helper-skip-transparent-expression-wrappers": "^7.22.5",
"@babel/helper-split-export-declaration": "^7.22.6",
"semver": "^6.3.1"
@@ -560,12 +606,13 @@
}
},
"node_modules/@babel/helper-create-regexp-features-plugin": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.22.15",
+ "resolved": "https://registry.npmjs.org/@babel/helper-create-regexp-features-plugin/-/helper-create-regexp-features-plugin-7.22.15.tgz",
+ "integrity": "sha512-29FkPLFjn4TPEa3RE7GpW+qbE8tlsu3jntNYNfcGsc49LphF1PQIiD+vMZ1z1xVOKt+93khA9tc2JBs3kBjA7w==",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.22.5",
"regexpu-core": "^5.3.1",
- "semver": "^6.3.0"
+ "semver": "^6.3.1"
},
"engines": {
"node": ">=6.9.0"
@@ -642,24 +689,26 @@
}
},
"node_modules/@babel/helper-module-imports": {
- "version": "7.22.15",
- "license": "MIT",
+ "version": "7.24.3",
+ "resolved": "https://registry.npmjs.org/@babel/helper-module-imports/-/helper-module-imports-7.24.3.tgz",
+ "integrity": "sha512-viKb0F9f2s0BCS22QSF308z/+1YWKV/76mwt61NBzS5izMzDPwdq1pTrzf+Li3npBWX9KdQbkeCt1jSAM7lZqg==",
"dependencies": {
- "@babel/types": "^7.22.15"
+ "@babel/types": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-module-transforms": {
- "version": "7.22.9",
- "license": "MIT",
+ "version": "7.23.3",
+ "resolved": "https://registry.npmjs.org/@babel/helper-module-transforms/-/helper-module-transforms-7.23.3.tgz",
+ "integrity": "sha512-7bBs4ED9OmswdfDzpz4MpWgSrV7FXlc3zIagvLFjS5H+Mk7Snr21vQ6QwrsoCGMfNC4e4LQPdoULEt4ykz0SRQ==",
"dependencies": {
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-module-imports": "^7.22.5",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-module-imports": "^7.22.15",
"@babel/helper-simple-access": "^7.22.5",
"@babel/helper-split-export-declaration": "^7.22.6",
- "@babel/helper-validator-identifier": "^7.22.5"
+ "@babel/helper-validator-identifier": "^7.22.20"
},
"engines": {
"node": ">=6.9.0"
@@ -679,20 +728,21 @@
}
},
"node_modules/@babel/helper-plugin-utils": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.0",
+ "resolved": "https://registry.npmjs.org/@babel/helper-plugin-utils/-/helper-plugin-utils-7.24.0.tgz",
+ "integrity": "sha512-9cUznXMG0+FxRuJfvL82QlTqIzhVW9sL0KjMPHhAOOvpQGL8QtdxnBKILjBqxlHyliz0yCa1G903ZXI/FuHy2w==",
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helper-remap-async-to-generator": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.22.20",
+ "resolved": "https://registry.npmjs.org/@babel/helper-remap-async-to-generator/-/helper-remap-async-to-generator-7.22.20.tgz",
+ "integrity": "sha512-pBGyV4uBqOns+0UvhsTO8qgl8hO89PmiDYv+/COyp1aeMcmfrfruz+/nCMFiYyFF/Knn0yfrC85ZzNFjembFTw==",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-wrap-function": "^7.22.5",
- "@babel/types": "^7.22.5"
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-wrap-function": "^7.22.20"
},
"engines": {
"node": ">=6.9.0"
@@ -702,11 +752,12 @@
}
},
"node_modules/@babel/helper-replace-supers": {
- "version": "7.22.9",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/helper-replace-supers/-/helper-replace-supers-7.24.1.tgz",
+ "integrity": "sha512-QCR1UqC9BzG5vZl8BMicmZ28RuUBnHhAMddD8yHFHDRH9lLTZ9uUPehX8ctVPT8l0TKblJidqcgUUKGVrePleQ==",
"dependencies": {
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-member-expression-to-functions": "^7.22.5",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-member-expression-to-functions": "^7.23.0",
"@babel/helper-optimise-call-expression": "^7.22.5"
},
"engines": {
@@ -768,45 +819,69 @@
}
},
"node_modules/@babel/helper-wrap-function": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.22.20",
+ "resolved": "https://registry.npmjs.org/@babel/helper-wrap-function/-/helper-wrap-function-7.22.20.tgz",
+ "integrity": "sha512-pms/UwkOpnQe/PDAEdV/d7dVCoBbB+R4FvYoHGZz+4VPcg7RtYy2KP7S2lbuWM6FCSgob5wshfGESbC/hzNXZw==",
"dependencies": {
"@babel/helper-function-name": "^7.22.5",
- "@babel/template": "^7.22.5",
- "@babel/traverse": "^7.22.5",
- "@babel/types": "^7.22.5"
+ "@babel/template": "^7.22.15",
+ "@babel/types": "^7.22.19"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/helpers": {
- "version": "7.22.11",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/helpers/-/helpers-7.24.1.tgz",
+ "integrity": "sha512-BpU09QqEe6ZCHuIHFphEFgvNSrubve1FtyMton26ekZ85gRGi6LrTF7zArARp2YvyFxloeiRmtSCq5sjh1WqIg==",
"dependencies": {
- "@babel/template": "^7.22.5",
- "@babel/traverse": "^7.22.11",
- "@babel/types": "^7.22.11"
+ "@babel/template": "^7.24.0",
+ "@babel/traverse": "^7.24.1",
+ "@babel/types": "^7.24.0"
+ },
+ "engines": {
+ "node": ">=6.9.0"
+ }
+ },
+ "node_modules/@babel/helpers/node_modules/@babel/traverse": {
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/traverse/-/traverse-7.24.1.tgz",
+ "integrity": "sha512-xuU6o9m68KeqZbQuDt2TcKSxUw/mrsvavlEqQ1leZ/B+C9tk6E4sRWy97WaXgvq5E+nU3cXMxv3WKOCanVMCmQ==",
+ "dependencies": {
+ "@babel/code-frame": "^7.24.1",
+ "@babel/generator": "^7.24.1",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-function-name": "^7.23.0",
+ "@babel/helper-hoist-variables": "^7.22.5",
+ "@babel/helper-split-export-declaration": "^7.22.6",
+ "@babel/parser": "^7.24.1",
+ "@babel/types": "^7.24.0",
+ "debug": "^4.3.1",
+ "globals": "^11.1.0"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/highlight": {
- "version": "7.22.20",
- "license": "MIT",
+ "version": "7.24.2",
+ "resolved": "https://registry.npmjs.org/@babel/highlight/-/highlight-7.24.2.tgz",
+ "integrity": "sha512-Yac1ao4flkTxTteCDZLEvdxg2fZfz1v8M4QpaGypq/WPDqg3ijHYbDfs+LG5hvzSoqaSZ9/Z9lKSP3CjZjv+pA==",
"dependencies": {
"@babel/helper-validator-identifier": "^7.22.20",
"chalk": "^2.4.2",
- "js-tokens": "^4.0.0"
+ "js-tokens": "^4.0.0",
+ "picocolors": "^1.0.0"
},
"engines": {
"node": ">=6.9.0"
}
},
"node_modules/@babel/parser": {
- "version": "7.23.0",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/parser/-/parser-7.24.1.tgz",
+ "integrity": "sha512-Zo9c7N3xdOIQrNip7Lc9wvRPzlRtovHVE4lkz8WEDr7uYh/GMQhSiIgFxGIArRHYdJE5kxtZjAf8rT0xhdLCzg==",
"bin": {
"parser": "bin/babel-parser.js"
},
@@ -815,10 +890,11 @@
}
},
"node_modules/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression/-/plugin-bugfix-safari-id-destructuring-collision-in-function-expression-7.24.1.tgz",
+ "integrity": "sha512-y4HqEnkelJIOQGd+3g1bTeKsA5c6qM7eOn7VggGVbBc0y8MLSKHacwcIE2PplNlQSj0PqS9rrXL/nkPVK+kUNg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -828,12 +904,13 @@
}
},
"node_modules/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining/-/plugin-bugfix-v8-spread-parameters-in-optional-chaining-7.24.1.tgz",
+ "integrity": "sha512-Hj791Ii4ci8HqnaKHAlLNs+zaLXb0EzSDhiAWp5VNlyvCNymYfacs64pxTxbH1znW/NcArSmwpmG9IKE/TUVVQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/helper-skip-transparent-expression-wrappers": "^7.22.5",
- "@babel/plugin-transform-optional-chaining": "^7.22.5"
+ "@babel/plugin-transform-optional-chaining": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -842,6 +919,21 @@
"@babel/core": "^7.13.0"
}
},
+ "node_modules/@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly": {
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly/-/plugin-bugfix-v8-static-class-fields-redefine-readonly-7.24.1.tgz",
+ "integrity": "sha512-m9m/fXsXLiHfwdgydIFnpk+7jlVbnvlK5B2EKiPdLUb6WX654ZaaEWJUjk8TftRbZpK0XibovlLWX4KIZhV6jw==",
+ "dependencies": {
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-plugin-utils": "^7.24.0"
+ },
+ "engines": {
+ "node": ">=6.9.0"
+ },
+ "peerDependencies": {
+ "@babel/core": "^7.0.0"
+ }
+ },
"node_modules/@babel/plugin-proposal-async-generator-functions": {
"version": "7.19.1",
"license": "MIT",
@@ -994,8 +1086,9 @@
},
"node_modules/@babel/plugin-proposal-private-methods": {
"version": "7.18.6",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-proposal-private-methods/-/plugin-proposal-private-methods-7.18.6.tgz",
+ "integrity": "sha512-nutsvktDItsNn4rpGItSNV2sz1XwS+nfU0Rg8aCx3W3NOKVzdMjJRu0O5OkgDp3ZGICSTbgRpxZoWsxoKRvbeA==",
+ "deprecated": "This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-private-methods instead.",
"dependencies": {
"@babel/helper-create-class-features-plugin": "^7.18.6",
"@babel/helper-plugin-utils": "^7.18.6"
@@ -1009,8 +1102,9 @@
},
"node_modules/@babel/plugin-proposal-private-property-in-object": {
"version": "7.21.11",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-proposal-private-property-in-object/-/plugin-proposal-private-property-in-object-7.21.11.tgz",
+ "integrity": "sha512-0QZ8qP/3RLDVBwBFoWAwCtgcDZJVwA5LUJRZU8x2YFfKNuFq161wK3cuGrALu5yiPu+vzwTAg/sMWVNeWeNyaw==",
+ "deprecated": "This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-private-property-in-object instead.",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.18.6",
"@babel/helper-create-class-features-plugin": "^7.21.0",
@@ -1024,20 +1118,6 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/@babel/plugin-proposal-unicode-property-regex": {
- "version": "7.18.6",
- "license": "MIT",
- "dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.18.6",
- "@babel/helper-plugin-utils": "^7.18.6"
- },
- "engines": {
- "node": ">=4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
"node_modules/@babel/plugin-syntax-async-generators": {
"version": "7.8.4",
"license": "MIT",
@@ -1070,7 +1150,8 @@
},
"node_modules/@babel/plugin-syntax-class-static-block": {
"version": "7.14.5",
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-class-static-block/-/plugin-syntax-class-static-block-7.14.5.tgz",
+ "integrity": "sha512-b+YyPmr6ldyNnM6sqYeMWE+bgJcJpO6yS4QD7ymxgH34GBPNDM/THBh8iunyvKIZztiwLH4CJZ0RxTk9emgpjw==",
"dependencies": {
"@babel/helper-plugin-utils": "^7.14.5"
},
@@ -1128,10 +1209,11 @@
}
},
"node_modules/@babel/plugin-syntax-flow": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-flow/-/plugin-syntax-flow-7.24.1.tgz",
+ "integrity": "sha512-sxi2kLTI5DeW5vDtMUsk4mTPwvlUDbjOnoWayhynCwrw4QXRld4QEYwqzY8JmQXaJUtgUuCIurtSRH5sn4c7mA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1141,10 +1223,11 @@
}
},
"node_modules/@babel/plugin-syntax-import-assertions": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-assertions/-/plugin-syntax-import-assertions-7.24.1.tgz",
+ "integrity": "sha512-IuwnI5XnuF189t91XbxmXeCDz3qs6iDRO7GJ++wcfgeXNs/8FmIlKcpDSXNVyuLQxlwvskmI3Ct73wUODkJBlQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1154,10 +1237,11 @@
}
},
"node_modules/@babel/plugin-syntax-import-attributes": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-import-attributes/-/plugin-syntax-import-attributes-7.24.1.tgz",
+ "integrity": "sha512-zhQTMH0X2nVLnb04tz+s7AMuasX8U0FnpE+nHTOhSOINjWMnopoZTxtIKsd45n4GQ/HIZLyfIpoul8e2m0DnRA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1187,10 +1271,11 @@
}
},
"node_modules/@babel/plugin-syntax-jsx": {
- "version": "7.23.3",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-jsx/-/plugin-syntax-jsx-7.24.1.tgz",
+ "integrity": "sha512-2eCtxZXf+kbkMIsXS4poTvT4Yu5rXiRa+9xGVT56raghjmBTKMpFNc9R4IDiB4emao9eO22Ox7CxuJG7BgExqA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1286,10 +1371,11 @@
}
},
"node_modules/@babel/plugin-syntax-typescript": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-syntax-typescript/-/plugin-syntax-typescript-7.24.1.tgz",
+ "integrity": "sha512-Yhnmvy5HZEnHUty6i++gcfH1/l68AHnItFHnaCv6hn9dNh0hQvvQJsxpi4BMBFN5DLeHBuucT/0DgzXif/OyRw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1313,10 +1399,11 @@
}
},
"node_modules/@babel/plugin-transform-arrow-functions": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-arrow-functions/-/plugin-transform-arrow-functions-7.24.1.tgz",
+ "integrity": "sha512-ngT/3NkRhsaep9ck9uj2Xhv9+xB1zShY3tM3g6om4xxCELwCDN4g4Aq5dRn48+0hasAql7s2hdBOysCfNpr4fw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1326,12 +1413,13 @@
}
},
"node_modules/@babel/plugin-transform-async-generator-functions": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.3",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-generator-functions/-/plugin-transform-async-generator-functions-7.24.3.tgz",
+ "integrity": "sha512-Qe26CMYVjpQxJ8zxM1340JFNjZaF+ISWpr1Kt/jGo+ZTUzKkfw/pphEWbRCb+lmSM6k/TOgfYLvmbHkUQ0asIg==",
"dependencies": {
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-remap-async-to-generator": "^7.22.5",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-remap-async-to-generator": "^7.22.20",
"@babel/plugin-syntax-async-generators": "^7.8.4"
},
"engines": {
@@ -1342,12 +1430,13 @@
}
},
"node_modules/@babel/plugin-transform-async-to-generator": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-async-to-generator/-/plugin-transform-async-to-generator-7.24.1.tgz",
+ "integrity": "sha512-AawPptitRXp1y0n4ilKcGbRYWfbbzFWz2NqNu7dacYDtFtz0CMjG64b3LQsb3KIgnf4/obcUL78hfaOS7iCUfw==",
"dependencies": {
- "@babel/helper-module-imports": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-remap-async-to-generator": "^7.22.5"
+ "@babel/helper-module-imports": "^7.24.1",
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-remap-async-to-generator": "^7.22.20"
},
"engines": {
"node": ">=6.9.0"
@@ -1357,10 +1446,11 @@
}
},
"node_modules/@babel/plugin-transform-block-scoped-functions": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoped-functions/-/plugin-transform-block-scoped-functions-7.24.1.tgz",
+ "integrity": "sha512-TWWC18OShZutrv9C6mye1xwtam+uNi2bnTOCBUd5sZxyHOiWbU6ztSROofIMrK84uweEZC219POICK/sTYwfgg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1370,10 +1460,11 @@
}
},
"node_modules/@babel/plugin-transform-block-scoping": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-block-scoping/-/plugin-transform-block-scoping-7.24.1.tgz",
+ "integrity": "sha512-h71T2QQvDgM2SmT29UYU6ozjMlAt7s7CSs5Hvy8f8cf/GM/Z4a2zMfN+fjVGaieeCrXR3EdQl6C4gQG+OgmbKw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1383,11 +1474,12 @@
}
},
"node_modules/@babel/plugin-transform-class-properties": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-properties/-/plugin-transform-class-properties-7.24.1.tgz",
+ "integrity": "sha512-OMLCXi0NqvJfORTaPQBwqLXHhb93wkBKZ4aNwMl6WtehO7ar+cmp+89iPEQPqxAnxsOKTaMcs3POz3rKayJ72g==",
"dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-create-class-features-plugin": "^7.24.1",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1397,11 +1489,12 @@
}
},
"node_modules/@babel/plugin-transform-class-static-block": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-class-static-block/-/plugin-transform-class-static-block-7.24.1.tgz",
+ "integrity": "sha512-FUHlKCn6J3ERiu8Dv+4eoz7w8+kFLSyeVG4vDAikwADGjUCoHw/JHokyGtr8OR4UjpwPVivyF+h8Q5iv/JmrtA==",
"dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-create-class-features-plugin": "^7.24.1",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-class-static-block": "^7.14.5"
},
"engines": {
@@ -1412,17 +1505,17 @@
}
},
"node_modules/@babel/plugin-transform-classes": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-classes/-/plugin-transform-classes-7.24.1.tgz",
+ "integrity": "sha512-ZTIe3W7UejJd3/3R4p7ScyyOoafetUShSf4kCqV0O7F/RiHxVj/wRaRnQlrGwflvcehNA8M42HkAiEDYZu2F1Q==",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-compilation-targets": "^7.22.5",
- "@babel/helper-environment-visitor": "^7.22.5",
- "@babel/helper-function-name": "^7.22.5",
- "@babel/helper-optimise-call-expression": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.5",
- "@babel/helper-split-export-declaration": "^7.22.5",
+ "@babel/helper-compilation-targets": "^7.23.6",
+ "@babel/helper-environment-visitor": "^7.22.20",
+ "@babel/helper-function-name": "^7.23.0",
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-replace-supers": "^7.24.1",
+ "@babel/helper-split-export-declaration": "^7.22.6",
"globals": "^11.1.0"
},
"engines": {
@@ -1433,11 +1526,12 @@
}
},
"node_modules/@babel/plugin-transform-computed-properties": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-computed-properties/-/plugin-transform-computed-properties-7.24.1.tgz",
+ "integrity": "sha512-5pJGVIUfJpOS+pAqBQd+QMaTD2vCL/HcePooON6pDpHgRp4gNRmzyHTPIkXntwKsq3ayUFVfJaIKPw2pOkOcTw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/template": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/template": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1447,10 +1541,11 @@
}
},
"node_modules/@babel/plugin-transform-destructuring": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-destructuring/-/plugin-transform-destructuring-7.24.1.tgz",
+ "integrity": "sha512-ow8jciWqNxR3RYbSNVuF4U2Jx130nwnBnhRw6N6h1bOejNkABmcI5X5oz29K4alWX7vf1C+o6gtKXikzRKkVdw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1460,11 +1555,12 @@
}
},
"node_modules/@babel/plugin-transform-dotall-regex": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dotall-regex/-/plugin-transform-dotall-regex-7.24.1.tgz",
+ "integrity": "sha512-p7uUxgSoZwZ2lPNMzUkqCts3xlp8n+o05ikjy7gbtFJSt9gdU88jAmtfmOxHM14noQXBxfgzf2yRWECiNVhTCw==",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-create-regexp-features-plugin": "^7.22.15",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1474,10 +1570,11 @@
}
},
"node_modules/@babel/plugin-transform-duplicate-keys": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-duplicate-keys/-/plugin-transform-duplicate-keys-7.24.1.tgz",
+ "integrity": "sha512-msyzuUnvsjsaSaocV6L7ErfNsa5nDWL1XKNnDePLgmz+WdU4w/J8+AxBMrWfi9m4IxfL5sZQKUPQKDQeeAT6lA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1487,10 +1584,11 @@
}
},
"node_modules/@babel/plugin-transform-dynamic-import": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-dynamic-import/-/plugin-transform-dynamic-import-7.24.1.tgz",
+ "integrity": "sha512-av2gdSTyXcJVdI+8aFZsCAtR29xJt0S5tas+Ef8NvBNmD1a+N/3ecMLeMBgfcK+xzsjdLDT6oHt+DFPyeqUbDA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-dynamic-import": "^7.8.3"
},
"engines": {
@@ -1501,11 +1599,12 @@
}
},
"node_modules/@babel/plugin-transform-exponentiation-operator": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-exponentiation-operator/-/plugin-transform-exponentiation-operator-7.24.1.tgz",
+ "integrity": "sha512-U1yX13dVBSwS23DEAqU+Z/PkwE9/m7QQy8Y9/+Tdb8UWYaGNDYwTLi19wqIAiROr8sXVum9A/rtiH5H0boUcTw==",
"dependencies": {
- "@babel/helper-builder-binary-assignment-operator-visitor": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-builder-binary-assignment-operator-visitor": "^7.22.15",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1515,10 +1614,11 @@
}
},
"node_modules/@babel/plugin-transform-export-namespace-from": {
- "version": "7.23.4",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-export-namespace-from/-/plugin-transform-export-namespace-from-7.24.1.tgz",
+ "integrity": "sha512-Ft38m/KFOyzKw2UaJFkWG9QnHPG/Q/2SkOrRk4pNBPg5IPZ+dOxcmkK5IyuBcxiNPyyYowPGUReyBvrvZs7IlQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-export-namespace-from": "^7.8.3"
},
"engines": {
@@ -1529,11 +1629,12 @@
}
},
"node_modules/@babel/plugin-transform-flow-strip-types": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-flow-strip-types/-/plugin-transform-flow-strip-types-7.24.1.tgz",
+ "integrity": "sha512-iIYPIWt3dUmUKKE10s3W+jsQ3icFkw0JyRVyY1B7G4yK/nngAOHLVx8xlhA6b/Jzl/Y0nis8gjqhqKtRDQqHWQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-flow": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/plugin-syntax-flow": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -1543,10 +1644,12 @@
}
},
"node_modules/@babel/plugin-transform-for-of": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-for-of/-/plugin-transform-for-of-7.24.1.tgz",
+ "integrity": "sha512-OxBdcnF04bpdQdR3i4giHZNZQn7cm8RQKcSwA17wAAqEELo1ZOwp5FFgeptWUQXFyT9kwHo10aqqauYkRZPCAg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-skip-transparent-expression-wrappers": "^7.22.5"
},
"engines": {
"node": ">=6.9.0"
@@ -1556,12 +1659,13 @@
}
},
"node_modules/@babel/plugin-transform-function-name": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-function-name/-/plugin-transform-function-name-7.24.1.tgz",
+ "integrity": "sha512-BXmDZpPlh7jwicKArQASrj8n22/w6iymRnvHYYd2zO30DbE277JO20/7yXJT3QxDPtiQiOxQBbZH4TpivNXIxA==",
"dependencies": {
- "@babel/helper-compilation-targets": "^7.22.5",
- "@babel/helper-function-name": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-compilation-targets": "^7.23.6",
+ "@babel/helper-function-name": "^7.23.0",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1571,10 +1675,11 @@
}
},
"node_modules/@babel/plugin-transform-json-strings": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-json-strings/-/plugin-transform-json-strings-7.24.1.tgz",
+ "integrity": "sha512-U7RMFmRvoasscrIFy5xA4gIp8iWnWubnKkKuUGJjsuOH7GfbMkB+XZzeslx2kLdEGdOJDamEmCqOks6e8nv8DQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-json-strings": "^7.8.3"
},
"engines": {
@@ -1585,10 +1690,11 @@
}
},
"node_modules/@babel/plugin-transform-literals": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-literals/-/plugin-transform-literals-7.24.1.tgz",
+ "integrity": "sha512-zn9pwz8U7nCqOYIiBaOxoQOtYmMODXTJnkxG4AtX8fPmnCRYWBOHD0qcpwS9e2VDSp1zNJYpdnFMIKb8jmwu6g==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1598,10 +1704,11 @@
}
},
"node_modules/@babel/plugin-transform-logical-assignment-operators": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-logical-assignment-operators/-/plugin-transform-logical-assignment-operators-7.24.1.tgz",
+ "integrity": "sha512-OhN6J4Bpz+hIBqItTeWJujDOfNP+unqv/NJgyhlpSqgBTPm37KkMmZV6SYcOj+pnDbdcl1qRGV/ZiIjX9Iy34w==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-logical-assignment-operators": "^7.10.4"
},
"engines": {
@@ -1612,10 +1719,11 @@
}
},
"node_modules/@babel/plugin-transform-member-expression-literals": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-member-expression-literals/-/plugin-transform-member-expression-literals-7.24.1.tgz",
+ "integrity": "sha512-4ojai0KysTWXzHseJKa1XPNXKRbuUrhkOPY4rEGeR+7ChlJVKxFa3H3Bz+7tWaGKgJAXUWKOGmltN+u9B3+CVg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1625,11 +1733,12 @@
}
},
"node_modules/@babel/plugin-transform-modules-amd": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-amd/-/plugin-transform-modules-amd-7.24.1.tgz",
+ "integrity": "sha512-lAxNHi4HVtjnHd5Rxg3D5t99Xm6H7b04hUS7EHIXcUl2EV4yl1gWdqZrNzXnSrHveL9qMdbODlLF55mvgjAfaQ==",
"dependencies": {
- "@babel/helper-module-transforms": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-module-transforms": "^7.23.3",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1639,11 +1748,12 @@
}
},
"node_modules/@babel/plugin-transform-modules-commonjs": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-commonjs/-/plugin-transform-modules-commonjs-7.24.1.tgz",
+ "integrity": "sha512-szog8fFTUxBfw0b98gEWPaEqF42ZUD/T3bkynW/wtgx2p/XCP55WEsb+VosKceRSd6njipdZvNogqdtI4Q0chw==",
"dependencies": {
- "@babel/helper-module-transforms": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-module-transforms": "^7.23.3",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/helper-simple-access": "^7.22.5"
},
"engines": {
@@ -1654,13 +1764,14 @@
}
},
"node_modules/@babel/plugin-transform-modules-systemjs": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-systemjs/-/plugin-transform-modules-systemjs-7.24.1.tgz",
+ "integrity": "sha512-mqQ3Zh9vFO1Tpmlt8QPnbwGHzNz3lpNEMxQb1kAemn/erstyqw1r9KeOlOfo3y6xAnFEcOv2tSyrXfmMk+/YZA==",
"dependencies": {
"@babel/helper-hoist-variables": "^7.22.5",
- "@babel/helper-module-transforms": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-validator-identifier": "^7.22.5"
+ "@babel/helper-module-transforms": "^7.23.3",
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-validator-identifier": "^7.22.20"
},
"engines": {
"node": ">=6.9.0"
@@ -1670,11 +1781,12 @@
}
},
"node_modules/@babel/plugin-transform-modules-umd": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-modules-umd/-/plugin-transform-modules-umd-7.24.1.tgz",
+ "integrity": "sha512-tuA3lpPj+5ITfcCluy6nWonSL7RvaG0AOTeAuvXqEKS34lnLzXpDb0dcP6K8jD0zWZFNDVly90AGFJPnm4fOYg==",
"dependencies": {
- "@babel/helper-module-transforms": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-module-transforms": "^7.23.3",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1698,10 +1810,11 @@
}
},
"node_modules/@babel/plugin-transform-new-target": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-new-target/-/plugin-transform-new-target-7.24.1.tgz",
+ "integrity": "sha512-/rurytBM34hYy0HKZQyA0nHbQgQNFm4Q/BOc9Hflxi2X3twRof7NaE5W46j4kQitm7SvACVRXsa6N/tSZxvPug==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1711,10 +1824,11 @@
}
},
"node_modules/@babel/plugin-transform-nullish-coalescing-operator": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-nullish-coalescing-operator/-/plugin-transform-nullish-coalescing-operator-7.24.1.tgz",
+ "integrity": "sha512-iQ+caew8wRrhCikO5DrUYx0mrmdhkaELgFa+7baMcVuhxIkN7oxt06CZ51D65ugIb1UWRQ8oQe+HXAVM6qHFjw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-nullish-coalescing-operator": "^7.8.3"
},
"engines": {
@@ -1725,10 +1839,11 @@
}
},
"node_modules/@babel/plugin-transform-numeric-separator": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-numeric-separator/-/plugin-transform-numeric-separator-7.24.1.tgz",
+ "integrity": "sha512-7GAsGlK4cNL2OExJH1DzmDeKnRv/LXq0eLUSvudrehVA5Rgg4bIrqEUW29FbKMBRT0ztSqisv7kjP+XIC4ZMNw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-numeric-separator": "^7.10.4"
},
"engines": {
@@ -1752,14 +1867,14 @@
}
},
"node_modules/@babel/plugin-transform-object-rest-spread": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-rest-spread/-/plugin-transform-object-rest-spread-7.24.1.tgz",
+ "integrity": "sha512-XjD5f0YqOtebto4HGISLNfiNMTTs6tbkFf2TOqJlYKYmbo+mN9Dnpl4SRoofiziuOWMIyq3sZEUqLo3hLITFEA==",
"dependencies": {
- "@babel/compat-data": "^7.22.5",
- "@babel/helper-compilation-targets": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-compilation-targets": "^7.23.6",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-object-rest-spread": "^7.8.3",
- "@babel/plugin-transform-parameters": "^7.22.5"
+ "@babel/plugin-transform-parameters": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -1769,11 +1884,12 @@
}
},
"node_modules/@babel/plugin-transform-object-super": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-object-super/-/plugin-transform-object-super-7.24.1.tgz",
+ "integrity": "sha512-oKJqR3TeI5hSLRxudMjFQ9re9fBVUU0GICqM3J1mi8MqlhVr6hC/ZN4ttAyMuQR6EZZIY6h/exe5swqGNNIkWQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-replace-supers": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-replace-supers": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -1783,10 +1899,11 @@
}
},
"node_modules/@babel/plugin-transform-optional-catch-binding": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-catch-binding/-/plugin-transform-optional-catch-binding-7.24.1.tgz",
+ "integrity": "sha512-oBTH7oURV4Y+3EUrf6cWn1OHio3qG/PVwO5J03iSJmBg6m2EhKjkAu/xuaXaYwWW9miYtvbWv4LNf0AmR43LUA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-optional-catch-binding": "^7.8.3"
},
"engines": {
@@ -1797,10 +1914,11 @@
}
},
"node_modules/@babel/plugin-transform-optional-chaining": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-optional-chaining/-/plugin-transform-optional-chaining-7.24.1.tgz",
+ "integrity": "sha512-n03wmDt+987qXwAgcBlnUUivrZBPZ8z1plL0YvgQalLm+ZE5BMhGm94jhxXtA1wzv1Cu2aaOv1BM9vbVttrzSg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/helper-skip-transparent-expression-wrappers": "^7.22.5",
"@babel/plugin-syntax-optional-chaining": "^7.8.3"
},
@@ -1812,10 +1930,11 @@
}
},
"node_modules/@babel/plugin-transform-parameters": {
- "version": "7.23.3",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-parameters/-/plugin-transform-parameters-7.24.1.tgz",
+ "integrity": "sha512-8Jl6V24g+Uw5OGPeWNKrKqXPDw2YDjLc53ojwfMcKwlEoETKU9rU0mHUtcg9JntWI/QYzGAXNWEcVHZ+fR+XXg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1825,11 +1944,12 @@
}
},
"node_modules/@babel/plugin-transform-private-methods": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-methods/-/plugin-transform-private-methods-7.24.1.tgz",
+ "integrity": "sha512-tGvisebwBO5em4PaYNqt4fkw56K2VALsAbAakY0FjTYqJp7gfdrgr7YX76Or8/cpik0W6+tj3rZ0uHU9Oil4tw==",
"dependencies": {
- "@babel/helper-create-class-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-create-class-features-plugin": "^7.24.1",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1839,12 +1959,13 @@
}
},
"node_modules/@babel/plugin-transform-private-property-in-object": {
- "version": "7.23.3",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-private-property-in-object/-/plugin-transform-private-property-in-object-7.24.1.tgz",
+ "integrity": "sha512-pTHxDVa0BpUbvAgX3Gat+7cSciXqUcY9j2VZKTbSB6+VQGpNgNO9ailxTGHSXlqOnX1Hcx1Enme2+yv7VqP9bg==",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-create-class-features-plugin": "^7.22.15",
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-create-class-features-plugin": "^7.24.1",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/plugin-syntax-private-property-in-object": "^7.14.5"
},
"engines": {
@@ -1855,10 +1976,11 @@
}
},
"node_modules/@babel/plugin-transform-property-literals": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-property-literals/-/plugin-transform-property-literals-7.24.1.tgz",
+ "integrity": "sha512-LetvD7CrHmEx0G442gOomRr66d7q8HzzGGr4PMHGr+5YIm6++Yke+jxj246rpvsbyhJwCLxcTn6zW1P1BSenqA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -1965,11 +2087,12 @@
}
},
"node_modules/@babel/plugin-transform-regenerator": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-regenerator/-/plugin-transform-regenerator-7.24.1.tgz",
+ "integrity": "sha512-sJwZBCzIBE4t+5Q4IGLaaun5ExVMRY0lYwos/jNecjMrVCygCdph3IKv0tkP5Fc87e/1+bebAmEAGBfnRD+cnw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
- "regenerator-transform": "^0.15.1"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "regenerator-transform": "^0.15.2"
},
"engines": {
"node": ">=6.9.0"
@@ -1979,10 +2102,11 @@
}
},
"node_modules/@babel/plugin-transform-reserved-words": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-reserved-words/-/plugin-transform-reserved-words-7.24.1.tgz",
+ "integrity": "sha512-JAclqStUfIwKN15HrsQADFgeZt+wexNQ0uLhuqvqAUFoqPMjEcFCYZBhq0LUdz6dZK/mD+rErhW71fbx8RYElg==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2017,10 +2141,11 @@
}
},
"node_modules/@babel/plugin-transform-shorthand-properties": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-shorthand-properties/-/plugin-transform-shorthand-properties-7.24.1.tgz",
+ "integrity": "sha512-LyjVB1nsJ6gTTUKRjRWx9C1s9hE7dLfP/knKdrfeH9UPtAGjYGgxIbFfx7xyLIEWs7Xe1Gnf8EWiUqfjLhInZA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2030,10 +2155,11 @@
}
},
"node_modules/@babel/plugin-transform-spread": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-spread/-/plugin-transform-spread-7.24.1.tgz",
+ "integrity": "sha512-KjmcIM+fxgY+KxPVbjelJC6hrH1CgtPmTvdXAfn3/a9CnWGSTY7nH4zm5+cjmWJybdcPSsD0++QssDsjcpe47g==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5",
+ "@babel/helper-plugin-utils": "^7.24.0",
"@babel/helper-skip-transparent-expression-wrappers": "^7.22.5"
},
"engines": {
@@ -2044,10 +2170,11 @@
}
},
"node_modules/@babel/plugin-transform-sticky-regex": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-sticky-regex/-/plugin-transform-sticky-regex-7.24.1.tgz",
+ "integrity": "sha512-9v0f1bRXgPVcPrngOQvLXeGNNVLc8UjMVfebo9ka0WF3/7+aVUHmaJVT3sa0XCzEFioPfPHZiOcYG9qOsH63cw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2057,10 +2184,11 @@
}
},
"node_modules/@babel/plugin-transform-template-literals": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-template-literals/-/plugin-transform-template-literals-7.24.1.tgz",
+ "integrity": "sha512-WRkhROsNzriarqECASCNu/nojeXCDTE/F2HmRgOzi7NGvyfYGq1NEjKBK3ckLfRgGc6/lPAqP0vDOSw3YtG34g==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2070,10 +2198,11 @@
}
},
"node_modules/@babel/plugin-transform-typeof-symbol": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typeof-symbol/-/plugin-transform-typeof-symbol-7.24.1.tgz",
+ "integrity": "sha512-CBfU4l/A+KruSUoW+vTQthwcAdwuqbpRNB8HQKlZABwHRhsdHZ9fezp4Sn18PeAlYxTNiLMlx4xUBV3AWfg1BA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2083,13 +2212,14 @@
}
},
"node_modules/@babel/plugin-transform-typescript": {
- "version": "7.22.9",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-typescript/-/plugin-transform-typescript-7.24.1.tgz",
+ "integrity": "sha512-liYSESjX2fZ7JyBFkYG78nfvHlMKE6IpNdTVnxmlYUR+j5ZLsitFbaAE+eJSK2zPPkNWNw4mXL51rQ8WrvdK0w==",
"dependencies": {
"@babel/helper-annotate-as-pure": "^7.22.5",
- "@babel/helper-create-class-features-plugin": "^7.22.9",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/plugin-syntax-typescript": "^7.22.5"
+ "@babel/helper-create-class-features-plugin": "^7.24.1",
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/plugin-syntax-typescript": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -2099,10 +2229,11 @@
}
},
"node_modules/@babel/plugin-transform-unicode-escapes": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-escapes/-/plugin-transform-unicode-escapes-7.24.1.tgz",
+ "integrity": "sha512-RlkVIcWT4TLI96zM660S877E7beKlQw7Ig+wqkKBiWfj0zH5Q4h50q6er4wzZKRNSYpfo6ILJ+hrJAGSX2qcNw==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2112,11 +2243,12 @@
}
},
"node_modules/@babel/plugin-transform-unicode-property-regex": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-property-regex/-/plugin-transform-unicode-property-regex-7.24.1.tgz",
+ "integrity": "sha512-Ss4VvlfYV5huWApFsF8/Sq0oXnGO+jB+rijFEFugTd3cwSObUSnUi88djgR5528Csl0uKlrI331kRqe56Ov2Ng==",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-create-regexp-features-plugin": "^7.22.15",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2126,11 +2258,12 @@
}
},
"node_modules/@babel/plugin-transform-unicode-regex": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-regex/-/plugin-transform-unicode-regex-7.24.1.tgz",
+ "integrity": "sha512-2A/94wgZgxfTsiLaQ2E36XAOdcZmGAaEEgVmxQWwZXWkGhvoHbaqXcKnU8zny4ycpu3vNqg0L/PcCiYtHtA13g==",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-create-regexp-features-plugin": "^7.22.15",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2140,11 +2273,12 @@
}
},
"node_modules/@babel/plugin-transform-unicode-sets-regex": {
- "version": "7.22.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/plugin-transform-unicode-sets-regex/-/plugin-transform-unicode-sets-regex-7.24.1.tgz",
+ "integrity": "sha512-fqj4WuzzS+ukpgerpAoOnMfQXwUHFxXUZUE84oL2Kao2N8uSlvcpnAidKASgsNgzZHBsHWvcm8s9FPWUhAb8fA==",
"dependencies": {
- "@babel/helper-create-regexp-features-plugin": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5"
+ "@babel/helper-create-regexp-features-plugin": "^7.22.15",
+ "@babel/helper-plugin-utils": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2154,23 +2288,25 @@
}
},
"node_modules/@babel/preset-env": {
- "version": "7.22.5",
- "license": "MIT",
- "dependencies": {
- "@babel/compat-data": "^7.22.5",
- "@babel/helper-compilation-targets": "^7.22.5",
- "@babel/helper-plugin-utils": "^7.22.5",
- "@babel/helper-validator-option": "^7.22.5",
- "@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": "^7.22.5",
- "@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": "^7.22.5",
+ "version": "7.24.3",
+ "resolved": "https://registry.npmjs.org/@babel/preset-env/-/preset-env-7.24.3.tgz",
+ "integrity": "sha512-fSk430k5c2ff8536JcPvPWK4tZDwehWLGlBp0wrsBUjZVdeQV6lePbwKWZaZfK2vnh/1kQX1PzAJWsnBmVgGJA==",
+ "dependencies": {
+ "@babel/compat-data": "^7.24.1",
+ "@babel/helper-compilation-targets": "^7.23.6",
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-validator-option": "^7.23.5",
+ "@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": "^7.24.1",
+ "@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining": "^7.24.1",
+ "@babel/plugin-bugfix-v8-static-class-fields-redefine-readonly": "^7.24.1",
"@babel/plugin-proposal-private-property-in-object": "7.21.0-placeholder-for-preset-env.2",
"@babel/plugin-syntax-async-generators": "^7.8.4",
"@babel/plugin-syntax-class-properties": "^7.12.13",
"@babel/plugin-syntax-class-static-block": "^7.14.5",
"@babel/plugin-syntax-dynamic-import": "^7.8.3",
"@babel/plugin-syntax-export-namespace-from": "^7.8.3",
- "@babel/plugin-syntax-import-assertions": "^7.22.5",
- "@babel/plugin-syntax-import-attributes": "^7.22.5",
+ "@babel/plugin-syntax-import-assertions": "^7.24.1",
+ "@babel/plugin-syntax-import-attributes": "^7.24.1",
"@babel/plugin-syntax-import-meta": "^7.10.4",
"@babel/plugin-syntax-json-strings": "^7.8.3",
"@babel/plugin-syntax-logical-assignment-operators": "^7.10.4",
@@ -2182,61 +2318,60 @@
"@babel/plugin-syntax-private-property-in-object": "^7.14.5",
"@babel/plugin-syntax-top-level-await": "^7.14.5",
"@babel/plugin-syntax-unicode-sets-regex": "^7.18.6",
- "@babel/plugin-transform-arrow-functions": "^7.22.5",
- "@babel/plugin-transform-async-generator-functions": "^7.22.5",
- "@babel/plugin-transform-async-to-generator": "^7.22.5",
- "@babel/plugin-transform-block-scoped-functions": "^7.22.5",
- "@babel/plugin-transform-block-scoping": "^7.22.5",
- "@babel/plugin-transform-class-properties": "^7.22.5",
- "@babel/plugin-transform-class-static-block": "^7.22.5",
- "@babel/plugin-transform-classes": "^7.22.5",
- "@babel/plugin-transform-computed-properties": "^7.22.5",
- "@babel/plugin-transform-destructuring": "^7.22.5",
- "@babel/plugin-transform-dotall-regex": "^7.22.5",
- "@babel/plugin-transform-duplicate-keys": "^7.22.5",
- "@babel/plugin-transform-dynamic-import": "^7.22.5",
- "@babel/plugin-transform-exponentiation-operator": "^7.22.5",
- "@babel/plugin-transform-export-namespace-from": "^7.22.5",
- "@babel/plugin-transform-for-of": "^7.22.5",
- "@babel/plugin-transform-function-name": "^7.22.5",
- "@babel/plugin-transform-json-strings": "^7.22.5",
- "@babel/plugin-transform-literals": "^7.22.5",
- "@babel/plugin-transform-logical-assignment-operators": "^7.22.5",
- "@babel/plugin-transform-member-expression-literals": "^7.22.5",
- "@babel/plugin-transform-modules-amd": "^7.22.5",
- "@babel/plugin-transform-modules-commonjs": "^7.22.5",
- "@babel/plugin-transform-modules-systemjs": "^7.22.5",
- "@babel/plugin-transform-modules-umd": "^7.22.5",
+ "@babel/plugin-transform-arrow-functions": "^7.24.1",
+ "@babel/plugin-transform-async-generator-functions": "^7.24.3",
+ "@babel/plugin-transform-async-to-generator": "^7.24.1",
+ "@babel/plugin-transform-block-scoped-functions": "^7.24.1",
+ "@babel/plugin-transform-block-scoping": "^7.24.1",
+ "@babel/plugin-transform-class-properties": "^7.24.1",
+ "@babel/plugin-transform-class-static-block": "^7.24.1",
+ "@babel/plugin-transform-classes": "^7.24.1",
+ "@babel/plugin-transform-computed-properties": "^7.24.1",
+ "@babel/plugin-transform-destructuring": "^7.24.1",
+ "@babel/plugin-transform-dotall-regex": "^7.24.1",
+ "@babel/plugin-transform-duplicate-keys": "^7.24.1",
+ "@babel/plugin-transform-dynamic-import": "^7.24.1",
+ "@babel/plugin-transform-exponentiation-operator": "^7.24.1",
+ "@babel/plugin-transform-export-namespace-from": "^7.24.1",
+ "@babel/plugin-transform-for-of": "^7.24.1",
+ "@babel/plugin-transform-function-name": "^7.24.1",
+ "@babel/plugin-transform-json-strings": "^7.24.1",
+ "@babel/plugin-transform-literals": "^7.24.1",
+ "@babel/plugin-transform-logical-assignment-operators": "^7.24.1",
+ "@babel/plugin-transform-member-expression-literals": "^7.24.1",
+ "@babel/plugin-transform-modules-amd": "^7.24.1",
+ "@babel/plugin-transform-modules-commonjs": "^7.24.1",
+ "@babel/plugin-transform-modules-systemjs": "^7.24.1",
+ "@babel/plugin-transform-modules-umd": "^7.24.1",
"@babel/plugin-transform-named-capturing-groups-regex": "^7.22.5",
- "@babel/plugin-transform-new-target": "^7.22.5",
- "@babel/plugin-transform-nullish-coalescing-operator": "^7.22.5",
- "@babel/plugin-transform-numeric-separator": "^7.22.5",
- "@babel/plugin-transform-object-rest-spread": "^7.22.5",
- "@babel/plugin-transform-object-super": "^7.22.5",
- "@babel/plugin-transform-optional-catch-binding": "^7.22.5",
- "@babel/plugin-transform-optional-chaining": "^7.22.5",
- "@babel/plugin-transform-parameters": "^7.22.5",
- "@babel/plugin-transform-private-methods": "^7.22.5",
- "@babel/plugin-transform-private-property-in-object": "^7.22.5",
- "@babel/plugin-transform-property-literals": "^7.22.5",
- "@babel/plugin-transform-regenerator": "^7.22.5",
- "@babel/plugin-transform-reserved-words": "^7.22.5",
- "@babel/plugin-transform-shorthand-properties": "^7.22.5",
- "@babel/plugin-transform-spread": "^7.22.5",
- "@babel/plugin-transform-sticky-regex": "^7.22.5",
- "@babel/plugin-transform-template-literals": "^7.22.5",
- "@babel/plugin-transform-typeof-symbol": "^7.22.5",
- "@babel/plugin-transform-unicode-escapes": "^7.22.5",
- "@babel/plugin-transform-unicode-property-regex": "^7.22.5",
- "@babel/plugin-transform-unicode-regex": "^7.22.5",
- "@babel/plugin-transform-unicode-sets-regex": "^7.22.5",
- "@babel/preset-modules": "^0.1.5",
- "@babel/types": "^7.22.5",
- "babel-plugin-polyfill-corejs2": "^0.4.3",
- "babel-plugin-polyfill-corejs3": "^0.8.1",
- "babel-plugin-polyfill-regenerator": "^0.5.0",
- "core-js-compat": "^3.30.2",
- "semver": "^6.3.0"
+ "@babel/plugin-transform-new-target": "^7.24.1",
+ "@babel/plugin-transform-nullish-coalescing-operator": "^7.24.1",
+ "@babel/plugin-transform-numeric-separator": "^7.24.1",
+ "@babel/plugin-transform-object-rest-spread": "^7.24.1",
+ "@babel/plugin-transform-object-super": "^7.24.1",
+ "@babel/plugin-transform-optional-catch-binding": "^7.24.1",
+ "@babel/plugin-transform-optional-chaining": "^7.24.1",
+ "@babel/plugin-transform-parameters": "^7.24.1",
+ "@babel/plugin-transform-private-methods": "^7.24.1",
+ "@babel/plugin-transform-private-property-in-object": "^7.24.1",
+ "@babel/plugin-transform-property-literals": "^7.24.1",
+ "@babel/plugin-transform-regenerator": "^7.24.1",
+ "@babel/plugin-transform-reserved-words": "^7.24.1",
+ "@babel/plugin-transform-shorthand-properties": "^7.24.1",
+ "@babel/plugin-transform-spread": "^7.24.1",
+ "@babel/plugin-transform-sticky-regex": "^7.24.1",
+ "@babel/plugin-transform-template-literals": "^7.24.1",
+ "@babel/plugin-transform-typeof-symbol": "^7.24.1",
+ "@babel/plugin-transform-unicode-escapes": "^7.24.1",
+ "@babel/plugin-transform-unicode-property-regex": "^7.24.1",
+ "@babel/plugin-transform-unicode-regex": "^7.24.1",
+ "@babel/plugin-transform-unicode-sets-regex": "^7.24.1",
+ "@babel/preset-modules": "0.1.6-no-external-plugins",
+ "babel-plugin-polyfill-corejs2": "^0.4.10",
+ "babel-plugin-polyfill-corejs3": "^0.10.4",
+ "babel-plugin-polyfill-regenerator": "^0.6.1",
+ "core-js-compat": "^3.31.0",
+ "semver": "^6.3.1"
},
"engines": {
"node": ">=6.9.0"
@@ -2246,8 +2381,9 @@
}
},
"node_modules/@babel/preset-env/node_modules/@babel/helper-define-polyfill-provider": {
- "version": "0.4.2",
- "license": "MIT",
+ "version": "0.6.1",
+ "resolved": "https://registry.npmjs.org/@babel/helper-define-polyfill-provider/-/helper-define-polyfill-provider-0.6.1.tgz",
+ "integrity": "sha512-o7SDgTJuvx5vLKD6SFvkydkSMBvahDKGiNJzG22IZYXhiqoe9efY7zocICBgzHV4IRg5wdgl2nEL/tulKIEIbA==",
"dependencies": {
"@babel/helper-compilation-targets": "^7.22.6",
"@babel/helper-plugin-utils": "^7.22.5",
@@ -2270,11 +2406,12 @@
}
},
"node_modules/@babel/preset-env/node_modules/babel-plugin-polyfill-corejs2": {
- "version": "0.4.5",
- "license": "MIT",
+ "version": "0.4.10",
+ "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-corejs2/-/babel-plugin-polyfill-corejs2-0.4.10.tgz",
+ "integrity": "sha512-rpIuu//y5OX6jVU+a5BCn1R5RSZYWAl2Nar76iwaOdycqb6JPxediskWFMMl7stfwNJR4b7eiQvh5fB5TEQJTQ==",
"dependencies": {
"@babel/compat-data": "^7.22.6",
- "@babel/helper-define-polyfill-provider": "^0.4.2",
+ "@babel/helper-define-polyfill-provider": "^0.6.1",
"semver": "^6.3.1"
},
"peerDependencies": {
@@ -2282,21 +2419,23 @@
}
},
"node_modules/@babel/preset-env/node_modules/babel-plugin-polyfill-corejs3": {
- "version": "0.8.3",
- "license": "MIT",
+ "version": "0.10.4",
+ "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-corejs3/-/babel-plugin-polyfill-corejs3-0.10.4.tgz",
+ "integrity": "sha512-25J6I8NGfa5YkCDogHRID3fVCadIR8/pGl1/spvCkzb6lVn6SR3ojpx9nOn9iEBcUsjY24AmdKm5khcfKdylcg==",
"dependencies": {
- "@babel/helper-define-polyfill-provider": "^0.4.2",
- "core-js-compat": "^3.31.0"
+ "@babel/helper-define-polyfill-provider": "^0.6.1",
+ "core-js-compat": "^3.36.1"
},
"peerDependencies": {
"@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
}
},
"node_modules/@babel/preset-env/node_modules/babel-plugin-polyfill-regenerator": {
- "version": "0.5.2",
- "license": "MIT",
+ "version": "0.6.1",
+ "resolved": "https://registry.npmjs.org/babel-plugin-polyfill-regenerator/-/babel-plugin-polyfill-regenerator-0.6.1.tgz",
+ "integrity": "sha512-JfTApdE++cgcTWjsiCQlLyFBMbTUft9ja17saCc93lgV33h4tuCVj7tlvu//qpLwaG+3yEz7/KhahGrUMkVq9g==",
"dependencies": {
- "@babel/helper-define-polyfill-provider": "^0.4.2"
+ "@babel/helper-define-polyfill-provider": "^0.6.1"
},
"peerDependencies": {
"@babel/core": "^7.4.0 || ^8.0.0-0 <8.0.0"
@@ -2304,18 +2443,20 @@
},
"node_modules/@babel/preset-env/node_modules/semver": {
"version": "6.3.1",
- "license": "ISC",
+ "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
+ "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
"bin": {
"semver": "bin/semver.js"
}
},
"node_modules/@babel/preset-flow": {
- "version": "7.18.6",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/preset-flow/-/preset-flow-7.24.1.tgz",
+ "integrity": "sha512-sWCV2G9pcqZf+JHyv/RyqEIpFypxdCSxWIxQjpdaQxenNog7cN1pr76hg8u0Fz8Qgg0H4ETkGcJnXL8d4j0PPA==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.18.6",
- "@babel/helper-validator-option": "^7.18.6",
- "@babel/plugin-transform-flow-strip-types": "^7.18.6"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-validator-option": "^7.23.5",
+ "@babel/plugin-transform-flow-strip-types": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -2325,17 +2466,16 @@
}
},
"node_modules/@babel/preset-modules": {
- "version": "0.1.5",
- "license": "MIT",
+ "version": "0.1.6-no-external-plugins",
+ "resolved": "https://registry.npmjs.org/@babel/preset-modules/-/preset-modules-0.1.6-no-external-plugins.tgz",
+ "integrity": "sha512-HrcgcIESLm9aIR842yhJ5RWan/gebQUJ6E/E5+rf0y9o6oj7w0Br+sWuL6kEQ/o/AdfvR1Je9jG18/gnpwjEyA==",
"dependencies": {
"@babel/helper-plugin-utils": "^7.0.0",
- "@babel/plugin-proposal-unicode-property-regex": "^7.4.4",
- "@babel/plugin-transform-dotall-regex": "^7.4.4",
"@babel/types": "^7.4.4",
"esutils": "^2.0.2"
},
"peerDependencies": {
- "@babel/core": "^7.0.0-0"
+ "@babel/core": "^7.0.0-0 || ^8.0.0-0 <8.0.0"
}
},
"node_modules/@babel/preset-react": {
@@ -2357,14 +2497,15 @@
}
},
"node_modules/@babel/preset-typescript": {
- "version": "7.21.5",
- "license": "MIT",
+ "version": "7.24.1",
+ "resolved": "https://registry.npmjs.org/@babel/preset-typescript/-/preset-typescript-7.24.1.tgz",
+ "integrity": "sha512-1DBaMmRDpuYQBPWD8Pf/WEwCrtgRHxsZnP4mIy9G/X+hFfbI47Q2G4t1Paakld84+qsk2fSsUPMKg71jkoOOaQ==",
"dependencies": {
- "@babel/helper-plugin-utils": "^7.21.5",
- "@babel/helper-validator-option": "^7.21.0",
- "@babel/plugin-syntax-jsx": "^7.21.4",
- "@babel/plugin-transform-modules-commonjs": "^7.21.5",
- "@babel/plugin-transform-typescript": "^7.21.3"
+ "@babel/helper-plugin-utils": "^7.24.0",
+ "@babel/helper-validator-option": "^7.23.5",
+ "@babel/plugin-syntax-jsx": "^7.24.1",
+ "@babel/plugin-transform-modules-commonjs": "^7.24.1",
+ "@babel/plugin-transform-typescript": "^7.24.1"
},
"engines": {
"node": ">=6.9.0"
@@ -2374,13 +2515,14 @@
}
},
"node_modules/@babel/register": {
- "version": "7.18.9",
- "license": "MIT",
+ "version": "7.23.7",
+ "resolved": "https://registry.npmjs.org/@babel/register/-/register-7.23.7.tgz",
+ "integrity": "sha512-EjJeB6+kvpk+Y5DAkEAmbOBEFkh9OASx0huoEkqYTFxAZHzOAX2Oh5uwAUuL2rUddqfM0SA+KPXV2TbzoZ2kvQ==",
"dependencies": {
"clone-deep": "^4.0.1",
"find-cache-dir": "^2.0.0",
"make-dir": "^2.1.0",
- "pirates": "^4.0.5",
+ "pirates": "^4.0.6",
"source-map-support": "^0.5.16"
},
"engines": {
@@ -2409,12 +2551,13 @@
"license": "MIT"
},
"node_modules/@babel/template": {
- "version": "7.22.15",
- "license": "MIT",
+ "version": "7.24.0",
+ "resolved": "https://registry.npmjs.org/@babel/template/-/template-7.24.0.tgz",
+ "integrity": "sha512-Bkf2q8lMB0AFpX0NFEqSbx1OkTHf0f+0j82mkw+ZpzBnkk7e9Ql0891vlfgi+kHwOk8tQjiQHpqh4LaSa0fKEA==",
"dependencies": {
- "@babel/code-frame": "^7.22.13",
- "@babel/parser": "^7.22.15",
- "@babel/types": "^7.22.15"
+ "@babel/code-frame": "^7.23.5",
+ "@babel/parser": "^7.24.0",
+ "@babel/types": "^7.24.0"
},
"engines": {
"node": ">=6.9.0"
@@ -2440,8 +2583,9 @@
}
},
"node_modules/@babel/types": {
- "version": "7.23.6",
- "license": "MIT",
+ "version": "7.24.0",
+ "resolved": "https://registry.npmjs.org/@babel/types/-/types-7.24.0.tgz",
+ "integrity": "sha512-+j7a5c253RfKh8iABBhywc8NSfP5LURe7Uh4qpsh6jc+aLJguvmIUBdjSdEMQv2bENrCR5MfRdjGo7vzS/ob7w==",
"dependencies": {
"@babel/helper-string-parser": "^7.23.4",
"@babel/helper-validator-identifier": "^7.22.20",
@@ -2453,8 +2597,8 @@
},
"node_modules/@base2/pretty-print-object": {
"version": "1.0.1",
- "dev": true,
- "license": "BSD-2-Clause"
+ "resolved": "https://registry.npmjs.org/@base2/pretty-print-object/-/pretty-print-object-1.0.1.tgz",
+ "integrity": "sha512-4iri8i1AqYHJE2DstZYkyEprg6Pq6sKx3xn5FpySk9sNhH7qN2LLlHJCfDTZRILNwQNPD7mATWM0TBui7uC1pA=="
},
"node_modules/@bcoe/v8-coverage": {
"version": "0.2.3",
@@ -2651,8 +2795,8 @@
},
"node_modules/@colors/colors": {
"version": "1.5.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/@colors/colors/-/colors-1.5.0.tgz",
+ "integrity": "sha512-ooWCrlZP11i8GImSjTHYHLkvFDP48nS4+204nGb1RiX/WXYHmJA2III9/e2DWVabCESdW7hBAEzHRqUn9OUVvQ==",
"optional": true,
"engines": {
"node": ">=0.1.90"
@@ -2724,7 +2868,6 @@
},
"node_modules/@discoveryjs/json-ext": {
"version": "0.5.7",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=10.0.0"
@@ -2957,8 +3100,8 @@
},
"node_modules/@emotion/use-insertion-effect-with-fallbacks": {
"version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/@emotion/use-insertion-effect-with-fallbacks/-/use-insertion-effect-with-fallbacks-1.0.1.tgz",
+ "integrity": "sha512-jT/qyKZ9rzLErtrjGgdkMBn2OP8wl0G3sQlBb3YPryvKHsjvINUhVaPFfP+fpBcOkmrVOVEEHQFJ7nbj2TH2gw==",
"peerDependencies": {
"react": ">=16.8.0"
}
@@ -2976,13 +3119,73 @@
"node": ">=16"
}
},
+ "node_modules/@esbuild/aix-ppc64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/aix-ppc64/-/aix-ppc64-0.20.2.tgz",
+ "integrity": "sha512-D+EBOJHXdNZcLJRBkhENNG8Wji2kgc9AZ9KiPr1JuZjsNtyHzrsfLRrY0tk2H2aoFu6RANO1y1iPPUCDYWkb5g==",
+ "cpu": [
+ "ppc64"
+ ],
+ "optional": true,
+ "os": [
+ "aix"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/android-arm": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/android-arm/-/android-arm-0.20.2.tgz",
+ "integrity": "sha512-t98Ra6pw2VaDhqNWO2Oph2LXbz/EJcnLmKLGBJwEwXX/JAN83Fym1rU8l0JUWK6HkIbWONCSSatf4sf2NBRx/w==",
+ "cpu": [
+ "arm"
+ ],
+ "optional": true,
+ "os": [
+ "android"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/android-arm64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/android-arm64/-/android-arm64-0.20.2.tgz",
+ "integrity": "sha512-mRzjLacRtl/tWU0SvD8lUEwb61yP9cqQo6noDZP/O8VkwafSYwZ4yWy24kan8jE/IMERpYncRt2dw438LP3Xmg==",
+ "cpu": [
+ "arm64"
+ ],
+ "optional": true,
+ "os": [
+ "android"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/android-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/android-x64/-/android-x64-0.20.2.tgz",
+ "integrity": "sha512-btzExgV+/lMGDDa194CcUQm53ncxzeBrWJcncOBxuC6ndBkKxnHdFJn86mCIgTELsooUmwUm9FkhSp5HYu00Rg==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "android"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
"node_modules/@esbuild/darwin-arm64": {
- "version": "0.18.18",
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/darwin-arm64/-/darwin-arm64-0.20.2.tgz",
+ "integrity": "sha512-4J6IRT+10J3aJH3l1yzEg9y3wkTDgDk7TSDFX+wKFiWjqWp/iCfLIYzGyasx9l0SAFPT1HwSCR+0w/h1ES/MjA==",
"cpu": [
"arm64"
],
- "dev": true,
- "license": "MIT",
"optional": true,
"os": [
"darwin"
@@ -2991,6 +3194,276 @@
"node": ">=12"
}
},
+ "node_modules/@esbuild/darwin-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/darwin-x64/-/darwin-x64-0.20.2.tgz",
+ "integrity": "sha512-tBcXp9KNphnNH0dfhv8KYkZhjc+H3XBkF5DKtswJblV7KlT9EI2+jeA8DgBjp908WEuYll6pF+UStUCfEpdysA==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "darwin"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/freebsd-arm64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/freebsd-arm64/-/freebsd-arm64-0.20.2.tgz",
+ "integrity": "sha512-d3qI41G4SuLiCGCFGUrKsSeTXyWG6yem1KcGZVS+3FYlYhtNoNgYrWcvkOoaqMhwXSMrZRl69ArHsGJ9mYdbbw==",
+ "cpu": [
+ "arm64"
+ ],
+ "optional": true,
+ "os": [
+ "freebsd"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/freebsd-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/freebsd-x64/-/freebsd-x64-0.20.2.tgz",
+ "integrity": "sha512-d+DipyvHRuqEeM5zDivKV1KuXn9WeRX6vqSqIDgwIfPQtwMP4jaDsQsDncjTDDsExT4lR/91OLjRo8bmC1e+Cw==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "freebsd"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-arm": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-arm/-/linux-arm-0.20.2.tgz",
+ "integrity": "sha512-VhLPeR8HTMPccbuWWcEUD1Az68TqaTYyj6nfE4QByZIQEQVWBB8vup8PpR7y1QHL3CpcF6xd5WVBU/+SBEvGTg==",
+ "cpu": [
+ "arm"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-arm64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-arm64/-/linux-arm64-0.20.2.tgz",
+ "integrity": "sha512-9pb6rBjGvTFNira2FLIWqDk/uaf42sSyLE8j1rnUpuzsODBq7FvpwHYZxQ/It/8b+QOS1RYfqgGFNLRI+qlq2A==",
+ "cpu": [
+ "arm64"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-ia32": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-ia32/-/linux-ia32-0.20.2.tgz",
+ "integrity": "sha512-o10utieEkNPFDZFQm9CoP7Tvb33UutoJqg3qKf1PWVeeJhJw0Q347PxMvBgVVFgouYLGIhFYG0UGdBumROyiig==",
+ "cpu": [
+ "ia32"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-loong64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-loong64/-/linux-loong64-0.20.2.tgz",
+ "integrity": "sha512-PR7sp6R/UC4CFVomVINKJ80pMFlfDfMQMYynX7t1tNTeivQ6XdX5r2XovMmha/VjR1YN/HgHWsVcTRIMkymrgQ==",
+ "cpu": [
+ "loong64"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-mips64el": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-mips64el/-/linux-mips64el-0.20.2.tgz",
+ "integrity": "sha512-4BlTqeutE/KnOiTG5Y6Sb/Hw6hsBOZapOVF6njAESHInhlQAghVVZL1ZpIctBOoTFbQyGW+LsVYZ8lSSB3wkjA==",
+ "cpu": [
+ "mips64el"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-ppc64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-ppc64/-/linux-ppc64-0.20.2.tgz",
+ "integrity": "sha512-rD3KsaDprDcfajSKdn25ooz5J5/fWBylaaXkuotBDGnMnDP1Uv5DLAN/45qfnf3JDYyJv/ytGHQaziHUdyzaAg==",
+ "cpu": [
+ "ppc64"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-riscv64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-riscv64/-/linux-riscv64-0.20.2.tgz",
+ "integrity": "sha512-snwmBKacKmwTMmhLlz/3aH1Q9T8v45bKYGE3j26TsaOVtjIag4wLfWSiZykXzXuE1kbCE+zJRmwp+ZbIHinnVg==",
+ "cpu": [
+ "riscv64"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-s390x": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-s390x/-/linux-s390x-0.20.2.tgz",
+ "integrity": "sha512-wcWISOobRWNm3cezm5HOZcYz1sKoHLd8VL1dl309DiixxVFoFe/o8HnwuIwn6sXre88Nwj+VwZUvJf4AFxkyrQ==",
+ "cpu": [
+ "s390x"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/linux-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/linux-x64/-/linux-x64-0.20.2.tgz",
+ "integrity": "sha512-1MdwI6OOTsfQfek8sLwgyjOXAu+wKhLEoaOLTjbijk6E2WONYpH9ZU2mNtR+lZ2B4uwr+usqGuVfFT9tMtGvGw==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "linux"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/netbsd-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/netbsd-x64/-/netbsd-x64-0.20.2.tgz",
+ "integrity": "sha512-K8/DhBxcVQkzYc43yJXDSyjlFeHQJBiowJ0uVL6Tor3jGQfSGHNNJcWxNbOI8v5k82prYqzPuwkzHt3J1T1iZQ==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "netbsd"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/openbsd-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/openbsd-x64/-/openbsd-x64-0.20.2.tgz",
+ "integrity": "sha512-eMpKlV0SThJmmJgiVyN9jTPJ2VBPquf6Kt/nAoo6DgHAoN57K15ZghiHaMvqjCye/uU4X5u3YSMgVBI1h3vKrQ==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "openbsd"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/sunos-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/sunos-x64/-/sunos-x64-0.20.2.tgz",
+ "integrity": "sha512-2UyFtRC6cXLyejf/YEld4Hajo7UHILetzE1vsRcGL3earZEW77JxrFjH4Ez2qaTiEfMgAXxfAZCm1fvM/G/o8w==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "sunos"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/win32-arm64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/win32-arm64/-/win32-arm64-0.20.2.tgz",
+ "integrity": "sha512-GRibxoawM9ZCnDxnP3usoUDO9vUkpAxIIZ6GQI+IlVmr5kP3zUq+l17xELTHMWTWzjxa2guPNyrpq1GWmPvcGQ==",
+ "cpu": [
+ "arm64"
+ ],
+ "optional": true,
+ "os": [
+ "win32"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/win32-ia32": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/win32-ia32/-/win32-ia32-0.20.2.tgz",
+ "integrity": "sha512-HfLOfn9YWmkSKRQqovpnITazdtquEW8/SoHW7pWpuEeguaZI4QnCRW6b+oZTztdBnZOS2hqJ6im/D5cPzBTTlQ==",
+ "cpu": [
+ "ia32"
+ ],
+ "optional": true,
+ "os": [
+ "win32"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
+ "node_modules/@esbuild/win32-x64": {
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/@esbuild/win32-x64/-/win32-x64-0.20.2.tgz",
+ "integrity": "sha512-N49X4lJX27+l9jbLKSqZ6bKNjzQvHaT8IIFUy+YIqmXQdjYCToGWwOItDrfby14c78aDd5NHQl29xingXfCdLQ==",
+ "cpu": [
+ "x64"
+ ],
+ "optional": true,
+ "os": [
+ "win32"
+ ],
+ "engines": {
+ "node": ">=12"
+ }
+ },
"node_modules/@eslint-community/eslint-utils": {
"version": "4.4.0",
"dev": true,
@@ -3097,13 +3570,9 @@
}
},
"node_modules/@expensify/react-native-live-markdown": {
- "version": "0.1.38",
- "resolved": "git+ssh://git@github.com/Expensify/react-native-live-markdown.git#f762be6fa832419dbbecb8a0cf64bf7dce18545b",
- "integrity": "sha512-m8+t3y1AtpvFAt3GAwRCiGwcOhUagOTCvwJ87kMGO5q/SKB2GCBHYMQ0QZaHw2QvAzRE6v2kCdqItX5DY+4MPQ==",
- "license": "MIT",
- "workspaces": [
- "example"
- ],
+ "version": "0.1.47",
+ "resolved": "https://registry.npmjs.org/@expensify/react-native-live-markdown/-/react-native-live-markdown-0.1.47.tgz",
+ "integrity": "sha512-zUfwgg6qq47MnGuynamDpdHSlBYwVKFV4Zc/2wlVzFcBndQOjOyFu04Ns8YDB4Gl80LyGvfAuBT/sU+kvmMU6g==",
"engines": {
"node": ">= 18.0.0"
},
@@ -3297,16 +3766,6 @@
"version": "5.0.2",
"license": "MIT"
},
- "node_modules/@expo/cli/node_modules/better-opn": {
- "version": "3.0.2",
- "license": "MIT",
- "dependencies": {
- "open": "^8.0.4"
- },
- "engines": {
- "node": ">=12.0.0"
- }
- },
"node_modules/@expo/cli/node_modules/bplist-parser": {
"version": "0.3.2",
"license": "MIT",
@@ -4356,10 +4815,6 @@
"node": ">=8"
}
},
- "node_modules/@expo/metro-config/node_modules/picocolors": {
- "version": "1.0.0",
- "license": "ISC"
- },
"node_modules/@expo/metro-config/node_modules/postcss": {
"version": "8.4.33",
"funding": [
@@ -5040,39 +5495,10 @@
"node": ">=8"
}
},
- "node_modules/@floating-ui/core": {
- "version": "1.4.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@floating-ui/utils": "^0.1.1"
- }
- },
- "node_modules/@floating-ui/dom": {
- "version": "1.5.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@floating-ui/core": "^1.4.1",
- "@floating-ui/utils": "^0.1.1"
- }
- },
- "node_modules/@floating-ui/react-dom": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@floating-ui/dom": "^1.3.0"
- },
- "peerDependencies": {
- "react": ">=16.8.0",
- "react-dom": ">=16.8.0"
- }
- },
- "node_modules/@floating-ui/utils": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT"
+ "node_modules/@fal-works/esbuild-plugin-global-externals": {
+ "version": "2.1.2",
+ "resolved": "https://registry.npmjs.org/@fal-works/esbuild-plugin-global-externals/-/esbuild-plugin-global-externals-2.1.2.tgz",
+ "integrity": "sha512-cEee/Z+I12mZcFJshKcCqC8tuX5hG3s+d+9nZ3LabqKF1vKdF41B92pJVCBggjAGORAeOzyyDDKrZwIkLffeOQ=="
},
"node_modules/@formatjs/ecma402-abstract": {
"version": "1.15.0",
@@ -5227,7 +5653,6 @@
},
"node_modules/@isaacs/cliui": {
"version": "8.0.2",
- "dev": true,
"license": "ISC",
"dependencies": {
"string-width": "^5.1.2",
@@ -5243,7 +5668,6 @@
},
"node_modules/@isaacs/cliui/node_modules/ansi-regex": {
"version": "6.0.1",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=12"
@@ -5254,7 +5678,6 @@
},
"node_modules/@isaacs/cliui/node_modules/ansi-styles": {
"version": "6.2.1",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=12"
@@ -5265,12 +5688,10 @@
},
"node_modules/@isaacs/cliui/node_modules/emoji-regex": {
"version": "9.2.2",
- "dev": true,
"license": "MIT"
},
"node_modules/@isaacs/cliui/node_modules/string-width": {
"version": "5.1.2",
- "dev": true,
"license": "MIT",
"dependencies": {
"eastasianwidth": "^0.2.0",
@@ -5286,7 +5707,6 @@
},
"node_modules/@isaacs/cliui/node_modules/strip-ansi": {
"version": "7.1.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"ansi-regex": "^6.0.1"
@@ -5300,7 +5720,6 @@
},
"node_modules/@isaacs/cliui/node_modules/wrap-ansi": {
"version": "8.1.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"ansi-styles": "^6.1.0",
@@ -6521,8 +6940,9 @@
}
},
"node_modules/@jridgewell/set-array": {
- "version": "1.1.2",
- "license": "MIT",
+ "version": "1.2.1",
+ "resolved": "https://registry.npmjs.org/@jridgewell/set-array/-/set-array-1.2.1.tgz",
+ "integrity": "sha512-R8gLRTZeyp03ymzP/6Lil/28tGeGEzhx1q2k703KGWRAI1VdvPIXdG70VJc2pAMw3NA6JKL5hhFu1sJX0Mnn/A==",
"engines": {
"node": ">=6.0.0"
}
@@ -6548,15 +6968,17 @@
}
},
"node_modules/@jridgewell/sourcemap-codec": {
- "version": "1.4.14",
- "license": "MIT"
+ "version": "1.4.15",
+ "resolved": "https://registry.npmjs.org/@jridgewell/sourcemap-codec/-/sourcemap-codec-1.4.15.tgz",
+ "integrity": "sha512-eF2rxCRulEKXHTRiDrDy6erMYWqNw4LPdQ8UQA4huuxaQsVeRPFl2oM8oDGxMFhJUWZf9McpLtJasDDZb/Bpeg=="
},
"node_modules/@jridgewell/trace-mapping": {
- "version": "0.3.18",
- "license": "MIT",
+ "version": "0.3.25",
+ "resolved": "https://registry.npmjs.org/@jridgewell/trace-mapping/-/trace-mapping-0.3.25.tgz",
+ "integrity": "sha512-vNk6aEwybGtawWmy/PzwnGDOjCkLWSD2wqvjGGAgOAwCGWySYXfYoxt00IJkTF+8Lb57DwOb3Aa0o9CApepiYQ==",
"dependencies": {
- "@jridgewell/resolve-uri": "3.1.0",
- "@jridgewell/sourcemap-codec": "1.4.14"
+ "@jridgewell/resolve-uri": "^3.1.0",
+ "@jridgewell/sourcemap-codec": "^1.4.14"
}
},
"node_modules/@jsamr/counter-style": {
@@ -6572,11 +6994,6 @@
"react-native": "*"
}
},
- "node_modules/@juggle/resize-observer": {
- "version": "3.4.0",
- "dev": true,
- "license": "Apache-2.0"
- },
"node_modules/@kie/act-js": {
"version": "2.6.0",
"hasInstallScript": true,
@@ -6898,135 +7315,22 @@
"gl-style-validate": "dist/gl-style-validate.mjs"
}
},
- "node_modules/@mdx-js/mdx": {
- "version": "1.6.22",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "7.12.9",
- "@babel/plugin-syntax-jsx": "7.12.1",
- "@babel/plugin-syntax-object-rest-spread": "7.8.3",
- "@mdx-js/util": "1.6.22",
- "babel-plugin-apply-mdx-type-prop": "1.6.22",
- "babel-plugin-extract-import-names": "1.6.22",
- "camelcase-css": "2.0.1",
- "detab": "2.0.4",
- "hast-util-raw": "6.0.1",
- "lodash.uniq": "4.5.0",
- "mdast-util-to-hast": "10.0.1",
- "remark-footnotes": "2.0.0",
- "remark-mdx": "1.6.22",
- "remark-parse": "8.0.3",
- "remark-squeeze-paragraphs": "4.0.0",
- "style-to-object": "0.3.0",
- "unified": "9.2.0",
- "unist-builder": "2.0.3",
- "unist-util-visit": "2.0.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/@mdx-js/mdx/node_modules/@babel/core": {
- "version": "7.12.9",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/code-frame": "^7.10.4",
- "@babel/generator": "^7.12.5",
- "@babel/helper-module-transforms": "^7.12.1",
- "@babel/helpers": "^7.12.5",
- "@babel/parser": "^7.12.7",
- "@babel/template": "^7.12.7",
- "@babel/traverse": "^7.12.9",
- "@babel/types": "^7.12.7",
- "convert-source-map": "^1.7.0",
- "debug": "^4.1.0",
- "gensync": "^1.0.0-beta.1",
- "json5": "^2.1.2",
- "lodash": "^4.17.19",
- "resolve": "^1.3.2",
- "semver": "^5.4.1",
- "source-map": "^0.5.0"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/babel"
- }
- },
- "node_modules/@mdx-js/mdx/node_modules/@babel/plugin-syntax-jsx": {
- "version": "7.12.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@mdx-js/mdx/node_modules/semver": {
- "version": "5.7.2",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver"
- }
- },
- "node_modules/@mdx-js/mdx/node_modules/source-map": {
- "version": "0.5.7",
- "dev": true,
- "license": "BSD-3-Clause",
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/@mdx-js/react": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
+ "version": "3.0.1",
+ "resolved": "https://registry.npmjs.org/@mdx-js/react/-/react-3.0.1.tgz",
+ "integrity": "sha512-9ZrPIU4MGf6et1m1ov3zKf+q9+deetI51zprKB1D/z3NOb+rUxxtEl3mCjW5wTGh6VhRdwPueh1oRzi6ezkA8A==",
"dependencies": {
- "@types/mdx": "^2.0.0",
- "@types/react": ">=16"
+ "@types/mdx": "^2.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/unified"
},
"peerDependencies": {
+ "@types/react": ">=16",
"react": ">=16"
}
},
- "node_modules/@mdx-js/util": {
- "version": "1.6.22",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/@mrmlnc/readdir-enhanced": {
- "version": "2.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-me-maybe": "^1.0.1",
- "glob-to-regexp": "^0.3.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@mrmlnc/readdir-enhanced/node_modules/glob-to-regexp": {
- "version": "0.3.0",
- "dev": true,
- "license": "BSD"
- },
"node_modules/@native-html/css-processor": {
"version": "1.11.0",
"license": "MIT",
@@ -7039,6 +7343,16 @@
"@types/react-native": "*"
}
},
+ "node_modules/@ndelangen/get-tarball": {
+ "version": "3.0.9",
+ "resolved": "https://registry.npmjs.org/@ndelangen/get-tarball/-/get-tarball-3.0.9.tgz",
+ "integrity": "sha512-9JKTEik4vq+yGosHYhZ1tiH/3WpUS0Nh0kej4Agndhox8pAdWhEx5knFVRcb/ya9knCRCs1rPxNrSXTDdfVqpA==",
+ "dependencies": {
+ "gunzip-maybe": "^1.4.2",
+ "pump": "^3.0.0",
+ "tar-fs": "^2.1.1"
+ }
+ },
"node_modules/@ngneat/falso": {
"version": "7.1.1",
"dev": true,
@@ -7311,766 +7625,247 @@
},
"node_modules/@pkgjs/parseargs": {
"version": "0.11.0",
- "dev": true,
"license": "MIT",
"optional": true,
"engines": {
"node": ">=14"
}
},
- "node_modules/@pmmmwh/react-refresh-webpack-plugin": {
- "version": "0.5.11",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-html-community": "^0.0.8",
- "common-path-prefix": "^3.0.0",
- "core-js-pure": "^3.23.3",
- "error-stack-parser": "^2.0.6",
- "find-up": "^5.0.0",
- "html-entities": "^2.1.0",
- "loader-utils": "^2.0.4",
- "schema-utils": "^3.0.0",
- "source-map": "^0.7.3"
- },
- "engines": {
- "node": ">= 10.13"
- },
- "peerDependencies": {
- "@types/webpack": "4.x || 5.x",
- "react-refresh": ">=0.10.0 <1.0.0",
- "sockjs-client": "^1.4.0",
- "type-fest": ">=0.17.0 <5.0.0",
- "webpack": ">=4.43.0 <6.0.0",
- "webpack-dev-server": "3.x || 4.x",
- "webpack-hot-middleware": "2.x",
- "webpack-plugin-serve": "0.x || 1.x"
- },
- "peerDependenciesMeta": {
- "@types/webpack": {
- "optional": true
- },
- "sockjs-client": {
- "optional": true
- },
- "type-fest": {
- "optional": true
- },
- "webpack-dev-server": {
- "optional": true
- },
- "webpack-hot-middleware": {
- "optional": true
- },
- "webpack-plugin-serve": {
- "optional": true
- }
- }
- },
- "node_modules/@pmmmwh/react-refresh-webpack-plugin/node_modules/source-map": {
- "version": "0.7.4",
- "dev": true,
- "license": "BSD-3-Clause",
- "engines": {
- "node": ">= 8"
- }
- },
"node_modules/@polka/url": {
"version": "1.0.0-next.21",
"dev": true,
"license": "MIT"
},
- "node_modules/@radix-ui/number": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10"
- }
- },
- "node_modules/@radix-ui/primitive": {
+ "node_modules/@radix-ui/react-compose-refs": {
"version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/@radix-ui/react-compose-refs/-/react-compose-refs-1.0.1.tgz",
+ "integrity": "sha512-fDSBgd44FKHa1FRMU59qBMPFcl2PZE+2nmqunj+BWFyYYjnhIDWL2ItDs3rrbJDQOtzt5nIebLCQc4QRfz6LJw==",
"dependencies": {
"@babel/runtime": "^7.13.10"
- }
- },
- "node_modules/@radix-ui/react-arrow": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-primitive": "1.0.3"
},
"peerDependencies": {
"@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
+ "react": "^16.8 || ^17.0 || ^18.0"
},
"peerDependenciesMeta": {
"@types/react": {
"optional": true
- },
- "@types/react-dom": {
- "optional": true
}
}
},
- "node_modules/@radix-ui/react-collection": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
+ "node_modules/@radix-ui/react-slot": {
+ "version": "1.0.2",
+ "resolved": "https://registry.npmjs.org/@radix-ui/react-slot/-/react-slot-1.0.2.tgz",
+ "integrity": "sha512-YeTpuq4deV+6DusvVUW4ivBgnkHwECUu0BiN43L5UCDFgdhsRUWAghhTF5MbvNTPzmiFOx90asDSUjWuCNapwg==",
"dependencies": {
"@babel/runtime": "^7.13.10",
- "@radix-ui/react-compose-refs": "1.0.1",
- "@radix-ui/react-context": "1.0.1",
- "@radix-ui/react-primitive": "1.0.3",
- "@radix-ui/react-slot": "1.0.2"
+ "@radix-ui/react-compose-refs": "1.0.1"
},
"peerDependencies": {
"@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
+ "react": "^16.8 || ^17.0 || ^18.0"
},
"peerDependenciesMeta": {
"@types/react": {
"optional": true
- },
- "@types/react-dom": {
- "optional": true
}
}
},
- "node_modules/@radix-ui/react-compose-refs": {
- "version": "1.0.1",
- "dev": true,
+ "node_modules/@react-native-async-storage/async-storage": {
+ "version": "1.21.0",
"license": "MIT",
"dependencies": {
- "@babel/runtime": "^7.13.10"
+ "merge-options": "^3.0.4"
},
"peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "react-native": "^0.0.0-0 || >=0.60 <1.0"
}
},
- "node_modules/@radix-ui/react-context": {
- "version": "1.0.1",
- "dev": true,
+ "node_modules/@react-native-camera-roll/camera-roll": {
+ "version": "7.4.0",
"license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10"
+ "engines": {
+ "node": ">= 18.17.0"
},
"peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "react-native": ">=0.59"
}
},
- "node_modules/@radix-ui/react-direction": {
- "version": "1.0.1",
- "dev": true,
+ "node_modules/@react-native-clipboard/clipboard": {
+ "version": "1.13.2",
"license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10"
- },
"peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "react": ">=16.0",
+ "react-native": ">=0.57.0"
}
},
- "node_modules/@radix-ui/react-dismissable-layer": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli": {
+ "version": "12.3.2",
+ "resolved": "https://registry.npmjs.org/@react-native-community/cli/-/cli-12.3.2.tgz",
+ "integrity": "sha512-WgoUWwLDcf/G1Su2COUUVs3RzAwnV/vUTdISSpAUGgSc57mPabaAoUctKTnfYEhCnE3j02k3VtaVPwCAFRO3TQ==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/primitive": "1.0.1",
- "@radix-ui/react-compose-refs": "1.0.1",
- "@radix-ui/react-primitive": "1.0.3",
- "@radix-ui/react-use-callback-ref": "1.0.1",
- "@radix-ui/react-use-escape-keydown": "1.0.3"
+ "@react-native-community/cli-clean": "12.3.2",
+ "@react-native-community/cli-config": "12.3.2",
+ "@react-native-community/cli-debugger-ui": "12.3.2",
+ "@react-native-community/cli-doctor": "12.3.2",
+ "@react-native-community/cli-hermes": "12.3.2",
+ "@react-native-community/cli-plugin-metro": "12.3.2",
+ "@react-native-community/cli-server-api": "12.3.2",
+ "@react-native-community/cli-tools": "12.3.2",
+ "@react-native-community/cli-types": "12.3.2",
+ "chalk": "^4.1.2",
+ "commander": "^9.4.1",
+ "deepmerge": "^4.3.0",
+ "execa": "^5.0.0",
+ "find-up": "^4.1.0",
+ "fs-extra": "^8.1.0",
+ "graceful-fs": "^4.1.3",
+ "prompts": "^2.4.2",
+ "semver": "^7.5.2"
},
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
+ "bin": {
+ "react-native": "build/bin.js"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
+ "engines": {
+ "node": ">=18"
}
},
- "node_modules/@radix-ui/react-focus-guards": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-clean": {
+ "version": "12.3.2",
+ "resolved": "https://registry.npmjs.org/@react-native-community/cli-clean/-/cli-clean-12.3.2.tgz",
+ "integrity": "sha512-90k2hCX0ddSFPT7EN7h5SZj0XZPXP0+y/++v262hssoey3nhurwF57NGWN0XAR0o9BSW7+mBfeInfabzDraO6A==",
"dependencies": {
- "@babel/runtime": "^7.13.10"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "@react-native-community/cli-tools": "12.3.2",
+ "chalk": "^4.1.2",
+ "execa": "^5.0.0"
}
},
- "node_modules/@radix-ui/react-focus-scope": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-clean/node_modules/ansi-styles": {
+ "version": "4.3.0",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-compose-refs": "1.0.1",
- "@radix-ui/react-primitive": "1.0.3",
- "@radix-ui/react-use-callback-ref": "1.0.1"
+ "color-convert": "^2.0.1"
},
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
+ "engines": {
+ "node": ">=8"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
+ "funding": {
+ "url": "https://github.com/chalk/ansi-styles?sponsor=1"
}
},
- "node_modules/@radix-ui/react-id": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-clean/node_modules/chalk": {
+ "version": "4.1.2",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-use-layout-effect": "1.0.1"
+ "ansi-styles": "^4.1.0",
+ "supports-color": "^7.1.0"
},
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
+ "engines": {
+ "node": ">=10"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "funding": {
+ "url": "https://github.com/chalk/chalk?sponsor=1"
}
},
- "node_modules/@radix-ui/react-popper": {
- "version": "1.1.2",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-clean/node_modules/color-convert": {
+ "version": "2.0.1",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@floating-ui/react-dom": "^2.0.0",
- "@radix-ui/react-arrow": "1.0.3",
- "@radix-ui/react-compose-refs": "1.0.1",
- "@radix-ui/react-context": "1.0.1",
- "@radix-ui/react-primitive": "1.0.3",
- "@radix-ui/react-use-callback-ref": "1.0.1",
- "@radix-ui/react-use-layout-effect": "1.0.1",
- "@radix-ui/react-use-rect": "1.0.1",
- "@radix-ui/react-use-size": "1.0.1",
- "@radix-ui/rect": "1.0.1"
- },
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
+ "color-name": "~1.1.4"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
+ "engines": {
+ "node": ">=7.0.0"
}
},
- "node_modules/@radix-ui/react-portal": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-primitive": "1.0.3"
- },
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
+ "node_modules/@react-native-community/cli-clean/node_modules/color-name": {
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
+ },
+ "node_modules/@react-native-community/cli-clean/node_modules/has-flag": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
+ "engines": {
+ "node": ">=8"
}
},
- "node_modules/@radix-ui/react-primitive": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-clean/node_modules/supports-color": {
+ "version": "7.2.0",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-slot": "1.0.2"
- },
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
+ "has-flag": "^4.0.0"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
+ "engines": {
+ "node": ">=8"
}
},
- "node_modules/@radix-ui/react-select": {
- "version": "1.2.2",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-config": {
+ "version": "12.3.2",
+ "resolved": "https://registry.npmjs.org/@react-native-community/cli-config/-/cli-config-12.3.2.tgz",
+ "integrity": "sha512-UUCzDjQgvAVL/57rL7eOuFUhd+d+6qfM7V8uOegQFeFEmSmvUUDLYoXpBa5vAK9JgQtSqMBJ1Shmwao+/oElxQ==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/number": "1.0.1",
- "@radix-ui/primitive": "1.0.1",
- "@radix-ui/react-collection": "1.0.3",
- "@radix-ui/react-compose-refs": "1.0.1",
- "@radix-ui/react-context": "1.0.1",
- "@radix-ui/react-direction": "1.0.1",
- "@radix-ui/react-dismissable-layer": "1.0.4",
- "@radix-ui/react-focus-guards": "1.0.1",
- "@radix-ui/react-focus-scope": "1.0.3",
- "@radix-ui/react-id": "1.0.1",
- "@radix-ui/react-popper": "1.1.2",
- "@radix-ui/react-portal": "1.0.3",
- "@radix-ui/react-primitive": "1.0.3",
- "@radix-ui/react-slot": "1.0.2",
- "@radix-ui/react-use-callback-ref": "1.0.1",
- "@radix-ui/react-use-controllable-state": "1.0.1",
- "@radix-ui/react-use-layout-effect": "1.0.1",
- "@radix-ui/react-use-previous": "1.0.1",
- "@radix-ui/react-visually-hidden": "1.0.3",
- "aria-hidden": "^1.1.1",
- "react-remove-scroll": "2.5.5"
- },
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
+ "@react-native-community/cli-tools": "12.3.2",
+ "chalk": "^4.1.2",
+ "cosmiconfig": "^5.1.0",
+ "deepmerge": "^4.3.0",
+ "glob": "^7.1.3",
+ "joi": "^17.2.1"
}
},
- "node_modules/@radix-ui/react-slot": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-config/node_modules/ansi-styles": {
+ "version": "4.3.0",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-compose-refs": "1.0.1"
+ "color-convert": "^2.0.1"
},
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
+ "engines": {
+ "node": ">=8"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "funding": {
+ "url": "https://github.com/chalk/ansi-styles?sponsor=1"
}
},
- "node_modules/@radix-ui/react-use-callback-ref": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-config/node_modules/chalk": {
+ "version": "4.1.2",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
- "@babel/runtime": "^7.13.10"
+ "ansi-styles": "^4.1.0",
+ "supports-color": "^7.1.0"
},
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
+ "engines": {
+ "node": ">=10"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "funding": {
+ "url": "https://github.com/chalk/chalk?sponsor=1"
}
},
- "node_modules/@radix-ui/react-use-controllable-state": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@react-native-community/cli-config/node_modules/color-convert": {
+ "version": "2.0.1",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-use-callback-ref": "1.0.1"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
+ "color-name": "~1.1.4"
},
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
+ "engines": {
+ "node": ">=7.0.0"
}
},
- "node_modules/@radix-ui/react-use-escape-keydown": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-use-callback-ref": "1.0.1"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
- "node_modules/@radix-ui/react-use-layout-effect": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
- "node_modules/@radix-ui/react-use-previous": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
- "node_modules/@radix-ui/react-use-rect": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/rect": "1.0.1"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
- "node_modules/@radix-ui/react-use-size": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-use-layout-effect": "1.0.1"
- },
- "peerDependencies": {
- "@types/react": "*",
- "react": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
- "node_modules/@radix-ui/react-visually-hidden": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10",
- "@radix-ui/react-primitive": "1.0.3"
- },
- "peerDependencies": {
- "@types/react": "*",
- "@types/react-dom": "*",
- "react": "^16.8 || ^17.0 || ^18.0",
- "react-dom": "^16.8 || ^17.0 || ^18.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- },
- "@types/react-dom": {
- "optional": true
- }
- }
- },
- "node_modules/@radix-ui/rect": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.13.10"
- }
- },
- "node_modules/@react-native-async-storage/async-storage": {
- "version": "1.21.0",
- "license": "MIT",
- "dependencies": {
- "merge-options": "^3.0.4"
- },
- "peerDependencies": {
- "react-native": "^0.0.0-0 || >=0.60 <1.0"
- }
- },
- "node_modules/@react-native-camera-roll/camera-roll": {
- "version": "7.4.0",
- "license": "MIT",
- "engines": {
- "node": ">= 18.17.0"
- },
- "peerDependencies": {
- "react-native": ">=0.59"
- }
- },
- "node_modules/@react-native-clipboard/clipboard": {
- "version": "1.13.2",
- "license": "MIT",
- "peerDependencies": {
- "react": ">=16.0",
- "react-native": ">=0.57.0"
- }
- },
- "node_modules/@react-native-community/cli": {
- "version": "12.3.2",
- "resolved": "https://registry.npmjs.org/@react-native-community/cli/-/cli-12.3.2.tgz",
- "integrity": "sha512-WgoUWwLDcf/G1Su2COUUVs3RzAwnV/vUTdISSpAUGgSc57mPabaAoUctKTnfYEhCnE3j02k3VtaVPwCAFRO3TQ==",
- "dependencies": {
- "@react-native-community/cli-clean": "12.3.2",
- "@react-native-community/cli-config": "12.3.2",
- "@react-native-community/cli-debugger-ui": "12.3.2",
- "@react-native-community/cli-doctor": "12.3.2",
- "@react-native-community/cli-hermes": "12.3.2",
- "@react-native-community/cli-plugin-metro": "12.3.2",
- "@react-native-community/cli-server-api": "12.3.2",
- "@react-native-community/cli-tools": "12.3.2",
- "@react-native-community/cli-types": "12.3.2",
- "chalk": "^4.1.2",
- "commander": "^9.4.1",
- "deepmerge": "^4.3.0",
- "execa": "^5.0.0",
- "find-up": "^4.1.0",
- "fs-extra": "^8.1.0",
- "graceful-fs": "^4.1.3",
- "prompts": "^2.4.2",
- "semver": "^7.5.2"
- },
- "bin": {
- "react-native": "build/bin.js"
- },
- "engines": {
- "node": ">=18"
- }
- },
- "node_modules/@react-native-community/cli-clean": {
- "version": "12.3.2",
- "resolved": "https://registry.npmjs.org/@react-native-community/cli-clean/-/cli-clean-12.3.2.tgz",
- "integrity": "sha512-90k2hCX0ddSFPT7EN7h5SZj0XZPXP0+y/++v262hssoey3nhurwF57NGWN0XAR0o9BSW7+mBfeInfabzDraO6A==",
- "dependencies": {
- "@react-native-community/cli-tools": "12.3.2",
- "chalk": "^4.1.2",
- "execa": "^5.0.0"
- }
- },
- "node_modules/@react-native-community/cli-clean/node_modules/ansi-styles": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
- "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@react-native-community/cli-clean/node_modules/chalk": {
- "version": "4.1.2",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
- "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/@react-native-community/cli-clean/node_modules/color-convert": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
- "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/@react-native-community/cli-clean/node_modules/color-name": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
- "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
- },
- "node_modules/@react-native-community/cli-clean/node_modules/has-flag": {
- "version": "4.0.0",
- "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
- "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@react-native-community/cli-clean/node_modules/supports-color": {
- "version": "7.2.0",
- "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
- "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@react-native-community/cli-config": {
- "version": "12.3.2",
- "resolved": "https://registry.npmjs.org/@react-native-community/cli-config/-/cli-config-12.3.2.tgz",
- "integrity": "sha512-UUCzDjQgvAVL/57rL7eOuFUhd+d+6qfM7V8uOegQFeFEmSmvUUDLYoXpBa5vAK9JgQtSqMBJ1Shmwao+/oElxQ==",
- "dependencies": {
- "@react-native-community/cli-tools": "12.3.2",
- "chalk": "^4.1.2",
- "cosmiconfig": "^5.1.0",
- "deepmerge": "^4.3.0",
- "glob": "^7.1.3",
- "joi": "^17.2.1"
- }
- },
- "node_modules/@react-native-community/cli-config/node_modules/ansi-styles": {
- "version": "4.3.0",
- "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
- "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@react-native-community/cli-config/node_modules/chalk": {
- "version": "4.1.2",
- "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
- "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/@react-native-community/cli-config/node_modules/color-convert": {
- "version": "2.0.1",
- "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
- "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/@react-native-community/cli-config/node_modules/color-name": {
- "version": "1.1.4",
- "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
- "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
- },
- "node_modules/@react-native-community/cli-config/node_modules/cosmiconfig": {
- "version": "5.2.1",
- "resolved": "https://registry.npmjs.org/cosmiconfig/-/cosmiconfig-5.2.1.tgz",
- "integrity": "sha512-H65gsXo1SKjf8zmrJ67eJk8aIRKV5ff2D4uKZIBZShbhGSpEmsQOPW/SKMKYhSTrqR7ufy6RP69rPogdaPh/kA==",
+ "node_modules/@react-native-community/cli-config/node_modules/color-name": {
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
+ },
+ "node_modules/@react-native-community/cli-config/node_modules/cosmiconfig": {
+ "version": "5.2.1",
+ "resolved": "https://registry.npmjs.org/cosmiconfig/-/cosmiconfig-5.2.1.tgz",
+ "integrity": "sha512-H65gsXo1SKjf8zmrJ67eJk8aIRKV5ff2D4uKZIBZShbhGSpEmsQOPW/SKMKYhSTrqR7ufy6RP69rPogdaPh/kA==",
"dependencies": {
"import-fresh": "^2.0.0",
"is-directory": "^0.3.1",
@@ -9417,8 +9212,9 @@
}
},
"node_modules/@react-navigation/elements": {
- "version": "1.3.24",
- "license": "MIT",
+ "version": "1.3.30",
+ "resolved": "https://registry.npmjs.org/@react-navigation/elements/-/elements-1.3.30.tgz",
+ "integrity": "sha512-plhc8UvCZs0UkV+sI+3bisIyn78wz9O/BiWZXpounu72k/R/Sj5PuZYFJ1fi6psvriUveMCGh4LeZckAZu2qiQ==",
"peerDependencies": {
"@react-navigation/native": "^6.0.0",
"react": "*",
@@ -9463,10 +9259,11 @@
}
},
"node_modules/@react-navigation/stack": {
- "version": "6.3.16",
- "license": "MIT",
+ "version": "6.3.29",
+ "resolved": "https://registry.npmjs.org/@react-navigation/stack/-/stack-6.3.29.tgz",
+ "integrity": "sha512-tzlGkoRgB6P7vgw7rHuWo3TL7Gzu6xh5LMf+zSdCuEiKp/qASzxYfnTEr9tOLbVs/gf+qeukEDheCSAJKVpBXw==",
"dependencies": {
- "@react-navigation/elements": "^1.3.17",
+ "@react-navigation/elements": "^1.3.30",
"color": "^4.2.3",
"warn-once": "^0.1.0"
},
@@ -9616,220 +9413,148 @@
}
},
"node_modules/@storybook/addon-a11y": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-a11y/-/addon-a11y-8.0.6.tgz",
+ "integrity": "sha512-p84GRmEU4f9uro71et4X4elnCFReq16UC44h8neLhcZHlMLkPop5oSRslcvF7MlKrM+mJepO1tsKmBmoTaq2PQ==",
"dependencies": {
- "@storybook/addons": "6.5.10",
- "@storybook/api": "6.5.10",
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/components": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/theming": "6.5.10",
- "axe-core": "^4.2.0",
- "core-js": "^3.8.2",
- "global": "^4.4.0",
- "lodash": "^4.17.21",
- "react-sizeme": "^3.0.1",
- "regenerator-runtime": "^0.13.7",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
+ "@storybook/addon-highlight": "8.0.6",
+ "axe-core": "^4.2.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
}
},
"node_modules/@storybook/addon-actions": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-actions/-/addon-actions-8.0.6.tgz",
+ "integrity": "sha512-3R/d2Td6+yeR+UnyCAeZ4tuiRGSm+6gKUQP9vB1bvEFQGuFBrV+zs3eakcYegOqZu3IXuejgaB0Knq987gUL5A==",
"dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-events": "7.2.1",
+ "@storybook/core-events": "8.0.6",
"@storybook/global": "^5.0.0",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
+ "@types/uuid": "^9.0.1",
"dequal": "^2.0.2",
- "lodash": "^4.17.21",
"polished": "^4.2.2",
- "prop-types": "^15.7.2",
- "react-inspector": "^6.0.0",
- "telejson": "^7.0.3",
- "ts-dedent": "^2.0.0",
"uuid": "^9.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
}
},
- "node_modules/@storybook/addon-actions/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "node_modules/@storybook/addon-actions/node_modules/uuid": {
+ "version": "9.0.1",
+ "resolved": "https://registry.npmjs.org/uuid/-/uuid-9.0.1.tgz",
+ "integrity": "sha512-b+1eJOlsR9K8HJpow9Ok3fiWOWSIcIzXodvv0rQjVoOVNpWMpxf1wZNpt4y9h10odCNrqnYp1OBzRktckBe3sA==",
+ "funding": [
+ "https://github.com/sponsors/broofa",
+ "https://github.com/sponsors/ctavan"
+ ],
+ "bin": {
+ "uuid": "dist/bin/uuid"
}
},
- "node_modules/@storybook/addon-actions/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-backgrounds": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-backgrounds/-/addon-backgrounds-8.0.6.tgz",
+ "integrity": "sha512-NRTmSsJiqpXqJMVrRuQ+P1wt26ZCLjBNaMafcjgicfWeyUsdhNF63yYvyrHkMRuNmYPZm0hKvtjLhW3s9VohSA==",
"dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
"@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
"memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
+ "ts-dedent": "^2.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-actions/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-controls": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-controls/-/addon-controls-8.0.6.tgz",
+ "integrity": "sha512-bNXDhi1xl7eat1dUsKTrUgu5mkwXjfFWDjIYxrzatqDOW1+rdkNaPFduQRJ2mpCs4cYcHKAr5chEcMm6byuTnA==",
+ "dependencies": {
+ "@storybook/blocks": "8.0.6",
+ "lodash": "^4.17.21",
+ "ts-dedent": "^2.0.0"
+ },
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-actions/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/addon-actions/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-docs": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-docs/-/addon-docs-8.0.6.tgz",
+ "integrity": "sha512-QOlOE2XEFcUaR85YytBuf/nfKFkbIlD0Qc9CI4E65FoZPTCMhRVKAEN2CpsKI63fs/qQxM2mWkPXb6w7QXGxvg==",
"dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
+ "@babel/core": "^7.12.3",
+ "@mdx-js/react": "^3.0.0",
+ "@storybook/blocks": "8.0.6",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/components": "8.0.6",
+ "@storybook/csf-plugin": "8.0.6",
+ "@storybook/csf-tools": "8.0.6",
"@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/preview-api": "8.0.6",
+ "@storybook/react-dom-shim": "8.0.6",
+ "@storybook/theming": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/react": "^16.8.0 || ^17.0.0 || ^18.0.0",
+ "fs-extra": "^11.1.0",
+ "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
+ "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0",
+ "rehype-external-links": "^3.0.0",
+ "rehype-slug": "^6.0.0",
+ "ts-dedent": "^2.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-actions/node_modules/telejson": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-docs/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dependencies": {
- "memoizerific": "^1.11.3"
- }
- },
- "node_modules/@storybook/addon-actions/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/addon-actions/node_modules/uuid": {
- "version": "9.0.0",
- "dev": true,
- "license": "MIT",
- "bin": {
- "uuid": "dist/bin/uuid"
+ "engines": {
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/addon-backgrounds": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
+ "node_modules/@storybook/addon-essentials": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-essentials/-/addon-essentials-8.0.6.tgz",
+ "integrity": "sha512-L9SSsdN1EG2FZ1mNT59vwf0fpseLrzO1cWPwH6hVtp0+kci3tfropch2tEwO7Vr+YLSesJihfr4uvpI/l0jCsw==",
+ "dependencies": {
+ "@storybook/addon-actions": "8.0.6",
+ "@storybook/addon-backgrounds": "8.0.6",
+ "@storybook/addon-controls": "8.0.6",
+ "@storybook/addon-docs": "8.0.6",
+ "@storybook/addon-highlight": "8.0.6",
+ "@storybook/addon-measure": "8.0.6",
+ "@storybook/addon-outline": "8.0.6",
+ "@storybook/addon-toolbars": "8.0.6",
+ "@storybook/addon-viewport": "8.0.6",
+ "@storybook/core-common": "8.0.6",
+ "@storybook/manager-api": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/preview-api": "8.0.6",
"ts-dedent": "^2.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
}
},
- "node_modules/@storybook/addon-backgrounds/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-highlight": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-highlight/-/addon-highlight-8.0.6.tgz",
+ "integrity": "sha512-CxXzzgIK5sXy2RNIkwU5JXZNq+PNGhUptRm/5M5ylcB7rk0pdwnE0TLXsMU+lzD0ji+cj61LWVLdeXQa+/whSw==",
"dependencies": {
"@storybook/global": "^5.0.0"
},
@@ -9838,95 +9563,95 @@
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-backgrounds/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-measure": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-measure/-/addon-measure-8.0.6.tgz",
+ "integrity": "sha512-2PnytDaQzCxcgykEM5Njb71Olm+Z2EFERL5X+5RhsG2EQxEqobwh1fUtXLY4aqiImdSJOrjQnkMJchzzoTRtug==",
"dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
"@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
+ "tiny-invariant": "^1.3.1"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-backgrounds/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-outline": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-outline/-/addon-outline-8.0.6.tgz",
+ "integrity": "sha512-PfTIy64kV5h7F0tXrj5rlwdPFpOQiGrn01AQudSJDVWaMsbVgjruPU+cHG4i/L1mzzERzeHYd46bNENWZiQgDw==",
+ "dependencies": {
+ "@storybook/global": "^5.0.0",
+ "ts-dedent": "^2.0.0"
+ },
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-backgrounds/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
+ "node_modules/@storybook/addon-toolbars": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-toolbars/-/addon-toolbars-8.0.6.tgz",
+ "integrity": "sha512-g4GjrMEHKOIQVwG1DKUHBAn4B8xmdqlxFlVusOrYD9FVfakgMNllN6WBc02hg/IiuzqIDxVK5BXiY9MbXnoguQ==",
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-backgrounds/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/addon-viewport": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-viewport/-/addon-viewport-8.0.6.tgz",
+ "integrity": "sha512-R6aGEPA5e05L/NPs6Nbj0u9L6oKmchnJ/x8Rr/Xuc+nqVgXC1rslI0BcjJuC571Bewz7mT8zJ+BjP/gs7T4lnQ==",
"dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
"memoizerific": "^1.11.3"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-backgrounds/node_modules/type-fest": {
- "version": "2.19.0",
+ "node_modules/@storybook/addon-webpack5-compiler-babel": {
+ "version": "3.0.3",
+ "resolved": "https://registry.npmjs.org/@storybook/addon-webpack5-compiler-babel/-/addon-webpack5-compiler-babel-3.0.3.tgz",
+ "integrity": "sha512-rVQTTw+oxJltbVKaejIWSHwVKOBJs3au21f/pYXhV0aiNgNhxEa3vr79t/j0j8ox8uJtzM8XYOb7FlkvGfHlwQ==",
"dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
+ "dependencies": {
+ "@babel/core": "^7.23.7",
+ "babel-loader": "^9.1.3"
},
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
+ "engines": {
+ "node": ">=18"
}
},
- "node_modules/@storybook/addon-controls": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/blocks": "7.2.1",
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-common": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/manager-api": "7.2.1",
- "@storybook/node-logger": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
+ "node_modules/@storybook/blocks": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/blocks/-/blocks-8.0.6.tgz",
+ "integrity": "sha512-ycuPJwxyngSor4YNa4kkX3rAmX+w2pXNsIo+Zs4fEdAfCvha9+GZ/3jQSdrsHxjeIm9l9guiv4Ag8QTnnllXkw==",
+ "dependencies": {
+ "@storybook/channels": "8.0.6",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/components": "8.0.6",
+ "@storybook/core-events": "8.0.6",
+ "@storybook/csf": "^0.1.2",
+ "@storybook/docs-tools": "8.0.6",
+ "@storybook/global": "^5.0.0",
+ "@storybook/icons": "^1.2.5",
+ "@storybook/manager-api": "8.0.6",
+ "@storybook/preview-api": "8.0.6",
+ "@storybook/theming": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/lodash": "^4.14.167",
+ "color-convert": "^2.0.1",
+ "dequal": "^2.0.2",
"lodash": "^4.17.21",
- "ts-dedent": "^2.0.0"
+ "markdown-to-jsx": "7.3.2",
+ "memoizerific": "^1.11.3",
+ "polished": "^4.2.2",
+ "react-colorful": "^5.1.2",
+ "telejson": "^7.2.0",
+ "tocbot": "^4.20.1",
+ "ts-dedent": "^2.0.0",
+ "util-deprecate": "^1.0.2"
},
"funding": {
"type": "opencollective",
@@ -9945,130 +9670,252 @@
}
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/blocks/node_modules/color-convert": {
+ "version": "2.0.1",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
- "@storybook/global": "^5.0.0"
+ "color-name": "~1.1.4"
},
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "engines": {
+ "node": ">=7.0.0"
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
+ "node_modules/@storybook/blocks/node_modules/color-name": {
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
+ },
+ "node_modules/@storybook/builder-manager": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/builder-manager/-/builder-manager-8.0.6.tgz",
+ "integrity": "sha512-N61Gh9FKsSYvsbdBy5qFvq1anTIuUAjh2Z+ezDMlxnfMGG77nZP9heuy1NnCaYCTFzl+lq4BsmRfXXDcKtSPRA==",
+ "dependencies": {
+ "@fal-works/esbuild-plugin-global-externals": "^2.1.2",
+ "@storybook/core-common": "8.0.6",
+ "@storybook/manager": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@types/ejs": "^3.1.1",
+ "@yarnpkg/esbuild-plugin-pnp": "^3.0.0-rc.10",
+ "browser-assert": "^1.2.1",
+ "ejs": "^3.1.8",
+ "esbuild": "^0.18.0 || ^0.19.0 || ^0.20.0",
+ "esbuild-plugin-alias": "^0.2.1",
+ "express": "^4.17.3",
+ "fs-extra": "^11.1.0",
+ "process": "^0.11.10",
+ "util": "^0.12.4"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
+ }
+ },
+ "node_modules/@storybook/builder-manager/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
+ "dependencies": {
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
+ "engines": {
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/core-common": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/builder-manager/node_modules/util": {
+ "version": "0.12.5",
+ "resolved": "https://registry.npmjs.org/util/-/util-0.12.5.tgz",
+ "integrity": "sha512-kZf/K6hEIrWHI6XqOFUiiMa+79wE/D8Q+NCNAWclkyg3b4d2k7s0QGepNjiABc+aR3N1PAyHL7p6UcLY6LmrnA==",
"dependencies": {
- "@storybook/node-logger": "7.2.1",
- "@storybook/types": "7.2.1",
- "@types/find-cache-dir": "^3.2.1",
- "@types/node": "^16.0.0",
- "@types/node-fetch": "^2.6.4",
- "@types/pretty-hrtime": "^1.0.0",
- "chalk": "^4.1.0",
- "esbuild": "^0.18.0",
- "esbuild-register": "^3.4.0",
- "file-system-cache": "2.3.0",
- "find-cache-dir": "^3.0.0",
- "find-up": "^5.0.0",
+ "inherits": "^2.0.3",
+ "is-arguments": "^1.0.4",
+ "is-generator-function": "^1.0.7",
+ "is-typed-array": "^1.1.3",
+ "which-typed-array": "^1.1.2"
+ }
+ },
+ "node_modules/@storybook/builder-webpack5": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/builder-webpack5/-/builder-webpack5-8.0.6.tgz",
+ "integrity": "sha512-xhGmjDufD4nhOC9D10A78V73gw5foGWXACs0Trz76PdrSymwHdaTIZ4y4lMJMdp7qkqhO4o2K9kHweO4YPbajg==",
+ "dev": true,
+ "dependencies": {
+ "@storybook/channels": "8.0.6",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/core-common": "8.0.6",
+ "@storybook/core-events": "8.0.6",
+ "@storybook/core-webpack": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/preview": "8.0.6",
+ "@storybook/preview-api": "8.0.6",
+ "@types/node": "^18.0.0",
+ "@types/semver": "^7.3.4",
+ "browser-assert": "^1.2.1",
+ "case-sensitive-paths-webpack-plugin": "^2.4.0",
+ "cjs-module-lexer": "^1.2.3",
+ "constants-browserify": "^1.0.0",
+ "css-loader": "^6.7.1",
+ "es-module-lexer": "^1.4.1",
+ "express": "^4.17.3",
+ "fork-ts-checker-webpack-plugin": "^8.0.0",
"fs-extra": "^11.1.0",
- "glob": "^10.0.0",
- "handlebars": "^4.7.7",
- "lazy-universal-dotenv": "^4.0.0",
- "node-fetch": "^2.0.0",
- "picomatch": "^2.3.0",
- "pkg-dir": "^5.0.0",
- "pretty-hrtime": "^1.0.3",
- "resolve-from": "^5.0.0",
- "ts-dedent": "^2.0.0"
+ "html-webpack-plugin": "^5.5.0",
+ "magic-string": "^0.30.5",
+ "path-browserify": "^1.0.1",
+ "process": "^0.11.10",
+ "semver": "^7.3.7",
+ "style-loader": "^3.3.1",
+ "terser-webpack-plugin": "^5.3.1",
+ "ts-dedent": "^2.0.0",
+ "url": "^0.11.0",
+ "util": "^0.12.4",
+ "util-deprecate": "^1.0.2",
+ "webpack": "5",
+ "webpack-dev-middleware": "^6.1.1",
+ "webpack-hot-middleware": "^2.25.1",
+ "webpack-virtual-modules": "^0.5.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
+ },
+ "peerDependenciesMeta": {
+ "typescript": {
+ "optional": true
+ }
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/core-events": {
- "version": "7.2.1",
+ "node_modules/@storybook/builder-webpack5/node_modules/@types/node": {
+ "version": "18.19.30",
+ "resolved": "https://registry.npmjs.org/@types/node/-/node-18.19.30.tgz",
+ "integrity": "sha512-453z1zPuJLVDbyahaa1sSD5C2sht6ZpHp5rgJNs+H8YGqhluCXcuOUmBYsAo0Tos0cHySJ3lVUGbGgLlqIkpyg==",
"dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "dependencies": {
+ "undici-types": "~5.26.4"
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/csf": {
- "version": "0.1.1",
+ "node_modules/@storybook/builder-webpack5/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "type-fest": "^2.19.0"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/node-logger": {
- "version": "7.2.1",
+ "node_modules/@storybook/builder-webpack5/node_modules/path-browserify": {
+ "version": "1.0.1",
+ "resolved": "https://registry.npmjs.org/path-browserify/-/path-browserify-1.0.1.tgz",
+ "integrity": "sha512-b7uo2UCUOYZcnF/3ID0lulOJi/bafxa1xPe7ZPsammBSpjSWQkjNxlt635YGS2MiR9GjvuXCtz2emr3jbsz98g==",
+ "dev": true
+ },
+ "node_modules/@storybook/builder-webpack5/node_modules/style-loader": {
+ "version": "3.3.4",
+ "resolved": "https://registry.npmjs.org/style-loader/-/style-loader-3.3.4.tgz",
+ "integrity": "sha512-0WqXzrsMTyb8yjZJHDqwmnwRJvhALK9LfRtRc6B4UTWe8AijYLZYZ9thuJTZc2VfQWINADW/j+LiJnfy2RoC1w==",
"dev": true,
- "license": "MIT",
+ "engines": {
+ "node": ">= 12.13.0"
+ },
"funding": {
"type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "url": "https://opencollective.com/webpack"
+ },
+ "peerDependencies": {
+ "webpack": "^5.0.0"
}
},
- "node_modules/@storybook/addon-controls/node_modules/@storybook/theming": {
- "version": "7.2.1",
+ "node_modules/@storybook/builder-webpack5/node_modules/util": {
+ "version": "0.12.5",
+ "resolved": "https://registry.npmjs.org/util/-/util-0.12.5.tgz",
+ "integrity": "sha512-kZf/K6hEIrWHI6XqOFUiiMa+79wE/D8Q+NCNAWclkyg3b4d2k7s0QGepNjiABc+aR3N1PAyHL7p6UcLY6LmrnA==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
+ "inherits": "^2.0.3",
+ "is-arguments": "^1.0.4",
+ "is-generator-function": "^1.0.7",
+ "is-typed-array": "^1.1.3",
+ "which-typed-array": "^1.1.2"
+ }
+ },
+ "node_modules/@storybook/channels": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/channels/-/channels-8.0.6.tgz",
+ "integrity": "sha512-IbNvjxeyQKiMpb+gSpQ7yYsFqb8BM/KYgfypJM3yJV6iU/NFeevrC/DA6/R+8xWFyPc70unRNLv8fPvxhcIu8Q==",
+ "dependencies": {
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/core-events": "8.0.6",
"@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
+ "telejson": "^7.2.0",
+ "tiny-invariant": "^1.3.1"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-controls/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
+ "node_modules/@storybook/cli": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/cli/-/cli-8.0.6.tgz",
+ "integrity": "sha512-gAnl9soQUu1BtB4sANaqaaeTZAt/ThBSwCdzSLut5p21fP4ovi3FeP7hcDCJbyJZ/AvnD4k6leDrqRQxMVPr0A==",
+ "dependencies": {
+ "@babel/core": "^7.23.0",
+ "@babel/types": "^7.23.0",
+ "@ndelangen/get-tarball": "^3.0.7",
+ "@storybook/codemod": "8.0.6",
+ "@storybook/core-common": "8.0.6",
+ "@storybook/core-events": "8.0.6",
+ "@storybook/core-server": "8.0.6",
+ "@storybook/csf-tools": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/telemetry": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/semver": "^7.3.4",
+ "@yarnpkg/fslib": "2.10.3",
+ "@yarnpkg/libzip": "2.3.0",
+ "chalk": "^4.1.0",
+ "commander": "^6.2.1",
+ "cross-spawn": "^7.0.3",
+ "detect-indent": "^6.1.0",
+ "envinfo": "^7.7.3",
+ "execa": "^5.0.0",
+ "find-up": "^5.0.0",
+ "fs-extra": "^11.1.0",
+ "get-npm-tarball-url": "^2.0.3",
+ "giget": "^1.0.0",
+ "globby": "^11.0.2",
+ "jscodeshift": "^0.15.1",
+ "leven": "^3.1.0",
+ "ora": "^5.4.1",
+ "prettier": "^3.1.1",
+ "prompts": "^2.4.0",
+ "read-pkg-up": "^7.0.1",
+ "semver": "^7.3.7",
+ "strip-json-comments": "^3.0.1",
+ "tempy": "^1.0.1",
+ "tiny-invariant": "^1.3.1",
+ "ts-dedent": "^2.0.0"
+ },
+ "bin": {
+ "getstorybook": "bin/index.js",
+ "sb": "bin/index.js"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
+ }
},
- "node_modules/@storybook/addon-controls/node_modules/ansi-styles": {
+ "node_modules/@storybook/cli/node_modules/ansi-styles": {
"version": "4.3.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
"color-convert": "^2.0.1"
},
@@ -10079,18 +9926,10 @@
"url": "https://github.com/chalk/ansi-styles?sponsor=1"
}
},
- "node_modules/@storybook/addon-controls/node_modules/brace-expansion": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "balanced-match": "^1.0.0"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/chalk": {
+ "node_modules/@storybook/cli/node_modules/chalk": {
"version": "4.1.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
"ansi-styles": "^4.1.0",
"supports-color": "^7.1.0"
@@ -10102,10 +9941,10 @@
"url": "https://github.com/chalk/chalk?sponsor=1"
}
},
- "node_modules/@storybook/addon-controls/node_modules/color-convert": {
+ "node_modules/@storybook/cli/node_modules/color-convert": {
"version": "2.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
"color-name": "~1.1.4"
},
@@ -10113,483 +9952,351 @@
"node": ">=7.0.0"
}
},
- "node_modules/@storybook/addon-controls/node_modules/color-name": {
+ "node_modules/@storybook/cli/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/addon-controls/node_modules/dotenv-expand": {
- "version": "10.0.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=12"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/file-system-cache": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fs-extra": "11.1.1",
- "ramda": "0.29.0"
- }
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
},
- "node_modules/@storybook/addon-controls/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/cli/node_modules/del": {
+ "version": "6.1.1",
+ "resolved": "https://registry.npmjs.org/del/-/del-6.1.1.tgz",
+ "integrity": "sha512-ua8BhapfP0JUJKC/zV9yHHDW/rDoDxP4Zhn3AkA6/xT6gY7jYXJiaeyBZznYVujhZZET+UgcbZiQ7sN3WqcImg==",
"dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
+ "globby": "^11.0.1",
+ "graceful-fs": "^4.2.4",
+ "is-glob": "^4.0.1",
+ "is-path-cwd": "^2.2.0",
+ "is-path-inside": "^3.0.2",
+ "p-map": "^4.0.0",
+ "rimraf": "^3.0.2",
+ "slash": "^3.0.0"
},
"engines": {
- "node": ">=8"
+ "node": ">=10"
},
"funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-controls/node_modules/find-cache-dir/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/cli/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
"engines": {
- "node": ">=8"
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/addon-controls/node_modules/find-cache-dir/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
- },
+ "node_modules/@storybook/cli/node_modules/has-flag": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
"engines": {
"node": ">=8"
}
},
- "node_modules/@storybook/addon-controls/node_modules/foreground-child": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "cross-spawn": "^7.0.0",
- "signal-exit": "^4.0.1"
- },
+ "node_modules/@storybook/cli/node_modules/is-path-inside": {
+ "version": "3.0.3",
+ "resolved": "https://registry.npmjs.org/is-path-inside/-/is-path-inside-3.0.3.tgz",
+ "integrity": "sha512-Fd4gABb+ycGAmKou8eMftCupSir5lRxqf4aD/vd0cD2qc4HL07OjCeuHMr8Ro4CoMaeCKDB0/ECBOVWjTwUvPQ==",
"engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
+ "node": ">=8"
}
},
- "node_modules/@storybook/addon-controls/node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/cli/node_modules/jscodeshift": {
+ "version": "0.15.2",
+ "resolved": "https://registry.npmjs.org/jscodeshift/-/jscodeshift-0.15.2.tgz",
+ "integrity": "sha512-FquR7Okgmc4Sd0aEDwqho3rEiKR3BdvuG9jfdHjLJ6JQoWSMpavug3AoIfnfWhxFlf+5pzQh8qjqz0DWFrNQzA==",
"dependencies": {
- "graceful-fs": "^4.2.0",
- "jsonfile": "^6.0.1",
- "universalify": "^2.0.0"
+ "@babel/core": "^7.23.0",
+ "@babel/parser": "^7.23.0",
+ "@babel/plugin-transform-class-properties": "^7.22.5",
+ "@babel/plugin-transform-modules-commonjs": "^7.23.0",
+ "@babel/plugin-transform-nullish-coalescing-operator": "^7.22.11",
+ "@babel/plugin-transform-optional-chaining": "^7.23.0",
+ "@babel/plugin-transform-private-methods": "^7.22.5",
+ "@babel/preset-flow": "^7.22.15",
+ "@babel/preset-typescript": "^7.23.0",
+ "@babel/register": "^7.22.15",
+ "babel-core": "^7.0.0-bridge.0",
+ "chalk": "^4.1.2",
+ "flow-parser": "0.*",
+ "graceful-fs": "^4.2.4",
+ "micromatch": "^4.0.4",
+ "neo-async": "^2.5.0",
+ "node-dir": "^0.1.17",
+ "recast": "^0.23.3",
+ "temp": "^0.8.4",
+ "write-file-atomic": "^2.3.0"
},
- "engines": {
- "node": ">=14.14"
+ "bin": {
+ "jscodeshift": "bin/jscodeshift.js"
+ },
+ "peerDependencies": {
+ "@babel/preset-env": "^7.1.6"
+ },
+ "peerDependenciesMeta": {
+ "@babel/preset-env": {
+ "optional": true
+ }
}
},
- "node_modules/@storybook/addon-controls/node_modules/glob": {
- "version": "10.3.3",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "foreground-child": "^3.1.0",
- "jackspeak": "^2.0.3",
- "minimatch": "^9.0.1",
- "minipass": "^5.0.0 || ^6.0.2 || ^7.0.0",
- "path-scurry": "^1.10.1"
- },
+ "node_modules/@storybook/cli/node_modules/prettier": {
+ "version": "3.2.5",
+ "resolved": "https://registry.npmjs.org/prettier/-/prettier-3.2.5.tgz",
+ "integrity": "sha512-3/GWa9aOC0YeD7LUfvOG2NiDyhOWRvt1k+rcKhOuYnMY24iiCphgneUfJDyFXd6rZCAnuLBv6UeAULtrhT/F4A==",
"bin": {
- "glob": "dist/cjs/src/bin.js"
+ "prettier": "bin/prettier.cjs"
},
"engines": {
- "node": ">=16 || 14 >=14.17"
+ "node": ">=14"
},
"funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
+ "url": "https://github.com/prettier/prettier?sponsor=1"
}
},
- "node_modules/@storybook/addon-controls/node_modules/lazy-universal-dotenv": {
- "version": "4.0.0",
- "dev": true,
- "license": "Apache-2.0",
+ "node_modules/@storybook/cli/node_modules/recast": {
+ "version": "0.23.6",
+ "resolved": "https://registry.npmjs.org/recast/-/recast-0.23.6.tgz",
+ "integrity": "sha512-9FHoNjX1yjuesMwuthAmPKabxYQdOgihFYmT5ebXfYGBcnqXZf3WOVz+5foEZ8Y83P4ZY6yQD5GMmtV+pgCCAQ==",
"dependencies": {
- "app-root-dir": "^1.0.2",
- "dotenv": "^16.0.0",
- "dotenv-expand": "^10.0.0"
+ "ast-types": "^0.16.1",
+ "esprima": "~4.0.0",
+ "source-map": "~0.6.1",
+ "tiny-invariant": "^1.3.3",
+ "tslib": "^2.0.1"
},
"engines": {
- "node": ">=14.0.0"
+ "node": ">= 4"
}
},
- "node_modules/@storybook/addon-controls/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/cli/node_modules/supports-color": {
+ "version": "7.2.0",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
"dependencies": {
- "p-locate": "^4.1.0"
+ "has-flag": "^4.0.0"
},
"engines": {
"node": ">=8"
}
},
- "node_modules/@storybook/addon-controls/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/cli/node_modules/tempy": {
+ "version": "1.0.1",
+ "resolved": "https://registry.npmjs.org/tempy/-/tempy-1.0.1.tgz",
+ "integrity": "sha512-biM9brNqxSc04Ee71hzFbryD11nX7VPhQQY32AdDmjFvodsRFz/3ufeoTZ6uYkRFfGo188tENcASNs3vTdsM0w==",
"dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/minimatch": {
- "version": "9.0.3",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "brace-expansion": "^2.0.1"
- },
- "engines": {
- "node": ">=16 || 14 >=14.17"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/minipass": {
- "version": "7.0.3",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=16 || 14 >=14.17"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
+ "del": "^6.0.0",
+ "is-stream": "^2.0.0",
+ "temp-dir": "^2.0.0",
+ "type-fest": "^0.16.0",
+ "unique-string": "^2.0.0"
},
"engines": {
- "node": ">=6"
+ "node": ">=10"
},
"funding": {
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-controls/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/signal-exit": {
- "version": "4.1.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/addon-controls/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
+ "node_modules/@storybook/cli/node_modules/type-fest": {
+ "version": "0.16.0",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.16.0.tgz",
+ "integrity": "sha512-eaBzG6MxNzEn9kiwvtre90cXaNLkmadMWa1zQMs3XORCXNbsH/OewwbxC5ia9dCxIxnTAsSxXJaa/p5y8DlvJg==",
"engines": {
- "node": ">=12.20"
+ "node": ">=10"
},
"funding": {
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-docs": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/client-logger": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/client-logger/-/client-logger-8.0.6.tgz",
+ "integrity": "sha512-et/IHPHiiOwMg93l5KSgw47NZXz5xOyIrIElRcsT1wr8OJeIB9DzopB/suoHBZ/IML+t8x91atdutzUN2BLF6A==",
"dependencies": {
- "@jest/transform": "^29.3.1",
- "@mdx-js/react": "^2.1.5",
- "@storybook/blocks": "7.2.1",
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/csf-plugin": "7.2.1",
- "@storybook/csf-tools": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/mdx2-csf": "^1.0.0",
- "@storybook/node-logger": "7.2.1",
- "@storybook/postinstall": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/react-dom-shim": "7.2.1",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "fs-extra": "^11.1.0",
- "remark-external-links": "^8.0.0",
- "remark-slug": "^6.0.0",
- "ts-dedent": "^2.0.0"
+ "@storybook/global": "^5.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/codemod": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/codemod/-/codemod-8.0.6.tgz",
+ "integrity": "sha512-IMaTVI+EvmFxkz4leKWKForPC3LFxzfeTmd/QnTNF3nCeyvmIXvP01pQXRjro0+XcGDncEStuxa1d9ClMlac9Q==",
"dependencies": {
- "@storybook/global": "^5.0.0"
+ "@babel/core": "^7.23.2",
+ "@babel/preset-env": "^7.23.2",
+ "@babel/types": "^7.23.0",
+ "@storybook/csf": "^0.1.2",
+ "@storybook/csf-tools": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/cross-spawn": "^6.0.2",
+ "cross-spawn": "^7.0.3",
+ "globby": "^11.0.2",
+ "jscodeshift": "^0.15.1",
+ "lodash": "^4.17.21",
+ "prettier": "^3.1.1",
+ "recast": "^0.23.5",
+ "tiny-invariant": "^1.3.1"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/codemod/node_modules/ansi-styles": {
+ "version": "4.3.0",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
+ "color-convert": "^2.0.1"
},
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "engines": {
+ "node": ">=8"
},
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
+ "funding": {
+ "url": "https://github.com/chalk/ansi-styles?sponsor=1"
}
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/codemod/node_modules/chalk": {
+ "version": "4.1.2",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
- "type-fest": "^2.19.0"
+ "ansi-styles": "^4.1.0",
+ "supports-color": "^7.1.0"
+ },
+ "engines": {
+ "node": ">=10"
+ },
+ "funding": {
+ "url": "https://github.com/chalk/chalk?sponsor=1"
}
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/csf-tools": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/codemod/node_modules/color-convert": {
+ "version": "2.0.1",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
- "@babel/generator": "^7.22.9",
- "@babel/parser": "^7.22.7",
- "@babel/traverse": "^7.22.8",
- "@babel/types": "^7.22.5",
- "@storybook/csf": "^0.1.0",
- "@storybook/types": "7.2.1",
- "fs-extra": "^11.1.0",
- "prettier": "^2.8.0",
- "recast": "^0.23.1",
- "ts-dedent": "^2.0.0"
+ "color-name": "~1.1.4"
},
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "engines": {
+ "node": ">=7.0.0"
}
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/mdx2-csf": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT"
+ "node_modules/@storybook/codemod/node_modules/color-name": {
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/node-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "node_modules/@storybook/codemod/node_modules/has-flag": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
+ "engines": {
+ "node": ">=8"
}
},
- "node_modules/@storybook/addon-docs/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/codemod/node_modules/jscodeshift": {
+ "version": "0.15.2",
+ "resolved": "https://registry.npmjs.org/jscodeshift/-/jscodeshift-0.15.2.tgz",
+ "integrity": "sha512-FquR7Okgmc4Sd0aEDwqho3rEiKR3BdvuG9jfdHjLJ6JQoWSMpavug3AoIfnfWhxFlf+5pzQh8qjqz0DWFrNQzA==",
"dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
+ "@babel/core": "^7.23.0",
+ "@babel/parser": "^7.23.0",
+ "@babel/plugin-transform-class-properties": "^7.22.5",
+ "@babel/plugin-transform-modules-commonjs": "^7.23.0",
+ "@babel/plugin-transform-nullish-coalescing-operator": "^7.22.11",
+ "@babel/plugin-transform-optional-chaining": "^7.23.0",
+ "@babel/plugin-transform-private-methods": "^7.22.5",
+ "@babel/preset-flow": "^7.22.15",
+ "@babel/preset-typescript": "^7.23.0",
+ "@babel/register": "^7.22.15",
+ "babel-core": "^7.0.0-bridge.0",
+ "chalk": "^4.1.2",
+ "flow-parser": "0.*",
+ "graceful-fs": "^4.2.4",
+ "micromatch": "^4.0.4",
+ "neo-async": "^2.5.0",
+ "node-dir": "^0.1.17",
+ "recast": "^0.23.3",
+ "temp": "^0.8.4",
+ "write-file-atomic": "^2.3.0"
},
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "bin": {
+ "jscodeshift": "bin/jscodeshift.js"
},
"peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-docs/node_modules/assert": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "es6-object-assign": "^1.1.0",
- "is-nan": "^1.2.1",
- "object-is": "^1.0.1",
- "util": "^0.12.0"
- }
- },
- "node_modules/@storybook/addon-docs/node_modules/ast-types": {
- "version": "0.16.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "tslib": "^2.0.1"
+ "@babel/preset-env": "^7.1.6"
},
- "engines": {
- "node": ">=4"
+ "peerDependenciesMeta": {
+ "@babel/preset-env": {
+ "optional": true
+ }
}
},
- "node_modules/@storybook/addon-docs/node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.2.0",
- "jsonfile": "^6.0.1",
- "universalify": "^2.0.0"
+ "node_modules/@storybook/codemod/node_modules/prettier": {
+ "version": "3.2.5",
+ "resolved": "https://registry.npmjs.org/prettier/-/prettier-3.2.5.tgz",
+ "integrity": "sha512-3/GWa9aOC0YeD7LUfvOG2NiDyhOWRvt1k+rcKhOuYnMY24iiCphgneUfJDyFXd6rZCAnuLBv6UeAULtrhT/F4A==",
+ "bin": {
+ "prettier": "bin/prettier.cjs"
},
"engines": {
- "node": ">=14.14"
+ "node": ">=14"
+ },
+ "funding": {
+ "url": "https://github.com/prettier/prettier?sponsor=1"
}
},
- "node_modules/@storybook/addon-docs/node_modules/recast": {
- "version": "0.23.4",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/codemod/node_modules/recast": {
+ "version": "0.23.6",
+ "resolved": "https://registry.npmjs.org/recast/-/recast-0.23.6.tgz",
+ "integrity": "sha512-9FHoNjX1yjuesMwuthAmPKabxYQdOgihFYmT5ebXfYGBcnqXZf3WOVz+5foEZ8Y83P4ZY6yQD5GMmtV+pgCCAQ==",
"dependencies": {
- "assert": "^2.0.0",
"ast-types": "^0.16.1",
"esprima": "~4.0.0",
"source-map": "~0.6.1",
+ "tiny-invariant": "^1.3.3",
"tslib": "^2.0.1"
},
"engines": {
"node": ">= 4"
}
},
- "node_modules/@storybook/addon-docs/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
+ "node_modules/@storybook/codemod/node_modules/supports-color": {
+ "version": "7.2.0",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
+ "dependencies": {
+ "has-flag": "^4.0.0"
},
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
+ "engines": {
+ "node": ">=8"
}
},
- "node_modules/@storybook/addon-docs/node_modules/util": {
- "version": "0.12.5",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/components": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/components/-/components-8.0.6.tgz",
+ "integrity": "sha512-6W2BAqAPJkrExk8D/ug2NPBPvMs05p6Bdt9tk3eWjiMrhG/CUKBzlBTEfNK/mzy3YVB6ijyT2DgsqzmWWYJ/Xw==",
"dependencies": {
- "inherits": "^2.0.3",
- "is-arguments": "^1.0.4",
- "is-generator-function": "^1.0.7",
- "is-typed-array": "^1.1.3",
- "which-typed-array": "^1.1.2"
- }
- },
- "node_modules/@storybook/addon-essentials": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/addon-actions": "7.2.1",
- "@storybook/addon-backgrounds": "7.2.1",
- "@storybook/addon-controls": "7.2.1",
- "@storybook/addon-docs": "7.2.1",
- "@storybook/addon-highlight": "7.2.1",
- "@storybook/addon-measure": "7.2.1",
- "@storybook/addon-outline": "7.2.1",
- "@storybook/addon-toolbars": "7.2.1",
- "@storybook/addon-viewport": "7.2.1",
- "@storybook/core-common": "7.2.1",
- "@storybook/manager-api": "7.2.1",
- "@storybook/node-logger": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "ts-dedent": "^2.0.0"
+ "@radix-ui/react-slot": "^1.0.2",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/csf": "^0.1.2",
+ "@storybook/global": "^5.0.0",
+ "@storybook/icons": "^1.2.5",
+ "@storybook/theming": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "memoizerific": "^1.11.3",
+ "util-deprecate": "^1.0.2"
},
"funding": {
"type": "opencollective",
@@ -10600,20 +10307,22 @@
"react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/@storybook/core-common": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/node-logger": "7.2.1",
- "@storybook/types": "7.2.1",
- "@types/find-cache-dir": "^3.2.1",
- "@types/node": "^16.0.0",
- "@types/node-fetch": "^2.6.4",
- "@types/pretty-hrtime": "^1.0.0",
+ "node_modules/@storybook/core-common": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/core-common/-/core-common-8.0.6.tgz",
+ "integrity": "sha512-Z4cA52SjcW6SAV9hayqVm5kyr362O20Zmwz7+H2nYEhcu8bY69y5p45aaoyElMxL1GDNu84GrmTp7dY4URw1fQ==",
+ "dependencies": {
+ "@storybook/core-events": "8.0.6",
+ "@storybook/csf-tools": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@yarnpkg/fslib": "2.10.3",
+ "@yarnpkg/libzip": "2.3.0",
"chalk": "^4.1.0",
- "esbuild": "^0.18.0",
- "esbuild-register": "^3.4.0",
+ "cross-spawn": "^7.0.3",
+ "esbuild": "^0.18.0 || ^0.19.0 || ^0.20.0",
+ "esbuild-register": "^3.5.0",
+ "execa": "^5.0.0",
"file-system-cache": "2.3.0",
"find-cache-dir": "^3.0.0",
"find-up": "^5.0.0",
@@ -10626,31 +10335,21 @@
"pkg-dir": "^5.0.0",
"pretty-hrtime": "^1.0.3",
"resolve-from": "^5.0.0",
- "ts-dedent": "^2.0.0"
+ "semver": "^7.3.7",
+ "tempy": "^1.0.1",
+ "tiny-invariant": "^1.3.1",
+ "ts-dedent": "^2.0.0",
+ "util": "^0.12.4"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/@storybook/node-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-essentials/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/addon-essentials/node_modules/ansi-styles": {
+ "node_modules/@storybook/core-common/node_modules/ansi-styles": {
"version": "4.3.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
"color-convert": "^2.0.1"
},
@@ -10661,18 +10360,18 @@
"url": "https://github.com/chalk/ansi-styles?sponsor=1"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/brace-expansion": {
+ "node_modules/@storybook/core-common/node_modules/brace-expansion": {
"version": "2.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-2.0.1.tgz",
+ "integrity": "sha512-XnAIvQ8eM+kC6aULx6wuQiwVsnzsi9d3WxzV3FpWTGA19F621kwdbsAcFKXgKUHZWsy+mY6iL1sHTxWEFCytDA==",
"dependencies": {
"balanced-match": "^1.0.0"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/chalk": {
+ "node_modules/@storybook/core-common/node_modules/chalk": {
"version": "4.1.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
"ansi-styles": "^4.1.0",
"supports-color": "^7.1.0"
@@ -10684,10 +10383,10 @@
"url": "https://github.com/chalk/chalk?sponsor=1"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/color-convert": {
+ "node_modules/@storybook/core-common/node_modules/color-convert": {
"version": "2.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
"color-name": "~1.1.4"
},
@@ -10695,32 +10394,36 @@
"node": ">=7.0.0"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/color-name": {
+ "node_modules/@storybook/core-common/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/addon-essentials/node_modules/dotenv-expand": {
- "version": "10.0.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=12"
- }
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
},
- "node_modules/@storybook/addon-essentials/node_modules/file-system-cache": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-common/node_modules/del": {
+ "version": "6.1.1",
+ "resolved": "https://registry.npmjs.org/del/-/del-6.1.1.tgz",
+ "integrity": "sha512-ua8BhapfP0JUJKC/zV9yHHDW/rDoDxP4Zhn3AkA6/xT6gY7jYXJiaeyBZznYVujhZZET+UgcbZiQ7sN3WqcImg==",
"dependencies": {
- "fs-extra": "11.1.1",
- "ramda": "0.29.0"
+ "globby": "^11.0.1",
+ "graceful-fs": "^4.2.4",
+ "is-glob": "^4.0.1",
+ "is-path-cwd": "^2.2.0",
+ "is-path-inside": "^3.0.2",
+ "p-map": "^4.0.0",
+ "rimraf": "^3.0.2",
+ "slash": "^3.0.0"
+ },
+ "engines": {
+ "node": ">=10"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/find-cache-dir": {
+ "node_modules/@storybook/core-common/node_modules/find-cache-dir": {
"version": "3.3.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/find-cache-dir/-/find-cache-dir-3.3.2.tgz",
+ "integrity": "sha512-wXZV5emFEjrridIgED11OoUKLxiYjAcqot/NJdAkOhlJ+vGzwhOAfcG5OX1jP+S0PcjEn8bdMJv+g2jwQ3Onig==",
"dependencies": {
"commondir": "^1.0.1",
"make-dir": "^3.0.2",
@@ -10733,10 +10436,10 @@
"url": "https://github.com/avajs/find-cache-dir?sponsor=1"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/find-cache-dir/node_modules/find-up": {
+ "node_modules/@storybook/core-common/node_modules/find-cache-dir/node_modules/find-up": {
"version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/find-up/-/find-up-4.1.0.tgz",
+ "integrity": "sha512-PpOwAdQ/YlXQ2vj8a3h8IipDuYRi3wceVQQGYWxNINccq40Anw7BlsEXCMbt1Zt+OLA6Fq9suIpIWD0OsnISlw==",
"dependencies": {
"locate-path": "^5.0.0",
"path-exists": "^4.0.0"
@@ -10745,10 +10448,10 @@
"node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/find-cache-dir/node_modules/pkg-dir": {
+ "node_modules/@storybook/core-common/node_modules/find-cache-dir/node_modules/pkg-dir": {
"version": "4.2.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-4.2.0.tgz",
+ "integrity": "sha512-HRDzbaKjC+AOWVXxAU/x54COGeIv9eb+6CkDSQoNTt4XyWoIJvuPsXizxu/Fr23EiekbtZwmh1IcIG/l/a10GQ==",
"dependencies": {
"find-up": "^4.0.0"
},
@@ -10756,25 +10459,10 @@
"node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/foreground-child": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "cross-spawn": "^7.0.0",
- "signal-exit": "^4.0.1"
- },
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/addon-essentials/node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-common/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dependencies": {
"graceful-fs": "^4.2.0",
"jsonfile": "^6.0.1",
@@ -10784,19 +10472,19 @@
"node": ">=14.14"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/glob": {
- "version": "10.3.3",
- "dev": true,
- "license": "ISC",
+ "node_modules/@storybook/core-common/node_modules/glob": {
+ "version": "10.3.12",
+ "resolved": "https://registry.npmjs.org/glob/-/glob-10.3.12.tgz",
+ "integrity": "sha512-TCNv8vJ+xz4QiqTpfOJA7HvYv+tNIRHKfUWw/q+v2jdgN4ebz+KY9tGx5J4rHP0o84mNP+ApH66HRX8us3Khqg==",
"dependencies": {
"foreground-child": "^3.1.0",
- "jackspeak": "^2.0.3",
+ "jackspeak": "^2.3.6",
"minimatch": "^9.0.1",
- "minipass": "^5.0.0 || ^6.0.2 || ^7.0.0",
- "path-scurry": "^1.10.1"
+ "minipass": "^7.0.4",
+ "path-scurry": "^1.10.2"
},
"bin": {
- "glob": "dist/cjs/src/bin.js"
+ "glob": "dist/esm/bin.mjs"
},
"engines": {
"node": ">=16 || 14 >=14.17"
@@ -10805,31 +10493,26 @@
"url": "https://github.com/sponsors/isaacs"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/has-flag": {
+ "node_modules/@storybook/core-common/node_modules/has-flag": {
"version": "4.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
"engines": {
"node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/lazy-universal-dotenv": {
- "version": "4.0.0",
- "dev": true,
- "license": "Apache-2.0",
- "dependencies": {
- "app-root-dir": "^1.0.2",
- "dotenv": "^16.0.0",
- "dotenv-expand": "^10.0.0"
- },
+ "node_modules/@storybook/core-common/node_modules/is-path-inside": {
+ "version": "3.0.3",
+ "resolved": "https://registry.npmjs.org/is-path-inside/-/is-path-inside-3.0.3.tgz",
+ "integrity": "sha512-Fd4gABb+ycGAmKou8eMftCupSir5lRxqf4aD/vd0cD2qc4HL07OjCeuHMr8Ro4CoMaeCKDB0/ECBOVWjTwUvPQ==",
"engines": {
- "node": ">=14.0.0"
+ "node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/locate-path": {
+ "node_modules/@storybook/core-common/node_modules/locate-path": {
"version": "5.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-5.0.0.tgz",
+ "integrity": "sha512-t7hw9pI+WvuwNJXwk5zVHpyhIqzg2qTlklJOf0mVxGSbe3Fp2VieZcduNYjaLDoy6p9uGpQEGWG87WpMKlNq8g==",
"dependencies": {
"p-locate": "^4.1.0"
},
@@ -10837,10 +10520,10 @@
"node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/make-dir": {
+ "node_modules/@storybook/core-common/node_modules/make-dir": {
"version": "3.1.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/make-dir/-/make-dir-3.1.0.tgz",
+ "integrity": "sha512-g3FeP20LNwhALb/6Cz6Dd4F2ngze0jz7tbzrD2wAV+o9FeNHe4rL+yK2md0J/fiSf1sa1ADhXqi5+oVwOM/eGw==",
"dependencies": {
"semver": "^6.0.0"
},
@@ -10851,10 +10534,18 @@
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/minimatch": {
- "version": "9.0.3",
- "dev": true,
- "license": "ISC",
+ "node_modules/@storybook/core-common/node_modules/make-dir/node_modules/semver": {
+ "version": "6.3.1",
+ "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
+ "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
+ "bin": {
+ "semver": "bin/semver.js"
+ }
+ },
+ "node_modules/@storybook/core-common/node_modules/minimatch": {
+ "version": "9.0.4",
+ "resolved": "https://registry.npmjs.org/minimatch/-/minimatch-9.0.4.tgz",
+ "integrity": "sha512-KqWh+VchfxcMNRAJjj2tnsSJdNbHsVgnkBhTNrW7AjVo6OvLtxw8zfT9oLw1JSohlFzJ8jCoTgaoXvJ+kHt6fw==",
"dependencies": {
"brace-expansion": "^2.0.1"
},
@@ -10865,18 +10556,18 @@
"url": "https://github.com/sponsors/isaacs"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/minipass": {
- "version": "7.0.3",
- "dev": true,
- "license": "ISC",
+ "node_modules/@storybook/core-common/node_modules/minipass": {
+ "version": "7.0.4",
+ "resolved": "https://registry.npmjs.org/minipass/-/minipass-7.0.4.tgz",
+ "integrity": "sha512-jYofLM5Dam9279rdkWzqHozUo4ybjdZmCsDHePy5V/PbBcVMiSZR97gmAy45aqi8CK1lG2ECd356FU86avfwUQ==",
"engines": {
"node": ">=16 || 14 >=14.17"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/p-limit": {
+ "node_modules/@storybook/core-common/node_modules/p-limit": {
"version": "2.3.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/p-limit/-/p-limit-2.3.0.tgz",
+ "integrity": "sha512-//88mFWSJx8lxCzwdAABTJL2MyWB12+eIY7MDL2SqLmAkeKU9qxRvWuSyTjm3FUmpBEMuFfckAIqEaVGUDxb6w==",
"dependencies": {
"p-try": "^2.0.0"
},
@@ -10887,10 +10578,10 @@
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/p-locate": {
+ "node_modules/@storybook/core-common/node_modules/p-locate": {
"version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-4.1.0.tgz",
+ "integrity": "sha512-R79ZZ/0wAxKGu3oYMlz8jy/kbhsNrS7SKZ7PxEHBgJ5+F2mtFW2fK2cOtBh1cHYkQsbzFV7I+EoRKe6Yt0oK7A==",
"dependencies": {
"p-limit": "^2.2.0"
},
@@ -10898,37 +10589,18 @@
"node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/path-exists": {
+ "node_modules/@storybook/core-common/node_modules/path-exists": {
"version": "4.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-4.0.0.tgz",
+ "integrity": "sha512-ak9Qy5Q7jYb2Wwcey5Fpvg2KoAc/ZIhLSLOSBmRmygPsGwkVVt0fZa0qrtMz+m6tJTAHfZQ8FnmB4MG4LWy7/w==",
"engines": {
"node": ">=8"
}
},
- "node_modules/@storybook/addon-essentials/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/addon-essentials/node_modules/signal-exit": {
- "version": "4.1.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/addon-essentials/node_modules/supports-color": {
+ "node_modules/@storybook/core-common/node_modules/supports-color": {
"version": "7.2.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
"dependencies": {
"has-flag": "^4.0.0"
},
@@ -10936,5748 +10608,139 @@
"node": ">=8"
}
},
- "node_modules/@storybook/addon-highlight": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-common/node_modules/tempy": {
+ "version": "1.0.1",
+ "resolved": "https://registry.npmjs.org/tempy/-/tempy-1.0.1.tgz",
+ "integrity": "sha512-biM9brNqxSc04Ee71hzFbryD11nX7VPhQQY32AdDmjFvodsRFz/3ufeoTZ6uYkRFfGo188tENcASNs3vTdsM0w==",
"dependencies": {
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/preview-api": "7.2.1"
+ "del": "^6.0.0",
+ "is-stream": "^2.0.0",
+ "temp-dir": "^2.0.0",
+ "type-fest": "^0.16.0",
+ "unique-string": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=10"
},
"funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-highlight/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-common/node_modules/type-fest": {
+ "version": "0.16.0",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.16.0.tgz",
+ "integrity": "sha512-eaBzG6MxNzEn9kiwvtre90cXaNLkmadMWa1zQMs3XORCXNbsH/OewwbxC5ia9dCxIxnTAsSxXJaa/p5y8DlvJg==",
+ "engines": {
+ "node": ">=10"
+ },
"funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/addon-measure": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-common/node_modules/util": {
+ "version": "0.12.5",
+ "resolved": "https://registry.npmjs.org/util/-/util-0.12.5.tgz",
+ "integrity": "sha512-kZf/K6hEIrWHI6XqOFUiiMa+79wE/D8Q+NCNAWclkyg3b4d2k7s0QGepNjiABc+aR3N1PAyHL7p6UcLY6LmrnA==",
"dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/types": "7.2.1",
- "tiny-invariant": "^1.3.1"
+ "inherits": "^2.0.3",
+ "is-arguments": "^1.0.4",
+ "is-generator-function": "^1.0.7",
+ "is-typed-array": "^1.1.3",
+ "which-typed-array": "^1.1.2"
+ }
+ },
+ "node_modules/@storybook/core-events": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/core-events/-/core-events-8.0.6.tgz",
+ "integrity": "sha512-EwGmuMm8QTUAHPhab4yftQWoSCX3OzEk6cQdpLtbNFtRRLE9aPZzxhk5Z/d3KhLNSCUAGyCiDt5I9JxTBetT9A==",
+ "dependencies": {
+ "ts-dedent": "^2.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
}
},
- "node_modules/@storybook/addon-measure/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-server": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/core-server/-/core-server-8.0.6.tgz",
+ "integrity": "sha512-COmcjrry8vZXDh08ZGbfDz2bFB4of5wnwOwYf8uwlVND6HnhQzV22On1s3/p8qw+dKOpjpwDdHWtMnndnPNuqQ==",
"dependencies": {
- "@storybook/global": "^5.0.0"
+ "@aw-web-design/x-default-browser": "1.4.126",
+ "@babel/core": "^7.23.9",
+ "@discoveryjs/json-ext": "^0.5.3",
+ "@storybook/builder-manager": "8.0.6",
+ "@storybook/channels": "8.0.6",
+ "@storybook/core-common": "8.0.6",
+ "@storybook/core-events": "8.0.6",
+ "@storybook/csf": "^0.1.2",
+ "@storybook/csf-tools": "8.0.6",
+ "@storybook/docs-mdx": "3.0.0",
+ "@storybook/global": "^5.0.0",
+ "@storybook/manager": "8.0.6",
+ "@storybook/manager-api": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/preview-api": "8.0.6",
+ "@storybook/telemetry": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/detect-port": "^1.3.0",
+ "@types/node": "^18.0.0",
+ "@types/pretty-hrtime": "^1.0.0",
+ "@types/semver": "^7.3.4",
+ "better-opn": "^3.0.2",
+ "chalk": "^4.1.0",
+ "cli-table3": "^0.6.1",
+ "compression": "^1.7.4",
+ "detect-port": "^1.3.0",
+ "express": "^4.17.3",
+ "fs-extra": "^11.1.0",
+ "globby": "^11.0.2",
+ "ip": "^2.0.1",
+ "lodash": "^4.17.21",
+ "open": "^8.4.0",
+ "pretty-hrtime": "^1.0.3",
+ "prompts": "^2.4.0",
+ "read-pkg-up": "^7.0.1",
+ "semver": "^7.3.7",
+ "telejson": "^7.2.0",
+ "tiny-invariant": "^1.3.1",
+ "ts-dedent": "^2.0.0",
+ "util": "^0.12.4",
+ "util-deprecate": "^1.0.2",
+ "watchpack": "^2.2.0",
+ "ws": "^8.2.3"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/addon-measure/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-server/node_modules/@types/node": {
+ "version": "18.19.30",
+ "resolved": "https://registry.npmjs.org/@types/node/-/node-18.19.30.tgz",
+ "integrity": "sha512-453z1zPuJLVDbyahaa1sSD5C2sht6ZpHp5rgJNs+H8YGqhluCXcuOUmBYsAo0Tos0cHySJ3lVUGbGgLlqIkpyg==",
"dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-measure/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-measure/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/addon-measure/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-measure/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/addon-outline": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/types": "7.2.1",
- "ts-dedent": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/addon-outline/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-outline/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-outline/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-outline/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/addon-outline/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-outline/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/addon-react-native-web": {
- "version": "0.0.19--canary.37.cb55428.0",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "@babel/preset-react": "*",
- "@storybook/addons": "*",
- "@storybook/api": "*",
- "@storybook/components": "*",
- "@storybook/core-events": "*",
- "@storybook/theming": "*",
- "babel-plugin-react-native-web": "*",
- "metro-react-native-babel-preset": "*",
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/addon-toolbars": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/theming": "7.2.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/addon-toolbars/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-toolbars/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-toolbars/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/addon-toolbars/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-toolbars/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/addon-viewport": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/theming": "7.2.1",
- "memoizerific": "^1.11.3",
- "prop-types": "^15.7.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "react": {
- "optional": true
- },
- "react-dom": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/addon-viewport/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-viewport/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-viewport/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/addon-viewport/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/addon-viewport/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/addon-viewport/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/addons": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/api": "6.5.10",
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/router": "6.5.10",
- "@storybook/theming": "6.5.10",
- "@types/webpack-env": "^1.16.0",
- "core-js": "^3.8.2",
- "global": "^4.4.0",
- "regenerator-runtime": "^0.13.7"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/api": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/router": "6.5.10",
- "@storybook/semver": "^7.3.2",
- "@storybook/theming": "6.5.10",
- "core-js": "^3.8.2",
- "fast-deep-equal": "^3.1.3",
- "global": "^4.4.0",
- "lodash": "^4.17.21",
- "memoizerific": "^1.11.3",
- "regenerator-runtime": "^0.13.7",
- "store2": "^2.12.0",
- "telejson": "^6.0.8",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/blocks": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/channels": "7.2.1",
- "@storybook/client-logger": "7.2.1",
- "@storybook/components": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/docs-tools": "7.2.1",
- "@storybook/global": "^5.0.0",
- "@storybook/manager-api": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "@types/lodash": "^4.14.167",
- "color-convert": "^2.0.1",
- "dequal": "^2.0.2",
- "lodash": "^4.17.21",
- "markdown-to-jsx": "^7.1.8",
- "memoizerific": "^1.11.3",
- "polished": "^4.2.2",
- "react-colorful": "^5.1.2",
- "telejson": "^7.0.3",
- "tocbot": "^4.20.1",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/channels": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "qs": "^6.10.0",
- "telejson": "^7.0.3",
- "tiny-invariant": "^1.3.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/components": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@radix-ui/react-select": "^1.2.2",
- "@storybook/client-logger": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/icons": "^1.1.0",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "memoizerific": "^1.11.3",
- "use-resize-observer": "^9.1.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/core-common": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/node-logger": "7.2.1",
- "@storybook/types": "7.2.1",
- "@types/find-cache-dir": "^3.2.1",
- "@types/node": "^16.0.0",
- "@types/node-fetch": "^2.6.4",
- "@types/pretty-hrtime": "^1.0.0",
- "chalk": "^4.1.0",
- "esbuild": "^0.18.0",
- "esbuild-register": "^3.4.0",
- "file-system-cache": "2.3.0",
- "find-cache-dir": "^3.0.0",
- "find-up": "^5.0.0",
- "fs-extra": "^11.1.0",
- "glob": "^10.0.0",
- "handlebars": "^4.7.7",
- "lazy-universal-dotenv": "^4.0.0",
- "node-fetch": "^2.0.0",
- "picomatch": "^2.3.0",
- "pkg-dir": "^5.0.0",
- "pretty-hrtime": "^1.0.3",
- "resolve-from": "^5.0.0",
- "ts-dedent": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/docs-tools": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/core-common": "7.2.1",
- "@storybook/preview-api": "7.2.1",
- "@storybook/types": "7.2.1",
- "@types/doctrine": "^0.0.3",
- "doctrine": "^3.0.0",
- "lodash": "^4.17.21"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/node-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/blocks/node_modules/ansi-styles": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@storybook/blocks/node_modules/brace-expansion": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "balanced-match": "^1.0.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/chalk": {
- "version": "4.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/@storybook/blocks/node_modules/color-convert": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/color-name": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/blocks/node_modules/dotenv-expand": {
- "version": "10.0.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=12"
- }
- },
- "node_modules/@storybook/blocks/node_modules/file-system-cache": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fs-extra": "11.1.1",
- "ramda": "0.29.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/@storybook/blocks/node_modules/find-cache-dir/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/find-cache-dir/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/foreground-child": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "cross-spawn": "^7.0.0",
- "signal-exit": "^4.0.1"
- },
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/blocks/node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.2.0",
- "jsonfile": "^6.0.1",
- "universalify": "^2.0.0"
- },
- "engines": {
- "node": ">=14.14"
- }
- },
- "node_modules/@storybook/blocks/node_modules/glob": {
- "version": "10.3.3",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "foreground-child": "^3.1.0",
- "jackspeak": "^2.0.3",
- "minimatch": "^9.0.1",
- "minipass": "^5.0.0 || ^6.0.2 || ^7.0.0",
- "path-scurry": "^1.10.1"
- },
- "bin": {
- "glob": "dist/cjs/src/bin.js"
- },
- "engines": {
- "node": ">=16 || 14 >=14.17"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/blocks/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/lazy-universal-dotenv": {
- "version": "4.0.0",
- "dev": true,
- "license": "Apache-2.0",
- "dependencies": {
- "app-root-dir": "^1.0.2",
- "dotenv": "^16.0.0",
- "dotenv-expand": "^10.0.0"
- },
- "engines": {
- "node": ">=14.0.0"
- }
- },
- "node_modules/@storybook/blocks/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/blocks/node_modules/minimatch": {
- "version": "9.0.3",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "brace-expansion": "^2.0.1"
- },
- "engines": {
- "node": ">=16 || 14 >=14.17"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/blocks/node_modules/minipass": {
- "version": "7.0.3",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=16 || 14 >=14.17"
- }
- },
- "node_modules/@storybook/blocks/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/blocks/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/blocks/node_modules/signal-exit": {
- "version": "4.1.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
- "node_modules/@storybook/blocks/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/blocks/node_modules/telejson": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "memoizerific": "^1.11.3"
- }
- },
- "node_modules/@storybook/blocks/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/builder-webpack4": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@storybook/addons": "6.5.10",
- "@storybook/api": "6.5.10",
- "@storybook/channel-postmessage": "6.5.10",
- "@storybook/channels": "6.5.10",
- "@storybook/client-api": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/components": "6.5.10",
- "@storybook/core-common": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/node-logger": "6.5.10",
- "@storybook/preview-web": "6.5.10",
- "@storybook/router": "6.5.10",
- "@storybook/semver": "^7.3.2",
- "@storybook/store": "6.5.10",
- "@storybook/theming": "6.5.10",
- "@storybook/ui": "6.5.10",
- "@types/node": "^14.0.10 || ^16.0.0",
- "@types/webpack": "^4.41.26",
- "autoprefixer": "^9.8.6",
- "babel-loader": "^8.0.0",
- "case-sensitive-paths-webpack-plugin": "^2.3.0",
- "core-js": "^3.8.2",
- "css-loader": "^3.6.0",
- "file-loader": "^6.2.0",
- "find-up": "^5.0.0",
- "fork-ts-checker-webpack-plugin": "^4.1.6",
- "glob": "^7.1.6",
- "glob-promise": "^3.4.0",
- "global": "^4.4.0",
- "html-webpack-plugin": "^4.0.0",
- "pnp-webpack-plugin": "1.6.4",
- "postcss": "^7.0.36",
- "postcss-flexbugs-fixes": "^4.2.1",
- "postcss-loader": "^4.2.0",
- "raw-loader": "^4.0.2",
- "stable": "^0.1.8",
- "style-loader": "^1.3.0",
- "terser-webpack-plugin": "^4.2.3",
- "ts-dedent": "^2.0.0",
- "url-loader": "^4.1.1",
- "util-deprecate": "^1.0.2",
- "webpack": "4",
- "webpack-dev-middleware": "^3.7.3",
- "webpack-filter-warnings-plugin": "^1.2.1",
- "webpack-hot-middleware": "^2.25.1",
- "webpack-virtual-modules": "^0.2.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@types/html-minifier-terser": {
- "version": "5.1.2",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@types/webpack": {
- "version": "4.41.38",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "@types/tapable": "^1",
- "@types/uglify-js": "*",
- "@types/webpack-sources": "*",
- "anymatch": "^3.0.0",
- "source-map": "^0.6.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/helper-buffer": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/helper-wasm-section": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/ieee754": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/ieee754": "^1.2.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/leb128": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/utf8": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/wasm-edit": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/helper-wasm-section": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-opt": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/wasm-gen": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/wasm-opt": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/@webassemblyjs/wasm-parser": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/acorn": {
- "version": "6.4.2",
- "dev": true,
- "license": "MIT",
- "bin": {
- "acorn": "bin/acorn"
- },
- "engines": {
- "node": ">=0.4.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/ansi-regex": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/babel-loader": {
- "version": "8.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-cache-dir": "^3.3.1",
- "loader-utils": "^2.0.0",
- "make-dir": "^3.1.0",
- "schema-utils": "^2.6.5"
- },
- "engines": {
- "node": ">= 8.9"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0",
- "webpack": ">=2"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/babel-loader/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/braces": {
- "version": "2.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-flatten": "^1.1.0",
- "array-unique": "^0.3.2",
- "extend-shallow": "^2.0.1",
- "fill-range": "^4.0.0",
- "isobject": "^3.0.1",
- "repeat-element": "^1.1.2",
- "snapdragon": "^0.8.1",
- "snapdragon-node": "^2.0.1",
- "split-string": "^3.0.2",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/braces/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/cacache": {
- "version": "12.0.4",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "bluebird": "^3.5.5",
- "chownr": "^1.1.1",
- "figgy-pudding": "^3.5.1",
- "glob": "^7.1.4",
- "graceful-fs": "^4.1.15",
- "infer-owner": "^1.0.3",
- "lru-cache": "^5.1.1",
- "mississippi": "^3.0.0",
- "mkdirp": "^0.5.1",
- "move-concurrently": "^1.0.1",
- "promise-inflight": "^1.0.1",
- "rimraf": "^2.6.3",
- "ssri": "^6.0.1",
- "unique-filename": "^1.1.1",
- "y18n": "^4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/camelcase": {
- "version": "5.3.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/chownr": {
- "version": "1.1.4",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/clean-css": {
- "version": "4.2.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "source-map": "~0.6.0"
- },
- "engines": {
- "node": ">= 4.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/commander": {
- "version": "4.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/css-loader": {
- "version": "3.6.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "camelcase": "^5.3.1",
- "cssesc": "^3.0.0",
- "icss-utils": "^4.1.1",
- "loader-utils": "^1.2.3",
- "normalize-path": "^3.0.0",
- "postcss": "^7.0.32",
- "postcss-modules-extract-imports": "^2.0.0",
- "postcss-modules-local-by-default": "^3.0.2",
- "postcss-modules-scope": "^2.2.0",
- "postcss-modules-values": "^3.0.0",
- "postcss-value-parser": "^4.1.0",
- "schema-utils": "^2.7.0",
- "semver": "^6.3.0"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/css-loader/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/css-select": {
- "version": "4.3.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "boolbase": "^1.0.0",
- "css-what": "^6.0.1",
- "domhandler": "^4.3.1",
- "domutils": "^2.8.0",
- "nth-check": "^2.0.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/fb55"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/enhanced-resolve": {
- "version": "4.5.0",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "memory-fs": "^0.5.0",
- "tapable": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/enhanced-resolve/node_modules/memory-fs": {
- "version": "0.5.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "errno": "^0.1.3",
- "readable-stream": "^2.0.1"
- },
- "engines": {
- "node": ">=4.3.0 <5.0.0 || >=5.10"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/eslint-scope": {
- "version": "4.0.3",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "esrecurse": "^4.1.0",
- "estraverse": "^4.1.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/estraverse": {
- "version": "4.3.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/fill-range": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1",
- "to-regex-range": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/fill-range/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/fork-ts-checker-webpack-plugin": {
- "version": "4.1.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/code-frame": "^7.5.5",
- "chalk": "^2.4.1",
- "micromatch": "^3.1.10",
- "minimatch": "^3.0.4",
- "semver": "^5.6.0",
- "tapable": "^1.0.0",
- "worker-rpc": "^0.1.0"
- },
- "engines": {
- "node": ">=6.11.5",
- "yarn": ">=1.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/fork-ts-checker-webpack-plugin/node_modules/semver": {
- "version": "5.7.2",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/html-minifier-terser": {
- "version": "5.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "camel-case": "^4.1.1",
- "clean-css": "^4.2.3",
- "commander": "^4.1.1",
- "he": "^1.2.0",
- "param-case": "^3.0.3",
- "relateurl": "^0.2.7",
- "terser": "^4.6.3"
- },
- "bin": {
- "html-minifier-terser": "cli.js"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/html-webpack-plugin": {
- "version": "4.5.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/html-minifier-terser": "^5.0.0",
- "@types/tapable": "^1.0.5",
- "@types/webpack": "^4.41.8",
- "html-minifier-terser": "^5.0.1",
- "loader-utils": "^1.2.3",
- "lodash": "^4.17.20",
- "pretty-error": "^2.1.1",
- "tapable": "^1.1.3",
- "util.promisify": "1.0.0"
- },
- "engines": {
- "node": ">=6.9"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/html-webpack-plugin/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/htmlparser2": {
- "version": "6.1.0",
- "dev": true,
- "funding": [
- "https://github.com/fb55/htmlparser2?sponsor=1",
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ],
- "license": "MIT",
- "dependencies": {
- "domelementtype": "^2.0.1",
- "domhandler": "^4.0.0",
- "domutils": "^2.5.2",
- "entities": "^2.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/is-buffer": {
- "version": "1.1.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/is-extendable": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/is-number": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/is-number/node_modules/kind-of": {
- "version": "3.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/is-wsl": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/json5": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.0"
- },
- "bin": {
- "json5": "lib/cli.js"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/lru-cache": {
- "version": "5.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "yallist": "^3.0.2"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/micromatch": {
- "version": "3.1.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "braces": "^2.3.1",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "extglob": "^2.0.4",
- "fragment-cache": "^0.2.1",
- "kind-of": "^6.0.2",
- "nanomatch": "^1.2.9",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/mkdirp": {
- "version": "0.5.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/pkg-dir/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/pretty-error": {
- "version": "2.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "lodash": "^4.17.20",
- "renderkid": "^2.0.4"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/renderkid": {
- "version": "2.0.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "css-select": "^4.1.3",
- "dom-converter": "^0.2.0",
- "htmlparser2": "^6.1.0",
- "lodash": "^4.17.21",
- "strip-ansi": "^3.0.1"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/rimraf": {
- "version": "2.7.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/schema-utils": {
- "version": "2.7.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/json-schema": "^7.0.5",
- "ajv": "^6.12.4",
- "ajv-keywords": "^3.5.2"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/serialize-javascript": {
- "version": "4.0.0",
- "dev": true,
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/ssri": {
- "version": "6.0.2",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "figgy-pudding": "^3.5.1"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/strip-ansi": {
- "version": "3.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-regex": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/style-loader": {
- "version": "1.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "loader-utils": "^2.0.0",
- "schema-utils": "^2.7.0"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/terser": {
- "version": "4.8.1",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "commander": "^2.20.0",
- "source-map": "~0.6.1",
- "source-map-support": "~0.5.12"
- },
- "bin": {
- "terser": "bin/terser"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/terser/node_modules/commander": {
- "version": "2.20.3",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack4/node_modules/to-regex-range": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/watchpack": {
- "version": "1.7.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "neo-async": "^2.5.0"
- },
- "optionalDependencies": {
- "chokidar": "^3.4.1",
- "watchpack-chokidar2": "^2.0.1"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/webpack": {
- "version": "4.46.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/wasm-edit": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "acorn": "^6.4.1",
- "ajv": "^6.10.2",
- "ajv-keywords": "^3.4.1",
- "chrome-trace-event": "^1.0.2",
- "enhanced-resolve": "^4.5.0",
- "eslint-scope": "^4.0.3",
- "json-parse-better-errors": "^1.0.2",
- "loader-runner": "^2.4.0",
- "loader-utils": "^1.2.3",
- "memory-fs": "^0.4.1",
- "micromatch": "^3.1.10",
- "mkdirp": "^0.5.3",
- "neo-async": "^2.6.1",
- "node-libs-browser": "^2.2.1",
- "schema-utils": "^1.0.0",
- "tapable": "^1.1.3",
- "terser-webpack-plugin": "^1.4.3",
- "watchpack": "^1.7.4",
- "webpack-sources": "^1.4.1"
- },
- "bin": {
- "webpack": "bin/webpack.js"
- },
- "engines": {
- "node": ">=6.11.5"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependenciesMeta": {
- "webpack-cli": {
- "optional": true
- },
- "webpack-command": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/webpack-filter-warnings-plugin": {
- "version": "1.2.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 4.3 < 5.0.0 || >= 5.10"
- },
- "peerDependencies": {
- "webpack": "^2.0.0 || ^3.0.0 || ^4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/webpack/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/webpack/node_modules/schema-utils": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/webpack/node_modules/terser-webpack-plugin": {
- "version": "1.4.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cacache": "^12.0.2",
- "find-cache-dir": "^2.1.0",
- "is-wsl": "^1.1.0",
- "schema-utils": "^1.0.0",
- "serialize-javascript": "^4.0.0",
- "source-map": "^0.6.1",
- "terser": "^4.1.2",
- "webpack-sources": "^1.4.0",
- "worker-farm": "^1.7.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack4/node_modules/yallist": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/builder-webpack5": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@storybook/addons": "6.5.10",
- "@storybook/api": "6.5.10",
- "@storybook/channel-postmessage": "6.5.10",
- "@storybook/channels": "6.5.10",
- "@storybook/client-api": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/components": "6.5.10",
- "@storybook/core-common": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/node-logger": "6.5.10",
- "@storybook/preview-web": "6.5.10",
- "@storybook/router": "6.5.10",
- "@storybook/semver": "^7.3.2",
- "@storybook/store": "6.5.10",
- "@storybook/theming": "6.5.10",
- "@types/node": "^14.0.10 || ^16.0.0",
- "babel-loader": "^8.0.0",
- "babel-plugin-named-exports-order": "^0.0.2",
- "browser-assert": "^1.2.1",
- "case-sensitive-paths-webpack-plugin": "^2.3.0",
- "core-js": "^3.8.2",
- "css-loader": "^5.0.1",
- "fork-ts-checker-webpack-plugin": "^6.0.4",
- "glob": "^7.1.6",
- "glob-promise": "^3.4.0",
- "html-webpack-plugin": "^5.0.0",
- "path-browserify": "^1.0.1",
- "process": "^0.11.10",
- "stable": "^0.1.8",
- "style-loader": "^2.0.0",
- "terser-webpack-plugin": "^5.0.3",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2",
- "webpack": "^5.9.0",
- "webpack-dev-middleware": "^4.1.0",
- "webpack-hot-middleware": "^2.25.1",
- "webpack-virtual-modules": "^0.4.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack5/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/babel-loader": {
- "version": "8.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-cache-dir": "^3.3.1",
- "loader-utils": "^2.0.0",
- "make-dir": "^3.1.0",
- "schema-utils": "^2.6.5"
- },
- "engines": {
- "node": ">= 8.9"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0",
- "webpack": ">=2"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/babel-loader/node_modules/schema-utils": {
- "version": "2.7.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/json-schema": "^7.0.5",
- "ajv": "^6.12.4",
- "ajv-keywords": "^3.5.2"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/css-loader": {
- "version": "5.2.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "icss-utils": "^5.1.0",
- "loader-utils": "^2.0.0",
- "postcss": "^8.2.15",
- "postcss-modules-extract-imports": "^3.0.0",
- "postcss-modules-local-by-default": "^4.0.0",
- "postcss-modules-scope": "^3.0.0",
- "postcss-modules-values": "^4.0.0",
- "postcss-value-parser": "^4.1.0",
- "schema-utils": "^3.0.0",
- "semver": "^7.3.5"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.27.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/icss-utils": {
- "version": "5.1.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/jest-worker": {
- "version": "27.5.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "merge-stream": "^2.0.0",
- "supports-color": "^8.0.0"
- },
- "engines": {
- "node": ">= 10.13.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack5/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/make-dir/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/memfs": {
- "version": "3.5.3",
- "dev": true,
- "license": "Unlicense",
- "dependencies": {
- "fs-monkey": "^1.0.4"
- },
- "engines": {
- "node": ">= 4.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/path-browserify": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/builder-webpack5/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/picocolors": {
- "version": "1.0.0",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/builder-webpack5/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/postcss": {
- "version": "8.4.28",
- "dev": true,
- "funding": [
- {
- "type": "opencollective",
- "url": "https://opencollective.com/postcss/"
- },
- {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/postcss"
- },
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ],
- "license": "MIT",
- "dependencies": {
- "nanoid": "^3.3.6",
- "picocolors": "^1.0.0",
- "source-map-js": "^1.0.2"
- },
- "engines": {
- "node": "^10 || ^12 || >=14"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/postcss-modules-extract-imports": {
- "version": "3.0.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/postcss-modules-local-by-default": {
- "version": "4.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "icss-utils": "^5.0.0",
- "postcss-selector-parser": "^6.0.2",
- "postcss-value-parser": "^4.1.0"
- },
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/postcss-modules-scope": {
- "version": "3.0.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "postcss-selector-parser": "^6.0.4"
- },
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/postcss-modules-values": {
- "version": "4.0.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "icss-utils": "^5.0.0"
- },
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/serialize-javascript": {
- "version": "6.0.1",
- "dev": true,
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/supports-color": {
- "version": "8.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/supports-color?sponsor=1"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/terser-webpack-plugin": {
- "version": "5.3.9",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@jridgewell/trace-mapping": "^0.3.17",
- "jest-worker": "^27.4.5",
- "schema-utils": "^3.1.1",
- "serialize-javascript": "^6.0.1",
- "terser": "^5.16.8"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^5.1.0"
- },
- "peerDependenciesMeta": {
- "@swc/core": {
- "optional": true
- },
- "esbuild": {
- "optional": true
- },
- "uglify-js": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/webpack-dev-middleware": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "colorette": "^1.2.2",
- "mem": "^8.1.1",
- "memfs": "^3.2.2",
- "mime-types": "^2.1.30",
- "range-parser": "^1.2.1",
- "schema-utils": "^3.0.0"
- },
- "engines": {
- "node": ">= v10.23.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/builder-webpack5/node_modules/webpack-virtual-modules": {
- "version": "0.4.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/channel-postmessage": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "core-js": "^3.8.2",
- "global": "^4.4.0",
- "qs": "^6.10.0",
- "telejson": "^6.0.8"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/channel-websocket": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "core-js": "^3.8.2",
- "global": "^4.4.0",
- "telejson": "^6.0.8"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/channels": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "core-js": "^3.8.2",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/client-api": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/addons": "6.5.10",
- "@storybook/channel-postmessage": "6.5.10",
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/store": "6.5.10",
- "@types/qs": "^6.9.5",
- "@types/webpack-env": "^1.16.0",
- "core-js": "^3.8.2",
- "fast-deep-equal": "^3.1.3",
- "global": "^4.4.0",
- "lodash": "^4.17.21",
- "memoizerific": "^1.11.3",
- "qs": "^6.10.0",
- "regenerator-runtime": "^0.13.7",
- "store2": "^2.12.0",
- "synchronous-promise": "^2.0.15",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/client-logger": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "core-js": "^3.8.2",
- "global": "^4.4.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/components": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/theming": "6.5.10",
- "core-js": "^3.8.2",
- "memoizerific": "^1.11.3",
- "qs": "^6.10.0",
- "regenerator-runtime": "^0.13.7",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/core": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/core-client": "6.5.10",
- "@storybook/core-server": "6.5.10"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "webpack": "*"
- },
- "peerDependenciesMeta": {
- "@storybook/builder-webpack5": {
- "optional": true
- },
- "@storybook/manager-webpack5": {
- "optional": true
- },
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/core-client": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/addons": "6.5.10",
- "@storybook/channel-postmessage": "6.5.10",
- "@storybook/channel-websocket": "6.5.10",
- "@storybook/client-api": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/preview-web": "6.5.10",
- "@storybook/store": "6.5.10",
- "@storybook/ui": "6.5.10",
- "airbnb-js-shims": "^2.2.1",
- "ansi-to-html": "^0.6.11",
- "core-js": "^3.8.2",
- "global": "^4.4.0",
- "lodash": "^4.17.21",
- "qs": "^6.10.0",
- "regenerator-runtime": "^0.13.7",
- "ts-dedent": "^2.0.0",
- "unfetch": "^4.2.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "webpack": "*"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/core-common": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@babel/plugin-proposal-class-properties": "^7.12.1",
- "@babel/plugin-proposal-decorators": "^7.12.12",
- "@babel/plugin-proposal-export-default-from": "^7.12.1",
- "@babel/plugin-proposal-nullish-coalescing-operator": "^7.12.1",
- "@babel/plugin-proposal-object-rest-spread": "^7.12.1",
- "@babel/plugin-proposal-optional-chaining": "^7.12.7",
- "@babel/plugin-proposal-private-methods": "^7.12.1",
- "@babel/plugin-proposal-private-property-in-object": "^7.12.1",
- "@babel/plugin-syntax-dynamic-import": "^7.8.3",
- "@babel/plugin-transform-arrow-functions": "^7.12.1",
- "@babel/plugin-transform-block-scoping": "^7.12.12",
- "@babel/plugin-transform-classes": "^7.12.1",
- "@babel/plugin-transform-destructuring": "^7.12.1",
- "@babel/plugin-transform-for-of": "^7.12.1",
- "@babel/plugin-transform-parameters": "^7.12.1",
- "@babel/plugin-transform-shorthand-properties": "^7.12.1",
- "@babel/plugin-transform-spread": "^7.12.1",
- "@babel/preset-env": "^7.12.11",
- "@babel/preset-react": "^7.12.10",
- "@babel/preset-typescript": "^7.12.7",
- "@babel/register": "^7.12.1",
- "@storybook/node-logger": "6.5.10",
- "@storybook/semver": "^7.3.2",
- "@types/node": "^14.0.10 || ^16.0.0",
- "@types/pretty-hrtime": "^1.0.0",
- "babel-loader": "^8.0.0",
- "babel-plugin-macros": "^3.0.1",
- "babel-plugin-polyfill-corejs3": "^0.1.0",
- "chalk": "^4.1.0",
- "core-js": "^3.8.2",
- "express": "^4.17.1",
- "file-system-cache": "^1.0.5",
- "find-up": "^5.0.0",
- "fork-ts-checker-webpack-plugin": "^6.0.4",
- "fs-extra": "^9.0.1",
- "glob": "^7.1.6",
- "handlebars": "^4.7.7",
- "interpret": "^2.2.0",
- "json5": "^2.1.3",
- "lazy-universal-dotenv": "^3.0.1",
- "picomatch": "^2.3.0",
- "pkg-dir": "^5.0.0",
- "pretty-hrtime": "^1.0.3",
- "resolve-from": "^5.0.0",
- "slash": "^3.0.0",
- "telejson": "^6.0.8",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2",
- "webpack": "4"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/core-common/node_modules/@babel/helper-define-polyfill-provider": {
- "version": "0.1.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/helper-compilation-targets": "^7.13.0",
- "@babel/helper-module-imports": "^7.12.13",
- "@babel/helper-plugin-utils": "^7.13.0",
- "@babel/traverse": "^7.13.0",
- "debug": "^4.1.1",
- "lodash.debounce": "^4.0.8",
- "resolve": "^1.14.2",
- "semver": "^6.1.2"
- },
- "peerDependencies": {
- "@babel/core": "^7.4.0-0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/helper-buffer": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/helper-wasm-section": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/ieee754": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/ieee754": "^1.2.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/leb128": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/utf8": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/wasm-edit": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/helper-wasm-section": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-opt": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/wasm-gen": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/wasm-opt": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/@webassemblyjs/wasm-parser": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/acorn": {
- "version": "6.4.2",
- "dev": true,
- "license": "MIT",
- "bin": {
- "acorn": "bin/acorn"
- },
- "engines": {
- "node": ">=0.4.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/@storybook/core-common/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/@storybook/core-common/node_modules/ansi-styles": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-loader": {
- "version": "8.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-cache-dir": "^3.3.1",
- "loader-utils": "^2.0.0",
- "make-dir": "^3.1.0",
- "schema-utils": "^2.6.5"
- },
- "engines": {
- "node": ">= 8.9"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0",
- "webpack": ">=2"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-loader/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-loader/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-loader/node_modules/loader-utils": {
- "version": "2.0.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^2.1.2"
- },
- "engines": {
- "node": ">=8.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-loader/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-loader/node_modules/schema-utils": {
- "version": "2.7.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/json-schema": "^7.0.5",
- "ajv": "^6.12.4",
- "ajv-keywords": "^3.5.2"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
- "node_modules/@storybook/core-common/node_modules/babel-plugin-polyfill-corejs3": {
- "version": "0.1.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/helper-define-polyfill-provider": "^0.1.5",
- "core-js-compat": "^3.8.1"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/braces": {
- "version": "2.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-flatten": "^1.1.0",
- "array-unique": "^0.3.2",
- "extend-shallow": "^2.0.1",
- "fill-range": "^4.0.0",
- "isobject": "^3.0.1",
- "repeat-element": "^1.1.2",
- "snapdragon": "^0.8.1",
- "snapdragon-node": "^2.0.1",
- "split-string": "^3.0.2",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/braces/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/cacache": {
- "version": "12.0.4",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "bluebird": "^3.5.5",
- "chownr": "^1.1.1",
- "figgy-pudding": "^3.5.1",
- "glob": "^7.1.4",
- "graceful-fs": "^4.1.15",
- "infer-owner": "^1.0.3",
- "lru-cache": "^5.1.1",
- "mississippi": "^3.0.0",
- "mkdirp": "^0.5.1",
- "move-concurrently": "^1.0.1",
- "promise-inflight": "^1.0.1",
- "rimraf": "^2.6.3",
- "ssri": "^6.0.1",
- "unique-filename": "^1.1.1",
- "y18n": "^4.0.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/chalk": {
- "version": "4.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/@storybook/core-common/node_modules/chownr": {
- "version": "1.1.4",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/core-common/node_modules/color-convert": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/color-name": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/commander": {
- "version": "2.20.3",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/enhanced-resolve": {
- "version": "4.5.0",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "memory-fs": "^0.5.0",
- "tapable": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/enhanced-resolve/node_modules/memory-fs": {
- "version": "0.5.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "errno": "^0.1.3",
- "readable-stream": "^2.0.1"
- },
- "engines": {
- "node": ">=4.3.0 <5.0.0 || >=5.10"
- }
- },
- "node_modules/@storybook/core-common/node_modules/eslint-scope": {
- "version": "4.0.3",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "esrecurse": "^4.1.0",
- "estraverse": "^4.1.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/estraverse": {
- "version": "4.3.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/fill-range": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1",
- "to-regex-range": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/fill-range/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/is-buffer": {
- "version": "1.1.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/is-extendable": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/is-number": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/is-number/node_modules/kind-of": {
- "version": "3.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/is-wsl": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@storybook/core-common/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-common/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/loader-utils/node_modules/json5": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.0"
- },
- "bin": {
- "json5": "lib/cli.js"
- }
- },
- "node_modules/@storybook/core-common/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/lru-cache": {
- "version": "5.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "yallist": "^3.0.2"
- }
- },
- "node_modules/@storybook/core-common/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/core-common/node_modules/micromatch": {
- "version": "3.1.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "braces": "^2.3.1",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "extglob": "^2.0.4",
- "fragment-cache": "^0.2.1",
- "kind-of": "^6.0.2",
- "nanomatch": "^1.2.9",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/mkdirp": {
- "version": "0.5.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/@storybook/core-common/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/core-common/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/rimraf": {
- "version": "2.7.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
- },
- "node_modules/@storybook/core-common/node_modules/schema-utils": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/@storybook/core-common/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/core-common/node_modules/serialize-javascript": {
- "version": "4.0.0",
- "dev": true,
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/ssri": {
- "version": "6.0.2",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "figgy-pudding": "^3.5.1"
- }
- },
- "node_modules/@storybook/core-common/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-common/node_modules/terser": {
- "version": "4.8.1",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "commander": "^2.20.0",
- "source-map": "~0.6.1",
- "source-map-support": "~0.5.12"
- },
- "bin": {
- "terser": "bin/terser"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/terser-webpack-plugin": {
- "version": "1.4.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cacache": "^12.0.2",
- "find-cache-dir": "^2.1.0",
- "is-wsl": "^1.1.0",
- "schema-utils": "^1.0.0",
- "serialize-javascript": "^4.0.0",
- "source-map": "^0.6.1",
- "terser": "^4.1.2",
- "webpack-sources": "^1.4.0",
- "worker-farm": "^1.7.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/to-regex-range": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-common/node_modules/watchpack": {
- "version": "1.7.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "neo-async": "^2.5.0"
- },
- "optionalDependencies": {
- "chokidar": "^3.4.1",
- "watchpack-chokidar2": "^2.0.1"
- }
- },
- "node_modules/@storybook/core-common/node_modules/webpack": {
- "version": "4.46.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/wasm-edit": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "acorn": "^6.4.1",
- "ajv": "^6.10.2",
- "ajv-keywords": "^3.4.1",
- "chrome-trace-event": "^1.0.2",
- "enhanced-resolve": "^4.5.0",
- "eslint-scope": "^4.0.3",
- "json-parse-better-errors": "^1.0.2",
- "loader-runner": "^2.4.0",
- "loader-utils": "^1.2.3",
- "memory-fs": "^0.4.1",
- "micromatch": "^3.1.10",
- "mkdirp": "^0.5.3",
- "neo-async": "^2.6.1",
- "node-libs-browser": "^2.2.1",
- "schema-utils": "^1.0.0",
- "tapable": "^1.1.3",
- "terser-webpack-plugin": "^1.4.3",
- "watchpack": "^1.7.4",
- "webpack-sources": "^1.4.1"
- },
- "bin": {
- "webpack": "bin/webpack.js"
- },
- "engines": {
- "node": ">=6.11.5"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependenciesMeta": {
- "webpack-cli": {
- "optional": true
- },
- "webpack-command": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/core-common/node_modules/yallist": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/core-events": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "core-js": "^3.8.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/core-server": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@discoveryjs/json-ext": "^0.5.3",
- "@storybook/builder-webpack4": "6.5.10",
- "@storybook/core-client": "6.5.10",
- "@storybook/core-common": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/csf-tools": "6.5.10",
- "@storybook/manager-webpack4": "6.5.10",
- "@storybook/node-logger": "6.5.10",
- "@storybook/semver": "^7.3.2",
- "@storybook/store": "6.5.10",
- "@storybook/telemetry": "6.5.10",
- "@types/node": "^14.0.10 || ^16.0.0",
- "@types/node-fetch": "^2.5.7",
- "@types/pretty-hrtime": "^1.0.0",
- "@types/webpack": "^4.41.26",
- "better-opn": "^2.1.1",
- "boxen": "^5.1.2",
- "chalk": "^4.1.0",
- "cli-table3": "^0.6.1",
- "commander": "^6.2.1",
- "compression": "^1.7.4",
- "core-js": "^3.8.2",
- "cpy": "^8.1.2",
- "detect-port": "^1.3.0",
- "express": "^4.17.1",
- "fs-extra": "^9.0.1",
- "global": "^4.4.0",
- "globby": "^11.0.2",
- "ip": "^2.0.0",
- "lodash": "^4.17.21",
- "node-fetch": "^2.6.7",
- "open": "^8.4.0",
- "pretty-hrtime": "^1.0.3",
- "prompts": "^2.4.0",
- "regenerator-runtime": "^0.13.7",
- "serve-favicon": "^2.5.0",
- "slash": "^3.0.0",
- "telejson": "^6.0.8",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2",
- "watchpack": "^2.2.0",
- "webpack": "4",
- "ws": "^8.2.3",
- "x-default-browser": "^0.4.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "@storybook/builder-webpack5": {
- "optional": true
- },
- "@storybook/manager-webpack5": {
- "optional": true
- },
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/core-server/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/@types/webpack": {
- "version": "4.41.38",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "@types/tapable": "^1",
- "@types/uglify-js": "*",
- "@types/webpack-sources": "*",
- "anymatch": "^3.0.0",
- "source-map": "^0.6.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/helper-buffer": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/helper-wasm-section": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/ieee754": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/ieee754": "^1.2.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/leb128": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/utf8": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/wasm-edit": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/helper-wasm-section": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-opt": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/wasm-gen": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/wasm-opt": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/@webassemblyjs/wasm-parser": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/acorn": {
- "version": "6.4.2",
- "dev": true,
- "license": "MIT",
- "bin": {
- "acorn": "bin/acorn"
- },
- "engines": {
- "node": ">=0.4.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/@storybook/core-server/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/@storybook/core-server/node_modules/ansi-styles": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@storybook/core-server/node_modules/braces": {
- "version": "2.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-flatten": "^1.1.0",
- "array-unique": "^0.3.2",
- "extend-shallow": "^2.0.1",
- "fill-range": "^4.0.0",
- "isobject": "^3.0.1",
- "repeat-element": "^1.1.2",
- "snapdragon": "^0.8.1",
- "snapdragon-node": "^2.0.1",
- "split-string": "^3.0.2",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/braces/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/cacache": {
- "version": "12.0.4",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "bluebird": "^3.5.5",
- "chownr": "^1.1.1",
- "figgy-pudding": "^3.5.1",
- "glob": "^7.1.4",
- "graceful-fs": "^4.1.15",
- "infer-owner": "^1.0.3",
- "lru-cache": "^5.1.1",
- "mississippi": "^3.0.0",
- "mkdirp": "^0.5.1",
- "move-concurrently": "^1.0.1",
- "promise-inflight": "^1.0.1",
- "rimraf": "^2.6.3",
- "ssri": "^6.0.1",
- "unique-filename": "^1.1.1",
- "y18n": "^4.0.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/chalk": {
- "version": "4.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/@storybook/core-server/node_modules/chownr": {
- "version": "1.1.4",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/core-server/node_modules/color-convert": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/color-name": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/enhanced-resolve": {
- "version": "4.5.0",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "memory-fs": "^0.5.0",
- "tapable": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/enhanced-resolve/node_modules/memory-fs": {
- "version": "0.5.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "errno": "^0.1.3",
- "readable-stream": "^2.0.1"
- },
- "engines": {
- "node": ">=4.3.0 <5.0.0 || >=5.10"
- }
- },
- "node_modules/@storybook/core-server/node_modules/eslint-scope": {
- "version": "4.0.3",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "esrecurse": "^4.1.0",
- "estraverse": "^4.1.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/estraverse": {
- "version": "4.3.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/fill-range": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1",
- "to-regex-range": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/fill-range/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-server/node_modules/is-buffer": {
- "version": "1.1.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/is-extendable": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/is-number": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/is-number/node_modules/kind-of": {
- "version": "3.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/is-wsl": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@storybook/core-server/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/json5": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.0"
- },
- "bin": {
- "json5": "lib/cli.js"
- }
- },
- "node_modules/@storybook/core-server/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/lru-cache": {
- "version": "5.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "yallist": "^3.0.2"
- }
- },
- "node_modules/@storybook/core-server/node_modules/micromatch": {
- "version": "3.1.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "braces": "^2.3.1",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "extglob": "^2.0.4",
- "fragment-cache": "^0.2.1",
- "kind-of": "^6.0.2",
- "nanomatch": "^1.2.9",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/mkdirp": {
- "version": "0.5.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/@storybook/core-server/node_modules/rimraf": {
- "version": "2.7.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
- },
- "node_modules/@storybook/core-server/node_modules/schema-utils": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/@storybook/core-server/node_modules/serialize-javascript": {
- "version": "4.0.0",
- "dev": true,
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/ssri": {
- "version": "6.0.2",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "figgy-pudding": "^3.5.1"
- }
- },
- "node_modules/@storybook/core-server/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/core-server/node_modules/terser": {
- "version": "4.8.1",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "commander": "^2.20.0",
- "source-map": "~0.6.1",
- "source-map-support": "~0.5.12"
- },
- "bin": {
- "terser": "bin/terser"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/terser-webpack-plugin": {
- "version": "1.4.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cacache": "^12.0.2",
- "find-cache-dir": "^2.1.0",
- "is-wsl": "^1.1.0",
- "schema-utils": "^1.0.0",
- "serialize-javascript": "^4.0.0",
- "source-map": "^0.6.1",
- "terser": "^4.1.2",
- "webpack-sources": "^1.4.0",
- "worker-farm": "^1.7.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/terser/node_modules/commander": {
- "version": "2.20.3",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/core-server/node_modules/to-regex-range": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/core-server/node_modules/webpack": {
- "version": "4.46.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/wasm-edit": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "acorn": "^6.4.1",
- "ajv": "^6.10.2",
- "ajv-keywords": "^3.4.1",
- "chrome-trace-event": "^1.0.2",
- "enhanced-resolve": "^4.5.0",
- "eslint-scope": "^4.0.3",
- "json-parse-better-errors": "^1.0.2",
- "loader-runner": "^2.4.0",
- "loader-utils": "^1.2.3",
- "memory-fs": "^0.4.1",
- "micromatch": "^3.1.10",
- "mkdirp": "^0.5.3",
- "neo-async": "^2.6.1",
- "node-libs-browser": "^2.2.1",
- "schema-utils": "^1.0.0",
- "tapable": "^1.1.3",
- "terser-webpack-plugin": "^1.4.3",
- "watchpack": "^1.7.4",
- "webpack-sources": "^1.4.1"
- },
- "bin": {
- "webpack": "bin/webpack.js"
- },
- "engines": {
- "node": ">=6.11.5"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependenciesMeta": {
- "webpack-cli": {
- "optional": true
- },
- "webpack-command": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/core-server/node_modules/webpack/node_modules/watchpack": {
- "version": "1.7.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "neo-async": "^2.5.0"
- },
- "optionalDependencies": {
- "chokidar": "^3.4.1",
- "watchpack-chokidar2": "^2.0.1"
- }
- },
- "node_modules/@storybook/core-server/node_modules/yallist": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/csf": {
- "version": "0.0.2--canary.4566f4d.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "lodash": "^4.17.15"
- }
- },
- "node_modules/@storybook/csf-plugin": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/csf-tools": "7.2.1",
- "unplugin": "^1.3.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/@storybook/csf-tools": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/generator": "^7.22.9",
- "@babel/parser": "^7.22.7",
- "@babel/traverse": "^7.22.8",
- "@babel/types": "^7.22.5",
- "@storybook/csf": "^0.1.0",
- "@storybook/types": "7.2.1",
- "fs-extra": "^11.1.0",
- "prettier": "^2.8.0",
- "recast": "^0.23.1",
- "ts-dedent": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/assert": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "es6-object-assign": "^1.1.0",
- "is-nan": "^1.2.1",
- "object-is": "^1.0.1",
- "util": "^0.12.0"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/ast-types": {
- "version": "0.16.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "tslib": "^2.0.1"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.2.0",
- "jsonfile": "^6.0.1",
- "universalify": "^2.0.0"
- },
- "engines": {
- "node": ">=14.14"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/recast": {
- "version": "0.23.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "assert": "^2.0.0",
- "ast-types": "^0.16.1",
- "esprima": "~4.0.0",
- "source-map": "~0.6.1",
- "tslib": "^2.0.1"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/csf-plugin/node_modules/util": {
- "version": "0.12.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "inherits": "^2.0.3",
- "is-arguments": "^1.0.4",
- "is-generator-function": "^1.0.7",
- "is-typed-array": "^1.1.3",
- "which-typed-array": "^1.1.2"
- }
- },
- "node_modules/@storybook/csf-tools": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@babel/generator": "^7.12.11",
- "@babel/parser": "^7.12.11",
- "@babel/plugin-transform-react-jsx": "^7.12.12",
- "@babel/preset-env": "^7.12.11",
- "@babel/traverse": "^7.12.11",
- "@babel/types": "^7.12.11",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/mdx1-csf": "^0.0.1",
- "core-js": "^3.8.2",
- "fs-extra": "^9.0.1",
- "global": "^4.4.0",
- "regenerator-runtime": "^0.13.7",
- "ts-dedent": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "@storybook/mdx2-csf": "^0.0.3"
- },
- "peerDependenciesMeta": {
- "@storybook/mdx2-csf": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/docs-tools": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/store": "6.5.10",
- "core-js": "^3.8.2",
- "doctrine": "^3.0.0",
- "lodash": "^4.17.21",
- "regenerator-runtime": "^0.13.7"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/global": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/icons": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=14.0.0"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/manager-api": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/channels": "7.2.1",
- "@storybook/client-logger": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/router": "7.2.1",
- "@storybook/theming": "7.2.1",
- "@storybook/types": "7.2.1",
- "dequal": "^2.0.2",
- "lodash": "^4.17.21",
- "memoizerific": "^1.11.3",
- "semver": "^7.3.7",
- "store2": "^2.14.2",
- "telejson": "^7.0.3",
- "ts-dedent": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/@storybook/channels": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "qs": "^6.10.0",
- "telejson": "^7.0.3",
- "tiny-invariant": "^1.3.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/@storybook/router": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "memoizerific": "^1.11.3",
- "qs": "^6.10.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/@storybook/theming": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@emotion/use-insertion-effect-with-fallbacks": "^1.0.0",
- "@storybook/client-logger": "7.2.1",
- "@storybook/global": "^5.0.0",
- "memoizerific": "^1.11.3"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/telejson": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "memoizerific": "^1.11.3"
- }
- },
- "node_modules/@storybook/manager-api/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/manager-webpack4": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@babel/plugin-transform-template-literals": "^7.12.1",
- "@babel/preset-react": "^7.12.10",
- "@storybook/addons": "6.5.10",
- "@storybook/core-client": "6.5.10",
- "@storybook/core-common": "6.5.10",
- "@storybook/node-logger": "6.5.10",
- "@storybook/theming": "6.5.10",
- "@storybook/ui": "6.5.10",
- "@types/node": "^14.0.10 || ^16.0.0",
- "@types/webpack": "^4.41.26",
- "babel-loader": "^8.0.0",
- "case-sensitive-paths-webpack-plugin": "^2.3.0",
- "chalk": "^4.1.0",
- "core-js": "^3.8.2",
- "css-loader": "^3.6.0",
- "express": "^4.17.1",
- "file-loader": "^6.2.0",
- "find-up": "^5.0.0",
- "fs-extra": "^9.0.1",
- "html-webpack-plugin": "^4.0.0",
- "node-fetch": "^2.6.7",
- "pnp-webpack-plugin": "1.6.4",
- "read-pkg-up": "^7.0.1",
- "regenerator-runtime": "^0.13.7",
- "resolve-from": "^5.0.0",
- "style-loader": "^1.3.0",
- "telejson": "^6.0.8",
- "terser-webpack-plugin": "^4.2.3",
- "ts-dedent": "^2.0.0",
- "url-loader": "^4.1.1",
- "util-deprecate": "^1.0.2",
- "webpack": "4",
- "webpack-dev-middleware": "^3.7.3",
- "webpack-virtual-modules": "^0.2.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@types/html-minifier-terser": {
- "version": "5.1.2",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@types/webpack": {
- "version": "4.41.38",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "@types/tapable": "^1",
- "@types/uglify-js": "*",
- "@types/webpack-sources": "*",
- "anymatch": "^3.0.0",
- "source-map": "^0.6.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/helper-buffer": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/helper-wasm-section": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/ieee754": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/ieee754": "^1.2.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/leb128": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/utf8": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/wasm-edit": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/helper-wasm-section": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-opt": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/wasm-gen": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/wasm-opt": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-buffer": "1.9.0",
- "@webassemblyjs/wasm-gen": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/@webassemblyjs/wasm-parser": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/ieee754": "1.9.0",
- "@webassemblyjs/leb128": "1.9.0",
- "@webassemblyjs/utf8": "1.9.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/acorn": {
- "version": "6.4.2",
- "dev": true,
- "license": "MIT",
- "bin": {
- "acorn": "bin/acorn"
- },
- "engines": {
- "node": ">=0.4.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/ansi-regex": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/ansi-styles": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/babel-loader": {
- "version": "8.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-cache-dir": "^3.3.1",
- "loader-utils": "^2.0.0",
- "make-dir": "^3.1.0",
- "schema-utils": "^2.6.5"
- },
- "engines": {
- "node": ">= 8.9"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0",
- "webpack": ">=2"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/babel-loader/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/braces": {
- "version": "2.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-flatten": "^1.1.0",
- "array-unique": "^0.3.2",
- "extend-shallow": "^2.0.1",
- "fill-range": "^4.0.0",
- "isobject": "^3.0.1",
- "repeat-element": "^1.1.2",
- "snapdragon": "^0.8.1",
- "snapdragon-node": "^2.0.1",
- "split-string": "^3.0.2",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/braces/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/cacache": {
- "version": "12.0.4",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "bluebird": "^3.5.5",
- "chownr": "^1.1.1",
- "figgy-pudding": "^3.5.1",
- "glob": "^7.1.4",
- "graceful-fs": "^4.1.15",
- "infer-owner": "^1.0.3",
- "lru-cache": "^5.1.1",
- "mississippi": "^3.0.0",
- "mkdirp": "^0.5.1",
- "move-concurrently": "^1.0.1",
- "promise-inflight": "^1.0.1",
- "rimraf": "^2.6.3",
- "ssri": "^6.0.1",
- "unique-filename": "^1.1.1",
- "y18n": "^4.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/camelcase": {
- "version": "5.3.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/chalk": {
- "version": "4.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/chownr": {
- "version": "1.1.4",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/clean-css": {
- "version": "4.2.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "source-map": "~0.6.0"
- },
- "engines": {
- "node": ">= 4.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/color-convert": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/color-name": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/commander": {
- "version": "4.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/css-loader": {
- "version": "3.6.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "camelcase": "^5.3.1",
- "cssesc": "^3.0.0",
- "icss-utils": "^4.1.1",
- "loader-utils": "^1.2.3",
- "normalize-path": "^3.0.0",
- "postcss": "^7.0.32",
- "postcss-modules-extract-imports": "^2.0.0",
- "postcss-modules-local-by-default": "^3.0.2",
- "postcss-modules-scope": "^2.2.0",
- "postcss-modules-values": "^3.0.0",
- "postcss-value-parser": "^4.1.0",
- "schema-utils": "^2.7.0",
- "semver": "^6.3.0"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/css-loader/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/css-select": {
- "version": "4.3.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "boolbase": "^1.0.0",
- "css-what": "^6.0.1",
- "domhandler": "^4.3.1",
- "domutils": "^2.8.0",
- "nth-check": "^2.0.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/fb55"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/enhanced-resolve": {
- "version": "4.5.0",
- "dev": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "memory-fs": "^0.5.0",
- "tapable": "^1.0.0"
- },
- "engines": {
- "node": ">=6.9.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/enhanced-resolve/node_modules/memory-fs": {
- "version": "0.5.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "errno": "^0.1.3",
- "readable-stream": "^2.0.1"
- },
- "engines": {
- "node": ">=4.3.0 <5.0.0 || >=5.10"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/eslint-scope": {
- "version": "4.0.3",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "esrecurse": "^4.1.0",
- "estraverse": "^4.1.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/estraverse": {
- "version": "4.3.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "engines": {
- "node": ">=4.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/fill-range": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1",
- "to-regex-range": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/fill-range/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/html-minifier-terser": {
- "version": "5.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "camel-case": "^4.1.1",
- "clean-css": "^4.2.3",
- "commander": "^4.1.1",
- "he": "^1.2.0",
- "param-case": "^3.0.3",
- "relateurl": "^0.2.7",
- "terser": "^4.6.3"
- },
- "bin": {
- "html-minifier-terser": "cli.js"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/html-webpack-plugin": {
- "version": "4.5.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/html-minifier-terser": "^5.0.0",
- "@types/tapable": "^1.0.5",
- "@types/webpack": "^4.41.8",
- "html-minifier-terser": "^5.0.1",
- "loader-utils": "^1.2.3",
- "lodash": "^4.17.20",
- "pretty-error": "^2.1.1",
- "tapable": "^1.1.3",
- "util.promisify": "1.0.0"
- },
- "engines": {
- "node": ">=6.9"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/html-webpack-plugin/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/htmlparser2": {
- "version": "6.1.0",
- "dev": true,
- "funding": [
- "https://github.com/fb55/htmlparser2?sponsor=1",
- {
- "type": "github",
- "url": "https://github.com/sponsors/fb55"
- }
- ],
- "license": "MIT",
- "dependencies": {
- "domelementtype": "^2.0.1",
- "domhandler": "^4.0.0",
- "domutils": "^2.5.2",
- "entities": "^2.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/is-buffer": {
- "version": "1.1.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/is-extendable": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/is-number": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/is-number/node_modules/kind-of": {
- "version": "3.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/is-wsl": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/json5": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.0"
- },
- "bin": {
- "json5": "lib/cli.js"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/lru-cache": {
- "version": "5.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "yallist": "^3.0.2"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/micromatch": {
- "version": "3.1.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "braces": "^2.3.1",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "extglob": "^2.0.4",
- "fragment-cache": "^0.2.1",
- "kind-of": "^6.0.2",
- "nanomatch": "^1.2.9",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/mkdirp": {
- "version": "0.5.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/pkg-dir/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/pretty-error": {
- "version": "2.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "lodash": "^4.17.20",
- "renderkid": "^2.0.4"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/renderkid": {
- "version": "2.0.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "css-select": "^4.1.3",
- "dom-converter": "^0.2.0",
- "htmlparser2": "^6.1.0",
- "lodash": "^4.17.21",
- "strip-ansi": "^3.0.1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/rimraf": {
- "version": "2.7.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/schema-utils": {
- "version": "2.7.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/json-schema": "^7.0.5",
- "ajv": "^6.12.4",
- "ajv-keywords": "^3.5.2"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/serialize-javascript": {
- "version": "4.0.0",
- "dev": true,
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/ssri": {
- "version": "6.0.2",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "figgy-pudding": "^3.5.1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/strip-ansi": {
- "version": "3.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-regex": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/style-loader": {
- "version": "1.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "loader-utils": "^2.0.0",
- "schema-utils": "^2.7.0"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/terser": {
- "version": "4.8.1",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "commander": "^2.20.0",
- "source-map": "~0.6.1",
- "source-map-support": "~0.5.12"
- },
- "bin": {
- "terser": "bin/terser"
- },
- "engines": {
- "node": ">=6.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/terser/node_modules/commander": {
- "version": "2.20.3",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack4/node_modules/to-regex-range": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/watchpack": {
- "version": "1.7.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "neo-async": "^2.5.0"
- },
- "optionalDependencies": {
- "chokidar": "^3.4.1",
- "watchpack-chokidar2": "^2.0.1"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/webpack": {
- "version": "4.46.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/wasm-edit": "1.9.0",
- "@webassemblyjs/wasm-parser": "1.9.0",
- "acorn": "^6.4.1",
- "ajv": "^6.10.2",
- "ajv-keywords": "^3.4.1",
- "chrome-trace-event": "^1.0.2",
- "enhanced-resolve": "^4.5.0",
- "eslint-scope": "^4.0.3",
- "json-parse-better-errors": "^1.0.2",
- "loader-runner": "^2.4.0",
- "loader-utils": "^1.2.3",
- "memory-fs": "^0.4.1",
- "micromatch": "^3.1.10",
- "mkdirp": "^0.5.3",
- "neo-async": "^2.6.1",
- "node-libs-browser": "^2.2.1",
- "schema-utils": "^1.0.0",
- "tapable": "^1.1.3",
- "terser-webpack-plugin": "^1.4.3",
- "watchpack": "^1.7.4",
- "webpack-sources": "^1.4.1"
- },
- "bin": {
- "webpack": "bin/webpack.js"
- },
- "engines": {
- "node": ">=6.11.5"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependenciesMeta": {
- "webpack-cli": {
- "optional": true
- },
- "webpack-command": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/webpack/node_modules/loader-utils": {
- "version": "1.4.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "big.js": "^5.2.2",
- "emojis-list": "^3.0.0",
- "json5": "^1.0.1"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/webpack/node_modules/schema-utils": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ajv": "^6.1.0",
- "ajv-errors": "^1.0.0",
- "ajv-keywords": "^3.1.0"
- },
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/webpack/node_modules/terser-webpack-plugin": {
- "version": "1.4.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cacache": "^12.0.2",
- "find-cache-dir": "^2.1.0",
- "is-wsl": "^1.1.0",
- "schema-utils": "^1.0.0",
- "serialize-javascript": "^4.0.0",
- "source-map": "^0.6.1",
- "terser": "^4.1.2",
- "webpack-sources": "^1.4.0",
- "worker-farm": "^1.7.0"
- },
- "engines": {
- "node": ">= 6.9.0"
- },
- "peerDependencies": {
- "webpack": "^4.0.0"
- }
- },
- "node_modules/@storybook/manager-webpack4/node_modules/yallist": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/manager-webpack5": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/core": "^7.12.10",
- "@babel/plugin-transform-template-literals": "^7.12.1",
- "@babel/preset-react": "^7.12.10",
- "@storybook/addons": "6.5.10",
- "@storybook/core-client": "6.5.10",
- "@storybook/core-common": "6.5.10",
- "@storybook/node-logger": "6.5.10",
- "@storybook/theming": "6.5.10",
- "@storybook/ui": "6.5.10",
- "@types/node": "^14.0.10 || ^16.0.0",
- "babel-loader": "^8.0.0",
- "case-sensitive-paths-webpack-plugin": "^2.3.0",
- "chalk": "^4.1.0",
- "core-js": "^3.8.2",
- "css-loader": "^5.0.1",
- "express": "^4.17.1",
- "find-up": "^5.0.0",
- "fs-extra": "^9.0.1",
- "html-webpack-plugin": "^5.0.0",
- "node-fetch": "^2.6.7",
- "process": "^0.11.10",
- "read-pkg-up": "^7.0.1",
- "regenerator-runtime": "^0.13.7",
- "resolve-from": "^5.0.0",
- "style-loader": "^2.0.0",
- "telejson": "^6.0.8",
- "terser-webpack-plugin": "^5.0.3",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2",
- "webpack": "^5.9.0",
- "webpack-dev-middleware": "^4.1.0",
- "webpack-virtual-modules": "^0.4.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack5/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/ansi-styles": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/babel-loader": {
- "version": "8.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-cache-dir": "^3.3.1",
- "loader-utils": "^2.0.0",
- "make-dir": "^3.1.0",
- "schema-utils": "^2.6.5"
- },
- "engines": {
- "node": ">= 8.9"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0",
- "webpack": ">=2"
+ "undici-types": "~5.26.4"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/babel-loader/node_modules/schema-utils": {
- "version": "2.7.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-server/node_modules/ansi-styles": {
+ "version": "4.3.0",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
- "@types/json-schema": "^7.0.5",
- "ajv": "^6.12.4",
- "ajv-keywords": "^3.5.2"
+ "color-convert": "^2.0.1"
},
"engines": {
- "node": ">= 8.9.0"
+ "node": ">=8"
},
"funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
+ "url": "https://github.com/chalk/ansi-styles?sponsor=1"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/chalk": {
+ "node_modules/@storybook/core-server/node_modules/chalk": {
"version": "4.1.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
"ansi-styles": "^4.1.0",
"supports-color": "^7.1.0"
@@ -16689,10 +10752,10 @@
"url": "https://github.com/chalk/chalk?sponsor=1"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/color-convert": {
+ "node_modules/@storybook/core-server/node_modules/color-convert": {
"version": "2.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
"color-name": "~1.1.4"
},
@@ -16700,713 +10763,458 @@
"node": ">=7.0.0"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/color-name": {
+ "node_modules/@storybook/core-server/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack5/node_modules/css-loader": {
- "version": "5.2.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "icss-utils": "^5.1.0",
- "loader-utils": "^2.0.0",
- "postcss": "^8.2.15",
- "postcss-modules-extract-imports": "^3.0.0",
- "postcss-modules-local-by-default": "^4.0.0",
- "postcss-modules-scope": "^3.0.0",
- "postcss-modules-values": "^4.0.0",
- "postcss-value-parser": "^4.1.0",
- "schema-utils": "^3.0.0",
- "semver": "^7.3.5"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.27.0 || ^5.0.0"
- }
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
},
- "node_modules/@storybook/manager-webpack5/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-server/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
"engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/has-flag": {
+ "node_modules/@storybook/core-server/node_modules/has-flag": {
"version": "4.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
"engines": {
"node": ">=8"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/icss-utils": {
- "version": "5.1.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/jest-worker": {
- "version": "27.5.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "merge-stream": "^2.0.0",
- "supports-color": "^8.0.0"
- },
- "engines": {
- "node": ">= 10.13.0"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/jest-worker/node_modules/supports-color": {
- "version": "8.1.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-server/node_modules/supports-color": {
+ "version": "7.2.0",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
"dependencies": {
"has-flag": "^4.0.0"
},
"engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/supports-color?sponsor=1"
+ "node": ">=8"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/manager-webpack5/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/core-server/node_modules/util": {
+ "version": "0.12.5",
+ "resolved": "https://registry.npmjs.org/util/-/util-0.12.5.tgz",
+ "integrity": "sha512-kZf/K6hEIrWHI6XqOFUiiMa+79wE/D8Q+NCNAWclkyg3b4d2k7s0QGepNjiABc+aR3N1PAyHL7p6UcLY6LmrnA==",
"dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
+ "inherits": "^2.0.3",
+ "is-arguments": "^1.0.4",
+ "is-generator-function": "^1.0.7",
+ "is-typed-array": "^1.1.3",
+ "which-typed-array": "^1.1.2"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/make-dir": {
- "version": "3.1.0",
+ "node_modules/@storybook/core-webpack": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/core-webpack/-/core-webpack-8.0.6.tgz",
+ "integrity": "sha512-77f3vc8wQz22hWBzW1pf+MB2K8LBhyUjST0vr0NoO7tPf/7LMvVgtIr/qZdumx9jjytv8P3reJ92pkarqdvdQQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
+ "@storybook/core-common": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/node": "^18.0.0",
+ "ts-dedent": "^2.0.0"
},
"funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/make-dir/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/memfs": {
- "version": "3.5.3",
+ "node_modules/@storybook/core-webpack/node_modules/@types/node": {
+ "version": "18.19.30",
+ "resolved": "https://registry.npmjs.org/@types/node/-/node-18.19.30.tgz",
+ "integrity": "sha512-453z1zPuJLVDbyahaa1sSD5C2sht6ZpHp5rgJNs+H8YGqhluCXcuOUmBYsAo0Tos0cHySJ3lVUGbGgLlqIkpyg==",
"dev": true,
- "license": "Unlicense",
"dependencies": {
- "fs-monkey": "^1.0.4"
- },
- "engines": {
- "node": ">= 4.0.0"
+ "undici-types": "~5.26.4"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/csf": {
+ "version": "0.1.3",
+ "resolved": "https://registry.npmjs.org/@storybook/csf/-/csf-0.1.3.tgz",
+ "integrity": "sha512-IPZvXXo4b3G+gpmgBSBqVM81jbp2ePOKsvhgJdhyZJtkYQCII7rg9KKLQhvBQM5sLaF1eU6r0iuwmyynC9d9SA==",
"dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
+ "type-fest": "^2.19.0"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/csf-plugin": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/csf-plugin/-/csf-plugin-8.0.6.tgz",
+ "integrity": "sha512-ULaAFGhdgDDbknGnCqxitzeBlSzYZJQvZT4HtFgxfNU2McOu+GLIzyUOx3xG5eoziLvvm+oW+lxLr5nDkSaBUg==",
"dependencies": {
- "p-limit": "^2.2.0"
+ "@storybook/csf-tools": "8.0.6",
+ "unplugin": "^1.3.1"
},
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/picocolors": {
- "version": "1.0.0",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@storybook/manager-webpack5/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/csf-tools": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/csf-tools/-/csf-tools-8.0.6.tgz",
+ "integrity": "sha512-MEBVxpnzqkBPyYXdtYQrY0SQC3oflmAQdEM0qWFzPvZXTnIMk3Q2ft8JNiBht6RlrKGvKql8TodwpbOiPeJI/w==",
"dependencies": {
- "find-up": "^4.0.0"
+ "@babel/generator": "^7.23.0",
+ "@babel/parser": "^7.23.0",
+ "@babel/traverse": "^7.23.2",
+ "@babel/types": "^7.23.0",
+ "@storybook/csf": "^0.1.2",
+ "@storybook/types": "8.0.6",
+ "fs-extra": "^11.1.0",
+ "recast": "^0.23.5",
+ "ts-dedent": "^2.0.0"
},
- "engines": {
- "node": ">=8"
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/pkg-dir/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/csf-tools/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
"engines": {
- "node": ">=8"
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/postcss": {
- "version": "8.4.28",
- "dev": true,
- "funding": [
- {
- "type": "opencollective",
- "url": "https://opencollective.com/postcss/"
- },
- {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/postcss"
- },
- {
- "type": "github",
- "url": "https://github.com/sponsors/ai"
- }
- ],
- "license": "MIT",
+ "node_modules/@storybook/csf-tools/node_modules/recast": {
+ "version": "0.23.6",
+ "resolved": "https://registry.npmjs.org/recast/-/recast-0.23.6.tgz",
+ "integrity": "sha512-9FHoNjX1yjuesMwuthAmPKabxYQdOgihFYmT5ebXfYGBcnqXZf3WOVz+5foEZ8Y83P4ZY6yQD5GMmtV+pgCCAQ==",
"dependencies": {
- "nanoid": "^3.3.6",
- "picocolors": "^1.0.0",
- "source-map-js": "^1.0.2"
+ "ast-types": "^0.16.1",
+ "esprima": "~4.0.0",
+ "source-map": "~0.6.1",
+ "tiny-invariant": "^1.3.3",
+ "tslib": "^2.0.1"
},
"engines": {
- "node": "^10 || ^12 || >=14"
- }
- },
- "node_modules/@storybook/manager-webpack5/node_modules/postcss-modules-extract-imports": {
- "version": "3.0.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
+ "node": ">= 4"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/postcss-modules-local-by-default": {
- "version": "4.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "icss-utils": "^5.0.0",
- "postcss-selector-parser": "^6.0.2",
- "postcss-value-parser": "^4.1.0"
- },
+ "node_modules/@storybook/csf/node_modules/type-fest": {
+ "version": "2.19.0",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-2.19.0.tgz",
+ "integrity": "sha512-RAH822pAdBgcNMAfWnCBU3CFZcfZ/i1eZjwFU/dsLKumyuuP3niueg2UAukXYF0E2AAoc82ZSSf9J0WQBinzHA==",
"engines": {
- "node": "^10 || ^12 || >= 14"
+ "node": ">=12.20"
},
- "peerDependencies": {
- "postcss": "^8.1.0"
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/postcss-modules-scope": {
+ "node_modules/@storybook/docs-mdx": {
"version": "3.0.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "postcss-selector-parser": "^6.0.4"
- },
- "engines": {
- "node": "^10 || ^12 || >= 14"
- },
- "peerDependencies": {
- "postcss": "^8.1.0"
- }
+ "resolved": "https://registry.npmjs.org/@storybook/docs-mdx/-/docs-mdx-3.0.0.tgz",
+ "integrity": "sha512-NmiGXl2HU33zpwTv1XORe9XG9H+dRUC1Jl11u92L4xr062pZtrShLmD4VKIsOQujxhhOrbxpwhNOt+6TdhyIdQ=="
},
- "node_modules/@storybook/manager-webpack5/node_modules/postcss-modules-values": {
- "version": "4.0.0",
- "dev": true,
- "license": "ISC",
+ "node_modules/@storybook/docs-tools": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/docs-tools/-/docs-tools-8.0.6.tgz",
+ "integrity": "sha512-PsAA2b/Q1ki5IR0fa52MI+fdDkQ0W+mrZVRRj3eJzonGZYcQtXofTXQB7yi0CaX7zzI/N8JcdE4bO9sI6SrOTg==",
"dependencies": {
- "icss-utils": "^5.0.0"
- },
- "engines": {
- "node": "^10 || ^12 || >= 14"
+ "@storybook/core-common": "8.0.6",
+ "@storybook/preview-api": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/doctrine": "^0.0.3",
+ "assert": "^2.1.0",
+ "doctrine": "^3.0.0",
+ "lodash": "^4.17.21"
},
- "peerDependencies": {
- "postcss": "^8.1.0"
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/serialize-javascript": {
- "version": "6.0.1",
- "dev": true,
- "license": "BSD-3-Clause",
+ "node_modules/@storybook/docs-tools/node_modules/assert": {
+ "version": "2.1.0",
+ "resolved": "https://registry.npmjs.org/assert/-/assert-2.1.0.tgz",
+ "integrity": "sha512-eLHpSK/Y4nhMJ07gDaAzoX/XAKS8PSaojml3M0DM4JpV1LAi5JOJ/p6H/XWrl8L+DzVEvVCW1z3vWAaB9oTsQw==",
"dependencies": {
- "randombytes": "^2.1.0"
+ "call-bind": "^1.0.2",
+ "is-nan": "^1.3.2",
+ "object-is": "^1.1.5",
+ "object.assign": "^4.1.4",
+ "util": "^0.12.5"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/docs-tools/node_modules/util": {
+ "version": "0.12.5",
+ "resolved": "https://registry.npmjs.org/util/-/util-0.12.5.tgz",
+ "integrity": "sha512-kZf/K6hEIrWHI6XqOFUiiMa+79wE/D8Q+NCNAWclkyg3b4d2k7s0QGepNjiABc+aR3N1PAyHL7p6UcLY6LmrnA==",
"dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
+ "inherits": "^2.0.3",
+ "is-arguments": "^1.0.4",
+ "is-generator-function": "^1.0.7",
+ "is-typed-array": "^1.1.3",
+ "which-typed-array": "^1.1.2"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/terser-webpack-plugin": {
- "version": "5.3.9",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@jridgewell/trace-mapping": "^0.3.17",
- "jest-worker": "^27.4.5",
- "schema-utils": "^3.1.1",
- "serialize-javascript": "^6.0.1",
- "terser": "^5.16.8"
- },
+ "node_modules/@storybook/global": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/@storybook/global/-/global-5.0.0.tgz",
+ "integrity": "sha512-FcOqPAXACP0I3oJ/ws6/rrPT9WGhu915Cg8D02a9YxLo0DE9zI+a9A5gRGvmQ09fiWPukqI8ZAEoQEdWUKMQdQ=="
+ },
+ "node_modules/@storybook/icons": {
+ "version": "1.2.9",
+ "resolved": "https://registry.npmjs.org/@storybook/icons/-/icons-1.2.9.tgz",
+ "integrity": "sha512-cOmylsz25SYXaJL/gvTk/dl3pyk7yBFRfeXTsHvTA3dfhoU/LWSq0NKL9nM7WBasJyn6XPSGnLS4RtKXLw5EUg==",
"engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
+ "node": ">=14.0.0"
},
"peerDependencies": {
- "webpack": "^5.1.0"
- },
- "peerDependenciesMeta": {
- "@swc/core": {
- "optional": true
- },
- "esbuild": {
- "optional": true
- },
- "uglify-js": {
- "optional": true
- }
+ "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
+ "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/webpack-dev-middleware": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "colorette": "^1.2.2",
- "mem": "^8.1.1",
- "memfs": "^3.2.2",
- "mime-types": "^2.1.30",
- "range-parser": "^1.2.1",
- "schema-utils": "^3.0.0"
- },
- "engines": {
- "node": ">= v10.23.3"
- },
+ "node_modules/@storybook/manager": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/manager/-/manager-8.0.6.tgz",
+ "integrity": "sha512-wdL3lG72qrCOLkxEUW49+hmwA4fIFXFvAEU7wVgEt4KyRRGWhHa8Dr/5Tnq54CWJrA+BTrTPHaoo/Vu4BAjgow==",
"funding": {
"type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
+ "url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/manager-webpack5/node_modules/webpack-virtual-modules": {
- "version": "0.4.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/mdx1-csf": {
- "version": "0.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/generator": "^7.12.11",
- "@babel/parser": "^7.12.11",
- "@babel/preset-env": "^7.12.11",
- "@babel/types": "^7.12.11",
- "@mdx-js/mdx": "^1.6.22",
- "@types/lodash": "^4.14.167",
- "js-string-escape": "^1.0.1",
- "loader-utils": "^2.0.0",
+ "node_modules/@storybook/manager-api": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/manager-api/-/manager-api-8.0.6.tgz",
+ "integrity": "sha512-khYA5CM+LY/B5VsqqUmt2ivNLNqyIKfcgGsXHkOs3Kr5BOz8LhEmSwZOB348ey2C2ejFJmvKlkcsE+rB9ixlww==",
+ "dependencies": {
+ "@storybook/channels": "8.0.6",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/core-events": "8.0.6",
+ "@storybook/csf": "^0.1.2",
+ "@storybook/global": "^5.0.0",
+ "@storybook/icons": "^1.2.5",
+ "@storybook/router": "8.0.6",
+ "@storybook/theming": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "dequal": "^2.0.2",
"lodash": "^4.17.21",
- "prettier": ">=2.2.1 <=2.3.0",
+ "memoizerific": "^1.11.3",
+ "store2": "^2.14.2",
+ "telejson": "^7.2.0",
"ts-dedent": "^2.0.0"
- }
- },
- "node_modules/@storybook/mdx1-csf/node_modules/prettier": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "bin": {
- "prettier": "bin-prettier.js"
},
- "engines": {
- "node": ">=10.13.0"
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
}
},
"node_modules/@storybook/node-logger": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/npmlog": "^4.1.2",
- "chalk": "^4.1.0",
- "core-js": "^3.8.2",
- "npmlog": "^5.0.1",
- "pretty-hrtime": "^1.0.3"
- },
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/node-logger/-/node-logger-8.0.6.tgz",
+ "integrity": "sha512-mDRJLVAuTWauO0mnrwajfJV/6zKBJVPp/9g0ULccE3Q+cuqNfUefqfCd17cZBlJHeRsdB9jy9tod48d4qzGEkQ==",
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/node-logger/node_modules/ansi-styles": {
- "version": "4.3.0",
+ "node_modules/@storybook/preset-react-webpack": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/preset-react-webpack/-/preset-react-webpack-8.0.6.tgz",
+ "integrity": "sha512-nOcpjqefSh0kTtKBJEyvWv1QIeWfp47RSwR2z1/jPtU8XT4Tw+Y1g0Vu+RkeL/UWRWYrAoIO++14CxCwFu1Knw==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "color-convert": "^2.0.1"
+ "@storybook/core-webpack": "8.0.6",
+ "@storybook/docs-tools": "8.0.6",
+ "@storybook/node-logger": "8.0.6",
+ "@storybook/react": "8.0.6",
+ "@storybook/react-docgen-typescript-plugin": "1.0.6--canary.9.0c3f3b7.0",
+ "@types/node": "^18.0.0",
+ "@types/semver": "^7.3.4",
+ "find-up": "^5.0.0",
+ "fs-extra": "^11.1.0",
+ "magic-string": "^0.30.5",
+ "react-docgen": "^7.0.0",
+ "resolve": "^1.22.8",
+ "semver": "^7.3.7",
+ "tsconfig-paths": "^4.2.0",
+ "webpack": "5"
},
"engines": {
- "node": ">=8"
+ "node": ">=18.0.0"
},
"funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
+ },
+ "peerDependencies": {
+ "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
+ "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
+ },
+ "peerDependenciesMeta": {
+ "typescript": {
+ "optional": true
+ }
}
},
- "node_modules/@storybook/node-logger/node_modules/chalk": {
- "version": "4.1.2",
+ "node_modules/@storybook/preset-react-webpack/node_modules/@types/node": {
+ "version": "18.19.30",
+ "resolved": "https://registry.npmjs.org/@types/node/-/node-18.19.30.tgz",
+ "integrity": "sha512-453z1zPuJLVDbyahaa1sSD5C2sht6ZpHp5rgJNs+H8YGqhluCXcuOUmBYsAo0Tos0cHySJ3lVUGbGgLlqIkpyg==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
+ "undici-types": "~5.26.4"
}
},
- "node_modules/@storybook/node-logger/node_modules/color-convert": {
- "version": "2.0.1",
+ "node_modules/@storybook/preset-react-webpack/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "color-name": "~1.1.4"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
"engines": {
- "node": ">=7.0.0"
+ "node": ">=14.14"
}
},
- "node_modules/@storybook/node-logger/node_modules/color-name": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/node-logger/node_modules/has-flag": {
- "version": "4.0.0",
+ "node_modules/@storybook/preset-react-webpack/node_modules/strip-bom": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/strip-bom/-/strip-bom-3.0.0.tgz",
+ "integrity": "sha512-vavAMRXOgBVNF6nyEEmL3DBK19iRpDcoIwW+swQ+CbGiu7lju6t+JklA1MHweoWtadgt4ISVUsXLyDq34ddcwA==",
"dev": true,
- "license": "MIT",
"engines": {
- "node": ">=8"
+ "node": ">=4"
}
},
- "node_modules/@storybook/node-logger/node_modules/supports-color": {
- "version": "7.2.0",
+ "node_modules/@storybook/preset-react-webpack/node_modules/tsconfig-paths": {
+ "version": "4.2.0",
+ "resolved": "https://registry.npmjs.org/tsconfig-paths/-/tsconfig-paths-4.2.0.tgz",
+ "integrity": "sha512-NoZ4roiN7LnbKn9QqE1amc9DJfzvZXxF4xDavcOWt1BPkdx+m+0gJuPM+S0vCe7zTJMYUP0R8pO2XMr+Y8oLIg==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "has-flag": "^4.0.0"
+ "json5": "^2.2.2",
+ "minimist": "^1.2.6",
+ "strip-bom": "^3.0.0"
},
"engines": {
- "node": ">=8"
+ "node": ">=6"
}
},
- "node_modules/@storybook/postinstall": {
- "version": "7.2.1",
+ "node_modules/@storybook/preview": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/preview/-/preview-8.0.6.tgz",
+ "integrity": "sha512-NdVstxdUghv5goQJ4zFftyezfCEPKHOSNu8k02KU6u6g5IiK430jp5y71E/eiBK3m1AivtluC7tPRSch0HsidA==",
"dev": true,
- "license": "MIT",
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
}
},
"node_modules/@storybook/preview-api": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/channels": "7.2.1",
- "@storybook/client-logger": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/csf": "^0.1.0",
- "@storybook/global": "^5.0.0",
- "@storybook/types": "7.2.1",
- "@types/qs": "^6.9.5",
- "dequal": "^2.0.2",
- "lodash": "^4.17.21",
- "memoizerific": "^1.11.3",
- "qs": "^6.10.0",
- "synchronous-promise": "^2.0.15",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/preview-api/node_modules/@storybook/channels": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/core-events": "7.2.1",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/preview-api/-/preview-api-8.0.6.tgz",
+ "integrity": "sha512-O5SvBqlHIO/Cf5oGZUJV2npkp9bLqg9Sn0T0a5zXolJbRy+gP7MDyz4AnliLpTn5bT2rzVQ6VH8IDlhHBq3K6g==",
+ "dependencies": {
+ "@storybook/channels": "8.0.6",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/core-events": "8.0.6",
+ "@storybook/csf": "^0.1.2",
"@storybook/global": "^5.0.0",
- "qs": "^6.10.0",
- "telejson": "^7.0.3",
- "tiny-invariant": "^1.3.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/preview-api/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/preview-api/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/preview-api/node_modules/@storybook/csf": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "type-fest": "^2.19.0"
- }
- },
- "node_modules/@storybook/preview-api/node_modules/telejson": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "memoizerific": "^1.11.3"
- }
- },
- "node_modules/@storybook/preview-api/node_modules/type-fest": {
- "version": "2.19.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=12.20"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/@storybook/preview-web": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/addons": "6.5.10",
- "@storybook/channel-postmessage": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/store": "6.5.10",
- "ansi-to-html": "^0.6.11",
- "core-js": "^3.8.2",
- "global": "^4.4.0",
+ "@storybook/types": "8.0.6",
+ "@types/qs": "^6.9.5",
+ "dequal": "^2.0.2",
"lodash": "^4.17.21",
+ "memoizerific": "^1.11.3",
"qs": "^6.10.0",
- "regenerator-runtime": "^0.13.7",
- "synchronous-promise": "^2.0.15",
+ "tiny-invariant": "^1.3.1",
"ts-dedent": "^2.0.0",
- "unfetch": "^4.2.0",
"util-deprecate": "^1.0.2"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
"node_modules/@storybook/react": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/preset-flow": "^7.12.1",
- "@babel/preset-react": "^7.12.10",
- "@pmmmwh/react-refresh-webpack-plugin": "^0.5.3",
- "@storybook/addons": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core": "6.5.10",
- "@storybook/core-common": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "@storybook/docs-tools": "6.5.10",
- "@storybook/node-logger": "6.5.10",
- "@storybook/react-docgen-typescript-plugin": "1.0.2-canary.6.9d540b91e815f8fc2f8829189deb00553559ff63.0",
- "@storybook/semver": "^7.3.2",
- "@storybook/store": "6.5.10",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/react/-/react-8.0.6.tgz",
+ "integrity": "sha512-A1zivNti15nHkJ6EcVKpxKwlDkyMb5MlJMUb8chX/xBWxoR1f5R8eI484rhdPRYUzBY7JwvgZfy4y/murqg6hA==",
+ "dependencies": {
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/docs-tools": "8.0.6",
+ "@storybook/global": "^5.0.0",
+ "@storybook/preview-api": "8.0.6",
+ "@storybook/react-dom-shim": "8.0.6",
+ "@storybook/types": "8.0.6",
+ "@types/escodegen": "^0.0.6",
"@types/estree": "^0.0.51",
- "@types/node": "^14.14.20 || ^16.0.0",
- "@types/webpack-env": "^1.16.0",
+ "@types/node": "^18.0.0",
"acorn": "^7.4.1",
"acorn-jsx": "^5.3.1",
"acorn-walk": "^7.2.0",
- "babel-plugin-add-react-displayname": "^0.0.5",
- "babel-plugin-react-docgen": "^4.2.1",
- "core-js": "^3.8.2",
- "escodegen": "^2.0.0",
- "fs-extra": "^9.0.1",
- "global": "^4.4.0",
+ "escodegen": "^2.1.0",
"html-tags": "^3.1.0",
"lodash": "^4.17.21",
"prop-types": "^15.7.2",
- "react-element-to-jsx-string": "^14.3.4",
- "react-refresh": "^0.11.0",
- "read-pkg-up": "^7.0.1",
- "regenerator-runtime": "^0.13.7",
+ "react-element-to-jsx-string": "^15.0.0",
+ "semver": "^7.3.7",
"ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2",
- "webpack": ">=4.43.0 <6.0.0"
- },
- "bin": {
- "build-storybook": "bin/build.js",
- "start-storybook": "bin/index.js",
- "storybook-server": "bin/index.js"
+ "type-fest": "~2.19",
+ "util-deprecate": "^1.0.2"
},
"engines": {
- "node": ">=10.13.0"
+ "node": ">=18.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
},
"peerDependencies": {
- "@babel/core": "^7.11.5",
"react": "^16.8.0 || ^17.0.0 || ^18.0.0",
"react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "require-from-string": "^2.0.2"
+ "typescript": ">= 4.2.x"
},
"peerDependenciesMeta": {
- "@babel/core": {
- "optional": true
- },
- "@storybook/builder-webpack4": {
- "optional": true
- },
- "@storybook/builder-webpack5": {
- "optional": true
- },
- "@storybook/manager-webpack4": {
- "optional": true
- },
- "@storybook/manager-webpack5": {
- "optional": true
- },
"typescript": {
"optional": true
}
}
},
"node_modules/@storybook/react-docgen-typescript-plugin": {
- "version": "1.0.2-canary.6.9d540b91e815f8fc2f8829189deb00553559ff63.0",
+ "version": "1.0.6--canary.9.0c3f3b7.0",
+ "resolved": "https://registry.npmjs.org/@storybook/react-docgen-typescript-plugin/-/react-docgen-typescript-plugin-1.0.6--canary.9.0c3f3b7.0.tgz",
+ "integrity": "sha512-KUqXC3oa9JuQ0kZJLBhVdS4lOneKTOopnNBK4tUAgoxWQ3u/IjzdueZjFr7gyBrXMoU6duutk3RQR9u8ZpYJ4Q==",
"dev": true,
- "license": "MIT",
"dependencies": {
"debug": "^4.1.1",
"endent": "^2.0.1",
"find-cache-dir": "^3.3.1",
"flat-cache": "^3.0.4",
"micromatch": "^4.0.2",
- "react-docgen-typescript": "^2.1.1",
+ "react-docgen-typescript": "^2.2.2",
"tslib": "^2.0.0"
},
"peerDependencies": {
- "typescript": ">= 3.x",
+ "typescript": ">= 4.x",
"webpack": ">= 4"
}
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/find-cache-dir": {
"version": "3.3.2",
+ "resolved": "https://registry.npmjs.org/find-cache-dir/-/find-cache-dir-3.3.2.tgz",
+ "integrity": "sha512-wXZV5emFEjrridIgED11OoUKLxiYjAcqot/NJdAkOhlJ+vGzwhOAfcG5OX1jP+S0PcjEn8bdMJv+g2jwQ3Onig==",
"dev": true,
- "license": "MIT",
"dependencies": {
"commondir": "^1.0.1",
"make-dir": "^3.0.2",
@@ -17421,8 +11229,9 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/find-up": {
"version": "4.1.0",
+ "resolved": "https://registry.npmjs.org/find-up/-/find-up-4.1.0.tgz",
+ "integrity": "sha512-PpOwAdQ/YlXQ2vj8a3h8IipDuYRi3wceVQQGYWxNINccq40Anw7BlsEXCMbt1Zt+OLA6Fq9suIpIWD0OsnISlw==",
"dev": true,
- "license": "MIT",
"dependencies": {
"locate-path": "^5.0.0",
"path-exists": "^4.0.0"
@@ -17433,8 +11242,9 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/locate-path": {
"version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-5.0.0.tgz",
+ "integrity": "sha512-t7hw9pI+WvuwNJXwk5zVHpyhIqzg2qTlklJOf0mVxGSbe3Fp2VieZcduNYjaLDoy6p9uGpQEGWG87WpMKlNq8g==",
"dev": true,
- "license": "MIT",
"dependencies": {
"p-locate": "^4.1.0"
},
@@ -17444,8 +11254,9 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/make-dir": {
"version": "3.1.0",
+ "resolved": "https://registry.npmjs.org/make-dir/-/make-dir-3.1.0.tgz",
+ "integrity": "sha512-g3FeP20LNwhALb/6Cz6Dd4F2ngze0jz7tbzrD2wAV+o9FeNHe4rL+yK2md0J/fiSf1sa1ADhXqi5+oVwOM/eGw==",
"dev": true,
- "license": "MIT",
"dependencies": {
"semver": "^6.0.0"
},
@@ -17458,8 +11269,9 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/p-limit": {
"version": "2.3.0",
+ "resolved": "https://registry.npmjs.org/p-limit/-/p-limit-2.3.0.tgz",
+ "integrity": "sha512-//88mFWSJx8lxCzwdAABTJL2MyWB12+eIY7MDL2SqLmAkeKU9qxRvWuSyTjm3FUmpBEMuFfckAIqEaVGUDxb6w==",
"dev": true,
- "license": "MIT",
"dependencies": {
"p-try": "^2.0.0"
},
@@ -17472,8 +11284,9 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/p-locate": {
"version": "4.1.0",
+ "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-4.1.0.tgz",
+ "integrity": "sha512-R79ZZ/0wAxKGu3oYMlz8jy/kbhsNrS7SKZ7PxEHBgJ5+F2mtFW2fK2cOtBh1cHYkQsbzFV7I+EoRKe6Yt0oK7A==",
"dev": true,
- "license": "MIT",
"dependencies": {
"p-limit": "^2.2.0"
},
@@ -17483,16 +11296,18 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/path-exists": {
"version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-4.0.0.tgz",
+ "integrity": "sha512-ak9Qy5Q7jYb2Wwcey5Fpvg2KoAc/ZIhLSLOSBmRmygPsGwkVVt0fZa0qrtMz+m6tJTAHfZQ8FnmB4MG4LWy7/w==",
"dev": true,
- "license": "MIT",
"engines": {
"node": ">=8"
}
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/pkg-dir": {
"version": "4.2.0",
+ "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-4.2.0.tgz",
+ "integrity": "sha512-HRDzbaKjC+AOWVXxAU/x54COGeIv9eb+6CkDSQoNTt4XyWoIJvuPsXizxu/Fr23EiekbtZwmh1IcIG/l/a10GQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
"find-up": "^4.0.0"
},
@@ -17502,16 +11317,17 @@
},
"node_modules/@storybook/react-docgen-typescript-plugin/node_modules/semver": {
"version": "6.3.1",
+ "resolved": "https://registry.npmjs.org/semver/-/semver-6.3.1.tgz",
+ "integrity": "sha512-BR7VvDCVHO+q2xBEWskxS6DJE1qRnb7DxzUrogb71CWoSficBxYsiAGd+Kl0mmq/MprG9yArRkyrQxTO6XjMzA==",
"dev": true,
- "license": "ISC",
"bin": {
"semver": "bin/semver.js"
}
},
"node_modules/@storybook/react-dom-shim": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/react-dom-shim/-/react-dom-shim-8.0.6.tgz",
+ "integrity": "sha512-NC4k0dBIypvVqwqnMhKDUxNc1OeL6lgspn8V26PnmCYbvY97ZqoGQ7n2a5Kw/kubN6yWX1nxNkV6HcTRgEnYTw==",
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
@@ -17521,40 +11337,19 @@
"react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/@storybook/react/node_modules/@types/node": {
- "version": "16.18.46",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/react/node_modules/react-element-to-jsx-string": {
- "version": "14.3.4",
+ "node_modules/@storybook/react-webpack5": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/react-webpack5/-/react-webpack5-8.0.6.tgz",
+ "integrity": "sha512-Ai8gPnQiz7EAsoVw8nGBx5S28r7L4LMlb7o7HS44XlsDR0ZlMGe2H0ZiAFyf8i8SvLK708KRaXCfcT5zGcetMQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "@base2/pretty-print-object": "1.0.1",
- "is-plain-object": "5.0.0",
- "react-is": "17.0.2"
+ "@storybook/builder-webpack5": "8.0.6",
+ "@storybook/preset-react-webpack": "8.0.6",
+ "@storybook/react": "8.0.6",
+ "@types/node": "^18.0.0"
},
- "peerDependencies": {
- "react": "^0.14.8 || ^15.0.1 || ^16.0.0 || ^17.0.1",
- "react-dom": "^0.14.8 || ^15.0.1 || ^16.0.0 || ^17.0.1"
- }
- },
- "node_modules/@storybook/react/node_modules/react-is": {
- "version": "17.0.2",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@storybook/router": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "6.5.10",
- "core-js": "^3.8.2",
- "memoizerific": "^1.11.3",
- "qs": "^6.10.0",
- "regenerator-runtime": "^0.13.7"
+ "engines": {
+ "node": ">=18.0.0"
},
"funding": {
"type": "opencollective",
@@ -17562,127 +11357,70 @@
},
"peerDependencies": {
"react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
- "node_modules/@storybook/semver": {
- "version": "7.3.2",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "core-js": "^3.6.5",
- "find-up": "^4.1.0"
- },
- "bin": {
- "semver": "bin/semver.js"
+ "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0",
+ "typescript": ">= 4.2.x"
},
- "engines": {
- "node": ">=10"
+ "peerDependenciesMeta": {
+ "typescript": {
+ "optional": true
+ }
}
},
- "node_modules/@storybook/semver/node_modules/find-up": {
- "version": "4.1.0",
+ "node_modules/@storybook/react-webpack5/node_modules/@types/node": {
+ "version": "18.19.28",
+ "resolved": "https://registry.npmjs.org/@types/node/-/node-18.19.28.tgz",
+ "integrity": "sha512-J5cOGD9n4x3YGgVuaND6khm5x07MMdAKkRyXnjVR6KFhLMNh2yONGiP7Z+4+tBOt5mK+GvDTiacTOVGGpqiecw==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
+ "undici-types": "~5.26.4"
}
},
- "node_modules/@storybook/semver/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/react/node_modules/@types/node": {
+ "version": "18.19.28",
+ "resolved": "https://registry.npmjs.org/@types/node/-/node-18.19.28.tgz",
+ "integrity": "sha512-J5cOGD9n4x3YGgVuaND6khm5x07MMdAKkRyXnjVR6KFhLMNh2yONGiP7Z+4+tBOt5mK+GvDTiacTOVGGpqiecw==",
"dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
+ "undici-types": "~5.26.4"
}
},
- "node_modules/@storybook/semver/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
+ "node_modules/@storybook/react/node_modules/type-fest": {
+ "version": "2.19.0",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-2.19.0.tgz",
+ "integrity": "sha512-RAH822pAdBgcNMAfWnCBU3CFZcfZ/i1eZjwFU/dsLKumyuuP3niueg2UAukXYF0E2AAoc82ZSSf9J0WQBinzHA==",
"engines": {
- "node": ">=6"
+ "node": ">=12.20"
},
"funding": {
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/@storybook/semver/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/semver/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/@storybook/store": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
+ "node_modules/@storybook/router": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/router/-/router-8.0.6.tgz",
+ "integrity": "sha512-ektN0+TyQPxVxcUvt9ksGizgDM1bKFEdGJeeqv0yYaOSyC4M1e4S8QZ+Iq/p/NFNt5XJWsWU+HtQ8AzQWagQfQ==",
"dependencies": {
- "@storybook/addons": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/csf": "0.0.2--canary.4566f4d.1",
- "core-js": "^3.8.2",
- "fast-deep-equal": "^3.1.3",
- "global": "^4.4.0",
- "lodash": "^4.17.21",
+ "@storybook/client-logger": "8.0.6",
"memoizerific": "^1.11.3",
- "regenerator-runtime": "^0.13.7",
- "slash": "^3.0.0",
- "stable": "^0.1.8",
- "synchronous-promise": "^2.0.15",
- "ts-dedent": "^2.0.0",
- "util-deprecate": "^1.0.2"
+ "qs": "^6.10.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
"node_modules/@storybook/telemetry": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/telemetry/-/telemetry-8.0.6.tgz",
+ "integrity": "sha512-kzxhhzGRSBYR4oe/Vlp/adKVxD8KWbIDMCgLWaINe14ILfEmpyrC00MXRSjS1tMF1qfrtn600Oe/xkHFQUpivQ==",
"dependencies": {
- "@storybook/client-logger": "6.5.10",
- "@storybook/core-common": "6.5.10",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/core-common": "8.0.6",
+ "@storybook/csf-tools": "8.0.6",
"chalk": "^4.1.0",
- "core-js": "^3.8.2",
"detect-package-manager": "^2.0.1",
"fetch-retry": "^5.0.2",
- "fs-extra": "^9.0.1",
- "global": "^4.4.0",
- "isomorphic-unfetch": "^3.1.0",
- "nanoid": "^3.3.1",
- "read-pkg-up": "^7.0.1",
- "regenerator-runtime": "^0.13.7"
+ "fs-extra": "^11.1.0",
+ "read-pkg-up": "^7.0.1"
},
"funding": {
"type": "opencollective",
@@ -17691,8 +11429,8 @@
},
"node_modules/@storybook/telemetry/node_modules/ansi-styles": {
"version": "4.3.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dependencies": {
"color-convert": "^2.0.1"
},
@@ -17705,8 +11443,8 @@
},
"node_modules/@storybook/telemetry/node_modules/chalk": {
"version": "4.1.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dependencies": {
"ansi-styles": "^4.1.0",
"supports-color": "^7.1.0"
@@ -17720,8 +11458,8 @@
},
"node_modules/@storybook/telemetry/node_modules/color-convert": {
"version": "2.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dependencies": {
"color-name": "~1.1.4"
},
@@ -17731,21 +11469,34 @@
},
"node_modules/@storybook/telemetry/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
- "license": "MIT"
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA=="
+ },
+ "node_modules/@storybook/telemetry/node_modules/fs-extra": {
+ "version": "11.2.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.2.0.tgz",
+ "integrity": "sha512-PmDi3uwK5nFuXh7XDTlVnS17xJS7vW36is2+w3xcv8SVxiB4NyATf4ctkVY5bkSjX0Y4nbvZCq1/EjtEyr9ktw==",
+ "dependencies": {
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
+ },
+ "engines": {
+ "node": ">=14.14"
+ }
},
"node_modules/@storybook/telemetry/node_modules/has-flag": {
"version": "4.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
"engines": {
"node": ">=8"
}
},
"node_modules/@storybook/telemetry/node_modules/supports-color": {
"version": "7.2.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
"dependencies": {
"has-flag": "^4.0.0"
},
@@ -17754,14 +11505,14 @@
}
},
"node_modules/@storybook/theming": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/theming/-/theming-8.0.6.tgz",
+ "integrity": "sha512-o/b12+nDp8WDFlE0qQilzJ2aIeOHD48MCoc+ouFRPRH4tUS5xNaBPYxBxTgdtFbwZNuOC2my4A37Uhjn6IwkuQ==",
"dependencies": {
- "@storybook/client-logger": "6.5.10",
- "core-js": "^3.8.2",
- "memoizerific": "^1.11.3",
- "regenerator-runtime": "^0.13.7"
+ "@emotion/use-insertion-effect-with-fallbacks": "^1.0.1",
+ "@storybook/client-logger": "8.0.6",
+ "@storybook/global": "^5.0.0",
+ "memoizerific": "^1.11.3"
},
"funding": {
"type": "opencollective",
@@ -17770,15 +11521,22 @@
"peerDependencies": {
"react": "^16.8.0 || ^17.0.0 || ^18.0.0",
"react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
+ },
+ "peerDependenciesMeta": {
+ "react": {
+ "optional": true
+ },
+ "react-dom": {
+ "optional": true
+ }
}
},
"node_modules/@storybook/types": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/@storybook/types/-/types-8.0.6.tgz",
+ "integrity": "sha512-YKq4A+3diQ7UCGuyrB/9LkB29jjGoEmPl3TfV7mO1FvdRw22BNuV3GyJCiLUHigSKiZgFo+pfQhmsNRJInHUnQ==",
"dependencies": {
- "@storybook/channels": "7.2.1",
- "@types/babel__core": "^7.0.0",
+ "@storybook/channels": "8.0.6",
"@types/express": "^4.7.0",
"file-system-cache": "2.3.0"
},
@@ -17787,103 +11545,6 @@
"url": "https://opencollective.com/storybook"
}
},
- "node_modules/@storybook/types/node_modules/@storybook/channels": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/client-logger": "7.2.1",
- "@storybook/core-events": "7.2.1",
- "@storybook/global": "^5.0.0",
- "qs": "^6.10.0",
- "telejson": "^7.0.3",
- "tiny-invariant": "^1.3.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/types/node_modules/@storybook/client-logger": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/global": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/types/node_modules/@storybook/core-events": {
- "version": "7.2.1",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- }
- },
- "node_modules/@storybook/types/node_modules/file-system-cache": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fs-extra": "11.1.1",
- "ramda": "0.29.0"
- }
- },
- "node_modules/@storybook/types/node_modules/fs-extra": {
- "version": "11.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.2.0",
- "jsonfile": "^6.0.1",
- "universalify": "^2.0.0"
- },
- "engines": {
- "node": ">=14.14"
- }
- },
- "node_modules/@storybook/types/node_modules/telejson": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "memoizerific": "^1.11.3"
- }
- },
- "node_modules/@storybook/ui": {
- "version": "6.5.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@storybook/addons": "6.5.10",
- "@storybook/api": "6.5.10",
- "@storybook/channels": "6.5.10",
- "@storybook/client-logger": "6.5.10",
- "@storybook/components": "6.5.10",
- "@storybook/core-events": "6.5.10",
- "@storybook/router": "6.5.10",
- "@storybook/semver": "^7.3.2",
- "@storybook/theming": "6.5.10",
- "core-js": "^3.8.2",
- "memoizerific": "^1.11.3",
- "qs": "^6.10.0",
- "regenerator-runtime": "^0.13.7",
- "resolve-from": "^5.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/storybook"
- },
- "peerDependencies": {
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react-dom": "^16.8.0 || ^17.0.0 || ^18.0.0"
- }
- },
"node_modules/@svgr/babel-plugin-add-jsx-attribute": {
"version": "6.5.1",
"dev": true,
@@ -18479,11 +12140,12 @@
}
},
"node_modules/@types/babel__core": {
- "version": "7.1.19",
- "license": "MIT",
+ "version": "7.20.5",
+ "resolved": "https://registry.npmjs.org/@types/babel__core/-/babel__core-7.20.5.tgz",
+ "integrity": "sha512-qoQprZvz5wQFJwMDqeseRXWv3rqMvhgpbXFfVyWhbx9X47POIA6i/+dXefEmZKoAgOaTdaIgNSMqMIU61yRyzA==",
"dependencies": {
- "@babel/parser": "^7.1.0",
- "@babel/types": "^7.0.0",
+ "@babel/parser": "^7.20.7",
+ "@babel/types": "^7.20.7",
"@types/babel__generator": "*",
"@types/babel__template": "*",
"@types/babel__traverse": "*"
@@ -18513,7 +12175,6 @@
},
"node_modules/@types/body-parser": {
"version": "1.19.2",
- "dev": true,
"license": "MIT",
"dependencies": {
"@types/connect": "*",
@@ -18554,7 +12215,6 @@
},
"node_modules/@types/connect": {
"version": "3.4.35",
- "dev": true,
"license": "MIT",
"dependencies": {
"@types/node": "*"
@@ -18569,6 +12229,14 @@
"@types/node": "*"
}
},
+ "node_modules/@types/cross-spawn": {
+ "version": "6.0.6",
+ "resolved": "https://registry.npmjs.org/@types/cross-spawn/-/cross-spawn-6.0.6.tgz",
+ "integrity": "sha512-fXRhhUkG4H3TQk5dBhQ7m/JDdSNHKwR2BBia62lhwEIq9xGiQKLxd6LymNhn47SjXhsUEPmxi+PKw2OkW4LLjA==",
+ "dependencies": {
+ "@types/node": "*"
+ }
+ },
"node_modules/@types/debug": {
"version": "4.1.12",
"dev": true,
@@ -18577,10 +12245,30 @@
"@types/ms": "*"
}
},
+ "node_modules/@types/detect-port": {
+ "version": "1.3.5",
+ "resolved": "https://registry.npmjs.org/@types/detect-port/-/detect-port-1.3.5.tgz",
+ "integrity": "sha512-Rf3/lB9WkDfIL9eEKaSYKc+1L/rNVYBjThk22JTqQw0YozXarX8YljFAz+HCoC6h4B4KwCMsBPZHaFezwT4BNA=="
+ },
"node_modules/@types/doctrine": {
"version": "0.0.3",
- "dev": true,
- "license": "MIT"
+ "resolved": "https://registry.npmjs.org/@types/doctrine/-/doctrine-0.0.3.tgz",
+ "integrity": "sha512-w5jZ0ee+HaPOaX25X2/2oGR/7rgAQSYII7X7pp0m9KgBfMP7uKfMfTvcpl5Dj+eDBbpxKGiqE+flqDr6XTd2RA=="
+ },
+ "node_modules/@types/ejs": {
+ "version": "3.1.5",
+ "resolved": "https://registry.npmjs.org/@types/ejs/-/ejs-3.1.5.tgz",
+ "integrity": "sha512-nv+GSx77ZtXiJzwKdsASqi+YQ5Z7vwHsTP0JY2SiQgjGckkBRKZnk8nIM+7oUZ1VCtuTz0+By4qVR7fqzp/Dfg=="
+ },
+ "node_modules/@types/emscripten": {
+ "version": "1.39.10",
+ "resolved": "https://registry.npmjs.org/@types/emscripten/-/emscripten-1.39.10.tgz",
+ "integrity": "sha512-TB/6hBkYQJxsZHSqyeuO1Jt0AB/bW6G7rHt9g7lML7SOF6lbgcHvw/Lr+69iqN0qxgXLhWKScAon73JNnptuDw=="
+ },
+ "node_modules/@types/escodegen": {
+ "version": "0.0.6",
+ "resolved": "https://registry.npmjs.org/@types/escodegen/-/escodegen-0.0.6.tgz",
+ "integrity": "sha512-AjwI4MvWx3HAOaZqYsjKWyEObT9lcVV0Y0V8nXo6cXzN8ZiMxVhf6F3d/UNvXVGKrEzL/Dluc5p+y9GkzlTWig=="
},
"node_modules/@types/eslint": {
"version": "8.4.6",
@@ -18604,7 +12292,6 @@
},
"node_modules/@types/express": {
"version": "4.17.13",
- "dev": true,
"license": "MIT",
"dependencies": {
"@types/body-parser": "*",
@@ -18615,7 +12302,6 @@
},
"node_modules/@types/express-serve-static-core": {
"version": "4.17.30",
- "dev": true,
"license": "MIT",
"dependencies": {
"@types/node": "*",
@@ -18623,11 +12309,6 @@
"@types/range-parser": "*"
}
},
- "node_modules/@types/find-cache-dir": {
- "version": "3.2.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@types/fs-extra": {
"version": "9.0.13",
"dev": true,
@@ -18661,9 +12342,9 @@
"license": "MIT"
},
"node_modules/@types/hast": {
- "version": "2.3.4",
- "dev": true,
- "license": "MIT",
+ "version": "3.0.4",
+ "resolved": "https://registry.npmjs.org/@types/hast/-/hast-3.0.4.tgz",
+ "integrity": "sha512-WPs+bbQw5aCj+x6laNGWLH3wviHtoCv/P3+otBhbOhJgG8qtpdAMlTCxLtsTWA7LH1Oh/bFCHsBn0TPS5m30EQ==",
"dependencies": {
"@types/unist": "*"
}
@@ -18693,11 +12374,6 @@
"@types/node": "*"
}
},
- "node_modules/@types/is-function": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@types/istanbul-lib-coverage": {
"version": "2.0.4",
"license": "MIT"
@@ -18786,7 +12462,6 @@
},
"node_modules/@types/lodash": {
"version": "4.14.195",
- "dev": true,
"license": "MIT"
},
"node_modules/@types/mapbox-gl": {
@@ -18796,22 +12471,13 @@
"@types/geojson": "*"
}
},
- "node_modules/@types/mdast": {
- "version": "3.0.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/unist": "*"
- }
- },
"node_modules/@types/mdx": {
- "version": "2.0.5",
- "dev": true,
- "license": "MIT"
+ "version": "2.0.12",
+ "resolved": "https://registry.npmjs.org/@types/mdx/-/mdx-2.0.12.tgz",
+ "integrity": "sha512-H9VZ9YqE+H28FQVchC83RCs5xQ2J7mAAv6qdDEaWmXEVl3OpdH+xfrSUzQ1lp7U7oSTRZ0RvW08ASPJsYBi7Cw=="
},
"node_modules/@types/mime": {
"version": "3.0.1",
- "dev": true,
"license": "MIT"
},
"node_modules/@types/minimatch": {
@@ -18831,35 +12497,16 @@
"undici-types": "~5.26.4"
}
},
- "node_modules/@types/node-fetch": {
- "version": "2.6.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "form-data": "^3.0.0"
- }
- },
"node_modules/@types/normalize-package-data": {
- "version": "2.4.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@types/npmlog": {
- "version": "4.1.4",
- "dev": true,
- "license": "MIT"
+ "version": "2.4.4",
+ "resolved": "https://registry.npmjs.org/@types/normalize-package-data/-/normalize-package-data-2.4.4.tgz",
+ "integrity": "sha512-37i+OaWTh9qeK4LSHPsyRC7NahnGotNuZvjLSgcPzblpHB3rrCJxAOgI5gCdKm7coonsaX1Of0ILiTcnZjbfxA=="
},
"node_modules/@types/parse-json": {
"version": "4.0.0",
"dev": true,
"license": "MIT"
},
- "node_modules/@types/parse5": {
- "version": "5.0.3",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@types/plist": {
"version": "3.0.5",
"dev": true,
@@ -18871,9 +12518,9 @@
}
},
"node_modules/@types/pretty-hrtime": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
+ "version": "1.0.3",
+ "resolved": "https://registry.npmjs.org/@types/pretty-hrtime/-/pretty-hrtime-1.0.3.tgz",
+ "integrity": "sha512-nj39q0wAIdhwn7DGUyT9irmsKK1tV0bd5WFEhgpqNTMFZ8cE+jieuTphCW0tfdm47S2zVT5mr09B28b1chmQMA=="
},
"node_modules/@types/prop-types": {
"version": "15.7.5",
@@ -18889,7 +12536,6 @@
},
"node_modules/@types/qs": {
"version": "6.9.7",
- "dev": true,
"license": "MIT"
},
"node_modules/@types/ramda": {
@@ -18901,7 +12547,6 @@
},
"node_modules/@types/range-parser": {
"version": "1.2.4",
- "dev": true,
"license": "MIT"
},
"node_modules/@types/react": {
@@ -18963,6 +12608,12 @@
"@types/react": "*"
}
},
+ "node_modules/@types/resolve": {
+ "version": "1.20.6",
+ "resolved": "https://registry.npmjs.org/@types/resolve/-/resolve-1.20.6.tgz",
+ "integrity": "sha512-A4STmOXPhMUtHH+S6ymgE2GiBSMqf4oTvcQZMcHzokuTLVYzXTB8ttjcgxOVaAp2lGwEdzZ0J+cRbbeevQj1UQ==",
+ "dev": true
+ },
"node_modules/@types/responselike": {
"version": "1.0.0",
"dev": true,
@@ -18982,7 +12633,6 @@
},
"node_modules/@types/semver": {
"version": "7.5.4",
- "dev": true,
"license": "MIT"
},
"node_modules/@types/serve-index": {
@@ -18995,7 +12645,6 @@
},
"node_modules/@types/serve-static": {
"version": "1.15.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"@types/mime": "*",
@@ -19015,46 +12664,33 @@
"@types/node": "*"
}
},
- "node_modules/@types/source-list-map": {
- "version": "0.1.6",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@types/stack-utils": {
"version": "2.0.1",
"license": "MIT"
},
- "node_modules/@types/tapable": {
- "version": "1.0.8",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@types/tough-cookie": {
"version": "4.0.2",
"license": "MIT"
},
- "node_modules/@types/uglify-js": {
- "version": "3.17.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "source-map": "^0.6.1"
- }
- },
"node_modules/@types/underscore": {
"version": "1.11.5",
"dev": true,
"license": "MIT"
},
"node_modules/@types/unist": {
- "version": "2.0.6",
- "dev": true,
- "license": "MIT"
+ "version": "3.0.2",
+ "resolved": "https://registry.npmjs.org/@types/unist/-/unist-3.0.2.tgz",
+ "integrity": "sha512-dqId9J8K/vGi5Zr7oo212BGii5m3q5Hxlkwy3WpYuKPklmBEvsbMYYyLxAQpSffdLl/gdW0XUpKWFvYmyoWCoQ=="
},
"node_modules/@types/urijs": {
"version": "1.19.19",
"license": "MIT"
},
+ "node_modules/@types/uuid": {
+ "version": "9.0.8",
+ "resolved": "https://registry.npmjs.org/@types/uuid/-/uuid-9.0.8.tgz",
+ "integrity": "sha512-jg+97EGIcY9AGHJJRaaPVgetKDsrTgbRjQ5Msgjh/DQKEFl0DtyRr/VCOyD1T2R1MNeWPK/u7JoGhlDZnKBAfA=="
+ },
"node_modules/@types/verror": {
"version": "1.10.9",
"dev": true,
@@ -19081,45 +12717,6 @@
"webpack": "^5"
}
},
- "node_modules/@types/webpack-bundle-analyzer/node_modules/tapable": {
- "version": "2.2.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/@types/webpack-env": {
- "version": "1.18.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@types/webpack-sources": {
- "version": "3.2.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "@types/source-list-map": "*",
- "source-map": "^0.7.3"
- }
- },
- "node_modules/@types/webpack-sources/node_modules/source-map": {
- "version": "0.7.4",
- "dev": true,
- "license": "BSD-3-Clause",
- "engines": {
- "node": ">= 8"
- }
- },
- "node_modules/@types/webpack/node_modules/tapable": {
- "version": "2.2.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/@types/ws": {
"version": "8.5.3",
"dev": true,
@@ -19612,8 +13209,9 @@
},
"node_modules/@typescript-eslint/utils": {
"version": "5.62.0",
+ "resolved": "https://registry.npmjs.org/@typescript-eslint/utils/-/utils-5.62.0.tgz",
+ "integrity": "sha512-n8oxjeb5aIbPFEtmQxQYOLI0i9n5ySBEY/ZEHHZqKQSFnxio1rv6dthascc9dLuwrL0RC5mPCxB7vnAVGAYWAQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
"@eslint-community/eslint-utils": "^4.2.0",
"@types/json-schema": "^7.0.9",
@@ -19637,8 +13235,9 @@
},
"node_modules/@typescript-eslint/utils/node_modules/@typescript-eslint/scope-manager": {
"version": "5.62.0",
+ "resolved": "https://registry.npmjs.org/@typescript-eslint/scope-manager/-/scope-manager-5.62.0.tgz",
+ "integrity": "sha512-VXuvVvZeQCQb5Zgf4HAxc04q5j+WrNAtNh9OwCsCgpKqESMTu3tF/jhZ3xG6T4NZwWl65Bg8KuS2uEvhSfLl0w==",
"dev": true,
- "license": "MIT",
"dependencies": {
"@typescript-eslint/types": "5.62.0",
"@typescript-eslint/visitor-keys": "5.62.0"
@@ -19653,8 +13252,9 @@
},
"node_modules/@typescript-eslint/utils/node_modules/@typescript-eslint/types": {
"version": "5.62.0",
+ "resolved": "https://registry.npmjs.org/@typescript-eslint/types/-/types-5.62.0.tgz",
+ "integrity": "sha512-87NVngcbVXUahrRTqIK27gD2t5Cu1yuCXxbLcFtCzZGlfyVWWh8mLHkoxzjsB6DDNnvdL+fW8MiwPEJyGJQDgQ==",
"dev": true,
- "license": "MIT",
"engines": {
"node": "^12.22.0 || ^14.17.0 || >=16.0.0"
},
@@ -19665,8 +13265,9 @@
},
"node_modules/@typescript-eslint/utils/node_modules/@typescript-eslint/typescript-estree": {
"version": "5.62.0",
+ "resolved": "https://registry.npmjs.org/@typescript-eslint/typescript-estree/-/typescript-estree-5.62.0.tgz",
+ "integrity": "sha512-CmcQ6uY7b9y694lKdRB8FEel7JbU/40iSAPomu++SjLMntB+2Leay2LO6i8VnJk58MtE9/nQSFIH6jpyRWyYzA==",
"dev": true,
- "license": "BSD-2-Clause",
"dependencies": {
"@typescript-eslint/types": "5.62.0",
"@typescript-eslint/visitor-keys": "5.62.0",
@@ -19691,8 +13292,9 @@
},
"node_modules/@typescript-eslint/utils/node_modules/@typescript-eslint/visitor-keys": {
"version": "5.62.0",
+ "resolved": "https://registry.npmjs.org/@typescript-eslint/visitor-keys/-/visitor-keys-5.62.0.tgz",
+ "integrity": "sha512-07ny+LHRzQXepkGg6w0mFY41fVUNBrL2Roj/++7V1txKugfjm/Ci/qSND03r2RhlJhJYMcTn9AhhSSqQp0Ysyw==",
"dev": true,
- "license": "MIT",
"dependencies": {
"@typescript-eslint/types": "5.62.0",
"eslint-visitor-keys": "^3.3.0"
@@ -19707,8 +13309,9 @@
},
"node_modules/@typescript-eslint/utils/node_modules/eslint-visitor-keys": {
"version": "3.4.3",
+ "resolved": "https://registry.npmjs.org/eslint-visitor-keys/-/eslint-visitor-keys-3.4.3.tgz",
+ "integrity": "sha512-wpc+LXeiyiisxPlEkUzU6svyS1frIO3Mgxj1fdy7Pm8Ygzguax2N3Fa/D/ag1WqbOprdI+uY6wMUl8/a2G+iag==",
"dev": true,
- "license": "Apache-2.0",
"engines": {
"node": "^12.22.0 || ^14.17.0 || >=16.0.0"
},
@@ -19743,6 +13346,11 @@
"react-native": "*"
}
},
+ "node_modules/@ungap/structured-clone": {
+ "version": "1.2.0",
+ "resolved": "https://registry.npmjs.org/@ungap/structured-clone/-/structured-clone-1.2.0.tgz",
+ "integrity": "sha512-zuVdFrMJiuCDQUMCzQaD6KL28MjnqqN8XnAqiEq9PNm/hCPTSGfrXCOfwj1ow4LFb/tNymJPwsNbVePc1xFqrQ=="
+ },
"node_modules/@urql/core": {
"version": "2.3.6",
"license": "MIT",
@@ -19784,51 +13392,10 @@
"webpack": "^5.20.0 || ^4.1.0"
}
},
- "node_modules/@webassemblyjs/ast": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/helper-module-context": "1.9.0",
- "@webassemblyjs/helper-wasm-bytecode": "1.9.0",
- "@webassemblyjs/wast-parser": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/floating-point-hex-parser": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/@webassemblyjs/helper-api-error": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@webassemblyjs/helper-buffer": {
"version": "1.11.6",
"license": "MIT"
},
- "node_modules/@webassemblyjs/helper-code-frame": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/wast-printer": "1.9.0"
- }
- },
- "node_modules/@webassemblyjs/helper-fsm": {
- "version": "1.9.0",
- "dev": true,
- "license": "ISC"
- },
- "node_modules/@webassemblyjs/helper-module-context": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0"
- }
- },
"node_modules/@webassemblyjs/helper-numbers": {
"version": "1.11.6",
"license": "MIT",
@@ -19846,11 +13413,6 @@
"version": "1.11.6",
"license": "MIT"
},
- "node_modules/@webassemblyjs/helper-wasm-bytecode": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/@webassemblyjs/helper-wasm-section": {
"version": "1.11.6",
"license": "MIT",
@@ -19998,29 +13560,6 @@
"version": "1.11.6",
"license": "MIT"
},
- "node_modules/@webassemblyjs/wast-parser": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/floating-point-hex-parser": "1.9.0",
- "@webassemblyjs/helper-api-error": "1.9.0",
- "@webassemblyjs/helper-code-frame": "1.9.0",
- "@webassemblyjs/helper-fsm": "1.9.0",
- "@xtuc/long": "4.2.2"
- }
- },
- "node_modules/@webassemblyjs/wast-printer": {
- "version": "1.9.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@webassemblyjs/ast": "1.9.0",
- "@webassemblyjs/wast-parser": "1.9.0",
- "@xtuc/long": "4.2.2"
- }
- },
"node_modules/@webpack-cli/configtest": {
"version": "1.2.0",
"dev": true,
@@ -20080,6 +13619,54 @@
"version": "4.2.2",
"license": "Apache-2.0"
},
+ "node_modules/@yarnpkg/esbuild-plugin-pnp": {
+ "version": "3.0.0-rc.15",
+ "resolved": "https://registry.npmjs.org/@yarnpkg/esbuild-plugin-pnp/-/esbuild-plugin-pnp-3.0.0-rc.15.tgz",
+ "integrity": "sha512-kYzDJO5CA9sy+on/s2aIW0411AklfCi8Ck/4QDivOqsMKpStZA2SsR+X27VTggGwpStWaLrjJcDcdDMowtG8MA==",
+ "dependencies": {
+ "tslib": "^2.4.0"
+ },
+ "engines": {
+ "node": ">=14.15.0"
+ },
+ "peerDependencies": {
+ "esbuild": ">=0.10.0"
+ }
+ },
+ "node_modules/@yarnpkg/fslib": {
+ "version": "2.10.3",
+ "resolved": "https://registry.npmjs.org/@yarnpkg/fslib/-/fslib-2.10.3.tgz",
+ "integrity": "sha512-41H+Ga78xT9sHvWLlFOZLIhtU6mTGZ20pZ29EiZa97vnxdohJD2AF42rCoAoWfqUz486xY6fhjMH+DYEM9r14A==",
+ "dependencies": {
+ "@yarnpkg/libzip": "^2.3.0",
+ "tslib": "^1.13.0"
+ },
+ "engines": {
+ "node": ">=12 <14 || 14.2 - 14.9 || >14.10.0"
+ }
+ },
+ "node_modules/@yarnpkg/fslib/node_modules/tslib": {
+ "version": "1.14.1",
+ "resolved": "https://registry.npmjs.org/tslib/-/tslib-1.14.1.tgz",
+ "integrity": "sha512-Xni35NKzjgMrwevysHTCArtLDpPvye8zV/0E4EyYn43P7/7qvQwPh9BGkHewbMulVntbigmcT7rdX3BNo9wRJg=="
+ },
+ "node_modules/@yarnpkg/libzip": {
+ "version": "2.3.0",
+ "resolved": "https://registry.npmjs.org/@yarnpkg/libzip/-/libzip-2.3.0.tgz",
+ "integrity": "sha512-6xm38yGVIa6mKm/DUCF2zFFJhERh/QWp1ufm4cNUvxsONBmfPg8uZ9pZBdOmF6qFGr/HlT6ABBkCSx/dlEtvWg==",
+ "dependencies": {
+ "@types/emscripten": "^1.39.6",
+ "tslib": "^1.13.0"
+ },
+ "engines": {
+ "node": ">=12 <14 || 14.2 - 14.9 || >14.10.0"
+ }
+ },
+ "node_modules/@yarnpkg/libzip/node_modules/tslib": {
+ "version": "1.14.1",
+ "resolved": "https://registry.npmjs.org/tslib/-/tslib-1.14.1.tgz",
+ "integrity": "sha512-Xni35NKzjgMrwevysHTCArtLDpPvye8zV/0E4EyYn43P7/7qvQwPh9BGkHewbMulVntbigmcT7rdX3BNo9wRJg=="
+ },
"node_modules/@yarnpkg/lockfile": {
"version": "1.1.0",
"resolved": "https://registry.npmjs.org/@yarnpkg/lockfile/-/lockfile-1.1.0.tgz",
@@ -20124,7 +13711,6 @@
},
"node_modules/acorn": {
"version": "7.4.1",
- "dev": true,
"license": "MIT",
"bin": {
"acorn": "bin/acorn"
@@ -20177,7 +13763,6 @@
},
"node_modules/acorn-jsx": {
"version": "5.3.2",
- "dev": true,
"license": "MIT",
"peerDependencies": {
"acorn": "^6.0.0 || ^7.0.0 || ^8.0.0"
@@ -20185,16 +13770,15 @@
},
"node_modules/acorn-walk": {
"version": "7.2.0",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=0.4.0"
}
},
"node_modules/address": {
- "version": "1.2.1",
- "dev": true,
- "license": "MIT",
+ "version": "1.2.2",
+ "resolved": "https://registry.npmjs.org/address/-/address-1.2.2.tgz",
+ "integrity": "sha512-4B/qKCfeE/ODUaAUpSwfzazo5x29WD4r3vXiWsB7I2mSDAihwEqKO+g8GELZUQSSAo5e1XTYh3ZVfLyxBc12nA==",
"engines": {
"node": ">= 10.0.0"
}
@@ -20227,30 +13811,6 @@
"node": ">=8"
}
},
- "node_modules/airbnb-js-shims": {
- "version": "2.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "array-includes": "^3.0.3",
- "array.prototype.flat": "^1.2.1",
- "array.prototype.flatmap": "^1.2.1",
- "es5-shim": "^4.5.13",
- "es6-shim": "^0.35.5",
- "function.prototype.name": "^1.1.0",
- "globalthis": "^1.0.0",
- "object.entries": "^1.1.0",
- "object.fromentries": "^2.0.0 || ^1.0.0",
- "object.getownpropertydescriptors": "^2.0.3",
- "object.values": "^1.1.0",
- "promise.allsettled": "^1.0.0",
- "promise.prototype.finally": "^3.1.0",
- "string.prototype.matchall": "^4.0.0 || ^3.0.1",
- "string.prototype.padend": "^3.0.0",
- "string.prototype.padstart": "^3.0.0",
- "symbol.prototype.description": "^1.0.0"
- }
- },
"node_modules/ajv": {
"version": "8.12.0",
"license": "MIT",
@@ -20290,14 +13850,6 @@
}
}
},
- "node_modules/ajv-errors": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": ">=5.0.0"
- }
- },
"node_modules/ajv-formats": {
"version": "2.1.1",
"dev": true,
@@ -20351,14 +13903,6 @@
"version": "1.4.10",
"license": "MIT"
},
- "node_modules/ansi-align": {
- "version": "3.0.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "string-width": "^4.1.0"
- }
- },
"node_modules/ansi-colors": {
"version": "4.1.3",
"dev": true,
@@ -20468,20 +14012,6 @@
"node": ">=4"
}
},
- "node_modules/ansi-to-html": {
- "version": "0.6.15",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "entities": "^2.0.0"
- },
- "bin": {
- "ansi-to-html": "bin/ansi-to-html"
- },
- "engines": {
- "node": ">=8.0.0"
- }
- },
"node_modules/any-promise": {
"version": "1.3.0",
"license": "MIT"
@@ -20606,8 +14136,8 @@
},
"node_modules/app-root-dir": {
"version": "1.0.2",
- "dev": true,
- "license": "MIT"
+ "resolved": "https://registry.npmjs.org/app-root-dir/-/app-root-dir-1.0.2.tgz",
+ "integrity": "sha512-jlpIfsOoNoafl92Sz//64uQHGSyMrD2vYG5d8o2a4qGvyNCvXur7bzIsWtAC/6flI2RYAp3kv8rsfBtaLm7w0g=="
},
"node_modules/appdirsjs": {
"version": "1.2.7",
@@ -20620,8 +14150,8 @@
},
"node_modules/aproba": {
"version": "1.2.0",
- "devOptional": true,
- "license": "ISC"
+ "license": "ISC",
+ "optional": true
},
"node_modules/archiver": {
"version": "5.3.2",
@@ -20686,8 +14216,8 @@
},
"node_modules/are-we-there-yet": {
"version": "2.0.0",
- "devOptional": true,
"license": "ISC",
+ "optional": true,
"dependencies": {
"delegates": "^1.0.0",
"readable-stream": "^3.6.0"
@@ -20698,8 +14228,8 @@
},
"node_modules/are-we-there-yet/node_modules/readable-stream": {
"version": "3.6.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"inherits": "^2.0.3",
"string_decoder": "^1.1.1",
@@ -20721,29 +14251,18 @@
"sprintf-js": "~1.0.2"
}
},
- "node_modules/aria-hidden": {
- "version": "1.2.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "tslib": "^2.0.0"
- },
- "engines": {
- "node": ">=10"
- }
- },
"node_modules/arr-diff": {
"version": "4.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/arr-flatten": {
"version": "1.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -20767,15 +14286,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/array-find-index": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/array-flatten": {
"version": "1.1.1",
"license": "MIT"
@@ -20815,8 +14325,8 @@
},
"node_modules/array-unique": {
"version": "0.3.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -20873,42 +14383,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/array.prototype.map": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3",
- "es-abstract": "^1.19.0",
- "es-array-method-boxes-properly": "^1.0.0",
- "is-string": "^1.0.7"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/array.prototype.reduce": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3",
- "es-abstract": "^1.19.2",
- "es-array-method-boxes-properly": "^1.0.0",
- "is-string": "^1.0.7"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
"node_modules/array.prototype.tosorted": {
"version": "1.1.1",
"dev": true,
@@ -20940,14 +14414,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/arrify": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
"node_modules/asap": {
"version": "2.0.6",
"license": "MIT"
@@ -21006,9 +14472,9 @@
}
},
"node_modules/ast-types": {
- "version": "0.14.2",
- "dev": true,
- "license": "MIT",
+ "version": "0.16.1",
+ "resolved": "https://registry.npmjs.org/ast-types/-/ast-types-0.16.1.tgz",
+ "integrity": "sha512-6t10qk83GOG8p0vKmaCr8eiilZwO171AvbROMtvvNiwrTly62t+7XkA8RdIIVbpMhCASAsxgAzdRSwh6nw/5Dg==",
"dependencies": {
"tslib": "^2.0.1"
},
@@ -21033,7 +14499,6 @@
"version": "3.2.4",
"resolved": "https://registry.npmjs.org/async/-/async-3.2.4.tgz",
"integrity": "sha512-iAB+JbDEGXhyIUavoDl9WP/Jj106Kz9DEn1DPgYw5ruDn0e3Wgi3sKFm55sASdGBNOQB8F59d9qQ7deqrHA8wQ==",
- "dev": true,
"license": "MIT"
},
"node_modules/async-each": {
@@ -21074,8 +14539,8 @@
},
"node_modules/atob": {
"version": "2.1.2",
- "devOptional": true,
"license": "(MIT OR Apache-2.0)",
+ "optional": true,
"bin": {
"atob": "bin/atob.js"
},
@@ -21083,30 +14548,8 @@
"node": ">= 4.5.0"
}
},
- "node_modules/autoprefixer": {
- "version": "9.8.8",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "browserslist": "^4.12.0",
- "caniuse-lite": "^1.0.30001109",
- "normalize-range": "^0.1.2",
- "num2fraction": "^1.2.2",
- "picocolors": "^0.2.1",
- "postcss": "^7.0.32",
- "postcss-value-parser": "^4.1.0"
- },
- "bin": {
- "autoprefixer": "bin/autoprefixer"
- },
- "funding": {
- "type": "tidelift",
- "url": "https://tidelift.com/funding/github/npm/autoprefixer"
- }
- },
"node_modules/available-typed-arrays": {
"version": "1.0.5",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">= 0.4"
@@ -21129,7 +14572,6 @@
},
"node_modules/axe-core": {
"version": "4.7.2",
- "dev": true,
"license": "MPL-2.0",
"engines": {
"node": ">=4"
@@ -21504,49 +14946,6 @@
"dev": true,
"license": "MIT"
},
- "node_modules/babel-plugin-add-react-displayname": {
- "version": "0.0.5",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/babel-plugin-apply-mdx-type-prop": {
- "version": "1.6.22",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "7.10.4",
- "@mdx-js/util": "1.6.22"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- },
- "peerDependencies": {
- "@babel/core": "^7.11.6"
- }
- },
- "node_modules/babel-plugin-apply-mdx-type-prop/node_modules/@babel/helper-plugin-utils": {
- "version": "7.10.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/babel-plugin-extract-import-names": {
- "version": "1.6.22",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "7.10.4"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/babel-plugin-extract-import-names/node_modules/@babel/helper-plugin-utils": {
- "version": "7.10.4",
- "dev": true,
- "license": "MIT"
- },
"node_modules/babel-plugin-istanbul": {
"version": "6.1.1",
"license": "BSD-3-Clause",
@@ -21574,20 +14973,6 @@
"node": "^14.15.0 || ^16.10.0 || >=18.0.0"
}
},
- "node_modules/babel-plugin-macros": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/runtime": "^7.12.5",
- "cosmiconfig": "^7.0.0",
- "resolve": "^1.19.0"
- },
- "engines": {
- "node": ">=10",
- "npm": ">=6"
- }
- },
"node_modules/babel-plugin-module-resolver": {
"version": "5.0.0",
"dev": true,
@@ -21640,11 +15025,6 @@
"node": ">=10"
}
},
- "node_modules/babel-plugin-named-exports-order": {
- "version": "0.0.2",
- "dev": true,
- "license": "MIT"
- },
"node_modules/babel-plugin-polyfill-corejs2": {
"version": "0.3.3",
"license": "MIT",
@@ -21685,16 +15065,6 @@
"@babel/core": "^7.0.0-0"
}
},
- "node_modules/babel-plugin-react-docgen": {
- "version": "4.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ast-types": "^0.14.2",
- "lodash": "^4.17.15",
- "react-docgen": "^5.0.0"
- }
- },
"node_modules/babel-plugin-react-native-web": {
"version": "0.18.12",
"license": "MIT"
@@ -21935,23 +15305,14 @@
"babylon": "bin/babylon.js"
}
},
- "node_modules/bail": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/balanced-match": {
"version": "1.0.2",
"license": "MIT"
},
"node_modules/base": {
"version": "0.11.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"cache-base": "^1.0.1",
"class-utils": "^0.3.5",
@@ -21970,8 +15331,8 @@
},
"node_modules/base/node_modules/define-property": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^1.0.0"
},
@@ -22009,40 +15370,20 @@
"dev": true,
"license": "MIT"
},
- "node_modules/batch-processor": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/before-after-hook": {
"version": "2.2.2",
"dev": true,
"license": "Apache-2.0"
},
"node_modules/better-opn": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "open": "^7.0.3"
- },
- "engines": {
- "node": ">8.0.0"
- }
- },
- "node_modules/better-opn/node_modules/open": {
- "version": "7.4.2",
- "dev": true,
- "license": "MIT",
+ "version": "3.0.2",
+ "resolved": "https://registry.npmjs.org/better-opn/-/better-opn-3.0.2.tgz",
+ "integrity": "sha512-aVNobHnJqLiUelTaHat9DZ1qM2w0C0Eym4LPI/3JxOnSokGVdsl1T1kN7TFvsEAD8G47A6VKQ0TVHqbBnYMJlQ==",
"dependencies": {
- "is-docker": "^2.0.0",
- "is-wsl": "^2.1.1"
+ "open": "^8.0.4"
},
"engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
+ "node": ">=12.0.0"
}
},
"node_modules/big-integer": {
@@ -22096,7 +15437,6 @@
},
"node_modules/binary-extensions": {
"version": "2.2.0",
- "devOptional": true,
"license": "MIT",
"engines": {
"node": ">=8"
@@ -22104,7 +15444,6 @@
},
"node_modules/bindings": {
"version": "1.5.0",
- "dev": true,
"license": "MIT",
"optional": true,
"dependencies": {
@@ -22233,102 +15572,6 @@
"dev": true,
"license": "MIT"
},
- "node_modules/boxen": {
- "version": "5.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-align": "^3.0.0",
- "camelcase": "^6.2.0",
- "chalk": "^4.1.0",
- "cli-boxes": "^2.2.1",
- "string-width": "^4.2.2",
- "type-fest": "^0.20.2",
- "widest-line": "^3.1.0",
- "wrap-ansi": "^7.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/boxen/node_modules/ansi-styles": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-convert": "^2.0.1"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/chalk/ansi-styles?sponsor=1"
- }
- },
- "node_modules/boxen/node_modules/chalk": {
- "version": "4.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-styles": "^4.1.0",
- "supports-color": "^7.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/chalk?sponsor=1"
- }
- },
- "node_modules/boxen/node_modules/color-convert": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "color-name": "~1.1.4"
- },
- "engines": {
- "node": ">=7.0.0"
- }
- },
- "node_modules/boxen/node_modules/color-name": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/boxen/node_modules/has-flag": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/boxen/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/boxen/node_modules/type-fest": {
- "version": "0.20.2",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
"node_modules/bplist-creator": {
"version": "0.1.0",
"license": "MIT",
@@ -22337,12 +15580,14 @@
}
},
"node_modules/bplist-parser": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
+ "version": "0.2.0",
+ "resolved": "https://registry.npmjs.org/bplist-parser/-/bplist-parser-0.2.0.tgz",
+ "integrity": "sha512-z0M+byMThzQmD9NILRniCUXYsYpjwnlO8N5uCFaCqIOpqRsJCrQL9NK3JsD67CN5a08nF5oIL2bD6loTdHOuKw==",
"dependencies": {
- "big-integer": "^1.6.7"
+ "big-integer": "^1.6.44"
+ },
+ "engines": {
+ "node": ">= 5.10.0"
}
},
"node_modules/brace-expansion": {
@@ -22369,7 +15614,8 @@
},
"node_modules/browser-assert": {
"version": "1.2.1",
- "dev": true
+ "resolved": "https://registry.npmjs.org/browser-assert/-/browser-assert-1.2.1.tgz",
+ "integrity": "sha512-nfulgvOR6S4gt9UKCeGJOuSGBPGiFT6oQ/2UBnvTY/5aQ1PnksW72fhZkM30DzoRRv2WpwZf1vHHEr3mtuXIWQ=="
},
"node_modules/browserify-aes": {
"version": "1.2.0",
@@ -22466,7 +15712,9 @@
}
},
"node_modules/browserslist": {
- "version": "4.21.9",
+ "version": "4.23.0",
+ "resolved": "https://registry.npmjs.org/browserslist/-/browserslist-4.23.0.tgz",
+ "integrity": "sha512-QW8HiM1shhT2GuzkvklfjcKDiWFXHOeFCIA/huJPwHsslwcydgk7X+z2zXpEijP98UCY7HbubZt5J2Zgvf0CaQ==",
"funding": [
{
"type": "opencollective",
@@ -22481,12 +15729,11 @@
"url": "https://github.com/sponsors/ai"
}
],
- "license": "MIT",
"dependencies": {
- "caniuse-lite": "^1.0.30001503",
- "electron-to-chromium": "^1.4.431",
- "node-releases": "^2.0.12",
- "update-browserslist-db": "^1.0.11"
+ "caniuse-lite": "^1.0.30001587",
+ "electron-to-chromium": "^1.4.668",
+ "node-releases": "^2.0.14",
+ "update-browserslist-db": "^1.0.13"
},
"bin": {
"browserslist": "cli.js"
@@ -22748,66 +15995,6 @@
"typewise-core": "^1.2"
}
},
- "node_modules/c8": {
- "version": "7.12.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "@bcoe/v8-coverage": "^0.2.3",
- "@istanbuljs/schema": "^0.1.3",
- "find-up": "^5.0.0",
- "foreground-child": "^2.0.0",
- "istanbul-lib-coverage": "^3.2.0",
- "istanbul-lib-report": "^3.0.0",
- "istanbul-reports": "^3.1.4",
- "rimraf": "^3.0.2",
- "test-exclude": "^6.0.0",
- "v8-to-istanbul": "^9.0.0",
- "yargs": "^16.2.0",
- "yargs-parser": "^20.2.9"
- },
- "bin": {
- "c8": "bin/c8.js"
- },
- "engines": {
- "node": ">=10.12.0"
- }
- },
- "node_modules/c8/node_modules/cliui": {
- "version": "7.0.4",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "string-width": "^4.2.0",
- "strip-ansi": "^6.0.0",
- "wrap-ansi": "^7.0.0"
- }
- },
- "node_modules/c8/node_modules/y18n": {
- "version": "5.0.8",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=10"
- }
- },
- "node_modules/c8/node_modules/yargs": {
- "version": "16.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cliui": "^7.0.2",
- "escalade": "^3.1.1",
- "get-caller-file": "^2.0.5",
- "require-directory": "^2.1.1",
- "string-width": "^4.2.0",
- "y18n": "^5.0.5",
- "yargs-parser": "^20.2.2"
- },
- "engines": {
- "node": ">=10"
- }
- },
"node_modules/cacache": {
"version": "15.3.0",
"license": "ISC",
@@ -22837,8 +16024,8 @@
},
"node_modules/cache-base": {
"version": "1.0.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"collection-visit": "^1.0.0",
"component-emitter": "^1.2.1",
@@ -22904,11 +16091,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/call-me-maybe": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/caller-callsite": {
"version": "2.0.0",
"license": "MIT",
@@ -22961,36 +16143,6 @@
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/camelcase-css": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/camelcase-keys": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "camelcase": "^2.0.0",
- "map-obj": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/camelcase-keys/node_modules/camelcase": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/camelize": {
"version": "1.0.1",
"license": "MIT",
@@ -22999,7 +16151,9 @@
}
},
"node_modules/caniuse-lite": {
- "version": "1.0.30001505",
+ "version": "1.0.30001603",
+ "resolved": "https://registry.npmjs.org/caniuse-lite/-/caniuse-lite-1.0.30001603.tgz",
+ "integrity": "sha512-iL2iSS0eDILMb9n5yKQoTBim9jMZ0Yrk8g0N9K7UzYyWnfIKzXBZD5ngpM37ZcL/cv0Mli8XtVMRYMQAfFpi5Q==",
"funding": [
{
"type": "opencollective",
@@ -23013,8 +16167,7 @@
"type": "github",
"url": "https://github.com/sponsors/ai"
}
- ],
- "license": "CC-BY-4.0"
+ ]
},
"node_modules/canvas": {
"version": "2.11.2",
@@ -23036,21 +16189,13 @@
},
"node_modules/case-sensitive-paths-webpack-plugin": {
"version": "2.4.0",
+ "resolved": "https://registry.npmjs.org/case-sensitive-paths-webpack-plugin/-/case-sensitive-paths-webpack-plugin-2.4.0.tgz",
+ "integrity": "sha512-roIFONhcxog0JSSWbvVAh3OocukmSgpqOH6YpMkCvav/ySIV3JKg4Dc8vYtQjYi/UxpNE36r/9v+VqTQqgkYmw==",
"dev": true,
- "license": "MIT",
"engines": {
"node": ">=4"
}
},
- "node_modules/ccount": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/center-align": {
"version": "0.1.3",
"license": "MIT",
@@ -23088,15 +16233,6 @@
"node": ">=10"
}
},
- "node_modules/character-entities": {
- "version": "1.2.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/character-entities-html4": {
"version": "1.1.4",
"license": "MIT",
@@ -23113,15 +16249,6 @@
"url": "https://github.com/sponsors/wooorm"
}
},
- "node_modules/character-reference-invalid": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/charenc": {
"version": "0.0.2",
"license": "BSD-3-Clause",
@@ -23130,15 +16257,9 @@
}
},
"node_modules/chokidar": {
- "version": "3.5.3",
- "devOptional": true,
- "funding": [
- {
- "type": "individual",
- "url": "https://paulmillr.com/funding/"
- }
- ],
- "license": "MIT",
+ "version": "3.6.0",
+ "resolved": "https://registry.npmjs.org/chokidar/-/chokidar-3.6.0.tgz",
+ "integrity": "sha512-7VT13fmjotKpGipCW9JEQAusEPE+Ei8nl6/g4FBAmIm0GOOLMua9NDDo/DWp0ZAxCr3cPq5ZpBqmPAQgDda2Pw==",
"dependencies": {
"anymatch": "~3.1.2",
"braces": "~3.0.2",
@@ -23151,6 +16272,9 @@
"engines": {
"node": ">= 8.10.0"
},
+ "funding": {
+ "url": "https://paulmillr.com/funding/"
+ },
"optionalDependencies": {
"fsevents": "~2.3.2"
}
@@ -23223,14 +16347,23 @@
"safe-buffer": "^5.0.1"
}
},
+ "node_modules/citty": {
+ "version": "0.1.6",
+ "resolved": "https://registry.npmjs.org/citty/-/citty-0.1.6.tgz",
+ "integrity": "sha512-tskPPKEs8D2KPafUypv2gxwJP8h/OaJmC82QQGGDQcHvXX43xF2VDACcJVmZ0EuSxkpO9Kc4MlrA3q0+FG58AQ==",
+ "dependencies": {
+ "consola": "^3.2.3"
+ }
+ },
"node_modules/cjs-module-lexer": {
- "version": "1.2.2",
- "license": "MIT"
+ "version": "1.2.3",
+ "resolved": "https://registry.npmjs.org/cjs-module-lexer/-/cjs-module-lexer-1.2.3.tgz",
+ "integrity": "sha512-0TNiGstbQmCFwt4akjjBg5pLRTSyj/PkWQ1ZoO2zntmg9yLqSRxwEa4iCfQLGjqhiqBfOJa7W/E8wfGrTDmlZQ=="
},
"node_modules/class-utils": {
"version": "0.3.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"arr-union": "^3.1.0",
"define-property": "^0.2.5",
@@ -23243,8 +16376,8 @@
},
"node_modules/class-utils/node_modules/define-property": {
"version": "0.2.5",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^0.1.0"
},
@@ -23254,8 +16387,8 @@
},
"node_modules/class-utils/node_modules/is-accessor-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -23265,8 +16398,8 @@
},
"node_modules/class-utils/node_modules/is-accessor-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -23276,13 +16409,13 @@
},
"node_modules/class-utils/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/class-utils/node_modules/is-data-descriptor": {
"version": "0.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -23292,8 +16425,8 @@
},
"node_modules/class-utils/node_modules/is-data-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -23303,8 +16436,8 @@
},
"node_modules/class-utils/node_modules/is-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-accessor-descriptor": "^0.1.6",
"is-data-descriptor": "^0.1.4",
@@ -23316,8 +16449,8 @@
},
"node_modules/class-utils/node_modules/kind-of": {
"version": "5.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -23360,17 +16493,6 @@
"webpack": ">=4.0.0 <6.0.0"
}
},
- "node_modules/cli-boxes": {
- "version": "2.2.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
"node_modules/cli-cursor": {
"version": "3.1.0",
"resolved": "https://registry.npmjs.org/cli-cursor/-/cli-cursor-3.1.0.tgz",
@@ -23393,9 +16515,9 @@
}
},
"node_modules/cli-table3": {
- "version": "0.6.3",
- "dev": true,
- "license": "MIT",
+ "version": "0.6.4",
+ "resolved": "https://registry.npmjs.org/cli-table3/-/cli-table3-0.6.4.tgz",
+ "integrity": "sha512-Lm3L0p+/npIQWNIiyF/nAn7T5dnOwR3xNTHXYEBFBFVPXzCVNZ5lqEC/1eo/EVfpDsQ1I+TX4ORPQgp+UI0CRw==",
"dependencies": {
"string-width": "^4.2.0"
},
@@ -23513,23 +16635,14 @@
"node": ">=0.10.0"
}
},
- "node_modules/collapse-white-space": {
- "version": "1.0.6",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/collect-v8-coverage": {
"version": "1.0.1",
"license": "MIT"
},
"node_modules/collection-visit": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"map-visit": "^1.0.0",
"object-visit": "^1.0.0"
@@ -23570,8 +16683,8 @@
},
"node_modules/color-support": {
"version": "1.1.3",
- "devOptional": true,
"license": "ISC",
+ "optional": true,
"bin": {
"color-support": "bin.js"
}
@@ -23604,22 +16717,12 @@
"node": ">= 0.8"
}
},
- "node_modules/comma-separated-tokens": {
- "version": "1.0.8",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/command-exists": {
"version": "1.2.9",
"license": "MIT"
},
"node_modules/commander": {
"version": "6.2.1",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">= 6"
@@ -23664,8 +16767,8 @@
},
"node_modules/component-emitter": {
"version": "1.3.0",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/component-type": {
"version": "1.2.2",
@@ -23744,20 +16847,6 @@
"version": "0.0.1",
"license": "MIT"
},
- "node_modules/concat-stream": {
- "version": "1.6.2",
- "dev": true,
- "engines": [
- "node >= 0.8"
- ],
- "license": "MIT",
- "dependencies": {
- "buffer-from": "^1.0.0",
- "inherits": "^2.0.3",
- "readable-stream": "^2.2.2",
- "typedarray": "^0.0.6"
- }
- },
"node_modules/concurrently": {
"version": "8.2.2",
"resolved": "https://registry.npmjs.org/concurrently/-/concurrently-8.2.2.tgz",
@@ -23887,21 +16976,6 @@
"balanced-match": "^1.0.0"
}
},
- "node_modules/config-file-ts/node_modules/foreground-child": {
- "version": "3.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "cross-spawn": "^7.0.0",
- "signal-exit": "^4.0.1"
- },
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
"node_modules/config-file-ts/node_modules/glob": {
"version": "10.3.10",
"dev": true,
@@ -23945,17 +17019,6 @@
"node": ">=16 || 14 >=14.17"
}
},
- "node_modules/config-file-ts/node_modules/signal-exit": {
- "version": "4.1.0",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=14"
- },
- "funding": {
- "url": "https://github.com/sponsors/isaacs"
- }
- },
"node_modules/confusing-browser-globals": {
"version": "1.0.11",
"dev": true,
@@ -24026,13 +17089,21 @@
"node": ">= 0.6"
}
},
+ "node_modules/consola": {
+ "version": "3.2.3",
+ "resolved": "https://registry.npmjs.org/consola/-/consola-3.2.3.tgz",
+ "integrity": "sha512-I5qxpzLv+sJhTVEoLYNcTW+bThDCPsit0vLNKShZx6rLtpilNpmmeTPaeqJb9ZE9dV3DGaeby6Vuhrw38WjeyQ==",
+ "engines": {
+ "node": "^14.18.0 || >=16.10.0"
+ }
+ },
"node_modules/console-browserify": {
"version": "1.2.0"
},
"node_modules/console-control-strings": {
"version": "1.1.0",
- "devOptional": true,
- "license": "ISC"
+ "license": "ISC",
+ "optional": true
},
"node_modules/constants-browserify": {
"version": "1.0.0",
@@ -24088,45 +17159,10 @@
"version": "1.0.6",
"license": "MIT"
},
- "node_modules/copy-concurrently": {
- "version": "1.0.5",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "aproba": "^1.1.1",
- "fs-write-stream-atomic": "^1.0.8",
- "iferr": "^0.1.5",
- "mkdirp": "^0.5.1",
- "rimraf": "^2.5.4",
- "run-queue": "^1.0.0"
- }
- },
- "node_modules/copy-concurrently/node_modules/mkdirp": {
- "version": "0.5.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/copy-concurrently/node_modules/rimraf": {
- "version": "2.7.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
- },
"node_modules/copy-descriptor": {
"version": "0.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -24224,14 +17260,6 @@
"url": "https://opencollective.com/webpack"
}
},
- "node_modules/copy-webpack-plugin/node_modules/serialize-javascript": {
- "version": "6.0.2",
- "dev": true,
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
"node_modules/copy-webpack-plugin/node_modules/slash": {
"version": "4.0.0",
"dev": true,
@@ -24253,26 +17281,17 @@
}
},
"node_modules/core-js-compat": {
- "version": "3.31.0",
- "license": "MIT",
+ "version": "3.36.1",
+ "resolved": "https://registry.npmjs.org/core-js-compat/-/core-js-compat-3.36.1.tgz",
+ "integrity": "sha512-Dk997v9ZCt3X/npqzyGdTlq6t7lDBhZwGvV94PKzDArjp7BTRm7WlDAXYd/OWdeFHO8OChQYRJNJvUCqCbrtKA==",
"dependencies": {
- "browserslist": "^4.21.5"
+ "browserslist": "^4.23.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/core-js"
}
},
- "node_modules/core-js-pure": {
- "version": "3.36.0",
- "dev": true,
- "hasInstallScript": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/core-js"
- }
- },
"node_modules/core-util-is": {
"version": "1.0.2",
"license": "MIT"
@@ -24300,320 +17319,6 @@
"node": ">= 6"
}
},
- "node_modules/cp-file": {
- "version": "7.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "make-dir": "^3.0.0",
- "nested-error-stacks": "^2.0.0",
- "p-event": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cp-file/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/cp-file/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
- }
- },
- "node_modules/cpy": {
- "version": "8.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arrify": "^2.0.1",
- "cp-file": "^7.0.0",
- "globby": "^9.2.0",
- "has-glob": "^1.0.0",
- "junk": "^3.1.0",
- "nested-error-stacks": "^2.1.0",
- "p-all": "^2.1.0",
- "p-filter": "^2.1.0",
- "p-map": "^3.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/cpy/node_modules/@nodelib/fs.stat": {
- "version": "1.1.3",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/cpy/node_modules/array-union": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "array-uniq": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/braces": {
- "version": "2.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-flatten": "^1.1.0",
- "array-unique": "^0.3.2",
- "extend-shallow": "^2.0.1",
- "fill-range": "^4.0.0",
- "isobject": "^3.0.1",
- "repeat-element": "^1.1.2",
- "snapdragon": "^0.8.1",
- "snapdragon-node": "^2.0.1",
- "split-string": "^3.0.2",
- "to-regex": "^3.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/braces/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/dir-glob": {
- "version": "2.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "path-type": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/cpy/node_modules/fast-glob": {
- "version": "2.2.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@mrmlnc/readdir-enhanced": "^2.2.1",
- "@nodelib/fs.stat": "^1.1.2",
- "glob-parent": "^3.1.0",
- "is-glob": "^4.0.0",
- "merge2": "^1.2.3",
- "micromatch": "^3.1.10"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
- "node_modules/cpy/node_modules/fill-range": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "extend-shallow": "^2.0.1",
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1",
- "to-regex-range": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/fill-range/node_modules/extend-shallow": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extendable": "^0.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/glob-parent": {
- "version": "3.1.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "is-glob": "^3.1.0",
- "path-dirname": "^1.0.0"
- }
- },
- "node_modules/cpy/node_modules/glob-parent/node_modules/is-glob": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extglob": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/globby": {
- "version": "9.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/glob": "^7.1.1",
- "array-union": "^1.0.2",
- "dir-glob": "^2.2.2",
- "fast-glob": "^2.2.6",
- "glob": "^7.1.3",
- "ignore": "^4.0.3",
- "pify": "^4.0.1",
- "slash": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/cpy/node_modules/ignore": {
- "version": "4.0.6",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 4"
- }
- },
- "node_modules/cpy/node_modules/is-buffer": {
- "version": "1.1.6",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/cpy/node_modules/is-extendable": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/is-number": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "kind-of": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/is-number/node_modules/kind-of": {
- "version": "3.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-buffer": "^1.1.5"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/micromatch": {
- "version": "3.1.10",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "arr-diff": "^4.0.0",
- "array-unique": "^0.3.2",
- "braces": "^2.3.1",
- "define-property": "^2.0.2",
- "extend-shallow": "^3.0.2",
- "extglob": "^2.0.4",
- "fragment-cache": "^0.2.1",
- "kind-of": "^6.0.2",
- "nanomatch": "^1.2.9",
- "object.pick": "^1.3.0",
- "regex-not": "^1.0.0",
- "snapdragon": "^0.8.1",
- "to-regex": "^3.0.2"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cpy/node_modules/p-map": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "aggregate-error": "^3.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/cpy/node_modules/path-type": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "pify": "^3.0.0"
- },
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/cpy/node_modules/path-type/node_modules/pify": {
- "version": "3.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/cpy/node_modules/slash": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/cpy/node_modules/to-regex-range": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-number": "^3.0.0",
- "repeat-string": "^1.6.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/crc": {
"version": "3.8.0",
"dev": true,
@@ -24824,11 +17529,6 @@
"postcss": "^8.1.0"
}
},
- "node_modules/css-loader/node_modules/picocolors": {
- "version": "1.0.0",
- "dev": true,
- "license": "ISC"
- },
"node_modules/css-loader/node_modules/postcss": {
"version": "8.4.28",
"dev": true,
@@ -25036,23 +17736,6 @@
"version": "3.1.1",
"license": "MIT"
},
- "node_modules/currently-unhandled": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "array-find-index": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/cyclist": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/dag-map": {
"version": "1.0.2",
"license": "MIT"
@@ -25188,6 +17871,7 @@
},
"node_modules/deep-is": {
"version": "0.1.4",
+ "dev": true,
"license": "MIT"
},
"node_modules/deepmerge": {
@@ -25198,20 +17882,18 @@
}
},
"node_modules/default-browser-id": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "optional": true,
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/default-browser-id/-/default-browser-id-3.0.0.tgz",
+ "integrity": "sha512-OZ1y3y0SqSICtE8DE4S8YOE9UZOJ8wO16fKWVP5J1Qz42kV9jcnMVFrEE/noXb/ss3Q4pZIH79kxofzyNNtUNA==",
"dependencies": {
- "bplist-parser": "^0.1.0",
- "meow": "^3.1.0",
- "untildify": "^2.0.0"
- },
- "bin": {
- "default-browser-id": "cli.js"
+ "bplist-parser": "^0.2.0",
+ "untildify": "^4.0.0"
},
"engines": {
- "node": ">=0.10.0"
+ "node": ">=12"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
"node_modules/default-gateway": {
@@ -25252,7 +17934,6 @@
},
"node_modules/define-properties": {
"version": "1.2.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"has-property-descriptors": "^1.0.0",
@@ -25267,8 +17948,8 @@
},
"node_modules/define-property": {
"version": "2.0.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^1.0.2",
"isobject": "^3.0.1"
@@ -25277,6 +17958,11 @@
"node": ">=0.10.0"
}
},
+ "node_modules/defu": {
+ "version": "6.1.4",
+ "resolved": "https://registry.npmjs.org/defu/-/defu-6.1.4.tgz",
+ "integrity": "sha512-mEQCMmwJu317oSz8CwdIOdwf3xMif1ttiM8LTufzc3g6kR+9Pe236twL8j3IYT1F7GfRgGcW6MWxzZjLIkuHIg=="
+ },
"node_modules/del": {
"version": "4.1.1",
"dev": true,
@@ -25371,8 +18057,8 @@
},
"node_modules/delegates": {
"version": "1.0.0",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/denodeify": {
"version": "1.2.1",
@@ -25422,16 +18108,12 @@
"npm": "1.2.8000 || >= 1.4.16"
}
},
- "node_modules/detab": {
- "version": "2.0.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "repeat-string": "^1.5.4"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
+ "node_modules/detect-indent": {
+ "version": "6.1.0",
+ "resolved": "https://registry.npmjs.org/detect-indent/-/detect-indent-6.1.0.tgz",
+ "integrity": "sha512-reYkTUJAZb9gUuZ2RvVCNhVHdg62RHnJ7WJl8ftMi4diZ6NWlciOzQN88pUhSELEwflJht4oQDv0F0BMlwaYtA==",
+ "engines": {
+ "node": ">=8"
}
},
"node_modules/detect-libc": {
@@ -25454,15 +18136,10 @@
"dev": true,
"license": "MIT"
},
- "node_modules/detect-node-es": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/detect-package-manager": {
"version": "2.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/detect-package-manager/-/detect-package-manager-2.0.1.tgz",
+ "integrity": "sha512-j/lJHyoLlWi6G1LDdLgvUtz60Zo5GEj+sVYtTVXnYLDPuzgC3llMxonXym9zIwhhUII8vjdw0LXxavpLqTbl1A==",
"dependencies": {
"execa": "^5.1.1"
},
@@ -25471,9 +18148,9 @@
}
},
"node_modules/detect-port": {
- "version": "1.5.0",
- "dev": true,
- "license": "MIT",
+ "version": "1.5.1",
+ "resolved": "https://registry.npmjs.org/detect-port/-/detect-port-1.5.1.tgz",
+ "integrity": "sha512-aBzdj76lueB6uUst5iAs7+0H/oOjqI5D16XUWxlWMIMROhcM0rfsNVk93zTngq1dDNpoXRr++Sus7ETAExppAQ==",
"dependencies": {
"address": "^1.0.1",
"debug": "4"
@@ -25652,7 +18329,6 @@
},
"node_modules/doctrine": {
"version": "3.0.0",
- "dev": true,
"license": "Apache-2.0",
"dependencies": {
"esutils": "^2.0.2"
@@ -25676,10 +18352,6 @@
"entities": "^2.0.0"
}
},
- "node_modules/dom-walk": {
- "version": "0.1.2",
- "dev": true
- },
"node_modules/domain-browser": {
"version": "1.2.0",
"license": "MIT",
@@ -25755,7 +18427,6 @@
},
"node_modules/dotenv": {
"version": "16.3.1",
- "dev": true,
"license": "BSD-2-Clause",
"engines": {
"node": ">=12"
@@ -25778,7 +18449,6 @@
},
"node_modules/duplexify": {
"version": "3.7.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"end-of-stream": "^1.0.0",
@@ -25793,7 +18463,6 @@
},
"node_modules/eastasianwidth": {
"version": "0.2.0",
- "dev": true,
"license": "MIT"
},
"node_modules/ee-first": {
@@ -25802,7 +18471,6 @@
},
"node_modules/ejs": {
"version": "3.1.9",
- "dev": true,
"license": "Apache-2.0",
"dependencies": {
"jake": "^10.8.5"
@@ -26052,16 +18720,9 @@
}
},
"node_modules/electron-to-chromium": {
- "version": "1.4.435",
- "license": "ISC"
- },
- "node_modules/element-resize-detector": {
- "version": "1.2.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "batch-processor": "1.0.0"
- }
+ "version": "1.4.723",
+ "resolved": "https://registry.npmjs.org/electron-to-chromium/-/electron-to-chromium-1.4.723.tgz",
+ "integrity": "sha512-rxFVtrMGMFROr4qqU6n95rUi9IlfIm+lIAt+hOToy/9r6CDv0XiEcQdC3VP71y1pE5CFTzKV0RvxOGYCPWWHPw=="
},
"node_modules/elliptic": {
"version": "6.5.4",
@@ -26122,8 +18783,9 @@
},
"node_modules/endent": {
"version": "2.1.0",
+ "resolved": "https://registry.npmjs.org/endent/-/endent-2.1.0.tgz",
+ "integrity": "sha512-r8VyPX7XL8U01Xgnb1CjZ3XV+z90cXIJ9JPE/R9SEC9vpw2P6CfsRPJmp20DppC5N7ZAMCmjYkJIa744Iyg96w==",
"dev": true,
- "license": "MIT",
"dependencies": {
"dedent": "^0.7.0",
"fast-json-parse": "^1.0.3",
@@ -26141,13 +18803,6 @@
"node": ">=10.13.0"
}
},
- "node_modules/enhanced-resolve/node_modules/tapable": {
- "version": "2.2.1",
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/enquirer": {
"version": "2.3.6",
"dev": true,
@@ -26288,11 +18943,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/es-array-method-boxes-properly": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/es-get-iterator": {
"version": "1.1.2",
"dev": true,
@@ -26333,8 +18983,9 @@
}
},
"node_modules/es-module-lexer": {
- "version": "1.3.0",
- "license": "MIT"
+ "version": "1.5.0",
+ "resolved": "https://registry.npmjs.org/es-module-lexer/-/es-module-lexer-1.5.0.tgz",
+ "integrity": "sha512-pqrTKmwEIgafsYZAGw9kszYzmagcE/n4dbgwGWLEXg7J4QFJVQRBld8j3Q3GNez79jzxZshq0bcT962QHOghjw=="
},
"node_modules/es-set-tostringtag": {
"version": "2.0.1",
@@ -26373,34 +19024,16 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/es5-shim": {
- "version": "4.6.7",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.4.0"
- }
- },
"node_modules/es6-error": {
"version": "4.1.1",
"dev": true,
"license": "MIT"
},
- "node_modules/es6-object-assign": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/es6-shim": {
- "version": "0.35.6",
- "dev": true,
- "license": "MIT"
- },
"node_modules/esbuild": {
- "version": "0.18.18",
- "dev": true,
+ "version": "0.20.2",
+ "resolved": "https://registry.npmjs.org/esbuild/-/esbuild-0.20.2.tgz",
+ "integrity": "sha512-WdOOppmUNU+IbZ0PaDiTst80zjnrOkyJNHoKupIcVyU8Lvla3Ugx94VzkQ32Ijqd7UhHJy75gNWDMUekcrSJ6g==",
"hasInstallScript": true,
- "license": "MIT",
"bin": {
"esbuild": "bin/esbuild"
},
@@ -26408,34 +19041,40 @@
"node": ">=12"
},
"optionalDependencies": {
- "@esbuild/android-arm": "0.18.18",
- "@esbuild/android-arm64": "0.18.18",
- "@esbuild/android-x64": "0.18.18",
- "@esbuild/darwin-arm64": "0.18.18",
- "@esbuild/darwin-x64": "0.18.18",
- "@esbuild/freebsd-arm64": "0.18.18",
- "@esbuild/freebsd-x64": "0.18.18",
- "@esbuild/linux-arm": "0.18.18",
- "@esbuild/linux-arm64": "0.18.18",
- "@esbuild/linux-ia32": "0.18.18",
- "@esbuild/linux-loong64": "0.18.18",
- "@esbuild/linux-mips64el": "0.18.18",
- "@esbuild/linux-ppc64": "0.18.18",
- "@esbuild/linux-riscv64": "0.18.18",
- "@esbuild/linux-s390x": "0.18.18",
- "@esbuild/linux-x64": "0.18.18",
- "@esbuild/netbsd-x64": "0.18.18",
- "@esbuild/openbsd-x64": "0.18.18",
- "@esbuild/sunos-x64": "0.18.18",
- "@esbuild/win32-arm64": "0.18.18",
- "@esbuild/win32-ia32": "0.18.18",
- "@esbuild/win32-x64": "0.18.18"
- }
+ "@esbuild/aix-ppc64": "0.20.2",
+ "@esbuild/android-arm": "0.20.2",
+ "@esbuild/android-arm64": "0.20.2",
+ "@esbuild/android-x64": "0.20.2",
+ "@esbuild/darwin-arm64": "0.20.2",
+ "@esbuild/darwin-x64": "0.20.2",
+ "@esbuild/freebsd-arm64": "0.20.2",
+ "@esbuild/freebsd-x64": "0.20.2",
+ "@esbuild/linux-arm": "0.20.2",
+ "@esbuild/linux-arm64": "0.20.2",
+ "@esbuild/linux-ia32": "0.20.2",
+ "@esbuild/linux-loong64": "0.20.2",
+ "@esbuild/linux-mips64el": "0.20.2",
+ "@esbuild/linux-ppc64": "0.20.2",
+ "@esbuild/linux-riscv64": "0.20.2",
+ "@esbuild/linux-s390x": "0.20.2",
+ "@esbuild/linux-x64": "0.20.2",
+ "@esbuild/netbsd-x64": "0.20.2",
+ "@esbuild/openbsd-x64": "0.20.2",
+ "@esbuild/sunos-x64": "0.20.2",
+ "@esbuild/win32-arm64": "0.20.2",
+ "@esbuild/win32-ia32": "0.20.2",
+ "@esbuild/win32-x64": "0.20.2"
+ }
+ },
+ "node_modules/esbuild-plugin-alias": {
+ "version": "0.2.1",
+ "resolved": "https://registry.npmjs.org/esbuild-plugin-alias/-/esbuild-plugin-alias-0.2.1.tgz",
+ "integrity": "sha512-jyfL/pwPqaFXyKnj8lP8iLk6Z0m099uXR45aSN8Av1XD4vhvQutxxPzgA2bTcAwQpa1zCXDcWOlhFgyP3GKqhQ=="
},
"node_modules/esbuild-register": {
- "version": "3.4.2",
- "dev": true,
- "license": "MIT",
+ "version": "3.5.0",
+ "resolved": "https://registry.npmjs.org/esbuild-register/-/esbuild-register-3.5.0.tgz",
+ "integrity": "sha512-+4G/XmakeBAsvJuDugJvtyF1x+XJT4FMocynNpxrvEBViirpfUn2PgNpCHedfWhF4WokNsO/OvMKrmJOIJsI5A==",
"dependencies": {
"debug": "^4.3.4"
},
@@ -26470,13 +19109,13 @@
}
},
"node_modules/escodegen": {
- "version": "2.0.0",
- "license": "BSD-2-Clause",
+ "version": "2.1.0",
+ "resolved": "https://registry.npmjs.org/escodegen/-/escodegen-2.1.0.tgz",
+ "integrity": "sha512-2NlIDTwUWJN0mRPQOdtQBzbUHvdGY2P1VXSyU83Q3xKxM7WHX2Ql8dKq782Q9TgQUNOLEzEYu9bzLNj1q88I5w==",
"dependencies": {
"esprima": "^4.0.1",
"estraverse": "^5.2.0",
- "esutils": "^2.0.2",
- "optionator": "^0.8.1"
+ "esutils": "^2.0.2"
},
"bin": {
"escodegen": "bin/escodegen.js",
@@ -27047,16 +19686,18 @@
}
},
"node_modules/eslint-plugin-storybook": {
- "version": "0.5.13",
+ "version": "0.8.0",
+ "resolved": "https://registry.npmjs.org/eslint-plugin-storybook/-/eslint-plugin-storybook-0.8.0.tgz",
+ "integrity": "sha512-CZeVO5EzmPY7qghO2t64oaFM+8FTaD4uzOEjHKp516exyTKo+skKAL9GI3QALS2BXhyALJjNtwbmr1XinGE8bA==",
"dev": true,
- "license": "MIT",
"dependencies": {
"@storybook/csf": "^0.0.1",
- "@typescript-eslint/experimental-utils": "^5.3.0",
- "requireindex": "^1.1.0"
+ "@typescript-eslint/utils": "^5.62.0",
+ "requireindex": "^1.2.0",
+ "ts-dedent": "^2.2.0"
},
"engines": {
- "node": "12.x || 14.x || >= 16"
+ "node": ">= 18"
},
"peerDependencies": {
"eslint": ">=6"
@@ -27070,24 +19711,6 @@
"lodash": "^4.17.15"
}
},
- "node_modules/eslint-plugin-storybook/node_modules/@typescript-eslint/experimental-utils": {
- "version": "5.62.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@typescript-eslint/utils": "5.62.0"
- },
- "engines": {
- "node": "^12.22.0 || ^14.17.0 || >=16.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/typescript-eslint"
- },
- "peerDependencies": {
- "eslint": "^6.0.0 || ^7.0.0 || ^8.0.0"
- }
- },
"node_modules/eslint-plugin-you-dont-need-lodash-underscore": {
"version": "6.12.0",
"dev": true,
@@ -27365,19 +19988,6 @@
"node": ">=4.0"
}
},
- "node_modules/estree-to-babel": {
- "version": "3.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/traverse": "^7.1.6",
- "@babel/types": "^7.2.0",
- "c8": "^7.6.0"
- },
- "engines": {
- "node": ">=8.3.0"
- }
- },
"node_modules/esutils": {
"version": "2.0.3",
"license": "BSD-2-Clause",
@@ -27452,8 +20062,8 @@
},
"node_modules/expand-brackets": {
"version": "2.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"debug": "^2.3.3",
"define-property": "^0.2.5",
@@ -27469,16 +20079,16 @@
},
"node_modules/expand-brackets/node_modules/debug": {
"version": "2.6.9",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"ms": "2.0.0"
}
},
"node_modules/expand-brackets/node_modules/define-property": {
"version": "0.2.5",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^0.1.0"
},
@@ -27488,8 +20098,8 @@
},
"node_modules/expand-brackets/node_modules/extend-shallow": {
"version": "2.0.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-extendable": "^0.1.0"
},
@@ -27499,8 +20109,8 @@
},
"node_modules/expand-brackets/node_modules/is-accessor-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -27510,8 +20120,8 @@
},
"node_modules/expand-brackets/node_modules/is-accessor-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -27521,13 +20131,13 @@
},
"node_modules/expand-brackets/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/expand-brackets/node_modules/is-data-descriptor": {
"version": "0.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -27537,8 +20147,8 @@
},
"node_modules/expand-brackets/node_modules/is-data-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -27548,8 +20158,8 @@
},
"node_modules/expand-brackets/node_modules/is-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-accessor-descriptor": "^0.1.6",
"is-data-descriptor": "^0.1.4",
@@ -27561,24 +20171,24 @@
},
"node_modules/expand-brackets/node_modules/is-extendable": {
"version": "0.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/expand-brackets/node_modules/kind-of": {
"version": "5.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/expand-brackets/node_modules/ms": {
"version": "2.0.0",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/expect": {
"version": "29.6.2",
@@ -28043,11 +20653,6 @@
],
"license": "MIT"
},
- "node_modules/extend": {
- "version": "3.0.2",
- "dev": true,
- "license": "MIT"
- },
"node_modules/extend-shallow": {
"version": "3.0.2",
"license": "MIT",
@@ -28061,8 +20666,8 @@
},
"node_modules/extglob": {
"version": "2.0.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"array-unique": "^0.3.2",
"define-property": "^1.0.0",
@@ -28079,8 +20684,8 @@
},
"node_modules/extglob/node_modules/define-property": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^1.0.0"
},
@@ -28090,8 +20695,8 @@
},
"node_modules/extglob/node_modules/extend-shallow": {
"version": "2.0.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-extendable": "^0.1.0"
},
@@ -28101,8 +20706,8 @@
},
"node_modules/extglob/node_modules/is-extendable": {
"version": "0.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -28203,6 +20808,7 @@
},
"node_modules/fast-levenshtein": {
"version": "2.0.6",
+ "dev": true,
"license": "MIT"
},
"node_modules/fast-xml-parser": {
@@ -28292,14 +20898,9 @@
}
},
"node_modules/fetch-retry": {
- "version": "5.0.3",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/figgy-pudding": {
- "version": "3.5.2",
- "dev": true,
- "license": "ISC"
+ "version": "5.0.6",
+ "resolved": "https://registry.npmjs.org/fetch-retry/-/fetch-retry-5.0.6.tgz",
+ "integrity": "sha512-3yurQZ2hD9VISAhJJP9bpYFNQrHHBXE2JxxjY5aLEcDi46RmAzJE2OC9FAde0yis5ElW0jTTzs0zfg/Cca4XqQ=="
},
"node_modules/file-entry-cache": {
"version": "6.0.1",
@@ -28312,65 +20913,35 @@
"node": "^10.12.0 || >=12.0.0"
}
},
- "node_modules/file-loader": {
- "version": "6.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "loader-utils": "^2.0.0",
- "schema-utils": "^3.0.0"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
"node_modules/file-system-cache": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
+ "version": "2.3.0",
+ "resolved": "https://registry.npmjs.org/file-system-cache/-/file-system-cache-2.3.0.tgz",
+ "integrity": "sha512-l4DMNdsIPsVnKrgEXbJwDJsA5mB8rGwHYERMgqQx/xAUtChPJMre1bXBzDEqqVbWv9AIbFezXMxeEkZDSrXUOQ==",
"dependencies": {
- "fs-extra": "^10.1.0",
- "ramda": "^0.28.0"
+ "fs-extra": "11.1.1",
+ "ramda": "0.29.0"
}
},
"node_modules/file-system-cache/node_modules/fs-extra": {
- "version": "10.1.0",
- "dev": true,
- "license": "MIT",
+ "version": "11.1.1",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-11.1.1.tgz",
+ "integrity": "sha512-MGIE4HOvQCeUCzmlHs0vXpih4ysz4wg9qiSAu6cd42lVwPbTM1TjV7RusoyQqMmk/95gdQZX72u+YW+c3eEpFQ==",
"dependencies": {
"graceful-fs": "^4.2.0",
"jsonfile": "^6.0.1",
"universalify": "^2.0.0"
},
"engines": {
- "node": ">=12"
- }
- },
- "node_modules/file-system-cache/node_modules/ramda": {
- "version": "0.28.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/ramda"
+ "node": ">=14.14"
}
},
"node_modules/file-uri-to-path": {
"version": "1.0.0",
- "dev": true,
"license": "MIT",
"optional": true
},
"node_modules/filelist": {
"version": "1.0.4",
- "dev": true,
"license": "Apache-2.0",
"dependencies": {
"minimatch": "^5.0.1"
@@ -28378,7 +20949,6 @@
},
"node_modules/filelist/node_modules/brace-expansion": {
"version": "2.0.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"balanced-match": "^1.0.0"
@@ -28386,7 +20956,6 @@
},
"node_modules/filelist/node_modules/minimatch": {
"version": "5.1.6",
- "dev": true,
"license": "ISC",
"dependencies": {
"brace-expansion": "^2.0.1"
@@ -28582,15 +21151,6 @@
"node": ">=0.4.0"
}
},
- "node_modules/flush-write-stream": {
- "version": "1.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "inherits": "^2.0.3",
- "readable-stream": "^2.3.6"
- }
- },
"node_modules/follow-redirects": {
"version": "1.15.5",
"funding": [
@@ -28615,7 +21175,6 @@
},
"node_modules/for-each": {
"version": "0.3.3",
- "dev": true,
"license": "MIT",
"dependencies": {
"is-callable": "^1.1.3"
@@ -28629,82 +21188,64 @@
}
},
"node_modules/foreground-child": {
- "version": "2.0.0",
- "dev": true,
- "license": "ISC",
+ "version": "3.1.1",
+ "resolved": "https://registry.npmjs.org/foreground-child/-/foreground-child-3.1.1.tgz",
+ "integrity": "sha512-TMKDUnIte6bfb5nWv7V/caI169OHgvwjb7V4WkeUvbQQdjr5rWKqHFiKWb/fcOwB+CzBT+qbWjvj+DVwRskpIg==",
"dependencies": {
"cross-spawn": "^7.0.0",
- "signal-exit": "^3.0.2"
+ "signal-exit": "^4.0.1"
},
"engines": {
- "node": ">=8.0.0"
+ "node": ">=14"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/isaacs"
+ }
+ },
+ "node_modules/foreground-child/node_modules/signal-exit": {
+ "version": "4.1.0",
+ "resolved": "https://registry.npmjs.org/signal-exit/-/signal-exit-4.1.0.tgz",
+ "integrity": "sha512-bzyZ1e88w9O1iNJbKnOlvYTrWPDl46O1bG0D3XInv+9tkPrxrN8jUUTiFlDkkmKWgn1M6CfIA13SuGqOa9Korw==",
+ "engines": {
+ "node": ">=14"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/isaacs"
}
},
"node_modules/fork-ts-checker-webpack-plugin": {
- "version": "6.5.3",
+ "version": "8.0.0",
+ "resolved": "https://registry.npmjs.org/fork-ts-checker-webpack-plugin/-/fork-ts-checker-webpack-plugin-8.0.0.tgz",
+ "integrity": "sha512-mX3qW3idpueT2klaQXBzrIM/pHw+T0B/V9KHEvNrqijTq9NFnMZU6oreVxDYcf33P8a5cW+67PjodNHthGnNVg==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "@babel/code-frame": "^7.8.3",
- "@types/json-schema": "^7.0.5",
- "chalk": "^4.1.0",
- "chokidar": "^3.4.2",
- "cosmiconfig": "^6.0.0",
+ "@babel/code-frame": "^7.16.7",
+ "chalk": "^4.1.2",
+ "chokidar": "^3.5.3",
+ "cosmiconfig": "^7.0.1",
"deepmerge": "^4.2.2",
- "fs-extra": "^9.0.0",
- "glob": "^7.1.6",
- "memfs": "^3.1.2",
+ "fs-extra": "^10.0.0",
+ "memfs": "^3.4.1",
"minimatch": "^3.0.4",
- "schema-utils": "2.7.0",
- "semver": "^7.3.2",
- "tapable": "^1.0.0"
+ "node-abort-controller": "^3.0.1",
+ "schema-utils": "^3.1.1",
+ "semver": "^7.3.5",
+ "tapable": "^2.2.1"
},
"engines": {
- "node": ">=10",
+ "node": ">=12.13.0",
"yarn": ">=1.0.0"
},
"peerDependencies": {
- "eslint": ">= 6",
- "typescript": ">= 2.7",
- "vue-template-compiler": "*",
- "webpack": ">= 4"
- },
- "peerDependenciesMeta": {
- "eslint": {
- "optional": true
- },
- "vue-template-compiler": {
- "optional": true
- }
- }
- },
- "node_modules/fork-ts-checker-webpack-plugin/node_modules/ajv": {
- "version": "6.12.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "fast-deep-equal": "^3.1.1",
- "fast-json-stable-stringify": "^2.0.0",
- "json-schema-traverse": "^0.4.1",
- "uri-js": "^4.2.2"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/epoberezkin"
- }
- },
- "node_modules/fork-ts-checker-webpack-plugin/node_modules/ajv-keywords": {
- "version": "3.5.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "ajv": "^6.9.1"
+ "typescript": ">3.6.0",
+ "webpack": "^5.11.0"
}
},
"node_modules/fork-ts-checker-webpack-plugin/node_modules/ansi-styles": {
"version": "4.3.0",
+ "resolved": "https://registry.npmjs.org/ansi-styles/-/ansi-styles-4.3.0.tgz",
+ "integrity": "sha512-zbB9rCJAT1rbjiVDb2hqKFHNYLxgtk8NURxZ3IZwD3F6NtxbXZQCnnSi1Lkx+IDohdPlFp222wVALIheZJQSEg==",
"dev": true,
- "license": "MIT",
"dependencies": {
"color-convert": "^2.0.1"
},
@@ -28717,8 +21258,9 @@
},
"node_modules/fork-ts-checker-webpack-plugin/node_modules/chalk": {
"version": "4.1.2",
+ "resolved": "https://registry.npmjs.org/chalk/-/chalk-4.1.2.tgz",
+ "integrity": "sha512-oKnbhFyRIXpUuez8iBMmyEa4nbj4IOQyuhc/wy9kY7/WVPcwIO9VA668Pu8RkO7+0G76SLROeyw9CpQ061i4mA==",
"dev": true,
- "license": "MIT",
"dependencies": {
"ansi-styles": "^4.1.0",
"supports-color": "^7.1.0"
@@ -28732,8 +21274,9 @@
},
"node_modules/fork-ts-checker-webpack-plugin/node_modules/color-convert": {
"version": "2.0.1",
+ "resolved": "https://registry.npmjs.org/color-convert/-/color-convert-2.0.1.tgz",
+ "integrity": "sha512-RRECPsj7iu/xb5oKYcsFHSppFNnsj/52OVTRKb4zP5onXwVF3zVmmToNcOfGC+CRDpfK/U584fMg38ZHCaElKQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
"color-name": "~1.1.4"
},
@@ -28743,41 +21286,38 @@
},
"node_modules/fork-ts-checker-webpack-plugin/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
- "license": "MIT"
+ "resolved": "https://registry.npmjs.org/color-name/-/color-name-1.1.4.tgz",
+ "integrity": "sha512-dOy+3AuW3a2wNbZHIuMZpTcgjGuLU/uBL/ubcZF9OXbDo8ff4O8yVp5Bf0efS8uEoYo5q4Fx7dY9OgQGXgAsQA==",
+ "dev": true
},
- "node_modules/fork-ts-checker-webpack-plugin/node_modules/cosmiconfig": {
- "version": "6.0.0",
+ "node_modules/fork-ts-checker-webpack-plugin/node_modules/fs-extra": {
+ "version": "10.1.0",
+ "resolved": "https://registry.npmjs.org/fs-extra/-/fs-extra-10.1.0.tgz",
+ "integrity": "sha512-oRXApq54ETRj4eMiFzGnHWGy+zo5raudjuxN0b8H7s/RU2oW0Wvsx9O0ACRN/kRq9E8Vu/ReskGB5o3ji+FzHQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "@types/parse-json": "^4.0.0",
- "import-fresh": "^3.1.0",
- "parse-json": "^5.0.0",
- "path-type": "^4.0.0",
- "yaml": "^1.7.2"
+ "graceful-fs": "^4.2.0",
+ "jsonfile": "^6.0.1",
+ "universalify": "^2.0.0"
},
"engines": {
- "node": ">=8"
+ "node": ">=12"
}
},
"node_modules/fork-ts-checker-webpack-plugin/node_modules/has-flag": {
"version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
"dev": true,
- "license": "MIT",
"engines": {
"node": ">=8"
}
},
- "node_modules/fork-ts-checker-webpack-plugin/node_modules/json-schema-traverse": {
- "version": "0.4.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/fork-ts-checker-webpack-plugin/node_modules/memfs": {
"version": "3.5.3",
+ "resolved": "https://registry.npmjs.org/memfs/-/memfs-3.5.3.tgz",
+ "integrity": "sha512-UERzLsxzllchadvbPs5aolHh65ISpKpM+ccLbOJ8/vvpBKmAWf+la7dXFy7Mr0ySHbdHrFv5kGFCUHHe6GFEmw==",
"dev": true,
- "license": "Unlicense",
"dependencies": {
"fs-monkey": "^1.0.4"
},
@@ -28785,27 +21325,11 @@
"node": ">= 4.0.0"
}
},
- "node_modules/fork-ts-checker-webpack-plugin/node_modules/schema-utils": {
- "version": "2.7.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/json-schema": "^7.0.4",
- "ajv": "^6.12.2",
- "ajv-keywords": "^3.4.1"
- },
- "engines": {
- "node": ">= 8.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- }
- },
"node_modules/fork-ts-checker-webpack-plugin/node_modules/supports-color": {
"version": "7.2.0",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-7.2.0.tgz",
+ "integrity": "sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==",
"dev": true,
- "license": "MIT",
"dependencies": {
"has-flag": "^4.0.0"
},
@@ -28813,14 +21337,6 @@
"node": ">=8"
}
},
- "node_modules/fork-ts-checker-webpack-plugin/node_modules/yaml": {
- "version": "1.10.2",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">= 6"
- }
- },
"node_modules/form-data": {
"version": "3.0.1",
"license": "MIT",
@@ -28854,8 +21370,8 @@
},
"node_modules/fragment-cache": {
"version": "0.2.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"map-cache": "^0.2.2"
},
@@ -28877,20 +21393,9 @@
"node": ">= 0.6"
}
},
- "node_modules/from2": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "inherits": "^2.0.1",
- "readable-stream": "^2.0.0"
- }
- },
"node_modules/fs-constants": {
"version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "peer": true
+ "license": "MIT"
},
"node_modules/fs-extra": {
"version": "9.1.0",
@@ -28920,17 +21425,6 @@
"dev": true,
"license": "Unlicense"
},
- "node_modules/fs-write-stream-atomic": {
- "version": "1.0.10",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "iferr": "^0.1.5",
- "imurmurhash": "^0.1.4",
- "readable-stream": "1 || 2"
- }
- },
"node_modules/fs.realpath": {
"version": "1.0.0",
"license": "ISC"
@@ -28985,8 +21479,8 @@
},
"node_modules/gauge": {
"version": "3.0.2",
- "devOptional": true,
"license": "ISC",
+ "optional": true,
"dependencies": {
"aproba": "^1.0.3 || ^2.0.0",
"color-support": "^1.1.2",
@@ -29044,12 +21538,12 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/get-nonce": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/get-npm-tarball-url": {
+ "version": "2.1.0",
+ "resolved": "https://registry.npmjs.org/get-npm-tarball-url/-/get-npm-tarball-url-2.1.0.tgz",
+ "integrity": "sha512-ro+DiMu5DXgRBabqXupW38h7WPZ9+Ad8UjwhvsmmN8w1sU7ab0nzAXvVZ4kqYg57OrqomRtJvepX5/xvFKNtjA==",
"engines": {
- "node": ">=6"
+ "node": ">=12.17"
}
},
"node_modules/get-package-type": {
@@ -29113,10 +21607,28 @@
"node": ">=6"
}
},
+ "node_modules/giget": {
+ "version": "1.2.3",
+ "resolved": "https://registry.npmjs.org/giget/-/giget-1.2.3.tgz",
+ "integrity": "sha512-8EHPljDvs7qKykr6uw8b+lqLiUc/vUg+KVTI0uND4s63TdsZM2Xus3mflvF0DDG9SiM4RlCkFGL+7aAjRmV7KA==",
+ "dependencies": {
+ "citty": "^0.1.6",
+ "consola": "^3.2.3",
+ "defu": "^6.1.4",
+ "node-fetch-native": "^1.6.3",
+ "nypm": "^0.3.8",
+ "ohash": "^1.1.3",
+ "pathe": "^1.1.2",
+ "tar": "^6.2.0"
+ },
+ "bin": {
+ "giget": "dist/cli.mjs"
+ }
+ },
"node_modules/github-slugger": {
- "version": "1.5.0",
- "dev": true,
- "license": "ISC"
+ "version": "2.0.0",
+ "resolved": "https://registry.npmjs.org/github-slugger/-/github-slugger-2.0.0.tgz",
+ "integrity": "sha512-IaOQ9puYtjrkq7Y0Ygl9KDZnrf/aiUJYUpVf89y8kyaxbRG7Y1SrX/jaumrv81vc61+kiMempujsM3Yw7w5qcw=="
},
"node_modules/gl-matrix": {
"version": "3.4.3",
@@ -29150,33 +21662,10 @@
"node": ">= 6"
}
},
- "node_modules/glob-promise": {
- "version": "3.4.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "@types/glob": "*"
- },
- "engines": {
- "node": ">=4"
- },
- "peerDependencies": {
- "glob": "*"
- }
- },
"node_modules/glob-to-regexp": {
"version": "0.4.1",
"license": "BSD-2-Clause"
},
- "node_modules/global": {
- "version": "4.4.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "min-document": "^2.19.0",
- "process": "^0.11.10"
- }
- },
"node_modules/global-agent": {
"version": "3.0.0",
"dev": true,
@@ -29241,7 +21730,6 @@
},
"node_modules/gopd": {
"version": "1.0.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"get-intrinsic": "^1.1.3"
@@ -29307,6 +21795,35 @@
"version": "1.1.0",
"license": "ISC"
},
+ "node_modules/gunzip-maybe": {
+ "version": "1.4.2",
+ "resolved": "https://registry.npmjs.org/gunzip-maybe/-/gunzip-maybe-1.4.2.tgz",
+ "integrity": "sha512-4haO1M4mLO91PW57BMsDFf75UmwoRX0GkdD+Faw+Lr+r/OZrOCS0pIBwOL1xCKQqnQzbNFGgK2V2CpBUPeFNTw==",
+ "dependencies": {
+ "browserify-zlib": "^0.1.4",
+ "is-deflate": "^1.0.0",
+ "is-gzip": "^1.0.0",
+ "peek-stream": "^1.1.0",
+ "pumpify": "^1.3.3",
+ "through2": "^2.0.3"
+ },
+ "bin": {
+ "gunzip-maybe": "bin.js"
+ }
+ },
+ "node_modules/gunzip-maybe/node_modules/browserify-zlib": {
+ "version": "0.1.4",
+ "resolved": "https://registry.npmjs.org/browserify-zlib/-/browserify-zlib-0.1.4.tgz",
+ "integrity": "sha512-19OEpq7vWgsH6WkvkBJQDFvJS1uPcbFOQ4v9CU839dO+ZZXUZO6XpE6hNCqvlIIj+4fZvRiJ6DsAQ382GwiyTQ==",
+ "dependencies": {
+ "pako": "~0.2.0"
+ }
+ },
+ "node_modules/gunzip-maybe/node_modules/pako": {
+ "version": "0.2.9",
+ "resolved": "https://registry.npmjs.org/pako/-/pako-0.2.9.tgz",
+ "integrity": "sha512-NUcwaKxUxWrZLpDG+z/xZaCgQITkA/Dv4V/T6bw7VON6l1Xz/VnrBqrYjZQ12TamKHzITTfOEIYUj48y2KXImA=="
+ },
"node_modules/gzip-size": {
"version": "6.0.0",
"dev": true,
@@ -29327,12 +21844,12 @@
"license": "MIT"
},
"node_modules/handlebars": {
- "version": "4.7.7",
- "dev": true,
- "license": "MIT",
+ "version": "4.7.8",
+ "resolved": "https://registry.npmjs.org/handlebars/-/handlebars-4.7.8.tgz",
+ "integrity": "sha512-vafaFqs8MZkRrSX7sFVUdo3ap/eNiLnb4IakshzvP56X5Nr1iGKAIqdX6tMlm6HcNRIkr6AxO5jFEoJzzpT8aQ==",
"dependencies": {
"minimist": "^1.2.5",
- "neo-async": "^2.6.0",
+ "neo-async": "^2.6.2",
"source-map": "^0.6.1",
"wordwrap": "^1.0.0"
},
@@ -29390,31 +21907,8 @@
"node": ">=4"
}
},
- "node_modules/has-glob": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-glob": "^3.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/has-glob/node_modules/is-glob": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-extglob": "^2.1.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/has-property-descriptors": {
"version": "1.0.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"get-intrinsic": "^1.1.1"
@@ -29445,7 +21939,6 @@
},
"node_modules/has-tostringtag": {
"version": "1.0.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"has-symbols": "^1.0.2"
@@ -29459,13 +21952,13 @@
},
"node_modules/has-unicode": {
"version": "2.0.1",
- "devOptional": true,
- "license": "ISC"
+ "license": "ISC",
+ "optional": true
},
"node_modules/has-value": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"get-value": "^2.0.6",
"has-values": "^1.0.0",
@@ -29477,8 +21970,8 @@
},
"node_modules/has-values": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-number": "^3.0.0",
"kind-of": "^4.0.0"
@@ -29489,13 +21982,13 @@
},
"node_modules/has-values/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/has-values/node_modules/is-number": {
"version": "3.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -29505,8 +21998,8 @@
},
"node_modules/has-values/node_modules/is-number/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -29516,8 +22009,8 @@
},
"node_modules/has-values/node_modules/kind-of": {
"version": "4.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -29585,97 +22078,36 @@
"node": ">= 0.4"
}
},
- "node_modules/hast-to-hyperscript": {
- "version": "9.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/unist": "^2.0.3",
- "comma-separated-tokens": "^1.0.0",
- "property-information": "^5.3.0",
- "space-separated-tokens": "^1.0.0",
- "style-to-object": "^0.3.0",
- "unist-util-is": "^4.0.0",
- "web-namespaces": "^1.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/hast-util-from-parse5": {
- "version": "6.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/parse5": "^5.0.0",
- "hastscript": "^6.0.0",
- "property-information": "^5.0.0",
- "vfile": "^4.0.0",
- "vfile-location": "^3.2.0",
- "web-namespaces": "^1.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/hast-util-parse-selector": {
- "version": "2.2.5",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/hast-util-raw": {
- "version": "6.0.1",
- "dev": true,
- "license": "MIT",
+ "node_modules/hast-util-heading-rank": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/hast-util-heading-rank/-/hast-util-heading-rank-3.0.0.tgz",
+ "integrity": "sha512-EJKb8oMUXVHcWZTDepnr+WNbfnXKFNf9duMesmr4S8SXTJBJ9M4Yok08pu9vxdJwdlGRhVumk9mEhkEvKGifwA==",
"dependencies": {
- "@types/hast": "^2.0.0",
- "hast-util-from-parse5": "^6.0.0",
- "hast-util-to-parse5": "^6.0.0",
- "html-void-elements": "^1.0.0",
- "parse5": "^6.0.0",
- "unist-util-position": "^3.0.0",
- "vfile": "^4.0.0",
- "web-namespaces": "^1.0.0",
- "xtend": "^4.0.0",
- "zwitch": "^1.0.0"
+ "@types/hast": "^3.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/unified"
}
},
- "node_modules/hast-util-to-parse5": {
- "version": "6.0.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/hast-util-is-element": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/hast-util-is-element/-/hast-util-is-element-3.0.0.tgz",
+ "integrity": "sha512-Val9mnv2IWpLbNPqc/pUem+a7Ipj2aHacCwgNfTiK0vJKl0LF+4Ba4+v1oPHFpf3bLYmreq0/l3Gud9S5OH42g==",
"dependencies": {
- "hast-to-hyperscript": "^9.0.0",
- "property-information": "^5.0.0",
- "web-namespaces": "^1.0.0",
- "xtend": "^4.0.0",
- "zwitch": "^1.0.0"
+ "@types/hast": "^3.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/unified"
}
},
- "node_modules/hastscript": {
- "version": "6.0.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/hast-util-to-string": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/hast-util-to-string/-/hast-util-to-string-3.0.0.tgz",
+ "integrity": "sha512-OGkAxX1Ua3cbcW6EJ5pT/tslVb90uViVkcJ4ZZIMW/R33DX/AkcJcRrPebPwJkHYwlDHXz4aIwvAAaAdtrACFA==",
"dependencies": {
- "@types/hast": "^2.0.0",
- "comma-separated-tokens": "^1.0.0",
- "hast-util-parse-selector": "^2.0.0",
- "property-information": "^5.0.0",
- "space-separated-tokens": "^1.0.0"
+ "@types/hast": "^3.0.0"
},
"funding": {
"type": "opencollective",
@@ -29810,7 +22242,6 @@
},
"node_modules/html-tags": {
"version": "3.2.0",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=8"
@@ -29819,15 +22250,6 @@
"url": "https://github.com/sponsors/sindresorhus"
}
},
- "node_modules/html-void-elements": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/html-webpack-plugin": {
"version": "5.5.3",
"license": "MIT",
@@ -29849,13 +22271,6 @@
"webpack": "^5.20.0"
}
},
- "node_modules/html-webpack-plugin/node_modules/tapable": {
- "version": "2.2.1",
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/html2canvas": {
"version": "1.4.1",
"license": "MIT",
@@ -30315,17 +22730,6 @@
"node": ">=0.10.0"
}
},
- "node_modules/icss-utils": {
- "version": "4.1.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "postcss": "^7.0.14"
- },
- "engines": {
- "node": ">= 6"
- }
- },
"node_modules/idb-keyval": {
"version": "6.2.1",
"license": "Apache-2.0"
@@ -30348,11 +22752,6 @@
],
"license": "BSD-3-Clause"
},
- "node_modules/iferr": {
- "version": "0.1.5",
- "dev": true,
- "license": "MIT"
- },
"node_modules/ignore": {
"version": "5.2.4",
"license": "MIT",
@@ -30512,11 +22911,6 @@
"version": "1.3.8",
"license": "ISC"
},
- "node_modules/inline-style-parser": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/inline-style-prefixer": {
"version": "6.0.1",
"license": "MIT",
@@ -30682,8 +23076,7 @@
"node_modules/ip": {
"version": "2.0.1",
"resolved": "https://registry.npmjs.org/ip/-/ip-2.0.1.tgz",
- "integrity": "sha512-lJUL9imLTNi1ZfXT+DU6rBBdbiKGBuay9B6xGSPVjUeQwaH1RIGqef8RZkUtHioLmSNpPR5M4HVKJGm1j8FWVQ==",
- "dev": true
+ "integrity": "sha512-lJUL9imLTNi1ZfXT+DU6rBBdbiKGBuay9B6xGSPVjUeQwaH1RIGqef8RZkUtHioLmSNpPR5M4HVKJGm1j8FWVQ=="
},
"node_modules/ip-regex": {
"version": "2.1.0",
@@ -30700,17 +23093,20 @@
}
},
"node_modules/is-absolute-url": {
- "version": "3.0.3",
- "dev": true,
- "license": "MIT",
+ "version": "4.0.1",
+ "resolved": "https://registry.npmjs.org/is-absolute-url/-/is-absolute-url-4.0.1.tgz",
+ "integrity": "sha512-/51/TKE88Lmm7Gc4/8btclNXWS+g50wXhYJq8HWIBAGUBnoAdRu1aXeh364t/O7wXDAcTJDP8PNuNKWUDWie+A==",
"engines": {
- "node": ">=8"
+ "node": "^12.20.0 || ^14.13.1 || >=16.0.0"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
}
},
"node_modules/is-accessor-descriptor": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^6.0.0"
},
@@ -30718,31 +23114,8 @@
"node": ">=0.10.0"
}
},
- "node_modules/is-alphabetical": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
- "node_modules/is-alphanumerical": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "is-alphabetical": "^1.0.0",
- "is-decimal": "^1.0.0"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/is-arguments": {
"version": "1.1.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"call-bind": "^1.0.2",
@@ -30799,7 +23172,6 @@
},
"node_modules/is-binary-path": {
"version": "2.1.0",
- "devOptional": true,
"license": "MIT",
"dependencies": {
"binary-extensions": "^2.0.0"
@@ -30823,28 +23195,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/is-buffer": {
- "version": "2.0.5",
- "dev": true,
- "funding": [
- {
- "type": "github",
- "url": "https://github.com/sponsors/feross"
- },
- {
- "type": "patreon",
- "url": "https://www.patreon.com/feross"
- },
- {
- "type": "consulting",
- "url": "https://feross.org/support"
- }
- ],
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
"node_modules/is-builtin-module": {
"version": "3.2.1",
"dev": true,
@@ -30861,7 +23211,6 @@
},
"node_modules/is-callable": {
"version": "1.2.7",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">= 0.4"
@@ -30893,8 +23242,8 @@
},
"node_modules/is-data-descriptor": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^6.0.0"
},
@@ -30916,19 +23265,15 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/is-decimal": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
+ "node_modules/is-deflate": {
+ "version": "1.0.0",
+ "resolved": "https://registry.npmjs.org/is-deflate/-/is-deflate-1.0.0.tgz",
+ "integrity": "sha512-YDoFpuZWu1VRXlsnlYMzKyVRITXj7Ej/V9gXQ2/pAe7X1J7M/RNOqaIYi6qUn+B7nGyB9pDXrv02dsB58d2ZAQ=="
},
"node_modules/is-descriptor": {
"version": "1.0.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-accessor-descriptor": "^1.0.0",
"is-data-descriptor": "^1.0.0",
@@ -30996,18 +23341,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/is-finite": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "engines": {
- "node": ">=0.10.0"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
"node_modules/is-fullwidth-code-point": {
"version": "3.0.0",
"license": "MIT",
@@ -31015,11 +23348,6 @@
"node": ">=8"
}
},
- "node_modules/is-function": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT"
- },
"node_modules/is-generator-fn": {
"version": "2.1.0",
"license": "MIT",
@@ -31029,7 +23357,6 @@
},
"node_modules/is-generator-function": {
"version": "1.0.10",
- "dev": true,
"license": "MIT",
"dependencies": {
"has-tostringtag": "^1.0.0"
@@ -31051,13 +23378,12 @@
"node": ">=0.10.0"
}
},
- "node_modules/is-hexadecimal": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
+ "node_modules/is-gzip": {
+ "version": "1.0.0",
+ "resolved": "https://registry.npmjs.org/is-gzip/-/is-gzip-1.0.0.tgz",
+ "integrity": "sha512-rcfALRIb1YewtnksfRIHGcIY93QnK8BIQ/2c9yDYcG/Y6+vRoJuTWBmmSEbyLLYtXm7q35pHOHbZFQBaLrhlWQ==",
+ "engines": {
+ "node": ">=0.10.0"
}
},
"node_modules/is-interactive": {
@@ -31105,8 +23431,8 @@
},
"node_modules/is-nan": {
"version": "1.3.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/is-nan/-/is-nan-1.3.2.tgz",
+ "integrity": "sha512-E+zBKpQ2t6MEo1VsonYmluk9NxGrbzpeeLC2xIViuO2EjU2xsXsBPwTr3Ykv9l08UYEVEdWeRZNouaZqF6RN0w==",
"dependencies": {
"call-bind": "^1.0.0",
"define-properties": "^1.1.3"
@@ -31188,7 +23514,6 @@
},
"node_modules/is-plain-object": {
"version": "5.0.0",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=0.10.0"
@@ -31272,7 +23597,6 @@
},
"node_modules/is-typed-array": {
"version": "1.1.12",
- "dev": true,
"license": "MIT",
"dependencies": {
"which-typed-array": "^1.1.11"
@@ -31340,32 +23664,14 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/is-whitespace-character": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/is-windows": {
"version": "1.0.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
- "node_modules/is-word-character": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/is-wsl": {
"version": "2.2.0",
"license": "MIT",
@@ -31403,15 +23709,6 @@
"node": ">=0.10.0"
}
},
- "node_modules/isomorphic-unfetch": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "node-fetch": "^2.6.1",
- "unfetch": "^4.2.0"
- }
- },
"node_modules/istanbul-lib-coverage": {
"version": "3.2.0",
"license": "BSD-3-Clause",
@@ -31512,26 +23809,6 @@
"node": ">=8"
}
},
- "node_modules/iterate-iterator": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/iterate-value": {
- "version": "1.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "es-get-iterator": "^1.0.2",
- "iterate-iterator": "^1.0.1"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
"node_modules/iterator.prototype": {
"version": "1.1.0",
"dev": true,
@@ -31546,7 +23823,6 @@
},
"node_modules/jackspeak": {
"version": "2.3.6",
- "dev": true,
"license": "BlueOak-1.0.0",
"dependencies": {
"@isaacs/cliui": "^8.0.2"
@@ -31563,7 +23839,6 @@
},
"node_modules/jake": {
"version": "10.8.7",
- "dev": true,
"license": "Apache-2.0",
"dependencies": {
"async": "^3.2.3",
@@ -31580,7 +23855,6 @@
},
"node_modules/jake/node_modules/ansi-styles": {
"version": "4.3.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"color-convert": "^2.0.1"
@@ -31594,7 +23868,6 @@
},
"node_modules/jake/node_modules/chalk": {
"version": "4.1.2",
- "dev": true,
"license": "MIT",
"dependencies": {
"ansi-styles": "^4.1.0",
@@ -31609,7 +23882,6 @@
},
"node_modules/jake/node_modules/color-convert": {
"version": "2.0.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"color-name": "~1.1.4"
@@ -31620,12 +23892,10 @@
},
"node_modules/jake/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
"license": "MIT"
},
"node_modules/jake/node_modules/has-flag": {
"version": "4.0.0",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=8"
@@ -31633,7 +23903,6 @@
},
"node_modules/jake/node_modules/supports-color": {
"version": "7.2.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"has-flag": "^4.0.0"
@@ -34017,13 +26286,13 @@
}
},
"node_modules/jest-worker": {
- "version": "26.6.2",
- "dev": true,
- "license": "MIT",
+ "version": "27.5.1",
+ "resolved": "https://registry.npmjs.org/jest-worker/-/jest-worker-27.5.1.tgz",
+ "integrity": "sha512-7vuh85V5cdDofPyxn58nrPjBktZo0u9x1g8WtjQol+jZDaE+fhN+cIvTj11GndBnMnyfrUOG1sZQxCdjKh+DKg==",
"dependencies": {
"@types/node": "*",
"merge-stream": "^2.0.0",
- "supports-color": "^7.0.0"
+ "supports-color": "^8.0.0"
},
"engines": {
"node": ">= 10.13.0"
@@ -34031,21 +26300,24 @@
},
"node_modules/jest-worker/node_modules/has-flag": {
"version": "4.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/has-flag/-/has-flag-4.0.0.tgz",
+ "integrity": "sha512-EykJT/Q1KjTWctppgIAgfSO0tKVuZUjhgMr17kqTumMl6Afv3EISleU7qZUzoXDFTAHTDC4NOoG/ZxU3EvlMPQ==",
"engines": {
"node": ">=8"
}
},
"node_modules/jest-worker/node_modules/supports-color": {
- "version": "7.2.0",
- "dev": true,
- "license": "MIT",
+ "version": "8.1.1",
+ "resolved": "https://registry.npmjs.org/supports-color/-/supports-color-8.1.1.tgz",
+ "integrity": "sha512-MpUEN2OodtUzxvKQl72cUF7RQ5EiHsGvSsVG0ia9c5RbWGL2CI4C7EpPS8UTBIplnlzZiNuV56w+FuNxy3ty2Q==",
"dependencies": {
"has-flag": "^4.0.0"
},
"engines": {
- "node": ">=8"
+ "node": ">=10"
+ },
+ "funding": {
+ "url": "https://github.com/chalk/supports-color?sponsor=1"
}
},
"node_modules/jest/node_modules/@jest/types": {
@@ -34164,14 +26436,6 @@
"version": "3.7.5",
"license": "BSD-3-Clause"
},
- "node_modules/js-string-escape": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 0.8"
- }
- },
"node_modules/js-tokens": {
"version": "4.0.0",
"license": "MIT"
@@ -34439,14 +26703,6 @@
"node": ">=4.0"
}
},
- "node_modules/junk": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
"node_modules/kdbush": {
"version": "4.0.2",
"license": "ISC"
@@ -34488,14 +26744,6 @@
"node": ">=6"
}
},
- "node_modules/klona": {
- "version": "2.0.5",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">= 8"
- }
- },
"node_modules/language-subtag-registry": {
"version": "0.3.22",
"dev": true,
@@ -34517,28 +26765,24 @@
}
},
"node_modules/lazy-universal-dotenv": {
- "version": "3.0.1",
- "dev": true,
- "license": "Apache-2.0",
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/lazy-universal-dotenv/-/lazy-universal-dotenv-4.0.0.tgz",
+ "integrity": "sha512-aXpZJRnTkpK6gQ/z4nk+ZBLd/Qdp118cvPruLSIQzQNRhKwEcdXCOzXuF55VDqIiuAaY3UGZ10DJtvZzDcvsxg==",
"dependencies": {
- "@babel/runtime": "^7.5.0",
"app-root-dir": "^1.0.2",
- "core-js": "^3.0.4",
- "dotenv": "^8.0.0",
- "dotenv-expand": "^5.1.0"
+ "dotenv": "^16.0.0",
+ "dotenv-expand": "^10.0.0"
},
"engines": {
- "node": ">=6.0.0",
- "npm": ">=6.0.0",
- "yarn": ">=1.0.0"
+ "node": ">=14.0.0"
}
},
- "node_modules/lazy-universal-dotenv/node_modules/dotenv": {
- "version": "8.6.0",
- "dev": true,
- "license": "BSD-2-Clause",
+ "node_modules/lazy-universal-dotenv/node_modules/dotenv-expand": {
+ "version": "10.0.0",
+ "resolved": "https://registry.npmjs.org/dotenv-expand/-/dotenv-expand-10.0.0.tgz",
+ "integrity": "sha512-GopVGCpVS1UKH75VKHGuQFqS1Gusej0z4FyQkPdwjil2gNIv+LNsqBlboOzpJFZKVT95GkCyWJbBSdFEFUWI2A==",
"engines": {
- "node": ">=10"
+ "node": ">=12"
}
},
"node_modules/lazy-val": {
@@ -34818,11 +27062,6 @@
"license": "MIT",
"peer": true
},
- "node_modules/lodash.uniq": {
- "version": "4.5.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/log-symbols": {
"version": "4.1.0",
"resolved": "https://registry.npmjs.org/log-symbols/-/log-symbols-4.1.0.tgz",
@@ -35105,19 +27344,6 @@
}
}
},
- "node_modules/loud-rejection": {
- "version": "1.6.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "currently-unhandled": "^0.4.1",
- "signal-exit": "^3.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/lower-case": {
"version": "2.0.2",
"license": "MIT",
@@ -35143,6 +27369,18 @@
"node": ">=10"
}
},
+ "node_modules/magic-string": {
+ "version": "0.30.9",
+ "resolved": "https://registry.npmjs.org/magic-string/-/magic-string-0.30.9.tgz",
+ "integrity": "sha512-S1+hd+dIrC8EZqKyT9DstTH/0Z+f76kmmvZnkfQVmOpDEF9iVgdYif3Q/pIWHmCoo59bQVGW0kVL3e2nl+9+Sw==",
+ "dev": true,
+ "dependencies": {
+ "@jridgewell/sourcemap-codec": "^1.4.15"
+ },
+ "engines": {
+ "node": ">=12"
+ }
+ },
"node_modules/make-cancellable-promise": {
"version": "1.3.2",
"license": "MIT",
@@ -35187,28 +27425,8 @@
"tmpl": "1.0.5"
}
},
- "node_modules/map-age-cleaner": {
- "version": "0.1.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-defer": "^1.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/map-cache": {
"version": "0.2.2",
- "devOptional": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/map-obj": {
- "version": "1.0.1",
- "dev": true,
"license": "MIT",
"optional": true,
"engines": {
@@ -35217,13 +27435,13 @@
},
"node_modules/map-or-similar": {
"version": "1.5.0",
- "dev": true,
- "license": "MIT"
+ "resolved": "https://registry.npmjs.org/map-or-similar/-/map-or-similar-1.5.0.tgz",
+ "integrity": "sha512-0aF7ZmVon1igznGI4VS30yugpduQW3y3GkcgGJOp7d8x8QrizhigUxjI/m2UojsXXto+jLAH3KSz+xOJTiORjg=="
},
"node_modules/map-visit": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"object-visit": "^1.0.0"
},
@@ -35267,15 +27485,6 @@
"husky": "^1.0.0-rc.14"
}
},
- "node_modules/markdown-escapes": {
- "version": "1.0.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/markdown-table": {
"version": "2.0.0",
"dev": true,
@@ -35290,8 +27499,8 @@
},
"node_modules/markdown-to-jsx": {
"version": "7.3.2",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/markdown-to-jsx/-/markdown-to-jsx-7.3.2.tgz",
+ "integrity": "sha512-B+28F5ucp83aQm+OxNrPkS8z0tMKaeHiy0lHJs3LqCyDQFtWuenaIrkaVTgAm1pf1AU85LXltva86hlaT17i8Q==",
"engines": {
"node": ">= 10"
},
@@ -35375,58 +27584,10 @@
"version": "1.0.0",
"license": "MIT"
},
- "node_modules/mdast-squeeze-paragraphs": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "unist-util-remove": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/mdast-util-definitions": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "unist-util-visit": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/mdast-util-to-hast": {
- "version": "10.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/mdast": "^3.0.0",
- "@types/unist": "^2.0.0",
- "mdast-util-definitions": "^4.0.0",
- "mdurl": "^1.0.0",
- "unist-builder": "^2.0.0",
- "unist-util-generated": "^1.0.0",
- "unist-util-position": "^3.0.0",
- "unist-util-visit": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
"node_modules/mdn-data": {
"version": "2.0.14",
"license": "CC0-1.0"
},
- "node_modules/mdurl": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/media-typer": {
"version": "0.3.0",
"license": "MIT",
@@ -35434,29 +27595,6 @@
"node": ">= 0.6"
}
},
- "node_modules/mem": {
- "version": "8.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "map-age-cleaner": "^0.1.3",
- "mimic-fn": "^3.1.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/sindresorhus/mem?sponsor=1"
- }
- },
- "node_modules/mem/node_modules/mimic-fn": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
"node_modules/memfs": {
"version": "4.6.0",
"dev": true,
@@ -35517,8 +27655,8 @@
},
"node_modules/memoizerific": {
"version": "1.11.3",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/memoizerific/-/memoizerific-1.11.3.tgz",
+ "integrity": "sha512-/EuHYwAPdLtXwAwSZkh/Gutery6pD2KYd44oQLhAvQp/50mpyduZh8Q7PYHXTCJ+wuXxt7oij2LXyIJOOYFPog==",
"dependencies": {
"map-or-similar": "^1.5.0"
}
@@ -35535,151 +27673,6 @@
"readable-stream": "^2.0.1"
}
},
- "node_modules/meow": {
- "version": "3.7.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "camelcase-keys": "^2.0.0",
- "decamelize": "^1.1.2",
- "loud-rejection": "^1.0.0",
- "map-obj": "^1.0.1",
- "minimist": "^1.1.3",
- "normalize-package-data": "^2.3.4",
- "object-assign": "^4.0.1",
- "read-pkg-up": "^1.0.1",
- "redent": "^1.0.0",
- "trim-newlines": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/find-up": {
- "version": "1.1.2",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "path-exists": "^2.0.0",
- "pinkie-promise": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/get-stdin": {
- "version": "4.0.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/indent-string": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "repeating": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/path-exists": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "pinkie-promise": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/path-type": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "graceful-fs": "^4.1.2",
- "pify": "^2.0.0",
- "pinkie-promise": "^2.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/pify": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/read-pkg": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "load-json-file": "^1.0.0",
- "normalize-package-data": "^2.3.2",
- "path-type": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/read-pkg-up": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "find-up": "^1.0.0",
- "read-pkg": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/redent": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "indent-string": "^2.1.0",
- "strip-indent": "^1.0.1"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/meow/node_modules/strip-indent": {
- "version": "1.0.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "get-stdin": "^4.0.1"
- },
- "bin": {
- "strip-indent": "cli.js"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/merge-descriptors": {
"version": "1.0.1",
"license": "MIT"
@@ -35964,68 +27957,6 @@
"node": ">=18"
}
},
- "node_modules/metro-react-native-babel-preset": {
- "version": "0.76.8",
- "dev": true,
- "license": "MIT",
- "peer": true,
- "dependencies": {
- "@babel/core": "^7.20.0",
- "@babel/plugin-proposal-async-generator-functions": "^7.0.0",
- "@babel/plugin-proposal-class-properties": "^7.18.0",
- "@babel/plugin-proposal-export-default-from": "^7.0.0",
- "@babel/plugin-proposal-nullish-coalescing-operator": "^7.18.0",
- "@babel/plugin-proposal-numeric-separator": "^7.0.0",
- "@babel/plugin-proposal-object-rest-spread": "^7.20.0",
- "@babel/plugin-proposal-optional-catch-binding": "^7.0.0",
- "@babel/plugin-proposal-optional-chaining": "^7.20.0",
- "@babel/plugin-syntax-dynamic-import": "^7.8.0",
- "@babel/plugin-syntax-export-default-from": "^7.0.0",
- "@babel/plugin-syntax-flow": "^7.18.0",
- "@babel/plugin-syntax-nullish-coalescing-operator": "^7.0.0",
- "@babel/plugin-syntax-optional-chaining": "^7.0.0",
- "@babel/plugin-transform-arrow-functions": "^7.0.0",
- "@babel/plugin-transform-async-to-generator": "^7.20.0",
- "@babel/plugin-transform-block-scoping": "^7.0.0",
- "@babel/plugin-transform-classes": "^7.0.0",
- "@babel/plugin-transform-computed-properties": "^7.0.0",
- "@babel/plugin-transform-destructuring": "^7.20.0",
- "@babel/plugin-transform-flow-strip-types": "^7.20.0",
- "@babel/plugin-transform-function-name": "^7.0.0",
- "@babel/plugin-transform-literals": "^7.0.0",
- "@babel/plugin-transform-modules-commonjs": "^7.0.0",
- "@babel/plugin-transform-named-capturing-groups-regex": "^7.0.0",
- "@babel/plugin-transform-parameters": "^7.0.0",
- "@babel/plugin-transform-react-display-name": "^7.0.0",
- "@babel/plugin-transform-react-jsx": "^7.0.0",
- "@babel/plugin-transform-react-jsx-self": "^7.0.0",
- "@babel/plugin-transform-react-jsx-source": "^7.0.0",
- "@babel/plugin-transform-runtime": "^7.0.0",
- "@babel/plugin-transform-shorthand-properties": "^7.0.0",
- "@babel/plugin-transform-spread": "^7.0.0",
- "@babel/plugin-transform-sticky-regex": "^7.0.0",
- "@babel/plugin-transform-typescript": "^7.5.0",
- "@babel/plugin-transform-unicode-regex": "^7.0.0",
- "@babel/template": "^7.0.0",
- "babel-plugin-transform-flow-enums": "^0.0.2",
- "react-refresh": "^0.4.0"
- },
- "engines": {
- "node": ">=16"
- },
- "peerDependencies": {
- "@babel/core": "*"
- }
- },
- "node_modules/metro-react-native-babel-preset/node_modules/react-refresh": {
- "version": "0.4.3",
- "dev": true,
- "license": "MIT",
- "peer": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/metro-resolver": {
"version": "0.80.3",
"license": "MIT",
@@ -36269,11 +28200,6 @@
}
}
},
- "node_modules/microevent.ts": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/micromatch": {
"version": "4.0.5",
"license": "MIT",
@@ -36342,13 +28268,6 @@
"node": ">=4"
}
},
- "node_modules/min-document": {
- "version": "2.19.0",
- "dev": true,
- "dependencies": {
- "dom-walk": "^0.1.0"
- }
- },
"node_modules/min-indent": {
"version": "1.0.1",
"dev": true,
@@ -36433,30 +28352,10 @@
"node": ">= 8"
}
},
- "node_modules/mississippi": {
- "version": "3.0.0",
- "dev": true,
- "license": "BSD-2-Clause",
- "dependencies": {
- "concat-stream": "^1.5.0",
- "duplexify": "^3.4.2",
- "end-of-stream": "^1.1.0",
- "flush-write-stream": "^1.0.0",
- "from2": "^2.1.0",
- "parallel-transform": "^1.1.0",
- "pump": "^3.0.0",
- "pumpify": "^1.3.3",
- "stream-each": "^1.1.0",
- "through2": "^2.0.0"
- },
- "engines": {
- "node": ">=4.0.0"
- }
- },
"node_modules/mixin-deep": {
"version": "1.3.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"for-in": "^1.0.2",
"is-extendable": "^1.0.1"
@@ -36500,40 +28399,10 @@
"node": ">=10"
}
},
- "node_modules/move-concurrently": {
- "version": "1.0.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "aproba": "^1.1.1",
- "copy-concurrently": "^1.0.0",
- "fs-write-stream-atomic": "^1.0.8",
- "mkdirp": "^0.5.1",
- "rimraf": "^2.5.4",
- "run-queue": "^1.0.3"
- }
- },
- "node_modules/move-concurrently/node_modules/mkdirp": {
- "version": "0.5.6",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "minimist": "^1.2.6"
- },
- "bin": {
- "mkdirp": "bin/cmd.js"
- }
- },
- "node_modules/move-concurrently/node_modules/rimraf": {
- "version": "2.7.1",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "glob": "^7.1.3"
- },
- "bin": {
- "rimraf": "bin.js"
- }
+ "node_modules/mkdirp-classic": {
+ "version": "0.5.3",
+ "resolved": "https://registry.npmjs.org/mkdirp-classic/-/mkdirp-classic-0.5.3.tgz",
+ "integrity": "sha512-gKLcREMhtuZRwRAfqP3RFW+TK4JqApVBtOIftVgjuABpAtpxhPGaDcfvbhNvD0B8iD1oUr/txX35NjcaY6Ns/A=="
},
"node_modules/mrmime": {
"version": "1.0.1",
@@ -36645,8 +28514,8 @@
},
"node_modules/nanomatch": {
"version": "1.2.13",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"arr-diff": "^4.0.0",
"array-unique": "^0.3.2",
@@ -36687,11 +28556,6 @@
"version": "2.6.2",
"license": "MIT"
},
- "node_modules/nested-error-stacks": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/nice-try": {
"version": "1.0.5",
"license": "MIT"
@@ -36763,6 +28627,11 @@
}
}
},
+ "node_modules/node-fetch-native": {
+ "version": "1.6.4",
+ "resolved": "https://registry.npmjs.org/node-fetch-native/-/node-fetch-native-1.6.4.tgz",
+ "integrity": "sha512-IhOigYzAKHd244OC0JIMIUrjzctirCmPkaIfhDeGcEETWof5zKYUW7e7MYvChGWh/4CJeXEgsRyGzuF334rOOQ=="
+ },
"node_modules/node-fetch/node_modules/tr46": {
"version": "0.0.3",
"license": "MIT"
@@ -36837,8 +28706,9 @@
"license": "MIT"
},
"node_modules/node-releases": {
- "version": "2.0.12",
- "license": "MIT"
+ "version": "2.0.14",
+ "resolved": "https://registry.npmjs.org/node-releases/-/node-releases-2.0.14.tgz",
+ "integrity": "sha512-y10wOWt8yZpqXmOgRo77WaHEmhYQYGNA6y421PKsKYWEK8aW+cqAphborZDhqfyKrbZEN92CN1X2KbafY2s7Yw=="
},
"node_modules/node-stream-zip": {
"version": "1.15.0",
@@ -36880,14 +28750,6 @@
"node": ">=0.10.0"
}
},
- "node_modules/normalize-range": {
- "version": "0.1.2",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/normalize-url": {
"version": "6.1.0",
"dev": true,
@@ -36945,8 +28807,8 @@
},
"node_modules/npmlog": {
"version": "5.0.1",
- "devOptional": true,
"license": "ISC",
+ "optional": true,
"dependencies": {
"are-we-there-yet": "^2.0.0",
"console-control-strings": "^1.1.0",
@@ -36968,11 +28830,6 @@
"version": "1.1.1",
"license": "MIT"
},
- "node_modules/num2fraction": {
- "version": "1.2.2",
- "dev": true,
- "license": "MIT"
- },
"node_modules/number-is-nan": {
"version": "1.0.1",
"license": "MIT",
@@ -36984,6 +28841,148 @@
"version": "2.2.7",
"license": "MIT"
},
+ "node_modules/nypm": {
+ "version": "0.3.8",
+ "resolved": "https://registry.npmjs.org/nypm/-/nypm-0.3.8.tgz",
+ "integrity": "sha512-IGWlC6So2xv6V4cIDmoV0SwwWx7zLG086gyqkyumteH2fIgCAM4nDVFB2iDRszDvmdSVW9xb1N+2KjQ6C7d4og==",
+ "dependencies": {
+ "citty": "^0.1.6",
+ "consola": "^3.2.3",
+ "execa": "^8.0.1",
+ "pathe": "^1.1.2",
+ "ufo": "^1.4.0"
+ },
+ "bin": {
+ "nypm": "dist/cli.mjs"
+ },
+ "engines": {
+ "node": "^14.16.0 || >=16.10.0"
+ }
+ },
+ "node_modules/nypm/node_modules/execa": {
+ "version": "8.0.1",
+ "resolved": "https://registry.npmjs.org/execa/-/execa-8.0.1.tgz",
+ "integrity": "sha512-VyhnebXciFV2DESc+p6B+y0LjSm0krU4OgJN44qFAhBY0TJ+1V61tYD2+wHusZ6F9n5K+vl8k0sTy7PEfV4qpg==",
+ "dependencies": {
+ "cross-spawn": "^7.0.3",
+ "get-stream": "^8.0.1",
+ "human-signals": "^5.0.0",
+ "is-stream": "^3.0.0",
+ "merge-stream": "^2.0.0",
+ "npm-run-path": "^5.1.0",
+ "onetime": "^6.0.0",
+ "signal-exit": "^4.1.0",
+ "strip-final-newline": "^3.0.0"
+ },
+ "engines": {
+ "node": ">=16.17"
+ },
+ "funding": {
+ "url": "https://github.com/sindresorhus/execa?sponsor=1"
+ }
+ },
+ "node_modules/nypm/node_modules/get-stream": {
+ "version": "8.0.1",
+ "resolved": "https://registry.npmjs.org/get-stream/-/get-stream-8.0.1.tgz",
+ "integrity": "sha512-VaUJspBffn/LMCJVoMvSAdmscJyS1auj5Zulnn5UoYcY531UWmdwhRWkcGKnGU93m5HSXP9LP2usOryrBtQowA==",
+ "engines": {
+ "node": ">=16"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/nypm/node_modules/human-signals": {
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/human-signals/-/human-signals-5.0.0.tgz",
+ "integrity": "sha512-AXcZb6vzzrFAUE61HnN4mpLqd/cSIwNQjtNWR0euPm6y0iqx3G4gOXaIDdtdDwZmhwe82LA6+zinmW4UBWVePQ==",
+ "engines": {
+ "node": ">=16.17.0"
+ }
+ },
+ "node_modules/nypm/node_modules/is-stream": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/is-stream/-/is-stream-3.0.0.tgz",
+ "integrity": "sha512-LnQR4bZ9IADDRSkvpqMGvt/tEJWclzklNgSw48V5EAaAeDd6qGvN8ei6k5p0tvxSR171VmGyHuTiAOfxAbr8kA==",
+ "engines": {
+ "node": "^12.20.0 || ^14.13.1 || >=16.0.0"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/nypm/node_modules/mimic-fn": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/mimic-fn/-/mimic-fn-4.0.0.tgz",
+ "integrity": "sha512-vqiC06CuhBTUdZH+RYl8sFrL096vA45Ok5ISO6sE/Mr1jRbGH4Csnhi8f3wKVl7x8mO4Au7Ir9D3Oyv1VYMFJw==",
+ "engines": {
+ "node": ">=12"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/nypm/node_modules/npm-run-path": {
+ "version": "5.3.0",
+ "resolved": "https://registry.npmjs.org/npm-run-path/-/npm-run-path-5.3.0.tgz",
+ "integrity": "sha512-ppwTtiJZq0O/ai0z7yfudtBpWIoxM8yE6nHi1X47eFR2EWORqfbu6CnPlNsjeN683eT0qG6H/Pyf9fCcvjnnnQ==",
+ "dependencies": {
+ "path-key": "^4.0.0"
+ },
+ "engines": {
+ "node": "^12.20.0 || ^14.13.1 || >=16.0.0"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/nypm/node_modules/onetime": {
+ "version": "6.0.0",
+ "resolved": "https://registry.npmjs.org/onetime/-/onetime-6.0.0.tgz",
+ "integrity": "sha512-1FlR+gjXK7X+AsAHso35MnyN5KqGwJRi/31ft6x0M194ht7S+rWAvd7PHss9xSKMzE0asv1pyIHaJYq+BbacAQ==",
+ "dependencies": {
+ "mimic-fn": "^4.0.0"
+ },
+ "engines": {
+ "node": ">=12"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/nypm/node_modules/path-key": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/path-key/-/path-key-4.0.0.tgz",
+ "integrity": "sha512-haREypq7xkM7ErfgIyA0z+Bj4AGKlMSdlQE2jvJo6huWD1EdkKYV+G/T4nq0YEF2vgTT8kqMFKo1uHn950r4SQ==",
+ "engines": {
+ "node": ">=12"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
+ "node_modules/nypm/node_modules/signal-exit": {
+ "version": "4.1.0",
+ "resolved": "https://registry.npmjs.org/signal-exit/-/signal-exit-4.1.0.tgz",
+ "integrity": "sha512-bzyZ1e88w9O1iNJbKnOlvYTrWPDl46O1bG0D3XInv+9tkPrxrN8jUUTiFlDkkmKWgn1M6CfIA13SuGqOa9Korw==",
+ "engines": {
+ "node": ">=14"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/isaacs"
+ }
+ },
+ "node_modules/nypm/node_modules/strip-final-newline": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/strip-final-newline/-/strip-final-newline-3.0.0.tgz",
+ "integrity": "sha512-dOESqjYr96iWYylGObzd39EuNTa5VJxyvVAEm5Jnh7KGo75V43Hk1odPQkNDyXNmUR6k+gEiDVXnjB8HJ3crXw==",
+ "engines": {
+ "node": ">=12"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
+ },
"node_modules/ob1": {
"version": "0.80.3",
"license": "MIT",
@@ -37000,8 +28999,8 @@
},
"node_modules/object-copy": {
"version": "0.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"copy-descriptor": "^0.1.0",
"define-property": "^0.2.5",
@@ -37013,8 +29012,8 @@
},
"node_modules/object-copy/node_modules/define-property": {
"version": "0.2.5",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^0.1.0"
},
@@ -37024,8 +29023,8 @@
},
"node_modules/object-copy/node_modules/is-accessor-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -37035,13 +29034,13 @@
},
"node_modules/object-copy/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/object-copy/node_modules/is-data-descriptor": {
"version": "0.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -37051,8 +29050,8 @@
},
"node_modules/object-copy/node_modules/is-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-accessor-descriptor": "^0.1.6",
"is-data-descriptor": "^0.1.4",
@@ -37064,16 +29063,16 @@
},
"node_modules/object-copy/node_modules/is-descriptor/node_modules/kind-of": {
"version": "5.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/object-copy/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -37090,7 +29089,6 @@
},
"node_modules/object-is": {
"version": "1.1.5",
- "dev": true,
"license": "MIT",
"dependencies": {
"call-bind": "^1.0.2",
@@ -37105,7 +29103,6 @@
},
"node_modules/object-keys": {
"version": "1.1.1",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">= 0.4"
@@ -37113,8 +29110,8 @@
},
"node_modules/object-visit": {
"version": "1.0.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"isobject": "^3.0.0"
},
@@ -37124,7 +29121,6 @@
},
"node_modules/object.assign": {
"version": "4.1.4",
- "dev": true,
"license": "MIT",
"dependencies": {
"call-bind": "^1.0.2",
@@ -37168,23 +29164,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/object.getownpropertydescriptors": {
- "version": "2.1.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "array.prototype.reduce": "^1.0.4",
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.4",
- "es-abstract": "^1.20.1"
- },
- "engines": {
- "node": ">= 0.8"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
"node_modules/object.groupby": {
"version": "1.0.1",
"dev": true,
@@ -37210,8 +29189,8 @@
},
"node_modules/object.pick": {
"version": "1.3.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"isobject": "^3.0.1"
},
@@ -37245,6 +29224,11 @@
"dev": true,
"license": "MIT"
},
+ "node_modules/ohash": {
+ "version": "1.1.3",
+ "resolved": "https://registry.npmjs.org/ohash/-/ohash-1.1.3.tgz",
+ "integrity": "sha512-zuHHiGTYTA1sYJ/wZN+t5HKZaH23i4yI1HMwbuXm24Nid7Dv0KcuRlKoNKS9UNfAVSBlnGLcuQrnOKWOZoEGaw=="
+ },
"node_modules/on-finished": {
"version": "2.4.1",
"license": "MIT",
@@ -37333,48 +29317,6 @@
"opener": "bin/opener-bin.js"
}
},
- "node_modules/optionator": {
- "version": "0.8.3",
- "license": "MIT",
- "dependencies": {
- "deep-is": "~0.1.3",
- "fast-levenshtein": "~2.0.6",
- "levn": "~0.3.0",
- "prelude-ls": "~1.1.2",
- "type-check": "~0.3.2",
- "word-wrap": "~1.2.3"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/optionator/node_modules/levn": {
- "version": "0.3.0",
- "license": "MIT",
- "dependencies": {
- "prelude-ls": "~1.1.2",
- "type-check": "~0.3.2"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/optionator/node_modules/prelude-ls": {
- "version": "1.1.2",
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/optionator/node_modules/type-check": {
- "version": "0.3.2",
- "license": "MIT",
- "dependencies": {
- "prelude-ls": "~1.1.2"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
"node_modules/ora": {
"version": "5.4.1",
"resolved": "https://registry.npmjs.org/ora/-/ora-5.4.1.tgz",
@@ -37497,25 +29439,6 @@
"os-tmpdir": "^1.0.0"
}
},
- "node_modules/p-all": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-map": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/p-all/node_modules/p-map": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/p-cancelable": {
"version": "2.1.1",
"dev": true,
@@ -37524,47 +29447,6 @@
"node": ">=8"
}
},
- "node_modules/p-defer": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=4"
- }
- },
- "node_modules/p-event": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-timeout": "^3.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/p-filter": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-map": "^2.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/p-filter/node_modules/p-map": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/p-finally": {
"version": "1.0.0",
"license": "MIT",
@@ -37623,17 +29505,6 @@
"node": ">=8"
}
},
- "node_modules/p-timeout": {
- "version": "3.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-finally": "^1.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
"node_modules/p-try": {
"version": "2.2.0",
"license": "MIT",
@@ -37645,16 +29516,6 @@
"version": "1.0.11",
"license": "(MIT AND Zlib)"
},
- "node_modules/parallel-transform": {
- "version": "1.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cyclist": "^1.0.1",
- "inherits": "^2.0.3",
- "readable-stream": "^2.1.5"
- }
- },
"node_modules/param-case": {
"version": "3.0.4",
"license": "MIT",
@@ -37685,23 +29546,6 @@
"safe-buffer": "^5.1.1"
}
},
- "node_modules/parse-entities": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "character-entities": "^1.0.0",
- "character-entities-legacy": "^1.0.0",
- "character-reference-invalid": "^1.0.0",
- "is-alphanumerical": "^1.0.0",
- "is-decimal": "^1.0.0",
- "is-hexadecimal": "^1.0.0"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/parse-json": {
"version": "5.2.0",
"license": "MIT",
@@ -37735,11 +29579,6 @@
"node": ">=4.0.0"
}
},
- "node_modules/parse5": {
- "version": "6.0.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/parseurl": {
"version": "1.3.3",
"license": "MIT",
@@ -37757,8 +29596,8 @@
},
"node_modules/pascalcase": {
"version": "0.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -37937,8 +29776,8 @@
},
"node_modules/path-dirname": {
"version": "1.0.2",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/path-exists": {
"version": "3.0.0",
@@ -37971,11 +29810,11 @@
"license": "MIT"
},
"node_modules/path-scurry": {
- "version": "1.10.1",
- "dev": true,
- "license": "BlueOak-1.0.0",
+ "version": "1.10.2",
+ "resolved": "https://registry.npmjs.org/path-scurry/-/path-scurry-1.10.2.tgz",
+ "integrity": "sha512-7xTavNy5RQXnsjANvVvMkEjvloOinkAjv/Z6Ildz9v2RinZ4SBKTWFOVRbaF8p0vpHnyjV/UwNDdKuUv6M5qcA==",
"dependencies": {
- "lru-cache": "^9.1.1 || ^10.0.0",
+ "lru-cache": "^10.2.0",
"minipass": "^5.0.0 || ^6.0.2 || ^7.0.0"
},
"engines": {
@@ -37986,16 +29825,15 @@
}
},
"node_modules/path-scurry/node_modules/lru-cache": {
- "version": "10.0.1",
- "dev": true,
- "license": "ISC",
+ "version": "10.2.0",
+ "resolved": "https://registry.npmjs.org/lru-cache/-/lru-cache-10.2.0.tgz",
+ "integrity": "sha512-2bIM8x+VAf6JT4bKAljS1qUWgMsqZRPGJS6FSahIMPVvctcNhyVp7AJu7quxOW9jwkryBReKZY5tY5JYv2n/7Q==",
"engines": {
"node": "14 || >=16.14"
}
},
"node_modules/path-scurry/node_modules/minipass": {
"version": "7.0.3",
- "dev": true,
"license": "ISC",
"engines": {
"node": ">=16 || 14 >=14.17"
@@ -38019,6 +29857,11 @@
"node": ">=8"
}
},
+ "node_modules/pathe": {
+ "version": "1.1.2",
+ "resolved": "https://registry.npmjs.org/pathe/-/pathe-1.1.2.tgz",
+ "integrity": "sha512-whLdWMYL2TwI08hn8/ZqAbrVemu0LNaNNJZX73O6qaIdCTfXutsLhMkjdENX0qhsQ9uIimo4/aQOmXkoon2nDQ=="
+ },
"node_modules/pbf": {
"version": "3.2.1",
"license": "BSD-3-Clause",
@@ -38058,15 +29901,25 @@
"canvas": "^2.11.2"
}
},
+ "node_modules/peek-stream": {
+ "version": "1.1.3",
+ "resolved": "https://registry.npmjs.org/peek-stream/-/peek-stream-1.1.3.tgz",
+ "integrity": "sha512-FhJ+YbOSBb9/rIl2ZeE/QHEsWn7PqNYt8ARAY3kIgNGOk13g9FGyIY6JIl/xB/3TFRVoTv5as0l11weORrTekA==",
+ "dependencies": {
+ "buffer-from": "^1.0.0",
+ "duplexify": "^3.5.0",
+ "through2": "^2.0.3"
+ }
+ },
"node_modules/pend": {
"version": "1.2.0",
"dev": true,
"license": "MIT"
},
"node_modules/picocolors": {
- "version": "0.2.1",
- "dev": true,
- "license": "ISC"
+ "version": "1.0.0",
+ "resolved": "https://registry.npmjs.org/picocolors/-/picocolors-1.0.0.tgz",
+ "integrity": "sha512-1fygroTLlHu66zi26VoTDv8yRgm0Fccecssto+MhsZ0D/DGW2sm8E8AjW7NU5VVTRt5GxbeZ5qBuJr+HyLYkjQ=="
},
"node_modules/picomatch": {
"version": "2.3.1",
@@ -38103,16 +29956,17 @@
}
},
"node_modules/pirates": {
- "version": "4.0.5",
- "license": "MIT",
+ "version": "4.0.6",
+ "resolved": "https://registry.npmjs.org/pirates/-/pirates-4.0.6.tgz",
+ "integrity": "sha512-saLsH7WeYYPiD25LDuLRRY/i+6HaPYr6G1OUlN39otzkSTxKnubR9RTxS3/Kk50s1g2JTgFwWQDQyplC5/SHZg==",
"engines": {
"node": ">= 6"
}
},
"node_modules/pkg-dir": {
"version": "5.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/pkg-dir/-/pkg-dir-5.0.0.tgz",
+ "integrity": "sha512-NPE8TDbzl/3YQYY7CSS228s3g2ollTFnc+Qi3tqmqJp9Vg2ovUpixcJEo2HJScN2Ez+kEaal6y70c0ehqJBJeA==",
"dependencies": {
"find-up": "^5.0.0"
},
@@ -38212,21 +30066,10 @@
"node": ">=10.13.0"
}
},
- "node_modules/pnp-webpack-plugin": {
- "version": "1.6.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ts-pnp": "^1.1.6"
- },
- "engines": {
- "node": ">=6"
- }
- },
"node_modules/polished": {
- "version": "4.2.2",
- "dev": true,
- "license": "MIT",
+ "version": "4.3.1",
+ "resolved": "https://registry.npmjs.org/polished/-/polished-4.3.1.tgz",
+ "integrity": "sha512-OBatVyC/N7SCW/FaDHrSd+vn0o5cS855TOmYi4OkdWUMSJCET/xip//ch8xGUvtr3i44X9LVyWwQlRMTN3pwSA==",
"dependencies": {
"@babel/runtime": "^7.17.8"
},
@@ -38276,105 +30119,12 @@
},
"node_modules/posix-character-classes": {
"version": "0.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
- "node_modules/postcss": {
- "version": "7.0.39",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "picocolors": "^0.2.1",
- "source-map": "^0.6.1"
- },
- "engines": {
- "node": ">=6.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/postcss/"
- }
- },
- "node_modules/postcss-flexbugs-fixes": {
- "version": "4.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "postcss": "^7.0.26"
- }
- },
- "node_modules/postcss-loader": {
- "version": "4.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "cosmiconfig": "^7.0.0",
- "klona": "^2.0.4",
- "loader-utils": "^2.0.0",
- "schema-utils": "^3.0.0",
- "semver": "^7.3.4"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "postcss": "^7.0.0 || ^8.0.1",
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/postcss-modules-extract-imports": {
- "version": "2.0.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "postcss": "^7.0.5"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-modules-local-by-default": {
- "version": "3.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "icss-utils": "^4.1.1",
- "postcss": "^7.0.32",
- "postcss-selector-parser": "^6.0.2",
- "postcss-value-parser": "^4.1.0"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-modules-scope": {
- "version": "2.2.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "postcss": "^7.0.6",
- "postcss-selector-parser": "^6.0.0"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/postcss-modules-values": {
- "version": "3.0.0",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "icss-utils": "^4.0.0",
- "postcss": "^7.0.6"
- }
- },
"node_modules/postcss-selector-parser": {
"version": "6.0.10",
"dev": true,
@@ -38474,8 +30224,8 @@
},
"node_modules/pretty-hrtime": {
"version": "1.0.3",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/pretty-hrtime/-/pretty-hrtime-1.0.3.tgz",
+ "integrity": "sha512-66hKPCr+72mlfiSjlEB1+45IjXSqvVAIy6mocupoww4tBFE9R9IhwwUGoI4G++Tc9Aq+2rxOt0RFU6gPcrte0A==",
"engines": {
"node": ">= 0.8"
}
@@ -38529,41 +30279,6 @@
"node": ">= 4"
}
},
- "node_modules/promise.allsettled": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "array.prototype.map": "^1.0.4",
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3",
- "es-abstract": "^1.19.1",
- "get-intrinsic": "^1.1.1",
- "iterate-value": "^1.0.2"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/promise.prototype.finally": {
- "version": "3.1.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3",
- "es-abstract": "^1.19.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
"node_modules/prompts": {
"version": "2.4.2",
"license": "MIT",
@@ -38591,18 +30306,6 @@
"node": ">= 8"
}
},
- "node_modules/property-information": {
- "version": "5.6.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "xtend": "^4.0.0"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/protocol-buffers-schema": {
"version": "3.6.0",
"license": "MIT"
@@ -38652,7 +30355,6 @@
},
"node_modules/pumpify": {
"version": "1.5.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"duplexify": "^3.6.0",
@@ -38662,7 +30364,6 @@
},
"node_modules/pumpify/node_modules/pump": {
"version": "2.0.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"end-of-stream": "^1.1.0",
@@ -38955,8 +30656,8 @@
},
"node_modules/ramda": {
"version": "0.29.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/ramda/-/ramda-0.29.0.tgz",
+ "integrity": "sha512-BBea6L67bYLtdbOqfp8f58fPMqEwx0doL+pAi8TZyp2YWz8R9G8z9x75CZI8W+ftqhFHCpEX2cRnUUXK130iKA==",
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/ramda"
@@ -39014,25 +30715,6 @@
"node": ">=0.10.0"
}
},
- "node_modules/raw-loader": {
- "version": "4.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "loader-utils": "^2.0.0",
- "schema-utils": "^3.0.0"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
"node_modules/rbush": {
"version": "3.0.1",
"license": "MIT",
@@ -39096,8 +30778,8 @@
},
"node_modules/react-colorful": {
"version": "5.6.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/react-colorful/-/react-colorful-5.6.1.tgz",
+ "integrity": "sha512-1exovf0uGTGyq5mXQT0zgQ80uvj2PCwvF8zY1RN9/vbJVSjSo3fsB/4L3ObbF7u70NduSiK4xu4Y6q1MHoUGEw==",
"peerDependencies": {
"react": ">=16.8.0",
"react-dom": ">=16.8.0"
@@ -39142,40 +30824,55 @@
}
},
"node_modules/react-docgen": {
- "version": "5.4.3",
+ "version": "7.0.3",
+ "resolved": "https://registry.npmjs.org/react-docgen/-/react-docgen-7.0.3.tgz",
+ "integrity": "sha512-i8aF1nyKInZnANZ4uZrH49qn1paRgBZ7wZiCNBMnenlPzEv0mRl+ShpTVEI6wZNl8sSc79xZkivtgLKQArcanQ==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "@babel/core": "^7.7.5",
- "@babel/generator": "^7.12.11",
- "@babel/runtime": "^7.7.6",
- "ast-types": "^0.14.2",
- "commander": "^2.19.0",
+ "@babel/core": "^7.18.9",
+ "@babel/traverse": "^7.18.9",
+ "@babel/types": "^7.18.9",
+ "@types/babel__core": "^7.18.0",
+ "@types/babel__traverse": "^7.18.0",
+ "@types/doctrine": "^0.0.9",
+ "@types/resolve": "^1.20.2",
"doctrine": "^3.0.0",
- "estree-to-babel": "^3.1.0",
- "neo-async": "^2.6.1",
- "node-dir": "^0.1.10",
- "strip-indent": "^3.0.0"
- },
- "bin": {
- "react-docgen": "bin/react-docgen.js"
+ "resolve": "^1.22.1",
+ "strip-indent": "^4.0.0"
},
"engines": {
- "node": ">=8.10.0"
+ "node": ">=16.14.0"
}
},
"node_modules/react-docgen-typescript": {
"version": "2.2.2",
+ "resolved": "https://registry.npmjs.org/react-docgen-typescript/-/react-docgen-typescript-2.2.2.tgz",
+ "integrity": "sha512-tvg2ZtOpOi6QDwsb3GZhOjDkkX0h8Z2gipvTg6OVMUyoYoURhEiRNePT8NZItTVCDh39JJHnLdfCOkzoLbFnTg==",
"dev": true,
- "license": "MIT",
"peerDependencies": {
"typescript": ">= 4.3.x"
}
},
- "node_modules/react-docgen/node_modules/commander": {
- "version": "2.20.3",
+ "node_modules/react-docgen/node_modules/@types/doctrine": {
+ "version": "0.0.9",
+ "resolved": "https://registry.npmjs.org/@types/doctrine/-/doctrine-0.0.9.tgz",
+ "integrity": "sha512-eOIHzCUSH7SMfonMG1LsC2f8vxBFtho6NGBznK41R84YzPuvSBzrhEps33IsQiOW9+VL6NQ9DbjQJznk/S4uRA==",
+ "dev": true
+ },
+ "node_modules/react-docgen/node_modules/strip-indent": {
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/strip-indent/-/strip-indent-4.0.0.tgz",
+ "integrity": "sha512-mnVSV2l+Zv6BLpSD/8V87CW/y9EmmbYzGCIavsnsI6/nwn26DwffM/yztm30Z/I2DY9wdS3vXVCMnHDgZaVNoA==",
"dev": true,
- "license": "MIT"
+ "dependencies": {
+ "min-indent": "^1.0.1"
+ },
+ "engines": {
+ "node": ">=12"
+ },
+ "funding": {
+ "url": "https://github.com/sponsors/sindresorhus"
+ }
},
"node_modules/react-dom": {
"version": "18.1.0",
@@ -39188,6 +30885,25 @@
"react": "^18.1.0"
}
},
+ "node_modules/react-element-to-jsx-string": {
+ "version": "15.0.0",
+ "resolved": "https://registry.npmjs.org/react-element-to-jsx-string/-/react-element-to-jsx-string-15.0.0.tgz",
+ "integrity": "sha512-UDg4lXB6BzlobN60P8fHWVPX3Kyw8ORrTeBtClmIlGdkOOE+GYQSFvmEU5iLLpwp/6v42DINwNcwOhOLfQ//FQ==",
+ "dependencies": {
+ "@base2/pretty-print-object": "1.0.1",
+ "is-plain-object": "5.0.0",
+ "react-is": "18.1.0"
+ },
+ "peerDependencies": {
+ "react": "^0.14.8 || ^15.0.1 || ^16.0.0 || ^17.0.1 || ^18.0.0",
+ "react-dom": "^0.14.8 || ^15.0.1 || ^16.0.0 || ^17.0.1 || ^18.0.0"
+ }
+ },
+ "node_modules/react-element-to-jsx-string/node_modules/react-is": {
+ "version": "18.1.0",
+ "resolved": "https://registry.npmjs.org/react-is/-/react-is-18.1.0.tgz",
+ "integrity": "sha512-Fl7FuabXsJnV5Q1qIOQwx/sagGF18kogb4gpfcG4gjLBWO0WDiiz1ko/ExayuxE7InyQkBLkxRFG5oxY6Uu3Kg=="
+ },
"node_modules/react-error-boundary": {
"version": "4.0.11",
"license": "MIT",
@@ -39276,14 +30992,6 @@
"react": ">=17.0.0"
}
},
- "node_modules/react-inspector": {
- "version": "6.0.2",
- "dev": true,
- "license": "MIT",
- "peerDependencies": {
- "react": "^16.8.4 || ^17.0.0 || ^18.0.0"
- }
- },
"node_modules/react-is": {
"version": "16.13.1",
"license": "MIT"
@@ -40218,59 +31926,6 @@
"version": "17.0.2",
"license": "MIT"
},
- "node_modules/react-refresh": {
- "version": "0.11.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/react-remove-scroll": {
- "version": "2.5.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "react-remove-scroll-bar": "^2.3.3",
- "react-style-singleton": "^2.2.1",
- "tslib": "^2.1.0",
- "use-callback-ref": "^1.3.0",
- "use-sidecar": "^1.1.2"
- },
- "engines": {
- "node": ">=10"
- },
- "peerDependencies": {
- "@types/react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
- "node_modules/react-remove-scroll-bar": {
- "version": "2.3.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "react-style-singleton": "^2.2.1",
- "tslib": "^2.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "peerDependencies": {
- "@types/react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
"node_modules/react-script-hook": {
"version": "1.7.2",
"license": "MIT",
@@ -40290,39 +31945,6 @@
"react": "^16.0.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/react-sizeme": {
- "version": "3.0.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "element-resize-detector": "^1.2.2",
- "invariant": "^2.2.4",
- "shallowequal": "^1.1.0",
- "throttle-debounce": "^3.0.1"
- }
- },
- "node_modules/react-style-singleton": {
- "version": "2.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "get-nonce": "^1.0.0",
- "invariant": "^2.2.4",
- "tslib": "^2.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "peerDependencies": {
- "@types/react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
"node_modules/react-test-renderer": {
"version": "18.2.0",
"license": "MIT",
@@ -40829,8 +32451,8 @@
},
"node_modules/read-pkg-up": {
"version": "7.0.1",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/read-pkg-up/-/read-pkg-up-7.0.1.tgz",
+ "integrity": "sha512-zK0TB7Xd6JpCLmlLmufqykGE+/TlOePD6qKClNW7hHDKFh/J7/7gCWGR7joEQEW1bKq3a3yUZSObOoWLFQ4ohg==",
"dependencies": {
"find-up": "^4.1.0",
"read-pkg": "^5.2.0",
@@ -40845,8 +32467,8 @@
},
"node_modules/read-pkg-up/node_modules/find-up": {
"version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/find-up/-/find-up-4.1.0.tgz",
+ "integrity": "sha512-PpOwAdQ/YlXQ2vj8a3h8IipDuYRi3wceVQQGYWxNINccq40Anw7BlsEXCMbt1Zt+OLA6Fq9suIpIWD0OsnISlw==",
"dependencies": {
"locate-path": "^5.0.0",
"path-exists": "^4.0.0"
@@ -40857,8 +32479,8 @@
},
"node_modules/read-pkg-up/node_modules/locate-path": {
"version": "5.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/locate-path/-/locate-path-5.0.0.tgz",
+ "integrity": "sha512-t7hw9pI+WvuwNJXwk5zVHpyhIqzg2qTlklJOf0mVxGSbe3Fp2VieZcduNYjaLDoy6p9uGpQEGWG87WpMKlNq8g==",
"dependencies": {
"p-locate": "^4.1.0"
},
@@ -40868,8 +32490,8 @@
},
"node_modules/read-pkg-up/node_modules/p-limit": {
"version": "2.3.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/p-limit/-/p-limit-2.3.0.tgz",
+ "integrity": "sha512-//88mFWSJx8lxCzwdAABTJL2MyWB12+eIY7MDL2SqLmAkeKU9qxRvWuSyTjm3FUmpBEMuFfckAIqEaVGUDxb6w==",
"dependencies": {
"p-try": "^2.0.0"
},
@@ -40882,8 +32504,8 @@
},
"node_modules/read-pkg-up/node_modules/p-locate": {
"version": "4.1.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/p-locate/-/p-locate-4.1.0.tgz",
+ "integrity": "sha512-R79ZZ/0wAxKGu3oYMlz8jy/kbhsNrS7SKZ7PxEHBgJ5+F2mtFW2fK2cOtBh1cHYkQsbzFV7I+EoRKe6Yt0oK7A==",
"dependencies": {
"p-limit": "^2.2.0"
},
@@ -40893,16 +32515,16 @@
},
"node_modules/read-pkg-up/node_modules/path-exists": {
"version": "4.0.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/path-exists/-/path-exists-4.0.0.tgz",
+ "integrity": "sha512-ak9Qy5Q7jYb2Wwcey5Fpvg2KoAc/ZIhLSLOSBmRmygPsGwkVVt0fZa0qrtMz+m6tJTAHfZQ8FnmB4MG4LWy7/w==",
"engines": {
"node": ">=8"
}
},
"node_modules/read-pkg-up/node_modules/read-pkg": {
"version": "5.2.0",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/read-pkg/-/read-pkg-5.2.0.tgz",
+ "integrity": "sha512-Ug69mNOpfvKDAc2Q8DRpMjjzdtrnv9HcSMX+4VsZxD1aZ6ZzrIE7rlzXBtWTyhULSMKg076AW6WR5iZpD0JiOg==",
"dependencies": {
"@types/normalize-package-data": "^2.4.0",
"normalize-package-data": "^2.5.0",
@@ -40915,16 +32537,16 @@
},
"node_modules/read-pkg-up/node_modules/read-pkg/node_modules/type-fest": {
"version": "0.6.0",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.6.0.tgz",
+ "integrity": "sha512-q+MB8nYR1KDLrgr4G5yemftpMC7/QLqVndBmEEdqzmNj5dcFOO4Oo8qlwZE3ULT3+Zim1F8Kq4cBnikNhlCMlg==",
"engines": {
"node": ">=8"
}
},
"node_modules/read-pkg-up/node_modules/type-fest": {
"version": "0.8.1",
- "dev": true,
- "license": "(MIT OR CC0-1.0)",
+ "resolved": "https://registry.npmjs.org/type-fest/-/type-fest-0.8.1.tgz",
+ "integrity": "sha512-4dbzIzqvjtgiM5rw1k5rEHtBANKmdudhGyBEajN01fEyhaAIhsoKNy6y7+IN93IfpFtwY9iqi7kD+xwKhQsNJA==",
"engines": {
"node": ">=8"
}
@@ -40998,7 +32620,6 @@
},
"node_modules/readdirp": {
"version": "3.6.0",
- "devOptional": true,
"license": "MIT",
"dependencies": {
"picomatch": "^2.2.1"
@@ -41115,16 +32736,17 @@
"license": "MIT"
},
"node_modules/regenerator-transform": {
- "version": "0.15.1",
- "license": "MIT",
+ "version": "0.15.2",
+ "resolved": "https://registry.npmjs.org/regenerator-transform/-/regenerator-transform-0.15.2.tgz",
+ "integrity": "sha512-hfMp2BoF0qOk3uc5V20ALGDS2ddjQaLrdl7xrGXvAIow7qeWRM2VA2HuCHkUKk9slq3VwEwLNK3DFBqDfPGYtg==",
"dependencies": {
"@babel/runtime": "^7.8.4"
}
},
"node_modules/regex-not": {
"version": "1.0.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"extend-shallow": "^3.0.2",
"safe-regex": "^1.1.0"
@@ -41191,192 +32813,44 @@
"jsesc": "bin/jsesc"
}
},
- "node_modules/relateurl": {
- "version": "0.2.7",
- "license": "MIT",
- "engines": {
- "node": ">= 0.10"
- }
- },
- "node_modules/remark-external-links": {
- "version": "8.0.0",
- "dev": true,
- "license": "MIT",
+ "node_modules/rehype-external-links": {
+ "version": "3.0.0",
+ "resolved": "https://registry.npmjs.org/rehype-external-links/-/rehype-external-links-3.0.0.tgz",
+ "integrity": "sha512-yp+e5N9V3C6bwBeAC4n796kc86M4gJCdlVhiMTxIrJG5UHDMh+PJANf9heqORJbt1nrCbDwIlAZKjANIaVBbvw==",
"dependencies": {
- "extend": "^3.0.0",
- "is-absolute-url": "^3.0.0",
- "mdast-util-definitions": "^4.0.0",
- "space-separated-tokens": "^1.0.0",
- "unist-util-visit": "^2.0.0"
+ "@types/hast": "^3.0.0",
+ "@ungap/structured-clone": "^1.0.0",
+ "hast-util-is-element": "^3.0.0",
+ "is-absolute-url": "^4.0.0",
+ "space-separated-tokens": "^2.0.0",
+ "unist-util-visit": "^5.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/unified"
}
},
- "node_modules/remark-footnotes": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/remark-mdx": {
- "version": "1.6.22",
- "dev": true,
- "license": "MIT",
+ "node_modules/rehype-slug": {
+ "version": "6.0.0",
+ "resolved": "https://registry.npmjs.org/rehype-slug/-/rehype-slug-6.0.0.tgz",
+ "integrity": "sha512-lWyvf/jwu+oS5+hL5eClVd3hNdmwM1kAC0BUvEGD19pajQMIzcNUd/k9GsfQ+FfECvX+JE+e9/btsKH0EjJT6A==",
"dependencies": {
- "@babel/core": "7.12.9",
- "@babel/helper-plugin-utils": "7.10.4",
- "@babel/plugin-proposal-object-rest-spread": "7.12.1",
- "@babel/plugin-syntax-jsx": "7.12.1",
- "@mdx-js/util": "1.6.22",
- "is-alphabetical": "1.0.4",
- "remark-parse": "8.0.3",
- "unified": "9.2.0"
+ "@types/hast": "^3.0.0",
+ "github-slugger": "^2.0.0",
+ "hast-util-heading-rank": "^3.0.0",
+ "hast-util-to-string": "^3.0.0",
+ "unist-util-visit": "^5.0.0"
},
"funding": {
"type": "opencollective",
"url": "https://opencollective.com/unified"
}
},
- "node_modules/remark-mdx/node_modules/@babel/core": {
- "version": "7.12.9",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/code-frame": "^7.10.4",
- "@babel/generator": "^7.12.5",
- "@babel/helper-module-transforms": "^7.12.1",
- "@babel/helpers": "^7.12.5",
- "@babel/parser": "^7.12.7",
- "@babel/template": "^7.12.7",
- "@babel/traverse": "^7.12.9",
- "@babel/types": "^7.12.7",
- "convert-source-map": "^1.7.0",
- "debug": "^4.1.0",
- "gensync": "^1.0.0-beta.1",
- "json5": "^2.1.2",
- "lodash": "^4.17.19",
- "resolve": "^1.3.2",
- "semver": "^5.4.1",
- "source-map": "^0.5.0"
- },
- "engines": {
- "node": ">=6.9.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/babel"
- }
- },
- "node_modules/remark-mdx/node_modules/@babel/helper-plugin-utils": {
- "version": "7.10.4",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/remark-mdx/node_modules/@babel/plugin-proposal-object-rest-spread": {
- "version": "7.12.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4",
- "@babel/plugin-syntax-object-rest-spread": "^7.8.0",
- "@babel/plugin-transform-parameters": "^7.12.1"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/remark-mdx/node_modules/@babel/plugin-syntax-jsx": {
- "version": "7.12.1",
- "dev": true,
+ "node_modules/relateurl": {
+ "version": "0.2.7",
"license": "MIT",
- "dependencies": {
- "@babel/helper-plugin-utils": "^7.10.4"
- },
- "peerDependencies": {
- "@babel/core": "^7.0.0-0"
- }
- },
- "node_modules/remark-mdx/node_modules/semver": {
- "version": "5.7.2",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver"
- }
- },
- "node_modules/remark-mdx/node_modules/source-map": {
- "version": "0.5.7",
- "dev": true,
- "license": "BSD-3-Clause",
"engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/remark-parse": {
- "version": "8.0.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ccount": "^1.0.0",
- "collapse-white-space": "^1.0.2",
- "is-alphabetical": "^1.0.0",
- "is-decimal": "^1.0.0",
- "is-whitespace-character": "^1.0.0",
- "is-word-character": "^1.0.0",
- "markdown-escapes": "^1.0.0",
- "parse-entities": "^2.0.0",
- "repeat-string": "^1.5.4",
- "state-toggle": "^1.0.0",
- "trim": "0.0.1",
- "trim-trailing-lines": "^1.0.0",
- "unherit": "^1.0.4",
- "unist-util-remove-position": "^2.0.0",
- "vfile-location": "^3.0.0",
- "xtend": "^4.0.1"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/remark-slug": {
- "version": "6.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "github-slugger": "^1.0.0",
- "mdast-util-to-string": "^1.0.0",
- "unist-util-visit": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/remark-slug/node_modules/mdast-util-to-string": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/remark-squeeze-paragraphs": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "mdast-squeeze-paragraphs": "^4.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
+ "node": ">= 0.10"
}
},
"node_modules/remove-trailing-separator": {
@@ -41432,8 +32906,8 @@
},
"node_modules/repeat-element": {
"version": "1.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -41445,18 +32919,6 @@
"node": ">=0.10"
}
},
- "node_modules/repeating": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "is-finite": "^1.0.0"
- },
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/require-directory": {
"version": "2.1.1",
"license": "MIT",
@@ -41515,8 +32977,9 @@
"license": "MIT"
},
"node_modules/resolve": {
- "version": "1.22.4",
- "license": "MIT",
+ "version": "1.22.8",
+ "resolved": "https://registry.npmjs.org/resolve/-/resolve-1.22.8.tgz",
+ "integrity": "sha512-oKWePCxqpd6FlLvGV1VU0x7bkPmmCNolxzjMf4NczoDnQcIWrAF+cPtZn5i6n+RfD2d9i0tzpKnG6Yk168yIyw==",
"dependencies": {
"is-core-module": "^2.13.0",
"path-parse": "^1.0.7",
@@ -41560,8 +33023,8 @@
},
"node_modules/resolve-url": {
"version": "0.2.1",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/resolve.exports": {
"version": "2.0.2",
@@ -41595,8 +33058,8 @@
},
"node_modules/ret": {
"version": "0.1.15",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.12"
}
@@ -41701,14 +33164,6 @@
"queue-microtask": "^1.2.2"
}
},
- "node_modules/run-queue": {
- "version": "1.0.3",
- "dev": true,
- "license": "ISC",
- "dependencies": {
- "aproba": "^1.1.1"
- }
- },
"node_modules/rw": {
"version": "1.3.3",
"license": "BSD-3-Clause"
@@ -41750,8 +33205,8 @@
},
"node_modules/safe-regex": {
"version": "1.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"ret": "~0.1.10"
}
@@ -41959,38 +33414,13 @@
}
},
"node_modules/serialize-javascript": {
- "version": "5.0.1",
- "dev": true,
- "license": "BSD-3-Clause",
+ "version": "6.0.2",
+ "resolved": "https://registry.npmjs.org/serialize-javascript/-/serialize-javascript-6.0.2.tgz",
+ "integrity": "sha512-Saa1xPByTTq2gdeFZYLLo+RFE35NHZkAbqZeWNd3BpzppeVisAqpDjcp8dyf6uIvEqJRd46jemmyA4iFIeVk8g==",
"dependencies": {
"randombytes": "^2.1.0"
}
},
- "node_modules/serve-favicon": {
- "version": "2.5.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "etag": "~1.8.1",
- "fresh": "0.5.2",
- "ms": "2.1.1",
- "parseurl": "~1.3.2",
- "safe-buffer": "5.1.1"
- },
- "engines": {
- "node": ">= 0.8.0"
- }
- },
- "node_modules/serve-favicon/node_modules/ms": {
- "version": "2.1.1",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/serve-favicon/node_modules/safe-buffer": {
- "version": "5.1.1",
- "dev": true,
- "license": "MIT"
- },
"node_modules/serve-index": {
"version": "1.9.1",
"dev": true,
@@ -42147,11 +33577,6 @@
"node": ">=8"
}
},
- "node_modules/shallowequal": {
- "version": "1.1.0",
- "dev": true,
- "license": "MIT"
- },
"node_modules/shebang-command": {
"version": "2.0.0",
"license": "MIT",
@@ -42413,8 +33838,8 @@
},
"node_modules/snapdragon": {
"version": "0.8.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"base": "^0.11.1",
"debug": "^2.2.0",
@@ -42431,8 +33856,8 @@
},
"node_modules/snapdragon-node": {
"version": "2.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"define-property": "^1.0.0",
"isobject": "^3.0.0",
@@ -42444,8 +33869,8 @@
},
"node_modules/snapdragon-node/node_modules/define-property": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^1.0.0"
},
@@ -42455,8 +33880,8 @@
},
"node_modules/snapdragon-util": {
"version": "3.0.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.2.0"
},
@@ -42466,13 +33891,13 @@
},
"node_modules/snapdragon-util/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/snapdragon-util/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -42482,16 +33907,16 @@
},
"node_modules/snapdragon/node_modules/debug": {
"version": "2.6.9",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"ms": "2.0.0"
}
},
"node_modules/snapdragon/node_modules/define-property": {
"version": "0.2.5",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^0.1.0"
},
@@ -42501,8 +33926,8 @@
},
"node_modules/snapdragon/node_modules/extend-shallow": {
"version": "2.0.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-extendable": "^0.1.0"
},
@@ -42512,8 +33937,8 @@
},
"node_modules/snapdragon/node_modules/is-accessor-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -42523,8 +33948,8 @@
},
"node_modules/snapdragon/node_modules/is-accessor-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -42534,13 +33959,13 @@
},
"node_modules/snapdragon/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/snapdragon/node_modules/is-data-descriptor": {
"version": "0.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -42550,8 +33975,8 @@
},
"node_modules/snapdragon/node_modules/is-data-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -42561,8 +33986,8 @@
},
"node_modules/snapdragon/node_modules/is-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-accessor-descriptor": "^0.1.6",
"is-data-descriptor": "^0.1.4",
@@ -42574,29 +33999,29 @@
},
"node_modules/snapdragon/node_modules/is-extendable": {
"version": "0.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/snapdragon/node_modules/kind-of": {
"version": "5.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/snapdragon/node_modules/ms": {
"version": "2.0.0",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/snapdragon/node_modules/source-map": {
"version": "0.5.7",
- "devOptional": true,
"license": "BSD-3-Clause",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -42667,8 +34092,8 @@
},
"node_modules/source-map-resolve": {
"version": "0.5.3",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"atob": "^2.1.2",
"decode-uri-component": "^0.2.0",
@@ -42687,13 +34112,13 @@
},
"node_modules/source-map-url": {
"version": "0.4.1",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/space-separated-tokens": {
- "version": "1.1.5",
- "dev": true,
- "license": "MIT",
+ "version": "2.0.2",
+ "resolved": "https://registry.npmjs.org/space-separated-tokens/-/space-separated-tokens-2.0.2.tgz",
+ "integrity": "sha512-PEGlAwrG8yXGXRjW32fGbg66JAlOAwbObuqVoJpv/mRgoWDQfgH1wDPvtzWyUSNAXBGSk8h755YDbbcEy3SH2Q==",
"funding": {
"type": "github",
"url": "https://github.com/sponsors/wooorm"
@@ -42893,19 +34318,10 @@
"node": ">= 6"
}
},
- "node_modules/state-toggle": {
- "version": "1.0.3",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/static-extend": {
"version": "0.1.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"define-property": "^0.2.5",
"object-copy": "^0.1.0"
@@ -42916,8 +34332,8 @@
},
"node_modules/static-extend/node_modules/define-property": {
"version": "0.2.5",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-descriptor": "^0.1.0"
},
@@ -42927,8 +34343,8 @@
},
"node_modules/static-extend/node_modules/is-accessor-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -42938,8 +34354,8 @@
},
"node_modules/static-extend/node_modules/is-accessor-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -42949,13 +34365,13 @@
},
"node_modules/static-extend/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/static-extend/node_modules/is-data-descriptor": {
"version": "0.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -42965,8 +34381,8 @@
},
"node_modules/static-extend/node_modules/is-data-descriptor/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -42976,8 +34392,8 @@
},
"node_modules/static-extend/node_modules/is-descriptor": {
"version": "0.1.6",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-accessor-descriptor": "^0.1.6",
"is-data-descriptor": "^0.1.4",
@@ -42989,8 +34405,8 @@
},
"node_modules/static-extend/node_modules/kind-of": {
"version": "5.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
@@ -43003,9 +34419,26 @@
}
},
"node_modules/store2": {
- "version": "2.14.2",
+ "version": "2.14.3",
+ "resolved": "https://registry.npmjs.org/store2/-/store2-2.14.3.tgz",
+ "integrity": "sha512-4QcZ+yx7nzEFiV4BMLnr/pRa5HYzNITX2ri0Zh6sT9EyQHbBHacC6YigllUPU9X3D0f/22QCgfokpKs52YRrUg=="
+ },
+ "node_modules/storybook": {
+ "version": "8.0.6",
+ "resolved": "https://registry.npmjs.org/storybook/-/storybook-8.0.6.tgz",
+ "integrity": "sha512-QcQl8Sj77scGl0s9pw+cSPFmXK9DPogEkOceG12B2PqdS23oGkaBt24292Y3W5TTMVNyHtRTRB/FqPwK3FOdmA==",
"dev": true,
- "license": "(MIT OR GPL-3.0)"
+ "dependencies": {
+ "@storybook/cli": "8.0.6"
+ },
+ "bin": {
+ "sb": "index.js",
+ "storybook": "index.js"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/storybook"
+ }
},
"node_modules/stream-browserify": {
"version": "2.0.2",
@@ -43022,15 +34455,6 @@
"node": ">= 0.10.0"
}
},
- "node_modules/stream-each": {
- "version": "1.2.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "end-of-stream": "^1.1.0",
- "stream-shift": "^1.0.0"
- }
- },
"node_modules/stream-http": {
"version": "2.8.3",
"license": "MIT",
@@ -43044,7 +34468,6 @@
},
"node_modules/stream-shift": {
"version": "1.0.1",
- "dev": true,
"license": "MIT"
},
"node_modules/strict-uri-encode": {
@@ -43087,7 +34510,6 @@
"node_modules/string-width-cjs": {
"name": "string-width",
"version": "4.2.3",
- "dev": true,
"license": "MIT",
"dependencies": {
"emoji-regex": "^8.0.0",
@@ -43116,38 +34538,6 @@
"url": "https://github.com/sponsors/ljharb"
}
},
- "node_modules/string.prototype.padend": {
- "version": "3.1.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3",
- "es-abstract": "^1.19.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/string.prototype.padstart": {
- "version": "3.1.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-bind": "^1.0.2",
- "define-properties": "^1.1.3",
- "es-abstract": "^1.19.1"
- },
- "engines": {
- "node": ">= 0.4"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
"node_modules/string.prototype.trim": {
"version": "1.2.7",
"dev": true,
@@ -43216,7 +34606,6 @@
"node_modules/strip-ansi-cjs": {
"name": "strip-ansi",
"version": "6.0.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"ansi-regex": "^5.0.1"
@@ -43227,7 +34616,6 @@
},
"node_modules/strip-ansi-cjs/node_modules/ansi-regex": {
"version": "5.0.1",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=8"
@@ -43310,14 +34698,6 @@
"webpack": "^4.0.0 || ^5.0.0"
}
},
- "node_modules/style-to-object": {
- "version": "0.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "inline-style-parser": "0.1.1"
- }
- },
"node_modules/styleq": {
"version": "0.1.3",
"license": "MIT"
@@ -43547,37 +34927,10 @@
"url": "https://github.com/sponsors/fb55"
}
},
- "node_modules/svgo/node_modules/picocolors": {
- "version": "1.0.0",
- "dev": true,
- "license": "ISC"
- },
"node_modules/symbol-tree": {
"version": "3.2.4",
"license": "MIT"
},
- "node_modules/symbol.prototype.description": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "call-bind": "^1.0.2",
- "get-symbol-description": "^1.0.0",
- "has-symbols": "^1.0.2",
- "object.getownpropertydescriptors": "^2.1.2"
- },
- "engines": {
- "node": ">= 0.11.15"
- },
- "funding": {
- "url": "https://github.com/sponsors/ljharb"
- }
- },
- "node_modules/synchronous-promise": {
- "version": "2.0.15",
- "dev": true,
- "license": "BSD-3-Clause"
- },
"node_modules/table": {
"version": "6.8.1",
"dev": true,
@@ -43640,16 +34993,17 @@
}
},
"node_modules/tapable": {
- "version": "1.1.3",
- "dev": true,
- "license": "MIT",
+ "version": "2.2.1",
+ "resolved": "https://registry.npmjs.org/tapable/-/tapable-2.2.1.tgz",
+ "integrity": "sha512-GNzQvQTOIP6RyTfE2Qxb8ZVlNmw0n88vp1szwWRimP02mnTsx3Wtn5qRdqY9w2XduFNUgvOwhNnQsjwCp+kqaQ==",
"engines": {
"node": ">=6"
}
},
"node_modules/tar": {
- "version": "6.1.15",
- "license": "ISC",
+ "version": "6.2.1",
+ "resolved": "https://registry.npmjs.org/tar/-/tar-6.2.1.tgz",
+ "integrity": "sha512-DZ4yORTwrbTj/7MZYq2w+/ZFdI6OZ/f9SFHR+71gIVUZhOQPHzVCLpvRnPgyaMpfWxxk/4ONva3GQSyNIKRv6A==",
"dependencies": {
"chownr": "^2.0.0",
"fs-minipass": "^2.0.0",
@@ -43662,11 +35016,25 @@
"node": ">=10"
}
},
+ "node_modules/tar-fs": {
+ "version": "2.1.1",
+ "resolved": "https://registry.npmjs.org/tar-fs/-/tar-fs-2.1.1.tgz",
+ "integrity": "sha512-V0r2Y9scmbDRLCNex/+hYzvp/zyYjvFbHPNgVTKfQvVrb6guiE/fxP+XblDNR011utopbkex2nM4dHNV6GDsng==",
+ "dependencies": {
+ "chownr": "^1.1.1",
+ "mkdirp-classic": "^0.5.2",
+ "pump": "^3.0.0",
+ "tar-stream": "^2.1.4"
+ }
+ },
+ "node_modules/tar-fs/node_modules/chownr": {
+ "version": "1.1.4",
+ "resolved": "https://registry.npmjs.org/chownr/-/chownr-1.1.4.tgz",
+ "integrity": "sha512-jJ0bqzaylmJtVnNgzTeSOs8DPavpbYgEr/b0YL8/2GO3xJEhInFmhKMUnEJQjZumK7KXGFhUy89PrsJWlakBVg=="
+ },
"node_modules/tar-stream": {
"version": "2.2.0",
- "dev": true,
"license": "MIT",
- "peer": true,
"dependencies": {
"bl": "^4.0.3",
"end-of-stream": "^1.4.1",
@@ -43680,9 +35048,7 @@
},
"node_modules/tar-stream/node_modules/readable-stream": {
"version": "3.6.2",
- "dev": true,
"license": "MIT",
- "peer": true,
"dependencies": {
"inherits": "^2.0.3",
"string_decoder": "^1.1.1",
@@ -43700,28 +35066,13 @@
}
},
"node_modules/telejson": {
- "version": "6.0.8",
- "dev": true,
- "license": "MIT",
+ "version": "7.2.0",
+ "resolved": "https://registry.npmjs.org/telejson/-/telejson-7.2.0.tgz",
+ "integrity": "sha512-1QTEcJkJEhc8OnStBx/ILRu5J2p0GjvWsBx56bmZRqnrkdBMUe+nX92jxV+p3dB4CP6PZCdJMQJwCggkNBMzkQ==",
"dependencies": {
- "@types/is-function": "^1.0.0",
- "global": "^4.4.0",
- "is-function": "^1.0.2",
- "is-regex": "^1.1.2",
- "is-symbol": "^1.0.3",
- "isobject": "^4.0.0",
- "lodash": "^4.17.21",
"memoizerific": "^1.11.3"
}
},
- "node_modules/telejson/node_modules/isobject": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/temp": {
"version": "0.8.4",
"resolved": "https://registry.npmjs.org/temp/-/temp-0.8.4.tgz",
@@ -43842,8 +35193,9 @@
}
},
"node_modules/terser": {
- "version": "5.19.2",
- "license": "BSD-2-Clause",
+ "version": "5.30.3",
+ "resolved": "https://registry.npmjs.org/terser/-/terser-5.30.3.tgz",
+ "integrity": "sha512-STdUgOUx8rLbMGO9IOwHLpCqolkDITFFQSMYYwKE1N2lY6MVSaeoi10z/EhWxRc6ybqoVmKSkhKYH/XUpl7vSA==",
"dependencies": {
"@jridgewell/source-map": "^0.3.3",
"acorn": "^8.8.2",
@@ -43858,19 +35210,15 @@
}
},
"node_modules/terser-webpack-plugin": {
- "version": "4.2.3",
- "dev": true,
- "license": "MIT",
+ "version": "5.3.10",
+ "resolved": "https://registry.npmjs.org/terser-webpack-plugin/-/terser-webpack-plugin-5.3.10.tgz",
+ "integrity": "sha512-BKFPWlPDndPs+NGGCr1U59t0XScL5317Y0UReNrHaw9/FwhPENlq6bfgs+4yPfyP51vqC1bQ4rp1EfXW5ZSH9w==",
"dependencies": {
- "cacache": "^15.0.5",
- "find-cache-dir": "^3.3.1",
- "jest-worker": "^26.5.0",
- "p-limit": "^3.0.2",
- "schema-utils": "^3.0.0",
- "serialize-javascript": "^5.0.1",
- "source-map": "^0.6.1",
- "terser": "^5.3.4",
- "webpack-sources": "^1.4.3"
+ "@jridgewell/trace-mapping": "^0.3.20",
+ "jest-worker": "^27.4.5",
+ "schema-utils": "^3.1.1",
+ "serialize-javascript": "^6.0.1",
+ "terser": "^5.26.0"
},
"engines": {
"node": ">= 10.13.0"
@@ -43880,112 +35228,18 @@
"url": "https://opencollective.com/webpack"
},
"peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/find-cache-dir": {
- "version": "3.3.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "commondir": "^1.0.1",
- "make-dir": "^3.0.2",
- "pkg-dir": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/avajs/find-cache-dir?sponsor=1"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/find-up": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "locate-path": "^5.0.0",
- "path-exists": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/locate-path": {
- "version": "5.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-locate": "^4.1.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/make-dir": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "semver": "^6.0.0"
- },
- "engines": {
- "node": ">=8"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/p-locate": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-limit": "^2.2.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/p-locate/node_modules/p-limit": {
- "version": "2.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "p-try": "^2.0.0"
- },
- "engines": {
- "node": ">=6"
- },
- "funding": {
- "url": "https://github.com/sponsors/sindresorhus"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/path-exists": {
- "version": "4.0.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/pkg-dir": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "find-up": "^4.0.0"
+ "webpack": "^5.1.0"
},
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/terser-webpack-plugin/node_modules/semver": {
- "version": "6.3.1",
- "dev": true,
- "license": "ISC",
- "bin": {
- "semver": "bin/semver.js"
+ "peerDependenciesMeta": {
+ "@swc/core": {
+ "optional": true
+ },
+ "esbuild": {
+ "optional": true
+ },
+ "uglify-js": {
+ "optional": true
+ }
}
},
"node_modules/terser/node_modules/acorn": {
@@ -44057,14 +35311,6 @@
"version": "5.0.0",
"license": "MIT"
},
- "node_modules/throttle-debounce": {
- "version": "3.0.1",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=10"
- }
- },
"node_modules/through": {
"version": "2.3.8",
"license": "MIT"
@@ -44182,8 +35428,9 @@
"license": "MIT"
},
"node_modules/tiny-invariant": {
- "version": "1.3.1",
- "license": "MIT"
+ "version": "1.3.3",
+ "resolved": "https://registry.npmjs.org/tiny-invariant/-/tiny-invariant-1.3.3.tgz",
+ "integrity": "sha512-+FbBPE1o9QAYvviau/qC5SE3caw21q3xkvWKBtja5vgqOWIHHJ3ioaq1VPfn/Szqctz2bU/oYeKd9/z5BL+PVg=="
},
"node_modules/tiny-warning": {
"version": "1.0.3",
@@ -44231,8 +35478,8 @@
},
"node_modules/to-object-path": {
"version": "0.3.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"kind-of": "^3.0.2"
},
@@ -44242,13 +35489,13 @@
},
"node_modules/to-object-path/node_modules/is-buffer": {
"version": "1.1.6",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/to-object-path/node_modules/kind-of": {
"version": "3.2.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"is-buffer": "^1.1.5"
},
@@ -44258,8 +35505,8 @@
},
"node_modules/to-regex": {
"version": "3.0.2",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"define-property": "^2.0.2",
"extend-shallow": "^3.0.2",
@@ -44281,9 +35528,9 @@
}
},
"node_modules/tocbot": {
- "version": "4.21.1",
- "dev": true,
- "license": "MIT"
+ "version": "4.25.0",
+ "resolved": "https://registry.npmjs.org/tocbot/-/tocbot-4.25.0.tgz",
+ "integrity": "sha512-kE5wyCQJ40hqUaRVkyQ4z5+4juzYsv/eK+aqD97N62YH0TxFhzJvo22RUQQZdO3YnXAk42ZOfOpjVdy+Z0YokA=="
},
"node_modules/toidentifier": {
"version": "1.0.1",
@@ -44338,37 +35585,6 @@
"tree-kill": "cli.js"
}
},
- "node_modules/trim": {
- "version": "0.0.1",
- "dev": true
- },
- "node_modules/trim-newlines": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "engines": {
- "node": ">=0.10.0"
- }
- },
- "node_modules/trim-trailing-lines": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
- "node_modules/trough": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/truncate-utf8-bytes": {
"version": "1.0.2",
"dev": true,
@@ -44390,7 +35606,6 @@
},
"node_modules/ts-dedent": {
"version": "2.2.0",
- "dev": true,
"license": "MIT",
"engines": {
"node": ">=6.10"
@@ -44517,19 +35732,6 @@
"version": "0.0.5",
"license": "ISC"
},
- "node_modules/ts-pnp": {
- "version": "1.2.0",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- },
- "peerDependenciesMeta": {
- "typescript": {
- "optional": true
- }
- }
- },
"node_modules/ts-toolbelt": {
"version": "6.15.5",
"license": "Apache-2.0"
@@ -44712,11 +35914,6 @@
"node": ">= 14"
}
},
- "node_modules/typedarray": {
- "version": "0.0.6",
- "dev": true,
- "license": "MIT"
- },
"node_modules/typescript": {
"version": "5.3.3",
"devOptional": true,
@@ -44757,10 +35954,15 @@
"node": "*"
}
},
+ "node_modules/ufo": {
+ "version": "1.5.3",
+ "resolved": "https://registry.npmjs.org/ufo/-/ufo-1.5.3.tgz",
+ "integrity": "sha512-Y7HYmWaFwPUmkoQCUIAYpKqkOf+SbVj/2fJJZ4RJMCfZp0rTGwRbzQD+HghfnhKOjL9E01okqz+ncJskGYfBNw=="
+ },
"node_modules/uglify-js": {
"version": "3.17.4",
- "dev": true,
- "license": "BSD-2-Clause",
+ "resolved": "https://registry.npmjs.org/uglify-js/-/uglify-js-3.17.4.tgz",
+ "integrity": "sha512-T9q82TJI9e/C1TAxYvfb16xO120tMVFZrGA3f9/P4424DNu6ypK103y0GPFVa17yotwSyZW5iYXgjYHkGrJW/g==",
"optional": true,
"bin": {
"uglifyjs": "bin/uglifyjs"
@@ -44796,24 +35998,6 @@
"version": "5.26.5",
"license": "MIT"
},
- "node_modules/unfetch": {
- "version": "4.2.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/unherit": {
- "version": "1.1.3",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "inherits": "^2.0.0",
- "xtend": "^4.0.0"
- },
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/unicode-canonical-property-names-ecmascript": {
"version": "2.0.0",
"license": "MIT",
@@ -44846,23 +36030,6 @@
"node": ">=4"
}
},
- "node_modules/unified": {
- "version": "9.2.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "bail": "^1.0.0",
- "extend": "^3.0.0",
- "is-buffer": "^2.0.0",
- "is-plain-obj": "^2.0.0",
- "trough": "^1.0.0",
- "vfile": "^4.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
"node_modules/union-value": {
"version": "1.0.1",
"license": "MIT",
@@ -44907,72 +36074,12 @@
"node": ">=8"
}
},
- "node_modules/unist-builder": {
- "version": "2.0.3",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/unist-util-generated": {
- "version": "1.1.6",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
"node_modules/unist-util-is": {
- "version": "4.1.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/unist-util-position": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/unist-util-remove": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "unist-util-is": "^4.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/unist-util-remove-position": {
- "version": "2.0.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "unist-util-visit": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/unist-util-stringify-position": {
- "version": "2.0.3",
- "dev": true,
- "license": "MIT",
+ "version": "6.0.0",
+ "resolved": "https://registry.npmjs.org/unist-util-is/-/unist-util-is-6.0.0.tgz",
+ "integrity": "sha512-2qCTHimwdxLfz+YzdGfkqNlH0tLi9xjTnHddPmJwtIG9MGsdbutfTc4P+haPD7l7Cjxf/WZj+we5qfVPvvxfYw==",
"dependencies": {
- "@types/unist": "^2.0.2"
+ "@types/unist": "^3.0.0"
},
"funding": {
"type": "opencollective",
@@ -44980,13 +36087,13 @@
}
},
"node_modules/unist-util-visit": {
- "version": "2.0.3",
- "dev": true,
- "license": "MIT",
+ "version": "5.0.0",
+ "resolved": "https://registry.npmjs.org/unist-util-visit/-/unist-util-visit-5.0.0.tgz",
+ "integrity": "sha512-MR04uvD+07cwl/yhVuVWAtw+3GOR/knlL55Nd/wAdblk27GCVt3lqpTivy/tkJcZoNPzTwS1Y+KMojlLDhoTzg==",
"dependencies": {
- "@types/unist": "^2.0.0",
- "unist-util-is": "^4.0.0",
- "unist-util-visit-parents": "^3.0.0"
+ "@types/unist": "^3.0.0",
+ "unist-util-is": "^6.0.0",
+ "unist-util-visit-parents": "^6.0.0"
},
"funding": {
"type": "opencollective",
@@ -44994,12 +36101,12 @@
}
},
"node_modules/unist-util-visit-parents": {
- "version": "3.1.1",
- "dev": true,
- "license": "MIT",
+ "version": "6.0.1",
+ "resolved": "https://registry.npmjs.org/unist-util-visit-parents/-/unist-util-visit-parents-6.0.1.tgz",
+ "integrity": "sha512-L/PqWzfTP9lzzEa6CKs0k2nARxTdZduw3zyh8d2NVBnsyvHjSX4TWse388YrrQKbvI8w20fGjGlhgT96WwKykw==",
"dependencies": {
- "@types/unist": "^2.0.0",
- "unist-util-is": "^4.0.0"
+ "@types/unist": "^3.0.0",
+ "unist-util-is": "^6.0.0"
},
"funding": {
"type": "opencollective",
@@ -45026,20 +36133,23 @@
}
},
"node_modules/unplugin": {
- "version": "1.4.0",
- "dev": true,
- "license": "MIT",
+ "version": "1.10.1",
+ "resolved": "https://registry.npmjs.org/unplugin/-/unplugin-1.10.1.tgz",
+ "integrity": "sha512-d6Mhq8RJeGA8UfKCu54Um4lFA0eSaRa3XxdAJg8tIdxbu1ubW0hBCZUL7yI2uGyYCRndvbK8FLHzqy2XKfeMsg==",
"dependencies": {
- "acorn": "^8.9.0",
- "chokidar": "^3.5.3",
+ "acorn": "^8.11.3",
+ "chokidar": "^3.6.0",
"webpack-sources": "^3.2.3",
- "webpack-virtual-modules": "^0.5.0"
+ "webpack-virtual-modules": "^0.6.1"
+ },
+ "engines": {
+ "node": ">=14.0.0"
}
},
"node_modules/unplugin/node_modules/acorn": {
- "version": "8.10.0",
- "dev": true,
- "license": "MIT",
+ "version": "8.11.3",
+ "resolved": "https://registry.npmjs.org/acorn/-/acorn-8.11.3.tgz",
+ "integrity": "sha512-Y9rRfJG5jcKOE0CLisYbojUjIrIEE7AGMzA/Sm4BslANhbS+cDMpgBdcPT91oJ7OuJ9hYJBx59RjbhxVnrF8Xg==",
"bin": {
"acorn": "bin/acorn"
},
@@ -45049,21 +36159,21 @@
},
"node_modules/unplugin/node_modules/webpack-sources": {
"version": "3.2.3",
- "dev": true,
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/webpack-sources/-/webpack-sources-3.2.3.tgz",
+ "integrity": "sha512-/DyMEOrDgLKKIG0fmvtz+4dUX/3Ghozwgm6iPp8KRhvn+eQf9+Q7GWxVNMk3+uCPWfdXYC4ExGBckIXdFEfH1w==",
"engines": {
"node": ">=10.13.0"
}
},
"node_modules/unplugin/node_modules/webpack-virtual-modules": {
- "version": "0.5.0",
- "dev": true,
- "license": "MIT"
+ "version": "0.6.1",
+ "resolved": "https://registry.npmjs.org/webpack-virtual-modules/-/webpack-virtual-modules-0.6.1.tgz",
+ "integrity": "sha512-poXpCylU7ExuvZK8z+On3kX+S8o/2dQ/SVYueKA0D4WEMXROXgY8Ez50/bQEUmvoSMMrWcrJqCHuhAbsiwg7Dg=="
},
"node_modules/unset-value": {
"version": "1.0.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"has-value": "^0.3.1",
"isobject": "^3.0.0"
@@ -45074,8 +36184,8 @@
},
"node_modules/unset-value/node_modules/has-value": {
"version": "0.3.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"get-value": "^2.0.3",
"has-values": "^0.1.4",
@@ -45087,8 +36197,8 @@
},
"node_modules/unset-value/node_modules/has-value/node_modules/isobject": {
"version": "2.1.0",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"dependencies": {
"isarray": "1.0.0"
},
@@ -45098,27 +36208,23 @@
},
"node_modules/unset-value/node_modules/has-values": {
"version": "0.1.4",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
"node_modules/unset-value/node_modules/isarray": {
"version": "1.0.0",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/untildify": {
- "version": "2.1.0",
- "dev": true,
- "license": "MIT",
- "optional": true,
- "dependencies": {
- "os-homedir": "^1.0.0"
- },
+ "version": "4.0.0",
+ "resolved": "https://registry.npmjs.org/untildify/-/untildify-4.0.0.tgz",
+ "integrity": "sha512-KK8xQ1mkzZeg9inewmFVDNkg3l5LUhoq9kN6iWYB/CC9YMG8HA+c1Q8HwDe6dEX7kErrEVNVBO3fWsVq5iDgtw==",
"engines": {
- "node": ">=0.10.0"
+ "node": ">=8"
}
},
"node_modules/upath": {
@@ -45131,7 +36237,9 @@
}
},
"node_modules/update-browserslist-db": {
- "version": "1.0.11",
+ "version": "1.0.13",
+ "resolved": "https://registry.npmjs.org/update-browserslist-db/-/update-browserslist-db-1.0.13.tgz",
+ "integrity": "sha512-xebP81SNcPuNpPP3uzeW1NYXxI3rxyJzF3pD6sH4jE7o/IX+WtSpwnVU+qIsDPyk0d3hmFQ7mjqc6AtV604hbg==",
"funding": [
{
"type": "opencollective",
@@ -45146,7 +36254,6 @@
"url": "https://github.com/sponsors/ai"
}
],
- "license": "MIT",
"dependencies": {
"escalade": "^3.1.1",
"picocolors": "^1.0.0"
@@ -45158,10 +36265,6 @@
"browserslist": ">= 4.21.0"
}
},
- "node_modules/update-browserslist-db/node_modules/picocolors": {
- "version": "1.0.0",
- "license": "ISC"
- },
"node_modules/uri-js": {
"version": "4.4.1",
"license": "BSD-2-Clause",
@@ -45175,8 +36278,8 @@
},
"node_modules/urix": {
"version": "0.1.0",
- "devOptional": true,
- "license": "MIT"
+ "license": "MIT",
+ "optional": true
},
"node_modules/url": {
"version": "0.11.0",
@@ -45190,32 +36293,6 @@
"version": "4.0.0",
"license": "MIT"
},
- "node_modules/url-loader": {
- "version": "4.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "loader-utils": "^2.0.0",
- "mime-types": "^2.1.27",
- "schema-utils": "^3.0.0"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "file-loader": "*",
- "webpack": "^4.0.0 || ^5.0.0"
- },
- "peerDependenciesMeta": {
- "file-loader": {
- "optional": true
- }
- }
- },
"node_modules/url-parse": {
"version": "1.5.10",
"license": "MIT",
@@ -45230,32 +36307,12 @@
},
"node_modules/use": {
"version": "3.1.1",
- "devOptional": true,
"license": "MIT",
+ "optional": true,
"engines": {
"node": ">=0.10.0"
}
},
- "node_modules/use-callback-ref": {
- "version": "1.3.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "tslib": "^2.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "peerDependencies": {
- "@types/react": "^16.8.0 || ^17.0.0 || ^18.0.0",
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
"node_modules/use-latest-callback": {
"version": "0.1.9",
"license": "MIT",
@@ -45270,39 +36327,6 @@
"react": "^16.8.0 || ^17.0.0 || ^18.0.0"
}
},
- "node_modules/use-resize-observer": {
- "version": "9.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@juggle/resize-observer": "^3.3.1"
- },
- "peerDependencies": {
- "react": "16.8.0 - 18",
- "react-dom": "16.8.0 - 18"
- }
- },
- "node_modules/use-sidecar": {
- "version": "1.1.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "detect-node-es": "^1.1.0",
- "tslib": "^2.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "peerDependencies": {
- "@types/react": "^16.9.0 || ^17.0.0 || ^18.0.0",
- "react": "^16.8.0 || ^17.0.0 || ^18.0.0"
- },
- "peerDependenciesMeta": {
- "@types/react": {
- "optional": true
- }
- }
- },
"node_modules/utf8": {
"version": "3.0.0",
"license": "MIT"
@@ -45323,15 +36347,6 @@
"version": "1.0.2",
"license": "MIT"
},
- "node_modules/util.promisify": {
- "version": "1.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "define-properties": "^1.1.2",
- "object.getownpropertydescriptors": "^2.0.3"
- }
- },
"node_modules/util/node_modules/inherits": {
"version": "2.0.3",
"license": "ISC"
@@ -45422,43 +36437,6 @@
"node": ">=0.6.0"
}
},
- "node_modules/vfile": {
- "version": "4.2.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/unist": "^2.0.0",
- "is-buffer": "^2.0.0",
- "unist-util-stringify-position": "^2.0.0",
- "vfile-message": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/vfile-location": {
- "version": "3.2.0",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
- "node_modules/vfile-message": {
- "version": "2.0.4",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "@types/unist": "^2.0.0",
- "unist-util-stringify-position": "^2.0.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/unified"
- }
- },
"node_modules/vlq": {
"version": "1.0.1",
"license": "MIT"
@@ -45634,7 +36612,6 @@
},
"node_modules/watchpack-chokidar2/node_modules/fsevents": {
"version": "1.2.13",
- "dev": true,
"hasInstallScript": true,
"license": "MIT",
"optional": true,
@@ -45778,15 +36755,6 @@
"defaults": "^1.0.3"
}
},
- "node_modules/web-namespaces": {
- "version": "1.1.4",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
- },
"node_modules/web-streams-polyfill": {
"version": "3.2.1",
"license": "MIT",
@@ -46039,32 +37007,80 @@
}
},
"node_modules/webpack-dev-middleware": {
- "version": "3.7.3",
+ "version": "6.1.3",
+ "resolved": "https://registry.npmjs.org/webpack-dev-middleware/-/webpack-dev-middleware-6.1.3.tgz",
+ "integrity": "sha512-A4ChP0Qj8oGociTs6UdlRUGANIGrCDL3y+pmQMc+dSsraXHCatFpmMey4mYELA+juqwUqwQsUgJJISXl1KWmiw==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "memory-fs": "^0.4.1",
- "mime": "^2.4.4",
- "mkdirp": "^0.5.1",
+ "colorette": "^2.0.10",
+ "memfs": "^3.4.12",
+ "mime-types": "^2.1.31",
"range-parser": "^1.2.1",
- "webpack-log": "^2.0.0"
+ "schema-utils": "^4.0.0"
},
"engines": {
- "node": ">= 6"
+ "node": ">= 14.15.0"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/webpack"
},
"peerDependencies": {
- "webpack": "^4.0.0 || ^5.0.0"
+ "webpack": "^5.0.0"
+ },
+ "peerDependenciesMeta": {
+ "webpack": {
+ "optional": true
+ }
}
},
- "node_modules/webpack-dev-middleware/node_modules/mkdirp": {
- "version": "0.5.6",
+ "node_modules/webpack-dev-middleware/node_modules/ajv-keywords": {
+ "version": "5.1.0",
+ "resolved": "https://registry.npmjs.org/ajv-keywords/-/ajv-keywords-5.1.0.tgz",
+ "integrity": "sha512-YCS/JNFAUyr5vAuhk1DWm1CBxRHW9LbJ2ozWeemrIqpbsqKjHVxYPyi5GC0rjZIT5JxJ3virVTS8wk4i/Z+krw==",
"dev": true,
- "license": "MIT",
"dependencies": {
- "minimist": "^1.2.6"
+ "fast-deep-equal": "^3.1.3"
},
- "bin": {
- "mkdirp": "bin/cmd.js"
+ "peerDependencies": {
+ "ajv": "^8.8.2"
+ }
+ },
+ "node_modules/webpack-dev-middleware/node_modules/colorette": {
+ "version": "2.0.20",
+ "resolved": "https://registry.npmjs.org/colorette/-/colorette-2.0.20.tgz",
+ "integrity": "sha512-IfEDxwoWIjkeXL1eXcDiow4UbKjhLdq6/EuSVR9GMN7KVH3r9gQ83e73hsz1Nd1T3ijd5xv1wcWRYO+D6kCI2w==",
+ "dev": true
+ },
+ "node_modules/webpack-dev-middleware/node_modules/memfs": {
+ "version": "3.5.3",
+ "resolved": "https://registry.npmjs.org/memfs/-/memfs-3.5.3.tgz",
+ "integrity": "sha512-UERzLsxzllchadvbPs5aolHh65ISpKpM+ccLbOJ8/vvpBKmAWf+la7dXFy7Mr0ySHbdHrFv5kGFCUHHe6GFEmw==",
+ "dev": true,
+ "dependencies": {
+ "fs-monkey": "^1.0.4"
+ },
+ "engines": {
+ "node": ">= 4.0.0"
+ }
+ },
+ "node_modules/webpack-dev-middleware/node_modules/schema-utils": {
+ "version": "4.2.0",
+ "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-4.2.0.tgz",
+ "integrity": "sha512-L0jRsrPpjdckP3oPug3/VxNKt2trR8TcabrM6FOAAlvC/9Phcmm+cuAgTlxBqdBR1WJx7Naj9WHw+aOmheSVbw==",
+ "dev": true,
+ "dependencies": {
+ "@types/json-schema": "^7.0.9",
+ "ajv": "^8.9.0",
+ "ajv-formats": "^2.1.1",
+ "ajv-keywords": "^5.1.0"
+ },
+ "engines": {
+ "node": ">= 12.13.0"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/webpack"
}
},
"node_modules/webpack-dev-server": {
@@ -46197,43 +37213,16 @@
}
},
"node_modules/webpack-hot-middleware": {
- "version": "2.25.2",
+ "version": "2.26.1",
+ "resolved": "https://registry.npmjs.org/webpack-hot-middleware/-/webpack-hot-middleware-2.26.1.tgz",
+ "integrity": "sha512-khZGfAeJx6I8K9zKohEWWYN6KDlVw2DHownoe+6Vtwj1LP9WFgegXnVMSkZ/dBEBtXFwrkkydsaPFlB7f8wU2A==",
"dev": true,
- "license": "MIT",
"dependencies": {
"ansi-html-community": "0.0.8",
"html-entities": "^2.1.0",
"strip-ansi": "^6.0.0"
}
},
- "node_modules/webpack-log": {
- "version": "2.0.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ansi-colors": "^3.0.0",
- "uuid": "^3.3.2"
- },
- "engines": {
- "node": ">= 6"
- }
- },
- "node_modules/webpack-log/node_modules/ansi-colors": {
- "version": "3.2.4",
- "dev": true,
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/webpack-log/node_modules/uuid": {
- "version": "3.4.0",
- "dev": true,
- "license": "MIT",
- "bin": {
- "uuid": "bin/uuid"
- }
- },
"node_modules/webpack-merge": {
"version": "5.8.0",
"dev": true,
@@ -46255,20 +37244,10 @@
}
},
"node_modules/webpack-virtual-modules": {
- "version": "0.2.2",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "debug": "^3.0.0"
- }
- },
- "node_modules/webpack-virtual-modules/node_modules/debug": {
- "version": "3.2.7",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "ms": "^2.1.1"
- }
+ "version": "0.5.0",
+ "resolved": "https://registry.npmjs.org/webpack-virtual-modules/-/webpack-virtual-modules-0.5.0.tgz",
+ "integrity": "sha512-kyDivFZ7ZM0BVOUteVbDFhlRt7Ah/CSPwJdi8hBpkK7QLumUqdLtVfm/PX/hkcnrvr0i77fO5+TjZ94Pe+C9iw==",
+ "dev": true
},
"node_modules/webpack/node_modules/@types/estree": {
"version": "1.0.1",
@@ -46303,25 +37282,6 @@
"acorn": "^8"
}
},
- "node_modules/webpack/node_modules/has-flag": {
- "version": "4.0.0",
- "license": "MIT",
- "engines": {
- "node": ">=8"
- }
- },
- "node_modules/webpack/node_modules/jest-worker": {
- "version": "27.5.1",
- "license": "MIT",
- "dependencies": {
- "@types/node": "*",
- "merge-stream": "^2.0.0",
- "supports-color": "^8.0.0"
- },
- "engines": {
- "node": ">= 10.13.0"
- }
- },
"node_modules/webpack/node_modules/loader-runner": {
"version": "4.3.0",
"license": "MIT",
@@ -46329,65 +37289,6 @@
"node": ">=6.11.5"
}
},
- "node_modules/webpack/node_modules/serialize-javascript": {
- "version": "6.0.1",
- "license": "BSD-3-Clause",
- "dependencies": {
- "randombytes": "^2.1.0"
- }
- },
- "node_modules/webpack/node_modules/supports-color": {
- "version": "8.1.1",
- "license": "MIT",
- "dependencies": {
- "has-flag": "^4.0.0"
- },
- "engines": {
- "node": ">=10"
- },
- "funding": {
- "url": "https://github.com/chalk/supports-color?sponsor=1"
- }
- },
- "node_modules/webpack/node_modules/tapable": {
- "version": "2.2.1",
- "license": "MIT",
- "engines": {
- "node": ">=6"
- }
- },
- "node_modules/webpack/node_modules/terser-webpack-plugin": {
- "version": "5.3.9",
- "license": "MIT",
- "dependencies": {
- "@jridgewell/trace-mapping": "^0.3.17",
- "jest-worker": "^27.4.5",
- "schema-utils": "^3.1.1",
- "serialize-javascript": "^6.0.1",
- "terser": "^5.16.8"
- },
- "engines": {
- "node": ">= 10.13.0"
- },
- "funding": {
- "type": "opencollective",
- "url": "https://opencollective.com/webpack"
- },
- "peerDependencies": {
- "webpack": "^5.1.0"
- },
- "peerDependenciesMeta": {
- "@swc/core": {
- "optional": true
- },
- "esbuild": {
- "optional": true
- },
- "uglify-js": {
- "optional": true
- }
- }
- },
"node_modules/webpack/node_modules/webpack-sources": {
"version": "3.2.3",
"license": "MIT",
@@ -46512,7 +37413,6 @@
},
"node_modules/which-typed-array": {
"version": "1.1.11",
- "dev": true,
"license": "MIT",
"dependencies": {
"available-typed-arrays": "^1.0.5",
@@ -46530,23 +37430,12 @@
},
"node_modules/wide-align": {
"version": "1.1.5",
- "devOptional": true,
"license": "ISC",
+ "optional": true,
"dependencies": {
"string-width": "^1.0.2 || 2 || 3 || 4"
}
},
- "node_modules/widest-line": {
- "version": "3.1.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "string-width": "^4.0.0"
- },
- "engines": {
- "node": ">=8"
- }
- },
"node_modules/wildcard": {
"version": "2.0.0",
"dev": true,
@@ -46562,33 +37451,10 @@
"version": "4.0.15",
"license": "MIT"
},
- "node_modules/word-wrap": {
- "version": "1.2.3",
- "license": "MIT",
- "engines": {
- "node": ">=0.10.0"
- }
- },
"node_modules/wordwrap": {
"version": "1.0.0",
- "dev": true,
- "license": "MIT"
- },
- "node_modules/worker-farm": {
- "version": "1.7.0",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "errno": "~0.1.7"
- }
- },
- "node_modules/worker-rpc": {
- "version": "0.1.1",
- "dev": true,
- "license": "MIT",
- "dependencies": {
- "microevent.ts": "~0.1.1"
- }
+ "resolved": "https://registry.npmjs.org/wordwrap/-/wordwrap-1.0.0.tgz",
+ "integrity": "sha512-gvVzJFlPycKc5dZN4yPkP8w7Dc37BtP1yczEneOb4uq34pXZcvrtRTmWV8W+Ume+XCxKgbjM+nevkyFPMybd4Q=="
},
"node_modules/wrap-ansi": {
"version": "7.0.0",
@@ -46608,7 +37474,6 @@
"node_modules/wrap-ansi-cjs": {
"name": "wrap-ansi",
"version": "7.0.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"ansi-styles": "^4.0.0",
@@ -46624,7 +37489,6 @@
},
"node_modules/wrap-ansi-cjs/node_modules/ansi-styles": {
"version": "4.3.0",
- "dev": true,
"license": "MIT",
"dependencies": {
"color-convert": "^2.0.1"
@@ -46638,7 +37502,6 @@
},
"node_modules/wrap-ansi-cjs/node_modules/color-convert": {
"version": "2.0.1",
- "dev": true,
"license": "MIT",
"dependencies": {
"color-name": "~1.1.4"
@@ -46649,7 +37512,6 @@
},
"node_modules/wrap-ansi-cjs/node_modules/color-name": {
"version": "1.1.4",
- "dev": true,
"license": "MIT"
},
"node_modules/wrap-ansi/node_modules/ansi-styles": {
@@ -46711,17 +37573,6 @@
}
}
},
- "node_modules/x-default-browser": {
- "version": "0.4.0",
- "dev": true,
- "license": "MIT",
- "bin": {
- "x-default-browser": "bin/x-default-browser.js"
- },
- "optionalDependencies": {
- "default-browser-id": "^1.0.4"
- }
- },
"node_modules/xcode": {
"version": "3.0.1",
"license": "Apache-2.0",
@@ -46808,14 +37659,6 @@
"node": ">=12"
}
},
- "node_modules/yargs-parser": {
- "version": "20.2.9",
- "dev": true,
- "license": "ISC",
- "engines": {
- "node": ">=10"
- }
- },
"node_modules/yargs/node_modules/y18n": {
"version": "5.0.8",
"resolved": "https://registry.npmjs.org/y18n/-/y18n-5.0.8.tgz",
@@ -46935,15 +37778,6 @@
"funding": {
"url": "https://github.com/sponsors/colinhacks"
}
- },
- "node_modules/zwitch": {
- "version": "1.0.5",
- "dev": true,
- "license": "MIT",
- "funding": {
- "type": "github",
- "url": "https://github.com/sponsors/wooorm"
- }
}
}
}
diff --git a/package.json b/package.json
index 0e988576aaa4..86ec27b2046b 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "new.expensify",
- "version": "1.4.61-5",
+ "version": "1.4.62-4",
"author": "Expensify, Inc.",
"homepage": "https://new.expensify.com",
"description": "New Expensify is the next generation of Expensify: a reimagination of payments based atop a foundation of chat.",
@@ -42,9 +42,9 @@
"prettier": "prettier --write .",
"prettier-watch": "onchange \"**/*.{js,ts,tsx}\" -- prettier --write --ignore-unknown {{changed}}",
"print-version": "echo $npm_package_version",
- "storybook": "start-storybook -p 6006",
- "storybook-build": "ENV=production build-storybook -o dist/docs",
- "storybook-build-staging": "ENV=staging build-storybook -o dist/docs",
+ "storybook": "storybook dev -p 6006",
+ "storybook-build": "ENV=production storybook build -o dist/docs",
+ "storybook-build-staging": "ENV=staging storybook build -o dist/docs",
"gh-actions-build": "./.github/scripts/buildActions.sh",
"gh-actions-validate": "./.github/scripts/validateActionsAndWorkflows.sh",
"analyze-packages": "ANALYZE_BUNDLE=true webpack --config config/webpack/webpack.common.ts --env file=.env.production",
@@ -61,8 +61,10 @@
"e2e-test-runner-build": "ncc build tests/e2e/testRunner.ts -o tests/e2e/dist/"
},
"dependencies": {
+ "@babel/plugin-proposal-private-methods": "^7.18.6",
+ "@babel/plugin-proposal-private-property-in-object": "^7.21.11",
"@dotlottie/react-player": "^1.6.3",
- "@expensify/react-native-live-markdown": "github:Expensify/react-native-live-markdown#f762be6fa832419dbbecb8a0cf64bf7dce18545b",
+ "@expensify/react-native-live-markdown": "0.1.47",
"@expo/metro-runtime": "~3.1.1",
"@formatjs/intl-datetimeformat": "^6.10.0",
"@formatjs/intl-listformat": "^7.2.2",
@@ -87,10 +89,15 @@
"@react-native-picker/picker": "2.6.1",
"@react-navigation/material-top-tabs": "^6.6.3",
"@react-navigation/native": "6.1.12",
- "@react-navigation/stack": "6.3.16",
+ "@react-navigation/stack": "6.3.29",
"@react-ng/bounds-observer": "^0.2.1",
"@rnmapbox/maps": "10.1.11",
"@shopify/flash-list": "1.6.3",
+ "@storybook/addon-a11y": "^8.0.6",
+ "@storybook/addon-essentials": "^8.0.6",
+ "@storybook/cli": "^8.0.6",
+ "@storybook/react": "^8.0.6",
+ "@storybook/theming": "^8.0.6",
"@ua/react-native-airship": "^15.3.1",
"@vue/preload-webpack-plugin": "^2.0.0",
"awesome-phonenumber": "^5.4.0",
@@ -204,14 +211,8 @@
"@react-native/babel-preset": "^0.73.21",
"@react-native/metro-config": "^0.73.5",
"@react-navigation/devtools": "^6.0.10",
- "@storybook/addon-a11y": "^6.5.9",
- "@storybook/addon-essentials": "^7.0.0",
- "@storybook/addon-react-native-web": "0.0.19--canary.37.cb55428.0",
- "@storybook/addons": "^6.5.9",
- "@storybook/builder-webpack5": "^6.5.10",
- "@storybook/manager-webpack5": "^6.5.10",
- "@storybook/react": "^6.5.9",
- "@storybook/theming": "^6.5.9",
+ "@storybook/addon-webpack5-compiler-babel": "^3.0.3",
+ "@storybook/react-webpack5": "^8.0.6",
"@svgr/webpack": "^6.0.0",
"@testing-library/jest-native": "5.4.1",
"@testing-library/react-native": "11.5.1",
@@ -248,8 +249,8 @@
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-remove-console": "^6.9.4",
"clean-webpack-plugin": "^4.0.0",
- "copy-webpack-plugin": "^10.1.0",
"concurrently": "^8.2.2",
+ "copy-webpack-plugin": "^10.1.0",
"css-loader": "^6.7.2",
"diff-so-fancy": "^1.3.0",
"dotenv": "^16.0.3",
@@ -264,7 +265,7 @@
"eslint-plugin-jsdoc": "^46.2.6",
"eslint-plugin-jsx-a11y": "^6.6.1",
"eslint-plugin-react-native-a11y": "^3.3.0",
- "eslint-plugin-storybook": "^0.5.13",
+ "eslint-plugin-storybook": "^0.8.0",
"eslint-plugin-you-dont-need-lodash-underscore": "^6.12.0",
"html-webpack-plugin": "^5.5.0",
"jest": "29.4.1",
@@ -283,6 +284,7 @@
"reassure": "^0.10.1",
"setimmediate": "^1.0.5",
"shellcheck": "^1.1.0",
+ "storybook": "^8.0.6",
"style-loader": "^2.0.0",
"time-analytics-webpack-plugin": "^0.1.17",
"ts-jest": "^29.1.2",
diff --git a/patches/@react-navigation+stack+6.3.16+003+fixKeyboardFlicker.patch b/patches/@react-navigation+stack+6.3.16+003+fixKeyboardFlicker.patch
deleted file mode 100644
index 2b2819f098d2..000000000000
--- a/patches/@react-navigation+stack+6.3.16+003+fixKeyboardFlicker.patch
+++ /dev/null
@@ -1,13 +0,0 @@
-diff --git a/node_modules/@react-navigation/stack/src/views/Stack/Card.tsx b/node_modules/@react-navigation/stack/src/views/Stack/Card.tsx
-index 913218e..ebc2f93 100755
---- a/node_modules/@react-navigation/stack/src/views/Stack/Card.tsx
-+++ b/node_modules/@react-navigation/stack/src/views/Stack/Card.tsx
-@@ -517,7 +517,7 @@ export default class Card extends React.Component {
- // Make sure that this view isn't removed. If this view is removed, our style with animated value won't apply
- collapsable={false}
- />
--
-+
- {overlayEnabled ? (
-
- {overlay({ style: overlayStyle })}
diff --git a/patches/@react-navigation+stack+6.3.16+001+initial.patch b/patches/@react-navigation+stack+6.3.29+001+initial.patch
similarity index 100%
rename from patches/@react-navigation+stack+6.3.16+001+initial.patch
rename to patches/@react-navigation+stack+6.3.29+001+initial.patch
diff --git a/patches/@react-navigation+stack+6.3.16+002+dontDetachScreen.patch b/patches/@react-navigation+stack+6.3.29+002+dontDetachScreen.patch
similarity index 100%
rename from patches/@react-navigation+stack+6.3.16+002+dontDetachScreen.patch
rename to patches/@react-navigation+stack+6.3.29+002+dontDetachScreen.patch
diff --git a/patches/react-native-quick-sqlite+8.0.0-beta.2.patch b/patches/react-native-quick-sqlite+8.0.0-beta.2.patch
new file mode 100644
index 000000000000..b5810c903873
--- /dev/null
+++ b/patches/react-native-quick-sqlite+8.0.0-beta.2.patch
@@ -0,0 +1,12 @@
+diff --git a/node_modules/react-native-quick-sqlite/android/build.gradle b/node_modules/react-native-quick-sqlite/android/build.gradle
+index 323d34e..c2d0c44 100644
+--- a/node_modules/react-native-quick-sqlite/android/build.gradle
++++ b/node_modules/react-native-quick-sqlite/android/build.gradle
+@@ -90,7 +90,6 @@ android {
+ externalNativeBuild {
+ cmake {
+ cppFlags "-O2", "-fexceptions", "-frtti", "-std=c++1y", "-DONANDROID"
+- abiFilters 'x86', 'x86_64', 'armeabi-v7a', 'arm64-v8a'
+ arguments '-DANDROID_STL=c++_shared',
+ "-DREACT_NATIVE_DIR=${REACT_NATIVE_DIR}",
+ "-DSQLITE_FLAGS='${SQLITE_FLAGS ? SQLITE_FLAGS : ''}'"
diff --git a/patches/react-native-tab-view+3.5.2.patch b/patches/react-native-tab-view+3.5.2.patch
new file mode 100644
index 000000000000..ac00788a3bf5
--- /dev/null
+++ b/patches/react-native-tab-view+3.5.2.patch
@@ -0,0 +1,25 @@
+diff --git a/node_modules/react-native-tab-view/src/PagerViewAdapter.tsx b/node_modules/react-native-tab-view/src/PagerViewAdapter.tsx
+index cb7073e..7d2448b 100644
+--- a/node_modules/react-native-tab-view/src/PagerViewAdapter.tsx
++++ b/node_modules/react-native-tab-view/src/PagerViewAdapter.tsx
+@@ -130,9 +130,10 @@ export function PagerViewAdapter({
+ };
+ }, []);
+
++ const [forceRender, setForceRender] = React.useState(0)
+ const memoizedPosition = React.useMemo(
+ () => Animated.add(position, offset),
+- [offset, position]
++ [offset, position, forceRender]
+ );
+
+ return children({
+@@ -162,6 +163,8 @@ export function PagerViewAdapter({
+ onPageSelected={(e) => {
+ const index = e.nativeEvent.position;
+ indexRef.current = index;
++ position.setValue(index);
++ setForceRender((fr) => fr+1)
+ onIndexChange(index);
+ }}
+ onPageScrollStateChanged={onPageScrollStateChanged}
diff --git a/src/CONST.ts b/src/CONST.ts
index b07b622cec05..39c3d9d3109b 100755
--- a/src/CONST.ts
+++ b/src/CONST.ts
@@ -3,6 +3,7 @@ import dateAdd from 'date-fns/add';
import dateSubtract from 'date-fns/sub';
import Config from 'react-native-config';
import * as KeyCommand from 'react-native-key-command';
+import type {ValueOf} from 'type-fest';
import * as Url from './libs/Url';
import SCREENS from './SCREENS';
@@ -1487,6 +1488,15 @@ const CONST = {
'callMeByMyName',
],
+ // Map updated pronouns key to deprecated pronouns
+ DEPRECATED_PRONOUNS_LIST: {
+ heHimHis: 'He/him',
+ sheHerHers: 'She/her',
+ theyThemTheirs: 'They/them',
+ zeHirHirs: 'Ze/hir',
+ callMeByMyName: 'Call me by my name',
+ },
+
POLICY: {
TYPE: {
FREE: 'free',
@@ -4325,7 +4335,8 @@ const CONST = {
} as const;
type Country = keyof typeof CONST.ALL_COUNTRIES;
+type IOUType = ValueOf;
-export type {Country};
+export type {Country, IOUType};
export default CONST;
diff --git a/src/ONYXKEYS.ts b/src/ONYXKEYS.ts
index 506f969b9ad1..1eafd9d898ec 100755
--- a/src/ONYXKEYS.ts
+++ b/src/ONYXKEYS.ts
@@ -1,4 +1,3 @@
-import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
import type {ValueOf} from 'type-fest';
import type CONST from './CONST';
import type * as FormTypes from './types/form';
@@ -337,9 +336,10 @@ const ONYXKEYS = {
SECURITY_GROUP: 'securityGroup_',
TRANSACTION: 'transactions_',
TRANSACTION_VIOLATIONS: 'transactionViolations_',
+ TRANSACTION_DRAFT: 'transactionsDraft_',
// Holds temporary transactions used during the creation and edit flow
- TRANSACTION_DRAFT: 'transactionsDraft_',
+ TRANSACTION_BACKUP: 'transactionsBackup_',
SPLIT_TRANSACTION_DRAFT: 'splitTransactionDraft_',
PRIVATE_NOTES_DRAFT: 'privateNotesDraft_',
NEXT_STEP: 'reportNextStep_',
@@ -437,8 +437,8 @@ const ONYXKEYS = {
REPORT_FIELD_EDIT_FORM_DRAFT: 'reportFieldEditFormDraft',
REIMBURSEMENT_ACCOUNT_FORM: 'reimbursementAccount',
REIMBURSEMENT_ACCOUNT_FORM_DRAFT: 'reimbursementAccountDraft',
- PERSONAL_BANK_ACCOUNT_FORM: 'personalBankAccountForm',
- PERSONAL_BANK_ACCOUNT_FORM_DRAFT: 'personalBankAccountFormDraft',
+ PERSONAL_BANK_ACCOUNT_FORM: 'personalBankAccount',
+ PERSONAL_BANK_ACCOUNT_FORM_DRAFT: 'personalBankAccountDraft',
EXIT_SURVEY_REASON_FORM: 'exitSurveyReasonForm',
EXIT_SURVEY_REASON_FORM_DRAFT: 'exitSurveyReasonFormDraft',
EXIT_SURVEY_RESPONSE_FORM: 'exitSurveyResponseForm',
@@ -539,6 +539,7 @@ type OnyxCollectionValuesMapping = {
[ONYXKEYS.COLLECTION.SECURITY_GROUP]: OnyxTypes.SecurityGroup;
[ONYXKEYS.COLLECTION.TRANSACTION]: OnyxTypes.Transaction;
[ONYXKEYS.COLLECTION.TRANSACTION_DRAFT]: OnyxTypes.Transaction;
+ [ONYXKEYS.COLLECTION.TRANSACTION_BACKUP]: OnyxTypes.Transaction;
[ONYXKEYS.COLLECTION.TRANSACTION_VIOLATIONS]: OnyxTypes.TransactionViolations;
[ONYXKEYS.COLLECTION.SPLIT_TRANSACTION_DRAFT]: OnyxTypes.Transaction;
[ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_TAGS]: OnyxTypes.RecentlyUsedTags;
@@ -657,7 +658,6 @@ type OnyxFormDraftKey = keyof OnyxFormDraftValuesMapping;
type OnyxValueKey = keyof OnyxValuesMapping;
type OnyxKey = OnyxValueKey | OnyxCollectionKey | OnyxFormKey | OnyxFormDraftKey;
-type OnyxValue = TOnyxKey extends keyof OnyxCollectionValuesMapping ? OnyxCollection : OnyxEntry;
type MissingOnyxKeysError = `Error: Types don't match, OnyxKey type is missing: ${Exclude}`;
/** If this type errors, it means that the `OnyxKey` type is missing some keys. */
@@ -665,4 +665,4 @@ type MissingOnyxKeysError = `Error: Types don't match, OnyxKey type is missing:
type AssertOnyxKeys = AssertTypesEqual;
export default ONYXKEYS;
-export type {OnyxValues, OnyxKey, OnyxCollectionKey, OnyxValue, OnyxValueKey, OnyxFormKey, OnyxFormValuesMapping, OnyxFormDraftKey, OnyxCollectionValuesMapping};
+export type {OnyxCollectionKey, OnyxCollectionValuesMapping, OnyxFormDraftKey, OnyxFormKey, OnyxFormValuesMapping, OnyxKey, OnyxValueKey, OnyxValues};
diff --git a/src/ROUTES.ts b/src/ROUTES.ts
index 60fca9fac87b..7fee9b5497ce 100644
--- a/src/ROUTES.ts
+++ b/src/ROUTES.ts
@@ -1,6 +1,7 @@
-import type {IsEqual, ValueOf} from 'type-fest';
+import type {ValueOf} from 'type-fest';
import type CONST from './CONST';
import type {IOURequestType} from './libs/actions/IOU';
+import type AssertTypesNotEqual from './types/utils/AssertTypesNotEqual';
// This is a file containing constants for all the routes we want to be able to go to
@@ -258,11 +259,6 @@ const ROUTES = {
getRoute: (reportID: string, reportActionID: string, field: ValueOf, tagIndex?: number) =>
`r/${reportID}/split/${reportActionID}/edit/${field}${typeof tagIndex === 'number' ? `/${tagIndex}` : ''}` as const,
},
- EDIT_SPLIT_BILL_CURRENCY: {
- route: 'r/:reportID/split/:reportActionID/edit/currency',
- getRoute: (reportID: string, reportActionID: string, currency: string, backTo: string) =>
- `r/${reportID}/split/${reportActionID}/edit/currency?currency=${currency}&backTo=${backTo}` as const,
- },
TASK_TITLE: {
route: 'r/:reportID/title',
getRoute: (reportID: string) => `r/${reportID}/title` as const,
@@ -295,10 +291,6 @@ const ROUTES = {
route: ':iouType/new/participants/:reportID?',
getRoute: (iouType: string, reportID = '') => `${iouType}/new/participants/${reportID}` as const,
},
- MONEY_REQUEST_CURRENCY: {
- route: ':iouType/new/currency/:reportID?',
- getRoute: (iouType: string, reportID: string, currency: string, backTo: string) => `${iouType}/new/currency/${reportID}?currency=${currency}&backTo=${backTo}` as const,
- },
MONEY_REQUEST_HOLD_REASON: {
route: ':iouType/edit/reason/:transactionID?',
getRoute: (iouType: string, transactionID: string, reportID: string, backTo: string) => `${iouType}/edit/reason/${transactionID}?backTo=${backTo}&reportID=${reportID}` as const,
@@ -377,16 +369,16 @@ const ROUTES = {
getUrlWithBackToParam(`${action}/${iouType}/scan/${transactionID}/${reportID}`, backTo),
},
MONEY_REQUEST_STEP_TAG: {
- route: ':action/:iouType/tag/:tagIndex/:transactionID/:reportID/:reportActionID?',
+ route: ':action/:iouType/tag/:orderWeight/:transactionID/:reportID/:reportActionID?',
getRoute: (
action: ValueOf,
iouType: ValueOf,
- tagIndex: number,
+ orderWeight: number,
transactionID: string,
reportID: string,
backTo = '',
reportActionID?: string,
- ) => getUrlWithBackToParam(`${action}/${iouType}/tag/${tagIndex}/${transactionID}/${reportID}${reportActionID ? `/${reportActionID}` : ''}`, backTo),
+ ) => getUrlWithBackToParam(`${action}/${iouType}/tag/${orderWeight}/${transactionID}/${reportID}${reportActionID ? `/${reportActionID}` : ''}`, backTo),
},
MONEY_REQUEST_STEP_WAYPOINT: {
route: ':action/:iouType/waypoint/:transactionID/:reportID/:pageIndex',
@@ -739,20 +731,18 @@ export default ROUTES;
// eslint-disable-next-line @typescript-eslint/no-explicit-any
type ExtractRouteName = TRoute extends {getRoute: (...args: any[]) => infer TRouteName} ? TRouteName : TRoute;
-type AllRoutes = {
+/**
+ * Represents all routes in the app as a union of literal strings.
+ */
+type Route = {
[K in keyof typeof ROUTES]: ExtractRouteName<(typeof ROUTES)[K]>;
}[keyof typeof ROUTES];
-type RouteIsPlainString = IsEqual;
+type RoutesValidationError = 'Error: One or more routes defined within `ROUTES` have not correctly used `as const` in their `getRoute` function return value.';
-/**
- * Represents all routes in the app as a union of literal strings.
- *
- * If this type resolves to `never`, it implies that one or more routes defined within `ROUTES` have not correctly used
- * `as const` in their `getRoute` function return value.
- */
-type Route = RouteIsPlainString extends true ? never : AllRoutes;
+// eslint-disable-next-line @typescript-eslint/no-unused-vars
+type RouteIsPlainString = AssertTypesNotEqual;
type HybridAppRoute = (typeof HYBRID_APP_ROUTES)[keyof typeof HYBRID_APP_ROUTES];
-export type {Route, HybridAppRoute, AllRoutes};
+export type {Route, HybridAppRoute};
diff --git a/src/components/AttachmentPicker/index.native.tsx b/src/components/AttachmentPicker/index.native.tsx
index e0ad50a75645..35638a0b604e 100644
--- a/src/components/AttachmentPicker/index.native.tsx
+++ b/src/components/AttachmentPicker/index.native.tsx
@@ -5,7 +5,7 @@ import RNFetchBlob from 'react-native-blob-util';
import RNDocumentPicker from 'react-native-document-picker';
import type {DocumentPickerOptions, DocumentPickerResponse} from 'react-native-document-picker';
import {launchImageLibrary} from 'react-native-image-picker';
-import type {Asset, Callback, CameraOptions, ImagePickerResponse} from 'react-native-image-picker';
+import type {Asset, Callback, CameraOptions, ImageLibraryOptions, ImagePickerResponse} from 'react-native-image-picker';
import ImageSize from 'react-native-image-size';
import type {FileObject, ImagePickerResponse as FileResponse} from '@components/AttachmentModal';
import * as Expensicons from '@components/Icon/Expensicons';
@@ -41,11 +41,12 @@ type Item = {
* See https://github.com/react-native-image-picker/react-native-image-picker/#options
* for ImagePicker configuration options
*/
-const imagePickerOptions = {
+const imagePickerOptions: Partial = {
includeBase64: false,
saveToPhotos: false,
selectionLimit: 1,
includeExtra: false,
+ assetRepresentationMode: 'current',
};
/**
diff --git a/src/components/Composer/index.native.tsx b/src/components/Composer/index.native.tsx
index 6691c068eb3a..6cea253d5957 100644
--- a/src/components/Composer/index.native.tsx
+++ b/src/components/Composer/index.native.tsx
@@ -27,6 +27,7 @@ function Composer(
// user can read new chats without the keyboard in the way of the view.
// On Android the selection prop is required on the TextInput but this prop has issues on IOS
selection,
+ value,
...props
}: ComposerProps,
ref: ForwardedRef,
@@ -34,7 +35,7 @@ function Composer(
const textInput = useRef(null);
const {isFocused, shouldResetFocus} = useResetComposerFocus(textInput);
const theme = useTheme();
- const markdownStyle = useMarkdownStyle();
+ const markdownStyle = useMarkdownStyle(value);
const styles = useThemeStyles();
const StyleUtils = useStyleUtils();
@@ -73,6 +74,7 @@ function Composer(
autoComplete="off"
placeholderTextColor={theme.placeholderText}
ref={setTextInputRef}
+ value={value}
onContentSizeChange={(e) => ComposerUtils.updateNumberOfLines({maxLines, isComposerFullSize, isDisabled, setIsFullComposerAvailable}, e, styles)}
rejectResponderTermination={false}
smartInsertDelete={false}
diff --git a/src/components/Composer/index.tsx b/src/components/Composer/index.tsx
index 69cc6b208652..23d24a5ae5dd 100755
--- a/src/components/Composer/index.tsx
+++ b/src/components/Composer/index.tsx
@@ -81,7 +81,7 @@ function Composer(
) {
const theme = useTheme();
const styles = useThemeStyles();
- const markdownStyle = useMarkdownStyle();
+ const markdownStyle = useMarkdownStyle(value);
const StyleUtils = useStyleUtils();
const {windowWidth} = useWindowDimensions();
const textRef = useRef(null);
diff --git a/src/components/FixedFooter.tsx b/src/components/FixedFooter.tsx
index 35fa4d02f5e0..2f09b27f3067 100644
--- a/src/components/FixedFooter.tsx
+++ b/src/components/FixedFooter.tsx
@@ -2,6 +2,8 @@ import type {ReactNode} from 'react';
import React from 'react';
import type {StyleProp, ViewStyle} from 'react-native';
import {View} from 'react-native';
+import useKeyboardState from '@hooks/useKeyboardState';
+import useSafeAreaInsets from '@hooks/useSafeAreaInsets';
import useThemeStyles from '@hooks/useThemeStyles';
type FixedFooterProps = {
@@ -13,8 +15,17 @@ type FixedFooterProps = {
};
function FixedFooter({style, children}: FixedFooterProps) {
+ const {isKeyboardShown} = useKeyboardState();
+ const insets = useSafeAreaInsets();
const styles = useThemeStyles();
- return {children};
+
+ if (!children) {
+ return null;
+ }
+
+ const shouldAddBottomPadding = isKeyboardShown || !insets.bottom;
+
+ return {children};
}
FixedFooter.displayName = 'FixedFooter';
diff --git a/src/components/FormAlertWithSubmitButton.tsx b/src/components/FormAlertWithSubmitButton.tsx
index 27db5687a925..8182ee487a80 100644
--- a/src/components/FormAlertWithSubmitButton.tsx
+++ b/src/components/FormAlertWithSubmitButton.tsx
@@ -79,7 +79,7 @@ function FormAlertWithSubmitButton({
return (
;
+ return ;
}
return (
diff --git a/src/components/MoneyRequestConfirmationList.tsx b/src/components/MoneyRequestConfirmationList.tsx
index d39e40179a9f..cadad07b6585 100755
--- a/src/components/MoneyRequestConfirmationList.tsx
+++ b/src/components/MoneyRequestConfirmationList.tsx
@@ -26,7 +26,7 @@ import * as TransactionUtils from '@libs/TransactionUtils';
import * as IOU from '@userActions/IOU';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {AllRoutes} from '@src/ROUTES';
+import type {Route} from '@src/ROUTES';
import ROUTES from '@src/ROUTES';
import type * as OnyxTypes from '@src/types/onyx';
import type {Participant} from '@src/types/onyx/IOU';
@@ -122,7 +122,7 @@ type MoneyRequestConfirmationListProps = MoneyRequestConfirmationListOnyxProps &
isReadOnly?: boolean;
/** Depending on expense report or personal IOU report, respective bank account route */
- bankAccountRoute?: AllRoutes;
+ bankAccountRoute?: Route;
/** The policyID of the request */
policyID?: string;
@@ -223,13 +223,12 @@ function MoneyRequestConfirmationList({
const theme = useTheme();
const styles = useThemeStyles();
const {translate, toLocaleDigit} = useLocalize();
- const {canUseP2PDistanceRequests, canUseViolations} = usePermissions();
+ const {canUseViolations} = usePermissions();
const currentUserPersonalDetails = useCurrentUserPersonalDetails();
const isTypeRequest = iouType === CONST.IOU.TYPE.REQUEST;
const isSplitBill = iouType === CONST.IOU.TYPE.SPLIT;
const isTypeSend = iouType === CONST.IOU.TYPE.SEND;
- const canEditDistance = isTypeRequest || (canUseP2PDistanceRequests && isSplitBill);
const isSplitWithScan = isSplitBill && isScanRequest;
@@ -719,7 +718,7 @@ function MoneyRequestConfirmationList({
)}
{isDistanceRequest && (
)}
diff --git a/src/components/MoneyTemporaryForRefactorRequestConfirmationList.js b/src/components/MoneyTemporaryForRefactorRequestConfirmationList.tsx
similarity index 70%
rename from src/components/MoneyTemporaryForRefactorRequestConfirmationList.js
rename to src/components/MoneyTemporaryForRefactorRequestConfirmationList.tsx
index eec6cce0a1a3..21815f00253b 100755
--- a/src/components/MoneyTemporaryForRefactorRequestConfirmationList.js
+++ b/src/components/MoneyTemporaryForRefactorRequestConfirmationList.tsx
@@ -1,21 +1,21 @@
import {useIsFocused} from '@react-navigation/native';
import {format} from 'date-fns';
import Str from 'expensify-common/lib/str';
-import {isUndefined} from 'lodash';
-import lodashGet from 'lodash/get';
-import PropTypes from 'prop-types';
import React, {useCallback, useEffect, useMemo, useReducer, useRef, useState} from 'react';
import {View} from 'react-native';
+import type {StyleProp, ViewStyle} from 'react-native';
import {withOnyx} from 'react-native-onyx';
-import _ from 'underscore';
+import type {OnyxEntry} from 'react-native-onyx';
+import type {ValueOf} from 'type-fest';
+import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useLocalize from '@hooks/useLocalize';
import usePermissions from '@hooks/usePermissions';
import usePrevious from '@hooks/usePrevious';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
-import compose from '@libs/compose';
import * as CurrencyUtils from '@libs/CurrencyUtils';
import DistanceRequestUtils from '@libs/DistanceRequestUtils';
+import type {DefaultMileageRate} from '@libs/DistanceRequestUtils';
import * as IOUUtils from '@libs/IOUUtils';
import Log from '@libs/Log';
import * as MoneyRequestUtils from '@libs/MoneyRequestUtils';
@@ -27,247 +27,207 @@ import * as ReceiptUtils from '@libs/ReceiptUtils';
import * as ReportUtils from '@libs/ReportUtils';
import playSound, {SOUNDS} from '@libs/Sound';
import * as TransactionUtils from '@libs/TransactionUtils';
-import {policyPropTypes} from '@pages/workspace/withPolicy';
import * as IOU from '@userActions/IOU';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
+import type {Route} from '@src/ROUTES';
+import type * as OnyxTypes from '@src/types/onyx';
+import type {Participant} from '@src/types/onyx/IOU';
+import type {PaymentMethodType} from '@src/types/onyx/OriginalMessage';
import Button from './Button';
import ButtonWithDropdownMenu from './ButtonWithDropdownMenu';
-import categoryPropTypes from './categoryPropTypes';
+import type {DropdownOption} from './ButtonWithDropdownMenu/types';
import ConfirmedRoute from './ConfirmedRoute';
import ConfirmModal from './ConfirmModal';
import FormHelpMessage from './FormHelpMessage';
import * as Expensicons from './Icon/Expensicons';
import MenuItemWithTopDescription from './MenuItemWithTopDescription';
-import optionPropTypes from './optionPropTypes';
import OptionsSelector from './OptionsSelector';
import PDFThumbnail from './PDFThumbnail';
import ReceiptEmptyState from './ReceiptEmptyState';
import ReceiptImage from './ReceiptImage';
import SettlementButton from './SettlementButton';
import Switch from './Switch';
-import tagPropTypes from './tagPropTypes';
import Text from './Text';
-import transactionPropTypes from './transactionPropTypes';
-import withCurrentUserPersonalDetails, {withCurrentUserPersonalDetailsDefaultProps, withCurrentUserPersonalDetailsPropTypes} from './withCurrentUserPersonalDetails';
-const propTypes = {
+type MoneyRequestConfirmationListOnyxProps = {
+ /** Collection of categories attached to a policy */
+ policyCategories: OnyxEntry;
+
+ /** Collection of tags attached to a policy */
+ policyTags: OnyxEntry;
+
+ /** The policy of the report */
+ policy: OnyxEntry;
+
+ /** The session of the logged in user */
+ session: OnyxEntry;
+
+ /** Unit and rate used for if the money request is a distance request */
+ mileageRate: OnyxEntry;
+};
+
+type MoneyRequestConfirmationListProps = MoneyRequestConfirmationListOnyxProps & {
/** Callback to inform parent modal of success */
- onConfirm: PropTypes.func,
+ onConfirm?: (selectedParticipants: Participant[]) => void;
/** Callback to parent modal to send money */
- onSendMoney: PropTypes.func,
+ onSendMoney?: (paymentMethod: PaymentMethodType | undefined) => void;
/** Callback to inform a participant is selected */
- onSelectParticipant: PropTypes.func,
+ onSelectParticipant?: (option: Participant) => void;
/** Should we request a single or multiple participant selection from user */
- hasMultipleParticipants: PropTypes.bool.isRequired,
+ hasMultipleParticipants: boolean;
/** IOU amount */
- iouAmount: PropTypes.number.isRequired,
+ iouAmount: number;
/** IOU comment */
- iouComment: PropTypes.string,
+ iouComment?: string;
/** IOU currency */
- iouCurrencyCode: PropTypes.string,
+ iouCurrencyCode?: string;
/** IOU type */
- iouType: PropTypes.string,
+ iouType?: ValueOf;
/** IOU date */
- iouCreated: PropTypes.string,
+ iouCreated?: string;
/** IOU merchant */
- iouMerchant: PropTypes.string,
+ iouMerchant?: string;
- /** IOU category */
- iouCategory: PropTypes.string,
+ /** IOU Category */
+ iouCategory?: string;
/** IOU isBillable */
- iouIsBillable: PropTypes.bool,
+ iouIsBillable?: boolean;
/** Callback to toggle the billable state */
- onToggleBillable: PropTypes.func,
+ onToggleBillable?: (isOn: boolean) => void;
/** Selected participants from MoneyRequestModal with login / accountID */
- selectedParticipants: PropTypes.arrayOf(optionPropTypes).isRequired,
+ selectedParticipants: Participant[];
/** Payee of the money request with login */
- payeePersonalDetails: optionPropTypes,
+ payeePersonalDetails?: OnyxTypes.PersonalDetails;
/** Can the participants be modified or not */
- canModifyParticipants: PropTypes.bool,
+ canModifyParticipants?: boolean;
/** Should the list be read only, and not editable? */
- isReadOnly: PropTypes.bool,
-
- /** Whether the money request is a scan request */
- isScanRequest: PropTypes.bool,
+ isReadOnly?: boolean;
/** Depending on expense report or personal IOU report, respective bank account route */
- bankAccountRoute: PropTypes.string,
-
- ...withCurrentUserPersonalDetailsPropTypes,
-
- /** Current user session */
- session: PropTypes.shape({
- email: PropTypes.string.isRequired,
- }),
+ bankAccountRoute?: Route;
/** The policyID of the request */
- policyID: PropTypes.string,
+ policyID?: string;
/** The reportID of the request */
- reportID: PropTypes.string,
+ reportID?: string;
/** File path of the receipt */
- receiptPath: PropTypes.string,
+ receiptPath?: string;
/** File name of the receipt */
- receiptFilename: PropTypes.string,
+ receiptFilename?: string;
/** List styles for OptionsSelector */
- listStyles: PropTypes.oneOfType([PropTypes.arrayOf(PropTypes.object), PropTypes.object]),
-
- /** ID of the transaction that represents the money request */
- transactionID: PropTypes.string,
-
- /** Unit and rate used for if the money request is a distance request */
- mileageRate: PropTypes.shape({
- /** Unit used to represent distance */
- unit: PropTypes.oneOf([CONST.CUSTOM_UNITS.DISTANCE_UNIT_MILES, CONST.CUSTOM_UNITS.DISTANCE_UNIT_KILOMETERS]),
-
- /** Rate used to calculate the distance request amount */
- rate: PropTypes.number,
+ listStyles?: StyleProp;
- /** The currency of the rate */
- currency: PropTypes.string,
- }),
+ /** Transaction that represents the money request */
+ transaction?: OnyxEntry;
/** Whether the money request is a distance request */
- isDistanceRequest: PropTypes.bool,
+ isDistanceRequest?: boolean;
+
+ /** Whether the money request is a scan request */
+ isScanRequest?: boolean;
/** Whether we're editing a split bill */
- isEditingSplitBill: PropTypes.bool,
+ isEditingSplitBill?: boolean;
/** Whether we should show the amount, date, and merchant fields. */
- shouldShowSmartScanFields: PropTypes.bool,
+ shouldShowSmartScanFields?: boolean;
/** A flag for verifying that the current report is a sub-report of a workspace chat */
- isPolicyExpenseChat: PropTypes.bool,
+ isPolicyExpenseChat?: boolean;
- /* Onyx Props */
- /** Collection of categories attached to a policy */
- policyCategories: PropTypes.objectOf(categoryPropTypes),
-
- /** Collection of tags attached to a policy */
- policyTags: tagPropTypes,
-
- /* Onyx Props */
- /** The policy of the report */
- policy: policyPropTypes.policy,
+ /** Whether smart scan failed */
+ hasSmartScanFailed?: boolean;
- /** Transaction that represents the money request */
- transaction: transactionPropTypes,
-};
-
-const defaultProps = {
- onConfirm: () => {},
- onSendMoney: () => {},
- onSelectParticipant: () => {},
- iouType: CONST.IOU.TYPE.REQUEST,
- iouCategory: '',
- iouIsBillable: false,
- onToggleBillable: () => {},
- payeePersonalDetails: null,
- canModifyParticipants: false,
- isReadOnly: false,
- bankAccountRoute: '',
- session: {
- email: null,
- },
- policyID: '',
- reportID: '',
- ...withCurrentUserPersonalDetailsDefaultProps,
- receiptPath: '',
- receiptFilename: '',
- listStyles: [],
- policy: {},
- policyCategories: {},
- policyTags: {},
- transactionID: '',
- transaction: {},
- mileageRate: {unit: CONST.CUSTOM_UNITS.DISTANCE_UNIT_MILES, rate: 0, currency: 'USD'},
- isDistanceRequest: false,
- shouldShowSmartScanFields: true,
- isPolicyExpenseChat: false,
+ reportActionID?: string;
};
-const getTaxAmount = (transaction, defaultTaxValue) => {
- const percentage = (transaction.taxRate ? transaction.taxRate.data.value : defaultTaxValue) || '';
- return TransactionUtils.calculateTaxAmount(percentage, transaction.amount);
+const getTaxAmount = (transaction: OnyxEntry, defaultTaxValue: string) => {
+ // eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
+ const percentage = (transaction?.taxRate ? transaction?.taxRate?.data?.value : defaultTaxValue) || '';
+ return TransactionUtils.calculateTaxAmount(percentage, transaction?.amount ?? 0);
};
function MoneyTemporaryForRefactorRequestConfirmationList({
- bankAccountRoute,
- canModifyParticipants,
- currentUserPersonalDetails,
- hasMultipleParticipants,
- hasSmartScanFailed,
+ transaction = null,
+ onSendMoney,
+ onConfirm,
+ onSelectParticipant,
+ iouType = CONST.IOU.TYPE.REQUEST,
+ isScanRequest = false,
iouAmount,
- iouCategory,
- iouComment,
- iouCreated,
+ policyCategories,
+ mileageRate,
+ isDistanceRequest = false,
+ policy,
+ isPolicyExpenseChat = false,
+ iouCategory = '',
+ shouldShowSmartScanFields = true,
+ isEditingSplitBill,
+ policyTags,
iouCurrencyCode,
- iouIsBillable,
iouMerchant,
- iouType,
- isDistanceRequest,
- isEditingSplitBill,
- isPolicyExpenseChat,
- isReadOnly,
- isScanRequest,
+ hasMultipleParticipants,
+ selectedParticipants: pickedParticipants,
+ payeePersonalDetails,
+ canModifyParticipants = false,
+ session,
+ isReadOnly = false,
+ bankAccountRoute = '',
+ policyID = '',
+ reportID = '',
+ receiptPath = '',
+ iouComment,
+ receiptFilename = '',
listStyles,
- mileageRate,
- onConfirm,
- onSelectParticipant,
- onSendMoney,
+ iouCreated,
+ iouIsBillable = false,
onToggleBillable,
- payeePersonalDetails,
- policy,
- policyCategories,
- policyID,
- policyTags,
- receiptFilename,
- receiptPath,
+ hasSmartScanFailed,
reportActionID,
- reportID,
- selectedParticipants: pickedParticipants,
- session: {accountID},
- shouldShowSmartScanFields,
- transaction,
-}) {
+}: MoneyRequestConfirmationListProps) {
const theme = useTheme();
const styles = useThemeStyles();
const {translate, toLocaleDigit} = useLocalize();
- const {canUseP2PDistanceRequests, canUseViolations} = usePermissions();
+ const currentUserPersonalDetails = useCurrentUserPersonalDetails();
+ const {canUseViolations} = usePermissions();
const isTypeRequest = iouType === CONST.IOU.TYPE.REQUEST;
const isTypeSplit = iouType === CONST.IOU.TYPE.SPLIT;
const isTypeSend = iouType === CONST.IOU.TYPE.SEND;
const isTypeTrackExpense = iouType === CONST.IOU.TYPE.TRACK_EXPENSE;
- const canEditDistance = isTypeRequest || (canUseP2PDistanceRequests && isTypeSplit);
- const {unit, rate, currency} = mileageRate;
- const distance = lodashGet(transaction, 'routes.route0.distance', 0);
+ const {unit, rate, currency} = mileageRate ?? {
+ unit: CONST.CUSTOM_UNITS.DISTANCE_UNIT_MILES,
+ rate: 0,
+ currency: 'USD',
+ };
+ const distance = transaction?.routes?.route0.distance ?? 0;
const shouldCalculateDistanceAmount = isDistanceRequest && iouAmount === 0;
- const taxRates = lodashGet(policy, 'taxRates', {});
+ const taxRates = policy?.taxRates;
// A flag for showing the categories field
- const shouldShowCategories = isPolicyExpenseChat && (iouCategory || OptionsListUtils.hasEnabledOptions(_.values(policyCategories)));
+ const shouldShowCategories = isPolicyExpenseChat && (!!iouCategory || OptionsListUtils.hasEnabledOptions(Object.values(policyCategories ?? {})));
// A flag and a toggler for showing the rest of the form fields
const [shouldExpandFields, toggleShouldExpandFields] = useReducer((state) => !state, false);
@@ -287,21 +247,20 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
const shouldShowTax = isTaxTrackingEnabled(isPolicyExpenseChat, policy);
// A flag for showing the billable field
- const shouldShowBillable = !lodashGet(policy, 'disabledFields.defaultBillable', true);
+ const shouldShowBillable = policy?.disabledFields?.defaultBillable === false;
const hasRoute = TransactionUtils.hasRoute(transaction);
const isDistanceRequestWithPendingRoute = isDistanceRequest && (!hasRoute || !rate);
const formattedAmount = isDistanceRequestWithPendingRoute
? ''
: CurrencyUtils.convertToDisplayString(
- shouldCalculateDistanceAmount ? DistanceRequestUtils.getDistanceRequestAmount(distance, unit, rate) : iouAmount,
+ shouldCalculateDistanceAmount ? DistanceRequestUtils.getDistanceRequestAmount(distance, unit, rate ?? 0) : iouAmount,
isDistanceRequest ? currency : iouCurrencyCode,
);
- const formattedTaxAmount = CurrencyUtils.convertToDisplayString(transaction.taxAmount, iouCurrencyCode);
-
- const taxRateTitle = TransactionUtils.getDefaultTaxName(taxRates, transaction);
+ const formattedTaxAmount = CurrencyUtils.convertToDisplayString(transaction?.taxAmount, iouCurrencyCode);
+ const taxRateTitle = taxRates && transaction ? TransactionUtils.getDefaultTaxName(taxRates, transaction) : '';
- const previousTransactionAmount = usePrevious(transaction.amount);
+ const previousTransactionAmount = usePrevious(transaction?.amount);
const isFocused = useIsFocused();
const [formError, setFormError] = useState('');
@@ -314,21 +273,21 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
const [isAttachmentInvalid, setIsAttachmentInvalid] = useState(false);
const navigateBack = () => {
- Navigation.goBack(ROUTES.MONEY_REQUEST_CREATE_TAB_SCAN.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID));
+ Navigation.goBack(ROUTES.MONEY_REQUEST_CREATE_TAB_SCAN.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction?.transactionID ?? '', reportID));
};
- const shouldDisplayFieldError = useMemo(() => {
+ const shouldDisplayFieldError: boolean = useMemo(() => {
if (!isEditingSplitBill) {
return false;
}
- return (hasSmartScanFailed && TransactionUtils.hasMissingSmartscanFields(transaction)) || (didConfirmSplit && TransactionUtils.areRequiredFieldsEmpty(transaction));
+ return (!!hasSmartScanFailed && TransactionUtils.hasMissingSmartscanFields(transaction)) || (didConfirmSplit && TransactionUtils.areRequiredFieldsEmpty(transaction));
}, [isEditingSplitBill, hasSmartScanFailed, transaction, didConfirmSplit]);
const isMerchantEmpty = !iouMerchant || iouMerchant === CONST.TRANSACTION.PARTIAL_TRANSACTION_MERCHANT;
const isMerchantRequired = isPolicyExpenseChat && !isScanRequest && shouldShowMerchant;
- const isCategoryRequired = canUseViolations && lodashGet(policy, 'requiresCategory', false);
+ const isCategoryRequired = canUseViolations && !!policy?.requiresCategory;
useEffect(() => {
if ((!isMerchantRequired && isMerchantEmpty) || !merchantError) {
@@ -364,30 +323,28 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
return;
}
- const amount = DistanceRequestUtils.getDistanceRequestAmount(distance, unit, rate);
- IOU.setMoneyRequestAmount_temporaryForRefactor(transaction.transactionID, amount, currency);
+ const amount = DistanceRequestUtils.getDistanceRequestAmount(distance, unit, rate ?? 0);
+ IOU.setMoneyRequestAmount_temporaryForRefactor(transaction?.transactionID ?? '', amount, currency ?? '');
}, [shouldCalculateDistanceAmount, distance, rate, unit, transaction, currency]);
// Calculate and set tax amount in transaction draft
useEffect(() => {
- const taxAmount = getTaxAmount(transaction, taxRates.defaultValue);
+ const taxAmount = getTaxAmount(transaction, taxRates?.defaultValue ?? '').toString();
const amountInSmallestCurrencyUnits = CurrencyUtils.convertToBackendAmount(Number.parseFloat(taxAmount));
- if (transaction.taxAmount && previousTransactionAmount === transaction.amount) {
- return IOU.setMoneyRequestTaxAmount(transaction.transactionID, transaction.taxAmount, true);
+ if (transaction?.taxAmount && previousTransactionAmount === transaction?.amount) {
+ return IOU.setMoneyRequestTaxAmount(transaction?.transactionID, transaction?.taxAmount, true);
}
- IOU.setMoneyRequestTaxAmount(transaction.transactionID, amountInSmallestCurrencyUnits, true);
- }, [taxRates.defaultValue, transaction, previousTransactionAmount]);
+ IOU.setMoneyRequestTaxAmount(transaction?.transactionID ?? '', amountInSmallestCurrencyUnits, true);
+ }, [taxRates?.defaultValue, transaction, previousTransactionAmount]);
/**
* Returns the participants with amount
- * @param {Array} participants
- * @returns {Array}
*/
const getParticipantsWithAmount = useCallback(
- (participantsList) => {
- const amount = IOUUtils.calculateAmount(participantsList.length, iouAmount, iouCurrencyCode);
+ (participantsList: Participant[]) => {
+ const amount = IOUUtils.calculateAmount(participantsList.length, iouAmount, iouCurrencyCode ?? '');
return OptionsListUtils.getIOUConfirmationOptionsFromParticipants(participantsList, amount > 0 ? CurrencyUtils.convertToDisplayString(amount, iouCurrencyCode) : '');
},
[iouAmount, iouCurrencyCode],
@@ -398,7 +355,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
setDidConfirm(false);
}
- const splitOrRequestOptions = useMemo(() => {
+ const splitOrRequestOptions: Array> = useMemo(() => {
let text;
if (isTypeTrackExpense) {
text = translate('iou.trackExpense');
@@ -421,8 +378,8 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
];
}, [isTypeTrackExpense, isTypeSplit, iouAmount, receiptPath, isTypeRequest, isDistanceRequestWithPendingRoute, iouType, translate, formattedAmount]);
- const selectedParticipants = useMemo(() => _.filter(pickedParticipants, (participant) => participant.selected), [pickedParticipants]);
- const personalDetailsOfPayee = useMemo(() => payeePersonalDetails || currentUserPersonalDetails, [payeePersonalDetails, currentUserPersonalDetails]);
+ const selectedParticipants = useMemo(() => pickedParticipants.filter((participant) => participant.selected), [pickedParticipants]);
+ const personalDetailsOfPayee = useMemo(() => payeePersonalDetails ?? currentUserPersonalDetails, [payeePersonalDetails, currentUserPersonalDetails]);
const userCanModifyParticipants = useRef(!isReadOnly && canModifyParticipants && hasMultipleParticipants);
useEffect(() => {
userCanModifyParticipants.current = !isReadOnly && canModifyParticipants && hasMultipleParticipants;
@@ -431,19 +388,19 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
const optionSelectorSections = useMemo(() => {
const sections = [];
- const unselectedParticipants = _.filter(pickedParticipants, (participant) => !participant.selected);
+ const unselectedParticipants = pickedParticipants.filter((participant) => !participant.selected);
if (hasMultipleParticipants) {
const formattedSelectedParticipants = getParticipantsWithAmount(selectedParticipants);
- let formattedParticipantsList = _.union(formattedSelectedParticipants, unselectedParticipants);
+ let formattedParticipantsList = [...new Set([...formattedSelectedParticipants, ...unselectedParticipants])];
- if (!userCanModifyParticipants.current) {
- formattedParticipantsList = _.map(formattedParticipantsList, (participant) => ({
+ if (!canModifyParticipants) {
+ formattedParticipantsList = formattedParticipantsList.map((participant) => ({
...participant,
- isDisabled: ReportUtils.isOptimisticPersonalDetail(participant.accountID),
+ isDisabled: ReportUtils.isOptimisticPersonalDetail(participant.accountID ?? -1),
}));
}
- const myIOUAmount = IOUUtils.calculateAmount(selectedParticipants.length, iouAmount, iouCurrencyCode, true);
+ const myIOUAmount = IOUUtils.calculateAmount(selectedParticipants.length, iouAmount, iouCurrencyCode ?? '', true);
const formattedPayeeOption = OptionsListUtils.getIOUConfirmationOptionsFromPayeePersonalDetail(
personalDetailsOfPayee,
iouAmount > 0 ? CurrencyUtils.convertToDisplayString(myIOUAmount, iouCurrencyCode) : '',
@@ -463,9 +420,9 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
},
);
} else {
- const formattedSelectedParticipants = _.map(selectedParticipants, (participant) => ({
+ const formattedSelectedParticipants = selectedParticipants.map((participant) => ({
...participant,
- isDisabled: !participant.isPolicyExpenseChat && !participant.isSelfDM && ReportUtils.isOptimisticPersonalDetail(participant.accountID),
+ isDisabled: !participant.isPolicyExpenseChat && !participant.isSelfDM && ReportUtils.isOptimisticPersonalDetail(participant.accountID ?? -1),
}));
sections.push({
title: translate('common.to'),
@@ -484,7 +441,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
personalDetailsOfPayee,
translate,
shouldDisablePaidBySection,
- userCanModifyParticipants,
+ canModifyParticipants,
]);
const selectedOptions = useMemo(() => {
@@ -504,56 +461,54 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
When the user completes the initial steps of the IOU flow offline and then goes online on the confirmation page.
In this scenario, the route will be fetched from the server, and the waypoints will no longer be pending.
*/
- IOU.setMoneyRequestPendingFields(transaction.transactionID, {waypoints: isDistanceRequestWithPendingRoute ? CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD : null});
+ IOU.setMoneyRequestPendingFields(transaction?.transactionID ?? '', {waypoints: isDistanceRequestWithPendingRoute ? CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD : null});
- const distanceMerchant = DistanceRequestUtils.getDistanceMerchant(hasRoute, distance, unit, rate, currency, translate, toLocaleDigit);
- IOU.setMoneyRequestMerchant(transaction.transactionID, distanceMerchant, true);
+ const distanceMerchant = DistanceRequestUtils.getDistanceMerchant(hasRoute, distance, unit, rate ?? 0, currency ?? 'USD', translate, toLocaleDigit);
+ IOU.setMoneyRequestMerchant(transaction?.transactionID ?? '', distanceMerchant, true);
}, [isDistanceRequestWithPendingRoute, hasRoute, distance, unit, rate, currency, translate, toLocaleDigit, isDistanceRequest, transaction]);
// Auto select the category if there is only one enabled category and it is required
useEffect(() => {
- const enabledCategories = _.filter(policyCategories, (category) => category.enabled);
+ const enabledCategories = Object.values(policyCategories ?? {}).filter((category) => category.enabled);
if (iouCategory || !shouldShowCategories || enabledCategories.length !== 1 || !isCategoryRequired) {
return;
}
- IOU.setMoneyRequestCategory(transaction.transactionID, enabledCategories[0].name);
+ IOU.setMoneyRequestCategory(transaction?.transactionID ?? '', enabledCategories[0].name);
}, [iouCategory, shouldShowCategories, policyCategories, transaction, isCategoryRequired]);
// Auto select the tag if there is only one enabled tag and it is required
useEffect(() => {
let updatedTagsString = TransactionUtils.getTag(transaction);
policyTagLists.forEach((tagList, index) => {
- const enabledTags = _.filter(tagList.tags, (tag) => tag.enabled);
- const isTagListRequired = isUndefined(tagList.required) ? false : tagList.required && canUseViolations;
+ const enabledTags = Object.values(tagList.tags).filter((tag) => tag.enabled);
+ const isTagListRequired = tagList.required === undefined ? false : tagList.required && canUseViolations;
if (!isTagListRequired || enabledTags.length !== 1 || TransactionUtils.getTag(transaction, index)) {
return;
}
updatedTagsString = IOUUtils.insertTagIntoTransactionTagsString(updatedTagsString, enabledTags[0] ? enabledTags[0].name : '', index);
});
if (updatedTagsString !== TransactionUtils.getTag(transaction) && updatedTagsString) {
- IOU.setMoneyRequestTag(transaction.transactionID, updatedTagsString);
+ IOU.setMoneyRequestTag(transaction?.transactionID ?? '', updatedTagsString);
}
}, [policyTagLists, transaction, policyTags, canUseViolations]);
/**
- * @param {Object} option
*/
const selectParticipant = useCallback(
- (option) => {
+ (option: Participant) => {
// Return early if selected option is currently logged in user.
- if (option.accountID === accountID) {
+ if (option.accountID === session?.accountID) {
return;
}
- onSelectParticipant(option);
+ onSelectParticipant?.(option);
},
- [accountID, onSelectParticipant],
+ [session?.accountID, onSelectParticipant],
);
/**
* Navigate to report details or profile of selected user
- * @param {Object} option
*/
- const navigateToReportOrUserDetail = (option) => {
+ const navigateToReportOrUserDetail = (option: ReportUtils.OptionData) => {
const activeRoute = Navigation.getActiveRouteWithoutParams();
if (option.isSelfDM) {
@@ -572,11 +527,11 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
* @param {String} paymentMethod
*/
const confirm = useCallback(
- (paymentMethod) => {
- if (_.isEmpty(selectedParticipants)) {
+ (paymentMethod: PaymentMethodType | undefined) => {
+ if (selectedParticipants.length === 0) {
return;
}
- if ((isMerchantRequired && isMerchantEmpty) || (shouldDisplayFieldError && TransactionUtils.isMerchantMissing(transaction))) {
+ if ((isMerchantRequired && isMerchantEmpty) || (shouldDisplayFieldError && TransactionUtils.isMerchantMissing(transaction ?? null))) {
setMerchantError(true);
return;
}
@@ -589,7 +544,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
setDidConfirm(true);
Log.info(`[IOU] Sending money via: ${paymentMethod}`);
- onSendMoney(paymentMethod);
+ onSendMoney?.(paymentMethod);
} else {
// validate the amount for distance requests
const decimals = CurrencyUtils.getCurrencyDecimals(iouCurrencyCode);
@@ -598,7 +553,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
return;
}
- if (isEditingSplitBill && TransactionUtils.areRequiredFieldsEmpty(transaction)) {
+ if (isEditingSplitBill && TransactionUtils.areRequiredFieldsEmpty(transaction ?? null)) {
setDidConfirmSplit(true);
setFormError('iou.error.genericSmartscanFailureMessage');
return;
@@ -606,7 +561,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
playSound(SOUNDS.DONE);
setDidConfirm(true);
- onConfirm(selectedParticipants);
+ onConfirm?.(selectedParticipants);
}
},
[
@@ -660,7 +615,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
success
pressOnEnter
isDisabled={shouldDisableButton}
- onPress={(_event, value) => confirm(value)}
+ onPress={(event, value) => confirm(value as PaymentMethodType)}
options={splitOrRequestOptions}
buttonSize={CONST.DROPDOWN_BUTTON_SIZE.LARGE}
enterKeyEventListenerPriority={1}
@@ -669,13 +624,14 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
return (
<>
- {!_.isEmpty(formError) && (
+ {!!formError && (
)}
+
{button}
);
@@ -697,18 +653,18 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
return;
}
if (isEditingSplitBill) {
- Navigation.navigate(ROUTES.EDIT_SPLIT_BILL.getRoute(reportID, reportActionID, CONST.EDIT_REQUEST_FIELD.AMOUNT));
+ Navigation.navigate(ROUTES.EDIT_SPLIT_BILL.getRoute(reportID, reportActionID ?? '', CONST.EDIT_REQUEST_FIELD.AMOUNT));
return;
}
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_AMOUNT.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_AMOUNT.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction?.transactionID ?? '', reportID, Navigation.getActiveRouteWithoutParams()),
);
}}
style={[styles.moneyRequestMenuItem, styles.mt2]}
titleStyle={styles.moneyRequestConfirmationAmount}
disabled={didConfirm}
- brickRoadIndicator={shouldDisplayFieldError && TransactionUtils.isAmountMissing(transaction) ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : ''}
- error={shouldDisplayFieldError && TransactionUtils.isAmountMissing(transaction) ? translate('common.error.enterAmount') : ''}
+ brickRoadIndicator={shouldDisplayFieldError && TransactionUtils.isAmountMissing(transaction ?? null) ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : undefined}
+ error={shouldDisplayFieldError && TransactionUtils.isAmountMissing(transaction ?? null) ? translate('common.error.enterAmount') : ''}
/>
),
shouldShow: shouldShowSmartScanFields,
@@ -724,7 +680,13 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
description={translate('common.description')}
onPress={() => {
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_DESCRIPTION.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_DESCRIPTION.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
);
}}
style={[styles.moneyRequestMenuItem]}
@@ -741,18 +703,24 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
item: (
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_DISTANCE.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_DISTANCE.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
)
}
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
- disabled={didConfirm || !canEditDistance}
+ disabled={didConfirm}
interactive={!isReadOnly}
/>
),
@@ -770,12 +738,18 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
titleStyle={styles.flex1}
onPress={() => {
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_MERCHANT.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_MERCHANT.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
);
}}
disabled={didConfirm}
interactive={!isReadOnly}
- brickRoadIndicator={merchantError ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : ''}
+ brickRoadIndicator={merchantError ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : undefined}
error={merchantError ? translate('common.error.fieldRequired') : ''}
rightLabel={isMerchantRequired ? translate('common.required') : ''}
/>
@@ -788,18 +762,19 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
{
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_DATE.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_DATE.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction?.transactionID ?? '', reportID, Navigation.getActiveRouteWithoutParams()),
);
}}
disabled={didConfirm}
interactive={!isReadOnly}
- brickRoadIndicator={shouldDisplayFieldError && TransactionUtils.isCreatedMissing(transaction) ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : ''}
+ brickRoadIndicator={shouldDisplayFieldError && TransactionUtils.isCreatedMissing(transaction) ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : undefined}
error={shouldDisplayFieldError && TransactionUtils.isCreatedMissing(transaction) ? translate('common.error.enterDate') : ''}
/>
),
@@ -816,7 +791,13 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
numberOfLinesTitle={2}
onPress={() =>
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_CATEGORY.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_CATEGORY.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
)
}
style={[styles.moneyRequestMenuItem]}
@@ -829,8 +810,8 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
shouldShow: shouldShowCategories,
isSupplementary: !isCategoryRequired,
},
- ..._.map(policyTagLists, ({name, required}, index) => {
- const isTagRequired = isUndefined(required) ? false : canUseViolations && required;
+ ...policyTagLists.map(({name, required}, index) => {
+ const isTagRequired = required === undefined ? false : canUseViolations && required;
return {
item: (
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_TAX_RATE.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_TAX_RATE.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
)
}
disabled={didConfirm}
@@ -885,7 +872,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
{
item: (
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_TAX_AMOUNT.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
+ ROUTES.MONEY_REQUEST_STEP_TAX_AMOUNT.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
)
}
disabled={didConfirm}
@@ -910,7 +903,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
onToggleBillable?.(isOn)}
/>
),
@@ -919,15 +912,11 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
},
];
- const primaryFields = _.map(
- _.filter(classifiedFields, (classifiedField) => classifiedField.shouldShow && !classifiedField.isSupplementary),
- (primaryField) => primaryField.item,
- );
+ const primaryFields = classifiedFields.filter((classifiedField) => classifiedField.shouldShow && !classifiedField.isSupplementary).map((primaryField) => primaryField.item);
- const supplementaryFields = _.map(
- _.filter(classifiedFields, (classifiedField) => classifiedField.shouldShow && classifiedField.isSupplementary),
- (supplementaryField) => supplementaryField.item,
- );
+ const supplementaryFields = classifiedFields
+ .filter((classifiedField) => classifiedField.shouldShow && classifiedField.isSupplementary)
+ .map((supplementaryField) => supplementaryField.item);
const {
image: receiptImage,
@@ -935,13 +924,14 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
isThumbnail,
fileExtension,
isLocalFile,
- } = receiptPath && receiptFilename ? ReceiptUtils.getThumbnailAndImageURIs(transaction, receiptPath, receiptFilename) : {};
+ } = receiptPath && receiptFilename ? ReceiptUtils.getThumbnailAndImageURIs(transaction ?? null, receiptPath, receiptFilename) : ({} as ReceiptUtils.ThumbnailAndImageURI);
const receiptThumbnailContent = useMemo(
() =>
isLocalFile && Str.isPDF(receiptFilename) ? (
),
@@ -963,6 +954,7 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
);
return (
+ // @ts-expect-error This component is deprecated and will not be migrated to TypeScript (context: https://expensify.slack.com/archives/C01GTK53T8Q/p1709232289899589?thread_ts=1709156803.359359&cid=C01GTK53T8Q)
{isDistanceRequest && (
-
+
)}
- {receiptImage || receiptThumbnail
- ? receiptThumbnailContent
- : // The empty receipt component should only show for IOU Requests of a paid policy ("Team" or "Corporate")
- PolicyUtils.isPaidGroupPolicy(policy) &&
- !isDistanceRequest &&
- iouType === CONST.IOU.TYPE.REQUEST && (
-
- Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_SCAN.getRoute(CONST.IOU.ACTION.CREATE, iouType, transaction.transactionID, reportID, Navigation.getActiveRouteWithoutParams()),
- )
- }
- />
- )}
+ {
+ // eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
+ receiptImage || receiptThumbnail
+ ? receiptThumbnailContent
+ : // The empty receipt component should only show for IOU Requests of a paid policy ("Team" or "Corporate")
+ PolicyUtils.isPaidGroupPolicy(policy) &&
+ !isDistanceRequest &&
+ iouType === CONST.IOU.TYPE.REQUEST && (
+
+ Navigation.navigate(
+ ROUTES.MONEY_REQUEST_STEP_SCAN.getRoute(
+ CONST.IOU.ACTION.CREATE,
+ iouType,
+ transaction?.transactionID ?? '',
+ reportID,
+ Navigation.getActiveRouteWithoutParams(),
+ ),
+ )
+ }
+ />
+ )
+ }
{primaryFields}
{!shouldShowAllFields && (
@@ -1030,28 +1031,23 @@ function MoneyTemporaryForRefactorRequestConfirmationList({
);
}
-MoneyTemporaryForRefactorRequestConfirmationList.propTypes = propTypes;
-MoneyTemporaryForRefactorRequestConfirmationList.defaultProps = defaultProps;
MoneyTemporaryForRefactorRequestConfirmationList.displayName = 'MoneyTemporaryForRefactorRequestConfirmationList';
-export default compose(
- withCurrentUserPersonalDetails,
- withOnyx({
- session: {
- key: ONYXKEYS.SESSION,
- },
- policyCategories: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID}`,
- },
- policyTags: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID}`,
- },
- mileageRate: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
- selector: DistanceRequestUtils.getDefaultMileageRate,
- },
- policy: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
- },
- }),
-)(MoneyTemporaryForRefactorRequestConfirmationList);
+export default withOnyx({
+ session: {
+ key: ONYXKEYS.SESSION,
+ },
+ policyCategories: {
+ key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID}`,
+ },
+ policyTags: {
+ key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID}`,
+ },
+ mileageRate: {
+ key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ selector: DistanceRequestUtils.getDefaultMileageRate,
+ },
+ policy: {
+ key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ },
+})(MoneyTemporaryForRefactorRequestConfirmationList);
diff --git a/src/components/OnyxProvider.tsx b/src/components/OnyxProvider.tsx
index 0bc9130ea4a8..af16b7300e1a 100644
--- a/src/components/OnyxProvider.tsx
+++ b/src/components/OnyxProvider.tsx
@@ -16,6 +16,7 @@ const [withPreferredTheme, PreferredThemeProvider, PreferredThemeContext] = crea
const [withFrequentlyUsedEmojis, FrequentlyUsedEmojisProvider, , useFrequentlyUsedEmojis] = createOnyxContext(ONYXKEYS.FREQUENTLY_USED_EMOJIS);
const [withPreferredEmojiSkinTone, PreferredEmojiSkinToneProvider, PreferredEmojiSkinToneContext] = createOnyxContext(ONYXKEYS.PREFERRED_EMOJI_SKIN_TONE);
const [, SessionProvider, , useSession] = createOnyxContext(ONYXKEYS.SESSION);
+const [, AccountProvider, , useAccount] = createOnyxContext(ONYXKEYS.ACCOUNT);
type OnyxProviderProps = {
/** Rendered child component */
@@ -37,6 +38,7 @@ function OnyxProvider(props: OnyxProviderProps) {
FrequentlyUsedEmojisProvider,
PreferredEmojiSkinToneProvider,
SessionProvider,
+ AccountProvider,
]}
>
{props.children}
@@ -69,4 +71,5 @@ export {
useBlockedFromConcierge,
useReportActionsDrafts,
useSession,
+ useAccount,
};
diff --git a/src/components/OptionListContextProvider.tsx b/src/components/OptionListContextProvider.tsx
index 43c5906d4900..a83eeda5a419 100644
--- a/src/components/OptionListContextProvider.tsx
+++ b/src/components/OptionListContextProvider.tsx
@@ -1,6 +1,7 @@
import React, {createContext, useCallback, useContext, useEffect, useMemo, useRef, useState} from 'react';
import {withOnyx} from 'react-native-onyx';
import type {OnyxCollection} from 'react-native-onyx';
+import usePrevious from '@hooks/usePrevious';
import * as OptionsListUtils from '@libs/OptionsListUtils';
import type {OptionList} from '@libs/OptionsListUtils';
import * as ReportUtils from '@libs/ReportUtils';
@@ -42,8 +43,13 @@ function OptionsListContextProvider({reports, children}: OptionsListProviderProp
reports: [],
personalDetails: [],
});
+
const personalDetails = usePersonalDetails();
+ const prevReports = usePrevious(reports);
+ /**
+ * This effect is used to update the options list when a report is updated.
+ */
useEffect(() => {
// there is no need to update the options if the options are not initialized
if (!areOptionsInitialized.current) {
@@ -71,6 +77,31 @@ function OptionsListContextProvider({reports, children}: OptionsListProviderProp
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [reports]);
+ /**
+ * This effect is used to add a new report option to the list of options when a new report is added to the collection.
+ */
+ useEffect(() => {
+ if (!areOptionsInitialized.current || !reports) {
+ return;
+ }
+ const missingReportId = Object.keys(reports).find((key) => prevReports && !(key in prevReports));
+ const report = missingReportId ? reports[missingReportId] : null;
+ if (!missingReportId || !report) {
+ return;
+ }
+
+ const reportOption = OptionsListUtils.createOptionFromReport(report, personalDetails);
+ setOptions((prevOptions) => {
+ const newOptions = {...prevOptions};
+ newOptions.reports.push(reportOption);
+ return newOptions;
+ });
+ // eslint-disable-next-line react-hooks/exhaustive-deps
+ }, [reports]);
+
+ /**
+ * This effect is used to update the options list when personal details change.
+ */
useEffect(() => {
// there is no need to update the options if the options are not initialized
if (!areOptionsInitialized.current) {
diff --git a/src/components/PDFView/index.tsx b/src/components/PDFView/index.tsx
index ff28a8f88849..99b5be1c8f53 100644
--- a/src/components/PDFView/index.tsx
+++ b/src/components/PDFView/index.tsx
@@ -29,7 +29,7 @@ function PDFView({onToggleKeyboard, fileName, onPress, isFocused, sourceURL, err
/**
* On small screens notify parent that the keyboard has opened or closed.
*
- * @param isKeyboardOpen True if keyboard is open
+ * @param isKBOpen True if keyboard is open
*/
const toggleKeyboardOnSmallScreens = useCallback(
(isKBOpen: boolean) => {
@@ -37,9 +37,9 @@ function PDFView({onToggleKeyboard, fileName, onPress, isFocused, sourceURL, err
return;
}
setIsKeyboardOpen(isKBOpen);
- onToggleKeyboard?.(isKeyboardOpen);
+ onToggleKeyboard?.(isKBOpen);
},
- [isKeyboardOpen, isSmallScreenWidth, onToggleKeyboard],
+ [isSmallScreenWidth, onToggleKeyboard],
);
/**
diff --git a/src/components/ReceiptImage.tsx b/src/components/ReceiptImage.tsx
index 08892f11b021..f4aa2de090f7 100644
--- a/src/components/ReceiptImage.tsx
+++ b/src/components/ReceiptImage.tsx
@@ -46,7 +46,7 @@ type ReceiptImageProps = (
isEReceipt?: boolean;
isThumbnail?: boolean;
source: string;
- isPDFThumbnail: string;
+ isPDFThumbnail?: string;
}
) & {
/** Whether we should display the receipt with ThumbnailImage component */
diff --git a/src/components/ReferralProgramCTA.tsx b/src/components/ReferralProgramCTA.tsx
index c93b75bf11ad..0588f31a0a8c 100644
--- a/src/components/ReferralProgramCTA.tsx
+++ b/src/components/ReferralProgramCTA.tsx
@@ -1,43 +1,49 @@
-import React from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
+import React, {useEffect} from 'react';
+import type {ViewStyle} from 'react-native';
+import useDismissedReferralBanners from '@hooks/useDismissedReferralBanners';
import useLocalize from '@hooks/useLocalize';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
-import * as User from '@userActions/User';
import CONST from '@src/CONST';
import Navigation from '@src/libs/Navigation/Navigation';
-import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import type * as OnyxTypes from '@src/types/onyx';
import Icon from './Icon';
import {Close} from './Icon/Expensicons';
import {PressableWithoutFeedback} from './Pressable';
import Text from './Text';
import Tooltip from './Tooltip';
-type ReferralProgramCTAOnyxProps = {
- dismissedReferralBanners: OnyxEntry;
-};
-
-type ReferralProgramCTAProps = ReferralProgramCTAOnyxProps & {
+type ReferralProgramCTAProps = {
referralContentType:
| typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.MONEY_REQUEST
| typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.START_CHAT
| typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.SEND_MONEY
| typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.REFER_FRIEND;
+ style?: ViewStyle;
+ onDismiss?: () => void;
};
-function ReferralProgramCTA({referralContentType, dismissedReferralBanners}: ReferralProgramCTAProps) {
+function ReferralProgramCTA({referralContentType, style, onDismiss}: ReferralProgramCTAProps) {
const {translate} = useLocalize();
const styles = useThemeStyles();
const theme = useTheme();
+ const {isDismissed, setAsDismissed} = useDismissedReferralBanners({referralContentType});
const handleDismissCallToAction = () => {
- User.dismissReferralBanner(referralContentType);
+ setAsDismissed();
+ onDismiss?.();
};
- if (!referralContentType || dismissedReferralBanners?.[referralContentType]) {
+ const shouldShowBanner = referralContentType && !isDismissed;
+
+ useEffect(() => {
+ if (shouldShowBanner) {
+ return;
+ }
+ onDismiss?.();
+ }, [onDismiss, shouldShowBanner]);
+
+ if (!shouldShowBanner) {
return null;
}
@@ -46,7 +52,7 @@ function ReferralProgramCTA({referralContentType, dismissedReferralBanners}: Ref
onPress={() => {
Navigation.navigate(ROUTES.REFERRAL_DETAILS_MODAL.getRoute(referralContentType, Navigation.getActiveRouteWithoutParams()));
}}
- style={[styles.w100, styles.br2, styles.highlightBG, styles.flexRow, styles.justifyContentBetween, styles.alignItemsCenter, {gap: 10, padding: 10}, styles.pl5]}
+ style={[styles.br2, styles.highlightBG, styles.flexRow, styles.justifyContentBetween, styles.alignItemsCenter, {gap: 10, padding: 10}, styles.pl5, style]}
accessibilityLabel="referral"
role={CONST.ACCESSIBILITY_ROLE.BUTTON}
>
@@ -81,8 +87,4 @@ function ReferralProgramCTA({referralContentType, dismissedReferralBanners}: Ref
);
}
-export default withOnyx({
- dismissedReferralBanners: {
- key: ONYXKEYS.NVP_DISMISSED_REFERRAL_BANNERS,
- },
-})(ReferralProgramCTA);
+export default ReferralProgramCTA;
diff --git a/src/components/ReportActionItem/MoneyRequestView.tsx b/src/components/ReportActionItem/MoneyRequestView.tsx
index dd34d0ca2540..f6c937b72653 100644
--- a/src/components/ReportActionItem/MoneyRequestView.tsx
+++ b/src/components/ReportActionItem/MoneyRequestView.tsx
@@ -408,7 +408,7 @@ function MoneyRequestView({
)}
{shouldShowTag &&
- policyTagLists.map(({name}, index) => (
+ policyTagLists.map(({name, orderWeight}, index) => (
Navigation.navigate(
- ROUTES.MONEY_REQUEST_STEP_TAG.getRoute(CONST.IOU.ACTION.EDIT, CONST.IOU.TYPE.REQUEST, index, transaction?.transactionID ?? '', report.reportID),
+ ROUTES.MONEY_REQUEST_STEP_TAG.getRoute(CONST.IOU.ACTION.EDIT, CONST.IOU.TYPE.REQUEST, orderWeight, transaction?.transactionID ?? '', report.reportID),
)
}
brickRoadIndicator={getErrorForField('tag', {tagListIndex: index, tagListName: name}) ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : undefined}
diff --git a/src/components/ScreenWrapper.tsx b/src/components/ScreenWrapper.tsx
index b78e274371ca..e53823860ce0 100644
--- a/src/components/ScreenWrapper.tsx
+++ b/src/components/ScreenWrapper.tsx
@@ -1,7 +1,7 @@
import {useNavigation} from '@react-navigation/native';
import type {StackNavigationProp} from '@react-navigation/stack';
import type {ForwardedRef, ReactNode} from 'react';
-import React, {forwardRef, useEffect, useRef, useState} from 'react';
+import React, {createContext, forwardRef, useEffect, useMemo, useRef, useState} from 'react';
import type {DimensionValue, StyleProp, ViewStyle} from 'react-native';
import {Keyboard, PanResponder, View} from 'react-native';
import {PickerAvoidingView} from 'react-native-picker-select';
@@ -25,7 +25,7 @@ import SafeAreaConsumer from './SafeAreaConsumer';
import TestToolsModal from './TestToolsModal';
import withNavigationFallback from './withNavigationFallback';
-type ChildrenProps = {
+type ScreenWrapperChildrenProps = {
insets: EdgeInsets;
safeAreaPaddingBottomStyle?: {
paddingBottom?: DimensionValue;
@@ -35,7 +35,7 @@ type ChildrenProps = {
type ScreenWrapperProps = {
/** Returns a function as a child to pass insets to or a node to render without insets */
- children: ReactNode | React.FC;
+ children: ReactNode | React.FC;
/** A unique ID to find the screen wrapper in tests */
testID: string;
@@ -99,6 +99,8 @@ type ScreenWrapperProps = {
shouldShowOfflineIndicatorInWideScreen?: boolean;
};
+const ScreenWrapperStatusContext = createContext({didScreenTransitionEnd: false});
+
function ScreenWrapper(
{
shouldEnableMaxHeight = false,
@@ -201,6 +203,7 @@ function ScreenWrapper(
}, []);
const isAvoidingViewportScroll = useTackInputFocus(shouldEnableMaxHeight && shouldAvoidScrollOnVirtualViewport && Browser.isMobileSafari());
+ const contextValue = useMemo(() => ({didScreenTransitionEnd}), [didScreenTransitionEnd]);
return (
@@ -251,16 +254,18 @@ function ScreenWrapper(
{isDevelopment && }
- {
- // If props.children is a function, call it to provide the insets to the children.
- typeof children === 'function'
- ? children({
- insets,
- safeAreaPaddingBottomStyle,
- didScreenTransitionEnd,
- })
- : children
- }
+
+ {
+ // If props.children is a function, call it to provide the insets to the children.
+ typeof children === 'function'
+ ? children({
+ insets,
+ safeAreaPaddingBottomStyle,
+ didScreenTransitionEnd,
+ })
+ : children
+ }
+
{isSmallScreenWidth && shouldShowOfflineIndicator && }
{!isSmallScreenWidth && shouldShowOfflineIndicatorInWideScreen && (
(
showConfirmButton = false,
shouldPreventDefaultFocusOnSelectRow = false,
containerStyle,
- isKeyboardShown = false,
disableKeyboardShortcuts = false,
children,
shouldStopPropagation = false,
@@ -88,6 +88,7 @@ function BaseSelectionList(
const isFocused = useIsFocused();
const [maxToRenderPerBatch, setMaxToRenderPerBatch] = useState(shouldUseDynamicMaxToRenderPerBatch ? 0 : CONST.MAX_TO_RENDER_PER_BATCH.DEFAULT);
const [isInitialSectionListRender, setIsInitialSectionListRender] = useState(true);
+ const {isKeyboardShown} = useKeyboardState();
const [itemsToHighlight, setItemsToHighlight] = useState | null>(null);
const itemFocusTimeoutRef = useRef(null);
const [currentPage, setCurrentPage] = useState(1);
diff --git a/src/components/SelectionList/types.ts b/src/components/SelectionList/types.ts
index 38c5f03fcae6..af2ea3469408 100644
--- a/src/components/SelectionList/types.ts
+++ b/src/components/SelectionList/types.ts
@@ -284,8 +284,8 @@ type BaseSelectionListProps = Partial & {
/** Styles to apply to SelectionList container */
containerStyle?: StyleProp;
- /** Whether keyboard is visible on the screen */
- isKeyboardShown?: boolean;
+ /** Whether focus event should be delayed */
+ shouldDelayFocus?: boolean;
/** Component to display on the right side of each child */
rightHandSideComponent?: ((item: ListItem) => ReactElement | null) | ReactElement | null;
diff --git a/src/components/Switch.tsx b/src/components/Switch.tsx
index 684d5e416471..1693bafe323d 100644
--- a/src/components/Switch.tsx
+++ b/src/components/Switch.tsx
@@ -1,8 +1,11 @@
import React, {useEffect, useRef} from 'react';
import {Animated} from 'react-native';
+import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import useNativeDriver from '@libs/useNativeDriver';
import CONST from '@src/CONST';
+import Icon from './Icon';
+import * as Expensicons from './Icon/Expensicons';
import PressableWithFeedback from './Pressable/PressableWithFeedback';
type SwitchProps = {
@@ -27,6 +30,7 @@ const OFFSET_X = {
function Switch({isOn, onToggle, accessibilityLabel, disabled}: SwitchProps) {
const styles = useThemeStyles();
const offsetX = useRef(new Animated.Value(isOn ? OFFSET_X.ON : OFFSET_X.OFF));
+ const theme = useTheme();
useEffect(() => {
Animated.timing(offsetX.current, {
@@ -49,7 +53,16 @@ function Switch({isOn, onToggle, accessibilityLabel, disabled}: SwitchProps) {
hoverDimmingValue={1}
pressDimmingValue={0.8}
>
-
+
+ {disabled && (
+
+ )}
+
);
}
diff --git a/src/components/TagPicker/index.tsx b/src/components/TagPicker/index.tsx
index ff5768efaede..f968af4f6030 100644
--- a/src/components/TagPicker/index.tsx
+++ b/src/components/TagPicker/index.tsx
@@ -7,6 +7,7 @@ import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
import * as OptionsListUtils from '@libs/OptionsListUtils';
import * as PolicyUtils from '@libs/PolicyUtils';
+import type * as ReportUtils from '@libs/ReportUtils';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type {PolicyTag, PolicyTagList, PolicyTags, RecentlyUsedTags} from '@src/types/onyx';
@@ -38,7 +39,7 @@ type TagPickerProps = TagPickerOnyxProps & {
tagListName: string;
/** Callback to submit the selected tag */
- onSubmit: () => void;
+ onSubmit: (selectedTag: Partial) => void;
/** Should show the selected option that is disabled? */
shouldShowDisabledAndSelectedOption?: boolean;
diff --git a/src/components/createOnyxContext.tsx b/src/components/createOnyxContext.tsx
index c19b8006c86c..7cf802c57951 100644
--- a/src/components/createOnyxContext.tsx
+++ b/src/components/createOnyxContext.tsx
@@ -1,9 +1,10 @@
import Str from 'expensify-common/lib/str';
import type {ComponentType, ForwardedRef, ForwardRefExoticComponent, PropsWithoutRef, ReactNode, RefAttributes} from 'react';
import React, {createContext, forwardRef, useContext} from 'react';
+import type {OnyxValue} from 'react-native-onyx';
import {withOnyx} from 'react-native-onyx';
import getComponentDisplayName from '@libs/getComponentDisplayName';
-import type {OnyxKey, OnyxValue} from '@src/ONYXKEYS';
+import type {OnyxKey} from '@src/ONYXKEYS';
import type ChildrenProps from '@src/types/utils/ChildrenProps';
// Provider types
diff --git a/src/hooks/useDismissedReferralBanners.ts b/src/hooks/useDismissedReferralBanners.ts
new file mode 100644
index 000000000000..94ccd0a0b567
--- /dev/null
+++ b/src/hooks/useDismissedReferralBanners.ts
@@ -0,0 +1,29 @@
+import {useOnyx} from 'react-native-onyx';
+import * as User from '@userActions/User';
+import type CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
+
+type UseDismissedReferralBannersProps = {
+ referralContentType:
+ | typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.MONEY_REQUEST
+ | typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.START_CHAT
+ | typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.SEND_MONEY
+ | typeof CONST.REFERRAL_PROGRAM.CONTENT_TYPES.REFER_FRIEND;
+};
+
+function useDismissedReferralBanners({referralContentType}: UseDismissedReferralBannersProps): {isDismissed: boolean; setAsDismissed: () => void} {
+ const [dismissedReferralBanners] = useOnyx(ONYXKEYS.NVP_DISMISSED_REFERRAL_BANNERS);
+ const isDismissed = dismissedReferralBanners?.[referralContentType] ?? false;
+
+ const setAsDismissed = () => {
+ if (!referralContentType) {
+ return;
+ }
+ // Set the banner as dismissed
+ User.dismissReferralBanner(referralContentType);
+ };
+
+ return {isDismissed, setAsDismissed};
+}
+
+export default useDismissedReferralBanners;
diff --git a/src/hooks/useMarkdownStyle.ts b/src/hooks/useMarkdownStyle.ts
index 72e2734a4744..21c8d02e9194 100644
--- a/src/hooks/useMarkdownStyle.ts
+++ b/src/hooks/useMarkdownStyle.ts
@@ -1,11 +1,13 @@
import type {MarkdownStyle} from '@expensify/react-native-live-markdown';
import {useMemo} from 'react';
+import {containsOnlyEmojis} from '@libs/EmojiUtils';
import FontUtils from '@styles/utils/FontUtils';
import variables from '@styles/variables';
import useTheme from './useTheme';
-function useMarkdownStyle(): MarkdownStyle {
+function useMarkdownStyle(message: string | null = null): MarkdownStyle {
const theme = useTheme();
+ const emojiFontSize = containsOnlyEmojis(message ?? '') ? variables.fontSizeOnlyEmojis : variables.fontSizeNormal;
const markdownStyle = useMemo(
() => ({
@@ -18,6 +20,9 @@ function useMarkdownStyle(): MarkdownStyle {
h1: {
fontSize: variables.fontSizeLarge,
},
+ emoji: {
+ fontSize: emojiFontSize,
+ },
blockquote: {
borderColor: theme.border,
borderWidth: 4,
@@ -45,7 +50,7 @@ function useMarkdownStyle(): MarkdownStyle {
backgroundColor: theme.mentionBG,
},
}),
- [theme],
+ [theme, emojiFontSize],
);
return markdownStyle;
diff --git a/src/hooks/usePermissions.ts b/src/hooks/usePermissions.ts
index e60825b610e9..22200304fdd5 100644
--- a/src/hooks/usePermissions.ts
+++ b/src/hooks/usePermissions.ts
@@ -1,12 +1,13 @@
import {useContext, useMemo} from 'react';
import {BetasContext} from '@components/OnyxProvider';
import Permissions from '@libs/Permissions';
+import type {IOUType} from '@src/CONST';
type PermissionKey = keyof typeof Permissions;
type UsePermissions = Partial>;
let permissionKey: PermissionKey;
-export default function usePermissions(): UsePermissions {
+export default function usePermissions(iouType: IOUType | undefined = undefined): UsePermissions {
const betas = useContext(BetasContext);
return useMemo(() => {
const permissions: UsePermissions = {};
@@ -15,10 +16,10 @@ export default function usePermissions(): UsePermissions {
if (betas) {
const checkerFunction = Permissions[permissionKey];
- permissions[permissionKey] = checkerFunction(betas);
+ permissions[permissionKey] = checkerFunction(betas, iouType);
}
}
return permissions;
- }, [betas]);
+ }, [betas, iouType]);
}
diff --git a/src/hooks/useScreenWrapperTransitionStatus.ts b/src/hooks/useScreenWrapperTransitionStatus.ts
new file mode 100644
index 000000000000..b9e94abfc024
--- /dev/null
+++ b/src/hooks/useScreenWrapperTransitionStatus.ts
@@ -0,0 +1,17 @@
+import {useContext} from 'react';
+import {ScreenWrapperStatusContext} from '@components/ScreenWrapper';
+
+/**
+ * Hook to get the transition status of a screen inside a ScreenWrapper.
+ * Use this hook if you can't get the transition status from the ScreenWrapper itself. Usually when ScreenWrapper is used inside TopTabNavigator.
+ * @returns `didScreenTransitionEnd` flag to indicate if navigation transition ended.
+ */
+export default function useScreenWrapperTranstionStatus() {
+ const value = useContext(ScreenWrapperStatusContext);
+
+ if (value === undefined) {
+ throw new Error("Couldn't find values for screen ScreenWrapper transition status. Are you inside a screen in ScreenWrapper?");
+ }
+
+ return value;
+}
diff --git a/src/hooks/useTabNavigatorFocus/index.ts b/src/hooks/useTabNavigatorFocus/index.ts
index 7c721717769e..3fef0e53774f 100644
--- a/src/hooks/useTabNavigatorFocus/index.ts
+++ b/src/hooks/useTabNavigatorFocus/index.ts
@@ -54,12 +54,10 @@ function useTabNavigatorFocus({tabIndex}: UseTabNavigatorFocusParams): boolean {
if (!tabPositionAnimation) {
return;
}
- const index = Number(tabIndex);
-
const listenerId = tabPositionAnimation.addListener(({value}: PositionAnimationListenerCallback) => {
// Activate camera as soon the index is animating towards the `tabIndex`
DomUtils.requestAnimationFrame(() => {
- setIsTabFocused(value > index - 1 && value < index + 1);
+ setIsTabFocused(value > tabIndex - 1 && value < tabIndex + 1);
});
});
@@ -72,7 +70,7 @@ function useTabNavigatorFocus({tabIndex}: UseTabNavigatorFocusParams): boolean {
if (typeof initialTabPositionValue === 'number') {
DomUtils.requestAnimationFrame(() => {
- setIsTabFocused(initialTabPositionValue > index - 1 && initialTabPositionValue < index + 1);
+ setIsTabFocused(initialTabPositionValue > tabIndex - 1 && initialTabPositionValue < tabIndex + 1);
});
}
diff --git a/src/hooks/useViewportOffsetTop/index.ts b/src/hooks/useViewportOffsetTop/index.ts
index 56fb19187c4f..da2325a7e13f 100644
--- a/src/hooks/useViewportOffsetTop/index.ts
+++ b/src/hooks/useViewportOffsetTop/index.ts
@@ -1,4 +1,5 @@
-import {useEffect, useRef, useState} from 'react';
+import {useCallback, useEffect, useRef, useState} from 'react';
+import * as Browser from '@libs/Browser';
import addViewportResizeListener from '@libs/VisualViewport';
/**
@@ -6,17 +7,18 @@ import addViewportResizeListener from '@libs/VisualViewport';
*/
export default function useViewportOffsetTop(shouldAdjustScrollView = false): number {
const [viewportOffsetTop, setViewportOffsetTop] = useState(0);
- const initialHeight = useRef(window.visualViewport?.height ?? window.innerHeight).current;
const cachedDefaultOffsetTop = useRef(0);
- useEffect(() => {
- const updateOffsetTop = (event?: Event) => {
+
+ const updateOffsetTop = useCallback(
+ (event?: Event) => {
let targetOffsetTop = window.visualViewport?.offsetTop ?? 0;
if (event?.target instanceof VisualViewport) {
targetOffsetTop = event.target.offsetTop;
}
- if (shouldAdjustScrollView && window.visualViewport) {
- const adjustScrollY = Math.round(initialHeight - window.visualViewport.height);
+ if (Browser.isMobileSafari() && shouldAdjustScrollView && window.visualViewport) {
+ const clientHeight = document.body.clientHeight;
+ const adjustScrollY = Math.round(clientHeight - window.visualViewport.height);
if (cachedDefaultOffsetTop.current === 0) {
cachedDefaultOffsetTop.current = targetOffsetTop;
}
@@ -31,16 +33,17 @@ export default function useViewportOffsetTop(shouldAdjustScrollView = false): nu
} else {
setViewportOffsetTop(targetOffsetTop);
}
- };
- updateOffsetTop();
- return addViewportResizeListener(updateOffsetTop);
- }, [initialHeight, shouldAdjustScrollView]);
+ },
+ [shouldAdjustScrollView],
+ );
+
+ useEffect(() => addViewportResizeListener(updateOffsetTop), [updateOffsetTop]);
useEffect(() => {
if (!shouldAdjustScrollView) {
return;
}
- window.scrollTo({top: viewportOffsetTop});
+ window.scrollTo({top: viewportOffsetTop, behavior: 'instant'});
}, [shouldAdjustScrollView, viewportOffsetTop]);
return viewportOffsetTop;
diff --git a/src/languages/en.ts b/src/languages/en.ts
index 3b670f7b6ebc..dbdda0d35635 100755
--- a/src/languages/en.ts
+++ b/src/languages/en.ts
@@ -600,12 +600,12 @@ export default {
splitBill: 'Split Bill',
splitScan: 'Split Receipt',
splitDistance: 'Split Distance',
+ trackManual: 'Track Expense',
+ trackScan: 'Track Receipt',
+ trackDistance: 'Track Distance',
sendMoney: 'Send Money',
assignTask: 'Assign Task',
shortcut: 'Shortcut',
- trackManual: 'Track Manual',
- trackScan: 'Track Scan',
- trackDistance: 'Track Distance',
},
iou: {
amount: 'Amount',
@@ -670,7 +670,7 @@ export default {
payerSettled: ({amount}: PayerSettledParams) => `paid ${amount}`,
approvedAmount: ({amount}: ApprovedAmountParams) => `approved ${amount}`,
waitingOnBankAccount: ({submitterDisplayName}: WaitingOnBankAccountParams) => `started settling up, payment is held until ${submitterDisplayName} adds a bank account`,
- adminCanceledRequest: ({manager, amount}: AdminCanceledRequestParams) => `${manager} cancelled the ${amount} payment.`,
+ adminCanceledRequest: ({manager, amount}: AdminCanceledRequestParams) => `${manager ? `${manager}: ` : ''}cancelled the ${amount} payment.`,
canceledRequest: ({amount, submitterDisplayName}: CanceledRequestParams) =>
`canceled the ${amount} payment, because ${submitterDisplayName} did not enable their Expensify Wallet within 30 days`,
settledAfterAddedBankAccount: ({submitterDisplayName, amount}: SettledAfterAddedBankAccountParams) =>
diff --git a/src/languages/es.ts b/src/languages/es.ts
index 5027174b2922..e81efa07a58c 100644
--- a/src/languages/es.ts
+++ b/src/languages/es.ts
@@ -599,9 +599,9 @@ export default {
sendMoney: 'Enviar Dinero',
assignTask: 'Assignar Tarea',
shortcut: 'Acceso Directo',
- trackManual: 'Seguimiento de Gastos',
- trackScan: 'Seguimiento de Recibo',
- trackDistance: 'Seguimiento de Distancia',
+ trackManual: 'Crear Gasto',
+ trackScan: 'Crear Recibo',
+ trackDistance: 'Crear Gasto por desplazamiento',
},
iou: {
amount: 'Importe',
@@ -666,7 +666,7 @@ export default {
payerSettled: ({amount}: PayerSettledParams) => `pagó ${amount}`,
approvedAmount: ({amount}: ApprovedAmountParams) => `aprobó ${amount}`,
waitingOnBankAccount: ({submitterDisplayName}: WaitingOnBankAccountParams) => `inicio el pago, pero no se procesará hasta que ${submitterDisplayName} añada una cuenta bancaria`,
- adminCanceledRequest: ({manager, amount}: AdminCanceledRequestParams) => `${manager} canceló el pago de ${amount}.`,
+ adminCanceledRequest: ({manager, amount}: AdminCanceledRequestParams) => `${manager ? `${manager}: ` : ''}canceló el pago de ${amount}.`,
canceledRequest: ({amount, submitterDisplayName}: CanceledRequestParams) =>
`canceló el pago ${amount}, porque ${submitterDisplayName} no habilitó su billetera Expensify en un plazo de 30 días.`,
settledAfterAddedBankAccount: ({submitterDisplayName, amount}: SettledAfterAddedBankAccountParams) =>
diff --git a/src/libs/API/parameters/ApproveMoneyRequestParams.ts b/src/libs/API/parameters/ApproveMoneyRequestParams.ts
index f35ff31702d6..fc6528047f22 100644
--- a/src/libs/API/parameters/ApproveMoneyRequestParams.ts
+++ b/src/libs/API/parameters/ApproveMoneyRequestParams.ts
@@ -1,6 +1,7 @@
type ApproveMoneyRequestParams = {
reportID: string;
approvedReportActionID: string;
+ full?: boolean;
};
export default ApproveMoneyRequestParams;
diff --git a/src/libs/API/parameters/TrackExpenseParams.ts b/src/libs/API/parameters/TrackExpenseParams.ts
index 9c8d9761d888..c806aded144e 100644
--- a/src/libs/API/parameters/TrackExpenseParams.ts
+++ b/src/libs/API/parameters/TrackExpenseParams.ts
@@ -25,6 +25,7 @@ type TrackExpenseParams = {
gpsPoints?: string;
transactionThreadReportID: string;
createdReportActionIDForThread: string;
+ waypoints?: string;
};
export default TrackExpenseParams;
diff --git a/src/libs/API/types.ts b/src/libs/API/types.ts
index fc19ba60693c..7c814608dc08 100644
--- a/src/libs/API/types.ts
+++ b/src/libs/API/types.ts
@@ -81,6 +81,7 @@ const WRITE_COMMANDS = {
TWO_FACTOR_AUTH_VALIDATE: 'TwoFactorAuth_Validate',
ADD_COMMENT: 'AddComment',
ADD_ATTACHMENT: 'AddAttachment',
+ ADD_TEXT_AND_ATTACHMENT: 'AddTextAndAttachment',
CONNECT_BANK_ACCOUNT_WITH_PLAID: 'ConnectBankAccountWithPlaid',
ADD_PERSONAL_BANK_ACCOUNT: 'AddPersonalBankAccount',
RESTART_BANK_ACCOUNT_SETUP: 'RestartBankAccountSetup',
@@ -268,6 +269,7 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.TWO_FACTOR_AUTH_VALIDATE]: Parameters.ValidateTwoFactorAuthParams;
[WRITE_COMMANDS.ADD_COMMENT]: Parameters.AddCommentOrAttachementParams;
[WRITE_COMMANDS.ADD_ATTACHMENT]: Parameters.AddCommentOrAttachementParams;
+ [WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT]: Parameters.AddCommentOrAttachementParams;
[WRITE_COMMANDS.CONNECT_BANK_ACCOUNT_WITH_PLAID]: Parameters.ConnectBankAccountParams;
[WRITE_COMMANDS.ADD_PERSONAL_BANK_ACCOUNT]: Parameters.AddPersonalBankAccountParams;
[WRITE_COMMANDS.RESTART_BANK_ACCOUNT_SETUP]: Parameters.RestartBankAccountSetupParams;
diff --git a/src/libs/Navigation/AppNavigator/ModalStackNavigators/index.tsx b/src/libs/Navigation/AppNavigator/ModalStackNavigators/index.tsx
index b4c97ed40556..c251f8143631 100644
--- a/src/libs/Navigation/AppNavigator/ModalStackNavigators/index.tsx
+++ b/src/libs/Navigation/AppNavigator/ModalStackNavigators/index.tsx
@@ -87,7 +87,6 @@ const MoneyRequestModalStackNavigator = createModalStackNavigator require('../../../../pages/iou/request/step/IOURequestStepTag').default as React.ComponentType,
[SCREENS.MONEY_REQUEST.STEP_WAYPOINT]: () => require('../../../../pages/iou/request/step/IOURequestStepWaypoint').default as React.ComponentType,
[SCREENS.MONEY_REQUEST.PARTICIPANTS]: () => require('../../../../pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsPage').default as React.ComponentType,
- [SCREENS.MONEY_REQUEST.CURRENCY]: () => require('../../../../pages/iou/IOUCurrencySelection').default as React.ComponentType,
[SCREENS.MONEY_REQUEST.HOLD]: () => require('../../../../pages/iou/HoldReasonPage').default as React.ComponentType,
[SCREENS.IOU_SEND.ADD_BANK_ACCOUNT]: () => require('../../../../pages/AddPersonalBankAccountPage').default as React.ComponentType,
[SCREENS.IOU_SEND.ADD_DEBIT_CARD]: () => require('../../../../pages/settings/Wallet/AddDebitCardPage').default as React.ComponentType,
@@ -100,7 +99,6 @@ const MoneyRequestModalStackNavigator = createModalStackNavigator({
[SCREENS.SPLIT_DETAILS.ROOT]: () => require('../../../../pages/iou/SplitBillDetailsPage').default as React.ComponentType,
[SCREENS.SPLIT_DETAILS.EDIT_REQUEST]: () => require('../../../../pages/EditSplitBillPage').default as React.ComponentType,
- [SCREENS.SPLIT_DETAILS.EDIT_CURRENCY]: () => require('../../../../pages/iou/IOUCurrencySelection').default as React.ComponentType,
});
const DetailsModalStackNavigator = createModalStackNavigator({
@@ -298,7 +296,6 @@ const FlagCommentStackNavigator = createModalStackNavigator({
[SCREENS.EDIT_REQUEST.ROOT]: () => require('../../../../pages/EditRequestPage').default as React.ComponentType,
- [SCREENS.EDIT_REQUEST.CURRENCY]: () => require('../../../../pages/iou/IOUCurrencySelection').default as React.ComponentType,
[SCREENS.EDIT_REQUEST.REPORT_FIELD]: () => require('../../../../pages/EditReportFieldPage').default as React.ComponentType,
});
diff --git a/src/libs/Navigation/Navigation.ts b/src/libs/Navigation/Navigation.ts
index b94c2c5fad4a..7b1960261182 100644
--- a/src/libs/Navigation/Navigation.ts
+++ b/src/libs/Navigation/Navigation.ts
@@ -13,6 +13,7 @@ import type {Report} from '@src/types/onyx';
import type {EmptyObject} from '@src/types/utils/EmptyObject';
import originalDismissModal from './dismissModal';
import originalDismissModalWithReport from './dismissModalWithReport';
+import originalDismissRHP from './dismissRHP';
import originalGetTopmostReportActionId from './getTopmostReportActionID';
import originalGetTopmostReportId from './getTopmostReportId';
import linkingConfig from './linkingConfig';
@@ -61,6 +62,11 @@ const dismissModal = (reportID?: string, ref = navigationRef) => {
originalDismissModalWithReport({reportID, ...report}, ref);
};
+// Re-exporting the dismissRHP here to fill in default value for navigationRef. The dismissRHP isn't defined in this file to avoid cyclic dependencies.
+const dismissRHP = (ref = navigationRef) => {
+ originalDismissRHP(ref);
+};
+
// Re-exporting the dismissModalWithReport here to fill in default value for navigationRef. The dismissModalWithReport isn't defined in this file to avoid cyclic dependencies.
// This method is needed because it allows to dismiss the modal and then open the report. Within this method is checked whether the report belongs to a specific workspace. Sometimes the report we want to check, hasn't been added to the Onyx yet.
// Then we can pass the report as a param without getting it from the Onyx.
@@ -363,6 +369,7 @@ export default {
setShouldPopAllStateOnUP,
navigate,
setParams,
+ dismissRHP,
dismissModal,
dismissModalWithReport,
isActiveRoute,
diff --git a/src/libs/Navigation/dismissRHP.ts b/src/libs/Navigation/dismissRHP.ts
new file mode 100644
index 000000000000..1c497a79600c
--- /dev/null
+++ b/src/libs/Navigation/dismissRHP.ts
@@ -0,0 +1,25 @@
+import type {NavigationContainerRef} from '@react-navigation/native';
+import {StackActions} from '@react-navigation/native';
+import NAVIGATORS from '@src/NAVIGATORS';
+import type {RootStackParamList} from './types';
+
+// This function is in a separate file than Navigation.ts to avoid cyclic dependency.
+
+/**
+ * Dismisses the RHP modal stack if there is any
+ *
+ * @param targetReportID - The reportID to navigate to after dismissing the modal
+ */
+function dismissRHP(navigationRef: NavigationContainerRef) {
+ if (!navigationRef.isReady()) {
+ return;
+ }
+
+ const state = navigationRef.getState();
+ const lastRoute = state.routes.at(-1);
+ if (lastRoute?.name === NAVIGATORS.RIGHT_MODAL_NAVIGATOR) {
+ navigationRef.dispatch({...StackActions.pop(), target: state.key});
+ }
+}
+
+export default dismissRHP;
diff --git a/src/libs/Navigation/linkingConfig/config.ts b/src/libs/Navigation/linkingConfig/config.ts
index f7cdc54335ab..95294b7711b5 100644
--- a/src/libs/Navigation/linkingConfig/config.ts
+++ b/src/libs/Navigation/linkingConfig/config.ts
@@ -567,7 +567,6 @@ const config: LinkingOptions['config'] = {
[SCREENS.MONEY_REQUEST.STEP_TAX_AMOUNT]: ROUTES.MONEY_REQUEST_STEP_TAX_AMOUNT.route,
[SCREENS.MONEY_REQUEST.STEP_TAX_RATE]: ROUTES.MONEY_REQUEST_STEP_TAX_RATE.route,
[SCREENS.MONEY_REQUEST.PARTICIPANTS]: ROUTES.MONEY_REQUEST_PARTICIPANTS.route,
- [SCREENS.MONEY_REQUEST.CURRENCY]: ROUTES.MONEY_REQUEST_CURRENCY.route,
[SCREENS.MONEY_REQUEST.RECEIPT]: ROUTES.MONEY_REQUEST_RECEIPT.route,
[SCREENS.MONEY_REQUEST.STATE_SELECTOR]: {path: ROUTES.MONEY_REQUEST_STATE_SELECTOR.route, exact: true},
[SCREENS.IOU_SEND.ENABLE_PAYMENTS]: ROUTES.IOU_SEND_ENABLE_PAYMENTS,
@@ -579,7 +578,6 @@ const config: LinkingOptions['config'] = {
screens: {
[SCREENS.SPLIT_DETAILS.ROOT]: ROUTES.SPLIT_BILL_DETAILS.route,
[SCREENS.SPLIT_DETAILS.EDIT_REQUEST]: ROUTES.EDIT_SPLIT_BILL.route,
- [SCREENS.SPLIT_DETAILS.EDIT_CURRENCY]: ROUTES.EDIT_SPLIT_BILL_CURRENCY.route,
},
},
[SCREENS.RIGHT_MODAL.TASK_DETAILS]: {
@@ -611,7 +609,6 @@ const config: LinkingOptions['config'] = {
[SCREENS.RIGHT_MODAL.EDIT_REQUEST]: {
screens: {
[SCREENS.EDIT_REQUEST.ROOT]: ROUTES.EDIT_REQUEST.route,
- [SCREENS.EDIT_REQUEST.CURRENCY]: ROUTES.EDIT_CURRENCY_REQUEST.route,
[SCREENS.EDIT_REQUEST.REPORT_FIELD]: ROUTES.EDIT_REPORT_FIELD_REQUEST.route,
},
},
diff --git a/src/libs/Navigation/types.ts b/src/libs/Navigation/types.ts
index ed34b8ee3856..f378d17dc0b0 100644
--- a/src/libs/Navigation/types.ts
+++ b/src/libs/Navigation/types.ts
@@ -360,12 +360,6 @@ type MoneyRequestNavigatorParamList = {
iouType: string;
reportID: string;
};
- [SCREENS.MONEY_REQUEST.CURRENCY]: {
- iouType: string;
- reportID: string;
- currency: string;
- backTo: Routes;
- };
[SCREENS.MONEY_REQUEST.STEP_DATE]: {
action: ValueOf;
iouType: ValueOf;
@@ -402,6 +396,8 @@ type MoneyRequestNavigatorParamList = {
transactionID: string;
reportID: string;
backTo: Routes;
+ reportActionID: string;
+ orderWeight: string;
};
[SCREENS.MONEY_REQUEST.STEP_TAX_RATE]: {
action: ValueOf;
@@ -445,6 +441,11 @@ type MoneyRequestNavigatorParamList = {
iouType: string;
reportID: string;
};
+ [SCREENS.MONEY_REQUEST.STEP_PARTICIPANTS]: {
+ iouType: ValueOf;
+ transactionID: string;
+ reportID: string;
+ };
[SCREENS.MONEY_REQUEST.STEP_CONFIRMATION]: {
action: ValueOf;
iouType: ValueOf;
@@ -453,6 +454,14 @@ type MoneyRequestNavigatorParamList = {
pageIndex?: string;
backTo?: string;
};
+ [SCREENS.MONEY_REQUEST.STEP_SCAN]: {
+ action: ValueOf;
+ iouType: ValueOf;
+ transactionID: string;
+ reportID: string;
+ pageIndex: number;
+ backTo: Routes;
+ };
};
type NewTaskNavigatorParamList = {
@@ -500,7 +509,6 @@ type SplitDetailsNavigatorParamList = {
currency: string;
tagIndex: string;
};
- [SCREENS.SPLIT_DETAILS.EDIT_CURRENCY]: undefined;
};
type AddPersonalBankAccountNavigatorParamList = {
@@ -534,7 +542,6 @@ type EditRequestNavigatorParamList = {
field: string;
threadReportID: string;
};
- [SCREENS.EDIT_REQUEST.CURRENCY]: undefined;
};
type SignInNavigatorParamList = {
diff --git a/src/libs/Notification/PushNotification/subscribeToReportCommentPushNotifications.ts b/src/libs/Notification/PushNotification/subscribeToReportCommentPushNotifications.ts
index 71f68d69acc7..36051fa35c56 100644
--- a/src/libs/Notification/PushNotification/subscribeToReportCommentPushNotifications.ts
+++ b/src/libs/Notification/PushNotification/subscribeToReportCommentPushNotifications.ts
@@ -1,5 +1,6 @@
import Onyx from 'react-native-onyx';
import * as OnyxUpdates from '@libs/actions/OnyxUpdates';
+import * as ActiveClientManager from '@libs/ActiveClientManager';
import Log from '@libs/Log';
import Navigation from '@libs/Navigation/Navigation';
import getPolicyMemberAccountIDs from '@libs/PolicyMembersUtils';
@@ -30,6 +31,10 @@ Onyx.connect({
*/
export default function subscribeToReportCommentPushNotifications() {
PushNotification.onReceived(PushNotification.TYPE.REPORT_COMMENT, ({reportID, reportActionID, onyxData, lastUpdateID, previousUpdateID}) => {
+ if (!ActiveClientManager.isClientTheLeader()) {
+ Log.info('[PushNotification] received report comment notification, but ignoring it since this is not the active client');
+ return;
+ }
Log.info(`[PushNotification] received report comment notification in the ${Visibility.isVisible() ? 'foreground' : 'background'}`, false, {reportID, reportActionID});
if (onyxData && lastUpdateID && previousUpdateID) {
diff --git a/src/libs/OptionsListUtils.ts b/src/libs/OptionsListUtils.ts
index f61f51cd5350..280ba825761f 100644
--- a/src/libs/OptionsListUtils.ts
+++ b/src/libs/OptionsListUtils.ts
@@ -39,6 +39,7 @@ import times from '@src/utils/times';
import Timing from './actions/Timing';
import * as CollectionUtils from './CollectionUtils';
import * as ErrorUtils from './ErrorUtils';
+import filterArrayByMatch from './filterArrayByMatch';
import localeCompare from './LocaleCompare';
import * as LocalePhoneNumber from './LocalePhoneNumber';
import * as Localize from './Localize';
@@ -179,7 +180,7 @@ type MemberForList = {
type SectionForSearchTerm = {
section: CategorySection;
};
-type GetOptions = {
+type Options = {
recentReports: ReportUtils.OptionData[];
personalDetails: ReportUtils.OptionData[];
userToInvite: ReportUtils.OptionData | null;
@@ -447,19 +448,20 @@ function getSearchText(
): string {
let searchTerms: string[] = [];
- for (const personalDetail of personalDetailList) {
- if (personalDetail.login) {
- // The regex below is used to remove dots only from the local part of the user email (local-part@domain)
- // so that we can match emails that have dots without explicitly writing the dots (e.g: fistlast@domain will match first.last@domain)
- // More info https://github.com/Expensify/App/issues/8007
- searchTerms = searchTerms.concat([
- PersonalDetailsUtils.getDisplayNameOrDefault(personalDetail, '', false),
- personalDetail.login,
- personalDetail.login.replace(/\.(?=[^\s@]*@)/g, ''),
- ]);
+ if (!isChatRoomOrPolicyExpenseChat) {
+ for (const personalDetail of personalDetailList) {
+ if (personalDetail.login) {
+ // The regex below is used to remove dots only from the local part of the user email (local-part@domain)
+ // so that we can match emails that have dots without explicitly writing the dots (e.g: fistlast@domain will match first.last@domain)
+ // More info https://github.com/Expensify/App/issues/8007
+ searchTerms = searchTerms.concat([
+ PersonalDetailsUtils.getDisplayNameOrDefault(personalDetail, '', false),
+ personalDetail.login,
+ personalDetail.login.replace(/\.(?=[^\s@]*@)/g, ''),
+ ]);
+ }
}
}
-
if (report) {
Array.prototype.push.apply(searchTerms, reportName.split(/[,\s]/));
@@ -609,7 +611,7 @@ function getLastMessageTextForReport(report: OnyxEntry, lastActorDetails
} else if (ReportActionUtils.isReimbursementQueuedAction(lastReportAction)) {
lastMessageTextFromReport = ReportUtils.getReimbursementQueuedActionMessage(lastReportAction, report);
} else if (ReportActionUtils.isReimbursementDeQueuedAction(lastReportAction)) {
- lastMessageTextFromReport = ReportUtils.getReimbursementDeQueuedActionMessage(lastReportAction, report);
+ lastMessageTextFromReport = ReportUtils.getReimbursementDeQueuedActionMessage(lastReportAction, report, true);
} else if (ReportActionUtils.isDeletedParentAction(lastReportAction) && ReportUtils.isChatReport(report)) {
lastMessageTextFromReport = ReportUtils.getDeletedParentActionMessageForChatReport(lastReportAction);
} else if (ReportActionUtils.isPendingRemove(lastReportAction) && ReportActionUtils.isThreadParentMessage(lastReportAction, report?.reportID ?? '')) {
@@ -1497,6 +1499,35 @@ function createOptionFromReport(report: Report, personalDetails: OnyxEntry {
+ if (!!option.isChatRoom || option.isArchivedRoom) {
+ return 3;
+ }
+ if (!option.login) {
+ return 2;
+ }
+ if (option.login.toLowerCase() !== searchValue?.toLowerCase()) {
+ return 1;
+ }
+
+ // When option.login is an exact match with the search value, returning 0 puts it at the top of the option list
+ return 0;
+ },
+ ],
+ ['asc'],
+ );
+}
+
/**
* filter options based on specific conditions
*/
@@ -1539,7 +1570,7 @@ function getOptions(
policyReportFieldOptions = [],
recentlyUsedPolicyReportFieldOptions = [],
}: GetOptionsConfig,
-): GetOptions {
+): Options {
if (includeCategories) {
const categoryOptions = getCategoryListSections(categories, recentlyUsedCategories, selectedOptions as Category[], searchInputValue, maxRecentReportsToShow);
@@ -1597,7 +1628,7 @@ function getOptions(
}
const parsedPhoneNumber = PhoneNumber.parsePhoneNumber(LoginUtils.appendCountryCode(Str.removeSMSDomain(searchInputValue)));
- const searchValue = parsedPhoneNumber.possible ? parsedPhoneNumber.number?.e164 : searchInputValue.toLowerCase();
+ const searchValue = parsedPhoneNumber.possible ? parsedPhoneNumber.number?.e164 ?? '' : searchInputValue.toLowerCase();
const topmostReportId = Navigation.getTopmostReportId() ?? '';
// Filter out all the reports that shouldn't be displayed
@@ -1847,26 +1878,7 @@ function getOptions(
// When sortByReportTypeInSearch is true, recentReports will be returned with all the reports including personalDetailsOptions in the correct Order.
recentReportOptions.push(...personalDetailsOptions);
personalDetailsOptions = [];
- recentReportOptions = lodashOrderBy(
- recentReportOptions,
- [
- (option) => {
- if (!!option.isChatRoom || option.isArchivedRoom) {
- return 3;
- }
- if (!option.login) {
- return 2;
- }
- if (option.login.toLowerCase() !== searchValue?.toLowerCase()) {
- return 1;
- }
-
- // When option.login is an exact match with the search value, returning 0 puts it at the top of the option list
- return 0;
- },
- ],
- ['asc'],
- );
+ recentReportOptions = orderOptions(recentReportOptions, searchValue);
}
return {
@@ -1883,7 +1895,7 @@ function getOptions(
/**
* Build the options for the Search view
*/
-function getSearchOptions(options: OptionList, searchValue = '', betas: Beta[] = []): GetOptions {
+function getSearchOptions(options: OptionList, searchValue = '', betas: Beta[] = []): Options {
Timing.start(CONST.TIMING.LOAD_SEARCH_OPTIONS);
Performance.markStart(CONST.TIMING.LOAD_SEARCH_OPTIONS);
const optionList = getOptions(options, {
@@ -1908,7 +1920,7 @@ function getSearchOptions(options: OptionList, searchValue = '', betas: Beta[] =
return optionList;
}
-function getShareLogOptions(options: OptionList, searchValue = '', betas: Beta[] = []): GetOptions {
+function getShareLogOptions(options: OptionList, searchValue = '', betas: Beta[] = []): Options {
return getOptions(options, {
betas,
searchInputValue: searchValue.trim(),
@@ -2085,7 +2097,7 @@ function getMemberInviteOptions(
searchValue = '',
excludeLogins: string[] = [],
includeSelectedOptions = false,
-): GetOptions {
+): Options {
return getOptions(
{reports: [], personalDetails},
{
@@ -2204,6 +2216,90 @@ function formatSectionsFromSearchTerm(
};
}
+/**
+ * Filters options based on the search input value
+ */
+function filterOptions(options: Options, searchInputValue: string): Options {
+ const searchValue = getSearchValueForPhoneOrEmail(searchInputValue);
+ const searchTerms = searchValue ? searchValue.split(' ') : [];
+
+ // The regex below is used to remove dots only from the local part of the user email (local-part@domain)
+ // so that we can match emails that have dots without explicitly writing the dots (e.g: fistlast@domain will match first.last@domain)
+ const emailRegex = /\.(?=[^\s@]*@)/g;
+
+ const getParticipantsLoginsArray = (item: ReportUtils.OptionData) => {
+ const keys: string[] = [];
+ const visibleChatMemberAccountIDs = item.participantsList ?? [];
+ if (allPersonalDetails) {
+ visibleChatMemberAccountIDs.forEach((participant) => {
+ const login = participant?.login;
+
+ if (participant?.displayName) {
+ keys.push(participant.displayName);
+ }
+
+ if (login) {
+ keys.push(login);
+ keys.push(login.replace(emailRegex, ''));
+ }
+ });
+ }
+
+ return keys;
+ };
+ const matchResults = searchTerms.reduceRight((items, term) => {
+ const recentReports = filterArrayByMatch(items.recentReports, term, (item) => {
+ let values: string[] = [];
+ if (item.text) {
+ values.push(item.text);
+ }
+
+ if (item.login) {
+ values.push(item.login);
+ values.push(item.login.replace(emailRegex, ''));
+ }
+
+ if (item.isThread) {
+ if (item.alternateText) {
+ values.push(item.alternateText);
+ }
+ } else if (!!item.isChatRoom || !!item.isPolicyExpenseChat) {
+ if (item.subtitle) {
+ values.push(item.subtitle);
+ }
+ }
+ values = values.concat(getParticipantsLoginsArray(item));
+
+ return uniqFast(values);
+ });
+ const personalDetails = filterArrayByMatch(items.personalDetails, term, (item) =>
+ uniqFast([item.participantsList?.[0]?.displayName ?? '', item.login ?? '', item.login?.replace(emailRegex, '') ?? '']),
+ );
+
+ return {
+ recentReports: recentReports ?? [],
+ personalDetails: personalDetails ?? [],
+ userToInvite: null,
+ currentUserOption: null,
+ categoryOptions: [],
+ tagOptions: [],
+ taxRatesOptions: [],
+ };
+ }, options);
+
+ const recentReports = matchResults.recentReports.concat(matchResults.personalDetails);
+
+ return {
+ personalDetails: [],
+ recentReports: orderOptions(recentReports, searchValue),
+ userToInvite: null,
+ currentUserOption: null,
+ categoryOptions: [],
+ tagOptions: [],
+ taxRatesOptions: [],
+ };
+}
+
export {
getAvatarsForAccountIDs,
isCurrentUser,
@@ -2236,10 +2332,11 @@ export {
formatSectionsFromSearchTerm,
transformedTaxRates,
getShareLogOptions,
+ filterOptions,
createOptionList,
createOptionFromReport,
getReportOption,
getTaxRatesSection,
};
-export type {MemberForList, CategorySection, CategoryTreeSection, GetOptions, OptionList, SearchOption, PayeePersonalDetails, Category, TaxRatesOption};
+export type {MemberForList, CategorySection, CategoryTreeSection, Options, OptionList, SearchOption, PayeePersonalDetails, Category, TaxRatesOption};
diff --git a/src/libs/Permissions.ts b/src/libs/Permissions.ts
index 1973e665b20f..105736faeba0 100644
--- a/src/libs/Permissions.ts
+++ b/src/libs/Permissions.ts
@@ -1,5 +1,6 @@
import type {OnyxEntry} from 'react-native-onyx';
import CONST from '@src/CONST';
+import type {IOUType} from '@src/CONST';
import type Beta from '@src/types/onyx/Beta';
function canUseAllBetas(betas: OnyxEntry): boolean {
@@ -26,8 +27,9 @@ function canUseTrackExpense(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.TRACK_EXPENSE) || canUseAllBetas(betas);
}
-function canUseP2PDistanceRequests(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.P2P_DISTANCE_REQUESTS) || canUseAllBetas(betas);
+function canUseP2PDistanceRequests(betas: OnyxEntry, iouType: IOUType | undefined): boolean {
+ // Allow using P2P distance request for TrackExpense outside of the beta, because that project doesn't want to be limited by the more cautious P2P distance beta
+ return !!betas?.includes(CONST.BETAS.P2P_DISTANCE_REQUESTS) || canUseAllBetas(betas) || iouType === CONST.IOU.TYPE.TRACK_EXPENSE;
}
function canUseWorkflowsDelayedSubmission(betas: OnyxEntry): boolean {
diff --git a/src/libs/PolicyUtils.ts b/src/libs/PolicyUtils.ts
index 665830ca7167..1b9423c70ee7 100644
--- a/src/libs/PolicyUtils.ts
+++ b/src/libs/PolicyUtils.ts
@@ -181,19 +181,15 @@ function getSortedTagKeys(policyTagList: OnyxEntry): Array, tagIndex: number): string {
+function getTagListName(policyTagList: OnyxEntry, orderWeight: number): string {
if (isEmptyObject(policyTagList)) {
return '';
}
- const policyTagKeys = getSortedTagKeys(policyTagList ?? {});
- const policyTagKey = policyTagKeys[tagIndex] ?? '';
-
- return policyTagList?.[policyTagKey]?.name ?? '';
+ return Object.values(policyTagList).find((tag) => tag.orderWeight === orderWeight)?.name ?? '';
}
-
/**
* Gets all tag lists of a policy
*/
diff --git a/src/libs/ReportActionsUtils.ts b/src/libs/ReportActionsUtils.ts
index b09f58b969f0..69917ce35c6b 100644
--- a/src/libs/ReportActionsUtils.ts
+++ b/src/libs/ReportActionsUtils.ts
@@ -130,6 +130,10 @@ function isReportPreviewAction(reportAction: OnyxEntry): boolean {
return reportAction?.actionName === CONST.REPORT.ACTIONS.TYPE.REPORTPREVIEW;
}
+function isReportActionSubmitted(reportAction: OnyxEntry): boolean {
+ return reportAction?.actionName === CONST.REPORT.ACTIONS.TYPE.SUBMITTED;
+}
+
function isModifiedExpenseAction(reportAction: OnyxEntry | ReportAction | Record): boolean {
return reportAction?.actionName === CONST.REPORT.ACTIONS.TYPE.MODIFIEDEXPENSE;
}
@@ -216,7 +220,13 @@ function isTransactionThread(parentReportAction: OnyxEntry | Empty
/**
* Returns the reportID for the transaction thread associated with a report by iterating over the reportActions and identifying the IOU report actions with a childReportID. Returns a reportID if there is exactly one transaction thread for the report, and null otherwise.
*/
-function getOneTransactionThreadReportID(reportActions: OnyxEntry | ReportAction[]): string | null {
+function getOneTransactionThreadReportID(reportID: string, reportActions: OnyxEntry | ReportAction[]): string | null {
+ // If the report is not an IOU or Expense report, it shouldn't be treated as one-transaction report.
+ const report = allReports?.[`${ONYXKEYS.COLLECTION.REPORT}${reportID}`];
+ if (report?.type !== CONST.REPORT.TYPE.IOU && report?.type !== CONST.REPORT.TYPE.EXPENSE) {
+ return null;
+ }
+
const reportActionsArray = Object.values(reportActions ?? {});
if (!reportActionsArray.length) {
@@ -444,6 +454,18 @@ function isConsecutiveActionMadeByPreviousActor(reportActions: ReportAction[] |
return false;
}
+ if (isReportActionSubmitted(currentAction)) {
+ const currentActionAdminAccountID = currentAction.adminAccountID;
+
+ return currentActionAdminAccountID === previousAction.actorAccountID || currentActionAdminAccountID === previousAction.adminAccountID;
+ }
+
+ if (isReportActionSubmitted(previousAction)) {
+ return typeof previousAction.adminAccountID === 'number'
+ ? currentAction.actorAccountID === previousAction.adminAccountID
+ : currentAction.actorAccountID === previousAction.actorAccountID;
+ }
+
return currentAction.actorAccountID === previousAction.actorAccountID;
}
diff --git a/src/libs/ReportUtils.ts b/src/libs/ReportUtils.ts
index 85f5c414dbe4..6197a29cd4a6 100644
--- a/src/libs/ReportUtils.ts
+++ b/src/libs/ReportUtils.ts
@@ -209,7 +209,19 @@ type OptimisticApprovedReportAction = Pick<
type OptimisticSubmittedReportAction = Pick<
ReportAction,
- 'actionName' | 'actorAccountID' | 'automatic' | 'avatar' | 'isAttachment' | 'originalMessage' | 'message' | 'person' | 'reportActionID' | 'shouldShow' | 'created' | 'pendingAction'
+ | 'actionName'
+ | 'actorAccountID'
+ | 'adminAccountID'
+ | 'automatic'
+ | 'avatar'
+ | 'isAttachment'
+ | 'originalMessage'
+ | 'message'
+ | 'person'
+ | 'reportActionID'
+ | 'shouldShow'
+ | 'created'
+ | 'pendingAction'
>;
type OptimisticHoldReportAction = Pick<
@@ -418,7 +430,7 @@ type OptionData = {
notificationPreference?: NotificationPreference | null;
isDisabled?: boolean | null;
name?: string | null;
- isSelfDM?: boolean | null;
+ isSelfDM?: boolean;
reportID?: string;
enabled?: boolean;
data?: Partial;
@@ -1305,7 +1317,7 @@ function isMoneyRequestReport(reportOrID: OnyxEntry | EmptyObject | stri
*/
function isOneTransactionReport(reportID: string): boolean {
const reportActions = reportActionsByReport?.[reportID] ?? ([] as ReportAction[]);
- return ReportActionsUtils.getOneTransactionThreadReportID(reportActions) !== null;
+ return ReportActionsUtils.getOneTransactionThreadReportID(reportID, reportActions) !== null;
}
/**
@@ -1313,7 +1325,7 @@ function isOneTransactionReport(reportID: string): boolean {
*/
function isOneTransactionThread(reportID: string, parentReportID: string): boolean {
const parentReportActions = reportActionsByReport?.[`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${parentReportID}`] ?? ([] as ReportAction[]);
- const transactionThreadReportID = ReportActionsUtils.getOneTransactionThreadReportID(parentReportActions);
+ const transactionThreadReportID = ReportActionsUtils.getOneTransactionThreadReportID(parentReportID, parentReportActions);
return reportID === transactionThreadReportID;
}
@@ -1956,13 +1968,17 @@ function getReimbursementQueuedActionMessage(reportAction: OnyxEntry, report: OnyxEntry | EmptyObject): string {
+function getReimbursementDeQueuedActionMessage(
+ reportAction: OnyxEntry,
+ report: OnyxEntry | EmptyObject,
+ isLHNPreview = false,
+): string {
const originalMessage = reportAction?.originalMessage as ReimbursementDeQueuedMessage | undefined;
const amount = originalMessage?.amount;
const currency = originalMessage?.currency;
const formattedAmount = CurrencyUtils.convertToDisplayString(amount, currency);
if (originalMessage?.cancellationReason === CONST.REPORT.CANCEL_PAYMENT_REASONS.ADMIN) {
- const payerOrApproverName = isExpenseReport(report) ? getPolicyName(report, false) : getDisplayNameForParticipant(report?.managerID) ?? '';
+ const payerOrApproverName = report?.managerID === currentUserAccountID || !isLHNPreview ? '' : getDisplayNameForParticipant(report?.managerID, true);
return Localize.translateLocal('iou.adminCanceledRequest', {manager: payerOrApproverName, amount: formattedAmount});
}
const submitterDisplayName = getDisplayNameForParticipant(report?.ownerAccountID, true) ?? '';
@@ -3082,13 +3098,27 @@ function getPolicyDescriptionText(policy: OnyxEntry): string {
function buildOptimisticAddCommentReportAction(text?: string, file?: FileObject, actorAccountID?: number): OptimisticReportAction {
const parser = new ExpensiMark();
const commentText = getParsedComment(text ?? '');
+ const isAttachmentOnly = file && !text;
+ const isTextOnly = text && !file;
+
+ let htmlForNewComment;
+ let textForNewComment;
+ if (isAttachmentOnly) {
+ htmlForNewComment = CONST.ATTACHMENT_UPLOADING_MESSAGE_HTML;
+ textForNewComment = CONST.ATTACHMENT_UPLOADING_MESSAGE_HTML;
+ } else if (isTextOnly) {
+ htmlForNewComment = commentText;
+ textForNewComment = parser.htmlToText(htmlForNewComment);
+ } else {
+ htmlForNewComment = `${commentText}\n${CONST.ATTACHMENT_UPLOADING_MESSAGE_HTML}`;
+ textForNewComment = `${commentText}\n${CONST.ATTACHMENT_UPLOADING_MESSAGE_HTML}`;
+ }
+
const isAttachment = !text && file !== undefined;
- const attachmentInfo = isAttachment ? file : {};
- const htmlForNewComment = isAttachment ? CONST.ATTACHMENT_UPLOADING_MESSAGE_HTML : commentText;
+ const attachmentInfo = file ?? {};
const accountID = actorAccountID ?? currentUserAccountID;
// Remove HTML from text when applying optimistic offline comment
- const textForNewComment = isAttachment ? CONST.ATTACHMENT_MESSAGE_TEXT : parser.htmlToText(htmlForNewComment);
return {
commentText,
reportAction: {
@@ -3107,7 +3137,7 @@ function buildOptimisticAddCommentReportAction(text?: string, file?: FileObject,
created: DateUtils.getDBTimeWithSkew(),
message: [
{
- translationKey: isAttachment ? CONST.TRANSLATION_KEYS.ATTACHMENT : '',
+ translationKey: isAttachmentOnly ? CONST.TRANSLATION_KEYS.ATTACHMENT : '',
type: CONST.REPORT.MESSAGE.TYPE.COMMENT,
html: htmlForNewComment,
text: textForNewComment,
@@ -3559,7 +3589,7 @@ function buildOptimisticMovedReportAction(fromPolicyID: string, toPolicyID: stri
* Builds an optimistic SUBMITTED report action with a randomly generated reportActionID.
*
*/
-function buildOptimisticSubmittedReportAction(amount: number, currency: string, expenseReportID: string): OptimisticSubmittedReportAction {
+function buildOptimisticSubmittedReportAction(amount: number, currency: string, expenseReportID: string, adminAccountID: number | undefined): OptimisticSubmittedReportAction {
const originalMessage = {
amount,
currency,
@@ -3569,6 +3599,7 @@ function buildOptimisticSubmittedReportAction(amount: number, currency: string,
return {
actionName: CONST.REPORT.ACTIONS.TYPE.SUBMITTED,
actorAccountID: currentUserAccountID,
+ adminAccountID,
automatic: false,
avatar: getCurrentUserAvatarOrDefault(),
isAttachment: false,
@@ -5014,7 +5045,7 @@ function canUserPerformWriteAction(report: OnyxEntry) {
function getOriginalReportID(reportID: string, reportAction: OnyxEntry): string | undefined {
const reportActions = reportActionsByReport?.[reportID];
const currentReportAction = reportActions?.[reportAction?.reportActionID ?? ''] ?? null;
- const transactionThreadReportID = ReportActionsUtils.getOneTransactionThreadReportID(reportActions ?? ([] as ReportAction[]));
+ const transactionThreadReportID = ReportActionsUtils.getOneTransactionThreadReportID(reportID, reportActions ?? ([] as ReportAction[]));
if (transactionThreadReportID !== null) {
return Object.keys(currentReportAction ?? {}).length === 0 ? transactionThreadReportID : reportID;
}
@@ -5726,6 +5757,19 @@ function hasActionsWithErrors(reportID: string): boolean {
return Object.values(reportActions ?? {}).some((action) => !isEmptyObject(action.errors));
}
+function getReportActionActorAccountID(reportAction: OnyxEntry, iouReport: OnyxEntry | undefined): number | undefined {
+ switch (reportAction?.actionName) {
+ case CONST.REPORT.ACTIONS.TYPE.REPORTPREVIEW:
+ return iouReport ? iouReport.managerID : reportAction?.actorAccountID;
+
+ case CONST.REPORT.ACTIONS.TYPE.SUBMITTED:
+ return reportAction?.adminAccountID ?? reportAction?.actorAccountID;
+
+ default:
+ return reportAction?.actorAccountID;
+ }
+}
+
/**
* @returns the object to update `report.hasOutstandingChildRequest`
*/
@@ -5977,6 +6021,7 @@ export {
isGroupChat,
isTrackExpenseReport,
hasActionsWithErrors,
+ getReportActionActorAccountID,
getGroupChatName,
getOutstandingChildRequest,
};
diff --git a/src/libs/StringUtils.ts b/src/libs/StringUtils.ts
index 2fb918c7a233..94cd04046ccc 100644
--- a/src/libs/StringUtils.ts
+++ b/src/libs/StringUtils.ts
@@ -72,4 +72,21 @@ function normalizeCRLF(value?: string): string | undefined {
return value?.replace(/\r\n/g, '\n');
}
-export default {sanitizeString, isEmptyString, removeInvisibleCharacters, normalizeCRLF};
+/**
+ * Generates an acronym for a string.
+ * @param string the string for which to produce the acronym
+ * @returns the acronym
+ */
+function getAcronym(string: string): string {
+ let acronym = '';
+ const wordsInString = string.split(' ');
+ wordsInString.forEach((wordInString) => {
+ const splitByHyphenWords = wordInString.split('-');
+ splitByHyphenWords.forEach((splitByHyphenWord) => {
+ acronym += splitByHyphenWord.substring(0, 1);
+ });
+ });
+ return acronym;
+}
+
+export default {sanitizeString, isEmptyString, removeInvisibleCharacters, normalizeCRLF, getAcronym};
diff --git a/src/libs/actions/BankAccounts.ts b/src/libs/actions/BankAccounts.ts
index 234868f8322c..85896d50e095 100644
--- a/src/libs/actions/BankAccounts.ts
+++ b/src/libs/actions/BankAccounts.ts
@@ -113,7 +113,7 @@ function setPersonalBankAccountContinueKYCOnSuccess(onSuccessFallbackRoute: Rout
function clearPersonalBankAccount() {
clearPlaid();
- Onyx.set(ONYXKEYS.PERSONAL_BANK_ACCOUNT, {});
+ Onyx.set(ONYXKEYS.PERSONAL_BANK_ACCOUNT, null);
Onyx.set(ONYXKEYS.FORMS.PERSONAL_BANK_ACCOUNT_FORM_DRAFT, null);
clearPersonalBankAccountSetupType();
}
diff --git a/src/libs/actions/FormActions.ts b/src/libs/actions/FormActions.ts
index 8207b78e8759..1fcf9bed6a55 100644
--- a/src/libs/actions/FormActions.ts
+++ b/src/libs/actions/FormActions.ts
@@ -1,6 +1,6 @@
+import type {NullishDeep, OnyxValue} from 'react-native-onyx';
import Onyx from 'react-native-onyx';
-import type {NullishDeep} from 'react-native-onyx';
-import type {OnyxFormDraftKey, OnyxFormKey, OnyxValue} from '@src/ONYXKEYS';
+import type {OnyxFormDraftKey, OnyxFormKey} from '@src/ONYXKEYS';
import type * as OnyxCommon from '@src/types/onyx/OnyxCommon';
function setIsLoading(formID: OnyxFormKey, isLoading: boolean) {
@@ -31,4 +31,4 @@ function clearDraftValues(formID: OnyxFormKey) {
Onyx.set(`${formID}Draft`, null);
}
-export {setDraftValues, setErrorFields, setErrors, clearErrors, clearErrorFields, setIsLoading, clearDraftValues};
+export {clearDraftValues, clearErrorFields, clearErrors, setDraftValues, setErrorFields, setErrors, setIsLoading};
diff --git a/src/libs/actions/IOU.ts b/src/libs/actions/IOU.ts
index 0382732e6f47..55dd2eb4fe39 100644
--- a/src/libs/actions/IOU.ts
+++ b/src/libs/actions/IOU.ts
@@ -319,7 +319,7 @@ function clearMoneyRequest(transactionID: string) {
/**
* Update money request-related pages IOU type params
*/
-function updateMoneyRequestTypeParams(routes: StackNavigationState['routes'] | NavigationPartialRoute[], newIouType: string, tab: string) {
+function updateMoneyRequestTypeParams(routes: StackNavigationState['routes'] | NavigationPartialRoute[], newIouType: string, tab?: string) {
routes.forEach((route) => {
const tabList = [CONST.TAB_REQUEST.DISTANCE, CONST.TAB_REQUEST.MANUAL, CONST.TAB_REQUEST.SCAN] as string[];
if (!route.name.startsWith('Money_Request_') && !tabList.includes(route.name)) {
@@ -1491,7 +1491,7 @@ function getTrackExpenseInformation(
/** Requests money based on a distance (e.g. mileage from a map) */
function createDistanceRequest(
- report: OnyxTypes.Report,
+ report: OnyxEntry,
participant: Participant,
comment: string,
created: string,
@@ -1508,8 +1508,8 @@ function createDistanceRequest(
) {
// If the report is an iou or expense report, we should get the linked chat report to be passed to the getMoneyRequestInformation function
const isMoneyRequestReport = ReportUtils.isMoneyRequestReport(report);
- const currentChatReport = isMoneyRequestReport ? ReportUtils.getReport(report.chatReportID) : report;
- const moneyRequestReportID = isMoneyRequestReport ? report.reportID : '';
+ const currentChatReport = isMoneyRequestReport ? ReportUtils.getReport(report?.chatReportID) : report;
+ const moneyRequestReportID = isMoneyRequestReport ? report?.reportID : '';
const currentCreated = DateUtils.enrichMoneyRequestTimestamp(created);
const optimisticReceipt: Receipt = {
@@ -1569,7 +1569,7 @@ function createDistanceRequest(
};
API.write(WRITE_COMMANDS.CREATE_DISTANCE_REQUEST, parameters, onyxData);
- Navigation.dismissModal(isMoneyRequestReport ? report.reportID : chatReport.reportID);
+ Navigation.dismissModal(isMoneyRequestReport ? report?.reportID : chatReport.reportID);
Report.notifyNewAction(chatReport.reportID, userAccountID);
}
@@ -2375,6 +2375,7 @@ function trackExpense(
policyTagList?: OnyxEntry,
policyCategories?: OnyxEntry,
gpsPoints?: GPSPoint,
+ validWaypoints?: WaypointCollection,
) {
const isMoneyRequestReport = ReportUtils.isMoneyRequestReport(report);
const currentChatReport = isMoneyRequestReport ? ReportUtils.getReport(report.chatReportID) : report;
@@ -2437,6 +2438,7 @@ function trackExpense(
gpsPoints: gpsPoints ? JSON.stringify(gpsPoints) : undefined,
transactionThreadReportID,
createdReportActionIDForThread,
+ waypoints: validWaypoints ? JSON.stringify(validWaypoints) : undefined,
};
API.write(WRITE_COMMANDS.TRACK_EXPENSE, parameters, onyxData);
@@ -4311,7 +4313,7 @@ function deleteTrackExpense(chatReportID: string, transactionID: string, reportA
* @param recipient - The user receiving the money
*/
function getSendMoneyParams(
- report: OnyxTypes.Report,
+ report: OnyxEntry | EmptyObject,
amount: number,
currency: string,
comment: string,
@@ -4330,11 +4332,8 @@ function getSendMoneyParams(
idempotencyKey: Str.guid(),
});
- let chatReport = report.reportID ? report : null;
+ let chatReport = !isEmptyObject(report) && report?.reportID ? report : ReportUtils.getChatByParticipants([recipientAccountID]);
let isNewChat = false;
- if (!chatReport) {
- chatReport = ReportUtils.getChatByParticipants([recipientAccountID]);
- }
if (!chatReport) {
chatReport = ReportUtils.buildOptimisticChatReport([recipientAccountID]);
isNewChat = true;
@@ -4766,7 +4765,7 @@ function getPayMoneyRequestParams(
* @param managerID - Account ID of the person sending the money
* @param recipient - The user receiving the money
*/
-function sendMoneyElsewhere(report: OnyxTypes.Report, amount: number, currency: string, comment: string, managerID: number, recipient: Participant) {
+function sendMoneyElsewhere(report: OnyxEntry, amount: number, currency: string, comment: string, managerID: number, recipient: Participant) {
const {params, optimisticData, successData, failureData} = getSendMoneyParams(report, amount, currency, comment, CONST.IOU.PAYMENT_TYPE.ELSEWHERE, managerID, recipient);
API.write(WRITE_COMMANDS.SEND_MONEY_ELSEWHERE, params, {optimisticData, successData, failureData});
@@ -4780,7 +4779,7 @@ function sendMoneyElsewhere(report: OnyxTypes.Report, amount: number, currency:
* @param managerID - Account ID of the person sending the money
* @param recipient - The user receiving the money
*/
-function sendMoneyWithWallet(report: OnyxTypes.Report, amount: number, currency: string, comment: string, managerID: number, recipient: Participant | ReportUtils.OptionData) {
+function sendMoneyWithWallet(report: OnyxEntry, amount: number, currency: string, comment: string, managerID: number, recipient: Participant | ReportUtils.OptionData) {
const {params, optimisticData, successData, failureData} = getSendMoneyParams(report, amount, currency, comment, CONST.IOU.PAYMENT_TYPE.EXPENSIFY, managerID, recipient);
API.write(WRITE_COMMANDS.SEND_MONEY_WITH_WALLET, params, {optimisticData, successData, failureData});
@@ -4959,6 +4958,7 @@ function approveMoneyRequest(expenseReport: OnyxTypes.Report | EmptyObject, full
const parameters: ApproveMoneyRequestParams = {
reportID: expenseReport.reportID,
approvedReportActionID: optimisticApprovedReportAction.reportActionID,
+ full,
};
API.write(WRITE_COMMANDS.APPROVE_MONEY_REQUEST, parameters, {optimisticData, successData, failureData});
@@ -4966,11 +4966,12 @@ function approveMoneyRequest(expenseReport: OnyxTypes.Report | EmptyObject, full
function submitReport(expenseReport: OnyxTypes.Report) {
const currentNextStep = allNextSteps[`${ONYXKEYS.COLLECTION.NEXT_STEP}${expenseReport.reportID}`] ?? null;
- const optimisticSubmittedReportAction = ReportUtils.buildOptimisticSubmittedReportAction(expenseReport?.total ?? 0, expenseReport.currency ?? '', expenseReport.reportID);
const parentReport = ReportUtils.getReport(expenseReport.parentReportID);
const policy = getPolicy(expenseReport.policyID);
const isCurrentUserManager = currentUserPersonalDetails.accountID === expenseReport.managerID;
const isSubmitAndClosePolicy = PolicyUtils.isSubmitAndClose(policy);
+ const adminAccountID = policy.role === CONST.POLICY.ROLE.ADMIN ? currentUserPersonalDetails.accountID : undefined;
+ const optimisticSubmittedReportAction = ReportUtils.buildOptimisticSubmittedReportAction(expenseReport?.total ?? 0, expenseReport.currency ?? '', expenseReport.reportID, adminAccountID);
const optimisticNextStep = NextStepUtils.buildNextStep(expenseReport, isSubmitAndClosePolicy ? CONST.REPORT.STATUS_NUM.CLOSED : CONST.REPORT.STATUS_NUM.SUBMITTED);
const optimisticData: OnyxUpdate[] = !isSubmitAndClosePolicy
@@ -5274,9 +5275,9 @@ function replaceReceipt(transactionID: string, file: File, source: string) {
* @param transactionID of the transaction to set the participants of
* @param report attached to the transaction
*/
-function setMoneyRequestParticipantsFromReport(transactionID: string, report: OnyxTypes.Report) {
+function setMoneyRequestParticipantsFromReport(transactionID: string, report: OnyxEntry) {
// If the report is iou or expense report, we should get the chat report to set participant for request money
- const chatReport = ReportUtils.isMoneyRequestReport(report) ? ReportUtils.getReport(report.chatReportID) : report;
+ const chatReport = ReportUtils.isMoneyRequestReport(report) ? ReportUtils.getReport(report?.chatReportID) : report;
const currentUserAccountID = currentUserPersonalDetails.accountID;
const shouldAddAsReport = !isEmptyObject(chatReport) && ReportUtils.isSelfDM(chatReport);
const participants: Participant[] =
diff --git a/src/libs/actions/OnyxUpdateManager.ts b/src/libs/actions/OnyxUpdateManager.ts
index cc51cbd22deb..40f522e215b5 100644
--- a/src/libs/actions/OnyxUpdateManager.ts
+++ b/src/libs/actions/OnyxUpdateManager.ts
@@ -28,12 +28,24 @@ Onyx.connect({
callback: (value) => (lastUpdateIDAppliedToClient = value),
});
+let isLoadingApp = false;
+Onyx.connect({
+ key: ONYXKEYS.IS_LOADING_APP,
+ callback: (value) => {
+ isLoadingApp = value ?? false;
+ },
+});
+
export default () => {
console.debug('[OnyxUpdateManager] Listening for updates from the server');
Onyx.connect({
key: ONYXKEYS.ONYX_UPDATES_FROM_SERVER,
callback: (value) => {
- if (!value) {
+ // When the OpenApp command hasn't finished yet, we should not process any updates.
+ if (!value || isLoadingApp) {
+ if (isLoadingApp) {
+ console.debug(`[OnyxUpdateManager] Ignoring Onyx updates while OpenApp hans't finished yet.`);
+ }
return;
}
// This key is shared across clients, thus every client/tab will have a copy and try to execute this method.
diff --git a/src/libs/actions/PersonalDetails.ts b/src/libs/actions/PersonalDetails.ts
index 60aff19223bc..8248b721c416 100644
--- a/src/libs/actions/PersonalDetails.ts
+++ b/src/libs/actions/PersonalDetails.ts
@@ -44,25 +44,25 @@ Onyx.connect({
});
function updatePronouns(pronouns: string) {
- if (currentUserAccountID) {
- const parameters: UpdatePronounsParams = {pronouns};
+ if (!currentUserAccountID) {
+ return;
+ }
- API.write(WRITE_COMMANDS.UPDATE_PRONOUNS, parameters, {
- optimisticData: [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.PERSONAL_DETAILS_LIST,
- value: {
- [currentUserAccountID]: {
- pronouns,
- },
+ const parameters: UpdatePronounsParams = {pronouns};
+
+ API.write(WRITE_COMMANDS.UPDATE_PRONOUNS, parameters, {
+ optimisticData: [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.PERSONAL_DETAILS_LIST,
+ value: {
+ [currentUserAccountID]: {
+ pronouns,
},
},
- ],
- });
- }
-
- Navigation.goBack();
+ },
+ ],
+ });
}
function updateDisplayName(firstName: string, lastName: string) {
diff --git a/src/libs/actions/Report.ts b/src/libs/actions/Report.ts
index d2f85362baf8..096125215a32 100644
--- a/src/libs/actions/Report.ts
+++ b/src/libs/actions/Report.ts
@@ -373,9 +373,9 @@ function addActions(reportID: string, text = '', file?: FileObject) {
let reportCommentText = '';
let reportCommentAction: OptimisticAddCommentReportAction | undefined;
let attachmentAction: OptimisticAddCommentReportAction | undefined;
- let commandName: typeof WRITE_COMMANDS.ADD_COMMENT | typeof WRITE_COMMANDS.ADD_ATTACHMENT = WRITE_COMMANDS.ADD_COMMENT;
+ let commandName: typeof WRITE_COMMANDS.ADD_COMMENT | typeof WRITE_COMMANDS.ADD_ATTACHMENT | typeof WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT = WRITE_COMMANDS.ADD_COMMENT;
- if (text) {
+ if (text && !file) {
const reportComment = ReportUtils.buildOptimisticAddCommentReportAction(text);
reportCommentAction = reportComment.reportAction;
reportCommentText = reportComment.commentText;
@@ -385,10 +385,18 @@ function addActions(reportID: string, text = '', file?: FileObject) {
// When we are adding an attachment we will call AddAttachment.
// It supports sending an attachment with an optional comment and AddComment supports adding a single text comment only.
commandName = WRITE_COMMANDS.ADD_ATTACHMENT;
- const attachment = ReportUtils.buildOptimisticAddCommentReportAction('', file);
+ const attachment = ReportUtils.buildOptimisticAddCommentReportAction(text, file);
attachmentAction = attachment.reportAction;
}
+ if (text && file) {
+ // When there is both text and a file, the text for the report comment needs to be parsed)
+ reportCommentText = ReportUtils.getParsedComment(text ?? '');
+
+ // And the API command needs to go to the new API which supports combining both text and attachments in a single report action
+ commandName = WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT;
+ }
+
// Always prefer the file as the last action over text
const lastAction = attachmentAction ?? reportCommentAction;
const currentTime = DateUtils.getDBTimeWithSkew();
@@ -412,7 +420,9 @@ function addActions(reportID: string, text = '', file?: FileObject) {
// Optimistically add the new actions to the store before waiting to save them to the server
const optimisticReportActions: OnyxCollection = {};
- if (text && reportCommentAction?.reportActionID) {
+
+ // Only add the reportCommentAction when there is no file attachment. If there is both a file attachment and text, that will all be contained in the attachmentAction.
+ if (text && reportCommentAction?.reportActionID && !file) {
optimisticReportActions[reportCommentAction.reportActionID] = reportCommentAction;
}
if (file && attachmentAction?.reportActionID) {
diff --git a/src/libs/actions/TransactionEdit.ts b/src/libs/actions/TransactionEdit.ts
index b1710aa72cbb..26219d72920e 100644
--- a/src/libs/actions/TransactionEdit.ts
+++ b/src/libs/actions/TransactionEdit.ts
@@ -16,24 +16,24 @@ function createBackupTransaction(transaction: OnyxEntry) {
};
// Use set so that it will always fully overwrite any backup transaction that could have existed before
- Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION_DRAFT}${transaction.transactionID}`, newTransaction);
+ Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION_BACKUP}${transaction.transactionID}`, newTransaction);
}
/**
* Removes a transaction from Onyx that was only used temporary in the edit flow
*/
function removeBackupTransaction(transactionID: string) {
- Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION_DRAFT}${transactionID}`, null);
+ Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION_BACKUP}${transactionID}`, null);
}
-function restoreOriginalTransactionFromBackup(transactionID: string) {
+function restoreOriginalTransactionFromBackup(transactionID: string, isDraft: boolean) {
const connectionID = Onyx.connect({
- key: `${ONYXKEYS.COLLECTION.TRANSACTION_DRAFT}${transactionID}`,
+ key: `${ONYXKEYS.COLLECTION.TRANSACTION_BACKUP}${transactionID}`,
callback: (backupTransaction) => {
Onyx.disconnect(connectionID);
// Use set to completely overwrite the original transaction
- Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`, backupTransaction);
+ Onyx.set(`${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`, backupTransaction);
removeBackupTransaction(transactionID);
},
});
diff --git a/src/libs/actions/User.ts b/src/libs/actions/User.ts
index 2d23edfba93f..dcd6e025e23b 100644
--- a/src/libs/actions/User.ts
+++ b/src/libs/actions/User.ts
@@ -2,6 +2,7 @@ import {isBefore} from 'date-fns';
import type {OnyxCollection, OnyxEntry, OnyxUpdate} from 'react-native-onyx';
import Onyx from 'react-native-onyx';
import type {ValueOf} from 'type-fest';
+import * as ActiveClientManager from '@libs/ActiveClientManager';
import * as API from '@libs/API';
import type {
AddNewContactMethodParams,
@@ -583,6 +584,11 @@ function subscribeToUserEvents() {
// Handles the mega multipleEvents from Pusher which contains an array of single events.
// Each single event is passed to PusherUtils in order to trigger the callbacks for that event
PusherUtils.subscribeToPrivateUserChannelEvent(Pusher.TYPE.MULTIPLE_EVENTS, currentUserAccountID.toString(), (pushJSON) => {
+ // If this is not the main client, we shouldn't process any data received from pusher.
+ if (!ActiveClientManager.isClientTheLeader()) {
+ Log.info('[Pusher] Received updates, but ignoring it since this is not the active client');
+ return;
+ }
// The data for the update is an object, containing updateIDs from the server and an array of onyx updates (this array is the same format as the original format above)
// Example: {lastUpdateID: 1, previousUpdateID: 0, updates: [{onyxMethod: 'whatever', key: 'foo', value: 'bar'}]}
const updates = {
@@ -599,10 +605,15 @@ function subscribeToUserEvents() {
playSoundForMessageType(pushJSON);
return SequentialQueue.getCurrentRequest().then(() => {
- // If we don't have the currentUserAccountID (user is logged out) we don't want to update Onyx with data from Pusher
+ // If we don't have the currentUserAccountID (user is logged out) or this is not the
+ // main client we don't want to update Onyx with data from Pusher
if (currentUserAccountID === -1) {
return;
}
+ if (!ActiveClientManager.isClientTheLeader()) {
+ Log.info('[Pusher] Received updates, but ignoring it since this is not the active client');
+ return;
+ }
const onyxUpdatePromise = Onyx.update(pushJSON).then(() => {
triggerNotifications(pushJSON);
diff --git a/src/libs/fileDownload/types.ts b/src/libs/fileDownload/types.ts
index f8c92351d36c..b59a656d0ac2 100644
--- a/src/libs/fileDownload/types.ts
+++ b/src/libs/fileDownload/types.ts
@@ -8,7 +8,7 @@ type GetImageResolution = (url: File | Asset) => Promise;
type ExtensionAndFileName = {fileName: string; fileExtension: string};
type SplitExtensionFromFileName = (fileName: string) => ExtensionAndFileName;
-type ReadFileAsync = (path: string, fileName: string, onSuccess: (file: File) => void, onFailure: (error?: unknown) => void, fileType?: string) => Promise;
+type ReadFileAsync = (path: string, fileName: string, onSuccess: (file: File) => void, onFailure?: (error?: unknown) => void, fileType?: string) => Promise;
type AttachmentDetails = {
previewSourceURL: null | string;
diff --git a/src/libs/filterArrayByMatch.ts b/src/libs/filterArrayByMatch.ts
new file mode 100644
index 000000000000..3abf82b6afab
--- /dev/null
+++ b/src/libs/filterArrayByMatch.ts
@@ -0,0 +1,117 @@
+/**
+ * This file is a slim version of match-sorter library (https://github.com/kentcdodds/match-sorter) adjusted to the needs.
+ Use `threshold` option with one of the rankings defined below to control the strictness of the match.
+*/
+import type {ValueOf} from 'type-fest';
+import StringUtils from './StringUtils';
+
+const MATCH_RANK = {
+ CASE_SENSITIVE_EQUAL: 7,
+ EQUAL: 6,
+ STARTS_WITH: 5,
+ WORD_STARTS_WITH: 4,
+ CONTAINS: 3,
+ ACRONYM: 2,
+ MATCHES: 1,
+ NO_MATCH: 0,
+} as const;
+
+type Ranking = ValueOf;
+
+/**
+ * Gives a rankings score based on how well the two strings match.
+ * @param testString - the string to test against
+ * @param stringToRank - the string to rank
+ * @returns the ranking for how well stringToRank matches testString
+ */
+function getMatchRanking(testString: string, stringToRank: string): Ranking {
+ // too long
+ if (stringToRank.length > testString.length) {
+ return MATCH_RANK.NO_MATCH;
+ }
+
+ // case sensitive equals
+ if (testString === stringToRank) {
+ return MATCH_RANK.CASE_SENSITIVE_EQUAL;
+ }
+
+ // Lower casing before further comparison
+ const lowercaseTestString = testString.toLowerCase();
+ const lowercaseStringToRank = stringToRank.toLowerCase();
+
+ // case insensitive equals
+ if (lowercaseTestString === lowercaseStringToRank) {
+ return MATCH_RANK.EQUAL;
+ }
+
+ // starts with
+ if (lowercaseTestString.startsWith(lowercaseStringToRank)) {
+ return MATCH_RANK.STARTS_WITH;
+ }
+
+ // word starts with
+ if (lowercaseTestString.includes(` ${lowercaseStringToRank}`)) {
+ return MATCH_RANK.WORD_STARTS_WITH;
+ }
+
+ // contains
+ if (lowercaseTestString.includes(lowercaseStringToRank)) {
+ return MATCH_RANK.CONTAINS;
+ }
+ if (lowercaseStringToRank.length === 1) {
+ return MATCH_RANK.NO_MATCH;
+ }
+
+ // acronym
+ if (StringUtils.getAcronym(lowercaseTestString).includes(lowercaseStringToRank)) {
+ return MATCH_RANK.ACRONYM;
+ }
+
+ // will return a number between rankings.MATCHES and rankings.MATCHES + 1 depending on how close of a match it is.
+ let matchingInOrderCharCount = 0;
+ let charNumber = 0;
+ for (const char of stringToRank) {
+ charNumber = lowercaseTestString.indexOf(char, charNumber) + 1;
+ if (!charNumber) {
+ return MATCH_RANK.NO_MATCH;
+ }
+ matchingInOrderCharCount++;
+ }
+
+ // Calculate ranking based on character sequence and spread
+ const spread = charNumber - lowercaseTestString.indexOf(stringToRank[0]);
+ const spreadPercentage = 1 / spread;
+ const inOrderPercentage = matchingInOrderCharCount / stringToRank.length;
+ const ranking = MATCH_RANK.MATCHES + inOrderPercentage * spreadPercentage;
+
+ return ranking as Ranking;
+}
+
+/**
+ * Takes an array of items and a value and returns a new array with the items that match the given value
+ * @param items - the items to filter
+ * @param searchValue - the value to use for ranking
+ * @param extractRankableValuesFromItem - an array of functions
+ * @returns the new filtered array
+ */
+function filterArrayByMatch(items: readonly T[], searchValue: string, extractRankableValuesFromItem: (item: T) => string[]): T[] {
+ const filteredItems = [];
+ for (const item of items) {
+ const valuesToRank = extractRankableValuesFromItem(item);
+ let itemRank: Ranking = MATCH_RANK.NO_MATCH;
+ for (const value of valuesToRank) {
+ const rank = getMatchRanking(value, searchValue);
+ if (rank > itemRank) {
+ itemRank = rank;
+ }
+ }
+
+ if (itemRank >= MATCH_RANK.MATCHES + 1) {
+ filteredItems.push(item);
+ }
+ }
+ return filteredItems;
+}
+
+export default filterArrayByMatch;
+export {MATCH_RANK};
diff --git a/src/libs/migrateOnyx.ts b/src/libs/migrateOnyx.ts
index d827d9936fd1..412a8e00f052 100644
--- a/src/libs/migrateOnyx.ts
+++ b/src/libs/migrateOnyx.ts
@@ -2,6 +2,7 @@ import Log from './Log';
import CheckForPreviousReportActionID from './migrations/CheckForPreviousReportActionID';
import KeyReportActionsDraftByReportActionID from './migrations/KeyReportActionsDraftByReportActionID';
import NVPMigration from './migrations/NVPMigration';
+import PronounsMigration from './migrations/PronounsMigration';
import RemoveEmptyReportActionsDrafts from './migrations/RemoveEmptyReportActionsDrafts';
import RenameReceiptFilename from './migrations/RenameReceiptFilename';
import TransactionBackupsToCollection from './migrations/TransactionBackupsToCollection';
@@ -19,6 +20,7 @@ export default function () {
TransactionBackupsToCollection,
RemoveEmptyReportActionsDrafts,
NVPMigration,
+ PronounsMigration,
];
// Reduce all promises down to a single promise. All promises run in a linear fashion, waiting for the
diff --git a/src/libs/migrations/PronounsMigration.ts b/src/libs/migrations/PronounsMigration.ts
new file mode 100644
index 000000000000..5fe911ae7f98
--- /dev/null
+++ b/src/libs/migrations/PronounsMigration.ts
@@ -0,0 +1,53 @@
+import type {OnyxEntry} from 'react-native-onyx';
+import Onyx from 'react-native-onyx';
+import * as PersonalDetails from '@userActions/PersonalDetails';
+import CONST from '@src/CONST';
+import ONYXKEYS from '@src/ONYXKEYS';
+import type {PersonalDetails as TPersonalDetails} from '@src/types/onyx';
+
+function getCurrentUserAccountIDFromOnyx(): Promise {
+ return new Promise((resolve) => {
+ const connectionID = Onyx.connect({
+ key: ONYXKEYS.SESSION,
+ callback: (val) => {
+ Onyx.disconnect(connectionID);
+ return resolve(val?.accountID ?? -1);
+ },
+ });
+ });
+}
+
+function getCurrentUserPersonalDetailsFromOnyx(currentUserAccountID: number): Promise> {
+ return new Promise((resolve) => {
+ const connectionID = Onyx.connect({
+ key: ONYXKEYS.PERSONAL_DETAILS_LIST,
+ callback: (val) => {
+ Onyx.disconnect(connectionID);
+ return resolve(val?.[currentUserAccountID] ?? null);
+ },
+ });
+ });
+}
+
+/**
+ * This migration updates deprecated pronouns with new predefined ones.
+ */
+export default function (): Promise {
+ return getCurrentUserAccountIDFromOnyx()
+ .then(getCurrentUserPersonalDetailsFromOnyx)
+ .then((currentUserPersonalDetails: OnyxEntry) => {
+ if (!currentUserPersonalDetails) {
+ return;
+ }
+
+ const pronouns = currentUserPersonalDetails.pronouns?.replace(CONST.PRONOUNS.PREFIX, '') ?? '';
+ if (!pronouns || (CONST.PRONOUNS_LIST as readonly string[]).includes(pronouns)) {
+ return;
+ }
+
+ // Find the updated pronouns key replaceable for the deprecated value.
+ const pronounsKey = Object.entries(CONST.DEPRECATED_PRONOUNS_LIST).find((deprecated) => deprecated[1] === pronouns)?.[0] ?? '';
+ // If couldn't find the updated pronouns, reset it to require user's manual update.
+ PersonalDetails.updatePronouns(pronounsKey ? `${CONST.PRONOUNS.PREFIX}${pronounsKey}` : '');
+ });
+}
diff --git a/src/pages/AddPersonalBankAccountPage.tsx b/src/pages/AddPersonalBankAccountPage.tsx
index bb6230fbb6a4..5cd0f3ef8026 100644
--- a/src/pages/AddPersonalBankAccountPage.tsx
+++ b/src/pages/AddPersonalBankAccountPage.tsx
@@ -102,6 +102,7 @@ function AddPersonalBankAccountPage({personalBankAccount, plaidData}: AddPersona
AddPersonalBankAccountPage.displayName = 'AddPersonalBankAccountPage';
export default withOnyx({
+ // @ts-expect-error: ONYXKEYS.PERSONAL_BANK_ACCOUNT is conflicting with ONYXKEYS.FORMS.PERSONAL_BANK_ACCOUNT_FORM
personalBankAccount: {
key: ONYXKEYS.PERSONAL_BANK_ACCOUNT,
},
diff --git a/src/pages/EnablePayments/AddBankAccount/AddBankAccount.tsx b/src/pages/EnablePayments/AddBankAccount/AddBankAccount.tsx
index c07ad9aba587..314f5da988fd 100644
--- a/src/pages/EnablePayments/AddBankAccount/AddBankAccount.tsx
+++ b/src/pages/EnablePayments/AddBankAccount/AddBankAccount.tsx
@@ -119,6 +119,7 @@ export default withOnyx void;
+
+ shouldForceFullScreen?: boolean;
};
// eslint-disable-next-line rulesdir/no-negated-variables
-function NotFoundPage({onBackButtonPress}: NotFoundPageProps) {
+function NotFoundPage({onBackButtonPress, shouldForceFullScreen}: NotFoundPageProps) {
return (
);
diff --git a/src/pages/NewChatPage.tsx b/src/pages/NewChatPage.tsx
index 751813d1d3cf..97f14fd5d0a4 100755
--- a/src/pages/NewChatPage.tsx
+++ b/src/pages/NewChatPage.tsx
@@ -1,7 +1,6 @@
import React, {useCallback, useEffect, useMemo, useState} from 'react';
import {View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
-import type {OnyxEntry} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import KeyboardAvoidingView from '@components/KeyboardAvoidingView';
import OfflineIndicator from '@components/OfflineIndicator';
import {useOptionsList} from '@components/OptionListContextProvider';
@@ -25,32 +24,21 @@ import * as Report from '@userActions/Report';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import type * as OnyxTypes from '@src/types/onyx';
import type {SelectedParticipant} from '@src/types/onyx/NewGroupChatDraft';
-type NewChatPageWithOnyxProps = {
- /** New group chat draft data */
- newGroupDraft: OnyxEntry;
-
- /** All of the personal details for everyone */
- personalDetails: OnyxEntry;
-
- betas: OnyxEntry;
-
- /** An object that holds data about which referral banners have been dismissed */
- dismissedReferralBanners: OnyxEntry;
-
- /** Whether we are searching for reports in the server */
- isSearchingForReports: OnyxEntry;
-};
-
-type NewChatPageProps = NewChatPageWithOnyxProps & {
+type NewChatPageProps = {
isGroupChat?: boolean;
};
const excludedGroupEmails = CONST.EXPENSIFY_EMAILS.filter((value) => value !== CONST.EMAIL.CONCIERGE);
-function NewChatPage({betas, isGroupChat, personalDetails, isSearchingForReports, dismissedReferralBanners, newGroupDraft}: NewChatPageProps) {
+function NewChatPage({isGroupChat}: NewChatPageProps) {
+ const [dismissedReferralBanners] = useOnyx(ONYXKEYS.NVP_DISMISSED_REFERRAL_BANNERS);
+ const [newGroupDraft] = useOnyx(ONYXKEYS.NEW_GROUP_CHAT_DRAFT);
+ const [personalDetails] = useOnyx(ONYXKEYS.PERSONAL_DETAILS_LIST);
+ const [betas] = useOnyx(ONYXKEYS.BETAS);
+ const [isSearchingForReports] = useOnyx(ONYXKEYS.IS_SEARCHING_FOR_REPORTS, {initWithStoredValues: false});
+
const {translate} = useLocalize();
const styles = useThemeStyles();
@@ -311,21 +299,4 @@ function NewChatPage({betas, isGroupChat, personalDetails, isSearchingForReports
NewChatPage.displayName = 'NewChatPage';
-export default withOnyx({
- dismissedReferralBanners: {
- key: ONYXKEYS.NVP_DISMISSED_REFERRAL_BANNERS,
- },
- newGroupDraft: {
- key: ONYXKEYS.NEW_GROUP_CHAT_DRAFT,
- },
- personalDetails: {
- key: ONYXKEYS.PERSONAL_DETAILS_LIST,
- },
- betas: {
- key: ONYXKEYS.BETAS,
- },
- isSearchingForReports: {
- key: ONYXKEYS.IS_SEARCHING_FOR_REPORTS,
- initWithStoredValues: false,
- },
-})(NewChatPage);
+export default NewChatPage;
diff --git a/src/pages/ProfilePage.tsx b/src/pages/ProfilePage.tsx
index 270b72b93da8..6ad3860132d2 100755
--- a/src/pages/ProfilePage.tsx
+++ b/src/pages/ProfilePage.tsx
@@ -1,9 +1,9 @@
import type {StackScreenProps} from '@react-navigation/stack';
import Str from 'expensify-common/lib/str';
-import React, {useEffect} from 'react';
+import React, {useEffect, useMemo} from 'react';
import {View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
-import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
+import type {OnyxEntry} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import AutoUpdateTime from '@components/AutoUpdateTime';
import Avatar from '@components/Avatar';
import FullPageNotFoundView from '@components/BlockingViews/FullPageNotFoundView';
@@ -36,31 +36,11 @@ import type {TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
import type SCREENS from '@src/SCREENS';
-import type {PersonalDetails, PersonalDetailsList, PersonalDetailsMetadata, Report, Session} from '@src/types/onyx';
-import {isEmptyObject} from '@src/types/utils/EmptyObject';
+import type {PersonalDetails, Report} from '@src/types/onyx';
import type {EmptyObject} from '@src/types/utils/EmptyObject';
+import {isEmptyObject} from '@src/types/utils/EmptyObject';
-type ProfilePageOnyxProps = {
- /** The personal details of the person who is logged in */
- personalDetails: OnyxEntry;
-
- /** Loading status of the personal details */
- personalDetailsMetadata: OnyxEntry>;
-
- /** The report currently being looked at */
- report: OnyxEntry;
-
- /** The list of all reports
- * ONYXKEYS.COLLECTION.REPORT is needed for report key function
- */
- // eslint-disable-next-line react/no-unused-prop-types
- reports: OnyxCollection;
-
- /** Session info for the currently logged in user. */
- session: OnyxEntry;
-};
-
-type ProfilePageProps = ProfilePageOnyxProps & StackScreenProps;
+type ProfilePageProps = StackScreenProps;
/**
* Gets the phone number to display for SMS logins
@@ -77,7 +57,38 @@ const getPhoneNumber = ({login = '', displayName = ''}: PersonalDetails | EmptyO
return login ? Str.removeSMSDomain(login) : '';
};
-function ProfilePage({personalDetails, personalDetailsMetadata, route, session, report}: ProfilePageProps) {
+/**
+ * This function narrow down the data from Onyx to just the properties that we want to trigger a re-render of the component. This helps minimize re-rendering
+ * and makes the entire component more performant because it's not re-rendering when a bunch of properties change which aren't ever used in the UI.
+ */
+const chatReportSelector = (report: OnyxEntry): OnyxEntry =>
+ report && {
+ reportID: report.reportID,
+ participantAccountIDs: report.participantAccountIDs,
+ parentReportID: report.parentReportID,
+ parentReportActionID: report.parentReportActionID,
+ type: report.type,
+ chatType: report.chatType,
+ isPolicyExpenseChat: report.isPolicyExpenseChat,
+ };
+
+function ProfilePage({route}: ProfilePageProps) {
+ const [reports] = useOnyx(ONYXKEYS.COLLECTION.REPORT, {selector: chatReportSelector});
+ const [personalDetails] = useOnyx(ONYXKEYS.PERSONAL_DETAILS_LIST);
+ const [personalDetailsMetadata] = useOnyx(ONYXKEYS.PERSONAL_DETAILS_METADATA);
+ const [session] = useOnyx(ONYXKEYS.SESSION);
+
+ const reportKey = useMemo(() => {
+ const accountID = Number(route.params?.accountID ?? 0);
+ const reportID = ReportUtils.getChatByParticipants([accountID], reports)?.reportID ?? '';
+
+ if ((Boolean(session) && Number(session?.accountID) === accountID) || SessionActions.isAnonymousUser() || !reportID) {
+ return `${ONYXKEYS.COLLECTION.REPORT}0` as const;
+ }
+ return `${ONYXKEYS.COLLECTION.REPORT}${reportID}` as const;
+ }, [reports, route.params?.accountID, session]);
+ const [report] = useOnyx(reportKey);
+
const styles = useThemeStyles();
const {translate, formatPhoneNumber} = useLocalize();
const accountID = Number(route.params?.accountID ?? 0);
@@ -247,44 +258,4 @@ function ProfilePage({personalDetails, personalDetailsMetadata, route, session,
ProfilePage.displayName = 'ProfilePage';
-/**
- * This function narrow down the data from Onyx to just the properties that we want to trigger a re-render of the component. This helps minimize re-rendering
- * and makes the entire component more performant because it's not re-rendering when a bunch of properties change which aren't ever used in the UI.
- */
-const chatReportSelector = (report: OnyxEntry): Report =>
- (report && {
- reportID: report.reportID,
- participantAccountIDs: report.participantAccountIDs,
- parentReportID: report.parentReportID,
- parentReportActionID: report.parentReportActionID,
- type: report.type,
- chatType: report.chatType,
- isPolicyExpenseChat: report.isPolicyExpenseChat,
- }) as Report;
-
-export default withOnyx({
- reports: {
- key: ONYXKEYS.COLLECTION.REPORT,
- selector: chatReportSelector,
- },
- personalDetails: {
- key: ONYXKEYS.PERSONAL_DETAILS_LIST,
- },
- personalDetailsMetadata: {
- key: ONYXKEYS.PERSONAL_DETAILS_METADATA,
- },
- session: {
- key: ONYXKEYS.SESSION,
- },
- report: {
- key: ({route, session, reports}) => {
- const accountID = Number(route.params?.accountID ?? 0);
- const reportID = ReportUtils.getChatByParticipants([accountID], reports)?.reportID ?? '';
-
- if ((Boolean(session) && Number(session?.accountID) === accountID) || SessionActions.isAnonymousUser() || !reportID) {
- return `${ONYXKEYS.COLLECTION.REPORT}0`;
- }
- return `${ONYXKEYS.COLLECTION.REPORT}${reportID}`;
- },
- },
-})(ProfilePage);
+export default ProfilePage;
diff --git a/src/pages/RoomInvitePage.tsx b/src/pages/RoomInvitePage.tsx
index 49e53381e040..ab5bd10317be 100644
--- a/src/pages/RoomInvitePage.tsx
+++ b/src/pages/RoomInvitePage.tsx
@@ -192,6 +192,7 @@ function RoomInvitePage({betas, report, policies}: RoomInvitePageProps) {
-
-
+
);
}
diff --git a/src/pages/SearchPage/index.tsx b/src/pages/SearchPage/index.tsx
index c072bfd56913..5576f64ba67a 100644
--- a/src/pages/SearchPage/index.tsx
+++ b/src/pages/SearchPage/index.tsx
@@ -1,6 +1,6 @@
import type {StackScreenProps} from '@react-navigation/stack';
+import isEmpty from 'lodash/isEmpty';
import React, {useEffect, useMemo, useState} from 'react';
-import {View} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import {withOnyx} from 'react-native-onyx';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
@@ -9,6 +9,7 @@ import ScreenWrapper from '@components/ScreenWrapper';
import SelectionList from '@components/SelectionList';
import UserListItem from '@components/SelectionList/UserListItem';
import useDebouncedState from '@hooks/useDebouncedState';
+import useDismissedReferralBanners from '@hooks/useDismissedReferralBanners';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -48,7 +49,7 @@ const setPerformanceTimersEnd = () => {
Performance.markEnd(CONST.TIMING.SEARCH_RENDER);
};
-const SearchPageFooterInstance = ;
+const SerachPageFooterInstance = ;
function SearchPage({betas, isSearchingForReports, navigation}: SearchPageProps) {
const [isScreenTransitionEnd, setIsScreenTransitionEnd] = useState(false);
@@ -72,24 +73,45 @@ function SearchPage({betas, isSearchingForReports, navigation}: SearchPageProps)
Report.searchInServer(debouncedSearchValue.trim());
}, [debouncedSearchValue]);
- const {
- recentReports,
- personalDetails: localPersonalDetails,
- userToInvite,
- headerMessage,
- } = useMemo(() => {
- if (!areOptionsInitialized) {
+ const searchOptions = useMemo(() => {
+ if (!areOptionsInitialized || !isScreenTransitionEnd) {
return {
recentReports: [],
personalDetails: [],
userToInvite: null,
+ currentUserOption: null,
+ categoryOptions: [],
+ tagOptions: [],
+ taxRatesOptions: [],
headerMessage: '',
};
}
- const optionList = OptionsListUtils.getSearchOptions(options, debouncedSearchValue.trim(), betas ?? []);
- const header = OptionsListUtils.getHeaderMessage(optionList.recentReports.length + optionList.personalDetails.length !== 0, Boolean(optionList.userToInvite), debouncedSearchValue);
+ const optionList = OptionsListUtils.getSearchOptions(options, '', betas ?? []);
+ const header = OptionsListUtils.getHeaderMessage(optionList.recentReports.length + optionList.personalDetails.length !== 0, Boolean(optionList.userToInvite), '');
return {...optionList, headerMessage: header};
- }, [areOptionsInitialized, options, debouncedSearchValue, betas]);
+ }, [areOptionsInitialized, betas, isScreenTransitionEnd, options]);
+
+ const filteredOptions = useMemo(() => {
+ if (debouncedSearchValue.trim() === '') {
+ return {
+ recentReports: [],
+ personalDetails: [],
+ userToInvite: null,
+ headerMessage: '',
+ };
+ }
+
+ const newOptions = OptionsListUtils.filterOptions(searchOptions, debouncedSearchValue);
+ const header = OptionsListUtils.getHeaderMessage(newOptions.recentReports.length > 0, false, debouncedSearchValue);
+ return {
+ recentReports: newOptions.recentReports,
+ personalDetails: newOptions.personalDetails,
+ userToInvite: null,
+ headerMessage: header,
+ };
+ }, [debouncedSearchValue, searchOptions]);
+
+ const {recentReports, personalDetails: localPersonalDetails, userToInvite, headerMessage} = debouncedSearchValue.trim() !== '' ? filteredOptions : searchOptions;
const sections = useMemo((): SearchPageSectionList => {
const newSections: SearchPageSectionList = [];
@@ -108,7 +130,7 @@ function SearchPage({betas, isSearchingForReports, navigation}: SearchPageProps)
});
}
- if (userToInvite) {
+ if (!isEmpty(userToInvite)) {
newSections.push({
data: [userToInvite],
shouldShow: true,
@@ -135,6 +157,8 @@ function SearchPage({betas, isSearchingForReports, navigation}: SearchPageProps)
setIsScreenTransitionEnd(true);
};
+ const {isDismissed} = useDismissedReferralBanners({referralContentType: CONST.REFERRAL_PROGRAM.CONTENT_TYPES.REFER_FRIEND});
+
return (
- {({safeAreaPaddingBottomStyle}) => (
- <>
-
-
-
- sections={areOptionsInitialized ? sections : CONST.EMPTY_ARRAY}
- ListItem={UserListItem}
- textInputValue={searchValue}
- textInputLabel={translate('optionsSelector.nameEmailOrPhoneNumber')}
- textInputHint={offlineMessage}
- onChangeText={setSearchValue}
- headerMessage={headerMessage}
- headerMessageStyle={headerMessage === translate('common.noResultsFound') ? [themeStyles.ph4, themeStyles.pb5] : undefined}
- onLayout={setPerformanceTimersEnd}
- onSelectRow={selectReport}
- showLoadingPlaceholder={!areOptionsInitialized}
- footerContent={SearchPageFooterInstance}
- isLoadingNewOptions={isSearchingForReports ?? undefined}
- />
-
-
- )}
+
+
+ sections={areOptionsInitialized ? sections : CONST.EMPTY_ARRAY}
+ ListItem={UserListItem}
+ textInputValue={searchValue}
+ textInputLabel={translate('optionsSelector.nameEmailOrPhoneNumber')}
+ textInputHint={offlineMessage}
+ onChangeText={setSearchValue}
+ headerMessage={headerMessage}
+ headerMessageStyle={headerMessage === translate('common.noResultsFound') ? [themeStyles.ph4, themeStyles.pb5] : undefined}
+ onLayout={setPerformanceTimersEnd}
+ onSelectRow={selectReport}
+ showLoadingPlaceholder={!areOptionsInitialized || !isScreenTransitionEnd}
+ footerContent={!isDismissed && SerachPageFooterInstance}
+ isLoadingNewOptions={isSearchingForReports ?? undefined}
+ />
);
}
diff --git a/src/pages/ShareCodePage.tsx b/src/pages/ShareCodePage.tsx
index 4f1bac01b556..ce2d8e005e4d 100644
--- a/src/pages/ShareCodePage.tsx
+++ b/src/pages/ShareCodePage.tsx
@@ -1,14 +1,10 @@
-import React, {useMemo, useRef} from 'react';
+import React from 'react';
import {View} from 'react-native';
-import type {ImageSourcePropType} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
-import expensifyLogo from '@assets/images/expensify-logo-round-transparent.png';
import ContextMenuItem from '@components/ContextMenuItem';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import * as Expensicons from '@components/Icon/Expensicons';
import MenuItem from '@components/MenuItem';
-import QRShareWithDownload from '@components/QRShare/QRShareWithDownload';
-import type QRShareWithDownloadHandle from '@components/QRShare/QRShareWithDownload/types';
import ScreenWrapper from '@components/ScreenWrapper';
import ScrollView from '@components/ScrollView';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
@@ -16,11 +12,8 @@ import useEnvironment from '@hooks/useEnvironment';
import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
import Clipboard from '@libs/Clipboard';
-import getPlatform from '@libs/getPlatform';
import Navigation from '@libs/Navigation/Navigation';
-import * as ReportUtils from '@libs/ReportUtils';
import * as Url from '@libs/Url';
-import * as UserUtils from '@libs/UserUtils';
import CONST from '@src/CONST';
import ROUTES from '@src/ROUTES';
import type {Report} from '@src/types/onyx';
@@ -36,36 +29,14 @@ function ShareCodePage({report}: ShareCodePageProps) {
const themeStyles = useThemeStyles();
const {translate} = useLocalize();
const {environmentURL} = useEnvironment();
- const qrCodeRef = useRef(null);
const currentUserPersonalDetails = useCurrentUserPersonalDetails();
const isReport = !!report?.reportID;
- const subtitle = useMemo(() => {
- if (isReport) {
- if (ReportUtils.isExpenseReport(report)) {
- return ReportUtils.getPolicyName(report);
- }
- if (ReportUtils.isMoneyRequestReport(report)) {
- // generate subtitle from participants
- return ReportUtils.getVisibleMemberIDs(report)
- .map((accountID) => ReportUtils.getDisplayNameForParticipant(accountID))
- .join(' & ');
- }
-
- return ReportUtils.getParentNavigationSubtitle(report).workspaceName ?? ReportUtils.getChatRoomSubtitle(report);
- }
-
- return currentUserPersonalDetails.login;
- }, [report, currentUserPersonalDetails, isReport]);
-
- const title = isReport ? ReportUtils.getReportName(report) : currentUserPersonalDetails.displayName ?? '';
const urlWithTrailingSlash = Url.addTrailingForwardSlash(environmentURL);
const url = isReport
? `${urlWithTrailingSlash}${ROUTES.REPORT_WITH_ID.getRoute(report.reportID)}`
: `${urlWithTrailingSlash}${ROUTES.PROFILE.getRoute(currentUserPersonalDetails.accountID ?? '')}`;
- const platform = getPlatform();
- const isNative = platform === CONST.PLATFORM.IOS || platform === CONST.PLATFORM.ANDROID;
return (
@@ -75,17 +46,13 @@ function ShareCodePage({report}: ShareCodePageProps) {
shouldShowBackButton
/>
-
-
-
+ {/*
+ Right now QR code download button is not shown anymore
+ This is a temporary measure because right now it's broken because of the Fabric update.
+ We need to wait for react-native v0.74 to be released so react-native-view-shot gets fixed.
+
+ Please see https://github.com/Expensify/App/issues/40110 to see if it can be re-enabled.
+ */}
- {isNative && (
-
);
diff --git a/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsSelector.js b/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsSelector.js
index 05ef5baa8432..dbde94b60e96 100755
--- a/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsSelector.js
+++ b/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsSelector.js
@@ -1,6 +1,6 @@
import lodashGet from 'lodash/get';
import PropTypes from 'prop-types';
-import React, {useCallback, useMemo, useState} from 'react';
+import React, {useCallback, useMemo} from 'react';
import {View} from 'react-native';
import {withOnyx} from 'react-native-onyx';
import _ from 'underscore';
@@ -13,6 +13,8 @@ import ReferralProgramCTA from '@components/ReferralProgramCTA';
import SelectCircle from '@components/SelectCircle';
import SelectionList from '@components/SelectionList';
import UserListItem from '@components/SelectionList/UserListItem';
+import useDebouncedState from '@hooks/useDebouncedState';
+import useDismissedReferralBanners from '@hooks/useDismissedReferralBanners';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
import usePermissions from '@hooks/usePermissions';
@@ -36,9 +38,6 @@ const propTypes = {
/** Callback to add participants in MoneyRequestModal */
onAddParticipants: PropTypes.func.isRequired,
- /** An object that holds data about which referral banners have been dismissed */
- dismissedReferralBanners: PropTypes.objectOf(PropTypes.bool),
-
/** Selected participants from MoneyRequestModal with login */
participants: PropTypes.arrayOf(
PropTypes.shape({
@@ -50,43 +49,32 @@ const propTypes = {
}),
),
- /** padding bottom style of safe area */
- safeAreaPaddingBottomStyle: PropTypes.oneOfType([PropTypes.arrayOf(PropTypes.object), PropTypes.object]),
-
/** The type of IOU report, i.e. bill, request, send */
iouType: PropTypes.string.isRequired,
/** Whether the money request is a distance request or not */
isDistanceRequest: PropTypes.bool,
+
+ /** Whether the screen transition has ended */
+ didScreenTransitionEnd: PropTypes.bool,
};
const defaultProps = {
- dismissedReferralBanners: {},
participants: [],
- safeAreaPaddingBottomStyle: {},
betas: [],
isDistanceRequest: false,
+ didScreenTransitionEnd: false,
};
-function MoneyRequestParticipantsSelector({
- betas,
- dismissedReferralBanners,
- participants,
- navigateToRequest,
- navigateToSplit,
- onAddParticipants,
- safeAreaPaddingBottomStyle,
- iouType,
- isDistanceRequest,
-}) {
+function MoneyRequestParticipantsSelector({betas, participants, navigateToRequest, navigateToSplit, onAddParticipants, iouType, isDistanceRequest, didScreenTransitionEnd}) {
const {translate} = useLocalize();
const styles = useThemeStyles();
- const [searchTerm, setSearchTerm] = useState('');
+ const [searchTerm, debouncedSearchTerm, setSearchTerm] = useDebouncedState('');
const referralContentType = iouType === CONST.IOU.TYPE.SEND ? CONST.REFERRAL_PROGRAM.CONTENT_TYPES.SEND_MONEY : CONST.REFERRAL_PROGRAM.CONTENT_TYPES.MONEY_REQUEST;
const {isOffline} = useNetwork();
const personalDetails = usePersonalDetails();
- const {canUseP2PDistanceRequests} = usePermissions();
- const {options, areOptionsInitialized} = useOptionsList();
+ const {options, areOptionsInitialized} = useOptionsList({shouldInitialize: didScreenTransitionEnd});
+ const {canUseP2PDistanceRequests} = usePermissions(iouType);
const maxParticipantsReached = participants.length === CONST.REPORT.MAXIMUM_PARTICIPANTS;
const setSearchTermAndSearchInServer = useSearchTermAndSearch(setSearchTerm, maxParticipantsReached);
@@ -98,7 +86,7 @@ function MoneyRequestParticipantsSelector({
options.reports,
options.personalDetails,
betas,
- searchTerm,
+ debouncedSearchTerm,
participants,
CONST.EXPENSIFY_EMAILS,
@@ -123,7 +111,7 @@ function MoneyRequestParticipantsSelector({
personalDetails: chatOptions.personalDetails,
userToInvite: chatOptions.userToInvite,
};
- }, [options.reports, options.personalDetails, betas, searchTerm, participants, iouType, canUseP2PDistanceRequests, isDistanceRequest]);
+ }, [options.reports, options.personalDetails, betas, debouncedSearchTerm, participants, iouType, canUseP2PDistanceRequests, isDistanceRequest]);
/**
* Returns the sections needed for the OptionsSelector
@@ -134,7 +122,7 @@ function MoneyRequestParticipantsSelector({
const newSections = [];
const formatResults = OptionsListUtils.formatSectionsFromSearchTerm(
- searchTerm,
+ debouncedSearchTerm,
participants,
newChatOptions.recentReports,
newChatOptions.personalDetails,
@@ -172,7 +160,7 @@ function MoneyRequestParticipantsSelector({
}
return newSections;
- }, [maxParticipantsReached, newChatOptions.personalDetails, newChatOptions.recentReports, newChatOptions.userToInvite, participants, personalDetails, searchTerm, translate]);
+ }, [maxParticipantsReached, newChatOptions.personalDetails, newChatOptions.recentReports, newChatOptions.userToInvite, participants, personalDetails, debouncedSearchTerm, translate]);
/**
* Adds a single participant to the request
@@ -247,11 +235,11 @@ function MoneyRequestParticipantsSelector({
OptionsListUtils.getHeaderMessage(
_.get(newChatOptions, 'personalDetails', []).length + _.get(newChatOptions, 'recentReports', []).length !== 0,
Boolean(newChatOptions.userToInvite),
- searchTerm.trim(),
+ debouncedSearchTerm.trim(),
maxParticipantsReached,
- _.some(participants, (participant) => participant.searchText.toLowerCase().includes(searchTerm.trim().toLowerCase())),
+ _.some(participants, (participant) => participant.searchText.toLowerCase().includes(debouncedSearchTerm.trim().toLowerCase())),
),
- [maxParticipantsReached, newChatOptions, participants, searchTerm],
+ [maxParticipantsReached, newChatOptions, participants, debouncedSearchTerm],
);
// Right now you can't split a request with a workspace and other additional participants
@@ -259,7 +247,9 @@ function MoneyRequestParticipantsSelector({
// the app from crashing on native when you try to do this, we'll going to show error message if you have a workspace and other participants
const hasPolicyExpenseChatParticipant = _.some(participants, (participant) => participant.isPolicyExpenseChat);
const shouldShowSplitBillErrorMessage = participants.length > 1 && hasPolicyExpenseChatParticipant;
- const isAllowedToSplit = (canUseP2PDistanceRequests || !isDistanceRequest) && iouType !== CONST.IOU.TYPE.SEND;
+
+ // canUseP2PDistanceRequests is true if the iouType is track expense, but we don't want to allow splitting distance with track expense yet
+ const isAllowedToSplit = (canUseP2PDistanceRequests || !isDistanceRequest) && (iouType !== CONST.IOU.TYPE.SEND || iouType !== CONST.IOU.TYPE.TRACK_EXPENSE);
const handleConfirmSelection = useCallback(
(keyEvent, option) => {
@@ -279,13 +269,19 @@ function MoneyRequestParticipantsSelector({
[shouldShowSplitBillErrorMessage, navigateToSplit, addSingleParticipant, participants.length],
);
- const footerContent = useMemo(
- () => (
+ const {isDismissed} = useDismissedReferralBanners({referralContentType});
+
+ const footerContent = useMemo(() => {
+ if (isDismissed && !shouldShowSplitBillErrorMessage && !participants.length) {
+ return null;
+ }
+ return (
- {!dismissedReferralBanners[referralContentType] && (
-
-
-
+ {!isDismissed && (
+
)}
{shouldShowSplitBillErrorMessage && (
@@ -307,9 +303,8 @@ function MoneyRequestParticipantsSelector({
/>
)}
- ),
- [handleConfirmSelection, participants.length, dismissedReferralBanners, referralContentType, shouldShowSplitBillErrorMessage, styles, translate],
- );
+ );
+ }, [handleConfirmSelection, participants.length, isDismissed, referralContentType, shouldShowSplitBillErrorMessage, styles, translate]);
const itemRightSideComponent = useCallback(
(item) => {
@@ -343,23 +338,21 @@ function MoneyRequestParticipantsSelector({
);
return (
- 0 ? safeAreaPaddingBottomStyle : {}]}>
-
-
+
);
}
@@ -368,9 +361,6 @@ MoneyRequestParticipantsSelector.displayName = 'MoneyRequestParticipantsSelector
MoneyRequestParticipantsSelector.defaultProps = defaultProps;
export default withOnyx({
- dismissedReferralBanners: {
- key: ONYXKEYS.NVP_DISMISSED_REFERRAL_BANNERS,
- },
betas: {
key: ONYXKEYS.BETAS,
},
diff --git a/src/pages/settings/Preferences/PreferencesPage.tsx b/src/pages/settings/Preferences/PreferencesPage.tsx
index 5849f323dc36..3d957af373ef 100755
--- a/src/pages/settings/Preferences/PreferencesPage.tsx
+++ b/src/pages/settings/Preferences/PreferencesPage.tsx
@@ -1,7 +1,6 @@
import React from 'react';
import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import * as Illustrations from '@components/Icon/Illustrations';
import LottieAnimations from '@components/LottieAnimations';
@@ -20,22 +19,12 @@ import * as User from '@userActions/User';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import type {PreferredTheme, PriorityMode, User as UserType} from '@src/types/onyx';
-type PreferencesPageOnyxProps = {
- /** The chat priority mode */
- priorityMode: PriorityMode;
+function PreferencesPage() {
+ const [priorityMode] = useOnyx(ONYXKEYS.NVP_PRIORITY_MODE);
+ const [user] = useOnyx(ONYXKEYS.USER);
+ const [preferredTheme] = useOnyx(ONYXKEYS.PREFERRED_THEME);
- /** The app's color theme */
- preferredTheme: PreferredTheme;
-
- /** The details about the user that is signed in */
- user: OnyxEntry;
-};
-
-type PreferencesPageProps = PreferencesPageOnyxProps;
-
-function PreferencesPage({priorityMode, preferredTheme, user}: PreferencesPageProps) {
const styles = useThemeStyles();
const {translate, preferredLocale} = useLocalize();
const {isSmallScreenWidth} = useWindowDimensions();
@@ -125,14 +114,4 @@ function PreferencesPage({priorityMode, preferredTheme, user}: PreferencesPagePr
PreferencesPage.displayName = 'PreferencesPage';
-export default withOnyx({
- priorityMode: {
- key: ONYXKEYS.NVP_PRIORITY_MODE,
- },
- user: {
- key: ONYXKEYS.USER,
- },
- preferredTheme: {
- key: ONYXKEYS.PREFERRED_THEME,
- },
-})(PreferencesPage);
+export default PreferencesPage;
diff --git a/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx b/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
index 2ba4fc33580b..8aaeb7151563 100644
--- a/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
+++ b/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
@@ -2,8 +2,8 @@ import type {StackScreenProps} from '@react-navigation/stack';
import Str from 'expensify-common/lib/str';
import React, {useCallback, useEffect, useMemo, useRef, useState} from 'react';
import {InteractionManager, Keyboard, View} from 'react-native';
-import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
+import type {OnyxEntry} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import FullPageNotFoundView from '@components/BlockingViews/FullPageNotFoundView';
import ConfirmModal from '@components/ConfirmModal';
import DotIndicatorMessage from '@components/DotIndicatorMessage';
@@ -29,34 +29,30 @@ import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
import type SCREENS from '@src/SCREENS';
-import type {LoginList, Policy, SecurityGroup, Session as TSession} from '@src/types/onyx';
+import type {Policy} from '@src/types/onyx';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
+import isLoadingOnyxValue from '@src/types/utils/isLoadingOnyxValue';
import ValidateCodeForm from './ValidateCodeForm';
import type {ValidateCodeFormHandle} from './ValidateCodeForm/BaseValidateCodeForm';
-type ContactMethodDetailsPageOnyxProps = {
- /** Login list for the user that is signed in */
- loginList: OnyxEntry;
+const policiesSelector = (policy: OnyxEntry): Pick => ({
+ id: policy?.id ?? '',
+ ownerAccountID: policy?.ownerAccountID,
+ owner: policy?.owner ?? '',
+});
- /** Current user session */
- session: OnyxEntry;
+type ContactMethodDetailsPageProps = StackScreenProps;
- /** User's security group IDs by domain */
- myDomainSecurityGroups: OnyxEntry>;
+function ContactMethodDetailsPage({route}: ContactMethodDetailsPageProps) {
+ const [loginList, loginListResult] = useOnyx(ONYXKEYS.LOGIN_LIST);
+ const [session, sessionResult] = useOnyx(ONYXKEYS.SESSION);
+ const [myDomainSecurityGroups, myDomainSecurityGroupsResult] = useOnyx(ONYXKEYS.MY_DOMAIN_SECURITY_GROUPS);
+ const [securityGroups, securityGroupsResult] = useOnyx(ONYXKEYS.COLLECTION.SECURITY_GROUP);
+ const [isLoadingReportData, isLoadingReportDataResult] = useOnyx(ONYXKEYS.IS_LOADING_REPORT_DATA, {initialValue: true});
+ const [policies, policiesResult] = useOnyx(ONYXKEYS.COLLECTION.POLICY, {selector: policiesSelector});
- /** All of the user's security groups and their settings */
- securityGroups: OnyxCollection;
+ const isLoadingOnyxValues = isLoadingOnyxValue(loginListResult, sessionResult, myDomainSecurityGroupsResult, securityGroupsResult, isLoadingReportDataResult, policiesResult);
- /** Indicated whether the report data is loading */
- isLoadingReportData: OnyxEntry;
-
- /** The list of this user's policies */
- policies: OnyxCollection>;
-};
-
-type ContactMethodDetailsPageProps = ContactMethodDetailsPageOnyxProps & StackScreenProps;
-
-function ContactMethodDetailsPage({loginList, session, myDomainSecurityGroups, securityGroups, isLoadingReportData = true, route, policies}: ContactMethodDetailsPageProps) {
const {formatPhoneNumber, translate} = useLocalize();
const theme = useTheme();
const themeStyles = useThemeStyles();
@@ -172,7 +168,7 @@ function ContactMethodDetailsPage({loginList, session, myDomainSecurityGroups, s
Navigation.goBack(ROUTES.SETTINGS_CONTACT_METHODS.route);
}, [prevValidatedDate, loginData?.validatedDate, isDefaultContactMethod]);
- if (isLoadingReportData && isEmptyObject(loginList)) {
+ if (isLoadingOnyxValues || (isLoadingReportData && isEmptyObject(loginList))) {
return ;
}
@@ -290,28 +286,4 @@ function ContactMethodDetailsPage({loginList, session, myDomainSecurityGroups, s
ContactMethodDetailsPage.displayName = 'ContactMethodDetailsPage';
-export default withOnyx({
- loginList: {
- key: ONYXKEYS.LOGIN_LIST,
- },
- session: {
- key: ONYXKEYS.SESSION,
- },
- myDomainSecurityGroups: {
- key: ONYXKEYS.MY_DOMAIN_SECURITY_GROUPS,
- },
- securityGroups: {
- key: `${ONYXKEYS.COLLECTION.SECURITY_GROUP}`,
- },
- isLoadingReportData: {
- key: `${ONYXKEYS.IS_LOADING_REPORT_DATA}`,
- },
- policies: {
- key: ONYXKEYS.COLLECTION.POLICY,
- selector: (data) => ({
- id: data?.id ?? '',
- ownerAccountID: data?.ownerAccountID,
- owner: data?.owner ?? '',
- }),
- },
-})(ContactMethodDetailsPage);
+export default ContactMethodDetailsPage;
diff --git a/src/pages/settings/Profile/PronounsPage.tsx b/src/pages/settings/Profile/PronounsPage.tsx
index b8022f6a4079..3f4c7ebe6b66 100644
--- a/src/pages/settings/Profile/PronounsPage.tsx
+++ b/src/pages/settings/Profile/PronounsPage.tsx
@@ -70,6 +70,7 @@ function PronounsPage({currentUserPersonalDetails, isLoadingApp = true}: Pronoun
const updatePronouns = (selectedPronouns: PronounEntry) => {
PersonalDetails.updatePronouns(selectedPronouns.keyForList === currentPronounsKey ? '' : selectedPronouns?.value ?? '');
+ Navigation.goBack();
};
return (
diff --git a/src/pages/workspace/AdminPolicyAccessOrNotFoundWrapper.tsx b/src/pages/workspace/AdminPolicyAccessOrNotFoundWrapper.tsx
index 5c8456366c6b..4e74ef3b4b20 100644
--- a/src/pages/workspace/AdminPolicyAccessOrNotFoundWrapper.tsx
+++ b/src/pages/workspace/AdminPolicyAccessOrNotFoundWrapper.tsx
@@ -50,7 +50,12 @@ function AdminPolicyAccessOrNotFoundComponent(props: AdminPolicyAccessOrNotFound
}
if (shouldShowNotFoundPage) {
- return Navigation.goBack(ROUTES.WORKSPACE_PROFILE.getRoute(props.policyID))} />;
+ return (
+ Navigation.goBack(ROUTES.WORKSPACE_PROFILE.getRoute(props.policyID))}
+ shouldForceFullScreen
+ />
+ );
}
return typeof props.children === 'function' ? props.children(props) : props.children;
diff --git a/src/pages/workspace/PaidPolicyAccessOrNotFoundWrapper.tsx b/src/pages/workspace/PaidPolicyAccessOrNotFoundWrapper.tsx
index 9b6047493561..7361fc77536b 100644
--- a/src/pages/workspace/PaidPolicyAccessOrNotFoundWrapper.tsx
+++ b/src/pages/workspace/PaidPolicyAccessOrNotFoundWrapper.tsx
@@ -50,7 +50,12 @@ function PaidPolicyAccessOrNotFoundComponent(props: PaidPolicyAccessOrNotFoundCo
}
if (shouldShowNotFoundPage) {
- return Navigation.goBack(ROUTES.WORKSPACE_PROFILE.getRoute(props.policyID))} />;
+ return (
+ Navigation.goBack(ROUTES.WORKSPACE_PROFILE.getRoute(props.policyID))}
+ shouldForceFullScreen
+ />
+ );
}
return typeof props.children === 'function' ? props.children(props) : props.children;
diff --git a/src/pages/workspace/WorkspaceInitialPage.tsx b/src/pages/workspace/WorkspaceInitialPage.tsx
index 2e9094f565de..a6a131f5372c 100644
--- a/src/pages/workspace/WorkspaceInitialPage.tsx
+++ b/src/pages/workspace/WorkspaceInitialPage.tsx
@@ -247,6 +247,20 @@ function WorkspaceInitialPage({policyDraft, policy: policyProp, policyMembers, r
// We check isPendingDelete for both policy and prevPolicy to prevent the NotFound view from showing right after we delete the workspace
(PolicyUtils.isPendingDeletePolicy(policy) && PolicyUtils.isPendingDeletePolicy(prevPolicy));
+ // We are checking if the user can access the route.
+ // If user can't access the route, we are dismissing any modals that are open when the NotFound view is shown
+ const canAccessRoute = activeRoute && menuItems.some((item) => item.routeName === activeRoute);
+
+ useEffect(() => {
+ if (!shouldShowNotFoundPage && canAccessRoute) {
+ return;
+ }
+ // We are dismissing any modals that are open when the NotFound view is shown
+ Navigation.isNavigationReady().then(() => {
+ Navigation.dismissRHP();
+ });
+ }, [canAccessRoute, policy, shouldShowNotFoundPage]);
+
const policyAvatar = useMemo(() => {
if (!policy) {
return {source: Expensicons.ExpensifyAppIcon, name: CONST.WORKSPACE_SWITCHER.NAME, type: CONST.ICON_TYPE_AVATAR};
diff --git a/src/pages/workspace/WorkspaceInviteMessagePage.tsx b/src/pages/workspace/WorkspaceInviteMessagePage.tsx
index 30d66662b996..dd2ab151b658 100644
--- a/src/pages/workspace/WorkspaceInviteMessagePage.tsx
+++ b/src/pages/workspace/WorkspaceInviteMessagePage.tsx
@@ -96,6 +96,9 @@ function WorkspaceInviteMessagePage({
setWelcomeNote(parser.htmlToMarkdown(getDefaultWelcomeNote()));
return;
}
+ if (isEmptyObject(policy)) {
+ return;
+ }
Navigation.goBack(ROUTES.WORKSPACE_INVITE.getRoute(route.params.policyID), true);
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
diff --git a/src/pages/workspace/WorkspaceInvitePage.tsx b/src/pages/workspace/WorkspaceInvitePage.tsx
index 3f95c3e02a5b..4a85e01d973a 100644
--- a/src/pages/workspace/WorkspaceInvitePage.tsx
+++ b/src/pages/workspace/WorkspaceInvitePage.tsx
@@ -1,7 +1,6 @@
import type {StackScreenProps} from '@react-navigation/stack';
-import React, {useEffect, useMemo, useState} from 'react';
+import React, {useCallback, useEffect, useMemo, useState} from 'react';
import type {SectionListData} from 'react-native';
-import {View} from 'react-native';
import {withOnyx} from 'react-native-onyx';
import type {OnyxEntry} from 'react-native-onyx';
import FullPageNotFoundView from '@components/BlockingViews/FullPageNotFoundView';
@@ -64,7 +63,6 @@ function WorkspaceInvitePage({
invitedEmailsToAccountIDsDraft,
policy,
isLoadingReportData = true,
- didScreenTransitionEnd,
}: WorkspaceInvitePageProps) {
const styles = useThemeStyles();
const {translate} = useLocalize();
@@ -72,6 +70,7 @@ function WorkspaceInvitePage({
const [selectedOptions, setSelectedOptions] = useState([]);
const [personalDetails, setPersonalDetails] = useState([]);
const [usersToInvite, setUsersToInvite] = useState([]);
+ const [didScreenTransitionEnd, setDidScreenTransitionEnd] = useState(false);
const openWorkspaceInvitePage = () => {
const policyMemberEmailsToAccountIDs = PolicyUtils.getMemberAccountIDsForWorkspace(policyMembers, personalDetailsProp);
Policy.openWorkspaceInvitePage(route.params.policyID, Object.keys(policyMemberEmailsToAccountIDs));
@@ -223,18 +222,16 @@ function WorkspaceInvitePage({
setSelectedOptions(newSelectedOptions);
};
- const validate = (): boolean => {
+ const inviteUser = useCallback(() => {
const errors: Errors = {};
if (selectedOptions.length <= 0) {
errors.noUserSelected = 'true';
}
Policy.setWorkspaceErrors(route.params.policyID, errors);
- return isEmptyObject(errors);
- };
+ const isValid = isEmptyObject(errors);
- const inviteUser = () => {
- if (!validate()) {
+ if (!isValid) {
return;
}
@@ -249,7 +246,7 @@ function WorkspaceInvitePage({
});
Policy.setWorkspaceInviteMembersDraft(route.params.policyID, invitedEmailsToAccountIDs);
Navigation.navigate(ROUTES.WORKSPACE_INVITE_MESSAGE.getRoute(route.params.policyID));
- };
+ }, [route.params.policyID, selectedOptions]);
const [policyName, shouldShowAlertPrompt] = useMemo(() => [policy?.name ?? '', !isEmptyObject(policy?.errors) || !!policy?.alertMessage], [policy]);
@@ -271,11 +268,29 @@ function WorkspaceInvitePage({
return OptionsListUtils.getHeaderMessage(personalDetails.length !== 0, usersToInvite.length > 0, searchValue);
}, [excludedUsers, translate, searchTerm, policyName, usersToInvite, personalDetails.length]);
+ const footerContent = useMemo(
+ () => (
+
+ ),
+ [inviteUser, policy?.alertMessage, selectedOptions.length, shouldShowAlertPrompt, styles, translate],
+ );
+
return (
setDidScreenTransitionEnd(true)}
>
-
-
-
);
diff --git a/src/pages/workspace/WorkspaceJoinUserPage.tsx b/src/pages/workspace/WorkspaceJoinUserPage.tsx
index 09f8e9425c74..7cc8e63da2ee 100644
--- a/src/pages/workspace/WorkspaceJoinUserPage.tsx
+++ b/src/pages/workspace/WorkspaceJoinUserPage.tsx
@@ -39,10 +39,10 @@ function WorkspaceJoinUserPage({route, policy}: WorkspaceJoinUserPageProps) {
}, []);
useEffect(() => {
- if (!policy || isUnmounted.current || isJoinLinkUsed) {
+ if (isUnmounted.current || isJoinLinkUsed) {
return;
}
- if (!isEmptyObject(policy)) {
+ if (!isEmptyObject(policy) && !policy?.isJoinRequestPending) {
Navigation.isNavigationReady().then(() => {
Navigation.goBack(undefined, false, true);
Navigation.navigate(ROUTES.WORKSPACE_INITIAL.getRoute(policyID ?? ''));
diff --git a/src/pages/workspace/WorkspaceMembersPage.tsx b/src/pages/workspace/WorkspaceMembersPage.tsx
index 1a76eecb533f..dfaf50c0bcf6 100644
--- a/src/pages/workspace/WorkspaceMembersPage.tsx
+++ b/src/pages/workspace/WorkspaceMembersPage.tsx
@@ -7,16 +7,13 @@ import {InteractionManager, View} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import {withOnyx} from 'react-native-onyx';
import Badge from '@components/Badge';
-import FullPageNotFoundView from '@components/BlockingViews/FullPageNotFoundView';
import Button from '@components/Button';
import ButtonWithDropdownMenu from '@components/ButtonWithDropdownMenu';
import type {DropdownOption, WorkspaceMemberBulkActionType} from '@components/ButtonWithDropdownMenu/types';
import ConfirmModal from '@components/ConfirmModal';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
import * as Expensicons from '@components/Icon/Expensicons';
import * as Illustrations from '@components/Icon/Illustrations';
import MessagesRow from '@components/MessagesRow';
-import ScreenWrapper from '@components/ScreenWrapper';
import SelectionList from '@components/SelectionList';
import TableListItem from '@components/SelectionList/TableListItem';
import type {ListItem, SelectionListHandle} from '@components/SelectionList/types';
@@ -47,6 +44,7 @@ import type {Errors, PendingAction} from '@src/types/onyx/OnyxCommon';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import type {WithPolicyAndFullscreenLoadingProps} from './withPolicyAndFullscreenLoading';
import withPolicyAndFullscreenLoading from './withPolicyAndFullscreenLoading';
+import WorkspacePageWithSections from './WorkspacePageWithSections';
type WorkspaceMembersPageOnyxProps = {
/** Personal details of all users */
@@ -75,16 +73,7 @@ function invertObject(object: Record): Record {
type MemberOption = Omit & {accountID: number};
-function WorkspaceMembersPage({
- policyMembers,
- personalDetails,
- invitedEmailsToAccountIDsDraft,
- route,
- policy,
- session,
- currentUserPersonalDetails,
- isLoadingReportData = true,
-}: WorkspaceMembersPageProps) {
+function WorkspaceMembersPage({policyMembers, personalDetails, invitedEmailsToAccountIDsDraft, route, policy, session, currentUserPersonalDetails}: WorkspaceMembersPageProps) {
const styles = useThemeStyles();
const StyleUtils = useStyleUtils();
const [selectedEmployees, setSelectedEmployees] = useState([]);
@@ -544,71 +533,63 @@ function WorkspaceMembersPage({
};
return (
-
-
- {
- Navigation.goBack();
- }}
- shouldShowBackButton={isSmallScreenWidth}
- guidesCallTaskID={CONST.GUIDES_CALL_TASK_IDS.WORKSPACE_MEMBERS}
- >
- {!isSmallScreenWidth && getHeaderButtons()}
-
- {isSmallScreenWidth && {getHeaderButtons()}}
- setRemoveMembersConfirmModalVisible(false)}
- prompt={translate('workspace.people.removeMembersPrompt')}
- confirmText={translate('common.remove')}
- cancelText={translate('common.cancel')}
- onModalHide={() => {
- InteractionManager.runAfterInteractions(() => {
- if (!textInputRef.current) {
- return;
- }
- textInputRef.current.focus();
- });
- }}
- />
-
- toggleUser(item.accountID)}
- onSelectAll={() => toggleAllUsers(data)}
- onDismissError={dismissError}
- showLoadingPlaceholder={isLoading}
- showScrollIndicator
- shouldPreventDefaultFocusOnSelectRow={!DeviceCapabilities.canUseTouchScreen()}
- textInputRef={textInputRef}
- customListHeader={getCustomListHeader()}
- listHeaderWrapperStyle={[styles.ph9, styles.pv3, styles.pb5]}
+ {() => (
+ <>
+ {isSmallScreenWidth && {getHeaderButtons()}}
+ setRemoveMembersConfirmModalVisible(false)}
+ prompt={translate('workspace.people.removeMembersPrompt')}
+ confirmText={translate('common.remove')}
+ cancelText={translate('common.cancel')}
+ onModalHide={() => {
+ InteractionManager.runAfterInteractions(() => {
+ if (!textInputRef.current) {
+ return;
+ }
+ textInputRef.current.focus();
+ });
+ }}
/>
-
-
-
+
+
+ toggleUser(item.accountID)}
+ onSelectAll={() => toggleAllUsers(data)}
+ onDismissError={dismissError}
+ showLoadingPlaceholder={isLoading}
+ showScrollIndicator
+ shouldPreventDefaultFocusOnSelectRow={!DeviceCapabilities.canUseTouchScreen()}
+ textInputRef={textInputRef}
+ customListHeader={getCustomListHeader()}
+ listHeaderWrapperStyle={[styles.ph9, styles.pv3, styles.pb5]}
+ />
+
+
+ )}
+
);
}
diff --git a/src/pages/workspace/WorkspacePageWithSections.tsx b/src/pages/workspace/WorkspacePageWithSections.tsx
index 4889c1dbe350..4b9b39458312 100644
--- a/src/pages/workspace/WorkspacePageWithSections.tsx
+++ b/src/pages/workspace/WorkspacePageWithSections.tsx
@@ -82,6 +82,12 @@ type WorkspacePageWithSectionsProps = WithPolicyAndFullscreenLoadingProps &
* */
icon?: IconAsset;
+ /** Content to be added to the header */
+ headerContent?: ReactNode;
+
+ /** TestID of the component */
+ testID?: string;
+
/** Whether the page is loading, example any other API call in progres */
isLoading?: boolean;
};
@@ -112,6 +118,8 @@ function WorkspacePageWithSections({
shouldShowLoading = true,
shouldShowOfflineIndicatorInWideScreen = false,
shouldShowNonAdmin = false,
+ headerContent,
+ testID,
shouldShowNotFoundPage = false,
isLoading: isPageLoading = false,
}: WorkspacePageWithSectionsProps) {
@@ -160,7 +168,7 @@ function WorkspacePageWithSections({
includeSafeAreaPaddingBottom={false}
shouldEnablePickerAvoiding={false}
shouldEnableMaxHeight
- testID={WorkspacePageWithSections.displayName}
+ testID={testID ?? WorkspacePageWithSections.displayName}
shouldShowOfflineIndicatorInWideScreen={shouldShowOfflineIndicatorInWideScreen && !shouldShow}
>
Navigation.goBack(backButtonRoute)}
icon={icon ?? undefined}
style={styles.headerBarDesktopHeight}
- />
+ >
+ {headerContent}
+
{(isLoading || firstRender.current) && shouldShowLoading && isFocused ? (
) : (
diff --git a/src/pages/workspace/WorkspaceProfileSharePage.tsx b/src/pages/workspace/WorkspaceProfileSharePage.tsx
index 340c63c19ea7..916723f60c9f 100644
--- a/src/pages/workspace/WorkspaceProfileSharePage.tsx
+++ b/src/pages/workspace/WorkspaceProfileSharePage.tsx
@@ -1,14 +1,9 @@
-import React, {useRef} from 'react';
+import React from 'react';
import {View} from 'react-native';
-import type {ImageSourcePropType} from 'react-native';
-import expensifyLogo from '@assets/images/expensify-logo-round-transparent.png';
import ContextMenuItem from '@components/ContextMenuItem';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import * as Expensicons from '@components/Icon/Expensicons';
-import MenuItem from '@components/MenuItem';
import {useSession} from '@components/OnyxProvider';
-import QRShareWithDownload from '@components/QRShare/QRShareWithDownload';
-import type QRShareWithDownloadHandle from '@components/QRShare/QRShareWithDownload/types';
import ScreenWrapper from '@components/ScreenWrapper';
import ScrollView from '@components/ScrollView';
import useEnvironment from '@hooks/useEnvironment';
@@ -17,9 +12,7 @@ import useThemeStyles from '@hooks/useThemeStyles';
import useWindowDimensions from '@hooks/useWindowDimensions';
import Clipboard from '@libs/Clipboard';
import Navigation from '@libs/Navigation/Navigation';
-import shouldAllowDownloadQRCode from '@libs/shouldAllowDownloadQRCode';
import * as Url from '@libs/Url';
-import CONST from '@src/CONST';
import ROUTES from '@src/ROUTES';
import withPolicy from './withPolicy';
import type {WithPolicyProps} from './withPolicy';
@@ -28,11 +21,9 @@ function WorkspaceProfileSharePage({policy}: WithPolicyProps) {
const themeStyles = useThemeStyles();
const {translate} = useLocalize();
const {environmentURL} = useEnvironment();
- const qrCodeRef = useRef(null);
const {isSmallScreenWidth} = useWindowDimensions();
const session = useSession();
- const policyName = policy?.name ?? '';
const id = policy?.id ?? '';
const adminEmail = session?.email ?? '';
const urlWithTrailingSlash = Url.addTrailingForwardSlash(environmentURL);
@@ -50,16 +41,13 @@ function WorkspaceProfileSharePage({policy}: WithPolicyProps) {
/>
-
-
-
+ {/*
+ Right now QR code download button is not shown anymore
+ This is a temporary measure because right now it's broken because of the Fabric update.
+ We need to wait for react-native v0.74 to be released so react-native-view-shot gets fixed.
+
+ Please see https://github.com/Expensify/App/issues/40110 to see if it can be re-enabled.
+ */}
- {shouldAllowDownloadQRCode && (
- qrCodeRef.current?.download?.()}
- wrapperStyle={themeStyles.sectionMenuItemTopDescription}
- />
- )}
diff --git a/src/pages/workspace/taxes/ValuePage.tsx b/src/pages/workspace/taxes/ValuePage.tsx
index 392fb90bbd22..c062b6a13f62 100644
--- a/src/pages/workspace/taxes/ValuePage.tsx
+++ b/src/pages/workspace/taxes/ValuePage.tsx
@@ -82,7 +82,7 @@ function ValuePage({
disablePressOnEnter={false}
shouldHideFixErrorsAlert
submitFlexEnabled={false}
- submitButtonStyles={[styles.mh5]}
+ submitButtonStyles={[styles.mh5, styles.mt0]}
>
void;
+ /** Whether the toggle should be disabled */
+ disabled?: boolean;
};
const ICON_SIZE = 48;
-function ToggleSettingOptionRow({icon, title, subtitle, onToggle, subMenuItems, isActive, pendingAction, errors, onCloseError}: ToggleSettingOptionRowProps) {
+function ToggleSettingOptionRow({icon, title, subtitle, onToggle, subMenuItems, isActive, pendingAction, errors, onCloseError, disabled = false}: ToggleSettingOptionRowProps) {
const styles = useThemeStyles();
return (
@@ -77,6 +79,7 @@ function ToggleSettingOptionRow({icon, title, subtitle, onToggle, subMenuItems,
accessibilityLabel={subtitle}
onToggle={onToggle}
isOn={isActive}
+ disabled={disabled}
/>
{isActive && subMenuItems}
diff --git a/src/stories/AddressSearch.stories.tsx b/src/stories/AddressSearch.stories.tsx
index d5756be3db92..72284a8ea3d2 100644
--- a/src/stories/AddressSearch.stories.tsx
+++ b/src/stories/AddressSearch.stories.tsx
@@ -1,18 +1,18 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React, {useState} from 'react';
import type {AddressSearchProps} from '@components/AddressSearch';
import AddressSearch from '@components/AddressSearch';
import type {StreetValue} from '@components/AddressSearch/types';
import type {Address} from '@src/types/onyx/PrivatePersonalDetails';
-type AddressSearchStory = ComponentStory;
+type AddressSearchStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/AddressSearch',
component: AddressSearch,
args: {
diff --git a/src/stories/Banner.stories.tsx b/src/stories/Banner.stories.tsx
index 9328e3d513ab..edecbbbf1de6 100644
--- a/src/stories/Banner.stories.tsx
+++ b/src/stories/Banner.stories.tsx
@@ -1,9 +1,9 @@
-import type {ComponentStory} from '@storybook/react';
+import type {StoryFn} from '@storybook/react';
import React from 'react';
import type {BannerProps} from '@components/Banner';
import Banner from '@components/Banner';
-type BannerStory = ComponentStory;
+type BannerStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
diff --git a/src/stories/Button.stories.tsx b/src/stories/Button.stories.tsx
index 3e094b0c65bf..820ea6a697f5 100644
--- a/src/stories/Button.stories.tsx
+++ b/src/stories/Button.stories.tsx
@@ -1,19 +1,19 @@
/* eslint-disable react/jsx-props-no-spreading */
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React, {useCallback, useState} from 'react';
import {View} from 'react-native';
import type {ButtonProps} from '@components/Button';
import Button from '@components/Button';
import Text from '@components/Text';
-type ButtonStory = ComponentStory;
+type ButtonStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Button',
component: Button,
};
diff --git a/src/stories/ButtonWithDropdownMenu.stories.tsx b/src/stories/ButtonWithDropdownMenu.stories.tsx
index dd7d8a783aaf..f0e3fba1edb3 100644
--- a/src/stories/ButtonWithDropdownMenu.stories.tsx
+++ b/src/stories/ButtonWithDropdownMenu.stories.tsx
@@ -1,10 +1,10 @@
-import type {ComponentStory} from '@storybook/react';
+import type {StoryFn} from '@storybook/react';
import React from 'react';
import ButtonWithDropdownMenu from '@components/ButtonWithDropdownMenu';
import type {ButtonWithDropdownMenuProps} from '@components/ButtonWithDropdownMenu/types';
import * as Expensicons from '@components/Icon/Expensicons';
-type ButtonWithDropdownMenuStory = ComponentStory;
+type ButtonWithDropdownMenuStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
diff --git a/src/stories/Checkbox.stories.tsx b/src/stories/Checkbox.stories.tsx
index 36bd40366a2a..fda0b4050e2c 100644
--- a/src/stories/Checkbox.stories.tsx
+++ b/src/stories/Checkbox.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import Checkbox from '@components/Checkbox';
import type {CheckboxProps} from '@components/Checkbox';
-type CheckboxStory = ComponentStory;
+type CheckboxStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Checkbox',
component: Checkbox,
};
diff --git a/src/stories/CheckboxWithLabel.stories.tsx b/src/stories/CheckboxWithLabel.stories.tsx
index 8d3c1610e500..db25b9d2d3b9 100644
--- a/src/stories/CheckboxWithLabel.stories.tsx
+++ b/src/stories/CheckboxWithLabel.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import CheckboxWithLabel from '@components/CheckboxWithLabel';
import type {CheckboxWithLabelProps} from '@components/CheckboxWithLabel';
@@ -6,14 +6,14 @@ import Text from '@components/Text';
// eslint-disable-next-line no-restricted-imports
import {defaultStyles} from '@styles/index';
-type CheckboxWithLabelStory = ComponentStory;
+type CheckboxWithLabelStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/CheckboxWithLabel',
component: CheckboxWithLabel,
};
diff --git a/src/stories/Composer.stories.tsx b/src/stories/Composer.stories.tsx
index 8cb3f297684e..b60568003bd2 100644
--- a/src/stories/Composer.stories.tsx
+++ b/src/stories/Composer.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentMeta} from '@storybook/react';
+import type {Meta} from '@storybook/react';
import ExpensiMark from 'expensify-common/lib/ExpensiMark';
import React, {useState} from 'react';
import {Image, View} from 'react-native';
@@ -19,7 +19,7 @@ const ComposerWithNavigation = withNavigationFallback(Composer);
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Composer',
component: ComposerWithNavigation,
};
diff --git a/src/stories/DragAndDrop.stories.tsx b/src/stories/DragAndDrop.stories.tsx
index 5f8476ac0dd4..f899d7526ce7 100644
--- a/src/stories/DragAndDrop.stories.tsx
+++ b/src/stories/DragAndDrop.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentMeta} from '@storybook/react';
+import type {Meta} from '@storybook/react';
import React, {useState} from 'react';
import {Image, View} from 'react-native';
import DragAndDropConsumer from '@components/DragAndDrop/Consumer';
@@ -11,7 +11,7 @@ import {defaultStyles} from '@src/styles';
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/DragAndDrop',
component: DragAndDropConsumer,
};
diff --git a/src/stories/EReceipt.stories.tsx b/src/stories/EReceipt.stories.tsx
index f652c08df6f6..1138d8e45778 100644
--- a/src/stories/EReceipt.stories.tsx
+++ b/src/stories/EReceipt.stories.tsx
@@ -1,5 +1,5 @@
/* eslint-disable @typescript-eslint/naming-convention, rulesdir/prefer-actions-set-data */
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import Onyx from 'react-native-onyx';
import type {EReceiptOnyxProps, EReceiptProps} from '@components/EReceipt';
@@ -7,7 +7,7 @@ import EReceipt from '@components/EReceipt';
import ONYXKEYS from '@src/ONYXKEYS';
import type CollectionDataSet from '@src/types/utils/CollectionDataSet';
-type EReceiptStory = ComponentStory;
+type EReceiptStory = StoryFn;
const transactionData = {
[`${ONYXKEYS.COLLECTION.TRANSACTION}FAKE_1`]: {
@@ -164,7 +164,7 @@ Onyx.merge('cardList', {
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/EReceipt',
component: EReceipt,
};
diff --git a/src/stories/EReceiptThumbail.stories.tsx b/src/stories/EReceiptThumbail.stories.tsx
index 1feb811e57c8..6dbbfb974e85 100644
--- a/src/stories/EReceiptThumbail.stories.tsx
+++ b/src/stories/EReceiptThumbail.stories.tsx
@@ -1,18 +1,18 @@
/* eslint-disable react/jsx-props-no-spreading */
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import {View} from 'react-native';
import type {EReceiptThumbnailOnyxProps, EReceiptThumbnailProps} from '@components/EReceiptThumbnail';
import EReceiptThumbnail from '@components/EReceiptThumbnail';
-type EReceiptThumbnailStory = ComponentStory;
+type EReceiptThumbnailStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/EReceiptThumbnail',
component: EReceiptThumbnail,
};
diff --git a/src/stories/Form.stories.tsx b/src/stories/Form.stories.tsx
index a2bcfe1db03f..8a1c2ca0b8f0 100644
--- a/src/stories/Form.stories.tsx
+++ b/src/stories/Form.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentMeta, Story} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React, {useState} from 'react';
import {View} from 'react-native';
import AddressSearch from '@components/AddressSearch';
@@ -19,7 +19,7 @@ import CONST from '@src/CONST';
import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
import {defaultStyles} from '@src/styles';
-type FormStory = Story;
+type FormStory = StoryFn;
type StorybookFormValues = {
routingNumber?: string;
@@ -41,16 +41,23 @@ const STORYBOOK_FORM_ID = 'TestForm' as keyof OnyxFormValuesMapping;
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Form',
component: FormProvider,
subcomponents: {
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
InputWrapper,
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
TextInput,
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
AddressSearch,
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
CheckboxWithLabel,
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
Picker,
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
StateSelector,
+ // @ts-expect-error Subcomponent passes props with unknown type causing a TS error
DatePicker,
},
};
diff --git a/src/stories/FormAlertWithSubmitButton.stories.tsx b/src/stories/FormAlertWithSubmitButton.stories.tsx
index d6060b9c2ad1..ca630bd971f5 100644
--- a/src/stories/FormAlertWithSubmitButton.stories.tsx
+++ b/src/stories/FormAlertWithSubmitButton.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import FormAlertWithSubmitButton from '@components/FormAlertWithSubmitButton';
import type {FormAlertWithSubmitButtonProps} from '@components/FormAlertWithSubmitButton';
-type FormAlertWithSubmitButtonStory = ComponentStory;
+type FormAlertWithSubmitButtonStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/FormAlertWithSubmitButton',
component: FormAlertWithSubmitButton,
};
diff --git a/src/stories/Header.stories.tsx b/src/stories/Header.stories.tsx
index e683a78be992..deab62f92701 100644
--- a/src/stories/Header.stories.tsx
+++ b/src/stories/Header.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import type {HeaderProps} from '@components/Header';
import Header from '@components/Header';
-type HeaderStory = ComponentStory;
+type HeaderStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Header',
component: Header,
};
diff --git a/src/stories/HeaderWithBackButton.stories.tsx b/src/stories/HeaderWithBackButton.stories.tsx
index 1705c6874c82..a29ced791c20 100644
--- a/src/stories/HeaderWithBackButton.stories.tsx
+++ b/src/stories/HeaderWithBackButton.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
import type HeaderWithBackButtonProps from '@components/HeaderWithBackButton/types';
-type HeaderWithBackButtonStory = ComponentStory;
+type HeaderWithBackButtonStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/HeaderWithBackButton',
component: HeaderWithBackButton,
};
diff --git a/src/stories/InlineSystemMessage.stories.tsx b/src/stories/InlineSystemMessage.stories.tsx
index 5c00a41ac479..4e8226d3fe6e 100644
--- a/src/stories/InlineSystemMessage.stories.tsx
+++ b/src/stories/InlineSystemMessage.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import InlineSystemMessage from '@components/InlineSystemMessage';
import type {InlineSystemMessageProps} from '@components/InlineSystemMessage';
-type InlineSystemMessageStory = ComponentStory;
+type InlineSystemMessageStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/InlineSystemMessage',
component: InlineSystemMessage,
};
diff --git a/src/stories/MagicCodeInput.stories.tsx b/src/stories/MagicCodeInput.stories.tsx
index bb86c1685593..6d46ad1b96db 100644
--- a/src/stories/MagicCodeInput.stories.tsx
+++ b/src/stories/MagicCodeInput.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React, {useState} from 'react';
import MagicCodeInput from '@components/MagicCodeInput';
import type {MagicCodeInputProps} from '@components/MagicCodeInput';
-type MagicCodeInputStory = ComponentStory;
+type MagicCodeInputStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/MagicCodeInput',
component: MagicCodeInput,
};
diff --git a/src/stories/MenuItem.stories.tsx b/src/stories/MenuItem.stories.tsx
index da486656cddf..c86660fa9606 100644
--- a/src/stories/MenuItem.stories.tsx
+++ b/src/stories/MenuItem.stories.tsx
@@ -1,18 +1,18 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import Chase from '@assets/images/bankicons/chase.svg';
import MenuItem from '@components/MenuItem';
import type {MenuItemProps} from '@components/MenuItem';
import variables from '@styles/variables';
-type MenuItemStory = ComponentStory;
+type MenuItemStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/MenuItem',
component: MenuItem,
};
diff --git a/src/stories/Picker.stories.tsx b/src/stories/Picker.stories.tsx
index a277db387f79..54d6296d4aef 100644
--- a/src/stories/Picker.stories.tsx
+++ b/src/stories/Picker.stories.tsx
@@ -1,9 +1,9 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React, {useState} from 'react';
import Picker from '@components/Picker';
import type {BasePickerProps} from '@components/Picker/types';
-type PickerStory = ComponentStory>;
+type PickerStory = StoryFn>;
type TemplateProps = Omit, 'onInputChange'>;
@@ -12,7 +12,7 @@ type TemplateProps = Omit, 'onInputChange'>;
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Picker',
component: Picker,
};
diff --git a/src/stories/PopoverMenu.stories.tsx b/src/stories/PopoverMenu.stories.tsx
index 8396a0ea15b5..7ecdc43c2d4a 100644
--- a/src/stories/PopoverMenu.stories.tsx
+++ b/src/stories/PopoverMenu.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import {SafeAreaProvider} from 'react-native-safe-area-context';
import * as Expensicons from '@components/Icon/Expensicons';
@@ -8,14 +8,14 @@ import type {PopoverMenuProps} from '@components/PopoverMenu';
// eslint-disable-next-line no-restricted-imports
import themeColors from '@styles/theme/themes/dark';
-type PopoverMenuStory = ComponentStory;
+type PopoverMenuStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/PopoverMenu',
component: PopoverMenu,
};
diff --git a/src/stories/RadioButtonWithLabel.stories.tsx b/src/stories/RadioButtonWithLabel.stories.tsx
index 3280864b8fdb..6973e3f8f86f 100644
--- a/src/stories/RadioButtonWithLabel.stories.tsx
+++ b/src/stories/RadioButtonWithLabel.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import RadioButtonWithLabel from '@components/RadioButtonWithLabel';
import type {RadioButtonWithLabelProps} from '@components/RadioButtonWithLabel';
-type RadioButtonWithLabelStory = ComponentStory;
+type RadioButtonWithLabelStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/RadioButtonWithLabel',
component: RadioButtonWithLabel,
};
diff --git a/src/stories/ReportActionItemImages.stories.tsx b/src/stories/ReportActionItemImages.stories.tsx
index 810b3e18aaf3..19632d2c0070 100644
--- a/src/stories/ReportActionItemImages.stories.tsx
+++ b/src/stories/ReportActionItemImages.stories.tsx
@@ -1,17 +1,17 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import PressableWithoutFeedback from '@components/Pressable/PressableWithoutFeedback';
import type {ReportActionItemImagesProps} from '@components/ReportActionItem/ReportActionItemImages';
import ReportActionItemImages from '@components/ReportActionItem/ReportActionItemImages';
-type ReportActionItemImagesStory = ComponentStory;
+type ReportActionItemImagesStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/ReportActionItemImages',
component: ReportActionItemImages,
};
diff --git a/src/stories/SelectionList.stories.tsx b/src/stories/SelectionList.stories.tsx
index 11be5e2e3bad..0e87fdbb4239 100644
--- a/src/stories/SelectionList.stories.tsx
+++ b/src/stories/SelectionList.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentMeta} from '@storybook/react';
+import type {Meta} from '@storybook/react';
import React, {useMemo, useState} from 'react';
import Badge from '@components/Badge';
import SelectionList from '@components/SelectionList';
@@ -16,7 +16,7 @@ const SelectionListWithNavigation = withNavigationFallback(SelectionList);
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/SelectionList',
component: SelectionList,
};
diff --git a/src/stories/SubscriptAvatar.stories.tsx b/src/stories/SubscriptAvatar.stories.tsx
index 4e9c6459aade..15f9e41068e2 100644
--- a/src/stories/SubscriptAvatar.stories.tsx
+++ b/src/stories/SubscriptAvatar.stories.tsx
@@ -1,4 +1,4 @@
-import type {ComponentStory} from '@storybook/react';
+import type {StoryFn} from '@storybook/react';
import React from 'react';
import * as defaultAvatars from '@components/Icon/DefaultAvatars';
import * as Expensicons from '@components/Icon/Expensicons';
@@ -6,7 +6,7 @@ import SubscriptAvatar from '@components/SubscriptAvatar';
import type {SubscriptAvatarProps} from '@components/SubscriptAvatar';
import CONST from '@src/CONST';
-type SubscriptAvatarStory = ComponentStory;
+type SubscriptAvatarStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
diff --git a/src/stories/TextInput.stories.tsx b/src/stories/TextInput.stories.tsx
index b8e647949c0f..a9ccc94f7c8d 100644
--- a/src/stories/TextInput.stories.tsx
+++ b/src/stories/TextInput.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React, {useState} from 'react';
import TextInput from '@components/TextInput';
import type {BaseTextInputProps} from '@components/TextInput/BaseTextInput/types';
-type TextInputStory = ComponentStory;
+type TextInputStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/TextInput',
component: TextInput,
};
diff --git a/src/stories/Tooltip.stories.tsx b/src/stories/Tooltip.stories.tsx
index c9caf7bc6496..13c185935404 100644
--- a/src/stories/Tooltip.stories.tsx
+++ b/src/stories/Tooltip.stories.tsx
@@ -1,16 +1,16 @@
-import type {ComponentMeta, ComponentStory} from '@storybook/react';
+import type {Meta, StoryFn} from '@storybook/react';
import React from 'react';
import Tooltip from '@components/Tooltip';
import type {TooltipExtendedProps} from '@components/Tooltip/types';
-type TooltipStory = ComponentStory;
+type TooltipStory = StoryFn;
/**
* We use the Component Story Format for writing stories. Follow the docs here:
*
* https://storybook.js.org/docs/react/writing-stories/introduction#component-story-format
*/
-const story: ComponentMeta = {
+const story: Meta = {
title: 'Components/Tooltip',
component: Tooltip,
};
diff --git a/src/styles/index.ts b/src/styles/index.ts
index f165974119ff..f472834c4b33 100644
--- a/src/styles/index.ts
+++ b/src/styles/index.ts
@@ -2861,7 +2861,7 @@ const styles = (theme: ThemeColors) =>
},
switchInactive: {
- backgroundColor: theme.border,
+ backgroundColor: theme.icon,
},
switchThumb: {
@@ -2870,6 +2870,8 @@ const styles = (theme: ThemeColors) =>
borderRadius: 11,
position: 'absolute',
left: 4,
+ justifyContent: 'center',
+ alignItems: 'center',
backgroundColor: theme.appBG,
},
@@ -2889,6 +2891,11 @@ const styles = (theme: ThemeColors) =>
alignItems: 'center',
},
+ toggleSwitchLockIcon: {
+ width: variables.iconSizeExtraSmall,
+ height: variables.iconSizeExtraSmall,
+ },
+
checkedContainer: {
backgroundColor: theme.checkBox,
},
diff --git a/src/types/onyx/Account.ts b/src/types/onyx/Account.ts
index 98ce460a7669..5b9470c6ca6f 100644
--- a/src/types/onyx/Account.ts
+++ b/src/types/onyx/Account.ts
@@ -1,5 +1,6 @@
import type {ValueOf} from 'type-fest';
import type CONST from '@src/CONST';
+import type DismissedReferralBanners from './DismissedReferralBanners';
import type * as OnyxCommon from './OnyxCommon';
type TwoFactorAuthStep = ValueOf | '';
@@ -60,6 +61,7 @@ type Account = {
success?: string;
codesAreCopied?: boolean;
twoFactorAuthStep?: TwoFactorAuthStep;
+ dismissedReferralBanners?: DismissedReferralBanners;
};
export default Account;
diff --git a/src/types/onyx/IOU.ts b/src/types/onyx/IOU.ts
index 6bbcb174a617..7e1827f73954 100644
--- a/src/types/onyx/IOU.ts
+++ b/src/types/onyx/IOU.ts
@@ -21,6 +21,7 @@ type Participant = {
phoneNumber?: string;
text?: string;
isSelected?: boolean;
+ isSelfDM?: boolean;
};
type Split = {
diff --git a/src/types/onyx/ReportAction.ts b/src/types/onyx/ReportAction.ts
index 6133f35afa47..dade2052e052 100644
--- a/src/types/onyx/ReportAction.ts
+++ b/src/types/onyx/ReportAction.ts
@@ -226,6 +226,9 @@ type ReportActionBase = OnyxCommon.OnyxValueWithOfflineFeedback<{
/** Flag for checking if data is from optimistic data */
isOptimisticAction?: boolean;
+
+ /** The admins's ID */
+ adminAccountID?: number;
}>;
type ReportAction = ReportActionBase & OriginalMessage;
diff --git a/src/types/utils/AssertTypesNotEqual.ts b/src/types/utils/AssertTypesNotEqual.ts
new file mode 100644
index 000000000000..237f54ec2921
--- /dev/null
+++ b/src/types/utils/AssertTypesNotEqual.ts
@@ -0,0 +1,11 @@
+import type {IsEqual} from 'type-fest';
+
+type MatchError = 'Error: Types do match';
+
+/**
+ * The 'AssertTypesNotEqual' type here enforces that `T1` and `T2` do not match.
+ * If `T1` or `T2` are the same this type will cause a compile-time error.
+ */
+type AssertTypesNotEqual extends false ? T1 : TMatchError, TMatchError = MatchError> = T1 & T2;
+
+export default AssertTypesNotEqual;
diff --git a/src/types/utils/isLoadingOnyxValue.ts b/src/types/utils/isLoadingOnyxValue.ts
new file mode 100644
index 000000000000..052c97ad40ef
--- /dev/null
+++ b/src/types/utils/isLoadingOnyxValue.ts
@@ -0,0 +1,7 @@
+import type {OnyxKey, UseOnyxResult} from 'react-native-onyx';
+
+function isLoadingOnyxValue(...results: Array[1]>): boolean {
+ return results.some((result) => result.status === 'loading');
+}
+
+export default isLoadingOnyxValue;
diff --git a/tests/actions/IOUTest.ts b/tests/actions/IOUTest.ts
index 9f063c2be6c3..c8c74d4198ab 100644
--- a/tests/actions/IOUTest.ts
+++ b/tests/actions/IOUTest.ts
@@ -1,6 +1,6 @@
import isEqual from 'lodash/isEqual';
-import Onyx from 'react-native-onyx';
import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
+import Onyx from 'react-native-onyx';
import type {OptimisticChatReport} from '@libs/ReportUtils';
import CONST from '@src/CONST';
import * as IOU from '@src/libs/actions/IOU';
diff --git a/tests/actions/PolicyTest.ts b/tests/actions/PolicyTest.ts
index c673d39cd414..18a6337a9b93 100644
--- a/tests/actions/PolicyTest.ts
+++ b/tests/actions/PolicyTest.ts
@@ -1,5 +1,5 @@
-import Onyx from 'react-native-onyx';
import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
+import Onyx from 'react-native-onyx';
import CONST from '@src/CONST';
import OnyxUpdateManager from '@src/libs/actions/OnyxUpdateManager';
import * as Policy from '@src/libs/actions/Policy';
diff --git a/tests/perf-test/SearchPage.perf-test.tsx b/tests/perf-test/SearchPage.perf-test.tsx
index ea759a1201b2..33ee900f8b6c 100644
--- a/tests/perf-test/SearchPage.perf-test.tsx
+++ b/tests/perf-test/SearchPage.perf-test.tsx
@@ -9,6 +9,7 @@ import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
import {measurePerformance} from 'reassure';
import {LocaleContextProvider} from '@components/LocaleContextProvider';
import OptionListContextProvider, {OptionsListContext} from '@components/OptionListContextProvider';
+import {KeyboardStateProvider} from '@components/withKeyboardState';
import type {WithNavigationFocusProps} from '@components/withNavigationFocus';
import type {RootStackParamList} from '@libs/Navigation/types';
import {createOptionList} from '@libs/OptionsListUtils';
@@ -75,6 +76,15 @@ jest.mock('@src/components/withNavigationFocus', () => (Component: ComponentType
return WithNavigationFocus;
});
+// mock of useDismissedReferralBanners
+jest.mock('../../src/hooks/useDismissedReferralBanners', () => ({
+ // eslint-disable-next-line @typescript-eslint/naming-convention
+ __esModule: true,
+ default: jest.fn(() => ({
+ isDismissed: false,
+ setAsDismissed: () => {},
+ })),
+}));
const getMockedReports = (length = 100) =>
createCollection(
@@ -124,7 +134,7 @@ type SearchPageProps = StackScreenProps
+
({
createNavigationContainerRef: jest.fn(),
}));
+jest.mock('../../src/hooks/useKeyboardState', () => ({
+ // eslint-disable-next-line @typescript-eslint/naming-convention
+ __esModule: true,
+ default: jest.fn(() => ({
+ isKeyboardShown: false,
+ keyboardHeight: 0,
+ })),
+}));
+
function SelectionListWrapper({canSelectMultiple}: SelectionListWrapperProps) {
const [selectedIds, setSelectedIds] = useState([]);
diff --git a/tests/unit/OptionsListUtilsTest.ts b/tests/unit/OptionsListUtilsTest.ts
index 6333ee6f1bc7..af5782b1ca32 100644
--- a/tests/unit/OptionsListUtilsTest.ts
+++ b/tests/unit/OptionsListUtilsTest.ts
@@ -262,9 +262,23 @@ describe('OptionsListUtils', () => {
},
};
+ const REPORTS_WITH_CHAT_ROOM = {
+ ...REPORTS,
+ 15: {
+ lastReadTime: '2021-01-14 11:25:39.301',
+ lastVisibleActionCreated: '2022-11-22 03:26:02.000',
+ isPinned: false,
+ reportID: '15',
+ participantAccountIDs: [3, 4],
+ visibleChatMemberAccountIDs: [3, 4],
+ reportName: 'Spider-Man, Black Panther',
+ type: CONST.REPORT.TYPE.CHAT,
+ chatType: CONST.REPORT.CHAT_TYPE.DOMAIN_ALL,
+ },
+ };
+
const PERSONAL_DETAILS_WITH_CONCIERGE: PersonalDetailsList = {
...PERSONAL_DETAILS,
-
'999': {
accountID: 999,
displayName: 'Concierge',
@@ -2581,4 +2595,98 @@ describe('OptionsListUtils', () => {
// `isDisabled` is always false
expect(formattedMembers.every((personalDetail) => !personalDetail.isDisabled)).toBe(true);
});
+
+ describe('filterOptions', () => {
+ it('should return all options when search is empty', () => {
+ const options = OptionsListUtils.getSearchOptions(OPTIONS, '', [CONST.BETAS.ALL]);
+ const filteredOptions = OptionsListUtils.filterOptions(options, '');
+
+ expect(options.recentReports.length + options.personalDetails.length).toBe(filteredOptions.recentReports.length);
+ });
+
+ it('should return filtered options in correct order', () => {
+ const searchText = 'man';
+ const options = OptionsListUtils.getSearchOptions(OPTIONS, '', [CONST.BETAS.ALL]);
+
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+ expect(filteredOptions.recentReports.length).toBe(5);
+ expect(filteredOptions.recentReports[0].text).toBe('Invisible Woman');
+ expect(filteredOptions.recentReports[1].text).toBe('Spider-Man');
+ expect(filteredOptions.recentReports[2].text).toBe('Black Widow');
+ expect(filteredOptions.recentReports[3].text).toBe('Mister Fantastic');
+ expect(filteredOptions.recentReports[4].text).toBe("SHIELD's workspace (archived)");
+ });
+
+ it('should filter users by email', () => {
+ const searchText = 'mistersinister@marauders.com';
+ const options = OptionsListUtils.getSearchOptions(OPTIONS, '', [CONST.BETAS.ALL]);
+
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filteredOptions.recentReports.length).toBe(1);
+ expect(filteredOptions.recentReports[0].text).toBe('Mr Sinister');
+ });
+
+ it('should find archived chats', () => {
+ const searchText = 'Archived';
+ const options = OptionsListUtils.getSearchOptions(OPTIONS, '', [CONST.BETAS.ALL]);
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filteredOptions.recentReports.length).toBe(1);
+ expect(filteredOptions.recentReports[0].isArchivedRoom).toBe(true);
+ });
+
+ it('should filter options by email if dot is skipped in the email', () => {
+ const searchText = 'barryallen';
+ const OPTIONS_WITH_PERIODS = OptionsListUtils.createOptionList(PERSONAL_DETAILS_WITH_PERIODS, REPORTS);
+ const options = OptionsListUtils.getSearchOptions(OPTIONS_WITH_PERIODS, '', [CONST.BETAS.ALL]);
+
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filteredOptions.recentReports.length).toBe(1);
+ expect(filteredOptions.recentReports[0].login).toBe('barry.allen@expensify.com');
+ });
+
+ it('should include workspaces in the search results', () => {
+ const searchText = 'avengers';
+ const options = OptionsListUtils.getSearchOptions(OPTIONS_WITH_WORKSPACES, '', [CONST.BETAS.ALL]);
+
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filteredOptions.recentReports.length).toBe(1);
+ expect(filteredOptions.recentReports[0].subtitle).toBe('Avengers Room');
+ });
+
+ it('should put exact match by login on the top of the list', () => {
+ const searchText = 'reedrichards@expensify.com';
+ const options = OptionsListUtils.getSearchOptions(OPTIONS, '', [CONST.BETAS.ALL]);
+
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filteredOptions.recentReports.length).toBe(2);
+ expect(filteredOptions.recentReports[0].login).toBe(searchText);
+ });
+
+ it('should prioritize options with matching display name over chatrooms', () => {
+ const searchText = 'spider';
+ const OPTIONS_WITH_CHATROOMS = OptionsListUtils.createOptionList(PERSONAL_DETAILS, REPORTS_WITH_CHAT_ROOM);
+ const options = OptionsListUtils.getSearchOptions(OPTIONS_WITH_CHATROOMS, '', [CONST.BETAS.ALL]);
+
+ const filterOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filterOptions.recentReports.length).toBe(2);
+ expect(filterOptions.recentReports[1].isChatRoom).toBe(true);
+ });
+
+ it('should put the item with latest lastVisibleActionCreated on top when search value match multiple items', () => {
+ const searchText = 'fantastic';
+
+ const options = OptionsListUtils.getSearchOptions(OPTIONS, '');
+ const filteredOptions = OptionsListUtils.filterOptions(options, searchText);
+
+ expect(filteredOptions.recentReports.length).toBe(2);
+ expect(filteredOptions.recentReports[0].text).toBe('Mister Fantastic');
+ expect(filteredOptions.recentReports[1].text).toBe('Mister Fantastic');
+ });
+ });
});
diff --git a/tests/unit/StringUtilsTest.ts b/tests/unit/StringUtilsTest.ts
new file mode 100644
index 000000000000..04ce748c984b
--- /dev/null
+++ b/tests/unit/StringUtilsTest.ts
@@ -0,0 +1,20 @@
+import StringUtils from '@libs/StringUtils';
+
+describe('StringUtils', () => {
+ describe('getAcronym', () => {
+ it('should return the acronym of a string with multiple words', () => {
+ const acronym = StringUtils.getAcronym('Hello World');
+ expect(acronym).toBe('HW');
+ });
+
+ it('should return an acronym of a string with a single word', () => {
+ const acronym = StringUtils.getAcronym('Hello');
+ expect(acronym).toBe('H');
+ });
+
+ it('should return an acronym of a string when word in a string has a hyphen', () => {
+ const acronym = StringUtils.getAcronym('Hello Every-One');
+ expect(acronym).toBe('HEO');
+ });
+ });
+});
diff --git a/wdyr.ts b/wdyr.ts
index e5b40bc3b4c7..3f49eb4035a0 100644
--- a/wdyr.ts
+++ b/wdyr.ts
@@ -6,7 +6,7 @@ import Config from 'react-native-config';
const useWDYR = Config?.USE_WDYR === 'true';
if (useWDYR) {
- const whyDidYouRender = require('@welldone-software/why-did-you-render');
+ const whyDidYouRender: typeof WhyDidYouRender = require('@welldone-software/why-did-you-render');
whyDidYouRender(React, {
// Enable tracking in all pure components by default
trackAllPureComponents: true,
diff --git a/web/index.html b/web/index.html
index fb97293ebda5..115803573bbd 100644
--- a/web/index.html
+++ b/web/index.html
@@ -101,7 +101,7 @@
left: 0;
right: 0;
top: 0;
- background-color: #061B09;
+ background-color: #03D47C;
width: 100%;
height: 100%;
display: flex;