diff --git a/.env.example b/.env.example
index f398a72aa0af..c4adc4f98b65 100644
--- a/.env.example
+++ b/.env.example
@@ -11,6 +11,7 @@ USE_WEB_PROXY=false
USE_WDYR=false
CAPTURE_METRICS=false
ONYX_METRICS=false
+USE_THIRD_PARTY_SCRIPTS=false
EXPENSIFY_ACCOUNT_ID_ACCOUNTING=-1
EXPENSIFY_ACCOUNT_ID_ADMIN=-1
diff --git a/.env.production b/.env.production
index bb925eb70d39..cca9adf26f52 100644
--- a/.env.production
+++ b/.env.production
@@ -8,6 +8,6 @@ USE_WEB_PROXY=false
ENVIRONMENT=production
SEND_CRASH_REPORTS=true
-FB_API_KEY=AIzaSyDxzigVLZl4G8MP7jACQ0qpmADMzmrrON0
-FB_APP_ID=1:921154746561:web:1583e882584cf151027c40
-FB_PROJECT_ID=expensify-chat
+FB_API_KEY=AIzaSyBrLKgCuo6Vem6Xi5RPokdumssW8HaWBow
+FB_APP_ID=1:1008697809946:web:08de4ecb7656b7235445a3
+FB_PROJECT_ID=expensify-mobile-app
diff --git a/.eslintrc.js b/.eslintrc.js
index cfbfdcc8fe91..fefad92ce29d 100644
--- a/.eslintrc.js
+++ b/.eslintrc.js
@@ -294,6 +294,7 @@ module.exports = {
files: ['*.ts', '*.tsx'],
rules: {
'rulesdir/prefer-at': 'error',
+ 'rulesdir/boolean-conditional-rendering': 'error',
},
},
],
diff --git a/.github/ISSUE_TEMPLATE/Internal.md b/.github/ISSUE_TEMPLATE/Internal.md
new file mode 100644
index 000000000000..c4fde407df13
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/Internal.md
@@ -0,0 +1,25 @@
+---
+name: Open an internal issue for a backend fix
+about: Use this template to report a backend issue that an internal Expensify employee needs to fix
+labels: Hot Pick, Daily, Internal, AutoAssignerNewDotQuality
+---
+
+
+**Original GH:**
+
+## Action Performed:
+Break down in numbered steps
+
+## Expected Result:
+Describe what you think the backend _SHOULD_ have done
+
+## Actual Result:
+Describe what the backend _ACTUALLY_ did
+
+## Screenshots/Videos
+
+
+ Add any screenshot/video evidence
+
+
+
diff --git a/.github/ISSUE_TEMPLATE/Standard.md b/.github/ISSUE_TEMPLATE/Standard.md
index fa50d48b341b..7ae439777e78 100644
--- a/.github/ISSUE_TEMPLATE/Standard.md
+++ b/.github/ISSUE_TEMPLATE/Standard.md
@@ -16,7 +16,7 @@ ___
**Logs:** https://stackoverflow.com/c/expensify/questions/4856
**Expensify/Expensify Issue URL:**
**Issue reported by:**
-**Slack conversation:**
+**Slack conversation** (hyperlinked to channel name):
## Action Performed:
Break down in numbered steps
diff --git a/.github/PULL_REQUEST_TEMPLATE.md b/.github/PULL_REQUEST_TEMPLATE.md
index 36b921570e7f..c1238d6805aa 100644
--- a/.github/PULL_REQUEST_TEMPLATE.md
+++ b/.github/PULL_REQUEST_TEMPLATE.md
@@ -1,7 +1,7 @@
-### Details
-
+### Explanation of Change
+
### Fixed Issues
-
-
-
-
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/binoculars.svg b/assets/images/binoculars.svg
new file mode 100644
index 000000000000..64977dee38b5
--- /dev/null
+++ b/assets/images/binoculars.svg
@@ -0,0 +1,25 @@
+
+
\ No newline at end of file
diff --git a/assets/images/bookmark.svg b/assets/images/bookmark.svg
index d7c1a8397b37..7e1cb61e40bf 100644
--- a/assets/images/bookmark.svg
+++ b/assets/images/bookmark.svg
@@ -1 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/caret-up-down.svg b/assets/images/caret-up-down.svg
index d08aa2a1ebbd..054aa53e8f75 100644
--- a/assets/images/caret-up-down.svg
+++ b/assets/images/caret-up-down.svg
@@ -1,17 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/amex.svg b/assets/images/companyCards/amex.svg
index 73e8164cdc63..61a7561a0622 100644
--- a/assets/images/companyCards/amex.svg
+++ b/assets/images/companyCards/amex.svg
@@ -1,40 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-amex.svg b/assets/images/companyCards/card-amex.svg
index 0e8b2d22e9b4..816b3ce3d9f3 100644
--- a/assets/images/companyCards/card-amex.svg
+++ b/assets/images/companyCards/card-amex.svg
@@ -1,32 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-bofa.svg b/assets/images/companyCards/card-bofa.svg
index 469142e4d6ff..3cc7cf1de2cc 100644
--- a/assets/images/companyCards/card-bofa.svg
+++ b/assets/images/companyCards/card-bofa.svg
@@ -1,32 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-brex.svg b/assets/images/companyCards/card-brex.svg
index dd19403d5837..d2511fb4bf31 100644
--- a/assets/images/companyCards/card-brex.svg
+++ b/assets/images/companyCards/card-brex.svg
@@ -1,27 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-capital_one.svg b/assets/images/companyCards/card-capital_one.svg
index 0a324710ae5d..64e79b8745db 100644
--- a/assets/images/companyCards/card-capital_one.svg
+++ b/assets/images/companyCards/card-capital_one.svg
@@ -1,42 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-capitalone.svg b/assets/images/companyCards/card-capitalone.svg
index 95948992383b..a7c54c7bf529 100644
--- a/assets/images/companyCards/card-capitalone.svg
+++ b/assets/images/companyCards/card-capitalone.svg
@@ -1,27 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-chase.svg b/assets/images/companyCards/card-chase.svg
index 7bea71bd66ec..e0f539eeb766 100644
--- a/assets/images/companyCards/card-chase.svg
+++ b/assets/images/companyCards/card-chase.svg
@@ -1,24 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-citi.svg b/assets/images/companyCards/card-citi.svg
index c8d71afd7798..9c35e1b1ea4f 100644
--- a/assets/images/companyCards/card-citi.svg
+++ b/assets/images/companyCards/card-citi.svg
@@ -1,32 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-expensify.svg b/assets/images/companyCards/card-expensify.svg
index 9fd29b511c7b..3763b50e4b8a 100644
--- a/assets/images/companyCards/card-expensify.svg
+++ b/assets/images/companyCards/card-expensify.svg
@@ -1,99 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-mastercard.svg b/assets/images/companyCards/card-mastercard.svg
index e8d3cf8f4096..d8f90ea1f186 100644
--- a/assets/images/companyCards/card-mastercard.svg
+++ b/assets/images/companyCards/card-mastercard.svg
@@ -1,27 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-stripe.svg b/assets/images/companyCards/card-stripe.svg
index 608f067a1854..a618dc96af78 100644
--- a/assets/images/companyCards/card-stripe.svg
+++ b/assets/images/companyCards/card-stripe.svg
@@ -1,39 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-visa.svg b/assets/images/companyCards/card-visa.svg
index 9e2eae97ba90..dd8ca795403d 100644
--- a/assets/images/companyCards/card-visa.svg
+++ b/assets/images/companyCards/card-visa.svg
@@ -1,73 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-wells_fargo.svg b/assets/images/companyCards/card-wells_fargo.svg
index 66402710de97..8bb8b54bbbd4 100644
--- a/assets/images/companyCards/card-wells_fargo.svg
+++ b/assets/images/companyCards/card-wells_fargo.svg
@@ -1,35 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card-wellsfargo.svg b/assets/images/companyCards/card-wellsfargo.svg
index 086f66cc0423..bf9ea49ee2bd 100644
--- a/assets/images/companyCards/card-wellsfargo.svg
+++ b/assets/images/companyCards/card-wellsfargo.svg
@@ -1,57 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/card=-generic.svg b/assets/images/companyCards/card=-generic.svg
index 61e4296f7779..192c194da9e7 100644
--- a/assets/images/companyCards/card=-generic.svg
+++ b/assets/images/companyCards/card=-generic.svg
@@ -1,25 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/emptystate__card-pos.svg b/assets/images/companyCards/emptystate__card-pos.svg
index 6a6fbae74a04..e7f8429c254c 100644
--- a/assets/images/companyCards/emptystate__card-pos.svg
+++ b/assets/images/companyCards/emptystate__card-pos.svg
@@ -1,643 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/mastercard.svg b/assets/images/companyCards/mastercard.svg
index dcfac5eb33dd..24ff5d159c0b 100644
--- a/assets/images/companyCards/mastercard.svg
+++ b/assets/images/companyCards/mastercard.svg
@@ -1,40 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/pending-bank.svg b/assets/images/companyCards/pending-bank.svg
index dc265466d53f..58b7b96dab28 100644
--- a/assets/images/companyCards/pending-bank.svg
+++ b/assets/images/companyCards/pending-bank.svg
@@ -1,263 +1 @@
-
-
+
\ No newline at end of file
diff --git a/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg b/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg
index 0f40859c8839..258b0d0bb7b4 100644
--- a/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg
+++ b/assets/images/companyCards/pendingstate_laptop-with-hourglass-and-cards.svg
@@ -1,244 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/companyCards/visa.svg b/assets/images/companyCards/visa.svg
index 4a7a73b66639..4195eb76442a 100644
--- a/assets/images/companyCards/visa.svg
+++ b/assets/images/companyCards/visa.svg
@@ -1,74 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/expensify-card-icon.svg b/assets/images/expensify-card-icon.svg
index 8680b7a22878..ab78635a8d23 100644
--- a/assets/images/expensify-card-icon.svg
+++ b/assets/images/expensify-card-icon.svg
@@ -1,16 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/expensify-card.svg b/assets/images/expensify-card.svg
index 2989f5025ae4..9614ef4955cc 100644
--- a/assets/images/expensify-card.svg
+++ b/assets/images/expensify-card.svg
@@ -1 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/gallery-not-found.svg b/assets/images/gallery-not-found.svg
index 25da973ce9cb..87231be3741b 100644
--- a/assets/images/gallery-not-found.svg
+++ b/assets/images/gallery-not-found.svg
@@ -1,18 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/laptop-with-second-screen-sync.svg b/assets/images/laptop-with-second-screen-sync.svg
index a74048795dbf..153825d36415 100644
--- a/assets/images/laptop-with-second-screen-sync.svg
+++ b/assets/images/laptop-with-second-screen-sync.svg
@@ -1,213 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/laptop-with-second-screen-x.svg b/assets/images/laptop-with-second-screen-x.svg
index f4b6b77f70f1..8d051989bca4 100644
--- a/assets/images/laptop-with-second-screen-x.svg
+++ b/assets/images/laptop-with-second-screen-x.svg
@@ -1,150 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/product-illustrations/broken-magnifying-glass.svg b/assets/images/product-illustrations/broken-magnifying-glass.svg
index 0b85744c1869..14de9eff24c1 100644
--- a/assets/images/product-illustrations/broken-magnifying-glass.svg
+++ b/assets/images/product-illustrations/broken-magnifying-glass.svg
@@ -1,28 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/emptystate__puzzlepieces.svg b/assets/images/simple-illustrations/emptystate__puzzlepieces.svg
new file mode 100644
index 000000000000..d137ce5dcff2
--- /dev/null
+++ b/assets/images/simple-illustrations/emptystate__puzzlepieces.svg
@@ -0,0 +1,93 @@
+
+
+
diff --git a/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg b/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg
index 9c0711fcaedc..1a99094d07d9 100644
--- a/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg
+++ b/assets/images/simple-illustrations/simple-illustration__commentbubbles_blue.svg
@@ -1,22 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg b/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg
index eb2bad31620d..496255692f8c 100644
--- a/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg
+++ b/assets/images/simple-illustrations/simple-illustration__envelopereceipt.svg
@@ -1,49 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg b/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg
index e7f64f69305a..3bb3514f1ebc 100644
--- a/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg
+++ b/assets/images/simple-illustrations/simple-illustration__magnifyingglass-money.svg
@@ -1,49 +1 @@
-
-
-
+
\ No newline at end of file
diff --git a/assets/images/simple-illustrations/simple-illustration__rules.svg b/assets/images/simple-illustrations/simple-illustration__rules.svg
index 6432f26d9ac6..5646cc0f5c2a 100644
--- a/assets/images/simple-illustrations/simple-illustration__rules.svg
+++ b/assets/images/simple-illustrations/simple-illustration__rules.svg
@@ -1,10 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/spreadsheet-computer.svg b/assets/images/spreadsheet-computer.svg
index 74cac455537a..1a42220c8d86 100644
--- a/assets/images/spreadsheet-computer.svg
+++ b/assets/images/spreadsheet-computer.svg
@@ -1,186 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/table.svg b/assets/images/table.svg
index dea1e990b97d..8a77919aa5a5 100644
--- a/assets/images/table.svg
+++ b/assets/images/table.svg
@@ -1,3 +1 @@
-
+
\ No newline at end of file
diff --git a/assets/images/turtle-in-shell.svg b/assets/images/turtle-in-shell.svg
index 6c5a8e74bb31..631aeb6b0940 100644
--- a/assets/images/turtle-in-shell.svg
+++ b/assets/images/turtle-in-shell.svg
@@ -1,87 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/user-eye.svg b/assets/images/user-eye.svg
index 2265b4892ded..7aa640b180d1 100644
--- a/assets/images/user-eye.svg
+++ b/assets/images/user-eye.svg
@@ -1,12 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/assets/images/user-plus.svg b/assets/images/user-plus.svg
index bd49633bf738..84af850da735 100644
--- a/assets/images/user-plus.svg
+++ b/assets/images/user-plus.svg
@@ -1,11 +1 @@
-
-
\ No newline at end of file
+
\ No newline at end of file
diff --git a/config/webpack/CustomVersionFilePlugin.ts b/config/webpack/CustomVersionFilePlugin.ts
index 96ab8e61e480..1e442d55325e 100644
--- a/config/webpack/CustomVersionFilePlugin.ts
+++ b/config/webpack/CustomVersionFilePlugin.ts
@@ -4,23 +4,31 @@ import type {Compiler} from 'webpack';
import {version as APP_VERSION} from '../../package.json';
/**
- * Simple webpack plugin that writes the app version (from package.json) and the webpack hash to './version.json'
+ * Custom webpack plugin that writes the app version (from package.json) and the webpack hash to './version.json'
*/
class CustomVersionFilePlugin {
apply(compiler: Compiler) {
compiler.hooks.done.tap(this.constructor.name, () => {
const versionPath = path.join(__dirname, '/../../dist/version.json');
- fs.mkdir(path.dirname(versionPath), {recursive: true}, (directoryError) => {
- if (directoryError) {
- throw directoryError;
- }
- fs.writeFile(versionPath, JSON.stringify({version: APP_VERSION}), {encoding: 'utf8'}, (error) => {
- if (!error) {
- return;
+
+ fs.promises
+ .mkdir(path.dirname(versionPath), {recursive: true})
+ .then(() => fs.promises.readFile(versionPath, 'utf8'))
+ .then((existingVersion) => {
+ const {version} = JSON.parse(existingVersion) as {version: string};
+
+ if (version !== APP_VERSION) {
+ fs.promises.writeFile(versionPath, JSON.stringify({version: APP_VERSION}), 'utf8');
+ }
+ })
+ .catch((err: NodeJS.ErrnoException) => {
+ if (err.code === 'ENOENT') {
+ // if file doesn't exist
+ fs.promises.writeFile(versionPath, JSON.stringify({version: APP_VERSION}), 'utf8');
+ } else {
+ throw err;
}
- throw error;
});
- });
});
}
}
diff --git a/config/webpack/webpack.common.ts b/config/webpack/webpack.common.ts
index 2d8e27fd453e..ab5c304fcd1e 100644
--- a/config/webpack/webpack.common.ts
+++ b/config/webpack/webpack.common.ts
@@ -11,6 +11,8 @@ import {BundleAnalyzerPlugin} from 'webpack-bundle-analyzer';
import CustomVersionFilePlugin from './CustomVersionFilePlugin';
import type Environment from './types';
+dotenv.config();
+
type Options = {
rel: string;
as: string;
@@ -82,6 +84,7 @@ const getCommonConfiguration = ({file = '.env', platform = 'web'}: Environment):
isWeb: platform === 'web',
isProduction: file === '.env.production',
isStaging: file === '.env.staging',
+ useThirdPartyScripts: process.env.USE_THIRD_PARTY_SCRIPTS === 'true' || (platform === 'web' && file === '.env.production'),
}),
new PreloadWebpackPlugin({
rel: 'preload',
diff --git a/config/webpack/webpack.dev.ts b/config/webpack/webpack.dev.ts
index 80813adc1e3a..2279082024d1 100644
--- a/config/webpack/webpack.dev.ts
+++ b/config/webpack/webpack.dev.ts
@@ -1,3 +1,5 @@
+/* eslint-disable @typescript-eslint/naming-convention */
+import ReactRefreshWebpackPlugin from '@pmmmwh/react-refresh-webpack-plugin';
import path from 'path';
import portfinder from 'portfinder';
import {TimeAnalyticsPlugin} from 'time-analytics-webpack-plugin';
@@ -54,15 +56,15 @@ const getConfiguration = (environment: Environment): Promise =>
},
},
headers: {
- // eslint-disable-next-line @typescript-eslint/naming-convention
'Document-Policy': 'js-profiling',
},
},
plugins: [
new DefinePlugin({
- // eslint-disable-next-line @typescript-eslint/naming-convention
'process.env.PORT': port,
+ 'process.env.NODE_ENV': JSON.stringify('development'),
}),
+ new ReactRefreshWebpackPlugin({overlay: {sockProtocol: 'wss'}}),
],
cache: {
type: 'filesystem',
@@ -82,7 +84,7 @@ const getConfiguration = (environment: Environment): Promise =>
},
});
- return TimeAnalyticsPlugin.wrap(config);
+ return TimeAnalyticsPlugin.wrap(config, {plugin: {exclude: ['ReactRefreshPlugin']}});
});
export default getConfiguration;
diff --git a/tests/perf-test/README.md b/contributingGuides/REASSURE_PERFORMANCE_TEST.md
similarity index 90%
rename from tests/perf-test/README.md
rename to contributingGuides/REASSURE_PERFORMANCE_TEST.md
index 2b66f7c147f3..0de450b78875 100644
--- a/tests/perf-test/README.md
+++ b/contributingGuides/REASSURE_PERFORMANCE_TEST.md
@@ -7,8 +7,11 @@ We use Reassure for monitoring performance regression. It helps us check if our
- Reassure builds on the existing React Testing Library setup and adds a performance measurement functionality. It's intended to be used on local machine and on a remote server as part of your continuous integration setup.
- To make sure the results are reliable and consistent, Reassure runs tests twice – once for the current branch and once for the base branch.
-## Performance Testing Strategy (`measurePerformance`)
+## Performance Testing Strategy (`measureRenders`)
+- Before adding new tests, check if the proposed scenario or component is already covered in existing tests. Duplicate tests can slow down the CI suite, making it harder to spot meaningful regressions.
+- Test only scenarios that cover new or unique interactions. Avoid testing repetitive user actions that could be captured within a single, comprehensive scenario.
+- Where applicable, use utility functions and helper methods to consolidate common actions (e.g., data mocking, scenario setup) across tests. This reduces redundancy and allows tests to be more focused and reusable.
- The primary focus is on testing business cases rather than small, reusable parts that typically don't introduce regressions, although some tests in that area are still necessary.
- To achieve this goal, it's recommended to stay relatively high up in the React tree, targeting whole screens to recreate real-life scenarios that users may encounter.
- For example, consider scenarios where an additional `useMemo` call could impact performance negatively.
@@ -84,7 +87,7 @@ test('Count increments on press', async () => {
await screen.findByText('Count: 2');
};
- await measurePerformance(
+ await measureRenders(
,
{ scenario, runs: 20 }
);
diff --git a/contributingGuides/REVIEWER_CHECKLIST.md b/contributingGuides/REVIEWER_CHECKLIST.md
index 4ff1f01b1475..5fc14328f3b4 100644
--- a/contributingGuides/REVIEWER_CHECKLIST.md
+++ b/contributingGuides/REVIEWER_CHECKLIST.md
@@ -19,7 +19,6 @@
- [ ] If there are any errors in the console that are unrelated to this PR, I either fixed them (preferred) or linked to where I reported them in Slack
- [ ] I verified proper code patterns were followed (see [Reviewing the code](https://github.com/Expensify/App/blob/main/contributingGuides/PR_REVIEW_GUIDELINES.md#reviewing-the-code))
- [ ] I verified that any callback methods that were added or modified are named for what the method does and never what callback they handle (i.e. `toggleReport` and not `onIconClick`).
- - [ ] I verified that the left part of a conditional rendering a React component is a boolean and NOT a string, e.g. `myBool && `.
- [ ] I verified that comments were added to code that is not self explanatory
- [ ] I verified that any new or modified comments were clear, correct English, and explained "why" the code was doing something instead of only explaining "what" the code was doing.
- [ ] I verified any copy / text shown in the product is localized by adding it to `src/languages/*` files and using the [translation method](https://github.com/Expensify/App/blob/4bd99402cebdf4d7394e0d1f260879ea238197eb/src/components/withLocalize.js#L60)
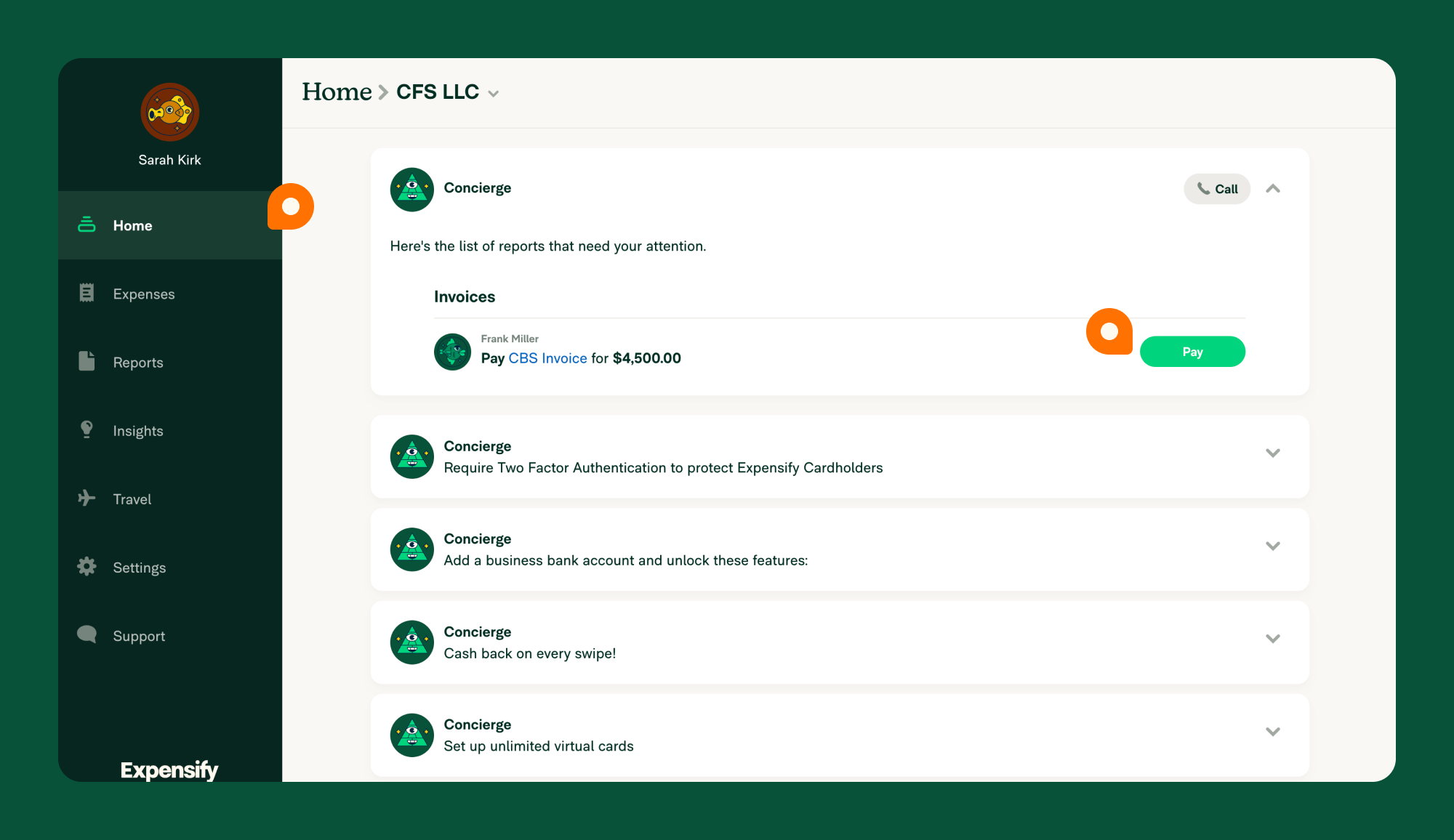
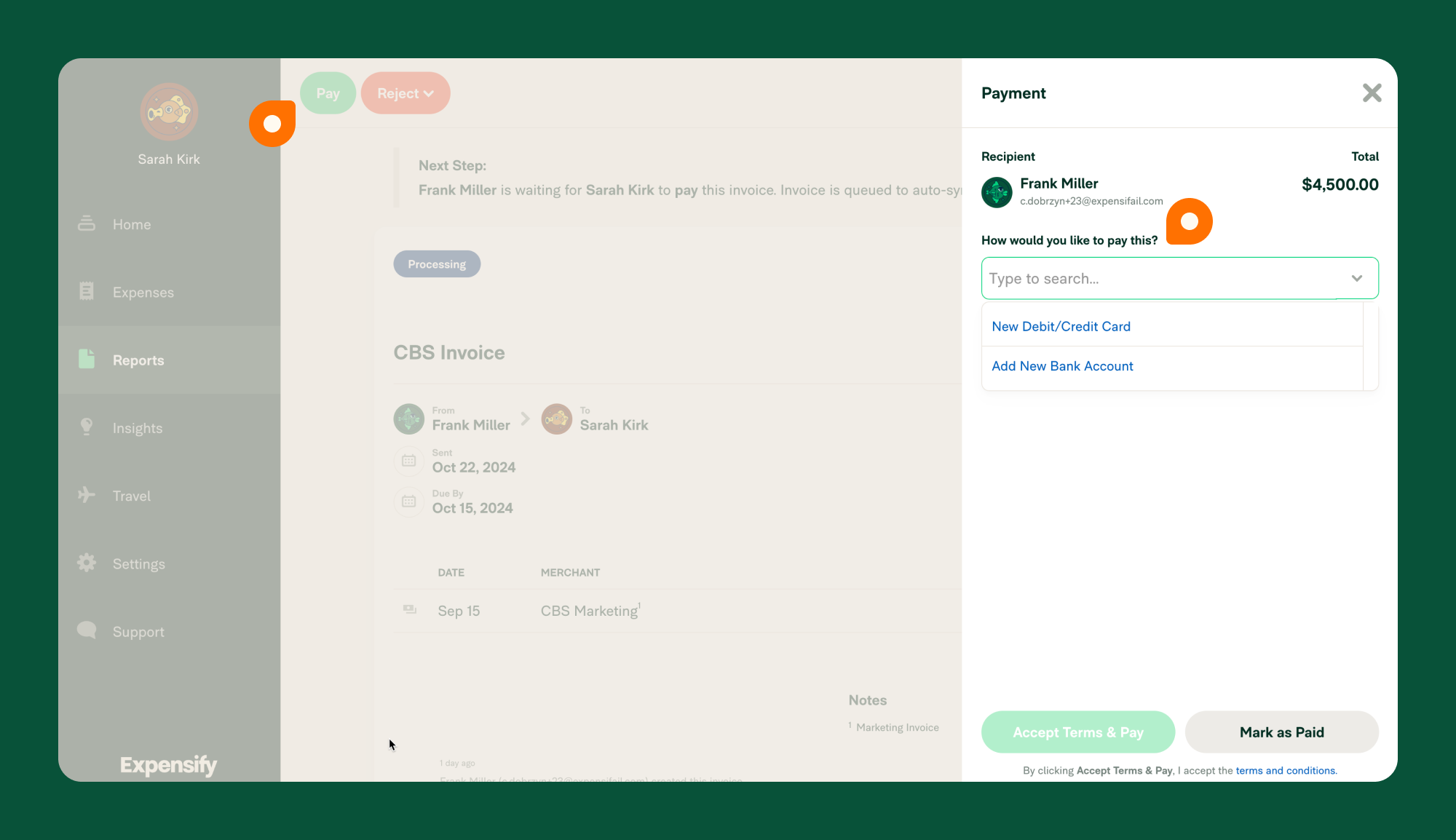
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
index 84fafc949527..18020402f7de 100644
--- a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice.md
@@ -10,9 +10,15 @@ There are multiple ways to pay Invoices in Expensify. Let’s go over each metho
# How to Pay Invoices
1. Sign in to your [Expensify web account](www.expensify.com).
-2. Click on the Invoice you’d like to pay to see the details.
-3. Click on the **Pay** button.
-4. Follow the prompts to pay through one of the following methods.
+2. Click on **Home** and find the pending Invoice payment
+3. Click **Pay** to be redirected to the Invoice
+4. Review the Invoice
+5. When you are ready to pay, click the **Pay** button at the top of the Invoice
+6. Follow the prompts to pay through one of the following methods.
+
+{:width="100%"}
+
+{:width="100%"}
### ACH bank-to-bank transfer
diff --git a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md
index afe366fb1dbe..41dc52a4239c 100644
--- a/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md
+++ b/docs/articles/expensify-classic/bank-accounts-and-payments/payments/Reimburse-Reports.md
@@ -14,7 +14,7 @@ Before a report can be reimbursed via direct deposit:
To reimburse a report via direct deposit (USD):
1. Open the report.
-2. Click the **Reimburse** button and select **Via Direct Deposit (ACH)**.
+2. Click the **Reimburse** button and select **Via Direct Deposit**.
3. Confirm that the correct bank account is listed in the dropdown menu.
4. Click **Accept Terms & Pay**.
@@ -27,7 +27,7 @@ Before a report can be reimbursed via global reimbursement:
To reimburse a report via global reimbursement:
1. Open the report.
-2. Click the **Reimburse** button and select **Via Direct Deposit (ACH)**.
+2. Click the **Reimburse** button and select **Via Direct Deposit**.
3. Confirm that the correct bank account is listed in the dropdown menu.
4. Click **Accept Terms & Pay**.
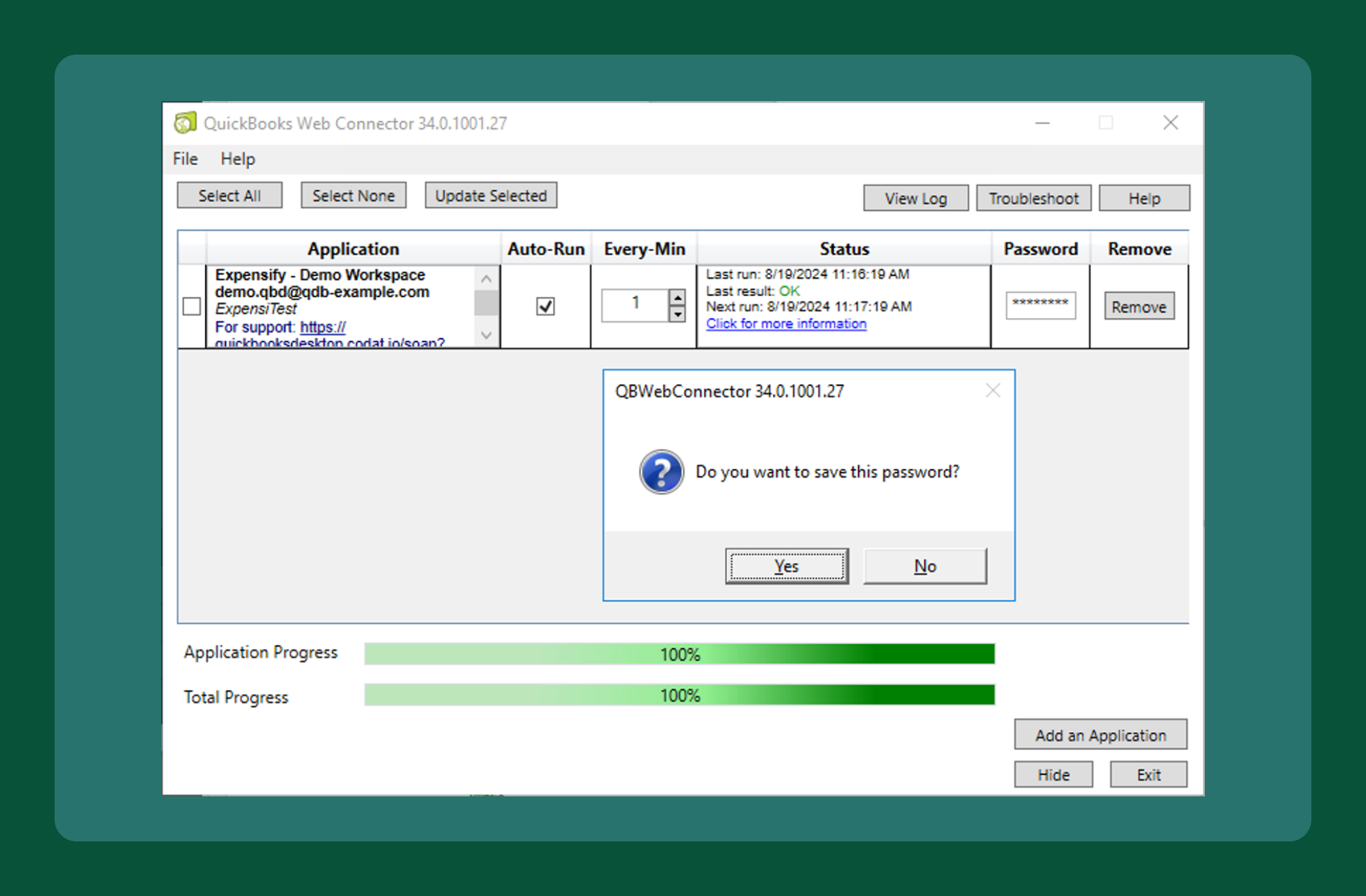
diff --git a/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md b/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md
index bda84eb0a49f..30785330a9ad 100644
--- a/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md
+++ b/docs/articles/expensify-classic/connections/quickbooks-desktop/Connect-To-QuickBooks-Desktop.md
@@ -52,6 +52,10 @@ For this step, it is key to ensure that the correct company file is open in Quic
{:width="100%"}
+{% include info.html %}
+Be sure to securely save this password in a trusted password manager. You'll need it for future configuration updates or troubleshooting. Having it easily accessible will help avoid delays and ensure a smoother workflow.
+{% include end-info.html %}
+
# FAQ
## What are the hardware and software requirements for the QuickBooks Desktop connector?
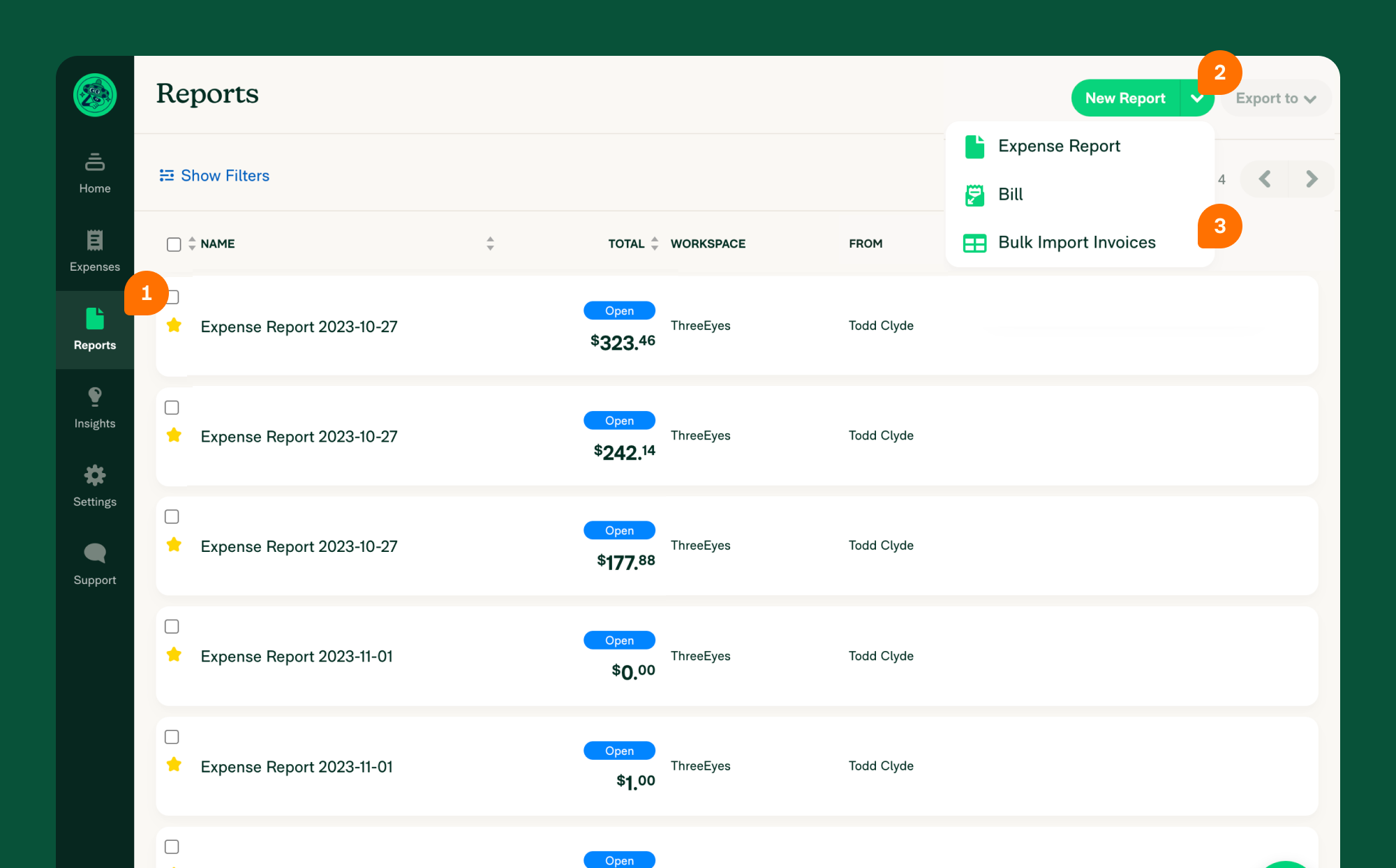
diff --git a/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md b/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
index 6257c1e6d84d..3e9b6c0397db 100644
--- a/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
+++ b/docs/articles/expensify-classic/expenses/Add-Invoices-in-Bulk.md
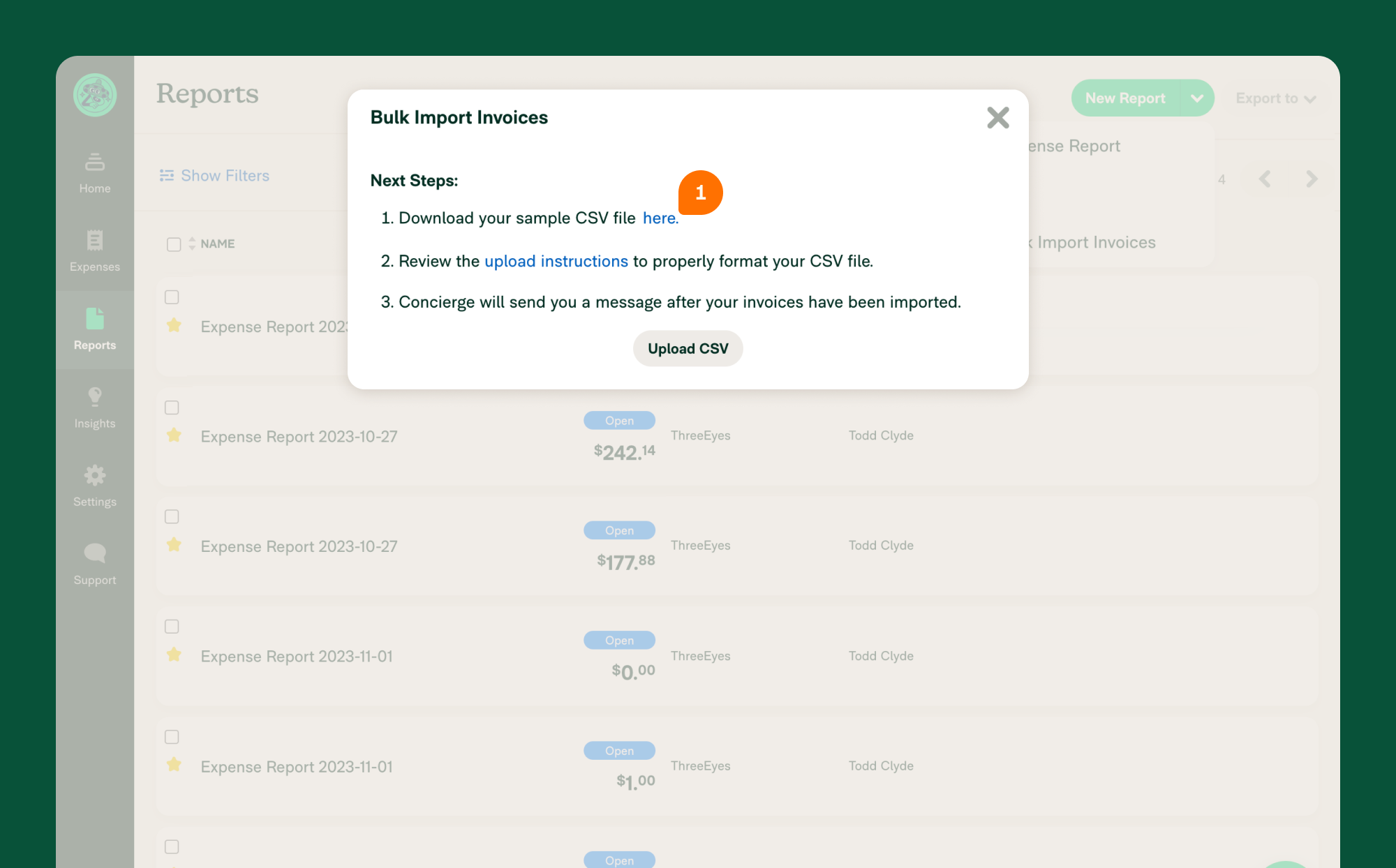
@@ -14,6 +14,13 @@ Expensify offers importing multiple invoices (bulk import) via CSV to save you f
5. Add the invoice details following the formatting rules (see below **CSV formatting guide** section)
6. Click **Upload CSV**
+{:width="100%"}
+
+{:width="100%"}
+
+{:width="100%"}
+
+
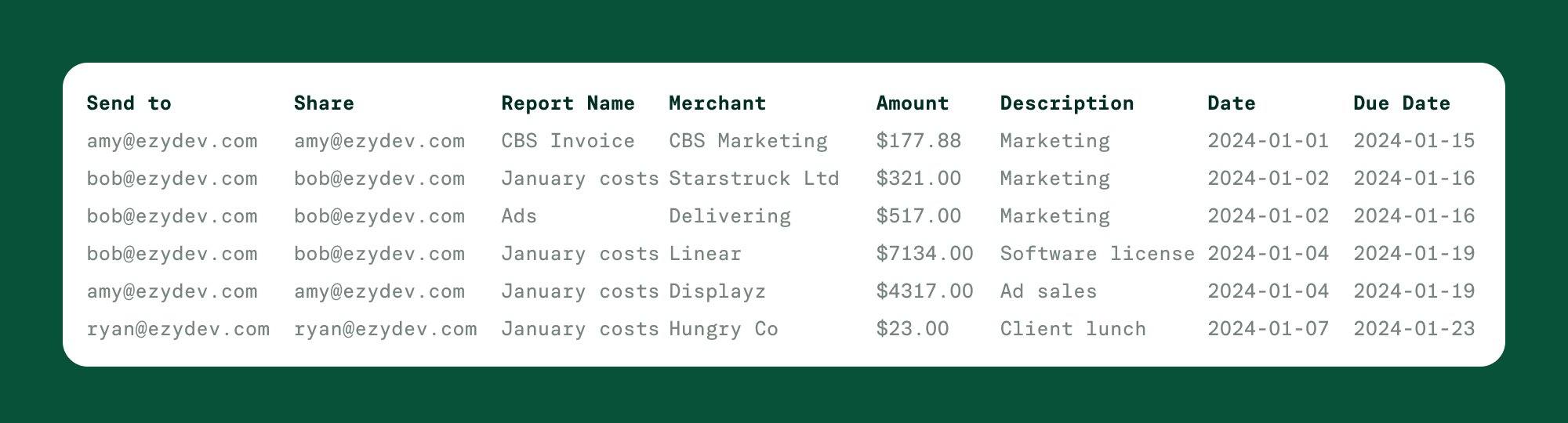
## CSV formatting guide
- Send to: recipient's email address (ex: john.smith@companydomain.com)
@@ -27,10 +34,15 @@ Expensify offers importing multiple invoices (bulk import) via CSV to save you f
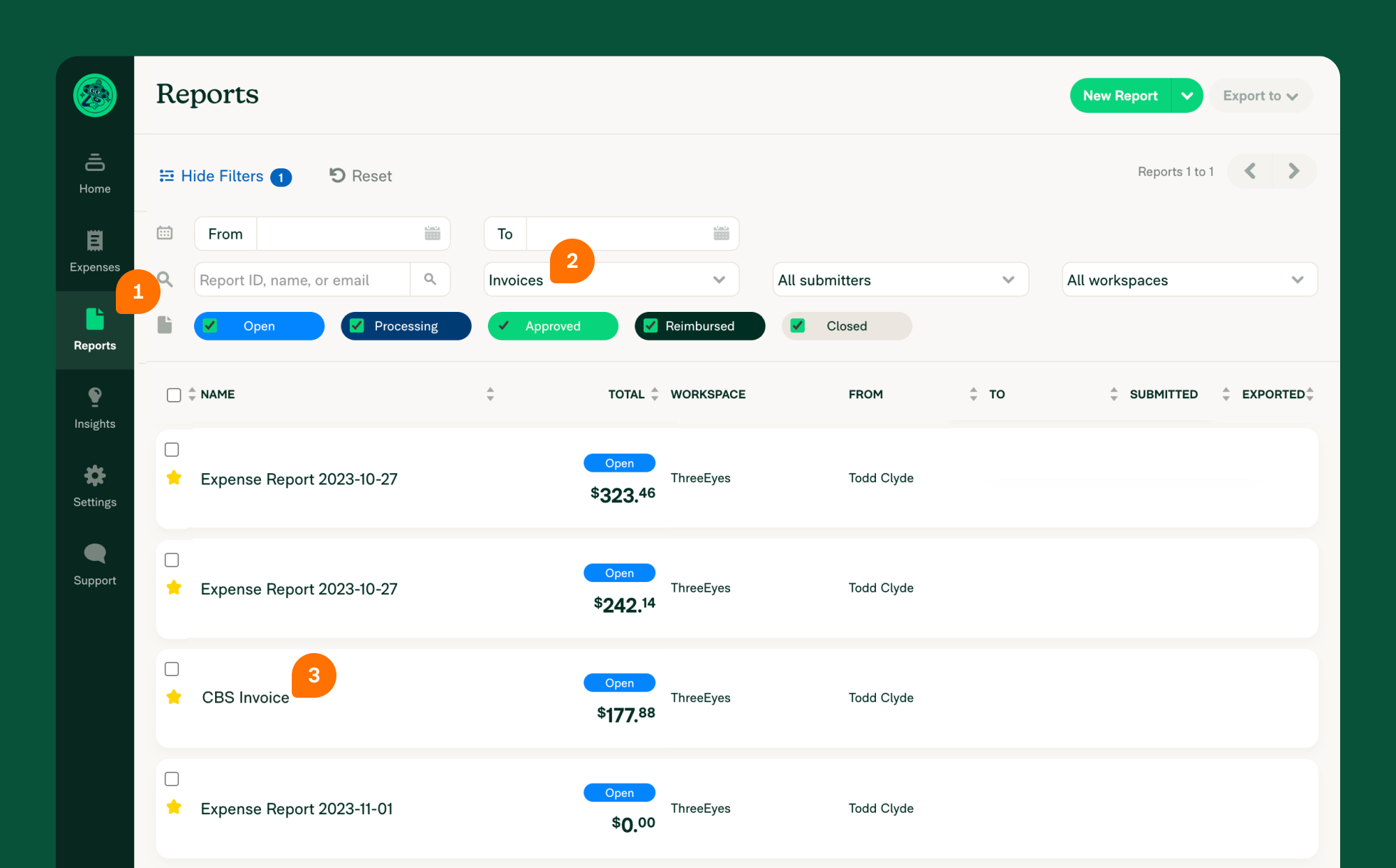
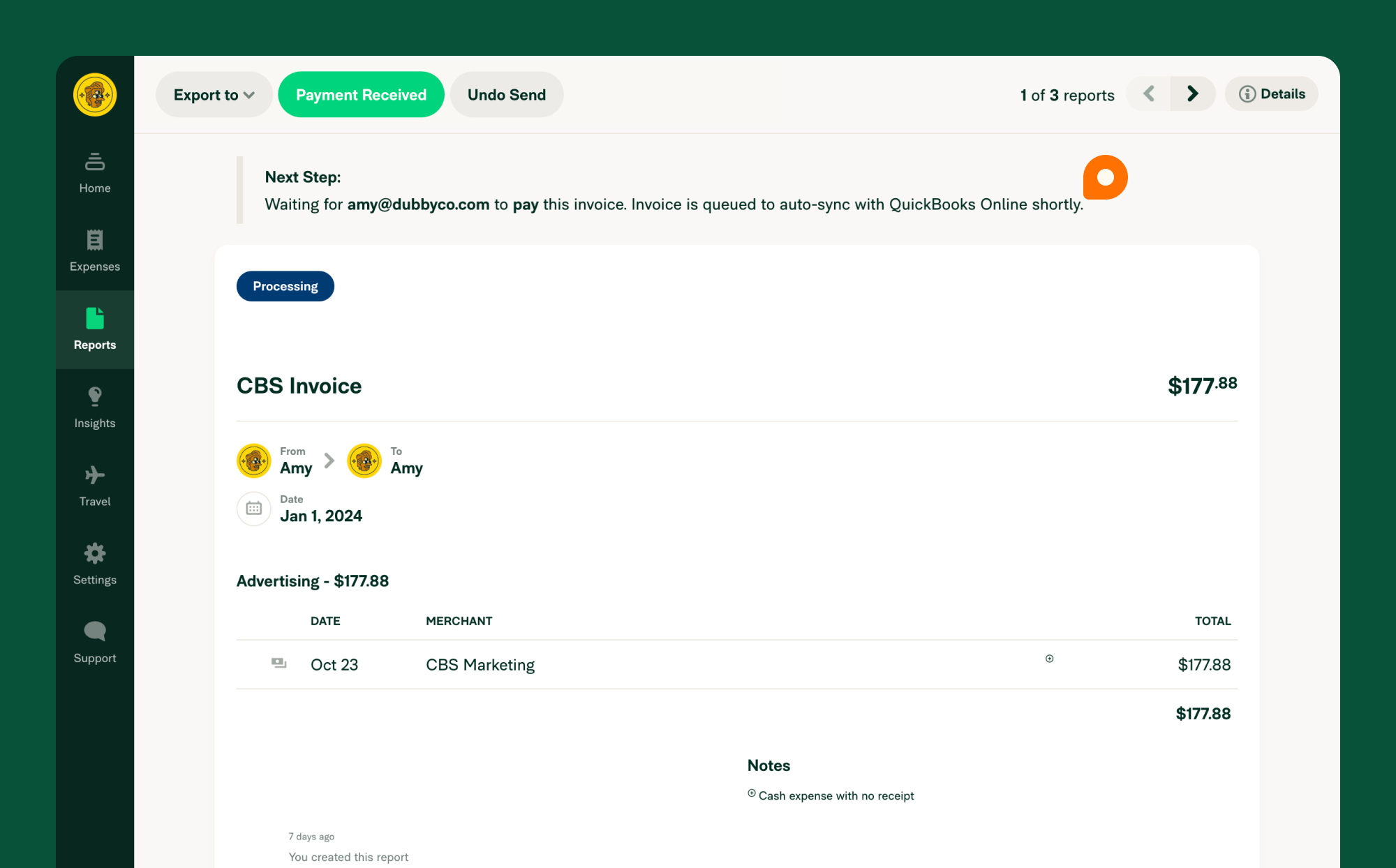
## After the Invoices are uploaded
- After you click **Upload**, the invoices will automatically be created and viewable on the **Reports** page.
+- Set the **Reports page** filter to Invoices to narrow down your search.
- The **Send To** contact will get an email notifying them of the invoice you sent.
- You can manually edit the invoice details.
- You can manually upload a PDF of the invoice to the report.
+{:width="100%"}
+
+{:width="100%"}
+
{% include faq-begin.md %}
## Are there any fees associated with Invoices in Expensify?
diff --git a/docs/articles/expensify-classic/expenses/Add-an-expense.md b/docs/articles/expensify-classic/expenses/Add-an-expense.md
index 461748c6af9e..92a96e989013 100644
--- a/docs/articles/expensify-classic/expenses/Add-an-expense.md
+++ b/docs/articles/expensify-classic/expenses/Add-an-expense.md
@@ -88,7 +88,7 @@ You can also email receipts to SmartScan by sending them to receipts@expensify.c
If you are an employee under a company workspace, you may not see all of the different expense type options depending on your company’s workspace settings.
{% include end-info.html %}
-# FAQs
+{% include faq-begin.md %}
**What’s the difference between a reimbursable and non-reimbursable expense?**
@@ -99,4 +99,5 @@ If you are an employee under a company workspace, you may not see all of the dif
If you are an employee under a company workspace, your expenses may automatically be configured as reimbursable or non-reimbursable depending on the details that are entered. If an expense is incorrectly labeled, you must reach out to an admin to have it corrected.
{% include end-info.html %}
+{% include faq-end.md %}
diff --git a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
index c2ebb64b0af6..fde2c43e9d95 100644
--- a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
+++ b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
@@ -11,9 +11,18 @@ Invoices can be sent to anyone with or without an Expensify account and paid dir
1. Sign in to your [Expensify web account](www.expensify.com)
2. Customize your company invoices following the steps in this [help article](https://help.expensify.com/articles/expensify-classic/workspaces/Set-Up-Invoicing). (Optional)
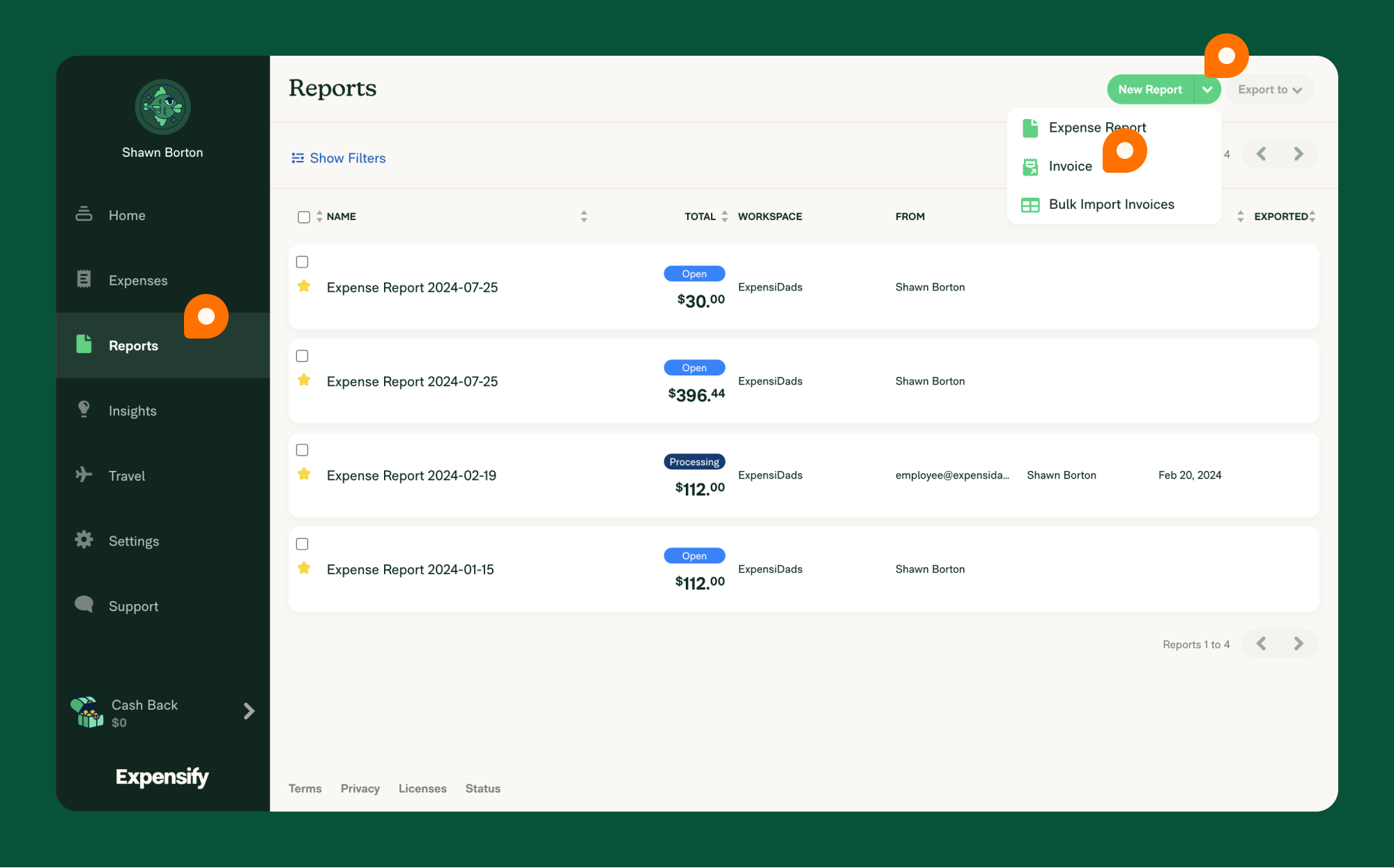
3. From the **Reports** page, click the drop-down and select **Invoice**.
-4. Upload a PDF/image of the invoice.
-5. Add applicable tags and categories based on your workspace settings.
-6. Click **Send**.
+4. Click **Add Expense** to upload an invoice or drag and drop the invoice as a pdf into the report to start the SmartScan process.
+5. Once the SmartScan process is complete, the invoice PDF will be added as a receipt to the expense
+6. Add applicable tags and categories based on your workspace settings.
+7. Click **Send**
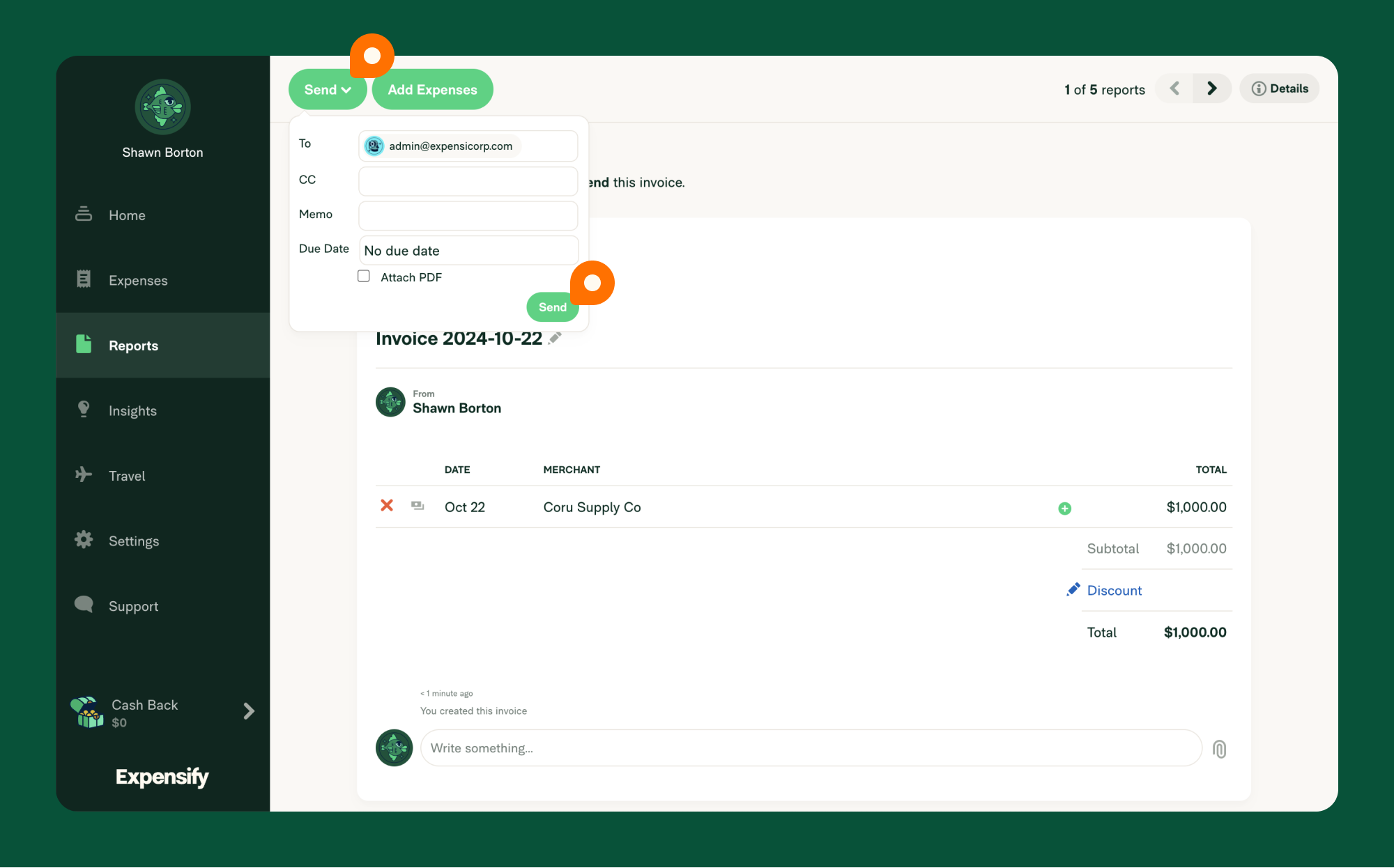
+8. Enter the recipient's email address
+9. Add a memo, due date, attach a PDF of the invoice (Optional)
+10. Click **Send**
+11. The recipient will receive an email about the invoice and can pay through Expensify following these [steps](https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-an-Invoice).
+
+{:width="100%"}
+
+{:width="100%"}
## How to Receive an Invoice Payment in Expensify
diff --git a/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md b/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
index 5c146b279163..ca6d9cf52f47 100644
--- a/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
+++ b/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
@@ -23,6 +23,16 @@ For every $500 of expenses added, you’ll donate $1 to a related Expensify.org
The fund from your Personal Karma is determined by the expense's MCC (Merchant Category Code). Each MCC supports one of Expensify.org's funds: Climate Justice, Food Security, Housing Equity, Reentry Services, and Youth Advocacy.
+## How do I opt-in to Personal Karma donations?
+
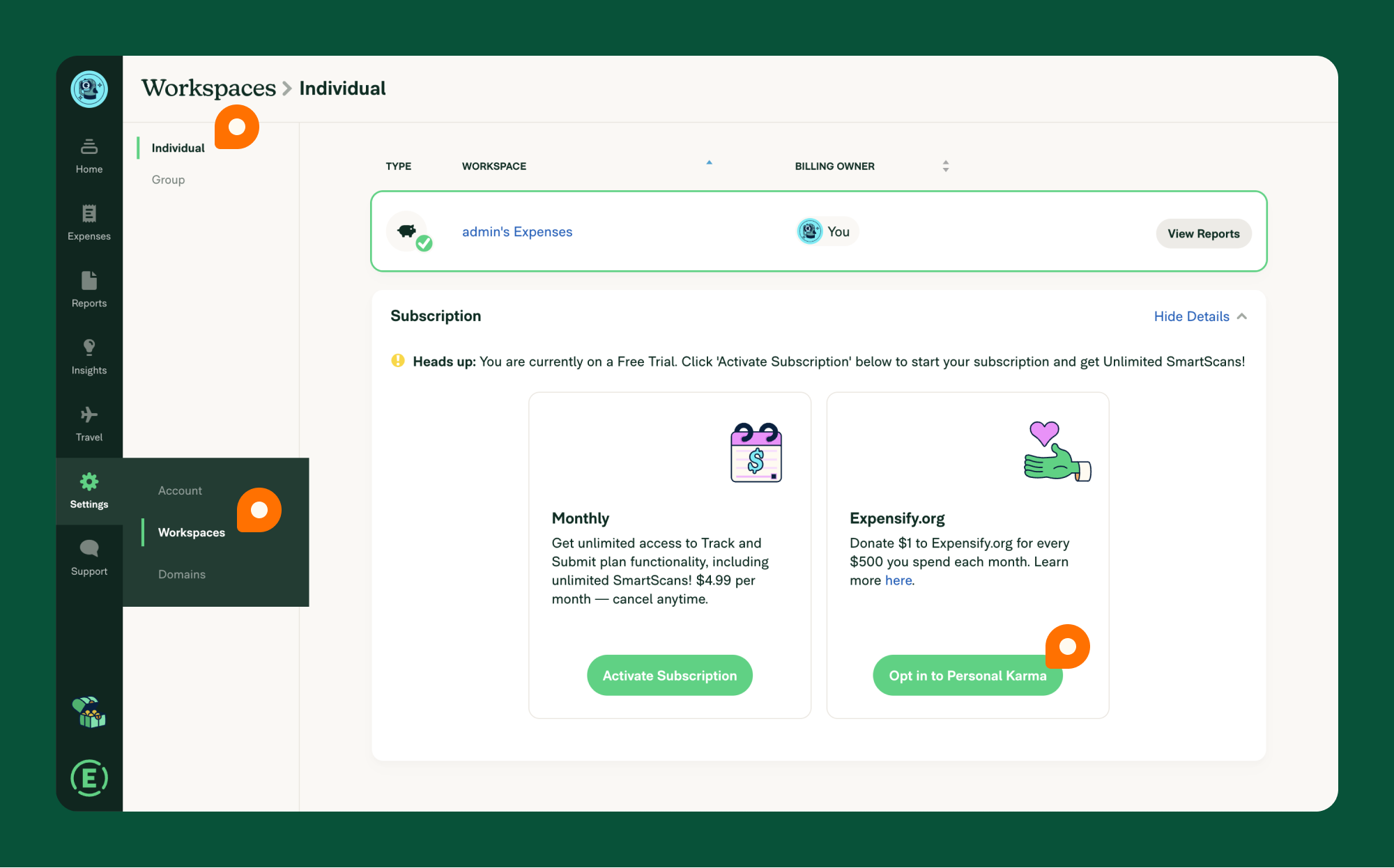
+You can enable Personal Karma donations from your personal workspace settings.
+
+- Sign in to your account at www.expensify.com.
+- Go to **Settings** > **Workspaces** > click on your **Individual** workspace settings.
+- Click Opt-in to Karma donations.
+
+{:width="100%"}
+
## What is Corporate Karma?
Corporate Karma is for companies that want to engage in social responsibility. Each month, the donation is calculated based on the total amount of all approved expense reports, including invoices, across all Workspace.
@@ -31,12 +41,12 @@ For every $500 your team spends monthly, your company will donate $1 to a relate
The fund to which your Corporate Karma goes is determined by the expense's MCC (Merchant Category Code). Each MCC supports one of Expensify.org's funds: Climate Justice, Food Security, Housing Equity, Reentry Services, and Youth Advocacy.
-{% include faq-begin.md %}
-
-**How do I opt-in to Personal or Corporate Karma donations?**
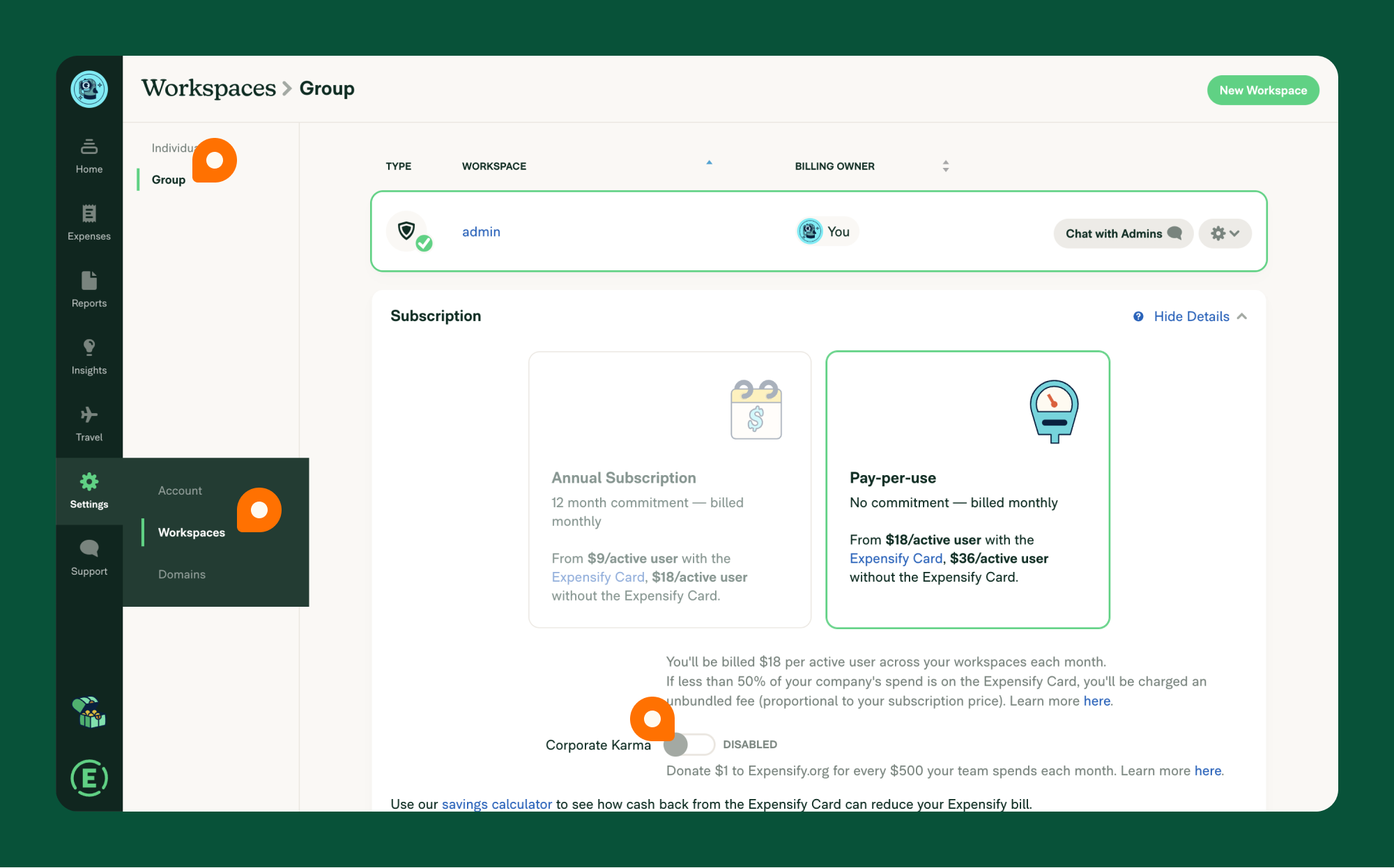
+## How do I opt-in to Corporate Karma donations?
-You can donate Personal and Corporate Karma to Expensify.org in your company or personal workspace settings.
+As a [workspace billing owner](https://help.expensify.com/articles/expensify-classic/workspaces/Assign-billing-owner-and-payment-account), you can enable Corporate Karma from the group workspace settings.
-Go to **Settings** > **Workspaces** > click on your Individual or Group workspace settings and Opt-in to Karma donations.
+- Sign in to your account at www.expensify.com.
+- Go to **Settings** > **Workspaces** > **Subscription**.
+- Toggle on Karma donations.
-{% include faq-end.md %}
+{:width="100%"}
diff --git a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md
deleted file mode 100644
index 2ae2fcd2426d..000000000000
--- a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon.md
+++ /dev/null
@@ -1,6 +0,0 @@
----
-title: Billing and Subscriptions
-description: Coming soon
----
-
-# Coming Soon
diff --git a/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md
new file mode 100644
index 000000000000..f945840d65da
--- /dev/null
+++ b/docs/articles/new-expensify/billing-and-subscriptions/Billing-page.md
@@ -0,0 +1,6 @@
+---
+title: Billing and Subscriptions
+description: An overview of how billing works in Expensify.
+---
+
+# Coming Soon
diff --git a/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md b/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
index 60fdbe94b33b..192f7bf172b6 100644
--- a/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
+++ b/docs/articles/new-expensify/connections/quickbooks-online/Connect-to-QuickBooks-Online.md
@@ -56,73 +56,6 @@ Log in to QuickBooks Online and ensure all of your employees are setup as either
{:width="100%"}
-
-
-# Step 3: Configure import settings
-
-The following steps help you determine how data will be imported from QuickBooks Online to Expensify.
-
-
- - Under the Accounting settings for your workspace, click Import under the QuickBooks Online connection.
- - Review each of the following import settings:
-
- - Chart of accounts: The chart of accounts are automatically imported from QuickBooks Online as categories. This cannot be amended.
- - Classes: Choose whether to import classes, which will be shown in Expensify as tags for expense-level coding.
- - Customers/projects: Choose whether to import customers/projects, which will be shown in Expensify as tags for expense-level coding.
- - Locations: Choose whether to import locations, which will be shown in Expensify as tags for expense-level coding.
-{% include info.html %}
-As Locations are only configurable as tags, you cannot export expense reports as vendor bills or checks to QuickBooks Online. To unlock these export options, either disable locations import or upgrade to the Control Plan to export locations encoded as a report field.
-{% include end-info.html %}
- - Taxes: Choose whether to import tax rates and defaults.
-
-
-
-# Step 4: Configure export settings
-
-The following steps help you determine how data will be exported from Expensify to QuickBooks Online.
-
-
- - Under the Accounting settings for your workspace, click Export under the QuickBooks Online connection.
- - Review each of the following export settings:
-
- - Preferred Exporter: Choose whether to assign a Workspace Admin as the Preferred Exporter. Once selected, the Preferred Exporter automatically receives reports for export in their account to help automate the exporting process.
-
-{% include info.html %}
-* Other Workspace Admins will still be able to export to QuickBooks Online.
-* If you set different export accounts for individual company cards under your domain settings, then your Preferred Exporter must be a Domain Admin.
-{% include end-info.html %}
-
- - Date: Choose whether to use the date of last expense, export date, or submitted date.
- - Export Out-of-Pocket Expenses as: Select whether out-of-pocket expenses will be exported as a check, journal entry, or vendor bill.
-
-{% include info.html %}
-These settings may vary based on whether tax is enabled for your workspace.
-* If tax is not enabled on the workspace, you’ll also select the Accounts Payable/AP.
-* If tax is enabled on the workspace, journal entry will not be available as an option. If you select the journal entries option first and later enable tax on the workspace, you will see a red dot and an error message under the “Export Out-of-Pocket Expenses as” options. To resolve this error, you must change your export option to vendor bill or check to successfully code and export expense reports.
-{% include end-info.html %}
-
- - Invoices: Select the QuickBooks Online invoice account that invoices will be exported to.
- - Export as: Select whether company cards export to QuickBooks Online as a credit card (the default), debit card, or vendor bill. Then select the account they will export to.
- - If you select vendor bill, you’ll also select the accounts payable account that vendor bills will be created from, as well as whether to set a default vendor for credit card transactions upon export. If this option is enabled, you will select the vendor that all credit card transactions will be applied to.
-
-
-
-# Step 5: Configure advanced settings
-
-The following steps help you determine the advanced settings for your connection, like auto-sync and employee invitation settings.
-
-
- - Under the Accounting settings for your workspace, click Advanced under the QuickBooks Online connection.
- - Select an option for each of the following settings:
-
- - Auto-sync: Choose whether to enable QuickBooks Online to automatically communicate changes with Expensify to ensure that the data shared between the two systems is up-to-date. New report approvals/reimbursements will be synced during the next auto-sync period.
- - Invite Employees: Choose whether to enable Expensify to import employee records from QuickBooks Online and invite them to this workspace.
- - Automatically Create Entities: Choose whether to enable Expensify to automatically create vendors and customers in QuickBooks Online if a matching vendor or customer does not exist.
- - Sync Reimbursed Reports: Choose whether to enable report syncing for reimbursed expenses. If enabled, all reports that are marked as Paid in QuickBooks Online will also show in Expensify as Paid. If enabled, you must also select the QuickBooks Online account that reimbursements are coming out of, and Expensify will automatically create the payment in QuickBooks Online.
- - Invoice Collection Account: Select the invoice collection account that you want invoices to appear under once the invoice is marked as paid.
-
-
-
{% include faq-begin.md %}
**Why do I see a red dot next to my connection?**
diff --git a/docs/articles/new-expensify/connections/xero/Configure-Xero.md b/docs/articles/new-expensify/connections/xero/Configure-Xero.md
index 218e81c98707..b417d6169a1e 100644
--- a/docs/articles/new-expensify/connections/xero/Configure-Xero.md
+++ b/docs/articles/new-expensify/connections/xero/Configure-Xero.md
@@ -1,11 +1,75 @@
---
title: Configure Xero
-description: Coming soon
+description: How to configure your settings for Xero
---
+
+To configure your Xero settings, complete the steps below.
-# FAQ
+# Step 1: Configure import settings
-## How do I know if a report successfully exported to Xero?
+The following steps help you determine how data will be imported from Xero to Expensify.
+
+
+ - Under the Accounting settings for your workspace, click Import under the Xero connection.
+ - Select an option for each of the following settings to determine what information will be imported from Xero into Expensify:
+
+ - Xero organization: Select which Xero organization your Expensify workspace is connected to. Each organization can only be connected to one workspace at a time.
+ - Chart of Accounts: Your Xero chart of accounts and any accounts marked as “Show In Expense Claims” will be automatically imported into Expensify as Categories. This cannot be amended.
+ - Tracking Categories: Choose whether to import your Xero categories for cost centers and regions as tags in Expensify.
+ - Re-bill Customers: When enabled, Xero customer contacts are imported into Expensify as tags for expense tracking. After exporting to Xero, tagged billable expenses can be included on a sales invoice to your customer.
+ - Taxes: Choose whether to import tax rates and tax defaults from Xero.
+
+
+
+# Step 2: Configure export settings
+The following steps help you determine how data will be exported from Expensify to Xero.
+
+
+ - Under the Accounting settings for your workspace, click Export under the Xero connection.
+ - Review each of the following export settings:
+
+ - Preferred Exporter: Choose whether to assign a Workspace Admin as the Preferred Exporter. Once selected, the Preferred Exporter automatically receives reports for export in their account to help automate the exporting process.
+
+
+{% include info.html %}
+- Other Workspace Admins will still be able to export to Xero.
+- If you set different export accounts for individual company cards under your domain settings, then your Preferred Exporter must be a Domain Admin.
+{% include end-info.html %}
+
+
+
+ - Export Out-of-Pocket Expenses as: All out-of-pocket expenses will be exported as purchase bills. This cannot be amended.
+ - Purchase Bill Date: Choose whether to use the date of the last expense, export date, or submitted date.
+ - Export invoices as: All invoices exported to Xero will be as sales invoices. This cannot be amended.
+ - Export company card expenses as: All company card expenses are exported to Xero as bank transactions. This cannot be amended.
+ - Xero Bank Account: Select which bank account will be used to post bank transactions when non-reimbursable expenses are exported.
+
+
+
+# Step 3: Configure advanced settings
+
+The following steps help you determine the advanced settings for your connection, like auto-sync.
+
+
+ - Under the Accounting settings for your workspace, click Advanced under the Xero connection.
+ - Select an option for each of the following settings:
+
+ - Auto-sync: Choose whether to enable Xero to automatically communicate changes with Expensify to ensure that the data shared between the two systems is up-to-date. New report approvals/reimbursements will be synced during the next auto-sync period. Once you’ve added a business bank account for ACH reimbursement, any reimbursable expenses will be sent to Xero automatically when the report is reimbursed. For non-reimbursable reports, Expensify automatically queues the report to export to Xero after it has completed the approval workflow in Expensify.
+ - Set Purchase Bill Status: Choose the status of your purchase bills:
+
+ - Draft
+ - Awaiting Approval
+ - Awaiting Payment
+
+ - Sync Reimbursed Reports: Choose whether to enable report syncing for reimbursed expenses. If enabled, all reports that are marked as Paid in Xero will also show in Expensify as Paid. If enabled, you must also select the Xero account that reimbursements are coming out of, and Expensify will automatically create the payment in Xero.
+ - Xero Bill Payment Account: If you enable Sync Reimbursed Reports, you must select the Xero Bill Payment account your reimbursements will come from.
+ - Xero Invoice Collections Account: If you are exporting invoices from Expensify, select the invoice collection account that you want invoices to appear under once they are marked as paid.
+
+
+
+{% include faq-begin.md %}
+
+## How do I know if a report is successfully exported to Xero?
When a report exports successfully, a message is posted in the related Expensify Chat room.
@@ -23,3 +87,5 @@ When an admin manually exports a report, Expensify will warn them if the report
- If a report has been exported and reimbursed via ACH, it will be automatically marked as paid in Xero during the next sync.
- If a report has been exported and marked as paid in Xero, it will be automatically marked as reimbursed in Expensify during the next sync.
- If a report has not yet been exported to Xero, it won’t be automatically exported.
+
+{% include faq-end.md %}
diff --git a/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md b/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
index df77ed3b5b01..f2fd6970f5af 100644
--- a/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
+++ b/docs/articles/new-expensify/workspaces/Require-tags-and-categories-for-expenses.md
@@ -30,7 +30,7 @@ To require workspace members to add tags and/or categories to their expenses,
{% include end-selector.html %}
-{:width="100%"}
+{:width="100%"}
This will highlight the tag and/or category field as required on all expenses.
diff --git a/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png
new file mode 100644
index 000000000000..e0d5d406ba2f
Binary files /dev/null and b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png differ
diff --git a/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png
new file mode 100644
index 000000000000..d3115469350f
Binary files /dev/null and b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png differ
diff --git a/docs/redirects.csv b/docs/redirects.csv
index d3672618cfad..06fd7c1ef502 100644
--- a/docs/redirects.csv
+++ b/docs/redirects.csv
@@ -590,3 +590,4 @@ https://help.expensify.com/articles/expensify-classic/articles/expensify-classic
https://help.expensify.com/articles/expensify-classic/articles/expensify-classic/expenses/Bulk-Upload-Multiple-Invoices,https://help.expensify.com/articles/expensify-classic/articles/expensify-classic/expenses/Add-Invoices-in-Bulk
https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-Bills,https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Create-and-Pay-Bills
https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/add-a-payment-card-and-view-your-subscription,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Add-a-payment-card-and-view-your-subscription
+https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page
diff --git a/fastlane/Appfile b/fastlane/Appfile
index 43c8da9bddd5..42f887a827d1 100644
--- a/fastlane/Appfile
+++ b/fastlane/Appfile
@@ -1,9 +1,4 @@
-app_identifier("com.chat.expensify.chat") # The bundle identifier of your app
-apple_id("ios@expensify.com") # Your Apple email address
-
-itc_team_id("152696") # App Store Connect Team ID
-team_id("368M544MTT") # Developer Portal Team ID
-
-for_lane :build_hybrid, :build_unsigned_hybrid, :upload_testflight_hybrid do
- app_identifier("com.expensify.expensifylite")
-end
+# See https://docs.fastlane.tools/advanced/Appfile/
+apple_id("ios@expensify.com")
+itc_team_id("152696")
+team_id("368M544MTT")
diff --git a/fastlane/Fastfile b/fastlane/Fastfile
index 3c85aa5ff3d1..e90fdbe50255 100644
--- a/fastlane/Fastfile
+++ b/fastlane/Fastfile
@@ -191,6 +191,25 @@ platform :android do
track: 'alpha',
rollout: '1.0'
)
+
+ # Update the internal testing group "beta" with the latest version
+ upload_to_play_store(
+ package_name: "org.me.mobiexpensifyg",
+ json_key: './android-fastlane-json-key.json',
+ track: 'alpha',
+ track_promote_to: 'beta',
+ skip_upload_aab: true
+ )
+
+ # Update the internal testing group "Internal Testers" with the latest version
+ upload_to_play_store(
+ package_name: "org.me.mobiexpensifyg",
+ json_key: './android-fastlane-json-key.json',
+ track: 'alpha',
+ track_promote_to: 'Internal Testers',
+ skip_upload_aab: true
+ )
+
end
desc "Deploy app to Google Play production"
@@ -369,6 +388,7 @@ platform :ios do
desc "Upload app to TestFlight"
lane :upload_testflight do
upload_to_testflight(
+ app_identifier: "com.chat.expensify.chat",
api_key_path: "./ios/ios-fastlane-json-key.json",
distribute_external: true,
notify_external_testers: true,
@@ -402,11 +422,13 @@ platform :ios do
desc "Upload HybridApp to TestFlight"
lane :upload_testflight_hybrid do
upload_to_testflight(
+ app_identifier: "com.expensify.expensifylite",
api_key_path: "./ios/ios-fastlane-json-key.json",
distribute_external: true,
notify_external_testers: true,
+ reject_build_waiting_for_review: true,
changelog: "Thank you for beta testing New Expensify, this version includes bug fixes and improvements.",
- groups: ["Beta"],
+ groups: ["Applause", "Beta Testers", "Expensify Employees"],
demo_account_required: true,
beta_app_review_info: {
contact_email: ENV["APPLE_CONTACT_EMAIL"],
@@ -433,9 +455,10 @@ platform :ios do
)
end
- desc "Submit app to App Store Review"
+ desc "Submit app for production App Store Review"
lane :submit_for_review do
deliver(
+ app_identifier: "com.chat.expensify.chat",
api_key_path: "./ios/ios-fastlane-json-key.json",
# Skip HTMl report verification
diff --git a/ios/GoogleService-Info-DEV.plist b/ios/GoogleService-Info-DEV.plist
new file mode 100644
index 000000000000..5bfb1a332dfc
--- /dev/null
+++ b/ios/GoogleService-Info-DEV.plist
@@ -0,0 +1,38 @@
+
+
+
+
+ CLIENT_ID
+ 921154746561-8niu5ba8g4dgsqsqso3lugdhe6vikqpq.apps.googleusercontent.com
+ REVERSED_CLIENT_ID
+ com.googleusercontent.apps.921154746561-8niu5ba8g4dgsqsqso3lugdhe6vikqpq
+ ANDROID_CLIENT_ID
+ 921154746561-cbegir0tnc2gan6k1gre5vtn75p60hom.apps.googleusercontent.com
+ API_KEY
+ AIzaSyA9Qn7q5Iw26gTzjI7012C4PaFrFagpC_I
+ GCM_SENDER_ID
+ 921154746561
+ PLIST_VERSION
+ 1
+ BUNDLE_ID
+ com.expensify.chat.dev
+ PROJECT_ID
+ expensify-chat
+ STORAGE_BUCKET
+ expensify-chat.appspot.com
+ IS_ADS_ENABLED
+
+ IS_ANALYTICS_ENABLED
+
+ IS_APPINVITE_ENABLED
+
+ IS_GCM_ENABLED
+
+ IS_SIGNIN_ENABLED
+
+ GOOGLE_APP_ID
+ 1:921154746561:ios:12c3a0b9276d7d2f027c40
+ DATABASE_URL
+ https://expensify-chat.firebaseio.com
+
+
diff --git a/ios/GoogleService-Info.plist b/ios/GoogleService-Info.plist
index 147bec8c2875..e8549ed328fd 100644
--- a/ios/GoogleService-Info.plist
+++ b/ios/GoogleService-Info.plist
@@ -6,6 +6,8 @@
921154746561-s3uqn2oe4m85tufi6mqflbfbuajrm2i3.apps.googleusercontent.com
REVERSED_CLIENT_ID
com.googleusercontent.apps.921154746561-s3uqn2oe4m85tufi6mqflbfbuajrm2i3
+ ANDROID_CLIENT_ID
+ 921154746561-cbegir0tnc2gan6k1gre5vtn75p60hom.apps.googleusercontent.com
API_KEY
AIzaSyA9Qn7q5Iw26gTzjI7012C4PaFrFagpC_I
GCM_SENDER_ID
@@ -21,7 +23,7 @@
IS_ADS_ENABLED
IS_ANALYTICS_ENABLED
-
+
IS_APPINVITE_ENABLED
IS_GCM_ENABLED
@@ -33,4 +35,4 @@
DATABASE_URL
https://expensify-chat.firebaseio.com
-
\ No newline at end of file
+
diff --git a/ios/NewExpensify.xcodeproj/project.pbxproj b/ios/NewExpensify.xcodeproj/project.pbxproj
index b3ec8febb1df..d8eceab72b95 100644
--- a/ios/NewExpensify.xcodeproj/project.pbxproj
+++ b/ios/NewExpensify.xcodeproj/project.pbxproj
@@ -18,7 +18,6 @@
0CDA8E38287DD6A0004ECBEC /* Images.xcassets in Resources */ = {isa = PBXBuildFile; fileRef = 0CDA8E36287DD6A0004ECBEC /* Images.xcassets */; };
0DFC45942C884E0A00B56C91 /* RCTShortcutManagerModule.m in Sources */ = {isa = PBXBuildFile; fileRef = 0DFC45932C884E0A00B56C91 /* RCTShortcutManagerModule.m */; };
0DFC45952C884E0A00B56C91 /* RCTShortcutManagerModule.m in Sources */ = {isa = PBXBuildFile; fileRef = 0DFC45932C884E0A00B56C91 /* RCTShortcutManagerModule.m */; };
- 0F5BE0CE252686330097D869 /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 0F5BE0CD252686320097D869 /* GoogleService-Info.plist */; };
0F5E5350263B73FD004CA14F /* EnvironmentChecker.m in Sources */ = {isa = PBXBuildFile; fileRef = 0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */; };
0F5E5351263B73FD004CA14F /* EnvironmentChecker.m in Sources */ = {isa = PBXBuildFile; fileRef = 0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */; };
1246A3EF20E54E7A9494C8B9 /* ExpensifyNeue-Regular.otf in Resources */ = {isa = PBXBuildFile; fileRef = F4F8A052A22040339996324B /* ExpensifyNeue-Regular.otf */; };
@@ -34,6 +33,9 @@
70CF6E82262E297300711ADC /* BootSplash.storyboard in Resources */ = {isa = PBXBuildFile; fileRef = 70CF6E81262E297300711ADC /* BootSplash.storyboard */; };
7F5E81F06BCCF61AD02CEA06 /* ExpoModulesProvider.swift in Sources */ = {isa = PBXBuildFile; fileRef = BCD444BEDDB0AF1745B39049 /* ExpoModulesProvider.swift */; };
7F9DD8DA2B2A445B005E3AFA /* ExpError.swift in Sources */ = {isa = PBXBuildFile; fileRef = 7F9DD8D92B2A445B005E3AFA /* ExpError.swift */; };
+ 7FB680AE2CC94EDA006693CF /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */; };
+ 7FB680AF2CC94EDA006693CF /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */; };
+ 7FB680B02CC94EDA006693CF /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */; };
7FD73C9E2B23CE9500420AF3 /* NotificationService.swift in Sources */ = {isa = PBXBuildFile; fileRef = 7FD73C9D2B23CE9500420AF3 /* NotificationService.swift */; };
7FD73CA22B23CE9500420AF3 /* NotificationServiceExtension.appex in Embed Foundation Extensions */ = {isa = PBXBuildFile; fileRef = 7FD73C9B2B23CE9500420AF3 /* NotificationServiceExtension.appex */; settings = {ATTRIBUTES = (RemoveHeadersOnCopy, ); }; };
8744C5400E24E379441C04A4 /* libPods-NewExpensify.a in Frameworks */ = {isa = PBXBuildFile; fileRef = 59A21B2405370FDDD847C813 /* libPods-NewExpensify.a */; };
@@ -43,7 +45,7 @@
D27CE6B77196EF3EF450EEAC /* PrivacyInfo.xcprivacy in Resources */ = {isa = PBXBuildFile; fileRef = 0D3F9E814828D91464DF9D35 /* PrivacyInfo.xcprivacy */; };
DD79042B2792E76D004484B4 /* RCTBootSplash.mm in Sources */ = {isa = PBXBuildFile; fileRef = DD79042A2792E76D004484B4 /* RCTBootSplash.mm */; };
DDCB2E57F334C143AC462B43 /* ExpoModulesProvider.swift in Sources */ = {isa = PBXBuildFile; fileRef = 4D20D83B0E39BA6D21761E72 /* ExpoModulesProvider.swift */; };
- E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */ = {isa = PBXBuildFile; };
+ E51DC681C7DEE40AEBDDFBFE /* (null) in Frameworks */ = {isa = PBXBuildFile; };
E9DF872D2525201700607FDC /* AirshipConfig.plist in Resources */ = {isa = PBXBuildFile; fileRef = E9DF872C2525201700607FDC /* AirshipConfig.plist */; };
ED222ED90E074A5481A854FA /* ExpensifyNeue-BoldItalic.otf in Resources */ = {isa = PBXBuildFile; fileRef = 8B28D84EF339436DBD42A203 /* ExpensifyNeue-BoldItalic.otf */; };
F0C450EA2705020500FD2970 /* colors.json in Resources */ = {isa = PBXBuildFile; fileRef = F0C450E92705020500FD2970 /* colors.json */; };
@@ -94,7 +96,6 @@
0D3F9E814828D91464DF9D35 /* PrivacyInfo.xcprivacy */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xml; name = PrivacyInfo.xcprivacy; path = NewExpensify/PrivacyInfo.xcprivacy; sourceTree = ""; };
0DFC45922C884D7900B56C91 /* RCTShortcutManagerModule.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = RCTShortcutManagerModule.h; sourceTree = ""; };
0DFC45932C884E0A00B56C91 /* RCTShortcutManagerModule.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; path = RCTShortcutManagerModule.m; sourceTree = ""; };
- 0F5BE0CD252686320097D869 /* GoogleService-Info.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; path = "GoogleService-Info.plist"; sourceTree = ""; };
0F5E534E263B73D5004CA14F /* EnvironmentChecker.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = EnvironmentChecker.h; sourceTree = ""; };
0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; path = EnvironmentChecker.m; sourceTree = ""; };
13B07F961A680F5B00A75B9A /* New Expensify Dev.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = "New Expensify Dev.app"; sourceTree = BUILT_PRODUCTS_DIR; };
@@ -133,6 +134,7 @@
7F3784A72C75131000063508 /* NewExpensifyReleaseProduction.entitlements */ = {isa = PBXFileReference; lastKnownFileType = text.plist.entitlements; name = NewExpensifyReleaseProduction.entitlements; path = NewExpensify/NewExpensifyReleaseProduction.entitlements; sourceTree = ""; };
7F9C91352CA5EC4900FC4DC1 /* NotificationServiceExtension.entitlements */ = {isa = PBXFileReference; lastKnownFileType = text.plist.entitlements; path = NotificationServiceExtension.entitlements; sourceTree = ""; };
7F9DD8D92B2A445B005E3AFA /* ExpError.swift */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.swift; path = ExpError.swift; sourceTree = ""; };
+ 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = "GoogleService-Info.plist"; sourceTree = ""; };
7FD73C9B2B23CE9500420AF3 /* NotificationServiceExtension.appex */ = {isa = PBXFileReference; explicitFileType = "wrapper.app-extension"; includeInIndex = 0; path = NotificationServiceExtension.appex; sourceTree = BUILT_PRODUCTS_DIR; };
7FD73C9D2B23CE9500420AF3 /* NotificationService.swift */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.swift; path = NotificationService.swift; sourceTree = ""; };
7FD73C9F2B23CE9500420AF3 /* Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = Info.plist; sourceTree = ""; };
@@ -176,8 +178,8 @@
buildActionMask = 2147483647;
files = (
383643682B6D4AE2005BB9AE /* DeviceCheck.framework in Frameworks */,
- E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */,
- E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */,
+ E51DC681C7DEE40AEBDDFBFE /* (null) in Frameworks */,
+ E51DC681C7DEE40AEBDDFBFE /* (null) in Frameworks */,
8744C5400E24E379441C04A4 /* libPods-NewExpensify.a in Frameworks */,
);
runOnlyForDeploymentPostprocessing = 0;
@@ -212,13 +214,13 @@
13B07FAE1A68108700A75B9A /* NewExpensify */ = {
isa = PBXGroup;
children = (
+ 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */,
7F3784A72C75131000063508 /* NewExpensifyReleaseProduction.entitlements */,
7F3784A62C7512D900063508 /* NewExpensifyReleaseAdHoc.entitlements */,
7F3784A52C7512CF00063508 /* NewExpensifyReleaseDevelopment.entitlements */,
7F3784A42C7512BF00063508 /* NewExpensifyDebugProduction.entitlements */,
7F3784A32C75129D00063508 /* NewExpensifyDebugAdHoc.entitlements */,
7F3784A22C75103800063508 /* NewExpensifyDebugDevelopment.entitlements */,
- 0F5BE0CD252686320097D869 /* GoogleService-Info.plist */,
E9DF872C2525201700607FDC /* AirshipConfig.plist */,
0CDA8E36287DD6A0004ECBEC /* Images.xcassets */,
008F07F21AC5B25A0029DE68 /* main.jsbundle */,
@@ -500,6 +502,7 @@
buildActionMask = 2147483647;
files = (
0CDA8E38287DD6A0004ECBEC /* Images.xcassets in Resources */,
+ 7FB680B02CC94EDA006693CF /* GoogleService-Info.plist in Resources */,
);
runOnlyForDeploymentPostprocessing = 0;
};
@@ -507,7 +510,6 @@
isa = PBXResourcesBuildPhase;
buildActionMask = 2147483647;
files = (
- 0F5BE0CE252686330097D869 /* GoogleService-Info.plist in Resources */,
E9DF872D2525201700607FDC /* AirshipConfig.plist in Resources */,
F0C450EA2705020500FD2970 /* colors.json in Resources */,
083353EB2B5AB22A00C603C0 /* attention.mp3 in Resources */,
@@ -519,6 +521,7 @@
083353EE2B5AB22A00C603C0 /* success.mp3 in Resources */,
0C7C65547D7346EB923BE808 /* ExpensifyMono-Regular.otf in Resources */,
2A9F8CDA983746B0B9204209 /* ExpensifyNeue-Bold.otf in Resources */,
+ 7FB680AE2CC94EDA006693CF /* GoogleService-Info.plist in Resources */,
083353EC2B5AB22A00C603C0 /* done.mp3 in Resources */,
083353ED2B5AB22A00C603C0 /* receive.mp3 in Resources */,
ED222ED90E074A5481A854FA /* ExpensifyNeue-BoldItalic.otf in Resources */,
@@ -532,6 +535,7 @@
isa = PBXResourcesBuildPhase;
buildActionMask = 2147483647;
files = (
+ 7FB680AF2CC94EDA006693CF /* GoogleService-Info.plist in Resources */,
);
runOnlyForDeploymentPostprocessing = 0;
};
diff --git a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
index 93d775217f11..f9acbe8abe4f 100644
--- a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
+++ b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
@@ -60,6 +60,16 @@
ReferencedContainer = "container:NewExpensify.xcodeproj">
+
+
+
+
+
+
CFBundlePackageType
APPL
CFBundleShortVersionString
- 9.0.55
+ 9.0.57
CFBundleSignature
????
CFBundleURLTypes
@@ -40,7 +40,7 @@
CFBundleVersion
- 9.0.55.0
+ 9.0.57.3
FullStory
OrgId
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index eef74d4f127c..6d7ff5c4ac09 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -15,10 +15,10 @@
CFBundlePackageType
BNDL
CFBundleShortVersionString
- 9.0.55
+ 9.0.57
CFBundleSignature
????
CFBundleVersion
- 9.0.55.0
+ 9.0.57.3
diff --git a/ios/NotificationServiceExtension/Info.plist b/ios/NotificationServiceExtension/Info.plist
index 33f6517f0329..605eb605529c 100644
--- a/ios/NotificationServiceExtension/Info.plist
+++ b/ios/NotificationServiceExtension/Info.plist
@@ -11,9 +11,9 @@
CFBundleName
$(PRODUCT_NAME)
CFBundleShortVersionString
- 9.0.55
+ 9.0.57
CFBundleVersion
- 9.0.55.0
+ 9.0.57.3
NSExtension
NSExtensionPointIdentifier
diff --git a/ios/Podfile.lock b/ios/Podfile.lock
index 9a706cc4e8aa..d1851cbce1af 100644
--- a/ios/Podfile.lock
+++ b/ios/Podfile.lock
@@ -2329,10 +2329,6 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNDevMenu (4.1.1):
- - React-Core
- - React-Core/DevSupport
- - React-RCTNetwork
- RNFBAnalytics (12.9.3):
- Firebase/Analytics (= 8.8.0)
- React-Core
@@ -2395,7 +2391,7 @@ PODS:
- RNGoogleSignin (10.0.1):
- GoogleSignIn (~> 7.0)
- React-Core
- - RNLiveMarkdown (0.1.176):
+ - RNLiveMarkdown (0.1.179):
- DoubleConversion
- glog
- hermes-engine
@@ -2415,9 +2411,9 @@ PODS:
- ReactCodegen
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNLiveMarkdown/newarch (= 0.1.176)
+ - RNLiveMarkdown/newarch (= 0.1.179)
- Yoga
- - RNLiveMarkdown/newarch (0.1.176):
+ - RNLiveMarkdown/newarch (0.1.179):
- DoubleConversion
- glog
- hermes-engine
@@ -2824,7 +2820,6 @@ DEPENDENCIES:
- "RNCClipboard (from `../node_modules/@react-native-clipboard/clipboard`)"
- "RNCPicker (from `../node_modules/@react-native-picker/picker`)"
- RNDeviceInfo (from `../node_modules/react-native-device-info`)
- - RNDevMenu (from `../node_modules/react-native-dev-menu`)
- "RNFBAnalytics (from `../node_modules/@react-native-firebase/analytics`)"
- "RNFBApp (from `../node_modules/@react-native-firebase/app`)"
- "RNFBCrashlytics (from `../node_modules/@react-native-firebase/crashlytics`)"
@@ -3085,8 +3080,6 @@ EXTERNAL SOURCES:
:path: "../node_modules/@react-native-picker/picker"
RNDeviceInfo:
:path: "../node_modules/react-native-device-info"
- RNDevMenu:
- :path: "../node_modules/react-native-dev-menu"
RNFBAnalytics:
:path: "../node_modules/@react-native-firebase/analytics"
RNFBApp:
@@ -3263,7 +3256,6 @@ SPEC CHECKSUMS:
RNCClipboard: c84275d07e3f73ff296b17e6c27e9ccdc194a0bb
RNCPicker: 21ae0659666767a5c1253aef985ee5b7c527e345
RNDeviceInfo: 130237d8e97a89b68f2202d5dd18ac6bb68e7648
- RNDevMenu: 72807568fe4188bd4c40ce32675d82434b43c45d
RNFBAnalytics: f76bfa164ac235b00505deb9fc1776634056898c
RNFBApp: 729c0666395b1953198dc4a1ec6deb8fbe1c302e
RNFBCrashlytics: 2061ca863e8e2fa1aae9b12477d7dfa8e88ca0f9
@@ -3272,7 +3264,7 @@ SPEC CHECKSUMS:
RNFS: 4ac0f0ea233904cb798630b3c077808c06931688
RNGestureHandler: 8781e2529230a1bc3ea8d75e5c3cd071b6c6aed7
RNGoogleSignin: ccaa4a81582cf713eea562c5dd9dc1961a715fd0
- RNLiveMarkdown: 0b8756147a5e8eeea98d3e1187c0c27d5a96d1ff
+ RNLiveMarkdown: 7acba70803223c6fa369c32cd2673c415ae3b5c4
RNLocalize: d4b8af4e442d4bcca54e68fc687a2129b4d71a81
rnmapbox-maps: 460d6ff97ae49c7d5708c3212c6521697c36a0c4
RNPermissions: 0b1429b55af59d1d08b75a8be2459f65a8ac3f28
diff --git a/package-lock.json b/package-lock.json
index fbdba9487652..7d7c82747222 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,17 +1,17 @@
{
"name": "new.expensify",
- "version": "9.0.55-0",
+ "version": "9.0.57-3",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "new.expensify",
- "version": "9.0.55-0",
+ "version": "9.0.57-3",
"hasInstallScript": true,
"license": "MIT",
"dependencies": {
"@dotlottie/react-player": "^1.6.3",
- "@expensify/react-native-live-markdown": "0.1.176",
+ "@expensify/react-native-live-markdown": "0.1.179",
"@expo/metro-runtime": "~3.2.3",
"@firebase/app": "^0.10.10",
"@firebase/performance": "^0.6.8",
@@ -51,7 +51,7 @@
"date-fns-tz": "^3.2.0",
"dom-serializer": "^0.2.2",
"domhandler": "^4.3.0",
- "expensify-common": "2.0.100",
+ "expensify-common": "2.0.101",
"expo": "51.0.31",
"expo-av": "14.0.7",
"expo-image": "1.12.15",
@@ -77,11 +77,10 @@
"react-map-gl": "^7.1.3",
"react-native": "0.75.2",
"react-native-android-location-enabler": "^2.0.1",
- "react-native-app-logs": "git+https://github.com/margelo/react-native-app-logs#7e9c311bffdc6a9eeb69d90d30ead47e01c3552a",
+ "react-native-app-logs": "0.3.1",
"react-native-blob-util": "0.19.4",
"react-native-collapsible": "^1.6.2",
"react-native-config": "1.5.3",
- "react-native-dev-menu": "^4.1.1",
"react-native-device-info": "10.3.1",
"react-native-document-picker": "^9.3.1",
"react-native-draggable-flatlist": "^4.0.1",
@@ -157,6 +156,7 @@
"@perf-profiler/profiler": "^0.10.10",
"@perf-profiler/reporter": "^0.9.0",
"@perf-profiler/types": "^0.8.0",
+ "@pmmmwh/react-refresh-webpack-plugin": "^0.5.15",
"@react-native-community/eslint-config": "3.2.0",
"@react-native/babel-preset": "0.75.2",
"@react-native/metro-config": "0.75.2",
@@ -219,7 +219,7 @@
"electron-builder": "25.0.0",
"eslint": "^8.57.0",
"eslint-config-airbnb-typescript": "^18.0.0",
- "eslint-config-expensify": "^2.0.66",
+ "eslint-config-expensify": "^2.0.73",
"eslint-config-prettier": "^9.1.0",
"eslint-plugin-deprecation": "^3.0.0",
"eslint-plugin-jest": "^28.6.0",
@@ -252,6 +252,7 @@
"react-compiler-runtime": "^19.0.0-beta-8a03594-20241020",
"react-is": "^18.3.1",
"react-native-clean-project": "^4.0.0-alpha4.0",
+ "react-refresh": "^0.14.2",
"react-test-renderer": "18.3.1",
"reassure": "^1.0.0-rc.4",
"semver": "7.5.2",
@@ -3630,9 +3631,9 @@
}
},
"node_modules/@expensify/react-native-live-markdown": {
- "version": "0.1.176",
- "resolved": "https://registry.npmjs.org/@expensify/react-native-live-markdown/-/react-native-live-markdown-0.1.176.tgz",
- "integrity": "sha512-0IS0Rfl0qYqrE2V8jsVX58c4K/zxeNC7o1CAL9Xu+HTbTtD58Yu5gOOwp5AljkS2qdPR86swGRZyLXGkGRKkPg==",
+ "version": "0.1.179",
+ "resolved": "https://registry.npmjs.org/@expensify/react-native-live-markdown/-/react-native-live-markdown-0.1.179.tgz",
+ "integrity": "sha512-TzXEMPZQRBFOFquu0a9sybaDn513JnqxrfkUgqcFJZuJtvOTs6f29Aj2BG/HfDQMSnO/V3elZP1RaodBPlBMmA==",
"license": "MIT",
"workspaces": [
"parser",
@@ -7431,6 +7432,85 @@
"node": ">=14"
}
},
+ "node_modules/@pmmmwh/react-refresh-webpack-plugin": {
+ "version": "0.5.15",
+ "resolved": "https://registry.npmjs.org/@pmmmwh/react-refresh-webpack-plugin/-/react-refresh-webpack-plugin-0.5.15.tgz",
+ "integrity": "sha512-LFWllMA55pzB9D34w/wXUCf8+c+IYKuJDgxiZ3qMhl64KRMBHYM1I3VdGaD2BV5FNPV2/S2596bppxHbv2ZydQ==",
+ "dev": true,
+ "dependencies": {
+ "ansi-html": "^0.0.9",
+ "core-js-pure": "^3.23.3",
+ "error-stack-parser": "^2.0.6",
+ "html-entities": "^2.1.0",
+ "loader-utils": "^2.0.4",
+ "schema-utils": "^4.2.0",
+ "source-map": "^0.7.3"
+ },
+ "engines": {
+ "node": ">= 10.13"
+ },
+ "peerDependencies": {
+ "@types/webpack": "4.x || 5.x",
+ "react-refresh": ">=0.10.0 <1.0.0",
+ "sockjs-client": "^1.4.0",
+ "type-fest": ">=0.17.0 <5.0.0",
+ "webpack": ">=4.43.0 <6.0.0",
+ "webpack-dev-server": "3.x || 4.x || 5.x",
+ "webpack-hot-middleware": "2.x",
+ "webpack-plugin-serve": "0.x || 1.x"
+ },
+ "peerDependenciesMeta": {
+ "@types/webpack": {
+ "optional": true
+ },
+ "sockjs-client": {
+ "optional": true
+ },
+ "type-fest": {
+ "optional": true
+ },
+ "webpack-dev-server": {
+ "optional": true
+ },
+ "webpack-hot-middleware": {
+ "optional": true
+ },
+ "webpack-plugin-serve": {
+ "optional": true
+ }
+ }
+ },
+ "node_modules/@pmmmwh/react-refresh-webpack-plugin/node_modules/ajv-keywords": {
+ "version": "5.1.0",
+ "resolved": "https://registry.npmjs.org/ajv-keywords/-/ajv-keywords-5.1.0.tgz",
+ "integrity": "sha512-YCS/JNFAUyr5vAuhk1DWm1CBxRHW9LbJ2ozWeemrIqpbsqKjHVxYPyi5GC0rjZIT5JxJ3virVTS8wk4i/Z+krw==",
+ "dev": true,
+ "dependencies": {
+ "fast-deep-equal": "^3.1.3"
+ },
+ "peerDependencies": {
+ "ajv": "^8.8.2"
+ }
+ },
+ "node_modules/@pmmmwh/react-refresh-webpack-plugin/node_modules/schema-utils": {
+ "version": "4.2.0",
+ "resolved": "https://registry.npmjs.org/schema-utils/-/schema-utils-4.2.0.tgz",
+ "integrity": "sha512-L0jRsrPpjdckP3oPug3/VxNKt2trR8TcabrM6FOAAlvC/9Phcmm+cuAgTlxBqdBR1WJx7Naj9WHw+aOmheSVbw==",
+ "dev": true,
+ "dependencies": {
+ "@types/json-schema": "^7.0.9",
+ "ajv": "^8.9.0",
+ "ajv-formats": "^2.1.1",
+ "ajv-keywords": "^5.1.0"
+ },
+ "engines": {
+ "node": ">= 12.13.0"
+ },
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/webpack"
+ }
+ },
"node_modules/@polka/url": {
"version": "1.0.0-next.25",
"resolved": "https://registry.npmjs.org/@polka/url/-/url-1.0.0-next.25.tgz",
@@ -17361,6 +17441,18 @@
"node": ">=6"
}
},
+ "node_modules/ansi-html": {
+ "version": "0.0.9",
+ "resolved": "https://registry.npmjs.org/ansi-html/-/ansi-html-0.0.9.tgz",
+ "integrity": "sha512-ozbS3LuenHVxNRh/wdnN16QapUHzauqSomAl1jwwJRRsGwFwtj644lIhxfWu0Fy0acCij2+AEgHvjscq3dlVXg==",
+ "dev": true,
+ "engines": [
+ "node >= 0.8.0"
+ ],
+ "bin": {
+ "ansi-html": "bin/ansi-html"
+ }
+ },
"node_modules/ansi-html-community": {
"version": "0.0.8",
"dev": true,
@@ -20713,6 +20805,17 @@
"url": "https://opencollective.com/core-js"
}
},
+ "node_modules/core-js-pure": {
+ "version": "3.38.1",
+ "resolved": "https://registry.npmjs.org/core-js-pure/-/core-js-pure-3.38.1.tgz",
+ "integrity": "sha512-BY8Etc1FZqdw1glX0XNOq2FDwfrg/VGqoZOZCdaL+UmdaqDwQwYXkMJT4t6In+zfEfOJDcM9T0KdbBeJg8KKCQ==",
+ "dev": true,
+ "hasInstallScript": true,
+ "funding": {
+ "type": "opencollective",
+ "url": "https://opencollective.com/core-js"
+ }
+ },
"node_modules/core-util-is": {
"version": "1.0.2",
"license": "MIT"
@@ -22800,10 +22903,11 @@
}
},
"node_modules/eslint-config-expensify": {
- "version": "2.0.66",
- "resolved": "https://registry.npmjs.org/eslint-config-expensify/-/eslint-config-expensify-2.0.66.tgz",
- "integrity": "sha512-6L9EIAiOxZnqOcFEsIwEUmX0fvglvboyqQh7LTqy+1O2h2W3mmrMSx87ymXeyFMg1nJQtqkFnrLv5ENGS0QC3Q==",
+ "version": "2.0.73",
+ "resolved": "https://registry.npmjs.org/eslint-config-expensify/-/eslint-config-expensify-2.0.73.tgz",
+ "integrity": "sha512-LHHyujwjTBizm9mIQMv6g/MsAbYdeOLZrOBdFqY/LyGPUJxOr9jt22xlmTFSdKhieLrbDwkcgkXjM38Z46Nb9A==",
"dev": true,
+ "license": "ISC",
"dependencies": {
"@babel/eslint-parser": "^7.25.7",
"@lwc/eslint-plugin-lwc": "^1.7.2",
@@ -24050,9 +24154,10 @@
}
},
"node_modules/expensify-common": {
- "version": "2.0.100",
- "resolved": "https://registry.npmjs.org/expensify-common/-/expensify-common-2.0.100.tgz",
- "integrity": "sha512-mektI+OuTywYU47Valjsn2+kLQ1/Wc9sWCY1/a0Vo8IHTXroQWvbKs5IXlkiqODi4SRonVZwOL3ha/oJD7o7nQ==",
+ "version": "2.0.101",
+ "resolved": "https://registry.npmjs.org/expensify-common/-/expensify-common-2.0.101.tgz",
+ "integrity": "sha512-5TStDQGsXGJjdk64PBhEdXz/3H6QDlgoanEWI076okL5un4Qd2sSRfxHRiH61foHGsswXJFIZBHK3sysKDOJ4A==",
+ "license": "MIT",
"dependencies": {
"awesome-phonenumber": "^5.4.0",
"classnames": "2.5.0",
@@ -34477,13 +34582,6 @@
}
}
},
- "node_modules/react-native-dev-menu": {
- "version": "4.1.1",
- "license": "MIT",
- "peerDependencies": {
- "react-native": ">=0.61.0"
- }
- },
"node_modules/react-native-device-info": {
"version": "10.3.1",
"license": "MIT",
@@ -36745,7 +36843,8 @@
},
"node_modules/react-refresh": {
"version": "0.14.2",
- "license": "MIT",
+ "resolved": "https://registry.npmjs.org/react-refresh/-/react-refresh-0.14.2.tgz",
+ "integrity": "sha512-jCvmsr+1IUSMUyzOkRcvnVbX3ZYC6g9TDrDbFuFmRDq7PD4yaGbLKNQL6k2jnArV8hjYxh7hVhAZB6s9HDGpZA==",
"engines": {
"node": ">=0.10.0"
}
diff --git a/package.json b/package.json
index 9e24776bbf42..b3a47c387b6c 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "new.expensify",
- "version": "9.0.55-0",
+ "version": "9.0.57-3",
"author": "Expensify, Inc.",
"homepage": "https://new.expensify.com",
"description": "New Expensify is the next generation of Expensify: a reimagination of payments based atop a foundation of chat.",
@@ -33,6 +33,7 @@
"ios-build": "bundle exec fastlane ios build_unsigned",
"android-build": "bundle exec fastlane android build_local",
"test": "TZ=utc NODE_OPTIONS=--experimental-vm-modules jest",
+ "perf-test": "NODE_OPTIONS=--experimental-vm-modules npx reassure",
"typecheck": "NODE_OPTIONS=--max_old_space_size=8192 tsc",
"lint": "NODE_OPTIONS=--max_old_space_size=8192 eslint . --max-warnings=0 --cache --cache-location=node_modules/.cache/eslint",
"lint-changed": "NODE_OPTIONS=--max_old_space_size=8192 eslint --max-warnings=0 --config ./.eslintrc.changed.js $(git diff --diff-filter=AM --name-only origin/main HEAD -- \"*.ts\" \"*.tsx\")",
@@ -67,7 +68,7 @@
},
"dependencies": {
"@dotlottie/react-player": "^1.6.3",
- "@expensify/react-native-live-markdown": "0.1.176",
+ "@expensify/react-native-live-markdown": "0.1.179",
"@expo/metro-runtime": "~3.2.3",
"@firebase/app": "^0.10.10",
"@firebase/performance": "^0.6.8",
@@ -107,7 +108,7 @@
"date-fns-tz": "^3.2.0",
"dom-serializer": "^0.2.2",
"domhandler": "^4.3.0",
- "expensify-common": "2.0.100",
+ "expensify-common": "2.0.101",
"expo": "51.0.31",
"expo-av": "14.0.7",
"expo-image": "1.12.15",
@@ -133,11 +134,10 @@
"react-map-gl": "^7.1.3",
"react-native": "0.75.2",
"react-native-android-location-enabler": "^2.0.1",
- "react-native-app-logs": "git+https://github.com/margelo/react-native-app-logs#7e9c311bffdc6a9eeb69d90d30ead47e01c3552a",
+ "react-native-app-logs": "0.3.1",
"react-native-blob-util": "0.19.4",
"react-native-collapsible": "^1.6.2",
"react-native-config": "1.5.3",
- "react-native-dev-menu": "^4.1.1",
"react-native-device-info": "10.3.1",
"react-native-document-picker": "^9.3.1",
"react-native-draggable-flatlist": "^4.0.1",
@@ -213,6 +213,7 @@
"@perf-profiler/profiler": "^0.10.10",
"@perf-profiler/reporter": "^0.9.0",
"@perf-profiler/types": "^0.8.0",
+ "@pmmmwh/react-refresh-webpack-plugin": "^0.5.15",
"@react-native-community/eslint-config": "3.2.0",
"@react-native/babel-preset": "0.75.2",
"@react-native/metro-config": "0.75.2",
@@ -275,7 +276,7 @@
"electron-builder": "25.0.0",
"eslint": "^8.57.0",
"eslint-config-airbnb-typescript": "^18.0.0",
- "eslint-config-expensify": "^2.0.66",
+ "eslint-config-expensify": "^2.0.73",
"eslint-config-prettier": "^9.1.0",
"eslint-plugin-deprecation": "^3.0.0",
"eslint-plugin-jest": "^28.6.0",
@@ -308,6 +309,7 @@
"react-compiler-runtime": "^19.0.0-beta-8a03594-20241020",
"react-is": "^18.3.1",
"react-native-clean-project": "^4.0.0-alpha4.0",
+ "react-refresh": "^0.14.2",
"react-test-renderer": "18.3.1",
"reassure": "^1.0.0-rc.4",
"semver": "7.5.2",
@@ -367,13 +369,11 @@
},
"electronmon": {
"patterns": [
- "!node_modules",
- "!node_modules/**/*",
- "!**/*.map",
+ "!src/**",
"!ios/**",
"!android/**",
- "*.test.*",
- "*.spec.*"
+ "!tests/**",
+ "*.test.*"
]
},
"engines": {
diff --git a/patches/react-native+0.75.2+019+Android-onHostResume-resume-frame-callback.patch b/patches/react-native+0.75.2+019+Android-onHostResume-resume-frame-callback.patch
new file mode 100644
index 000000000000..3bea9012e9d5
--- /dev/null
+++ b/patches/react-native+0.75.2+019+Android-onHostResume-resume-frame-callback.patch
@@ -0,0 +1,23 @@
+diff --git a/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/uimanager/events/FabricEventDispatcher.java b/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/uimanager/events/FabricEventDispatcher.java
+index ce8520e..e2b22b0 100644
+--- a/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/uimanager/events/FabricEventDispatcher.java
++++ b/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/uimanager/events/FabricEventDispatcher.java
+@@ -122,6 +122,7 @@ public class FabricEventDispatcher implements EventDispatcher, LifecycleEventLis
+ @Override
+ public void onHostResume() {
+ maybePostFrameCallbackFromNonUI();
++ mCurrentFrameCallback.resume();
+ }
+
+ @Override
+@@ -190,6 +191,10 @@ public class FabricEventDispatcher implements EventDispatcher, LifecycleEventLis
+ mShouldStop = true;
+ }
+
++ public void resume() {
++ mShouldStop = false;
++ }
++
+ public void maybePost() {
+ if (!mIsPosted) {
+ mIsPosted = true;
diff --git a/src/App.tsx b/src/App.tsx
index 177cc00c7dee..643e2146e501 100644
--- a/src/App.tsx
+++ b/src/App.tsx
@@ -50,6 +50,8 @@ LogBox.ignoreLogs([
// the timer is lost. Currently Expensify is using a 30 minutes interval to refresh personal details.
// More details here: https://git.io/JJYeb
'Setting a timer for a long period of time',
+ // We are not using expo-const, so ignore the warning.
+ 'No native ExponentConstants module found',
]);
const fill = {flex: 1};
diff --git a/src/CONFIG.ts b/src/CONFIG.ts
index d82a261c2ec6..8a30c8bf57c2 100644
--- a/src/CONFIG.ts
+++ b/src/CONFIG.ts
@@ -97,9 +97,9 @@ export default {
},
GCP_GEOLOCATION_API_KEY: googleGeolocationAPIKey,
FIREBASE_WEB_CONFIG: {
- apiKey: get(Config, 'FB_API_KEY', 'AIzaSyDxzigVLZl4G8MP7jACQ0qpmADMzmrrON0'),
- appId: get(Config, 'FB_APP_ID', '1:921154746561:web:7b8213357d07d6e4027c40'),
- projectId: get(Config, 'FB_PROJECT_ID', 'expensify-chat'),
+ apiKey: get(Config, 'FB_API_KEY', 'AIzaSyBrLKgCuo6Vem6Xi5RPokdumssW8HaWBow'),
+ appId: get(Config, 'FB_APP_ID', '1:1008697809946:web:ca25268d2645fc285445a3'),
+ projectId: get(Config, 'FB_PROJECT_ID', 'expensify-mobile-app'),
},
// to read more about StrictMode see: contributingGuides/STRICT_MODE.md
USE_REACT_STRICT_MODE_IN_DEV: false,
diff --git a/src/CONST.ts b/src/CONST.ts
index 8e240ac43ca1..fbe12d1fdfb2 100755
--- a/src/CONST.ts
+++ b/src/CONST.ts
@@ -77,6 +77,12 @@ const onboardingChoices = {
...backendOnboardingChoices,
} as const;
+const combinedTrackSubmitOnboardingChoices = {
+ PERSONAL_SPEND: selectableOnboardingChoices.PERSONAL_SPEND,
+ EMPLOYER: selectableOnboardingChoices.EMPLOYER,
+ SUBMIT: backendOnboardingChoices.SUBMIT,
+} as const;
+
const signupQualifiers = {
INDIVIDUAL: 'individual',
VSB: 'vsb',
@@ -127,6 +133,95 @@ const onboardingEmployerOrSubmitMessage: OnboardingMessageType = {
],
};
+const combinedTrackSubmitOnboardingEmployerOrSubmitMessage: OnboardingMessageType = {
+ ...onboardingEmployerOrSubmitMessage,
+ tasks: [
+ {
+ type: 'submitExpense',
+ autoCompleted: false,
+ title: 'Submit an expense',
+ description:
+ '*Submit an expense* by entering an amount or scanning a receipt.\n' +
+ '\n' +
+ 'Here’s how to submit an expense:\n' +
+ '\n' +
+ '1. Click the green *+* button.\n' +
+ '2. Choose *Create expense*.\n' +
+ '3. Enter an amount or scan a receipt.\n' +
+ '4. Add your reimburser to the request.\n' +
+ '5. Click *Submit*.\n' +
+ '\n' +
+ 'And you’re done! Now wait for that sweet “Cha-ching!” when it’s complete.',
+ },
+ {
+ type: 'addBankAccount',
+ autoCompleted: false,
+ title: 'Add personal bank account',
+ description:
+ 'You’ll need to add your personal bank account to get paid back. Don’t worry, it’s easy!\n' +
+ '\n' +
+ 'Here’s how to set up your bank account:\n' +
+ '\n' +
+ '1. Click your profile picture.\n' +
+ '2. Click *Wallet* > *Bank accounts* > *+ Add bank account*.\n' +
+ '3. Connect your bank account.\n' +
+ '\n' +
+ 'Once that’s done, you can request money from anyone and get paid back right into your personal bank account.',
+ },
+ ],
+};
+
+const onboardingPersonalSpendMessage: OnboardingMessageType = {
+ message: 'Here’s how to track your spend in a few clicks.',
+ video: {
+ url: `${CLOUDFRONT_URL}/videos/guided-setup-track-personal-v2.mp4`,
+ thumbnailUrl: `${CLOUDFRONT_URL}/images/guided-setup-track-personal.jpg`,
+ duration: 55,
+ width: 1280,
+ height: 960,
+ },
+ tasks: [
+ {
+ type: 'trackExpense',
+ autoCompleted: false,
+ title: 'Track an expense',
+ description:
+ '*Track an expense* in any currency, whether you have a receipt or not.\n' +
+ '\n' +
+ 'Here’s how to track an expense:\n' +
+ '\n' +
+ '1. Click the green *+* button.\n' +
+ '2. Choose *Track expense*.\n' +
+ '3. Enter an amount or scan a receipt.\n' +
+ '4. Click *Track*.\n' +
+ '\n' +
+ 'And you’re done! Yep, it’s that easy.',
+ },
+ ],
+};
+const combinedTrackSubmitOnboardingPersonalSpendMessage: OnboardingMessageType = {
+ ...onboardingPersonalSpendMessage,
+ tasks: [
+ {
+ type: 'trackExpense',
+ autoCompleted: false,
+ title: 'Track an expense',
+ description:
+ '*Track an expense* in any currency, whether you have a receipt or not.\n' +
+ '\n' +
+ 'Here’s how to track an expense:\n' +
+ '\n' +
+ '1. Click the green *+* button.\n' +
+ '2. Choose *Create expense*.\n' +
+ '3. Enter an amount or scan a receipt.\n' +
+ '4. Click "Just track it (don\'t submit it)".\n' +
+ '5. Click *Track*.\n' +
+ '\n' +
+ 'And you’re done! Yep, it’s that easy.',
+ },
+ ],
+};
+
type OnboardingPurposeType = ValueOf;
type OnboardingCompanySizeType = ValueOf;
@@ -152,8 +247,25 @@ type OnboardingInviteType = ValueOf;
type OnboardingTaskType = {
type: string;
autoCompleted: boolean;
- title: string;
- description: string | ((params: Partial<{adminsRoomLink: string; workspaceCategoriesLink: string; workspaceMoreFeaturesLink: string; workspaceMembersLink: string}>) => string);
+ title:
+ | string
+ | ((
+ params: Partial<{
+ integrationName: string;
+ }>,
+ ) => string);
+ description:
+ | string
+ | ((
+ params: Partial<{
+ adminsRoomLink: string;
+ workspaceCategoriesLink: string;
+ workspaceMoreFeaturesLink: string;
+ workspaceMembersLink: string;
+ integrationName: string;
+ workspaceAccountingLink: string;
+ }>,
+ ) => string);
};
type OnboardingMessageType = {
@@ -475,6 +587,9 @@ const CONST = {
},
},
NON_USD_BANK_ACCOUNT: {
+ ALLOWED_FILE_TYPES: ['pdf', 'jpg', 'jpeg', 'png'],
+ FILE_LIMIT: 10,
+ TOTAL_FILES_SIZE_LIMIT: 5242880,
STEP: {
COUNTRY: 'CountryStep',
BANK_INFO: 'BankInfoStep',
@@ -505,10 +620,9 @@ const CONST = {
COMPANY_CARD_FEEDS: 'companyCardFeeds',
DIRECT_FEEDS: 'directFeeds',
NETSUITE_USA_TAX: 'netsuiteUsaTax',
- NEW_DOT_COPILOT: 'newDotCopilot',
- WORKSPACE_RULES: 'workspaceRules',
COMBINED_TRACK_SUBMIT: 'combinedTrackSubmit',
CATEGORY_AND_TAG_APPROVERS: 'categoryAndTagApprovers',
+ PER_DIEM: 'newDotPerDiem',
},
BUTTON_STATES: {
DEFAULT: 'default',
@@ -541,6 +655,7 @@ const CONST = {
ANDROID: 'android',
WEB: 'web',
DESKTOP: 'desktop',
+ MOBILEWEB: 'mobileweb',
},
PLATFORM_SPECIFIC_KEYS: {
CTRL: {
@@ -763,8 +878,10 @@ const CONST = {
// Use Environment.getEnvironmentURL to get the complete URL with port number
DEV_NEW_EXPENSIFY_URL: 'https://dev.new.expensify.com:',
NAVATTIC: {
- ADMIN_TOUR: 'https://expensify.navattic.com/kh204a7',
- EMPLOYEE_TOUR: 'https://expensify.navattic.com/35609gb',
+ ADMIN_TOUR_PRODUCTION: 'https://expensify.navattic.com/kh204a7',
+ ADMIN_TOUR_STAGING: 'https://expensify.navattic.com/3i300k18',
+ EMPLOYEE_TOUR_PRODUCTION: 'https://expensify.navattic.com/35609gb',
+ EMPLOYEE_TOUR_STAGING: 'https://expensify.navattic.com/cf15002s',
},
OLDDOT_URLS: {
@@ -1098,6 +1215,7 @@ const CONST = {
MODAL_TYPE: {
CONFIRM: 'confirm',
CENTERED: 'centered',
+ CENTERED_SWIPABLE_TO_RIGHT: 'centered_swipable_to_right',
CENTERED_UNSWIPEABLE: 'centered_unswipeable',
CENTERED_SMALL: 'centered_small',
BOTTOM_DOCKED: 'bottom_docked',
@@ -1178,7 +1296,13 @@ const CONST = {
PENDING: 'Pending',
POSTED: 'Posted',
},
+ STATE: {
+ CURRENT: 'current',
+ DRAFT: 'draft',
+ BACKUP: 'backup',
+ },
},
+
MCC_GROUPS: {
AIRLINES: 'Airlines',
COMMUTER: 'Commuter',
@@ -2576,6 +2700,11 @@ const CONST = {
INDIVIDUAL: 'individual',
NONE: 'none',
},
+ VERIFICATION_STATE: {
+ LOADING: 'loading',
+ VERIFIED: 'verified',
+ ON_WAITLIST: 'onWaitlist',
+ },
STATE: {
STATE_NOT_ISSUED: 2,
OPEN: 3,
@@ -2590,6 +2719,7 @@ const CONST = {
MONTHLY: 'monthly',
FIXED: 'fixed',
},
+ LIMIT_VALUE: 21474836,
STEP_NAMES: ['1', '2', '3', '4', '5', '6'],
STEP: {
ASSIGNEE: 'Assignee',
@@ -2607,7 +2737,6 @@ const CONST = {
DAILY: 'daily',
MONTHLY: 'monthly',
},
- CARD_TITLE_INPUT_LIMIT: 255,
MANAGE_EXPENSIFY_CARDS_ARTICLE_LINK: 'https://help.expensify.com/articles/new-expensify/expensify-card/Manage-Expensify-Cards',
},
COMPANY_CARDS: {
@@ -2837,6 +2966,7 @@ const CONST = {
SHORT_MENTION: new RegExp(`@[\\w\\-\\+\\'#@]+(?:\\.[\\w\\-\\'\\+]+)*(?![^\`]*\`)`, 'gim'),
REPORT_ID_FROM_PATH: /\/r\/(\d+)/,
DISTANCE_MERCHANT: /^[0-9.]+ \w+ @ (-|-\()?[^0-9.\s]{1,3} ?[0-9.]+\)? \/ \w+$/,
+ WHITESPACE: /\s+/g,
get EXPENSIFY_POLICY_DOMAIN_NAME() {
return new RegExp(`${EXPENSIFY_POLICY_DOMAIN}([a-zA-Z0-9]+)\\${EXPENSIFY_POLICY_DOMAIN_EXTENSION}`);
@@ -2925,6 +3055,7 @@ const CONST = {
// Character Limits
FORM_CHARACTER_LIMIT: 50,
+ STANDARD_LENGTH_LIMIT: 100,
LEGAL_NAMES_CHARACTER_LIMIT: 150,
LOGIN_CHARACTER_LIMIT: 254,
CATEGORY_NAME_LIMIT: 256,
@@ -4239,6 +4370,7 @@ const CONST = {
// The attribute used in the SelectionScraper.js helper to query all the DOM elements
// that should be removed from the copied contents in the getHTMLOfSelection() method
SELECTION_SCRAPER_HIDDEN_ELEMENT: 'selection-scrapper-hidden-element',
+ INNER_BOX_SHADOW_ELEMENT: 'inner-box-shadow-element',
MODERATION: {
MODERATOR_DECISION_PENDING: 'pending',
MODERATOR_DECISION_PENDING_HIDE: 'pendingHide',
@@ -4672,6 +4804,7 @@ const CONST = {
ONBOARDING_INTRODUCTION: 'Let’s get you set up 🔧',
ONBOARDING_CHOICES: {...onboardingChoices},
SELECTABLE_ONBOARDING_CHOICES: {...selectableOnboardingChoices},
+ COMBINED_TRACK_SUBMIT_ONBOARDING_CHOICES: {...combinedTrackSubmitOnboardingChoices},
ONBOARDING_SIGNUP_QUALIFIERS: {...signupQualifiers},
ONBOARDING_INVITE_TYPES: {...onboardingInviteTypes},
ONBOARDING_COMPANY_SIZE: {...onboardingCompanySize},
@@ -4715,7 +4848,13 @@ const CONST = {
'\n' +
"We'll send a request to each person so they can pay you back. Let me know if you have any questions!",
},
-
+ ONBOARDING_ACCOUNTING_MAPPING: {
+ quickbooksOnline: 'QuickBooks Online',
+ xero: 'Xero',
+ netsuite: 'NetSuite',
+ intacct: 'Sage Intacct',
+ quickbooksDesktop: 'QuickBooks Desktop',
+ },
ONBOARDING_MESSAGES: {
[onboardingChoices.EMPLOYER]: onboardingEmployerOrSubmitMessage,
[onboardingChoices.SUBMIT]: onboardingEmployerOrSubmitMessage,
@@ -4827,36 +4966,27 @@ const CONST = {
'\n' +
`[Take me to workspace members](${workspaceMembersLink}). That’s it, happy expensing! :)`,
},
- ],
- },
- [onboardingChoices.PERSONAL_SPEND]: {
- message: 'Here’s how to track your spend in a few clicks.',
- video: {
- url: `${CLOUDFRONT_URL}/videos/guided-setup-track-personal-v2.mp4`,
- thumbnailUrl: `${CLOUDFRONT_URL}/images/guided-setup-track-personal.jpg`,
- duration: 55,
- width: 1280,
- height: 960,
- },
- tasks: [
{
- type: 'trackExpense',
+ type: 'addAccountingIntegration',
autoCompleted: false,
- title: 'Track an expense',
- description:
- '*Track an expense* in any currency, whether you have a receipt or not.\n' +
+ title: ({integrationName}) => `Connect to ${integrationName}`,
+ description: ({integrationName, workspaceAccountingLink}) =>
+ `Connect to ${integrationName} for automatic expense coding and syncing that makes month-end close a breeze.\n` +
'\n' +
- 'Here’s how to track an expense:\n' +
+ `Here’s how to connect to ${integrationName}:\n` +
'\n' +
- '1. Click the green *+* button.\n' +
- '2. Choose *Track expense*.\n' +
- '3. Enter an amount or scan a receipt.\n' +
- '4. Click *Track*.\n' +
+ '1. Click your profile photo.\n' +
+ '2. Go to Workspaces.\n' +
+ '3. Select your workspace.\n' +
+ '4. Click Accounting.\n' +
+ `5. Find ${integrationName}.\n` +
+ '6. Click Connect.\n' +
'\n' +
- 'And you’re done! Yep, it’s that easy.',
+ `[Take me to Accounting!](${workspaceAccountingLink})`,
},
],
},
+ [onboardingChoices.PERSONAL_SPEND]: onboardingPersonalSpendMessage,
[onboardingChoices.CHAT_SPLIT]: {
message: 'Splitting bills with friends is as easy as sending a message. Here’s how.',
video: {
@@ -4925,6 +5055,12 @@ const CONST = {
},
} satisfies Record,
+ COMBINED_TRACK_SUBMIT_ONBOARDING_MESSAGES: {
+ [combinedTrackSubmitOnboardingChoices.PERSONAL_SPEND]: combinedTrackSubmitOnboardingPersonalSpendMessage,
+ [combinedTrackSubmitOnboardingChoices.EMPLOYER]: combinedTrackSubmitOnboardingEmployerOrSubmitMessage,
+ [combinedTrackSubmitOnboardingChoices.SUBMIT]: combinedTrackSubmitOnboardingEmployerOrSubmitMessage,
+ } satisfies Record, OnboardingMessageType>,
+
REPORT_FIELD_TITLE_FIELD_ID: 'text_title',
MOBILE_PAGINATION_SIZE: 15,
@@ -5799,6 +5935,11 @@ const CONST = {
IN: 'in',
},
EMPTY_VALUE: 'none',
+ SEARCH_ROUTER_ITEM_TYPE: {
+ CONTEXTUAL_SUGGESTION: 'contextualSuggestion',
+ AUTOCOMPLETE_SUGGESTION: 'autocompleteSuggestion',
+ SEARCH: 'searchItem',
+ },
},
REFERRER: {
diff --git a/src/ONYXKEYS.ts b/src/ONYXKEYS.ts
index 427e05052ae3..7d3d0edef36e 100755
--- a/src/ONYXKEYS.ts
+++ b/src/ONYXKEYS.ts
@@ -1,6 +1,7 @@
import type {ValueOf} from 'type-fest';
import type CONST from './CONST';
import type {OnboardingCompanySizeType, OnboardingPurposeType} from './CONST';
+import type Platform from './libs/getPlatform/types';
import type * as FormTypes from './types/form';
import type * as OnyxTypes from './types/onyx';
import type {Attendee} from './types/onyx/IOU';
@@ -122,6 +123,9 @@ const ONYXKEYS = {
/** This NVP contains data associated with HybridApp */
NVP_TRYNEWDOT: 'nvp_tryNewDot',
+ /** Contains the platforms for which the user muted the sounds */
+ NVP_MUTED_PLATFORMS: 'nvp_mutedPlatforms',
+
/** Contains the user preference for the LHN priority mode */
NVP_PRIORITY_MODE: 'nvp_priorityMode',
@@ -527,6 +531,9 @@ const ONYXKEYS = {
/** Currently displaying feed */
LAST_SELECTED_FEED: 'lastSelectedFeed_',
+
+ /** Whether the bank account chosen for Expensify Card in on verification waitlist */
+ NVP_EXPENSIFY_ON_CARD_WAITLIST: 'nvp_expensify_onCardWaitlist_',
},
/** List of Form ids */
@@ -857,6 +864,7 @@ type OnyxCollectionValuesMapping = {
[ONYXKEYS.COLLECTION.EXPENSIFY_CARD_CONTINUOUS_RECONCILIATION_CONNECTION]: OnyxTypes.PolicyConnectionName;
[ONYXKEYS.COLLECTION.EXPENSIFY_CARD_USE_CONTINUOUS_RECONCILIATION]: boolean;
[ONYXKEYS.COLLECTION.LAST_SELECTED_FEED]: OnyxTypes.CompanyCardFeed;
+ [ONYXKEYS.COLLECTION.NVP_EXPENSIFY_ON_CARD_WAITLIST]: OnyxTypes.CardOnWaitlist;
};
type OnyxValuesMapping = {
@@ -903,6 +911,7 @@ type OnyxValuesMapping = {
[ONYXKEYS.USER_METADATA]: OnyxTypes.UserMetadata;
[ONYXKEYS.STASHED_SESSION]: OnyxTypes.Session;
[ONYXKEYS.BETAS]: OnyxTypes.Beta[];
+ [ONYXKEYS.NVP_MUTED_PLATFORMS]: Partial>;
[ONYXKEYS.NVP_PRIORITY_MODE]: ValueOf;
[ONYXKEYS.NVP_BLOCKED_FROM_CONCIERGE]: OnyxTypes.BlockedFromConcierge;
diff --git a/src/ROUTES.ts b/src/ROUTES.ts
index 2e895537eaac..45501bf46374 100644
--- a/src/ROUTES.ts
+++ b/src/ROUTES.ts
@@ -951,6 +951,10 @@ const ROUTES = {
getRoute: (policyID: string, featureName: string, backTo?: string) =>
getUrlWithBackToParam(`settings/workspaces/${policyID}/upgrade/${encodeURIComponent(featureName)}` as const, backTo),
},
+ WORKSPACE_DOWNGRADE: {
+ route: 'settings/workspaces/:policyID/downgrade/',
+ getRoute: (policyID: string) => `settings/workspaces/${policyID}/downgrade/` as const,
+ },
WORKSPACE_CATEGORIES_SETTINGS: {
route: 'settings/workspaces/:policyID/categories/settings',
getRoute: (policyID: string) => `settings/workspaces/${policyID}/categories/settings` as const,
diff --git a/src/SCREENS.ts b/src/SCREENS.ts
index feded7c81a47..dea0f028e1a0 100644
--- a/src/SCREENS.ts
+++ b/src/SCREENS.ts
@@ -532,6 +532,7 @@ const SCREENS = {
DISTANCE_RATE_TAX_RECLAIMABLE_ON_EDIT: 'Distance_Rate_Tax_Reclaimable_On_Edit',
DISTANCE_RATE_TAX_RATE_EDIT: 'Distance_Rate_Tax_Rate_Edit',
UPGRADE: 'Workspace_Upgrade',
+ DOWNGRADE: 'Workspace_Downgrade',
RULES: 'Policy_Rules',
RULES_CUSTOM_NAME: 'Rules_Custom_Name',
RULES_AUTO_APPROVE_REPORTS_UNDER: 'Rules_Auto_Approve_Reports_Under',
diff --git a/src/components/AccountSwitcher.tsx b/src/components/AccountSwitcher.tsx
index 8ccab44a2cb9..9a90de17595d 100644
--- a/src/components/AccountSwitcher.tsx
+++ b/src/components/AccountSwitcher.tsx
@@ -5,7 +5,6 @@ import {useOnyx} from 'react-native-onyx';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
-import usePermissions from '@hooks/usePermissions';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -34,7 +33,6 @@ function AccountSwitcher() {
const theme = useTheme();
const {translate} = useLocalize();
const {isOffline} = useNetwork();
- const {canUseNewDotCopilot} = usePermissions();
const {shouldUseNarrowLayout} = useResponsiveLayout();
const [account] = useOnyx(ONYXKEYS.ACCOUNT);
const [session] = useOnyx(ONYXKEYS.SESSION);
@@ -47,7 +45,7 @@ function AccountSwitcher() {
const delegators = account?.delegatedAccess?.delegators ?? [];
const isActingAsDelegate = !!account?.delegatedAccess?.delegate ?? false;
- const canSwitchAccounts = canUseNewDotCopilot && (delegators.length > 0 || isActingAsDelegate);
+ const canSwitchAccounts = delegators.length > 0 || isActingAsDelegate;
const createBaseMenuItem = (
personalDetails: PersonalDetails | undefined,
@@ -87,7 +85,7 @@ function AccountSwitcher() {
}
const delegatePersonalDetails = PersonalDetailsUtils.getPersonalDetailByEmail(delegateEmail);
- const error = ErrorUtils.getLatestErrorField(account?.delegatedAccess, 'connect');
+ const error = ErrorUtils.getLatestError(account?.delegatedAccess?.errorFields?.disconnect);
return [
createBaseMenuItem(delegatePersonalDetails, error, {
@@ -105,8 +103,9 @@ function AccountSwitcher() {
const delegatorMenuItems: PopoverMenuItem[] = delegators
.filter(({email}) => email !== currentUserPersonalDetails.login)
- .map(({email, role, errorFields}) => {
- const error = ErrorUtils.getLatestErrorField({errorFields}, 'connect');
+ .map(({email, role}) => {
+ const errorFields = account?.delegatedAccess?.errorFields ?? {};
+ const error = ErrorUtils.getLatestError(errorFields?.connect?.[email]);
const personalDetails = PersonalDetailsUtils.getPersonalDetailByEmail(email);
return createBaseMenuItem(personalDetails, error, {
badgeText: translate('delegate.role', {role}),
@@ -152,7 +151,7 @@ function AccountSwitcher() {
>
{currentUserPersonalDetails?.displayName}
- {canSwitchAccounts && (
+ {!!canSwitchAccounts && (
- {canSwitchAccounts && (
+ {!!canSwitchAccounts && (
{
diff --git a/src/components/AmountForm.tsx b/src/components/AmountForm.tsx
index 4848577bdea0..a230dfa1af8d 100644
--- a/src/components/AmountForm.tsx
+++ b/src/components/AmountForm.tsx
@@ -1,6 +1,6 @@
import type {ForwardedRef} from 'react';
import React, {forwardRef, useCallback, useEffect, useMemo, useRef, useState} from 'react';
-import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
+import type {NativeSyntheticEvent} from 'react-native';
import {View} from 'react-native';
import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -16,7 +16,7 @@ import TextInput from './TextInput';
import isTextInputFocused from './TextInput/BaseTextInput/isTextInputFocused';
import type {BaseTextInputProps, BaseTextInputRef} from './TextInput/BaseTextInput/types';
import TextInputWithCurrencySymbol from './TextInputWithCurrencySymbol';
-import type TextInputWithCurrencySymbolProps from './TextInputWithCurrencySymbol/types';
+import type BaseTextInputWithCurrencySymbolProps from './TextInputWithCurrencySymbol/types';
type AmountFormProps = {
/** Amount supplied by the FormProvider */
@@ -51,7 +51,7 @@ type AmountFormProps = {
/** Number of decimals to display */
fixedDecimals?: number;
-} & Pick &
+} & Pick &
Pick;
/**
@@ -290,11 +290,11 @@ function AmountForm(
}}
selectedCurrencyCode={currency}
selection={selection}
- onSelectionChange={(e: NativeSyntheticEvent) => {
+ onSelectionChange={(start, end) => {
if (!shouldUpdateSelection) {
return;
}
- setSelection(e.nativeEvent.selection);
+ setSelection({start, end});
}}
onKeyPress={textInputKeyPress}
isCurrencyPressable={isCurrencyPressable}
diff --git a/src/components/AttachmentPicker/index.native.tsx b/src/components/AttachmentPicker/index.native.tsx
index d3a51c7fc0f0..5305155ae495 100644
--- a/src/components/AttachmentPicker/index.native.tsx
+++ b/src/components/AttachmentPicker/index.native.tsx
@@ -16,6 +16,8 @@ import useArrowKeyFocusManager from '@hooks/useArrowKeyFocusManager';
import useKeyboardShortcut from '@hooks/useKeyboardShortcut';
import useLocalize from '@hooks/useLocalize';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
+import useStyleUtils from '@hooks/useStyleUtils';
+import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import * as FileUtils from '@libs/fileDownload/FileUtils';
import CONST from '@src/CONST';
@@ -33,46 +35,46 @@ type Item = {
pickAttachment: () => Promise;
};
-/**
- * See https://github.com/react-native-image-picker/react-native-image-picker/#options
- * for ImagePicker configuration options
- */
-const imagePickerOptions: Partial = {
- includeBase64: false,
- saveToPhotos: false,
- selectionLimit: 1,
- includeExtra: false,
- assetRepresentationMode: 'current',
-};
-
/**
* Return imagePickerOptions based on the type
*/
-const getImagePickerOptions = (type: string): CameraOptions => {
+const getImagePickerOptions = (type: string, fileLimit: number): CameraOptions | ImageLibraryOptions => {
// mediaType property is one of the ImagePicker configuration to restrict types'
const mediaType = type === CONST.ATTACHMENT_PICKER_TYPE.IMAGE ? 'photo' : 'mixed';
+
+ /**
+ * See https://github.com/react-native-image-picker/react-native-image-picker/#options
+ * for ImagePicker configuration options
+ */
return {
mediaType,
- ...imagePickerOptions,
+ includeBase64: false,
+ saveToPhotos: false,
+ includeExtra: false,
+ assetRepresentationMode: 'current',
+ selectionLimit: fileLimit,
};
};
/**
* Return documentPickerOptions based on the type
* @param {String} type
+ * @param {Number} fileLimit
* @returns {Object}
*/
-const getDocumentPickerOptions = (type: string): DocumentPickerOptions => {
+const getDocumentPickerOptions = (type: string, fileLimit: number): DocumentPickerOptions => {
if (type === CONST.ATTACHMENT_PICKER_TYPE.IMAGE) {
return {
type: [RNDocumentPicker.types.images],
copyTo: 'cachesDirectory',
+ allowMultiSelection: fileLimit !== 1,
};
}
return {
type: [RNDocumentPicker.types.allFiles],
copyTo: 'cachesDirectory',
+ allowMultiSelection: fileLimit !== 1,
};
};
@@ -111,13 +113,16 @@ function AttachmentPicker({
type = CONST.ATTACHMENT_PICKER_TYPE.FILE,
children,
shouldHideCameraOption = false,
- shouldHideGalleryOption = false,
shouldValidateImage = true,
+ shouldHideGalleryOption = false,
+ fileLimit = 1,
}: AttachmentPickerProps) {
const styles = useThemeStyles();
const [isVisible, setIsVisible] = useState(false);
+ const StyleUtils = useStyleUtils();
+ const theme = useTheme();
- const completeAttachmentSelection = useRef<(data: FileObject) => void>(() => {});
+ const completeAttachmentSelection = useRef<(data: FileObject[]) => void>(() => {});
const onModalHide = useRef<() => void>();
const onCanceled = useRef<() => void>(() => {});
const popoverRef = useRef(null);
@@ -143,7 +148,7 @@ function AttachmentPicker({
const showImagePicker = useCallback(
(imagePickerFunc: (options: CameraOptions, callback: Callback) => Promise): Promise =>
new Promise((resolve, reject) => {
- imagePickerFunc(getImagePickerOptions(type), (response: ImagePickerResponse) => {
+ imagePickerFunc(getImagePickerOptions(type, fileLimit), (response: ImagePickerResponse) => {
if (response.didCancel) {
// When the user cancelled resolve with no attachment
return resolve();
@@ -200,7 +205,7 @@ function AttachmentPicker({
}
});
}),
- [showGeneralAlert, type],
+ [fileLimit, showGeneralAlert, type],
);
/**
* Launch the DocumentPicker. Results are in the same format as ImagePicker
@@ -209,7 +214,7 @@ function AttachmentPicker({
*/
const showDocumentPicker = useCallback(
(): Promise =>
- RNDocumentPicker.pick(getDocumentPickerOptions(type)).catch((error: Error) => {
+ RNDocumentPicker.pick(getDocumentPickerOptions(type, fileLimit)).catch((error: Error) => {
if (RNDocumentPicker.isCancel(error)) {
return;
}
@@ -217,7 +222,7 @@ function AttachmentPicker({
showGeneralAlert(error.message);
throw error;
}),
- [showGeneralAlert, type],
+ [fileLimit, showGeneralAlert, type],
);
const menuItemData: Item[] = useMemo(() => {
@@ -261,7 +266,7 @@ function AttachmentPicker({
* @param onPickedHandler A callback that will be called with the selected attachment
* @param onCanceledHandler A callback that will be called without a selected attachment
*/
- const open = (onPickedHandler: (file: FileObject) => void, onCanceledHandler: () => void = () => {}) => {
+ const open = (onPickedHandler: (files: FileObject[]) => void, onCanceledHandler: () => void = () => {}) => {
// eslint-disable-next-line react-compiler/react-compiler
completeAttachmentSelection.current = onPickedHandler;
onCanceled.current = onCanceledHandler;
@@ -286,7 +291,7 @@ function AttachmentPicker({
}
return getDataForUpload(fileData)
.then((result) => {
- completeAttachmentSelection.current(result);
+ completeAttachmentSelection.current([result]);
})
.catch((error: Error) => {
showGeneralAlert(error.message);
@@ -301,63 +306,78 @@ function AttachmentPicker({
* sends the selected attachment to the caller (parent component)
*/
const pickAttachment = useCallback(
- (attachments: Asset[] | DocumentPickerResponse[] | void = []): Promise | undefined => {
+ (attachments: Asset[] | DocumentPickerResponse[] | void = []): Promise | undefined => {
if (!attachments || attachments.length === 0) {
onCanceled.current();
- return Promise.resolve();
+ return Promise.resolve([]);
}
- const fileData = attachments[0];
- if (!fileData) {
- onCanceled.current();
- return Promise.resolve();
- }
- /* eslint-disable @typescript-eslint/prefer-nullish-coalescing */
- const fileDataName = ('fileName' in fileData && fileData.fileName) || ('name' in fileData && fileData.name) || '';
- const fileDataUri = ('fileCopyUri' in fileData && fileData.fileCopyUri) || ('uri' in fileData && fileData.uri) || '';
-
- const fileDataObject: FileResponse = {
- name: fileDataName ?? '',
- uri: fileDataUri,
- size: ('size' in fileData && fileData.size) || ('fileSize' in fileData && fileData.fileSize) || null,
- type: fileData.type ?? '',
- width: ('width' in fileData && fileData.width) || undefined,
- height: ('height' in fileData && fileData.height) || undefined,
- };
+ const filesToProcess = attachments.map((fileData) => {
+ if (!fileData) {
+ onCanceled.current();
+ return Promise.resolve();
+ }
- if (!shouldValidateImage && fileDataName && Str.isImage(fileDataName)) {
- ImageSize.getSize(fileDataUri)
- .then(({width, height}) => {
- fileDataObject.width = width;
- fileDataObject.height = height;
- return fileDataObject;
- })
- .then((file) => {
- getDataForUpload(file)
- .then((result) => {
- completeAttachmentSelection.current(result);
- })
- .catch((error: Error) => {
- showGeneralAlert(error.message);
- throw error;
- });
- });
- return;
- }
- /* eslint-enable @typescript-eslint/prefer-nullish-coalescing */
- if (fileDataName && Str.isImage(fileDataName)) {
- ImageSize.getSize(fileDataUri)
- .then(({width, height}) => {
- fileDataObject.width = width;
- fileDataObject.height = height;
- validateAndCompleteAttachmentSelection(fileDataObject);
- })
- .catch(() => showImageCorruptionAlert());
- } else {
+ /* eslint-disable @typescript-eslint/prefer-nullish-coalescing */
+ const fileDataName = ('fileName' in fileData && fileData.fileName) || ('name' in fileData && fileData.name) || '';
+ const fileDataUri = ('fileCopyUri' in fileData && fileData.fileCopyUri) || ('uri' in fileData && fileData.uri) || '';
+
+ const fileDataObject: FileResponse = {
+ name: fileDataName ?? '',
+ uri: fileDataUri,
+ size: ('size' in fileData && fileData.size) || ('fileSize' in fileData && fileData.fileSize) || null,
+ type: fileData.type ?? '',
+ width: ('width' in fileData && fileData.width) || undefined,
+ height: ('height' in fileData && fileData.height) || undefined,
+ };
+
+ if (!shouldValidateImage && fileDataName && Str.isImage(fileDataName)) {
+ return ImageSize.getSize(fileDataUri)
+ .then(({width, height}) => {
+ fileDataObject.width = width;
+ fileDataObject.height = height;
+ return fileDataObject;
+ })
+ .then((file) => {
+ return getDataForUpload(file)
+ .then((result) => completeAttachmentSelection.current([result]))
+ .catch((error) => {
+ if (error instanceof Error) {
+ showGeneralAlert(error.message);
+ } else {
+ showGeneralAlert('An unknown error occurred');
+ }
+ throw error;
+ });
+ })
+ .catch(() => {
+ showImageCorruptionAlert();
+ });
+ }
+
+ if (fileDataName && Str.isImage(fileDataName)) {
+ return ImageSize.getSize(fileDataUri)
+ .then(({width, height}) => {
+ fileDataObject.width = width;
+ fileDataObject.height = height;
+
+ if (fileDataObject.width <= 0 || fileDataObject.height <= 0) {
+ showImageCorruptionAlert();
+ return Promise.resolve(); // Skip processing this corrupted file
+ }
+
+ return validateAndCompleteAttachmentSelection(fileDataObject);
+ })
+ .catch(() => {
+ showImageCorruptionAlert();
+ });
+ }
return validateAndCompleteAttachmentSelection(fileDataObject);
- }
+ });
+
+ return Promise.all(filesToProcess);
},
- [validateAndCompleteAttachmentSelection, showImageCorruptionAlert, shouldValidateImage, showGeneralAlert],
+ [shouldValidateImage, validateAndCompleteAttachmentSelection, showGeneralAlert, showImageCorruptionAlert],
);
/**
@@ -428,6 +448,7 @@ function AttachmentPicker({
title={translate(item.textTranslationKey)}
onPress={() => selectItem(item)}
focused={focusedIndex === menuIndex}
+ wrapperStyle={StyleUtils.getItemBackgroundColorStyle(false, focusedIndex === menuIndex, theme.activeComponentBG, theme.hoverComponentBG)}
/>
))}
diff --git a/src/components/AttachmentPicker/index.tsx b/src/components/AttachmentPicker/index.tsx
index f3c880fcb835..2484198d3916 100644
--- a/src/components/AttachmentPicker/index.tsx
+++ b/src/components/AttachmentPicker/index.tsx
@@ -1,5 +1,6 @@
import React, {useRef} from 'react';
import type {ValueOf} from 'type-fest';
+import type {FileObject} from '@components/AttachmentModal';
import * as Browser from '@libs/Browser';
import Visibility from '@libs/Visibility';
import CONST from '@src/CONST';
@@ -42,9 +43,9 @@ function getAcceptableFileTypesFromAList(fileTypes: Array(null);
- const onPicked = useRef<(file: File) => void>(() => {});
+ const onPicked = useRef<(files: FileObject[]) => void>(() => {});
const onCanceled = useRef<() => void>(() => {});
return (
@@ -62,7 +63,7 @@ function AttachmentPicker({children, type = CONST.ATTACHMENT_PICKER_TYPE.FILE, a
if (file) {
file.uri = URL.createObjectURL(file);
- onPicked.current(file);
+ onPicked.current([file]);
}
// Cleanup after selecting a file to start from a fresh state
@@ -97,6 +98,7 @@ function AttachmentPicker({children, type = CONST.ATTACHMENT_PICKER_TYPE.FILE, a
);
}}
accept={acceptedFileTypes ? getAcceptableFileTypesFromAList(acceptedFileTypes) : getAcceptableFileTypes(type)}
+ multiple={allowMultiple}
/>
{/* eslint-disable-next-line react-compiler/react-compiler */}
{children({
diff --git a/src/components/AttachmentPicker/types.ts b/src/components/AttachmentPicker/types.ts
index ee9d39aabef3..1e2e65761527 100644
--- a/src/components/AttachmentPicker/types.ts
+++ b/src/components/AttachmentPicker/types.ts
@@ -4,8 +4,8 @@ import type {FileObject} from '@components/AttachmentModal';
import type CONST from '@src/CONST';
type PickerOptions = {
- /** A callback that will be called with the selected attachment. */
- onPicked: (file: FileObject) => void;
+ /** A callback that will be called with the selected attachments. */
+ onPicked: (files: FileObject[]) => void;
/** A callback that will be called without a selected attachment. */
onCanceled?: () => void;
};
@@ -49,6 +49,12 @@ type AttachmentPickerProps = {
/** Whether to validate the image and show the alert or not. */
shouldValidateImage?: boolean;
+
+ /** Allow multiple file selection */
+ allowMultiple?: boolean;
+
+ /** Whether to allow multiple files to be selected. */
+ fileLimit?: number;
};
export default AttachmentPickerProps;
diff --git a/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx b/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx
index 103abb2df1bb..4de43a763231 100644
--- a/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx
+++ b/src/components/Attachments/AttachmentCarousel/CarouselItem.tsx
@@ -86,7 +86,7 @@ function CarouselItem({item, onPress, isFocused, isModalHovered}: CarouselItemPr
/>
- {item.hasBeenFlagged && (
+ {!!item.hasBeenFlagged && (
{({safeAreaPaddingBottomStyle}) => {renderButton([styles.m4, styles.alignSelfCenter])}}
diff --git a/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx b/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx
index 23e13833df64..8f149182d9a6 100644
--- a/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx
+++ b/src/components/Attachments/AttachmentView/DefaultAttachmentView/index.tsx
@@ -47,7 +47,7 @@ function DefaultAttachmentView({fileName = '', shouldShowLoadingSpinnerIcon = fa
{fileName}
- {!shouldShowLoadingSpinnerIcon && shouldShowDownloadIcon && (
+ {!shouldShowLoadingSpinnerIcon && !!shouldShowDownloadIcon && (
- {report && !!title && (
+ {!!report && !!title && (
void;
+ onPicked: (image: FileObject[]) => void;
};
type OpenPicker = (args: OpenPickerParams) => void;
@@ -278,7 +278,7 @@ function AvatarWithImagePicker({
return;
}
openPicker({
- onPicked: showAvatarCropModal,
+ onPicked: (data) => showAvatarCropModal(data.at(0) ?? {}),
});
},
shouldCallAfterModalHide: true,
@@ -324,7 +324,7 @@ function AvatarWithImagePicker({
}
if (isUsingDefaultAvatar) {
openPicker({
- onPicked: showAvatarCropModal,
+ onPicked: (data) => showAvatarCropModal(data.at(0) ?? {}),
});
return;
}
@@ -426,7 +426,7 @@ function AvatarWithImagePicker({
// by the user on Safari.
if (index === 0 && Browser.isSafari()) {
openPicker({
- onPicked: showAvatarCropModal,
+ onPicked: (data) => showAvatarCropModal(data.at(0) ?? {}),
});
}
}}
@@ -443,7 +443,7 @@ function AvatarWithImagePicker({
)}
- {errorData.validationError && (
+ {!!errorData.validationError && (
- {icon && (
+ {!!icon && (
- {shouldShowIcon && icon && (
+ {shouldShowIcon && !!icon && (
(
<>
- {subtitle && (
+ {!!subtitle && (
- {animation && (
+ {!!animation && (
)}
- {icon && (
+ {!!icon && (
- {icon && (
+ {!!icon && (
({
enterKeyEventListenerPriority={enterKeyEventListenerPriority}
/>
)}
- {(shouldAlwaysShowDropdownMenu || options.length > 1) && popoverAnchorPosition && (
+ {(shouldAlwaysShowDropdownMenu || options.length > 1) && !!popoverAnchorPosition && (
{
diff --git a/src/components/CheckboxWithLabel.tsx b/src/components/CheckboxWithLabel.tsx
index db62aa9e1441..0647b495bd33 100644
--- a/src/components/CheckboxWithLabel.tsx
+++ b/src/components/CheckboxWithLabel.tsx
@@ -95,8 +95,8 @@ function CheckboxWithLabel(
style={[styles.flexRow, styles.alignItemsCenter, styles.noSelect, styles.w100]}
wrapperStyle={[styles.ml3, styles.pr2, styles.w100, styles.flexWrap, styles.flexShrink1]}
>
- {label && {label}}
- {LabelComponent && }
+ {!!label && {label}}
+ {!!LabelComponent && }
diff --git a/src/components/CollapsibleSection/index.tsx b/src/components/CollapsibleSection/index.tsx
index d339f005e3d3..3776dfa2cf9b 100644
--- a/src/components/CollapsibleSection/index.tsx
+++ b/src/components/CollapsibleSection/index.tsx
@@ -63,7 +63,7 @@ function CollapsibleSection({title, children, titleStyle, textStyle, wrapperStyl
src={src}
/>
- {shouldShowSectionBorder && }
+ {!!shouldShowSectionBorder && }
{children}
diff --git a/src/components/ConfirmContent.tsx b/src/components/ConfirmContent.tsx
index bda78b9b320d..cb0fc6e8e8cb 100644
--- a/src/components/ConfirmContent.tsx
+++ b/src/components/ConfirmContent.tsx
@@ -168,7 +168,7 @@ function ConfirmContent({
)}
- {iconSource && (
+ {!!iconSource && (
- {title && {titleAlreadyTranslated ?? translate(title)}}
+ {!!title && {titleAlreadyTranslated ?? translate(title)}}
{children}
);
diff --git a/src/components/CustomDevMenu/index.native.tsx b/src/components/CustomDevMenu/index.native.tsx
index 968f97b9e91f..55ab64205587 100644
--- a/src/components/CustomDevMenu/index.native.tsx
+++ b/src/components/CustomDevMenu/index.native.tsx
@@ -1,12 +1,12 @@
import {useEffect} from 'react';
-import DevMenu from 'react-native-dev-menu';
+import {DevSettings} from 'react-native';
import toggleTestToolsModal from '@userActions/TestTool';
import type CustomDevMenuElement from './types';
const CustomDevMenu: CustomDevMenuElement = Object.assign(
() => {
useEffect(() => {
- DevMenu.addItem('Open Test Preferences', toggleTestToolsModal);
+ DevSettings.addMenuItem('Open Test Preferences', toggleTestToolsModal);
}, []);
// eslint-disable-next-line react/jsx-no-useless-fragment
return <>;
diff --git a/src/components/DecisionModal.tsx b/src/components/DecisionModal.tsx
index a9bd0b204d79..927ba1ecab11 100644
--- a/src/components/DecisionModal.tsx
+++ b/src/components/DecisionModal.tsx
@@ -55,7 +55,7 @@ function DecisionModal({title, prompt = '', firstOptionText, secondOptionText, o
{prompt}
- {firstOptionText && (
+ {!!firstOptionText && (
- {isReceiptThumbnail && fileExtension && (
+ {isReceiptThumbnail && !!fileExtension && (
[
- isFocused ? themeStyles.emojiItemKeyboardHighlighted : {},
- isHovered || isHighlighted ? themeStyles.emojiItemHighlighted : {},
+ isFocused || isHovered || isHighlighted ? themeStyles.emojiItemHighlighted : {},
Browser.isMobile() && StyleUtils.getButtonBackgroundColorStyle(getButtonState(false, pressed)),
themeStyles.emojiItem,
]}
diff --git a/src/components/FeatureList.tsx b/src/components/FeatureList.tsx
index fe209e90eb70..70c56ad5d963 100644
--- a/src/components/FeatureList.tsx
+++ b/src/components/FeatureList.tsx
@@ -131,7 +131,7 @@ function FeatureList({
large
/>
)}
- {ctaErrorMessage && (
+ {!!ctaErrorMessage && (
;
diff --git a/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx b/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx
index 3ab907dc767d..94a46d861dde 100644
--- a/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx
+++ b/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx
@@ -10,10 +10,14 @@ import Text from '@components/Text';
import useCurrentReportID from '@hooks/useCurrentReportID';
import useStyleUtils from '@hooks/useStyleUtils';
import useThemeStyles from '@hooks/useThemeStyles';
-import Navigation from '@navigation/Navigation';
+import getTopmostCentralPaneRoute from '@libs/Navigation/getTopmostCentralPaneRoute';
+import type {RootStackParamList, State} from '@libs/Navigation/types';
+import Navigation, {navigationRef} from '@navigation/Navigation';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
+import type {Route} from '@src/ROUTES';
+import SCREENS from '@src/SCREENS';
import type {Report} from '@src/types/onyx';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import MentionReportContext from './MentionReportContext';
@@ -69,7 +73,12 @@ function MentionReportRenderer({style, tnode, TDefaultRenderer, ...defaultRender
}
const {reportID, mentionDisplayText} = mentionDetails;
- const navigationRoute = reportID ? ROUTES.REPORT_WITH_ID.getRoute(reportID) : undefined;
+ let navigationRoute: Route | undefined = reportID ? ROUTES.REPORT_WITH_ID.getRoute(reportID) : undefined;
+ const topmostCentralPaneRoute = getTopmostCentralPaneRoute(navigationRef.getRootState() as State);
+ const backTo = Navigation.getActiveRoute();
+ if (topmostCentralPaneRoute?.name === SCREENS.SEARCH.CENTRAL_PANE) {
+ navigationRoute = reportID ? ROUTES.SEARCH_REPORT.getRoute({reportID, backTo}) : undefined;
+ }
const isCurrentRoomMention = reportID === currentReportIDValue;
const flattenStyle = StyleSheet.flatten(style as TextStyle);
diff --git a/src/components/HeaderWithBackButton/index.tsx b/src/components/HeaderWithBackButton/index.tsx
index b71f4db246a8..0d307aa8728d 100755
--- a/src/components/HeaderWithBackButton/index.tsx
+++ b/src/components/HeaderWithBackButton/index.tsx
@@ -1,5 +1,5 @@
import React, {useMemo} from 'react';
-import {Keyboard, StyleSheet, View} from 'react-native';
+import {ActivityIndicator, Keyboard, StyleSheet, View} from 'react-native';
import Avatar from '@components/Avatar';
import AvatarWithDisplayName from '@components/AvatarWithDisplayName';
import Header from '@components/Header';
@@ -39,6 +39,7 @@ function HeaderWithBackButton({
shouldShowBorderBottom = false,
shouldShowCloseButton = false,
shouldShowDownloadButton = false,
+ isDownloading = false,
shouldShowGetAssistanceButton = false,
shouldDisableGetAssistanceButton = false,
shouldShowPinButton = false,
@@ -173,7 +174,7 @@ function HeaderWithBackButton({
)}
- {icon && (
+ {!!icon && (
)}
- {policyAvatar && (
+ {!!policyAvatar && (
{children}
- {shouldShowDownloadButton && (
-
- {
- // Blur the pressable in case this button triggers a Growl notification
- // We do not want to overlap Growl with the Tooltip (#15271)
- (event?.currentTarget as HTMLElement)?.blur();
+ {shouldShowDownloadButton &&
+ (!isDownloading ? (
+
+ {
+ // Blur the pressable in case this button triggers a Growl notification
+ // We do not want to overlap Growl with the Tooltip (#15271)
+ (event?.currentTarget as HTMLElement)?.blur();
- if (!isDownloadButtonActive) {
- return;
- }
+ if (!isDownloadButtonActive) {
+ return;
+ }
- onDownloadButtonPress();
- temporarilyDisableDownloadButton();
- }}
+ onDownloadButtonPress();
+ temporarilyDisableDownloadButton();
+ }}
+ style={[styles.touchableButtonImage]}
+ role="button"
+ accessibilityLabel={translate('common.download')}
+ >
+
+
+
+ ) : (
+
-
-
-
- )}
+ size="small"
+ color={theme.spinner}
+ />
+ ))}
{shouldShowGetAssistanceButton && (
& {
/** Whether we should show a download button */
shouldShowDownloadButton?: boolean;
+ /** Whether we should show a loading indicator replacing the download button */
+ isDownloading?: boolean;
+
/** Whether we should show a get assistance (question mark) button */
shouldShowGetAssistanceButton?: boolean;
diff --git a/src/components/Hoverable/ActiveHoverable.tsx b/src/components/Hoverable/ActiveHoverable.tsx
index 9bc0e846aaf1..eda42a703d65 100644
--- a/src/components/Hoverable/ActiveHoverable.tsx
+++ b/src/components/Hoverable/ActiveHoverable.tsx
@@ -81,7 +81,7 @@ function ActiveHoverable({onHoverIn, onHoverOut, shouldHandleScroll, shouldFreez
setIsHovered(false);
};
- document.addEventListener('mouseover', unsetHoveredIfOutside);
+ document.addEventListener('mouseover', unsetHoveredIfOutside, true);
return () => document.removeEventListener('mouseover', unsetHoveredIfOutside);
}, [isHovered, elementRef, shouldFreezeCapture]);
@@ -126,13 +126,13 @@ function ActiveHoverable({onHoverIn, onHoverOut, shouldHandleScroll, shouldFreez
(event: MouseEvent) => {
// Check if the blur event occurred due to clicking outside the element
// and the wrapperView contains the element that caused the blur and reset isHovered
- if (!elementRef.current?.contains(event.target as Node) && !elementRef.current?.contains(event.relatedTarget as Node)) {
+ if (!elementRef.current?.contains(event.target as Node) && !elementRef.current?.contains(event.relatedTarget as Node) && !shouldFreezeCapture) {
setIsHovered(false);
}
onBlur?.(event);
},
- [onBlur],
+ [onBlur, shouldFreezeCapture],
);
const handleAndForwardOnMouseMove = useCallback(
diff --git a/src/components/Icon/Expensicons.ts b/src/components/Icon/Expensicons.ts
index 90f0e0d8a151..fa531ce34adf 100644
--- a/src/components/Icon/Expensicons.ts
+++ b/src/components/Icon/Expensicons.ts
@@ -23,6 +23,7 @@ import Bed from '@assets/images/bed.svg';
import Bell from '@assets/images/bell.svg';
import BellSlash from '@assets/images/bellSlash.svg';
import Bill from '@assets/images/bill.svg';
+import Binoculars from '@assets/images/binoculars.svg';
import Bolt from '@assets/images/bolt.svg';
import Bookmark from '@assets/images/bookmark.svg';
import Box from '@assets/images/box.svg';
@@ -223,6 +224,7 @@ export {
Bill,
Bell,
BellSlash,
+ Binoculars,
Bolt,
Box,
Briefcase,
diff --git a/src/components/Icon/Illustrations.ts b/src/components/Icon/Illustrations.ts
index 18ae1792686f..0efb65ed7a61 100644
--- a/src/components/Icon/Illustrations.ts
+++ b/src/components/Icon/Illustrations.ts
@@ -54,6 +54,7 @@ import ThreeLeggedLaptopWoman from '@assets/images/product-illustrations/three_l
import ToddBehindCloud from '@assets/images/product-illustrations/todd-behind-cloud.svg';
import ToddWithPhones from '@assets/images/product-illustrations/todd-with-phones.svg';
import BigVault from '@assets/images/simple-illustrations/emptystate__big-vault.svg';
+import Puzzle from '@assets/images/simple-illustrations/emptystate__puzzlepieces.svg';
import Abacus from '@assets/images/simple-illustrations/simple-illustration__abacus.svg';
import Accounting from '@assets/images/simple-illustrations/simple-illustration__accounting.svg';
import Alert from '@assets/images/simple-illustrations/simple-illustration__alert.svg';
@@ -200,6 +201,7 @@ export {
TrashCan,
TeleScope,
Profile,
+ Puzzle,
PalmTree,
LockClosed,
Gears,
diff --git a/src/components/ImportOnyxState/BaseImportOnyxState.tsx b/src/components/ImportOnyxState/BaseImportOnyxState.tsx
index c6c80d03b58f..3362bc764446 100644
--- a/src/components/ImportOnyxState/BaseImportOnyxState.tsx
+++ b/src/components/ImportOnyxState/BaseImportOnyxState.tsx
@@ -39,7 +39,7 @@ function BaseImportOnyxState({
wrapperStyle={[styles.sectionMenuItemTopDescription]}
onPress={() => {
openPicker({
- onPicked: onFileRead,
+ onPicked: (data) => onFileRead(data.at(0) ?? {}),
});
}}
/>
diff --git a/src/components/InlineCodeBlock/WrappedText.tsx b/src/components/InlineCodeBlock/WrappedText.tsx
index 00ab8ec20906..9e7c7291a9a6 100644
--- a/src/components/InlineCodeBlock/WrappedText.tsx
+++ b/src/components/InlineCodeBlock/WrappedText.tsx
@@ -1,9 +1,11 @@
-import React, {Fragment} from 'react';
+import React, {Fragment, useMemo} from 'react';
import type {StyleProp, TextStyle, ViewStyle} from 'react-native';
import {View} from 'react-native';
import Text from '@components/Text';
import useThemeStyles from '@hooks/useThemeStyles';
+import useWindowDimensions from '@hooks/useWindowDimensions';
import {containsOnlyEmojis} from '@libs/EmojiUtils';
+import variables from '@styles/variables';
import CONST from '@src/CONST';
import type ChildrenProps from '@src/types/utils/ChildrenProps';
@@ -40,15 +42,59 @@ function containsEmoji(text: string): boolean {
return CONST.REGEX.EMOJIS.test(text);
}
+/**
+ * Takes a long word and splits it into an array of sub-strings.
+ *
+ * The function tests whether the length of the provided word exceeds the provided maximum length.
+ * If the word's length is less than or equal to `maxLength`, it returns an array with the original word.
+ * If the word's length exceeds 'maxLength', it utilizes a regular expression to split the word into
+ * substrings with a specified 'maxLength' and returns them as an array of strings.
+ *
+ * @param word The original word to be split.
+ * @param maxLength The maximum length of each substring.
+ * @return An array of substrings derived from the original word.
+ *
+ * @example
+ * splitLongWord('longteststring', 4);
+ * // Output: ['long', 'test', 'stri', 'ng']
+ */
+function splitLongWord(word: string, maxLength: number): string[] {
+ if (word.length <= maxLength) {
+ return [word];
+ }
+
+ return word.match(new RegExp(`.{1,${maxLength}}`, 'g')) ?? [];
+}
+
+function getFontSizeFromStyles(textStyles: StyleProp): number {
+ if (Array.isArray(textStyles)) {
+ for (const style of textStyles) {
+ if (style && 'fontSize' in style && style.fontSize) {
+ return style.fontSize;
+ }
+ }
+ } else if (textStyles && 'fontSize' in textStyles && textStyles.fontSize) {
+ return textStyles.fontSize;
+ }
+
+ // if we cannot infer fontSize from styles, a default value is returned
+ return variables.fontSizeLabel;
+}
+
function WrappedText({children, wordStyles, textStyles}: WrappedTextProps) {
const styles = useThemeStyles();
+ const {windowWidth} = useWindowDimensions();
+
+ const fontSize = useMemo(() => getFontSizeFromStyles(textStyles), [textStyles]);
+ const childrenString = typeof children === 'string' ? children : '';
+ const charsPerLine = useMemo(() => Math.floor(windowWidth / (fontSize * variables.fontSizeToWidthRatio)), [windowWidth, fontSize]);
+
+ const textMatrix = getTextMatrix(childrenString).map((row) => row.flatMap((word) => splitLongWord(word, charsPerLine)));
if (typeof children !== 'string') {
return null;
}
- const textMatrix = getTextMatrix(children);
-
return textMatrix.map((rowText, rowIndex) => (
;
};
-function InteractiveStepWrapper({children, wrapperID, handleBackButtonPress, headerTitle, startStepIndex, stepNames}: InteractiveStepWrapperProps) {
+function InteractiveStepWrapper(
+ {
+ children,
+ wrapperID,
+ handleBackButtonPress,
+ headerTitle,
+ headerSubtitle,
+ startStepIndex,
+ stepNames,
+ shouldEnableMaxHeight,
+ shouldShowOfflineIndicator,
+ shouldEnablePickerAvoiding = false,
+ guidesCallTaskID,
+ offlineIndicatorStyle,
+ }: InteractiveStepWrapperProps,
+ ref: React.ForwardedRef,
+) {
const styles = useThemeStyles();
return (
- {stepNames && (
+ {!!stepNames && (
{}, opti
ReportUtils.isSystemChat(report)
}
/>
- {ReportUtils.isChatUsedForOnboarding(report) && }
+ {ReportUtils.isChatUsedForOnboarding(report) && }
{isStatusVisible && (
{}, opti
/>
)}
- {hasDraftComment && optionItem.isAllowedToComment && (
+ {hasDraftComment && !!optionItem.isAllowedToComment && (
{}, opti
/>
)}
- {!shouldShowGreenDotIndicator && !hasBrickError && optionItem.isPinned && (
+ {!shouldShowGreenDotIndicator && !hasBrickError && !!optionItem.isPinned && (
))}
- {errorText && (
+ {!!errorText && (
- {coordinates && (
+ {!!coordinates && (
(
);
})}
- {directionCoordinates && }
+ {!!directionCoordinates && }
{interactive && (
diff --git a/src/components/MapView/MapViewImpl.website.tsx b/src/components/MapView/MapViewImpl.website.tsx
index 7df277671043..14db96fff812 100644
--- a/src/components/MapView/MapViewImpl.website.tsx
+++ b/src/components/MapView/MapViewImpl.website.tsx
@@ -272,7 +272,7 @@ const MapViewImpl = forwardRef(
);
})}
- {directionCoordinates && }
+ {!!directionCoordinates && }
{interactive && (
diff --git a/src/components/MentionSuggestions.tsx b/src/components/MentionSuggestions.tsx
index 142813355118..524029fbc536 100644
--- a/src/components/MentionSuggestions.tsx
+++ b/src/components/MentionSuggestions.tsx
@@ -88,7 +88,7 @@ function MentionSuggestions({
return (
- {item.icons && !!item.icons.length && (
+ {!!item.icons && !!item.icons.length && (
}
disabledStyle={shouldUseDefaultCursorWhenDisabled && [styles.cursorDefault]}
@@ -639,7 +643,7 @@ function MenuItem(
]}
/>
)}
- {icon && !Array.isArray(icon) && (
+ {!!icon && !Array.isArray(icon) && (
))}
- {icon && iconType === CONST.ICON_TYPE_WORKSPACE && (
+ {!!icon && iconType === CONST.ICON_TYPE_WORKSPACE && (
)}
- {secondaryIcon && (
+ {!!secondaryIcon && (
)}
- {shouldShowTitleIcon && titleIcon && (
+ {!!shouldShowTitleIcon && !!titleIcon && (
- {badgeText && (
+ {!!badgeText && (
)}
{/* Since subtitle can be of type number, we should allow 0 to be shown */}
- {(subtitle === 0 || subtitle) && (
+ {(subtitle === 0 || !!subtitle) && (
{subtitle}
)}
- {floatRightAvatars?.length > 0 && firstIcon && (
+ {floatRightAvatars?.length > 0 && !!firstIcon && (
{shouldShowSubscriptRightAvatar ? (
{}, type, onModalShow = (
const showModal = () => {
const statusBarColor = StatusBar.getBackgroundColor() ?? theme.appBG;
- const isFullScreenModal = type === CONST.MODAL.MODAL_TYPE.CENTERED || type === CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE || type === CONST.MODAL.MODAL_TYPE.RIGHT_DOCKED;
+ const isFullScreenModal =
+ type === CONST.MODAL.MODAL_TYPE.CENTERED ||
+ type === CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE ||
+ type === CONST.MODAL.MODAL_TYPE.RIGHT_DOCKED ||
+ CONST.MODAL.MODAL_TYPE.CENTERED_SWIPABLE_TO_RIGHT;
if (statusBarColor) {
setPreviousStatusBarColor(statusBarColor);
diff --git a/src/components/MoneyReportHeader.tsx b/src/components/MoneyReportHeader.tsx
index 680a38843f24..c94938c3d103 100644
--- a/src/components/MoneyReportHeader.tsx
+++ b/src/components/MoneyReportHeader.tsx
@@ -379,7 +379,7 @@ function MoneyReportHeader({policy, report: moneyRequestReport, transactionThrea
/>
)}
- {shouldShowExportIntegrationButton && !shouldUseNarrowLayout && (
+ {!!shouldShowExportIntegrationButton && !shouldUseNarrowLayout && (
)}
- {isMoreContentShown && (
+ {!!isMoreContentShown && (
{isDuplicate && shouldUseNarrowLayout && (
@@ -443,7 +443,7 @@ function MoneyReportHeader({policy, report: moneyRequestReport, transactionThrea
isLoading={!isOffline && !canAllowSettlement}
/>
)}
- {shouldShowExportIntegrationButton && shouldUseNarrowLayout && (
+ {!!shouldShowExportIntegrationButton && shouldUseNarrowLayout && (
{shouldShowNextStep && }
- {statusBarProps && (
+ {!!statusBarProps && (
(null);
+ const amountRef = useRef(undefined);
+
const decimals = CurrencyUtils.getCurrencyDecimals(currency);
const selectedAmountAsString = amount ? onFormatAmount(amount, currency) : '';
@@ -172,8 +174,9 @@ function MoneyRequestAmountInput(
willSelectionBeUpdatedManually.current = true;
let hasSelectionBeenSet = false;
+ const strippedAmount = MoneyRequestUtils.stripCommaFromAmount(finalAmount);
+ amountRef.current = strippedAmount;
setCurrentAmount((prevAmount) => {
- const strippedAmount = MoneyRequestUtils.stripCommaFromAmount(finalAmount);
const isForwardDelete = prevAmount.length > strippedAmount.length && forwardDeletePressedRef.current;
if (!hasSelectionBeenSet) {
hasSelectionBeenSet = true;
@@ -304,7 +307,7 @@ function MoneyRequestAmountInput(
}}
selectedCurrencyCode={currency}
selection={selection}
- onSelectionChange={(e: NativeSyntheticEvent) => {
+ onSelectionChange={(selectionStart, selectionEnd) => {
if (shouldIgnoreSelectionWhenUpdatedManually && willSelectionBeUpdatedManually.current) {
willSelectionBeUpdatedManually.current = false;
return;
@@ -312,9 +315,12 @@ function MoneyRequestAmountInput(
if (!shouldUpdateSelection) {
return;
}
- const maxSelection = formattedAmount.length;
- const start = Math.min(e.nativeEvent.selection.start, maxSelection);
- const end = Math.min(e.nativeEvent.selection.end, maxSelection);
+
+ // When the amount is updated in setNewAmount on iOS, in onSelectionChange formattedAmount stores the value before the update. Using amountRef allows us to read the updated value
+ const maxSelection = amountRef.current?.length ?? formattedAmount.length;
+ amountRef.current = undefined;
+ const start = Math.min(selectionStart, maxSelection);
+ const end = Math.min(selectionEnd, maxSelection);
setSelection({start, end});
}}
onKeyPress={textInputKeyPress}
diff --git a/src/components/MoneyRequestConfirmationList.tsx b/src/components/MoneyRequestConfirmationList.tsx
index 0eccd9834baf..01fd15c52bb4 100755
--- a/src/components/MoneyRequestConfirmationList.tsx
+++ b/src/components/MoneyRequestConfirmationList.tsx
@@ -2,8 +2,8 @@ import {useFocusEffect, useIsFocused} from '@react-navigation/native';
import lodashIsEqual from 'lodash/isEqual';
import React, {memo, useCallback, useEffect, useMemo, useRef, useState} from 'react';
import {InteractionManager, View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
import type {OnyxEntry} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useDebouncedState from '@hooks/useDebouncedState';
import useLocalize from '@hooks/useLocalize';
@@ -14,7 +14,6 @@ import useThemeStyles from '@hooks/useThemeStyles';
import blurActiveElement from '@libs/Accessibility/blurActiveElement';
import * as CurrencyUtils from '@libs/CurrencyUtils';
import DistanceRequestUtils from '@libs/DistanceRequestUtils';
-import type {MileageRate} from '@libs/DistanceRequestUtils';
import * as IOUUtils from '@libs/IOUUtils';
import Log from '@libs/Log';
import * as MoneyRequestUtils from '@libs/MoneyRequestUtils';
@@ -49,33 +48,7 @@ import UserListItem from './SelectionList/UserListItem';
import SettlementButton from './SettlementButton';
import Text from './Text';
-type MoneyRequestConfirmationListOnyxProps = {
- /** Collection of categories attached to a policy */
- policyCategories: OnyxEntry;
-
- /** Collection of draft categories attached to a policy */
- policyCategoriesDraft: OnyxEntry;
-
- /** Collection of tags attached to a policy */
- policyTags: OnyxEntry;
-
- /** The policy of the report */
- policy: OnyxEntry;
-
- /** The draft policy of the report */
- policyDraft: OnyxEntry;
-
- /** Mileage rate default for the policy */
- defaultMileageRate: OnyxEntry;
-
- /** Last selected distance rates */
- lastSelectedDistanceRates: OnyxEntry>;
-
- /** List of currencies */
- currencyList: OnyxEntry;
-};
-
-type MoneyRequestConfirmationListProps = MoneyRequestConfirmationListOnyxProps & {
+type MoneyRequestConfirmationListProps = {
/** Callback to inform parent modal of success */
onConfirm?: (selectedParticipants: Participant[]) => void;
@@ -178,23 +151,18 @@ function MoneyRequestConfirmationList({
onConfirm,
iouType = CONST.IOU.TYPE.SUBMIT,
iouAmount,
- policyCategories: policyCategoriesReal,
- policyCategoriesDraft,
isDistanceRequest = false,
- policy: policyReal,
- policyDraft,
isPolicyExpenseChat = false,
iouCategory = '',
shouldShowSmartScanFields = true,
isEditingSplitBill,
- policyTags,
iouCurrencyCode,
iouMerchant,
selectedParticipants: selectedParticipantsProp,
payeePersonalDetails: payeePersonalDetailsProp,
isReadOnly = false,
bankAccountRoute = '',
- policyID = '',
+ policyID,
reportID = '',
receiptPath = '',
iouAttendees,
@@ -205,14 +173,22 @@ function MoneyRequestConfirmationList({
onToggleBillable,
hasSmartScanFailed,
reportActionID,
- defaultMileageRate,
- lastSelectedDistanceRates,
action = CONST.IOU.ACTION.CREATE,
- currencyList,
shouldDisplayReceipt = false,
shouldPlaySound = true,
isConfirmed,
}: MoneyRequestConfirmationListProps) {
+ const [policyCategoriesReal] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID ?? '-1'}`);
+ const [policyTags] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID ?? '-1'}`);
+ const [policyReal] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY}${policyID ?? '-1'}`);
+ const [policyDraft] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_DRAFTS}${policyID ?? '-1'}`);
+ const [defaultMileageRate] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_DRAFTS}${policyID ?? '-1'}`, {
+ selector: (selectedPolicy) => DistanceRequestUtils.getDefaultMileageRate(selectedPolicy),
+ });
+ const [policyCategoriesDraft] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_CATEGORIES_DRAFT}${policyID ?? '-1'}`);
+ const [lastSelectedDistanceRates] = useOnyx(ONYXKEYS.NVP_LAST_SELECTED_DISTANCE_RATES);
+ const [currencyList] = useOnyx(ONYXKEYS.CURRENCY_LIST);
+
const policy = policyReal ?? policyDraft;
const policyCategories = policyCategoriesReal ?? policyCategoriesDraft;
@@ -597,7 +573,7 @@ function MoneyRequestConfirmationList({
() => (
{translate('iou.participants')}
- {!shouldShowReadOnlySplits && isSplitModified && (
+ {!shouldShowReadOnlySplits && !!isSplitModified && (
{
IOU.resetSplitShares(transaction);
@@ -972,67 +948,36 @@ function MoneyRequestConfirmationList({
MoneyRequestConfirmationList.displayName = 'MoneyRequestConfirmationList';
-export default withOnyx({
- policyCategories: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID}`,
- },
- policyCategoriesDraft: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_CATEGORIES_DRAFT}${policyID}`,
- },
- policyTags: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID}`,
- },
- defaultMileageRate: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
- selector: DistanceRequestUtils.getDefaultMileageRate,
- },
- policy: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
- },
- policyDraft: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_DRAFTS}${policyID}`,
- },
- lastSelectedDistanceRates: {
- key: ONYXKEYS.NVP_LAST_SELECTED_DISTANCE_RATES,
- },
- currencyList: {
- key: ONYXKEYS.CURRENCY_LIST,
- },
-})(
- memo(
- MoneyRequestConfirmationList,
- (prevProps, nextProps) =>
- lodashIsEqual(prevProps.transaction, nextProps.transaction) &&
- prevProps.onSendMoney === nextProps.onSendMoney &&
- prevProps.onConfirm === nextProps.onConfirm &&
- prevProps.iouType === nextProps.iouType &&
- prevProps.iouAmount === nextProps.iouAmount &&
- prevProps.isDistanceRequest === nextProps.isDistanceRequest &&
- prevProps.isPolicyExpenseChat === nextProps.isPolicyExpenseChat &&
- prevProps.iouCategory === nextProps.iouCategory &&
- prevProps.shouldShowSmartScanFields === nextProps.shouldShowSmartScanFields &&
- prevProps.isEditingSplitBill === nextProps.isEditingSplitBill &&
- prevProps.iouCurrencyCode === nextProps.iouCurrencyCode &&
- prevProps.iouMerchant === nextProps.iouMerchant &&
- lodashIsEqual(prevProps.selectedParticipants, nextProps.selectedParticipants) &&
- lodashIsEqual(prevProps.payeePersonalDetails, nextProps.payeePersonalDetails) &&
- prevProps.isReadOnly === nextProps.isReadOnly &&
- prevProps.bankAccountRoute === nextProps.bankAccountRoute &&
- prevProps.policyID === nextProps.policyID &&
- prevProps.reportID === nextProps.reportID &&
- prevProps.receiptPath === nextProps.receiptPath &&
- prevProps.iouAttendees === nextProps.iouAttendees &&
- prevProps.iouComment === nextProps.iouComment &&
- prevProps.receiptFilename === nextProps.receiptFilename &&
- prevProps.iouCreated === nextProps.iouCreated &&
- prevProps.iouIsBillable === nextProps.iouIsBillable &&
- prevProps.onToggleBillable === nextProps.onToggleBillable &&
- prevProps.hasSmartScanFailed === nextProps.hasSmartScanFailed &&
- prevProps.reportActionID === nextProps.reportActionID &&
- lodashIsEqual(prevProps.defaultMileageRate, nextProps.defaultMileageRate) &&
- lodashIsEqual(prevProps.lastSelectedDistanceRates, nextProps.lastSelectedDistanceRates) &&
- lodashIsEqual(prevProps.action, nextProps.action) &&
- lodashIsEqual(prevProps.currencyList, nextProps.currencyList) &&
- prevProps.shouldDisplayReceipt === nextProps.shouldDisplayReceipt,
- ),
+export default memo(
+ MoneyRequestConfirmationList,
+ (prevProps, nextProps) =>
+ lodashIsEqual(prevProps.transaction, nextProps.transaction) &&
+ prevProps.onSendMoney === nextProps.onSendMoney &&
+ prevProps.onConfirm === nextProps.onConfirm &&
+ prevProps.iouType === nextProps.iouType &&
+ prevProps.iouAmount === nextProps.iouAmount &&
+ prevProps.isDistanceRequest === nextProps.isDistanceRequest &&
+ prevProps.isPolicyExpenseChat === nextProps.isPolicyExpenseChat &&
+ prevProps.iouCategory === nextProps.iouCategory &&
+ prevProps.shouldShowSmartScanFields === nextProps.shouldShowSmartScanFields &&
+ prevProps.isEditingSplitBill === nextProps.isEditingSplitBill &&
+ prevProps.iouCurrencyCode === nextProps.iouCurrencyCode &&
+ prevProps.iouMerchant === nextProps.iouMerchant &&
+ lodashIsEqual(prevProps.selectedParticipants, nextProps.selectedParticipants) &&
+ lodashIsEqual(prevProps.payeePersonalDetails, nextProps.payeePersonalDetails) &&
+ prevProps.isReadOnly === nextProps.isReadOnly &&
+ prevProps.bankAccountRoute === nextProps.bankAccountRoute &&
+ prevProps.policyID === nextProps.policyID &&
+ prevProps.reportID === nextProps.reportID &&
+ prevProps.receiptPath === nextProps.receiptPath &&
+ prevProps.iouAttendees === nextProps.iouAttendees &&
+ prevProps.iouComment === nextProps.iouComment &&
+ prevProps.receiptFilename === nextProps.receiptFilename &&
+ prevProps.iouCreated === nextProps.iouCreated &&
+ prevProps.iouIsBillable === nextProps.iouIsBillable &&
+ prevProps.onToggleBillable === nextProps.onToggleBillable &&
+ prevProps.hasSmartScanFailed === nextProps.hasSmartScanFailed &&
+ prevProps.reportActionID === nextProps.reportActionID &&
+ lodashIsEqual(prevProps.action, nextProps.action) &&
+ prevProps.shouldDisplayReceipt === nextProps.shouldDisplayReceipt,
);
diff --git a/src/components/MoneyRequestHeader.tsx b/src/components/MoneyRequestHeader.tsx
index 377062d432ad..2dde3e9e2aa9 100644
--- a/src/components/MoneyRequestHeader.tsx
+++ b/src/components/MoneyRequestHeader.tsx
@@ -204,7 +204,7 @@ function MoneyRequestHeader({report, parentReportAction, policy, onBackButtonPre
/>
)}
- {statusBarProps && (
+ {!!statusBarProps && (
{title}
- {shouldShowActionButton && (
+ {!!shouldShowActionButton && (
(
hasError && styles.borderColorDanger,
]}
>
- {label && {label}}
+ {!!label && {label}}
& {
shouldUpdateFocusedIndex?: boolean;
};
+const renderWithConditionalWrapper = (shouldUseScrollView: boolean, contentContainerStyle: StyleProp, children: ReactNode): React.JSX.Element => {
+ if (shouldUseScrollView) {
+ return {children};
+ }
+ // eslint-disable-next-line react/jsx-no-useless-fragment
+ return <>{children};
+};
+
function PopoverMenu({
menuItems,
onItemSelected,
@@ -160,6 +169,7 @@ function PopoverMenu({
}: PopoverMenuProps) {
const styles = useThemeStyles();
const theme = useTheme();
+ const StyleUtils = useStyleUtils();
// We need to use isSmallScreenWidth instead of shouldUseNarrowLayout to apply correct popover styles
// eslint-disable-next-line rulesdir/prefer-shouldUseNarrowLayout-instead-of-isSmallScreenWidth
const {isSmallScreenWidth} = useResponsiveLayout();
@@ -169,7 +179,6 @@ function PopoverMenu({
const {windowHeight} = useWindowDimensions();
const [focusedIndex, setFocusedIndex] = useArrowKeyFocusManager({initialFocusedIndex: currentMenuItemsFocusedIndex, maxIndex: currentMenuItems.length - 1, isActive: isVisible});
- const WrapComponent = shouldUseScrollView ? ScrollView : Fragment;
const selectItem = (index: number) => {
const selectedItem = currentMenuItems.at(index);
@@ -233,6 +242,38 @@ function PopoverMenu({
);
};
+ const renderedMenuItems = currentMenuItems.map((item, menuIndex) => {
+ const {text, onSelected, subMenuItems, shouldCallAfterModalHide, ...menuItemProps} = item;
+ return (
+
+ selectItem(menuIndex)}
+ focused={focusedIndex === menuIndex}
+ shouldShowSelectedItemCheck={shouldShowSelectedItemCheck}
+ shouldCheckActionAllowedOnPress={false}
+ onFocus={() => {
+ if (!shouldUpdateFocusedIndex) {
+ return;
+ }
+ setFocusedIndex(menuIndex);
+ }}
+ wrapperStyle={StyleUtils.getItemBackgroundColorStyle(!!item.isSelected, focusedIndex === menuIndex, theme.activeComponentBG, theme.hoverComponentBG)}
+ shouldRemoveHoverBackground={item.isSelected}
+ titleStyle={StyleSheet.flatten([styles.flex1, item.titleStyle])}
+ // Spread other props dynamically
+ {...menuItemProps}
+ />
+
+ );
+ });
+
const renderHeaderText = () => {
if (!headerText || enteredSubMenuIndexes.length !== 0) {
return;
@@ -296,39 +337,7 @@ function PopoverMenu({
{renderHeaderText()}
{enteredSubMenuIndexes.length > 0 && renderBackButtonItem()}
- {/** eslint-disable-next-line react/jsx-props-no-spreading */}
-
- {currentMenuItems.map((item, menuIndex) => {
- const {text, onSelected, subMenuItems, shouldCallAfterModalHide, ...menuItemProps} = item;
- return (
-
- selectItem(menuIndex)}
- focused={focusedIndex === menuIndex}
- shouldShowSelectedItemCheck={shouldShowSelectedItemCheck}
- shouldCheckActionAllowedOnPress={false}
- onFocus={() => {
- if (!shouldUpdateFocusedIndex) {
- return;
- }
- setFocusedIndex(menuIndex);
- }}
- style={{backgroundColor: item.isSelected ? theme.activeComponentBG : undefined}}
- titleStyle={StyleSheet.flatten([styles.flex1, item.titleStyle])}
- // eslint-disable-next-line react/jsx-props-no-spreading
- {...menuItemProps}
- />
-
- );
- })}
-
+ {renderWithConditionalWrapper(shouldUseScrollView, scrollContainerStyle, renderedMenuItems)}
diff --git a/src/components/Pressable/PressableWithDelayToggle.tsx b/src/components/Pressable/PressableWithDelayToggle.tsx
index 617811637525..68007c1c03ad 100644
--- a/src/components/Pressable/PressableWithDelayToggle.tsx
+++ b/src/components/Pressable/PressableWithDelayToggle.tsx
@@ -121,7 +121,7 @@ function PressableWithDelayToggle(
{({hovered, pressed}) => (
<>
{!inline && labelText}
- {icon && (
+ {!!icon && (
diff --git a/src/components/ReportActionItem/MoneyRequestView.tsx b/src/components/ReportActionItem/MoneyRequestView.tsx
index efc7dc0e198e..b85ecad20f2e 100644
--- a/src/components/ReportActionItem/MoneyRequestView.tsx
+++ b/src/components/ReportActionItem/MoneyRequestView.tsx
@@ -468,7 +468,7 @@ function MoneyRequestView({report, shouldShowAnimatedBackground, readonly = fals
/>
)}
- {(hasReceipt || errors) && (
+ {(hasReceipt || !!errors) && (
)}
{!shouldShowReceiptEmptyState && !hasReceipt && }
- {shouldShowAuditMessage && }
+ {!!shouldShowAuditMessage && }
- {shouldShowCategory && (
+ {!!shouldShowCategory && (
)}
{shouldShowTag && tagList}
- {shouldShowCard && (
+ {!!shouldShowCard && (
- {shouldShowSubtitle && supportText && (
+ {shouldShowSubtitle && !!supportText && (
{supportText}
@@ -558,7 +561,7 @@ function ReportPreview({
isLoading={!isOffline && !canAllowSettlement}
/>
)}
- {shouldShowExportIntegrationButton && !shouldShowSettlementButton && (
+ {!!shouldShowExportIntegrationButton && !shouldShowSettlementButton && (
- {isHoldMenuVisible && iouReport && requestType !== undefined && (
+ {isHoldMenuVisible && !!iouReport && requestType !== undefined && (
{formatAirportInfo(reservation.end)}
- {bottomDescription && {bottomDescription}}
+ {!!bottomDescription && {bottomDescription}}
);
}
@@ -105,7 +105,7 @@ function ReservationView({reservation}: ReservationViewProps) {
>
{reservation.type === CONST.RESERVATION_TYPE.CAR ? reservation.carInfo?.name : reservation.start.longName}
- {bottomDescription && {bottomDescription}}
+ {!!bottomDescription && {bottomDescription}}
);
};
diff --git a/src/components/Search/SearchPageHeader.tsx b/src/components/Search/SearchPageHeader.tsx
index 65d86005207c..5665909185c4 100644
--- a/src/components/Search/SearchPageHeader.tsx
+++ b/src/components/Search/SearchPageHeader.tsx
@@ -58,7 +58,7 @@ function HeaderWrapper({icon, children, text, value, isCannedQuery, onSubmit, se
>
{isCannedQuery ? (
- {icon && (
+ {!!icon && (
{}}
+ updateSearch={setValue}
autoFocus={false}
isFullWidth
wrapperStyle={[styles.searchRouterInputResults, styles.br2]}
diff --git a/src/components/Search/SearchRouter/SearchRouter.tsx b/src/components/Search/SearchRouter/SearchRouter.tsx
index d2cb25c5a5f9..83d7d5d89b20 100644
--- a/src/components/Search/SearchRouter/SearchRouter.tsx
+++ b/src/components/Search/SearchRouter/SearchRouter.tsx
@@ -1,21 +1,31 @@
import {useNavigationState} from '@react-navigation/native';
-import debounce from 'lodash/debounce';
import React, {useCallback, useEffect, useMemo, useRef, useState} from 'react';
import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
+import type {ValueOf} from 'type-fest';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
+import {usePersonalDetails} from '@components/OnyxProvider';
import {useOptionsList} from '@components/OptionListContextProvider';
-import type {SearchQueryJSON} from '@components/Search/types';
+import type {AutocompleteRange, SearchQueryJSON} from '@components/Search/types';
import type {SelectionListHandle} from '@components/SelectionList/types';
+import useActiveWorkspaceFromNavigationState from '@hooks/useActiveWorkspaceFromNavigationState';
import useDebouncedState from '@hooks/useDebouncedState';
import useKeyboardShortcut from '@hooks/useKeyboardShortcut';
import useLocalize from '@hooks/useLocalize';
+import usePolicy from '@hooks/usePolicy';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useThemeStyles from '@hooks/useThemeStyles';
-import Log from '@libs/Log';
import * as OptionsListUtils from '@libs/OptionsListUtils';
import {getAllTaxRates} from '@libs/PolicyUtils';
import type {OptionData} from '@libs/ReportUtils';
+import {
+ getAutocompleteCategories,
+ getAutocompleteRecentCategories,
+ getAutocompleteRecentTags,
+ getAutocompleteTags,
+ getAutocompleteTaxList,
+ parseForAutocomplete,
+} from '@libs/SearchAutocompleteUtils';
import * as SearchQueryUtils from '@libs/SearchQueryUtils';
import Navigation from '@navigation/Navigation';
import variables from '@styles/variables';
@@ -26,8 +36,7 @@ import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
import SearchRouterInput from './SearchRouterInput';
import SearchRouterList from './SearchRouterList';
-
-const SEARCH_DEBOUNCE_DELAY = 150;
+import type {ItemWithQuery} from './SearchRouterList';
type SearchRouterProps = {
onRouterClose: () => void;
@@ -39,18 +48,51 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
const [betas] = useOnyx(ONYXKEYS.BETAS);
const [recentSearches] = useOnyx(ONYXKEYS.RECENT_SEARCHES);
const [isSearchingForReports] = useOnyx(ONYXKEYS.IS_SEARCHING_FOR_REPORTS, {initWithStoredValues: false});
+ const [autocompleteSuggestions, setAutocompleteSuggestions] = useState([]);
const {shouldUseNarrowLayout} = useResponsiveLayout();
const listRef = useRef(null);
- const taxRates = getAllTaxRates();
- const [cardList = {}] = useOnyx(ONYXKEYS.CARD_LIST);
-
const [textInputValue, debouncedInputValue, setTextInputValue] = useDebouncedState('', 500);
- const [userSearchQuery, setUserSearchQuery] = useState(undefined);
const contextualReportID = useNavigationState, string | undefined>((state) => {
return state?.routes.at(-1)?.params?.reportID;
});
+
+ const activeWorkspaceID = useActiveWorkspaceFromNavigationState();
+ const policy = usePolicy(activeWorkspaceID);
+ const typeAutocompleteList = Object.values(CONST.SEARCH.DATA_TYPES);
+ const statusAutocompleteList = Object.values({...CONST.SEARCH.STATUS.TRIP, ...CONST.SEARCH.STATUS.INVOICE, ...CONST.SEARCH.STATUS.CHAT, ...CONST.SEARCH.STATUS.TRIP});
+ const expenseTypes = Object.values(CONST.SEARCH.TRANSACTION_TYPE);
+ const allTaxRates = getAllTaxRates();
+ const taxAutocompleteList = useMemo(() => getAutocompleteTaxList(allTaxRates, policy), [policy, allTaxRates]);
+ const [cardList = {}] = useOnyx(ONYXKEYS.CARD_LIST);
+ const cardAutocompleteList = Object.values(cardList ?? {}).map((card) => card.bank);
+ const personalDetailsForParticipants = usePersonalDetails();
+ const participantsAutocompleteList = Object.values(personalDetailsForParticipants)
+ .filter((details) => details && details?.login)
+ // eslint-disable-next-line @typescript-eslint/non-nullable-type-assertion-style
+ .map((details) => details?.login as string);
+
+ const [allPolicyCategories] = useOnyx(ONYXKEYS.COLLECTION.POLICY_CATEGORIES);
+ const [allRecentCategories] = useOnyx(ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_CATEGORIES);
+ const categoryAutocompleteList = useMemo(() => {
+ return getAutocompleteCategories(allPolicyCategories, activeWorkspaceID);
+ }, [activeWorkspaceID, allPolicyCategories]);
+ const recentCategoriesAutocompleteList = useMemo(() => {
+ return getAutocompleteRecentCategories(allRecentCategories, activeWorkspaceID);
+ }, [activeWorkspaceID, allRecentCategories]);
+
+ const [currencyList] = useOnyx(ONYXKEYS.CURRENCY_LIST);
+ const currencyAutocompleteList = Object.keys(currencyList ?? {});
+ const [recentCurrencyAutocompleteList] = useOnyx(ONYXKEYS.RECENTLY_USED_CURRENCIES);
+
+ const [allPoliciesTags] = useOnyx(ONYXKEYS.COLLECTION.POLICY_TAGS);
+ const [allRecentTags] = useOnyx(ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_TAGS);
+ const tagAutocompleteList = useMemo(() => {
+ return getAutocompleteTags(allPoliciesTags, activeWorkspaceID);
+ }, [activeWorkspaceID, allPoliciesTags]);
+ const recentTagsAutocompleteList = getAutocompleteRecentTags(allRecentTags, activeWorkspaceID);
+
const sortedRecentSearches = useMemo(() => {
return Object.values(recentSearches ?? {}).sort((a, b) => b.timestamp.localeCompare(a.timestamp));
}, [recentSearches]);
@@ -101,45 +143,173 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
const contextualReportData = contextualReportID ? searchOptions.recentReports?.find((option) => option.reportID === contextualReportID) : undefined;
- const clearUserQuery = () => {
- setTextInputValue('');
- setUserSearchQuery(undefined);
- };
-
- const onSearchChange = useMemo(
- // eslint-disable-next-line react-compiler/react-compiler
- () =>
- debounce((userQuery: string) => {
- if (!userQuery) {
- clearUserQuery();
- listRef.current?.updateAndScrollToFocusedIndex(-1);
+ const updateAutocomplete = useCallback(
+ (autocompleteValue: string, ranges: AutocompleteRange[], autocompleteType?: ValueOf) => {
+ const alreadyAutocompletedKeys: string[] = [];
+ ranges.forEach((range) => {
+ if (!autocompleteType || range.key !== autocompleteType) {
return;
}
- listRef.current?.updateAndScrollToFocusedIndex(0);
- const queryJSON = SearchQueryUtils.buildSearchQueryJSON(userQuery);
-
- if (queryJSON) {
- setUserSearchQuery(queryJSON);
- } else {
- Log.alert(`${CONST.ERROR.ENSURE_BUGBOT} user query failed to parse`, userQuery, false);
+ alreadyAutocompletedKeys.push(range.value.toLowerCase());
+ });
+ switch (autocompleteType) {
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.TAG: {
+ const autocompleteList = autocompleteValue ? tagAutocompleteList : recentTagsAutocompleteList ?? [];
+ const filteredTags = autocompleteList
+ .filter((tag) => tag.toLowerCase()?.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(tag))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredTags.map((tagName) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.TAG}:${tagName}`,
+ query: `${SearchQueryUtils.sanitizeSearchValue(tagName)}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.CATEGORY: {
+ const autocompleteList = autocompleteValue ? categoryAutocompleteList : recentCategoriesAutocompleteList;
+ const filteredCategories = autocompleteList
+ .filter((category) => {
+ return category.toLowerCase()?.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(category.toLowerCase());
+ })
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredCategories.map((categoryName) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.CATEGORY}:${categoryName}`,
+ query: `${SearchQueryUtils.sanitizeSearchValue(categoryName)}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.CURRENCY: {
+ const autocompleteList = autocompleteValue ? currencyAutocompleteList : recentCurrencyAutocompleteList ?? [];
+ const filteredCurrencies = autocompleteList
+ .filter((currency) => currency.toLowerCase()?.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(currency.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredCurrencies.map((currencyName) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.CURRENCY}:${currencyName}`,
+ query: `${currencyName}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.TAX_RATE: {
+ const filteredTaxRates = taxAutocompleteList
+ .filter((tax) => tax.toLowerCase().includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(tax.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredTaxRates.map((tax) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.TAX_RATE}:${tax}`, query: `${SearchQueryUtils.sanitizeSearchValue(tax)}`})),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.FROM: {
+ const filteredParticipants = participantsAutocompleteList
+ .filter((participant) => participant.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(participant.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredParticipants.map((participant) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.FROM}:${participant}`, query: `${participant}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.TO: {
+ const filteredParticipants = participantsAutocompleteList
+ .filter((participant) => participant.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(participant.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredParticipants.map((participant) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.TO}:${participant}`, query: `${participant}`})));
+ return;
}
- }, SEARCH_DEBOUNCE_DELAY),
- // eslint-disable-next-line react-compiler/react-compiler
- // eslint-disable-next-line react-hooks/exhaustive-deps
- [],
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.IN: {
+ const filteredChats = searchOptions.recentReports
+ .filter((chat) => chat.text?.toLowerCase()?.includes(autocompleteValue.toLowerCase()))
+ .sort((chatA, chatB) => (chatA > chatB ? 1 : -1))
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredChats.map((chat) => ({text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.IN}:${chat.text}`, query: `${chat.reportID}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_ROOT_KEYS.TYPE: {
+ const filteredTypes = typeAutocompleteList
+ .filter((type) => type.toLowerCase().includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(type.toLowerCase()))
+ .sort();
+ setAutocompleteSuggestions(filteredTypes.map((type) => ({text: `${CONST.SEARCH.SYNTAX_ROOT_KEYS.TYPE}:${type}`, query: `${type}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_ROOT_KEYS.STATUS: {
+ const filteredStatuses = statusAutocompleteList
+ .filter((status) => status.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(status))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(filteredStatuses.map((status) => ({text: `${CONST.SEARCH.SYNTAX_ROOT_KEYS.STATUS}:${status}`, query: `${status}`})));
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.EXPENSE_TYPE: {
+ const filteredExpenseTypes = expenseTypes
+ .filter((expenseType) => expenseType.includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(expenseType))
+ .sort();
+ setAutocompleteSuggestions(
+ filteredExpenseTypes.map((expenseType) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.EXPENSE_TYPE}:${expenseType}`,
+ query: `${expenseType}`,
+ })),
+ );
+ return;
+ }
+ case CONST.SEARCH.SYNTAX_FILTER_KEYS.CARD_ID: {
+ const filteredCards = cardAutocompleteList
+ .filter((card) => card.toLowerCase().includes(autocompleteValue.toLowerCase()) && !alreadyAutocompletedKeys.includes(card.toLowerCase()))
+ .sort()
+ .slice(0, 10);
+ setAutocompleteSuggestions(
+ filteredCards.map((card) => ({
+ text: `${CONST.SEARCH.SYNTAX_FILTER_KEYS.CARD_ID}:${card}`,
+ query: `${card}`,
+ })),
+ );
+ return;
+ }
+ default: {
+ setAutocompleteSuggestions(undefined);
+ }
+ }
+ },
+ [
+ tagAutocompleteList,
+ recentTagsAutocompleteList,
+ categoryAutocompleteList,
+ recentCategoriesAutocompleteList,
+ currencyAutocompleteList,
+ recentCurrencyAutocompleteList,
+ taxAutocompleteList,
+ participantsAutocompleteList,
+ searchOptions.recentReports,
+ typeAutocompleteList,
+ statusAutocompleteList,
+ expenseTypes,
+ cardAutocompleteList,
+ ],
);
- const updateUserSearchQuery = (newSearchQuery: string) => {
- setTextInputValue(newSearchQuery);
- onSearchChange(newSearchQuery);
- };
-
- const closeAndClearRouter = useCallback(() => {
- onRouterClose();
- clearUserQuery();
- // eslint-disable-next-line react-compiler/react-compiler
- // eslint-disable-next-line react-hooks/exhaustive-deps
- }, [onRouterClose]);
+ const onSearchChange = useCallback(
+ (userQuery: string) => {
+ let newUserQuery = userQuery;
+ if (autocompleteSuggestions && userQuery.endsWith(',')) {
+ newUserQuery = `${userQuery.slice(0, userQuery.length - 1).trim()},`;
+ }
+ setTextInputValue(newUserQuery);
+ const autocompleteParsedQuery = parseForAutocomplete(newUserQuery);
+ updateAutocomplete(autocompleteParsedQuery?.autocomplete?.value ?? '', autocompleteParsedQuery?.ranges ?? [], autocompleteParsedQuery?.autocomplete?.key);
+ if (newUserQuery) {
+ listRef.current?.updateAndScrollToFocusedIndex(0);
+ } else {
+ listRef.current?.updateAndScrollToFocusedIndex(-1);
+ }
+ },
+ [autocompleteSuggestions, setTextInputValue, updateAutocomplete],
+ );
const onSearchSubmit = useCallback(
(query: SearchQueryJSON | undefined) => {
@@ -147,18 +317,16 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
return;
}
onRouterClose();
- const standardizedQuery = SearchQueryUtils.standardizeQueryJSON(query, cardList, taxRates);
+ const standardizedQuery = SearchQueryUtils.standardizeQueryJSON(query, cardList, allTaxRates);
const queryString = SearchQueryUtils.buildSearchQueryString(standardizedQuery);
Navigation.navigate(ROUTES.SEARCH_CENTRAL_PANE.getRoute({query: queryString}));
- clearUserQuery();
+ setTextInputValue('');
},
- // eslint-disable-next-line react-compiler/react-compiler
- // eslint-disable-next-line react-hooks/exhaustive-deps
- [onRouterClose],
+ [allTaxRates, cardList, onRouterClose, setTextInputValue],
);
useKeyboardShortcut(CONST.KEYBOARD_SHORTCUTS.ESCAPE, () => {
- closeAndClearRouter();
+ onRouterClose();
});
const modalWidth = shouldUseNarrowLayout ? styles.w100 : {width: variables.searchRouterPopoverWidth};
@@ -176,7 +344,6 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
)}
{
@@ -190,13 +357,15 @@ function SearchRouter({onRouterClose}: SearchRouterProps) {
isSearchingForReports={isSearchingForReports}
/>
diff --git a/src/components/Search/SearchRouter/SearchRouterInput.tsx b/src/components/Search/SearchRouter/SearchRouterInput.tsx
index 811c34b72a6e..c66437f63bdd 100644
--- a/src/components/Search/SearchRouter/SearchRouterInput.tsx
+++ b/src/components/Search/SearchRouter/SearchRouterInput.tsx
@@ -16,9 +16,6 @@ type SearchRouterInputProps = {
/** Value of TextInput */
value: string;
- /** Setter to TextInput value */
- setValue: (searchTerm: string) => void;
-
/** Callback to update search in SearchRouter */
updateSearch: (searchTerm: string) => void;
@@ -58,7 +55,6 @@ type SearchRouterInputProps = {
function SearchRouterInput({
value,
- setValue,
updateSearch,
onSubmit = () => {},
routerListRef,
@@ -78,11 +74,6 @@ function SearchRouterInput({
const {isOffline} = useNetwork();
const offlineMessage: string = isOffline && shouldShowOfflineMessage ? `${translate('common.youAppearToBeOffline')} ${translate('search.resultsAreLimited')}` : '';
- const onChangeText = (text: string) => {
- setValue(text);
- updateSearch(text);
- };
-
const inputWidth = isFullWidth ? styles.w100 : {width: variables.popoverWidth};
return (
@@ -92,7 +83,7 @@ function SearchRouterInput({
- {rightComponent && {rightComponent}}
+ {!!rightComponent && {rightComponent}}
void;
+
+ /** Callback to update text input value */
+ setTextInputValue: (text: string) => void;
/** Recent searches */
recentSearches: Array | undefined;
@@ -37,17 +46,17 @@ type SearchRouterListProps = {
/** Recent reports */
recentReports: OptionData[];
+ /** Autocomplete items */
+ autocompleteItems: ItemWithQuery[] | undefined;
+
/** Callback to submit query when selecting a list item */
onSearchSubmit: (query: SearchQueryJSON | undefined) => void;
/** Context present when opening SearchRouter from a report, invoice or workspace page */
reportForContextualSearch?: OptionData;
- /** Callback to update search query when selecting contextual suggestion */
- updateUserSearchQuery: (newSearchQuery: string) => void;
-
/** Callback to close and clear SearchRouter */
- closeAndClearRouter: () => void;
+ closeRouter: () => void;
};
const setPerformanceTimersEnd = () => {
@@ -91,7 +100,7 @@ function SearchRouterItem(props: UserListItemProps | SearchQueryList
}
function SearchRouterList(
- {currentQuery, reportForContextualSearch, recentSearches, recentReports, onSearchSubmit, updateUserSearchQuery, closeAndClearRouter}: SearchRouterListProps,
+ {textInputValue, updateSearchValue, setTextInputValue, reportForContextualSearch, recentSearches, autocompleteItems, recentReports, onSearchSubmit, closeRouter}: SearchRouterListProps,
ref: ForwardedRef,
) {
const styles = useThemeStyles();
@@ -104,21 +113,22 @@ function SearchRouterList(
const [cardList = {}] = useOnyx(ONYXKEYS.CARD_LIST);
const sections: Array> = [];
- if (currentQuery?.inputQuery) {
+ if (textInputValue) {
sections.push({
data: [
{
- text: currentQuery?.inputQuery,
+ text: textInputValue,
singleIcon: Expensicons.MagnifyingGlass,
- query: currentQuery?.inputQuery,
+ query: textInputValue,
itemStyle: styles.activeComponentBG,
keyForList: 'findItem',
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.SEARCH,
},
],
});
}
- if (reportForContextualSearch && !currentQuery?.inputQuery) {
+ if (reportForContextualSearch && !textInputValue) {
sections.push({
data: [
{
@@ -127,12 +137,26 @@ function SearchRouterList(
query: getContextualSearchQuery(reportForContextualSearch.reportID),
itemStyle: styles.activeComponentBG,
keyForList: 'contextualSearch',
- isContextualSearchItem: true,
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.CONTEXTUAL_SUGGESTION,
},
],
});
}
+ const autocompleteData = autocompleteItems?.map(({text, query}) => {
+ return {
+ text,
+ singleIcon: Expensicons.MagnifyingGlass,
+ query,
+ keyForList: query,
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.AUTOCOMPLETE_SUGGESTION,
+ };
+ });
+
+ if (autocompleteData && autocompleteData.length > 0) {
+ sections.push({title: translate('search.suggestions'), data: autocompleteData});
+ }
+
const recentSearchesData = recentSearches?.map(({query, timestamp}) => {
const searchQueryJSON = SearchQueryUtils.buildSearchQueryJSON(query);
return {
@@ -140,10 +164,11 @@ function SearchRouterList(
singleIcon: Expensicons.History,
query,
keyForList: timestamp,
+ searchItemType: CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.SEARCH,
};
});
- if (!currentQuery?.inputQuery && recentSearchesData && recentSearchesData.length > 0) {
+ if (!textInputValue && recentSearchesData && recentSearchesData.length > 0) {
sections.push({title: translate('search.recentSearches'), data: recentSearchesData});
}
@@ -153,30 +178,51 @@ function SearchRouterList(
const onSelectRow = useCallback(
(item: OptionData | SearchQueryItem) => {
if (isSearchQueryItem(item)) {
- if (item.isContextualSearchItem) {
- // Handle selection of "Contextual search suggestion"
- updateUserSearchQuery(`${item?.query} ${currentQuery?.inputQuery ?? ''}`);
+ if (!item?.query) {
return;
}
-
- // Handle selection of "Recent search"
- if (!item?.query) {
+ if (item?.searchItemType === CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.CONTEXTUAL_SUGGESTION) {
+ updateSearchValue(`${item?.query} `);
return;
}
+ if (item?.searchItemType === CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.AUTOCOMPLETE_SUGGESTION && textInputValue) {
+ const trimmedUserSearchQuery = trimSearchQueryForAutocomplete(textInputValue);
+ updateSearchValue(`${trimmedUserSearchQuery}${item?.query} `);
+ return;
+ }
+
onSearchSubmit(SearchQueryUtils.buildSearchQueryJSON(item?.query));
}
// Handle selection of "Recent chat"
- closeAndClearRouter();
+ closeRouter();
if ('reportID' in item && item?.reportID) {
Navigation.navigate(ROUTES.REPORT_WITH_ID.getRoute(item?.reportID));
} else if ('login' in item) {
Report.navigateToAndOpenReport(item.login ? [item.login] : [], false);
}
},
- [closeAndClearRouter, onSearchSubmit, currentQuery, updateUserSearchQuery],
+ [closeRouter, textInputValue, onSearchSubmit, updateSearchValue],
);
+ const onArrowFocus = useCallback(
+ (focusedItem: OptionData | SearchQueryItem) => {
+ if (!isSearchQueryItem(focusedItem) || focusedItem?.searchItemType !== CONST.SEARCH.SEARCH_ROUTER_ITEM_TYPE.AUTOCOMPLETE_SUGGESTION || !textInputValue) {
+ return;
+ }
+ const trimmedUserSearchQuery = trimSearchQueryForAutocomplete(textInputValue);
+ setTextInputValue(`${trimmedUserSearchQuery}${focusedItem?.query} `);
+ },
+ [setTextInputValue, textInputValue],
+ );
+
+ const getItemHeight = useCallback((item: OptionData | SearchQueryItem) => {
+ if (isSearchQueryItem(item)) {
+ return 44;
+ }
+ return 64;
+ }, []);
+
return (
sections={sections}
@@ -185,11 +231,13 @@ function SearchRouterList(
containerStyle={[styles.mh100]}
sectionListStyle={[shouldUseNarrowLayout ? styles.ph5 : styles.ph2, styles.pb2]}
listItemWrapperStyle={[styles.pr3, styles.pl3]}
+ getItemHeight={getItemHeight}
onLayout={setPerformanceTimersEnd}
ref={ref}
showScrollIndicator={!shouldUseNarrowLayout}
sectionTitleStyles={styles.mhn2}
shouldSingleExecuteRowSelect
+ onArrowFocus={onArrowFocus}
/>
);
}
diff --git a/src/components/Search/SearchRouter/SearchRouterModal.tsx b/src/components/Search/SearchRouter/SearchRouterModal.tsx
index 2626b8565e2a..356dcb70f199 100644
--- a/src/components/Search/SearchRouter/SearchRouterModal.tsx
+++ b/src/components/Search/SearchRouter/SearchRouterModal.tsx
@@ -11,7 +11,7 @@ function SearchRouterModal() {
const {shouldUseNarrowLayout} = useResponsiveLayout();
const {isSearchRouterDisplayed, closeSearchRouter} = useSearchRouterContext();
- const modalType = shouldUseNarrowLayout ? CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE : CONST.MODAL.MODAL_TYPE.POPOVER;
+ const modalType = shouldUseNarrowLayout ? CONST.MODAL.MODAL_TYPE.CENTERED_SWIPABLE_TO_RIGHT : CONST.MODAL.MODAL_TYPE.POPOVER;
return (
diff --git a/src/components/Search/types.ts b/src/components/Search/types.ts
index 5db88ae47e8d..d5be896c1c50 100644
--- a/src/components/Search/types.ts
+++ b/src/components/Search/types.ts
@@ -80,6 +80,18 @@ type SearchQueryJSON = {
flatFilters: QueryFilters;
} & SearchQueryAST;
+type AutocompleteRange = {
+ key: ValueOf;
+ length: number;
+ start: number;
+ value: string;
+};
+
+type SearchAutocompleteResult = {
+ autocomplete: AutocompleteRange | null;
+ ranges: AutocompleteRange[];
+};
+
export type {
SelectedTransactionInfo,
SelectedTransactions,
@@ -98,4 +110,6 @@ export type {
InvoiceSearchStatus,
TripSearchStatus,
ChatSearchStatus,
+ SearchAutocompleteResult,
+ AutocompleteRange,
};
diff --git a/src/components/SelectionList/BaseListItem.tsx b/src/components/SelectionList/BaseListItem.tsx
index f4140f602f40..15a82e327b9a 100644
--- a/src/components/SelectionList/BaseListItem.tsx
+++ b/src/components/SelectionList/BaseListItem.tsx
@@ -6,6 +6,7 @@ import OfflineWithFeedback from '@components/OfflineWithFeedback';
import PressableWithFeedback from '@components/Pressable/PressableWithFeedback';
import useHover from '@hooks/useHover';
import {useMouseContext} from '@hooks/useMouseContext';
+import useStyleUtils from '@hooks/useStyleUtils';
import useSyncFocus from '@hooks/useSyncFocus';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -38,6 +39,7 @@ function BaseListItem({
}: BaseListItemProps) {
const theme = useTheme();
const styles = useThemeStyles();
+ const StyleUtils = useStyleUtils();
const {hovered, bind} = useHover();
const {isMouseDownOnInput, setMouseUp} = useMouseContext();
@@ -93,19 +95,19 @@ function BaseListItem({
role={CONST.ROLE.BUTTON}
hoverDimmingValue={1}
hoverStyle={[!item.isDisabled && styles.hoveredComponentBG, hoverStyle]}
- dataSet={{[CONST.SELECTION_SCRAPER_HIDDEN_ELEMENT]: true}}
+ dataSet={{[CONST.SELECTION_SCRAPER_HIDDEN_ELEMENT]: true, [CONST.INNER_BOX_SHADOW_ELEMENT]: true}}
onMouseDown={(e) => e.preventDefault()}
id={keyForList ?? ''}
- style={pressableStyle}
+ style={[pressableStyle, isFocused && StyleUtils.getItemBackgroundColorStyle(!!item.isSelected, !!isFocused, theme.activeComponentBG, theme.hoverComponentBG)]}
onFocus={onFocus}
onMouseLeave={handleMouseLeave}
tabIndex={item.tabIndex}
wrapperStyle={pressableWrapperStyle}
>
-
+
{typeof children === 'function' ? children(hovered) : children}
- {!canSelectMultiple && item.isSelected && !rightHandSideComponent && (
+ {!canSelectMultiple && !!item.isSelected && !rightHandSideComponent && (
({
)}
- {(!item.isSelected || item.canShowSeveralIndicators) && !!item.brickRoadIndicator && shouldDisplayRBR && (
+ {(!item.isSelected || !!item.canShowSeveralIndicators) && !!item.brickRoadIndicator && shouldDisplayRBR && (
(
updateCellsBatchingPeriod = 50,
removeClippedSubviews = true,
shouldDelayFocus = true,
+ onArrowFocus = () => {},
shouldUpdateFocusedIndex = false,
onLongPressRow,
shouldShowTextInput = !!textInputLabel || !!textInputIconLeft,
@@ -281,6 +282,10 @@ function BaseSelectionList(
disabledIndexes: disabledArrowKeyIndexes,
isActive: isFocused,
onFocusedIndexChange: (index: number) => {
+ const focusedItem = flattenedSections.allOptions.at(index);
+ if (focusedItem) {
+ onArrowFocus(focusedItem);
+ }
scrollToIndex(index, true);
},
isFocused,
diff --git a/src/components/SelectionList/CardListItem.tsx b/src/components/SelectionList/CardListItem.tsx
index b6267a04d133..0e887d1d30db 100644
--- a/src/components/SelectionList/CardListItem.tsx
+++ b/src/components/SelectionList/CardListItem.tsx
@@ -46,7 +46,7 @@ function CardListItem({
return (
({
shouldSyncFocus={shouldSyncFocus}
>
<>
- {item.bankIcon && (
+ {!!item.bankIcon && (
({
)}
- {canSelectMultiple && !item.isDisabled && (
+ {!!canSelectMultiple && !item.isDisabled && (
({
return (
({
({
)}
{!!item.rightElement && item.rightElement}
- {shouldShowCheckBox && (
+ {!!shouldShowCheckBox && (
({
return (
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
- {isSelected && (
+ {!!isSelected && (
- {shouldDisplayArrowIcon && (
+ {!!shouldDisplayArrowIcon && (
({
// Removing background style because they are added to the parent OpacityView via animatedHighlightStyle
styles.bgTransparent,
item.isSelected && styles.activeComponentBG,
- isFocused && styles.sidebarLinkActive,
styles.mh0,
];
@@ -171,7 +170,7 @@ function ReportListItem({
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
onCheckboxPress?.(item)}
isChecked={item.isSelected}
diff --git a/src/components/SelectionList/Search/SearchQueryListItem.tsx b/src/components/SelectionList/Search/SearchQueryListItem.tsx
index 369f527cdeba..bba574fa3ac7 100644
--- a/src/components/SelectionList/Search/SearchQueryListItem.tsx
+++ b/src/components/SelectionList/Search/SearchQueryListItem.tsx
@@ -1,17 +1,19 @@
import React from 'react';
import {View} from 'react-native';
+import type {ValueOf} from 'type-fest';
import Icon from '@components/Icon';
import BaseListItem from '@components/SelectionList/BaseListItem';
import type {ListItem} from '@components/SelectionList/types';
import TextWithTooltip from '@components/TextWithTooltip';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
+import type CONST from '@src/CONST';
import type IconAsset from '@src/types/utils/IconAsset';
type SearchQueryItem = ListItem & {
singleIcon?: IconAsset;
query?: string;
- isContextualSearchItem?: boolean;
+ searchItemType?: ValueOf;
};
type SearchQueryListItemProps = {
@@ -30,7 +32,7 @@ function SearchQueryListItem({item, isFocused, showTooltip, onSelectRow, onFocus
return (
<>
- {item.singleIcon && (
+ {!!item.singleIcon && (
- {item.alternateText && (
+ {!!item.alternateText && (
({
// Removing background style because they are added to the parent OpacityView via animatedHighlightStyle
styles.bgTransparent,
item.isSelected && styles.activeComponentBG,
- isFocused && styles.sidebarLinkActive,
styles.mh0,
];
diff --git a/src/components/SelectionList/Search/TransactionListItemRow.tsx b/src/components/SelectionList/Search/TransactionListItemRow.tsx
index 1fdbdbcbd70a..37b0429b7caa 100644
--- a/src/components/SelectionList/Search/TransactionListItemRow.tsx
+++ b/src/components/SelectionList/Search/TransactionListItemRow.tsx
@@ -284,7 +284,7 @@ function TransactionListItemRow({
)}
- {canSelectMultiple && shouldShowTransactionCheckbox && (
+ {canSelectMultiple && !!shouldShowTransactionCheckbox && (
- {item.isSelected && (
+ {!!item.isSelected && (
({
return (
({
/>
- {canSelectMultiple && !item.isDisabled && (
+ {!!canSelectMultiple && !item.isDisabled && (
({
return (
({
>
{(hovered) => (
<>
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
({
style={[styles.cursorUnset, StyleUtils.getCheckboxPressableStyle(), item.isDisabledCheckbox && styles.cursorDisabled, styles.mr3, item.cursorStyle]}
>
- {item.isSelected && (
+ {!!item.isSelected && (
({
rightHandSideComponent={rightHandSideComponent}
errors={item.errors}
pendingAction={item.pendingAction}
- pressableStyle={[isFocused && styles.sidebarLinkActive, pressableStyle]}
+ pressableStyle={pressableStyle}
FooterComponent={
item.invitedSecondaryLogin ? (
@@ -86,7 +86,7 @@ function UserListItem({
>
{(hovered?: boolean) => (
<>
- {canSelectMultiple && (
+ {!!canSelectMultiple && (
({
style={[styles.cursorUnset, StyleUtils.getCheckboxPressableStyle(), item.isDisabledCheckbox && styles.cursorDisabled, styles.mr3]}
>
- {item.isSelected && (
+ {!!item.isSelected && (
= Partial & {
/** Whether focus event should be delayed */
shouldDelayFocus?: boolean;
+ /** Callback to fire when the text input changes */
+ onArrowFocus?: (focusedItem: TItem) => void;
+
/** Whether to show the loading indicator for new options */
isLoadingNewOptions?: boolean;
diff --git a/src/components/SubStepForms/AddressStep.tsx b/src/components/SubStepForms/AddressStep.tsx
new file mode 100644
index 000000000000..9a90d2fa7a42
--- /dev/null
+++ b/src/components/SubStepForms/AddressStep.tsx
@@ -0,0 +1,111 @@
+import React, {useCallback} from 'react';
+import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
+import type {FormInputErrors, FormOnyxKeys, FormOnyxValues, FormValue} from '@components/Form/types';
+import Text from '@components/Text';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type AddressValues = {
+ street: string;
+ city: string;
+ state: string;
+ zipCode: string;
+};
+
+type AddressStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The disclaimer informing that PO box is not allowed */
+ formPOBoxDisclaimer?: string;
+
+ /** The validation function to call when the form is submitted */
+ customValidate?: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** Fields list of the form */
+ stepFields: Array>;
+
+ /* The IDs of the input fields */
+ inputFieldsIDs: AddressValues;
+
+ /** The default values for the form */
+ defaultValues: AddressValues;
+
+ /** Should show help links */
+ shouldShowHelpLinks?: boolean;
+};
+
+function AddressStep({
+ formID,
+ formTitle,
+ formPOBoxDisclaimer,
+ customValidate,
+ onSubmit,
+ stepFields,
+ inputFieldsIDs,
+ defaultValues,
+ shouldShowHelpLinks,
+ isEditing,
+}: AddressStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
+
+ const street = values[inputFieldsIDs.street as keyof typeof values];
+ if (street && !ValidationUtils.isValidAddress(street as FormValue)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[inputFieldsIDs.street] = translate('bankAccount.error.addressStreet');
+ }
+
+ const zipCode = values[inputFieldsIDs.zipCode as keyof typeof values];
+ if (zipCode && !ValidationUtils.isValidZipCode(zipCode as string)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[inputFieldsIDs.zipCode] = translate('bankAccount.error.zipCode');
+ }
+
+ return errors;
+ },
+ [inputFieldsIDs.street, inputFieldsIDs.zipCode, stepFields, translate],
+ );
+
+ return (
+
+
+ {formTitle}
+ {!!formPOBoxDisclaimer && {formPOBoxDisclaimer}}
+
+ {!!shouldShowHelpLinks && }
+
+
+ );
+}
+
+AddressStep.displayName = 'AddressStep';
+
+export default AddressStep;
diff --git a/src/components/SubStepForms/ConfirmationStep.tsx b/src/components/SubStepForms/ConfirmationStep.tsx
new file mode 100644
index 000000000000..c3832628a7ca
--- /dev/null
+++ b/src/components/SubStepForms/ConfirmationStep.tsx
@@ -0,0 +1,118 @@
+import React from 'react';
+import {View} from 'react-native';
+import Button from '@components/Button';
+import DotIndicatorMessage from '@components/DotIndicatorMessage';
+import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
+import SafeAreaConsumer from '@components/SafeAreaConsumer';
+import ScrollView from '@components/ScrollView';
+import Text from '@components/Text';
+import TextLink from '@components/TextLink';
+import useLocalize from '@hooks/useLocalize';
+import useNetwork from '@hooks/useNetwork';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import CONST from '@src/CONST';
+
+type SummaryItem = {
+ description: string;
+ title: string;
+ shouldShowRightIcon: boolean;
+ onPress: () => void;
+};
+
+type ConfirmationStepProps = SubStepProps & {
+ /** The title of the step */
+ pageTitle: string;
+
+ /** The summary items to display */
+ summaryItems: SummaryItem[];
+
+ /** Whether show additional section with Onfido terms etc. */
+ showOnfidoLinks: boolean;
+
+ /** The title of the Onfido section */
+ onfidoLinksTitle?: string;
+
+ /** Whether the data is loading */
+ isLoading?: boolean;
+
+ /** The error message to display */
+ error?: string;
+};
+
+function ConfirmationStep({pageTitle, summaryItems, showOnfidoLinks, onfidoLinksTitle, isLoading, error, onNext}: ConfirmationStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+ const {isOffline} = useNetwork();
+
+ return (
+
+ {({safeAreaPaddingBottomStyle}) => (
+
+ {pageTitle}
+ {summaryItems.map(({description, title, shouldShowRightIcon, onPress}) => (
+
+ ))}
+
+ {showOnfidoLinks && (
+
+ {onfidoLinksTitle}
+
+ {translate('onfidoStep.facialScan')}
+
+ {', '}
+
+ {translate('common.privacy')}
+
+ {` ${translate('common.and')} `}
+
+ {translate('common.termsOfService')}
+
+
+ )}
+
+
+ {!!error && error.length > 0 && (
+
+ )}
+
+
+
+ )}
+
+ );
+}
+
+ConfirmationStep.displayName = 'ConfirmationStep';
+
+export default ConfirmationStep;
diff --git a/src/components/SubStepForms/DateOfBirthStep.tsx b/src/components/SubStepForms/DateOfBirthStep.tsx
new file mode 100644
index 000000000000..42077cef2ba1
--- /dev/null
+++ b/src/components/SubStepForms/DateOfBirthStep.tsx
@@ -0,0 +1,106 @@
+import {subYears} from 'date-fns';
+import React, {useCallback} from 'react';
+import DatePicker from '@components/DatePicker';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxKeys, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import CONST from '@src/CONST';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type DateOfBirthStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The validation function to call when the form is submitted */
+ customValidate?: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** Fields list of the form */
+ stepFields: Array>;
+
+ /** The ID of the date of birth input */
+ dobInputID: string;
+
+ /** The default value for the date of birth input */
+ dobDefaultValue: string;
+
+ /** Whether the component should show help links */
+ shouldShowHelpLinks?: boolean;
+};
+
+function DateOfBirthStep({
+ formID,
+ formTitle,
+ customValidate,
+ onSubmit,
+ stepFields,
+ dobInputID,
+ dobDefaultValue,
+ isEditing,
+ shouldShowHelpLinks = true,
+}: DateOfBirthStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
+ const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
+
+ const valuesToValidate = values[dobInputID as keyof FormOnyxValues] as string;
+ if (valuesToValidate) {
+ if (!ValidationUtils.isValidPastDate(valuesToValidate) || !ValidationUtils.meetsMaximumAgeRequirement(valuesToValidate)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[dobInputID] = translate('bankAccount.error.dob');
+ } else if (!ValidationUtils.meetsMinimumAgeRequirement(valuesToValidate)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[dobInputID] = translate('bankAccount.error.age');
+ }
+ }
+
+ return errors;
+ },
+ [dobInputID, stepFields, translate],
+ );
+
+ return (
+
+ {formTitle}
+
+ {shouldShowHelpLinks && }
+
+ );
+}
+
+DateOfBirthStep.displayName = 'DateOfBirthStep';
+
+export default DateOfBirthStep;
diff --git a/src/components/SubStepForms/FullNameStep.tsx b/src/components/SubStepForms/FullNameStep.tsx
new file mode 100644
index 000000000000..3e8951f00d33
--- /dev/null
+++ b/src/components/SubStepForms/FullNameStep.tsx
@@ -0,0 +1,147 @@
+import React, {useCallback} from 'react';
+import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxKeys, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import TextInput from '@components/TextInput';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import * as ValidationUtils from '@libs/ValidationUtils';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import CONST from '@src/CONST';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type FullNameStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The validation function to call when the form is submitted */
+ customValidate?: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** Fields list of the form */
+ stepFields: Array>;
+
+ /** The ID of the first name input */
+ firstNameInputID: string;
+
+ /** The ID of the last name input */
+ lastNameInputID: string;
+
+ /** The default values for the form */
+ defaultValues: {
+ firstName: string;
+ lastName: string;
+ };
+
+ /** Should show the help link or not */
+ shouldShowHelpLinks?: boolean;
+
+ /** Custom label of the first name input */
+ customFirstNameLabel?: string;
+
+ /** Custom label of the last name input */
+ customLastNameLabel?: string;
+};
+
+function FullNameStep({
+ formID,
+ formTitle,
+ customValidate,
+ onSubmit,
+ stepFields,
+ firstNameInputID,
+ lastNameInputID,
+ defaultValues,
+ isEditing,
+ shouldShowHelpLinks = true,
+ customFirstNameLabel,
+ customLastNameLabel,
+}: FullNameStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ const validate = useCallback(
+ (values: FormOnyxValues): FormInputErrors => {
+ const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
+
+ const firstName = values[firstNameInputID as keyof FormOnyxValues] as string;
+ if (!ValidationUtils.isRequiredFulfilled(firstName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[firstNameInputID] = translate('common.error.fieldRequired');
+ } else if (!ValidationUtils.isValidLegalName(firstName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[firstNameInputID] = translate('privatePersonalDetails.error.hasInvalidCharacter');
+ } else if (firstName.length > CONST.LEGAL_NAME.MAX_LENGTH) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[firstNameInputID] = translate('common.error.characterLimitExceedCounter', {
+ length: firstName.length,
+ limit: CONST.LEGAL_NAME.MAX_LENGTH,
+ });
+ }
+
+ const lastName = values[lastNameInputID as keyof FormOnyxValues] as string;
+ if (!ValidationUtils.isRequiredFulfilled(lastName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[lastNameInputID] = translate('common.error.fieldRequired');
+ } else if (!ValidationUtils.isValidLegalName(lastName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[lastNameInputID] = translate('privatePersonalDetails.error.hasInvalidCharacter');
+ } else if (lastName.length > CONST.LEGAL_NAME.MAX_LENGTH) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[lastNameInputID] = translate('common.error.characterLimitExceedCounter', {
+ length: lastName.length,
+ limit: CONST.LEGAL_NAME.MAX_LENGTH,
+ });
+ }
+ return errors;
+ },
+ [firstNameInputID, lastNameInputID, stepFields, translate],
+ );
+
+ return (
+
+
+ {formTitle}
+
+
+ {shouldShowHelpLinks && }
+
+
+ );
+}
+
+FullNameStep.displayName = 'FullNameStep';
+
+export default FullNameStep;
diff --git a/src/components/SubStepForms/SingleFieldStep.tsx b/src/components/SubStepForms/SingleFieldStep.tsx
new file mode 100644
index 000000000000..7ab709e3d5c1
--- /dev/null
+++ b/src/components/SubStepForms/SingleFieldStep.tsx
@@ -0,0 +1,102 @@
+import React from 'react';
+import type {InputModeOptions} from 'react-native';
+import {View} from 'react-native';
+import FormProvider from '@components/Form/FormProvider';
+import InputWrapper from '@components/Form/InputWrapper';
+import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
+import Text from '@components/Text';
+import TextInput from '@components/TextInput';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useThemeStyles from '@hooks/useThemeStyles';
+import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
+import CONST from '@src/CONST';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
+
+type SingleFieldStepProps = SubStepProps & {
+ /** The ID of the form */
+ formID: TFormID;
+
+ /** The title of the form */
+ formTitle: string;
+
+ /** The disclaimer to show below the form title */
+ formDisclaimer?: string;
+
+ /** The validation function to call when the form is submitted */
+ validate: (values: FormOnyxValues) => FormInputErrors;
+
+ /** A function to call when the form is submitted */
+ onSubmit: (values: FormOnyxValues) => void;
+
+ /** The ID of the form input */
+ inputId: string;
+
+ /** The label of the input */
+ inputLabel: string;
+
+ /** The mode of the input */
+ inputMode?: InputModeOptions;
+
+ /** The default values for the form */
+ defaultValue: string;
+
+ /** Whether to show help links */
+ shouldShowHelpLinks?: boolean;
+
+ /** Max length of the field */
+ maxLength?: number;
+};
+
+function SingleFieldStep({
+ formID,
+ formTitle,
+ formDisclaimer,
+ validate,
+ onSubmit,
+ inputId,
+ inputLabel,
+ inputMode,
+ defaultValue,
+ isEditing,
+ shouldShowHelpLinks = true,
+ maxLength,
+}: SingleFieldStepProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+
+ return (
+
+
+ {formTitle}
+ {!!formDisclaimer && {formDisclaimer}}
+
+
+
+ {shouldShowHelpLinks && }
+
+
+ );
+}
+
+SingleFieldStep.displayName = 'SingleFieldStep';
+
+export default SingleFieldStep;
diff --git a/src/components/SubscriptAvatar.tsx b/src/components/SubscriptAvatar.tsx
index 789b4b4957c3..4e23befcbb15 100644
--- a/src/components/SubscriptAvatar.tsx
+++ b/src/components/SubscriptAvatar.tsx
@@ -88,7 +88,7 @@ function SubscriptAvatar({
/>
- {secondaryAvatar && (
+ {!!secondaryAvatar && (
)}
- {subscriptIcon && (
+ {!!subscriptIcon && (
- {icon && (
+ {!!icon && (
<>
{
+const getOpacity: GetOpacity = ({routesLength, tabIndex, active, affectedTabs, position}) => {
const activeValue = active ? 1 : 0;
const inactiveValue = active ? 0 : 1;
@@ -9,7 +9,7 @@ const getOpacity: GetOpacity = ({routesLength, tabIndex, active, affectedTabs, p
return position?.interpolate({
inputRange,
- outputRange: inputRange.map((i) => (affectedTabs.includes(tabIndex) && i === tabIndex && isActive ? activeValue : inactiveValue)),
+ outputRange: inputRange.map((i) => (affectedTabs.includes(tabIndex) && i === tabIndex ? activeValue : inactiveValue)),
});
}
return activeValue;
diff --git a/src/components/TextInput/BaseTextInput/index.native.tsx b/src/components/TextInput/BaseTextInput/index.native.tsx
index eadcabb8bfc6..670126f8c6ec 100644
--- a/src/components/TextInput/BaseTextInput/index.native.tsx
+++ b/src/components/TextInput/BaseTextInput/index.native.tsx
@@ -306,7 +306,7 @@ function BaseTextInput(
) : null}
- {iconLeft && (
+ {!!iconLeft && (
- {isFocused && !isReadOnly && shouldShowClearButton && value && setValue('')} />}
- {inputProps.isLoading && (
+ {isFocused && !isReadOnly && shouldShowClearButton && !!value && setValue('')} />}
+ {!!inputProps.isLoading && (
)}
- {!inputProps.secureTextEntry && icon && (
+ {!inputProps.secureTextEntry && !!icon && (
)}
- {contentWidth && (
+ {!!contentWidth && (
{
diff --git a/src/components/TextInput/BaseTextInput/index.tsx b/src/components/TextInput/BaseTextInput/index.tsx
index 48b99486d6cc..e36ae60255fc 100644
--- a/src/components/TextInput/BaseTextInput/index.tsx
+++ b/src/components/TextInput/BaseTextInput/index.tsx
@@ -334,7 +334,7 @@ function BaseTextInput(
) : null}
- {iconLeft && (
+ {!!iconLeft && (
)}
{isFocused && !isReadOnly && shouldShowClearButton && !!value && setValue('')} />}
- {inputProps.isLoading && (
+ {!!inputProps.isLoading && (
)}
- {contentWidth && (
+ {!!contentWidth && (
{
diff --git a/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx b/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx
index 3e7c5f0bc414..4c30b048c1af 100644
--- a/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx
+++ b/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx
@@ -7,7 +7,7 @@ import useThemeStyles from '@hooks/useThemeStyles';
import * as CurrencyUtils from '@libs/CurrencyUtils';
import * as MoneyRequestUtils from '@libs/MoneyRequestUtils';
import type {BaseTextInputRef} from '@src/components/TextInput/BaseTextInput/types';
-import type TextInputWithCurrencySymbolProps from './types';
+import type BaseTextInputWithCurrencySymbolProps from './types';
function BaseTextInputWithCurrencySymbol(
{
@@ -24,7 +24,7 @@ function BaseTextInputWithCurrencySymbol(
extraSymbol,
style,
...rest
- }: TextInputWithCurrencySymbolProps,
+ }: BaseTextInputWithCurrencySymbolProps,
ref: React.ForwardedRef,
) {
const {fromLocaleDigit} = useLocalize();
diff --git a/src/components/TextInputWithCurrencySymbol/index.android.tsx b/src/components/TextInputWithCurrencySymbol/index.android.tsx
index cbd822d07cf8..f7794c5822ff 100644
--- a/src/components/TextInputWithCurrencySymbol/index.android.tsx
+++ b/src/components/TextInputWithCurrencySymbol/index.android.tsx
@@ -2,7 +2,7 @@ import React, {useEffect, useState} from 'react';
import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
import type {BaseTextInputRef} from '@src/components/TextInput/BaseTextInput/types';
import BaseTextInputWithCurrencySymbol from './BaseTextInputWithCurrencySymbol';
-import type TextInputWithCurrencySymbolProps from './types';
+import type {TextInputWithCurrencySymbolProps} from './types';
function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
const [skipNextSelectionChange, setSkipNextSelectionChange] = useState(false);
@@ -21,7 +21,7 @@ function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: T
setSkipNextSelectionChange(false);
return;
}
- onSelectionChange(event);
+ onSelectionChange(event.nativeEvent.selection.start, event.nativeEvent.selection.end);
}}
/>
);
diff --git a/src/components/TextInputWithCurrencySymbol/index.tsx b/src/components/TextInputWithCurrencySymbol/index.tsx
index b6230061bb6c..9e8333d9db23 100644
--- a/src/components/TextInputWithCurrencySymbol/index.tsx
+++ b/src/components/TextInputWithCurrencySymbol/index.tsx
@@ -1,14 +1,18 @@
import React from 'react';
+import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
import type {BaseTextInputRef} from '@src/components/TextInput/BaseTextInput/types';
import BaseTextInputWithCurrencySymbol from './BaseTextInputWithCurrencySymbol';
-import type TextInputWithCurrencySymbolProps from './types';
+import type {TextInputWithCurrencySymbolProps} from './types';
-function TextInputWithCurrencySymbol(props: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
+function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
return (
) => {
+ onSelectionChange(event.nativeEvent.selection.start, event.nativeEvent.selection.end);
+ }}
/>
);
}
diff --git a/src/components/TextInputWithCurrencySymbol/index.web.tsx b/src/components/TextInputWithCurrencySymbol/index.web.tsx
new file mode 100644
index 000000000000..f86b764f79cc
--- /dev/null
+++ b/src/components/TextInputWithCurrencySymbol/index.web.tsx
@@ -0,0 +1,42 @@
+import React, {useRef} from 'react';
+import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
+import BaseTextInputWithCurrencySymbol from './BaseTextInputWithCurrencySymbol';
+import type {TextInputWithCurrencySymbolProps} from './types';
+
+function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
+ const textInputRef = useRef(null);
+
+ return (
+ {
+ textInputRef.current = element as HTMLFormElement;
+
+ if (!ref) {
+ return;
+ }
+
+ if (typeof ref === 'function') {
+ ref(element as HTMLFormElement);
+ return;
+ }
+
+ // eslint-disable-next-line no-param-reassign
+ ref.current = element as HTMLFormElement;
+ }}
+ onSelectionChange={(event: NativeSyntheticEvent) => {
+ onSelectionChange(event.nativeEvent.selection.start, event.nativeEvent.selection.end);
+ }}
+ onPress={() => {
+ const selectionStart = (textInputRef.current?.selectionStart as number) ?? 0;
+ const selectionEnd = (textInputRef.current?.selectionEnd as number) ?? 0;
+ onSelectionChange(selectionStart, selectionEnd);
+ }}
+ />
+ );
+}
+
+TextInputWithCurrencySymbol.displayName = 'TextInputWithCurrencySymbol';
+
+export default React.forwardRef(TextInputWithCurrencySymbol);
diff --git a/src/components/TextInputWithCurrencySymbol/types.ts b/src/components/TextInputWithCurrencySymbol/types.ts
index 619ed0fd84e6..401af75b16cd 100644
--- a/src/components/TextInputWithCurrencySymbol/types.ts
+++ b/src/components/TextInputWithCurrencySymbol/types.ts
@@ -2,7 +2,7 @@ import type {NativeSyntheticEvent, StyleProp, TextInputFocusEventData, TextInput
import type {TextSelection} from '@components/Composer/types';
import type {BaseTextInputProps} from '@components/TextInput/BaseTextInput/types';
-type TextInputWithCurrencySymbolProps = {
+type BaseTextInputWithCurrencySymbolProps = {
/** Formatted amount in local currency */
formattedAmount: string;
@@ -77,6 +77,12 @@ type TextInputWithCurrencySymbolProps = {
/** Hide the focus styles on TextInput */
hideFocusedState?: boolean;
-} & Pick;
+} & Pick;
-export default TextInputWithCurrencySymbolProps;
+type TextInputWithCurrencySymbolProps = Omit & {
+ onSelectionChange?: (start: number, end: number) => void;
+};
+
+export type {TextInputWithCurrencySymbolProps};
+
+export default BaseTextInputWithCurrencySymbolProps;
diff --git a/src/components/ThumbnailImage.tsx b/src/components/ThumbnailImage.tsx
index 85f100981f85..793a5fbe634d 100644
--- a/src/components/ThumbnailImage.tsx
+++ b/src/components/ThumbnailImage.tsx
@@ -146,7 +146,7 @@ function ThumbnailImage({
return (
- {isDeleted && }
+ {!!isDeleted && }
void;
+
+ /** Handler that fires when file is removed */
+ onRemove: (fileUri: string) => void;
+
+ /** Array containing accepted file types */
+ acceptedFileTypes: Array>;
+
+ /** Styles to be assigned to Container */
+ style?: StyleProp;
+
+ /** Text to display on error message */
+ errorText?: string;
+
+ /** Function called whenever option changes */
+ onInputChange?: (value: FileObject[]) => void;
+
+ /** Function to set error message */
+ setError: (error: string) => void;
+
+ /** Whether to allow multiple files to be selected. */
+ fileLimit?: number;
+
+ /** The total size limit of the files that can be selected. */
+ totalFilesSizeLimit?: number;
+};
+
+function UploadFile({
+ buttonText,
+ uploadedFiles,
+ onUpload,
+ onRemove,
+ acceptedFileTypes,
+ style,
+ errorText = '',
+ setError,
+ onInputChange = () => {},
+ totalFilesSizeLimit = 0,
+ fileLimit = 0,
+}: UploadFileProps) {
+ const {translate} = useLocalize();
+ const styles = useThemeStyles();
+ const theme = useTheme();
+
+ const handleFileUpload = (files: FileObject[]) => {
+ const totalSize = files.reduce((sum, file) => sum + (file.size ?? 0), 0);
+
+ if (totalFilesSizeLimit) {
+ if (totalSize > totalFilesSizeLimit) {
+ setError(translate('attachmentPicker.sizeExceededWithValue', {maxUploadSizeInMB: totalFilesSizeLimit / (1024 * 1024)}));
+ return;
+ }
+ }
+
+ if (fileLimit && files.length > 0 && files.length > fileLimit) {
+ setError(translate('attachmentPicker.tooManyFiles', {fileLimit}));
+ return;
+ }
+
+ if (acceptedFileTypes.length > 0) {
+ const filesExtensions = files.map((file) => FileUtils.splitExtensionFromFileName(file?.name ?? '').fileExtension.toLowerCase());
+
+ if (acceptedFileTypes.every((element) => !filesExtensions.includes(element as string))) {
+ setError(translate('attachmentPicker.notAllowedExtension'));
+ return;
+ }
+ }
+
+ const uploadedFilesNames = uploadedFiles.map((uploadedFile) => uploadedFile.name);
+
+ const newFilesToUpload = files.filter((file) => !uploadedFilesNames.includes(file.name));
+
+ onInputChange(newFilesToUpload);
+ onUpload(newFilesToUpload);
+ };
+
+ return (
+
+
+ {({openPicker}) => (
+
+ {uploadedFiles.map((file) => (
+
+
+
+ {file.name}
+
+ onRemove(file?.uri ?? '')}
+ role={CONST.ROLE.BUTTON}
+ accessibilityLabel={translate('common.remove')}
+ >
+
+
+
+ ))}
+ {errorText !== '' && (
+
+ )}
+
+ );
+}
+
+UploadFile.displayName = 'UploadFile';
+
+export default UploadFile;
diff --git a/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx b/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
index 02121ce26906..392e4b9176e6 100644
--- a/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
+++ b/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
@@ -63,6 +63,7 @@ type ValidateCodeFormProps = {
/** Function to clear error of the form */
clearError: () => void;
+ /** Function is called when validate code modal is mounted and on magic code resend */
sendValidateCode: () => void;
};
@@ -90,6 +91,9 @@ function BaseValidateCodeForm({
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing -- nullish coalescing doesn't achieve the same result in this case
const shouldDisableResendValidateCode = !!isOffline || account?.isLoading;
const focusTimeoutRef = useRef(null);
+ const [timeRemaining, setTimeRemaining] = useState(CONST.REQUEST_CODE_DELAY as number);
+
+ const timerRef = useRef();
useImperativeHandle(innerRef, () => ({
focus() {
@@ -135,12 +139,24 @@ function BaseValidateCodeForm({
inputValidateCodeRef.current?.clear();
}, [hasMagicCodeBeenSent]);
+ useEffect(() => {
+ if (timeRemaining > 0) {
+ timerRef.current = setTimeout(() => {
+ setTimeRemaining(timeRemaining - 1);
+ }, 1000);
+ }
+ return () => {
+ clearTimeout(timerRef.current);
+ };
+ }, [timeRemaining]);
+
/**
* Request a validate code / magic code be sent to verify this contact method
*/
const resendValidateCode = () => {
sendValidateCode();
inputValidateCodeRef.current?.clear();
+ setTimeRemaining(CONST.REQUEST_CODE_DELAY);
};
/**
@@ -177,6 +193,7 @@ function BaseValidateCodeForm({
handleSubmitForm(validateCode);
}, [validateCode, handleSubmitForm]);
+ const shouldShowTimer = timeRemaining > 0 && !isOffline;
return (
<>
+ {shouldShowTimer && (
+
+ {translate('validateCodeForm.requestNewCode')}
+ 00:{String(timeRemaining).padStart(2, '0')}
+
+ )}
User.clearValidateCodeActionError('actionVerified')}
>
-
-
- {translate('validateCodeForm.magicCodeNotReceived')}
-
- {hasMagicCodeBeenSent && (
-
- )}
-
+ {!shouldShowTimer && (
+
+
+ {translate('validateCodeForm.magicCodeNotReceived')}
+
+
+ )}
+ {!!hasMagicCodeBeenSent && (
+
+ )}
{
- if (!firstRenderRef.current || !isVisible) {
+ if (!firstRenderRef.current || !isVisible || hasMagicCodeBeenSent) {
return;
}
firstRenderRef.current = false;
sendValidateCode();
- }, [isVisible, sendValidateCode]);
+ }, [isVisible, sendValidateCode, hasMagicCodeBeenSent]);
return (
- {thumbnailUrl && (
+ {!!thumbnailUrl && (
, waypoints: WaypointCollection | undefined, action: IOUAction) {
+export default function useFetchRoute(
+ transaction: OnyxEntry,
+ waypoints: WaypointCollection | undefined,
+ action: IOUAction,
+ transactionState: TransactionState = CONST.TRANSACTION.STATE.CURRENT,
+) {
const {isOffline} = useNetwork();
const hasRouteError = !!transaction?.errorFields?.route;
const hasRoute = TransactionUtils.hasRoute(transaction);
@@ -27,8 +33,8 @@ export default function useFetchRoute(transaction: OnyxEntry, waypo
return;
}
- TransactionAction.getRoute(transaction.transactionID, validatedWaypoints, IOUUtils.shouldUseTransactionDraft(action));
- }, [shouldFetchRoute, transaction?.transactionID, validatedWaypoints, isOffline, action]);
+ TransactionAction.getRoute(transaction.transactionID, validatedWaypoints, transactionState);
+ }, [shouldFetchRoute, transaction?.transactionID, validatedWaypoints, isOffline, action, transactionState]);
return {shouldFetchRoute, validatedWaypoints};
}
diff --git a/src/hooks/useNetSuiteImportAddCustomListForm.ts b/src/hooks/useNetSuiteImportAddCustomListForm.ts
new file mode 100644
index 000000000000..aeb37d54b3ba
--- /dev/null
+++ b/src/hooks/useNetSuiteImportAddCustomListForm.ts
@@ -0,0 +1,27 @@
+import type {FormOnyxKeys} from '@components/Form/types';
+import type {OnyxFormKey} from '@src/ONYXKEYS';
+import ONYXKEYS from '@src/ONYXKEYS';
+import useStepFormSubmit from './useStepFormSubmit';
+import type {SubStepProps} from './useSubStep/types';
+
+type UseNetSuiteImportAddCustomListFormSubmitParams = Pick & {
+ formId?: OnyxFormKey;
+ fieldIds: Array>;
+ shouldSaveDraft: boolean;
+};
+
+/**
+ * Hook for handling submit method in NetSuite Custom List substeps.
+ * When user is in editing mode, we should save values only when user confirms the change
+ * @param onNext - callback
+ * @param fieldIds - field IDs for particular step
+ * @param shouldSaveDraft - if we should save draft values
+ */
+export default function useNetSuiteImportAddCustomListFormSubmit({onNext, fieldIds, shouldSaveDraft}: UseNetSuiteImportAddCustomListFormSubmitParams) {
+ return useStepFormSubmit({
+ formId: ONYXKEYS.FORMS.NETSUITE_CUSTOM_LIST_ADD_FORM,
+ onNext,
+ fieldIds,
+ shouldSaveDraft,
+ });
+}
diff --git a/src/hooks/useNetSuiteImportAddCustomSegmentForm.ts b/src/hooks/useNetSuiteImportAddCustomSegmentForm.ts
new file mode 100644
index 000000000000..5e96c851430c
--- /dev/null
+++ b/src/hooks/useNetSuiteImportAddCustomSegmentForm.ts
@@ -0,0 +1,27 @@
+import type {FormOnyxKeys} from '@components/Form/types';
+import type {OnyxFormKey} from '@src/ONYXKEYS';
+import ONYXKEYS from '@src/ONYXKEYS';
+import useStepFormSubmit from './useStepFormSubmit';
+import type {SubStepProps} from './useSubStep/types';
+
+type UseNetSuiteImportAddCustomSegmentFormSubmitParams = Pick & {
+ formId?: OnyxFormKey;
+ fieldIds: Array>;
+ shouldSaveDraft: boolean;
+};
+
+/**
+ * Hook for handling submit method in NetSuite Custom Segment substeps.
+ * When user is in editing mode, we should save values only when user confirms the change
+ * @param onNext - callback
+ * @param fieldIds - field IDs for particular step
+ * @param shouldSaveDraft - if we should save draft values
+ */
+export default function useNetSuiteImportAddCustomSegmentFormSubmit({onNext, fieldIds, shouldSaveDraft}: UseNetSuiteImportAddCustomSegmentFormSubmitParams) {
+ return useStepFormSubmit({
+ formId: ONYXKEYS.FORMS.NETSUITE_CUSTOM_SEGMENT_ADD_FORM,
+ onNext,
+ fieldIds,
+ shouldSaveDraft,
+ });
+}
diff --git a/src/hooks/useNetworkWithOfflineStatus.ts b/src/hooks/useNetworkWithOfflineStatus.ts
new file mode 100644
index 000000000000..9167b0cae969
--- /dev/null
+++ b/src/hooks/useNetworkWithOfflineStatus.ts
@@ -0,0 +1,28 @@
+import type {MutableRefObject} from 'react';
+import {useEffect, useRef} from 'react';
+import DateUtils from '@libs/DateUtils';
+import useLocalize from './useLocalize';
+import useNetwork from './useNetwork';
+
+type UseNetworkWithOfflineStatus = {isOffline: boolean; lastOfflineAt: MutableRefObject; lastOnlineAt: MutableRefObject};
+
+export default function useNetworkWithOfflineStatus(): UseNetworkWithOfflineStatus {
+ const {isOffline} = useNetwork();
+ const {preferredLocale} = useLocalize();
+
+ // The last time/date the user went/was offline. If the user was never offline, it is set to undefined.
+ const lastOfflineAt = useRef(isOffline ? DateUtils.getLocalDateFromDatetime(preferredLocale) : undefined);
+
+ // The last time/date the user went/was online. If the user was never online, it is set to undefined.
+ const lastOnlineAt = useRef(isOffline ? undefined : DateUtils.getLocalDateFromDatetime(preferredLocale));
+
+ useEffect(() => {
+ if (isOffline) {
+ lastOfflineAt.current = DateUtils.getLocalDateFromDatetime(preferredLocale);
+ } else {
+ lastOnlineAt.current = DateUtils.getLocalDateFromDatetime(preferredLocale);
+ }
+ }, [isOffline, preferredLocale]);
+
+ return {isOffline, lastOfflineAt, lastOnlineAt};
+}
diff --git a/src/languages/en.ts b/src/languages/en.ts
index 6f9a30a40d9e..21f220b747f2 100755
--- a/src/languages/en.ts
+++ b/src/languages/en.ts
@@ -63,6 +63,7 @@ import type {
ExportedToIntegrationParams,
ExportIntegrationSelectedParams,
FeatureNameParams,
+ FileLimitParams,
FiltersAmountBetweenParams,
FormattedMaxLengthParams,
ForwardedAmountParams,
@@ -500,6 +501,8 @@ const translations = {
protectedPDFNotSupported: 'Password-protected PDF is not supported',
attachmentImageResized: 'This image has been resized for previewing. Download for full resolution.',
attachmentImageTooLarge: 'This image is too large to preview before uploading.',
+ tooManyFiles: ({fileLimit}: FileLimitParams) => `You can only upload up to ${fileLimit} files at a time.`,
+ sizeExceededWithValue: ({maxUploadSizeInMB}: SizeExceededParams) => `Files exceeds ${maxUploadSizeInMB}MB. Please try again.`,
},
filePicker: {
fileError: 'File error',
@@ -596,8 +599,8 @@ const translations = {
},
login: {
hero: {
- header: 'Manage spend, split expenses, and chat with your team.',
- body: 'Welcome to the future of Expensify, your new go-to place for financial collaboration with friends and teammates alike.',
+ header: 'Travel and expense, at the speed of chat',
+ body: 'Welcome to the next generation of Expensify, where your travel and expenses move faster with the help of contextual, realtime chat.',
},
},
thirdPartySignIn: {
@@ -664,7 +667,7 @@ const translations = {
beginningOfChatHistoryDomainRoomPartTwo: ' Use it to chat with colleagues, share tips, and ask questions.',
beginningOfChatHistoryAdminRoomPartOne: ({workspaceName}: BeginningOfChatHistoryAdminRoomPartOneParams) => `This chat is with ${workspaceName} admins.`,
beginningOfChatHistoryAdminRoomPartTwo: ' Use it to chat about workspace setup and more.',
- beginningOfChatHistoryAnnounceRoomPartOne: ({workspaceName}: BeginningOfChatHistoryAnnounceRoomPartOneParams) => `This chat is with everyone in ${workspaceName} workspace.`,
+ beginningOfChatHistoryAnnounceRoomPartOne: ({workspaceName}: BeginningOfChatHistoryAnnounceRoomPartOneParams) => `This chat is with everyone in ${workspaceName}.`,
beginningOfChatHistoryAnnounceRoomPartTwo: ` Use it for the most important announcements.`,
beginningOfChatHistoryUserRoomPartOne: 'This chat room is for anything ',
beginningOfChatHistoryUserRoomPartTwo: ' related.',
@@ -673,7 +676,7 @@ const translations = {
beginningOfChatHistory: 'This chat is with ',
beginningOfChatHistoryPolicyExpenseChatPartOne: 'This is where ',
beginningOfChatHistoryPolicyExpenseChatPartTwo: ' will submit expenses to ',
- beginningOfChatHistoryPolicyExpenseChatPartThree: ' workspace. Just use the + button.',
+ beginningOfChatHistoryPolicyExpenseChatPartThree: '. Just use the + button.',
beginningOfChatHistorySelfDM: 'This is your personal space. Use it for notes, tasks, drafts, and reminders.',
beginningOfChatHistorySystemDM: "Welcome! Let's get you set up.",
chatWithAccountManager: 'Chat with your account manager here',
@@ -3103,14 +3106,17 @@ const translations = {
processorLabel: 'Processor ID',
bankLabel: 'Financial institution (bank) ID',
companyLabel: 'Company ID',
+ helpLabel: 'Where do I find these IDs?',
},
gl1025: {
title: `What's the Amex delivery file name?`,
fileNameLabel: 'Delivery file name',
+ helpLabel: 'Where do I find the delivery file name?',
},
cdf: {
title: `What's the Mastercard distribution ID?`,
distributionLabel: 'Distribution ID',
+ helpLabel: 'Where do I find the distribution ID?',
},
},
amexCorporate: 'Select this if the front of your cards say “Corporate”',
@@ -3124,6 +3130,7 @@ const translations = {
assignCard: 'Assign card',
cardNumber: 'Card number',
customFeed: 'Custom feed',
+ feedName: ({feedName}: CompanyCardFeedNameParams) => `${feedName} cards`,
directFeed: 'Direct feed',
whoNeedsCardAssigned: 'Who needs a card assigned?',
chooseCard: 'Choose a card',
@@ -3151,6 +3158,8 @@ const translations = {
expensifyCard: {
issueAndManageCards: 'Issue and manage your Expensify Cards',
getStartedIssuing: 'Get started by issuing your first virtual or physical card.',
+ verificationInProgress: 'Verification in progress...',
+ verifyingTheDetails: "We're verifying a few details. Concierge will let you know when Expensify Cards are ready to issue.",
disclaimer:
'The Expensify Visa® Commercial Card is issued by The Bancorp Bank, N.A., Member FDIC, pursuant to a license from Visa U.S.A. Inc. and may not be used at all merchants that accept Visa cards. Apple® and the Apple logo® are trademarks of Apple Inc., registered in the U.S. and other countries. App Store is a service mark of Apple Inc. Google Play and the Google Play logo are trademarks of Google LLC.',
issueCard: 'Issue card',
@@ -3206,6 +3215,16 @@ const translations = {
issuedCardNoShippingDetails: ({assignee}: AssigneeParams) => `issued ${assignee} an Expensify Card! The card will be shipped once shipping details are added.`,
issuedCardVirtual: ({assignee, link}: IssueVirtualCardParams) => `issued ${assignee} a virtual ${link}! The card can be used right away.`,
addedShippingDetails: ({assignee}: AssigneeParams) => `${assignee} added shipping details. Expensify Card will arrive in 2-3 business days.`,
+ verifyingHeader: 'Verifying',
+ bankAccountVerifiedHeader: 'Bank account verified',
+ verifyingBankAccount: 'Verifying bank account...',
+ verifyingBankAccountDescription: 'Please wait while we confirm that this account can be used to issue Expensify Cards.',
+ bankAccountVerified: 'Bank account verified!',
+ bankAccountVerifiedDescription: 'You can now issue Expensify Cards to your workspace members.',
+ oneMoreStep: 'One more step...',
+ oneMoreStepDescription: 'Looks like we need to manually verify your bank account. Please head on over to Concierge where your instructions are waiting for you.',
+ gotIt: 'Got it',
+ goToConcierge: 'Go to Concierge',
},
categories: {
deleteCategories: 'Delete categories',
@@ -3304,7 +3323,7 @@ const translations = {
cardNumber: 'Card number',
cardholder: 'Cardholder',
cardName: 'Card name',
- integrationExport: ({integration, type}: IntegrationExportParams) => `${integration} ${type} export`,
+ integrationExport: ({integration, type}: IntegrationExportParams) => `${integration} ${type?.toLowerCase()} export`,
integrationExportTitleFirstPart: ({integration}: IntegrationExportParams) => `Choose the ${integration} account where transactions should be exported. Select a different`,
integrationExportTitleLinkPart: 'export option',
integrationExportTitleSecondPart: 'to change the available accounts.',
@@ -3500,12 +3519,12 @@ const translations = {
},
emptyWorkspace: {
title: 'Create a workspace',
- subtitle: 'Workspaces are where you’ll chat with your team, reimburse expenses, issue cards, send invoices, pay bills, and more - all in one place.',
+ subtitle: 'Create a workspace to track receipts, reimburse expenses, send invoices, and more -- all at the speed of chat.',
createAWorkspaceCTA: 'Get Started',
features: {
trackAndCollect: 'Track and collect receipts',
- companyCards: 'Company credit cards',
- reimbursements: 'Easy reimbursements',
+ reimbursements: 'Reimburse employees',
+ companyCards: 'Manage company cards',
},
notFound: 'No workspace found',
description: 'Rooms are a great place to discuss and work with multiple people. To begin collaborating, create or join a workspace',
@@ -3570,6 +3589,7 @@ const translations = {
fixedAmount: 'Fixed amount',
fixedAmountDescription: 'Spend up to a certain amount once',
setLimit: 'Set a limit',
+ cardLimitError: 'Please enter an amount less than $21,474,836',
giveItName: 'Give it a name',
giveItNameInstruction: 'Make it unique enough to tell apart from other cards. Specific use cases are even better!',
cardName: 'Card name',
@@ -4274,7 +4294,6 @@ const translations = {
},
statementPage: {
title: ({year, monthName}: StatementTitleParams) => `${monthName} ${year} statement`,
- generatingPDF: "We're generating your PDF right now. Please check back soon!",
},
keyboardShortcutsPage: {
title: 'Keyboard shortcuts',
@@ -4352,6 +4371,7 @@ const translations = {
recentChats: 'Recent chats',
searchIn: 'Search in',
searchPlaceholder: 'Search for something',
+ suggestions: 'Suggestions',
},
genericErrorPage: {
title: 'Uh-oh, something went wrong!',
@@ -4736,12 +4756,12 @@ const translations = {
},
modifiedDate: 'Date differs from scanned receipt',
nonExpensiworksExpense: 'Non-Expensiworks expense',
- overAutoApprovalLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Expense exceeds auto approval limit of ${formattedLimit}`,
+ overAutoApprovalLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Expense exceeds auto-approval limit of ${formattedLimit}`,
overCategoryLimit: ({formattedLimit}: ViolationsOverCategoryLimitParams) => `Amount over ${formattedLimit}/person category limit`,
overLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Amount over ${formattedLimit}/person limit`,
overLimitAttendee: ({formattedLimit}: ViolationsOverLimitParams) => `Amount over ${formattedLimit}/person limit`,
perDayLimit: ({formattedLimit}: ViolationsPerDayLimitParams) => `Amount over daily ${formattedLimit}/person category limit`,
- receiptNotSmartScanned: 'Receipt not verified. Please confirm accuracy.',
+ receiptNotSmartScanned: 'Receipt scan incomplete. Please verify details manually.',
receiptRequired: ({formattedLimit, category}: ViolationsReceiptRequiredParams) => {
let message = 'Receipt required';
if (formattedLimit ?? category) {
@@ -5171,6 +5191,10 @@ const translations = {
emptySearchView: {
takeATour: 'Take a tour',
},
+ tour: {
+ takeATwoMinuteTour: 'Take a 2-minute tour',
+ exploreExpensify: 'Explore everything Expensify has to offer',
+ },
};
export default translations satisfies TranslationDeepObject;
diff --git a/src/languages/es.ts b/src/languages/es.ts
index 20d33c706ced..ac06741f467e 100644
--- a/src/languages/es.ts
+++ b/src/languages/es.ts
@@ -61,6 +61,7 @@ import type {
ExportedToIntegrationParams,
ExportIntegrationSelectedParams,
FeatureNameParams,
+ FileLimitParams,
FiltersAmountBetweenParams,
FormattedMaxLengthParams,
ForwardedAmountParams,
@@ -494,6 +495,8 @@ const translations = {
protectedPDFNotSupported: 'Los PDFs con contraseña no son compatibles',
attachmentImageResized: 'Se ha cambiado el tamaño de esta imagen para obtener una vista previa. Descargar para resolución completa.',
attachmentImageTooLarge: 'Esta imagen es demasiado grande para obtener una vista previa antes de subirla.',
+ tooManyFiles: ({fileLimit}: FileLimitParams) => `Solamente puedes suber ${fileLimit} archivos a la vez.`,
+ sizeExceededWithValue: ({maxUploadSizeInMB}: SizeExceededParams) => `El archivo supera los ${maxUploadSizeInMB}MB. Por favor, vuelve a intentarlo.`,
},
filePicker: {
fileError: 'Error de archivo',
@@ -587,8 +590,8 @@ const translations = {
},
login: {
hero: {
- header: 'Gestiona, divide gastos y chatea con tu equipo.',
- body: 'Bienvenido al futuro de Expensify, tu nuevo lugar de referencia para la colaboración financiera con amigos y compañeros de equipo por igual.',
+ header: 'Viajes y gastos, a la velocidad del chat',
+ body: 'Bienvenido a la próxima generación de Expensify, donde tus viajes y gastos avanzan más rápido con la ayuda de un chat contextual en tiempo real.',
},
},
thirdPartySignIn: {
@@ -658,7 +661,7 @@ const translations = {
beginningOfChatHistoryAdminRoomPartOne: ({workspaceName}: BeginningOfChatHistoryAdminRoomPartOneParams) =>
`Este chat es con los administradores del espacio de trabajo ${workspaceName}.`,
beginningOfChatHistoryAdminRoomPartTwo: ' Use it to chat about workspace setup and more.',
- beginningOfChatHistoryAnnounceRoomPartOne: ({workspaceName}: BeginningOfChatHistoryAnnounceRoomPartOneParams) => `Este chat es con todos en el espacio de trabajo ${workspaceName}.`,
+ beginningOfChatHistoryAnnounceRoomPartOne: ({workspaceName}: BeginningOfChatHistoryAnnounceRoomPartOneParams) => `Este chat es con todos en ${workspaceName}.`,
beginningOfChatHistoryAnnounceRoomPartTwo: ` Úsalo para hablar sobre la configuración del espacio de trabajo y más.`,
beginningOfChatHistoryUserRoomPartOne: 'ste chat es para todo lo relacionado con ',
beginningOfChatHistoryUserRoomPartTwo: ' Fue creado por.',
@@ -3142,14 +3145,17 @@ const translations = {
processorLabel: 'ID del procesador',
bankLabel: 'Identificación de la institución financiera (banco)',
companyLabel: 'Empresa ID',
+ helpLabel: '¿Dónde encuentro estos IDs?',
},
gl1025: {
title: `¿Cuál es el nombre del archivo de entrega de Amex?`,
fileNameLabel: 'Nombre del archivo de entrega',
+ helpLabel: '¿Dónde encuentro el nombre del archivo de entrega?',
},
cdf: {
title: `¿Cuál es el identificador de distribución de Mastercard?`,
distributionLabel: 'ID de distribución',
+ helpLabel: '¿Dónde encuentro el ID de distribución?',
},
},
amexCorporate: 'Seleccione esto si el frente de sus tarjetas dice “Corporativa”',
@@ -3163,6 +3169,7 @@ const translations = {
assignCard: 'Asignar tarjeta',
cardNumber: 'Número de la tarjeta',
customFeed: 'Fuente personalizada',
+ feedName: ({feedName}: CompanyCardFeedNameParams) => `Tarjetas ${feedName}`,
directFeed: 'Fuente directa',
whoNeedsCardAssigned: '¿Quién necesita una tarjeta?',
chooseCard: 'Elige una tarjeta',
@@ -3190,6 +3197,8 @@ const translations = {
expensifyCard: {
issueAndManageCards: 'Emitir y gestionar Tarjetas Expensify',
getStartedIssuing: 'Empieza emitiendo tu primera tarjeta virtual o física.',
+ verificationInProgress: 'Verificación en curso...',
+ verifyingTheDetails: "We're verifying a few details. Concierge will let you know when Expensify Cards are ready to issue.",
disclaimer:
'La tarjeta comercial Expensify Visa® es emitida por The Bancorp Bank, N.A., miembro de la FDIC, en virtud de una licencia de Visa U.S.A. Inc. y no puede utilizarse en todos los comercios que aceptan tarjetas Visa. Apple® y el logotipo de Apple® son marcas comerciales de Apple Inc. registradas en EE.UU. y otros países. App Store es una marca de servicio de Apple Inc. Google Play y el logotipo de Google Play son marcas comerciales de Google LLC.',
issueCard: 'Emitir tarjeta',
@@ -3247,6 +3256,16 @@ const translations = {
issuedCardNoShippingDetails: ({assignee}: AssigneeParams) => `¡emitió a ${assignee} una Tarjeta Expensify! La tarjeta se enviará una vez que se agreguen los detalles de envío.`,
issuedCardVirtual: ({assignee, link}: IssueVirtualCardParams) => `¡emitió a ${assignee} una ${link} virtual! La tarjeta puede utilizarse inmediatamente.`,
addedShippingDetails: ({assignee}: AssigneeParams) => `${assignee} agregó los detalles de envío. La Tarjeta Expensify llegará en 2-3 días hábiles.`,
+ verifyingHeader: 'Verificando',
+ bankAccountVerifiedHeader: 'Cuenta bancaria verificada',
+ verifyingBankAccount: 'Verificando cuenta bancaria...',
+ verifyingBankAccountDescription: 'Por favor, espere mientras confirmamos que esta cuenta se puede utilizar para emitir tarjetas Expensify.',
+ bankAccountVerified: '¡Cuenta bancaria verificada!',
+ bankAccountVerifiedDescription: 'Ahora puedes emitir tarjetas de Expensify para los miembros de tu espacio de trabajo.',
+ oneMoreStep: 'Un paso más',
+ oneMoreStepDescription: 'Parece que tenemos que verificar manualmente tu cuenta bancaria. Dirígete a Concierge, donde te esperan las instrucciones.',
+ gotIt: 'Entendido',
+ goToConcierge: 'Ir a Concierge',
},
categories: {
deleteCategories: 'Eliminar categorías',
@@ -3345,7 +3364,7 @@ const translations = {
cardNumber: 'Número de la tarjeta',
cardholder: 'Titular de la tarjeta',
cardName: 'Nombre de la tarjeta',
- integrationExport: ({integration, type}: IntegrationExportParams) => `Exportación a ${integration} ${type}`,
+ integrationExport: ({integration, type}: IntegrationExportParams) => `Exportación a ${integration} ${type?.toLowerCase()}`,
integrationExportTitleFirstPart: ({integration}: IntegrationExportParams) =>
`Seleccione la cuenta ${integration} donde se deben exportar las transacciones. Seleccione una cuenta diferente`,
integrationExportTitleLinkPart: 'opción de exportación',
@@ -3543,12 +3562,12 @@ const translations = {
},
emptyWorkspace: {
title: 'Crea un espacio de trabajo',
- subtitle: 'En los espacios de trabajo podrás chatear con tu equipo, reembolsar gastos, emitir tarjetas, enviar y pagar facturas, y mucho más - todo en un mismo lugar.',
+ subtitle: 'Crea un espacio de trabajo para organizar recibos, reembolsar gastos, enviar facturas y mucho más, todo a la velocidad del chat.',
createAWorkspaceCTA: 'Comenzar',
features: {
trackAndCollect: 'Organiza recibos',
- companyCards: 'Tarjetas de crédito corporativas',
- reimbursements: 'Reembolsos fáciles',
+ reimbursements: 'Reembolsa a los empleados',
+ companyCards: 'Gestiona tarjetas de la empresa',
},
notFound: 'No se encontró ningún espacio de trabajo',
description: 'Las salas son un gran lugar para discutir y trabajar con varias personas. Para comenzar a colaborar, cree o únase a un espacio de trabajo',
@@ -3850,6 +3869,7 @@ const translations = {
monthlyDescription: 'Gasta hasta una determinada cantidad al mes',
fixedAmount: 'Cantidad fija',
fixedAmountDescription: 'Gasta hasta una determinada cantidad una vez',
+ cardLimitError: 'Por favor, introduce un monto menor a $21,474,836',
setLimit: 'Establecer un límite',
giveItName: 'Dale un nombre',
giveItNameInstruction: 'Hazlo lo suficientemente único para distinguirla de otras tarjetas. ¡Los casos de uso específicos son aún mejores!',
@@ -4321,7 +4341,6 @@ const translations = {
},
statementPage: {
title: ({year, monthName}: StatementTitleParams) => `Estado de cuenta de ${monthName} ${year}`,
- generatingPDF: 'Estamos generando tu PDF ahora mismo. ¡Por favor, vuelve más tarde!',
},
keyboardShortcutsPage: {
title: 'Atajos de teclado',
@@ -4399,6 +4418,7 @@ const translations = {
recentChats: 'Chats recientes',
searchIn: 'Buscar en',
searchPlaceholder: 'Busca algo',
+ suggestions: 'Sugerencias',
},
genericErrorPage: {
title: '¡Oh-oh, algo salió mal!',
@@ -5251,7 +5271,7 @@ const translations = {
overLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Importe supera el límite${formattedLimit ? ` de ${formattedLimit}/persona` : ''}`,
overLimitAttendee: ({formattedLimit}: ViolationsOverLimitParams) => `Importe supera el límite${formattedLimit ? ` de ${formattedLimit}/persona` : ''}`,
perDayLimit: ({formattedLimit}: ViolationsPerDayLimitParams) => `Importe supera el límite diario de la categoría${formattedLimit ? ` de ${formattedLimit}/persona` : ''}`,
- receiptNotSmartScanned: 'Recibo no verificado. Por favor, confirma la exactitud',
+ receiptNotSmartScanned: 'Escaneo de recibo incompleto. Por favor, verifica los detalles manualmente.',
receiptRequired: ({formattedLimit, category}: ViolationsReceiptRequiredParams) => {
let message = 'Recibo obligatorio';
if (formattedLimit ?? category) {
@@ -5686,6 +5706,10 @@ const translations = {
emptySearchView: {
takeATour: 'Haz un tour',
},
+ tour: {
+ takeATwoMinuteTour: 'Haz un tour de 2 minutos',
+ exploreExpensify: 'Explora todo lo que Expensify tiene para ofrecer',
+ },
};
export default translations satisfies TranslationDeepObject;
diff --git a/src/languages/params.ts b/src/languages/params.ts
index da47b7b13a77..e9f0c4370357 100644
--- a/src/languages/params.ts
+++ b/src/languages/params.ts
@@ -539,6 +539,10 @@ type ImportedTypesParams = {
importedTypes: string[];
};
+type FileLimitParams = {
+ fileLimit: number;
+};
+
type CompanyCardBankName = {
bankName: string;
};
@@ -557,6 +561,7 @@ export type {
DefaultAmountParams,
AutoPayApprovedReportsLimitErrorParams,
FeatureNameParams,
+ FileLimitParams,
SpreadSheetColumnParams,
SpreadFieldNameParams,
AssignedCardParams,
diff --git a/src/libs/API/parameters/ApproveMoneyRequestOnSearchParams.ts b/src/libs/API/parameters/ApproveMoneyRequestOnSearchParams.ts
new file mode 100644
index 000000000000..c30ed4b946e6
--- /dev/null
+++ b/src/libs/API/parameters/ApproveMoneyRequestOnSearchParams.ts
@@ -0,0 +1,6 @@
+type ApproveMoneyRequestOnSearchParams = {
+ hash: number;
+ reportIDList: string[];
+};
+
+export default ApproveMoneyRequestOnSearchParams;
diff --git a/src/libs/API/parameters/CompleteGuidedSetupParams.ts b/src/libs/API/parameters/CompleteGuidedSetupParams.ts
index 1242b9285de9..6ff45ecc424a 100644
--- a/src/libs/API/parameters/CompleteGuidedSetupParams.ts
+++ b/src/libs/API/parameters/CompleteGuidedSetupParams.ts
@@ -9,6 +9,7 @@ type CompleteGuidedSetupParams = {
paymentSelected?: string;
companySize?: OnboardingCompanySizeType;
userReportedIntegration?: OnboardingAccountingType;
+ policyID?: string;
};
export default CompleteGuidedSetupParams;
diff --git a/src/libs/API/parameters/PayMoneyRequestOnSearchParams.ts b/src/libs/API/parameters/PayMoneyRequestOnSearchParams.ts
new file mode 100644
index 000000000000..10174f0baa37
--- /dev/null
+++ b/src/libs/API/parameters/PayMoneyRequestOnSearchParams.ts
@@ -0,0 +1,11 @@
+type PayMoneyRequestOnSearchParams = {
+ hash: number;
+ paymentType: string;
+ /**
+ * Stringified JSON object with type of following structure:
+ * Array<{reportID: string, amount: number}>
+ */
+ reportsAndAmounts: string;
+};
+
+export default PayMoneyRequestOnSearchParams;
diff --git a/src/libs/API/parameters/TogglePlatformMuteParams.ts b/src/libs/API/parameters/TogglePlatformMuteParams.ts
new file mode 100644
index 000000000000..1517782e18d7
--- /dev/null
+++ b/src/libs/API/parameters/TogglePlatformMuteParams.ts
@@ -0,0 +1,7 @@
+import type Platform from '@libs/getPlatform/types';
+
+type TogglePlatformMuteParams = {
+ platformToMute: Platform;
+};
+
+export default TogglePlatformMuteParams;
diff --git a/src/libs/API/parameters/UpdateInvoiceCompanyNameParams.ts b/src/libs/API/parameters/UpdateInvoiceCompanyNameParams.ts
new file mode 100644
index 000000000000..15cc73c12cb1
--- /dev/null
+++ b/src/libs/API/parameters/UpdateInvoiceCompanyNameParams.ts
@@ -0,0 +1,7 @@
+type UpdateInvoiceCompanyNameParams = {
+ authToken: string;
+ policyID: string;
+ companyName: string;
+};
+
+export default UpdateInvoiceCompanyNameParams;
diff --git a/src/libs/API/parameters/UpdateInvoiceCompanyWebsiteParams.ts b/src/libs/API/parameters/UpdateInvoiceCompanyWebsiteParams.ts
new file mode 100644
index 000000000000..68087364d05c
--- /dev/null
+++ b/src/libs/API/parameters/UpdateInvoiceCompanyWebsiteParams.ts
@@ -0,0 +1,7 @@
+type UpdateInvoiceCompanyWebsiteParams = {
+ authToken: string;
+ policyID: string;
+ companyWebsite: string;
+};
+
+export default UpdateInvoiceCompanyWebsiteParams;
diff --git a/src/libs/API/parameters/index.ts b/src/libs/API/parameters/index.ts
index 4c12a236a43c..26da6b2f6f03 100644
--- a/src/libs/API/parameters/index.ts
+++ b/src/libs/API/parameters/index.ts
@@ -255,6 +255,8 @@ export type {default as MarkAsExportedParams} from './MarkAsExportedParams';
export type {default as UpgradeToCorporateParams} from './UpgradeToCorporateParams';
export type {default as DeleteMoneyRequestOnSearchParams} from './DeleteMoneyRequestOnSearchParams';
export type {default as HoldMoneyRequestOnSearchParams} from './HoldMoneyRequestOnSearchParams';
+export type {default as ApproveMoneyRequestOnSearchParams} from './ApproveMoneyRequestOnSearchParams';
+export type {default as PayMoneyRequestOnSearchParams} from './PayMoneyRequestOnSearchParams';
export type {default as UnholdMoneyRequestOnSearchParams} from './UnholdMoneyRequestOnSearchParams';
export type {default as UpdateNetSuiteSubsidiaryParams} from './UpdateNetSuiteSubsidiaryParams';
export type {default as DeletePolicyReportField} from './DeletePolicyReportField';
@@ -340,5 +342,8 @@ export type {default as SetPersonalDetailsAndShipExpensifyCardsParams} from './S
export type {default as RequestFeedSetupParams} from './RequestFeedSetupParams';
export type {default as SetInvoicingTransferBankAccountParams} from './SetInvoicingTransferBankAccountParams';
export type {default as ConnectPolicyToQuickBooksDesktopParams} from './ConnectPolicyToQuickBooksDesktopParams';
+export type {default as UpdateInvoiceCompanyNameParams} from './UpdateInvoiceCompanyNameParams';
+export type {default as UpdateInvoiceCompanyWebsiteParams} from './UpdateInvoiceCompanyWebsiteParams';
export type {default as UpdateQuickbooksDesktopExpensesExportDestinationTypeParams} from './UpdateQuickbooksDesktopExpensesExportDestinationTypeParams';
export type {default as UpdateQuickbooksDesktopCompanyCardExpenseAccountTypeParams} from './UpdateQuickbooksDesktopCompanyCardExpenseAccountTypeParams';
+export type {default as TogglePlatformMuteParams} from './TogglePlatformMuteParams';
diff --git a/src/libs/API/types.ts b/src/libs/API/types.ts
index 22bf33c0c22a..bf3f749f5bac 100644
--- a/src/libs/API/types.ts
+++ b/src/libs/API/types.ts
@@ -76,6 +76,7 @@ const WRITE_COMMANDS = {
VALIDATE_SECONDARY_LOGIN: 'ValidateSecondaryLogin',
UPDATE_PREFERRED_EMOJI_SKIN_TONE: 'UpdatePreferredEmojiSkinTone',
UPDATE_CHAT_PRIORITY_MODE: 'UpdateChatPriorityMode',
+ TOGGLE_PLATFORM_MUTE: 'TogglePlatformMute',
SET_CONTACT_METHOD_AS_DEFAULT: 'SetContactMethodAsDefault',
UPDATE_THEME: 'UpdateTheme',
UPDATE_STATUS: 'UpdateStatus',
@@ -314,6 +315,8 @@ const WRITE_COMMANDS = {
UPGRADE_TO_CORPORATE: 'UpgradeToCorporate',
DELETE_MONEY_REQUEST_ON_SEARCH: 'DeleteMoneyRequestOnSearch',
HOLD_MONEY_REQUEST_ON_SEARCH: 'HoldMoneyRequestOnSearch',
+ APPROVE_MONEY_REQUEST_ON_SEARCH: 'ApproveMoneyRequestOnSearch',
+ PAY_MONEY_REQUEST_ON_SEARCH: 'PayMoneyRequestOnSearch',
UNHOLD_MONEY_REQUEST_ON_SEARCH: 'UnholdMoneyRequestOnSearch',
REQUEST_REFUND: 'User_RefundPurchase',
UPDATE_NETSUITE_SUBSIDIARY: 'UpdateNetSuiteSubsidiary',
@@ -431,6 +434,9 @@ const WRITE_COMMANDS = {
SET_CARD_EXPORT_ACCOUNT: 'SetCardExportAccount',
SET_PERSONAL_DETAILS_AND_SHIP_EXPENSIFY_CARDS: 'SetPersonalDetailsAndShipExpensifyCards',
SET_INVOICING_TRANSFER_BANK_ACCOUNT: 'SetInvoicingTransferBankAccount',
+ SELF_TOUR_VIEWED: 'SelfTourViewed',
+ UPDATE_INVOICE_COMPANY_NAME: 'UpdateInvoiceCompanyName',
+ UPDATE_INVOICE_COMPANY_WEBSITE: 'UpdateInvoiceCompanyWebsite',
} as const;
type WriteCommand = ValueOf;
@@ -486,6 +492,7 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.UPDATE_PREFERRED_EMOJI_SKIN_TONE]: Parameters.UpdatePreferredEmojiSkinToneParams;
[WRITE_COMMANDS.UPDATE_CHAT_PRIORITY_MODE]: Parameters.UpdateChatPriorityModeParams;
[WRITE_COMMANDS.SET_CONTACT_METHOD_AS_DEFAULT]: Parameters.SetContactMethodAsDefaultParams;
+ [WRITE_COMMANDS.TOGGLE_PLATFORM_MUTE]: Parameters.TogglePlatformMuteParams;
[WRITE_COMMANDS.UPDATE_THEME]: Parameters.UpdateThemeParams;
[WRITE_COMMANDS.UPDATE_STATUS]: Parameters.UpdateStatusParams;
[WRITE_COMMANDS.CLEAR_STATUS]: null;
@@ -756,6 +763,8 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.DELETE_MONEY_REQUEST_ON_SEARCH]: Parameters.DeleteMoneyRequestOnSearchParams;
[WRITE_COMMANDS.HOLD_MONEY_REQUEST_ON_SEARCH]: Parameters.HoldMoneyRequestOnSearchParams;
+ [WRITE_COMMANDS.APPROVE_MONEY_REQUEST_ON_SEARCH]: Parameters.ApproveMoneyRequestOnSearchParams;
+ [WRITE_COMMANDS.PAY_MONEY_REQUEST_ON_SEARCH]: Parameters.PayMoneyRequestOnSearchParams;
[WRITE_COMMANDS.UNHOLD_MONEY_REQUEST_ON_SEARCH]: Parameters.UnholdMoneyRequestOnSearchParams;
[WRITE_COMMANDS.REQUEST_REFUND]: null;
@@ -853,6 +862,7 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.UPDATE_CARD_SETTLEMENT_FREQUENCY]: Parameters.UpdateCardSettlementFrequencyParams;
[WRITE_COMMANDS.UPDATE_CARD_SETTLEMENT_ACCOUNT]: Parameters.UpdateCardSettlementAccountParams;
[WRITE_COMMANDS.SET_PERSONAL_DETAILS_AND_SHIP_EXPENSIFY_CARDS]: Parameters.SetPersonalDetailsAndShipExpensifyCardsParams;
+ [WRITE_COMMANDS.SELF_TOUR_VIEWED]: null;
// Xero API
[WRITE_COMMANDS.UPDATE_XERO_TENANT_ID]: Parameters.UpdateXeroGenericTypeParams;
@@ -871,7 +881,10 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.UPDATE_XERO_SYNC_SYNC_REIMBURSED_REPORTS]: Parameters.UpdateXeroGenericTypeParams;
[WRITE_COMMANDS.UPDATE_XERO_SYNC_REIMBURSEMENT_ACCOUNT_ID]: Parameters.UpdateXeroGenericTypeParams;
+ // Invoice API
[WRITE_COMMANDS.SET_INVOICING_TRANSFER_BANK_ACCOUNT]: Parameters.SetInvoicingTransferBankAccountParams;
+ [WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_NAME]: Parameters.UpdateInvoiceCompanyNameParams;
+ [WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_WEBSITE]: Parameters.UpdateInvoiceCompanyWebsiteParams;
};
const READ_COMMANDS = {
@@ -900,6 +913,7 @@ const READ_COMMANDS = {
SEND_PERFORMANCE_TIMING: 'SendPerformanceTiming',
GET_ROUTE: 'GetRoute',
GET_ROUTE_FOR_DRAFT: 'GetRouteForDraft',
+ GET_ROUTE_FOR_BACKUP: 'GetRouteForBackup',
GET_STATEMENT_PDF: 'GetStatementPDF',
OPEN_ONFIDO_FLOW: 'OpenOnfidoFlow',
OPEN_INITIAL_SETTINGS_PAGE: 'OpenInitialSettingsPage',
@@ -960,6 +974,7 @@ type ReadCommandParameters = {
[READ_COMMANDS.SEND_PERFORMANCE_TIMING]: Parameters.SendPerformanceTimingParams;
[READ_COMMANDS.GET_ROUTE]: Parameters.GetRouteParams;
[READ_COMMANDS.GET_ROUTE_FOR_DRAFT]: Parameters.GetRouteParams;
+ [READ_COMMANDS.GET_ROUTE_FOR_BACKUP]: Parameters.GetRouteParams;
[READ_COMMANDS.GET_STATEMENT_PDF]: Parameters.GetStatementPDFParams;
[READ_COMMANDS.OPEN_ONFIDO_FLOW]: null;
[READ_COMMANDS.OPEN_INITIAL_SETTINGS_PAGE]: null;
diff --git a/src/libs/CardUtils.ts b/src/libs/CardUtils.ts
index 9fda616557a8..80b784a162cf 100644
--- a/src/libs/CardUtils.ts
+++ b/src/libs/CardUtils.ts
@@ -9,6 +9,7 @@ import type {TranslationPaths} from '@src/languages/types';
import type {OnyxValues} from '@src/ONYXKEYS';
import ONYXKEYS from '@src/ONYXKEYS';
import type {BankAccountList, Card, CardFeeds, CardList, CompanyCardFeed, PersonalDetailsList, WorkspaceCardsList} from '@src/types/onyx';
+import type {CardFeedData} from '@src/types/onyx/CardFeeds';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import type IconAsset from '@src/types/utils/IconAsset';
import localeCompare from './LocaleCompare';
@@ -226,6 +227,13 @@ function getCardFeedIcon(cardFeed: CompanyCardFeed | typeof CONST.EXPENSIFY_CARD
return Illustrations.AmexCompanyCards;
}
+function removeExpensifyCardFromCompanyCards(companyCards?: Record) {
+ if (!companyCards) {
+ return {};
+ }
+ return Object.fromEntries(Object.entries(companyCards).filter(([key]) => key !== CONST.EXPENSIFY_CARD.BANK));
+}
+
function getCardFeedName(feedType: CompanyCardFeed): string {
const feedNamesMapping = {
[CONST.COMPANY_CARD.FEED_BANK_NAME.VISA]: 'Visa',
@@ -293,7 +301,7 @@ const getCorrectStepForSelectedBank = (selectedBank: ValueOf, cardFeeds: OnyxEntry): CompanyCardFeed {
- const defaultFeed = Object.keys(cardFeeds?.settings?.companyCards ?? {}).at(0) as CompanyCardFeed;
+ const defaultFeed = Object.keys(removeExpensifyCardFromCompanyCards(cardFeeds?.settings?.companyCards)).at(0) as CompanyCardFeed;
return lastSelectedFeed ?? defaultFeed;
}
@@ -318,4 +326,5 @@ export {
getBankCardDetailsImage,
getSelectedFeed,
getCorrectStepForSelectedBank,
+ removeExpensifyCardFromCompanyCards,
};
diff --git a/src/libs/DomUtils/index.ts b/src/libs/DomUtils/index.ts
index e6286dce77fc..99ebda35ede8 100644
--- a/src/libs/DomUtils/index.ts
+++ b/src/libs/DomUtils/index.ts
@@ -34,25 +34,25 @@ const addCSS = (css: string, styleId: string) => {
* Chrome on iOS does not support the autofill pseudo class because it is a non-standard webkit feature.
* We should rely on the chrome-autofilled property being added to the input when users use auto-fill
*/
-const getAutofilledInputStyle = (inputTextColor: string) => `
- input[chrome-autofilled],
- input[chrome-autofilled]:hover,
- input[chrome-autofilled]:focus,
- textarea[chrome-autofilled],
- textarea[chrome-autofilled]:hover,
- textarea[chrome-autofilled]:focus,
- select[chrome-autofilled],
- select[chrome-autofilled]:hover,
- select[chrome-autofilled]:focus,
- input:-webkit-autofill,
- input:-webkit-autofill:hover,
- input:-webkit-autofill:focus,
- textarea:-webkit-autofill,
- textarea:-webkit-autofill:hover,
- textarea:-webkit-autofill:focus,
- select:-webkit-autofill,
- select:-webkit-autofill:hover,
- select:-webkit-autofill:focus {
+const getAutofilledInputStyle = (inputTextColor: string, cssSelector = '') => `
+ ${cssSelector} input[chrome-autofilled],
+ ${cssSelector} input[chrome-autofilled]:hover,
+ ${cssSelector} input[chrome-autofilled]:focus,
+ ${cssSelector} textarea[chrome-autofilled],
+ ${cssSelector} textarea[chrome-autofilled]:hover,
+ ${cssSelector} textarea[chrome-autofilled]:focus,
+ ${cssSelector} select[chrome-autofilled],
+ ${cssSelector} select[chrome-autofilled]:hover,
+ ${cssSelector} select[chrome-autofilled]:focus,
+ ${cssSelector} input:-webkit-autofill,
+ ${cssSelector} input:-webkit-autofill:hover,
+ ${cssSelector} input:-webkit-autofill:focus,
+ ${cssSelector} textarea:-webkit-autofill,
+ ${cssSelector} textarea:-webkit-autofill:hover,
+ ${cssSelector} textarea:-webkit-autofill:focus,
+ ${cssSelector} select:-webkit-autofill,
+ ${cssSelector} select:-webkit-autofill:hover,
+ ${cssSelector} select:-webkit-autofill:focus {
-webkit-background-clip: text;
-webkit-text-fill-color: ${inputTextColor};
caret-color: ${inputTextColor};
diff --git a/src/libs/ErrorUtils.ts b/src/libs/ErrorUtils.ts
index ba2a33a367d4..b880239b8abf 100644
--- a/src/libs/ErrorUtils.ts
+++ b/src/libs/ErrorUtils.ts
@@ -134,6 +134,15 @@ function getLatestErrorFieldForAnyField Object.assign(acc, error), {});
}
+function getLatestError(errors?: Errors): Errors {
+ if (!errors || Object.keys(errors).length === 0) {
+ return {};
+ }
+
+ const key = Object.keys(errors).sort().reverse().at(0) ?? '';
+ return {[key]: getErrorMessageWithTranslationData(errors[key])};
+}
+
/**
* Method used to attach already translated message
* @param errors - An object containing current errors in the form
@@ -198,6 +207,7 @@ export {
getLatestErrorFieldForAnyField,
getLatestErrorMessage,
getLatestErrorMessageField,
+ getLatestError,
getMicroSecondOnyxErrorWithTranslationKey,
getMicroSecondOnyxErrorWithMessage,
getMicroSecondOnyxErrorObject,
diff --git a/src/libs/GoogleTagManager/index.native.ts b/src/libs/GoogleTagManager/index.native.ts
new file mode 100644
index 000000000000..267591d6ef40
--- /dev/null
+++ b/src/libs/GoogleTagManager/index.native.ts
@@ -0,0 +1,15 @@
+import analytics from '@react-native-firebase/analytics';
+import Log from '@libs/Log';
+import type {GoogleTagManagerEvent} from './types';
+import type GoogleTagManagerModule from './types';
+
+function publishEvent(event: GoogleTagManagerEvent, accountID: number) {
+ analytics().logEvent(event, {accountID});
+ Log.info('[GTM] event published', false, {event, accountID});
+}
+
+const GoogleTagManager: GoogleTagManagerModule = {
+ publishEvent,
+};
+
+export default GoogleTagManager;
diff --git a/src/libs/GoogleTagManager/index.ts b/src/libs/GoogleTagManager/index.ts
new file mode 100644
index 000000000000..e859da8c12e9
--- /dev/null
+++ b/src/libs/GoogleTagManager/index.ts
@@ -0,0 +1,35 @@
+import Log from '@libs/Log';
+import type {GoogleTagManagerEvent} from './types';
+import type GoogleTagManagerModule from './types';
+
+/**
+ * The dataLayer is added with a js snippet from Google in web/thirdPartyScripts.js. Set USE_THIRD_PARTY_SCRIPTS to true
+ * in your .env to enable this
+ */
+type WindowWithDataLayer = Window & {
+ dataLayer?: {
+ push: (params: DataLayerPushParams) => void;
+ };
+};
+
+type DataLayerPushParams = {
+ event: GoogleTagManagerEvent;
+ accountID: number;
+};
+
+declare const window: WindowWithDataLayer;
+
+function publishEvent(event: GoogleTagManagerEvent, accountID: number) {
+ if (!window.dataLayer) {
+ return;
+ }
+
+ window.dataLayer.push({event, accountID});
+ Log.info('[GTM] event published', false, {event, accountID});
+}
+
+const GoogleTagManager: GoogleTagManagerModule = {
+ publishEvent,
+};
+
+export default GoogleTagManager;
diff --git a/src/libs/GoogleTagManager/types.ts b/src/libs/GoogleTagManager/types.ts
new file mode 100644
index 000000000000..a4af6aa00330
--- /dev/null
+++ b/src/libs/GoogleTagManager/types.ts
@@ -0,0 +1,13 @@
+/**
+ * An event that can be published to Google Tag Manager. New events must be configured in GTM before they can be used
+ * in the app.
+ */
+type GoogleTagManagerEvent = 'sign_up' | 'workspace_created' | 'paid_adoption';
+
+type GoogleTagManagerModule = {
+ publishEvent: (event: GoogleTagManagerEvent, accountID: number) => void;
+};
+
+export default GoogleTagManagerModule;
+
+export type {GoogleTagManagerEvent};
diff --git a/src/libs/IntlPolyfill/index.ios.ts b/src/libs/IntlPolyfill/index.ios.ts
index ecde57ddd21e..a1af6455ea2f 100644
--- a/src/libs/IntlPolyfill/index.ios.ts
+++ b/src/libs/IntlPolyfill/index.ios.ts
@@ -1,4 +1,3 @@
-import polyfillDateTimeFormat from './polyfillDateTimeFormat';
import polyfillListFormat from './polyfillListFormat';
import polyfillNumberFormat from './polyfillNumberFormat';
import type IntlPolyfill from './types';
@@ -21,10 +20,6 @@ const intlPolyfill: IntlPolyfill = () => {
// see: https://github.com/facebook/hermes/issues/1172#issuecomment-1776156538
polyfillNumberFormat();
- // Required to polyfill DateTimeFormat on iOS
- // see: https://github.com/facebook/hermes/issues/1172#issuecomment-1776156538
- polyfillDateTimeFormat();
-
polyfillListFormat();
};
diff --git a/src/libs/Localize/index.ts b/src/libs/Localize/index.ts
index bd8a34406846..3f079b49653a 100644
--- a/src/libs/Localize/index.ts
+++ b/src/libs/Localize/index.ts
@@ -1,7 +1,7 @@
import * as RNLocalize from 'react-native-localize';
import Onyx from 'react-native-onyx';
-import type {ValueOf} from 'type-fest';
import Log from '@libs/Log';
+import memoize from '@libs/memoize';
import type {MessageElementBase, MessageTextElement} from '@libs/MessageElement';
import Config from '@src/CONFIG';
import CONST from '@src/CONST';
@@ -9,6 +9,7 @@ import translations from '@src/languages/translations';
import type {PluralForm, TranslationParameters, TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
import type {Locale} from '@src/types/onyx';
+import {isEmptyObject} from '@src/types/utils/EmptyObject';
import LocaleListener from './LocaleListener';
import BaseLocaleListener from './LocaleListener/BaseLocaleListener';
@@ -45,28 +46,6 @@ function init() {
}, {});
}
-/**
- * Map to store translated values for each locale.
- * This is used to avoid translating the same phrase multiple times.
- *
- * The data is stored in the following format:
- *
- * {
- * "en": {
- * "name": "Name",
- * }
- *
- * Note: We are not storing any translated values for phrases with variables,
- * as they have higher chance of being unique, so we'll end up wasting space
- * in our cache.
- */
-const translationCache = new Map, Map>(
- Object.values(CONST.LOCALES).reduce((cache, locale) => {
- cache.push([locale, new Map()]);
- return cache;
- }, [] as Array<[ValueOf, Map]>),
-);
-
/**
* Helper function to get the translated string for given
* locale and phrase. This function is used to avoid
@@ -86,18 +65,6 @@ function getTranslatedPhrase(
fallbackLanguage: 'en' | 'es' | null,
...parameters: TranslationParameters
): string | null {
- // Get the cache for the above locale
- const cacheForLocale = translationCache.get(language);
-
- // Directly access and assign the translated value from the cache, instead of
- // going through map.has() and map.get() to avoid multiple lookups.
- const valueFromCache = cacheForLocale?.get(phraseKey);
-
- // If the phrase is already translated, return the translated value
- if (valueFromCache) {
- return valueFromCache;
- }
-
const translatedPhrase = translations?.[language]?.[phraseKey];
if (translatedPhrase) {
@@ -138,8 +105,6 @@ function getTranslatedPhrase(
return translateResult.other(phraseObject.count);
}
- // We set the translated value in the cache only for the phrases without parameters.
- cacheForLocale?.set(phraseKey, translatedPhrase);
return translatedPhrase;
}
@@ -162,6 +127,13 @@ function getTranslatedPhrase(
return getTranslatedPhrase(CONST.LOCALES.DEFAULT, phraseKey, null, ...parameters);
}
+const memoizedGetTranslatedPhrase = memoize(getTranslatedPhrase, {
+ maxArgs: 2,
+ equality: 'shallow',
+ // eslint-disable-next-line @typescript-eslint/no-unused-vars
+ skipCache: (params) => !isEmptyObject(params.at(3)),
+});
+
/**
* Return translated string for given locale and phrase
*
@@ -174,7 +146,7 @@ function translate(desiredLanguage: 'en' | 'es'
// Phrase is not found in full locale, search it in fallback language e.g. es
const languageAbbreviation = desiredLanguage.substring(0, 2) as 'en' | 'es';
- const translatedPhrase = getTranslatedPhrase(language, path, languageAbbreviation, ...parameters);
+ const translatedPhrase = memoizedGetTranslatedPhrase(language, path, languageAbbreviation, ...parameters);
if (translatedPhrase !== null && translatedPhrase !== undefined) {
return translatedPhrase;
}
diff --git a/src/libs/Navigation/AppNavigator/AuthScreens.tsx b/src/libs/Navigation/AppNavigator/AuthScreens.tsx
index 3d4d9295cd6b..58586250f958 100644
--- a/src/libs/Navigation/AppNavigator/AuthScreens.tsx
+++ b/src/libs/Navigation/AppNavigator/AuthScreens.tsx
@@ -264,6 +264,12 @@ function AuthScreens({session, lastOpenedPublicRoomID, initialLastUpdateIDApplie
isInitialRender.current = false;
}
+ const isOnboardingCompletedRef = useRef(isOnboardingCompleted);
+
+ useEffect(() => {
+ isOnboardingCompletedRef.current = isOnboardingCompleted;
+ }, [isOnboardingCompleted]);
+
useEffect(() => {
const shortcutsOverviewShortcutConfig = CONST.KEYBOARD_SHORTCUTS.SHORTCUTS;
const searchShortcutConfig = CONST.KEYBOARD_SHORTCUTS.SEARCH;
@@ -362,6 +368,9 @@ function AuthScreens({session, lastOpenedPublicRoomID, initialLastUpdateIDApplie
searchShortcutConfig.shortcutKey,
() => {
Session.checkIfActionIsAllowed(() => {
+ if (!isOnboardingCompletedRef.current) {
+ return;
+ }
toggleSearchRouter();
})();
},
@@ -382,7 +391,7 @@ function AuthScreens({session, lastOpenedPublicRoomID, initialLastUpdateIDApplie
const unsubscribeDebugShortcut = KeyboardShortcut.subscribe(
debugShortcutConfig.shortcutKey,
- () => Modal.close(toggleTestToolsModal),
+ () => toggleTestToolsModal(),
debugShortcutConfig.descriptionKey,
debugShortcutConfig.modifiers,
true,
diff --git a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx
index 1c99845cb008..93b3954d2f2b 100644
--- a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/BottomTabBar.tsx
@@ -113,7 +113,7 @@ function BottomTabBar({selectedTab}: BottomTabBarProps) {
return (
<>
- {user?.isDebugModeEnabled && (
+ {!!user?.isDebugModeEnabled && (
- {chatTabBrickRoad && (
+ {!!chatTabBrickRoad && (
)}
diff --git a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
index 3e5803b797dc..5336954486e6 100644
--- a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
@@ -157,7 +157,7 @@ function DebugTabView({selectedTab = '', chatTabBrickRoad, activeWorkspaceID}: D
src={Expensicons.DotIndicator}
fill={indicator}
/>
- {message && {translate(message)}}
+ {!!message && {translate(message)}}
- {chatTabBrickRoad && (
+ {!!chatTabBrickRoad && (
)}
diff --git a/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx b/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx
index 6c153b1b159e..b6ecba936911 100644
--- a/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomStackNavigator/index.tsx
@@ -112,7 +112,7 @@ function ResponsiveStackNavigator(props: ResponsiveStackNavigatorProps) {
descriptors={descriptors}
navigation={navigation}
/>
- {searchRoute && {descriptors[searchRoute.key].render()}}
+ {!!searchRoute && {descriptors[searchRoute.key].render()}}
);
}
diff --git a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx
index 9c2cc3187504..35076c8ca6b6 100644
--- a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx
+++ b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.native.tsx
@@ -86,7 +86,7 @@ function createPlatformStackNavigatorComponent
- {ExtraContent && (
+ {!!ExtraContent && (
// eslint-disable-next-line react/jsx-props-no-spreading
)}
diff --git a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx
index ab698ad08707..2e3c99a6cb0d 100644
--- a/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx
+++ b/src/libs/Navigation/PlatformStackNavigation/createPlatformStackNavigatorComponent/index.tsx
@@ -86,7 +86,7 @@ function createPlatformStackNavigatorComponent
- {ExtraContent && (
+ {!!ExtraContent && (
// eslint-disable-next-line react/jsx-props-no-spreading
)}
diff --git a/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts b/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts
index 60cb6f53f697..d282bab770c6 100755
--- a/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts
+++ b/src/libs/Navigation/linkingConfig/FULL_SCREEN_TO_RHP_MAPPING.ts
@@ -2,7 +2,14 @@ import type {FullScreenName} from '@libs/Navigation/types';
import SCREENS from '@src/SCREENS';
const FULL_SCREEN_TO_RHP_MAPPING: Partial> = {
- [SCREENS.WORKSPACE.PROFILE]: [SCREENS.WORKSPACE.NAME, SCREENS.WORKSPACE.ADDRESS, SCREENS.WORKSPACE.CURRENCY, SCREENS.WORKSPACE.DESCRIPTION, SCREENS.WORKSPACE.SHARE],
+ [SCREENS.WORKSPACE.PROFILE]: [
+ SCREENS.WORKSPACE.NAME,
+ SCREENS.WORKSPACE.ADDRESS,
+ SCREENS.WORKSPACE.CURRENCY,
+ SCREENS.WORKSPACE.DESCRIPTION,
+ SCREENS.WORKSPACE.SHARE,
+ SCREENS.WORKSPACE.DOWNGRADE,
+ ],
[SCREENS.WORKSPACE.MEMBERS]: [
SCREENS.WORKSPACE.INVITE,
SCREENS.WORKSPACE.INVITE_MESSAGE,
diff --git a/src/libs/Navigation/linkingConfig/config.ts b/src/libs/Navigation/linkingConfig/config.ts
index cb3840e034b5..330d5f113503 100644
--- a/src/libs/Navigation/linkingConfig/config.ts
+++ b/src/libs/Navigation/linkingConfig/config.ts
@@ -662,6 +662,9 @@ const config: LinkingOptions['config'] = {
featureName: (featureName: string) => decodeURIComponent(featureName),
},
},
+ [SCREENS.WORKSPACE.DOWNGRADE]: {
+ path: ROUTES.WORKSPACE_DOWNGRADE.route,
+ },
[SCREENS.WORKSPACE.CATEGORIES_SETTINGS]: {
path: ROUTES.WORKSPACE_CATEGORIES_SETTINGS.route,
},
diff --git a/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts b/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts
index fce13143f3fe..518d27da8feb 100644
--- a/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts
+++ b/src/libs/Navigation/linkingConfig/getAdaptedStateFromPath.ts
@@ -20,6 +20,7 @@ import config, {normalizedConfigs} from './config';
import FULL_SCREEN_TO_RHP_MAPPING from './FULL_SCREEN_TO_RHP_MAPPING';
import getMatchingBottomTabRouteForState from './getMatchingBottomTabRouteForState';
import getMatchingCentralPaneRouteForState from './getMatchingCentralPaneRouteForState';
+import getOnboardingAdaptedState from './getOnboardingAdaptedState';
import replacePathInNestedState from './replacePathInNestedState';
const RHP_SCREENS_OPENED_FROM_LHN = [
@@ -253,7 +254,15 @@ function getAdaptedState(state: PartialState
}
if (onboardingModalNavigator) {
- routes.push(onboardingModalNavigator);
+ if (onboardingModalNavigator.state) {
+ // Build the routes list based on the current onboarding step, so going back will go to the previous step instead of closing the onboarding flow
+ routes.push({
+ ...onboardingModalNavigator,
+ state: getOnboardingAdaptedState(onboardingModalNavigator.state),
+ });
+ } else {
+ routes.push(onboardingModalNavigator);
+ }
}
if (welcomeVideoModalNavigator) {
diff --git a/src/libs/Navigation/linkingConfig/getOnboardingAdaptedState.ts b/src/libs/Navigation/linkingConfig/getOnboardingAdaptedState.ts
new file mode 100644
index 000000000000..eee3f9f5e52d
--- /dev/null
+++ b/src/libs/Navigation/linkingConfig/getOnboardingAdaptedState.ts
@@ -0,0 +1,21 @@
+import type {NavigationState, PartialState} from '@react-navigation/native';
+import SCREENS from '@src/SCREENS';
+
+export default function getOnboardingAdaptedState(state: PartialState): PartialState {
+ const onboardingRoute = state.routes.at(0);
+ if (!onboardingRoute || onboardingRoute.name === SCREENS.ONBOARDING.PURPOSE) {
+ return state;
+ }
+
+ const routes = [];
+ routes.push({name: SCREENS.ONBOARDING.PURPOSE});
+ if (onboardingRoute.name === SCREENS.ONBOARDING.ACCOUNTING) {
+ routes.push({name: SCREENS.ONBOARDING.EMPLOYEES});
+ }
+ routes.push(onboardingRoute);
+
+ return {
+ routes,
+ index: routes.length - 1,
+ };
+}
diff --git a/src/libs/Navigation/types.ts b/src/libs/Navigation/types.ts
index 3de07f2c801f..3eae46ac2855 100644
--- a/src/libs/Navigation/types.ts
+++ b/src/libs/Navigation/types.ts
@@ -248,6 +248,9 @@ type SettingsNavigatorParamList = {
featureName: string;
backTo?: Routes;
};
+ [SCREENS.WORKSPACE.DOWNGRADE]: {
+ policyID: string;
+ };
[SCREENS.WORKSPACE.CATEGORIES_SETTINGS]: {
policyID: string;
backTo?: Routes;
diff --git a/src/libs/Network/SequentialQueue.ts b/src/libs/Network/SequentialQueue.ts
index 35c7b2bf779a..643ed64ae7f6 100644
--- a/src/libs/Network/SequentialQueue.ts
+++ b/src/libs/Network/SequentialQueue.ts
@@ -8,6 +8,7 @@ import * as QueuedOnyxUpdates from '@userActions/QueuedOnyxUpdates';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type OnyxRequest from '@src/types/onyx/Request';
+import type {ConflictData} from '@src/types/onyx/Request';
import * as NetworkStore from './NetworkStore';
type RequestError = Error & {
@@ -96,7 +97,8 @@ function process(): Promise {
pause();
}
- PersistedRequests.remove(requestToProcess);
+ Log.info('[SequentialQueue] Removing persisted request because it was processed successfully.', false, {request: requestToProcess});
+ PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
})
@@ -104,7 +106,8 @@ function process(): Promise {
// On sign out we cancel any in flight requests from the user. Since that user is no longer signed in their requests should not be retried.
// Duplicate records don't need to be retried as they just mean the record already exists on the server
if (error.name === CONST.ERROR.REQUEST_CANCELLED || error.message === CONST.ERROR.DUPLICATE_RECORD) {
- PersistedRequests.remove(requestToProcess);
+ Log.info("[SequentialQueue] Removing persisted request because it failed and doesn't need to be retried.", false, {error, request: requestToProcess});
+ PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
}
@@ -113,7 +116,8 @@ function process(): Promise {
.then(process)
.catch(() => {
Onyx.update(requestToProcess.failureData ?? []);
- PersistedRequests.remove(requestToProcess);
+ Log.info('[SequentialQueue] Removing persisted request because it failed too many times.', false, {error, request: requestToProcess});
+ PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
});
@@ -204,6 +208,24 @@ function isPaused(): boolean {
// Flush the queue when the connection resumes
NetworkStore.onReconnection(flush);
+function handleConflictActions(conflictAction: ConflictData, newRequest: OnyxRequest) {
+ if (conflictAction.type === 'push') {
+ PersistedRequests.save(newRequest);
+ } else if (conflictAction.type === 'replace') {
+ PersistedRequests.update(conflictAction.index, conflictAction.request ?? newRequest);
+ } else if (conflictAction.type === 'delete') {
+ PersistedRequests.deleteRequestsByIndices(conflictAction.indices);
+ if (conflictAction.pushNewRequest) {
+ PersistedRequests.save(newRequest);
+ }
+ if (conflictAction.nextAction) {
+ handleConflictActions(conflictAction.nextAction, newRequest);
+ }
+ } else {
+ Log.info(`[SequentialQueue] No action performed to command ${newRequest.command} and it will be ignored.`);
+ }
+}
+
function push(newRequest: OnyxRequest) {
const {checkAndFixConflictingRequest} = newRequest;
@@ -215,14 +237,7 @@ function push(newRequest: OnyxRequest) {
// don't try to serialize a function.
// eslint-disable-next-line no-param-reassign
delete newRequest.checkAndFixConflictingRequest;
-
- if (conflictAction.type === 'push') {
- PersistedRequests.save(newRequest);
- } else if (conflictAction.type === 'replace') {
- PersistedRequests.update(conflictAction.index, newRequest);
- } else {
- Log.info(`[SequentialQueue] No action performed to command ${newRequest.command} and it will be ignored.`);
- }
+ handleConflictActions(conflictAction, newRequest);
} else {
// Add request to Persisted Requests so that it can be retried if it fails
PersistedRequests.save(newRequest);
diff --git a/src/libs/Notification/PushNotification/subscribePushNotification/index.ts b/src/libs/Notification/PushNotification/subscribePushNotification/index.ts
index c1a1442b1e53..34d982469825 100644
--- a/src/libs/Notification/PushNotification/subscribePushNotification/index.ts
+++ b/src/libs/Notification/PushNotification/subscribePushNotification/index.ts
@@ -10,6 +10,7 @@ import {extractPolicyIDFromPath} from '@libs/PolicyUtils';
import * as ReportConnection from '@libs/ReportConnection';
import {doesReportBelongToWorkspace} from '@libs/ReportUtils';
import Visibility from '@libs/Visibility';
+import {updateLastVisitedPath} from '@userActions/App';
import * as Modal from '@userActions/Modal';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -100,6 +101,7 @@ function navigateToReport({reportID, reportActionID}: ReportActionPushNotificati
Navigation.navigateWithSwitchPolicyID({route: ROUTES.HOME});
}
Navigation.navigate(ROUTES.REPORT_WITH_ID.getRoute(String(reportID)));
+ updateLastVisitedPath(ROUTES.REPORT_WITH_ID.getRoute(String(reportID)));
} catch (error) {
let errorMessage = String(error);
if (error instanceof Error) {
diff --git a/src/libs/Permissions.ts b/src/libs/Permissions.ts
index 45203c1db5b6..009724e73e93 100644
--- a/src/libs/Permissions.ts
+++ b/src/libs/Permissions.ts
@@ -36,14 +36,6 @@ function canUseNetSuiteUSATax(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.NETSUITE_USA_TAX) || canUseAllBetas(betas);
}
-function canUseNewDotCopilot(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.NEW_DOT_COPILOT) || canUseAllBetas(betas);
-}
-
-function canUseWorkspaceRules(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.WORKSPACE_RULES) || canUseAllBetas(betas);
-}
-
function canUseCategoryAndTagApprovers(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.CATEGORY_AND_TAG_APPROVERS) || canUseAllBetas(betas);
}
@@ -53,6 +45,10 @@ function canUseCombinedTrackSubmit(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.COMBINED_TRACK_SUBMIT);
}
+function canUsePerDiem(betas: OnyxEntry): boolean {
+ return !!betas?.includes(CONST.BETAS.PER_DIEM) || canUseAllBetas(betas);
+}
+
/**
* Link previews are temporarily disabled.
*/
@@ -69,8 +65,7 @@ export default {
canUseCompanyCardFeeds,
canUseDirectFeeds,
canUseNetSuiteUSATax,
- canUseNewDotCopilot,
- canUseWorkspaceRules,
canUseCombinedTrackSubmit,
canUseCategoryAndTagApprovers,
+ canUsePerDiem,
};
diff --git a/src/libs/PolicyUtils.ts b/src/libs/PolicyUtils.ts
index 36e5ccef3308..c596357585bc 100644
--- a/src/libs/PolicyUtils.ts
+++ b/src/libs/PolicyUtils.ts
@@ -861,7 +861,7 @@ function getNetSuiteImportCustomFieldLabel(
const mappingSet = new Set(fieldData.map((item) => item.mapping));
const importedTypes = Array.from(mappingSet)
.sort((a, b) => b.localeCompare(a))
- .map((mapping) => translate(`workspace.netsuite.import.importTypes.${mapping}.label`).toLowerCase());
+ .map((mapping) => translate(`workspace.netsuite.import.importTypes.${mapping !== '' ? mapping : 'TAG'}.label`).toLowerCase());
return translate(`workspace.netsuite.import.importCustomFields.label`, {importedTypes});
}
diff --git a/src/libs/ReportActionsUtils.ts b/src/libs/ReportActionsUtils.ts
index dba40f820a75..a354ea3d5444 100644
--- a/src/libs/ReportActionsUtils.ts
+++ b/src/libs/ReportActionsUtils.ts
@@ -9,7 +9,7 @@ import CONST from '@src/CONST';
import type {TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import type {OnyxInputOrEntry, PrivatePersonalDetails} from '@src/types/onyx';
+import type {Locale, OnyxInputOrEntry, PrivatePersonalDetails} from '@src/types/onyx';
import type {JoinWorkspaceResolution, OriginalMessageChangeLog, OriginalMessageExportIntegration} from '@src/types/onyx/OriginalMessage';
import type Report from '@src/types/onyx/Report';
import type ReportAction from '@src/types/onyx/ReportAction';
@@ -126,7 +126,7 @@ function isDeletedAction(reportAction: OnyxInputOrEntry, lastReadTime: string) {
+function isReportActionUnread(reportAction: OnyxEntry, lastReadTime?: string) {
if (!lastReadTime) {
return !isCreatedAction(reportAction);
}
@@ -1806,10 +1807,38 @@ function getReportActionsLength() {
return Object.keys(allReportActions ?? {}).length;
}
+function wasActionCreatedWhileOffline(action: ReportAction, isOffline: boolean, lastOfflineAt: Date | undefined, lastOnlineAt: Date | undefined, locale: Locale): boolean {
+ // The user was never online.
+ if (!lastOnlineAt) {
+ return true;
+ }
+
+ // The user never was never offline.
+ if (!lastOfflineAt) {
+ return false;
+ }
+
+ const actionCreatedAt = DateUtils.getLocalDateFromDatetime(locale, action.created);
+
+ // The action was created before the user went offline.
+ if (actionCreatedAt <= lastOfflineAt) {
+ return false;
+ }
+
+ // The action was created while the user was offline.
+ if (isOffline || actionCreatedAt < lastOnlineAt) {
+ return true;
+ }
+
+ // The action was created after the user went back online.
+ return false;
+}
+
export {
doesReportHaveVisibleActions,
extractLinksFromMessageHtml,
formatLastMessageText,
+ isReportActionUnread,
getActionableMentionWhisperMessage,
getAllReportActions,
getCombinedReportActions,
@@ -1917,6 +1946,7 @@ export {
getRemovedConnectionMessage,
getActionableJoinRequestPendingReportAction,
getReportActionsLength,
+ wasActionCreatedWhileOffline,
};
export type {LastVisibleMessage};
diff --git a/src/libs/ReportUtils.ts b/src/libs/ReportUtils.ts
index 223e94e0bdde..e1f036e2c698 100644
--- a/src/libs/ReportUtils.ts
+++ b/src/libs/ReportUtils.ts
@@ -452,6 +452,7 @@ type OptimisticIOUReport = Pick<
| 'parentReportID'
| 'lastVisibleActionCreated'
| 'fieldList'
+ | 'parentReportActionID'
>;
type DisplayNameWithTooltips = Array>;
@@ -756,7 +757,7 @@ function getParentReport(report: OnyxEntry): OnyxEntry {
* Returns the root parentReport if the given report is nested.
* Uses recursion to iterate any depth of nested reports.
*/
-function getRootParentReport(report: OnyxEntry): OnyxEntry {
+function getRootParentReport(report: OnyxEntry, visitedReportIDs: Set = new Set()): OnyxEntry {
if (!report) {
return undefined;
}
@@ -766,10 +767,18 @@ function getRootParentReport(report: OnyxEntry): OnyxEntry {
return report;
}
+ // Detect and prevent an infinite loop caused by a cycle in the ancestry. This should normally
+ // never happen
+ if (visitedReportIDs.has(report.reportID)) {
+ Log.alert('Report ancestry cycle detected.', {reportID: report.reportID, ancestry: Array.from(visitedReportIDs)});
+ return undefined;
+ }
+ visitedReportIDs.add(report.reportID);
+
const parentReport = getReportOrDraftReport(report?.parentReportID);
// Runs recursion to iterate a parent report
- return getRootParentReport(!isEmptyObject(parentReport) ? parentReport : undefined);
+ return getRootParentReport(!isEmptyObject(parentReport) ? parentReport : undefined, visitedReportIDs);
}
/**
@@ -2298,7 +2307,7 @@ function getIcons(
if (isChatThread(report)) {
const parentReportAction = allReportActions?.[`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${report.parentReportID}`]?.[report.parentReportActionID];
- const actorAccountID = getReportActionActorAccountID(parentReportAction, report);
+ const actorAccountID = getReportActionActorAccountID(parentReportAction, report, report);
const actorDisplayName = PersonalDetailsUtils.getDisplayNameOrDefault(allPersonalDetails?.[actorAccountID ?? -1], '', false);
const actorIcon = {
id: actorAccountID,
@@ -4258,12 +4267,17 @@ function getUploadingAttachmentHtml(file?: FileObject): string {
return `${file.name}`;
}
-function getReportDescriptionText(report: OnyxEntry): string {
+function getReportDescription(report: OnyxEntry): string {
if (!report?.description) {
return '';
}
-
- return Parser.htmlToText(report?.description);
+ try {
+ const reportDescription = report?.description;
+ const objectDescription = JSON.parse(reportDescription) as {html: string};
+ return objectDescription.html ?? reportDescription ?? '';
+ } catch (error) {
+ return report?.description ?? '';
+ }
}
function getPolicyDescriptionText(policy: OnyxEntry): string {
@@ -4435,9 +4449,18 @@ function buildOptimisticTaskCommentReportAction(
* @param chatReportID - Report ID of the chat where the IOU is.
* @param currency - IOU currency.
* @param isSendingMoney - If we pay someone the IOU should be created as settled
+ * @param parentReportActionID - The parent report action ID of the IOU report
*/
-function buildOptimisticIOUReport(payeeAccountID: number, payerAccountID: number, total: number, chatReportID: string, currency: string, isSendingMoney = false): OptimisticIOUReport {
+function buildOptimisticIOUReport(
+ payeeAccountID: number,
+ payerAccountID: number,
+ total: number,
+ chatReportID: string,
+ currency: string,
+ isSendingMoney = false,
+ parentReportActionID?: string,
+): OptimisticIOUReport {
const formattedTotal = CurrencyUtils.convertToDisplayString(total, currency);
const personalDetails = getPersonalDetailsForAccountID(payerAccountID);
const payerEmail = 'login' in personalDetails ? personalDetails.login : '';
@@ -4467,6 +4490,7 @@ function buildOptimisticIOUReport(payeeAccountID: number, payerAccountID: number
parentReportID: chatReportID,
lastVisibleActionCreated: DateUtils.getDBTime(),
fieldList: policy?.fieldList,
+ parentReportActionID,
};
}
@@ -5046,6 +5070,7 @@ function buildOptimisticReportPreview(
const hasReceipt = TransactionUtils.hasReceipt(transaction);
const message = getReportPreviewMessage(iouReport);
const created = DateUtils.getDBTime();
+ const reportActorAccountID = (isInvoiceReport(iouReport) ? iouReport?.ownerAccountID : iouReport?.managerID) ?? -1;
return {
reportActionID: reportActionID ?? NumberUtils.rand64(),
reportID: chatReport?.reportID,
@@ -5065,7 +5090,7 @@ function buildOptimisticReportPreview(
created,
accountID: iouReport?.managerID ?? -1,
// The preview is initially whispered if created with a receipt, so the actor is the current user as well
- actorAccountID: hasReceipt ? currentUserAccountID : iouReport?.managerID ?? -1,
+ actorAccountID: hasReceipt ? currentUserAccountID : reportActorAccountID,
childReportID: childReportID ?? iouReport?.reportID,
childMoneyRequestCount: 1,
childLastMoneyRequestComment: comment,
@@ -6346,7 +6371,9 @@ function getAllReportActionsErrorsAndReportActionThatRequiresAttention(report: O
}
}
const parentReportAction: OnyxEntry =
- !report?.parentReportID || !report?.parentReportActionID ? undefined : allReportActions?.[report.parentReportID ?? '-1']?.[report.parentReportActionID ?? '-1'];
+ !report?.parentReportID || !report?.parentReportActionID
+ ? undefined
+ : allReportActions?.[`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${report.parentReportID ?? '-1'}`]?.[report.parentReportActionID ?? '-1'];
if (ReportActionsUtils.wasActionTakenByCurrentUser(parentReportAction) && ReportActionsUtils.isTransactionThread(parentReportAction)) {
const transactionID = ReportActionsUtils.isMoneyRequestAction(parentReportAction) ? ReportActionsUtils.getOriginalMessage(parentReportAction)?.IOUTransactionID : null;
@@ -8034,10 +8061,17 @@ function canLeaveChat(report: OnyxEntry, policy: OnyxEntry): boo
return (isChatThread(report) && !!getReportNotificationPreference(report)) || isUserCreatedPolicyRoom(report) || isNonAdminOrOwnerOfPolicyExpenseChat(report, policy);
}
-function getReportActionActorAccountID(reportAction: OnyxInputOrEntry, iouReport: OnyxInputOrEntry | undefined): number | undefined {
+function getReportActionActorAccountID(
+ reportAction: OnyxInputOrEntry,
+ iouReport: OnyxInputOrEntry | undefined,
+ report: OnyxInputOrEntry | undefined,
+): number | undefined {
switch (reportAction?.actionName) {
- case CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW:
- return !isEmptyObject(iouReport) ? iouReport.managerID : reportAction?.childManagerAccountID;
+ case CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW: {
+ const ownerAccountID = iouReport?.ownerAccountID ?? reportAction?.childOwnerAccountID;
+ const actorAccountID = iouReport?.managerID ?? reportAction?.childManagerAccountID;
+ return isPolicyExpenseChat(report) ? ownerAccountID : actorAccountID;
+ }
case CONST.REPORT.ACTIONS.TYPE.SUBMITTED:
return reportAction?.adminAccountID ?? reportAction?.actorAccountID;
@@ -8046,7 +8080,6 @@ function getReportActionActorAccountID(reportAction: OnyxInputOrEntry, policyID?: string) {
+ const singlePolicyTagsList: PolicyTagLists | undefined = allPoliciesTagsLists?.[`${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID}`];
+ if (!singlePolicyTagsList) {
+ const uniqueTagNames = new Set();
+ const tagListsUnpacked = Object.values(allPoliciesTagsLists ?? {}).filter((item) => !!item) as PolicyTagLists[];
+ tagListsUnpacked
+ .map(getTagNamesFromTagsLists)
+ .flat()
+ .forEach((tag) => uniqueTagNames.add(tag));
+ return Array.from(uniqueTagNames);
+ }
+ return getTagNamesFromTagsLists(singlePolicyTagsList);
+}
+
+function getAutocompleteRecentTags(allRecentTags: OnyxCollection, policyID?: string) {
+ const singlePolicyRecentTags: RecentlyUsedTags | undefined = allRecentTags?.[`${ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_TAGS}${policyID}`];
+ if (!singlePolicyRecentTags) {
+ const uniqueTagNames = new Set();
+ Object.values(allRecentTags ?? {})
+ .map((recentTag) => Object.values(recentTag ?? {}))
+ .flat(2)
+ .forEach((tag) => uniqueTagNames.add(tag));
+ return Array.from(uniqueTagNames);
+ }
+ return Object.values(singlePolicyRecentTags ?? {}).flat(2);
+}
+
+function getAutocompleteCategories(allPolicyCategories: OnyxCollection, policyID?: string) {
+ const singlePolicyCategories = allPolicyCategories?.[`${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID}`];
+ if (!singlePolicyCategories) {
+ const uniqueCategoryNames = new Set();
+ Object.values(allPolicyCategories ?? {}).map((policyCategories) => Object.values(policyCategories ?? {}).forEach((category) => uniqueCategoryNames.add(category.name)));
+ return Array.from(uniqueCategoryNames);
+ }
+ return Object.values(singlePolicyCategories ?? {}).map((category) => category.name);
+}
+
+function getAutocompleteRecentCategories(allRecentCategories: OnyxCollection, policyID?: string) {
+ const singlePolicyRecentCategories = allRecentCategories?.[`${ONYXKEYS.COLLECTION.POLICY_RECENTLY_USED_CATEGORIES}${policyID}`];
+ if (!singlePolicyRecentCategories) {
+ const uniqueCategoryNames = new Set();
+ Object.values(allRecentCategories ?? {}).map((policyCategories) => Object.values(policyCategories ?? {}).forEach((category) => uniqueCategoryNames.add(category)));
+ return Array.from(uniqueCategoryNames);
+ }
+ return Object.values(singlePolicyRecentCategories ?? {}).map((category) => category);
+}
+
+function getAutocompleteTaxList(allTaxRates: Record, policy?: OnyxEntry) {
+ if (policy) {
+ return Object.keys(policy?.taxRates?.taxes ?? {}).map((taxRateName) => taxRateName);
+ }
+ return Object.keys(allTaxRates).map((taxRateName) => taxRateName);
+}
+
+function trimSearchQueryForAutocomplete(searchQuery: string) {
+ const lastColonIndex = searchQuery.lastIndexOf(':');
+ const lastCommaIndex = searchQuery.lastIndexOf(',');
+ const trimmedUserSearchQuery = lastColonIndex > lastCommaIndex ? searchQuery.slice(0, lastColonIndex + 1) : searchQuery.slice(0, lastCommaIndex + 1);
+ return trimmedUserSearchQuery;
+}
+
+export {
+ parseForAutocomplete,
+ getAutocompleteTags,
+ getAutocompleteRecentTags,
+ getAutocompleteCategories,
+ getAutocompleteRecentCategories,
+ getAutocompleteTaxList,
+ trimSearchQueryForAutocomplete,
+};
diff --git a/src/libs/SearchParser/searchParser.js b/src/libs/SearchParser/searchParser.js
index 1e8d12f16a32..c94222f3a6e9 100644
--- a/src/libs/SearchParser/searchParser.js
+++ b/src/libs/SearchParser/searchParser.js
@@ -208,50 +208,52 @@ function peg$parse(input, options) {
var peg$c25 = "<";
var peg$c26 = "\"";
- var peg$r0 = /^[:=]/;
- var peg$r1 = /^[^ ,"\t\n\r]/;
- var peg$r2 = /^[^"\r\n]/;
- var peg$r3 = /^[^ ,\t\n\r]/;
- var peg$r4 = /^[ \t\r\n]/;
-
- var peg$e0 = peg$otherExpectation("key");
- var peg$e1 = peg$literalExpectation("date", false);
- var peg$e2 = peg$literalExpectation("amount", false);
- var peg$e3 = peg$literalExpectation("merchant", false);
- var peg$e4 = peg$literalExpectation("description", false);
- var peg$e5 = peg$literalExpectation("reportID", false);
- var peg$e6 = peg$literalExpectation("keyword", false);
- var peg$e7 = peg$literalExpectation("in", false);
- var peg$e8 = peg$literalExpectation("currency", false);
- var peg$e9 = peg$literalExpectation("tag", false);
- var peg$e10 = peg$literalExpectation("category", false);
- var peg$e11 = peg$literalExpectation("to", false);
- var peg$e12 = peg$literalExpectation("taxRate", false);
- var peg$e13 = peg$literalExpectation("cardID", false);
- var peg$e14 = peg$literalExpectation("from", false);
- var peg$e15 = peg$literalExpectation("expenseType", false);
- var peg$e16 = peg$otherExpectation("default key");
- var peg$e17 = peg$literalExpectation("type", false);
- var peg$e18 = peg$literalExpectation("status", false);
- var peg$e19 = peg$literalExpectation("sortBy", false);
- var peg$e20 = peg$literalExpectation("sortOrder", false);
- var peg$e21 = peg$literalExpectation("policyID", false);
- var peg$e22 = peg$literalExpectation(",", false);
- var peg$e23 = peg$otherExpectation("operator");
- var peg$e24 = peg$classExpectation([":", "="], false, false);
- var peg$e25 = peg$literalExpectation("!=", false);
- var peg$e26 = peg$literalExpectation(">=", false);
- var peg$e27 = peg$literalExpectation(">", false);
- var peg$e28 = peg$literalExpectation("<=", false);
- var peg$e29 = peg$literalExpectation("<", false);
- var peg$e30 = peg$otherExpectation("quote");
- var peg$e31 = peg$classExpectation([" ", ",", "\"", "\t", "\n", "\r"], true, false);
- var peg$e32 = peg$literalExpectation("\"", false);
- var peg$e33 = peg$classExpectation(["\"", "\r", "\n"], true, false);
- var peg$e34 = peg$classExpectation([" ", ",", "\t", "\n", "\r"], true, false);
- var peg$e35 = peg$otherExpectation("word");
- var peg$e36 = peg$otherExpectation("whitespace");
- var peg$e37 = peg$classExpectation([" ", "\t", "\r", "\n"], false, false);
+ var peg$r0 = /^[^ \t\r\n]/;
+ var peg$r1 = /^[:=]/;
+ var peg$r2 = /^[^ ,"\t\n\r]/;
+ var peg$r3 = /^[^"\r\n]/;
+ var peg$r4 = /^[^ ,\t\n\r]/;
+ var peg$r5 = /^[ \t\r\n]/;
+
+ var peg$e0 = peg$classExpectation([" ", "\t", "\r", "\n"], true, false);
+ var peg$e1 = peg$otherExpectation("key");
+ var peg$e2 = peg$literalExpectation("date", false);
+ var peg$e3 = peg$literalExpectation("amount", false);
+ var peg$e4 = peg$literalExpectation("merchant", false);
+ var peg$e5 = peg$literalExpectation("description", false);
+ var peg$e6 = peg$literalExpectation("reportID", false);
+ var peg$e7 = peg$literalExpectation("keyword", false);
+ var peg$e8 = peg$literalExpectation("in", false);
+ var peg$e9 = peg$literalExpectation("currency", false);
+ var peg$e10 = peg$literalExpectation("tag", false);
+ var peg$e11 = peg$literalExpectation("category", false);
+ var peg$e12 = peg$literalExpectation("to", false);
+ var peg$e13 = peg$literalExpectation("taxRate", false);
+ var peg$e14 = peg$literalExpectation("cardID", false);
+ var peg$e15 = peg$literalExpectation("from", false);
+ var peg$e16 = peg$literalExpectation("expenseType", false);
+ var peg$e17 = peg$otherExpectation("default key");
+ var peg$e18 = peg$literalExpectation("type", false);
+ var peg$e19 = peg$literalExpectation("status", false);
+ var peg$e20 = peg$literalExpectation("sortBy", false);
+ var peg$e21 = peg$literalExpectation("sortOrder", false);
+ var peg$e22 = peg$literalExpectation("policyID", false);
+ var peg$e23 = peg$literalExpectation(",", false);
+ var peg$e24 = peg$otherExpectation("operator");
+ var peg$e25 = peg$classExpectation([":", "="], false, false);
+ var peg$e26 = peg$literalExpectation("!=", false);
+ var peg$e27 = peg$literalExpectation(">=", false);
+ var peg$e28 = peg$literalExpectation(">", false);
+ var peg$e29 = peg$literalExpectation("<=", false);
+ var peg$e30 = peg$literalExpectation("<", false);
+ var peg$e31 = peg$otherExpectation("quote");
+ var peg$e32 = peg$classExpectation([" ", ",", "\"", "\t", "\n", "\r"], true, false);
+ var peg$e33 = peg$literalExpectation("\"", false);
+ var peg$e34 = peg$classExpectation(["\"", "\r", "\n"], true, false);
+ var peg$e35 = peg$classExpectation([" ", ",", "\t", "\n", "\r"], true, false);
+ var peg$e36 = peg$otherExpectation("word");
+ var peg$e37 = peg$otherExpectation("whitespace");
+ var peg$e38 = peg$classExpectation([" ", "\t", "\r", "\n"], false, false);
var peg$f0 = function(filters) { return applyDefaults(filters); };
var peg$f1 = function(head, tail) {
@@ -286,16 +288,21 @@ function peg$parse(input, options) {
var peg$f2 = function(key, op, value) {
updateDefaultValues(key, value);
};
- var peg$f3 = function(value) { return buildFilter("eq", "keyword", value); };
+ var peg$f3 = function(value) {
+ if (Array.isArray(value)) {
+ return buildFilter("eq", "keyword", value.join(""));
+ }
+ return buildFilter("eq", "keyword", value);
+ };
var peg$f4 = function(field, op, values) {
return buildFilter(op, field, values);
};
- var peg$f5 = function(parts) {
+ var peg$f5 = function(parts, empty) {
const value = parts.flat().map((word) => {
- if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
- return word.slice(1,-1);
- }
- return word;
+ if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
+ return word.slice(1, -1);
+ }
+ return word;
});
if (value.length > 1) {
return value.filter((word) => word.length > 0);
@@ -588,7 +595,31 @@ function peg$parse(input, options) {
s0 = peg$currPos;
s1 = peg$parse_();
- s2 = peg$parseidentifier();
+ s2 = peg$parsequotedString();
+ if (s2 === peg$FAILED) {
+ s2 = [];
+ s3 = input.charAt(peg$currPos);
+ if (peg$r0.test(s3)) {
+ peg$currPos++;
+ } else {
+ s3 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e0); }
+ }
+ if (s3 !== peg$FAILED) {
+ while (s3 !== peg$FAILED) {
+ s2.push(s3);
+ s3 = input.charAt(peg$currPos);
+ if (peg$r0.test(s3)) {
+ peg$currPos++;
+ } else {
+ s3 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e0); }
+ }
+ }
+ } else {
+ s2 = peg$FAILED;
+ }
+ }
if (s2 !== peg$FAILED) {
s3 = peg$parse_();
peg$savedPos = s0;
@@ -642,7 +673,7 @@ function peg$parse(input, options) {
peg$currPos += 4;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e1); }
+ if (peg$silentFails === 0) { peg$fail(peg$e2); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c1) {
@@ -650,7 +681,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e2); }
+ if (peg$silentFails === 0) { peg$fail(peg$e3); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c2) {
@@ -658,7 +689,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e3); }
+ if (peg$silentFails === 0) { peg$fail(peg$e4); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 11) === peg$c3) {
@@ -666,7 +697,7 @@ function peg$parse(input, options) {
peg$currPos += 11;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e4); }
+ if (peg$silentFails === 0) { peg$fail(peg$e5); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c4) {
@@ -674,7 +705,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e5); }
+ if (peg$silentFails === 0) { peg$fail(peg$e6); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 7) === peg$c5) {
@@ -682,7 +713,7 @@ function peg$parse(input, options) {
peg$currPos += 7;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e6); }
+ if (peg$silentFails === 0) { peg$fail(peg$e7); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 2) === peg$c6) {
@@ -690,7 +721,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e7); }
+ if (peg$silentFails === 0) { peg$fail(peg$e8); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c7) {
@@ -698,7 +729,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e8); }
+ if (peg$silentFails === 0) { peg$fail(peg$e9); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 3) === peg$c8) {
@@ -706,7 +737,7 @@ function peg$parse(input, options) {
peg$currPos += 3;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e9); }
+ if (peg$silentFails === 0) { peg$fail(peg$e10); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c9) {
@@ -714,7 +745,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e10); }
+ if (peg$silentFails === 0) { peg$fail(peg$e11); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 2) === peg$c10) {
@@ -722,7 +753,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e11); }
+ if (peg$silentFails === 0) { peg$fail(peg$e12); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 7) === peg$c11) {
@@ -730,7 +761,7 @@ function peg$parse(input, options) {
peg$currPos += 7;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e12); }
+ if (peg$silentFails === 0) { peg$fail(peg$e13); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c12) {
@@ -738,7 +769,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e13); }
+ if (peg$silentFails === 0) { peg$fail(peg$e14); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 4) === peg$c13) {
@@ -746,7 +777,7 @@ function peg$parse(input, options) {
peg$currPos += 4;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e14); }
+ if (peg$silentFails === 0) { peg$fail(peg$e15); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 11) === peg$c14) {
@@ -754,7 +785,7 @@ function peg$parse(input, options) {
peg$currPos += 11;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e15); }
+ if (peg$silentFails === 0) { peg$fail(peg$e16); }
}
}
}
@@ -779,7 +810,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e0); }
+ if (peg$silentFails === 0) { peg$fail(peg$e1); }
}
return s0;
@@ -795,7 +826,7 @@ function peg$parse(input, options) {
peg$currPos += 4;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e17); }
+ if (peg$silentFails === 0) { peg$fail(peg$e18); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c16) {
@@ -803,7 +834,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e18); }
+ if (peg$silentFails === 0) { peg$fail(peg$e19); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 6) === peg$c17) {
@@ -811,7 +842,7 @@ function peg$parse(input, options) {
peg$currPos += 6;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e19); }
+ if (peg$silentFails === 0) { peg$fail(peg$e20); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 9) === peg$c18) {
@@ -819,7 +850,7 @@ function peg$parse(input, options) {
peg$currPos += 9;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e20); }
+ if (peg$silentFails === 0) { peg$fail(peg$e21); }
}
if (s1 === peg$FAILED) {
if (input.substr(peg$currPos, 8) === peg$c19) {
@@ -827,7 +858,7 @@ function peg$parse(input, options) {
peg$currPos += 8;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e21); }
+ if (peg$silentFails === 0) { peg$fail(peg$e22); }
}
}
}
@@ -842,58 +873,125 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e16); }
+ if (peg$silentFails === 0) { peg$fail(peg$e17); }
}
return s0;
}
function peg$parseidentifier() {
- var s0, s1, s2, s3, s4;
+ var s0, s1, s2, s3, s4, s5, s6;
s0 = peg$currPos;
- s1 = peg$currPos;
- s2 = [];
- s3 = peg$parsequotedString();
- if (s3 === peg$FAILED) {
- s3 = peg$parsealphanumeric();
+ s1 = [];
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s2 = peg$c20;
+ peg$currPos++;
+ } else {
+ s2 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
}
- while (s3 !== peg$FAILED) {
- s2.push(s3);
- s3 = peg$currPos;
+ if (s2 !== peg$FAILED) {
+ while (s2 !== peg$FAILED) {
+ s1.push(s2);
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s2 = peg$c20;
+ peg$currPos++;
+ } else {
+ s2 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
+ }
+ } else {
+ s1 = peg$FAILED;
+ }
+ if (s1 === peg$FAILED) {
+ s1 = null;
+ }
+ s2 = peg$currPos;
+ s3 = [];
+ s4 = peg$parsequotedString();
+ if (s4 === peg$FAILED) {
+ s4 = peg$parsealphanumeric();
+ }
+ while (s4 !== peg$FAILED) {
+ s3.push(s4);
+ s4 = peg$currPos;
+ s5 = [];
if (input.charCodeAt(peg$currPos) === 44) {
- s4 = peg$c20;
+ s6 = peg$c20;
peg$currPos++;
} else {
- s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e22); }
+ s6 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
}
- if (s4 !== peg$FAILED) {
- s4 = peg$parsequotedString();
- if (s4 === peg$FAILED) {
- s4 = peg$parsealphanumeric();
+ if (s6 !== peg$FAILED) {
+ while (s6 !== peg$FAILED) {
+ s5.push(s6);
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s6 = peg$c20;
+ peg$currPos++;
+ } else {
+ s6 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
}
- if (s4 === peg$FAILED) {
- peg$currPos = s3;
- s3 = peg$FAILED;
+ } else {
+ s5 = peg$FAILED;
+ }
+ if (s5 !== peg$FAILED) {
+ s5 = peg$parsequotedString();
+ if (s5 === peg$FAILED) {
+ s5 = peg$parsealphanumeric();
+ }
+ if (s5 === peg$FAILED) {
+ peg$currPos = s4;
+ s4 = peg$FAILED;
} else {
- s3 = s4;
+ s4 = s5;
}
} else {
- s3 = s4;
+ s4 = s5;
}
}
- if (s2.length < 1) {
- peg$currPos = s1;
- s1 = peg$FAILED;
+ if (s3.length < 1) {
+ peg$currPos = s2;
+ s2 = peg$FAILED;
} else {
- s1 = s2;
+ s2 = s3;
}
- if (s1 !== peg$FAILED) {
+ if (s2 !== peg$FAILED) {
+ s3 = [];
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s4 = peg$c20;
+ peg$currPos++;
+ } else {
+ s4 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
+ if (s4 !== peg$FAILED) {
+ while (s4 !== peg$FAILED) {
+ s3.push(s4);
+ if (input.charCodeAt(peg$currPos) === 44) {
+ s4 = peg$c20;
+ peg$currPos++;
+ } else {
+ s4 = peg$FAILED;
+ if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ }
+ }
+ } else {
+ s3 = peg$FAILED;
+ }
+ if (s3 === peg$FAILED) {
+ s3 = null;
+ }
peg$savedPos = s0;
- s1 = peg$f5(s1);
+ s0 = peg$f5(s2, s3);
+ } else {
+ peg$currPos = s0;
+ s0 = peg$FAILED;
}
- s0 = s1;
return s0;
}
@@ -904,11 +1002,11 @@ function peg$parse(input, options) {
peg$silentFails++;
s0 = peg$currPos;
s1 = input.charAt(peg$currPos);
- if (peg$r0.test(s1)) {
+ if (peg$r1.test(s1)) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e24); }
+ if (peg$silentFails === 0) { peg$fail(peg$e25); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -922,7 +1020,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e25); }
+ if (peg$silentFails === 0) { peg$fail(peg$e26); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -936,7 +1034,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e26); }
+ if (peg$silentFails === 0) { peg$fail(peg$e27); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -950,7 +1048,7 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e27); }
+ if (peg$silentFails === 0) { peg$fail(peg$e28); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -964,7 +1062,7 @@ function peg$parse(input, options) {
peg$currPos += 2;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e28); }
+ if (peg$silentFails === 0) { peg$fail(peg$e29); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -978,7 +1076,7 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e29); }
+ if (peg$silentFails === 0) { peg$fail(peg$e30); }
}
if (s1 !== peg$FAILED) {
peg$savedPos = s0;
@@ -993,7 +1091,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e23); }
+ if (peg$silentFails === 0) { peg$fail(peg$e24); }
}
return s0;
@@ -1006,20 +1104,20 @@ function peg$parse(input, options) {
s0 = peg$currPos;
s1 = [];
s2 = input.charAt(peg$currPos);
- if (peg$r1.test(s2)) {
+ if (peg$r2.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e31); }
+ if (peg$silentFails === 0) { peg$fail(peg$e32); }
}
while (s2 !== peg$FAILED) {
s1.push(s2);
s2 = input.charAt(peg$currPos);
- if (peg$r1.test(s2)) {
+ if (peg$r2.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e31); }
+ if (peg$silentFails === 0) { peg$fail(peg$e32); }
}
}
if (input.charCodeAt(peg$currPos) === 34) {
@@ -1027,25 +1125,25 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e32); }
+ if (peg$silentFails === 0) { peg$fail(peg$e33); }
}
if (s2 !== peg$FAILED) {
s3 = [];
s4 = input.charAt(peg$currPos);
- if (peg$r2.test(s4)) {
+ if (peg$r3.test(s4)) {
peg$currPos++;
} else {
s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e33); }
+ if (peg$silentFails === 0) { peg$fail(peg$e34); }
}
while (s4 !== peg$FAILED) {
s3.push(s4);
s4 = input.charAt(peg$currPos);
- if (peg$r2.test(s4)) {
+ if (peg$r3.test(s4)) {
peg$currPos++;
} else {
s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e33); }
+ if (peg$silentFails === 0) { peg$fail(peg$e34); }
}
}
if (input.charCodeAt(peg$currPos) === 34) {
@@ -1053,25 +1151,25 @@ function peg$parse(input, options) {
peg$currPos++;
} else {
s4 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e32); }
+ if (peg$silentFails === 0) { peg$fail(peg$e33); }
}
if (s4 !== peg$FAILED) {
s5 = [];
s6 = input.charAt(peg$currPos);
- if (peg$r3.test(s6)) {
+ if (peg$r4.test(s6)) {
peg$currPos++;
} else {
s6 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
while (s6 !== peg$FAILED) {
s5.push(s6);
s6 = input.charAt(peg$currPos);
- if (peg$r3.test(s6)) {
+ if (peg$r4.test(s6)) {
peg$currPos++;
} else {
s6 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
}
peg$savedPos = s0;
@@ -1087,7 +1185,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e30); }
+ if (peg$silentFails === 0) { peg$fail(peg$e31); }
}
return s0;
@@ -1100,21 +1198,21 @@ function peg$parse(input, options) {
s0 = peg$currPos;
s1 = [];
s2 = input.charAt(peg$currPos);
- if (peg$r3.test(s2)) {
+ if (peg$r4.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
if (s2 !== peg$FAILED) {
while (s2 !== peg$FAILED) {
s1.push(s2);
s2 = input.charAt(peg$currPos);
- if (peg$r3.test(s2)) {
+ if (peg$r4.test(s2)) {
peg$currPos++;
} else {
s2 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e34); }
+ if (peg$silentFails === 0) { peg$fail(peg$e35); }
}
}
} else {
@@ -1128,7 +1226,7 @@ function peg$parse(input, options) {
peg$silentFails--;
if (s0 === peg$FAILED) {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e35); }
+ if (peg$silentFails === 0) { peg$fail(peg$e36); }
}
return s0;
@@ -1152,25 +1250,25 @@ function peg$parse(input, options) {
peg$silentFails++;
s0 = [];
s1 = input.charAt(peg$currPos);
- if (peg$r4.test(s1)) {
+ if (peg$r5.test(s1)) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e37); }
+ if (peg$silentFails === 0) { peg$fail(peg$e38); }
}
while (s1 !== peg$FAILED) {
s0.push(s1);
s1 = input.charAt(peg$currPos);
- if (peg$r4.test(s1)) {
+ if (peg$r5.test(s1)) {
peg$currPos++;
} else {
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e37); }
+ if (peg$silentFails === 0) { peg$fail(peg$e38); }
}
}
peg$silentFails--;
s1 = peg$FAILED;
- if (peg$silentFails === 0) { peg$fail(peg$e36); }
+ if (peg$silentFails === 0) { peg$fail(peg$e37); }
return s0;
}
diff --git a/src/libs/SearchParser/searchParser.peggy b/src/libs/SearchParser/searchParser.peggy
index 7d5815d41459..d3aaf5ddf97b 100644
--- a/src/libs/SearchParser/searchParser.peggy
+++ b/src/libs/SearchParser/searchParser.peggy
@@ -84,7 +84,12 @@ defaultFilter
}
freeTextFilter
- = _ value:identifier _ { return buildFilter("eq", "keyword", value); }
+ = _ value:(quotedString / [^ \t\r\n]+) _ {
+ if (Array.isArray(value)) {
+ return buildFilter("eq", "keyword", value.join(""));
+ }
+ return buildFilter("eq", "keyword", value);
+ }
standardFilter
= _ field:key _ op:operator _ values:identifier {
@@ -114,12 +119,12 @@ defaultKey "default key"
= @("type" / "status" / "sortBy" / "sortOrder" / "policyID")
identifier
- = parts:(quotedString / alphanumeric)|1.., ","| {
+ = (","+)? parts:(quotedString / alphanumeric)|1.., ","+| empty:(","+)? {
const value = parts.flat().map((word) => {
- if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
- return word.slice(1,-1);
- }
- return word;
+ if (word.startsWith('"') && word.endsWith('"') && word.length >= 2) {
+ return word.slice(1, -1);
+ }
+ return word;
});
if (value.length > 1) {
return value.filter((word) => word.length > 0);
diff --git a/src/libs/SearchQueryUtils.ts b/src/libs/SearchQueryUtils.ts
index 51db9fd56ea6..c84e42704fb9 100644
--- a/src/libs/SearchQueryUtils.ts
+++ b/src/libs/SearchQueryUtils.ts
@@ -642,4 +642,5 @@ export {
buildCannedSearchQuery,
isCannedSearchQuery,
standardizeQueryJSON,
+ sanitizeSearchValue,
};
diff --git a/src/libs/SidebarUtils.ts b/src/libs/SidebarUtils.ts
index 7be24d4ee691..e7399a6d3982 100644
--- a/src/libs/SidebarUtils.ts
+++ b/src/libs/SidebarUtils.ts
@@ -79,6 +79,10 @@ type MiniReport = {
lastVisibleActionCreated?: string;
};
+function ensureSingleSpacing(text: string) {
+ return text.replace(CONST.REGEX.WHITESPACE, ' ').trim();
+}
+
/**
* @returns An array of reportIDs sorted in the proper order
*/
@@ -549,9 +553,11 @@ function getWelcomeMessage(report: OnyxEntry, policy: OnyxEntry)
welcomeMessage.phrase1 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryPolicyExpenseChatPartOne');
welcomeMessage.phrase2 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryPolicyExpenseChatPartTwo');
welcomeMessage.phrase3 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryPolicyExpenseChatPartThree');
- welcomeMessage.messageText = `${welcomeMessage.phrase1} ${ReportUtils.getDisplayNameForParticipant(report?.ownerAccountID)} ${welcomeMessage.phrase2} ${ReportUtils.getPolicyName(
- report,
- )} ${welcomeMessage.phrase3}`;
+ welcomeMessage.messageText = ensureSingleSpacing(
+ `${welcomeMessage.phrase1} ${ReportUtils.getDisplayNameForParticipant(report?.ownerAccountID)} ${welcomeMessage.phrase2} ${ReportUtils.getPolicyName(report)} ${
+ welcomeMessage.phrase3
+ }`,
+ );
}
return welcomeMessage;
}
@@ -593,7 +599,7 @@ function getWelcomeMessage(report: OnyxEntry, policy: OnyxEntry)
})
.join(' ');
- welcomeMessage.messageText = displayNamesWithTooltips.length ? `${welcomeMessage.phrase1} ${displayNamesWithTooltipsText}` : '';
+ welcomeMessage.messageText = displayNamesWithTooltips.length ? ensureSingleSpacing(`${welcomeMessage.phrase1} ${displayNamesWithTooltipsText}`) : '';
return welcomeMessage;
}
@@ -605,7 +611,7 @@ function getRoomWelcomeMessage(report: OnyxEntry): WelcomeMessage {
const workspaceName = ReportUtils.getPolicyName(report);
if (report?.description) {
- welcomeMessage.messageHtml = report.description;
+ welcomeMessage.messageHtml = ReportUtils.getReportDescription(report);
welcomeMessage.messageText = Parser.htmlToText(welcomeMessage.messageHtml);
return welcomeMessage;
}
@@ -641,7 +647,7 @@ function getRoomWelcomeMessage(report: OnyxEntry): WelcomeMessage {
welcomeMessage.phrase1 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryUserRoomPartOne');
welcomeMessage.phrase2 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryUserRoomPartTwo');
}
- welcomeMessage.messageText = `${welcomeMessage.phrase1} ${welcomeMessage.showReportName ? ReportUtils.getReportName(report) : ''} ${welcomeMessage.phrase2 ?? ''}`;
+ welcomeMessage.messageText = ensureSingleSpacing(`${welcomeMessage.phrase1} ${welcomeMessage.showReportName ? ReportUtils.getReportName(report) : ''} ${welcomeMessage.phrase2 ?? ''}`);
return welcomeMessage;
}
diff --git a/src/libs/TourUtils.ts b/src/libs/TourUtils.ts
new file mode 100644
index 000000000000..a88ee47cc563
--- /dev/null
+++ b/src/libs/TourUtils.ts
@@ -0,0 +1,14 @@
+import type {ValueOf} from 'type-fest';
+import CONST from '@src/CONST';
+import type {OnboardingPurposeType} from '@src/CONST';
+
+function getNavatticURL(environment: ValueOf, introSelected?: OnboardingPurposeType) {
+ const adminTourURL = environment === CONST.ENVIRONMENT.PRODUCTION ? CONST.NAVATTIC.ADMIN_TOUR_PRODUCTION : CONST.NAVATTIC.ADMIN_TOUR_STAGING;
+ const employeeTourURL = environment === CONST.ENVIRONMENT.PRODUCTION ? CONST.NAVATTIC.EMPLOYEE_TOUR_PRODUCTION : CONST.NAVATTIC.EMPLOYEE_TOUR_STAGING;
+ return introSelected === CONST.SELECTABLE_ONBOARDING_CHOICES.MANAGE_TEAM ? adminTourURL : employeeTourURL;
+}
+
+export {
+ // eslint-disable-next-line import/prefer-default-export
+ getNavatticURL,
+};
diff --git a/src/libs/TransactionUtils/index.ts b/src/libs/TransactionUtils/index.ts
index bf5073aba27c..17d0e361e7d2 100644
--- a/src/libs/TransactionUtils/index.ts
+++ b/src/libs/TransactionUtils/index.ts
@@ -826,11 +826,15 @@ function hasNoticeTypeViolation(transactionID: string, transactionViolations: On
* Checks if any violations for the provided transaction are of type 'warning'
*/
function hasWarningTypeViolation(transactionID: string, transactionViolations: OnyxCollection): boolean {
- if (!Permissions.canUseDupeDetection(allBetas ?? [])) {
+ const warningTypeViolations = transactionViolations?.[ONYXKEYS.COLLECTION.TRANSACTION_VIOLATIONS + transactionID]?.filter(
+ (violation: TransactionViolation) => violation.type === CONST.VIOLATION_TYPES.WARNING,
+ );
+ const hasOnlyDupeDetectionViolation = warningTypeViolations?.every((violation: TransactionViolation) => violation.name === CONST.VIOLATIONS.DUPLICATED_TRANSACTION);
+ if (!Permissions.canUseDupeDetection(allBetas ?? []) && hasOnlyDupeDetectionViolation) {
return false;
}
- return !!transactionViolations?.[ONYXKEYS.COLLECTION.TRANSACTION_VIOLATIONS + transactionID]?.some((violation: TransactionViolation) => violation.type === CONST.VIOLATION_TYPES.WARNING);
+ return !!warningTypeViolations && warningTypeViolations.length > 0;
}
/**
diff --git a/src/libs/UserUtils.ts b/src/libs/UserUtils.ts
index 37b69d1d5d35..2fb274a00ed9 100644
--- a/src/libs/UserUtils.ts
+++ b/src/libs/UserUtils.ts
@@ -64,7 +64,7 @@ function hasLoginListError(loginList: OnyxEntry): boolean {
* has an unvalidated contact method.
*/
function hasLoginListInfo(loginList: OnyxEntry): boolean {
- return !Object.values(loginList ?? {}).every((field) => field.validatedDate);
+ return Object.values(loginList ?? {}).some((login) => session?.email !== login.partnerUserID && !login.validatedDate);
}
/**
diff --git a/src/libs/WorkflowUtils.ts b/src/libs/WorkflowUtils.ts
index 3a43c0bc4eca..1b13d270b689 100644
--- a/src/libs/WorkflowUtils.ts
+++ b/src/libs/WorkflowUtils.ts
@@ -13,7 +13,6 @@ const INITIAL_APPROVAL_WORKFLOW: ApprovalWorkflowOnyx = {
usedApproverEmails: [],
isDefault: false,
action: CONST.APPROVAL_WORKFLOW.ACTION.CREATE,
- isLoading: false,
};
type GetApproversParams = {
diff --git a/src/libs/actions/Card.ts b/src/libs/actions/Card.ts
index d588e3195588..3ffdd6778b12 100644
--- a/src/libs/actions/Card.ts
+++ b/src/libs/actions/Card.ts
@@ -37,7 +37,8 @@ type IssueNewCardFlowData = {
data?: Partial;
};
-function reportVirtualExpensifyCardFraud(cardID: number) {
+function reportVirtualExpensifyCardFraud(card?: Card) {
+ const cardID = card?.cardID ?? -1;
const optimisticData: OnyxUpdate[] = [
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -46,6 +47,20 @@ function reportVirtualExpensifyCardFraud(cardID: number) {
isLoading: true,
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: null,
+ },
+ },
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.WORKSPACE_CARDS_LIST}${card?.fundID ?? '-1'}_${CONST.EXPENSIFY_CARD.BANK}`,
+ value: {
+ [cardID]: null,
+ },
+ },
];
const successData: OnyxUpdate[] = [
@@ -66,6 +81,26 @@ function reportVirtualExpensifyCardFraud(cardID: number) {
isLoading: false,
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: {
+ ...card,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ },
+ },
+ },
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.WORKSPACE_CARDS_LIST}${card?.fundID ?? '-1'}_${CONST.EXPENSIFY_CARD.BANK}`,
+ value: {
+ [cardID]: {
+ ...card,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ },
+ },
+ },
];
const parameters: ReportVirtualExpensifyCardFraudParams = {
@@ -300,6 +335,7 @@ function updateSettlementAccount(workspaceAccountID: number, policyID: string, s
key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
value: {
paymentBankAccountID: settlementBankAccountID,
+ isLoading: true,
},
},
];
@@ -310,6 +346,7 @@ function updateSettlementAccount(workspaceAccountID: number, policyID: string, s
key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
value: {
paymentBankAccountID: settlementBankAccountID,
+ isLoading: false,
},
},
];
@@ -320,6 +357,8 @@ function updateSettlementAccount(workspaceAccountID: number, policyID: string, s
key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
value: {
paymentBankAccountID: currentSettlementBankAccountID,
+ isLoading: false,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
},
},
];
@@ -578,6 +617,13 @@ function deactivateCard(workspaceAccountID: number, card?: Card) {
[cardID]: null,
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: null,
+ },
+ },
];
const failureData: OnyxUpdate[] = [
@@ -591,6 +637,16 @@ function deactivateCard(workspaceAccountID: number, card?: Card) {
},
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: {
+ ...card,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ },
+ },
+ },
];
const parameters: CardDeactivateParams = {
@@ -614,12 +670,52 @@ function configureExpensifyCardsForPolicy(policyID: string, bankAccountID?: numb
return;
}
+ const workspaceAccountID = PolicyUtils.getWorkspaceAccountID(policyID);
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
+ value: {
+ isLoading: true,
+ isSuccess: false,
+ },
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
+ value: {
+ isLoading: false,
+ isSuccess: true,
+ },
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`,
+ value: {
+ isLoading: false,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ isSuccess: false,
+ },
+ },
+ ];
+
const parameters = {
policyID,
bankAccountID,
};
- API.write(WRITE_COMMANDS.CONFIGURE_EXPENSIFY_CARDS_FOR_POLICY, parameters);
+ API.write(WRITE_COMMANDS.CONFIGURE_EXPENSIFY_CARDS_FOR_POLICY, parameters, {
+ optimisticData,
+ successData,
+ failureData,
+ });
}
function issueExpensifyCard(policyID: string, feedCountry: string, data?: IssueNewCardData) {
diff --git a/src/libs/actions/Delegate.ts b/src/libs/actions/Delegate.ts
index 28f2019bb231..e294a57e6c5f 100644
--- a/src/libs/actions/Delegate.ts
+++ b/src/libs/actions/Delegate.ts
@@ -47,7 +47,11 @@ function connect(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- delegators: delegatedAccess.delegators.map((delegator) => (delegator.email === email ? {...delegator, errorFields: {connect: null}} : delegator)),
+ errorFields: {
+ connect: {
+ [email]: null,
+ },
+ },
},
},
},
@@ -59,7 +63,11 @@ function connect(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- delegators: delegatedAccess.delegators.map((delegator) => (delegator.email === email ? {...delegator, errorFields: undefined} : delegator)),
+ errorFields: {
+ connect: {
+ [email]: null,
+ },
+ },
},
},
},
@@ -71,9 +79,11 @@ function connect(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- delegators: delegatedAccess.delegators.map((delegator) =>
- delegator.email === email ? {...delegator, errorFields: {connect: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError')}} : delegator,
- ),
+ errorFields: {
+ connect: {
+ [email]: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError'),
+ },
+ },
},
},
},
@@ -112,7 +122,7 @@ function disconnect() {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- errorFields: {connect: null},
+ errorFields: {disconnect: null},
},
},
},
@@ -136,7 +146,7 @@ function disconnect() {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- errorFields: {connect: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError')},
+ errorFields: {disconnect: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError')},
},
},
},
@@ -190,7 +200,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
: {
...delegate,
isLoading: true,
- errorFields: {addDelegate: null},
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
},
@@ -204,7 +213,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
email,
role,
isLoading: true,
- errorFields: {addDelegate: null},
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
},
@@ -218,6 +226,11 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
value: {
delegatedAccess: {
delegates: optimisticDelegateData(),
+ errorFields: {
+ addDelegate: {
+ [email]: null,
+ },
+ },
},
isLoading: true,
},
@@ -233,7 +246,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
: {
...delegate,
isLoading: false,
- errorFields: {addDelegate: null},
pendingAction: null,
pendingFields: {email: null, role: null},
optimisticAccountID: undefined,
@@ -247,7 +259,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
{
email,
role,
- errorFields: {addDelegate: null},
isLoading: false,
pendingAction: null,
pendingFields: {email: null, role: null},
@@ -263,6 +274,11 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
value: {
delegatedAccess: {
delegates: successDelegateData(),
+ errorFields: {
+ addDelegate: {
+ [email]: null,
+ },
+ },
},
isLoading: false,
},
@@ -278,7 +294,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
: {
...delegate,
isLoading: false,
- errorFields: {addDelegate: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('contacts.genericFailureMessages.validateSecondaryLogin')},
},
) ?? []
);
@@ -289,9 +304,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
{
email,
role,
- errorFields: {
- addDelegate: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('contacts.genericFailureMessages.validateSecondaryLogin'),
- },
isLoading: false,
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
@@ -328,11 +340,15 @@ function removeDelegate(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ removeDelegate: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates?.map((delegate) =>
delegate.email === email
? {
...delegate,
- errorFields: {removeDelegate: null},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE,
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE},
}
@@ -361,13 +377,15 @@ function removeDelegate(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ removeDelegate: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates?.map((delegate) =>
delegate.email === email
? {
...delegate,
- errorFields: {
- removeDelegate: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError'),
- },
pendingAction: null,
pendingFields: undefined,
}
@@ -383,14 +401,18 @@ function removeDelegate(email: string) {
API.write(WRITE_COMMANDS.REMOVE_DELEGATE, parameters, {optimisticData, successData, failureData});
}
-function clearAddDelegateErrors(email: string, fieldName: string) {
+function clearDelegateErrorsByField(email: string, fieldName: string) {
if (!delegatedAccess?.delegates) {
return;
}
Onyx.merge(ONYXKEYS.ACCOUNT, {
delegatedAccess: {
- delegates: delegatedAccess.delegates.map((delegate) => (delegate.email !== email ? delegate : {...delegate, errorFields: {...delegate.errorFields, [fieldName]: null}})),
+ errorFields: {
+ [fieldName]: {
+ [email]: null,
+ },
+ },
},
});
}
@@ -422,12 +444,16 @@ function updateDelegateRole(email: string, role: DelegateRole, validateCode: str
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ updateDelegateRole: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates.map((delegate) =>
delegate.email === email
? {
...delegate,
role,
- errorFields: {updateDelegateRole: null},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
pendingFields: {role: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE},
isLoading: true,
@@ -445,12 +471,16 @@ function updateDelegateRole(email: string, role: DelegateRole, validateCode: str
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ updateDelegateRole: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates.map((delegate) =>
delegate.email === email
? {
...delegate,
role,
- errorFields: {updateDelegateRole: null},
pendingAction: null,
pendingFields: {role: null},
isLoading: false,
@@ -472,9 +502,6 @@ function updateDelegateRole(email: string, role: DelegateRole, validateCode: str
delegate.email === email
? {
...delegate,
- errorFields: {
- updateDelegateRole: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError'),
- },
isLoading: false,
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
pendingFields: {role: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE},
@@ -502,12 +529,16 @@ function updateDelegateRoleOptimistically(email: string, role: DelegateRole) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ updateDelegateRole: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates.map((delegate) =>
delegate.email === email
? {
...delegate,
role,
- errorFields: {updateDelegateRole: null},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
pendingFields: {role: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE},
}
@@ -568,7 +599,7 @@ export {
clearDelegatorErrors,
addDelegate,
requestValidationCode,
- clearAddDelegateErrors,
+ clearDelegateErrorsByField,
removePendingDelegate,
restoreDelegateSession,
isConnectedAsDelegate,
diff --git a/src/libs/actions/IOU.ts b/src/libs/actions/IOU.ts
index 7ce9b9dfb272..7a72df9f1d87 100644
--- a/src/libs/actions/IOU.ts
+++ b/src/libs/actions/IOU.ts
@@ -2183,7 +2183,8 @@ function getMoneyRequestInformation(
}
: {};
- const optimisticNextStep = NextStepUtils.buildNextStep(iouReport, CONST.REPORT.STATUS_NUM.OPEN);
+ const predictedNextStatus = policy?.reimbursementChoice === CONST.POLICY.REIMBURSEMENT_CHOICES.REIMBURSEMENT_NO ? CONST.REPORT.STATUS_NUM.CLOSED : CONST.REPORT.STATUS_NUM.OPEN;
+ const optimisticNextStep = NextStepUtils.buildNextStep(iouReport, predictedNextStatus);
// STEP 5: Build Onyx Data
const [optimisticData, successData, failureData] = buildOnyxDataForMoneyRequest(
@@ -6558,15 +6559,28 @@ function getReportFromHoldRequestsOnyxData(
const firstHoldTransaction = holdTransactions.at(0);
const newParentReportActionID = rand64();
- const optimisticExpenseReport = ReportUtils.buildOptimisticExpenseReport(
- chatReport.reportID,
- chatReport.policyID ?? iouReport?.policyID ?? '',
- recipient.accountID ?? 1,
- holdTransactions.reduce((acc, transaction) => acc + TransactionUtils.getAmount(transaction), 0),
- getCurrency(firstHoldTransaction),
- false,
- newParentReportActionID,
- );
+ const isPolicyExpenseChat = ReportUtils.isPolicyExpenseChat(chatReport);
+ const holdTransactionAmount = holdTransactions.reduce((acc, transaction) => acc + TransactionUtils.getAmount(transaction), 0);
+ const optimisticExpenseReport = isPolicyExpenseChat
+ ? ReportUtils.buildOptimisticExpenseReport(
+ chatReport.reportID,
+ chatReport.policyID ?? iouReport?.policyID ?? '',
+ recipient.accountID ?? 1,
+ holdTransactionAmount,
+ getCurrency(firstHoldTransaction),
+ false,
+ newParentReportActionID,
+ )
+ : ReportUtils.buildOptimisticIOUReport(
+ iouReport?.ownerAccountID ?? -1,
+ iouReport?.managerID ?? -1,
+ holdTransactionAmount,
+ chatReport.reportID,
+ getCurrency(firstHoldTransaction),
+ false,
+ newParentReportActionID,
+ );
+
const optimisticExpenseReportPreview = ReportUtils.buildOptimisticReportPreview(
chatReport,
optimisticExpenseReport,
diff --git a/src/libs/actions/PersistedRequests.ts b/src/libs/actions/PersistedRequests.ts
index fc14e8c2303b..c4df73067659 100644
--- a/src/libs/actions/PersistedRequests.ts
+++ b/src/libs/actions/PersistedRequests.ts
@@ -10,6 +10,7 @@ let ongoingRequest: Request | null = null;
Onyx.connect({
key: ONYXKEYS.PERSISTED_REQUESTS,
callback: (val) => {
+ Log.info('[PersistedRequests] hit Onyx connect callback', false, {isValNullish: val == null});
persistedRequests = val ?? [];
if (ongoingRequest && persistedRequests.length > 0) {
@@ -53,7 +54,7 @@ function save(requestToPersist: Request) {
});
}
-function remove(requestToRemove: Request) {
+function endRequestAndRemoveFromQueue(requestToRemove: Request) {
ongoingRequest = null;
/**
* We only remove the first matching request because the order of requests matters.
@@ -76,14 +77,30 @@ function remove(requestToRemove: Request) {
});
}
+function deleteRequestsByIndices(indices: number[]) {
+ // Create a Set from the indices array for efficient lookup
+ const indicesSet = new Set(indices);
+
+ // Create a new array excluding elements at the specified indices
+ persistedRequests = persistedRequests.filter((_, index) => !indicesSet.has(index));
+
+ // Update the persisted requests in storage or state as necessary
+ Onyx.set(ONYXKEYS.PERSISTED_REQUESTS, persistedRequests).then(() => {
+ Log.info(`Multiple (${indices.length}) requests removed from the queue. Queue length is ${persistedRequests.length}`);
+ });
+}
+
function update(oldRequestIndex: number, newRequest: Request) {
const requests = [...persistedRequests];
+ const oldRequest = requests.at(oldRequestIndex);
+ Log.info('[PersistedRequests] Updating a request', false, {oldRequest, newRequest, oldRequestIndex});
requests.splice(oldRequestIndex, 1, newRequest);
persistedRequests = requests;
Onyx.set(ONYXKEYS.PERSISTED_REQUESTS, requests);
}
function updateOngoingRequest(newRequest: Request) {
+ Log.info('[PersistedRequests] Updating the ongoing request', false, {ongoingRequest, newRequest});
ongoingRequest = newRequest;
if (newRequest.persistWhenOngoing) {
@@ -117,7 +134,7 @@ function rollbackOngoingRequest() {
}
// Prepend ongoingRequest to persistedRequests
- persistedRequests.unshift(ongoingRequest);
+ persistedRequests.unshift({...ongoingRequest, isRollbacked: true});
// Clear the ongoingRequest
ongoingRequest = null;
@@ -131,4 +148,4 @@ function getOngoingRequest(): Request | null {
return ongoingRequest;
}
-export {clear, save, getAll, remove, update, getLength, getOngoingRequest, processNextRequest, updateOngoingRequest, rollbackOngoingRequest};
+export {clear, save, getAll, endRequestAndRemoveFromQueue, update, getLength, getOngoingRequest, processNextRequest, updateOngoingRequest, rollbackOngoingRequest, deleteRequestsByIndices};
diff --git a/src/libs/actions/Policy/Policy.ts b/src/libs/actions/Policy/Policy.ts
index 7d4e10f08c4e..b419431bbbb3 100644
--- a/src/libs/actions/Policy/Policy.ts
+++ b/src/libs/actions/Policy/Policy.ts
@@ -49,6 +49,8 @@ import type {
SetWorkspaceAutoReportingMonthlyOffsetParams,
SetWorkspacePayerParams,
SetWorkspaceReimbursementParams,
+ UpdateInvoiceCompanyNameParams,
+ UpdateInvoiceCompanyWebsiteParams,
UpdatePolicyAddressParams,
UpdateWorkspaceAvatarParams,
UpdateWorkspaceDescriptionParams,
@@ -4385,6 +4387,130 @@ function clearAllPolicies() {
Object.keys(allPolicies).forEach((key) => delete allPolicies[key]);
}
+function updateInvoiceCompanyName(policyID: string, companyName: string) {
+ const authToken = NetworkStore.getAuthToken();
+
+ if (!authToken) {
+ return;
+ }
+
+ const policy = getPolicy(policyID);
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyName,
+ pendingFields: {
+ companyName: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
+ },
+ },
+ },
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ pendingFields: {
+ companyName: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyName: policy?.invoice?.companyName,
+ pendingFields: {
+ companyName: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const parameters: UpdateInvoiceCompanyNameParams = {
+ authToken,
+ policyID,
+ companyName,
+ };
+
+ API.write(WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_NAME, parameters, {optimisticData, successData, failureData});
+}
+
+function updateInvoiceCompanyWebsite(policyID: string, companyWebsite: string) {
+ const authToken = NetworkStore.getAuthToken();
+
+ if (!authToken) {
+ return;
+ }
+
+ const policy = getPolicy(policyID);
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyWebsite,
+ pendingFields: {
+ companyWebsite: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
+ },
+ },
+ },
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ pendingFields: {
+ companyWebsite: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
+ value: {
+ invoice: {
+ companyWebsite: policy?.invoice?.companyWebsite,
+ pendingFields: {
+ companyWebsite: null,
+ },
+ },
+ },
+ },
+ ];
+
+ const parameters: UpdateInvoiceCompanyWebsiteParams = {
+ authToken,
+ policyID,
+ companyWebsite,
+ };
+
+ API.write(WRITE_COMMANDS.UPDATE_INVOICE_COMPANY_WEBSITE, parameters, {optimisticData, successData, failureData});
+}
+
export {
leaveWorkspace,
addBillingCardAndRequestPolicyOwnerChange,
@@ -4479,6 +4605,8 @@ export {
disableWorkspaceBillableExpenses,
setWorkspaceEReceiptsEnabled,
verifySetupIntentAndRequestPolicyOwnerChange,
+ updateInvoiceCompanyName,
+ updateInvoiceCompanyWebsite,
};
export type {NewCustomUnit};
diff --git a/src/libs/actions/Report.ts b/src/libs/actions/Report.ts
index 3256b74de9d5..0c66ae8c3eb1 100644
--- a/src/libs/actions/Report.ts
+++ b/src/libs/actions/Report.ts
@@ -71,6 +71,7 @@ import enhanceParameters from '@libs/Network/enhanceParameters';
import type {NetworkStatus} from '@libs/NetworkConnection';
import LocalNotification from '@libs/Notification/LocalNotification';
import Parser from '@libs/Parser';
+import Permissions from '@libs/Permissions';
import * as PersonalDetailsUtils from '@libs/PersonalDetailsUtils';
import * as PhoneNumber from '@libs/PhoneNumber';
import getPolicyEmployeeAccountIDs from '@libs/PolicyEmployeeListUtils';
@@ -92,6 +93,7 @@ import type {Route} from '@src/ROUTES';
import ROUTES from '@src/ROUTES';
import INPUT_IDS from '@src/types/form/NewRoomForm';
import type {
+ Beta,
InvitedEmailsToAccountIDs,
NewGroupChatDraft,
PersonalDetailsList,
@@ -111,7 +113,7 @@ import {isEmptyObject} from '@src/types/utils/EmptyObject';
import * as CachedPDFPaths from './CachedPDFPaths';
import * as Modal from './Modal';
import navigateFromNotification from './navigateFromNotification';
-import {createUpdateCommentMatcher, resolveDuplicationConflictAction} from './RequestConflictUtils';
+import {createUpdateCommentMatcher, resolveCommentDeletionConflicts, resolveDuplicationConflictAction, resolveEditCommentWithNewAddCommentRequest} from './RequestConflictUtils';
import * as Session from './Session';
import * as Welcome from './Welcome';
import * as OnboardingFlow from './Welcome/OnboardingFlow';
@@ -162,7 +164,7 @@ type GuidedSetupData = Array<
type ReportError = {
type?: string;
};
-
+const addNewMessageWithText = new Set([WRITE_COMMANDS.ADD_COMMENT, WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT]);
let conciergeChatReportID: string | undefined;
let currentUserAccountID = -1;
let currentUserEmail: string | undefined;
@@ -270,6 +272,12 @@ Onyx.connect({
callback: (value) => (allReportDraftComments = value),
});
+let allBetas: OnyxEntry;
+Onyx.connect({
+ key: ONYXKEYS.BETAS,
+ callback: (value) => (allBetas = value),
+});
+
let environmentURL: string;
Environment.getEnvironmentURL().then((url: string) => (environmentURL = url));
@@ -1372,6 +1380,7 @@ function handleReportChanged(report: OnyxEntry) {
if (report?.reportID && report.preexistingReportID) {
let callback = () => {
Onyx.set(`${ONYXKEYS.COLLECTION.REPORT}${report.reportID}`, null);
+ Onyx.set(`${ONYXKEYS.COLLECTION.REPORT}${report.preexistingReportID}`, {...report, reportID: report.preexistingReportID, preexistingReportID: null});
Onyx.set(`${ONYXKEYS.COLLECTION.REPORT_DRAFT_COMMENT}${report.reportID}`, null);
};
// Only re-route them if they are still looking at the optimistically created report
@@ -1535,7 +1544,14 @@ function deleteReportComment(reportID: string, reportAction: ReportAction) {
CachedPDFPaths.clearByKey(reportActionID);
- API.write(WRITE_COMMANDS.DELETE_COMMENT, parameters, {optimisticData, successData, failureData});
+ API.write(
+ WRITE_COMMANDS.DELETE_COMMENT,
+ parameters,
+ {optimisticData, successData, failureData},
+ {
+ checkAndFixConflictingRequest: (persistedRequests) => resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID),
+ },
+ );
// if we are linking to the report action, and we are deleting it, and it's not a deleted parent action,
// we should navigate to its report in order to not show not found page
@@ -1700,7 +1716,13 @@ function editReportComment(reportID: string, originalReportAction: OnyxEntry resolveDuplicationConflictAction(persistedRequests, createUpdateCommentMatcher(reportActionID)),
+ checkAndFixConflictingRequest: (persistedRequests) => {
+ const addCommentIndex = persistedRequests.findIndex((request) => addNewMessageWithText.has(request.command) && request.data?.reportActionID === reportActionID);
+ if (addCommentIndex > -1) {
+ return resolveEditCommentWithNewAddCommentRequest(persistedRequests, parameters, reportActionID, addCommentIndex);
+ }
+ return resolveDuplicationConflictAction(persistedRequests, createUpdateCommentMatcher(reportActionID));
+ },
},
);
}
@@ -3367,6 +3389,20 @@ function completeOnboarding(
companySize?: OnboardingCompanySizeType,
userReportedIntegration?: OnboardingAccountingType,
) {
+ // If the user has the "combinedTrackSubmit" beta enabled we'll show different tasks for track and submit expense.
+ if (Permissions.canUseCombinedTrackSubmit(allBetas)) {
+ if (engagementChoice === CONST.ONBOARDING_CHOICES.PERSONAL_SPEND) {
+ // eslint-disable-next-line no-param-reassign
+ data = CONST.COMBINED_TRACK_SUBMIT_ONBOARDING_MESSAGES[CONST.ONBOARDING_CHOICES.PERSONAL_SPEND];
+ }
+
+ if (engagementChoice === CONST.ONBOARDING_CHOICES.EMPLOYER || engagementChoice === CONST.ONBOARDING_CHOICES.SUBMIT) {
+ // eslint-disable-next-line no-param-reassign
+ data = CONST.COMBINED_TRACK_SUBMIT_ONBOARDING_MESSAGES[CONST.ONBOARDING_CHOICES.SUBMIT];
+ }
+ }
+
+ const integrationName = userReportedIntegration ? CONST.ONBOARDING_ACCOUNTING_MAPPING[userReportedIntegration] : '';
const actorAccountID = CONST.ACCOUNT_ID.CONCIERGE;
const targetChatReport = ReportUtils.getChatByParticipants([actorAccountID, currentUserAccountID]);
const {reportID: targetChatReportID = '', policyID: targetChatPolicyID = ''} = targetChatReport ?? {};
@@ -3401,50 +3437,65 @@ function completeOnboarding(
};
}
- const tasksData = data.tasks.map((task, index) => {
- const taskDescription =
- typeof task.description === 'function'
- ? task.description({
- adminsRoomLink: `${environmentURL}/${ROUTES.REPORT_WITH_ID.getRoute(adminsChatReportID ?? '-1')}`,
- workspaceCategoriesLink: `${environmentURL}/${ROUTES.WORKSPACE_CATEGORIES.getRoute(onboardingPolicyID ?? '-1')}`,
- workspaceMembersLink: `${environmentURL}/${ROUTES.WORKSPACE_MEMBERS.getRoute(onboardingPolicyID ?? '-1')}`,
- workspaceMoreFeaturesLink: `${environmentURL}/${ROUTES.WORKSPACE_MORE_FEATURES.getRoute(onboardingPolicyID ?? '-1')}`,
- })
- : task.description;
- const currentTask = ReportUtils.buildOptimisticTaskReport(
- actorAccountID,
- currentUserAccountID,
- targetChatReportID,
- task.title,
- taskDescription,
- targetChatPolicyID,
- CONST.REPORT.NOTIFICATION_PREFERENCE.HIDDEN,
- );
- const taskCreatedAction = ReportUtils.buildOptimisticCreatedReportAction(CONST.EMAIL.CONCIERGE);
- const taskReportAction = ReportUtils.buildOptimisticTaskCommentReportAction(
- currentTask.reportID,
- task.title,
- 0,
- `task for ${task.title}`,
- targetChatReportID,
- actorAccountID,
- index + 3,
- );
- currentTask.parentReportActionID = taskReportAction.reportAction.reportActionID;
-
- const completedTaskReportAction = task.autoCompleted
- ? ReportUtils.buildOptimisticTaskReportAction(currentTask.reportID, CONST.REPORT.ACTIONS.TYPE.TASK_COMPLETED, 'marked as complete', actorAccountID, 2)
- : null;
-
- return {
- task,
- currentTask,
- taskCreatedAction,
- taskReportAction,
- taskDescription: currentTask.description,
- completedTaskReportAction,
- };
- });
+ const tasksData = data.tasks
+ .filter((task) => {
+ if (task.type === 'addAccountingIntegration' && !userReportedIntegration) {
+ return false;
+ }
+ return true;
+ })
+ .map((task, index) => {
+ const taskDescription =
+ typeof task.description === 'function'
+ ? task.description({
+ adminsRoomLink: `${environmentURL}/${ROUTES.REPORT_WITH_ID.getRoute(adminsChatReportID ?? '-1')}`,
+ workspaceCategoriesLink: `${environmentURL}/${ROUTES.WORKSPACE_CATEGORIES.getRoute(onboardingPolicyID ?? '-1')}`,
+ workspaceMembersLink: `${environmentURL}/${ROUTES.WORKSPACE_MEMBERS.getRoute(onboardingPolicyID ?? '-1')}`,
+ workspaceMoreFeaturesLink: `${environmentURL}/${ROUTES.WORKSPACE_MORE_FEATURES.getRoute(onboardingPolicyID ?? '-1')}`,
+ integrationName,
+ workspaceAccountingLink: `${environmentURL}/${ROUTES.POLICY_ACCOUNTING.getRoute(onboardingPolicyID ?? '-1')}`,
+ })
+ : task.description;
+ const taskTitle =
+ typeof task.title === 'function'
+ ? task.title({
+ integrationName,
+ })
+ : task.title;
+ const currentTask = ReportUtils.buildOptimisticTaskReport(
+ actorAccountID,
+ currentUserAccountID,
+ targetChatReportID,
+ taskTitle,
+ taskDescription,
+ targetChatPolicyID,
+ CONST.REPORT.NOTIFICATION_PREFERENCE.HIDDEN,
+ );
+ const taskCreatedAction = ReportUtils.buildOptimisticCreatedReportAction(CONST.EMAIL.CONCIERGE);
+ const taskReportAction = ReportUtils.buildOptimisticTaskCommentReportAction(
+ currentTask.reportID,
+ taskTitle,
+ 0,
+ `task for ${taskTitle}`,
+ targetChatReportID,
+ actorAccountID,
+ index + 3,
+ );
+ currentTask.parentReportActionID = taskReportAction.reportAction.reportActionID;
+
+ const completedTaskReportAction = task.autoCompleted
+ ? ReportUtils.buildOptimisticTaskReportAction(currentTask.reportID, CONST.REPORT.ACTIONS.TYPE.TASK_COMPLETED, 'marked as complete', actorAccountID, 2)
+ : null;
+
+ return {
+ task,
+ currentTask,
+ taskCreatedAction,
+ taskReportAction,
+ taskDescription: currentTask.description,
+ completedTaskReportAction,
+ };
+ });
const tasksForParameters = tasksData.map(({task, currentTask, taskCreatedAction, taskReportAction, taskDescription, completedTaskReportAction}) => ({
type: 'task',
@@ -3756,6 +3807,7 @@ function completeOnboarding(
paymentSelected,
companySize,
userReportedIntegration,
+ policyID: onboardingPolicyID,
};
API.write(WRITE_COMMANDS.COMPLETE_GUIDED_SETUP, parameters, {optimisticData, successData, failureData});
diff --git a/src/libs/actions/RequestConflictUtils.ts b/src/libs/actions/RequestConflictUtils.ts
index 36552a6fb5e2..e363ff02a127 100644
--- a/src/libs/actions/RequestConflictUtils.ts
+++ b/src/libs/actions/RequestConflictUtils.ts
@@ -1,15 +1,30 @@
+import type {OnyxUpdate} from 'react-native-onyx';
+import Onyx from 'react-native-onyx';
+import type {UpdateCommentParams} from '@libs/API/parameters';
import {WRITE_COMMANDS} from '@libs/API/types';
+import ONYXKEYS from '@src/ONYXKEYS';
import type OnyxRequest from '@src/types/onyx/Request';
import type {ConflictActionData} from '@src/types/onyx/Request';
+type RequestMatcher = (request: OnyxRequest) => boolean;
+
+const addNewMessage = new Set([WRITE_COMMANDS.ADD_COMMENT, WRITE_COMMANDS.ADD_ATTACHMENT, WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT]);
+
+const commentsToBeDeleted = new Set([
+ WRITE_COMMANDS.ADD_COMMENT,
+ WRITE_COMMANDS.ADD_ATTACHMENT,
+ WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT,
+ WRITE_COMMANDS.UPDATE_COMMENT,
+ WRITE_COMMANDS.ADD_EMOJI_REACTION,
+ WRITE_COMMANDS.REMOVE_EMOJI_REACTION,
+]);
+
function createUpdateCommentMatcher(reportActionID: string) {
return function (request: OnyxRequest) {
return request.command === WRITE_COMMANDS.UPDATE_COMMENT && request.data?.reportActionID === reportActionID;
};
}
-type RequestMatcher = (request: OnyxRequest) => boolean;
-
/**
* Determines the appropriate action for handling duplication conflicts in persisted requests.
*
@@ -35,4 +50,98 @@ function resolveDuplicationConflictAction(persistedRequests: OnyxRequest[], requ
};
}
-export {resolveDuplicationConflictAction, createUpdateCommentMatcher};
+function resolveCommentDeletionConflicts(persistedRequests: OnyxRequest[], reportActionID: string, originalReportID: string): ConflictActionData {
+ const commentIndicesToDelete: number[] = [];
+ const commentCouldBeThread: Record = {};
+ let addCommentFound = false;
+ persistedRequests.forEach((request, index) => {
+ // If the request will open a Thread, we should not delete the comment and we should send all the requests
+ if (request.command === WRITE_COMMANDS.OPEN_REPORT && request.data?.parentReportActionID === reportActionID && reportActionID in commentCouldBeThread) {
+ const indexToRemove = commentCouldBeThread[reportActionID];
+ commentIndicesToDelete.splice(indexToRemove, 1);
+ // The new message performs some changes in Onyx, we want to keep those changes.
+ addCommentFound = false;
+ return;
+ }
+
+ if (!commentsToBeDeleted.has(request.command) || request.data?.reportActionID !== reportActionID) {
+ return;
+ }
+
+ // If we find a new message, we probably want to remove it and not perform any request given that the server
+ // doesn't know about it yet.
+ if (addNewMessage.has(request.command) && !request.isRollbacked) {
+ addCommentFound = true;
+ commentCouldBeThread[reportActionID] = commentIndicesToDelete.length;
+ }
+ commentIndicesToDelete.push(index);
+ });
+
+ if (commentIndicesToDelete.length === 0) {
+ return {
+ conflictAction: {
+ type: 'push',
+ },
+ };
+ }
+
+ if (addCommentFound) {
+ // The new message performs some changes in Onyx, so we need to rollback those changes.
+ const rollbackData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${originalReportID}`,
+ value: {
+ [reportActionID]: null,
+ },
+ },
+ ];
+ Onyx.update(rollbackData);
+ }
+
+ return {
+ conflictAction: {
+ type: 'delete',
+ indices: commentIndicesToDelete,
+ pushNewRequest: !addCommentFound,
+ },
+ };
+}
+
+function resolveEditCommentWithNewAddCommentRequest(persistedRequests: OnyxRequest[], parameters: UpdateCommentParams, reportActionID: string, addCommentIndex: number): ConflictActionData {
+ const indicesToDelete: number[] = [];
+ persistedRequests.forEach((request, index) => {
+ if (request.command !== WRITE_COMMANDS.UPDATE_COMMENT || request.data?.reportActionID !== reportActionID) {
+ return;
+ }
+ indicesToDelete.push(index);
+ });
+
+ const currentAddComment = persistedRequests.at(addCommentIndex);
+ let nextAction = null;
+ if (currentAddComment) {
+ currentAddComment.data = {...currentAddComment.data, ...parameters};
+ nextAction = {
+ type: 'replace',
+ index: addCommentIndex,
+ request: currentAddComment,
+ };
+
+ if (indicesToDelete.length === 0) {
+ return {
+ conflictAction: nextAction,
+ } as ConflictActionData;
+ }
+ }
+
+ return {
+ conflictAction: {
+ type: 'delete',
+ indices: indicesToDelete,
+ pushNewRequest: false,
+ nextAction,
+ },
+ } as ConflictActionData;
+}
+
+export {resolveDuplicationConflictAction, resolveCommentDeletionConflicts, resolveEditCommentWithNewAddCommentRequest, createUpdateCommentMatcher};
diff --git a/src/libs/actions/Search.ts b/src/libs/actions/Search.ts
index 0f89232dc3cf..caef871571ed 100644
--- a/src/libs/actions/Search.ts
+++ b/src/libs/actions/Search.ts
@@ -164,6 +164,22 @@ function holdMoneyRequestOnSearch(hash: number, transactionIDList: string[], com
API.write(WRITE_COMMANDS.HOLD_MONEY_REQUEST_ON_SEARCH, {hash, transactionIDList, comment}, {optimisticData, finallyData});
}
+// this function will be used once https://github.com/Expensify/App/pull/51445 is merged
+// eslint-disable-next-line @typescript-eslint/no-unused-vars
+function approveMoneyRequestOnSearch(hash: number, reportIDList: string[]) {
+ const {optimisticData, finallyData} = getOnyxLoadingData(hash);
+
+ API.write(WRITE_COMMANDS.APPROVE_MONEY_REQUEST_ON_SEARCH, {hash, reportIDList}, {optimisticData, finallyData});
+}
+
+// this function will be used once https://github.com/Expensify/App/pull/51445 is merged
+// eslint-disable-next-line @typescript-eslint/no-unused-vars
+function payMoneyRequestOnSearch(hash: number, paymentType: string, reportsAndAmounts: string) {
+ const {optimisticData, finallyData} = getOnyxLoadingData(hash);
+
+ API.write(WRITE_COMMANDS.PAY_MONEY_REQUEST_ON_SEARCH, {hash, paymentType, reportsAndAmounts}, {optimisticData, finallyData});
+}
+
function unholdMoneyRequestOnSearch(hash: number, transactionIDList: string[]) {
const {optimisticData, finallyData} = getOnyxLoadingData(hash);
diff --git a/src/libs/actions/TestTool.ts b/src/libs/actions/TestTool.ts
index dc7b371bfe12..eb686a6d265c 100644
--- a/src/libs/actions/TestTool.ts
+++ b/src/libs/actions/TestTool.ts
@@ -2,6 +2,7 @@ import throttle from 'lodash/throttle';
import Onyx from 'react-native-onyx';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
+import * as Modal from './Modal';
let isTestToolsModalOpen = false;
Onyx.connect({
@@ -14,7 +15,16 @@ Onyx.connect({
* Throttle the toggle to make the modal stay open if you accidentally tap an extra time, which is easy to do.
*/
function toggleTestToolsModal() {
- const toggle = () => Onyx.set(ONYXKEYS.IS_TEST_TOOLS_MODAL_OPEN, !isTestToolsModalOpen);
+ const toggle = () => {
+ const toggleIsTestToolsModalOpen = () => {
+ Onyx.set(ONYXKEYS.IS_TEST_TOOLS_MODAL_OPEN, !isTestToolsModalOpen);
+ };
+ if (!isTestToolsModalOpen) {
+ Modal.close(toggleIsTestToolsModalOpen);
+ return;
+ }
+ toggleIsTestToolsModalOpen();
+ };
const throttledToggle = throttle(toggle, CONST.TIMING.TEST_TOOLS_MODAL_THROTTLE_TIME);
throttledToggle();
}
diff --git a/src/libs/actions/Transaction.ts b/src/libs/actions/Transaction.ts
index 4b4ef26d957e..fe15515bcb4a 100644
--- a/src/libs/actions/Transaction.ts
+++ b/src/libs/actions/Transaction.ts
@@ -16,6 +16,7 @@ import ONYXKEYS from '@src/ONYXKEYS';
import type {PersonalDetails, RecentWaypoint, ReportAction, ReportActions, ReviewDuplicates, Transaction, TransactionViolation, TransactionViolations} from '@src/types/onyx';
import type {OnyxData} from '@src/types/onyx/Request';
import type {WaypointCollection} from '@src/types/onyx/Transaction';
+import type TransactionState from '@src/types/utils/TransactionStateType';
let recentWaypoints: RecentWaypoint[] = [];
Onyx.connect({
@@ -203,13 +204,27 @@ function removeWaypoint(transaction: OnyxEntry, currentIndex: strin
return Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION}${transaction?.transactionID}`, newTransaction);
}
-function getOnyxDataForRouteRequest(transactionID: string, isDraft = false): OnyxData {
+function getOnyxDataForRouteRequest(transactionID: string, transactionState: TransactionState = CONST.TRANSACTION.STATE.CURRENT): OnyxData {
+ let keyPrefix;
+ switch (transactionState) {
+ case CONST.TRANSACTION.STATE.DRAFT:
+ keyPrefix = ONYXKEYS.COLLECTION.TRANSACTION_DRAFT;
+ break;
+ case CONST.TRANSACTION.STATE.BACKUP:
+ keyPrefix = ONYXKEYS.COLLECTION.TRANSACTION_BACKUP;
+ break;
+ case CONST.TRANSACTION.STATE.CURRENT:
+ default:
+ keyPrefix = ONYXKEYS.COLLECTION.TRANSACTION;
+ break;
+ }
+
return {
optimisticData: [
{
// Clears any potentially stale error messages from fetching the route
onyxMethod: Onyx.METHOD.MERGE,
- key: `${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`,
+ key: `${keyPrefix}${transactionID}`,
value: {
comment: {
isLoading: true,
@@ -224,18 +239,26 @@ function getOnyxDataForRouteRequest(transactionID: string, isDraft = false): Ony
successData: [
{
onyxMethod: Onyx.METHOD.MERGE,
- key: `${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`,
+ key: `${keyPrefix}${transactionID}`,
value: {
comment: {
isLoading: false,
},
+ // When the user opens the distance request editor and changes the connection from offline to online,
+ // the transaction's pendingFields and pendingAction will be removed, but not transactionBackup.
+ // We clear the pendingFields and pendingAction for the backup here to ensure consistency with the transaction.
+ // Without this, the map will not be clickable if the user dismisses the distance request editor without saving.
+ ...(transactionState === CONST.TRANSACTION.STATE.BACKUP && {
+ pendingFields: {waypoints: null},
+ pendingAction: null,
+ }),
},
},
],
failureData: [
{
onyxMethod: Onyx.METHOD.MERGE,
- key: `${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`,
+ key: `${keyPrefix}${transactionID}`,
value: {
comment: {
isLoading: false,
@@ -264,15 +287,30 @@ function sanitizeRecentWaypoints(waypoints: WaypointCollection): WaypointCollect
* Gets the route for a set of waypoints
* Used so we can generate a map view of the provided waypoints
*/
-function getRoute(transactionID: string, waypoints: WaypointCollection, isDraft: boolean) {
+
+function getRoute(transactionID: string, waypoints: WaypointCollection, routeType: TransactionState = CONST.TRANSACTION.STATE.CURRENT) {
const parameters: GetRouteParams = {
transactionID,
waypoints: JSON.stringify(sanitizeRecentWaypoints(waypoints)),
};
- API.read(isDraft ? READ_COMMANDS.GET_ROUTE_FOR_DRAFT : READ_COMMANDS.GET_ROUTE, parameters, getOnyxDataForRouteRequest(transactionID, isDraft));
-}
+ let command;
+ switch (routeType) {
+ case CONST.TRANSACTION.STATE.DRAFT:
+ command = READ_COMMANDS.GET_ROUTE_FOR_DRAFT;
+ break;
+ case CONST.TRANSACTION.STATE.CURRENT:
+ command = READ_COMMANDS.GET_ROUTE;
+ break;
+ case CONST.TRANSACTION.STATE.BACKUP:
+ command = READ_COMMANDS.GET_ROUTE_FOR_BACKUP;
+ break;
+ default:
+ throw new Error('Invalid route type');
+ }
+ API.read(command, parameters, getOnyxDataForRouteRequest(transactionID, routeType));
+}
/**
* Updates all waypoints stored in the transaction specified by the provided transactionID.
*
diff --git a/src/libs/actions/User.ts b/src/libs/actions/User.ts
index 754563b57429..eaccbb8497ac 100644
--- a/src/libs/actions/User.ts
+++ b/src/libs/actions/User.ts
@@ -12,6 +12,7 @@ import type {
RequestContactMethodValidateCodeParams,
SetContactMethodAsDefaultParams,
SetNameValuePairParams,
+ TogglePlatformMuteParams,
UpdateChatPriorityModeParams,
UpdateNewsletterSubscriptionParams,
UpdatePreferredEmojiSkinToneParams,
@@ -23,6 +24,7 @@ import type {
import {READ_COMMANDS, WRITE_COMMANDS} from '@libs/API/types';
import DateUtils from '@libs/DateUtils';
import * as ErrorUtils from '@libs/ErrorUtils';
+import type Platform from '@libs/getPlatform/types';
import Log from '@libs/Log';
import Navigation from '@libs/Navigation/Navigation';
import * as SequentialQueue from '@libs/Network/SequentialQueue';
@@ -978,8 +980,32 @@ function clearUserErrorMessage() {
Onyx.merge(ONYXKEYS.USER, {error: ''});
}
-function setMuteAllSounds(isMutedAllSounds: boolean) {
- Onyx.merge(ONYXKEYS.USER, {isMutedAllSounds});
+function togglePlatformMute(platform: Platform, mutedPlatforms: Partial>) {
+ const newMutedPlatforms = mutedPlatforms?.[platform]
+ ? {...mutedPlatforms, [platform]: undefined} // Remove platform if it's muted
+ : {...mutedPlatforms, [platform]: true}; // Add platform if it's not muted
+
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.SET,
+ key: ONYXKEYS.NVP_MUTED_PLATFORMS,
+ value: newMutedPlatforms,
+ },
+ ];
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.SET,
+ key: ONYXKEYS.NVP_MUTED_PLATFORMS,
+ value: mutedPlatforms,
+ },
+ ];
+
+ const parameters: TogglePlatformMuteParams = {platformToMute: platform};
+
+ API.write(WRITE_COMMANDS.TOGGLE_PLATFORM_MUTE, parameters, {
+ optimisticData,
+ failureData,
+ });
}
/**
@@ -1354,7 +1380,7 @@ export {
subscribeToUserEvents,
updatePreferredSkinTone,
setShouldUseStagingServer,
- setMuteAllSounds,
+ togglePlatformMute,
clearUserErrorMessage,
joinScreenShare,
clearScreenShareRequest,
diff --git a/src/libs/actions/Welcome/OnboardingFlow.ts b/src/libs/actions/Welcome/OnboardingFlow.ts
index b052214fe78c..9b7dfc894b6a 100644
--- a/src/libs/actions/Welcome/OnboardingFlow.ts
+++ b/src/libs/actions/Welcome/OnboardingFlow.ts
@@ -3,23 +3,14 @@ import type {NavigationState, PartialState} from '@react-navigation/native';
import Onyx from 'react-native-onyx';
import linkingConfig from '@libs/Navigation/linkingConfig';
import getAdaptedStateFromPath from '@libs/Navigation/linkingConfig/getAdaptedStateFromPath';
-import Navigation, {navigationRef} from '@libs/Navigation/Navigation';
-import type {NavigationPartialRoute, RootStackParamList} from '@libs/Navigation/types';
+import {navigationRef} from '@libs/Navigation/Navigation';
+import type {RootStackParamList} from '@libs/Navigation/types';
import CONST from '@src/CONST';
import NAVIGATORS from '@src/NAVIGATORS';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import SCREENS from '@src/SCREENS';
import type Onboarding from '@src/types/onyx/Onboarding';
-let selectedPurpose: string | undefined = '';
-Onyx.connect({
- key: ONYXKEYS.ONBOARDING_PURPOSE_SELECTED,
- callback: (value) => {
- selectedPurpose = value;
- },
-});
-
let onboardingInitialPath = '';
const onboardingLastVisitedPathConnection = Onyx.connect({
key: ONYXKEYS.ONBOARDING_LAST_VISITED_PATH,
@@ -43,63 +34,6 @@ Onyx.connect({
},
});
-/**
- * Build the correct stack order for `onboardingModalNavigator`,
- * based on onboarding data (currently from the selected purpose).
- * The correct stack order will ensure that navigation and
- * the `goBack` navigatoin work properly.
- */
-function adaptOnboardingRouteState() {
- const currentRoute: NavigationPartialRoute | undefined = navigationRef.getCurrentRoute();
- if (!currentRoute || currentRoute?.name === SCREENS.ONBOARDING.PURPOSE) {
- return;
- }
-
- const rootState = navigationRef.getRootState();
- const adaptedState = rootState;
- const lastRouteIndex = (adaptedState?.routes?.length ?? 0) - 1;
- const onBoardingModalNavigatorState = adaptedState?.routes.at(lastRouteIndex)?.state;
- if (!onBoardingModalNavigatorState || onBoardingModalNavigatorState?.routes?.length > 1 || lastRouteIndex === -1) {
- return;
- }
-
- let adaptedOnboardingModalNavigatorState = {} as Readonly>;
- if (currentRoute?.name === SCREENS.ONBOARDING.ACCOUNTING && selectedPurpose === CONST.ONBOARDING_CHOICES.MANAGE_TEAM) {
- adaptedOnboardingModalNavigatorState = {
- index: 2,
- routes: [
- {
- name: SCREENS.ONBOARDING.PURPOSE,
- params: currentRoute?.params,
- },
- {
- name: SCREENS.ONBOARDING.EMPLOYEES,
- params: currentRoute?.params,
- },
- {...currentRoute},
- ],
- } as Readonly>;
- } else {
- adaptedOnboardingModalNavigatorState = {
- index: 1,
- routes: [
- {
- name: SCREENS.ONBOARDING.PURPOSE,
- params: currentRoute?.params,
- },
- {...currentRoute},
- ],
- } as Readonly>;
- }
-
- const route = adaptedState.routes.at(lastRouteIndex);
-
- if (route) {
- route.state = adaptedOnboardingModalNavigatorState;
- }
- navigationRef.resetRoot(adaptedState);
-}
-
/**
* Start a new onboarding flow or continue from the last visited onboarding page.
*/
@@ -140,17 +74,4 @@ function clearInitialPath() {
onboardingInitialPath = '';
}
-/**
- * Onboarding flow: Go back to the previous page.
- * Since there is no `initialRoute` for `onBoardingModalNavigator`,
- * firstly, adjust the current onboarding modal navigator to establish the correct stack order.
- * Then, navigate to the previous onboarding page using the usual `goBack` function.
- */
-function goBack() {
- adaptOnboardingRouteState();
- Navigation.isNavigationReady().then(() => {
- Navigation.goBack();
- });
-}
-
-export {getOnboardingInitialPath, startOnboardingFlow, clearInitialPath, goBack};
+export {getOnboardingInitialPath, startOnboardingFlow, clearInitialPath};
diff --git a/src/libs/actions/Welcome/index.ts b/src/libs/actions/Welcome/index.ts
index d504c5550331..19a570ab610f 100644
--- a/src/libs/actions/Welcome/index.ts
+++ b/src/libs/actions/Welcome/index.ts
@@ -2,7 +2,7 @@ import {NativeModules} from 'react-native';
import type {OnyxUpdate} from 'react-native-onyx';
import Onyx from 'react-native-onyx';
import * as API from '@libs/API';
-import {SIDE_EFFECT_REQUEST_COMMANDS} from '@libs/API/types';
+import {SIDE_EFFECT_REQUEST_COMMANDS, WRITE_COMMANDS} from '@libs/API/types';
import Log from '@libs/Log';
import type {OnboardingCompanySizeType, OnboardingPurposeType} from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -183,6 +183,20 @@ function resetAllChecks() {
OnboardingFlow.clearInitialPath();
}
+function setSelfTourViewed() {
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.NVP_ONBOARDING,
+ value: {
+ selfTourViewed: true,
+ },
+ },
+ ];
+
+ API.write(WRITE_COMMANDS.SELF_TOUR_VIEWED, null, {optimisticData});
+}
+
export {
onServerDataReady,
isOnboardingFlowCompleted,
@@ -195,4 +209,5 @@ export {
completeHybridAppOnboarding,
setOnboardingErrorMessage,
setOnboardingCompanySize,
+ setSelfTourViewed,
};
diff --git a/src/libs/actions/Workflow.ts b/src/libs/actions/Workflow.ts
index 7da3807f6bd3..83a1b9ea61e4 100644
--- a/src/libs/actions/Workflow.ts
+++ b/src/libs/actions/Workflow.ts
@@ -63,11 +63,9 @@ function createApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
const optimisticData: OnyxUpdate[] = [
{
- onyxMethod: Onyx.METHOD.MERGE,
+ onyxMethod: Onyx.METHOD.SET,
key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {
- isLoading: true,
- },
+ value: null,
},
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -80,11 +78,6 @@ function createApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const failureData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {...approvalWorkflow, isLoading: false},
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -96,11 +89,6 @@ function createApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const successData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.SET,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: null,
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -139,11 +127,9 @@ function updateApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
const optimisticData: OnyxUpdate[] = [
{
- onyxMethod: Onyx.METHOD.MERGE,
+ onyxMethod: Onyx.METHOD.SET,
key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {
- isLoading: true,
- },
+ value: null,
},
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -156,11 +142,6 @@ function updateApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const failureData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {...approvalWorkflow, isLoading: false},
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -173,11 +154,6 @@ function updateApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const successData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.SET,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: null,
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -213,11 +189,9 @@ function removeApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
const optimisticData: OnyxUpdate[] = [
{
- onyxMethod: Onyx.METHOD.MERGE,
+ onyxMethod: Onyx.METHOD.SET,
key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {
- isLoading: true,
- },
+ value: null,
},
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -230,11 +204,6 @@ function removeApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const failureData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {...approvalWorkflow, isLoading: false},
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -246,11 +215,6 @@ function removeApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const successData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.SET,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: null,
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
diff --git a/src/libs/memoize/index.ts b/src/libs/memoize/index.ts
index f02b1adbf5ba..792a7ea82f3a 100644
--- a/src/libs/memoize/index.ts
+++ b/src/libs/memoize/index.ts
@@ -60,6 +60,17 @@ function memoize;
+
+ statsEntry.trackTime('processingTime', fnTimeStart);
+ statsEntry.track('didHit', false);
+
+ return result;
+ }
+
const truncatedArgs = truncateArgs(args, options.maxArgs);
const key = options.transformKey ? options.transformKey(truncatedArgs) : (truncatedArgs as Key);
diff --git a/src/libs/memoize/types.ts b/src/libs/memoize/types.ts
index 9ee48c9dc790..d47a09f114bf 100644
--- a/src/libs/memoize/types.ts
+++ b/src/libs/memoize/types.ts
@@ -52,6 +52,13 @@ type Options = {
* @returns Key to use for caching
*/
transformKey?: (truncatedArgs: TakeFirst, MaxArgs>) => Key;
+
+ /**
+ * Checks if the cache should be skipped for the given arguments.
+ * @param args Tuple of arguments passed to the memoized function. Does not work with constructable (see description).
+ * @returns boolean to whether to skip cache lookup and execute the function if true
+ */
+ skipCache?: (args: IsomorphicParameters) => boolean;
} & InternalOptions;
type ClientOptions = Partial, keyof InternalOptions>>;
diff --git a/src/libs/onboardingSelectors.ts b/src/libs/onboardingSelectors.ts
index efa67d2aed48..c1e7d0ed0778 100644
--- a/src/libs/onboardingSelectors.ts
+++ b/src/libs/onboardingSelectors.ts
@@ -35,4 +35,19 @@ function hasCompletedHybridAppOnboardingFlowSelector(tryNewDotData: OnyxValue): boolean | undefined {
+ if (Array.isArray(onboarding)) {
+ return false;
+ }
+
+ return onboarding?.selfTourViewed;
+}
+
+export {hasCompletedGuidedSetupFlowSelector, hasCompletedHybridAppOnboardingFlowSelector, hasSeenTourSelector};
diff --git a/src/libs/shouldDelayFocus/index.android.ts b/src/libs/shouldDelayFocus/index.native.ts
similarity index 53%
rename from src/libs/shouldDelayFocus/index.android.ts
rename to src/libs/shouldDelayFocus/index.native.ts
index cffa262b5a92..924343f72a88 100644
--- a/src/libs/shouldDelayFocus/index.android.ts
+++ b/src/libs/shouldDelayFocus/index.native.ts
@@ -1,6 +1,6 @@
import type ShouldDelayFocus from './types';
-/** When using transitions on Android, we need to delay focusing the text inputs for the keyboard to open. */
+/** When using transitions on Native, we need to delay focusing the text inputs for the keyboard to open. */
const shouldDelayFocus: ShouldDelayFocus = true;
export default shouldDelayFocus;
diff --git a/src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.android.tsx b/src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.native.tsx
similarity index 100%
rename from src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.android.tsx
rename to src/libs/shouldIgnoreSelectionWhenUpdatedManually/index.native.tsx
diff --git a/src/pages/Debug/Report/DebugReportPage.tsx b/src/pages/Debug/Report/DebugReportPage.tsx
index fe26fed0c9c0..675ff28b3be3 100644
--- a/src/pages/Debug/Report/DebugReportPage.tsx
+++ b/src/pages/Debug/Report/DebugReportPage.tsx
@@ -148,8 +148,8 @@ function DebugReportPage({
{title}
{subtitle}
- {message && {message}}
- {action && (
+ {!!message && {message}}
+ {!!action && (
- {error && error.length > 0 && (
+ {!!error && error.length > 0 && (
> = [FeesStep
function FeesAndTerms() {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletTerms] = useOnyx(ONYXKEYS.WALLET_TERMS);
const submit = () => {
@@ -44,28 +39,21 @@ function FeesAndTerms() {
};
return (
-
-
-
-
-
-
+
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx b/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx
index 55d369b4a2c5..e892d8925a70 100644
--- a/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/PersonalInfo.tsx
@@ -1,14 +1,9 @@
import React, {useMemo} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import {useOnyx} from 'react-native-onyx';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import {parsePhoneNumber} from '@libs/PhoneNumber';
import IdologyQuestions from '@pages/EnablePayments/IdologyQuestions';
import getInitialSubstepForPersonalInfo from '@pages/EnablePayments/utils/getInitialSubstepForPersonalInfo';
@@ -16,32 +11,23 @@ import getSubstepValues from '@pages/EnablePayments/utils/getSubstepValues';
import * as Wallet from '@userActions/Wallet';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {WalletAdditionalDetailsForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
-import type {WalletAdditionalDetailsRefactor} from '@src/types/onyx/WalletAdditionalDetails';
import Address from './substeps/AddressStep';
import Confirmation from './substeps/ConfirmationStep';
import DateOfBirth from './substeps/DateOfBirthStep';
-import FullName from './substeps/FullNameStep';
+import LegalName from './substeps/LegalNameStep';
import PhoneNumber from './substeps/PhoneNumberStep';
import SocialSecurityNumber from './substeps/SocialSecurityNumberStep';
-type PersonalInfoPageOnyxProps = {
- /** Reimbursement account from ONYX */
- walletAdditionalDetails: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- walletAdditionalDetailsDraft: OnyxEntry;
-};
-
-type PersonalInfoPageProps = PersonalInfoPageOnyxProps;
-
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
-const bodyContent: Array> = [FullName, DateOfBirth, Address, PhoneNumber, SocialSecurityNumber, Confirmation];
+const bodyContent: Array> = [LegalName, DateOfBirth, Address, PhoneNumber, SocialSecurityNumber, Confirmation];
-function PersonalInfoPage({walletAdditionalDetails, walletAdditionalDetailsDraft}: PersonalInfoPageProps) {
+function PersonalInfoPage() {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
+ const [walletAdditionalDetailsDraft] = useOnyx(ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_DRAFT);
+
const showIdologyQuestions = walletAdditionalDetails?.questions && walletAdditionalDetails?.questions.length > 0;
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, walletAdditionalDetailsDraft, walletAdditionalDetails), [walletAdditionalDetails, walletAdditionalDetailsDraft]);
@@ -94,20 +80,13 @@ function PersonalInfoPage({walletAdditionalDetails, walletAdditionalDetailsDraft
};
return (
-
-
-
-
-
{showIdologyQuestions ? (
)}
-
+
);
}
PersonalInfoPage.displayName = 'PersonalInfoPage';
-export default withOnyx({
- // @ts-expect-error ONYXKEYS.WALLET_ADDITIONAL_DETAILS is conflicting with ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_FORM
- walletAdditionalDetails: {
- key: ONYXKEYS.WALLET_ADDITIONAL_DETAILS,
- },
- // @ts-expect-error ONYXKEYS.WALLET_ADDITIONAL_DETAILS is conflicting with ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_FORM
- walletAdditionalDetailsDraft: {
- key: ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_DRAFT,
- },
-})(PersonalInfoPage);
+export default PersonalInfoPage;
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx
index 0f9819f31c66..342fb041a6c9 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/AddressStep.tsx
@@ -1,16 +1,9 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
+import React from 'react';
import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import CommonAddressStep from '@components/SubStepForms/AddressStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
@@ -25,9 +18,8 @@ const INPUT_KEYS = {
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.STREET, PERSONAL_INFO_STEP_KEY.CITY, PERSONAL_INFO_STEP_KEY.STATE, PERSONAL_INFO_STEP_KEY.ZIP_CODE];
-function AddressStep({onNext, isEditing}: SubStepProps) {
+function AddressStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
@@ -38,23 +30,6 @@ function AddressStep({onNext, isEditing}: SubStepProps) {
zipCode: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.ZIP_CODE] ?? '',
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
-
- if (values.addressStreet && !ValidationUtils.isValidAddress(values.addressStreet)) {
- errors.addressStreet = translate('bankAccount.error.addressStreet');
- }
-
- if (values.addressZipCode && !ValidationUtils.isValidZipCode(values.addressZipCode)) {
- errors.addressZipCode = translate('bankAccount.error.zipCode');
- }
-
- return errors;
- },
- [translate],
- );
-
const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -62,25 +37,18 @@ function AddressStep({onNext, isEditing}: SubStepProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.whatsYourAddress')}
+ formPOBoxDisclaimer={translate('personalInfoStep.noPOBoxesPlease')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.whatsYourAddress')}
- {translate('personalInfoStep.noPOBoxesPlease')}
-
-
-
-
+ stepFields={STEP_FIELDS}
+ inputFieldsIDs={INPUT_KEYS}
+ defaultValues={defaultValues}
+ />
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx
index 71450b7ebf24..09105e8e3a4d 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/ConfirmationStep.tsx
@@ -1,17 +1,8 @@
import React, {useMemo} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import Button from '@components/Button';
-import DotIndicatorMessage from '@components/DotIndicatorMessage';
-import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
-import SafeAreaConsumer from '@components/SafeAreaConsumer';
-import ScrollView from '@components/ScrollView';
-import Text from '@components/Text';
-import TextLink from '@components/TextLink';
+import CommonConfirmationStep from '@components/SubStepForms/ConfirmationStep';
import useLocalize from '@hooks/useLocalize';
-import useNetwork from '@hooks/useNetwork';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import getSubstepValues from '@pages/EnablePayments/utils/getSubstepValues';
import CONST from '@src/CONST';
@@ -21,10 +12,8 @@ import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
const PERSONAL_INFO_STEP_INDEXES = CONST.WALLET.SUBSTEP_INDEXES.PERSONAL_INFO;
-function ConfirmationStep({onNext, onMove}: SubStepProps) {
+function ConfirmationStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const {isOffline} = useNetwork();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
const [walletAdditionalDetailsDraft] = useOnyx(ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS_DRAFT);
@@ -34,100 +23,61 @@ function ConfirmationStep({onNext, onMove}: SubStepProps) {
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, walletAdditionalDetailsDraft, walletAdditionalDetails), [walletAdditionalDetails, walletAdditionalDetailsDraft]);
const shouldAskForFullSSN = walletAdditionalDetails?.errorCode === CONST.WALLET.ERROR.SSN;
+ const summaryItems = [
+ {
+ description: translate('personalInfoStep.legalName'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.FIRST_NAME]} ${values[PERSONAL_INFO_STEP_KEYS.LAST_NAME]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values[PERSONAL_INFO_STEP_KEYS.DOB],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('personalInfoStep.address'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.STREET]}, ${values[PERSONAL_INFO_STEP_KEYS.CITY]}, ${values[PERSONAL_INFO_STEP_KEYS.STATE]} ${values[PERSONAL_INFO_STEP_KEYS.ZIP_CODE]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
+ },
+ },
+ {
+ description: translate('common.phoneNumber'),
+ title: values[PERSONAL_INFO_STEP_KEYS.PHONE_NUMBER],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.PHONE_NUMBER);
+ },
+ },
+ {
+ description: translate(shouldAskForFullSSN ? 'common.ssnFull9' : 'personalInfoStep.last4SSN'),
+ title: values[PERSONAL_INFO_STEP_KEYS.SSN_LAST_4],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
+ },
+ },
+ ];
+
return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('personalInfoStep.letsDoubleCheck')}
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.PHONE_NUMBER);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
- }}
- />
-
- {`${translate('personalInfoStep.byAddingThisBankAccount')} `}
-
- {translate('onfidoStep.facialScan')}
-
- {', '}
-
- {translate('common.privacy')}
-
- {` ${translate('common.and')} `}
-
- {translate('common.termsOfService')}
-
-
-
- {error && error.length > 0 && (
-
- )}
-
-
-
- )}
-
+
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx
index d476fdcc5c86..6cdc592946d1 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/DateOfBirthStep.tsx
@@ -1,79 +1,41 @@
-import {subYears} from 'date-fns';
-import React, {useCallback} from 'react';
+import React from 'react';
import {useOnyx} from 'react-native-onyx';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import type {FormOnyxKeys, FormOnyxValues} from '@components/Form/types';
+import CommonDateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
+import type {OnyxFormValuesMapping} from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_DOB_KEY = INPUT_IDS.PERSONAL_INFO_STEP.DOB;
-const STEP_FIELDS = [PERSONAL_INFO_DOB_KEY];
+const STEP_FIELDS = [PERSONAL_INFO_DOB_KEY] as Array>;
-const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
-const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
-
-function DateOfBirthStep({onNext, isEditing}: SubStepProps) {
+function DateOfBirthStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
-
- if (values.dob) {
- if (!ValidationUtils.isValidPastDate(values.dob) || !ValidationUtils.meetsMaximumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.dob');
- } else if (!ValidationUtils.meetsMinimumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.age');
- }
- }
-
- return errors;
- },
- [translate],
- );
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
-
const dobDefaultValue = walletAdditionalDetails?.[PERSONAL_INFO_DOB_KEY] ?? walletAdditionalDetails?.[PERSONAL_INFO_DOB_KEY] ?? '';
const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
shouldSaveDraft: isEditing,
- });
+ }) as (values: FormOnyxValues) => void;
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.whatsYourDOB')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow2, styles.justifyContentBetween]}
- >
- {translate('personalInfoStep.whatsYourDOB')}
-
-
-
+ stepFields={STEP_FIELDS}
+ dobInputID={PERSONAL_INFO_DOB_KEY as keyof FormOnyxValues}
+ dobDefaultValue={dobDefaultValue}
+ />
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/FullNameStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/FullNameStep.tsx
deleted file mode 100644
index b40fb2202943..000000000000
--- a/src/pages/EnablePayments/PersonalInfo/substeps/FullNameStep.tsx
+++ /dev/null
@@ -1,92 +0,0 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
-import useLocalize from '@hooks/useLocalize';
-import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
-import ONYXKEYS from '@src/ONYXKEYS';
-import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
-
-const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
-const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.FIRST_NAME, PERSONAL_INFO_STEP_KEY.LAST_NAME];
-
-function FullNameStep({onNext, isEditing}: SubStepProps) {
- const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
-
- const defaultValues = {
- firstName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.FIRST_NAME] ?? '',
- lastName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.LAST_NAME] ?? '',
- };
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
- if (values.legalFirstName && !ValidationUtils.isValidLegalName(values.legalFirstName)) {
- errors.legalFirstName = translate('bankAccount.error.firstName');
- }
-
- if (values.legalLastName && !ValidationUtils.isValidLegalName(values.legalLastName)) {
- errors.legalLastName = translate('bankAccount.error.lastName');
- }
- return errors;
- },
- [translate],
- );
-
- const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
- fieldIds: STEP_FIELDS,
- onNext,
- shouldSaveDraft: isEditing,
- });
-
- return (
-
-
- {translate('personalInfoStep.whatsYourLegalName')}
-
-
-
-
-
- );
-}
-
-FullNameStep.displayName = 'FullNameStep';
-
-export default FullNameStep;
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/LegalNameStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/LegalNameStep.tsx
new file mode 100644
index 000000000000..41348ec5b9ef
--- /dev/null
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/LegalNameStep.tsx
@@ -0,0 +1,46 @@
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
+import useLocalize from '@hooks/useLocalize';
+import type {SubStepProps} from '@hooks/useSubStep/types';
+import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
+import ONYXKEYS from '@src/ONYXKEYS';
+import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
+
+const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
+const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.FIRST_NAME, PERSONAL_INFO_STEP_KEY.LAST_NAME];
+
+function LegalNameStep({onNext, onMove, isEditing}: SubStepProps) {
+ const {translate} = useLocalize();
+ const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
+
+ const defaultValues = {
+ firstName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.FIRST_NAME] ?? '',
+ lastName: walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.LAST_NAME] ?? '',
+ };
+
+ const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: isEditing,
+ });
+
+ return (
+
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
+ formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
+ formTitle={translate('personalInfoStep.whatsYourLegalName')}
+ onSubmit={handleSubmit}
+ stepFields={STEP_FIELDS}
+ firstNameInputID={PERSONAL_INFO_STEP_KEY.FIRST_NAME}
+ lastNameInputID={PERSONAL_INFO_STEP_KEY.LAST_NAME}
+ defaultValues={defaultValues}
+ />
+ );
+}
+
+LegalNameStep.displayName = 'LegalNameStep';
+
+export default LegalNameStep;
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx
index 60bfa431ca78..54843c2aaf4a 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/PhoneNumberStep.tsx
@@ -1,17 +1,11 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
@@ -19,12 +13,10 @@ import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.PHONE_NUMBER];
-function PhoneNumberStep({onNext, isEditing}: SubStepProps) {
+function PhoneNumberStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
-
const defaultPhoneNumber = walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.PHONE_NUMBER] ?? '';
const validate = useCallback(
@@ -46,33 +38,20 @@ function PhoneNumberStep({onNext, isEditing}: SubStepProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('personalInfoStep.whatsYourPhoneNumber')}
+ formDisclaimer={translate('personalInfoStep.weNeedThisToVerify')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.whatsYourPhoneNumber')}
- {translate('personalInfoStep.weNeedThisToVerify')}
-
-
-
-
-
-
+ inputId={PERSONAL_INFO_STEP_KEY.PHONE_NUMBER}
+ inputLabel={translate('common.phoneNumber')}
+ inputMode={CONST.INPUT_MODE.TEL}
+ defaultValue={defaultPhoneNumber}
+ />
);
}
diff --git a/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx b/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx
index c12f90db072e..27a1de3daa5d 100644
--- a/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx
+++ b/src/pages/EnablePayments/PersonalInfo/substeps/SocialSecurityNumberStep.tsx
@@ -1,17 +1,11 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import useWalletAdditionalDetailsStepFormSubmit from '@hooks/useWalletAdditionalDetailsStepFormSubmit';
import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
@@ -19,12 +13,12 @@ import INPUT_IDS from '@src/types/form/WalletAdditionalDetailsForm';
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.SSN_LAST_4];
-function SocialSecurityNumberStep({onNext, isEditing}: SubStepProps) {
+function SocialSecurityNumberStep({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [walletAdditionalDetails] = useOnyx(ONYXKEYS.WALLET_ADDITIONAL_DETAILS);
const shouldAskForFullSSN = walletAdditionalDetails?.errorCode === CONST.WALLET.ERROR.SSN;
+ const defaultSsnLast4 = walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.SSN_LAST_4] ?? '';
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
@@ -43,8 +37,6 @@ function SocialSecurityNumberStep({onNext, isEditing}: SubStepProps) {
[translate, shouldAskForFullSSN],
);
- const defaultSsnLast4 = walletAdditionalDetails?.[PERSONAL_INFO_STEP_KEY.SSN_LAST_4] ?? '';
-
const handleSubmit = useWalletAdditionalDetailsStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -52,33 +44,21 @@ function SocialSecurityNumberStep({onNext, isEditing}: SubStepProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.WALLET_ADDITIONAL_DETAILS}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('personalInfoStep.whatsYourSSN')}
+ formDisclaimer={translate('personalInfoStep.noPersonalChecks')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.whatsYourSSN')}
- {translate('personalInfoStep.noPersonalChecks')}
-
-
-
-
-
-
+ inputId={PERSONAL_INFO_STEP_KEY.SSN_LAST_4}
+ inputLabel={translate(shouldAskForFullSSN ? 'common.ssnFull9' : 'personalInfoStep.last4SSN')}
+ inputMode={CONST.INPUT_MODE.NUMERIC}
+ defaultValue={defaultSsnLast4}
+ maxLength={shouldAskForFullSSN ? CONST.BANK_ACCOUNT.MAX_LENGTH.FULL_SSN : CONST.BANK_ACCOUNT.MAX_LENGTH.SSN}
+ />
);
}
diff --git a/src/pages/ErrorPage/SessionExpiredPage.tsx b/src/pages/ErrorPage/SessionExpiredPage.tsx
index a6b555e29077..5ccf70c40ab6 100644
--- a/src/pages/ErrorPage/SessionExpiredPage.tsx
+++ b/src/pages/ErrorPage/SessionExpiredPage.tsx
@@ -34,7 +34,7 @@ function SessionExpiredPage() {
onPress={() => {
if (!NativeModules.HybridAppModule) {
Session.clearSignInData();
- Navigation.navigate();
+ Navigation.goBack();
return;
}
NativeModules.HybridAppModule.closeReactNativeApp(true, false);
diff --git a/src/pages/MissingPersonalDetails/substeps/Address.tsx b/src/pages/MissingPersonalDetails/substeps/Address.tsx
index c61dc8b2dcbe..011d7e63cc55 100644
--- a/src/pages/MissingPersonalDetails/substeps/Address.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/Address.tsx
@@ -37,40 +37,6 @@ function AddressStep({isEditing, onNext, personalDetailsValues}: CustomSubStepPr
shouldSaveDraft: true,
});
- const handleAddressChange = useCallback((value: unknown, key: unknown) => {
- const addressPart = value as string;
- const addressPartKey = key as keyof Address;
-
- if (addressPartKey !== INPUT_IDS.COUNTRY && addressPartKey !== INPUT_IDS.STATE && addressPartKey !== INPUT_IDS.CITY && addressPartKey !== INPUT_IDS.ZIP_POST_CODE) {
- return;
- }
- if (addressPartKey === INPUT_IDS.COUNTRY) {
- setCurrentCountry(addressPart as Country | '');
- setState('');
- setCity('');
- setZipcode('');
- return;
- }
- if (addressPartKey === INPUT_IDS.STATE) {
- setState(addressPart);
- setCity('');
- setZipcode('');
- return;
- }
- if (addressPartKey === INPUT_IDS.CITY) {
- setCity(addressPart);
- setZipcode('');
- return;
- }
- setZipcode(addressPart);
- }, []);
-
- const isUSAForm = currentCountry === CONST.COUNTRY.US;
-
- const zipSampleFormat = (currentCountry && (CONST.COUNTRY_ZIP_REGEX_DATA[currentCountry] as CountryZipRegex)?.samples) ?? '';
-
- const zipFormat = translate('common.zipCodeExampleFormat', {zipSampleFormat});
-
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
const errors: FormInputErrors = {};
@@ -105,6 +71,40 @@ function AddressStep({isEditing, onNext, personalDetailsValues}: CustomSubStepPr
[translate],
);
+ const handleAddressChange = useCallback((value: unknown, key: unknown) => {
+ const addressPart = value as string;
+ const addressPartKey = key as keyof Address;
+
+ if (addressPartKey !== INPUT_IDS.COUNTRY && addressPartKey !== INPUT_IDS.STATE && addressPartKey !== INPUT_IDS.CITY && addressPartKey !== INPUT_IDS.ZIP_POST_CODE) {
+ return;
+ }
+ if (addressPartKey === INPUT_IDS.COUNTRY) {
+ setCurrentCountry(addressPart as Country | '');
+ setState('');
+ setCity('');
+ setZipcode('');
+ return;
+ }
+ if (addressPartKey === INPUT_IDS.STATE) {
+ setState(addressPart);
+ setCity('');
+ setZipcode('');
+ return;
+ }
+ if (addressPartKey === INPUT_IDS.CITY) {
+ setCity(addressPart);
+ setZipcode('');
+ return;
+ }
+ setZipcode(addressPart);
+ }, []);
+
+ const isUSAForm = currentCountry === CONST.COUNTRY.US;
+
+ const zipSampleFormat = (currentCountry && (CONST.COUNTRY_ZIP_REGEX_DATA[currentCountry] as CountryZipRegex)?.samples) ?? '';
+
+ const zipFormat = translate('common.zipCodeExampleFormat', {zipSampleFormat});
+
return (
{
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values[INPUT_IDS.DATE_OF_BIRTH],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('personalInfoStep.address'),
+ title: `${values[INPUT_IDS.ADDRESS_LINE_1]}, ${values[INPUT_IDS.ADDRESS_LINE_2] ? `${values[INPUT_IDS.ADDRESS_LINE_2]}, ` : ''}${values[INPUT_IDS.CITY]}, ${
+ values[INPUT_IDS.STATE]
+ }, ${values[INPUT_IDS.ZIP_POST_CODE].toUpperCase()}, ${values[INPUT_IDS.COUNTRY]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.ADDRESS);
+ },
+ },
+ {
+ description: translate('common.phoneNumber'),
+ title: values[INPUT_IDS.PHONE_NUMBER],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_DETAILS_STEP_INDEXES.PHONE_NUMBER);
+ },
+ },
+ ];
return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('personalInfoStep.letsDoubleCheck')}
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.ADDRESS);
- }}
- />
- {
- onMove(PERSONAL_DETAILS_STEP_INDEXES.PHONE_NUMBER);
- }}
- />
-
-
-
-
- )}
-
+
);
}
-ConfirmationStep.displayName = 'ConfirmationStep';
+Confirmation.displayName = 'Confirmation';
-export default ConfirmationStep;
+export default Confirmation;
diff --git a/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx b/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx
index f9b54c1b4758..f00fb912cce5 100644
--- a/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/DateOfBirth.tsx
@@ -1,28 +1,15 @@
-import {subYears} from 'date-fns';
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import React from 'react';
+import DateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomSubStepProps} from '@pages/MissingPersonalDetails/types';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
const STEP_FIELDS = [INPUT_IDS.DATE_OF_BIRTH];
-function DateOfBirthStep({isEditing, onNext, personalDetailsValues}: CustomSubStepProps) {
+function DateOfBirth({isEditing, onNext, onMove, personalDetailsValues}: CustomSubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
- const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
const handleSubmit = usePersonalDetailsFormSubmit({
fieldIds: STEP_FIELDS,
@@ -30,45 +17,22 @@ function DateOfBirthStep({isEditing, onNext, personalDetailsValues}: CustomSubSt
shouldSaveDraft: true,
});
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors: FormInputErrors = {};
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.DATE_OF_BIRTH])) {
- errors[INPUT_IDS.DATE_OF_BIRTH] = translate('common.error.fieldRequired');
- } else if (!ValidationUtils.isValidPastDate(values[INPUT_IDS.DATE_OF_BIRTH]) || !ValidationUtils.meetsMaximumAgeRequirement(values[INPUT_IDS.DATE_OF_BIRTH])) {
- errors[INPUT_IDS.DATE_OF_BIRTH] = translate('bankAccount.error.dob');
- }
- return errors;
- },
- [translate],
- );
-
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('privatePersonalDetails.enterDateOfBirth')}
onSubmit={handleSubmit}
- validate={validate}
- style={[styles.flexGrow1, styles.mt3]}
- submitButtonStyles={[styles.ph5, styles.mb0]}
- enabledWhenOffline
- >
-
- {translate('privatePersonalDetails.enterDateOfBirth')}
-
-
-
+ stepFields={STEP_FIELDS}
+ dobInputID={INPUT_IDS.DATE_OF_BIRTH}
+ dobDefaultValue={personalDetailsValues[INPUT_IDS.DATE_OF_BIRTH]}
+ shouldShowHelpLinks={false}
+ />
);
}
-DateOfBirthStep.displayName = 'DateOfBirthStep';
+DateOfBirth.displayName = 'DateOfBirth';
-export default DateOfBirthStep;
+export default DateOfBirth;
diff --git a/src/pages/MissingPersonalDetails/substeps/LegalName.tsx b/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
index 01d4f52dee7d..ab2a500f237e 100644
--- a/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
@@ -1,59 +1,20 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import React from 'react';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ErrorUtils from '@libs/ErrorUtils';
-import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomSubStepProps} from '@pages/MissingPersonalDetails/types';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
const STEP_FIELDS = [INPUT_IDS.LEGAL_FIRST_NAME, INPUT_IDS.LEGAL_LAST_NAME];
-function LegalNameStep({isEditing, onNext, personalDetailsValues}: CustomSubStepProps) {
+function LegalName({isEditing, onNext, onMove, personalDetailsValues}: CustomSubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors: FormInputErrors = {};
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.LEGAL_FIRST_NAME])) {
- errors[INPUT_IDS.LEGAL_FIRST_NAME] = translate('common.error.fieldRequired');
- } else if (!ValidationUtils.isValidLegalName(values[INPUT_IDS.LEGAL_FIRST_NAME])) {
- errors[INPUT_IDS.LEGAL_FIRST_NAME] = translate('privatePersonalDetails.error.hasInvalidCharacter');
- } else if (values[INPUT_IDS.LEGAL_FIRST_NAME].length > CONST.LEGAL_NAME.MAX_LENGTH) {
- errors[INPUT_IDS.LEGAL_FIRST_NAME] = translate('common.error.characterLimitExceedCounter', {
- length: values[INPUT_IDS.LEGAL_FIRST_NAME].length,
- limit: CONST.LEGAL_NAME.MAX_LENGTH,
- });
- }
- if (ValidationUtils.doesContainReservedWord(values[INPUT_IDS.LEGAL_FIRST_NAME], CONST.DISPLAY_NAME.RESERVED_NAMES)) {
- ErrorUtils.addErrorMessage(errors, INPUT_IDS.LEGAL_FIRST_NAME, translate('personalDetails.error.containsReservedWord'));
- }
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.LEGAL_LAST_NAME])) {
- errors[INPUT_IDS.LEGAL_LAST_NAME] = translate('common.error.fieldRequired');
- } else if (!ValidationUtils.isValidLegalName(values[INPUT_IDS.LEGAL_LAST_NAME])) {
- errors[INPUT_IDS.LEGAL_LAST_NAME] = translate('privatePersonalDetails.error.hasInvalidCharacter');
- } else if (values[INPUT_IDS.LEGAL_LAST_NAME].length > CONST.LEGAL_NAME.MAX_LENGTH) {
- errors[INPUT_IDS.LEGAL_LAST_NAME] = translate('common.error.characterLimitExceedCounter', {
- length: values[INPUT_IDS.LEGAL_LAST_NAME].length,
- limit: CONST.LEGAL_NAME.MAX_LENGTH,
- });
- }
- if (ValidationUtils.doesContainReservedWord(values[INPUT_IDS.LEGAL_LAST_NAME], CONST.DISPLAY_NAME.RESERVED_NAMES)) {
- ErrorUtils.addErrorMessage(errors, INPUT_IDS.LEGAL_LAST_NAME, translate('personalDetails.error.containsReservedWord'));
- }
- return errors;
- },
- [translate],
- );
+ const defaultValues = {
+ firstName: personalDetailsValues[INPUT_IDS.LEGAL_FIRST_NAME],
+ lastName: personalDetailsValues[INPUT_IDS.LEGAL_LAST_NAME],
+ };
const handleSubmit = usePersonalDetailsFormSubmit({
fieldIds: STEP_FIELDS,
@@ -62,46 +23,22 @@ function LegalNameStep({isEditing, onNext, personalDetailsValues}: CustomSubStep
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('privatePersonalDetails.enterLegalName')}
onSubmit={handleSubmit}
- validate={validate}
- style={[styles.flexGrow1, styles.mt3]}
- submitButtonStyles={[styles.ph5, styles.mb0]}
- enabledWhenOffline
- >
-
- {translate('privatePersonalDetails.enterLegalName')}
-
-
-
-
-
-
-
-
+ stepFields={STEP_FIELDS}
+ firstNameInputID={INPUT_IDS.LEGAL_FIRST_NAME}
+ lastNameInputID={INPUT_IDS.LEGAL_LAST_NAME}
+ defaultValues={defaultValues}
+ shouldShowHelpLinks={false}
+ />
);
}
-LegalNameStep.displayName = 'LegalNameStep';
+LegalName.displayName = 'LegalName';
-export default LegalNameStep;
+export default LegalName;
diff --git a/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx b/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx
index 0ca220cf6e22..81f359f403d1 100644
--- a/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/PhoneNumber.tsx
@@ -1,14 +1,9 @@
import {Str} from 'expensify-common';
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as LoginUtils from '@libs/LoginUtils';
import * as PhoneNumberUtils from '@libs/PhoneNumber';
import * as ValidationUtils from '@libs/ValidationUtils';
@@ -19,15 +14,8 @@ import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
const STEP_FIELDS = [INPUT_IDS.PHONE_NUMBER];
-function PhoneNumberStep({isEditing, onNext, personalDetailsValues}: CustomSubStepProps) {
+function PhoneNumberStep({isEditing, onNext, onMove, personalDetailsValues}: CustomSubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const handleSubmit = usePersonalDetailsFormSubmit({
- fieldIds: STEP_FIELDS,
- onNext,
- shouldSaveDraft: true,
- });
const validate = useCallback(
(values: FormOnyxValues): FormInputErrors => {
@@ -45,29 +33,27 @@ function PhoneNumberStep({isEditing, onNext, personalDetailsValues}: CustomSubSt
[translate],
);
+ const handleSubmit = usePersonalDetailsFormSubmit({
+ fieldIds: STEP_FIELDS,
+ onNext,
+ shouldSaveDraft: true,
+ });
+
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- onSubmit={handleSubmit}
+ formTitle={translate('privatePersonalDetails.enterPhoneNumber')}
validate={validate}
- style={[styles.flexGrow1, styles.mt3]}
- submitButtonStyles={[styles.ph5, styles.mb0]}
- enabledWhenOffline
- >
-
- {translate('privatePersonalDetails.enterPhoneNumber')}
-
-
-
+ onSubmit={handleSubmit}
+ inputId={INPUT_IDS.PHONE_NUMBER}
+ inputLabel={translate('common.phoneNumber')}
+ inputMode={CONST.INPUT_MODE.TEL}
+ defaultValue={personalDetailsValues[INPUT_IDS.PHONE_NUMBER]}
+ shouldShowHelpLinks={false}
+ />
);
}
diff --git a/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx b/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx
index 3ec616f12526..ef5a58caf4ea 100644
--- a/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx
+++ b/src/pages/OnboardingAccounting/BaseOnboardingAccounting.tsx
@@ -18,10 +18,10 @@ import useStyleUtils from '@hooks/useStyleUtils';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import navigateAfterOnboarding from '@libs/navigateAfterOnboarding';
+import Navigation from '@libs/Navigation/Navigation';
import variables from '@styles/variables';
import * as Report from '@userActions/Report';
import * as Welcome from '@userActions/Welcome';
-import * as OnboardingFlow from '@userActions/Welcome/OnboardingFlow';
import CONST from '@src/CONST';
import type {OnboardingAccountingType} from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -167,7 +167,7 @@ function BaseOnboardingAccounting({shouldUseNativeStyles, route}: BaseOnboarding
{translate('onboarding.accounting.title')}
diff --git a/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx b/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx
index 0fcccd723543..1dd8807cc26e 100644
--- a/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx
+++ b/src/pages/OnboardingEmployees/BaseOnboardingEmployees.tsx
@@ -14,7 +14,6 @@ import useThemeStyles from '@hooks/useThemeStyles';
import Navigation from '@libs/Navigation/Navigation';
import * as Policy from '@userActions/Policy/Policy';
import * as Welcome from '@userActions/Welcome';
-import * as OnboardingFlow from '@userActions/Welcome/OnboardingFlow';
import CONST from '@src/CONST';
import type {OnboardingCompanySizeType} from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -86,7 +85,7 @@ function BaseOnboardingEmployees({shouldUseNativeStyles, route}: BaseOnboardingE
{translate('onboarding.employees.title')}
diff --git a/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx b/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx
index 18c78eca6e97..54b485bd54dd 100644
--- a/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx
+++ b/src/pages/OnboardingPersonalDetails/BaseOnboardingPersonalDetails.tsx
@@ -19,11 +19,11 @@ import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import navigateAfterOnboarding from '@libs/navigateAfterOnboarding';
+import Navigation from '@libs/Navigation/Navigation';
import * as ValidationUtils from '@libs/ValidationUtils';
import * as PersonalDetails from '@userActions/PersonalDetails';
import * as Report from '@userActions/Report';
import * as Welcome from '@userActions/Welcome';
-import * as OnboardingFlow from '@userActions/Welcome/OnboardingFlow';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/DisplayNameForm';
@@ -121,7 +121,7 @@ function BaseOnboardingPersonalDetails({currentUserPersonalDetails, shouldUseNat
Navigation.navigate(ROUTES.REPORT_SETTINGS_NOTIFICATION_PREFERENCES.getRoute(report.reportID, navigateBackTo))}
/>
)}
- {!isEmptyObject(report) && report.reportID && !isCurrentUser && (
+ {!isEmptyObject(report) && !!report.reportID && !isCurrentUser && (
)}
- {isConcierge && guideCalendarLink && (
+ {isConcierge && !!guideCalendarLink && (
)}
- {!!report?.reportID && isDebugModeEnabled && (
+ {!!report?.reportID && !!isDebugModeEnabled && (
- {!account?.validated && }
{translate('common.privacy')}
+ User.requestValidateCodeAction()}
+ handleSubmitForm={(validateCode) => User.validateSecondaryLogin(loginList, contactMethod, validateCode)}
+ validateError={!isEmptyObject(validateLoginError) ? validateLoginError : ErrorUtils.getLatestErrorField(loginData, 'validateCodeSent')}
+ clearError={() => User.clearContactMethodErrors(contactMethod, !isEmptyObject(validateLoginError) ? 'validateLogin' : 'validateCodeSent')}
+ onClose={() => toggleValidateCodeActionModal?.(false)}
+ />
diff --git a/src/pages/ReimbursementAccount/BankInfo/BankInfo.tsx b/src/pages/ReimbursementAccount/BankInfo/BankInfo.tsx
index 888ad24ba2be..8bb02fdda4d0 100644
--- a/src/pages/ReimbursementAccount/BankInfo/BankInfo.tsx
+++ b/src/pages/ReimbursementAccount/BankInfo/BankInfo.tsx
@@ -1,13 +1,9 @@
import React, {useCallback, useEffect, useMemo} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import getPlaidOAuthReceivedRedirectURI from '@libs/getPlaidOAuthReceivedRedirectURI';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import * as BankAccounts from '@userActions/BankAccounts';
@@ -37,7 +33,6 @@ function BankInfo({onBackButtonPress, policyID}: BankInfoProps) {
const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const [plaidLinkToken] = useOnyx(ONYXKEYS.PLAID_LINK_TOKEN);
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [redirectedFromPlaidToManual, setRedirectedFromPlaidToManual] = React.useState(false);
const values = useMemo(() => getSubstepValues(BANK_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount ?? {}), [reimbursementAccount, reimbursementAccountDraft]);
@@ -125,28 +120,20 @@ function BankInfo({onBackButtonPress, policyID}: BankInfoProps) {
};
return (
-
-
-
-
-
-
+
);
}
diff --git a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/AddressUBO.tsx b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/AddressUBO.tsx
index 1b03432b7f3e..99191db675a9 100644
--- a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/AddressUBO.tsx
+++ b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/AddressUBO.tsx
@@ -1,31 +1,21 @@
import React from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import {useOnyx} from 'react-native-onyx';
+import AddressStep from '@components/SubStepForms/AddressStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
const BENEFICIAL_OWNER_INFO_KEY = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA;
const BENEFICIAL_OWNER_PREFIX = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA.PREFIX;
-type AddressUBOOnyxProps = {
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-type AddressUBOProps = SubStepProps & AddressUBOOnyxProps & {beneficialOwnerBeingModifiedID: string};
+type AddressUBOProps = SubStepProps & {beneficialOwnerBeingModifiedID: string};
-function AddressUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwnerBeingModifiedID}: AddressUBOProps) {
+function AddressUBO({onNext, onMove, isEditing, beneficialOwnerBeingModifiedID}: AddressUBOProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const inputKeys = {
street: `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${BENEFICIAL_OWNER_INFO_KEY.STREET}`,
@@ -34,8 +24,6 @@ function AddressUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwn
zipCode: `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${BENEFICIAL_OWNER_INFO_KEY.ZIP_CODE}`,
} as const;
- const stepFields = [inputKeys.street, inputKeys.city, inputKeys.state, inputKeys.zipCode];
-
const defaultValues = {
street: reimbursementAccountDraft?.[inputKeys.street] ?? '',
city: reimbursementAccountDraft?.[inputKeys.city] ?? '',
@@ -43,19 +31,7 @@ function AddressUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwn
zipCode: reimbursementAccountDraft?.[inputKeys.zipCode] ?? '',
};
- const validate = (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
-
- if (values[inputKeys.street] && !ValidationUtils.isValidAddress(values[inputKeys.street])) {
- errors[inputKeys.street] = translate('bankAccount.error.addressStreet');
- }
-
- if (values[inputKeys.zipCode] && !ValidationUtils.isValidZipCode(values[inputKeys.zipCode])) {
- errors[inputKeys.zipCode] = translate('bankAccount.error.zipCode');
- }
-
- return errors;
- };
+ const stepFields = [inputKeys.street, inputKeys.city, inputKeys.state, inputKeys.zipCode];
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: stepFields,
@@ -64,30 +40,22 @@ function AddressUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwn
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('beneficialOwnerInfoStep.enterTheOwnersAddress')}
+ formPOBoxDisclaimer={translate('common.noPO')}
onSubmit={handleSubmit}
- submitButtonStyles={[styles.mb0]}
- style={[styles.mh5, styles.flexGrow1]}
- >
- {translate('beneficialOwnerInfoStep.enterTheOwnersAddress')}
- {translate('common.noPO')}
-
-
+ stepFields={stepFields}
+ inputFieldsIDs={inputKeys}
+ defaultValues={defaultValues}
+ shouldShowHelpLinks={false}
+ />
);
}
AddressUBO.displayName = 'AddressUBO';
-export default withOnyx({
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(AddressUBO);
+export default AddressUBO;
diff --git a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/ConfirmationUBO.tsx b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/ConfirmationUBO.tsx
index 13aa2b4056bc..47f3327648d4 100644
--- a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/ConfirmationUBO.tsx
+++ b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/ConfirmationUBO.tsx
@@ -1,139 +1,75 @@
import React from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import Button from '@components/Button';
-import DotIndicatorMessage from '@components/DotIndicatorMessage';
-import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
-import SafeAreaConsumer from '@components/SafeAreaConsumer';
-import ScrollView from '@components/ScrollView';
-import Text from '@components/Text';
-import TextLink from '@components/TextLink';
+import {useOnyx} from 'react-native-onyx';
+import ConfirmationStep from '@components/SubStepForms/ConfirmationStep';
import useLocalize from '@hooks/useLocalize';
-import useNetwork from '@hooks/useNetwork';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import getValuesForBeneficialOwner from '@pages/ReimbursementAccount/utils/getValuesForBeneficialOwner';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
-import type {ReimbursementAccount} from '@src/types/onyx';
-type ConfirmationUBOOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-type ConfirmationUBOProps = SubStepProps & ConfirmationUBOOnyxProps & {beneficialOwnerBeingModifiedID: string};
+type ConfirmationUBOProps = SubStepProps & {beneficialOwnerBeingModifiedID: string};
const UBO_STEP_INDEXES = CONST.REIMBURSEMENT_ACCOUNT.SUBSTEP_INDEX.UBO;
-function ConfirmationUBO({reimbursementAccount, reimbursementAccountDraft, onNext, onMove, beneficialOwnerBeingModifiedID}: ConfirmationUBOProps) {
+function ConfirmationUBO({onNext, onMove, isEditing, beneficialOwnerBeingModifiedID}: ConfirmationUBOProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const {isOffline} = useNetwork();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const values = getValuesForBeneficialOwner(beneficialOwnerBeingModifiedID, reimbursementAccountDraft);
const error = reimbursementAccount ? ErrorUtils.getLatestErrorMessage(reimbursementAccount) : '';
- return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('beneficialOwnerInfoStep.letsDoubleCheck')}
- {
- onMove(UBO_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(UBO_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(UBO_STEP_INDEXES.SSN);
- }}
- />
- {
- onMove(UBO_STEP_INDEXES.ADDRESS);
- }}
- />
+ const summaryItems = [
+ {
+ description: translate('beneficialOwnerInfoStep.legalName'),
+ title: `${values.firstName} ${values.lastName}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(UBO_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values.dob,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(UBO_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('beneficialOwnerInfoStep.last4SSN'),
+ title: values.ssnLast4,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(UBO_STEP_INDEXES.SSN);
+ },
+ },
+ {
+ description: translate('beneficialOwnerInfoStep.address'),
+ title: `${values.street}, ${values.city}, ${values.state} ${values.zipCode}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(UBO_STEP_INDEXES.ADDRESS);
+ },
+ },
+ ];
-
- {`${translate('beneficialOwnerInfoStep.byAddingThisBankAccount')} `}
-
- {translate('onfidoStep.facialScan')}
-
- {', '}
-
- {translate('common.privacy')}
-
- {` ${translate('common.and')} `}
-
- {translate('common.termsOfService')}
-
-
-
- {error && error.length > 0 && (
-
- )}
-
-
-
- )}
-
+ return (
+
);
}
ConfirmationUBO.displayName = 'ConfirmationUBO';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(ConfirmationUBO);
+export default ConfirmationUBO;
diff --git a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/DateOfBirthUBO.tsx b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/DateOfBirthUBO.tsx
index b5a4a6a94bed..c2cd95784596 100644
--- a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/DateOfBirthUBO.tsx
+++ b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/DateOfBirthUBO.tsx
@@ -1,54 +1,25 @@
-import {subYears} from 'date-fns';
import React from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import {useOnyx} from 'react-native-onyx';
+import DateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
const DOB = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA.DOB;
const BENEFICIAL_OWNER_PREFIX = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA.PREFIX;
-type DateOfBirthUBOOnyxProps = {
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-type DateOfBirthUBOProps = SubStepProps & DateOfBirthUBOOnyxProps & {beneficialOwnerBeingModifiedID: string};
+type DateOfBirthUBOProps = SubStepProps & {beneficialOwnerBeingModifiedID: string};
-function DateOfBirthUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwnerBeingModifiedID}: DateOfBirthUBOProps) {
+function DateOfBirthUBO({onNext, onMove, isEditing, beneficialOwnerBeingModifiedID}: DateOfBirthUBOProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const dobInputID = `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${DOB}` as const;
const dobDefaultValue = reimbursementAccountDraft?.[dobInputID] ?? '';
- const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
- const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
-
- const validate = (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, [dobInputID]);
-
- if (values[dobInputID]) {
- if (!ValidationUtils.isValidPastDate(values[dobInputID]) || !ValidationUtils.meetsMaximumAgeRequirement(values[dobInputID])) {
- errors[dobInputID] = translate('bankAccount.error.dob');
- } else if (!ValidationUtils.meetsMinimumAgeRequirement(values[dobInputID])) {
- errors[dobInputID] = translate('bankAccount.error.age');
- }
- }
-
- return errors;
- };
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: [dobInputID],
onNext,
@@ -56,34 +27,21 @@ function DateOfBirthUBO({reimbursementAccountDraft, onNext, isEditing, beneficia
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('beneficialOwnerInfoStep.enterTheDateOfBirthOfTheOwner')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow2, styles.justifyContentBetween]}
- submitButtonStyles={[styles.mb0]}
- >
- {translate('beneficialOwnerInfoStep.enterTheDateOfBirthOfTheOwner')}
-
-
+ stepFields={[dobInputID]}
+ dobInputID={dobInputID}
+ dobDefaultValue={dobDefaultValue}
+ shouldShowHelpLinks={false}
+ />
);
}
DateOfBirthUBO.displayName = 'DateOfBirthUBO';
-export default withOnyx({
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(DateOfBirthUBO);
+export default DateOfBirthUBO;
diff --git a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/LegalNameUBO.tsx b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/LegalNameUBO.tsx
index b17bf641eca5..074874795d5e 100644
--- a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/LegalNameUBO.tsx
+++ b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/LegalNameUBO.tsx
@@ -1,41 +1,30 @@
import React from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import {useOnyx} from 'react-native-onyx';
+import type {FormOnyxValues} from '@components/Form/types';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
const {FIRST_NAME, LAST_NAME} = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA;
const BENEFICIAL_OWNER_PREFIX = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA.PREFIX;
-type LegalNameUBOOnyxProps = {
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-type LegalNameUBOProps = SubStepProps & LegalNameUBOOnyxProps & {beneficialOwnerBeingModifiedID: string};
+type LegalNameUBOProps = SubStepProps & {beneficialOwnerBeingModifiedID: string};
-function LegalNameUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwnerBeingModifiedID}: LegalNameUBOProps) {
+function LegalNameUBO({onNext, onMove, isEditing, beneficialOwnerBeingModifiedID}: LegalNameUBOProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const firstNameInputID = `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${FIRST_NAME}` as const;
- const lastNameInputID = `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${LAST_NAME}` as const;
- const stepFields = [firstNameInputID, lastNameInputID];
- const defaultFirstName = reimbursementAccountDraft?.[firstNameInputID] ?? '';
- const defaultLastName = reimbursementAccountDraft?.[lastNameInputID] ?? '';
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
- const validate = (values: FormOnyxValues): FormInputErrors =>
- ValidationUtils.getFieldRequiredErrors(values, stepFields);
+ const firstNameInputID = `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${FIRST_NAME}` as keyof FormOnyxValues;
+ const lastNameInputID = `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${LAST_NAME}` as keyof FormOnyxValues;
+ const stepFields = [firstNameInputID, lastNameInputID];
+ const defaultValues = {
+ firstName: reimbursementAccountDraft?.[firstNameInputID] ?? '',
+ lastName: reimbursementAccountDraft?.[lastNameInputID] ?? '',
+ };
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: stepFields,
@@ -44,43 +33,21 @@ function LegalNameUBO({reimbursementAccountDraft, onNext, isEditing, beneficialO
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('beneficialOwnerInfoStep.enterLegalFirstAndLastName')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- submitButtonStyles={[styles.mb0]}
- >
- {translate('beneficialOwnerInfoStep.enterLegalFirstAndLastName')}
-
-
-
+ stepFields={stepFields}
+ firstNameInputID={firstNameInputID}
+ lastNameInputID={lastNameInputID}
+ defaultValues={defaultValues}
+ />
);
}
LegalNameUBO.displayName = 'LegalNameUBO';
-export default withOnyx({
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(LegalNameUBO);
+export default LegalNameUBO;
diff --git a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/SocialSecurityNumberUBO.tsx b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/SocialSecurityNumberUBO.tsx
index 483d2750f399..7646a51f6c5f 100644
--- a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/SocialSecurityNumberUBO.tsx
+++ b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/BeneficialOwnerDetailsFormSubsteps/SocialSecurityNumberUBO.tsx
@@ -1,33 +1,23 @@
import React from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
+import {useOnyx} from 'react-native-onyx';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ValidationUtils from '@libs/ValidationUtils';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
const SSN_LAST_4 = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA.SSN_LAST_4;
const BENEFICIAL_OWNER_PREFIX = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.BENEFICIAL_OWNER_DATA.PREFIX;
-type SocialSecurityNumberUBOOnyxProps = {
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-type SocialSecurityNumberUBOProps = SubStepProps & SocialSecurityNumberUBOOnyxProps & {beneficialOwnerBeingModifiedID: string};
+type SocialSecurityNumberUBOProps = SubStepProps & {beneficialOwnerBeingModifiedID: string};
-function SocialSecurityNumberUBO({reimbursementAccountDraft, onNext, isEditing, beneficialOwnerBeingModifiedID}: SocialSecurityNumberUBOProps) {
+function SocialSecurityNumberUBO({onNext, onMove, isEditing, beneficialOwnerBeingModifiedID}: SocialSecurityNumberUBOProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const ssnLast4InputID = `${BENEFICIAL_OWNER_PREFIX}_${beneficialOwnerBeingModifiedID}_${SSN_LAST_4}` as const;
const defaultSsnLast4 = reimbursementAccountDraft?.[ssnLast4InputID] ?? '';
@@ -48,40 +38,25 @@ function SocialSecurityNumberUBO({reimbursementAccountDraft, onNext, isEditing,
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('beneficialOwnerInfoStep.enterTheLast4')}
+ formDisclaimer={translate('beneficialOwnerInfoStep.dontWorry')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- submitButtonStyles={[styles.mb0]}
- >
-
- {translate('beneficialOwnerInfoStep.enterTheLast4')}
- {translate('beneficialOwnerInfoStep.dontWorry')}
-
-
-
-
-
+ inputId={ssnLast4InputID}
+ inputLabel={translate('beneficialOwnerInfoStep.last4SSN')}
+ inputMode={CONST.INPUT_MODE.NUMERIC}
+ defaultValue={defaultSsnLast4}
+ shouldShowHelpLinks={false}
+ maxLength={CONST.BANK_ACCOUNT.MAX_LENGTH.SSN}
+ />
);
}
SocialSecurityNumberUBO.displayName = 'SocialSecurityNumberUBO';
-export default withOnyx({
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(SocialSecurityNumberUBO);
+export default SocialSecurityNumberUBO;
diff --git a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/CompanyOwnersListUBO.tsx b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/CompanyOwnersListUBO.tsx
index 16cbfef2a994..d425ca9a0079 100644
--- a/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/CompanyOwnersListUBO.tsx
+++ b/src/pages/ReimbursementAccount/BeneficialOwnerInfo/substeps/CompanyOwnersListUBO.tsx
@@ -132,7 +132,7 @@ function CompanyOwnersListUBO({
- {error && error.length > 0 && (
+ {!!error && error.length > 0 && (
;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type BeneficialOwnersStepProps = BeneficialOwnerInfoOnyxProps & {
+type BeneficialOwnersStepProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
};
@@ -43,9 +28,12 @@ const SUBSTEP = CONST.BANK_ACCOUNT.BENEFICIAL_OWNER_INFO_STEP.SUBSTEP;
const MAX_NUMBER_OF_UBOS = 4;
const bodyContent: Array> = [LegalNameUBO, DateOfBirthUBO, SocialSecurityNumberUBO, AddressUBO, ConfirmationUBO];
-function BeneficialOwnersStep({reimbursementAccount, reimbursementAccountDraft, onBackButtonPress}: BeneficialOwnersStepProps) {
+function BeneficialOwnersStep({onBackButtonPress}: BeneficialOwnersStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
+
const companyName = reimbursementAccount?.achData?.companyName ?? '';
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
const defaultValues = {
@@ -216,23 +204,15 @@ function BeneficialOwnersStep({reimbursementAccount, reimbursementAccountDraft,
};
return (
-
-
-
-
-
-
{currentUBOSubstep === SUBSTEP.IS_USER_UBO && (
)}
-
+
);
}
BeneficialOwnersStep.displayName = 'BeneficialOwnersStep';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(BeneficialOwnersStep);
+export default BeneficialOwnersStep;
diff --git a/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx b/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
index 7aadcfc56b95..0a94e22cde1f 100644
--- a/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
+++ b/src/pages/ReimbursementAccount/BusinessInfo/BusinessInfo.tsx
@@ -1,14 +1,10 @@
import lodashPick from 'lodash/pick';
import React, {useCallback, useMemo} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import {parsePhoneNumber} from '@libs/PhoneNumber';
import * as ValidationUtils from '@libs/ValidationUtils';
import getInitialSubstepForBusinessInfo from '@pages/ReimbursementAccount/utils/getInitialSubstepForBusinessInfo';
@@ -48,7 +44,6 @@ const bodyContent: Array> = [
function BusinessInfo({onBackButtonPress}: BusinessInfoProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
@@ -107,29 +102,22 @@ function BusinessInfo({onBackButtonPress}: BusinessInfoProps) {
};
return (
-
-
-
-
-
-
+
);
}
diff --git a/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx b/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx
index 900ca7207f59..cbc9f8d7f403 100644
--- a/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx
+++ b/src/pages/ReimbursementAccount/CompleteVerification/CompleteVerification.tsx
@@ -1,33 +1,18 @@
import type {ComponentType} from 'react';
import React, {useCallback, useMemo} from 'react';
-import {View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
-import type {OnyxEntry} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import {useOnyx} from 'react-native-onyx';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import * as BankAccounts from '@userActions/BankAccounts';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
import ConfirmAgreements from './substeps/ConfirmAgreements';
-type CompleteVerificationOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type CompleteVerificationProps = CompleteVerificationOnyxProps & {
+type CompleteVerificationProps = {
/** Handles back button press */
onBackButtonPress: () => void;
};
@@ -35,9 +20,11 @@ type CompleteVerificationProps = CompleteVerificationOnyxProps & {
const COMPLETE_VERIFICATION_KEYS = INPUT_IDS.COMPLETE_VERIFICATION;
const bodyContent: Array> = [ConfirmAgreements];
-function CompleteVerification({reimbursementAccount, reimbursementAccountDraft, onBackButtonPress}: CompleteVerificationProps) {
+function CompleteVerification({onBackButtonPress}: CompleteVerificationProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const values = useMemo(() => getSubstepValues(COMPLETE_VERIFICATION_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
@@ -70,39 +57,24 @@ function CompleteVerification({reimbursementAccount, reimbursementAccountDraft,
};
return (
-
-
-
-
-
-
+
);
}
CompleteVerification.displayName = 'CompleteVerification';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(CompleteVerification);
+export default CompleteVerification;
diff --git a/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx b/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx
index 6469426cd36b..9e1897348dab 100644
--- a/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx
+++ b/src/pages/ReimbursementAccount/ContinueBankAccountSetup.tsx
@@ -85,7 +85,7 @@ function ContinueBankAccountSetup({policyName = '', onBackButtonPress, reimburse
- {reimbursementAccount?.shouldShowResetModal && }
+ {!!reimbursementAccount?.shouldShowResetModal && }
);
}
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx b/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
index 1aa7e519416e..1764bde198af 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/PersonalInfo.tsx
@@ -1,38 +1,23 @@
-import type {RefAttributes} from 'react';
import React, {forwardRef, useCallback, useMemo} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import type {View} from 'react-native';
+import {useOnyx} from 'react-native-onyx';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import useLocalize from '@hooks/useLocalize';
import useSubStep from '@hooks/useSubStep';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import getInitialSubstepForPersonalInfo from '@pages/ReimbursementAccount/utils/getInitialSubstepForPersonalInfo';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import * as BankAccounts from '@userActions/BankAccounts';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
import Address from './substeps/Address';
import Confirmation from './substeps/Confirmation';
import DateOfBirth from './substeps/DateOfBirth';
import FullName from './substeps/FullName';
import SocialSecurityNumber from './substeps/SocialSecurityNumber';
-type PersonalInfoOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type PersonalInfoProps = PersonalInfoOnyxProps & {
+type PersonalInfoProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
};
@@ -40,9 +25,11 @@ type PersonalInfoProps = PersonalInfoOnyxProps & {
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
const bodyContent: Array> = [FullName, DateOfBirth, SocialSecurityNumber, Address, Confirmation];
-function PersonalInfo({reimbursementAccount, reimbursementAccountDraft, onBackButtonPress}: PersonalInfoProps, ref: React.ForwardedRef) {
+function PersonalInfo({onBackButtonPress}: PersonalInfoProps, ref: React.ForwardedRef) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
@@ -79,40 +66,25 @@ function PersonalInfo({reimbursementAccount, reimbursementAccountDraft, onBackBu
};
return (
-
-
-
-
-
-
+
);
}
PersonalInfo.displayName = 'PersonalInfo';
-export default withOnyx & PersonalInfoProps, PersonalInfoOnyxProps>({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(forwardRef(PersonalInfo));
+export default forwardRef(PersonalInfo);
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx
index b37dd207ea37..6477c57ac53a 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Address.tsx
@@ -1,27 +1,11 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import AddressStep from '@components/SubStepForms/AddressStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import AddressFormFields from '@pages/ReimbursementAccount/AddressFormFields';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type AddressOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-};
-
-type AddressProps = AddressOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
@@ -34,9 +18,10 @@ const INPUT_KEYS = {
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.STREET, PERSONAL_INFO_STEP_KEY.CITY, PERSONAL_INFO_STEP_KEY.STATE, PERSONAL_INFO_STEP_KEY.ZIP_CODE];
-function Address({reimbursementAccount, onNext, isEditing}: AddressProps) {
+function Address({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const defaultValues = {
street: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.STREET] ?? '',
@@ -45,23 +30,6 @@ function Address({reimbursementAccount, onNext, isEditing}: AddressProps) {
zipCode: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.ZIP_CODE] ?? '',
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
-
- if (values.requestorAddressStreet && !ValidationUtils.isValidAddress(values.requestorAddressStreet)) {
- errors.requestorAddressStreet = translate('bankAccount.error.addressStreet');
- }
-
- if (values.requestorAddressZipCode && !ValidationUtils.isValidZipCode(values.requestorAddressZipCode)) {
- errors.requestorAddressZipCode = translate('bankAccount.error.zipCode');
- }
-
- return errors;
- },
- [translate],
- );
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -69,34 +37,21 @@ function Address({reimbursementAccount, onNext, isEditing}: AddressProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.enterYourAddress')}
+ formPOBoxDisclaimer={translate('common.noPO')}
onSubmit={handleSubmit}
- submitButtonStyles={[styles.mb0]}
- style={[styles.mh5, styles.flexGrow1]}
- >
-
- {translate('personalInfoStep.enterYourAddress')}
- {translate('common.noPO')}
-
-
-
-
+ stepFields={STEP_FIELDS}
+ inputFieldsIDs={INPUT_KEYS}
+ defaultValues={defaultValues}
+ />
);
}
Address.displayName = 'Address';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
-})(Address);
+export default Address;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx
index af1f081cc3da..d882adedd6fb 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/Confirmation.tsx
@@ -1,146 +1,77 @@
import React, {useMemo} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import Button from '@components/Button';
-import DotIndicatorMessage from '@components/DotIndicatorMessage';
-import MenuItemWithTopDescription from '@components/MenuItemWithTopDescription';
-import SafeAreaConsumer from '@components/SafeAreaConsumer';
-import ScrollView from '@components/ScrollView';
-import Text from '@components/Text';
-import TextLink from '@components/TextLink';
+import {useOnyx} from 'react-native-onyx';
+import ConfirmationStep from '@components/SubStepForms/ConfirmationStep';
import useLocalize from '@hooks/useLocalize';
-import useNetwork from '@hooks/useNetwork';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ErrorUtils from '@libs/ErrorUtils';
import getSubstepValues from '@pages/ReimbursementAccount/utils/getSubstepValues';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type ConfirmationOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type ConfirmationProps = ConfirmationOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEYS = INPUT_IDS.PERSONAL_INFO_STEP;
const PERSONAL_INFO_STEP_INDEXES = CONST.REIMBURSEMENT_ACCOUNT.SUBSTEP_INDEX.PERSONAL_INFO;
-function Confirmation({reimbursementAccount, reimbursementAccountDraft, onNext, onMove}: ConfirmationProps) {
+function Confirmation({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
- const {isOffline} = useNetwork();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const isLoading = reimbursementAccount?.isLoading ?? false;
const values = useMemo(() => getSubstepValues(PERSONAL_INFO_STEP_KEYS, reimbursementAccountDraft, reimbursementAccount), [reimbursementAccount, reimbursementAccountDraft]);
const error = ErrorUtils.getLatestErrorMessage(reimbursementAccount ?? {});
- return (
-
- {({safeAreaPaddingBottomStyle}) => (
-
- {translate('personalInfoStep.letsDoubleCheck')}
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
- }}
- />
- {
- onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
- }}
- />
+ const summaryItems = [
+ {
+ description: translate('personalInfoStep.legalName'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.FIRST_NAME]} ${values[PERSONAL_INFO_STEP_KEYS.LAST_NAME]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.LEGAL_NAME);
+ },
+ },
+ {
+ description: translate('common.dob'),
+ title: values[PERSONAL_INFO_STEP_KEYS.DOB],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.DATE_OF_BIRTH);
+ },
+ },
+ {
+ description: translate('personalInfoStep.last4SSN'),
+ title: values[PERSONAL_INFO_STEP_KEYS.SSN_LAST_4],
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.SSN);
+ },
+ },
+ {
+ description: translate('personalInfoStep.address'),
+ title: `${values[PERSONAL_INFO_STEP_KEYS.STREET]}, ${values[PERSONAL_INFO_STEP_KEYS.CITY]}, ${values[PERSONAL_INFO_STEP_KEYS.STATE]} ${values[PERSONAL_INFO_STEP_KEYS.ZIP_CODE]}`,
+ shouldShowRightIcon: true,
+ onPress: () => {
+ onMove(PERSONAL_INFO_STEP_INDEXES.ADDRESS);
+ },
+ },
+ ];
-
- {`${translate('personalInfoStep.byAddingThisBankAccount')} `}
-
- {translate('onfidoStep.facialScan')}
-
- {', '}
-
- {translate('common.privacy')}
-
- {` ${translate('common.and')} `}
-
- {translate('common.termsOfService')}
-
-
-
- {error && error.length > 0 && (
-
- )}
-
-
-
- )}
-
+ return (
+
);
}
Confirmation.displayName = 'Confirmation';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(Confirmation);
+export default Confirmation;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx
index 8c68380d6e55..526181a6cb84 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/DateOfBirth.tsx
@@ -1,63 +1,23 @@
-import {subYears} from 'date-fns';
-import React, {useCallback} from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import DatePicker from '@components/DatePicker';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import DateOfBirthStep from '@components/SubStepForms/DateOfBirthStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccountForm} from '@src/types/form';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type DateOfBirthOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** The draft values of the bank account being setup */
- reimbursementAccountDraft: OnyxEntry;
-};
-
-type DateOfBirthProps = DateOfBirthOnyxProps & SubStepProps;
const PERSONAL_INFO_DOB_KEY = INPUT_IDS.PERSONAL_INFO_STEP.DOB;
const STEP_FIELDS = [PERSONAL_INFO_DOB_KEY];
-function DateOfBirth({reimbursementAccount, reimbursementAccountDraft, onNext, isEditing}: DateOfBirthProps) {
+function DateOfBirth({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
-
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
- if (values.dob) {
- if (!ValidationUtils.isValidPastDate(values.dob) || !ValidationUtils.meetsMaximumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.dob');
- } else if (!ValidationUtils.meetsMinimumAgeRequirement(values.dob)) {
- errors.dob = translate('bankAccount.error.age');
- }
- }
-
- return errors;
- },
- [translate],
- );
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [reimbursementAccountDraft] = useOnyx(ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT);
const dobDefaultValue = reimbursementAccount?.achData?.[PERSONAL_INFO_DOB_KEY] ?? reimbursementAccountDraft?.[PERSONAL_INFO_DOB_KEY] ?? '';
- const minDate = subYears(new Date(), CONST.DATE_BIRTH.MAX_AGE);
- const maxDate = subYears(new Date(), CONST.DATE_BIRTH.MIN_AGE_FOR_PAYMENT);
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -65,38 +25,20 @@ function DateOfBirth({reimbursementAccount, reimbursementAccountDraft, onNext, i
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.enterYourDateOfBirth')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow2, styles.justifyContentBetween]}
- submitButtonStyles={[styles.mb0]}
- >
- {translate('personalInfoStep.enterYourDateOfBirth')}
-
-
-
+ stepFields={STEP_FIELDS}
+ dobInputID={PERSONAL_INFO_DOB_KEY}
+ dobDefaultValue={dobDefaultValue}
+ />
);
}
DateOfBirth.displayName = 'DateOfBirth';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- reimbursementAccountDraft: {
- key: ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM_DRAFT,
- },
-})(DateOfBirth);
+export default DateOfBirth;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx
index 15c4114432da..8d07b9af7994 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/FullName.tsx
@@ -1,56 +1,25 @@
-import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import React from 'react';
+import {useOnyx} from 'react-native-onyx';
+import FullNameStep from '@components/SubStepForms/FullNameStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
-import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type FullNameOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-};
-
-type FullNameProps = FullNameOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.FIRST_NAME, PERSONAL_INFO_STEP_KEY.LAST_NAME];
-function FullName({reimbursementAccount, onNext, isEditing}: FullNameProps) {
+
+function FullName({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const defaultValues = {
firstName: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.FIRST_NAME] ?? '',
lastName: reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.LAST_NAME] ?? '',
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors = ValidationUtils.getFieldRequiredErrors(values, STEP_FIELDS);
- if (values.firstName && !ValidationUtils.isValidPersonName(values.firstName)) {
- errors.firstName = translate('bankAccount.error.firstName');
- }
-
- if (values.lastName && !ValidationUtils.isValidPersonName(values.lastName)) {
- errors.lastName = translate('bankAccount.error.lastName');
- }
- return errors;
- },
- [translate],
- );
-
const handleSubmit = useReimbursementAccountStepFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -58,49 +27,21 @@ function FullName({reimbursementAccount, onNext, isEditing}: FullNameProps) {
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
- validate={validate}
+ formTitle={translate('personalInfoStep.enterYourLegalFirstAndLast')}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- submitButtonStyles={[styles.mb0]}
- >
-
- {translate('personalInfoStep.enterYourLegalFirstAndLast')}
-
-
-
-
-
-
-
-
-
+ stepFields={STEP_FIELDS}
+ firstNameInputID={PERSONAL_INFO_STEP_KEY.FIRST_NAME}
+ lastNameInputID={PERSONAL_INFO_STEP_KEY.LAST_NAME}
+ defaultValues={defaultValues}
+ />
);
}
FullName.displayName = 'FullName';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
-})(FullName);
+export default FullName;
diff --git a/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx b/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx
index 2f08980f2bd0..f94ceef07d2f 100644
--- a/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx
+++ b/src/pages/ReimbursementAccount/PersonalInfo/substeps/SocialSecurityNumber.tsx
@@ -1,36 +1,22 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
-import FormProvider from '@components/Form/FormProvider';
-import InputWrapper from '@components/Form/InputWrapper';
+import {useOnyx} from 'react-native-onyx';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import Text from '@components/Text';
-import TextInput from '@components/TextInput';
+import SingleFieldStep from '@components/SubStepForms/SingleFieldStep';
import useLocalize from '@hooks/useLocalize';
import useReimbursementAccountStepFormSubmit from '@hooks/useReimbursementAccountStepFormSubmit';
import type {SubStepProps} from '@hooks/useSubStep/types';
-import useThemeStyles from '@hooks/useThemeStyles';
import * as ValidationUtils from '@libs/ValidationUtils';
-import HelpLinks from '@pages/ReimbursementAccount/PersonalInfo/HelpLinks';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
-import type {ReimbursementAccount} from '@src/types/onyx';
-
-type SocialSecurityNumberOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-};
-
-type SocialSecurityNumberProps = SocialSecurityNumberOnyxProps & SubStepProps;
const PERSONAL_INFO_STEP_KEY = INPUT_IDS.PERSONAL_INFO_STEP;
const STEP_FIELDS = [PERSONAL_INFO_STEP_KEY.SSN_LAST_4];
-function SocialSecurityNumber({reimbursementAccount, onNext, isEditing}: SocialSecurityNumberProps) {
+function SocialSecurityNumber({onNext, onMove, isEditing}: SubStepProps) {
const {translate} = useLocalize();
- const styles = useThemeStyles();
+
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
const defaultSsnLast4 = reimbursementAccount?.achData?.[PERSONAL_INFO_STEP_KEY.SSN_LAST_4] ?? '';
@@ -54,42 +40,24 @@ function SocialSecurityNumber({reimbursementAccount, onNext, isEditing}: SocialS
});
return (
-
+ isEditing={isEditing}
+ onNext={onNext}
+ onMove={onMove}
formID={ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM}
- submitButtonText={translate(isEditing ? 'common.confirm' : 'common.next')}
+ formTitle={translate('personalInfoStep.enterTheLast4')}
+ formDisclaimer={translate('personalInfoStep.dontWorry')}
validate={validate}
onSubmit={handleSubmit}
- style={[styles.mh5, styles.flexGrow1]}
- submitButtonStyles={[styles.mb0]}
- >
-
- {translate('personalInfoStep.enterTheLast4')}
- {translate('personalInfoStep.dontWorry')}
-
-
-
-
-
-
+ inputId={PERSONAL_INFO_STEP_KEY.SSN_LAST_4}
+ inputLabel={translate('personalInfoStep.last4SSN')}
+ inputMode={CONST.INPUT_MODE.NUMERIC}
+ defaultValue={defaultSsnLast4}
+ maxLength={CONST.BANK_ACCOUNT.MAX_LENGTH.SSN}
+ />
);
}
SocialSecurityNumber.displayName = 'SocialSecurityNumber';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
-})(SocialSecurityNumber);
+export default SocialSecurityNumber;
diff --git a/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx b/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx
index 04d5173e9c16..c2b3bd60cb99 100644
--- a/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx
+++ b/src/pages/ReimbursementAccount/ReimbursementAccountPage.tsx
@@ -145,6 +145,7 @@ function ReimbursementAccountPage({route, policy}: ReimbursementAccountPageProps
const [isLoadingApp = false] = useOnyx(ONYXKEYS.IS_LOADING_APP);
const [account] = useOnyx(ONYXKEYS.ACCOUNT);
const [isDebugModeEnabled] = useOnyx(ONYXKEYS.USER, {selector: (user) => !!user?.isDebugModeEnabled});
+ const [isValidateCodeActionModalVisible, setIsValidateCodeActionModalVisible] = useState(false);
const policyName = policy?.name ?? '';
const policyIDParam = route.params?.policyID ?? '-1';
@@ -416,7 +417,12 @@ function ReimbursementAccountPage({route, policy}: ReimbursementAccountPageProps
// or when data is being loaded. Don't show the loading indicator if we're offline and restarted the bank account setup process
// On Android, when we open the app from the background, Onfido activity gets destroyed, so we need to reopen it.
// eslint-disable-next-line react-compiler/react-compiler
- if ((!hasACHDataBeenLoaded || isLoading) && shouldShowOfflineLoader && (shouldReopenOnfido || !requestorStepRef.current)) {
+ if (
+ (!hasACHDataBeenLoaded || isLoading) &&
+ shouldShowOfflineLoader &&
+ (shouldReopenOnfido || !requestorStepRef?.current) &&
+ !(currentStep === CONST.BANK_ACCOUNT.STEP.BANK_ACCOUNT && isValidateCodeActionModalVisible)
+ ) {
return ;
}
@@ -537,6 +543,8 @@ function ReimbursementAccountPage({route, policy}: ReimbursementAccountPageProps
plaidLinkOAuthToken={plaidLinkToken}
policyName={policyName}
policyID={policyIDParam}
+ isValidateCodeActionModalVisible={isValidateCodeActionModalVisible}
+ toggleValidateCodeActionModal={setIsValidateCodeActionModalVisible}
/>
);
case CONST.BANK_ACCOUNT.STEP.REQUESTOR:
diff --git a/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx b/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx
index cabaf543a756..943f04d66840 100644
--- a/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx
+++ b/src/pages/ReimbursementAccount/VerifyIdentity/VerifyIdentity.tsx
@@ -1,13 +1,9 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import FullPageOfflineBlockingView from '@components/BlockingViews/FullPageOfflineBlockingView';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import Onfido from '@components/Onfido';
import type {OnfidoData} from '@components/Onfido/types';
-import ScreenWrapper from '@components/ScreenWrapper';
import ScrollView from '@components/ScrollView';
import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -15,30 +11,22 @@ import Growl from '@libs/Growl';
import * as BankAccounts from '@userActions/BankAccounts';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
-import type {ReimbursementAccount} from '@src/types/onyx';
-type VerifyIdentityOnyxProps = {
- /** Reimbursement account from ONYX */
- reimbursementAccount: OnyxEntry;
-
- /** Onfido applicant ID from ONYX */
- onfidoApplicantID: OnyxEntry;
-
- /** The token required to initialize the Onfido SDK */
- onfidoToken: OnyxEntry;
-};
-
-type VerifyIdentityProps = VerifyIdentityOnyxProps & {
+type VerifyIdentityProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
};
const ONFIDO_ERROR_DISPLAY_DURATION = 10000;
-function VerifyIdentity({reimbursementAccount, onBackButtonPress, onfidoApplicantID, onfidoToken}: VerifyIdentityProps) {
+function VerifyIdentity({onBackButtonPress}: VerifyIdentityProps) {
const styles = useThemeStyles();
const {translate} = useLocalize();
+ const [reimbursementAccount] = useOnyx(ONYXKEYS.REIMBURSEMENT_ACCOUNT);
+ const [onfidoApplicantID] = useOnyx(ONYXKEYS.ONFIDO_APPLICANT_ID);
+ const [onfidoToken] = useOnyx(ONYXKEYS.ONFIDO_TOKEN);
+
const policyID = reimbursementAccount?.achData?.policyID ?? '-1';
const handleOnfidoSuccess = useCallback(
(onfidoData: OnfidoData) => {
@@ -61,17 +49,13 @@ function VerifyIdentity({reimbursementAccount, onBackButtonPress, onfidoApplican
};
return (
-
-
-
-
-
+
-
+
);
}
VerifyIdentity.displayName = 'VerifyIdentity';
-export default withOnyx({
- // @ts-expect-error: ONYXKEYS.REIMBURSEMENT_ACCOUNT is conflicting with ONYXKEYS.FORMS.REIMBURSEMENT_ACCOUNT_FORM
- reimbursementAccount: {
- key: ONYXKEYS.REIMBURSEMENT_ACCOUNT,
- },
- onfidoApplicantID: {
- key: ONYXKEYS.ONFIDO_APPLICANT_ID,
- },
- onfidoToken: {
- key: ONYXKEYS.ONFIDO_TOKEN,
- },
-})(VerifyIdentity);
+export default VerifyIdentity;
diff --git a/src/pages/ReportDetailsPage.tsx b/src/pages/ReportDetailsPage.tsx
index 7de12eeda892..9ec3691f49a8 100644
--- a/src/pages/ReportDetailsPage.tsx
+++ b/src/pages/ReportDetailsPage.tsx
@@ -726,7 +726,7 @@ function ReportDetailsPage({policies, report, route}: ReportDetailsPageProps) {
/>
);
- const nameSectionTitleField = titleField && (
+ const nameSectionTitleField = !!titleField && (
() => {
- UserSearchPhraseActions.clearUserSearchPhrase();
- },
- [],
- );
-
- useEffect(() => {
- UserSearchPhraseActions.updateUserSearchPhrase(debouncedSearchValue);
- }, [debouncedSearchValue]);
+ const [searchValue, setSearchValue] = useState('');
useEffect(() => {
if (isFocused) {
@@ -424,9 +412,7 @@ function ReportParticipantsPage({report, route}: ReportParticipantsPageProps) {
shouldShowTextInput={shouldShowTextInput}
textInputLabel={translate('selectionList.findMember')}
textInputValue={searchValue}
- onChangeText={(value) => {
- setSearchValue(value);
- }}
+ onChangeText={setSearchValue}
headerMessage={headerMessage}
ListItem={TableListItem}
onSelectRow={openMemberDetails}
diff --git a/src/pages/RoomDescriptionPage.tsx b/src/pages/RoomDescriptionPage.tsx
index a70f17d1468c..fde0eb72e2dc 100644
--- a/src/pages/RoomDescriptionPage.tsx
+++ b/src/pages/RoomDescriptionPage.tsx
@@ -40,7 +40,7 @@ function RoomDescriptionPage({report, policies}: RoomDescriptionPageProps) {
const route = useRoute>();
const backTo = route.params.backTo;
const styles = useThemeStyles();
- const [description, setDescription] = useState(() => Parser.htmlToMarkdown(report?.description ?? ''));
+ const [description, setDescription] = useState(() => Parser.htmlToMarkdown(ReportUtils.getReportDescription(report)));
const reportDescriptionInputRef = useRef(null);
const focusTimeoutRef = useRef | null>(null);
const {translate} = useLocalize();
diff --git a/src/pages/RoomMembersPage.tsx b/src/pages/RoomMembersPage.tsx
index 1018b86083be..6a89eca6f778 100644
--- a/src/pages/RoomMembersPage.tsx
+++ b/src/pages/RoomMembersPage.tsx
@@ -19,7 +19,6 @@ import SelectionListWithModal from '@components/SelectionListWithModal';
import Text from '@components/Text';
import type {WithCurrentUserPersonalDetailsProps} from '@components/withCurrentUserPersonalDetails';
import withCurrentUserPersonalDetails from '@components/withCurrentUserPersonalDetails';
-import useDebouncedState from '@hooks/useDebouncedState';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
@@ -55,7 +54,7 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
const [selectedMembers, setSelectedMembers] = useState([]);
const [removeMembersConfirmModalVisible, setRemoveMembersConfirmModalVisible] = useState(false);
const [userSearchPhrase] = useOnyx(ONYXKEYS.ROOM_MEMBERS_USER_SEARCH_PHRASE);
- const [searchValue, debouncedSearchTerm, setSearchValue] = useDebouncedState('');
+ const [searchValue, setSearchValue] = useState('');
const [didLoadRoomMembers, setDidLoadRoomMembers] = useState(false);
const personalDetails = usePersonalDetails() || CONST.EMPTY_OBJECT;
const policy = useMemo(() => policies?.[`${ONYXKEYS.COLLECTION.POLICY}${report?.policyID ?? ''}`], [policies, report?.policyID]);
@@ -71,14 +70,6 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
const [selectionMode] = useOnyx(ONYXKEYS.MOBILE_SELECTION_MODE);
const canSelectMultiple = isSmallScreenWidth ? selectionMode?.isEnabled : true;
- useEffect(() => {
- setSearchValue(userSearchPhrase ?? '');
- }, [isFocusedScreen, setSearchValue, userSearchPhrase]);
-
- useEffect(() => {
- UserSearchPhraseActions.updateUserSearchPhrase(debouncedSearchTerm);
- }, [debouncedSearchTerm]);
-
useEffect(() => {
if (isFocusedScreen) {
return;
@@ -195,6 +186,17 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
return activeParticipants.length >= CONST.SHOULD_SHOW_MEMBERS_SEARCH_INPUT_BREAKPOINT;
}, [participants, personalDetails, isOffline, report]);
+ useEffect(() => {
+ if (!isFocusedScreen || !shouldShowTextInput) {
+ return;
+ }
+ setSearchValue(userSearchPhrase ?? '');
+ }, [isFocusedScreen, shouldShowTextInput, userSearchPhrase]);
+
+ useEffect(() => {
+ UserSearchPhraseActions.updateUserSearchPhrase(searchValue);
+ }, [searchValue]);
+
useEffect(() => {
if (!isFocusedScreen) {
return;
@@ -385,9 +387,7 @@ function RoomMembersPage({report, policies}: RoomMembersPageProps) {
textInputLabel={translate('selectionList.findMember')}
disableKeyboardShortcuts={removeMembersConfirmModalVisible}
textInputValue={searchValue}
- onChangeText={(value) => {
- setSearchValue(value);
- }}
+ onChangeText={setSearchValue}
headerMessage={headerMessage}
turnOnSelectionModeOnLongPress
onTurnOnSelectionMode={(item) => item && toggleUser(item)}
diff --git a/src/pages/Search/AdvancedSearchFilters.tsx b/src/pages/Search/AdvancedSearchFilters.tsx
index 286ec2917de6..ce4daabc983a 100644
--- a/src/pages/Search/AdvancedSearchFilters.tsx
+++ b/src/pages/Search/AdvancedSearchFilters.tsx
@@ -361,7 +361,7 @@ function AdvancedSearchFilters() {
})}
- {displaySearchButton && (
+ {!!displaySearchButton && (
- {ctaErrorMessage && (
+ {!!ctaErrorMessage && (
introSelected?.choice});
- const navatticLink = onboardingPurpose === CONST.SELECTABLE_ONBOARDING_CHOICES.MANAGE_TEAM ? CONST.NAVATTIC.ADMIN_TOUR : CONST.NAVATTIC.EMPLOYEE_TOUR;
+ const {environment} = useEnvironment();
+ const navatticURL = getNavatticURL(environment, onboardingPurpose);
const content = useMemo(() => {
switch (type) {
@@ -120,7 +123,7 @@ function EmptySearchView({type}: EmptySearchViewProps) {
title: translate('search.searchResults.emptyExpenseResults.title'),
subtitle: translate('search.searchResults.emptyExpenseResults.subtitle'),
buttons: [
- {buttonText: translate('emptySearchView.takeATour'), buttonAction: () => Link.openExternalLink(navatticLink)},
+ {buttonText: translate('emptySearchView.takeATour'), buttonAction: () => Link.openExternalLink(navatticURL)},
{
buttonText: translate('iou.createExpense'),
buttonAction: () => interceptAnonymousUser(() => IOU.startMoneyRequest(CONST.IOU.TYPE.CREATE, ReportUtils.generateReportID())),
@@ -140,7 +143,7 @@ function EmptySearchView({type}: EmptySearchViewProps) {
headerContentStyles: styles.emptyStateFolderWebStyles,
};
}
- }, [type, StyleUtils, translate, theme, styles, subtitleComponent, ctaErrorMessage, navatticLink]);
+ }, [type, StyleUtils, translate, theme, styles, subtitleComponent, ctaErrorMessage, navatticURL]);
return (
{
SearchActions.clearAdvancedFilters();
+ Navigation.dismissModal();
Navigation.navigate(
ROUTES.SEARCH_CENTRAL_PANE.getRoute({
query: q,
- name: newName,
+ name: newName?.trim(),
}),
);
};
@@ -38,7 +39,7 @@ function SavedSearchRenamePage({route}: {route: {params: {q: string; name: strin
SearchActions.saveSearch({
queryJSON,
- newName,
+ newName: newName?.trim() || q,
});
applyFiltersAndNavigate();
diff --git a/src/pages/Search/SearchPage.tsx b/src/pages/Search/SearchPage.tsx
index 2289eb7b0a85..4c68d84a0520 100644
--- a/src/pages/Search/SearchPage.tsx
+++ b/src/pages/Search/SearchPage.tsx
@@ -41,7 +41,7 @@ function SearchPage({route}: SearchPageProps) {
onBackButtonPress={handleOnBackButtonPress}
shouldShowLink={false}
>
- {queryJSON && (
+ {!!queryJSON && (
<>
- {queryJSON && (
+ {!!queryJSON && (
);
}
+ const shouldShowSavedSearchesMenuItemTitle = Object.values(savedSearches ?? {}).filter((s) => s.pendingAction !== CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE || isOffline).length > 0;
return (
<>
@@ -261,7 +264,7 @@ function SearchTypeMenu({queryJSON, searchName}: SearchTypeMenuProps) {
);
})}
- {savedSearches && Object.keys(savedSearches).length > 0 && (
+ {shouldShowSavedSearchesMenuItemTitle && (
<>
{translate('search.savedSearchesMenuItemTitle')}
{autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.FAILED && }
- {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && is2FARequired && !isSignedIn && login && }
- {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && isSignedIn && !exitTo && login && }
+ {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && is2FARequired && !isSignedIn && !!login && }
+ {autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.JUST_SIGNED_IN && isSignedIn && !exitTo && !!login && }
{/* If session.autoAuthState isn't available yet, we use shouldStartSignInWithValidateCode to conditionally render the component instead of local autoAuthState which contains a default value of NOT_STARTED */}
{(!autoAuthState ? !shouldStartSignInWithValidateCode : autoAuthStateWithDefault === CONST.AUTO_AUTH_STATE.NOT_STARTED) && !exitTo && (
);
+ const freeTrialButton = ;
+
const renderAdditionalText = () => {
if (shouldShowSubtitle() || isPersonalExpenseChat || !policyName || !isEmptyObject(parentNavigationSubtitleData) || isSelfDM) {
return null;
@@ -143,6 +146,7 @@ function HeaderView({report, parentReportAction, reportID, onNavigationMenuButto
const isReportInRHP = isReportOpenInRHP(navigationRef?.getRootState());
const shouldDisplaySearchRouter = !isReportInRHP;
+ const isChatUsedForOnboarding = ReportUtils.isChatUsedForOnboarding(report);
return (
- {ReportUtils.isChatUsedForOnboarding(report) && }
+ {!shouldUseNarrowLayout && isChatUsedForOnboarding && freeTrialButton}
{isTaskReport && !shouldUseNarrowLayout && ReportUtils.isOpenTaskReport(report, parentReportAction) && }
{canJoin && !shouldUseNarrowLayout && joinButton}
@@ -304,6 +308,7 @@ function HeaderView({report, parentReportAction, reportID, onNavigationMenuButto
)}
{!isLoading && canJoin && shouldUseNarrowLayout && {joinButton}}
+ {!isLoading && isChatUsedForOnboarding && shouldUseNarrowLayout && {freeTrialButton}}
);
}
diff --git a/src/pages/home/ReportScreen.tsx b/src/pages/home/ReportScreen.tsx
index d141920ac99b..4c3ed5c705a5 100644
--- a/src/pages/home/ReportScreen.tsx
+++ b/src/pages/home/ReportScreen.tsx
@@ -4,7 +4,7 @@ import type {StackScreenProps} from '@react-navigation/stack';
import lodashIsEqual from 'lodash/isEqual';
import React, {memo, useCallback, useEffect, useMemo, useRef, useState} from 'react';
import type {FlatList, ViewStyle} from 'react-native';
-import {InteractionManager, View} from 'react-native';
+import {DeviceEventEmitter, InteractionManager, View} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import {useOnyx} from 'react-native-onyx';
import Banner from '@components/Banner';
@@ -104,6 +104,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
const isFocused = useIsFocused();
const prevIsFocused = usePrevious(isFocused);
const firstRenderRef = useRef(true);
+ const isSkippingOpenReport = useRef(false);
const flatListRef = useRef(null);
const {canUseDefaultRooms} = usePermissions();
const reactionListRef = useRef(null);
@@ -219,6 +220,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
const prevReport = usePrevious(report);
const prevUserLeavingStatus = usePrevious(userLeavingStatus);
+ const lastReportIDFromRoute = usePrevious(reportIDFromRoute);
const [isLinkingToMessage, setIsLinkingToMessage] = useState(!!reportActionIDFromRoute);
const [currentUserAccountID = -1] = useOnyx(ONYXKEYS.SESSION, {selector: (value) => value?.accountID});
@@ -418,6 +420,19 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
Report.updateLastVisitTime(reportID);
}, [reportID, isFocused]);
+ useEffect(() => {
+ const skipOpenReportListener = DeviceEventEmitter.addListener(`switchToPreExistingReport_${reportID}`, ({preexistingReportID}: {preexistingReportID: string}) => {
+ if (!preexistingReportID) {
+ return;
+ }
+ isSkippingOpenReport.current = true;
+ });
+
+ return () => {
+ skipOpenReportListener.remove();
+ };
+ }, [reportID]);
+
const fetchReportIfNeeded = useCallback(() => {
// Report ID will be empty when the reports collection is empty.
// This could happen when we are loading the collection for the first time after logging in.
@@ -440,6 +455,12 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
if (!shouldFetchReport(report) && (isInitialPageReady || isLinkedMessagePageReady)) {
return;
}
+ // When creating an optimistic report that already exists, we need to skip openReport
+ // when replacing the optimistic report with the real one received from the server.
+ if (isSkippingOpenReport.current) {
+ isSkippingOpenReport.current = false;
+ return;
+ }
fetchReport();
}, [report, fetchReport, reportIDFromRoute, isLoadingApp, isInitialPageReady, isLinkedMessagePageReady]);
@@ -577,7 +598,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
// the ReportScreen never actually unmounts and the reportID in the route also doesn't change.
// Therefore, we need to compare if the existing reportID is the same as the one in the route
// before deciding that we shouldn't call OpenReport.
- if (onyxReportID === prevReport?.reportID && (!onyxReportID || onyxReportID === reportIDFromRoute)) {
+ if (reportIDFromRoute === lastReportIDFromRoute && (!onyxReportID || onyxReportID === reportIDFromRoute)) {
return;
}
@@ -597,6 +618,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
prevReport?.chatType,
prevReport,
reportIDFromRoute,
+ lastReportIDFromRoute,
isFocused,
isDeletedParentAction,
prevIsDeletedParentAction,
@@ -698,6 +720,9 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
const lastRoute = usePrevious(route);
const lastReportActionIDFromRoute = usePrevious(reportActionIDFromRoute);
+ const onComposerFocus = useCallback(() => setIsComposerFocus(true), []);
+ const onComposerBlur = useCallback(() => setIsComposerFocus(false), []);
+
// Define here because reportActions are recalculated before mount, allowing data to display faster than useEffect can trigger.
// If we have cached reportActions, they will be shown immediately.
// We aim to display a loader first, then fetch relevant reportActions, and finally show them.
@@ -731,7 +756,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
needsOffscreenAlphaCompositing
>
{headerView}
- {report && ReportUtils.isTaskReport(report) && shouldUseNarrowLayout && ReportUtils.isOpenTaskReport(report, parentReportAction) && (
+ {!!report && ReportUtils.isTaskReport(report) && shouldUseNarrowLayout && ReportUtils.isOpenTaskReport(report, parentReportAction) && (
@@ -756,7 +781,7 @@ function ReportScreen({route, currentReportID = '', navigation}: ReportScreenPro
style={[styles.flex1, styles.justifyContentEnd, styles.overflowHidden]}
testID="report-actions-view-wrapper"
>
- {!shouldShowSkeleton && report && (
+ {!shouldShowSkeleton && !!report && (
setIsComposerFocus(true)}
- onComposerBlur={() => setIsComposerFocus(false)}
+ onComposerFocus={onComposerFocus}
+ onComposerBlur={onComposerBlur}
report={report}
reportMetadata={reportMetadata}
policy={policy}
diff --git a/src/pages/home/report/LinkPreviewer.tsx b/src/pages/home/report/LinkPreviewer.tsx
index 209096d2fa15..aa55eab4c798 100644
--- a/src/pages/home/report/LinkPreviewer.tsx
+++ b/src/pages/home/report/LinkPreviewer.tsx
@@ -54,13 +54,13 @@ function LinkPreviewer({linkMetadata = [], maxAmountOfPreviews = -1}: LinkPrevie
key={url}
>
- {logo && (
+ {!!logo && (
)}
- {publisher && (
+ {!!publisher && (
)}
- {title && url && (
+ {!!title && !!url && (
)}
- {description && {description}}
- {image?.type && IMAGE_TYPES.includes(image.type) && image.width && image.height && (
+ {!!description && {description}}
+ {!!image?.type && IMAGE_TYPES.includes(image.type) && !!image.width && !!image.height && (
{
onTriggerAttachmentPicker();
openPicker({
- onPicked: displayFileInModal,
+ onPicked: (data) => displayFileInModal(data.at(0) ?? {}),
onCanceled: onCanceledAttachmentPicker,
});
};
diff --git a/src/pages/home/report/ReportActionCompose/ComposerWithSuggestions/ComposerWithSuggestions.tsx b/src/pages/home/report/ReportActionCompose/ComposerWithSuggestions/ComposerWithSuggestions.tsx
index 9ae2eaa2eaad..1cb70fe6c926 100644
--- a/src/pages/home/report/ReportActionCompose/ComposerWithSuggestions/ComposerWithSuggestions.tsx
+++ b/src/pages/home/report/ReportActionCompose/ComposerWithSuggestions/ComposerWithSuggestions.tsx
@@ -1,6 +1,6 @@
import {useIsFocused, useNavigation} from '@react-navigation/native';
import lodashDebounce from 'lodash/debounce';
-import type {ForwardedRef, MutableRefObject, RefAttributes, RefObject} from 'react';
+import type {ForwardedRef, MutableRefObject, RefObject} from 'react';
import React, {forwardRef, memo, useCallback, useEffect, useImperativeHandle, useMemo, useRef, useState} from 'react';
import type {
LayoutChangeEvent,
@@ -14,7 +14,7 @@ import type {
import {DeviceEventEmitter, findNodeHandle, InteractionManager, NativeModules, View} from 'react-native';
import {useFocusedInputHandler} from 'react-native-keyboard-controller';
import type {OnyxEntry} from 'react-native-onyx';
-import {useOnyx, withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import {useAnimatedRef, useSharedValue} from 'react-native-reanimated';
import type {Emoji} from '@assets/emojis/types';
import type {FileObject} from '@components/AttachmentModal';
@@ -65,113 +65,95 @@ type SyncSelection = {
type NewlyAddedChars = {startIndex: number; endIndex: number; diff: string};
-type ComposerWithSuggestionsOnyxProps = {
- /** The parent report actions for the report */
- parentReportActions: OnyxEntry;
+type ComposerWithSuggestionsProps = Partial & {
+ /** Report ID */
+ reportID: string;
- /** The modal state */
- modal: OnyxEntry;
+ /** Callback to focus composer */
+ onFocus: () => void;
- /** The preferred skin tone of the user */
- preferredSkinTone: number;
+ /** Callback to blur composer */
+ onBlur: (event: NativeSyntheticEvent) => void;
- /** Whether the input is focused */
- editFocused: OnyxEntry;
-};
-
-type ComposerWithSuggestionsProps = ComposerWithSuggestionsOnyxProps &
- Partial & {
- /** Report ID */
- reportID: string;
-
- /** Callback to focus composer */
- onFocus: () => void;
-
- /** Callback to blur composer */
- onBlur: (event: NativeSyntheticEvent) => void;
-
- /** Callback when layout of composer changes */
- onLayout?: (event: LayoutChangeEvent) => void;
+ /** Callback when layout of composer changes */
+ onLayout?: (event: LayoutChangeEvent) => void;
- /** Callback to update the value of the composer */
- onValueChange: (value: string) => void;
+ /** Callback to update the value of the composer */
+ onValueChange: (value: string) => void;
- /** Callback when the composer got cleared on the UI thread */
- onCleared?: (text: string) => void;
+ /** Callback when the composer got cleared on the UI thread */
+ onCleared?: (text: string) => void;
- /** Whether the composer is full size */
- isComposerFullSize: boolean;
+ /** Whether the composer is full size */
+ isComposerFullSize: boolean;
- /** Whether the menu is visible */
- isMenuVisible: boolean;
+ /** Whether the menu is visible */
+ isMenuVisible: boolean;
- /** The placeholder for the input */
- inputPlaceholder: string;
+ /** The placeholder for the input */
+ inputPlaceholder: string;
- /** Function to display a file in a modal */
- displayFileInModal: (file: FileObject) => void;
+ /** Function to display a file in a modal */
+ displayFileInModal: (file: FileObject) => void;
- /** Whether the user is blocked from concierge */
- isBlockedFromConcierge: boolean;
+ /** Whether the user is blocked from concierge */
+ isBlockedFromConcierge: boolean;
- /** Whether the input is disabled */
- disabled: boolean;
+ /** Whether the input is disabled */
+ disabled: boolean;
- /** Whether the full composer is available */
- isFullComposerAvailable: boolean;
+ /** Whether the full composer is available */
+ isFullComposerAvailable: boolean;
- /** Function to set whether the full composer is available */
- setIsFullComposerAvailable: (isFullComposerAvailable: boolean) => void;
+ /** Function to set whether the full composer is available */
+ setIsFullComposerAvailable: (isFullComposerAvailable: boolean) => void;
- /** Function to set whether the comment is empty */
- setIsCommentEmpty: (isCommentEmpty: boolean) => void;
+ /** Function to set whether the comment is empty */
+ setIsCommentEmpty: (isCommentEmpty: boolean) => void;
- /** Function to handle sending a message */
- handleSendMessage: () => void;
+ /** Function to handle sending a message */
+ handleSendMessage: () => void;
- /** Whether the compose input should show */
- shouldShowComposeInput: OnyxEntry;
+ /** Whether the compose input should show */
+ shouldShowComposeInput: OnyxEntry;
- /** Function to measure the parent container */
- measureParentContainer: (callback: MeasureInWindowOnSuccessCallback) => void;
+ /** Function to measure the parent container */
+ measureParentContainer: (callback: MeasureInWindowOnSuccessCallback) => void;
- /** Whether the scroll is likely to trigger a layout */
- isScrollLikelyLayoutTriggered: RefObject;
+ /** Whether the scroll is likely to trigger a layout */
+ isScrollLikelyLayoutTriggered: RefObject;
- /** Function to raise the scroll is likely layout triggered */
- raiseIsScrollLikelyLayoutTriggered: () => void;
+ /** Function to raise the scroll is likely layout triggered */
+ raiseIsScrollLikelyLayoutTriggered: () => void;
- /** The ref to the suggestions */
- suggestionsRef: React.RefObject;
+ /** The ref to the suggestions */
+ suggestionsRef: React.RefObject;
- /** The ref to the next modal will open */
- isNextModalWillOpenRef: MutableRefObject;
+ /** The ref to the next modal will open */
+ isNextModalWillOpenRef: MutableRefObject;
- /** Whether the edit is focused */
- editFocused: boolean;
+ /** Wheater chat is empty */
+ isEmptyChat?: boolean;
- /** Wheater chat is empty */
- isEmptyChat?: boolean;
+ /** The last report action */
+ lastReportAction?: OnyxEntry;
- /** The last report action */
- lastReportAction?: OnyxEntry;
+ /** Whether to include chronos */
+ includeChronos?: boolean;
- /** Whether to include chronos */
- includeChronos?: boolean;
+ /** The parent report action ID */
+ parentReportActionID?: string;
- /** The parent report action ID */
- parentReportActionID?: string;
+ /** The parent report ID */
+ // eslint-disable-next-line react/no-unused-prop-types -- its used in the withOnyx HOC
+ parentReportID: string | undefined;
- /** The parent report ID */
- // eslint-disable-next-line react/no-unused-prop-types -- its used in the withOnyx HOC
- parentReportID: string | undefined;
+ /** Whether report is from group policy */
+ isGroupPolicyReport: boolean;
- /** Whether report is from group policy */
- isGroupPolicyReport: boolean;
-
- /** policy ID of the report */
- policyID: string;
- };
+ /** policy ID of the report */
+ policyID: string;
+};
type SwitchToCurrentReportProps = {
preexistingReportID: string;
@@ -223,13 +205,9 @@ const shouldFocusInputOnScreenFocus = canFocusInputOnScreenFocus();
*/
function ComposerWithSuggestions(
{
- // Onyx
- modal,
- preferredSkinTone = CONST.EMOJI_DEFAULT_SKIN_TONE,
- parentReportActions,
-
// Props: Report
reportID,
+ parentReportID,
includeChronos,
isEmptyChat,
lastReportAction,
@@ -263,7 +241,6 @@ function ComposerWithSuggestions(
// Refs
suggestionsRef,
isNextModalWillOpenRef,
- editFocused,
// For testing
children,
@@ -290,6 +267,13 @@ function ComposerWithSuggestions(
});
const commentRef = useRef(value);
+ const [report] = useOnyx(`${ONYXKEYS.COLLECTION.REPORT}${reportID}`);
+ const [modal] = useOnyx(ONYXKEYS.MODAL);
+ const [preferredSkinTone = CONST.EMOJI_DEFAULT_SKIN_TONE] = useOnyx(ONYXKEYS.PREFERRED_EMOJI_SKIN_TONE, {selector: EmojiUtils.getPreferredSkinToneIndex});
+ const [editFocused] = useOnyx(ONYXKEYS.INPUT_FOCUSED);
+ // eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
+ const [parentReportActions] = useOnyx(`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${parentReportID || '-1'}`, {canEvict: false, initWithStoredValues: false});
+
const lastTextRef = useRef(value);
useEffect(() => {
lastTextRef.current = value;
@@ -298,8 +282,7 @@ function ComposerWithSuggestions(
const {shouldUseNarrowLayout} = useResponsiveLayout();
const maxComposerLines = shouldUseNarrowLayout ? CONST.COMPOSER.MAX_LINES_SMALL_SCREEN : CONST.COMPOSER.MAX_LINES;
- const [report] = useOnyx(`${ONYXKEYS.COLLECTION.REPORT}${reportID}`);
- const parentReportAction = parentReportActions?.[parentReportActionID ?? '-1'];
+ const parentReportAction = useMemo(() => parentReportActions?.[parentReportActionID ?? '-1'], [parentReportActionID, parentReportActions]);
const shouldAutoFocus =
!modal?.isVisible &&
Modal.areAllModalsHidden() &&
@@ -653,6 +636,7 @@ function ComposerWithSuggestions(
const prevIsModalVisible = usePrevious(modal?.isVisible);
const prevIsFocused = usePrevious(isFocused);
+
useEffect(() => {
if (modal?.isVisible && !prevIsModalVisible) {
// eslint-disable-next-line react-compiler/react-compiler, no-param-reassign
@@ -683,6 +667,7 @@ function ComposerWithSuggestions(
updateMultilineInputRange(textInputRef.current, !!shouldAutoFocus);
// eslint-disable-next-line react-compiler/react-compiler, react-hooks/exhaustive-deps
}, []);
+
useImperativeHandle(
ref,
() => ({
@@ -836,24 +821,6 @@ function ComposerWithSuggestions(
ComposerWithSuggestions.displayName = 'ComposerWithSuggestions';
-const ComposerWithSuggestionsWithRef = forwardRef(ComposerWithSuggestions);
-
-export default withOnyx, ComposerWithSuggestionsOnyxProps>({
- modal: {
- key: ONYXKEYS.MODAL,
- },
- preferredSkinTone: {
- key: ONYXKEYS.PREFERRED_EMOJI_SKIN_TONE,
- selector: EmojiUtils.getPreferredSkinToneIndex,
- },
- editFocused: {
- key: ONYXKEYS.INPUT_FOCUSED,
- },
- parentReportActions: {
- key: ({parentReportID}) => `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${parentReportID}`,
- canEvict: false,
- initWithStoredValues: false,
- },
-})(memo(ComposerWithSuggestionsWithRef));
+export default memo(forwardRef(ComposerWithSuggestions));
export type {ComposerWithSuggestionsProps, ComposerRef};
diff --git a/src/pages/home/report/ReportActionCompose/ReportActionCompose.tsx b/src/pages/home/report/ReportActionCompose/ReportActionCompose.tsx
index 14908014ca03..23b059f2fda2 100644
--- a/src/pages/home/report/ReportActionCompose/ReportActionCompose.tsx
+++ b/src/pages/home/report/ReportActionCompose/ReportActionCompose.tsx
@@ -393,6 +393,16 @@ function ReportActionCompose({
],
);
+ const onValueChange = useCallback(
+ (value: string) => {
+ if (value.length === 0 && isComposerFullSize) {
+ Report.setIsComposerFullSize(reportID, false);
+ }
+ validateCommentMaxLength(value, {reportID});
+ },
+ [isComposerFullSize, reportID, validateCommentMaxLength],
+ );
+
return (
@@ -490,12 +500,7 @@ function ReportActionCompose({
onFocus={onFocus}
onBlur={onBlur}
measureParentContainer={measureContainer}
- onValueChange={(value) => {
- if (value.length === 0 && isComposerFullSize) {
- Report.setIsComposerFullSize(reportID, false);
- }
- validateCommentMaxLength(value, {reportID});
- }}
+ onValueChange={onValueChange}
/>
{
diff --git a/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx b/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx
index 7a7230fef333..6a62201058e8 100644
--- a/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx
+++ b/src/pages/home/report/ReportActionCompose/SuggestionMention.tsx
@@ -157,9 +157,9 @@ function SuggestionMention(
useCallback(() => {
const foundSuggestionsCount = suggestionValues.suggestedMentions.length;
if (suggestionValues.prefixType === '#' && foundSuggestionsCount < 5 && isGroupPolicyReport) {
- ReportUserActions.searchInServer(value, policyID);
+ ReportUserActions.searchInServer(suggestionValues.mentionPrefix, policyID);
}
- }, [suggestionValues.suggestedMentions.length, suggestionValues.prefixType, policyID, value, isGroupPolicyReport]),
+ }, [suggestionValues.suggestedMentions.length, suggestionValues.prefixType, suggestionValues.mentionPrefix, policyID, isGroupPolicyReport]),
CONST.TIMING.SEARCH_OPTION_LIST_DEBOUNCE_TIME,
);
diff --git a/src/pages/home/report/ReportActionItem.tsx b/src/pages/home/report/ReportActionItem.tsx
index 0af9bd61120d..a0e2f65a89a0 100644
--- a/src/pages/home/report/ReportActionItem.tsx
+++ b/src/pages/home/report/ReportActionItem.tsx
@@ -961,6 +961,7 @@ function ReportActionItem({
{(hovered) => (
diff --git a/src/pages/home/report/ReportActionItemSingle.tsx b/src/pages/home/report/ReportActionItemSingle.tsx
index 5e1f0a591532..fa8230640c8e 100644
--- a/src/pages/home/report/ReportActionItemSingle.tsx
+++ b/src/pages/home/report/ReportActionItemSingle.tsx
@@ -85,7 +85,9 @@ function ReportActionItemSingle({
const personalDetails = usePersonalDetails() ?? CONST.EMPTY_OBJECT;
const policy = usePolicy(report?.policyID);
const delegatePersonalDetails = personalDetails[action?.delegateAccountID ?? ''];
- const actorAccountID = ReportUtils.getReportActionActorAccountID(action, iouReport);
+ const ownerAccountID = iouReport?.ownerAccountID ?? action?.childOwnerAccountID;
+ const isReportPreviewAction = action?.actionName === CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW;
+ const actorAccountID = ReportUtils.getReportActionActorAccountID(action, iouReport, report);
const [invoiceReceiverPolicy] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY}${report?.invoiceReceiver && 'policyID' in report.invoiceReceiver ? report.invoiceReceiver.policyID : -1}`);
let displayName = ReportUtils.getDisplayNameForParticipant(actorAccountID);
@@ -94,20 +96,13 @@ function ReportActionItemSingle({
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
let actorHint = (login || (displayName ?? '')).replace(CONST.REGEX.MERGED_ACCOUNT_PREFIX, '');
const isTripRoom = ReportUtils.isTripRoom(report);
- const isReportPreviewAction = action?.actionName === CONST.REPORT.ACTIONS.TYPE.REPORT_PREVIEW;
const displayAllActors = isReportPreviewAction && !isTripRoom && !ReportUtils.isPolicyExpenseChat(report);
const isInvoiceReport = ReportUtils.isInvoiceReport(iouReport ?? null);
const isWorkspaceActor = isInvoiceReport || (ReportUtils.isPolicyExpenseChat(report) && (!actorAccountID || displayAllActors));
- const ownerAccountID = iouReport?.ownerAccountID ?? action?.childOwnerAccountID;
+
let avatarSource = avatar;
let avatarId: number | string | undefined = actorAccountID;
- if (isReportPreviewAction && ReportUtils.isPolicyExpenseChat(report)) {
- avatarId = ownerAccountID;
- avatarSource = personalDetails[ownerAccountID ?? -1]?.avatar;
- displayName = ReportUtils.getDisplayNameForParticipant(ownerAccountID);
- actorHint = displayName;
- }
if (isWorkspaceActor) {
displayName = ReportUtils.getPolicyName(report, undefined, policy);
actorHint = displayName;
@@ -220,7 +215,7 @@ function ReportActionItemSingle({
}
return (
@@ -271,7 +266,7 @@ function ReportActionItemSingle({
) : null}
- {action?.delegateAccountID && !isReportPreviewAction && (
+ {!!action?.delegateAccountID && !isReportPreviewAction && (
{translate('delegate.onBehalfOfMessage', {delegator: accountOwnerDetails?.displayName ?? ''})}
)}
{children}
diff --git a/src/pages/home/report/ReportActionsList.tsx b/src/pages/home/report/ReportActionsList.tsx
index 541c5d44c6b2..58e7fe319359 100644
--- a/src/pages/home/report/ReportActionsList.tsx
+++ b/src/pages/home/report/ReportActionsList.tsx
@@ -13,7 +13,7 @@ import {AUTOSCROLL_TO_TOP_THRESHOLD} from '@components/InvertedFlatList/BaseInve
import {usePersonalDetails} from '@components/OnyxProvider';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useLocalize from '@hooks/useLocalize';
-import useNetwork from '@hooks/useNetwork';
+import useNetworkWithOfflineStatus from '@hooks/useNetworkWithOfflineStatus';
import usePrevious from '@hooks/usePrevious';
import useReportScrollManager from '@hooks/useReportScrollManager';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
@@ -123,14 +123,6 @@ function keyExtractor(item: OnyxTypes.ReportAction): string {
return item.reportActionID;
}
-function isMessageUnread(message: OnyxTypes.ReportAction, lastReadTime?: string): boolean {
- if (!lastReadTime) {
- return !ReportActionsUtils.isCreatedAction(message);
- }
-
- return !!(message && lastReadTime && message.created && lastReadTime < message.created);
-}
-
const onScrollToIndexFailed = () => {};
function ReportActionsList({
@@ -162,7 +154,8 @@ function ReportActionsList({
const {windowHeight} = useWindowDimensions();
const {isInNarrowPaneModal, shouldUseNarrowLayout} = useResponsiveLayout();
- const {isOffline} = useNetwork();
+ const {preferredLocale} = useLocalize();
+ const {isOffline, lastOfflineAt, lastOnlineAt} = useNetworkWithOfflineStatus();
const route = useRoute>();
const reportScrollManager = useReportScrollManager();
const userActiveSince = useRef(DateUtils.getDBTime());
@@ -226,32 +219,81 @@ function ReportActionsList({
}, [report.reportID]);
const prevUnreadMarkerReportActionID = useRef(null);
+ /**
+ * Whether a message is NOT from the active user and it was received while the user was offline.
+ */
+ const wasMessageReceivedWhileOffline = useCallback(
+ (message: OnyxTypes.ReportAction) =>
+ !ReportActionsUtils.wasActionTakenByCurrentUser(message) &&
+ ReportActionsUtils.wasActionCreatedWhileOffline(message, isOffline, lastOfflineAt.current, lastOnlineAt.current, preferredLocale),
+ [isOffline, lastOfflineAt, lastOnlineAt, preferredLocale],
+ );
+
+ /**
+ * The index of the earliest message that was received while offline
+ */
+ const earliestReceivedOfflineMessageIndex = useMemo(() => {
+ // Create a list of (sorted) indices of message that were received while offline
+ const receviedOfflineMessages = sortedReportActions.reduce((acc, message, index) => {
+ if (wasMessageReceivedWhileOffline(message)) {
+ acc[index] = index;
+ }
+
+ return acc;
+ }, []);
+
+ // The last index in the list is the earliest message that was received while offline
+ return receviedOfflineMessages.at(-1);
+ }, [sortedReportActions, wasMessageReceivedWhileOffline]);
+
/**
* The reportActionID the unread marker should display above
*/
const unreadMarkerReportActionID = useMemo(() => {
- const shouldDisplayNewMarker = (reportAction: OnyxTypes.ReportAction, index: number): boolean => {
+ const shouldDisplayNewMarker = (message: OnyxTypes.ReportAction, index: number): boolean => {
const nextMessage = sortedVisibleReportActions.at(index + 1);
- const isCurrentMessageUnread = isMessageUnread(reportAction, unreadMarkerTime);
- const isNextMessageRead = !nextMessage || !isMessageUnread(nextMessage, unreadMarkerTime);
- const shouldDisplay = isCurrentMessageUnread && isNextMessageRead && !ReportActionsUtils.shouldHideNewMarker(reportAction);
- const isWithinVisibleThreshold = scrollingVerticalOffset.current < MSG_VISIBLE_THRESHOLD ? reportAction.created < (userActiveSince.current ?? '') : true;
+ const isNextMessageUnread = !!nextMessage && ReportActionsUtils.isReportActionUnread(nextMessage, unreadMarkerTime);
+
+ // If the current message is the earliest message received while offline, we want to display the unread marker above this message.
+ const isEarliestReceivedOfflineMessage = index === earliestReceivedOfflineMessageIndex;
+ if (isEarliestReceivedOfflineMessage && !isNextMessageUnread) {
+ return true;
+ }
+
+ const isWithinVisibleThreshold = scrollingVerticalOffset.current < MSG_VISIBLE_THRESHOLD ? message.created < (userActiveSince.current ?? '') : true;
+
+ // If the unread marker should be hidden or is not within the visible area, don't show the unread marker.
+ if (ReportActionsUtils.shouldHideNewMarker(message) || !isWithinVisibleThreshold) {
+ return false;
+ }
+
+ const isCurrentMessageUnread = ReportActionsUtils.isReportActionUnread(message, unreadMarkerTime);
+
+ // If the current message is read or the next message is unread, don't show the unread marker.
+ if (!isCurrentMessageUnread || isNextMessageUnread) {
+ return false;
+ }
// If no unread marker exists, don't set an unread marker for newly added messages from the current user.
- const isFromCurrentUser = accountID === (ReportActionsUtils.isReportPreviewAction(reportAction) ? !reportAction.childLastActorAccountID : reportAction.actorAccountID);
- const isNewMessage = !prevSortedVisibleReportActionsObjects[reportAction.reportActionID];
+ const isFromCurrentUser = accountID === (ReportActionsUtils.isReportPreviewAction(message) ? !message.childLastActorAccountID : message.actorAccountID);
+ const isNewMessage = !prevSortedVisibleReportActionsObjects[message.reportActionID];
+
// The unread marker will show if the action's `created` time is later than `unreadMarkerTime`.
// The `unreadMarkerTime` has already been updated to match the optimistic action created time,
// but once the new action is saved on the backend, the actual created time will be later than the optimistic one.
// Therefore, we also need to prevent the unread marker from appearing for previously optimistic actions.
- const isPreviouslyOptimistic = !!prevSortedVisibleReportActionsObjects[reportAction.reportActionID]?.isOptimisticAction && !reportAction.isOptimisticAction;
+ const isPreviouslyOptimistic = !!prevSortedVisibleReportActionsObjects[message.reportActionID]?.isOptimisticAction && !message.isOptimisticAction;
const shouldIgnoreUnreadForCurrentUserMessage = !prevUnreadMarkerReportActionID.current && isFromCurrentUser && (isNewMessage || isPreviouslyOptimistic);
- return shouldDisplay && isWithinVisibleThreshold && !shouldIgnoreUnreadForCurrentUserMessage;
+ return !shouldIgnoreUnreadForCurrentUserMessage;
};
+ // If there are message that were recevied while offline,
+ // we can skip checking all messages later than the earliest recevied offline message.
+ const startIndex = earliestReceivedOfflineMessageIndex ?? 0;
+
// Scan through each visible report action until we find the appropriate action to show the unread marker
- for (let index = 0; index < sortedVisibleReportActions.length; index++) {
+ for (let index = startIndex; index < sortedVisibleReportActions.length; index++) {
const reportAction = sortedVisibleReportActions.at(index);
// eslint-disable-next-line react-compiler/react-compiler
@@ -261,7 +303,7 @@ function ReportActionsList({
}
return null;
- }, [sortedVisibleReportActions, unreadMarkerTime, accountID, prevSortedVisibleReportActionsObjects]);
+ }, [accountID, earliestReceivedOfflineMessageIndex, prevSortedVisibleReportActionsObjects, sortedVisibleReportActions, unreadMarkerTime]);
prevUnreadMarkerReportActionID.current = unreadMarkerReportActionID;
/**
diff --git a/src/pages/home/report/ReportFooter.tsx b/src/pages/home/report/ReportFooter.tsx
index 7c4ec786b633..c087510374be 100644
--- a/src/pages/home/report/ReportFooter.tsx
+++ b/src/pages/home/report/ReportFooter.tsx
@@ -185,7 +185,7 @@ function ReportFooter({
return (
<>
- {shouldHideComposer && (
+ {!!shouldHideComposer && (
)}
{isArchivedRoom && }
- {!isArchivedRoom && isBlockedFromChat && }
+ {!isArchivedRoom && !!isBlockedFromChat && }
{!isAnonymousUser && !canWriteInReport && isSystemChat && }
{isAdminsOnlyPostingRoom && !isUserPolicyAdmin && !isArchivedRoom && !isAnonymousUser && !isBlockedFromChat && (
{convertToLTR(message ?? '')}
- {fragment?.isEdited && (
+ {!!fragment?.isEdited && (
<>
- {isLoading && optionListItems?.length === 0 && (
+ {!!isLoading && optionListItems?.length === 0 && (
diff --git a/src/pages/home/sidebar/SidebarScreen/FloatingActionButtonAndPopover.tsx b/src/pages/home/sidebar/SidebarScreen/FloatingActionButtonAndPopover.tsx
index a49b474b185e..5899429cf23f 100644
--- a/src/pages/home/sidebar/SidebarScreen/FloatingActionButtonAndPopover.tsx
+++ b/src/pages/home/sidebar/SidebarScreen/FloatingActionButtonAndPopover.tsx
@@ -1,21 +1,23 @@
import {useIsFocused as useIsFocusedOriginal, useNavigationState} from '@react-navigation/native';
import type {ImageContentFit} from 'expo-image';
-import type {ForwardedRef, RefAttributes} from 'react';
+import type {ForwardedRef} from 'react';
import React, {forwardRef, useCallback, useEffect, useImperativeHandle, useMemo, useRef, useState} from 'react';
import {View} from 'react-native';
import type {OnyxCollection, OnyxEntry} from 'react-native-onyx';
-import {useOnyx, withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import type {SvgProps} from 'react-native-svg';
import FloatingActionButton from '@components/FloatingActionButton';
import * as Expensicons from '@components/Icon/Expensicons';
import type {PopoverMenuItem} from '@components/PopoverMenu';
import PopoverMenu from '@components/PopoverMenu';
import Text from '@components/Text';
+import useEnvironment from '@hooks/useEnvironment';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
import usePermissions from '@hooks/usePermissions';
import usePrevious from '@hooks/usePrevious';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
+import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
import useWindowDimensions from '@hooks/useWindowDimensions';
import getIconForAction from '@libs/getIconForAction';
@@ -23,14 +25,19 @@ import interceptAnonymousUser from '@libs/interceptAnonymousUser';
import getTopmostCentralPaneRoute from '@libs/Navigation/getTopmostCentralPaneRoute';
import Navigation from '@libs/Navigation/Navigation';
import type {CentralPaneName, NavigationPartialRoute, RootStackParamList} from '@libs/Navigation/types';
+import {hasSeenTourSelector} from '@libs/onboardingSelectors';
import * as PolicyUtils from '@libs/PolicyUtils';
import * as ReportUtils from '@libs/ReportUtils';
import * as SubscriptionUtils from '@libs/SubscriptionUtils';
+import {getNavatticURL} from '@libs/TourUtils';
+import variables from '@styles/variables';
import * as App from '@userActions/App';
import * as IOU from '@userActions/IOU';
+import * as Link from '@userActions/Link';
import * as Policy from '@userActions/Policy/Policy';
import * as Report from '@userActions/Report';
import * as Task from '@userActions/Task';
+import * as Welcome from '@userActions/Welcome';
import CONST from '@src/CONST';
import type {TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -39,6 +46,7 @@ import SCREENS from '@src/SCREENS';
import type * as OnyxTypes from '@src/types/onyx';
import type {QuickActionName} from '@src/types/onyx/QuickAction';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
+import mapOnyxCollectionItems from '@src/utils/mapOnyxCollectionItems';
// On small screen we hide the search page from central pane to show the search bottom tab page with bottom tab bar.
// We need to take this in consideration when checking if the screen is focused.
@@ -51,33 +59,7 @@ const useIsFocused = () => {
type PolicySelector = Pick;
-type FloatingActionButtonAndPopoverOnyxProps = {
- /** The list of policies the user has access to. */
- allPolicies: OnyxCollection;
-
- /** Whether app is in loading state */
- isLoading: OnyxEntry;
-
- /** Information on the last taken action to display as Quick Action */
- quickAction: OnyxEntry;
-
- /** The report data of the quick action */
- quickActionReport: OnyxEntry;
-
- /** The policy data of the quick action */
- quickActionPolicy: OnyxEntry;
-
- /** The current session */
- session: OnyxEntry;
-
- /** Personal details of all the users */
- personalDetails: OnyxEntry;
-
- /** Has user seen track expense training interstitial */
- hasSeenTrackTraining: OnyxEntry;
-};
-
-type FloatingActionButtonAndPopoverProps = FloatingActionButtonAndPopoverOnyxProps & {
+type FloatingActionButtonAndPopoverProps = {
/* Callback function when the menu is shown */
onShowCreateMenu?: () => void;
@@ -161,24 +143,20 @@ const getQuickActionTitle = (action: QuickActionName): TranslationPaths => {
* Responsible for rendering the {@link PopoverMenu}, and the accompanying
* FAB that can open or close the menu.
*/
-function FloatingActionButtonAndPopover(
- {
- onHideCreateMenu,
- onShowCreateMenu,
- isLoading = false,
- allPolicies,
- quickAction,
- quickActionReport,
- quickActionPolicy,
- session,
- personalDetails,
- hasSeenTrackTraining,
- }: FloatingActionButtonAndPopoverProps,
- ref: ForwardedRef,
-) {
+function FloatingActionButtonAndPopover({onHideCreateMenu, onShowCreateMenu}: FloatingActionButtonAndPopoverProps, ref: ForwardedRef) {
const styles = useThemeStyles();
+ const theme = useTheme();
const {translate} = useLocalize();
+ const [isLoading = false] = useOnyx(ONYXKEYS.IS_LOADING_APP);
+ const [personalDetails] = useOnyx(ONYXKEYS.PERSONAL_DETAILS_LIST);
+ const [session] = useOnyx(ONYXKEYS.SESSION);
+ const [quickAction] = useOnyx(ONYXKEYS.NVP_QUICK_ACTION_GLOBAL_CREATE);
+ const [quickActionReport] = useOnyx(`${ONYXKEYS.COLLECTION.REPORT}${quickAction?.chatReportID}`);
const [reportNameValuePairs] = useOnyx(`${ONYXKEYS.COLLECTION.REPORT_NAME_VALUE_PAIRS}${quickActionReport?.reportID ?? -1}`);
+ const [quickActionPolicy] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY}${quickActionReport?.policyID}`);
+ const [allPolicies] = useOnyx(ONYXKEYS.COLLECTION.POLICY, {selector: (c) => mapOnyxCollectionItems(c, policySelector)});
+ const [hasSeenTrackTraining] = useOnyx(ONYXKEYS.NVP_HAS_SEEN_TRACK_TRAINING);
+
const [isCreateMenuActive, setIsCreateMenuActive] = useState(false);
const fabRef = useRef(null);
const {windowHeight} = useWindowDimensions();
@@ -189,6 +167,12 @@ function FloatingActionButtonAndPopover(
const {canUseSpotnanaTravel, canUseCombinedTrackSubmit} = usePermissions();
const canSendInvoice = useMemo(() => PolicyUtils.canSendInvoice(allPolicies as OnyxCollection, session?.email), [allPolicies, session?.email]);
+ const {environment} = useEnvironment();
+ const [introSelected] = useOnyx(ONYXKEYS.NVP_INTRO_SELECTED);
+ const navatticURL = getNavatticURL(environment, introSelected?.choice);
+ const [hasSeenTour = false] = useOnyx(ONYXKEYS.NVP_ONBOARDING, {
+ selector: hasSeenTourSelector,
+ });
const quickActionAvatars = useMemo(() => {
if (quickActionReport) {
@@ -454,14 +438,29 @@ function FloatingActionButtonAndPopover(
},
]
: []),
+ ...(!hasSeenTour
+ ? [
+ {
+ icon: Expensicons.Binoculars,
+ iconStyles: styles.popoverIconCircle,
+ iconFill: theme.icon,
+ text: translate('tour.takeATwoMinuteTour'),
+ description: translate('tour.exploreExpensify'),
+ onSelected: () => {
+ Welcome.setSelfTourViewed();
+ Link.openExternalLink(navatticURL);
+ },
+ },
+ ]
+ : []),
...(!isLoading && !Policy.hasActiveChatEnabledPolicies(allPolicies)
? [
{
displayInDefaultIconColor: true,
contentFit: 'contain' as ImageContentFit,
icon: Expensicons.NewWorkspace,
- iconWidth: 46,
- iconHeight: 40,
+ iconWidth: variables.w46,
+ iconHeight: variables.h40,
text: translate('workspace.new.newWorkspace'),
description: translate('workspace.new.getTheExpensifyCardAndMore'),
onSelected: () => interceptAnonymousUser(() => App.createWorkspaceWithPolicyDraftAndNavigateToIt()),
@@ -510,32 +509,6 @@ function FloatingActionButtonAndPopover(
FloatingActionButtonAndPopover.displayName = 'FloatingActionButtonAndPopover';
-export default withOnyx, FloatingActionButtonAndPopoverOnyxProps>({
- allPolicies: {
- key: ONYXKEYS.COLLECTION.POLICY,
- selector: policySelector,
- },
- isLoading: {
- key: ONYXKEYS.IS_LOADING_APP,
- },
- quickAction: {
- key: ONYXKEYS.NVP_QUICK_ACTION_GLOBAL_CREATE,
- },
- quickActionReport: {
- key: ({quickAction}) => `${ONYXKEYS.COLLECTION.REPORT}${quickAction?.chatReportID}`,
- },
- quickActionPolicy: {
- key: ({quickActionReport}) => `${ONYXKEYS.COLLECTION.POLICY}${quickActionReport?.policyID}`,
- },
- personalDetails: {
- key: ONYXKEYS.PERSONAL_DETAILS_LIST,
- },
- session: {
- key: ONYXKEYS.SESSION,
- },
- hasSeenTrackTraining: {
- key: ONYXKEYS.NVP_HAS_SEEN_TRACK_TRAINING,
- },
-})(forwardRef(FloatingActionButtonAndPopover));
+export default forwardRef(FloatingActionButtonAndPopover);
export type {PolicySelector};
diff --git a/src/pages/iou/request/step/IOURequestStepConfirmation.tsx b/src/pages/iou/request/step/IOURequestStepConfirmation.tsx
index 942b472734a2..aa3a432a0e5a 100644
--- a/src/pages/iou/request/step/IOURequestStepConfirmation.tsx
+++ b/src/pages/iou/request/step/IOURequestStepConfirmation.tsx
@@ -145,7 +145,7 @@ function IOURequestStepConfirmation({
const isPolicyExpenseChat = useMemo(() => participants?.some((participant) => participant.isPolicyExpenseChat), [participants]);
const formHasBeenSubmitted = useRef(false);
- useFetchRoute(transaction, transaction?.comment?.waypoints, action);
+ useFetchRoute(transaction, transaction?.comment?.waypoints, action, IOUUtils.shouldUseTransactionDraft(action) ? CONST.TRANSACTION.STATE.DRAFT : CONST.TRANSACTION.STATE.CURRENT);
useEffect(() => {
const policyExpenseChat = participants?.find((participant) => participant.isPolicyExpenseChat);
@@ -624,7 +624,7 @@ function IOURequestStepConfirmation({
]}
/>
{isLoading && }
- {gpsRequired && (
+ {!!gpsRequired && (
setStartLocationPermissionFlow(false)}
diff --git a/src/pages/iou/request/step/IOURequestStepDistance.tsx b/src/pages/iou/request/step/IOURequestStepDistance.tsx
index 899f024de4be..03cffc1ec1dd 100644
--- a/src/pages/iou/request/step/IOURequestStepDistance.tsx
+++ b/src/pages/iou/request/step/IOURequestStepDistance.tsx
@@ -20,6 +20,7 @@ import useNetwork from '@hooks/useNetwork';
import usePolicy from '@hooks/usePolicy';
import usePrevious from '@hooks/usePrevious';
import useThemeStyles from '@hooks/useThemeStyles';
+import * as Report from '@libs/actions/Report';
import DistanceRequestUtils from '@libs/DistanceRequestUtils';
import type {MileageRate} from '@libs/DistanceRequestUtils';
import * as ErrorUtils from '@libs/ErrorUtils';
@@ -78,7 +79,18 @@ function IOURequestStepDistance({
},
[optimisticWaypoints, transaction],
);
- const {shouldFetchRoute, validatedWaypoints} = useFetchRoute(transaction, waypoints, action);
+
+ const backupWaypoints = transactionBackup?.pendingFields?.waypoints ? transactionBackup?.comment?.waypoints : undefined;
+ // When online, fetch the backup route to ensure the map is populated even if the user does not save the transaction.
+ // Fetch the backup route first to ensure the backup transaction map is updated before the main transaction map.
+ // This prevents a scenario where the main map loads, the user dismisses the map editor, and the backup map has not yet loaded due to delay.
+ useFetchRoute(transactionBackup, backupWaypoints, action, CONST.TRANSACTION.STATE.BACKUP);
+ const {shouldFetchRoute, validatedWaypoints} = useFetchRoute(
+ transaction,
+ waypoints,
+ action,
+ IOUUtils.shouldUseTransactionDraft(action) ? CONST.TRANSACTION.STATE.DRAFT : CONST.TRANSACTION.STATE.CURRENT,
+ );
const waypointsList = Object.keys(waypoints);
const previousWaypoints = usePrevious(waypoints);
const numberOfWaypoints = Object.keys(waypoints).length;
@@ -213,6 +225,12 @@ function IOURequestStepDistance({
return;
}
TransactionEdit.restoreOriginalTransactionFromBackup(transaction?.transactionID ?? '-1', IOUUtils.shouldUseTransactionDraft(action));
+
+ // If the user opens IOURequestStepDistance in offline mode and then goes online, re-open the report to fill in missing fields from the transaction backup
+ if (!transaction?.reportID) {
+ return;
+ }
+ Report.openReport(transaction?.reportID);
};
// eslint-disable-next-line react-compiler/react-compiler, react-hooks/exhaustive-deps
}, []);
diff --git a/src/pages/iou/request/step/IOURequestStepParticipants.tsx b/src/pages/iou/request/step/IOURequestStepParticipants.tsx
index c3fec439e042..65e041180408 100644
--- a/src/pages/iou/request/step/IOURequestStepParticipants.tsx
+++ b/src/pages/iou/request/step/IOURequestStepParticipants.tsx
@@ -1,7 +1,6 @@
import {useIsFocused} from '@react-navigation/core';
import React, {useCallback, useEffect, useMemo, useRef} from 'react';
-import type {OnyxEntry} from 'react-native-onyx';
-import {withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import FormHelpMessage from '@components/FormHelpMessage';
import useLocalize from '@hooks/useLocalize';
import usePermissions from '@hooks/usePermissions';
@@ -26,13 +25,7 @@ import withFullTransactionOrNotFound from './withFullTransactionOrNotFound';
import type {WithWritableReportOrNotFoundProps} from './withWritableReportOrNotFound';
import withWritableReportOrNotFound from './withWritableReportOrNotFound';
-type IOURequestStepParticipantsOnyxProps = {
- /** Whether the confirmation step should be skipped */
- skipConfirmation: OnyxEntry;
-};
-
-type IOURequestStepParticipantsProps = IOURequestStepParticipantsOnyxProps &
- WithWritableReportOrNotFoundProps &
+type IOURequestStepParticipantsProps = WithWritableReportOrNotFoundProps &
WithFullTransactionOrNotFoundProps;
function IOURequestStepParticipants({
@@ -40,13 +33,13 @@ function IOURequestStepParticipants({
params: {iouType, reportID, transactionID, action},
},
transaction,
- skipConfirmation,
}: IOURequestStepParticipantsProps) {
const participants = transaction?.participants;
const {translate} = useLocalize();
const styles = useThemeStyles();
const isFocused = useIsFocused();
const {canUseP2PDistanceRequests} = usePermissions(iouType);
+ const [skipConfirmation] = useOnyx(`${ONYXKEYS.COLLECTION.SKIP_CONFIRMATION}${transactionID ?? -1}`);
// We need to set selectedReportID if user has navigated back from confirmation page and navigates to confirmation page with already selected participant
const selectedReportID = useRef(participants?.length === 1 ? participants.at(0)?.reportID ?? reportID : reportID);
@@ -161,6 +154,8 @@ function IOURequestStepParticipants({
return;
}
+ const rateID = DistanceRequestUtils.getCustomUnitRateID(selfDMReportID, !canUseP2PDistanceRequests);
+ IOU.setCustomUnitRateID(transactionID, rateID);
IOU.setMoneyRequestParticipantsFromReport(transactionID, ReportUtils.getReport(selfDMReportID));
const iouConfirmationPageRoute = ROUTES.MONEY_REQUEST_STEP_CONFIRMATION.getRoute(action, CONST.IOU.TYPE.TRACK, transactionID, selfDMReportID);
Navigation.navigate(iouConfirmationPageRoute);
@@ -183,7 +178,7 @@ function IOURequestStepParticipants({
testID={IOURequestStepParticipants.displayName}
includeSafeAreaPaddingBottom={false}
>
- {skipConfirmation && (
+ {!!skipConfirmation && (
({
- skipConfirmation: {
- key: ({route}) => {
- const transactionID = route.params.transactionID ?? -1;
- return `${ONYXKEYS.COLLECTION.SKIP_CONFIRMATION}${transactionID}`;
- },
- },
-})(IOURequestStepParticipants);
-
-export default withWritableReportOrNotFound(withFullTransactionOrNotFound(IOURequestStepParticipantsWithOnyx));
+export default withWritableReportOrNotFound(withFullTransactionOrNotFound(IOURequestStepParticipants));
diff --git a/src/pages/iou/request/step/IOURequestStepScan/index.native.tsx b/src/pages/iou/request/step/IOURequestStepScan/index.native.tsx
index d9f65c451f3c..d3f0c9cb496d 100644
--- a/src/pages/iou/request/step/IOURequestStepScan/index.native.tsx
+++ b/src/pages/iou/request/step/IOURequestStepScan/index.native.tsx
@@ -560,7 +560,7 @@ function IOURequestStepScan({
testID={IOURequestStepScan.displayName}
>
{isLoadingReceipt && }
- {pdfFile && (
+ {!!pdfFile && (
{
openPicker({
- onPicked: setReceiptAndNavigate,
+ onPicked: (data) => setReceiptAndNavigate(data.at(0) ?? {}),
});
}}
>
@@ -680,7 +680,7 @@ function IOURequestStepScan({
)}
- {startLocationPermissionFlow && fileResize && (
+ {startLocationPermissionFlow && !!fileResize && (
setStartLocationPermissionFlow(false)}
diff --git a/src/pages/iou/request/step/IOURequestStepScan/index.tsx b/src/pages/iou/request/step/IOURequestStepScan/index.tsx
index 1f71f174dd23..4ed956e5ce7e 100644
--- a/src/pages/iou/request/step/IOURequestStepScan/index.tsx
+++ b/src/pages/iou/request/step/IOURequestStepScan/index.tsx
@@ -666,7 +666,7 @@ function IOURequestStepScan({
role={CONST.ROLE.BUTTON}
onPress={() => {
openPicker({
- onPicked: setReceiptAndNavigate,
+ onPicked: (data) => setReceiptAndNavigate(data.at(0) ?? {}),
});
}}
>
@@ -743,7 +743,7 @@ function IOURequestStepScan({
style={[styles.p9]}
onPress={() => {
openPicker({
- onPicked: setReceiptAndNavigate,
+ onPicked: (data) => setReceiptAndNavigate(data.at(0) ?? {}),
});
}}
/>
@@ -783,7 +783,7 @@ function IOURequestStepScan({
confirmText={translate('common.close')}
shouldShowCancelButton={false}
/>
- {startLocationPermissionFlow && fileResize && (
+ {startLocationPermissionFlow && !!fileResize && (
setStartLocationPermissionFlow(false)}
diff --git a/src/pages/iou/request/step/IOURequestStepTag.tsx b/src/pages/iou/request/step/IOURequestStepTag.tsx
index 90731e732d50..6c999d7a7f70 100644
--- a/src/pages/iou/request/step/IOURequestStepTag.tsx
+++ b/src/pages/iou/request/step/IOURequestStepTag.tsx
@@ -131,7 +131,7 @@ function IOURequestStepTag({
)}
)}
- {shouldShowTag && (
+ {!!shouldShowTag && (
<>
{translate('iou.tagSelection')}
= RouteProp;
+type Route = RouteProp;
-type WithFullTransactionOrNotFoundProps = WithFullTransactionOrNotFoundOnyxProps & {route: Route};
+type WithFullTransactionOrNotFoundProps = WithFullTransactionOrNotFoundOnyxProps & {
+ route: Route;
+};
-export default function , TRef>(WrappedComponent: ComponentType>) {
+export default function , TRef>(
+ WrappedComponent: ComponentType>,
+): React.ComponentType & RefAttributes> {
// eslint-disable-next-line rulesdir/no-negated-variables
- function WithFullTransactionOrNotFound(props: TProps, ref: ForwardedRef) {
- const transactionID = props.transaction?.transactionID;
+ function WithFullTransactionOrNotFound(props: Omit, ref: ForwardedRef) {
+ const {route} = props;
+ const transactionID = route.params.transactionID ?? -1;
+ const userAction = 'action' in route.params && route.params.action ? route.params.action : CONST.IOU.ACTION.CREATE;
+
+ const shouldUseTransactionDraft = IOUUtils.shouldUseTransactionDraft(userAction);
+ const [transaction] = useOnyx(`${ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`);
+ const [transactionDraft] = useOnyx(`${ONYXKEYS.COLLECTION.TRANSACTION_DRAFT}${transactionID}`);
const isFocused = useIsFocused();
@@ -55,31 +65,19 @@ export default function ;
}
-
return (
);
}
WithFullTransactionOrNotFound.displayName = `withFullTransactionOrNotFound(${getComponentDisplayName(WrappedComponent)})`;
- // eslint-disable-next-line deprecation/deprecation
- return withOnyx, WithFullTransactionOrNotFoundOnyxProps>({
- transaction: {
- key: ({route}) => {
- const transactionID = route.params.transactionID ?? -1;
- const userAction = 'action' in route.params && route.params.action ? route.params.action : CONST.IOU.ACTION.CREATE;
- if (IOUUtils.shouldUseTransactionDraft(userAction)) {
- return `${ONYXKEYS.COLLECTION.TRANSACTION_DRAFT}${transactionID}` as `${typeof ONYXKEYS.COLLECTION.TRANSACTION}${string}`;
- }
- return `${ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`;
- },
- },
- })(forwardRef(WithFullTransactionOrNotFound));
+ return forwardRef(WithFullTransactionOrNotFound);
}
export type {WithFullTransactionOrNotFoundProps};
diff --git a/src/pages/settings/Preferences/PreferencesPage.tsx b/src/pages/settings/Preferences/PreferencesPage.tsx
index f2c5f0366640..5dee30518533 100755
--- a/src/pages/settings/Preferences/PreferencesPage.tsx
+++ b/src/pages/settings/Preferences/PreferencesPage.tsx
@@ -13,6 +13,8 @@ import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useThemeStyles from '@hooks/useThemeStyles';
+import * as Browser from '@libs/Browser';
+import getPlatform from '@libs/getPlatform';
import LocaleUtils from '@libs/LocaleUtils';
import Navigation from '@libs/Navigation/Navigation';
import * as User from '@userActions/User';
@@ -22,6 +24,10 @@ import ROUTES from '@src/ROUTES';
function PreferencesPage() {
const [priorityMode] = useOnyx(ONYXKEYS.NVP_PRIORITY_MODE);
+
+ const platform = Browser.isMobile() ? CONST.PLATFORM.MOBILEWEB : getPlatform();
+ const [mutedPlatforms = {}] = useOnyx(ONYXKEYS.NVP_MUTED_PLATFORMS);
+ const isPlatformMuted = mutedPlatforms[platform];
const [user] = useOnyx(ONYXKEYS.USER);
const [preferredTheme] = useOnyx(ONYXKEYS.PREFERRED_THEME);
@@ -79,8 +85,8 @@ function PreferencesPage() {
User.togglePlatformMute(platform, mutedPlatforms)}
/>
diff --git a/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx b/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
index bd0151cda4ea..dc21701f65fe 100644
--- a/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
+++ b/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.tsx
@@ -135,14 +135,6 @@ function ContactMethodDetailsPage({route}: ContactMethodDetailsPageProps) {
User.deleteContactMethod(contactMethod, loginList ?? {}, backTo);
}, [contactMethod, loginList, toggleDeleteModal, backTo]);
- const sendValidateCode = () => {
- if (loginData?.validateCodeSent) {
- return;
- }
-
- User.requestContactMethodValidateCode(contactMethod);
- };
-
const prevValidatedDate = usePrevious(loginData?.validatedDate);
useEffect(() => {
// eslint-disable-next-line @typescript-eslint/prefer-nullish-coalescing
@@ -276,7 +268,7 @@ function ContactMethodDetailsPage({route}: ContactMethodDetailsPageProps) {
Navigation.goBack(ROUTES.SETTINGS_CONTACT_METHODS.getRoute(backTo));
setIsValidateCodeActionModalVisible(false);
}}
- sendValidateCode={sendValidateCode}
+ sendValidateCode={() => User.requestContactMethodValidateCode(contactMethod)}
description={translate('contacts.enterMagicCode', {contactMethod})}
footer={() => getMenuItems()}
/>
diff --git a/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx b/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx
index 6c6d4268eccd..92a246949c53 100644
--- a/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx
+++ b/src/pages/settings/Profile/Contacts/ContactMethodsPage.tsx
@@ -41,9 +41,9 @@ function ContactMethodsPage({route}: ContactMethodsPageProps) {
// Sort the login names by placing the one corresponding to the default contact method as the first item before displaying the contact methods.
// The default contact method is determined by checking against the session email (the current login).
const sortedLoginNames = loginNames.sort((loginName) => (loginList?.[loginName].partnerUserID === session?.email ? -1 : 1));
-
const loginMenuItems = sortedLoginNames.map((loginName) => {
const login = loginList?.[loginName];
+ const isDefaultContactMethod = session?.email === login?.partnerUserID;
const pendingAction = login?.pendingFields?.deletedLogin ?? login?.pendingFields?.addedLogin ?? undefined;
if (!login?.partnerUserID && !pendingAction) {
return null;
@@ -60,7 +60,9 @@ function ContactMethodsPage({route}: ContactMethodsPageProps) {
let indicator;
if (Object.values(login?.errorFields ?? {}).some((errorField) => !isEmptyObject(errorField))) {
indicator = CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR;
- } else if (!login?.validatedDate) {
+ } else if (!login?.validatedDate && !isDefaultContactMethod) {
+ indicator = CONST.BRICK_ROAD_INDICATOR_STATUS.INFO;
+ } else if (!login?.validatedDate && isDefaultContactMethod && loginNames.length > 1) {
indicator = CONST.BRICK_ROAD_INDICATOR_STATUS.INFO;
}
diff --git a/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx b/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx
index 124d6525113b..c2a7e1b6712c 100644
--- a/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx
+++ b/src/pages/settings/Profile/Contacts/NewContactMethodPage.tsx
@@ -109,14 +109,6 @@ function NewContactMethodPage({route}: NewContactMethodPageProps) {
Navigation.goBack(ROUTES.SETTINGS_CONTACT_METHODS.getRoute(navigateBackTo));
}, [navigateBackTo]);
- const sendValidateCode = () => {
- if (loginData?.validateCodeSent) {
- return;
- }
-
- User.requestValidateCodeAction();
- };
-
return (
User.requestValidateCodeAction()}
description={translate('contacts.enterMagicCode', {contactMethod})}
/>
diff --git a/src/pages/settings/Security/AddDelegate/ConfirmDelegatePage.tsx b/src/pages/settings/Security/AddDelegate/ConfirmDelegatePage.tsx
index ea9a1da690e8..8dd3996a769a 100644
--- a/src/pages/settings/Security/AddDelegate/ConfirmDelegatePage.tsx
+++ b/src/pages/settings/Security/AddDelegate/ConfirmDelegatePage.tsx
@@ -73,20 +73,18 @@ function ConfirmDelegatePage({route}: ConfirmDelegatePageProps) {
onPress={() => Navigation.navigate(ROUTES.SETTINGS_DELEGATE_ROLE.getRoute(login, role))}
shouldShowRightIcon
/>
-
- {isValidateCodeActionModalVisible && (
- {
- if (!showValidateActionModal) {
- return;
- }
-
- Navigation.navigate(ROUTES.SETTINGS_SECURITY);
- }}
- />
- )}
+ {
+ if (!showValidateActionModal) {
+ setIsValidateCodeActionModalVisible(false);
+ return;
+ }
+ Navigation.navigate(ROUTES.SETTINGS_SECURITY);
+ }}
+ isValidateCodeActionModalVisible={isValidateCodeActionModalVisible}
+ />
);
}
diff --git a/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx b/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx
index dd54aa5b9404..e466b862ae9a 100644
--- a/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx
+++ b/src/pages/settings/Security/AddDelegate/DelegateMagicCodeModal.tsx
@@ -1,4 +1,4 @@
-import React, {useEffect, useState} from 'react';
+import React, {useEffect} from 'react';
import {useOnyx} from 'react-native-onyx';
import type {ValueOf} from 'type-fest';
import ValidateCodeActionModal from '@components/ValidateCodeActionModal';
@@ -14,44 +14,36 @@ import ROUTES from '@src/ROUTES';
type DelegateMagicCodeModalProps = {
login: string;
role: ValueOf;
+ isValidateCodeActionModalVisible: boolean;
onClose?: () => void;
};
-function DelegateMagicCodeModal({login, role, onClose}: DelegateMagicCodeModalProps) {
+function DelegateMagicCodeModal({login, role, onClose, isValidateCodeActionModalVisible}: DelegateMagicCodeModalProps) {
const {translate} = useLocalize();
const [account] = useOnyx(ONYXKEYS.ACCOUNT);
- const [isValidateCodeActionModalVisible, setIsValidateCodeActionModalVisible] = useState(true);
const currentDelegate = account?.delegatedAccess?.delegates?.find((d) => d.email === login);
- const validateLoginError = ErrorUtils.getLatestErrorField(currentDelegate, 'addDelegate');
+ const addDelegateErrors = account?.delegatedAccess?.errorFields?.addDelegate?.[login];
+ const validateLoginError = ErrorUtils.getLatestError(addDelegateErrors);
useEffect(() => {
- if (!currentDelegate || !!currentDelegate.pendingFields?.email || !!currentDelegate.errorFields?.addDelegate) {
+ if (!currentDelegate || !!currentDelegate.pendingFields?.email || !!addDelegateErrors) {
return;
}
// Dismiss modal on successful magic code verification
Navigation.navigate(ROUTES.SETTINGS_SECURITY);
- }, [login, currentDelegate, role]);
+ }, [login, currentDelegate, role, addDelegateErrors]);
const onBackButtonPress = () => {
onClose?.();
- setIsValidateCodeActionModalVisible(false);
};
const clearError = () => {
if (!validateLoginError) {
return;
}
- Delegate.clearAddDelegateErrors(currentDelegate?.email ?? '', 'addDelegate');
- };
-
- const sendValidateCode = () => {
- if (currentDelegate?.validateCodeSent) {
- return;
- }
-
- User.requestValidateCodeAction();
+ Delegate.clearDelegateErrorsByField(currentDelegate?.email ?? '', 'addDelegate');
};
return (
@@ -61,7 +53,8 @@ function DelegateMagicCodeModal({login, role, onClose}: DelegateMagicCodeModalPr
validateError={validateLoginError}
isVisible={isValidateCodeActionModalVisible}
title={translate('delegate.makeSureItIsYou')}
- sendValidateCode={sendValidateCode}
+ sendValidateCode={() => User.requestValidateCodeAction()}
+ hasMagicCodeBeenSent={!!currentDelegate?.validateCodeSent}
handleSubmitForm={(validateCode) => Delegate.addDelegate(login, role, validateCode)}
description={translate('delegate.enterMagicCode', {contactMethod: account?.primaryLogin ?? ''})}
/>
diff --git a/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/UpdateDelegateMagicCodePage.tsx b/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/UpdateDelegateMagicCodePage.tsx
index 2c1bc55e0e92..3bc82e8d7e65 100644
--- a/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/UpdateDelegateMagicCodePage.tsx
+++ b/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/UpdateDelegateMagicCodePage.tsx
@@ -28,15 +28,16 @@ function UpdateDelegateMagicCodePage({route}: UpdateDelegateMagicCodePageProps)
const validateCodeFormRef = useRef(null);
const currentDelegate = account?.delegatedAccess?.delegates?.find((d) => d.email === login);
+ const updateDelegateErrors = account?.delegatedAccess?.errorFields?.addDelegate?.[login];
useEffect(() => {
- if (!currentDelegate || !!currentDelegate.pendingFields?.role || !!currentDelegate.errorFields?.updateDelegateRole) {
+ if (!currentDelegate || !!currentDelegate.pendingFields?.role || !!updateDelegateErrors) {
return;
}
// Dismiss modal on successful magic code verification
Navigation.dismissModal();
- }, [login, currentDelegate, role]);
+ }, [login, currentDelegate, role, updateDelegateErrors]);
const onBackButtonPress = () => {
Navigation.goBack(ROUTES.SETTINGS_UPDATE_DELEGATE_ROLE.getRoute(login, role));
diff --git a/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/ValidateCodeForm/BaseValidateCodeForm.tsx b/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/ValidateCodeForm/BaseValidateCodeForm.tsx
index 4c07803ef0e3..7c35d1478eb2 100644
--- a/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/ValidateCodeForm/BaseValidateCodeForm.tsx
+++ b/src/pages/settings/Security/AddDelegate/UpdateDelegateRole/ValidateCodeForm/BaseValidateCodeForm.tsx
@@ -66,7 +66,8 @@ function BaseValidateCodeForm({autoComplete = 'one-time-code', innerRef = () =>
const focusTimeoutRef = useRef(null);
const currentDelegate = account?.delegatedAccess?.delegates?.find((d) => d.email === delegate);
- const validateLoginError = ErrorUtils.getLatestErrorField(currentDelegate, 'updateDelegateRole');
+ const errorFields = account?.delegatedAccess?.errorFields ?? {};
+ const validateLoginError = ErrorUtils.getLatestError(errorFields.updateDelegateRole?.[currentDelegate?.email ?? '']);
const shouldDisableResendValidateCode = !!isOffline || currentDelegate?.isLoading;
@@ -127,7 +128,7 @@ function BaseValidateCodeForm({autoComplete = 'one-time-code', innerRef = () =>
setValidateCode(text);
setFormError({});
if (validateLoginError) {
- Delegate.clearAddDelegateErrors(currentDelegate?.email ?? '', 'updateDelegateRole');
+ Delegate.clearDelegateErrorsByField(currentDelegate?.email ?? '', 'updateDelegateRole');
}
},
[currentDelegate?.email, validateLoginError],
diff --git a/src/pages/settings/Security/SecuritySettingsPage.tsx b/src/pages/settings/Security/SecuritySettingsPage.tsx
index 42352594db7a..cd8e7c14d882 100644
--- a/src/pages/settings/Security/SecuritySettingsPage.tsx
+++ b/src/pages/settings/Security/SecuritySettingsPage.tsx
@@ -21,12 +21,11 @@ import Section from '@components/Section';
import Text from '@components/Text';
import TextLink from '@components/TextLink';
import useLocalize from '@hooks/useLocalize';
-import usePermissions from '@hooks/usePermissions';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useThemeStyles from '@hooks/useThemeStyles';
import useWaitForNavigation from '@hooks/useWaitForNavigation';
import useWindowDimensions from '@hooks/useWindowDimensions';
-import {clearAddDelegateErrors, removeDelegate} from '@libs/actions/Delegate';
+import {clearDelegateErrorsByField, removeDelegate} from '@libs/actions/Delegate';
import * as ErrorUtils from '@libs/ErrorUtils';
import getClickedTargetLocation from '@libs/getClickedTargetLocation';
import {formatPhoneNumber} from '@libs/LocalePhoneNumber';
@@ -46,7 +45,6 @@ function SecuritySettingsPage() {
const {translate} = useLocalize();
const waitForNavigate = useWaitForNavigation();
const {shouldUseNarrowLayout} = useResponsiveLayout();
- const {canUseNewDotCopilot} = usePermissions();
const {windowWidth} = useWindowDimensions();
const personalDetails = usePersonalDetails();
@@ -56,6 +54,7 @@ function SecuritySettingsPage() {
const [shouldShowDelegatePopoverMenu, setShouldShowDelegatePopoverMenu] = useState(false);
const [shouldShowRemoveDelegateModal, setShouldShowRemoveDelegateModal] = useState(false);
const [selectedDelegate, setSelectedDelegate] = useState();
+ const errorFields = account?.delegatedAccess?.errorFields ?? {};
const [anchorPosition, setAnchorPosition] = useState({
anchorPositionHorizontal: 0,
@@ -136,9 +135,10 @@ function SecuritySettingsPage() {
() =>
delegates
.filter((d) => !d.optimisticAccountID)
- .map(({email, role, pendingAction, errorFields, pendingFields}) => {
+ .map(({email, role, pendingAction, pendingFields}) => {
const personalDetail = getPersonalDetailByEmail(email);
- const error = ErrorUtils.getLatestErrorField({errorFields}, 'addDelegate');
+ const addDelegateErrors = errorFields?.addDelegate?.[email];
+ const error = ErrorUtils.getLatestError(addDelegateErrors);
const onPress = (e: GestureResponderEvent | KeyboardEvent) => {
if (isEmptyObject(pendingAction)) {
@@ -171,14 +171,14 @@ function SecuritySettingsPage() {
shouldShowRightIcon: true,
pendingAction,
shouldForceOpacity: !!pendingAction,
- onPendingActionDismiss: () => clearAddDelegateErrors(email, 'addDelegate'),
+ onPendingActionDismiss: () => clearDelegateErrorsByField(email, 'addDelegate'),
error,
onPress,
};
}),
// eslint-disable-next-line react-compiler/react-compiler
// eslint-disable-next-line react-hooks/exhaustive-deps
- [delegates, translate, styles, personalDetails],
+ [delegates, translate, styles, personalDetails, errorFields],
);
const delegatorMenuItems: MenuItemProps[] = useMemo(
@@ -236,50 +236,48 @@ function SecuritySettingsPage() {
shouldUseSingleExecution
/>
- {canUseNewDotCopilot && (
-
- (
-
- {translate('delegate.copilotDelegatedAccessDescription')}
-
- {translate('common.learnMore')}
-
-
- )}
- isCentralPane
- subtitleMuted
- titleStyles={styles.accountSettingsSectionTitle}
- childrenStyles={styles.pt5}
- >
- {hasDelegates && (
- <>
- {translate('delegate.membersCanAccessYourAccount')}
-
-
- )}
- {!isActingAsDelegate && (
- Navigation.navigate(ROUTES.SETTINGS_ADD_DELEGATE)}
- shouldShowRightIcon
- wrapperStyle={[styles.sectionMenuItemTopDescription, styles.mb6]}
- />
- )}
- {hasDelegators && (
- <>
- {translate('delegate.youCanAccessTheseAccounts')}
-
-
- )}
-
-
- )}
+
+ (
+
+ {translate('delegate.copilotDelegatedAccessDescription')}
+
+ {translate('common.learnMore')}
+
+
+ )}
+ isCentralPane
+ subtitleMuted
+ titleStyles={styles.accountSettingsSectionTitle}
+ childrenStyles={styles.pt5}
+ >
+ {hasDelegates && (
+ <>
+ {translate('delegate.membersCanAccessYourAccount')}
+
+
+ )}
+ {!isActingAsDelegate && (
+ Navigation.navigate(ROUTES.SETTINGS_ADD_DELEGATE)}
+ shouldShowRightIcon
+ wrapperStyle={[styles.sectionMenuItemTopDescription, styles.mb6]}
+ />
+ )}
+ {hasDelegators && (
+ <>
+ {translate('delegate.youCanAccessTheseAccounts')}
+
+
+ )}
+
+
}
diff --git a/src/pages/settings/Security/TwoFactorAuth/Steps/CodesStep.tsx b/src/pages/settings/Security/TwoFactorAuth/Steps/CodesStep.tsx
index 52b000e08699..6ae779fce480 100644
--- a/src/pages/settings/Security/TwoFactorAuth/Steps/CodesStep.tsx
+++ b/src/pages/settings/Security/TwoFactorAuth/Steps/CodesStep.tsx
@@ -69,7 +69,7 @@ function CodesStep({backTo}: CodesStepProps) {
onBackButtonPress={() => TwoFactorAuthActions.quitAndNavigateBack(backTo)}
>
- {isUserValidated && (
+ {!!isUserValidated && (
}
- {account?.isEligibleForRefund && (
+ {!!account?.isEligibleForRefund && (
;
+ pressable?: boolean;
};
-function FreeTrialBadge({badgeStyles}: FreeTrialBadgeProps) {
+function FreeTrial({badgeStyles, pressable = false}: FreeTrialProps) {
const [policies] = useOnyx(ONYXKEYS.COLLECTION.POLICY);
const [firstDayFreeTrial] = useOnyx(ONYXKEYS.NVP_FIRST_DAY_FREE_TRIAL);
const [lastDayFreeTrial] = useOnyx(ONYXKEYS.NVP_LAST_DAY_FREE_TRIAL);
@@ -30,7 +35,14 @@ function FreeTrialBadge({badgeStyles}: FreeTrialBadgeProps) {
return null;
}
- return (
+ return pressable ? (
+
-
+
);
}
diff --git a/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx b/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx
index 87b8eb39edcb..6c59489ad89b 100644
--- a/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx
+++ b/src/pages/workspace/expensifyCard/issueNew/LimitStep.tsx
@@ -1,13 +1,10 @@
import React, {useCallback} from 'react';
-import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
import AmountForm from '@components/AmountForm';
import FormProvider from '@components/Form/FormProvider';
import InputWrapper from '@components/Form/InputWrapper';
import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import Text from '@components/Text';
import useAutoFocusInput from '@hooks/useAutoFocusInput';
import useLocalize from '@hooks/useLocalize';
@@ -57,28 +54,24 @@ function LimitStep() {
errors.limit = translate('iou.error.invalidIntegerAmount');
}
+ if (Number(values.limit) > CONST.EXPENSIFY_CARD.LIMIT_VALUE) {
+ errors.limit = translate('workspace.card.issueNewCard.cardLimitError');
+ }
return errors;
},
[translate],
);
return (
-
-
-
-
-
{translate('workspace.card.issueNewCard.setLimit')}
-
+
);
}
diff --git a/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx b/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx
index 5dff1e9b5109..a593fb4c75c7 100644
--- a/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx
+++ b/src/pages/workspace/expensifyCard/issueNew/LimitTypeStep.tsx
@@ -1,11 +1,8 @@
import React, {useCallback, useMemo, useState} from 'react';
-import {View} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import {useOnyx} from 'react-native-onyx';
import Button from '@components/Button';
-import HeaderWithBackButton from '@components/HeaderWithBackButton';
-import InteractiveStepSubHeader from '@components/InteractiveStepSubHeader';
-import ScreenWrapper from '@components/ScreenWrapper';
+import InteractiveStepWrapper from '@components/InteractiveStepWrapper';
import SelectionList from '@components/SelectionList';
import RadioListItem from '@components/SelectionList/RadioListItem';
import Text from '@components/Text';
@@ -84,22 +81,15 @@ function LimitTypeStep({policy}: LimitTypeStepProps) {
}, [areApprovalsConfigured, translate, typeSelected]);
return (
-
-
-
-
-
{translate('workspace.card.issueNewCard.chooseLimitType')}
-
+
);
}
diff --git a/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx b/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx
index 4f14950ec93d..0697ac0750cd 100644
--- a/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx
+++ b/src/pages/workspace/invoices/WorkspaceInvoicesPage.tsx
@@ -37,9 +37,9 @@ function WorkspaceInvoicesPage({route}: WorkspaceInvoicesPageProps) {
>
{(_hasVBA?: boolean, policyID?: string) => (
- {policyID && }
- {policyID && }
- {policyID && }
+ {!!policyID && }
+ {!!policyID && }
+ {!!policyID && }
)}
diff --git a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx
index 80f323431baa..2b933a4ab695 100644
--- a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx
+++ b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsName.tsx
@@ -14,6 +14,7 @@ import * as ValidationUtils from '@libs/ValidationUtils';
import Navigation from '@navigation/Navigation';
import type {SettingsNavigatorParamList} from '@navigation/types';
import AccessOrNotFoundWrapper from '@pages/workspace/AccessOrNotFoundWrapper';
+import * as Policy from '@userActions/Policy/Policy';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type SCREENS from '@src/SCREENS';
@@ -31,7 +32,7 @@ function WorkspaceInvoicingDetailsName({route}: WorkspaceInvoicingDetailsNamePro
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const submit = (values: FormOnyxValues) => {
- // TODO: implement UpdateInvoiceCompanyName API call when it's supported
+ Policy.updateInvoiceCompanyName(policyID, values[INPUT_IDS.COMPANY_NAME]);
Navigation.goBack();
};
diff --git a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx
index 0427aef81db3..cd2f559da3fa 100644
--- a/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx
+++ b/src/pages/workspace/invoices/WorkspaceInvoicingDetailsWebsite.tsx
@@ -16,6 +16,7 @@ import * as ValidationUtils from '@libs/ValidationUtils';
import Navigation from '@navigation/Navigation';
import type {SettingsNavigatorParamList} from '@navigation/types';
import AccessOrNotFoundWrapper from '@pages/workspace/AccessOrNotFoundWrapper';
+import * as Policy from '@userActions/Policy/Policy';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type SCREENS from '@src/SCREENS';
@@ -33,7 +34,7 @@ function WorkspaceInvoicingDetailsWebsite({route}: WorkspaceInvoicingDetailsWebs
// eslint-disable-next-line @typescript-eslint/no-unused-vars
const submit = (values: FormOnyxValues) => {
- // TODO: implement UpdateInvoiceCompanyWebsite API call when it's supported
+ Policy.updateInvoiceCompanyWebsite(policyID, values[INPUT_IDS.COMPANY_WEBSITE]);
Navigation.goBack();
};
diff --git a/src/pages/workspace/members/WorkspaceMemberDetailsPage.tsx b/src/pages/workspace/members/WorkspaceMemberDetailsPage.tsx
index 8f5c9b2994cd..e079fdee90a0 100644
--- a/src/pages/workspace/members/WorkspaceMemberDetailsPage.tsx
+++ b/src/pages/workspace/members/WorkspaceMemberDetailsPage.tsx
@@ -61,7 +61,8 @@ function WorkspaceMemberDetailsPage({personalDetails, policy, route}: WorkspaceM
const {translate} = useLocalize();
const StyleUtils = useStyleUtils();
const currentUserPersonalDetails = useCurrentUserPersonalDetails();
- const [allCardsList] = useOnyx(`${ONYXKEYS.CARD_LIST}`);
+ const [cards] = useOnyx(`${ONYXKEYS.CARD_LIST}`);
+ const [expensifyCards] = useOnyx(`${ONYXKEYS.COLLECTION.WORKSPACE_CARDS_LIST}${workspaceAccountID}_${CONST.EXPENSIFY_CARD.BANK}`);
const [cardFeeds] = useOnyx(`${ONYXKEYS.COLLECTION.SHARED_NVP_PRIVATE_DOMAIN_MEMBER}${workspaceAccountID}`);
const [cardSettings] = useOnyx(`${ONYXKEYS.COLLECTION.PRIVATE_EXPENSIFY_CARD_SETTINGS}${workspaceAccountID}`);
@@ -89,11 +90,22 @@ function WorkspaceMemberDetailsPage({personalDetails, policy, route}: WorkspaceM
}, [policyID, workspaceAccountID]);
const memberCards = useMemo(() => {
- if (!allCardsList) {
+ if (!cards && !expensifyCards) {
return [];
}
- return Object.values(allCardsList ?? {}).filter((card) => card.accountID === accountID && workspaceAccountID.toString() === card.fundID);
- }, [allCardsList, accountID, workspaceAccountID]);
+ // For admin Expensify Cards can also appear in the cards list, so we need to remove duplicates
+ const allCards = [...Object.values(cards ?? {}), ...Object.values(expensifyCards ?? {})];
+ const cardIDs = new Set();
+ const uniqueObjects = allCards.filter((obj) => {
+ if (cardIDs.has(obj.cardID)) {
+ return false;
+ }
+ cardIDs.add(obj.cardID);
+ return true;
+ });
+
+ return Object.values(uniqueObjects ?? {}).filter((card) => card.accountID === accountID && workspaceAccountID.toString() === card.fundID);
+ }, [accountID, workspaceAccountID, cards, expensifyCards]);
const confirmModalPrompt = useMemo(() => {
const isApprover = Member.isApprover(policy, accountID);
@@ -303,7 +315,7 @@ function WorkspaceMemberDetailsPage({personalDetails, policy, route}: WorkspaceM
{translate('walletPage.assignedCards')}
- {memberCards.map((memberCard) => (
+ {(memberCards as MemberCard[]).map((memberCard) => (
navigateToDetails(memberCard)}
shouldShowRightIcon
/>
diff --git a/src/pages/workspace/members/WorkspaceMemberNewCardPage.tsx b/src/pages/workspace/members/WorkspaceMemberNewCardPage.tsx
index 24a2b12cb4d0..9bee3108c7e5 100644
--- a/src/pages/workspace/members/WorkspaceMemberNewCardPage.tsx
+++ b/src/pages/workspace/members/WorkspaceMemberNewCardPage.tsx
@@ -46,6 +46,7 @@ function WorkspaceMemberNewCardPage({route, personalDetails}: WorkspaceMemberNew
const accountID = Number(route.params.accountID);
const memberLogin = personalDetails?.[accountID]?.login ?? '';
+ const availableCompanyCards = CardUtils.removeExpensifyCardFromCompanyCards(cardFeeds?.settings?.companyCards);
const handleSubmit = () => {
if (!selectedFeed) {
@@ -78,7 +79,7 @@ function WorkspaceMemberNewCardPage({route, personalDetails}: WorkspaceMemberNew
setShouldShowError(false);
};
- const companyCardFeeds: CardFeedListItem[] = (Object.keys(cardFeeds?.settings?.companyCards ?? {}) as CompanyCardFeed[]).map((key) => ({
+ const companyCardFeeds: CardFeedListItem[] = (Object.keys(availableCompanyCards) as CompanyCardFeed[]).map((key) => ({
value: key,
text: cardFeeds?.settings?.companyCardNicknames?.[key] ?? CardUtils.getCardFeedName(key),
keyForList: key,
diff --git a/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx b/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx
index 325e1112ab4b..c6a37c668c1a 100644
--- a/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx
+++ b/src/pages/workspace/members/WorkspaceOwnerChangeWrapperPage.tsx
@@ -75,7 +75,7 @@ function WorkspaceOwnerChangeWrapperPage({route, policy}: WorkspaceOwnerChangeWr
}}
/>
- {policy?.isLoading && }
+ {!!policy?.isLoading && }
{shouldShowPaymentCardForm && }
{!policy?.isLoading && !shouldShowPaymentCardForm && (
diff --git a/src/pages/workspace/tags/TagSettingsPage.tsx b/src/pages/workspace/tags/TagSettingsPage.tsx
index 0461024b3f13..8fcecfd48ef6 100644
--- a/src/pages/workspace/tags/TagSettingsPage.tsx
+++ b/src/pages/workspace/tags/TagSettingsPage.tsx
@@ -174,7 +174,7 @@ function TagSettingsPage({route, navigation}: TagSettingsPageProps) {
/>
- {policy?.areRulesEnabled && canUseCategoryAndTagApprovers && !isMultiLevelTags && (
+ {!!policy?.areRulesEnabled && !!canUseCategoryAndTagApprovers && !isMultiLevelTags && (
<>
{translate('workspace.tags.tagRules')}
diff --git a/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx b/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx
index 3fadba088648..566d7d3910ff 100644
--- a/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx
+++ b/src/pages/workspace/tags/WorkspaceTagsSettingsPage.tsx
@@ -12,7 +12,6 @@ import Switch from '@components/Switch';
import Text from '@components/Text';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
-import usePermissions from '@hooks/usePermissions';
import useThemeStyles from '@hooks/useThemeStyles';
import * as Tag from '@libs/actions/Policy/Tag';
import Navigation from '@libs/Navigation/Navigation';
@@ -59,7 +58,6 @@ function WorkspaceTagsSettingsPage({route}: WorkspaceTagsSettingsPageProps) {
const isLoading = !PolicyUtils.getTagLists(policyTags)?.at(0) || Object.keys(policyTags ?? {}).at(0) === 'undefined';
const {isOffline} = useNetwork();
const hasEnabledOptions = OptionsListUtils.hasEnabledOptions(Object.values(policyTags ?? {}).flatMap(({tags}) => Object.values(tags)));
- const {canUseWorkspaceRules} = usePermissions();
const updateWorkspaceRequiresTag = useCallback(
(value: boolean) => {
Tag.setPolicyRequiresTag(policyID, value);
@@ -106,7 +104,7 @@ function WorkspaceTagsSettingsPage({route}: WorkspaceTagsSettingsPageProps) {
/>
- {canUseWorkspaceRules && policy?.areRulesEnabled && (
+ {!!policy?.areRulesEnabled && (
{translate('workspace.tags.trackBillable')}
diff --git a/src/pages/workspace/tags/WorkspaceViewTagsPage.tsx b/src/pages/workspace/tags/WorkspaceViewTagsPage.tsx
index 651c18ff90e2..4db8033c1c11 100644
--- a/src/pages/workspace/tags/WorkspaceViewTagsPage.tsx
+++ b/src/pages/workspace/tags/WorkspaceViewTagsPage.tsx
@@ -264,7 +264,7 @@ function WorkspaceViewTagsPage({route}: WorkspaceViewTagsProps) {
turnOffMobileSelectionMode();
return;
}
- Navigation.goBack(isQuickSettingsFlow ? ROUTES.SETTINGS_TAGS_ROOT.getRoute(policyID) : ROUTES.WORKSPACE_TAGS.getRoute(policyID));
+ Navigation.goBack(isQuickSettingsFlow ? ROUTES.SETTINGS_TAGS_ROOT.getRoute(policyID) : undefined);
}}
>
{!shouldUseNarrowLayout && getHeaderButtons()}
diff --git a/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx b/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx
index 0f50ed8fe0b8..f10e0fba84a2 100644
--- a/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx
+++ b/src/pages/workspace/taxes/WorkspaceEditTaxPage.tsx
@@ -158,7 +158,7 @@ function WorkspaceEditTaxPage({
}}
/>
- {shouldShowDeleteMenuItem && (
+ {!!shouldShowDeleteMenuItem && (
{
@@ -97,7 +105,6 @@ function WorkspaceUpgradePage({route}: WorkspaceUpgradePageProps) {
title={translate('common.upgrade')}
onBackButtonPress={() => {
if (isUpgraded) {
- Navigation.dismissModal();
goBack();
} else {
Navigation.goBack();
@@ -106,10 +113,7 @@ function WorkspaceUpgradePage({route}: WorkspaceUpgradePageProps) {
/>
{isUpgraded && (
{
- Navigation.dismissModal();
- goBack();
- }}
+ onConfirmUpgrade={goBack}
policyName={policy.name}
/>
)}
diff --git a/src/pages/workspace/workflows/approvals/ApprovalWorkflowEditor.tsx b/src/pages/workspace/workflows/approvals/ApprovalWorkflowEditor.tsx
index 4ebd61929504..5241b6671e26 100644
--- a/src/pages/workspace/workflows/approvals/ApprovalWorkflowEditor.tsx
+++ b/src/pages/workspace/workflows/approvals/ApprovalWorkflowEditor.tsx
@@ -182,7 +182,7 @@ function ApprovalWorkflowEditor({approvalWorkflow, removeApprovalWorkflow, polic
brickRoadIndicator={approvalWorkflow?.errors?.additionalApprover ? CONST.BRICK_ROAD_INDICATOR_STATUS.ERROR : undefined}
/>
- {removeApprovalWorkflow && !approvalWorkflow.isDefault && (
+ {!!removeApprovalWorkflow && !approvalWorkflow.isDefault && (
Navigation.goBack(ROUTES.WORKSPACE_WORKFLOWS_APPROVALS_APPROVER.getRoute(route.params.policyID, 0))}
/>
- {approvalWorkflow && (
+ {!!approvalWorkflow && (
<>
{
formRef.current?.scrollTo({y: 0, animated: true});
}}
- isLoading={approvalWorkflow?.isLoading}
buttonText={translate('workflowsCreateApprovalsPage.submitButton')}
containerStyles={[styles.mb5, styles.mh5]}
enabledWhenOffline
diff --git a/src/pages/workspace/workflows/approvals/WorkspaceWorkflowsApprovalsEditPage.tsx b/src/pages/workspace/workflows/approvals/WorkspaceWorkflowsApprovalsEditPage.tsx
index c2da4e39739a..d67dd564057c 100644
--- a/src/pages/workspace/workflows/approvals/WorkspaceWorkflowsApprovalsEditPage.tsx
+++ b/src/pages/workspace/workflows/approvals/WorkspaceWorkflowsApprovalsEditPage.tsx
@@ -107,7 +107,6 @@ function WorkspaceWorkflowsApprovalsEditPage({policy, isLoadingReportData = true
availableMembers: [...currentApprovalWorkflow.members, ...defaultWorkflowMembers],
usedApproverEmails,
action: CONST.APPROVAL_WORKFLOW.ACTION.EDIT,
- isLoading: false,
errors: null,
});
setInitialApprovalWorkflow(currentApprovalWorkflow);
@@ -132,7 +131,7 @@ function WorkspaceWorkflowsApprovalsEditPage({policy, isLoadingReportData = true
title={translate('workflowsEditApprovalsPage.title')}
onBackButtonPress={Navigation.goBack}
/>
- {approvalWorkflow && (
+ {!!approvalWorkflow && (
<>
{
formRef.current?.scrollTo({y: 0, animated: true});
}}
- isLoading={approvalWorkflow?.isLoading}
buttonText={translate('common.save')}
containerStyles={[styles.mb5, styles.mh5]}
enabledWhenOffline
diff --git a/src/styles/index.ts b/src/styles/index.ts
index 5b04a7a8eace..b08987459a1a 100644
--- a/src/styles/index.ts
+++ b/src/styles/index.ts
@@ -1798,6 +1798,13 @@ const styles = (theme: ThemeColors) =>
alignItems: 'center',
},
+ popoverIconCircle: {
+ backgroundColor: theme.buttonDefaultBG,
+ borderRadius: variables.buttonBorderRadius,
+ height: variables.h40,
+ width: variables.w46,
+ },
+
rightLabelMenuItem: {
fontSize: variables.fontSizeLabel,
color: theme.textSupporting,
@@ -3008,6 +3015,13 @@ const styles = (theme: ThemeColors) =>
...spacing.mv3,
},
+ sectionDividerLine: {
+ height: 1,
+ backgroundColor: theme.border,
+ ...spacing.mh5,
+ ...spacing.mv6,
+ },
+
unreadIndicatorText: {
color: theme.unreadIndicator,
...FontUtils.fontFamily.platform.EXP_NEUE_BOLD,
diff --git a/src/styles/utils/generators/ModalStyleUtils.ts b/src/styles/utils/generators/ModalStyleUtils.ts
index 7f51b7727d6a..4b5ce5b28988 100644
--- a/src/styles/utils/generators/ModalStyleUtils.ts
+++ b/src/styles/utils/generators/ModalStyleUtils.ts
@@ -116,6 +116,36 @@ const createModalStyleUtils: StyleUtilGenerator = ({the
shouldAddTopSafeAreaPadding = isSmallScreenWidth;
shouldAddBottomSafeAreaPadding = false;
break;
+ case CONST.MODAL.MODAL_TYPE.CENTERED_SWIPABLE_TO_RIGHT:
+ // A centered modal is one that has a visible backdrop
+ // and can be dismissed by clicking outside of the modal.
+ // This modal should take up the entire visible area when
+ // viewed on a smaller device (e.g. mobile or mobile web).
+ modalStyle = {
+ ...modalStyle,
+ ...{
+ alignItems: 'center',
+ },
+ };
+ modalContainerStyle = {
+ boxShadow: '0px 0px 5px 5px rgba(0, 0, 0, 0.1)',
+ flex: 1,
+ marginTop: isSmallScreenWidth ? 0 : 20,
+ marginBottom: isSmallScreenWidth ? 0 : 20,
+ borderRadius: isSmallScreenWidth ? 0 : variables.componentBorderRadiusLarge,
+ overflow: 'hidden',
+ ...getCenteredModalStyles(styles, windowWidth, isSmallScreenWidth),
+ };
+
+ // Allow this modal to be dismissed with a swipe to the right, required when we want to have a list in centered modal
+ swipeDirection = ['right'];
+ animationIn = isSmallScreenWidth ? 'slideInRight' : 'fadeIn';
+ animationOut = isSmallScreenWidth ? 'slideOutRight' : 'fadeOut';
+ shouldAddTopSafeAreaMargin = !isSmallScreenWidth;
+ shouldAddBottomSafeAreaMargin = !isSmallScreenWidth;
+ shouldAddTopSafeAreaPadding = isSmallScreenWidth;
+ shouldAddBottomSafeAreaPadding = false;
+ break;
case CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE:
// A centered modal that cannot be dismissed with a swipe.
modalStyle = {
diff --git a/src/styles/utils/index.ts b/src/styles/utils/index.ts
index 65faa941866a..f517a19c5ebf 100644
--- a/src/styles/utils/index.ts
+++ b/src/styles/utils/index.ts
@@ -1119,6 +1119,19 @@ function getAmountWidth(amount: string): number {
return width;
}
+function getItemBackgroundColorStyle(isSelected: boolean, isFocused: boolean, selectedBG: string, focusedBG: string): ViewStyle {
+ let backgroundColor;
+ if (isSelected) {
+ backgroundColor = selectedBG;
+ } else if (isFocused) {
+ backgroundColor = focusedBG;
+ }
+
+ return {
+ backgroundColor,
+ };
+}
+
const staticStyleUtils = {
positioning,
combineStyles,
@@ -1193,6 +1206,7 @@ const staticStyleUtils = {
getAmountWidth,
getBorderRadiusStyle,
getHighResolutionInfoWrapperStyle,
+ getItemBackgroundColorStyle,
};
const createStyleUtils = (theme: ThemeColors, styles: ThemeStyles) => ({
diff --git a/src/styles/variables.ts b/src/styles/variables.ts
index 4e9bf50e3c8e..164b161d8824 100644
--- a/src/styles/variables.ts
+++ b/src/styles/variables.ts
@@ -75,6 +75,7 @@ export default {
iconSizeXXSmall: 8,
iconSizeXSmall: 10,
iconSizeExtraSmall: 12,
+ iconSizeSemiSmall: 14,
iconSizeSmall: 16,
iconSizeMedium: 18,
iconSizeNormal: 20,
@@ -215,6 +216,7 @@ export default {
restrictedActionIllustrationHeight: 136,
photoUploadPopoverWidth: 335,
onboardingModalWidth: 500,
+ fontSizeToWidthRatio: getValueUsingPixelRatio(0.8, 1),
// The height of the empty list is 14px (2px for borders and 12px for vertical padding)
// This is calculated based on the values specified in the 'getGoogleListViewStyle' function of the 'StyleUtils' utility
@@ -264,6 +266,7 @@ export default {
h20: 20,
h28: 28,
h36: 36,
+ h40: 40,
h112: 112,
h172: 172,
w20: 20,
@@ -271,6 +274,7 @@ export default {
w36: 36,
w40: 40,
w44: 44,
+ w46: 46,
w52: 52,
w80: 80,
w92: 92,
diff --git a/src/types/form/NetSuiteCustomFieldForm.ts b/src/types/form/NetSuiteCustomFieldForm.ts
index efbf844bd89f..6f0685c5f027 100644
--- a/src/types/form/NetSuiteCustomFieldForm.ts
+++ b/src/types/form/NetSuiteCustomFieldForm.ts
@@ -6,6 +6,7 @@ const INPUT_IDS = {
INTERNAL_ID: 'internalID',
MAPPING: 'mapping',
LIST_NAME: 'listName',
+ SEGMENT_TYPE: 'segmentType',
SEGMENT_NAME: 'segmentName',
TRANSACTION_FIELD_ID: 'transactionFieldID',
SCRIPT_ID: 'scriptID',
@@ -19,6 +20,7 @@ type NetSuiteCustomFieldForm = Form<
[INPUT_IDS.INTERNAL_ID]: string;
[INPUT_IDS.MAPPING]: NetSuiteCustomFieldMapping;
[INPUT_IDS.LIST_NAME]: string;
+ [INPUT_IDS.SEGMENT_TYPE]: string;
[INPUT_IDS.SEGMENT_NAME]: string;
[INPUT_IDS.TRANSACTION_FIELD_ID]: string;
[INPUT_IDS.SCRIPT_ID]: string;
diff --git a/src/types/onyx/Account.ts b/src/types/onyx/Account.ts
index b856ed9010dd..3902d67882c4 100644
--- a/src/types/onyx/Account.ts
+++ b/src/types/onyx/Account.ts
@@ -20,9 +20,6 @@ type Delegate = OnyxCommon.OnyxValueWithOfflineFeedback<{
/** Whether the user validation code was sent */
validateCodeSent?: boolean;
- /** Field-specific server side errors keyed by microtime */
- errorFields?: OnyxCommon.ErrorFields;
-
/** Whether the user is loading */
isLoading?: boolean;
@@ -30,6 +27,24 @@ type Delegate = OnyxCommon.OnyxValueWithOfflineFeedback<{
optimisticAccountID?: number;
}>;
+/** Delegate errors */
+type DelegateErrors = {
+ /** Errors while adding a delegate keyed by email */
+ addDelegate?: Record;
+
+ /** Errors while updating a delegate's role keyed by email */
+ updateDelegateRole?: Record;
+
+ /** Errors while removing a delegate keyed by email */
+ removeDelegate?: Record;
+
+ /** Errors while connecting as a delegate keyed by email */
+ connect?: Record;
+
+ /** Errors while disconnecting as a delegate. No email needed here. */
+ disconnect?: OnyxCommon.Errors;
+};
+
/** Model of delegated access data */
type DelegatedAccess = {
/** The users that can access your account as a delegate */
@@ -41,8 +56,8 @@ type DelegatedAccess = {
/** The email of original user when they are acting as a delegate for another account */
delegate?: string;
- /** Authentication failure errors when disconnecting as a copilot */
- errorFields?: OnyxCommon.ErrorFields;
+ /** Field-specific server side errors keyed by microtime */
+ errorFields?: DelegateErrors;
};
/** Model of user account */
diff --git a/src/types/onyx/ApprovalWorkflow.ts b/src/types/onyx/ApprovalWorkflow.ts
index bafb1c78a8de..8c3f7ed555f0 100644
--- a/src/types/onyx/ApprovalWorkflow.ts
+++ b/src/types/onyx/ApprovalWorkflow.ts
@@ -100,11 +100,6 @@ type ApprovalWorkflowOnyx = Omit & {
*/
action: ValueOf;
- /**
- * Whether we are waiting for the API action to complete
- */
- isLoading: boolean;
-
/**
* List of available members that can be selected in the workflow
*/
diff --git a/src/types/onyx/CardFeeds.ts b/src/types/onyx/CardFeeds.ts
index 10938f710b5c..ce06ed076a15 100644
--- a/src/types/onyx/CardFeeds.ts
+++ b/src/types/onyx/CardFeeds.ts
@@ -48,6 +48,21 @@ type CardFeeds = {
/** Company cards feeds */
companyCards: Record;
+
+ /** Account details */
+ oAuthAccountDetails: Record<
+ ValueOf,
+ {
+ /** List of accounts */
+ accountList: string[];
+
+ /** Credentials info */
+ credentials: string;
+
+ /** Expiration number */
+ expiration: number;
+ }
+ >;
};
/** Whether we are loading the data via the API */
diff --git a/src/types/onyx/CardOnWaitlist.ts b/src/types/onyx/CardOnWaitlist.ts
new file mode 100644
index 000000000000..ba09374996de
--- /dev/null
+++ b/src/types/onyx/CardOnWaitlist.ts
@@ -0,0 +1,25 @@
+/** Card on waitlist data model */
+type CardOnWaitlist = {
+ /** Whether the user uses the bank account on another domain */
+ bankAccountIsNotOn0therDomain: boolean;
+
+ /** Domain name in "+@expensify-policy.exfy" format */
+ domainName: string;
+
+ /** Whether the user has a balance checked */
+ hasBalanceBeenChecked: boolean;
+
+ /** Whether the user has a verified account */
+ hasVerifiedAccount: boolean;
+
+ /** Whether the user has a withdrawal account */
+ hasWithdrawalAccount: string;
+
+ /** Whether the user is a member of a private domain */
+ isMember0fPrivateDomain: boolean;
+
+ /** Whether the account passed the latest checks */
+ passedLatestChecks: boolean;
+};
+
+export default CardOnWaitlist;
diff --git a/src/types/onyx/ExpensifyCardSettings.ts b/src/types/onyx/ExpensifyCardSettings.ts
index 05c6667e7c05..2b91ddcfa525 100644
--- a/src/types/onyx/ExpensifyCardSettings.ts
+++ b/src/types/onyx/ExpensifyCardSettings.ts
@@ -22,6 +22,12 @@ type ExpensifyCardSettings = OnyxCommon.OnyxValueWithOfflineFeedback<{
/** Whether we are loading the data via the API */
isLoading?: boolean;
+
+ /** Error message */
+ errors?: OnyxCommon.Errors;
+
+ /** Whether the request was successful */
+ isSuccess?: boolean;
}>;
export default ExpensifyCardSettings;
diff --git a/src/types/onyx/Onboarding.ts b/src/types/onyx/Onboarding.ts
index 4b6a52f25cb4..2cf8eccba1c2 100644
--- a/src/types/onyx/Onboarding.ts
+++ b/src/types/onyx/Onboarding.ts
@@ -11,6 +11,9 @@ type Onboarding = {
/** A string that informs which qualifier the user selected during sign up */
signupQualifier: ValueOf;
+
+ /** A Boolean that tells whether the user has seen navattic tour */
+ selfTourViewed?: boolean;
};
export default Onboarding;
diff --git a/src/types/onyx/Policy.ts b/src/types/onyx/Policy.ts
index d6c49e9f8b36..ecc5bd1f6606 100644
--- a/src/types/onyx/Policy.ts
+++ b/src/types/onyx/Policy.ts
@@ -784,7 +784,7 @@ type NetSuiteExportDateOptions = 'SUBMITTED' | 'EXPORTED' | 'LAST_EXPENSE';
type NetSuiteJournalPostingPreferences = 'JOURNALS_POSTING_TOTAL_LINE' | 'JOURNALS_POSTING_INDIVIDUAL_LINE';
/** NetSuite custom segment/records and custom lists mapping values */
-type NetSuiteCustomFieldMapping = 'TAG' | 'REPORT_FIELD';
+type NetSuiteCustomFieldMapping = 'TAG' | 'REPORT_FIELD' | '';
/** The custom form selection options for transactions (any one will be used at most) */
type NetSuiteCustomFormIDOptions = {
diff --git a/src/types/onyx/Request.ts b/src/types/onyx/Request.ts
index 238e3a8c6a81..764696acbc8a 100644
--- a/src/types/onyx/Request.ts
+++ b/src/types/onyx/Request.ts
@@ -55,6 +55,11 @@ type RequestData = {
shouldSkipWebProxy?: boolean;
};
+/**
+ * Represents the possible actions to take in case of a conflict in the request queue.
+ */
+type ConflictData = ConflictRequestReplace | ConflictRequestDelete | ConflictRequestPush | ConflictRequestNoAction;
+
/**
* Model of a conflict request that has to be replaced in the request queue.
*/
@@ -68,6 +73,36 @@ type ConflictRequestReplace = {
* The index of the request in the queue to update.
*/
index: number;
+
+ /**
+ * The new request to replace the existing request in the queue.
+ */
+ request?: Request;
+};
+
+/**
+ * Model of a conflict request that needs to be deleted from the request queue.
+ */
+type ConflictRequestDelete = {
+ /**
+ * The action to take in case of a conflict.
+ */
+ type: 'delete';
+
+ /**
+ * The indices of the requests in the queue that are to be deleted.
+ */
+ indices: number[];
+
+ /**
+ * A flag to mark if the new request should be pushed into the queue after deleting the conflicting requests.
+ */
+ pushNewRequest: boolean;
+
+ /**
+ * The next action to execute after the current conflict is resolved.
+ */
+ nextAction?: ConflictData;
};
/**
@@ -97,7 +132,7 @@ type ConflictActionData = {
/**
* The action to take in case of a conflict.
*/
- conflictAction: ConflictRequestReplace | ConflictRequestPush | ConflictRequestNoAction;
+ conflictAction: ConflictData;
};
/**
@@ -115,6 +150,11 @@ type RequestConflictResolver = {
* the ongoing request, it will be removed from the persisted request queue.
*/
persistWhenOngoing?: boolean;
+
+ /**
+ * A boolean flag to mark a request as rollbacked, if set to true it means the request failed and was added back into the queue.
+ */
+ isRollbacked?: boolean;
};
/** Model of requests sent to the API */
@@ -147,4 +187,4 @@ type PaginatedRequest = Request &
};
export default Request;
-export type {OnyxData, RequestType, PaginationConfig, PaginatedRequest, RequestConflictResolver, ConflictActionData};
+export type {OnyxData, RequestType, PaginationConfig, PaginatedRequest, RequestConflictResolver, ConflictActionData, ConflictData};
diff --git a/src/types/onyx/index.ts b/src/types/onyx/index.ts
index fe559aab3aa9..7702da678105 100644
--- a/src/types/onyx/index.ts
+++ b/src/types/onyx/index.ts
@@ -13,6 +13,7 @@ import type Card from './Card';
import type {CardList, IssueNewCard, WorkspaceCardsList} from './Card';
import type CardFeeds from './CardFeeds';
import type {AddNewCompanyCardFeed, CompanyCardFeed} from './CardFeeds';
+import type CardOnWaitlist from './CardOnWaitlist';
import type {CapturedLogs, Log} from './Console';
import type Credentials from './Credentials';
import type Currency from './Currency';
@@ -119,6 +120,7 @@ export type {
BlockedFromConcierge,
Card,
CardList,
+ CardOnWaitlist,
Credentials,
Currency,
CurrencyList,
diff --git a/src/types/utils/TransactionStateType.ts b/src/types/utils/TransactionStateType.ts
new file mode 100644
index 000000000000..5564de95c001
--- /dev/null
+++ b/src/types/utils/TransactionStateType.ts
@@ -0,0 +1,6 @@
+import type {ValueOf} from 'type-fest';
+import type CONST from '@src/CONST';
+
+type TransactionStateType = ValueOf;
+
+export default TransactionStateType;
diff --git a/tests/actions/ReportTest.ts b/tests/actions/ReportTest.ts
index c4327158b562..c279079b995b 100644
--- a/tests/actions/ReportTest.ts
+++ b/tests/actions/ReportTest.ts
@@ -1,9 +1,13 @@
/* eslint-disable @typescript-eslint/naming-convention */
import {afterEach, beforeAll, beforeEach, describe, expect, it} from '@jest/globals';
+import {addSeconds, format, subMinutes} from 'date-fns';
import {toZonedTime} from 'date-fns-tz';
+import type {Mock} from 'jest-mock';
import Onyx from 'react-native-onyx';
import type {OnyxCollection, OnyxEntry, OnyxUpdate} from 'react-native-onyx';
import {WRITE_COMMANDS} from '@libs/API/types';
+import * as EmojiUtils from '@libs/EmojiUtils';
+import HttpUtils from '@libs/HttpUtils';
import CONST from '@src/CONST';
import OnyxUpdateManager from '@src/libs/actions/OnyxUpdateManager';
import * as PersistedRequests from '@src/libs/actions/PersistedRequests';
@@ -36,7 +40,7 @@ jest.mock('@hooks/useScreenWrapperTransitionStatus', () => ({
didScreenTransitionEnd: true,
}),
}));
-
+const originalXHR = HttpUtils.xhr;
OnyxUpdateManager();
describe('actions/Report', () => {
beforeAll(() => {
@@ -47,16 +51,21 @@ describe('actions/Report', () => {
});
beforeEach(() => {
+ HttpUtils.xhr = originalXHR;
const promise = Onyx.clear().then(jest.useRealTimers);
if (getIsUsingFakeTimers()) {
// flushing pending timers
// Onyx.clear() promise is resolved in batch which happends after the current microtasks cycle
setImmediate(jest.runOnlyPendingTimers);
}
+
return promise;
});
- afterEach(PusherHelper.teardown);
+ afterEach(() => {
+ jest.clearAllMocks();
+ PusherHelper.teardown();
+ });
it('should store a new report action in Onyx when onyxApiUpdate event is handled via Pusher', () => {
global.fetch = TestHelper.getGlobalFetchMock();
@@ -759,7 +768,7 @@ describe('actions/Report', () => {
});
});
- it.only('should send only one OpenReport, replacing any extra ones with same reportIDs', async () => {
+ it('should send only one OpenReport, replacing any extra ones with same reportIDs', async () => {
global.fetch = TestHelper.getGlobalFetchMock();
const REPORT_ID = '1';
@@ -782,7 +791,7 @@ describe('actions/Report', () => {
TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.OPEN_REPORT, 1);
});
- it.only('should replace duplicate OpenReport commands with the same reportID', async () => {
+ it('should replace duplicate OpenReport commands with the same reportID', async () => {
global.fetch = TestHelper.getGlobalFetchMock();
const REPORT_ID = '1';
@@ -809,6 +818,574 @@ describe('actions/Report', () => {
TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.OPEN_REPORT, 4);
});
+ it('should remove AddComment and UpdateComment without sending any request when DeleteComment is set', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+
+ Report.addComment(REPORT_ID, 'Testing a comment');
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+ Report.editReportComment(REPORT_ID, reportAction, 'Testing an edited comment');
+
+ await waitForBatchedUpdates();
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_COMMENT);
+ expect(persistedRequests?.at(1)?.command).toBeUndefined();
+
+ resolve();
+ },
+ });
+ });
+
+ // Checking the Report Action exists before deleting it
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+
+ expect(reportActions?.[reportActionID]).not.toBeNull();
+ expect(reportActions?.[reportActionID].reportActionID).toBe(reportActionID);
+ resolve();
+ },
+ });
+ });
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(0);
+
+ // Checking the Report Action doesn't exist after deleting it
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).toBeUndefined();
+ },
+ });
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_COMMENT, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.UPDATE_COMMENT, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 0);
+ });
+
+ it('should send DeleteComment request and remove UpdateComment accordingly', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+
+ Report.addComment(REPORT_ID, 'Testing a comment');
+
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(1);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+
+ Report.editReportComment(REPORT_ID, reportAction, 'Testing an edited comment');
+
+ await waitForBatchedUpdates();
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.UPDATE_COMMENT);
+ resolve();
+ },
+ });
+ });
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(1);
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_COMMENT, 1);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.UPDATE_COMMENT, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 1);
+ });
+
+ it('should send DeleteComment request after AddComment is rollbacked', async () => {
+ global.fetch = jest.fn().mockRejectedValue(new TypeError(CONST.ERROR.FAILED_TO_FETCH));
+
+ const mockedXhr = jest.fn();
+ mockedXhr
+ .mockImplementationOnce(originalXHR)
+ .mockImplementationOnce(() =>
+ Promise.resolve({
+ jsonCode: CONST.JSON_CODE.EXP_ERROR,
+ }),
+ )
+ .mockImplementation(() =>
+ Promise.resolve({
+ jsonCode: CONST.JSON_CODE.SUCCESS,
+ }),
+ );
+
+ HttpUtils.xhr = mockedXhr;
+ await waitForBatchedUpdates();
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ Report.addComment(REPORT_ID, 'Testing a comment');
+ await waitForNetworkPromises();
+
+ const newComment = PersistedRequests.getAll().at(1);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+
+ await waitForBatchedUpdates();
+
+ expect(PersistedRequests.getAll().length).toBe(1);
+ expect(PersistedRequests.getAll().at(0)?.isRollbacked).toBeTruthy();
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ jest.runOnlyPendingTimers();
+ await waitForBatchedUpdates();
+
+ const httpCalls = (HttpUtils.xhr as Mock).mock.calls;
+
+ const addCommentCalls = httpCalls.filter(([command]) => command === 'AddComment');
+ const deleteCommentCalls = httpCalls.filter(([command]) => command === 'DeleteComment');
+
+ if (httpCalls.length === 3) {
+ expect(addCommentCalls).toHaveLength(2);
+ expect(deleteCommentCalls).toHaveLength(1);
+ }
+ });
+
+ it('should send not DeleteComment request and remove AddAttachment accordingly', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+
+ const file = new File([''], 'test.txt', {type: 'text/plain'});
+ Report.addAttachment(REPORT_ID, file);
+
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+
+ // wait for Onyx.connect execute the callback and start processing the queue
+ await waitForBatchedUpdates();
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_ATTACHMENT);
+ resolve();
+ },
+ });
+ });
+
+ // Checking the Report Action exists before deleting it
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).not.toBeNull();
+ expect(reportActions?.[reportActionID].reportActionID).toBe(reportActionID);
+ resolve();
+ },
+ });
+ });
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(0);
+
+ // Checking the Report Action doesn't exist after deleting it
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).toBeUndefined();
+ },
+ });
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_ATTACHMENT, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 0);
+ });
+
+ it('should send not DeleteComment request and remove AddTextAndAttachment accordingly', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+ const file = new File([''], 'test.txt', {type: 'text/plain'});
+
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+
+ Report.addAttachment(REPORT_ID, file, 'Attachment with comment');
+
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+
+ // wait for Onyx.connect execute the callback and start processing the queue
+ await waitForBatchedUpdates();
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT);
+ resolve();
+ },
+ });
+ });
+
+ // Checking the Report Action exists before deleting it
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).not.toBeNull();
+ expect(reportActions?.[reportActionID].reportActionID).toBe(reportActionID);
+ resolve();
+ },
+ });
+ });
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(0);
+
+ // Checking the Report Action doesn't exist after deleting it
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).toBeUndefined();
+ },
+ });
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_TEXT_AND_ATTACHMENT, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 0);
+ });
+
+ it('should not send DeleteComment request and remove any Reactions accordingly', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+ jest.spyOn(EmojiUtils, 'hasAccountIDEmojiReacted').mockImplementation(() => true);
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+ await Promise.resolve();
+
+ Report.addComment(REPORT_ID, 'reactions with comment');
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+
+ await waitForBatchedUpdates();
+
+ Report.toggleEmojiReaction(REPORT_ID, reportAction, {name: 'smile', code: '😄'}, {});
+ Report.toggleEmojiReaction(
+ REPORT_ID,
+ reportAction,
+ {name: 'smile', code: '😄'},
+ {
+ smile: {
+ createdAt: '2024-10-14 14:58:12',
+ oldestTimestamp: '2024-10-14 14:58:12',
+ users: {
+ [`${TEST_USER_ACCOUNT_ID}`]: {
+ id: `${TEST_USER_ACCOUNT_ID}`,
+ oldestTimestamp: '2024-10-14 14:58:12',
+ skinTones: {
+ '-1': '2024-10-14 14:58:12',
+ },
+ },
+ },
+ },
+ },
+ );
+
+ await waitForBatchedUpdates();
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_COMMENT);
+ expect(persistedRequests?.at(1)?.command).toBe(WRITE_COMMANDS.ADD_EMOJI_REACTION);
+ expect(persistedRequests?.at(2)?.command).toBe(WRITE_COMMANDS.REMOVE_EMOJI_REACTION);
+ resolve();
+ },
+ });
+ });
+
+ // Checking the Report Action exists before deleting it
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).not.toBeNull();
+ expect(reportActions?.[reportActionID].reportActionID).toBe(reportActionID);
+ resolve();
+ },
+ });
+ });
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(0);
+
+ // Checking the Report Action doesn't exist after deleting it
+ const connection = Onyx.connect({
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${REPORT_ID}`,
+ callback: (reportActions) => {
+ Onyx.disconnect(connection);
+ expect(reportActions?.[reportActionID]).toBeUndefined();
+ },
+ });
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_COMMENT, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_EMOJI_REACTION, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.REMOVE_EMOJI_REACTION, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 0);
+ });
+
+ it('should send DeleteComment request and remove any Reactions accordingly', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+ jest.spyOn(EmojiUtils, 'hasAccountIDEmojiReacted').mockImplementation(() => true);
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ Report.addComment(REPORT_ID, 'Attachment with comment');
+
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+
+ // wait for Onyx.connect execute the callback and start processing the queue
+ await Promise.resolve();
+
+ Report.toggleEmojiReaction(REPORT_ID, reportAction, {name: 'smile', code: '😄'}, {});
+ Report.toggleEmojiReaction(
+ REPORT_ID,
+ reportAction,
+ {name: 'smile', code: '😄'},
+ {
+ smile: {
+ createdAt: '2024-10-14 14:58:12',
+ oldestTimestamp: '2024-10-14 14:58:12',
+ users: {
+ [`${TEST_USER_ACCOUNT_ID}`]: {
+ id: `${TEST_USER_ACCOUNT_ID}`,
+ oldestTimestamp: '2024-10-14 14:58:12',
+ skinTones: {
+ '-1': '2024-10-14 14:58:12',
+ },
+ },
+ },
+ },
+ },
+ );
+
+ await waitForBatchedUpdates();
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_EMOJI_REACTION);
+ expect(persistedRequests?.at(1)?.command).toBe(WRITE_COMMANDS.REMOVE_EMOJI_REACTION);
+ resolve();
+ },
+ });
+ });
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(1);
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_COMMENT, 1);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_EMOJI_REACTION, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.REMOVE_EMOJI_REACTION, 0);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 1);
+ });
+
+ it('should create and delete thread processing all the requests', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ await Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+ await waitForBatchedUpdates();
+
+ Report.addComment(REPORT_ID, 'Testing a comment');
+
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+
+ Report.openReport(
+ REPORT_ID,
+ undefined,
+ ['test@user.com'],
+ {
+ isOptimisticReport: true,
+ parentReportID: REPORT_ID,
+ parentReportActionID: reportActionID,
+ reportID: '2',
+ },
+ reportActionID,
+ );
+
+ Report.deleteReportComment(REPORT_ID, reportAction);
+
+ expect(PersistedRequests.getAll().length).toBe(3);
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ if (persistedRequests?.length !== 3) {
+ return;
+ }
+ Onyx.disconnect(connection);
+
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_COMMENT);
+ expect(persistedRequests?.at(1)?.command).toBe(WRITE_COMMANDS.OPEN_REPORT);
+ expect(persistedRequests?.at(2)?.command).toBe(WRITE_COMMANDS.DELETE_COMMENT);
+ resolve();
+ },
+ });
+ });
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_COMMENT, 1);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.OPEN_REPORT, 1);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.DELETE_COMMENT, 1);
+ });
+
+ it('should update AddComment text with the UpdateComment text, sending just an AddComment request', async () => {
+ global.fetch = TestHelper.getGlobalFetchMock();
+
+ const TEST_USER_ACCOUNT_ID = 1;
+ const REPORT_ID = '1';
+ const TEN_MINUTES_AGO = subMinutes(new Date(), 10);
+ const created = format(addSeconds(TEN_MINUTES_AGO, 10), CONST.DATE.FNS_DB_FORMAT_STRING);
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: true});
+
+ Report.addComment(REPORT_ID, 'Testing a comment');
+ // Need the reportActionID to delete the comments
+ const newComment = PersistedRequests.getAll().at(0);
+ const reportActionID = (newComment?.data?.reportActionID as string) ?? '-1';
+ const reportAction = TestHelper.buildTestReportComment(created, TEST_USER_ACCOUNT_ID, reportActionID);
+ Report.editReportComment(REPORT_ID, reportAction, 'Testing an edited comment');
+
+ await waitForBatchedUpdates();
+
+ await new Promise((resolve) => {
+ const connection = Onyx.connect({
+ key: ONYXKEYS.PERSISTED_REQUESTS,
+ callback: (persistedRequests) => {
+ Onyx.disconnect(connection);
+
+ expect(persistedRequests?.at(0)?.command).toBe(WRITE_COMMANDS.ADD_COMMENT);
+
+ resolve();
+ },
+ });
+ });
+
+ await waitForBatchedUpdates();
+ expect(PersistedRequests.getAll().length).toBe(1);
+
+ Onyx.set(ONYXKEYS.NETWORK, {isOffline: false});
+ await waitForBatchedUpdates();
+
+ // Checking no requests were or will be made
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.ADD_COMMENT, 1);
+ TestHelper.expectAPICommandToHaveBeenCalled(WRITE_COMMANDS.UPDATE_COMMENT, 0);
+ });
+
it('it should only send the last sequential UpdateComment request to BE', async () => {
global.fetch = TestHelper.getGlobalFetchMock();
const reportID = '123';
diff --git a/tests/e2e/compare/compare.ts b/tests/e2e/compare/compare.ts
index 40a728545668..ad38c249bff3 100644
--- a/tests/e2e/compare/compare.ts
+++ b/tests/e2e/compare/compare.ts
@@ -91,16 +91,23 @@ function compareResults(baselineEntries: Metric | string, compareEntries: Metric
};
}
-export default (main: Metric | string, delta: Metric | string, outputFile: string, outputFormat = 'all', metricForTest = {}) => {
+type Options = {
+ outputFile: string;
+ outputFormat: 'console' | 'markdown' | 'all';
+ metricForTest: Record;
+ skippedTests: string[];
+};
+
+export default (main: Metric | string, delta: Metric | string, {outputFile, outputFormat = 'all', metricForTest = {}, skippedTests}: Options) => {
// IMPORTANT NOTE: make sure you are passing the main/baseline results first, then the delta/compare results:
const outputData = compareResults(main, delta, metricForTest);
if (outputFormat === 'console' || outputFormat === 'all') {
- printToConsole(outputData);
+ printToConsole(outputData, skippedTests);
}
if (outputFormat === 'markdown' || outputFormat === 'all') {
- return writeToMarkdown(outputFile, outputData);
+ return writeToMarkdown(outputFile, outputData, skippedTests);
}
};
export {compareResults};
diff --git a/tests/e2e/compare/output/console.ts b/tests/e2e/compare/output/console.ts
index 41ae5a4e0ccf..2e303ffa1538 100644
--- a/tests/e2e/compare/output/console.ts
+++ b/tests/e2e/compare/output/console.ts
@@ -26,7 +26,7 @@ const printRegularLine = (entry: Entry) => {
/**
* Prints the result simply to console.
*/
-export default (data: Data) => {
+export default (data: Data, skippedTests: string[]) => {
// No need to log errors or warnings as these were be logged on the fly
console.debug('');
console.debug('❇️ Performance comparison results:');
@@ -38,6 +38,10 @@ export default (data: Data) => {
data.meaningless.forEach(printRegularLine);
console.debug('');
+
+ if (skippedTests.length > 0) {
+ console.debug(`⚠️ Some tests did not pass successfully, so some results are omitted from final report: ${skippedTests.join(', ')}`);
+ }
};
export type {Data, Entry};
diff --git a/tests/e2e/compare/output/markdown.ts b/tests/e2e/compare/output/markdown.ts
index 32af6c5e22ad..bd32d2d99ab2 100644
--- a/tests/e2e/compare/output/markdown.ts
+++ b/tests/e2e/compare/output/markdown.ts
@@ -67,7 +67,7 @@ const buildSummaryTable = (entries: Entry[], collapse = false) => {
return collapse ? collapsibleSection('Show entries', content) : content;
};
-const buildMarkdown = (data: Data) => {
+const buildMarkdown = (data: Data, skippedTests: string[]) => {
let result = '## Performance Comparison Report 📊';
if (data.errors?.length) {
@@ -92,6 +92,10 @@ const buildMarkdown = (data: Data) => {
result += `\n${buildDetailsTable(data.meaningless)}`;
result += '\n';
+ if (skippedTests.length > 0) {
+ result += `⚠️ Some tests did not pass successfully, so some results are omitted from final report: ${skippedTests.join(', ')}`;
+ }
+
return result;
};
@@ -109,8 +113,9 @@ const writeToFile = (filePath: string, content: string) =>
throw error;
});
-const writeToMarkdown = (filePath: string, data: Data) => {
- const markdown = buildMarkdown(data);
+const writeToMarkdown = (filePath: string, data: Data, skippedTests: string[]) => {
+ const markdown = buildMarkdown(data, skippedTests);
+ Logger.info('Markdown was built successfully, writing to file...', markdown);
return writeToFile(filePath, markdown).catch((error) => {
console.error(error);
throw error;
diff --git a/tests/e2e/testRunner.ts b/tests/e2e/testRunner.ts
index 58fb6b9cdae1..5485385ad8c9 100644
--- a/tests/e2e/testRunner.ts
+++ b/tests/e2e/testRunner.ts
@@ -123,6 +123,20 @@ const runTests = async (): Promise => {
}
};
+ const skippedTests: string[] = [];
+ const clearTestResults = (test: TestConfig) => {
+ skippedTests.push(test.name);
+
+ Object.keys(results).forEach((branch: string) => {
+ Object.keys(results[branch]).forEach((metric: string) => {
+ if (!metric.startsWith(test.name)) {
+ return;
+ }
+ delete results[branch][metric];
+ });
+ });
+ };
+
// Collect results while tests are being executed
server.addTestResultListener((testResult) => {
const {isCritical = true} = testResult;
@@ -151,7 +165,7 @@ const runTests = async (): Promise => {
await launchApp('android', appPackage, config.ACTIVITY_PATH, launchArgs);
const {promise, resetTimeout} = withFailTimeout(
- new Promise((resolve) => {
+ new Promise((resolve, reject) => {
const removeListener = server.addTestDoneListener(() => {
Logger.success(iterationText);
@@ -201,9 +215,14 @@ const runTests = async (): Promise => {
removeListener();
// something went wrong, let's wait a little bit and try again
await sleep(5000);
- // simply restart the test
- await runTestIteration(appPackage, iterationText, branch, launchArgs);
- resolve();
+ try {
+ // simply restart the test
+ await runTestIteration(appPackage, iterationText, branch, launchArgs);
+ resolve();
+ } catch (e) {
+ // okay, give up and throw the exception further
+ reject(e);
+ }
},
});
}),
@@ -244,88 +263,103 @@ const runTests = async (): Promise => {
server.setTestConfig(test as TestConfig);
server.setReadyToAcceptTestResults(false);
- const warmupText = `Warmup for test '${test?.name}' [${testIndex + 1}/${tests.length}]`;
-
- // For each warmup we allow the warmup to fail three times before we stop the warmup run:
- const errorCountWarmupRef = {
- errorCount: 0,
- allowedExceptions: 3,
- };
-
- // by default we do 2 warmups:
- // - first warmup to pass a login flow
- // - second warmup to pass an actual flow and cache network requests
- const iterations = 2;
- for (let i = 0; i < iterations; i++) {
- try {
- // Warmup the main app:
- await runTestIteration(config.MAIN_APP_PACKAGE, `[MAIN] ${warmupText}. Iteration ${i + 1}/${iterations}`, config.BRANCH_MAIN);
-
- // Warmup the delta app:
- await runTestIteration(config.DELTA_APP_PACKAGE, `[DELTA] ${warmupText}. Iteration ${i + 1}/${iterations}`, config.BRANCH_DELTA);
- } catch (e) {
- // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
- Logger.error(`Warmup failed with error: ${e}`);
-
- errorCountWarmupRef.errorCount++;
- i--; // repeat warmup again
-
- if (errorCountWarmupRef.errorCount === errorCountWarmupRef.allowedExceptions) {
- Logger.error("There was an error running the warmup and we've reached the maximum number of allowed exceptions. Stopping the test run.");
- throw e;
+ try {
+ const warmupText = `Warmup for test '${test?.name}' [${testIndex + 1}/${tests.length}]`;
+
+ // For each warmup we allow the warmup to fail three times before we stop the warmup run:
+ const errorCountWarmupRef = {
+ errorCount: 0,
+ allowedExceptions: 3,
+ };
+
+ // by default we do 2 warmups:
+ // - first warmup to pass a login flow
+ // - second warmup to pass an actual flow and cache network requests
+ const iterations = 2;
+ for (let i = 0; i < iterations; i++) {
+ try {
+ // Warmup the main app:
+ await runTestIteration(config.MAIN_APP_PACKAGE, `[MAIN] ${warmupText}. Iteration ${i + 1}/${iterations}`, config.BRANCH_MAIN);
+
+ // Warmup the delta app:
+ await runTestIteration(config.DELTA_APP_PACKAGE, `[DELTA] ${warmupText}. Iteration ${i + 1}/${iterations}`, config.BRANCH_DELTA);
+ } catch (e) {
+ // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
+ Logger.error(`Warmup failed with error: ${e}`);
+
+ MeasureUtils.stop('error-warmup');
+ server.clearAllTestDoneListeners();
+
+ errorCountWarmupRef.errorCount++;
+ i--; // repeat warmup again
+
+ if (errorCountWarmupRef.errorCount === errorCountWarmupRef.allowedExceptions) {
+ Logger.error("There was an error running the warmup and we've reached the maximum number of allowed exceptions. Stopping the test run.");
+ throw e;
+ }
}
}
- }
- server.setReadyToAcceptTestResults(true);
-
- // For each test case we allow the test to fail three times before we stop the test run:
- const errorCountRef = {
- errorCount: 0,
- allowedExceptions: 3,
- };
-
- // We run each test multiple time to average out the results
- for (let testIteration = 0; testIteration < config.RUNS; testIteration++) {
- const onError = (e: Error) => {
- // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
- Logger.error(`Unexpected error during test execution: ${e}. `);
- MeasureUtils.stop('error');
- server.clearAllTestDoneListeners();
- errorCountRef.errorCount += 1;
- if (testIteration === 0 || errorCountRef.errorCount === errorCountRef.allowedExceptions) {
- Logger.error("There was an error running the test and we've reached the maximum number of allowed exceptions. Stopping the test run.");
- // If the error happened on the first test run, the test is broken
- // and we should not continue running it. Or if we have reached the
- // maximum number of allowed exceptions, we should stop the test run.
- throw e;
- }
- // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
- Logger.warn(`There was an error running the test. Continuing the test run. Error: ${e}`);
- };
+ server.setReadyToAcceptTestResults(true);
- const launchArgs = {
- mockNetwork: true,
+ // For each test case we allow the test to fail three times before we stop the test run:
+ const errorCountRef = {
+ errorCount: 0,
+ allowedExceptions: 3,
};
- const iterationText = `Test '${test?.name}' [${testIndex + 1}/${tests.length}], iteration [${testIteration + 1}/${config.RUNS}]`;
- const mainIterationText = `[MAIN] ${iterationText}`;
- const deltaIterationText = `[DELTA] ${iterationText}`;
- try {
- // Run the test on the main app:
- await runTestIteration(config.MAIN_APP_PACKAGE, mainIterationText, config.BRANCH_MAIN, launchArgs);
-
- // Run the test on the delta app:
- await runTestIteration(config.DELTA_APP_PACKAGE, deltaIterationText, config.BRANCH_DELTA, launchArgs);
- } catch (e) {
- onError(e as Error);
+ // We run each test multiple time to average out the results
+ for (let testIteration = 0; testIteration < config.RUNS; testIteration++) {
+ const onError = (e: Error) => {
+ // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
+ Logger.error(`Unexpected error during test execution: ${e}. `);
+ MeasureUtils.stop('error');
+ server.clearAllTestDoneListeners();
+ errorCountRef.errorCount += 1;
+ if (testIteration === 0 || errorCountRef.errorCount === errorCountRef.allowedExceptions) {
+ Logger.error("There was an error running the test and we've reached the maximum number of allowed exceptions. Stopping the test run.");
+ // If the error happened on the first test run, the test is broken
+ // and we should not continue running it. Or if we have reached the
+ // maximum number of allowed exceptions, we should stop the test run.
+ throw e;
+ }
+ // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
+ Logger.warn(`There was an error running the test. Continuing the test run. Error: ${e}`);
+ };
+
+ const launchArgs = {
+ mockNetwork: true,
+ };
+
+ const iterationText = `Test '${test?.name}' [${testIndex + 1}/${tests.length}], iteration [${testIteration + 1}/${config.RUNS}]`;
+ const mainIterationText = `[MAIN] ${iterationText}`;
+ const deltaIterationText = `[DELTA] ${iterationText}`;
+ try {
+ // Run the test on the main app:
+ await runTestIteration(config.MAIN_APP_PACKAGE, mainIterationText, config.BRANCH_MAIN, launchArgs);
+
+ // Run the test on the delta app:
+ await runTestIteration(config.DELTA_APP_PACKAGE, deltaIterationText, config.BRANCH_DELTA, launchArgs);
+ } catch (e) {
+ onError(e as Error);
+ }
}
+ } catch (exception) {
+ // eslint-disable-next-line @typescript-eslint/restrict-template-expressions
+ Logger.warn(`Test ${test?.name} can not be finished due to error: ${exception}`);
+ clearTestResults(test as TestConfig);
}
}
// Calculate statistics and write them to our work file
Logger.info('Calculating statics and writing results');
- compare(results.main, results.delta, `${config.OUTPUT_DIR}/output.md`, 'all', metricForTest);
+ await compare(results.main, results.delta, {
+ outputFile: `${config.OUTPUT_DIR}/output.md`,
+ outputFormat: 'all',
+ metricForTest,
+ skippedTests,
+ });
+ Logger.info('Finished calculating statics and writing results, stopping the test server');
await server.stop();
};
diff --git a/tests/perf-test/ReportActionCompose.perf-test.tsx b/tests/perf-test/ReportActionCompose.perf-test.tsx
index d1d1dd45abc2..845727c75c97 100644
--- a/tests/perf-test/ReportActionCompose.perf-test.tsx
+++ b/tests/perf-test/ReportActionCompose.perf-test.tsx
@@ -113,52 +113,13 @@ test('[ReportActionCompose] should render Composer with text input interactions'
await measureRenders(, {scenario});
});
-test('[ReportActionCompose] should scroll to hide suggestions', async () => {
+test('[ReportActionCompose] should press create button', async () => {
const scenario = async () => {
- // Query for the composer
- const composer = await screen.findByTestId('composer');
-
- // scroll to hide suggestions
- fireEvent.scroll(composer);
- };
-
- await waitForBatchedUpdates();
- await measureRenders(, {scenario});
-});
-
-test('[ReportActionCompose] should press to block suggestions', async () => {
- const scenario = async () => {
- // Query for the composer
- const composer = await screen.findByTestId('composer');
-
- // press to block suggestions
- fireEvent.press(composer);
- };
-
- await waitForBatchedUpdates();
- await measureRenders(, {scenario});
-});
-
-test('[ReportActionCompose] should press add attachemnt button', async () => {
- const scenario = async () => {
- // Query for the attachment button
+ // Query for the create button
const hintAttachmentButtonText = Localize.translateLocal('common.create');
- const attachmentButton = await screen.findByLabelText(hintAttachmentButtonText);
-
- fireEvent.press(attachmentButton, mockEvent);
- };
-
- await waitForBatchedUpdates();
- await measureRenders(, {scenario});
-});
-
-test('[ReportActionCompose] should press add emoji button', async () => {
- const scenario = async () => {
- // Query for the emoji button
- const hintEmojiButtonText = Localize.translateLocal('reportActionCompose.emoji');
- const emojiButton = await screen.findByLabelText(hintEmojiButtonText);
+ const createButton = await screen.findByLabelText(hintAttachmentButtonText);
- fireEvent.press(emojiButton);
+ fireEvent.press(createButton, mockEvent);
};
await waitForBatchedUpdates();
@@ -177,37 +138,3 @@ test('[ReportActionCompose] should press send message button', async () => {
await waitForBatchedUpdates();
await measureRenders(, {scenario});
});
-
-test('[ReportActionCompose] press add attachment button', async () => {
- const scenario = async () => {
- const hintAddAttachmentButtonText = Localize.translateLocal('reportActionCompose.addAttachment');
-
- const addAttachmentButton = await screen.findByLabelText(hintAddAttachmentButtonText);
- fireEvent.press(addAttachmentButton, mockEvent);
- };
-
- await waitForBatchedUpdates();
- await measureRenders(, {scenario});
-});
-
-test('[ReportActionCompose] should press split bill button', async () => {
- const scenario = async () => {
- const hintSplitBillButtonText = Localize.translateLocal('iou.splitExpense');
- const splitBillButton = await screen.findByLabelText(hintSplitBillButtonText);
- fireEvent.press(splitBillButton, mockEvent);
- };
-
- await waitForBatchedUpdates();
- await measureRenders(, {scenario});
-});
-
-test('[ReportActionCompose] should press assign task button', async () => {
- const scenario = async () => {
- const hintAssignTaskButtonText = Localize.translateLocal('newTaskPage.assignTask');
- const assignTaskButton = await screen.findByLabelText(hintAssignTaskButtonText);
- fireEvent.press(assignTaskButton, mockEvent);
- };
-
- await waitForBatchedUpdates();
- await measureRenders(, {scenario});
-});
diff --git a/tests/perf-test/ReportActionsList.perf-test.tsx b/tests/perf-test/ReportActionsList.perf-test.tsx
index 4b2a114392c5..f7debc510832 100644
--- a/tests/perf-test/ReportActionsList.perf-test.tsx
+++ b/tests/perf-test/ReportActionsList.perf-test.tsx
@@ -1,4 +1,4 @@
-import {fireEvent, screen} from '@testing-library/react-native';
+import {screen} from '@testing-library/react-native';
import type {ComponentType} from 'react';
import Onyx from 'react-native-onyx';
import {measureRenders} from 'reassure';
@@ -7,12 +7,10 @@ import type Navigation from '@libs/Navigation/Navigation';
import ComposeProviders from '@src/components/ComposeProviders';
import {LocaleContextProvider} from '@src/components/LocaleContextProvider';
import OnyxProvider from '@src/components/OnyxProvider';
-import * as Localize from '@src/libs/Localize';
import ONYXKEYS from '@src/ONYXKEYS';
import ReportActionsList from '@src/pages/home/report/ReportActionsList';
import {ReportAttachmentsProvider} from '@src/pages/home/report/ReportAttachmentsContext';
import {ActionListContext, ReactionListContext} from '@src/pages/home/ReportScreenContext';
-import variables from '@src/styles/variables';
import type {PersonalDetailsList} from '@src/types/onyx';
import createRandomReportAction from '../utils/collections/reportActions';
import * as LHNTestUtilsModule from '../utils/LHNTestUtils';
@@ -117,50 +115,3 @@ test('[ReportActionsList] should render ReportActionsList with 500 reportActions
await measureRenders(, {scenario});
});
-
-test('[ReportActionsList] should render list items', async () => {
- const scenario = async () => {
- const hintText = Localize.translateLocal('accessibilityHints.chatMessage');
- await screen.findAllByLabelText(hintText);
- };
-
- await waitForBatchedUpdates();
-
- Onyx.multiSet({
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: LHNTestUtilsModule.fakePersonalDetails,
- });
-
- await measureRenders(, {scenario});
-});
-
-test('[ReportActionsList] should scroll through list of items', async () => {
- const eventData = {
- nativeEvent: {
- contentOffset: {
- y: variables.optionRowHeight * 5,
- },
- contentSize: {
- // Dimensions of the scrollable content
- height: variables.optionRowHeight * 10,
- width: 100,
- },
- layoutMeasurement: {
- // Dimensions of the device
- height: variables.optionRowHeight * 5,
- width: 100,
- },
- },
- };
-
- const scenario = async () => {
- const reportActionsList = await screen.findByTestId('report-actions-list');
- fireEvent.scroll(reportActionsList, eventData);
- };
- await waitForBatchedUpdates();
-
- Onyx.multiSet({
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: LHNTestUtilsModule.fakePersonalDetails,
- });
-
- await measureRenders(, {scenario});
-});
diff --git a/tests/perf-test/ReportScreen.perf-test.tsx b/tests/perf-test/ReportScreen.perf-test.tsx
deleted file mode 100644
index 550b6adabc36..000000000000
--- a/tests/perf-test/ReportScreen.perf-test.tsx
+++ /dev/null
@@ -1,322 +0,0 @@
-import type {StackNavigationProp, StackScreenProps} from '@react-navigation/stack';
-import {screen, waitFor} from '@testing-library/react-native';
-import type {ComponentType} from 'react';
-import React from 'react';
-import type ReactNative from 'react-native';
-import {Dimensions, InteractionManager} from 'react-native';
-import Onyx from 'react-native-onyx';
-import type Animated from 'react-native-reanimated';
-import {measureRenders} from 'reassure';
-import type {WithNavigationFocusProps} from '@components/withNavigationFocus';
-import type Navigation from '@libs/Navigation/Navigation';
-import type {AuthScreensParamList} from '@libs/Navigation/types';
-import ComposeProviders from '@src/components/ComposeProviders';
-import DragAndDropProvider from '@src/components/DragAndDrop/Provider';
-import {LocaleContextProvider} from '@src/components/LocaleContextProvider';
-import OnyxProvider from '@src/components/OnyxProvider';
-import {CurrentReportIDContextProvider} from '@src/components/withCurrentReportID';
-import {KeyboardStateProvider} from '@src/components/withKeyboardState';
-import CONST from '@src/CONST';
-import ONYXKEYS from '@src/ONYXKEYS';
-import {ReportAttachmentsProvider} from '@src/pages/home/report/ReportAttachmentsContext';
-import ReportScreen from '@src/pages/home/ReportScreen';
-import type SCREENS from '@src/SCREENS';
-import type * as OnyxTypes from '@src/types/onyx';
-import type {ReportCollectionDataSet} from '@src/types/onyx/Report';
-import type {ReportActionsCollectionDataSet} from '@src/types/onyx/ReportAction';
-import createCollection from '../utils/collections/createCollection';
-import createPersonalDetails from '../utils/collections/personalDetails';
-import createRandomPolicy from '../utils/collections/policies';
-import createRandomReport from '../utils/collections/reports';
-import createAddListenerMock from '../utils/createAddListenerMock';
-import * as ReportTestUtils from '../utils/ReportTestUtils';
-import * as TestHelper from '../utils/TestHelper';
-import waitForBatchedUpdates from '../utils/waitForBatchedUpdates';
-import wrapOnyxWithWaitForBatchedUpdates from '../utils/wrapOnyxWithWaitForBatchedUpdates';
-
-type ReportScreenWrapperProps = StackScreenProps;
-
-jest.mock('@src/libs/API', () => ({
- write: jest.fn(),
- makeRequestWithSideEffects: jest.fn(),
- read: jest.fn(),
- paginate: jest.fn(),
-}));
-
-jest.mock('react-native/Libraries/Interaction/InteractionManager', () => ({
- runAfterInteractions: () => ({
- cancel: jest.fn(),
- }),
- createInteractionHandle: jest.fn(),
- clearInteractionHandle: jest.fn(),
-}));
-
-jest.mock('react-native', () => {
- const actualReactNative = jest.requireActual('react-native');
- // eslint-disable-next-line @typescript-eslint/no-unsafe-return
- return {
- ...actualReactNative,
- Dimensions: {
- ...actualReactNative.Dimensions,
- addEventListener: jest.fn(),
- },
- };
-});
-
-jest.mock('react-native-reanimated', () => {
- const actualNav = jest.requireActual('react-native-reanimated/mock');
- return {
- ...actualNav,
- useSharedValue: jest.fn,
- useAnimatedStyle: jest.fn,
- useAnimatedRef: jest.fn,
- };
-});
-
-jest.mock('@src/components/ConfirmedRoute.tsx');
-
-jest.mock('@src/components/withNavigationFocus', () => (Component: ComponentType) => {
- function WithNavigationFocus(props: Omit) {
- return (
-
- );
- }
-
- WithNavigationFocus.displayName = 'WithNavigationFocus';
-
- return WithNavigationFocus;
-});
-
-jest.mock('@src/hooks/useEnvironment', () =>
- jest.fn(() => ({
- environment: 'development',
- environmentURL: 'https://new.expensify.com',
- isProduction: false,
- isDevelopment: true,
- })),
-);
-
-jest.mock('@src/libs/Permissions', () => ({
- canUseLinkPreviews: jest.fn(() => true),
- canUseDefaultRooms: jest.fn(() => true),
- canUseNewSearchRouter: jest.fn(() => true),
-}));
-
-jest.mock('@src/libs/Navigation/Navigation', () => ({
- isNavigationReady: jest.fn(() => Promise.resolve()),
- isDisplayedInModal: jest.fn(() => false),
-}));
-
-jest.mock('@react-navigation/native', () => {
- const actualNav = jest.requireActual('@react-navigation/native');
- return {
- ...actualNav,
- useFocusEffect: jest.fn(),
- useIsFocused: () => true,
- useRoute: () => jest.fn(),
- useNavigation: () => ({
- navigate: jest.fn(),
- addListener: () => jest.fn(),
- }),
- useNavigationState: () => {},
- createNavigationContainerRef: jest.fn(),
- };
-});
-
-// mock PortalStateContext
-jest.mock('@gorhom/portal');
-
-beforeAll(() =>
- Onyx.init({
- keys: ONYXKEYS,
- safeEvictionKeys: [ONYXKEYS.COLLECTION.REPORT_ACTIONS],
- }),
-);
-
-type MockListener = {
- remove: jest.Mock;
- callback?: () => void;
-};
-
-const mockListener: MockListener = {remove: jest.fn()};
-let mockCancel: jest.Mock;
-let mockRunAfterInteractions: jest.Mock;
-
-beforeEach(() => {
- global.fetch = TestHelper.getGlobalFetchMock();
- wrapOnyxWithWaitForBatchedUpdates(Onyx);
-
- // Reset mocks before each test
- (Dimensions.addEventListener as jest.Mock).mockClear();
- mockListener.remove.mockClear();
-
- // Mock the implementation of addEventListener to return the mockListener
- (Dimensions.addEventListener as jest.Mock).mockImplementation((event: string, callback: () => void) => {
- if (event === 'change') {
- mockListener.callback = callback;
- return mockListener;
- }
- return {remove: jest.fn()};
- });
-
- // Mock the implementation of InteractionManager.runAfterInteractions
- mockCancel = jest.fn();
- mockRunAfterInteractions = jest.fn().mockReturnValue({cancel: mockCancel});
-
- jest.spyOn(InteractionManager, 'runAfterInteractions').mockImplementation(mockRunAfterInteractions);
-
- // Initialize the network key for OfflineWithFeedback
- Onyx.merge(ONYXKEYS.NETWORK, {isOffline: false});
- Onyx.clear().then(waitForBatchedUpdates);
-});
-
-const policies = createCollection(
- (item: OnyxTypes.Policy) => `${ONYXKEYS.COLLECTION.POLICY}${item.id}`,
- (index: number) => createRandomPolicy(index),
- 10,
-);
-
-const personalDetails = createCollection(
- (item: OnyxTypes.PersonalDetails) => item.accountID,
- (index: number) => createPersonalDetails(index),
- 20,
-);
-
-function ReportScreenWrapper(props: ReportScreenWrapperProps) {
- return (
-
-
-
- );
-}
-
-const report = {...createRandomReport(1), policyID: '1'};
-const reportActions = ReportTestUtils.getMockedReportActionsMap(1000);
-const mockRoute = {params: {reportID: '1', reportActionID: ''}, key: 'Report', name: 'Report' as const};
-
-test('[ReportScreen] should render ReportScreen', async () => {
- const {addListener} = createAddListenerMock();
- const scenario = async () => {
- // wrapp the screen with waitFor to wait for the screen to be rendered
- await waitFor(async () => {
- await screen.findByTestId(`report-screen-${report.reportID}`);
- });
- };
-
- const navigation = {addListener} as unknown as StackNavigationProp;
-
- await waitForBatchedUpdates();
- const reportCollectionDataSet: ReportCollectionDataSet = {
- [`${ONYXKEYS.COLLECTION.REPORT}${mockRoute.params.reportID}`]: report,
- };
- const reportActionsCollectionDataSet: ReportActionsCollectionDataSet = {
- [`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${mockRoute.params.reportID}`]: reportActions,
- };
-
- Onyx.multiSet({
- [ONYXKEYS.IS_SIDEBAR_LOADED]: true,
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: personalDetails,
- [ONYXKEYS.BETAS]: [CONST.BETAS.DEFAULT_ROOMS],
- [`${ONYXKEYS.COLLECTION.POLICY}`]: policies,
- [ONYXKEYS.SHOULD_SHOW_COMPOSE_INPUT]: true,
- ...reportCollectionDataSet,
- ...reportActionsCollectionDataSet,
- });
-
- await measureRenders(
- ,
- {scenario},
- );
-});
-
-test('[ReportScreen] should render composer', async () => {
- const {addListener} = createAddListenerMock();
- const scenario = async () => {
- await waitFor(async () => {
- await screen.findByTestId('composer');
- });
- };
-
- const navigation = {addListener} as unknown as StackNavigationProp;
-
- await waitForBatchedUpdates();
-
- const reportCollectionDataSet: ReportCollectionDataSet = {
- [`${ONYXKEYS.COLLECTION.REPORT}${mockRoute.params.reportID}`]: report,
- };
-
- const reportActionsCollectionDataSet: ReportActionsCollectionDataSet = {
- [`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${mockRoute.params.reportID}`]: reportActions,
- };
- Onyx.multiSet({
- [ONYXKEYS.IS_SIDEBAR_LOADED]: true,
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: personalDetails,
- [ONYXKEYS.BETAS]: [CONST.BETAS.DEFAULT_ROOMS],
- [`${ONYXKEYS.COLLECTION.POLICY}`]: policies,
- [ONYXKEYS.SHOULD_SHOW_COMPOSE_INPUT]: true,
- ...reportCollectionDataSet,
- ...reportActionsCollectionDataSet,
- });
- await measureRenders(
- ,
- {scenario},
- );
-});
-
-test('[ReportScreen] should render report list', async () => {
- const {addListener} = createAddListenerMock();
- const scenario = async () => {
- await waitFor(async () => {
- await screen.findByTestId('report-actions-list');
- });
- };
-
- const navigation = {addListener} as unknown as StackNavigationProp;
-
- await waitForBatchedUpdates();
-
- const reportCollectionDataSet: ReportCollectionDataSet = {
- [`${ONYXKEYS.COLLECTION.REPORT}${mockRoute.params.reportID}`]: report,
- };
-
- const reportActionsCollectionDataSet: ReportActionsCollectionDataSet = {
- [`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${mockRoute.params.reportID}`]: reportActions,
- };
-
- Onyx.multiSet({
- [ONYXKEYS.IS_SIDEBAR_LOADED]: true,
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: personalDetails,
- [ONYXKEYS.BETAS]: [CONST.BETAS.DEFAULT_ROOMS],
- [`${ONYXKEYS.COLLECTION.POLICY}`]: policies,
- [ONYXKEYS.SHOULD_SHOW_COMPOSE_INPUT]: true,
- [ONYXKEYS.IS_LOADING_APP]: false,
- [`${ONYXKEYS.COLLECTION.REPORT_METADATA}${mockRoute.params.reportID}`]: {
- isLoadingInitialReportActions: false,
- },
- ...reportCollectionDataSet,
- ...reportActionsCollectionDataSet,
- });
-
- await measureRenders(
- ,
- {scenario},
- );
-});
diff --git a/tests/perf-test/SearchRouter.perf-test.tsx b/tests/perf-test/SearchRouter.perf-test.tsx
index e9154a36a9a1..e5a0b2e30533 100644
--- a/tests/perf-test/SearchRouter.perf-test.tsx
+++ b/tests/perf-test/SearchRouter.perf-test.tsx
@@ -5,9 +5,9 @@ import type {ComponentType} from 'react';
import Onyx from 'react-native-onyx';
import {measureRenders} from 'reassure';
import {LocaleContextProvider} from '@components/LocaleContextProvider';
-import OptionListContextProvider, {OptionsListContext} from '@components/OptionListContextProvider';
+import {OptionsListContext} from '@components/OptionListContextProvider';
import SearchRouter from '@components/Search/SearchRouter/SearchRouter';
-import {KeyboardStateProvider} from '@components/withKeyboardState';
+import SearchRouterInput from '@components/Search/SearchRouter/SearchRouterInput';
import type {WithNavigationFocusProps} from '@components/withNavigationFocus';
import {createOptionList} from '@libs/OptionsListUtils';
import ComposeProviders from '@src/components/ComposeProviders';
@@ -125,12 +125,15 @@ afterEach(() => {
const mockOnClose = jest.fn();
-function SearchRouterWrapper() {
+function SearchRouterInputWrapper() {
+ const [value, setValue] = React.useState('');
return (
-
-
-
-
+
+ setValue(searchTerm)}
+ isFullWidth={false}
+ />
);
}
@@ -145,7 +148,7 @@ function SearchRouterWrapperWithCachedOptions() {
);
}
-test('[SearchRouter] should render chat list with cached options', async () => {
+test('[SearchRouter] should render list with cached options', async () => {
const scenario = async () => {
await screen.findByTestId('SearchRouter');
};
@@ -164,9 +167,7 @@ test('[SearchRouter] should render chat list with cached options', async () => {
test('[SearchRouter] should react to text input changes', async () => {
const scenario = async () => {
- await screen.findByTestId('SearchRouter');
-
- const input = screen.getByTestId('search-router-text-input');
+ const input = await screen.findByTestId('search-router-text-input');
fireEvent.changeText(input, 'Email Four');
fireEvent.changeText(input, 'Report');
fireEvent.changeText(input, 'Email Five');
@@ -181,5 +182,5 @@ test('[SearchRouter] should react to text input changes', async () => {
[ONYXKEYS.IS_SEARCHING_FOR_REPORTS]: true,
}),
)
- .then(() => measureRenders(, {scenario}));
+ .then(() => measureRenders(, {scenario}));
});
diff --git a/tests/perf-test/SidebarLinks.perf-test.tsx b/tests/perf-test/SidebarLinks.perf-test.tsx
index d1942522af38..ad19888b47a3 100644
--- a/tests/perf-test/SidebarLinks.perf-test.tsx
+++ b/tests/perf-test/SidebarLinks.perf-test.tsx
@@ -1,7 +1,6 @@
import {fireEvent, screen, waitFor} from '@testing-library/react-native';
import Onyx from 'react-native-onyx';
import {measureRenders} from 'reassure';
-import variables from '@styles/variables';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import * as LHNTestUtils from '../utils/LHNTestUtils';
@@ -88,70 +87,6 @@ describe('SidebarLinks', () => {
await measureRenders(, {scenario});
});
- test('[SidebarLinks] should render list itmes', async () => {
- const scenario = async () => {
- await waitFor(async () => {
- /**
- * Query for display names of participants [1, 2].
- * This will ensure that the sidebar renders a list of items.
- */
- await screen.findAllByText('Email Two');
- });
- };
-
- await waitForBatchedUpdates();
-
- Onyx.multiSet({
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: LHNTestUtils.fakePersonalDetails,
- [ONYXKEYS.BETAS]: [CONST.BETAS.DEFAULT_ROOMS],
- [ONYXKEYS.NVP_PRIORITY_MODE]: CONST.PRIORITY_MODE.GSD,
- [ONYXKEYS.IS_LOADING_REPORT_DATA]: false,
- ...mockedResponseMap,
- });
-
- await measureRenders(, {scenario});
- });
-
- test('[SidebarLinks] should scroll through the list of items ', async () => {
- const scenario = async () => {
- const eventData = {
- nativeEvent: {
- contentOffset: {
- y: variables.optionRowHeight * 5,
- },
- contentSize: {
- // Dimensions of the scrollable content
- height: variables.optionRowHeight * 10,
- width: 100,
- },
- layoutMeasurement: {
- // Dimensions of the device
- height: variables.optionRowHeight * 5,
- width: 100,
- },
- },
- };
-
- await wrapInAct(async () => {
- const lhnOptionsList = await screen.findByTestId('lhn-options-list');
-
- fireEvent.scroll(lhnOptionsList, eventData);
- });
- };
-
- await waitForBatchedUpdates();
-
- Onyx.multiSet({
- [ONYXKEYS.PERSONAL_DETAILS_LIST]: LHNTestUtils.fakePersonalDetails,
- [ONYXKEYS.BETAS]: [CONST.BETAS.DEFAULT_ROOMS],
- [ONYXKEYS.NVP_PRIORITY_MODE]: CONST.PRIORITY_MODE.GSD,
- [ONYXKEYS.IS_LOADING_REPORT_DATA]: false,
- ...mockedResponseMap,
- });
-
- await measureRenders(, {scenario});
- });
-
test('[SidebarLinks] should click on list item', async () => {
const scenario = async () => {
await wrapInAct(async () => {
diff --git a/tests/ui/PaginationTest.tsx b/tests/ui/PaginationTest.tsx
index 186a5f5d4483..8fcd6dbac1d6 100644
--- a/tests/ui/PaginationTest.tsx
+++ b/tests/ui/PaginationTest.tsx
@@ -19,7 +19,7 @@ import waitForBatchedUpdates from '../utils/waitForBatchedUpdates';
import waitForBatchedUpdatesWithAct from '../utils/waitForBatchedUpdatesWithAct';
// We need a large timeout here as we are lazy loading React Navigation screens and this test is running against the entire mounted App
-jest.setTimeout(30000);
+jest.setTimeout(60000);
jest.mock('@react-navigation/native');
jest.mock('../../src/libs/Notification/LocalNotification');
diff --git a/tests/unit/E2EMarkdownTest.ts b/tests/unit/E2EMarkdownTest.ts
index 74c5659c9487..766ec708f31b 100644
--- a/tests/unit/E2EMarkdownTest.ts
+++ b/tests/unit/E2EMarkdownTest.ts
@@ -13,6 +13,6 @@ const results = {
describe('markdown formatter', () => {
it('should format significant changes properly', () => {
const data = compareResults(results.main, results.delta, {commentLinking: 'ms'});
- expect(buildMarkdown(data)).toMatchSnapshot();
+ expect(buildMarkdown(data, [])).toMatchSnapshot();
});
});
diff --git a/tests/unit/IOUUtilsTest.ts b/tests/unit/IOUUtilsTest.ts
index 2ab1247ec5b0..7031045e3f05 100644
--- a/tests/unit/IOUUtilsTest.ts
+++ b/tests/unit/IOUUtilsTest.ts
@@ -146,3 +146,19 @@ describe('isValidMoneyRequestType', () => {
expect(IOUUtils.isValidMoneyRequestType('money')).toBe(false);
});
});
+
+describe('Check valid amount for IOU/Expense request', () => {
+ test('IOU amount should be positive', () => {
+ const iouReport = ReportUtils.buildOptimisticIOUReport(1, 2, 100, '1', 'USD');
+ const iouTransaction = TransactionUtils.buildOptimisticTransaction(100, 'USD', iouReport.reportID);
+ const iouAmount = TransactionUtils.getAmount(iouTransaction, false, false);
+ expect(iouAmount).toBeGreaterThan(0);
+ });
+
+ test('Expense amount should be negative', () => {
+ const expenseReport = ReportUtils.buildOptimisticExpenseReport('212', '123', 100, 122, 'USD');
+ const expenseTransaction = TransactionUtils.buildOptimisticTransaction(100, 'USD', expenseReport.reportID);
+ const expenseAmount = TransactionUtils.getAmount(expenseTransaction, true, false);
+ expect(expenseAmount).toBeLessThan(0);
+ });
+});
diff --git a/tests/unit/PersistedRequests.ts b/tests/unit/PersistedRequests.ts
index 7d3a7288ed90..c488b36013ad 100644
--- a/tests/unit/PersistedRequests.ts
+++ b/tests/unit/PersistedRequests.ts
@@ -36,7 +36,7 @@ describe('PersistedRequests', () => {
});
it('remove a request from the PersistedRequests array', () => {
- PersistedRequests.remove(request);
+ PersistedRequests.endRequestAndRemoveFromQueue(request);
expect(PersistedRequests.getAll().length).toBe(0);
});
@@ -84,7 +84,7 @@ describe('PersistedRequests', () => {
it('when removing a request should update the persistedRequests queue and clear the ongoing request', () => {
PersistedRequests.processNextRequest();
expect(PersistedRequests.getOngoingRequest()).toEqual(request);
- PersistedRequests.remove(request);
+ PersistedRequests.endRequestAndRemoveFromQueue(request);
expect(PersistedRequests.getOngoingRequest()).toBeNull();
expect(PersistedRequests.getAll().length).toBe(0);
});
diff --git a/tests/unit/RequestConflictUtilsTest.ts b/tests/unit/RequestConflictUtilsTest.ts
index 98ffe50e62ba..c290940289d8 100644
--- a/tests/unit/RequestConflictUtilsTest.ts
+++ b/tests/unit/RequestConflictUtilsTest.ts
@@ -1,4 +1,5 @@
-import {resolveDuplicationConflictAction} from '@libs/actions/RequestConflictUtils';
+import Onyx from 'react-native-onyx';
+import {resolveCommentDeletionConflicts, resolveDuplicationConflictAction, resolveEditCommentWithNewAddCommentRequest} from '@libs/actions/RequestConflictUtils';
import type {WriteCommand} from '@libs/API/types';
describe('RequestConflictUtils', () => {
@@ -32,4 +33,105 @@ describe('RequestConflictUtils', () => {
const result = resolveDuplicationConflictAction(persistedRequests, (request) => request.command === 'OpenReport' && request.data?.reportID === reportID);
expect(result).toEqual({conflictAction: {type: 'replace', index: 2}});
});
+
+ it('resolveCommentDeletionConflicts should return push when no special comments are found', () => {
+ const persistedRequests = [{command: 'OpenReport'}, {command: 'AddComment', data: {reportActionID: 2}}, {command: 'CloseAccount'}];
+ const reportActionID = '1';
+ const originalReportID = '1';
+ const result = resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID);
+ expect(result).toEqual({conflictAction: {type: 'push'}});
+ });
+
+ it('resolveCommentDeletionConflicts should return delete when special comments are found', () => {
+ const persistedRequests = [{command: 'AddComment', data: {reportActionID: '2'}}, {command: 'CloseAccount'}, {command: 'OpenReport'}];
+ const reportActionID = '2';
+ const originalReportID = '1';
+ const result = resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID);
+ expect(result).toEqual({conflictAction: {type: 'delete', indices: [0], pushNewRequest: false}});
+ });
+
+ it.each([['AddComment'], ['AddAttachment'], ['AddTextAndAttachment']])(
+ 'resolveCommentDeletionConflicts should return delete when special comments are found and %s is true',
+ (commandName) => {
+ const updateSpy = jest.spyOn(Onyx, 'update');
+ const persistedRequests = [
+ {command: commandName, data: {reportActionID: '2'}},
+ {command: 'UpdateComment', data: {reportActionID: '2'}},
+ {command: 'CloseAccount'},
+ {command: 'OpenReport'},
+ ];
+ const reportActionID = '2';
+ const originalReportID = '1';
+ const result = resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID);
+ expect(result).toEqual({conflictAction: {type: 'delete', indices: [0, 1], pushNewRequest: false}});
+ expect(updateSpy).toHaveBeenCalledTimes(1);
+ updateSpy.mockClear();
+ },
+ );
+
+ it.each([['UpdateComment'], ['AddEmojiReaction'], ['RemoveEmojiReaction']])(
+ 'resolveCommentDeletionConflicts should return delete when special comments are found and %s is false',
+ (commandName) => {
+ const persistedRequests = [{command: commandName, data: {reportActionID: '2'}}, {command: 'CloseAccount'}, {command: 'OpenReport'}];
+ const reportActionID = '2';
+ const originalReportID = '1';
+ const result = resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID);
+ expect(result).toEqual({conflictAction: {type: 'delete', indices: [0], pushNewRequest: true}});
+ },
+ );
+
+ it('resolveCommentDeletionConflicts should return push when an OpenReport as thread is found', () => {
+ const reportActionID = '2';
+ const persistedRequests = [
+ {command: 'CloseAccount'},
+ {command: 'AddComment', data: {reportActionID}},
+ {command: 'OpenReport', data: {parentReportActionID: reportActionID}},
+ {command: 'AddComment', data: {reportActionID: '3'}},
+ {command: 'OpenReport'},
+ ];
+ const originalReportID = '1';
+ const result = resolveCommentDeletionConflicts(persistedRequests, reportActionID, originalReportID);
+ expect(result).toEqual({conflictAction: {type: 'push'}});
+ });
+
+ it('resolveEditCommentWithNewAddCommentRequest should return delete and replace when update comment are found and new comment is added', () => {
+ const reportActionID = '2';
+ const persistedRequests = [
+ {command: 'AddComment', data: {reportActionID, reportComment: 'test'}},
+ {command: 'UpdateComment', data: {reportActionID, reportComment: 'test edit'}},
+ {command: 'UpdateComment', data: {reportActionID, reportComment: 'test edit edit'}},
+ {command: 'CloseAccount'},
+ {command: 'OpenReport'},
+ ];
+ const parameters = {reportID: '1', reportActionID, reportComment: 'new edit comment'};
+ const addCommentIndex = 0;
+ const result = resolveEditCommentWithNewAddCommentRequest(persistedRequests, parameters, reportActionID, addCommentIndex);
+ expect(result).toEqual({
+ conflictAction: {
+ type: 'delete',
+ indices: [1, 2],
+ pushNewRequest: false,
+ nextAction: {
+ type: 'replace',
+ index: addCommentIndex,
+ request: {command: 'AddComment', data: {reportID: '1', reportActionID, reportComment: 'new edit comment'}},
+ },
+ },
+ });
+ });
+
+ it('resolveEditCommentWithNewAddCommentRequest should only replace the add comment with the update comment text when no other update comments are found', () => {
+ const reportActionID = '2';
+ const persistedRequests = [{command: 'AddComment', data: {reportActionID, reportComment: 'test'}}, {command: 'CloseAccount'}, {command: 'OpenReport'}];
+ const parameters = {reportID: '1', reportActionID, reportComment: 'new edit comment'};
+ const addCommentIndex = 0;
+ const result = resolveEditCommentWithNewAddCommentRequest(persistedRequests, parameters, reportActionID, addCommentIndex);
+ expect(result).toEqual({
+ conflictAction: {
+ type: 'replace',
+ index: addCommentIndex,
+ request: {command: 'AddComment', data: {reportID: '1', reportActionID, reportComment: 'new edit comment'}},
+ },
+ });
+ });
});
diff --git a/tests/unit/SearchAutocompleteParserTest.ts b/tests/unit/SearchAutocompleteParserTest.ts
index 97db970bbb43..2571b03089b1 100644
--- a/tests/unit/SearchAutocompleteParserTest.ts
+++ b/tests/unit/SearchAutocompleteParserTest.ts
@@ -9,6 +9,20 @@ const tests = [
ranges: [],
},
},
+ {
+ query: ',',
+ expected: {
+ autocomplete: null,
+ ranges: [],
+ },
+ },
+ {
+ query: 'tag:,,',
+ expected: {
+ autocomplete: null,
+ ranges: [],
+ },
+ },
{
query: 'type:expense status:all',
expected: {
diff --git a/tests/unit/SearchParserTest.ts b/tests/unit/SearchParserTest.ts
index 1f2a97771bf3..2964e406b512 100644
--- a/tests/unit/SearchParserTest.ts
+++ b/tests/unit/SearchParserTest.ts
@@ -12,6 +12,62 @@ const tests = [
filters: null,
},
},
+ {
+ query: ',',
+ expected: {
+ type: 'expense',
+ status: 'all',
+ sortBy: 'date',
+ sortOrder: 'desc',
+ filters: {
+ operator: 'eq',
+ left: 'keyword',
+ right: [','],
+ },
+ },
+ },
+ {
+ query: 'currency:,',
+ expected: {
+ type: 'expense',
+ status: 'all',
+ sortBy: 'date',
+ sortOrder: 'desc',
+ filters: {
+ operator: 'eq',
+ left: 'keyword',
+ right: ['currency:,'],
+ },
+ },
+ },
+ {
+ query: 'tag:,,travel,',
+ expected: {
+ type: 'expense',
+ status: 'all',
+ sortBy: 'date',
+ sortOrder: 'desc',
+ filters: {
+ operator: 'eq',
+ left: 'tag',
+ right: 'travel',
+ },
+ },
+ },
+ {
+ query: 'category:',
+ expected: {
+ type: 'expense',
+ status: 'all',
+ sortBy: 'date',
+ sortOrder: 'desc',
+ filters: {
+ operator: 'eq',
+ left: 'keyword',
+ right: ['category:'],
+ },
+ },
+ },
{
query: 'in:123333 currency:USD merchant:marriott',
expected: {
diff --git a/tests/unit/splitLongWordTest.ts b/tests/unit/splitLongWordTest.ts
new file mode 100644
index 000000000000..19f8fc98e73f
--- /dev/null
+++ b/tests/unit/splitLongWordTest.ts
@@ -0,0 +1,47 @@
+import {splitLongWord} from '@components/InlineCodeBlock/WrappedText';
+
+describe('splitLongWord', () => {
+ const testCases = [
+ {
+ word: 'thissadasdasdsadsadasdadsadasdasdasdasdasdasdasdasdasdsadsadggggggggggggggggg',
+ maxLength: 4,
+ output: ['this', 'sada', 'sdas', 'dsad', 'sada', 'sdad', 'sada', 'sdas', 'dasd', 'asda', 'sdas', 'dasd', 'asda', 'sdsa', 'dsad', 'gggg', 'gggg', 'gggg', 'gggg', 'g'],
+ },
+ {
+ word: 'https://www.google.com/search?q=google&oq=goog&gs_lcrp=EgZjaHJvbWUqEAgAEAAYgwEY4wIYsQMYgAQyEAgAEAAYgwEY4wIYsQMYgAQyEwgBEC4YgwEYxwEYsQMY0QMYgAQyDQgCEAAYgwEYsQMYgAQyBggDEEUYOzIGCAQQRRg8MgYIBRBFGDwyBggGEEUYPDIGCAcQBRhA0gEHNzM1ajBqN6gCALACAA&sourceid=chrome&ie=UTF-8',
+ maxLength: 20,
+ output: [
+ 'https://www.google.c',
+ 'om/search?q=google&o',
+ 'q=goog&gs_lcrp=EgZja',
+ 'HJvbWUqEAgAEAAYgwEY4',
+ 'wIYsQMYgAQyEAgAEAAYg',
+ 'wEY4wIYsQMYgAQyEwgBE',
+ 'C4YgwEYxwEYsQMY0QMYg',
+ 'AQyDQgCEAAYgwEYsQMYg',
+ 'AQyBggDEEUYOzIGCAQQR',
+ 'Rg8MgYIBRBFGDwyBggGE',
+ 'EUYPDIGCAcQBRhA0gEHN',
+ 'zM1ajBqN6gCALACAA&so',
+ 'urceid=chrome&ie=UTF',
+ '-8',
+ ],
+ },
+ {
+ word: 'superkalifragilistischexpialigetisch',
+ maxLength: 5,
+ output: ['super', 'kalif', 'ragil', 'istis', 'chexp', 'ialig', 'etisc', 'h'],
+ },
+ {
+ word: 'Este es un ejemplo de texto en español para la prueba',
+ maxLength: 8,
+ output: ['Este es ', 'un ejemp', 'lo de te', 'xto en e', 'spañol p', 'ara la p', 'rueba'],
+ },
+ ];
+
+ testCases.forEach(({word, maxLength, output}) => {
+ test(`should split ${word} into ${output.join()} with maxLength of ${maxLength}`, () => {
+ expect(splitLongWord(word, maxLength)).toEqual(output);
+ });
+ });
+});
diff --git a/web/index.html b/web/index.html
index 25a650c4412d..c15f79b428a7 100644
--- a/web/index.html
+++ b/web/index.html
@@ -19,6 +19,14 @@
<% if (htmlWebpackPlugin.options.isStaging) { %>
<% } %>
+
+ <% if (htmlWebpackPlugin.options.isWeb && (htmlWebpackPlugin.options.isStaging || htmlWebpackPlugin.options.isProduction)) { %>
+
+
+
+ <% } %>
+