-
This program is currently only available to US-based ExpensifyApproved! partner accountants. - -# How-to -To benefit from this program, all you need to do is ensure that you are listed as a domain admin on your client's Expensify account. If you're not currently a domain admin, your client can follow the instructions outlined in [our help article](https://community.expensify.com/discussion/5749/how-to-add-and-remove-domain-admins#:~:text=Domain%20Admins%20have%20total%20control,a%20member%20of%20the%20domain.) to assign you this role. -# FAQ -- What if my firm is not permitted to accept revenue share from our clients?
-
We understand that different firms may have different policies. If your firm is unable to accept this revenue share, you can pass the revenue share back to your client to give them an additional 0.5% of cash back using your own internal payment tools.
-- What if my firm does not wish to participate in the program?
-
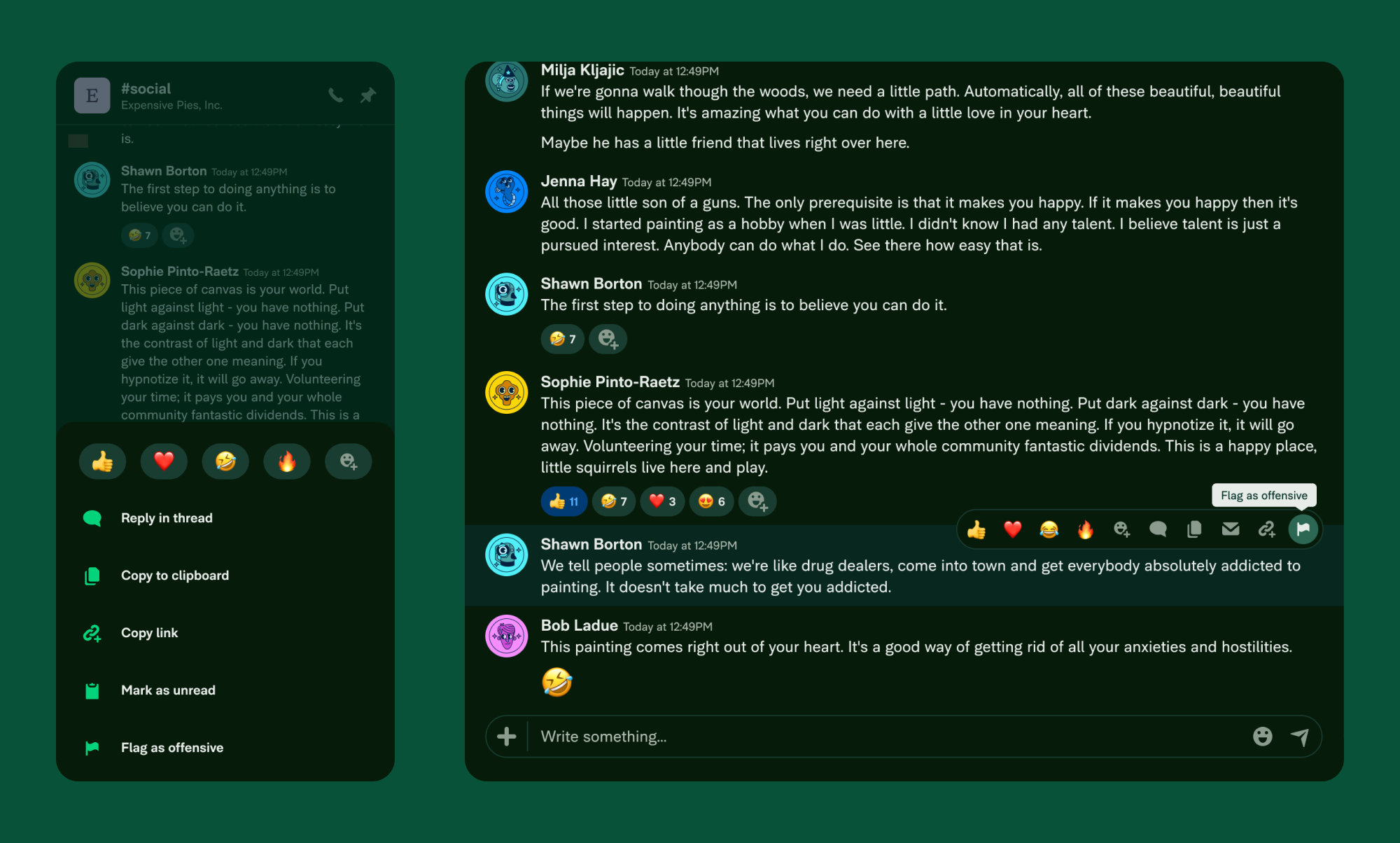
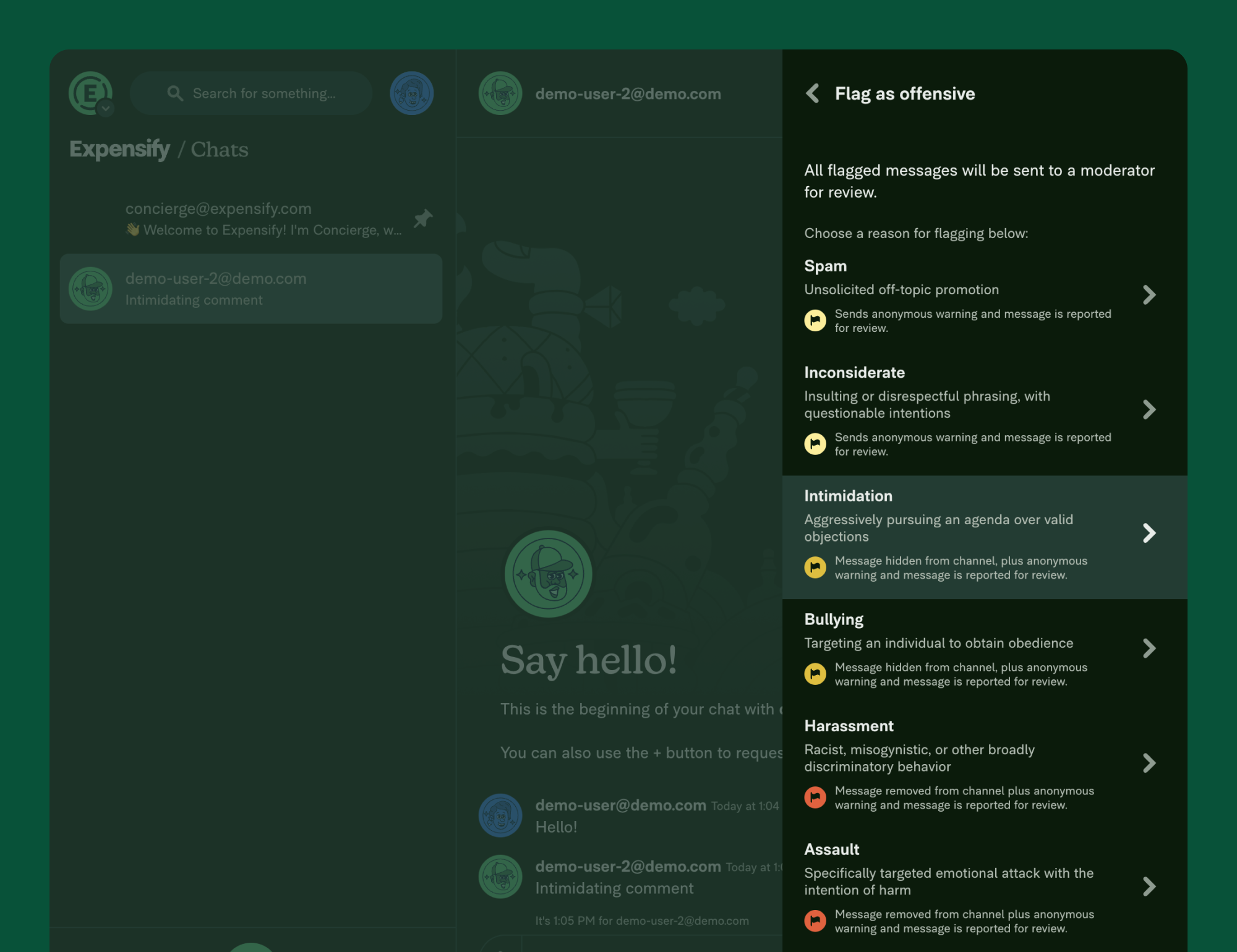
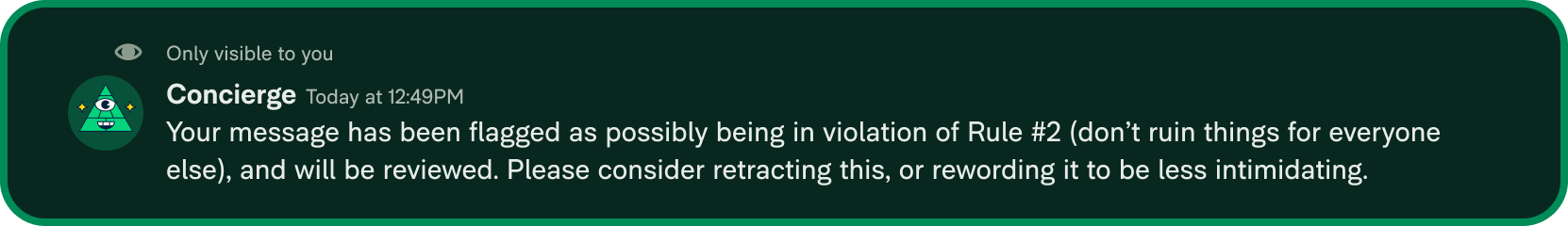
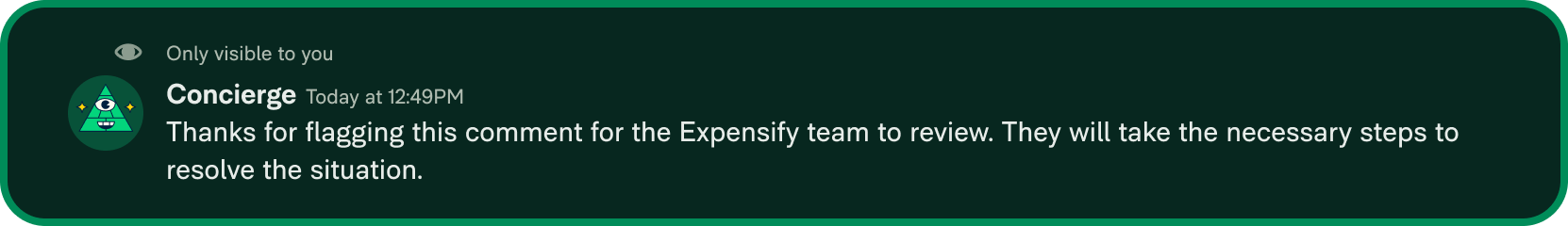
Please reach out to your assigned partner manager at new.expensify.com to inform them you would not like to accept the revenue share nor do you want to pass the revenue share to your clients. diff --git a/docs/articles/other/Enable-Location-Access-on-Web.md b/docs/articles/other/Enable-Location-Access-on-Web.md deleted file mode 100644 index 6cc0d19e4cde..000000000000 --- a/docs/articles/other/Enable-Location-Access-on-Web.md +++ /dev/null @@ -1,55 +0,0 @@ ---- -title: Enable Location Access on Web -description: How to enable location access for Expensify websites on your browser ---- - - -# About - -If you'd like to use features that rely on your current location you will need to enable location permissions for Expensify. You can find instructions for how to enable location settings on the three most common web browsers below. If your browser is not in the list then please do a web search for your browser and "enable location settings". - -# How-to - - -### Chrome -1. Open Chrome -2. At the top right, click the three-dot Menu > Settings -3. Click "Privacy and Security" and then "Site Settings" -4. Click Location -5. Check the "Not allowed to see your location" list to make sure expensify.com and new.expensify.com are not listed. If they are, click the delete icon next to them to allow location access - -[Chrome help page](https://support.google.com/chrome/answer/142065) - -### Firefox - -1. Open Firefox -2. In the URL bar enter "about:preferences" -3. On the left hand side select "Privacy & Security" -4. Scroll down to Permissions -5. Click on Settings next to Location -6. If location access is blocked for expensify.com or new.expensify.com, you can update it here to allow access - -[Firefox help page](https://support.mozilla.org/en-US/kb/permissions-manager-give-ability-store-passwords-set-cookies-more) - -### Safari -1. In the top menu bar click Safari -2. Then select Settings > Websites -3. Click Location on the left hand side -4. If expensify.com or new.expensify.com have "Deny" set as their access, update it to "Ask" or "Allow" - -Ask: The site must ask if it can use your location. -Deny: The site can’t use your location. -Allow: The site can always use your location. - -[Safari help page](https://support.apple.com/guide/safari/websites-ibrwe2159f50/mac) diff --git a/docs/articles/other/Everything-About-Chat.md b/docs/articles/other/Everything-About-Chat.md deleted file mode 100644 index d52932daa5ff..000000000000 --- a/docs/articles/other/Everything-About-Chat.md +++ /dev/null @@ -1,87 +0,0 @@ ---- -title: Everything About Chat -description: Everything you need to know about Expensify's Chat Features! ---- - - - -# What is Expensify Chat? -Expensify Chat is an ideal way to collaborate on expenses or payment requests by communicating in real-time with your accountant, clients, employees, or, friends. - -With Expensify Chat, you can start a conversation about that missing receipt your employee forgot to submit or chat about splitting that electric bill with your roommates. Through eChat, you can even request money from your friends after a night out on the town! - -# How to use Chat in Expensify -Download NewExpensify from the [App Store](https://apps.apple.com/us/app/expensify-cash/id1530278510) or [Google Play](https://play.google.com/store/apps/details?id=com.expensify.chat) to use the chat function. You can also access your account at new.expensify.com from your favorite web browser. - -After downloading the app, log into your new.expensify.com account (you’ll use the same login information as your Expensify Classic account). From there, you can customize your profile and start chatting immediately. - - -## Start Chatting -Select **New Chat** to chat one-on-one or **New Group** to start a group chat. -## Workspace Chat Rooms -In addition to 1:1 and group chat, members of a Workspace or Policy will have access to two additional rooms; the #announce and #admins rooms. -All workspace members are added to the #announce room by default. The #announce room lets you share important company announcements and have conversations between workspace members. - -All workspace admins can access the #admins room. Use the #admins room to collaborate with the other admins on your policy, and chat with your dedicated Expensify Onboarding Guide. If you have a subscription of 10 or more users, you're automatically assigned an Account Manager. You can ask for help and collaborate with your Account Manager in this same #admins room. Anytime someone on your team, your dedicated setup specialist, or your dedicated account manager makes any changes to your Workspace settings, that update is logged in the #admins room. -## How to format text - -- To italicize your message, place an underscore on both sides of the text: *text* -- To bold your message, place an asterisk on both sides of the text: **text** -- To strikethrough your message, place a tilde on both sides of the text: ~~text~~ -- To turn your message into code, place a backtick on both sides of the text: `text` -- To turn your text into a blockquote, add an angled bracket (>) in front of the text: - >your text -- To turn your message into a heading, place a number sign (#) in front of the text: -# Heading -- To turn your entire message into code block, place three backticks on both sides of the text: -``` -here's some text -and even more text -``` - -# FAQs -## How do I add more than one person to a chat? -Start by clicking the green chat **+** button and select **New Group**. Search for the people you want to invite and check the circle to the far right. Once you’ve selected everyone you want in the group chat, click the **Create Group** button at the bottom of your screen. - -## Can I add people to an existing Group chat? -Adding people to an existing group chat isn’t possible right now, so you’ll want to make a new group chat instead. - -## Someone I don’t recognize is in my #admins room for my workspace; who is it? -After creating your workspace, you’ll have a dedicated Expensify specialist who will help you onboard and answer your questions. You can chat with them directly in the #admins room or request a call to talk to them over the phone. Later, once you've finished onboarding, if you have a subscription of 10 or more users, a dedicated Account Manager is added to your #admins room for ongoing product support. - -## Can I force a chat to stay at the top of the chats list? -You sure can! Click on the chat you want to keep at the top of the list, and then click the small **pin** icon. If you want to unpin a chat, just click the **pin** icon again. - -# Deep Dive -## Chat display, aka Priority Mode -The way your chats display in the left-hand menu is customizable. We offer two different options; Most Recent mode and _#focus_ mode. - -- Most Recent mode will display all chats by default, sort them by the most recent, and keep your pinned chats at the top of the list. -- #focus mode will display only unread and pinned chats, and will sort them alphabetically. This setting is perfect for when you need to cut distractions and focus on a crucial project. - -You can find your display mode by clicking on your User Icon > Preferences > Priority Mode. - -## Inviting someone to Expensify Chat -If the person you want to chat with doesn’t appear in your contact list, simply type their email or phone number to invite them to chat! From there, they will receive an email with instructions and a link to create an account. - -Once they click the link, a new.expensify.com account is set up for them automatically (if they don't have one already), and they can start chatting with you immediately! - -## Flagging content as offensive -In order to maintain a safe community for our users, Expensify provides tools to report offensive content and unwanted behavior in Expensify Chat. If you see a message (or attachment/image) from another user that you’d like our moderators to review, you can flag it by clicking the flag icon in the message context menu (on desktop) or holding down on the message and selecting “Flag as offensive” (on mobile). - -{:width="100%"} - -Once the flag is selected, you will be asked to categorize the message (such as spam, bullying, and harassment). Select what you feel best represents the issue is with the content, and you’re done - the message will be sent off to our internal team for review. - -{:width="100%"} - -Depending on the severity of the offense, messages can be hidden (with an option to reveal) or fully removed, and in extreme cases, the sender of the message can be temporarily or permanently blocked from posting. - -You will receive a whisper from Concierge any time your content has been flagged, as well as when you have successfully flagged a piece of content. - -{:width="100%"} -{:width="100%"} - -*Note: Any message sent in public chat rooms are automatically reviewed by an automated system looking for offensive content and sent to our moderators for final decisions if it is found.* - - diff --git a/docs/articles/other/Expensify-Chat-For-Admins.md b/docs/articles/other/Expensify-Chat-For-Admins.md deleted file mode 100644 index 247b2b0e03d0..000000000000 --- a/docs/articles/other/Expensify-Chat-For-Admins.md +++ /dev/null @@ -1,26 +0,0 @@ ---- -title: Expensify Chat for Admins -description: Best Practices for Admins settings up Expensify Chat ---- - -## Overview -Expensify Chat is an incredible way to build a community and foster long-term relationships between event producers and attendees, or attendees with each other. Admins are a huge factor in the success of the connections built in Expensify Chat during the events, as they are generally the drivers of the conference schedule, and help ensure safety and respect is upheld by all attendees both on and offline. - -## Getting Started -We’ve rounded up some resources to get you set up on Expensify Chat and ready to start connecting with your session attendees: -- [How to get set up and start using Expensify Chat](https://help.expensify.com/articles/other/Everything-About-Chat#how-to-use-chat-in-expensify) -- [How to format text in Expensify Chat](https://help.expensify.com/articles/other/Everything-About-Chat#how-to-format-text) -- [How to flag content and/or users for moderation](https://help.expensify.com/articles/other/Everything-About-Chat#flagging-content-as-offensive) - -## Admin Best Practices -In order to get the most out of Expensify Chat, we created a list of best practices for admins to review in order to use the tool to its fullest capabilities. - -**During the conference:** -- At a minimum, send 3 announcements throughout the day to create awareness of any sessions, activations, contests, or parties you want to promote. -- Communicate with the Expensify Team in the #admins room if you see anything you have questions about or are unsure of to make sure we’re resolving issues together ASAP. -- As an admin, It’s up to you to help keep your conference community safe and respectful. [Flag any content for moderation](https://help.expensify.com/articles/other/Everything-About-Chat#flagging-content-as-offensive) that does not fit your culture and values to keep chatrooms a positive experience for everyone involved. - -**After the conference:** -- The rooms will all stay open after the conference ends, so encourage speakers to keep engaging as long as the conversation is going in their session room. -- Continue sharing photos and videos from the event or anything fun in #social as part of a wrap up for everyone. -- Use the #announce room to give attendees a sneak preview of your next event. diff --git a/docs/articles/other/Expensify-Chat-For-Conference-Attendees.md b/docs/articles/other/Expensify-Chat-For-Conference-Attendees.md deleted file mode 100644 index 3d30237dca5a..000000000000 --- a/docs/articles/other/Expensify-Chat-For-Conference-Attendees.md +++ /dev/null @@ -1,35 +0,0 @@ ---- -title: Expensify Chat for Conference Attendees -description: Best Practices for Conference Attendees ---- - -## Overview -Expensify Chat is the best way to meet and network with other event attendees. No more hunting down your contacts by walking the floor or trying to find someone in crowds at a party. Instead, you can use Expensify Chat to network and collaborate with others throughout the conference. - -To help get you set up for a great event, we’ve created a guide to help you get the most out of using Expensify Chat at the event you’re attending. - -## Getting Started -We’ve rounded up some resources to get you set up on Expensify Chat and ready to start connecting with your fellow attendees: - -- [How to get set up and start using Expensify Chat](https://help.expensify.com/articles/other/Everything-About-Chat#how-to-use-chat-in-expensify) -- [How to format text in Expensify Chat](https://help.expensify.com/articles/other/Everything-About-Chat#how-to-format-text) -- [How to flag content and/or users for moderation](https://help.expensify.com/articles/other/Everything-About-Chat#flagging-content-as-offensive) - -## Chat Best Practices -To get the most out of your experience at your conference and engage people in a meaningful conversation that will fulfill your goals instead of turning people off, here are some tips on what to do and not to do as an event attendee using Expensify Chat: - -**Do:** -- Chat about non-business topics like where the best coffee is around the event, what great lunch options are available, or where the parties are happening that night! -- Share pictures of your travel before the event to hype everyone up, during the event if you met that person you’ve been meaning to see for years, or a fun pic from a party. -- Try to create fun groups with your fellow attendees around common interests like touring a local sight, going for a morning run, or trying a famous restaurant. - -**Don't:** -- Pitch your services in public rooms like #social or speaking session rooms. -- Start a first message with a stranger with a sales pitch. -- Discuss controversial topics such as politics, religion, or anything you wouldn’t say on a first date. -- In general just remember that you are still here for business, your profile is public, and you’re representing yourself & company, so do not say anything you wouldn’t feel comfortable sharing in a business setting. - -**Pro-Tips:** -Get active in Chat early and often by having real conversations around thought leadership or non-business discussions to stand out from the crowd! Also if you’re in a session and are afraid to ask a question, just ask in the chat room to make sure you can discuss it with the speaker after the session ends. - -By following these tips you’ll ensure that your messages will not be [flagged for moderation](https://help.expensify.com/articles/other/Everything-About-Chat#flagging-content-as-offensive) and you will not mess it up for the rest of us. diff --git a/docs/articles/other/Expensify-Chat-For-Conference-Speakers.md b/docs/articles/other/Expensify-Chat-For-Conference-Speakers.md deleted file mode 100644 index 5bd52425d92b..000000000000 --- a/docs/articles/other/Expensify-Chat-For-Conference-Speakers.md +++ /dev/null @@ -1,39 +0,0 @@ ---- -title: Expensify Chat for Conference Speakers -description: Best Practices for Conference Speakers ---- - -## Overview -Are you a speaker at an event? Great! We're delighted to provide you with an extraordinary opportunity to connect with your session attendees using Expensify Chat — before, during, and after the event. Expensify Chat offers a powerful platform for introducing yourself and your topic, fostering engaging discussions about your presentation, and maintaining the conversation with attendees even after your session is over. - -## Getting Started -We’ve rounded up some resources to get you set up on Expensify Chat and ready to start connecting with your session attendees: - -- [How to get set up and start using Expensify Chat](https://help.expensify.com/articles/other/Everything-About-Chat#how-to-use-chat-in-expensify) -- [How to format text in Expensify Chat](https://help.expensify.com/articles/other/Everything-About-Chat#how-to-format-text) -- [How to flag content and/or users for moderation](https://help.expensify.com/articles/other/Everything-About-Chat#flagging-content-as-offensive) - -## Setting Up a Chatroom for Your Session: Checklist -To make the most of Expensify Chat for your session, here's a handy checklist: -- Confirm that your session has an Expensify Chat room, and have the URL link ready to share with attendees in advance. - - You can find the link by clicking on the avatar for your chatroom > “Share Code” > “Copy URL to dashboard” -- Join the chat room as soon as it's ready to begin engaging with your audience right from the start. -- Consider having a session moderator with you on the day to assist with questions and discussions while you're presenting. -- Include the QR code for your session's chat room in your presentation slides. Displaying it prominently on every slide ensures that attendees can easily join the chat throughout your presentation. - -## Tips to Enhance Engagement Around Your Session -By following these steps and utilizing Expensify Chat, you can elevate your session to promote valuable interactions with your audience, and leave a lasting impact beyond the conference. We can't wait to see your sessions thrive with the power of Expensify Chat! - -**Before the event:** -- Share your session's QR code or URL on your social media platforms, your website or other platforms to encourage attendees to join the conversation early on. -- Encourage attendees to ask questions in the chat room before the event, enabling you to tailor your session and address their specific interests. - -**During the event:** -- Keep your QR code readily available during the conference by saving it as a photo on your phone or setting it as your locked screen image. This way, you can easily share it with others you meet. -- Guide your audience back to the QR code and encourage them to ask questions, fostering interactive discussions. - -**After the event:** -- Continue engaging with attendees by responding to their questions and comments, helping you expand your audience and sustain interest. -- Share your presentation slides after the event as well as any photos from your session, allowing attendees to review and share your content with their networks if they want to. - -If you have any questions on how Expensify Chat works, head to our guide [here](https://help.expensify.com/articles/other/Everything-About-Chat). diff --git a/docs/articles/other/Expensify-Lounge.md b/docs/articles/other/Expensify-Lounge.md deleted file mode 100644 index 01a2d7a9e250..000000000000 --- a/docs/articles/other/Expensify-Lounge.md +++ /dev/null @@ -1,66 +0,0 @@ ---- -title: Welcome to the Expensify Lounge! -description: How to get the most out of the Expensify Lounge. ---- - - -# What is the Expensify Lounge? -The Expensify Lounge is a place where people go to Get Shit Done. It's a beautiful environment with great coffee and a group of people to collaborate with. Check out this guide on how to best utilize the Expensify Lounge! - -# The Two Rules -### Rule #1 - Get Shit Done - -The Lounge is a space for people to get work done. It is optimized to be the perfect environment for you to focus on your work, collaborate with others, and advance your most wild and creative ideas. To make this a reality, we ask our members to keep the following in mind: - -- **#focus** - Use the space for how it was designed and do not distract from others' focus. The space is beautiful, social, and collaborative, but it was created to help our members work effectively. -- **#urgency** - Working remotely is great, but there's nothing like real-time collaboration with your colleagues. Use the lounge to meet with co-workers IRL to continue the progress on whatever it is you're working on. -- **#results** - Don't mistake time for effort or effort for output. Upon arrival, visualize what you want to accomplish, and don't leave until it's done. - -## Rule #2 - Don’t Ruin it for Everyone Else - -We want this place to be incredible, innovative, and always elvoving. To achieve that, we have some general guidelines: - -- **#writeitdown** - If you can help others learn from you, do so. Write a blog post, a document, or a post in Expensify Chat to share with others. This includes making the Expensify Lounge a better space. Feel free to write down any improvements so we can make it better. -- **#showup** - If you are in the lounge, be fully present. Meet others, and collaborate in social rooms. The point is to build a community of people who are focused on getting shit done; you’ll get out what you put in. -- **#oneteam** - Providing an inclusive community is our priority, and we do not tolerate any form of discrimination. Aim to go out of your way to include people who want to be included. -- **#nocreeps** - Do not make people feel uncomfortable with your words or actions. If you are made to feel uncomfortable or notice this happening to someone else, you can use the escalation process outlined in the FAQ section. - -# How to Use the Expensify Lounge -Keeping those two rules in mind, below is a guide on how our members can get the most out of the lounge. - -### Rule #1 - Getting Shit Done -- **Order drinks from Concierge** - [Write Concierge here](https://new.expensify.com/concierge) to ask lounge questions or order beverages. Concierge will bring your order directly to you! -- **Using an office** - Offices are first come, first serve. If an office is open, feel free to use it! Please keep office use to under an hour. We currently do not allow reserving offices. -- **Lounge hours** - The lounge will be open from 8am-6pm PT, Monday through Friday and closed on some major holidays. You can review our Google Maps profile to check our holiday hours. -- **Make the lounge better** - Make any suggestions to improve the lounge experience in [#announce - Expensify Lounge](https://new.expensify.com/r/8292963527436014). - -## Rule #2 - Not Ruining it for Everyone Else -- **Offices are for calls** - Please do not occupy an office unless you have a call or collaborative meeting happening, and don't stay in an office for longer than an hour. -- **Respect other people** - Please do not be too loud or distracting while others are trying to work. While collaborating in Expensify Chat, be respectful of others’ viewpoints and keep a positive environment. -- **Stay home if you’re sick** - If you feel sick, please do not visit the lounge, or consider wearing a mask in public areas. -- **If you see something, say something** - If you are made to feel uncomfortable or witness others being made uncomfortable, let Concierge know. If this is happening in Expensify Chat, use our moderation tools (outlined below in the FAQ) to apply the applicable level of moderation. - -We’re so happy you are here to live rich, have fun, and save the world with us. Now, go enjoy the Expensify Lounge, and let's Get Shit Done! - -# FAQs - -#### What is Concierge? - -Concierge is our automated system that answers member questions in real-time. Questions regarding the local lounge will be routed directly to the lounge's Concierge. You can send Concierge a message if you have a drink request or general questions. They’ll take care of everything for you! - -#### Who is invited to the Expensify Lounge? - -Everyone is invited to the Expensify Lounge! Whether you're an existing customer, or you're someone looking for a great space to Get Shit Done, we'd love to have you. - -#### How do I escalate something that's making me or someone else uncomfortable? - -If you see something in Expensify Chat that should be escalated, you can use the escalation feature to mark a chat as: -- **Spam or Inconsiderate**: This will send a whisper to the sender of the message warning them of the violation, and the message will have a flag applied to it which will be visible to all users. Concierge will not review these flags. -- **Intimidating or Bullying**: The message will be immediately hidden, and the content will be reviewed by our team. After reviewing the message, and it's confirmed intimidation or bullying, the message will be permanently hidden and we'll communicate the violation to the sender of the message. -- **Harassment or Assault**: The message will be immediately hidden and reviewed by our team. The user will be sent a message to warning them of the violation, and Concierge can block the user if that's deemed necessary. - -If you witness something in-person, please write to Concierge referencing which lounge you are in, and they will escalate the issue appropriately. - -#### Where are other Expensify Lounge locations? - -Right now, we only have the San Francisco Lounge, but be on the lookout for more coming soon! diff --git a/docs/articles/other/Insights.md b/docs/articles/other/Insights.md deleted file mode 100644 index 682c2a251228..000000000000 --- a/docs/articles/other/Insights.md +++ /dev/null @@ -1,100 +0,0 @@ ---- -title: Custom Reporting and Insights -description: How to get the most out of the Custom Reporing and Insights ---- - -{% raw %} -# What is Custom Reporting and Insights? -The Insights dashboard allows you to monitor all aspects of company spend across categories, employees, projects, departments, and more. You can see trends in real time, forecast company budgets, and build unlimited custom reports with help from our trained specialist team. - -{:width="100%"} -## Review your Insights data - -1. Navigate to your [Insights page](https://www.expensify.com/expenses?param={"fromInsightsTab":true,"viewMode":"charts"}), located in the left hand menu -2. Select a specific date range (the default view has the current month pre-selected) -3. Use the filter options to select the categories, tags, employees etc that you want insights on -4. Make sure that View in the top right corner is set to the pie chart icon -5. You can view any dataset in more detail by clicking in the “View Raw Data” column - -## Export your Insights data - -1. Switch the View in the top right corner of the [Insights page](https://www.expensify.com/expenses?param={"fromInsightsTab":true,"viewMode":"charts"}) to the lists icon -2. Select the expenses you want to export, either by selecting individual expenses, or checking the select all box (next to Date at the top) -3. Select **Export To** in the top right hand corner to download the report as a .csv file - -## Create a Custom Export Report for your Expenses - -1. Navigate to **Settings > Account > Preferences > scroll down to CSV Export Formats** -2. Build up a report using these [formulas](https://community.expensify.com/discussion/5795/deep-dive-expense-level-formula/p1?new=1) -3. Click the **Custom Export** button on the Insights page and your Account Manager will help get you started on building up your report - -## Create a Custom Export Report for your Policy - -1. Navigate to **Settings > Policies > Group > [Policy Name] > Export Formats** -2. Build up a report using these [formulas](https://community.expensify.com/discussion/5795/deep-dive-expense-level-formula/p1?new=1) -3. If you need any help, click the **Support** button on the top left to contact your Account Manager - -# FAQs - -#### Can I share my custom export report? - -If you would like to create a custom export report that can be shared with other policy admins, you can create these by navigating to the **[Settings > Policies > Group > [Policy Name] > Export Formats](https://www.expensify.com/admin_policies?param={"section":"group"})** page. Custom export reports created under **Settings > Account > Preferences** page are only available to the member who created them. - -#### Can I put expenses from different policies on the same report? - -Custom export reports created under Settings > Account > Preferences page are able to export expenses from multiple policies, and custom export formats created under Settings > Policies > Group > [Policy Name] > Export Formats are for expenses reported under that policy only. - -#### Are there any default export reports available? - -Yes! We have [seven default reports](https://community.expensify.com/discussion/5602/deep-dive-default-export-templates) available to export directly from the Reports page: - -- **All Data** - Expense Level Export** - the name says it all! This is for the people who want ALL the details from their expense reports. We're talking Tax, Merchant Category Codes, Approvers - you name it, this report's got it! -- **All Data** - Report Level Export - this is the report for those who don't need to see each individual expense but want to see a line by line breakdown at a report level - submitter, total amount, report ID - that kind of stuff -- **Basic Export** - this is the best way to get a simple breakdown of all your expenses - just the basics -- **Canadian Multiple Tax Export** - tax, GST, PST...if you need to know tax then this is the export you want! -- **Category Export** - want to see a breakdown of your expenses by Category? This is the export you -- **Per Diem Export** - the name says it all -- **Tag Export** - much like the Category Export, but for Tags - -*To note: these reports will be emailed directly to your email address rather than downloaded on your computer.* - -#### How many expenses can I export in one report? -The custom export reports are best for small-to-medium chunks of data. If you want to export large amounts of data, we recommend you use a [default export report](https://community.expensify.com/discussion/5602/deep-dive-default-export-templates) that you can run from the Reports page. - -#### What other kinds of export reports can my Account Manager help me create? - -We’ve built a huge variety of custom reports for customers, so make sure to reach out to your Account Manager for more details. Some examples of custom reports we’ve build for customers before are: - -- Accrual Report -- Aged Approval Reports -- Attendee Reporting -- Audit Report -- Candidate Spend -- Category Spend Report -- Department/Project Spend Report -- Duplication Report -- Duty of Care -- Efficiency -- Employee Bank Account Status -- Employee Details -- Employee Roles -- Expense Authorizations by Country -- Expense Reports by Country -- Expense Reports not posted to finance system -- Foreign Currency Transaction -- Fringe Benefit Tax Report -- HR Report -- Invoice Billed Transaction Reconciliation -- Mileage Reports -- Out of Pocket Expenses for Reimbursement -- Per Diem Report -- Reconciliation: Accounting, Bank Statement, Billed Transaction -- Rejected Report -- Travel Rule Class -- Travel Spend -- Unposted Cash Advance Report -- Unposted Procurement Aging Report -- Unposted Travel Aging Report -- Vendor Spend -- … or anything you can imagine! -{% endraw %} \ No newline at end of file diff --git a/docs/articles/other/Referral-Program.md b/docs/articles/other/Referral-Program.md deleted file mode 100644 index 1faff1c9ec4f..000000000000 --- a/docs/articles/other/Referral-Program.md +++ /dev/null @@ -1,53 +0,0 @@ ---- -title: Expensify Referral Program -description: Send your joining link, submit a receipt or invoice, and we'll pay you if your referral adopts Expensify. ---- - - -# About - -Expensify has grown thanks to our users who love Expensify so much that they tell their friends, colleagues, managers, and fellow business founders to use it, too. - -As a thank you, every time you bring a new user into the platform who directly or indirectly leads to the adoption of a paid annual plan on Expensify, you will earn $250. - -# How to get paid for referring people to Expensify - -1. Submit a report or invoice, or share your referral link with anyone you know who is spending too much time on expenses, or works at a company that could benefit from using Expensify. - -2. You will get $250 for any referred business that commits to an annual subscription, has 2 or more active users, and makes two monthly payments. - -That’s right! You can refer anyone working at any company you know. - -If their company goes on to become an Expensify customer with an annual subscription, and you are the earliest recorded referrer of a user on that company’s paid Expensify Policy, you'll get paid a referral reward. - -The best way to start is to submit any receipt to your manager (you'll get paid back and set yourself up for $250 if they start a subscription: win-win!) - -Referral rewards for the Spring/Summer 2023 campaign will be paid by direct deposit. - -# FAQ - -- **How will I know if I am the first person to refer a company to Expensify?** - -Successful referrers are notified after their referral pays for 2 months of an annual subscription. We will check for the earliest recorded referrer of a user on the policy, and if that is you, then we will let you know. - -- **How will you pay me if I am successful?** - -In the Spring 2023 campaign, Expensify will be paying successful referrers via direct deposit to the Deposit-Only account you have on file. Referral payouts will happen once a month for the duration of the campaign. If you do not have a Deposit-Only account at the time of your referral payout, your deposit will be processed in the next batch. - -Learn how to add a Deposit-Only account [here](https://community.expensify.com/discussion/4641/how-to-add-a-deposit-only-bank-account-both-personal-and-business). - -- **I’m outside of the US, how do I get paid?** - -While our referral payouts are in USD, you will be able to get paid via a Wise Borderless account. Learn more [here](https://community.expensify.com/discussion/5940/how-to-get-reimbursed-outside-the-us-with-wise-for-non-us-employees). - -- **My referral wasn’t counted! How can I appeal?** - -Expensify reserves the right to modify the terms of the referral program at any time, and pays out referral bonuses for eligible companies at its own discretion. - -Please send a message to concierge@expensify.com with the billing owner of the company you have referred and our team will review the referral and get back to you. - -- **Where can I find my referral link?** - -Expensify members who are opted-in for our newsletters will have received an email containing their unique referral link. - -On the mobile app, go to **Settings** > **Invite a Friend** > **Share Invite Link** to retrieve your referral link. diff --git a/docs/articles/other/Your-Expensify-Account-Manager.md b/docs/articles/other/Your-Expensify-Account-Manager.md deleted file mode 100644 index 70e0435e00e1..000000000000 --- a/docs/articles/other/Your-Expensify-Account-Manager.md +++ /dev/null @@ -1,36 +0,0 @@ ---- -title: Your Expensify Account Manager -description: Everything you need to know about Having an Expensify account manager ---- - - - -# What is an account manager? -An account manager is a dedicated point of contact to support policy admins with questions about their Expensify account. They are available to help you and other policy admins review your account, advise on best practices, and make changes to your policy on your behalf whenever you need a hand. They will actively monitor open technical issues and be proactive with recommendations to increase efficiency and minimize time spent on expense management. - -Unlike Concierge, an account manager’s support will not be real-time, 24 hours a day. A benefit of Concierge is that you get real-time support every day. Your account manager will be super responsive when online, but anything sent when they’re offline will not be responded to until they’re online again. - -For real-time responses and simple troubleshooting issues, you can always message our general support by writing to Concierge via the in-product chat or by emailing concierge@expensify.com. - -# How do I know if I have an account manager? -If you are a policy admin or domain admin, you will also hear from your account manager as soon as one gets assigned to your company. If you'd like a reminder who your account manager is, just click the Support link on the left side of Expensify - you'll see your account manager's name and photo, with an option to contact them for help. - -## How do I contact my account manager? -We make it easy to contact your account manager: - -1. Log in to your Expensify account, click "Support" along the left side of the page, and click the “Account Manager” option -2. Reply to (or click the chat link on) any email you get from your account manager -3. Sign in to new.expensify.com and go to the #admins room for any of your policies. Your account manager is in your #admin rooms ready to help you, so you can ask for help here and your account manager will respond in the chat. - -# FAQs -## Who gets an account manager? -Every customer with 10 or more paid subscribers is automatically assigned a dedicated account manager. If you have fewer than 10 active users each month, you can still get an account manager by increasing your subscription to 10 or more users, To get assigned an account manager immediately, log into your Expensify account and go to Settings > Policies > Group, then click Subscription and increase your subscription size to 10 or more. - -## How do I know if my account manager is online? -You will be able to see if they are online via their status, which will either say something like “online” or have their working hours. - -## What if I’m unable to reach my account manager? -If for some reason, you’re unable to reach your account manager, perhaps because they’re offline, then you can always reach out to Concierge for assistance. Your account manager will always get back to you when they’re online again. - -## Can I get on a call with my account manager? -Of course! You can ask your account manager to schedule a call whenever you think one might be helpful. We usually find that the most effective calls are those that deal with general setup questions. For technical troubleshooting, we typically recommend chat as that allows your account manager time to look into the issue, test things on their end, and, if needed, consult the wider Expensify technical team. It also allows you to easily refer back to instructions and links. diff --git a/docs/articles/other/Your-Expensify-Partner-Manager.md b/docs/articles/other/Your-Expensify-Partner-Manager.md deleted file mode 100644 index 9a68fbfd8b39..000000000000 --- a/docs/articles/other/Your-Expensify-Partner-Manager.md +++ /dev/null @@ -1,34 +0,0 @@ ---- -title: Your Expensify Partner Manager -description: Everything you need to know about your Expensify Partner Manager ---- - - -# What is a Partner Manager? -A Partner Manager is a dedicated point of contact to support our ExpensifyApproved! Accountants with questions about their Expensify account. Partner Managers support our accounting partners by providing recommendations for client's accounts, assisting with firm-wide training, and ensuring partners receive the full benefits of our partnership program. They will actively monitor open technical issues and be proactive with recommendations to increase efficiency and minimize time spent on expense management. - -Unlike Concierge, a Partner Manager’s support will not be real-time, 24 hours a day. A benefit of Concierge is that you get real-time support every day. Your partner manager will be super responsive when online, but anything sent when they’re offline will not be responded to until they’re online again. - -For real-time responses and simple troubleshooting issues, you can always message our general support by writing to Concierge via the in-product chat or by emailing concierge@expensify.com. - -# How do I know if I have a Partner Manager? -For your firm to be assigned a Partner Manager, you must complete the [ExpensifyApproved! University](https://use.expensify.com/accountants) training course. Every external accountant or bookkeeper who completes the training is automatically enrolled in our program and receives all the benefits, including access to the Partner Manager. So everyone at your firm must complete the training to receive the maximum benefit. - -You can check to see if you’ve completed the course and enrolled in the ExpensifyApproved! Accountants program simply by logging into your Expensify account. In the bottom left-hand corner of the website, you will see the ExpensifyApproved! logo. - -# How do I contact my Partner Manager? -You can contact your Partner Manager by: -- Signing in to new.expensify.com and searching for your Partner Manager -- Replying to or clicking the chat link on any email you get from your Partner Manager - -# FAQs -## How do I know if my Partner Manager is online? -You will be able to see if they are online via their status in new.expensify.com, which will either say “online” or have their working hours. - -## What if I’m unable to reach my Partner Manager? -If you’re unable to contact your Partner Manager (i.e., they're out of office for the day) you can reach out to Concierge for assistance. Your Partner Manager will get back to you when they’re online again. - -## Can I get on a call with my Partner Manager? -Of course! You can ask your Partner Manager to schedule a call whenever you think one might be helpful. Partner Managers can discuss client onboarding strategies, firm wide training, and client setups. - -We recommend continuing to work with Concierge for **general support questions**, as this team is always online and available to help immediately. From 8a3f8292db2b828768f36b8e985f75cf79454529 Mon Sep 17 00:00:00 2001 From: Rushat Gabhane
+
This program is currently only available to US-based ExpensifyApproved! partner accountants. + +# How-to +To benefit from this program, all you need to do is ensure that you are listed as a domain admin on your client's Expensify account. If you're not currently a domain admin, your client can follow the instructions outlined in [our help article](https://community.expensify.com/discussion/5749/how-to-add-and-remove-domain-admins#:~:text=Domain%20Admins%20have%20total%20control,a%20member%20of%20the%20domain.) to assign you this role. +# FAQ +- What if my firm is not permitted to accept revenue share from our clients?
+
We understand that different firms may have different policies. If your firm is unable to accept this revenue share, you can pass the revenue share back to your client to give them an additional 0.5% of cash back using your own internal payment tools.
+- What if my firm does not wish to participate in the program?
+
Please reach out to your assigned partner manager at new.expensify.com to inform them you would not like to accept the revenue share nor do you want to pass the revenue share to your clients. \ No newline at end of file diff --git a/docs/articles/expensify-classic/getting-started/approved-accountants/Your-Expensify-Partner-Manager.md b/docs/articles/expensify-classic/getting-started/approved-accountants/Your-Expensify-Partner-Manager.md new file mode 100644 index 000000000000..c7a5dc5a04ab --- /dev/null +++ b/docs/articles/expensify-classic/getting-started/approved-accountants/Your-Expensify-Partner-Manager.md @@ -0,0 +1,34 @@ +--- +title: Your Expensify Partner Manager +description: Everything you need to know about your Expensify Partner Manager +--- + + +# What is a Partner Manager? +A Partner Manager is a dedicated point of contact to support our ExpensifyApproved! Accountants with questions about their Expensify account. Partner Managers support our accounting partners by providing recommendations for client's accounts, assisting with firm-wide training, and ensuring partners receive the full benefits of our partnership program. They will actively monitor open technical issues and be proactive with recommendations to increase efficiency and minimize time spent on expense management. + +Unlike Concierge, a Partner Manager’s support will not be real-time, 24 hours a day. A benefit of Concierge is that you get real-time support every day. Your partner manager will be super responsive when online, but anything sent when they’re offline will not be responded to until they’re online again. + +For real-time responses and simple troubleshooting issues, you can always message our general support by writing to Concierge via the in-product chat or by emailing concierge@expensify.com. + +# How do I know if I have a Partner Manager? +For your firm to be assigned a Partner Manager, you must complete the [ExpensifyApproved! University](https://use.expensify.com/accountants) training course. Every external accountant or bookkeeper who completes the training is automatically enrolled in our program and receives all the benefits, including access to the Partner Manager. So everyone at your firm must complete the training to receive the maximum benefit. + +You can check to see if you’ve completed the course and enrolled in the ExpensifyApproved! Accountants program simply by logging into your Expensify account. In the bottom left-hand corner of the website, you will see the ExpensifyApproved! logo. + +# How do I contact my Partner Manager? +You can contact your Partner Manager by: +- Signing in to new.expensify.com and searching for your Partner Manager +- Replying to or clicking the chat link on any email you get from your Partner Manager + +# FAQs +## How do I know if my Partner Manager is online? +You will be able to see if they are online via their status in new.expensify.com, which will either say “online” or have their working hours. + +## What if I’m unable to reach my Partner Manager? +If you’re unable to contact your Partner Manager (i.e., they're out of office for the day) you can reach out to Concierge for assistance. Your Partner Manager will get back to you when they’re online again. + +## Can I get on a call with my Partner Manager? +Of course! You can ask your Partner Manager to schedule a call whenever you think one might be helpful. Partner Managers can discuss client onboarding strategies, firm wide training, and client setups. + +We recommend continuing to work with Concierge for **general support questions**, as this team is always online and available to help immediately. \ No newline at end of file diff --git a/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-Small-To-Medium-Sized-Businesses.md b/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-Small-To-Medium-Sized-Businesses.md new file mode 100644 index 000000000000..2b95a1d13fde --- /dev/null +++ b/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-Small-To-Medium-Sized-Businesses.md @@ -0,0 +1,283 @@ +--- +title: Expensify Playbook for Small to Medium-Sized Businesses +description: Best practices for how to deploy Expensify for your business +--- +## Overview +This guide provides practical tips and recommendations for small businesses with 100 to 250 employees to effectively use Expensify to improve spend visibility, facilitate employee reimbursements, and reduce the risk of fraudulent expenses. + +- See our [US-based VC-Backed Startups](https://help.expensify.com/articles/playbooks/Expensify-Playbook-for-US-based-VC-Backed-Startups) if you are more concerned with top-line revenue growth + +## Who you are +As a small to medium-sized business owner, your main aim is to achieve success and grow your business. To achieve your goals, it is crucial that you make worthwhile investments in both your workforce and your business processes. This means providing your employees with the resources they need to generate revenue effectively, while also adopting measures to guarantee that expenses are compliant. + +## Step-by-step instructions for setting up Expensify +This playbook is built on best practices we’ve developed after processing expenses for tens of thousands of companies around the world. As such, use this playbook as your starting point, knowing that you can customize Expensify to suit your business needs. Every company is different, and your dedicated Setup Specialist is always one chat away with any questions you may have. + +### Step 1: Create your Expensify account +If you don't already have one, go to *[new.expensify.com](https://new.expensify.com)* and sign up for an account with your work email address. The account is free so don’t worry about the cost at this stage. + +> _Employees really appreciate how easy it is to use, and the fact that the reimbursement drops right into their bank account. Since most employees are submitting expenses from their phones, the ease of use of the app is critical_ +> +> **Robyn Gresham** +> Senior Accounting Systems Manager at SunCommon + +### Step 2: Create a Control Policy +There are three policy types, but for your small business needs we recommend the *Control Plan* for the following reasons: + +- *The Control Plan* is designed for organizations with a high volume of employee expense submissions, who also rely on compliance controls +- The ease of use and mobile-first design of the Control plan can increase employee adoption and participation, leading to better expense tracking and management. +- The plan integrates with a variety of tools, including accounting software and payroll systems, providing a seamless and integrated experience +- Accounting integrations include QuickBooks Online, Xero, NetSuite, and Sage Intacct, with indirect support from Microsoft Dynamics and any other accounting solution you work with + +We recommend creating one single policy for your US entity. This allows you to centrally manage all employees in one “group” while enforcing compliance controls and syncing with your accounting package accordingly. + +To create your Control Policy: + +1. Go to *Settings > Policies* +2. Select *Group* and click the button that says *New Policy* +3. Click *Select* under Control + +The Control Plan also gives you access to a dedicated Setup Specialist. You can find yours by looking at your policy's *#admins* room in *[new.expensify.com](https://new.expensify.com)*, and in your company’s policy settings in the *Overview* tab, where you can chat with them and schedule an onboarding call to walk through any setup questions. The Control Plan bundled with the Expensify Card is only *$9 per user per month* (not taking into account cash back your earn) when you commit annually. That’s a 75% discount off the unbundled price point if you choose to use a different Corporate Card (or no) provider. + +### Step 3: Connect your accounting system +As a small to medium-sized business, it's important to maintain proper spend management to ensure the success and stability of your organization. This requires paying close attention to your expenses, streamlining your financial processes, and making sure that your financial information is accurate, compliant, and transparent. Include best practices such as: + +- Every purchase is categorized into the correct account in your chart of accounts +- Receipts are sent to the accounting package to ensure visibility across the organization and to auditors +- Every expense is accounted for and added to your accounting system on time for your monthly accounts reconciliation. + +You do this by synchronizing Expensify and your accounting package as follows: + +1. Click *Settings > Policies* +2. Navigate to the *Connections* tab +3. Select your accounting system +4. Follow the prompts to connect your accounting package + +Check out the links below for more information on how to connect to your accounting solution: +- *[QuickBooks Online](https://community.expensify.com/discussion/4833/how-to-connect-your-policy-to-quickbooks-online)* +- *[Xero](https://community.expensify.com/discussion/5282/how-to-connect-your-policy-to-xero)* +- *[NetSuite](https://community.expensify.com/discussion/5212/how-to-connect-your-policy-to-netsuite-token-based-authentication)* +- *[Sage Intacct](https://community.expensify.com/discussion/4777/how-to-connect-to-sage-intacct-user-based-permissions-expense-reports)* +- *[Other Accounting System](https://community.expensify.com/discussion/5271/how-to-set-up-an-indirect-accounting-integration) + + +*“Employees really appreciate how easy it is to use, and the fact that the reimbursement drops right into their bank account. Since most employees are submitting expenses from their phones, the ease of use of the app is critical.”* +- Robyn Gresham, Senior Accounting Systems Manager at SunCommon + +### Step 4: Set category-specific compliance controls +Head over to the *Categories* tab to set compliance controls on your newly imported list of categories. More specifically, we recommend the following: + +1. First, enable *People Must Categorize Expenses*. Employees must select a category for each expense, otherwise, in most cases, it’s more work on you and our accounting connections will simply reject any attempt to export. +2. For more high-risk, travel-related categories, we recommend setting more strict compliance controls. For example, “Meals & Entertainment” should be set with the following: + - Receipts Required + - Descriptions Required, with Description Hints set + - Travel: “What is the business purpose of this expense?” + - Meals: “Could you share the business purpose, and tag attendees?” + - Entertainment: “Could you share the business purpose, and tag attendees?” +3. Disable any irrelevant expense categories that aren’t associated with employee spend +4. Configure *auto-categorization*, located just below your category list in the same tab. The section is titled *Default Categories*. Just find the right category, and match it with the presented category groups to allow for MCC (merchant category code) automated category selection with every imported connected card transaction. + +### Step 5: Make sure tags are required, or defaults are set +Tags in Expensify often relate to departments, projects/customers, classes, and so on. And in some cases they are *required* to be selected on every transactions. And in others, something like *departments* is a static field, meaning we could set it as an employee default and not enforce the tag selection with each expense. + +*Make Tags Required* +In the tags tab in your policy settings, you’ll notice the option to enable the “Required” field. This makes it so any time an employee doesn’t assign a tag to an expense, we’ll flag a violation on it and notify both the employee and the approver. + +- *Note:* In general, we take prior selection into account, so anytime you select a tag in Expensify, we’ll pre-populate that same field for any subsequent expense. It’s completely interchangeable, and there for convenience. + +*Set Tags as an Employee Default* +Separately, if your policy is connected to NetSuite or Sage Intacct, you can set departments, for example, as an employee default. All that means is we’ll apply the department (for example) that’s assigned to the employee record in your accounting package and apply that to every exported transaction, eliminating the need for the employee to have to manually select a department for each expense. + +### Step 6: Set rules for all expenses regardless of categorization +In the Expenses tab in your group Control policy, you’ll notice a *Violations* section designed to enforce top-level compliance controls that apply to every expense, for every employee in your policy. We recommend the following confiuration: + +*Max Expense Age: 90 days (or leave it blank)* +This will enable Expensify to catch employee reimbursement requests that are far too outdated for reimbursement, and present them as a violations. If you’d prefer a different time window, you can edit it accordingly + +*Max Expense Amount: $2,000 (or leave it blank)* +This is essentially like setting a daily or individual expense limitation on any employee, regardless of whether the transaction is reimbursable or non-reimbursable.This rule will enables Expensify to present larger expenses with a violation to notify both the submitter and approvers. + +*Receipt Required Amount: $75* +Receipts are important, and in most cases you prefer an itemized receipt. However, Expensify will generate an IRS-compliant electronic receipt (not itemized) for every expense not tied to hotels expense. For this reason, it’s important to enforce a rule where anytime an employee is on the road, and making business-related purchases at hotel (which happens a lot!), they are required to attach a physical receipt. + +{:width="100%"} + +At this point, you’ve set enough compliance controls around categorical spend and general expenses for all employees, such that you can put trust in our solution to audit all expenses up front so you don’t have to. Next, let’s dive into how we can comfortably take on more automation, while relying on compliance controls to capture bad behavior (or better yet, instill best practices in our employees). + +### Step 7: Set up scheduled submit +For an efficient company, we recommend setting up [Scheduled Submit](https://community.expensify.com/discussion/4476/how-to-enable-scheduled-submit-for-a-group-policy) on a *Daily* frequency: + +- Click *Settings > Policies* +- From here, select your group collect policy +- Within your policy settings, select the *Reports* tab +- You’ll notice *Scheduled Submit* is located directly under *Report Basics* +- Choose *Daily* + +Between Expensify's SmartScan technology, automatic categorization, and [DoubleCheck](https://community.expensify.com/discussion/5738/deep-dive-how-does-concierge-receipt-audit-work) features, your employees shouldn't need to do anything more than swipe their Expensify Card or take a photo of their receipt. + +Expenses with violations will stay behind for the employee to fix, while expenses that are “in-policy” will move into an approver’s queue to mitigate any potential for delays. Scheduled Submit will ensure all expenses are submitted automatically for approval. + +{:width="100%"} + +> _We spent twice as much time and effort on expenses without getting nearly as accurate of results as with Expensify._ +> +> Kevin Valuska +> AP/AR at Road Trippers + +### Step 8: Connect your business bank account (US only) +If you’re located in the US, you can utilize Expensify’s payment processing and reimbursement features. + +*Note:* Before you begin, you’ll need the following to validate your business bank account: + +1. Your bank account credentials +2. A form of ID (a driver’s license or passport) +3. Your business tax ID number, your business’ address and your website URL + +Let’s walk through the process of linking your business bank account: + +1. Go to *Settings > Account*, and select the *Payments* tab +2. Select *Add Verified Bank Account* +3. From here, we’ll ask you to use your online banking credentials to connect to your bank (Note that this must be the account owner or admin credentials) +- Alternatively, you can go the more manual route by selecting “Connect Manually” +4. Once that’s done, we’ll collect all of the necessary information on your business, such as your legal business name and address +5. We’ll then collect your personal information, and a photo ID to confirm your identity + +You only need to do this once: you are fully set up for not only reimbursing expense reports, but issuing Expensify Cards, collecting customer invoice payments online (if applicable), as well as paying supplier bills online. + +### Step 9: Invite employees and set an approval workflow +*Select an Approval Mode* +We recommend you select *Advanced Approval* as your Approval Mode to set up a middle-management layer of a approval. If you have a single layer of approval, we recommend selecting [Submit & Approve](https://community.expensify.com/discussion/5643/deep-dive-submit-and-approve). But if *Advanced Approval* if your jam, keep reading! + +*Import your employees in bulk via CSV* +Given the amount of employees you have, it’s best you import employees in bulk via CSV. You can learn more about using a CSV file to bulk upload employees with *Advanced Approval [here](https://community.expensify.com/discussion/5735/deep-dive-the-ins-and-outs-of-advanced-approval)* + +{:width="100%"} + +*Manually Approve All Reports* +In most cases, at this stage, approvers prefer to review all expenses for a few reasons. 1) We want to make sure expense coding is accurate, and 2) We want to make sure there are no bad actors before we export transactions to our accounting system. + +In this case we recommend setting *Manually approve all expenses over: $0* + +### Step 10: Configure Auto-Approval +Knowing you have all the control you need to review reports, we recommend configuring auto-approval for *all reports*. Why? Because you’ve already put reports through an entire approval workflow, and manually triggering reimbursement is an unnecessary action at this stage. + +1. Navigate to *Settings > Policies > Group > [Policy Name] > Reimbursement* +2. Set your *Manual Reimbursement threshold to $20,0000* + +### Step 11: Enable Domains and set up your corporate card feed for employees +Expensify is optimized to work with corporate cards from all banks – or even better, use our own perfectly integrated *[Expensify Card](https://use.expensify.com/company-credit-card)*. The first step for connecting to any bank you use for corporate cards, and the Expensify Card is to validate your company’s domain in Domain settings. + +To do this: + +- Click *Settings* +- Then select *Domains* + +#### If you have an existing corporate card +Expensify supports direct card feeds from most financial institutions. Setting up a corporate card feed will pull in the transactions from the connected cards on a daily basis. To set this up, do the following: + +1. Go to *Company Cards >* Select your bank + - If you don’t see your financial institution in the list of banks we support, you can review an alternative solution in the Feature Deep Dives section below +2. Next, enter your bank account login credentials. + - To successfully connect to your bank, we’ll need the *master admin (primary) account* login credentials. +3. Next, assign the corporate cards to your employees by selecting the employee’s email address and the corresponding card number from the two drop-down menus under the *Assign a Card* section +4. Set a transaction start date (this is really important to avoid pulling in multiple outdated historical expenses that you don’t want employees to submit) + +{:width="100%"} + +As mentioned above, we’ll be able to pull in transactions as they post (daily) and handle receipt matching for you and your employees. One benefit of the Expensify Card for your company is being able to see transactions at the point of purchase which provides you with real-time compliance. We even send users push notifications to SmartScan their receipt when it’s required and generate IRS-compliant e-receipts as a backup wherever applicable. + +#### If you don't have a corporate card, use the Expensify Card (US only) +Expensify provides a corporate card with the following features: + +- Up to 2% cash back (up to 4% in your first 3 months!) +- [SmartLimits](https://community.expensify.com/discussion/4851/deep-dive-what-are-unapproved-expense-limits#latest) to control what each individual cardholder can spend +- A stable, unbreakable real-time connection (third-party bank feeds can run into connectivity issues) +- Receipt compliance - informing notifications (eg. add a receipt!) for users *as soon as the card is swiped* +- A 50% discount on the price of all Expensify plans +- Multiple discounts and savings on a host of partner tech suppliers +- Good Karma - 10% of all card interchange we earn goes directly to the Expensify.org Social Justice Community funds + +The Expensify Card is recommended as the most efficient way to manage your company's spending. + +Here’s how to enable it: + +1. There are *two ways* you can [apply for the Expensify Card](https://community.expensify.com/discussion/4874/how-to-apply-for-the-expensify-card) + - *Via your Inbox* + - *Via Domain Settings* - Go to Settings > Domain > Company Cards > Enable Expensify Card +2. Assign the cards to your employees +3. Set *SmartLimits*: + - *Employees* - We recommend a low limit for most employees, roughly double the size of the maximum daily spend – such as $1000. + - *Execs* - We recommend a higher limit for executives, roughly 10x the limit of a non-executive employee (eg, $10,000). + +Once the Expensify Cards have been assigned, each employee will be prompted to enter their mailing address so they can receive their physical card. In the meantime, a virtual card will be ready to use immediately. + +If you have an accounting system we directly integrate with, check out how we take automation a step further with [Continuous Reconciliation](https://community.expensify.com/discussion/7335/faq-what-is-the-expensify-card-auto-reconciliation-process). We’ll create an Expensify Card clearing and liability account for you. Each time settlement occurs, we’ll take the total amount of your purchases and create a journal entry that credits the settlement account and debits the liability account - saving you hours of manual reconciliation work at the end of your statement period. + +### Step 12: Set up Bill Pay and Invoicing +As a small business, managing bills and invoices can be a complex and time-consuming task. Whether you receive bills from vendors or need to invoice clients, it's important to have a solution that makes the process simple, efficient, and cost-effective. + +Here are some of the key benefits of using Expensify for bill payments and invoicing: +- Flexible payment options: Expensify allows you to pay your bills via ACH, credit card, or check, so you can choose the option that works best for you (US businesses only). +- Free, No Fees: The bill pay and invoicing features come included with every policy and workspace, so you won't need to pay any additional fees. +- Integration with your business bank account: With your business bank account verified, you can easily link your finances to receive payment from customers when invoices are paid. + +Let’s first chat through how Bill Pay works + +1. Have your vendors send their invoices to yourdomain.com@expensify.cash. +- This email address comes with every account, so no need to activate it anywhere. +2. Once the invoicehas been received, we’ll create a bill to pay for your review directly in Expensify +3. At the top of the bill, you’ll notice a Pay button. Once you click that, you’ll see options including ACH, credit/debit card, along with mailing a physical check. + +Similarly, you can send bills directly from Expensify as well. + +1. From the *Reports* tab, select the down arrow next to *New Report* and select *Bill* +2. Next, enter the Supplier’s email address, the Merchant name, the total amount, and the date +3. At this point, you can also upload an attachment to further validate the bill if necessary +4. Click *Submit*, we’ll forward the newly created bill directly to your Supplier. + +{:width="100%"} + +Reports, invoices, and bills are largely the same, in theory, just with different rules. As such, creating a customer invoice is just like creating an expense report and even a bill. + +1. From the *Reports* tab, select the down arrow next to *New Report* and select *Invoice*. +2. Add all of the expenses/transactions tied to the Invoice +3. Enter the recipient’s email address, a memo if needed, and a due date for when it needs to get paid, and click *Send* + +You’ll notice it’s a slightly different flow from creating a Bill. Here, you are adding the transactions tied to the Invoice, and establishing a due date for when it needs to get paid. If you need to apply any markups, you can do so from your policy settings under the Invoices tab. Your customers can pay their invoice in Expensify via ACH, or Check, or Credit Card. + +### Step 13: Run monthly, quarterly and annual reporting +At this stage, reporting is important and given that Expensify is the primary point of entry for all employee spend, we make reporting visually appealing and wildly customizable. + +1. Head to the *Expenses* tab on the far left of your left-hand navigation +2. Select the pie chart icon on the right top right corner +3. Configure the filters to your preference + +We recommend reporting: + +- *Monthly* - for spend analysis on your GLs, active projects and department spend +- *Quarterly* - for budget comparison reporting. Pull up your BI tool and compare your active budgets with your spend reporting here in Expensify +- *Annually* - Run annual spend trend reports with month-over-month spend analysis, and prepare yourself for the upcoming fiscal year. + +{:width="100%"} + +### Step 14: Set your Subscription Size and Add a Payment card +Our pricing model is unique in the sense that you are in full control of your billing. Meaning, you have the ability to set a minimum number of employees you know will be active each month and you can choose which level of commitment fits best. We recommend setting your subscription to *Annual* to get an additional 50% off on your monthly Expensify bill. In the end, you've spent enough time getting your company fully set up with Expensify, and you've seen how well it supports you and your employees. Committing annually just makes sense. + +To set your subscription, head to: + +1. Settings > Policies +2. Select *Group* +3. Scroll down to *Subscription* +4. Select *Annual Subscription* +5. Enter the number of employees you know will be active each month +6. Enable *Auto-Renew* and *Auto-Increase Subscription Size* + +Now that we’ve gone through all of the steps for setting up your account, let’s make it official so there are no interruptions in service as your employees begin using Expensify. We handle payments for our service via a paymentcard, and to add one: + +1. Go to *Account > Settings > Payments* +2. Select *Add Payment Card* +3. Enter your name, card number, postal code, expiration and CVV +4. Click *Accept Terms* + +## You’re all set! +Congrats, you are all set up! If you need any assistance with anything mentioned above or would like to understand other features available in Expensify, reach out to your Setup Specialist directly in *[new.expensify.com](https://new.expensify.com)*. Don’t have one yet? Create a Control Policy, and we’ll automatically assign a dedicated Setup Specialist to you. diff --git a/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-US-Based-Bootstrapped-Startups.md b/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-US-Based-Bootstrapped-Startups.md new file mode 100644 index 000000000000..86c6a583c758 --- /dev/null +++ b/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-US-Based-Bootstrapped-Startups.md @@ -0,0 +1,90 @@ +--- +title: Expensify Playbook for US-Based Bootstrapped Startups +description: Best practices for how to deploy Expensify for your business +--- + +This playbook details best practices on how Bootstrapped Startups with less than 5 employees can use Expensify to prioritize product development while capturing business-related receipts for future reimbursement. +- See our *[Playbook for VC-Backed Startups](https://help.expensify.com/articles/playbooks/Expensify-Playbook-for-US-based-VC-Backed-Startups)* if you have taken venture capital investment and are more concerned with prioritizing top-line revenue growth than achieving near-term profitability +- See our *[Playbook for Small to Medium-Sized Businesses](https://help.expensify.com/articles/playbooks/Expensify-Playbook-for-Small-to-Medium-Sized-Businesses)* if you are more concerned with maintaining profitability than growing top-line revenue. + +# Who you are +As a bootstrapped startup, you have surrounded yourself with a small handful of people you trust, and are focused on developing your concept to officially launch and possibly take to outside investors. You are likely running your business with your own money, and possibly a small amount of funding from friends and family. You are either paying yourself a little, or not at all, but at this stage, the company isn’t profitable. And for now, you are capturing receipts so that you can reimburse yourself for startup costs when you either take on investment or start to turn a profit. + +# Step-by-step instructions for setting up Expensify +This playbook is built based on best practices we’ve developed after processing expenses for tens of thousands of companies around the world. As such, use this playbook as your starting point, knowing that you can customize Expensify to suit your business needs. Every company is different, and we’re always one chat away with any questions you may have. + +## Step 1: Create your Expensify account +If you don't already have one, go to *[new.expensify.com](https://new.expensify.com)* and sign up for an account with your business email address. + +## Step 2: Create a Free Plan Workspace +There are three plans (Free, Collect, and Control), but for your needs, we recommend the *Free Plan* for the following reasons: + +- You are looking to capture receipts, but you don’t need to submit expenses to anyone for approval or reimbursement +- You are a small, highly collaborative group and project-oriented Chat functionality can help you stay organized +- When your business produces enough cash that you can pay yourself, you might want to reimburse yourself for the expenses you’ve captured + +To create your Free Plan Workspace: + +1. Go to *[new.expensify.com](https://new.expensify.com)* +2. Select *New Workspace* +3. Select the avatar in the top left corner +4. Click on the workspace name and rename it +5. Express yourself by adding an avatar image, preferably an image of yourself + +The Free Plan also gives you direct access to lightning-fast 24/7 support via Concierge. Within *[new.expensify.com](https://new.expensify.com/concierge)*, you can start a direct message (DM) with Concierge anytime. + +## Step 3: Invite Your Team +As a bootstrapped startup, you communicate with your team all day. Similarly, if you are a co-founder, you will have multiple people that will need to capture receipts for your project. + +1. Click on your avatar +2. Select *Workspaces* +3. Click on your workspace +4. Select *Members* +5. Click *Invite*, and enter each team member’s email address + +By inviting your team, all members of your team will have access to unlimited receipt capture via SmartScan, and you’ll all have access to our free chat tool, which makes it easy to chat about your project and the expenses you’ve captured to help accelerate your project. + +## Step 4: Link Your Business Bank Account (Optional) +If you have a business bank account at this stage, congrats! You might be better suited to check out our Seed Stage playbook. If you are located in the US, you can unlock many great features by linking your US-based business bank account such as paying bills via Expensify, along with the Expensify Card. + +Here’s how to set it up: + +1. Click on your *avatar* +2. Select *Workspaces* +3. Click on your workspace name +4. At the bottom, select *Bank account* +5. Select your bank and enter your online login credentials + +Once this is done, you are all set to begin the process of enabling the Expensify Card. Not just for you, but if you have a co-founder, you can also issue them a card. + +## Step 5: Get the Expensify Card +If you linked your business bank account in the previous step, you are immediately eligible for the Expensify Card. The Expensify Card is included with your Free Plan workspace, it earns you up to 2% cash back (up to 4% in your first 3 months!), and they are all stored in your team’s workspace. It’s easy to apply and it takes minutes! + +Here’s how to enable the Expensify Card: + +1. Click on your *avatar* +2. Select *Workspaces* +3. Click on your workspace +4. Select *Cards* +5. Next, you’ll be redirected to expensify.com +6. Set a SmartLimit > $0 +7. We’ll also ask you for your mailing address to send you a physical Expensify Card + +You’ll be issued a virtual card that you can use immediately, however, in 1-3 business days your Expensify Card will arrive. You can use the Expensify Card anywhere Visa is accepted. + +## Step 6: View and Pay Bills +Whether it’s online services or vendors you work with to grow your project, you likely have bills to pay. And now that you have your business bank account linked, you can easily pay bills directly from Expensify. Seeing as these are project-related expenses, we’ll capture them for you for future reference directly within your project’s workspace. + +There’s no actual setup required. Your free plan comes with a _yourdomain.com@expensify.com_ email address. Just have all of your vendors send bills to that email address. + +To view and pay bills: + +1. Click on your *avatar* +2. Select *Workspaces* +3. Click on your workspace +4. Select *Bills* + +When you have bills to pay you can click *View all bills* under the *Manage your bills* box and we’ll keep a neatly organized list of all of the bills you can pay via ACH directly from your Expensify account. + +# You’re all set! +Congrats, you are all set up! If you need any assistance with anything mentioned above, reach out to either your Concierge directly in *[new.expensify.com](https://new.expensify.com/concierge)*, or email concierge@expensify.com. Create a Collect or Control Policy, and we’ll automatically assign a dedicated Setup Specialist to you. diff --git a/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-US-Based-VC-Backed-Startups.md b/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-US-Based-VC-Backed-Startups.md new file mode 100644 index 000000000000..501d2f1538ef --- /dev/null +++ b/docs/articles/expensify-classic/getting-started/playbooks/Expensify-Playbook-For-US-Based-VC-Backed-Startups.md @@ -0,0 +1,208 @@ +--- +title: Expensify Playbook for US-Based VC-Backed Startups +description: Best practices for how to deploy Expensify for your business +--- +This playbook details best practices on how Seed to Series A startups with under 100 employees can use Expensify to prioritize top-line revenue growth while managing spend responsibly. + +- See our Playbook for Bootstrapped Businesses if you haven't taken any VC money yet. +- See our Playbook for Small Businesses if you are more concerned with maintaining profitability than growing top-line revenue. [Coming soon…] +- See our Playbook for Midsize Businesses if you are series B or beyond, or have more than 100 employees. [Coming soon…] + +# Who you are +As a VC-backed business focused on growth and efficiency, you are looking for a product that puts smart automation in your hands. You prioritize top-line revenue growth over cash conservation, understanding that you’ll need to spend in order to grow. As a result, you want to enable your employees by putting spending power in their hands responsibly so there are appropriate compliance controls in place that scale with the business growth. Not only that, you want to decrease the amount of time you spend at the end of each month reimbursing employees, reconciling spend, and closing your books. + +# Step-by-step instructions for setting up Expensify +This playbook is built based on best practices we’ve developed after processing expenses for tens of thousands of companies around the world. As such, use this playbook as your starting point, knowing that you can customize Expensify to suit your business needs. Every company is different, and we’re always one chat away with any questions you may have. + +## Step 1: Create your Expensify account +If you don't already have one, go to *[new.expensify.com](https://new.expensify.com)* and sign up for an account with your work email address. The account is free so don’t worry about the cost at this stage. + +## Step 2: Create a Control Policy +There are three policy types, but for your needs we recommend the Control Policy for the following reasons: + +- You can cap spend on certain expense types, and set compliance controls so Expensify’s built-in Concierge Audit Tracking can detect violations on your behalf +- As a growing business with VC-funding, the Control plan will scale with you as your team grows and you start to introduce more sophisticated approval workflows + +To create your Control Policy: + +1. Go to *Settings > Policies* +2. Select *Group* and click the button that says *New Policy* +3. Click *Select* under Control + +The Control plan also gives you access to a dedicated Setup Specialist. You can find yours by looking at your policy's #admins room at *[new.expensify.com](https://new.expensify.com)*, and chatting with them there. The Control plan is bundled with the Expensify Card is $9 per user per month when you commit annually, which is a 75% discount off our standard unbundled price point. The Control plan also gives you access to a dedicated Setup Specialist. You can find yours by looking at your policy's *#admins* room in *[new.expensify.com](https://new.expensify.com)*, and chat with them there. + +## Step 3: Connect your accounting system +As a VC-backed company, your investors will want to see that your books are managed properly. That means making sure that: + +- Every purchase is categorized into the correct account in your chart of accounts +- Every expense is accounted for and added to your accounting system + +You do this by synchronizing Expensify and your accounting package as follows: + +1. Click *Settings > Policies* +2. Navigate to the *Connections* tab +3. Select your accounting system + - If you don’t see your accounting solution in the list of integrations we support, you can review an alternative solution in the Feature Deep Dives section below. +4. Follow the prompts to connect your accounting package + - Detailed instructions on connecting your accounting package are linked on the Connections page +5. Once connected, your categories will sync, and you’re ready to set Category Rules + +_“Expensify syncs seamlessly with QuickBooks, supports our web-based, paperless workflow, and offers internal controls, so it was the natural choice.”_ + _- Laura Redmond, CEO of Redmond Accounting_ + +## Step 4: Set up category rules +[Category rules](https://community.expensify.com/discussion/4638/how-to-enable-category-specific-rules-and-descriptions) are how you provide employees hints and requirements to make sure purchases stay within reasonable ranges and are documented appropriately for approval. For your company size and stage, we recommend the following: + +1. Click *Settings > Policies* +2. Navigate to the *Categories* tab where you’ll see all the categories you just imported from your accounting package +3. To set a rule for a specific category, click *“Edit Rules”* +4. The Edit Rules section will provide several expense category rules that tie to specific general ledger categories. While the individual rules might change slightly from business to business, and the exact category name will depend on your specific chart of accounts, we recommend these settings for VC backed startups: + - Set a $75 daily limit on meals and entertainment purchases + - Though we recommend [Expensify Guaranteed eReceipts](https://community.expensify.com/discussion/5542/deep-dive-what-are-ereceipts) for most purchases, for large purchases or those in categories most often associated with fraud, we recommend scanned receipts for extra protection: + - For any purchase over $1000 + - For all lodging purchases, regardless of size + - For any meal over $50/person + - For all office supplies + - For all software purchases + - For all airfare purchases + - Require manual explanations for certain high risk categories: + - For airfare expenses a description of the expense mandatory for the employee to include the purpose of the travel + - Require a description for all rideshare and taxi expenses, ensuring employees are listing a purpose for the expense + +Setting up these category rules allows you to concentrate on growth versus needing to micromanage your employees' spending. +## Step 5: Set up scheduled submit +For an efficiency-focused company, we recommend setting up [Scheduled Submit](https://community.expensify.com/discussion/4476/how-to-enable-scheduled-submit-for-a-group-policy) on a Daily frequency: + +1. Click *Settings > Policies* +2. From here, select your group Control policy +3. Within your policy settings, select the *Reports* tab +4. You’ll notice *Scheduled Submit* is located directly under *Report Basics* +5. Choose *Daily* + +Between Expensify's SmartScan technology, direct corporate card feed import, automatic categorization, and [DoubleCheck](https://community.expensify.com/discussion/5738/deep-dive-how-does-concierge-receipt-audit-work) features, your employees shouldn't need to do anything more than swipe their Expensify Card or scan their receipt. + +Scheduled Submit will ensure all expenses are submitted automatically. Any expenses that do not fall within the rules you’ve set up for your policy will be escalated to you for manual review. + +_“Our employees just SmartScan a receipt as soon as they receive it, and regardless of what currency it's in, we process the expense and issue reimbursement automatically.”_ +_- Amina Mobasher, Accountant at Ideo.org_ + +## Step 6: Connect your business bank account +If you’re located in the US, you can utilize Expensify’s payment processing and reimbursement features. + +*Note:* Before you begin, you’ll need the following to validate your business bank account: + +- Your bank account credentials +- A form of ID (a driver’s license or passport) +- Your business tax ID number, your business’ address and your website URL + +Let’s walk through the process of linking your business bank account: + +1. Go to *Settings > Account*, and select the *Payments* tab +2. Select *Add Verified Bank Account* +3. From here, we’ll ask you to use your online banking credentials to connect to your bank + - Alternatively, you can go the more manual route by selecting “Connect Manually” +4. Once that’s done, we’ll collect all of the necessary information on your business, such as your legal business name and address +5. We’ll then collect your personal information, and a photo ID to confirm your identity + +You only need to do this once. You are fully set up for not only reimbursing expense reports, but issuing Expensify Cards, collecting invoice payments online, as well as paying bills online. + +## Step 7: Invite employees +Next, you’ll want to invite your employees to the company policy you created. You can invite employees under *Settings > Policies > Policy Name > People*. From there, you can add employees one of three ways: + +- [Unique Policy Link](https://community.expensify.com/discussion/4643/how-to-invite-people-to-your-policy-using-a-join-link) - Each policy has a unique policy invite link, which is located at the top of the People tab in your policy settings. Simply share that link with anyone you’d like to add to your policy. +- [Manually](https://community.expensify.com/discussion/4975/how-to-invite-users-to-your-policy-manually-or-in-bulk/p1?new=1) - Enter employee email addresses manually by clicking the green Invite button in the People tab of your policy +- [Google SSO](https://community.expensify.com/discussion/4774/how-to-enable-google-apps-sso-with-your-expensify-group-policy) - Or, if you have a Google Workspace configured, you can synchronize your policy's people list to match your Google Workspace employee list. + +In the next section, we’ll go through how to configure approval routing but it’s important to remember that you’ll always have these 3 options to utilize, specifically the unique policy link and manual invites as your team continues to grow. + +## Step 8: Set up an approval workflow +Now, let’s set up some approval rules for your business as well as the ideal approval workflow that employee reports will follow after report submission: + +1. Go to *Settings > Policies*, and select the *People* tab. +2. From there, select [Submit & Approve](https://community.expensify.com/discussion/5643/deep-dive-submit-and-approve) - this will automatically add you as the approver, which ensures that any expenses that fall outside of the rules you set for your policy are brought to your attention. + - *Note*: If you are over 50 employees, please ask your Guide about the benefits of setting up an Advanced Approval workflow. +3. Next, enable manual approval for *expenses over $1000*. + - *Note*: We do not recommend configuring random report auditing for companies of your stage and scale. +4. Next, enable *Workflow Enforcement*. + - This ensures that employees are required to submit to you and not to someone else. +5. Disable *Prevent Self-Approval*. This is a more powerful feature recommended for companies with advanced compliance requirements, but generally isn't recommended for a company of your scale. + +Thanks to our [Concierge Receipt audit technology](https://community.expensify.com/discussion/5738/deep-dive-how-does-concierge-receipt-audit-work), once you set up an approval workflow, most expenses will be audited automatically and won’t require manual review. Your time is valuable, so you should focus it on reviewing only the expenses that fall outside of your policy’s rules. + +## Step 9: Set up your corporate card and assign cards to employees +Expensify is optimized to work with corporate cards from all banks – or even better, use our own perfectly integrated Expensify Card. + +### If you have an existing corporate card +Expensify supports direct card feeds from most financial institutions. Setting up a corporate card feed will pull in the transactions from the connected cards on a daily basis. To set this up, do the following: + +1. Go to *Settings > Domains > Company Cards >* Select your bank + - If you don’t see your financial institution in the list of banks we support, you can review an alternative solution in the Feature Deep Dives section below +2. Next, enter your bank account login credentials. + - To successfully connect to your bank, we’ll need the *master admin (primary) account* login credentials. +3. Next, assign the corporate cards to your employees by selecting the employee’s email address and the corresponding card number from the two drop-down menus under the *Assign a Card* section +4. Set a transaction start date + - If you don’t have a backlog of transactions you’d like to account for, feel free to skip this step. + +As mentioned above, we’ll be able to pull in transactions as they post (daily) and handle receipt matching for you and your employees. However, with the Expensify Card, we’re able to bring in transactions at the point of sale which provides you with real-time compliance. Next, let’s dive into how to set up the Expensify Card and the benefits of using the Expensify Card. + +### If you don't have a corporate card, use the Expensify Card +Expensify provides a corporate card with the following features: + +- Up to 2% cash back (up to 4% in your first 3 months!) +- [SmartLimits](https://community.expensify.com/discussion/4851/deep-dive-what-are-unapproved-expense-limits#latest) +- A stable, unbreakable connection (third-party bank feeds can run into connectivity issues) + +The Expensify Card is recommended as the most efficient way to manage your company's spending. + +Here’s how to enable it: + +1. There are *two ways* you can [apply for the Expensify Card](https://community.expensify.com/discussion/4874/how-to-apply-for-the-expensify-card) + - *Via your Inbox* + - *Via Domain Settings* - Go to Settings > Domain > Company Cards > Enable Expensify Card +2. Assign the cards to your employees +3. Set *SmartLimits*: + - *Employees* - We recommend a low limit for most employees, roughly double the size of the maximum daily spend – such as $1000. + - *Execs* - We recommend a higher limit for executives, roughly 10x the limit of a non-executive employee (eg, $10,000). + +Once the Expensify Cards have been assigned, each employee will be prompted to enter their mailing address so they can receive their physical card. In the meantime, a virtual card will be ready to use immediately. + +If you have an accounting system we directly integrate with, check out how we take automation a step further with [Auto-Reconciliation](https://community.expensify.com/discussion/7335/faq-what-is-the-expensify-card-auto-reconciliation-process). We’ll create an Expensify Card clearing and liability account for you. Each time settlement occurs, we’ll take the total amount of your purchases and create a journal entry that credits the settlement account and debits the liability account - saving you hours of manual reconciliation work at the end of your statement period. + +_“Moving from our other bank and getting Expensify cards into the hands of employees was super easy. I also love how simple it is to adjust credit limits and the auto reconciliation with the daily settlement.”_ +_- Robin Gresham, Senior Accounting Systems Manager at SunCommon_ + +## Step 10: Set up Bill Pay and Invoicing +As a VC-backed startup, you might have vendors you work with that send you bills. And in most cases, you probably use some third party to pay those bills if you aren’t cutting checks the old fashioned way. Similarly, you probably have clients you invoice from time to time. As an all-in-one solution, we’re here to make bill payments and invoicing easy, and every policy and workspace comes with bill pay and invoicing - at no additional cost. Since you have your business bank account verified, you can either pay your bills via ACH. Alternatively, you can pay via credit card or by check. + +Let’s first chat through how Bill Pay works + +1. Have your vendors submit bills to domain.com@expensify.cash. + - This email address comes with every account, so no need to activate it anywhere. +2. Once the bill has been received, we’ll create the bill for your review directly in Expensify +3. At the top of the bill/invoice, you’ll notice a Pay button. Once you click that, you’ll see options including ACH, credit/debit card, along with mailing a physical check. + +Similarly, you can send bills directly from Expensify as well. + +1. From the *Reports* tab, select the down arrow next to *New Report* and select *Bill* +2. Next, enter in the Supplier’s email address, the Merchant name, total amount and date +3. At this point, you can also enter in an attachment to further validate the bill if necessary +4. Click *Submit*, we’ll forward the newly created bill directly to your Supplier. + +Reports, invoices and bills - they are largely the same in theory, just with different rules. As such, creating an invoice is just like creating an expense report and even a Bill. + +1. From the *Reports* tab, select the down arrow next to *New Report* and select *Invoice*. +2. Add all of the expenses/transactions tied to the Invoice +3. Enter the recipient’s email address, a memo if needed, and a due date for when it needs to get paid, and click *Send* + +You’ll notice it’s a slightly different flow from creating a Bill. Here, you are adding the transactions tied to the Invoice, and establishing a due date for when it needs to get paid. If you need to apply any markups, you can do so from your policy settings under the Invoices tab. + +## Step 11: Add a billing card +Now that we’ve gone through all of the steps for setting up your account, let’s make it official so there are no interruptions in service as your employees begin using Expensify. We handle billing via a billing card, and to add one: + +1. Go to *Account > Settings > Payments* +2. Select *Add Payment Card* +3. Enter your name, card number, postal code, expiration and CVV +4. Click *Accept Terms* + +# You’re all set! +Congrats, you are all set up! If you need any assistance with anything mentioned above, reach out to either your Setup Specialist or your Account Manager directly in *[new.expensify.com](https://new.expensify.com)*. Don’t have one yet? Create a Control Policy, and we’ll automatically assign a dedicated Setup Specialist to you. diff --git a/docs/articles/expensify-classic/getting-started/tips-and-tricks.md b/docs/articles/expensify-classic/getting-started/tips-and-tricks.md new file mode 100644 index 000000000000..d85c7f3a0cb9 --- /dev/null +++ b/docs/articles/expensify-classic/getting-started/tips-and-tricks.md @@ -0,0 +1,5 @@ +--- +title: Tips and Tricks +description: Tips and Tricks +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/getting-started/tips-and-tricks/Enable-Location-Access-On-Web.md b/docs/articles/expensify-classic/getting-started/tips-and-tricks/Enable-Location-Access-On-Web.md new file mode 100644 index 000000000000..649212b00f7b --- /dev/null +++ b/docs/articles/expensify-classic/getting-started/tips-and-tricks/Enable-Location-Access-On-Web.md @@ -0,0 +1,55 @@ +--- +title: Enable Location Access on Web +description: How to enable location access for Expensify websites on your browser +--- + + +# About + +If you'd like to use features that rely on your current location you will need to enable location permissions for Expensify. You can find instructions for how to enable location settings on the three most common web browsers below. If your browser is not in the list then please do a web search for your browser and "enable location settings". + +# How-to + + +### Chrome +1. Open Chrome +2. At the top right, click the three-dot Menu > Settings +3. Click "Privacy and Security" and then "Site Settings" +4. Click Location +5. Check the "Not allowed to see your location" list to make sure expensify.com and new.expensify.com are not listed. If they are, click the delete icon next to them to allow location access + +[Chrome help page](https://support.google.com/chrome/answer/142065) + +### Firefox + +1. Open Firefox +2. In the URL bar enter "about:preferences" +3. On the left hand side select "Privacy & Security" +4. Scroll down to Permissions +5. Click on Settings next to Location +6. If location access is blocked for expensify.com or new.expensify.com, you can update it here to allow access + +[Firefox help page](https://support.mozilla.org/en-US/kb/permissions-manager-give-ability-store-passwords-set-cookies-more) + +### Safari +1. In the top menu bar click Safari +2. Then select Settings > Websites +3. Click Location on the left hand side +4. If expensify.com or new.expensify.com have "Deny" set as their access, update it to "Ask" or "Allow" + +Ask: The site must ask if it can use your location. +Deny: The site can’t use your location. +Allow: The site can always use your location. + +[Safari help page](https://support.apple.com/guide/safari/websites-ibrwe2159f50/mac) \ No newline at end of file diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/Bill-dot-com.md b/docs/articles/expensify-classic/integrations/accounting-integrations/Bill-dot-com.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/Bill-dot-com.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/FinancalForce.md b/docs/articles/expensify-classic/integrations/accounting-integrations/FinancalForce.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/FinancalForce.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/NetSuite.md b/docs/articles/expensify-classic/integrations/accounting-integrations/NetSuite.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/NetSuite.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/QuickBooks-Desktop.md b/docs/articles/expensify-classic/integrations/accounting-integrations/QuickBooks-Desktop.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/QuickBooks-Desktop.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/QuickBooks-Online.md b/docs/articles/expensify-classic/integrations/accounting-integrations/QuickBooks-Online.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/QuickBooks-Online.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/Sage-Intacct.md b/docs/articles/expensify-classic/integrations/accounting-integrations/Sage-Intacct.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/Sage-Intacct.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/accounting-integrations/Xero.md b/docs/articles/expensify-classic/integrations/accounting-integrations/Xero.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/accounting-integrations/Xero.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/ADP.md b/docs/articles/expensify-classic/integrations/hr-integrations/ADP.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/ADP.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/Greenhouse.md b/docs/articles/expensify-classic/integrations/hr-integrations/Greenhouse.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/Greenhouse.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/Gusto.md b/docs/articles/expensify-classic/integrations/hr-integrations/Gusto.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/Gusto.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/QuickBooks-Time.md b/docs/articles/expensify-classic/integrations/hr-integrations/QuickBooks-Time.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/QuickBooks-Time.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/Rippling.md b/docs/articles/expensify-classic/integrations/hr-integrations/Rippling.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/Rippling.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/Workday.md b/docs/articles/expensify-classic/integrations/hr-integrations/Workday.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/Workday.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/hr-integrations/Zenefits.md b/docs/articles/expensify-classic/integrations/hr-integrations/Zenefits.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/hr-integrations/Zenefits.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/other-integrations/Google-Apps-SSO.md b/docs/articles/expensify-classic/integrations/other-integrations/Google-Apps-SSO.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/other-integrations/Google-Apps-SSO.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Bolt.md b/docs/articles/expensify-classic/integrations/travel-integrations/Bolt.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Bolt.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Egencia.md b/docs/articles/expensify-classic/integrations/travel-integrations/Egencia.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Egencia.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Global-VaTax.md b/docs/articles/expensify-classic/integrations/travel-integrations/Global-VaTax.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Global-VaTax.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Grab.md b/docs/articles/expensify-classic/integrations/travel-integrations/Grab.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Grab.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Hotel-Tonight.md b/docs/articles/expensify-classic/integrations/travel-integrations/Hotel-Tonight.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Hotel-Tonight.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Kayak.md b/docs/articles/expensify-classic/integrations/travel-integrations/Kayak.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Kayak.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Lyft.md b/docs/articles/expensify-classic/integrations/travel-integrations/Lyft.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Lyft.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/TrainLine.md b/docs/articles/expensify-classic/integrations/travel-integrations/TrainLine.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/TrainLine.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/TravelPerk.md b/docs/articles/expensify-classic/integrations/travel-integrations/TravelPerk.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/TravelPerk.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Trip-Actions.md b/docs/articles/expensify-classic/integrations/travel-integrations/Trip-Actions.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Trip-Actions.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/TripCatcher.md b/docs/articles/expensify-classic/integrations/travel-integrations/TripCatcher.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/TripCatcher.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/integrations/travel-integrations/Uber.md b/docs/articles/expensify-classic/integrations/travel-integrations/Uber.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/integrations/travel-integrations/Uber.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/manage-employees-and-report-approvals/Adding-Users.md b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Adding-Users.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Adding-Users.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/manage-employees-and-report-approvals/Approval-Workflows.md b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Approval-Workflows.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Approval-Workflows.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/manage-employees-and-report-approvals/Approving-Reports.md b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Approving-Reports.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Approving-Reports.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/manage-employees-and-report-approvals/User-Roles.md b/docs/articles/expensify-classic/manage-employees-and-report-approvals/User-Roles.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/manage-employees-and-report-approvals/User-Roles.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/manage-employees-and-report-approvals/Vacation-Delegate.md b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Vacation-Delegate.md new file mode 100644 index 000000000000..e10e0fafb77d --- /dev/null +++ b/docs/articles/expensify-classic/manage-employees-and-report-approvals/Vacation-Delegate.md @@ -0,0 +1,8 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! + + +Kayak.md Lyft.md TrainLine.md TravelPerk.md Trip Actions.md TripCatcher.md Uber.md \ No newline at end of file diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Admins.md b/docs/articles/expensify-classic/policy-and-domain-settings/Admins.md new file mode 100644 index 000000000000..8c1267068d6b --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Admins.md @@ -0,0 +1,5 @@ +--- +title: Admins +description: Admins +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Categories.md b/docs/articles/expensify-classic/policy-and-domain-settings/Categories.md new file mode 100644 index 000000000000..00ade2b9d04f --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Categories.md @@ -0,0 +1,5 @@ +--- +title: Categories +description: Categories +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Domain-Admins.md b/docs/articles/expensify-classic/policy-and-domain-settings/Domain-Admins.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Domain-Admins.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Domain-Members.md b/docs/articles/expensify-classic/policy-and-domain-settings/Domain-Members.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Domain-Members.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Domains-Overview.md b/docs/articles/expensify-classic/policy-and-domain-settings/Domains-Overview.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Domains-Overview.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Expenses.md b/docs/articles/expensify-classic/policy-and-domain-settings/Expenses.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Expenses.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Invoicing.md b/docs/articles/expensify-classic/policy-and-domain-settings/Invoicing.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Invoicing.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Overview.md b/docs/articles/expensify-classic/policy-and-domain-settings/Overview.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Overview.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Per-Diem.md b/docs/articles/expensify-classic/policy-and-domain-settings/Per-Diem.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Per-Diem.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Reimbursement.md b/docs/articles/expensify-classic/policy-and-domain-settings/Reimbursement.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Reimbursement.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Reports.md b/docs/articles/expensify-classic/policy-and-domain-settings/Reports.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Reports.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/SAML.md b/docs/articles/expensify-classic/policy-and-domain-settings/SAML.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/SAML.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Tags.md b/docs/articles/expensify-classic/policy-and-domain-settings/Tags.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Tags.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Tax.md b/docs/articles/expensify-classic/policy-and-domain-settings/Tax.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Tax.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/policy-and-domain-settings/Trips.md b/docs/articles/expensify-classic/policy-and-domain-settings/Trips.md new file mode 100644 index 000000000000..4c91b7095a4a --- /dev/null +++ b/docs/articles/expensify-classic/policy-and-domain-settings/Trips.md @@ -0,0 +1,5 @@ +--- +title: Coming Soon +description: Coming Soon +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/send-payments/Pay-Bills.md b/docs/articles/expensify-classic/send-payments/Pay-Bills.md new file mode 100644 index 000000000000..e319196eb4bd --- /dev/null +++ b/docs/articles/expensify-classic/send-payments/Pay-Bills.md @@ -0,0 +1,5 @@ +--- +title: Pay Bills +description: Pay Bills +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/send-payments/Pay-Invoices.md b/docs/articles/expensify-classic/send-payments/Pay-Invoices.md new file mode 100644 index 000000000000..0ea4d28a731a --- /dev/null +++ b/docs/articles/expensify-classic/send-payments/Pay-Invoices.md @@ -0,0 +1,5 @@ +--- +title: Pay Invoices +description: Pay Invoices +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/send-payments/Reimbursing-Reports.md b/docs/articles/expensify-classic/send-payments/Reimbursing-Reports.md new file mode 100644 index 000000000000..6c3309310ba8 --- /dev/null +++ b/docs/articles/expensify-classic/send-payments/Reimbursing-Reports.md @@ -0,0 +1,5 @@ +--- +title: Reimbursing Reports +description: Reimbursing Reports +--- +## Resources Coming Soon! diff --git a/docs/articles/expensify-classic/send-payments/Third-Party-Payments.md b/docs/articles/expensify-classic/send-payments/Third-Party-Payments.md new file mode 100644 index 000000000000..4b1166cc9c00 --- /dev/null +++ b/docs/articles/expensify-classic/send-payments/Third-Party-Payments.md @@ -0,0 +1,8 @@ +--- +title: Third Party Payments +description: Third Party Payments +--- +## Resources Coming Soon! + + + \ No newline at end of file From c00f4e48ba7180ee97b29e83599bd604c059ff58 Mon Sep 17 00:00:00 2001 From: Rushat Gabhane
+
From a56668fa12d6c47140023d14ca0d5f796949a474 Mon Sep 17 00:00:00 2001
From: Rushat Gabhane {{ platform.hub-title }}
+ +{{ site.data.routes.home.description }}
+ +
+ {% for hub in platform.hubs %}
+ {% include hub-card.html hub=hub platform=selectedPlatform %}
+ {% endfor %}
+
+
+
+
+ {% include floating-concierge-button.html id="floating-concierge-button-global" %}
+
+{{ site.data.routes.home.title }}
{{ site.data.routes.home.description }}
-- Which best describes how you use Expensify? -
-
- {% include hub-card.html href="split-bills" %}
- {% include hub-card.html href="request-money" %}
- {% include hub-card.html href="playbooks" %}
- {% include hub-card.html href="other" %}
+ {% for platform in site.data.routes.platforms %}
+ {% assign platform_href = platform.href %}
+ {% include platform-card.html href=platform.platform_href %}
+ {% endfor %}
From 08a3bae8fc503b8d0412861bf0361fde9ccde3bb Mon Sep 17 00:00:00 2001
From: Rushat Gabhane
Date: Thu, 21 Sep 2023 15:42:23 +0530
Subject: [PATCH 167/183] add platform cards
---
docs/_includes/platform-card.html | 13 +++++++++++++
1 file changed, 13 insertions(+)
create mode 100644 docs/_includes/platform-card.html
diff --git a/docs/_includes/platform-card.html b/docs/_includes/platform-card.html
new file mode 100644
index 000000000000..d56a234a5c14
--- /dev/null
+++ b/docs/_includes/platform-card.html
@@ -0,0 +1,13 @@
+{% assign platform = site.data.routes.platforms | where: "href", include.href | first %}
+
+
+
Date: Thu, 21 Sep 2023 15:44:32 +0530
Subject: [PATCH 168/183] show platform sepecific articles
---
docs/_includes/article-card.html | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/docs/_includes/article-card.html b/docs/_includes/article-card.html
index a088e5e406db..b6d8998c13ef 100644
--- a/docs/_includes/article-card.html
+++ b/docs/_includes/article-card.html
@@ -1,4 +1,4 @@
-
+
From e157b28b9dc676ef7d2ac9454355fd65fd8d9abf Mon Sep 17 00:00:00 2001
From: Rushat Gabhane
Date: Thu, 21 Sep 2023 15:46:23 +0530
Subject: [PATCH 169/183] show platform specific hubs
---
docs/_includes/hub-card.html | 6 +++---
1 file changed, 3 insertions(+), 3 deletions(-)
diff --git a/docs/_includes/hub-card.html b/docs/_includes/hub-card.html
index 36bf3bc36e6a..b5188bda7670 100644
--- a/docs/_includes/hub-card.html
+++ b/docs/_includes/hub-card.html
@@ -1,6 +1,6 @@
-{% assign hub = site.data.routes.hubs | where: "href", include.href | first %}
-
-
+{% assign hub = include.hub %}
+{% assign platform = include.platform %}
+
-
-
-
+
+
+
From 00492272c2bb7734666fe6cda4654492cfe2c5e8 Mon Sep 17 00:00:00 2001
From: Rushat Gabhane
+
+ {{ platform.title }}
+{{ platform.description }}
+ -
-  + {{ hub.title }}
+
+ {{ hub.title }}
+