diff --git a/.github/workflows/testBuild.yml b/.github/workflows/testBuild.yml
index e541e2291ae9..adff13b2dba6 100644
--- a/.github/workflows/testBuild.yml
+++ b/.github/workflows/testBuild.yml
@@ -11,7 +11,7 @@ on:
branches: ['*ci-test/**']
env:
- DEVELOPER_DIR: /Applications/Xcode_14.1.app/Contents/Developer
+ DEVELOPER_DIR: /Applications/Xcode_14.2.app/Contents/Developer
jobs:
validateActor:
@@ -138,6 +138,9 @@ jobs:
- uses: Expensify/App/.github/actions/composite/setupNode@main
+ - name: Setup Xcode
+ run: sudo xcode-select -switch /Applications/Xcode_14.2.app
+
- uses: ruby/setup-ruby@eae47962baca661befdfd24e4d6c34ade04858f7
with:
ruby-version: '2.7'
@@ -151,7 +154,7 @@ jobs:
command: cd ios && bundle exec pod install
- name: Decrypt profile
- run: cd ios && gpg --quiet --batch --yes --decrypt --passphrase="$LARGE_SECRET_PASSPHRASE" --output chat_expensify_adhoc.mobileprovision chat_expensify_adhoc.mobileprovision.gpg
+ run: cd ios && gpg --quiet --batch --yes --decrypt --passphrase="$LARGE_SECRET_PASSPHRASE" --output expensify_chat_adhoc.mobileprovision expensify_chat_adhoc.mobileprovision.gpg
env:
LARGE_SECRET_PASSPHRASE: ${{ secrets.LARGE_SECRET_PASSPHRASE }}
diff --git a/.well-known/apple-app-site-association b/.well-known/apple-app-site-association
index 8318b394d778..9274dd8c1382 100644
--- a/.well-known/apple-app-site-association
+++ b/.well-known/apple-app-site-association
@@ -32,6 +32,10 @@
"/": "/iou/*",
"comment": "I Owe You reports"
},
+ {
+ "/": "/request/*",
+ "comment": "Money request"
+ },
{
"/": "/enable-payments/*",
"comment": "Payments setup"
@@ -47,6 +51,18 @@
{
"/": "/concierge/*",
"comment": "Concierge"
+ },
+ {
+ "/": "/split/*",
+ "comment": "Split Bill"
+ },
+ {
+ "/": "/request/*",
+ "comment": "Request Money"
+ },
+ {
+ "/": "/new/*",
+ "comment": "New Chat"
}
]
}
diff --git a/android/app/build.gradle b/android/app/build.gradle
index d0960d010be3..2e85857a297a 100644
--- a/android/app/build.gradle
+++ b/android/app/build.gradle
@@ -53,8 +53,12 @@ react {
}
project.ext.envConfigFiles = [
- debug: ".env",
- release: ".env.production",
+ productionDebug: ".env.production",
+ productionRelease: ".env.production",
+ adhocRelease: ".env.adhoc",
+ developmentRelease: ".env",
+ developmentDebug: ".env",
+ e2eRelease: ".env.production"
]
/**
@@ -86,18 +90,39 @@ android {
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
multiDexEnabled rootProject.ext.multiDexEnabled
- versionCode 1001035100
- versionName "1.3.51-0"
+ versionCode 1001035301
+ versionName "1.3.53-1"
+ }
+
+ flavorDimensions "default"
+ productFlavors {
+ // we need to define a production flavor but since it has default config, we can leave it empty
+ production
+ e2e {
+ // If are building a version that won't be uploaded to the play store, we don't have to use production keys
+ // applies all non-production flavors
+ applicationIdSuffix ".adhoc"
+ signingConfig signingConfigs.debug
+ resValue "string", "build_config_package", "com.expensify.chat"
+ }
+ adhoc {
+ applicationIdSuffix ".adhoc"
+ signingConfig signingConfigs.debug
+ resValue "string", "build_config_package", "com.expensify.chat"
+ }
+ development {
+ applicationIdSuffix ".dev"
+ signingConfig signingConfigs.debug
+ resValue "string", "build_config_package", "com.expensify.chat"
+ }
}
signingConfigs {
release {
- if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
- storeFile file(MYAPP_UPLOAD_STORE_FILE)
- storePassword System.getenv('MYAPP_UPLOAD_STORE_PASSWORD')
- keyAlias MYAPP_UPLOAD_KEY_ALIAS
- keyPassword System.getenv('MYAPP_UPLOAD_KEY_PASSWORD')
- }
+ storeFile file(MYAPP_UPLOAD_STORE_FILE)
+ storePassword System.getenv('MYAPP_UPLOAD_STORE_PASSWORD')
+ keyAlias MYAPP_UPLOAD_KEY_ALIAS
+ keyPassword System.getenv('MYAPP_UPLOAD_KEY_PASSWORD')
}
debug {
storeFile file('debug.keystore')
@@ -111,20 +136,17 @@ android {
signingConfig signingConfigs.debug
}
release {
- signingConfig signingConfigs.release
+ signingConfig signingConfigs.debug
+ productFlavors.production.signingConfig signingConfigs.release
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
}
- // We need a custom build type, so we can allow http clear text traffic in a release build:
- e2eRelease {
- initWith release
- matchingFallbacks = ['release']
- signingConfig signingConfigs.debug
- }
- internalRelease {
- initWith release
- matchingFallbacks = ['release']
- signingConfig signingConfigs.debug
+ }
+
+ // since we don't need variants adhocDebug and e2eDebug, we can force gradle to ignore them
+ variantFilter { variant ->
+ if (variant.name == "adhocDebug" || variant.name == "e2eDebug") {
+ setIgnore(true)
}
}
}
@@ -170,7 +192,7 @@ dependencies {
// Fixes a version conflict between airship and react-native-plaid-link-sdk
// This may be fixed by a newer version of the plaid SDK (not working as of 10.0.0)
implementation "androidx.work:work-runtime-ktx:2.8.0"
-
+
// This okhttp3 dependency prevents the app from crashing - See https://github.com/plaid/react-native-plaid-link-sdk/issues/74#issuecomment-648435002
implementation "com.squareup.okhttp3:okhttp-urlconnection:4.+"
@@ -178,8 +200,5 @@ dependencies {
}
apply from: file("../../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesAppBuildGradle(project)
-def googleServicesFile = rootProject.file('app/google-services.json')
-if (googleServicesFile.exists()) {
- apply plugin: 'com.google.gms.google-services' // Google Play services Gradle plugin
-}
+apply plugin: 'com.google.gms.google-services' // Google Play services Gradle plugin
apply plugin: 'com.google.firebase.crashlytics'
diff --git a/android/app/google-services.json b/android/app/google-services.json
index 545f49d765bf..35f7f5b68921 100644
--- a/android/app/google-services.json
+++ b/android/app/google-services.json
@@ -1,47 +1,143 @@
{
"project_info": {
- "project_number": "921154746561",
- "firebase_url": "https://expensify-chat.firebaseio.com",
- "project_id": "expensify-chat",
- "storage_bucket": "expensify-chat.appspot.com"
+ "project_number": "921154746561",
+ "firebase_url": "https://expensify-chat.firebaseio.com",
+ "project_id": "expensify-chat",
+ "storage_bucket": "expensify-chat.appspot.com"
},
"client": [
- {
- "client_info": {
- "mobilesdk_app_id": "1:921154746561:android:4f04268f25f84eaf027c40",
- "android_client_info": {
- "package_name": "com.expensify.chat"
- }
- },
- "oauth_client": [
- {
- "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
- "client_type": 3
- }
- ],
- "api_key": [
- {
- "current_key": "AIzaSyCVwQb9lBI06bDIwHOw10AkdJyquXoMngk"
+ {
+ "client_info": {
+ "mobilesdk_app_id": "1:921154746561:android:4f04268f25f84eaf027c40",
+ "android_client_info": {
+ "package_name": "com.expensify.chat"
+ }
+ },
+ "oauth_client": [
+ {
+ "client_id": "921154746561-o0pgqgc84e3e97s9iljlmimcb5nesqad.apps.googleusercontent.com",
+ "client_type": 1,
+ "android_info": {
+ "package_name": "com.expensify.chat",
+ "certificate_hash": "5e8f16062ea3cd2c4a0d547876baa6f38cabf625"
+ }
+ },
+ {
+ "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
+ "client_type": 3
+ }
+ ],
+ "api_key": [
+ {
+ "current_key": "AIzaSyCVwQb9lBI06bDIwHOw10AkdJyquXoMngk"
+ }
+ ],
+ "services": {
+ "appinvite_service": {
+ "other_platform_oauth_client": [
+ {
+ "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
+ "client_type": 3
+ },
+ {
+ "client_id": "921154746561-080fav7kvk6s70k6nd70mt50isubgff4.apps.googleusercontent.com",
+ "client_type": 2,
+ "ios_info": {
+ "bundle_id": "com.expensify.chat.adhoc"
}
- ],
- "services": {
- "appinvite_service": {
- "other_platform_oauth_client": [
- {
- "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
- "client_type": 3
- },
- {
- "client_id": "921154746561-s3uqn2oe4m85tufi6mqflbfbuajrm2i3.apps.googleusercontent.com",
- "client_type": 2,
- "ios_info": {
- "bundle_id": "com.chat.expensify.chat"
- }
- }
- ]
+ }
+ ]
+ }
+ }
+ },
+ {
+ "client_info": {
+ "mobilesdk_app_id": "1:921154746561:android:333e293a7fef83a8027c40",
+ "android_client_info": {
+ "package_name": "com.expensify.chat.adhoc"
+ }
+ },
+ "oauth_client": [
+ {
+ "client_id": "921154746561-cbegir0tnc2gan6k1gre5vtn75p60hom.apps.googleusercontent.com",
+ "client_type": 1,
+ "android_info": {
+ "package_name": "com.expensify.chat.adhoc",
+ "certificate_hash": "5e8f16062ea3cd2c4a0d547876baa6f38cabf625"
+ }
+ },
+ {
+ "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
+ "client_type": 3
+ }
+ ],
+ "api_key": [
+ {
+ "current_key": "AIzaSyCVwQb9lBI06bDIwHOw10AkdJyquXoMngk"
+ }
+ ],
+ "services": {
+ "appinvite_service": {
+ "other_platform_oauth_client": [
+ {
+ "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
+ "client_type": 3
+ },
+ {
+ "client_id": "921154746561-080fav7kvk6s70k6nd70mt50isubgff4.apps.googleusercontent.com",
+ "client_type": 2,
+ "ios_info": {
+ "bundle_id": "com.expensify.chat.adhoc"
}
+ }
+ ]
+ }
+ }
+ },
+ {
+ "client_info": {
+ "mobilesdk_app_id": "1:921154746561:android:3b19fdbaedb5b586027c40",
+ "android_client_info": {
+ "package_name": "com.expensify.chat.dev"
+ }
+ },
+ "oauth_client": [
+ {
+ "client_id": "921154746561-svjnccrcn6vet45kn9o7sibb3jemipa6.apps.googleusercontent.com",
+ "client_type": 1,
+ "android_info": {
+ "package_name": "com.expensify.chat.dev",
+ "certificate_hash": "5e8f16062ea3cd2c4a0d547876baa6f38cabf625"
}
+ },
+ {
+ "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
+ "client_type": 3
+ }
+ ],
+ "api_key": [
+ {
+ "current_key": "AIzaSyCVwQb9lBI06bDIwHOw10AkdJyquXoMngk"
+ }
+ ],
+ "services": {
+ "appinvite_service": {
+ "other_platform_oauth_client": [
+ {
+ "client_id": "921154746561-gpsoaqgqfuqrfsjdf8l7vohfkfj7b9up.apps.googleusercontent.com",
+ "client_type": 3
+ },
+ {
+ "client_id": "921154746561-080fav7kvk6s70k6nd70mt50isubgff4.apps.googleusercontent.com",
+ "client_type": 2,
+ "ios_info": {
+ "bundle_id": "com.expensify.chat.adhoc"
+ }
+ }
+ ]
+ }
}
+ }
],
"configuration_version": "1"
-}
+ }
diff --git a/android/app/src/adhoc/res/mipmap-anydpi-v26/ic_launcher.xml b/android/app/src/adhoc/res/mipmap-anydpi-v26/ic_launcher.xml
new file mode 100644
index 000000000000..80b730f3673e
--- /dev/null
+++ b/android/app/src/adhoc/res/mipmap-anydpi-v26/ic_launcher.xml
@@ -0,0 +1,5 @@
+
+
+
diff --git a/android/app/src/adhoc/res/mipmap-anydpi-v26/ic_launcher_round.xml b/android/app/src/adhoc/res/mipmap-anydpi-v26/ic_launcher_round.xml
new file mode 100644
index 000000000000..80b730f3673e
--- /dev/null
+++ b/android/app/src/adhoc/res/mipmap-anydpi-v26/ic_launcher_round.xml
@@ -0,0 +1,5 @@
+
+
+
diff --git a/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher.png b/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher.png
new file mode 100644
index 000000000000..d76e72f68d43
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher.png differ
diff --git a/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher_foreground.png b/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..ecf9a8d7648a
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher_round.png b/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..f8d43cb7dc2d
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-hdpi/ic_launcher_round.png differ
diff --git a/android/app/src/adhoc/res/mipmap-ldpi/ic_launcher.png b/android/app/src/adhoc/res/mipmap-ldpi/ic_launcher.png
new file mode 100644
index 000000000000..30c0e8484309
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-ldpi/ic_launcher.png differ
diff --git a/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher.png b/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher.png
new file mode 100644
index 000000000000..6767ae1f2712
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher.png differ
diff --git a/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher_foreground.png b/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..ba8a2086138c
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher_round.png b/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..3f0d4a9f6b77
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-mdpi/ic_launcher_round.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher.png b/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher.png
new file mode 100644
index 000000000000..9a406a263d3d
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher_foreground.png b/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..d1e6dbf34a18
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher_round.png b/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..9ca33d6f0e5c
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xhdpi/ic_launcher_round.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher.png b/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher.png
new file mode 100644
index 000000000000..819d0456ff8a
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher_foreground.png b/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..2bb80c3d622b
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher_round.png b/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..c343ab0f94a5
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xxhdpi/ic_launcher_round.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher.png b/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher.png
new file mode 100644
index 000000000000..b5d80bc20289
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher_foreground.png b/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..576550530857
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher_round.png b/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..d6df660bc3c3
Binary files /dev/null and b/android/app/src/adhoc/res/mipmap-xxxhdpi/ic_launcher_round.png differ
diff --git a/android/app/src/adhoc/res/values/ic_launcher_background.xml b/android/app/src/adhoc/res/values/ic_launcher_background.xml
new file mode 100644
index 000000000000..ad6f6d9631c0
--- /dev/null
+++ b/android/app/src/adhoc/res/values/ic_launcher_background.xml
@@ -0,0 +1,4 @@
+
+
+ #3DDC84
+
diff --git a/android/app/src/adhoc/res/values/strings.xml b/android/app/src/adhoc/res/values/strings.xml
new file mode 100644
index 000000000000..f59d0656694b
--- /dev/null
+++ b/android/app/src/adhoc/res/values/strings.xml
@@ -0,0 +1,3 @@
+
+ New Expensify AdHoc
+
diff --git a/android/app/src/debug/assets/airshipconfig.properties b/android/app/src/development/assets/airshipconfig.properties
similarity index 100%
rename from android/app/src/debug/assets/airshipconfig.properties
rename to android/app/src/development/assets/airshipconfig.properties
diff --git a/android/app/src/development/res/mipmap-anydpi-v26/ic_launcher.xml b/android/app/src/development/res/mipmap-anydpi-v26/ic_launcher.xml
new file mode 100644
index 000000000000..80b730f3673e
--- /dev/null
+++ b/android/app/src/development/res/mipmap-anydpi-v26/ic_launcher.xml
@@ -0,0 +1,5 @@
+
+
+
diff --git a/android/app/src/development/res/mipmap-anydpi-v26/ic_launcher_round.xml b/android/app/src/development/res/mipmap-anydpi-v26/ic_launcher_round.xml
new file mode 100644
index 000000000000..80b730f3673e
--- /dev/null
+++ b/android/app/src/development/res/mipmap-anydpi-v26/ic_launcher_round.xml
@@ -0,0 +1,5 @@
+
+
+
diff --git a/android/app/src/development/res/mipmap-hdpi/ic_launcher.png b/android/app/src/development/res/mipmap-hdpi/ic_launcher.png
new file mode 100644
index 000000000000..c1ec7afcfc02
Binary files /dev/null and b/android/app/src/development/res/mipmap-hdpi/ic_launcher.png differ
diff --git a/android/app/src/development/res/mipmap-hdpi/ic_launcher_foreground.png b/android/app/src/development/res/mipmap-hdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..eb5af7cb730f
Binary files /dev/null and b/android/app/src/development/res/mipmap-hdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/development/res/mipmap-hdpi/ic_launcher_round.png b/android/app/src/development/res/mipmap-hdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..c6aad72d89f6
Binary files /dev/null and b/android/app/src/development/res/mipmap-hdpi/ic_launcher_round.png differ
diff --git a/android/app/src/development/res/mipmap-ldpi/ic_launcher.png b/android/app/src/development/res/mipmap-ldpi/ic_launcher.png
new file mode 100644
index 000000000000..380afcaa5369
Binary files /dev/null and b/android/app/src/development/res/mipmap-ldpi/ic_launcher.png differ
diff --git a/android/app/src/development/res/mipmap-mdpi/ic_launcher.png b/android/app/src/development/res/mipmap-mdpi/ic_launcher.png
new file mode 100644
index 000000000000..a06edb8a1406
Binary files /dev/null and b/android/app/src/development/res/mipmap-mdpi/ic_launcher.png differ
diff --git a/android/app/src/development/res/mipmap-mdpi/ic_launcher_foreground.png b/android/app/src/development/res/mipmap-mdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..45ceb6c76b3e
Binary files /dev/null and b/android/app/src/development/res/mipmap-mdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/development/res/mipmap-mdpi/ic_launcher_round.png b/android/app/src/development/res/mipmap-mdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..a05f7659d0de
Binary files /dev/null and b/android/app/src/development/res/mipmap-mdpi/ic_launcher_round.png differ
diff --git a/android/app/src/development/res/mipmap-xhdpi/ic_launcher.png b/android/app/src/development/res/mipmap-xhdpi/ic_launcher.png
new file mode 100644
index 000000000000..d115c9cc2613
Binary files /dev/null and b/android/app/src/development/res/mipmap-xhdpi/ic_launcher.png differ
diff --git a/android/app/src/development/res/mipmap-xhdpi/ic_launcher_foreground.png b/android/app/src/development/res/mipmap-xhdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..bde468cb56cf
Binary files /dev/null and b/android/app/src/development/res/mipmap-xhdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/development/res/mipmap-xhdpi/ic_launcher_round.png b/android/app/src/development/res/mipmap-xhdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..7d9fe85bfce5
Binary files /dev/null and b/android/app/src/development/res/mipmap-xhdpi/ic_launcher_round.png differ
diff --git a/android/app/src/development/res/mipmap-xxhdpi/ic_launcher.png b/android/app/src/development/res/mipmap-xxhdpi/ic_launcher.png
new file mode 100644
index 000000000000..b6a3e55257ce
Binary files /dev/null and b/android/app/src/development/res/mipmap-xxhdpi/ic_launcher.png differ
diff --git a/android/app/src/development/res/mipmap-xxhdpi/ic_launcher_foreground.png b/android/app/src/development/res/mipmap-xxhdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..fe8e3c4be2c6
Binary files /dev/null and b/android/app/src/development/res/mipmap-xxhdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/development/res/mipmap-xxhdpi/ic_launcher_round.png b/android/app/src/development/res/mipmap-xxhdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..f85391b480a3
Binary files /dev/null and b/android/app/src/development/res/mipmap-xxhdpi/ic_launcher_round.png differ
diff --git a/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher.png b/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher.png
new file mode 100644
index 000000000000..a6ba2750e92d
Binary files /dev/null and b/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher.png differ
diff --git a/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher_foreground.png b/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher_foreground.png
new file mode 100644
index 000000000000..3ab898c20c6b
Binary files /dev/null and b/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher_foreground.png differ
diff --git a/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher_round.png b/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher_round.png
new file mode 100644
index 000000000000..44aa87a0e8d0
Binary files /dev/null and b/android/app/src/development/res/mipmap-xxxhdpi/ic_launcher_round.png differ
diff --git a/android/app/src/development/res/values/ic_launcher_background.xml b/android/app/src/development/res/values/ic_launcher_background.xml
new file mode 100644
index 000000000000..ad6f6d9631c0
--- /dev/null
+++ b/android/app/src/development/res/values/ic_launcher_background.xml
@@ -0,0 +1,4 @@
+
+
+ #3DDC84
+
diff --git a/android/app/src/development/res/values/strings.xml b/android/app/src/development/res/values/strings.xml
new file mode 100644
index 000000000000..545b4a07a105
--- /dev/null
+++ b/android/app/src/development/res/values/strings.xml
@@ -0,0 +1,3 @@
+
+ New Expensify Dev
+
diff --git a/android/app/src/e2eRelease/AndroidManifest.xml b/android/app/src/e2e/AndroidManifest.xml
similarity index 100%
rename from android/app/src/e2eRelease/AndroidManifest.xml
rename to android/app/src/e2e/AndroidManifest.xml
diff --git a/android/app/src/e2eRelease/java/com/expensify/chat/ReactNativeFlipper.java b/android/app/src/e2eRelease/java/com/expensify/chat/ReactNativeFlipper.java
deleted file mode 100644
index d7730e2d4fae..000000000000
--- a/android/app/src/e2eRelease/java/com/expensify/chat/ReactNativeFlipper.java
+++ /dev/null
@@ -1,20 +0,0 @@
-/**
- * Copyright (c) Meta Platforms, Inc. and affiliates.
- *
- * This source code is licensed under the MIT license found in the LICENSE file in the root
- * directory of this source tree.
- */
-package com.expensify.chat;
-
-import android.content.Context;
-import com.facebook.react.ReactInstanceManager;
-
-/**
- * Class responsible of loading Flipper inside your React Native application. This is the release
- * flavor of it so it's empty as we don't want to load Flipper.
- */
-public class ReactNativeFlipper {
- public static void initializeFlipper(Context context, ReactInstanceManager reactInstanceManager) {
- // Do nothing as we don't want to initialize Flipper on Release.
- }
-}
diff --git a/android/app/src/internalRelease/assets/airshipconfig.properties b/android/app/src/internalRelease/assets/airshipconfig.properties
deleted file mode 100644
index 194c4577de8b..000000000000
--- a/android/app/src/internalRelease/assets/airshipconfig.properties
+++ /dev/null
@@ -1,7 +0,0 @@
-appKey = 55vypj0ARc6cN09MX7ogtQ
-appSecret = EsSaqbdLSvmyC6kSBFJCtQ
-inProduction = true
-
-# Notification Customization
-notificationIcon = ic_notification
-notificationAccentColor = #2EAAE2
\ No newline at end of file
diff --git a/android/app/src/internalRelease/java/com/expensify/chat/ReactNativeFlipper.java b/android/app/src/internalRelease/java/com/expensify/chat/ReactNativeFlipper.java
deleted file mode 100644
index 0e3c02f072e6..000000000000
--- a/android/app/src/internalRelease/java/com/expensify/chat/ReactNativeFlipper.java
+++ /dev/null
@@ -1,20 +0,0 @@
-/**
- * Copyright (c) Meta Platforms, Inc. and affiliates.
- *
- *
This source code is licensed under the MIT license found in the LICENSE file in the root
- * directory of this source tree.
- */
-package com.expensify.chat;
-
-import android.content.Context;
-import com.facebook.react.ReactInstanceManager;
-
-/**
- * Class responsible of loading Flipper inside your React Native application. This is the release
- * flavor of it so it's empty as we don't want to load Flipper.
- */
-public class ReactNativeFlipper {
- public static void initializeFlipper(Context context, ReactInstanceManager reactInstanceManager) {
- // Do nothing as we don't want to initialize Flipper on Release.
- }
-}
\ No newline at end of file
diff --git a/android/app/src/main/AndroidManifest.xml b/android/app/src/main/AndroidManifest.xml
index b95d68c9c935..f1c7f65757d6 100644
--- a/android/app/src/main/AndroidManifest.xml
+++ b/android/app/src/main/AndroidManifest.xml
@@ -60,9 +60,13 @@
\ No newline at end of file
+
diff --git a/android/app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml b/android/app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
index 036d09bc5fd5..80b730f3673e 100644
--- a/android/app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
+++ b/android/app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
@@ -2,4 +2,4 @@
\ No newline at end of file
+
diff --git a/android/app/src/main/res/values/ic_launcher_background.xml b/android/app/src/main/res/values/ic_launcher_background.xml
index 4e823a09e75e..ad6f6d9631c0 100644
--- a/android/app/src/main/res/values/ic_launcher_background.xml
+++ b/android/app/src/main/res/values/ic_launcher_background.xml
@@ -1,4 +1,4 @@
#3DDC84
-
\ No newline at end of file
+
diff --git a/android/app/src/release/assets/airshipconfig.properties b/android/app/src/release/assets/airshipconfig.properties
deleted file mode 100644
index 194c4577de8b..000000000000
--- a/android/app/src/release/assets/airshipconfig.properties
+++ /dev/null
@@ -1,7 +0,0 @@
-appKey = 55vypj0ARc6cN09MX7ogtQ
-appSecret = EsSaqbdLSvmyC6kSBFJCtQ
-inProduction = true
-
-# Notification Customization
-notificationIcon = ic_notification
-notificationAccentColor = #2EAAE2
\ No newline at end of file
diff --git a/assets/images/car.svg b/assets/images/car.svg
new file mode 100644
index 000000000000..7172eb1db01e
--- /dev/null
+++ b/assets/images/car.svg
@@ -0,0 +1,15 @@
+
+
+
+
+
diff --git a/assets/images/dot-indicator-unfilled.svg b/assets/images/dot-indicator-unfilled.svg
new file mode 100644
index 000000000000..ae131b1c2cba
--- /dev/null
+++ b/assets/images/dot-indicator-unfilled.svg
@@ -0,0 +1,10 @@
+
+
+
+
+
diff --git a/assets/images/drag-handles.svg b/assets/images/drag-handles.svg
new file mode 100644
index 000000000000..ec4fc4ccc672
--- /dev/null
+++ b/assets/images/drag-handles.svg
@@ -0,0 +1,7 @@
+
+
+
+
diff --git a/assets/images/home-background--desktop.svg b/assets/images/home-background--desktop.svg
index 7241c46036c0..c577609efb3b 100644
--- a/assets/images/home-background--desktop.svg
+++ b/assets/images/home-background--desktop.svg
@@ -7,7 +7,6 @@
.st1{fill:#002E22;}
.st2{opacity:6.000000e-02;}
.st3{fill:#FFFFFF;filter:url(#Adobe_OpacityMaskFilter);}
- .st4{mask:url(#mask0_99_952_00000103247732053831977250000009833851118444907406_);}
.st5{fill:#5BE3AA;}
.st6{fill:url(#SVGID_00000106863037488919440930000003219570534563295640_);}
@@ -27,10 +26,7 @@
-
-
-
+
+
+
diff --git a/assets/images/money-stack.svg b/assets/images/money-stack.svg
new file mode 100644
index 000000000000..b9a93c76198c
--- /dev/null
+++ b/assets/images/money-stack.svg
@@ -0,0 +1,125 @@
+
+
diff --git a/assets/images/new-expensify-adhoc.svg b/assets/images/new-expensify-adhoc.svg
index db2f420c4e0e..26f18c8cc088 100644
--- a/assets/images/new-expensify-adhoc.svg
+++ b/assets/images/new-expensify-adhoc.svg
@@ -1,50 +1,25 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/assets/images/new-expensify-dark.svg b/assets/images/new-expensify-dark.svg
index 567cc667e972..bcdb3c87f164 100644
--- a/assets/images/new-expensify-dark.svg
+++ b/assets/images/new-expensify-dark.svg
@@ -1 +1,29 @@
-
+
+
+
+
+
+
+
+
+
+
diff --git a/assets/images/new-expensify-dev.svg b/assets/images/new-expensify-dev.svg
index 5e36ffebe0d3..8f995412bb0c 100644
--- a/assets/images/new-expensify-dev.svg
+++ b/assets/images/new-expensify-dev.svg
@@ -1,46 +1,25 @@
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/contributingGuides/CONTRIBUTING.md b/contributingGuides/CONTRIBUTING.md
index a9cf9aeb911b..42db4f642943 100644
--- a/contributingGuides/CONTRIBUTING.md
+++ b/contributingGuides/CONTRIBUTING.md
@@ -49,24 +49,31 @@ If you've found a vulnerability, please email security@expensify.com with the su
## Payment for Contributions
We hire and pay external contributors via Upwork.com. If you'd like to be paid for contributing or reporting a bug, please create an Upwork account, apply for an available job in [GitHub](https://github.com/Expensify/App/issues?q=is%3Aopen+is%3Aissue+label%3A%22Help+Wanted%22), and finally apply for the job in Upwork once your proposal gets selected in GitHub. If you think your compensation should be increased for a specific job, you can request a reevaluation by commenting in the Github issue where the Upwork job was posted.
-Payment for your contributions and bug reports will be made no less than 7 days after the pull request is deployed to production to allow for regression testing. If a regression occurs, payment will be issued 7 days after all regressions are fixed (ie: deployed to production). A 50% penalty will be applied to the Contributor and Contributor+ for each regression on an issue. If you have not received payment after 8 days of the PR being deployed to production, and there are no regressions, please email contributors@expensify.com referencing the GH issue and your GH handle.
+Payment for your contributions and bug reports will be made no less than 7 days after the pull request is deployed to production to allow for [regression](https://github.com/Expensify/App/blob/main/contributingGuides/CONTRIBUTING.md#regressions) testing. If you have not received payment after 8 days of the PR being deployed to production, and there are no [regressions](https://github.com/Expensify/App/blob/main/contributingGuides/CONTRIBUTING.md#regressions), please add a comment to the issue mentioning the BugZero team member (Look for the melvin-bot "Triggered auto assignment to... (`Bug`)" to see who this is).
New contributors are limited to working on one job at a time, however experienced contributors may work on numerous jobs simultaneously.
Please be aware that compensation for any support in solving an issue is provided **entirely at Expensify’s discretion**. Personal time or resources applied towards investigating a proposal **will not guarantee compensation**. Compensation is only guaranteed to those who **[propose a solution and get hired for that job](https://github.com/Expensify/App/blob/main/contributingGuides/CONTRIBUTING.md#propose-a-solution-for-the-job)**. We understand there may be cases where a selected proposal may take inspiration from a previous proposal. Unfortunately, it’s not possible for us to evaluate every individual case and we have no process that can efficiently do so. Issues with higher rewards come with higher risk factors so try to keep things civil and make the best proposal you can. Once again, **any information provided may not necessarily lead to you getting hired for that issue or compensated in any way.**
-**Important:** Payment amounts are variable, dependent on when your PR is merged. Your PR will be reviewed by a Contributor+ (C+) team member and an internal engineer. All tests must pass and all code must pass lint checks before a merge.
+**Important:** Payment amounts are variable, dependent on when your PR is merged and if there are any [regressions](https://github.com/Expensify/App/blob/main/contributingGuides/CONTRIBUTING.md#regressions). Your PR will be reviewed by a [Contributor+ (C+)](https://github.com/Expensify/App/blob/main/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md). team member and an internal engineer. All tests must pass and all code must pass lint checks before a merge.
-**Payment timeline** all based on the day and timestamp the contributor has an accepted proposal and is assigned to the Github issue
+**Payment timelines** are based on the day and timestamp the contributor is assigned to the Github issue by an Expensify employee:
- Merged PR within 3 business days (72 hours) - 50% **bonus**
- Merged PR within 6 business days (144 hours) - 0% bonus
- Merged PR within 9 business days (216 hours) - 50% **penalty**
- No PR within 12 business days - **Contract terminated**
-If the PR causes a regression at any point within the regression period (starting when the code is merged and ending 7 days after being deployed to production), contributors are not eligible for the 50% bonus.
-
We specify exact hours to make sure we can clearly decide what is eligible for the bonus given our team is global and contributors span across all the timezones.
+### Regressions
+
+If a PR causes a regression at any point within the regression period (starting when the code is merged and ending 168 hours (that's 7 days) after being deployed to production):
+- payments will be issued 7 days after all regressions are fixed (ie: deployed to production)
+- a 50% penalty will be applied to the Contributor and [Contributor+](https://github.com/Expensify/App/blob/main/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md) for each regression on an issue
+- the assigned Contributor and [Contributor+](https://github.com/Expensify/App/blob/main/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md) are not eligible for the 50% urgency bonus
+
+The 168 hours (aka 7 days) will be measured by calculating the time between when the PR is merged, and when a bug is posted to the #expensify-bugs Slack channel.
+
## Finding Jobs
A job could be fixing a bug or working on a new feature. There are two ways you can find a job that you can contribute to:
@@ -182,7 +189,7 @@ Additionally if you want to discuss an idea with the open source community witho
Follow all the above above steps and processes. When you find a job you'd like to work on:
- Post “I’m from [agency], I’d like to work on this job”
- If no proposals have been submitted by other contributors, BugZero (BZ) team member or an internal engineer will assign the issue to you.
- - If there are existing proposals, BZ will put the issue on hold. Contributor+ (C+) will review the existing proposals. If a contributor’s proposal is accepted then the contributor will be assigned to the issue. If not the issue will be assigned to the agency-employee.
+ - If there are existing proposals, BZ will put the issue on hold. [Contributor+](https://github.com/Expensify/App/blob/main/contributingGuides/HOW_TO_BECOME_A_CONTRIBUTOR_PLUS.md) will review the existing proposals. If a contributor’s proposal is accepted then the contributor will be assigned to the issue. If not the issue will be assigned to the agency-employee.
- Once assigned follow the steps [here](https://github.com/Expensify/App/blob/main/contributingGuides/CONTRIBUTING.md#propose-a-solution-for-the-job) to submit your proposal
#### Guide on Acronyms used within Expensify Communication
diff --git a/contributingGuides/FORMS.md b/contributingGuides/FORMS.md
index 673d0de938dd..01f145dafbc6 100644
--- a/contributingGuides/FORMS.md
+++ b/contributingGuides/FORMS.md
@@ -100,7 +100,7 @@ Form inputs will NOT store draft values by default. This is to avoid accidentall
### Validate on Blur, on Change and Submit
-Each individual form field that requires validation will have its own validate test defined. When the form field loses focus (blur) we will run that validate test and show feedback. A blur on one field will not cause other fields to validate or show errors unless they have already been blurred. To prevent server errors from being cleared inadvertently, we only run validation on blur if any form data has changed since the last validation/submit.
+Each individual form field that requires validation will have its own validate test defined. When the form field loses focus (blur) we will run that validate test and show feedback. A blur on one field will not cause other fields to validate or show errors unless they have already been blurred.
Once a user has “touched” an input, i.e. blurred the input, we will also start validating that input on change when the user goes back to editing it.
diff --git a/contributingGuides/TS_STYLE.md b/contributingGuides/TS_STYLE.md
index 6d8d4a446428..414cb9d49ef1 100644
--- a/contributingGuides/TS_STYLE.md
+++ b/contributingGuides/TS_STYLE.md
@@ -487,6 +487,8 @@ declare module "external-library-name" {
> This section contains instructions that are applicable during the migration.
+- 🚨 DO NOT write new code in TypeScript yet. The only time you write TypeScript code is when the file you're editing has already been migrated to TypeScript by the migration team. This guideline will be updated once it's time for new code to be written in TypeScript. If you're doing a major overhaul or refactoring of particular features or utilities of App and you believe it might be beneficial to migrate relevant code to TypeScript as part of the refactoring, please ask in the #expensify-open-source channel about it (and prefix your message with `TS ATTENTION:`).
+
- If you're migrating a module that doesn't have a default implementation (i.e. `index.ts`, e.g. `getPlatform`), convert `index.website.js` to `index.ts`. Without `index.ts`, TypeScript cannot get type information where the module is imported.
- Deprecate the usage of `underscore`. Use vanilla methods from JS instead. Only use `lodash` when there is no easy vanilla alternative (eg. `lodashMerge`). eslint: [`no-restricted-imports`](https://eslint.org/docs/latest/rules/no-restricted-imports)
diff --git a/docs/_includes/search-toggle.html b/docs/_includes/search-toggle.html
new file mode 100644
index 000000000000..caa11c63c46f
--- /dev/null
+++ b/docs/_includes/search-toggle.html
@@ -0,0 +1,5 @@
+
diff --git a/docs/_includes/sidebar-search.html b/docs/_includes/sidebar-search.html
new file mode 100644
index 000000000000..a365c812e031
--- /dev/null
+++ b/docs/_includes/sidebar-search.html
@@ -0,0 +1,13 @@
+
diff --git a/docs/_layouts/default.html b/docs/_layouts/default.html
index e0ed71b46818..07f9f23bdbbf 100644
--- a/docs/_layouts/default.html
+++ b/docs/_layouts/default.html
@@ -2,7 +2,7 @@
Expensify Help
-
+
+
+
+ {% include search-toggle.html %}
+
{% if page.url == "/" or page.url contains "/hubs/" %}
diff --git a/docs/_sass/_colors.scss b/docs/_sass/_colors.scss
index d9fa10d24b8e..fe88f2152e0e 100644
--- a/docs/_sass/_colors.scss
+++ b/docs/_sass/_colors.scss
@@ -3,7 +3,9 @@ $color-green-icons: #8B9C8F;
$color-green-borders: #1A3D32;
$color-green-highlightBG: #07271F;
$color-green-appBG: #061B09;
+$color-green-hover: #00a862;
$color-light-gray-green: #AFBBB0;
$color-blue300: #5AB0FF;
$color-blue200: #B0D9FF;
$color-white: #E7ECE9;
+$color-gray-label: #afbbb0;
diff --git a/docs/_sass/_main.scss b/docs/_sass/_main.scss
index ebf96476bc0d..720bc95c0732 100644
--- a/docs/_sass/_main.scss
+++ b/docs/_sass/_main.scss
@@ -1,9 +1,11 @@
@import 'breakpoints';
@import 'colors';
@import 'fonts';
+@import 'search-bar';
$color-appBG: $color-green-appBG;
$color-highlightBG: $color-green-highlightBG;
+$color-accent : $color-green400;
$color-borders: $color-green-borders;
$color-icons: $color-green-icons;
$color-text: $color-white;
@@ -11,6 +13,8 @@ $color-link: $color-blue300;
$color-link-hovered: $color-blue200;
$color-success: $color-green400;
$color-text-supporting: $color-light-gray-green;
+$color-green-hover: $color-green-hover;
+$color-gray-label: $color-gray-label;
* {
margin: 0;
@@ -182,6 +186,18 @@ button {
align-content: center;
}
+.flex {
+ display: -webkit-box;
+ display: -moz-box;
+ display: -ms-flexbox;
+ display: -moz-flex;
+ display: -webkit-flex;
+ display: flex;
+ -webkit-flex-flow: row wrap;
+ flex-flow: row wrap;
+ align-content: space-between;
+}
+
#lhn {
position: fixed;
background-color: $color-highlightBG;
@@ -524,6 +540,7 @@ button {
.base-icon {
width: 20px;
height: 20px;
+ cursor: pointer;
}
.homepage {
diff --git a/docs/_sass/_search-bar.scss b/docs/_sass/_search-bar.scss
new file mode 100644
index 000000000000..ace3a7b99ace
--- /dev/null
+++ b/docs/_sass/_search-bar.scss
@@ -0,0 +1,197 @@
+@import 'breakpoints';
+@import 'colors';
+@import 'fonts';
+
+$color-appBG: $color-green-appBG;
+$color-highlightBG: $color-green-highlightBG;
+$color-accent : $color-green400;
+$color-borders: $color-green-borders;
+$color-icons: $color-green-icons;
+$color-text: $color-white;
+$color-link: $color-blue300;
+$color-link-hovered: $color-blue200;
+$color-success: $color-green400;
+$color-text-supporting: $color-light-gray-green;
+$color-green-hover: $color-green-hover;
+$color-gray-label: $color-gray-label;
+
+.search-icon {
+ margin: auto 0px;
+}
+
+#sidebar-search {
+ background-color: $color-appBG;
+ width: 375px;
+ height: 100vh;
+ position: fixed;
+ display: block;
+ top: 0;
+ right: 0;
+}
+
+@media only screen and (max-width: $breakpoint-tablet) {
+ #sidebar-search {
+ width: 100%;
+ }
+}
+
+.searchbar-title-wrapper {
+ padding: 20px;
+}
+
+.search-title {
+ font-size: 17px;
+ padding-bottom: 20px;
+}
+
+#toggle-search-close {
+ margin: auto;
+ margin-left: 0px;
+ margin-right: 10px;
+}
+
+/* Sidebar Layer */
+#sidebar-layer {
+ position: fixed;
+
+ /* Sit on top of the page content */
+ display: none;
+
+ /* Hidden by default */
+ width: 100%;
+
+ /* Full width (cover the whole page) */
+ height: 100%;
+
+ /* Full height (cover the whole page) */
+ top: 0;
+ left: 0;
+ right: 0;
+ bottom: 0;
+ background-color: rgba(0, 0, 0, 0.4);
+ z-index: 2;
+}
+
+/* All gsc id & class are Google Search relate gcse_0 is the search bar parent & gcse_1 is the search result list parent */
+#___gcse_0 {
+ margin-left: 20px;
+}
+
+/* This input is in #___gcse_0 search bar */
+input#gsc-i-id1.gsc-input {
+ background-color: $color-appBG;
+ color: #E7ECE9;
+ font-family: "ExpensifyNeue", "Segoe UI Emoji", "Noto Color Emoji" !important;
+}
+
+/* These below #gsc-iw-id1, .gsc-input-box & .gsib_a are inner wrapper of search bar input */
+#gsc-iw-id1 {
+ background-color: $color-appBG;
+ border-bottom: $color-borders 2px solid;
+ border-bottom-left-radius: 0px;
+
+ &:focus-within {
+ border-bottom: $color-accent 2px solid;
+ }
+}
+
+.gsc-input-box .gsib_a {
+ padding: 5px 9px 4px 0px;
+}
+
+.search-icon {
+ margin-left: auto;
+}
+
+/* This is the close icon on search bar */
+.gsib_b .gsst_a .gscb_a {
+ color: $color-icons;
+
+ &:hover {
+ color: $color-text;
+ }
+}
+
+/* This is to manage hover on parent close icon and make it the same effect on close icon */
+.gsst_a:hover {
+
+ .gscb_a {
+ color: $color-text !important;
+ }
+}
+
+/* Manage Google Search label animation */
+input#gsc-i-id1:focus+label.search-label,
+input#gsc-i-id1:valid+label.search-label,
+input#gsc-i-id1:active+label.search-label {
+ transform: translateY(-100%) scale(0.80);
+}
+
+label.search-label {
+ display: block;
+ position: absolute;
+ margin-top: -20px;
+ font-size: 15px;
+ font-family: "ExpensifyNeue", "Segoe UI Emoji", "Noto Color Emoji";
+ transform: translateY(-50%);
+ left: 20px;
+ color: $color-gray-label;
+ transform-origin: left top;
+ user-select: none;
+ transition: transform 150ms cubic-bezier(0.4, 0, 0.2, 1), color 150ms cubic-bezier(0.4, 0, 0.2, 1), top 500ms;
+}
+
+/* Hide the relevance, Ads, Branding, find more button & etc sections */
+.gsc-above-wrapper-area,
+.gsc-webResult.gsc-result .gsc-url-top,
+.gsc-results-wrapper-visible .gsc-adBlock,
+.gcsc-more-maybe-branding-root,
+.gcsc-find-more-on-google-root {
+ display: none;
+}
+
+.gsc-control-cse {
+ background-color: $color-appBG;
+ border: $color-appBG;
+ font-family: "ExpensifyNeue", "Helvetica Neue", "Helvetica", Arial, sans-serif !important;
+ max-height: 80vh;
+ overflow-y: scroll;
+}
+
+.gs-title {
+ font-weight: bold;
+}
+
+/* Change the Google Search Button icon into Expensify icon button */
+.gsc-search-button.gsc-search-button-v2 {
+ padding: 10px;
+ margin-top: -7px;
+ margin-left: 15px;
+ margin-right: 20px;
+ border-radius: 25px;
+ background-color: $color-green400;
+ cursor: pointer;
+ width: 40px;
+ height: 40px;
+}
+
+.gsc-search-button.gsc-search-button-v2:hover {
+ background-color: $color-green-hover;
+}
+
+.gsc-search-button.gsc-search-button-v2 svg {
+ fill: $color-text;
+ height: auto;
+ width: auto;
+}
+
+/* Change the path of the Google Search Button icon into Expensify icon */
+.gsc-search-button.gsc-search-button-v2 svg path {
+ d: path('M8 1c3.9 0 7 3.1 7 7 0 1.4-.4 2.7-1.1 3.8l5.2 5.2c.6.6.6 1.5 0 2.1-.6.6-1.5.6-2.1 0l-5.2-5.2C10.7 14.6 9.4 15 8 15c-3.9 0-7-3.1-7-7s3.1-7 7-7zm0 3c2.2 0 4 1.8 4 4s-1.8 4-4 4-4-1.8-4-4 1.8-4 4-4z');
+ fill-rule: evenodd;
+ clip-rule: evenodd;
+}
+
+.gsc-resultsbox-visible .gsc-webResult .gsc-result {
+ border-bottom: none;
+}
diff --git a/docs/annotations.xml b/docs/annotations.xml
new file mode 100644
index 000000000000..adb06b135f25
--- /dev/null
+++ b/docs/annotations.xml
@@ -0,0 +1,7 @@
+
+
+
+
+
diff --git a/docs/articles/other/Card-Rev-Share-for-Approved-Partners.md b/docs/articles/other/Card-Rev-Share-for-Approved-Partners.md
index 9b5647a004d3..44614d506d49 100644
--- a/docs/articles/other/Card-Rev-Share-for-Approved-Partners.md
+++ b/docs/articles/other/Card-Rev-Share-for-Approved-Partners.md
@@ -4,8 +4,7 @@ description: Earn money when your clients adopt the Expensify Card
---
-# About
-Start making more with us! We're thrilled to announce a new incentive for our US-based ExpensifyApproved! partner accountants. You can now earn additional income for your firm every time your client uses their Expensify Card. We're offering 0.5% of the total Expensify Card spend of your clients in cashback returned to your firm. The more your clients spend, the more cashback your firm receives!
+Start making more with us! We're thrilled to announce a new incentive for our US-based ExpensifyApproved! partner accountants. You can now earn additional income for your firm every time your client uses their Expensify Card. **In short, your firm gets 0.5% of your clients’ total Expensify Card spend as cash back**. The more your clients spend, the more cashback your firm receives!
This program is currently only available to US-based ExpensifyApproved! partner accountants.
# How-to
diff --git a/docs/articles/other/Everything-About-Chat.md b/docs/articles/other/Everything-About-Chat.md
index 5ab435eb0523..d52932daa5ff 100644
--- a/docs/articles/other/Everything-About-Chat.md
+++ b/docs/articles/other/Everything-About-Chat.md
@@ -65,3 +65,23 @@ You can find your display mode by clicking on your User Icon > Preferences > Pri
If the person you want to chat with doesn’t appear in your contact list, simply type their email or phone number to invite them to chat! From there, they will receive an email with instructions and a link to create an account.
Once they click the link, a new.expensify.com account is set up for them automatically (if they don't have one already), and they can start chatting with you immediately!
+
+## Flagging content as offensive
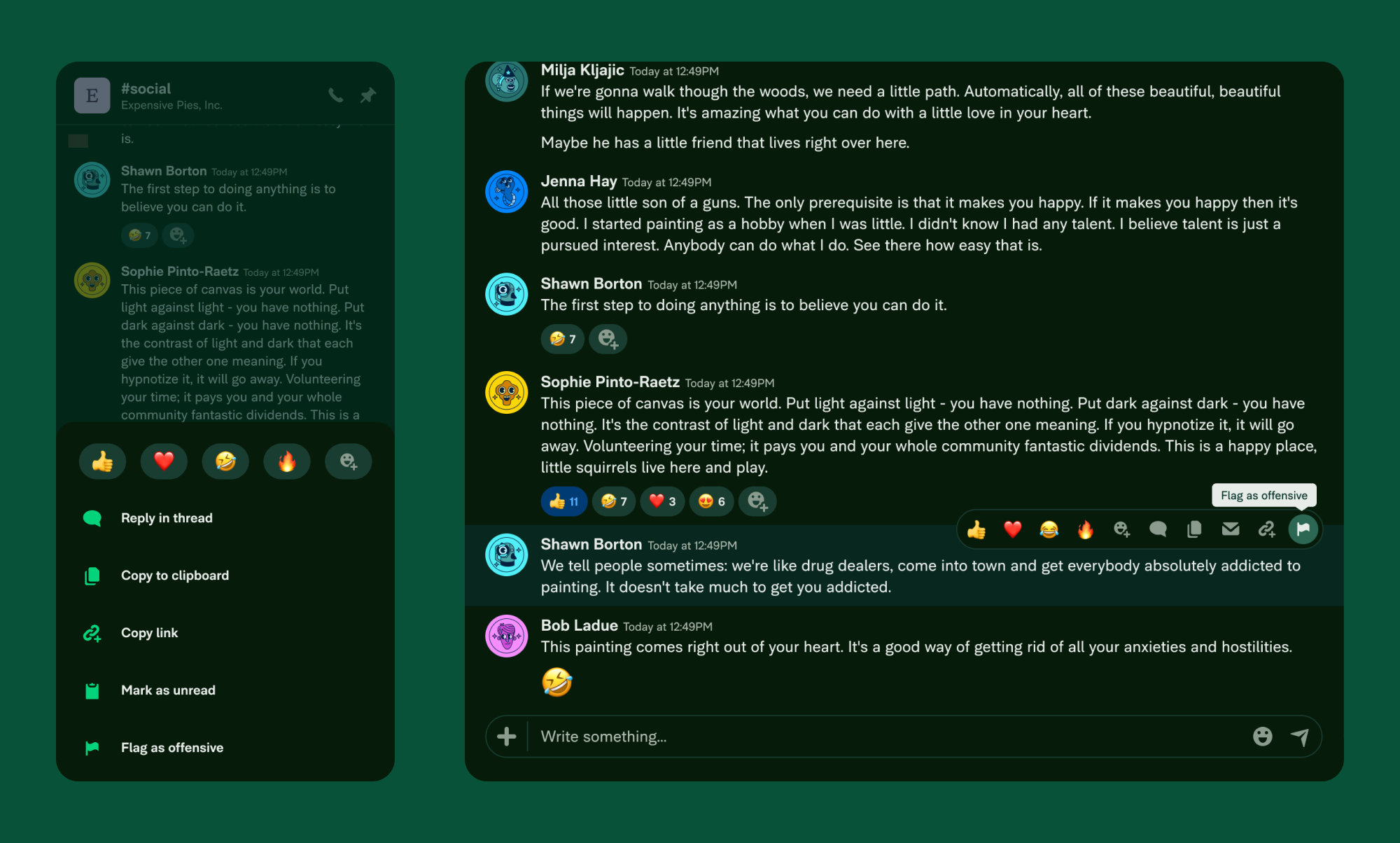
+In order to maintain a safe community for our users, Expensify provides tools to report offensive content and unwanted behavior in Expensify Chat. If you see a message (or attachment/image) from another user that you’d like our moderators to review, you can flag it by clicking the flag icon in the message context menu (on desktop) or holding down on the message and selecting “Flag as offensive” (on mobile).
+
+{:width="100%"}
+
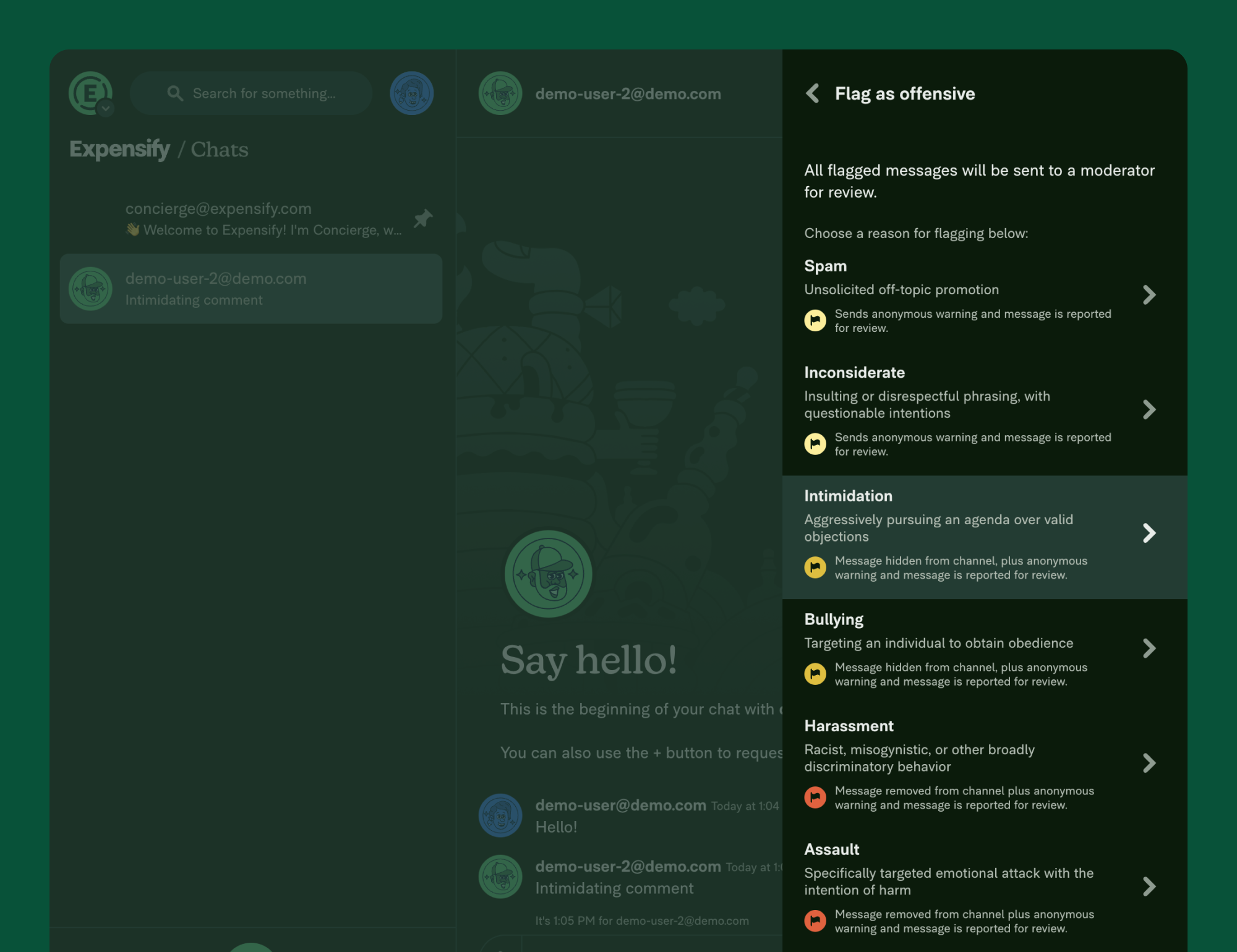
+Once the flag is selected, you will be asked to categorize the message (such as spam, bullying, and harassment). Select what you feel best represents the issue is with the content, and you’re done - the message will be sent off to our internal team for review.
+
+{:width="100%"}
+
+Depending on the severity of the offense, messages can be hidden (with an option to reveal) or fully removed, and in extreme cases, the sender of the message can be temporarily or permanently blocked from posting.
+
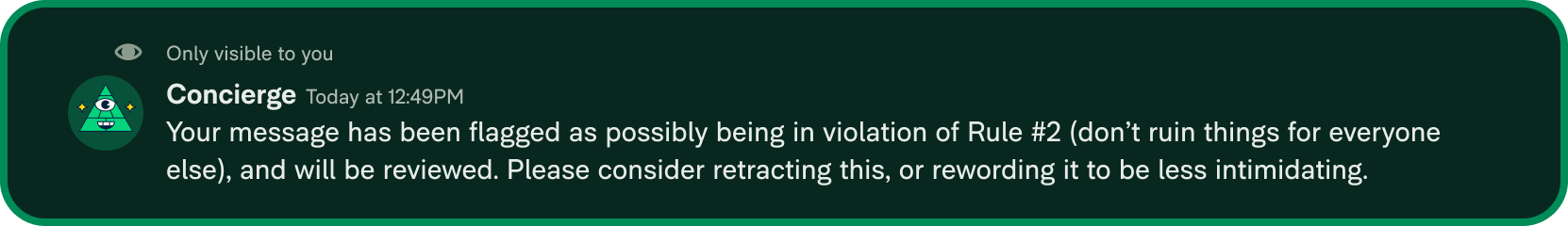
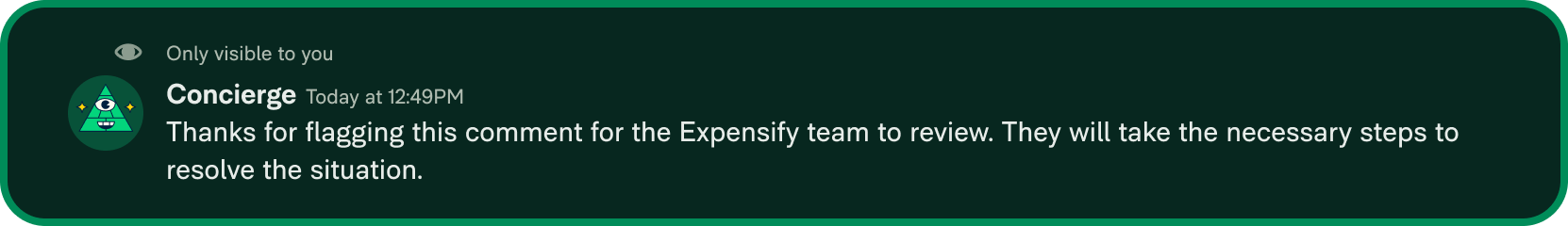
+You will receive a whisper from Concierge any time your content has been flagged, as well as when you have successfully flagged a piece of content.
+
+{:width="100%"}
+{:width="100%"}
+
+*Note: Any message sent in public chat rooms are automatically reviewed by an automated system looking for offensive content and sent to our moderators for final decisions if it is found.*
+
+
diff --git a/docs/articles/playbooks/Expensify-Playbook-for-Small-to-Medium-Sized-Businesses.md b/docs/articles/playbooks/Expensify-Playbook-for-Small-to-Medium-Sized-Businesses.md
index d7bdef860cf7..849932a33c2d 100644
--- a/docs/articles/playbooks/Expensify-Playbook-for-Small-to-Medium-Sized-Businesses.md
+++ b/docs/articles/playbooks/Expensify-Playbook-for-Small-to-Medium-Sized-Businesses.md
@@ -100,7 +100,7 @@ This is essentially like setting a daily or individual expense limitation on any
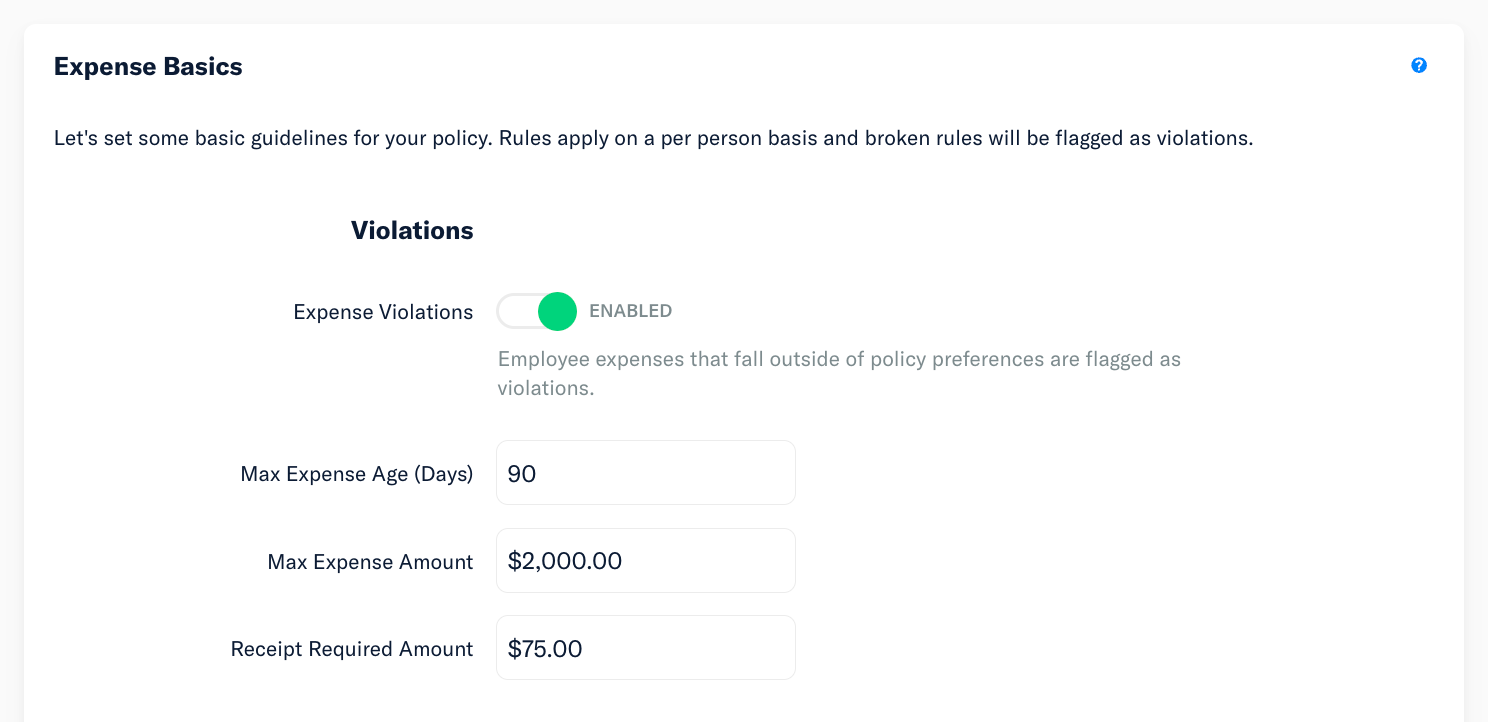
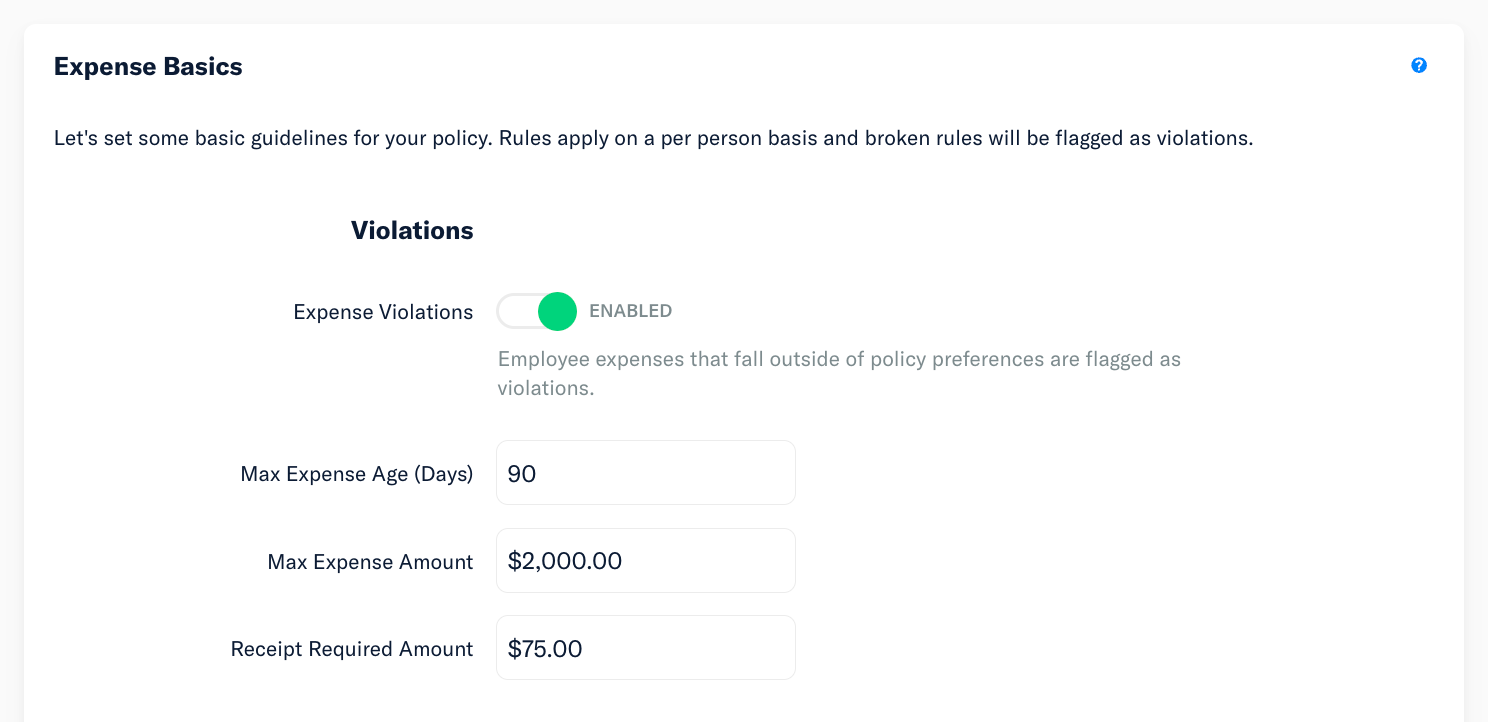
*Receipt Required Amount: $75*
Receipts are important, and in most cases you prefer an itemized receipt. However, Expensify will generate an IRS-compliant electronic receipt (not itemized) for every expense not tied to hotels expense. For this reason, it’s important to enforce a rule where anytime an employee is on the road, and making business-related purchases at hotel (which happens a lot!), they are required to attach a physical receipt.
-
+{:width="100%"}
At this point, you’ve set enough compliance controls around categorical spend and general expenses for all employees, such that you can put trust in our solution to audit all expenses up front so you don’t have to. Next, let’s dive into how we can comfortably take on more automation, while relying on compliance controls to capture bad behavior (or better yet, instill best practices in our employees).
@@ -117,7 +117,7 @@ Between Expensify's SmartScan technology, automatic categorization, and [DoubleC
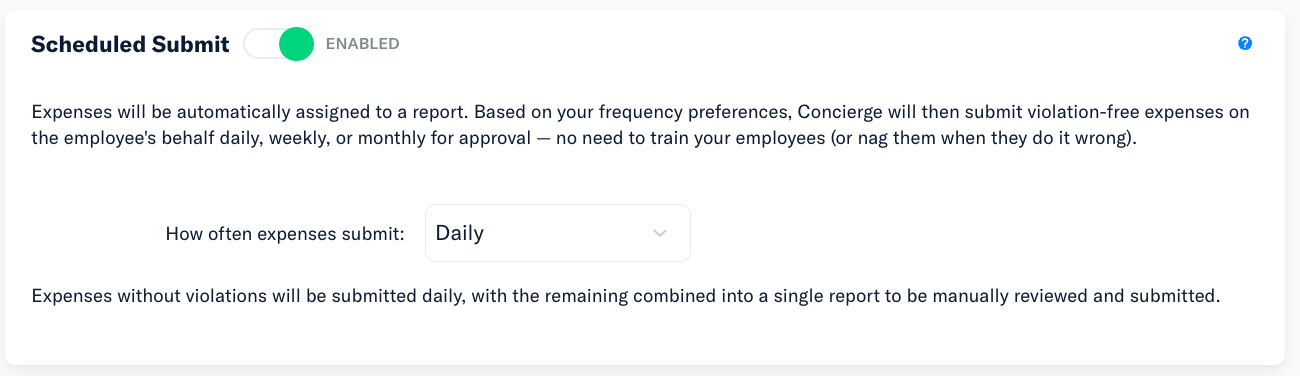
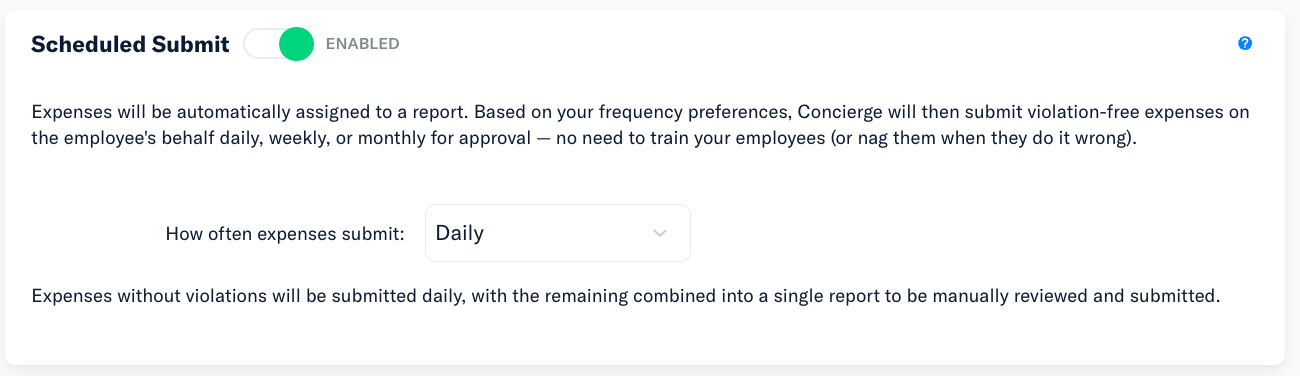
Expenses with violations will stay behind for the employee to fix, while expenses that are “in-policy” will move into an approver’s queue to mitigate any potential for delays. Scheduled Submit will ensure all expenses are submitted automatically for approval.
-
+{:width="100%"}
> _We spent twice as much time and effort on expenses without getting nearly as accurate of results as with Expensify._
>
@@ -151,7 +151,7 @@ We recommend you select *Advanced Approval* as your Approval Mode to set up a mi
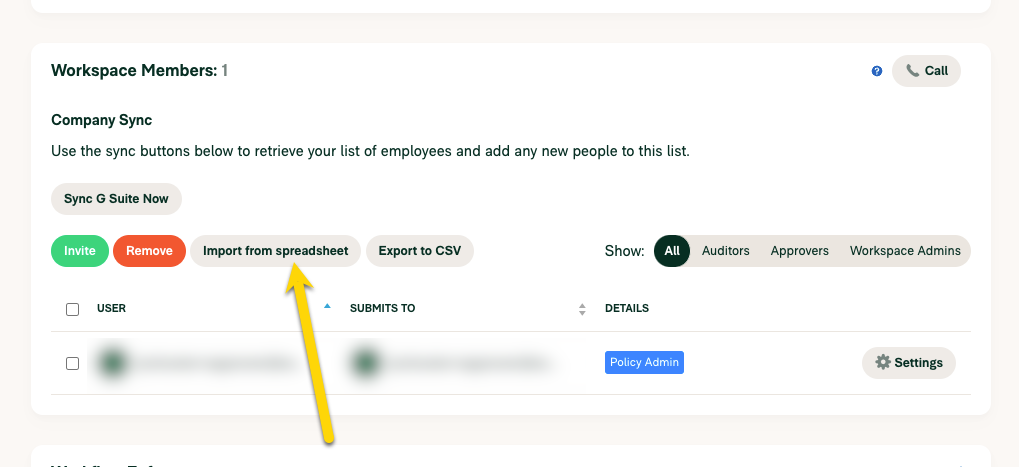
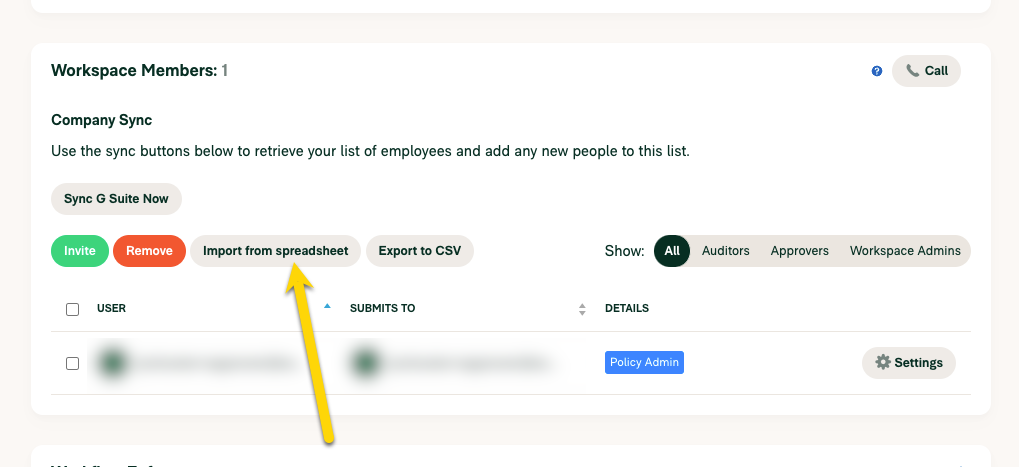
*Import your employees in bulk via CSV*
Given the amount of employees you have, it’s best you import employees in bulk via CSV. You can learn more about using a CSV file to bulk upload employees with *Advanced Approval [here](https://community.expensify.com/discussion/5735/deep-dive-the-ins-and-outs-of-advanced-approval)*
-
+{:width="100%"}
*Manually Approve All Reports*
In most cases, at this stage, approvers prefer to review all expenses for a few reasons. 1) We want to make sure expense coding is accurate, and 2) We want to make sure there are no bad actors before we export transactions to our accounting system.
@@ -182,7 +182,7 @@ Expensify supports direct card feeds from most financial institutions. Setting u
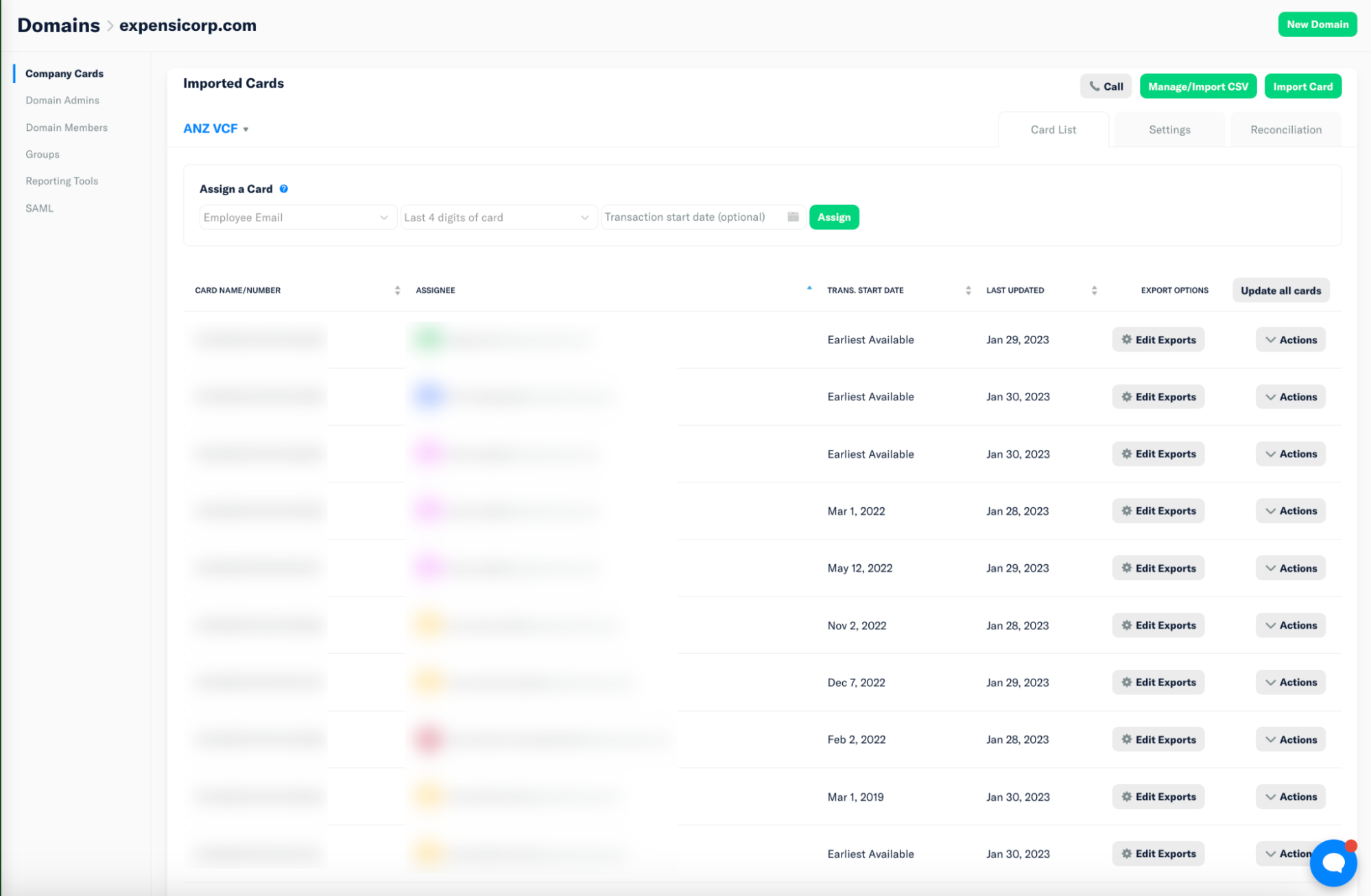
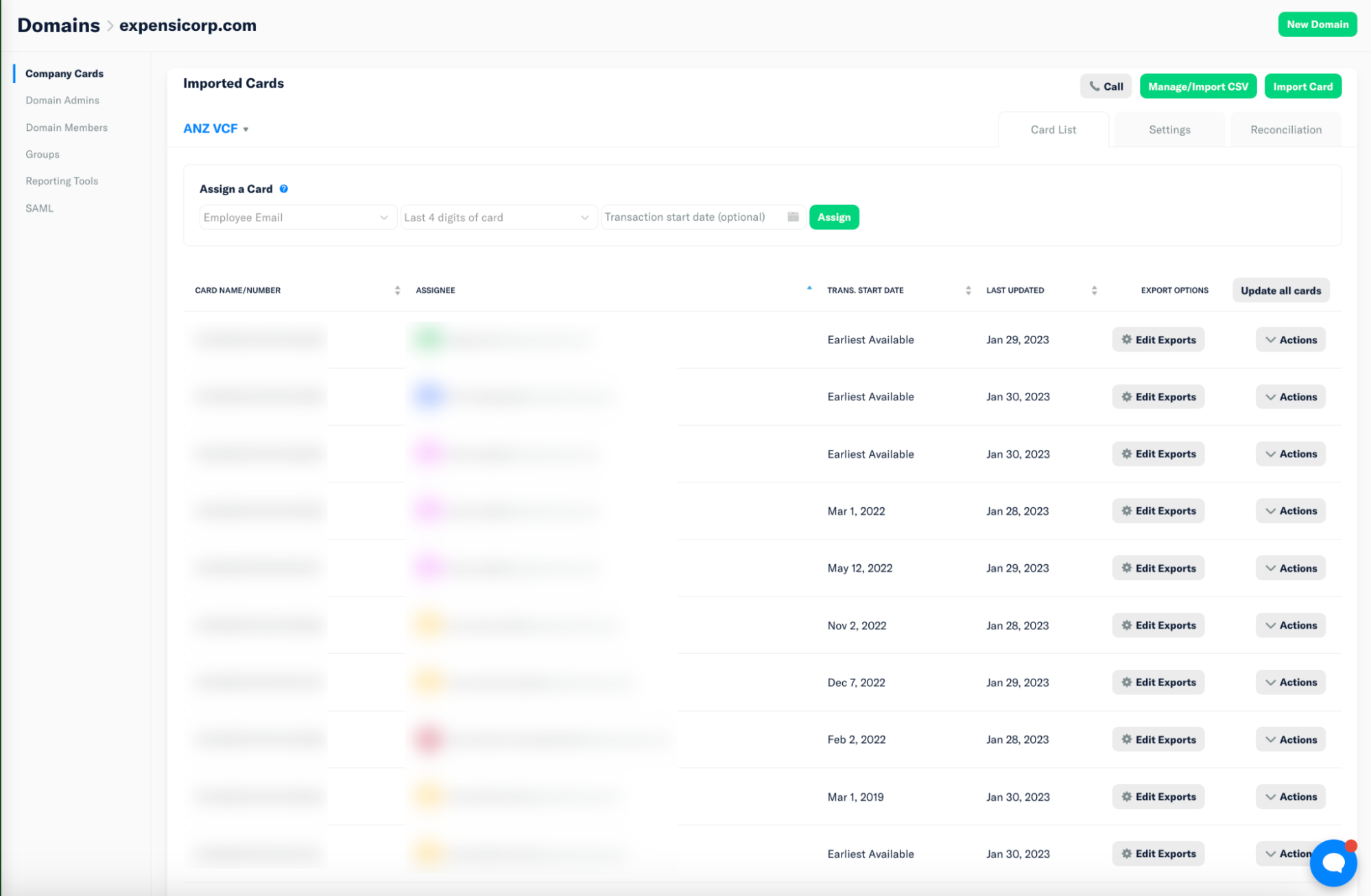
3. Next, assign the corporate cards to your employees by selecting the employee’s email address and the corresponding card number from the two drop-down menus under the *Assign a Card* section
4. Set a transaction start date (this is really important to avoid pulling in multiple outdated historical expenses that you don’t want employees to submit)
-
+{:width="100%"}
As mentioned above, we’ll be able to pull in transactions as they post (daily) and handle receipt matching for you and your employees. One benefit of the Expensify Card for your company is being able to see transactions at the point of purchase which provides you with real-time compliance. We even send users push notifications to SmartScan their receipt when it’s required and generate IRS-compliant e-receipts as a backup wherever applicable.
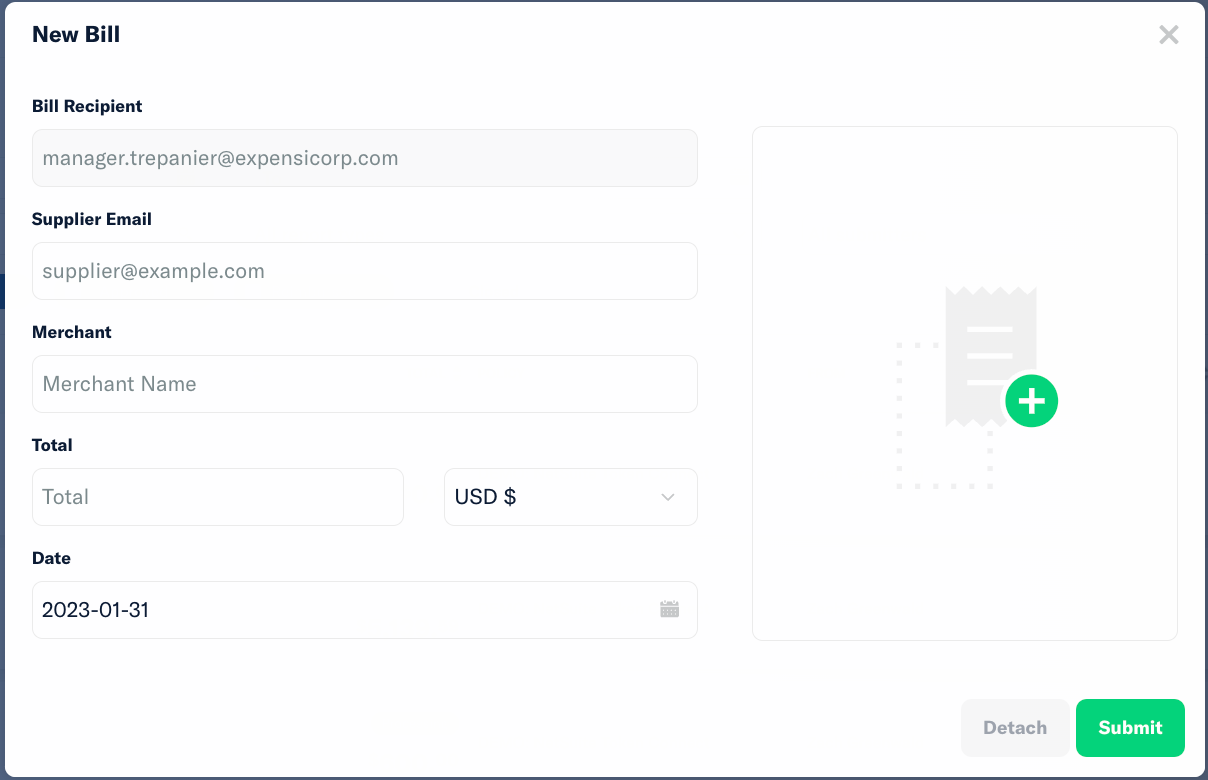
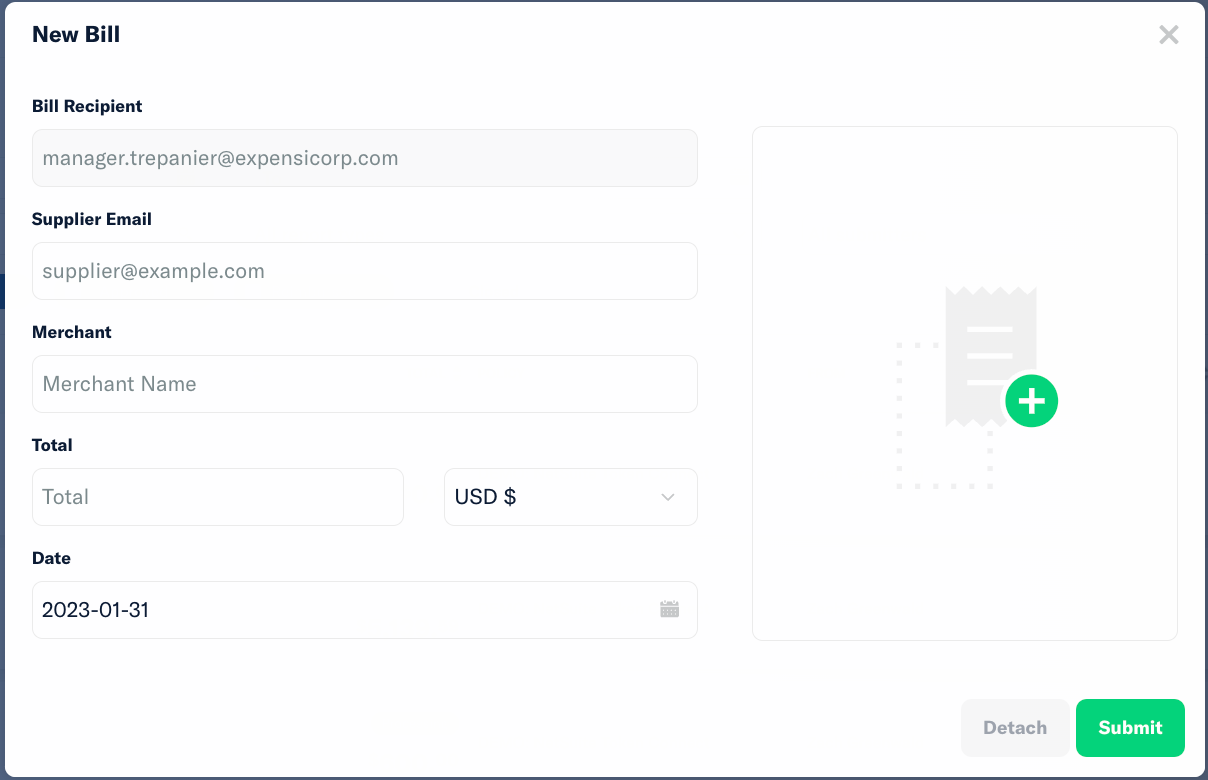
@@ -235,7 +235,7 @@ Similarly, you can send bills directly from Expensify as well.
3. At this point, you can also upload an attachment to further validate the bill if necessary
4. Click *Submit*, we’ll forward the newly created bill directly to your Supplier.
-
+{:width="100%"}
Reports, invoices, and bills are largely the same, in theory, just with different rules. As such, creating a customer invoice is just like creating an expense report and even a bill.
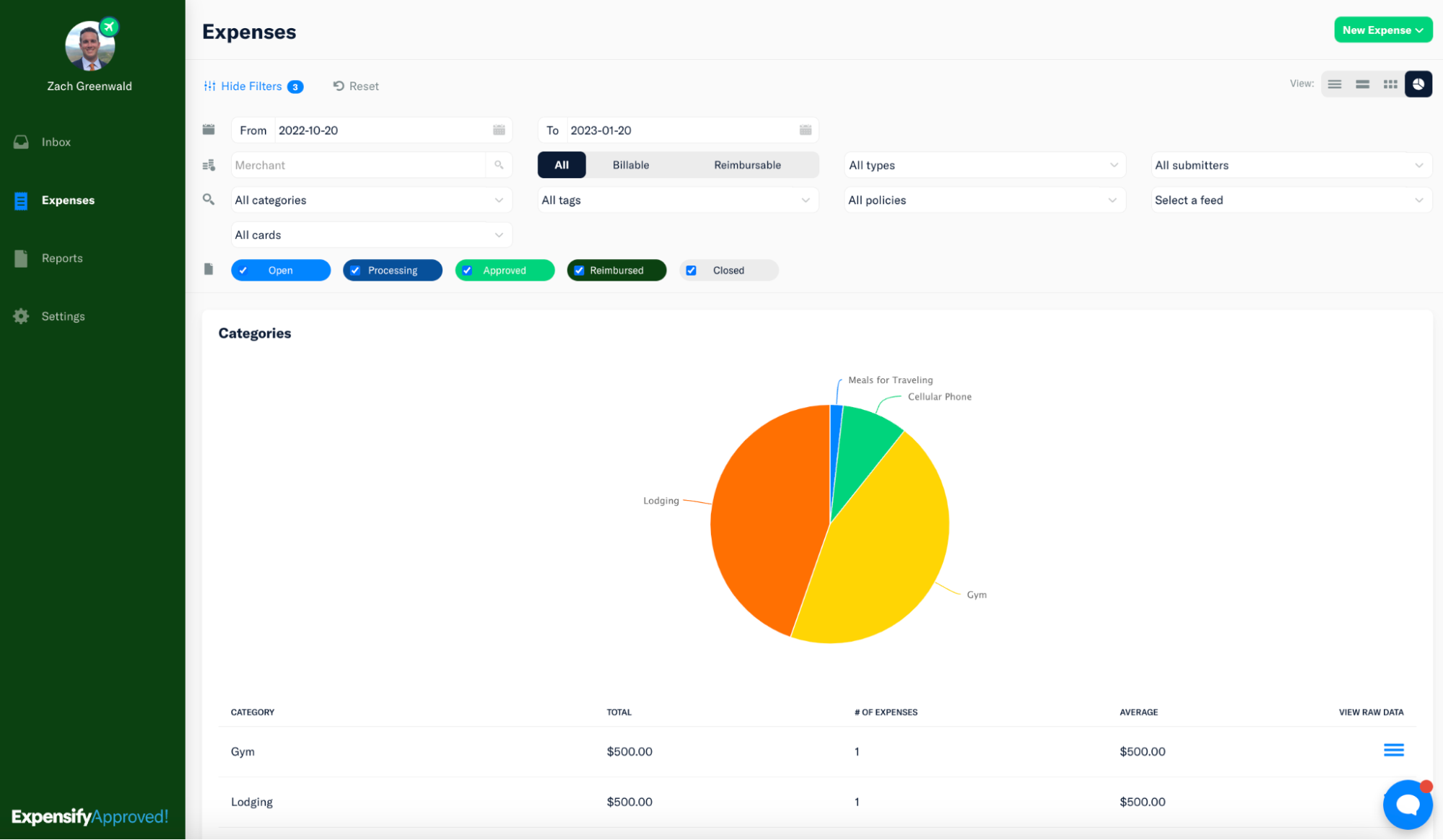
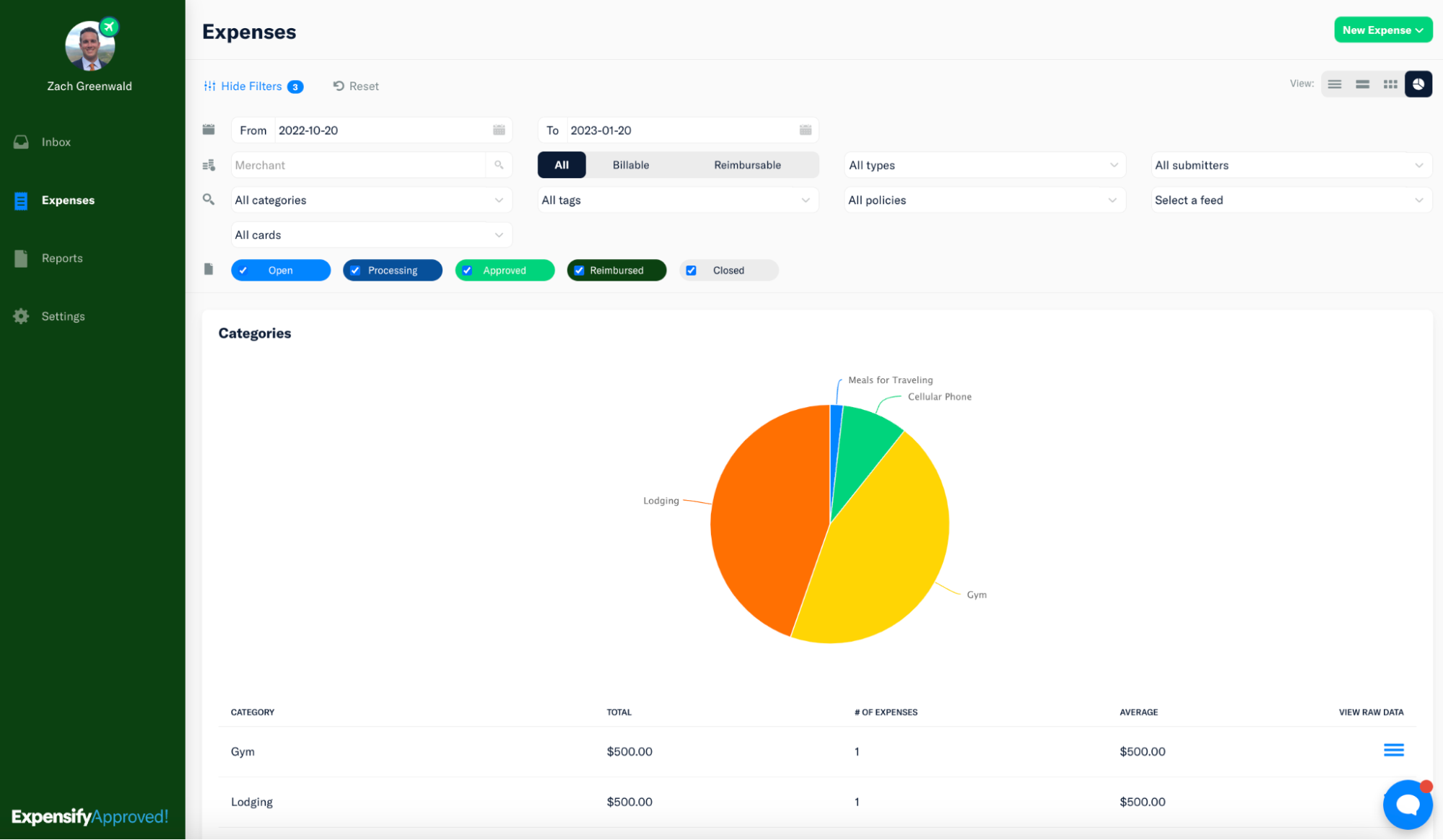
@@ -258,7 +258,7 @@ We recommend reporting:
- *Quarterly* - for budget comparison reporting. Pull up your BI tool and compare your active budgets with your spend reporting here in Expensify
- *Annually* - Run annual spend trend reports with month-over-month spend analysis, and prepare yourself for the upcoming fiscal year.
-
+{:width="100%"}
### Step 14: Set your Subscription Size and Add a Payment card
Our pricing model is unique in the sense that you are in full control of your billing. Meaning, you have the ability to set a minimum number of employees you know will be active each month and you can choose which level of commitment fits best. We recommend setting your subscription to *Annual* to get an additional 50% off on your monthly Expensify bill. In the end, you've spent enough time getting your company fully set up with Expensify, and you've seen how well it supports you and your employees. Committing annually just makes sense.
diff --git a/docs/assets/images/close.svg b/docs/assets/images/close.svg
new file mode 100644
index 000000000000..71e4df7ace0c
--- /dev/null
+++ b/docs/assets/images/close.svg
@@ -0,0 +1,11 @@
+
+
+
+
+
diff --git a/docs/assets/images/moderation-context-menu.png b/docs/assets/images/moderation-context-menu.png
new file mode 100644
index 000000000000..55aa17498cf7
Binary files /dev/null and b/docs/assets/images/moderation-context-menu.png differ
diff --git a/docs/assets/images/moderation-flag-page.png b/docs/assets/images/moderation-flag-page.png
new file mode 100644
index 000000000000..e60e2ccb8776
Binary files /dev/null and b/docs/assets/images/moderation-flag-page.png differ
diff --git a/docs/assets/images/moderation-reportee-whisper.png b/docs/assets/images/moderation-reportee-whisper.png
new file mode 100644
index 000000000000..9235a262bef5
Binary files /dev/null and b/docs/assets/images/moderation-reportee-whisper.png differ
diff --git a/docs/assets/images/moderation-reporter-whisper.png b/docs/assets/images/moderation-reporter-whisper.png
new file mode 100644
index 000000000000..881b25268515
Binary files /dev/null and b/docs/assets/images/moderation-reporter-whisper.png differ
diff --git a/docs/assets/images/search.svg b/docs/assets/images/search.svg
new file mode 100644
index 000000000000..9680cc415454
--- /dev/null
+++ b/docs/assets/images/search.svg
@@ -0,0 +1,3 @@
+
+
\ No newline at end of file
diff --git a/docs/assets/js/main.js b/docs/assets/js/main.js
index d5d462b83e50..2b9c0cc6fe8c 100644
--- a/docs/assets/js/main.js
+++ b/docs/assets/js/main.js
@@ -75,9 +75,93 @@ function injectFooterCopywrite() {
footer.innerHTML = `©2008-${new Date().getFullYear()} Expensify, Inc.`;
}
+function openSidebar() {
+ document.getElementById('sidebar-layer').style.display = 'block';
+
+ // Make body unscrollable
+ const yAxis = document.documentElement.style.getPropertyValue('y-axis');
+ const body = document.body;
+ body.style.position = 'fixed';
+ body.style.top = `-${yAxis}`;
+}
+
+function closeSidebar() {
+ document.getElementById('sidebar-layer').style.display = 'none';
+
+ // Make the body scrollable again
+ const body = document.body;
+ const scrollY = body.style.top;
+
+ // Reset the position and top styles of the body element
+ body.style.position = '';
+ body.style.top = '';
+
+ // Scroll to the original scroll position
+ window.scrollTo(0, parseInt(scrollY || '0', 10) * -1);
+}
+
+// Function to adapt & fix cropped SVG viewBox from Google based on viewport (Mobile or Tablet-Desktop)
+function changeSVGViewBoxGoogle() {
+ // Get all inline Google SVG elements on the page
+ const svgsGoogle = document.querySelectorAll('svg');
+
+ // Create a media query for screens wider than tablet
+ const mediaQuery = window.matchMedia('(min-width: 800px)');
+
+ // Check if the viewport is smaller than tablet
+ if (!mediaQuery.matches) {
+ Array.from(svgsGoogle).forEach((svg) => {
+ // Set the viewBox attribute to '0 0 13 13' to make the svg fit in the mobile view
+ svg.setAttribute('viewBox', '0 0 13 13');
+ svg.setAttribute('height', '13');
+ svg.setAttribute('width', '13');
+ });
+ } else {
+ Array.from(svgsGoogle).forEach((svg) => {
+ // Set the viewBox attribute to '0 0 20 20' to make the svg fit in the tablet-desktop view
+ svg.setAttribute('viewBox', '0 0 20 20');
+ svg.setAttribute('height', '16');
+ svg.setAttribute('width', '16');
+ });
+ }
+}
+
+// Function to insert element after another
+// In this case, we insert the label element after the Google Search Input so we can have the same label animation effect
+function insertElementAfter(referenceNode, newNode) {
+ referenceNode.parentNode.insertBefore(newNode, referenceNode.nextSibling);
+}
+
+// Need to wait up until page is load, so the svg viewBox can be changed
+// And the search label can be inserted
+window.addEventListener('load', () => {
+ changeSVGViewBoxGoogle();
+
+ // Add required into the search input
+ const searchInput = document.getElementById('gsc-i-id1');
+ searchInput.setAttribute('required', '');
+
+ // Insert search label after the search input
+ const searchLabel = document.createElement('label');
+ searchLabel.classList.add('search-label');
+ searchLabel.innerHTML = 'Search for something...';
+ insertElementAfter(searchInput, searchLabel);
+});
+
window.addEventListener('DOMContentLoaded', () => {
injectFooterCopywrite();
+ // Handle open & close the sidebar
+ const buttonOpenSidebar = document.getElementById('toggle-search-open');
+ if (buttonOpenSidebar) {
+ buttonOpenSidebar.addEventListener('click', openSidebar);
+ }
+
+ const buttonCloseSidebar = document.getElementById('toggle-search-close');
+ if (buttonCloseSidebar) {
+ buttonCloseSidebar.addEventListener('click', closeSidebar);
+ }
+
if (window.tocbot) {
window.tocbot.init({
// Where to render the table of contents.
@@ -139,5 +223,8 @@ window.addEventListener('DOMContentLoaded', () => {
const scrollingElement = e.target.scrollingElement;
const scrollPercentageInArticleContent = clamp(scrollingElement.scrollTop - articleContent.offsetTop, 0, articleContent.scrollHeight) / articleContent.scrollHeight;
lhnContent.scrollTop = scrollPercentageInArticleContent * lhnContent.scrollHeight;
+
+ // Count property of y-axis to keep scroll position & reference it later for making the body fixed when sidebar opened
+ document.documentElement.style.setProperty('y-axis', `${window.scrollY}px`);
});
});
diff --git a/docs/context.xml b/docs/context.xml
new file mode 100644
index 000000000000..bebbefab2bd3
--- /dev/null
+++ b/docs/context.xml
@@ -0,0 +1,33 @@
+
+
+ Expensify Help Search
+ Help Search configuration details
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/fastlane/Fastfile b/fastlane/Fastfile
index 60d60934c2ba..06b97c4c758d 100644
--- a/fastlane/Fastfile
+++ b/fastlane/Fastfile
@@ -22,7 +22,9 @@ platform :android do
gradle(
project_dir: './android',
- task: ':app:assembleE2eRelease',
+ task: ':app:assemble',
+ flavor: 'e2e',
+ build_type: 'Release',
)
end
@@ -33,6 +35,7 @@ platform :android do
gradle(
project_dir: './android',
task: 'assemble',
+ flavor: 'Production',
build_type: 'Release',
)
end
@@ -44,7 +47,8 @@ platform :android do
gradle(
project_dir: './android',
task: 'assemble',
- build_type: 'InternalRelease',
+ flavor: 'Adhoc',
+ build_type: 'Release',
)
aws_s3(
@@ -67,6 +71,7 @@ platform :android do
gradle(
project_dir: './android',
task: 'bundle',
+ flavor: 'Production',
build_type: 'Release',
)
@@ -111,7 +116,7 @@ platform :ios do
build_app(
workspace: "./ios/NewExpensify.xcworkspace",
- scheme: "NewExpensify"
+ scheme: "New Expensify"
)
end
@@ -138,19 +143,19 @@ platform :ios do
)
install_provisioning_profile(
- path: "./ios/chat_expensify_adhoc.mobileprovision"
+ path: "./ios/expensify_chat_adhoc.mobileprovision"
)
build_app(
workspace: "./ios/NewExpensify.xcworkspace",
skip_profile_detection: true,
- scheme: "NewExpensify",
- xcargs: { :PROVISIONING_PROFILE_SPECIFIER => "chat_expensify_adhoc", },
+ scheme: "New Expensify AdHoc",
+ xcargs: { :PROVISIONING_PROFILE_SPECIFIER => "expensify_chat_adhoc", },
export_method: "ad-hoc",
export_options: {
method: "ad-hoc",
provisioningProfiles: {
- "com.chat.expensify.chat" => "chat_expensify_adhoc",
+ "com.expensify.chat.adhoc" => "expensify_chat_adhoc",
},
manageAppVersionAndBuildNumber: false
}
@@ -197,7 +202,7 @@ platform :ios do
build_app(
workspace: "./ios/NewExpensify.xcworkspace",
- scheme: "NewExpensify",
+ scheme: "New Expensify",
export_options: {
manageAppVersionAndBuildNumber: false
}
diff --git a/ios/NewExpensify.xcodeproj/project.pbxproj b/ios/NewExpensify.xcodeproj/project.pbxproj
index 414ad71ab217..682c3173c0c8 100644
--- a/ios/NewExpensify.xcodeproj/project.pbxproj
+++ b/ios/NewExpensify.xcodeproj/project.pbxproj
@@ -21,12 +21,12 @@
26AF3C3540374A9FACB6C19E /* ExpensifyMono-Bold.otf in Resources */ = {isa = PBXBuildFile; fileRef = DCF33E34FFEC48128CDD41D4 /* ExpensifyMono-Bold.otf */; };
2A9F8CDA983746B0B9204209 /* ExpensifyNeue-Bold.otf in Resources */ = {isa = PBXBuildFile; fileRef = 52796131E6554494B2DDB056 /* ExpensifyNeue-Bold.otf */; };
30581EA8AAFD4FCE88C5D191 /* ExpensifyNeue-Italic.otf in Resources */ = {isa = PBXBuildFile; fileRef = BF6A4C5167244B9FB8E4D4E3 /* ExpensifyNeue-Italic.otf */; };
+ 34FF0B164B1D8ED1054BFBB6 /* libPods-NewExpensify-NewExpensifyTests.a in Frameworks */ = {isa = PBXBuildFile; fileRef = 6FB387B20AE4E6E98858B6AA /* libPods-NewExpensify-NewExpensifyTests.a */; };
374FB8D728A133FE000D84EF /* OriginImageRequestHandler.mm in Sources */ = {isa = PBXBuildFile; fileRef = 374FB8D628A133FE000D84EF /* OriginImageRequestHandler.mm */; };
+ 5A464BC8112CDB1DE1E38F1C /* libPods-NewExpensify.a in Frameworks */ = {isa = PBXBuildFile; fileRef = AEFE6CD54912D427D19133C7 /* libPods-NewExpensify.a */; };
7041848526A8E47D00E09F4D /* RCTStartupTimer.m in Sources */ = {isa = PBXBuildFile; fileRef = 7041848426A8E47D00E09F4D /* RCTStartupTimer.m */; };
7041848626A8E47D00E09F4D /* RCTStartupTimer.m in Sources */ = {isa = PBXBuildFile; fileRef = 7041848426A8E47D00E09F4D /* RCTStartupTimer.m */; };
70CF6E82262E297300711ADC /* BootSplash.storyboard in Resources */ = {isa = PBXBuildFile; fileRef = 70CF6E81262E297300711ADC /* BootSplash.storyboard */; };
- 9A65F0F374EC04ABB5FF40AF /* libPods-NewExpensify.a in Frameworks */ = {isa = PBXBuildFile; fileRef = 2FD35F00FB84D9FCF60D56A7 /* libPods-NewExpensify.a */; };
- B54A7C3AA98189A600323C02 /* libPods-NewExpensify-NewExpensifyTests.a in Frameworks */ = {isa = PBXBuildFile; fileRef = F679A86058F8C4B331D239C3 /* libPods-NewExpensify-NewExpensifyTests.a */; };
BDB853621F354EBB84E619C2 /* ExpensifyNewKansas-MediumItalic.otf in Resources */ = {isa = PBXBuildFile; fileRef = D2AFB39EC1D44BF9B91D3227 /* ExpensifyNewKansas-MediumItalic.otf */; };
DD79042B2792E76D004484B4 /* RCTBootSplash.m in Sources */ = {isa = PBXBuildFile; fileRef = DD79042A2792E76D004484B4 /* RCTBootSplash.m */; };
E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */ = {isa = PBXBuildFile; };
@@ -50,41 +50,53 @@
008F07F21AC5B25A0029DE68 /* main.jsbundle */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text; path = main.jsbundle; sourceTree = "
"; };
00E356EE1AD99517003FC87E /* NewExpensifyTests.xctest */ = {isa = PBXFileReference; explicitFileType = wrapper.cfbundle; includeInIndex = 0; path = NewExpensifyTests.xctest; sourceTree = BUILT_PRODUCTS_DIR; };
00E356F11AD99517003FC87E /* Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = Info.plist; sourceTree = ""; };
+ 02BE6CF80ED1BD2445267F92 /* Pods-NewExpensify.release development.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.release development.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.release development.xcconfig"; sourceTree = ""; };
+ 0B09CE5BDAF34DD3573AB4E2 /* Pods-NewExpensify.debug adhoc.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.debug adhoc.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.debug adhoc.xcconfig"; sourceTree = ""; };
0CDA8E33287DD650004ECBEC /* AppDelegate.mm */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.cpp.objcpp; name = AppDelegate.mm; path = NewExpensify/AppDelegate.mm; sourceTree = ""; };
0CDA8E36287DD6A0004ECBEC /* Images.xcassets */ = {isa = PBXFileReference; lastKnownFileType = folder.assetcatalog; name = Images.xcassets; path = NewExpensify/Images.xcassets; sourceTree = ""; };
+ 0E27AA27706D894246E7946D /* Pods-NewExpensify.debug production.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.debug production.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.debug production.xcconfig"; sourceTree = ""; };
0F5BE0CD252686320097D869 /* GoogleService-Info.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; path = "GoogleService-Info.plist"; sourceTree = ""; };
0F5E534E263B73D5004CA14F /* EnvironmentChecker.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = EnvironmentChecker.h; sourceTree = ""; };
0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; path = EnvironmentChecker.m; sourceTree = ""; };
- 13B07F961A680F5B00A75B9A /* New Expensify.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = "New Expensify.app"; sourceTree = BUILT_PRODUCTS_DIR; };
+ 13B07F961A680F5B00A75B9A /* New Expensify Dev.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = "New Expensify Dev.app"; sourceTree = BUILT_PRODUCTS_DIR; };
13B07FAF1A68108700A75B9A /* AppDelegate.h */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.h; name = AppDelegate.h; path = NewExpensify/AppDelegate.h; sourceTree = ""; };
13B07FB61A68108700A75B9A /* Info.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; name = Info.plist; path = NewExpensify/Info.plist; sourceTree = ""; };
13B07FB71A68108700A75B9A /* main.m */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.objc; name = main.m; path = NewExpensify/main.m; sourceTree = ""; };
18D050DF262400AF000D658B /* BridgingFile.swift */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.swift; path = BridgingFile.swift; sourceTree = ""; };
- 2FD35F00FB84D9FCF60D56A7 /* libPods-NewExpensify.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-NewExpensify.a"; sourceTree = BUILT_PRODUCTS_DIR; };
+ 1DDE5449979A136852B939B5 /* Pods-NewExpensify.release adhoc.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.release adhoc.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.release adhoc.xcconfig"; sourceTree = ""; };
+ 34A8FDD1F9AA58B8F15C8380 /* Pods-NewExpensify.release production.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.release production.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.release production.xcconfig"; sourceTree = ""; };
374FB8D528A133A7000D84EF /* OriginImageRequestHandler.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; name = OriginImageRequestHandler.h; path = NewExpensify/OriginImageRequestHandler.h; sourceTree = ""; };
374FB8D628A133FE000D84EF /* OriginImageRequestHandler.mm */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.cpp.objcpp; name = OriginImageRequestHandler.mm; path = NewExpensify/OriginImageRequestHandler.mm; sourceTree = ""; };
- 37F6DD6E91B4C55BD8DDC895 /* Pods-NewExpensify.debug.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.debug.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.debug.xcconfig"; sourceTree = ""; };
- 391B5D1DB6CFBAC16FD11DC4 /* Pods-NewExpensify.release.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.release.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.release.xcconfig"; sourceTree = ""; };
+ 3D393D7ABC1092F1DE91397F /* Pods-NewExpensify-NewExpensifyTests.debug staging.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.debug staging.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.debug staging.xcconfig"; sourceTree = ""; };
+ 432FF5842B766535509FC547 /* Pods-NewExpensify-NewExpensifyTests.debug adhoc.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.debug adhoc.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.debug adhoc.xcconfig"; sourceTree = ""; };
44BF435285B94E5B95F90994 /* ExpensifyNewKansas-Medium.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNewKansas-Medium.otf"; path = "../assets/fonts/native/ExpensifyNewKansas-Medium.otf"; sourceTree = ""; };
- 52796131E6554494B2DDB056 /* ExpensifyNeue-Bold.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = undefined; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-Bold.otf"; path = "../assets/fonts/native/ExpensifyNeue-Bold.otf"; sourceTree = ""; };
+ 52796131E6554494B2DDB056 /* ExpensifyNeue-Bold.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-Bold.otf"; path = "../assets/fonts/native/ExpensifyNeue-Bold.otf"; sourceTree = ""; };
+ 6B5211DB0EEB46E12DF4AD2D /* Pods-NewExpensify-NewExpensifyTests.release adhoc.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.release adhoc.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.release adhoc.xcconfig"; sourceTree = ""; };
+ 6BE16DA6EFF88513DB1CD47B /* Pods-NewExpensify-NewExpensifyTests.release staging.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.release staging.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.release staging.xcconfig"; sourceTree = ""; };
+ 6FB387B20AE4E6E98858B6AA /* libPods-NewExpensify-NewExpensifyTests.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-NewExpensify-NewExpensifyTests.a"; sourceTree = BUILT_PRODUCTS_DIR; };
7041848326A8E40900E09F4D /* RCTStartupTimer.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; name = RCTStartupTimer.h; path = NewExpensify/RCTStartupTimer.h; sourceTree = ""; };
7041848426A8E47D00E09F4D /* RCTStartupTimer.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; name = RCTStartupTimer.m; path = NewExpensify/RCTStartupTimer.m; sourceTree = ""; };
70CF6E81262E297300711ADC /* BootSplash.storyboard */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = file.storyboard; name = BootSplash.storyboard; path = NewExpensify/BootSplash.storyboard; sourceTree = ""; };
- 8B28D84EF339436DBD42A203 /* ExpensifyNeue-BoldItalic.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = undefined; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-BoldItalic.otf"; path = "../assets/fonts/native/ExpensifyNeue-BoldItalic.otf"; sourceTree = ""; };
- B37C757CE02B734BFED38097 /* Pods-NewExpensify-NewExpensifyTests.debug.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.debug.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.debug.xcconfig"; sourceTree = ""; };
- BF6A4C5167244B9FB8E4D4E3 /* ExpensifyNeue-Italic.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = undefined; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-Italic.otf"; path = "../assets/fonts/native/ExpensifyNeue-Italic.otf"; sourceTree = ""; };
- CA3A3642AEED7CF2D4CD3716 /* Pods-NewExpensify-NewExpensifyTests.release.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.release.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.release.xcconfig"; sourceTree = ""; };
+ 75CABB0D0ABB0082FE0EB600 /* Pods-NewExpensify.release staging.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.release staging.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.release staging.xcconfig"; sourceTree = ""; };
+ 8B28D84EF339436DBD42A203 /* ExpensifyNeue-BoldItalic.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-BoldItalic.otf"; path = "../assets/fonts/native/ExpensifyNeue-BoldItalic.otf"; sourceTree = ""; };
+ 8D3B36BF88E773E3C1A383FA /* Pods-NewExpensify.debug staging.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.debug staging.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.debug staging.xcconfig"; sourceTree = ""; };
+ 96552D489D9F09B6A5ABD81B /* Pods-NewExpensify-NewExpensifyTests.release production.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.release production.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.release production.xcconfig"; sourceTree = ""; };
+ AEFE6CD54912D427D19133C7 /* libPods-NewExpensify.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-NewExpensify.a"; sourceTree = BUILT_PRODUCTS_DIR; };
+ BD6E1BA27D6ABE0AC9D70586 /* Pods-NewExpensify-NewExpensifyTests.release development.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.release development.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.release development.xcconfig"; sourceTree = ""; };
+ BF6A4C5167244B9FB8E4D4E3 /* ExpensifyNeue-Italic.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-Italic.otf"; path = "../assets/fonts/native/ExpensifyNeue-Italic.otf"; sourceTree = ""; };
+ CECC4CBB97A55705A33BEA9E /* Pods-NewExpensify.debug development.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify.debug development.xcconfig"; path = "Target Support Files/Pods-NewExpensify/Pods-NewExpensify.debug development.xcconfig"; sourceTree = ""; };
D2AFB39EC1D44BF9B91D3227 /* ExpensifyNewKansas-MediumItalic.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNewKansas-MediumItalic.otf"; path = "../assets/fonts/native/ExpensifyNewKansas-MediumItalic.otf"; sourceTree = ""; };
- DCF33E34FFEC48128CDD41D4 /* ExpensifyMono-Bold.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = undefined; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyMono-Bold.otf"; path = "../assets/fonts/native/ExpensifyMono-Bold.otf"; sourceTree = ""; };
+ DB76E0D5C670190A0997C71E /* Pods-NewExpensify-NewExpensifyTests.debug production.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.debug production.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.debug production.xcconfig"; sourceTree = ""; };
+ DCF33E34FFEC48128CDD41D4 /* ExpensifyMono-Bold.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyMono-Bold.otf"; path = "../assets/fonts/native/ExpensifyMono-Bold.otf"; sourceTree = ""; };
DD7904292792E76D004484B4 /* RCTBootSplash.h */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.h; name = RCTBootSplash.h; path = NewExpensify/RCTBootSplash.h; sourceTree = ""; };
DD79042A2792E76D004484B4 /* RCTBootSplash.m */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = sourcecode.c.objc; name = RCTBootSplash.m; path = NewExpensify/RCTBootSplash.m; sourceTree = ""; };
- E704648954784DDFBAADF568 /* ExpensifyMono-Regular.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = undefined; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyMono-Regular.otf"; path = "../assets/fonts/native/ExpensifyMono-Regular.otf"; sourceTree = ""; };
+ E2F1036F70CBFE39E9352674 /* Pods-NewExpensify-NewExpensifyTests.debug development.xcconfig */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xcconfig; name = "Pods-NewExpensify-NewExpensifyTests.debug development.xcconfig"; path = "Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests.debug development.xcconfig"; sourceTree = ""; };
+ E704648954784DDFBAADF568 /* ExpensifyMono-Regular.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyMono-Regular.otf"; path = "../assets/fonts/native/ExpensifyMono-Regular.otf"; sourceTree = ""; };
E9DF872C2525201700607FDC /* AirshipConfig.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; path = AirshipConfig.plist; sourceTree = ""; };
ED297162215061F000B7C4FE /* JavaScriptCore.framework */ = {isa = PBXFileReference; lastKnownFileType = wrapper.framework; name = JavaScriptCore.framework; path = System/Library/Frameworks/JavaScriptCore.framework; sourceTree = SDKROOT; };
ED2971642150620600B7C4FE /* JavaScriptCore.framework */ = {isa = PBXFileReference; lastKnownFileType = wrapper.framework; name = JavaScriptCore.framework; path = Platforms/AppleTVOS.platform/Developer/SDKs/AppleTVOS12.0.sdk/System/Library/Frameworks/JavaScriptCore.framework; sourceTree = DEVELOPER_DIR; };
F0C450E92705020500FD2970 /* colors.json */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.json; name = colors.json; path = ../colors.json; sourceTree = ""; };
- F4F8A052A22040339996324B /* ExpensifyNeue-Regular.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = undefined; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-Regular.otf"; path = "../assets/fonts/native/ExpensifyNeue-Regular.otf"; sourceTree = ""; };
- F679A86058F8C4B331D239C3 /* libPods-NewExpensify-NewExpensifyTests.a */ = {isa = PBXFileReference; explicitFileType = archive.ar; includeInIndex = 0; path = "libPods-NewExpensify-NewExpensifyTests.a"; sourceTree = BUILT_PRODUCTS_DIR; };
+ F4F8A052A22040339996324B /* ExpensifyNeue-Regular.otf */ = {isa = PBXFileReference; explicitFileType = undefined; fileEncoding = 9; includeInIndex = 0; lastKnownFileType = unknown; name = "ExpensifyNeue-Regular.otf"; path = "../assets/fonts/native/ExpensifyNeue-Regular.otf"; sourceTree = ""; };
/* End PBXFileReference section */
/* Begin PBXFrameworksBuildPhase section */
@@ -92,7 +104,7 @@
isa = PBXFrameworksBuildPhase;
buildActionMask = 2147483647;
files = (
- B54A7C3AA98189A600323C02 /* libPods-NewExpensify-NewExpensifyTests.a in Frameworks */,
+ 34FF0B164B1D8ED1054BFBB6 /* libPods-NewExpensify-NewExpensifyTests.a in Frameworks */,
);
runOnlyForDeploymentPostprocessing = 0;
};
@@ -101,7 +113,7 @@
buildActionMask = 2147483647;
files = (
E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */,
- 9A65F0F374EC04ABB5FF40AF /* libPods-NewExpensify.a in Frameworks */,
+ 5A464BC8112CDB1DE1E38F1C /* libPods-NewExpensify.a in Frameworks */,
);
runOnlyForDeploymentPostprocessing = 0;
};
@@ -147,8 +159,8 @@
children = (
ED297162215061F000B7C4FE /* JavaScriptCore.framework */,
ED2971642150620600B7C4FE /* JavaScriptCore.framework */,
- F679A86058F8C4B331D239C3 /* libPods-NewExpensify-NewExpensifyTests.a */,
- 2FD35F00FB84D9FCF60D56A7 /* libPods-NewExpensify.a */,
+ AEFE6CD54912D427D19133C7 /* libPods-NewExpensify.a */,
+ 6FB387B20AE4E6E98858B6AA /* libPods-NewExpensify-NewExpensifyTests.a */,
);
name = Frameworks;
sourceTree = "";
@@ -187,7 +199,7 @@
83CBBA001A601CBA00E9B192 /* Products */ = {
isa = PBXGroup;
children = (
- 13B07F961A680F5B00A75B9A /* New Expensify.app */,
+ 13B07F961A680F5B00A75B9A /* New Expensify Dev.app */,
00E356EE1AD99517003FC87E /* NewExpensifyTests.xctest */,
);
name = Products;
@@ -211,10 +223,22 @@
EC29677F0A49C2946A495A33 /* Pods */ = {
isa = PBXGroup;
children = (
- 37F6DD6E91B4C55BD8DDC895 /* Pods-NewExpensify.debug.xcconfig */,
- 391B5D1DB6CFBAC16FD11DC4 /* Pods-NewExpensify.release.xcconfig */,
- B37C757CE02B734BFED38097 /* Pods-NewExpensify-NewExpensifyTests.debug.xcconfig */,
- CA3A3642AEED7CF2D4CD3716 /* Pods-NewExpensify-NewExpensifyTests.release.xcconfig */,
+ CECC4CBB97A55705A33BEA9E /* Pods-NewExpensify.debug development.xcconfig */,
+ 0B09CE5BDAF34DD3573AB4E2 /* Pods-NewExpensify.debug adhoc.xcconfig */,
+ 8D3B36BF88E773E3C1A383FA /* Pods-NewExpensify.debug staging.xcconfig */,
+ 0E27AA27706D894246E7946D /* Pods-NewExpensify.debug production.xcconfig */,
+ 02BE6CF80ED1BD2445267F92 /* Pods-NewExpensify.release development.xcconfig */,
+ 1DDE5449979A136852B939B5 /* Pods-NewExpensify.release adhoc.xcconfig */,
+ 75CABB0D0ABB0082FE0EB600 /* Pods-NewExpensify.release staging.xcconfig */,
+ 34A8FDD1F9AA58B8F15C8380 /* Pods-NewExpensify.release production.xcconfig */,
+ E2F1036F70CBFE39E9352674 /* Pods-NewExpensify-NewExpensifyTests.debug development.xcconfig */,
+ 432FF5842B766535509FC547 /* Pods-NewExpensify-NewExpensifyTests.debug adhoc.xcconfig */,
+ 3D393D7ABC1092F1DE91397F /* Pods-NewExpensify-NewExpensifyTests.debug staging.xcconfig */,
+ DB76E0D5C670190A0997C71E /* Pods-NewExpensify-NewExpensifyTests.debug production.xcconfig */,
+ BD6E1BA27D6ABE0AC9D70586 /* Pods-NewExpensify-NewExpensifyTests.release development.xcconfig */,
+ 6B5211DB0EEB46E12DF4AD2D /* Pods-NewExpensify-NewExpensifyTests.release adhoc.xcconfig */,
+ 6BE16DA6EFF88513DB1CD47B /* Pods-NewExpensify-NewExpensifyTests.release staging.xcconfig */,
+ 96552D489D9F09B6A5ABD81B /* Pods-NewExpensify-NewExpensifyTests.release production.xcconfig */,
);
path = Pods;
sourceTree = "";
@@ -226,12 +250,12 @@
isa = PBXNativeTarget;
buildConfigurationList = 00E357021AD99517003FC87E /* Build configuration list for PBXNativeTarget "NewExpensifyTests" */;
buildPhases = (
- 534FB136F5054EABB5B78C45 /* [CP] Check Pods Manifest.lock */,
+ EA9511689FED50580B0F3DE7 /* [CP] Check Pods Manifest.lock */,
00E356EA1AD99517003FC87E /* Sources */,
00E356EB1AD99517003FC87E /* Frameworks */,
00E356EC1AD99517003FC87E /* Resources */,
- 7026C9E151743F743B66758C /* [CP] Embed Pods Frameworks */,
- D86F192E7E836C985A6C3887 /* [CP] Copy Pods Resources */,
+ 6B9E07408E1D6715FDAB0C98 /* [CP] Embed Pods Frameworks */,
+ DCBD600FEEE485201447211A /* [CP] Copy Pods Resources */,
);
buildRules = (
);
@@ -247,16 +271,16 @@
isa = PBXNativeTarget;
buildConfigurationList = 13B07F931A680F5B00A75B9A /* Build configuration list for PBXNativeTarget "NewExpensify" */;
buildPhases = (
- 76D95BA26FBE16FB4160466A /* [CP] Check Pods Manifest.lock */,
+ 7E666D03089C35260C905B4A /* [CP] Check Pods Manifest.lock */,
FD10A7F022414F080027D42C /* Start Packager */,
13B07F871A680F5B00A75B9A /* Sources */,
13B07F8C1A680F5B00A75B9A /* Frameworks */,
13B07F8E1A680F5B00A75B9A /* Resources */,
00DD1BFF1BD5951E006B06BC /* Bundle React Native code and images */,
- 0DD7756DAF1D223C57F4D186 /* [CP] Embed Pods Frameworks */,
- 1243CB50053E5462B0B69043 /* [CP] Copy Pods Resources */,
- BC051F7DE694DE52DA3FEB70 /* [CP-User] [RNFB] Core Configuration */,
- AD029A24A9ACE21B4D2AE31D /* [CP-User] [RNFB] Crashlytics Configuration */,
+ 3792B4E76B24FC8F78B7FEB6 /* [CP] Embed Pods Frameworks */,
+ 5259EE1448507A682C02026F /* [CP] Copy Pods Resources */,
+ 5E34288ECB69FCFA24851234 /* [CP-User] [RNFB] Core Configuration */,
+ E10553ABAB7762D41AC85C09 /* [CP-User] [RNFB] Crashlytics Configuration */,
);
buildRules = (
);
@@ -264,7 +288,7 @@
);
name = NewExpensify;
productName = NewExpensify;
- productReference = 13B07F961A680F5B00A75B9A /* New Expensify.app */;
+ productReference = 13B07F961A680F5B00A75B9A /* New Expensify Dev.app */;
productType = "com.apple.product-type.application";
};
/* End PBXNativeTarget section */
@@ -277,6 +301,7 @@
TargetAttributes = {
00E356ED1AD99517003FC87E = {
CreatedOnToolsVersion = 6.2;
+ DevelopmentTeam = 368M544MTT;
ProvisioningStyle = Automatic;
TestTargetID = 13B07F861A680F5B00A75B9A;
};
@@ -352,7 +377,7 @@
shellPath = /bin/sh;
shellScript = "export NODE_BINARY=node\nexport EXTRA_PACKAGER_ARGS=\"--sourcemap-output $(pwd)/../main.jsbundle.map\"\n\n../node_modules/react-native/scripts/react-native-xcode.sh\n";
};
- 0DD7756DAF1D223C57F4D186 /* [CP] Embed Pods Frameworks */ = {
+ 3792B4E76B24FC8F78B7FEB6 /* [CP] Embed Pods Frameworks */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
@@ -380,7 +405,7 @@
shellScript = "\"${PODS_ROOT}/Target Support Files/Pods-NewExpensify/Pods-NewExpensify-frameworks.sh\"\n";
showEnvVarsInLog = 0;
};
- 1243CB50053E5462B0B69043 /* [CP] Copy Pods Resources */ = {
+ 5259EE1448507A682C02026F /* [CP] Copy Pods Resources */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
@@ -408,29 +433,20 @@
shellScript = "\"${PODS_ROOT}/Target Support Files/Pods-NewExpensify/Pods-NewExpensify-resources.sh\"\n";
showEnvVarsInLog = 0;
};
- 534FB136F5054EABB5B78C45 /* [CP] Check Pods Manifest.lock */ = {
+ 5E34288ECB69FCFA24851234 /* [CP-User] [RNFB] Core Configuration */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
);
- inputFileListPaths = (
- );
inputPaths = (
- "${PODS_PODFILE_DIR_PATH}/Podfile.lock",
- "${PODS_ROOT}/Manifest.lock",
- );
- name = "[CP] Check Pods Manifest.lock";
- outputFileListPaths = (
- );
- outputPaths = (
- "$(DERIVED_FILE_DIR)/Pods-NewExpensify-NewExpensifyTests-checkManifestLockResult.txt",
+ "$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)",
);
+ name = "[CP-User] [RNFB] Core Configuration";
runOnlyForDeploymentPostprocessing = 0;
shellPath = /bin/sh;
- shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
- showEnvVarsInLog = 0;
+ shellScript = "#!/usr/bin/env bash\n#\n# Copyright (c) 2016-present Invertase Limited & Contributors\n#\n# Licensed under the Apache License, Version 2.0 (the \"License\");\n# you may not use this library except in compliance with the License.\n# You may obtain a copy of the License at\n#\n# http://www.apache.org/licenses/LICENSE-2.0\n#\n# Unless required by applicable law or agreed to in writing, software\n# distributed under the License is distributed on an \"AS IS\" BASIS,\n# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n# See the License for the specific language governing permissions and\n# limitations under the License.\n#\nset -e\n\n_MAX_LOOKUPS=2;\n_SEARCH_RESULT=''\n_RN_ROOT_EXISTS=''\n_CURRENT_LOOKUPS=1\n_JSON_ROOT=\"'react-native'\"\n_JSON_FILE_NAME='firebase.json'\n_JSON_OUTPUT_BASE64='e30=' # { }\n_CURRENT_SEARCH_DIR=${PROJECT_DIR}\n_PLIST_BUDDY=/usr/libexec/PlistBuddy\n_TARGET_PLIST=\"${BUILT_PRODUCTS_DIR}/${INFOPLIST_PATH}\"\n_DSYM_PLIST=\"${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Info.plist\"\n\n# plist arrays\n_PLIST_ENTRY_KEYS=()\n_PLIST_ENTRY_TYPES=()\n_PLIST_ENTRY_VALUES=()\n\nfunction setPlistValue {\n echo \"info: setting plist entry '$1' of type '$2' in file '$4'\"\n ${_PLIST_BUDDY} -c \"Add :$1 $2 '$3'\" $4 || echo \"info: '$1' already exists\"\n}\n\nfunction getFirebaseJsonKeyValue () {\n if [[ ${_RN_ROOT_EXISTS} ]]; then\n ruby -e \"require 'rubygems';require 'json'; output=JSON.parse('$1'); puts output[$_JSON_ROOT]['$2']\"\n else\n echo \"\"\n fi;\n}\n\nfunction jsonBoolToYesNo () {\n if [[ $1 == \"false\" ]]; then\n echo \"NO\"\n elif [[ $1 == \"true\" ]]; then\n echo \"YES\"\n else echo \"NO\"\n fi\n}\n\necho \"info: -> RNFB build script started\"\necho \"info: 1) Locating ${_JSON_FILE_NAME} file:\"\n\nif [[ -z ${_CURRENT_SEARCH_DIR} ]]; then\n _CURRENT_SEARCH_DIR=$(pwd)\nfi;\n\nwhile true; do\n _CURRENT_SEARCH_DIR=$(dirname \"$_CURRENT_SEARCH_DIR\")\n if [[ \"$_CURRENT_SEARCH_DIR\" == \"/\" ]] || [[ ${_CURRENT_LOOKUPS} -gt ${_MAX_LOOKUPS} ]]; then break; fi;\n echo \"info: ($_CURRENT_LOOKUPS of $_MAX_LOOKUPS) Searching in '$_CURRENT_SEARCH_DIR' for a ${_JSON_FILE_NAME} file.\"\n _SEARCH_RESULT=$(find \"$_CURRENT_SEARCH_DIR\" -maxdepth 2 -name ${_JSON_FILE_NAME} -print | /usr/bin/head -n 1)\n if [[ ${_SEARCH_RESULT} ]]; then\n echo \"info: ${_JSON_FILE_NAME} found at $_SEARCH_RESULT\"\n break;\n fi;\n _CURRENT_LOOKUPS=$((_CURRENT_LOOKUPS+1))\ndone\n\nif [[ ${_SEARCH_RESULT} ]]; then\n _JSON_OUTPUT_RAW=$(cat \"${_SEARCH_RESULT}\")\n _RN_ROOT_EXISTS=$(ruby -e \"require 'rubygems';require 'json'; output=JSON.parse('$_JSON_OUTPUT_RAW'); puts output[$_JSON_ROOT]\" || echo '')\n\n if [[ ${_RN_ROOT_EXISTS} ]]; then\n _JSON_OUTPUT_BASE64=$(python -c 'import json,sys,base64;print(base64.b64encode(json.dumps(json.loads(open('\"'${_SEARCH_RESULT}'\"').read())['${_JSON_ROOT}'])))' || echo \"e30=\")\n fi\n\n _PLIST_ENTRY_KEYS+=(\"firebase_json_raw\")\n _PLIST_ENTRY_TYPES+=(\"string\")\n _PLIST_ENTRY_VALUES+=(\"$_JSON_OUTPUT_BASE64\")\n\n # config.app_data_collection_default_enabled\n _APP_DATA_COLLECTION_ENABLED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"app_data_collection_default_enabled\")\n if [[ $_APP_DATA_COLLECTION_ENABLED ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseDataCollectionDefaultEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_APP_DATA_COLLECTION_ENABLED\")\")\n fi\n\n # config.analytics_auto_collection_enabled\n _ANALYTICS_AUTO_COLLECTION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_auto_collection_enabled\")\n if [[ $_ANALYTICS_AUTO_COLLECTION ]]; then\n _PLIST_ENTRY_KEYS+=(\"FIREBASE_ANALYTICS_COLLECTION_ENABLED\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_AUTO_COLLECTION\")\")\n fi\n\n # config.analytics_collection_deactivated\n _ANALYTICS_DEACTIVATED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_collection_deactivated\")\n if [[ $_ANALYTICS_DEACTIVATED ]]; then\n _PLIST_ENTRY_KEYS+=(\"FIREBASE_ANALYTICS_COLLECTION_DEACTIVATED\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_DEACTIVATED\")\")\n fi\n\n # config.analytics_idfv_collection_enabled\n _ANALYTICS_IDFV_COLLECTION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_idfv_collection_enabled\")\n if [[ $_ANALYTICS_IDFV_COLLECTION ]]; then\n _PLIST_ENTRY_KEYS+=(\"GOOGLE_ANALYTICS_IDFV_COLLECTION_ENABLED\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_IDFV_COLLECTION\")\")\n fi\n\n # config.analytics_default_allow_ad_personalization_signals\n _ANALYTICS_PERSONALIZATION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_default_allow_ad_personalization_signals\")\n if [[ $_ANALYTICS_PERSONALIZATION ]]; then\n _PLIST_ENTRY_KEYS+=(\"GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_PERSONALIZATION_SIGNALS\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_PERSONALIZATION\")\")\n fi\n\n # config.perf_auto_collection_enabled\n _PERF_AUTO_COLLECTION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"perf_auto_collection_enabled\")\n if [[ $_PERF_AUTO_COLLECTION ]]; then\n _PLIST_ENTRY_KEYS+=(\"firebase_performance_collection_enabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_PERF_AUTO_COLLECTION\")\")\n fi\n\n # config.perf_collection_deactivated\n _PERF_DEACTIVATED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"perf_collection_deactivated\")\n if [[ $_PERF_DEACTIVATED ]]; then\n _PLIST_ENTRY_KEYS+=(\"firebase_performance_collection_deactivated\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_PERF_DEACTIVATED\")\")\n fi\n\n # config.messaging_auto_init_enabled\n _MESSAGING_AUTO_INIT=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"messaging_auto_init_enabled\")\n if [[ $_MESSAGING_AUTO_INIT ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseMessagingAutoInitEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_MESSAGING_AUTO_INIT\")\")\n fi\n\n # config.in_app_messaging_auto_colllection_enabled\n _FIAM_AUTO_INIT=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"in_app_messaging_auto_collection_enabled\")\n if [[ $_FIAM_AUTO_INIT ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseInAppMessagingAutomaticDataCollectionEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_FIAM_AUTO_INIT\")\")\n fi\n\n # config.app_check_token_auto_refresh\n _APP_CHECK_TOKEN_AUTO_REFRESH=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"app_check_token_auto_refresh\")\n if [[ $_APP_CHECK_TOKEN_AUTO_REFRESH ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseAppCheckTokenAutoRefreshEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_APP_CHECK_TOKEN_AUTO_REFRESH\")\")\n fi\n\n # config.crashlytics_disable_auto_disabler - undocumented for now - mainly for debugging, document if becomes useful\n _CRASHLYTICS_AUTO_DISABLE_ENABLED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"crashlytics_disable_auto_disabler\")\n if [[ $_CRASHLYTICS_AUTO_DISABLE_ENABLED == \"true\" ]]; then\n echo \"Disabled Crashlytics auto disabler.\" # do nothing\n else\n _PLIST_ENTRY_KEYS+=(\"FirebaseCrashlyticsCollectionEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"NO\")\n fi\nelse\n _PLIST_ENTRY_KEYS+=(\"firebase_json_raw\")\n _PLIST_ENTRY_TYPES+=(\"string\")\n _PLIST_ENTRY_VALUES+=(\"$_JSON_OUTPUT_BASE64\")\n echo \"warning: A firebase.json file was not found, whilst this file is optional it is recommended to include it to configure firebase services in React Native Firebase.\"\nfi;\n\necho \"info: 2) Injecting Info.plist entries: \"\n\n# Log out the keys we're adding\nfor i in \"${!_PLIST_ENTRY_KEYS[@]}\"; do\n echo \" -> $i) ${_PLIST_ENTRY_KEYS[$i]}\" \"${_PLIST_ENTRY_TYPES[$i]}\" \"${_PLIST_ENTRY_VALUES[$i]}\"\ndone\n\nfor plist in \"${_TARGET_PLIST}\" \"${_DSYM_PLIST}\" ; do\n if [[ -f \"${plist}\" ]]; then\n\n # paths with spaces break the call to setPlistValue. temporarily modify\n # the shell internal field separator variable (IFS), which normally\n # includes spaces, to consist only of line breaks\n oldifs=$IFS\n IFS=\"\n\"\n\n for i in \"${!_PLIST_ENTRY_KEYS[@]}\"; do\n setPlistValue \"${_PLIST_ENTRY_KEYS[$i]}\" \"${_PLIST_ENTRY_TYPES[$i]}\" \"${_PLIST_ENTRY_VALUES[$i]}\" \"${plist}\"\n done\n\n # restore the original internal field separator value\n IFS=$oldifs\n else\n echo \"warning: A Info.plist build output file was not found (${plist})\"\n fi\ndone\n\necho \"info: <- RNFB build script finished\"\n";
};
- 7026C9E151743F743B66758C /* [CP] Embed Pods Frameworks */ = {
+ 6B9E07408E1D6715FDAB0C98 /* [CP] Embed Pods Frameworks */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
@@ -458,7 +474,7 @@
shellScript = "\"${PODS_ROOT}/Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests-frameworks.sh\"\n";
showEnvVarsInLog = 0;
};
- 76D95BA26FBE16FB4160466A /* [CP] Check Pods Manifest.lock */ = {
+ 7E666D03089C35260C905B4A /* [CP] Check Pods Manifest.lock */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
@@ -480,59 +496,68 @@
shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
showEnvVarsInLog = 0;
};
- AD029A24A9ACE21B4D2AE31D /* [CP-User] [RNFB] Crashlytics Configuration */ = {
+ DCBD600FEEE485201447211A /* [CP] Copy Pods Resources */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
);
inputPaths = (
- "${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}",
- "$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)",
+ "${PODS_ROOT}/Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests-resources.sh",
+ "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipAutomationResources.bundle",
+ "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipCoreResources.bundle",
+ "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipExtendedActionsResources.bundle",
+ "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipMessageCenterResources.bundle",
+ "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipPreferenceCenterResources.bundle",
+ "${PODS_CONFIGURATION_BUILD_DIR}/React-Core/AccessibilityResources.bundle",
+ );
+ name = "[CP] Copy Pods Resources";
+ outputPaths = (
+ "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipAutomationResources.bundle",
+ "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipCoreResources.bundle",
+ "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipExtendedActionsResources.bundle",
+ "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipMessageCenterResources.bundle",
+ "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipPreferenceCenterResources.bundle",
+ "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AccessibilityResources.bundle",
);
- name = "[CP-User] [RNFB] Crashlytics Configuration";
runOnlyForDeploymentPostprocessing = 0;
shellPath = /bin/sh;
- shellScript = "#!/usr/bin/env bash\n#\n# Copyright (c) 2016-present Invertase Limited & Contributors\n#\n# Licensed under the Apache License, Version 2.0 (the \"License\");\n# you may not use this library except in compliance with the License.\n# You may obtain a copy of the License at\n#\n# http://www.apache.org/licenses/LICENSE-2.0\n#\n# Unless required by applicable law or agreed to in writing, software\n# distributed under the License is distributed on an \"AS IS\" BASIS,\n# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n# See the License for the specific language governing permissions and\n# limitations under the License.\n#\nset -e\n\nif [[ ${PODS_ROOT} ]]; then\n echo \"info: Exec FirebaseCrashlytics Run from Pods\"\n \"${PODS_ROOT}/FirebaseCrashlytics/run\"\nelse\n echo \"info: Exec FirebaseCrashlytics Run from framework\"\n \"${PROJECT_DIR}/FirebaseCrashlytics.framework/run\"\nfi\n";
+ shellScript = "\"${PODS_ROOT}/Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests-resources.sh\"\n";
+ showEnvVarsInLog = 0;
};
- BC051F7DE694DE52DA3FEB70 /* [CP-User] [RNFB] Core Configuration */ = {
+ E10553ABAB7762D41AC85C09 /* [CP-User] [RNFB] Crashlytics Configuration */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
);
inputPaths = (
- "$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)",
+ "${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}",
+ "$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)",
);
- name = "[CP-User] [RNFB] Core Configuration";
+ name = "[CP-User] [RNFB] Crashlytics Configuration";
runOnlyForDeploymentPostprocessing = 0;
shellPath = /bin/sh;
- shellScript = "#!/usr/bin/env bash\n#\n# Copyright (c) 2016-present Invertase Limited & Contributors\n#\n# Licensed under the Apache License, Version 2.0 (the \"License\");\n# you may not use this library except in compliance with the License.\n# You may obtain a copy of the License at\n#\n# http://www.apache.org/licenses/LICENSE-2.0\n#\n# Unless required by applicable law or agreed to in writing, software\n# distributed under the License is distributed on an \"AS IS\" BASIS,\n# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n# See the License for the specific language governing permissions and\n# limitations under the License.\n#\nset -e\n\n_MAX_LOOKUPS=2;\n_SEARCH_RESULT=''\n_RN_ROOT_EXISTS=''\n_CURRENT_LOOKUPS=1\n_JSON_ROOT=\"'react-native'\"\n_JSON_FILE_NAME='firebase.json'\n_JSON_OUTPUT_BASE64='e30=' # { }\n_CURRENT_SEARCH_DIR=${PROJECT_DIR}\n_PLIST_BUDDY=/usr/libexec/PlistBuddy\n_TARGET_PLIST=\"${BUILT_PRODUCTS_DIR}/${INFOPLIST_PATH}\"\n_DSYM_PLIST=\"${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Info.plist\"\n\n# plist arrays\n_PLIST_ENTRY_KEYS=()\n_PLIST_ENTRY_TYPES=()\n_PLIST_ENTRY_VALUES=()\n\nfunction setPlistValue {\n echo \"info: setting plist entry '$1' of type '$2' in file '$4'\"\n ${_PLIST_BUDDY} -c \"Add :$1 $2 '$3'\" $4 || echo \"info: '$1' already exists\"\n}\n\nfunction getFirebaseJsonKeyValue () {\n if [[ ${_RN_ROOT_EXISTS} ]]; then\n ruby -e \"require 'rubygems';require 'json'; output=JSON.parse('$1'); puts output[$_JSON_ROOT]['$2']\"\n else\n echo \"\"\n fi;\n}\n\nfunction jsonBoolToYesNo () {\n if [[ $1 == \"false\" ]]; then\n echo \"NO\"\n elif [[ $1 == \"true\" ]]; then\n echo \"YES\"\n else echo \"NO\"\n fi\n}\n\necho \"info: -> RNFB build script started\"\necho \"info: 1) Locating ${_JSON_FILE_NAME} file:\"\n\nif [[ -z ${_CURRENT_SEARCH_DIR} ]]; then\n _CURRENT_SEARCH_DIR=$(pwd)\nfi;\n\nwhile true; do\n _CURRENT_SEARCH_DIR=$(dirname \"$_CURRENT_SEARCH_DIR\")\n if [[ \"$_CURRENT_SEARCH_DIR\" == \"/\" ]] || [[ ${_CURRENT_LOOKUPS} -gt ${_MAX_LOOKUPS} ]]; then break; fi;\n echo \"info: ($_CURRENT_LOOKUPS of $_MAX_LOOKUPS) Searching in '$_CURRENT_SEARCH_DIR' for a ${_JSON_FILE_NAME} file.\"\n _SEARCH_RESULT=$(find \"$_CURRENT_SEARCH_DIR\" -maxdepth 2 -name ${_JSON_FILE_NAME} -print | /usr/bin/head -n 1)\n if [[ ${_SEARCH_RESULT} ]]; then\n echo \"info: ${_JSON_FILE_NAME} found at $_SEARCH_RESULT\"\n break;\n fi;\n _CURRENT_LOOKUPS=$((_CURRENT_LOOKUPS+1))\ndone\n\nif [[ ${_SEARCH_RESULT} ]]; then\n _JSON_OUTPUT_RAW=$(cat \"${_SEARCH_RESULT}\")\n _RN_ROOT_EXISTS=$(ruby -e \"require 'rubygems';require 'json'; output=JSON.parse('$_JSON_OUTPUT_RAW'); puts output[$_JSON_ROOT]\" || echo '')\n\n if [[ ${_RN_ROOT_EXISTS} ]]; then\n _JSON_OUTPUT_BASE64=$(python -c 'import json,sys,base64;print(base64.b64encode(json.dumps(json.loads(open('\"'${_SEARCH_RESULT}'\"').read())['${_JSON_ROOT}'])))' || echo \"e30=\")\n fi\n\n _PLIST_ENTRY_KEYS+=(\"firebase_json_raw\")\n _PLIST_ENTRY_TYPES+=(\"string\")\n _PLIST_ENTRY_VALUES+=(\"$_JSON_OUTPUT_BASE64\")\n\n # config.app_data_collection_default_enabled\n _APP_DATA_COLLECTION_ENABLED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"app_data_collection_default_enabled\")\n if [[ $_APP_DATA_COLLECTION_ENABLED ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseDataCollectionDefaultEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_APP_DATA_COLLECTION_ENABLED\")\")\n fi\n\n # config.analytics_auto_collection_enabled\n _ANALYTICS_AUTO_COLLECTION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_auto_collection_enabled\")\n if [[ $_ANALYTICS_AUTO_COLLECTION ]]; then\n _PLIST_ENTRY_KEYS+=(\"FIREBASE_ANALYTICS_COLLECTION_ENABLED\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_AUTO_COLLECTION\")\")\n fi\n\n # config.analytics_collection_deactivated\n _ANALYTICS_DEACTIVATED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_collection_deactivated\")\n if [[ $_ANALYTICS_DEACTIVATED ]]; then\n _PLIST_ENTRY_KEYS+=(\"FIREBASE_ANALYTICS_COLLECTION_DEACTIVATED\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_DEACTIVATED\")\")\n fi\n\n # config.analytics_idfv_collection_enabled\n _ANALYTICS_IDFV_COLLECTION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_idfv_collection_enabled\")\n if [[ $_ANALYTICS_IDFV_COLLECTION ]]; then\n _PLIST_ENTRY_KEYS+=(\"GOOGLE_ANALYTICS_IDFV_COLLECTION_ENABLED\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_IDFV_COLLECTION\")\")\n fi\n\n # config.analytics_default_allow_ad_personalization_signals\n _ANALYTICS_PERSONALIZATION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"analytics_default_allow_ad_personalization_signals\")\n if [[ $_ANALYTICS_PERSONALIZATION ]]; then\n _PLIST_ENTRY_KEYS+=(\"GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_PERSONALIZATION_SIGNALS\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_ANALYTICS_PERSONALIZATION\")\")\n fi\n\n # config.perf_auto_collection_enabled\n _PERF_AUTO_COLLECTION=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"perf_auto_collection_enabled\")\n if [[ $_PERF_AUTO_COLLECTION ]]; then\n _PLIST_ENTRY_KEYS+=(\"firebase_performance_collection_enabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_PERF_AUTO_COLLECTION\")\")\n fi\n\n # config.perf_collection_deactivated\n _PERF_DEACTIVATED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"perf_collection_deactivated\")\n if [[ $_PERF_DEACTIVATED ]]; then\n _PLIST_ENTRY_KEYS+=(\"firebase_performance_collection_deactivated\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_PERF_DEACTIVATED\")\")\n fi\n\n # config.messaging_auto_init_enabled\n _MESSAGING_AUTO_INIT=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"messaging_auto_init_enabled\")\n if [[ $_MESSAGING_AUTO_INIT ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseMessagingAutoInitEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_MESSAGING_AUTO_INIT\")\")\n fi\n\n # config.in_app_messaging_auto_colllection_enabled\n _FIAM_AUTO_INIT=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"in_app_messaging_auto_collection_enabled\")\n if [[ $_FIAM_AUTO_INIT ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseInAppMessagingAutomaticDataCollectionEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_FIAM_AUTO_INIT\")\")\n fi\n\n # config.app_check_token_auto_refresh\n _APP_CHECK_TOKEN_AUTO_REFRESH=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"app_check_token_auto_refresh\")\n if [[ $_APP_CHECK_TOKEN_AUTO_REFRESH ]]; then\n _PLIST_ENTRY_KEYS+=(\"FirebaseAppCheckTokenAutoRefreshEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"$(jsonBoolToYesNo \"$_APP_CHECK_TOKEN_AUTO_REFRESH\")\")\n fi\n\n # config.crashlytics_disable_auto_disabler - undocumented for now - mainly for debugging, document if becomes useful\n _CRASHLYTICS_AUTO_DISABLE_ENABLED=$(getFirebaseJsonKeyValue \"$_JSON_OUTPUT_RAW\" \"crashlytics_disable_auto_disabler\")\n if [[ $_CRASHLYTICS_AUTO_DISABLE_ENABLED == \"true\" ]]; then\n echo \"Disabled Crashlytics auto disabler.\" # do nothing\n else\n _PLIST_ENTRY_KEYS+=(\"FirebaseCrashlyticsCollectionEnabled\")\n _PLIST_ENTRY_TYPES+=(\"bool\")\n _PLIST_ENTRY_VALUES+=(\"NO\")\n fi\nelse\n _PLIST_ENTRY_KEYS+=(\"firebase_json_raw\")\n _PLIST_ENTRY_TYPES+=(\"string\")\n _PLIST_ENTRY_VALUES+=(\"$_JSON_OUTPUT_BASE64\")\n echo \"warning: A firebase.json file was not found, whilst this file is optional it is recommended to include it to configure firebase services in React Native Firebase.\"\nfi;\n\necho \"info: 2) Injecting Info.plist entries: \"\n\n# Log out the keys we're adding\nfor i in \"${!_PLIST_ENTRY_KEYS[@]}\"; do\n echo \" -> $i) ${_PLIST_ENTRY_KEYS[$i]}\" \"${_PLIST_ENTRY_TYPES[$i]}\" \"${_PLIST_ENTRY_VALUES[$i]}\"\ndone\n\nfor plist in \"${_TARGET_PLIST}\" \"${_DSYM_PLIST}\" ; do\n if [[ -f \"${plist}\" ]]; then\n\n # paths with spaces break the call to setPlistValue. temporarily modify\n # the shell internal field separator variable (IFS), which normally\n # includes spaces, to consist only of line breaks\n oldifs=$IFS\n IFS=\"\n\"\n\n for i in \"${!_PLIST_ENTRY_KEYS[@]}\"; do\n setPlistValue \"${_PLIST_ENTRY_KEYS[$i]}\" \"${_PLIST_ENTRY_TYPES[$i]}\" \"${_PLIST_ENTRY_VALUES[$i]}\" \"${plist}\"\n done\n\n # restore the original internal field separator value\n IFS=$oldifs\n else\n echo \"warning: A Info.plist build output file was not found (${plist})\"\n fi\ndone\n\necho \"info: <- RNFB build script finished\"\n";
+ shellScript = "#!/usr/bin/env bash\n#\n# Copyright (c) 2016-present Invertase Limited & Contributors\n#\n# Licensed under the Apache License, Version 2.0 (the \"License\");\n# you may not use this library except in compliance with the License.\n# You may obtain a copy of the License at\n#\n# http://www.apache.org/licenses/LICENSE-2.0\n#\n# Unless required by applicable law or agreed to in writing, software\n# distributed under the License is distributed on an \"AS IS\" BASIS,\n# WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n# See the License for the specific language governing permissions and\n# limitations under the License.\n#\nset -e\n\nif [[ ${PODS_ROOT} ]]; then\n echo \"info: Exec FirebaseCrashlytics Run from Pods\"\n \"${PODS_ROOT}/FirebaseCrashlytics/run\"\nelse\n echo \"info: Exec FirebaseCrashlytics Run from framework\"\n \"${PROJECT_DIR}/FirebaseCrashlytics.framework/run\"\nfi\n";
};
- D86F192E7E836C985A6C3887 /* [CP] Copy Pods Resources */ = {
+ EA9511689FED50580B0F3DE7 /* [CP] Check Pods Manifest.lock */ = {
isa = PBXShellScriptBuildPhase;
buildActionMask = 2147483647;
files = (
);
+ inputFileListPaths = (
+ );
inputPaths = (
- "${PODS_ROOT}/Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests-resources.sh",
- "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipAutomationResources.bundle",
- "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipCoreResources.bundle",
- "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipExtendedActionsResources.bundle",
- "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipMessageCenterResources.bundle",
- "${PODS_CONFIGURATION_BUILD_DIR}/Airship/AirshipPreferenceCenterResources.bundle",
- "${PODS_CONFIGURATION_BUILD_DIR}/React-Core/AccessibilityResources.bundle",
+ "${PODS_PODFILE_DIR_PATH}/Podfile.lock",
+ "${PODS_ROOT}/Manifest.lock",
+ );
+ name = "[CP] Check Pods Manifest.lock";
+ outputFileListPaths = (
);
- name = "[CP] Copy Pods Resources";
outputPaths = (
- "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipAutomationResources.bundle",
- "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipCoreResources.bundle",
- "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipExtendedActionsResources.bundle",
- "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipMessageCenterResources.bundle",
- "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AirshipPreferenceCenterResources.bundle",
- "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/AccessibilityResources.bundle",
+ "$(DERIVED_FILE_DIR)/Pods-NewExpensify-NewExpensifyTests-checkManifestLockResult.txt",
);
runOnlyForDeploymentPostprocessing = 0;
shellPath = /bin/sh;
- shellScript = "\"${PODS_ROOT}/Target Support Files/Pods-NewExpensify-NewExpensifyTests/Pods-NewExpensify-NewExpensifyTests-resources.sh\"\n";
+ shellScript = "diff \"${PODS_PODFILE_DIR_PATH}/Podfile.lock\" \"${PODS_ROOT}/Manifest.lock\" > /dev/null\nif [ $? != 0 ] ; then\n # print error to STDERR\n echo \"error: The sandbox is not in sync with the Podfile.lock. Run 'pod install' or update your CocoaPods installation.\" >&2\n exit 1\nfi\n# This output is used by Xcode 'outputs' to avoid re-running this script phase.\necho \"SUCCESS\" > \"${SCRIPT_OUTPUT_FILE_0}\"\n";
showEnvVarsInLog = 0;
};
FD10A7F022414F080027D42C /* Start Packager */ = {
@@ -592,9 +617,9 @@
/* End PBXTargetDependency section */
/* Begin XCBuildConfiguration section */
- 00E356F61AD99517003FC87E /* Debug */ = {
+ 00E356F61AD99517003FC87E /* Debug Development */ = {
isa = XCBuildConfiguration;
- baseConfigurationReference = B37C757CE02B734BFED38097 /* Pods-NewExpensify-NewExpensifyTests.debug.xcconfig */;
+ baseConfigurationReference = E2F1036F70CBFE39E9352674 /* Pods-NewExpensify-NewExpensifyTests.debug development.xcconfig */;
buildSettings = {
ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;
BUNDLE_LOADER = "$(TEST_HOST)";
@@ -615,11 +640,11 @@
PRODUCT_NAME = "$(TARGET_NAME)";
TEST_HOST = "$(BUILT_PRODUCTS_DIR)/NewExpensify.app/NewExpensify";
};
- name = Debug;
+ name = "Debug Development";
};
- 00E356F71AD99517003FC87E /* Release */ = {
+ 00E356F71AD99517003FC87E /* Release Development */ = {
isa = XCBuildConfiguration;
- baseConfigurationReference = CA3A3642AEED7CF2D4CD3716 /* Pods-NewExpensify-NewExpensifyTests.release.xcconfig */;
+ baseConfigurationReference = BD6E1BA27D6ABE0AC9D70586 /* Pods-NewExpensify-NewExpensifyTests.release development.xcconfig */;
buildSettings = {
ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;
BUNDLE_LOADER = "$(TEST_HOST)";
@@ -638,13 +663,14 @@
PRODUCT_NAME = "$(TARGET_NAME)";
TEST_HOST = "$(BUILT_PRODUCTS_DIR)/NewExpensify.app/NewExpensify";
};
- name = Release;
+ name = "Release Development";
};
- 13B07F941A680F5B00A75B9A /* Debug */ = {
+ 13B07F941A680F5B00A75B9A /* Debug Development */ = {
isa = XCBuildConfiguration;
- baseConfigurationReference = 37F6DD6E91B4C55BD8DDC895 /* Pods-NewExpensify.debug.xcconfig */;
+ baseConfigurationReference = CECC4CBB97A55705A33BEA9E /* Pods-NewExpensify.debug development.xcconfig */;
buildSettings = {
- ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
+ ASSETCATALOG_COMPILER_APPICON_NAME = AppIconDev;
+ ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS = NO;
CLANG_ENABLE_MODULES = YES;
CODE_SIGN_ENTITLEMENTS = NewExpensify/Chat.entitlements;
CODE_SIGN_IDENTITY = "iPhone Distribution";
@@ -661,21 +687,22 @@
"-ObjC",
"-lc++",
);
- PRODUCT_BUNDLE_IDENTIFIER = com.chat.expensify.chat;
- PRODUCT_NAME = "New Expensify";
- PROVISIONING_PROFILE_SPECIFIER = chat_expensify_appstore;
+ PRODUCT_BUNDLE_IDENTIFIER = com.expensify.chat.dev;
+ PRODUCT_NAME = "New Expensify Dev";
+ PROVISIONING_PROFILE_SPECIFIER = expensify_chat_dev;
SWIFT_OPTIMIZATION_LEVEL = "-Onone";
SWIFT_VERSION = 5.0;
TARGETED_DEVICE_FAMILY = "1,2";
VERSIONING_SYSTEM = "apple-generic";
};
- name = Debug;
+ name = "Debug Development";
};
- 13B07F951A680F5B00A75B9A /* Release */ = {
+ 13B07F951A680F5B00A75B9A /* Release Development */ = {
isa = XCBuildConfiguration;
- baseConfigurationReference = 391B5D1DB6CFBAC16FD11DC4 /* Pods-NewExpensify.release.xcconfig */;
+ baseConfigurationReference = 02BE6CF80ED1BD2445267F92 /* Pods-NewExpensify.release development.xcconfig */;
buildSettings = {
- ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
+ ASSETCATALOG_COMPILER_APPICON_NAME = AppIconDev;
+ ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS = NO;
CLANG_ENABLE_MODULES = YES;
CODE_SIGN_ENTITLEMENTS = NewExpensify/Chat.entitlements;
CODE_SIGN_IDENTITY = "iPhone Distribution";
@@ -691,21 +718,267 @@
"-ObjC",
"-lc++",
);
+ PRODUCT_BUNDLE_IDENTIFIER = com.expensify.chat.dev;
+ PRODUCT_NAME = "New Expensify Dev";
+ PROVISIONING_PROFILE_SPECIFIER = expensify_chat_dev;
+ SWIFT_VERSION = 5.0;
+ TARGETED_DEVICE_FAMILY = "1,2";
+ VERSIONING_SYSTEM = "apple-generic";
+ };
+ name = "Release Development";
+ };
+ 83CBBA201A601CBA00E9B192 /* Debug Development */ = {
+ isa = XCBuildConfiguration;
+ buildSettings = {
+ ALWAYS_SEARCH_USER_PATHS = NO;
+ CLANG_ANALYZER_LOCALIZABILITY_NONLOCALIZED = YES;
+ CLANG_CXX_LANGUAGE_STANDARD = "gnu++14";
+ CLANG_CXX_LIBRARY = "libc++";
+ CLANG_ENABLE_MODULES = YES;
+ CLANG_ENABLE_OBJC_ARC = YES;
+ CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
+ CLANG_WARN_BOOL_CONVERSION = YES;
+ CLANG_WARN_COMMA = YES;
+ CLANG_WARN_CONSTANT_CONVERSION = YES;
+ CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
+ CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
+ CLANG_WARN_EMPTY_BODY = YES;
+ CLANG_WARN_ENUM_CONVERSION = YES;
+ CLANG_WARN_INFINITE_RECURSION = YES;
+ CLANG_WARN_INT_CONVERSION = YES;
+ CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
+ CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
+ CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
+ CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
+ CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
+ CLANG_WARN_STRICT_PROTOTYPES = YES;
+ CLANG_WARN_SUSPICIOUS_MOVE = YES;
+ CLANG_WARN_UNREACHABLE_CODE = YES;
+ CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
+ "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
+ COPY_PHASE_STRIP = NO;
+ ENABLE_STRICT_OBJC_MSGSEND = YES;
+ ENABLE_TESTABILITY = YES;
+ "EXCLUDED_ARCHS[sdk=iphonesimulator*]" = i386;
+ GCC_C_LANGUAGE_STANDARD = gnu99;
+ GCC_DYNAMIC_NO_PIC = NO;
+ GCC_NO_COMMON_BLOCKS = YES;
+ GCC_OPTIMIZATION_LEVEL = 0;
+ GCC_PREPROCESSOR_DEFINITIONS = (
+ "DEBUG=1",
+ "$(inherited)",
+ );
+ GCC_SYMBOLS_PRIVATE_EXTERN = NO;
+ GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
+ GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
+ GCC_WARN_UNDECLARED_SELECTOR = YES;
+ GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
+ GCC_WARN_UNUSED_FUNCTION = YES;
+ GCC_WARN_UNUSED_VARIABLE = YES;
+ IPHONEOS_DEPLOYMENT_TARGET = 16.1;
+ LD_RUNPATH_SEARCH_PATHS = "/usr/lib/swift $(inherited)";
+ LIBRARY_SEARCH_PATHS = (
+ "$(SDKROOT)/usr/lib/swift",
+ "\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
+ "\"$(inherited)\"",
+ );
+ MTL_ENABLE_DEBUG_INFO = YES;
+ ONLY_ACTIVE_ARCH = YES;
+ OTHER_CFLAGS = "$(inherited)";
+ OTHER_CPLUSPLUSFLAGS = "$(inherited)";
+ PRODUCT_BUNDLE_IDENTIFIER = "";
+ REACT_NATIVE_PATH = "${PODS_ROOT}/../../node_modules/react-native";
+ SDKROOT = iphoneos;
+ };
+ name = "Debug Development";
+ };
+ 83CBBA211A601CBA00E9B192 /* Release Development */ = {
+ isa = XCBuildConfiguration;
+ buildSettings = {
+ ALWAYS_SEARCH_USER_PATHS = NO;
+ CLANG_ANALYZER_LOCALIZABILITY_NONLOCALIZED = YES;
+ CLANG_CXX_LANGUAGE_STANDARD = "gnu++14";
+ CLANG_CXX_LIBRARY = "libc++";
+ CLANG_ENABLE_MODULES = YES;
+ CLANG_ENABLE_OBJC_ARC = YES;
+ CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
+ CLANG_WARN_BOOL_CONVERSION = YES;
+ CLANG_WARN_COMMA = YES;
+ CLANG_WARN_CONSTANT_CONVERSION = YES;
+ CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
+ CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
+ CLANG_WARN_EMPTY_BODY = YES;
+ CLANG_WARN_ENUM_CONVERSION = YES;
+ CLANG_WARN_INFINITE_RECURSION = YES;
+ CLANG_WARN_INT_CONVERSION = YES;
+ CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
+ CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
+ CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
+ CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
+ CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
+ CLANG_WARN_STRICT_PROTOTYPES = YES;
+ CLANG_WARN_SUSPICIOUS_MOVE = YES;
+ CLANG_WARN_UNREACHABLE_CODE = YES;
+ CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
+ "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
+ COPY_PHASE_STRIP = YES;
+ ENABLE_NS_ASSERTIONS = NO;
+ ENABLE_STRICT_OBJC_MSGSEND = YES;
+ "EXCLUDED_ARCHS[sdk=iphonesimulator*]" = i386;
+ GCC_C_LANGUAGE_STANDARD = gnu99;
+ GCC_NO_COMMON_BLOCKS = YES;
+ GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
+ GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
+ GCC_WARN_UNDECLARED_SELECTOR = YES;
+ GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
+ GCC_WARN_UNUSED_FUNCTION = YES;
+ GCC_WARN_UNUSED_VARIABLE = YES;
+ IPHONEOS_DEPLOYMENT_TARGET = 16.1;
+ LD_RUNPATH_SEARCH_PATHS = "/usr/lib/swift $(inherited)";
+ LIBRARY_SEARCH_PATHS = (
+ "$(SDKROOT)/usr/lib/swift",
+ "\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
+ "\"$(inherited)\"",
+ );
+ MTL_ENABLE_DEBUG_INFO = NO;
+ OTHER_CFLAGS = "$(inherited)";
+ OTHER_CPLUSPLUSFLAGS = "$(inherited)";
+ PRODUCT_BUNDLE_IDENTIFIER = "";
+ PRODUCT_NAME = "";
+ REACT_NATIVE_PATH = "${PODS_ROOT}/../../node_modules/react-native";
+ SDKROOT = iphoneos;
+ VALIDATE_PRODUCT = YES;
+ };
+ name = "Release Development";
+ };
+ CF9AF93E29EE9276001FA527 /* Debug Production */ = {
+ isa = XCBuildConfiguration;
+ buildSettings = {
+ ALWAYS_SEARCH_USER_PATHS = NO;
+ CLANG_ANALYZER_LOCALIZABILITY_NONLOCALIZED = YES;
+ CLANG_CXX_LANGUAGE_STANDARD = "gnu++14";
+ CLANG_CXX_LIBRARY = "libc++";
+ CLANG_ENABLE_MODULES = YES;
+ CLANG_ENABLE_OBJC_ARC = YES;
+ CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
+ CLANG_WARN_BOOL_CONVERSION = YES;
+ CLANG_WARN_COMMA = YES;
+ CLANG_WARN_CONSTANT_CONVERSION = YES;
+ CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
+ CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
+ CLANG_WARN_EMPTY_BODY = YES;
+ CLANG_WARN_ENUM_CONVERSION = YES;
+ CLANG_WARN_INFINITE_RECURSION = YES;
+ CLANG_WARN_INT_CONVERSION = YES;
+ CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
+ CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
+ CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
+ CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
+ CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
+ CLANG_WARN_STRICT_PROTOTYPES = YES;
+ CLANG_WARN_SUSPICIOUS_MOVE = YES;
+ CLANG_WARN_UNREACHABLE_CODE = YES;
+ CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
+ "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
+ COPY_PHASE_STRIP = NO;
+ ENABLE_STRICT_OBJC_MSGSEND = YES;
+ ENABLE_TESTABILITY = YES;
+ "EXCLUDED_ARCHS[sdk=iphonesimulator*]" = i386;
+ GCC_C_LANGUAGE_STANDARD = gnu99;
+ GCC_DYNAMIC_NO_PIC = NO;
+ GCC_NO_COMMON_BLOCKS = YES;
+ GCC_OPTIMIZATION_LEVEL = 0;
+ GCC_PREPROCESSOR_DEFINITIONS = (
+ "DEBUG=1",
+ "$(inherited)",
+ );
+ GCC_SYMBOLS_PRIVATE_EXTERN = NO;
+ GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
+ GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
+ GCC_WARN_UNDECLARED_SELECTOR = YES;
+ GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
+ GCC_WARN_UNUSED_FUNCTION = YES;
+ GCC_WARN_UNUSED_VARIABLE = YES;
+ IPHONEOS_DEPLOYMENT_TARGET = 16.1;
+ LD_RUNPATH_SEARCH_PATHS = "/usr/lib/swift $(inherited)";
+ LIBRARY_SEARCH_PATHS = (
+ "$(SDKROOT)/usr/lib/swift",
+ "\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
+ "\"$(inherited)\"",
+ );
+ MTL_ENABLE_DEBUG_INFO = YES;
+ ONLY_ACTIVE_ARCH = YES;
+ OTHER_CFLAGS = "$(inherited)";
+ OTHER_CPLUSPLUSFLAGS = "$(inherited)";
+ PRODUCT_BUNDLE_IDENTIFIER = "";
+ REACT_NATIVE_PATH = "${PODS_ROOT}/../../node_modules/react-native";
+ SDKROOT = iphoneos;
+ };
+ name = "Debug Production";
+ };
+ CF9AF93F29EE9276001FA527 /* Debug Production */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 0E27AA27706D894246E7946D /* Pods-NewExpensify.debug production.xcconfig */;
+ buildSettings = {
+ ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
+ ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS = NO;
+ CLANG_ENABLE_MODULES = YES;
+ CODE_SIGN_ENTITLEMENTS = NewExpensify/Chat.entitlements;
+ CODE_SIGN_IDENTITY = "iPhone Distribution";
+ CODE_SIGN_STYLE = Manual;
+ CURRENT_PROJECT_VERSION = 3;
+ DEVELOPMENT_TEAM = 368M544MTT;
+ ENABLE_BITCODE = NO;
+ INFOPLIST_FILE = "$(SRCROOT)/NewExpensify/Info.plist";
+ IPHONEOS_DEPLOYMENT_TARGET = 13.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
+ MARKETING_VERSION = 1.0.0;
+ OTHER_LDFLAGS = (
+ "$(inherited)",
+ "-ObjC",
+ "-lc++",
+ );
PRODUCT_BUNDLE_IDENTIFIER = com.chat.expensify.chat;
PRODUCT_NAME = "New Expensify";
PROVISIONING_PROFILE_SPECIFIER = chat_expensify_appstore;
+ SWIFT_OPTIMIZATION_LEVEL = "-Onone";
SWIFT_VERSION = 5.0;
TARGETED_DEVICE_FAMILY = "1,2";
VERSIONING_SYSTEM = "apple-generic";
};
- name = Release;
+ name = "Debug Production";
};
- 83CBBA201A601CBA00E9B192 /* Debug */ = {
+ CF9AF94029EE9276001FA527 /* Debug Production */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = DB76E0D5C670190A0997C71E /* Pods-NewExpensify-NewExpensifyTests.debug production.xcconfig */;
+ buildSettings = {
+ ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;
+ BUNDLE_LOADER = "$(TEST_HOST)";
+ CODE_SIGN_STYLE = Automatic;
+ GCC_PREPROCESSOR_DEFINITIONS = (
+ "DEBUG=1",
+ "$(inherited)",
+ );
+ INFOPLIST_FILE = NewExpensifyTests/Info.plist;
+ IPHONEOS_DEPLOYMENT_TARGET = 11.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
+ OTHER_LDFLAGS = (
+ "-ObjC",
+ "-lc++",
+ "$(inherited)",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
+ PRODUCT_NAME = "$(TARGET_NAME)";
+ TEST_HOST = "$(BUILT_PRODUCTS_DIR)/NewExpensify.app/NewExpensify";
+ };
+ name = "Debug Production";
+ };
+ CF9AF94429EE927A001FA527 /* Debug AdHoc */ = {
isa = XCBuildConfiguration;
buildSettings = {
ALWAYS_SEARCH_USER_PATHS = NO;
CLANG_ANALYZER_LOCALIZABILITY_NONLOCALIZED = YES;
- CLANG_CXX_LANGUAGE_STANDARD = "c++17";
+ CLANG_CXX_LANGUAGE_STANDARD = "gnu++14";
CLANG_CXX_LIBRARY = "libc++";
CLANG_ENABLE_MODULES = YES;
CLANG_ENABLE_OBJC_ARC = YES;
@@ -759,17 +1032,75 @@
ONLY_ACTIVE_ARCH = YES;
OTHER_CFLAGS = "$(inherited)";
OTHER_CPLUSPLUSFLAGS = "$(inherited)";
+ PRODUCT_BUNDLE_IDENTIFIER = "";
REACT_NATIVE_PATH = "${PODS_ROOT}/../../node_modules/react-native";
SDKROOT = iphoneos;
};
- name = Debug;
+ name = "Debug AdHoc";
+ };
+ CF9AF94529EE927A001FA527 /* Debug AdHoc */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 0B09CE5BDAF34DD3573AB4E2 /* Pods-NewExpensify.debug adhoc.xcconfig */;
+ buildSettings = {
+ ASSETCATALOG_COMPILER_APPICON_NAME = AppIconAdHoc;
+ ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS = NO;
+ CLANG_ENABLE_MODULES = YES;
+ CODE_SIGN_ENTITLEMENTS = NewExpensify/Chat.entitlements;
+ CODE_SIGN_IDENTITY = "iPhone Distribution";
+ CODE_SIGN_STYLE = Manual;
+ CURRENT_PROJECT_VERSION = 3;
+ DEVELOPMENT_TEAM = 368M544MTT;
+ ENABLE_BITCODE = NO;
+ INFOPLIST_FILE = "$(SRCROOT)/NewExpensify/Info.plist";
+ IPHONEOS_DEPLOYMENT_TARGET = 13.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
+ MARKETING_VERSION = 1.0.0;
+ OTHER_LDFLAGS = (
+ "$(inherited)",
+ "-ObjC",
+ "-lc++",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = com.expensify.chat.adhoc;
+ PRODUCT_NAME = "New Expensify AdHoc";
+ PROVISIONING_PROFILE_SPECIFIER = chat_expensify_appstore;
+ SWIFT_OPTIMIZATION_LEVEL = "-Onone";
+ SWIFT_VERSION = 5.0;
+ TARGETED_DEVICE_FAMILY = "1,2";
+ VERSIONING_SYSTEM = "apple-generic";
+ };
+ name = "Debug AdHoc";
};
- 83CBBA211A601CBA00E9B192 /* Release */ = {
+ CF9AF94629EE927A001FA527 /* Debug AdHoc */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 432FF5842B766535509FC547 /* Pods-NewExpensify-NewExpensifyTests.debug adhoc.xcconfig */;
+ buildSettings = {
+ ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;
+ BUNDLE_LOADER = "$(TEST_HOST)";
+ CODE_SIGN_STYLE = Automatic;
+ GCC_PREPROCESSOR_DEFINITIONS = (
+ "DEBUG=1",
+ "$(inherited)",
+ );
+ INFOPLIST_FILE = NewExpensifyTests/Info.plist;
+ IPHONEOS_DEPLOYMENT_TARGET = 11.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
+ OTHER_LDFLAGS = (
+ "-ObjC",
+ "-lc++",
+ "$(inherited)",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
+ PRODUCT_NAME = "$(TARGET_NAME)";
+ TEST_HOST = "$(BUILT_PRODUCTS_DIR)/NewExpensify.app/NewExpensify";
+ };
+ name = "Debug AdHoc";
+ };
+ CF9AF94729EE928E001FA527 /* Release Production */ = {
isa = XCBuildConfiguration;
buildSettings = {
ALWAYS_SEARCH_USER_PATHS = NO;
CLANG_ANALYZER_LOCALIZABILITY_NONLOCALIZED = YES;
- CLANG_CXX_LANGUAGE_STANDARD = "c++17";
+ CLANG_CXX_LANGUAGE_STANDARD = "gnu++14";
CLANG_CXX_LIBRARY = "libc++";
CLANG_ENABLE_MODULES = YES;
CLANG_ENABLE_OBJC_ARC = YES;
@@ -815,11 +1146,178 @@
MTL_ENABLE_DEBUG_INFO = NO;
OTHER_CFLAGS = "$(inherited)";
OTHER_CPLUSPLUSFLAGS = "$(inherited)";
+ PRODUCT_BUNDLE_IDENTIFIER = "";
+ PRODUCT_NAME = "";
REACT_NATIVE_PATH = "${PODS_ROOT}/../../node_modules/react-native";
SDKROOT = iphoneos;
VALIDATE_PRODUCT = YES;
};
- name = Release;
+ name = "Release Production";
+ };
+ CF9AF94829EE928E001FA527 /* Release Production */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 34A8FDD1F9AA58B8F15C8380 /* Pods-NewExpensify.release production.xcconfig */;
+ buildSettings = {
+ ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
+ ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS = NO;
+ CLANG_ENABLE_MODULES = YES;
+ CODE_SIGN_ENTITLEMENTS = NewExpensify/Chat.entitlements;
+ CODE_SIGN_IDENTITY = "iPhone Distribution";
+ CODE_SIGN_STYLE = Manual;
+ CURRENT_PROJECT_VERSION = 3;
+ DEVELOPMENT_TEAM = 368M544MTT;
+ INFOPLIST_FILE = NewExpensify/Info.plist;
+ IPHONEOS_DEPLOYMENT_TARGET = 13.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
+ MARKETING_VERSION = 1.0.0;
+ OTHER_LDFLAGS = (
+ "$(inherited)",
+ "-ObjC",
+ "-lc++",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = com.chat.expensify.chat;
+ PRODUCT_NAME = "New Expensify";
+ PROVISIONING_PROFILE_SPECIFIER = chat_expensify_appstore;
+ SWIFT_VERSION = 5.0;
+ TARGETED_DEVICE_FAMILY = "1,2";
+ VERSIONING_SYSTEM = "apple-generic";
+ };
+ name = "Release Production";
+ };
+ CF9AF94929EE928E001FA527 /* Release Production */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 96552D489D9F09B6A5ABD81B /* Pods-NewExpensify-NewExpensifyTests.release production.xcconfig */;
+ buildSettings = {
+ ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;
+ BUNDLE_LOADER = "$(TEST_HOST)";
+ CODE_SIGN_STYLE = Automatic;
+ COPY_PHASE_STRIP = NO;
+ DEVELOPMENT_TEAM = 368M544MTT;
+ INFOPLIST_FILE = NewExpensifyTests/Info.plist;
+ IPHONEOS_DEPLOYMENT_TARGET = 11.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
+ OTHER_LDFLAGS = (
+ "-ObjC",
+ "-lc++",
+ "$(inherited)",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
+ PRODUCT_NAME = "$(TARGET_NAME)";
+ TEST_HOST = "$(BUILT_PRODUCTS_DIR)/NewExpensify.app/NewExpensify";
+ };
+ name = "Release Production";
+ };
+ CF9AF94D29EE9293001FA527 /* Release AdHoc */ = {
+ isa = XCBuildConfiguration;
+ buildSettings = {
+ ALWAYS_SEARCH_USER_PATHS = NO;
+ CLANG_ANALYZER_LOCALIZABILITY_NONLOCALIZED = YES;
+ CLANG_CXX_LANGUAGE_STANDARD = "gnu++14";
+ CLANG_CXX_LIBRARY = "libc++";
+ CLANG_ENABLE_MODULES = YES;
+ CLANG_ENABLE_OBJC_ARC = YES;
+ CLANG_WARN_BLOCK_CAPTURE_AUTORELEASING = YES;
+ CLANG_WARN_BOOL_CONVERSION = YES;
+ CLANG_WARN_COMMA = YES;
+ CLANG_WARN_CONSTANT_CONVERSION = YES;
+ CLANG_WARN_DEPRECATED_OBJC_IMPLEMENTATIONS = YES;
+ CLANG_WARN_DIRECT_OBJC_ISA_USAGE = YES_ERROR;
+ CLANG_WARN_EMPTY_BODY = YES;
+ CLANG_WARN_ENUM_CONVERSION = YES;
+ CLANG_WARN_INFINITE_RECURSION = YES;
+ CLANG_WARN_INT_CONVERSION = YES;
+ CLANG_WARN_NON_LITERAL_NULL_CONVERSION = YES;
+ CLANG_WARN_OBJC_IMPLICIT_RETAIN_SELF = YES;
+ CLANG_WARN_OBJC_LITERAL_CONVERSION = YES;
+ CLANG_WARN_OBJC_ROOT_CLASS = YES_ERROR;
+ CLANG_WARN_RANGE_LOOP_ANALYSIS = YES;
+ CLANG_WARN_STRICT_PROTOTYPES = YES;
+ CLANG_WARN_SUSPICIOUS_MOVE = YES;
+ CLANG_WARN_UNREACHABLE_CODE = YES;
+ CLANG_WARN__DUPLICATE_METHOD_MATCH = YES;
+ "CODE_SIGN_IDENTITY[sdk=iphoneos*]" = "iPhone Developer";
+ COPY_PHASE_STRIP = YES;
+ ENABLE_NS_ASSERTIONS = NO;
+ ENABLE_STRICT_OBJC_MSGSEND = YES;
+ "EXCLUDED_ARCHS[sdk=iphonesimulator*]" = i386;
+ GCC_C_LANGUAGE_STANDARD = gnu99;
+ GCC_NO_COMMON_BLOCKS = YES;
+ GCC_WARN_64_TO_32_BIT_CONVERSION = YES;
+ GCC_WARN_ABOUT_RETURN_TYPE = YES_ERROR;
+ GCC_WARN_UNDECLARED_SELECTOR = YES;
+ GCC_WARN_UNINITIALIZED_AUTOS = YES_AGGRESSIVE;
+ GCC_WARN_UNUSED_FUNCTION = YES;
+ GCC_WARN_UNUSED_VARIABLE = YES;
+ IPHONEOS_DEPLOYMENT_TARGET = 16.1;
+ LD_RUNPATH_SEARCH_PATHS = "/usr/lib/swift $(inherited)";
+ LIBRARY_SEARCH_PATHS = (
+ "$(SDKROOT)/usr/lib/swift",
+ "\"$(TOOLCHAIN_DIR)/usr/lib/swift/$(PLATFORM_NAME)\"",
+ "\"$(inherited)\"",
+ );
+ MTL_ENABLE_DEBUG_INFO = NO;
+ OTHER_CFLAGS = "$(inherited)";
+ OTHER_CPLUSPLUSFLAGS = "$(inherited)";
+ PRODUCT_BUNDLE_IDENTIFIER = "";
+ PRODUCT_NAME = "";
+ REACT_NATIVE_PATH = "${PODS_ROOT}/../../node_modules/react-native";
+ SDKROOT = iphoneos;
+ VALIDATE_PRODUCT = YES;
+ };
+ name = "Release AdHoc";
+ };
+ CF9AF94E29EE9293001FA527 /* Release AdHoc */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 1DDE5449979A136852B939B5 /* Pods-NewExpensify.release adhoc.xcconfig */;
+ buildSettings = {
+ ASSETCATALOG_COMPILER_APPICON_NAME = AppIconAdHoc;
+ ASSETCATALOG_COMPILER_INCLUDE_ALL_APPICON_ASSETS = NO;
+ CLANG_ENABLE_MODULES = YES;
+ CODE_SIGN_ENTITLEMENTS = NewExpensify/Chat.entitlements;
+ CODE_SIGN_IDENTITY = "iPhone Distribution";
+ CODE_SIGN_STYLE = Manual;
+ CURRENT_PROJECT_VERSION = 3;
+ DEVELOPMENT_TEAM = 368M544MTT;
+ INFOPLIST_FILE = NewExpensify/Info.plist;
+ IPHONEOS_DEPLOYMENT_TARGET = 13.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks";
+ MARKETING_VERSION = 1.0.0;
+ OTHER_LDFLAGS = (
+ "$(inherited)",
+ "-ObjC",
+ "-lc++",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = com.expensify.chat.adhoc;
+ PRODUCT_NAME = "New Expensify AdHoc";
+ PROVISIONING_PROFILE_SPECIFIER = chat_expensify_appstore;
+ SWIFT_VERSION = 5.0;
+ TARGETED_DEVICE_FAMILY = "1,2";
+ VERSIONING_SYSTEM = "apple-generic";
+ };
+ name = "Release AdHoc";
+ };
+ CF9AF94F29EE9293001FA527 /* Release AdHoc */ = {
+ isa = XCBuildConfiguration;
+ baseConfigurationReference = 6B5211DB0EEB46E12DF4AD2D /* Pods-NewExpensify-NewExpensifyTests.release adhoc.xcconfig */;
+ buildSettings = {
+ ALWAYS_EMBED_SWIFT_STANDARD_LIBRARIES = YES;
+ BUNDLE_LOADER = "$(TEST_HOST)";
+ CODE_SIGN_STYLE = Automatic;
+ COPY_PHASE_STRIP = NO;
+ DEVELOPMENT_TEAM = 368M544MTT;
+ INFOPLIST_FILE = NewExpensifyTests/Info.plist;
+ IPHONEOS_DEPLOYMENT_TARGET = 11.0;
+ LD_RUNPATH_SEARCH_PATHS = "$(inherited) @executable_path/Frameworks @loader_path/Frameworks";
+ OTHER_LDFLAGS = (
+ "-ObjC",
+ "-lc++",
+ "$(inherited)",
+ );
+ PRODUCT_BUNDLE_IDENTIFIER = "org.reactjs.native.example.$(PRODUCT_NAME:rfc1034identifier)";
+ PRODUCT_NAME = "$(TARGET_NAME)";
+ TEST_HOST = "$(BUILT_PRODUCTS_DIR)/NewExpensify.app/NewExpensify";
+ };
+ name = "Release AdHoc";
};
/* End XCBuildConfiguration section */
@@ -827,29 +1325,41 @@
00E357021AD99517003FC87E /* Build configuration list for PBXNativeTarget "NewExpensifyTests" */ = {
isa = XCConfigurationList;
buildConfigurations = (
- 00E356F61AD99517003FC87E /* Debug */,
- 00E356F71AD99517003FC87E /* Release */,
+ 00E356F61AD99517003FC87E /* Debug Development */,
+ CF9AF94629EE927A001FA527 /* Debug AdHoc */,
+ CF9AF94029EE9276001FA527 /* Debug Production */,
+ 00E356F71AD99517003FC87E /* Release Development */,
+ CF9AF94F29EE9293001FA527 /* Release AdHoc */,
+ CF9AF94929EE928E001FA527 /* Release Production */,
);
defaultConfigurationIsVisible = 0;
- defaultConfigurationName = Release;
+ defaultConfigurationName = "Debug Development";
};
13B07F931A680F5B00A75B9A /* Build configuration list for PBXNativeTarget "NewExpensify" */ = {
isa = XCConfigurationList;
buildConfigurations = (
- 13B07F941A680F5B00A75B9A /* Debug */,
- 13B07F951A680F5B00A75B9A /* Release */,
+ 13B07F941A680F5B00A75B9A /* Debug Development */,
+ CF9AF94529EE927A001FA527 /* Debug AdHoc */,
+ CF9AF93F29EE9276001FA527 /* Debug Production */,
+ 13B07F951A680F5B00A75B9A /* Release Development */,
+ CF9AF94E29EE9293001FA527 /* Release AdHoc */,
+ CF9AF94829EE928E001FA527 /* Release Production */,
);
defaultConfigurationIsVisible = 0;
- defaultConfigurationName = Release;
+ defaultConfigurationName = "Debug Development";
};
83CBB9FA1A601CBA00E9B192 /* Build configuration list for PBXProject "NewExpensify" */ = {
isa = XCConfigurationList;
buildConfigurations = (
- 83CBBA201A601CBA00E9B192 /* Debug */,
- 83CBBA211A601CBA00E9B192 /* Release */,
+ 83CBBA201A601CBA00E9B192 /* Debug Development */,
+ CF9AF94429EE927A001FA527 /* Debug AdHoc */,
+ CF9AF93E29EE9276001FA527 /* Debug Production */,
+ 83CBBA211A601CBA00E9B192 /* Release Development */,
+ CF9AF94D29EE9293001FA527 /* Release AdHoc */,
+ CF9AF94729EE928E001FA527 /* Release Production */,
);
defaultConfigurationIsVisible = 0;
- defaultConfigurationName = Release;
+ defaultConfigurationName = "Debug Development";
};
/* End XCConfigurationList section */
};
diff --git a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify AdHoc.xcscheme b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify AdHoc.xcscheme
new file mode 100644
index 000000000000..0e0fad6399a0
--- /dev/null
+++ b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify AdHoc.xcscheme
@@ -0,0 +1,122 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/NewExpensify.xcscheme b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
similarity index 88%
rename from ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/NewExpensify.xcscheme
rename to ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
index 87aa0146de0d..77f512242f67 100644
--- a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/NewExpensify.xcscheme
+++ b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
@@ -15,7 +15,7 @@
@@ -23,7 +23,7 @@
@@ -41,7 +41,7 @@
+ buildConfiguration = "Debug Development">
diff --git a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify.xcscheme b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify.xcscheme
new file mode 100644
index 000000000000..05e8fefc6dab
--- /dev/null
+++ b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify.xcscheme
@@ -0,0 +1,122 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@2x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@2x.png
new file mode 100644
index 000000000000..b6f81e21850a
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@2x~ipad.png
new file mode 100644
index 000000000000..b6f81e21850a
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@3x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@3x.png
new file mode 100644
index 000000000000..827df2594c05
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20~ipad.png
new file mode 100644
index 000000000000..e15f81d06823
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-20~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29.png
new file mode 100644
index 000000000000..c09f9e98e00e
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@2x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@2x.png
new file mode 100644
index 000000000000..6e8d7eb5977a
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@2x~ipad.png
new file mode 100644
index 000000000000..6e8d7eb5977a
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@3x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@3x.png
new file mode 100644
index 000000000000..ea1de90cebb9
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29~ipad.png
new file mode 100644
index 000000000000..c09f9e98e00e
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-29~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@2x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@2x.png
new file mode 100644
index 000000000000..405c9d06c2e7
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@2x~ipad.png
new file mode 100644
index 000000000000..405c9d06c2e7
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@3x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@3x.png
new file mode 100644
index 000000000000..f7d677f601cd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40~ipad.png
new file mode 100644
index 000000000000..b6f81e21850a
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-40~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-60@2x~car.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-60@2x~car.png
new file mode 100644
index 000000000000..f7d677f601cd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-60@2x~car.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-60@3x~car.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-60@3x~car.png
new file mode 100644
index 000000000000..ba5cbd6d0418
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-60@3x~car.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-83.5@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-83.5@2x~ipad.png
new file mode 100644
index 000000000000..bc4a8fad1305
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon-83.5@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@2x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@2x.png
new file mode 100644
index 000000000000..f7d677f601cd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@2x~ipad.png
new file mode 100644
index 000000000000..3c4738b4e0d9
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@3x.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@3x.png
new file mode 100644
index 000000000000..ba5cbd6d0418
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon~ios-marketing.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon~ios-marketing.png
new file mode 100644
index 000000000000..ba9980fe553d
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon~ios-marketing.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon~ipad.png
new file mode 100644
index 000000000000..d6902de513a8
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/AppIcon~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/Contents.json b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/Contents.json
new file mode 100644
index 000000000000..bd04914aec96
--- /dev/null
+++ b/ios/NewExpensify/Images.xcassets/AppIconAdHoc.appiconset/Contents.json
@@ -0,0 +1,134 @@
+{
+ "images": [
+ {
+ "filename": "AppIcon@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "76x76"
+ },
+ {
+ "filename": "AppIcon@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "76x76"
+ },
+ {
+ "filename": "AppIcon-83.5@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "83.5x83.5"
+ },
+ {
+ "filename": "AppIcon-40@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-40@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-40~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-40@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-20@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-20@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-20~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-20@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-29.png",
+ "idiom": "iphone",
+ "scale": "1x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-60@2x~car.png",
+ "idiom": "car",
+ "scale": "2x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon-60@3x~car.png",
+ "idiom": "car",
+ "scale": "3x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon~ios-marketing.png",
+ "idiom": "ios-marketing",
+ "scale": "1x",
+ "size": "1024x1024"
+ }
+ ],
+ "info": {
+ "author": "iconkitchen",
+ "version": 1
+ }
+}
\ No newline at end of file
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@2x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@2x.png
new file mode 100644
index 000000000000..827df9a2ad1f
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@2x~ipad.png
new file mode 100644
index 000000000000..827df9a2ad1f
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@3x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@3x.png
new file mode 100644
index 000000000000..b7e326a153f0
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20~ipad.png
new file mode 100644
index 000000000000..0b96abb2496d
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-20~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29.png
new file mode 100644
index 000000000000..3a0648282861
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@2x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@2x.png
new file mode 100644
index 000000000000..a89052bf5818
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@2x~ipad.png
new file mode 100644
index 000000000000..a89052bf5818
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@3x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@3x.png
new file mode 100644
index 000000000000..4234a1b8bc7d
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29~ipad.png
new file mode 100644
index 000000000000..3a0648282861
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-29~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@2x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@2x.png
new file mode 100644
index 000000000000..535d2ea95841
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@2x~ipad.png
new file mode 100644
index 000000000000..535d2ea95841
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@3x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@3x.png
new file mode 100644
index 000000000000..1ce8ff1c5a4e
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40~ipad.png
new file mode 100644
index 000000000000..827df9a2ad1f
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-40~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-60@2x~car.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-60@2x~car.png
new file mode 100644
index 000000000000..1ce8ff1c5a4e
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-60@2x~car.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-60@3x~car.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-60@3x~car.png
new file mode 100644
index 000000000000..3306f28e9cfd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-60@3x~car.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-83.5@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-83.5@2x~ipad.png
new file mode 100644
index 000000000000..c92d9c97b673
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon-83.5@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@2x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@2x.png
new file mode 100644
index 000000000000..1ce8ff1c5a4e
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@2x~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@2x~ipad.png
new file mode 100644
index 000000000000..5ad52fc70033
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@2x~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@3x.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@3x.png
new file mode 100644
index 000000000000..3306f28e9cfd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon~ios-marketing.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon~ios-marketing.png
new file mode 100644
index 000000000000..431307ca66b4
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon~ios-marketing.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon~ipad.png b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon~ipad.png
new file mode 100644
index 000000000000..9aff8b53fb0e
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/AppIcon~ipad.png differ
diff --git a/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/Contents.json b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/Contents.json
new file mode 100644
index 000000000000..bd04914aec96
--- /dev/null
+++ b/ios/NewExpensify/Images.xcassets/AppIconDev.appiconset/Contents.json
@@ -0,0 +1,134 @@
+{
+ "images": [
+ {
+ "filename": "AppIcon@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "76x76"
+ },
+ {
+ "filename": "AppIcon@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "76x76"
+ },
+ {
+ "filename": "AppIcon-83.5@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "83.5x83.5"
+ },
+ {
+ "filename": "AppIcon-40@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-40@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-40~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-40@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "40x40"
+ },
+ {
+ "filename": "AppIcon-20@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-20@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-20~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-20@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "20x20"
+ },
+ {
+ "filename": "AppIcon-29.png",
+ "idiom": "iphone",
+ "scale": "1x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29@2x.png",
+ "idiom": "iphone",
+ "scale": "2x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29@3x.png",
+ "idiom": "iphone",
+ "scale": "3x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29~ipad.png",
+ "idiom": "ipad",
+ "scale": "1x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-29@2x~ipad.png",
+ "idiom": "ipad",
+ "scale": "2x",
+ "size": "29x29"
+ },
+ {
+ "filename": "AppIcon-60@2x~car.png",
+ "idiom": "car",
+ "scale": "2x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon-60@3x~car.png",
+ "idiom": "car",
+ "scale": "3x",
+ "size": "60x60"
+ },
+ {
+ "filename": "AppIcon~ios-marketing.png",
+ "idiom": "ios-marketing",
+ "scale": "1x",
+ "size": "1024x1024"
+ }
+ ],
+ "info": {
+ "author": "iconkitchen",
+ "version": 1
+ }
+}
\ No newline at end of file
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogo.imageset/Contents.json b/ios/NewExpensify/Images.xcassets/BootSplashLogo.imageset/Contents.json
index 570652dfdaa0..a8927aa86e2b 100644
--- a/ios/NewExpensify/Images.xcassets/BootSplashLogo.imageset/Contents.json
+++ b/ios/NewExpensify/Images.xcassets/BootSplashLogo.imageset/Contents.json
@@ -1,23 +1,23 @@
{
- "images": [
+ "images" : [
{
- "idiom": "universal",
- "filename": "bootsplash_logo.png",
- "scale": "1x"
+ "filename" : "bootsplash_logo.png",
+ "idiom" : "universal",
+ "scale" : "1x"
},
{
- "idiom": "universal",
- "filename": "bootsplash_logo@2x.png",
- "scale": "2x"
+ "filename" : "bootsplash_logo@2x.png",
+ "idiom" : "universal",
+ "scale" : "2x"
},
{
- "idiom": "universal",
- "filename": "bootsplash_logo@3x.png",
- "scale": "3x"
+ "filename" : "bootsplash_logo@3x.png",
+ "idiom" : "universal",
+ "scale" : "3x"
}
],
- "info": {
- "version": 1,
- "author": "xcode"
+ "info" : {
+ "author" : "xcode",
+ "version" : 1
}
}
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/Contents.json b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/Contents.json
new file mode 100644
index 000000000000..a8927aa86e2b
--- /dev/null
+++ b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/Contents.json
@@ -0,0 +1,23 @@
+{
+ "images" : [
+ {
+ "filename" : "bootsplash_logo.png",
+ "idiom" : "universal",
+ "scale" : "1x"
+ },
+ {
+ "filename" : "bootsplash_logo@2x.png",
+ "idiom" : "universal",
+ "scale" : "2x"
+ },
+ {
+ "filename" : "bootsplash_logo@3x.png",
+ "idiom" : "universal",
+ "scale" : "3x"
+ }
+ ],
+ "info" : {
+ "author" : "xcode",
+ "version" : 1
+ }
+}
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo.png b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo.png
new file mode 100644
index 000000000000..8fbef1c5ab06
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo.png differ
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo@2x.png b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo@2x.png
new file mode 100644
index 000000000000..186a2f85e1dd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo@3x.png b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo@3x.png
new file mode 100644
index 000000000000..e208d1e0f8ab
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/BootSplashLogoAdHoc.imageset/bootsplash_logo@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/Contents.json b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/Contents.json
new file mode 100644
index 000000000000..a8927aa86e2b
--- /dev/null
+++ b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/Contents.json
@@ -0,0 +1,23 @@
+{
+ "images" : [
+ {
+ "filename" : "bootsplash_logo.png",
+ "idiom" : "universal",
+ "scale" : "1x"
+ },
+ {
+ "filename" : "bootsplash_logo@2x.png",
+ "idiom" : "universal",
+ "scale" : "2x"
+ },
+ {
+ "filename" : "bootsplash_logo@3x.png",
+ "idiom" : "universal",
+ "scale" : "3x"
+ }
+ ],
+ "info" : {
+ "author" : "xcode",
+ "version" : 1
+ }
+}
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo.png b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo.png
new file mode 100644
index 000000000000..8fbef1c5ab06
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo.png differ
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo@2x.png b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo@2x.png
new file mode 100644
index 000000000000..186a2f85e1dd
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo@2x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo@3x.png b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo@3x.png
new file mode 100644
index 000000000000..e208d1e0f8ab
Binary files /dev/null and b/ios/NewExpensify/Images.xcassets/BootSplashLogoDev.imageset/bootsplash_logo@3x.png differ
diff --git a/ios/NewExpensify/Images.xcassets/Contents.json b/ios/NewExpensify/Images.xcassets/Contents.json
index 2d92bd53fdb2..73c00596a7fc 100644
--- a/ios/NewExpensify/Images.xcassets/Contents.json
+++ b/ios/NewExpensify/Images.xcassets/Contents.json
@@ -1,6 +1,6 @@
{
"info" : {
- "version" : 1,
- "author" : "xcode"
+ "author" : "xcode",
+ "version" : 1
}
}
diff --git a/ios/NewExpensify/Info.plist b/ios/NewExpensify/Info.plist
index 97983cdef203..4c769a9f1bbd 100644
--- a/ios/NewExpensify/Info.plist
+++ b/ios/NewExpensify/Info.plist
@@ -19,7 +19,7 @@
CFBundlePackageType
APPL
CFBundleShortVersionString
- 1.3.51
+ 1.3.53
CFBundleSignature
????
CFBundleURLTypes
@@ -32,7 +32,7 @@
CFBundleVersion
- 1.3.51.0
+ 1.3.53.1
ITSAppUsesNonExemptEncryption
LSApplicationQueriesSchemes
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index b369f0a6507e..eb8e731a3b94 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -15,10 +15,10 @@
CFBundlePackageType
BNDL
CFBundleShortVersionString
- 1.3.51
+ 1.3.53
CFBundleSignature
????
CFBundleVersion
- 1.3.51.0
+ 1.3.53.1
diff --git a/ios/Podfile b/ios/Podfile
index 3261d68fd27d..50b9f4646932 100644
--- a/ios/Podfile
+++ b/ios/Podfile
@@ -18,7 +18,7 @@ prepare_react_native_project!
# dependencies: {
# ...(process.env.NO_FLIPPER ? { 'react-native-flipper': { platforms: { ios: null } } } : {}),
# ```
-flipper_config = ENV['NO_FLIPPER'] == "1" ? FlipperConfiguration.disabled : FlipperConfiguration.enabled
+flipper_config = ENV['NO_FLIPPER'] == "1" ? FlipperConfiguration.disabled : FlipperConfiguration.enabled(['Debug Production', 'Debug Development', 'Debug AdHoc'])
linkage = ENV['USE_FRAMEWORKS']
if linkage != nil
@@ -44,6 +44,14 @@ end
target 'NewExpensify' do
permissions_path = '../node_modules/react-native-permissions/ios'
+ project 'NewExpensify',
+ 'Debug Development' => :debug,
+ 'Debug AdHoc' => :debug,
+ 'Debug Production' => :debug,
+ 'Release Development' => :release,
+ 'Release AdHoc' => :release,
+ 'Release Production' => :release
+
pod 'Permission-LocationAccuracy', :path => "#{permissions_path}/LocationAccuracy"
pod 'Permission-LocationAlways', :path => "#{permissions_path}/LocationAlways"
pod 'Permission-LocationWhenInUse', :path => "#{permissions_path}/LocationWhenInUse"
diff --git a/ios/Podfile.lock b/ios/Podfile.lock
index 343828fc5595..af29315b58ca 100644
--- a/ios/Podfile.lock
+++ b/ios/Podfile.lock
@@ -21,16 +21,18 @@ PODS:
- Airship/MessageCenter (= 16.11.3)
- Airship/PreferenceCenter (= 16.11.3)
- boost (1.76.0)
+ - BVLinearGradient (2.8.1):
+ - React-Core
- CocoaAsyncSocket (7.6.5)
- DoubleConversion (1.1.6)
- - FBLazyVector (0.72.1)
- - FBReactNativeSpec (0.72.1):
+ - FBLazyVector (0.72.3)
+ - FBReactNativeSpec (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - RCTRequired (= 0.72.1)
- - RCTTypeSafety (= 0.72.1)
- - React-Core (= 0.72.1)
- - React-jsi (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
+ - RCTRequired (= 0.72.3)
+ - RCTTypeSafety (= 0.72.3)
+ - React-Core (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
- Firebase/Analytics (8.8.0):
- Firebase/Core
- Firebase/Core (8.8.0):
@@ -204,9 +206,9 @@ PODS:
- GoogleUtilities/Logger
- GoogleUtilities/UserDefaults (7.11.1):
- GoogleUtilities/Logger
- - hermes-engine (0.72.1):
- - hermes-engine/Pre-built (= 0.72.1)
- - hermes-engine/Pre-built (0.72.1)
+ - hermes-engine (0.72.3):
+ - hermes-engine/Pre-built (= 0.72.3)
+ - hermes-engine/Pre-built (0.72.3)
- libevent (2.1.12)
- libwebp (1.2.4):
- libwebp/demux (= 1.2.4)
@@ -258,26 +260,26 @@ PODS:
- fmt (~> 6.2.1)
- glog
- libevent
- - RCTRequired (0.72.1)
- - RCTTypeSafety (0.72.1):
- - FBLazyVector (= 0.72.1)
- - RCTRequired (= 0.72.1)
- - React-Core (= 0.72.1)
- - React (0.72.1):
- - React-Core (= 0.72.1)
- - React-Core/DevSupport (= 0.72.1)
- - React-Core/RCTWebSocket (= 0.72.1)
- - React-RCTActionSheet (= 0.72.1)
- - React-RCTAnimation (= 0.72.1)
- - React-RCTBlob (= 0.72.1)
- - React-RCTImage (= 0.72.1)
- - React-RCTLinking (= 0.72.1)
- - React-RCTNetwork (= 0.72.1)
- - React-RCTSettings (= 0.72.1)
- - React-RCTText (= 0.72.1)
- - React-RCTVibration (= 0.72.1)
- - React-callinvoker (0.72.1)
- - React-Codegen (0.72.1):
+ - RCTRequired (0.72.3)
+ - RCTTypeSafety (0.72.3):
+ - FBLazyVector (= 0.72.3)
+ - RCTRequired (= 0.72.3)
+ - React-Core (= 0.72.3)
+ - React (0.72.3):
+ - React-Core (= 0.72.3)
+ - React-Core/DevSupport (= 0.72.3)
+ - React-Core/RCTWebSocket (= 0.72.3)
+ - React-RCTActionSheet (= 0.72.3)
+ - React-RCTAnimation (= 0.72.3)
+ - React-RCTBlob (= 0.72.3)
+ - React-RCTImage (= 0.72.3)
+ - React-RCTLinking (= 0.72.3)
+ - React-RCTNetwork (= 0.72.3)
+ - React-RCTSettings (= 0.72.3)
+ - React-RCTText (= 0.72.3)
+ - React-RCTVibration (= 0.72.3)
+ - React-callinvoker (0.72.3)
+ - React-Codegen (0.72.3):
- DoubleConversion
- FBReactNativeSpec
- glog
@@ -292,11 +294,11 @@ PODS:
- React-rncore
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - React-Core (0.72.1):
+ - React-Core (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-Core/Default (= 0.72.1)
+ - React-Core/Default (= 0.72.3)
- React-cxxreact
- React-hermes
- React-jsi
@@ -306,7 +308,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/CoreModulesHeaders (0.72.1):
+ - React-Core/CoreModulesHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -320,7 +322,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/Default (0.72.1):
+ - React-Core/Default (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -333,23 +335,23 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/DevSupport (0.72.1):
+ - React-Core/DevSupport (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-Core/Default (= 0.72.1)
- - React-Core/RCTWebSocket (= 0.72.1)
+ - React-Core/Default (= 0.72.3)
+ - React-Core/RCTWebSocket (= 0.72.3)
- React-cxxreact
- React-hermes
- React-jsi
- React-jsiexecutor
- - React-jsinspector (= 0.72.1)
+ - React-jsinspector (= 0.72.3)
- React-perflogger
- React-runtimeexecutor
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTActionSheetHeaders (0.72.1):
+ - React-Core/RCTActionSheetHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -363,7 +365,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTAnimationHeaders (0.72.1):
+ - React-Core/RCTAnimationHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -377,7 +379,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTBlobHeaders (0.72.1):
+ - React-Core/RCTBlobHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -391,7 +393,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTImageHeaders (0.72.1):
+ - React-Core/RCTImageHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -405,7 +407,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTLinkingHeaders (0.72.1):
+ - React-Core/RCTLinkingHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -419,7 +421,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTNetworkHeaders (0.72.1):
+ - React-Core/RCTNetworkHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -433,7 +435,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTSettingsHeaders (0.72.1):
+ - React-Core/RCTSettingsHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -447,7 +449,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTTextHeaders (0.72.1):
+ - React-Core/RCTTextHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -461,7 +463,7 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTVibrationHeaders (0.72.1):
+ - React-Core/RCTVibrationHeaders (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -475,11 +477,11 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-Core/RCTWebSocket (0.72.1):
+ - React-Core/RCTWebSocket (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-Core/Default (= 0.72.1)
+ - React-Core/Default (= 0.72.3)
- React-cxxreact
- React-hermes
- React-jsi
@@ -489,56 +491,57 @@ PODS:
- React-utils
- SocketRocket (= 0.6.1)
- Yoga
- - React-CoreModules (0.72.1):
+ - React-CoreModules (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - RCTTypeSafety (= 0.72.1)
- - React-Codegen (= 0.72.1)
- - React-Core/CoreModulesHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
+ - RCTTypeSafety (= 0.72.3)
+ - React-Codegen (= 0.72.3)
+ - React-Core/CoreModulesHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
- React-RCTBlob
- - React-RCTImage (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
+ - React-RCTImage (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
- SocketRocket (= 0.6.1)
- - React-cxxreact (0.72.1):
+ - React-cxxreact (0.72.3):
- boost (= 1.76.0)
- DoubleConversion
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-callinvoker (= 0.72.1)
- - React-jsi (= 0.72.1)
- - React-jsinspector (= 0.72.1)
- - React-logger (= 0.72.1)
- - React-perflogger (= 0.72.1)
- - React-runtimeexecutor (= 0.72.1)
- - React-debug (0.72.1)
- - React-hermes (0.72.1):
+ - React-callinvoker (= 0.72.3)
+ - React-debug (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - React-jsinspector (= 0.72.3)
+ - React-logger (= 0.72.3)
+ - React-perflogger (= 0.72.3)
+ - React-runtimeexecutor (= 0.72.3)
+ - React-debug (0.72.3)
+ - React-hermes (0.72.3):
- DoubleConversion
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- RCT-Folly/Futures (= 2021.07.22.00)
- - React-cxxreact (= 0.72.1)
+ - React-cxxreact (= 0.72.3)
- React-jsi
- - React-jsiexecutor (= 0.72.1)
- - React-jsinspector (= 0.72.1)
- - React-perflogger (= 0.72.1)
- - React-jsi (0.72.1):
+ - React-jsiexecutor (= 0.72.3)
+ - React-jsinspector (= 0.72.3)
+ - React-perflogger (= 0.72.3)
+ - React-jsi (0.72.3):
- boost (= 1.76.0)
- DoubleConversion
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-jsiexecutor (0.72.1):
+ - React-jsiexecutor (0.72.3):
- DoubleConversion
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-cxxreact (= 0.72.1)
- - React-jsi (= 0.72.1)
- - React-perflogger (= 0.72.1)
- - React-jsinspector (0.72.1)
- - React-logger (0.72.1):
+ - React-cxxreact (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - React-perflogger (= 0.72.3)
+ - React-jsinspector (0.72.3)
+ - React-logger (0.72.3):
- glog
- react-native-airship (15.2.6):
- AirshipFrameworkProxy (= 2.0.8)
@@ -588,7 +591,7 @@ PODS:
- React-Core
- react-native-webview (11.23.0):
- React-Core
- - React-NativeModulesApple (0.72.1):
+ - React-NativeModulesApple (0.72.3):
- hermes-engine
- React-callinvoker
- React-Core
@@ -597,17 +600,17 @@ PODS:
- React-runtimeexecutor
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - React-perflogger (0.72.1)
- - React-RCTActionSheet (0.72.1):
- - React-Core/RCTActionSheetHeaders (= 0.72.1)
- - React-RCTAnimation (0.72.1):
+ - React-perflogger (0.72.3)
+ - React-RCTActionSheet (0.72.3):
+ - React-Core/RCTActionSheetHeaders (= 0.72.3)
+ - React-RCTAnimation (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - RCTTypeSafety (= 0.72.1)
- - React-Codegen (= 0.72.1)
- - React-Core/RCTAnimationHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-RCTAppDelegate (0.72.1):
+ - RCTTypeSafety (= 0.72.3)
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTAnimationHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-RCTAppDelegate (0.72.3):
- RCT-Folly
- RCTRequired
- RCTTypeSafety
@@ -619,54 +622,54 @@ PODS:
- React-RCTNetwork
- React-runtimescheduler
- ReactCommon/turbomodule/core
- - React-RCTBlob (0.72.1):
+ - React-RCTBlob (0.72.3):
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-Codegen (= 0.72.1)
- - React-Core/RCTBlobHeaders (= 0.72.1)
- - React-Core/RCTWebSocket (= 0.72.1)
- - React-jsi (= 0.72.1)
- - React-RCTNetwork (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-RCTImage (0.72.1):
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTBlobHeaders (= 0.72.3)
+ - React-Core/RCTWebSocket (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - React-RCTNetwork (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-RCTImage (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - RCTTypeSafety (= 0.72.1)
- - React-Codegen (= 0.72.1)
- - React-Core/RCTImageHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
- - React-RCTNetwork (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-RCTLinking (0.72.1):
- - React-Codegen (= 0.72.1)
- - React-Core/RCTLinkingHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-RCTNetwork (0.72.1):
+ - RCTTypeSafety (= 0.72.3)
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTImageHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - React-RCTNetwork (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-RCTLinking (0.72.3):
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTLinkingHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-RCTNetwork (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - RCTTypeSafety (= 0.72.1)
- - React-Codegen (= 0.72.1)
- - React-Core/RCTNetworkHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-RCTSettings (0.72.1):
+ - RCTTypeSafety (= 0.72.3)
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTNetworkHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-RCTSettings (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - RCTTypeSafety (= 0.72.1)
- - React-Codegen (= 0.72.1)
- - React-Core/RCTSettingsHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-RCTText (0.72.1):
- - React-Core/RCTTextHeaders (= 0.72.1)
- - React-RCTVibration (0.72.1):
+ - RCTTypeSafety (= 0.72.3)
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTSettingsHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-RCTText (0.72.3):
+ - React-Core/RCTTextHeaders (= 0.72.3)
+ - React-RCTVibration (0.72.3):
- RCT-Folly (= 2021.07.22.00)
- - React-Codegen (= 0.72.1)
- - React-Core/RCTVibrationHeaders (= 0.72.1)
- - React-jsi (= 0.72.1)
- - ReactCommon/turbomodule/core (= 0.72.1)
- - React-rncore (0.72.1)
- - React-runtimeexecutor (0.72.1):
- - React-jsi (= 0.72.1)
- - React-runtimescheduler (0.72.1):
+ - React-Codegen (= 0.72.3)
+ - React-Core/RCTVibrationHeaders (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - ReactCommon/turbomodule/core (= 0.72.3)
+ - React-rncore (0.72.3)
+ - React-runtimeexecutor (0.72.3):
+ - React-jsi (= 0.72.3)
+ - React-runtimescheduler (0.72.3):
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
@@ -674,30 +677,30 @@ PODS:
- React-debug
- React-jsi
- React-runtimeexecutor
- - React-utils (0.72.1):
+ - React-utils (0.72.3):
- glog
- RCT-Folly (= 2021.07.22.00)
- React-debug
- - ReactCommon/turbomodule/bridging (0.72.1):
+ - ReactCommon/turbomodule/bridging (0.72.3):
- DoubleConversion
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-callinvoker (= 0.72.1)
- - React-cxxreact (= 0.72.1)
- - React-jsi (= 0.72.1)
- - React-logger (= 0.72.1)
- - React-perflogger (= 0.72.1)
- - ReactCommon/turbomodule/core (0.72.1):
+ - React-callinvoker (= 0.72.3)
+ - React-cxxreact (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - React-logger (= 0.72.3)
+ - React-perflogger (= 0.72.3)
+ - ReactCommon/turbomodule/core (0.72.3):
- DoubleConversion
- glog
- hermes-engine
- RCT-Folly (= 2021.07.22.00)
- - React-callinvoker (= 0.72.1)
- - React-cxxreact (= 0.72.1)
- - React-jsi (= 0.72.1)
- - React-logger (= 0.72.1)
- - React-perflogger (= 0.72.1)
+ - React-callinvoker (= 0.72.3)
+ - React-cxxreact (= 0.72.3)
+ - React-jsi (= 0.72.3)
+ - React-logger (= 0.72.3)
+ - React-perflogger (= 0.72.3)
- RNCAsyncStorage (1.17.11):
- React-Core
- RNCClipboard (1.5.1):
@@ -792,6 +795,7 @@ PODS:
DEPENDENCIES:
- boost (from `../node_modules/react-native/third-party-podspecs/boost.podspec`)
+ - BVLinearGradient (from `../node_modules/react-native-linear-gradient`)
- DoubleConversion (from `../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec`)
- FBLazyVector (from `../node_modules/react-native/Libraries/FBLazyVector`)
- FBReactNativeSpec (from `../node_modules/react-native/React/FBReactNativeSpec`)
@@ -942,6 +946,8 @@ SPEC REPOS:
EXTERNAL SOURCES:
boost:
:podspec: "../node_modules/react-native/third-party-podspecs/boost.podspec"
+ BVLinearGradient:
+ :path: "../node_modules/react-native-linear-gradient"
DoubleConversion:
:podspec: "../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec"
FBLazyVector:
@@ -1114,10 +1120,11 @@ SPEC CHECKSUMS:
Airship: c70eed50e429f97f5adb285423c7291fb7a032ae
AirshipFrameworkProxy: 7bc4130c668c6c98e2d4c60fe4c9eb61a999be99
boost: 57d2868c099736d80fcd648bf211b4431e51a558
+ BVLinearGradient: 421743791a59d259aec53f4c58793aad031da2ca
CocoaAsyncSocket: 065fd1e645c7abab64f7a6a2007a48038fdc6a99
DoubleConversion: 5189b271737e1565bdce30deb4a08d647e3f5f54
- FBLazyVector: 55cd4593d570bd9e5e227488d637ce6a9581ce51
- FBReactNativeSpec: 799b0e1a1561699cd0e424e24fe5624da38402f0
+ FBLazyVector: 4cce221dd782d3ff7c4172167bba09d58af67ccb
+ FBReactNativeSpec: c6bd9e179757b3c0ecf815864fae8032377903ef
Firebase: 629510f1a9ddb235f3a7c5c8ceb23ba887f0f814
FirebaseABTesting: 10cbce8db9985ae2e3847ea44e9947dd18f94e10
FirebaseAnalytics: 5506ea8b867d8423485a84b4cd612d279f7b0b8a
@@ -1140,7 +1147,7 @@ SPEC CHECKSUMS:
GoogleAppMeasurement: 5ba1164e3c844ba84272555e916d0a6d3d977e91
GoogleDataTransport: f0308f5905a745f94fb91fea9c6cbaf3831cb1bd
GoogleUtilities: 9aa0ad5a7bc171f8bae016300bfcfa3fb8425749
- hermes-engine: 9df83855a0fd15ef8eb61694652bae636b0c466e
+ hermes-engine: 10fbd3f62405c41ea07e71973ea61e1878d07322
libevent: 4049cae6c81cdb3654a443be001fb9bdceff7913
libwebp: f62cb61d0a484ba548448a4bd52aabf150ff6eef
lottie-ios: 8f97d3271e155c2d688875c29cd3c74908aef5f8
@@ -1156,20 +1163,20 @@ SPEC CHECKSUMS:
Plaid: 7d340abeadb46c7aa1a91f896c5b22395a31fcf2
PromisesObjC: 09985d6d70fbe7878040aa746d78236e6946d2ef
RCT-Folly: 424b8c9a7a0b9ab2886ffe9c3b041ef628fd4fb1
- RCTRequired: c52ee8fb2b35c1b54031dd8e92d88ad4dba8f2ce
- RCTTypeSafety: 75fa444becadf0ebfa0a456b8c64560c7c89c7df
- React: 3e5b3962f27b7334eaf5517a35b3434503df35ad
- React-callinvoker: c3a225610efe0caadac78da53b6fe78e53eb2b03
- React-Codegen: bba20685e5c1515f8ecb289bd9770835a1338125
- React-Core: 6f6564ea4c5fc118757c945b6359a36aaea86216
- React-CoreModules: ab635016811b610a93e873485f6f900ce0582192
- React-cxxreact: f82f0f1832606fabb9e8c9d61c4230704a3d2d2f
- React-debug: 8aa2bd54b0f0011049300ce3339b0e51254ef3b5
- React-hermes: f076cb5f7351d6cc1600125bef3259ea880460fb
- React-jsi: 9f381c8594161b2328b93cd3ba5d0bcfcd1e093a
- React-jsiexecutor: 184eae1ecdedc7a083194bd9ff809c93f08fd34c
- React-jsinspector: d0b5bfd1085599265f4212034321e829bdf83cc0
- React-logger: b8103c9b04e707b50cdd2b1aeb382483900cbb37
+ RCTRequired: a2faf4bad4e438ca37b2040cb8f7799baa065c18
+ RCTTypeSafety: cb09f3e4747b6d18331a15eb05271de7441ca0b3
+ React: 13109005b5353095c052f26af37413340ccf7a5d
+ React-callinvoker: c8c87bce983aa499c13cb06d4447c025a35274d6
+ React-Codegen: 712d523524d89d71f1cf7cc624854941be983c4d
+ React-Core: 688f88b7f3a3d30b4848036223f8b07102c687e5
+ React-CoreModules: 63c063a3ade8fb3b1bec5fd9a50f17b0421558c6
+ React-cxxreact: 37765b4975541105b2a3322a4b473417c158c869
+ React-debug: 51f11ef8db14b47f24e71c42a4916d4192972156
+ React-hermes: 935ae71fb3d7654e947beba8498835cd5e479707
+ React-jsi: ec628dc7a15ffea969f237b0ea6d2fde212b19dd
+ React-jsiexecutor: 59d1eb03af7d30b7d66589c410f13151271e8006
+ React-jsinspector: b511447170f561157547bc0bef3f169663860be7
+ React-logger: c5b527272d5f22eaa09bb3c3a690fee8f237ae95
react-native-airship: 5d19f4ba303481cf4101ff9dee9249ef6a8a6b64
react-native-blob-util: 99f4d79189252f597fe0d810c57a3733b1b1dea6
react-native-cameraroll: 8ffb0af7a5e5de225fd667610e2979fc1f0c2151
@@ -1189,23 +1196,23 @@ SPEC CHECKSUMS:
react-native-safe-area-context: 99b24a0c5acd0d5dcac2b1a7f18c49ea317be99a
react-native-view-shot: 705f999ac2a24e4e6c909c0ca65c732ed33ca2ff
react-native-webview: e771bc375f789ebfa02a26939a57dbc6fa897336
- React-NativeModulesApple: 4f31a812364443cee6ef768d256c594ad3b20f53
- React-perflogger: 3d501f34c8d4b10cb75f348e43591765788525ad
- React-RCTActionSheet: f5335572c979198c0c3daff67b07bd1ad8370c1d
- React-RCTAnimation: 5d0d31a4f9c49a70f93f32e4da098fb49b5ae0b3
- React-RCTAppDelegate: 01ddbdeb01b7cefa932cb66a17299d60620e820d
- React-RCTBlob: 280d2605ba10b8f2282f1e8a849584368577251a
- React-RCTImage: e15d22db53406401cdd1407ce51080a66a9c7ed4
- React-RCTLinking: 39815800ec79d6fb15e6329244d195ebeabf7541
- React-RCTNetwork: 2a6548e13d2577b112d4250ac5be74ae62e1e86b
- React-RCTSettings: a76aee44d5398144646be146c334b15c90ad9582
- React-RCTText: afad390f3838f210c2bc9e1a19bb048003b2a771
- React-RCTVibration: 29bbaa5c57c02dc036d7e557584b492000b1d3e7
- React-rncore: 50966ce412d63bee9ffe5c98249857c23870a3c4
- React-runtimeexecutor: d129f2b53d61298093d7c7d8ebfafa664f911ce6
- React-runtimescheduler: 67707a955b9ecc628cc38bdc721fbc498910f0fd
- React-utils: 0a70ea97d4e2749f336b450c082905be1d389435
- ReactCommon: e593d19c9e271a6da4d0bd7f13b28cfeae5d164b
+ React-NativeModulesApple: c57f3efe0df288a6532b726ad2d0322a9bf38472
+ React-perflogger: 6bd153e776e6beed54c56b0847e1220a3ff92ba5
+ React-RCTActionSheet: c0b62af44e610e69d9a2049a682f5dba4e9dff17
+ React-RCTAnimation: f9bf9719258926aea9ecb8a2aa2595d3ff9a6022
+ React-RCTAppDelegate: e5ac35d4dbd1fae7df3a62b47db04b6a8d151592
+ React-RCTBlob: c4f1e69a6ef739aa42586b876d637dab4e3b5bed
+ React-RCTImage: e5798f01aba248416c02a506cf5e6dfcba827638
+ React-RCTLinking: f5b6227c879e33206f34e68924c458f57bbb96d9
+ React-RCTNetwork: d5554fbfac1c618da3c8fa29933108ea22837788
+ React-RCTSettings: 189c71e3e6146ba59f4f7e2cbeb494cf2ad42afa
+ React-RCTText: 19425aea9d8b6ccae55a27916355b17ab577e56e
+ React-RCTVibration: 388ac0e1455420895d1ca2548401eed964b038a6
+ React-rncore: 755a331dd67b74662108f2d66a384454bf8dc1a1
+ React-runtimeexecutor: 369ae9bb3f83b65201c0c8f7d50b72280b5a1dbc
+ React-runtimescheduler: 837c1bebd2f84572db17698cd702ceaf585b0d9a
+ React-utils: bcb57da67eec2711f8b353f6e3d33bd8e4b2efa3
+ ReactCommon: 3ccb8fb14e6b3277e38c73b0ff5e4a1b8db017a9
RNCAsyncStorage: 8616bd5a58af409453ea4e1b246521bb76578d60
RNCClipboard: 41d8d918092ae8e676f18adada19104fa3e68495
RNCPicker: 0b65be85fe7954fbb2062ef079e3d1cde252d888
@@ -1229,9 +1236,9 @@ SPEC CHECKSUMS:
SDWebImageWebPCoder: 908b83b6adda48effe7667cd2b7f78c897e5111d
SocketRocket: f32cd54efbe0f095c4d7594881e52619cfe80b17
VisionCamera: d3ec8883417a6a4a0e3a6ba37d81d22db7611601
- Yoga: 65286bb6a07edce5e4fe8c90774da977ae8fc009
+ Yoga: 8796b55dba14d7004f980b54bcc9833ee45b28ce
YogaKit: f782866e155069a2cca2517aafea43200b01fd5a
-PODFILE CHECKSUM: bc8161c6bfffeec6e6eaf84be18de5041ddcacf6
+PODFILE CHECKSUM: ff7c8276619cfa428c00b8439045ffd134df7eb8
COCOAPODS: 1.12.1
diff --git a/ios/tmp.xcconfig b/ios/tmp.xcconfig
new file mode 100644
index 000000000000..8b137891791f
--- /dev/null
+++ b/ios/tmp.xcconfig
@@ -0,0 +1 @@
+
diff --git a/main.jsbundle.map b/main.jsbundle.map
new file mode 100644
index 000000000000..db7fbceb3843
--- /dev/null
+++ b/main.jsbundle.map
@@ -0,0 +1 @@
+{"version":3,"sources":["__prelude__","/Users/mariuszstanisz/App/node_modules/@react-native-community/cli-plugin-metro/node_modules/metro-runtime/src/polyfills/require.js","/Users/mariuszstanisz/App/node_modules/@react-native/polyfills/console.js","/Users/mariuszstanisz/App/node_modules/@react-native/polyfills/error-guard.js","/Users/mariuszstanisz/App/node_modules/@react-native/polyfills/Object.es8.js","/Users/mariuszstanisz/App/index.js","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/GestureButtons.tsx","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/interopRequireDefault.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/objectWithoutProperties.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/objectWithoutPropertiesLoose.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/classCallCheck.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/createClass.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/inherits.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/setPrototypeOf.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/possibleConstructorReturn.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/typeof.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/assertThisInitialized.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/getPrototypeOf.js","/Users/mariuszstanisz/App/node_modules/react/index.js","/Users/mariuszstanisz/App/node_modules/react/cjs/react.production.min.js","/Users/mariuszstanisz/App/node_modules/react-native/index.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/AccessibilityInfo/AccessibilityInfo.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/EventEmitter/RCTDeviceEventEmitter.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/vendor/emitter/EventEmitter.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/toConsumableArray.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/arrayWithoutHoles.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/arrayLikeToArray.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/iterableToArray.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/unsupportedIterableToArray.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/nonIterableSpread.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/Platform.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/NativePlatformConstantsIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/TurboModule/TurboModuleRegistry.js","/Users/mariuszstanisz/App/node_modules/invariant/browser.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/BatchedBridge/NativeModules.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/slicedToArray.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/arrayWithHoles.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/iterableToArrayLimit.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/nonIterableRest.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/BatchedBridge/BatchedBridge.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/BatchedBridge/MessageQueue.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Performance/Systrace.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/vendor/core/ErrorUtils.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/stringifySafe.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/defineLazyObjectProperty.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/AccessibilityInfo/legacySendAccessibilityEvent.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/AccessibilityInfo/NativeAccessibilityManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/AccessibilityInfo/NativeAccessibilityInfo.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/RendererProxy.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/RendererImplementation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Renderer/shims/ReactFabric.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Renderer/implementations/ReactFabric-prod.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactPrivate/ReactNativePrivateInitializeCore.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/InitializeCore.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpGlobals.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpPerformance.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpErrorHandling.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/ExceptionsManager.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/wrapNativeSuper.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/isNativeFunction.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/construct.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/isNativeReflectConstruct.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/Devtools/parseErrorStack.js","/Users/mariuszstanisz/App/node_modules/stacktrace-parser/dist/stack-trace-parser.cjs.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/Devtools/parseHermesStack.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/NativeExceptionsManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/polyfillPromise.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/PolyfillFunctions.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Promise.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/promise/setimmediate/finally.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/promise/setimmediate/core.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/promise/setimmediate/es6-extensions.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpRegeneratorRuntime.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/FeatureDetection.js","/Users/mariuszstanisz/App/node_modules/regenerator-runtime/runtime.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpTimers.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/Timers/JSTimers.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/Timers/NativeTiming.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/Timers/immediateShim.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/Timers/queueMicrotask.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpXHR.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Network/XMLHttpRequest.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/get.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/superPropBase.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/BlobManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/NativeBlobModule.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/Blob.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/BlobRegistry.js","/Users/mariuszstanisz/App/node_modules/event-target-shim/dist/event-target-shim.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/GlobalPerformanceLogger.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/createPerformanceLogger.js","/Users/mariuszstanisz/App/node_modules/base64-js/index.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Network/RCTNetworking.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Network/convertRequestBody.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Network/FormData.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/binaryToBase64.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Network/NativeNetworkingIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Network/fetch.js","/Users/mariuszstanisz/App/node_modules/whatwg-fetch/dist/fetch.umd.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/WebSocket/WebSocket.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/EventEmitter/NativeEventEmitter.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/WebSocket/NativeWebSocketModule.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/WebSocket/WebSocketEvent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/File.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/FileReader.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/NativeFileReaderModule.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Blob/URL.js","/Users/mariuszstanisz/App/node_modules/abort-controller/dist/abort-controller.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpAlert.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Alert/Alert.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Alert/RCTAlertManager.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Alert/NativeAlertManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeModules/specs/NativeDialogManagerAndroid.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpNavigator.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpBatchedBridge.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/HeapCapture/HeapCapture.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/HeapCapture/NativeJSCHeapCapture.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Performance/SamplingProfiler.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Performance/NativeJSCSamplingProfiler.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/RCTLog.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/EventEmitter/RCTNativeAppEventEmitter.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/HMRClientProdShim.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/setUpSegmentFetcher.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/SegmentFetcher/NativeSegmentFetcher.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/AppRegistry.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/BugReporting/BugReporting.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeModules/specs/NativeRedBox.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/BugReporting/NativeBugReporting.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/BugReporting/dumpReactTree.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/infoLog.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/SceneTracker.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/HeadlessJsTaskError.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/NativeHeadlessJsTaskSupport.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/renderApplication.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/PerformanceLoggerContext.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/AppContainer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/View/View.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/flattenStyle.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Text/TextAncestor.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/View/ViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/NativeComponentRegistry.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/getNativeComponentAttributes.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/UIManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/BridgelessUIManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/NativeComponentRegistryUnstable.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/PaperUIManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/NativeUIManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/UIManagerProperties.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/View/ReactNativeStyleAttributes.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/processAspectRatio.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/processColor.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/normalizeColor.js","/Users/mariuszstanisz/App/node_modules/@react-native/normalize-color/index.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/PlatformColorValueTypes.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/processFontVariant.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/processTransform.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/defineProperty.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/differ/sizesDiffer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/differ/matricesDiffer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/differ/pointsDiffer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/differ/insetsDiffer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/processColorArray.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/resolveAssetSource.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeModules/specs/NativeSourceCode.js","/Users/mariuszstanisz/App/node_modules/@react-native/assets/registry.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/AssetSourceResolver.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/AssetUtils.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/PixelRatio.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/Dimensions.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/NativeDeviceInfo.js","/Users/mariuszstanisz/App/node_modules/@react-native/assets/path-support.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Renderer/shims/ReactNativeViewConfigRegistry.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/verifyComponentAttributeEquivalence.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/PlatformBaseViewConfig.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/BaseViewConfig.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/ViewConfigIgnore.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/StaticViewConfigValidator.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeComponent/ViewConfig.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/codegenNativeCommands.js","/Users/mariuszstanisz/App/node_modules/react/jsx-runtime.js","/Users/mariuszstanisz/App/node_modules/react/cjs/react-jsx-runtime.production.min.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/AcessibilityMapping.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/StyleSheet.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/RootTag.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/DisplayMode.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/getCachedComponentWithDebugName.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/BackHandler.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/UnimplementedViews/UnimplementedView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactPrivate/ReactNativePrivateInterface.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/EventEmitter/RCTEventEmitter.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/TextInputState.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/RCTSingelineTextInputNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/differ/deepDiffer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/deepFreezeAndThrowOnMutationInDev.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/ReactFiberErrorDialog.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Core/RawEventEmitter.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Events/CustomEvent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Events/EventPolyfill.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/scheduler/index.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/scheduler/cjs/scheduler.production.min.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Renderer/shims/ReactNative.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Renderer/implementations/ReactNativeRenderer-prod.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ActivityIndicator/ActivityIndicator.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ProgressBarAndroid/ProgressBarAndroid.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ActivityIndicator/ActivityIndicatorViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/codegenNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/requireNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Renderer/shims/createReactNativeComponentClass.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Button.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Text/Text.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Pressability/PressabilityDebug.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Pressability/usePressability.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Pressability/Pressability.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Sound/SoundManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Sound/NativeSoundManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/ReactNativeFeatureFlags.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Pressability/PressabilityPerformanceEventEmitter.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Pressability/HoverState.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/Rect.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Text/TextNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/index.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedColorPropType.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedEdgeInsetsPropType.js","/Users/mariuszstanisz/App/node_modules/prop-types/index.js","/Users/mariuszstanisz/App/node_modules/prop-types/factoryWithThrowingShims.js","/Users/mariuszstanisz/App/node_modules/prop-types/lib/ReactPropTypesSecret.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedImagePropType.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedViewPropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedViewAccessibility.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedStyleSheetPropType.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/deprecatedCreateStrictShapeTypeChecker.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedViewStylePropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedLayoutPropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedShadowPropTypesIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedTransformPropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedImageSourcePropType.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedImageStylePropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedPointPropType.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedTextInputPropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedTextPropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/deprecated-react-native-prop-types/DeprecatedTextStylePropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/TouchableNativeFeedback.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/TouchableOpacity.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/Animated.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/AnimatedImplementation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/animations/DecayAnimation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/NativeAnimatedHelper.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/NativeAnimatedModule.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/NativeAnimatedTurboModule.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/animations/Animation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/animations/SpringAnimation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedColor.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedValue.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/InteractionManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/TaskQueue.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedInterpolation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedWithChildren.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedNode.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/SpringConfig.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/animations/TimingAnimation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/Easing.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/bezier.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/createAnimatedComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/setAndForwardRef.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/createAnimatedComponentInjection.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedProps.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedStyle.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedTransform.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/AnimatedEvent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedValueXY.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedAddition.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedDiffClamp.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedDivision.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedModulo.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedMultiplication.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedSubtraction.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/nodes/AnimatedTracking.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/AnimatedMock.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/components/AnimatedFlatList.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/FlatList.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/VirtualizedList.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/RefreshControl/RefreshControl.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/RefreshControl/AndroidSwipeRefreshLayoutNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/RefreshControl/PullToRefreshViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/ScrollView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/FrameRateLogger.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/NativeFrameRateLogger.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/splitLayoutProps.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/dismissKeyboard.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Keyboard/Keyboard.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/LayoutAnimation/LayoutAnimation.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Keyboard/NativeKeyboardObserver.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/AndroidHorizontalScrollContentViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/AndroidHorizontalScrollViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/processDecelerationRate.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/ScrollContentViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/ScrollViewCommands.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/ScrollViewContext.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/ScrollViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ScrollView/ScrollViewStickyHeader.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/useMergeRefs.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/Batchinator.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/clamp.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/ChildListCollection.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/FillRateHelper.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/StateSafePureComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/ViewabilityHelper.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/VirtualizedListCellRenderer.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/VirtualizedListContext.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/VirtualizeUtils.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/CellRenderMask.js","/Users/mariuszstanisz/App/node_modules/react-native/node_modules/memoize-one/dist/memoize-one.cjs.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/components/AnimatedImage.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/Image.ios.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/asyncToGenerator.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/ImageAnalyticsTagContext.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/ImageInjection.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/ImageViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/TextInlineImageNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/NativeImageLoaderIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/ImageSourceUtils.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/ImageUtils.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/components/AnimatedScrollView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/useAnimatedProps.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/useRefEffect.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/components/AnimatedSectionList.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/SectionList.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Lists/VirtualizedSectionList.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/components/AnimatedText.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/components/AnimatedView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/warnOnce.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/DatePicker/DatePickerIOS.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/DatePicker/RCTDatePickerNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/DrawerAndroid/DrawerLayoutAndroid.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/ImageBackground.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/InputAccessoryView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/RCTInputAccessoryViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Keyboard/KeyboardAvoidingView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Modal/Modal.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Modal/ModalInjection.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Modal/NativeModalManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Modal/RCTModalHostViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/I18nManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ReactNative/NativeI18nManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Pressable/Pressable.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Pressable/useAndroidRippleForView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ProgressViewIOS/ProgressViewIOS.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ProgressViewIOS/RCTProgressViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/SafeAreaView/SafeAreaView.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/SafeAreaView/RCTSafeAreaViewNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Slider/Slider.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Slider/SliderNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/StatusBar/StatusBar.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/StatusBar/NativeStatusBarManagerAndroid.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/StatusBar/NativeStatusBarManagerIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Switch/Switch.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Switch/AndroidSwitchNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Switch/SwitchNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/TextInput.js","/Users/mariuszstanisz/App/node_modules/nullthrows/nullthrows.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/TextInput/RCTMultilineTextInputNativeComponent.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/Touchable.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/BoundingDimensions.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/PooledClass.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/Position.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/TouchableHighlight.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Touchable/TouchableWithoutFeedback.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ActionSheetIOS/ActionSheetIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/ActionSheetIOS/NativeActionSheetManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/Appearance.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/NativeAppearance.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/AppState/AppState.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/logError.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/AppState/NativeAppState.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Clipboard/Clipboard.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/Clipboard/NativeClipboard.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/DeviceInfo.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/DevSettings.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/NativeModules/specs/NativeDevSettings.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Linking/Linking.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Linking/NativeIntentAndroid.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Linking/NativeLinkingManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/LogBox/LogBox.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/PanResponder.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Interaction/TouchHistoryMath.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/PermissionsAndroid/PermissionsAndroid.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/PermissionsAndroid/NativePermissionsAndroid.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/PushNotificationIOS/PushNotificationIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/PushNotificationIOS/NativePushNotificationManagerIOS.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Settings/Settings.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Settings/NativeSettingsManager.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Share/Share.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Share/NativeShareModule.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Components/ToastAndroid/ToastAndroid.ios.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Animated/useAnimatedValue.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/useColorScheme.js","/Users/mariuszstanisz/App/node_modules/use-sync-external-store/shim/index.native.js","/Users/mariuszstanisz/App/node_modules/use-sync-external-store/cjs/use-sync-external-store-shim.native.production.min.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Utilities/useWindowDimensions.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/UTFSequence.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Vibration/Vibration.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Vibration/NativeVibration.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/YellowBox/YellowBoxDeprecated.js","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/StyleSheet/PlatformColorValueTypesIOS.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/createNativeWrapper.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/NativeViewGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/createHandler.tsx","/Users/mariuszstanisz/App/node_modules/lodash/isEqual.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsEqual.js","/Users/mariuszstanisz/App/node_modules/lodash/isObjectLike.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsEqualDeep.js","/Users/mariuszstanisz/App/node_modules/lodash/isArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_getTag.js","/Users/mariuszstanisz/App/node_modules/lodash/_toSource.js","/Users/mariuszstanisz/App/node_modules/lodash/_DataView.js","/Users/mariuszstanisz/App/node_modules/lodash/_getNative.js","/Users/mariuszstanisz/App/node_modules/lodash/_getValue.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsNative.js","/Users/mariuszstanisz/App/node_modules/lodash/isObject.js","/Users/mariuszstanisz/App/node_modules/lodash/_isMasked.js","/Users/mariuszstanisz/App/node_modules/lodash/_coreJsData.js","/Users/mariuszstanisz/App/node_modules/lodash/_root.js","/Users/mariuszstanisz/App/node_modules/lodash/_freeGlobal.js","/Users/mariuszstanisz/App/node_modules/lodash/isFunction.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseGetTag.js","/Users/mariuszstanisz/App/node_modules/lodash/_Symbol.js","/Users/mariuszstanisz/App/node_modules/lodash/_getRawTag.js","/Users/mariuszstanisz/App/node_modules/lodash/_objectToString.js","/Users/mariuszstanisz/App/node_modules/lodash/_Map.js","/Users/mariuszstanisz/App/node_modules/lodash/_Promise.js","/Users/mariuszstanisz/App/node_modules/lodash/_Set.js","/Users/mariuszstanisz/App/node_modules/lodash/_WeakMap.js","/Users/mariuszstanisz/App/node_modules/lodash/isBuffer.js","/Users/mariuszstanisz/App/node_modules/lodash/stubFalse.js","/Users/mariuszstanisz/App/node_modules/lodash/_Stack.js","/Users/mariuszstanisz/App/node_modules/lodash/_ListCache.js","/Users/mariuszstanisz/App/node_modules/lodash/_listCacheClear.js","/Users/mariuszstanisz/App/node_modules/lodash/_listCacheDelete.js","/Users/mariuszstanisz/App/node_modules/lodash/_assocIndexOf.js","/Users/mariuszstanisz/App/node_modules/lodash/eq.js","/Users/mariuszstanisz/App/node_modules/lodash/_listCacheGet.js","/Users/mariuszstanisz/App/node_modules/lodash/_listCacheHas.js","/Users/mariuszstanisz/App/node_modules/lodash/_listCacheSet.js","/Users/mariuszstanisz/App/node_modules/lodash/_stackClear.js","/Users/mariuszstanisz/App/node_modules/lodash/_stackDelete.js","/Users/mariuszstanisz/App/node_modules/lodash/_stackGet.js","/Users/mariuszstanisz/App/node_modules/lodash/_stackHas.js","/Users/mariuszstanisz/App/node_modules/lodash/_stackSet.js","/Users/mariuszstanisz/App/node_modules/lodash/_MapCache.js","/Users/mariuszstanisz/App/node_modules/lodash/_mapCacheClear.js","/Users/mariuszstanisz/App/node_modules/lodash/_Hash.js","/Users/mariuszstanisz/App/node_modules/lodash/_hashClear.js","/Users/mariuszstanisz/App/node_modules/lodash/_nativeCreate.js","/Users/mariuszstanisz/App/node_modules/lodash/_hashDelete.js","/Users/mariuszstanisz/App/node_modules/lodash/_hashGet.js","/Users/mariuszstanisz/App/node_modules/lodash/_hashHas.js","/Users/mariuszstanisz/App/node_modules/lodash/_hashSet.js","/Users/mariuszstanisz/App/node_modules/lodash/_mapCacheDelete.js","/Users/mariuszstanisz/App/node_modules/lodash/_getMapData.js","/Users/mariuszstanisz/App/node_modules/lodash/_isKeyable.js","/Users/mariuszstanisz/App/node_modules/lodash/_mapCacheGet.js","/Users/mariuszstanisz/App/node_modules/lodash/_mapCacheHas.js","/Users/mariuszstanisz/App/node_modules/lodash/_mapCacheSet.js","/Users/mariuszstanisz/App/node_modules/lodash/isTypedArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_nodeUtil.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseUnary.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsTypedArray.js","/Users/mariuszstanisz/App/node_modules/lodash/isLength.js","/Users/mariuszstanisz/App/node_modules/lodash/_equalArrays.js","/Users/mariuszstanisz/App/node_modules/lodash/_SetCache.js","/Users/mariuszstanisz/App/node_modules/lodash/_setCacheAdd.js","/Users/mariuszstanisz/App/node_modules/lodash/_setCacheHas.js","/Users/mariuszstanisz/App/node_modules/lodash/_arraySome.js","/Users/mariuszstanisz/App/node_modules/lodash/_cacheHas.js","/Users/mariuszstanisz/App/node_modules/lodash/_equalByTag.js","/Users/mariuszstanisz/App/node_modules/lodash/_Uint8Array.js","/Users/mariuszstanisz/App/node_modules/lodash/_mapToArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_setToArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_equalObjects.js","/Users/mariuszstanisz/App/node_modules/lodash/_getAllKeys.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseGetAllKeys.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayPush.js","/Users/mariuszstanisz/App/node_modules/lodash/keys.js","/Users/mariuszstanisz/App/node_modules/lodash/isArrayLike.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayLikeKeys.js","/Users/mariuszstanisz/App/node_modules/lodash/isArguments.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsArguments.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseTimes.js","/Users/mariuszstanisz/App/node_modules/lodash/_isIndex.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseKeys.js","/Users/mariuszstanisz/App/node_modules/lodash/_isPrototype.js","/Users/mariuszstanisz/App/node_modules/lodash/_nativeKeys.js","/Users/mariuszstanisz/App/node_modules/lodash/_overArg.js","/Users/mariuszstanisz/App/node_modules/lodash/_getSymbols.js","/Users/mariuszstanisz/App/node_modules/lodash/stubArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayFilter.js","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/RNGestureHandlerModule.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/utils.ts","/Users/mariuszstanisz/App/node_modules/react-native/package.json","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/State.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/ActionType.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/handlersRegistry.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestureHandlerCommon.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/GestureHandlerButton.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/fabric/RNGestureHandlerButtonNativeComponent.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/Directions.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/GestureComponents.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/FlingGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/ForceTouchGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/PlatformConstants.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/gestureObjects.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/tapGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/gesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/panGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/pinchGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/rotationGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/flingGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/longPressGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/forceTouchGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/nativeGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/manualGesture.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/gestureComposition.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/GestureDetector.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/TapGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/PanGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/LongPressGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/TouchEventType.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/reanimatedWrapper.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/Animated.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/ConfigHelper.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/core.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/time.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/mappers.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/threads.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/NativeReanimated/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/js-reanimated/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/js-reanimated/JSReanimated.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/PlatformChecker.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/NativeReanimated/NativeReanimated.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/platform-specific/checkVersion.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/package.json","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/shareables.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/mutables.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/valueSetter.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/initializers.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/errors.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/createAnimatedComponent.tsx","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/WorkletEventHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/setAndForwardRef.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/animationsManager.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/styleAnimation.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/util.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/Colors.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/UpdateProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/timing.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/Easing.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/Bezier.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/fabricUtils.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/platform-specific/RNRenderer.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/decay.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/delay.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/repeat.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/sequence.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/animation/spring.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/component/Text.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/component/View.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/component/ScrollView.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/component/Image.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/component/FlatList.tsx","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/js-reanimated/global.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedSensor.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/Hooks.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/utils.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedStyle.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/ViewDescriptorsSet.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useSharedValue.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedKeyboard.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/commonTypes.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedReaction.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedRef.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/NativeMethods.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useAnimatedScrollHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useDerivedValue.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useFrameCallback.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/frameCallback/FrameCallbackRegistryJS.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/frameCallback/FrameCallbackRegistryUI.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/hook/useScrollViewOffset.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/interpolation.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/interpolateColor.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/PropAdapters.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/animationBuilder/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/animationBuilder/BaseAnimationBuilder.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/animationBuilder/ComplexAnimationBuilder.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/animationBuilder/Keyframe.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Flip.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Stretch.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Fade.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Slide.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Zoom.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Bounce.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Lightspeed.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Pinwheel.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Rotate.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultAnimations/Roll.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/LinearTransition.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/FadingTransition.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/SequencedTransition.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/JumpingTransition.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/CurvedTransition.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/layoutReanimation/defaultTransitions/EntryExitTransition.ts","/Users/mariuszstanisz/App/node_modules/react-native-reanimated/src/reanimated2/utils.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/gestureStateManager.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/gestures/eventReceiver.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/EnableExperimentalWebImplementation.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/getShadowNodeFromRef.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/PinchGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/handlers/RotationGestureHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/touchables/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/touchables/TouchableNativeFeedback.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/touchables/TouchableWithoutFeedback.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/touchables/GenericTouchable.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/touchables/TouchableOpacity.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/touchables/TouchableHighlight.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/gestureHandlerRootHOC.tsx","/Users/mariuszstanisz/App/node_modules/hoist-non-react-statics/dist/hoist-non-react-statics.cjs.js","/Users/mariuszstanisz/App/node_modules/react-is/index.js","/Users/mariuszstanisz/App/node_modules/react-is/cjs/react-is.production.min.js","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/GestureHandlerRootView.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/init.ts","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/Swipeable.tsx","/Users/mariuszstanisz/App/node_modules/react-native-gesture-handler/src/components/DrawerLayout.tsx","/Users/mariuszstanisz/App/src/App.js","/Users/mariuszstanisz/App/wdyr.js","/Users/mariuszstanisz/App/node_modules/react-native-config/index.js","/Users/mariuszstanisz/App/node_modules/lodash/get.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseGet.js","/Users/mariuszstanisz/App/node_modules/lodash/_castPath.js","/Users/mariuszstanisz/App/node_modules/lodash/_isKey.js","/Users/mariuszstanisz/App/node_modules/lodash/isSymbol.js","/Users/mariuszstanisz/App/node_modules/lodash/_stringToPath.js","/Users/mariuszstanisz/App/node_modules/lodash/_memoizeCapped.js","/Users/mariuszstanisz/App/node_modules/lodash/memoize.js","/Users/mariuszstanisz/App/node_modules/lodash/toString.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseToString.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayMap.js","/Users/mariuszstanisz/App/node_modules/lodash/_toKey.js","/Users/mariuszstanisz/App/node_modules/@welldone-software/why-did-you-render/dist/whyDidYouRender.js","/Users/mariuszstanisz/App/node_modules/lodash/lodash.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/native.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/index.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/Onyx.js","/Users/mariuszstanisz/App/node_modules/underscore/underscore-umd.js","/Users/mariuszstanisz/App/node_modules/expensify-common/lib/str.js","/Users/mariuszstanisz/App/node_modules/expensify-common/node_modules/underscore/underscore-umd.js","/Users/mariuszstanisz/App/node_modules/string.prototype.replaceall/index.js","/Users/mariuszstanisz/App/node_modules/call-bind/index.js","/Users/mariuszstanisz/App/node_modules/get-intrinsic/index.js","/Users/mariuszstanisz/App/node_modules/has-symbols/index.js","/Users/mariuszstanisz/App/node_modules/has-symbols/shams.js","/Users/mariuszstanisz/App/node_modules/function-bind/index.js","/Users/mariuszstanisz/App/node_modules/function-bind/implementation.js","/Users/mariuszstanisz/App/node_modules/has/src/index.js","/Users/mariuszstanisz/App/node_modules/string.prototype.replaceall/implementation.js","/Users/mariuszstanisz/App/node_modules/call-bind/callBound.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/RequireObjectCoercible.js","/Users/mariuszstanisz/App/node_modules/es-abstract/5/CheckObjectCoercible.js","/Users/mariuszstanisz/App/node_modules/is-regex/index.js","/Users/mariuszstanisz/App/node_modules/has-tostringtag/shams.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/GetMethod.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/IsPropertyKey.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/GetV.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/ToObject.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/IsCallable.js","/Users/mariuszstanisz/App/node_modules/is-callable/index.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/Call.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/IsArray.js","/Users/mariuszstanisz/App/node_modules/es-abstract/helpers/IsArray.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/ToString.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/StringIndexOf.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/Type.js","/Users/mariuszstanisz/App/node_modules/es-abstract/5/Type.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/IsIntegralNumber.js","/Users/mariuszstanisz/App/node_modules/es-abstract/helpers/isNaN.js","/Users/mariuszstanisz/App/node_modules/es-abstract/helpers/isFinite.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/abs.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/floor.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/GetSubstitution.js","/Users/mariuszstanisz/App/node_modules/es-abstract/helpers/regexTester.js","/Users/mariuszstanisz/App/node_modules/object-inspect/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/cli-plugin-metro/node_modules/metro-runtime/src/modules/empty-module.js","/Users/mariuszstanisz/App/node_modules/es-abstract/helpers/every.js","/Users/mariuszstanisz/App/node_modules/es-abstract/2021/Get.js","/Users/mariuszstanisz/App/node_modules/define-properties/index.js","/Users/mariuszstanisz/App/node_modules/has-property-descriptors/index.js","/Users/mariuszstanisz/App/node_modules/object-keys/index.js","/Users/mariuszstanisz/App/node_modules/object-keys/implementation.js","/Users/mariuszstanisz/App/node_modules/object-keys/isArguments.js","/Users/mariuszstanisz/App/node_modules/string.prototype.replaceall/polyfill.js","/Users/mariuszstanisz/App/node_modules/string.prototype.replaceall/shim.js","/Users/mariuszstanisz/App/node_modules/expensify-common/lib/CONST.jsx","/Users/mariuszstanisz/App/node_modules/html-entities/lib/index.js","/Users/mariuszstanisz/App/node_modules/html-entities/lib/xml-entities.js","/Users/mariuszstanisz/App/node_modules/html-entities/lib/surrogate-pairs.js","/Users/mariuszstanisz/App/node_modules/html-entities/lib/html4-entities.js","/Users/mariuszstanisz/App/node_modules/html-entities/lib/html5-entities.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/storage/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/storage/NativeStorage.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/storage/providers/SQLiteStorage.js","/Users/mariuszstanisz/App/node_modules/react-native-quick-sqlite/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/Logger.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/OnyxCache.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/fastMerge.js","/Users/mariuszstanisz/App/node_modules/fast-equals/dist/fast-equals.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/createDeferredTask.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/metrics/PerformanceUtils.js","/Users/mariuszstanisz/App/node_modules/lodash/transform.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIteratee.js","/Users/mariuszstanisz/App/node_modules/lodash/identity.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseMatchesProperty.js","/Users/mariuszstanisz/App/node_modules/lodash/_isStrictComparable.js","/Users/mariuszstanisz/App/node_modules/lodash/_matchesStrictComparable.js","/Users/mariuszstanisz/App/node_modules/lodash/hasIn.js","/Users/mariuszstanisz/App/node_modules/lodash/_hasPath.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseHasIn.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseMatches.js","/Users/mariuszstanisz/App/node_modules/lodash/_getMatchData.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsMatch.js","/Users/mariuszstanisz/App/node_modules/lodash/property.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseProperty.js","/Users/mariuszstanisz/App/node_modules/lodash/_basePropertyDeep.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseCreate.js","/Users/mariuszstanisz/App/node_modules/lodash/_getPrototype.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayEach.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseForOwn.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseFor.js","/Users/mariuszstanisz/App/node_modules/lodash/_createBaseFor.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/metrics/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/performance.ts","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/event-emitter.ts","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/performance-entry.ts","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/performance-observer.ts","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/NativeRNPerformanceManager.js","/Users/mariuszstanisz/App/node_modules/react-native-performance/src/resource-logger.ts","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/set.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/MDTable.js","/Users/mariuszstanisz/App/node_modules/ascii-table/index.js","/Users/mariuszstanisz/App/node_modules/ascii-table/ascii-table.js","/Users/mariuszstanisz/App/node_modules/react-native-onyx/lib/withOnyx.js","/Users/mariuszstanisz/App/src/components/CustomStatusBar/index.js","/Users/mariuszstanisz/App/src/components/ErrorBoundary/index.native.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/crashlytics/lib/index.js","/Users/mariuszstanisz/App/node_modules/stacktrace-js/stacktrace.js","/Users/mariuszstanisz/App/node_modules/error-stack-parser/error-stack-parser.js","/Users/mariuszstanisz/App/node_modules/stackframe/stackframe.js","/Users/mariuszstanisz/App/node_modules/stack-generator/stack-generator.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/stacktrace-gps.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/source-map-consumer.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/util.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/binary-search.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/array-set.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/quick-sort.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/base64-vlq.js","/Users/mariuszstanisz/App/node_modules/stacktrace-gps/node_modules/source-map/lib/base64.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/crashlytics/lib/version.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/crashlytics/lib/handlers.js","/Users/mariuszstanisz/App/node_modules/promise/setimmediate/rejection-tracking.js","/Users/mariuszstanisz/App/node_modules/promise/setimmediate/core.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/Base64.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/promise.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/validate.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/id.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/path.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/common/ReferenceBase.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/utils/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/utils/UtilsStatics.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/version.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/FirebaseApp.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/registry/nativeModule.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/NativeFirebaseError.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/RNFBNativeEventEmitter.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/SharedEventEmitter.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/constants.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/FirebaseModule.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/registry/app.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/app/lib/internal/registry/namespace.js","/Users/mariuszstanisz/App/src/components/ErrorBoundary/BaseErrorBoundary.js","/Users/mariuszstanisz/App/src/libs/BootSplash/index.native.js","/Users/mariuszstanisz/App/src/libs/Log.js","/Users/mariuszstanisz/App/node_modules/expensify-common/lib/Logger.jsx","/Users/mariuszstanisz/App/src/libs/getPlatform/index.ios.js","/Users/mariuszstanisz/App/src/CONST.js","/Users/mariuszstanisz/App/node_modules/react-native-key-command/src/index.js","/Users/mariuszstanisz/App/node_modules/react-native-key-command/src/EventEmitter/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-key-command/src/KeyCommand/index.native.js","/Users/mariuszstanisz/App/src/libs/Url.js","/Users/mariuszstanisz/App/node_modules/expensify-common/lib/Url.js","/Users/mariuszstanisz/App/node_modules/expensify-common/lib/tlds.jsx","/Users/mariuszstanisz/App/package.json","/Users/mariuszstanisz/App/src/libs/requireParameters.js","/Users/mariuszstanisz/App/src/libs/Network/index.js","/Users/mariuszstanisz/App/src/libs/ActiveClientManager/index.native.js","/Users/mariuszstanisz/App/src/libs/Network/MainQueue.js","/Users/mariuszstanisz/App/src/libs/Network/NetworkStore.js","/Users/mariuszstanisz/App/src/ONYXKEYS.js","/Users/mariuszstanisz/App/src/libs/Network/SequentialQueue.js","/Users/mariuszstanisz/App/src/libs/actions/PersistedRequests.js","/Users/mariuszstanisz/App/src/libs/HttpUtils.js","/Users/mariuszstanisz/App/src/libs/Errors/HttpsError.js","/Users/mariuszstanisz/App/src/libs/ApiUtils.js","/Users/mariuszstanisz/App/src/CONFIG.js","/Users/mariuszstanisz/App/src/libs/Environment/Environment.js","/Users/mariuszstanisz/App/src/libs/Environment/getEnvironment/index.native.js","/Users/mariuszstanisz/App/src/libs/Environment/betaChecker/index.ios.js","/Users/mariuszstanisz/App/config/proxyConfig.js","/Users/mariuszstanisz/App/src/components/Alert/index.native.js","/Users/mariuszstanisz/App/src/libs/Request.js","/Users/mariuszstanisz/App/src/libs/Network/enhanceParameters.js","/Users/mariuszstanisz/App/src/libs/RequestThrottle.js","/Users/mariuszstanisz/App/src/pages/ErrorPage/GenericErrorPage.js","/Users/mariuszstanisz/App/src/components/Icon/index.js","/Users/mariuszstanisz/App/src/styles/styles.js","/Users/mariuszstanisz/App/src/styles/fontFamily/index.js","/Users/mariuszstanisz/App/src/styles/bold/index.js","/Users/mariuszstanisz/App/src/styles/fontFamily/emoji/index.native.js","/Users/mariuszstanisz/App/src/styles/addOutlineWidth/index.native.js","/Users/mariuszstanisz/App/src/styles/themes/default.js","/Users/mariuszstanisz/App/src/styles/colors.js","/Users/mariuszstanisz/App/src/styles/fontWeight/bold/index.js","/Users/mariuszstanisz/App/src/styles/variables.js","/Users/mariuszstanisz/App/src/styles/utilities/spacing.js","/Users/mariuszstanisz/App/src/styles/utilities/sizing.js","/Users/mariuszstanisz/App/src/styles/utilities/flex.js","/Users/mariuszstanisz/App/src/styles/utilities/display.js","/Users/mariuszstanisz/App/src/styles/utilities/overflow.js","/Users/mariuszstanisz/App/src/styles/utilities/overflowAuto/index.native.js","/Users/mariuszstanisz/App/src/styles/utilities/whiteSpace/index.native.js","/Users/mariuszstanisz/App/src/styles/utilities/wordBreak/index.native.js","/Users/mariuszstanisz/App/src/styles/utilities/positioning.js","/Users/mariuszstanisz/App/src/styles/codeStyles/index.ios.js","/Users/mariuszstanisz/App/src/styles/utilities/visibility/index.native.js","/Users/mariuszstanisz/App/src/styles/utilities/writingDirection.js","/Users/mariuszstanisz/App/src/styles/optionAlternateTextPlatformStyles/index.ios.js","/Users/mariuszstanisz/App/src/styles/pointerEventsNone/index.native.js","/Users/mariuszstanisz/App/src/styles/pointerEventsAuto/index.native.js","/Users/mariuszstanisz/App/src/styles/overflowXHidden/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-picker-select/src/styles.js","/Users/mariuszstanisz/App/src/styles/StyleUtils.js","/Users/mariuszstanisz/App/src/libs/ReportUtils.js","/Users/mariuszstanisz/App/node_modules/lodash/intersection.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseRest.js","/Users/mariuszstanisz/App/node_modules/lodash/_setToString.js","/Users/mariuszstanisz/App/node_modules/lodash/_shortOut.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseSetToString.js","/Users/mariuszstanisz/App/node_modules/lodash/_defineProperty.js","/Users/mariuszstanisz/App/node_modules/lodash/constant.js","/Users/mariuszstanisz/App/node_modules/lodash/_overRest.js","/Users/mariuszstanisz/App/node_modules/lodash/_apply.js","/Users/mariuszstanisz/App/node_modules/lodash/_castArrayLikeObject.js","/Users/mariuszstanisz/App/node_modules/lodash/isArrayLikeObject.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIntersection.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayIncludesWith.js","/Users/mariuszstanisz/App/node_modules/lodash/_arrayIncludes.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIndexOf.js","/Users/mariuszstanisz/App/node_modules/lodash/_strictIndexOf.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseFindIndex.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseIsNaN.js","/Users/mariuszstanisz/App/node_modules/expensify-common/lib/ExpensiMark.js","/Users/mariuszstanisz/App/src/libs/Localize/index.js","/Users/mariuszstanisz/App/node_modules/react-native-localize/dist/commonjs/index.js","/Users/mariuszstanisz/App/node_modules/react-native-localize/dist/commonjs/module.js","/Users/mariuszstanisz/App/node_modules/react-native-localize/dist/commonjs/types.js","/Users/mariuszstanisz/App/src/languages/translations.js","/Users/mariuszstanisz/App/src/languages/en.js","/Users/mariuszstanisz/App/src/languages/es.js","/Users/mariuszstanisz/App/src/languages/es-ES.js","/Users/mariuszstanisz/App/src/libs/Localize/LocaleListener/index.js","/Users/mariuszstanisz/App/src/libs/Localize/LocaleListener/BaseLocaleListener.js","/Users/mariuszstanisz/App/src/libs/LocalePhoneNumber.js","/Users/mariuszstanisz/App/node_modules/lodash/trim.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseTrim.js","/Users/mariuszstanisz/App/node_modules/lodash/_trimmedEndIndex.js","/Users/mariuszstanisz/App/node_modules/lodash/_stringToArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_hasUnicode.js","/Users/mariuszstanisz/App/node_modules/lodash/_unicodeToArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_asciiToArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_charsStartIndex.js","/Users/mariuszstanisz/App/node_modules/lodash/_charsEndIndex.js","/Users/mariuszstanisz/App/node_modules/lodash/_castSlice.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseSlice.js","/Users/mariuszstanisz/App/node_modules/lodash/includes.js","/Users/mariuszstanisz/App/node_modules/lodash/values.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseValues.js","/Users/mariuszstanisz/App/node_modules/lodash/toInteger.js","/Users/mariuszstanisz/App/node_modules/lodash/toFinite.js","/Users/mariuszstanisz/App/node_modules/lodash/toNumber.js","/Users/mariuszstanisz/App/node_modules/lodash/isString.js","/Users/mariuszstanisz/App/node_modules/lodash/startsWith.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseClamp.js","/Users/mariuszstanisz/App/src/components/Icon/Expensicons.js","/Users/mariuszstanisz/App/assets/images/avatars/room.svg","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/ReactNativeSVG.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/LocalSvg.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/xml.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Rect.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Shape.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/SvgTouchableMixin.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractFill.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractBrush.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractOpacity.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractStroke.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractLengthList.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractTransform.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/Matrix2D.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/transform.js","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractResponder.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/util.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/NativeComponents.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Circle.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Ellipse.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Polygon.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Path.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractPolyPoints.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Polyline.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Line.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Svg.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractViewBox.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/G.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractText.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Text.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/TSpan.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/TextPath.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Use.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Image.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Symbol.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Defs.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/LinearGradient.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/extractGradient.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/units.ts","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/RadialGradient.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Stop.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/ClipPath.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Pattern.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Mask.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/Marker.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/css.tsx","/Users/mariuszstanisz/App/node_modules/css-tree/lib/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/create.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/parser/create.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/tokenizer/const.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/common/TokenStream.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/tokenizer/utils.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/tokenizer/char-code-definitions.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/common/OffsetToLocation.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/common/adopt-buffer.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/tokenizer/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/parser/sequence.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/common/List.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/common/SyntaxError.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/utils/createCustomError.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/walker/create.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/generator/create.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/generator/sourceMap.js","/Users/mariuszstanisz/App/node_modules/source-map/lib/source-map-generator.js","/Users/mariuszstanisz/App/node_modules/source-map/lib/util.js","/Users/mariuszstanisz/App/node_modules/source-map/lib/array-set.js","/Users/mariuszstanisz/App/node_modules/source-map/lib/mapping-list.js","/Users/mariuszstanisz/App/node_modules/source-map/lib/base64-vlq.js","/Users/mariuszstanisz/App/node_modules/source-map/lib/base64.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/convertor/create.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/Lexer.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/match-graph.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/definition-syntax/parse.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/definition-syntax/tokenizer.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/definition-syntax/SyntaxError.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/definition-syntax/generate.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/trace.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/prepare-tokens.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/match.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/error.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/structure.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/generic.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/generic-an-plus-b.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/generic-urange.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/utils/names.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/lexer/search.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/definition-syntax/walk.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/definition-syntax/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/utils/clone.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/config/mix.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/config/lexer.js","/Users/mariuszstanisz/App/node_modules/css-tree/data/index.js","/Users/mariuszstanisz/App/node_modules/mdn-data/css/syntaxes.json","/Users/mariuszstanisz/App/node_modules/css-tree/data/patch.json","/Users/mariuszstanisz/App/node_modules/mdn-data/css/at-rules.json","/Users/mariuszstanisz/App/node_modules/mdn-data/css/properties.json","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/AnPlusB.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Atrule.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Raw.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/AtrulePrelude.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/AttributeSelector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Block.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Brackets.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/CDC.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/CDO.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/ClassSelector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Combinator.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Comment.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Declaration.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/DeclarationList.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Dimension.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Function.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Hash.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Identifier.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/IdSelector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/MediaFeature.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/MediaQuery.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/MediaQueryList.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Nth.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Number.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Operator.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Parentheses.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Percentage.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/PseudoClassSelector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/PseudoElementSelector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Ratio.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Rule.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Selector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/SelectorList.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/String.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/StyleSheet.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/TypeSelector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/UnicodeRange.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Url.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/Value.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/node/WhiteSpace.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/config/parser.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/scope/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/scope/atrulePrelude.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/scope/default.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/scope/selector.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/scope/value.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/function/expression.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/function/var.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/atrule/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/atrule/font-face.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/atrule/import.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/atrule/media.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/atrule/page.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/atrule/supports.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/index.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/dir.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/has.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/lang.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/matches.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/common/selectorList.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/not.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/nth-child.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/common/nthWithOfClause.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/nth-last-child.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/nth-last-of-type.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/common/nth.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/nth-of-type.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/pseudo/slotted.js","/Users/mariuszstanisz/App/node_modules/css-tree/lib/syntax/config/walker.js","/Users/mariuszstanisz/App/node_modules/css-tree/package.json","/Users/mariuszstanisz/App/node_modules/css-select/lib/index.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/index.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/stringify.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/dom-serializer/lib/index.js","/Users/mariuszstanisz/App/node_modules/domelementtype/lib/index.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/index.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/decode.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/generated/decode-data-html.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/generated/decode-data-xml.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/decode_codepoint.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/escape.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/encode.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/entities/lib/generated/encode-html.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/dom-serializer/lib/foreignNames.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domhandler/lib/index.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domhandler/lib/node.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/traversal.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/manipulation.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/querying.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/legacy.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/helpers.js","/Users/mariuszstanisz/App/node_modules/css-select/node_modules/domutils/lib/feeds.js","/Users/mariuszstanisz/App/node_modules/boolbase/index.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/compile.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/sort.js","/Users/mariuszstanisz/App/node_modules/css-what/lib/commonjs/index.js","/Users/mariuszstanisz/App/node_modules/css-what/lib/commonjs/types.js","/Users/mariuszstanisz/App/node_modules/css-what/lib/commonjs/parse.js","/Users/mariuszstanisz/App/node_modules/css-what/lib/commonjs/stringify.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/pseudo-selectors/subselects.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/general.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/attributes.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/pseudo-selectors/index.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/pseudo-selectors/filters.js","/Users/mariuszstanisz/App/node_modules/nth-check/lib/index.js","/Users/mariuszstanisz/App/node_modules/nth-check/lib/parse.js","/Users/mariuszstanisz/App/node_modules/nth-check/lib/compile.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/pseudo-selectors/pseudos.js","/Users/mariuszstanisz/App/node_modules/css-select/lib/pseudo-selectors/aliases.js","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/elements/ForeignObject.tsx","/Users/mariuszstanisz/App/node_modules/react-native-svg/src/lib/extract/types.ts","/Users/mariuszstanisz/App/assets/images/avatars/admin-room.svg","/Users/mariuszstanisz/App/assets/images/android.svg","/Users/mariuszstanisz/App/assets/images/avatars/announce-room.svg","/Users/mariuszstanisz/App/assets/images/apple.svg","/Users/mariuszstanisz/App/assets/images/arrow-right.svg","/Users/mariuszstanisz/App/assets/images/arrow-right-long.svg","/Users/mariuszstanisz/App/assets/images/arrows-updown.svg","/Users/mariuszstanisz/App/assets/images/back-left.svg","/Users/mariuszstanisz/App/assets/images/bank.svg","/Users/mariuszstanisz/App/assets/images/bill.svg","/Users/mariuszstanisz/App/assets/images/bolt.svg","/Users/mariuszstanisz/App/assets/images/briefcase.svg","/Users/mariuszstanisz/App/assets/images/bug.svg","/Users/mariuszstanisz/App/assets/images/building.svg","/Users/mariuszstanisz/App/assets/images/calendar.svg","/Users/mariuszstanisz/App/assets/images/camera.svg","/Users/mariuszstanisz/App/assets/images/cash.svg","/Users/mariuszstanisz/App/assets/images/chatbubble.svg","/Users/mariuszstanisz/App/assets/images/checkmark.svg","/Users/mariuszstanisz/App/assets/images/chair.svg","/Users/mariuszstanisz/App/assets/images/close.svg","/Users/mariuszstanisz/App/assets/images/closed-sign.svg","/Users/mariuszstanisz/App/assets/images/collapse.svg","/Users/mariuszstanisz/App/assets/images/concierge.svg","/Users/mariuszstanisz/App/assets/images/avatars/concierge-avatar.svg","/Users/mariuszstanisz/App/assets/images/connect.svg","/Users/mariuszstanisz/App/assets/images/copy.svg","/Users/mariuszstanisz/App/assets/images/creditcard.svg","/Users/mariuszstanisz/App/assets/images/document.svg","/Users/mariuszstanisz/App/assets/images/avatars/deleted-room.svg","/Users/mariuszstanisz/App/assets/images/avatars/domain-room.svg","/Users/mariuszstanisz/App/assets/images/dot-indicator.svg","/Users/mariuszstanisz/App/assets/images/down.svg","/Users/mariuszstanisz/App/assets/images/download.svg","/Users/mariuszstanisz/App/assets/images/emoji.svg","/Users/mariuszstanisz/App/assets/images/exclamation.svg","/Users/mariuszstanisz/App/assets/images/exit.svg","/Users/mariuszstanisz/App/assets/images/expensifycard.svg","/Users/mariuszstanisz/App/assets/images/expensify-wordmark.svg","/Users/mariuszstanisz/App/assets/images/expand.svg","/Users/mariuszstanisz/App/assets/images/eye.svg","/Users/mariuszstanisz/App/assets/images/eye-disabled.svg","/Users/mariuszstanisz/App/assets/images/gallery.svg","/Users/mariuszstanisz/App/assets/images/gear.svg","/Users/mariuszstanisz/App/assets/images/globe.svg","/Users/mariuszstanisz/App/assets/images/hashtag.svg","/Users/mariuszstanisz/App/assets/images/history.svg","/Users/mariuszstanisz/App/assets/images/hourglass.svg","/Users/mariuszstanisz/App/assets/images/image-crop-circle-mask.svg","/Users/mariuszstanisz/App/assets/images/image-crop-square-mask.svg","/Users/mariuszstanisz/App/assets/images/info.svg","/Users/mariuszstanisz/App/assets/images/invoice.svg","/Users/mariuszstanisz/App/assets/images/key.svg","/Users/mariuszstanisz/App/assets/images/keyboard.svg","/Users/mariuszstanisz/App/assets/images/link.svg","/Users/mariuszstanisz/App/assets/images/link-copy.svg","/Users/mariuszstanisz/App/assets/images/lock.svg","/Users/mariuszstanisz/App/assets/images/luggage.svg","/Users/mariuszstanisz/App/assets/images/magnifying-glass.svg","/Users/mariuszstanisz/App/assets/images/mail.svg","/Users/mariuszstanisz/App/assets/images/megaphone.svg","/Users/mariuszstanisz/App/assets/images/menu.svg","/Users/mariuszstanisz/App/assets/images/money-bag.svg","/Users/mariuszstanisz/App/assets/images/money-circle.svg","/Users/mariuszstanisz/App/assets/images/monitor.svg","/Users/mariuszstanisz/App/assets/images/new-window.svg","/Users/mariuszstanisz/App/assets/images/new-workspace.svg","/Users/mariuszstanisz/App/assets/images/offline.svg","/Users/mariuszstanisz/App/assets/images/offline-cloud.svg","/Users/mariuszstanisz/App/assets/images/paperclip.svg","/Users/mariuszstanisz/App/assets/images/paypal.svg","/Users/mariuszstanisz/App/assets/images/paycheck.svg","/Users/mariuszstanisz/App/assets/images/pencil.svg","/Users/mariuszstanisz/App/assets/images/phone.svg","/Users/mariuszstanisz/App/assets/images/pin.svg","/Users/mariuszstanisz/App/assets/images/plus.svg","/Users/mariuszstanisz/App/assets/images/printer.svg","/Users/mariuszstanisz/App/assets/images/profile.svg","/Users/mariuszstanisz/App/assets/images/question-mark-circle.svg","/Users/mariuszstanisz/App/assets/images/receipt.svg","/Users/mariuszstanisz/App/assets/images/receipt-search.svg","/Users/mariuszstanisz/App/assets/images/rotate-image.svg","/Users/mariuszstanisz/App/assets/images/rotate-left.svg","/Users/mariuszstanisz/App/assets/images/send.svg","/Users/mariuszstanisz/App/assets/images/shield.svg","/Users/mariuszstanisz/App/assets/images/sync.svg","/Users/mariuszstanisz/App/assets/images/three-dots.svg","/Users/mariuszstanisz/App/assets/images/transfer.svg","/Users/mariuszstanisz/App/assets/images/trashcan.svg","/Users/mariuszstanisz/App/assets/images/unlock.svg","/Users/mariuszstanisz/App/assets/images/arrow-up.svg","/Users/mariuszstanisz/App/assets/images/upload.svg","/Users/mariuszstanisz/App/assets/images/upload-alt.svg","/Users/mariuszstanisz/App/assets/images/user.svg","/Users/mariuszstanisz/App/assets/images/users.svg","/Users/mariuszstanisz/App/assets/images/wallet.svg","/Users/mariuszstanisz/App/assets/images/workspace-default-avatar.svg","/Users/mariuszstanisz/App/assets/images/zoom.svg","/Users/mariuszstanisz/App/assets/images/avatars/fallback-avatar.svg","/Users/mariuszstanisz/App/assets/images/avatars/fallback-workspace-avatar.svg","/Users/mariuszstanisz/App/assets/images/drag-and-drop.svg","/Users/mariuszstanisz/App/assets/images/expensify-footer-logo.svg","/Users/mariuszstanisz/App/assets/images/expensify-footer-logo-vertical.svg","/Users/mariuszstanisz/App/assets/images/social-twitter.svg","/Users/mariuszstanisz/App/assets/images/social-youtube.svg","/Users/mariuszstanisz/App/assets/images/social-facebook.svg","/Users/mariuszstanisz/App/assets/images/social-podcast.svg","/Users/mariuszstanisz/App/assets/images/social-linkedin.svg","/Users/mariuszstanisz/App/assets/images/social-instagram.svg","/Users/mariuszstanisz/App/assets/images/add-reaction.svg","/Users/mariuszstanisz/App/src/libs/hashCode.js","/Users/mariuszstanisz/App/src/libs/Navigation/Navigation.js","/Users/mariuszstanisz/App/src/libs/DomUtils/index.native.js","/Users/mariuszstanisz/App/src/libs/Navigation/linkTo.js","/Users/mariuszstanisz/App/src/libs/Navigation/linkingConfig.js","/Users/mariuszstanisz/App/src/ROUTES.js","/Users/mariuszstanisz/App/src/SCREENS.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/BaseNavigationContainer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/checkDuplicateRouteNames.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/checkSerializable.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/EnsureSingleNavigator.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/findFocusedRoute.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/NavigationBuilderContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/NavigationContainerRefContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/NavigationContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/NavigationRouteContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/NavigationStateContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/UnhandledActionContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useChildListeners.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useEventEmitter.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useKeyedChildListeners.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useOptionsGetters.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useSyncState.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/createNavigationContainerRef.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/CommonActions.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/BaseRouter.tsx","/Users/mariuszstanisz/App/node_modules/nanoid/non-secure/index.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/DrawerRouter.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/TabRouter.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/StackRouter.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/routers/src/types.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useScheduleUpdate.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/createNavigatorFactory.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/Group.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/Screen.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/CurrentRenderContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/getActionFromState.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/getFocusedRouteNameFromRoute.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useRouteCache.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/getPathFromState.tsx","/Users/mariuszstanisz/App/node_modules/query-string/index.js","/Users/mariuszstanisz/App/node_modules/strict-uri-encode/index.js","/Users/mariuszstanisz/App/node_modules/decode-uri-component/index.js","/Users/mariuszstanisz/App/node_modules/split-on-first/index.js","/Users/mariuszstanisz/App/node_modules/filter-obj/index.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/fromEntries.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/validatePathConfig.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/getStateFromPath.tsx","/Users/mariuszstanisz/App/node_modules/escape-string-regexp/index.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/NavigationHelpersContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/PreventRemoveContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/PreventRemoveProvider.tsx","/Users/mariuszstanisz/App/node_modules/use-latest-callback/lib/index.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/types.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useFocusEffect.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useNavigation.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useIsFocused.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useNavigationBuilder.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/isArrayEqual.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/isRecordEqual.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useComponent.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useCurrentRender.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useDescriptors.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/SceneView.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/StaticContainer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useNavigationCache.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useFocusedListenersChildrenAdapter.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useFocusEvents.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useNavigationHelpers.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useOnAction.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useOnPreventRemove.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useOnGetState.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useOnRouteFocus.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useRegisterNavigator.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useNavigationContainerRef.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useNavigationState.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/usePreventRemove.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/usePreventRemoveContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/core/src/useRoute.tsx","/Users/mariuszstanisz/App/src/libs/Navigation/DeprecatedCustomActions.js","/Users/mariuszstanisz/App/src/libs/Navigation/navigationRef.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/Link.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useLinkProps.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/LinkingContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useLinkTo.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/NavigationContainer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/theming/DefaultTheme.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/theming/ThemeProvider.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/theming/ThemeContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useBackButton.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useDocumentTitle.native.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useLinking.native.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/extractPathFromURL.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useThenable.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/ServerContainer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/ServerContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/theming/DarkTheme.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/theming/useTheme.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/types.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useLinkBuilder.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/native/src/useScrollToTop.tsx","/Users/mariuszstanisz/App/src/libs/Navigation/dismissKeyboardGoingBack/index.js","/Users/mariuszstanisz/App/src/libs/NumberUtils.js","/Users/mariuszstanisz/App/src/libs/NumberFormatUtils.js","/Users/mariuszstanisz/App/src/libs/ReportActionsUtils.js","/Users/mariuszstanisz/App/node_modules/lodash/merge.js","/Users/mariuszstanisz/App/node_modules/lodash/_createAssigner.js","/Users/mariuszstanisz/App/node_modules/lodash/_isIterateeCall.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseMerge.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseMergeDeep.js","/Users/mariuszstanisz/App/node_modules/lodash/_safeGet.js","/Users/mariuszstanisz/App/node_modules/lodash/_assignMergeValue.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseAssignValue.js","/Users/mariuszstanisz/App/node_modules/lodash/_copyArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_cloneBuffer.js","/Users/mariuszstanisz/App/node_modules/lodash/_cloneTypedArray.js","/Users/mariuszstanisz/App/node_modules/lodash/_cloneArrayBuffer.js","/Users/mariuszstanisz/App/node_modules/lodash/isPlainObject.js","/Users/mariuszstanisz/App/node_modules/lodash/toPlainObject.js","/Users/mariuszstanisz/App/node_modules/lodash/_copyObject.js","/Users/mariuszstanisz/App/node_modules/lodash/_assignValue.js","/Users/mariuszstanisz/App/node_modules/lodash/keysIn.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseKeysIn.js","/Users/mariuszstanisz/App/node_modules/lodash/_nativeKeysIn.js","/Users/mariuszstanisz/App/node_modules/lodash/_initCloneObject.js","/Users/mariuszstanisz/App/node_modules/lodash/findLast.js","/Users/mariuszstanisz/App/node_modules/lodash/_createFind.js","/Users/mariuszstanisz/App/node_modules/lodash/findLastIndex.js","/Users/mariuszstanisz/App/node_modules/moment/moment.js","/Users/mariuszstanisz/App/src/libs/CollectionUtils.js","/Users/mariuszstanisz/App/src/libs/isReportMessageAttachment.js","/Users/mariuszstanisz/App/src/libs/Permissions.js","/Users/mariuszstanisz/App/src/libs/DateUtils.js","/Users/mariuszstanisz/App/node_modules/moment-timezone/index.js","/Users/mariuszstanisz/App/node_modules/moment-timezone/moment-timezone.js","/Users/mariuszstanisz/App/node_modules/moment-timezone/data/packed/latest.json","/Users/mariuszstanisz/App/node_modules/moment/locale/es.js","/Users/mariuszstanisz/App/src/libs/actions/CurrentDate.js","/Users/mariuszstanisz/App/src/components/Icon/DefaultAvatars.js","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_1.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_2.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_3.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_4.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_5.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_6.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_7.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_8.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_9.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_10.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_11.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_12.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_13.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_14.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_15.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_16.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_17.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_18.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_19.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_20.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_21.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_22.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_23.svg","/Users/mariuszstanisz/App/assets/images/avatars/user/default-avatar_24.svg","/Users/mariuszstanisz/App/src/components/Icon/WorkspaceDefaultAvatars.js","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_0.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_1.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_2.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_3.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_4.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_5.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_6.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_7.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_8.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_9.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_a.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_b.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_c.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_d.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_e.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_f.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_g.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_h.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_i.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_j.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_k.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_l.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_m.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_n.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_o.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_p.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_q.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_r.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_s.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_t.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_u.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_v.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_w.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_x.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_y.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_z.svg","/Users/mariuszstanisz/App/assets/images/avatars/workspace/default-avatar_building.svg","/Users/mariuszstanisz/App/src/libs/getSafeAreaPaddingTop/index.js","/Users/mariuszstanisz/App/src/components/Icon/IconWrapperStyles/index.ios.js","/Users/mariuszstanisz/App/src/components/Text.js","/Users/mariuszstanisz/App/src/components/Button/index.js","/Users/mariuszstanisz/App/src/components/OpacityView.js","/Users/mariuszstanisz/App/src/libs/KeyboardShortcut/index.js","/Users/mariuszstanisz/App/src/libs/KeyboardShortcut/bindHandlerToKeydownEvent/index.native.js","/Users/mariuszstanisz/App/src/libs/KeyboardShortcut/getKeyEventModifiers.js","/Users/mariuszstanisz/App/src/libs/getOperatingSystem/index.native.js","/Users/mariuszstanisz/App/src/libs/HapticFeedback/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-haptic-feedback/index.js","/Users/mariuszstanisz/App/src/components/withNavigationFallback.js","/Users/mariuszstanisz/App/src/libs/getComponentDisplayName.js","/Users/mariuszstanisz/App/src/libs/compose.js","/Users/mariuszstanisz/App/src/components/withNavigationFocus.js","/Users/mariuszstanisz/App/src/components/Button/validateSubmitShortcut/index.native.js","/Users/mariuszstanisz/App/src/components/withLocalize.js","/Users/mariuszstanisz/App/src/libs/LocaleDigitUtils.js","/Users/mariuszstanisz/App/src/components/withCurrentUserPersonalDetails.js","/Users/mariuszstanisz/App/src/pages/personalDetailsPropType.js","/Users/mariuszstanisz/App/src/libs/actions/Session/index.js","/Users/mariuszstanisz/App/src/libs/actions/SignInRedirect.js","/Users/mariuszstanisz/App/src/libs/NetworkConnection.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/index.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/defaultConfiguration.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/nativeInterface.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/nativeModule.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/state.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/internetReachability.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/privateTypes.ts","/Users/mariuszstanisz/App/node_modules/@react-native-community/netinfo/src/internal/types.ts","/Users/mariuszstanisz/App/src/libs/AppStateMonitor/index.js","/Users/mariuszstanisz/App/src/libs/AppStateMonitor/shouldReportActivity/index.native.js","/Users/mariuszstanisz/App/src/libs/actions/Network.js","/Users/mariuszstanisz/App/src/libs/Notification/PushNotification/index.native.js","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipActions.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipAnalytics.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipChannel.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/TagGroupEditor.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AttributeEditor.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/SubscriptionListEditor.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipContact.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/ScopedSubscriptionListEditor.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipInApp.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipLocale.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipMessageCenter.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipPreferenceCenter.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipPrivacyManager.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipPush.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/AirshipRoot.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/UAEventEmitter.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/CustomEvent.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/types.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/MessageView.tsx","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/MessageViewNativeComponent.ts","/Users/mariuszstanisz/App/node_modules/@ua/react-native-airship/src/NativeRTNAirship.ts","/Users/mariuszstanisz/App/src/libs/Notification/PushNotification/NotificationType.js","/Users/mariuszstanisz/App/src/libs/actions/PushNotification.js","/Users/mariuszstanisz/App/src/libs/API.js","/Users/mariuszstanisz/App/src/libs/Middleware/index.js","/Users/mariuszstanisz/App/src/libs/Middleware/Logging.js","/Users/mariuszstanisz/App/src/libs/Middleware/Reauthentication.js","/Users/mariuszstanisz/App/src/libs/Authentication.js","/Users/mariuszstanisz/App/src/libs/actions/Session/updateSessionAuthTokens.js","/Users/mariuszstanisz/App/src/libs/ErrorUtils.js","/Users/mariuszstanisz/App/src/libs/Middleware/RecheckConnection.js","/Users/mariuszstanisz/App/src/libs/Middleware/SaveResponseInOnyx.js","/Users/mariuszstanisz/App/src/libs/actions/Device/index.js","/Users/mariuszstanisz/App/src/libs/actions/Device/generateDeviceID/index.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/internal/devicesWithDynamicIsland.ts","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/internal/devicesWithNotch.ts","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/internal/nativeInterface.ts","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/web/index.js","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/internal/supported-platform-info.ts","/Users/mariuszstanisz/App/node_modules/react-native-device-info/src/internal/asyncHookWrappers.ts","/Users/mariuszstanisz/App/src/libs/Notification/PushNotification/configureForegroundNotifications/index.ios.js","/Users/mariuszstanisz/App/src/libs/Notification/PushNotification/shouldShowPushNotification.js","/Users/mariuszstanisz/App/src/libs/actions/Report.js","/Users/mariuszstanisz/App/src/libs/Pusher/pusher.js","/Users/mariuszstanisz/App/src/libs/Pusher/library/index.native.js","/Users/mariuszstanisz/App/node_modules/pusher-js/react-native/index.js","/Users/mariuszstanisz/App/node_modules/pusher-js/dist/react-native/pusher.js","/Users/mariuszstanisz/App/src/libs/Pusher/EventType.js","/Users/mariuszstanisz/App/src/libs/Notification/LocalNotification/index.native.js","/Users/mariuszstanisz/App/src/libs/Visibility/index.native.js","/Users/mariuszstanisz/App/src/libs/OptionsListUtils.js","/Users/mariuszstanisz/App/node_modules/lodash/orderBy.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseOrderBy.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseMap.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseEach.js","/Users/mariuszstanisz/App/node_modules/lodash/_createBaseEach.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseSortBy.js","/Users/mariuszstanisz/App/node_modules/lodash/_compareMultiple.js","/Users/mariuszstanisz/App/node_modules/lodash/_compareAscending.js","/Users/mariuszstanisz/App/src/libs/LoginUtils.js","/Users/mariuszstanisz/App/src/libs/actions/Timing.js","/Users/mariuszstanisz/App/src/libs/Firebase/index.native.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/perf/lib/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/perf/lib/HttpMetric.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/perf/lib/MetricWithAttributes.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/perf/lib/Trace.js","/Users/mariuszstanisz/App/node_modules/@react-native-firebase/perf/lib/version.js","/Users/mariuszstanisz/App/src/libs/Timers.js","/Users/mariuszstanisz/App/src/libs/actions/Welcome.js","/Users/mariuszstanisz/App/src/libs/actions/Policy.js","/Users/mariuszstanisz/App/src/libs/Notification/PushNotification/subscribeToReportCommentPushNotifications.js","/Users/mariuszstanisz/App/src/pages/ErrorPage/ErrorBodyText/index.js","/Users/mariuszstanisz/App/src/components/TextLink.js","/Users/mariuszstanisz/App/src/styles/stylePropTypes.js","/Users/mariuszstanisz/App/src/components/SafeAreaConsumer.js","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/index.tsx","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/SafeAreaContext.tsx","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/NativeSafeAreaProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/specs/NativeSafeAreaProvider.ts","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/SafeAreaView.tsx","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/specs/NativeSafeAreaView.ts","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/InitialWindow.native.ts","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/specs/NativeSafeAreaContext.ts","/Users/mariuszstanisz/App/node_modules/react-native-safe-area-context/src/SafeArea.types.ts","/Users/mariuszstanisz/App/src/Expensify.js","/Users/mariuszstanisz/App/src/libs/Navigation/NavigationRoot.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/index.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/AuthScreens.js","/Users/mariuszstanisz/App/src/styles/getNavigationModalCardStyles/index.js","/Users/mariuszstanisz/App/src/styles/getNavigationModalCardStyles/getBaseNavigationModalCardStyles.js","/Users/mariuszstanisz/App/src/components/withWindowDimensions.js","/Users/mariuszstanisz/App/src/libs/actions/PersonalDetails.js","/Users/mariuszstanisz/App/src/libs/PusherConnectionManager.js","/Users/mariuszstanisz/App/src/libs/actions/User.js","/Users/mariuszstanisz/App/src/libs/Growl.js","/Users/mariuszstanisz/App/src/libs/actions/Link.js","/Users/mariuszstanisz/App/src/libs/asyncOpenURL/index.js","/Users/mariuszstanisz/App/src/libs/PusherUtils.js","/Users/mariuszstanisz/App/src/libs/actions/Modal.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/modalCardStyleInterpolator.js","/Users/mariuszstanisz/App/src/styles/cardStyles/index.native.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/createCustomModalStackNavigator.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/ClickAwayHandler.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/TransitionConfigs/CardStyleInterpolators.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/conditional.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/TransitionConfigs/HeaderStyleInterpolators.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/TransitionConfigs/TransitionPresets.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/TransitionConfigs/TransitionSpecs.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/navigators/createStackNavigator.tsx","/Users/mariuszstanisz/App/node_modules/warn-once/index.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Stack/StackView.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/ModalPresentationContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Header/HeaderContainer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Header/Header.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/debounce.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Header/HeaderSegment.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/memoize.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Background.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/getDefaultHeaderHeight.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/getHeaderTitle.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/Header.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/HeaderBackground.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/HeaderShownContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/getNamedContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/HeaderTitle.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/HeaderBackButton.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/MaskedView.ios.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/MaskedViewNative.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/PlatformPressable.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/assets/back-icon.png","/Users/mariuszstanisz/App/node_modules/react-native/Libraries/Image/AssetRegistry.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/assets/back-icon-mask.png","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/HeaderBackContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/HeaderHeightContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Header/useHeaderHeight.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/MissingIcon.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/ResourceSavingView.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/SafeAreaProviderCompat.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/Screen.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/elements/src/types.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Stack/CardStack.tsx","/Users/mariuszstanisz/App/node_modules/color/index.js","/Users/mariuszstanisz/App/node_modules/color/node_modules/color-convert/index.js","/Users/mariuszstanisz/App/node_modules/color/node_modules/color-convert/conversions.js","/Users/mariuszstanisz/App/node_modules/color/node_modules/color-name/index.js","/Users/mariuszstanisz/App/node_modules/color/node_modules/color-convert/route.js","/Users/mariuszstanisz/App/node_modules/color-string/index.js","/Users/mariuszstanisz/App/node_modules/color-name/index.js","/Users/mariuszstanisz/App/node_modules/simple-swizzle/index.js","/Users/mariuszstanisz/App/node_modules/simple-swizzle/node_modules/is-arrayish/index.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/getDistanceForDirection.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/getInvertedMultiplier.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Stack/CardContainer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/useKeyboardManager.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Stack/Card.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/CardAnimationContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/ModalStatusBarManager.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Stack/CardSheet.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/GestureHandler.ios.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/GestureHandlerNative.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/GestureHandlerRefContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/views/Screens.tsx","/Users/mariuszstanisz/App/node_modules/react-native-screens/src/index.native.tsx","/Users/mariuszstanisz/App/node_modules/react-native-screens/src/TransitionProgressContext.tsx","/Users/mariuszstanisz/App/node_modules/react-native-screens/src/useTransitionProgress.tsx","/Users/mariuszstanisz/App/node_modules/react-freeze/src/index.tsx","/Users/mariuszstanisz/App/node_modules/react-native-screens/src/utils.ts","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/useCardAnimation.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/stack/src/utils/useGestureHandlerRef.tsx","/Users/mariuszstanisz/App/src/pages/ErrorPage/NotFoundPage.js","/Users/mariuszstanisz/App/src/components/ScreenWrapper/index.js","/Users/mariuszstanisz/App/src/components/KeyboardAvoidingView/index.ios.js","/Users/mariuszstanisz/App/src/components/HeaderGap/index.js","/Users/mariuszstanisz/App/src/components/OfflineIndicator.js","/Users/mariuszstanisz/App/src/components/networkPropTypes.js","/Users/mariuszstanisz/App/src/components/OnyxProvider.js","/Users/mariuszstanisz/App/src/components/createOnyxContext.js","/Users/mariuszstanisz/App/src/components/ComposeProviders.js","/Users/mariuszstanisz/App/src/components/withNavigation.js","/Users/mariuszstanisz/App/src/components/withKeyboardState.js","/Users/mariuszstanisz/App/src/components/ScreenWrapper/propTypes.js","/Users/mariuszstanisz/App/src/components/BlockingViews/FullPageNotFoundView.js","/Users/mariuszstanisz/App/src/components/BlockingViews/BlockingView.js","/Users/mariuszstanisz/App/src/components/HeaderWithCloseButton.js","/Users/mariuszstanisz/App/src/components/Header.js","/Users/mariuszstanisz/App/src/components/EnvironmentBadge.js","/Users/mariuszstanisz/App/src/components/withEnvironment.js","/Users/mariuszstanisz/App/src/components/Badge.js","/Users/mariuszstanisz/App/src/components/Tooltip/index.native.js","/Users/mariuszstanisz/App/src/libs/getButtonState.js","/Users/mariuszstanisz/App/src/components/ThreeDotsMenu/index.js","/Users/mariuszstanisz/App/src/components/PopoverMenu/index.js","/Users/mariuszstanisz/App/src/components/Popover/index.native.js","/Users/mariuszstanisz/App/src/components/Modal/index.ios.js","/Users/mariuszstanisz/App/src/components/Modal/BaseModal.js","/Users/mariuszstanisz/App/node_modules/react-native-modal/dist/index.js","/Users/mariuszstanisz/App/node_modules/react-native-modal/dist/modal.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/index.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/registry.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/createAnimation.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/flattenStyle.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/createAnimatableComponent.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/wrapStyleTransforms.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/getStyleValues.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/getDefaultStyleValue.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/easing.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/index.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/attention-seekers.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/bouncing-entrances.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/bouncing-exits.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/fading-entrances.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/fading-exits.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/flippers.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/lightspeed.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/sliding-entrances.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/sliding-exits.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/zooming-entrances.js","/Users/mariuszstanisz/App/node_modules/react-native-animatable/definitions/zooming-exits.js","/Users/mariuszstanisz/App/node_modules/react-native-modal/dist/modal.style.js","/Users/mariuszstanisz/App/node_modules/react-native-modal/dist/utils.js","/Users/mariuszstanisz/App/src/styles/getModalStyles/index.js","/Users/mariuszstanisz/App/src/styles/getModalStyles/getBaseModalStyles.js","/Users/mariuszstanisz/App/src/components/Modal/modalPropTypes.js","/Users/mariuszstanisz/App/src/components/Popover/popoverPropTypes.js","/Users/mariuszstanisz/App/src/components/MenuItem.js","/Users/mariuszstanisz/App/src/components/Avatar.js","/Users/mariuszstanisz/App/src/components/Image/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-fast-image/src/index.tsx","/Users/mariuszstanisz/App/src/components/Image/resizeModes.js","/Users/mariuszstanisz/App/src/components/Image/imagePropTypes.js","/Users/mariuszstanisz/App/src/components/menuItemPropTypes.js","/Users/mariuszstanisz/App/src/components/avatarPropTypes.js","/Users/mariuszstanisz/App/src/components/SelectCircle.js","/Users/mariuszstanisz/App/src/components/MultipleAvatars.js","/Users/mariuszstanisz/App/src/components/PressableWithSecondaryInteraction/index.native.js","/Users/mariuszstanisz/App/src/components/PressableWithSecondaryInteraction/pressableWithSecondaryInteractionPropTypes.js","/Users/mariuszstanisz/App/src/libs/DeviceCapabilities/index.js","/Users/mariuszstanisz/App/src/libs/DeviceCapabilities/canUseTouchScreen/index.native.js","/Users/mariuszstanisz/App/src/libs/DeviceCapabilities/hasHoverSupport/index.native.js","/Users/mariuszstanisz/App/src/libs/ControlSelection/index.native.js","/Users/mariuszstanisz/App/src/components/ArrowKeyFocusManager.js","/Users/mariuszstanisz/App/src/components/PopoverMenu/popoverMenuPropTypes.js","/Users/mariuszstanisz/App/src/components/ThreeDotsMenu/ThreeDotsMenuItemPropTypes.js","/Users/mariuszstanisz/App/src/components/withDelayToggleButtonState.js","/Users/mariuszstanisz/App/src/libs/Navigation/currentUrl/index.native.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/ModalStackNavigators.js","/Users/mariuszstanisz/App/src/pages/iou/IOUBillPage.js","/Users/mariuszstanisz/App/src/pages/iou/MoneyRequestModal.js","/Users/mariuszstanisz/App/src/pages/iou/steps/MoneyRequestAmountPage.js","/Users/mariuszstanisz/App/src/components/BigNumberPad.js","/Users/mariuszstanisz/App/src/components/TextInputWithCurrencySymbol.js","/Users/mariuszstanisz/App/src/components/AmountTextInput.js","/Users/mariuszstanisz/App/src/components/TextInput/index.native.js","/Users/mariuszstanisz/App/src/components/TextInput/BaseTextInput.js","/Users/mariuszstanisz/App/src/components/RNTextInput.js","/Users/mariuszstanisz/App/src/components/TextInput/TextInputLabel/index.native.js","/Users/mariuszstanisz/App/src/components/TextInput/TextInputLabel/TextInputLabelPropTypes.js","/Users/mariuszstanisz/App/src/components/TextInput/styleConst.js","/Users/mariuszstanisz/App/src/components/TextInput/baseTextInputPropTypes.js","/Users/mariuszstanisz/App/src/components/Checkbox.js","/Users/mariuszstanisz/App/src/libs/getSecureEntryKeyboardType/index.js","/Users/mariuszstanisz/App/src/components/FormHelpMessage.js","/Users/mariuszstanisz/App/src/components/CurrencySymbolButton.js","/Users/mariuszstanisz/App/src/libs/CurrencySymbolUtils.js","/Users/mariuszstanisz/App/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsPage.js","/Users/mariuszstanisz/App/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsSplitSelector.js","/Users/mariuszstanisz/App/src/components/OptionsSelector/index.js","/Users/mariuszstanisz/App/src/components/OptionsSelector/BaseOptionsSelector.js","/Users/mariuszstanisz/App/src/components/FixedFooter.js","/Users/mariuszstanisz/App/src/components/OptionsList/index.native.js","/Users/mariuszstanisz/App/src/components/OptionsList/BaseOptionsList.js","/Users/mariuszstanisz/App/src/components/OptionRow.js","/Users/mariuszstanisz/App/src/components/optionPropTypes.js","/Users/mariuszstanisz/App/src/components/participantPropTypes.js","/Users/mariuszstanisz/App/src/components/Hoverable/index.native.js","/Users/mariuszstanisz/App/src/components/Hoverable/hoverablePropTypes.js","/Users/mariuszstanisz/App/src/components/DisplayNames/index.native.js","/Users/mariuszstanisz/App/src/components/DisplayNames/displayNamesPropTypes.js","/Users/mariuszstanisz/App/src/components/SubscriptAvatar.js","/Users/mariuszstanisz/App/src/components/OfflineWithFeedback.js","/Users/mariuszstanisz/App/src/components/DotIndicatorMessage.js","/Users/mariuszstanisz/App/src/libs/shouldRenderOffscreen/index.js","/Users/mariuszstanisz/App/src/components/SectionList/index.js","/Users/mariuszstanisz/App/src/components/OptionsList/optionsListPropTypes.js","/Users/mariuszstanisz/App/src/components/FullscreenLoadingIndicator.js","/Users/mariuszstanisz/App/src/libs/setSelection/index.native.js","/Users/mariuszstanisz/App/src/components/OptionsSelector/optionsSelectorPropTypes.js","/Users/mariuszstanisz/App/src/pages/reportPropTypes.js","/Users/mariuszstanisz/App/src/pages/iou/steps/MoneyRequstParticipantsPage/MoneyRequestParticipantsSelector.js","/Users/mariuszstanisz/App/src/pages/iou/steps/MoneyRequestConfirmPage.js","/Users/mariuszstanisz/App/src/components/MoneyRequestConfirmationList.js","/Users/mariuszstanisz/App/src/components/ButtonWithMenu.js","/Users/mariuszstanisz/App/src/components/ButtonWithDropdown.js","/Users/mariuszstanisz/App/src/components/SettlementButton.js","/Users/mariuszstanisz/App/src/libs/actions/PaymentMethods.js","/Users/mariuszstanisz/App/src/libs/CardUtils.js","/Users/mariuszstanisz/App/src/components/KYCWall/index.native.js","/Users/mariuszstanisz/App/src/components/KYCWall/BaseKYCWall.js","/Users/mariuszstanisz/App/src/components/AddPaymentMethodMenu.js","/Users/mariuszstanisz/App/src/components/paypalMeDataPropTypes.js","/Users/mariuszstanisz/App/src/libs/getClickedTargetLocation/index.native.js","/Users/mariuszstanisz/App/src/libs/PaymentUtils.js","/Users/mariuszstanisz/App/src/libs/models/BankAccount.js","/Users/mariuszstanisz/App/node_modules/lodash/has.js","/Users/mariuszstanisz/App/node_modules/lodash/_baseHas.js","/Users/mariuszstanisz/App/src/components/Icon/BankIcons.js","/Users/mariuszstanisz/App/assets/images/bankicons/american-express.svg","/Users/mariuszstanisz/App/assets/images/bankicons/bank-of-america.svg","/Users/mariuszstanisz/App/assets/images/bankicons/bb-t.svg","/Users/mariuszstanisz/App/assets/images/bankicons/capital-one.svg","/Users/mariuszstanisz/App/assets/images/bankicons/charles-schwab.svg","/Users/mariuszstanisz/App/assets/images/bankicons/chase.svg","/Users/mariuszstanisz/App/assets/images/bankicons/citibank.svg","/Users/mariuszstanisz/App/assets/images/bankicons/citizens-bank.svg","/Users/mariuszstanisz/App/assets/images/bankicons/discover.svg","/Users/mariuszstanisz/App/assets/images/bankicons/fidelity.svg","/Users/mariuszstanisz/App/assets/images/bankicons/huntington-bank.svg","/Users/mariuszstanisz/App/assets/images/bankicons/generic-bank-account.svg","/Users/mariuszstanisz/App/assets/images/bankicons/navy-federal-credit-union.svg","/Users/mariuszstanisz/App/assets/images/bankicons/pnc.svg","/Users/mariuszstanisz/App/assets/images/bankicons/regions-bank.svg","/Users/mariuszstanisz/App/assets/images/bankicons/suntrust.svg","/Users/mariuszstanisz/App/assets/images/bankicons/td-bank.svg","/Users/mariuszstanisz/App/assets/images/bankicons/us-bank.svg","/Users/mariuszstanisz/App/assets/images/bankicons/usaa.svg","/Users/mariuszstanisz/App/src/libs/actions/Wallet.js","/Users/mariuszstanisz/App/src/components/KYCWall/kycWallPropTypes.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/userWalletPropTypes.js","/Users/mariuszstanisz/App/src/components/bankAccountPropTypes.js","/Users/mariuszstanisz/App/src/components/cardPropTypes.js","/Users/mariuszstanisz/App/src/libs/IOUUtils.js","/Users/mariuszstanisz/App/src/components/MenuItemWithTopDescription.js","/Users/mariuszstanisz/App/src/pages/iou/ModalHeader.js","/Users/mariuszstanisz/App/src/libs/actions/IOU.js","/Users/mariuszstanisz/App/src/components/AnimatedStep.js","/Users/mariuszstanisz/App/src/libs/ReportScrollManager/index.native.js","/Users/mariuszstanisz/App/src/pages/iou/IOUCurrencySelection.js","/Users/mariuszstanisz/App/src/pages/iou/IOURequestPage.js","/Users/mariuszstanisz/App/src/pages/iou/MoneyRequestDescriptionPage.js","/Users/mariuszstanisz/App/src/components/Form.js","/Users/mariuszstanisz/App/src/libs/actions/FormActions.js","/Users/mariuszstanisz/App/src/components/FormAlertWithSubmitButton.js","/Users/mariuszstanisz/App/src/components/FormAlertWrapper.js","/Users/mariuszstanisz/App/src/components/RenderHTML.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/TRenderEngine.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/omit.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_curry2.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isPlaceholder.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_curry1.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/dom/parseDocument.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/dom/DomHandler.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/dom/dom-utils.ts","/Users/mariuszstanisz/App/node_modules/domhandler/lib/index.js","/Users/mariuszstanisz/App/node_modules/domhandler/lib/node.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/lib/index.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/lib/Parser.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/lib/Tokenizer.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/node_modules/entities/lib/decode_codepoint.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/node_modules/entities/lib/decode.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/node_modules/entities/lib/generated/decode-data-html.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/node_modules/entities/lib/generated/decode-data-xml.js","/Users/mariuszstanisz/App/node_modules/htmlparser2/lib/FeedHandler.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/index.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/stringify.js","/Users/mariuszstanisz/App/node_modules/domutils/node_modules/dom-serializer/lib/index.js","/Users/mariuszstanisz/App/node_modules/domutils/node_modules/dom-serializer/lib/foreignNames.js","/Users/mariuszstanisz/App/node_modules/entities/lib/index.js","/Users/mariuszstanisz/App/node_modules/entities/lib/decode.js","/Users/mariuszstanisz/App/node_modules/entities/lib/maps/entities.json","/Users/mariuszstanisz/App/node_modules/entities/lib/maps/legacy.json","/Users/mariuszstanisz/App/node_modules/entities/lib/maps/xml.json","/Users/mariuszstanisz/App/node_modules/entities/lib/decode_codepoint.js","/Users/mariuszstanisz/App/node_modules/entities/lib/maps/decode.json","/Users/mariuszstanisz/App/node_modules/entities/lib/encode.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/traversal.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/manipulation.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/querying.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/legacy.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/helpers.js","/Users/mariuszstanisz/App/node_modules/domutils/lib/feeds.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/model/HTMLModelRegistry.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/model/defaultHTMLElementModels.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/model/HTMLContentModel.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/model/HTMLElementModel.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/styles/defaults.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/styles/TStylesMerger.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/index.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/CSSProcessedProps.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/mergeProps.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/emptyProps.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/CSSProcessor.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/default.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/CSSPropertiesValidationRegistry.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/makepropertiesValidators.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/ShortCSSToReactNativeValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/expandCSSToRN.ts","/Users/mariuszstanisz/App/node_modules/css-to-react-native/index.js","/Users/mariuszstanisz/App/node_modules/postcss-value-parser/lib/index.js","/Users/mariuszstanisz/App/node_modules/postcss-value-parser/lib/parse.js","/Users/mariuszstanisz/App/node_modules/postcss-value-parser/lib/stringify.js","/Users/mariuszstanisz/App/node_modules/postcss-value-parser/lib/walk.js","/Users/mariuszstanisz/App/node_modules/postcss-value-parser/lib/unit.js","/Users/mariuszstanisz/App/node_modules/camelize/index.js","/Users/mariuszstanisz/App/node_modules/css-color-keywords/index.js","/Users/mariuszstanisz/App/node_modules/css-color-keywords/colors.json","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/ShortMergeRequest.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/ShortCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/GenericPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/ShortCardinalCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongBorderStyleCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongEnumerationCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/ShortFlexCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/ShortFontCSSValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/normalizeFontName.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/ShortDualNativePropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongColorCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongForgivingCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongFontFamilyPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongFontSizeCSSValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/helpers.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongSizeCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongEnumerationListCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongNonPercentSizeCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongAspectRatioPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongFloatNumberCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongBorderWidthCSSPropertyValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/validators/LongCSSToReactNativeValidator.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/CSSNativeParseRun.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/CSSParseRun.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/CSSInlineParseRun.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/config.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/processor-types.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/property-types.ts","/Users/mariuszstanisz/App/node_modules/@native-html/css-processor/src/native-types.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/styles/TStyles.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/isNil.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/not.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/compose.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pipe.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_arity.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reduce.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_curry3.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_reduce.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/bind.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xwrap.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isArrayLike.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isArray.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isString.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_pipe.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/tail.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_checkForMethod.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/slice.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reverse.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/flow/translate.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/TEmptyCtor.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/TNodeCtor.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/markersPrototype.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/tnodeSnapshot.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/TTextCtor.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/flow/text-transforms.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/TPhrasingCtor.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/TBlockCtor.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/tree/TDocumentImpl.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/flow/hoist.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/flow/collapse.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/model/model-types.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/@native-html/transient-render-engine/src/helper-types.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/SharedPropsProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/defaultListStyleSpecs.ts","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/index.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/CounterStyle.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/getAlphanumFromUnicodeRange.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/makeAlphanumMaxlenComputer.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/makeCSEngine.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/utils/codepointLength.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/constants.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/makeCSRenderer.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/utils/codeunitLength.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/utils/reverseString.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/public-types.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/decimal.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/decimalLeadingZero.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/lowerRoman.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/lowerAlpha.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/lowerGreek.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/upperAlpha.js","/Users/mariuszstanisz/App/node_modules/@jsamr/counter-style/lib/es/presets/upperRoman.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/symbolic/DisclosureClosedSymbolRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/symbolic/useSymbolicMarkerRendererStyles.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/symbolic/DisclosureOpenSymbolRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/symbolic/CircleSymbolRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/symbolic/DiscSymbolRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/symbolic/SquareSymbolRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/selectSharedProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pickBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pick.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeRight.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_objectAssign.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_has.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/defaultSharedProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/constants.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/DocumentMetadataProvider.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderers/IMGRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/IMGElement.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/useIMGElementState.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/defaultInitialImageDimensions.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/useIMGNormalizedSource.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/useImageConcreteDimensions.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/useImageSpecifiedDimensions.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/getDimensionsWithAspectRatio.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/getIMGState.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/extractImageStyleProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/IMGElementContentSuccess.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/IMGElementContainer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/GenericPressable.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/IMGElementContentLoading.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/IMGElementContentError.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/IMGElementContentAlt.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useNormalizedUrl.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/normalizeResourceLocator.ts","/Users/mariuszstanisz/App/node_modules/urijs/src/URI.js","/Users/mariuszstanisz/App/node_modules/urijs/src/punycode.js","/Users/mariuszstanisz/App/node_modules/urijs/src/IPv6.js","/Users/mariuszstanisz/App/node_modules/urijs/src/SecondLevelDomains.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useContentWidth.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/contentWidthContext.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/getNativePropsForTNode.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/RenderersPropsProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeDeepRight.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeDeepWithKey.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeWithKey.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isObject.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/defaultRendererProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useProfiler.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/identity.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_identity.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/RenderHTML.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/RenderHTMLDebug.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/debugMessages.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/TRenderEngineProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useTRenderEngine.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/buildTREFromConfig.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/defaultSystemFonts.ios.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/RenderHTMLConfigProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/TChildrenRendererContext.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/TNodeChildrenRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderChildren.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/TNodeRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useAssembledCommonProps.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/mergeCollapsedMargins.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/RenderRegistryProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/render/RenderRegistry.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/lookupRecord.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderers/BRRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderers/WBRRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/render/internalRenderers.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderers/ARenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderers/OLRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/OLElement.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/ListElement.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/ListStyleSpecsProvider.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/index.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/F.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/T.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/__.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/add.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/addIndex.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/curryN.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_curryN.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_concat.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/adjust.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/all.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_dispatchable.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isTransformer.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xall.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xfBase.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_reduced.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/allPass.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/max.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pluck.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/map.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xmap.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/keys.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isArguments.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_map.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/prop.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/path.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/paths.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isInteger.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/nth.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/always.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/and.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/any.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xany.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/anyPass.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/ap.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/aperture.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xaperture.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_aperture.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/append.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/apply.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/applySpec.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/values.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/applyTo.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/ascend.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/assoc.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/assocPath.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/binary.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/nAry.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/both.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isFunction.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lift.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/liftN.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/call.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/curry.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/chain.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xchain.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_flatCat.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_forceReduced.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_makeFlat.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/clamp.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/clone.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_clone.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/type.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_cloneRegExp.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/comparator.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/complement.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/composeK.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/composeP.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pipeP.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_pipeP.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/composeWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pipeWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/head.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/concat.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/toString.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_toString.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_includes.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_indexOf.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/equals.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_equals.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_arrayFromIterator.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_includesWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_objectIs.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_functionName.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_quote.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reject.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/filter.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xfilter.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_filter.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_complement.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_toISOString.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/cond.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/construct.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/constructN.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/contains.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/converge.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/countBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reduceBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xreduceBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dec.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/defaultTo.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/descend.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/difference.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_Set.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/differenceWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dissoc.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dissocPath.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/remove.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/update.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/divide.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/drop.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xdrop.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dropLast.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xdropLast.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_dropLast.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/take.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xtake.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dropLastWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xdropLastWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_dropLastWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dropRepeats.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xdropRepeatsWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dropRepeatsWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/last.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/dropWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xdropWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/either.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/or.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/empty.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/endsWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/takeLast.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/eqBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/eqProps.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/evolve.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/find.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xfind.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/findIndex.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xfindIndex.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/findLast.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xfindLast.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/findLastIndex.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xfindLastIndex.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/flatten.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/flip.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/forEach.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/forEachObjIndexed.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/fromPairs.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/groupBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/groupWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/gt.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/gte.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/has.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/hasPath.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/hasIn.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/identical.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/ifElse.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/inc.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/includes.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/indexBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/indexOf.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/init.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/innerJoin.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/insert.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/insertAll.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/intersection.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/uniq.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/uniqBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/intersperse.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/into.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_stepCat.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/objOf.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/invert.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/invertObj.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/invoker.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/is.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/isEmpty.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/join.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/juxt.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/keysIn.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lastIndexOf.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/length.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isNumber.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lens.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lensIndex.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lensPath.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lensProp.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lt.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/lte.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mapAccum.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mapAccumRight.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mapObjIndexed.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/match.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mathMod.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/maxBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mean.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/sum.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/median.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/memoizeWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/merge.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeAll.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeDeepLeft.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeDeepWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeLeft.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/mergeWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/min.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/minBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/modulo.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/move.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/multiply.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/negate.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/none.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/nthArg.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/o.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/of.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_of.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/once.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/otherwise.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_assertPromise.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/over.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pair.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/partial.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_createPartialApplicator.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/partialRight.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/partition.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pathEq.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pathOr.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pathSatisfies.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pickAll.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/pipeK.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/prepend.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/product.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/project.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/useWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/propEq.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/propIs.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/propOr.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/propSatisfies.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/props.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/range.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reduceRight.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reduceWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/reduced.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/repeat.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/times.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/replace.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/scan.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/sequence.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/set.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/sort.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/sortBy.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/sortWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/split.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/splitAt.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/splitEvery.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/splitWhen.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/startsWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/subtract.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/symmetricDifference.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/symmetricDifferenceWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/takeLastWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/takeWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xtakeWhile.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/tap.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_xtap.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/test.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/internal/_isRegExp.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/andThen.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/toLower.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/toPairs.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/toPairsIn.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/toUpper.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/transduce.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/transpose.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/traverse.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/trim.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/tryCatch.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/unapply.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/unary.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/uncurryN.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/unfold.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/union.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/unionWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/uniqWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/unless.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/unnest.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/until.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/valuesIn.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/view.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/when.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/where.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/whereEq.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/without.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/xor.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/xprod.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/zip.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/zipObj.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/zipWith.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/node_modules/ramda/src/thunkify.js","/Users/mariuszstanisz/App/node_modules/@jsamr/react-native-li/src/index.ts","/Users/mariuszstanisz/App/node_modules/@jsamr/react-native-li/src/MarkedList.tsx","/Users/mariuszstanisz/App/node_modules/@jsamr/react-native-li/src/MarkedListItem.tsx","/Users/mariuszstanisz/App/node_modules/@jsamr/react-native-li/src/useMarkedList.ts","/Users/mariuszstanisz/App/node_modules/@jsamr/react-native-li/src/MarkerBox.tsx","/Users/mariuszstanisz/App/node_modules/@jsamr/react-native-li/src/shared-types.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderers/ULRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/ULElement.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderTextualContent.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderBlockContent.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/renderEmptyContent.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/collapseTopMarginForChild.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/getCollapsedMarginTop.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/TChildrenRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/sourceLoaderContext.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/RenderHTMLSource.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/context/ttreeEventsContext.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/isUriSource.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/SourceLoaderUri.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/RenderTTree.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useTTree.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/TDocumentRenderer.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/SourceLoaderInline.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/SourceLoaderDom.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/isDomSource.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/shared-types.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/render/render-types.tsx","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/hooks/useInternalRenderer.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/splitBoxModelStyle.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/helpers/domNodeToHTMLString.ts","/Users/mariuszstanisz/App/node_modules/stringify-entities/index.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/index.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/encode.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/core.js","/Users/mariuszstanisz/App/node_modules/xtend/immutable.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/util/format-smart.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/util/to-named.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/constant/from-char-code.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/constant/has-own-property.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/constant/characters.js","/Users/mariuszstanisz/App/node_modules/character-entities-html4/index.json","/Users/mariuszstanisz/App/node_modules/character-entities-legacy/index.json","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/constant/dangerous.json","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/util/to-hexadecimal.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/util/to-decimal.js","/Users/mariuszstanisz/App/node_modules/stringify-entities/lib/escape.js","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/useIMGElementStateWithCache.ts","/Users/mariuszstanisz/App/node_modules/react-native-render-html/src/elements/img-types.ts","/Users/mariuszstanisz/App/src/components/FormSubmit/index.native.js","/Users/mariuszstanisz/App/src/components/FormSubmit/formSubmitPropTypes.js","/Users/mariuszstanisz/App/src/components/ScrollViewWithContext.js","/Users/mariuszstanisz/App/src/pages/iou/IOUSendPage.js","/Users/mariuszstanisz/App/src/pages/AddPersonalBankAccountPage.js","/Users/mariuszstanisz/App/src/libs/actions/BankAccounts.js","/Users/mariuszstanisz/App/src/libs/actions/Plaid.js","/Users/mariuszstanisz/App/src/libs/getPlaidLinkTokenParameters/index.ios.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/plaidDataPropTypes.js","/Users/mariuszstanisz/App/src/libs/actions/ReimbursementAccount/index.js","/Users/mariuszstanisz/App/src/libs/actions/ReimbursementAccount/navigation.js","/Users/mariuszstanisz/App/src/libs/actions/ReimbursementAccount/errors.js","/Users/mariuszstanisz/App/src/libs/actions/ReimbursementAccount/resetFreePlanBankAccount.js","/Users/mariuszstanisz/App/src/libs/actions/ReimbursementAccount/store.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/reimbursementAccountPropTypes.js","/Users/mariuszstanisz/App/src/libs/actions/ReimbursementAccount/deleteFromBankAccountList.js","/Users/mariuszstanisz/App/src/components/AddPlaidBankAccount.js","/Users/mariuszstanisz/App/src/components/PlaidLink/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-plaid-link-sdk/dist/index.js","/Users/mariuszstanisz/App/node_modules/react-native-plaid-link-sdk/dist/PlaidLink.js","/Users/mariuszstanisz/App/node_modules/react-native-plaid-link-sdk/dist/Types.js","/Users/mariuszstanisz/App/src/components/PlaidLink/plaidLinkPropTypes.js","/Users/mariuszstanisz/App/src/components/Picker/index.native.js","/Users/mariuszstanisz/App/src/components/Picker/BasePicker.js","/Users/mariuszstanisz/App/node_modules/react-native-picker-select/src/index.js","/Users/mariuszstanisz/App/node_modules/lodash.isequal/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/Picker.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/PickerAndroid.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/UnimplementedView.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/PickerIOS.ios.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/RNCPickerNativeComponent.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/PickerWindows.js","/Users/mariuszstanisz/App/node_modules/@react-native-picker/picker/js/PickerMacOS.js","/Users/mariuszstanisz/App/src/components/BlockingViews/FullPageOfflineBlockingView.js","/Users/mariuszstanisz/App/src/libs/getPlaidOAuthReceivedRedirectURI/index.native.js","/Users/mariuszstanisz/App/src/components/ConfirmationPage.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/lib/index.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/lib/LottieView.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/extends.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/node_modules/react-native-safe-modules/lib/index.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/node_modules/react-native-safe-modules/lib/SafeModule.ios.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/node_modules/react-native-safe-modules/lib/NativeSafeModule.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/node_modules/dedent/dist/dedent.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/node_modules/react-native-safe-modules/lib/SafeComponent.ios.js","/Users/mariuszstanisz/App/node_modules/lottie-react-native/node_modules/react-native-safe-modules/lib/NativeSafeComponent.js","/Users/mariuszstanisz/App/assets/animations/Fireworks.json","/Users/mariuszstanisz/App/src/pages/settings/Payments/AddDebitCardPage.js","/Users/mariuszstanisz/App/src/libs/ValidationUtils.js","/Users/mariuszstanisz/App/src/components/CheckboxWithLabel.js","/Users/mariuszstanisz/App/src/components/StatePicker.js","/Users/mariuszstanisz/App/src/components/AddressSearch.js","/Users/mariuszstanisz/App/src/libs/GooglePlacesUtils.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/GooglePlacesAutocomplete.js","/Users/mariuszstanisz/App/node_modules/lodash.debounce/index.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/node_modules/qs/lib/index.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/node_modules/qs/lib/formats.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/node_modules/qs/lib/parse.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/node_modules/qs/lib/utils.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/node_modules/qs/lib/stringify.js","/Users/mariuszstanisz/App/node_modules/react-native-google-places-autocomplete/images/powered_by_google_on_white.png","/Users/mariuszstanisz/App/src/libs/ComponentUtils/index.native.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/EnablePaymentsPage.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/OnfidoStep.js","/Users/mariuszstanisz/App/src/components/Onfido/index.native.js","/Users/mariuszstanisz/App/src/components/Onfido/onfidoPropTypes.js","/Users/mariuszstanisz/App/node_modules/@onfido/react-native-sdk/index.ts","/Users/mariuszstanisz/App/node_modules/@onfido/react-native-sdk/js/Onfido.ts","/Users/mariuszstanisz/App/node_modules/@onfido/react-native-sdk/js/config_constants.ts","/Users/mariuszstanisz/App/src/pages/EnablePayments/OnfidoPrivacy.js","/Users/mariuszstanisz/App/src/components/FormScrollView.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/walletOnfidoDataPropTypes.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/AdditionalDetailsStep.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/IdologyQuestions.js","/Users/mariuszstanisz/App/src/components/RadioButtons.js","/Users/mariuszstanisz/App/src/components/RadioButtonWithLabel.js","/Users/mariuszstanisz/App/src/components/RadioButton.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/AddressForm.js","/Users/mariuszstanisz/App/src/components/DatePicker/index.ios.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/datetimepicker/src/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/datetimepicker/src/datetimepicker.ios.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/datetimepicker/src/picker.ios.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/datetimepicker/src/constants.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/datetimepicker/src/layoutUtilsIOS.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/datetimepicker/src/utils.js","/Users/mariuszstanisz/App/src/components/DatePicker/datepickerPropTypes.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/TermsStep.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/TermsPage/ShortTermsForm.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/TermsPage/LongTermsForm.js","/Users/mariuszstanisz/App/src/components/CollapsibleSection/index.js","/Users/mariuszstanisz/App/src/components/CollapsibleSection/Collapsible/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-collapsible/Collapsible.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/walletTermsPropTypes.js","/Users/mariuszstanisz/App/src/pages/EnablePayments/ActivateStep.js","/Users/mariuszstanisz/App/assets/animations/ReviewingBankInfo.json","/Users/mariuszstanisz/App/src/pages/EnablePayments/FailedKYC.js","/Users/mariuszstanisz/App/src/pages/iou/IOUDetailsModal.js","/Users/mariuszstanisz/App/src/components/ReportActionItem/IOUPreview.js","/Users/mariuszstanisz/App/src/pages/home/report/reportActionPropTypes.js","/Users/mariuszstanisz/App/src/pages/home/report/reportActionFragmentPropTypes.js","/Users/mariuszstanisz/App/src/components/ShowContextMenuContext.js","/Users/mariuszstanisz/App/src/pages/home/report/ContextMenu/ReportActionContextMenu.js","/Users/mariuszstanisz/App/src/pages/home/report/ContextMenu/ContextMenuActions.js","/Users/mariuszstanisz/App/src/libs/actions/Download.js","/Users/mariuszstanisz/App/src/libs/Clipboard/index.native.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/clipboard/dist/index.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/clipboard/dist/useClipboard.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/clipboard/dist/Clipboard.js","/Users/mariuszstanisz/App/node_modules/@react-native-community/clipboard/dist/NativeClipboard.js","/Users/mariuszstanisz/App/src/libs/ReportActionComposeFocusManager.js","/Users/mariuszstanisz/App/src/libs/fileDownload/getAttachmentDetails.js","/Users/mariuszstanisz/App/src/libs/tryResolveUrlFromApiRoot.js","/Users/mariuszstanisz/App/src/libs/fileDownload/index.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/index.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/class/ReactNativeBlobUtilBlobResponse.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/fs.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/class/ReactNativeBlobUtilSession.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/class/ReactNativeBlobUtilWriteStream.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/class/ReactNativeBlobUtilReadStream.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/utils/uuid.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/class/ReactNativeBlobUtilFile.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/Blob.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/utils/log.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/utils/uri.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/EventTarget.js","/Users/mariuszstanisz/App/node_modules/base-64/base64.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/types.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/mediacollection.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/index.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/File.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/XMLHttpRequest.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/XMLHttpRequestEventTarget.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/ProgressEvent.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/Event.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/fetch.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/FileReader.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/polyfill/Fetch.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/android.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/ios.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/json-stream.js","/Users/mariuszstanisz/App/node_modules/react-native-blob-util/lib/oboe-browser.min.js","/Users/mariuszstanisz/App/src/libs/fileDownload/FileUtils.js","/Users/mariuszstanisz/App/node_modules/@react-native-camera-roll/camera-roll/src/index.ts","/Users/mariuszstanisz/App/node_modules/@react-native-camera-roll/camera-roll/src/useCameraRoll.ts","/Users/mariuszstanisz/App/node_modules/@react-native-camera-roll/camera-roll/src/CameraRoll.ts","/Users/mariuszstanisz/App/node_modules/@react-native-camera-roll/camera-roll/src/NativeCameraRollModule.ts","/Users/mariuszstanisz/App/node_modules/@react-native-camera-roll/camera-roll/src/CameraRollIOSPermission.ts","/Users/mariuszstanisz/App/node_modules/@react-native-camera-roll/camera-roll/src/NativeCameraRollPermissionModule.ts","/Users/mariuszstanisz/App/src/libs/addEncryptedAuthTokenToURL.js","/Users/mariuszstanisz/App/src/components/Reactions/QuickEmojiReactions/index.native.js","/Users/mariuszstanisz/App/src/components/Reactions/QuickEmojiReactions/BaseQuickEmojiReactions.js","/Users/mariuszstanisz/App/src/components/Reactions/EmojiReactionBubble.js","/Users/mariuszstanisz/App/src/components/Reactions/AddReactionBubble.js","/Users/mariuszstanisz/App/src/libs/actions/EmojiPickerAction.js","/Users/mariuszstanisz/App/src/components/Reactions/getPreferredEmojiCode.js","/Users/mariuszstanisz/App/src/components/Reactions/MiniQuickEmojiReactions.js","/Users/mariuszstanisz/App/src/components/BaseMiniContextMenuItem.js","/Users/mariuszstanisz/App/src/pages/iou/IOUTransactions.js","/Users/mariuszstanisz/App/src/components/ReportTransaction.js","/Users/mariuszstanisz/App/src/libs/actions/ReportActions.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemSingle.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemFragment.js","/Users/mariuszstanisz/App/src/libs/EmojiUtils.js","/Users/mariuszstanisz/App/src/libs/EmojiTrie.js","/Users/mariuszstanisz/App/assets/emojis.js","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/plant.svg","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/hamburger.svg","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/plane.svg","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/soccer-ball.svg","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/light-bulb.svg","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/peace-sign.svg","/Users/mariuszstanisz/App/assets/images/emojiCategoryIcons/flag.svg","/Users/mariuszstanisz/App/src/libs/Trie/index.js","/Users/mariuszstanisz/App/src/libs/Trie/TrieNode.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/applyStrikethrough/index.native.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemDate.js","/Users/mariuszstanisz/App/src/pages/DetailsPage.js","/Users/mariuszstanisz/App/src/components/CommunicationsLink.js","/Users/mariuszstanisz/App/src/components/ContextMenuItem.js","/Users/mariuszstanisz/App/src/components/AttachmentModal.js","/Users/mariuszstanisz/App/node_modules/lodash/extend.js","/Users/mariuszstanisz/App/node_modules/lodash/assignIn.js","/Users/mariuszstanisz/App/src/components/AttachmentView.js","/Users/mariuszstanisz/App/src/components/PDFView/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/index.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/PdfView.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/PdfManager.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/PdfPageView.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/index.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedColorPropType.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedEdgeInsetsPropType.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedImagePropType.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedStyleSheetPropType.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/deprecatedCreateStrictShapeTypeChecker.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedImageStylePropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedLayoutPropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedShadowPropTypesIOS.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedTransformPropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedImageSourcePropType.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedPointPropType.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedTextInputPropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedViewPropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedViewStylePropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedViewAccessibility.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedTextPropTypes.js","/Users/mariuszstanisz/App/node_modules/deprecated-react-native-prop-types/DeprecatedTextStylePropTypes.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/DoubleTapView.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/PinchZoomView.js","/Users/mariuszstanisz/App/node_modules/react-native-pdf/PdfViewFlatList.js","/Users/mariuszstanisz/App/node_modules/crypto-js/sha1.js","/Users/mariuszstanisz/App/node_modules/crypto-js/core.js","/Users/mariuszstanisz/App/src/components/PDFView/PDFPasswordForm.js","/Users/mariuszstanisz/App/src/components/PDFView/PDFInfoMessage.js","/Users/mariuszstanisz/App/src/libs/shouldDelayFocus/index.js","/Users/mariuszstanisz/App/src/components/PDFView/pdfViewPropTypes.js","/Users/mariuszstanisz/App/src/components/ImageView/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-image-pan-zoom/built/index.js","/Users/mariuszstanisz/App/node_modules/react-native-image-pan-zoom/built/image-zoom/image-zoom.component.js","/Users/mariuszstanisz/App/node_modules/react-native-image-pan-zoom/built/image-zoom/image-zoom.type.js","/Users/mariuszstanisz/App/node_modules/react-native-image-pan-zoom/built/image-zoom/image-zoom.style.js","/Users/mariuszstanisz/App/src/components/AttachmentCarousel/index.js","/Users/mariuszstanisz/App/src/components/AttachmentCarousel/CarouselActions/index.native.js","/Users/mariuszstanisz/App/src/components/ConfirmModal.js","/Users/mariuszstanisz/App/src/components/ConfirmContent.js","/Users/mariuszstanisz/App/src/components/PressableWithoutFocus.js","/Users/mariuszstanisz/App/src/components/AutoUpdateTime.js","/Users/mariuszstanisz/App/src/pages/ReportDetailsPage.js","/Users/mariuszstanisz/App/src/components/RoomHeaderAvatars.js","/Users/mariuszstanisz/App/src/pages/home/report/withReportOrNotFound.js","/Users/mariuszstanisz/App/src/pages/ReportSettingsPage.js","/Users/mariuszstanisz/App/src/components/RoomNameInput/index.native.js","/Users/mariuszstanisz/App/src/components/RoomNameInput/roomNameInputPropTypes.js","/Users/mariuszstanisz/App/src/libs/RoomNameInputUtils.js","/Users/mariuszstanisz/App/src/pages/ReportParticipantsPage.js","/Users/mariuszstanisz/App/src/pages/SearchPage.js","/Users/mariuszstanisz/App/src/libs/Performance.js","/Users/mariuszstanisz/App/src/libs/Metrics/index.native.js","/Users/mariuszstanisz/App/src/libs/E2E/isE2ETestSession.native.js","/Users/mariuszstanisz/App/node_modules/react-native-performance-flipper-reporter/src/index.js","/Users/mariuszstanisz/App/node_modules/react-native-flipper/index.js","/Users/mariuszstanisz/App/src/pages/NewGroupPage.js","/Users/mariuszstanisz/App/src/pages/NewChatPage.js","/Users/mariuszstanisz/App/src/pages/settings/InitialSettingsPage.js","/Users/mariuszstanisz/App/src/libs/actions/App.js","/Users/mariuszstanisz/App/src/libs/SessionUtils.js","/Users/mariuszstanisz/App/src/libs/PolicyUtils.js","/Users/mariuszstanisz/App/src/libs/UserUtils.js","/Users/mariuszstanisz/App/src/pages/policyMemberPropType.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspacesListPage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/ProfilePage.js","/Users/mariuszstanisz/App/src/components/AvatarWithImagePicker.js","/Users/mariuszstanisz/App/src/components/AttachmentPicker/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-document-picker/src/index.tsx","/Users/mariuszstanisz/App/node_modules/react-native-document-picker/src/fileTypes.ts","/Users/mariuszstanisz/App/src/components/AttachmentPicker/launchCamera.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-permissions/dist/commonjs/index.js","/Users/mariuszstanisz/App/node_modules/react-native-permissions/dist/commonjs/permissions.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-permissions/dist/commonjs/results.js","/Users/mariuszstanisz/App/node_modules/react-native-permissions/dist/commonjs/types.js","/Users/mariuszstanisz/App/node_modules/react-native-permissions/dist/commonjs/methods.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-permissions/dist/commonjs/utils.js","/Users/mariuszstanisz/App/node_modules/react-native-image-picker/src/index.ts","/Users/mariuszstanisz/App/node_modules/react-native-image-picker/src/types.ts","/Users/mariuszstanisz/App/node_modules/react-native-image-picker/src/platforms/web.ts","/Users/mariuszstanisz/App/node_modules/react-native-image-picker/src/platforms/native.ts","/Users/mariuszstanisz/App/node_modules/react-native-image-picker/src/platforms/NativeImagePicker.ts","/Users/mariuszstanisz/App/src/components/AttachmentPicker/attachmentPickerPropTypes.js","/Users/mariuszstanisz/App/src/components/AvatarCropModal/AvatarCropModal.js","/Users/mariuszstanisz/App/src/components/AvatarCropModal/ImageCropView.js","/Users/mariuszstanisz/App/src/components/AvatarCropModal/gestureHandlerPropTypes.js","/Users/mariuszstanisz/App/src/components/AvatarCropModal/Slider.js","/Users/mariuszstanisz/App/src/libs/cropOrRotateImage/index.native.js","/Users/mariuszstanisz/App/node_modules/@oguzhnatly/react-native-image-manipulator/build/index.js","/Users/mariuszstanisz/App/src/styles/animation/SpinningIndicatorAnimation.js","/Users/mariuszstanisz/App/src/libs/useNativeDriver/index.native.js","/Users/mariuszstanisz/App/src/libs/fileDownload/getImageResolution.native.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/PronounsPage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/DisplayNamePage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/TimezoneInitialPage.js","/Users/mariuszstanisz/App/src/components/Switch.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/TimezoneSelectPage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/PersonalDetails/PersonalDetailsInitialPage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/PersonalDetails/LegalNamePage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/PersonalDetails/DateOfBirthPage.js","/Users/mariuszstanisz/App/src/components/NewDatePicker/index.js","/Users/mariuszstanisz/App/src/components/CalendarPicker/index.js","/Users/mariuszstanisz/App/src/components/CalendarPicker/ArrowIcon.js","/Users/mariuszstanisz/App/src/components/CalendarPicker/generateMonthMatrix.js","/Users/mariuszstanisz/App/src/components/CalendarPicker/calendarPickerPropTypes.js","/Users/mariuszstanisz/App/src/components/NewDatePicker/datePickerPropTypes.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/PersonalDetails/AddressPage.js","/Users/mariuszstanisz/App/src/components/CountryPicker.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/Contacts/ContactMethodsPage.js","/Users/mariuszstanisz/App/src/components/CopyTextToClipboard.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/Contacts/ContactMethodDetailsPage.js","/Users/mariuszstanisz/App/src/pages/settings/Profile/Contacts/NewContactMethodPage.js","/Users/mariuszstanisz/App/src/pages/settings/Preferences/PreferencesPage.js","/Users/mariuszstanisz/App/src/components/TestToolMenu.js","/Users/mariuszstanisz/App/src/components/TestToolRow.js","/Users/mariuszstanisz/App/src/pages/settings/Preferences/PriorityModePage.js","/Users/mariuszstanisz/App/src/pages/settings/Preferences/LanguagePage.js","/Users/mariuszstanisz/App/src/pages/settings/PasswordPage.js","/Users/mariuszstanisz/App/src/pages/settings/Security/CloseAccountPage.js","/Users/mariuszstanisz/App/src/libs/actions/CloseAccount.js","/Users/mariuszstanisz/App/src/pages/settings/Security/SecuritySettingsPage.js","/Users/mariuszstanisz/App/src/pages/settings/AboutPage/AboutPage.js","/Users/mariuszstanisz/App/assets/images/new-expensify.svg","/Users/mariuszstanisz/App/src/libs/actions/KeyboardShortcuts.js","/Users/mariuszstanisz/App/src/pages/settings/AppDownloadLinks.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/PaymentsPage/index.native.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/PaymentsPage/BasePaymentsPage.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/PaymentMethodList.js","/Users/mariuszstanisz/App/src/components/PasswordPopover/index.js","/Users/mariuszstanisz/App/src/components/PasswordPopover/BasePasswordPopover.js","/Users/mariuszstanisz/App/src/components/KeyboardSpacer/index.ios.js","/Users/mariuszstanisz/App/src/components/KeyboardSpacer/BaseKeyboardSpacer.js","/Users/mariuszstanisz/App/src/components/KeyboardSpacer/BaseKeyboardSpacerPropTypes.js","/Users/mariuszstanisz/App/src/components/withViewportOffsetTop.js","/Users/mariuszstanisz/App/src/libs/VisualViewport/index.native.js","/Users/mariuszstanisz/App/src/components/PasswordPopover/passwordPopoverPropTypes.js","/Users/mariuszstanisz/App/src/components/CurrentWalletBalance.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/PaymentsPage/paymentsPagePropTypes.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/walletTransferPropTypes.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/TransferBalancePage.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/ChooseTransferAccountPage.js","/Users/mariuszstanisz/App/src/pages/settings/Payments/AddPayPalMePage.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspaceInitialPage.js","/Users/mariuszstanisz/App/src/pages/workspace/withPolicy.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspaceSettingsPage.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspacePageWithSections.js","/Users/mariuszstanisz/App/src/pages/settings/userPropTypes.js","/Users/mariuszstanisz/App/src/pages/workspace/card/WorkspaceCardPage.js","/Users/mariuszstanisz/App/src/pages/workspace/card/WorkspaceCardNoVBAView.js","/Users/mariuszstanisz/App/src/components/Icon/Illustrations.js","/Users/mariuszstanisz/App/assets/images/product-illustrations/abracadabra.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/bank-arrow--pink.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/bank-mouse--green.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/bank-user--green.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/concierge--blue.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/concierge--exclamation.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/credit-cards--blue.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/invoice--orange.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/jewel-box--blue.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/jewel-box--green.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/jewel-box--pink.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/jewel-box--yellow.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/magic-code.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/money-envelope--blue.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/money-mouse--pink.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/receipts-search--yellow.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/receipt--yellow.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/rocket--blue.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/rocket--orange.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/safe.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/tada--yellow.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/tada--blue.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/todd-behind-cloud.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/gps-track--orange.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__shield.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__money-receipts.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__bill.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__credit-cards.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__invoice.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__lockopen.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__luggage.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__moneyintowallet.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__moneywings.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__opensafe.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__track-shoe.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__bank-arrow.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__concierge-bubble.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__concierge.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__moneybadge.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__treasurechest.svg","/Users/mariuszstanisz/App/assets/images/simple-illustrations/simple-illustration__thumbsupstars.svg","/Users/mariuszstanisz/App/assets/images/product-illustrations/home-illustration-hands.svg","/Users/mariuszstanisz/App/src/components/UnorderedList.js","/Users/mariuszstanisz/App/src/components/Section.js","/Users/mariuszstanisz/App/src/components/MenuItemList.js","/Users/mariuszstanisz/App/src/pages/workspace/card/WorkspaceCardVBANoECardView.js","/Users/mariuszstanisz/App/src/pages/workspace/card/WorkspaceCardVBAWithECardView.js","/Users/mariuszstanisz/App/src/pages/workspace/reimburse/WorkspaceReimbursePage.js","/Users/mariuszstanisz/App/src/pages/workspace/reimburse/WorkspaceReimburseView.js","/Users/mariuszstanisz/App/node_modules/@babel/runtime/helpers/taggedTemplateLiteralLoose.js","/Users/mariuszstanisz/App/src/libs/getPermittedDecimalSeparator/index.ios.js","/Users/mariuszstanisz/App/src/pages/workspace/reimburse/WorkspaceReimburseSection.js","/Users/mariuszstanisz/App/src/pages/workspace/bills/WorkspaceBillsPage.js","/Users/mariuszstanisz/App/src/pages/workspace/bills/WorkspaceBillsNoVBAView.js","/Users/mariuszstanisz/App/src/pages/workspace/bills/WorkspaceBillsFirstSection.js","/Users/mariuszstanisz/App/src/pages/workspace/bills/WorkspaceBillsVBAView.js","/Users/mariuszstanisz/App/src/pages/workspace/invoices/WorkspaceInvoicesPage.js","/Users/mariuszstanisz/App/src/pages/workspace/invoices/WorkspaceInvoicesNoVBAView.js","/Users/mariuszstanisz/App/src/pages/workspace/invoices/WorkspaceInvoicesFirstSection.js","/Users/mariuszstanisz/App/src/pages/workspace/invoices/WorkspaceInvoicesVBAView.js","/Users/mariuszstanisz/App/src/pages/workspace/travel/WorkspaceTravelPage.js","/Users/mariuszstanisz/App/src/pages/workspace/travel/WorkspaceTravelNoVBAView.js","/Users/mariuszstanisz/App/src/pages/workspace/travel/WorkspaceTravelVBAView.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspaceMembersPage.js","/Users/mariuszstanisz/App/src/components/KeyboardDismissingFlatList/index.native.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspaceInvitePage.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspaceNewRoomPage.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/ReimbursementAccountPage.js","/Users/mariuszstanisz/App/src/components/ReimbursementAccountLoadingIndicator.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/BankAccountStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/BankAccountManualStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/exampleCheckImage.js","/Users/mariuszstanisz/App/assets/images/example-check-image-en.png","/Users/mariuszstanisz/App/assets/images/example-check-image-es.png","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/StepPropTypes.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/ReimbursementAccountDraftPropTypes.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/BankAccountPlaidStep.js","/Users/mariuszstanisz/App/src/libs/getPlaidDesktopMessage/index.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/CompanyStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/ContinueBankAccountSetup.js","/Users/mariuszstanisz/App/src/pages/workspace/WorkspaceResetBankAccountModal.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/RequestorStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/IdentityForm.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/RequestorOnfidoStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/ValidationStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/EnableStep.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/Enable2FAPrompt.js","/Users/mariuszstanisz/App/src/pages/ReimbursementAccount/ACHContractStep.js","/Users/mariuszstanisz/App/src/pages/GetAssistancePage.js","/Users/mariuszstanisz/App/src/pages/wallet/WalletStatementPage.js","/Users/mariuszstanisz/App/src/components/WalletStatementModal/index.native.js","/Users/mariuszstanisz/App/node_modules/react-native-webview/index.js","/Users/mariuszstanisz/App/node_modules/react-native-webview/lib/WebView.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-webview/lib/WebViewNativeComponent.ios.js","/Users/mariuszstanisz/App/node_modules/react-native-webview/lib/WebView.styles.js","/Users/mariuszstanisz/App/node_modules/react-native-webview/lib/WebViewShared.js","/Users/mariuszstanisz/App/node_modules/react-native-webview/node_modules/escape-string-regexp/index.js","/Users/mariuszstanisz/App/src/components/WalletStatementModal/WalletStatementModalPropTypes.js","/Users/mariuszstanisz/App/src/pages/YearPickerPage.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/defaultScreenOptions.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/MainDrawerNavigator.js","/Users/mariuszstanisz/App/src/pages/home/ReportScreen.js","/Users/mariuszstanisz/App/src/pages/home/HeaderView.js","/Users/mariuszstanisz/App/src/components/VideoChatButtonAndMenu/index.js","/Users/mariuszstanisz/App/src/components/VideoChatButtonAndMenu/BaseVideoChatButtonAndMenu.js","/Users/mariuszstanisz/App/assets/images/zoom-icon.svg","/Users/mariuszstanisz/App/assets/images/google-meet.svg","/Users/mariuszstanisz/App/src/components/VideoChatButtonAndMenu/videoChatButtonAndMenuPropTypes.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionsView.js","/Users/mariuszstanisz/App/src/pages/home/report/FloatingMessageCounter/index.js","/Users/mariuszstanisz/App/src/pages/home/report/FloatingMessageCounter/FloatingMessageCounterContainer/index.js","/Users/mariuszstanisz/App/src/pages/home/report/FloatingMessageCounter/FloatingMessageCounterContainer/floatingMessageCounterContainerPropTypes.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionsList.js","/Users/mariuszstanisz/App/src/components/InvertedFlatList/index.ios.js","/Users/mariuszstanisz/App/src/components/InvertedFlatList/BaseInvertedFlatList.js","/Users/mariuszstanisz/App/src/components/withDrawerState.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/index.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/navigators/createDrawerNavigator.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/DrawerView.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/DrawerPositionContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/DrawerStatusContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/getDrawerStatusFromState.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/DrawerContent.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/DrawerContentScrollView.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/DrawerItemList.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/DrawerItem.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/DrawerToggleButton.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/assets/toggle-drawer-icon.png","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/GestureHandler.ios.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/GestureHandlerNative.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/DrawerGestureContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/legacy/Drawer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/DrawerProgressContext.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/legacy/Overlay.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/modern/Drawer.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/modern/Overlay.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/views/ScreenFallback.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/useDrawerProgress.tsx","/Users/mariuszstanisz/App/node_modules/@react-navigation/drawer/src/utils/useDrawerStatus.tsx","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItem.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemGrouped.js","/Users/mariuszstanisz/App/src/components/ReportActionItem/IOUAction.js","/Users/mariuszstanisz/App/src/components/ReportActionItem/IOUQuote.js","/Users/mariuszstanisz/App/src/pages/iouReportPropTypes.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemMessage.js","/Users/mariuszstanisz/App/src/components/UnreadActionIndicator.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemMessageEdit.js","/Users/mariuszstanisz/App/src/components/Composer/index.ios.js","/Users/mariuszstanisz/App/src/libs/ComposerUtils/index.native.js","/Users/mariuszstanisz/App/src/libs/ComposerUtils/updateIsFullComposerAvailable.js","/Users/mariuszstanisz/App/src/libs/toggleReportActionComposeView/index.native.js","/Users/mariuszstanisz/App/src/libs/actions/Composer.js","/Users/mariuszstanisz/App/src/libs/openReportActionComposeViewWhenClosingMessageEdit/index.native.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/EmojiPickerButton.js","/Users/mariuszstanisz/App/src/components/ExceededCommentLength.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionItemCreated.js","/Users/mariuszstanisz/App/src/components/ReportWelcomeText.js","/Users/mariuszstanisz/App/assets/images/empty-state_background-fade.png","/Users/mariuszstanisz/App/src/pages/home/report/ContextMenu/MiniReportActionContextMenu/index.native.js","/Users/mariuszstanisz/App/src/components/ReportActionItem/RenameAction.js","/Users/mariuszstanisz/App/src/components/InlineSystemMessage.js","/Users/mariuszstanisz/App/src/libs/SelectionScraper/index.native.js","/Users/mariuszstanisz/App/src/libs/focusTextInputAfterAnimation/index.js","/Users/mariuszstanisz/App/src/components/ReportActionItem/ChronosOOOListActions.js","/Users/mariuszstanisz/App/src/libs/actions/Chronos.js","/Users/mariuszstanisz/App/src/components/Reactions/ReportActionItemReactions.js","/Users/mariuszstanisz/App/src/components/Reactions/ReactionTooltipContent.js","/Users/mariuszstanisz/App/src/libs/PersonalDetailsUtils.js","/Users/mariuszstanisz/App/src/components/ReportActionsSkeletonView/index.js","/Users/mariuszstanisz/App/src/components/ReportActionsSkeletonView/SkeletonViewLines.js","/Users/mariuszstanisz/App/node_modules/react-content-loader/native/react-content-loader.native.cjs.js","/Users/mariuszstanisz/App/src/components/CopySelectionHelper.js","/Users/mariuszstanisz/App/src/libs/getIsReportFullyVisible.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportFooter.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportActionCompose.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportTypingIndicator.js","/Users/mariuszstanisz/App/src/components/TextWithEllipsis/index.js","/Users/mariuszstanisz/App/src/libs/willBlurTextInputOnTapOutside/index.native.js","/Users/mariuszstanisz/App/src/pages/home/report/ParticipantLocalTime.js","/Users/mariuszstanisz/App/src/pages/home/report/ReportDropUI.js","/Users/mariuszstanisz/App/src/components/DragAndDrop/DropZone/index.native.js","/Users/mariuszstanisz/App/src/components/DragAndDrop/index.native.js","/Users/mariuszstanisz/App/src/components/EmojiSuggestions.js","/Users/mariuszstanisz/App/src/libs/GetStyledTextArray.js","/Users/mariuszstanisz/App/src/components/SwipeableView/index.native.js","/Users/mariuszstanisz/App/src/components/ArchivedReportFooter.js","/Users/mariuszstanisz/App/src/components/Banner.js","/Users/mariuszstanisz/App/src/components/ReportHeaderSkeletonView.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/EmojiPicker.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/EmojiPickerMenu/index.native.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/EmojiPickerMenuItem.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/EmojiSkinToneList.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/getSkinToneEmojiFromIndex.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/CategoryShortcutBar.js","/Users/mariuszstanisz/App/src/components/EmojiPicker/CategoryShortcutButton.js","/Users/mariuszstanisz/App/src/components/PopoverWithMeasuredContent.js","/Users/mariuszstanisz/App/src/styles/getPopoverWithMeasuredContentStyles.js","/Users/mariuszstanisz/App/src/styles/roundToNearestMultipleOfFour.js","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/index.ts","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/components/portal/Portal.tsx","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/hooks/usePortal.ts","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/contexts/portal.ts","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/state/constants.ts","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/components/portalHost/PortalHost.tsx","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/hooks/usePortalState.ts","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/components/portalProvider/PortalProvider.tsx","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/state/reducer.ts","/Users/mariuszstanisz/App/node_modules/@gorhom/portal/src/utilities/logger.ts","/Users/mariuszstanisz/App/src/pages/home/sidebar/SidebarScreen/index.native.js","/Users/mariuszstanisz/App/src/pages/home/sidebar/SidebarScreen/sidebarPropTypes.js","/Users/mariuszstanisz/App/src/pages/home/sidebar/SidebarScreen/BaseSidebarScreen.js","/Users/mariuszstanisz/App/src/pages/home/sidebar/SidebarLinks.js","/Users/mariuszstanisz/App/src/pages/safeAreaInsetPropTypes.js","/Users/mariuszstanisz/App/src/components/AvatarWithIndicator.js","/Users/mariuszstanisz/App/src/components/LHNOptionsList/LHNOptionsList.js","/Users/mariuszstanisz/App/src/components/LHNOptionsList/OptionRowLHN.js","/Users/mariuszstanisz/App/src/styles/optionRowStyles/index.native.js","/Users/mariuszstanisz/App/src/libs/SidebarUtils.js","/Users/mariuszstanisz/App/src/components/TextPill.js","/Users/mariuszstanisz/App/src/components/LHNSkeletonView.js","/Users/mariuszstanisz/App/src/pages/home/sidebar/SidebarScreen/FloatingActionButtonAndPopover.js","/Users/mariuszstanisz/App/src/components/FloatingActionButton.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/BaseDrawerNavigator.js","/Users/mariuszstanisz/App/src/pages/ValidateLoginPage/index.js","/Users/mariuszstanisz/App/src/pages/ValidateLoginPage/validateLinkPropTypes.js","/Users/mariuszstanisz/App/src/pages/LogOutPreviousUserPage.js","/Users/mariuszstanisz/App/src/pages/ConciergePage.js","/Users/mariuszstanisz/App/src/libs/Navigation/AppNavigator/PublicScreens.js","/Users/mariuszstanisz/App/src/pages/signin/SignInPage.js","/Users/mariuszstanisz/App/src/pages/signin/SignInPageLayout/index.js","/Users/mariuszstanisz/App/src/pages/signin/SignInPageLayout/SignInPageContent.js","/Users/mariuszstanisz/App/src/components/ExpensifyWordmark.js","/Users/mariuszstanisz/App/assets/images/expensify-logo--dev.svg","/Users/mariuszstanisz/App/assets/images/expensify-logo--staging.svg","/Users/mariuszstanisz/App/assets/images/expensify-logo--adhoc.svg","/Users/mariuszstanisz/App/src/components/SignInPageForm/index.native.js","/Users/mariuszstanisz/App/src/components/FormElement.js","/Users/mariuszstanisz/App/src/pages/signin/SignInHeroImage.js","/Users/mariuszstanisz/App/src/pages/signin/SignInPageLayout/Footer.js","/Users/mariuszstanisz/App/src/pages/signin/Licenses.js","/Users/mariuszstanisz/App/src/components/LocalePicker.js","/Users/mariuszstanisz/App/src/pages/signin/Socials.js","/Users/mariuszstanisz/App/assets/images/home-fade-gradient--mobile.svg","/Users/mariuszstanisz/App/src/pages/signin/SignInPageHero.js","/Users/mariuszstanisz/App/src/pages/signin/SignInHeroCopy.js","/Users/mariuszstanisz/App/src/pages/signin/SignInPageLayout/signInPageStyles/index.native.js","/Users/mariuszstanisz/App/assets/images/home-background--desktop.svg","/Users/mariuszstanisz/App/assets/images/home-background--mobile.svg","/Users/mariuszstanisz/App/assets/images/home-fade-gradient.svg","/Users/mariuszstanisz/App/src/pages/signin/LoginForm.js","/Users/mariuszstanisz/App/src/libs/canFocusInputOnScreenFocus/index.native.js","/Users/mariuszstanisz/App/src/components/withToggleVisibilityView.js","/Users/mariuszstanisz/App/src/pages/signin/PasswordForm.js","/Users/mariuszstanisz/App/src/pages/signin/ChangeExpensifyLoginLink.js","/Users/mariuszstanisz/App/src/pages/signin/Terms.js","/Users/mariuszstanisz/App/src/pages/signin/ValidateCodeForm/index.js","/Users/mariuszstanisz/App/src/pages/signin/ValidateCodeForm/BaseValidateCodeForm.js","/Users/mariuszstanisz/App/src/pages/signin/ResendValidationForm.js","/Users/mariuszstanisz/App/src/pages/SetPasswordPage.js","/Users/mariuszstanisz/App/src/pages/settings/NewPasswordForm.js","/Users/mariuszstanisz/App/src/pages/LogInWithShortLivedAuthTokenPage.js","/Users/mariuszstanisz/App/node_modules/@react-navigation/devtools/src/index.tsx","/Users/mariuszstanisz/App/src/libs/migrateOnyx.js","/Users/mariuszstanisz/App/src/libs/migrations/AddEncryptedAuthToken.js","/Users/mariuszstanisz/App/src/libs/migrations/RenameActiveClientsKey.js","/Users/mariuszstanisz/App/src/libs/migrations/RenamePriorityModeKey.js","/Users/mariuszstanisz/App/src/libs/migrations/MoveToIndexedDB.js","/Users/mariuszstanisz/App/src/libs/migrations/RenameExpensifyNewsStatus.js","/Users/mariuszstanisz/App/src/libs/migrations/AddLastVisibleActionCreated.js","/Users/mariuszstanisz/App/src/libs/migrations/KeyReportActionsByReportActionID.js","/Users/mariuszstanisz/App/src/components/UpdateAppModal/index.js","/Users/mariuszstanisz/App/src/components/UpdateAppModal/BaseUpdateAppModal.js","/Users/mariuszstanisz/App/src/components/UpdateAppModal/updateAppModalPropTypes.js","/Users/mariuszstanisz/App/src/components/GrowlNotification/index.js","/Users/mariuszstanisz/App/src/components/GrowlNotification/GrowlNotificationContainer/index.native.js","/Users/mariuszstanisz/App/src/components/GrowlNotification/GrowlNotificationContainer/growlNotificationContainerPropTypes.js","/Users/mariuszstanisz/App/src/libs/StartupTimer/index.native.js","/Users/mariuszstanisz/App/src/components/DeeplinkWrapper/index.js","/Users/mariuszstanisz/App/src/pages/home/report/ContextMenu/PopoverReportActionContextMenu.js","/Users/mariuszstanisz/App/src/pages/home/report/ContextMenu/BaseReportActionContextMenu.js","/Users/mariuszstanisz/App/src/styles/getReportActionContextMenuStyles.js","/Users/mariuszstanisz/App/src/pages/home/report/ContextMenu/genericReportActionContextMenuPropTypes.js","/Users/mariuszstanisz/App/src/components/KeyboardShortcutsModal.js","/Users/mariuszstanisz/App/src/libs/UnreadIndicatorUpdater/index.js","/Users/mariuszstanisz/App/src/libs/UnreadIndicatorUpdater/updateUnread/index.ios.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/index.native.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/BaseHTMLEngineProvider.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/index.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/AnchorRenderer.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/htmlRendererPropTypes.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/htmlEngineUtils.js","/Users/mariuszstanisz/App/src/components/AnchorForCommentsOnly/index.native.js","/Users/mariuszstanisz/App/src/components/AnchorForCommentsOnly/anchorForCommentsOnlyPropTypes.js","/Users/mariuszstanisz/App/src/components/AnchorForCommentsOnly/BaseAnchorForCommentsOnly.js","/Users/mariuszstanisz/App/src/components/AnchorForAttachmentsOnly/index.native.js","/Users/mariuszstanisz/App/src/components/AnchorForAttachmentsOnly/anchorForAttachmentsOnlyPropTypes.js","/Users/mariuszstanisz/App/src/components/AnchorForAttachmentsOnly/BaseAnchorForAttachmentsOnly.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/CodeRenderer.js","/Users/mariuszstanisz/App/src/components/InlineCodeBlock/index.native.js","/Users/mariuszstanisz/App/src/components/InlineCodeBlock/WrappedText.js","/Users/mariuszstanisz/App/src/components/InlineCodeBlock/inlineCodeBlockPropTypes.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/EditedRenderer.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/ImageRenderer.js","/Users/mariuszstanisz/App/src/components/ThumbnailImage.js","/Users/mariuszstanisz/App/node_modules/lodash/clamp.js","/Users/mariuszstanisz/App/src/components/ImageWithSizeCalculation.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/PreRenderer/index.native.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/HTMLRenderers/PreRenderer/BasePreRenderer.js","/Users/mariuszstanisz/App/src/components/HTMLEngineProvider/htmlEnginePropTypes.js","/Users/mariuszstanisz/App/src/components/SafeArea/index.ios.js","/Users/mariuszstanisz/App/src/setup/index.js","/Users/mariuszstanisz/App/src/setup/platformSetup/index.native.js","/Users/mariuszstanisz/App/src/libs/IntlPolyfill/index.native.js","/Users/mariuszstanisz/App/src/libs/IntlPolyfill/shouldPolyfill.js","/Users/mariuszstanisz/App/src/libs/IntlPolyfill/polyfillNumberFormat.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/polyfill-force.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/index.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/BestFitFormatMatcher.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/utils.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/utils.js","/Users/mariuszstanisz/App/node_modules/tslib/tslib.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/skeleton.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/types/date-time.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/CanonicalizeLocaleList.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/CanonicalizeTimeZoneName.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/CoerceOptionsToObject.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/262.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/BasicFormatMatcher.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/DateTimeStyleFormat.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/FormatDateTime.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/PartitionDateTimePattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/FormatDateTimePattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/ToLocalTime.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/PartitionPattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/FormatDateTimeRange.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/PartitionDateTimeRangePattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/FormatDateTimeRangeToParts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/FormatDateTimeToParts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/InitializeDateTimeFormat.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DateTimeFormat/ToDateTimeOptions.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/GetOption.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/ResolveLocale.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/LookupMatcher.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/BestAvailableLocale.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/BestFitMatcher.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/UnicodeExtensionValue.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/IsValidTimeZoneName.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/GetNumberOption.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DefaultNumberOption.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/DisplayNames/CanonicalCodeForDisplayNames.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/IsWellFormedCurrencyCode.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/GetOptionsObject.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/IsSanctionedSimpleUnitIdentifier.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/IsWellFormedUnitIdentifier.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/ComputeExponent.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/ComputeExponentForMagnitude.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/FormatNumericToString.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/ToRawPrecision.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/ToRawFixed.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/CurrencyDigits.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/FormatNumericToParts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/PartitionNumberPattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/format_to_parts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/digit-mapping.json","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/InitializeNumberFormat.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/SetNumberFormatUnitOptions.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/NumberFormat/SetNumberFormatDigitOptions.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/PluralRules/GetOperands.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/PluralRules/InitializePluralRules.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/PluralRules/ResolvePlural.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/RelativeTimeFormat/FormatRelativeTime.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/RelativeTimeFormat/PartitionRelativeTimePattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/RelativeTimeFormat/SingularRelativeTimeUnit.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/RelativeTimeFormat/MakePartsList.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/RelativeTimeFormat/FormatRelativeTimeToParts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/RelativeTimeFormat/InitializeRelativeTimeFormat.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/SupportedLocales.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/LookupSupportedLocales.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/data.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/types/relative-time.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/types/list.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/types/plural-rules.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/types/number.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/node_modules/@formatjs/ecma402-abstract/types/displaynames.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/src/core.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/src/data/currency-digits.json","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/src/data/numbering-systems.json","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/src/get_internal_slots.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/src/to_locale_string.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/locale-data/en.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-numberformat/locale-data/es.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/polyfill.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/should-polyfill.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/index.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/src/emitter.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/src/canonicalizer.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/src/aliases.generated.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/src/parser.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/src/likelySubtags.generated.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-getcanonicallocales/src/types.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-locale/polyfill.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-locale/should-polyfill.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-locale/index.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-locale/get_internal_slots.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/index.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/CanonicalizeLocaleList.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/CanonicalizeTimeZoneName.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/CoerceOptionsToObject.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/262.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/GetNumberOption.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/DefaultNumberOption.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/GetOption.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/GetOptionsObject.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/IsSanctionedSimpleUnitIdentifier.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/IsValidTimeZoneName.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/IsWellFormedCurrencyCode.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/IsWellFormedUnitIdentifier.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/ComputeExponent.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/utils.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/ComputeExponentForMagnitude.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/FormatNumericToString.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/ToRawPrecision.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/ToRawFixed.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/CurrencyDigits.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/FormatNumericToParts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/PartitionNumberPattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/format_to_parts.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/regex.generated.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/digit-mapping.generated.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/InitializeNumberFormat.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/index.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/ResolveLocale.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/LookupMatcher.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/utils.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/BestAvailableLocale.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/BestFitMatcher.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/UnicodeExtensionValue.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/CanonicalizeLocaleList.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-localematcher/abstract/LookupSupportedLocales.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/SetNumberFormatUnitOptions.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/NumberFormat/SetNumberFormatDigitOptions.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/PartitionPattern.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/SupportedLocales.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/data.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/types/relative-time.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/types/date-time.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/types/list.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/types/plural-rules.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/types/number.js","/Users/mariuszstanisz/App/node_modules/@formatjs/ecma402-abstract/types/displaynames.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/polyfill.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/should-polyfill.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/supported-locales.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/index.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/get_internal_slots.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/abstract/InitializePluralRules.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/abstract/ResolvePlural.js","/Users/mariuszstanisz/App/node_modules/@formatjs/intl-pluralrules/abstract/GetOperands.js"],"sourcesContent":["var __BUNDLE_START_TIME__=this.nativePerformanceNow?nativePerformanceNow():Date.now(),__DEV__=false,process=this.process||{},__METRO_GLOBAL_PREFIX__='';process.env=process.env||{};process.env.NODE_ENV=process.env.NODE_ENV||\"production\";","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n *\n * @format\n * @oncall react_native\n * @polyfill\n */\n\n\"use strict\";\n\n/* eslint-disable no-bitwise */\n// A simpler $ArrayLike. Not iterable and doesn't have a `length`.\n// This is compatible with actual arrays as well as with objects that look like\n// {0: 'value', 1: '...'}\nglobal.__r = metroRequire;\nglobal[`${__METRO_GLOBAL_PREFIX__}__d`] = define;\nglobal.__c = clear;\nglobal.__registerSegment = registerSegment;\nvar modules = clear();\n\n// Don't use a Symbol here, it would pull in an extra polyfill with all sorts of\n// additional stuff (e.g. Array.from).\nconst EMPTY = {};\nconst CYCLE_DETECTED = {};\nconst { hasOwnProperty } = {};\nif (__DEV__) {\n global.$RefreshReg$ = () => {};\n global.$RefreshSig$ = () => (type) => type;\n}\nfunction clear() {\n modules = Object.create(null);\n\n // We return modules here so that we can assign an initial value to modules\n // when defining it. Otherwise, we would have to do \"let modules = null\",\n // which will force us to add \"nullthrows\" everywhere.\n return modules;\n}\nif (__DEV__) {\n var verboseNamesToModuleIds = Object.create(null);\n var initializingModuleIds = [];\n}\nfunction define(factory, moduleId, dependencyMap) {\n if (modules[moduleId] != null) {\n if (__DEV__) {\n // (We take `inverseDependencies` from `arguments` to avoid an unused\n // named parameter in `define` in production.\n const inverseDependencies = arguments[4];\n\n // If the module has already been defined and the define method has been\n // called with inverseDependencies, we can hot reload it.\n if (inverseDependencies) {\n global.__accept(moduleId, factory, dependencyMap, inverseDependencies);\n }\n }\n\n // prevent repeated calls to `global.nativeRequire` to overwrite modules\n // that are already loaded\n return;\n }\n const mod = {\n dependencyMap,\n factory,\n hasError: false,\n importedAll: EMPTY,\n importedDefault: EMPTY,\n isInitialized: false,\n publicModule: {\n exports: {},\n },\n };\n modules[moduleId] = mod;\n if (__DEV__) {\n // HMR\n mod.hot = createHotReloadingObject();\n\n // DEBUGGABLE MODULES NAMES\n // we take `verboseName` from `arguments` to avoid an unused named parameter\n // in `define` in production.\n const verboseName = arguments[3];\n if (verboseName) {\n mod.verboseName = verboseName;\n verboseNamesToModuleIds[verboseName] = moduleId;\n }\n }\n}\nfunction metroRequire(moduleId) {\n if (__DEV__ && typeof moduleId === \"string\") {\n const verboseName = moduleId;\n moduleId = verboseNamesToModuleIds[verboseName];\n if (moduleId == null) {\n throw new Error(`Unknown named module: \"${verboseName}\"`);\n } else {\n console.warn(\n `Requiring module \"${verboseName}\" by name is only supported for ` +\n \"debugging purposes and will BREAK IN PRODUCTION!\"\n );\n }\n }\n\n //$FlowFixMe: at this point we know that moduleId is a number\n const moduleIdReallyIsNumber = moduleId;\n if (__DEV__) {\n const initializingIndex = initializingModuleIds.indexOf(\n moduleIdReallyIsNumber\n );\n if (initializingIndex !== -1) {\n const cycle = initializingModuleIds\n .slice(initializingIndex)\n .map((id) => (modules[id] ? modules[id].verboseName : \"[unknown]\"));\n if (shouldPrintRequireCycle(cycle)) {\n cycle.push(cycle[0]); // We want to print A -> B -> A:\n console.warn(\n `Require cycle: ${cycle.join(\" -> \")}\\n\\n` +\n \"Require cycles are allowed, but can result in uninitialized values. \" +\n \"Consider refactoring to remove the need for a cycle.\"\n );\n }\n }\n }\n const module = modules[moduleIdReallyIsNumber];\n return module && module.isInitialized\n ? module.publicModule.exports\n : guardedLoadModule(moduleIdReallyIsNumber, module);\n}\n\n// We print require cycles unless they match a pattern in the\n// `requireCycleIgnorePatterns` configuration.\nfunction shouldPrintRequireCycle(modules) {\n const regExps =\n global[__METRO_GLOBAL_PREFIX__ + \"__requireCycleIgnorePatterns\"];\n if (!Array.isArray(regExps)) {\n return true;\n }\n const isIgnored = (module) =>\n module != null && regExps.some((regExp) => regExp.test(module));\n\n // Print the cycle unless any part of it is ignored\n return modules.every((module) => !isIgnored(module));\n}\nfunction metroImportDefault(moduleId) {\n if (__DEV__ && typeof moduleId === \"string\") {\n const verboseName = moduleId;\n moduleId = verboseNamesToModuleIds[verboseName];\n }\n\n //$FlowFixMe: at this point we know that moduleId is a number\n const moduleIdReallyIsNumber = moduleId;\n if (\n modules[moduleIdReallyIsNumber] &&\n modules[moduleIdReallyIsNumber].importedDefault !== EMPTY\n ) {\n return modules[moduleIdReallyIsNumber].importedDefault;\n }\n const exports = metroRequire(moduleIdReallyIsNumber);\n const importedDefault =\n exports && exports.__esModule ? exports.default : exports;\n\n // $FlowFixMe The metroRequire call above will throw if modules[id] is null\n return (modules[moduleIdReallyIsNumber].importedDefault = importedDefault);\n}\nmetroRequire.importDefault = metroImportDefault;\nfunction metroImportAll(moduleId) {\n if (__DEV__ && typeof moduleId === \"string\") {\n const verboseName = moduleId;\n moduleId = verboseNamesToModuleIds[verboseName];\n }\n\n //$FlowFixMe: at this point we know that moduleId is a number\n const moduleIdReallyIsNumber = moduleId;\n if (\n modules[moduleIdReallyIsNumber] &&\n modules[moduleIdReallyIsNumber].importedAll !== EMPTY\n ) {\n return modules[moduleIdReallyIsNumber].importedAll;\n }\n const exports = metroRequire(moduleIdReallyIsNumber);\n let importedAll;\n if (exports && exports.__esModule) {\n importedAll = exports;\n } else {\n importedAll = {};\n\n // Refrain from using Object.assign, it has to work in ES3 environments.\n if (exports) {\n for (const key in exports) {\n if (hasOwnProperty.call(exports, key)) {\n importedAll[key] = exports[key];\n }\n }\n }\n importedAll.default = exports;\n }\n\n // $FlowFixMe The metroRequire call above will throw if modules[id] is null\n return (modules[moduleIdReallyIsNumber].importedAll = importedAll);\n}\nmetroRequire.importAll = metroImportAll;\n\n// The `require.context()` syntax is never executed in the runtime because it is converted\n// to `require()` in `metro/src/ModuleGraph/worker/collectDependencies.js` after collecting\n// dependencies. If the feature flag is not enabled then the conversion never takes place and this error is thrown (development only).\nmetroRequire.context = function fallbackRequireContext() {\n if (__DEV__) {\n throw new Error(\n \"The experimental Metro feature `require.context` is not enabled in your project.\\nThis can be enabled by setting the `transformer.unstable_allowRequireContext` property to `true` in your Metro configuration.\"\n );\n }\n throw new Error(\n \"The experimental Metro feature `require.context` is not enabled in your project.\"\n );\n};\nlet inGuard = false;\nfunction guardedLoadModule(moduleId, module) {\n if (!inGuard && global.ErrorUtils) {\n inGuard = true;\n let returnValue;\n try {\n returnValue = loadModuleImplementation(moduleId, module);\n } catch (e) {\n // TODO: (moti) T48204692 Type this use of ErrorUtils.\n global.ErrorUtils.reportFatalError(e);\n }\n inGuard = false;\n return returnValue;\n } else {\n return loadModuleImplementation(moduleId, module);\n }\n}\nconst ID_MASK_SHIFT = 16;\nconst LOCAL_ID_MASK = ~0 >>> ID_MASK_SHIFT;\nfunction unpackModuleId(moduleId) {\n const segmentId = moduleId >>> ID_MASK_SHIFT;\n const localId = moduleId & LOCAL_ID_MASK;\n return {\n segmentId,\n localId,\n };\n}\nmetroRequire.unpackModuleId = unpackModuleId;\nfunction packModuleId(value) {\n return (value.segmentId << ID_MASK_SHIFT) + value.localId;\n}\nmetroRequire.packModuleId = packModuleId;\nconst moduleDefinersBySegmentID = [];\nconst definingSegmentByModuleID = new Map();\nfunction registerSegment(segmentId, moduleDefiner, moduleIds) {\n moduleDefinersBySegmentID[segmentId] = moduleDefiner;\n if (__DEV__) {\n if (segmentId === 0 && moduleIds) {\n throw new Error(\n \"registerSegment: Expected moduleIds to be null for main segment\"\n );\n }\n if (segmentId !== 0 && !moduleIds) {\n throw new Error(\n \"registerSegment: Expected moduleIds to be passed for segment #\" +\n segmentId\n );\n }\n }\n if (moduleIds) {\n moduleIds.forEach((moduleId) => {\n if (!modules[moduleId] && !definingSegmentByModuleID.has(moduleId)) {\n definingSegmentByModuleID.set(moduleId, segmentId);\n }\n });\n }\n}\nfunction loadModuleImplementation(moduleId, module) {\n if (!module && moduleDefinersBySegmentID.length > 0) {\n var _definingSegmentByMod;\n const segmentId =\n (_definingSegmentByMod = definingSegmentByModuleID.get(moduleId)) !==\n null && _definingSegmentByMod !== void 0\n ? _definingSegmentByMod\n : 0;\n const definer = moduleDefinersBySegmentID[segmentId];\n if (definer != null) {\n definer(moduleId);\n module = modules[moduleId];\n definingSegmentByModuleID.delete(moduleId);\n }\n }\n const nativeRequire = global.nativeRequire;\n if (!module && nativeRequire) {\n const { segmentId, localId } = unpackModuleId(moduleId);\n nativeRequire(localId, segmentId);\n module = modules[moduleId];\n }\n if (!module) {\n throw unknownModuleError(moduleId);\n }\n if (module.hasError) {\n throw module.error;\n }\n if (__DEV__) {\n var Systrace = requireSystrace();\n var Refresh = requireRefresh();\n }\n\n // We must optimistically mark module as initialized before running the\n // factory to keep any require cycles inside the factory from causing an\n // infinite require loop.\n module.isInitialized = true;\n const { factory, dependencyMap } = module;\n if (__DEV__) {\n initializingModuleIds.push(moduleId);\n }\n try {\n if (__DEV__) {\n // $FlowIgnore: we know that __DEV__ is const and `Systrace` exists\n Systrace.beginEvent(\"JS_require_\" + (module.verboseName || moduleId));\n }\n const moduleObject = module.publicModule;\n if (__DEV__) {\n moduleObject.hot = module.hot;\n var prevRefreshReg = global.$RefreshReg$;\n var prevRefreshSig = global.$RefreshSig$;\n if (Refresh != null) {\n const RefreshRuntime = Refresh;\n global.$RefreshReg$ = (type, id) => {\n RefreshRuntime.register(type, moduleId + \" \" + id);\n };\n global.$RefreshSig$ =\n RefreshRuntime.createSignatureFunctionForTransform;\n }\n }\n moduleObject.id = moduleId;\n\n // keep args in sync with with defineModuleCode in\n // metro/src/Resolver/index.js\n // and metro/src/ModuleGraph/worker.js\n factory(\n global,\n metroRequire,\n metroImportDefault,\n metroImportAll,\n moduleObject,\n moduleObject.exports,\n dependencyMap\n );\n\n // avoid removing factory in DEV mode as it breaks HMR\n if (!__DEV__) {\n // $FlowFixMe: This is only sound because we never access `factory` again\n module.factory = undefined;\n module.dependencyMap = undefined;\n }\n if (__DEV__) {\n // $FlowIgnore: we know that __DEV__ is const and `Systrace` exists\n Systrace.endEvent();\n if (Refresh != null) {\n registerExportsForReactRefresh(Refresh, moduleObject.exports, moduleId);\n }\n }\n return moduleObject.exports;\n } catch (e) {\n module.hasError = true;\n module.error = e;\n module.isInitialized = false;\n module.publicModule.exports = undefined;\n throw e;\n } finally {\n if (__DEV__) {\n if (initializingModuleIds.pop() !== moduleId) {\n throw new Error(\n \"initializingModuleIds is corrupt; something is terribly wrong\"\n );\n }\n global.$RefreshReg$ = prevRefreshReg;\n global.$RefreshSig$ = prevRefreshSig;\n }\n }\n}\nfunction unknownModuleError(id) {\n let message = 'Requiring unknown module \"' + id + '\".';\n if (__DEV__) {\n message +=\n \" If you are sure the module exists, try restarting Metro. \" +\n \"You may also want to run `yarn` or `npm install`.\";\n }\n return Error(message);\n}\nif (__DEV__) {\n // $FlowFixMe[prop-missing]\n metroRequire.Systrace = {\n beginEvent: () => {},\n endEvent: () => {},\n };\n // $FlowFixMe[prop-missing]\n metroRequire.getModules = () => {\n return modules;\n };\n\n // HOT MODULE RELOADING\n var createHotReloadingObject = function () {\n const hot = {\n _acceptCallback: null,\n _disposeCallback: null,\n _didAccept: false,\n accept: (callback) => {\n hot._didAccept = true;\n hot._acceptCallback = callback;\n },\n dispose: (callback) => {\n hot._disposeCallback = callback;\n },\n };\n return hot;\n };\n let reactRefreshTimeout = null;\n const metroHotUpdateModule = function (\n id,\n factory,\n dependencyMap,\n inverseDependencies\n ) {\n const mod = modules[id];\n if (!mod) {\n if (factory) {\n // New modules are going to be handled by the define() method.\n return;\n }\n throw unknownModuleError(id);\n }\n if (!mod.hasError && !mod.isInitialized) {\n // The module hasn't actually been executed yet,\n // so we can always safely replace it.\n mod.factory = factory;\n mod.dependencyMap = dependencyMap;\n return;\n }\n const Refresh = requireRefresh();\n const refreshBoundaryIDs = new Set();\n\n // In this loop, we will traverse the dependency tree upwards from the\n // changed module. Updates \"bubble\" up to the closest accepted parent.\n //\n // If we reach the module root and nothing along the way accepted the update,\n // we know hot reload is going to fail. In that case we return false.\n //\n // The main purpose of this loop is to figure out whether it's safe to apply\n // a hot update. It is only safe when the update was accepted somewhere\n // along the way upwards for each of its parent dependency module chains.\n //\n // We perform a topological sort because we may discover the same\n // module more than once in the list of things to re-execute, and\n // we want to execute modules before modules that depend on them.\n //\n // If we didn't have this check, we'd risk re-evaluating modules that\n // have side effects and lead to confusing and meaningless crashes.\n\n let didBailOut = false;\n let updatedModuleIDs;\n try {\n updatedModuleIDs = topologicalSort(\n [id],\n // Start with the changed module and go upwards\n (pendingID) => {\n const pendingModule = modules[pendingID];\n if (pendingModule == null) {\n // Nothing to do.\n return [];\n }\n const pendingHot = pendingModule.hot;\n if (pendingHot == null) {\n throw new Error(\n \"[Refresh] Expected module.hot to always exist in DEV.\"\n );\n }\n // A module can be accepted manually from within itself.\n let canAccept = pendingHot._didAccept;\n if (!canAccept && Refresh != null) {\n // Or React Refresh may mark it accepted based on exports.\n const isBoundary = isReactRefreshBoundary(\n Refresh,\n pendingModule.publicModule.exports\n );\n if (isBoundary) {\n canAccept = true;\n refreshBoundaryIDs.add(pendingID);\n }\n }\n if (canAccept) {\n // Don't look at parents.\n return [];\n }\n // If we bubble through the roof, there is no way to do a hot update.\n // Bail out altogether. This is the failure case.\n const parentIDs = inverseDependencies[pendingID];\n if (parentIDs.length === 0) {\n // Reload the app because the hot reload can't succeed.\n // This should work both on web and React Native.\n performFullRefresh(\"No root boundary\", {\n source: mod,\n failed: pendingModule,\n });\n didBailOut = true;\n return [];\n }\n // This module can't handle the update but maybe all its parents can?\n // Put them all in the queue to run the same set of checks.\n return parentIDs;\n },\n () => didBailOut // Should we stop?\n ).reverse();\n } catch (e) {\n if (e === CYCLE_DETECTED) {\n performFullRefresh(\"Dependency cycle\", {\n source: mod,\n });\n return;\n }\n throw e;\n }\n if (didBailOut) {\n return;\n }\n\n // If we reached here, it is likely that hot reload will be successful.\n // Run the actual factories.\n const seenModuleIDs = new Set();\n for (let i = 0; i < updatedModuleIDs.length; i++) {\n const updatedID = updatedModuleIDs[i];\n if (seenModuleIDs.has(updatedID)) {\n continue;\n }\n seenModuleIDs.add(updatedID);\n const updatedMod = modules[updatedID];\n if (updatedMod == null) {\n throw new Error(\"[Refresh] Expected to find the updated module.\");\n }\n const prevExports = updatedMod.publicModule.exports;\n const didError = runUpdatedModule(\n updatedID,\n updatedID === id ? factory : undefined,\n updatedID === id ? dependencyMap : undefined\n );\n const nextExports = updatedMod.publicModule.exports;\n if (didError) {\n // The user was shown a redbox about module initialization.\n // There's nothing for us to do here until it's fixed.\n return;\n }\n if (refreshBoundaryIDs.has(updatedID)) {\n // Since we just executed the code for it, it's possible\n // that the new exports make it ineligible for being a boundary.\n const isNoLongerABoundary = !isReactRefreshBoundary(\n Refresh,\n nextExports\n );\n // It can also become ineligible if its exports are incompatible\n // with the previous exports.\n // For example, if you add/remove/change exports, we'll want\n // to re-execute the importing modules, and force those components\n // to re-render. Similarly, if you convert a class component\n // to a function, we want to invalidate the boundary.\n const didInvalidate = shouldInvalidateReactRefreshBoundary(\n Refresh,\n prevExports,\n nextExports\n );\n if (isNoLongerABoundary || didInvalidate) {\n // We'll be conservative. The only case in which we won't do a full\n // reload is if all parent modules are also refresh boundaries.\n // In that case we'll add them to the current queue.\n const parentIDs = inverseDependencies[updatedID];\n if (parentIDs.length === 0) {\n // Looks like we bubbled to the root. Can't recover from that.\n performFullRefresh(\n isNoLongerABoundary\n ? \"No longer a boundary\"\n : \"Invalidated boundary\",\n {\n source: mod,\n failed: updatedMod,\n }\n );\n return;\n }\n // Schedule all parent refresh boundaries to re-run in this loop.\n for (let j = 0; j < parentIDs.length; j++) {\n const parentID = parentIDs[j];\n const parentMod = modules[parentID];\n if (parentMod == null) {\n throw new Error(\"[Refresh] Expected to find parent module.\");\n }\n const canAcceptParent = isReactRefreshBoundary(\n Refresh,\n parentMod.publicModule.exports\n );\n if (canAcceptParent) {\n // All parents will have to re-run too.\n refreshBoundaryIDs.add(parentID);\n updatedModuleIDs.push(parentID);\n } else {\n performFullRefresh(\"Invalidated boundary\", {\n source: mod,\n failed: parentMod,\n });\n return;\n }\n }\n }\n }\n }\n if (Refresh != null) {\n // Debounce a little in case there are multiple updates queued up.\n // This is also useful because __accept may be called multiple times.\n if (reactRefreshTimeout == null) {\n reactRefreshTimeout = setTimeout(() => {\n reactRefreshTimeout = null;\n // Update React components.\n Refresh.performReactRefresh();\n }, 30);\n }\n }\n };\n const topologicalSort = function (roots, getEdges, earlyStop) {\n const result = [];\n const visited = new Set();\n const stack = new Set();\n function traverseDependentNodes(node) {\n if (stack.has(node)) {\n throw CYCLE_DETECTED;\n }\n if (visited.has(node)) {\n return;\n }\n visited.add(node);\n stack.add(node);\n const dependentNodes = getEdges(node);\n if (earlyStop(node)) {\n stack.delete(node);\n return;\n }\n dependentNodes.forEach((dependent) => {\n traverseDependentNodes(dependent);\n });\n stack.delete(node);\n result.push(node);\n }\n roots.forEach((root) => {\n traverseDependentNodes(root);\n });\n return result;\n };\n const runUpdatedModule = function (id, factory, dependencyMap) {\n const mod = modules[id];\n if (mod == null) {\n throw new Error(\"[Refresh] Expected to find the module.\");\n }\n const { hot } = mod;\n if (!hot) {\n throw new Error(\"[Refresh] Expected module.hot to always exist in DEV.\");\n }\n if (hot._disposeCallback) {\n try {\n hot._disposeCallback();\n } catch (error) {\n console.error(\n `Error while calling dispose handler for module ${id}: `,\n error\n );\n }\n }\n if (factory) {\n mod.factory = factory;\n }\n if (dependencyMap) {\n mod.dependencyMap = dependencyMap;\n }\n mod.hasError = false;\n mod.error = undefined;\n mod.importedAll = EMPTY;\n mod.importedDefault = EMPTY;\n mod.isInitialized = false;\n const prevExports = mod.publicModule.exports;\n mod.publicModule.exports = {};\n hot._didAccept = false;\n hot._acceptCallback = null;\n hot._disposeCallback = null;\n metroRequire(id);\n if (mod.hasError) {\n // This error has already been reported via a redbox.\n // We know it's likely a typo or some mistake that was just introduced.\n // Our goal now is to keep the rest of the application working so that by\n // the time user fixes the error, the app isn't completely destroyed\n // underneath the redbox. So we'll revert the module object to the last\n // successful export and stop propagating this update.\n mod.hasError = false;\n mod.isInitialized = true;\n mod.error = null;\n mod.publicModule.exports = prevExports;\n // We errored. Stop the update.\n return true;\n }\n if (hot._acceptCallback) {\n try {\n hot._acceptCallback();\n } catch (error) {\n console.error(\n `Error while calling accept handler for module ${id}: `,\n error\n );\n }\n }\n // No error.\n return false;\n };\n const performFullRefresh = (reason, modules) => {\n /* global window */\n if (\n typeof window !== \"undefined\" &&\n window.location != null &&\n typeof window.location.reload === \"function\"\n ) {\n window.location.reload();\n } else {\n const Refresh = requireRefresh();\n if (Refresh != null) {\n var _modules$source$verbo,\n _modules$source,\n _modules$failed$verbo,\n _modules$failed;\n const sourceName =\n (_modules$source$verbo =\n (_modules$source = modules.source) === null ||\n _modules$source === void 0\n ? void 0\n : _modules$source.verboseName) !== null &&\n _modules$source$verbo !== void 0\n ? _modules$source$verbo\n : \"unknown\";\n const failedName =\n (_modules$failed$verbo =\n (_modules$failed = modules.failed) === null ||\n _modules$failed === void 0\n ? void 0\n : _modules$failed.verboseName) !== null &&\n _modules$failed$verbo !== void 0\n ? _modules$failed$verbo\n : \"unknown\";\n Refresh.performFullRefresh(\n `Fast Refresh - ${reason} <${sourceName}> <${failedName}>`\n );\n } else {\n console.warn(\"Could not reload the application after an edit.\");\n }\n }\n };\n\n // Modules that only export components become React Refresh boundaries.\n var isReactRefreshBoundary = function (Refresh, moduleExports) {\n if (Refresh.isLikelyComponentType(moduleExports)) {\n return true;\n }\n if (moduleExports == null || typeof moduleExports !== \"object\") {\n // Exit if we can't iterate over exports.\n return false;\n }\n let hasExports = false;\n let areAllExportsComponents = true;\n for (const key in moduleExports) {\n hasExports = true;\n if (key === \"__esModule\") {\n continue;\n }\n const desc = Object.getOwnPropertyDescriptor(moduleExports, key);\n if (desc && desc.get) {\n // Don't invoke getters as they may have side effects.\n return false;\n }\n const exportValue = moduleExports[key];\n if (!Refresh.isLikelyComponentType(exportValue)) {\n areAllExportsComponents = false;\n }\n }\n return hasExports && areAllExportsComponents;\n };\n var shouldInvalidateReactRefreshBoundary = (\n Refresh,\n prevExports,\n nextExports\n ) => {\n const prevSignature = getRefreshBoundarySignature(Refresh, prevExports);\n const nextSignature = getRefreshBoundarySignature(Refresh, nextExports);\n if (prevSignature.length !== nextSignature.length) {\n return true;\n }\n for (let i = 0; i < nextSignature.length; i++) {\n if (prevSignature[i] !== nextSignature[i]) {\n return true;\n }\n }\n return false;\n };\n\n // When this signature changes, it's unsafe to stop at this refresh boundary.\n var getRefreshBoundarySignature = (Refresh, moduleExports) => {\n const signature = [];\n signature.push(Refresh.getFamilyByType(moduleExports));\n if (moduleExports == null || typeof moduleExports !== \"object\") {\n // Exit if we can't iterate over exports.\n // (This is important for legacy environments.)\n return signature;\n }\n for (const key in moduleExports) {\n if (key === \"__esModule\") {\n continue;\n }\n const desc = Object.getOwnPropertyDescriptor(moduleExports, key);\n if (desc && desc.get) {\n continue;\n }\n const exportValue = moduleExports[key];\n signature.push(key);\n signature.push(Refresh.getFamilyByType(exportValue));\n }\n return signature;\n };\n var registerExportsForReactRefresh = (Refresh, moduleExports, moduleID) => {\n Refresh.register(moduleExports, moduleID + \" %exports%\");\n if (moduleExports == null || typeof moduleExports !== \"object\") {\n // Exit if we can't iterate over exports.\n // (This is important for legacy environments.)\n return;\n }\n for (const key in moduleExports) {\n const desc = Object.getOwnPropertyDescriptor(moduleExports, key);\n if (desc && desc.get) {\n // Don't invoke getters as they may have side effects.\n continue;\n }\n const exportValue = moduleExports[key];\n const typeID = moduleID + \" %exports% \" + key;\n Refresh.register(exportValue, typeID);\n }\n };\n global.__accept = metroHotUpdateModule;\n}\nif (__DEV__) {\n // The metro require polyfill can not have module dependencies.\n // The Systrace and ReactRefresh dependencies are, therefore, made publicly\n // available. Ideally, the dependency would be inversed in a way that\n // Systrace / ReactRefresh could integrate into Metro rather than\n // having to make them publicly available.\n\n var requireSystrace = function requireSystrace() {\n return (\n // $FlowFixMe[prop-missing]\n global[__METRO_GLOBAL_PREFIX__ + \"__SYSTRACE\"] || metroRequire.Systrace\n );\n };\n var requireRefresh = function requireRefresh() {\n return (\n // $FlowFixMe[prop-missing]\n global[__METRO_GLOBAL_PREFIX__ + \"__ReactRefresh\"] || metroRequire.Refresh\n );\n };\n}\n","/**\n * Copyright (c) Facebook, Inc. and its affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @polyfill\n * @nolint\n * @format\n */\n\n/* eslint-disable no-shadow, eqeqeq, curly, no-unused-vars, no-void, no-control-regex */\n\n/**\n * This pipes all of our console logging functions to native logging so that\n * JavaScript errors in required modules show up in Xcode via NSLog.\n */\nconst inspect = (function() {\n // Copyright Joyent, Inc. and other Node contributors.\n //\n // Permission is hereby granted, free of charge, to any person obtaining a\n // copy of this software and associated documentation files (the\n // \"Software\"), to deal in the Software without restriction, including\n // without limitation the rights to use, copy, modify, merge, publish,\n // distribute, sublicense, and/or sell copies of the Software, and to permit\n // persons to whom the Software is furnished to do so, subject to the\n // following conditions:\n //\n // The above copyright notice and this permission notice shall be included\n // in all copies or substantial portions of the Software.\n //\n // THE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS\n // OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF\n // MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN\n // NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM,\n // DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR\n // OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE\n // USE OR OTHER DEALINGS IN THE SOFTWARE.\n //\n // https://github.com/joyent/node/blob/master/lib/util.js\n\n function inspect(obj, opts) {\n var ctx = {\n seen: [],\n formatValueCalls: 0,\n stylize: stylizeNoColor,\n };\n return formatValue(ctx, obj, opts.depth);\n }\n\n function stylizeNoColor(str, styleType) {\n return str;\n }\n\n function arrayToHash(array) {\n var hash = {};\n\n array.forEach(function(val, idx) {\n hash[val] = true;\n });\n\n return hash;\n }\n\n function formatValue(ctx, value, recurseTimes) {\n ctx.formatValueCalls++;\n if (ctx.formatValueCalls > 200) {\n return `[TOO BIG formatValueCalls ${ctx.formatValueCalls} exceeded limit of 200]`;\n }\n\n // Primitive types cannot have properties\n var primitive = formatPrimitive(ctx, value);\n if (primitive) {\n return primitive;\n }\n\n // Look up the keys of the object.\n var keys = Object.keys(value);\n var visibleKeys = arrayToHash(keys);\n\n // IE doesn't make error fields non-enumerable\n // http://msdn.microsoft.com/en-us/library/ie/dww52sbt(v=vs.94).aspx\n if (\n isError(value) &&\n (keys.indexOf('message') >= 0 || keys.indexOf('description') >= 0)\n ) {\n return formatError(value);\n }\n\n // Some type of object without properties can be shortcutted.\n if (keys.length === 0) {\n if (isFunction(value)) {\n var name = value.name ? ': ' + value.name : '';\n return ctx.stylize('[Function' + name + ']', 'special');\n }\n if (isRegExp(value)) {\n return ctx.stylize(RegExp.prototype.toString.call(value), 'regexp');\n }\n if (isDate(value)) {\n return ctx.stylize(Date.prototype.toString.call(value), 'date');\n }\n if (isError(value)) {\n return formatError(value);\n }\n }\n\n var base = '',\n array = false,\n braces = ['{', '}'];\n\n // Make Array say that they are Array\n if (isArray(value)) {\n array = true;\n braces = ['[', ']'];\n }\n\n // Make functions say that they are functions\n if (isFunction(value)) {\n var n = value.name ? ': ' + value.name : '';\n base = ' [Function' + n + ']';\n }\n\n // Make RegExps say that they are RegExps\n if (isRegExp(value)) {\n base = ' ' + RegExp.prototype.toString.call(value);\n }\n\n // Make dates with properties first say the date\n if (isDate(value)) {\n base = ' ' + Date.prototype.toUTCString.call(value);\n }\n\n // Make error with message first say the error\n if (isError(value)) {\n base = ' ' + formatError(value);\n }\n\n if (keys.length === 0 && (!array || value.length == 0)) {\n return braces[0] + base + braces[1];\n }\n\n if (recurseTimes < 0) {\n if (isRegExp(value)) {\n return ctx.stylize(RegExp.prototype.toString.call(value), 'regexp');\n } else {\n return ctx.stylize('[Object]', 'special');\n }\n }\n\n ctx.seen.push(value);\n\n var output;\n if (array) {\n output = formatArray(ctx, value, recurseTimes, visibleKeys, keys);\n } else {\n output = keys.map(function(key) {\n return formatProperty(\n ctx,\n value,\n recurseTimes,\n visibleKeys,\n key,\n array,\n );\n });\n }\n\n ctx.seen.pop();\n\n return reduceToSingleString(output, base, braces);\n }\n\n function formatPrimitive(ctx, value) {\n if (isUndefined(value)) return ctx.stylize('undefined', 'undefined');\n if (isString(value)) {\n var simple =\n \"'\" +\n JSON.stringify(value)\n .replace(/^\"|\"$/g, '')\n .replace(/'/g, \"\\\\'\")\n .replace(/\\\\\"/g, '\"') +\n \"'\";\n return ctx.stylize(simple, 'string');\n }\n if (isNumber(value)) return ctx.stylize('' + value, 'number');\n if (isBoolean(value)) return ctx.stylize('' + value, 'boolean');\n // For some reason typeof null is \"object\", so special case here.\n if (isNull(value)) return ctx.stylize('null', 'null');\n }\n\n function formatError(value) {\n return '[' + Error.prototype.toString.call(value) + ']';\n }\n\n function formatArray(ctx, value, recurseTimes, visibleKeys, keys) {\n var output = [];\n for (var i = 0, l = value.length; i < l; ++i) {\n if (hasOwnProperty(value, String(i))) {\n output.push(\n formatProperty(\n ctx,\n value,\n recurseTimes,\n visibleKeys,\n String(i),\n true,\n ),\n );\n } else {\n output.push('');\n }\n }\n keys.forEach(function(key) {\n if (!key.match(/^\\d+$/)) {\n output.push(\n formatProperty(ctx, value, recurseTimes, visibleKeys, key, true),\n );\n }\n });\n return output;\n }\n\n function formatProperty(ctx, value, recurseTimes, visibleKeys, key, array) {\n var name, str, desc;\n desc = Object.getOwnPropertyDescriptor(value, key) || {value: value[key]};\n if (desc.get) {\n if (desc.set) {\n str = ctx.stylize('[Getter/Setter]', 'special');\n } else {\n str = ctx.stylize('[Getter]', 'special');\n }\n } else {\n if (desc.set) {\n str = ctx.stylize('[Setter]', 'special');\n }\n }\n if (!hasOwnProperty(visibleKeys, key)) {\n name = '[' + key + ']';\n }\n if (!str) {\n if (ctx.seen.indexOf(desc.value) < 0) {\n if (isNull(recurseTimes)) {\n str = formatValue(ctx, desc.value, null);\n } else {\n str = formatValue(ctx, desc.value, recurseTimes - 1);\n }\n if (str.indexOf('\\n') > -1) {\n if (array) {\n str = str\n .split('\\n')\n .map(function(line) {\n return ' ' + line;\n })\n .join('\\n')\n .substr(2);\n } else {\n str =\n '\\n' +\n str\n .split('\\n')\n .map(function(line) {\n return ' ' + line;\n })\n .join('\\n');\n }\n }\n } else {\n str = ctx.stylize('[Circular]', 'special');\n }\n }\n if (isUndefined(name)) {\n if (array && key.match(/^\\d+$/)) {\n return str;\n }\n name = JSON.stringify('' + key);\n if (name.match(/^\"([a-zA-Z_][a-zA-Z_0-9]*)\"$/)) {\n name = name.substr(1, name.length - 2);\n name = ctx.stylize(name, 'name');\n } else {\n name = name\n .replace(/'/g, \"\\\\'\")\n .replace(/\\\\\"/g, '\"')\n .replace(/(^\"|\"$)/g, \"'\");\n name = ctx.stylize(name, 'string');\n }\n }\n\n return name + ': ' + str;\n }\n\n function reduceToSingleString(output, base, braces) {\n var numLinesEst = 0;\n var length = output.reduce(function(prev, cur) {\n numLinesEst++;\n if (cur.indexOf('\\n') >= 0) numLinesEst++;\n return prev + cur.replace(/\\u001b\\[\\d\\d?m/g, '').length + 1;\n }, 0);\n\n if (length > 60) {\n return (\n braces[0] +\n (base === '' ? '' : base + '\\n ') +\n ' ' +\n output.join(',\\n ') +\n ' ' +\n braces[1]\n );\n }\n\n return braces[0] + base + ' ' + output.join(', ') + ' ' + braces[1];\n }\n\n // NOTE: These type checking functions intentionally don't use `instanceof`\n // because it is fragile and can be easily faked with `Object.create()`.\n function isArray(ar) {\n return Array.isArray(ar);\n }\n\n function isBoolean(arg) {\n return typeof arg === 'boolean';\n }\n\n function isNull(arg) {\n return arg === null;\n }\n\n function isNullOrUndefined(arg) {\n return arg == null;\n }\n\n function isNumber(arg) {\n return typeof arg === 'number';\n }\n\n function isString(arg) {\n return typeof arg === 'string';\n }\n\n function isSymbol(arg) {\n return typeof arg === 'symbol';\n }\n\n function isUndefined(arg) {\n return arg === void 0;\n }\n\n function isRegExp(re) {\n return isObject(re) && objectToString(re) === '[object RegExp]';\n }\n\n function isObject(arg) {\n return typeof arg === 'object' && arg !== null;\n }\n\n function isDate(d) {\n return isObject(d) && objectToString(d) === '[object Date]';\n }\n\n function isError(e) {\n return (\n isObject(e) &&\n (objectToString(e) === '[object Error]' || e instanceof Error)\n );\n }\n\n function isFunction(arg) {\n return typeof arg === 'function';\n }\n\n function objectToString(o) {\n return Object.prototype.toString.call(o);\n }\n\n function hasOwnProperty(obj, prop) {\n return Object.prototype.hasOwnProperty.call(obj, prop);\n }\n\n return inspect;\n})();\n\nconst OBJECT_COLUMN_NAME = '(index)';\nconst LOG_LEVELS = {\n trace: 0,\n info: 1,\n warn: 2,\n error: 3,\n};\nconst INSPECTOR_LEVELS = [];\nINSPECTOR_LEVELS[LOG_LEVELS.trace] = 'debug';\nINSPECTOR_LEVELS[LOG_LEVELS.info] = 'log';\nINSPECTOR_LEVELS[LOG_LEVELS.warn] = 'warning';\nINSPECTOR_LEVELS[LOG_LEVELS.error] = 'error';\n\n// Strip the inner function in getNativeLogFunction(), if in dev also\n// strip method printing to originalConsole.\nconst INSPECTOR_FRAMES_TO_SKIP = __DEV__ ? 2 : 1;\n\nfunction getNativeLogFunction(level) {\n return function() {\n let str;\n if (arguments.length === 1 && typeof arguments[0] === 'string') {\n str = arguments[0];\n } else {\n str = Array.prototype.map\n .call(arguments, function(arg) {\n return inspect(arg, {depth: 10});\n })\n .join(', ');\n }\n\n // TRICKY\n // If more than one argument is provided, the code above collapses them all\n // into a single formatted string. This transform wraps string arguments in\n // single quotes (e.g. \"foo\" -> \"'foo'\") which then breaks the \"Warning:\"\n // check below. So it's important that we look at the first argument, rather\n // than the formatted argument string.\n const firstArg = arguments[0];\n\n let logLevel = level;\n if (\n typeof firstArg === 'string' &&\n firstArg.slice(0, 9) === 'Warning: ' &&\n logLevel >= LOG_LEVELS.error\n ) {\n // React warnings use console.error so that a stack trace is shown,\n // but we don't (currently) want these to show a redbox\n // (Note: Logic duplicated in ExceptionsManager.js.)\n logLevel = LOG_LEVELS.warn;\n }\n if (global.__inspectorLog) {\n global.__inspectorLog(\n INSPECTOR_LEVELS[logLevel],\n str,\n [].slice.call(arguments),\n INSPECTOR_FRAMES_TO_SKIP,\n );\n }\n if (groupStack.length) {\n str = groupFormat('', str);\n }\n global.nativeLoggingHook(str, logLevel);\n };\n}\n\nfunction repeat(element, n) {\n return Array.apply(null, Array(n)).map(function() {\n return element;\n });\n}\n\nfunction consoleTablePolyfill(rows) {\n // convert object -> array\n if (!Array.isArray(rows)) {\n var data = rows;\n rows = [];\n for (var key in data) {\n if (data.hasOwnProperty(key)) {\n var row = data[key];\n row[OBJECT_COLUMN_NAME] = key;\n rows.push(row);\n }\n }\n }\n if (rows.length === 0) {\n global.nativeLoggingHook('', LOG_LEVELS.info);\n return;\n }\n\n var columns = Object.keys(rows[0]).sort();\n var stringRows = [];\n var columnWidths = [];\n\n // Convert each cell to a string. Also\n // figure out max cell width for each column\n columns.forEach(function(k, i) {\n columnWidths[i] = k.length;\n for (var j = 0; j < rows.length; j++) {\n var cellStr = (rows[j][k] || '?').toString();\n stringRows[j] = stringRows[j] || [];\n stringRows[j][i] = cellStr;\n columnWidths[i] = Math.max(columnWidths[i], cellStr.length);\n }\n });\n\n // Join all elements in the row into a single string with | separators\n // (appends extra spaces to each cell to make separators | aligned)\n function joinRow(row, space) {\n var cells = row.map(function(cell, i) {\n var extraSpaces = repeat(' ', columnWidths[i] - cell.length).join('');\n return cell + extraSpaces;\n });\n space = space || ' ';\n return cells.join(space + '|' + space);\n }\n\n var separators = columnWidths.map(function(columnWidth) {\n return repeat('-', columnWidth).join('');\n });\n var separatorRow = joinRow(separators, '-');\n var header = joinRow(columns);\n var table = [header, separatorRow];\n\n for (var i = 0; i < rows.length; i++) {\n table.push(joinRow(stringRows[i]));\n }\n\n // Notice extra empty line at the beginning.\n // Native logging hook adds \"RCTLog >\" at the front of every\n // logged string, which would shift the header and screw up\n // the table\n global.nativeLoggingHook('\\n' + table.join('\\n'), LOG_LEVELS.info);\n}\n\nconst GROUP_PAD = '\\u2502'; // Box light vertical\nconst GROUP_OPEN = '\\u2510'; // Box light down+left\nconst GROUP_CLOSE = '\\u2518'; // Box light up+left\n\nconst groupStack = [];\n\nfunction groupFormat(prefix, msg) {\n // Insert group formatting before the console message\n return groupStack.join('') + prefix + ' ' + (msg || '');\n}\n\nfunction consoleGroupPolyfill(label) {\n global.nativeLoggingHook(groupFormat(GROUP_OPEN, label), LOG_LEVELS.info);\n groupStack.push(GROUP_PAD);\n}\n\nfunction consoleGroupCollapsedPolyfill(label) {\n global.nativeLoggingHook(groupFormat(GROUP_CLOSE, label), LOG_LEVELS.info);\n groupStack.push(GROUP_PAD);\n}\n\nfunction consoleGroupEndPolyfill() {\n groupStack.pop();\n global.nativeLoggingHook(groupFormat(GROUP_CLOSE), LOG_LEVELS.info);\n}\n\nfunction consoleAssertPolyfill(expression, label) {\n if (!expression) {\n global.nativeLoggingHook('Assertion failed: ' + label, LOG_LEVELS.error);\n }\n}\n\nif (global.nativeLoggingHook) {\n const originalConsole = global.console;\n // Preserve the original `console` as `originalConsole`\n if (__DEV__ && originalConsole) {\n const descriptor = Object.getOwnPropertyDescriptor(global, 'console');\n if (descriptor) {\n Object.defineProperty(global, 'originalConsole', descriptor);\n }\n }\n\n global.console = {\n error: getNativeLogFunction(LOG_LEVELS.error),\n info: getNativeLogFunction(LOG_LEVELS.info),\n log: getNativeLogFunction(LOG_LEVELS.info),\n warn: getNativeLogFunction(LOG_LEVELS.warn),\n trace: getNativeLogFunction(LOG_LEVELS.trace),\n debug: getNativeLogFunction(LOG_LEVELS.trace),\n table: consoleTablePolyfill,\n group: consoleGroupPolyfill,\n groupEnd: consoleGroupEndPolyfill,\n groupCollapsed: consoleGroupCollapsedPolyfill,\n assert: consoleAssertPolyfill,\n };\n\n Object.defineProperty(console, '_isPolyfilled', {\n value: true,\n enumerable: false,\n });\n\n // If available, also call the original `console` method since that is\n // sometimes useful. Ex: on OS X, this will let you see rich output in\n // the Safari Web Inspector console.\n if (__DEV__ && originalConsole) {\n Object.keys(console).forEach(methodName => {\n const reactNativeMethod = console[methodName];\n if (originalConsole[methodName]) {\n console[methodName] = function() {\n originalConsole[methodName](...arguments);\n reactNativeMethod.apply(console, arguments);\n };\n }\n });\n\n // The following methods are not supported by this polyfill but\n // we still should pass them to original console if they are\n // supported by it.\n ['clear', 'dir', 'dirxml', 'profile', 'profileEnd'].forEach(methodName => {\n if (typeof originalConsole[methodName] === 'function') {\n console[methodName] = function() {\n originalConsole[methodName](...arguments);\n };\n }\n });\n }\n} else if (!global.console) {\n function stub() {}\n const log = global.print || stub;\n\n global.console = {\n debug: log,\n error: log,\n info: log,\n log: log,\n trace: log,\n warn: log,\n assert(expression, label) {\n if (!expression) {\n log('Assertion failed: ' + label);\n }\n },\n clear: stub,\n dir: stub,\n dirxml: stub,\n group: stub,\n groupCollapsed: stub,\n groupEnd: stub,\n profile: stub,\n profileEnd: stub,\n table: stub,\n };\n\n Object.defineProperty(console, '_isPolyfilled', {\n value: true,\n enumerable: false,\n });\n}\n","/**\n * Copyright (c) Facebook, Inc. and its affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n * @polyfill\n */\n\nlet _inGuard = 0;\n\ntype ErrorHandler = (error: mixed, isFatal: boolean) => void;\ntype Fn = (...Args) => Return;\n\n/**\n * This is the error handler that is called when we encounter an exception\n * when loading a module. This will report any errors encountered before\n * ExceptionsManager is configured.\n */\nlet _globalHandler: ErrorHandler = function onError(\n e: mixed,\n isFatal: boolean,\n) {\n throw e;\n};\n\n/**\n * The particular require runtime that we are using looks for a global\n * `ErrorUtils` object and if it exists, then it requires modules with the\n * error handler specified via ErrorUtils.setGlobalHandler by calling the\n * require function with applyWithGuard. Since the require module is loaded\n * before any of the modules, this ErrorUtils must be defined (and the handler\n * set) globally before requiring anything.\n */\nconst ErrorUtils = {\n setGlobalHandler(fun: ErrorHandler): void {\n _globalHandler = fun;\n },\n getGlobalHandler(): ErrorHandler {\n return _globalHandler;\n },\n reportError(error: mixed): void {\n _globalHandler && _globalHandler(error, false);\n },\n reportFatalError(error: mixed): void {\n // NOTE: This has an untyped call site in Metro.\n _globalHandler && _globalHandler(error, true);\n },\n applyWithGuard, TOut>(\n fun: Fn,\n context?: ?mixed,\n args?: ?TArgs,\n // Unused, but some code synced from www sets it to null.\n unused_onError?: null,\n // Some callers pass a name here, which we ignore.\n unused_name?: ?string,\n ): ?TOut {\n try {\n _inGuard++;\n /* $FlowFixMe[incompatible-call] : TODO T48204745 (1) apply(context,\n * null) is fine. (2) array -> rest array should work */\n /* $FlowFixMe[incompatible-type] : TODO T48204745 (1) apply(context,\n * null) is fine. (2) array -> rest array should work */\n return fun.apply(context, args);\n } catch (e) {\n ErrorUtils.reportError(e);\n } finally {\n _inGuard--;\n }\n return null;\n },\n applyWithGuardIfNeeded, TOut>(\n fun: Fn,\n context?: ?mixed,\n args?: ?TArgs,\n ): ?TOut {\n if (ErrorUtils.inGuard()) {\n /* $FlowFixMe[incompatible-call] : TODO T48204745 (1) apply(context,\n * null) is fine. (2) array -> rest array should work */\n /* $FlowFixMe[incompatible-type] : TODO T48204745 (1) apply(context,\n * null) is fine. (2) array -> rest array should work */\n return fun.apply(context, args);\n } else {\n ErrorUtils.applyWithGuard(fun, context, args);\n }\n return null;\n },\n inGuard(): boolean {\n return !!_inGuard;\n },\n guard, TOut>(\n fun: Fn,\n name?: ?string,\n context?: ?mixed,\n ): ?(...TArgs) => ?TOut {\n // TODO: (moti) T48204753 Make sure this warning is never hit and remove it - types\n // should be sufficient.\n if (typeof fun !== 'function') {\n console.warn('A function must be passed to ErrorUtils.guard, got ', fun);\n return null;\n }\n const guardName = name ?? fun.name ?? '';\n function guarded(...args: TArgs): ?TOut {\n return ErrorUtils.applyWithGuard(\n fun,\n context ?? this,\n args,\n null,\n guardName,\n );\n }\n\n return guarded;\n },\n};\n\nglobal.ErrorUtils = ErrorUtils;\n\nexport type ErrorUtilsT = typeof ErrorUtils;\n","/**\n * Copyright (c) Facebook, Inc. and its affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @polyfill\n * @nolint\n */\n\n(function() {\n 'use strict';\n\n const hasOwnProperty = Object.prototype.hasOwnProperty;\n\n /**\n * Returns an array of the given object's own enumerable entries.\n * https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/entries\n */\n if (typeof Object.entries !== 'function') {\n Object.entries = function(object) {\n // `null` and `undefined` values are not allowed.\n if (object == null) {\n throw new TypeError('Object.entries called on non-object');\n }\n\n const entries = [];\n for (const key in object) {\n if (hasOwnProperty.call(object, key)) {\n entries.push([key, object[key]]);\n }\n }\n return entries;\n };\n }\n\n /**\n * Returns an array of the given object's own enumerable entries.\n * https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/values\n */\n if (typeof Object.values !== 'function') {\n Object.values = function(object) {\n // `null` and `undefined` values are not allowed.\n if (object == null) {\n throw new TypeError('Object.values called on non-object');\n }\n\n const values = [];\n for (const key in object) {\n if (hasOwnProperty.call(object, key)) {\n values.push(object[key]);\n }\n }\n return values;\n };\n }\n})();\n","/**\n * @format\n */\n\nimport 'react-native-gesture-handler';\nimport {AppRegistry} from 'react-native';\nimport App from './src/App';\nimport Config from './src/CONFIG';\nimport additionalAppSetup from './src/setup';\n\nAppRegistry.registerComponent(Config.APP_NAME, () => App);\nadditionalAppSetup();\n","import { initialize } from './init';\n\nexport { Directions } from './Directions';\nexport { State } from './State';\nexport { default as gestureHandlerRootHOC } from './gestureHandlerRootHOC';\nexport { default as GestureHandlerRootView } from './GestureHandlerRootView';\nexport type {\n // event types\n GestureEvent,\n HandlerStateChangeEvent,\n // event payloads types\n GestureEventPayload,\n HandlerStateChangeEventPayload,\n // pointer events\n GestureTouchEvent,\n TouchData,\n // new api event types\n GestureUpdateEvent,\n GestureStateChangeEvent,\n} from './handlers/gestureHandlerCommon';\nexport type { GestureType } from './handlers/gestures/gesture';\nexport type {\n TapGestureHandlerEventPayload,\n TapGestureHandlerProps,\n} from './handlers/TapGestureHandler';\nexport type {\n ForceTouchGestureHandlerEventPayload,\n ForceTouchGestureHandlerProps,\n} from './handlers/ForceTouchGestureHandler';\nexport type { ForceTouchGestureChangeEventPayload } from './handlers/gestures/forceTouchGesture';\nexport type {\n LongPressGestureHandlerEventPayload,\n LongPressGestureHandlerProps,\n} from './handlers/LongPressGestureHandler';\nexport type {\n PanGestureHandlerEventPayload,\n PanGestureHandlerProps,\n} from './handlers/PanGestureHandler';\nexport type { PanGestureChangeEventPayload } from './handlers/gestures/panGesture';\nexport type {\n PinchGestureHandlerEventPayload,\n PinchGestureHandlerProps,\n} from './handlers/PinchGestureHandler';\nexport type { PinchGestureChangeEventPayload } from './handlers/gestures/pinchGesture';\nexport type {\n RotationGestureHandlerEventPayload,\n RotationGestureHandlerProps,\n} from './handlers/RotationGestureHandler';\nexport type {\n FlingGestureHandlerEventPayload,\n FlingGestureHandlerProps,\n} from './handlers/FlingGestureHandler';\nexport { TapGestureHandler } from './handlers/TapGestureHandler';\nexport { ForceTouchGestureHandler } from './handlers/ForceTouchGestureHandler';\nexport { LongPressGestureHandler } from './handlers/LongPressGestureHandler';\nexport { PanGestureHandler } from './handlers/PanGestureHandler';\nexport { PinchGestureHandler } from './handlers/PinchGestureHandler';\nexport { RotationGestureHandler } from './handlers/RotationGestureHandler';\nexport { FlingGestureHandler } from './handlers/FlingGestureHandler';\nexport { default as createNativeWrapper } from './handlers/createNativeWrapper';\nexport type {\n NativeViewGestureHandlerPayload,\n NativeViewGestureHandlerProps,\n} from './handlers/NativeViewGestureHandler';\nexport { GestureDetector } from './handlers/gestures/GestureDetector';\nexport { GestureObjects as Gesture } from './handlers/gestures/gestureObjects';\nexport type { TapGestureType as TapGesture } from './handlers/gestures/tapGesture';\nexport type { PanGestureType as PanGesture } from './handlers/gestures/panGesture';\nexport type { FlingGestureType as FlingGesture } from './handlers/gestures/flingGesture';\nexport type { LongPressGestureType as LongPressGesture } from './handlers/gestures/longPressGesture';\nexport type { PinchGestureType as PinchGesture } from './handlers/gestures/pinchGesture';\nexport type { RotationGestureType as RotationGesture } from './handlers/gestures/rotationGesture';\nexport type { ForceTouchGestureType as ForceTouchGesture } from './handlers/gestures/forceTouchGesture';\nexport type { NativeGestureType as NativeGesture } from './handlers/gestures/nativeGesture';\nexport type { ManualGestureType as ManualGesture } from './handlers/gestures/manualGesture';\nexport type {\n ComposedGestureType as ComposedGesture,\n RaceGestureType as RaceGesture,\n SimultaneousGestureType as SimultaneousGesture,\n ExclusiveGestureType as ExclusiveGesture,\n} from './handlers/gestures/gestureComposition';\nexport type { GestureStateManagerType as GestureStateManager } from './handlers/gestures/gestureStateManager';\nexport { NativeViewGestureHandler } from './handlers/NativeViewGestureHandler';\nexport type {\n RawButtonProps,\n BaseButtonProps,\n RectButtonProps,\n BorderlessButtonProps,\n} from './components/GestureButtons';\nexport {\n RawButton,\n BaseButton,\n RectButton,\n BorderlessButton,\n} from './components/GestureButtons';\nexport {\n TouchableHighlight,\n TouchableNativeFeedback,\n TouchableOpacity,\n TouchableWithoutFeedback,\n} from './components/touchables';\nexport {\n ScrollView,\n Switch,\n TextInput,\n DrawerLayoutAndroid,\n FlatList,\n RefreshControl,\n} from './components/GestureComponents';\nexport type {\n //events\n GestureHandlerGestureEvent,\n GestureHandlerStateChangeEvent,\n //event payloads\n GestureHandlerGestureEventNativeEvent,\n GestureHandlerStateChangeNativeEvent,\n NativeViewGestureHandlerGestureEvent,\n NativeViewGestureHandlerStateChangeEvent,\n TapGestureHandlerGestureEvent,\n TapGestureHandlerStateChangeEvent,\n ForceTouchGestureHandlerGestureEvent,\n ForceTouchGestureHandlerStateChangeEvent,\n LongPressGestureHandlerGestureEvent,\n LongPressGestureHandlerStateChangeEvent,\n PanGestureHandlerGestureEvent,\n PanGestureHandlerStateChangeEvent,\n PinchGestureHandlerGestureEvent,\n PinchGestureHandlerStateChangeEvent,\n RotationGestureHandlerGestureEvent,\n RotationGestureHandlerStateChangeEvent,\n FlingGestureHandlerGestureEvent,\n FlingGestureHandlerStateChangeEvent,\n // handlers props\n NativeViewGestureHandlerProperties,\n TapGestureHandlerProperties,\n LongPressGestureHandlerProperties,\n PanGestureHandlerProperties,\n PinchGestureHandlerProperties,\n RotationGestureHandlerProperties,\n FlingGestureHandlerProperties,\n ForceTouchGestureHandlerProperties,\n // buttons props\n RawButtonProperties,\n BaseButtonProperties,\n RectButtonProperties,\n BorderlessButtonProperties,\n} from './handlers/gestureHandlerTypesCompat';\n\nexport { default as Swipeable } from './components/Swipeable';\nexport type {\n DrawerLayoutProps,\n DrawerPosition,\n DrawerState,\n DrawerType,\n DrawerLockMode,\n DrawerKeyboardDismissMode,\n} from './components/DrawerLayout';\nexport { default as DrawerLayout } from './components/DrawerLayout';\n\nexport { enableExperimentalWebImplementation } from './EnableExperimentalWebImplementation';\n\ninitialize();\n","import * as React from 'react';\nimport {\n Animated,\n Platform,\n processColor,\n StyleSheet,\n StyleProp,\n ViewStyle,\n} from 'react-native';\n\nimport createNativeWrapper from '../handlers/createNativeWrapper';\nimport GestureHandlerButton from './GestureHandlerButton';\nimport { State } from '../State';\n\nimport {\n GestureEvent,\n HandlerStateChangeEvent,\n} from '../handlers/gestureHandlerCommon';\nimport {\n NativeViewGestureHandlerPayload,\n NativeViewGestureHandlerProps,\n} from '../handlers/NativeViewGestureHandler';\n\nexport interface RawButtonProps extends NativeViewGestureHandlerProps {\n /**\n * Defines if more than one button could be pressed simultaneously. By default\n * set true.\n */\n exclusive?: boolean;\n // TODO: we should transform props in `createNativeWrapper`\n\n /**\n * Android only.\n *\n * Defines color of native ripple animation used since API level 21.\n */\n rippleColor?: any; // it was present in BaseButtonProps before but is used here in code\n\n /**\n * Android only.\n *\n * Defines radius of native ripple animation used since API level 21.\n */\n rippleRadius?: number | null;\n\n /**\n * Android only.\n *\n * Set this to true if you want the ripple animation to render outside the view bounds.\n */\n borderless?: boolean;\n\n /**\n * Android only.\n *\n * Defines whether the ripple animation should be drawn on the foreground of the view.\n */\n foreground?: boolean;\n\n /**\n * Android only.\n *\n * Set this to true if you don't want the system to play sound when the button is pressed.\n */\n touchSoundDisabled?: boolean;\n}\n\nexport interface BaseButtonProps extends RawButtonProps {\n /**\n * Called when the button gets pressed (analogous to `onPress` in\n * `TouchableHighlight` from RN core).\n */\n onPress?: (pointerInside: boolean) => void;\n\n /**\n * Called when the button gets pressed and is held for `delayLongPress`\n * milliseconds.\n */\n onLongPress?: () => void;\n\n /**\n * Called when button changes from inactive to active and vice versa. It\n * passes active state as a boolean variable as a first parameter for that\n * method.\n */\n onActiveStateChange?: (active: boolean) => void;\n style?: StyleProp;\n testID?: string;\n\n /**\n * Delay, in milliseconds, after which the `onLongPress` callback gets called.\n * Defaults to 600.\n */\n delayLongPress?: number;\n}\n\nexport interface RectButtonProps extends BaseButtonProps {\n /**\n * Background color that will be dimmed when button is in active state.\n */\n underlayColor?: string;\n\n /**\n * iOS only.\n *\n * Opacity applied to the underlay when button is in active state.\n */\n activeOpacity?: number;\n}\n\nexport interface BorderlessButtonProps extends BaseButtonProps {\n /**\n * iOS only.\n *\n * Opacity applied to the button when it is in an active state.\n */\n activeOpacity?: number;\n}\n\nexport const RawButton = createNativeWrapper(GestureHandlerButton, {\n shouldCancelWhenOutside: false,\n shouldActivateOnStart: false,\n});\n\nexport class BaseButton extends React.Component {\n static defaultProps = {\n delayLongPress: 600,\n };\n\n private lastActive: boolean;\n private longPressTimeout: ReturnType | undefined;\n private longPressDetected: boolean;\n\n constructor(props: BaseButtonProps) {\n super(props);\n this.lastActive = false;\n this.longPressDetected = false;\n }\n\n private handleEvent = ({\n nativeEvent,\n }: HandlerStateChangeEvent) => {\n const { state, oldState, pointerInside } = nativeEvent;\n const active = pointerInside && state === State.ACTIVE;\n\n if (active !== this.lastActive && this.props.onActiveStateChange) {\n this.props.onActiveStateChange(active);\n }\n\n if (\n !this.longPressDetected &&\n oldState === State.ACTIVE &&\n state !== State.CANCELLED &&\n this.lastActive &&\n this.props.onPress\n ) {\n this.props.onPress(active);\n }\n\n if (\n !this.lastActive &&\n // NativeViewGestureHandler sends different events based on platform\n state === (Platform.OS !== 'android' ? State.ACTIVE : State.BEGAN) &&\n pointerInside\n ) {\n this.longPressDetected = false;\n if (this.props.onLongPress) {\n this.longPressTimeout = setTimeout(\n this.onLongPress,\n this.props.delayLongPress\n );\n }\n } else if (\n // cancel longpress timeout if it's set and the finger moved out of the view\n state === State.ACTIVE &&\n !pointerInside &&\n this.longPressTimeout !== undefined\n ) {\n clearTimeout(this.longPressTimeout);\n this.longPressTimeout = undefined;\n } else if (\n // cancel longpress timeout if it's set and the gesture has finished\n this.longPressTimeout !== undefined &&\n (state === State.END ||\n state === State.CANCELLED ||\n state === State.FAILED)\n ) {\n clearTimeout(this.longPressTimeout);\n this.longPressTimeout = undefined;\n }\n\n this.lastActive = active;\n };\n\n private onLongPress = () => {\n this.longPressDetected = true;\n this.props.onLongPress?.();\n };\n\n // Normally, the parent would execute it's handler first, then forward the\n // event to listeners. However, here our handler is virtually only forwarding\n // events to listeners, so we reverse the order to keep the proper order of\n // the callbacks (from \"raw\" ones to \"processed\").\n private onHandlerStateChange = (\n e: HandlerStateChangeEvent\n ) => {\n this.props.onHandlerStateChange?.(e);\n this.handleEvent(e);\n };\n\n private onGestureEvent = (\n e: GestureEvent\n ) => {\n this.props.onGestureEvent?.(e);\n this.handleEvent(\n e as HandlerStateChangeEvent\n ); // TODO: maybe it is not correct\n };\n\n render() {\n const { rippleColor, ...rest } = this.props;\n\n return (\n {\n static defaultProps = {\n activeOpacity: 0.105,\n underlayColor: 'black',\n };\n\n private opacity: Animated.Value;\n\n constructor(props: RectButtonProps) {\n super(props);\n this.opacity = new Animated.Value(0);\n }\n\n private onActiveStateChange = (active: boolean) => {\n if (Platform.OS !== 'android') {\n this.opacity.setValue(active ? this.props.activeOpacity! : 0);\n }\n\n this.props.onActiveStateChange?.(active);\n };\n\n render() {\n const { children, style, ...rest } = this.props;\n\n const resolvedStyle = StyleSheet.flatten(style ?? {});\n\n return (\n \n {\n static defaultProps = {\n activeOpacity: 0.3,\n borderless: true,\n };\n\n private opacity: Animated.Value;\n\n constructor(props: BorderlessButtonProps) {\n super(props);\n this.opacity = new Animated.Value(1);\n }\n\n private onActiveStateChange = (active: boolean) => {\n if (Platform.OS !== 'android') {\n this.opacity.setValue(active ? this.props.activeOpacity! : 1);\n }\n\n this.props.onActiveStateChange?.(active);\n };\n\n render() {\n const { children, style, ...rest } = this.props;\n\n return (\n \n {children}\n \n );\n }\n}\n\nexport { default as PureNativeButton } from './GestureHandlerButton';\n","function _interopRequireDefault(obj) {\n return obj && obj.__esModule ? obj : {\n \"default\": obj\n };\n}\n\nmodule.exports = _interopRequireDefault, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var objectWithoutPropertiesLoose = require(\"./objectWithoutPropertiesLoose.js\");\n\nfunction _objectWithoutProperties(source, excluded) {\n if (source == null) return {};\n var target = objectWithoutPropertiesLoose(source, excluded);\n var key, i;\n\n if (Object.getOwnPropertySymbols) {\n var sourceSymbolKeys = Object.getOwnPropertySymbols(source);\n\n for (i = 0; i < sourceSymbolKeys.length; i++) {\n key = sourceSymbolKeys[i];\n if (excluded.indexOf(key) >= 0) continue;\n if (!Object.prototype.propertyIsEnumerable.call(source, key)) continue;\n target[key] = source[key];\n }\n }\n\n return target;\n}\n\nmodule.exports = _objectWithoutProperties, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _objectWithoutPropertiesLoose(source, excluded) {\n if (source == null) return {};\n var target = {};\n var sourceKeys = Object.keys(source);\n var key, i;\n\n for (i = 0; i < sourceKeys.length; i++) {\n key = sourceKeys[i];\n if (excluded.indexOf(key) >= 0) continue;\n target[key] = source[key];\n }\n\n return target;\n}\n\nmodule.exports = _objectWithoutPropertiesLoose, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _classCallCheck(instance, Constructor) {\n if (!(instance instanceof Constructor)) {\n throw new TypeError(\"Cannot call a class as a function\");\n }\n}\n\nmodule.exports = _classCallCheck, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _defineProperties(target, props) {\n for (var i = 0; i < props.length; i++) {\n var descriptor = props[i];\n descriptor.enumerable = descriptor.enumerable || false;\n descriptor.configurable = true;\n if (\"value\" in descriptor) descriptor.writable = true;\n Object.defineProperty(target, descriptor.key, descriptor);\n }\n}\n\nfunction _createClass(Constructor, protoProps, staticProps) {\n if (protoProps) _defineProperties(Constructor.prototype, protoProps);\n if (staticProps) _defineProperties(Constructor, staticProps);\n Object.defineProperty(Constructor, \"prototype\", {\n writable: false\n });\n return Constructor;\n}\n\nmodule.exports = _createClass, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var setPrototypeOf = require(\"./setPrototypeOf.js\");\n\nfunction _inherits(subClass, superClass) {\n if (typeof superClass !== \"function\" && superClass !== null) {\n throw new TypeError(\"Super expression must either be null or a function\");\n }\n\n subClass.prototype = Object.create(superClass && superClass.prototype, {\n constructor: {\n value: subClass,\n writable: true,\n configurable: true\n }\n });\n Object.defineProperty(subClass, \"prototype\", {\n writable: false\n });\n if (superClass) setPrototypeOf(subClass, superClass);\n}\n\nmodule.exports = _inherits, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _setPrototypeOf(o, p) {\n module.exports = _setPrototypeOf = Object.setPrototypeOf ? Object.setPrototypeOf.bind() : function _setPrototypeOf(o, p) {\n o.__proto__ = p;\n return o;\n }, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n return _setPrototypeOf(o, p);\n}\n\nmodule.exports = _setPrototypeOf, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var _typeof = require(\"./typeof.js\")[\"default\"];\n\nvar assertThisInitialized = require(\"./assertThisInitialized.js\");\n\nfunction _possibleConstructorReturn(self, call) {\n if (call && (_typeof(call) === \"object\" || typeof call === \"function\")) {\n return call;\n } else if (call !== void 0) {\n throw new TypeError(\"Derived constructors may only return object or undefined\");\n }\n\n return assertThisInitialized(self);\n}\n\nmodule.exports = _possibleConstructorReturn, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _typeof(obj) {\n \"@babel/helpers - typeof\";\n\n return (module.exports = _typeof = \"function\" == typeof Symbol && \"symbol\" == typeof Symbol.iterator ? function (obj) {\n return typeof obj;\n } : function (obj) {\n return obj && \"function\" == typeof Symbol && obj.constructor === Symbol && obj !== Symbol.prototype ? \"symbol\" : typeof obj;\n }, module.exports.__esModule = true, module.exports[\"default\"] = module.exports), _typeof(obj);\n}\n\nmodule.exports = _typeof, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _assertThisInitialized(self) {\n if (self === void 0) {\n throw new ReferenceError(\"this hasn't been initialised - super() hasn't been called\");\n }\n\n return self;\n}\n\nmodule.exports = _assertThisInitialized, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _getPrototypeOf(o) {\n module.exports = _getPrototypeOf = Object.setPrototypeOf ? Object.getPrototypeOf.bind() : function _getPrototypeOf(o) {\n return o.__proto__ || Object.getPrototypeOf(o);\n }, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n return _getPrototypeOf(o);\n}\n\nmodule.exports = _getPrototypeOf, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","'use strict';\n\nif (process.env.NODE_ENV === 'production') {\n module.exports = require('./cjs/react.production.min.js');\n} else {\n module.exports = require('./cjs/react.development.js');\n}\n","/**\n * @license React\n * react.production.min.js\n *\n * Copyright (c) Facebook, Inc. and its affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n */\n'use strict';var l=Symbol.for(\"react.element\"),n=Symbol.for(\"react.portal\"),p=Symbol.for(\"react.fragment\"),q=Symbol.for(\"react.strict_mode\"),r=Symbol.for(\"react.profiler\"),t=Symbol.for(\"react.provider\"),u=Symbol.for(\"react.context\"),v=Symbol.for(\"react.forward_ref\"),w=Symbol.for(\"react.suspense\"),x=Symbol.for(\"react.memo\"),y=Symbol.for(\"react.lazy\"),z=Symbol.iterator;function A(a){if(null===a||\"object\"!==typeof a)return null;a=z&&a[z]||a[\"@@iterator\"];return\"function\"===typeof a?a:null}\nvar B={isMounted:function(){return!1},enqueueForceUpdate:function(){},enqueueReplaceState:function(){},enqueueSetState:function(){}},C=Object.assign,D={};function E(a,b,e){this.props=a;this.context=b;this.refs=D;this.updater=e||B}E.prototype.isReactComponent={};\nE.prototype.setState=function(a,b){if(\"object\"!==typeof a&&\"function\"!==typeof a&&null!=a)throw Error(\"setState(...): takes an object of state variables to update or a function which returns an object of state variables.\");this.updater.enqueueSetState(this,a,b,\"setState\")};E.prototype.forceUpdate=function(a){this.updater.enqueueForceUpdate(this,a,\"forceUpdate\")};function F(){}F.prototype=E.prototype;function G(a,b,e){this.props=a;this.context=b;this.refs=D;this.updater=e||B}var H=G.prototype=new F;\nH.constructor=G;C(H,E.prototype);H.isPureReactComponent=!0;var I=Array.isArray,J=Object.prototype.hasOwnProperty,K={current:null},L={key:!0,ref:!0,__self:!0,__source:!0};\nfunction M(a,b,e){var d,c={},k=null,h=null;if(null!=b)for(d in void 0!==b.ref&&(h=b.ref),void 0!==b.key&&(k=\"\"+b.key),b)J.call(b,d)&&!L.hasOwnProperty(d)&&(c[d]=b[d]);var g=arguments.length-2;if(1===g)c.children=e;else if(1 = _HostComponentInternal;\n\nconst invariant = require('invariant');\nconst warnOnce = require('./Libraries/Utilities/warnOnce');\n\nmodule.exports = {\n // Components\n get AccessibilityInfo(): AccessibilityInfo {\n return require('./Libraries/Components/AccessibilityInfo/AccessibilityInfo')\n .default;\n },\n get ActivityIndicator(): ActivityIndicator {\n return require('./Libraries/Components/ActivityIndicator/ActivityIndicator');\n },\n get Button(): Button {\n return require('./Libraries/Components/Button');\n },\n // $FlowFixMe[value-as-type]\n get DatePickerIOS(): DatePickerIOS {\n warnOnce(\n 'DatePickerIOS-merged',\n 'DatePickerIOS has been merged with DatePickerAndroid and will be removed in a future release. ' +\n \"It can now be installed and imported from '@react-native-community/datetimepicker' instead of 'react-native'. \" +\n 'See https://github.com/react-native-datetimepicker/datetimepicker',\n );\n return require('./Libraries/Components/DatePicker/DatePickerIOS');\n },\n // $FlowFixMe[value-as-type]\n get DrawerLayoutAndroid(): DrawerLayoutAndroid {\n return require('./Libraries/Components/DrawerAndroid/DrawerLayoutAndroid');\n },\n get FlatList(): FlatList {\n return require('./Libraries/Lists/FlatList');\n },\n get Image(): Image {\n return require('./Libraries/Image/Image');\n },\n get ImageBackground(): ImageBackground {\n return require('./Libraries/Image/ImageBackground');\n },\n get InputAccessoryView(): InputAccessoryView {\n return require('./Libraries/Components/TextInput/InputAccessoryView');\n },\n get KeyboardAvoidingView(): KeyboardAvoidingView {\n return require('./Libraries/Components/Keyboard/KeyboardAvoidingView')\n .default;\n },\n get Modal(): Modal {\n return require('./Libraries/Modal/Modal');\n },\n get Pressable(): Pressable {\n return require('./Libraries/Components/Pressable/Pressable').default;\n },\n // $FlowFixMe[value-as-type]\n get ProgressBarAndroid(): ProgressBarAndroid {\n warnOnce(\n 'progress-bar-android-moved',\n 'ProgressBarAndroid has been extracted from react-native core and will be removed in a future release. ' +\n \"It can now be installed and imported from '@react-native-community/progress-bar-android' instead of 'react-native'. \" +\n 'See https://github.com/react-native-progress-view/progress-bar-android',\n );\n return require('./Libraries/Components/ProgressBarAndroid/ProgressBarAndroid');\n },\n // $FlowFixMe[value-as-type]\n get ProgressViewIOS(): ProgressViewIOS {\n warnOnce(\n 'progress-view-ios-moved',\n 'ProgressViewIOS has been extracted from react-native core and will be removed in a future release. ' +\n \"It can now be installed and imported from '@react-native-community/progress-view' instead of 'react-native'. \" +\n 'See https://github.com/react-native-progress-view/progress-view',\n );\n return require('./Libraries/Components/ProgressViewIOS/ProgressViewIOS');\n },\n get RefreshControl(): RefreshControl {\n return require('./Libraries/Components/RefreshControl/RefreshControl');\n },\n get SafeAreaView(): SafeAreaView {\n return require('./Libraries/Components/SafeAreaView/SafeAreaView').default;\n },\n get ScrollView(): ScrollView {\n return require('./Libraries/Components/ScrollView/ScrollView');\n },\n get SectionList(): SectionList {\n return require('./Libraries/Lists/SectionList').default;\n },\n get Slider(): Slider {\n warnOnce(\n 'slider-moved',\n 'Slider has been extracted from react-native core and will be removed in a future release. ' +\n \"It can now be installed and imported from '@react-native-community/slider' instead of 'react-native'. \" +\n 'See https://github.com/callstack/react-native-slider',\n );\n return require('./Libraries/Components/Slider/Slider');\n },\n get StatusBar(): StatusBar {\n return require('./Libraries/Components/StatusBar/StatusBar');\n },\n get Switch(): Switch {\n return require('./Libraries/Components/Switch/Switch').default;\n },\n get Text(): Text {\n return require('./Libraries/Text/Text');\n },\n get TextInput(): TextInput {\n return require('./Libraries/Components/TextInput/TextInput');\n },\n get Touchable(): Touchable {\n return require('./Libraries/Components/Touchable/Touchable');\n },\n get TouchableHighlight(): TouchableHighlight {\n return require('./Libraries/Components/Touchable/TouchableHighlight');\n },\n get TouchableNativeFeedback(): TouchableNativeFeedback {\n return require('./Libraries/Components/Touchable/TouchableNativeFeedback');\n },\n get TouchableOpacity(): TouchableOpacity {\n return require('./Libraries/Components/Touchable/TouchableOpacity');\n },\n get TouchableWithoutFeedback(): TouchableWithoutFeedback {\n return require('./Libraries/Components/Touchable/TouchableWithoutFeedback');\n },\n get View(): View {\n return require('./Libraries/Components/View/View');\n },\n get VirtualizedList(): VirtualizedList {\n return require('./Libraries/Lists/VirtualizedList').default;\n },\n get VirtualizedSectionList(): VirtualizedSectionList {\n return require('./Libraries/Lists/VirtualizedSectionList');\n },\n\n // APIs\n get ActionSheetIOS(): ActionSheetIOS {\n return require('./Libraries/ActionSheetIOS/ActionSheetIOS');\n },\n get Alert(): Alert {\n return require('./Libraries/Alert/Alert');\n },\n // Include any types exported in the Animated module together with its default export, so\n // you can references types such as Animated.Numeric\n get Animated(): {...$Diff, ...Animated} {\n // $FlowExpectedError[prop-missing]: we only return the default export, all other exports are types\n return require('./Libraries/Animated/Animated').default;\n },\n get Appearance(): Appearance {\n return require('./Libraries/Utilities/Appearance');\n },\n get AppRegistry(): AppRegistry {\n return require('./Libraries/ReactNative/AppRegistry');\n },\n get AppState(): AppState {\n return require('./Libraries/AppState/AppState');\n },\n get BackHandler(): BackHandler {\n return require('./Libraries/Utilities/BackHandler');\n },\n get Clipboard(): Clipboard {\n warnOnce(\n 'clipboard-moved',\n 'Clipboard has been extracted from react-native core and will be removed in a future release. ' +\n \"It can now be installed and imported from '@react-native-clipboard/clipboard' instead of 'react-native'. \" +\n 'See https://github.com/react-native-clipboard/clipboard',\n );\n return require('./Libraries/Components/Clipboard/Clipboard');\n },\n get DeviceInfo(): DeviceInfo {\n return require('./Libraries/Utilities/DeviceInfo');\n },\n get DevSettings(): DevSettings {\n return require('./Libraries/Utilities/DevSettings');\n },\n get Dimensions(): Dimensions {\n return require('./Libraries/Utilities/Dimensions');\n },\n get Easing(): Easing {\n return require('./Libraries/Animated/Easing').default;\n },\n get findNodeHandle(): $PropertyType {\n return require('./Libraries/ReactNative/RendererProxy').findNodeHandle;\n },\n get I18nManager(): I18nManager {\n return require('./Libraries/ReactNative/I18nManager');\n },\n get InteractionManager(): InteractionManager {\n return require('./Libraries/Interaction/InteractionManager');\n },\n get Keyboard(): Keyboard {\n return require('./Libraries/Components/Keyboard/Keyboard');\n },\n get LayoutAnimation(): LayoutAnimation {\n return require('./Libraries/LayoutAnimation/LayoutAnimation');\n },\n get Linking(): Linking {\n return require('./Libraries/Linking/Linking');\n },\n get LogBox(): LogBox {\n return require('./Libraries/LogBox/LogBox');\n },\n get NativeDialogManagerAndroid(): NativeDialogManagerAndroid {\n return require('./Libraries/NativeModules/specs/NativeDialogManagerAndroid')\n .default;\n },\n get NativeEventEmitter(): NativeEventEmitter {\n return require('./Libraries/EventEmitter/NativeEventEmitter').default;\n },\n get Networking(): Networking {\n return require('./Libraries/Network/RCTNetworking');\n },\n get PanResponder(): PanResponder {\n return require('./Libraries/Interaction/PanResponder');\n },\n get PermissionsAndroid(): PermissionsAndroid {\n return require('./Libraries/PermissionsAndroid/PermissionsAndroid');\n },\n get PixelRatio(): PixelRatio {\n return require('./Libraries/Utilities/PixelRatio');\n },\n get PushNotificationIOS(): PushNotificationIOS {\n warnOnce(\n 'pushNotificationIOS-moved',\n 'PushNotificationIOS has been extracted from react-native core and will be removed in a future release. ' +\n \"It can now be installed and imported from '@react-native-community/push-notification-ios' instead of 'react-native'. \" +\n 'See https://github.com/react-native-push-notification-ios/push-notification-ios',\n );\n return require('./Libraries/PushNotificationIOS/PushNotificationIOS');\n },\n get Settings(): Settings {\n return require('./Libraries/Settings/Settings');\n },\n get Share(): Share {\n return require('./Libraries/Share/Share');\n },\n get StyleSheet(): StyleSheet {\n return require('./Libraries/StyleSheet/StyleSheet');\n },\n get Systrace(): Systrace {\n return require('./Libraries/Performance/Systrace');\n },\n // $FlowFixMe[value-as-type]\n get ToastAndroid(): ToastAndroid {\n return require('./Libraries/Components/ToastAndroid/ToastAndroid');\n },\n get TurboModuleRegistry(): TurboModuleRegistry {\n return require('./Libraries/TurboModule/TurboModuleRegistry');\n },\n get UIManager(): UIManager {\n return require('./Libraries/ReactNative/UIManager');\n },\n get unstable_batchedUpdates(): $PropertyType<\n ReactNative,\n 'unstable_batchedUpdates',\n > {\n return require('./Libraries/ReactNative/RendererProxy')\n .unstable_batchedUpdates;\n },\n get useAnimatedValue(): useAnimatedValue {\n return require('./Libraries/Animated/useAnimatedValue').default;\n },\n get useColorScheme(): useColorScheme {\n return require('./Libraries/Utilities/useColorScheme').default;\n },\n get useWindowDimensions(): useWindowDimensions {\n return require('./Libraries/Utilities/useWindowDimensions').default;\n },\n get UTFSequence(): UTFSequence {\n return require('./Libraries/UTFSequence');\n },\n get Vibration(): Vibration {\n return require('./Libraries/Vibration/Vibration');\n },\n get YellowBox(): YellowBox {\n return require('./Libraries/YellowBox/YellowBoxDeprecated');\n },\n\n // Plugins\n get DeviceEventEmitter(): RCTDeviceEventEmitter {\n return require('./Libraries/EventEmitter/RCTDeviceEventEmitter').default;\n },\n get DynamicColorIOS(): DynamicColorIOS {\n return require('./Libraries/StyleSheet/PlatformColorValueTypesIOS')\n .DynamicColorIOS;\n },\n get NativeAppEventEmitter(): RCTNativeAppEventEmitter {\n return require('./Libraries/EventEmitter/RCTNativeAppEventEmitter');\n },\n get NativeModules(): NativeModules {\n return require('./Libraries/BatchedBridge/NativeModules');\n },\n get Platform(): Platform {\n return require('./Libraries/Utilities/Platform');\n },\n get PlatformColor(): PlatformColor {\n return require('./Libraries/StyleSheet/PlatformColorValueTypes')\n .PlatformColor;\n },\n get processColor(): processColor {\n return require('./Libraries/StyleSheet/processColor');\n },\n get requireNativeComponent(): (\n uiViewClassName: string,\n ) => HostComponent {\n return require('./Libraries/ReactNative/requireNativeComponent');\n },\n get RootTagContext(): RootTagContext {\n return require('./Libraries/ReactNative/RootTag').RootTagContext;\n },\n get unstable_enableLogBox(): () => void {\n return () =>\n console.warn(\n 'LogBox is enabled by default so there is no need to call unstable_enableLogBox() anymore. This is a no op and will be removed in the next version.',\n );\n },\n // Deprecated Prop Types\n get ColorPropType(): $FlowFixMe {\n console.error(\n 'ColorPropType will be removed from React Native, along with all ' +\n 'other PropTypes. We recommend that you migrate away from PropTypes ' +\n 'and switch to a type system like TypeScript. If you need to ' +\n 'continue using ColorPropType, migrate to the ' +\n \"'deprecated-react-native-prop-types' package.\",\n );\n return require('deprecated-react-native-prop-types').ColorPropType;\n },\n get EdgeInsetsPropType(): $FlowFixMe {\n console.error(\n 'EdgeInsetsPropType will be removed from React Native, along with all ' +\n 'other PropTypes. We recommend that you migrate away from PropTypes ' +\n 'and switch to a type system like TypeScript. If you need to ' +\n 'continue using EdgeInsetsPropType, migrate to the ' +\n \"'deprecated-react-native-prop-types' package.\",\n );\n return require('deprecated-react-native-prop-types').EdgeInsetsPropType;\n },\n get PointPropType(): $FlowFixMe {\n console.error(\n 'PointPropType will be removed from React Native, along with all ' +\n 'other PropTypes. We recommend that you migrate away from PropTypes ' +\n 'and switch to a type system like TypeScript. If you need to ' +\n 'continue using PointPropType, migrate to the ' +\n \"'deprecated-react-native-prop-types' package.\",\n );\n return require('deprecated-react-native-prop-types').PointPropType;\n },\n get ViewPropTypes(): $FlowFixMe {\n console.error(\n 'ViewPropTypes will be removed from React Native, along with all ' +\n 'other PropTypes. We recommend that you migrate away from PropTypes ' +\n 'and switch to a type system like TypeScript. If you need to ' +\n 'continue using ViewPropTypes, migrate to the ' +\n \"'deprecated-react-native-prop-types' package.\",\n );\n return require('deprecated-react-native-prop-types').ViewPropTypes;\n },\n};\n\nif (__DEV__) {\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ART. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ART. */\n Object.defineProperty(module.exports, 'ART', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ART has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/art' instead of 'react-native'. \" +\n 'See https://github.com/react-native-art/art',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ListView. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ListView. */\n Object.defineProperty(module.exports, 'ListView', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ListView has been removed from React Native. ' +\n 'See https://fb.me/nolistview for more information or use ' +\n '`deprecated-react-native-listview`.',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access SwipeableListView. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access SwipeableListView. */\n Object.defineProperty(module.exports, 'SwipeableListView', {\n configurable: true,\n get() {\n invariant(\n false,\n 'SwipeableListView has been removed from React Native. ' +\n 'See https://fb.me/nolistview for more information or use ' +\n '`deprecated-react-native-swipeable-listview`.',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access WebView. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access WebView. */\n Object.defineProperty(module.exports, 'WebView', {\n configurable: true,\n get() {\n invariant(\n false,\n 'WebView has been removed from React Native. ' +\n \"It can now be installed and imported from 'react-native-webview' instead of 'react-native'. \" +\n 'See https://github.com/react-native-webview/react-native-webview',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access NetInfo. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access NetInfo. */\n Object.defineProperty(module.exports, 'NetInfo', {\n configurable: true,\n get() {\n invariant(\n false,\n 'NetInfo has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/netinfo' instead of 'react-native'. \" +\n 'See https://github.com/react-native-netinfo/react-native-netinfo',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access CameraRoll. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access CameraRoll. */\n Object.defineProperty(module.exports, 'CameraRoll', {\n configurable: true,\n get() {\n invariant(\n false,\n 'CameraRoll has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/cameraroll' instead of 'react-native'. \" +\n 'See https://github.com/react-native-cameraroll/react-native-cameraroll',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ImageStore. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ImageStore. */\n Object.defineProperty(module.exports, 'ImageStore', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ImageStore has been removed from React Native. ' +\n 'To get a base64-encoded string from a local image use either of the following third-party libraries:' +\n \"* expo-file-system: `readAsStringAsync(filepath, 'base64')`\" +\n \"* react-native-fs: `readFile(filepath, 'base64')`\",\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ImageEditor. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ImageEditor. */\n Object.defineProperty(module.exports, 'ImageEditor', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ImageEditor has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/image-editor' instead of 'react-native'. \" +\n 'See https://github.com/callstack/react-native-image-editor',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access TimePickerAndroid. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access TimePickerAndroid. */\n Object.defineProperty(module.exports, 'TimePickerAndroid', {\n configurable: true,\n get() {\n invariant(\n false,\n 'TimePickerAndroid has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/datetimepicker' instead of 'react-native'. \" +\n 'See https://github.com/react-native-datetimepicker/datetimepicker',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ToolbarAndroid. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ToolbarAndroid. */\n Object.defineProperty(module.exports, 'ToolbarAndroid', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ToolbarAndroid has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/toolbar-android' instead of 'react-native'. \" +\n 'See https://github.com/react-native-toolbar-android/toolbar-android',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ViewPagerAndroid. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ViewPagerAndroid. */\n Object.defineProperty(module.exports, 'ViewPagerAndroid', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ViewPagerAndroid has been removed from React Native. ' +\n \"It can now be installed and imported from 'react-native-pager-view' instead of 'react-native'. \" +\n 'See https://github.com/callstack/react-native-pager-view',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access CheckBox. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access CheckBox. */\n Object.defineProperty(module.exports, 'CheckBox', {\n configurable: true,\n get() {\n invariant(\n false,\n 'CheckBox has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/checkbox' instead of 'react-native'. \" +\n 'See https://github.com/react-native-checkbox/react-native-checkbox',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access SegmentedControlIOS. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access SegmentedControlIOS. */\n Object.defineProperty(module.exports, 'SegmentedControlIOS', {\n configurable: true,\n get() {\n invariant(\n false,\n 'SegmentedControlIOS has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/segmented-checkbox' instead of 'react-native'.\" +\n 'See https://github.com/react-native-segmented-control/segmented-control',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access StatusBarIOS. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access StatusBarIOS. */\n Object.defineProperty(module.exports, 'StatusBarIOS', {\n configurable: true,\n get() {\n invariant(\n false,\n 'StatusBarIOS has been removed from React Native. ' +\n 'Has been merged with StatusBar. ' +\n 'See https://reactnative.dev/docs/statusbar',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access PickerIOS. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access PickerIOS. */\n Object.defineProperty(module.exports, 'PickerIOS', {\n configurable: true,\n get() {\n invariant(\n false,\n 'PickerIOS has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-picker/picker' instead of 'react-native'. \" +\n 'See https://github.com/react-native-picker/picker',\n );\n },\n });\n\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access Picker. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access Picker. */\n Object.defineProperty(module.exports, 'Picker', {\n configurable: true,\n get() {\n invariant(\n false,\n 'Picker has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-picker/picker' instead of 'react-native'. \" +\n 'See https://github.com/react-native-picker/picker',\n );\n },\n });\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access DatePickerAndroid. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access DatePickerAndroid. */\n Object.defineProperty(module.exports, 'DatePickerAndroid', {\n configurable: true,\n get() {\n invariant(\n false,\n 'DatePickerAndroid has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/datetimepicker' instead of 'react-native'. \" +\n 'See https://github.com/react-native-datetimepicker/datetimepicker',\n );\n },\n });\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access MaskedViewIOS. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access MaskedViewIOS. */\n Object.defineProperty(module.exports, 'MaskedViewIOS', {\n configurable: true,\n get() {\n invariant(\n false,\n 'MaskedViewIOS has been removed from React Native. ' +\n \"It can now be installed and imported from '@react-native-community/react-native-masked-view' instead of 'react-native'. \" +\n 'See https://github.com/react-native-masked-view/masked-view',\n );\n },\n });\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access AsyncStorage. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access AsyncStorage. */\n Object.defineProperty(module.exports, 'AsyncStorage', {\n configurable: true,\n get() {\n invariant(\n false,\n 'AsyncStorage has been removed from react-native core. ' +\n \"It can now be installed and imported from '@react-native-async-storage/async-storage' instead of 'react-native'. \" +\n 'See https://github.com/react-native-async-storage/async-storage',\n );\n },\n });\n /* $FlowFixMe[prop-missing] This is intentional: Flow will error when\n * attempting to access ImagePickerIOS. */\n /* $FlowFixMe[invalid-export] This is intentional: Flow will error when\n * attempting to access ImagePickerIOS. */\n Object.defineProperty(module.exports, 'ImagePickerIOS', {\n configurable: true,\n get() {\n invariant(\n false,\n 'ImagePickerIOS has been removed from React Native. ' +\n \"Please upgrade to use either '@react-native-community/react-native-image-picker' or 'expo-image-picker'. \" +\n \"If you cannot upgrade to a different library, please install the deprecated '@react-native-community/image-picker-ios' package. \" +\n 'See https://github.com/rnc-archive/react-native-image-picker-ios',\n );\n },\n });\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\nimport type {HostComponent} from '../../Renderer/shims/ReactNativeTypes';\nimport type {EventSubscription} from '../../vendor/emitter/EventEmitter';\nimport type {AccessibilityInfoType} from './AccessibilityInfo.flow';\nimport type {ElementRef} from 'react';\n\nimport RCTDeviceEventEmitter from '../../EventEmitter/RCTDeviceEventEmitter';\nimport {sendAccessibilityEvent} from '../../ReactNative/RendererProxy';\nimport Platform from '../../Utilities/Platform';\nimport legacySendAccessibilityEvent from './legacySendAccessibilityEvent';\nimport NativeAccessibilityInfoAndroid from './NativeAccessibilityInfo';\nimport NativeAccessibilityManagerIOS from './NativeAccessibilityManager';\n\n// Events that are only supported on Android.\ntype AccessibilityEventDefinitionsAndroid = {\n accessibilityServiceChanged: [boolean],\n};\n\n// Events that are only supported on iOS.\ntype AccessibilityEventDefinitionsIOS = {\n announcementFinished: [{announcement: string, success: boolean}],\n boldTextChanged: [boolean],\n grayscaleChanged: [boolean],\n invertColorsChanged: [boolean],\n reduceTransparencyChanged: [boolean],\n};\n\ntype AccessibilityEventDefinitions = {\n ...AccessibilityEventDefinitionsAndroid,\n ...AccessibilityEventDefinitionsIOS,\n change: [boolean], // screenReaderChanged\n reduceMotionChanged: [boolean],\n screenReaderChanged: [boolean],\n};\n\ntype AccessibilityEventTypes = 'click' | 'focus';\n\n// Mapping of public event names to platform-specific event names.\nconst EventNames: Map<\n $Keys,\n string,\n> = Platform.OS === 'android'\n ? new Map([\n ['change', 'touchExplorationDidChange'],\n ['reduceMotionChanged', 'reduceMotionDidChange'],\n ['screenReaderChanged', 'touchExplorationDidChange'],\n ['accessibilityServiceChanged', 'accessibilityServiceDidChange'],\n ])\n : new Map([\n ['announcementFinished', 'announcementFinished'],\n ['boldTextChanged', 'boldTextChanged'],\n ['change', 'screenReaderChanged'],\n ['grayscaleChanged', 'grayscaleChanged'],\n ['invertColorsChanged', 'invertColorsChanged'],\n ['reduceMotionChanged', 'reduceMotionChanged'],\n ['reduceTransparencyChanged', 'reduceTransparencyChanged'],\n ['screenReaderChanged', 'screenReaderChanged'],\n ]);\n\n/**\n * Sometimes it's useful to know whether or not the device has a screen reader\n * that is currently active. The `AccessibilityInfo` API is designed for this\n * purpose. You can use it to query the current state of the screen reader as\n * well as to register to be notified when the state of the screen reader\n * changes.\n *\n * See https://reactnative.dev/docs/accessibilityinfo\n */\nconst AccessibilityInfo: AccessibilityInfoType = {\n /**\n * Query whether bold text is currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when bold text is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#isBoldTextEnabled\n */\n isBoldTextEnabled(): Promise {\n if (Platform.OS === 'android') {\n return Promise.resolve(false);\n } else {\n return new Promise((resolve, reject) => {\n if (NativeAccessibilityManagerIOS != null) {\n NativeAccessibilityManagerIOS.getCurrentBoldTextState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n });\n }\n },\n\n /**\n * Query whether grayscale is currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when grayscale is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#isGrayscaleEnabled\n */\n isGrayscaleEnabled(): Promise {\n if (Platform.OS === 'android') {\n return Promise.resolve(false);\n } else {\n return new Promise((resolve, reject) => {\n if (NativeAccessibilityManagerIOS != null) {\n NativeAccessibilityManagerIOS.getCurrentGrayscaleState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n });\n }\n },\n\n /**\n * Query whether inverted colors are currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when invert color is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#isInvertColorsEnabled\n */\n isInvertColorsEnabled(): Promise {\n if (Platform.OS === 'android') {\n return Promise.resolve(false);\n } else {\n return new Promise((resolve, reject) => {\n if (NativeAccessibilityManagerIOS != null) {\n NativeAccessibilityManagerIOS.getCurrentInvertColorsState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n });\n }\n },\n\n /**\n * Query whether reduced motion is currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when a reduce motion is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#isReduceMotionEnabled\n */\n isReduceMotionEnabled(): Promise {\n return new Promise((resolve, reject) => {\n if (Platform.OS === 'android') {\n if (NativeAccessibilityInfoAndroid != null) {\n NativeAccessibilityInfoAndroid.isReduceMotionEnabled(resolve);\n } else {\n reject(null);\n }\n } else {\n if (NativeAccessibilityManagerIOS != null) {\n NativeAccessibilityManagerIOS.getCurrentReduceMotionState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n }\n });\n },\n\n /**\n * Query whether reduce motion and prefer cross-fade transitions settings are currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when prefer cross-fade transitions is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#prefersCrossFadeTransitions\n */\n prefersCrossFadeTransitions(): Promise {\n return new Promise((resolve, reject) => {\n if (Platform.OS === 'android') {\n return Promise.resolve(false);\n } else {\n if (\n NativeAccessibilityManagerIOS?.getCurrentPrefersCrossFadeTransitionsState !=\n null\n ) {\n NativeAccessibilityManagerIOS.getCurrentPrefersCrossFadeTransitionsState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n }\n });\n },\n\n /**\n * Query whether reduced transparency is currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when a reduce transparency is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#isReduceTransparencyEnabled\n */\n isReduceTransparencyEnabled(): Promise {\n if (Platform.OS === 'android') {\n return Promise.resolve(false);\n } else {\n return new Promise((resolve, reject) => {\n if (NativeAccessibilityManagerIOS != null) {\n NativeAccessibilityManagerIOS.getCurrentReduceTransparencyState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n });\n }\n },\n\n /**\n * Query whether a screen reader is currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when a screen reader is enabled and `false` otherwise.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#isScreenReaderEnabled\n */\n isScreenReaderEnabled(): Promise {\n return new Promise((resolve, reject) => {\n if (Platform.OS === 'android') {\n if (NativeAccessibilityInfoAndroid != null) {\n NativeAccessibilityInfoAndroid.isTouchExplorationEnabled(resolve);\n } else {\n reject(null);\n }\n } else {\n if (NativeAccessibilityManagerIOS != null) {\n NativeAccessibilityManagerIOS.getCurrentVoiceOverState(\n resolve,\n reject,\n );\n } else {\n reject(null);\n }\n }\n });\n },\n\n /**\n * Query whether Accessibility Service is currently enabled.\n *\n * Returns a promise which resolves to a boolean.\n * The result is `true` when any service is enabled and `false` otherwise.\n *\n * @platform android\n *\n * See https://reactnative.dev/docs/accessibilityinfo/#isaccessibilityserviceenabled-android\n */\n isAccessibilityServiceEnabled(): Promise {\n return new Promise((resolve, reject) => {\n if (Platform.OS === 'android') {\n if (\n NativeAccessibilityInfoAndroid != null &&\n NativeAccessibilityInfoAndroid.isAccessibilityServiceEnabled != null\n ) {\n NativeAccessibilityInfoAndroid.isAccessibilityServiceEnabled(resolve);\n } else {\n reject(null);\n }\n } else {\n reject(null);\n }\n });\n },\n\n /**\n * Add an event handler. Supported events:\n *\n * - `reduceMotionChanged`: Fires when the state of the reduce motion toggle changes.\n * The argument to the event handler is a boolean. The boolean is `true` when a reduce\n * motion is enabled (or when \"Transition Animation Scale\" in \"Developer options\" is\n * \"Animation off\") and `false` otherwise.\n * - `screenReaderChanged`: Fires when the state of the screen reader changes. The argument\n * to the event handler is a boolean. The boolean is `true` when a screen\n * reader is enabled and `false` otherwise.\n *\n * These events are only supported on iOS:\n *\n * - `boldTextChanged`: iOS-only event. Fires when the state of the bold text toggle changes.\n * The argument to the event handler is a boolean. The boolean is `true` when a bold text\n * is enabled and `false` otherwise.\n * - `grayscaleChanged`: iOS-only event. Fires when the state of the gray scale toggle changes.\n * The argument to the event handler is a boolean. The boolean is `true` when a gray scale\n * is enabled and `false` otherwise.\n * - `invertColorsChanged`: iOS-only event. Fires when the state of the invert colors toggle\n * changes. The argument to the event handler is a boolean. The boolean is `true` when a invert\n * colors is enabled and `false` otherwise.\n * - `reduceTransparencyChanged`: iOS-only event. Fires when the state of the reduce transparency\n * toggle changes. The argument to the event handler is a boolean. The boolean is `true`\n * when a reduce transparency is enabled and `false` otherwise.\n * - `announcementFinished`: iOS-only event. Fires when the screen reader has\n * finished making an announcement. The argument to the event handler is a\n * dictionary with these keys:\n * - `announcement`: The string announced by the screen reader.\n * - `success`: A boolean indicating whether the announcement was\n * successfully made.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#addeventlistener\n */\n addEventListener>(\n eventName: K,\n // $FlowIssue[incompatible-type] - Flow bug with unions and generics (T128099423)\n handler: (...$ElementType) => void,\n ): EventSubscription {\n const deviceEventName = EventNames.get(eventName);\n return deviceEventName == null\n ? {remove(): void {}}\n : // $FlowFixMe[incompatible-call]\n RCTDeviceEventEmitter.addListener(deviceEventName, handler);\n },\n\n /**\n * Set accessibility focus to a React component.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#setaccessibilityfocus\n */\n setAccessibilityFocus(reactTag: number): void {\n legacySendAccessibilityEvent(reactTag, 'focus');\n },\n\n /**\n * Send a named accessibility event to a HostComponent.\n */\n sendAccessibilityEvent(\n handle: ElementRef>,\n eventType: AccessibilityEventTypes,\n ) {\n // iOS only supports 'focus' event types\n if (Platform.OS === 'ios' && eventType === 'click') {\n return;\n }\n // route through React renderer to distinguish between Fabric and non-Fabric handles\n sendAccessibilityEvent(handle, eventType);\n },\n\n /**\n * Post a string to be announced by the screen reader.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#announceforaccessibility\n */\n announceForAccessibility(announcement: string): void {\n if (Platform.OS === 'android') {\n NativeAccessibilityInfoAndroid?.announceForAccessibility(announcement);\n } else {\n NativeAccessibilityManagerIOS?.announceForAccessibility(announcement);\n }\n },\n\n /**\n * Post a string to be announced by the screen reader.\n * - `announcement`: The string announced by the screen reader.\n * - `options`: An object that configures the reading options.\n * - `queue`: The announcement will be queued behind existing announcements. iOS only.\n */\n announceForAccessibilityWithOptions(\n announcement: string,\n options: {queue?: boolean},\n ): void {\n if (Platform.OS === 'android') {\n NativeAccessibilityInfoAndroid?.announceForAccessibility(announcement);\n } else {\n if (NativeAccessibilityManagerIOS?.announceForAccessibilityWithOptions) {\n NativeAccessibilityManagerIOS?.announceForAccessibilityWithOptions(\n announcement,\n options,\n );\n } else {\n NativeAccessibilityManagerIOS?.announceForAccessibility(announcement);\n }\n }\n },\n\n /**\n * Get the recommended timeout for changes to the UI needed by this user.\n *\n * See https://reactnative.dev/docs/accessibilityinfo#getrecommendedtimeoutmillis\n */\n getRecommendedTimeoutMillis(originalTimeout: number): Promise {\n if (Platform.OS === 'android') {\n return new Promise((resolve, reject) => {\n if (NativeAccessibilityInfoAndroid?.getRecommendedTimeoutMillis) {\n NativeAccessibilityInfoAndroid.getRecommendedTimeoutMillis(\n originalTimeout,\n resolve,\n );\n } else {\n resolve(originalTimeout);\n }\n });\n } else {\n return Promise.resolve(originalTimeout);\n }\n },\n};\n\nexport default AccessibilityInfo;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {IEventEmitter} from '../vendor/emitter/EventEmitter';\n\nimport EventEmitter from '../vendor/emitter/EventEmitter';\n\n// FIXME: use typed events\ntype RCTDeviceEventDefinitions = $FlowFixMe;\n\n/**\n * Global EventEmitter used by the native platform to emit events to JavaScript.\n * Events are identified by globally unique event names.\n *\n * NativeModules that emit events should instead subclass `NativeEventEmitter`.\n */\nexport default (new EventEmitter(): IEventEmitter);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nexport interface EventSubscription {\n remove(): void;\n}\n\nexport interface IEventEmitter {\n addListener>(\n eventType: TEvent,\n listener: (...args: $ElementType) => mixed,\n context?: mixed,\n ): EventSubscription;\n\n emit>(\n eventType: TEvent,\n ...args: $ElementType\n ): void;\n\n removeAllListeners>(eventType?: ?TEvent): void;\n\n listenerCount>(eventType: TEvent): number;\n}\n\ninterface Registration {\n +context: mixed;\n +listener: (...args: TArgs) => mixed;\n +remove: () => void;\n}\n\ntype Registry = $ObjMap<\n TEventToArgsMap,\n (TArgs) => Set>,\n>;\n\n/**\n * EventEmitter manages listeners and publishes events to them.\n *\n * EventEmitter accepts a single type parameter that defines the valid events\n * and associated listener argument(s).\n *\n * @example\n *\n * const emitter = new EventEmitter<{\n * success: [number, string],\n * error: [Error],\n * }>();\n *\n * emitter.on('success', (statusCode, responseText) => {...});\n * emitter.emit('success', 200, '...');\n *\n * emitter.on('error', error => {...});\n * emitter.emit('error', new Error('Resource not found'));\n *\n */\nexport default class EventEmitter\n implements IEventEmitter\n{\n _registry: Registry = {};\n\n /**\n * Registers a listener that is called when the supplied event is emitted.\n * Returns a subscription that has a `remove` method to undo registration.\n */\n addListener>(\n eventType: TEvent,\n listener: (...args: $ElementType) => mixed,\n context: mixed,\n ): EventSubscription {\n const registrations = allocate(this._registry, eventType);\n const registration: Registration<$ElementType> = {\n context,\n listener,\n remove(): void {\n registrations.delete(registration);\n },\n };\n registrations.add(registration);\n return registration;\n }\n\n /**\n * Emits the supplied event. Additional arguments supplied to `emit` will be\n * passed through to each of the registered listeners.\n *\n * If a listener modifies the listeners registered for the same event, those\n * changes will not be reflected in the current invocation of `emit`.\n */\n emit>(\n eventType: TEvent,\n ...args: $ElementType\n ): void {\n const registrations: ?Set<\n Registration<$ElementType>,\n > = this._registry[eventType];\n if (registrations != null) {\n for (const registration of [...registrations]) {\n registration.listener.apply(registration.context, args);\n }\n }\n }\n\n /**\n * Removes all registered listeners.\n */\n removeAllListeners>(\n eventType?: ?TEvent,\n ): void {\n if (eventType == null) {\n this._registry = {};\n } else {\n delete this._registry[eventType];\n }\n }\n\n /**\n * Returns the number of registered listeners for the supplied event.\n */\n listenerCount>(eventType: TEvent): number {\n const registrations: ?Set> = this._registry[eventType];\n return registrations == null ? 0 : registrations.size;\n }\n}\n\nfunction allocate<\n TEventToArgsMap: {...},\n TEvent: $Keys,\n TEventArgs: $ElementType,\n>(\n registry: Registry,\n eventType: TEvent,\n): Set> {\n let registrations: ?Set> = registry[eventType];\n if (registrations == null) {\n registrations = new Set();\n registry[eventType] = registrations;\n }\n return registrations;\n}\n","var arrayWithoutHoles = require(\"./arrayWithoutHoles.js\");\n\nvar iterableToArray = require(\"./iterableToArray.js\");\n\nvar unsupportedIterableToArray = require(\"./unsupportedIterableToArray.js\");\n\nvar nonIterableSpread = require(\"./nonIterableSpread.js\");\n\nfunction _toConsumableArray(arr) {\n return arrayWithoutHoles(arr) || iterableToArray(arr) || unsupportedIterableToArray(arr) || nonIterableSpread();\n}\n\nmodule.exports = _toConsumableArray, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var arrayLikeToArray = require(\"./arrayLikeToArray.js\");\n\nfunction _arrayWithoutHoles(arr) {\n if (Array.isArray(arr)) return arrayLikeToArray(arr);\n}\n\nmodule.exports = _arrayWithoutHoles, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _arrayLikeToArray(arr, len) {\n if (len == null || len > arr.length) len = arr.length;\n\n for (var i = 0, arr2 = new Array(len); i < len; i++) {\n arr2[i] = arr[i];\n }\n\n return arr2;\n}\n\nmodule.exports = _arrayLikeToArray, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _iterableToArray(iter) {\n if (typeof Symbol !== \"undefined\" && iter[Symbol.iterator] != null || iter[\"@@iterator\"] != null) return Array.from(iter);\n}\n\nmodule.exports = _iterableToArray, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var arrayLikeToArray = require(\"./arrayLikeToArray.js\");\n\nfunction _unsupportedIterableToArray(o, minLen) {\n if (!o) return;\n if (typeof o === \"string\") return arrayLikeToArray(o, minLen);\n var n = Object.prototype.toString.call(o).slice(8, -1);\n if (n === \"Object\" && o.constructor) n = o.constructor.name;\n if (n === \"Map\" || n === \"Set\") return Array.from(o);\n if (n === \"Arguments\" || /^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(n)) return arrayLikeToArray(o, minLen);\n}\n\nmodule.exports = _unsupportedIterableToArray, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _nonIterableSpread() {\n throw new TypeError(\"Invalid attempt to spread non-iterable instance.\\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.\");\n}\n\nmodule.exports = _nonIterableSpread, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\nimport NativePlatformConstantsIOS from './NativePlatformConstantsIOS';\n\nexport type PlatformSelectSpec = {\n default?: T,\n native?: T,\n ios?: T,\n ...\n};\n\nconst Platform = {\n __constants: null,\n OS: 'ios',\n // $FlowFixMe[unsafe-getters-setters]\n get Version(): string {\n // $FlowFixMe[object-this-reference]\n return this.constants.osVersion;\n },\n // $FlowFixMe[unsafe-getters-setters]\n get constants(): {|\n forceTouchAvailable: boolean,\n interfaceIdiom: string,\n isTesting: boolean,\n osVersion: string,\n reactNativeVersion: {|\n major: number,\n minor: number,\n patch: number,\n prerelease: ?number,\n |},\n systemName: string,\n |} {\n // $FlowFixMe[object-this-reference]\n if (this.__constants == null) {\n // $FlowFixMe[object-this-reference]\n this.__constants = NativePlatformConstantsIOS.getConstants();\n }\n // $FlowFixMe[object-this-reference]\n return this.__constants;\n },\n // $FlowFixMe[unsafe-getters-setters]\n get isPad(): boolean {\n // $FlowFixMe[object-this-reference]\n return this.constants.interfaceIdiom === 'pad';\n },\n // $FlowFixMe[unsafe-getters-setters]\n get isTV(): boolean {\n // $FlowFixMe[object-this-reference]\n return this.constants.interfaceIdiom === 'tv';\n },\n // $FlowFixMe[unsafe-getters-setters]\n get isTesting(): boolean {\n if (__DEV__) {\n // $FlowFixMe[object-this-reference]\n return this.constants.isTesting;\n }\n return false;\n },\n select: (spec: PlatformSelectSpec): T =>\n // $FlowFixMe[incompatible-return]\n 'ios' in spec ? spec.ios : 'native' in spec ? spec.native : spec.default,\n};\n\nmodule.exports = Platform;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +getConstants: () => {|\n isTesting: boolean,\n reactNativeVersion: {|\n major: number,\n minor: number,\n patch: number,\n prerelease: ?number,\n |},\n forceTouchAvailable: boolean,\n osVersion: string,\n systemName: string,\n interfaceIdiom: string,\n |};\n}\n\nexport default (TurboModuleRegistry.getEnforcing(\n 'PlatformConstants',\n): Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from './RCTExport';\n\nimport invariant from 'invariant';\n\nconst NativeModules = require('../BatchedBridge/NativeModules');\n\nconst turboModuleProxy = global.__turboModuleProxy;\n\nfunction requireModule(name: string): ?T {\n // Bridgeless mode requires TurboModules\n if (global.RN$Bridgeless !== true) {\n // Backward compatibility layer during migration.\n const legacyModule = NativeModules[name];\n if (legacyModule != null) {\n return ((legacyModule: $FlowFixMe): T);\n }\n }\n\n if (turboModuleProxy != null) {\n const module: ?T = turboModuleProxy(name);\n return module;\n }\n\n return null;\n}\n\nexport function get(name: string): ?T {\n return requireModule(name);\n}\n\nexport function getEnforcing(name: string): T {\n const module = requireModule(name);\n invariant(\n module != null,\n `TurboModuleRegistry.getEnforcing(...): '${name}' could not be found. ` +\n 'Verify that a module by this name is registered in the native binary.',\n );\n return module;\n}\n","/**\n * Copyright (c) 2013-present, Facebook, Inc.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n */\n\n'use strict';\n\n/**\n * Use invariant() to assert state which your program assumes to be true.\n *\n * Provide sprintf-style format (only %s is supported) and arguments\n * to provide information about what broke and what you were\n * expecting.\n *\n * The invariant message will be stripped in production, but the invariant\n * will remain to ensure logic does not differ in production.\n */\n\nvar invariant = function(condition, format, a, b, c, d, e, f) {\n if (process.env.NODE_ENV !== 'production') {\n if (format === undefined) {\n throw new Error('invariant requires an error message argument');\n }\n }\n\n if (!condition) {\n var error;\n if (format === undefined) {\n error = new Error(\n 'Minified exception occurred; use the non-minified dev environment ' +\n 'for the full error message and additional helpful warnings.'\n );\n } else {\n var args = [a, b, c, d, e, f];\n var argIndex = 0;\n error = new Error(\n format.replace(/%s/g, function() { return args[argIndex++]; })\n );\n error.name = 'Invariant Violation';\n }\n\n error.framesToPop = 1; // we don't care about invariant's own frame\n throw error;\n }\n};\n\nmodule.exports = invariant;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nimport type {ExtendedError} from '../Core/ExtendedError';\n\nconst BatchedBridge = require('./BatchedBridge');\nconst invariant = require('invariant');\n\nexport type ModuleConfig = [\n string /* name */,\n ?{...} /* constants */,\n ?$ReadOnlyArray /* functions */,\n ?$ReadOnlyArray /* promise method IDs */,\n ?$ReadOnlyArray /* sync method IDs */,\n];\n\nexport type MethodType = 'async' | 'promise' | 'sync';\n\nfunction genModule(\n config: ?ModuleConfig,\n moduleID: number,\n): ?{\n name: string,\n module?: {...},\n ...\n} {\n if (!config) {\n return null;\n }\n\n const [moduleName, constants, methods, promiseMethods, syncMethods] = config;\n invariant(\n !moduleName.startsWith('RCT') && !moduleName.startsWith('RK'),\n \"Module name prefixes should've been stripped by the native side \" +\n \"but wasn't for \" +\n moduleName,\n );\n\n if (!constants && !methods) {\n // Module contents will be filled in lazily later\n return {name: moduleName};\n }\n\n const module: {[string]: mixed} = {};\n methods &&\n methods.forEach((methodName, methodID) => {\n const isPromise =\n (promiseMethods && arrayContains(promiseMethods, methodID)) || false;\n const isSync =\n (syncMethods && arrayContains(syncMethods, methodID)) || false;\n invariant(\n !isPromise || !isSync,\n 'Cannot have a method that is both async and a sync hook',\n );\n const methodType = isPromise ? 'promise' : isSync ? 'sync' : 'async';\n module[methodName] = genMethod(moduleID, methodID, methodType);\n });\n\n Object.assign(module, constants);\n\n if (module.getConstants == null) {\n module.getConstants = () => constants || Object.freeze({});\n } else {\n console.warn(\n `Unable to define method 'getConstants()' on NativeModule '${moduleName}'. NativeModule '${moduleName}' already has a constant or method called 'getConstants'. Please remove it.`,\n );\n }\n\n if (__DEV__) {\n BatchedBridge.createDebugLookup(moduleID, moduleName, methods);\n }\n\n return {name: moduleName, module};\n}\n\n// export this method as a global so we can call it from native\nglobal.__fbGenNativeModule = genModule;\n\nfunction loadModule(name: string, moduleID: number): ?{...} {\n invariant(\n global.nativeRequireModuleConfig,\n \"Can't lazily create module without nativeRequireModuleConfig\",\n );\n const config = global.nativeRequireModuleConfig(name);\n const info = genModule(config, moduleID);\n return info && info.module;\n}\n\nfunction genMethod(moduleID: number, methodID: number, type: MethodType) {\n let fn = null;\n if (type === 'promise') {\n fn = function promiseMethodWrapper(...args: Array) {\n // In case we reject, capture a useful stack trace here.\n /* $FlowFixMe[class-object-subtyping] added when improving typing for\n * this parameters */\n const enqueueingFrameError: ExtendedError = new Error();\n return new Promise((resolve, reject) => {\n BatchedBridge.enqueueNativeCall(\n moduleID,\n methodID,\n args,\n data => resolve(data),\n errorData =>\n reject(\n updateErrorWithErrorData(\n (errorData: $FlowFixMe),\n enqueueingFrameError,\n ),\n ),\n );\n });\n };\n } else {\n fn = function nonPromiseMethodWrapper(...args: Array) {\n const lastArg = args.length > 0 ? args[args.length - 1] : null;\n const secondLastArg = args.length > 1 ? args[args.length - 2] : null;\n const hasSuccessCallback = typeof lastArg === 'function';\n const hasErrorCallback = typeof secondLastArg === 'function';\n hasErrorCallback &&\n invariant(\n hasSuccessCallback,\n 'Cannot have a non-function arg after a function arg.',\n );\n // $FlowFixMe[incompatible-type]\n const onSuccess: ?(mixed) => void = hasSuccessCallback ? lastArg : null;\n // $FlowFixMe[incompatible-type]\n const onFail: ?(mixed) => void = hasErrorCallback ? secondLastArg : null;\n const callbackCount = hasSuccessCallback + hasErrorCallback;\n const newArgs = args.slice(0, args.length - callbackCount);\n if (type === 'sync') {\n return BatchedBridge.callNativeSyncHook(\n moduleID,\n methodID,\n newArgs,\n onFail,\n onSuccess,\n );\n } else {\n BatchedBridge.enqueueNativeCall(\n moduleID,\n methodID,\n newArgs,\n onFail,\n onSuccess,\n );\n }\n };\n }\n // $FlowFixMe[prop-missing]\n fn.type = type;\n return fn;\n}\n\nfunction arrayContains(array: $ReadOnlyArray, value: T): boolean {\n return array.indexOf(value) !== -1;\n}\n\nfunction updateErrorWithErrorData(\n errorData: {message: string, ...},\n error: ExtendedError,\n): ExtendedError {\n /* $FlowFixMe[class-object-subtyping] added when improving typing for this\n * parameters */\n return Object.assign(error, errorData || {});\n}\n\nlet NativeModules: {[moduleName: string]: $FlowFixMe, ...} = {};\nif (global.nativeModuleProxy) {\n NativeModules = global.nativeModuleProxy;\n} else if (!global.nativeExtensions) {\n const bridgeConfig = global.__fbBatchedBridgeConfig;\n invariant(\n bridgeConfig,\n '__fbBatchedBridgeConfig is not set, cannot invoke native modules',\n );\n\n const defineLazyObjectProperty = require('../Utilities/defineLazyObjectProperty');\n (bridgeConfig.remoteModuleConfig || []).forEach(\n (config: ModuleConfig, moduleID: number) => {\n // Initially this config will only contain the module name when running in JSC. The actual\n // configuration of the module will be lazily loaded.\n const info = genModule(config, moduleID);\n if (!info) {\n return;\n }\n\n if (info.module) {\n NativeModules[info.name] = info.module;\n }\n // If there's no module config, define a lazy getter\n else {\n defineLazyObjectProperty(NativeModules, info.name, {\n get: () => loadModule(info.name, moduleID),\n });\n }\n },\n );\n}\n\nmodule.exports = NativeModules;\n","var arrayWithHoles = require(\"./arrayWithHoles.js\");\n\nvar iterableToArrayLimit = require(\"./iterableToArrayLimit.js\");\n\nvar unsupportedIterableToArray = require(\"./unsupportedIterableToArray.js\");\n\nvar nonIterableRest = require(\"./nonIterableRest.js\");\n\nfunction _slicedToArray(arr, i) {\n return arrayWithHoles(arr) || iterableToArrayLimit(arr, i) || unsupportedIterableToArray(arr, i) || nonIterableRest();\n}\n\nmodule.exports = _slicedToArray, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _arrayWithHoles(arr) {\n if (Array.isArray(arr)) return arr;\n}\n\nmodule.exports = _arrayWithHoles, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _iterableToArrayLimit(arr, i) {\n var _i = arr == null ? null : typeof Symbol !== \"undefined\" && arr[Symbol.iterator] || arr[\"@@iterator\"];\n\n if (_i == null) return;\n var _arr = [];\n var _n = true;\n var _d = false;\n\n var _s, _e;\n\n try {\n for (_i = _i.call(arr); !(_n = (_s = _i.next()).done); _n = true) {\n _arr.push(_s.value);\n\n if (i && _arr.length === i) break;\n }\n } catch (err) {\n _d = true;\n _e = err;\n } finally {\n try {\n if (!_n && _i[\"return\"] != null) _i[\"return\"]();\n } finally {\n if (_d) throw _e;\n }\n }\n\n return _arr;\n}\n\nmodule.exports = _iterableToArrayLimit, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _nonIterableRest() {\n throw new TypeError(\"Invalid attempt to destructure non-iterable instance.\\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.\");\n}\n\nmodule.exports = _nonIterableRest, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nconst MessageQueue = require('./MessageQueue');\n\nconst BatchedBridge: MessageQueue = new MessageQueue();\n\n// Wire up the batched bridge on the global object so that we can call into it.\n// Ideally, this would be the inverse relationship. I.e. the native environment\n// provides this global directly with its script embedded. Then this module\n// would export it. A possible fix would be to trim the dependencies in\n// MessageQueue to its minimal features and embed that in the native runtime.\n\nObject.defineProperty(global, '__fbBatchedBridge', {\n configurable: true,\n value: BatchedBridge,\n});\n\nmodule.exports = BatchedBridge;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n'use strict';\n\nconst Systrace = require('../Performance/Systrace');\nconst deepFreezeAndThrowOnMutationInDev = require('../Utilities/deepFreezeAndThrowOnMutationInDev');\nconst stringifySafe = require('../Utilities/stringifySafe').default;\nconst warnOnce = require('../Utilities/warnOnce');\nconst ErrorUtils = require('../vendor/core/ErrorUtils');\nconst invariant = require('invariant');\n\nexport type SpyData = {\n type: number,\n module: ?string,\n method: string | number,\n args: mixed[],\n ...\n};\n\nconst TO_JS = 0;\nconst TO_NATIVE = 1;\n\nconst MODULE_IDS = 0;\nconst METHOD_IDS = 1;\nconst PARAMS = 2;\nconst MIN_TIME_BETWEEN_FLUSHES_MS = 5;\n\n// eslint-disable-next-line no-bitwise\nconst TRACE_TAG_REACT_APPS = 1 << 17;\n\nconst DEBUG_INFO_LIMIT = 32;\n\nclass MessageQueue {\n _lazyCallableModules: {[key: string]: (void) => {...}, ...};\n _queue: [number[], number[], mixed[], number];\n _successCallbacks: Map void>;\n _failureCallbacks: Map void>;\n _callID: number;\n _lastFlush: number;\n _eventLoopStartTime: number;\n _reactNativeMicrotasksCallback: ?() => void;\n\n _debugInfo: {[number]: [number, number], ...};\n _remoteModuleTable: {[number]: string, ...};\n _remoteMethodTable: {[number]: $ReadOnlyArray, ...};\n\n __spy: ?(data: SpyData) => void;\n\n constructor() {\n this._lazyCallableModules = {};\n this._queue = [[], [], [], 0];\n this._successCallbacks = new Map();\n this._failureCallbacks = new Map();\n this._callID = 0;\n this._lastFlush = 0;\n this._eventLoopStartTime = Date.now();\n this._reactNativeMicrotasksCallback = null;\n\n if (__DEV__) {\n this._debugInfo = {};\n this._remoteModuleTable = {};\n this._remoteMethodTable = {};\n }\n\n // $FlowFixMe[cannot-write]\n this.callFunctionReturnFlushedQueue =\n // $FlowFixMe[method-unbinding] added when improving typing for this parameters\n this.callFunctionReturnFlushedQueue.bind(this);\n // $FlowFixMe[cannot-write]\n // $FlowFixMe[method-unbinding] added when improving typing for this parameters\n this.flushedQueue = this.flushedQueue.bind(this);\n\n // $FlowFixMe[cannot-write]\n this.invokeCallbackAndReturnFlushedQueue =\n // $FlowFixMe[method-unbinding] added when improving typing for this parameters\n this.invokeCallbackAndReturnFlushedQueue.bind(this);\n }\n\n /**\n * Public APIs\n */\n\n static spy(spyOrToggle: boolean | ((data: SpyData) => void)) {\n if (spyOrToggle === true) {\n MessageQueue.prototype.__spy = info => {\n console.log(\n `${info.type === TO_JS ? 'N->JS' : 'JS->N'} : ` +\n `${info.module != null ? info.module + '.' : ''}${info.method}` +\n `(${JSON.stringify(info.args)})`,\n );\n };\n } else if (spyOrToggle === false) {\n MessageQueue.prototype.__spy = null;\n } else {\n MessageQueue.prototype.__spy = spyOrToggle;\n }\n }\n\n callFunctionReturnFlushedQueue(\n module: string,\n method: string,\n args: mixed[],\n ): null | [Array, Array, Array, number] {\n this.__guard(() => {\n this.__callFunction(module, method, args);\n });\n\n return this.flushedQueue();\n }\n\n invokeCallbackAndReturnFlushedQueue(\n cbID: number,\n args: mixed[],\n ): null | [Array, Array, Array, number] {\n this.__guard(() => {\n this.__invokeCallback(cbID, args);\n });\n\n return this.flushedQueue();\n }\n\n flushedQueue(): null | [Array, Array, Array, number] {\n this.__guard(() => {\n this.__callReactNativeMicrotasks();\n });\n\n const queue = this._queue;\n this._queue = [[], [], [], this._callID];\n return queue[0].length ? queue : null;\n }\n\n getEventLoopRunningTime(): number {\n return Date.now() - this._eventLoopStartTime;\n }\n\n registerCallableModule(name: string, module: {...}) {\n this._lazyCallableModules[name] = () => module;\n }\n\n registerLazyCallableModule(name: string, factory: void => interface {}) {\n let module: interface {};\n let getValue: ?(void) => interface {} = factory;\n this._lazyCallableModules[name] = () => {\n if (getValue) {\n module = getValue();\n getValue = null;\n }\n /* $FlowFixMe[class-object-subtyping] added when improving typing for\n * this parameters */\n return module;\n };\n }\n\n getCallableModule(name: string): {...} | null {\n const getValue = this._lazyCallableModules[name];\n return getValue ? getValue() : null;\n }\n\n callNativeSyncHook(\n moduleID: number,\n methodID: number,\n params: mixed[],\n onFail: ?(...mixed[]) => void,\n onSucc: ?(...mixed[]) => void,\n ): mixed {\n if (__DEV__) {\n invariant(\n global.nativeCallSyncHook,\n 'Calling synchronous methods on native ' +\n 'modules is not supported in Chrome.\\n\\n Consider providing alternative ' +\n 'methods to expose this method in debug mode, e.g. by exposing constants ' +\n 'ahead-of-time.',\n );\n }\n this.processCallbacks(moduleID, methodID, params, onFail, onSucc);\n return global.nativeCallSyncHook(moduleID, methodID, params);\n }\n\n processCallbacks(\n moduleID: number,\n methodID: number,\n params: mixed[],\n onFail: ?(...mixed[]) => void,\n onSucc: ?(...mixed[]) => void,\n ): void {\n if (onFail || onSucc) {\n if (__DEV__) {\n this._debugInfo[this._callID] = [moduleID, methodID];\n if (this._callID > DEBUG_INFO_LIMIT) {\n delete this._debugInfo[this._callID - DEBUG_INFO_LIMIT];\n }\n if (this._successCallbacks.size > 500) {\n const info: {[number]: {method: string, module: string}} = {};\n this._successCallbacks.forEach((_, callID) => {\n const debug = this._debugInfo[callID];\n const module = debug && this._remoteModuleTable[debug[0]];\n const method = debug && this._remoteMethodTable[debug[0]][debug[1]];\n info[callID] = {module, method};\n });\n warnOnce(\n 'excessive-number-of-pending-callbacks',\n `Please report: Excessive number of pending callbacks: ${\n this._successCallbacks.size\n }. Some pending callbacks that might have leaked by never being called from native code: ${stringifySafe(\n info,\n )}`,\n );\n }\n }\n // Encode callIDs into pairs of callback identifiers by shifting left and using the rightmost bit\n // to indicate fail (0) or success (1)\n // eslint-disable-next-line no-bitwise\n onFail && params.push(this._callID << 1);\n // eslint-disable-next-line no-bitwise\n onSucc && params.push((this._callID << 1) | 1);\n this._successCallbacks.set(this._callID, onSucc);\n this._failureCallbacks.set(this._callID, onFail);\n }\n if (__DEV__) {\n global.nativeTraceBeginAsyncFlow &&\n global.nativeTraceBeginAsyncFlow(\n TRACE_TAG_REACT_APPS,\n 'native',\n this._callID,\n );\n }\n this._callID++;\n }\n\n enqueueNativeCall(\n moduleID: number,\n methodID: number,\n params: mixed[],\n onFail: ?(...mixed[]) => void,\n onSucc: ?(...mixed[]) => void,\n ): void {\n this.processCallbacks(moduleID, methodID, params, onFail, onSucc);\n\n this._queue[MODULE_IDS].push(moduleID);\n this._queue[METHOD_IDS].push(methodID);\n\n if (__DEV__) {\n // Validate that parameters passed over the bridge are\n // folly-convertible. As a special case, if a prop value is a\n // function it is permitted here, and special-cased in the\n // conversion.\n const isValidArgument = (val: mixed): boolean => {\n switch (typeof val) {\n case 'undefined':\n case 'boolean':\n case 'string':\n return true;\n case 'number':\n return isFinite(val);\n case 'object':\n if (val == null) {\n return true;\n }\n\n if (Array.isArray(val)) {\n return val.every(isValidArgument);\n }\n\n for (const k in val) {\n if (typeof val[k] !== 'function' && !isValidArgument(val[k])) {\n return false;\n }\n }\n\n return true;\n case 'function':\n return false;\n default:\n return false;\n }\n };\n\n // Replacement allows normally non-JSON-convertible values to be\n // seen. There is ambiguity with string values, but in context,\n // it should at least be a strong hint.\n const replacer = (key: string, val: $FlowFixMe) => {\n const t = typeof val;\n if (t === 'function') {\n return '<>';\n } else if (t === 'number' && !isFinite(val)) {\n return '<<' + val.toString() + '>>';\n } else {\n return val;\n }\n };\n\n // Note that JSON.stringify\n invariant(\n isValidArgument(params),\n '%s is not usable as a native method argument',\n JSON.stringify(params, replacer),\n );\n\n // The params object should not be mutated after being queued\n deepFreezeAndThrowOnMutationInDev(params);\n }\n this._queue[PARAMS].push(params);\n\n const now = Date.now();\n if (\n global.nativeFlushQueueImmediate &&\n now - this._lastFlush >= MIN_TIME_BETWEEN_FLUSHES_MS\n ) {\n const queue = this._queue;\n this._queue = [[], [], [], this._callID];\n this._lastFlush = now;\n global.nativeFlushQueueImmediate(queue);\n }\n Systrace.counterEvent('pending_js_to_native_queue', this._queue[0].length);\n if (__DEV__ && this.__spy && isFinite(moduleID)) {\n // $FlowFixMe[not-a-function]\n this.__spy({\n type: TO_NATIVE,\n module: this._remoteModuleTable[moduleID],\n method: this._remoteMethodTable[moduleID][methodID],\n args: params,\n });\n } else if (this.__spy) {\n this.__spy({\n type: TO_NATIVE,\n module: moduleID + '',\n method: methodID,\n args: params,\n });\n }\n }\n\n createDebugLookup(\n moduleID: number,\n name: string,\n methods: ?$ReadOnlyArray,\n ) {\n if (__DEV__) {\n this._remoteModuleTable[moduleID] = name;\n this._remoteMethodTable[moduleID] = methods || [];\n }\n }\n\n // For JSTimers to register its callback. Otherwise a circular dependency\n // between modules is introduced. Note that only one callback may be\n // registered at a time.\n setReactNativeMicrotasksCallback(fn: () => void) {\n this._reactNativeMicrotasksCallback = fn;\n }\n\n /**\n * Private methods\n */\n\n __guard(fn: () => void) {\n if (this.__shouldPauseOnThrow()) {\n fn();\n } else {\n try {\n fn();\n } catch (error) {\n ErrorUtils.reportFatalError(error);\n }\n }\n }\n\n // MessageQueue installs a global handler to catch all exceptions where JS users can register their own behavior\n // This handler makes all exceptions to be propagated from inside MessageQueue rather than by the VM at their origin\n // This makes stacktraces to be placed at MessageQueue rather than at where they were launched\n // The parameter DebuggerInternal.shouldPauseOnThrow is used to check before catching all exceptions and\n // can be configured by the VM or any Inspector\n __shouldPauseOnThrow(): boolean {\n return (\n // $FlowFixMe[cannot-resolve-name]\n typeof DebuggerInternal !== 'undefined' &&\n DebuggerInternal.shouldPauseOnThrow === true\n );\n }\n\n __callReactNativeMicrotasks() {\n Systrace.beginEvent('JSTimers.callReactNativeMicrotasks()');\n if (this._reactNativeMicrotasksCallback != null) {\n this._reactNativeMicrotasksCallback();\n }\n Systrace.endEvent();\n }\n\n __callFunction(module: string, method: string, args: mixed[]): void {\n this._lastFlush = Date.now();\n this._eventLoopStartTime = this._lastFlush;\n if (__DEV__ || this.__spy) {\n Systrace.beginEvent(`${module}.${method}(${stringifySafe(args)})`);\n } else {\n Systrace.beginEvent(`${module}.${method}(...)`);\n }\n if (this.__spy) {\n this.__spy({type: TO_JS, module, method, args});\n }\n const moduleMethods = this.getCallableModule(module);\n if (!moduleMethods) {\n const callableModuleNames = Object.keys(this._lazyCallableModules);\n const n = callableModuleNames.length;\n const callableModuleNameList = callableModuleNames.join(', ');\n\n // TODO(T122225939): Remove after investigation: Why are we getting to this line in bridgeless mode?\n const isBridgelessMode = global.RN$Bridgeless === true ? 'true' : 'false';\n invariant(\n false,\n `Failed to call into JavaScript module method ${module}.${method}(). Module has not been registered as callable. Bridgeless Mode: ${isBridgelessMode}. Registered callable JavaScript modules (n = ${n}): ${callableModuleNameList}.\n A frequent cause of the error is that the application entry file path is incorrect. This can also happen when the JS bundle is corrupt or there is an early initialization error when loading React Native.`,\n );\n }\n if (!moduleMethods[method]) {\n invariant(\n false,\n `Failed to call into JavaScript module method ${module}.${method}(). Module exists, but the method is undefined.`,\n );\n }\n moduleMethods[method].apply(moduleMethods, args);\n Systrace.endEvent();\n }\n\n __invokeCallback(cbID: number, args: mixed[]): void {\n this._lastFlush = Date.now();\n this._eventLoopStartTime = this._lastFlush;\n\n // The rightmost bit of cbID indicates fail (0) or success (1), the other bits are the callID shifted left.\n // eslint-disable-next-line no-bitwise\n const callID = cbID >>> 1;\n // eslint-disable-next-line no-bitwise\n const isSuccess = cbID & 1;\n const callback = isSuccess\n ? this._successCallbacks.get(callID)\n : this._failureCallbacks.get(callID);\n\n if (__DEV__) {\n const debug = this._debugInfo[callID];\n const module = debug && this._remoteModuleTable[debug[0]];\n const method = debug && this._remoteMethodTable[debug[0]][debug[1]];\n invariant(\n callback,\n `No callback found with cbID ${cbID} and callID ${callID} for ` +\n (method\n ? ` ${module}.${method} - most likely the callback was already invoked`\n : `module ${module || ''}`) +\n `. Args: '${stringifySafe(args)}'`,\n );\n const profileName = debug\n ? ''\n : cbID;\n if (callback && this.__spy) {\n this.__spy({type: TO_JS, module: null, method: profileName, args});\n }\n Systrace.beginEvent(\n `MessageQueue.invokeCallback(${profileName}, ${stringifySafe(args)})`,\n );\n }\n\n if (!callback) {\n return;\n }\n\n this._successCallbacks.delete(callID);\n this._failureCallbacks.delete(callID);\n callback(...args);\n\n if (__DEV__) {\n Systrace.endEvent();\n }\n }\n}\n\nmodule.exports = MessageQueue;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport typeof * as SystraceModule from './Systrace';\n\nconst TRACE_TAG_REACT_APPS = 1 << 17; // eslint-disable-line no-bitwise\n\nlet _asyncCookie = 0;\n\ntype EventName = string | (() => string);\ntype EventArgs = ?{[string]: string};\n\n/**\n * Indicates if the application is currently being traced.\n *\n * Calling methods on this module when the application isn't being traced is\n * cheap, but this method can be used to avoid computing expensive values for\n * those functions.\n *\n * @example\n * if (Systrace.isEnabled()) {\n * const expensiveArgs = computeExpensiveArgs();\n * Systrace.beginEvent('myEvent', expensiveArgs);\n * }\n */\nexport function isEnabled(): boolean {\n return global.nativeTraceIsTracing\n ? global.nativeTraceIsTracing(TRACE_TAG_REACT_APPS)\n : Boolean(global.__RCTProfileIsProfiling);\n}\n\n/**\n * @deprecated This function is now a no-op but it's left for backwards\n * compatibility. `isEnabled` will now synchronously check if we're actively\n * profiling or not. This is necessary because we don't have callbacks to know\n * when profiling has started/stopped on Android APIs.\n */\nexport function setEnabled(_doEnable: boolean): void {}\n\n/**\n * Marks the start of a synchronous event that should end in the same stack\n * frame. The end of this event should be marked using the `endEvent` function.\n */\nexport function beginEvent(eventName: EventName, args?: EventArgs): void {\n if (isEnabled()) {\n const eventNameString =\n typeof eventName === 'function' ? eventName() : eventName;\n global.nativeTraceBeginSection(TRACE_TAG_REACT_APPS, eventNameString, args);\n }\n}\n\n/**\n * Marks the end of a synchronous event started in the same stack frame.\n */\nexport function endEvent(args?: EventArgs): void {\n if (isEnabled()) {\n global.nativeTraceEndSection(TRACE_TAG_REACT_APPS, args);\n }\n}\n\n/**\n * Marks the start of a potentially asynchronous event. The end of this event\n * should be marked calling the `endAsyncEvent` function with the cookie\n * returned by this function.\n */\nexport function beginAsyncEvent(\n eventName: EventName,\n args?: EventArgs,\n): number {\n const cookie = _asyncCookie;\n if (isEnabled()) {\n _asyncCookie++;\n const eventNameString =\n typeof eventName === 'function' ? eventName() : eventName;\n global.nativeTraceBeginAsyncSection(\n TRACE_TAG_REACT_APPS,\n eventNameString,\n cookie,\n args,\n );\n }\n return cookie;\n}\n\n/**\n * Marks the end of a potentially asynchronous event, which was started with\n * the given cookie.\n */\nexport function endAsyncEvent(\n eventName: EventName,\n cookie: number,\n args?: EventArgs,\n): void {\n if (isEnabled()) {\n const eventNameString =\n typeof eventName === 'function' ? eventName() : eventName;\n global.nativeTraceEndAsyncSection(\n TRACE_TAG_REACT_APPS,\n eventNameString,\n cookie,\n args,\n );\n }\n}\n\n/**\n * Registers a new value for a counter event.\n */\nexport function counterEvent(eventName: EventName, value: number): void {\n if (isEnabled()) {\n const eventNameString =\n typeof eventName === 'function' ? eventName() : eventName;\n global.nativeTraceCounter &&\n global.nativeTraceCounter(TRACE_TAG_REACT_APPS, eventNameString, value);\n }\n}\n\nif (__DEV__) {\n const Systrace: SystraceModule = {\n isEnabled,\n setEnabled,\n beginEvent,\n endEvent,\n beginAsyncEvent,\n endAsyncEvent,\n counterEvent,\n };\n\n // The metro require polyfill can not have dependencies (true for all polyfills).\n // Ensure that `Systrace` is available in polyfill by exposing it globally.\n global[(global.__METRO_GLOBAL_PREFIX__ || '') + '__SYSTRACE'] = Systrace;\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\nimport type {ErrorUtilsT} from '@react-native/polyfills/error-guard';\n\n/**\n * The particular require runtime that we are using looks for a global\n * `ErrorUtils` object and if it exists, then it requires modules with the\n * error handler specified via ErrorUtils.setGlobalHandler by calling the\n * require function with applyWithGuard. Since the require module is loaded\n * before any of the modules, this ErrorUtils must be defined (and the handler\n * set) globally before requiring anything.\n *\n * However, we still want to treat ErrorUtils as a module so that other modules\n * that use it aren't just using a global variable, so simply export the global\n * variable here. ErrorUtils is originally defined in a file named error-guard.js.\n */\nmodule.exports = (global.ErrorUtils: ErrorUtilsT);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\nimport invariant from 'invariant';\n\n/**\n * Tries to stringify with JSON.stringify and toString, but catches exceptions\n * (e.g. from circular objects) and always returns a string and never throws.\n */\nexport function createStringifySafeWithLimits(limits: {|\n maxDepth?: number,\n maxStringLimit?: number,\n maxArrayLimit?: number,\n maxObjectKeysLimit?: number,\n|}): mixed => string {\n const {\n maxDepth = Number.POSITIVE_INFINITY,\n maxStringLimit = Number.POSITIVE_INFINITY,\n maxArrayLimit = Number.POSITIVE_INFINITY,\n maxObjectKeysLimit = Number.POSITIVE_INFINITY,\n } = limits;\n const stack: Array<\n string | {+[string]: mixed} | {'...(truncated keys)...': number},\n > = [];\n /* $FlowFixMe[missing-this-annot] The 'this' type annotation(s) required by\n * Flow's LTI update could not be added via codemod */\n function replacer(key: string, value: mixed): mixed {\n while (stack.length && this !== stack[0]) {\n stack.shift();\n }\n\n if (typeof value === 'string') {\n const truncatedString = '...(truncated)...';\n if (value.length > maxStringLimit + truncatedString.length) {\n return value.substring(0, maxStringLimit) + truncatedString;\n }\n return value;\n }\n if (typeof value !== 'object' || value === null) {\n return value;\n }\n\n let retval:\n | string\n | {+[string]: mixed}\n | $TEMPORARY$object<{'...(truncated keys)...': number}> = value;\n if (Array.isArray(value)) {\n if (stack.length >= maxDepth) {\n retval = `[ ... array with ${value.length} values ... ]`;\n } else if (value.length > maxArrayLimit) {\n retval = value\n .slice(0, maxArrayLimit)\n .concat([\n `... extra ${value.length - maxArrayLimit} values truncated ...`,\n ]);\n }\n } else {\n // Add refinement after Array.isArray call.\n invariant(typeof value === 'object', 'This was already found earlier');\n let keys = Object.keys(value);\n if (stack.length >= maxDepth) {\n retval = `{ ... object with ${keys.length} keys ... }`;\n } else if (keys.length > maxObjectKeysLimit) {\n // Return a sample of the keys.\n retval = ({}: {[string]: mixed});\n for (let k of keys.slice(0, maxObjectKeysLimit)) {\n retval[k] = value[k];\n }\n const truncatedKey = '...(truncated keys)...';\n retval[truncatedKey] = keys.length - maxObjectKeysLimit;\n }\n }\n stack.unshift(retval);\n return retval;\n }\n\n return function stringifySafe(arg: mixed): string {\n if (arg === undefined) {\n return 'undefined';\n } else if (arg === null) {\n return 'null';\n } else if (typeof arg === 'function') {\n try {\n return arg.toString();\n } catch (e) {\n return '[function unknown]';\n }\n } else if (arg instanceof Error) {\n return arg.name + ': ' + arg.message;\n } else {\n // Perform a try catch, just in case the object has a circular\n // reference or stringify throws for some other reason.\n try {\n const ret = JSON.stringify(arg, replacer);\n if (ret === undefined) {\n return '[\"' + typeof arg + '\" failed to stringify]';\n }\n return ret;\n } catch (e) {\n if (typeof arg.toString === 'function') {\n try {\n // $FlowFixMe[incompatible-use] : toString shouldn't take any arguments in general.\n return arg.toString();\n } catch (E) {}\n }\n }\n }\n return '[\"' + typeof arg + '\" failed to stringify]';\n };\n}\n\nconst stringifySafe: mixed => string = createStringifySafeWithLimits({\n maxDepth: 10,\n maxStringLimit: 100,\n maxArrayLimit: 50,\n maxObjectKeysLimit: 50,\n});\n\nexport default stringifySafe;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\n/**\n * Defines a lazily evaluated property on the supplied `object`.\n */\nfunction defineLazyObjectProperty(\n object: interface {},\n name: string,\n descriptor: {\n get: () => T,\n enumerable?: boolean,\n writable?: boolean,\n ...\n },\n): void {\n const {get} = descriptor;\n const enumerable = descriptor.enumerable !== false;\n const writable = descriptor.writable !== false;\n\n let value;\n let valueSet = false;\n function getValue(): T {\n // WORKAROUND: A weird infinite loop occurs where calling `getValue` calls\n // `setValue` which calls `Object.defineProperty` which somehow triggers\n // `getValue` again. Adding `valueSet` breaks this loop.\n if (!valueSet) {\n // Calling `get()` here can trigger an infinite loop if it fails to\n // remove the getter on the property, which can happen when executing\n // JS in a V8 context. `valueSet = true` will break this loop, and\n // sets the value of the property to undefined, until the code in `get()`\n // finishes, at which point the property is set to the correct value.\n valueSet = true;\n setValue(get());\n }\n return value;\n }\n function setValue(newValue: T): void {\n value = newValue;\n valueSet = true;\n Object.defineProperty(object, name, {\n value: newValue,\n configurable: true,\n enumerable,\n writable,\n });\n }\n\n Object.defineProperty(object, name, {\n get: getValue,\n set: setValue,\n configurable: true,\n enumerable,\n });\n}\n\nmodule.exports = defineLazyObjectProperty;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\nimport NativeAccessibilityManager from './NativeAccessibilityManager';\n\n/**\n * This is a function exposed to the React Renderer that can be used by the\n * pre-Fabric renderer to emit accessibility events to pre-Fabric nodes.\n */\nfunction legacySendAccessibilityEvent(\n reactTag: number,\n eventType: string,\n): void {\n if (eventType === 'focus' && NativeAccessibilityManager) {\n NativeAccessibilityManager.setAccessibilityFocus(reactTag);\n }\n}\n\nmodule.exports = legacySendAccessibilityEvent;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {TurboModule} from '../../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +getCurrentBoldTextState: (\n onSuccess: (isBoldTextEnabled: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +getCurrentGrayscaleState: (\n onSuccess: (isGrayscaleEnabled: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +getCurrentInvertColorsState: (\n onSuccess: (isInvertColorsEnabled: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +getCurrentReduceMotionState: (\n onSuccess: (isReduceMotionEnabled: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +getCurrentPrefersCrossFadeTransitionsState?: (\n onSuccess: (prefersCrossFadeTransitions: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +getCurrentReduceTransparencyState: (\n onSuccess: (isReduceTransparencyEnabled: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +getCurrentVoiceOverState: (\n onSuccess: (isScreenReaderEnabled: boolean) => void,\n onError: (error: Object) => void,\n ) => void;\n +setAccessibilityContentSizeMultipliers: (JSMultipliers: {|\n +extraSmall?: ?number,\n +small?: ?number,\n +medium?: ?number,\n +large?: ?number,\n +extraLarge?: ?number,\n +extraExtraLarge?: ?number,\n +extraExtraExtraLarge?: ?number,\n +accessibilityMedium?: ?number,\n +accessibilityLarge?: ?number,\n +accessibilityExtraLarge?: ?number,\n +accessibilityExtraExtraLarge?: ?number,\n +accessibilityExtraExtraExtraLarge?: ?number,\n |}) => void;\n +setAccessibilityFocus: (reactTag: number) => void;\n +announceForAccessibility: (announcement: string) => void;\n +announceForAccessibilityWithOptions?: (\n announcement: string,\n options: {queue?: boolean},\n ) => void;\n}\n\nexport default (TurboModuleRegistry.get('AccessibilityManager'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +isReduceMotionEnabled: (\n onSuccess: (isReduceMotionEnabled: boolean) => void,\n ) => void;\n +isTouchExplorationEnabled: (\n onSuccess: (isScreenReaderEnabled: boolean) => void,\n ) => void;\n +isAccessibilityServiceEnabled?: ?(\n onSuccess: (isAccessibilityServiceEnabled: boolean) => void,\n ) => void;\n +setAccessibilityFocus: (reactTag: number) => void;\n +announceForAccessibility: (announcement: string) => void;\n +getRecommendedTimeoutMillis?: (\n mSec: number,\n onSuccess: (recommendedTimeoutMillis: number) => void,\n ) => void;\n}\n\nexport default (TurboModuleRegistry.get('AccessibilityInfo'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\n/**\n * This module exists to allow apps to select their renderer implementation\n * (e.g.: Fabric-only, Paper-only) without having to pull all the renderer\n * implementations into their app bundle, which affects app size.\n *\n * By default, the setup will be:\n * -> RendererProxy\n * -> RendererImplementation (which uses Fabric or Paper depending on a flag at runtime)\n *\n * But this will allow a setup like this without duplicating logic:\n * -> RendererProxy (fork)\n * -> RendererImplementation (which uses Fabric or Paper depending on a flag at runtime)\n * or -> OtherImplementation (which uses Fabric only)\n */\n\nexport * from './RendererImplementation';\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\nimport type {HostComponent} from '../Renderer/shims/ReactNativeTypes';\nimport type {Element, ElementRef, ElementType} from 'react';\n\nimport {type RootTag} from './RootTag';\n\nexport function renderElement({\n element,\n rootTag,\n useFabric,\n useConcurrentRoot,\n}: {\n element: Element,\n rootTag: number,\n useFabric: boolean,\n useConcurrentRoot: boolean,\n}): void {\n if (useFabric) {\n require('../Renderer/shims/ReactFabric').render(\n element,\n rootTag,\n null,\n useConcurrentRoot,\n );\n } else {\n require('../Renderer/shims/ReactNative').render(element, rootTag);\n }\n}\n\nexport function findHostInstance_DEPRECATED(\n componentOrHandle: ?(ElementRef | number),\n): ?ElementRef> {\n return require('../Renderer/shims/ReactNative').findHostInstance_DEPRECATED(\n componentOrHandle,\n );\n}\n\nexport function findNodeHandle(\n componentOrHandle: ?(ElementRef | number),\n): ?number {\n return require('../Renderer/shims/ReactNative').findNodeHandle(\n componentOrHandle,\n );\n}\n\nexport function dispatchCommand(\n handle: ElementRef>,\n command: string,\n args: Array,\n): void {\n if (global.RN$Bridgeless === true) {\n // Note: this function has the same implementation in the legacy and new renderer.\n // However, evaluating the old renderer comes with some side effects.\n return require('../Renderer/shims/ReactFabric').dispatchCommand(\n handle,\n command,\n args,\n );\n } else {\n return require('../Renderer/shims/ReactNative').dispatchCommand(\n handle,\n command,\n args,\n );\n }\n}\n\nexport function sendAccessibilityEvent(\n handle: ElementRef>,\n eventType: string,\n): void {\n return require('../Renderer/shims/ReactNative').sendAccessibilityEvent(\n handle,\n eventType,\n );\n}\n\n/**\n * This method is used by AppRegistry to unmount a root when using the old\n * React Native renderer (Paper).\n */\nexport function unmountComponentAtNodeAndRemoveContainer(rootTag: RootTag) {\n // $FlowExpectedError[incompatible-type] rootTag is an opaque type so we can't really cast it as is.\n const rootTagAsNumber: number = rootTag;\n require('../Renderer/shims/ReactNative').unmountComponentAtNodeAndRemoveContainer(\n rootTagAsNumber,\n );\n}\n\nexport function unstable_batchedUpdates(\n fn: T => void,\n bookkeeping: T,\n): void {\n // This doesn't actually do anything when batching updates for a Fabric root.\n return require('../Renderer/shims/ReactNative').unstable_batchedUpdates(\n fn,\n bookkeeping,\n );\n}\n\nexport function isProfilingRenderer(): boolean {\n return Boolean(__DEV__);\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @noformat\n * @flow\n * @generated SignedSource<>\n *\n * This file was sync'd from the facebook/react repository.\n */\n\n'use strict';\n\nimport {BatchedBridge} from 'react-native/Libraries/ReactPrivate/ReactNativePrivateInterface';\n\nimport type {ReactFabricType} from './ReactNativeTypes';\n\nlet ReactFabric;\n\nif (__DEV__) {\n ReactFabric = require('../implementations/ReactFabric-dev');\n} else {\n ReactFabric = require('../implementations/ReactFabric-prod');\n}\n\nif (global.RN$Bridgeless) {\n global.RN$stopSurface = ReactFabric.stopSurface;\n} else {\n BatchedBridge.registerCallableModule('ReactFabric', ReactFabric);\n}\n\nmodule.exports = (ReactFabric: ReactFabricType);\n","/**\n * Copyright (c) Facebook, Inc. and its affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @noflow\n * @nolint\n * @providesModule ReactFabric-prod\n * @preventMunge\n * @generated SignedSource<>\n */\n\n\"use strict\";\nrequire(\"react-native/Libraries/ReactPrivate/ReactNativePrivateInitializeCore\");\nvar ReactNativePrivateInterface = require(\"react-native/Libraries/ReactPrivate/ReactNativePrivateInterface\"),\n React = require(\"react\"),\n Scheduler = require(\"scheduler\");\nfunction invokeGuardedCallbackImpl(name, func, context, a, b, c, d, e, f) {\n var funcArgs = Array.prototype.slice.call(arguments, 3);\n try {\n func.apply(context, funcArgs);\n } catch (error) {\n this.onError(error);\n }\n}\nvar hasError = !1,\n caughtError = null,\n hasRethrowError = !1,\n rethrowError = null,\n reporter = {\n onError: function(error) {\n hasError = !0;\n caughtError = error;\n }\n };\nfunction invokeGuardedCallback(name, func, context, a, b, c, d, e, f) {\n hasError = !1;\n caughtError = null;\n invokeGuardedCallbackImpl.apply(reporter, arguments);\n}\nfunction invokeGuardedCallbackAndCatchFirstError(\n name,\n func,\n context,\n a,\n b,\n c,\n d,\n e,\n f\n) {\n invokeGuardedCallback.apply(this, arguments);\n if (hasError) {\n if (hasError) {\n var error = caughtError;\n hasError = !1;\n caughtError = null;\n } else\n throw Error(\n \"clearCaughtError was called but no error was captured. This error is likely caused by a bug in React. Please file an issue.\"\n );\n hasRethrowError || ((hasRethrowError = !0), (rethrowError = error));\n }\n}\nvar isArrayImpl = Array.isArray,\n getFiberCurrentPropsFromNode = null,\n getInstanceFromNode = null,\n getNodeFromInstance = null;\nfunction executeDispatch(event, listener, inst) {\n var type = event.type || \"unknown-event\";\n event.currentTarget = getNodeFromInstance(inst);\n invokeGuardedCallbackAndCatchFirstError(type, listener, void 0, event);\n event.currentTarget = null;\n}\nfunction executeDirectDispatch(event) {\n var dispatchListener = event._dispatchListeners,\n dispatchInstance = event._dispatchInstances;\n if (isArrayImpl(dispatchListener))\n throw Error(\"executeDirectDispatch(...): Invalid `event`.\");\n event.currentTarget = dispatchListener\n ? getNodeFromInstance(dispatchInstance)\n : null;\n dispatchListener = dispatchListener ? dispatchListener(event) : null;\n event.currentTarget = null;\n event._dispatchListeners = null;\n event._dispatchInstances = null;\n return dispatchListener;\n}\nvar assign = Object.assign;\nfunction functionThatReturnsTrue() {\n return !0;\n}\nfunction functionThatReturnsFalse() {\n return !1;\n}\nfunction SyntheticEvent(\n dispatchConfig,\n targetInst,\n nativeEvent,\n nativeEventTarget\n) {\n this.dispatchConfig = dispatchConfig;\n this._targetInst = targetInst;\n this.nativeEvent = nativeEvent;\n this._dispatchInstances = this._dispatchListeners = null;\n dispatchConfig = this.constructor.Interface;\n for (var propName in dispatchConfig)\n dispatchConfig.hasOwnProperty(propName) &&\n ((targetInst = dispatchConfig[propName])\n ? (this[propName] = targetInst(nativeEvent))\n : \"target\" === propName\n ? (this.target = nativeEventTarget)\n : (this[propName] = nativeEvent[propName]));\n this.isDefaultPrevented = (null != nativeEvent.defaultPrevented\n ? nativeEvent.defaultPrevented\n : !1 === nativeEvent.returnValue)\n ? functionThatReturnsTrue\n : functionThatReturnsFalse;\n this.isPropagationStopped = functionThatReturnsFalse;\n return this;\n}\nassign(SyntheticEvent.prototype, {\n preventDefault: function() {\n this.defaultPrevented = !0;\n var event = this.nativeEvent;\n event &&\n (event.preventDefault\n ? event.preventDefault()\n : \"unknown\" !== typeof event.returnValue && (event.returnValue = !1),\n (this.isDefaultPrevented = functionThatReturnsTrue));\n },\n stopPropagation: function() {\n var event = this.nativeEvent;\n event &&\n (event.stopPropagation\n ? event.stopPropagation()\n : \"unknown\" !== typeof event.cancelBubble && (event.cancelBubble = !0),\n (this.isPropagationStopped = functionThatReturnsTrue));\n },\n persist: function() {\n this.isPersistent = functionThatReturnsTrue;\n },\n isPersistent: functionThatReturnsFalse,\n destructor: function() {\n var Interface = this.constructor.Interface,\n propName;\n for (propName in Interface) this[propName] = null;\n this.nativeEvent = this._targetInst = this.dispatchConfig = null;\n this.isPropagationStopped = this.isDefaultPrevented = functionThatReturnsFalse;\n this._dispatchInstances = this._dispatchListeners = null;\n }\n});\nSyntheticEvent.Interface = {\n type: null,\n target: null,\n currentTarget: function() {\n return null;\n },\n eventPhase: null,\n bubbles: null,\n cancelable: null,\n timeStamp: function(event) {\n return event.timeStamp || Date.now();\n },\n defaultPrevented: null,\n isTrusted: null\n};\nSyntheticEvent.extend = function(Interface) {\n function E() {}\n function Class() {\n return Super.apply(this, arguments);\n }\n var Super = this;\n E.prototype = Super.prototype;\n var prototype = new E();\n assign(prototype, Class.prototype);\n Class.prototype = prototype;\n Class.prototype.constructor = Class;\n Class.Interface = assign({}, Super.Interface, Interface);\n Class.extend = Super.extend;\n addEventPoolingTo(Class);\n return Class;\n};\naddEventPoolingTo(SyntheticEvent);\nfunction createOrGetPooledEvent(\n dispatchConfig,\n targetInst,\n nativeEvent,\n nativeInst\n) {\n if (this.eventPool.length) {\n var instance = this.eventPool.pop();\n this.call(instance, dispatchConfig, targetInst, nativeEvent, nativeInst);\n return instance;\n }\n return new this(dispatchConfig, targetInst, nativeEvent, nativeInst);\n}\nfunction releasePooledEvent(event) {\n if (!(event instanceof this))\n throw Error(\n \"Trying to release an event instance into a pool of a different type.\"\n );\n event.destructor();\n 10 > this.eventPool.length && this.eventPool.push(event);\n}\nfunction addEventPoolingTo(EventConstructor) {\n EventConstructor.getPooled = createOrGetPooledEvent;\n EventConstructor.eventPool = [];\n EventConstructor.release = releasePooledEvent;\n}\nvar ResponderSyntheticEvent = SyntheticEvent.extend({\n touchHistory: function() {\n return null;\n }\n});\nfunction isStartish(topLevelType) {\n return \"topTouchStart\" === topLevelType;\n}\nfunction isMoveish(topLevelType) {\n return \"topTouchMove\" === topLevelType;\n}\nvar startDependencies = [\"topTouchStart\"],\n moveDependencies = [\"topTouchMove\"],\n endDependencies = [\"topTouchCancel\", \"topTouchEnd\"],\n touchBank = [],\n touchHistory = {\n touchBank: touchBank,\n numberActiveTouches: 0,\n indexOfSingleActiveTouch: -1,\n mostRecentTimeStamp: 0\n };\nfunction timestampForTouch(touch) {\n return touch.timeStamp || touch.timestamp;\n}\nfunction getTouchIdentifier(_ref) {\n _ref = _ref.identifier;\n if (null == _ref) throw Error(\"Touch object is missing identifier.\");\n return _ref;\n}\nfunction recordTouchStart(touch) {\n var identifier = getTouchIdentifier(touch),\n touchRecord = touchBank[identifier];\n touchRecord\n ? ((touchRecord.touchActive = !0),\n (touchRecord.startPageX = touch.pageX),\n (touchRecord.startPageY = touch.pageY),\n (touchRecord.startTimeStamp = timestampForTouch(touch)),\n (touchRecord.currentPageX = touch.pageX),\n (touchRecord.currentPageY = touch.pageY),\n (touchRecord.currentTimeStamp = timestampForTouch(touch)),\n (touchRecord.previousPageX = touch.pageX),\n (touchRecord.previousPageY = touch.pageY),\n (touchRecord.previousTimeStamp = timestampForTouch(touch)))\n : ((touchRecord = {\n touchActive: !0,\n startPageX: touch.pageX,\n startPageY: touch.pageY,\n startTimeStamp: timestampForTouch(touch),\n currentPageX: touch.pageX,\n currentPageY: touch.pageY,\n currentTimeStamp: timestampForTouch(touch),\n previousPageX: touch.pageX,\n previousPageY: touch.pageY,\n previousTimeStamp: timestampForTouch(touch)\n }),\n (touchBank[identifier] = touchRecord));\n touchHistory.mostRecentTimeStamp = timestampForTouch(touch);\n}\nfunction recordTouchMove(touch) {\n var touchRecord = touchBank[getTouchIdentifier(touch)];\n touchRecord &&\n ((touchRecord.touchActive = !0),\n (touchRecord.previousPageX = touchRecord.currentPageX),\n (touchRecord.previousPageY = touchRecord.currentPageY),\n (touchRecord.previousTimeStamp = touchRecord.currentTimeStamp),\n (touchRecord.currentPageX = touch.pageX),\n (touchRecord.currentPageY = touch.pageY),\n (touchRecord.currentTimeStamp = timestampForTouch(touch)),\n (touchHistory.mostRecentTimeStamp = timestampForTouch(touch)));\n}\nfunction recordTouchEnd(touch) {\n var touchRecord = touchBank[getTouchIdentifier(touch)];\n touchRecord &&\n ((touchRecord.touchActive = !1),\n (touchRecord.previousPageX = touchRecord.currentPageX),\n (touchRecord.previousPageY = touchRecord.currentPageY),\n (touchRecord.previousTimeStamp = touchRecord.currentTimeStamp),\n (touchRecord.currentPageX = touch.pageX),\n (touchRecord.currentPageY = touch.pageY),\n (touchRecord.currentTimeStamp = timestampForTouch(touch)),\n (touchHistory.mostRecentTimeStamp = timestampForTouch(touch)));\n}\nvar instrumentationCallback,\n ResponderTouchHistoryStore = {\n instrument: function(callback) {\n instrumentationCallback = callback;\n },\n recordTouchTrack: function(topLevelType, nativeEvent) {\n null != instrumentationCallback &&\n instrumentationCallback(topLevelType, nativeEvent);\n if (isMoveish(topLevelType))\n nativeEvent.changedTouches.forEach(recordTouchMove);\n else if (isStartish(topLevelType))\n nativeEvent.changedTouches.forEach(recordTouchStart),\n (touchHistory.numberActiveTouches = nativeEvent.touches.length),\n 1 === touchHistory.numberActiveTouches &&\n (touchHistory.indexOfSingleActiveTouch =\n nativeEvent.touches[0].identifier);\n else if (\n \"topTouchEnd\" === topLevelType ||\n \"topTouchCancel\" === topLevelType\n )\n if (\n (nativeEvent.changedTouches.forEach(recordTouchEnd),\n (touchHistory.numberActiveTouches = nativeEvent.touches.length),\n 1 === touchHistory.numberActiveTouches)\n )\n for (\n topLevelType = 0;\n topLevelType < touchBank.length;\n topLevelType++\n )\n if (\n ((nativeEvent = touchBank[topLevelType]),\n null != nativeEvent && nativeEvent.touchActive)\n ) {\n touchHistory.indexOfSingleActiveTouch = topLevelType;\n break;\n }\n },\n touchHistory: touchHistory\n };\nfunction accumulate(current, next) {\n if (null == next)\n throw Error(\n \"accumulate(...): Accumulated items must not be null or undefined.\"\n );\n return null == current\n ? next\n : isArrayImpl(current)\n ? current.concat(next)\n : isArrayImpl(next)\n ? [current].concat(next)\n : [current, next];\n}\nfunction accumulateInto(current, next) {\n if (null == next)\n throw Error(\n \"accumulateInto(...): Accumulated items must not be null or undefined.\"\n );\n if (null == current) return next;\n if (isArrayImpl(current)) {\n if (isArrayImpl(next)) return current.push.apply(current, next), current;\n current.push(next);\n return current;\n }\n return isArrayImpl(next) ? [current].concat(next) : [current, next];\n}\nfunction forEachAccumulated(arr, cb, scope) {\n Array.isArray(arr) ? arr.forEach(cb, scope) : arr && cb.call(scope, arr);\n}\nvar responderInst = null,\n trackedTouchCount = 0;\nfunction changeResponder(nextResponderInst, blockHostResponder) {\n var oldResponderInst = responderInst;\n responderInst = nextResponderInst;\n if (null !== ResponderEventPlugin.GlobalResponderHandler)\n ResponderEventPlugin.GlobalResponderHandler.onChange(\n oldResponderInst,\n nextResponderInst,\n blockHostResponder\n );\n}\nvar eventTypes = {\n startShouldSetResponder: {\n phasedRegistrationNames: {\n bubbled: \"onStartShouldSetResponder\",\n captured: \"onStartShouldSetResponderCapture\"\n },\n dependencies: startDependencies\n },\n scrollShouldSetResponder: {\n phasedRegistrationNames: {\n bubbled: \"onScrollShouldSetResponder\",\n captured: \"onScrollShouldSetResponderCapture\"\n },\n dependencies: [\"topScroll\"]\n },\n selectionChangeShouldSetResponder: {\n phasedRegistrationNames: {\n bubbled: \"onSelectionChangeShouldSetResponder\",\n captured: \"onSelectionChangeShouldSetResponderCapture\"\n },\n dependencies: [\"topSelectionChange\"]\n },\n moveShouldSetResponder: {\n phasedRegistrationNames: {\n bubbled: \"onMoveShouldSetResponder\",\n captured: \"onMoveShouldSetResponderCapture\"\n },\n dependencies: moveDependencies\n },\n responderStart: {\n registrationName: \"onResponderStart\",\n dependencies: startDependencies\n },\n responderMove: {\n registrationName: \"onResponderMove\",\n dependencies: moveDependencies\n },\n responderEnd: {\n registrationName: \"onResponderEnd\",\n dependencies: endDependencies\n },\n responderRelease: {\n registrationName: \"onResponderRelease\",\n dependencies: endDependencies\n },\n responderTerminationRequest: {\n registrationName: \"onResponderTerminationRequest\",\n dependencies: []\n },\n responderGrant: { registrationName: \"onResponderGrant\", dependencies: [] },\n responderReject: { registrationName: \"onResponderReject\", dependencies: [] },\n responderTerminate: {\n registrationName: \"onResponderTerminate\",\n dependencies: []\n }\n};\nfunction getParent(inst) {\n do inst = inst.return;\n while (inst && 5 !== inst.tag);\n return inst ? inst : null;\n}\nfunction traverseTwoPhase(inst, fn, arg) {\n for (var path = []; inst; ) path.push(inst), (inst = getParent(inst));\n for (inst = path.length; 0 < inst--; ) fn(path[inst], \"captured\", arg);\n for (inst = 0; inst < path.length; inst++) fn(path[inst], \"bubbled\", arg);\n}\nfunction getListener(inst, registrationName) {\n inst = inst.stateNode;\n if (null === inst) return null;\n inst = getFiberCurrentPropsFromNode(inst);\n if (null === inst) return null;\n if ((inst = inst[registrationName]) && \"function\" !== typeof inst)\n throw Error(\n \"Expected `\" +\n registrationName +\n \"` listener to be a function, instead got a value of `\" +\n typeof inst +\n \"` type.\"\n );\n return inst;\n}\nfunction accumulateDirectionalDispatches(inst, phase, event) {\n if (\n (phase = getListener(\n inst,\n event.dispatchConfig.phasedRegistrationNames[phase]\n ))\n )\n (event._dispatchListeners = accumulateInto(\n event._dispatchListeners,\n phase\n )),\n (event._dispatchInstances = accumulateInto(\n event._dispatchInstances,\n inst\n ));\n}\nfunction accumulateDirectDispatchesSingle(event) {\n if (event && event.dispatchConfig.registrationName) {\n var inst = event._targetInst;\n if (inst && event && event.dispatchConfig.registrationName) {\n var listener = getListener(inst, event.dispatchConfig.registrationName);\n listener &&\n ((event._dispatchListeners = accumulateInto(\n event._dispatchListeners,\n listener\n )),\n (event._dispatchInstances = accumulateInto(\n event._dispatchInstances,\n inst\n )));\n }\n }\n}\nfunction accumulateTwoPhaseDispatchesSingleSkipTarget(event) {\n if (event && event.dispatchConfig.phasedRegistrationNames) {\n var targetInst = event._targetInst;\n targetInst = targetInst ? getParent(targetInst) : null;\n traverseTwoPhase(targetInst, accumulateDirectionalDispatches, event);\n }\n}\nfunction accumulateTwoPhaseDispatchesSingle(event) {\n event &&\n event.dispatchConfig.phasedRegistrationNames &&\n traverseTwoPhase(event._targetInst, accumulateDirectionalDispatches, event);\n}\nvar ResponderEventPlugin = {\n _getResponder: function() {\n return responderInst;\n },\n eventTypes: eventTypes,\n extractEvents: function(\n topLevelType,\n targetInst,\n nativeEvent,\n nativeEventTarget\n ) {\n if (isStartish(topLevelType)) trackedTouchCount += 1;\n else if (\n \"topTouchEnd\" === topLevelType ||\n \"topTouchCancel\" === topLevelType\n )\n if (0 <= trackedTouchCount) --trackedTouchCount;\n else return null;\n ResponderTouchHistoryStore.recordTouchTrack(topLevelType, nativeEvent);\n if (\n targetInst &&\n ((\"topScroll\" === topLevelType && !nativeEvent.responderIgnoreScroll) ||\n (0 < trackedTouchCount && \"topSelectionChange\" === topLevelType) ||\n isStartish(topLevelType) ||\n isMoveish(topLevelType))\n ) {\n var shouldSetEventType = isStartish(topLevelType)\n ? eventTypes.startShouldSetResponder\n : isMoveish(topLevelType)\n ? eventTypes.moveShouldSetResponder\n : \"topSelectionChange\" === topLevelType\n ? eventTypes.selectionChangeShouldSetResponder\n : eventTypes.scrollShouldSetResponder;\n if (responderInst)\n b: {\n var JSCompiler_temp = responderInst;\n for (\n var depthA = 0, tempA = JSCompiler_temp;\n tempA;\n tempA = getParent(tempA)\n )\n depthA++;\n tempA = 0;\n for (var tempB = targetInst; tempB; tempB = getParent(tempB))\n tempA++;\n for (; 0 < depthA - tempA; )\n (JSCompiler_temp = getParent(JSCompiler_temp)), depthA--;\n for (; 0 < tempA - depthA; )\n (targetInst = getParent(targetInst)), tempA--;\n for (; depthA--; ) {\n if (\n JSCompiler_temp === targetInst ||\n JSCompiler_temp === targetInst.alternate\n )\n break b;\n JSCompiler_temp = getParent(JSCompiler_temp);\n targetInst = getParent(targetInst);\n }\n JSCompiler_temp = null;\n }\n else JSCompiler_temp = targetInst;\n targetInst = JSCompiler_temp;\n JSCompiler_temp = targetInst === responderInst;\n shouldSetEventType = ResponderSyntheticEvent.getPooled(\n shouldSetEventType,\n targetInst,\n nativeEvent,\n nativeEventTarget\n );\n shouldSetEventType.touchHistory =\n ResponderTouchHistoryStore.touchHistory;\n JSCompiler_temp\n ? forEachAccumulated(\n shouldSetEventType,\n accumulateTwoPhaseDispatchesSingleSkipTarget\n )\n : forEachAccumulated(\n shouldSetEventType,\n accumulateTwoPhaseDispatchesSingle\n );\n b: {\n JSCompiler_temp = shouldSetEventType._dispatchListeners;\n targetInst = shouldSetEventType._dispatchInstances;\n if (isArrayImpl(JSCompiler_temp))\n for (\n depthA = 0;\n depthA < JSCompiler_temp.length &&\n !shouldSetEventType.isPropagationStopped();\n depthA++\n ) {\n if (\n JSCompiler_temp[depthA](shouldSetEventType, targetInst[depthA])\n ) {\n JSCompiler_temp = targetInst[depthA];\n break b;\n }\n }\n else if (\n JSCompiler_temp &&\n JSCompiler_temp(shouldSetEventType, targetInst)\n ) {\n JSCompiler_temp = targetInst;\n break b;\n }\n JSCompiler_temp = null;\n }\n shouldSetEventType._dispatchInstances = null;\n shouldSetEventType._dispatchListeners = null;\n shouldSetEventType.isPersistent() ||\n shouldSetEventType.constructor.release(shouldSetEventType);\n if (JSCompiler_temp && JSCompiler_temp !== responderInst)\n if (\n ((shouldSetEventType = ResponderSyntheticEvent.getPooled(\n eventTypes.responderGrant,\n JSCompiler_temp,\n nativeEvent,\n nativeEventTarget\n )),\n (shouldSetEventType.touchHistory =\n ResponderTouchHistoryStore.touchHistory),\n forEachAccumulated(\n shouldSetEventType,\n accumulateDirectDispatchesSingle\n ),\n (targetInst = !0 === executeDirectDispatch(shouldSetEventType)),\n responderInst)\n )\n if (\n ((depthA = ResponderSyntheticEvent.getPooled(\n eventTypes.responderTerminationRequest,\n responderInst,\n nativeEvent,\n nativeEventTarget\n )),\n (depthA.touchHistory = ResponderTouchHistoryStore.touchHistory),\n forEachAccumulated(depthA, accumulateDirectDispatchesSingle),\n (tempA =\n !depthA._dispatchListeners || executeDirectDispatch(depthA)),\n depthA.isPersistent() || depthA.constructor.release(depthA),\n tempA)\n ) {\n depthA = ResponderSyntheticEvent.getPooled(\n eventTypes.responderTerminate,\n responderInst,\n nativeEvent,\n nativeEventTarget\n );\n depthA.touchHistory = ResponderTouchHistoryStore.touchHistory;\n forEachAccumulated(depthA, accumulateDirectDispatchesSingle);\n var JSCompiler_temp$jscomp$0 = accumulate(\n JSCompiler_temp$jscomp$0,\n [shouldSetEventType, depthA]\n );\n changeResponder(JSCompiler_temp, targetInst);\n } else\n (shouldSetEventType = ResponderSyntheticEvent.getPooled(\n eventTypes.responderReject,\n JSCompiler_temp,\n nativeEvent,\n nativeEventTarget\n )),\n (shouldSetEventType.touchHistory =\n ResponderTouchHistoryStore.touchHistory),\n forEachAccumulated(\n shouldSetEventType,\n accumulateDirectDispatchesSingle\n ),\n (JSCompiler_temp$jscomp$0 = accumulate(\n JSCompiler_temp$jscomp$0,\n shouldSetEventType\n ));\n else\n (JSCompiler_temp$jscomp$0 = accumulate(\n JSCompiler_temp$jscomp$0,\n shouldSetEventType\n )),\n changeResponder(JSCompiler_temp, targetInst);\n else JSCompiler_temp$jscomp$0 = null;\n } else JSCompiler_temp$jscomp$0 = null;\n shouldSetEventType = responderInst && isStartish(topLevelType);\n JSCompiler_temp = responderInst && isMoveish(topLevelType);\n targetInst =\n responderInst &&\n (\"topTouchEnd\" === topLevelType || \"topTouchCancel\" === topLevelType);\n if (\n (shouldSetEventType = shouldSetEventType\n ? eventTypes.responderStart\n : JSCompiler_temp\n ? eventTypes.responderMove\n : targetInst\n ? eventTypes.responderEnd\n : null)\n )\n (shouldSetEventType = ResponderSyntheticEvent.getPooled(\n shouldSetEventType,\n responderInst,\n nativeEvent,\n nativeEventTarget\n )),\n (shouldSetEventType.touchHistory =\n ResponderTouchHistoryStore.touchHistory),\n forEachAccumulated(\n shouldSetEventType,\n accumulateDirectDispatchesSingle\n ),\n (JSCompiler_temp$jscomp$0 = accumulate(\n JSCompiler_temp$jscomp$0,\n shouldSetEventType\n ));\n shouldSetEventType = responderInst && \"topTouchCancel\" === topLevelType;\n if (\n (topLevelType =\n responderInst &&\n !shouldSetEventType &&\n (\"topTouchEnd\" === topLevelType || \"topTouchCancel\" === topLevelType))\n )\n a: {\n if ((topLevelType = nativeEvent.touches) && 0 !== topLevelType.length)\n for (\n JSCompiler_temp = 0;\n JSCompiler_temp < topLevelType.length;\n JSCompiler_temp++\n )\n if (\n ((targetInst = topLevelType[JSCompiler_temp].target),\n null !== targetInst &&\n void 0 !== targetInst &&\n 0 !== targetInst)\n ) {\n depthA = getInstanceFromNode(targetInst);\n b: {\n for (targetInst = responderInst; depthA; ) {\n if (\n targetInst === depthA ||\n targetInst === depthA.alternate\n ) {\n targetInst = !0;\n break b;\n }\n depthA = getParent(depthA);\n }\n targetInst = !1;\n }\n if (targetInst) {\n topLevelType = !1;\n break a;\n }\n }\n topLevelType = !0;\n }\n if (\n (topLevelType = shouldSetEventType\n ? eventTypes.responderTerminate\n : topLevelType\n ? eventTypes.responderRelease\n : null)\n )\n (nativeEvent = ResponderSyntheticEvent.getPooled(\n topLevelType,\n responderInst,\n nativeEvent,\n nativeEventTarget\n )),\n (nativeEvent.touchHistory = ResponderTouchHistoryStore.touchHistory),\n forEachAccumulated(nativeEvent, accumulateDirectDispatchesSingle),\n (JSCompiler_temp$jscomp$0 = accumulate(\n JSCompiler_temp$jscomp$0,\n nativeEvent\n )),\n changeResponder(null);\n return JSCompiler_temp$jscomp$0;\n },\n GlobalResponderHandler: null,\n injection: {\n injectGlobalResponderHandler: function(GlobalResponderHandler) {\n ResponderEventPlugin.GlobalResponderHandler = GlobalResponderHandler;\n }\n }\n },\n eventPluginOrder = null,\n namesToPlugins = {};\nfunction recomputePluginOrdering() {\n if (eventPluginOrder)\n for (var pluginName in namesToPlugins) {\n var pluginModule = namesToPlugins[pluginName],\n pluginIndex = eventPluginOrder.indexOf(pluginName);\n if (-1 >= pluginIndex)\n throw Error(\n \"EventPluginRegistry: Cannot inject event plugins that do not exist in the plugin ordering, `\" +\n (pluginName + \"`.\")\n );\n if (!plugins[pluginIndex]) {\n if (!pluginModule.extractEvents)\n throw Error(\n \"EventPluginRegistry: Event plugins must implement an `extractEvents` method, but `\" +\n (pluginName + \"` does not.\")\n );\n plugins[pluginIndex] = pluginModule;\n pluginIndex = pluginModule.eventTypes;\n for (var eventName in pluginIndex) {\n var JSCompiler_inline_result = void 0;\n var dispatchConfig = pluginIndex[eventName],\n eventName$jscomp$0 = eventName;\n if (eventNameDispatchConfigs.hasOwnProperty(eventName$jscomp$0))\n throw Error(\n \"EventPluginRegistry: More than one plugin attempted to publish the same event name, `\" +\n (eventName$jscomp$0 + \"`.\")\n );\n eventNameDispatchConfigs[eventName$jscomp$0] = dispatchConfig;\n var phasedRegistrationNames = dispatchConfig.phasedRegistrationNames;\n if (phasedRegistrationNames) {\n for (JSCompiler_inline_result in phasedRegistrationNames)\n phasedRegistrationNames.hasOwnProperty(\n JSCompiler_inline_result\n ) &&\n publishRegistrationName(\n phasedRegistrationNames[JSCompiler_inline_result],\n pluginModule,\n eventName$jscomp$0\n );\n JSCompiler_inline_result = !0;\n } else\n dispatchConfig.registrationName\n ? (publishRegistrationName(\n dispatchConfig.registrationName,\n pluginModule,\n eventName$jscomp$0\n ),\n (JSCompiler_inline_result = !0))\n : (JSCompiler_inline_result = !1);\n if (!JSCompiler_inline_result)\n throw Error(\n \"EventPluginRegistry: Failed to publish event `\" +\n eventName +\n \"` for plugin `\" +\n pluginName +\n \"`.\"\n );\n }\n }\n }\n}\nfunction publishRegistrationName(registrationName, pluginModule) {\n if (registrationNameModules[registrationName])\n throw Error(\n \"EventPluginRegistry: More than one plugin attempted to publish the same registration name, `\" +\n (registrationName + \"`.\")\n );\n registrationNameModules[registrationName] = pluginModule;\n}\nvar plugins = [],\n eventNameDispatchConfigs = {},\n registrationNameModules = {};\nfunction getListeners(\n inst,\n registrationName,\n phase,\n dispatchToImperativeListeners\n) {\n var stateNode = inst.stateNode;\n if (null === stateNode) return null;\n inst = getFiberCurrentPropsFromNode(stateNode);\n if (null === inst) return null;\n if ((inst = inst[registrationName]) && \"function\" !== typeof inst)\n throw Error(\n \"Expected `\" +\n registrationName +\n \"` listener to be a function, instead got a value of `\" +\n typeof inst +\n \"` type.\"\n );\n if (\n !(\n dispatchToImperativeListeners &&\n stateNode.canonical &&\n stateNode.canonical._eventListeners\n )\n )\n return inst;\n var listeners = [];\n inst && listeners.push(inst);\n var requestedPhaseIsCapture = \"captured\" === phase,\n mangledImperativeRegistrationName = requestedPhaseIsCapture\n ? \"rn:\" + registrationName.replace(/Capture$/, \"\")\n : \"rn:\" + registrationName;\n stateNode.canonical._eventListeners[mangledImperativeRegistrationName] &&\n 0 <\n stateNode.canonical._eventListeners[mangledImperativeRegistrationName]\n .length &&\n stateNode.canonical._eventListeners[\n mangledImperativeRegistrationName\n ].forEach(function(listenerObj) {\n if (\n (null != listenerObj.options.capture && listenerObj.options.capture) ===\n requestedPhaseIsCapture\n ) {\n var listenerFnWrapper = function(syntheticEvent) {\n var eventInst = new ReactNativePrivateInterface.CustomEvent(\n mangledImperativeRegistrationName,\n { detail: syntheticEvent.nativeEvent }\n );\n eventInst.isTrusted = !0;\n eventInst.setSyntheticEvent(syntheticEvent);\n for (\n var _len = arguments.length,\n args = Array(1 < _len ? _len - 1 : 0),\n _key = 1;\n _key < _len;\n _key++\n )\n args[_key - 1] = arguments[_key];\n listenerObj.listener.apply(listenerObj, [eventInst].concat(args));\n };\n listenerObj.options.once\n ? listeners.push(function() {\n stateNode.canonical.removeEventListener_unstable(\n mangledImperativeRegistrationName,\n listenerObj.listener,\n listenerObj.capture\n );\n listenerObj.invalidated ||\n ((listenerObj.invalidated = !0),\n listenerObj.listener.apply(listenerObj, arguments));\n })\n : listeners.push(listenerFnWrapper);\n }\n });\n return 0 === listeners.length\n ? null\n : 1 === listeners.length\n ? listeners[0]\n : listeners;\n}\nvar customBubblingEventTypes =\n ReactNativePrivateInterface.ReactNativeViewConfigRegistry\n .customBubblingEventTypes,\n customDirectEventTypes =\n ReactNativePrivateInterface.ReactNativeViewConfigRegistry\n .customDirectEventTypes;\nfunction accumulateListenersAndInstances(inst, event, listeners) {\n var listenersLength = listeners\n ? isArrayImpl(listeners)\n ? listeners.length\n : 1\n : 0;\n if (0 < listenersLength)\n if (\n ((event._dispatchListeners = accumulateInto(\n event._dispatchListeners,\n listeners\n )),\n null == event._dispatchInstances && 1 === listenersLength)\n )\n event._dispatchInstances = inst;\n else\n for (\n event._dispatchInstances = event._dispatchInstances || [],\n isArrayImpl(event._dispatchInstances) ||\n (event._dispatchInstances = [event._dispatchInstances]),\n listeners = 0;\n listeners < listenersLength;\n listeners++\n )\n event._dispatchInstances.push(inst);\n}\nfunction accumulateDirectionalDispatches$1(inst, phase, event) {\n phase = getListeners(\n inst,\n event.dispatchConfig.phasedRegistrationNames[phase],\n phase,\n !0\n );\n accumulateListenersAndInstances(inst, event, phase);\n}\nfunction traverseTwoPhase$1(inst, fn, arg, skipBubbling) {\n for (var path = []; inst; ) {\n path.push(inst);\n do inst = inst.return;\n while (inst && 5 !== inst.tag);\n inst = inst ? inst : null;\n }\n for (inst = path.length; 0 < inst--; ) fn(path[inst], \"captured\", arg);\n if (skipBubbling) fn(path[0], \"bubbled\", arg);\n else\n for (inst = 0; inst < path.length; inst++) fn(path[inst], \"bubbled\", arg);\n}\nfunction accumulateTwoPhaseDispatchesSingle$1(event) {\n event &&\n event.dispatchConfig.phasedRegistrationNames &&\n traverseTwoPhase$1(\n event._targetInst,\n accumulateDirectionalDispatches$1,\n event,\n !1\n );\n}\nfunction accumulateDirectDispatchesSingle$1(event) {\n if (event && event.dispatchConfig.registrationName) {\n var inst = event._targetInst;\n if (inst && event && event.dispatchConfig.registrationName) {\n var listeners = getListeners(\n inst,\n event.dispatchConfig.registrationName,\n \"bubbled\",\n !1\n );\n accumulateListenersAndInstances(inst, event, listeners);\n }\n }\n}\nif (eventPluginOrder)\n throw Error(\n \"EventPluginRegistry: Cannot inject event plugin ordering more than once. You are likely trying to load more than one copy of React.\"\n );\neventPluginOrder = Array.prototype.slice.call([\n \"ResponderEventPlugin\",\n \"ReactNativeBridgeEventPlugin\"\n]);\nrecomputePluginOrdering();\nvar injectedNamesToPlugins$jscomp$inline_223 = {\n ResponderEventPlugin: ResponderEventPlugin,\n ReactNativeBridgeEventPlugin: {\n eventTypes: {},\n extractEvents: function(\n topLevelType,\n targetInst,\n nativeEvent,\n nativeEventTarget\n ) {\n if (null == targetInst) return null;\n var bubbleDispatchConfig = customBubblingEventTypes[topLevelType],\n directDispatchConfig = customDirectEventTypes[topLevelType];\n if (!bubbleDispatchConfig && !directDispatchConfig)\n throw Error(\n 'Unsupported top level event type \"' + topLevelType + '\" dispatched'\n );\n topLevelType = SyntheticEvent.getPooled(\n bubbleDispatchConfig || directDispatchConfig,\n targetInst,\n nativeEvent,\n nativeEventTarget\n );\n if (bubbleDispatchConfig)\n null != topLevelType &&\n null != topLevelType.dispatchConfig.phasedRegistrationNames &&\n topLevelType.dispatchConfig.phasedRegistrationNames.skipBubbling\n ? topLevelType &&\n topLevelType.dispatchConfig.phasedRegistrationNames &&\n traverseTwoPhase$1(\n topLevelType._targetInst,\n accumulateDirectionalDispatches$1,\n topLevelType,\n !0\n )\n : forEachAccumulated(\n topLevelType,\n accumulateTwoPhaseDispatchesSingle$1\n );\n else if (directDispatchConfig)\n forEachAccumulated(topLevelType, accumulateDirectDispatchesSingle$1);\n else return null;\n return topLevelType;\n }\n }\n },\n isOrderingDirty$jscomp$inline_224 = !1,\n pluginName$jscomp$inline_225;\nfor (pluginName$jscomp$inline_225 in injectedNamesToPlugins$jscomp$inline_223)\n if (\n injectedNamesToPlugins$jscomp$inline_223.hasOwnProperty(\n pluginName$jscomp$inline_225\n )\n ) {\n var pluginModule$jscomp$inline_226 =\n injectedNamesToPlugins$jscomp$inline_223[pluginName$jscomp$inline_225];\n if (\n !namesToPlugins.hasOwnProperty(pluginName$jscomp$inline_225) ||\n namesToPlugins[pluginName$jscomp$inline_225] !==\n pluginModule$jscomp$inline_226\n ) {\n if (namesToPlugins[pluginName$jscomp$inline_225])\n throw Error(\n \"EventPluginRegistry: Cannot inject two different event plugins using the same name, `\" +\n (pluginName$jscomp$inline_225 + \"`.\")\n );\n namesToPlugins[\n pluginName$jscomp$inline_225\n ] = pluginModule$jscomp$inline_226;\n isOrderingDirty$jscomp$inline_224 = !0;\n }\n }\nisOrderingDirty$jscomp$inline_224 && recomputePluginOrdering();\nfunction getInstanceFromInstance(instanceHandle) {\n return instanceHandle;\n}\ngetFiberCurrentPropsFromNode = function(inst) {\n return inst.canonical.currentProps;\n};\ngetInstanceFromNode = getInstanceFromInstance;\ngetNodeFromInstance = function(inst) {\n inst = inst.stateNode.canonical;\n if (!inst._nativeTag) throw Error(\"All native instances should have a tag.\");\n return inst;\n};\nResponderEventPlugin.injection.injectGlobalResponderHandler({\n onChange: function(from, to, blockNativeResponder) {\n var fromOrTo = from || to;\n (fromOrTo = fromOrTo && fromOrTo.stateNode) &&\n fromOrTo.canonical._internalInstanceHandle\n ? (from &&\n nativeFabricUIManager.setIsJSResponder(\n from.stateNode.node,\n !1,\n blockNativeResponder || !1\n ),\n to &&\n nativeFabricUIManager.setIsJSResponder(\n to.stateNode.node,\n !0,\n blockNativeResponder || !1\n ))\n : null !== to\n ? ReactNativePrivateInterface.UIManager.setJSResponder(\n to.stateNode.canonical._nativeTag,\n blockNativeResponder\n )\n : ReactNativePrivateInterface.UIManager.clearJSResponder();\n }\n});\nvar ReactSharedInternals =\n React.__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED,\n REACT_ELEMENT_TYPE = Symbol.for(\"react.element\"),\n REACT_PORTAL_TYPE = Symbol.for(\"react.portal\"),\n REACT_FRAGMENT_TYPE = Symbol.for(\"react.fragment\"),\n REACT_STRICT_MODE_TYPE = Symbol.for(\"react.strict_mode\"),\n REACT_PROFILER_TYPE = Symbol.for(\"react.profiler\"),\n REACT_PROVIDER_TYPE = Symbol.for(\"react.provider\"),\n REACT_CONTEXT_TYPE = Symbol.for(\"react.context\"),\n REACT_FORWARD_REF_TYPE = Symbol.for(\"react.forward_ref\"),\n REACT_SUSPENSE_TYPE = Symbol.for(\"react.suspense\"),\n REACT_SUSPENSE_LIST_TYPE = Symbol.for(\"react.suspense_list\"),\n REACT_MEMO_TYPE = Symbol.for(\"react.memo\"),\n REACT_LAZY_TYPE = Symbol.for(\"react.lazy\");\nSymbol.for(\"react.scope\");\nSymbol.for(\"react.debug_trace_mode\");\nvar REACT_OFFSCREEN_TYPE = Symbol.for(\"react.offscreen\");\nSymbol.for(\"react.legacy_hidden\");\nSymbol.for(\"react.cache\");\nSymbol.for(\"react.tracing_marker\");\nvar MAYBE_ITERATOR_SYMBOL = Symbol.iterator;\nfunction getIteratorFn(maybeIterable) {\n if (null === maybeIterable || \"object\" !== typeof maybeIterable) return null;\n maybeIterable =\n (MAYBE_ITERATOR_SYMBOL && maybeIterable[MAYBE_ITERATOR_SYMBOL]) ||\n maybeIterable[\"@@iterator\"];\n return \"function\" === typeof maybeIterable ? maybeIterable : null;\n}\nfunction getComponentNameFromType(type) {\n if (null == type) return null;\n if (\"function\" === typeof type) return type.displayName || type.name || null;\n if (\"string\" === typeof type) return type;\n switch (type) {\n case REACT_FRAGMENT_TYPE:\n return \"Fragment\";\n case REACT_PORTAL_TYPE:\n return \"Portal\";\n case REACT_PROFILER_TYPE:\n return \"Profiler\";\n case REACT_STRICT_MODE_TYPE:\n return \"StrictMode\";\n case REACT_SUSPENSE_TYPE:\n return \"Suspense\";\n case REACT_SUSPENSE_LIST_TYPE:\n return \"SuspenseList\";\n }\n if (\"object\" === typeof type)\n switch (type.$$typeof) {\n case REACT_CONTEXT_TYPE:\n return (type.displayName || \"Context\") + \".Consumer\";\n case REACT_PROVIDER_TYPE:\n return (type._context.displayName || \"Context\") + \".Provider\";\n case REACT_FORWARD_REF_TYPE:\n var innerType = type.render;\n type = type.displayName;\n type ||\n ((type = innerType.displayName || innerType.name || \"\"),\n (type = \"\" !== type ? \"ForwardRef(\" + type + \")\" : \"ForwardRef\"));\n return type;\n case REACT_MEMO_TYPE:\n return (\n (innerType = type.displayName || null),\n null !== innerType\n ? innerType\n : getComponentNameFromType(type.type) || \"Memo\"\n );\n case REACT_LAZY_TYPE:\n innerType = type._payload;\n type = type._init;\n try {\n return getComponentNameFromType(type(innerType));\n } catch (x) {}\n }\n return null;\n}\nfunction getComponentNameFromFiber(fiber) {\n var type = fiber.type;\n switch (fiber.tag) {\n case 24:\n return \"Cache\";\n case 9:\n return (type.displayName || \"Context\") + \".Consumer\";\n case 10:\n return (type._context.displayName || \"Context\") + \".Provider\";\n case 18:\n return \"DehydratedFragment\";\n case 11:\n return (\n (fiber = type.render),\n (fiber = fiber.displayName || fiber.name || \"\"),\n type.displayName ||\n (\"\" !== fiber ? \"ForwardRef(\" + fiber + \")\" : \"ForwardRef\")\n );\n case 7:\n return \"Fragment\";\n case 5:\n return type;\n case 4:\n return \"Portal\";\n case 3:\n return \"Root\";\n case 6:\n return \"Text\";\n case 16:\n return getComponentNameFromType(type);\n case 8:\n return type === REACT_STRICT_MODE_TYPE ? \"StrictMode\" : \"Mode\";\n case 22:\n return \"Offscreen\";\n case 12:\n return \"Profiler\";\n case 21:\n return \"Scope\";\n case 13:\n return \"Suspense\";\n case 19:\n return \"SuspenseList\";\n case 25:\n return \"TracingMarker\";\n case 1:\n case 0:\n case 17:\n case 2:\n case 14:\n case 15:\n if (\"function\" === typeof type)\n return type.displayName || type.name || null;\n if (\"string\" === typeof type) return type;\n }\n return null;\n}\nfunction getNearestMountedFiber(fiber) {\n var node = fiber,\n nearestMounted = fiber;\n if (fiber.alternate) for (; node.return; ) node = node.return;\n else {\n fiber = node;\n do\n (node = fiber),\n 0 !== (node.flags & 4098) && (nearestMounted = node.return),\n (fiber = node.return);\n while (fiber);\n }\n return 3 === node.tag ? nearestMounted : null;\n}\nfunction assertIsMounted(fiber) {\n if (getNearestMountedFiber(fiber) !== fiber)\n throw Error(\"Unable to find node on an unmounted component.\");\n}\nfunction findCurrentFiberUsingSlowPath(fiber) {\n var alternate = fiber.alternate;\n if (!alternate) {\n alternate = getNearestMountedFiber(fiber);\n if (null === alternate)\n throw Error(\"Unable to find node on an unmounted component.\");\n return alternate !== fiber ? null : fiber;\n }\n for (var a = fiber, b = alternate; ; ) {\n var parentA = a.return;\n if (null === parentA) break;\n var parentB = parentA.alternate;\n if (null === parentB) {\n b = parentA.return;\n if (null !== b) {\n a = b;\n continue;\n }\n break;\n }\n if (parentA.child === parentB.child) {\n for (parentB = parentA.child; parentB; ) {\n if (parentB === a) return assertIsMounted(parentA), fiber;\n if (parentB === b) return assertIsMounted(parentA), alternate;\n parentB = parentB.sibling;\n }\n throw Error(\"Unable to find node on an unmounted component.\");\n }\n if (a.return !== b.return) (a = parentA), (b = parentB);\n else {\n for (var didFindChild = !1, child$0 = parentA.child; child$0; ) {\n if (child$0 === a) {\n didFindChild = !0;\n a = parentA;\n b = parentB;\n break;\n }\n if (child$0 === b) {\n didFindChild = !0;\n b = parentA;\n a = parentB;\n break;\n }\n child$0 = child$0.sibling;\n }\n if (!didFindChild) {\n for (child$0 = parentB.child; child$0; ) {\n if (child$0 === a) {\n didFindChild = !0;\n a = parentB;\n b = parentA;\n break;\n }\n if (child$0 === b) {\n didFindChild = !0;\n b = parentB;\n a = parentA;\n break;\n }\n child$0 = child$0.sibling;\n }\n if (!didFindChild)\n throw Error(\n \"Child was not found in either parent set. This indicates a bug in React related to the return pointer. Please file an issue.\"\n );\n }\n }\n if (a.alternate !== b)\n throw Error(\n \"Return fibers should always be each others' alternates. This error is likely caused by a bug in React. Please file an issue.\"\n );\n }\n if (3 !== a.tag)\n throw Error(\"Unable to find node on an unmounted component.\");\n return a.stateNode.current === a ? fiber : alternate;\n}\nfunction findCurrentHostFiber(parent) {\n parent = findCurrentFiberUsingSlowPath(parent);\n return null !== parent ? findCurrentHostFiberImpl(parent) : null;\n}\nfunction findCurrentHostFiberImpl(node) {\n if (5 === node.tag || 6 === node.tag) return node;\n for (node = node.child; null !== node; ) {\n var match = findCurrentHostFiberImpl(node);\n if (null !== match) return match;\n node = node.sibling;\n }\n return null;\n}\nfunction mountSafeCallback_NOT_REALLY_SAFE(context, callback) {\n return function() {\n if (\n callback &&\n (\"boolean\" !== typeof context.__isMounted || context.__isMounted)\n )\n return callback.apply(context, arguments);\n };\n}\nvar emptyObject = {},\n removedKeys = null,\n removedKeyCount = 0,\n deepDifferOptions = { unsafelyIgnoreFunctions: !0 };\nfunction defaultDiffer(prevProp, nextProp) {\n return \"object\" !== typeof nextProp || null === nextProp\n ? !0\n : ReactNativePrivateInterface.deepDiffer(\n prevProp,\n nextProp,\n deepDifferOptions\n );\n}\nfunction restoreDeletedValuesInNestedArray(\n updatePayload,\n node,\n validAttributes\n) {\n if (isArrayImpl(node))\n for (var i = node.length; i-- && 0 < removedKeyCount; )\n restoreDeletedValuesInNestedArray(\n updatePayload,\n node[i],\n validAttributes\n );\n else if (node && 0 < removedKeyCount)\n for (i in removedKeys)\n if (removedKeys[i]) {\n var nextProp = node[i];\n if (void 0 !== nextProp) {\n var attributeConfig = validAttributes[i];\n if (attributeConfig) {\n \"function\" === typeof nextProp && (nextProp = !0);\n \"undefined\" === typeof nextProp && (nextProp = null);\n if (\"object\" !== typeof attributeConfig)\n updatePayload[i] = nextProp;\n else if (\n \"function\" === typeof attributeConfig.diff ||\n \"function\" === typeof attributeConfig.process\n )\n (nextProp =\n \"function\" === typeof attributeConfig.process\n ? attributeConfig.process(nextProp)\n : nextProp),\n (updatePayload[i] = nextProp);\n removedKeys[i] = !1;\n removedKeyCount--;\n }\n }\n }\n}\nfunction diffNestedProperty(\n updatePayload,\n prevProp,\n nextProp,\n validAttributes\n) {\n if (!updatePayload && prevProp === nextProp) return updatePayload;\n if (!prevProp || !nextProp)\n return nextProp\n ? addNestedProperty(updatePayload, nextProp, validAttributes)\n : prevProp\n ? clearNestedProperty(updatePayload, prevProp, validAttributes)\n : updatePayload;\n if (!isArrayImpl(prevProp) && !isArrayImpl(nextProp))\n return diffProperties(updatePayload, prevProp, nextProp, validAttributes);\n if (isArrayImpl(prevProp) && isArrayImpl(nextProp)) {\n var minLength =\n prevProp.length < nextProp.length ? prevProp.length : nextProp.length,\n i;\n for (i = 0; i < minLength; i++)\n updatePayload = diffNestedProperty(\n updatePayload,\n prevProp[i],\n nextProp[i],\n validAttributes\n );\n for (; i < prevProp.length; i++)\n updatePayload = clearNestedProperty(\n updatePayload,\n prevProp[i],\n validAttributes\n );\n for (; i < nextProp.length; i++)\n updatePayload = addNestedProperty(\n updatePayload,\n nextProp[i],\n validAttributes\n );\n return updatePayload;\n }\n return isArrayImpl(prevProp)\n ? diffProperties(\n updatePayload,\n ReactNativePrivateInterface.flattenStyle(prevProp),\n nextProp,\n validAttributes\n )\n : diffProperties(\n updatePayload,\n prevProp,\n ReactNativePrivateInterface.flattenStyle(nextProp),\n validAttributes\n );\n}\nfunction addNestedProperty(updatePayload, nextProp, validAttributes) {\n if (!nextProp) return updatePayload;\n if (!isArrayImpl(nextProp))\n return diffProperties(\n updatePayload,\n emptyObject,\n nextProp,\n validAttributes\n );\n for (var i = 0; i < nextProp.length; i++)\n updatePayload = addNestedProperty(\n updatePayload,\n nextProp[i],\n validAttributes\n );\n return updatePayload;\n}\nfunction clearNestedProperty(updatePayload, prevProp, validAttributes) {\n if (!prevProp) return updatePayload;\n if (!isArrayImpl(prevProp))\n return diffProperties(\n updatePayload,\n prevProp,\n emptyObject,\n validAttributes\n );\n for (var i = 0; i < prevProp.length; i++)\n updatePayload = clearNestedProperty(\n updatePayload,\n prevProp[i],\n validAttributes\n );\n return updatePayload;\n}\nfunction diffProperties(updatePayload, prevProps, nextProps, validAttributes) {\n var attributeConfig, propKey;\n for (propKey in nextProps)\n if ((attributeConfig = validAttributes[propKey])) {\n var prevProp = prevProps[propKey];\n var nextProp = nextProps[propKey];\n \"function\" === typeof nextProp &&\n ((nextProp = !0), \"function\" === typeof prevProp && (prevProp = !0));\n \"undefined\" === typeof nextProp &&\n ((nextProp = null),\n \"undefined\" === typeof prevProp && (prevProp = null));\n removedKeys && (removedKeys[propKey] = !1);\n if (updatePayload && void 0 !== updatePayload[propKey])\n if (\"object\" !== typeof attributeConfig)\n updatePayload[propKey] = nextProp;\n else {\n if (\n \"function\" === typeof attributeConfig.diff ||\n \"function\" === typeof attributeConfig.process\n )\n (attributeConfig =\n \"function\" === typeof attributeConfig.process\n ? attributeConfig.process(nextProp)\n : nextProp),\n (updatePayload[propKey] = attributeConfig);\n }\n else if (prevProp !== nextProp)\n if (\"object\" !== typeof attributeConfig)\n defaultDiffer(prevProp, nextProp) &&\n ((updatePayload || (updatePayload = {}))[propKey] = nextProp);\n else if (\n \"function\" === typeof attributeConfig.diff ||\n \"function\" === typeof attributeConfig.process\n ) {\n if (\n void 0 === prevProp ||\n (\"function\" === typeof attributeConfig.diff\n ? attributeConfig.diff(prevProp, nextProp)\n : defaultDiffer(prevProp, nextProp))\n )\n (attributeConfig =\n \"function\" === typeof attributeConfig.process\n ? attributeConfig.process(nextProp)\n : nextProp),\n ((updatePayload || (updatePayload = {}))[\n propKey\n ] = attributeConfig);\n } else\n (removedKeys = null),\n (removedKeyCount = 0),\n (updatePayload = diffNestedProperty(\n updatePayload,\n prevProp,\n nextProp,\n attributeConfig\n )),\n 0 < removedKeyCount &&\n updatePayload &&\n (restoreDeletedValuesInNestedArray(\n updatePayload,\n nextProp,\n attributeConfig\n ),\n (removedKeys = null));\n }\n for (var propKey$2 in prevProps)\n void 0 === nextProps[propKey$2] &&\n (!(attributeConfig = validAttributes[propKey$2]) ||\n (updatePayload && void 0 !== updatePayload[propKey$2]) ||\n ((prevProp = prevProps[propKey$2]),\n void 0 !== prevProp &&\n (\"object\" !== typeof attributeConfig ||\n \"function\" === typeof attributeConfig.diff ||\n \"function\" === typeof attributeConfig.process\n ? (((updatePayload || (updatePayload = {}))[propKey$2] = null),\n removedKeys || (removedKeys = {}),\n removedKeys[propKey$2] ||\n ((removedKeys[propKey$2] = !0), removedKeyCount++))\n : (updatePayload = clearNestedProperty(\n updatePayload,\n prevProp,\n attributeConfig\n )))));\n return updatePayload;\n}\nfunction batchedUpdatesImpl(fn, bookkeeping) {\n return fn(bookkeeping);\n}\nvar isInsideEventHandler = !1;\nfunction batchedUpdates(fn, bookkeeping) {\n if (isInsideEventHandler) return fn(bookkeeping);\n isInsideEventHandler = !0;\n try {\n return batchedUpdatesImpl(fn, bookkeeping);\n } finally {\n isInsideEventHandler = !1;\n }\n}\nvar eventQueue = null;\nfunction executeDispatchesAndReleaseTopLevel(e) {\n if (e) {\n var dispatchListeners = e._dispatchListeners,\n dispatchInstances = e._dispatchInstances;\n if (isArrayImpl(dispatchListeners))\n for (\n var i = 0;\n i < dispatchListeners.length && !e.isPropagationStopped();\n i++\n )\n executeDispatch(e, dispatchListeners[i], dispatchInstances[i]);\n else\n dispatchListeners &&\n executeDispatch(e, dispatchListeners, dispatchInstances);\n e._dispatchListeners = null;\n e._dispatchInstances = null;\n e.isPersistent() || e.constructor.release(e);\n }\n}\nfunction dispatchEvent(target, topLevelType, nativeEvent) {\n var eventTarget = null;\n if (null != target) {\n var stateNode = target.stateNode;\n null != stateNode && (eventTarget = stateNode.canonical);\n }\n batchedUpdates(function() {\n var event = { eventName: topLevelType, nativeEvent: nativeEvent };\n ReactNativePrivateInterface.RawEventEmitter.emit(topLevelType, event);\n ReactNativePrivateInterface.RawEventEmitter.emit(\"*\", event);\n event = eventTarget;\n for (\n var events = null, legacyPlugins = plugins, i = 0;\n i < legacyPlugins.length;\n i++\n ) {\n var possiblePlugin = legacyPlugins[i];\n possiblePlugin &&\n (possiblePlugin = possiblePlugin.extractEvents(\n topLevelType,\n target,\n nativeEvent,\n event\n )) &&\n (events = accumulateInto(events, possiblePlugin));\n }\n event = events;\n null !== event && (eventQueue = accumulateInto(eventQueue, event));\n event = eventQueue;\n eventQueue = null;\n if (event) {\n forEachAccumulated(event, executeDispatchesAndReleaseTopLevel);\n if (eventQueue)\n throw Error(\n \"processEventQueue(): Additional events were enqueued while processing an event queue. Support for this has not yet been implemented.\"\n );\n if (hasRethrowError)\n throw ((event = rethrowError),\n (hasRethrowError = !1),\n (rethrowError = null),\n event);\n }\n });\n}\nvar scheduleCallback = Scheduler.unstable_scheduleCallback,\n cancelCallback = Scheduler.unstable_cancelCallback,\n shouldYield = Scheduler.unstable_shouldYield,\n requestPaint = Scheduler.unstable_requestPaint,\n now = Scheduler.unstable_now,\n ImmediatePriority = Scheduler.unstable_ImmediatePriority,\n UserBlockingPriority = Scheduler.unstable_UserBlockingPriority,\n NormalPriority = Scheduler.unstable_NormalPriority,\n IdlePriority = Scheduler.unstable_IdlePriority,\n rendererID = null,\n injectedHook = null;\nfunction onCommitRoot(root) {\n if (injectedHook && \"function\" === typeof injectedHook.onCommitFiberRoot)\n try {\n injectedHook.onCommitFiberRoot(\n rendererID,\n root,\n void 0,\n 128 === (root.current.flags & 128)\n );\n } catch (err) {}\n}\nvar clz32 = Math.clz32 ? Math.clz32 : clz32Fallback,\n log = Math.log,\n LN2 = Math.LN2;\nfunction clz32Fallback(x) {\n x >>>= 0;\n return 0 === x ? 32 : (31 - ((log(x) / LN2) | 0)) | 0;\n}\nvar nextTransitionLane = 64,\n nextRetryLane = 4194304;\nfunction getHighestPriorityLanes(lanes) {\n switch (lanes & -lanes) {\n case 1:\n return 1;\n case 2:\n return 2;\n case 4:\n return 4;\n case 8:\n return 8;\n case 16:\n return 16;\n case 32:\n return 32;\n case 64:\n case 128:\n case 256:\n case 512:\n case 1024:\n case 2048:\n case 4096:\n case 8192:\n case 16384:\n case 32768:\n case 65536:\n case 131072:\n case 262144:\n case 524288:\n case 1048576:\n case 2097152:\n return lanes & 4194240;\n case 4194304:\n case 8388608:\n case 16777216:\n case 33554432:\n case 67108864:\n return lanes & 130023424;\n case 134217728:\n return 134217728;\n case 268435456:\n return 268435456;\n case 536870912:\n return 536870912;\n case 1073741824:\n return 1073741824;\n default:\n return lanes;\n }\n}\nfunction getNextLanes(root, wipLanes) {\n var pendingLanes = root.pendingLanes;\n if (0 === pendingLanes) return 0;\n var nextLanes = 0,\n suspendedLanes = root.suspendedLanes,\n pingedLanes = root.pingedLanes,\n nonIdlePendingLanes = pendingLanes & 268435455;\n if (0 !== nonIdlePendingLanes) {\n var nonIdleUnblockedLanes = nonIdlePendingLanes & ~suspendedLanes;\n 0 !== nonIdleUnblockedLanes\n ? (nextLanes = getHighestPriorityLanes(nonIdleUnblockedLanes))\n : ((pingedLanes &= nonIdlePendingLanes),\n 0 !== pingedLanes &&\n (nextLanes = getHighestPriorityLanes(pingedLanes)));\n } else\n (nonIdlePendingLanes = pendingLanes & ~suspendedLanes),\n 0 !== nonIdlePendingLanes\n ? (nextLanes = getHighestPriorityLanes(nonIdlePendingLanes))\n : 0 !== pingedLanes &&\n (nextLanes = getHighestPriorityLanes(pingedLanes));\n if (0 === nextLanes) return 0;\n if (\n 0 !== wipLanes &&\n wipLanes !== nextLanes &&\n 0 === (wipLanes & suspendedLanes) &&\n ((suspendedLanes = nextLanes & -nextLanes),\n (pingedLanes = wipLanes & -wipLanes),\n suspendedLanes >= pingedLanes ||\n (16 === suspendedLanes && 0 !== (pingedLanes & 4194240)))\n )\n return wipLanes;\n 0 !== (nextLanes & 4) && (nextLanes |= pendingLanes & 16);\n wipLanes = root.entangledLanes;\n if (0 !== wipLanes)\n for (root = root.entanglements, wipLanes &= nextLanes; 0 < wipLanes; )\n (pendingLanes = 31 - clz32(wipLanes)),\n (suspendedLanes = 1 << pendingLanes),\n (nextLanes |= root[pendingLanes]),\n (wipLanes &= ~suspendedLanes);\n return nextLanes;\n}\nfunction computeExpirationTime(lane, currentTime) {\n switch (lane) {\n case 1:\n case 2:\n case 4:\n return currentTime + 250;\n case 8:\n case 16:\n case 32:\n case 64:\n case 128:\n case 256:\n case 512:\n case 1024:\n case 2048:\n case 4096:\n case 8192:\n case 16384:\n case 32768:\n case 65536:\n case 131072:\n case 262144:\n case 524288:\n case 1048576:\n case 2097152:\n return currentTime + 5e3;\n case 4194304:\n case 8388608:\n case 16777216:\n case 33554432:\n case 67108864:\n return -1;\n case 134217728:\n case 268435456:\n case 536870912:\n case 1073741824:\n return -1;\n default:\n return -1;\n }\n}\nfunction getLanesToRetrySynchronouslyOnError(root) {\n root = root.pendingLanes & -1073741825;\n return 0 !== root ? root : root & 1073741824 ? 1073741824 : 0;\n}\nfunction claimNextTransitionLane() {\n var lane = nextTransitionLane;\n nextTransitionLane <<= 1;\n 0 === (nextTransitionLane & 4194240) && (nextTransitionLane = 64);\n return lane;\n}\nfunction createLaneMap(initial) {\n for (var laneMap = [], i = 0; 31 > i; i++) laneMap.push(initial);\n return laneMap;\n}\nfunction markRootUpdated(root, updateLane, eventTime) {\n root.pendingLanes |= updateLane;\n 536870912 !== updateLane &&\n ((root.suspendedLanes = 0), (root.pingedLanes = 0));\n root = root.eventTimes;\n updateLane = 31 - clz32(updateLane);\n root[updateLane] = eventTime;\n}\nfunction markRootFinished(root, remainingLanes) {\n var noLongerPendingLanes = root.pendingLanes & ~remainingLanes;\n root.pendingLanes = remainingLanes;\n root.suspendedLanes = 0;\n root.pingedLanes = 0;\n root.expiredLanes &= remainingLanes;\n root.mutableReadLanes &= remainingLanes;\n root.entangledLanes &= remainingLanes;\n remainingLanes = root.entanglements;\n var eventTimes = root.eventTimes;\n for (root = root.expirationTimes; 0 < noLongerPendingLanes; ) {\n var index$7 = 31 - clz32(noLongerPendingLanes),\n lane = 1 << index$7;\n remainingLanes[index$7] = 0;\n eventTimes[index$7] = -1;\n root[index$7] = -1;\n noLongerPendingLanes &= ~lane;\n }\n}\nfunction markRootEntangled(root, entangledLanes) {\n var rootEntangledLanes = (root.entangledLanes |= entangledLanes);\n for (root = root.entanglements; rootEntangledLanes; ) {\n var index$8 = 31 - clz32(rootEntangledLanes),\n lane = 1 << index$8;\n (lane & entangledLanes) | (root[index$8] & entangledLanes) &&\n (root[index$8] |= entangledLanes);\n rootEntangledLanes &= ~lane;\n }\n}\nvar currentUpdatePriority = 0;\nfunction lanesToEventPriority(lanes) {\n lanes &= -lanes;\n return 1 < lanes\n ? 4 < lanes\n ? 0 !== (lanes & 268435455)\n ? 16\n : 536870912\n : 4\n : 1;\n}\nfunction shim$1() {\n throw Error(\n \"The current renderer does not support hydration. This error is likely caused by a bug in React. Please file an issue.\"\n );\n}\nvar _nativeFabricUIManage = nativeFabricUIManager,\n createNode = _nativeFabricUIManage.createNode,\n cloneNode = _nativeFabricUIManage.cloneNode,\n cloneNodeWithNewChildren = _nativeFabricUIManage.cloneNodeWithNewChildren,\n cloneNodeWithNewChildrenAndProps =\n _nativeFabricUIManage.cloneNodeWithNewChildrenAndProps,\n cloneNodeWithNewProps = _nativeFabricUIManage.cloneNodeWithNewProps,\n createChildNodeSet = _nativeFabricUIManage.createChildSet,\n appendChildNode = _nativeFabricUIManage.appendChild,\n appendChildNodeToSet = _nativeFabricUIManage.appendChildToSet,\n completeRoot = _nativeFabricUIManage.completeRoot,\n registerEventHandler = _nativeFabricUIManage.registerEventHandler,\n fabricMeasure = _nativeFabricUIManage.measure,\n fabricMeasureInWindow = _nativeFabricUIManage.measureInWindow,\n fabricMeasureLayout = _nativeFabricUIManage.measureLayout,\n FabricDiscretePriority = _nativeFabricUIManage.unstable_DiscreteEventPriority,\n fabricGetCurrentEventPriority =\n _nativeFabricUIManage.unstable_getCurrentEventPriority,\n getViewConfigForType =\n ReactNativePrivateInterface.ReactNativeViewConfigRegistry.get,\n nextReactTag = 2;\nregisterEventHandler && registerEventHandler(dispatchEvent);\nvar ReactFabricHostComponent = (function() {\n function ReactFabricHostComponent(\n tag,\n viewConfig,\n props,\n internalInstanceHandle\n ) {\n this._nativeTag = tag;\n this.viewConfig = viewConfig;\n this.currentProps = props;\n this._internalInstanceHandle = internalInstanceHandle;\n }\n var _proto = ReactFabricHostComponent.prototype;\n _proto.blur = function() {\n ReactNativePrivateInterface.TextInputState.blurTextInput(this);\n };\n _proto.focus = function() {\n ReactNativePrivateInterface.TextInputState.focusTextInput(this);\n };\n _proto.measure = function(callback) {\n var stateNode = this._internalInstanceHandle.stateNode;\n null != stateNode &&\n fabricMeasure(\n stateNode.node,\n mountSafeCallback_NOT_REALLY_SAFE(this, callback)\n );\n };\n _proto.measureInWindow = function(callback) {\n var stateNode = this._internalInstanceHandle.stateNode;\n null != stateNode &&\n fabricMeasureInWindow(\n stateNode.node,\n mountSafeCallback_NOT_REALLY_SAFE(this, callback)\n );\n };\n _proto.measureLayout = function(relativeToNativeNode, onSuccess, onFail) {\n if (\n \"number\" !== typeof relativeToNativeNode &&\n relativeToNativeNode instanceof ReactFabricHostComponent\n ) {\n var toStateNode = this._internalInstanceHandle.stateNode;\n relativeToNativeNode =\n relativeToNativeNode._internalInstanceHandle.stateNode;\n null != toStateNode &&\n null != relativeToNativeNode &&\n fabricMeasureLayout(\n toStateNode.node,\n relativeToNativeNode.node,\n mountSafeCallback_NOT_REALLY_SAFE(this, onFail),\n mountSafeCallback_NOT_REALLY_SAFE(this, onSuccess)\n );\n }\n };\n _proto.setNativeProps = function() {};\n _proto.addEventListener_unstable = function(eventType, listener, options) {\n if (\"string\" !== typeof eventType)\n throw Error(\"addEventListener_unstable eventType must be a string\");\n if (\"function\" !== typeof listener)\n throw Error(\"addEventListener_unstable listener must be a function\");\n var optionsObj =\n \"object\" === typeof options && null !== options ? options : {};\n options =\n (\"boolean\" === typeof options ? options : optionsObj.capture) || !1;\n var once = optionsObj.once || !1;\n optionsObj = optionsObj.passive || !1;\n var eventListeners = this._eventListeners || {};\n null == this._eventListeners && (this._eventListeners = eventListeners);\n var namedEventListeners = eventListeners[eventType] || [];\n null == eventListeners[eventType] &&\n (eventListeners[eventType] = namedEventListeners);\n namedEventListeners.push({\n listener: listener,\n invalidated: !1,\n options: {\n capture: options,\n once: once,\n passive: optionsObj,\n signal: null\n }\n });\n };\n _proto.removeEventListener_unstable = function(eventType, listener, options) {\n var optionsObj =\n \"object\" === typeof options && null !== options ? options : {},\n capture =\n (\"boolean\" === typeof options ? options : optionsObj.capture) || !1;\n (options = this._eventListeners) &&\n (optionsObj = options[eventType]) &&\n (options[eventType] = optionsObj.filter(function(listenerObj) {\n return !(\n listenerObj.listener === listener &&\n listenerObj.options.capture === capture\n );\n }));\n };\n return ReactFabricHostComponent;\n})();\nfunction createTextInstance(\n text,\n rootContainerInstance,\n hostContext,\n internalInstanceHandle\n) {\n hostContext = nextReactTag;\n nextReactTag += 2;\n return {\n node: createNode(\n hostContext,\n \"RCTRawText\",\n rootContainerInstance,\n { text: text },\n internalInstanceHandle\n )\n };\n}\nvar scheduleTimeout = setTimeout,\n cancelTimeout = clearTimeout;\nfunction cloneHiddenInstance(instance) {\n var node = instance.node;\n var JSCompiler_inline_result = diffProperties(\n null,\n emptyObject,\n { style: { display: \"none\" } },\n instance.canonical.viewConfig.validAttributes\n );\n return {\n node: cloneNodeWithNewProps(node, JSCompiler_inline_result),\n canonical: instance.canonical\n };\n}\nfunction describeComponentFrame(name, source, ownerName) {\n source = \"\";\n ownerName && (source = \" (created by \" + ownerName + \")\");\n return \"\\n in \" + (name || \"Unknown\") + source;\n}\nfunction describeFunctionComponentFrame(fn, source) {\n return fn\n ? describeComponentFrame(fn.displayName || fn.name || null, source, null)\n : \"\";\n}\nvar hasOwnProperty = Object.prototype.hasOwnProperty,\n valueStack = [],\n index = -1;\nfunction createCursor(defaultValue) {\n return { current: defaultValue };\n}\nfunction pop(cursor) {\n 0 > index ||\n ((cursor.current = valueStack[index]), (valueStack[index] = null), index--);\n}\nfunction push(cursor, value) {\n index++;\n valueStack[index] = cursor.current;\n cursor.current = value;\n}\nvar emptyContextObject = {},\n contextStackCursor = createCursor(emptyContextObject),\n didPerformWorkStackCursor = createCursor(!1),\n previousContext = emptyContextObject;\nfunction getMaskedContext(workInProgress, unmaskedContext) {\n var contextTypes = workInProgress.type.contextTypes;\n if (!contextTypes) return emptyContextObject;\n var instance = workInProgress.stateNode;\n if (\n instance &&\n instance.__reactInternalMemoizedUnmaskedChildContext === unmaskedContext\n )\n return instance.__reactInternalMemoizedMaskedChildContext;\n var context = {},\n key;\n for (key in contextTypes) context[key] = unmaskedContext[key];\n instance &&\n ((workInProgress = workInProgress.stateNode),\n (workInProgress.__reactInternalMemoizedUnmaskedChildContext = unmaskedContext),\n (workInProgress.__reactInternalMemoizedMaskedChildContext = context));\n return context;\n}\nfunction isContextProvider(type) {\n type = type.childContextTypes;\n return null !== type && void 0 !== type;\n}\nfunction popContext() {\n pop(didPerformWorkStackCursor);\n pop(contextStackCursor);\n}\nfunction pushTopLevelContextObject(fiber, context, didChange) {\n if (contextStackCursor.current !== emptyContextObject)\n throw Error(\n \"Unexpected context found on stack. This error is likely caused by a bug in React. Please file an issue.\"\n );\n push(contextStackCursor, context);\n push(didPerformWorkStackCursor, didChange);\n}\nfunction processChildContext(fiber, type, parentContext) {\n var instance = fiber.stateNode;\n type = type.childContextTypes;\n if (\"function\" !== typeof instance.getChildContext) return parentContext;\n instance = instance.getChildContext();\n for (var contextKey in instance)\n if (!(contextKey in type))\n throw Error(\n (getComponentNameFromFiber(fiber) || \"Unknown\") +\n '.getChildContext(): key \"' +\n contextKey +\n '\" is not defined in childContextTypes.'\n );\n return assign({}, parentContext, instance);\n}\nfunction pushContextProvider(workInProgress) {\n workInProgress =\n ((workInProgress = workInProgress.stateNode) &&\n workInProgress.__reactInternalMemoizedMergedChildContext) ||\n emptyContextObject;\n previousContext = contextStackCursor.current;\n push(contextStackCursor, workInProgress);\n push(didPerformWorkStackCursor, didPerformWorkStackCursor.current);\n return !0;\n}\nfunction invalidateContextProvider(workInProgress, type, didChange) {\n var instance = workInProgress.stateNode;\n if (!instance)\n throw Error(\n \"Expected to have an instance by this point. This error is likely caused by a bug in React. Please file an issue.\"\n );\n didChange\n ? ((workInProgress = processChildContext(\n workInProgress,\n type,\n previousContext\n )),\n (instance.__reactInternalMemoizedMergedChildContext = workInProgress),\n pop(didPerformWorkStackCursor),\n pop(contextStackCursor),\n push(contextStackCursor, workInProgress))\n : pop(didPerformWorkStackCursor);\n push(didPerformWorkStackCursor, didChange);\n}\nfunction is(x, y) {\n return (x === y && (0 !== x || 1 / x === 1 / y)) || (x !== x && y !== y);\n}\nvar objectIs = \"function\" === typeof Object.is ? Object.is : is,\n syncQueue = null,\n includesLegacySyncCallbacks = !1,\n isFlushingSyncQueue = !1;\nfunction flushSyncCallbacks() {\n if (!isFlushingSyncQueue && null !== syncQueue) {\n isFlushingSyncQueue = !0;\n var i = 0,\n previousUpdatePriority = currentUpdatePriority;\n try {\n var queue = syncQueue;\n for (currentUpdatePriority = 1; i < queue.length; i++) {\n var callback = queue[i];\n do callback = callback(!0);\n while (null !== callback);\n }\n syncQueue = null;\n includesLegacySyncCallbacks = !1;\n } catch (error) {\n throw (null !== syncQueue && (syncQueue = syncQueue.slice(i + 1)),\n scheduleCallback(ImmediatePriority, flushSyncCallbacks),\n error);\n } finally {\n (currentUpdatePriority = previousUpdatePriority),\n (isFlushingSyncQueue = !1);\n }\n }\n return null;\n}\nvar forkStack = [],\n forkStackIndex = 0,\n treeForkProvider = null,\n idStack = [],\n idStackIndex = 0,\n treeContextProvider = null;\nfunction popTreeContext(workInProgress) {\n for (; workInProgress === treeForkProvider; )\n (treeForkProvider = forkStack[--forkStackIndex]),\n (forkStack[forkStackIndex] = null),\n --forkStackIndex,\n (forkStack[forkStackIndex] = null);\n for (; workInProgress === treeContextProvider; )\n (treeContextProvider = idStack[--idStackIndex]),\n (idStack[idStackIndex] = null),\n --idStackIndex,\n (idStack[idStackIndex] = null),\n --idStackIndex,\n (idStack[idStackIndex] = null);\n}\nvar hydrationErrors = null,\n ReactCurrentBatchConfig = ReactSharedInternals.ReactCurrentBatchConfig;\nfunction shallowEqual(objA, objB) {\n if (objectIs(objA, objB)) return !0;\n if (\n \"object\" !== typeof objA ||\n null === objA ||\n \"object\" !== typeof objB ||\n null === objB\n )\n return !1;\n var keysA = Object.keys(objA),\n keysB = Object.keys(objB);\n if (keysA.length !== keysB.length) return !1;\n for (keysB = 0; keysB < keysA.length; keysB++) {\n var currentKey = keysA[keysB];\n if (\n !hasOwnProperty.call(objB, currentKey) ||\n !objectIs(objA[currentKey], objB[currentKey])\n )\n return !1;\n }\n return !0;\n}\nfunction describeFiber(fiber) {\n switch (fiber.tag) {\n case 5:\n return describeComponentFrame(fiber.type, null, null);\n case 16:\n return describeComponentFrame(\"Lazy\", null, null);\n case 13:\n return describeComponentFrame(\"Suspense\", null, null);\n case 19:\n return describeComponentFrame(\"SuspenseList\", null, null);\n case 0:\n case 2:\n case 15:\n return describeFunctionComponentFrame(fiber.type, null);\n case 11:\n return describeFunctionComponentFrame(fiber.type.render, null);\n case 1:\n return (fiber = describeFunctionComponentFrame(fiber.type, null)), fiber;\n default:\n return \"\";\n }\n}\nfunction resolveDefaultProps(Component, baseProps) {\n if (Component && Component.defaultProps) {\n baseProps = assign({}, baseProps);\n Component = Component.defaultProps;\n for (var propName in Component)\n void 0 === baseProps[propName] &&\n (baseProps[propName] = Component[propName]);\n return baseProps;\n }\n return baseProps;\n}\nvar valueCursor = createCursor(null),\n currentlyRenderingFiber = null,\n lastContextDependency = null,\n lastFullyObservedContext = null;\nfunction resetContextDependencies() {\n lastFullyObservedContext = lastContextDependency = currentlyRenderingFiber = null;\n}\nfunction popProvider(context) {\n var currentValue = valueCursor.current;\n pop(valueCursor);\n context._currentValue2 = currentValue;\n}\nfunction scheduleContextWorkOnParentPath(parent, renderLanes, propagationRoot) {\n for (; null !== parent; ) {\n var alternate = parent.alternate;\n (parent.childLanes & renderLanes) !== renderLanes\n ? ((parent.childLanes |= renderLanes),\n null !== alternate && (alternate.childLanes |= renderLanes))\n : null !== alternate &&\n (alternate.childLanes & renderLanes) !== renderLanes &&\n (alternate.childLanes |= renderLanes);\n if (parent === propagationRoot) break;\n parent = parent.return;\n }\n}\nfunction prepareToReadContext(workInProgress, renderLanes) {\n currentlyRenderingFiber = workInProgress;\n lastFullyObservedContext = lastContextDependency = null;\n workInProgress = workInProgress.dependencies;\n null !== workInProgress &&\n null !== workInProgress.firstContext &&\n (0 !== (workInProgress.lanes & renderLanes) && (didReceiveUpdate = !0),\n (workInProgress.firstContext = null));\n}\nfunction readContext(context) {\n var value = context._currentValue2;\n if (lastFullyObservedContext !== context)\n if (\n ((context = { context: context, memoizedValue: value, next: null }),\n null === lastContextDependency)\n ) {\n if (null === currentlyRenderingFiber)\n throw Error(\n \"Context can only be read while React is rendering. In classes, you can read it in the render method or getDerivedStateFromProps. In function components, you can read it directly in the function body, but not inside Hooks like useReducer() or useMemo().\"\n );\n lastContextDependency = context;\n currentlyRenderingFiber.dependencies = {\n lanes: 0,\n firstContext: context\n };\n } else lastContextDependency = lastContextDependency.next = context;\n return value;\n}\nvar concurrentQueues = null;\nfunction pushConcurrentUpdateQueue(queue) {\n null === concurrentQueues\n ? (concurrentQueues = [queue])\n : concurrentQueues.push(queue);\n}\nfunction enqueueConcurrentHookUpdate(fiber, queue, update, lane) {\n var interleaved = queue.interleaved;\n null === interleaved\n ? ((update.next = update), pushConcurrentUpdateQueue(queue))\n : ((update.next = interleaved.next), (interleaved.next = update));\n queue.interleaved = update;\n return markUpdateLaneFromFiberToRoot(fiber, lane);\n}\nfunction markUpdateLaneFromFiberToRoot(sourceFiber, lane) {\n sourceFiber.lanes |= lane;\n var alternate = sourceFiber.alternate;\n null !== alternate && (alternate.lanes |= lane);\n alternate = sourceFiber;\n for (sourceFiber = sourceFiber.return; null !== sourceFiber; )\n (sourceFiber.childLanes |= lane),\n (alternate = sourceFiber.alternate),\n null !== alternate && (alternate.childLanes |= lane),\n (alternate = sourceFiber),\n (sourceFiber = sourceFiber.return);\n return 3 === alternate.tag ? alternate.stateNode : null;\n}\nvar hasForceUpdate = !1;\nfunction initializeUpdateQueue(fiber) {\n fiber.updateQueue = {\n baseState: fiber.memoizedState,\n firstBaseUpdate: null,\n lastBaseUpdate: null,\n shared: { pending: null, interleaved: null, lanes: 0 },\n effects: null\n };\n}\nfunction cloneUpdateQueue(current, workInProgress) {\n current = current.updateQueue;\n workInProgress.updateQueue === current &&\n (workInProgress.updateQueue = {\n baseState: current.baseState,\n firstBaseUpdate: current.firstBaseUpdate,\n lastBaseUpdate: current.lastBaseUpdate,\n shared: current.shared,\n effects: current.effects\n });\n}\nfunction createUpdate(eventTime, lane) {\n return {\n eventTime: eventTime,\n lane: lane,\n tag: 0,\n payload: null,\n callback: null,\n next: null\n };\n}\nfunction enqueueUpdate(fiber, update, lane) {\n var updateQueue = fiber.updateQueue;\n if (null === updateQueue) return null;\n updateQueue = updateQueue.shared;\n if (0 !== (executionContext & 2)) {\n var pending = updateQueue.pending;\n null === pending\n ? (update.next = update)\n : ((update.next = pending.next), (pending.next = update));\n updateQueue.pending = update;\n return markUpdateLaneFromFiberToRoot(fiber, lane);\n }\n pending = updateQueue.interleaved;\n null === pending\n ? ((update.next = update), pushConcurrentUpdateQueue(updateQueue))\n : ((update.next = pending.next), (pending.next = update));\n updateQueue.interleaved = update;\n return markUpdateLaneFromFiberToRoot(fiber, lane);\n}\nfunction entangleTransitions(root, fiber, lane) {\n fiber = fiber.updateQueue;\n if (null !== fiber && ((fiber = fiber.shared), 0 !== (lane & 4194240))) {\n var queueLanes = fiber.lanes;\n queueLanes &= root.pendingLanes;\n lane |= queueLanes;\n fiber.lanes = lane;\n markRootEntangled(root, lane);\n }\n}\nfunction enqueueCapturedUpdate(workInProgress, capturedUpdate) {\n var queue = workInProgress.updateQueue,\n current = workInProgress.alternate;\n if (\n null !== current &&\n ((current = current.updateQueue), queue === current)\n ) {\n var newFirst = null,\n newLast = null;\n queue = queue.firstBaseUpdate;\n if (null !== queue) {\n do {\n var clone = {\n eventTime: queue.eventTime,\n lane: queue.lane,\n tag: queue.tag,\n payload: queue.payload,\n callback: queue.callback,\n next: null\n };\n null === newLast\n ? (newFirst = newLast = clone)\n : (newLast = newLast.next = clone);\n queue = queue.next;\n } while (null !== queue);\n null === newLast\n ? (newFirst = newLast = capturedUpdate)\n : (newLast = newLast.next = capturedUpdate);\n } else newFirst = newLast = capturedUpdate;\n queue = {\n baseState: current.baseState,\n firstBaseUpdate: newFirst,\n lastBaseUpdate: newLast,\n shared: current.shared,\n effects: current.effects\n };\n workInProgress.updateQueue = queue;\n return;\n }\n workInProgress = queue.lastBaseUpdate;\n null === workInProgress\n ? (queue.firstBaseUpdate = capturedUpdate)\n : (workInProgress.next = capturedUpdate);\n queue.lastBaseUpdate = capturedUpdate;\n}\nfunction processUpdateQueue(\n workInProgress$jscomp$0,\n props,\n instance,\n renderLanes\n) {\n var queue = workInProgress$jscomp$0.updateQueue;\n hasForceUpdate = !1;\n var firstBaseUpdate = queue.firstBaseUpdate,\n lastBaseUpdate = queue.lastBaseUpdate,\n pendingQueue = queue.shared.pending;\n if (null !== pendingQueue) {\n queue.shared.pending = null;\n var lastPendingUpdate = pendingQueue,\n firstPendingUpdate = lastPendingUpdate.next;\n lastPendingUpdate.next = null;\n null === lastBaseUpdate\n ? (firstBaseUpdate = firstPendingUpdate)\n : (lastBaseUpdate.next = firstPendingUpdate);\n lastBaseUpdate = lastPendingUpdate;\n var current = workInProgress$jscomp$0.alternate;\n null !== current &&\n ((current = current.updateQueue),\n (pendingQueue = current.lastBaseUpdate),\n pendingQueue !== lastBaseUpdate &&\n (null === pendingQueue\n ? (current.firstBaseUpdate = firstPendingUpdate)\n : (pendingQueue.next = firstPendingUpdate),\n (current.lastBaseUpdate = lastPendingUpdate)));\n }\n if (null !== firstBaseUpdate) {\n var newState = queue.baseState;\n lastBaseUpdate = 0;\n current = firstPendingUpdate = lastPendingUpdate = null;\n pendingQueue = firstBaseUpdate;\n do {\n var updateLane = pendingQueue.lane,\n updateEventTime = pendingQueue.eventTime;\n if ((renderLanes & updateLane) === updateLane) {\n null !== current &&\n (current = current.next = {\n eventTime: updateEventTime,\n lane: 0,\n tag: pendingQueue.tag,\n payload: pendingQueue.payload,\n callback: pendingQueue.callback,\n next: null\n });\n a: {\n var workInProgress = workInProgress$jscomp$0,\n update = pendingQueue;\n updateLane = props;\n updateEventTime = instance;\n switch (update.tag) {\n case 1:\n workInProgress = update.payload;\n if (\"function\" === typeof workInProgress) {\n newState = workInProgress.call(\n updateEventTime,\n newState,\n updateLane\n );\n break a;\n }\n newState = workInProgress;\n break a;\n case 3:\n workInProgress.flags = (workInProgress.flags & -65537) | 128;\n case 0:\n workInProgress = update.payload;\n updateLane =\n \"function\" === typeof workInProgress\n ? workInProgress.call(updateEventTime, newState, updateLane)\n : workInProgress;\n if (null === updateLane || void 0 === updateLane) break a;\n newState = assign({}, newState, updateLane);\n break a;\n case 2:\n hasForceUpdate = !0;\n }\n }\n null !== pendingQueue.callback &&\n 0 !== pendingQueue.lane &&\n ((workInProgress$jscomp$0.flags |= 64),\n (updateLane = queue.effects),\n null === updateLane\n ? (queue.effects = [pendingQueue])\n : updateLane.push(pendingQueue));\n } else\n (updateEventTime = {\n eventTime: updateEventTime,\n lane: updateLane,\n tag: pendingQueue.tag,\n payload: pendingQueue.payload,\n callback: pendingQueue.callback,\n next: null\n }),\n null === current\n ? ((firstPendingUpdate = current = updateEventTime),\n (lastPendingUpdate = newState))\n : (current = current.next = updateEventTime),\n (lastBaseUpdate |= updateLane);\n pendingQueue = pendingQueue.next;\n if (null === pendingQueue)\n if (((pendingQueue = queue.shared.pending), null === pendingQueue))\n break;\n else\n (updateLane = pendingQueue),\n (pendingQueue = updateLane.next),\n (updateLane.next = null),\n (queue.lastBaseUpdate = updateLane),\n (queue.shared.pending = null);\n } while (1);\n null === current && (lastPendingUpdate = newState);\n queue.baseState = lastPendingUpdate;\n queue.firstBaseUpdate = firstPendingUpdate;\n queue.lastBaseUpdate = current;\n props = queue.shared.interleaved;\n if (null !== props) {\n queue = props;\n do (lastBaseUpdate |= queue.lane), (queue = queue.next);\n while (queue !== props);\n } else null === firstBaseUpdate && (queue.shared.lanes = 0);\n workInProgressRootSkippedLanes |= lastBaseUpdate;\n workInProgress$jscomp$0.lanes = lastBaseUpdate;\n workInProgress$jscomp$0.memoizedState = newState;\n }\n}\nfunction commitUpdateQueue(finishedWork, finishedQueue, instance) {\n finishedWork = finishedQueue.effects;\n finishedQueue.effects = null;\n if (null !== finishedWork)\n for (\n finishedQueue = 0;\n finishedQueue < finishedWork.length;\n finishedQueue++\n ) {\n var effect = finishedWork[finishedQueue],\n callback = effect.callback;\n if (null !== callback) {\n effect.callback = null;\n if (\"function\" !== typeof callback)\n throw Error(\n \"Invalid argument passed as callback. Expected a function. Instead received: \" +\n callback\n );\n callback.call(instance);\n }\n }\n}\nvar emptyRefsObject = new React.Component().refs;\nfunction applyDerivedStateFromProps(\n workInProgress,\n ctor,\n getDerivedStateFromProps,\n nextProps\n) {\n ctor = workInProgress.memoizedState;\n getDerivedStateFromProps = getDerivedStateFromProps(nextProps, ctor);\n getDerivedStateFromProps =\n null === getDerivedStateFromProps || void 0 === getDerivedStateFromProps\n ? ctor\n : assign({}, ctor, getDerivedStateFromProps);\n workInProgress.memoizedState = getDerivedStateFromProps;\n 0 === workInProgress.lanes &&\n (workInProgress.updateQueue.baseState = getDerivedStateFromProps);\n}\nvar classComponentUpdater = {\n isMounted: function(component) {\n return (component = component._reactInternals)\n ? getNearestMountedFiber(component) === component\n : !1;\n },\n enqueueSetState: function(inst, payload, callback) {\n inst = inst._reactInternals;\n var eventTime = requestEventTime(),\n lane = requestUpdateLane(inst),\n update = createUpdate(eventTime, lane);\n update.payload = payload;\n void 0 !== callback && null !== callback && (update.callback = callback);\n payload = enqueueUpdate(inst, update, lane);\n null !== payload &&\n (scheduleUpdateOnFiber(payload, inst, lane, eventTime),\n entangleTransitions(payload, inst, lane));\n },\n enqueueReplaceState: function(inst, payload, callback) {\n inst = inst._reactInternals;\n var eventTime = requestEventTime(),\n lane = requestUpdateLane(inst),\n update = createUpdate(eventTime, lane);\n update.tag = 1;\n update.payload = payload;\n void 0 !== callback && null !== callback && (update.callback = callback);\n payload = enqueueUpdate(inst, update, lane);\n null !== payload &&\n (scheduleUpdateOnFiber(payload, inst, lane, eventTime),\n entangleTransitions(payload, inst, lane));\n },\n enqueueForceUpdate: function(inst, callback) {\n inst = inst._reactInternals;\n var eventTime = requestEventTime(),\n lane = requestUpdateLane(inst),\n update = createUpdate(eventTime, lane);\n update.tag = 2;\n void 0 !== callback && null !== callback && (update.callback = callback);\n callback = enqueueUpdate(inst, update, lane);\n null !== callback &&\n (scheduleUpdateOnFiber(callback, inst, lane, eventTime),\n entangleTransitions(callback, inst, lane));\n }\n};\nfunction checkShouldComponentUpdate(\n workInProgress,\n ctor,\n oldProps,\n newProps,\n oldState,\n newState,\n nextContext\n) {\n workInProgress = workInProgress.stateNode;\n return \"function\" === typeof workInProgress.shouldComponentUpdate\n ? workInProgress.shouldComponentUpdate(newProps, newState, nextContext)\n : ctor.prototype && ctor.prototype.isPureReactComponent\n ? !shallowEqual(oldProps, newProps) || !shallowEqual(oldState, newState)\n : !0;\n}\nfunction constructClassInstance(workInProgress, ctor, props) {\n var isLegacyContextConsumer = !1,\n unmaskedContext = emptyContextObject;\n var context = ctor.contextType;\n \"object\" === typeof context && null !== context\n ? (context = readContext(context))\n : ((unmaskedContext = isContextProvider(ctor)\n ? previousContext\n : contextStackCursor.current),\n (isLegacyContextConsumer = ctor.contextTypes),\n (context = (isLegacyContextConsumer =\n null !== isLegacyContextConsumer && void 0 !== isLegacyContextConsumer)\n ? getMaskedContext(workInProgress, unmaskedContext)\n : emptyContextObject));\n ctor = new ctor(props, context);\n workInProgress.memoizedState =\n null !== ctor.state && void 0 !== ctor.state ? ctor.state : null;\n ctor.updater = classComponentUpdater;\n workInProgress.stateNode = ctor;\n ctor._reactInternals = workInProgress;\n isLegacyContextConsumer &&\n ((workInProgress = workInProgress.stateNode),\n (workInProgress.__reactInternalMemoizedUnmaskedChildContext = unmaskedContext),\n (workInProgress.__reactInternalMemoizedMaskedChildContext = context));\n return ctor;\n}\nfunction callComponentWillReceiveProps(\n workInProgress,\n instance,\n newProps,\n nextContext\n) {\n workInProgress = instance.state;\n \"function\" === typeof instance.componentWillReceiveProps &&\n instance.componentWillReceiveProps(newProps, nextContext);\n \"function\" === typeof instance.UNSAFE_componentWillReceiveProps &&\n instance.UNSAFE_componentWillReceiveProps(newProps, nextContext);\n instance.state !== workInProgress &&\n classComponentUpdater.enqueueReplaceState(instance, instance.state, null);\n}\nfunction mountClassInstance(workInProgress, ctor, newProps, renderLanes) {\n var instance = workInProgress.stateNode;\n instance.props = newProps;\n instance.state = workInProgress.memoizedState;\n instance.refs = emptyRefsObject;\n initializeUpdateQueue(workInProgress);\n var contextType = ctor.contextType;\n \"object\" === typeof contextType && null !== contextType\n ? (instance.context = readContext(contextType))\n : ((contextType = isContextProvider(ctor)\n ? previousContext\n : contextStackCursor.current),\n (instance.context = getMaskedContext(workInProgress, contextType)));\n instance.state = workInProgress.memoizedState;\n contextType = ctor.getDerivedStateFromProps;\n \"function\" === typeof contextType &&\n (applyDerivedStateFromProps(workInProgress, ctor, contextType, newProps),\n (instance.state = workInProgress.memoizedState));\n \"function\" === typeof ctor.getDerivedStateFromProps ||\n \"function\" === typeof instance.getSnapshotBeforeUpdate ||\n (\"function\" !== typeof instance.UNSAFE_componentWillMount &&\n \"function\" !== typeof instance.componentWillMount) ||\n ((ctor = instance.state),\n \"function\" === typeof instance.componentWillMount &&\n instance.componentWillMount(),\n \"function\" === typeof instance.UNSAFE_componentWillMount &&\n instance.UNSAFE_componentWillMount(),\n ctor !== instance.state &&\n classComponentUpdater.enqueueReplaceState(instance, instance.state, null),\n processUpdateQueue(workInProgress, newProps, instance, renderLanes),\n (instance.state = workInProgress.memoizedState));\n \"function\" === typeof instance.componentDidMount &&\n (workInProgress.flags |= 4);\n}\nfunction coerceRef(returnFiber, current, element) {\n returnFiber = element.ref;\n if (\n null !== returnFiber &&\n \"function\" !== typeof returnFiber &&\n \"object\" !== typeof returnFiber\n ) {\n if (element._owner) {\n element = element._owner;\n if (element) {\n if (1 !== element.tag)\n throw Error(\n \"Function components cannot have string refs. We recommend using useRef() instead. Learn more about using refs safely here: https://reactjs.org/link/strict-mode-string-ref\"\n );\n var inst = element.stateNode;\n }\n if (!inst)\n throw Error(\n \"Missing owner for string ref \" +\n returnFiber +\n \". This error is likely caused by a bug in React. Please file an issue.\"\n );\n var resolvedInst = inst,\n stringRef = \"\" + returnFiber;\n if (\n null !== current &&\n null !== current.ref &&\n \"function\" === typeof current.ref &&\n current.ref._stringRef === stringRef\n )\n return current.ref;\n current = function(value) {\n var refs = resolvedInst.refs;\n refs === emptyRefsObject && (refs = resolvedInst.refs = {});\n null === value ? delete refs[stringRef] : (refs[stringRef] = value);\n };\n current._stringRef = stringRef;\n return current;\n }\n if (\"string\" !== typeof returnFiber)\n throw Error(\n \"Expected ref to be a function, a string, an object returned by React.createRef(), or null.\"\n );\n if (!element._owner)\n throw Error(\n \"Element ref was specified as a string (\" +\n returnFiber +\n \") but no owner was set. This could happen for one of the following reasons:\\n1. You may be adding a ref to a function component\\n2. You may be adding a ref to a component that was not created inside a component's render method\\n3. You have multiple copies of React loaded\\nSee https://reactjs.org/link/refs-must-have-owner for more information.\"\n );\n }\n return returnFiber;\n}\nfunction throwOnInvalidObjectType(returnFiber, newChild) {\n returnFiber = Object.prototype.toString.call(newChild);\n throw Error(\n \"Objects are not valid as a React child (found: \" +\n (\"[object Object]\" === returnFiber\n ? \"object with keys {\" + Object.keys(newChild).join(\", \") + \"}\"\n : returnFiber) +\n \"). If you meant to render a collection of children, use an array instead.\"\n );\n}\nfunction resolveLazy(lazyType) {\n var init = lazyType._init;\n return init(lazyType._payload);\n}\nfunction ChildReconciler(shouldTrackSideEffects) {\n function deleteChild(returnFiber, childToDelete) {\n if (shouldTrackSideEffects) {\n var deletions = returnFiber.deletions;\n null === deletions\n ? ((returnFiber.deletions = [childToDelete]), (returnFiber.flags |= 16))\n : deletions.push(childToDelete);\n }\n }\n function deleteRemainingChildren(returnFiber, currentFirstChild) {\n if (!shouldTrackSideEffects) return null;\n for (; null !== currentFirstChild; )\n deleteChild(returnFiber, currentFirstChild),\n (currentFirstChild = currentFirstChild.sibling);\n return null;\n }\n function mapRemainingChildren(returnFiber, currentFirstChild) {\n for (returnFiber = new Map(); null !== currentFirstChild; )\n null !== currentFirstChild.key\n ? returnFiber.set(currentFirstChild.key, currentFirstChild)\n : returnFiber.set(currentFirstChild.index, currentFirstChild),\n (currentFirstChild = currentFirstChild.sibling);\n return returnFiber;\n }\n function useFiber(fiber, pendingProps) {\n fiber = createWorkInProgress(fiber, pendingProps);\n fiber.index = 0;\n fiber.sibling = null;\n return fiber;\n }\n function placeChild(newFiber, lastPlacedIndex, newIndex) {\n newFiber.index = newIndex;\n if (!shouldTrackSideEffects)\n return (newFiber.flags |= 1048576), lastPlacedIndex;\n newIndex = newFiber.alternate;\n if (null !== newIndex)\n return (\n (newIndex = newIndex.index),\n newIndex < lastPlacedIndex\n ? ((newFiber.flags |= 2), lastPlacedIndex)\n : newIndex\n );\n newFiber.flags |= 2;\n return lastPlacedIndex;\n }\n function placeSingleChild(newFiber) {\n shouldTrackSideEffects &&\n null === newFiber.alternate &&\n (newFiber.flags |= 2);\n return newFiber;\n }\n function updateTextNode(returnFiber, current, textContent, lanes) {\n if (null === current || 6 !== current.tag)\n return (\n (current = createFiberFromText(textContent, returnFiber.mode, lanes)),\n (current.return = returnFiber),\n current\n );\n current = useFiber(current, textContent);\n current.return = returnFiber;\n return current;\n }\n function updateElement(returnFiber, current, element, lanes) {\n var elementType = element.type;\n if (elementType === REACT_FRAGMENT_TYPE)\n return updateFragment(\n returnFiber,\n current,\n element.props.children,\n lanes,\n element.key\n );\n if (\n null !== current &&\n (current.elementType === elementType ||\n (\"object\" === typeof elementType &&\n null !== elementType &&\n elementType.$$typeof === REACT_LAZY_TYPE &&\n resolveLazy(elementType) === current.type))\n )\n return (\n (lanes = useFiber(current, element.props)),\n (lanes.ref = coerceRef(returnFiber, current, element)),\n (lanes.return = returnFiber),\n lanes\n );\n lanes = createFiberFromTypeAndProps(\n element.type,\n element.key,\n element.props,\n null,\n returnFiber.mode,\n lanes\n );\n lanes.ref = coerceRef(returnFiber, current, element);\n lanes.return = returnFiber;\n return lanes;\n }\n function updatePortal(returnFiber, current, portal, lanes) {\n if (\n null === current ||\n 4 !== current.tag ||\n current.stateNode.containerInfo !== portal.containerInfo ||\n current.stateNode.implementation !== portal.implementation\n )\n return (\n (current = createFiberFromPortal(portal, returnFiber.mode, lanes)),\n (current.return = returnFiber),\n current\n );\n current = useFiber(current, portal.children || []);\n current.return = returnFiber;\n return current;\n }\n function updateFragment(returnFiber, current, fragment, lanes, key) {\n if (null === current || 7 !== current.tag)\n return (\n (current = createFiberFromFragment(\n fragment,\n returnFiber.mode,\n lanes,\n key\n )),\n (current.return = returnFiber),\n current\n );\n current = useFiber(current, fragment);\n current.return = returnFiber;\n return current;\n }\n function createChild(returnFiber, newChild, lanes) {\n if (\n (\"string\" === typeof newChild && \"\" !== newChild) ||\n \"number\" === typeof newChild\n )\n return (\n (newChild = createFiberFromText(\n \"\" + newChild,\n returnFiber.mode,\n lanes\n )),\n (newChild.return = returnFiber),\n newChild\n );\n if (\"object\" === typeof newChild && null !== newChild) {\n switch (newChild.$$typeof) {\n case REACT_ELEMENT_TYPE:\n return (\n (lanes = createFiberFromTypeAndProps(\n newChild.type,\n newChild.key,\n newChild.props,\n null,\n returnFiber.mode,\n lanes\n )),\n (lanes.ref = coerceRef(returnFiber, null, newChild)),\n (lanes.return = returnFiber),\n lanes\n );\n case REACT_PORTAL_TYPE:\n return (\n (newChild = createFiberFromPortal(\n newChild,\n returnFiber.mode,\n lanes\n )),\n (newChild.return = returnFiber),\n newChild\n );\n case REACT_LAZY_TYPE:\n var init = newChild._init;\n return createChild(returnFiber, init(newChild._payload), lanes);\n }\n if (isArrayImpl(newChild) || getIteratorFn(newChild))\n return (\n (newChild = createFiberFromFragment(\n newChild,\n returnFiber.mode,\n lanes,\n null\n )),\n (newChild.return = returnFiber),\n newChild\n );\n throwOnInvalidObjectType(returnFiber, newChild);\n }\n return null;\n }\n function updateSlot(returnFiber, oldFiber, newChild, lanes) {\n var key = null !== oldFiber ? oldFiber.key : null;\n if (\n (\"string\" === typeof newChild && \"\" !== newChild) ||\n \"number\" === typeof newChild\n )\n return null !== key\n ? null\n : updateTextNode(returnFiber, oldFiber, \"\" + newChild, lanes);\n if (\"object\" === typeof newChild && null !== newChild) {\n switch (newChild.$$typeof) {\n case REACT_ELEMENT_TYPE:\n return newChild.key === key\n ? updateElement(returnFiber, oldFiber, newChild, lanes)\n : null;\n case REACT_PORTAL_TYPE:\n return newChild.key === key\n ? updatePortal(returnFiber, oldFiber, newChild, lanes)\n : null;\n case REACT_LAZY_TYPE:\n return (\n (key = newChild._init),\n updateSlot(returnFiber, oldFiber, key(newChild._payload), lanes)\n );\n }\n if (isArrayImpl(newChild) || getIteratorFn(newChild))\n return null !== key\n ? null\n : updateFragment(returnFiber, oldFiber, newChild, lanes, null);\n throwOnInvalidObjectType(returnFiber, newChild);\n }\n return null;\n }\n function updateFromMap(\n existingChildren,\n returnFiber,\n newIdx,\n newChild,\n lanes\n ) {\n if (\n (\"string\" === typeof newChild && \"\" !== newChild) ||\n \"number\" === typeof newChild\n )\n return (\n (existingChildren = existingChildren.get(newIdx) || null),\n updateTextNode(returnFiber, existingChildren, \"\" + newChild, lanes)\n );\n if (\"object\" === typeof newChild && null !== newChild) {\n switch (newChild.$$typeof) {\n case REACT_ELEMENT_TYPE:\n return (\n (existingChildren =\n existingChildren.get(\n null === newChild.key ? newIdx : newChild.key\n ) || null),\n updateElement(returnFiber, existingChildren, newChild, lanes)\n );\n case REACT_PORTAL_TYPE:\n return (\n (existingChildren =\n existingChildren.get(\n null === newChild.key ? newIdx : newChild.key\n ) || null),\n updatePortal(returnFiber, existingChildren, newChild, lanes)\n );\n case REACT_LAZY_TYPE:\n var init = newChild._init;\n return updateFromMap(\n existingChildren,\n returnFiber,\n newIdx,\n init(newChild._payload),\n lanes\n );\n }\n if (isArrayImpl(newChild) || getIteratorFn(newChild))\n return (\n (existingChildren = existingChildren.get(newIdx) || null),\n updateFragment(returnFiber, existingChildren, newChild, lanes, null)\n );\n throwOnInvalidObjectType(returnFiber, newChild);\n }\n return null;\n }\n function reconcileChildrenArray(\n returnFiber,\n currentFirstChild,\n newChildren,\n lanes\n ) {\n for (\n var resultingFirstChild = null,\n previousNewFiber = null,\n oldFiber = currentFirstChild,\n newIdx = (currentFirstChild = 0),\n nextOldFiber = null;\n null !== oldFiber && newIdx < newChildren.length;\n newIdx++\n ) {\n oldFiber.index > newIdx\n ? ((nextOldFiber = oldFiber), (oldFiber = null))\n : (nextOldFiber = oldFiber.sibling);\n var newFiber = updateSlot(\n returnFiber,\n oldFiber,\n newChildren[newIdx],\n lanes\n );\n if (null === newFiber) {\n null === oldFiber && (oldFiber = nextOldFiber);\n break;\n }\n shouldTrackSideEffects &&\n oldFiber &&\n null === newFiber.alternate &&\n deleteChild(returnFiber, oldFiber);\n currentFirstChild = placeChild(newFiber, currentFirstChild, newIdx);\n null === previousNewFiber\n ? (resultingFirstChild = newFiber)\n : (previousNewFiber.sibling = newFiber);\n previousNewFiber = newFiber;\n oldFiber = nextOldFiber;\n }\n if (newIdx === newChildren.length)\n return (\n deleteRemainingChildren(returnFiber, oldFiber), resultingFirstChild\n );\n if (null === oldFiber) {\n for (; newIdx < newChildren.length; newIdx++)\n (oldFiber = createChild(returnFiber, newChildren[newIdx], lanes)),\n null !== oldFiber &&\n ((currentFirstChild = placeChild(\n oldFiber,\n currentFirstChild,\n newIdx\n )),\n null === previousNewFiber\n ? (resultingFirstChild = oldFiber)\n : (previousNewFiber.sibling = oldFiber),\n (previousNewFiber = oldFiber));\n return resultingFirstChild;\n }\n for (\n oldFiber = mapRemainingChildren(returnFiber, oldFiber);\n newIdx < newChildren.length;\n newIdx++\n )\n (nextOldFiber = updateFromMap(\n oldFiber,\n returnFiber,\n newIdx,\n newChildren[newIdx],\n lanes\n )),\n null !== nextOldFiber &&\n (shouldTrackSideEffects &&\n null !== nextOldFiber.alternate &&\n oldFiber.delete(\n null === nextOldFiber.key ? newIdx : nextOldFiber.key\n ),\n (currentFirstChild = placeChild(\n nextOldFiber,\n currentFirstChild,\n newIdx\n )),\n null === previousNewFiber\n ? (resultingFirstChild = nextOldFiber)\n : (previousNewFiber.sibling = nextOldFiber),\n (previousNewFiber = nextOldFiber));\n shouldTrackSideEffects &&\n oldFiber.forEach(function(child) {\n return deleteChild(returnFiber, child);\n });\n return resultingFirstChild;\n }\n function reconcileChildrenIterator(\n returnFiber,\n currentFirstChild,\n newChildrenIterable,\n lanes\n ) {\n var iteratorFn = getIteratorFn(newChildrenIterable);\n if (\"function\" !== typeof iteratorFn)\n throw Error(\n \"An object is not an iterable. This error is likely caused by a bug in React. Please file an issue.\"\n );\n newChildrenIterable = iteratorFn.call(newChildrenIterable);\n if (null == newChildrenIterable)\n throw Error(\"An iterable object provided no iterator.\");\n for (\n var previousNewFiber = (iteratorFn = null),\n oldFiber = currentFirstChild,\n newIdx = (currentFirstChild = 0),\n nextOldFiber = null,\n step = newChildrenIterable.next();\n null !== oldFiber && !step.done;\n newIdx++, step = newChildrenIterable.next()\n ) {\n oldFiber.index > newIdx\n ? ((nextOldFiber = oldFiber), (oldFiber = null))\n : (nextOldFiber = oldFiber.sibling);\n var newFiber = updateSlot(returnFiber, oldFiber, step.value, lanes);\n if (null === newFiber) {\n null === oldFiber && (oldFiber = nextOldFiber);\n break;\n }\n shouldTrackSideEffects &&\n oldFiber &&\n null === newFiber.alternate &&\n deleteChild(returnFiber, oldFiber);\n currentFirstChild = placeChild(newFiber, currentFirstChild, newIdx);\n null === previousNewFiber\n ? (iteratorFn = newFiber)\n : (previousNewFiber.sibling = newFiber);\n previousNewFiber = newFiber;\n oldFiber = nextOldFiber;\n }\n if (step.done)\n return deleteRemainingChildren(returnFiber, oldFiber), iteratorFn;\n if (null === oldFiber) {\n for (; !step.done; newIdx++, step = newChildrenIterable.next())\n (step = createChild(returnFiber, step.value, lanes)),\n null !== step &&\n ((currentFirstChild = placeChild(step, currentFirstChild, newIdx)),\n null === previousNewFiber\n ? (iteratorFn = step)\n : (previousNewFiber.sibling = step),\n (previousNewFiber = step));\n return iteratorFn;\n }\n for (\n oldFiber = mapRemainingChildren(returnFiber, oldFiber);\n !step.done;\n newIdx++, step = newChildrenIterable.next()\n )\n (step = updateFromMap(oldFiber, returnFiber, newIdx, step.value, lanes)),\n null !== step &&\n (shouldTrackSideEffects &&\n null !== step.alternate &&\n oldFiber.delete(null === step.key ? newIdx : step.key),\n (currentFirstChild = placeChild(step, currentFirstChild, newIdx)),\n null === previousNewFiber\n ? (iteratorFn = step)\n : (previousNewFiber.sibling = step),\n (previousNewFiber = step));\n shouldTrackSideEffects &&\n oldFiber.forEach(function(child) {\n return deleteChild(returnFiber, child);\n });\n return iteratorFn;\n }\n function reconcileChildFibers(\n returnFiber,\n currentFirstChild,\n newChild,\n lanes\n ) {\n \"object\" === typeof newChild &&\n null !== newChild &&\n newChild.type === REACT_FRAGMENT_TYPE &&\n null === newChild.key &&\n (newChild = newChild.props.children);\n if (\"object\" === typeof newChild && null !== newChild) {\n switch (newChild.$$typeof) {\n case REACT_ELEMENT_TYPE:\n a: {\n for (\n var key = newChild.key, child = currentFirstChild;\n null !== child;\n\n ) {\n if (child.key === key) {\n key = newChild.type;\n if (key === REACT_FRAGMENT_TYPE) {\n if (7 === child.tag) {\n deleteRemainingChildren(returnFiber, child.sibling);\n currentFirstChild = useFiber(\n child,\n newChild.props.children\n );\n currentFirstChild.return = returnFiber;\n returnFiber = currentFirstChild;\n break a;\n }\n } else if (\n child.elementType === key ||\n (\"object\" === typeof key &&\n null !== key &&\n key.$$typeof === REACT_LAZY_TYPE &&\n resolveLazy(key) === child.type)\n ) {\n deleteRemainingChildren(returnFiber, child.sibling);\n currentFirstChild = useFiber(child, newChild.props);\n currentFirstChild.ref = coerceRef(\n returnFiber,\n child,\n newChild\n );\n currentFirstChild.return = returnFiber;\n returnFiber = currentFirstChild;\n break a;\n }\n deleteRemainingChildren(returnFiber, child);\n break;\n } else deleteChild(returnFiber, child);\n child = child.sibling;\n }\n newChild.type === REACT_FRAGMENT_TYPE\n ? ((currentFirstChild = createFiberFromFragment(\n newChild.props.children,\n returnFiber.mode,\n lanes,\n newChild.key\n )),\n (currentFirstChild.return = returnFiber),\n (returnFiber = currentFirstChild))\n : ((lanes = createFiberFromTypeAndProps(\n newChild.type,\n newChild.key,\n newChild.props,\n null,\n returnFiber.mode,\n lanes\n )),\n (lanes.ref = coerceRef(\n returnFiber,\n currentFirstChild,\n newChild\n )),\n (lanes.return = returnFiber),\n (returnFiber = lanes));\n }\n return placeSingleChild(returnFiber);\n case REACT_PORTAL_TYPE:\n a: {\n for (child = newChild.key; null !== currentFirstChild; ) {\n if (currentFirstChild.key === child)\n if (\n 4 === currentFirstChild.tag &&\n currentFirstChild.stateNode.containerInfo ===\n newChild.containerInfo &&\n currentFirstChild.stateNode.implementation ===\n newChild.implementation\n ) {\n deleteRemainingChildren(\n returnFiber,\n currentFirstChild.sibling\n );\n currentFirstChild = useFiber(\n currentFirstChild,\n newChild.children || []\n );\n currentFirstChild.return = returnFiber;\n returnFiber = currentFirstChild;\n break a;\n } else {\n deleteRemainingChildren(returnFiber, currentFirstChild);\n break;\n }\n else deleteChild(returnFiber, currentFirstChild);\n currentFirstChild = currentFirstChild.sibling;\n }\n currentFirstChild = createFiberFromPortal(\n newChild,\n returnFiber.mode,\n lanes\n );\n currentFirstChild.return = returnFiber;\n returnFiber = currentFirstChild;\n }\n return placeSingleChild(returnFiber);\n case REACT_LAZY_TYPE:\n return (\n (child = newChild._init),\n reconcileChildFibers(\n returnFiber,\n currentFirstChild,\n child(newChild._payload),\n lanes\n )\n );\n }\n if (isArrayImpl(newChild))\n return reconcileChildrenArray(\n returnFiber,\n currentFirstChild,\n newChild,\n lanes\n );\n if (getIteratorFn(newChild))\n return reconcileChildrenIterator(\n returnFiber,\n currentFirstChild,\n newChild,\n lanes\n );\n throwOnInvalidObjectType(returnFiber, newChild);\n }\n return (\"string\" === typeof newChild && \"\" !== newChild) ||\n \"number\" === typeof newChild\n ? ((newChild = \"\" + newChild),\n null !== currentFirstChild && 6 === currentFirstChild.tag\n ? (deleteRemainingChildren(returnFiber, currentFirstChild.sibling),\n (currentFirstChild = useFiber(currentFirstChild, newChild)),\n (currentFirstChild.return = returnFiber),\n (returnFiber = currentFirstChild))\n : (deleteRemainingChildren(returnFiber, currentFirstChild),\n (currentFirstChild = createFiberFromText(\n newChild,\n returnFiber.mode,\n lanes\n )),\n (currentFirstChild.return = returnFiber),\n (returnFiber = currentFirstChild)),\n placeSingleChild(returnFiber))\n : deleteRemainingChildren(returnFiber, currentFirstChild);\n }\n return reconcileChildFibers;\n}\nvar reconcileChildFibers = ChildReconciler(!0),\n mountChildFibers = ChildReconciler(!1),\n NO_CONTEXT = {},\n contextStackCursor$1 = createCursor(NO_CONTEXT),\n contextFiberStackCursor = createCursor(NO_CONTEXT),\n rootInstanceStackCursor = createCursor(NO_CONTEXT);\nfunction requiredContext(c) {\n if (c === NO_CONTEXT)\n throw Error(\n \"Expected host context to exist. This error is likely caused by a bug in React. Please file an issue.\"\n );\n return c;\n}\nfunction pushHostContainer(fiber, nextRootInstance) {\n push(rootInstanceStackCursor, nextRootInstance);\n push(contextFiberStackCursor, fiber);\n push(contextStackCursor$1, NO_CONTEXT);\n pop(contextStackCursor$1);\n push(contextStackCursor$1, { isInAParentText: !1 });\n}\nfunction popHostContainer() {\n pop(contextStackCursor$1);\n pop(contextFiberStackCursor);\n pop(rootInstanceStackCursor);\n}\nfunction pushHostContext(fiber) {\n requiredContext(rootInstanceStackCursor.current);\n var context = requiredContext(contextStackCursor$1.current);\n var JSCompiler_inline_result = fiber.type;\n JSCompiler_inline_result =\n \"AndroidTextInput\" === JSCompiler_inline_result ||\n \"RCTMultilineTextInputView\" === JSCompiler_inline_result ||\n \"RCTSinglelineTextInputView\" === JSCompiler_inline_result ||\n \"RCTText\" === JSCompiler_inline_result ||\n \"RCTVirtualText\" === JSCompiler_inline_result;\n JSCompiler_inline_result =\n context.isInAParentText !== JSCompiler_inline_result\n ? { isInAParentText: JSCompiler_inline_result }\n : context;\n context !== JSCompiler_inline_result &&\n (push(contextFiberStackCursor, fiber),\n push(contextStackCursor$1, JSCompiler_inline_result));\n}\nfunction popHostContext(fiber) {\n contextFiberStackCursor.current === fiber &&\n (pop(contextStackCursor$1), pop(contextFiberStackCursor));\n}\nvar suspenseStackCursor = createCursor(0);\nfunction findFirstSuspended(row) {\n for (var node = row; null !== node; ) {\n if (13 === node.tag) {\n var state = node.memoizedState;\n if (null !== state && (null === state.dehydrated || shim$1() || shim$1()))\n return node;\n } else if (19 === node.tag && void 0 !== node.memoizedProps.revealOrder) {\n if (0 !== (node.flags & 128)) return node;\n } else if (null !== node.child) {\n node.child.return = node;\n node = node.child;\n continue;\n }\n if (node === row) break;\n for (; null === node.sibling; ) {\n if (null === node.return || node.return === row) return null;\n node = node.return;\n }\n node.sibling.return = node.return;\n node = node.sibling;\n }\n return null;\n}\nvar workInProgressSources = [];\nfunction resetWorkInProgressVersions() {\n for (var i = 0; i < workInProgressSources.length; i++)\n workInProgressSources[i]._workInProgressVersionSecondary = null;\n workInProgressSources.length = 0;\n}\nvar ReactCurrentDispatcher$1 = ReactSharedInternals.ReactCurrentDispatcher,\n ReactCurrentBatchConfig$1 = ReactSharedInternals.ReactCurrentBatchConfig,\n renderLanes = 0,\n currentlyRenderingFiber$1 = null,\n currentHook = null,\n workInProgressHook = null,\n didScheduleRenderPhaseUpdate = !1,\n didScheduleRenderPhaseUpdateDuringThisPass = !1,\n globalClientIdCounter = 0;\nfunction throwInvalidHookError() {\n throw Error(\n \"Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:\\n1. You might have mismatching versions of React and the renderer (such as React DOM)\\n2. You might be breaking the Rules of Hooks\\n3. You might have more than one copy of React in the same app\\nSee https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.\"\n );\n}\nfunction areHookInputsEqual(nextDeps, prevDeps) {\n if (null === prevDeps) return !1;\n for (var i = 0; i < prevDeps.length && i < nextDeps.length; i++)\n if (!objectIs(nextDeps[i], prevDeps[i])) return !1;\n return !0;\n}\nfunction renderWithHooks(\n current,\n workInProgress,\n Component,\n props,\n secondArg,\n nextRenderLanes\n) {\n renderLanes = nextRenderLanes;\n currentlyRenderingFiber$1 = workInProgress;\n workInProgress.memoizedState = null;\n workInProgress.updateQueue = null;\n workInProgress.lanes = 0;\n ReactCurrentDispatcher$1.current =\n null === current || null === current.memoizedState\n ? HooksDispatcherOnMount\n : HooksDispatcherOnUpdate;\n current = Component(props, secondArg);\n if (didScheduleRenderPhaseUpdateDuringThisPass) {\n nextRenderLanes = 0;\n do {\n didScheduleRenderPhaseUpdateDuringThisPass = !1;\n if (25 <= nextRenderLanes)\n throw Error(\n \"Too many re-renders. React limits the number of renders to prevent an infinite loop.\"\n );\n nextRenderLanes += 1;\n workInProgressHook = currentHook = null;\n workInProgress.updateQueue = null;\n ReactCurrentDispatcher$1.current = HooksDispatcherOnRerender;\n current = Component(props, secondArg);\n } while (didScheduleRenderPhaseUpdateDuringThisPass);\n }\n ReactCurrentDispatcher$1.current = ContextOnlyDispatcher;\n workInProgress = null !== currentHook && null !== currentHook.next;\n renderLanes = 0;\n workInProgressHook = currentHook = currentlyRenderingFiber$1 = null;\n didScheduleRenderPhaseUpdate = !1;\n if (workInProgress)\n throw Error(\n \"Rendered fewer hooks than expected. This may be caused by an accidental early return statement.\"\n );\n return current;\n}\nfunction mountWorkInProgressHook() {\n var hook = {\n memoizedState: null,\n baseState: null,\n baseQueue: null,\n queue: null,\n next: null\n };\n null === workInProgressHook\n ? (currentlyRenderingFiber$1.memoizedState = workInProgressHook = hook)\n : (workInProgressHook = workInProgressHook.next = hook);\n return workInProgressHook;\n}\nfunction updateWorkInProgressHook() {\n if (null === currentHook) {\n var nextCurrentHook = currentlyRenderingFiber$1.alternate;\n nextCurrentHook =\n null !== nextCurrentHook ? nextCurrentHook.memoizedState : null;\n } else nextCurrentHook = currentHook.next;\n var nextWorkInProgressHook =\n null === workInProgressHook\n ? currentlyRenderingFiber$1.memoizedState\n : workInProgressHook.next;\n if (null !== nextWorkInProgressHook)\n (workInProgressHook = nextWorkInProgressHook),\n (currentHook = nextCurrentHook);\n else {\n if (null === nextCurrentHook)\n throw Error(\"Rendered more hooks than during the previous render.\");\n currentHook = nextCurrentHook;\n nextCurrentHook = {\n memoizedState: currentHook.memoizedState,\n baseState: currentHook.baseState,\n baseQueue: currentHook.baseQueue,\n queue: currentHook.queue,\n next: null\n };\n null === workInProgressHook\n ? (currentlyRenderingFiber$1.memoizedState = workInProgressHook = nextCurrentHook)\n : (workInProgressHook = workInProgressHook.next = nextCurrentHook);\n }\n return workInProgressHook;\n}\nfunction basicStateReducer(state, action) {\n return \"function\" === typeof action ? action(state) : action;\n}\nfunction updateReducer(reducer) {\n var hook = updateWorkInProgressHook(),\n queue = hook.queue;\n if (null === queue)\n throw Error(\n \"Should have a queue. This is likely a bug in React. Please file an issue.\"\n );\n queue.lastRenderedReducer = reducer;\n var current = currentHook,\n baseQueue = current.baseQueue,\n pendingQueue = queue.pending;\n if (null !== pendingQueue) {\n if (null !== baseQueue) {\n var baseFirst = baseQueue.next;\n baseQueue.next = pendingQueue.next;\n pendingQueue.next = baseFirst;\n }\n current.baseQueue = baseQueue = pendingQueue;\n queue.pending = null;\n }\n if (null !== baseQueue) {\n pendingQueue = baseQueue.next;\n current = current.baseState;\n var newBaseQueueFirst = (baseFirst = null),\n newBaseQueueLast = null,\n update = pendingQueue;\n do {\n var updateLane = update.lane;\n if ((renderLanes & updateLane) === updateLane)\n null !== newBaseQueueLast &&\n (newBaseQueueLast = newBaseQueueLast.next = {\n lane: 0,\n action: update.action,\n hasEagerState: update.hasEagerState,\n eagerState: update.eagerState,\n next: null\n }),\n (current = update.hasEagerState\n ? update.eagerState\n : reducer(current, update.action));\n else {\n var clone = {\n lane: updateLane,\n action: update.action,\n hasEagerState: update.hasEagerState,\n eagerState: update.eagerState,\n next: null\n };\n null === newBaseQueueLast\n ? ((newBaseQueueFirst = newBaseQueueLast = clone),\n (baseFirst = current))\n : (newBaseQueueLast = newBaseQueueLast.next = clone);\n currentlyRenderingFiber$1.lanes |= updateLane;\n workInProgressRootSkippedLanes |= updateLane;\n }\n update = update.next;\n } while (null !== update && update !== pendingQueue);\n null === newBaseQueueLast\n ? (baseFirst = current)\n : (newBaseQueueLast.next = newBaseQueueFirst);\n objectIs(current, hook.memoizedState) || (didReceiveUpdate = !0);\n hook.memoizedState = current;\n hook.baseState = baseFirst;\n hook.baseQueue = newBaseQueueLast;\n queue.lastRenderedState = current;\n }\n reducer = queue.interleaved;\n if (null !== reducer) {\n baseQueue = reducer;\n do\n (pendingQueue = baseQueue.lane),\n (currentlyRenderingFiber$1.lanes |= pendingQueue),\n (workInProgressRootSkippedLanes |= pendingQueue),\n (baseQueue = baseQueue.next);\n while (baseQueue !== reducer);\n } else null === baseQueue && (queue.lanes = 0);\n return [hook.memoizedState, queue.dispatch];\n}\nfunction rerenderReducer(reducer) {\n var hook = updateWorkInProgressHook(),\n queue = hook.queue;\n if (null === queue)\n throw Error(\n \"Should have a queue. This is likely a bug in React. Please file an issue.\"\n );\n queue.lastRenderedReducer = reducer;\n var dispatch = queue.dispatch,\n lastRenderPhaseUpdate = queue.pending,\n newState = hook.memoizedState;\n if (null !== lastRenderPhaseUpdate) {\n queue.pending = null;\n var update = (lastRenderPhaseUpdate = lastRenderPhaseUpdate.next);\n do (newState = reducer(newState, update.action)), (update = update.next);\n while (update !== lastRenderPhaseUpdate);\n objectIs(newState, hook.memoizedState) || (didReceiveUpdate = !0);\n hook.memoizedState = newState;\n null === hook.baseQueue && (hook.baseState = newState);\n queue.lastRenderedState = newState;\n }\n return [newState, dispatch];\n}\nfunction updateMutableSource() {}\nfunction updateSyncExternalStore(subscribe, getSnapshot) {\n var fiber = currentlyRenderingFiber$1,\n hook = updateWorkInProgressHook(),\n nextSnapshot = getSnapshot(),\n snapshotChanged = !objectIs(hook.memoizedState, nextSnapshot);\n snapshotChanged &&\n ((hook.memoizedState = nextSnapshot), (didReceiveUpdate = !0));\n hook = hook.queue;\n updateEffect(subscribeToStore.bind(null, fiber, hook, subscribe), [\n subscribe\n ]);\n if (\n hook.getSnapshot !== getSnapshot ||\n snapshotChanged ||\n (null !== workInProgressHook && workInProgressHook.memoizedState.tag & 1)\n ) {\n fiber.flags |= 2048;\n pushEffect(\n 9,\n updateStoreInstance.bind(null, fiber, hook, nextSnapshot, getSnapshot),\n void 0,\n null\n );\n if (null === workInProgressRoot)\n throw Error(\n \"Expected a work-in-progress root. This is a bug in React. Please file an issue.\"\n );\n 0 !== (renderLanes & 30) ||\n pushStoreConsistencyCheck(fiber, getSnapshot, nextSnapshot);\n }\n return nextSnapshot;\n}\nfunction pushStoreConsistencyCheck(fiber, getSnapshot, renderedSnapshot) {\n fiber.flags |= 16384;\n fiber = { getSnapshot: getSnapshot, value: renderedSnapshot };\n getSnapshot = currentlyRenderingFiber$1.updateQueue;\n null === getSnapshot\n ? ((getSnapshot = { lastEffect: null, stores: null }),\n (currentlyRenderingFiber$1.updateQueue = getSnapshot),\n (getSnapshot.stores = [fiber]))\n : ((renderedSnapshot = getSnapshot.stores),\n null === renderedSnapshot\n ? (getSnapshot.stores = [fiber])\n : renderedSnapshot.push(fiber));\n}\nfunction updateStoreInstance(fiber, inst, nextSnapshot, getSnapshot) {\n inst.value = nextSnapshot;\n inst.getSnapshot = getSnapshot;\n checkIfSnapshotChanged(inst) && forceStoreRerender(fiber);\n}\nfunction subscribeToStore(fiber, inst, subscribe) {\n return subscribe(function() {\n checkIfSnapshotChanged(inst) && forceStoreRerender(fiber);\n });\n}\nfunction checkIfSnapshotChanged(inst) {\n var latestGetSnapshot = inst.getSnapshot;\n inst = inst.value;\n try {\n var nextValue = latestGetSnapshot();\n return !objectIs(inst, nextValue);\n } catch (error) {\n return !0;\n }\n}\nfunction forceStoreRerender(fiber) {\n var root = markUpdateLaneFromFiberToRoot(fiber, 1);\n null !== root && scheduleUpdateOnFiber(root, fiber, 1, -1);\n}\nfunction mountState(initialState) {\n var hook = mountWorkInProgressHook();\n \"function\" === typeof initialState && (initialState = initialState());\n hook.memoizedState = hook.baseState = initialState;\n initialState = {\n pending: null,\n interleaved: null,\n lanes: 0,\n dispatch: null,\n lastRenderedReducer: basicStateReducer,\n lastRenderedState: initialState\n };\n hook.queue = initialState;\n initialState = initialState.dispatch = dispatchSetState.bind(\n null,\n currentlyRenderingFiber$1,\n initialState\n );\n return [hook.memoizedState, initialState];\n}\nfunction pushEffect(tag, create, destroy, deps) {\n tag = { tag: tag, create: create, destroy: destroy, deps: deps, next: null };\n create = currentlyRenderingFiber$1.updateQueue;\n null === create\n ? ((create = { lastEffect: null, stores: null }),\n (currentlyRenderingFiber$1.updateQueue = create),\n (create.lastEffect = tag.next = tag))\n : ((destroy = create.lastEffect),\n null === destroy\n ? (create.lastEffect = tag.next = tag)\n : ((deps = destroy.next),\n (destroy.next = tag),\n (tag.next = deps),\n (create.lastEffect = tag)));\n return tag;\n}\nfunction updateRef() {\n return updateWorkInProgressHook().memoizedState;\n}\nfunction mountEffectImpl(fiberFlags, hookFlags, create, deps) {\n var hook = mountWorkInProgressHook();\n currentlyRenderingFiber$1.flags |= fiberFlags;\n hook.memoizedState = pushEffect(\n 1 | hookFlags,\n create,\n void 0,\n void 0 === deps ? null : deps\n );\n}\nfunction updateEffectImpl(fiberFlags, hookFlags, create, deps) {\n var hook = updateWorkInProgressHook();\n deps = void 0 === deps ? null : deps;\n var destroy = void 0;\n if (null !== currentHook) {\n var prevEffect = currentHook.memoizedState;\n destroy = prevEffect.destroy;\n if (null !== deps && areHookInputsEqual(deps, prevEffect.deps)) {\n hook.memoizedState = pushEffect(hookFlags, create, destroy, deps);\n return;\n }\n }\n currentlyRenderingFiber$1.flags |= fiberFlags;\n hook.memoizedState = pushEffect(1 | hookFlags, create, destroy, deps);\n}\nfunction mountEffect(create, deps) {\n return mountEffectImpl(8390656, 8, create, deps);\n}\nfunction updateEffect(create, deps) {\n return updateEffectImpl(2048, 8, create, deps);\n}\nfunction updateInsertionEffect(create, deps) {\n return updateEffectImpl(4, 2, create, deps);\n}\nfunction updateLayoutEffect(create, deps) {\n return updateEffectImpl(4, 4, create, deps);\n}\nfunction imperativeHandleEffect(create, ref) {\n if (\"function\" === typeof ref)\n return (\n (create = create()),\n ref(create),\n function() {\n ref(null);\n }\n );\n if (null !== ref && void 0 !== ref)\n return (\n (create = create()),\n (ref.current = create),\n function() {\n ref.current = null;\n }\n );\n}\nfunction updateImperativeHandle(ref, create, deps) {\n deps = null !== deps && void 0 !== deps ? deps.concat([ref]) : null;\n return updateEffectImpl(\n 4,\n 4,\n imperativeHandleEffect.bind(null, create, ref),\n deps\n );\n}\nfunction mountDebugValue() {}\nfunction updateCallback(callback, deps) {\n var hook = updateWorkInProgressHook();\n deps = void 0 === deps ? null : deps;\n var prevState = hook.memoizedState;\n if (\n null !== prevState &&\n null !== deps &&\n areHookInputsEqual(deps, prevState[1])\n )\n return prevState[0];\n hook.memoizedState = [callback, deps];\n return callback;\n}\nfunction updateMemo(nextCreate, deps) {\n var hook = updateWorkInProgressHook();\n deps = void 0 === deps ? null : deps;\n var prevState = hook.memoizedState;\n if (\n null !== prevState &&\n null !== deps &&\n areHookInputsEqual(deps, prevState[1])\n )\n return prevState[0];\n nextCreate = nextCreate();\n hook.memoizedState = [nextCreate, deps];\n return nextCreate;\n}\nfunction updateDeferredValueImpl(hook, prevValue, value) {\n if (0 === (renderLanes & 21))\n return (\n hook.baseState && ((hook.baseState = !1), (didReceiveUpdate = !0)),\n (hook.memoizedState = value)\n );\n objectIs(value, prevValue) ||\n ((value = claimNextTransitionLane()),\n (currentlyRenderingFiber$1.lanes |= value),\n (workInProgressRootSkippedLanes |= value),\n (hook.baseState = !0));\n return prevValue;\n}\nfunction startTransition(setPending, callback) {\n var previousPriority = currentUpdatePriority;\n currentUpdatePriority =\n 0 !== previousPriority && 4 > previousPriority ? previousPriority : 4;\n setPending(!0);\n var prevTransition = ReactCurrentBatchConfig$1.transition;\n ReactCurrentBatchConfig$1.transition = {};\n try {\n setPending(!1), callback();\n } finally {\n (currentUpdatePriority = previousPriority),\n (ReactCurrentBatchConfig$1.transition = prevTransition);\n }\n}\nfunction updateId() {\n return updateWorkInProgressHook().memoizedState;\n}\nfunction dispatchReducerAction(fiber, queue, action) {\n var lane = requestUpdateLane(fiber);\n action = {\n lane: lane,\n action: action,\n hasEagerState: !1,\n eagerState: null,\n next: null\n };\n if (isRenderPhaseUpdate(fiber)) enqueueRenderPhaseUpdate(queue, action);\n else if (\n ((action = enqueueConcurrentHookUpdate(fiber, queue, action, lane)),\n null !== action)\n ) {\n var eventTime = requestEventTime();\n scheduleUpdateOnFiber(action, fiber, lane, eventTime);\n entangleTransitionUpdate(action, queue, lane);\n }\n}\nfunction dispatchSetState(fiber, queue, action) {\n var lane = requestUpdateLane(fiber),\n update = {\n lane: lane,\n action: action,\n hasEagerState: !1,\n eagerState: null,\n next: null\n };\n if (isRenderPhaseUpdate(fiber)) enqueueRenderPhaseUpdate(queue, update);\n else {\n var alternate = fiber.alternate;\n if (\n 0 === fiber.lanes &&\n (null === alternate || 0 === alternate.lanes) &&\n ((alternate = queue.lastRenderedReducer), null !== alternate)\n )\n try {\n var currentState = queue.lastRenderedState,\n eagerState = alternate(currentState, action);\n update.hasEagerState = !0;\n update.eagerState = eagerState;\n if (objectIs(eagerState, currentState)) {\n var interleaved = queue.interleaved;\n null === interleaved\n ? ((update.next = update), pushConcurrentUpdateQueue(queue))\n : ((update.next = interleaved.next), (interleaved.next = update));\n queue.interleaved = update;\n return;\n }\n } catch (error) {\n } finally {\n }\n action = enqueueConcurrentHookUpdate(fiber, queue, update, lane);\n null !== action &&\n ((update = requestEventTime()),\n scheduleUpdateOnFiber(action, fiber, lane, update),\n entangleTransitionUpdate(action, queue, lane));\n }\n}\nfunction isRenderPhaseUpdate(fiber) {\n var alternate = fiber.alternate;\n return (\n fiber === currentlyRenderingFiber$1 ||\n (null !== alternate && alternate === currentlyRenderingFiber$1)\n );\n}\nfunction enqueueRenderPhaseUpdate(queue, update) {\n didScheduleRenderPhaseUpdateDuringThisPass = didScheduleRenderPhaseUpdate = !0;\n var pending = queue.pending;\n null === pending\n ? (update.next = update)\n : ((update.next = pending.next), (pending.next = update));\n queue.pending = update;\n}\nfunction entangleTransitionUpdate(root, queue, lane) {\n if (0 !== (lane & 4194240)) {\n var queueLanes = queue.lanes;\n queueLanes &= root.pendingLanes;\n lane |= queueLanes;\n queue.lanes = lane;\n markRootEntangled(root, lane);\n }\n}\nvar ContextOnlyDispatcher = {\n readContext: readContext,\n useCallback: throwInvalidHookError,\n useContext: throwInvalidHookError,\n useEffect: throwInvalidHookError,\n useImperativeHandle: throwInvalidHookError,\n useInsertionEffect: throwInvalidHookError,\n useLayoutEffect: throwInvalidHookError,\n useMemo: throwInvalidHookError,\n useReducer: throwInvalidHookError,\n useRef: throwInvalidHookError,\n useState: throwInvalidHookError,\n useDebugValue: throwInvalidHookError,\n useDeferredValue: throwInvalidHookError,\n useTransition: throwInvalidHookError,\n useMutableSource: throwInvalidHookError,\n useSyncExternalStore: throwInvalidHookError,\n useId: throwInvalidHookError,\n unstable_isNewReconciler: !1\n },\n HooksDispatcherOnMount = {\n readContext: readContext,\n useCallback: function(callback, deps) {\n mountWorkInProgressHook().memoizedState = [\n callback,\n void 0 === deps ? null : deps\n ];\n return callback;\n },\n useContext: readContext,\n useEffect: mountEffect,\n useImperativeHandle: function(ref, create, deps) {\n deps = null !== deps && void 0 !== deps ? deps.concat([ref]) : null;\n return mountEffectImpl(\n 4,\n 4,\n imperativeHandleEffect.bind(null, create, ref),\n deps\n );\n },\n useLayoutEffect: function(create, deps) {\n return mountEffectImpl(4, 4, create, deps);\n },\n useInsertionEffect: function(create, deps) {\n return mountEffectImpl(4, 2, create, deps);\n },\n useMemo: function(nextCreate, deps) {\n var hook = mountWorkInProgressHook();\n deps = void 0 === deps ? null : deps;\n nextCreate = nextCreate();\n hook.memoizedState = [nextCreate, deps];\n return nextCreate;\n },\n useReducer: function(reducer, initialArg, init) {\n var hook = mountWorkInProgressHook();\n initialArg = void 0 !== init ? init(initialArg) : initialArg;\n hook.memoizedState = hook.baseState = initialArg;\n reducer = {\n pending: null,\n interleaved: null,\n lanes: 0,\n dispatch: null,\n lastRenderedReducer: reducer,\n lastRenderedState: initialArg\n };\n hook.queue = reducer;\n reducer = reducer.dispatch = dispatchReducerAction.bind(\n null,\n currentlyRenderingFiber$1,\n reducer\n );\n return [hook.memoizedState, reducer];\n },\n useRef: function(initialValue) {\n var hook = mountWorkInProgressHook();\n initialValue = { current: initialValue };\n return (hook.memoizedState = initialValue);\n },\n useState: mountState,\n useDebugValue: mountDebugValue,\n useDeferredValue: function(value) {\n return (mountWorkInProgressHook().memoizedState = value);\n },\n useTransition: function() {\n var _mountState = mountState(!1),\n isPending = _mountState[0];\n _mountState = startTransition.bind(null, _mountState[1]);\n mountWorkInProgressHook().memoizedState = _mountState;\n return [isPending, _mountState];\n },\n useMutableSource: function() {},\n useSyncExternalStore: function(subscribe, getSnapshot) {\n var fiber = currentlyRenderingFiber$1,\n hook = mountWorkInProgressHook();\n var nextSnapshot = getSnapshot();\n if (null === workInProgressRoot)\n throw Error(\n \"Expected a work-in-progress root. This is a bug in React. Please file an issue.\"\n );\n 0 !== (renderLanes & 30) ||\n pushStoreConsistencyCheck(fiber, getSnapshot, nextSnapshot);\n hook.memoizedState = nextSnapshot;\n var inst = { value: nextSnapshot, getSnapshot: getSnapshot };\n hook.queue = inst;\n mountEffect(subscribeToStore.bind(null, fiber, inst, subscribe), [\n subscribe\n ]);\n fiber.flags |= 2048;\n pushEffect(\n 9,\n updateStoreInstance.bind(null, fiber, inst, nextSnapshot, getSnapshot),\n void 0,\n null\n );\n return nextSnapshot;\n },\n useId: function() {\n var hook = mountWorkInProgressHook(),\n identifierPrefix = workInProgressRoot.identifierPrefix,\n globalClientId = globalClientIdCounter++;\n identifierPrefix =\n \":\" + identifierPrefix + \"r\" + globalClientId.toString(32) + \":\";\n return (hook.memoizedState = identifierPrefix);\n },\n unstable_isNewReconciler: !1\n },\n HooksDispatcherOnUpdate = {\n readContext: readContext,\n useCallback: updateCallback,\n useContext: readContext,\n useEffect: updateEffect,\n useImperativeHandle: updateImperativeHandle,\n useInsertionEffect: updateInsertionEffect,\n useLayoutEffect: updateLayoutEffect,\n useMemo: updateMemo,\n useReducer: updateReducer,\n useRef: updateRef,\n useState: function() {\n return updateReducer(basicStateReducer);\n },\n useDebugValue: mountDebugValue,\n useDeferredValue: function(value) {\n var hook = updateWorkInProgressHook();\n return updateDeferredValueImpl(hook, currentHook.memoizedState, value);\n },\n useTransition: function() {\n var isPending = updateReducer(basicStateReducer)[0],\n start = updateWorkInProgressHook().memoizedState;\n return [isPending, start];\n },\n useMutableSource: updateMutableSource,\n useSyncExternalStore: updateSyncExternalStore,\n useId: updateId,\n unstable_isNewReconciler: !1\n },\n HooksDispatcherOnRerender = {\n readContext: readContext,\n useCallback: updateCallback,\n useContext: readContext,\n useEffect: updateEffect,\n useImperativeHandle: updateImperativeHandle,\n useInsertionEffect: updateInsertionEffect,\n useLayoutEffect: updateLayoutEffect,\n useMemo: updateMemo,\n useReducer: rerenderReducer,\n useRef: updateRef,\n useState: function() {\n return rerenderReducer(basicStateReducer);\n },\n useDebugValue: mountDebugValue,\n useDeferredValue: function(value) {\n var hook = updateWorkInProgressHook();\n return null === currentHook\n ? (hook.memoizedState = value)\n : updateDeferredValueImpl(hook, currentHook.memoizedState, value);\n },\n useTransition: function() {\n var isPending = rerenderReducer(basicStateReducer)[0],\n start = updateWorkInProgressHook().memoizedState;\n return [isPending, start];\n },\n useMutableSource: updateMutableSource,\n useSyncExternalStore: updateSyncExternalStore,\n useId: updateId,\n unstable_isNewReconciler: !1\n };\nfunction createCapturedValueAtFiber(value, source) {\n try {\n var info = \"\",\n node = source;\n do (info += describeFiber(node)), (node = node.return);\n while (node);\n var JSCompiler_inline_result = info;\n } catch (x) {\n JSCompiler_inline_result =\n \"\\nError generating stack: \" + x.message + \"\\n\" + x.stack;\n }\n return {\n value: value,\n source: source,\n stack: JSCompiler_inline_result,\n digest: null\n };\n}\nfunction createCapturedValue(value, digest, stack) {\n return {\n value: value,\n source: null,\n stack: null != stack ? stack : null,\n digest: null != digest ? digest : null\n };\n}\nif (\n \"function\" !==\n typeof ReactNativePrivateInterface.ReactFiberErrorDialog.showErrorDialog\n)\n throw Error(\n \"Expected ReactFiberErrorDialog.showErrorDialog to be a function.\"\n );\nfunction logCapturedError(boundary, errorInfo) {\n try {\n !1 !==\n ReactNativePrivateInterface.ReactFiberErrorDialog.showErrorDialog({\n componentStack: null !== errorInfo.stack ? errorInfo.stack : \"\",\n error: errorInfo.value,\n errorBoundary:\n null !== boundary && 1 === boundary.tag ? boundary.stateNode : null\n }) && console.error(errorInfo.value);\n } catch (e) {\n setTimeout(function() {\n throw e;\n });\n }\n}\nvar PossiblyWeakMap = \"function\" === typeof WeakMap ? WeakMap : Map;\nfunction createRootErrorUpdate(fiber, errorInfo, lane) {\n lane = createUpdate(-1, lane);\n lane.tag = 3;\n lane.payload = { element: null };\n var error = errorInfo.value;\n lane.callback = function() {\n hasUncaughtError || ((hasUncaughtError = !0), (firstUncaughtError = error));\n logCapturedError(fiber, errorInfo);\n };\n return lane;\n}\nfunction createClassErrorUpdate(fiber, errorInfo, lane) {\n lane = createUpdate(-1, lane);\n lane.tag = 3;\n var getDerivedStateFromError = fiber.type.getDerivedStateFromError;\n if (\"function\" === typeof getDerivedStateFromError) {\n var error = errorInfo.value;\n lane.payload = function() {\n return getDerivedStateFromError(error);\n };\n lane.callback = function() {\n logCapturedError(fiber, errorInfo);\n };\n }\n var inst = fiber.stateNode;\n null !== inst &&\n \"function\" === typeof inst.componentDidCatch &&\n (lane.callback = function() {\n logCapturedError(fiber, errorInfo);\n \"function\" !== typeof getDerivedStateFromError &&\n (null === legacyErrorBoundariesThatAlreadyFailed\n ? (legacyErrorBoundariesThatAlreadyFailed = new Set([this]))\n : legacyErrorBoundariesThatAlreadyFailed.add(this));\n var stack = errorInfo.stack;\n this.componentDidCatch(errorInfo.value, {\n componentStack: null !== stack ? stack : \"\"\n });\n });\n return lane;\n}\nfunction attachPingListener(root, wakeable, lanes) {\n var pingCache = root.pingCache;\n if (null === pingCache) {\n pingCache = root.pingCache = new PossiblyWeakMap();\n var threadIDs = new Set();\n pingCache.set(wakeable, threadIDs);\n } else\n (threadIDs = pingCache.get(wakeable)),\n void 0 === threadIDs &&\n ((threadIDs = new Set()), pingCache.set(wakeable, threadIDs));\n threadIDs.has(lanes) ||\n (threadIDs.add(lanes),\n (root = pingSuspendedRoot.bind(null, root, wakeable, lanes)),\n wakeable.then(root, root));\n}\nvar ReactCurrentOwner$1 = ReactSharedInternals.ReactCurrentOwner,\n didReceiveUpdate = !1;\nfunction reconcileChildren(current, workInProgress, nextChildren, renderLanes) {\n workInProgress.child =\n null === current\n ? mountChildFibers(workInProgress, null, nextChildren, renderLanes)\n : reconcileChildFibers(\n workInProgress,\n current.child,\n nextChildren,\n renderLanes\n );\n}\nfunction updateForwardRef(\n current,\n workInProgress,\n Component,\n nextProps,\n renderLanes\n) {\n Component = Component.render;\n var ref = workInProgress.ref;\n prepareToReadContext(workInProgress, renderLanes);\n nextProps = renderWithHooks(\n current,\n workInProgress,\n Component,\n nextProps,\n ref,\n renderLanes\n );\n if (null !== current && !didReceiveUpdate)\n return (\n (workInProgress.updateQueue = current.updateQueue),\n (workInProgress.flags &= -2053),\n (current.lanes &= ~renderLanes),\n bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes)\n );\n workInProgress.flags |= 1;\n reconcileChildren(current, workInProgress, nextProps, renderLanes);\n return workInProgress.child;\n}\nfunction updateMemoComponent(\n current,\n workInProgress,\n Component,\n nextProps,\n renderLanes\n) {\n if (null === current) {\n var type = Component.type;\n if (\n \"function\" === typeof type &&\n !shouldConstruct(type) &&\n void 0 === type.defaultProps &&\n null === Component.compare &&\n void 0 === Component.defaultProps\n )\n return (\n (workInProgress.tag = 15),\n (workInProgress.type = type),\n updateSimpleMemoComponent(\n current,\n workInProgress,\n type,\n nextProps,\n renderLanes\n )\n );\n current = createFiberFromTypeAndProps(\n Component.type,\n null,\n nextProps,\n workInProgress,\n workInProgress.mode,\n renderLanes\n );\n current.ref = workInProgress.ref;\n current.return = workInProgress;\n return (workInProgress.child = current);\n }\n type = current.child;\n if (0 === (current.lanes & renderLanes)) {\n var prevProps = type.memoizedProps;\n Component = Component.compare;\n Component = null !== Component ? Component : shallowEqual;\n if (Component(prevProps, nextProps) && current.ref === workInProgress.ref)\n return bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes);\n }\n workInProgress.flags |= 1;\n current = createWorkInProgress(type, nextProps);\n current.ref = workInProgress.ref;\n current.return = workInProgress;\n return (workInProgress.child = current);\n}\nfunction updateSimpleMemoComponent(\n current,\n workInProgress,\n Component,\n nextProps,\n renderLanes\n) {\n if (null !== current) {\n var prevProps = current.memoizedProps;\n if (\n shallowEqual(prevProps, nextProps) &&\n current.ref === workInProgress.ref\n )\n if (\n ((didReceiveUpdate = !1),\n (workInProgress.pendingProps = nextProps = prevProps),\n 0 !== (current.lanes & renderLanes))\n )\n 0 !== (current.flags & 131072) && (didReceiveUpdate = !0);\n else\n return (\n (workInProgress.lanes = current.lanes),\n bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes)\n );\n }\n return updateFunctionComponent(\n current,\n workInProgress,\n Component,\n nextProps,\n renderLanes\n );\n}\nfunction updateOffscreenComponent(current, workInProgress, renderLanes) {\n var nextProps = workInProgress.pendingProps,\n nextChildren = nextProps.children,\n prevState = null !== current ? current.memoizedState : null;\n if (\"hidden\" === nextProps.mode)\n if (0 === (workInProgress.mode & 1))\n (workInProgress.memoizedState = {\n baseLanes: 0,\n cachePool: null,\n transitions: null\n }),\n push(subtreeRenderLanesCursor, subtreeRenderLanes),\n (subtreeRenderLanes |= renderLanes);\n else {\n if (0 === (renderLanes & 1073741824))\n return (\n (current =\n null !== prevState\n ? prevState.baseLanes | renderLanes\n : renderLanes),\n (workInProgress.lanes = workInProgress.childLanes = 1073741824),\n (workInProgress.memoizedState = {\n baseLanes: current,\n cachePool: null,\n transitions: null\n }),\n (workInProgress.updateQueue = null),\n push(subtreeRenderLanesCursor, subtreeRenderLanes),\n (subtreeRenderLanes |= current),\n null\n );\n workInProgress.memoizedState = {\n baseLanes: 0,\n cachePool: null,\n transitions: null\n };\n nextProps = null !== prevState ? prevState.baseLanes : renderLanes;\n push(subtreeRenderLanesCursor, subtreeRenderLanes);\n subtreeRenderLanes |= nextProps;\n }\n else\n null !== prevState\n ? ((nextProps = prevState.baseLanes | renderLanes),\n (workInProgress.memoizedState = null))\n : (nextProps = renderLanes),\n push(subtreeRenderLanesCursor, subtreeRenderLanes),\n (subtreeRenderLanes |= nextProps);\n reconcileChildren(current, workInProgress, nextChildren, renderLanes);\n return workInProgress.child;\n}\nfunction markRef(current, workInProgress) {\n var ref = workInProgress.ref;\n if (\n (null === current && null !== ref) ||\n (null !== current && current.ref !== ref)\n )\n workInProgress.flags |= 512;\n}\nfunction updateFunctionComponent(\n current,\n workInProgress,\n Component,\n nextProps,\n renderLanes\n) {\n var context = isContextProvider(Component)\n ? previousContext\n : contextStackCursor.current;\n context = getMaskedContext(workInProgress, context);\n prepareToReadContext(workInProgress, renderLanes);\n Component = renderWithHooks(\n current,\n workInProgress,\n Component,\n nextProps,\n context,\n renderLanes\n );\n if (null !== current && !didReceiveUpdate)\n return (\n (workInProgress.updateQueue = current.updateQueue),\n (workInProgress.flags &= -2053),\n (current.lanes &= ~renderLanes),\n bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes)\n );\n workInProgress.flags |= 1;\n reconcileChildren(current, workInProgress, Component, renderLanes);\n return workInProgress.child;\n}\nfunction updateClassComponent(\n current,\n workInProgress,\n Component,\n nextProps,\n renderLanes\n) {\n if (isContextProvider(Component)) {\n var hasContext = !0;\n pushContextProvider(workInProgress);\n } else hasContext = !1;\n prepareToReadContext(workInProgress, renderLanes);\n if (null === workInProgress.stateNode)\n resetSuspendedCurrentOnMountInLegacyMode(current, workInProgress),\n constructClassInstance(workInProgress, Component, nextProps),\n mountClassInstance(workInProgress, Component, nextProps, renderLanes),\n (nextProps = !0);\n else if (null === current) {\n var instance = workInProgress.stateNode,\n oldProps = workInProgress.memoizedProps;\n instance.props = oldProps;\n var oldContext = instance.context,\n contextType = Component.contextType;\n \"object\" === typeof contextType && null !== contextType\n ? (contextType = readContext(contextType))\n : ((contextType = isContextProvider(Component)\n ? previousContext\n : contextStackCursor.current),\n (contextType = getMaskedContext(workInProgress, contextType)));\n var getDerivedStateFromProps = Component.getDerivedStateFromProps,\n hasNewLifecycles =\n \"function\" === typeof getDerivedStateFromProps ||\n \"function\" === typeof instance.getSnapshotBeforeUpdate;\n hasNewLifecycles ||\n (\"function\" !== typeof instance.UNSAFE_componentWillReceiveProps &&\n \"function\" !== typeof instance.componentWillReceiveProps) ||\n ((oldProps !== nextProps || oldContext !== contextType) &&\n callComponentWillReceiveProps(\n workInProgress,\n instance,\n nextProps,\n contextType\n ));\n hasForceUpdate = !1;\n var oldState = workInProgress.memoizedState;\n instance.state = oldState;\n processUpdateQueue(workInProgress, nextProps, instance, renderLanes);\n oldContext = workInProgress.memoizedState;\n oldProps !== nextProps ||\n oldState !== oldContext ||\n didPerformWorkStackCursor.current ||\n hasForceUpdate\n ? (\"function\" === typeof getDerivedStateFromProps &&\n (applyDerivedStateFromProps(\n workInProgress,\n Component,\n getDerivedStateFromProps,\n nextProps\n ),\n (oldContext = workInProgress.memoizedState)),\n (oldProps =\n hasForceUpdate ||\n checkShouldComponentUpdate(\n workInProgress,\n Component,\n oldProps,\n nextProps,\n oldState,\n oldContext,\n contextType\n ))\n ? (hasNewLifecycles ||\n (\"function\" !== typeof instance.UNSAFE_componentWillMount &&\n \"function\" !== typeof instance.componentWillMount) ||\n (\"function\" === typeof instance.componentWillMount &&\n instance.componentWillMount(),\n \"function\" === typeof instance.UNSAFE_componentWillMount &&\n instance.UNSAFE_componentWillMount()),\n \"function\" === typeof instance.componentDidMount &&\n (workInProgress.flags |= 4))\n : (\"function\" === typeof instance.componentDidMount &&\n (workInProgress.flags |= 4),\n (workInProgress.memoizedProps = nextProps),\n (workInProgress.memoizedState = oldContext)),\n (instance.props = nextProps),\n (instance.state = oldContext),\n (instance.context = contextType),\n (nextProps = oldProps))\n : (\"function\" === typeof instance.componentDidMount &&\n (workInProgress.flags |= 4),\n (nextProps = !1));\n } else {\n instance = workInProgress.stateNode;\n cloneUpdateQueue(current, workInProgress);\n oldProps = workInProgress.memoizedProps;\n contextType =\n workInProgress.type === workInProgress.elementType\n ? oldProps\n : resolveDefaultProps(workInProgress.type, oldProps);\n instance.props = contextType;\n hasNewLifecycles = workInProgress.pendingProps;\n oldState = instance.context;\n oldContext = Component.contextType;\n \"object\" === typeof oldContext && null !== oldContext\n ? (oldContext = readContext(oldContext))\n : ((oldContext = isContextProvider(Component)\n ? previousContext\n : contextStackCursor.current),\n (oldContext = getMaskedContext(workInProgress, oldContext)));\n var getDerivedStateFromProps$jscomp$0 = Component.getDerivedStateFromProps;\n (getDerivedStateFromProps =\n \"function\" === typeof getDerivedStateFromProps$jscomp$0 ||\n \"function\" === typeof instance.getSnapshotBeforeUpdate) ||\n (\"function\" !== typeof instance.UNSAFE_componentWillReceiveProps &&\n \"function\" !== typeof instance.componentWillReceiveProps) ||\n ((oldProps !== hasNewLifecycles || oldState !== oldContext) &&\n callComponentWillReceiveProps(\n workInProgress,\n instance,\n nextProps,\n oldContext\n ));\n hasForceUpdate = !1;\n oldState = workInProgress.memoizedState;\n instance.state = oldState;\n processUpdateQueue(workInProgress, nextProps, instance, renderLanes);\n var newState = workInProgress.memoizedState;\n oldProps !== hasNewLifecycles ||\n oldState !== newState ||\n didPerformWorkStackCursor.current ||\n hasForceUpdate\n ? (\"function\" === typeof getDerivedStateFromProps$jscomp$0 &&\n (applyDerivedStateFromProps(\n workInProgress,\n Component,\n getDerivedStateFromProps$jscomp$0,\n nextProps\n ),\n (newState = workInProgress.memoizedState)),\n (contextType =\n hasForceUpdate ||\n checkShouldComponentUpdate(\n workInProgress,\n Component,\n contextType,\n nextProps,\n oldState,\n newState,\n oldContext\n ) ||\n !1)\n ? (getDerivedStateFromProps ||\n (\"function\" !== typeof instance.UNSAFE_componentWillUpdate &&\n \"function\" !== typeof instance.componentWillUpdate) ||\n (\"function\" === typeof instance.componentWillUpdate &&\n instance.componentWillUpdate(nextProps, newState, oldContext),\n \"function\" === typeof instance.UNSAFE_componentWillUpdate &&\n instance.UNSAFE_componentWillUpdate(\n nextProps,\n newState,\n oldContext\n )),\n \"function\" === typeof instance.componentDidUpdate &&\n (workInProgress.flags |= 4),\n \"function\" === typeof instance.getSnapshotBeforeUpdate &&\n (workInProgress.flags |= 1024))\n : (\"function\" !== typeof instance.componentDidUpdate ||\n (oldProps === current.memoizedProps &&\n oldState === current.memoizedState) ||\n (workInProgress.flags |= 4),\n \"function\" !== typeof instance.getSnapshotBeforeUpdate ||\n (oldProps === current.memoizedProps &&\n oldState === current.memoizedState) ||\n (workInProgress.flags |= 1024),\n (workInProgress.memoizedProps = nextProps),\n (workInProgress.memoizedState = newState)),\n (instance.props = nextProps),\n (instance.state = newState),\n (instance.context = oldContext),\n (nextProps = contextType))\n : (\"function\" !== typeof instance.componentDidUpdate ||\n (oldProps === current.memoizedProps &&\n oldState === current.memoizedState) ||\n (workInProgress.flags |= 4),\n \"function\" !== typeof instance.getSnapshotBeforeUpdate ||\n (oldProps === current.memoizedProps &&\n oldState === current.memoizedState) ||\n (workInProgress.flags |= 1024),\n (nextProps = !1));\n }\n return finishClassComponent(\n current,\n workInProgress,\n Component,\n nextProps,\n hasContext,\n renderLanes\n );\n}\nfunction finishClassComponent(\n current,\n workInProgress,\n Component,\n shouldUpdate,\n hasContext,\n renderLanes\n) {\n markRef(current, workInProgress);\n var didCaptureError = 0 !== (workInProgress.flags & 128);\n if (!shouldUpdate && !didCaptureError)\n return (\n hasContext && invalidateContextProvider(workInProgress, Component, !1),\n bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes)\n );\n shouldUpdate = workInProgress.stateNode;\n ReactCurrentOwner$1.current = workInProgress;\n var nextChildren =\n didCaptureError && \"function\" !== typeof Component.getDerivedStateFromError\n ? null\n : shouldUpdate.render();\n workInProgress.flags |= 1;\n null !== current && didCaptureError\n ? ((workInProgress.child = reconcileChildFibers(\n workInProgress,\n current.child,\n null,\n renderLanes\n )),\n (workInProgress.child = reconcileChildFibers(\n workInProgress,\n null,\n nextChildren,\n renderLanes\n )))\n : reconcileChildren(current, workInProgress, nextChildren, renderLanes);\n workInProgress.memoizedState = shouldUpdate.state;\n hasContext && invalidateContextProvider(workInProgress, Component, !0);\n return workInProgress.child;\n}\nfunction pushHostRootContext(workInProgress) {\n var root = workInProgress.stateNode;\n root.pendingContext\n ? pushTopLevelContextObject(\n workInProgress,\n root.pendingContext,\n root.pendingContext !== root.context\n )\n : root.context &&\n pushTopLevelContextObject(workInProgress, root.context, !1);\n pushHostContainer(workInProgress, root.containerInfo);\n}\nvar SUSPENDED_MARKER = { dehydrated: null, treeContext: null, retryLane: 0 };\nfunction mountSuspenseOffscreenState(renderLanes) {\n return { baseLanes: renderLanes, cachePool: null, transitions: null };\n}\nfunction updateSuspenseComponent(current, workInProgress, renderLanes) {\n var nextProps = workInProgress.pendingProps,\n suspenseContext = suspenseStackCursor.current,\n showFallback = !1,\n didSuspend = 0 !== (workInProgress.flags & 128),\n JSCompiler_temp;\n (JSCompiler_temp = didSuspend) ||\n (JSCompiler_temp =\n null !== current && null === current.memoizedState\n ? !1\n : 0 !== (suspenseContext & 2));\n if (JSCompiler_temp) (showFallback = !0), (workInProgress.flags &= -129);\n else if (null === current || null !== current.memoizedState)\n suspenseContext |= 1;\n push(suspenseStackCursor, suspenseContext & 1);\n if (null === current) {\n current = workInProgress.memoizedState;\n if (null !== current && null !== current.dehydrated)\n return (\n 0 === (workInProgress.mode & 1)\n ? (workInProgress.lanes = 1)\n : shim$1()\n ? (workInProgress.lanes = 8)\n : (workInProgress.lanes = 1073741824),\n null\n );\n didSuspend = nextProps.children;\n current = nextProps.fallback;\n return showFallback\n ? ((nextProps = workInProgress.mode),\n (showFallback = workInProgress.child),\n (didSuspend = { mode: \"hidden\", children: didSuspend }),\n 0 === (nextProps & 1) && null !== showFallback\n ? ((showFallback.childLanes = 0),\n (showFallback.pendingProps = didSuspend))\n : (showFallback = createFiberFromOffscreen(\n didSuspend,\n nextProps,\n 0,\n null\n )),\n (current = createFiberFromFragment(\n current,\n nextProps,\n renderLanes,\n null\n )),\n (showFallback.return = workInProgress),\n (current.return = workInProgress),\n (showFallback.sibling = current),\n (workInProgress.child = showFallback),\n (workInProgress.child.memoizedState = mountSuspenseOffscreenState(\n renderLanes\n )),\n (workInProgress.memoizedState = SUSPENDED_MARKER),\n current)\n : mountSuspensePrimaryChildren(workInProgress, didSuspend);\n }\n suspenseContext = current.memoizedState;\n if (\n null !== suspenseContext &&\n ((JSCompiler_temp = suspenseContext.dehydrated), null !== JSCompiler_temp)\n )\n return updateDehydratedSuspenseComponent(\n current,\n workInProgress,\n didSuspend,\n nextProps,\n JSCompiler_temp,\n suspenseContext,\n renderLanes\n );\n if (showFallback) {\n showFallback = nextProps.fallback;\n didSuspend = workInProgress.mode;\n suspenseContext = current.child;\n JSCompiler_temp = suspenseContext.sibling;\n var primaryChildProps = { mode: \"hidden\", children: nextProps.children };\n 0 === (didSuspend & 1) && workInProgress.child !== suspenseContext\n ? ((nextProps = workInProgress.child),\n (nextProps.childLanes = 0),\n (nextProps.pendingProps = primaryChildProps),\n (workInProgress.deletions = null))\n : ((nextProps = createWorkInProgress(suspenseContext, primaryChildProps)),\n (nextProps.subtreeFlags = suspenseContext.subtreeFlags & 14680064));\n null !== JSCompiler_temp\n ? (showFallback = createWorkInProgress(JSCompiler_temp, showFallback))\n : ((showFallback = createFiberFromFragment(\n showFallback,\n didSuspend,\n renderLanes,\n null\n )),\n (showFallback.flags |= 2));\n showFallback.return = workInProgress;\n nextProps.return = workInProgress;\n nextProps.sibling = showFallback;\n workInProgress.child = nextProps;\n nextProps = showFallback;\n showFallback = workInProgress.child;\n didSuspend = current.child.memoizedState;\n didSuspend =\n null === didSuspend\n ? mountSuspenseOffscreenState(renderLanes)\n : {\n baseLanes: didSuspend.baseLanes | renderLanes,\n cachePool: null,\n transitions: didSuspend.transitions\n };\n showFallback.memoizedState = didSuspend;\n showFallback.childLanes = current.childLanes & ~renderLanes;\n workInProgress.memoizedState = SUSPENDED_MARKER;\n return nextProps;\n }\n showFallback = current.child;\n current = showFallback.sibling;\n nextProps = createWorkInProgress(showFallback, {\n mode: \"visible\",\n children: nextProps.children\n });\n 0 === (workInProgress.mode & 1) && (nextProps.lanes = renderLanes);\n nextProps.return = workInProgress;\n nextProps.sibling = null;\n null !== current &&\n ((renderLanes = workInProgress.deletions),\n null === renderLanes\n ? ((workInProgress.deletions = [current]), (workInProgress.flags |= 16))\n : renderLanes.push(current));\n workInProgress.child = nextProps;\n workInProgress.memoizedState = null;\n return nextProps;\n}\nfunction mountSuspensePrimaryChildren(workInProgress, primaryChildren) {\n primaryChildren = createFiberFromOffscreen(\n { mode: \"visible\", children: primaryChildren },\n workInProgress.mode,\n 0,\n null\n );\n primaryChildren.return = workInProgress;\n return (workInProgress.child = primaryChildren);\n}\nfunction retrySuspenseComponentWithoutHydrating(\n current,\n workInProgress,\n renderLanes,\n recoverableError\n) {\n null !== recoverableError &&\n (null === hydrationErrors\n ? (hydrationErrors = [recoverableError])\n : hydrationErrors.push(recoverableError));\n reconcileChildFibers(workInProgress, current.child, null, renderLanes);\n current = mountSuspensePrimaryChildren(\n workInProgress,\n workInProgress.pendingProps.children\n );\n current.flags |= 2;\n workInProgress.memoizedState = null;\n return current;\n}\nfunction updateDehydratedSuspenseComponent(\n current,\n workInProgress,\n didSuspend,\n nextProps,\n suspenseInstance,\n suspenseState,\n renderLanes\n) {\n if (didSuspend) {\n if (workInProgress.flags & 256)\n return (\n (workInProgress.flags &= -257),\n (suspenseState = createCapturedValue(\n Error(\n \"There was an error while hydrating this Suspense boundary. Switched to client rendering.\"\n )\n )),\n retrySuspenseComponentWithoutHydrating(\n current,\n workInProgress,\n renderLanes,\n suspenseState\n )\n );\n if (null !== workInProgress.memoizedState)\n return (\n (workInProgress.child = current.child),\n (workInProgress.flags |= 128),\n null\n );\n suspenseState = nextProps.fallback;\n didSuspend = workInProgress.mode;\n nextProps = createFiberFromOffscreen(\n { mode: \"visible\", children: nextProps.children },\n didSuspend,\n 0,\n null\n );\n suspenseState = createFiberFromFragment(\n suspenseState,\n didSuspend,\n renderLanes,\n null\n );\n suspenseState.flags |= 2;\n nextProps.return = workInProgress;\n suspenseState.return = workInProgress;\n nextProps.sibling = suspenseState;\n workInProgress.child = nextProps;\n 0 !== (workInProgress.mode & 1) &&\n reconcileChildFibers(workInProgress, current.child, null, renderLanes);\n workInProgress.child.memoizedState = mountSuspenseOffscreenState(\n renderLanes\n );\n workInProgress.memoizedState = SUSPENDED_MARKER;\n return suspenseState;\n }\n if (0 === (workInProgress.mode & 1))\n return retrySuspenseComponentWithoutHydrating(\n current,\n workInProgress,\n renderLanes,\n null\n );\n if (shim$1())\n return (\n (suspenseState = shim$1().digest),\n (suspenseState = createCapturedValue(\n Error(\n \"The server could not finish this Suspense boundary, likely due to an error during server rendering. Switched to client rendering.\"\n ),\n suspenseState,\n void 0\n )),\n retrySuspenseComponentWithoutHydrating(\n current,\n workInProgress,\n renderLanes,\n suspenseState\n )\n );\n didSuspend = 0 !== (renderLanes & current.childLanes);\n if (didReceiveUpdate || didSuspend) {\n nextProps = workInProgressRoot;\n if (null !== nextProps) {\n switch (renderLanes & -renderLanes) {\n case 4:\n didSuspend = 2;\n break;\n case 16:\n didSuspend = 8;\n break;\n case 64:\n case 128:\n case 256:\n case 512:\n case 1024:\n case 2048:\n case 4096:\n case 8192:\n case 16384:\n case 32768:\n case 65536:\n case 131072:\n case 262144:\n case 524288:\n case 1048576:\n case 2097152:\n case 4194304:\n case 8388608:\n case 16777216:\n case 33554432:\n case 67108864:\n didSuspend = 32;\n break;\n case 536870912:\n didSuspend = 268435456;\n break;\n default:\n didSuspend = 0;\n }\n didSuspend =\n 0 !== (didSuspend & (nextProps.suspendedLanes | renderLanes))\n ? 0\n : didSuspend;\n 0 !== didSuspend &&\n didSuspend !== suspenseState.retryLane &&\n ((suspenseState.retryLane = didSuspend),\n markUpdateLaneFromFiberToRoot(current, didSuspend),\n scheduleUpdateOnFiber(nextProps, current, didSuspend, -1));\n }\n renderDidSuspendDelayIfPossible();\n suspenseState = createCapturedValue(\n Error(\n \"This Suspense boundary received an update before it finished hydrating. This caused the boundary to switch to client rendering. The usual way to fix this is to wrap the original update in startTransition.\"\n )\n );\n return retrySuspenseComponentWithoutHydrating(\n current,\n workInProgress,\n renderLanes,\n suspenseState\n );\n }\n if (shim$1())\n return (\n (workInProgress.flags |= 128),\n (workInProgress.child = current.child),\n retryDehydratedSuspenseBoundary.bind(null, current),\n shim$1(),\n null\n );\n current = mountSuspensePrimaryChildren(workInProgress, nextProps.children);\n current.flags |= 4096;\n return current;\n}\nfunction scheduleSuspenseWorkOnFiber(fiber, renderLanes, propagationRoot) {\n fiber.lanes |= renderLanes;\n var alternate = fiber.alternate;\n null !== alternate && (alternate.lanes |= renderLanes);\n scheduleContextWorkOnParentPath(fiber.return, renderLanes, propagationRoot);\n}\nfunction initSuspenseListRenderState(\n workInProgress,\n isBackwards,\n tail,\n lastContentRow,\n tailMode\n) {\n var renderState = workInProgress.memoizedState;\n null === renderState\n ? (workInProgress.memoizedState = {\n isBackwards: isBackwards,\n rendering: null,\n renderingStartTime: 0,\n last: lastContentRow,\n tail: tail,\n tailMode: tailMode\n })\n : ((renderState.isBackwards = isBackwards),\n (renderState.rendering = null),\n (renderState.renderingStartTime = 0),\n (renderState.last = lastContentRow),\n (renderState.tail = tail),\n (renderState.tailMode = tailMode));\n}\nfunction updateSuspenseListComponent(current, workInProgress, renderLanes) {\n var nextProps = workInProgress.pendingProps,\n revealOrder = nextProps.revealOrder,\n tailMode = nextProps.tail;\n reconcileChildren(current, workInProgress, nextProps.children, renderLanes);\n nextProps = suspenseStackCursor.current;\n if (0 !== (nextProps & 2))\n (nextProps = (nextProps & 1) | 2), (workInProgress.flags |= 128);\n else {\n if (null !== current && 0 !== (current.flags & 128))\n a: for (current = workInProgress.child; null !== current; ) {\n if (13 === current.tag)\n null !== current.memoizedState &&\n scheduleSuspenseWorkOnFiber(current, renderLanes, workInProgress);\n else if (19 === current.tag)\n scheduleSuspenseWorkOnFiber(current, renderLanes, workInProgress);\n else if (null !== current.child) {\n current.child.return = current;\n current = current.child;\n continue;\n }\n if (current === workInProgress) break a;\n for (; null === current.sibling; ) {\n if (null === current.return || current.return === workInProgress)\n break a;\n current = current.return;\n }\n current.sibling.return = current.return;\n current = current.sibling;\n }\n nextProps &= 1;\n }\n push(suspenseStackCursor, nextProps);\n if (0 === (workInProgress.mode & 1)) workInProgress.memoizedState = null;\n else\n switch (revealOrder) {\n case \"forwards\":\n renderLanes = workInProgress.child;\n for (revealOrder = null; null !== renderLanes; )\n (current = renderLanes.alternate),\n null !== current &&\n null === findFirstSuspended(current) &&\n (revealOrder = renderLanes),\n (renderLanes = renderLanes.sibling);\n renderLanes = revealOrder;\n null === renderLanes\n ? ((revealOrder = workInProgress.child),\n (workInProgress.child = null))\n : ((revealOrder = renderLanes.sibling), (renderLanes.sibling = null));\n initSuspenseListRenderState(\n workInProgress,\n !1,\n revealOrder,\n renderLanes,\n tailMode\n );\n break;\n case \"backwards\":\n renderLanes = null;\n revealOrder = workInProgress.child;\n for (workInProgress.child = null; null !== revealOrder; ) {\n current = revealOrder.alternate;\n if (null !== current && null === findFirstSuspended(current)) {\n workInProgress.child = revealOrder;\n break;\n }\n current = revealOrder.sibling;\n revealOrder.sibling = renderLanes;\n renderLanes = revealOrder;\n revealOrder = current;\n }\n initSuspenseListRenderState(\n workInProgress,\n !0,\n renderLanes,\n null,\n tailMode\n );\n break;\n case \"together\":\n initSuspenseListRenderState(workInProgress, !1, null, null, void 0);\n break;\n default:\n workInProgress.memoizedState = null;\n }\n return workInProgress.child;\n}\nfunction resetSuspendedCurrentOnMountInLegacyMode(current, workInProgress) {\n 0 === (workInProgress.mode & 1) &&\n null !== current &&\n ((current.alternate = null),\n (workInProgress.alternate = null),\n (workInProgress.flags |= 2));\n}\nfunction bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes) {\n null !== current && (workInProgress.dependencies = current.dependencies);\n workInProgressRootSkippedLanes |= workInProgress.lanes;\n if (0 === (renderLanes & workInProgress.childLanes)) return null;\n if (null !== current && workInProgress.child !== current.child)\n throw Error(\"Resuming work not yet implemented.\");\n if (null !== workInProgress.child) {\n current = workInProgress.child;\n renderLanes = createWorkInProgress(current, current.pendingProps);\n workInProgress.child = renderLanes;\n for (renderLanes.return = workInProgress; null !== current.sibling; )\n (current = current.sibling),\n (renderLanes = renderLanes.sibling = createWorkInProgress(\n current,\n current.pendingProps\n )),\n (renderLanes.return = workInProgress);\n renderLanes.sibling = null;\n }\n return workInProgress.child;\n}\nfunction attemptEarlyBailoutIfNoScheduledUpdate(\n current,\n workInProgress,\n renderLanes\n) {\n switch (workInProgress.tag) {\n case 3:\n pushHostRootContext(workInProgress);\n break;\n case 5:\n pushHostContext(workInProgress);\n break;\n case 1:\n isContextProvider(workInProgress.type) &&\n pushContextProvider(workInProgress);\n break;\n case 4:\n pushHostContainer(workInProgress, workInProgress.stateNode.containerInfo);\n break;\n case 10:\n var context = workInProgress.type._context,\n nextValue = workInProgress.memoizedProps.value;\n push(valueCursor, context._currentValue2);\n context._currentValue2 = nextValue;\n break;\n case 13:\n context = workInProgress.memoizedState;\n if (null !== context) {\n if (null !== context.dehydrated)\n return (\n push(suspenseStackCursor, suspenseStackCursor.current & 1),\n (workInProgress.flags |= 128),\n null\n );\n if (0 !== (renderLanes & workInProgress.child.childLanes))\n return updateSuspenseComponent(current, workInProgress, renderLanes);\n push(suspenseStackCursor, suspenseStackCursor.current & 1);\n current = bailoutOnAlreadyFinishedWork(\n current,\n workInProgress,\n renderLanes\n );\n return null !== current ? current.sibling : null;\n }\n push(suspenseStackCursor, suspenseStackCursor.current & 1);\n break;\n case 19:\n context = 0 !== (renderLanes & workInProgress.childLanes);\n if (0 !== (current.flags & 128)) {\n if (context)\n return updateSuspenseListComponent(\n current,\n workInProgress,\n renderLanes\n );\n workInProgress.flags |= 128;\n }\n nextValue = workInProgress.memoizedState;\n null !== nextValue &&\n ((nextValue.rendering = null),\n (nextValue.tail = null),\n (nextValue.lastEffect = null));\n push(suspenseStackCursor, suspenseStackCursor.current);\n if (context) break;\n else return null;\n case 22:\n case 23:\n return (\n (workInProgress.lanes = 0),\n updateOffscreenComponent(current, workInProgress, renderLanes)\n );\n }\n return bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes);\n}\nfunction hadNoMutationsEffects(current, completedWork) {\n if (null !== current && current.child === completedWork.child) return !0;\n if (0 !== (completedWork.flags & 16)) return !1;\n for (current = completedWork.child; null !== current; ) {\n if (0 !== (current.flags & 12854) || 0 !== (current.subtreeFlags & 12854))\n return !1;\n current = current.sibling;\n }\n return !0;\n}\nvar appendAllChildren,\n updateHostContainer,\n updateHostComponent$1,\n updateHostText$1;\nappendAllChildren = function(\n parent,\n workInProgress,\n needsVisibilityToggle,\n isHidden\n) {\n for (var node = workInProgress.child; null !== node; ) {\n if (5 === node.tag) {\n var instance = node.stateNode;\n needsVisibilityToggle &&\n isHidden &&\n (instance = cloneHiddenInstance(instance));\n appendChildNode(parent.node, instance.node);\n } else if (6 === node.tag) {\n instance = node.stateNode;\n if (needsVisibilityToggle && isHidden)\n throw Error(\"Not yet implemented.\");\n appendChildNode(parent.node, instance.node);\n } else if (4 !== node.tag)\n if (22 === node.tag && null !== node.memoizedState)\n (instance = node.child),\n null !== instance && (instance.return = node),\n appendAllChildren(parent, node, !0, !0);\n else if (null !== node.child) {\n node.child.return = node;\n node = node.child;\n continue;\n }\n if (node === workInProgress) break;\n for (; null === node.sibling; ) {\n if (null === node.return || node.return === workInProgress) return;\n node = node.return;\n }\n node.sibling.return = node.return;\n node = node.sibling;\n }\n};\nfunction appendAllChildrenToContainer(\n containerChildSet,\n workInProgress,\n needsVisibilityToggle,\n isHidden\n) {\n for (var node = workInProgress.child; null !== node; ) {\n if (5 === node.tag) {\n var instance = node.stateNode;\n needsVisibilityToggle &&\n isHidden &&\n (instance = cloneHiddenInstance(instance));\n appendChildNodeToSet(containerChildSet, instance.node);\n } else if (6 === node.tag) {\n instance = node.stateNode;\n if (needsVisibilityToggle && isHidden)\n throw Error(\"Not yet implemented.\");\n appendChildNodeToSet(containerChildSet, instance.node);\n } else if (4 !== node.tag)\n if (22 === node.tag && null !== node.memoizedState)\n (instance = node.child),\n null !== instance && (instance.return = node),\n appendAllChildrenToContainer(containerChildSet, node, !0, !0);\n else if (null !== node.child) {\n node.child.return = node;\n node = node.child;\n continue;\n }\n if (node === workInProgress) break;\n for (; null === node.sibling; ) {\n if (null === node.return || node.return === workInProgress) return;\n node = node.return;\n }\n node.sibling.return = node.return;\n node = node.sibling;\n }\n}\nupdateHostContainer = function(current, workInProgress) {\n var portalOrRoot = workInProgress.stateNode;\n if (!hadNoMutationsEffects(current, workInProgress)) {\n current = portalOrRoot.containerInfo;\n var newChildSet = createChildNodeSet(current);\n appendAllChildrenToContainer(newChildSet, workInProgress, !1, !1);\n portalOrRoot.pendingChildren = newChildSet;\n workInProgress.flags |= 4;\n completeRoot(current, newChildSet);\n }\n};\nupdateHostComponent$1 = function(current, workInProgress, type, newProps) {\n type = current.stateNode;\n var oldProps = current.memoizedProps;\n if (\n (current = hadNoMutationsEffects(current, workInProgress)) &&\n oldProps === newProps\n )\n workInProgress.stateNode = type;\n else {\n var recyclableInstance = workInProgress.stateNode;\n requiredContext(contextStackCursor$1.current);\n var updatePayload = null;\n oldProps !== newProps &&\n ((oldProps = diffProperties(\n null,\n oldProps,\n newProps,\n recyclableInstance.canonical.viewConfig.validAttributes\n )),\n (recyclableInstance.canonical.currentProps = newProps),\n (updatePayload = oldProps));\n current && null === updatePayload\n ? (workInProgress.stateNode = type)\n : ((newProps = updatePayload),\n (oldProps = type.node),\n (type = {\n node: current\n ? null !== newProps\n ? cloneNodeWithNewProps(oldProps, newProps)\n : cloneNode(oldProps)\n : null !== newProps\n ? cloneNodeWithNewChildrenAndProps(oldProps, newProps)\n : cloneNodeWithNewChildren(oldProps),\n canonical: type.canonical\n }),\n (workInProgress.stateNode = type),\n current\n ? (workInProgress.flags |= 4)\n : appendAllChildren(type, workInProgress, !1, !1));\n }\n};\nupdateHostText$1 = function(current, workInProgress, oldText, newText) {\n oldText !== newText\n ? ((current = requiredContext(rootInstanceStackCursor.current)),\n (oldText = requiredContext(contextStackCursor$1.current)),\n (workInProgress.stateNode = createTextInstance(\n newText,\n current,\n oldText,\n workInProgress\n )),\n (workInProgress.flags |= 4))\n : (workInProgress.stateNode = current.stateNode);\n};\nfunction cutOffTailIfNeeded(renderState, hasRenderedATailFallback) {\n switch (renderState.tailMode) {\n case \"hidden\":\n hasRenderedATailFallback = renderState.tail;\n for (var lastTailNode = null; null !== hasRenderedATailFallback; )\n null !== hasRenderedATailFallback.alternate &&\n (lastTailNode = hasRenderedATailFallback),\n (hasRenderedATailFallback = hasRenderedATailFallback.sibling);\n null === lastTailNode\n ? (renderState.tail = null)\n : (lastTailNode.sibling = null);\n break;\n case \"collapsed\":\n lastTailNode = renderState.tail;\n for (var lastTailNode$62 = null; null !== lastTailNode; )\n null !== lastTailNode.alternate && (lastTailNode$62 = lastTailNode),\n (lastTailNode = lastTailNode.sibling);\n null === lastTailNode$62\n ? hasRenderedATailFallback || null === renderState.tail\n ? (renderState.tail = null)\n : (renderState.tail.sibling = null)\n : (lastTailNode$62.sibling = null);\n }\n}\nfunction bubbleProperties(completedWork) {\n var didBailout =\n null !== completedWork.alternate &&\n completedWork.alternate.child === completedWork.child,\n newChildLanes = 0,\n subtreeFlags = 0;\n if (didBailout)\n for (var child$63 = completedWork.child; null !== child$63; )\n (newChildLanes |= child$63.lanes | child$63.childLanes),\n (subtreeFlags |= child$63.subtreeFlags & 14680064),\n (subtreeFlags |= child$63.flags & 14680064),\n (child$63.return = completedWork),\n (child$63 = child$63.sibling);\n else\n for (child$63 = completedWork.child; null !== child$63; )\n (newChildLanes |= child$63.lanes | child$63.childLanes),\n (subtreeFlags |= child$63.subtreeFlags),\n (subtreeFlags |= child$63.flags),\n (child$63.return = completedWork),\n (child$63 = child$63.sibling);\n completedWork.subtreeFlags |= subtreeFlags;\n completedWork.childLanes = newChildLanes;\n return didBailout;\n}\nfunction completeWork(current, workInProgress, renderLanes) {\n var newProps = workInProgress.pendingProps;\n popTreeContext(workInProgress);\n switch (workInProgress.tag) {\n case 2:\n case 16:\n case 15:\n case 0:\n case 11:\n case 7:\n case 8:\n case 12:\n case 9:\n case 14:\n return bubbleProperties(workInProgress), null;\n case 1:\n return (\n isContextProvider(workInProgress.type) && popContext(),\n bubbleProperties(workInProgress),\n null\n );\n case 3:\n return (\n (renderLanes = workInProgress.stateNode),\n popHostContainer(),\n pop(didPerformWorkStackCursor),\n pop(contextStackCursor),\n resetWorkInProgressVersions(),\n renderLanes.pendingContext &&\n ((renderLanes.context = renderLanes.pendingContext),\n (renderLanes.pendingContext = null)),\n (null !== current && null !== current.child) ||\n null === current ||\n (current.memoizedState.isDehydrated &&\n 0 === (workInProgress.flags & 256)) ||\n ((workInProgress.flags |= 1024),\n null !== hydrationErrors &&\n (queueRecoverableErrors(hydrationErrors),\n (hydrationErrors = null))),\n updateHostContainer(current, workInProgress),\n bubbleProperties(workInProgress),\n null\n );\n case 5:\n popHostContext(workInProgress);\n renderLanes = requiredContext(rootInstanceStackCursor.current);\n var type = workInProgress.type;\n if (null !== current && null != workInProgress.stateNode)\n updateHostComponent$1(\n current,\n workInProgress,\n type,\n newProps,\n renderLanes\n ),\n current.ref !== workInProgress.ref && (workInProgress.flags |= 512);\n else {\n if (!newProps) {\n if (null === workInProgress.stateNode)\n throw Error(\n \"We must have new props for new mounts. This error is likely caused by a bug in React. Please file an issue.\"\n );\n bubbleProperties(workInProgress);\n return null;\n }\n requiredContext(contextStackCursor$1.current);\n current = nextReactTag;\n nextReactTag += 2;\n type = getViewConfigForType(type);\n var updatePayload = diffProperties(\n null,\n emptyObject,\n newProps,\n type.validAttributes\n );\n renderLanes = createNode(\n current,\n type.uiViewClassName,\n renderLanes,\n updatePayload,\n workInProgress\n );\n current = new ReactFabricHostComponent(\n current,\n type,\n newProps,\n workInProgress\n );\n current = { node: renderLanes, canonical: current };\n appendAllChildren(current, workInProgress, !1, !1);\n workInProgress.stateNode = current;\n null !== workInProgress.ref && (workInProgress.flags |= 512);\n }\n bubbleProperties(workInProgress);\n return null;\n case 6:\n if (current && null != workInProgress.stateNode)\n updateHostText$1(\n current,\n workInProgress,\n current.memoizedProps,\n newProps\n );\n else {\n if (\"string\" !== typeof newProps && null === workInProgress.stateNode)\n throw Error(\n \"We must have new props for new mounts. This error is likely caused by a bug in React. Please file an issue.\"\n );\n current = requiredContext(rootInstanceStackCursor.current);\n renderLanes = requiredContext(contextStackCursor$1.current);\n workInProgress.stateNode = createTextInstance(\n newProps,\n current,\n renderLanes,\n workInProgress\n );\n }\n bubbleProperties(workInProgress);\n return null;\n case 13:\n pop(suspenseStackCursor);\n newProps = workInProgress.memoizedState;\n if (\n null === current ||\n (null !== current.memoizedState &&\n null !== current.memoizedState.dehydrated)\n ) {\n if (null !== newProps && null !== newProps.dehydrated) {\n if (null === current) {\n throw Error(\n \"A dehydrated suspense component was completed without a hydrated node. This is probably a bug in React.\"\n );\n throw Error(\n \"Expected prepareToHydrateHostSuspenseInstance() to never be called. This error is likely caused by a bug in React. Please file an issue.\"\n );\n }\n 0 === (workInProgress.flags & 128) &&\n (workInProgress.memoizedState = null);\n workInProgress.flags |= 4;\n bubbleProperties(workInProgress);\n type = !1;\n } else\n null !== hydrationErrors &&\n (queueRecoverableErrors(hydrationErrors), (hydrationErrors = null)),\n (type = !0);\n if (!type) return workInProgress.flags & 65536 ? workInProgress : null;\n }\n if (0 !== (workInProgress.flags & 128))\n return (workInProgress.lanes = renderLanes), workInProgress;\n renderLanes = null !== newProps;\n renderLanes !== (null !== current && null !== current.memoizedState) &&\n renderLanes &&\n ((workInProgress.child.flags |= 8192),\n 0 !== (workInProgress.mode & 1) &&\n (null === current || 0 !== (suspenseStackCursor.current & 1)\n ? 0 === workInProgressRootExitStatus &&\n (workInProgressRootExitStatus = 3)\n : renderDidSuspendDelayIfPossible()));\n null !== workInProgress.updateQueue && (workInProgress.flags |= 4);\n bubbleProperties(workInProgress);\n return null;\n case 4:\n return (\n popHostContainer(),\n updateHostContainer(current, workInProgress),\n bubbleProperties(workInProgress),\n null\n );\n case 10:\n return (\n popProvider(workInProgress.type._context),\n bubbleProperties(workInProgress),\n null\n );\n case 17:\n return (\n isContextProvider(workInProgress.type) && popContext(),\n bubbleProperties(workInProgress),\n null\n );\n case 19:\n pop(suspenseStackCursor);\n type = workInProgress.memoizedState;\n if (null === type) return bubbleProperties(workInProgress), null;\n newProps = 0 !== (workInProgress.flags & 128);\n updatePayload = type.rendering;\n if (null === updatePayload)\n if (newProps) cutOffTailIfNeeded(type, !1);\n else {\n if (\n 0 !== workInProgressRootExitStatus ||\n (null !== current && 0 !== (current.flags & 128))\n )\n for (current = workInProgress.child; null !== current; ) {\n updatePayload = findFirstSuspended(current);\n if (null !== updatePayload) {\n workInProgress.flags |= 128;\n cutOffTailIfNeeded(type, !1);\n current = updatePayload.updateQueue;\n null !== current &&\n ((workInProgress.updateQueue = current),\n (workInProgress.flags |= 4));\n workInProgress.subtreeFlags = 0;\n current = renderLanes;\n for (renderLanes = workInProgress.child; null !== renderLanes; )\n (newProps = renderLanes),\n (type = current),\n (newProps.flags &= 14680066),\n (updatePayload = newProps.alternate),\n null === updatePayload\n ? ((newProps.childLanes = 0),\n (newProps.lanes = type),\n (newProps.child = null),\n (newProps.subtreeFlags = 0),\n (newProps.memoizedProps = null),\n (newProps.memoizedState = null),\n (newProps.updateQueue = null),\n (newProps.dependencies = null),\n (newProps.stateNode = null))\n : ((newProps.childLanes = updatePayload.childLanes),\n (newProps.lanes = updatePayload.lanes),\n (newProps.child = updatePayload.child),\n (newProps.subtreeFlags = 0),\n (newProps.deletions = null),\n (newProps.memoizedProps = updatePayload.memoizedProps),\n (newProps.memoizedState = updatePayload.memoizedState),\n (newProps.updateQueue = updatePayload.updateQueue),\n (newProps.type = updatePayload.type),\n (type = updatePayload.dependencies),\n (newProps.dependencies =\n null === type\n ? null\n : {\n lanes: type.lanes,\n firstContext: type.firstContext\n })),\n (renderLanes = renderLanes.sibling);\n push(\n suspenseStackCursor,\n (suspenseStackCursor.current & 1) | 2\n );\n return workInProgress.child;\n }\n current = current.sibling;\n }\n null !== type.tail &&\n now() > workInProgressRootRenderTargetTime &&\n ((workInProgress.flags |= 128),\n (newProps = !0),\n cutOffTailIfNeeded(type, !1),\n (workInProgress.lanes = 4194304));\n }\n else {\n if (!newProps)\n if (\n ((current = findFirstSuspended(updatePayload)), null !== current)\n ) {\n if (\n ((workInProgress.flags |= 128),\n (newProps = !0),\n (current = current.updateQueue),\n null !== current &&\n ((workInProgress.updateQueue = current),\n (workInProgress.flags |= 4)),\n cutOffTailIfNeeded(type, !0),\n null === type.tail &&\n \"hidden\" === type.tailMode &&\n !updatePayload.alternate)\n )\n return bubbleProperties(workInProgress), null;\n } else\n 2 * now() - type.renderingStartTime >\n workInProgressRootRenderTargetTime &&\n 1073741824 !== renderLanes &&\n ((workInProgress.flags |= 128),\n (newProps = !0),\n cutOffTailIfNeeded(type, !1),\n (workInProgress.lanes = 4194304));\n type.isBackwards\n ? ((updatePayload.sibling = workInProgress.child),\n (workInProgress.child = updatePayload))\n : ((current = type.last),\n null !== current\n ? (current.sibling = updatePayload)\n : (workInProgress.child = updatePayload),\n (type.last = updatePayload));\n }\n if (null !== type.tail)\n return (\n (workInProgress = type.tail),\n (type.rendering = workInProgress),\n (type.tail = workInProgress.sibling),\n (type.renderingStartTime = now()),\n (workInProgress.sibling = null),\n (current = suspenseStackCursor.current),\n push(suspenseStackCursor, newProps ? (current & 1) | 2 : current & 1),\n workInProgress\n );\n bubbleProperties(workInProgress);\n return null;\n case 22:\n case 23:\n return (\n popRenderLanes(),\n (renderLanes = null !== workInProgress.memoizedState),\n null !== current &&\n (null !== current.memoizedState) !== renderLanes &&\n (workInProgress.flags |= 8192),\n renderLanes && 0 !== (workInProgress.mode & 1)\n ? 0 !== (subtreeRenderLanes & 1073741824) &&\n bubbleProperties(workInProgress)\n : bubbleProperties(workInProgress),\n null\n );\n case 24:\n return null;\n case 25:\n return null;\n }\n throw Error(\n \"Unknown unit of work tag (\" +\n workInProgress.tag +\n \"). This error is likely caused by a bug in React. Please file an issue.\"\n );\n}\nfunction unwindWork(current, workInProgress) {\n popTreeContext(workInProgress);\n switch (workInProgress.tag) {\n case 1:\n return (\n isContextProvider(workInProgress.type) && popContext(),\n (current = workInProgress.flags),\n current & 65536\n ? ((workInProgress.flags = (current & -65537) | 128), workInProgress)\n : null\n );\n case 3:\n return (\n popHostContainer(),\n pop(didPerformWorkStackCursor),\n pop(contextStackCursor),\n resetWorkInProgressVersions(),\n (current = workInProgress.flags),\n 0 !== (current & 65536) && 0 === (current & 128)\n ? ((workInProgress.flags = (current & -65537) | 128), workInProgress)\n : null\n );\n case 5:\n return popHostContext(workInProgress), null;\n case 13:\n pop(suspenseStackCursor);\n current = workInProgress.memoizedState;\n if (\n null !== current &&\n null !== current.dehydrated &&\n null === workInProgress.alternate\n )\n throw Error(\n \"Threw in newly mounted dehydrated component. This is likely a bug in React. Please file an issue.\"\n );\n current = workInProgress.flags;\n return current & 65536\n ? ((workInProgress.flags = (current & -65537) | 128), workInProgress)\n : null;\n case 19:\n return pop(suspenseStackCursor), null;\n case 4:\n return popHostContainer(), null;\n case 10:\n return popProvider(workInProgress.type._context), null;\n case 22:\n case 23:\n return popRenderLanes(), null;\n case 24:\n return null;\n default:\n return null;\n }\n}\nvar PossiblyWeakSet = \"function\" === typeof WeakSet ? WeakSet : Set,\n nextEffect = null;\nfunction safelyDetachRef(current, nearestMountedAncestor) {\n var ref = current.ref;\n if (null !== ref)\n if (\"function\" === typeof ref)\n try {\n ref(null);\n } catch (error) {\n captureCommitPhaseError(current, nearestMountedAncestor, error);\n }\n else ref.current = null;\n}\nfunction safelyCallDestroy(current, nearestMountedAncestor, destroy) {\n try {\n destroy();\n } catch (error) {\n captureCommitPhaseError(current, nearestMountedAncestor, error);\n }\n}\nvar shouldFireAfterActiveInstanceBlur = !1;\nfunction commitBeforeMutationEffects(root, firstChild) {\n for (nextEffect = firstChild; null !== nextEffect; )\n if (\n ((root = nextEffect),\n (firstChild = root.child),\n 0 !== (root.subtreeFlags & 1028) && null !== firstChild)\n )\n (firstChild.return = root), (nextEffect = firstChild);\n else\n for (; null !== nextEffect; ) {\n root = nextEffect;\n try {\n var current = root.alternate;\n if (0 !== (root.flags & 1024))\n switch (root.tag) {\n case 0:\n case 11:\n case 15:\n break;\n case 1:\n if (null !== current) {\n var prevProps = current.memoizedProps,\n prevState = current.memoizedState,\n instance = root.stateNode,\n snapshot = instance.getSnapshotBeforeUpdate(\n root.elementType === root.type\n ? prevProps\n : resolveDefaultProps(root.type, prevProps),\n prevState\n );\n instance.__reactInternalSnapshotBeforeUpdate = snapshot;\n }\n break;\n case 3:\n break;\n case 5:\n case 6:\n case 4:\n case 17:\n break;\n default:\n throw Error(\n \"This unit of work tag should not have side-effects. This error is likely caused by a bug in React. Please file an issue.\"\n );\n }\n } catch (error) {\n captureCommitPhaseError(root, root.return, error);\n }\n firstChild = root.sibling;\n if (null !== firstChild) {\n firstChild.return = root.return;\n nextEffect = firstChild;\n break;\n }\n nextEffect = root.return;\n }\n current = shouldFireAfterActiveInstanceBlur;\n shouldFireAfterActiveInstanceBlur = !1;\n return current;\n}\nfunction commitHookEffectListUnmount(\n flags,\n finishedWork,\n nearestMountedAncestor\n) {\n var updateQueue = finishedWork.updateQueue;\n updateQueue = null !== updateQueue ? updateQueue.lastEffect : null;\n if (null !== updateQueue) {\n var effect = (updateQueue = updateQueue.next);\n do {\n if ((effect.tag & flags) === flags) {\n var destroy = effect.destroy;\n effect.destroy = void 0;\n void 0 !== destroy &&\n safelyCallDestroy(finishedWork, nearestMountedAncestor, destroy);\n }\n effect = effect.next;\n } while (effect !== updateQueue);\n }\n}\nfunction commitHookEffectListMount(flags, finishedWork) {\n finishedWork = finishedWork.updateQueue;\n finishedWork = null !== finishedWork ? finishedWork.lastEffect : null;\n if (null !== finishedWork) {\n var effect = (finishedWork = finishedWork.next);\n do {\n if ((effect.tag & flags) === flags) {\n var create$75 = effect.create;\n effect.destroy = create$75();\n }\n effect = effect.next;\n } while (effect !== finishedWork);\n }\n}\nfunction detachFiberAfterEffects(fiber) {\n var alternate = fiber.alternate;\n null !== alternate &&\n ((fiber.alternate = null), detachFiberAfterEffects(alternate));\n fiber.child = null;\n fiber.deletions = null;\n fiber.sibling = null;\n fiber.stateNode = null;\n fiber.return = null;\n fiber.dependencies = null;\n fiber.memoizedProps = null;\n fiber.memoizedState = null;\n fiber.pendingProps = null;\n fiber.stateNode = null;\n fiber.updateQueue = null;\n}\nfunction recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n parent\n) {\n for (parent = parent.child; null !== parent; )\n commitDeletionEffectsOnFiber(finishedRoot, nearestMountedAncestor, parent),\n (parent = parent.sibling);\n}\nfunction commitDeletionEffectsOnFiber(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n) {\n if (injectedHook && \"function\" === typeof injectedHook.onCommitFiberUnmount)\n try {\n injectedHook.onCommitFiberUnmount(rendererID, deletedFiber);\n } catch (err) {}\n switch (deletedFiber.tag) {\n case 5:\n safelyDetachRef(deletedFiber, nearestMountedAncestor);\n case 6:\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n break;\n case 18:\n break;\n case 4:\n createChildNodeSet(deletedFiber.stateNode.containerInfo);\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n break;\n case 0:\n case 11:\n case 14:\n case 15:\n var updateQueue = deletedFiber.updateQueue;\n if (\n null !== updateQueue &&\n ((updateQueue = updateQueue.lastEffect), null !== updateQueue)\n ) {\n var effect = (updateQueue = updateQueue.next);\n do {\n var _effect = effect,\n destroy = _effect.destroy;\n _effect = _effect.tag;\n void 0 !== destroy &&\n (0 !== (_effect & 2)\n ? safelyCallDestroy(deletedFiber, nearestMountedAncestor, destroy)\n : 0 !== (_effect & 4) &&\n safelyCallDestroy(\n deletedFiber,\n nearestMountedAncestor,\n destroy\n ));\n effect = effect.next;\n } while (effect !== updateQueue);\n }\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n break;\n case 1:\n safelyDetachRef(deletedFiber, nearestMountedAncestor);\n updateQueue = deletedFiber.stateNode;\n if (\"function\" === typeof updateQueue.componentWillUnmount)\n try {\n (updateQueue.props = deletedFiber.memoizedProps),\n (updateQueue.state = deletedFiber.memoizedState),\n updateQueue.componentWillUnmount();\n } catch (error) {\n captureCommitPhaseError(deletedFiber, nearestMountedAncestor, error);\n }\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n break;\n case 21:\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n break;\n case 22:\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n break;\n default:\n recursivelyTraverseDeletionEffects(\n finishedRoot,\n nearestMountedAncestor,\n deletedFiber\n );\n }\n}\nfunction attachSuspenseRetryListeners(finishedWork) {\n var wakeables = finishedWork.updateQueue;\n if (null !== wakeables) {\n finishedWork.updateQueue = null;\n var retryCache = finishedWork.stateNode;\n null === retryCache &&\n (retryCache = finishedWork.stateNode = new PossiblyWeakSet());\n wakeables.forEach(function(wakeable) {\n var retry = resolveRetryWakeable.bind(null, finishedWork, wakeable);\n retryCache.has(wakeable) ||\n (retryCache.add(wakeable), wakeable.then(retry, retry));\n });\n }\n}\nfunction recursivelyTraverseMutationEffects(root, parentFiber) {\n var deletions = parentFiber.deletions;\n if (null !== deletions)\n for (var i = 0; i < deletions.length; i++) {\n var childToDelete = deletions[i];\n try {\n commitDeletionEffectsOnFiber(root, parentFiber, childToDelete);\n var alternate = childToDelete.alternate;\n null !== alternate && (alternate.return = null);\n childToDelete.return = null;\n } catch (error) {\n captureCommitPhaseError(childToDelete, parentFiber, error);\n }\n }\n if (parentFiber.subtreeFlags & 12854)\n for (parentFiber = parentFiber.child; null !== parentFiber; )\n commitMutationEffectsOnFiber(parentFiber, root),\n (parentFiber = parentFiber.sibling);\n}\nfunction commitMutationEffectsOnFiber(finishedWork, root) {\n var current = finishedWork.alternate,\n flags = finishedWork.flags;\n switch (finishedWork.tag) {\n case 0:\n case 11:\n case 14:\n case 15:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n if (flags & 4) {\n try {\n commitHookEffectListUnmount(3, finishedWork, finishedWork.return),\n commitHookEffectListMount(3, finishedWork);\n } catch (error) {\n captureCommitPhaseError(finishedWork, finishedWork.return, error);\n }\n try {\n commitHookEffectListUnmount(5, finishedWork, finishedWork.return);\n } catch (error$79) {\n captureCommitPhaseError(finishedWork, finishedWork.return, error$79);\n }\n }\n break;\n case 1:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n flags & 512 &&\n null !== current &&\n safelyDetachRef(current, current.return);\n break;\n case 5:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n flags & 512 &&\n null !== current &&\n safelyDetachRef(current, current.return);\n break;\n case 6:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n break;\n case 3:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n break;\n case 4:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n break;\n case 13:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n root = finishedWork.child;\n root.flags & 8192 &&\n ((current = null !== root.memoizedState),\n (root.stateNode.isHidden = current),\n !current ||\n (null !== root.alternate && null !== root.alternate.memoizedState) ||\n (globalMostRecentFallbackTime = now()));\n flags & 4 && attachSuspenseRetryListeners(finishedWork);\n break;\n case 22:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n flags & 8192 &&\n (finishedWork.stateNode.isHidden = null !== finishedWork.memoizedState);\n break;\n case 19:\n recursivelyTraverseMutationEffects(root, finishedWork);\n commitReconciliationEffects(finishedWork);\n flags & 4 && attachSuspenseRetryListeners(finishedWork);\n break;\n case 21:\n break;\n default:\n recursivelyTraverseMutationEffects(root, finishedWork),\n commitReconciliationEffects(finishedWork);\n }\n}\nfunction commitReconciliationEffects(finishedWork) {\n var flags = finishedWork.flags;\n flags & 2 && (finishedWork.flags &= -3);\n flags & 4096 && (finishedWork.flags &= -4097);\n}\nfunction commitLayoutEffects(finishedWork) {\n for (nextEffect = finishedWork; null !== nextEffect; ) {\n var fiber = nextEffect,\n firstChild = fiber.child;\n if (0 !== (fiber.subtreeFlags & 8772) && null !== firstChild)\n (firstChild.return = fiber), (nextEffect = firstChild);\n else\n for (fiber = finishedWork; null !== nextEffect; ) {\n firstChild = nextEffect;\n if (0 !== (firstChild.flags & 8772)) {\n var current = firstChild.alternate;\n try {\n if (0 !== (firstChild.flags & 8772))\n switch (firstChild.tag) {\n case 0:\n case 11:\n case 15:\n commitHookEffectListMount(5, firstChild);\n break;\n case 1:\n var instance = firstChild.stateNode;\n if (firstChild.flags & 4)\n if (null === current) instance.componentDidMount();\n else {\n var prevProps =\n firstChild.elementType === firstChild.type\n ? current.memoizedProps\n : resolveDefaultProps(\n firstChild.type,\n current.memoizedProps\n );\n instance.componentDidUpdate(\n prevProps,\n current.memoizedState,\n instance.__reactInternalSnapshotBeforeUpdate\n );\n }\n var updateQueue = firstChild.updateQueue;\n null !== updateQueue &&\n commitUpdateQueue(firstChild, updateQueue, instance);\n break;\n case 3:\n var updateQueue$76 = firstChild.updateQueue;\n if (null !== updateQueue$76) {\n current = null;\n if (null !== firstChild.child)\n switch (firstChild.child.tag) {\n case 5:\n current = firstChild.child.stateNode.canonical;\n break;\n case 1:\n current = firstChild.child.stateNode;\n }\n commitUpdateQueue(firstChild, updateQueue$76, current);\n }\n break;\n case 5:\n if (null === current && firstChild.flags & 4)\n throw Error(\n \"The current renderer does not support mutation. This error is likely caused by a bug in React. Please file an issue.\"\n );\n break;\n case 6:\n break;\n case 4:\n break;\n case 12:\n break;\n case 13:\n break;\n case 19:\n case 17:\n case 21:\n case 22:\n case 23:\n case 25:\n break;\n default:\n throw Error(\n \"This unit of work tag should not have side-effects. This error is likely caused by a bug in React. Please file an issue.\"\n );\n }\n if (firstChild.flags & 512) {\n current = void 0;\n var ref = firstChild.ref;\n if (null !== ref) {\n var instance$jscomp$0 = firstChild.stateNode;\n switch (firstChild.tag) {\n case 5:\n current = instance$jscomp$0.canonical;\n break;\n default:\n current = instance$jscomp$0;\n }\n \"function\" === typeof ref\n ? ref(current)\n : (ref.current = current);\n }\n }\n } catch (error) {\n captureCommitPhaseError(firstChild, firstChild.return, error);\n }\n }\n if (firstChild === fiber) {\n nextEffect = null;\n break;\n }\n current = firstChild.sibling;\n if (null !== current) {\n current.return = firstChild.return;\n nextEffect = current;\n break;\n }\n nextEffect = firstChild.return;\n }\n }\n}\nvar ceil = Math.ceil,\n ReactCurrentDispatcher$2 = ReactSharedInternals.ReactCurrentDispatcher,\n ReactCurrentOwner$2 = ReactSharedInternals.ReactCurrentOwner,\n ReactCurrentBatchConfig$2 = ReactSharedInternals.ReactCurrentBatchConfig,\n executionContext = 0,\n workInProgressRoot = null,\n workInProgress = null,\n workInProgressRootRenderLanes = 0,\n subtreeRenderLanes = 0,\n subtreeRenderLanesCursor = createCursor(0),\n workInProgressRootExitStatus = 0,\n workInProgressRootFatalError = null,\n workInProgressRootSkippedLanes = 0,\n workInProgressRootInterleavedUpdatedLanes = 0,\n workInProgressRootPingedLanes = 0,\n workInProgressRootConcurrentErrors = null,\n workInProgressRootRecoverableErrors = null,\n globalMostRecentFallbackTime = 0,\n workInProgressRootRenderTargetTime = Infinity,\n workInProgressTransitions = null,\n hasUncaughtError = !1,\n firstUncaughtError = null,\n legacyErrorBoundariesThatAlreadyFailed = null,\n rootDoesHavePassiveEffects = !1,\n rootWithPendingPassiveEffects = null,\n pendingPassiveEffectsLanes = 0,\n nestedUpdateCount = 0,\n rootWithNestedUpdates = null,\n currentEventTime = -1,\n currentEventTransitionLane = 0;\nfunction requestEventTime() {\n return 0 !== (executionContext & 6)\n ? now()\n : -1 !== currentEventTime\n ? currentEventTime\n : (currentEventTime = now());\n}\nfunction requestUpdateLane(fiber) {\n if (0 === (fiber.mode & 1)) return 1;\n if (0 !== (executionContext & 2) && 0 !== workInProgressRootRenderLanes)\n return workInProgressRootRenderLanes & -workInProgressRootRenderLanes;\n if (null !== ReactCurrentBatchConfig.transition)\n return (\n 0 === currentEventTransitionLane &&\n (currentEventTransitionLane = claimNextTransitionLane()),\n currentEventTransitionLane\n );\n fiber = currentUpdatePriority;\n if (0 === fiber)\n a: {\n fiber = fabricGetCurrentEventPriority\n ? fabricGetCurrentEventPriority()\n : null;\n if (null != fiber)\n switch (fiber) {\n case FabricDiscretePriority:\n fiber = 1;\n break a;\n }\n fiber = 16;\n }\n return fiber;\n}\nfunction scheduleUpdateOnFiber(root, fiber, lane, eventTime) {\n if (50 < nestedUpdateCount)\n throw ((nestedUpdateCount = 0),\n (rootWithNestedUpdates = null),\n Error(\n \"Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.\"\n ));\n markRootUpdated(root, lane, eventTime);\n if (0 === (executionContext & 2) || root !== workInProgressRoot)\n root === workInProgressRoot &&\n (0 === (executionContext & 2) &&\n (workInProgressRootInterleavedUpdatedLanes |= lane),\n 4 === workInProgressRootExitStatus &&\n markRootSuspended$1(root, workInProgressRootRenderLanes)),\n ensureRootIsScheduled(root, eventTime),\n 1 === lane &&\n 0 === executionContext &&\n 0 === (fiber.mode & 1) &&\n ((workInProgressRootRenderTargetTime = now() + 500),\n includesLegacySyncCallbacks && flushSyncCallbacks());\n}\nfunction ensureRootIsScheduled(root, currentTime) {\n for (\n var existingCallbackNode = root.callbackNode,\n suspendedLanes = root.suspendedLanes,\n pingedLanes = root.pingedLanes,\n expirationTimes = root.expirationTimes,\n lanes = root.pendingLanes;\n 0 < lanes;\n\n ) {\n var index$5 = 31 - clz32(lanes),\n lane = 1 << index$5,\n expirationTime = expirationTimes[index$5];\n if (-1 === expirationTime) {\n if (0 === (lane & suspendedLanes) || 0 !== (lane & pingedLanes))\n expirationTimes[index$5] = computeExpirationTime(lane, currentTime);\n } else expirationTime <= currentTime && (root.expiredLanes |= lane);\n lanes &= ~lane;\n }\n suspendedLanes = getNextLanes(\n root,\n root === workInProgressRoot ? workInProgressRootRenderLanes : 0\n );\n if (0 === suspendedLanes)\n null !== existingCallbackNode && cancelCallback(existingCallbackNode),\n (root.callbackNode = null),\n (root.callbackPriority = 0);\n else if (\n ((currentTime = suspendedLanes & -suspendedLanes),\n root.callbackPriority !== currentTime)\n ) {\n null != existingCallbackNode && cancelCallback(existingCallbackNode);\n if (1 === currentTime)\n 0 === root.tag\n ? ((existingCallbackNode = performSyncWorkOnRoot.bind(null, root)),\n (includesLegacySyncCallbacks = !0),\n null === syncQueue\n ? (syncQueue = [existingCallbackNode])\n : syncQueue.push(existingCallbackNode))\n : ((existingCallbackNode = performSyncWorkOnRoot.bind(null, root)),\n null === syncQueue\n ? (syncQueue = [existingCallbackNode])\n : syncQueue.push(existingCallbackNode)),\n scheduleCallback(ImmediatePriority, flushSyncCallbacks),\n (existingCallbackNode = null);\n else {\n switch (lanesToEventPriority(suspendedLanes)) {\n case 1:\n existingCallbackNode = ImmediatePriority;\n break;\n case 4:\n existingCallbackNode = UserBlockingPriority;\n break;\n case 16:\n existingCallbackNode = NormalPriority;\n break;\n case 536870912:\n existingCallbackNode = IdlePriority;\n break;\n default:\n existingCallbackNode = NormalPriority;\n }\n existingCallbackNode = scheduleCallback$1(\n existingCallbackNode,\n performConcurrentWorkOnRoot.bind(null, root)\n );\n }\n root.callbackPriority = currentTime;\n root.callbackNode = existingCallbackNode;\n }\n}\nfunction performConcurrentWorkOnRoot(root, didTimeout) {\n currentEventTime = -1;\n currentEventTransitionLane = 0;\n if (0 !== (executionContext & 6))\n throw Error(\"Should not already be working.\");\n var originalCallbackNode = root.callbackNode;\n if (flushPassiveEffects() && root.callbackNode !== originalCallbackNode)\n return null;\n var lanes = getNextLanes(\n root,\n root === workInProgressRoot ? workInProgressRootRenderLanes : 0\n );\n if (0 === lanes) return null;\n if (0 !== (lanes & 30) || 0 !== (lanes & root.expiredLanes) || didTimeout)\n didTimeout = renderRootSync(root, lanes);\n else {\n didTimeout = lanes;\n var prevExecutionContext = executionContext;\n executionContext |= 2;\n var prevDispatcher = pushDispatcher();\n if (\n workInProgressRoot !== root ||\n workInProgressRootRenderLanes !== didTimeout\n )\n (workInProgressTransitions = null),\n (workInProgressRootRenderTargetTime = now() + 500),\n prepareFreshStack(root, didTimeout);\n do\n try {\n workLoopConcurrent();\n break;\n } catch (thrownValue) {\n handleError(root, thrownValue);\n }\n while (1);\n resetContextDependencies();\n ReactCurrentDispatcher$2.current = prevDispatcher;\n executionContext = prevExecutionContext;\n null !== workInProgress\n ? (didTimeout = 0)\n : ((workInProgressRoot = null),\n (workInProgressRootRenderLanes = 0),\n (didTimeout = workInProgressRootExitStatus));\n }\n if (0 !== didTimeout) {\n 2 === didTimeout &&\n ((prevExecutionContext = getLanesToRetrySynchronouslyOnError(root)),\n 0 !== prevExecutionContext &&\n ((lanes = prevExecutionContext),\n (didTimeout = recoverFromConcurrentError(root, prevExecutionContext))));\n if (1 === didTimeout)\n throw ((originalCallbackNode = workInProgressRootFatalError),\n prepareFreshStack(root, 0),\n markRootSuspended$1(root, lanes),\n ensureRootIsScheduled(root, now()),\n originalCallbackNode);\n if (6 === didTimeout) markRootSuspended$1(root, lanes);\n else {\n prevExecutionContext = root.current.alternate;\n if (\n 0 === (lanes & 30) &&\n !isRenderConsistentWithExternalStores(prevExecutionContext) &&\n ((didTimeout = renderRootSync(root, lanes)),\n 2 === didTimeout &&\n ((prevDispatcher = getLanesToRetrySynchronouslyOnError(root)),\n 0 !== prevDispatcher &&\n ((lanes = prevDispatcher),\n (didTimeout = recoverFromConcurrentError(root, prevDispatcher)))),\n 1 === didTimeout)\n )\n throw ((originalCallbackNode = workInProgressRootFatalError),\n prepareFreshStack(root, 0),\n markRootSuspended$1(root, lanes),\n ensureRootIsScheduled(root, now()),\n originalCallbackNode);\n root.finishedWork = prevExecutionContext;\n root.finishedLanes = lanes;\n switch (didTimeout) {\n case 0:\n case 1:\n throw Error(\"Root did not complete. This is a bug in React.\");\n case 2:\n commitRoot(\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n );\n break;\n case 3:\n markRootSuspended$1(root, lanes);\n if (\n (lanes & 130023424) === lanes &&\n ((didTimeout = globalMostRecentFallbackTime + 500 - now()),\n 10 < didTimeout)\n ) {\n if (0 !== getNextLanes(root, 0)) break;\n prevExecutionContext = root.suspendedLanes;\n if ((prevExecutionContext & lanes) !== lanes) {\n requestEventTime();\n root.pingedLanes |= root.suspendedLanes & prevExecutionContext;\n break;\n }\n root.timeoutHandle = scheduleTimeout(\n commitRoot.bind(\n null,\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n ),\n didTimeout\n );\n break;\n }\n commitRoot(\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n );\n break;\n case 4:\n markRootSuspended$1(root, lanes);\n if ((lanes & 4194240) === lanes) break;\n didTimeout = root.eventTimes;\n for (prevExecutionContext = -1; 0 < lanes; ) {\n var index$4 = 31 - clz32(lanes);\n prevDispatcher = 1 << index$4;\n index$4 = didTimeout[index$4];\n index$4 > prevExecutionContext && (prevExecutionContext = index$4);\n lanes &= ~prevDispatcher;\n }\n lanes = prevExecutionContext;\n lanes = now() - lanes;\n lanes =\n (120 > lanes\n ? 120\n : 480 > lanes\n ? 480\n : 1080 > lanes\n ? 1080\n : 1920 > lanes\n ? 1920\n : 3e3 > lanes\n ? 3e3\n : 4320 > lanes\n ? 4320\n : 1960 * ceil(lanes / 1960)) - lanes;\n if (10 < lanes) {\n root.timeoutHandle = scheduleTimeout(\n commitRoot.bind(\n null,\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n ),\n lanes\n );\n break;\n }\n commitRoot(\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n );\n break;\n case 5:\n commitRoot(\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n );\n break;\n default:\n throw Error(\"Unknown root exit status.\");\n }\n }\n }\n ensureRootIsScheduled(root, now());\n return root.callbackNode === originalCallbackNode\n ? performConcurrentWorkOnRoot.bind(null, root)\n : null;\n}\nfunction recoverFromConcurrentError(root, errorRetryLanes) {\n var errorsFromFirstAttempt = workInProgressRootConcurrentErrors;\n root.current.memoizedState.isDehydrated &&\n (prepareFreshStack(root, errorRetryLanes).flags |= 256);\n root = renderRootSync(root, errorRetryLanes);\n 2 !== root &&\n ((errorRetryLanes = workInProgressRootRecoverableErrors),\n (workInProgressRootRecoverableErrors = errorsFromFirstAttempt),\n null !== errorRetryLanes && queueRecoverableErrors(errorRetryLanes));\n return root;\n}\nfunction queueRecoverableErrors(errors) {\n null === workInProgressRootRecoverableErrors\n ? (workInProgressRootRecoverableErrors = errors)\n : workInProgressRootRecoverableErrors.push.apply(\n workInProgressRootRecoverableErrors,\n errors\n );\n}\nfunction isRenderConsistentWithExternalStores(finishedWork) {\n for (var node = finishedWork; ; ) {\n if (node.flags & 16384) {\n var updateQueue = node.updateQueue;\n if (\n null !== updateQueue &&\n ((updateQueue = updateQueue.stores), null !== updateQueue)\n )\n for (var i = 0; i < updateQueue.length; i++) {\n var check = updateQueue[i],\n getSnapshot = check.getSnapshot;\n check = check.value;\n try {\n if (!objectIs(getSnapshot(), check)) return !1;\n } catch (error) {\n return !1;\n }\n }\n }\n updateQueue = node.child;\n if (node.subtreeFlags & 16384 && null !== updateQueue)\n (updateQueue.return = node), (node = updateQueue);\n else {\n if (node === finishedWork) break;\n for (; null === node.sibling; ) {\n if (null === node.return || node.return === finishedWork) return !0;\n node = node.return;\n }\n node.sibling.return = node.return;\n node = node.sibling;\n }\n }\n return !0;\n}\nfunction markRootSuspended$1(root, suspendedLanes) {\n suspendedLanes &= ~workInProgressRootPingedLanes;\n suspendedLanes &= ~workInProgressRootInterleavedUpdatedLanes;\n root.suspendedLanes |= suspendedLanes;\n root.pingedLanes &= ~suspendedLanes;\n for (root = root.expirationTimes; 0 < suspendedLanes; ) {\n var index$6 = 31 - clz32(suspendedLanes),\n lane = 1 << index$6;\n root[index$6] = -1;\n suspendedLanes &= ~lane;\n }\n}\nfunction performSyncWorkOnRoot(root) {\n if (0 !== (executionContext & 6))\n throw Error(\"Should not already be working.\");\n flushPassiveEffects();\n var lanes = getNextLanes(root, 0);\n if (0 === (lanes & 1)) return ensureRootIsScheduled(root, now()), null;\n var exitStatus = renderRootSync(root, lanes);\n if (0 !== root.tag && 2 === exitStatus) {\n var errorRetryLanes = getLanesToRetrySynchronouslyOnError(root);\n 0 !== errorRetryLanes &&\n ((lanes = errorRetryLanes),\n (exitStatus = recoverFromConcurrentError(root, errorRetryLanes)));\n }\n if (1 === exitStatus)\n throw ((exitStatus = workInProgressRootFatalError),\n prepareFreshStack(root, 0),\n markRootSuspended$1(root, lanes),\n ensureRootIsScheduled(root, now()),\n exitStatus);\n if (6 === exitStatus)\n throw Error(\"Root did not complete. This is a bug in React.\");\n root.finishedWork = root.current.alternate;\n root.finishedLanes = lanes;\n commitRoot(\n root,\n workInProgressRootRecoverableErrors,\n workInProgressTransitions\n );\n ensureRootIsScheduled(root, now());\n return null;\n}\nfunction popRenderLanes() {\n subtreeRenderLanes = subtreeRenderLanesCursor.current;\n pop(subtreeRenderLanesCursor);\n}\nfunction prepareFreshStack(root, lanes) {\n root.finishedWork = null;\n root.finishedLanes = 0;\n var timeoutHandle = root.timeoutHandle;\n -1 !== timeoutHandle &&\n ((root.timeoutHandle = -1), cancelTimeout(timeoutHandle));\n if (null !== workInProgress)\n for (timeoutHandle = workInProgress.return; null !== timeoutHandle; ) {\n var interruptedWork = timeoutHandle;\n popTreeContext(interruptedWork);\n switch (interruptedWork.tag) {\n case 1:\n interruptedWork = interruptedWork.type.childContextTypes;\n null !== interruptedWork &&\n void 0 !== interruptedWork &&\n popContext();\n break;\n case 3:\n popHostContainer();\n pop(didPerformWorkStackCursor);\n pop(contextStackCursor);\n resetWorkInProgressVersions();\n break;\n case 5:\n popHostContext(interruptedWork);\n break;\n case 4:\n popHostContainer();\n break;\n case 13:\n pop(suspenseStackCursor);\n break;\n case 19:\n pop(suspenseStackCursor);\n break;\n case 10:\n popProvider(interruptedWork.type._context);\n break;\n case 22:\n case 23:\n popRenderLanes();\n }\n timeoutHandle = timeoutHandle.return;\n }\n workInProgressRoot = root;\n workInProgress = root = createWorkInProgress(root.current, null);\n workInProgressRootRenderLanes = subtreeRenderLanes = lanes;\n workInProgressRootExitStatus = 0;\n workInProgressRootFatalError = null;\n workInProgressRootPingedLanes = workInProgressRootInterleavedUpdatedLanes = workInProgressRootSkippedLanes = 0;\n workInProgressRootRecoverableErrors = workInProgressRootConcurrentErrors = null;\n if (null !== concurrentQueues) {\n for (lanes = 0; lanes < concurrentQueues.length; lanes++)\n if (\n ((timeoutHandle = concurrentQueues[lanes]),\n (interruptedWork = timeoutHandle.interleaved),\n null !== interruptedWork)\n ) {\n timeoutHandle.interleaved = null;\n var firstInterleavedUpdate = interruptedWork.next,\n lastPendingUpdate = timeoutHandle.pending;\n if (null !== lastPendingUpdate) {\n var firstPendingUpdate = lastPendingUpdate.next;\n lastPendingUpdate.next = firstInterleavedUpdate;\n interruptedWork.next = firstPendingUpdate;\n }\n timeoutHandle.pending = interruptedWork;\n }\n concurrentQueues = null;\n }\n return root;\n}\nfunction handleError(root$jscomp$0, thrownValue) {\n do {\n var erroredWork = workInProgress;\n try {\n resetContextDependencies();\n ReactCurrentDispatcher$1.current = ContextOnlyDispatcher;\n if (didScheduleRenderPhaseUpdate) {\n for (\n var hook = currentlyRenderingFiber$1.memoizedState;\n null !== hook;\n\n ) {\n var queue = hook.queue;\n null !== queue && (queue.pending = null);\n hook = hook.next;\n }\n didScheduleRenderPhaseUpdate = !1;\n }\n renderLanes = 0;\n workInProgressHook = currentHook = currentlyRenderingFiber$1 = null;\n didScheduleRenderPhaseUpdateDuringThisPass = !1;\n ReactCurrentOwner$2.current = null;\n if (null === erroredWork || null === erroredWork.return) {\n workInProgressRootExitStatus = 1;\n workInProgressRootFatalError = thrownValue;\n workInProgress = null;\n break;\n }\n a: {\n var root = root$jscomp$0,\n returnFiber = erroredWork.return,\n sourceFiber = erroredWork,\n value = thrownValue;\n thrownValue = workInProgressRootRenderLanes;\n sourceFiber.flags |= 32768;\n if (\n null !== value &&\n \"object\" === typeof value &&\n \"function\" === typeof value.then\n ) {\n var wakeable = value,\n sourceFiber$jscomp$0 = sourceFiber,\n tag = sourceFiber$jscomp$0.tag;\n if (\n 0 === (sourceFiber$jscomp$0.mode & 1) &&\n (0 === tag || 11 === tag || 15 === tag)\n ) {\n var currentSource = sourceFiber$jscomp$0.alternate;\n currentSource\n ? ((sourceFiber$jscomp$0.updateQueue = currentSource.updateQueue),\n (sourceFiber$jscomp$0.memoizedState =\n currentSource.memoizedState),\n (sourceFiber$jscomp$0.lanes = currentSource.lanes))\n : ((sourceFiber$jscomp$0.updateQueue = null),\n (sourceFiber$jscomp$0.memoizedState = null));\n }\n b: {\n sourceFiber$jscomp$0 = returnFiber;\n do {\n var JSCompiler_temp;\n if ((JSCompiler_temp = 13 === sourceFiber$jscomp$0.tag)) {\n var nextState = sourceFiber$jscomp$0.memoizedState;\n JSCompiler_temp =\n null !== nextState\n ? null !== nextState.dehydrated\n ? !0\n : !1\n : !0;\n }\n if (JSCompiler_temp) {\n var suspenseBoundary = sourceFiber$jscomp$0;\n break b;\n }\n sourceFiber$jscomp$0 = sourceFiber$jscomp$0.return;\n } while (null !== sourceFiber$jscomp$0);\n suspenseBoundary = null;\n }\n if (null !== suspenseBoundary) {\n suspenseBoundary.flags &= -257;\n value = suspenseBoundary;\n sourceFiber$jscomp$0 = thrownValue;\n if (0 === (value.mode & 1))\n if (value === returnFiber) value.flags |= 65536;\n else {\n value.flags |= 128;\n sourceFiber.flags |= 131072;\n sourceFiber.flags &= -52805;\n if (1 === sourceFiber.tag)\n if (null === sourceFiber.alternate) sourceFiber.tag = 17;\n else {\n var update = createUpdate(-1, 1);\n update.tag = 2;\n enqueueUpdate(sourceFiber, update, 1);\n }\n sourceFiber.lanes |= 1;\n }\n else (value.flags |= 65536), (value.lanes = sourceFiber$jscomp$0);\n suspenseBoundary.mode & 1 &&\n attachPingListener(root, wakeable, thrownValue);\n thrownValue = suspenseBoundary;\n root = wakeable;\n var wakeables = thrownValue.updateQueue;\n if (null === wakeables) {\n var updateQueue = new Set();\n updateQueue.add(root);\n thrownValue.updateQueue = updateQueue;\n } else wakeables.add(root);\n break a;\n } else {\n if (0 === (thrownValue & 1)) {\n attachPingListener(root, wakeable, thrownValue);\n renderDidSuspendDelayIfPossible();\n break a;\n }\n value = Error(\n \"A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that suspend should be wrapped with startTransition.\"\n );\n }\n }\n root = value = createCapturedValueAtFiber(value, sourceFiber);\n 4 !== workInProgressRootExitStatus &&\n (workInProgressRootExitStatus = 2);\n null === workInProgressRootConcurrentErrors\n ? (workInProgressRootConcurrentErrors = [root])\n : workInProgressRootConcurrentErrors.push(root);\n root = returnFiber;\n do {\n switch (root.tag) {\n case 3:\n wakeable = value;\n root.flags |= 65536;\n thrownValue &= -thrownValue;\n root.lanes |= thrownValue;\n var update$jscomp$0 = createRootErrorUpdate(\n root,\n wakeable,\n thrownValue\n );\n enqueueCapturedUpdate(root, update$jscomp$0);\n break a;\n case 1:\n wakeable = value;\n var ctor = root.type,\n instance = root.stateNode;\n if (\n 0 === (root.flags & 128) &&\n (\"function\" === typeof ctor.getDerivedStateFromError ||\n (null !== instance &&\n \"function\" === typeof instance.componentDidCatch &&\n (null === legacyErrorBoundariesThatAlreadyFailed ||\n !legacyErrorBoundariesThatAlreadyFailed.has(instance))))\n ) {\n root.flags |= 65536;\n thrownValue &= -thrownValue;\n root.lanes |= thrownValue;\n var update$32 = createClassErrorUpdate(\n root,\n wakeable,\n thrownValue\n );\n enqueueCapturedUpdate(root, update$32);\n break a;\n }\n }\n root = root.return;\n } while (null !== root);\n }\n completeUnitOfWork(erroredWork);\n } catch (yetAnotherThrownValue) {\n thrownValue = yetAnotherThrownValue;\n workInProgress === erroredWork &&\n null !== erroredWork &&\n (workInProgress = erroredWork = erroredWork.return);\n continue;\n }\n break;\n } while (1);\n}\nfunction pushDispatcher() {\n var prevDispatcher = ReactCurrentDispatcher$2.current;\n ReactCurrentDispatcher$2.current = ContextOnlyDispatcher;\n return null === prevDispatcher ? ContextOnlyDispatcher : prevDispatcher;\n}\nfunction renderDidSuspendDelayIfPossible() {\n if (\n 0 === workInProgressRootExitStatus ||\n 3 === workInProgressRootExitStatus ||\n 2 === workInProgressRootExitStatus\n )\n workInProgressRootExitStatus = 4;\n null === workInProgressRoot ||\n (0 === (workInProgressRootSkippedLanes & 268435455) &&\n 0 === (workInProgressRootInterleavedUpdatedLanes & 268435455)) ||\n markRootSuspended$1(workInProgressRoot, workInProgressRootRenderLanes);\n}\nfunction renderRootSync(root, lanes) {\n var prevExecutionContext = executionContext;\n executionContext |= 2;\n var prevDispatcher = pushDispatcher();\n if (workInProgressRoot !== root || workInProgressRootRenderLanes !== lanes)\n (workInProgressTransitions = null), prepareFreshStack(root, lanes);\n do\n try {\n workLoopSync();\n break;\n } catch (thrownValue) {\n handleError(root, thrownValue);\n }\n while (1);\n resetContextDependencies();\n executionContext = prevExecutionContext;\n ReactCurrentDispatcher$2.current = prevDispatcher;\n if (null !== workInProgress)\n throw Error(\n \"Cannot commit an incomplete root. This error is likely caused by a bug in React. Please file an issue.\"\n );\n workInProgressRoot = null;\n workInProgressRootRenderLanes = 0;\n return workInProgressRootExitStatus;\n}\nfunction workLoopSync() {\n for (; null !== workInProgress; ) performUnitOfWork(workInProgress);\n}\nfunction workLoopConcurrent() {\n for (; null !== workInProgress && !shouldYield(); )\n performUnitOfWork(workInProgress);\n}\nfunction performUnitOfWork(unitOfWork) {\n var next = beginWork$1(unitOfWork.alternate, unitOfWork, subtreeRenderLanes);\n unitOfWork.memoizedProps = unitOfWork.pendingProps;\n null === next ? completeUnitOfWork(unitOfWork) : (workInProgress = next);\n ReactCurrentOwner$2.current = null;\n}\nfunction completeUnitOfWork(unitOfWork) {\n var completedWork = unitOfWork;\n do {\n var current = completedWork.alternate;\n unitOfWork = completedWork.return;\n if (0 === (completedWork.flags & 32768)) {\n if (\n ((current = completeWork(current, completedWork, subtreeRenderLanes)),\n null !== current)\n ) {\n workInProgress = current;\n return;\n }\n } else {\n current = unwindWork(current, completedWork);\n if (null !== current) {\n current.flags &= 32767;\n workInProgress = current;\n return;\n }\n if (null !== unitOfWork)\n (unitOfWork.flags |= 32768),\n (unitOfWork.subtreeFlags = 0),\n (unitOfWork.deletions = null);\n else {\n workInProgressRootExitStatus = 6;\n workInProgress = null;\n return;\n }\n }\n completedWork = completedWork.sibling;\n if (null !== completedWork) {\n workInProgress = completedWork;\n return;\n }\n workInProgress = completedWork = unitOfWork;\n } while (null !== completedWork);\n 0 === workInProgressRootExitStatus && (workInProgressRootExitStatus = 5);\n}\nfunction commitRoot(root, recoverableErrors, transitions) {\n var previousUpdateLanePriority = currentUpdatePriority,\n prevTransition = ReactCurrentBatchConfig$2.transition;\n try {\n (ReactCurrentBatchConfig$2.transition = null),\n (currentUpdatePriority = 1),\n commitRootImpl(\n root,\n recoverableErrors,\n transitions,\n previousUpdateLanePriority\n );\n } finally {\n (ReactCurrentBatchConfig$2.transition = prevTransition),\n (currentUpdatePriority = previousUpdateLanePriority);\n }\n return null;\n}\nfunction commitRootImpl(\n root,\n recoverableErrors,\n transitions,\n renderPriorityLevel\n) {\n do flushPassiveEffects();\n while (null !== rootWithPendingPassiveEffects);\n if (0 !== (executionContext & 6))\n throw Error(\"Should not already be working.\");\n transitions = root.finishedWork;\n var lanes = root.finishedLanes;\n if (null === transitions) return null;\n root.finishedWork = null;\n root.finishedLanes = 0;\n if (transitions === root.current)\n throw Error(\n \"Cannot commit the same tree as before. This error is likely caused by a bug in React. Please file an issue.\"\n );\n root.callbackNode = null;\n root.callbackPriority = 0;\n var remainingLanes = transitions.lanes | transitions.childLanes;\n markRootFinished(root, remainingLanes);\n root === workInProgressRoot &&\n ((workInProgress = workInProgressRoot = null),\n (workInProgressRootRenderLanes = 0));\n (0 === (transitions.subtreeFlags & 2064) &&\n 0 === (transitions.flags & 2064)) ||\n rootDoesHavePassiveEffects ||\n ((rootDoesHavePassiveEffects = !0),\n scheduleCallback$1(NormalPriority, function() {\n flushPassiveEffects();\n return null;\n }));\n remainingLanes = 0 !== (transitions.flags & 15990);\n if (0 !== (transitions.subtreeFlags & 15990) || remainingLanes) {\n remainingLanes = ReactCurrentBatchConfig$2.transition;\n ReactCurrentBatchConfig$2.transition = null;\n var previousPriority = currentUpdatePriority;\n currentUpdatePriority = 1;\n var prevExecutionContext = executionContext;\n executionContext |= 4;\n ReactCurrentOwner$2.current = null;\n commitBeforeMutationEffects(root, transitions);\n commitMutationEffectsOnFiber(transitions, root);\n root.current = transitions;\n commitLayoutEffects(transitions, root, lanes);\n requestPaint();\n executionContext = prevExecutionContext;\n currentUpdatePriority = previousPriority;\n ReactCurrentBatchConfig$2.transition = remainingLanes;\n } else root.current = transitions;\n rootDoesHavePassiveEffects &&\n ((rootDoesHavePassiveEffects = !1),\n (rootWithPendingPassiveEffects = root),\n (pendingPassiveEffectsLanes = lanes));\n remainingLanes = root.pendingLanes;\n 0 === remainingLanes && (legacyErrorBoundariesThatAlreadyFailed = null);\n onCommitRoot(transitions.stateNode, renderPriorityLevel);\n ensureRootIsScheduled(root, now());\n if (null !== recoverableErrors)\n for (\n renderPriorityLevel = root.onRecoverableError, transitions = 0;\n transitions < recoverableErrors.length;\n transitions++\n )\n (lanes = recoverableErrors[transitions]),\n renderPriorityLevel(lanes.value, {\n componentStack: lanes.stack,\n digest: lanes.digest\n });\n if (hasUncaughtError)\n throw ((hasUncaughtError = !1),\n (root = firstUncaughtError),\n (firstUncaughtError = null),\n root);\n 0 !== (pendingPassiveEffectsLanes & 1) &&\n 0 !== root.tag &&\n flushPassiveEffects();\n remainingLanes = root.pendingLanes;\n 0 !== (remainingLanes & 1)\n ? root === rootWithNestedUpdates\n ? nestedUpdateCount++\n : ((nestedUpdateCount = 0), (rootWithNestedUpdates = root))\n : (nestedUpdateCount = 0);\n flushSyncCallbacks();\n return null;\n}\nfunction flushPassiveEffects() {\n if (null !== rootWithPendingPassiveEffects) {\n var renderPriority = lanesToEventPriority(pendingPassiveEffectsLanes),\n prevTransition = ReactCurrentBatchConfig$2.transition,\n previousPriority = currentUpdatePriority;\n try {\n ReactCurrentBatchConfig$2.transition = null;\n currentUpdatePriority = 16 > renderPriority ? 16 : renderPriority;\n if (null === rootWithPendingPassiveEffects)\n var JSCompiler_inline_result = !1;\n else {\n renderPriority = rootWithPendingPassiveEffects;\n rootWithPendingPassiveEffects = null;\n pendingPassiveEffectsLanes = 0;\n if (0 !== (executionContext & 6))\n throw Error(\"Cannot flush passive effects while already rendering.\");\n var prevExecutionContext = executionContext;\n executionContext |= 4;\n for (nextEffect = renderPriority.current; null !== nextEffect; ) {\n var fiber = nextEffect,\n child = fiber.child;\n if (0 !== (nextEffect.flags & 16)) {\n var deletions = fiber.deletions;\n if (null !== deletions) {\n for (var i = 0; i < deletions.length; i++) {\n var fiberToDelete = deletions[i];\n for (nextEffect = fiberToDelete; null !== nextEffect; ) {\n var fiber$jscomp$0 = nextEffect;\n switch (fiber$jscomp$0.tag) {\n case 0:\n case 11:\n case 15:\n commitHookEffectListUnmount(8, fiber$jscomp$0, fiber);\n }\n var child$jscomp$0 = fiber$jscomp$0.child;\n if (null !== child$jscomp$0)\n (child$jscomp$0.return = fiber$jscomp$0),\n (nextEffect = child$jscomp$0);\n else\n for (; null !== nextEffect; ) {\n fiber$jscomp$0 = nextEffect;\n var sibling = fiber$jscomp$0.sibling,\n returnFiber = fiber$jscomp$0.return;\n detachFiberAfterEffects(fiber$jscomp$0);\n if (fiber$jscomp$0 === fiberToDelete) {\n nextEffect = null;\n break;\n }\n if (null !== sibling) {\n sibling.return = returnFiber;\n nextEffect = sibling;\n break;\n }\n nextEffect = returnFiber;\n }\n }\n }\n var previousFiber = fiber.alternate;\n if (null !== previousFiber) {\n var detachedChild = previousFiber.child;\n if (null !== detachedChild) {\n previousFiber.child = null;\n do {\n var detachedSibling = detachedChild.sibling;\n detachedChild.sibling = null;\n detachedChild = detachedSibling;\n } while (null !== detachedChild);\n }\n }\n nextEffect = fiber;\n }\n }\n if (0 !== (fiber.subtreeFlags & 2064) && null !== child)\n (child.return = fiber), (nextEffect = child);\n else\n b: for (; null !== nextEffect; ) {\n fiber = nextEffect;\n if (0 !== (fiber.flags & 2048))\n switch (fiber.tag) {\n case 0:\n case 11:\n case 15:\n commitHookEffectListUnmount(9, fiber, fiber.return);\n }\n var sibling$jscomp$0 = fiber.sibling;\n if (null !== sibling$jscomp$0) {\n sibling$jscomp$0.return = fiber.return;\n nextEffect = sibling$jscomp$0;\n break b;\n }\n nextEffect = fiber.return;\n }\n }\n var finishedWork = renderPriority.current;\n for (nextEffect = finishedWork; null !== nextEffect; ) {\n child = nextEffect;\n var firstChild = child.child;\n if (0 !== (child.subtreeFlags & 2064) && null !== firstChild)\n (firstChild.return = child), (nextEffect = firstChild);\n else\n b: for (child = finishedWork; null !== nextEffect; ) {\n deletions = nextEffect;\n if (0 !== (deletions.flags & 2048))\n try {\n switch (deletions.tag) {\n case 0:\n case 11:\n case 15:\n commitHookEffectListMount(9, deletions);\n }\n } catch (error) {\n captureCommitPhaseError(deletions, deletions.return, error);\n }\n if (deletions === child) {\n nextEffect = null;\n break b;\n }\n var sibling$jscomp$1 = deletions.sibling;\n if (null !== sibling$jscomp$1) {\n sibling$jscomp$1.return = deletions.return;\n nextEffect = sibling$jscomp$1;\n break b;\n }\n nextEffect = deletions.return;\n }\n }\n executionContext = prevExecutionContext;\n flushSyncCallbacks();\n if (\n injectedHook &&\n \"function\" === typeof injectedHook.onPostCommitFiberRoot\n )\n try {\n injectedHook.onPostCommitFiberRoot(rendererID, renderPriority);\n } catch (err) {}\n JSCompiler_inline_result = !0;\n }\n return JSCompiler_inline_result;\n } finally {\n (currentUpdatePriority = previousPriority),\n (ReactCurrentBatchConfig$2.transition = prevTransition);\n }\n }\n return !1;\n}\nfunction captureCommitPhaseErrorOnRoot(rootFiber, sourceFiber, error) {\n sourceFiber = createCapturedValueAtFiber(error, sourceFiber);\n sourceFiber = createRootErrorUpdate(rootFiber, sourceFiber, 1);\n rootFiber = enqueueUpdate(rootFiber, sourceFiber, 1);\n sourceFiber = requestEventTime();\n null !== rootFiber &&\n (markRootUpdated(rootFiber, 1, sourceFiber),\n ensureRootIsScheduled(rootFiber, sourceFiber));\n}\nfunction captureCommitPhaseError(sourceFiber, nearestMountedAncestor, error) {\n if (3 === sourceFiber.tag)\n captureCommitPhaseErrorOnRoot(sourceFiber, sourceFiber, error);\n else\n for (\n nearestMountedAncestor = sourceFiber.return;\n null !== nearestMountedAncestor;\n\n ) {\n if (3 === nearestMountedAncestor.tag) {\n captureCommitPhaseErrorOnRoot(\n nearestMountedAncestor,\n sourceFiber,\n error\n );\n break;\n } else if (1 === nearestMountedAncestor.tag) {\n var instance = nearestMountedAncestor.stateNode;\n if (\n \"function\" ===\n typeof nearestMountedAncestor.type.getDerivedStateFromError ||\n (\"function\" === typeof instance.componentDidCatch &&\n (null === legacyErrorBoundariesThatAlreadyFailed ||\n !legacyErrorBoundariesThatAlreadyFailed.has(instance)))\n ) {\n sourceFiber = createCapturedValueAtFiber(error, sourceFiber);\n sourceFiber = createClassErrorUpdate(\n nearestMountedAncestor,\n sourceFiber,\n 1\n );\n nearestMountedAncestor = enqueueUpdate(\n nearestMountedAncestor,\n sourceFiber,\n 1\n );\n sourceFiber = requestEventTime();\n null !== nearestMountedAncestor &&\n (markRootUpdated(nearestMountedAncestor, 1, sourceFiber),\n ensureRootIsScheduled(nearestMountedAncestor, sourceFiber));\n break;\n }\n }\n nearestMountedAncestor = nearestMountedAncestor.return;\n }\n}\nfunction pingSuspendedRoot(root, wakeable, pingedLanes) {\n var pingCache = root.pingCache;\n null !== pingCache && pingCache.delete(wakeable);\n wakeable = requestEventTime();\n root.pingedLanes |= root.suspendedLanes & pingedLanes;\n workInProgressRoot === root &&\n (workInProgressRootRenderLanes & pingedLanes) === pingedLanes &&\n (4 === workInProgressRootExitStatus ||\n (3 === workInProgressRootExitStatus &&\n (workInProgressRootRenderLanes & 130023424) ===\n workInProgressRootRenderLanes &&\n 500 > now() - globalMostRecentFallbackTime)\n ? prepareFreshStack(root, 0)\n : (workInProgressRootPingedLanes |= pingedLanes));\n ensureRootIsScheduled(root, wakeable);\n}\nfunction retryTimedOutBoundary(boundaryFiber, retryLane) {\n 0 === retryLane &&\n (0 === (boundaryFiber.mode & 1)\n ? (retryLane = 1)\n : ((retryLane = nextRetryLane),\n (nextRetryLane <<= 1),\n 0 === (nextRetryLane & 130023424) && (nextRetryLane = 4194304)));\n var eventTime = requestEventTime();\n boundaryFiber = markUpdateLaneFromFiberToRoot(boundaryFiber, retryLane);\n null !== boundaryFiber &&\n (markRootUpdated(boundaryFiber, retryLane, eventTime),\n ensureRootIsScheduled(boundaryFiber, eventTime));\n}\nfunction retryDehydratedSuspenseBoundary(boundaryFiber) {\n var suspenseState = boundaryFiber.memoizedState,\n retryLane = 0;\n null !== suspenseState && (retryLane = suspenseState.retryLane);\n retryTimedOutBoundary(boundaryFiber, retryLane);\n}\nfunction resolveRetryWakeable(boundaryFiber, wakeable) {\n var retryLane = 0;\n switch (boundaryFiber.tag) {\n case 13:\n var retryCache = boundaryFiber.stateNode;\n var suspenseState = boundaryFiber.memoizedState;\n null !== suspenseState && (retryLane = suspenseState.retryLane);\n break;\n case 19:\n retryCache = boundaryFiber.stateNode;\n break;\n default:\n throw Error(\n \"Pinged unknown suspense boundary type. This is probably a bug in React.\"\n );\n }\n null !== retryCache && retryCache.delete(wakeable);\n retryTimedOutBoundary(boundaryFiber, retryLane);\n}\nvar beginWork$1;\nbeginWork$1 = function(current, workInProgress, renderLanes) {\n if (null !== current)\n if (\n current.memoizedProps !== workInProgress.pendingProps ||\n didPerformWorkStackCursor.current\n )\n didReceiveUpdate = !0;\n else {\n if (\n 0 === (current.lanes & renderLanes) &&\n 0 === (workInProgress.flags & 128)\n )\n return (\n (didReceiveUpdate = !1),\n attemptEarlyBailoutIfNoScheduledUpdate(\n current,\n workInProgress,\n renderLanes\n )\n );\n didReceiveUpdate = 0 !== (current.flags & 131072) ? !0 : !1;\n }\n else didReceiveUpdate = !1;\n workInProgress.lanes = 0;\n switch (workInProgress.tag) {\n case 2:\n var Component = workInProgress.type;\n resetSuspendedCurrentOnMountInLegacyMode(current, workInProgress);\n current = workInProgress.pendingProps;\n var context = getMaskedContext(\n workInProgress,\n contextStackCursor.current\n );\n prepareToReadContext(workInProgress, renderLanes);\n context = renderWithHooks(\n null,\n workInProgress,\n Component,\n current,\n context,\n renderLanes\n );\n workInProgress.flags |= 1;\n if (\n \"object\" === typeof context &&\n null !== context &&\n \"function\" === typeof context.render &&\n void 0 === context.$$typeof\n ) {\n workInProgress.tag = 1;\n workInProgress.memoizedState = null;\n workInProgress.updateQueue = null;\n if (isContextProvider(Component)) {\n var hasContext = !0;\n pushContextProvider(workInProgress);\n } else hasContext = !1;\n workInProgress.memoizedState =\n null !== context.state && void 0 !== context.state\n ? context.state\n : null;\n initializeUpdateQueue(workInProgress);\n context.updater = classComponentUpdater;\n workInProgress.stateNode = context;\n context._reactInternals = workInProgress;\n mountClassInstance(workInProgress, Component, current, renderLanes);\n workInProgress = finishClassComponent(\n null,\n workInProgress,\n Component,\n !0,\n hasContext,\n renderLanes\n );\n } else\n (workInProgress.tag = 0),\n reconcileChildren(null, workInProgress, context, renderLanes),\n (workInProgress = workInProgress.child);\n return workInProgress;\n case 16:\n Component = workInProgress.elementType;\n a: {\n resetSuspendedCurrentOnMountInLegacyMode(current, workInProgress);\n current = workInProgress.pendingProps;\n context = Component._init;\n Component = context(Component._payload);\n workInProgress.type = Component;\n context = workInProgress.tag = resolveLazyComponentTag(Component);\n current = resolveDefaultProps(Component, current);\n switch (context) {\n case 0:\n workInProgress = updateFunctionComponent(\n null,\n workInProgress,\n Component,\n current,\n renderLanes\n );\n break a;\n case 1:\n workInProgress = updateClassComponent(\n null,\n workInProgress,\n Component,\n current,\n renderLanes\n );\n break a;\n case 11:\n workInProgress = updateForwardRef(\n null,\n workInProgress,\n Component,\n current,\n renderLanes\n );\n break a;\n case 14:\n workInProgress = updateMemoComponent(\n null,\n workInProgress,\n Component,\n resolveDefaultProps(Component.type, current),\n renderLanes\n );\n break a;\n }\n throw Error(\n \"Element type is invalid. Received a promise that resolves to: \" +\n Component +\n \". Lazy element type must resolve to a class or function.\"\n );\n }\n return workInProgress;\n case 0:\n return (\n (Component = workInProgress.type),\n (context = workInProgress.pendingProps),\n (context =\n workInProgress.elementType === Component\n ? context\n : resolveDefaultProps(Component, context)),\n updateFunctionComponent(\n current,\n workInProgress,\n Component,\n context,\n renderLanes\n )\n );\n case 1:\n return (\n (Component = workInProgress.type),\n (context = workInProgress.pendingProps),\n (context =\n workInProgress.elementType === Component\n ? context\n : resolveDefaultProps(Component, context)),\n updateClassComponent(\n current,\n workInProgress,\n Component,\n context,\n renderLanes\n )\n );\n case 3:\n pushHostRootContext(workInProgress);\n if (null === current)\n throw Error(\"Should have a current fiber. This is a bug in React.\");\n context = workInProgress.pendingProps;\n Component = workInProgress.memoizedState.element;\n cloneUpdateQueue(current, workInProgress);\n processUpdateQueue(workInProgress, context, null, renderLanes);\n context = workInProgress.memoizedState.element;\n context === Component\n ? (workInProgress = bailoutOnAlreadyFinishedWork(\n current,\n workInProgress,\n renderLanes\n ))\n : (reconcileChildren(current, workInProgress, context, renderLanes),\n (workInProgress = workInProgress.child));\n return workInProgress;\n case 5:\n return (\n pushHostContext(workInProgress),\n (Component = workInProgress.pendingProps.children),\n markRef(current, workInProgress),\n reconcileChildren(current, workInProgress, Component, renderLanes),\n workInProgress.child\n );\n case 6:\n return null;\n case 13:\n return updateSuspenseComponent(current, workInProgress, renderLanes);\n case 4:\n return (\n pushHostContainer(\n workInProgress,\n workInProgress.stateNode.containerInfo\n ),\n (Component = workInProgress.pendingProps),\n null === current\n ? (workInProgress.child = reconcileChildFibers(\n workInProgress,\n null,\n Component,\n renderLanes\n ))\n : reconcileChildren(current, workInProgress, Component, renderLanes),\n workInProgress.child\n );\n case 11:\n return (\n (Component = workInProgress.type),\n (context = workInProgress.pendingProps),\n (context =\n workInProgress.elementType === Component\n ? context\n : resolveDefaultProps(Component, context)),\n updateForwardRef(\n current,\n workInProgress,\n Component,\n context,\n renderLanes\n )\n );\n case 7:\n return (\n reconcileChildren(\n current,\n workInProgress,\n workInProgress.pendingProps,\n renderLanes\n ),\n workInProgress.child\n );\n case 8:\n return (\n reconcileChildren(\n current,\n workInProgress,\n workInProgress.pendingProps.children,\n renderLanes\n ),\n workInProgress.child\n );\n case 12:\n return (\n reconcileChildren(\n current,\n workInProgress,\n workInProgress.pendingProps.children,\n renderLanes\n ),\n workInProgress.child\n );\n case 10:\n a: {\n Component = workInProgress.type._context;\n context = workInProgress.pendingProps;\n hasContext = workInProgress.memoizedProps;\n var newValue = context.value;\n push(valueCursor, Component._currentValue2);\n Component._currentValue2 = newValue;\n if (null !== hasContext)\n if (objectIs(hasContext.value, newValue)) {\n if (\n hasContext.children === context.children &&\n !didPerformWorkStackCursor.current\n ) {\n workInProgress = bailoutOnAlreadyFinishedWork(\n current,\n workInProgress,\n renderLanes\n );\n break a;\n }\n } else\n for (\n hasContext = workInProgress.child,\n null !== hasContext && (hasContext.return = workInProgress);\n null !== hasContext;\n\n ) {\n var list = hasContext.dependencies;\n if (null !== list) {\n newValue = hasContext.child;\n for (\n var dependency = list.firstContext;\n null !== dependency;\n\n ) {\n if (dependency.context === Component) {\n if (1 === hasContext.tag) {\n dependency = createUpdate(-1, renderLanes & -renderLanes);\n dependency.tag = 2;\n var updateQueue = hasContext.updateQueue;\n if (null !== updateQueue) {\n updateQueue = updateQueue.shared;\n var pending = updateQueue.pending;\n null === pending\n ? (dependency.next = dependency)\n : ((dependency.next = pending.next),\n (pending.next = dependency));\n updateQueue.pending = dependency;\n }\n }\n hasContext.lanes |= renderLanes;\n dependency = hasContext.alternate;\n null !== dependency && (dependency.lanes |= renderLanes);\n scheduleContextWorkOnParentPath(\n hasContext.return,\n renderLanes,\n workInProgress\n );\n list.lanes |= renderLanes;\n break;\n }\n dependency = dependency.next;\n }\n } else if (10 === hasContext.tag)\n newValue =\n hasContext.type === workInProgress.type\n ? null\n : hasContext.child;\n else if (18 === hasContext.tag) {\n newValue = hasContext.return;\n if (null === newValue)\n throw Error(\n \"We just came from a parent so we must have had a parent. This is a bug in React.\"\n );\n newValue.lanes |= renderLanes;\n list = newValue.alternate;\n null !== list && (list.lanes |= renderLanes);\n scheduleContextWorkOnParentPath(\n newValue,\n renderLanes,\n workInProgress\n );\n newValue = hasContext.sibling;\n } else newValue = hasContext.child;\n if (null !== newValue) newValue.return = hasContext;\n else\n for (newValue = hasContext; null !== newValue; ) {\n if (newValue === workInProgress) {\n newValue = null;\n break;\n }\n hasContext = newValue.sibling;\n if (null !== hasContext) {\n hasContext.return = newValue.return;\n newValue = hasContext;\n break;\n }\n newValue = newValue.return;\n }\n hasContext = newValue;\n }\n reconcileChildren(\n current,\n workInProgress,\n context.children,\n renderLanes\n );\n workInProgress = workInProgress.child;\n }\n return workInProgress;\n case 9:\n return (\n (context = workInProgress.type),\n (Component = workInProgress.pendingProps.children),\n prepareToReadContext(workInProgress, renderLanes),\n (context = readContext(context)),\n (Component = Component(context)),\n (workInProgress.flags |= 1),\n reconcileChildren(current, workInProgress, Component, renderLanes),\n workInProgress.child\n );\n case 14:\n return (\n (Component = workInProgress.type),\n (context = resolveDefaultProps(Component, workInProgress.pendingProps)),\n (context = resolveDefaultProps(Component.type, context)),\n updateMemoComponent(\n current,\n workInProgress,\n Component,\n context,\n renderLanes\n )\n );\n case 15:\n return updateSimpleMemoComponent(\n current,\n workInProgress,\n workInProgress.type,\n workInProgress.pendingProps,\n renderLanes\n );\n case 17:\n return (\n (Component = workInProgress.type),\n (context = workInProgress.pendingProps),\n (context =\n workInProgress.elementType === Component\n ? context\n : resolveDefaultProps(Component, context)),\n resetSuspendedCurrentOnMountInLegacyMode(current, workInProgress),\n (workInProgress.tag = 1),\n isContextProvider(Component)\n ? ((current = !0), pushContextProvider(workInProgress))\n : (current = !1),\n prepareToReadContext(workInProgress, renderLanes),\n constructClassInstance(workInProgress, Component, context),\n mountClassInstance(workInProgress, Component, context, renderLanes),\n finishClassComponent(\n null,\n workInProgress,\n Component,\n !0,\n current,\n renderLanes\n )\n );\n case 19:\n return updateSuspenseListComponent(current, workInProgress, renderLanes);\n case 22:\n return updateOffscreenComponent(current, workInProgress, renderLanes);\n }\n throw Error(\n \"Unknown unit of work tag (\" +\n workInProgress.tag +\n \"). This error is likely caused by a bug in React. Please file an issue.\"\n );\n};\nfunction scheduleCallback$1(priorityLevel, callback) {\n return scheduleCallback(priorityLevel, callback);\n}\nfunction FiberNode(tag, pendingProps, key, mode) {\n this.tag = tag;\n this.key = key;\n this.sibling = this.child = this.return = this.stateNode = this.type = this.elementType = null;\n this.index = 0;\n this.ref = null;\n this.pendingProps = pendingProps;\n this.dependencies = this.memoizedState = this.updateQueue = this.memoizedProps = null;\n this.mode = mode;\n this.subtreeFlags = this.flags = 0;\n this.deletions = null;\n this.childLanes = this.lanes = 0;\n this.alternate = null;\n}\nfunction createFiber(tag, pendingProps, key, mode) {\n return new FiberNode(tag, pendingProps, key, mode);\n}\nfunction shouldConstruct(Component) {\n Component = Component.prototype;\n return !(!Component || !Component.isReactComponent);\n}\nfunction resolveLazyComponentTag(Component) {\n if (\"function\" === typeof Component)\n return shouldConstruct(Component) ? 1 : 0;\n if (void 0 !== Component && null !== Component) {\n Component = Component.$$typeof;\n if (Component === REACT_FORWARD_REF_TYPE) return 11;\n if (Component === REACT_MEMO_TYPE) return 14;\n }\n return 2;\n}\nfunction createWorkInProgress(current, pendingProps) {\n var workInProgress = current.alternate;\n null === workInProgress\n ? ((workInProgress = createFiber(\n current.tag,\n pendingProps,\n current.key,\n current.mode\n )),\n (workInProgress.elementType = current.elementType),\n (workInProgress.type = current.type),\n (workInProgress.stateNode = current.stateNode),\n (workInProgress.alternate = current),\n (current.alternate = workInProgress))\n : ((workInProgress.pendingProps = pendingProps),\n (workInProgress.type = current.type),\n (workInProgress.flags = 0),\n (workInProgress.subtreeFlags = 0),\n (workInProgress.deletions = null));\n workInProgress.flags = current.flags & 14680064;\n workInProgress.childLanes = current.childLanes;\n workInProgress.lanes = current.lanes;\n workInProgress.child = current.child;\n workInProgress.memoizedProps = current.memoizedProps;\n workInProgress.memoizedState = current.memoizedState;\n workInProgress.updateQueue = current.updateQueue;\n pendingProps = current.dependencies;\n workInProgress.dependencies =\n null === pendingProps\n ? null\n : { lanes: pendingProps.lanes, firstContext: pendingProps.firstContext };\n workInProgress.sibling = current.sibling;\n workInProgress.index = current.index;\n workInProgress.ref = current.ref;\n return workInProgress;\n}\nfunction createFiberFromTypeAndProps(\n type,\n key,\n pendingProps,\n owner,\n mode,\n lanes\n) {\n var fiberTag = 2;\n owner = type;\n if (\"function\" === typeof type) shouldConstruct(type) && (fiberTag = 1);\n else if (\"string\" === typeof type) fiberTag = 5;\n else\n a: switch (type) {\n case REACT_FRAGMENT_TYPE:\n return createFiberFromFragment(pendingProps.children, mode, lanes, key);\n case REACT_STRICT_MODE_TYPE:\n fiberTag = 8;\n mode |= 8;\n break;\n case REACT_PROFILER_TYPE:\n return (\n (type = createFiber(12, pendingProps, key, mode | 2)),\n (type.elementType = REACT_PROFILER_TYPE),\n (type.lanes = lanes),\n type\n );\n case REACT_SUSPENSE_TYPE:\n return (\n (type = createFiber(13, pendingProps, key, mode)),\n (type.elementType = REACT_SUSPENSE_TYPE),\n (type.lanes = lanes),\n type\n );\n case REACT_SUSPENSE_LIST_TYPE:\n return (\n (type = createFiber(19, pendingProps, key, mode)),\n (type.elementType = REACT_SUSPENSE_LIST_TYPE),\n (type.lanes = lanes),\n type\n );\n case REACT_OFFSCREEN_TYPE:\n return createFiberFromOffscreen(pendingProps, mode, lanes, key);\n default:\n if (\"object\" === typeof type && null !== type)\n switch (type.$$typeof) {\n case REACT_PROVIDER_TYPE:\n fiberTag = 10;\n break a;\n case REACT_CONTEXT_TYPE:\n fiberTag = 9;\n break a;\n case REACT_FORWARD_REF_TYPE:\n fiberTag = 11;\n break a;\n case REACT_MEMO_TYPE:\n fiberTag = 14;\n break a;\n case REACT_LAZY_TYPE:\n fiberTag = 16;\n owner = null;\n break a;\n }\n throw Error(\n \"Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: \" +\n ((null == type ? type : typeof type) + \".\")\n );\n }\n key = createFiber(fiberTag, pendingProps, key, mode);\n key.elementType = type;\n key.type = owner;\n key.lanes = lanes;\n return key;\n}\nfunction createFiberFromFragment(elements, mode, lanes, key) {\n elements = createFiber(7, elements, key, mode);\n elements.lanes = lanes;\n return elements;\n}\nfunction createFiberFromOffscreen(pendingProps, mode, lanes, key) {\n pendingProps = createFiber(22, pendingProps, key, mode);\n pendingProps.elementType = REACT_OFFSCREEN_TYPE;\n pendingProps.lanes = lanes;\n pendingProps.stateNode = { isHidden: !1 };\n return pendingProps;\n}\nfunction createFiberFromText(content, mode, lanes) {\n content = createFiber(6, content, null, mode);\n content.lanes = lanes;\n return content;\n}\nfunction createFiberFromPortal(portal, mode, lanes) {\n mode = createFiber(\n 4,\n null !== portal.children ? portal.children : [],\n portal.key,\n mode\n );\n mode.lanes = lanes;\n mode.stateNode = {\n containerInfo: portal.containerInfo,\n pendingChildren: null,\n implementation: portal.implementation\n };\n return mode;\n}\nfunction FiberRootNode(\n containerInfo,\n tag,\n hydrate,\n identifierPrefix,\n onRecoverableError\n) {\n this.tag = tag;\n this.containerInfo = containerInfo;\n this.finishedWork = this.pingCache = this.current = this.pendingChildren = null;\n this.timeoutHandle = -1;\n this.callbackNode = this.pendingContext = this.context = null;\n this.callbackPriority = 0;\n this.eventTimes = createLaneMap(0);\n this.expirationTimes = createLaneMap(-1);\n this.entangledLanes = this.finishedLanes = this.mutableReadLanes = this.expiredLanes = this.pingedLanes = this.suspendedLanes = this.pendingLanes = 0;\n this.entanglements = createLaneMap(0);\n this.identifierPrefix = identifierPrefix;\n this.onRecoverableError = onRecoverableError;\n}\nfunction createPortal(children, containerInfo, implementation) {\n var key =\n 3 < arguments.length && void 0 !== arguments[3] ? arguments[3] : null;\n return {\n $$typeof: REACT_PORTAL_TYPE,\n key: null == key ? null : \"\" + key,\n children: children,\n containerInfo: containerInfo,\n implementation: implementation\n };\n}\nfunction findHostInstance(component) {\n var fiber = component._reactInternals;\n if (void 0 === fiber) {\n if (\"function\" === typeof component.render)\n throw Error(\"Unable to find node on an unmounted component.\");\n component = Object.keys(component).join(\",\");\n throw Error(\n \"Argument appears to not be a ReactComponent. Keys: \" + component\n );\n }\n component = findCurrentHostFiber(fiber);\n return null === component ? null : component.stateNode;\n}\nfunction updateContainer(element, container, parentComponent, callback) {\n var current = container.current,\n eventTime = requestEventTime(),\n lane = requestUpdateLane(current);\n a: if (parentComponent) {\n parentComponent = parentComponent._reactInternals;\n b: {\n if (\n getNearestMountedFiber(parentComponent) !== parentComponent ||\n 1 !== parentComponent.tag\n )\n throw Error(\n \"Expected subtree parent to be a mounted class component. This error is likely caused by a bug in React. Please file an issue.\"\n );\n var JSCompiler_inline_result = parentComponent;\n do {\n switch (JSCompiler_inline_result.tag) {\n case 3:\n JSCompiler_inline_result =\n JSCompiler_inline_result.stateNode.context;\n break b;\n case 1:\n if (isContextProvider(JSCompiler_inline_result.type)) {\n JSCompiler_inline_result =\n JSCompiler_inline_result.stateNode\n .__reactInternalMemoizedMergedChildContext;\n break b;\n }\n }\n JSCompiler_inline_result = JSCompiler_inline_result.return;\n } while (null !== JSCompiler_inline_result);\n throw Error(\n \"Found unexpected detached subtree parent. This error is likely caused by a bug in React. Please file an issue.\"\n );\n }\n if (1 === parentComponent.tag) {\n var Component = parentComponent.type;\n if (isContextProvider(Component)) {\n parentComponent = processChildContext(\n parentComponent,\n Component,\n JSCompiler_inline_result\n );\n break a;\n }\n }\n parentComponent = JSCompiler_inline_result;\n } else parentComponent = emptyContextObject;\n null === container.context\n ? (container.context = parentComponent)\n : (container.pendingContext = parentComponent);\n container = createUpdate(eventTime, lane);\n container.payload = { element: element };\n callback = void 0 === callback ? null : callback;\n null !== callback && (container.callback = callback);\n element = enqueueUpdate(current, container, lane);\n null !== element &&\n (scheduleUpdateOnFiber(element, current, lane, eventTime),\n entangleTransitions(element, current, lane));\n return lane;\n}\nfunction emptyFindFiberByHostInstance() {\n return null;\n}\nfunction findNodeHandle(componentOrHandle) {\n if (null == componentOrHandle) return null;\n if (\"number\" === typeof componentOrHandle) return componentOrHandle;\n if (componentOrHandle._nativeTag) return componentOrHandle._nativeTag;\n if (componentOrHandle.canonical && componentOrHandle.canonical._nativeTag)\n return componentOrHandle.canonical._nativeTag;\n componentOrHandle = findHostInstance(componentOrHandle);\n return null == componentOrHandle\n ? componentOrHandle\n : componentOrHandle.canonical\n ? componentOrHandle.canonical._nativeTag\n : componentOrHandle._nativeTag;\n}\nfunction onRecoverableError(error) {\n console.error(error);\n}\nbatchedUpdatesImpl = function(fn, a) {\n var prevExecutionContext = executionContext;\n executionContext |= 1;\n try {\n return fn(a);\n } finally {\n (executionContext = prevExecutionContext),\n 0 === executionContext &&\n ((workInProgressRootRenderTargetTime = now() + 500),\n includesLegacySyncCallbacks && flushSyncCallbacks());\n }\n};\nvar roots = new Map(),\n devToolsConfig$jscomp$inline_938 = {\n findFiberByHostInstance: getInstanceFromInstance,\n bundleType: 0,\n version: \"18.2.0-next-9e3b772b8-20220608\",\n rendererPackageName: \"react-native-renderer\",\n rendererConfig: {\n getInspectorDataForViewTag: function() {\n throw Error(\n \"getInspectorDataForViewTag() is not available in production\"\n );\n },\n getInspectorDataForViewAtPoint: function() {\n throw Error(\n \"getInspectorDataForViewAtPoint() is not available in production.\"\n );\n }.bind(null, findNodeHandle)\n }\n };\nvar internals$jscomp$inline_1180 = {\n bundleType: devToolsConfig$jscomp$inline_938.bundleType,\n version: devToolsConfig$jscomp$inline_938.version,\n rendererPackageName: devToolsConfig$jscomp$inline_938.rendererPackageName,\n rendererConfig: devToolsConfig$jscomp$inline_938.rendererConfig,\n overrideHookState: null,\n overrideHookStateDeletePath: null,\n overrideHookStateRenamePath: null,\n overrideProps: null,\n overridePropsDeletePath: null,\n overridePropsRenamePath: null,\n setErrorHandler: null,\n setSuspenseHandler: null,\n scheduleUpdate: null,\n currentDispatcherRef: ReactSharedInternals.ReactCurrentDispatcher,\n findHostInstanceByFiber: function(fiber) {\n fiber = findCurrentHostFiber(fiber);\n return null === fiber ? null : fiber.stateNode;\n },\n findFiberByHostInstance:\n devToolsConfig$jscomp$inline_938.findFiberByHostInstance ||\n emptyFindFiberByHostInstance,\n findHostInstancesForRefresh: null,\n scheduleRefresh: null,\n scheduleRoot: null,\n setRefreshHandler: null,\n getCurrentFiber: null,\n reconcilerVersion: \"18.2.0-next-9e3b772b8-20220608\"\n};\nif (\"undefined\" !== typeof __REACT_DEVTOOLS_GLOBAL_HOOK__) {\n var hook$jscomp$inline_1181 = __REACT_DEVTOOLS_GLOBAL_HOOK__;\n if (\n !hook$jscomp$inline_1181.isDisabled &&\n hook$jscomp$inline_1181.supportsFiber\n )\n try {\n (rendererID = hook$jscomp$inline_1181.inject(\n internals$jscomp$inline_1180\n )),\n (injectedHook = hook$jscomp$inline_1181);\n } catch (err) {}\n}\nexports.createPortal = function(children, containerTag) {\n return createPortal(\n children,\n containerTag,\n null,\n 2 < arguments.length && void 0 !== arguments[2] ? arguments[2] : null\n );\n};\nexports.dispatchCommand = function(handle, command, args) {\n null != handle._nativeTag &&\n (null != handle._internalInstanceHandle\n ? ((handle = handle._internalInstanceHandle.stateNode),\n null != handle &&\n nativeFabricUIManager.dispatchCommand(handle.node, command, args))\n : ReactNativePrivateInterface.UIManager.dispatchViewManagerCommand(\n handle._nativeTag,\n command,\n args\n ));\n};\nexports.findHostInstance_DEPRECATED = function(componentOrHandle) {\n if (null == componentOrHandle) return null;\n if (componentOrHandle._nativeTag) return componentOrHandle;\n if (componentOrHandle.canonical && componentOrHandle.canonical._nativeTag)\n return componentOrHandle.canonical;\n componentOrHandle = findHostInstance(componentOrHandle);\n return null == componentOrHandle\n ? componentOrHandle\n : componentOrHandle.canonical\n ? componentOrHandle.canonical\n : componentOrHandle;\n};\nexports.findNodeHandle = findNodeHandle;\nexports.getInspectorDataForInstance = void 0;\nexports.render = function(element, containerTag, callback, concurrentRoot) {\n var root = roots.get(containerTag);\n root ||\n ((root = concurrentRoot ? 1 : 0),\n (concurrentRoot = new FiberRootNode(\n containerTag,\n root,\n !1,\n \"\",\n onRecoverableError\n )),\n (root = createFiber(3, null, null, 1 === root ? 1 : 0)),\n (concurrentRoot.current = root),\n (root.stateNode = concurrentRoot),\n (root.memoizedState = {\n element: null,\n isDehydrated: !1,\n cache: null,\n transitions: null,\n pendingSuspenseBoundaries: null\n }),\n initializeUpdateQueue(root),\n (root = concurrentRoot),\n roots.set(containerTag, root));\n updateContainer(element, root, null, callback);\n a: if (((element = root.current), element.child))\n switch (element.child.tag) {\n case 5:\n element = element.child.stateNode.canonical;\n break a;\n default:\n element = element.child.stateNode;\n }\n else element = null;\n return element;\n};\nexports.sendAccessibilityEvent = function(handle, eventType) {\n null != handle._nativeTag &&\n (null != handle._internalInstanceHandle\n ? ((handle = handle._internalInstanceHandle.stateNode),\n null != handle &&\n nativeFabricUIManager.sendAccessibilityEvent(handle.node, eventType))\n : ReactNativePrivateInterface.legacySendAccessibilityEvent(\n handle._nativeTag,\n eventType\n ));\n};\nexports.stopSurface = function(containerTag) {\n var root = roots.get(containerTag);\n root &&\n updateContainer(null, root, null, function() {\n roots.delete(containerTag);\n });\n};\nexports.unmountComponentAtNode = function(containerTag) {\n this.stopSurface(containerTag);\n};\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\nimport '../Core/InitializeCore';\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\n/**\n * Sets up global variables typical in most JavaScript environments.\n *\n * 1. Global timers (via `setTimeout` etc).\n * 2. Global console object.\n * 3. Hooks for printing stack traces with source maps.\n *\n * Leaves enough room in the environment for implementing your own:\n *\n * 1. Require system.\n * 2. Bridged modules.\n *\n */\n\n'use strict';\n\nconst start = Date.now();\n\nrequire('./setUpGlobals');\nrequire('./setUpPerformance');\nrequire('./setUpErrorHandling');\nrequire('./polyfillPromise');\nrequire('./setUpRegeneratorRuntime');\nrequire('./setUpTimers');\nrequire('./setUpXHR');\nrequire('./setUpAlert');\nrequire('./setUpNavigator');\nrequire('./setUpBatchedBridge');\nrequire('./setUpSegmentFetcher');\nif (__DEV__) {\n require('./checkNativeVersion');\n require('./setUpDeveloperTools');\n require('../LogBox/LogBox').install();\n}\n\nrequire('../ReactNative/AppRegistry');\n\nconst GlobalPerformanceLogger = require('../Utilities/GlobalPerformanceLogger');\n// We could just call GlobalPerformanceLogger.markPoint at the top of the file,\n// but then we'd be excluding the time it took to require the logger.\n// Instead, we just use Date.now and backdate the timestamp.\nGlobalPerformanceLogger.markPoint(\n 'initializeCore_start',\n GlobalPerformanceLogger.currentTimestamp() - (Date.now() - start),\n);\nGlobalPerformanceLogger.markPoint('initializeCore_end');\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n'use strict';\n\n/**\n * Sets up global variables for React Native.\n * You can use this module directly, or just require InitializeCore.\n */\nif (global.window === undefined) {\n // $FlowFixMe[cannot-write]\n global.window = global;\n}\n\nif (global.self === undefined) {\n // $FlowFixMe[cannot-write]\n global.self = global;\n}\n\n// Set up process\nglobal.process = global.process || {};\nglobal.process.env = global.process.env || {};\nif (!global.process.env.NODE_ENV) {\n global.process.env.NODE_ENV = __DEV__ ? 'development' : 'production';\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n'use strict';\n\nif (!global.performance) {\n global.performance = ({}: {now?: () => number});\n}\n\n/**\n * Returns a double, measured in milliseconds.\n * https://developer.mozilla.org/en-US/docs/Web/API/Performance/now\n */\nif (typeof global.performance.now !== 'function') {\n global.performance.now = function () {\n const performanceNow = global.nativePerformanceNow || Date.now;\n return performanceNow();\n };\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\n/**\n * Sets up the console and exception handling (redbox) for React Native.\n * You can use this module directly, or just require InitializeCore.\n */\nconst ExceptionsManager = require('./ExceptionsManager');\nExceptionsManager.installConsoleErrorReporter();\n\n// Set up error handler\nif (!global.__fbDisableExceptionsManager) {\n const handleError = (e: mixed, isFatal: boolean) => {\n try {\n ExceptionsManager.handleException(e, isFatal);\n } catch (ee) {\n console.log('Failed to print error: ', ee.message);\n throw e;\n }\n };\n\n const ErrorUtils = require('../vendor/core/ErrorUtils');\n ErrorUtils.setGlobalHandler(handleError);\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nimport type {ExtendedError} from './ExtendedError';\nimport type {ExceptionData} from './NativeExceptionsManager';\n\nclass SyntheticError extends Error {\n name: string = '';\n}\n\ntype ExceptionDecorator = ExceptionData => ExceptionData;\n\nlet userExceptionDecorator: ?ExceptionDecorator;\nlet inUserExceptionDecorator = false;\n\n// This Symbol is used to decorate an ExtendedError with extra data in select usecases.\n// Note that data passed using this method should be strictly contained,\n// as data that's not serializable/too large may cause issues with passing the error to the native code.\nconst decoratedExtraDataKey: symbol = Symbol('decoratedExtraDataKey');\n\n/**\n * Allows the app to add information to the exception report before it is sent\n * to native. This API is not final.\n */\n\nfunction unstable_setExceptionDecorator(\n exceptionDecorator: ?ExceptionDecorator,\n) {\n userExceptionDecorator = exceptionDecorator;\n}\n\nfunction preprocessException(data: ExceptionData): ExceptionData {\n if (userExceptionDecorator && !inUserExceptionDecorator) {\n inUserExceptionDecorator = true;\n try {\n return userExceptionDecorator(data);\n } catch {\n // Fall through\n } finally {\n inUserExceptionDecorator = false;\n }\n }\n return data;\n}\n\n/**\n * Handles the developer-visible aspect of errors and exceptions\n */\nlet exceptionID = 0;\nfunction reportException(\n e: ExtendedError,\n isFatal: boolean,\n reportToConsole: boolean, // only true when coming from handleException; the error has not yet been logged\n) {\n const parseErrorStack = require('./Devtools/parseErrorStack');\n const stack = parseErrorStack(e?.stack);\n const currentExceptionID = ++exceptionID;\n const originalMessage = e.message || '';\n let message = originalMessage;\n if (e.componentStack != null) {\n message += `\\n\\nThis error is located at:${e.componentStack}`;\n }\n const namePrefix = e.name == null || e.name === '' ? '' : `${e.name}: `;\n\n if (!message.startsWith(namePrefix)) {\n message = namePrefix + message;\n }\n\n message =\n e.jsEngine == null ? message : `${message}, js engine: ${e.jsEngine}`;\n\n const data = preprocessException({\n message,\n originalMessage: message === originalMessage ? null : originalMessage,\n name: e.name == null || e.name === '' ? null : e.name,\n componentStack:\n typeof e.componentStack === 'string' ? e.componentStack : null,\n stack,\n id: currentExceptionID,\n isFatal,\n extraData: {\n // $FlowFixMe[incompatible-use] we can't define a type with a Symbol-keyed field in flow\n ...e[decoratedExtraDataKey],\n jsEngine: e.jsEngine,\n rawStack: e.stack,\n },\n });\n\n if (reportToConsole) {\n // we feed back into console.error, to make sure any methods that are\n // monkey patched on top of console.error are called when coming from\n // handleException\n console.error(data.message);\n }\n\n if (__DEV__) {\n const LogBox = require('../LogBox/LogBox');\n LogBox.addException({\n ...data,\n isComponentError: !!e.isComponentError,\n });\n } else if (isFatal || e.type !== 'warn') {\n const NativeExceptionsManager =\n require('./NativeExceptionsManager').default;\n if (NativeExceptionsManager) {\n NativeExceptionsManager.reportException(data);\n }\n }\n}\n\ndeclare var console: typeof console & {\n _errorOriginal: typeof console.error,\n reportErrorsAsExceptions: boolean,\n ...\n};\n\n// If we trigger console.error _from_ handleException,\n// we do want to make sure that console.error doesn't trigger error reporting again\nlet inExceptionHandler = false;\n\n/**\n * Logs exceptions to the (native) console and displays them\n */\nfunction handleException(e: mixed, isFatal: boolean) {\n let error: Error;\n if (e instanceof Error) {\n error = e;\n } else {\n // Workaround for reporting errors caused by `throw 'some string'`\n // Unfortunately there is no way to figure out the stacktrace in this\n // case, so if you ended up here trying to trace an error, look for\n // `throw ''` somewhere in your codebase.\n error = new SyntheticError(e);\n }\n try {\n inExceptionHandler = true;\n /* $FlowFixMe[class-object-subtyping] added when improving typing for this\n * parameters */\n reportException(error, isFatal, /*reportToConsole*/ true);\n } finally {\n inExceptionHandler = false;\n }\n}\n\n/* $FlowFixMe[missing-local-annot] The type annotation(s) required by Flow's\n * LTI update could not be added via codemod */\nfunction reactConsoleErrorHandler(...args) {\n // bubble up to any original handlers\n console._errorOriginal(...args);\n if (!console.reportErrorsAsExceptions) {\n return;\n }\n if (inExceptionHandler) {\n // The fundamental trick here is that are multiple entry point to logging errors:\n // (see D19743075 for more background)\n //\n // 1. An uncaught exception being caught by the global handler\n // 2. An error being logged throw console.error\n //\n // However, console.error is monkey patched multiple times: by this module, and by the\n // DevTools setup that sends messages to Metro.\n // The patching order cannot be relied upon.\n //\n // So, some scenarios that are handled by this flag:\n //\n // Logging an error:\n // 1. console.error called from user code\n // 2. (possibly) arrives _first_ at DevTool handler, send to Metro\n // 3. Bubbles to here\n // 4. goes into report Exception.\n // 5. should not trigger console.error again, to avoid looping / logging twice\n // 6. should still bubble up to original console\n // (which might either be console.log, or the DevTools handler in case it patched _earlier_ and (2) didn't happen)\n //\n // Throwing an uncaught exception:\n // 1. exception thrown\n // 2. picked up by handleException\n // 3. should be send to console.error (not console._errorOriginal, as DevTools might have patched _later_ and it needs to send it to Metro)\n // 4. that _might_ bubble again to the `reactConsoleErrorHandle` defined here\n // -> should not handle exception _again_, to avoid looping / showing twice (this code branch)\n // 5. should still bubble up to original console (which might either be console.log, or the DevTools handler in case that one patched _earlier_)\n return;\n }\n\n let error;\n\n const firstArg = args[0];\n if (firstArg?.stack) {\n // reportException will console.error this with high enough fidelity.\n error = firstArg;\n } else {\n const stringifySafe = require('../Utilities/stringifySafe').default;\n if (typeof firstArg === 'string' && firstArg.startsWith('Warning: ')) {\n // React warnings use console.error so that a stack trace is shown, but\n // we don't (currently) want these to show a redbox\n // (Note: Logic duplicated in polyfills/console.js.)\n return;\n }\n const message = args\n .map(arg => (typeof arg === 'string' ? arg : stringifySafe(arg)))\n .join(' ');\n\n error = new SyntheticError(message);\n error.name = 'console.error';\n }\n\n reportException(\n /* $FlowFixMe[class-object-subtyping] added when improving typing for this\n * parameters */\n error,\n false, // isFatal\n false, // reportToConsole\n );\n}\n\n/**\n * Shows a redbox with stacktrace for all console.error messages. Disable by\n * setting `console.reportErrorsAsExceptions = false;` in your app.\n */\nfunction installConsoleErrorReporter() {\n // Enable reportErrorsAsExceptions\n if (console._errorOriginal) {\n return; // already installed\n }\n // Flow doesn't like it when you set arbitrary values on a global object\n console._errorOriginal = console.error.bind(console);\n console.error = reactConsoleErrorHandler;\n if (console.reportErrorsAsExceptions === undefined) {\n // Individual apps can disable this\n // Flow doesn't like it when you set arbitrary values on a global object\n console.reportErrorsAsExceptions = true;\n }\n}\n\nmodule.exports = {\n decoratedExtraDataKey,\n handleException,\n installConsoleErrorReporter,\n SyntheticError,\n unstable_setExceptionDecorator,\n};\n","var getPrototypeOf = require(\"./getPrototypeOf.js\");\n\nvar setPrototypeOf = require(\"./setPrototypeOf.js\");\n\nvar isNativeFunction = require(\"./isNativeFunction.js\");\n\nvar construct = require(\"./construct.js\");\n\nfunction _wrapNativeSuper(Class) {\n var _cache = typeof Map === \"function\" ? new Map() : undefined;\n\n module.exports = _wrapNativeSuper = function _wrapNativeSuper(Class) {\n if (Class === null || !isNativeFunction(Class)) return Class;\n\n if (typeof Class !== \"function\") {\n throw new TypeError(\"Super expression must either be null or a function\");\n }\n\n if (typeof _cache !== \"undefined\") {\n if (_cache.has(Class)) return _cache.get(Class);\n\n _cache.set(Class, Wrapper);\n }\n\n function Wrapper() {\n return construct(Class, arguments, getPrototypeOf(this).constructor);\n }\n\n Wrapper.prototype = Object.create(Class.prototype, {\n constructor: {\n value: Wrapper,\n enumerable: false,\n writable: true,\n configurable: true\n }\n });\n return setPrototypeOf(Wrapper, Class);\n }, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n return _wrapNativeSuper(Class);\n}\n\nmodule.exports = _wrapNativeSuper, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _isNativeFunction(fn) {\n return Function.toString.call(fn).indexOf(\"[native code]\") !== -1;\n}\n\nmodule.exports = _isNativeFunction, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var setPrototypeOf = require(\"./setPrototypeOf.js\");\n\nvar isNativeReflectConstruct = require(\"./isNativeReflectConstruct.js\");\n\nfunction _construct(Parent, args, Class) {\n if (isNativeReflectConstruct()) {\n module.exports = _construct = Reflect.construct.bind(), module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n } else {\n module.exports = _construct = function _construct(Parent, args, Class) {\n var a = [null];\n a.push.apply(a, args);\n var Constructor = Function.bind.apply(Parent, a);\n var instance = new Constructor();\n if (Class) setPrototypeOf(instance, Class.prototype);\n return instance;\n }, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n }\n\n return _construct.apply(null, arguments);\n}\n\nmodule.exports = _construct, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","function _isNativeReflectConstruct() {\n if (typeof Reflect === \"undefined\" || !Reflect.construct) return false;\n if (Reflect.construct.sham) return false;\n if (typeof Proxy === \"function\") return true;\n\n try {\n Boolean.prototype.valueOf.call(Reflect.construct(Boolean, [], function () {}));\n return true;\n } catch (e) {\n return false;\n }\n}\n\nmodule.exports = _isNativeReflectConstruct, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nimport type {StackFrame} from '../NativeExceptionsManager';\nimport type {HermesParsedStack} from './parseHermesStack';\n\nconst parseHermesStack = require('./parseHermesStack');\n\nfunction convertHermesStack(stack: HermesParsedStack): Array {\n const frames: Array = [];\n for (const entry of stack.entries) {\n if (entry.type !== 'FRAME') {\n continue;\n }\n const {location, functionName} = entry;\n if (location.type === 'NATIVE') {\n continue;\n }\n frames.push({\n methodName: functionName,\n file: location.sourceUrl,\n lineNumber: location.line1Based,\n column:\n location.type === 'SOURCE'\n ? location.column1Based - 1\n : location.virtualOffset0Based,\n });\n }\n return frames;\n}\n\nfunction parseErrorStack(errorStack?: string): Array {\n if (errorStack == null) {\n return [];\n }\n\n const stacktraceParser = require('stacktrace-parser');\n const parsedStack = Array.isArray(errorStack)\n ? errorStack\n : global.HermesInternal\n ? convertHermesStack(parseHermesStack(errorStack))\n : stacktraceParser.parse(errorStack).map(frame => ({\n ...frame,\n column: frame.column != null ? frame.column - 1 : null,\n }));\n\n return parsedStack;\n}\n\nmodule.exports = parseErrorStack;\n","'use strict';\n\nObject.defineProperty(exports, '__esModule', { value: true });\n\nvar UNKNOWN_FUNCTION = '';\n/**\n * This parses the different stack traces and puts them into one format\n * This borrows heavily from TraceKit (https://github.com/csnover/TraceKit)\n */\n\nfunction parse(stackString) {\n var lines = stackString.split('\\n');\n return lines.reduce(function (stack, line) {\n var parseResult = parseChrome(line) || parseWinjs(line) || parseGecko(line) || parseNode(line) || parseJSC(line);\n\n if (parseResult) {\n stack.push(parseResult);\n }\n\n return stack;\n }, []);\n}\nvar chromeRe = /^\\s*at (.*?) ?\\(((?:file|https?|blob|chrome-extension|native|eval|webpack||\\/|[a-z]:\\\\|\\\\\\\\).*?)(?::(\\d+))?(?::(\\d+))?\\)?\\s*$/i;\nvar chromeEvalRe = /\\((\\S*)(?::(\\d+))(?::(\\d+))\\)/;\n\nfunction parseChrome(line) {\n var parts = chromeRe.exec(line);\n\n if (!parts) {\n return null;\n }\n\n var isNative = parts[2] && parts[2].indexOf('native') === 0; // start of line\n\n var isEval = parts[2] && parts[2].indexOf('eval') === 0; // start of line\n\n var submatch = chromeEvalRe.exec(parts[2]);\n\n if (isEval && submatch != null) {\n // throw out eval line/column and use top-most line/column number\n parts[2] = submatch[1]; // url\n\n parts[3] = submatch[2]; // line\n\n parts[4] = submatch[3]; // column\n }\n\n return {\n file: !isNative ? parts[2] : null,\n methodName: parts[1] || UNKNOWN_FUNCTION,\n arguments: isNative ? [parts[2]] : [],\n lineNumber: parts[3] ? +parts[3] : null,\n column: parts[4] ? +parts[4] : null\n };\n}\n\nvar winjsRe = /^\\s*at (?:((?:\\[object object\\])?.+) )?\\(?((?:file|ms-appx|https?|webpack|blob):.*?):(\\d+)(?::(\\d+))?\\)?\\s*$/i;\n\nfunction parseWinjs(line) {\n var parts = winjsRe.exec(line);\n\n if (!parts) {\n return null;\n }\n\n return {\n file: parts[2],\n methodName: parts[1] || UNKNOWN_FUNCTION,\n arguments: [],\n lineNumber: +parts[3],\n column: parts[4] ? +parts[4] : null\n };\n}\n\nvar geckoRe = /^\\s*(.*?)(?:\\((.*?)\\))?(?:^|@)((?:file|https?|blob|chrome|webpack|resource|\\[native).*?|[^@]*bundle)(?::(\\d+))?(?::(\\d+))?\\s*$/i;\nvar geckoEvalRe = /(\\S+) line (\\d+)(?: > eval line \\d+)* > eval/i;\n\nfunction parseGecko(line) {\n var parts = geckoRe.exec(line);\n\n if (!parts) {\n return null;\n }\n\n var isEval = parts[3] && parts[3].indexOf(' > eval') > -1;\n var submatch = geckoEvalRe.exec(parts[3]);\n\n if (isEval && submatch != null) {\n // throw out eval line/column and use top-most line number\n parts[3] = submatch[1];\n parts[4] = submatch[2];\n parts[5] = null; // no column when eval\n }\n\n return {\n file: parts[3],\n methodName: parts[1] || UNKNOWN_FUNCTION,\n arguments: parts[2] ? parts[2].split(',') : [],\n lineNumber: parts[4] ? +parts[4] : null,\n column: parts[5] ? +parts[5] : null\n };\n}\n\nvar javaScriptCoreRe = /^\\s*(?:([^@]*)(?:\\((.*?)\\))?@)?(\\S.*?):(\\d+)(?::(\\d+))?\\s*$/i;\n\nfunction parseJSC(line) {\n var parts = javaScriptCoreRe.exec(line);\n\n if (!parts) {\n return null;\n }\n\n return {\n file: parts[3],\n methodName: parts[1] || UNKNOWN_FUNCTION,\n arguments: [],\n lineNumber: +parts[4],\n column: parts[5] ? +parts[5] : null\n };\n}\n\nvar nodeRe = /^\\s*at (?:((?:\\[object object\\])?[^\\\\/]+(?: \\[as \\S+\\])?) )?\\(?(.*?):(\\d+)(?::(\\d+))?\\)?\\s*$/i;\n\nfunction parseNode(line) {\n var parts = nodeRe.exec(line);\n\n if (!parts) {\n return null;\n }\n\n return {\n file: parts[2],\n methodName: parts[1] || UNKNOWN_FUNCTION,\n arguments: [],\n lineNumber: +parts[3],\n column: parts[4] ? +parts[4] : null\n };\n}\n\nexports.parse = parse;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\ntype HermesStackLocationNative = {|\n +type: 'NATIVE',\n|};\n\ntype HermesStackLocationSource = {|\n +type: 'SOURCE',\n +sourceUrl: string,\n +line1Based: number,\n +column1Based: number,\n|};\n\ntype HermesStackLocationBytecode = {|\n +type: 'BYTECODE',\n +sourceUrl: string,\n +line1Based: number,\n +virtualOffset0Based: number,\n|};\n\ntype HermesStackLocation =\n | HermesStackLocationNative\n | HermesStackLocationSource\n | HermesStackLocationBytecode;\n\ntype HermesStackEntryFrame = {|\n +type: 'FRAME',\n +location: HermesStackLocation,\n +functionName: string,\n|};\n\ntype HermesStackEntrySkipped = {|\n +type: 'SKIPPED',\n +count: number,\n|};\n\ntype HermesStackEntry = HermesStackEntryFrame | HermesStackEntrySkipped;\n\nexport type HermesParsedStack = {|\n +message: string,\n +entries: $ReadOnlyArray,\n|};\n\n// Capturing groups:\n// 1. function name\n// 2. is this a native stack frame?\n// 3. is this a bytecode address or a source location?\n// 4. source URL (filename)\n// 5. line number (1 based)\n// 6. column number (1 based) or virtual offset (0 based)\nconst RE_FRAME =\n /^ {4}at (.+?)(?: \\((native)\\)?| \\((address at )?(.*?):(\\d+):(\\d+)\\))$/;\n\n// Capturing groups:\n// 1. count of skipped frames\nconst RE_SKIPPED = /^ {4}... skipping (\\d+) frames$/;\n\nfunction parseLine(line: string): ?HermesStackEntry {\n const asFrame = line.match(RE_FRAME);\n if (asFrame) {\n return {\n type: 'FRAME',\n functionName: asFrame[1],\n location:\n asFrame[2] === 'native'\n ? {type: 'NATIVE'}\n : asFrame[3] === 'address at '\n ? {\n type: 'BYTECODE',\n sourceUrl: asFrame[4],\n line1Based: Number.parseInt(asFrame[5], 10),\n virtualOffset0Based: Number.parseInt(asFrame[6], 10),\n }\n : {\n type: 'SOURCE',\n sourceUrl: asFrame[4],\n line1Based: Number.parseInt(asFrame[5], 10),\n column1Based: Number.parseInt(asFrame[6], 10),\n },\n };\n }\n const asSkipped = line.match(RE_SKIPPED);\n if (asSkipped) {\n return {\n type: 'SKIPPED',\n count: Number.parseInt(asSkipped[1], 10),\n };\n }\n}\n\nmodule.exports = function parseHermesStack(stack: string): HermesParsedStack {\n const lines = stack.split(/\\n/);\n let entries: Array = [];\n let lastMessageLine = -1;\n for (let i = 0; i < lines.length; ++i) {\n const line = lines[i];\n if (!line) {\n continue;\n }\n const entry = parseLine(line);\n if (entry) {\n entries.push(entry);\n continue;\n }\n // No match - we're still in the message\n lastMessageLine = i;\n entries = [];\n }\n const message = lines.slice(0, lastMessageLine + 1).join('\\n');\n return {message, entries};\n};\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nconst Platform = require('../Utilities/Platform');\n\nexport type StackFrame = {|\n column: ?number,\n file: ?string,\n lineNumber: ?number,\n methodName: string,\n collapse?: boolean,\n|};\nexport type ExceptionData = {\n message: string,\n originalMessage: ?string,\n name: ?string,\n componentStack: ?string,\n stack: Array,\n id: number,\n isFatal: boolean,\n // flowlint-next-line unclear-type:off\n extraData?: Object,\n ...\n};\nexport interface Spec extends TurboModule {\n // Deprecated: Use `reportException`\n +reportFatalException: (\n message: string,\n stack: Array,\n exceptionId: number,\n ) => void;\n // Deprecated: Use `reportException`\n +reportSoftException: (\n message: string,\n stack: Array,\n exceptionId: number,\n ) => void;\n +reportException?: (data: ExceptionData) => void;\n +updateExceptionMessage: (\n message: string,\n stack: Array,\n exceptionId: number,\n ) => void;\n // TODO(T53311281): This is a noop on iOS now. Implement it.\n +dismissRedbox?: () => void;\n}\n\nconst NativeModule =\n TurboModuleRegistry.getEnforcing('ExceptionsManager');\n\nconst ExceptionsManager = {\n reportFatalException(\n message: string,\n stack: Array,\n exceptionId: number,\n ) {\n NativeModule.reportFatalException(message, stack, exceptionId);\n },\n reportSoftException(\n message: string,\n stack: Array,\n exceptionId: number,\n ) {\n NativeModule.reportSoftException(message, stack, exceptionId);\n },\n updateExceptionMessage(\n message: string,\n stack: Array,\n exceptionId: number,\n ) {\n NativeModule.updateExceptionMessage(message, stack, exceptionId);\n },\n dismissRedbox(): void {\n if (Platform.OS !== 'ios' && NativeModule.dismissRedbox) {\n // TODO(T53311281): This is a noop on iOS now. Implement it.\n NativeModule.dismissRedbox();\n }\n },\n reportException(data: ExceptionData): void {\n if (NativeModule.reportException) {\n NativeModule.reportException(data);\n return;\n }\n if (data.isFatal) {\n ExceptionsManager.reportFatalException(data.message, data.stack, data.id);\n } else {\n ExceptionsManager.reportSoftException(data.message, data.stack, data.id);\n }\n },\n};\n\nexport default ExceptionsManager;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n'use strict';\n\nconst {polyfillGlobal} = require('../Utilities/PolyfillFunctions');\n\n/**\n * Set up Promise. The native Promise implementation throws the following error:\n * ERROR: Event loop not supported.\n *\n * If you don't need these polyfills, don't use InitializeCore; just directly\n * require the modules you need from InitializeCore for setup.\n */\n\n// If global.Promise is provided by Hermes, we are confident that it can provide\n// all the methods needed by React Native, so we can directly use it.\nif (global?.HermesInternal?.hasPromise?.()) {\n const HermesPromise = global.Promise;\n\n if (__DEV__) {\n if (typeof HermesPromise !== 'function') {\n console.error('HermesPromise does not exist');\n }\n global.HermesInternal?.enablePromiseRejectionTracker?.(\n require('../promiseRejectionTrackingOptions').default,\n );\n }\n} else {\n polyfillGlobal('Promise', () => require('../Promise'));\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n'use strict';\n\nconst defineLazyObjectProperty = require('./defineLazyObjectProperty');\n\n/**\n * Sets an object's property. If a property with the same name exists, this will\n * replace it but maintain its descriptor configuration. The property will be\n * replaced with a lazy getter.\n *\n * In DEV mode the original property value will be preserved as `original[PropertyName]`\n * so that, if necessary, it can be restored. For example, if you want to route\n * network requests through DevTools (to trace them):\n *\n * global.XMLHttpRequest = global.originalXMLHttpRequest;\n *\n * @see https://github.com/facebook/react-native/issues/934\n */\nfunction polyfillObjectProperty(\n object: {...},\n name: string,\n getValue: () => T,\n): void {\n const descriptor = Object.getOwnPropertyDescriptor<$FlowFixMe>(object, name);\n if (__DEV__ && descriptor) {\n const backupName = `original${name[0].toUpperCase()}${name.substr(1)}`;\n Object.defineProperty(object, backupName, descriptor);\n }\n\n const {enumerable, writable, configurable = false} = descriptor || {};\n if (descriptor && !configurable) {\n console.error('Failed to set polyfill. ' + name + ' is not configurable.');\n return;\n }\n\n defineLazyObjectProperty(object, name, {\n get: getValue,\n enumerable: enumerable !== false,\n writable: writable !== false,\n });\n}\n\nfunction polyfillGlobal(name: string, getValue: () => T): void {\n polyfillObjectProperty(global, name, getValue);\n}\n\nmodule.exports = {polyfillObjectProperty, polyfillGlobal};\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nconst Promise = require('promise/setimmediate/es6-extensions');\n\nrequire('promise/setimmediate/finally');\n\nif (__DEV__) {\n require('promise/setimmediate/rejection-tracking').enable(\n require('./promiseRejectionTrackingOptions').default,\n );\n}\n\nmodule.exports = Promise;\n","'use strict';\n\nvar Promise = require('./core.js');\n\nmodule.exports = Promise;\nPromise.prototype.finally = function (f) {\n return this.then(function (value) {\n return Promise.resolve(f()).then(function () {\n return value;\n });\n }, function (err) {\n return Promise.resolve(f()).then(function () {\n throw err;\n });\n });\n};\n","'use strict';\n\n\n\nfunction noop() {}\n\n// States:\n//\n// 0 - pending\n// 1 - fulfilled with _value\n// 2 - rejected with _value\n// 3 - adopted the state of another promise, _value\n//\n// once the state is no longer pending (0) it is immutable\n\n// All `_` prefixed properties will be reduced to `_{random number}`\n// at build time to obfuscate them and discourage their use.\n// We don't use symbols or Object.defineProperty to fully hide them\n// because the performance isn't good enough.\n\n\n// to avoid using try/catch inside critical functions, we\n// extract them to here.\nvar LAST_ERROR = null;\nvar IS_ERROR = {};\nfunction getThen(obj) {\n try {\n return obj.then;\n } catch (ex) {\n LAST_ERROR = ex;\n return IS_ERROR;\n }\n}\n\nfunction tryCallOne(fn, a) {\n try {\n return fn(a);\n } catch (ex) {\n LAST_ERROR = ex;\n return IS_ERROR;\n }\n}\nfunction tryCallTwo(fn, a, b) {\n try {\n fn(a, b);\n } catch (ex) {\n LAST_ERROR = ex;\n return IS_ERROR;\n }\n}\n\nmodule.exports = Promise;\n\nfunction Promise(fn) {\n if (typeof this !== 'object') {\n throw new TypeError('Promises must be constructed via new');\n }\n if (typeof fn !== 'function') {\n throw new TypeError('Promise constructor\\'s argument is not a function');\n }\n this._x = 0;\n this._y = 0;\n this._z = null;\n this._A = null;\n if (fn === noop) return;\n doResolve(fn, this);\n}\nPromise._B = null;\nPromise._C = null;\nPromise._D = noop;\n\nPromise.prototype.then = function(onFulfilled, onRejected) {\n if (this.constructor !== Promise) {\n return safeThen(this, onFulfilled, onRejected);\n }\n var res = new Promise(noop);\n handle(this, new Handler(onFulfilled, onRejected, res));\n return res;\n};\n\nfunction safeThen(self, onFulfilled, onRejected) {\n return new self.constructor(function (resolve, reject) {\n var res = new Promise(noop);\n res.then(resolve, reject);\n handle(self, new Handler(onFulfilled, onRejected, res));\n });\n}\nfunction handle(self, deferred) {\n while (self._y === 3) {\n self = self._z;\n }\n if (Promise._B) {\n Promise._B(self);\n }\n if (self._y === 0) {\n if (self._x === 0) {\n self._x = 1;\n self._A = deferred;\n return;\n }\n if (self._x === 1) {\n self._x = 2;\n self._A = [self._A, deferred];\n return;\n }\n self._A.push(deferred);\n return;\n }\n handleResolved(self, deferred);\n}\n\nfunction handleResolved(self, deferred) {\n setImmediate(function() {\n var cb = self._y === 1 ? deferred.onFulfilled : deferred.onRejected;\n if (cb === null) {\n if (self._y === 1) {\n resolve(deferred.promise, self._z);\n } else {\n reject(deferred.promise, self._z);\n }\n return;\n }\n var ret = tryCallOne(cb, self._z);\n if (ret === IS_ERROR) {\n reject(deferred.promise, LAST_ERROR);\n } else {\n resolve(deferred.promise, ret);\n }\n });\n}\nfunction resolve(self, newValue) {\n // Promise Resolution Procedure: https://github.com/promises-aplus/promises-spec#the-promise-resolution-procedure\n if (newValue === self) {\n return reject(\n self,\n new TypeError('A promise cannot be resolved with itself.')\n );\n }\n if (\n newValue &&\n (typeof newValue === 'object' || typeof newValue === 'function')\n ) {\n var then = getThen(newValue);\n if (then === IS_ERROR) {\n return reject(self, LAST_ERROR);\n }\n if (\n then === self.then &&\n newValue instanceof Promise\n ) {\n self._y = 3;\n self._z = newValue;\n finale(self);\n return;\n } else if (typeof then === 'function') {\n doResolve(then.bind(newValue), self);\n return;\n }\n }\n self._y = 1;\n self._z = newValue;\n finale(self);\n}\n\nfunction reject(self, newValue) {\n self._y = 2;\n self._z = newValue;\n if (Promise._C) {\n Promise._C(self, newValue);\n }\n finale(self);\n}\nfunction finale(self) {\n if (self._x === 1) {\n handle(self, self._A);\n self._A = null;\n }\n if (self._x === 2) {\n for (var i = 0; i < self._A.length; i++) {\n handle(self, self._A[i]);\n }\n self._A = null;\n }\n}\n\nfunction Handler(onFulfilled, onRejected, promise){\n this.onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : null;\n this.onRejected = typeof onRejected === 'function' ? onRejected : null;\n this.promise = promise;\n}\n\n/**\n * Take a potentially misbehaving resolver function and make sure\n * onFulfilled and onRejected are only called once.\n *\n * Makes no guarantees about asynchrony.\n */\nfunction doResolve(fn, promise) {\n var done = false;\n var res = tryCallTwo(fn, function (value) {\n if (done) return;\n done = true;\n resolve(promise, value);\n }, function (reason) {\n if (done) return;\n done = true;\n reject(promise, reason);\n });\n if (!done && res === IS_ERROR) {\n done = true;\n reject(promise, LAST_ERROR);\n }\n}\n","'use strict';\n\n//This file contains the ES6 extensions to the core Promises/A+ API\n\nvar Promise = require('./core.js');\n\nmodule.exports = Promise;\n\n/* Static Functions */\n\nvar TRUE = valuePromise(true);\nvar FALSE = valuePromise(false);\nvar NULL = valuePromise(null);\nvar UNDEFINED = valuePromise(undefined);\nvar ZERO = valuePromise(0);\nvar EMPTYSTRING = valuePromise('');\n\nfunction valuePromise(value) {\n var p = new Promise(Promise._D);\n p._y = 1;\n p._z = value;\n return p;\n}\nPromise.resolve = function (value) {\n if (value instanceof Promise) return value;\n\n if (value === null) return NULL;\n if (value === undefined) return UNDEFINED;\n if (value === true) return TRUE;\n if (value === false) return FALSE;\n if (value === 0) return ZERO;\n if (value === '') return EMPTYSTRING;\n\n if (typeof value === 'object' || typeof value === 'function') {\n try {\n var then = value.then;\n if (typeof then === 'function') {\n return new Promise(then.bind(value));\n }\n } catch (ex) {\n return new Promise(function (resolve, reject) {\n reject(ex);\n });\n }\n }\n return valuePromise(value);\n};\n\nvar iterableToArray = function (iterable) {\n if (typeof Array.from === 'function') {\n // ES2015+, iterables exist\n iterableToArray = Array.from;\n return Array.from(iterable);\n }\n\n // ES5, only arrays and array-likes exist\n iterableToArray = function (x) { return Array.prototype.slice.call(x); };\n return Array.prototype.slice.call(iterable);\n}\n\nPromise.all = function (arr) {\n var args = iterableToArray(arr);\n\n return new Promise(function (resolve, reject) {\n if (args.length === 0) return resolve([]);\n var remaining = args.length;\n function res(i, val) {\n if (val && (typeof val === 'object' || typeof val === 'function')) {\n if (val instanceof Promise && val.then === Promise.prototype.then) {\n while (val._y === 3) {\n val = val._z;\n }\n if (val._y === 1) return res(i, val._z);\n if (val._y === 2) reject(val._z);\n val.then(function (val) {\n res(i, val);\n }, reject);\n return;\n } else {\n var then = val.then;\n if (typeof then === 'function') {\n var p = new Promise(then.bind(val));\n p.then(function (val) {\n res(i, val);\n }, reject);\n return;\n }\n }\n }\n args[i] = val;\n if (--remaining === 0) {\n resolve(args);\n }\n }\n for (var i = 0; i < args.length; i++) {\n res(i, args[i]);\n }\n });\n};\n\nfunction onSettledFulfill(value) {\n return { status: 'fulfilled', value: value };\n}\nfunction onSettledReject(reason) {\n return { status: 'rejected', reason: reason };\n}\nfunction mapAllSettled(item) {\n if(item && (typeof item === 'object' || typeof item === 'function')){\n if(item instanceof Promise && item.then === Promise.prototype.then){\n return item.then(onSettledFulfill, onSettledReject);\n }\n var then = item.then;\n if (typeof then === 'function') {\n return new Promise(then.bind(item)).then(onSettledFulfill, onSettledReject)\n }\n }\n\n return onSettledFulfill(item);\n}\nPromise.allSettled = function (iterable) {\n return Promise.all(iterableToArray(iterable).map(mapAllSettled));\n};\n\nPromise.reject = function (value) {\n return new Promise(function (resolve, reject) {\n reject(value);\n });\n};\n\nPromise.race = function (values) {\n return new Promise(function (resolve, reject) {\n iterableToArray(values).forEach(function(value){\n Promise.resolve(value).then(resolve, reject);\n });\n });\n};\n\n/* Prototype Methods */\n\nPromise.prototype['catch'] = function (onRejected) {\n return this.then(null, onRejected);\n};\n\nfunction getAggregateError(errors){\n if(typeof AggregateError === 'function'){\n return new AggregateError(errors,'All promises were rejected');\n }\n\n var error = new Error('All promises were rejected');\n\n error.name = 'AggregateError';\n error.errors = errors;\n\n return error;\n}\n\nPromise.any = function promiseAny(values) {\n return new Promise(function(resolve, reject) {\n var promises = iterableToArray(values);\n var hasResolved = false;\n var rejectionReasons = [];\n\n function resolveOnce(value) {\n if (!hasResolved) {\n hasResolved = true;\n resolve(value);\n }\n }\n\n function rejectionCheck(reason) {\n rejectionReasons.push(reason);\n\n if (rejectionReasons.length === promises.length) {\n reject(getAggregateError(rejectionReasons));\n }\n }\n\n if(promises.length === 0){\n reject(getAggregateError(rejectionReasons));\n } else {\n promises.forEach(function(value){\n Promise.resolve(value).then(resolveOnce, rejectionCheck);\n });\n }\n });\n};\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nconst {hasNativeConstructor} = require('../Utilities/FeatureDetection');\nconst {polyfillGlobal} = require('../Utilities/PolyfillFunctions');\n\n/**\n * Set up regenerator.\n * You can use this module directly, or just require InitializeCore.\n */\n\nlet hasNativeGenerator;\ntry {\n // If this function was lowered by regenerator-transform, it will try to\n // access `global.regeneratorRuntime` which doesn't exist yet and will throw.\n hasNativeGenerator = hasNativeConstructor(function* () {},\n 'GeneratorFunction');\n} catch {\n // In this case, we know generators are not provided natively.\n hasNativeGenerator = false;\n}\n\n// If generators are provided natively, which suggests that there was no\n// regenerator-transform, then there is no need to set up the runtime.\nif (!hasNativeGenerator) {\n polyfillGlobal('regeneratorRuntime', () => {\n // The require just sets up the global, so make sure when we first\n // invoke it the global does not exist\n delete global.regeneratorRuntime;\n\n // regenerator-runtime/runtime exports the regeneratorRuntime object, so we\n // can return it safely.\n return require('regenerator-runtime/runtime'); // flowlint-line untyped-import:off\n });\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\n/**\n * @return whether or not a @param {function} f is provided natively by calling\n * `toString` and check if the result includes `[native code]` in it.\n *\n * Note that a polyfill can technically fake this behavior but few does it.\n * Therefore, this is usually good enough for our purpose.\n */\nfunction isNativeFunction(f: Function): boolean {\n return typeof f === 'function' && f.toString().indexOf('[native code]') > -1;\n}\n\n/**\n * @return whether or not the constructor of @param {object} o is an native\n * function named with @param {string} expectedName.\n */\nfunction hasNativeConstructor(o: Object, expectedName: string): boolean {\n const con = Object.getPrototypeOf(o).constructor;\n return con.name === expectedName && isNativeFunction(con);\n}\n\nmodule.exports = {isNativeFunction, hasNativeConstructor};\n","/**\n * Copyright (c) 2014-present, Facebook, Inc.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n */\n\nvar runtime = (function (exports) {\n \"use strict\";\n\n var Op = Object.prototype;\n var hasOwn = Op.hasOwnProperty;\n var undefined; // More compressible than void 0.\n var $Symbol = typeof Symbol === \"function\" ? Symbol : {};\n var iteratorSymbol = $Symbol.iterator || \"@@iterator\";\n var asyncIteratorSymbol = $Symbol.asyncIterator || \"@@asyncIterator\";\n var toStringTagSymbol = $Symbol.toStringTag || \"@@toStringTag\";\n\n function define(obj, key, value) {\n Object.defineProperty(obj, key, {\n value: value,\n enumerable: true,\n configurable: true,\n writable: true\n });\n return obj[key];\n }\n try {\n // IE 8 has a broken Object.defineProperty that only works on DOM objects.\n define({}, \"\");\n } catch (err) {\n define = function(obj, key, value) {\n return obj[key] = value;\n };\n }\n\n function wrap(innerFn, outerFn, self, tryLocsList) {\n // If outerFn provided and outerFn.prototype is a Generator, then outerFn.prototype instanceof Generator.\n var protoGenerator = outerFn && outerFn.prototype instanceof Generator ? outerFn : Generator;\n var generator = Object.create(protoGenerator.prototype);\n var context = new Context(tryLocsList || []);\n\n // The ._invoke method unifies the implementations of the .next,\n // .throw, and .return methods.\n generator._invoke = makeInvokeMethod(innerFn, self, context);\n\n return generator;\n }\n exports.wrap = wrap;\n\n // Try/catch helper to minimize deoptimizations. Returns a completion\n // record like context.tryEntries[i].completion. This interface could\n // have been (and was previously) designed to take a closure to be\n // invoked without arguments, but in all the cases we care about we\n // already have an existing method we want to call, so there's no need\n // to create a new function object. We can even get away with assuming\n // the method takes exactly one argument, since that happens to be true\n // in every case, so we don't have to touch the arguments object. The\n // only additional allocation required is the completion record, which\n // has a stable shape and so hopefully should be cheap to allocate.\n function tryCatch(fn, obj, arg) {\n try {\n return { type: \"normal\", arg: fn.call(obj, arg) };\n } catch (err) {\n return { type: \"throw\", arg: err };\n }\n }\n\n var GenStateSuspendedStart = \"suspendedStart\";\n var GenStateSuspendedYield = \"suspendedYield\";\n var GenStateExecuting = \"executing\";\n var GenStateCompleted = \"completed\";\n\n // Returning this object from the innerFn has the same effect as\n // breaking out of the dispatch switch statement.\n var ContinueSentinel = {};\n\n // Dummy constructor functions that we use as the .constructor and\n // .constructor.prototype properties for functions that return Generator\n // objects. For full spec compliance, you may wish to configure your\n // minifier not to mangle the names of these two functions.\n function Generator() {}\n function GeneratorFunction() {}\n function GeneratorFunctionPrototype() {}\n\n // This is a polyfill for %IteratorPrototype% for environments that\n // don't natively support it.\n var IteratorPrototype = {};\n define(IteratorPrototype, iteratorSymbol, function () {\n return this;\n });\n\n var getProto = Object.getPrototypeOf;\n var NativeIteratorPrototype = getProto && getProto(getProto(values([])));\n if (NativeIteratorPrototype &&\n NativeIteratorPrototype !== Op &&\n hasOwn.call(NativeIteratorPrototype, iteratorSymbol)) {\n // This environment has a native %IteratorPrototype%; use it instead\n // of the polyfill.\n IteratorPrototype = NativeIteratorPrototype;\n }\n\n var Gp = GeneratorFunctionPrototype.prototype =\n Generator.prototype = Object.create(IteratorPrototype);\n GeneratorFunction.prototype = GeneratorFunctionPrototype;\n define(Gp, \"constructor\", GeneratorFunctionPrototype);\n define(GeneratorFunctionPrototype, \"constructor\", GeneratorFunction);\n GeneratorFunction.displayName = define(\n GeneratorFunctionPrototype,\n toStringTagSymbol,\n \"GeneratorFunction\"\n );\n\n // Helper for defining the .next, .throw, and .return methods of the\n // Iterator interface in terms of a single ._invoke method.\n function defineIteratorMethods(prototype) {\n [\"next\", \"throw\", \"return\"].forEach(function(method) {\n define(prototype, method, function(arg) {\n return this._invoke(method, arg);\n });\n });\n }\n\n exports.isGeneratorFunction = function(genFun) {\n var ctor = typeof genFun === \"function\" && genFun.constructor;\n return ctor\n ? ctor === GeneratorFunction ||\n // For the native GeneratorFunction constructor, the best we can\n // do is to check its .name property.\n (ctor.displayName || ctor.name) === \"GeneratorFunction\"\n : false;\n };\n\n exports.mark = function(genFun) {\n if (Object.setPrototypeOf) {\n Object.setPrototypeOf(genFun, GeneratorFunctionPrototype);\n } else {\n genFun.__proto__ = GeneratorFunctionPrototype;\n define(genFun, toStringTagSymbol, \"GeneratorFunction\");\n }\n genFun.prototype = Object.create(Gp);\n return genFun;\n };\n\n // Within the body of any async function, `await x` is transformed to\n // `yield regeneratorRuntime.awrap(x)`, so that the runtime can test\n // `hasOwn.call(value, \"__await\")` to determine if the yielded value is\n // meant to be awaited.\n exports.awrap = function(arg) {\n return { __await: arg };\n };\n\n function AsyncIterator(generator, PromiseImpl) {\n function invoke(method, arg, resolve, reject) {\n var record = tryCatch(generator[method], generator, arg);\n if (record.type === \"throw\") {\n reject(record.arg);\n } else {\n var result = record.arg;\n var value = result.value;\n if (value &&\n typeof value === \"object\" &&\n hasOwn.call(value, \"__await\")) {\n return PromiseImpl.resolve(value.__await).then(function(value) {\n invoke(\"next\", value, resolve, reject);\n }, function(err) {\n invoke(\"throw\", err, resolve, reject);\n });\n }\n\n return PromiseImpl.resolve(value).then(function(unwrapped) {\n // When a yielded Promise is resolved, its final value becomes\n // the .value of the Promise<{value,done}> result for the\n // current iteration.\n result.value = unwrapped;\n resolve(result);\n }, function(error) {\n // If a rejected Promise was yielded, throw the rejection back\n // into the async generator function so it can be handled there.\n return invoke(\"throw\", error, resolve, reject);\n });\n }\n }\n\n var previousPromise;\n\n function enqueue(method, arg) {\n function callInvokeWithMethodAndArg() {\n return new PromiseImpl(function(resolve, reject) {\n invoke(method, arg, resolve, reject);\n });\n }\n\n return previousPromise =\n // If enqueue has been called before, then we want to wait until\n // all previous Promises have been resolved before calling invoke,\n // so that results are always delivered in the correct order. If\n // enqueue has not been called before, then it is important to\n // call invoke immediately, without waiting on a callback to fire,\n // so that the async generator function has the opportunity to do\n // any necessary setup in a predictable way. This predictability\n // is why the Promise constructor synchronously invokes its\n // executor callback, and why async functions synchronously\n // execute code before the first await. Since we implement simple\n // async functions in terms of async generators, it is especially\n // important to get this right, even though it requires care.\n previousPromise ? previousPromise.then(\n callInvokeWithMethodAndArg,\n // Avoid propagating failures to Promises returned by later\n // invocations of the iterator.\n callInvokeWithMethodAndArg\n ) : callInvokeWithMethodAndArg();\n }\n\n // Define the unified helper method that is used to implement .next,\n // .throw, and .return (see defineIteratorMethods).\n this._invoke = enqueue;\n }\n\n defineIteratorMethods(AsyncIterator.prototype);\n define(AsyncIterator.prototype, asyncIteratorSymbol, function () {\n return this;\n });\n exports.AsyncIterator = AsyncIterator;\n\n // Note that simple async functions are implemented on top of\n // AsyncIterator objects; they just return a Promise for the value of\n // the final result produced by the iterator.\n exports.async = function(innerFn, outerFn, self, tryLocsList, PromiseImpl) {\n if (PromiseImpl === void 0) PromiseImpl = Promise;\n\n var iter = new AsyncIterator(\n wrap(innerFn, outerFn, self, tryLocsList),\n PromiseImpl\n );\n\n return exports.isGeneratorFunction(outerFn)\n ? iter // If outerFn is a generator, return the full iterator.\n : iter.next().then(function(result) {\n return result.done ? result.value : iter.next();\n });\n };\n\n function makeInvokeMethod(innerFn, self, context) {\n var state = GenStateSuspendedStart;\n\n return function invoke(method, arg) {\n if (state === GenStateExecuting) {\n throw new Error(\"Generator is already running\");\n }\n\n if (state === GenStateCompleted) {\n if (method === \"throw\") {\n throw arg;\n }\n\n // Be forgiving, per 25.3.3.3.3 of the spec:\n // https://people.mozilla.org/~jorendorff/es6-draft.html#sec-generatorresume\n return doneResult();\n }\n\n context.method = method;\n context.arg = arg;\n\n while (true) {\n var delegate = context.delegate;\n if (delegate) {\n var delegateResult = maybeInvokeDelegate(delegate, context);\n if (delegateResult) {\n if (delegateResult === ContinueSentinel) continue;\n return delegateResult;\n }\n }\n\n if (context.method === \"next\") {\n // Setting context._sent for legacy support of Babel's\n // function.sent implementation.\n context.sent = context._sent = context.arg;\n\n } else if (context.method === \"throw\") {\n if (state === GenStateSuspendedStart) {\n state = GenStateCompleted;\n throw context.arg;\n }\n\n context.dispatchException(context.arg);\n\n } else if (context.method === \"return\") {\n context.abrupt(\"return\", context.arg);\n }\n\n state = GenStateExecuting;\n\n var record = tryCatch(innerFn, self, context);\n if (record.type === \"normal\") {\n // If an exception is thrown from innerFn, we leave state ===\n // GenStateExecuting and loop back for another invocation.\n state = context.done\n ? GenStateCompleted\n : GenStateSuspendedYield;\n\n if (record.arg === ContinueSentinel) {\n continue;\n }\n\n return {\n value: record.arg,\n done: context.done\n };\n\n } else if (record.type === \"throw\") {\n state = GenStateCompleted;\n // Dispatch the exception by looping back around to the\n // context.dispatchException(context.arg) call above.\n context.method = \"throw\";\n context.arg = record.arg;\n }\n }\n };\n }\n\n // Call delegate.iterator[context.method](context.arg) and handle the\n // result, either by returning a { value, done } result from the\n // delegate iterator, or by modifying context.method and context.arg,\n // setting context.delegate to null, and returning the ContinueSentinel.\n function maybeInvokeDelegate(delegate, context) {\n var method = delegate.iterator[context.method];\n if (method === undefined) {\n // A .throw or .return when the delegate iterator has no .throw\n // method always terminates the yield* loop.\n context.delegate = null;\n\n if (context.method === \"throw\") {\n // Note: [\"return\"] must be used for ES3 parsing compatibility.\n if (delegate.iterator[\"return\"]) {\n // If the delegate iterator has a return method, give it a\n // chance to clean up.\n context.method = \"return\";\n context.arg = undefined;\n maybeInvokeDelegate(delegate, context);\n\n if (context.method === \"throw\") {\n // If maybeInvokeDelegate(context) changed context.method from\n // \"return\" to \"throw\", let that override the TypeError below.\n return ContinueSentinel;\n }\n }\n\n context.method = \"throw\";\n context.arg = new TypeError(\n \"The iterator does not provide a 'throw' method\");\n }\n\n return ContinueSentinel;\n }\n\n var record = tryCatch(method, delegate.iterator, context.arg);\n\n if (record.type === \"throw\") {\n context.method = \"throw\";\n context.arg = record.arg;\n context.delegate = null;\n return ContinueSentinel;\n }\n\n var info = record.arg;\n\n if (! info) {\n context.method = \"throw\";\n context.arg = new TypeError(\"iterator result is not an object\");\n context.delegate = null;\n return ContinueSentinel;\n }\n\n if (info.done) {\n // Assign the result of the finished delegate to the temporary\n // variable specified by delegate.resultName (see delegateYield).\n context[delegate.resultName] = info.value;\n\n // Resume execution at the desired location (see delegateYield).\n context.next = delegate.nextLoc;\n\n // If context.method was \"throw\" but the delegate handled the\n // exception, let the outer generator proceed normally. If\n // context.method was \"next\", forget context.arg since it has been\n // \"consumed\" by the delegate iterator. If context.method was\n // \"return\", allow the original .return call to continue in the\n // outer generator.\n if (context.method !== \"return\") {\n context.method = \"next\";\n context.arg = undefined;\n }\n\n } else {\n // Re-yield the result returned by the delegate method.\n return info;\n }\n\n // The delegate iterator is finished, so forget it and continue with\n // the outer generator.\n context.delegate = null;\n return ContinueSentinel;\n }\n\n // Define Generator.prototype.{next,throw,return} in terms of the\n // unified ._invoke helper method.\n defineIteratorMethods(Gp);\n\n define(Gp, toStringTagSymbol, \"Generator\");\n\n // A Generator should always return itself as the iterator object when the\n // @@iterator function is called on it. Some browsers' implementations of the\n // iterator prototype chain incorrectly implement this, causing the Generator\n // object to not be returned from this call. This ensures that doesn't happen.\n // See https://github.com/facebook/regenerator/issues/274 for more details.\n define(Gp, iteratorSymbol, function() {\n return this;\n });\n\n define(Gp, \"toString\", function() {\n return \"[object Generator]\";\n });\n\n function pushTryEntry(locs) {\n var entry = { tryLoc: locs[0] };\n\n if (1 in locs) {\n entry.catchLoc = locs[1];\n }\n\n if (2 in locs) {\n entry.finallyLoc = locs[2];\n entry.afterLoc = locs[3];\n }\n\n this.tryEntries.push(entry);\n }\n\n function resetTryEntry(entry) {\n var record = entry.completion || {};\n record.type = \"normal\";\n delete record.arg;\n entry.completion = record;\n }\n\n function Context(tryLocsList) {\n // The root entry object (effectively a try statement without a catch\n // or a finally block) gives us a place to store values thrown from\n // locations where there is no enclosing try statement.\n this.tryEntries = [{ tryLoc: \"root\" }];\n tryLocsList.forEach(pushTryEntry, this);\n this.reset(true);\n }\n\n exports.keys = function(object) {\n var keys = [];\n for (var key in object) {\n keys.push(key);\n }\n keys.reverse();\n\n // Rather than returning an object with a next method, we keep\n // things simple and return the next function itself.\n return function next() {\n while (keys.length) {\n var key = keys.pop();\n if (key in object) {\n next.value = key;\n next.done = false;\n return next;\n }\n }\n\n // To avoid creating an additional object, we just hang the .value\n // and .done properties off the next function object itself. This\n // also ensures that the minifier will not anonymize the function.\n next.done = true;\n return next;\n };\n };\n\n function values(iterable) {\n if (iterable) {\n var iteratorMethod = iterable[iteratorSymbol];\n if (iteratorMethod) {\n return iteratorMethod.call(iterable);\n }\n\n if (typeof iterable.next === \"function\") {\n return iterable;\n }\n\n if (!isNaN(iterable.length)) {\n var i = -1, next = function next() {\n while (++i < iterable.length) {\n if (hasOwn.call(iterable, i)) {\n next.value = iterable[i];\n next.done = false;\n return next;\n }\n }\n\n next.value = undefined;\n next.done = true;\n\n return next;\n };\n\n return next.next = next;\n }\n }\n\n // Return an iterator with no values.\n return { next: doneResult };\n }\n exports.values = values;\n\n function doneResult() {\n return { value: undefined, done: true };\n }\n\n Context.prototype = {\n constructor: Context,\n\n reset: function(skipTempReset) {\n this.prev = 0;\n this.next = 0;\n // Resetting context._sent for legacy support of Babel's\n // function.sent implementation.\n this.sent = this._sent = undefined;\n this.done = false;\n this.delegate = null;\n\n this.method = \"next\";\n this.arg = undefined;\n\n this.tryEntries.forEach(resetTryEntry);\n\n if (!skipTempReset) {\n for (var name in this) {\n // Not sure about the optimal order of these conditions:\n if (name.charAt(0) === \"t\" &&\n hasOwn.call(this, name) &&\n !isNaN(+name.slice(1))) {\n this[name] = undefined;\n }\n }\n }\n },\n\n stop: function() {\n this.done = true;\n\n var rootEntry = this.tryEntries[0];\n var rootRecord = rootEntry.completion;\n if (rootRecord.type === \"throw\") {\n throw rootRecord.arg;\n }\n\n return this.rval;\n },\n\n dispatchException: function(exception) {\n if (this.done) {\n throw exception;\n }\n\n var context = this;\n function handle(loc, caught) {\n record.type = \"throw\";\n record.arg = exception;\n context.next = loc;\n\n if (caught) {\n // If the dispatched exception was caught by a catch block,\n // then let that catch block handle the exception normally.\n context.method = \"next\";\n context.arg = undefined;\n }\n\n return !! caught;\n }\n\n for (var i = this.tryEntries.length - 1; i >= 0; --i) {\n var entry = this.tryEntries[i];\n var record = entry.completion;\n\n if (entry.tryLoc === \"root\") {\n // Exception thrown outside of any try block that could handle\n // it, so set the completion value of the entire function to\n // throw the exception.\n return handle(\"end\");\n }\n\n if (entry.tryLoc <= this.prev) {\n var hasCatch = hasOwn.call(entry, \"catchLoc\");\n var hasFinally = hasOwn.call(entry, \"finallyLoc\");\n\n if (hasCatch && hasFinally) {\n if (this.prev < entry.catchLoc) {\n return handle(entry.catchLoc, true);\n } else if (this.prev < entry.finallyLoc) {\n return handle(entry.finallyLoc);\n }\n\n } else if (hasCatch) {\n if (this.prev < entry.catchLoc) {\n return handle(entry.catchLoc, true);\n }\n\n } else if (hasFinally) {\n if (this.prev < entry.finallyLoc) {\n return handle(entry.finallyLoc);\n }\n\n } else {\n throw new Error(\"try statement without catch or finally\");\n }\n }\n }\n },\n\n abrupt: function(type, arg) {\n for (var i = this.tryEntries.length - 1; i >= 0; --i) {\n var entry = this.tryEntries[i];\n if (entry.tryLoc <= this.prev &&\n hasOwn.call(entry, \"finallyLoc\") &&\n this.prev < entry.finallyLoc) {\n var finallyEntry = entry;\n break;\n }\n }\n\n if (finallyEntry &&\n (type === \"break\" ||\n type === \"continue\") &&\n finallyEntry.tryLoc <= arg &&\n arg <= finallyEntry.finallyLoc) {\n // Ignore the finally entry if control is not jumping to a\n // location outside the try/catch block.\n finallyEntry = null;\n }\n\n var record = finallyEntry ? finallyEntry.completion : {};\n record.type = type;\n record.arg = arg;\n\n if (finallyEntry) {\n this.method = \"next\";\n this.next = finallyEntry.finallyLoc;\n return ContinueSentinel;\n }\n\n return this.complete(record);\n },\n\n complete: function(record, afterLoc) {\n if (record.type === \"throw\") {\n throw record.arg;\n }\n\n if (record.type === \"break\" ||\n record.type === \"continue\") {\n this.next = record.arg;\n } else if (record.type === \"return\") {\n this.rval = this.arg = record.arg;\n this.method = \"return\";\n this.next = \"end\";\n } else if (record.type === \"normal\" && afterLoc) {\n this.next = afterLoc;\n }\n\n return ContinueSentinel;\n },\n\n finish: function(finallyLoc) {\n for (var i = this.tryEntries.length - 1; i >= 0; --i) {\n var entry = this.tryEntries[i];\n if (entry.finallyLoc === finallyLoc) {\n this.complete(entry.completion, entry.afterLoc);\n resetTryEntry(entry);\n return ContinueSentinel;\n }\n }\n },\n\n \"catch\": function(tryLoc) {\n for (var i = this.tryEntries.length - 1; i >= 0; --i) {\n var entry = this.tryEntries[i];\n if (entry.tryLoc === tryLoc) {\n var record = entry.completion;\n if (record.type === \"throw\") {\n var thrown = record.arg;\n resetTryEntry(entry);\n }\n return thrown;\n }\n }\n\n // The context.catch method must only be called with a location\n // argument that corresponds to a known catch block.\n throw new Error(\"illegal catch attempt\");\n },\n\n delegateYield: function(iterable, resultName, nextLoc) {\n this.delegate = {\n iterator: values(iterable),\n resultName: resultName,\n nextLoc: nextLoc\n };\n\n if (this.method === \"next\") {\n // Deliberately forget the last sent value so that we don't\n // accidentally pass it on to the delegate.\n this.arg = undefined;\n }\n\n return ContinueSentinel;\n }\n };\n\n // Regardless of whether this script is executing as a CommonJS module\n // or not, return the runtime object so that we can declare the variable\n // regeneratorRuntime in the outer scope, which allows this module to be\n // injected easily by `bin/regenerator --include-runtime script.js`.\n return exports;\n\n}(\n // If this script is executing as a CommonJS module, use module.exports\n // as the regeneratorRuntime namespace. Otherwise create a new empty\n // object. Either way, the resulting object will be used to initialize\n // the regeneratorRuntime variable at the top of this file.\n typeof module === \"object\" ? module.exports : {}\n));\n\ntry {\n regeneratorRuntime = runtime;\n} catch (accidentalStrictMode) {\n // This module should not be running in strict mode, so the above\n // assignment should always work unless something is misconfigured. Just\n // in case runtime.js accidentally runs in strict mode, in modern engines\n // we can explicitly access globalThis. In older engines we can escape\n // strict mode using a global Function call. This could conceivably fail\n // if a Content Security Policy forbids using Function, but in that case\n // the proper solution is to fix the accidental strict mode problem. If\n // you've misconfigured your bundler to force strict mode and applied a\n // CSP to forbid Function, and you're not willing to fix either of those\n // problems, please detail your unique predicament in a GitHub issue.\n if (typeof globalThis === \"object\") {\n globalThis.regeneratorRuntime = runtime;\n } else {\n Function(\"r\", \"regeneratorRuntime = r\")(runtime);\n }\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nconst {isNativeFunction} = require('../Utilities/FeatureDetection');\nconst {polyfillGlobal} = require('../Utilities/PolyfillFunctions');\n\nif (__DEV__) {\n if (typeof global.Promise !== 'function') {\n console.error('Promise should exist before setting up timers.');\n }\n}\n\n// Currently, Hermes `Promise` is implemented via Internal Bytecode.\nconst hasHermesPromiseQueuedToJSVM =\n global.HermesInternal?.hasPromise?.() === true &&\n global.HermesInternal?.useEngineQueue?.() === true;\n\nconst hasNativePromise = isNativeFunction(Promise);\nconst hasPromiseQueuedToJSVM = hasNativePromise || hasHermesPromiseQueuedToJSVM;\n\n// In bridgeless mode, timers are host functions installed from cpp.\nif (global.RN$Bridgeless !== true) {\n /**\n * Set up timers.\n * You can use this module directly, or just require InitializeCore.\n */\n const defineLazyTimer = (\n name:\n | $TEMPORARY$string<'cancelAnimationFrame'>\n | $TEMPORARY$string<'cancelIdleCallback'>\n | $TEMPORARY$string<'clearInterval'>\n | $TEMPORARY$string<'clearTimeout'>\n | $TEMPORARY$string<'requestAnimationFrame'>\n | $TEMPORARY$string<'requestIdleCallback'>\n | $TEMPORARY$string<'setInterval'>\n | $TEMPORARY$string<'setTimeout'>,\n ) => {\n polyfillGlobal(name, () => require('./Timers/JSTimers')[name]);\n };\n defineLazyTimer('setTimeout');\n defineLazyTimer('clearTimeout');\n defineLazyTimer('setInterval');\n defineLazyTimer('clearInterval');\n defineLazyTimer('requestAnimationFrame');\n defineLazyTimer('cancelAnimationFrame');\n defineLazyTimer('requestIdleCallback');\n defineLazyTimer('cancelIdleCallback');\n}\n\n/**\n * Set up immediate APIs, which is required to use the same microtask queue\n * as the Promise.\n */\nif (hasPromiseQueuedToJSVM) {\n // When promise queues to the JSVM microtasks queue, we shim the immedaite\n // APIs via `queueMicrotask` to maintain the backward compatibility.\n polyfillGlobal(\n 'setImmediate',\n () => require('./Timers/immediateShim').setImmediate,\n );\n polyfillGlobal(\n 'clearImmediate',\n () => require('./Timers/immediateShim').clearImmediate,\n );\n} else {\n // When promise was polyfilled hence is queued to the RN microtask queue,\n // we polyfill the immediate APIs as aliases to the ReactNativeMicrotask APIs.\n // Note that in bridgeless mode, immediate APIs are installed from cpp.\n if (global.RN$Bridgeless !== true) {\n polyfillGlobal(\n 'setImmediate',\n () => require('./Timers/JSTimers').queueReactNativeMicrotask,\n );\n polyfillGlobal(\n 'clearImmediate',\n () => require('./Timers/JSTimers').clearReactNativeMicrotask,\n );\n }\n}\n\n/**\n * Set up the microtask queueing API, which is required to use the same\n * microtask queue as the Promise.\n */\nif (hasHermesPromiseQueuedToJSVM) {\n // Fast path for Hermes.\n polyfillGlobal('queueMicrotask', () => global.HermesInternal?.enqueueJob);\n} else {\n // Polyfill it with promise (regardless it's polyfiled or native) otherwise.\n polyfillGlobal(\n 'queueMicrotask',\n () => require('./Timers/queueMicrotask.js').default,\n );\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\nimport NativeTiming from './NativeTiming';\n\nconst BatchedBridge = require('../../BatchedBridge/BatchedBridge');\nconst Systrace = require('../../Performance/Systrace');\nconst invariant = require('invariant');\n\n/**\n * JS implementation of timer functions. Must be completely driven by an\n * external clock signal, all that's stored here is timerID, timer type, and\n * callback.\n */\n\nexport type JSTimerType =\n | 'setTimeout'\n | 'setInterval'\n | 'requestAnimationFrame'\n | 'queueReactNativeMicrotask'\n | 'requestIdleCallback';\n\n// These timing constants should be kept in sync with the ones in native ios and\n// android `RCTTiming` module.\nconst FRAME_DURATION = 1000 / 60;\nconst IDLE_CALLBACK_FRAME_DEADLINE = 1;\n\n// Parallel arrays\nconst callbacks: Array = [];\nconst types: Array = [];\nconst timerIDs: Array = [];\nlet reactNativeMicrotasks: Array = [];\nlet requestIdleCallbacks: Array = [];\nconst requestIdleCallbackTimeouts: {[number]: number, ...} = {};\n\nlet GUID = 1;\nconst errors: Array = [];\n\nlet hasEmittedTimeDriftWarning = false;\n\n// Returns a free index if one is available, and the next consecutive index otherwise.\nfunction _getFreeIndex(): number {\n let freeIndex = timerIDs.indexOf(null);\n if (freeIndex === -1) {\n freeIndex = timerIDs.length;\n }\n return freeIndex;\n}\n\nfunction _allocateCallback(func: Function, type: JSTimerType): number {\n const id = GUID++;\n const freeIndex = _getFreeIndex();\n timerIDs[freeIndex] = id;\n callbacks[freeIndex] = func;\n types[freeIndex] = type;\n return id;\n}\n\n/**\n * Calls the callback associated with the ID. Also unregister that callback\n * if it was a one time timer (setTimeout), and not unregister it if it was\n * recurring (setInterval).\n */\nfunction _callTimer(timerID: number, frameTime: number, didTimeout: ?boolean) {\n if (timerID > GUID) {\n console.warn(\n 'Tried to call timer with ID %s but no such timer exists.',\n timerID,\n );\n }\n\n // timerIndex of -1 means that no timer with that ID exists. There are\n // two situations when this happens, when a garbage timer ID was given\n // and when a previously existing timer was deleted before this callback\n // fired. In both cases we want to ignore the timer id, but in the former\n // case we warn as well.\n const timerIndex = timerIDs.indexOf(timerID);\n if (timerIndex === -1) {\n return;\n }\n\n const type = types[timerIndex];\n const callback = callbacks[timerIndex];\n if (!callback || !type) {\n console.error('No callback found for timerID ' + timerID);\n return;\n }\n\n if (__DEV__) {\n Systrace.beginEvent(type + ' [invoke]');\n }\n\n // Clear the metadata\n if (type !== 'setInterval') {\n _clearIndex(timerIndex);\n }\n\n try {\n if (\n type === 'setTimeout' ||\n type === 'setInterval' ||\n type === 'queueReactNativeMicrotask'\n ) {\n callback();\n } else if (type === 'requestAnimationFrame') {\n callback(global.performance.now());\n } else if (type === 'requestIdleCallback') {\n callback({\n timeRemaining: function () {\n // TODO: Optimisation: allow running for longer than one frame if\n // there are no pending JS calls on the bridge from native. This\n // would require a way to check the bridge queue synchronously.\n return Math.max(\n 0,\n FRAME_DURATION - (global.performance.now() - frameTime),\n );\n },\n didTimeout: !!didTimeout,\n });\n } else {\n console.error('Tried to call a callback with invalid type: ' + type);\n }\n } catch (e) {\n // Don't rethrow so that we can run all timers.\n errors.push(e);\n }\n\n if (__DEV__) {\n Systrace.endEvent();\n }\n}\n\n/**\n * Performs a single pass over the enqueued reactNativeMicrotasks. Returns whether\n * more reactNativeMicrotasks are queued up (can be used as a condition a while loop).\n */\nfunction _callReactNativeMicrotasksPass() {\n if (reactNativeMicrotasks.length === 0) {\n return false;\n }\n\n if (__DEV__) {\n Systrace.beginEvent('callReactNativeMicrotasksPass()');\n }\n\n // The main reason to extract a single pass is so that we can track\n // in the system trace\n const passReactNativeMicrotasks = reactNativeMicrotasks;\n reactNativeMicrotasks = [];\n\n // Use for loop rather than forEach as per @vjeux's advice\n // https://github.com/facebook/react-native/commit/c8fd9f7588ad02d2293cac7224715f4af7b0f352#commitcomment-14570051\n for (let i = 0; i < passReactNativeMicrotasks.length; ++i) {\n _callTimer(passReactNativeMicrotasks[i], 0);\n }\n\n if (__DEV__) {\n Systrace.endEvent();\n }\n return reactNativeMicrotasks.length > 0;\n}\n\nfunction _clearIndex(i: number) {\n timerIDs[i] = null;\n callbacks[i] = null;\n types[i] = null;\n}\n\nfunction _freeCallback(timerID: number) {\n // timerIDs contains nulls after timers have been removed;\n // ignore nulls upfront so indexOf doesn't find them\n if (timerID == null) {\n return;\n }\n\n const index = timerIDs.indexOf(timerID);\n // See corresponding comment in `callTimers` for reasoning behind this\n if (index !== -1) {\n const type = types[index];\n _clearIndex(index);\n if (\n type !== 'queueReactNativeMicrotask' &&\n type !== 'requestIdleCallback'\n ) {\n deleteTimer(timerID);\n }\n }\n}\n\n/**\n * JS implementation of timer functions. Must be completely driven by an\n * external clock signal, all that's stored here is timerID, timer type, and\n * callback.\n */\nconst JSTimers = {\n /**\n * @param {function} func Callback to be invoked after `duration` ms.\n * @param {number} duration Number of milliseconds.\n */\n setTimeout: function (\n func: Function,\n duration: number,\n ...args: any\n ): number {\n const id = _allocateCallback(\n () => func.apply(undefined, args),\n 'setTimeout',\n );\n createTimer(id, duration || 0, Date.now(), /* recurring */ false);\n return id;\n },\n\n /**\n * @param {function} func Callback to be invoked every `duration` ms.\n * @param {number} duration Number of milliseconds.\n */\n setInterval: function (\n func: Function,\n duration: number,\n ...args: any\n ): number {\n const id = _allocateCallback(\n () => func.apply(undefined, args),\n 'setInterval',\n );\n createTimer(id, duration || 0, Date.now(), /* recurring */ true);\n return id;\n },\n\n /**\n * The React Native microtask mechanism is used to back public APIs e.g.\n * `queueMicrotask`, `clearImmediate`, and `setImmediate` (which is used by\n * the Promise polyfill) when the JSVM microtask mechanism is not used.\n *\n * @param {function} func Callback to be invoked before the end of the\n * current JavaScript execution loop.\n */\n queueReactNativeMicrotask: function (func: Function, ...args: any): number {\n const id = _allocateCallback(\n () => func.apply(undefined, args),\n 'queueReactNativeMicrotask',\n );\n reactNativeMicrotasks.push(id);\n return id;\n },\n\n /**\n * @param {function} func Callback to be invoked every frame.\n */\n requestAnimationFrame: function (func: Function): any | number {\n const id = _allocateCallback(func, 'requestAnimationFrame');\n createTimer(id, 1, Date.now(), /* recurring */ false);\n return id;\n },\n\n /**\n * @param {function} func Callback to be invoked every frame and provided\n * with time remaining in frame.\n * @param {?object} options\n */\n requestIdleCallback: function (\n func: Function,\n options: ?Object,\n ): any | number {\n if (requestIdleCallbacks.length === 0) {\n setSendIdleEvents(true);\n }\n\n const timeout = options && options.timeout;\n const id: number = _allocateCallback(\n timeout != null\n ? (deadline: any) => {\n const timeoutId: number = requestIdleCallbackTimeouts[id];\n if (timeoutId) {\n JSTimers.clearTimeout(timeoutId);\n delete requestIdleCallbackTimeouts[id];\n }\n return func(deadline);\n }\n : func,\n 'requestIdleCallback',\n );\n requestIdleCallbacks.push(id);\n\n if (timeout != null) {\n const timeoutId: number = JSTimers.setTimeout(() => {\n const index: number = requestIdleCallbacks.indexOf(id);\n if (index > -1) {\n requestIdleCallbacks.splice(index, 1);\n _callTimer(id, global.performance.now(), true);\n }\n delete requestIdleCallbackTimeouts[id];\n if (requestIdleCallbacks.length === 0) {\n setSendIdleEvents(false);\n }\n }, timeout);\n requestIdleCallbackTimeouts[id] = timeoutId;\n }\n return id;\n },\n\n cancelIdleCallback: function (timerID: number) {\n _freeCallback(timerID);\n const index = requestIdleCallbacks.indexOf(timerID);\n if (index !== -1) {\n requestIdleCallbacks.splice(index, 1);\n }\n\n const timeoutId = requestIdleCallbackTimeouts[timerID];\n if (timeoutId) {\n JSTimers.clearTimeout(timeoutId);\n delete requestIdleCallbackTimeouts[timerID];\n }\n\n if (requestIdleCallbacks.length === 0) {\n setSendIdleEvents(false);\n }\n },\n\n clearTimeout: function (timerID: number) {\n _freeCallback(timerID);\n },\n\n clearInterval: function (timerID: number) {\n _freeCallback(timerID);\n },\n\n clearReactNativeMicrotask: function (timerID: number) {\n _freeCallback(timerID);\n const index = reactNativeMicrotasks.indexOf(timerID);\n if (index !== -1) {\n reactNativeMicrotasks.splice(index, 1);\n }\n },\n\n cancelAnimationFrame: function (timerID: number) {\n _freeCallback(timerID);\n },\n\n /**\n * This is called from the native side. We are passed an array of timerIDs,\n * and\n */\n callTimers: function (timersToCall: Array): any | void {\n invariant(\n timersToCall.length !== 0,\n 'Cannot call `callTimers` with an empty list of IDs.',\n );\n\n errors.length = 0;\n for (let i = 0; i < timersToCall.length; i++) {\n _callTimer(timersToCall[i], 0);\n }\n\n const errorCount = errors.length;\n if (errorCount > 0) {\n if (errorCount > 1) {\n // Throw all the other errors in a setTimeout, which will throw each\n // error one at a time\n for (let ii = 1; ii < errorCount; ii++) {\n JSTimers.setTimeout(\n ((error: Error) => {\n throw error;\n }).bind(null, errors[ii]),\n 0,\n );\n }\n }\n throw errors[0];\n }\n },\n\n callIdleCallbacks: function (frameTime: number) {\n if (\n FRAME_DURATION - (global.performance.now() - frameTime) <\n IDLE_CALLBACK_FRAME_DEADLINE\n ) {\n return;\n }\n\n errors.length = 0;\n if (requestIdleCallbacks.length > 0) {\n const passIdleCallbacks = requestIdleCallbacks;\n requestIdleCallbacks = [];\n\n for (let i = 0; i < passIdleCallbacks.length; ++i) {\n _callTimer(passIdleCallbacks[i], frameTime);\n }\n }\n\n if (requestIdleCallbacks.length === 0) {\n setSendIdleEvents(false);\n }\n\n errors.forEach(error =>\n JSTimers.setTimeout(() => {\n throw error;\n }, 0),\n );\n },\n\n /**\n * This is called after we execute any command we receive from native but\n * before we hand control back to native.\n */\n callReactNativeMicrotasks() {\n errors.length = 0;\n while (_callReactNativeMicrotasksPass()) {}\n errors.forEach(error =>\n JSTimers.setTimeout(() => {\n throw error;\n }, 0),\n );\n },\n\n /**\n * Called from native (in development) when environment times are out-of-sync.\n */\n emitTimeDriftWarning(warningMessage: string) {\n if (hasEmittedTimeDriftWarning) {\n return;\n }\n hasEmittedTimeDriftWarning = true;\n console.warn(warningMessage);\n },\n};\n\nfunction createTimer(\n callbackID: number,\n duration: number,\n jsSchedulingTime: number,\n repeats: boolean,\n): void {\n invariant(NativeTiming, 'NativeTiming is available');\n NativeTiming.createTimer(callbackID, duration, jsSchedulingTime, repeats);\n}\n\nfunction deleteTimer(timerID: number): void {\n invariant(NativeTiming, 'NativeTiming is available');\n NativeTiming.deleteTimer(timerID);\n}\n\nfunction setSendIdleEvents(sendIdleEvents: boolean): void {\n invariant(NativeTiming, 'NativeTiming is available');\n NativeTiming.setSendIdleEvents(sendIdleEvents);\n}\n\nlet ExportedJSTimers: {|\n callIdleCallbacks: (frameTime: number) => any | void,\n callReactNativeMicrotasks: () => void,\n callTimers: (timersToCall: Array) => any | void,\n cancelAnimationFrame: (timerID: number) => void,\n cancelIdleCallback: (timerID: number) => void,\n clearReactNativeMicrotask: (timerID: number) => void,\n clearInterval: (timerID: number) => void,\n clearTimeout: (timerID: number) => void,\n emitTimeDriftWarning: (warningMessage: string) => any | void,\n requestAnimationFrame: (func: any) => any | number,\n requestIdleCallback: (func: any, options: ?any) => any | number,\n queueReactNativeMicrotask: (func: any, ...args: any) => number,\n setInterval: (func: any, duration: number, ...args: any) => number,\n setTimeout: (func: any, duration: number, ...args: any) => number,\n|};\n\nif (!NativeTiming) {\n console.warn(\"Timing native module is not available, can't set timers.\");\n // $FlowFixMe[prop-missing] : we can assume timers are generally available\n ExportedJSTimers = ({\n callReactNativeMicrotasks: JSTimers.callReactNativeMicrotasks,\n queueReactNativeMicrotask: JSTimers.queueReactNativeMicrotask,\n }: typeof JSTimers);\n} else {\n ExportedJSTimers = JSTimers;\n}\n\nBatchedBridge.setReactNativeMicrotasksCallback(\n JSTimers.callReactNativeMicrotasks,\n);\n\nmodule.exports = ExportedJSTimers;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +createTimer: (\n callbackID: number,\n duration: number,\n jsSchedulingTime: number,\n repeats: boolean,\n ) => void;\n +deleteTimer: (timerID: number) => void;\n +setSendIdleEvents: (sendIdleEvents: boolean) => void;\n}\n\nexport default (TurboModuleRegistry.get('Timing'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\n'use strict';\n\n// Globally Unique Immediate ID.\nlet GUIID = 1;\n\n// A global set of the currently cleared immediates.\nconst clearedImmediates: Set = new Set();\n\n/**\n * Shim the setImmediate API on top of queueMicrotask.\n * @param {function} func Callback to be invoked before the end of the\n * current JavaScript execution loop.\n */\nfunction setImmediate(callback: Function, ...args: any): number {\n if (arguments.length < 1) {\n throw new TypeError(\n 'setImmediate must be called with at least one argument (a function to call)',\n );\n }\n if (typeof callback !== 'function') {\n throw new TypeError(\n 'The first argument to setImmediate must be a function.',\n );\n }\n\n const id = GUIID++;\n // This is an edgey case in which the sequentially assigned ID has been\n // \"guessed\" and \"cleared\" ahead of time, so we need to clear it up first.\n if (clearedImmediates.has(id)) {\n clearedImmediates.delete(id);\n }\n\n global.queueMicrotask(() => {\n if (!clearedImmediates.has(id)) {\n callback.apply(undefined, args);\n } else {\n // Free up the Set entry.\n clearedImmediates.delete(id);\n }\n });\n\n return id;\n}\n\n/**\n * @param {number} immediateID The ID of the immediate to be clearred.\n */\nfunction clearImmediate(immediateID: number) {\n clearedImmediates.add(immediateID);\n}\n\nconst immediateShim = {\n setImmediate: setImmediate,\n clearImmediate: clearImmediate,\n};\n\nmodule.exports = immediateShim;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\n'use strict';\n\nlet resolvedPromise;\n\n/**\n * Polyfill for the microtask queuening API defined by WHATWG HTMP spec.\n * https://html.spec.whatwg.org/multipage/timers-and-user-prompts.html#dom-queuemicrotask\n *\n * The method must queue a microtask to invoke @param {function} callback, and\n * if the callback throws an exception, report the exception.\n */\nexport default function queueMicrotask(callback: Function) {\n if (arguments.length < 1) {\n throw new TypeError(\n 'queueMicrotask must be called with at least one argument (a function to call)',\n );\n }\n if (typeof callback !== 'function') {\n throw new TypeError('The argument to queueMicrotask must be a function.');\n }\n\n // Try to reuse a lazily allocated resolved promise from closure.\n (resolvedPromise || (resolvedPromise = Promise.resolve()))\n .then(callback)\n .catch(error =>\n // Report the exception until the next tick.\n setTimeout(() => {\n throw error;\n }, 0),\n );\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nconst {polyfillGlobal} = require('../Utilities/PolyfillFunctions');\n\n/**\n * Set up XMLHttpRequest. The native XMLHttpRequest in Chrome dev tools is CORS\n * aware and won't let you fetch anything from the internet.\n *\n * You can use this module directly, or just require InitializeCore.\n */\npolyfillGlobal('XMLHttpRequest', () => require('../Network/XMLHttpRequest'));\npolyfillGlobal('FormData', () => require('../Network/FormData'));\n\npolyfillGlobal('fetch', () => require('../Network/fetch').fetch);\npolyfillGlobal('Headers', () => require('../Network/fetch').Headers);\npolyfillGlobal('Request', () => require('../Network/fetch').Request);\npolyfillGlobal('Response', () => require('../Network/fetch').Response);\npolyfillGlobal('WebSocket', () => require('../WebSocket/WebSocket'));\npolyfillGlobal('Blob', () => require('../Blob/Blob'));\npolyfillGlobal('File', () => require('../Blob/File'));\npolyfillGlobal('FileReader', () => require('../Blob/FileReader'));\npolyfillGlobal('URL', () => require('../Blob/URL').URL); // flowlint-line untyped-import:off\npolyfillGlobal('URLSearchParams', () => require('../Blob/URL').URLSearchParams); // flowlint-line untyped-import:off\npolyfillGlobal(\n 'AbortController',\n () => require('abort-controller/dist/abort-controller').AbortController, // flowlint-line untyped-import:off\n);\npolyfillGlobal(\n 'AbortSignal',\n () => require('abort-controller/dist/abort-controller').AbortSignal, // flowlint-line untyped-import:off\n);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\n'use strict';\n\nimport type {IPerformanceLogger} from '../Utilities/createPerformanceLogger';\n\nimport {type EventSubscription} from '../vendor/emitter/EventEmitter';\n\nconst BlobManager = require('../Blob/BlobManager');\nconst GlobalPerformanceLogger = require('../Utilities/GlobalPerformanceLogger');\nconst RCTNetworking = require('./RCTNetworking');\nconst base64 = require('base64-js');\nconst EventTarget = require('event-target-shim');\nconst invariant = require('invariant');\n\nconst DEBUG_NETWORK_SEND_DELAY: false = false; // Set to a number of milliseconds when debugging\n\nexport type NativeResponseType = 'base64' | 'blob' | 'text';\nexport type ResponseType =\n | ''\n | 'arraybuffer'\n | 'blob'\n | 'document'\n | 'json'\n | 'text';\nexport type Response = ?Object | string;\n\ntype XHRInterceptor = interface {\n requestSent(id: number, url: string, method: string, headers: Object): void,\n responseReceived(\n id: number,\n url: string,\n status: number,\n headers: Object,\n ): void,\n dataReceived(id: number, data: string): void,\n loadingFinished(id: number, encodedDataLength: number): void,\n loadingFailed(id: number, error: string): void,\n};\n\n// The native blob module is optional so inject it here if available.\nif (BlobManager.isAvailable) {\n BlobManager.addNetworkingHandler();\n}\n\nconst UNSENT = 0;\nconst OPENED = 1;\nconst HEADERS_RECEIVED = 2;\nconst LOADING = 3;\nconst DONE = 4;\n\nconst SUPPORTED_RESPONSE_TYPES = {\n arraybuffer: typeof global.ArrayBuffer === 'function',\n blob: typeof global.Blob === 'function',\n document: false,\n json: true,\n text: true,\n '': true,\n};\n\nconst REQUEST_EVENTS = [\n 'abort',\n 'error',\n 'load',\n 'loadstart',\n 'progress',\n 'timeout',\n 'loadend',\n];\n\nconst XHR_EVENTS = REQUEST_EVENTS.concat('readystatechange');\n\nclass XMLHttpRequestEventTarget extends (EventTarget(...REQUEST_EVENTS): any) {\n onload: ?Function;\n onloadstart: ?Function;\n onprogress: ?Function;\n ontimeout: ?Function;\n onerror: ?Function;\n onabort: ?Function;\n onloadend: ?Function;\n}\n\n/**\n * Shared base for platform-specific XMLHttpRequest implementations.\n */\nclass XMLHttpRequest extends (EventTarget(...XHR_EVENTS): any) {\n static UNSENT: number = UNSENT;\n static OPENED: number = OPENED;\n static HEADERS_RECEIVED: number = HEADERS_RECEIVED;\n static LOADING: number = LOADING;\n static DONE: number = DONE;\n\n static _interceptor: ?XHRInterceptor = null;\n\n UNSENT: number = UNSENT;\n OPENED: number = OPENED;\n HEADERS_RECEIVED: number = HEADERS_RECEIVED;\n LOADING: number = LOADING;\n DONE: number = DONE;\n\n // EventTarget automatically initializes these to `null`.\n onload: ?Function;\n onloadstart: ?Function;\n onprogress: ?Function;\n ontimeout: ?Function;\n onerror: ?Function;\n onabort: ?Function;\n onloadend: ?Function;\n onreadystatechange: ?Function;\n\n readyState: number = UNSENT;\n responseHeaders: ?Object;\n status: number = 0;\n timeout: number = 0;\n responseURL: ?string;\n withCredentials: boolean = true;\n\n upload: XMLHttpRequestEventTarget = new XMLHttpRequestEventTarget();\n\n _requestId: ?number;\n _subscriptions: Array;\n\n _aborted: boolean = false;\n _cachedResponse: Response;\n _hasError: boolean = false;\n _headers: Object;\n _lowerCaseResponseHeaders: Object;\n _method: ?string = null;\n _perfKey: ?string = null;\n _responseType: ResponseType;\n _response: string = '';\n _sent: boolean;\n _url: ?string = null;\n _timedOut: boolean = false;\n _trackingName: string = 'unknown';\n _incrementalEvents: boolean = false;\n _performanceLogger: IPerformanceLogger = GlobalPerformanceLogger;\n\n static setInterceptor(interceptor: ?XHRInterceptor) {\n XMLHttpRequest._interceptor = interceptor;\n }\n\n constructor() {\n super();\n this._reset();\n }\n\n _reset(): void {\n this.readyState = this.UNSENT;\n this.responseHeaders = undefined;\n this.status = 0;\n delete this.responseURL;\n\n this._requestId = null;\n\n this._cachedResponse = undefined;\n this._hasError = false;\n this._headers = {};\n this._response = '';\n this._responseType = '';\n this._sent = false;\n this._lowerCaseResponseHeaders = {};\n\n this._clearSubscriptions();\n this._timedOut = false;\n }\n\n get responseType(): ResponseType {\n return this._responseType;\n }\n\n set responseType(responseType: ResponseType): void {\n if (this._sent) {\n throw new Error(\n \"Failed to set the 'responseType' property on 'XMLHttpRequest': The \" +\n 'response type cannot be set after the request has been sent.',\n );\n }\n if (!SUPPORTED_RESPONSE_TYPES.hasOwnProperty(responseType)) {\n console.warn(\n `The provided value '${responseType}' is not a valid 'responseType'.`,\n );\n return;\n }\n\n // redboxes early, e.g. for 'arraybuffer' on ios 7\n invariant(\n SUPPORTED_RESPONSE_TYPES[responseType] || responseType === 'document',\n `The provided value '${responseType}' is unsupported in this environment.`,\n );\n\n if (responseType === 'blob') {\n invariant(\n BlobManager.isAvailable,\n 'Native module BlobModule is required for blob support',\n );\n }\n this._responseType = responseType;\n }\n\n get responseText(): string {\n if (this._responseType !== '' && this._responseType !== 'text') {\n throw new Error(\n \"The 'responseText' property is only available if 'responseType' \" +\n `is set to '' or 'text', but it is '${this._responseType}'.`,\n );\n }\n if (this.readyState < LOADING) {\n return '';\n }\n return this._response;\n }\n\n get response(): Response {\n const {responseType} = this;\n if (responseType === '' || responseType === 'text') {\n return this.readyState < LOADING || this._hasError ? '' : this._response;\n }\n\n if (this.readyState !== DONE) {\n return null;\n }\n\n if (this._cachedResponse !== undefined) {\n return this._cachedResponse;\n }\n\n switch (responseType) {\n case 'document':\n this._cachedResponse = null;\n break;\n\n case 'arraybuffer':\n this._cachedResponse = base64.toByteArray(this._response).buffer;\n break;\n\n case 'blob':\n if (typeof this._response === 'object' && this._response) {\n this._cachedResponse = BlobManager.createFromOptions(this._response);\n } else if (this._response === '') {\n this._cachedResponse = BlobManager.createFromParts([]);\n } else {\n throw new Error(`Invalid response for blob: ${this._response}`);\n }\n break;\n\n case 'json':\n try {\n this._cachedResponse = JSON.parse(this._response);\n } catch (_) {\n this._cachedResponse = null;\n }\n break;\n\n default:\n this._cachedResponse = null;\n }\n\n return this._cachedResponse;\n }\n\n // exposed for testing\n __didCreateRequest(requestId: number): void {\n this._requestId = requestId;\n\n XMLHttpRequest._interceptor &&\n XMLHttpRequest._interceptor.requestSent(\n requestId,\n this._url || '',\n this._method || 'GET',\n this._headers,\n );\n }\n\n // exposed for testing\n __didUploadProgress(\n requestId: number,\n progress: number,\n total: number,\n ): void {\n if (requestId === this._requestId) {\n this.upload.dispatchEvent({\n type: 'progress',\n lengthComputable: true,\n loaded: progress,\n total,\n });\n }\n }\n\n __didReceiveResponse(\n requestId: number,\n status: number,\n responseHeaders: ?Object,\n responseURL: ?string,\n ): void {\n if (requestId === this._requestId) {\n this._perfKey != null &&\n this._performanceLogger.stopTimespan(this._perfKey);\n this.status = status;\n this.setResponseHeaders(responseHeaders);\n this.setReadyState(this.HEADERS_RECEIVED);\n if (responseURL || responseURL === '') {\n this.responseURL = responseURL;\n } else {\n delete this.responseURL;\n }\n\n XMLHttpRequest._interceptor &&\n XMLHttpRequest._interceptor.responseReceived(\n requestId,\n responseURL || this._url || '',\n status,\n responseHeaders || {},\n );\n }\n }\n\n __didReceiveData(requestId: number, response: string): void {\n if (requestId !== this._requestId) {\n return;\n }\n this._response = response;\n this._cachedResponse = undefined; // force lazy recomputation\n this.setReadyState(this.LOADING);\n\n XMLHttpRequest._interceptor &&\n XMLHttpRequest._interceptor.dataReceived(requestId, response);\n }\n\n __didReceiveIncrementalData(\n requestId: number,\n responseText: string,\n progress: number,\n total: number,\n ) {\n if (requestId !== this._requestId) {\n return;\n }\n if (!this._response) {\n this._response = responseText;\n } else {\n this._response += responseText;\n }\n\n XMLHttpRequest._interceptor &&\n XMLHttpRequest._interceptor.dataReceived(requestId, responseText);\n\n this.setReadyState(this.LOADING);\n this.__didReceiveDataProgress(requestId, progress, total);\n }\n\n __didReceiveDataProgress(\n requestId: number,\n loaded: number,\n total: number,\n ): void {\n if (requestId !== this._requestId) {\n return;\n }\n this.dispatchEvent({\n type: 'progress',\n lengthComputable: total >= 0,\n loaded,\n total,\n });\n }\n\n // exposed for testing\n __didCompleteResponse(\n requestId: number,\n error: string,\n timeOutError: boolean,\n ): void {\n if (requestId === this._requestId) {\n if (error) {\n if (this._responseType === '' || this._responseType === 'text') {\n this._response = error;\n }\n this._hasError = true;\n if (timeOutError) {\n this._timedOut = true;\n }\n }\n this._clearSubscriptions();\n this._requestId = null;\n this.setReadyState(this.DONE);\n\n if (error) {\n XMLHttpRequest._interceptor &&\n XMLHttpRequest._interceptor.loadingFailed(requestId, error);\n } else {\n XMLHttpRequest._interceptor &&\n XMLHttpRequest._interceptor.loadingFinished(\n requestId,\n this._response.length,\n );\n }\n }\n }\n\n _clearSubscriptions(): void {\n (this._subscriptions || []).forEach(sub => {\n if (sub) {\n sub.remove();\n }\n });\n this._subscriptions = [];\n }\n\n getAllResponseHeaders(): ?string {\n if (!this.responseHeaders) {\n // according to the spec, return null if no response has been received\n return null;\n }\n\n // Assign to non-nullable local variable.\n const responseHeaders = this.responseHeaders;\n\n const unsortedHeaders: Map<\n string,\n {lowerHeaderName: string, upperHeaderName: string, headerValue: string},\n > = new Map();\n for (const rawHeaderName of Object.keys(responseHeaders)) {\n const headerValue = responseHeaders[rawHeaderName];\n const lowerHeaderName = rawHeaderName.toLowerCase();\n const header = unsortedHeaders.get(lowerHeaderName);\n if (header) {\n header.headerValue += ', ' + headerValue;\n unsortedHeaders.set(lowerHeaderName, header);\n } else {\n unsortedHeaders.set(lowerHeaderName, {\n lowerHeaderName,\n upperHeaderName: rawHeaderName.toUpperCase(),\n headerValue,\n });\n }\n }\n\n // Sort in ascending order, with a being less than b if a's name is legacy-uppercased-byte less than b's name.\n const sortedHeaders = [...unsortedHeaders.values()].sort((a, b) => {\n if (a.upperHeaderName < b.upperHeaderName) {\n return -1;\n }\n if (a.upperHeaderName > b.upperHeaderName) {\n return 1;\n }\n return 0;\n });\n\n // Combine into single text response.\n return (\n sortedHeaders\n .map(header => {\n return header.lowerHeaderName + ': ' + header.headerValue;\n })\n .join('\\r\\n') + '\\r\\n'\n );\n }\n\n getResponseHeader(header: string): ?string {\n const value = this._lowerCaseResponseHeaders[header.toLowerCase()];\n return value !== undefined ? value : null;\n }\n\n setRequestHeader(header: string, value: any): void {\n if (this.readyState !== this.OPENED) {\n throw new Error('Request has not been opened');\n }\n this._headers[header.toLowerCase()] = String(value);\n }\n\n /**\n * Custom extension for tracking origins of request.\n */\n setTrackingName(trackingName: string): XMLHttpRequest {\n this._trackingName = trackingName;\n return this;\n }\n\n /**\n * Custom extension for setting a custom performance logger\n */\n setPerformanceLogger(performanceLogger: IPerformanceLogger): XMLHttpRequest {\n this._performanceLogger = performanceLogger;\n return this;\n }\n\n open(method: string, url: string, async: ?boolean): void {\n /* Other optional arguments are not supported yet */\n if (this.readyState !== this.UNSENT) {\n throw new Error('Cannot open, already sending');\n }\n if (async !== undefined && !async) {\n // async is default\n throw new Error('Synchronous http requests are not supported');\n }\n if (!url) {\n throw new Error('Cannot load an empty url');\n }\n this._method = method.toUpperCase();\n this._url = url;\n this._aborted = false;\n this.setReadyState(this.OPENED);\n }\n\n send(data: any): void {\n if (this.readyState !== this.OPENED) {\n throw new Error('Request has not been opened');\n }\n if (this._sent) {\n throw new Error('Request has already been sent');\n }\n this._sent = true;\n const incrementalEvents =\n this._incrementalEvents || !!this.onreadystatechange || !!this.onprogress;\n\n this._subscriptions.push(\n RCTNetworking.addListener('didSendNetworkData', args =>\n this.__didUploadProgress(...args),\n ),\n );\n this._subscriptions.push(\n RCTNetworking.addListener('didReceiveNetworkResponse', args =>\n this.__didReceiveResponse(...args),\n ),\n );\n this._subscriptions.push(\n RCTNetworking.addListener('didReceiveNetworkData', args =>\n this.__didReceiveData(...args),\n ),\n );\n this._subscriptions.push(\n RCTNetworking.addListener('didReceiveNetworkIncrementalData', args =>\n this.__didReceiveIncrementalData(...args),\n ),\n );\n this._subscriptions.push(\n RCTNetworking.addListener('didReceiveNetworkDataProgress', args =>\n this.__didReceiveDataProgress(...args),\n ),\n );\n this._subscriptions.push(\n RCTNetworking.addListener('didCompleteNetworkResponse', args =>\n this.__didCompleteResponse(...args),\n ),\n );\n\n let nativeResponseType: NativeResponseType = 'text';\n if (this._responseType === 'arraybuffer') {\n nativeResponseType = 'base64';\n }\n if (this._responseType === 'blob') {\n nativeResponseType = 'blob';\n }\n\n const doSend = () => {\n const friendlyName =\n this._trackingName !== 'unknown' ? this._trackingName : this._url;\n this._perfKey = 'network_XMLHttpRequest_' + String(friendlyName);\n this._performanceLogger.startTimespan(this._perfKey);\n invariant(\n this._method,\n 'XMLHttpRequest method needs to be defined (%s).',\n friendlyName,\n );\n invariant(\n this._url,\n 'XMLHttpRequest URL needs to be defined (%s).',\n friendlyName,\n );\n RCTNetworking.sendRequest(\n this._method,\n this._trackingName,\n this._url,\n this._headers,\n data,\n /* $FlowFixMe(>=0.78.0 site=react_native_android_fb) This issue was found\n * when making Flow check .android.js files. */\n nativeResponseType,\n incrementalEvents,\n this.timeout,\n // $FlowFixMe[method-unbinding] added when improving typing for this parameters\n this.__didCreateRequest.bind(this),\n this.withCredentials,\n );\n };\n if (DEBUG_NETWORK_SEND_DELAY) {\n setTimeout(doSend, DEBUG_NETWORK_SEND_DELAY);\n } else {\n doSend();\n }\n }\n\n abort(): void {\n this._aborted = true;\n if (this._requestId) {\n RCTNetworking.abortRequest(this._requestId);\n }\n // only call onreadystatechange if there is something to abort,\n // below logic is per spec\n if (\n !(\n this.readyState === this.UNSENT ||\n (this.readyState === this.OPENED && !this._sent) ||\n this.readyState === this.DONE\n )\n ) {\n this._reset();\n this.setReadyState(this.DONE);\n }\n // Reset again after, in case modified in handler\n this._reset();\n }\n\n setResponseHeaders(responseHeaders: ?Object): void {\n this.responseHeaders = responseHeaders || null;\n const headers = responseHeaders || {};\n this._lowerCaseResponseHeaders = Object.keys(headers).reduce<{\n [string]: any,\n }>((lcaseHeaders, headerName) => {\n lcaseHeaders[headerName.toLowerCase()] = headers[headerName];\n return lcaseHeaders;\n }, {});\n }\n\n setReadyState(newState: number): void {\n this.readyState = newState;\n this.dispatchEvent({type: 'readystatechange'});\n if (newState === this.DONE) {\n if (this._aborted) {\n this.dispatchEvent({type: 'abort'});\n } else if (this._hasError) {\n if (this._timedOut) {\n this.dispatchEvent({type: 'timeout'});\n } else {\n this.dispatchEvent({type: 'error'});\n }\n } else {\n this.dispatchEvent({type: 'load'});\n }\n this.dispatchEvent({type: 'loadend'});\n }\n }\n\n /* global EventListener */\n addEventListener(type: string, listener: EventListener): void {\n // If we dont' have a 'readystatechange' event handler, we don't\n // have to send repeated LOADING events with incremental updates\n // to responseText, which will avoid a bunch of native -> JS\n // bridge traffic.\n if (type === 'readystatechange' || type === 'progress') {\n this._incrementalEvents = true;\n }\n super.addEventListener(type, listener);\n }\n}\n\nmodule.exports = XMLHttpRequest;\n","var superPropBase = require(\"./superPropBase.js\");\n\nfunction _get() {\n if (typeof Reflect !== \"undefined\" && Reflect.get) {\n module.exports = _get = Reflect.get.bind(), module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n } else {\n module.exports = _get = function _get(target, property, receiver) {\n var base = superPropBase(target, property);\n if (!base) return;\n var desc = Object.getOwnPropertyDescriptor(base, property);\n\n if (desc.get) {\n return desc.get.call(arguments.length < 3 ? target : receiver);\n }\n\n return desc.value;\n }, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;\n }\n\n return _get.apply(this, arguments);\n}\n\nmodule.exports = _get, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","var getPrototypeOf = require(\"./getPrototypeOf.js\");\n\nfunction _superPropBase(object, property) {\n while (!Object.prototype.hasOwnProperty.call(object, property)) {\n object = getPrototypeOf(object);\n if (object === null) break;\n }\n\n return object;\n}\n\nmodule.exports = _superPropBase, module.exports.__esModule = true, module.exports[\"default\"] = module.exports;","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\nimport type {BlobCollector, BlobData, BlobOptions} from './BlobTypes';\n\nimport NativeBlobModule from './NativeBlobModule';\nimport invariant from 'invariant';\n\nconst Blob = require('./Blob');\nconst BlobRegistry = require('./BlobRegistry');\n\n/*eslint-disable no-bitwise */\n/*eslint-disable eqeqeq */\n\n/**\n * Based on the rfc4122-compliant solution posted at\n * http://stackoverflow.com/questions/105034\n */\nfunction uuidv4(): string {\n return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, c => {\n const r = (Math.random() * 16) | 0,\n v = c == 'x' ? r : (r & 0x3) | 0x8;\n return v.toString(16);\n });\n}\n\n// **Temporary workaround**\n// TODO(#24654): Use turbomodules for the Blob module.\n// Blob collector is a jsi::HostObject that is used by native to know\n// when the a Blob instance is deallocated. This allows to free the\n// underlying native resources. This is a hack to workaround the fact\n// that the current bridge infra doesn't allow to track js objects\n// deallocation. Ideally the whole Blob object should be a jsi::HostObject.\nfunction createBlobCollector(blobId: string): BlobCollector | null {\n if (global.__blobCollectorProvider == null) {\n return null;\n } else {\n return global.__blobCollectorProvider(blobId);\n }\n}\n\n/**\n * Module to manage blobs. Wrapper around the native blob module.\n */\nclass BlobManager {\n /**\n * If the native blob module is available.\n */\n static isAvailable: boolean = !!NativeBlobModule;\n\n /**\n * Create blob from existing array of blobs.\n */\n static createFromParts(\n parts: Array,\n options?: BlobOptions,\n ): Blob {\n invariant(NativeBlobModule, 'NativeBlobModule is available.');\n\n const blobId = uuidv4();\n const items = parts.map(part => {\n if (\n part instanceof ArrayBuffer ||\n (global.ArrayBufferView && part instanceof global.ArrayBufferView)\n ) {\n throw new Error(\n \"Creating blobs from 'ArrayBuffer' and 'ArrayBufferView' are not supported\",\n );\n }\n if (part instanceof Blob) {\n return {\n data: part.data,\n type: 'blob',\n };\n } else {\n return {\n data: String(part),\n type: 'string',\n };\n }\n });\n const size = items.reduce((acc, curr) => {\n if (curr.type === 'string') {\n return acc + global.unescape(encodeURI(curr.data)).length;\n } else {\n return acc + curr.data.size;\n }\n }, 0);\n\n NativeBlobModule.createFromParts(items, blobId);\n\n return BlobManager.createFromOptions({\n blobId,\n offset: 0,\n size,\n type: options ? options.type : '',\n lastModified: options ? options.lastModified : Date.now(),\n });\n }\n\n /**\n * Create blob instance from blob data from native.\n * Used internally by modules like XHR, WebSocket, etc.\n */\n static createFromOptions(options: BlobData): Blob {\n BlobRegistry.register(options.blobId);\n // $FlowFixMe[prop-missing]\n return Object.assign(Object.create(Blob.prototype), {\n data:\n // Reuse the collector instance when creating from an existing blob.\n // This will make sure that the underlying resource is only deallocated\n // when all blobs that refer to it are deallocated.\n options.__collector == null\n ? {\n ...options,\n __collector: createBlobCollector(options.blobId),\n }\n : options,\n });\n }\n\n /**\n * Deallocate resources for a blob.\n */\n static release(blobId: string): void {\n invariant(NativeBlobModule, 'NativeBlobModule is available.');\n\n BlobRegistry.unregister(blobId);\n if (BlobRegistry.has(blobId)) {\n return;\n }\n NativeBlobModule.release(blobId);\n }\n\n /**\n * Inject the blob content handler in the networking module to support blob\n * requests and responses.\n */\n static addNetworkingHandler(): void {\n invariant(NativeBlobModule, 'NativeBlobModule is available.');\n\n NativeBlobModule.addNetworkingHandler();\n }\n\n /**\n * Indicate the websocket should return a blob for incoming binary\n * messages.\n */\n static addWebSocketHandler(socketId: number): void {\n invariant(NativeBlobModule, 'NativeBlobModule is available.');\n\n NativeBlobModule.addWebSocketHandler(socketId);\n }\n\n /**\n * Indicate the websocket should no longer return a blob for incoming\n * binary messages.\n */\n static removeWebSocketHandler(socketId: number): void {\n invariant(NativeBlobModule, 'NativeBlobModule is available.');\n\n NativeBlobModule.removeWebSocketHandler(socketId);\n }\n\n /**\n * Send a blob message to a websocket.\n */\n static sendOverSocket(blob: Blob, socketId: number): void {\n invariant(NativeBlobModule, 'NativeBlobModule is available.');\n\n NativeBlobModule.sendOverSocket(blob.data, socketId);\n }\n}\n\nmodule.exports = BlobManager;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +getConstants: () => {|BLOB_URI_SCHEME: ?string, BLOB_URI_HOST: ?string|};\n +addNetworkingHandler: () => void;\n +addWebSocketHandler: (id: number) => void;\n +removeWebSocketHandler: (id: number) => void;\n +sendOverSocket: (blob: Object, socketID: number) => void;\n +createFromParts: (parts: Array, withId: string) => void;\n +release: (blobId: string) => void;\n}\n\nconst NativeModule = TurboModuleRegistry.get('BlobModule');\n\nlet constants = null;\nlet NativeBlobModule = null;\n\nif (NativeModule != null) {\n NativeBlobModule = {\n getConstants(): {|BLOB_URI_SCHEME: ?string, BLOB_URI_HOST: ?string|} {\n if (constants == null) {\n constants = NativeModule.getConstants();\n }\n return constants;\n },\n addNetworkingHandler(): void {\n NativeModule.addNetworkingHandler();\n },\n addWebSocketHandler(id: number): void {\n NativeModule.addWebSocketHandler(id);\n },\n removeWebSocketHandler(id: number): void {\n NativeModule.removeWebSocketHandler(id);\n },\n sendOverSocket(blob: Object, socketID: number): void {\n NativeModule.sendOverSocket(blob, socketID);\n },\n createFromParts(parts: Array, withId: string): void {\n NativeModule.createFromParts(parts, withId);\n },\n release(blobId: string): void {\n NativeModule.release(blobId);\n },\n };\n}\n\nexport default (NativeBlobModule: ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nimport type {BlobData, BlobOptions} from './BlobTypes';\n\n/**\n * Opaque JS representation of some binary data in native.\n *\n * The API is modeled after the W3C Blob API, with one caveat\n * regarding explicit deallocation. Refer to the `close()`\n * method for further details.\n *\n * Example usage in a React component:\n *\n * class WebSocketImage extends React.Component {\n * state = {blob: null};\n * componentDidMount() {\n * let ws = this.ws = new WebSocket(...);\n * ws.binaryType = 'blob';\n * ws.onmessage = (event) => {\n * if (this.state.blob) {\n * this.state.blob.close();\n * }\n * this.setState({blob: event.data});\n * };\n * }\n * componentUnmount() {\n * if (this.state.blob) {\n * this.state.blob.close();\n * }\n * this.ws.close();\n * }\n * render() {\n * if (!this.state.blob) {\n * return = [], options?: BlobOptions) {\n const BlobManager = require('./BlobManager');\n this.data = BlobManager.createFromParts(parts, options).data;\n }\n\n /*\n * This method is used to create a new Blob object containing\n * the data in the specified range of bytes of the source Blob.\n * Reference: https://developer.mozilla.org/en-US/docs/Web/API/Blob/slice\n */\n // $FlowFixMe[unsafe-getters-setters]\n set data(data: ?BlobData) {\n this._data = data;\n }\n\n // $FlowFixMe[unsafe-getters-setters]\n get data(): BlobData {\n if (!this._data) {\n throw new Error('Blob has been closed and is no longer available');\n }\n\n return this._data;\n }\n\n slice(start?: number, end?: number): Blob {\n const BlobManager = require('./BlobManager');\n let {offset, size} = this.data;\n\n if (typeof start === 'number') {\n if (start > size) {\n // $FlowFixMe[reassign-const]\n start = size;\n }\n offset += start;\n size -= start;\n\n if (typeof end === 'number') {\n if (end < 0) {\n // $FlowFixMe[reassign-const]\n end = this.size + end;\n }\n size = end - start;\n }\n }\n return BlobManager.createFromOptions({\n blobId: this.data.blobId,\n offset,\n size,\n });\n }\n\n /**\n * This method is in the standard, but not actually implemented by\n * any browsers at this point. It's important for how Blobs work in\n * React Native, however, since we cannot de-allocate resources automatically,\n * so consumers need to explicitly de-allocate them.\n *\n * Note that the semantics around Blobs created via `blob.slice()`\n * and `new Blob([blob])` are different. `blob.slice()` creates a\n * new *view* onto the same binary data, so calling `close()` on any\n * of those views is enough to deallocate the data, whereas\n * `new Blob([blob, ...])` actually copies the data in memory.\n */\n close() {\n const BlobManager = require('./BlobManager');\n BlobManager.release(this.data.blobId);\n this.data = null;\n }\n\n /**\n * Size of the data contained in the Blob object, in bytes.\n */\n // $FlowFixMe[unsafe-getters-setters]\n get size(): number {\n return this.data.size;\n }\n\n /*\n * String indicating the MIME type of the data contained in the Blob.\n * If the type is unknown, this string is empty.\n */\n // $FlowFixMe[unsafe-getters-setters]\n get type(): string {\n return this.data.type || '';\n }\n}\n\nmodule.exports = Blob;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nconst registry: {[key: string]: number, ...} = {};\n\nconst register = (id: string) => {\n if (registry[id]) {\n registry[id]++;\n } else {\n registry[id] = 1;\n }\n};\n\nconst unregister = (id: string) => {\n if (registry[id]) {\n registry[id]--;\n if (registry[id] <= 0) {\n delete registry[id];\n }\n }\n};\n\nconst has = (id: string): number | boolean => {\n return registry[id] && registry[id] > 0;\n};\n\nmodule.exports = {\n register,\n unregister,\n has,\n};\n","/**\n * @author Toru Nagashima \n * @copyright 2015 Toru Nagashima. All rights reserved.\n * See LICENSE file in root directory for full license.\n */\n'use strict';\n\nObject.defineProperty(exports, '__esModule', { value: true });\n\n/**\n * @typedef {object} PrivateData\n * @property {EventTarget} eventTarget The event target.\n * @property {{type:string}} event The original event object.\n * @property {number} eventPhase The current event phase.\n * @property {EventTarget|null} currentTarget The current event target.\n * @property {boolean} canceled The flag to prevent default.\n * @property {boolean} stopped The flag to stop propagation.\n * @property {boolean} immediateStopped The flag to stop propagation immediately.\n * @property {Function|null} passiveListener The listener if the current listener is passive. Otherwise this is null.\n * @property {number} timeStamp The unix time.\n * @private\n */\n\n/**\n * Private data for event wrappers.\n * @type {WeakMap}\n * @private\n */\nconst privateData = new WeakMap();\n\n/**\n * Cache for wrapper classes.\n * @type {WeakMap}\n * @private\n */\nconst wrappers = new WeakMap();\n\n/**\n * Get private data.\n * @param {Event} event The event object to get private data.\n * @returns {PrivateData} The private data of the event.\n * @private\n */\nfunction pd(event) {\n const retv = privateData.get(event);\n console.assert(\n retv != null,\n \"'this' is expected an Event object, but got\",\n event\n );\n return retv\n}\n\n/**\n * https://dom.spec.whatwg.org/#set-the-canceled-flag\n * @param data {PrivateData} private data.\n */\nfunction setCancelFlag(data) {\n if (data.passiveListener != null) {\n if (\n typeof console !== \"undefined\" &&\n typeof console.error === \"function\"\n ) {\n console.error(\n \"Unable to preventDefault inside passive event listener invocation.\",\n data.passiveListener\n );\n }\n return\n }\n if (!data.event.cancelable) {\n return\n }\n\n data.canceled = true;\n if (typeof data.event.preventDefault === \"function\") {\n data.event.preventDefault();\n }\n}\n\n/**\n * @see https://dom.spec.whatwg.org/#interface-event\n * @private\n */\n/**\n * The event wrapper.\n * @constructor\n * @param {EventTarget} eventTarget The event target of this dispatching.\n * @param {Event|{type:string}} event The original event to wrap.\n */\nfunction Event(eventTarget, event) {\n privateData.set(this, {\n eventTarget,\n event,\n eventPhase: 2,\n currentTarget: eventTarget,\n canceled: false,\n stopped: false,\n immediateStopped: false,\n passiveListener: null,\n timeStamp: event.timeStamp || Date.now(),\n });\n\n // https://heycam.github.io/webidl/#Unforgeable\n Object.defineProperty(this, \"isTrusted\", { value: false, enumerable: true });\n\n // Define accessors\n const keys = Object.keys(event);\n for (let i = 0; i < keys.length; ++i) {\n const key = keys[i];\n if (!(key in this)) {\n Object.defineProperty(this, key, defineRedirectDescriptor(key));\n }\n }\n}\n\n// Should be enumerable, but class methods are not enumerable.\nEvent.prototype = {\n /**\n * The type of this event.\n * @type {string}\n */\n get type() {\n return pd(this).event.type\n },\n\n /**\n * The target of this event.\n * @type {EventTarget}\n */\n get target() {\n return pd(this).eventTarget\n },\n\n /**\n * The target of this event.\n * @type {EventTarget}\n */\n get currentTarget() {\n return pd(this).currentTarget\n },\n\n /**\n * @returns {EventTarget[]} The composed path of this event.\n */\n composedPath() {\n const currentTarget = pd(this).currentTarget;\n if (currentTarget == null) {\n return []\n }\n return [currentTarget]\n },\n\n /**\n * Constant of NONE.\n * @type {number}\n */\n get NONE() {\n return 0\n },\n\n /**\n * Constant of CAPTURING_PHASE.\n * @type {number}\n */\n get CAPTURING_PHASE() {\n return 1\n },\n\n /**\n * Constant of AT_TARGET.\n * @type {number}\n */\n get AT_TARGET() {\n return 2\n },\n\n /**\n * Constant of BUBBLING_PHASE.\n * @type {number}\n */\n get BUBBLING_PHASE() {\n return 3\n },\n\n /**\n * The target of this event.\n * @type {number}\n */\n get eventPhase() {\n return pd(this).eventPhase\n },\n\n /**\n * Stop event bubbling.\n * @returns {void}\n */\n stopPropagation() {\n const data = pd(this);\n\n data.stopped = true;\n if (typeof data.event.stopPropagation === \"function\") {\n data.event.stopPropagation();\n }\n },\n\n /**\n * Stop event bubbling.\n * @returns {void}\n */\n stopImmediatePropagation() {\n const data = pd(this);\n\n data.stopped = true;\n data.immediateStopped = true;\n if (typeof data.event.stopImmediatePropagation === \"function\") {\n data.event.stopImmediatePropagation();\n }\n },\n\n /**\n * The flag to be bubbling.\n * @type {boolean}\n */\n get bubbles() {\n return Boolean(pd(this).event.bubbles)\n },\n\n /**\n * The flag to be cancelable.\n * @type {boolean}\n */\n get cancelable() {\n return Boolean(pd(this).event.cancelable)\n },\n\n /**\n * Cancel this event.\n * @returns {void}\n */\n preventDefault() {\n setCancelFlag(pd(this));\n },\n\n /**\n * The flag to indicate cancellation state.\n * @type {boolean}\n */\n get defaultPrevented() {\n return pd(this).canceled\n },\n\n /**\n * The flag to be composed.\n * @type {boolean}\n */\n get composed() {\n return Boolean(pd(this).event.composed)\n },\n\n /**\n * The unix time of this event.\n * @type {number}\n */\n get timeStamp() {\n return pd(this).timeStamp\n },\n\n /**\n * The target of this event.\n * @type {EventTarget}\n * @deprecated\n */\n get srcElement() {\n return pd(this).eventTarget\n },\n\n /**\n * The flag to stop event bubbling.\n * @type {boolean}\n * @deprecated\n */\n get cancelBubble() {\n return pd(this).stopped\n },\n set cancelBubble(value) {\n if (!value) {\n return\n }\n const data = pd(this);\n\n data.stopped = true;\n if (typeof data.event.cancelBubble === \"boolean\") {\n data.event.cancelBubble = true;\n }\n },\n\n /**\n * The flag to indicate cancellation state.\n * @type {boolean}\n * @deprecated\n */\n get returnValue() {\n return !pd(this).canceled\n },\n set returnValue(value) {\n if (!value) {\n setCancelFlag(pd(this));\n }\n },\n\n /**\n * Initialize this event object. But do nothing under event dispatching.\n * @param {string} type The event type.\n * @param {boolean} [bubbles=false] The flag to be possible to bubble up.\n * @param {boolean} [cancelable=false] The flag to be possible to cancel.\n * @deprecated\n */\n initEvent() {\n // Do nothing.\n },\n};\n\n// `constructor` is not enumerable.\nObject.defineProperty(Event.prototype, \"constructor\", {\n value: Event,\n configurable: true,\n writable: true,\n});\n\n// Ensure `event instanceof window.Event` is `true`.\nif (typeof window !== \"undefined\" && typeof window.Event !== \"undefined\") {\n Object.setPrototypeOf(Event.prototype, window.Event.prototype);\n\n // Make association for wrappers.\n wrappers.set(window.Event.prototype, Event);\n}\n\n/**\n * Get the property descriptor to redirect a given property.\n * @param {string} key Property name to define property descriptor.\n * @returns {PropertyDescriptor} The property descriptor to redirect the property.\n * @private\n */\nfunction defineRedirectDescriptor(key) {\n return {\n get() {\n return pd(this).event[key]\n },\n set(value) {\n pd(this).event[key] = value;\n },\n configurable: true,\n enumerable: true,\n }\n}\n\n/**\n * Get the property descriptor to call a given method property.\n * @param {string} key Property name to define property descriptor.\n * @returns {PropertyDescriptor} The property descriptor to call the method property.\n * @private\n */\nfunction defineCallDescriptor(key) {\n return {\n value() {\n const event = pd(this).event;\n return event[key].apply(event, arguments)\n },\n configurable: true,\n enumerable: true,\n }\n}\n\n/**\n * Define new wrapper class.\n * @param {Function} BaseEvent The base wrapper class.\n * @param {Object} proto The prototype of the original event.\n * @returns {Function} The defined wrapper class.\n * @private\n */\nfunction defineWrapper(BaseEvent, proto) {\n const keys = Object.keys(proto);\n if (keys.length === 0) {\n return BaseEvent\n }\n\n /** CustomEvent */\n function CustomEvent(eventTarget, event) {\n BaseEvent.call(this, eventTarget, event);\n }\n\n CustomEvent.prototype = Object.create(BaseEvent.prototype, {\n constructor: { value: CustomEvent, configurable: true, writable: true },\n });\n\n // Define accessors.\n for (let i = 0; i < keys.length; ++i) {\n const key = keys[i];\n if (!(key in BaseEvent.prototype)) {\n const descriptor = Object.getOwnPropertyDescriptor(proto, key);\n const isFunc = typeof descriptor.value === \"function\";\n Object.defineProperty(\n CustomEvent.prototype,\n key,\n isFunc\n ? defineCallDescriptor(key)\n : defineRedirectDescriptor(key)\n );\n }\n }\n\n return CustomEvent\n}\n\n/**\n * Get the wrapper class of a given prototype.\n * @param {Object} proto The prototype of the original event to get its wrapper.\n * @returns {Function} The wrapper class.\n * @private\n */\nfunction getWrapper(proto) {\n if (proto == null || proto === Object.prototype) {\n return Event\n }\n\n let wrapper = wrappers.get(proto);\n if (wrapper == null) {\n wrapper = defineWrapper(getWrapper(Object.getPrototypeOf(proto)), proto);\n wrappers.set(proto, wrapper);\n }\n return wrapper\n}\n\n/**\n * Wrap a given event to management a dispatching.\n * @param {EventTarget} eventTarget The event target of this dispatching.\n * @param {Object} event The event to wrap.\n * @returns {Event} The wrapper instance.\n * @private\n */\nfunction wrapEvent(eventTarget, event) {\n const Wrapper = getWrapper(Object.getPrototypeOf(event));\n return new Wrapper(eventTarget, event)\n}\n\n/**\n * Get the immediateStopped flag of a given event.\n * @param {Event} event The event to get.\n * @returns {boolean} The flag to stop propagation immediately.\n * @private\n */\nfunction isStopped(event) {\n return pd(event).immediateStopped\n}\n\n/**\n * Set the current event phase of a given event.\n * @param {Event} event The event to set current target.\n * @param {number} eventPhase New event phase.\n * @returns {void}\n * @private\n */\nfunction setEventPhase(event, eventPhase) {\n pd(event).eventPhase = eventPhase;\n}\n\n/**\n * Set the current target of a given event.\n * @param {Event} event The event to set current target.\n * @param {EventTarget|null} currentTarget New current target.\n * @returns {void}\n * @private\n */\nfunction setCurrentTarget(event, currentTarget) {\n pd(event).currentTarget = currentTarget;\n}\n\n/**\n * Set a passive listener of a given event.\n * @param {Event} event The event to set current target.\n * @param {Function|null} passiveListener New passive listener.\n * @returns {void}\n * @private\n */\nfunction setPassiveListener(event, passiveListener) {\n pd(event).passiveListener = passiveListener;\n}\n\n/**\n * @typedef {object} ListenerNode\n * @property {Function} listener\n * @property {1|2|3} listenerType\n * @property {boolean} passive\n * @property {boolean} once\n * @property {ListenerNode|null} next\n * @private\n */\n\n/**\n * @type {WeakMap>}\n * @private\n */\nconst listenersMap = new WeakMap();\n\n// Listener types\nconst CAPTURE = 1;\nconst BUBBLE = 2;\nconst ATTRIBUTE = 3;\n\n/**\n * Check whether a given value is an object or not.\n * @param {any} x The value to check.\n * @returns {boolean} `true` if the value is an object.\n */\nfunction isObject(x) {\n return x !== null && typeof x === \"object\" //eslint-disable-line no-restricted-syntax\n}\n\n/**\n * Get listeners.\n * @param {EventTarget} eventTarget The event target to get.\n * @returns {Map} The listeners.\n * @private\n */\nfunction getListeners(eventTarget) {\n const listeners = listenersMap.get(eventTarget);\n if (listeners == null) {\n throw new TypeError(\n \"'this' is expected an EventTarget object, but got another value.\"\n )\n }\n return listeners\n}\n\n/**\n * Get the property descriptor for the event attribute of a given event.\n * @param {string} eventName The event name to get property descriptor.\n * @returns {PropertyDescriptor} The property descriptor.\n * @private\n */\nfunction defineEventAttributeDescriptor(eventName) {\n return {\n get() {\n const listeners = getListeners(this);\n let node = listeners.get(eventName);\n while (node != null) {\n if (node.listenerType === ATTRIBUTE) {\n return node.listener\n }\n node = node.next;\n }\n return null\n },\n\n set(listener) {\n if (typeof listener !== \"function\" && !isObject(listener)) {\n listener = null; // eslint-disable-line no-param-reassign\n }\n const listeners = getListeners(this);\n\n // Traverse to the tail while removing old value.\n let prev = null;\n let node = listeners.get(eventName);\n while (node != null) {\n if (node.listenerType === ATTRIBUTE) {\n // Remove old value.\n if (prev !== null) {\n prev.next = node.next;\n } else if (node.next !== null) {\n listeners.set(eventName, node.next);\n } else {\n listeners.delete(eventName);\n }\n } else {\n prev = node;\n }\n\n node = node.next;\n }\n\n // Add new value.\n if (listener !== null) {\n const newNode = {\n listener,\n listenerType: ATTRIBUTE,\n passive: false,\n once: false,\n next: null,\n };\n if (prev === null) {\n listeners.set(eventName, newNode);\n } else {\n prev.next = newNode;\n }\n }\n },\n configurable: true,\n enumerable: true,\n }\n}\n\n/**\n * Define an event attribute (e.g. `eventTarget.onclick`).\n * @param {Object} eventTargetPrototype The event target prototype to define an event attrbite.\n * @param {string} eventName The event name to define.\n * @returns {void}\n */\nfunction defineEventAttribute(eventTargetPrototype, eventName) {\n Object.defineProperty(\n eventTargetPrototype,\n `on${eventName}`,\n defineEventAttributeDescriptor(eventName)\n );\n}\n\n/**\n * Define a custom EventTarget with event attributes.\n * @param {string[]} eventNames Event names for event attributes.\n * @returns {EventTarget} The custom EventTarget.\n * @private\n */\nfunction defineCustomEventTarget(eventNames) {\n /** CustomEventTarget */\n function CustomEventTarget() {\n EventTarget.call(this);\n }\n\n CustomEventTarget.prototype = Object.create(EventTarget.prototype, {\n constructor: {\n value: CustomEventTarget,\n configurable: true,\n writable: true,\n },\n });\n\n for (let i = 0; i < eventNames.length; ++i) {\n defineEventAttribute(CustomEventTarget.prototype, eventNames[i]);\n }\n\n return CustomEventTarget\n}\n\n/**\n * EventTarget.\n *\n * - This is constructor if no arguments.\n * - This is a function which returns a CustomEventTarget constructor if there are arguments.\n *\n * For example:\n *\n * class A extends EventTarget {}\n * class B extends EventTarget(\"message\") {}\n * class C extends EventTarget(\"message\", \"error\") {}\n * class D extends EventTarget([\"message\", \"error\"]) {}\n */\nfunction EventTarget() {\n /*eslint-disable consistent-return */\n if (this instanceof EventTarget) {\n listenersMap.set(this, new Map());\n return\n }\n if (arguments.length === 1 && Array.isArray(arguments[0])) {\n return defineCustomEventTarget(arguments[0])\n }\n if (arguments.length > 0) {\n const types = new Array(arguments.length);\n for (let i = 0; i < arguments.length; ++i) {\n types[i] = arguments[i];\n }\n return defineCustomEventTarget(types)\n }\n throw new TypeError(\"Cannot call a class as a function\")\n /*eslint-enable consistent-return */\n}\n\n// Should be enumerable, but class methods are not enumerable.\nEventTarget.prototype = {\n /**\n * Add a given listener to this event target.\n * @param {string} eventName The event name to add.\n * @param {Function} listener The listener to add.\n * @param {boolean|{capture?:boolean,passive?:boolean,once?:boolean}} [options] The options for this listener.\n * @returns {void}\n */\n addEventListener(eventName, listener, options) {\n if (listener == null) {\n return\n }\n if (typeof listener !== \"function\" && !isObject(listener)) {\n throw new TypeError(\"'listener' should be a function or an object.\")\n }\n\n const listeners = getListeners(this);\n const optionsIsObj = isObject(options);\n const capture = optionsIsObj\n ? Boolean(options.capture)\n : Boolean(options);\n const listenerType = capture ? CAPTURE : BUBBLE;\n const newNode = {\n listener,\n listenerType,\n passive: optionsIsObj && Boolean(options.passive),\n once: optionsIsObj && Boolean(options.once),\n next: null,\n };\n\n // Set it as the first node if the first node is null.\n let node = listeners.get(eventName);\n if (node === undefined) {\n listeners.set(eventName, newNode);\n return\n }\n\n // Traverse to the tail while checking duplication..\n let prev = null;\n while (node != null) {\n if (\n node.listener === listener &&\n node.listenerType === listenerType\n ) {\n // Should ignore duplication.\n return\n }\n prev = node;\n node = node.next;\n }\n\n // Add it.\n prev.next = newNode;\n },\n\n /**\n * Remove a given listener from this event target.\n * @param {string} eventName The event name to remove.\n * @param {Function} listener The listener to remove.\n * @param {boolean|{capture?:boolean,passive?:boolean,once?:boolean}} [options] The options for this listener.\n * @returns {void}\n */\n removeEventListener(eventName, listener, options) {\n if (listener == null) {\n return\n }\n\n const listeners = getListeners(this);\n const capture = isObject(options)\n ? Boolean(options.capture)\n : Boolean(options);\n const listenerType = capture ? CAPTURE : BUBBLE;\n\n let prev = null;\n let node = listeners.get(eventName);\n while (node != null) {\n if (\n node.listener === listener &&\n node.listenerType === listenerType\n ) {\n if (prev !== null) {\n prev.next = node.next;\n } else if (node.next !== null) {\n listeners.set(eventName, node.next);\n } else {\n listeners.delete(eventName);\n }\n return\n }\n\n prev = node;\n node = node.next;\n }\n },\n\n /**\n * Dispatch a given event.\n * @param {Event|{type:string}} event The event to dispatch.\n * @returns {boolean} `false` if canceled.\n */\n dispatchEvent(event) {\n if (event == null || typeof event.type !== \"string\") {\n throw new TypeError('\"event.type\" should be a string.')\n }\n\n // If listeners aren't registered, terminate.\n const listeners = getListeners(this);\n const eventName = event.type;\n let node = listeners.get(eventName);\n if (node == null) {\n return true\n }\n\n // Since we cannot rewrite several properties, so wrap object.\n const wrappedEvent = wrapEvent(this, event);\n\n // This doesn't process capturing phase and bubbling phase.\n // This isn't participating in a tree.\n let prev = null;\n while (node != null) {\n // Remove this listener if it's once\n if (node.once) {\n if (prev !== null) {\n prev.next = node.next;\n } else if (node.next !== null) {\n listeners.set(eventName, node.next);\n } else {\n listeners.delete(eventName);\n }\n } else {\n prev = node;\n }\n\n // Call this listener\n setPassiveListener(\n wrappedEvent,\n node.passive ? node.listener : null\n );\n if (typeof node.listener === \"function\") {\n try {\n node.listener.call(this, wrappedEvent);\n } catch (err) {\n if (\n typeof console !== \"undefined\" &&\n typeof console.error === \"function\"\n ) {\n console.error(err);\n }\n }\n } else if (\n node.listenerType !== ATTRIBUTE &&\n typeof node.listener.handleEvent === \"function\"\n ) {\n node.listener.handleEvent(wrappedEvent);\n }\n\n // Break if `event.stopImmediatePropagation` was called.\n if (isStopped(wrappedEvent)) {\n break\n }\n\n node = node.next;\n }\n setPassiveListener(wrappedEvent, null);\n setEventPhase(wrappedEvent, 0);\n setCurrentTarget(wrappedEvent, null);\n\n return !wrappedEvent.defaultPrevented\n },\n};\n\n// `constructor` is not enumerable.\nObject.defineProperty(EventTarget.prototype, \"constructor\", {\n value: EventTarget,\n configurable: true,\n writable: true,\n});\n\n// Ensure `eventTarget instanceof window.EventTarget` is `true`.\nif (\n typeof window !== \"undefined\" &&\n typeof window.EventTarget !== \"undefined\"\n) {\n Object.setPrototypeOf(EventTarget.prototype, window.EventTarget.prototype);\n}\n\nexports.defineEventAttribute = defineEventAttribute;\nexports.EventTarget = EventTarget;\nexports.default = EventTarget;\n\nmodule.exports = EventTarget\nmodule.exports.EventTarget = module.exports[\"default\"] = EventTarget\nmodule.exports.defineEventAttribute = defineEventAttribute\n//# sourceMappingURL=event-target-shim.js.map\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {IPerformanceLogger} from './createPerformanceLogger';\n\nimport createPerformanceLogger from './createPerformanceLogger';\n\n/**\n * This is a global shared instance of IPerformanceLogger that is created with\n * createPerformanceLogger().\n * This logger should be used only for global performance metrics like the ones\n * that are logged during loading bundle. If you want to log something from your\n * React component you should use PerformanceLoggerContext instead.\n */\nconst GlobalPerformanceLogger: IPerformanceLogger = createPerformanceLogger();\n\nmodule.exports = GlobalPerformanceLogger;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nconst Systrace = require('../Performance/Systrace');\nconst infoLog = require('./infoLog');\n\nexport type Timespan = {\n startTime: number,\n endTime?: number,\n totalTime?: number,\n startExtras?: Extras,\n endExtras?: Extras,\n};\n\n// Extra values should be serializable primitives\nexport type ExtraValue = number | string | boolean;\n\nexport type Extras = {[key: string]: ExtraValue};\n\nexport interface IPerformanceLogger {\n addTimespan(\n key: string,\n startTime: number,\n endTime: number,\n startExtras?: Extras,\n endExtras?: Extras,\n ): void;\n append(logger: IPerformanceLogger): void;\n clear(): void;\n clearCompleted(): void;\n close(): void;\n currentTimestamp(): number;\n getExtras(): $ReadOnly<{[key: string]: ?ExtraValue, ...}>;\n getPoints(): $ReadOnly<{[key: string]: ?number, ...}>;\n getPointExtras(): $ReadOnly<{[key: string]: ?Extras, ...}>;\n getTimespans(): $ReadOnly<{[key: string]: ?Timespan, ...}>;\n hasTimespan(key: string): boolean;\n isClosed(): boolean;\n logEverything(): void;\n markPoint(key: string, timestamp?: number, extras?: Extras): void;\n removeExtra(key: string): ?ExtraValue;\n setExtra(key: string, value: ExtraValue): void;\n startTimespan(key: string, timestamp?: number, extras?: Extras): void;\n stopTimespan(key: string, timestamp?: number, extras?: Extras): void;\n}\n\nconst _cookies: {[key: string]: number, ...} = {};\n\nconst PRINT_TO_CONSOLE: false = false; // Type as false to prevent accidentally committing `true`;\n\nexport const getCurrentTimestamp: () => number =\n global.nativeQPLTimestamp ?? global.performance.now.bind(global.performance);\n\nclass PerformanceLogger implements IPerformanceLogger {\n _timespans: {[key: string]: ?Timespan} = {};\n _extras: {[key: string]: ?ExtraValue} = {};\n _points: {[key: string]: ?number} = {};\n _pointExtras: {[key: string]: ?Extras, ...} = {};\n _closed: boolean = false;\n\n addTimespan(\n key: string,\n startTime: number,\n endTime: number,\n startExtras?: Extras,\n endExtras?: Extras,\n ) {\n if (this._closed) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog('PerformanceLogger: addTimespan - has closed ignoring: ', key);\n }\n return;\n }\n if (this._timespans[key]) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: Attempting to add a timespan that already exists ',\n key,\n );\n }\n return;\n }\n\n this._timespans[key] = {\n startTime,\n endTime,\n totalTime: endTime - (startTime || 0),\n startExtras,\n endExtras,\n };\n }\n\n append(performanceLogger: IPerformanceLogger) {\n this._timespans = {\n ...performanceLogger.getTimespans(),\n ...this._timespans,\n };\n this._extras = {...performanceLogger.getExtras(), ...this._extras};\n this._points = {...performanceLogger.getPoints(), ...this._points};\n this._pointExtras = {\n ...performanceLogger.getPointExtras(),\n ...this._pointExtras,\n };\n }\n\n clear() {\n this._timespans = {};\n this._extras = {};\n this._points = {};\n if (PRINT_TO_CONSOLE) {\n infoLog('PerformanceLogger.js', 'clear');\n }\n }\n\n clearCompleted() {\n for (const key in this._timespans) {\n if (this._timespans[key]?.totalTime != null) {\n delete this._timespans[key];\n }\n }\n this._extras = {};\n this._points = {};\n if (PRINT_TO_CONSOLE) {\n infoLog('PerformanceLogger.js', 'clearCompleted');\n }\n }\n\n close() {\n this._closed = true;\n }\n\n currentTimestamp(): number {\n return getCurrentTimestamp();\n }\n\n getExtras(): {[key: string]: ?ExtraValue} {\n return this._extras;\n }\n\n getPoints(): {[key: string]: ?number} {\n return this._points;\n }\n\n getPointExtras(): {[key: string]: ?Extras} {\n return this._pointExtras;\n }\n\n getTimespans(): {[key: string]: ?Timespan} {\n return this._timespans;\n }\n\n hasTimespan(key: string): boolean {\n return !!this._timespans[key];\n }\n\n isClosed(): boolean {\n return this._closed;\n }\n\n logEverything() {\n if (PRINT_TO_CONSOLE) {\n // log timespans\n for (const key in this._timespans) {\n if (this._timespans[key]?.totalTime != null) {\n infoLog(key + ': ' + this._timespans[key].totalTime + 'ms');\n }\n }\n\n // log extras\n infoLog(this._extras);\n\n // log points\n for (const key in this._points) {\n if (this._points[key] != null) {\n infoLog(key + ': ' + this._points[key] + 'ms');\n }\n }\n }\n }\n\n markPoint(\n key: string,\n timestamp?: number = getCurrentTimestamp(),\n extras?: Extras,\n ) {\n if (this._closed) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog('PerformanceLogger: markPoint - has closed ignoring: ', key);\n }\n return;\n }\n if (this._points[key] != null) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: Attempting to mark a point that has been already logged ',\n key,\n );\n }\n return;\n }\n this._points[key] = timestamp;\n if (extras) {\n this._pointExtras[key] = extras;\n }\n }\n\n removeExtra(key: string): ?ExtraValue {\n const value = this._extras[key];\n delete this._extras[key];\n return value;\n }\n\n setExtra(key: string, value: ExtraValue) {\n if (this._closed) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog('PerformanceLogger: setExtra - has closed ignoring: ', key);\n }\n return;\n }\n\n if (this._extras.hasOwnProperty(key)) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: Attempting to set an extra that already exists ',\n {key, currentValue: this._extras[key], attemptedValue: value},\n );\n }\n return;\n }\n this._extras[key] = value;\n }\n\n startTimespan(\n key: string,\n timestamp?: number = getCurrentTimestamp(),\n extras?: Extras,\n ) {\n if (this._closed) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: startTimespan - has closed ignoring: ',\n key,\n );\n }\n return;\n }\n\n if (this._timespans[key]) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: Attempting to start a timespan that already exists ',\n key,\n );\n }\n return;\n }\n\n this._timespans[key] = {\n startTime: timestamp,\n startExtras: extras,\n };\n _cookies[key] = Systrace.beginAsyncEvent(key);\n if (PRINT_TO_CONSOLE) {\n infoLog('PerformanceLogger.js', 'start: ' + key);\n }\n }\n\n stopTimespan(\n key: string,\n timestamp?: number = getCurrentTimestamp(),\n extras?: Extras,\n ) {\n if (this._closed) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog('PerformanceLogger: stopTimespan - has closed ignoring: ', key);\n }\n return;\n }\n\n const timespan = this._timespans[key];\n if (!timespan || timespan.startTime == null) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: Attempting to end a timespan that has not started ',\n key,\n );\n }\n return;\n }\n if (timespan.endTime != null) {\n if (PRINT_TO_CONSOLE && __DEV__) {\n infoLog(\n 'PerformanceLogger: Attempting to end a timespan that has already ended ',\n key,\n );\n }\n return;\n }\n\n timespan.endExtras = extras;\n timespan.endTime = timestamp;\n timespan.totalTime = timespan.endTime - (timespan.startTime || 0);\n if (PRINT_TO_CONSOLE) {\n infoLog('PerformanceLogger.js', 'end: ' + key);\n }\n\n if (_cookies[key] != null) {\n Systrace.endAsyncEvent(key, _cookies[key]);\n delete _cookies[key];\n }\n }\n}\n\n/**\n * This function creates performance loggers that can be used to collect and log\n * various performance data such as timespans, points and extras.\n * The loggers need to have minimal overhead since they're used in production.\n */\nexport default function createPerformanceLogger(): IPerformanceLogger {\n return new PerformanceLogger();\n}\n","'use strict'\n\nexports.byteLength = byteLength\nexports.toByteArray = toByteArray\nexports.fromByteArray = fromByteArray\n\nvar lookup = []\nvar revLookup = []\nvar Arr = typeof Uint8Array !== 'undefined' ? Uint8Array : Array\n\nvar code = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/'\nfor (var i = 0, len = code.length; i < len; ++i) {\n lookup[i] = code[i]\n revLookup[code.charCodeAt(i)] = i\n}\n\n// Support decoding URL-safe base64 strings, as Node.js does.\n// See: https://en.wikipedia.org/wiki/Base64#URL_applications\nrevLookup['-'.charCodeAt(0)] = 62\nrevLookup['_'.charCodeAt(0)] = 63\n\nfunction getLens (b64) {\n var len = b64.length\n\n if (len % 4 > 0) {\n throw new Error('Invalid string. Length must be a multiple of 4')\n }\n\n // Trim off extra bytes after placeholder bytes are found\n // See: https://github.com/beatgammit/base64-js/issues/42\n var validLen = b64.indexOf('=')\n if (validLen === -1) validLen = len\n\n var placeHoldersLen = validLen === len\n ? 0\n : 4 - (validLen % 4)\n\n return [validLen, placeHoldersLen]\n}\n\n// base64 is 4/3 + up to two characters of the original data\nfunction byteLength (b64) {\n var lens = getLens(b64)\n var validLen = lens[0]\n var placeHoldersLen = lens[1]\n return ((validLen + placeHoldersLen) * 3 / 4) - placeHoldersLen\n}\n\nfunction _byteLength (b64, validLen, placeHoldersLen) {\n return ((validLen + placeHoldersLen) * 3 / 4) - placeHoldersLen\n}\n\nfunction toByteArray (b64) {\n var tmp\n var lens = getLens(b64)\n var validLen = lens[0]\n var placeHoldersLen = lens[1]\n\n var arr = new Arr(_byteLength(b64, validLen, placeHoldersLen))\n\n var curByte = 0\n\n // if there are placeholders, only get up to the last complete 4 chars\n var len = placeHoldersLen > 0\n ? validLen - 4\n : validLen\n\n var i\n for (i = 0; i < len; i += 4) {\n tmp =\n (revLookup[b64.charCodeAt(i)] << 18) |\n (revLookup[b64.charCodeAt(i + 1)] << 12) |\n (revLookup[b64.charCodeAt(i + 2)] << 6) |\n revLookup[b64.charCodeAt(i + 3)]\n arr[curByte++] = (tmp >> 16) & 0xFF\n arr[curByte++] = (tmp >> 8) & 0xFF\n arr[curByte++] = tmp & 0xFF\n }\n\n if (placeHoldersLen === 2) {\n tmp =\n (revLookup[b64.charCodeAt(i)] << 2) |\n (revLookup[b64.charCodeAt(i + 1)] >> 4)\n arr[curByte++] = tmp & 0xFF\n }\n\n if (placeHoldersLen === 1) {\n tmp =\n (revLookup[b64.charCodeAt(i)] << 10) |\n (revLookup[b64.charCodeAt(i + 1)] << 4) |\n (revLookup[b64.charCodeAt(i + 2)] >> 2)\n arr[curByte++] = (tmp >> 8) & 0xFF\n arr[curByte++] = tmp & 0xFF\n }\n\n return arr\n}\n\nfunction tripletToBase64 (num) {\n return lookup[num >> 18 & 0x3F] +\n lookup[num >> 12 & 0x3F] +\n lookup[num >> 6 & 0x3F] +\n lookup[num & 0x3F]\n}\n\nfunction encodeChunk (uint8, start, end) {\n var tmp\n var output = []\n for (var i = start; i < end; i += 3) {\n tmp =\n ((uint8[i] << 16) & 0xFF0000) +\n ((uint8[i + 1] << 8) & 0xFF00) +\n (uint8[i + 2] & 0xFF)\n output.push(tripletToBase64(tmp))\n }\n return output.join('')\n}\n\nfunction fromByteArray (uint8) {\n var tmp\n var len = uint8.length\n var extraBytes = len % 3 // if we have 1 byte left, pad 2 bytes\n var parts = []\n var maxChunkLength = 16383 // must be multiple of 3\n\n // go through the array every three bytes, we'll deal with trailing stuff later\n for (var i = 0, len2 = len - extraBytes; i < len2; i += maxChunkLength) {\n parts.push(encodeChunk(uint8, i, (i + maxChunkLength) > len2 ? len2 : (i + maxChunkLength)))\n }\n\n // pad the end with zeros, but make sure to not forget the extra bytes\n if (extraBytes === 1) {\n tmp = uint8[len - 1]\n parts.push(\n lookup[tmp >> 2] +\n lookup[(tmp << 4) & 0x3F] +\n '=='\n )\n } else if (extraBytes === 2) {\n tmp = (uint8[len - 2] << 8) + uint8[len - 1]\n parts.push(\n lookup[tmp >> 10] +\n lookup[(tmp >> 4) & 0x3F] +\n lookup[(tmp << 2) & 0x3F] +\n '='\n )\n }\n\n return parts.join('')\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nimport RCTDeviceEventEmitter from '../EventEmitter/RCTDeviceEventEmitter';\nimport {type EventSubscription} from '../vendor/emitter/EventEmitter';\nimport convertRequestBody, {type RequestBody} from './convertRequestBody';\nimport NativeNetworkingIOS from './NativeNetworkingIOS';\nimport {type NativeResponseType} from './XMLHttpRequest';\n\ntype RCTNetworkingEventDefinitions = $ReadOnly<{\n didSendNetworkData: [\n [\n number, // requestId\n number, // progress\n number, // total\n ],\n ],\n didReceiveNetworkResponse: [\n [\n number, // requestId\n number, // status\n ?{[string]: string}, // responseHeaders\n ?string, // responseURL\n ],\n ],\n didReceiveNetworkData: [\n [\n number, // requestId\n string, // response\n ],\n ],\n didReceiveNetworkIncrementalData: [\n [\n number, // requestId\n string, // responseText\n number, // progress\n number, // total\n ],\n ],\n didReceiveNetworkDataProgress: [\n [\n number, // requestId\n number, // loaded\n number, // total\n ],\n ],\n didCompleteNetworkResponse: [\n [\n number, // requestId\n string, // error\n boolean, // timeOutError\n ],\n ],\n}>;\n\nconst RCTNetworking = {\n addListener>(\n eventType: K,\n listener: (...$ElementType) => mixed,\n context?: mixed,\n ): EventSubscription {\n // $FlowFixMe[incompatible-call]\n return RCTDeviceEventEmitter.addListener(eventType, listener, context);\n },\n\n sendRequest(\n method: string,\n trackingName: string,\n url: string,\n headers: {...},\n data: RequestBody,\n responseType: NativeResponseType,\n incrementalUpdates: boolean,\n timeout: number,\n callback: (requestId: number) => void,\n withCredentials: boolean,\n ) {\n const body = convertRequestBody(data);\n NativeNetworkingIOS.sendRequest(\n {\n method,\n url,\n data: {...body, trackingName},\n headers,\n responseType,\n incrementalUpdates,\n timeout,\n withCredentials,\n },\n callback,\n );\n },\n\n abortRequest(requestId: number) {\n NativeNetworkingIOS.abortRequest(requestId);\n },\n\n clearCookies(callback: (result: boolean) => void) {\n NativeNetworkingIOS.clearCookies(callback);\n },\n};\n\nmodule.exports = RCTNetworking;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\n'use strict';\n\nconst Blob = require('../Blob/Blob');\nconst binaryToBase64 = require('../Utilities/binaryToBase64');\nconst FormData = require('./FormData');\n\nexport type RequestBody =\n | string\n | Blob\n | FormData\n | {uri: string, ...}\n | ArrayBuffer\n | $ArrayBufferView;\n\nfunction convertRequestBody(body: RequestBody): Object {\n if (typeof body === 'string') {\n return {string: body};\n }\n if (body instanceof Blob) {\n return {blob: body.data};\n }\n if (body instanceof FormData) {\n return {formData: body.getParts()};\n }\n if (body instanceof ArrayBuffer || ArrayBuffer.isView(body)) {\n /* $FlowFixMe[incompatible-call] : no way to assert that 'body' is indeed\n * an ArrayBufferView */\n return {base64: binaryToBase64(body)};\n }\n return body;\n}\n\nmodule.exports = convertRequestBody;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\ntype FormDataValue = string | {name?: string, type?: string, uri: string};\ntype FormDataNameValuePair = [string, FormDataValue];\n\ntype Headers = {[name: string]: string, ...};\ntype FormDataPart =\n | {\n string: string,\n headers: Headers,\n ...\n }\n | {\n uri: string,\n headers: Headers,\n name?: string,\n type?: string,\n ...\n };\n\n/**\n * Polyfill for XMLHttpRequest2 FormData API, allowing multipart POST requests\n * with mixed data (string, native files) to be submitted via XMLHttpRequest.\n *\n * Example:\n *\n * var photo = {\n * uri: uriFromCameraRoll,\n * type: 'image/jpeg',\n * name: 'photo.jpg',\n * };\n *\n * var body = new FormData();\n * body.append('authToken', 'secret');\n * body.append('photo', photo);\n * body.append('title', 'A beautiful photo!');\n *\n * xhr.open('POST', serverURL);\n * xhr.send(body);\n */\nclass FormData {\n _parts: Array;\n\n constructor() {\n this._parts = [];\n }\n\n append(key: string, value: FormDataValue) {\n // The XMLHttpRequest spec doesn't specify if duplicate keys are allowed.\n // MDN says that any new values should be appended to existing values.\n // In any case, major browsers allow duplicate keys, so that's what we'll do\n // too. They'll simply get appended as additional form data parts in the\n // request body, leaving the server to deal with them.\n this._parts.push([key, value]);\n }\n\n getAll(key: string): Array {\n return this._parts\n .filter(([name]) => name === key)\n .map(([, value]) => value);\n }\n\n getParts(): Array {\n return this._parts.map(([name, value]) => {\n const contentDisposition = 'form-data; name=\"' + name + '\"';\n\n const headers: Headers = {'content-disposition': contentDisposition};\n\n // The body part is a \"blob\", which in React Native just means\n // an object with a `uri` attribute. Optionally, it can also\n // have a `name` and `type` attribute to specify filename and\n // content type (cf. web Blob interface.)\n if (typeof value === 'object' && !Array.isArray(value) && value) {\n if (typeof value.name === 'string') {\n headers['content-disposition'] += '; filename=\"' + value.name + '\"';\n }\n if (typeof value.type === 'string') {\n headers['content-type'] = value.type;\n }\n return {...value, headers, fieldName: name};\n }\n // Convert non-object values to strings as per FormData.append() spec\n return {string: String(value), headers, fieldName: name};\n });\n }\n}\n\nmodule.exports = FormData;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nconst base64 = require('base64-js');\n\nfunction binaryToBase64(data: ArrayBuffer | $ArrayBufferView): string {\n if (data instanceof ArrayBuffer) {\n // $FlowFixMe[reassign-const]\n data = new Uint8Array(data);\n }\n if (data instanceof Uint8Array) {\n return base64.fromByteArray(data);\n }\n if (!ArrayBuffer.isView(data)) {\n throw new Error('data must be ArrayBuffer or typed array');\n }\n // Already checked that `data` is `DataView` in `ArrayBuffer.isView(data)`\n const {buffer, byteOffset, byteLength} = ((data: $FlowFixMe): DataView);\n return base64.fromByteArray(new Uint8Array(buffer, byteOffset, byteLength));\n}\n\nmodule.exports = binaryToBase64;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +sendRequest: (\n query: {|\n method: string,\n url: string,\n data: Object,\n headers: Object,\n responseType: string,\n incrementalUpdates: boolean,\n timeout: number,\n withCredentials: boolean,\n |},\n callback: (requestId: number) => void,\n ) => void;\n +abortRequest: (requestId: number) => void;\n +clearCookies: (callback: (result: boolean) => void) => void;\n\n // RCTEventEmitter\n +addListener: (eventName: string) => void;\n +removeListeners: (count: number) => void;\n}\n\nexport default (TurboModuleRegistry.getEnforcing('Networking'): Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n/* globals Headers, Request, Response */\n\n'use strict';\n\n// side-effectful require() to put fetch,\n// Headers, Request, Response in global scope\nrequire('whatwg-fetch');\n\nmodule.exports = {fetch, Headers, Request, Response};\n","(function (global, factory) {\n typeof exports === 'object' && typeof module !== 'undefined' ? factory(exports) :\n typeof define === 'function' && define.amd ? define(['exports'], factory) :\n (factory((global.WHATWGFetch = {})));\n}(this, (function (exports) { 'use strict';\n\n var global =\n (typeof globalThis !== 'undefined' && globalThis) ||\n (typeof self !== 'undefined' && self) ||\n (typeof global !== 'undefined' && global);\n\n var support = {\n searchParams: 'URLSearchParams' in global,\n iterable: 'Symbol' in global && 'iterator' in Symbol,\n blob:\n 'FileReader' in global &&\n 'Blob' in global &&\n (function() {\n try {\n new Blob();\n return true\n } catch (e) {\n return false\n }\n })(),\n formData: 'FormData' in global,\n arrayBuffer: 'ArrayBuffer' in global\n };\n\n function isDataView(obj) {\n return obj && DataView.prototype.isPrototypeOf(obj)\n }\n\n if (support.arrayBuffer) {\n var viewClasses = [\n '[object Int8Array]',\n '[object Uint8Array]',\n '[object Uint8ClampedArray]',\n '[object Int16Array]',\n '[object Uint16Array]',\n '[object Int32Array]',\n '[object Uint32Array]',\n '[object Float32Array]',\n '[object Float64Array]'\n ];\n\n var isArrayBufferView =\n ArrayBuffer.isView ||\n function(obj) {\n return obj && viewClasses.indexOf(Object.prototype.toString.call(obj)) > -1\n };\n }\n\n function normalizeName(name) {\n if (typeof name !== 'string') {\n name = String(name);\n }\n if (/[^a-z0-9\\-#$%&'*+.^_`|~!]/i.test(name) || name === '') {\n throw new TypeError('Invalid character in header field name: \"' + name + '\"')\n }\n return name.toLowerCase()\n }\n\n function normalizeValue(value) {\n if (typeof value !== 'string') {\n value = String(value);\n }\n return value\n }\n\n // Build a destructive iterator for the value list\n function iteratorFor(items) {\n var iterator = {\n next: function() {\n var value = items.shift();\n return {done: value === undefined, value: value}\n }\n };\n\n if (support.iterable) {\n iterator[Symbol.iterator] = function() {\n return iterator\n };\n }\n\n return iterator\n }\n\n function Headers(headers) {\n this.map = {};\n\n if (headers instanceof Headers) {\n headers.forEach(function(value, name) {\n this.append(name, value);\n }, this);\n } else if (Array.isArray(headers)) {\n headers.forEach(function(header) {\n this.append(header[0], header[1]);\n }, this);\n } else if (headers) {\n Object.getOwnPropertyNames(headers).forEach(function(name) {\n this.append(name, headers[name]);\n }, this);\n }\n }\n\n Headers.prototype.append = function(name, value) {\n name = normalizeName(name);\n value = normalizeValue(value);\n var oldValue = this.map[name];\n this.map[name] = oldValue ? oldValue + ', ' + value : value;\n };\n\n Headers.prototype['delete'] = function(name) {\n delete this.map[normalizeName(name)];\n };\n\n Headers.prototype.get = function(name) {\n name = normalizeName(name);\n return this.has(name) ? this.map[name] : null\n };\n\n Headers.prototype.has = function(name) {\n return this.map.hasOwnProperty(normalizeName(name))\n };\n\n Headers.prototype.set = function(name, value) {\n this.map[normalizeName(name)] = normalizeValue(value);\n };\n\n Headers.prototype.forEach = function(callback, thisArg) {\n for (var name in this.map) {\n if (this.map.hasOwnProperty(name)) {\n callback.call(thisArg, this.map[name], name, this);\n }\n }\n };\n\n Headers.prototype.keys = function() {\n var items = [];\n this.forEach(function(value, name) {\n items.push(name);\n });\n return iteratorFor(items)\n };\n\n Headers.prototype.values = function() {\n var items = [];\n this.forEach(function(value) {\n items.push(value);\n });\n return iteratorFor(items)\n };\n\n Headers.prototype.entries = function() {\n var items = [];\n this.forEach(function(value, name) {\n items.push([name, value]);\n });\n return iteratorFor(items)\n };\n\n if (support.iterable) {\n Headers.prototype[Symbol.iterator] = Headers.prototype.entries;\n }\n\n function consumed(body) {\n if (body.bodyUsed) {\n return Promise.reject(new TypeError('Already read'))\n }\n body.bodyUsed = true;\n }\n\n function fileReaderReady(reader) {\n return new Promise(function(resolve, reject) {\n reader.onload = function() {\n resolve(reader.result);\n };\n reader.onerror = function() {\n reject(reader.error);\n };\n })\n }\n\n function readBlobAsArrayBuffer(blob) {\n var reader = new FileReader();\n var promise = fileReaderReady(reader);\n reader.readAsArrayBuffer(blob);\n return promise\n }\n\n function readBlobAsText(blob) {\n var reader = new FileReader();\n var promise = fileReaderReady(reader);\n reader.readAsText(blob);\n return promise\n }\n\n function readArrayBufferAsText(buf) {\n var view = new Uint8Array(buf);\n var chars = new Array(view.length);\n\n for (var i = 0; i < view.length; i++) {\n chars[i] = String.fromCharCode(view[i]);\n }\n return chars.join('')\n }\n\n function bufferClone(buf) {\n if (buf.slice) {\n return buf.slice(0)\n } else {\n var view = new Uint8Array(buf.byteLength);\n view.set(new Uint8Array(buf));\n return view.buffer\n }\n }\n\n function Body() {\n this.bodyUsed = false;\n\n this._initBody = function(body) {\n /*\n fetch-mock wraps the Response object in an ES6 Proxy to\n provide useful test harness features such as flush. However, on\n ES5 browsers without fetch or Proxy support pollyfills must be used;\n the proxy-pollyfill is unable to proxy an attribute unless it exists\n on the object before the Proxy is created. This change ensures\n Response.bodyUsed exists on the instance, while maintaining the\n semantic of setting Request.bodyUsed in the constructor before\n _initBody is called.\n */\n this.bodyUsed = this.bodyUsed;\n this._bodyInit = body;\n if (!body) {\n this._bodyText = '';\n } else if (typeof body === 'string') {\n this._bodyText = body;\n } else if (support.blob && Blob.prototype.isPrototypeOf(body)) {\n this._bodyBlob = body;\n } else if (support.formData && FormData.prototype.isPrototypeOf(body)) {\n this._bodyFormData = body;\n } else if (support.searchParams && URLSearchParams.prototype.isPrototypeOf(body)) {\n this._bodyText = body.toString();\n } else if (support.arrayBuffer && support.blob && isDataView(body)) {\n this._bodyArrayBuffer = bufferClone(body.buffer);\n // IE 10-11 can't handle a DataView body.\n this._bodyInit = new Blob([this._bodyArrayBuffer]);\n } else if (support.arrayBuffer && (ArrayBuffer.prototype.isPrototypeOf(body) || isArrayBufferView(body))) {\n this._bodyArrayBuffer = bufferClone(body);\n } else {\n this._bodyText = body = Object.prototype.toString.call(body);\n }\n\n if (!this.headers.get('content-type')) {\n if (typeof body === 'string') {\n this.headers.set('content-type', 'text/plain;charset=UTF-8');\n } else if (this._bodyBlob && this._bodyBlob.type) {\n this.headers.set('content-type', this._bodyBlob.type);\n } else if (support.searchParams && URLSearchParams.prototype.isPrototypeOf(body)) {\n this.headers.set('content-type', 'application/x-www-form-urlencoded;charset=UTF-8');\n }\n }\n };\n\n if (support.blob) {\n this.blob = function() {\n var rejected = consumed(this);\n if (rejected) {\n return rejected\n }\n\n if (this._bodyBlob) {\n return Promise.resolve(this._bodyBlob)\n } else if (this._bodyArrayBuffer) {\n return Promise.resolve(new Blob([this._bodyArrayBuffer]))\n } else if (this._bodyFormData) {\n throw new Error('could not read FormData body as blob')\n } else {\n return Promise.resolve(new Blob([this._bodyText]))\n }\n };\n\n this.arrayBuffer = function() {\n if (this._bodyArrayBuffer) {\n var isConsumed = consumed(this);\n if (isConsumed) {\n return isConsumed\n }\n if (ArrayBuffer.isView(this._bodyArrayBuffer)) {\n return Promise.resolve(\n this._bodyArrayBuffer.buffer.slice(\n this._bodyArrayBuffer.byteOffset,\n this._bodyArrayBuffer.byteOffset + this._bodyArrayBuffer.byteLength\n )\n )\n } else {\n return Promise.resolve(this._bodyArrayBuffer)\n }\n } else {\n return this.blob().then(readBlobAsArrayBuffer)\n }\n };\n }\n\n this.text = function() {\n var rejected = consumed(this);\n if (rejected) {\n return rejected\n }\n\n if (this._bodyBlob) {\n return readBlobAsText(this._bodyBlob)\n } else if (this._bodyArrayBuffer) {\n return Promise.resolve(readArrayBufferAsText(this._bodyArrayBuffer))\n } else if (this._bodyFormData) {\n throw new Error('could not read FormData body as text')\n } else {\n return Promise.resolve(this._bodyText)\n }\n };\n\n if (support.formData) {\n this.formData = function() {\n return this.text().then(decode)\n };\n }\n\n this.json = function() {\n return this.text().then(JSON.parse)\n };\n\n return this\n }\n\n // HTTP methods whose capitalization should be normalized\n var methods = ['DELETE', 'GET', 'HEAD', 'OPTIONS', 'POST', 'PUT'];\n\n function normalizeMethod(method) {\n var upcased = method.toUpperCase();\n return methods.indexOf(upcased) > -1 ? upcased : method\n }\n\n function Request(input, options) {\n if (!(this instanceof Request)) {\n throw new TypeError('Please use the \"new\" operator, this DOM object constructor cannot be called as a function.')\n }\n\n options = options || {};\n var body = options.body;\n\n if (input instanceof Request) {\n if (input.bodyUsed) {\n throw new TypeError('Already read')\n }\n this.url = input.url;\n this.credentials = input.credentials;\n if (!options.headers) {\n this.headers = new Headers(input.headers);\n }\n this.method = input.method;\n this.mode = input.mode;\n this.signal = input.signal;\n if (!body && input._bodyInit != null) {\n body = input._bodyInit;\n input.bodyUsed = true;\n }\n } else {\n this.url = String(input);\n }\n\n this.credentials = options.credentials || this.credentials || 'same-origin';\n if (options.headers || !this.headers) {\n this.headers = new Headers(options.headers);\n }\n this.method = normalizeMethod(options.method || this.method || 'GET');\n this.mode = options.mode || this.mode || null;\n this.signal = options.signal || this.signal;\n this.referrer = null;\n\n if ((this.method === 'GET' || this.method === 'HEAD') && body) {\n throw new TypeError('Body not allowed for GET or HEAD requests')\n }\n this._initBody(body);\n\n if (this.method === 'GET' || this.method === 'HEAD') {\n if (options.cache === 'no-store' || options.cache === 'no-cache') {\n // Search for a '_' parameter in the query string\n var reParamSearch = /([?&])_=[^&]*/;\n if (reParamSearch.test(this.url)) {\n // If it already exists then set the value with the current time\n this.url = this.url.replace(reParamSearch, '$1_=' + new Date().getTime());\n } else {\n // Otherwise add a new '_' parameter to the end with the current time\n var reQueryString = /\\?/;\n this.url += (reQueryString.test(this.url) ? '&' : '?') + '_=' + new Date().getTime();\n }\n }\n }\n }\n\n Request.prototype.clone = function() {\n return new Request(this, {body: this._bodyInit})\n };\n\n function decode(body) {\n var form = new FormData();\n body\n .trim()\n .split('&')\n .forEach(function(bytes) {\n if (bytes) {\n var split = bytes.split('=');\n var name = split.shift().replace(/\\+/g, ' ');\n var value = split.join('=').replace(/\\+/g, ' ');\n form.append(decodeURIComponent(name), decodeURIComponent(value));\n }\n });\n return form\n }\n\n function parseHeaders(rawHeaders) {\n var headers = new Headers();\n // Replace instances of \\r\\n and \\n followed by at least one space or horizontal tab with a space\n // https://tools.ietf.org/html/rfc7230#section-3.2\n var preProcessedHeaders = rawHeaders.replace(/\\r?\\n[\\t ]+/g, ' ');\n // Avoiding split via regex to work around a common IE11 bug with the core-js 3.6.0 regex polyfill\n // https://github.com/github/fetch/issues/748\n // https://github.com/zloirock/core-js/issues/751\n preProcessedHeaders\n .split('\\r')\n .map(function(header) {\n return header.indexOf('\\n') === 0 ? header.substr(1, header.length) : header\n })\n .forEach(function(line) {\n var parts = line.split(':');\n var key = parts.shift().trim();\n if (key) {\n var value = parts.join(':').trim();\n headers.append(key, value);\n }\n });\n return headers\n }\n\n Body.call(Request.prototype);\n\n function Response(bodyInit, options) {\n if (!(this instanceof Response)) {\n throw new TypeError('Please use the \"new\" operator, this DOM object constructor cannot be called as a function.')\n }\n if (!options) {\n options = {};\n }\n\n this.type = 'default';\n this.status = options.status === undefined ? 200 : options.status;\n this.ok = this.status >= 200 && this.status < 300;\n this.statusText = options.statusText === undefined ? '' : '' + options.statusText;\n this.headers = new Headers(options.headers);\n this.url = options.url || '';\n this._initBody(bodyInit);\n }\n\n Body.call(Response.prototype);\n\n Response.prototype.clone = function() {\n return new Response(this._bodyInit, {\n status: this.status,\n statusText: this.statusText,\n headers: new Headers(this.headers),\n url: this.url\n })\n };\n\n Response.error = function() {\n var response = new Response(null, {status: 0, statusText: ''});\n response.type = 'error';\n return response\n };\n\n var redirectStatuses = [301, 302, 303, 307, 308];\n\n Response.redirect = function(url, status) {\n if (redirectStatuses.indexOf(status) === -1) {\n throw new RangeError('Invalid status code')\n }\n\n return new Response(null, {status: status, headers: {location: url}})\n };\n\n exports.DOMException = global.DOMException;\n try {\n new exports.DOMException();\n } catch (err) {\n exports.DOMException = function(message, name) {\n this.message = message;\n this.name = name;\n var error = Error(message);\n this.stack = error.stack;\n };\n exports.DOMException.prototype = Object.create(Error.prototype);\n exports.DOMException.prototype.constructor = exports.DOMException;\n }\n\n function fetch(input, init) {\n return new Promise(function(resolve, reject) {\n var request = new Request(input, init);\n\n if (request.signal && request.signal.aborted) {\n return reject(new exports.DOMException('Aborted', 'AbortError'))\n }\n\n var xhr = new XMLHttpRequest();\n\n function abortXhr() {\n xhr.abort();\n }\n\n xhr.onload = function() {\n var options = {\n status: xhr.status,\n statusText: xhr.statusText,\n headers: parseHeaders(xhr.getAllResponseHeaders() || '')\n };\n options.url = 'responseURL' in xhr ? xhr.responseURL : options.headers.get('X-Request-URL');\n var body = 'response' in xhr ? xhr.response : xhr.responseText;\n setTimeout(function() {\n resolve(new Response(body, options));\n }, 0);\n };\n\n xhr.onerror = function() {\n setTimeout(function() {\n reject(new TypeError('Network request failed'));\n }, 0);\n };\n\n xhr.ontimeout = function() {\n setTimeout(function() {\n reject(new TypeError('Network request failed'));\n }, 0);\n };\n\n xhr.onabort = function() {\n setTimeout(function() {\n reject(new exports.DOMException('Aborted', 'AbortError'));\n }, 0);\n };\n\n function fixUrl(url) {\n try {\n return url === '' && global.location.href ? global.location.href : url\n } catch (e) {\n return url\n }\n }\n\n xhr.open(request.method, fixUrl(request.url), true);\n\n if (request.credentials === 'include') {\n xhr.withCredentials = true;\n } else if (request.credentials === 'omit') {\n xhr.withCredentials = false;\n }\n\n if ('responseType' in xhr) {\n if (support.blob) {\n xhr.responseType = 'blob';\n } else if (\n support.arrayBuffer &&\n request.headers.get('Content-Type') &&\n request.headers.get('Content-Type').indexOf('application/octet-stream') !== -1\n ) {\n xhr.responseType = 'arraybuffer';\n }\n }\n\n if (init && typeof init.headers === 'object' && !(init.headers instanceof Headers)) {\n Object.getOwnPropertyNames(init.headers).forEach(function(name) {\n xhr.setRequestHeader(name, normalizeValue(init.headers[name]));\n });\n } else {\n request.headers.forEach(function(value, name) {\n xhr.setRequestHeader(name, value);\n });\n }\n\n if (request.signal) {\n request.signal.addEventListener('abort', abortXhr);\n\n xhr.onreadystatechange = function() {\n // DONE (success or failure)\n if (xhr.readyState === 4) {\n request.signal.removeEventListener('abort', abortXhr);\n }\n };\n }\n\n xhr.send(typeof request._bodyInit === 'undefined' ? null : request._bodyInit);\n })\n }\n\n fetch.polyfill = true;\n\n if (!global.fetch) {\n global.fetch = fetch;\n global.Headers = Headers;\n global.Request = Request;\n global.Response = Response;\n }\n\n exports.Headers = Headers;\n exports.Request = Request;\n exports.Response = Response;\n exports.fetch = fetch;\n\n Object.defineProperty(exports, '__esModule', { value: true });\n\n})));\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\nimport type {BlobData} from '../Blob/BlobTypes';\nimport type {EventSubscription} from '../vendor/emitter/EventEmitter';\n\nimport Blob from '../Blob/Blob';\nimport BlobManager from '../Blob/BlobManager';\nimport NativeEventEmitter from '../EventEmitter/NativeEventEmitter';\nimport binaryToBase64 from '../Utilities/binaryToBase64';\nimport Platform from '../Utilities/Platform';\nimport NativeWebSocketModule from './NativeWebSocketModule';\nimport WebSocketEvent from './WebSocketEvent';\nimport base64 from 'base64-js';\nimport EventTarget from 'event-target-shim';\nimport invariant from 'invariant';\n\ntype ArrayBufferView =\n | Int8Array\n | Uint8Array\n | Uint8ClampedArray\n | Int16Array\n | Uint16Array\n | Int32Array\n | Uint32Array\n | Float32Array\n | Float64Array\n | DataView;\n\ntype BinaryType = 'blob' | 'arraybuffer';\n\nconst CONNECTING = 0;\nconst OPEN = 1;\nconst CLOSING = 2;\nconst CLOSED = 3;\n\nconst CLOSE_NORMAL = 1000;\n\n// Abnormal closure where no code is provided in a control frame\n// https://www.rfc-editor.org/rfc/rfc6455.html#section-7.1.5\nconst CLOSE_ABNORMAL = 1006;\n\nconst WEBSOCKET_EVENTS = ['close', 'error', 'message', 'open'];\n\nlet nextWebSocketId = 0;\n\ntype WebSocketEventDefinitions = {\n websocketOpen: [{id: number, protocol: string}],\n websocketClosed: [{id: number, code: number, reason: string}],\n websocketMessage: [\n | {type: 'binary', id: number, data: string}\n | {type: 'text', id: number, data: string}\n | {type: 'blob', id: number, data: BlobData},\n ],\n websocketFailed: [{id: number, message: string}],\n};\n\n/**\n * Browser-compatible WebSockets implementation.\n *\n * See https://developer.mozilla.org/en-US/docs/Web/API/WebSocket\n * See https://github.com/websockets/ws\n */\nclass WebSocket extends (EventTarget(...WEBSOCKET_EVENTS): any) {\n static CONNECTING: number = CONNECTING;\n static OPEN: number = OPEN;\n static CLOSING: number = CLOSING;\n static CLOSED: number = CLOSED;\n\n CONNECTING: number = CONNECTING;\n OPEN: number = OPEN;\n CLOSING: number = CLOSING;\n CLOSED: number = CLOSED;\n\n _socketId: number;\n _eventEmitter: NativeEventEmitter;\n _subscriptions: Array;\n _binaryType: ?BinaryType;\n\n onclose: ?Function;\n onerror: ?Function;\n onmessage: ?Function;\n onopen: ?Function;\n\n bufferedAmount: number;\n extension: ?string;\n protocol: ?string;\n readyState: number = CONNECTING;\n url: ?string;\n\n constructor(\n url: string,\n protocols: ?string | ?Array,\n options: ?{headers?: {origin?: string, ...}, ...},\n ) {\n super();\n this.url = url;\n if (typeof protocols === 'string') {\n protocols = [protocols];\n }\n\n const {headers = {}, ...unrecognized} = options || {};\n\n // Preserve deprecated backwards compatibility for the 'origin' option\n // $FlowFixMe[prop-missing]\n if (unrecognized && typeof unrecognized.origin === 'string') {\n console.warn(\n 'Specifying `origin` as a WebSocket connection option is deprecated. Include it under `headers` instead.',\n );\n /* $FlowFixMe[prop-missing] (>=0.54.0 site=react_native_fb,react_native_\n * oss) This comment suppresses an error found when Flow v0.54 was\n * deployed. To see the error delete this comment and run Flow. */\n headers.origin = unrecognized.origin;\n /* $FlowFixMe[prop-missing] (>=0.54.0 site=react_native_fb,react_native_\n * oss) This comment suppresses an error found when Flow v0.54 was\n * deployed. To see the error delete this comment and run Flow. */\n delete unrecognized.origin;\n }\n\n // Warn about and discard anything else\n if (Object.keys(unrecognized).length > 0) {\n console.warn(\n 'Unrecognized WebSocket connection option(s) `' +\n Object.keys(unrecognized).join('`, `') +\n '`. ' +\n 'Did you mean to put these under `headers`?',\n );\n }\n\n if (!Array.isArray(protocols)) {\n protocols = null;\n }\n\n this._eventEmitter = new NativeEventEmitter(\n // T88715063: NativeEventEmitter only used this parameter on iOS. Now it uses it on all platforms, so this code was modified automatically to preserve its behavior\n // If you want to use the native module on other platforms, please remove this condition and test its behavior\n Platform.OS !== 'ios' ? null : NativeWebSocketModule,\n );\n this._socketId = nextWebSocketId++;\n this._registerEvents();\n NativeWebSocketModule.connect(url, protocols, {headers}, this._socketId);\n }\n\n get binaryType(): ?BinaryType {\n return this._binaryType;\n }\n\n set binaryType(binaryType: BinaryType): void {\n if (binaryType !== 'blob' && binaryType !== 'arraybuffer') {\n throw new Error(\"binaryType must be either 'blob' or 'arraybuffer'\");\n }\n if (this._binaryType === 'blob' || binaryType === 'blob') {\n invariant(\n BlobManager.isAvailable,\n 'Native module BlobModule is required for blob support',\n );\n if (binaryType === 'blob') {\n BlobManager.addWebSocketHandler(this._socketId);\n } else {\n BlobManager.removeWebSocketHandler(this._socketId);\n }\n }\n this._binaryType = binaryType;\n }\n\n close(code?: number, reason?: string): void {\n if (this.readyState === this.CLOSING || this.readyState === this.CLOSED) {\n return;\n }\n\n this.readyState = this.CLOSING;\n this._close(code, reason);\n }\n\n send(data: string | ArrayBuffer | ArrayBufferView | Blob): void {\n if (this.readyState === this.CONNECTING) {\n throw new Error('INVALID_STATE_ERR');\n }\n\n if (data instanceof Blob) {\n invariant(\n BlobManager.isAvailable,\n 'Native module BlobModule is required for blob support',\n );\n BlobManager.sendOverSocket(data, this._socketId);\n return;\n }\n\n if (typeof data === 'string') {\n NativeWebSocketModule.send(data, this._socketId);\n return;\n }\n\n if (data instanceof ArrayBuffer || ArrayBuffer.isView(data)) {\n NativeWebSocketModule.sendBinary(binaryToBase64(data), this._socketId);\n return;\n }\n\n throw new Error('Unsupported data type');\n }\n\n ping(): void {\n if (this.readyState === this.CONNECTING) {\n throw new Error('INVALID_STATE_ERR');\n }\n\n NativeWebSocketModule.ping(this._socketId);\n }\n\n _close(code?: number, reason?: string): void {\n // See https://developer.mozilla.org/en-US/docs/Web/API/CloseEvent\n const statusCode = typeof code === 'number' ? code : CLOSE_NORMAL;\n const closeReason = typeof reason === 'string' ? reason : '';\n NativeWebSocketModule.close(statusCode, closeReason, this._socketId);\n\n if (BlobManager.isAvailable && this._binaryType === 'blob') {\n BlobManager.removeWebSocketHandler(this._socketId);\n }\n }\n\n _unregisterEvents(): void {\n this._subscriptions.forEach(e => e.remove());\n this._subscriptions = [];\n }\n\n _registerEvents(): void {\n this._subscriptions = [\n this._eventEmitter.addListener('websocketMessage', ev => {\n if (ev.id !== this._socketId) {\n return;\n }\n let data: Blob | BlobData | ArrayBuffer | string = ev.data;\n switch (ev.type) {\n case 'binary':\n data = base64.toByteArray(ev.data).buffer;\n break;\n case 'blob':\n data = BlobManager.createFromOptions(ev.data);\n break;\n }\n this.dispatchEvent(new WebSocketEvent('message', {data}));\n }),\n this._eventEmitter.addListener('websocketOpen', ev => {\n if (ev.id !== this._socketId) {\n return;\n }\n this.readyState = this.OPEN;\n this.protocol = ev.protocol;\n this.dispatchEvent(new WebSocketEvent('open'));\n }),\n this._eventEmitter.addListener('websocketClosed', ev => {\n if (ev.id !== this._socketId) {\n return;\n }\n this.readyState = this.CLOSED;\n this.dispatchEvent(\n new WebSocketEvent('close', {\n code: ev.code,\n reason: ev.reason,\n // TODO: missing `wasClean` (exposed on iOS as `clean` but missing on Android)\n }),\n );\n this._unregisterEvents();\n this.close();\n }),\n this._eventEmitter.addListener('websocketFailed', ev => {\n if (ev.id !== this._socketId) {\n return;\n }\n this.readyState = this.CLOSED;\n this.dispatchEvent(\n new WebSocketEvent('error', {\n message: ev.message,\n }),\n );\n this.dispatchEvent(\n new WebSocketEvent('close', {\n code: CLOSE_ABNORMAL,\n reason: ev.message,\n // TODO: Expose `wasClean`\n }),\n );\n this._unregisterEvents();\n this.close();\n }),\n ];\n }\n}\n\nmodule.exports = WebSocket;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nimport type {\n EventSubscription,\n IEventEmitter,\n} from '../vendor/emitter/EventEmitter';\n\nimport Platform from '../Utilities/Platform';\nimport RCTDeviceEventEmitter from './RCTDeviceEventEmitter';\nimport invariant from 'invariant';\n\ninterface NativeModule {\n addListener(eventType: string): void;\n removeListeners(count: number): void;\n}\n\nexport type {EventSubscription};\n\n/**\n * `NativeEventEmitter` is intended for use by Native Modules to emit events to\n * JavaScript listeners. If a `NativeModule` is supplied to the constructor, it\n * will be notified (via `addListener` and `removeListeners`) when the listener\n * count changes to manage \"native memory\".\n *\n * Currently, all native events are fired via a global `RCTDeviceEventEmitter`.\n * This means event names must be globally unique, and it means that call sites\n * can theoretically listen to `RCTDeviceEventEmitter` (although discouraged).\n */\nexport default class NativeEventEmitter\n implements IEventEmitter\n{\n _nativeModule: ?NativeModule;\n\n constructor(nativeModule: ?NativeModule) {\n if (Platform.OS === 'ios') {\n invariant(\n nativeModule != null,\n '`new NativeEventEmitter()` requires a non-null argument.',\n );\n }\n\n const hasAddListener =\n // $FlowFixMe[method-unbinding] added when improving typing for this parameters\n !!nativeModule && typeof nativeModule.addListener === 'function';\n const hasRemoveListeners =\n // $FlowFixMe[method-unbinding] added when improving typing for this parameters\n !!nativeModule && typeof nativeModule.removeListeners === 'function';\n\n if (nativeModule && hasAddListener && hasRemoveListeners) {\n this._nativeModule = nativeModule;\n } else if (nativeModule != null) {\n if (!hasAddListener) {\n console.warn(\n '`new NativeEventEmitter()` was called with a non-null argument without the required `addListener` method.',\n );\n }\n if (!hasRemoveListeners) {\n console.warn(\n '`new NativeEventEmitter()` was called with a non-null argument without the required `removeListeners` method.',\n );\n }\n }\n }\n\n addListener>(\n eventType: TEvent,\n listener: (...args: $ElementType) => mixed,\n context?: mixed,\n ): EventSubscription {\n this._nativeModule?.addListener(eventType);\n let subscription: ?EventSubscription = RCTDeviceEventEmitter.addListener(\n eventType,\n listener,\n context,\n );\n\n return {\n remove: () => {\n if (subscription != null) {\n this._nativeModule?.removeListeners(1);\n // $FlowFixMe[incompatible-use]\n subscription.remove();\n subscription = null;\n }\n },\n };\n }\n\n emit>(\n eventType: TEvent,\n ...args: $ElementType\n ): void {\n // Generally, `RCTDeviceEventEmitter` is directly invoked. But this is\n // included for completeness.\n RCTDeviceEventEmitter.emit(eventType, ...args);\n }\n\n removeAllListeners>(\n eventType?: ?TEvent,\n ): void {\n invariant(\n eventType != null,\n '`NativeEventEmitter.removeAllListener()` requires a non-null argument.',\n );\n this._nativeModule?.removeListeners(this.listenerCount(eventType));\n RCTDeviceEventEmitter.removeAllListeners(eventType);\n }\n\n listenerCount>(eventType: TEvent): number {\n return RCTDeviceEventEmitter.listenerCount(eventType);\n }\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +connect: (\n url: string,\n protocols: ?Array,\n options: {|headers?: Object|},\n socketID: number,\n ) => void;\n +send: (message: string, forSocketID: number) => void;\n +sendBinary: (base64String: string, forSocketID: number) => void;\n +ping: (socketID: number) => void;\n +close: (code: number, reason: string, socketID: number) => void;\n\n // RCTEventEmitter\n +addListener: (eventName: string) => void;\n +removeListeners: (count: number) => void;\n}\n\nexport default (TurboModuleRegistry.getEnforcing(\n 'WebSocketModule',\n): Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n */\n\n'use strict';\n\n/**\n * Event object passed to the `onopen`, `onclose`, `onmessage`, `onerror`\n * callbacks of `WebSocket`.\n *\n * The `type` property is \"open\", \"close\", \"message\", \"error\" respectively.\n *\n * In case of \"message\", the `data` property contains the incoming data.\n */\nclass WebSocketEvent {\n constructor(type, eventInitDict) {\n this.type = type.toString();\n Object.assign(this, eventInitDict);\n }\n}\n\nmodule.exports = WebSocketEvent;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\n'use strict';\n\nimport type {BlobOptions} from './BlobTypes';\n\nconst Blob = require('./Blob');\nconst invariant = require('invariant');\n\n/**\n * The File interface provides information about files.\n */\nclass File extends Blob {\n /**\n * Constructor for JS consumers.\n */\n constructor(\n parts: Array,\n name: string,\n options?: BlobOptions,\n ) {\n invariant(\n parts != null && name != null,\n 'Failed to construct `File`: Must pass both `parts` and `name` arguments.',\n );\n\n super(parts, options);\n this.data.name = name;\n }\n\n /**\n * Name of the file.\n */\n get name(): string {\n invariant(this.data.name != null, 'Files must have a name set.');\n return this.data.name;\n }\n\n /*\n * Last modified time of the file.\n */\n get lastModified(): number {\n return this.data.lastModified || 0;\n }\n}\n\nmodule.exports = File;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type Blob from './Blob';\n\nimport NativeFileReaderModule from './NativeFileReaderModule';\n\nconst EventTarget = require('event-target-shim');\n\ntype ReadyState =\n | 0 // EMPTY\n | 1 // LOADING\n | 2; // DONE\n\ntype ReaderResult = string | ArrayBuffer;\n\nconst READER_EVENTS = [\n 'abort',\n 'error',\n 'load',\n 'loadstart',\n 'loadend',\n 'progress',\n];\n\nconst EMPTY = 0;\nconst LOADING = 1;\nconst DONE = 2;\n\nclass FileReader extends (EventTarget(...READER_EVENTS): any) {\n static EMPTY: number = EMPTY;\n static LOADING: number = LOADING;\n static DONE: number = DONE;\n\n EMPTY: number = EMPTY;\n LOADING: number = LOADING;\n DONE: number = DONE;\n\n _readyState: ReadyState;\n _error: ?Error;\n _result: ?ReaderResult;\n _aborted: boolean = false;\n\n constructor() {\n super();\n this._reset();\n }\n\n _reset(): void {\n this._readyState = EMPTY;\n this._error = null;\n this._result = null;\n }\n\n _setReadyState(newState: ReadyState) {\n this._readyState = newState;\n this.dispatchEvent({type: 'readystatechange'});\n if (newState === DONE) {\n if (this._aborted) {\n this.dispatchEvent({type: 'abort'});\n } else if (this._error) {\n this.dispatchEvent({type: 'error'});\n } else {\n this.dispatchEvent({type: 'load'});\n }\n this.dispatchEvent({type: 'loadend'});\n }\n }\n\n readAsArrayBuffer(): any {\n throw new Error('FileReader.readAsArrayBuffer is not implemented');\n }\n\n readAsDataURL(blob: ?Blob): void {\n this._aborted = false;\n\n if (blob == null) {\n throw new TypeError(\n \"Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'\",\n );\n }\n\n NativeFileReaderModule.readAsDataURL(blob.data).then(\n (text: string) => {\n if (this._aborted) {\n return;\n }\n this._result = text;\n this._setReadyState(DONE);\n },\n error => {\n if (this._aborted) {\n return;\n }\n this._error = error;\n this._setReadyState(DONE);\n },\n );\n }\n\n readAsText(blob: ?Blob, encoding: string = 'UTF-8'): void {\n this._aborted = false;\n\n if (blob == null) {\n throw new TypeError(\n \"Failed to execute 'readAsText' on 'FileReader': parameter 1 is not of type 'Blob'\",\n );\n }\n\n NativeFileReaderModule.readAsText(blob.data, encoding).then(\n (text: string) => {\n if (this._aborted) {\n return;\n }\n this._result = text;\n this._setReadyState(DONE);\n },\n error => {\n if (this._aborted) {\n return;\n }\n this._error = error;\n this._setReadyState(DONE);\n },\n );\n }\n\n abort() {\n this._aborted = true;\n // only call onreadystatechange if there is something to abort, as per spec\n if (this._readyState !== EMPTY && this._readyState !== DONE) {\n this._reset();\n this._setReadyState(DONE);\n }\n // Reset again after, in case modified in handler\n this._reset();\n }\n\n get readyState(): ReadyState {\n return this._readyState;\n }\n\n get error(): ?Error {\n return this._error;\n }\n\n get result(): ?ReaderResult {\n return this._result;\n }\n}\n\nmodule.exports = FileReader;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +readAsDataURL: (data: Object) => Promise;\n +readAsText: (data: Object, encoding: string) => Promise;\n}\n\nexport default (TurboModuleRegistry.getEnforcing(\n 'FileReaderModule',\n): Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\nimport type Blob from './Blob';\n\nimport NativeBlobModule from './NativeBlobModule';\n\nlet BLOB_URL_PREFIX = null;\n\nif (\n NativeBlobModule &&\n typeof NativeBlobModule.getConstants().BLOB_URI_SCHEME === 'string'\n) {\n const constants = NativeBlobModule.getConstants();\n // $FlowFixMe[incompatible-type] asserted above\n BLOB_URL_PREFIX = constants.BLOB_URI_SCHEME + ':';\n if (typeof constants.BLOB_URI_HOST === 'string') {\n BLOB_URL_PREFIX += `//${constants.BLOB_URI_HOST}/`;\n }\n}\n\n/**\n * To allow Blobs be accessed via `content://` URIs,\n * you need to register `BlobProvider` as a ContentProvider in your app's `AndroidManifest.xml`:\n *\n * ```xml\n * \n * \n * \n * \n * ```\n * And then define the `blob_provider_authority` string in `res/values/strings.xml`.\n * Use a dotted name that's entirely unique to your app:\n *\n * ```xml\n * \n * your.app.package.blobs \n * \n * ```\n */\n\n// Small subset from whatwg-url: https://github.com/jsdom/whatwg-url/tree/master/src\n// The reference code bloat comes from Unicode issues with URLs, so those won't work here.\nexport class URLSearchParams {\n _searchParams: Array> = [];\n\n constructor(params: any) {\n if (typeof params === 'object') {\n Object.keys(params).forEach(key => this.append(key, params[key]));\n }\n }\n\n append(key: string, value: string): void {\n this._searchParams.push([key, value]);\n }\n\n delete(name: string): void {\n throw new Error('URLSearchParams.delete is not implemented');\n }\n\n get(name: string): void {\n throw new Error('URLSearchParams.get is not implemented');\n }\n\n getAll(name: string): void {\n throw new Error('URLSearchParams.getAll is not implemented');\n }\n\n has(name: string): void {\n throw new Error('URLSearchParams.has is not implemented');\n }\n\n set(name: string, value: string): void {\n throw new Error('URLSearchParams.set is not implemented');\n }\n\n sort(): void {\n throw new Error('URLSearchParams.sort is not implemented');\n }\n\n // $FlowFixMe[unsupported-syntax]\n // $FlowFixMe[missing-local-annot]\n [Symbol.iterator]() {\n return this._searchParams[Symbol.iterator]();\n }\n\n toString(): string {\n if (this._searchParams.length === 0) {\n return '';\n }\n const last = this._searchParams.length - 1;\n return this._searchParams.reduce((acc, curr, index) => {\n return (\n acc +\n encodeURIComponent(curr[0]) +\n '=' +\n encodeURIComponent(curr[1]) +\n (index === last ? '' : '&')\n );\n }, '');\n }\n}\n\nfunction validateBaseUrl(url: string) {\n // from this MIT-licensed gist: https://gist.github.com/dperini/729294\n return /^(?:(?:(?:https?|ftp):)?\\/\\/)(?:(?:[1-9]\\d?|1\\d\\d|2[01]\\d|22[0-3])(?:\\.(?:1?\\d{1,2}|2[0-4]\\d|25[0-5])){2}(?:\\.(?:[1-9]\\d?|1\\d\\d|2[0-4]\\d|25[0-4]))|(?:(?:[a-z0-9\\u00a1-\\uffff][a-z0-9\\u00a1-\\uffff_-]{0,62})?[a-z0-9\\u00a1-\\uffff]\\.)*(?:[a-z\\u00a1-\\uffff]{2,}\\.?))(?::\\d{2,5})?(?:[/?#]\\S*)?$/.test(\n url,\n );\n}\n\nexport class URL {\n _url: string;\n _searchParamsInstance = null;\n\n static createObjectURL(blob: Blob): string {\n if (BLOB_URL_PREFIX === null) {\n throw new Error('Cannot create URL for blob!');\n }\n return `${BLOB_URL_PREFIX}${blob.data.blobId}?offset=${blob.data.offset}&size=${blob.size}`;\n }\n\n static revokeObjectURL(url: string) {\n // Do nothing.\n }\n\n // $FlowFixMe[missing-local-annot]\n constructor(url: string, base: string | URL) {\n let baseUrl = null;\n if (!base || validateBaseUrl(url)) {\n this._url = url;\n if (!this._url.endsWith('/')) {\n this._url += '/';\n }\n } else {\n if (typeof base === 'string') {\n baseUrl = base;\n if (!validateBaseUrl(baseUrl)) {\n throw new TypeError(`Invalid base URL: ${baseUrl}`);\n }\n } else {\n baseUrl = base.toString();\n }\n if (baseUrl.endsWith('/')) {\n baseUrl = baseUrl.slice(0, baseUrl.length - 1);\n }\n if (!url.startsWith('/')) {\n url = `/${url}`;\n }\n if (baseUrl.endsWith(url)) {\n url = '';\n }\n this._url = `${baseUrl}${url}`;\n }\n }\n\n get hash(): string {\n throw new Error('URL.hash is not implemented');\n }\n\n get host(): string {\n throw new Error('URL.host is not implemented');\n }\n\n get hostname(): string {\n throw new Error('URL.hostname is not implemented');\n }\n\n get href(): string {\n return this.toString();\n }\n\n get origin(): string {\n throw new Error('URL.origin is not implemented');\n }\n\n get password(): string {\n throw new Error('URL.password is not implemented');\n }\n\n get pathname(): string {\n throw new Error('URL.pathname not implemented');\n }\n\n get port(): string {\n throw new Error('URL.port is not implemented');\n }\n\n get protocol(): string {\n throw new Error('URL.protocol is not implemented');\n }\n\n get search(): string {\n throw new Error('URL.search is not implemented');\n }\n\n get searchParams(): URLSearchParams {\n if (this._searchParamsInstance == null) {\n this._searchParamsInstance = new URLSearchParams();\n }\n return this._searchParamsInstance;\n }\n\n toJSON(): string {\n return this.toString();\n }\n\n toString(): string {\n if (this._searchParamsInstance === null) {\n return this._url;\n }\n const instanceString = this._searchParamsInstance.toString();\n const separator = this._url.indexOf('?') > -1 ? '&' : '?';\n return this._url + separator + instanceString;\n }\n\n get username(): string {\n throw new Error('URL.username is not implemented');\n }\n}\n","/**\n * @author Toru Nagashima \n * See LICENSE file in root directory for full license.\n */\n'use strict';\n\nObject.defineProperty(exports, '__esModule', { value: true });\n\nvar eventTargetShim = require('event-target-shim');\n\n/**\n * The signal class.\n * @see https://dom.spec.whatwg.org/#abortsignal\n */\nclass AbortSignal extends eventTargetShim.EventTarget {\n /**\n * AbortSignal cannot be constructed directly.\n */\n constructor() {\n super();\n throw new TypeError(\"AbortSignal cannot be constructed directly\");\n }\n /**\n * Returns `true` if this `AbortSignal`'s `AbortController` has signaled to abort, and `false` otherwise.\n */\n get aborted() {\n const aborted = abortedFlags.get(this);\n if (typeof aborted !== \"boolean\") {\n throw new TypeError(`Expected 'this' to be an 'AbortSignal' object, but got ${this === null ? \"null\" : typeof this}`);\n }\n return aborted;\n }\n}\neventTargetShim.defineEventAttribute(AbortSignal.prototype, \"abort\");\n/**\n * Create an AbortSignal object.\n */\nfunction createAbortSignal() {\n const signal = Object.create(AbortSignal.prototype);\n eventTargetShim.EventTarget.call(signal);\n abortedFlags.set(signal, false);\n return signal;\n}\n/**\n * Abort a given signal.\n */\nfunction abortSignal(signal) {\n if (abortedFlags.get(signal) !== false) {\n return;\n }\n abortedFlags.set(signal, true);\n signal.dispatchEvent({ type: \"abort\" });\n}\n/**\n * Aborted flag for each instances.\n */\nconst abortedFlags = new WeakMap();\n// Properties should be enumerable.\nObject.defineProperties(AbortSignal.prototype, {\n aborted: { enumerable: true },\n});\n// `toString()` should return `\"[object AbortSignal]\"`\nif (typeof Symbol === \"function\" && typeof Symbol.toStringTag === \"symbol\") {\n Object.defineProperty(AbortSignal.prototype, Symbol.toStringTag, {\n configurable: true,\n value: \"AbortSignal\",\n });\n}\n\n/**\n * The AbortController.\n * @see https://dom.spec.whatwg.org/#abortcontroller\n */\nclass AbortController {\n /**\n * Initialize this controller.\n */\n constructor() {\n signals.set(this, createAbortSignal());\n }\n /**\n * Returns the `AbortSignal` object associated with this object.\n */\n get signal() {\n return getSignal(this);\n }\n /**\n * Abort and signal to any observers that the associated activity is to be aborted.\n */\n abort() {\n abortSignal(getSignal(this));\n }\n}\n/**\n * Associated signals.\n */\nconst signals = new WeakMap();\n/**\n * Get the associated signal of a given controller.\n */\nfunction getSignal(controller) {\n const signal = signals.get(controller);\n if (signal == null) {\n throw new TypeError(`Expected 'this' to be an 'AbortController' object, but got ${controller === null ? \"null\" : typeof controller}`);\n }\n return signal;\n}\n// Properties should be enumerable.\nObject.defineProperties(AbortController.prototype, {\n signal: { enumerable: true },\n abort: { enumerable: true },\n});\nif (typeof Symbol === \"function\" && typeof Symbol.toStringTag === \"symbol\") {\n Object.defineProperty(AbortController.prototype, Symbol.toStringTag, {\n configurable: true,\n value: \"AbortController\",\n });\n}\n\nexports.AbortController = AbortController;\nexports.AbortSignal = AbortSignal;\nexports.default = AbortController;\n\nmodule.exports = AbortController\nmodule.exports.AbortController = module.exports[\"default\"] = AbortController\nmodule.exports.AbortSignal = AbortSignal\n//# sourceMappingURL=abort-controller.js.map\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\n/**\n * Set up alert().\n * You can use this module directly, or just require InitializeCore.\n */\nif (!global.alert) {\n global.alert = function (text) {\n // Require Alert on demand. Requiring it too early can lead to issues\n // with things like Platform not being fully initialized.\n require('../Alert/Alert').alert('Alert', '' + text);\n };\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow\n */\n\nimport type {DialogOptions} from '../NativeModules/specs/NativeDialogManagerAndroid';\n\nimport Platform from '../Utilities/Platform';\nimport RCTAlertManager from './RCTAlertManager';\n\nexport type AlertType =\n | 'default'\n | 'plain-text'\n | 'secure-text'\n | 'login-password';\nexport type AlertButtonStyle = 'default' | 'cancel' | 'destructive';\nexport type Buttons = Array<{\n text?: string,\n onPress?: ?Function,\n isPreferred?: boolean,\n style?: AlertButtonStyle,\n ...\n}>;\n\ntype Options = {\n cancelable?: ?boolean,\n userInterfaceStyle?: 'unspecified' | 'light' | 'dark',\n onDismiss?: ?() => void,\n ...\n};\n\n/**\n * Launches an alert dialog with the specified title and message.\n *\n * See https://reactnative.dev/docs/alert\n */\nclass Alert {\n static alert(\n title: ?string,\n message?: ?string,\n buttons?: Buttons,\n options?: Options,\n ): void {\n if (Platform.OS === 'ios') {\n Alert.prompt(\n title,\n message,\n buttons,\n 'default',\n undefined,\n undefined,\n options,\n );\n } else if (Platform.OS === 'android') {\n const NativeDialogManagerAndroid =\n require('../NativeModules/specs/NativeDialogManagerAndroid').default;\n if (!NativeDialogManagerAndroid) {\n return;\n }\n const constants = NativeDialogManagerAndroid.getConstants();\n\n const config: DialogOptions = {\n title: title || '',\n message: message || '',\n cancelable: false,\n };\n\n if (options && options.cancelable) {\n config.cancelable = options.cancelable;\n }\n // At most three buttons (neutral, negative, positive). Ignore rest.\n // The text 'OK' should be probably localized. iOS Alert does that in native.\n const defaultPositiveText = 'OK';\n const validButtons: Buttons = buttons\n ? buttons.slice(0, 3)\n : [{text: defaultPositiveText}];\n const buttonPositive = validButtons.pop();\n const buttonNegative = validButtons.pop();\n const buttonNeutral = validButtons.pop();\n\n if (buttonNeutral) {\n config.buttonNeutral = buttonNeutral.text || '';\n }\n if (buttonNegative) {\n config.buttonNegative = buttonNegative.text || '';\n }\n if (buttonPositive) {\n config.buttonPositive = buttonPositive.text || defaultPositiveText;\n }\n\n /* $FlowFixMe[missing-local-annot] The type annotation(s) required by\n * Flow's LTI update could not be added via codemod */\n const onAction = (action, buttonKey) => {\n if (action === constants.buttonClicked) {\n if (buttonKey === constants.buttonNeutral) {\n buttonNeutral.onPress && buttonNeutral.onPress();\n } else if (buttonKey === constants.buttonNegative) {\n buttonNegative.onPress && buttonNegative.onPress();\n } else if (buttonKey === constants.buttonPositive) {\n buttonPositive.onPress && buttonPositive.onPress();\n }\n } else if (action === constants.dismissed) {\n options && options.onDismiss && options.onDismiss();\n }\n };\n const onError = (errorMessage: string) => console.warn(errorMessage);\n NativeDialogManagerAndroid.showAlert(config, onError, onAction);\n }\n }\n\n static prompt(\n title: ?string,\n message?: ?string,\n callbackOrButtons?: ?(((text: string) => void) | Buttons),\n type?: ?AlertType = 'plain-text',\n defaultValue?: string,\n keyboardType?: string,\n options?: Options,\n ): void {\n if (Platform.OS === 'ios') {\n let callbacks: Array = [];\n const buttons = [];\n let cancelButtonKey;\n let destructiveButtonKey;\n let preferredButtonKey;\n if (typeof callbackOrButtons === 'function') {\n callbacks = [callbackOrButtons];\n } else if (Array.isArray(callbackOrButtons)) {\n callbackOrButtons.forEach((btn, index) => {\n callbacks[index] = btn.onPress;\n if (btn.style === 'cancel') {\n cancelButtonKey = String(index);\n } else if (btn.style === 'destructive') {\n destructiveButtonKey = String(index);\n }\n if (btn.isPreferred) {\n preferredButtonKey = String(index);\n }\n if (btn.text || index < (callbackOrButtons || []).length - 1) {\n const btnDef: {[number]: string} = {};\n btnDef[index] = btn.text || '';\n buttons.push(btnDef);\n }\n });\n }\n\n RCTAlertManager.alertWithArgs(\n {\n title: title || '',\n message: message || undefined,\n buttons,\n type: type || undefined,\n defaultValue,\n cancelButtonKey,\n destructiveButtonKey,\n preferredButtonKey,\n keyboardType,\n userInterfaceStyle: options?.userInterfaceStyle || undefined,\n },\n (id, value) => {\n const cb = callbacks[id];\n cb && cb(value);\n },\n );\n }\n }\n}\n\nmodule.exports = Alert;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\nimport type {Args} from './NativeAlertManager';\n\nimport NativeAlertManager from './NativeAlertManager';\n\nmodule.exports = {\n alertWithArgs(\n args: Args,\n callback: (id: number, value: string) => void,\n ): void {\n if (NativeAlertManager == null) {\n return;\n }\n NativeAlertManager.alertWithArgs(args, callback);\n },\n};\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport type Args = {|\n title?: string,\n message?: string,\n buttons?: Array, // TODO(T67565166): have a better type\n type?: string,\n defaultValue?: string,\n cancelButtonKey?: string,\n destructiveButtonKey?: string,\n preferredButtonKey?: string,\n keyboardType?: string,\n userInterfaceStyle?: string,\n|};\n\nexport interface Spec extends TurboModule {\n +alertWithArgs: (\n args: Args,\n callback: (id: number, value: string) => void,\n ) => void;\n}\n\nexport default (TurboModuleRegistry.get('AlertManager'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../../TurboModule/TurboModuleRegistry';\n\n/* 'buttonClicked' | 'dismissed' */\ntype DialogAction = string;\n/*\n buttonPositive = -1,\n buttonNegative = -2,\n buttonNeutral = -3\n*/\ntype DialogButtonKey = number;\nexport type DialogOptions = {|\n title?: string,\n message?: string,\n buttonPositive?: string,\n buttonNegative?: string,\n buttonNeutral?: string,\n items?: Array,\n cancelable?: boolean,\n|};\n\nexport interface Spec extends TurboModule {\n +getConstants: () => {|\n +buttonClicked: DialogAction,\n +dismissed: DialogAction,\n +buttonPositive: DialogButtonKey,\n +buttonNegative: DialogButtonKey,\n +buttonNeutral: DialogButtonKey,\n |};\n +showAlert: (\n config: DialogOptions,\n onError: (error: string) => void,\n onAction: (action: DialogAction, buttonKey?: DialogButtonKey) => void,\n ) => void;\n}\n\nexport default (TurboModuleRegistry.get('DialogManagerAndroid'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\n'use strict';\n\nconst {polyfillObjectProperty} = require('../Utilities/PolyfillFunctions');\n\nlet navigator = global.navigator;\nif (navigator === undefined) {\n global.navigator = navigator = {};\n}\n\n// see https://github.com/facebook/react-native/issues/10881\npolyfillObjectProperty(navigator, 'product', () => 'ReactNative');\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nlet registerModule;\nif (global.RN$Bridgeless === true && global.RN$registerCallableModule) {\n registerModule = global.RN$registerCallableModule;\n} else {\n const BatchedBridge = require('../BatchedBridge/BatchedBridge');\n registerModule = (\n moduleName:\n | $TEMPORARY$string<'GlobalPerformanceLogger'>\n | $TEMPORARY$string<'HMRClient'>\n | $TEMPORARY$string<'HeapCapture'>\n | $TEMPORARY$string<'JSTimers'>\n | $TEMPORARY$string<'RCTDeviceEventEmitter'>\n | $TEMPORARY$string<'RCTLog'>\n | $TEMPORARY$string<'RCTNativeAppEventEmitter'>\n | $TEMPORARY$string<'SamplingProfiler'>\n | $TEMPORARY$string<'Systrace'>,\n /* $FlowFixMe[missing-local-annot] The type annotation(s) required by\n * Flow's LTI update could not be added via codemod */\n factory,\n ) => BatchedBridge.registerLazyCallableModule(moduleName, factory);\n}\n\nregisterModule('Systrace', () => require('../Performance/Systrace'));\nif (!(global.RN$Bridgeless === true)) {\n registerModule('JSTimers', () => require('./Timers/JSTimers'));\n}\nregisterModule('HeapCapture', () => require('../HeapCapture/HeapCapture'));\nregisterModule('SamplingProfiler', () =>\n require('../Performance/SamplingProfiler'),\n);\nregisterModule('RCTLog', () => require('../Utilities/RCTLog'));\nregisterModule(\n 'RCTDeviceEventEmitter',\n () => require('../EventEmitter/RCTDeviceEventEmitter').default,\n);\nregisterModule('RCTNativeAppEventEmitter', () =>\n require('../EventEmitter/RCTNativeAppEventEmitter'),\n);\nregisterModule('GlobalPerformanceLogger', () =>\n require('../Utilities/GlobalPerformanceLogger'),\n);\n\nif (__DEV__) {\n registerModule('HMRClient', () => require('../Utilities/HMRClient'));\n} else {\n registerModule('HMRClient', () => require('../Utilities/HMRClientProdShim'));\n}\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\nimport NativeJSCHeapCapture from './NativeJSCHeapCapture';\n\nconst HeapCapture = {\n captureHeap: function (path: string) {\n let error = null;\n try {\n global.nativeCaptureHeap(path);\n console.log('HeapCapture.captureHeap succeeded: ' + path);\n } catch (e) {\n console.log('HeapCapture.captureHeap error: ' + e.toString());\n error = e.toString();\n }\n if (NativeJSCHeapCapture) {\n NativeJSCHeapCapture.captureComplete(path, error);\n }\n },\n};\n\nmodule.exports = HeapCapture;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +captureComplete: (path: string, error: ?string) => void;\n}\n\nexport default (TurboModuleRegistry.get('JSCHeapCapture'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nconst SamplingProfiler = {\n poke: function (token: number): void {\n let error = null;\n let result = null;\n try {\n result = global.pokeSamplingProfiler();\n if (result === null) {\n console.log('The JSC Sampling Profiler has started');\n } else {\n console.log('The JSC Sampling Profiler has stopped');\n }\n } catch (e) {\n console.log(\n 'Error occurred when restarting Sampling Profiler: ' + e.toString(),\n );\n error = e.toString();\n }\n\n const NativeJSCSamplingProfiler =\n require('./NativeJSCSamplingProfiler').default;\n if (NativeJSCSamplingProfiler) {\n NativeJSCSamplingProfiler.operationComplete(token, result, error);\n }\n },\n};\n\nmodule.exports = SamplingProfiler;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +operationComplete: (token: number, result: ?string, error: ?string) => void;\n}\n\nexport default (TurboModuleRegistry.get('JSCSamplingProfiler'): ?Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict\n */\n\n'use strict';\n\nconst invariant = require('invariant');\n\nconst levelsMap = {\n log: 'log',\n info: 'info',\n warn: 'warn',\n error: 'error',\n fatal: 'error',\n};\n\nlet warningHandler: ?(...Array) => void = null;\n\nconst RCTLog = {\n // level one of log, info, warn, error, mustfix\n logIfNoNativeHook(level: string, ...args: Array): void {\n // We already printed in the native console, so only log here if using a js debugger\n if (typeof global.nativeLoggingHook === 'undefined') {\n RCTLog.logToConsole(level, ...args);\n } else {\n // Report native warnings to LogBox\n if (warningHandler && level === 'warn') {\n warningHandler(...args);\n }\n }\n },\n\n // Log to console regardless of nativeLoggingHook\n logToConsole(level: string, ...args: Array): void {\n const logFn = levelsMap[level];\n invariant(\n logFn,\n 'Level \"' + level + '\" not one of ' + Object.keys(levelsMap).toString(),\n );\n\n console[logFn](...args);\n },\n\n setWarningHandler(handler: typeof warningHandler): void {\n warningHandler = handler;\n },\n};\n\nmodule.exports = RCTLog;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\nimport RCTDeviceEventEmitter from './RCTDeviceEventEmitter';\n\n/**\n * Deprecated - subclass NativeEventEmitter to create granular event modules instead of\n * adding all event listeners directly to RCTNativeAppEventEmitter.\n */\nconst RCTNativeAppEventEmitter = RCTDeviceEventEmitter;\nmodule.exports = RCTNativeAppEventEmitter;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @format\n * @flow strict-local\n */\n\n'use strict';\n\nimport type {HMRClientNativeInterface} from './HMRClient';\n\n// This shim ensures DEV binary builds don't crash in JS\n// when they're combined with a PROD JavaScript build.\nconst HMRClientProdShim: HMRClientNativeInterface = {\n setup() {},\n enable() {\n console.error(\n 'Fast Refresh is disabled in JavaScript bundles built in production mode. ' +\n 'Did you forget to run Metro?',\n );\n },\n disable() {},\n registerBundle() {},\n log() {},\n};\n\nmodule.exports = HMRClientProdShim;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict-local\n * @format\n */\n\n'use strict';\n\nexport type FetchSegmentFunction = typeof __fetchSegment;\nexport type GetSegmentFunction = typeof __getSegment;\n\n/**\n * Set up SegmentFetcher.\n * You can use this module directly, or just require InitializeCore.\n */\n\nfunction __fetchSegment(\n segmentId: number,\n options: $ReadOnly<{\n otaBuildNumber: ?string,\n requestedModuleName: string,\n segmentHash: string,\n }>,\n callback: (?Error) => void,\n) {\n const SegmentFetcher =\n require('./SegmentFetcher/NativeSegmentFetcher').default;\n SegmentFetcher.fetchSegment(\n segmentId,\n options,\n (\n errorObject: ?{\n message: string,\n code: string,\n ...\n },\n ) => {\n if (errorObject) {\n const error = new Error(errorObject.message);\n (error: any).code = errorObject.code; // flowlint-line unclear-type: off\n callback(error);\n }\n\n callback(null);\n },\n );\n}\n\nglobal.__fetchSegment = __fetchSegment;\n\nfunction __getSegment(\n segmentId: number,\n options: $ReadOnly<{\n otaBuildNumber: ?string,\n requestedModuleName: string,\n segmentHash: string,\n }>,\n callback: (?Error, ?string) => void,\n) {\n const SegmentFetcher =\n require('./SegmentFetcher/NativeSegmentFetcher').default;\n\n if (!SegmentFetcher.getSegment) {\n throw new Error('SegmentFetcher.getSegment must be defined');\n }\n\n SegmentFetcher.getSegment(\n segmentId,\n options,\n (\n errorObject: ?{\n message: string,\n code: string,\n ...\n },\n path: ?string,\n ) => {\n if (errorObject) {\n const error = new Error(errorObject.message);\n (error: any).code = errorObject.code; // flowlint-line unclear-type: off\n callback(error);\n }\n\n callback(null, path);\n },\n );\n}\n\nglobal.__getSegment = __getSegment;\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow strict\n * @format\n */\n\nimport type {TurboModule} from '../../TurboModule/RCTExport';\n\nimport * as TurboModuleRegistry from '../../TurboModule/TurboModuleRegistry';\n\nexport interface Spec extends TurboModule {\n +fetchSegment: (\n segmentId: number,\n options: Object, // flowlint-line unclear-type: off\n callback: (error: ?Object) => void, // flowlint-line unclear-type: off\n ) => void;\n +getSegment?: (\n segmentId: number,\n options: Object, // flowlint-line unclear-type: off\n callback: (error: ?Object, path: ?string) => void, // flowlint-line unclear-type: off\n ) => void;\n}\n\nexport default (TurboModuleRegistry.getEnforcing('SegmentFetcher'): Spec);\n","/**\n * Copyright (c) Meta Platforms, Inc. and affiliates.\n *\n * This source code is licensed under the MIT license found in the\n * LICENSE file in the root directory of this source tree.\n *\n * @flow\n * @format\n */\n\nimport type {RootTag} from '../Types/RootTagTypes';\nimport type {IPerformanceLogger} from '../Utilities/createPerformanceLogger';\n\nimport BatchedBridge from '../BatchedBridge/BatchedBridge';\nimport BugReporting from '../BugReporting/BugReporting';\nimport createPerformanceLogger from '../Utilities/createPerformanceLogger';\nimport infoLog from '../Utilities/infoLog';\nimport SceneTracker from '../Utilities/SceneTracker';\nimport {coerceDisplayMode} from './DisplayMode';\nimport HeadlessJsTaskError from './HeadlessJsTaskError';\nimport NativeHeadlessJsTaskSupport from './NativeHeadlessJsTaskSupport';\nimport renderApplication from './renderApplication';\nimport {unmountComponentAtNodeAndRemoveContainer} from './RendererProxy';\nimport invariant from 'invariant';\n\ntype Task = (taskData: any) => Promise;\nexport type TaskProvider = () => Task;\ntype TaskCanceller = () => void;\ntype TaskCancelProvider = () => TaskCanceller;\n\nexport type ComponentProvider = () => React$ComponentType;\nexport type ComponentProviderInstrumentationHook = (\n component: ComponentProvider,\n scopedPerformanceLogger: IPerformanceLogger,\n) => React$ComponentType;\nexport type AppConfig = {\n appKey: string,\n component?: ComponentProvider,\n run?: Function,\n section?: boolean,\n ...\n};\nexport type Runnable = {\n component?: ComponentProvider,\n run: Function,\n ...\n};\nexport type Runnables = {[appKey: string]: Runnable, ...};\nexport type Registry = {\n sections: Array,\n runnables: Runnables,\n ...\n};\nexport type WrapperComponentProvider = (\n appParameters: any,\n) => React$ComponentType