<template>
<el-data-table ref="dataTable" />
</template>
<script>
export default {
mounted() {
this.$refs.dataTable.$refs.table
}
}
</script>this.$refs.dataTable.getList()- 因为业务需求,data-table 默认的删除确认框不满足需求
- 自己在外部使用 extra-buttons 实现 delete 操作
- 遇到了最后一页删到空,页码出现错误的问题
- 自己实现删除操作
- 调用 correctPage 判断是否返回正确的最后一页
- 调用 getList 刷新列表
<template>
<el-data-table ref="dataTable" :extraButtons="extraButtons">
</template>
<script>
export default {
data() {
return {
extraButtons: [
{
type: 'danger',
text: '删除',
atClick(row) {
this.$axios.delete('delete this row', {
id: row.id
}).then(() => {
// 判断删除后是否返回正确的最后一页
this.$refs.dataTable.correctPage()
// 删除后刷新列表
this.$refs.dataTable.getList()
})
}
}
]
}
}
}
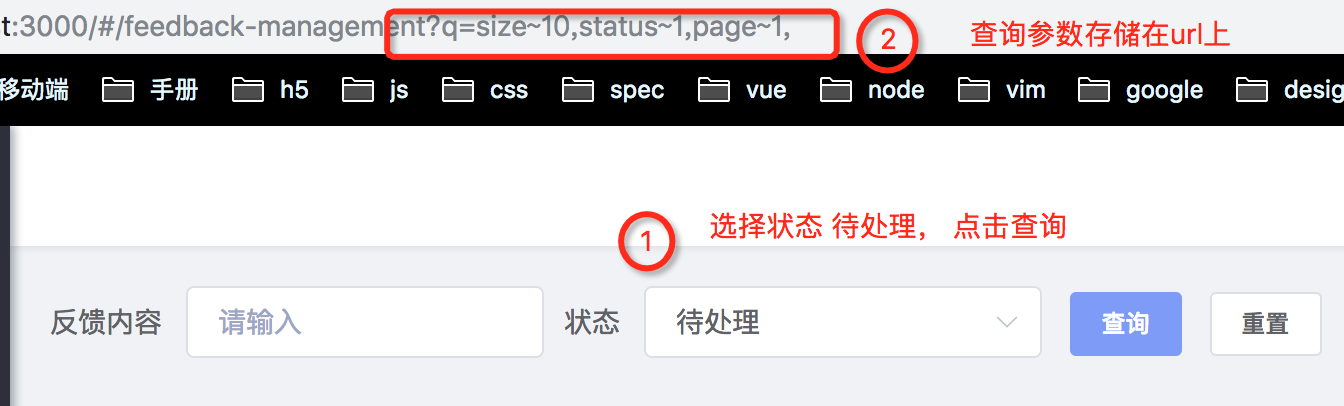
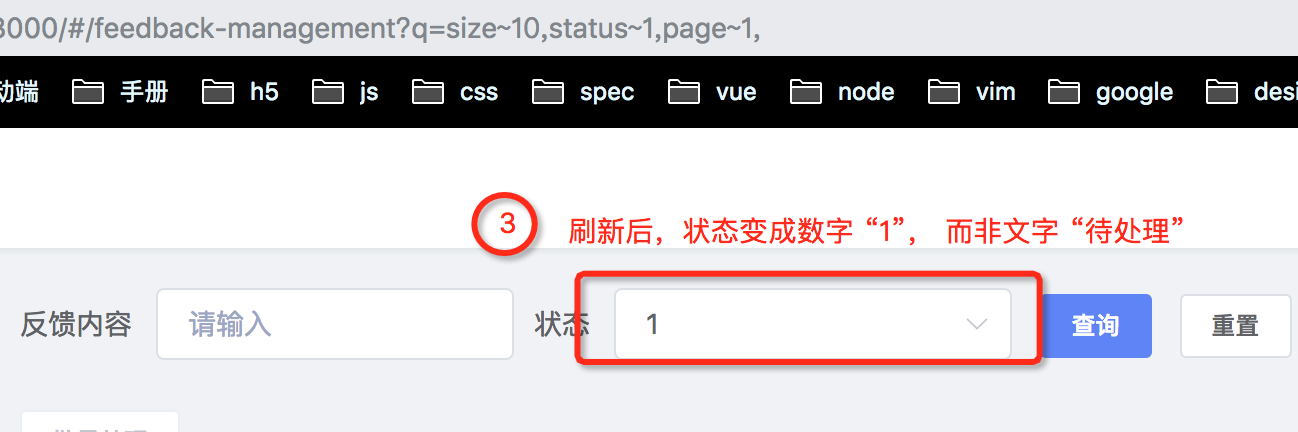
</script>把select option的value变成字符串类型
searchForm: [
{
el: {placeholder: '请选择'},
label: '状态',
id: 'status',
type: 'select',
options: [
{
value: 1,
label: '待处理'
},
]
}
],searchForm: [
{
el: {placeholder: '请选择'},
label: '状态',
id: 'status',
type: 'select',
options: [
{
value: '1', // 修改了这一行
label: '待处理'
},
]
}
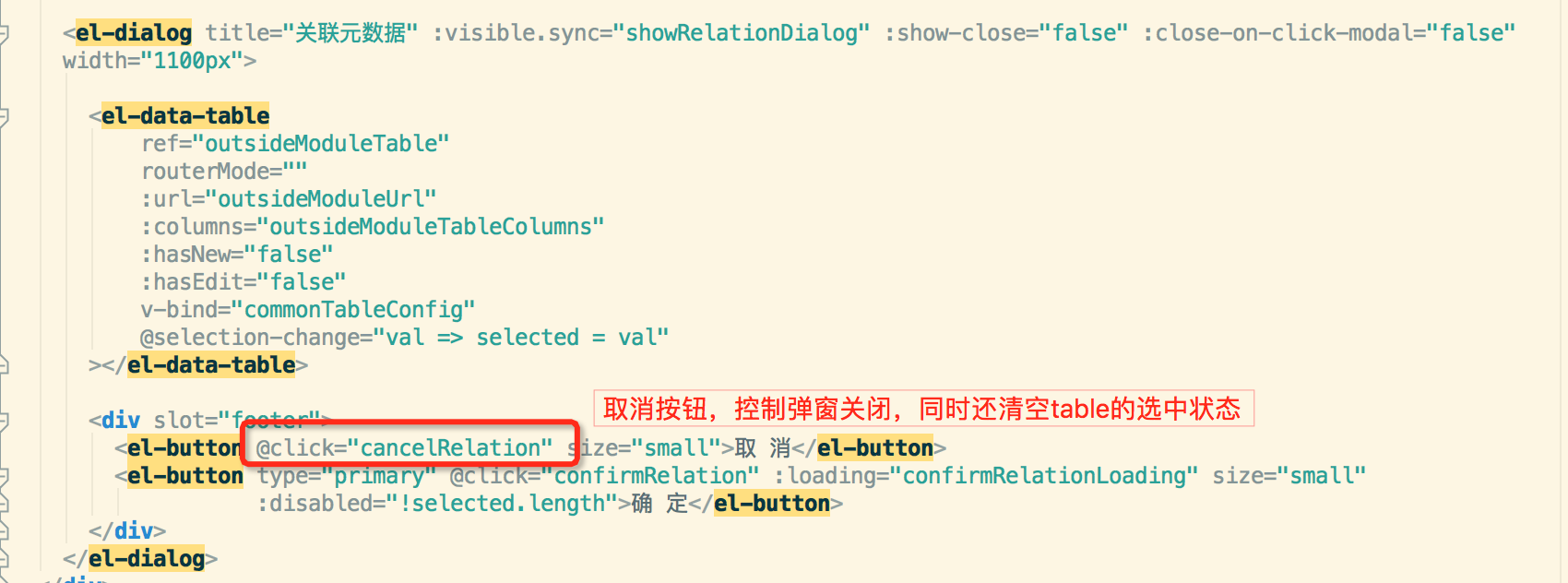
],el-data-table 在 el-dialog 中展示,在 el-dialog 关闭后,清空 el-data-table 的选中状态。
cancelRelation() {
this.showRelationDialog = false
this.$refs.outsideModuleTable.clearSelection()
}两个 data-table 在同一个页面使用时,搜索栏的重置按钮不起作用
<el-data-table v-if="flag" />
<el-data-table v-else />在el-data-table上使用key属性规避此问题。
<el-data-table v-if="flag" key="1" />
<el-data-table v-else key="2" />el-form 包裹 el-data-table 时,点击 el-data-table 的操作列按钮会触发 form submit 的默认行为,导致页面刷新一次。
<el-form>
<el-data-table :extraButtons="extraButtons">
</el-form>在 el-form 上增加一个禁用 submit 默认行为的事件。
<el-form
@submit.native.prevent
>
<el-data-table :extraButtons="extraButtons">
</el-form><script lang="ts">
// 需要引入这个
// import { ElDataTableType } from '@femessage/el-data-table'
export default {
mounted() {
(this.$refs.dataTable as ElDataTableType).getList()
},
}
</script>关于更多可用类型请参考:el-data-table.d.ts