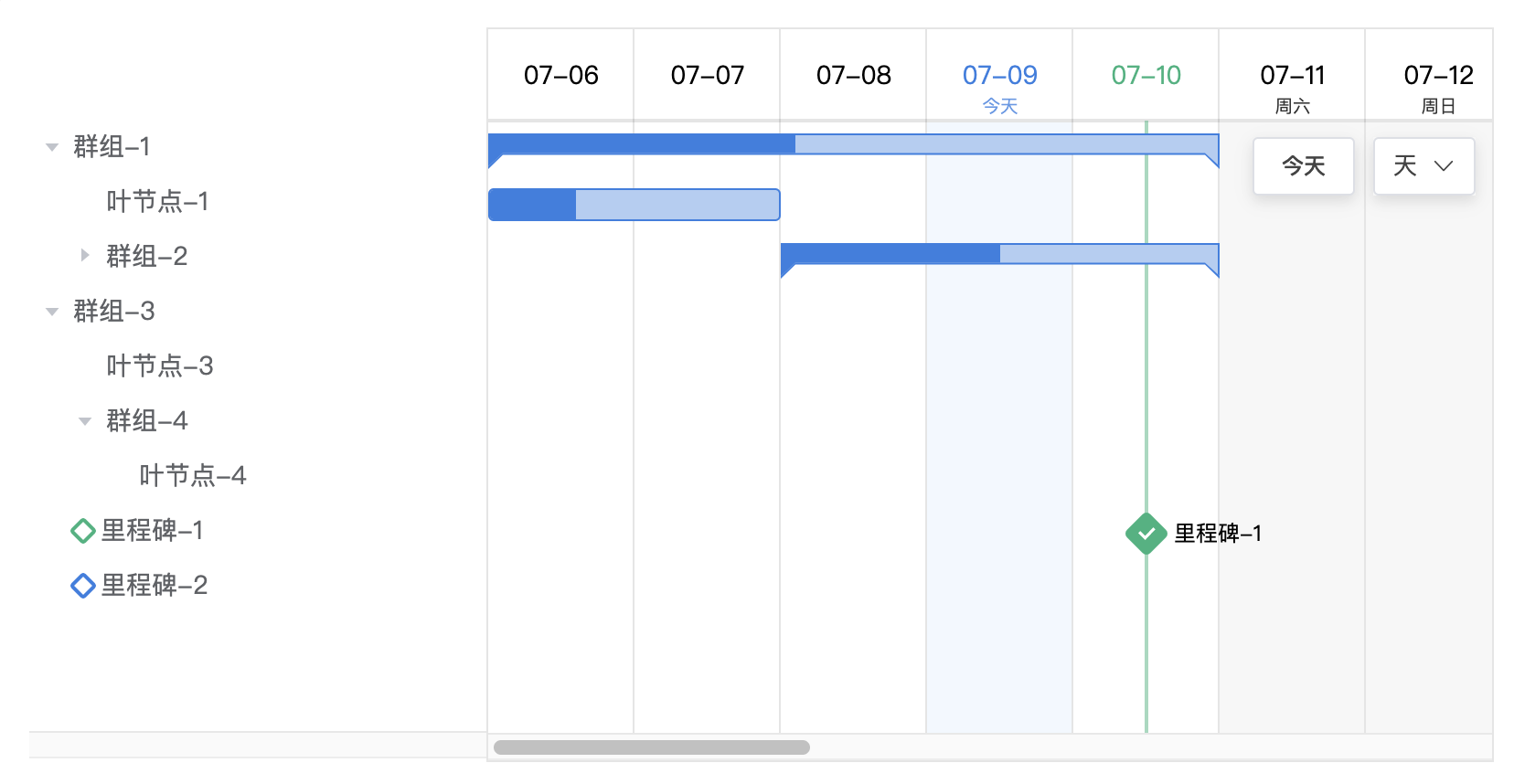
甘特图组件。基于 vue + element-ui,打造 web 版 omniplan。
- 折叠、展开树节点
- 支持树 header slot
- 整体拖拽甘特图节点
- 拖拽甘特图节点右侧,可以更改持续时间
- 点击【今天】按钮,快速跳转到今天列
- 点击【天】按钮,可切换至【周】、【月】视图(可配置默认视图)
- 月视图下 hover 滑块可显示节点日期
- 点击树节点,跳转到该甘特图节点
- 点击里程碑线 🧵,跳转到里程碑行
- 通过公共 api 获取中国节假日信息
v-gantt 依赖了 el-button、el-select、el-progress 和 el-tree 组件。请在全局环境使用 Vue.component or Vue.use(Element) 注册 element 组件
yarn add @femessage/v-gantt @femessage/element-ui<template>
<v-gantt style="height: 400px;" :data.sync="data" />
</template>
<script>
export default {
data() {
const y = new Date().getFullYear()
const m = `${new Date().getMonth() + 1}`.padStart(2, 0)
const d = (date) => `${y}-${m}-${date}`
return {
data: [
{
id: 'group-1',
name: '群组-1',
children: [
{
id: 'item-1',
name: '叶节点-1',
progress: 30,
startDate: d('06'),
endDate: d('07'),
},
],
},
{
id: 'milestone-1',
name: '里程碑-1',
date: d('10'),
done: true,
},
],
}
},
}
</script>在 vue-styleguide 环境进行功能开发及维护。
yarn dev- 支持拖拽树节点
- 支持 header-slot,可以在树节点上方放置自定义按钮,如【新增】
- 支持删除节点
- 修复更改 rowH 时未改变树节点高度的问题
- 支持进度修改功能
- 支持修改里程碑完成状态
- 修复使用 rollup 打包时,
<gantt-group>组件丢失对<gantt-layout>的引用的问题
功能实现和 ui 参考了
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!