diff --git a/docs/documento-arquitetura/documento-arquitetura.md b/docs/documento-arquitetura/documento-arquitetura.md
index 70dfde9..76c1f03 100644
--- a/docs/documento-arquitetura/documento-arquitetura.md
+++ b/docs/documento-arquitetura/documento-arquitetura.md
@@ -80,7 +80,7 @@ A camada de banco de dados armazena todos os dados necessários para o funcionam
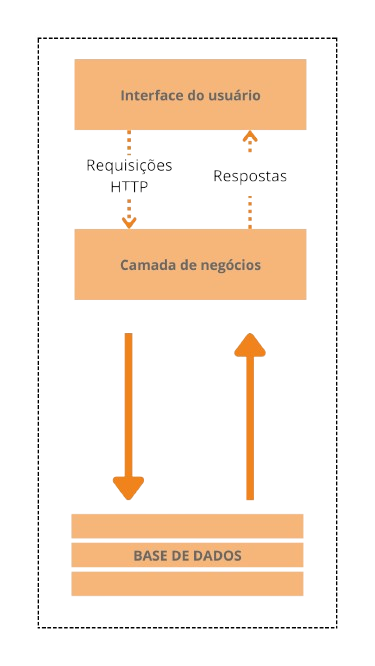
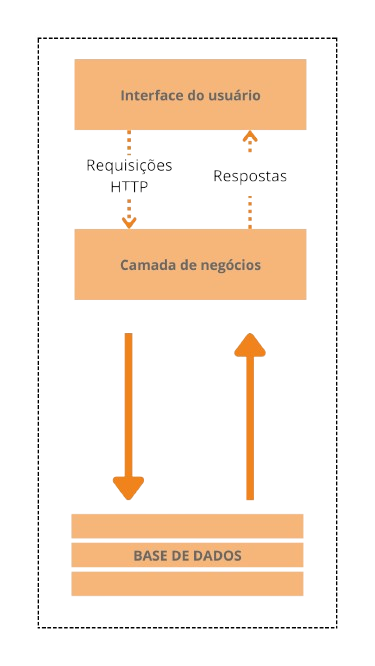
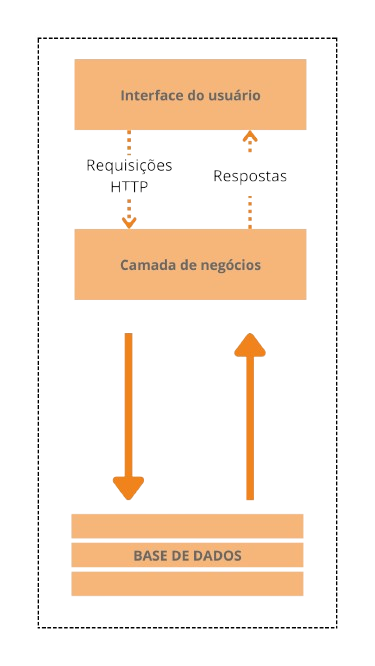
Portanto, a figura abaixo demonstra o funcionamento da arquitetura monolítica, definida na seção 2.1 deste documento. É possível visualizar separadamente as camadas e como elas comunicam entre si.
-

+

Figura 1 – Representação da Arquitetura do Sistema
-

+

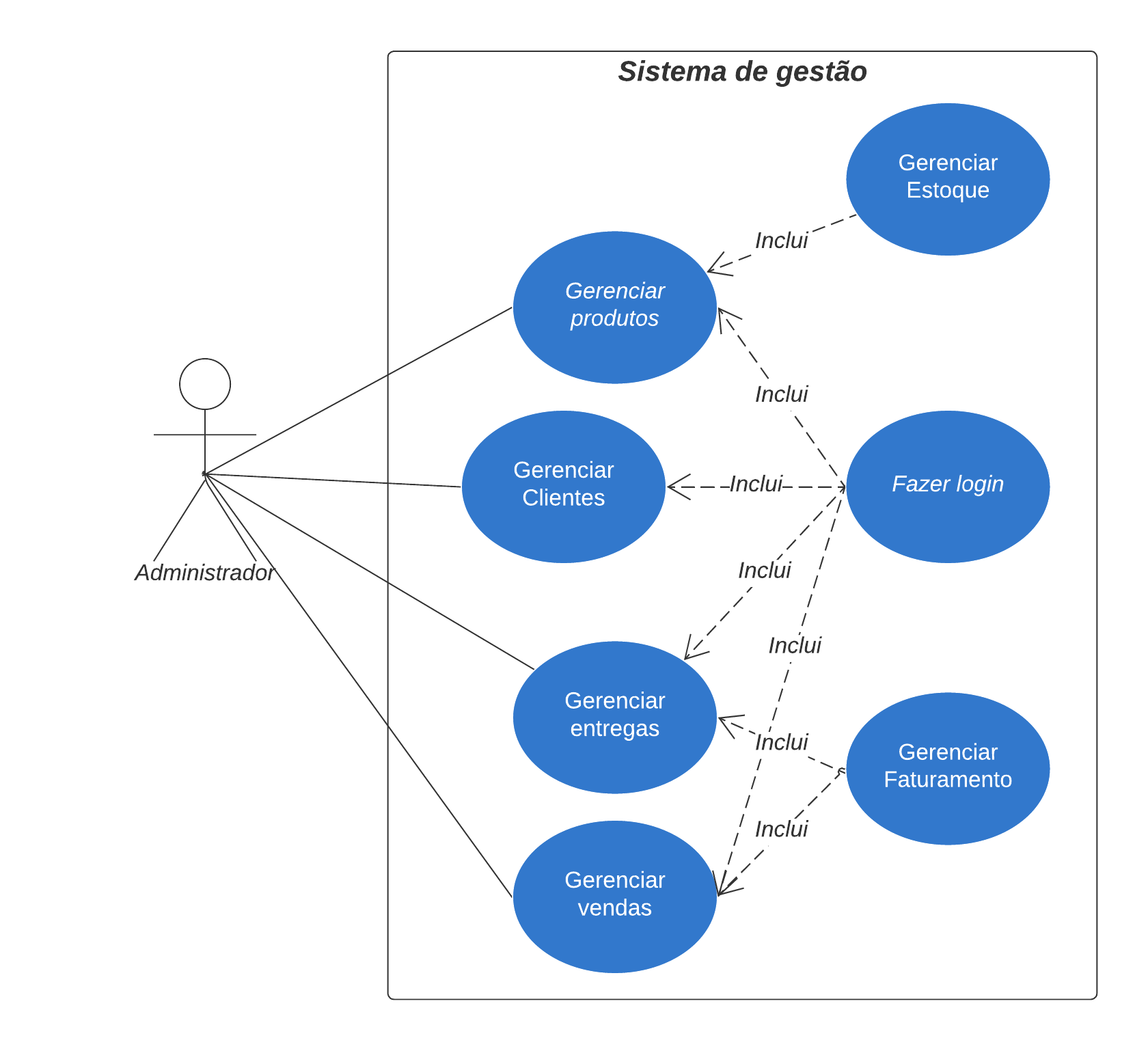
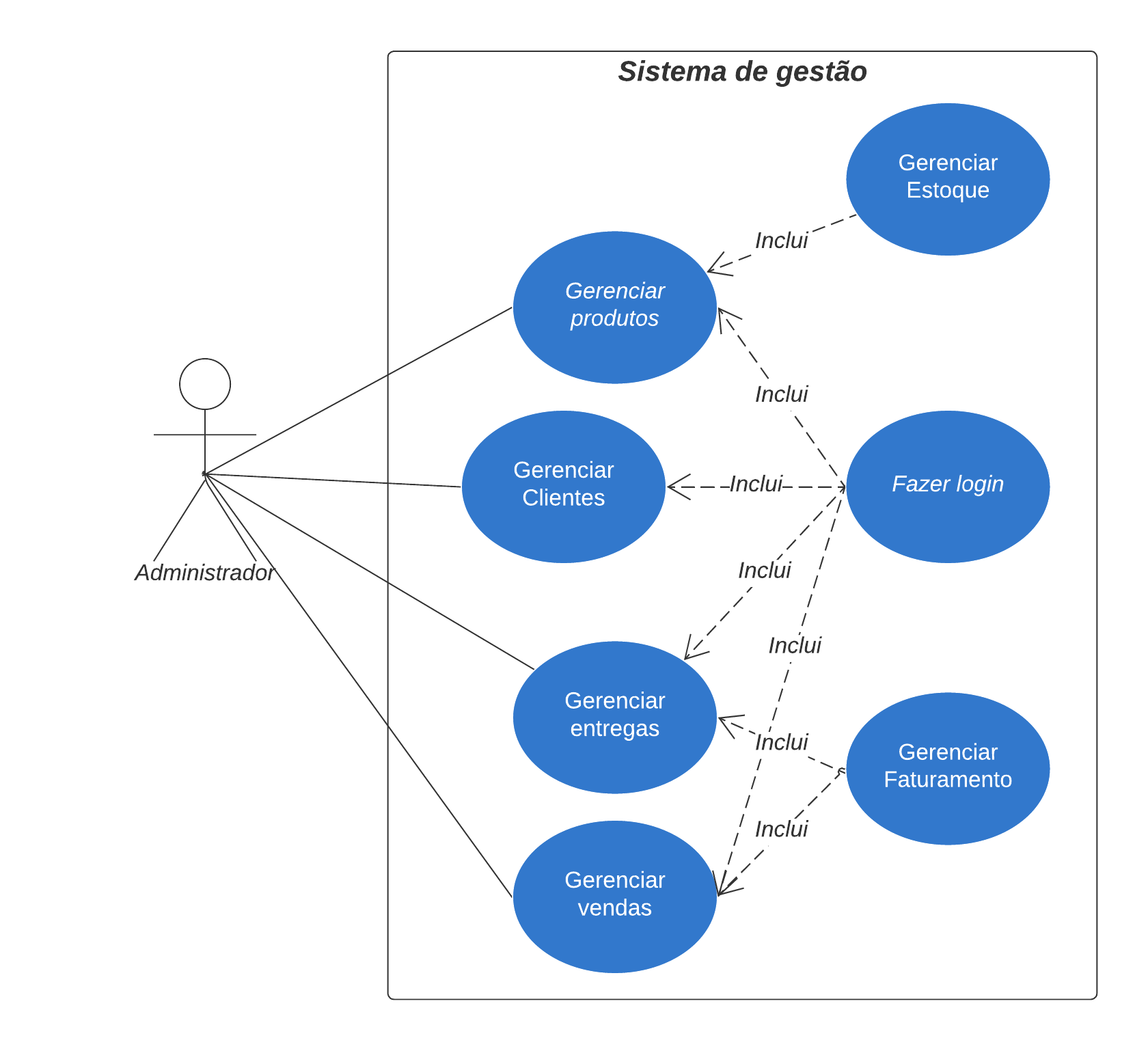
Figura 2 - Casos de uso
-

+

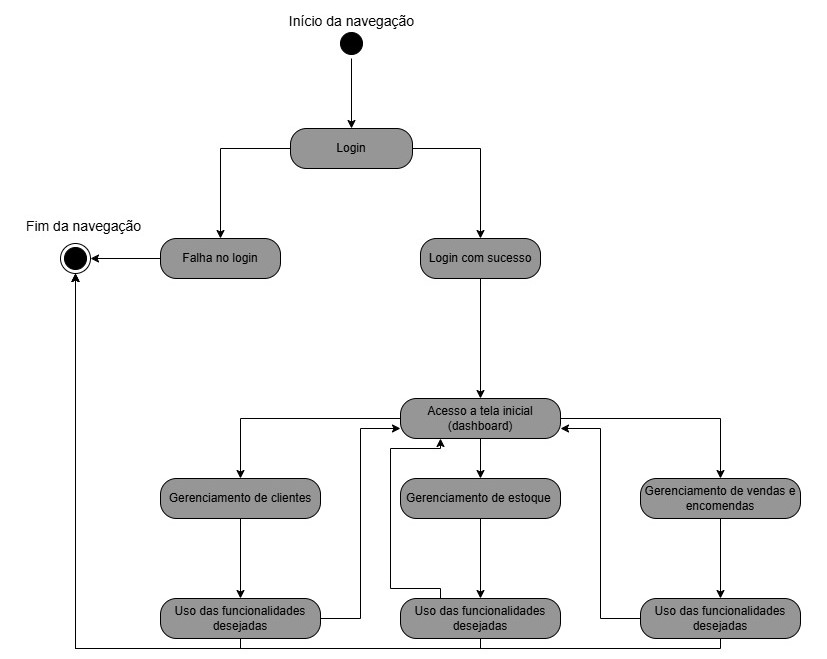
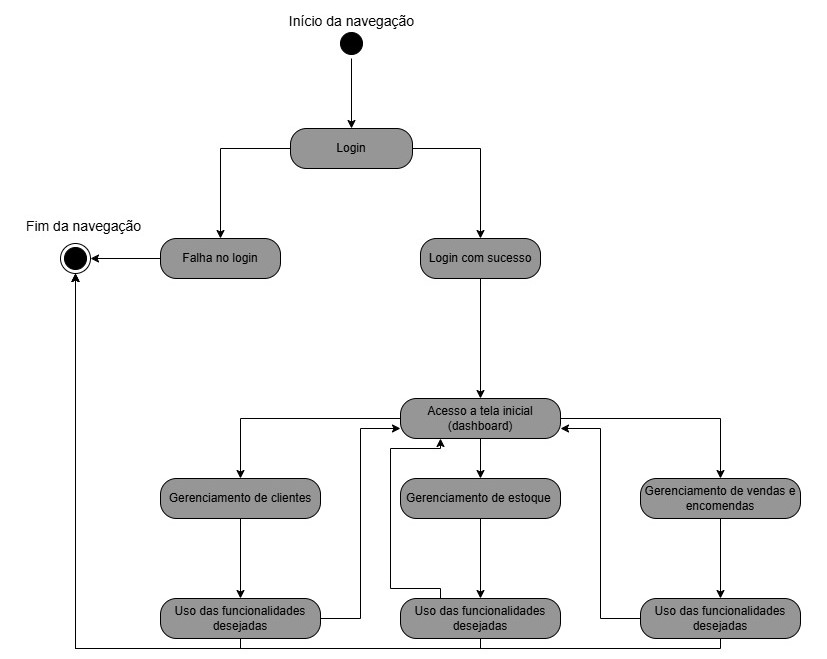
Figura 3 - Diagrama de estads da aplicação
-

+

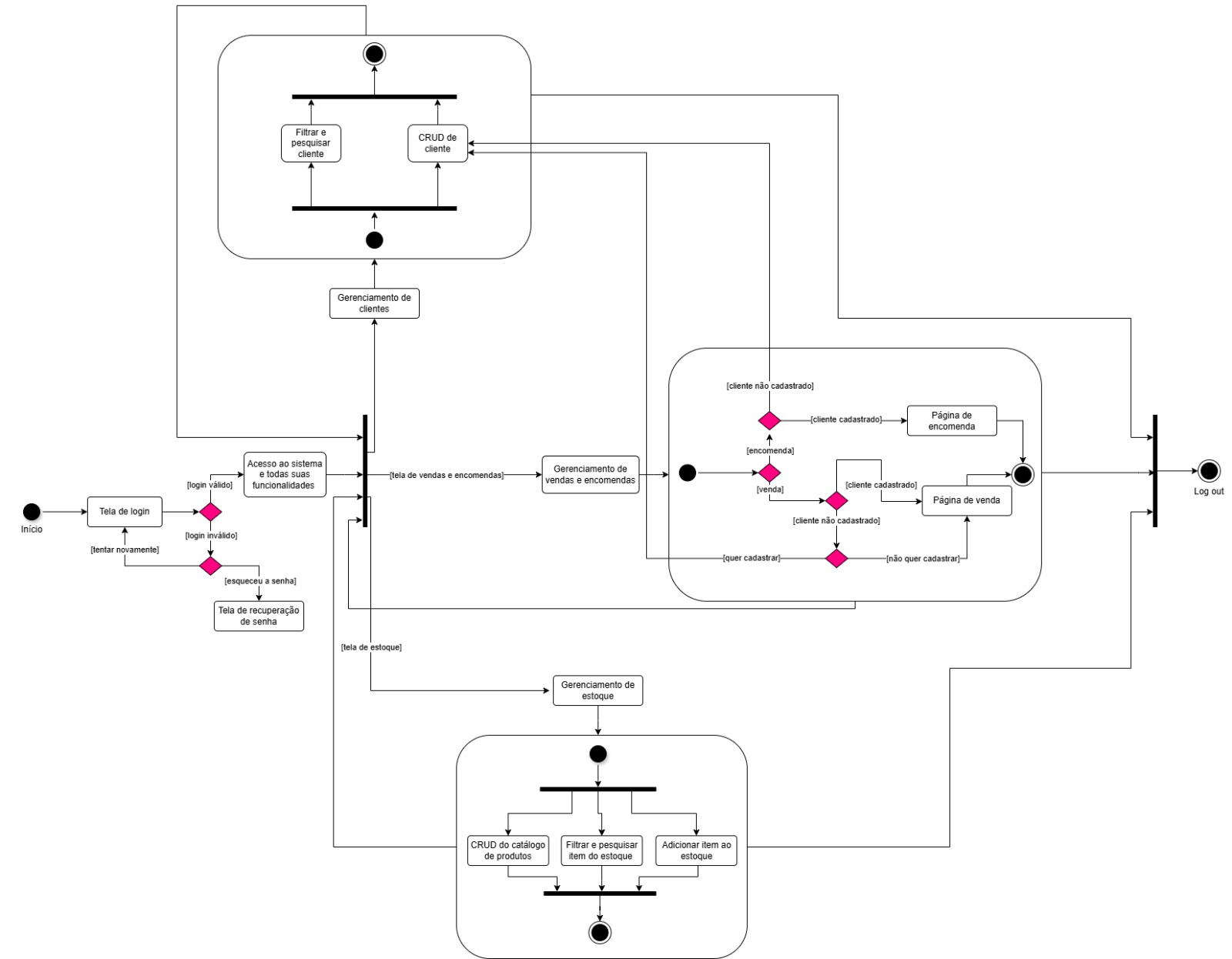
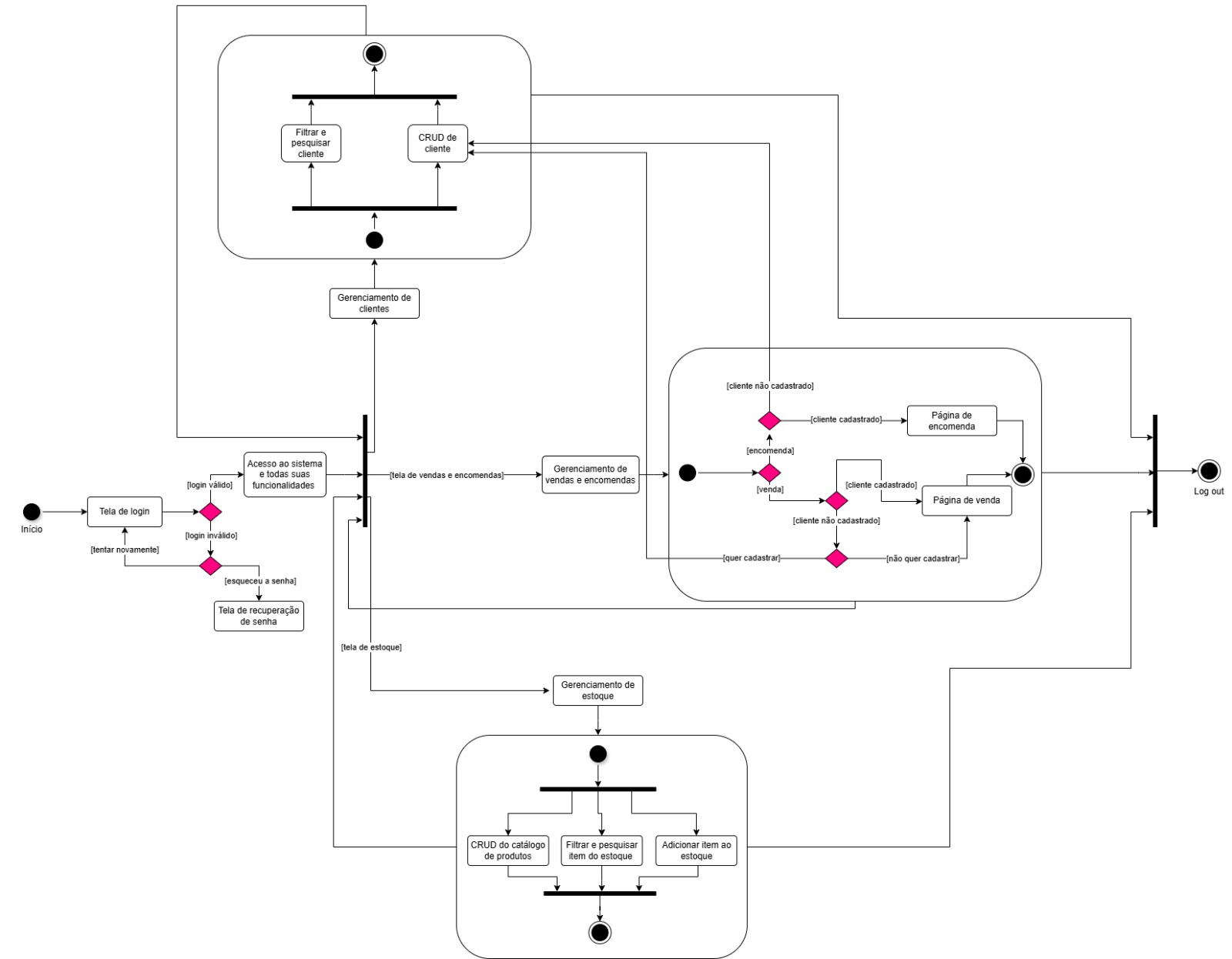
Figura 4 - Diagrama de atividades da aplicação
-

+

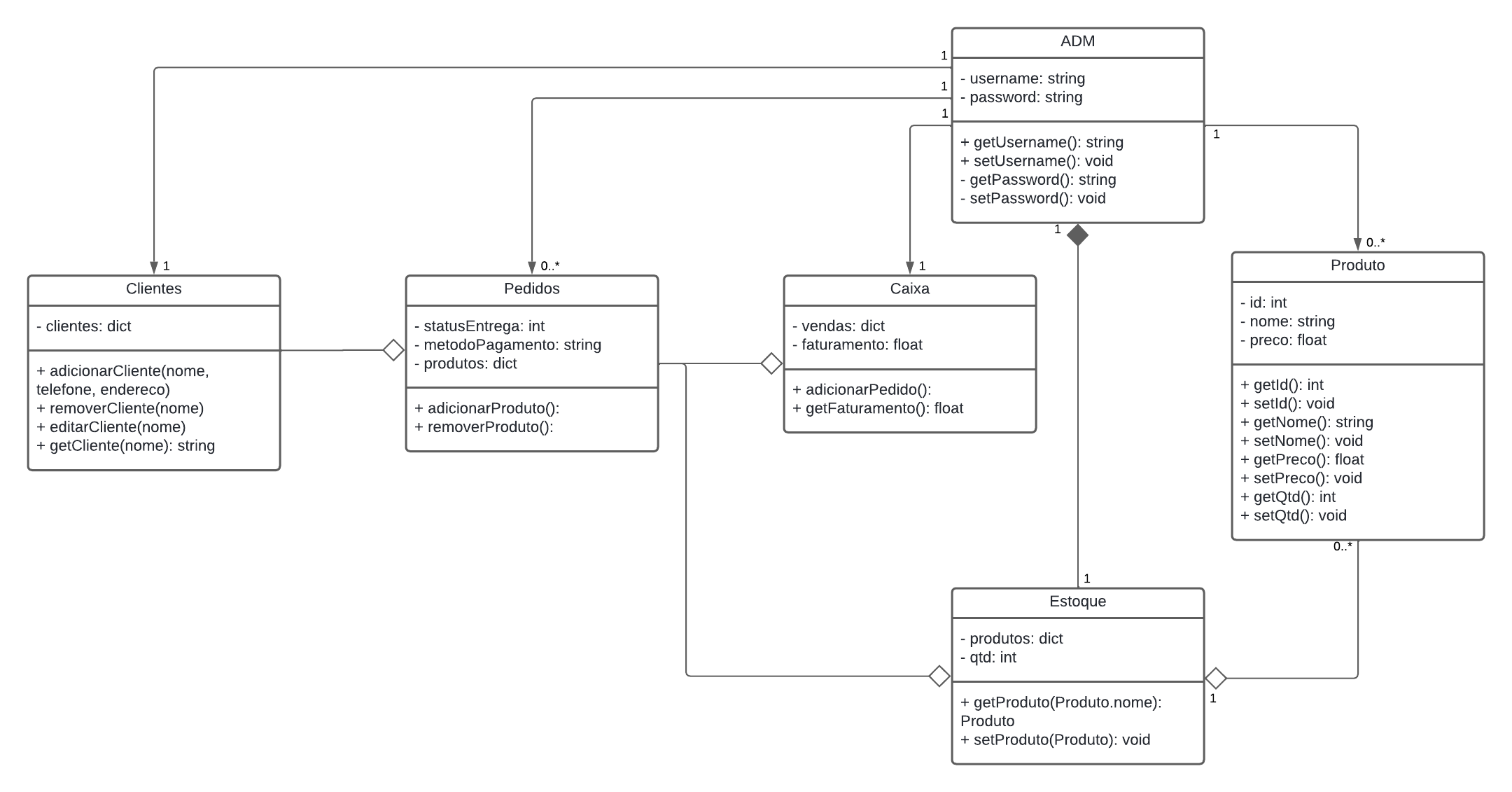
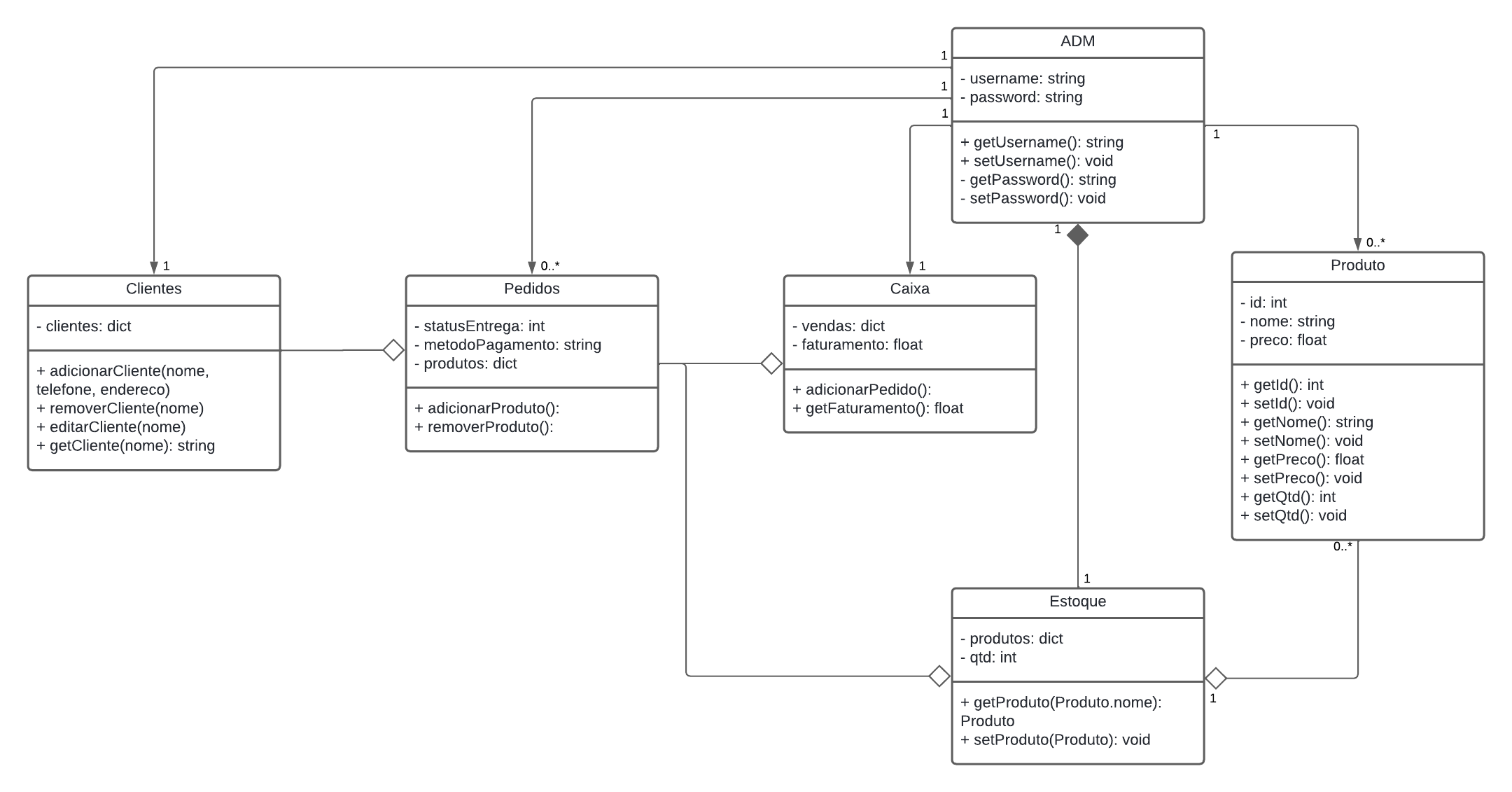
Figura 5 - Diagrama de classes
-

+

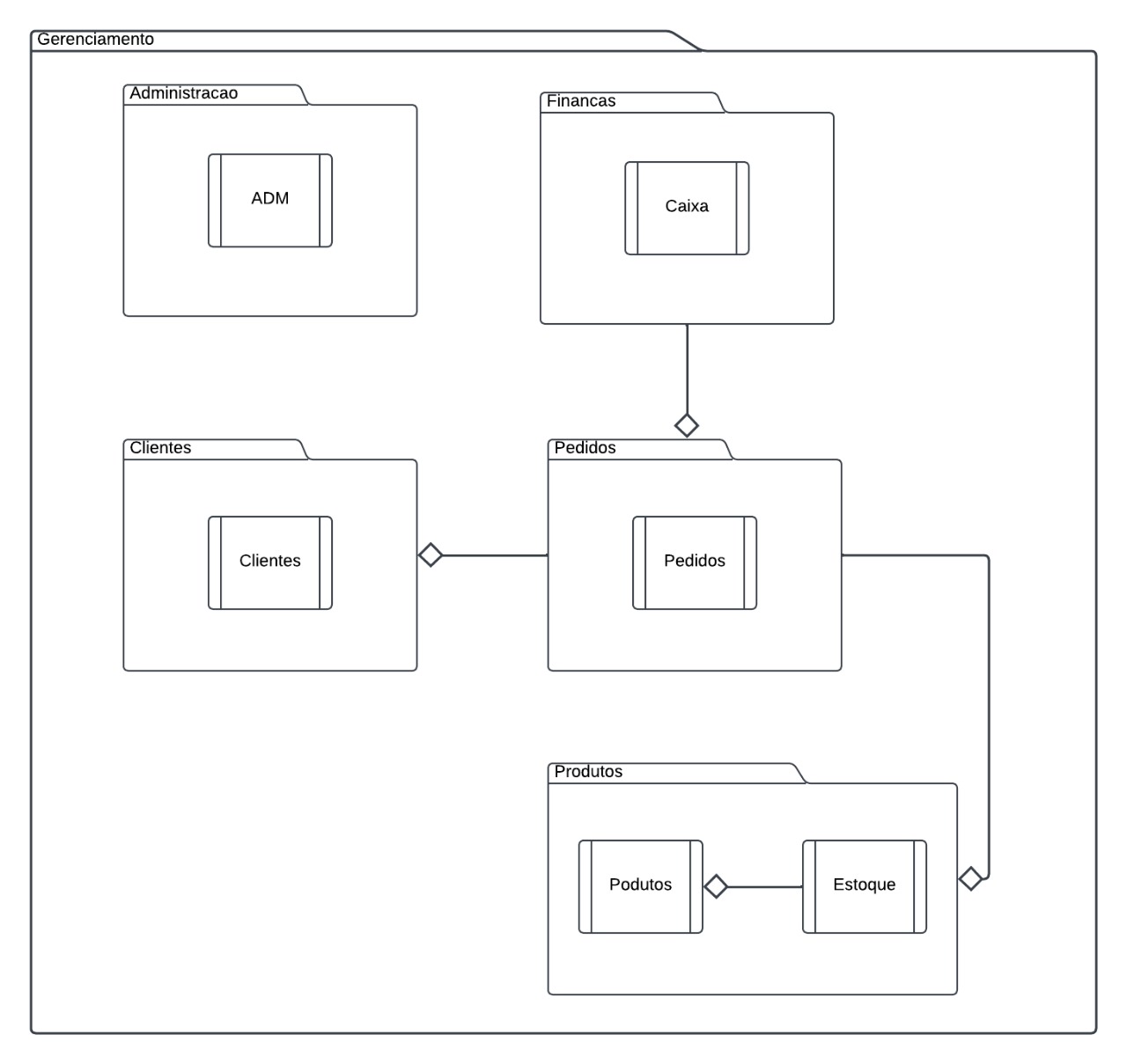
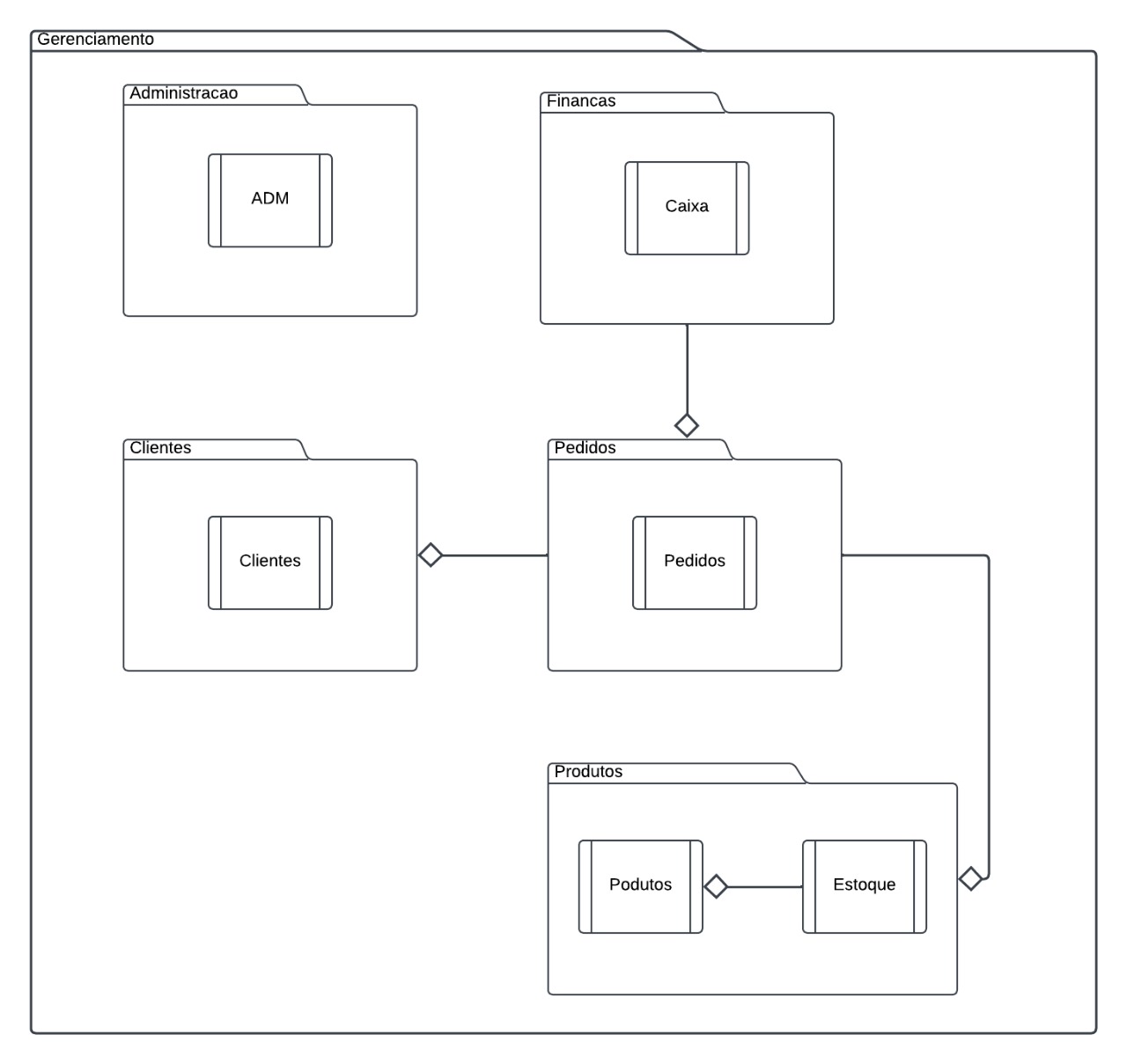
Figura 6 - Diagrama de pacotes
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+