Preview and rich language support, for the Textile markup language.
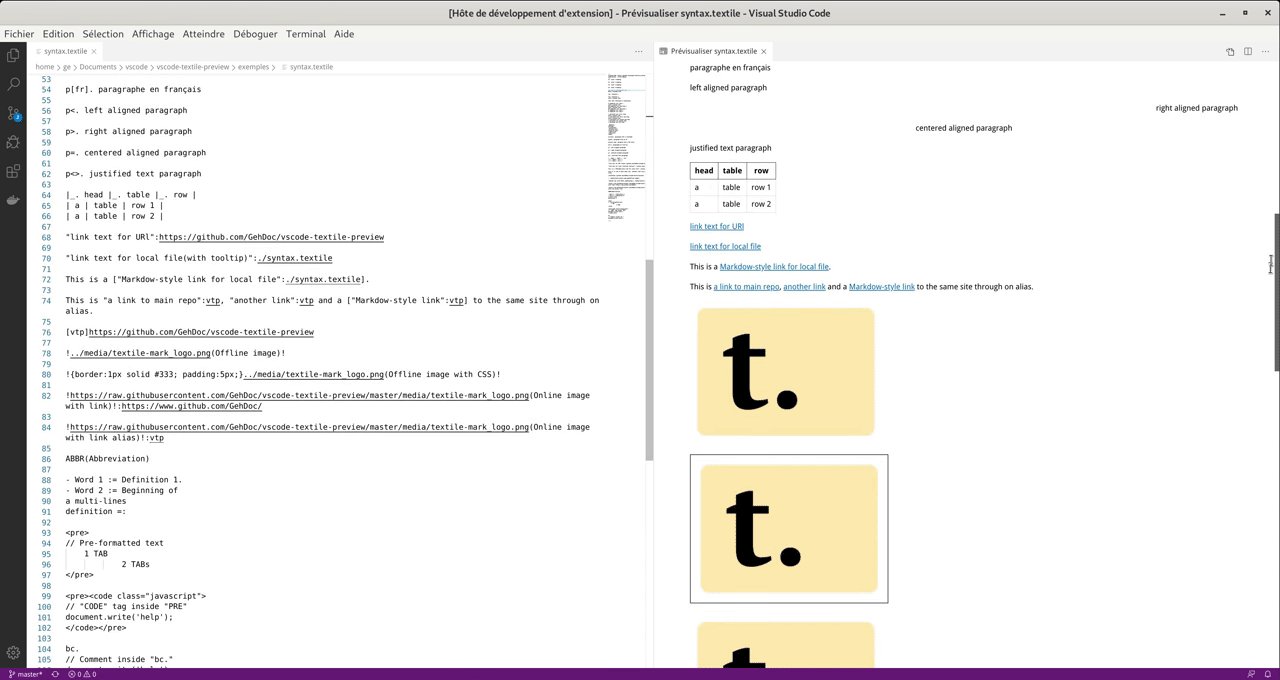
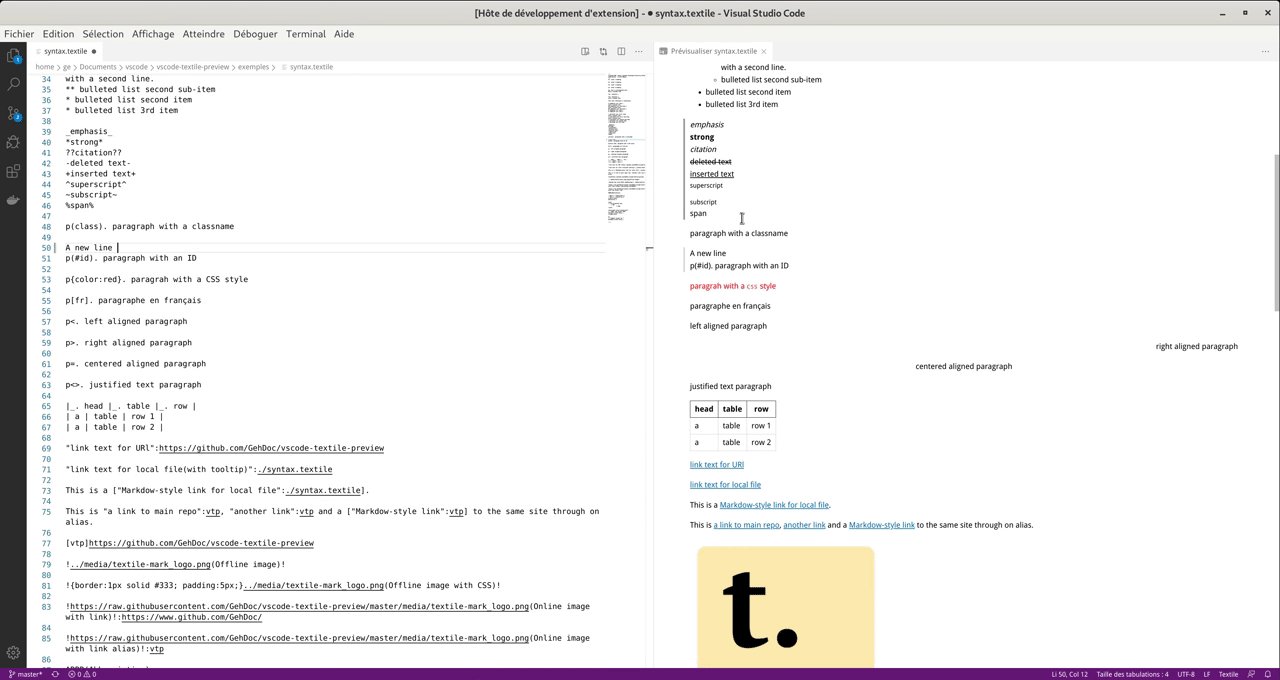
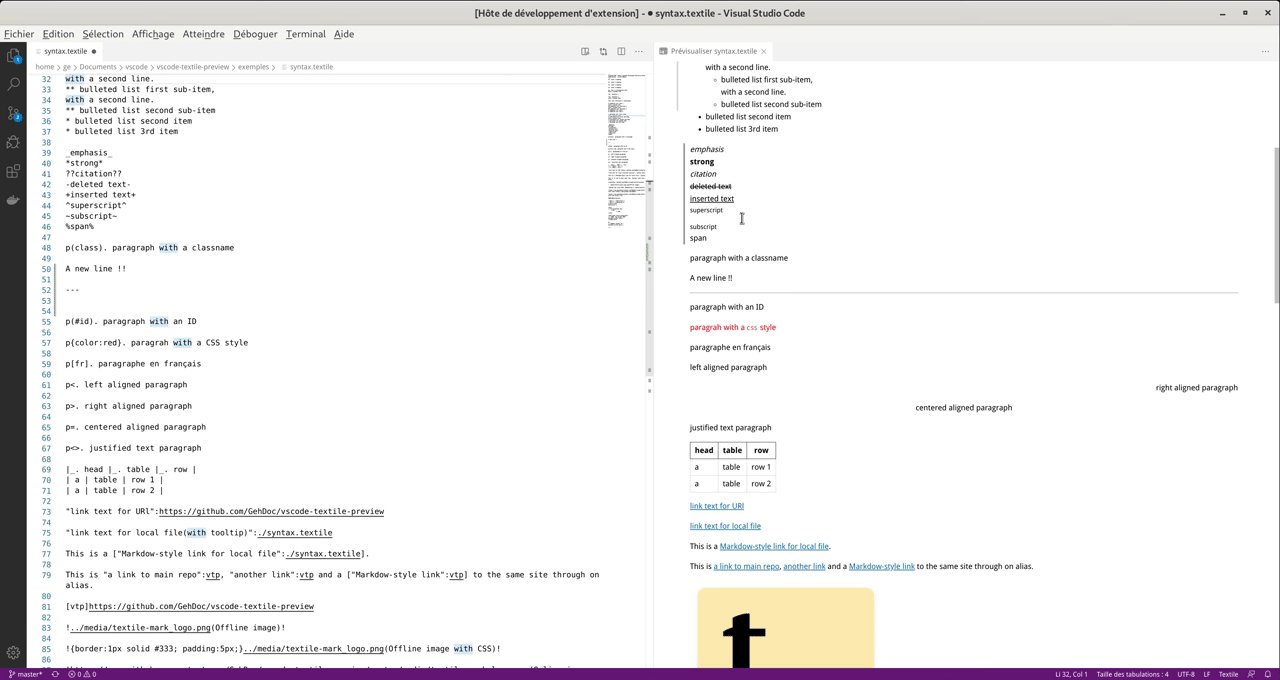
You can split your screen vertically, and keep the Textile source code side by side with the preview. The preview is updated as you type, and stays synchronized with the source code when you scroll.
As this extension is based on the Visual Studio Code's Markdown Language Features, it provides MUCH MORE than a preview.
It relies on a modified version of textile.js Textile parser in order to display a WYSIWYG preview of your textile document.
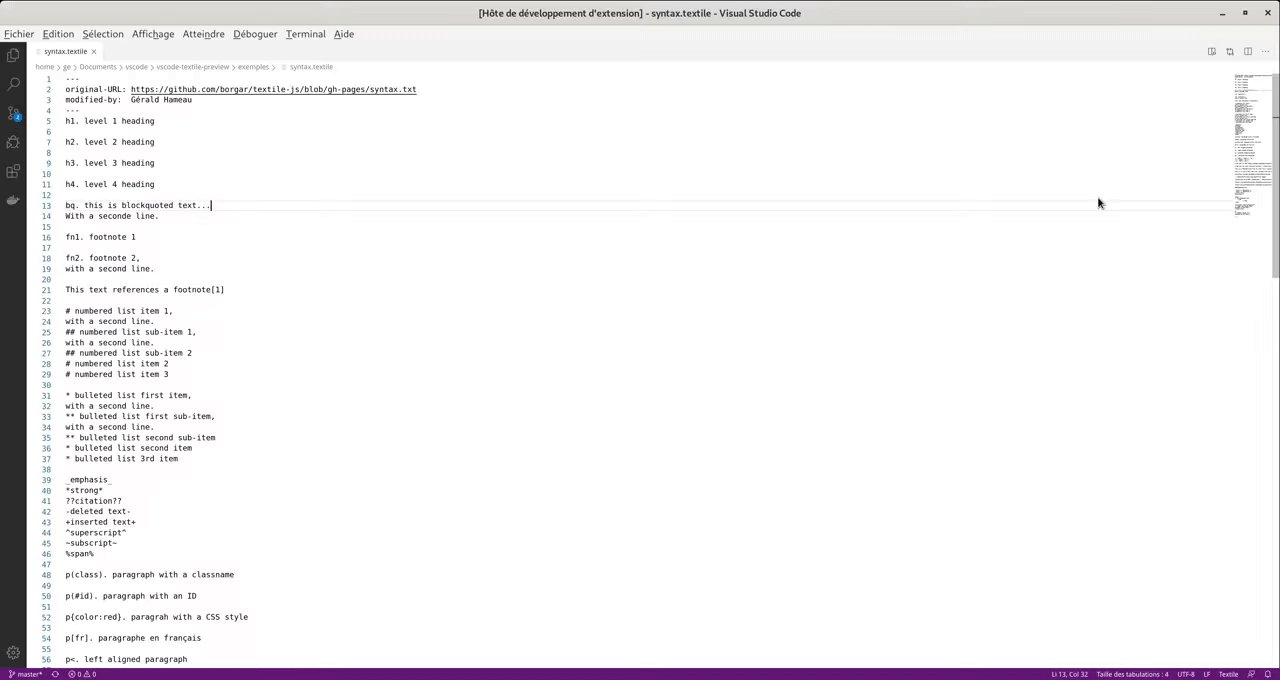
Create or open any file with a .textile extension, and then you can toggle the visualization of the editor between the code and the preview of the Textile file. To switch between views, press (Ctrl+Shift+V) in the editor. You can view the preview side-by-side (Ctrl+K V) with the file you are editing and see changes reflected in real-time as you edit.
This extension is entirely based on the Markdown preview provided by Visual Studio Code, and offers the same level of functionality :
- view Textile source and its HTML preview side by side, with synchronised scrolling;
- include images, from local or network, with manageable security of the preview's content;
- click on links, in the source view and in the HTML preview;
- Can be run as a remote/web extension;
- see the document headlines structure in the outline view;
- fold paragraphs from their headline, multi-line list-items, code blocks, and special HTML comments
<!-- #region [Optional text] -->and<!-- #endregion [Optional text] -->. - blockquote syntax coloring, with
bc[language].or<pre><code class="language">, or<pre><code lang="language">.
Look at the official highlight.js documentation for the list of supported languages; - Internal and external links to a paragraph headline of a local textile file are supported (slugify);
- Path completion for local links;
- Find all references in workspace;
- Rename references in workspace.
And also :
- the HTML preview supports VSCode light and dark themes;
- the extension is translated into the 9 VSCode core languages.
Some features of the original Markdown preview have been disabled. To see the full list of features and interactions, you can read the documentation of the Visual Studio Code's Markdown Language Features.
Features considered out of scope of this extension :
- Textile code snippets / Source syntax coloring : You have to use other extensions from the marketplace for these purposes;
- Support plugins, like Mardown-it : Need antother textile to HTML engine;
- Telemetry reporter : Need a non free Azure account to use @vscode/extension-telemetry module.
Maybe implemented, if requested :
- Add other translations than the 11 core languages listed there : https://github.com/microsoft/vscode-loc/#visual-studio-code-language-packs
- Support enabling/disabling 'linkify' = Enable or disable conversion of URL-like text to links in the Textile preview;
- Some helper functionalities, like link normalization and validation (may allow file:// protocol and absolute paths to images. Currently, http:// protocol, and path relative to Textile file are recognized). Look here, and search for Disabled and FIXME;
- Smart select;
- Notebook rendering.
Waiting for a release of some VS Code internal APIs :
- Support for file droping;
- Pasting file as link.
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter :
ext install GehDoc.vscode-textile-preview
In your favorite shell, the following command will download and install the extension :
code --install-extension GehDoc.vscode-textile-previewDownload the packaged extension from the release page and install it from the command line :
code --install-extension path/to/vscode-textile-preview-*.vsixSee CHANGELOG.md.
All bugs and enhancements are tagged, and will be processed ASAP. Feel free to contribute !
- Give feedback and rating through Visual Studio Marketplace.
- Add stars to the project on github if you like it !
- Financially sponsor my project here, or through the GitHub ❤ sponsor button on the project's repository.
Your support is greatly appreciated !
- Submit bugs and feature requests, and help us verify as they are checked in;
- Fix issues and contribute to the code.
Before contributing, take the time to read the contributing guide.
This project is licensed under the terms of the MIT license.
It is entirely based on :
- Visual Studio Code's Markdown Language Features under the terms of the MIT license.
- and, the Visual Studio Code Language Packs under the terms of the MIT license.
It includes a modified version of textile-js under the terms of the MIT license.
The Textile logo mark is from Textile logo marks under Creative Commons CC0 1.0 Universal (CC0 1.0) License.