Extensiones en Visual Studio Code #158
Replies: 3 comments 2 replies
-
|
Pues para html yo uso, auto rename tag, html wrapper y open in browser , ahi muchas es cuestión de gustos e utilidad. |
Beta Was this translation helpful? Give feedback.
-
|
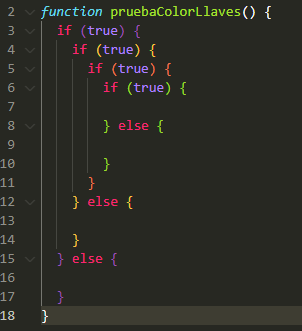
Pues, me parece que el visual studio tiene autocompletado, no se si este activado por defecto. Me refiero a algo así. En ese caso, creo que ese autocompletado te ayudará a agilizar tu trabajo. Por otro lado. Te recomendaría estas extensiones: Esa hace que tu directorio de carpetas y archivos se vea así por ejemplo, es más identificable: Otra sería esta: Te crea un pequeño botón que puedes usar para abrir un servidor local en el navegador usando el puerto 5500, se abre por defecto tú navegador predeterminado. Presionas el que dice Go Live y listo. Verás lo que llevas trabajando y tus cambio se reflejaran en vivo mientras vayas guardando. Otra más: Ese es un recurso de abreviaciones que te puede ser útil para agilizar aún más tu escritura, no sé si todas son válidas pero puedes ir probando por tu cuenta en Visual Studio Code. Por ejemplo: Daría como resultado: Esta otra sería cuando toquemos JavaScript, para ver el cierre de las llaves en caso de que existan varias operaciones dentro de una función, condición o algo similar. Algo así: Si notas se puede identificar a simple vista a quien pertenece la apertura y cierre de llaves. También puedes revisar esto, que son un compilado de los atajos que tiene Visual Studio Code. Te pueden ser útiles. Un pequeño aporte. |
Beta Was this translation helpful? Give feedback.
-
|
Prettier https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode Aquí otras para un web developer https://codeforgeek.com/best-visual-studio-code-extensions-web-development/ |
Beta Was this translation helpful? Give feedback.









-
Hola a todos, una pregunata rapida, ¿sabran que extenciones serian utiles para usar en visualstudiocode la practica del pastel?
Beta Was this translation helpful? Give feedback.
All reactions