In this demo you will go through the steps required to configure auto-scaling in a Microsoft Azure Web App and demostrate this feature using a Visual Studio Load test. Additionally, you will see how to scale a site using Azure Storage.
In this demo, you will see how to:
- Configure auto-scaling for a Web App using the Microsoft Azure portal
- Create and configure a load test project in Visual Studio
- Use Azure Storage to scale a web app
Follow these steps to setup your environment for the demo.
-
Create a Azure Storage account (e.g. geekquiz), create a blob container named images and upload the logo-big.png image located inside the source\assets folder.
-
Open the GeekQuiz.sln solution located under the source\end folder. Find the
<system.webServer>element in the web.config file located in wwwroot and change the url of the Redirect action using the Azure Storage account you have just created.Updating the Rewrite Rule
-
Open the GeekQuiz.sln solution located under the source\end folder in Visual Studio and publish it to a new (free) Azure Web App. In the Create App Service dialog box, select an existing Database server or create a new one.
Create App Service dialog box
Note: Make sure to update the ConnectionString value located in the appsettings.json file with the connection string of your database before deploying.
-
Register a new user account.
-
Open the StressGeekQuiz.sln solution located under source\end.
-
In the Solution Explorer, double-click WebTest1.webtest.
-
Select the http://geekquizdemo.azurewebsites.net node, as shown in the following figure.
Selecting the Loop child node
-
In the Properties window, update the Url field to point to the site you just created.
Changing the Url
-
Save all files and close the solution.
This demo is composed of the following segments:
- Configuring auto-scaling
- Load testing with Visual Studio
- Scaling GeekQuiz using Azure Storage
- Auto-scaling result
-
Open the Azure Portal and log in with your credentials.
-
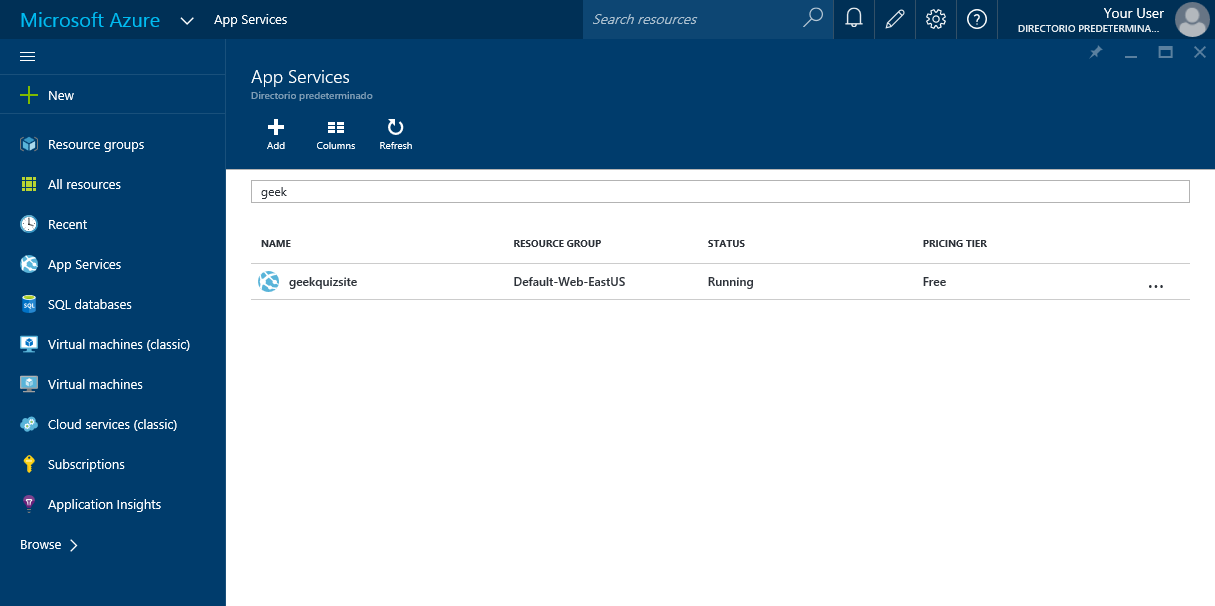
Select the App Services tab and filter the list by your site name.
Filtering App Services
-
Click the app service where you deployed GeekQuiz during the setup steps.
-
Open the App Service Plan blade.
Opening the App Service Plan blade
-
Openning
Opening the App Service Plan blade
-
Change the web app's pricing tier to S1 Standard.
Changing the pricing tier
-
Show that there is only one instance.
Showing that there is only one instance
-
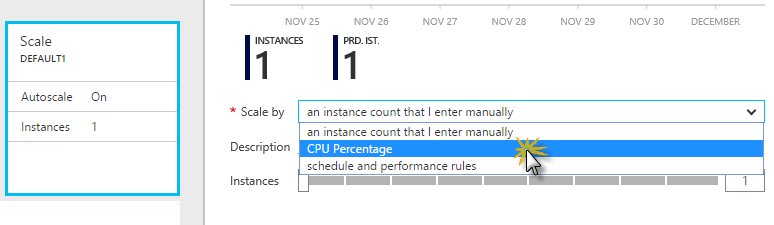
Select the CPU Percentage metric for scaling.
Selecting the CPU Percentage metric for scaling
-
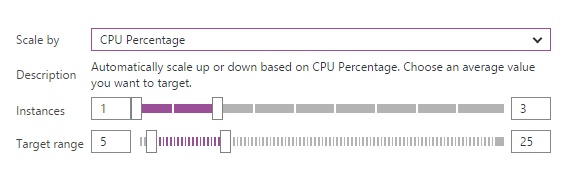
Change the Instances to 1-3 and Target range to 5-25.
Changing the CPU Percentage
Speaking point: Explain that this is done as we cannot ensure that a bigger load is generated with VS.
-
Save the changes.
Note: Don't close the management portal.
-
Open the StressGeekQuiz.sln solution located under source\end.
-
In the Solution Explorer, double-click LoadTest1.loadtest.
-
Run the load test.
Running the load test
-
Open a new instance of Visual Studio.
Speaking point: Let's take a look at how that solution can be built.
-
Open the New Project dialog.
-
Select Test in the templates tree, and select Web Performance and Load Test project.
Creating the new load test project
-
Click OK.
-
Right-click WebTest1 and select Add Request.
Adding a request
-
Select the new node.
-
In the Properties window, update the Url field to point to the Azure web app.
Changing the Url property
-
Right-click WebTest1 and select Add Loop....
Adding a loop
-
Select the For Loop rule.
Selecting the For Loop
-
Update the following values:
- Terminating value: 1000.
- Context Parameter Name: Iterator.
- Increment Value: 1.
Updating the configuration values
-
Select the GeekQuiz request as the first and last item of the loop.
Selecting the items for the loop
-
Click OK.
-
In the Solution Explorer, right-click the WebAndLoadTestProject1 project, expand the Add menu and select Load Test.... A wizard will start.
Adding a Load Test
-
In the New Load Test Wizard dialog, click Next.
-
Select Do not use think times and click Next.
Selecting not to use Think times
-
Change the User Count to 250 users and click Next.
Changing the user count
-
Select Based on sequential test order and click Next.
Selecting the test mix model
-
Click Add....
-
Double-click Web Test 1 and click OK.
Adding the test
-
Click Next.
-
In the Network Mix page, click Next.
-
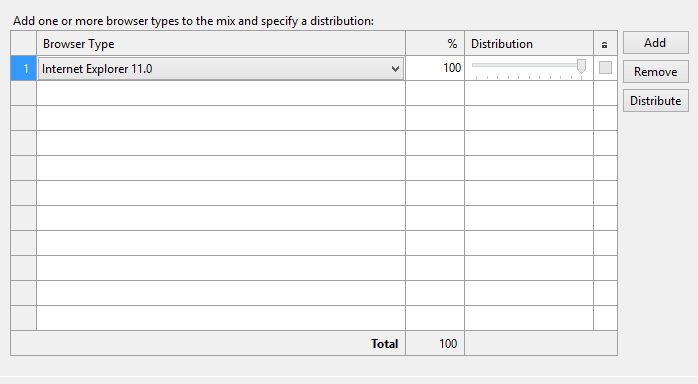
Select Internet Explorer 11.0 as the browser type and click Next.
Selecting the Browser Type
-
In the Counter Sets page, click Next.
-
Set the load test duration to 10 minutes and click Finish.
Setting the load test duration
-
Close the current instance of Visual Studio.
-
Open Microsoft Edge.
-
Navigate to the image that you uploaded to Azure Storage during setup. For example, if the name of the storage account is geekquiz the URL for the image will be http://geekquiz.blob.core.windows.net/images/logo-big.png.
Showing the logo
-
Open the GeekQuilz.sln solution located under source\end.
-
Open the site's web.config file located at wwwroot for edition.
-
Find the
<system.webServer>element. -
Highlight the URL rewrite rule as shown in the following figure.
Highlighting the Rewrite Rule
-
Back in Microsoft Edge, open the deployed GeekQuiz site (log in if necessary).
Showing the Geek Quiz website with the image
-
Press F12 to launch the development tools, select the Network tab and start recording.
Starting the network recording
-
Press CTRL + F5 to refresh the web page.
-
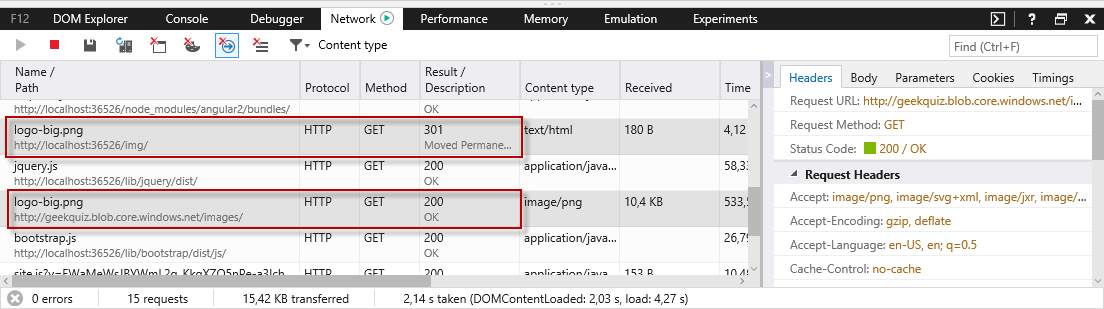
Once the page has finished loading, switch back to the development tools and show that the request for the image was redirected to Azure Storage.
Showing the redirect in Dev Tools
-
Back in the management portal, press CTRL + F5 to refresh the page.
-
Show that a new instance was automatically deployed.
Showing that the new instance
By completing this demo you should have:
- Configured auto-scaling for a website using the Microsoft Azure portal
- Created a load test project in Visual Studio
- Used Azure Storage to scale the static content of a web site