duxapp 模块化开发框架,提升开发效率 #16818
Unanswered
ShaoGongBra
asked this question in
生态
Replies: 1 comment 6 replies
-
|
试了一会,但是感觉文档不是很好理解,比如我有一个模块,怎么吧他的路由写到应用里面去摸索了一会没搞定感觉没兴趣了。看起来稍微有点复杂 |
Beta Was this translation helpful? Give feedback.
6 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
duxapp 是基于 Taro 二次开发的模块化框架
使用这个框架,结合框架提供的 UI 库和工具库,能帮助你快速且高质量的完成项目,且能实现同时开发小程序、H5 、APP ( React Native ),并且保证各个端的一致性
duxapp 还针对 APP 开发( React Native )做了大量优化,大大降低了 APP 发开的难度,你可以阅读React Native 教程,了解详情
下面让我来详细介绍如何使用 duxapp
何为模块化
什么是模块化?就像 npm 包一样,我们可以将一些通用的功能或页面编写在一个模块内,提供给多个项目来使用,以提高代码的复用性。
模块的概念在很多后端框架中很常见,它们可以在应用商店通过安装应用的方式来获得新功能,在前端框架中确很少见到类似的设计方案,当然你其实也可以理解为发布到 npm 就是一种模块化的设计,但是在 Taro 中很多功能他并不能发布到 npm 中,例如页面。页面需要放在项目中,当发布到 npm 之后就会无法使用
在 duxapp 框架中的模块化设计原理,和 npm 的依赖关系是类似的,每个模块有一个配置文件
app.json,里面的依赖字段dependencies,用来填写我要用到的依赖,就像下面ui 库示例这个模块的配置和 npm 依赖不一样的是,这里的依赖不包含版本信息。因为页面等限制条件,你一个项目中,同一个模块无法存在两个不同的版本,因此并未设计指定版本号的功能
依赖关系是逐层查找的,就像 npm 一样,例如这里依赖的
duxui模块,他的模块配置文件是这样的{ "name": "duxui", "description": "DUXUI 库", "version": "1.0.42", "dependencies": [ "duxapp" ], "npm": { "dependencies": { "b-validate": "^1.5.3", "react-native-view-shot": "~3.8.0", "react-native-fast-shadow": "~0.1.1", "array-tree-filter": "^2.1.0" } } }在 duxui 模块中他又使用了

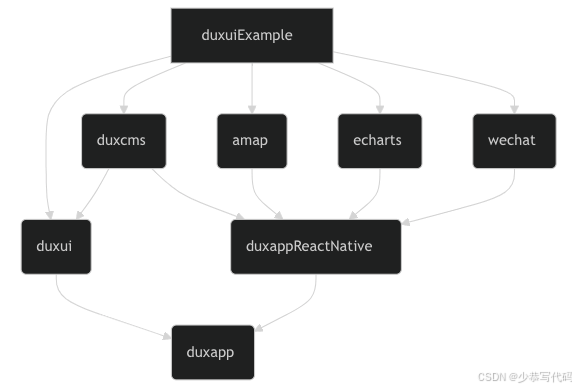
duxapp这个依赖,通过每个模块都去查找,我们最终整理出这样的依赖关系图那么最终当我们使用下面的命令编译
duxuiExample模块的时候实际被编译的模块就包含下面这些
使用 duxapp
上面介绍了模块化的原理,现在我们来看看,具体要怎么使用这个框架
首先使用 cli 命令创建一个项目,中途会要求你选择模板,你可以选择
duxui 示例代码(包含所有组件的示例代码 支持 RN 端)这个选项,和上面使用的示例一样在使用这个命令之前,确保安装了以下工具和环境
使用命令
npm i yarn -g安装安装后会自动安装项目依赖
进入项目目录
projectName,使用上面提到的命令yarn dev:weapp --app=duxuiExample或者yarn dev:h5 --app=duxuiExample编译为小程序或者 H5 ,使用开发者工具或者浏览器就能预览可以看到编译命令是在 Taro 原有的命令基础上增加了
--app=参数,参数用来指定一个模块,通常你都需要指定这个参数,因为你的项目中除了上面提到的模块之外,大多是时候还会存在其他模块,如果你不指定的话,他会把所有模块都打包进去通过上面的描述可以看出,其实在一个项目中不是真的只有一个项目,在我的实际开发经验中,我是将很多项目放在一起开发的,我只需要通过
--app=参数指定我的项目入口文件进行编译,他就是不同的项目多个项目同时存在,如何保持他们不混乱呢,例如第三方 npm 依赖,每个项目可能都有不同的 npm 依赖,这通过下面的章节来介绍
模块
在 duxapp 框架中,
src目录下每个文件夹将被识别为一个模块,模块一般是像下面这样设计结构的关于模块目录的详细内容查看这个 模块结构 获取
模块配置
在 duxui 这个模块中,它的配置文件是这样的
{ "name": "duxui", "description": "DUXUI 库", "version": "1.0.42", "dependencies": [ "duxapp" ], "npm": { "dependencies": { "b-validate": "^1.5.3", "react-native-view-shot": "~3.8.0", "react-native-fast-shadow": "~0.1.1", "array-tree-filter": "^2.1.0" } } }我们看到,他有一个字段
npm(新版本中支持模块的 package.json 文件),它的内容和项目的package.json的配置是完全一样的,在模块中编写这个内容,将会和项目的package.json进行覆盖合并,那么你就可以通过模块来安装当前模块需要依赖了,每个模块中都可以指定这个依赖,他们会合并在一起当你指定了不同的
--app=入口模块之后,框架会根据你使用到的模块中的第三方依赖自动重新安装在模块中还有很多类似的设计,用来编写配置或者文件,包括下面这些
模块路由
每个模块中都可以编写页面,当然这不是必选项,这些页面会被定义在自己的模块中
通过
modeName/config/route.js定义当前的模块路由,例如duxuiExample的路由定义如下路由的定义也是经过封装的,配置的时候是将一个文件夹作为一个对象来处理,这样我们能很方便的将某个文件夹进行分包等操作
使用 UI 库和全局样式编写页面
在基础模块
duxapp中提供了可以用于快速布局页面的全局样式,他就和tailwindcss类似,在结合 UI 组件,编写页面像下面这样的,可以看到我们不需要编写scss文件就能完成页面的编写为何获得更好的编辑体验,需要在 vscode 中安装 SCSS Everywhere 插件,他能识别到全局样式并给出编写提示
用户配置
很多模块都是通用的,那么一些需要根据不同项目变化的内容,就不能写在模块中,而是要通过配置的形式来配置
项目配置放在项目根目录下的
configs目录中,其中每个文件夹就是一个配置,文件中的index.js就是项目配置像下面这个
duxuiExample的配置,其中option中的每一项就是对应模块的配置后端框架
在我开发的项目中,后端框架是我的合伙人负责的,后端同样也是采用模块化的开发模式完成的,duxapp 框架对后端框架已经打好了对接的基础,如果你考虑进一步提升后端的开发效率,可以考虑使用
后端开发文档:https://www.dux.cn/
总结
这一篇文章已经很长了,duxapp 框架中还有很多内容,无法在这里一一介绍,像下面这些
请前往开发文档查看详细教程
开发文档:http://duxapp.cn/
GitHub:https://github.com/duxapp
Beta Was this translation helpful? Give feedback.
All reactions