-
Notifications
You must be signed in to change notification settings - Fork 77
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Complete the Profile Component for Dashboard #86
Comments
|
What skills are required to solve this issue? I'd like to work on it but I don't know any back end stuff. |
|
I can work on it, please assign this issue to me. |
|
@abhishekakade Knowledge of React/Redux as well as some familiarity to generate these graph via some libraries is required. |
|
@ezioda004 Ok, how much knowledge of react and redux is required as I am a beginner in react ? |
|
@SukhjinderArora You'll be working with the data passed in props (user authentication) which you'll need to manipulate. Also, the more important part is how you'll generate graphs for statistics. We're looking for something easy to use. |
|
I'll do that assign this issue to me |
|
Assigning to @creatorisback |
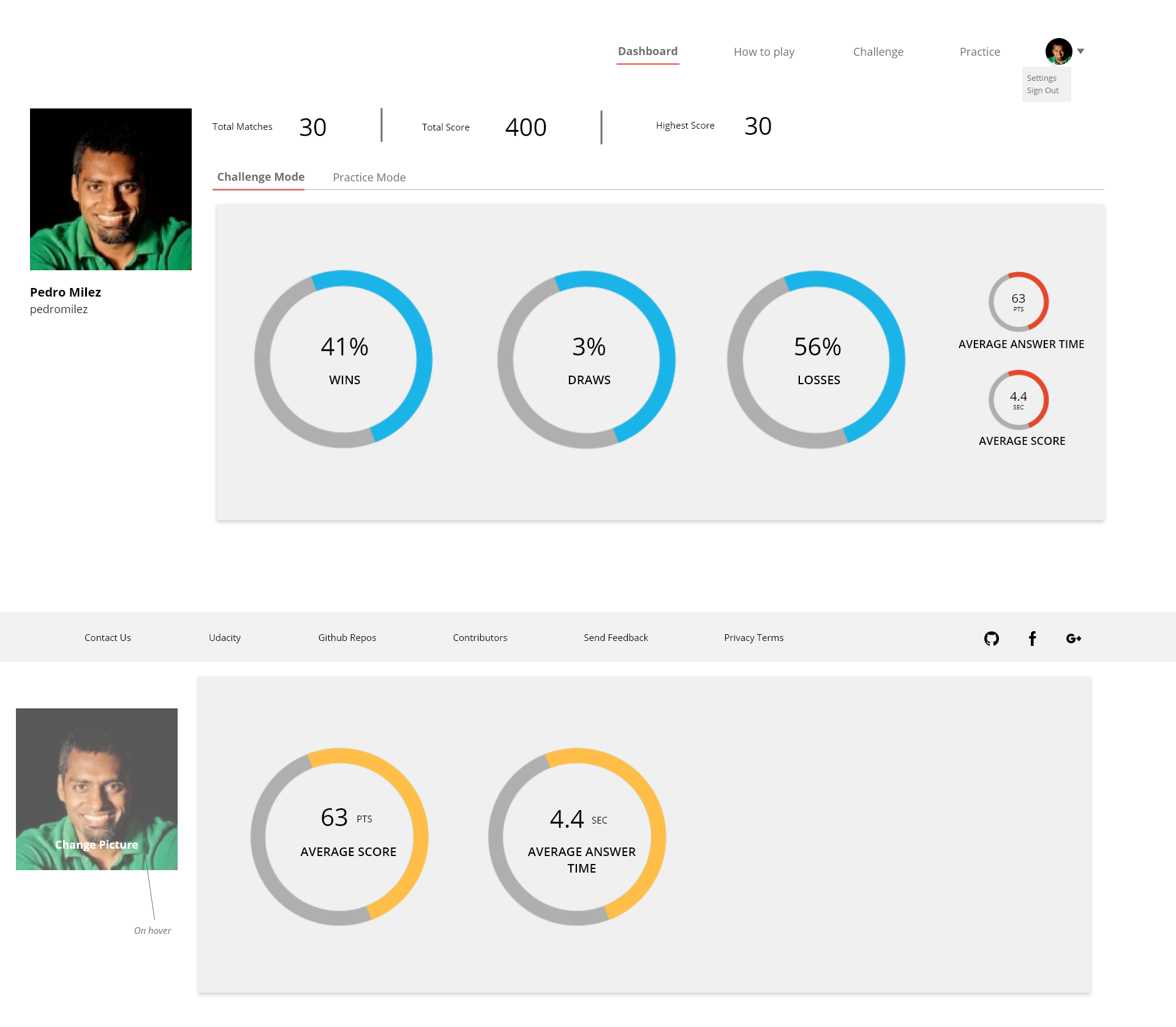
Implement the profile as shown in this image.

You'll be making changes in
Profile.js/Profile.cssHead down to `quiz-app => src => Components => Profile => Profile.js/Profile.css
Important instructions to follow before you start working because this requires you to be authenticated and added to the database.
Step 1. In the project directory, open terminal and do
npm installStep 2. Now do
npm install -g nodemonStep 3. Run
nodemon server/server.jsStep 4. Open another terminal window in the same directory (DO NOT close the other one)
Step 5. Run
npm startYou'll see that webpack has opened the frontend server at
http://localhost:3000, open another tab and typehttp://localhost:5000, this is port where the server is running.Step 6. Now, open open the link
https://localhost:3000/auth/googlewhich will authenticate you and add your basic information to the database.Step 7 Now head to
https://localhost:3000/dashboard, you should be able to see your google profile image here.This is where you'll see the changes you'll be making.
The profile data is passed as
this.auth.propsand you should be able to see your data here.The user statistics aren't there yet but you can use dummy data. If you're going to use a library to implement the charts and so on, please do let us know.
This is a bit complex issue so I'd prefer if any individual with some experience takes it on.
Please comment on this issue and I'll assign it to you.
The text was updated successfully, but these errors were encountered: