From a8bed21e1027e230b1b44f3141e2900e4e287d05 Mon Sep 17 00:00:00 2001
From: Alfreedom <00tango.bromine@icloud.com>
Date: Fri, 21 Jun 2024 20:36:58 +0200
Subject: [PATCH] minor changes
---
README.md | 8 +++-----
example/ios/Runner/AppDelegate.swift | 28 ++++++++++++++--------------
example/lib/home_page.dart | 4 ++--
3 files changed, 19 insertions(+), 21 deletions(-)
diff --git a/README.md b/README.md
index 3b5e446c..e62c14eb 100644
--- a/README.md
+++ b/README.md
@@ -1,15 +1,13 @@
-
-
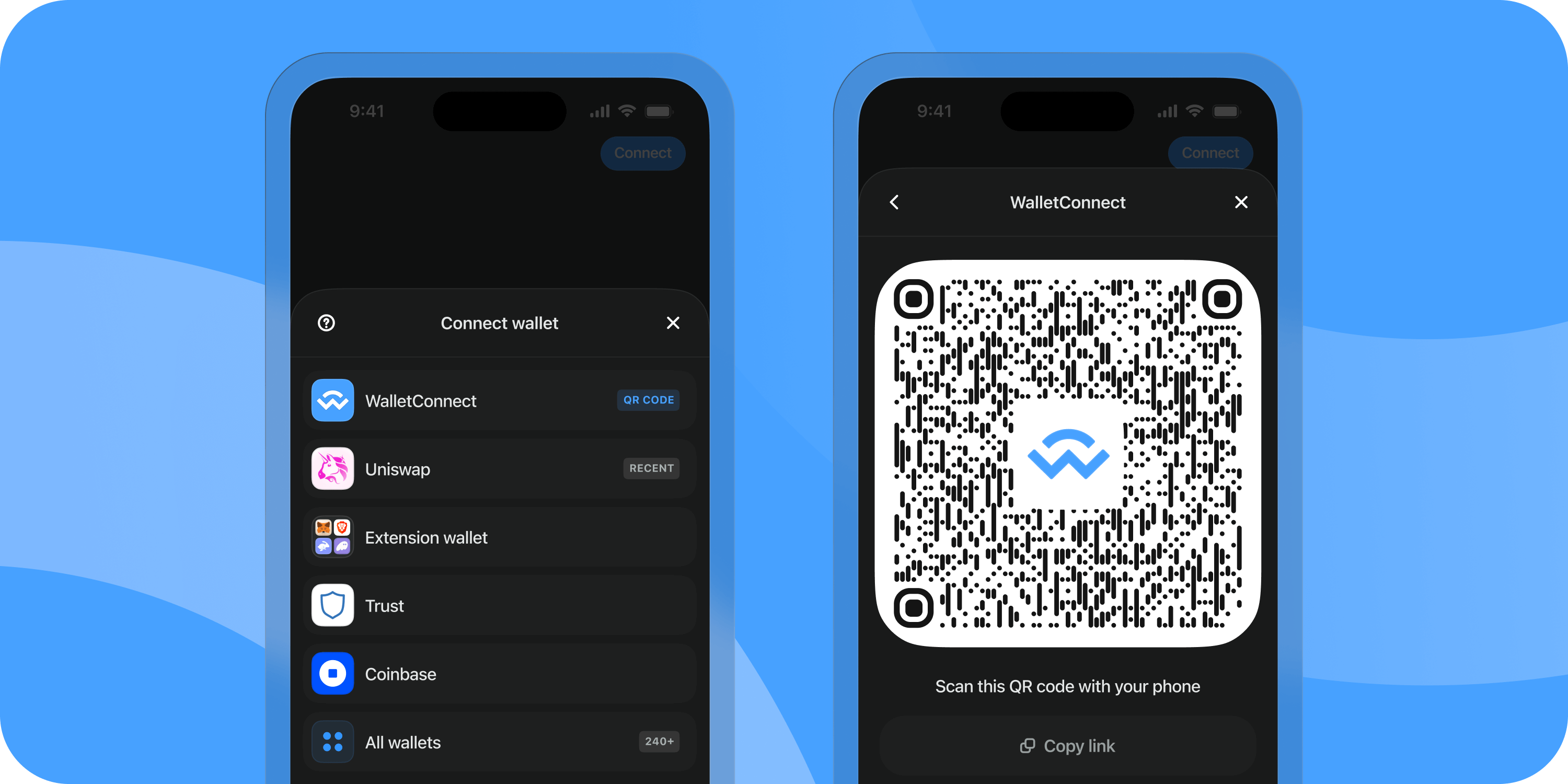
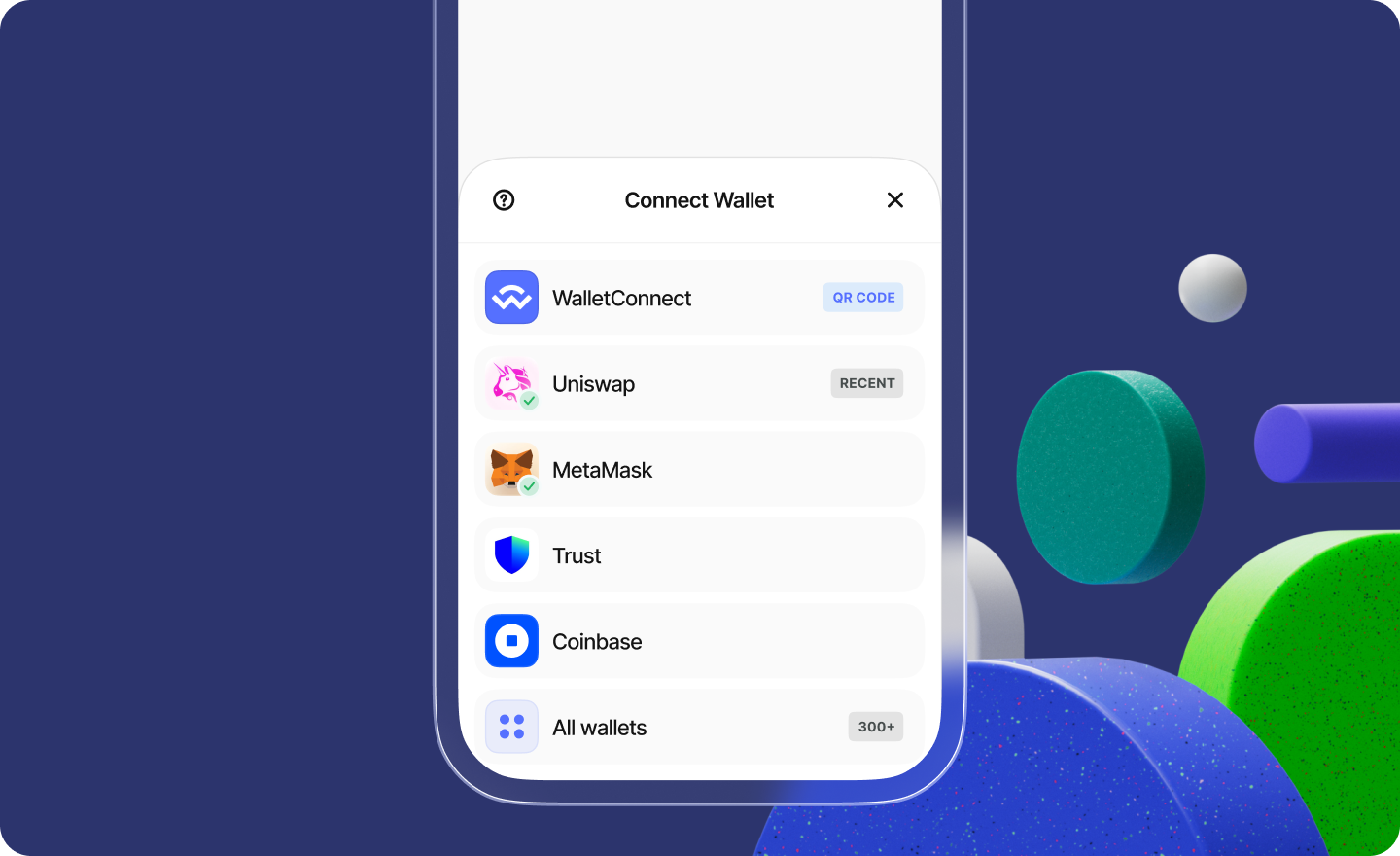
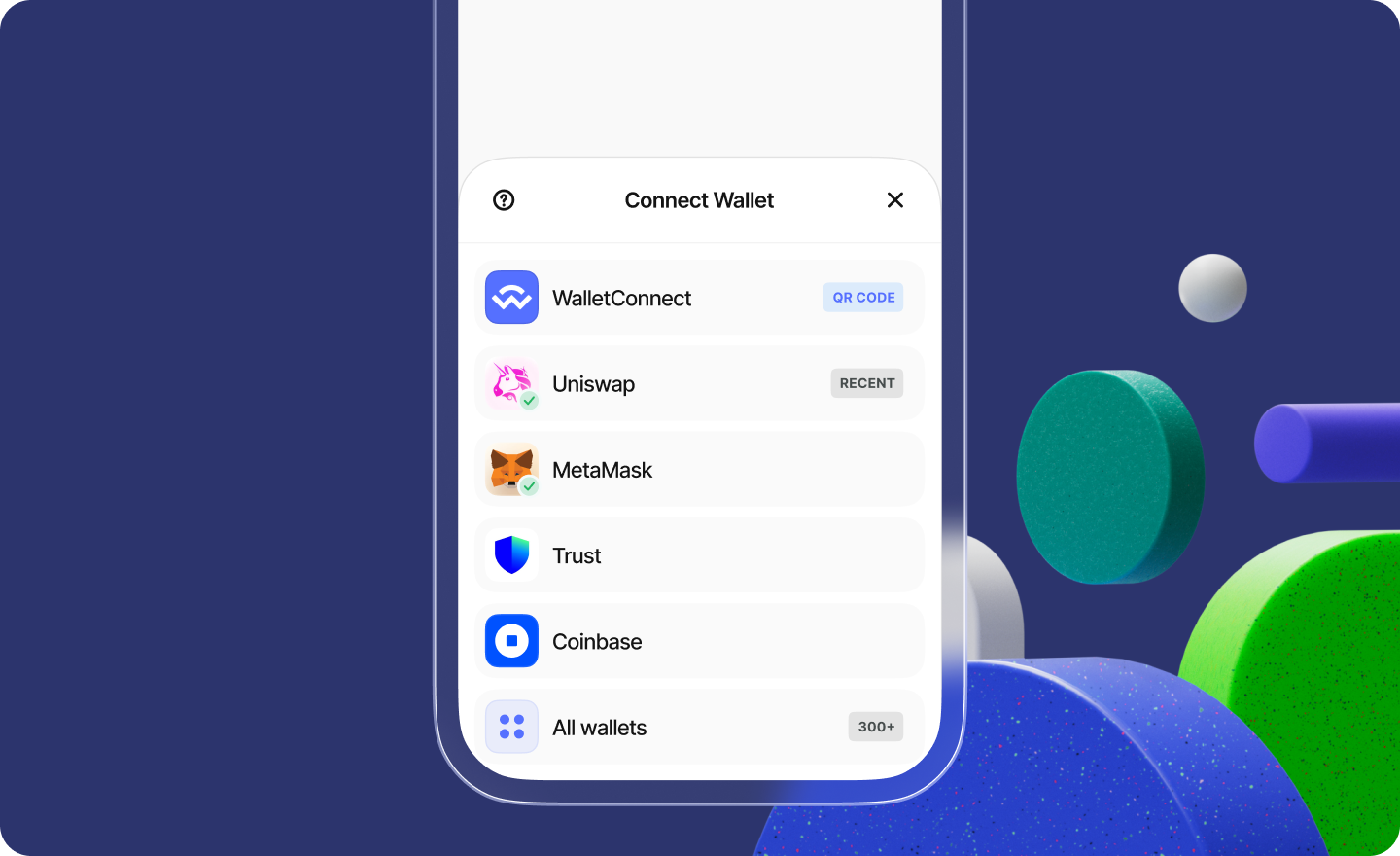
# WalletConnect Web3Modal
-WalletConnect Web3Modal implementation for Flutter
+WalletConnect's Web3Modal SDK for Flutter
Simple, intuitive wallet login. With this drop-in UI SDK, enable any wallet's users to seamlessly log in to your app and enjoy a smooth, unified experience.
- +
+ ## Documentation
-For a full reference please check the [Official Documentation](https://docs.walletconnect.com/2.0/web3modal/flutter/installation)
+For a full reference please check the [Official Documentation](https://docs.walletconnect.com/appkit/flutter/core/installation)
## Example
diff --git a/example/ios/Runner/AppDelegate.swift b/example/ios/Runner/AppDelegate.swift
index b526be61..81aa14a0 100644
--- a/example/ios/Runner/AppDelegate.swift
+++ b/example/ios/Runner/AppDelegate.swift
@@ -8,32 +8,32 @@ import CoinbaseWalletSDK
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
- GeneratedPluginRegistrant.register(with: self)
+ GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if #available(iOS 13.0, *) {
- if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(app, open: url, options: options)
}
override func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if #available(iOS 13.0, *) {
- if let url = userActivity.webpageURL,
- (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if let url = userActivity.webpageURL,
+ (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(application, continue: userActivity, restorationHandler: restorationHandler)
}
}
diff --git a/example/lib/home_page.dart b/example/lib/home_page.dart
index 9c768ec9..f4e50e62 100644
--- a/example/lib/home_page.dart
+++ b/example/lib/home_page.dart
@@ -52,13 +52,13 @@ class _MyHomePageState extends State {
metadata: const PairingMetadata(
name: StringConstants.w3mPageTitleV3,
description: StringConstants.w3mPageTitleV3,
- url: 'https://web3modal.com/',
+ url: 'https://walletconnect.com/appkit',
icons: [
'https://docs.walletconnect.com/assets/images/web3modalLogo-2cee77e07851ba0a710b56d03d4d09dd.png'
],
redirect: Redirect(
native: 'web3modalflutter://',
- universal: 'https://web3modal.com',
+ universal: 'https://walletconnect.com/appkit',
),
),
enableAnalytics: true, // OPTIONAL - null by default
## Documentation
-For a full reference please check the [Official Documentation](https://docs.walletconnect.com/2.0/web3modal/flutter/installation)
+For a full reference please check the [Official Documentation](https://docs.walletconnect.com/appkit/flutter/core/installation)
## Example
diff --git a/example/ios/Runner/AppDelegate.swift b/example/ios/Runner/AppDelegate.swift
index b526be61..81aa14a0 100644
--- a/example/ios/Runner/AppDelegate.swift
+++ b/example/ios/Runner/AppDelegate.swift
@@ -8,32 +8,32 @@ import CoinbaseWalletSDK
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
- GeneratedPluginRegistrant.register(with: self)
+ GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if #available(iOS 13.0, *) {
- if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(app, open: url, options: options)
}
override func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if #available(iOS 13.0, *) {
- if let url = userActivity.webpageURL,
- (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if let url = userActivity.webpageURL,
+ (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(application, continue: userActivity, restorationHandler: restorationHandler)
}
}
diff --git a/example/lib/home_page.dart b/example/lib/home_page.dart
index 9c768ec9..f4e50e62 100644
--- a/example/lib/home_page.dart
+++ b/example/lib/home_page.dart
@@ -52,13 +52,13 @@ class _MyHomePageState extends State {
metadata: const PairingMetadata(
name: StringConstants.w3mPageTitleV3,
description: StringConstants.w3mPageTitleV3,
- url: 'https://web3modal.com/',
+ url: 'https://walletconnect.com/appkit',
icons: [
'https://docs.walletconnect.com/assets/images/web3modalLogo-2cee77e07851ba0a710b56d03d4d09dd.png'
],
redirect: Redirect(
native: 'web3modalflutter://',
- universal: 'https://web3modal.com',
+ universal: 'https://walletconnect.com/appkit',
),
),
enableAnalytics: true, // OPTIONAL - null by default
 +
+ ## Documentation
-For a full reference please check the [Official Documentation](https://docs.walletconnect.com/2.0/web3modal/flutter/installation)
+For a full reference please check the [Official Documentation](https://docs.walletconnect.com/appkit/flutter/core/installation)
## Example
diff --git a/example/ios/Runner/AppDelegate.swift b/example/ios/Runner/AppDelegate.swift
index b526be61..81aa14a0 100644
--- a/example/ios/Runner/AppDelegate.swift
+++ b/example/ios/Runner/AppDelegate.swift
@@ -8,32 +8,32 @@ import CoinbaseWalletSDK
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
- GeneratedPluginRegistrant.register(with: self)
+ GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if #available(iOS 13.0, *) {
- if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(app, open: url, options: options)
}
override func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if #available(iOS 13.0, *) {
- if let url = userActivity.webpageURL,
- (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if let url = userActivity.webpageURL,
+ (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(application, continue: userActivity, restorationHandler: restorationHandler)
}
}
diff --git a/example/lib/home_page.dart b/example/lib/home_page.dart
index 9c768ec9..f4e50e62 100644
--- a/example/lib/home_page.dart
+++ b/example/lib/home_page.dart
@@ -52,13 +52,13 @@ class _MyHomePageState extends State
## Documentation
-For a full reference please check the [Official Documentation](https://docs.walletconnect.com/2.0/web3modal/flutter/installation)
+For a full reference please check the [Official Documentation](https://docs.walletconnect.com/appkit/flutter/core/installation)
## Example
diff --git a/example/ios/Runner/AppDelegate.swift b/example/ios/Runner/AppDelegate.swift
index b526be61..81aa14a0 100644
--- a/example/ios/Runner/AppDelegate.swift
+++ b/example/ios/Runner/AppDelegate.swift
@@ -8,32 +8,32 @@ import CoinbaseWalletSDK
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
- GeneratedPluginRegistrant.register(with: self)
+ GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
if #available(iOS 13.0, *) {
- if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(app, open: url, options: options)
}
override func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
if #available(iOS 13.0, *) {
- if let url = userActivity.webpageURL,
- (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
- return true
+ if (CoinbaseWalletSDK.isConfigured == true) {
+ if let url = userActivity.webpageURL,
+ (try? CoinbaseWalletSDK.shared.handleResponse(url)) == true {
+ return true
+ }
}
- } else {
- // Fallback on earlier versions
}
- // handle other types of deep links
- return false
+
+ return super.application(application, continue: userActivity, restorationHandler: restorationHandler)
}
}
diff --git a/example/lib/home_page.dart b/example/lib/home_page.dart
index 9c768ec9..f4e50e62 100644
--- a/example/lib/home_page.dart
+++ b/example/lib/home_page.dart
@@ -52,13 +52,13 @@ class _MyHomePageState extends State