diff --git a/README.md b/README.md
index c9cf113..51f1a97 100644
--- a/README.md
+++ b/README.md
@@ -1,11 +1,12 @@
# Avatar Glow [](https://github.com/apgapg/avatar_glow) [](https://twitter.com/ayushpgupta)  [](https://play.google.com/store/apps/details?id=com.coddu.flutterprofile)[](https://github.com/apgapg/avatar_glow)
-
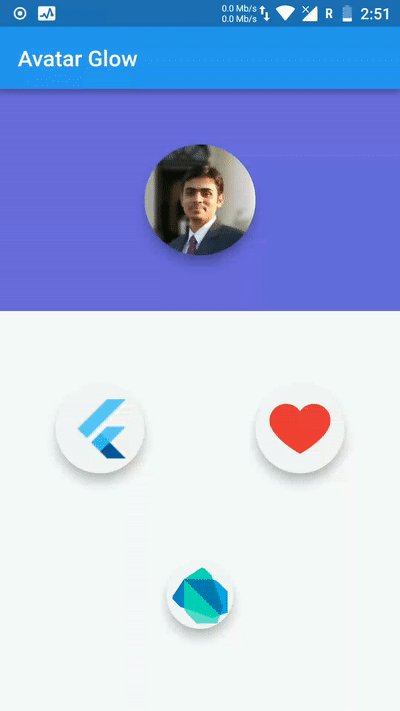
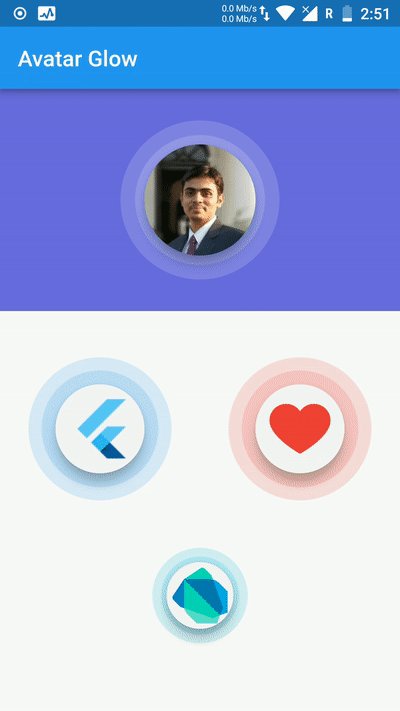
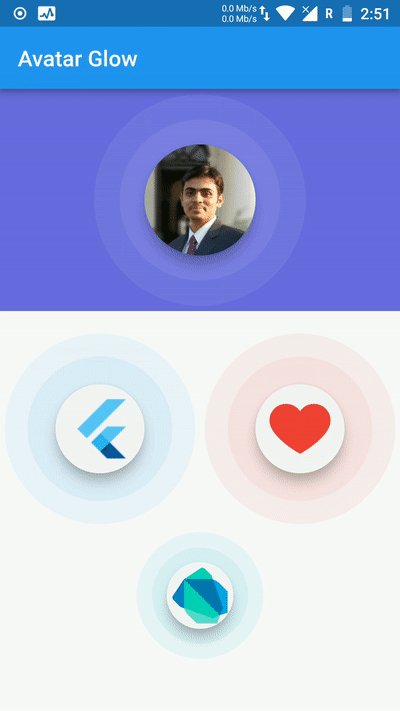
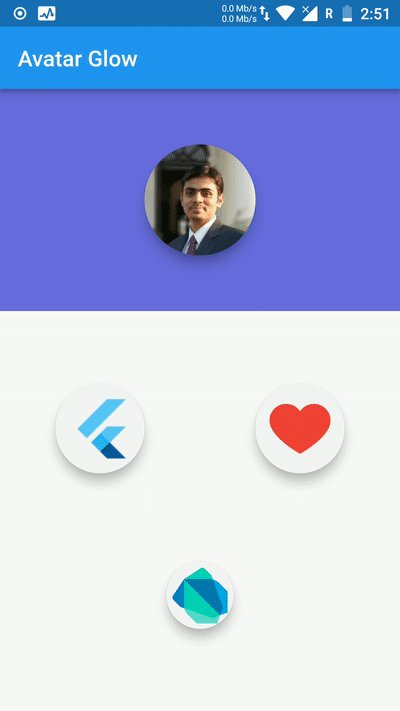
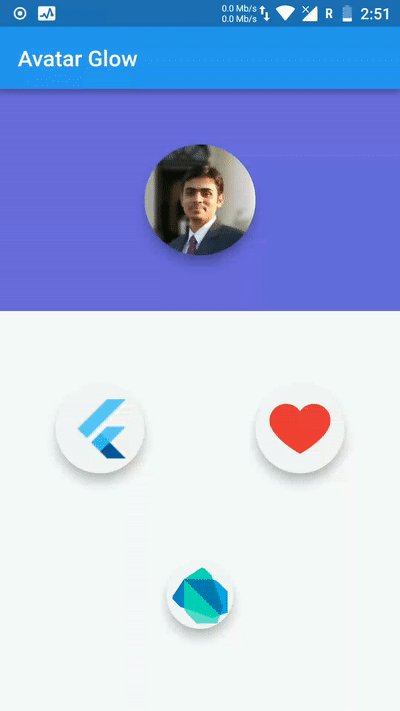
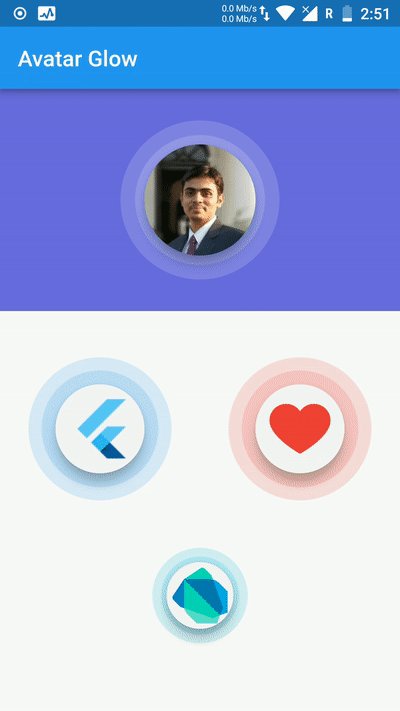
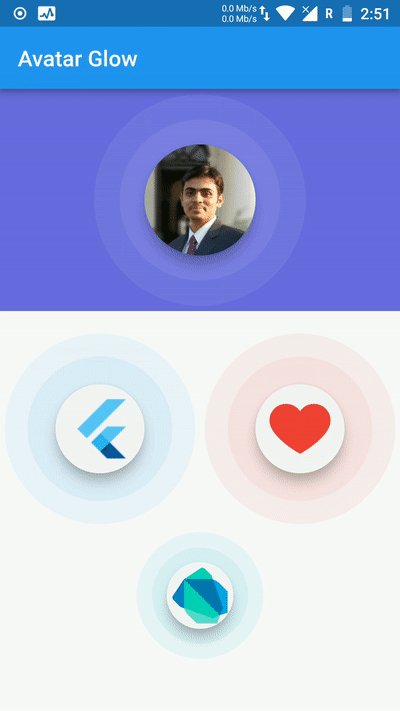
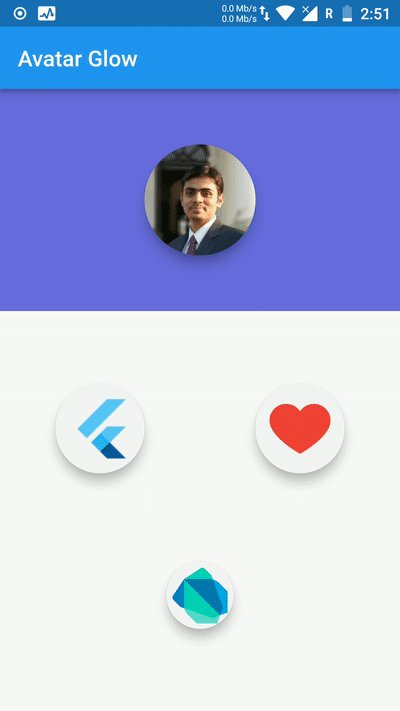
-This Flutter package provides a Avatar Glow Widget with cool background glowing animation.
+An Avatar Glow Flutter Widget with cool background glowing animation.
Live Demo: [https://apgapg.github.io/avatar_glow/](https://apgapg.github.io/avatar_glow/)
-# 💻 Installation
+ +
+## 💻 Installation
In the `dependencies:` section of your `pubspec.yaml`, add the following line:
[](https://pub.dartlang.org/packages/avatar_glow)
@@ -24,9 +25,9 @@ To use the latest changes:
ref: master
```
-# ❔ Usage
+## ❔ Usage
-### Import this class
+### Import
```dart
import 'package:avatar_glow/avatar_glow.dart';
@@ -34,10 +35,8 @@ import 'package:avatar_glow/avatar_glow.dart';
Usage is simple. Avatar Glow is a widget offering different customizable optional parameters with child displayed at its center.
-
+
+## 💻 Installation
In the `dependencies:` section of your `pubspec.yaml`, add the following line:
[](https://pub.dartlang.org/packages/avatar_glow)
@@ -24,9 +25,9 @@ To use the latest changes:
ref: master
```
-# ❔ Usage
+## ❔ Usage
-### Import this class
+### Import
```dart
import 'package:avatar_glow/avatar_glow.dart';
@@ -34,10 +35,8 @@ import 'package:avatar_glow/avatar_glow.dart';
Usage is simple. Avatar Glow is a widget offering different customizable optional parameters with child displayed at its center.
- -
+### Simple Implementation
-### - Simple Implementation
```dart
AvatarGlow(
endRadius: 60.0,
@@ -56,40 +55,41 @@ AvatarGlow(
),
```
-### - Full Implementation
+### Full Implementation
+
```dart
AvatarGlow(
- glowColor: Colors.blue,
- endRadius: 90.0,
- duration: Duration(milliseconds: 2000),
- repeat: true,
- showTwoGlows: true,
- repeatPauseDuration: Duration(milliseconds: 100),
- child: Material( // Replace this child with your own
- elevation: 8.0,
- shape: CircleBorder(),
- child: CircleAvatar(
- backgroundColor: Colors.grey[100],
- child: Image.asset(
- 'assets/images/flutter.png',
- height: 60,
- ),
- radius: 40.0,
- ),
- ),
+ startDelay: const Duration(milliseconds: 1000),
+ glowColor: Colors.white,
+ glowShape: BoxShape.circle,
+ animate: _animate,
+ curve: Curves.fastOutSlowIn,
+ child: const Material(
+ elevation: 8.0,
+ shape: CircleBorder(),
+ color: Colors.transparent,
+ child: CircleAvatar(
+ backgroundImage: AssetImage('assets/images/avatar.png'),
+ radius: 50.0,
+ ),
+ ),
),
```
-# ⭐ My Flutter Packages
+
+## ⭐ My Flutter Packages
+
- [json_table](https://pub.dartlang.org/packages/json_table) [](https://github.com/apgapg/json_table) Create Flutter Json Table from json map directly.
- [pie_chart](https://pub.dartlang.org/packages/pie_chart) [](https://github.com/apgapg/pie_chart) Flutter Pie Chart with cool animation.
- [search_widget](https://pub.dartlang.org/packages/search_widget) [](https://github.com/apgapg/search_widget) Flutter Search Widget for selecting an option from list.
- [animating_location_pin](https://pub.dev/packages/animating_location_pin) [](https://github.com/apgapg/animating_location_pin) Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
-# ⭐ My Flutter Apps
+## ⭐ My Flutter Apps
+
- [flutter_profile](https://github.com/apgapg/flutter_profile) [](https://github.com/apgapg/flutter_profile) Showcase My Portfolio: Ayush P Gupta on Playstore.
- [flutter_sankalan](https://github.com/apgapg/flutter_sankalan) [](https://github.com/apgapg/flutter_sankalan) Flutter App which allows reading/uploading short stories.
-# 👍 Contribution
+## 👍 Contribution
+
1. Fork it
2. Create your feature branch (git checkout -b my-new-feature)
3. Commit your changes (git commit -m 'Add some feature')
-
+### Simple Implementation
-### - Simple Implementation
```dart
AvatarGlow(
endRadius: 60.0,
@@ -56,40 +55,41 @@ AvatarGlow(
),
```
-### - Full Implementation
+### Full Implementation
+
```dart
AvatarGlow(
- glowColor: Colors.blue,
- endRadius: 90.0,
- duration: Duration(milliseconds: 2000),
- repeat: true,
- showTwoGlows: true,
- repeatPauseDuration: Duration(milliseconds: 100),
- child: Material( // Replace this child with your own
- elevation: 8.0,
- shape: CircleBorder(),
- child: CircleAvatar(
- backgroundColor: Colors.grey[100],
- child: Image.asset(
- 'assets/images/flutter.png',
- height: 60,
- ),
- radius: 40.0,
- ),
- ),
+ startDelay: const Duration(milliseconds: 1000),
+ glowColor: Colors.white,
+ glowShape: BoxShape.circle,
+ animate: _animate,
+ curve: Curves.fastOutSlowIn,
+ child: const Material(
+ elevation: 8.0,
+ shape: CircleBorder(),
+ color: Colors.transparent,
+ child: CircleAvatar(
+ backgroundImage: AssetImage('assets/images/avatar.png'),
+ radius: 50.0,
+ ),
+ ),
),
```
-# ⭐ My Flutter Packages
+
+## ⭐ My Flutter Packages
+
- [json_table](https://pub.dartlang.org/packages/json_table) [](https://github.com/apgapg/json_table) Create Flutter Json Table from json map directly.
- [pie_chart](https://pub.dartlang.org/packages/pie_chart) [](https://github.com/apgapg/pie_chart) Flutter Pie Chart with cool animation.
- [search_widget](https://pub.dartlang.org/packages/search_widget) [](https://github.com/apgapg/search_widget) Flutter Search Widget for selecting an option from list.
- [animating_location_pin](https://pub.dev/packages/animating_location_pin) [](https://github.com/apgapg/animating_location_pin) Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
-# ⭐ My Flutter Apps
+## ⭐ My Flutter Apps
+
- [flutter_profile](https://github.com/apgapg/flutter_profile) [](https://github.com/apgapg/flutter_profile) Showcase My Portfolio: Ayush P Gupta on Playstore.
- [flutter_sankalan](https://github.com/apgapg/flutter_sankalan) [](https://github.com/apgapg/flutter_sankalan) Flutter App which allows reading/uploading short stories.
-# 👍 Contribution
+## 👍 Contribution
+
1. Fork it
2. Create your feature branch (git checkout -b my-new-feature)
3. Commit your changes (git commit -m 'Add some feature')