-
Notifications
You must be signed in to change notification settings - Fork 16
Components:Usage
Chris Obdam edited this page Jan 16, 2023
·
5 revisions
$ bb components create hello-world
$ cd hello-world/
$ npm installImportant note: this command will use the local version of the CLI used by your component set project. To see which version of the CLI the component set uses, please check the package.json file. To update the local version used by your current project to the latest version, please run:
npm update @betty-blocks/cliTo start the development server:
$ npm run dev
> [email protected] dev ~/hello-world
> nodemon --watch src --exec 'yarn build && yarn start'
[nodemon] 1.19.1
[nodemon] to restart at any time, enter `rs`
[nodemon] watching: ~/hello-world/src/**/*
[nodemon] starting `yarn build && yarn start`
yarn run v1.13.0
$ bb components build
Built Component Set.
_ Done in 0.40s.
yarn run v1.13.0
$ bb components serve
Serving "hello-world" component set at http://localhost:5001- Create a new page in the Page Builder.
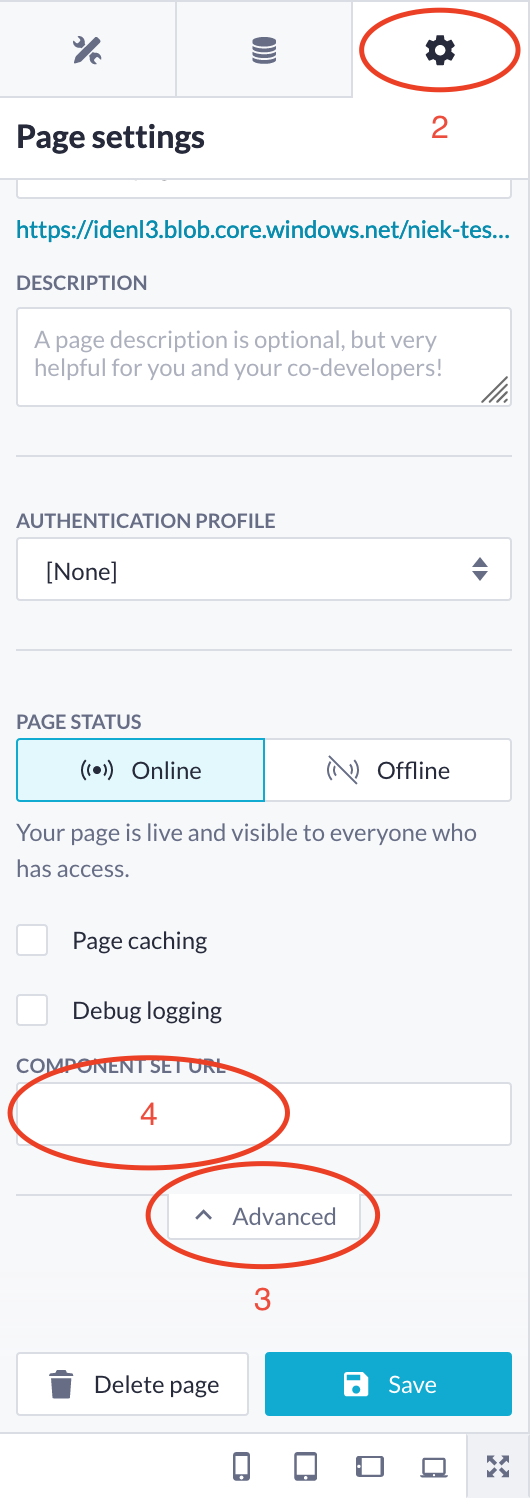
- Navigate to the page settings tab.
- Open
advanced. - Paste your Component Set URL in the input field.
- Click
Saveand reload the page. Now your Components are loaded in the sidebar.

Currently we support publishing to Azure Blob Storage. The publish command requires you to set the following environment variables:
AZURE_BLOB_ACCOUNTAZURE_BLOB_ACCOUNT_KEY
When you have these set up you can publish:
$ bb components publish --bucket=hello-world
Upload succesfully.
Use the following URL in the Page Builder to start working with your Component Set:
https://ide.blob.core.windows.net/hello-worldWe recommend that you set this up in your CI pipeline.
- Getting started
- Page Builder Components
- Action Functions
- [deprecated] CustomFunctions