AAInfographics,是 AAChartKit 的 swift语言版本,是在流行的开源前端图表框架Highcharts的基础上,封装的面向对象的,一组简单易用,极其精美的图表绘制控件.可能是这个星球上 UI 最精致的第三方 iOS 开源图表框架了(✟我以无神论者的名义向上帝起誓🖐,我真的没有在说鬼话✟)
-
🎂 环境友好,兼容性强. 适配
iOS 9 +, 支持iOS、iPad OS、及macOS, 支持Swift语言, 同时更有Objective-C语言版本 AAChartKit 、Java语言版本 AAChartCore 、Kotlin语言版本 AAChartCore-Kotlin 可供使用, 配置导入工程简单易操作. 支持的所有语言版本及连接,参见此列表. -
🚀 功能强大,类型多样. 支持
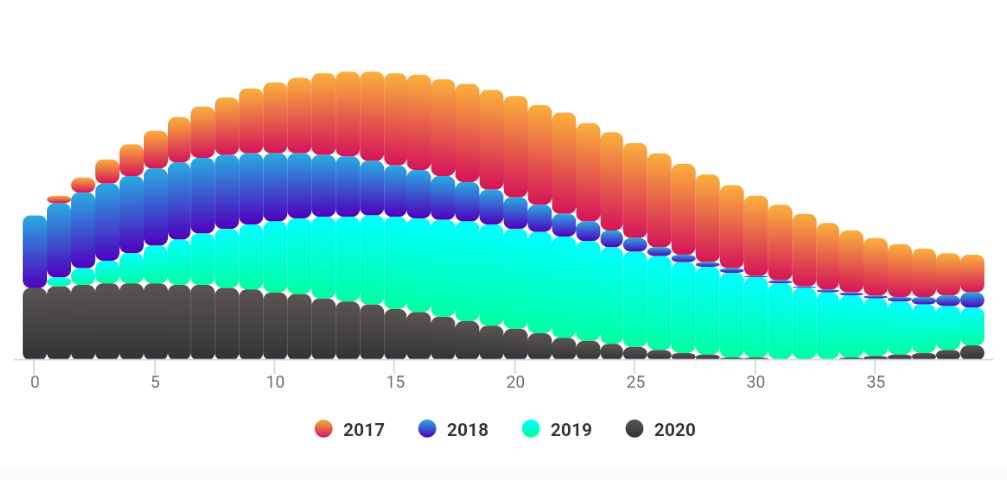
柱状图、条形图、折线图、曲线图、折线填充图、曲线填充图、直方折线图、直方折线填充图、雷达图、极地图、饼图、环形图、扇形图、气泡图、散点图、区域范围图、柱形范围图、面积范围图、面积范围均线图、箱线图、瀑布图、金字塔图、漏斗图、多边形图、仪表图、误差图、常规堆积图、百分比堆积图、混合图、等二十几种类型的图形,不可谓之不多. -
📝 现代化声明式语法. 与过往的命令式编程技巧不同, 在 AAChartKit 中绘制任意一款自定义图表, 你完全无需关心挠人的内在实现细节. 描述你所要得到的, 你便得到你所描述的.
-
🔬 细致入微的用户自定义功能. 基础的
主标题、副标题、X 轴、Y 轴自不必谈, 从纵横的交互准星线、跟手的浮动提示框, 到切割数值的值域分割颜色线、值域分割颜色带, 再到细小的线条类型,标记点样式, 各种细微的图形子组件, 应有尽有. 以至于不论是极简、抽象的小清新风格, 还是纷繁复杂的严肃商业派头, 均可完美驾驭. -
🎮 交互式图形动画. 有着清晰和充满细节的用户交互方式,与此同时,图形渲染
动画效果细腻精致,流畅优美.有三十多种以上渲染动画效果可供选择,用户可自由设置渲染图形时的动画时间和动画类型,关于图形渲染动画类型,具体参见 AAInfographics 动画类型. -
🦋 极简主义.
AAChartView + AAChartModel = Chart,在 AAInfographics 数据可视化图形框架当中,遵循这样一个极简主义公式:图表视图控件 + 图表模型 = 你想要的图表.同另一款强大、精美而又易用的开源图形框架 AAChartKit完全一致. -
⛓ 链式编程语法. 支持类 Masonry
链式编程语法,一行代码即可配置完成AAChartModel模型对象实例. -
🎈 简洁清晰,轻便易用. 最少仅仅需要 五行代码 即可完成整个图表的绘制工作(使用链式编程语法配置
AAChartModel实例对象时,无论你写多少行代码,理论上只能算作是一行). 😜😜😜 -
🖱 支持点击事件 支持监听用户交互事件,可在此基础上实现双表联动乃至多表联动,以及其他更多更复杂的自定义用户交互效果.具体参见支持监听用户点击事件及单指滑动事件
-
👌 支持手势缩放.支持图表的手势缩放和拖动阅览,手势缩放类型具体参见 AAInfographics 手势缩放类型,默认禁用手势缩放功能.
- 添加
pod 'AAInfographics', :git => 'https://github.com/AAChartModel/AAChartKit-Swift.git'到你的 Podfile 文件当中.
- 在终端中运行命令
pod installorpod update. - 导入头文件
AAInfographics.
- 添加
github "https://github.com/AAChartModel/AAChartKit-Swift.git" ~> 1.0到你的 Cartfile 文件当中.
- 在终端中运行命令
carthage bootstraporcarthage update. - 导入头文件
AAInfographics.
- 下载 Demo
AAInfographicsDemo - 将 Demo 中的名为
AAInfographics的文件夹拖入至你的项目之中.
- 创建视图AAChartView
let chartViewWidth = self.view.frame.size.width
let chartViewHeight = self.view.frame.size.height
aaChartView = AAChartView()
aaChartView?.frame = CGRect(x:0,y:0,width:chartViewWidth,height:chartViewHeight)
// 设置 aaChartView 的内容高度(content height)
// aaChartView?.contentHeight = self.view.frame.size.height
self.view.addSubview(aaChartView!)- 配置视图模型AAChartModel
- 链式编程的方式配置 AAChartModel 模型对象属性
let chartModel = AAChartModel()
.chartType(.area)//图表类型
.title("城市天气变化")//图表主标题
.subtitle("2020年09月18日")//图表副标题
.inverted(false)//是否翻转图形
.yAxisTitle("摄氏度")// Y 轴标题
.legendEnabled(true)//是否启用图表的图例(图表底部的可点击的小圆点)
.tooltipValueSuffix("摄氏度")//浮动提示框单位后缀
.categories(["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"])
.colorsTheme(["#fe117c","#ffc069","#06caf4","#7dffc0"])//主题颜色数组
.series([
AASeriesElement()
.name("东京")
.data([7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]),
AASeriesElement()
.name("纽约")
.data([0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]),
AASeriesElement()
.name("柏林")
.data([0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]),
AASeriesElement()
.name("伦敦")
.data([3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]),
])- 绘制图形(创建 AAChartView 实例对象后,首次绘制图形调用此方法)
/*图表视图对象调用图表模型对象,绘制最终图形*/
aaChartView?.aa_drawChartWithChartModel(aaChartModel)🎉🎉🎉 好了,至此,有关于绘制图形的任务,一切皆已经搞定!!! 你将得到你想要的任意图形!!! 🌈🌈🌈
如果你需要更新图表内容,你应该阅读以下内容,根据你的实际需要,选择调用适合你的函数
- 仅仅刷新图形的
series数据内容(首次绘制图形完成之后,后续刷新图表数据均建议调用此方法)
/*仅仅更新了图表的series数组数据,不改动图表的其他内容*/
aaChartView?.aa_onlyRefreshTheChartDataWithChartModelSeries(chartModelSeriesArray)- 刷新图形除数据属性
series以外的其他属性(首次绘制图形完成之后,后续刷新图表的属性均建议调用此方法 注意:仅仅刷新图形数据,则建议使用上面的👆aa_onlyRefreshTheChartDataWithChartModelSeries方法)
/*更新 AAChartModel 整体内容(如修改了图表的类型,将 column chart 改为 area chart)之后,刷新图表*/
aaChartView?.aa_refreshChartWholeContentWithChartModel(aaChartModel)注意:如下的这幅DEMO演示图为大小6M左右的GIF动态图,如未显示动态效果则说明图片资源未全部加载。请耐心等待至图片资源内容完全加载结束后,即可最终观赏更多的项目的动态演示效果.
可通过给 AAChartView 实例对象设置代理方法,来实现监听用户的点击事件和单指滑动事件
//设置 AAChartView 事件代理
aaChartView!.delegate = self as AAChartViewDelegate
//设置 AAChartModel 支持触摸事件
aaChartModel = aaChartModel!.touchEventEnabled(true)
//实现对 AAChartView 事件代理的监听
extension CommonChartVC: AAChartViewDelegate {
open func aaChartView(_ aaChartView: AAChartView, moveOverEventMessage: AAMoveOverEventMessageModel) {
print("🔥selected point series element name: \(moveOverEventMessage.name ?? "")")
}
}在监听用户交互事件时,获取的事件信息AAMoveOverEventMessageModel共包含以下内容
public class AAMoveOverEventMessageModel: NSObject {
public var name: String?
public var x: Float?
public var y: Float?
public var category: String?
public var offset: [String: Any]?
public var index: Int?
}监听用户点击事件可实现多种多样的自定义功能. 例如可通过用户点击事件回调来实现双表联动, 示例效果如下
有时系统默认的 tooltip 浮动提示框的显示效果无法满足使用者的特殊自定义要求,此时可以通过添加 AATooltip 的 headerFormat、footerFormat 和 pointFormat 的字符串属性的HTML文本内容,来自定义浮动提示框的显示内容,此三者可以胜任绝大数情况下的自定义浮动提示框 AATooltip 的任务.
如仍旧不能满足需求,更可以通过 AATooltip 的 formatter 函数来实现视图的特殊定制化 例如,如下配置 AATooltip 实例对象属性
//custom tooltip style
let aaTooltip = AATooltip()
.useHTML(true)
.formatter("""
function () {
return ' 🌕 🌖 🌗 🌘 🌑 🌒 🌓 🌔 <br/> '
+ ' Support JavaScript Function Just Right Now !!! <br/> '
+ ' The Gold Price For <b>2020 '
+ this.x
+ ' </b> Is <b> '
+ this.y
+ ' </b> Dollars ';
}
""")
.valueDecimals(2)//设置取值精确到小数点后几位//设置取值精确到小数点后几位
.backgroundColor("#000000")
.borderColor("#000000")
.style(
AAStyle()
.color("#FFD700")
.fontSize(12)
)
即可完成图表的浮动提示框的特殊定制化.得到的自定义浮动提示框的视觉效果图如下👇

enum AAChartType: String {
case column = "column" //柱形图
case bar = "bar" //条形图
case area = "area" //折线区域填充图
case areaspline = "areaspline" //曲线区域填充图
case line = "line" //折线图
case spline = "spline" //曲线图
case scatter = "scatter" //散点图
case pie = "pie" //扇形图
case bubble = "bubble" //气泡图
case pyramid = "pyramid" //金字塔图
case funnel = "funnel" //漏斗图
case columnrange = "columnrange" //柱形范围图
case arearange = "arearange" //折线区域范围图
case areasplinerange = "areasplinerange" //曲线区域范围图
case boxplot = "boxplot" //箱线图
case waterfall = "waterfall" //瀑布图
case polygon = "polygon" //多边形图
}enum AAChartZoomType: String {
case none = "none" //禁用图表手势缩放功能(默认禁用手势缩放)
case x = "x" //支持图表 X 轴横向缩放
case y = "y" //支持图表 Y 轴纵向缩放
case xy = "xy" //支持图表等比例缩放
}NOTE:例如,设置了AAChartModel的缩放属性zoomType为AAChartZoomType.X,并且将图表进行了手势放大之后,这时候如果想要左右滑动图表,可以使用 双指点按 屏幕中的AAChartView视图区域进行 左右拖动 即可.同时屏幕的右上角会自动出现一个标题为 "恢复缩放" 的按钮,点击恢复缩放,图表大小和位置将会回归到原初的样式.
以下是AAInfographics其中十种图表渲染动画类型
| Back | Bounce | Circ | Cubic | Elastic |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Expo | Quad | Quart | Quint | Sine |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 属性名称 | 属性类型 | 描述 | 取值范围 |
|---|---|---|---|
| title | String | 图表主标题 | 任意有效的字符串 |
| subtitle | String | 图表副标题 | 任意有效的字符串 |
| chartType | AAChartType | 图表类型,可以为AAChartType枚举字符串当中指定的任意有效类型.其中有支持柱状图 、条形图 、折线图 、曲线图 、折线填充图 、曲线填充图、雷达图、扇形图、气泡图、散点图、金字塔图、漏斗图、区域范围图、柱形范围图等多种图形 |
.column, .bar, .area, .areaSpline, .line, .spline, .pie, .bubble, .scatter, .pyramid, .funnel, .areaRange, .columnRange |
| stacking | AAChartStackingType | 是否将图表每个数据列的值叠加在一起。 默认的值为.none, 即禁用堆叠样式效果.另有常规堆叠样式和百分比堆叠样式可供选择 |
.none, .normal, .percent |
| symbol | AAChartSymbolType | 预定义的图表曲线连接点的样式类型.其可供选择的值有圆、正方形、钻石、常规三角形和倒三角形,默认为混合样式 |
.circle, .square, .diamond, .triangle, .triangleDown |
public var animationType: AAChartAnimationType? //动画类型
public var animationDuration: Int? //动画时间
public var title: String? //标题内容
public var titleFontColor: String? //标题字体颜色
public var titleFontSize: Float? //标题字体大小
public var titleFontWeight: AAChartFontWeightType? //标题字体粗细
public var subtitle: String? //副标题内容
public var subtitleAlign: AAChartAlignType? //副标题文本水平对齐方式
public var subtitleFontColor: String? //副标题字体颜色
public var subtitleFontSize: Float? //副标题字体大小
public var subtitleFontWeight: AAChartFontWeightType? //副标题字体粗细
public var axesTextColor: String? //x 轴和 y 轴文字颜色
public var chartType: AAChartType? //图表类型
public var stacking: AAChartStackingType? //堆积样式
public var markerSymbol: AAChartSymbolType? //折线曲线连接点的类型:"circle", "square", "diamond", "triangle","triangle-down",默认是"circle"
public var markerSymbolStyle: AAChartSymbolStyleType? //折线或者曲线的连接点是否为空心的
public var zoomType: AAChartZoomType? //缩放类型 AAChartZoomTypeX表示可沿着 x 轴进行手势缩放
public var inverted: Bool? //x 轴是否翻转(垂直)
public var xAxisReversed: Bool? //x 轴翻转
public var yAxisReversed: Bool? //y 轴翻转
public var polar: Bool? //是否极化图形(变为雷达图)
public var margin: [Float]? //图表外边缘和绘图区域之间的边距. 数组中的数字分别表示顶部,右侧,底部和左侧
public var dataLabelsEnabled: Bool? //数据标签是否显示
public var dataLabelsFontColor: String? //数据标签的字体颜色
public var dataLabelsFontSize: Float? //数据标签的字体大小
public var dataLabelsFontWeight: AAChartFontWeightType?//数据标签的字体粗细
public var xAxisLabelsEnabled: Bool? //x 轴是否显示数据
public var categories: [String]? //x 轴是否显示数据
public var xAxisGridLineWidth: Float? //x 轴网格线的宽度
public var xAxisVisible: Bool? //x 轴是否显示
public var xAxisTickInterval: Int? //x 轴刻度线间隔
public var yAxisVisible: Bool? //y 轴是否显示
public var yAxisLabelsEnabled: Bool? //y 轴是否显示数据
public var yAxisTitle: String? //y 轴标题
public var yAxisLineWidth: Float? //y 轴轴线的宽度
public var yAxisMin: Float? //y 轴起始位置的最小值
public var yAxisMax: Float? //y 轴结束位置的最大值
public var yAxisAllowDecimals: Bool? //y 轴是否允许小数
public var yAxisGridLineWidth: Float? //y 轴网格线的宽度
public var tooltipEnabled: Bool? //是否显示浮动提示框(默认显示)
public var tooltipValueSuffix: String? //浮动提示框单位后缀
public var tooltipCrosshairs: Bool? //是否显示准星线(默认显示)
public var colorsTheme: [Any]? //图表主题颜色数组
public var series: [Any]? //图表的数据数组
public var legendEnabled: Bool? //是否显示图例
public var backgroundColor: Any? //图表背景色
public var borderRadius: Int? //柱状图长条图头部圆角半径(可用于设置头部的形状,仅对条形图,柱状图有效)
public var markerRadius: Int? //折线连接点的半径长度
public var touchEventEnabled: Bool? //是否支持触摸事件回调 _oo0oo_
o8888888o
88" . "88
(| -_- |)
0\ = /0
___/`---'\___
.' \\| |// '.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' |_/ |
\ .-\__ '-' ___/-. /
___'. .' /--.--\ `. .'___
."" '< `.___\_<|>_/___.' >' "".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `_. \_ __\ /__ _/ .-` / /
=====`-.____`.___ \_____/___.-`___.-'=====
`=---='
*******************************************************
¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥
€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€€
$$$$$$$$$$$$$$$$$$$$$$$
BUDDHA_BLESS_YOU
AWAY_FROM
BUG| 语言版本 | 项目名称 | 适用平台 | 源代码链接 |
|---|---|---|---|
| Swift | AAInfographics | iOS | https://github.com/AAChartModel/AAChartKit-Swift |
| Objective C | AAChartKit | iOS | https://github.com/AAChartModel/AAChartKit |
| Kotlin | AAInfographics | Android | https://github.com/AAChartModel/AAChartCore-Kotlin |
| Java | AAChartCore | Android | https://github.com/AAChartModel/AAChartCore |
本项目 AAInfographics使用 MIT许可证,详情请点击MIT LICENSE
- 🌕 🌖 🌗 🌘 暖心提示 🌑 🌒 🌓 🌔
- 如果有任何使用上的问题,随时欢迎您在 GitHub 上向我提 issue.
- GitHub Issues : https://github.com/AAChartModel/AAChartKit-Swift/issues
- 如果您想参与到此项目的开源活动中来,也同样随时欢迎您联系我
- GitHub : https://github.com/AAChartModel
- StackOverflow : https://stackoverflow.com/users/7842508/codeforu
- JianShu : http://www.jianshu.com/u/f1e6753d4254
- SegmentFault : https://segmentfault.com/u/huanghunbieguan
- 支持图形加载完成后用户添加代理事件
- 支持图形动态刷新全局内容
- 支持图形动态刷新纯数据
(series)内容 - 支持色彩图层渐变效果
- 支持3D图形效果,仅对
柱状图、条形图、扇形图、散点图、气泡图等部分图形有效 - 支持横屏(全屏)效果
- 支持自由设置图形渲染动画
- 支持用户自由配置
AAOptions模型对象属性 - 支持图形堆叠
- 支持图形坐标轴反转
- 支持渲染散点图
- 支持渲染柱形范围图
- 支持渲染面积范围图
- 支持渲染面积范围均线图
- 支持渲染极地图
- 支持渲染折线直方图
- 支持渲染折线直方填充图
- 支持渲染矩形树状层级关系图
- 支持渲染活动刻度仪表图
- 支持为图形添加点击事件回调
- 支持图形实时刷新纯数据并动态滚动
- 支持已渲染图形生成图片文件
- 支持生成图片文件保存至系统相册