Releases: chrisgurney/obsidian-note-toolbar
v1.17-beta-1
Install the beta via BRAT (instructions).
New Feature 🎉
Bottom toolbar position
By popular demand, there is now a Bottom toolbar position, which floats the toolbar at the bottom of your note.
- Set the position using right-click → Set position → Bottom, or via the toolbar's settings.
- Styling:
- By default the toolbar is centered and only uses as much room as needed. If you would like it wider, or want to align it, try the
editor widthstyle (then you can useleft alignorright align). - If the
borderstyle is enabled, the border surrounds the toolbar.
- By default the toolbar is centered and only uses as much room as needed. If you would like it wider, or want to align it, try the
- Adjust position and border radius using Style Settings.
💬 Let me know what you think!
Please leave feedback in the discussion thread, or use the Google feedback form ↗.
Full Changelog: 1.16.1...1.17-beta-1
v1.16.1
Fixes
- Minimal theme: Set toolbar's max width only when the
is-readable-line-widthoption is enabled. #216 Thank you @pachwi
Full Changelog: 1.16.0...1.16.1
v1.16.0
What's new in Note Toolbar v1.16?
New Features 🎉
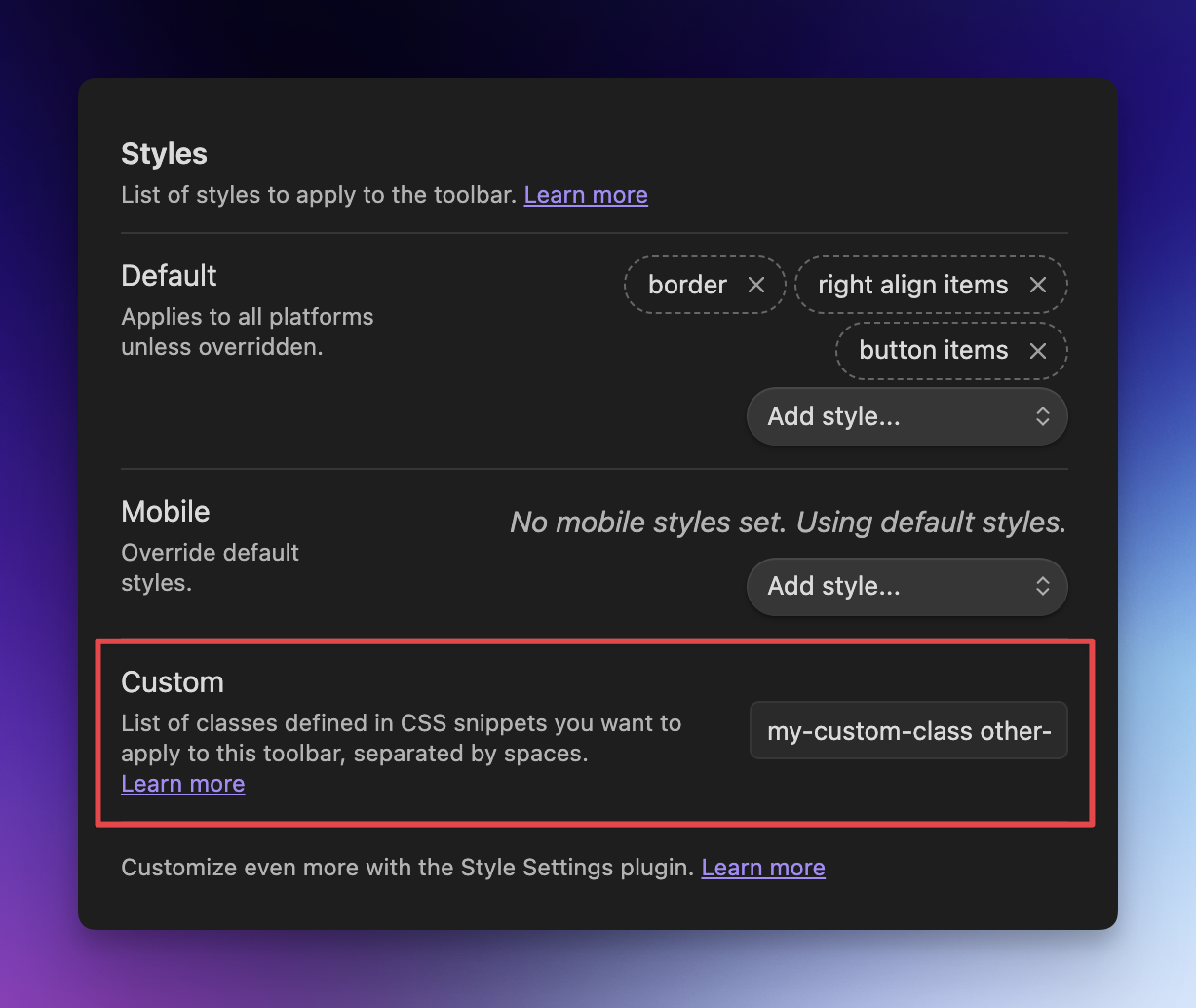
Custom styles
Using the new Custom styles section with a CSS snippet, you can now define custom classes that you can apply to one or more specific toolbars.
Read more about it on the new Custom styling page.
Thank you @Moyf for the idea, and to @laktiv for the feedback.
Execute a command after creating a file from a template (Templater)

Notes:
- Depending on your feedback, this can be added easily to other script functions/types.
- Creating a file from template will now no longer focus the file explorer on the new file, but you now can explicitly do that by selecting the
Files: Reveal current file in navigationcommand.- Though I couldn't get this command to work reliably in my own testing, while other commands seem to work fine.
- Thank you @pdelre for inspiring the idea for this one in #203
(BETA) Note Toolbar API
The first Note Toolbar APIs allow you to show suggester and prompt modals, enabling Dataview JS or JS Engine scripts to prompt the user for information.
Note
The API is considered BETA beyond this release, until more functions are added in the future (e.g., manipulating toolbars, and other UI components) and I consider naming and organization of the methods available. Functions may change. Provide feedback on the release announcement.
Read more about it on the Note Toolbar API page.
Improvements 🚀
- Improved upon how toolbars are rendered to:
- remove unneeded removal of existing toolbars (reduce flickering, speed up display);
- evaluate Templater/Dataview expressions used in the toolbar before displaying it (#198); and
- ensure the toolbar is shown if the view is switched between view modes (i.e., reading ←→ editing)
- Changes to the right-click menu:
- Choose positions, including floating button positions, via the Set position menu.
- Show/Hide note properties.
- Reordered items to put settings at the bottom.
- Settings: Increased the size of the arguments and expressions fields for script items. Thanks @laktiv
Fixes
- Importing callouts from Settings now also transfers mobile styles properly #189 Thanks @laktiv!
- Better importing of brackets, escaped characters from callouts.
- Minimal theme: Width of toolbar below props too wide #204
- The menu CSS class is now added to sub-menus, so CSS snippets can be applied to them as well.
- Quick Tools: Items with invalid item expressions showing multiple error messages.
- Settings: Preview tooltips with vars not using monospace font.
- Export/Share: URIs with a Templater expression as a link were having extra brackets added.
- Export/Share: Link is cut off at first close bracket.
- Settings: Long expressions in previews pushing Edit button to the right.
- Settings: Font size for expressions too large for item group previews.
Previous releases
v1.15 release: Dataview, JS Engine, and Templater support
v1.14 release: Share toolbars, and import/export as callouts
v1.13 release: What's New + Help windows, and access to toolbars for linked notes from file menus.
v1.12 release: Translations, and Quick Tools (fast access to all of your tools).
Full Changelog: 1.15.4...1.16.0
v1.16-beta-14
Changes
- Documentation:
- Updated What’s New for 1.16
- Added mention of expressions to URI help text
- Noted that Copy as callout replaces expressions as well as variables
- Clarified that notice for unrecognized properties comes from Note Toolbar plugin
- Adjusted line height in What's New view
Fixes
- View tracking to reduce duplicate toolbar and unnecessary re-renders
- Better importing of brackets, escaped characters from callouts
Full Changelog: 1.16-beta-13...1.16-beta-14
v1.16-beta-13
New Features 🎉
Via the API for Note Toolbar, you can now open a prompt modal, or get content from the clipboard:
(BETA) Note Toolbar API: Open a prompt modal
NoteToolbarApi.prompt(): Shows a prompt modal and returns the user's input.
- The parameters are the same as Templater's function that does the same thing, accepting:
prompt_text: Text placed above the input field.default_value: A default value for the input field.throw_on_cancel: Throws an error if the prompt is canceled, instead of returning a null value.multiline: If set to true, the input field will be a multiline textarea. Defaults to false.
- Returns the user's input.
(BETA) Note Toolbar API: Return clipboard contents
NoteToolbarApi.clipboard(): Returns the clipboard's contents.
Improvements 🚀
- In toolbar settings, made the Custom classes field larger. Thanks @laktiv
- Reordered the toolbar's right-click menu, to put position/properties toggles at the top, and settings at the bottom.
Fixes
- The menu CSS class is now added to sub-menus, so CSS snippets can be applied to them as well.
- Custom styles/classes are now added to menus and sub-menus. Thanks @laktiv
Full Changelog: 1.16-beta-12...1.16-beta-13
v1.16-beta-12
New Feature 🎉
(BETA) Note Toolbar API: Open a Suggester modal
The first publicly available API for Note Toolbar allows you to open an Obsidian Suggester modal, enabling Dataview JS or JS Engine scripts to prompt the user for a selection.
- The parameters are the same as Templater's function that does the same thing, accepting:
text_items: Array of strings representing the text that will be displayed for each item in the suggester prompt. This can also be a function that maps an item to its text representation.items: Array containing the values of each item in the correct order.throw_on_cancel: Throws an error if the prompt is canceled, instead of returning anullvalue.placeholder: Placeholder string of the prompt.limit(optional): Limit the number of items rendered at once (useful to improve performance when displaying large lists).
- Returns the user's chosen item.
- The API will be considered BETA beyond this plugin beta release, until more functions are added in the future (e.g., manipulating toolbars, and other UI components) and I consider naming and organization of the methods available.
- Provide feedback on the release announcement.
- Huge thanks to Templater's code and documentation!
See an example below that works with both Dataview and JS Engine:
/**
* Opens a suggester to allow the user to make a selection.
* Uses the BETA Note Toolbar API.
*
* Usage:
* - Add a Dataview or JS Engine item to your toolbar and select "Execute JavaScript".
* - Add the path to this JavaScript file.
*/
const options = ["option 1", "option 2"];
const selection = await NoteToolbarApi.suggester((item) => item, options, false, "Select an option:");
console.log(selection);Full Changelog: 1.16-beta-10...1.16-beta-12
v1.16-beta-10
Improvements 🚀
- Settings: Increased the size of the arguments and expressions fields for script items. Thanks @laktiv
Full Changelog: 1.16-beta-09...1.16-beta-10
v1.16-beta-09
Changes
- Removed
removeActiveToolbar()calls for testing #198 - Documentation and example script updates.
Full Changelog: 1.16-beta-08...1.16-beta-09
v1.16-beta-08
New Feature 🎉
Using the new Custom styles section with a CSS snippet, you can now define custom classes that you can apply to one or more specific toolbars.
- Read more about it on the new Custom styling page.
- Thank you @Moyf for the idea!
Fixes
- Minimal theme: width of toolbar below props too wide #204
Full Changelog: 1.16-beta-07...1.16-beta-08