Co-teaching
+Objectives
+-
+
Get to know the principle of co-teaching: How we do it and how you can too.
+Learn the team teaching concept and how to tailor it to your situation.
+
Instructor note
+-
+
Teaching: 15 min
+Exercises: 10 min
+Discussion: 5 min
+
Overview
+CodeRefinery lessons benefit from the application of the concepts of co-teaching.
+Co-teaching
+Co-teaching can be defined as “the division of labor between educators to plan, organize, instruct and make assessments on the same group of students, generally in a common classroom, and often with a strong focus on those teaching as a team complementing one another’s particular skills or other strengths”.
+Co-teaching can be used in various forms, some of which are present in our workshops:
+-
+
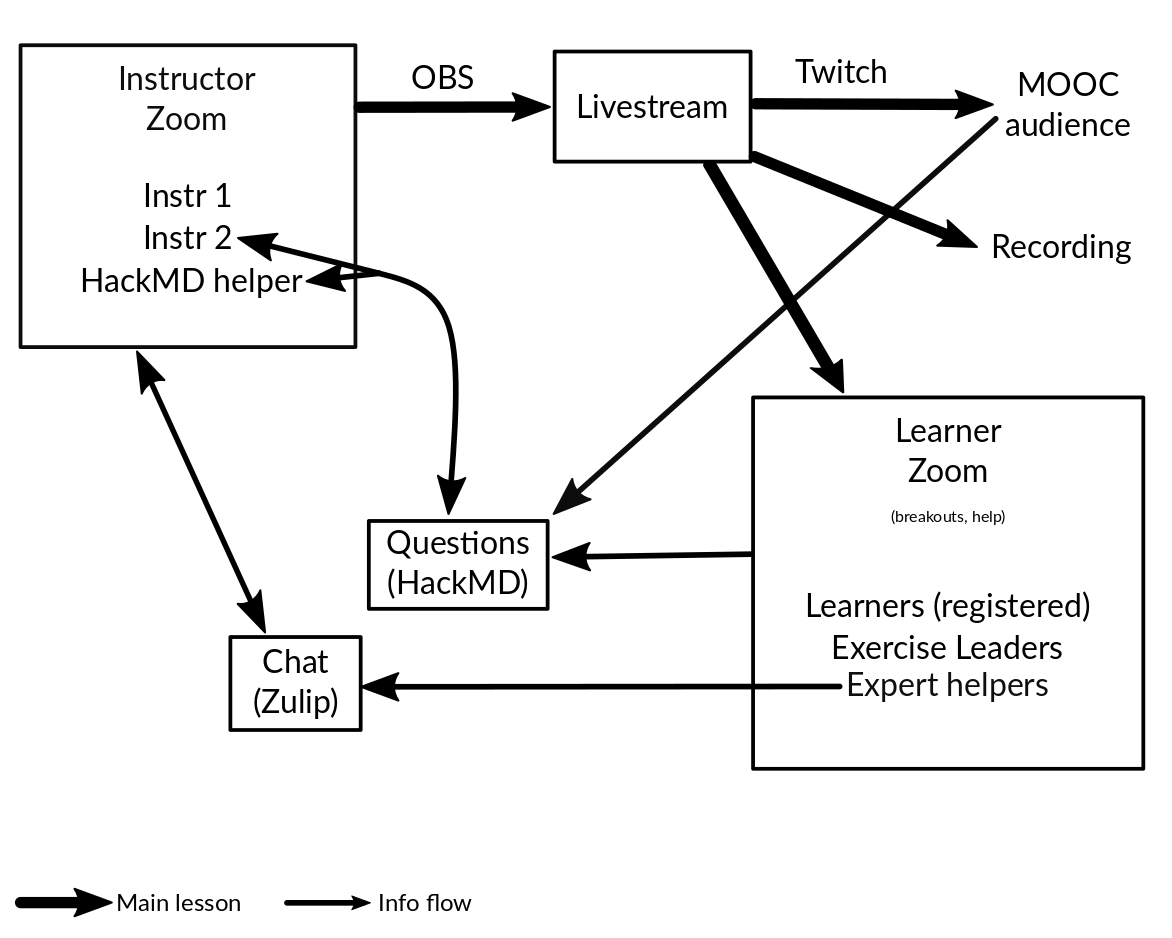
Teaching + support, e.g. one of the teachers leading instruction while the other watches over and maintains the collaborative document (HackMD/HedgeDoc/…).
+Another similar example is remote learning groups that watch the streamed CodeRefinery lessons guided by the local instructors.
+Having open-source material and planning jointly allows multiple instances of a lesson to be held by multiple teachers:
+-
+
parallel teaching, to different audiences at the same time,
+alternative teaching, to different audiences at the same or different time, with potential content adjustments (for example, different installation procedures).
+
+Team teaching, where the lesson is presented by multiple (in most cases, two) teachers who actively engage in conversation with each other. The team-teaching concept is explained in more detail in the CodeRefinery manual.
+
In reality, different forms are very often mixed or fused together, even within a single lesson.
+Co-teaching is not an online-only concept. However, it is very practical in online teaching due to larger number of instructors and learners potentially available to join a teaching session.
+Co-teaching and team teaching benefits
+-
+
It saves preparation time. Co-teachers can rely on each other’s strengths while creating/ revising the material as well as in unexpected situations during the lesson.
+It helps with onboarding new instructors. One of the co-teachers can be learning at the same time, either the subtleties of the material taught (in this case literally being the “voice of the audience”) or the teaching process itself.
+Team teaching looks more interactive and engaging to the audience in many cases, without forcing the learners to speak up if they can’t or don’t want to do so.
+It also ensures responsive feedback and less workload by having more active minds.
+
Are there any downsides?
+Not every learner and not every instructor might like the team-teaching approach.
+-
+
It might seem less structured, unprepared, and chaotic, even with preparation.
+-
+
It might create situations where instructors accidentally talk over each other or “interrupt” and change the flow of the lesson.
+For some instructors it can be stressful to not know in advance what questions they get asked from the co-instructor.
+Sometimes when an unexpected question is asked that throws the other instructor off, it can add to the feeling of chaos and unpreparedness.
+
+It can be interactive and engaging but it can also end up awkward if the co-teachers don’t have a good synergy.
+-
+
Can sound awkward: Main instructor talking all the time and at the end asking co-instructor whether everything is clear and co-instructor only saying “yes”.
+Possibly more engaging: Co-instructor asking questions which help with the flow and a common understanding of the material.
+
+
Team teaching specifics
+-
+
For successful team teaching, additional coordination is needed, first of all to agree on the teaching model (see below) and the person in control (the director) for the lesson or its parts.
+It’s useful to keep track of the lecture plan. The discussion is a good way to make lesson more interactive and adjust to the audience, but deviating too much will become disorienting (for example, if someone dropped their attention for a minute and now is trying to catch-up by reading lecture notes).
+Experienced solo teacher might have a habit to keep talking (lecturing), while the co-teacher might not want to “interrupt”. Therefore, it is important for the leading presenter to anticipate and allow for remarks/ questions, and this can be different from one’s previous teaching style at first.
+
Team teaching models
+We propose two basic models, but of course there is a constant continuum.
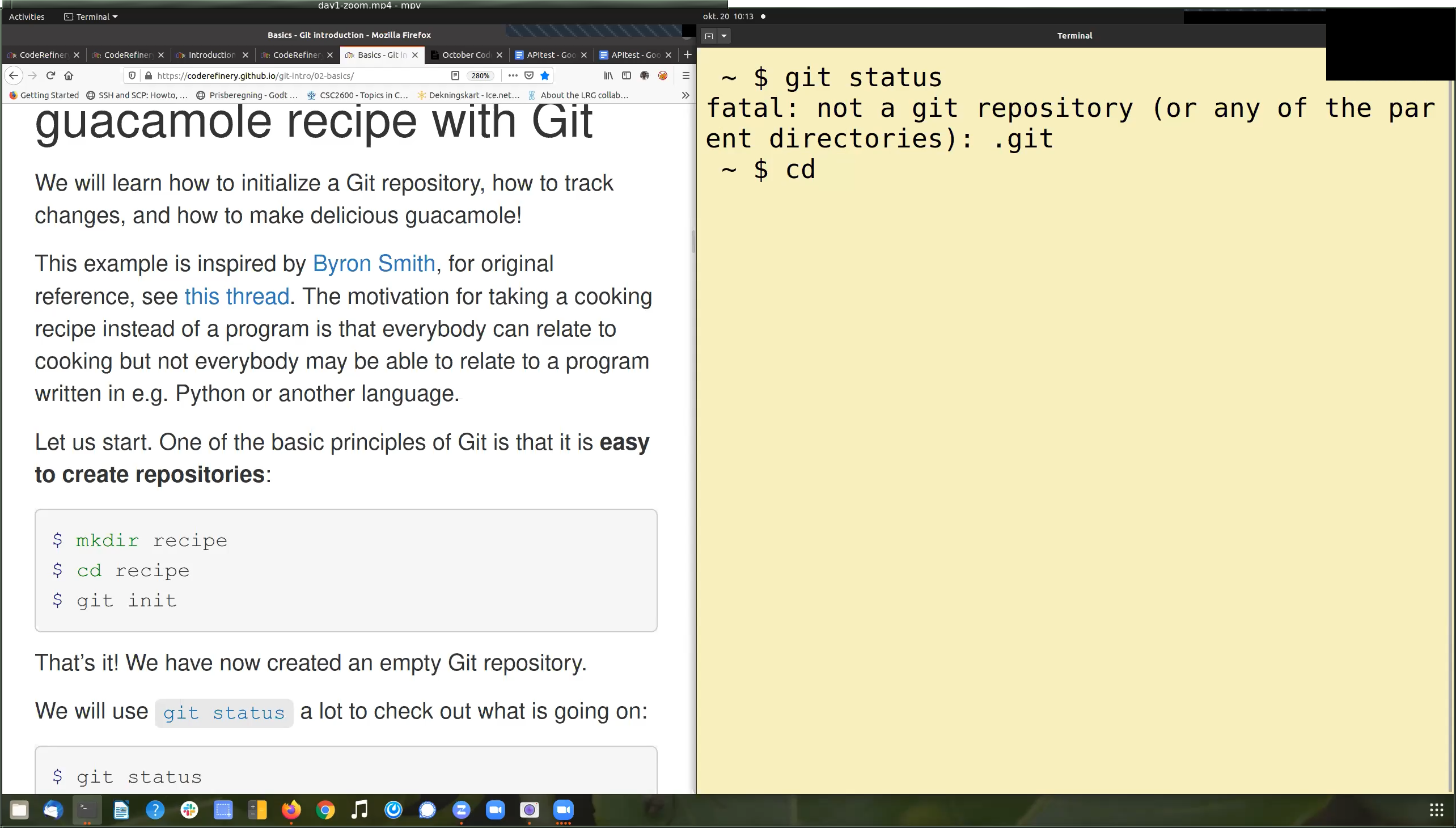
+Guide and demo-giver
+One person serves the role of guide, explaining the big picture and context of the examples.
+Another, the demo-giver,
+-
+
shows the typing and does the examples,
+might take the role of a learner who is asking about what is going on, to actually explain the details, or to comment occasionally.
+
Hands-on demos and exercises work especially well like this.
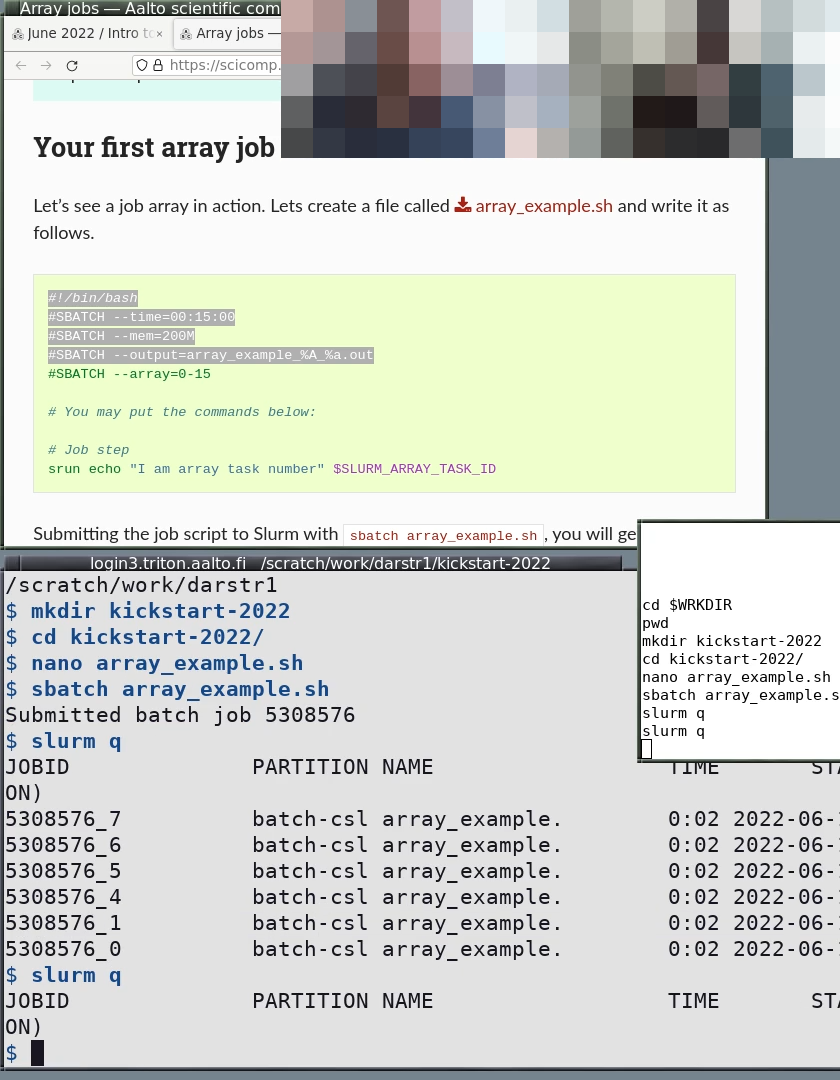
+Presenter and interviewer
+In this case, one is the presenter who is mostly explaining (including demos or examples), and trying to move the forward through the material.
+Another, the interviewer,
+-
+
serves as a learner or spotter,
+fills in gaps by asking relevant questions,
+tries to comment to the presenter when things are going off track.
+
This can be seen as closer to classical teaching, but with a dedicated and prepared “voice of the audience”.
+Exercise
+Discuss the models of team teaching (10 min)
+While in breakout rooms, discuss one of the basic team-teaching models presented here:
+-
+
Have you already tried this or similar model in your teaching?
+Does it seem natural to apply this model in your subject area (tell what it is)? How could it be adapted to fit best?
+
Write your comments in the collaborative document.
+Summary
+Keypoints
+-
+
Co-teaching focuses on complementing individual skills and strengths in teaching process.
+Co-teaching may save time, reduce teachers’ workload and make lessons more interactive/ engaging.
+Team teaching requires some adjustments in lesson preparation and delivery.
+
 +
+ +
+ +
+ +
+


 +
+ +
+ +
+ +
+













 +
+ +
+ +
+ +
+ +
+ +
+ +
+ +
+














 +
+ +
+- Overall quality of research software has improved: more reusable, modular, reproducible and documented.
+- Collaboration on research software development has become easier
+- Past participants share their new knowledge with colleagues
+- Usage of several tools is improved, and new tools are adopted
+
+[Free-form answers](https://coderefinery.org/#what-do-our-participants-say-after-attending-a-workshop)
+also suggest that workshops are having the intended effects on how people develop code. A common theme is:
+> *I wish I had known this stuff already as a grad student 10+ years ago...*
+
+We would love to get suggestions on how we can better quantify our impact. This
+would make it easier for us to convince institutions to partner with us and
+also open up funding opportunities.
+
+---
+
+## Carpentries membership
+
+Since November 2018, [NeIC](https://neic.no) is a [Platinum Partner](https://carpentries.org/members/) to [The Carpentries](https://carpentries.org/).
+
+The Carpentries is an international project that comprises Software Carpentry and Data Carpentry, communities of instructors, trainers, maintainers, helpers,
+and supporters who share a mission to teach foundational computational and data science skills to researchers.
+The Carpentries teach foundational coding and data science skills to researchers worldwide and as such are complementary to CodeRefinery.
+
+Within the membership the Nordic research community has access to:
+
+- 6 Carpentries workshops in the Nordics each year. The workshop fee is covered by the membership, only the instructor travel is on the host institution.
+- 15 seats in the Carpentries instructor training each year. Carpentries train the trainer program aims at building partnerships with Research Software Engineers and researchers who are willing to lead skill transfer within their local communities in the Nordics.
+
+---
+
+## Target audience
+
+### Carpentries audience
+
+
+The Carpentries aims to teach computational **competence** to learners through an applied approach, avoiding the theoretical and general in favor of the practical and specific.
+
+**Learners do not need to have any prior experience in programming.** One major goal of a Carpentry workshop is to raise awareness on the tools researchers can learn/use to speed up their research.
+
+By showing learners how to solve specific problems with specific tools and providing hands-on practice, learners develops confidence for future learning.
+
+> ## Novices
+> We often qualify Carpentry learners as **novices**: they do not know what they need to learn yet. A typical example is the usage of version control: the Carpentry `git` lesson aims to give a very high level conceptual overview of Git but it does not explain how it can be used in research projects.
+{: .callout}
+
+
+### CodeRefinery audience
+
+In that sense, CodeRefinery workshops differ from Carpentry workshops as we assume our audience already writes code and scripts and we aim at teaching them **best software practices**.
+
+Our learners usually do not have a good overview of **best software practices** but are aware of the need to learn them. Very often, they know the tools (Git, Jupyter, etc.) we are teaching but have difficulties to make the best use of them in their software development workflow.
+
+Whenever we can, we should direct learners that do not have sufficient coding experience to Carpentries workshops.
+
+> ## Competent practitioners
+> We often qualify CodeRefinery learners as **competent practitioners** because they already have an understanding of their needs.
+> *Novices* and *competent practitioners* will be more clearly defined in the {doc}`next section <03-teaching-style>`.
+{: .callout}
+
+> ## Best software practices for whom?
+> It can be useful to ask the question: *best software practices for whom*?
+> CodeRefinery teaches *best software practices* derived from producing and
+> shipping software. These practices are also very good for sharing software,
+> though our audience will probably not need to embrace *all* aspects of
+> software engineering.
+{: .callout}
diff --git a/branch/instructor-training/_sources/coderefinery-workshops.md.txt b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
new file mode 100644
index 0000000..4979f54
--- /dev/null
+++ b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
@@ -0,0 +1,37 @@
+# Organize a CodeRefinery workshop
+
+You or us?
+- Historically, most workshops are CodeRefinery workshops were
+ organized centrally with a local host.
+- Now, we want to transition to locally-invited workshops, so we know
+ we have a audience and advertisement.
+- In the future, we need to transition to "independently run".
+
+Anyone can organize a CodeRefinery workshop and teach the CodeRefinery lessons which are
+licensed under [CC-BY](https://creativecommons.org/licenses/by/4.0/).
+However, making it a successful workshop requires careful planning and preparation. Here we will go
+through practical aspects of organizing a workshop.
+
+## Centrally organized workshops
+
+- CodeRefinery staff organize, we try to reach as many people as
+ possible.
+- Workshops in our own institutions tend to be best-attended, going to
+ a new institution sometimes has low attendance.
+- We started this way.
+
+
+## Locally invited workshops
+
+- A local team requests CodeRefinery (usually with a known audience).
+- There is usually pretty good attendance.
+- CodeRefinery staff travels to site and teaches - at least with local
+ helpers, ideally with a local instructor.
+
+## Independently organized workshops
+
+- In the future, we want to encourage independently organized
+ workshops: a site can organize the workshops without needing to go
+ through the core team.
+- We don't yet know exactly how this will work, but this instructor
+ training is part of it.
diff --git a/branch/instructor-training/_sources/future.md.txt b/branch/instructor-training/_sources/future.md.txt
new file mode 100644
index 0000000..4a52d12
--- /dev/null
+++ b/branch/instructor-training/_sources/future.md.txt
@@ -0,0 +1,69 @@
+# Future
+
+## Activities
+
+### What is CodeRefinery?
+- Teaching tools and best practices for version control and reproducibility in modern research software development
+- Over 30 workshops to almost 1000 participants
+- Typical workshop:
+
+- Overall quality of research software has improved: more reusable, modular, reproducible and documented.
+- Collaboration on research software development has become easier
+- Past participants share their new knowledge with colleagues
+- Usage of several tools is improved, and new tools are adopted
+
+[Free-form answers](https://coderefinery.org/#what-do-our-participants-say-after-attending-a-workshop)
+also suggest that workshops are having the intended effects on how people develop code. A common theme is:
+> *I wish I had known this stuff already as a grad student 10+ years ago...*
+
+We would love to get suggestions on how we can better quantify our impact. This
+would make it easier for us to convince institutions to partner with us and
+also open up funding opportunities.
+
+---
+
+## Carpentries membership
+
+Since November 2018, [NeIC](https://neic.no) is a [Platinum Partner](https://carpentries.org/members/) to [The Carpentries](https://carpentries.org/).
+
+The Carpentries is an international project that comprises Software Carpentry and Data Carpentry, communities of instructors, trainers, maintainers, helpers,
+and supporters who share a mission to teach foundational computational and data science skills to researchers.
+The Carpentries teach foundational coding and data science skills to researchers worldwide and as such are complementary to CodeRefinery.
+
+Within the membership the Nordic research community has access to:
+
+- 6 Carpentries workshops in the Nordics each year. The workshop fee is covered by the membership, only the instructor travel is on the host institution.
+- 15 seats in the Carpentries instructor training each year. Carpentries train the trainer program aims at building partnerships with Research Software Engineers and researchers who are willing to lead skill transfer within their local communities in the Nordics.
+
+---
+
+## Target audience
+
+### Carpentries audience
+
+
+The Carpentries aims to teach computational **competence** to learners through an applied approach, avoiding the theoretical and general in favor of the practical and specific.
+
+**Learners do not need to have any prior experience in programming.** One major goal of a Carpentry workshop is to raise awareness on the tools researchers can learn/use to speed up their research.
+
+By showing learners how to solve specific problems with specific tools and providing hands-on practice, learners develops confidence for future learning.
+
+> ## Novices
+> We often qualify Carpentry learners as **novices**: they do not know what they need to learn yet. A typical example is the usage of version control: the Carpentry `git` lesson aims to give a very high level conceptual overview of Git but it does not explain how it can be used in research projects.
+{: .callout}
+
+
+### CodeRefinery audience
+
+In that sense, CodeRefinery workshops differ from Carpentry workshops as we assume our audience already writes code and scripts and we aim at teaching them **best software practices**.
+
+Our learners usually do not have a good overview of **best software practices** but are aware of the need to learn them. Very often, they know the tools (Git, Jupyter, etc.) we are teaching but have difficulties to make the best use of them in their software development workflow.
+
+Whenever we can, we should direct learners that do not have sufficient coding experience to Carpentries workshops.
+
+> ## Competent practitioners
+> We often qualify CodeRefinery learners as **competent practitioners** because they already have an understanding of their needs.
+> *Novices* and *competent practitioners* will be more clearly defined in the {doc}`next section <03-teaching-style>`.
+{: .callout}
+
+> ## Best software practices for whom?
+> It can be useful to ask the question: *best software practices for whom*?
+> CodeRefinery teaches *best software practices* derived from producing and
+> shipping software. These practices are also very good for sharing software,
+> though our audience will probably not need to embrace *all* aspects of
+> software engineering.
+{: .callout}
diff --git a/branch/instructor-training/_sources/coderefinery-workshops.md.txt b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
new file mode 100644
index 0000000..4979f54
--- /dev/null
+++ b/branch/instructor-training/_sources/coderefinery-workshops.md.txt
@@ -0,0 +1,37 @@
+# Organize a CodeRefinery workshop
+
+You or us?
+- Historically, most workshops are CodeRefinery workshops were
+ organized centrally with a local host.
+- Now, we want to transition to locally-invited workshops, so we know
+ we have a audience and advertisement.
+- In the future, we need to transition to "independently run".
+
+Anyone can organize a CodeRefinery workshop and teach the CodeRefinery lessons which are
+licensed under [CC-BY](https://creativecommons.org/licenses/by/4.0/).
+However, making it a successful workshop requires careful planning and preparation. Here we will go
+through practical aspects of organizing a workshop.
+
+## Centrally organized workshops
+
+- CodeRefinery staff organize, we try to reach as many people as
+ possible.
+- Workshops in our own institutions tend to be best-attended, going to
+ a new institution sometimes has low attendance.
+- We started this way.
+
+
+## Locally invited workshops
+
+- A local team requests CodeRefinery (usually with a known audience).
+- There is usually pretty good attendance.
+- CodeRefinery staff travels to site and teaches - at least with local
+ helpers, ideally with a local instructor.
+
+## Independently organized workshops
+
+- In the future, we want to encourage independently organized
+ workshops: a site can organize the workshops without needing to go
+ through the core team.
+- We don't yet know exactly how this will work, but this instructor
+ training is part of it.
diff --git a/branch/instructor-training/_sources/future.md.txt b/branch/instructor-training/_sources/future.md.txt
new file mode 100644
index 0000000..4a52d12
--- /dev/null
+++ b/branch/instructor-training/_sources/future.md.txt
@@ -0,0 +1,69 @@
+# Future
+
+## Activities
+
+### What is CodeRefinery?
+- Teaching tools and best practices for version control and reproducibility in modern research software development
+- Over 30 workshops to almost 1000 participants
+- Typical workshop: