Node.js project
Version: 0.0.1
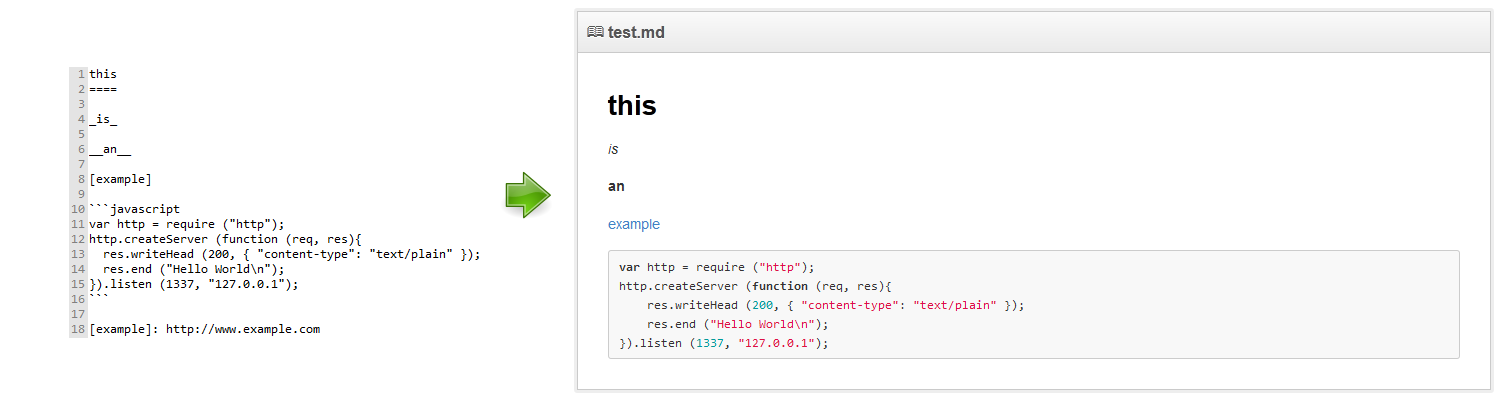
With this module you can mimic the GitHub documentation style to work in a local machine so you don't need to publish your project to GitHub to have a nice documentation.
You can convert GitHub flavored markdown files to html and start a local server to edit and preview them in real-time. Hence, you don't need to authenticate to your GitHub account to use their preview api, you just write your markdown file locally and simply push the project when you're done.
A possible documentation methodology could be to start a local server, a.k.a. your documentation server. You can navigate through your project source files and open them to see their content. You can create new markdown files, edit, live preview, save them and save the generated html files. Therefore, you can edit the documentation via browser and see the html result in real-time.
npm install gfm
//Converts markdown files to html
var gfm = require ("gfm");
gfm.generate (".", function (error){
if (error) return console.log (error);
});//Starts a local server to live preview
var gfm = require ("gfm");
gfm.live (".", 4040);The module can be required and used from the API but it can also be used from CLI if you install it globally:
Usage: gfm [options]
Options:
-h, --help output usage information
-s, --source <path> source file or directory where the markdown files
are localed [.]
-g, --generate converts GitHub flavored markdown files to
highlighted html
-d, --destination <path> destination file or directory where the html files
are generated [. if source is a directory, removed
.md and ended in .html if source is a file]
-e, --exclude <paths> excludes files and directories
-c, --compact generates single html files without external
resources
-l, --live starts a local server to live preview the markdown
files
-p, --port <number> local server port number [4040]
Some examples:
Generate with src as source directory and docs as destination directory:
$ gfm -g -s src -d docs
Generate with src as source directory, docs as destination directory but create single html files for every markdown file (embedded resources):
$ gfm -g -c -s src -d docs
Convert file.md to a compacted file.html file:
$ gfm -g -c -s file.md
Generate markdown files located at . and exclude node_modules and test/README.md:
$ gfm -g -e node_modules,test/README.md
Start a local server with . as source directory and port 1234:
$ gfm -l -p 1234
gfm.generate(src[, settings], callback)
Converts GitHub flavored markdown files to html. The callback receives a possible error.
The source can be a directory or a file.
The possible settings are:
- destination. String. The destination file or directory where the html files will be stored. Default is
.. - exclude. Array. Array of paths to exclude. The paths are relative from the source directory path.
- compact. Boolean. Embeds all the external resources (css and font files) on every html file. A single html file is generated for every markdown file. If the generated html files are not compacted a directory named
gfm_reswill be created with all the external dependencies. Default isfalse.
gfm.live([src][, port])
TODO, not yet implemented
gfm.silent
If true no messages will be printed to console. Default is true if it's used from the API and false if it's used from the CLI.