You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
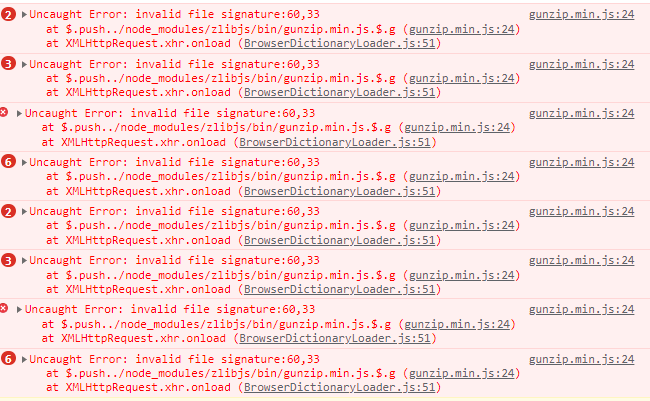
I copy the demo code , but it doesn't run well in React.
react version is the latest.
node version is 17.0.2.
const Jp = () => {
let [id,]=React.useState('')
// Instantiate
React.useEffect(() => {
demo()
}, [id]);
async function demo (params) {
const kuroshiro = new Kuroshiro();
// Initialize
// Here uses async/await, you could also use Promise
await kuroshiro.init(new KuromojiAnalyzer());
// Convert what you want
const result = await kuroshiro.convert("感じ取れたら手を繋ごう、重なるのは人生のライン and レミリア最高!", { to: "hiragana" });
console.log(result)
}
return
I copy the demo code , but it doesn't run well in React.
react version is the latest.
node version is 17.0.2.
const Jp = () => {
let [id,]=React.useState('')
// Instantiate
React.useEffect(() => {
demo()
}, [id]);
async function demo (params) {
const kuroshiro = new Kuroshiro();
// Initialize
// Here uses async/await, you could also use Promise
await kuroshiro.init(new KuromojiAnalyzer());
// Convert what you want
const result = await kuroshiro.convert("感じ取れたら手を繋ごう、重なるのは人生のライン and レミリア最高!", { to: "hiragana" });
console.log(result)
}
return
};
export default Jp;
The text was updated successfully, but these errors were encountered: