This project has the following goals:
- Use world countries api
- Have countries highlight upon hover
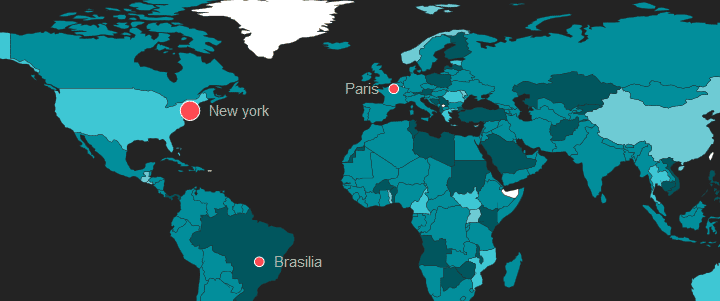
- Plot some cities on the map
- Have plotted cities names show upon hover
- Have country names show upon hover
- Have details about plotted cities show when clicking
- Add navbar to webpage
- Add footer to webpage
- TBD other html pages to link to from nav
For further details on Mapael see below:
The complete documentation is available on Mapael website (repository: 'neveldo/mapael-documentation').
Additional maps are stored in the repository 'neveldo/mapael-maps'.
The documentation of Raphael.js is available here (mirror).
jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps.
For example, with Mapael, you can display a map of the world with clickable countries. You can also build simple dataviz by setting some parameters in order to automatically set a color depending on a value to each area of your map and display the associated legend. Moreover, you can plot cities on the map with circles, squares or images by their latitude and longitude. Many more options are available, read the documentation in order to get a complete overview of mapael abilities.
Mapael supports all modern browsers and Internet Explorer 9+. For older versions of IE, you can load jQuery 1.11.x and Raphael.js 2.1.2 as dependencies, most of the jQuery Mapael features should work fine.
- based on jQuery and raphael.js. And optionally based on jQuery mousewheel for the zoom on mousewheel feature.
- Interactive. Set href, tooltip, add events and many more on the elements of your map.
- Plottable cities Cities can be plotted on the map with circles, squares, images or SVG paths by their latitude and longitude
- Areas and plotted points colorization with legends. Mapael automatically sets attributes like color and size to each area and plotted point displayed on map and generates an interactive legend in order to build pretty dataviz
- Links between cities. You can draw links between the cities of the map.
- Easy to add new maps. Build your own maps based on SVG paths
- SEO-friendly. An alternative content can be set for non-JS users and web crawlers
- Resizable Maps are easily resizable.
- Zoom Zoom and panning abilities (also on mobile devices).
Note on dependencies: jQuery and Raphael (and Mousewheel, if needed) must be loaded before Mapael in order to work properly.
Note on maps: map files must be loaded after Mapael in order to work properly.
Include in your project page one of these tags:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-mapael/2.2.0/js/jquery.mapael.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/[email protected]/js/jquery.mapael.min.js"></script>Download the latest version
and extract jquery.mapael.min.js in your project.
Then, add the script to your page (update the path as needed):
<script src="path/to/jquery.mapael.min.js"></script>In your project root, run either commandline:
npm i --save jquery-mapael
yarn add jquery-mapael
However, if you don't need the optional Mousewheel feature (for Zoom feature),
then you can use the --no-optional flag to skip optional dependencies.
Use either:
npm i --no-optional jquery-mapael
yarn add --no-optional jquery-mapael
Then in your application:
require('jquery-mapael');Or, in ES6:
import 'jquery-mapael';In your project root, run:
bower install jquery-mapael --save
Here is the simplest example that shows how to display an empty map of the world :
HTML :
<div class="container">
<div class="map">Alternative content</div>
</div>JS :
$(".container").mapael({
map : {
name : "world_countries"
}
});Basic
- Minimal example
- Map with some custom plotted cities and areas
- Map with zoom-in, zoom-out, zoom-reset buttons and zoom on mousewheel feature
- Map with a legend for areas
- Map with a legend for plotted cities
- Map with a legend where slices are specified with a fixed value instead of min and max values
- Map with a legend for images
- Map with SVG paths defined through the legend to plot some cities
- Map with a legend for areas (only one item from the legend activated at a time.html)
- Map with a legend for plotted cities and areas
- Use legendSpecificAttrs option to apply specific attributes to the legend elements
- Map with an horizontal legend for plotted cities and areas
- Map with href on areas and plotted cities
- Multiple projection example (Equirectangular, Mercator and Miller.html)
Advanced
- Map with links between the plotted cities
- Map with some updates on links performed
- Map with multiple plotted cities legends that handle different criteria
- Trigger an 'update' event for refreshing elements
- Use the 'eventHandlers' option and the 'update' event for refreshing areas when the user click on them
- Use 'zoom' event in order to zoom on specific areas of the map
- Use 'zoom.init' option in order to set an initial zoom level on a specific position
- Use 'afterInit' option to extend the Raphael paper
- Use the 'eventHandlers' option to display information about plotted cities in a div on mouseover
- Dataviz example : population of countries and cities by year
- Importing data from JSON (French railway station for passengers.html)
- Show or hide the legends through the 'update' event and the 'setLegendElemsState' option.
- Multiple instances of Mapael on the same page with overriden default options
- Map with a range selection for areas
- Map with a range selection for plotted cities
- Zoom on click example
- Map with some transformations performed on SVG plotted points
- Allow the user to add some cities by double-clicking on the map
Want to contribute? See the CONTRIBUTING file.
Copyright (C) 2013-2018 Vincent Brouté
jQuery Mapael is licensed under the MIT license (http://www.opensource.org/licenses/mit-license.php).
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.