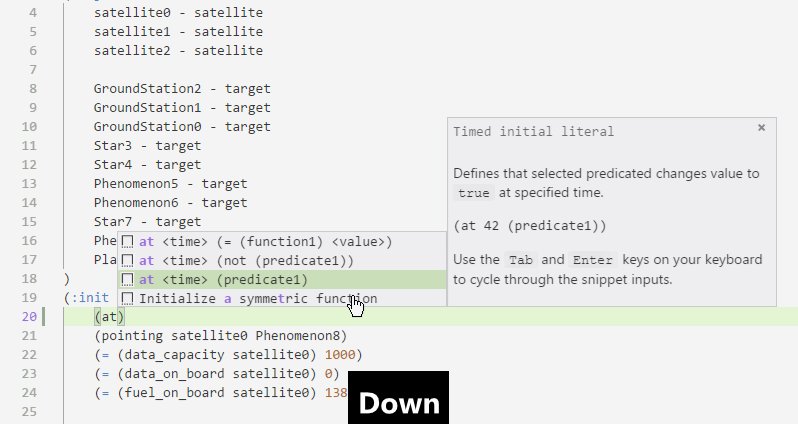
Additional :job-scheduling syntax injection for time step size.
Updated the solver.planning.domains default planner to the new Planning-as-a-service api.
3rd party library updates.
Fixed parsing of the planning-as-a-service (and planutils) planner manifests.
We switched to https for communication with the planning.domain servers (solver, editor).
Planning-as-a-service deployed at https://paas-uom.org is now one of the built-in planners.
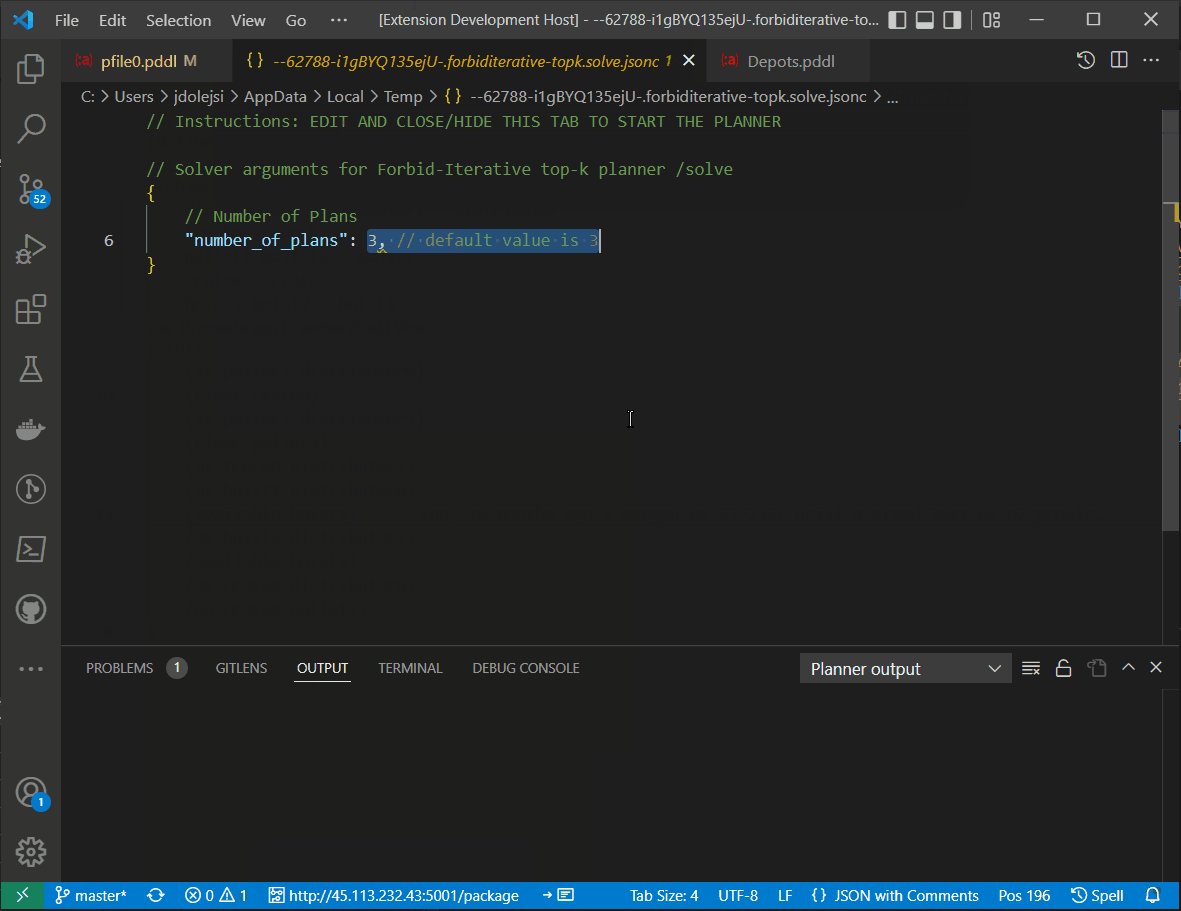
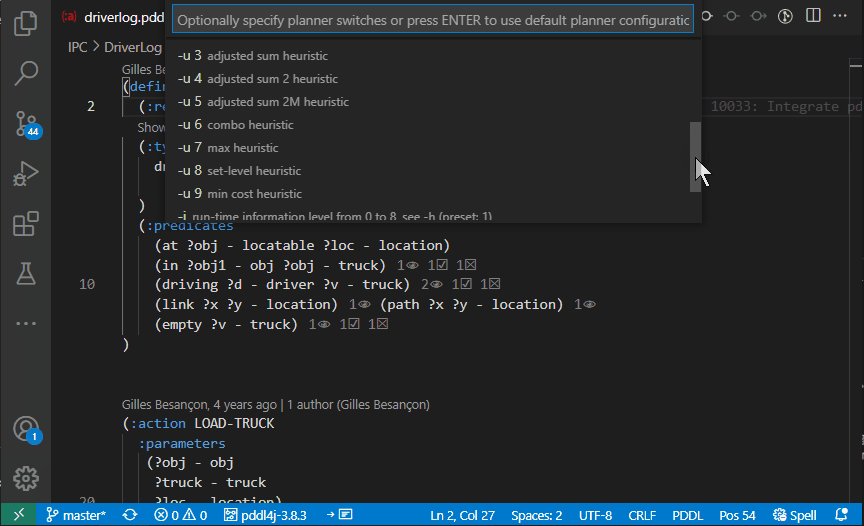
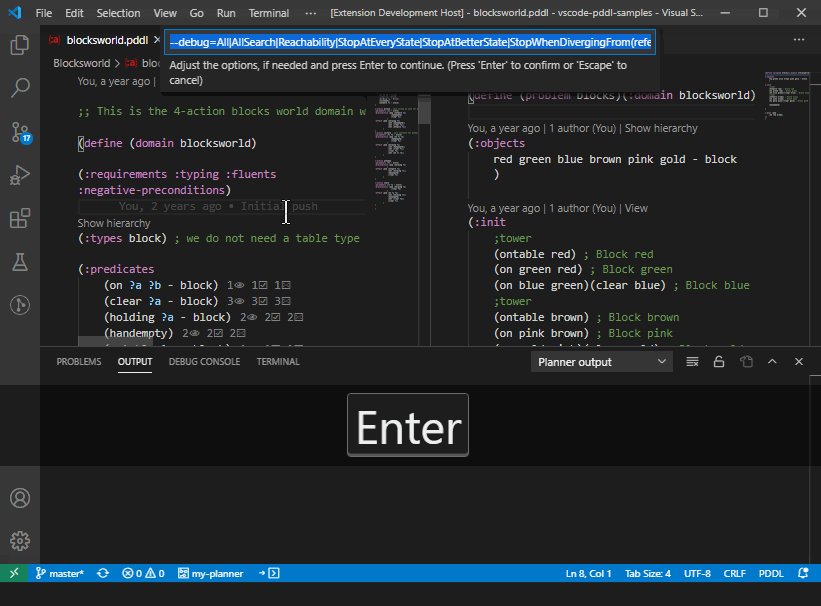
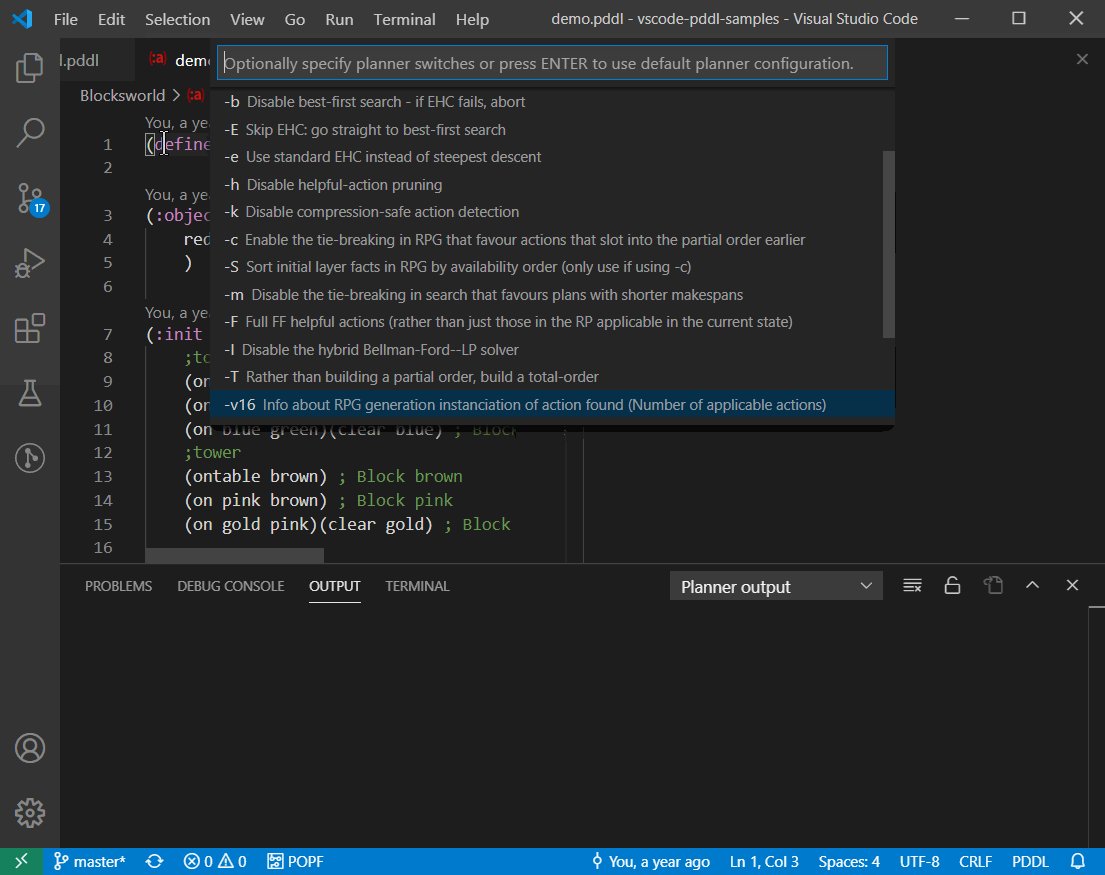
For planners that support additional switches, the argument values may be sent directly from VS Code using a temp file that is displayed while launching the planner.
The code injection to domains listing the :job-scheduling requirement now also includes the contains predicate to capture parent-child hierarchical relationships for topological locations.
(contains ?parent ?child - location)2.26.0 ICAPS23 celebratory release
Welcome to ICAPS 2023 whether you are here in Prague, attending virtually, or catching up later.
This version supports our KEPS workshop paper and the system demo.
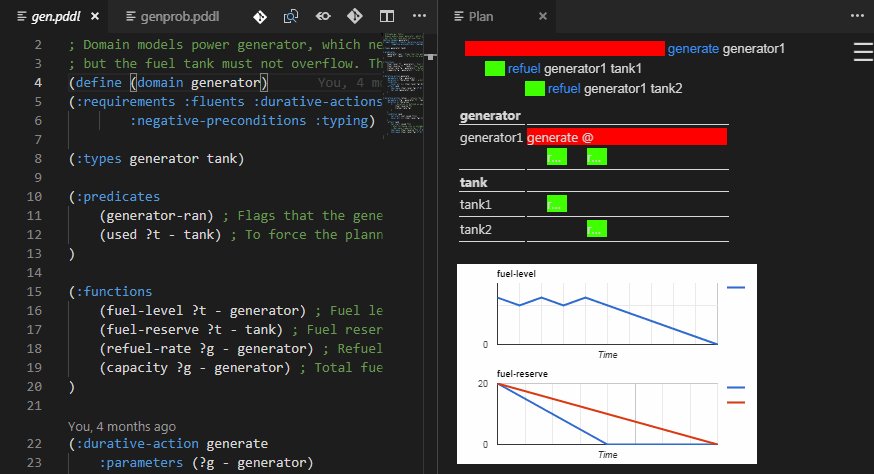
To support our ICAPS23 KEPS workshop workshop paper, we've implemented the PDDL code compilation for scheduling problems. More about that, if our paper gets accepted : ]
Fix in the jinja2 templating Python code thanks to donyazz #141. Thank you.
Install the planutils if you are on a Linux-like envoirnment or can activate the WSL Windows Subsystem for Linux (as mentioned below). You will have a whole bunch of planners suddenly at your fingertips.
If you are on a linux-based environment, or use WSL on Windows, follow these steps to install planutils there.
If you can run docker on your system, follow the instructions for Docker.
If you can just use Python, here is what you need to do:
pip install planutils
planutils setup
planutils activateif planutils does not seem to be available, refresh the bash context to read in the updated path.
Instally any planner you want, e.g. ...
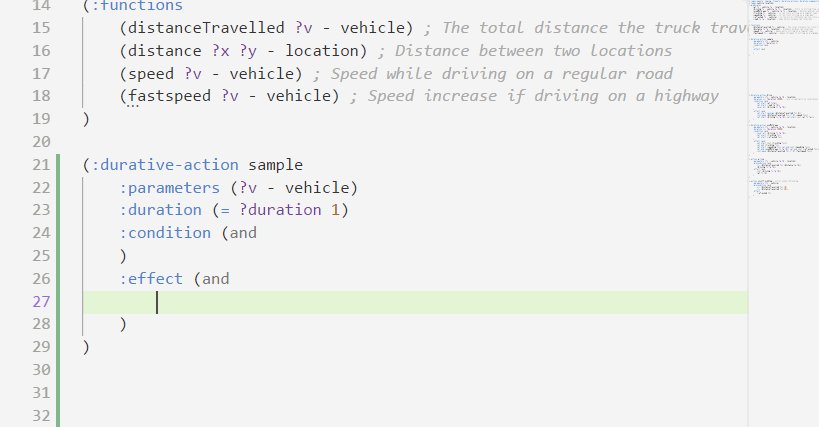
planutils install lamaStart the service. (replicating what Docker would do for you automatically):
pip install flask
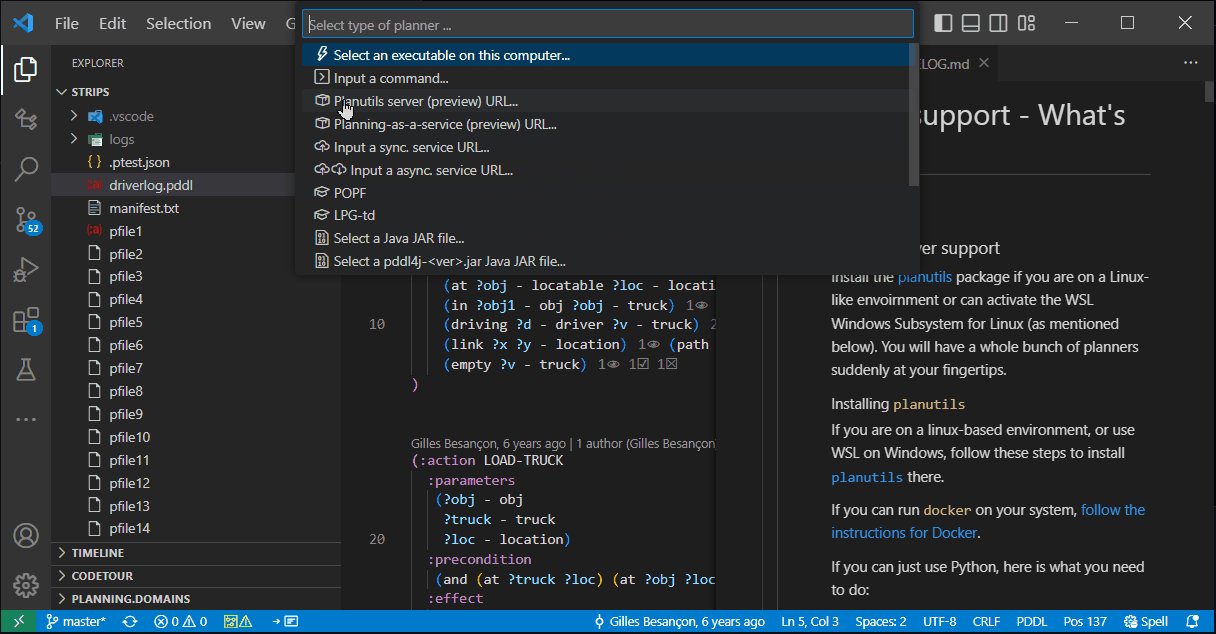
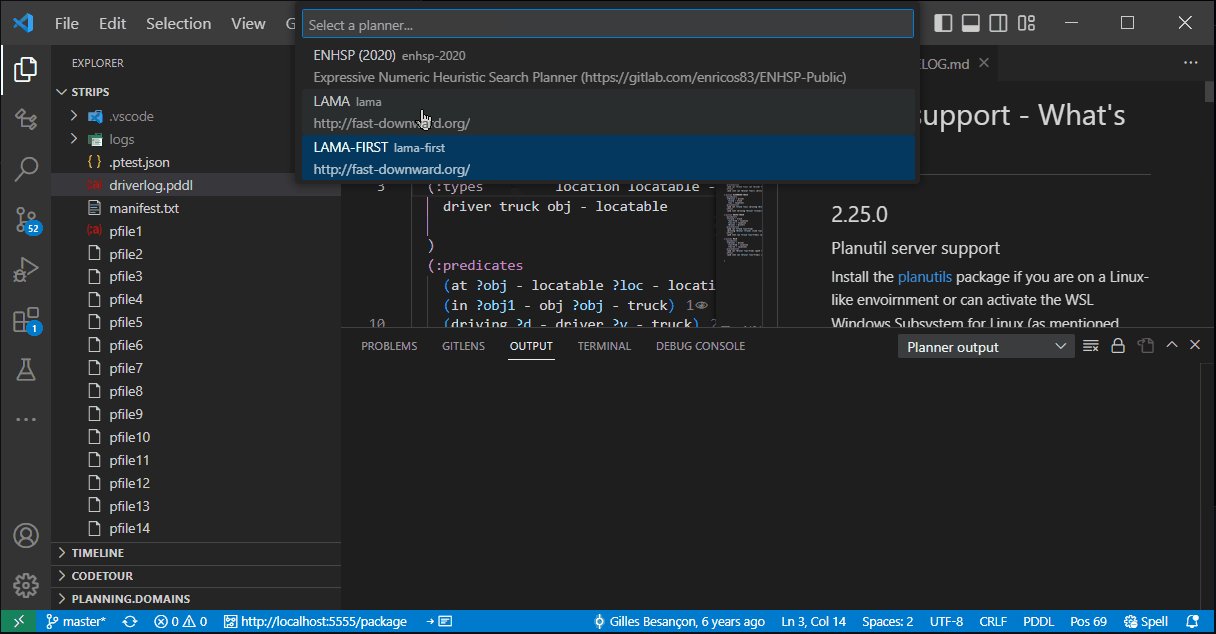
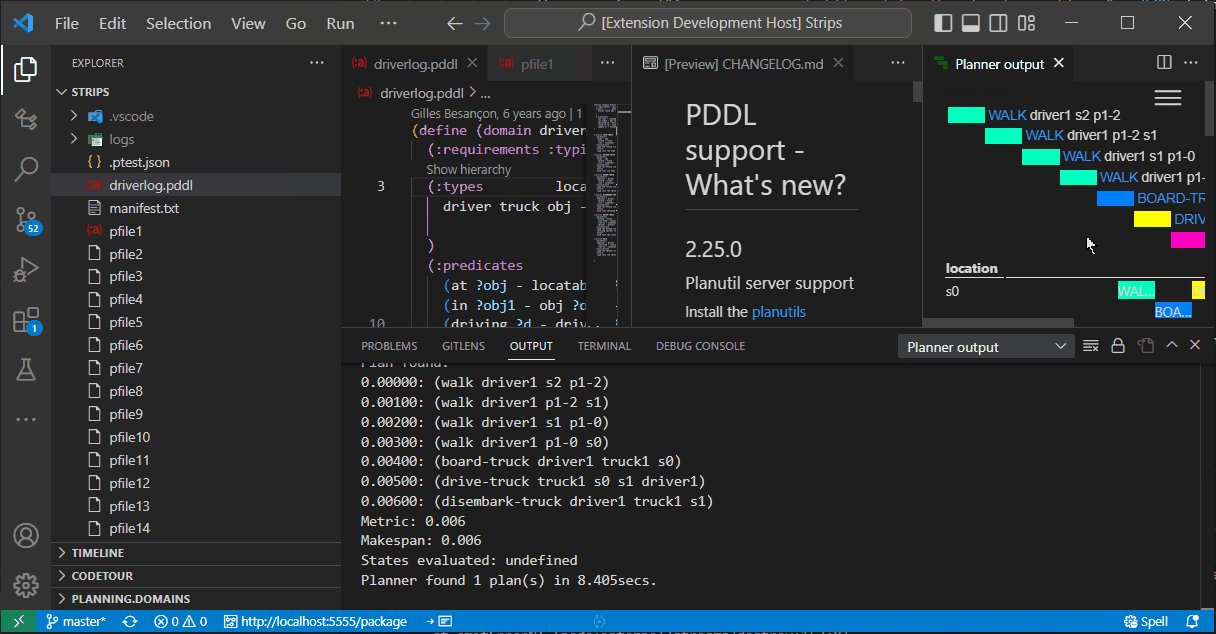
planutils server --port 5555Add a planner of the type Planutils server and keep the address as suggested http://localhost:5555/package. Plan. Enjoy.
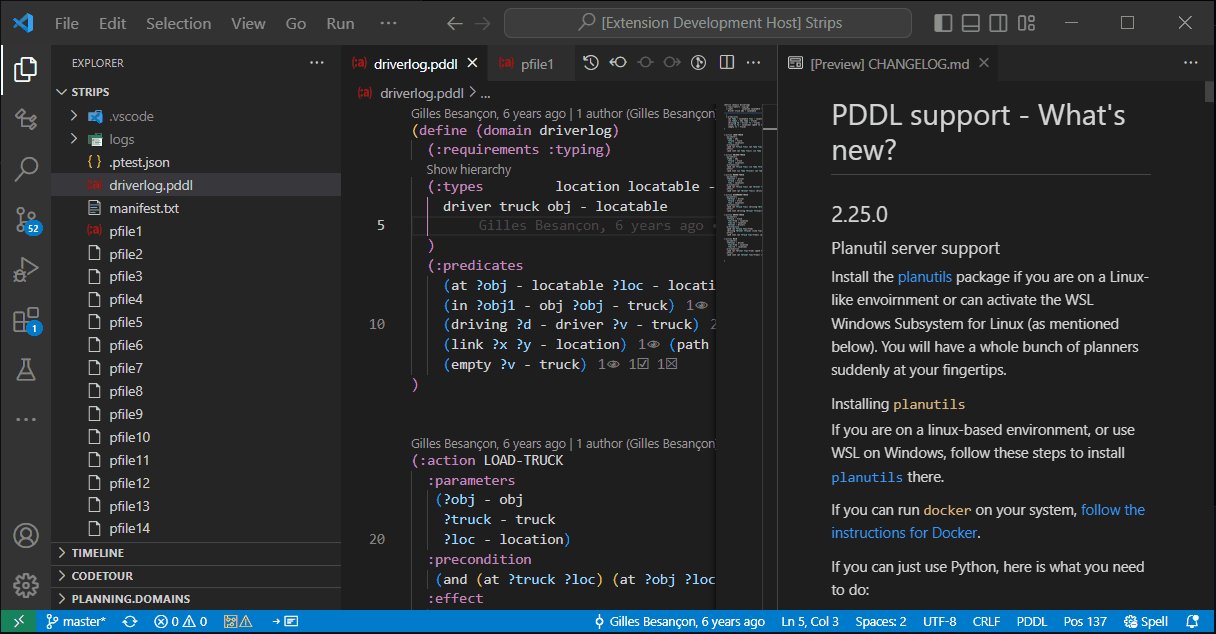
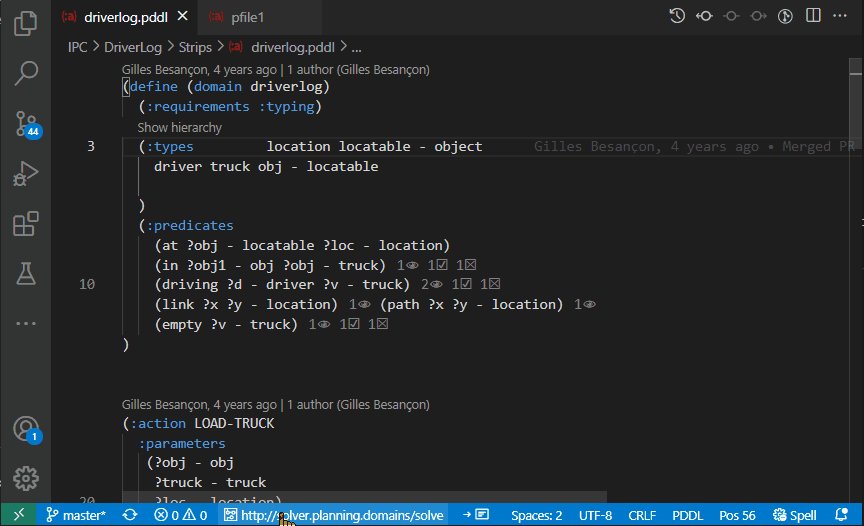
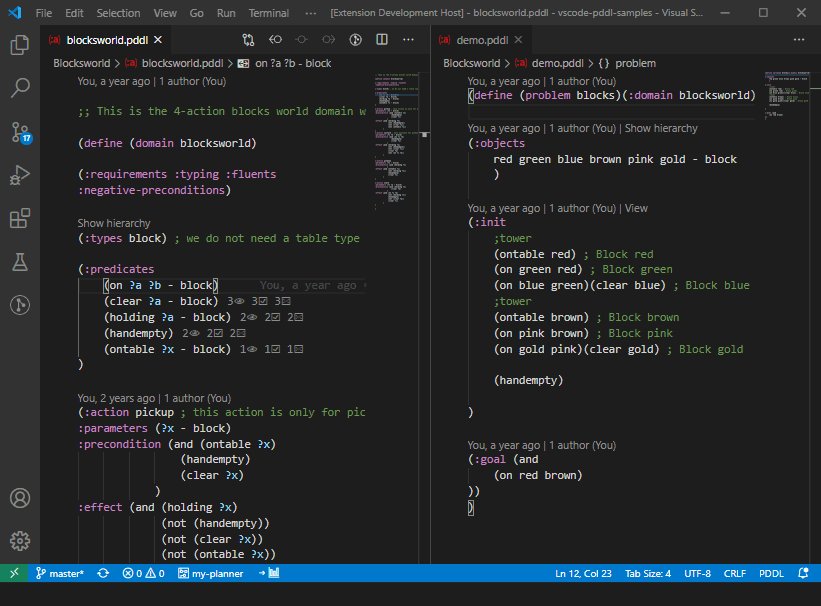
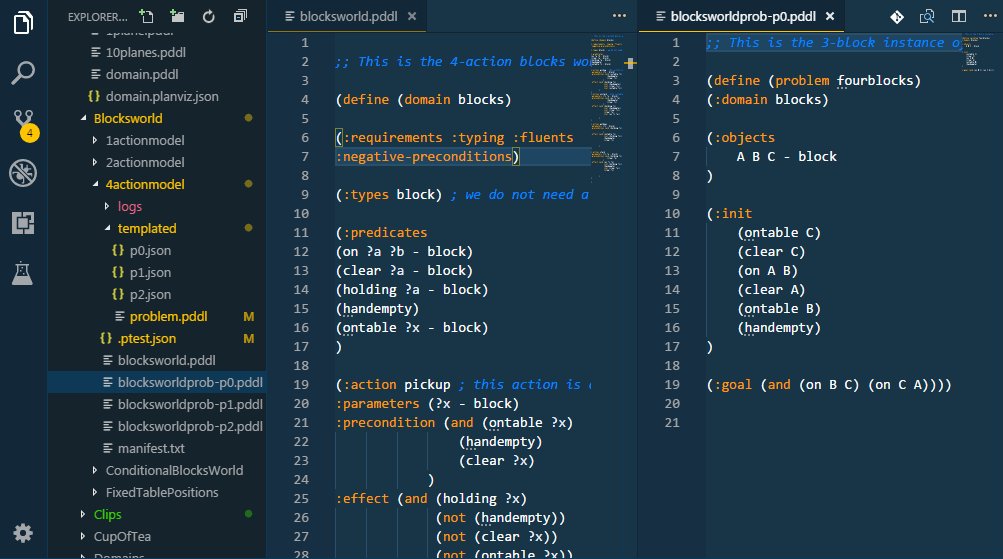
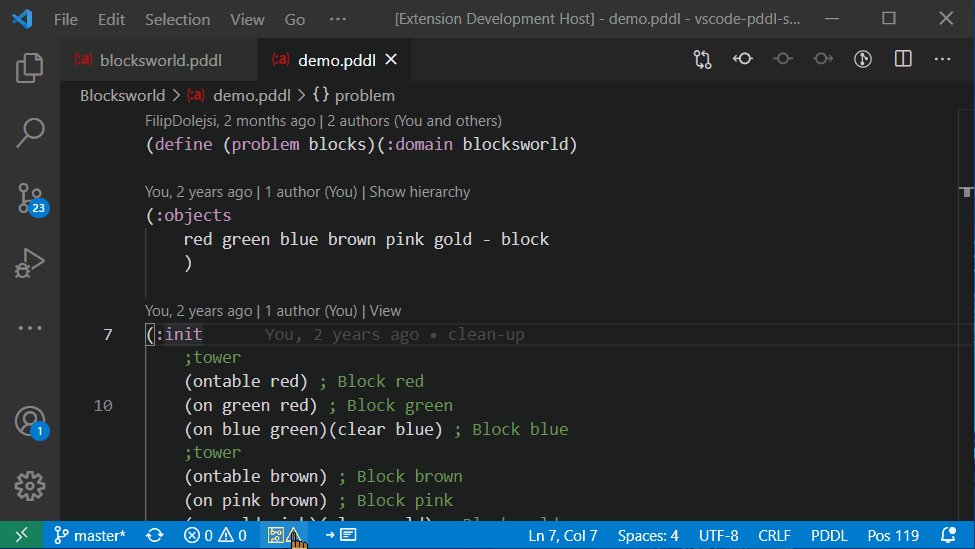
Guide lines between colored bracket pairs help readability of poorly formatted PDDL code.
Using the WSL extension for VS Code, open a folder on a WSL location.
The planner configuration is picked-up from the machine settings:
$HOME/.vscode-server/data/Machine/settings.json
The extension should work as usual.
Fixed Jinja2 transform for Python runtimes that return line-end in their version string.
Fixed planning service start-up for users that have Powershell as their default terminal.
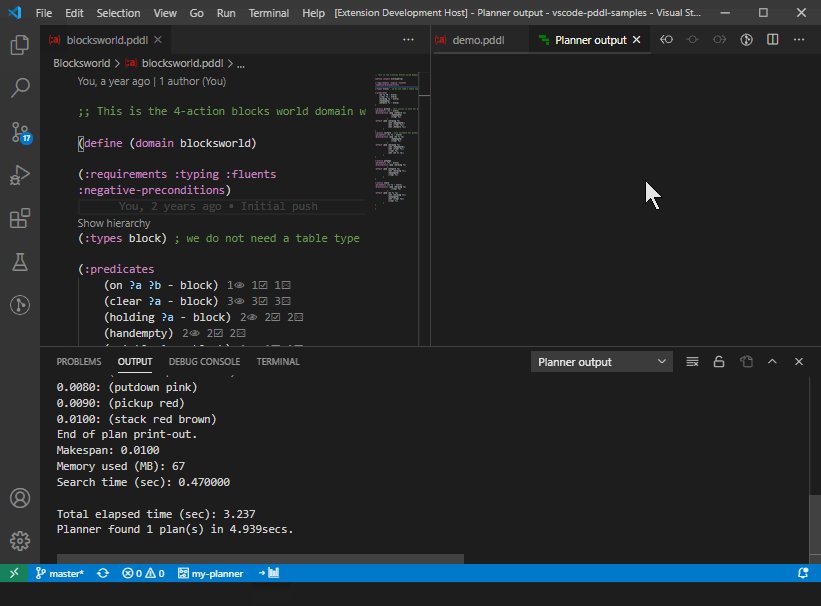
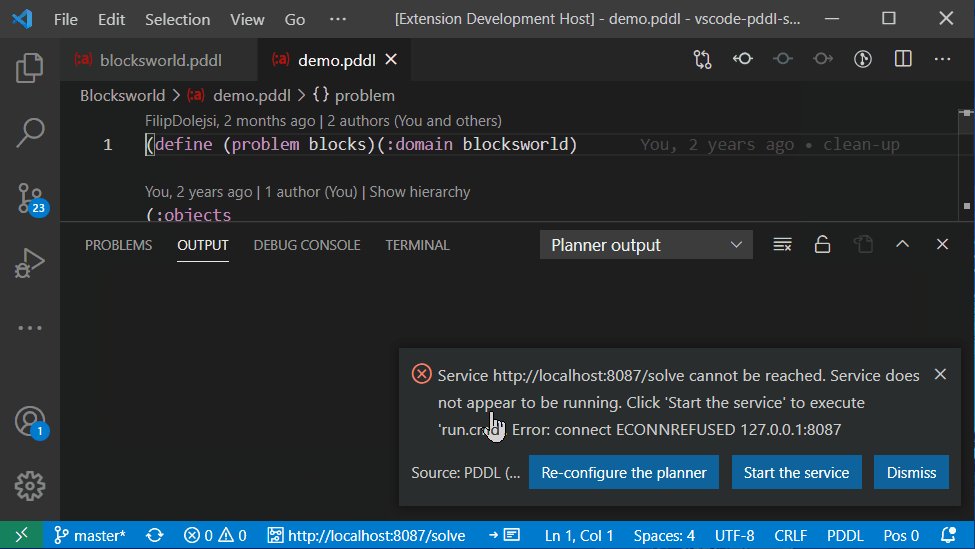
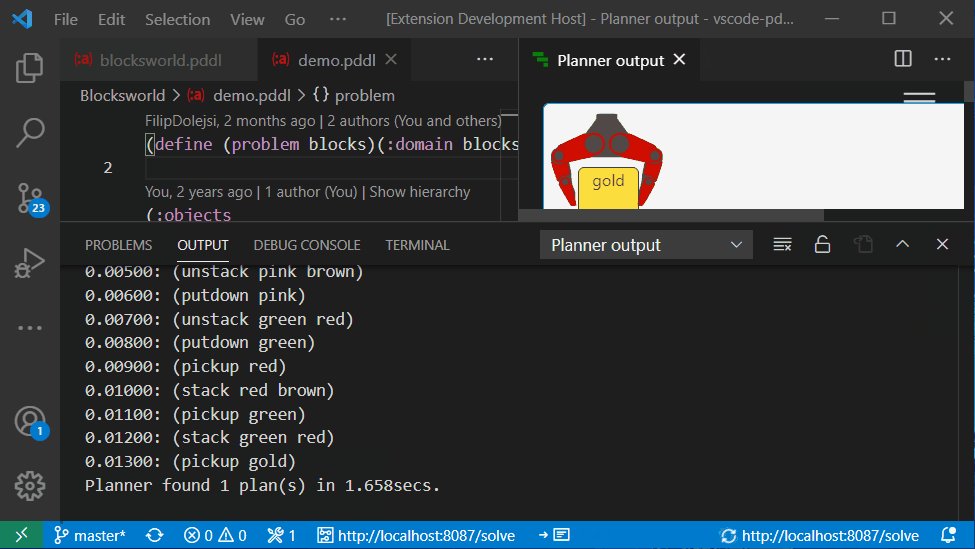
Displaying /solve and /request service output.
Fix for (:init ) and (:objects ) auto-completion template. It wrongly included the (and ).
Fix for type hierarchy formatting, when comment was inserted between the child and ancestor.
The formatter wrongly added the ancestor to the end of the comment, thus rendering it invisible
and making the children inherit from object instead.
(:objects
car bus ; airplane
- vehicle
)Migrated from obsolete dependencies.
Included links to Modeling in PDDL, back to the basics channel
For now the packaged planning-as-a-service url needs to be added as an additional planner.
Later, this will replace the solver.planning.domains/solve
For planners that support additional switches, the argument values may be sent directly from VS Code using a temp file that is displayed while launching the planner.
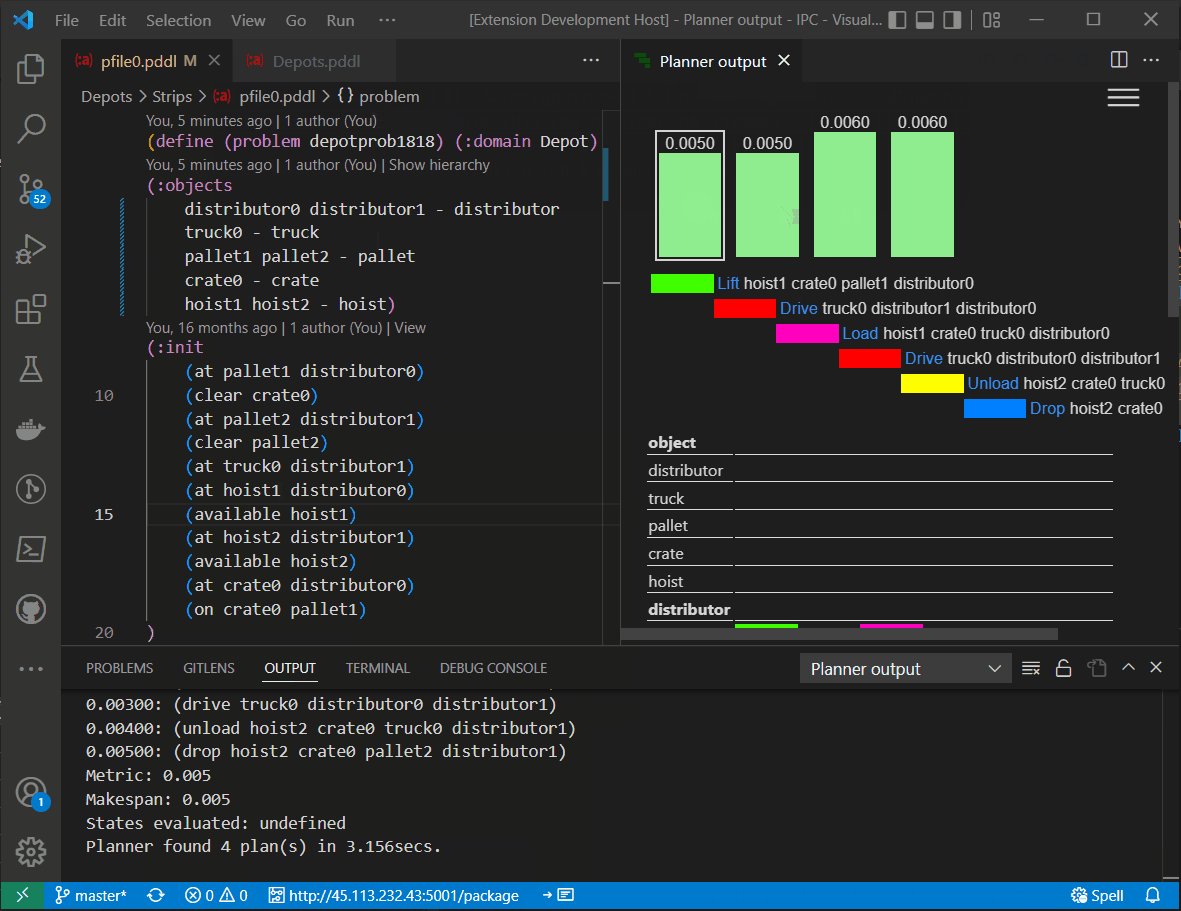
- Support for multiple plans from async
/requestplanning service endpoint - fix for plan time unit (using the time unit, if returned by the service)
- fix: freshly created documents (e.g.
.planfiles) shall remain open in the editor - async planning service now offers to create a blank
.jsonconfiguration file - search debugger support now supports the async planning service (via the HTTP callback)
- search debugger supports state-to-problem file export (using VAL) by right-click on state to see the option
- overview page how offers to enable bracket pair colorisation
- fix: overview page crashed when the "Enable auto-save" button was clicked. Stuart, please retry!
- technical debt: NPM packages upgrades, bodyParser package removed
Fix for display of plans with zero metric. 3rd party library upgrades.
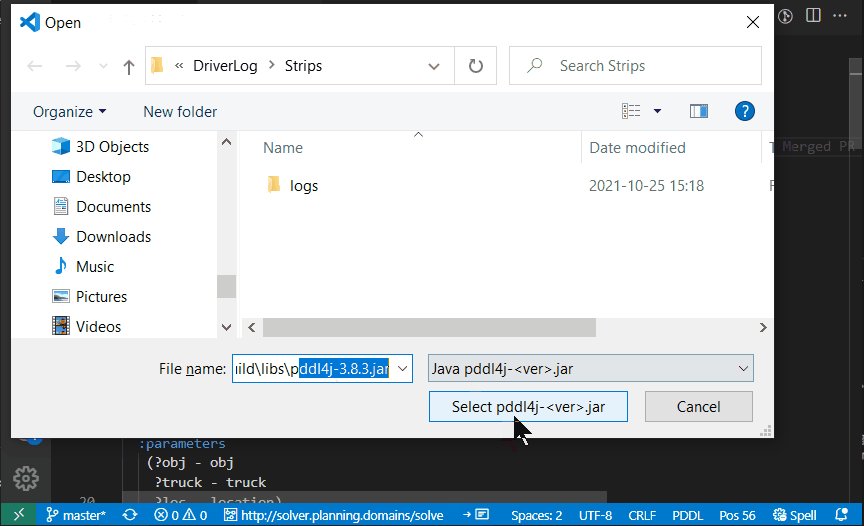
Pddl4j supports both parsing of propositional PDDL and planning. To use PDDL: Select planner command, and select Create new planner configuration and then the pddl4j built-in option.
Done. Nothing else needs to be configured. You are ready to call the planner from the UI.
It is also possible to use the javaagent option, but it needs to be added to VS Code using the Command kind of planner and entering command such as into the path element:
java -javaagent:d:/tools/pddl4j/pddl4j-3.5.0.jar -server -Xms2048m -Xmx2048m fr.uga.pddl4j.planners.hsp.HSPAnd the command line options (using the syntax element):
$(planner) $(options) -o $(domain) -f $(problem)where -o and -f are the switches expected by the planner.
- More detailed VAL errors.
- VAL build 64
Fix for the breaking change in VS Code that caused the custom views to be broken.
- improved icon for search debugger
- test panel opens after test cases are generated
- 3rd party upgrades
- Linter config and warning clean-up
- Minimum VS Code version is now 1.55 (March 2021)
- Planning service, which specifies both the
urlandpathin the planner configuration, may be started by the user, as long as theurlis local. The service then runs as a Task in a new Terminal inside VS Code
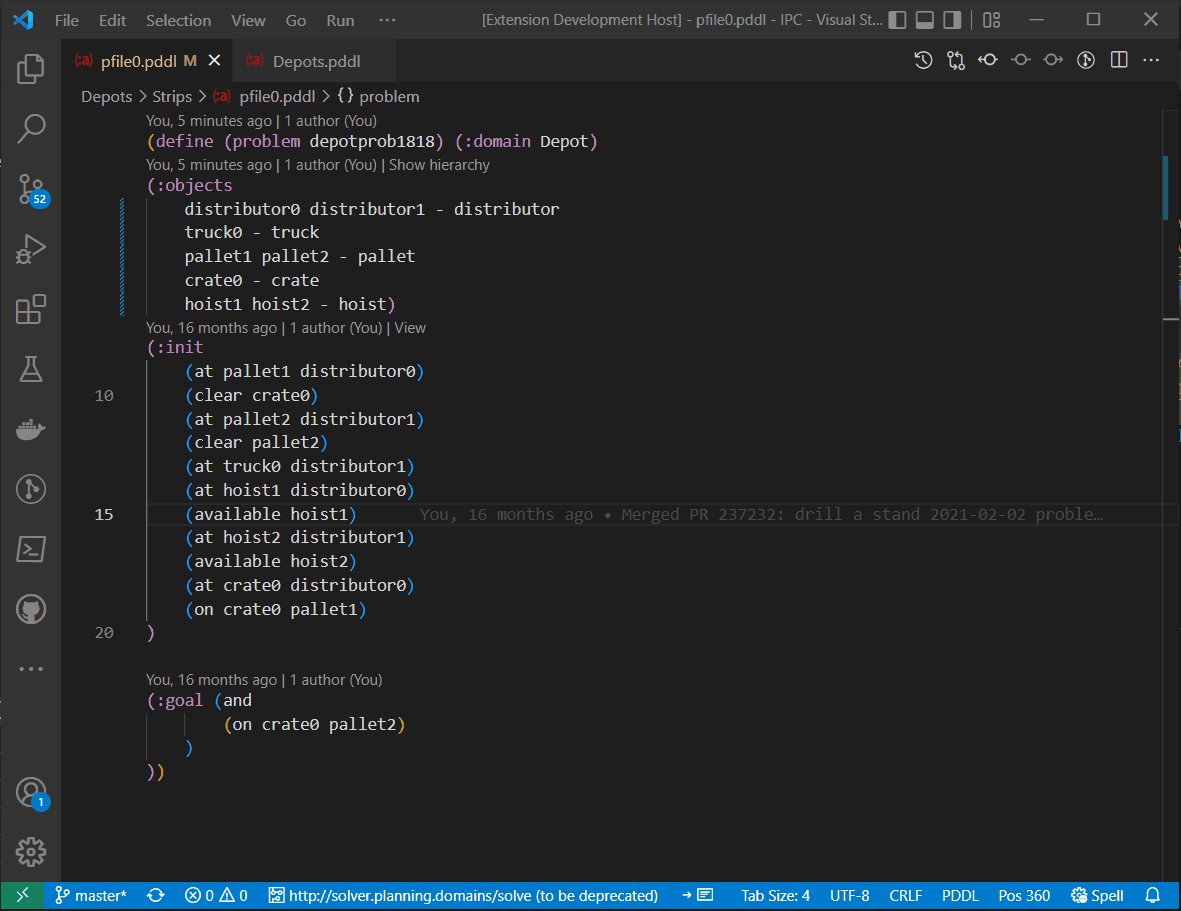
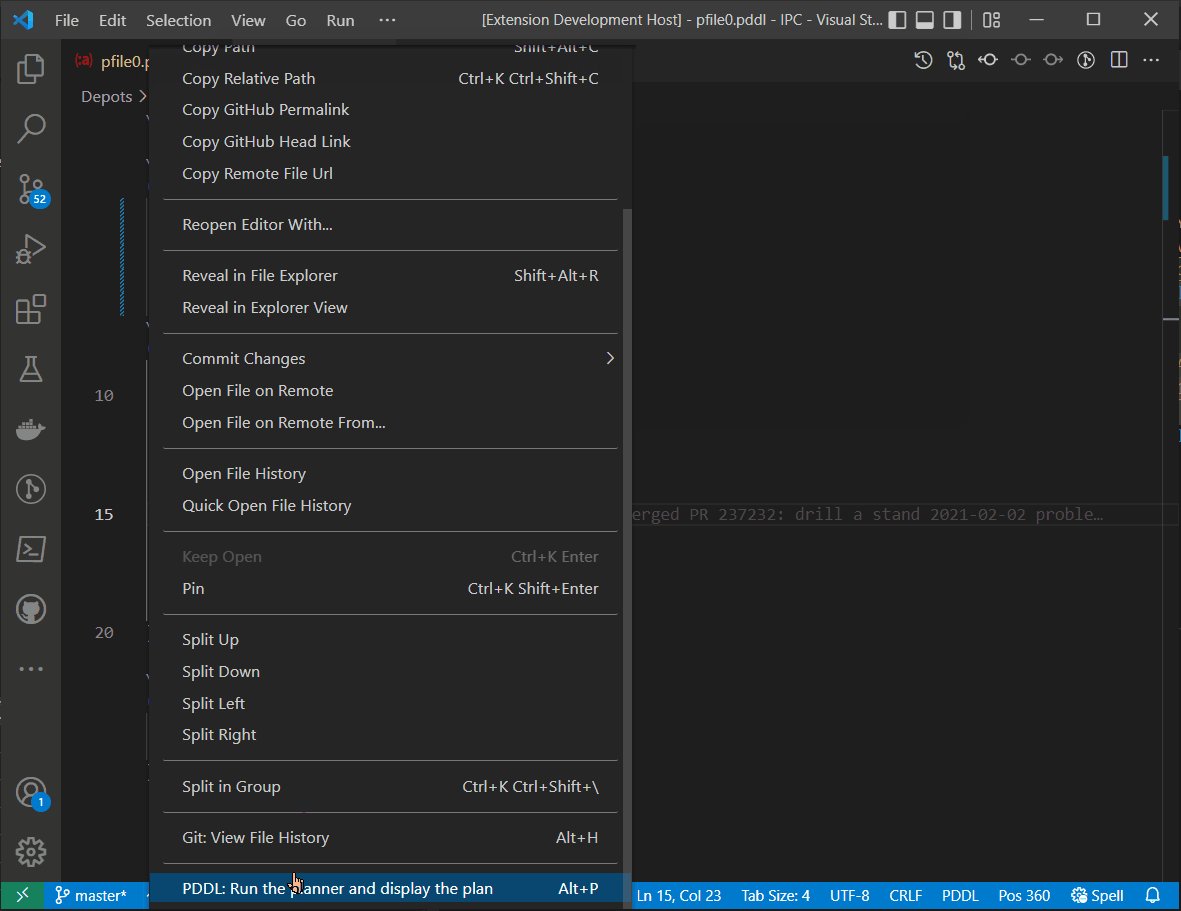
- When one or two PDDL files (i.e. domain and/or problem) are selected in the File Explorer and the context menu includes the PDDL: Run the planner and display the plan command. This is extra helpful, when the domain and problem files are in different folders.
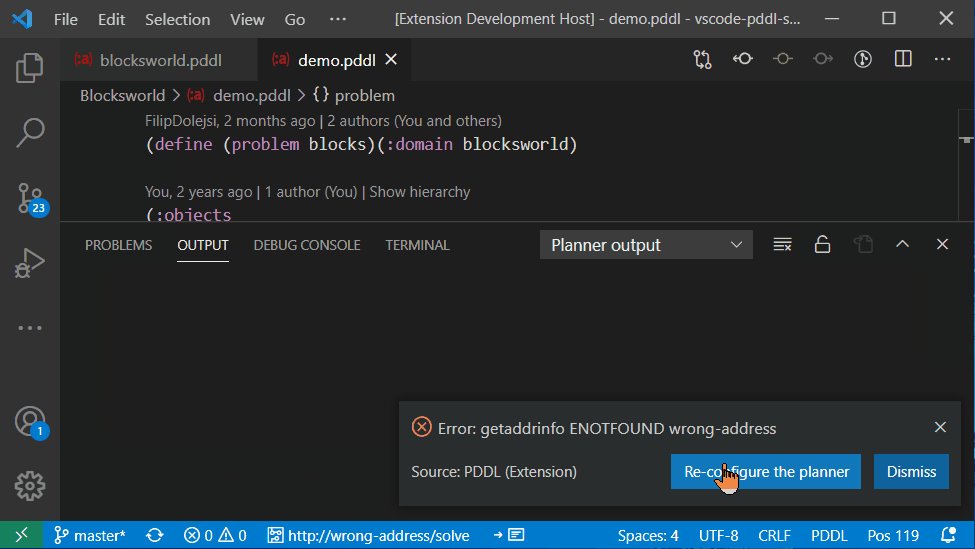
- When planner fails, the correct 're-configure planner' action is used (currently it opens the Overview Page). Till now, the UI was offering an obsolete planner re-configuration option.
- When planner fails, custom
PlannerProvidercan offer trouble-shooting actions e.g. start/re-start the service, authenticate, ... - Planning servers (those planner configurations that populate the
urlproperty), may also specify thepathproperty, which is assumed to be a program/script that starts the service that serves theurl. The extension now offers to start the service. - Planner configuration may specify the
cwdcurrent working directory.
In order to give planner implementers more flexibility to create the planner and handle its lifecycle, the API exposed by this extension changed to:
import { planner } from "pddl-workspace";
import { Event } from "vscode";
export declare interface PddlExtensionApi {
pddlWorkspace: PddlWorkspace;
plannerExecutableFactory: PlannerExecutableFactory;
}
/** Creates instances of the PlannerExecutable, so other extensions could wrap them. */
export declare class PlannerExecutableFactory {
/**
* Creates new instance of `PlannerExecutable`.
* @param plannerPath planner path
* @param plannerRunConfiguration run configuration
* @param providerConfiguration provider configuration
* @returns planner executable that VS Code will call the `plan()` method on.
*/
createPlannerExecutable(plannerPath: string, plannerRunConfiguration: planner.PlannerExecutableRunConfiguration,
providerConfiguration: planner.ProviderConfiguration): PlannerExecutable & planner.Planner;
}
export declare interface PlannerExecutable {
/**
* Event fired when the planner process exits. The value is the exit code.
*/
onExited: Event<number>;
}- replaced the planner output target icon for the search debugger
- separated the webview utils for usage in other extensions
- exposed the command
pddl.selectedPlannerfor other extensions to be able to detect the active planner
- We step up to VAL build number 63, which integrations Pull Request from Fabrice Larribe that cleaned up the codebase and migrated it from the deprecated
std::auto_ptrtostd::unique_ptr. I hope this makes VAL more stable on all platforms. Please submit issues, if you see a behavior degradation, or send Fabrice a postcard, if this solves your problem. - Gantt chart plan view had a buggy line plot spinning placeholder, which would have to become fully visible before the line plots were created. Now the line plots start loading as soon as any part of the placeholder becomes visible. In case it becomes visible by resizing the window (rather than scrolling to it), it is still sensitive to mouse hover over. So, if you can see it spinning, hover over it.
- When the Planner Output Target is switched away from the Search Debugger, the Search Debugger is stopped.
- Search Debugger status-bar icon (to start/stop) aligned with the icons used inside the view. This should now be lot more intuitive to find the toggle button and understand what it does.
- The extension offers the what's new after update is installed.
- Status bar icons grouped together. The Search Debugger on/off toggle was moved next to the planner and output target selector.
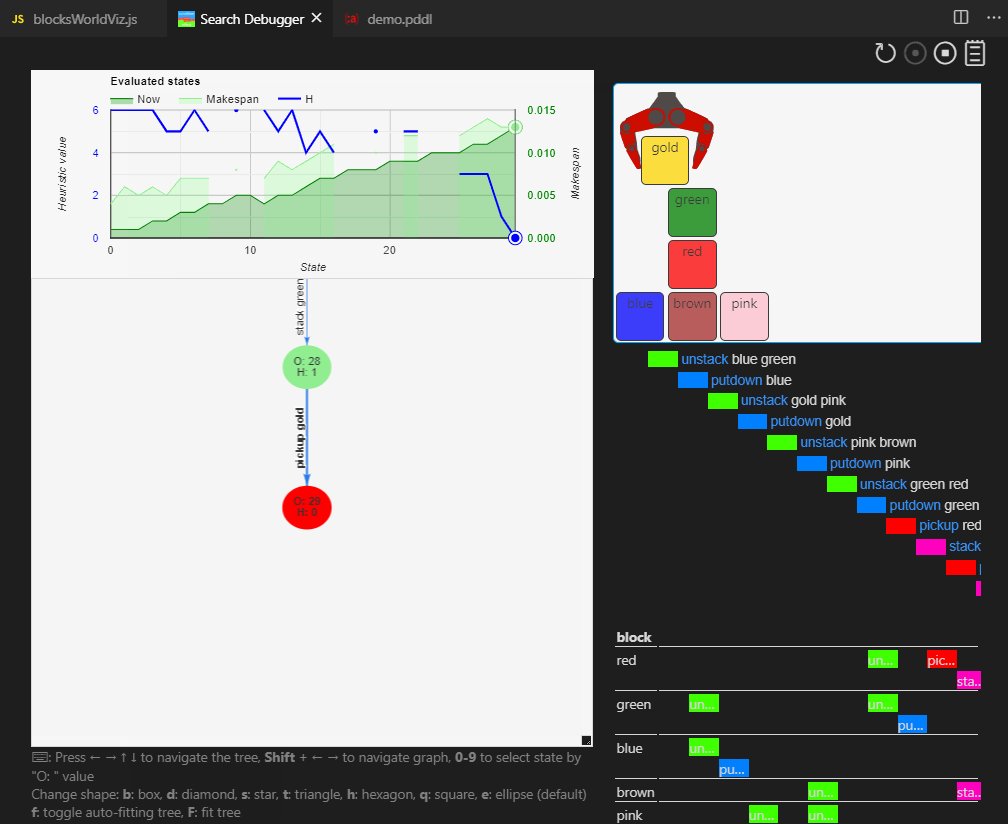
- Search Debugger view displays the goal state in the gantt chart now. Till now the previous state remained visible even when plan was found, because the goal state does not have H evaluated and therefore was not better.
Fine-tuning the symbiosis with other extension(s) contributing custom PDDL parser(s).
All .pddl files in the folder are parsed, as soon as one file is open. This should make invoking the planner much smoother as the corresponding domain/problem is already parsed, even if it not open in the editor.
Hot-fixing the planner invocation by Alt+P and editor right-click. Overview page view shows up once a day at most.
The planner service with configuration invocation now shows the file open dialog with correct json file filtering.
Planner invocation through editor tab right click was silently failing to find the correct domain/problem documents.
VAL binaries build 60 fixes parsing issues related to combination of predicate and object names at, after, start or end or after.
It also supports additional white space characters e.g. nbsp.
Overview page resurrects the usage tips, but in a far less intrusive way then when it was popping up notifications.
Overview page also gives visual feedback, when the user clicks the VAL download button.
Fixed the configuration target for the planner output target. If the workspace configuration is set, it is overwritten. Otherwise, the global configuration is updated.
Formatter handles type inheritance sections: (:objects ) and (:types ) and (:constants ).
Also, it now removes excess line breaks, so it can be used on template-generated problem files.
Right-click on PDDL document and you will see two more options: Format Document and Format Selection.
It re-formats the white space to enhance readability of the domain/problem.
The formatter does not modify most of your line breaks, but modifies most of the indentation.
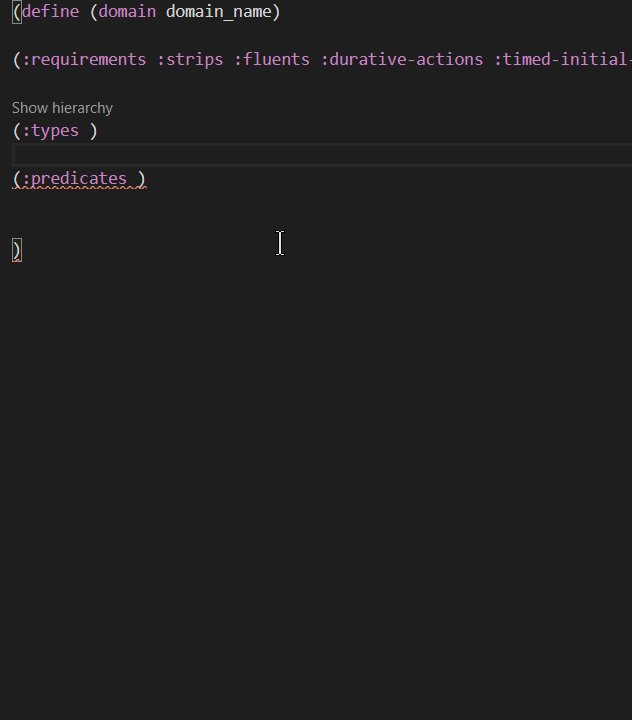
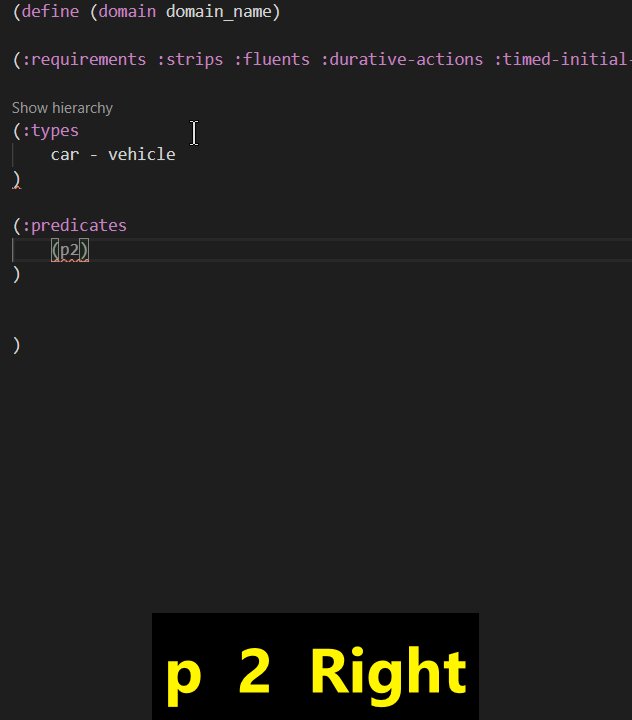
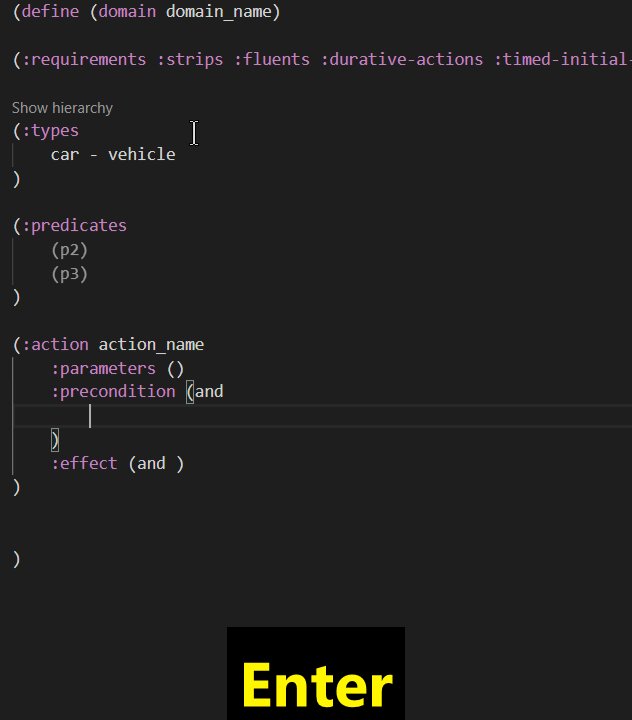
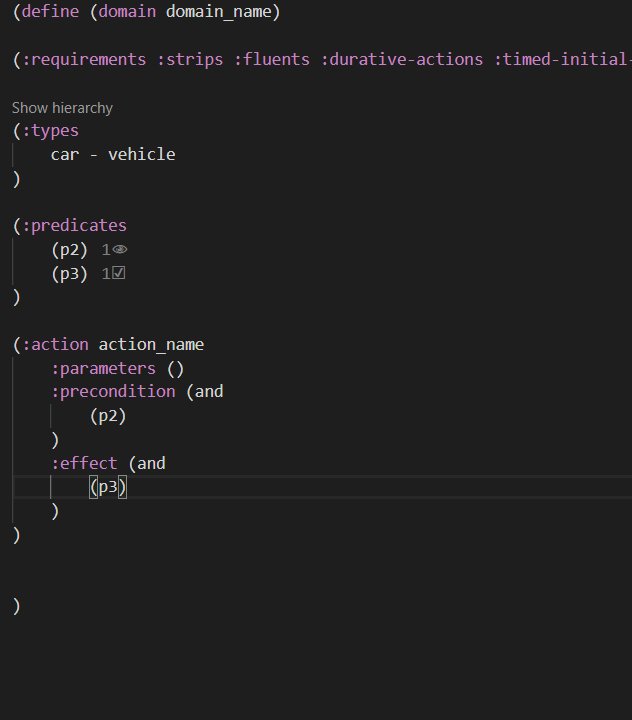
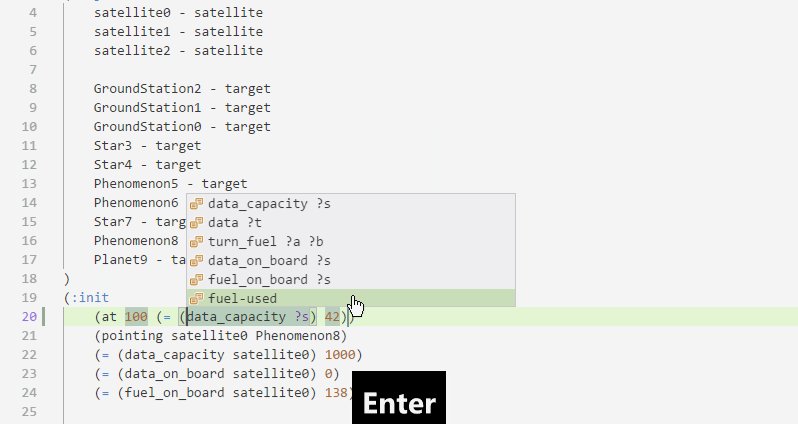
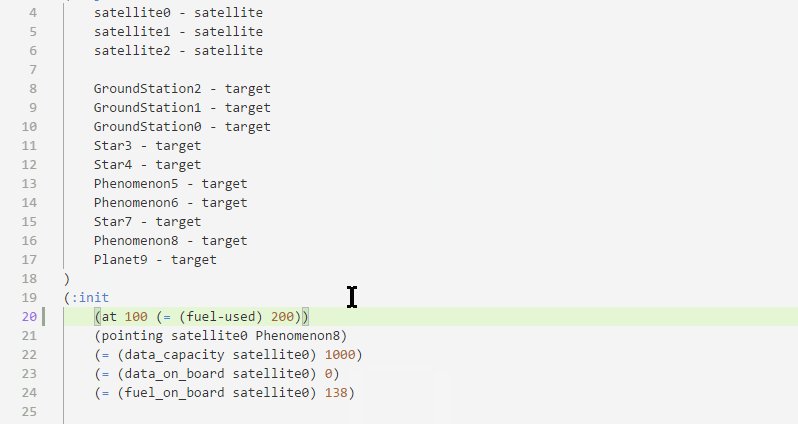
Even more helpful is the on-type formatter, which automatically suggests indentation when you press Enter in the document.
The on-type formatter must however be first enabled using this setting:
"editor.formatOnType": trueYou can selectively enable the on-type formatting just for PDDL documents:
"[pddl]": {
"editor.formatOnType": true
}The above configuration can be now easily inserted from the PDDL: Overview Page.
The Document and Document Selection formatter (along with the separately enabled on-type formatter) can be disabled (in case of clash with another extension) using the pddl.formatter setting.
This was one of the oldest standing feature request is now addressed. This work was started by our intern more than 2 years ago, but I only had time to finish it now - thanks to C-19 isolation.
- Overview alerts use codicons to look correct on MacOS
- Fixed on-type formatting issues
- ValueSeq swallows errors to display as many charts as possible. Previously a single error in ValueSeq calls returned error that caused that no charts were displayed. Updated to VAL build #58.
- Vis.js Network upgraded to v9.0
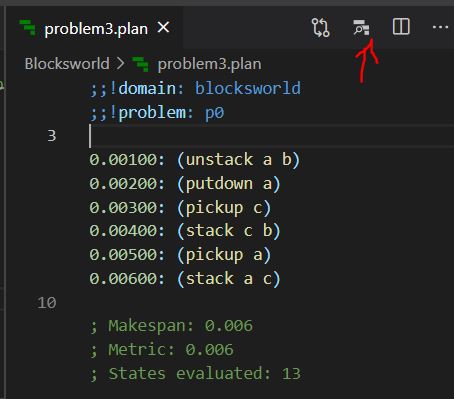
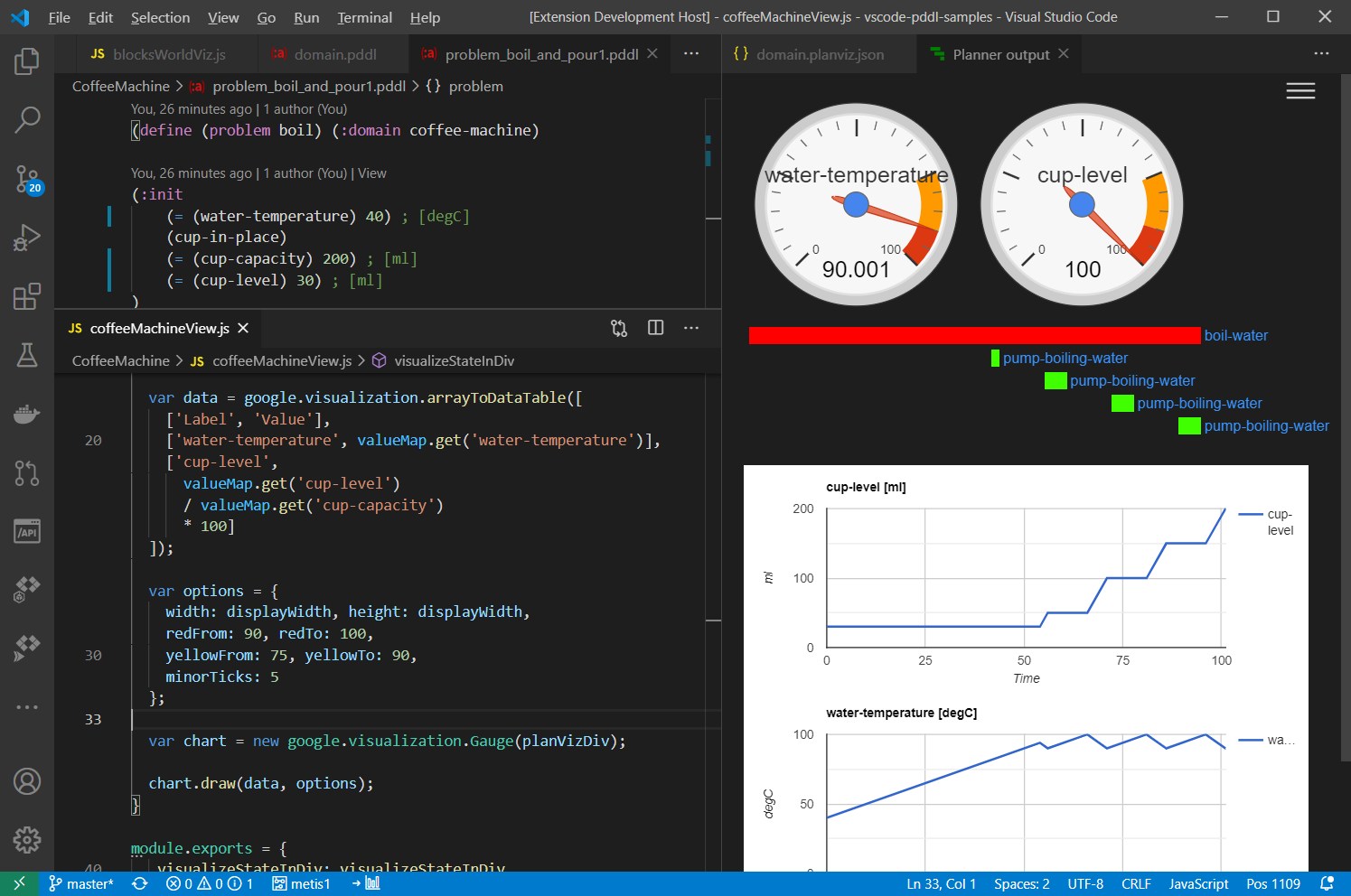
The View code lens above the (:init ) section of the problem (providing the editor found a corresponding domain file)
now includes the custom state visualization. The view updates dynamically, when the problem is syntactically correct.
Those lucky users, who have a planner that works with the visual Search Debugger will also see the plan visualization for every state encountered by the search.
Plan visualization was introduced in previous version. If the final state of the plan is more appropriate for visualization (as oppose to the plan itself), the visualization logic may look this way:
/**
* Populates the `planVizDiv` element with the plan visualization of the `finalState`.
* @param {HTMLDivElement} planVizDiv host element on the page
* @param {Plan} plan plan to be visualized
* @param {{variableName: string, value: number | boolean}[]} finalState final state of the `plan`
* @param {number} displayWidth desired width in pixels
*/
function visualizeStateInDiv(planVizDiv, plan, finalState, displayWidth) {
for (const v of finalState) {
console.log(`${v.variableName}: ${v.value}`);
}
const valueMap = new Map(finalState.map(i => [i.variableName, i.value]));
// print certain value
console.log(valueMap.get('predicate1 obj2 obj3'));
}
module.exports = {
visualizeStateInDiv: visualizeStateInDiv
};The above example merely prints the final state values (calculated by the ValStep utility asynchronously behind the scenes) to the browser console.
See full example that uses a charting component coffeeMachineView.js.

To see all the options for plan visualization as HTML/DOM/SVG, see the function signatures here: CustomVisualization.ts.
The plan report (export to HTML) was working incorrectly in the face of case-sensitive object names.
- Non-temporal plans do not display fully (especially the hello world sample) #90
- Try HelloWorld overrides domain.pddl file #87
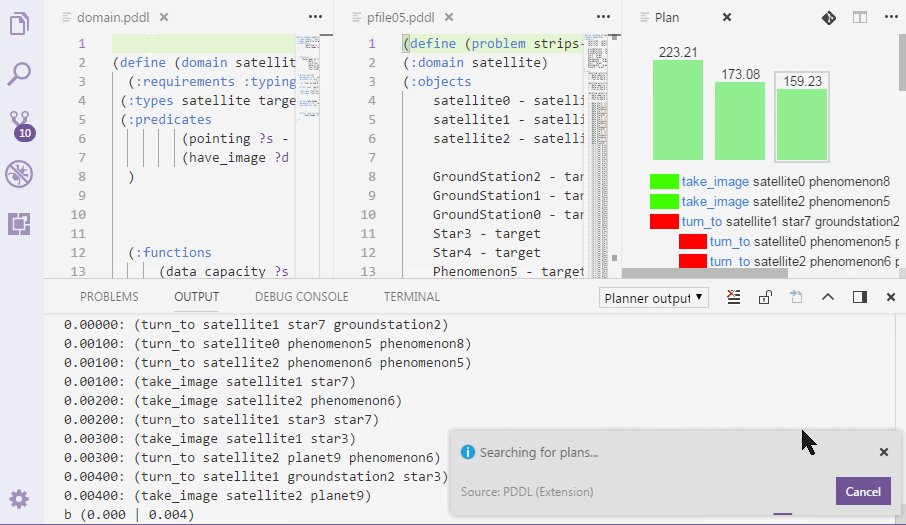
2.20.0 - New and customizable Plan Visualization
The plan visualization component was extracted to a separate NPM package pddl-gantt. This has two drivers:
- ability to replace the plan visualization in this extension
- ability to use this plan visualization as a plugin to editor.planning.domains
- faster search debugger view, which now hosts the same component
The new version is also going to display the plan faster. What made the old one slow was the upfront evaluation of the line plots. Now the line plots are evaluated lazily - only when they are scrolled into the view.
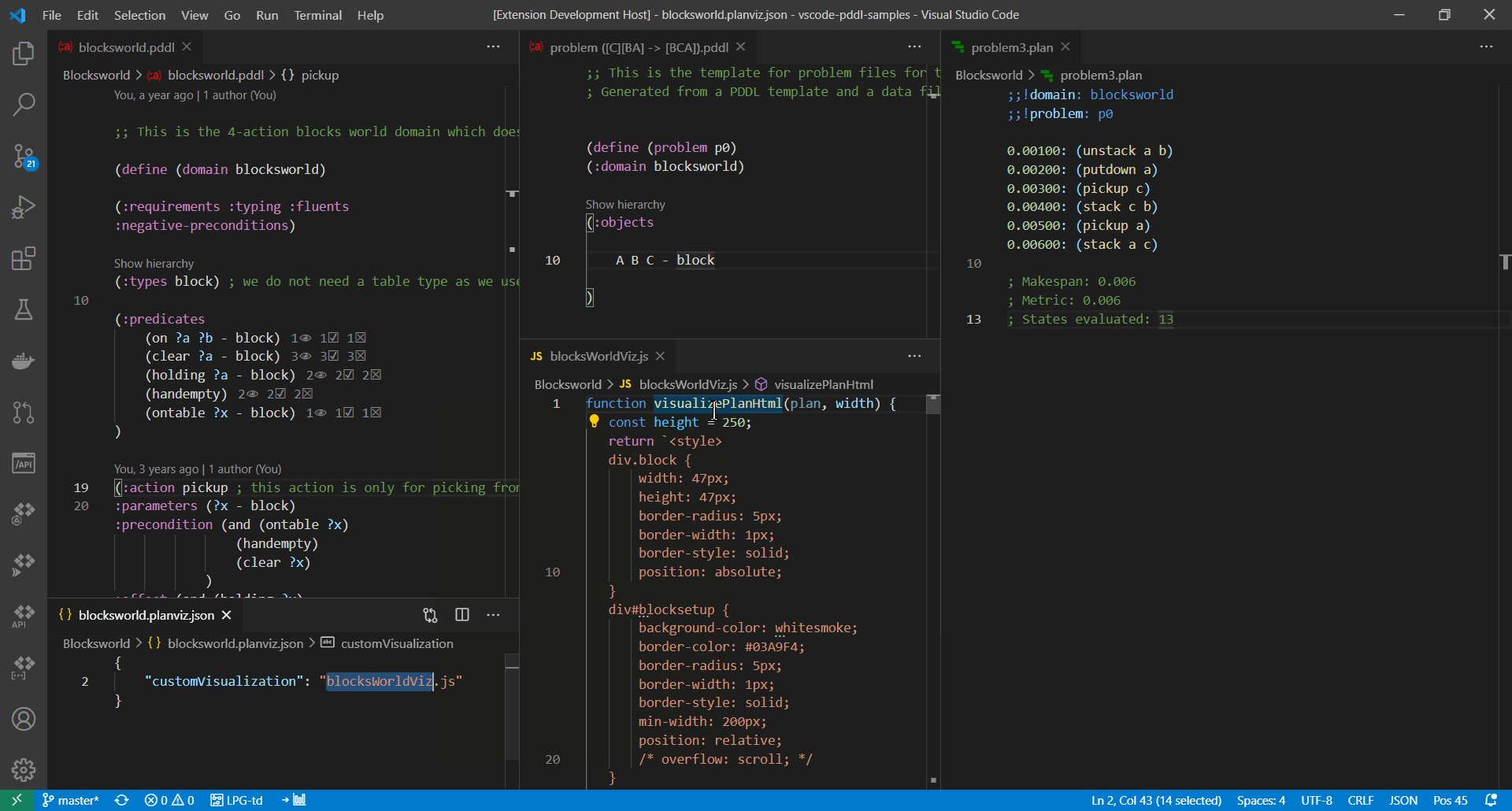
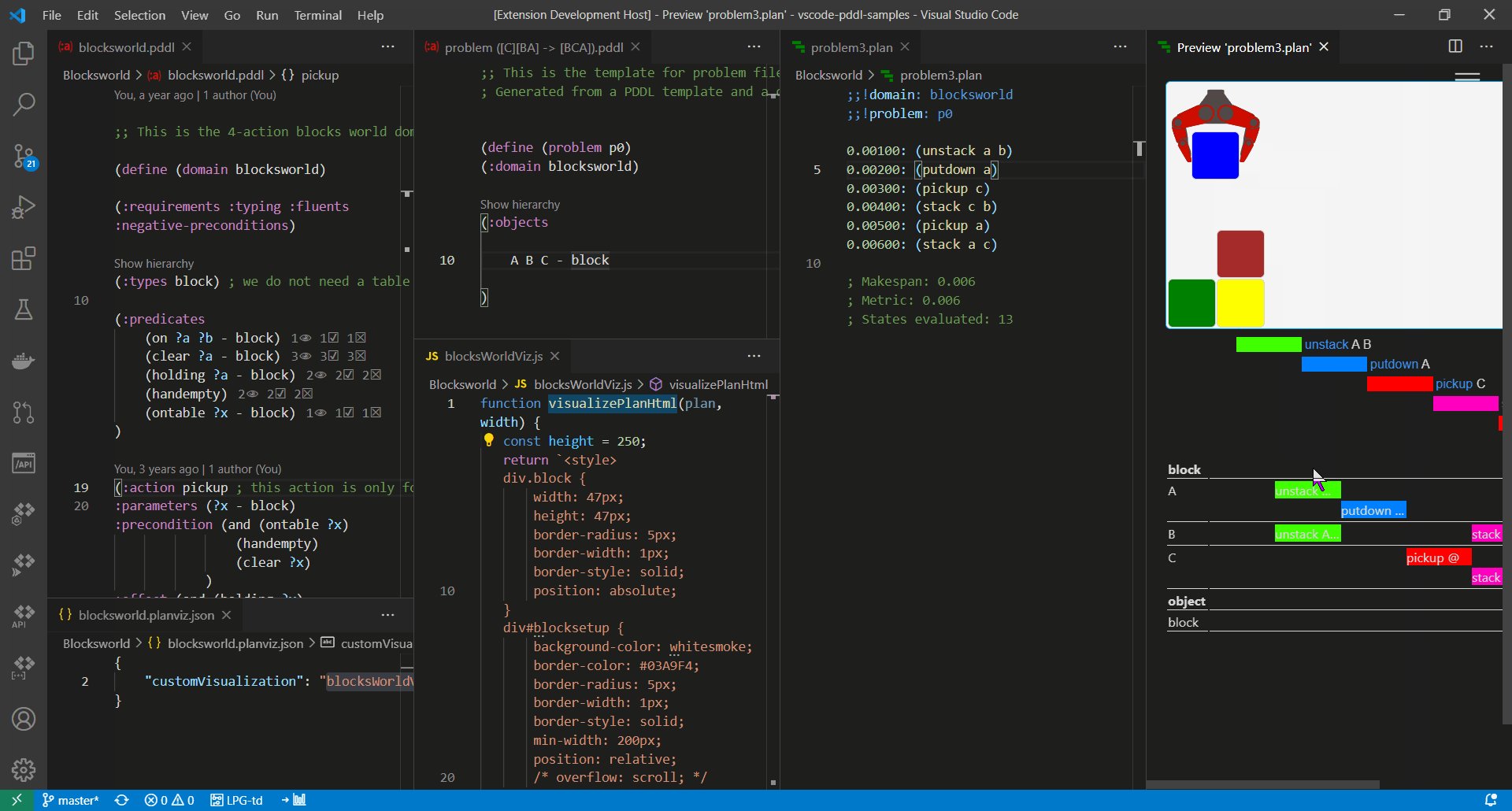
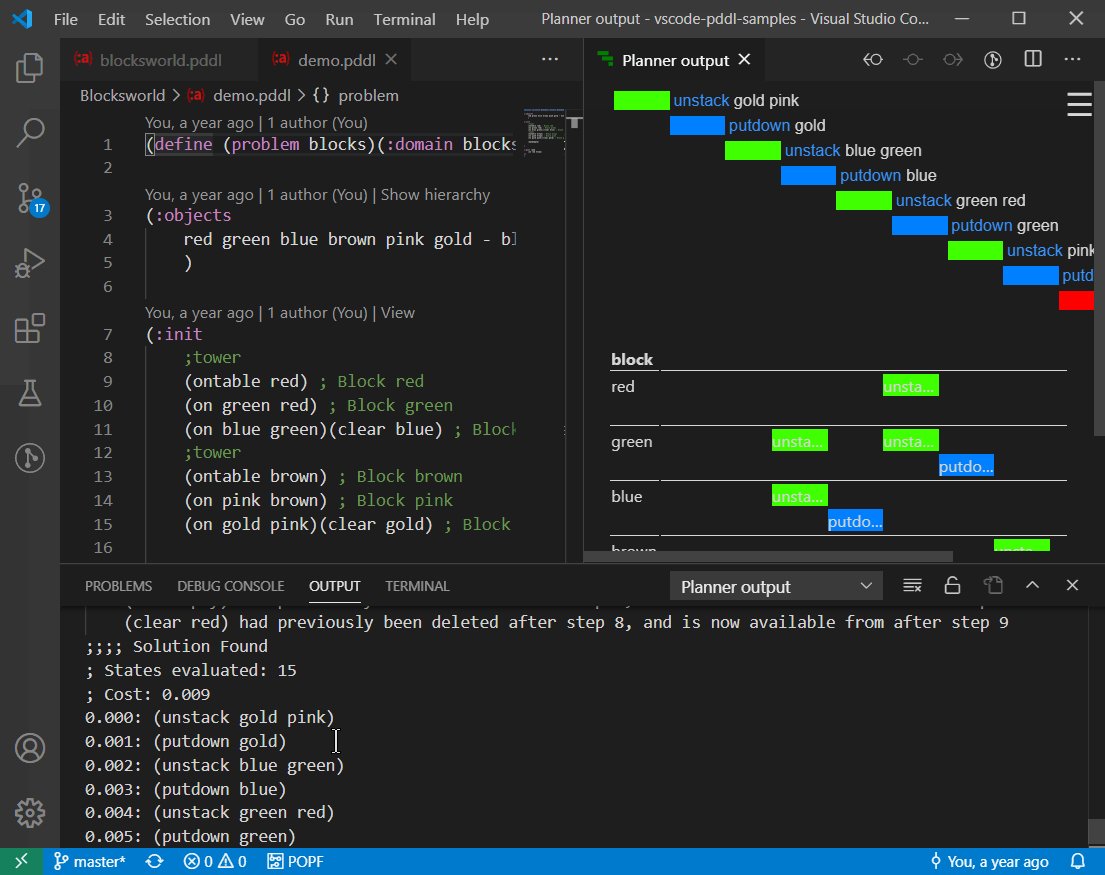
To study the files used in the above example, see blocksworld.planviz.json and blocksWorldViz.js.
To see all the options for plan visualization as HTML/DOM/SVG, see the function signatures here: CustomVisualization.ts.
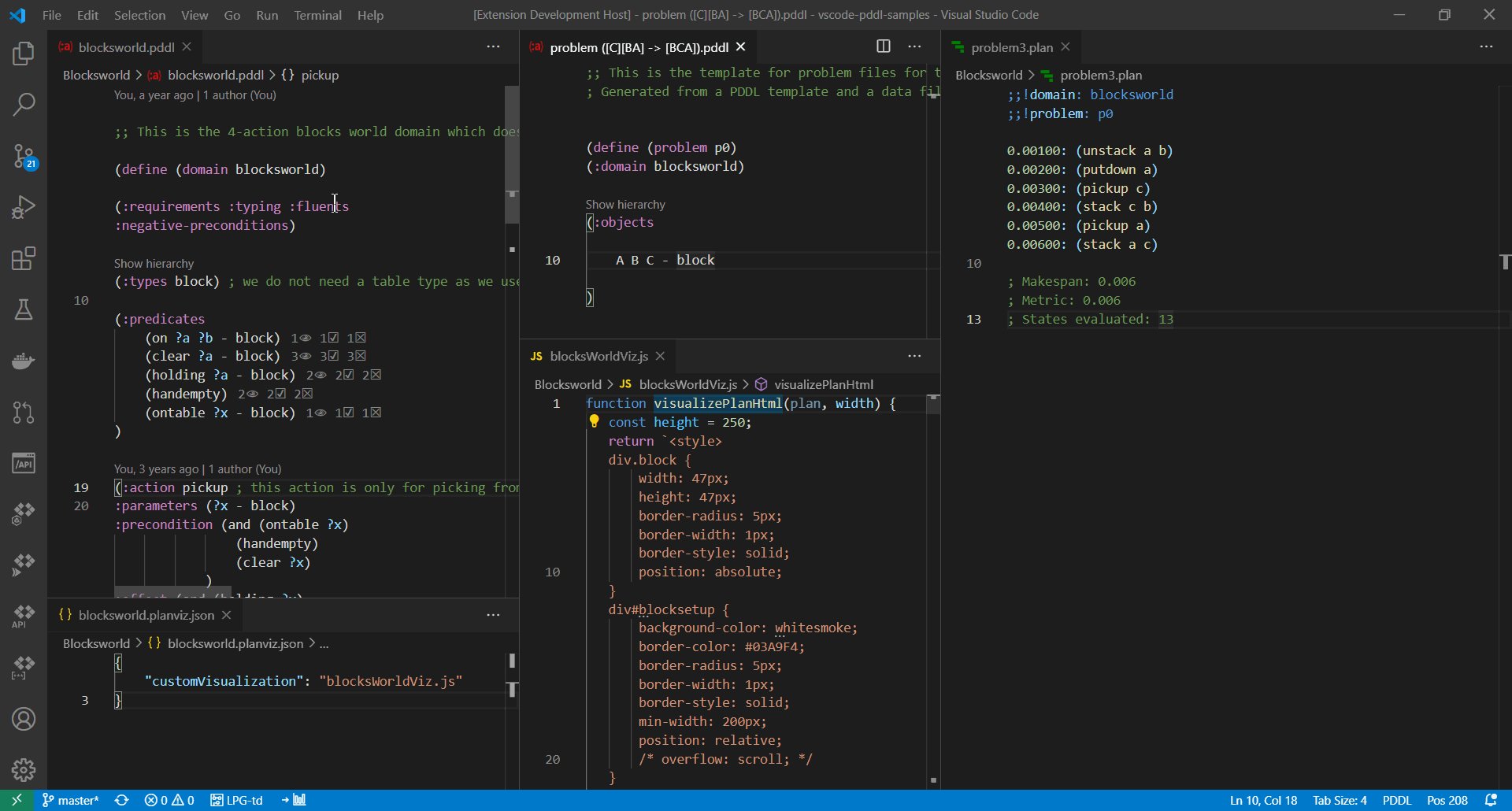
The planner invocation is now also available in the editor title context menu (by right-clicking on the editor tab of the domain/problem file).
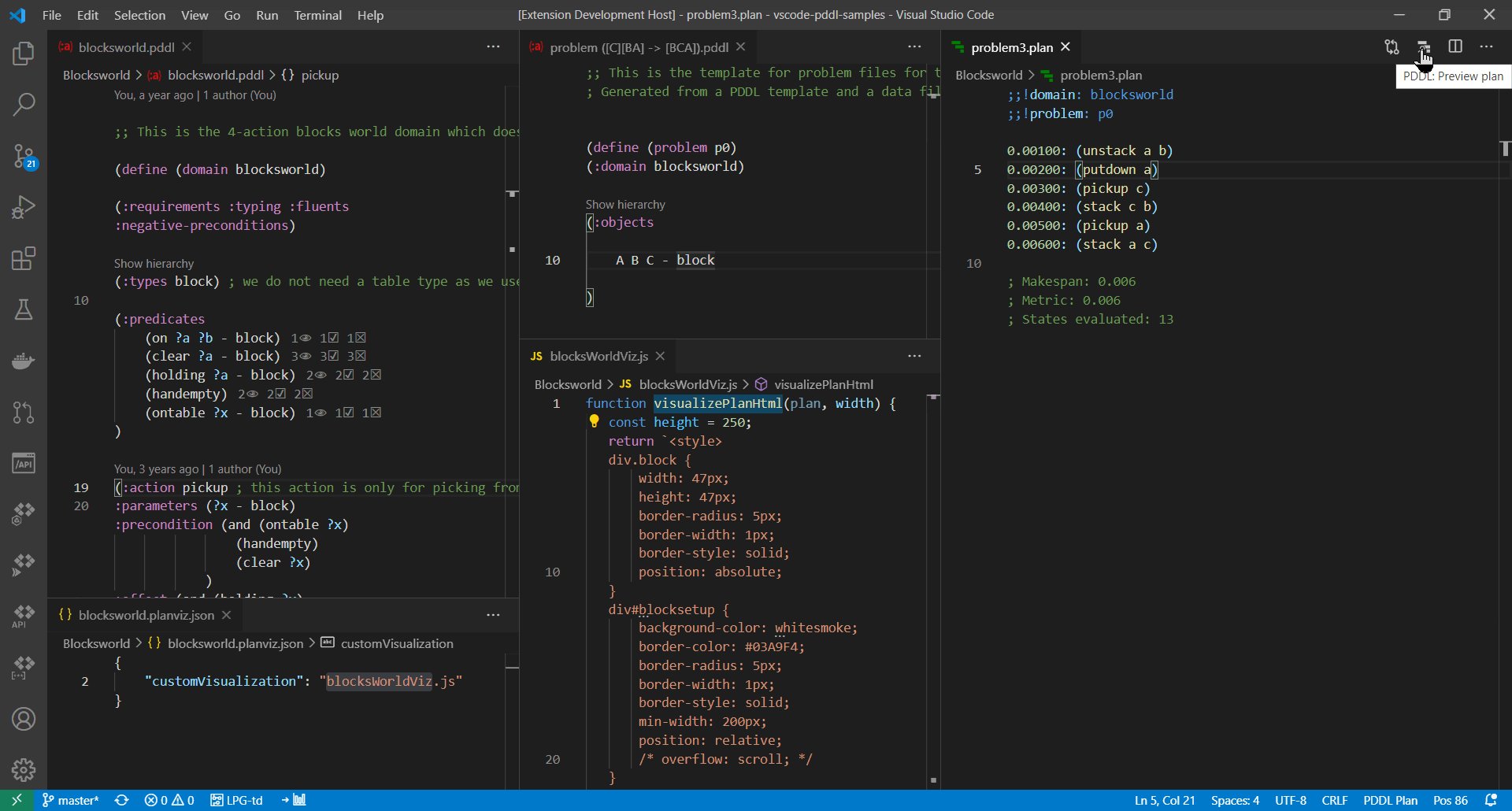
Plan preview command is available in the editor title bar when a .plan file is focussed.
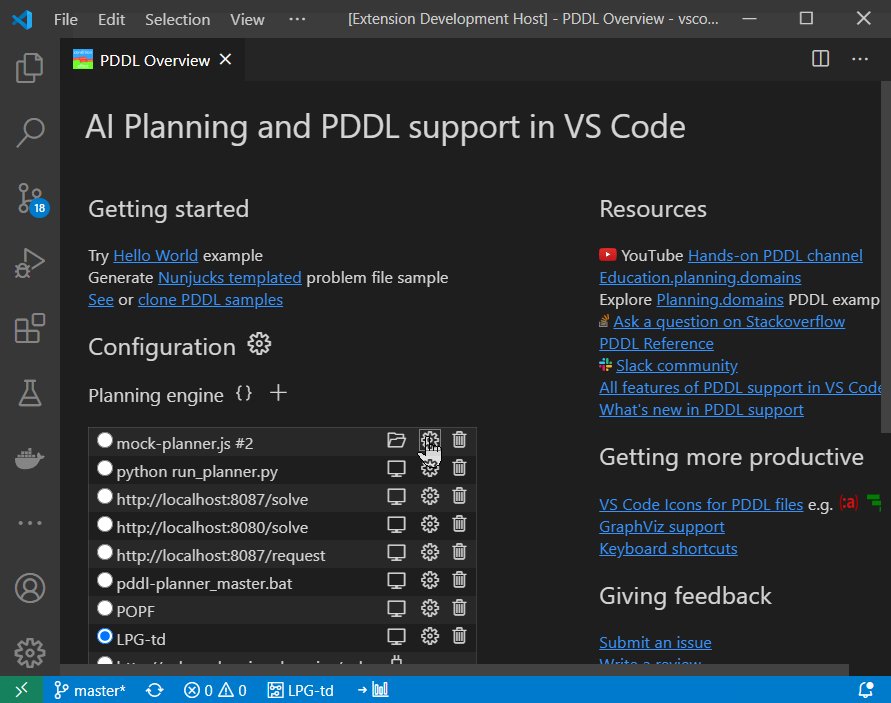
While switching between planners (using the button in the status bar),
you may realize that the planner you want to switch to needs also a tweak in its configuration.
The only way to change the configuration is to go to the Overview Page (or edit it directly in the settings.json file)
but none of those choices are at hand.
It is now possible to jump to the Overview Page and configure the planner right from the drop down that lets you select a planner.
Evolved the domain-specific plan/state visualization, which can be specified using the customVisualization (originally planVisualizer) property in the <<domain>>.planviz.json config file.
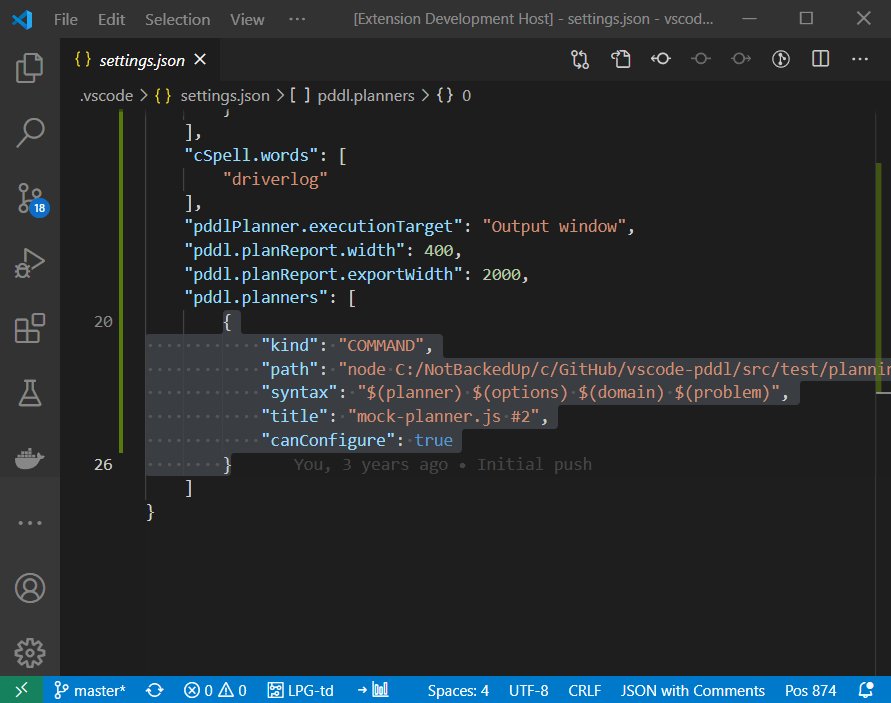
For custom planner syntax is specified (in one of the user/workspace settings.json files) the syntax validation is now more permissive.
Currently it flagged many valid planner syntaxes with a red squiggly line.
Example of syntax for LPG planner:
{
"kind": "lpg-td",
"canConfigure": true,
"path": "c:\\path\\lpg-td-1.0.exe",
"syntax": "$(planner) -o $(domain) -f $(problem) $(options)",
"title": "LPG-td"
},No longer attempting to display the total-time metric on the line-plot.
- Dependencies updated to Node 12.14.1.
- Updated to latest VAL binaries (build 55).
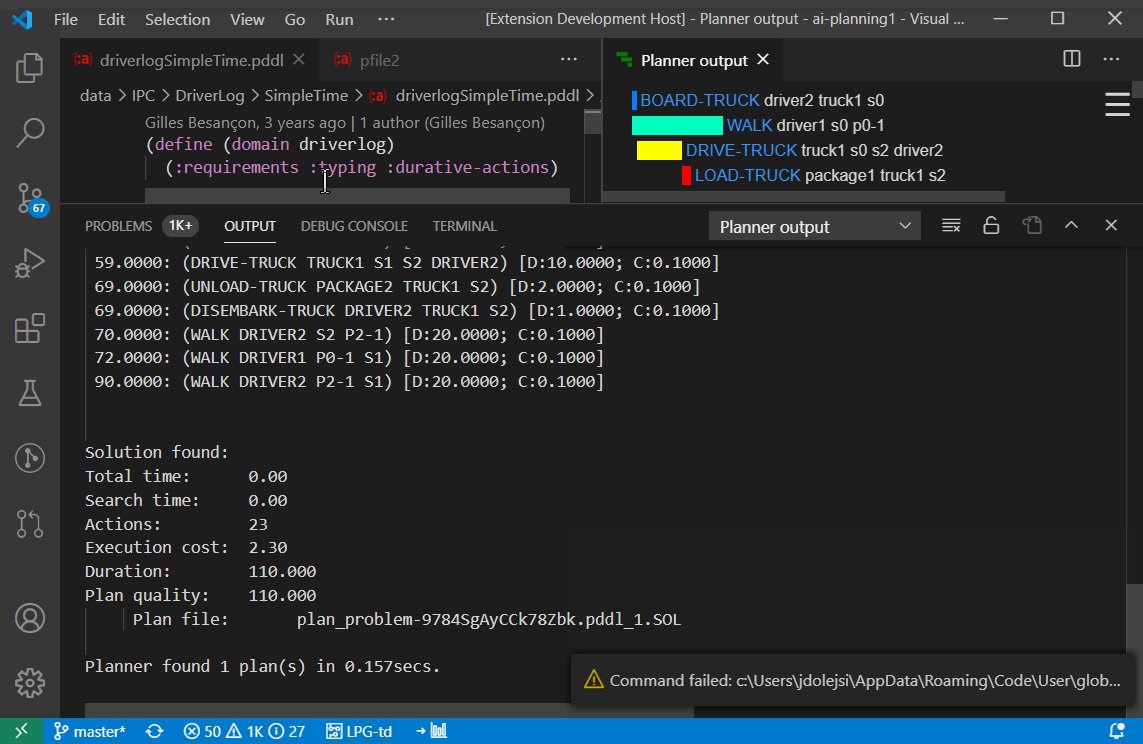
The LPG Planner uses slightly different format for the plans. Now those plans are parsed and visualized.
LPG command-line options are also presented in the drop down, while invoking the planner:
- PDDL Parser was generalized and moved to the ai-planning-val.js repository.
- PDDL Parser syntax does no longer use the
$(parser)macro. The default syntax arguments are now:$(domain) $(problem). - Details are described on the Configure the PDDL parser page.
- Upgrade to Node 12.14.1
- Replaced nodejs fs with vscode fs to support remote workspaces
- Overview Page
- Fixed race condition when closed before update
- fixed capitalization of helloWorld directory, so the sample opens on Linux
- pddl sample creation asks to skip/overwrite existing files
VAL Parser path is not being double-quoted even if it contains a space. The node.js process.spawn should handle that.
Search tree can visualize number of satisfied landmarks on states searched. But this was subsequently rolled back, because the additional line on the Google line plot causes crash of the webview after all the data is rendered.
2.19.0 ICAPS 2020 face lift (while attending the late night conference sessions)
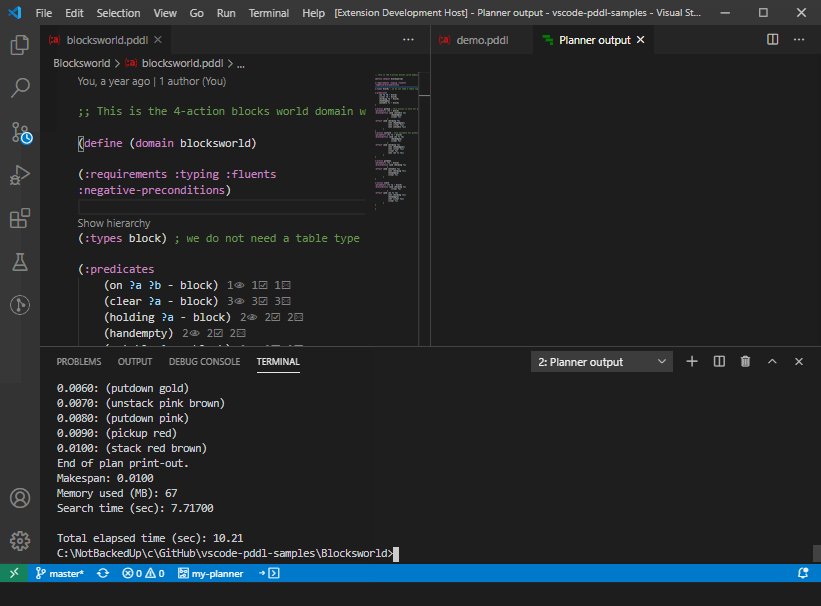
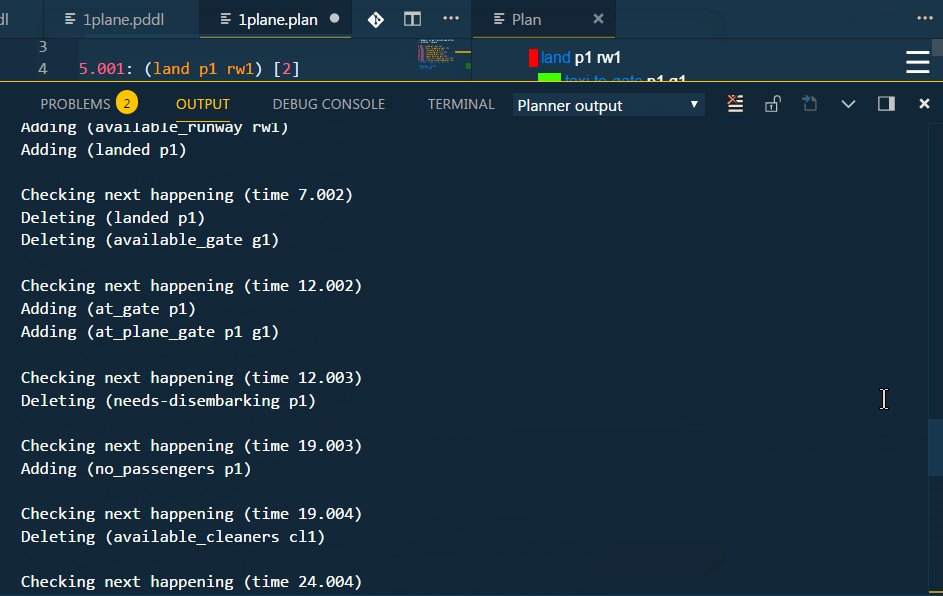
The PDDL: Configure planner output target... command and the PDDL Overview Screen already helped configuring how the planner output is consumed. The three options are:
- Output window - Planner output is displayed in the VS Code Output Window Planner output.
- Terminal - Planner is executed in a terminal window. Plan is not displayed visually. Use this to interact with the planner.
- Search debugger - Same as the Output window option, but the output window and resulting plan are not revealed in order to keep the Search debugger in the forefront.
The weak spot was that there was no apparent indication in VS Code where is the planner output going to go. Now there is.
The status bar now shows both the planner selector and right next to it, the output target selector.
- Command PDDL: Preview plan accessible from the right-click menu on any .plan file in the editor now shows the plan even if the problem and domain is not associate with it.
- Planning.domains session synchronization (via the source control panel) does not show the useless commit message text input component.
- Codicon icon font is used in the custom views wherever possible
- Minimum requirement VS Code 1.45, update to Typescript 4 and Mocha 8
- tighter security applied to custom views. Javascripts are secured by a one time random nonce, etc...
- Added Java executable jar planner configuration kind.
- Added visualization of action (with numeric effects) iterations in relaxed plan.
- Added support out-of-the-box planner options.
- Planner executable selection usability improved on Windows - by default the file-open dialog filters all of .exe, .bat and .cmd.
- Fixed auto-completion for PDDL types, constants, predicates and functions, where a
(and )block was created in error.
- Fixed visualization of multiple improving plans. Most of the times only the first plan would show and the improving plans would be ignored by the visualization. This was due to a race condition in the extension code..
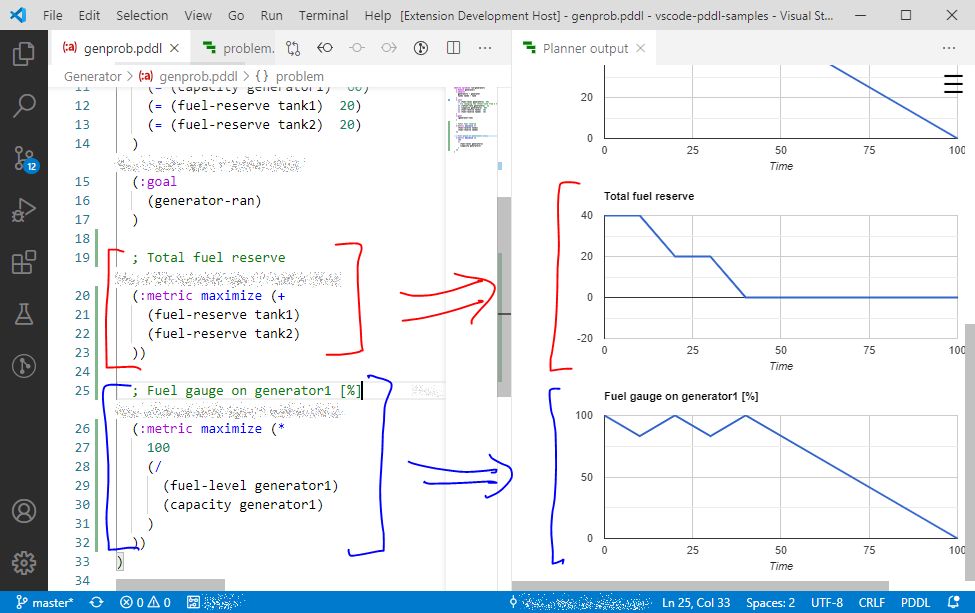
If your planner supports multiple (:metric ...) expressions in the problem file (VAL actually does),
you can use it to get some ad-hoc expressions displayed on a line plot below the plan.
This is very useful, to debug numerically-rich domains.
- Auto completion for (:constraints ) includes the nested (and ), which I always forget
- Val std-error stream is also now presented in the Problems pane.
- Support for DAY (and WEEK) time resolution in plans.
- To minimize the refresh of plan visualization, the plans are no longer re-painted when upon the planner exit.
- Fixed bug, where the test results/outcomes were not being displayed on the tree, if the tree was first-time-expanded during the execution of the tests.
- Fixed regression on the visual search debugger related to selection of nodes on the tree.
- Fixed response to failing plan validation. Instead of opening the Problems pane, we open the Output pane, where the detailed VAL output is printed.
- Small fix for the Overview Page, when it is closed before the current configuration is posted to it.
- Async service call handles multiple plans and xml plan format
- Fixed bug that caused the extension to hang in an endless loop, while resolving a PDDL symbol references (while hover-over)
- Step up to target ES2019
Escaping spaces in VAL paths on MacOS. This is to fix Issue 57.
Added POPF PlannerProvider. Fixed default planner syntax to $(planner) $(options) $(domain) $(problem).
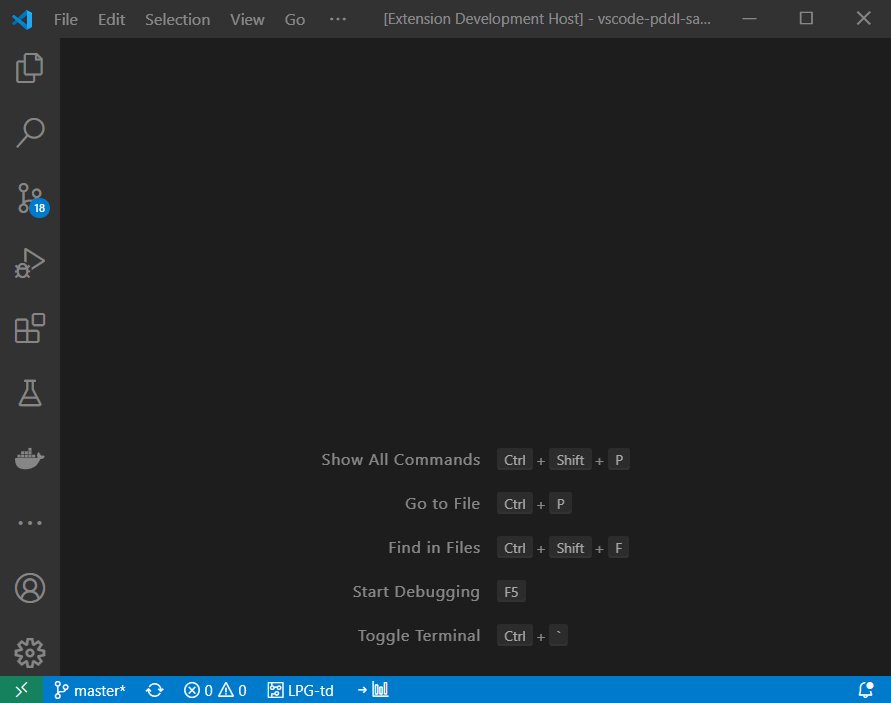
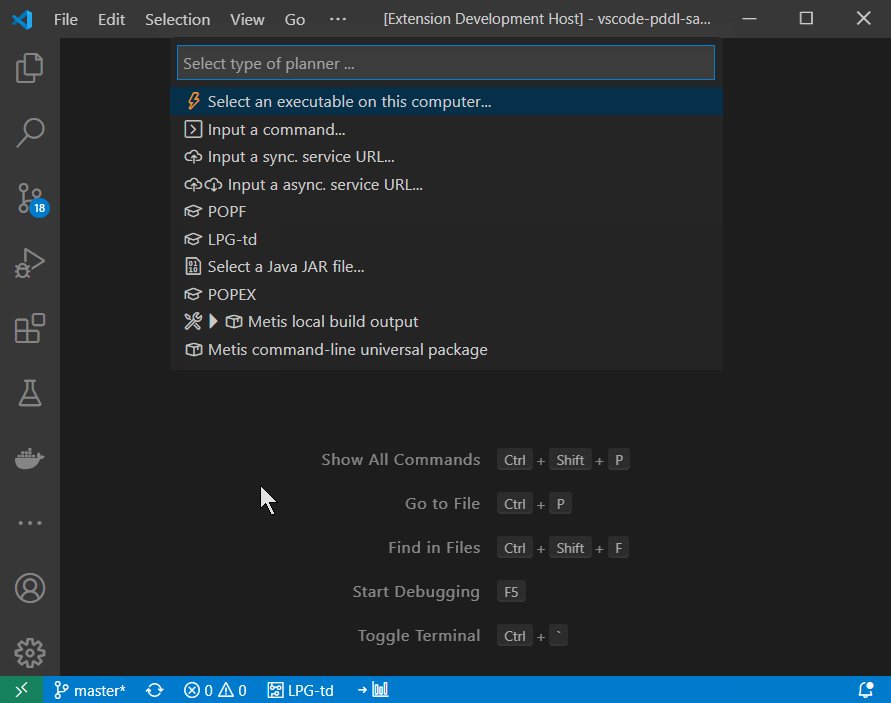
Support for multiple planners, extensibility (other extensions can now inject planner providers) and easy switching between them either
using the PDDL: Select planner command, Ctrl+Alt+P or via the status bar item.
Previous planner configuration settings (pddlPlanner.executableOrService and pddlPlanner.executableOptions) are now deprecated
and the extension automatically migrates them to pddl.planners and pddl.selectedPlanner. The migration is supported for all places,
where the configuration settings are stored in VS Code: the User settings, Workspace and WorkspaceFolder settings.
Setting pddl.showPlannerInStatusBar may be used to hide the planner selector in the status bar (if you only ever use one planner).
The original command PDDL: Configure planner changed behavior. It now triggers re-configuration of the currently selected planner.
- Planner output target, parser and validator configuration on Overview Page now sensitive to workspace folder selection
- Refactored the
pddl-workspace(API for other extensions to inject their custom PDDL functionality) to usevscode-uriform of file Uri rather than string. - Overview page does no longer show fake (design-time) content in case something goes wrong during initialization (this was rather confusing)
- PDDL Test Explorer
- icons facelift and context menu refinement (frequently used commands are visible when you hover)
- optimized PTest discovery (faster test tree initialization in large workspaces)
- empty test tree shows the welcome message that helps creating tests for active PDDL domains
- test Show definition command opens the JSON file highlighting the correct element more successfully now thanks to
jsonc-parser
- planning.domains catalog expanding with progress indication
- PDDL Overview page now shows gear button next to the Configuration title that shows all the settings for this extension
- refactoring: typescript compiler errors in strict mode in the PTest folder addressed
2.15.7 Visualization of visited states
The search tree debugger now shows states that were already visited in the search (or are deemed worse than any state previously visited by the planner) in black. Here is the Search Tree Debugger API that a planner needs to send the information to.
2.15.6 Improved VAL binary download and configuration merging
- VAL binary download now supports merging any pre-existing configuration (e.g. custom Parser, Validate) with the newly downloaded binaries. You can decide whether you want to keep your previous configuration, or overwrite it with the downloaded binaries.
- Setting
pddl.valVerbosenow toggles additional logging (to the console visible in Help > Toggle Developer Tools).
The Extension underwent major clean-up and its guts were replaced by pddl-workspace and ai-planning-val.js. As a result, the PDDL Extension for VS Code is now extensible for creators for non-standard PDDL, parser and planner implementations.
This is how you can create VS Code extension that hooks up to the PDDL Workspace, injects custom functionality and listens to file change events.
import { ExtensionContext, extensions, Extension } from 'vscode';
import { PddlWorkspace, PddlWorkspaceExtension, FileInfo, parser } from 'pddl-workspace';
class MyCustomPddlInfo extends FileInfo {
// todo: put your own properties and methods here
getLanguage(): PddlLanguage {
return PddlLanguage.PDDL;
}
}
class MyCustomPddlParser extends parser.PddlFileParser<MyCustomPddlInfo> {
async tryParse(fileUri: string, fileVersion: number, fileText: string, syntaxTree: parser.PddlSyntaxTree, positionResolver: DocumentPositionResolver): Promise<MyCustomPddlInfo | undefined> {
if (/* is my custom PDDL? */) {
return new MyCustomPddlInfo(fileUri, fileVersion, '', syntaxTree, positionResolver);
}
else {
return undefined;
}
}
}
class MyCustomPddlWorkspaceExtension extends PddlWorkspaceExtension {
getPddlParsers(): parser.PddlFileParser<FileInfo>[] | undefined {
return [new MyCustomPddlParser()];
}
}
export function activate() {
const pddlExtension = extensions.getExtension<PddlWorkspace>('jan-dolejsi.pddl');
if (pddlExtension) {
if (pddlExtension.isActive) {
const pddlWorkspace = pddlExtension.exports;
pddlWorkspace.addExtension(new MyCustomPddlWorkspaceExtension());
// get notified about file updates
pddlWorkspace.on(PddlWorkspace.UPDATED, (fileInfo: FileInfo) => {
console.log(`File updated: ${fileInfo.name}`);
});
}
}
}2.15.5 Improved plan metric parsing
- Plan metric parsing Issue #50
- plan metric in scientific notation
- negative plan metric
- tests
- Dependency clean-up
- Removal of npm dependency
- Simplified version upgrades
2.15.4 Upgrades and CI
- Planning Domain Session generation email sending is repaired. VS Code changed behavior of the
env.openExternal(Uri)API and prevented it from openingmailto:URLs. - Updated to Typescript 3.7.3
- Bulk replaced Typescript
||with??operator where appropriate (i.e. when returning default numeric or more generally non-boolean values). - Simplified code by optional chaining using the
.?Elvis operator.
- Bulk replaced Typescript
- More Typescript strict semantic checking clean-up
- GitHub Actions used for CI
2.15.3 Bug fixes
- Fixed generated problem file/tab name for the pre-parse preview
- Support for spaces in problem template pre-process command-line
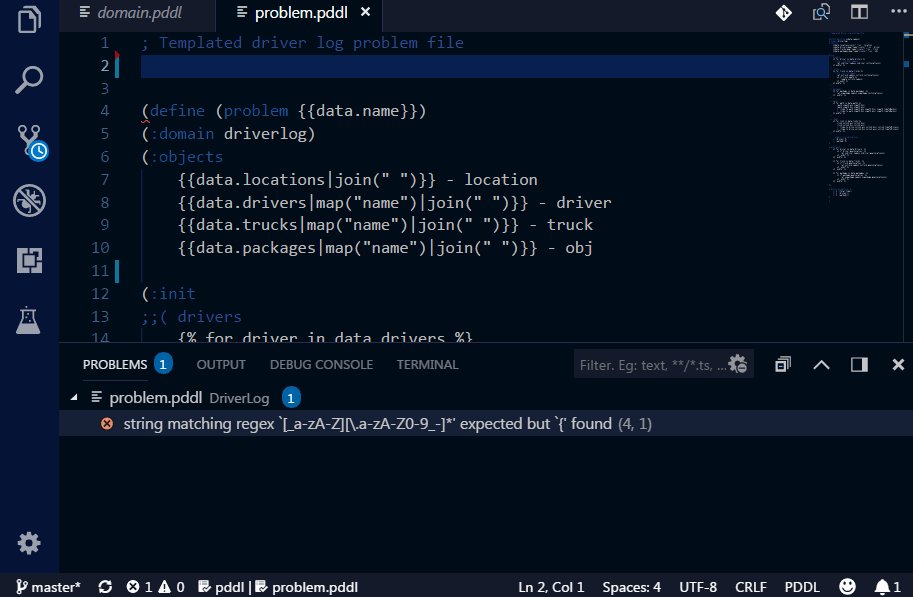
- Demoted Jinja2 errors to parsing problems make it possible to edit the files
- Configuration selector menu shows current value
- Introduced configuration to disable the model hierarchy decorator (for perf reasons)
- Added PDDL3.1
undefinedto syntax highlighting - To address the Issue #49 confusion why the search debugger is not displaying anything, when a planning service is called, the extension will now show a warning message that the search debugger config switch is being ignored.
- Removed tips that were not effective at teaching how to use the more hidden features Issue #47 as suggested and fixed by @boramalper
2.15.2 Predicate and function references
- predicate/function references in hover and decorations (image needed)
- async planner service output parsing to support more than JSON
- async planner service ptest support for local configuration.json file
- vis-network upgraded to v6.4.4
- fix for stricter Webview content security policy that came with VS Code 1.40.2
- fix for domain type hierarchy view that mishandled 0 index as undefined and missed an edge
- initial state visualization: added unparametrised functions/predicates, added asymmetric predicates/functions to the relationship graph.
- search debugger search tree pans the network view to keep the selected node in the view.
- fixed the bulk renaming of predicates/functions that did not propagate to problem files.
- fixed issue in object hierarchy graphic that was showing deleted objects
- filtering workspace events to avoid event bursts
2.15.1 Fixes and upgrades
- upgrade to vscode 1.40
- upgrade to TypeScript 3.7.2
- clean-up
- fix for type hierarchy parsing that miss the " - object"
- moving views to a dedicated 'views' folder
- more robust action/variable parameter parsing
- eagerly using the Elvis operator
- constraint partial order view
- network/graph settings UI
- improved view icons
- types vs objects visualized in different color per request from Gilles
- Document symbols for problem files
- Domain processes and events are included into document symbols
- Improved parsing of large domains by processing the parser output incrementally
- Removed some 15MB from the extension package by reviewing the package content
- New plan preview menu with more options including preview width dimension.
- New location for the VAL binaries download under VS Code extension global storage path. The binaries now survive extension upgrade. Terminal window is open on linux to suggest the user to chmod the binaries.
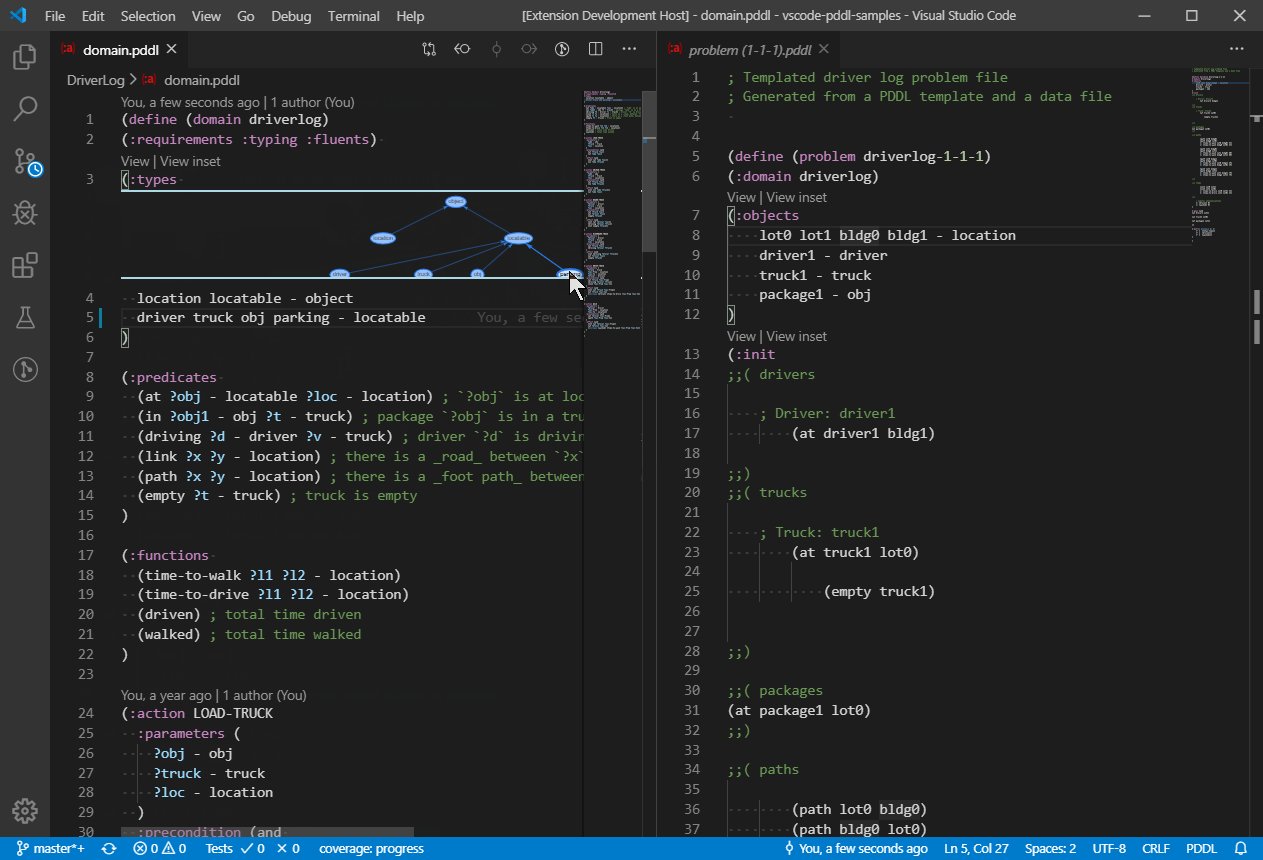
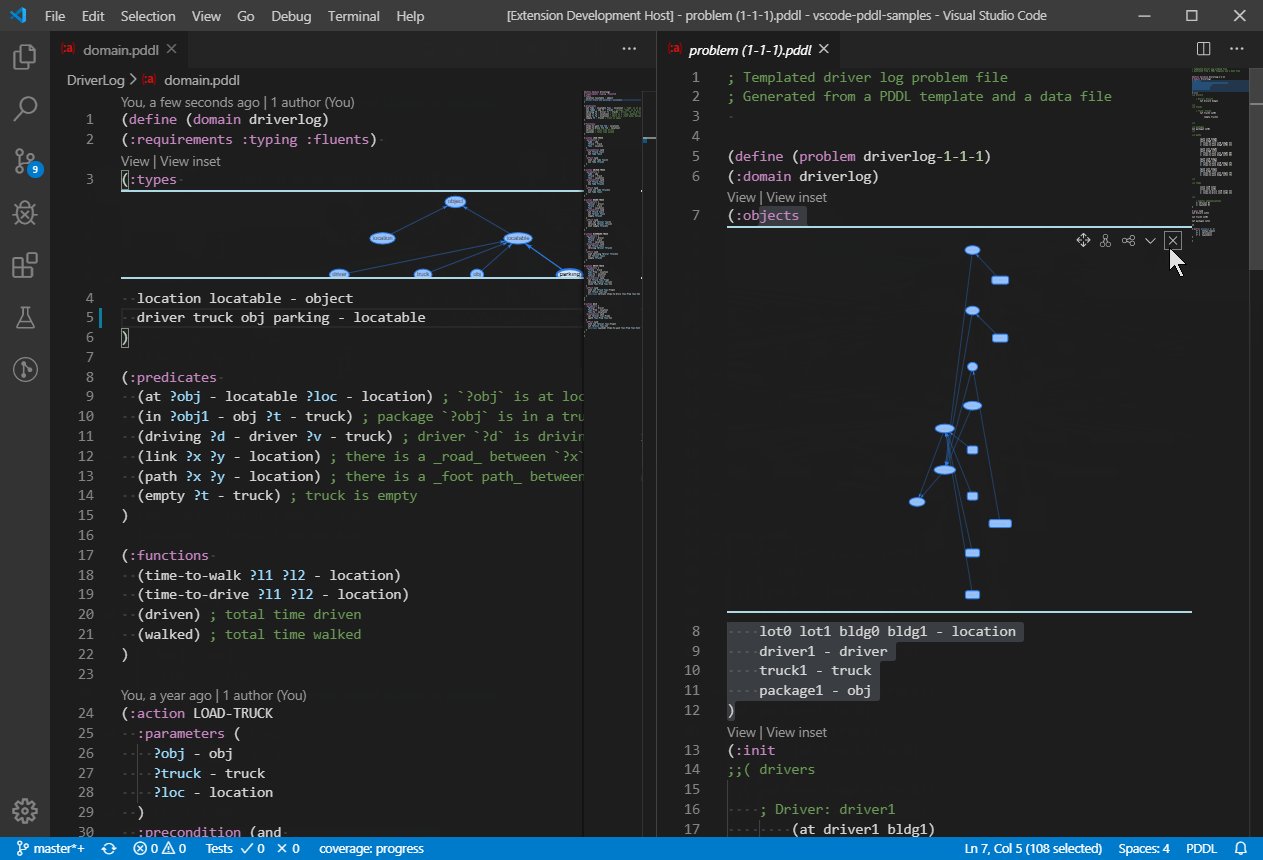
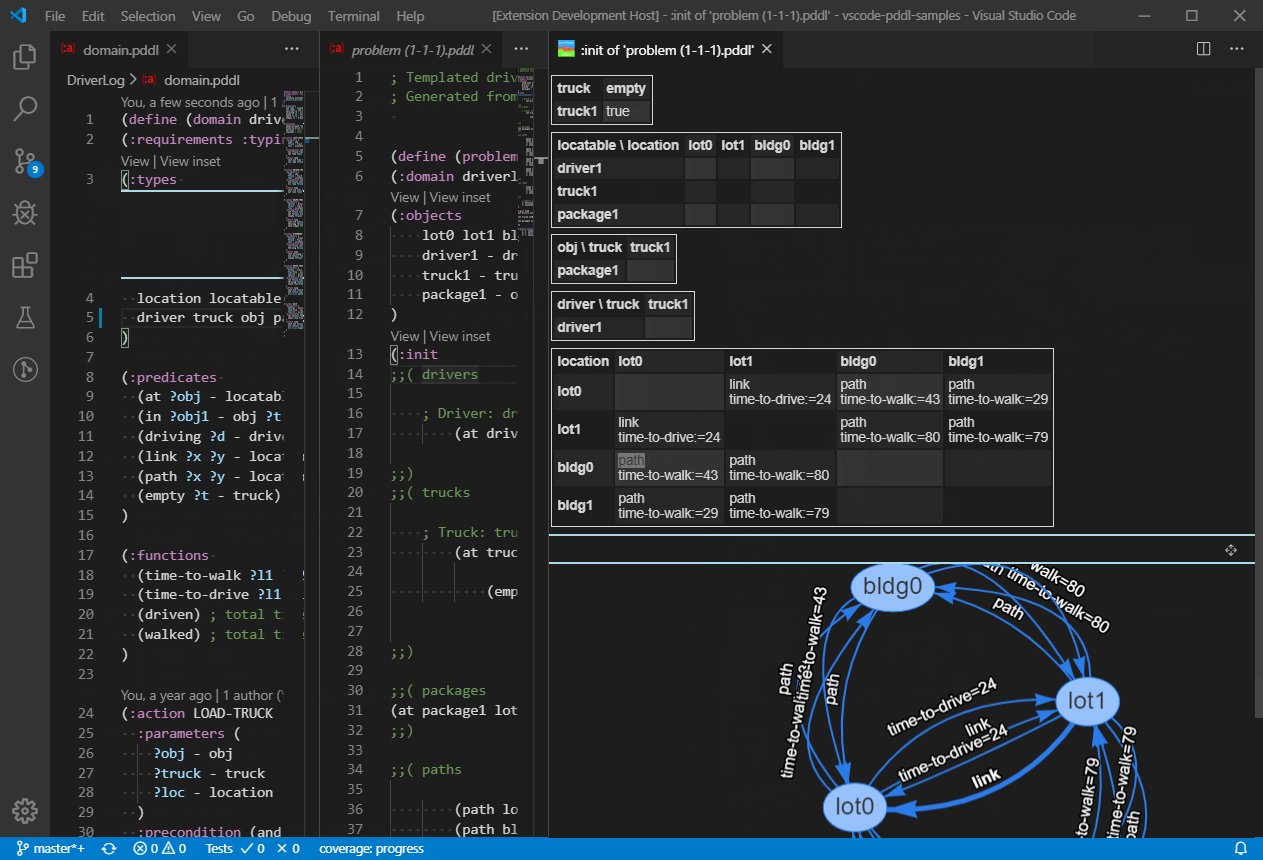
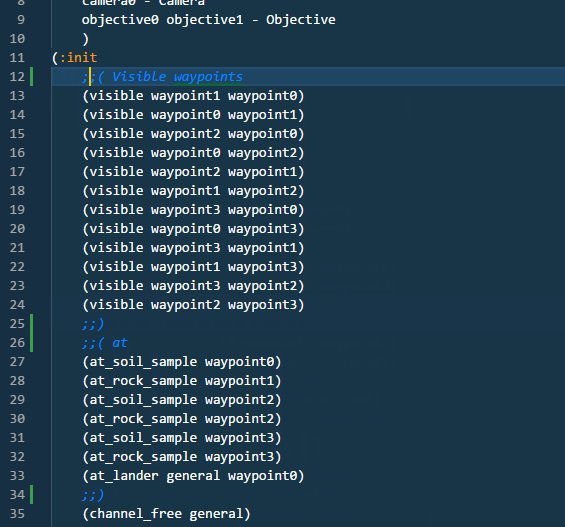
2.15.0 PDDL Model Visualization
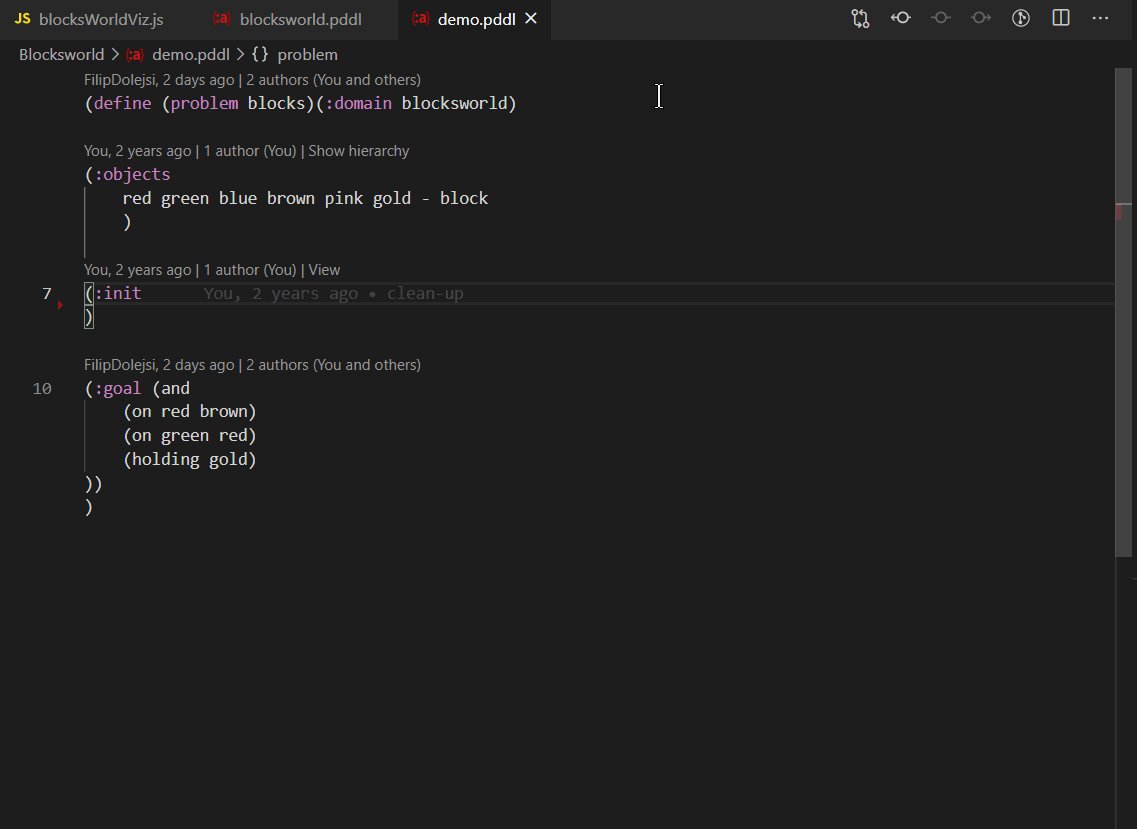
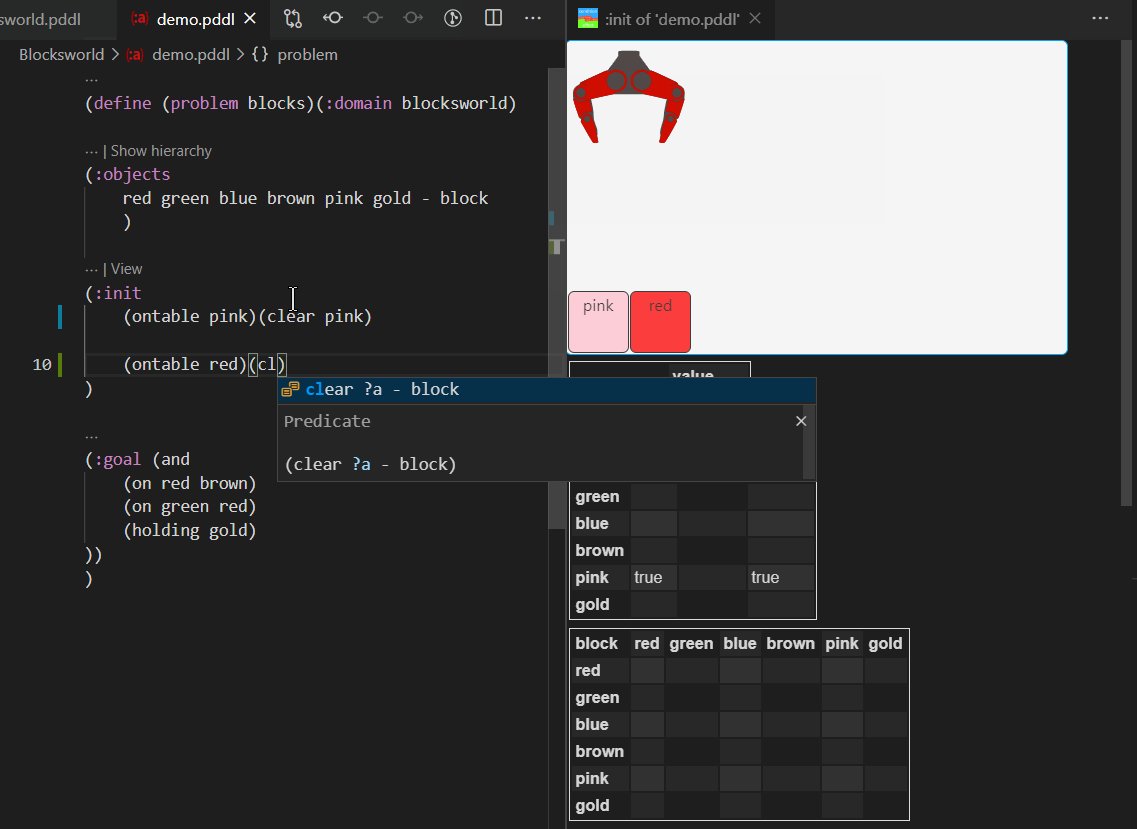
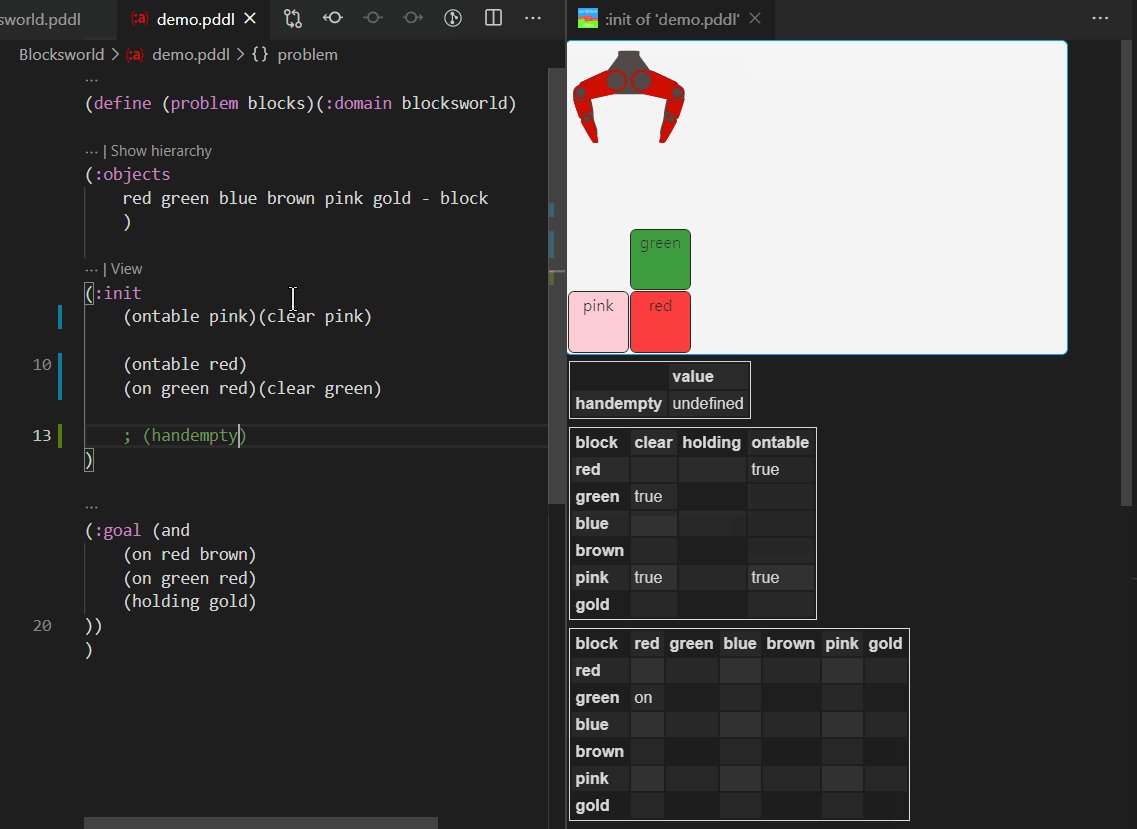
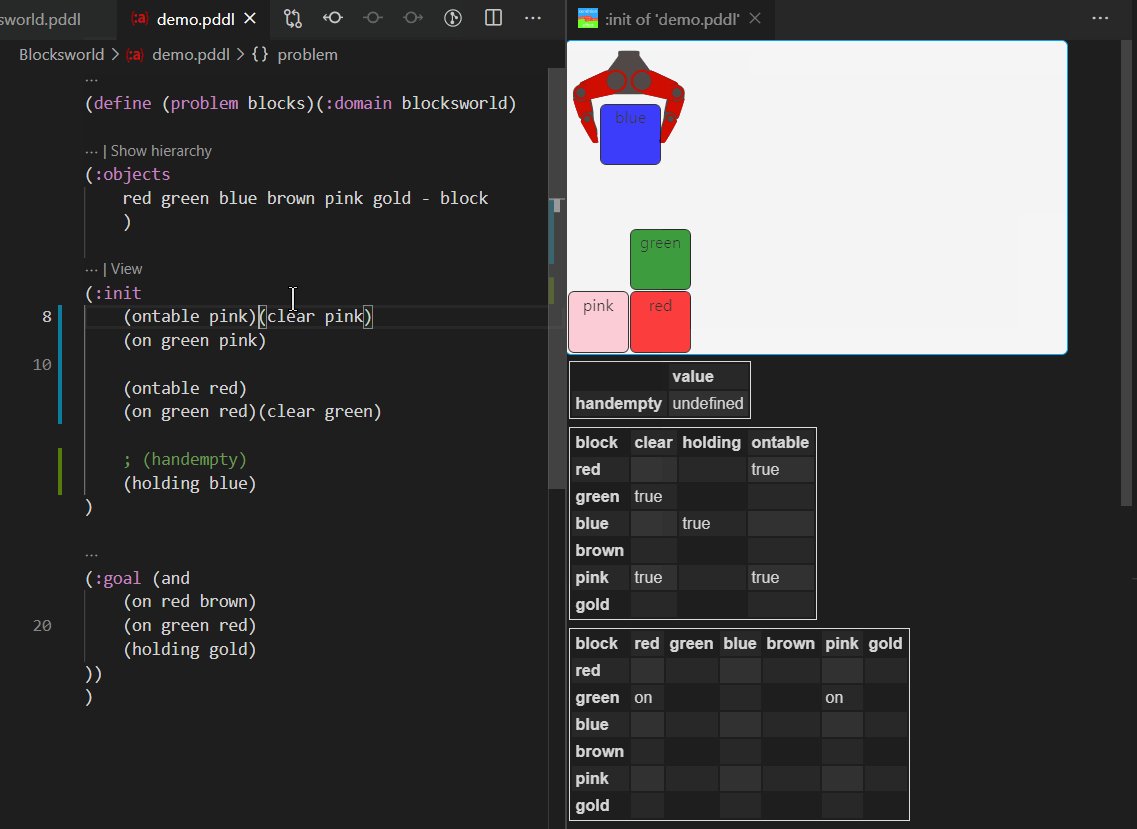
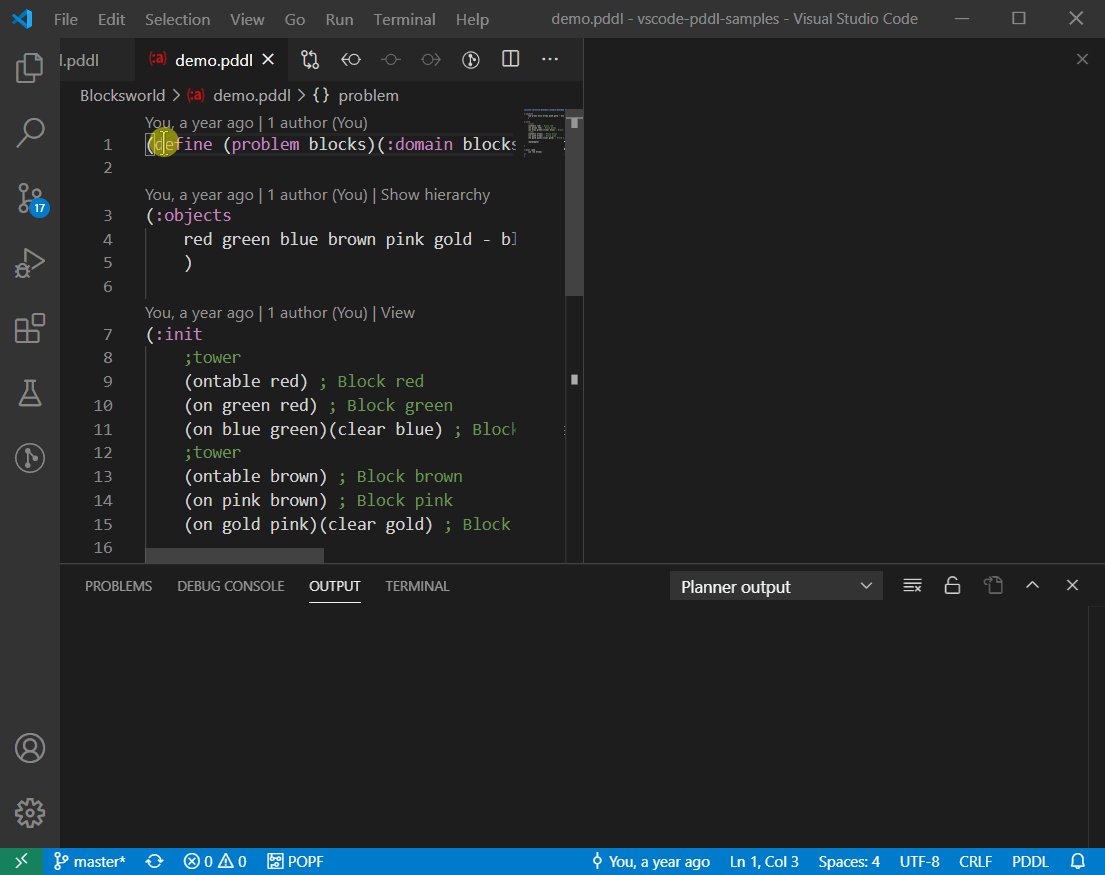
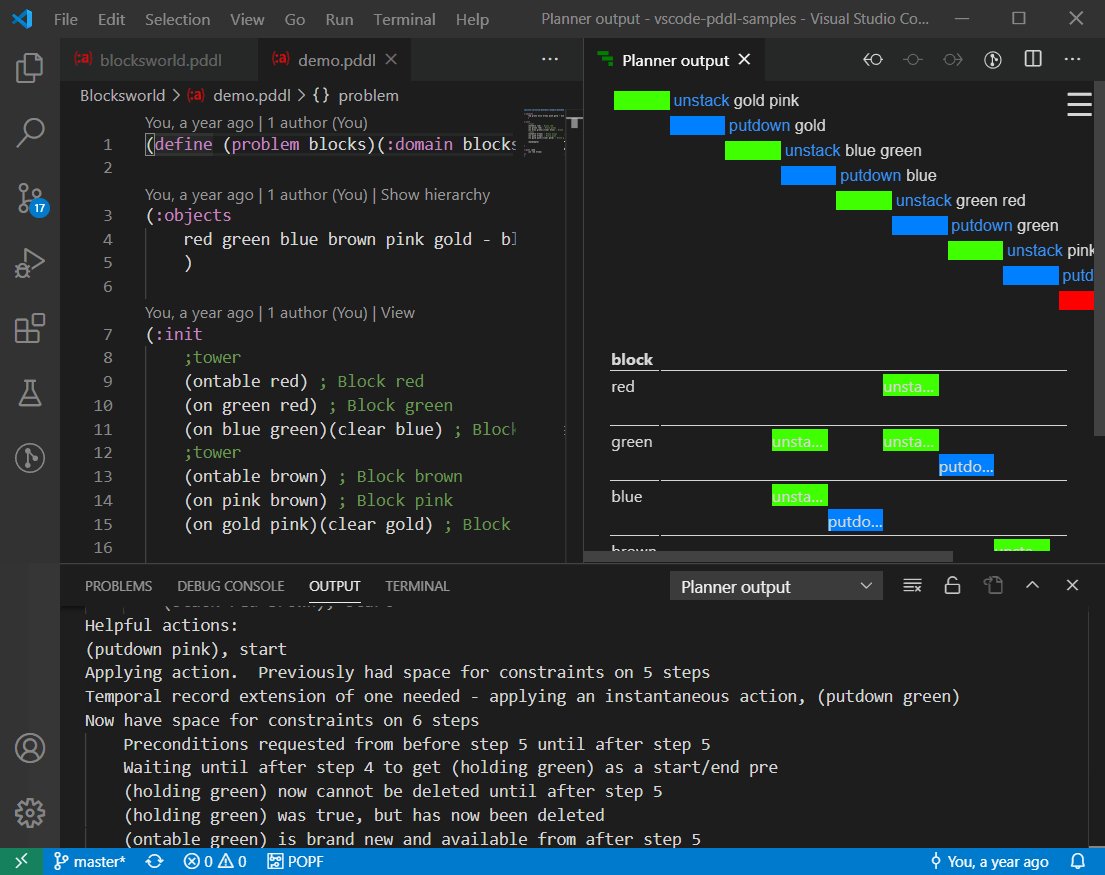
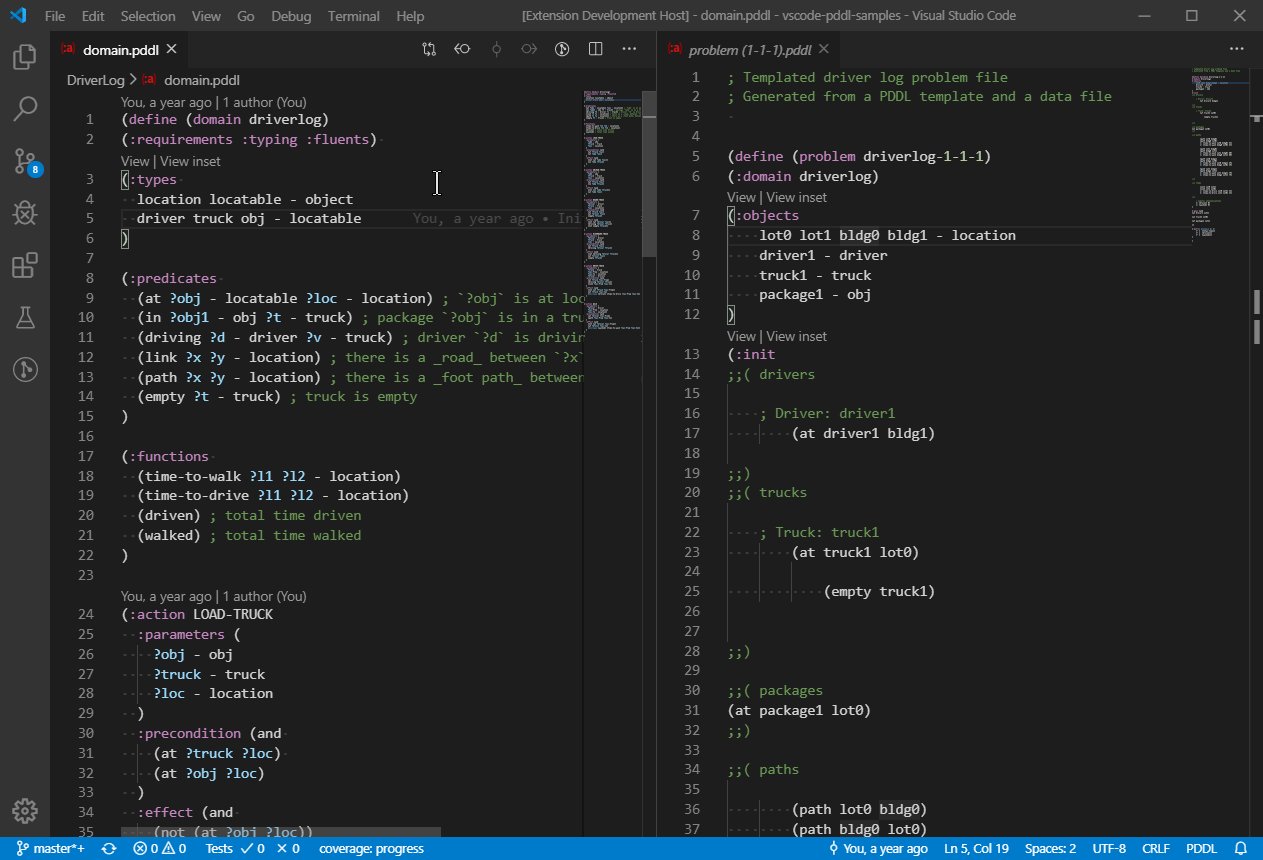
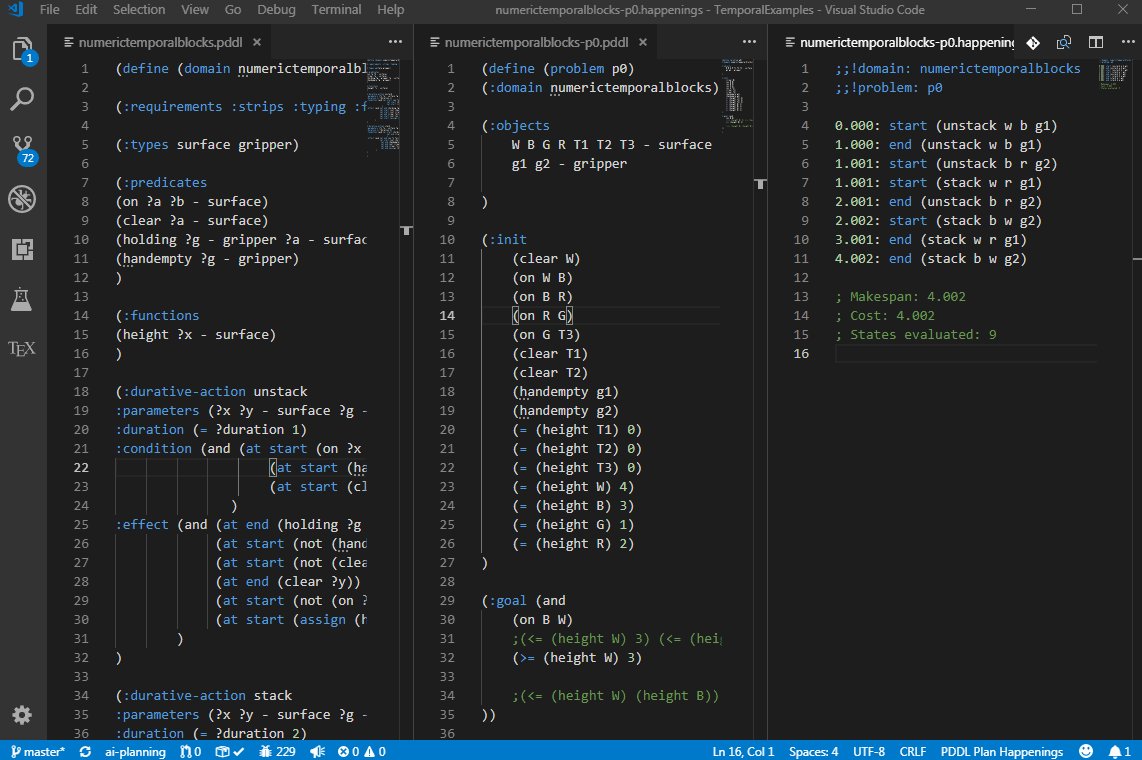
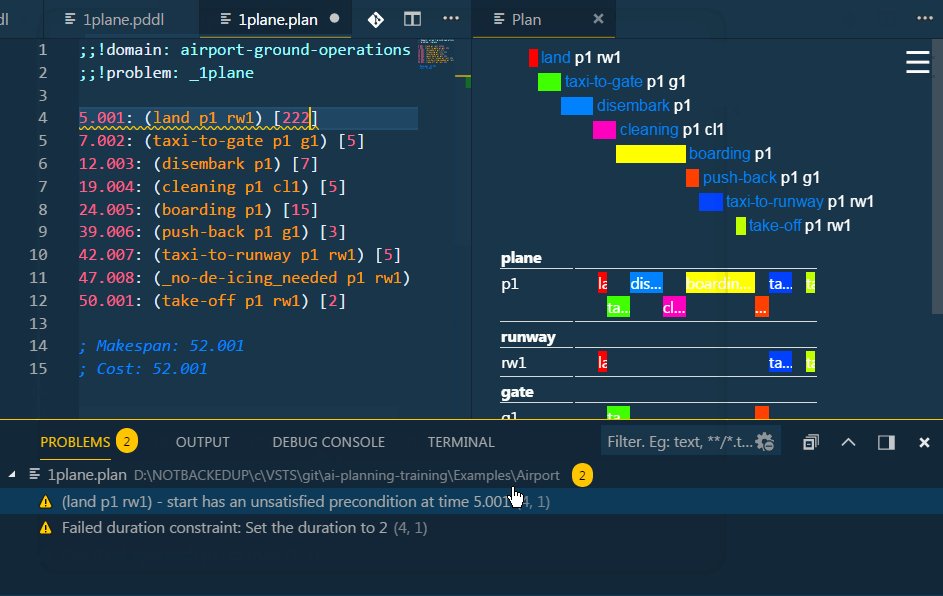
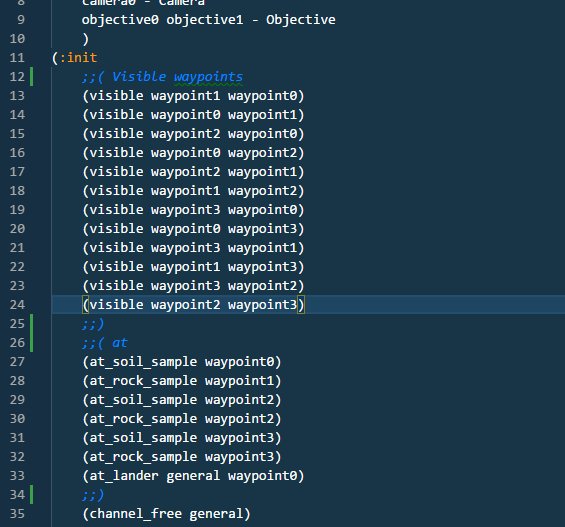
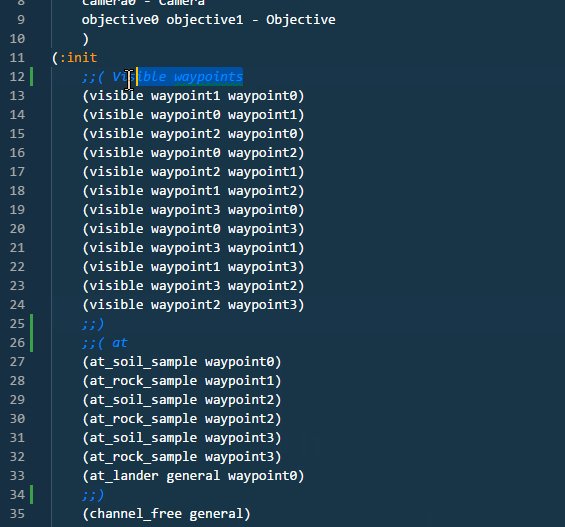
A "View" code lens is displayed above selected PDDL sections such as :init section of problem files. Clicking it will open a graphical representation of the initial state for easy review.
So far object properties and relationships are displayed in a tabular form and a directed graph is available to visualize 2D-symmetric predicates or functions i.e. predicates or functions whose first two arguments are of the same type.
For example predicate (path ?from ?to) or function (distance ?a ?b) will be visualized on a graph.
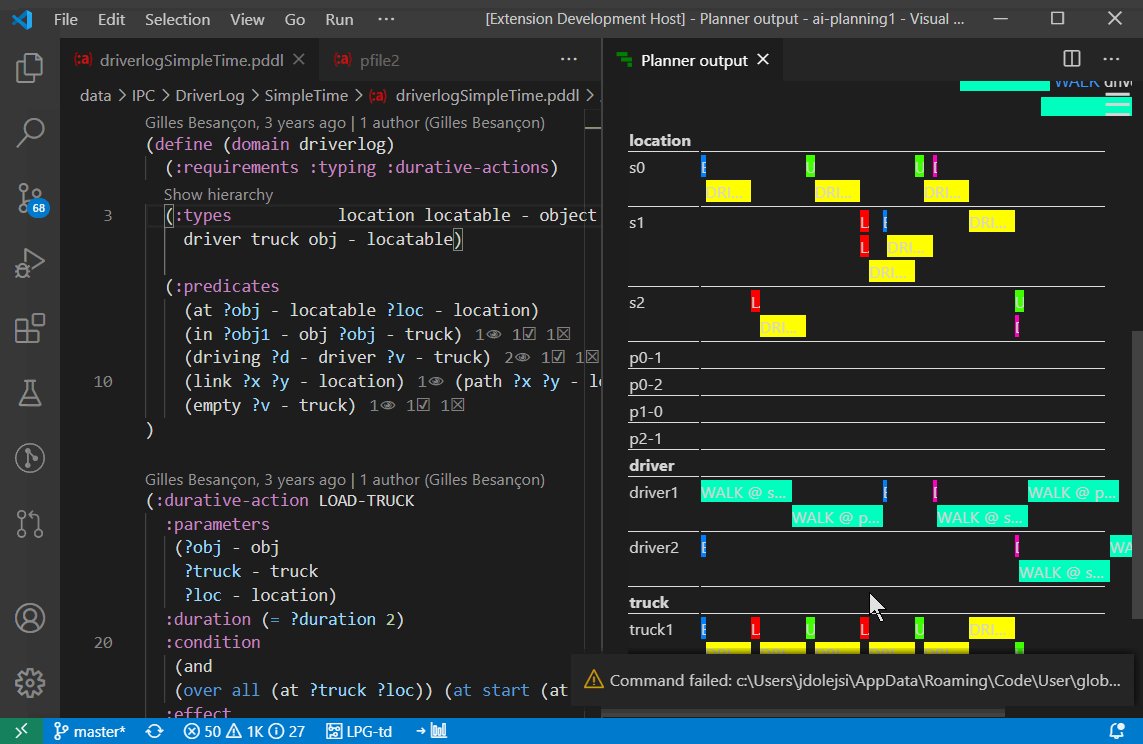
Excluding actions from swim-lane plan visualization by configuring selected parameters to be ignored
It is now possible to exclude some action parameters from swim-lane plan visualization. This is useful for action parameters, which are just marginally involved in the action conditions, and displaying such action in the swim-lane of the given object makes the diagram confusing. To configure this, add ignoreActionParameters into the domain.planviz.json file, where domain matches your domain file name. This example will exclude ?to and ?from parameters of any action starting with move. It also exclude any parameter with name ending with the _reserved suffix:
{
"ignoreActionParameters": [
{
"action": "^move",
"parameterPattern": "^(to|from)$"
},
{
"action": ".+",
"parameterPattern": "_reserved$"
}
]
}Extended auto-completion to requirements inside (:requirements ) and onto parameter names (i.e. symbols starting with ?).
- Large domain/problem files now parse correctly. Previously the parser output buffer was fixed to the node.js limit and beyond certain size, PDDL file errors and warnings would stop displaying.
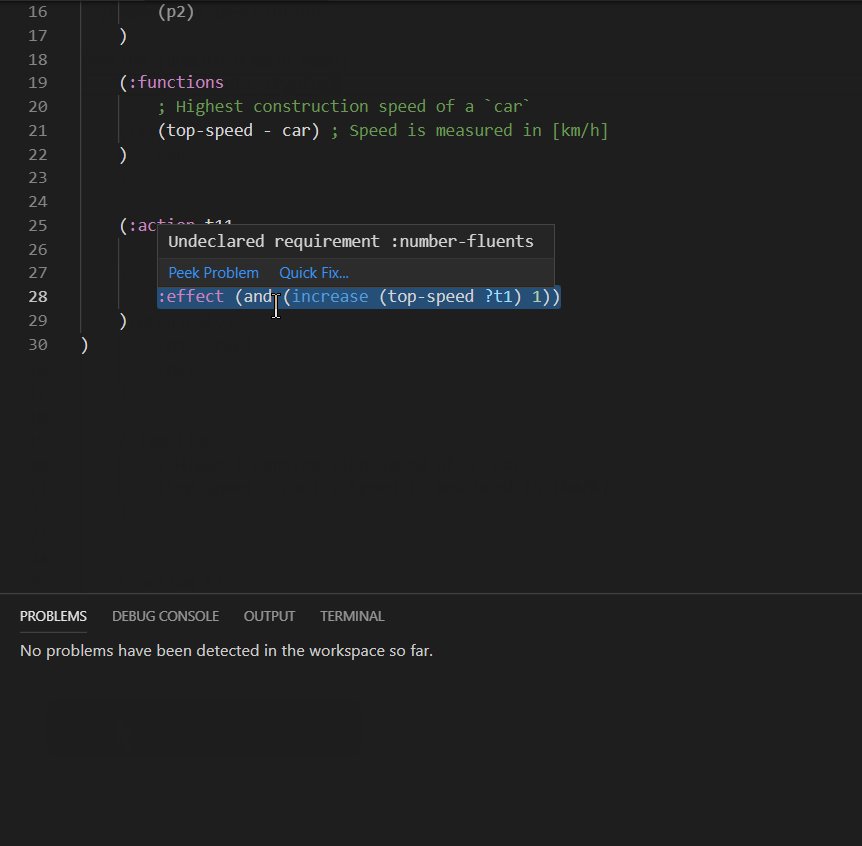
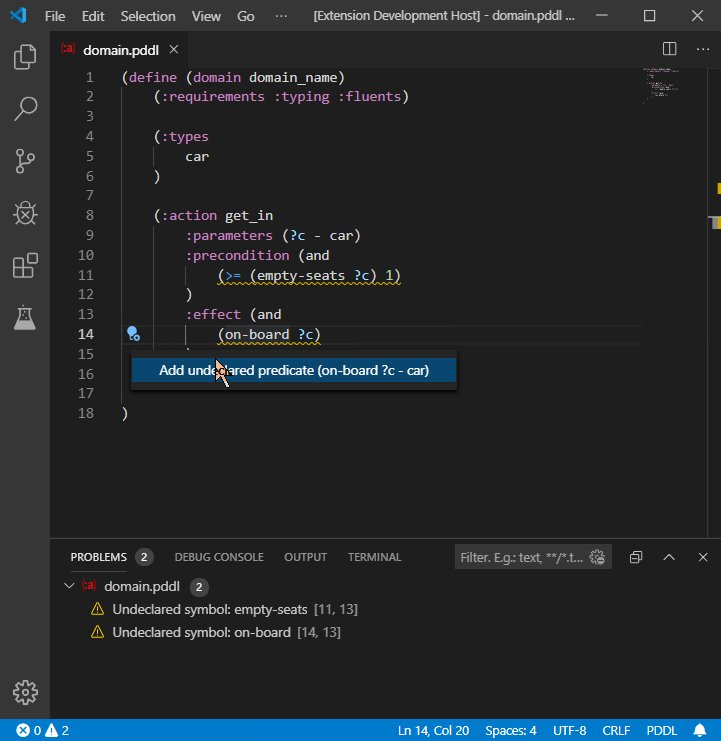
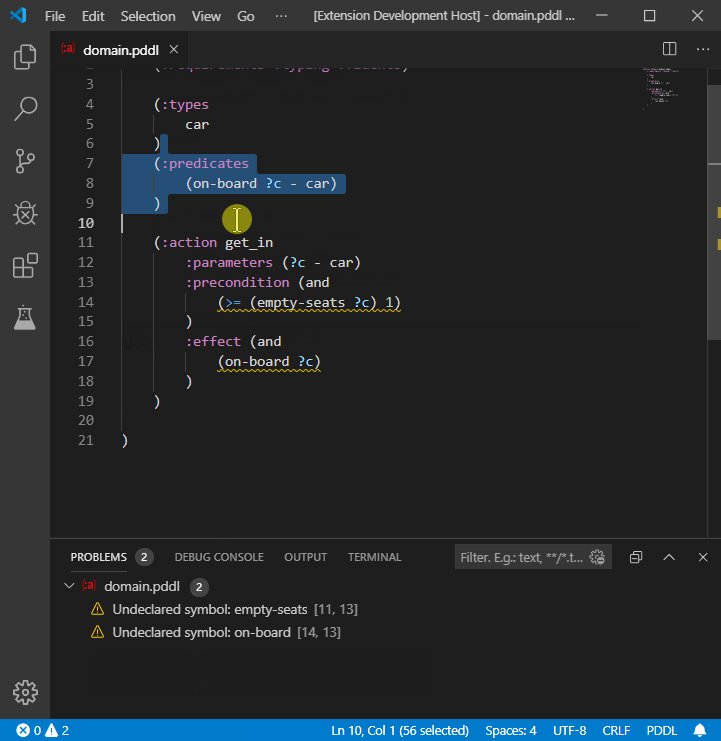
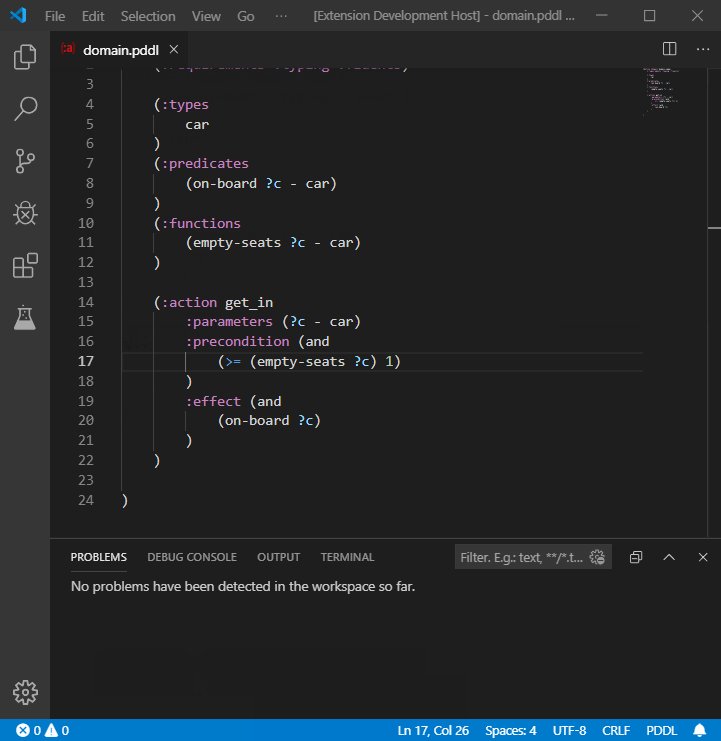
- Code Action to declare undeclared predicates/functions is now case insensitive (because the VAL parser reports warnings in lowercase)
- ValueSeq outputs warnings about unsatisfied pre-conditions. These now do not break the ValueSeq output parser. The warnings go to the log.
- Fixed parsing of timed initial literals of
atpredicates. - Clicking on an action name in the plan will reveal it in an already open editor window, rather than opening a new panel in the same editor group.
2.14.4 Context-sensitive auto-completion suggestions
- Auto-completion of domain, problem file structures is context sensitive now and only suggests structures that are valid in the given place
- Enable the on-type PDDL formatter to get help with shaping the whitespace around your PDDL code (namely indentation) for better readability of your models. To give it a try, enable the Editor: Format On Type and PDDL: Formatter setting options.
- ValStep repro
run.cmdbatch file was updated to latest version of ValStep's syntax. - PDDL Problem file parsing re-worked to use the Syntax Tree
2.14.2 ValStep upgrade and plan line plot improvement
Upgrade to VAL build 37. If it does not pop-up, open the 'PDDL: Overview Page' command and upgrade VAL from there. This upgrade includes improvement of ValStep robustness for (much) larger plans.
Use the PDDL: Plan Report > Line Plot > Group By Lifted setting to enable/disable grouping of line-plots by lifted variable. When disabled, one chart is generated for each grounded function.
Optionally override the PDDL: Plan Report width (in pixels) for exporting to fine tune how the report looks. For abnormal screen sizes or DPI settings, it the plan visualization width (in VS Code) can now be set using the PDDL: Plan visualization width (in pixels) setting.
Fixed opening the plan report in the default browser.
2.14.1 Fixes
- added
:object-fluentrequirement to the syntax highlighter - support for plans in an XML format
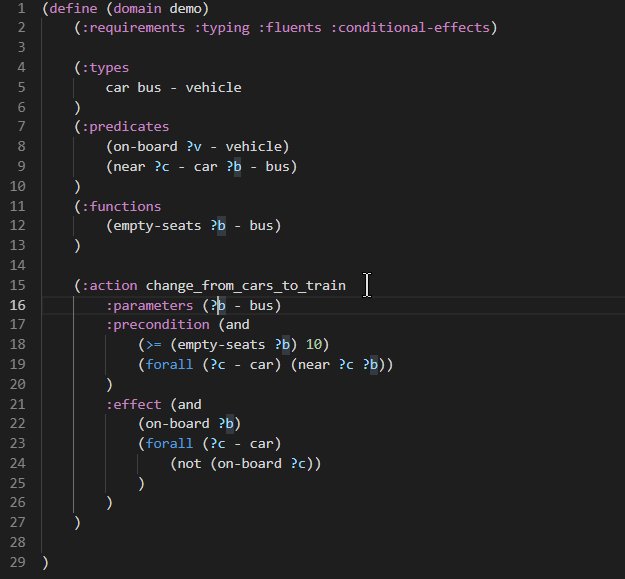
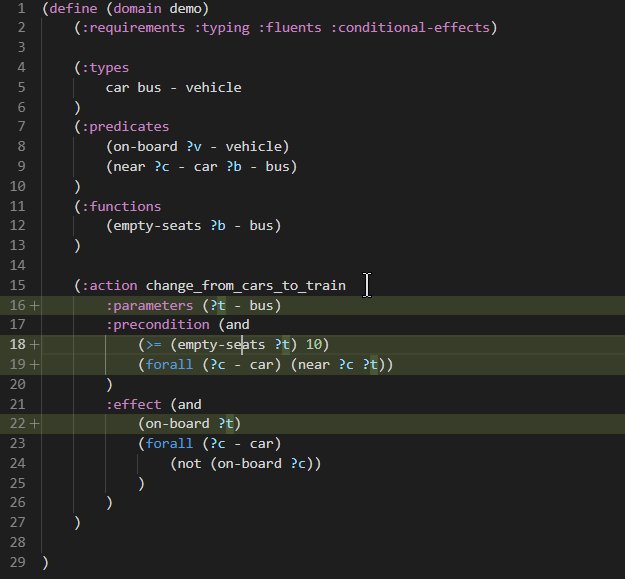
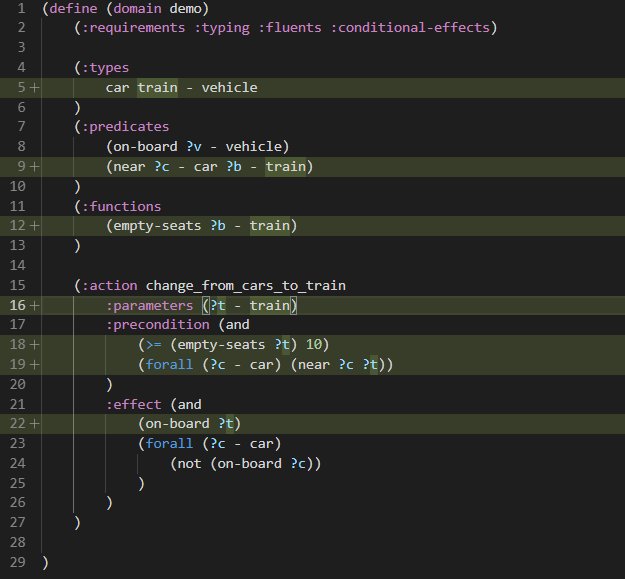
2.14.0 Parameter [F2] renaming and undeclared predicate/function auto-fix
- Renaming of action/process/event/forall/derived parameters. Click on a
?parameter and press F2.
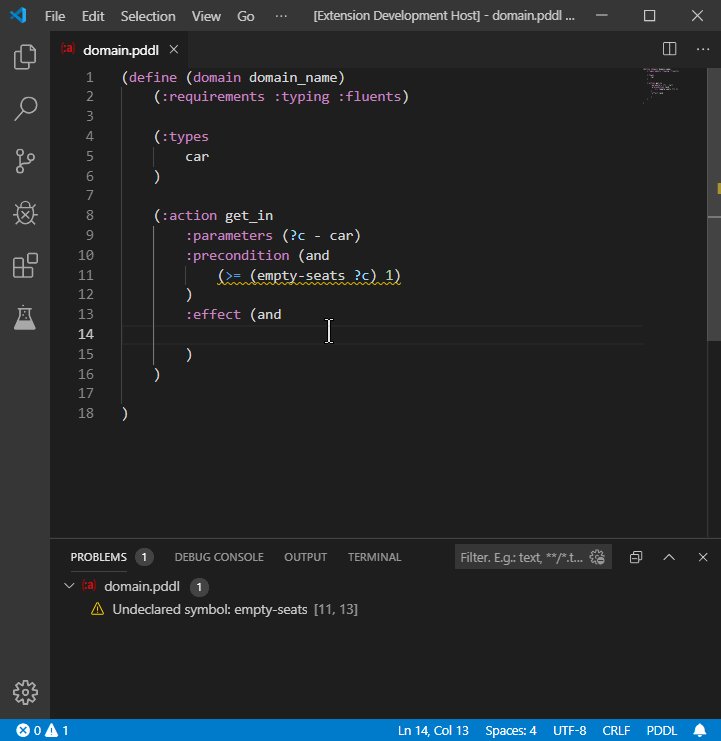
- Declaring undeclared predicates and functions:

- For PDDL files under version control, the git repo version of the domain/problem files would appear as one of the real domain/problem files in the workspace, which was very confusing. They should no longer surface.
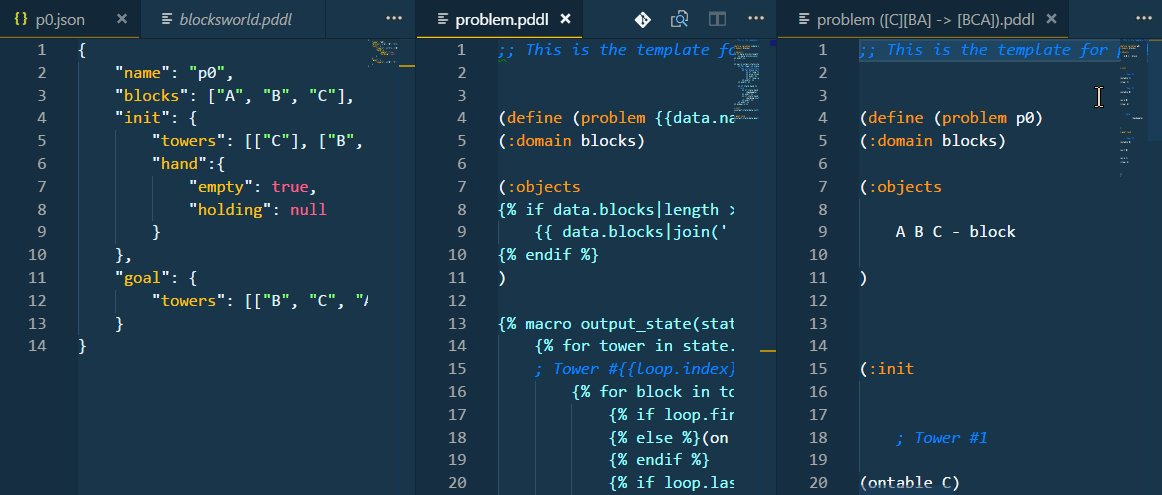
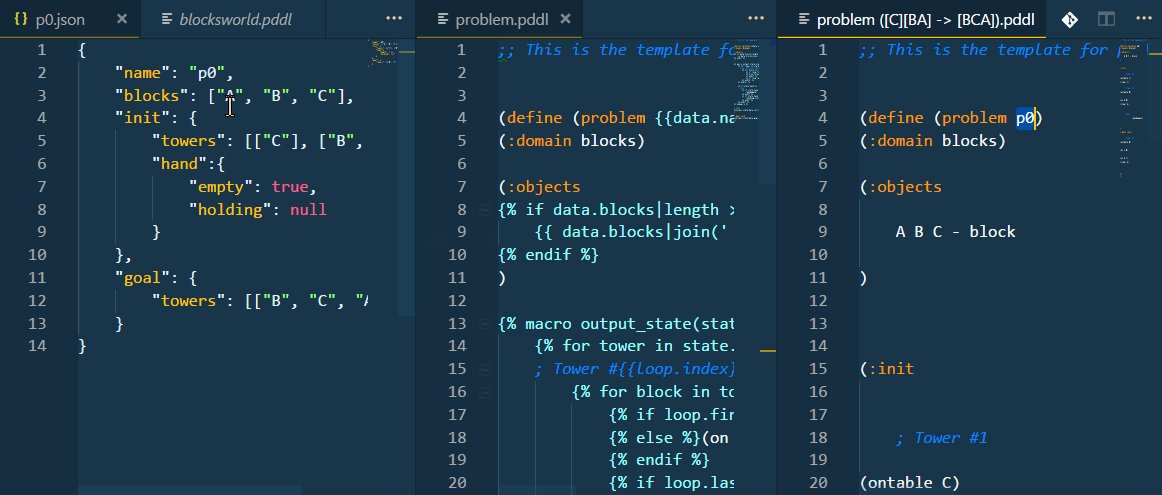
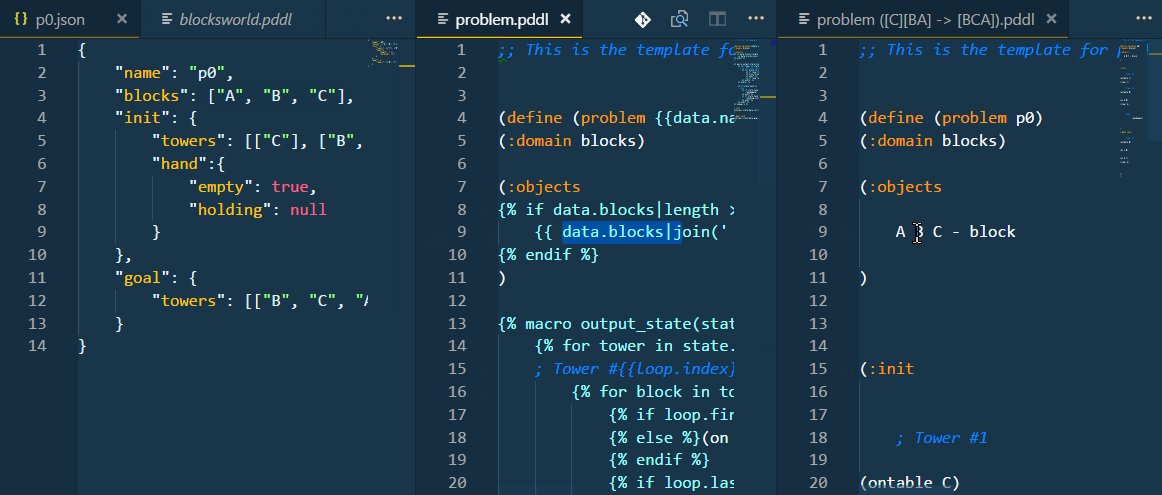
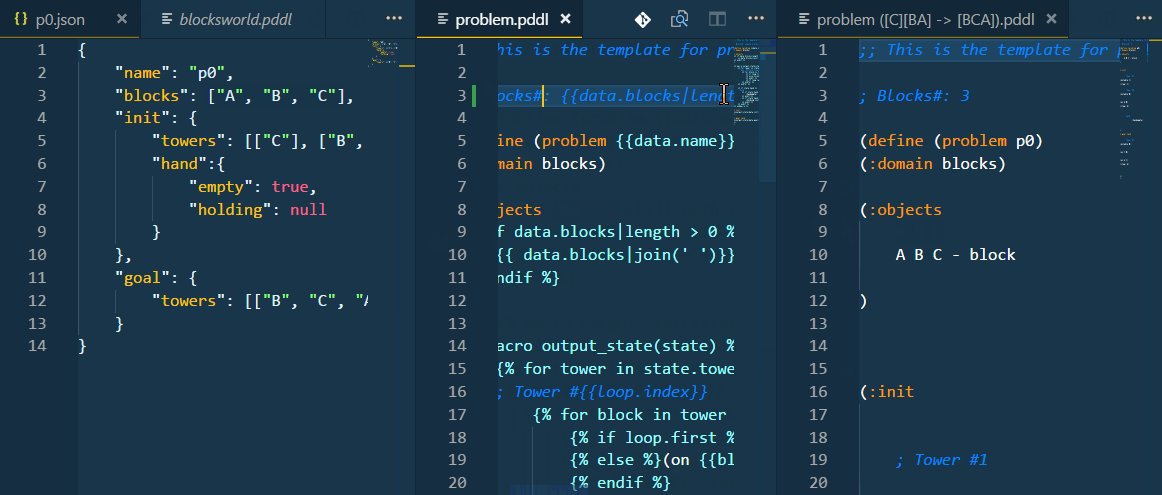
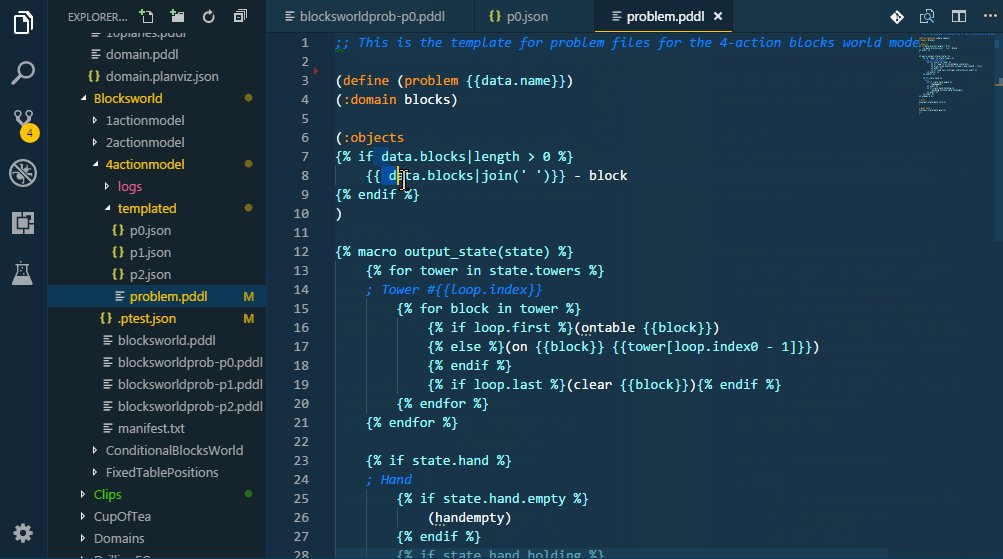
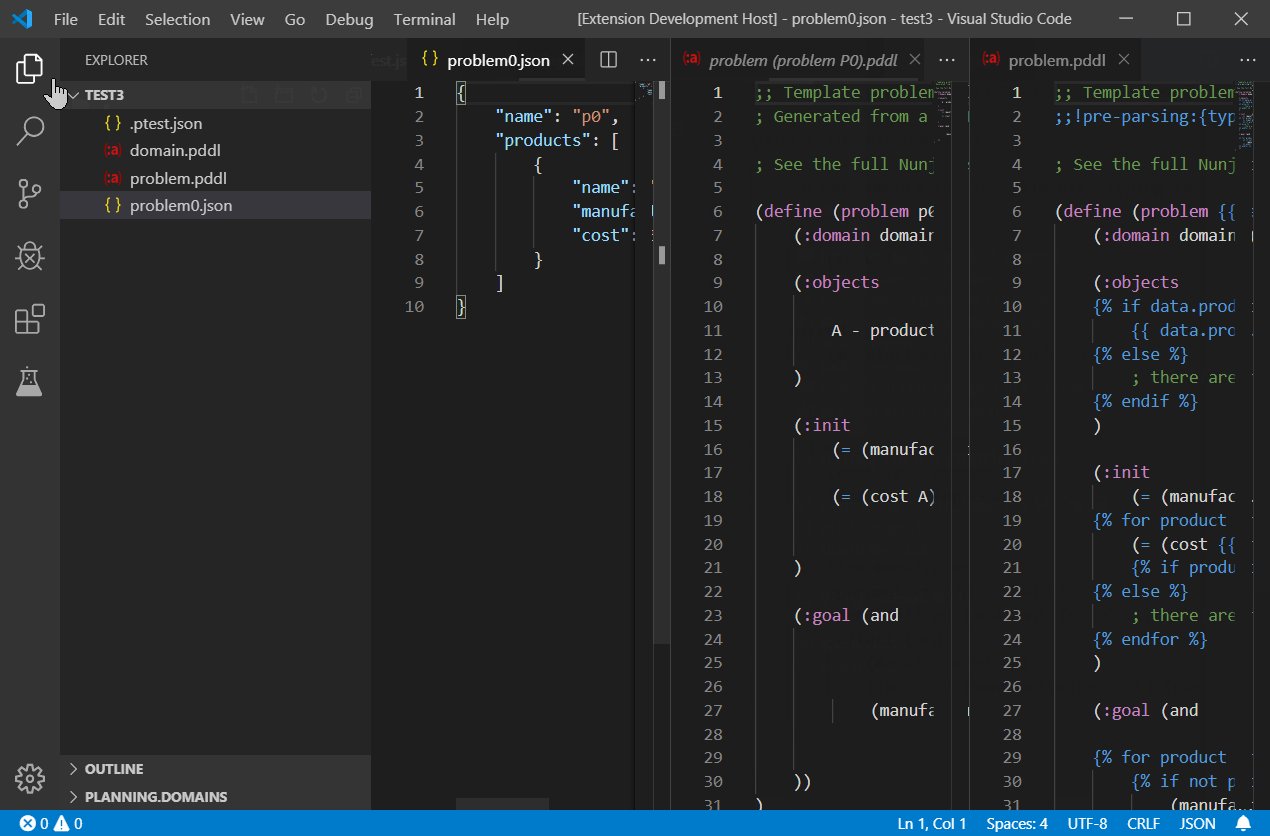
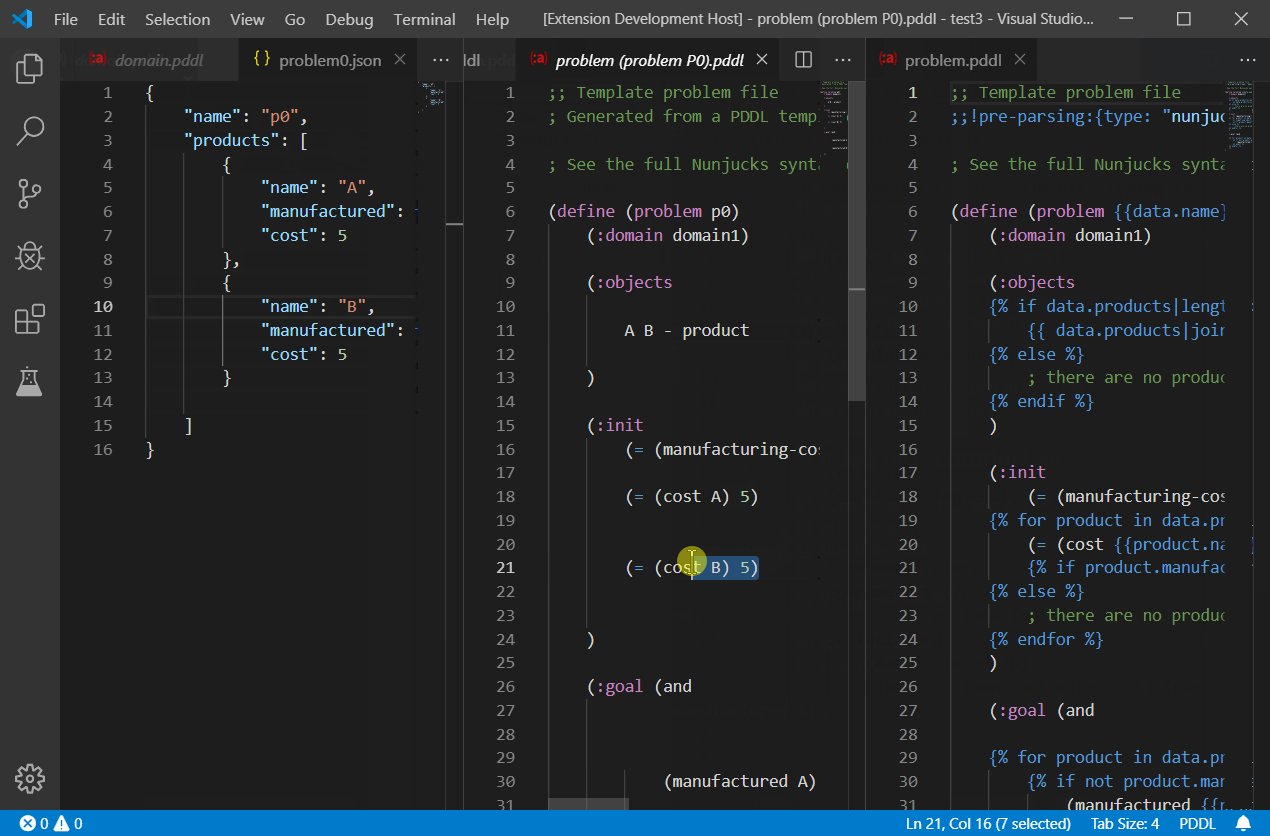
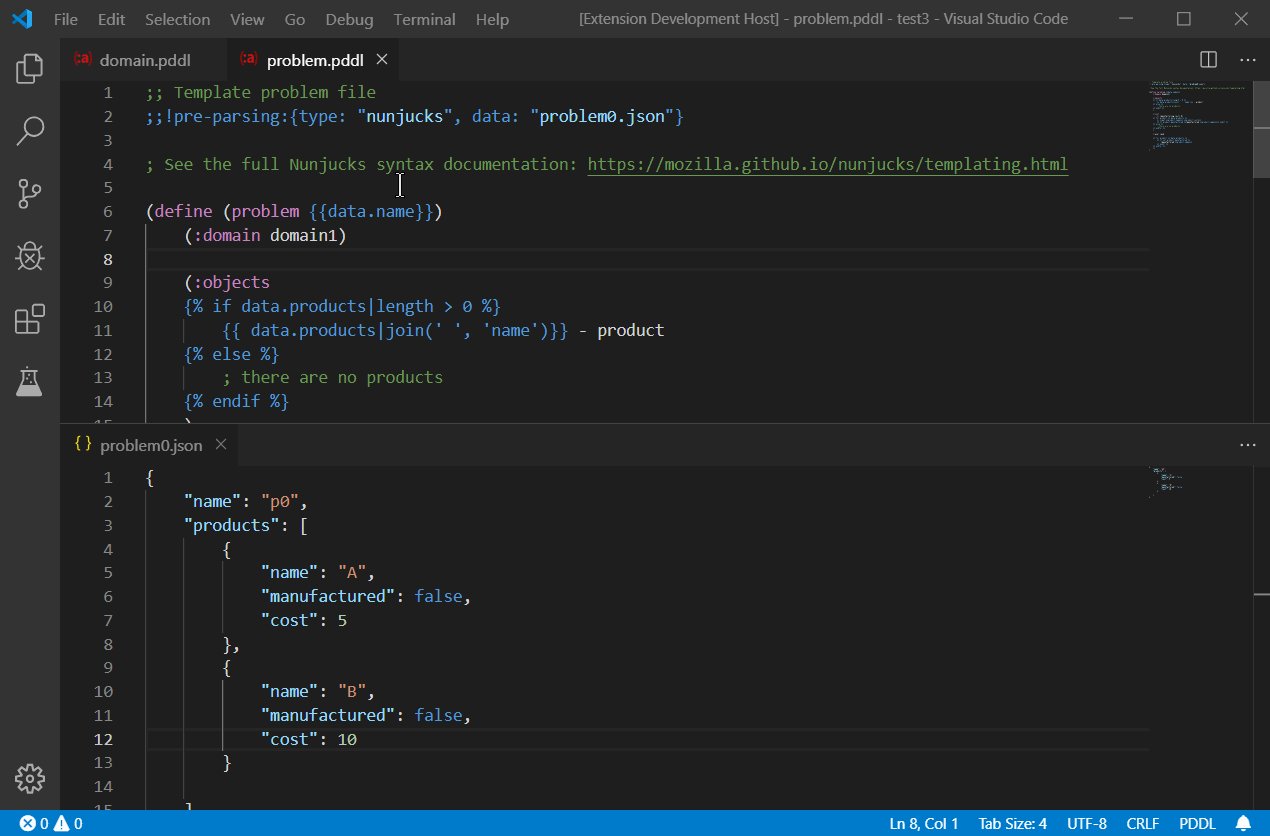
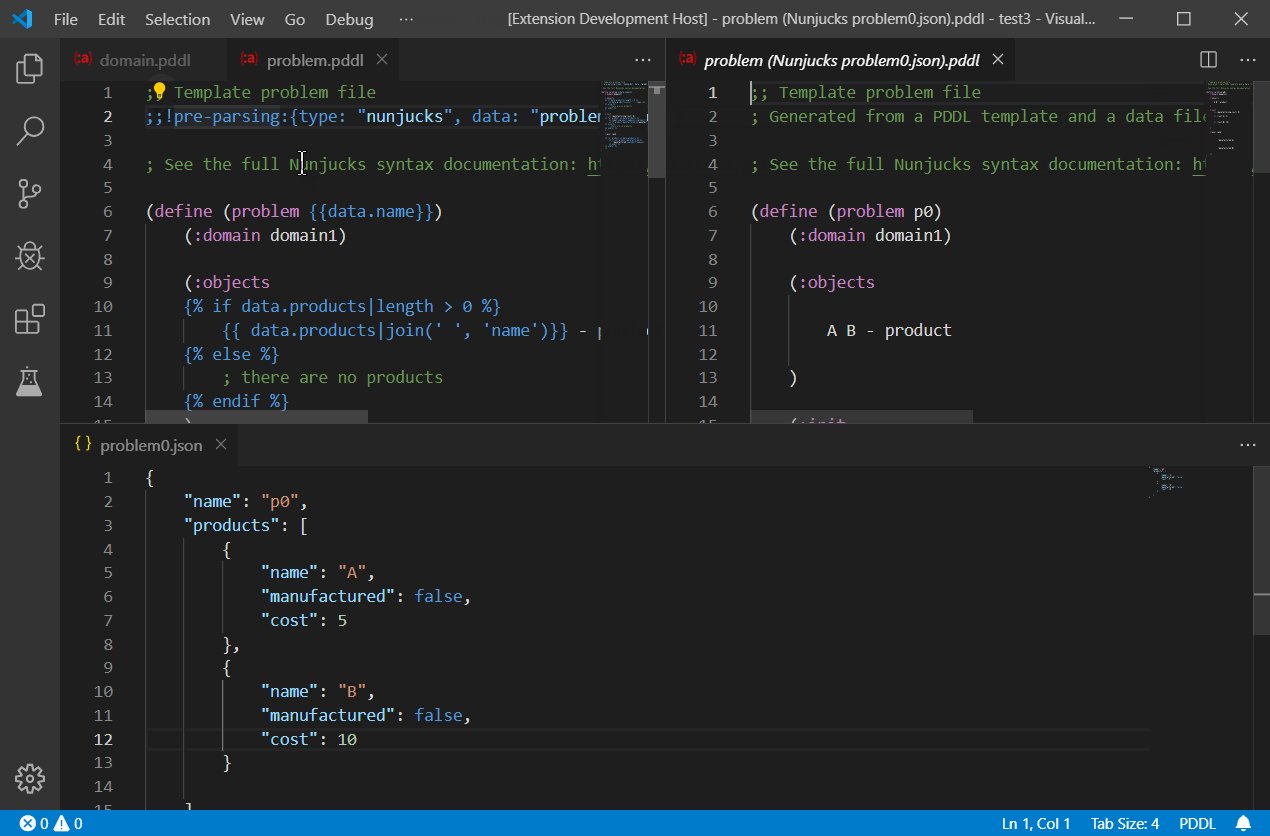
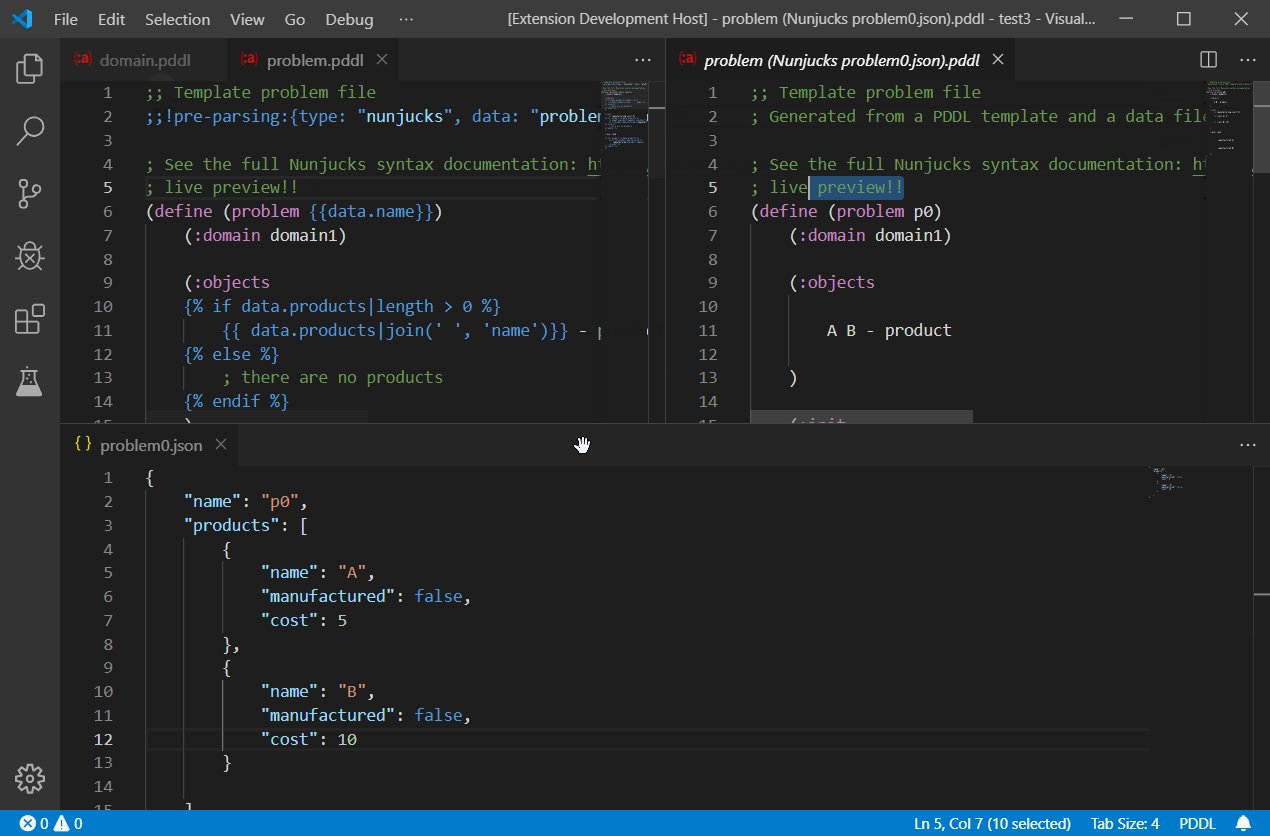
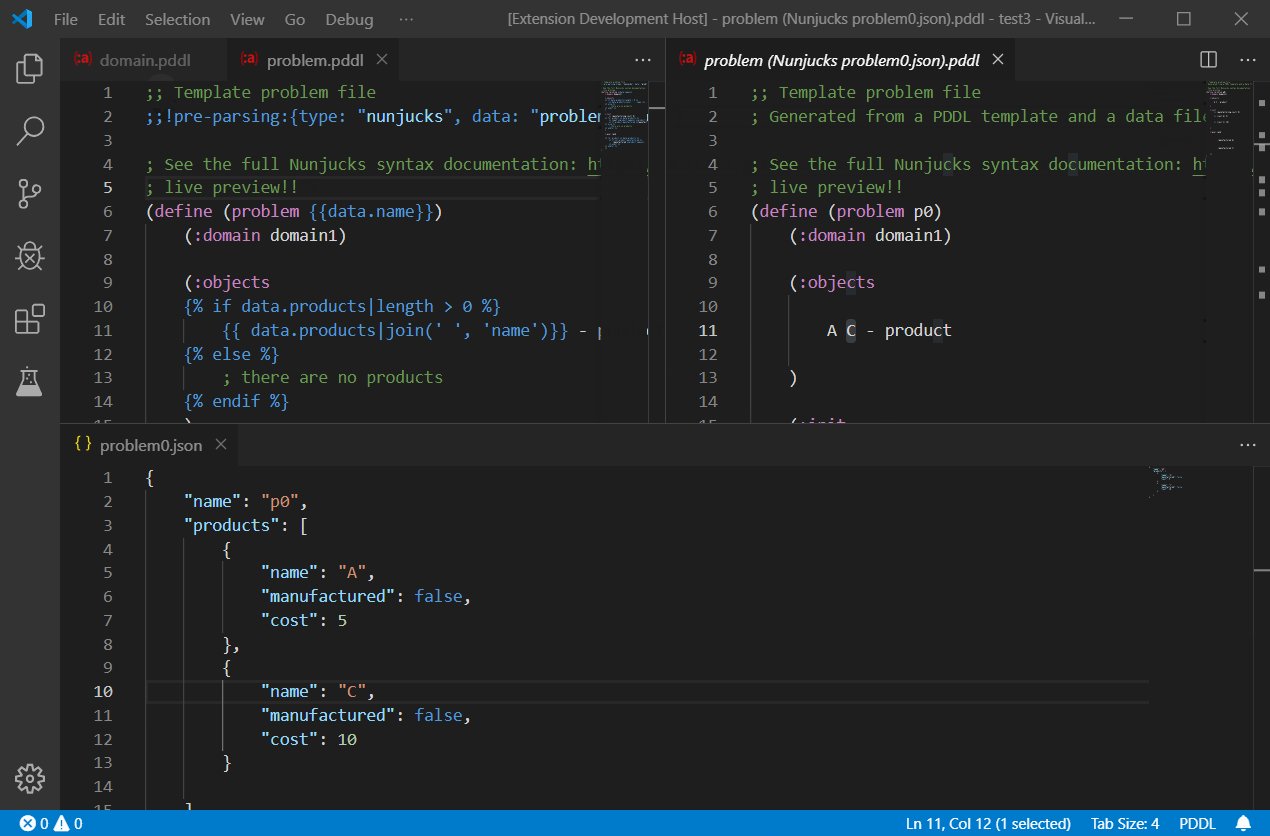
2.13.1 Improved support for template-based problem generation
- With a single click you can add all necessary files for a Nunjucks-based problem template generation.

- For templated problem files a code action (bulb) can open the live preview of the generated problem file

- Early preview of domain-specific plan/state visualization via the new
planVisualizerproperty in the<<domain>>.planviz.jsonconfig file. This has since been renamed tocustomVisualization. - Generated problem file previews are live updating when the data in .json file is modified!
- Previously the editor did not support invoking the planner on a template-generated problem file.
- When authoring PDDL problem templates, errors are reported as diagnostic problem, and/or instead of the generated test. This is far less intrusive for the user experience.
- Visualization of instantaneous actions in the plan - the bars are now fully filled, instead of looking like if they were ending in the relaxed plan.
- The plan visualization was missing some numeric function plots, when the initial and final value of the function was the same.
2.13.0 - VAL binaries available for MacOS
VAL binaries are now available for Mac OS as well as Linux and Windows. If you are a Mac user, download them using the PDDL: Download VAL command or when prompted.
Added syntax highlighting for PDDL+ features such as the :time requirement and process or event.
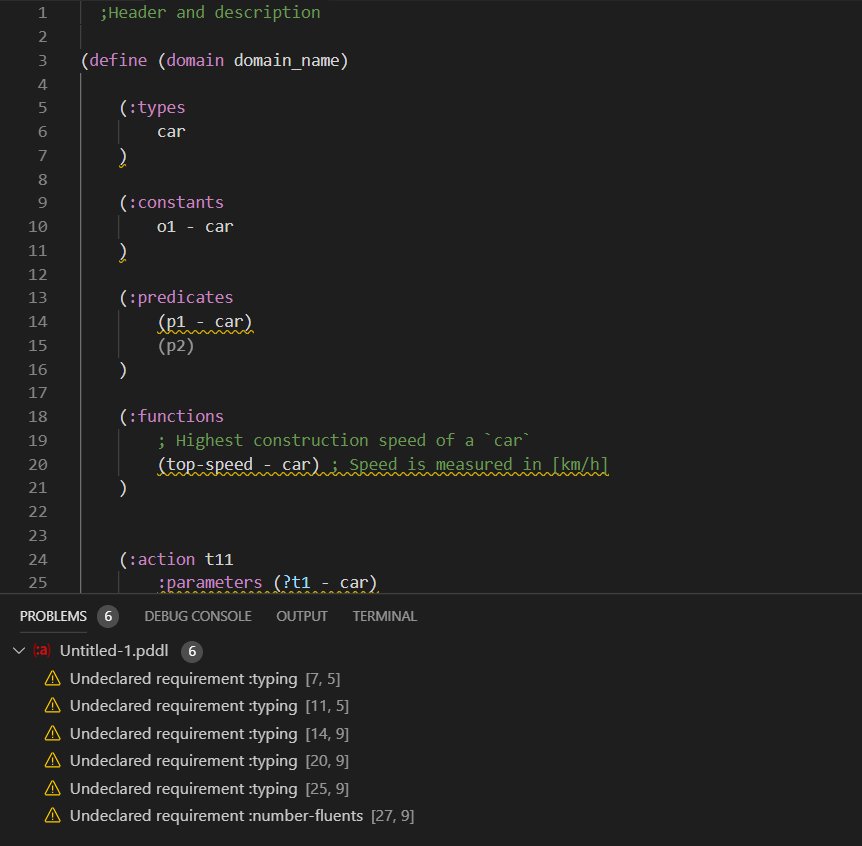
Added code actions corresponding to parser warning:
- empty .pddl file suggests applying the domain/problem snippet.
- missing PDDL requirement warning offers to add the requirement to
:requirement
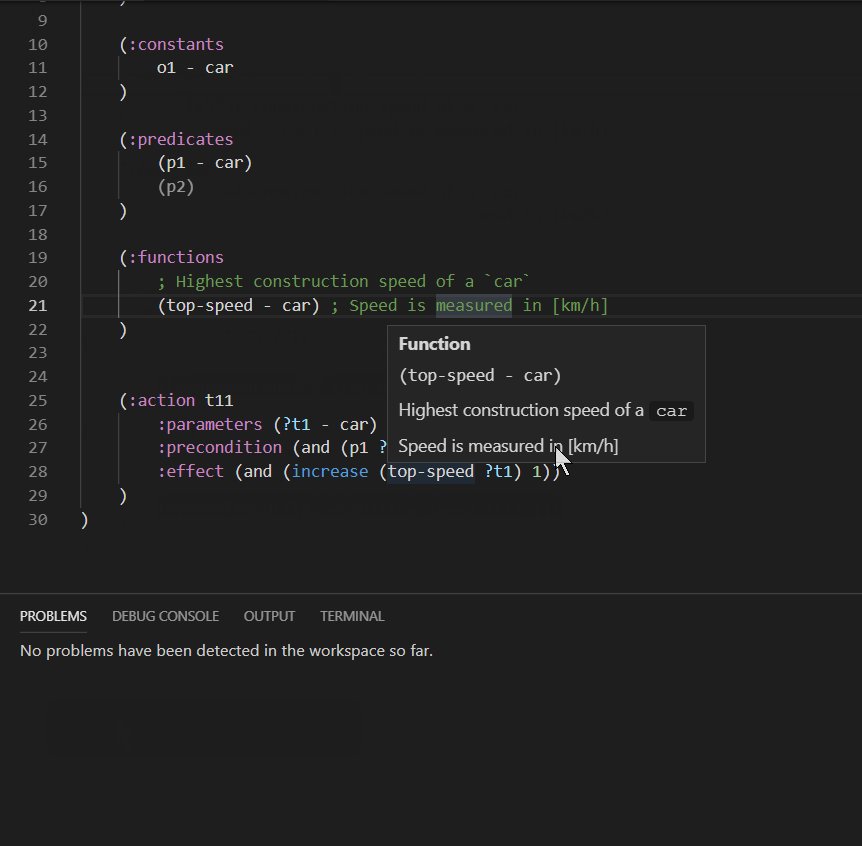
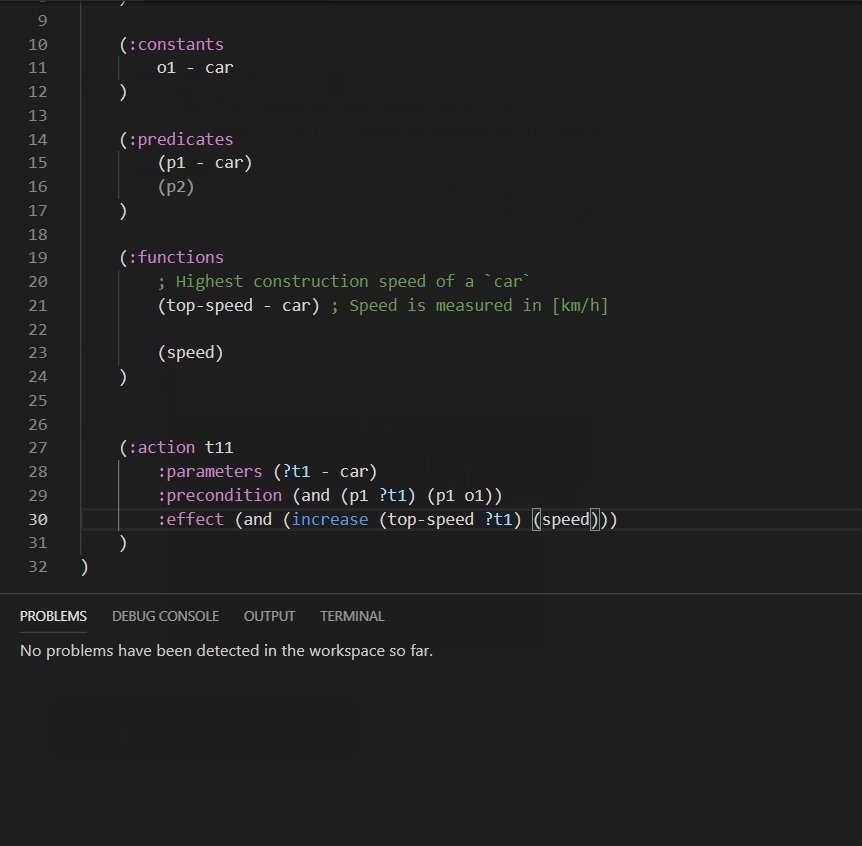
Enriched action hover-over info. It now details action parameters and documentation comment.
Predicate/function documentation comments are picked-up from both above and to-the-right location relative to the declaration.
(:functions
; some general comments
; Accumulates cost
(cost) ; [$]
)Unused functions or predicates are rendered as faded.
Type/predicate/function renaming fixes
- new name is validated before applying the bulk-rename
- de-duplicating parser warnings/errors (VAL Parser repeats the missing requirement warning many times)
- errors while downloading VAL binaries are now reported up to the user
- previous VAL binaries are properly deleted after upgrade to the latest version
- file path and URI manipulations now delegated to the
vscode-uripackage and unit tests more robust for execution on MacOS - minimum version of VS Code is now 1.32
- rewritten the PDDL domain/problem regex parsing by a PDDL tokenizer, which allows inspecting the syntax tree and implementing context-sensitive features correctly
2.12.2 - 2019-07-08 - ICAPS 2019 Update
This YouTube channel now shows how to use the PDDL extension to its full potential: Hands-on PDDL Tutorial
The PDDL Overview Page suggests to download the VAL tools that include the PDDL parser, plan validator and couple other derived utilities for plan evaluation. This democratises many of the features that were available in experimental mode for the last 12(!) months.
This YouTube video shows the download experience: PDDL Tooling - Episode 1: Planning.Domains session
This video shows the benefits of having the VAL tools: PDDL Tooling - Episode 4: Working with plans
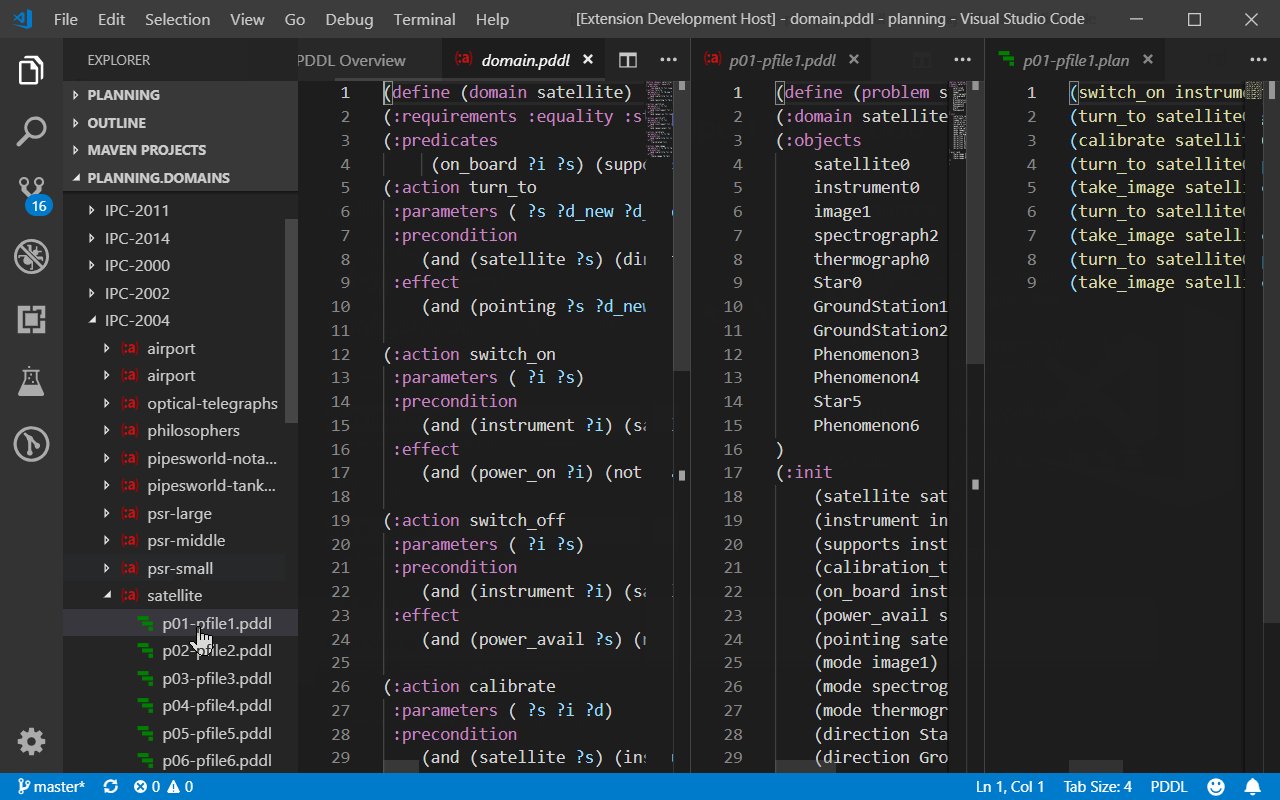
You can now enjoy the freedom of having your PDDL files spread across any directory structure.
The VS Code PDDL extension had rigid convention for matching domain and problem files to each other. They had to be in the same folder and both open in the editor. Failing that, the editor was not able to naturally associate your files to each other. That would prevent you from invoking the planner, or validator seamlessly.
If one of the rules above is not satisfied, the editor will not naturally associate your files to each other. In that case it shows a validation error suggesting to apply a Quick Fix via the 💡 (bulb) symbol, which lets you find the corresponding domain/problem file from following scopes:
- suggested files, if multiple candidates were found
- currently open files in the editor
- other files in the workspace
- any other file selectable from the computer storage
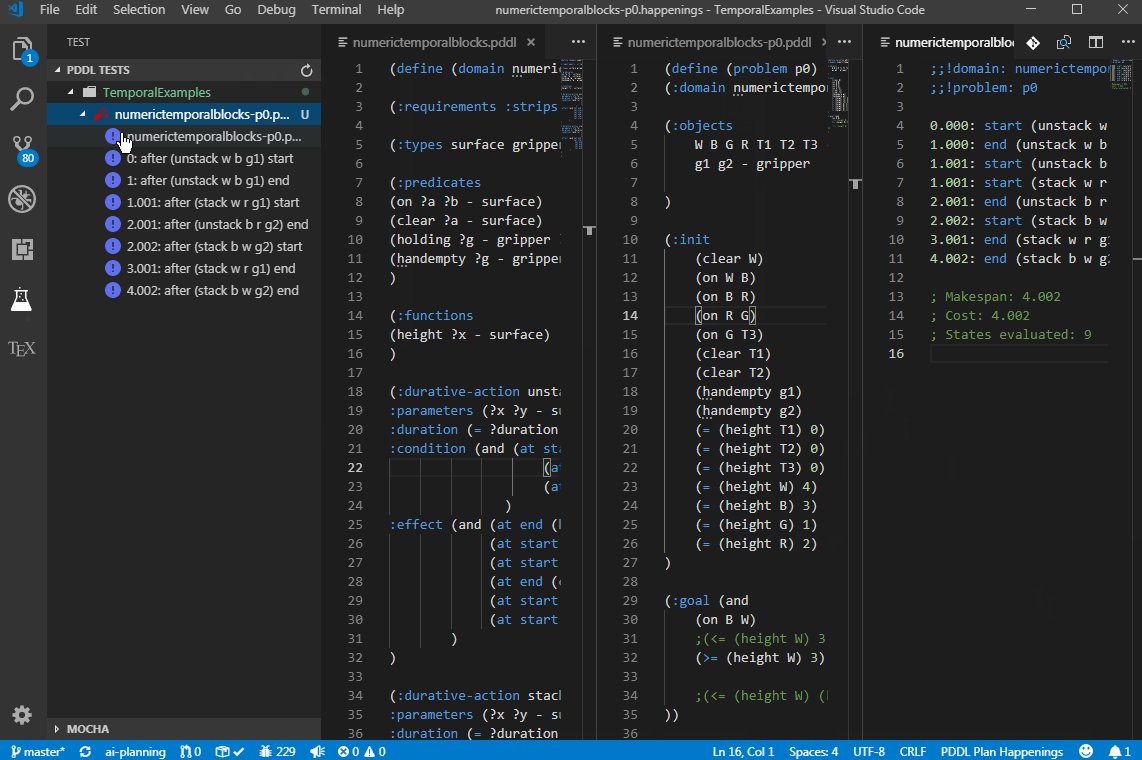
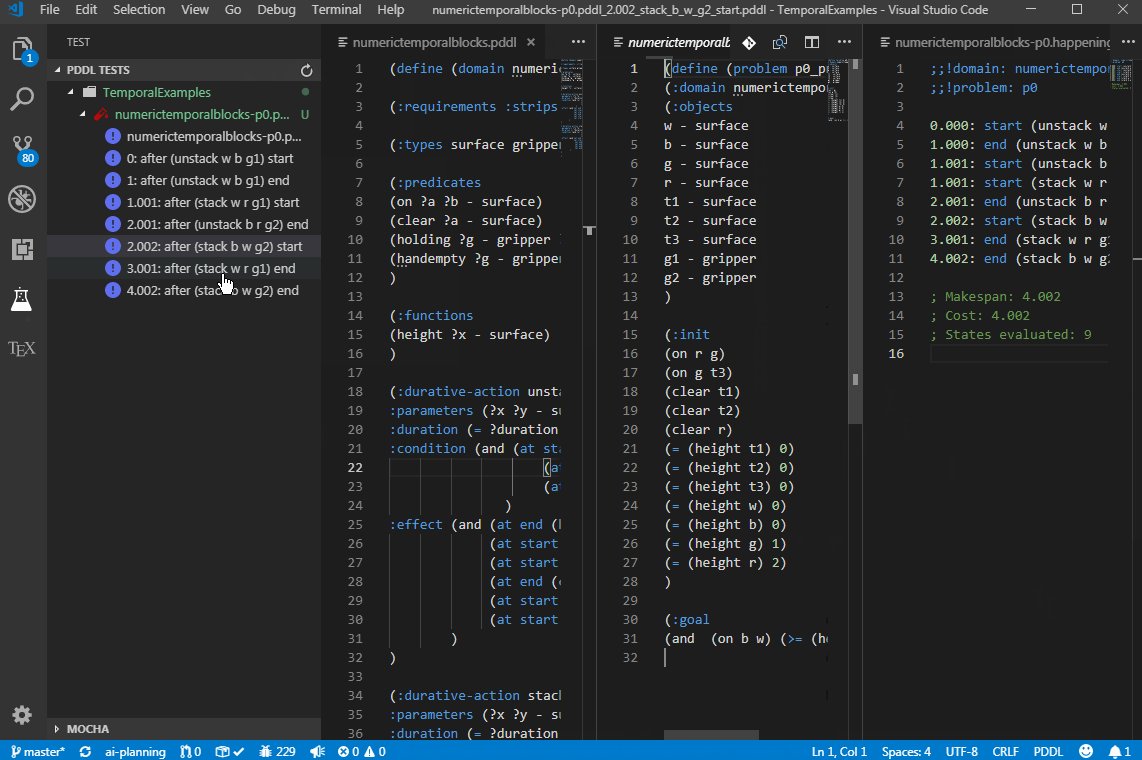
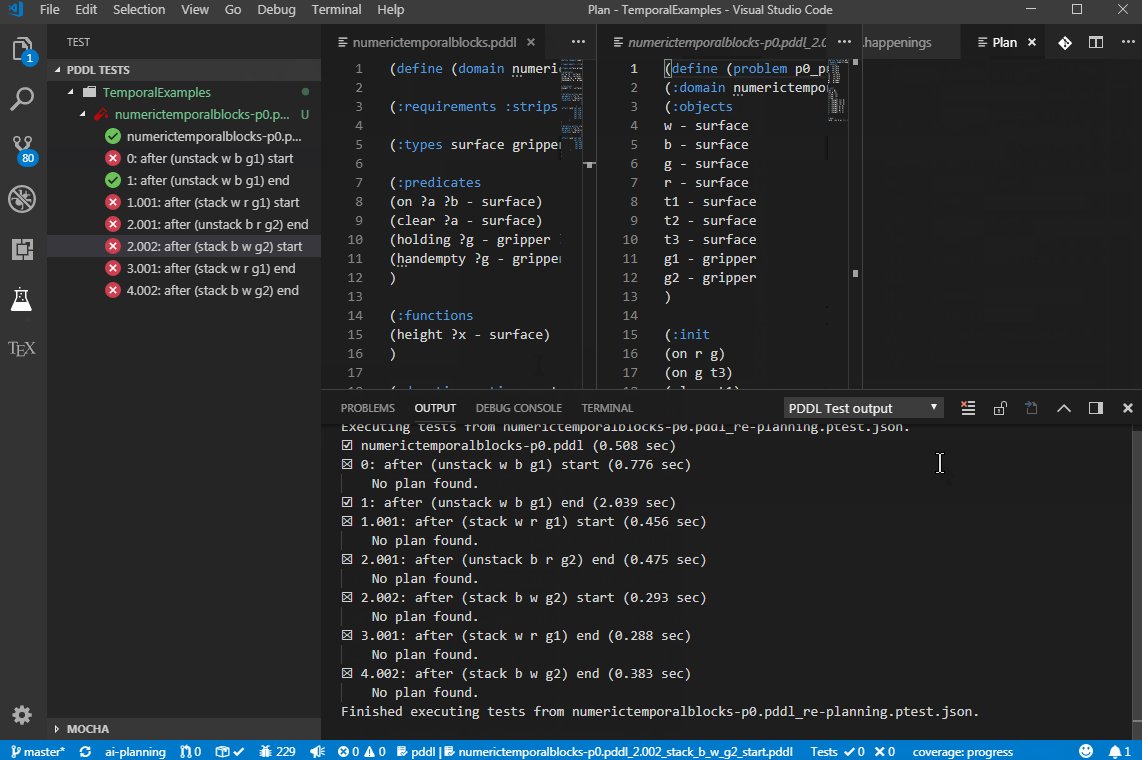
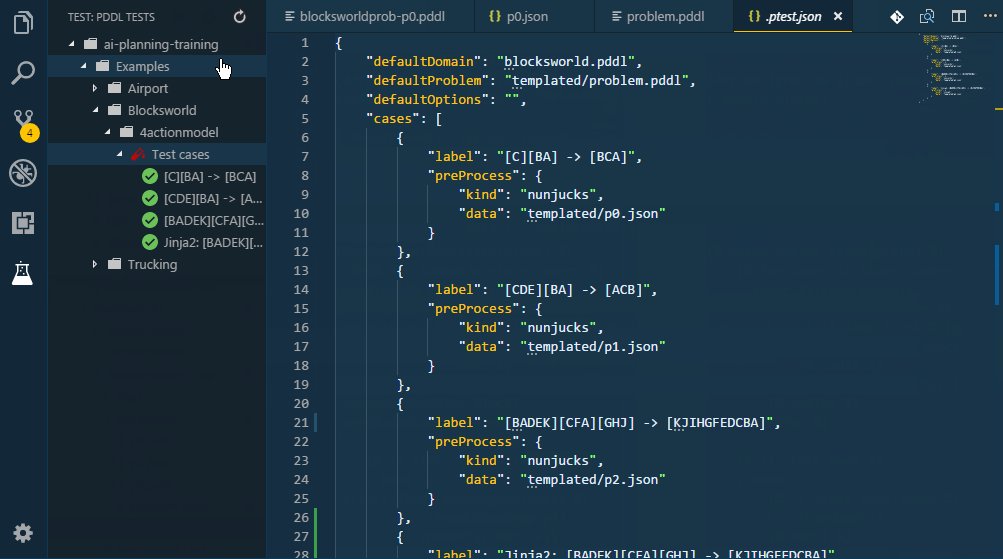
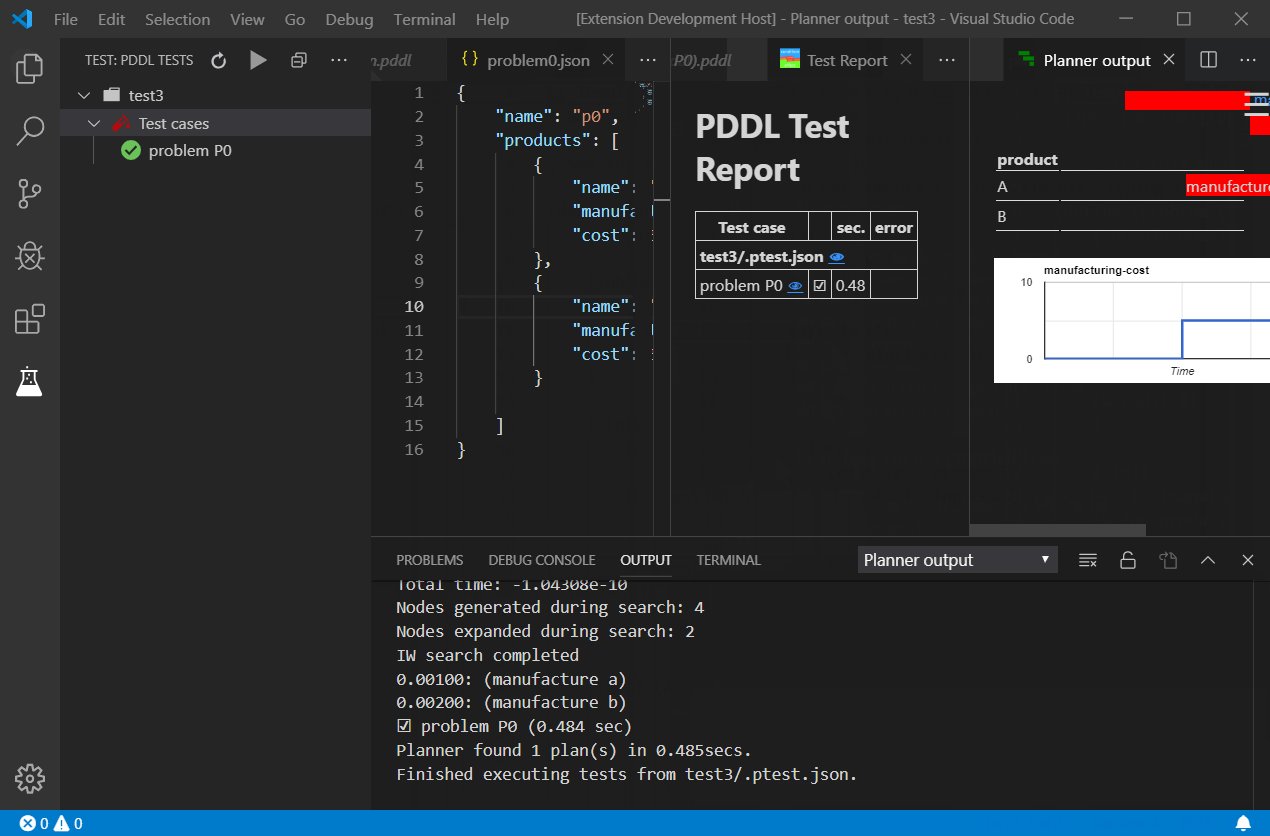
PDDL Testing now shows results on a report page. This is far more readable than the summary in the PDDL Test Output window, which is now removed.
I removed the PDDL Test Output channel to simplify UX.
- Ask for confirmation before discarding changes in session files.
- PDDL Planner configuration can now be picked up from a workspace folder configuration.
- Modal warning when sending PDDL to a new service
- Cleaned-up tips
- Planning.Domains interactions improvements ahead of the upcoming ICAPS tutorial.
2.11.8 - 2019-07-05
- Activating the extension upon the
pddl.downloadValcommand. - Improved Valstep error reporting.
- Instantaneous actions visualized correctly in object swim-lanes.
- Valstep error repro export uses full valstep path rather than relying on valstep in the
%path%. Thanks, Christian.
- Added configuration for asynchronous planning services exposing a
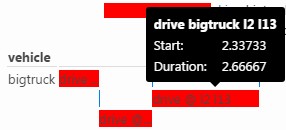
/requestRESTful interface. Configuration may be retrieved from a*.plannerConfiguration.jsonor a.jsonfile. - Tooltip on plan visualization plan selection bars now explain that the size of the bar correspond to the given plan metric value.
2.11.7 - 2019-06-28
VAL binaries are now automatically downloadable.
2.11.5 - 2019-06-24
It is now possible to click on a folder in the PDDL Tests panel or even on the Run all button in the toolbar and all tests nested within that folder, or in the workspace will be executed respectively.
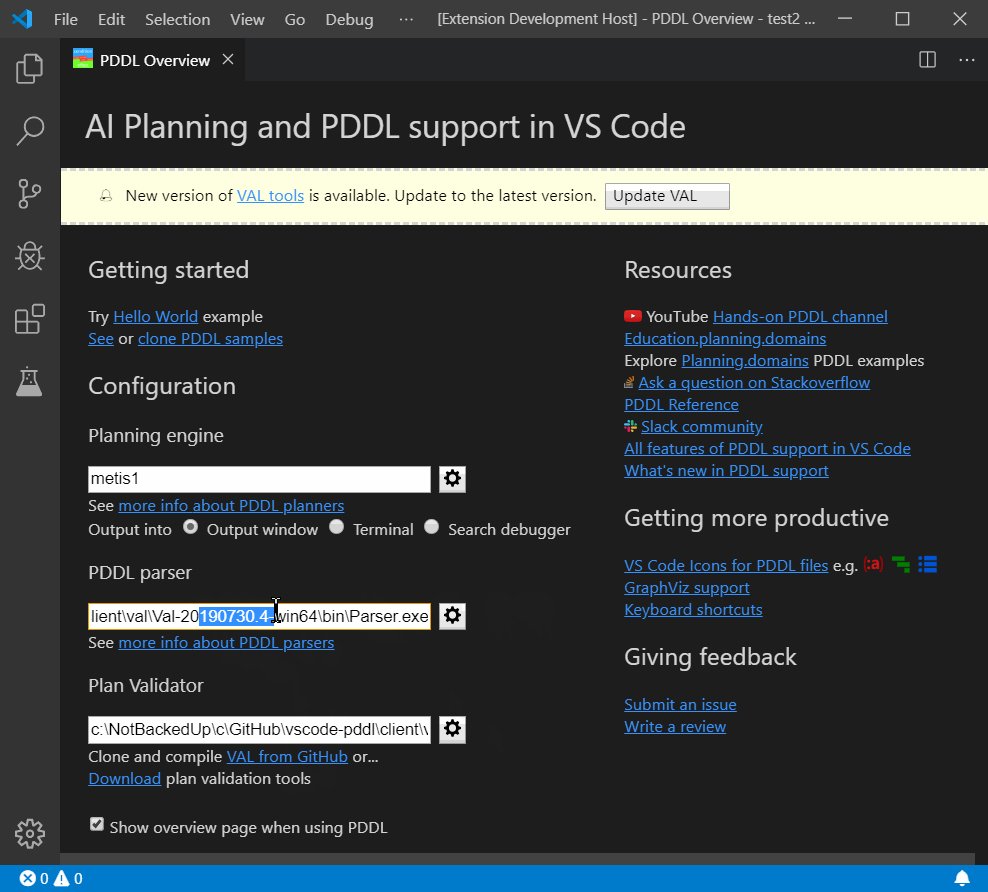
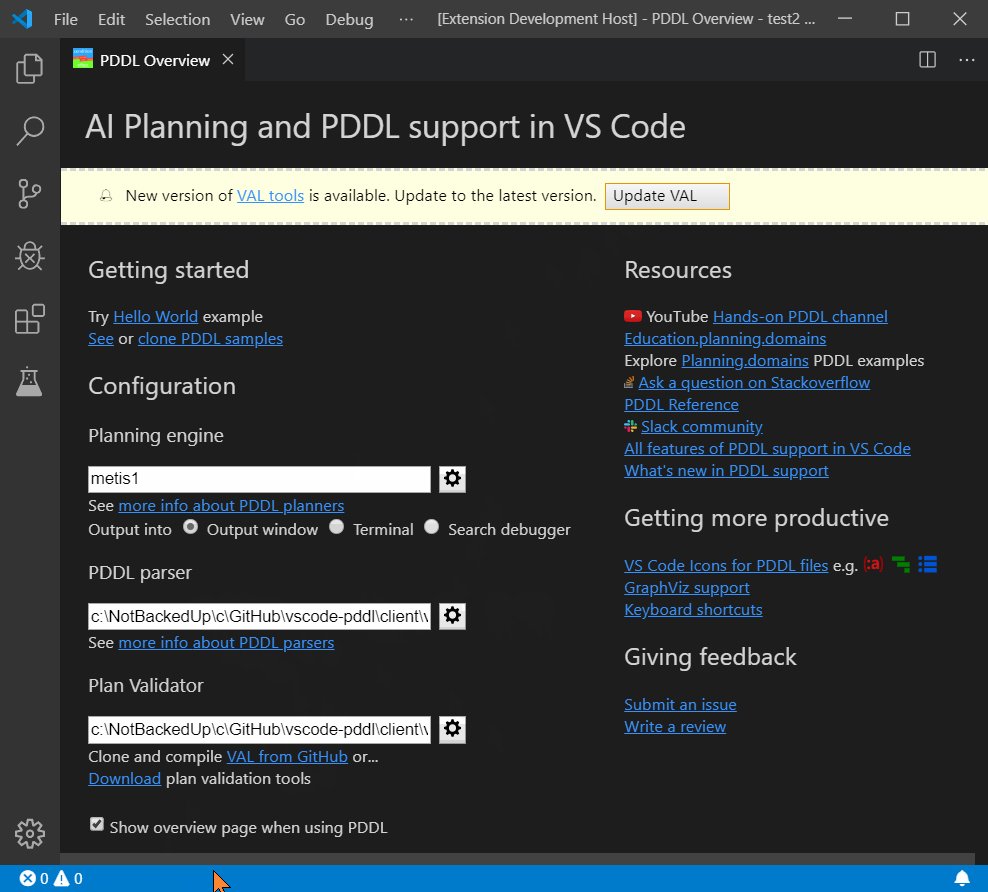
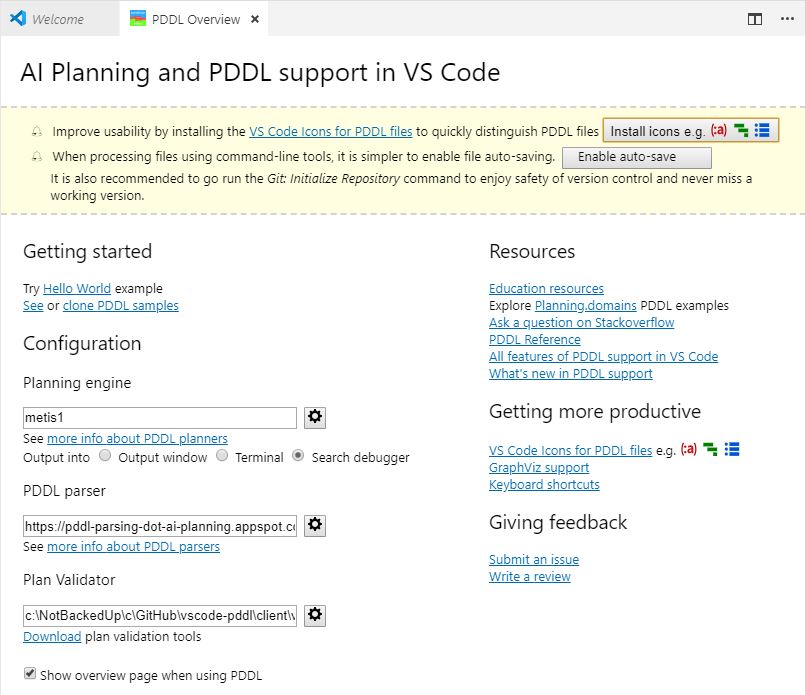
Overview Page shows non-intrusive alerts when the extension configuration is not optimal.
Planning.Domains Editor Sessions use plug-ins that save their own configuration.
The solver plugin's configuration (i.e. the URL of the solver service) is now replicated into the workspace folder's settings. This is stored in .vscode/settings.json file:
{
"pddlPlanner.executableOrService": "http://localhost:8087/solve"
}When local session changes are committed back to the server, the solver URL is not included.
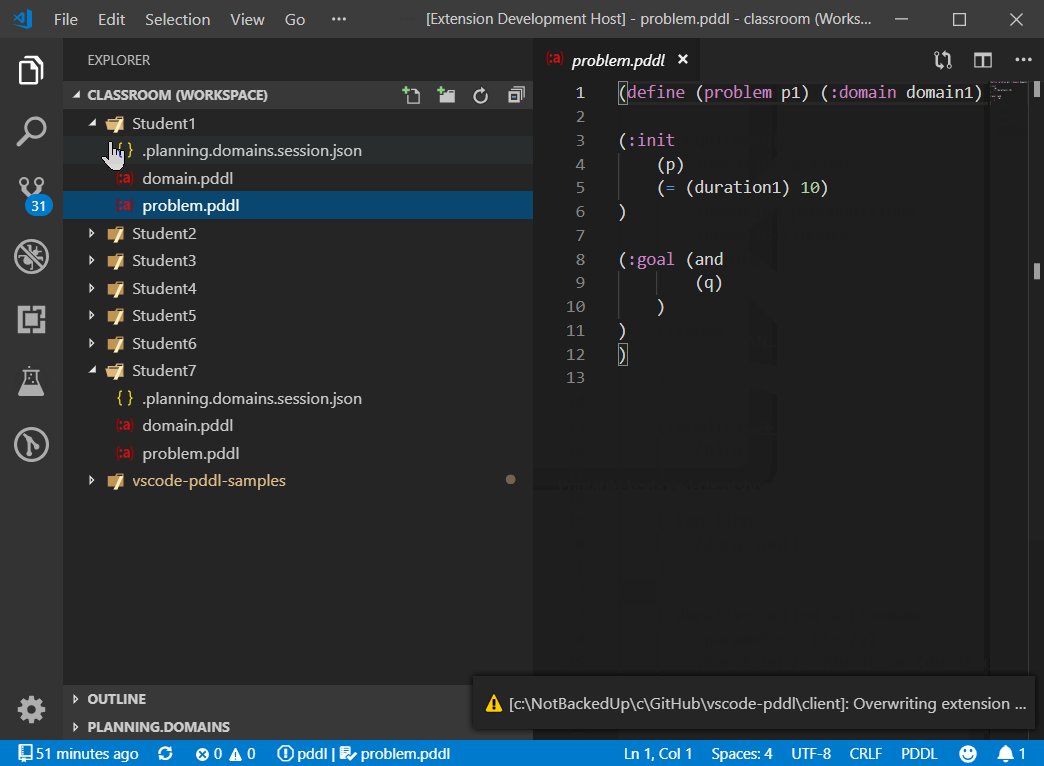
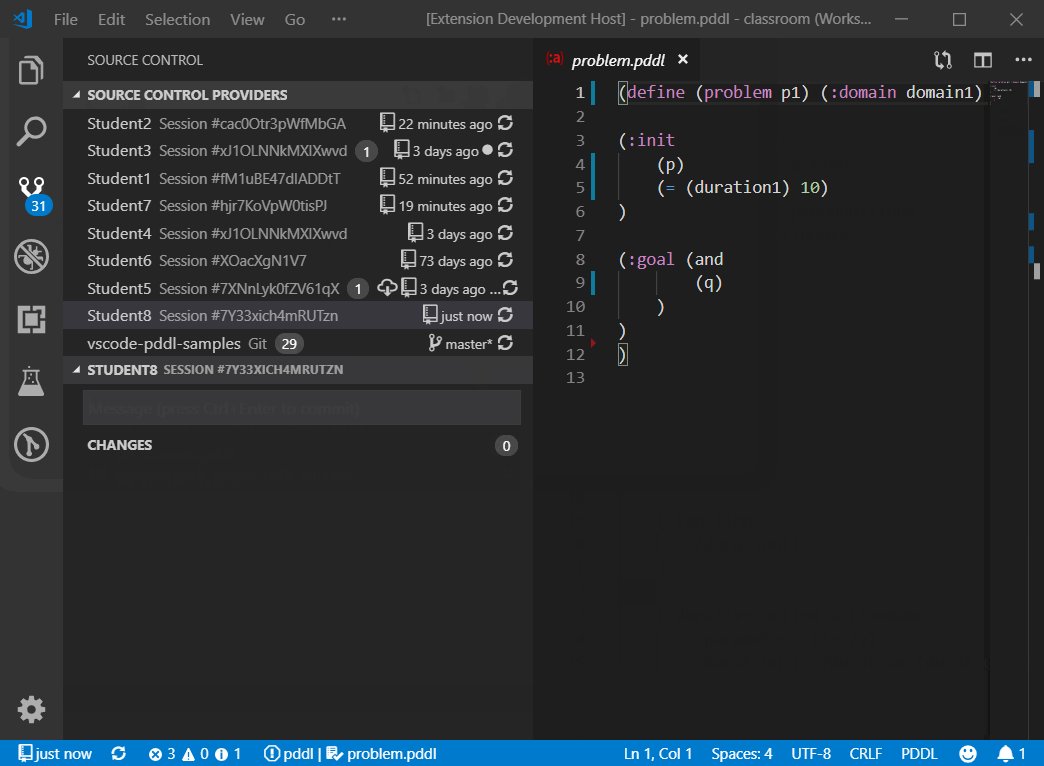
Include a .ptest.json file into the template session, create classroom, open the Test Explorer (View > Open View ... > Test > PDDL TESTS) and click the Run All button in the toolbar. This runs the test cases from all the student sessions and displays the pass/fail results.
First student with passing tests wins ... a diploma :-!
Untracked local files are no longer preventing session update to latest server-side version. This means the user may deal with version conflicts by renaming files and merging using the VS Code Diff. Manually.
Planning.Domains classroom student sessions are no longer created in a sub-folder of the template session. If the template included a .ptest.json file with unit test definitions, they may all now be executed using one click on the "Run all" button in the PDDL TEST panel toolbar.
Removed traces a legacy configuration from predecessor VS Code extension.
2.11.4 - 2019-06-19
- Hello World example command on the Overview Page now works even when no workspace folder was selected, and properly shows error messages when files with conflicting names are already present.
- PDDL Sample git repo cloning is fixed (the command no longer accepts Uri, but string)
2.11.3 - 2019-06-17
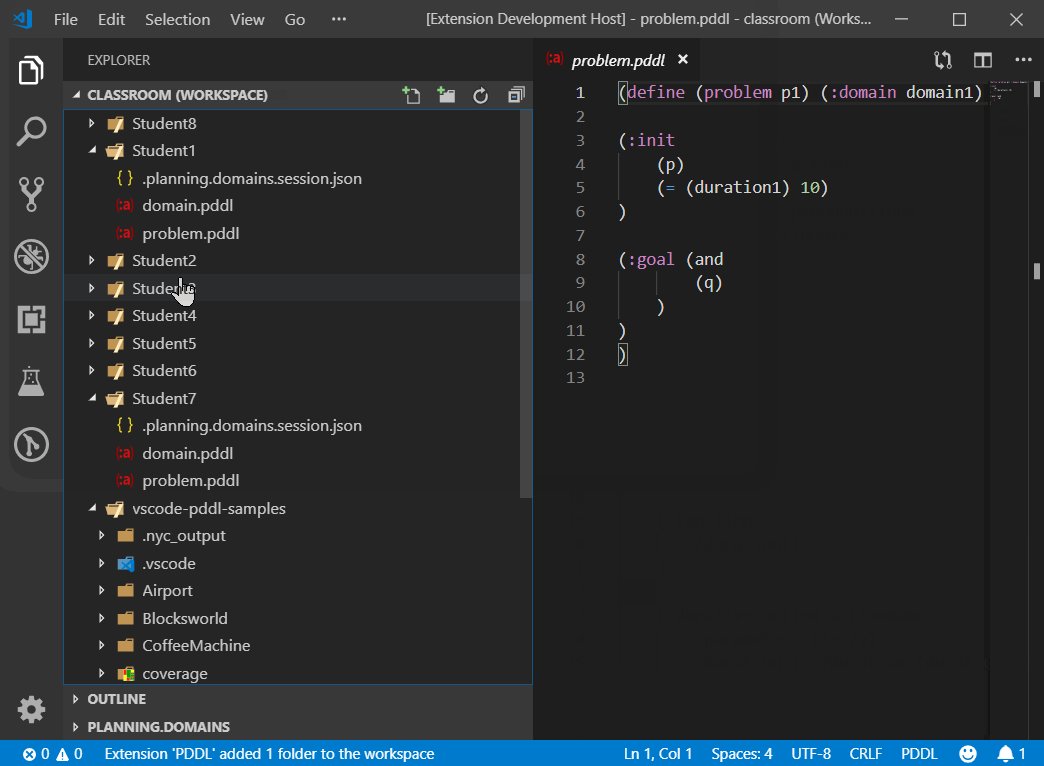
Planning.Domains session may be used as a template for an entire classroom bulk creation.
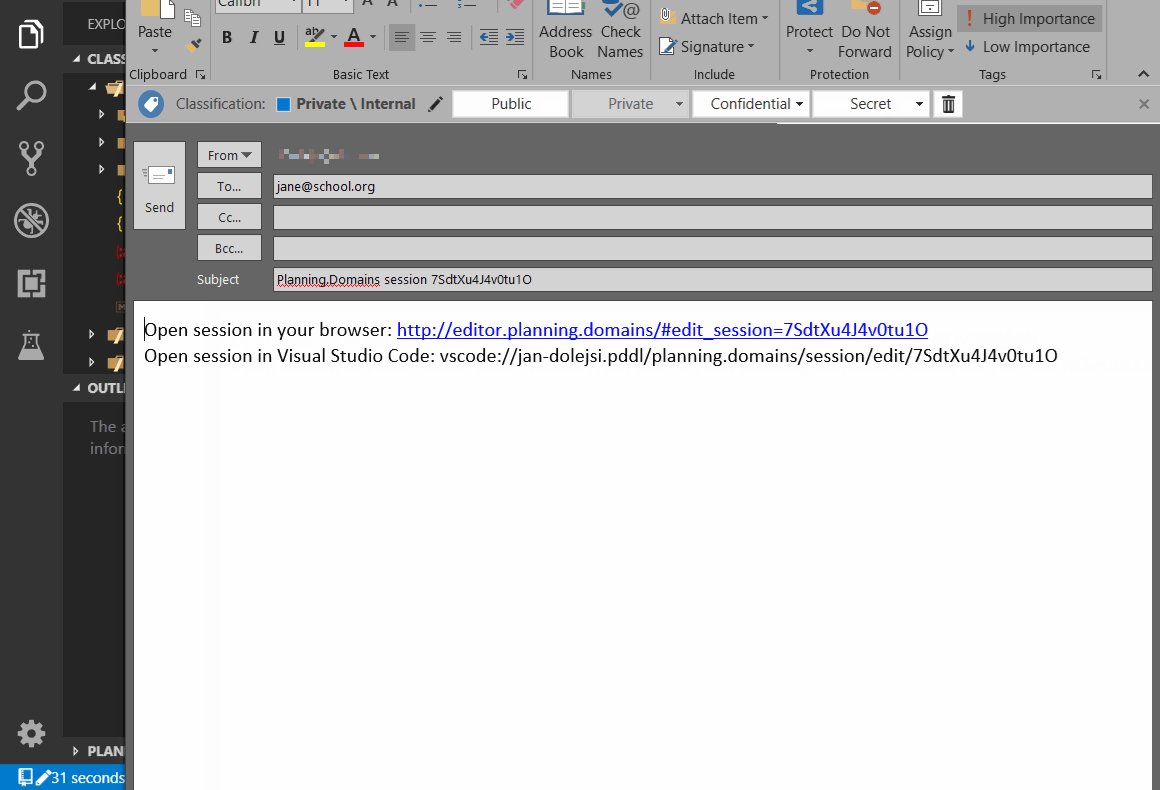
The command PDDL: Generate Planning.Domains classroom sessions from this template... automate the duplication of this session into any number of student sessions. A prompt pops up to submit student names and/or email addresses in a semi-colon separated list. If email address is included, the default email client pops up with a prepared message for each student. When all sessions are created, a dedicated VS Code workspace is created for the classroom and VS Code automatically opens it.
- Search Debugger: fit tree to available viewport with "F"
- Planning.Domains session supports file renaming
- ValStep errors reporting was enhanced to be able to send the input data as a bug report
- more async I/O
- tslint warnings addressed
2.11.2 - 2019-05-28
Following keyboard shortcuts are available to navigate or manipulate the search tree view:
- Typing a number using 0-9 selects the state with the matching Order ID.
- Change shape of a state to highlight states of interest using:
- b: box,
- d: diamond,
- s: star,
- t: triangle,
- h: hexagon,
- q: square,
- e: ellipse (default)
- Toggle auto-fitting of the tree to the viewport using f to avoid losing focus, while search is progressing
- Shift+F to fit search tree to viewport
Dead-end states are visualized with brown color. Tree branches(s) leading to goal state(s) are painted in green color.
The Search Debugger may now be configured (see the pddlSearchDebugger.stateIdPattern configuration setting) with a pattern to parse the state ID.
The visualization then respects the IDs assigned by the planner rather than using its own numbering scheme
(which is used if the received state ID does not respect the pattern).
Both tree nodes and edges now show an informative tooltip when mouse hover-over.
Search Debugger may be re-used without resetting and the line plot will handle gracefully that states are added with assorted Order IDs. It maintains mapping between the state order ID and and its dataset row ID. The tree/chart was not responding to clicking on the Search Debugger helpful actions inside the Gantt chart. It was the case of actions occurring in the planhead more than once.
2.11.1 - 2019-05-20
The online Planning.Domains editor has a concept of a session. Session Details pane shows links to open the session online / offline. The offline links are handled by VS Code, if installed.
There are two ways to get started:
- Using a command:
- PDDL: Download Planning.domains session and pasting the Session Unique ID
- By navigating to this URL in your favorite web browser:
- vscode://jan-dolejsi.pddl/planning.domains/session/readOnlyHash or
- vscode://jan-dolejsi.pddl/planning.domains/session/edit/readWriteHash.
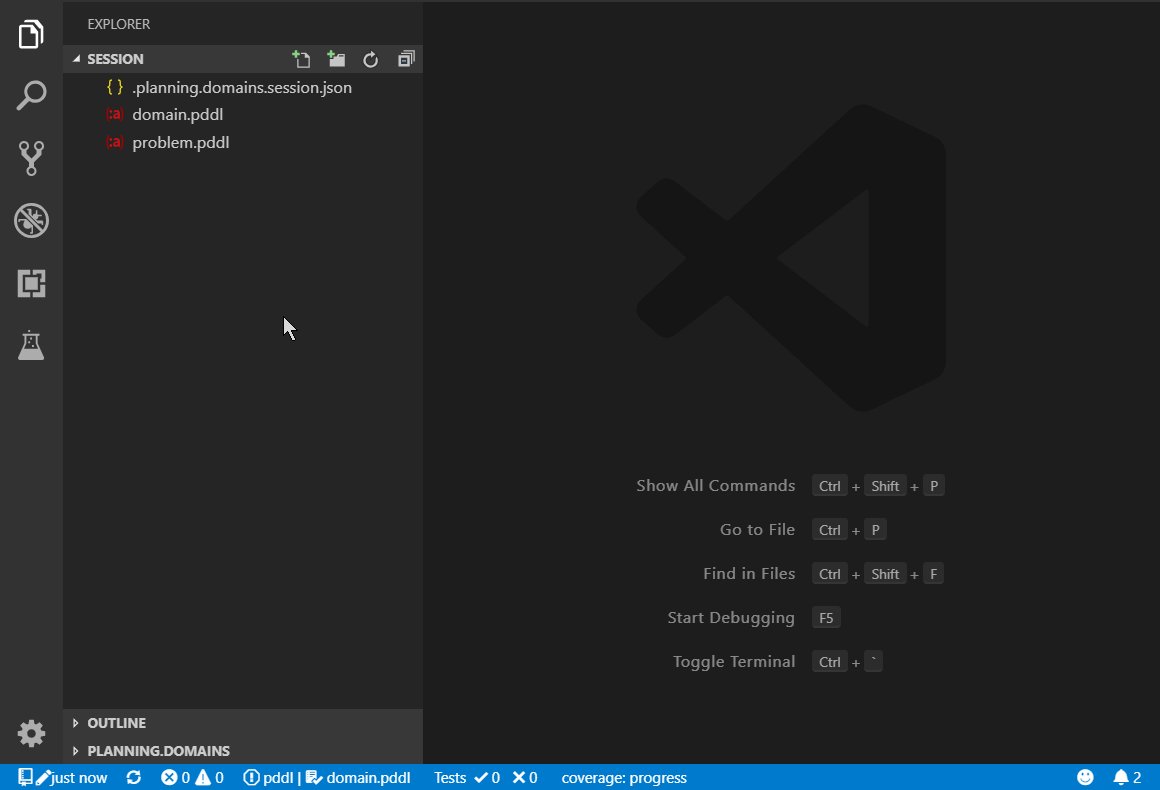
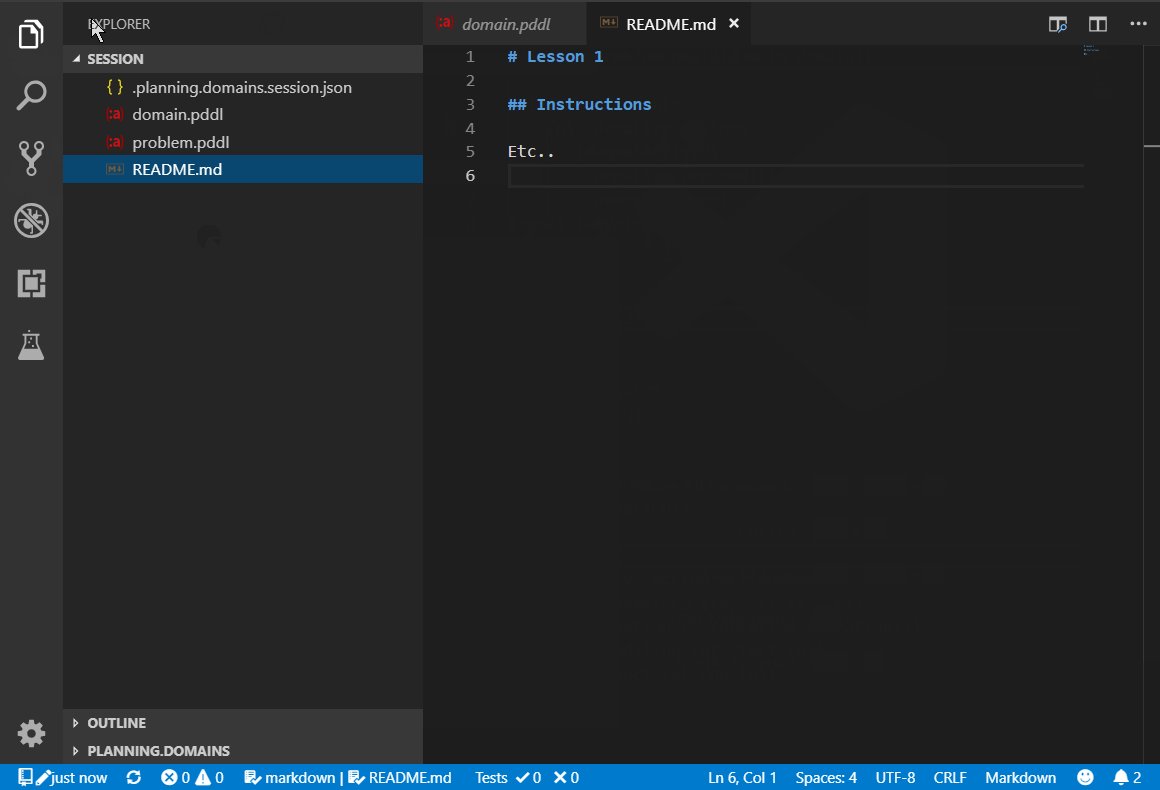
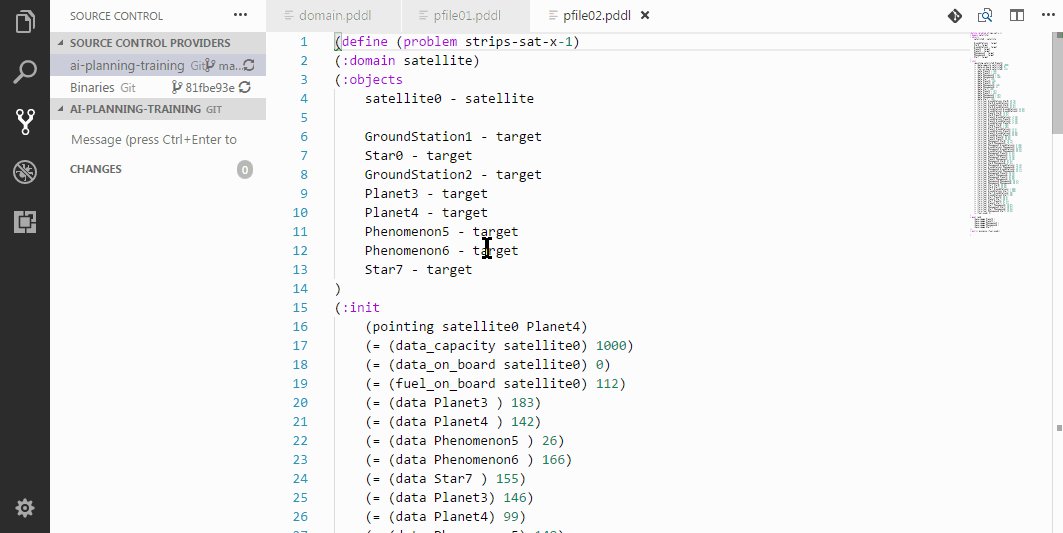
The session files are downloaded into a selected workspace folder and may be interacted with via the Source Control pane.
Session files may be deleted, renamed as well as added. The Source Control pane shows the diff as usual. To open Source Control select the View > SCM menu.
The Source Control pane has icons for:
- uploading changes to Planning.Domains,
- discarding local changes and
- checking if a new version of the session is available.
The [...] menu contains three more options:
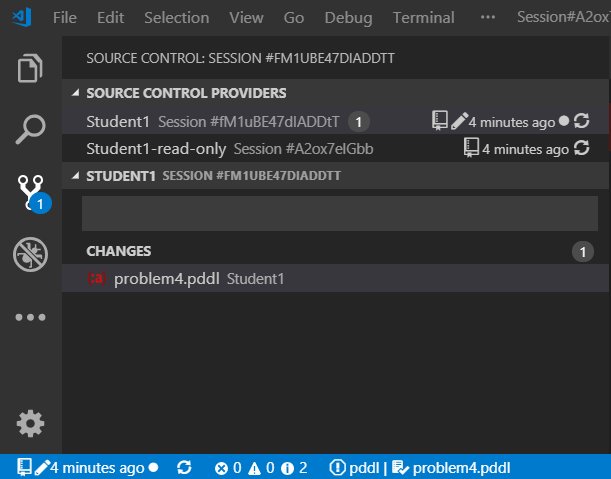
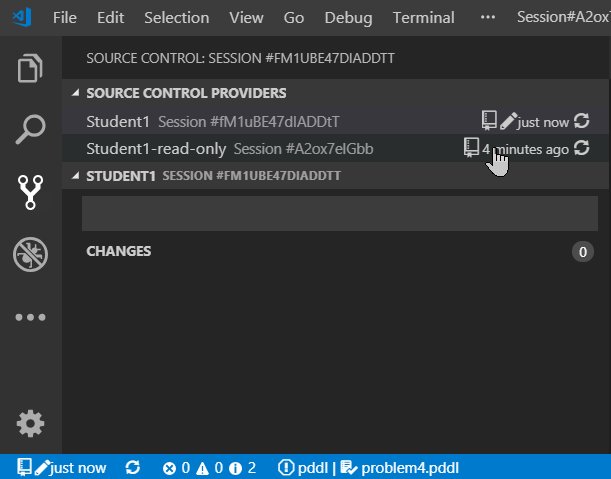
- Session may be duplicated (as a new writable session), which is useful when the session was open as read-only.
- Session may be open in the default browser, or
- shared via email, if default email client is installed to handle the
mailto:protocol.
Using the duplicate session and share via email commands, a teacher can create a session for everyone in the classroom and monitor progress of all students from VS Code.
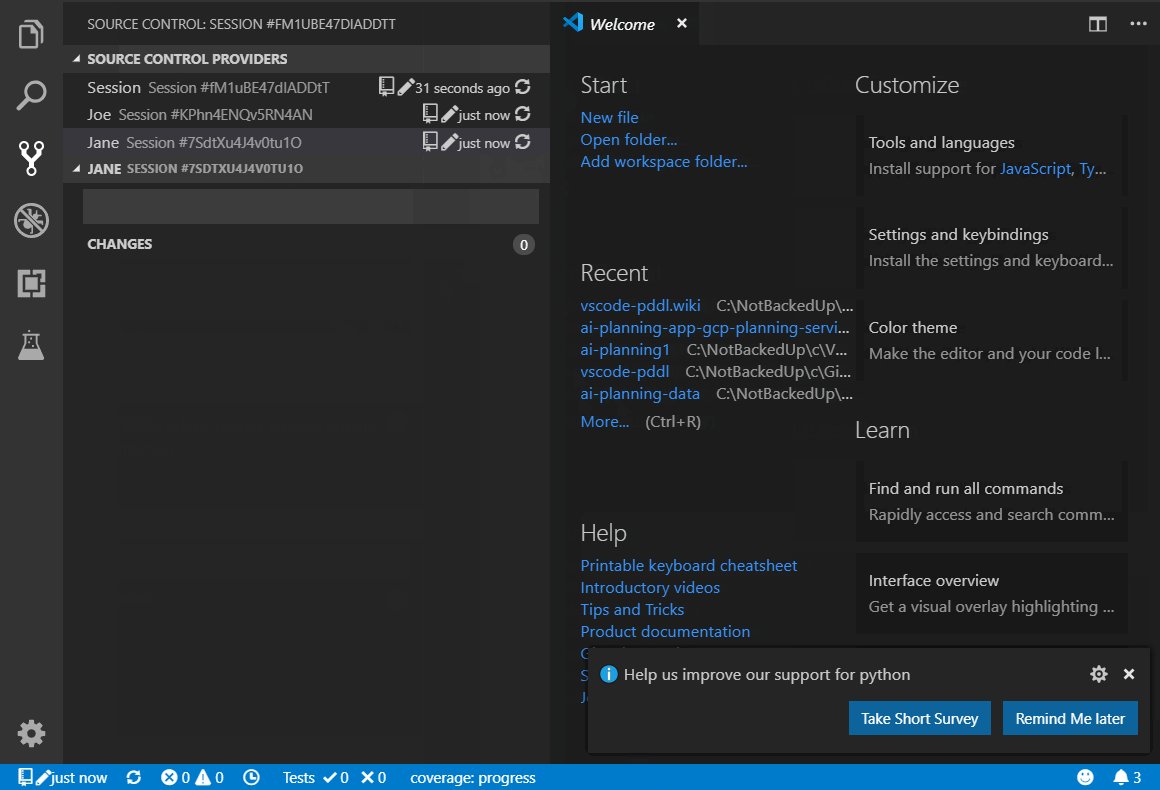
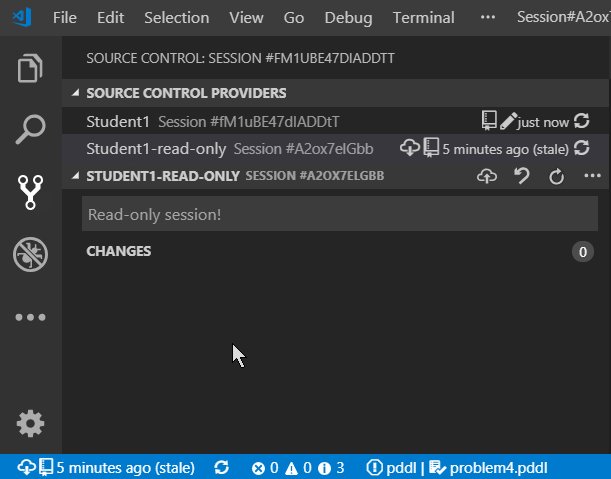
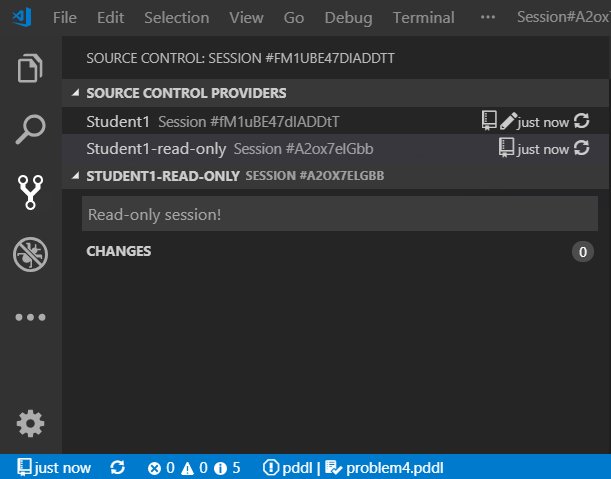
The status bar of VS Code shows the state of the session. If multiple session folders are included in the VS Code workspace, the session of interest may be selected using the top part of the Source Control pane.
This is what the different symbols in the status bar mean:
- cloud download icon - shows if a new version of the session is available for download
- repository icon - helps distinguishing Planning.Domain sessions from other types of source control e.g. Git
- pencil icon - is displayed if the session is in read/write mode
- time info - how long ago was the currently checked-out version saved to the server (clicking it opens up the list of versions to select)
- dot icon - is displayed if the session was modified locally
- two circular arrows icon - when clicked, VS Code checks whether a new version of the session(s) is available on the server.
2.10.2 - 2019-05-17
- Issue #23 Planner or parser that is configured as
java -javaagent ...are now not surrounded by double-quotes.
Search debugger only listens to local http traffic via 127.0.0.1. Search debugger view shows the port number in the tooltip of the signal icon.
2.10.0 - 2019-05-11
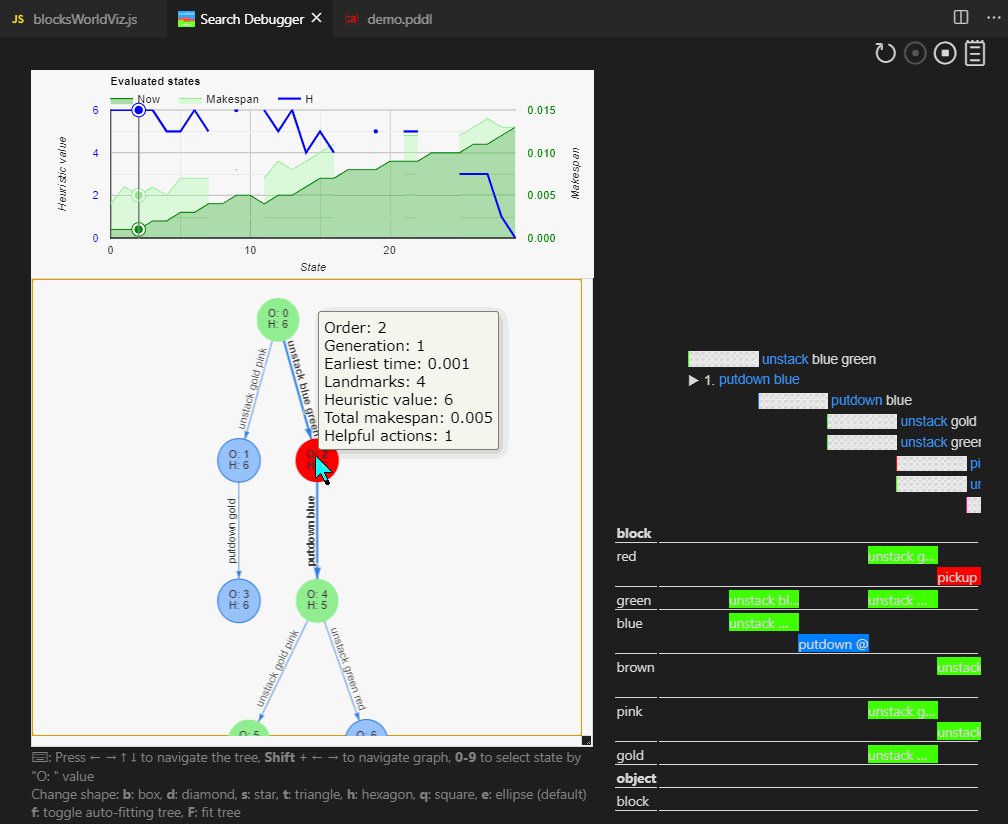
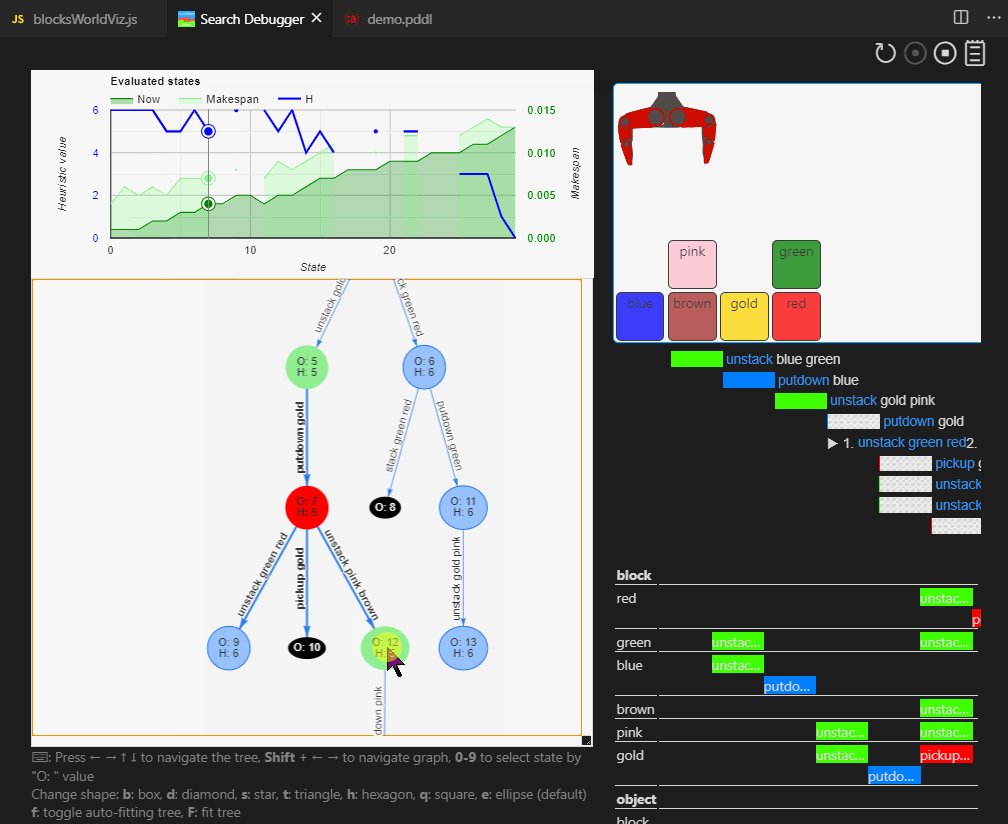
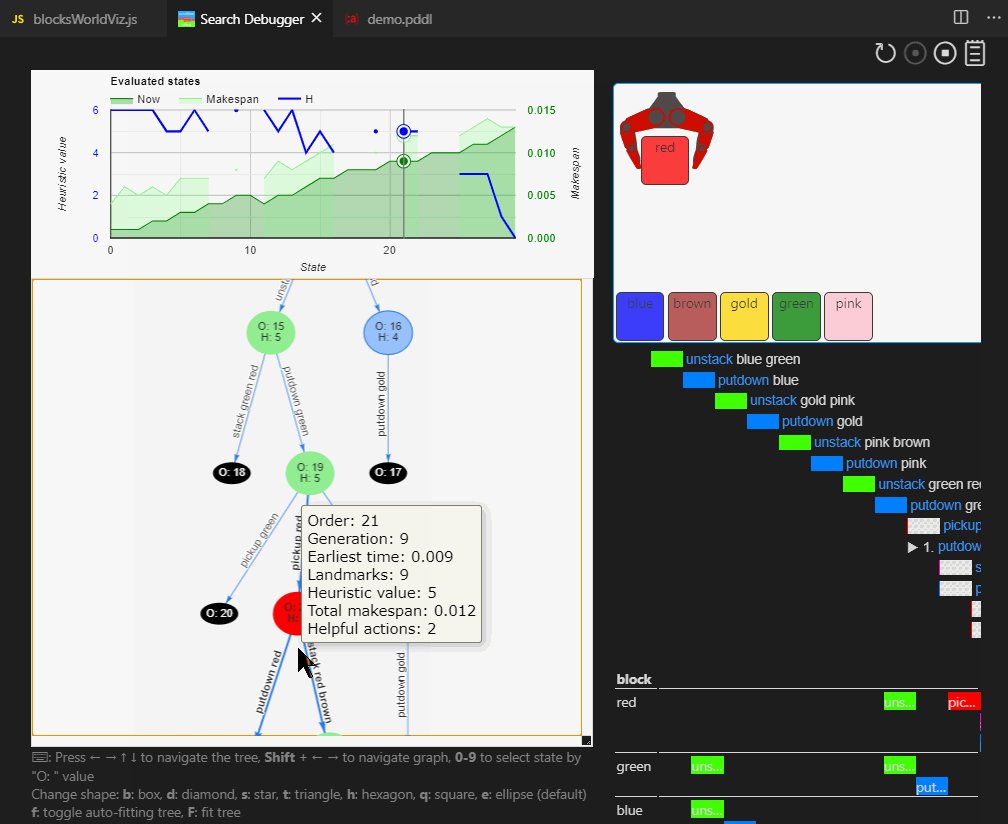
This version introduces the ultimate AI Planning educational tool and a powerful search debugger tool at the same time. It explains how the heuristic function guides the search and at the same time it can be used to understand why the planner has hard time finding the plan for given planning problem and where does the domain model need to be tightened.
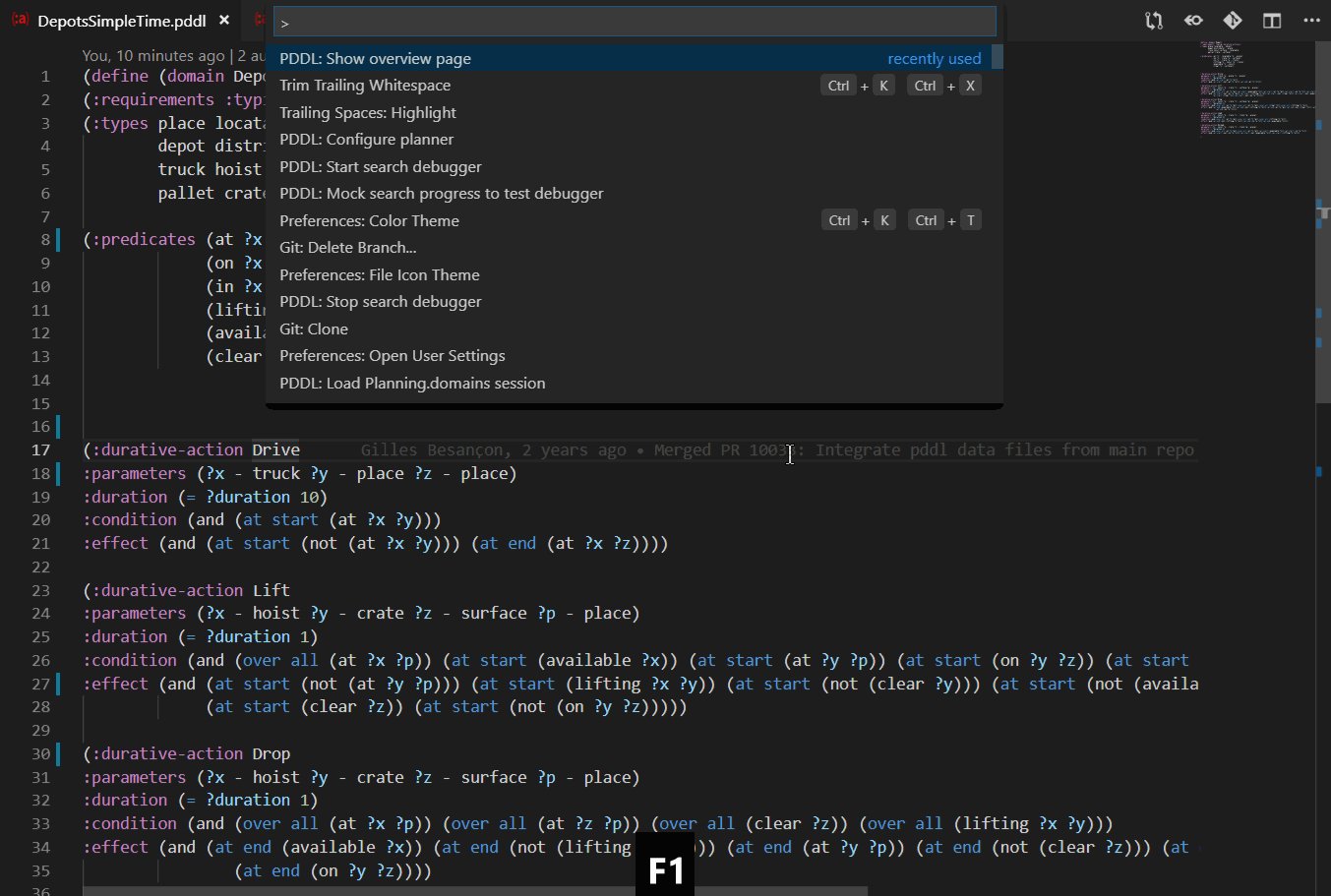
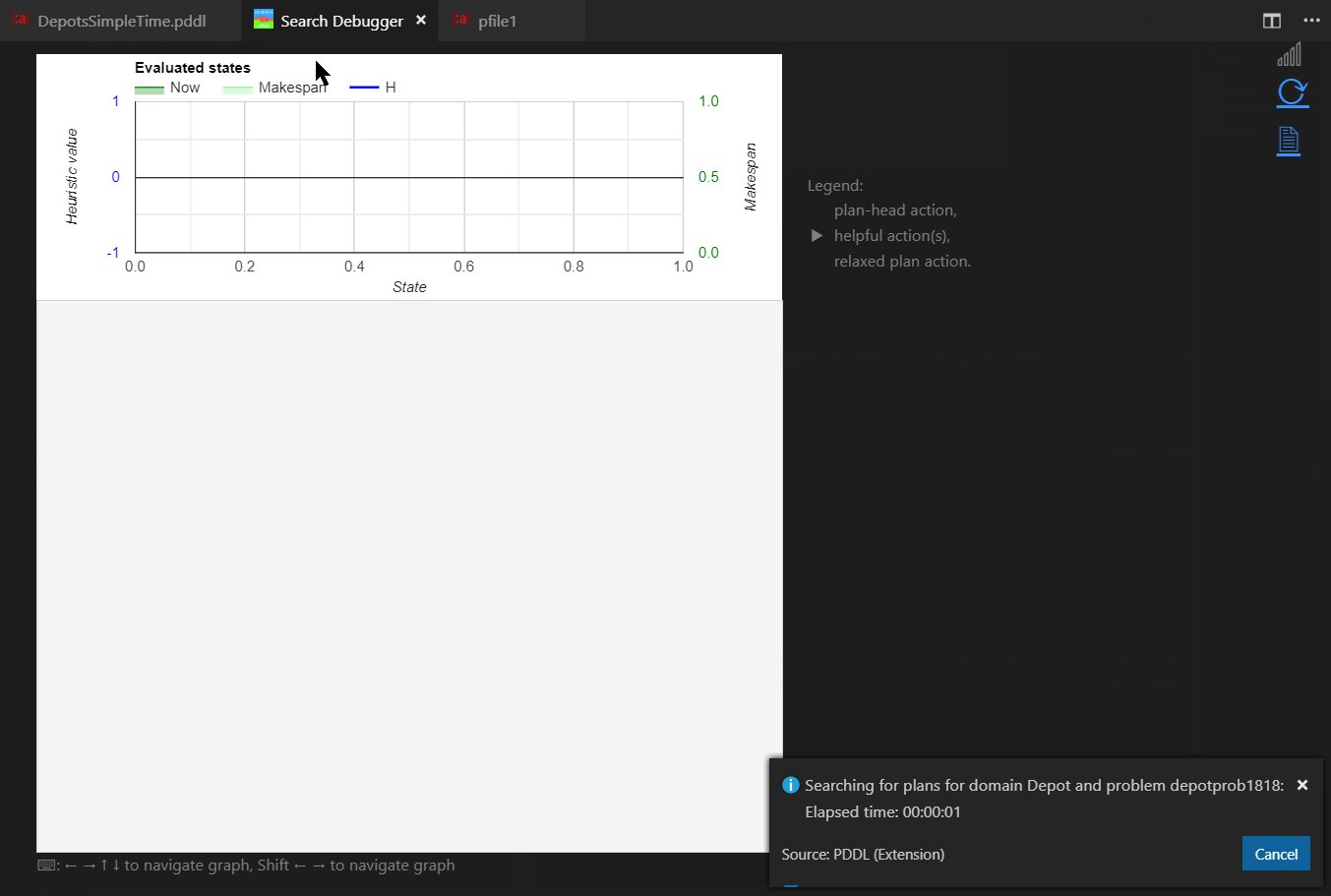
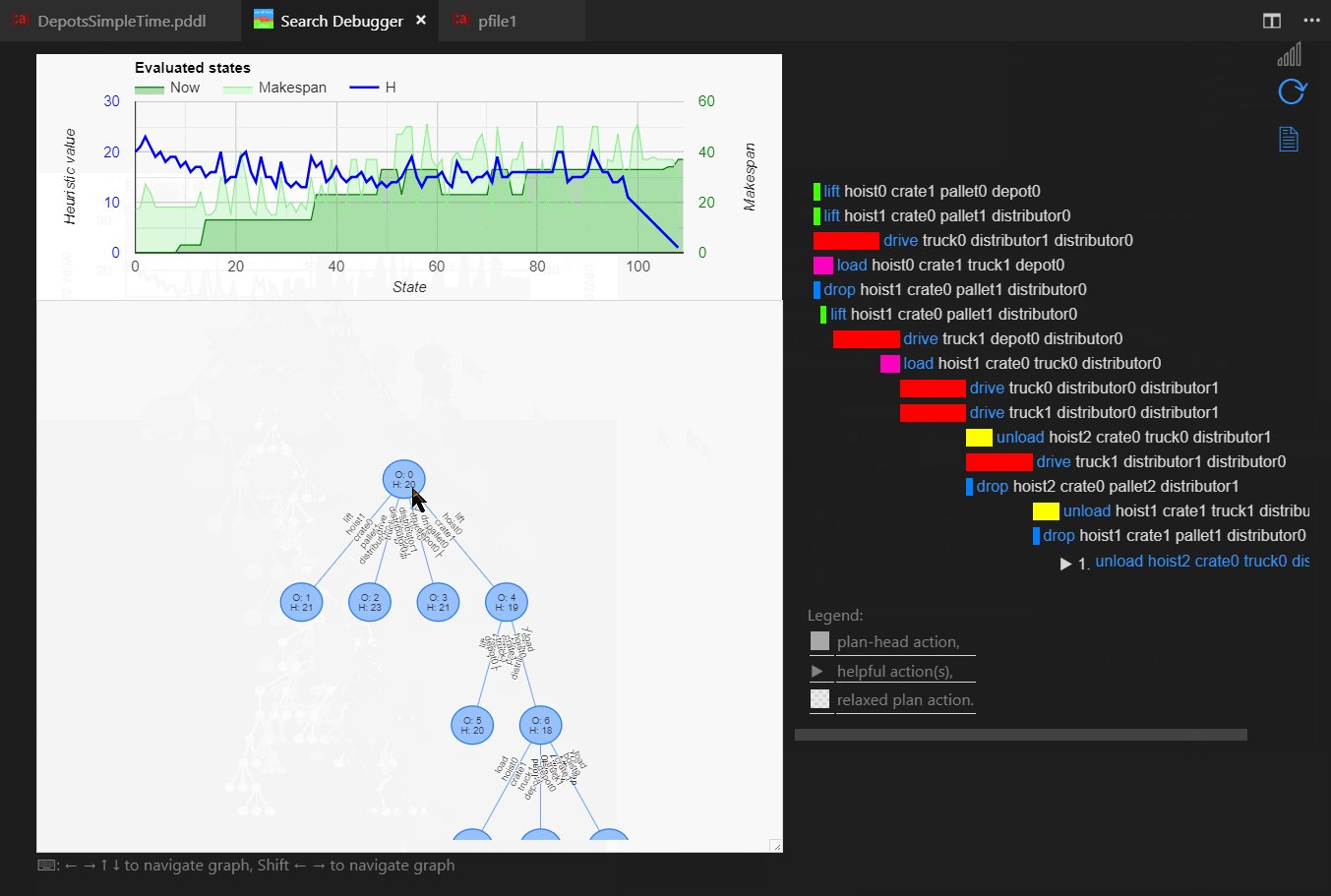
Start the Search Debugger using the PDDL: Start search debugger command. Stop it by the PDDL: Stop search debugger or pressing the cell phone signal icon. While the search debugger is active, it listens to the planner messages and visualizes the progress of the plan search in several ways:
- line plot of state heuristic value and estimate of makespan
- search tree
- best-state-so-far is visualized in terms of planhead, helpful actions and relaxed plan.
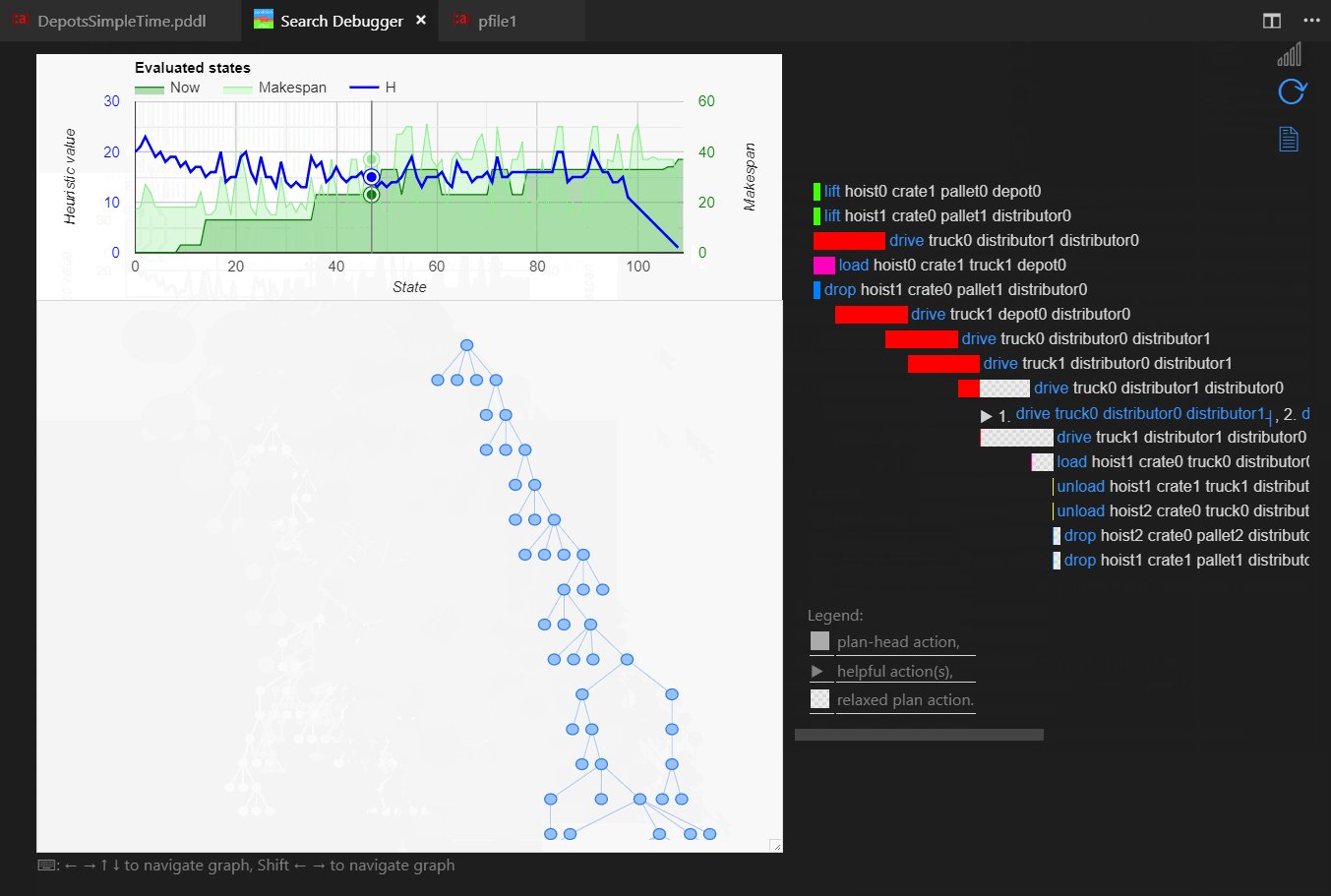
When the search stops, the states may be navigated and explored in three ways:
- using keyboard up, down, left, right buttons to navigate states in the search tree
- using keyboard shift+left and shift+right to navigate all states in order of discovery as layed out on the line plot
- by clicking on helpful actions to jump to the child state that expands that action (if actually created)
While the Search Debugger is active, any planning PDDL: Run the planner and display the plan requests are instrumented to send search progress info to the Search Debugger. This is achieved by appending a switch to the command line options. The switch may be configured using the pddlSearchDebugger.plannerCommandLine setting.
The search debugger may be enabled/disabled by clicking on the bug-like icon in the status bar. For even smoother experience, the execution target setting may be switched to Search debugger too to keep the Search debugger window in the forefront.
If the planner outputs even more detailed log for every state, the log file could be synchronously navigated (scrolled to the same state). Select the log file that corresponds to the search being debugged by pressing the 🗎 icon. The log entry that corresponds to the state is matched using the regular expression pattern configurable by the pddlSearchDebugger.stateLogPattern setting.
To participate in this visual search debugging the planning engine must implement a HTTP client. An example of what data is expected may be found in the mock search.
2.9.1 - 2019-04-09
The extension activation is now postponed till a .pddl, .plan, .happenings file is open, not just present in the workspace. The extension is also activated when the Test pane or Planning.Domains file tree is open, as well as when several key commands are invoked by the user. This results in faster start-up of VS Code in the context of projects that have a mixture of code and PDDL models.
Refactored the plan visualization from deprecated vscode.previewHtml command to WebView API.
Added PDDL: Preview plan command to visualize any .plan file.
Added pddlPlanner.executionTarget configuration option to direct planner executable output to a terminal window instead of the output window. This can be configured on the Overview page.
The Terminal option is useful when the planner takes keyboard input while executing. In case of the Terminal, the plan(s) are not visualized. Planner could be stopped by Ctrl+C (or equivalent).
Fixed issues caused by case-sensitive action/predicate/function/type name matching, which resulted in missing hover-over and jumping to definition options.
2.9.0 - 2019-02-16
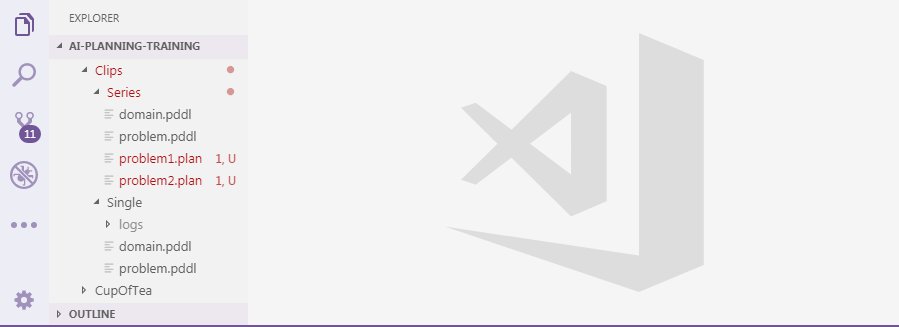
Added tree view of the Planning.Domains PDDL collection. The domain, problem and plan files are downloaded and displayed as read-only files and the planner may be invoked on them as usual.
2.8.2 - 2019-02-10
- Only displaying this page during start-up for major nd minor updates, not fixes.
- Added PDDL Reference to overview page https://github.com/nergmada/pddl-reference
- Fixed plan export, where actions at time 0 (zero) were printed without any time - violating valid PDDL format for plans
2.8.1 - 2019-02-06
- added link to the VS Code Icons Extension, which now provides icons for .pddl, .plan and .happenings files.
- Issue #16 Domain file and problem file shouldn't require to have case sensitive domain name identical
- planners and parsers implemented with node.js are correctly not double-quoted (same as
java -jar ...)
2.8.0 - 2019-01-28
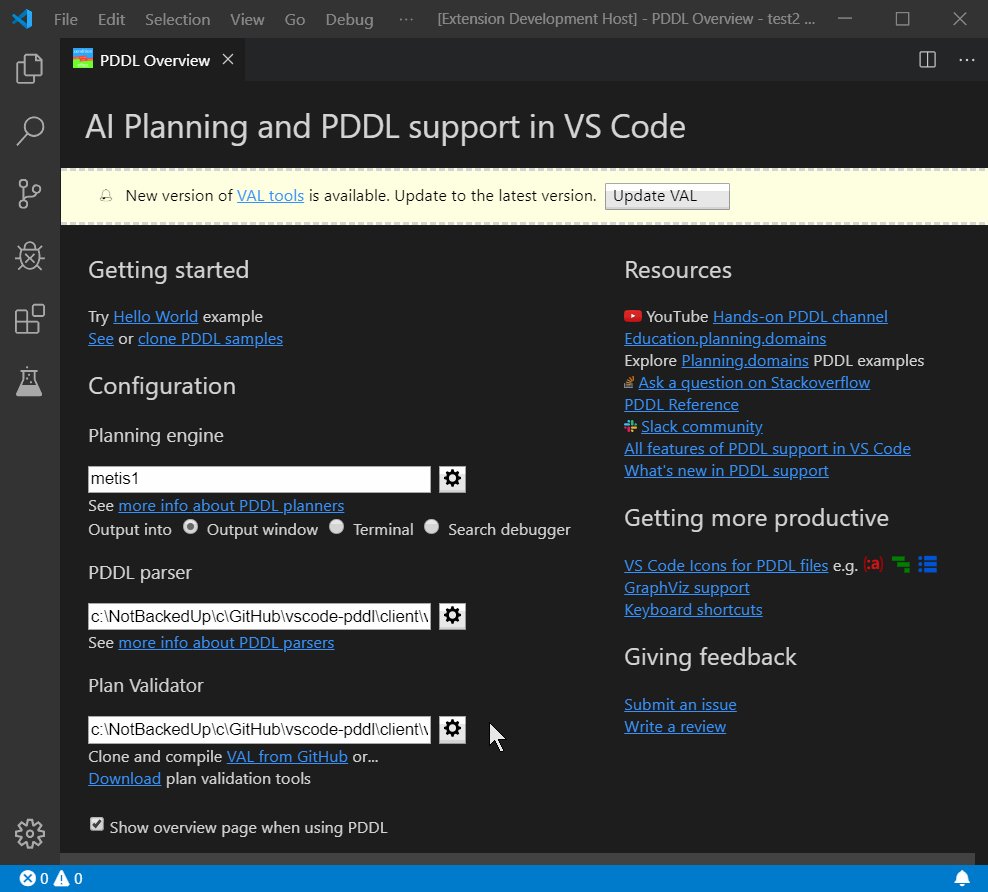
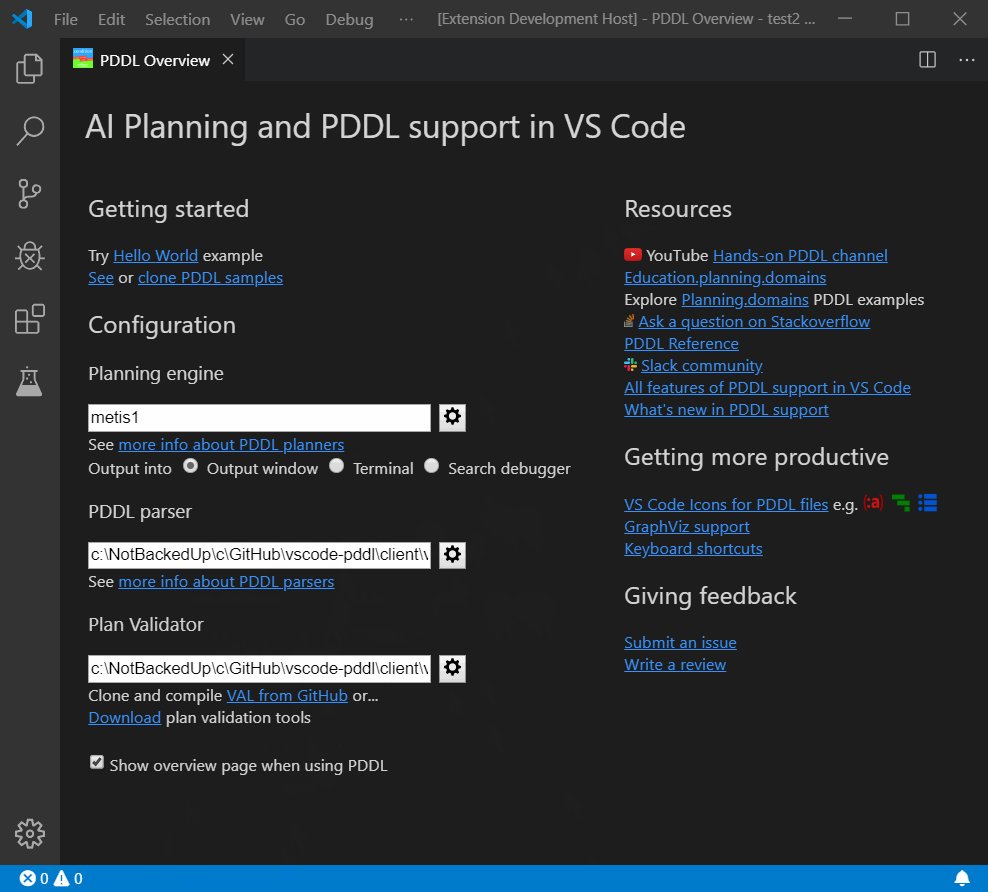
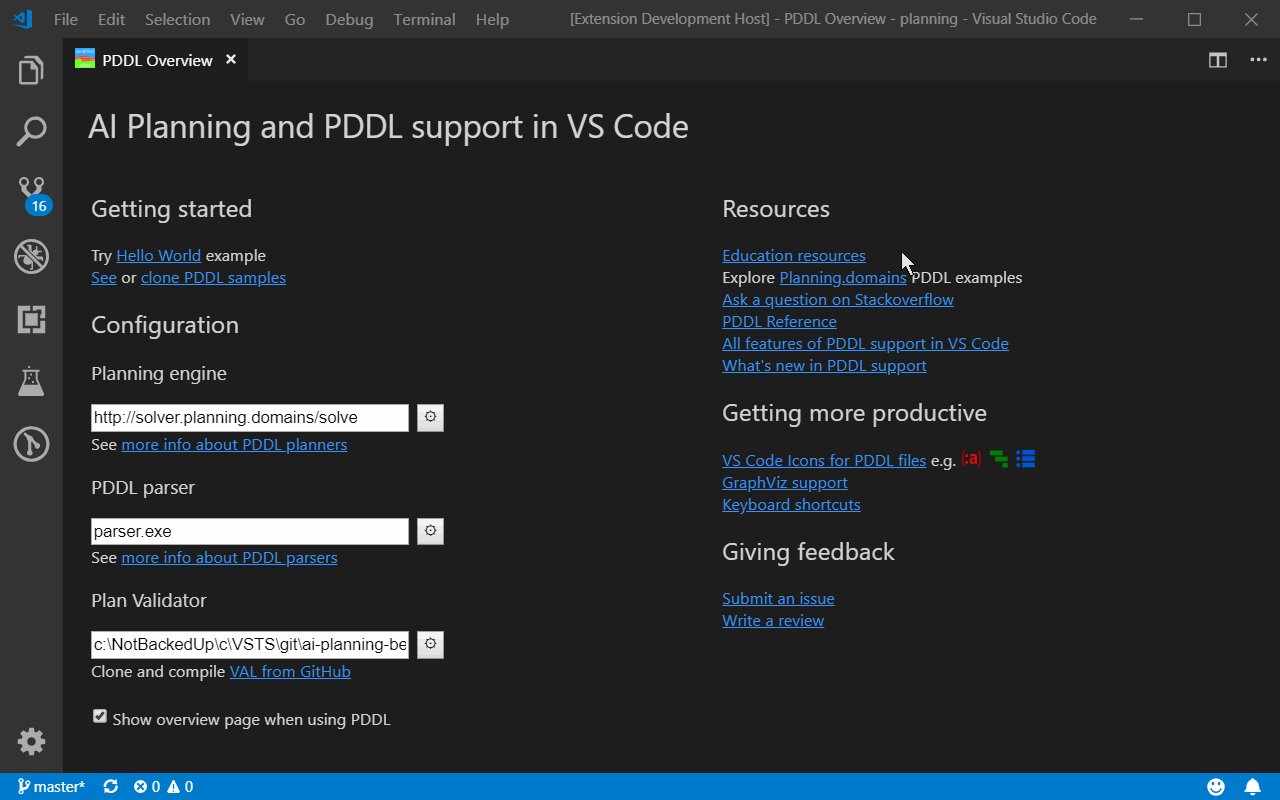
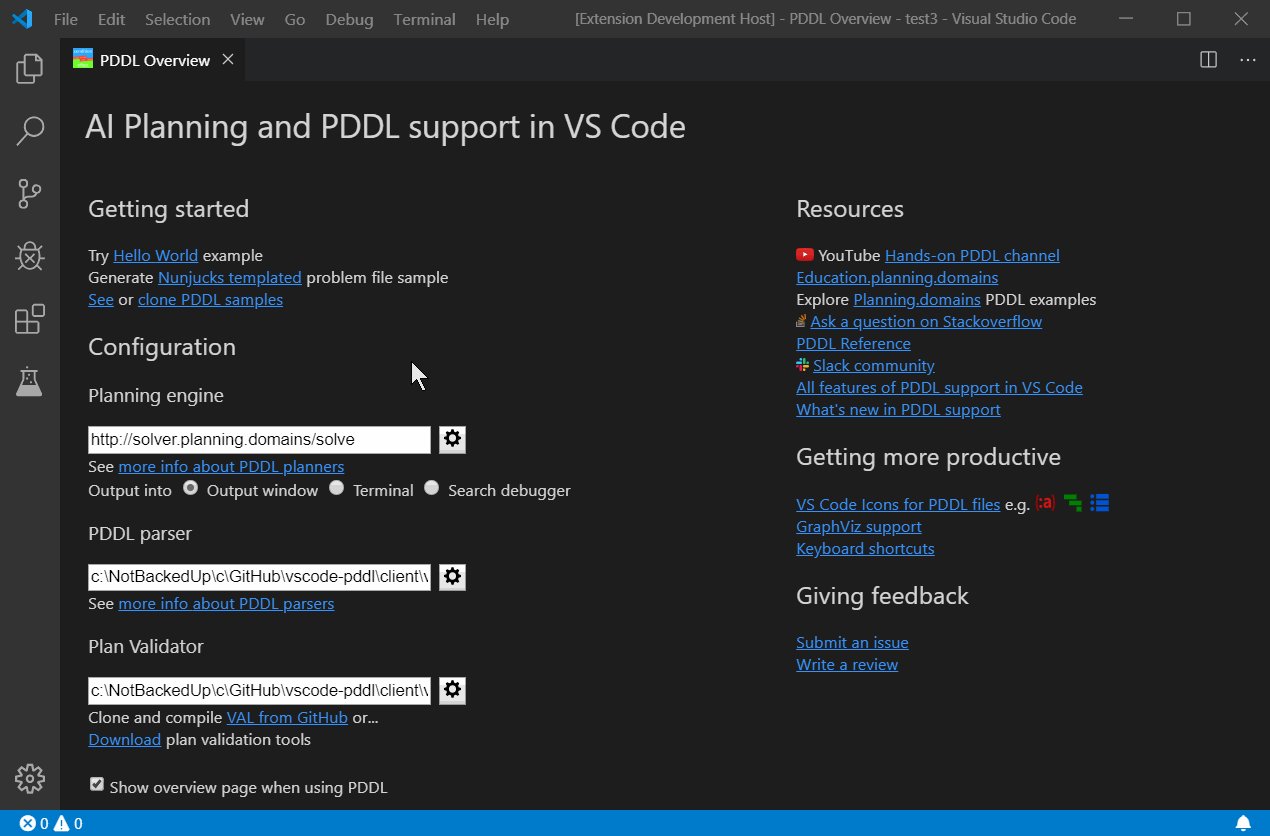
- Added Overview page, which summarizes learning resources and centralizes configuration. The overview page shows up at most once per hour upon VS Code activation. If it does not come up (perhaps because it was permanently dismissed by the user), it may still be invoked using command PDDL: Show overview page.
- Exposed command to configure the VAL/validate tool. Try invoking command PDDL: Configure VAL/Validate tool. It lets you select the executable, if you have it.
- Added a warning, when PDDL code is sent to a (remote) planning service for the first time. The user must give consent that they trust that service with their PDDL model.
2.7.3 - 2019-01-14
Bug fixes
- more robust way of finding out which state variables does the plan affect. This now works for plans that contain hundreds of actions.
New features
- Elapsed time used by the planner is printed to the output window when the planner finishes.
Bug fixes
- Planners configured via path are double quoted if they contain spaces, unless the command already includes double quotes or it is a java -jar kind of a command.
- Python pre-processing of problem files (transformation of the problem file before applied before PDDL parsing) is fixed. To test, use this syntax at the top of hte problem file:
;;!pre-parsing:{type: "python", command: "../../scripts/transform.py", args: ["../data.json"]}
- Python interpretter in the %path%, or as selected by the Python VS Code extension would be invoked.
2.7.1 - 2019-01-07
Added support for passing optional switches to planner service when involing the planner via the PDDL: Run the planner and display the plan command. For example: specify options param1=value1 to pass them via URL query as http://host:port/solve?param1=value1.
Added forall and exists into syntax highlighting.
Made plan parsing more robust with different whitespace (e.g. inside square brackets).
Plan numeric value charts (experimental feature, because a separate executable is needed) now works regardless of upper/lower case function names by changing command line arguments to lower case. It also correctly shows step change functions, functions with more than 1 parameter and is faster, because it first checks which functions are updated by the plan before asking the external utility for plot values.
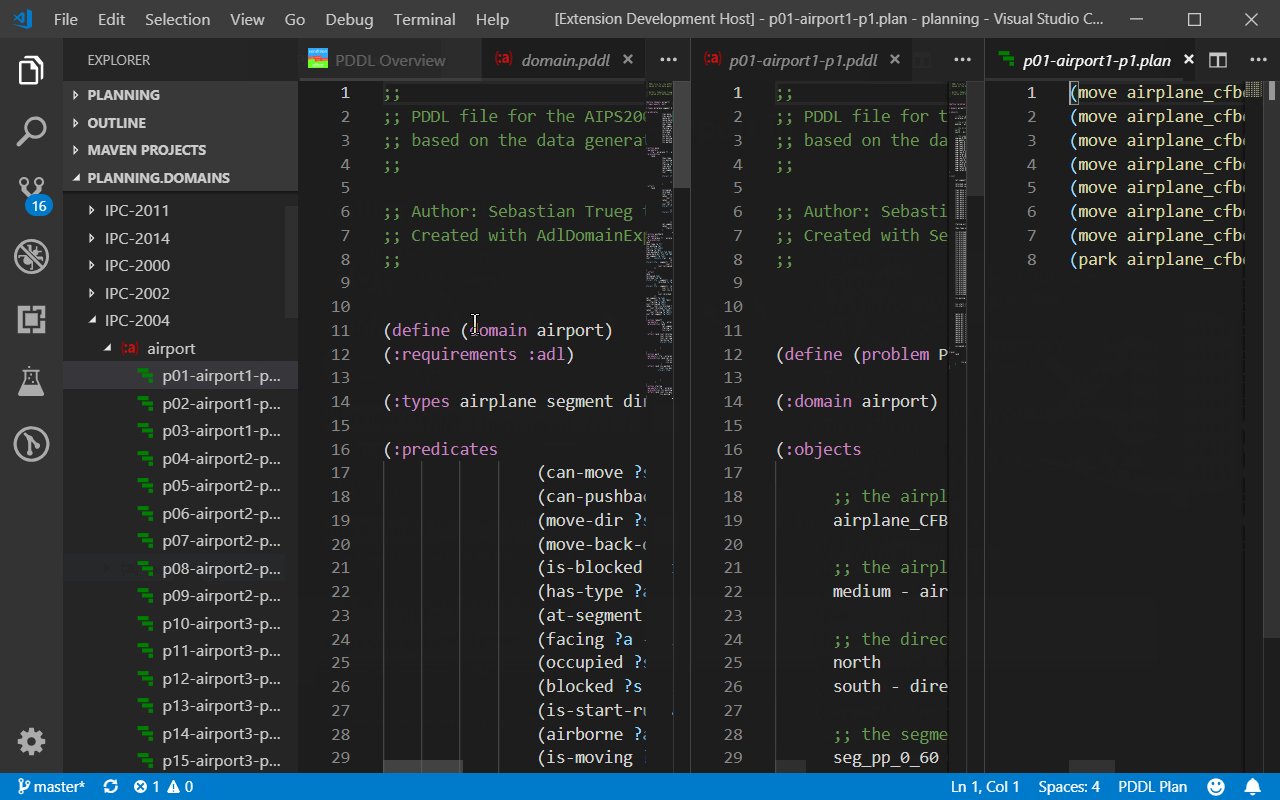
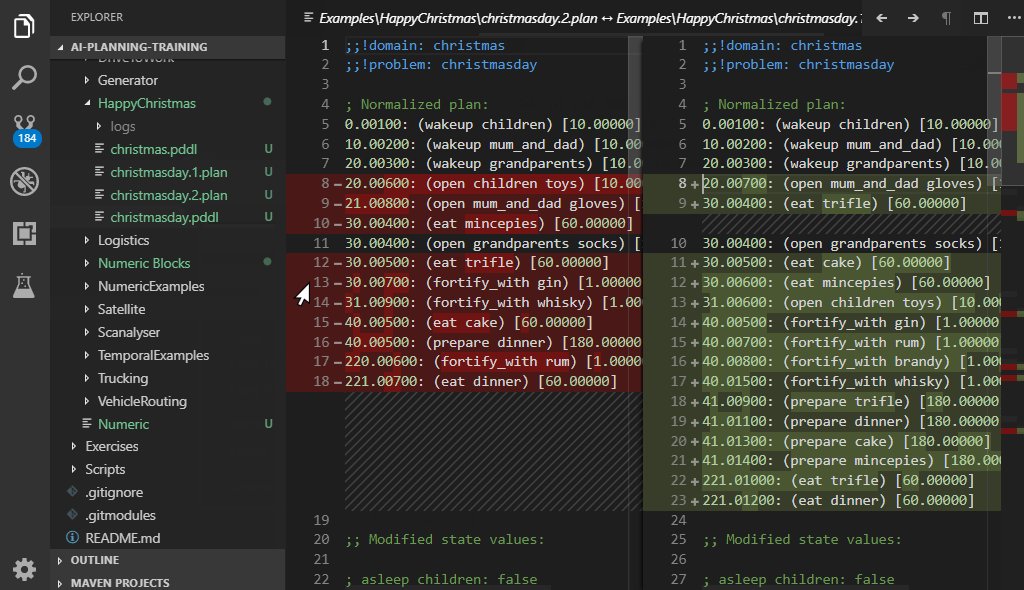
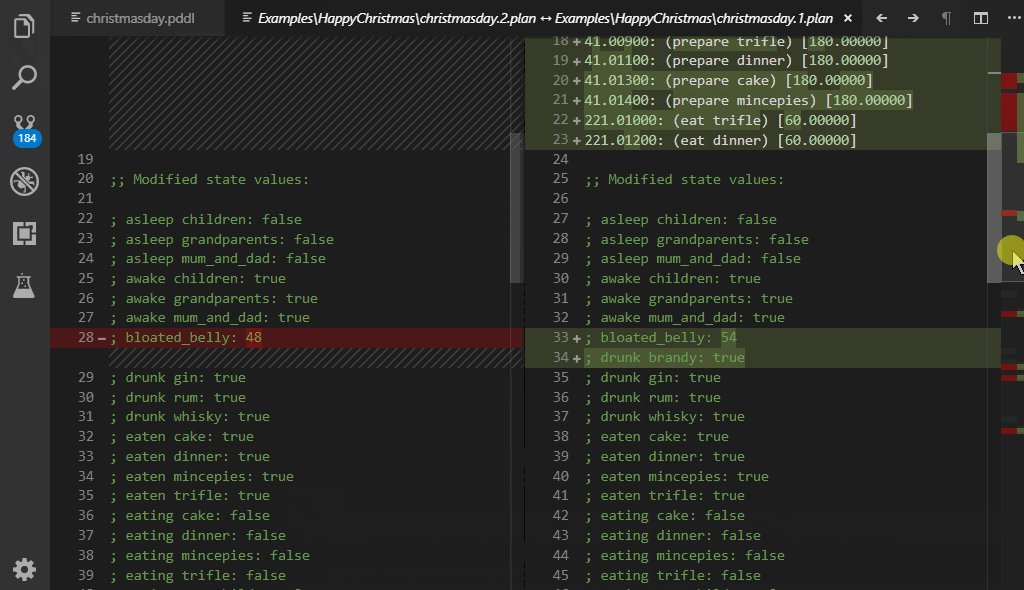
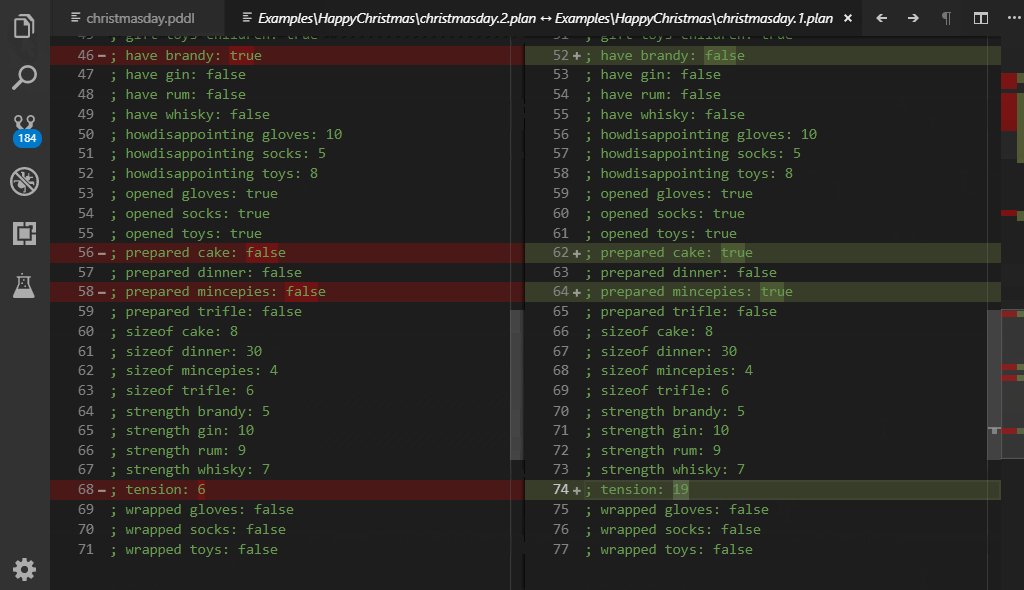
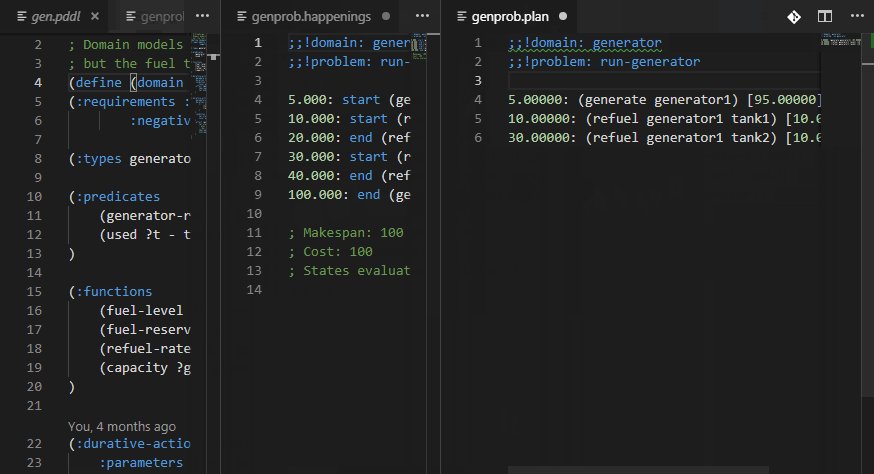
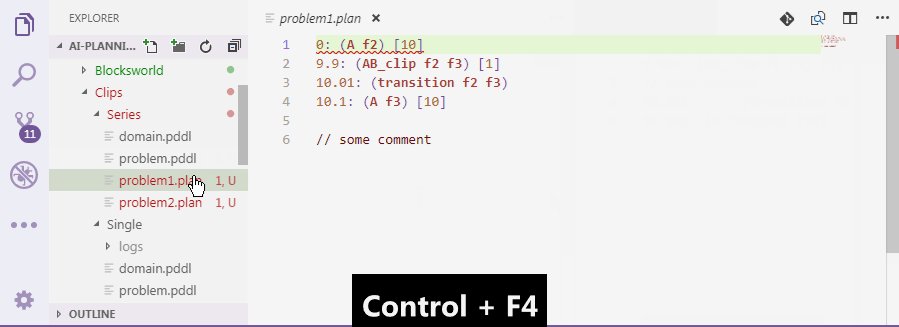
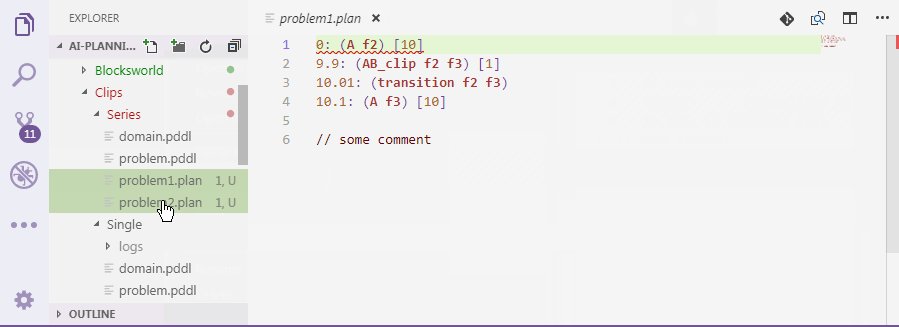
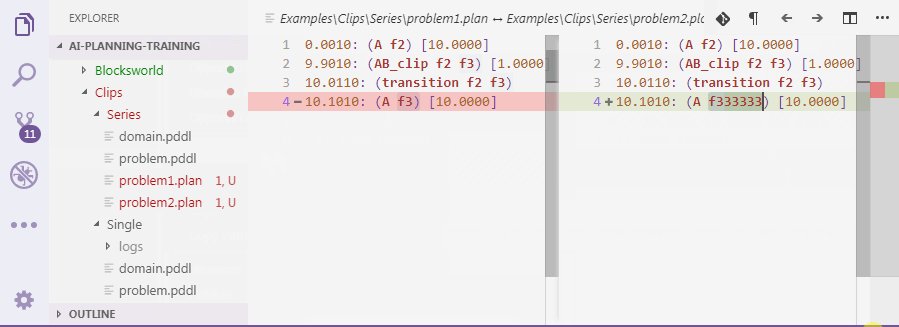
The PDDL: Normalize and compare 2 plans command now shows the plan diff as before, but when those plans are modified afterwards, the normalized diff updates accordingly. The diff now shows the final state values, so the diff can be used for plan equivalency check.
Added the PDDL: Normalize and evaluate plan command to expose in isolation the transformation used by the PDDL: Normalize and compare 2 plans command.
Extension now helps enabling File > Auto save during start-up.
Valstep (experimental feature) utility can now be selected from the file system upon first usage.
Good news. Starting from 2.6.12, the extension starts-up on Linux as well. Please raise an issue in GitHub, if you are still experiencing problems.
2.6.12 - 2018-10-29
This is a fix of 2.6.11, because there were more extension activation issues on Linux.
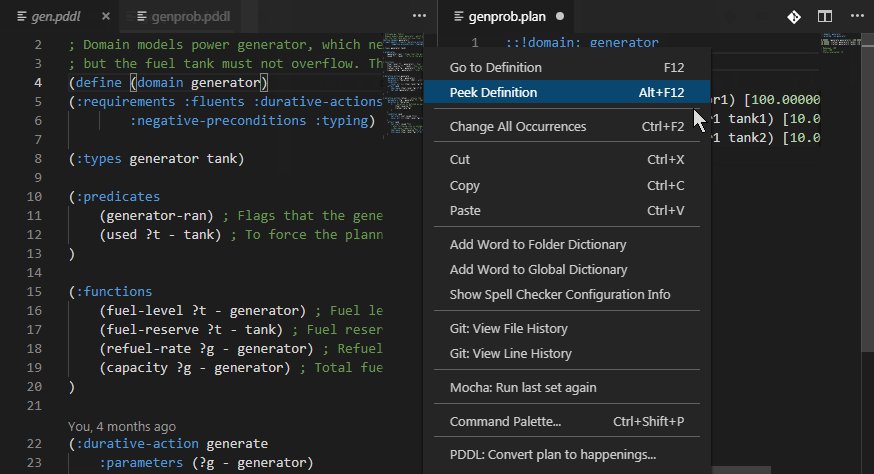
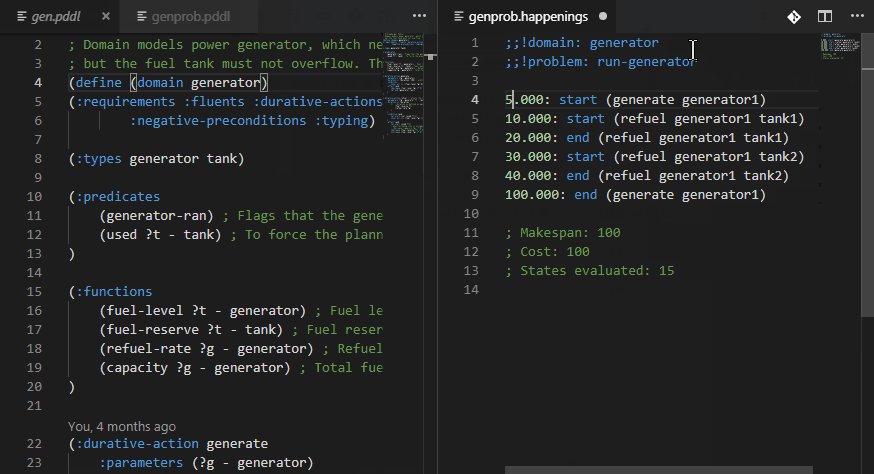
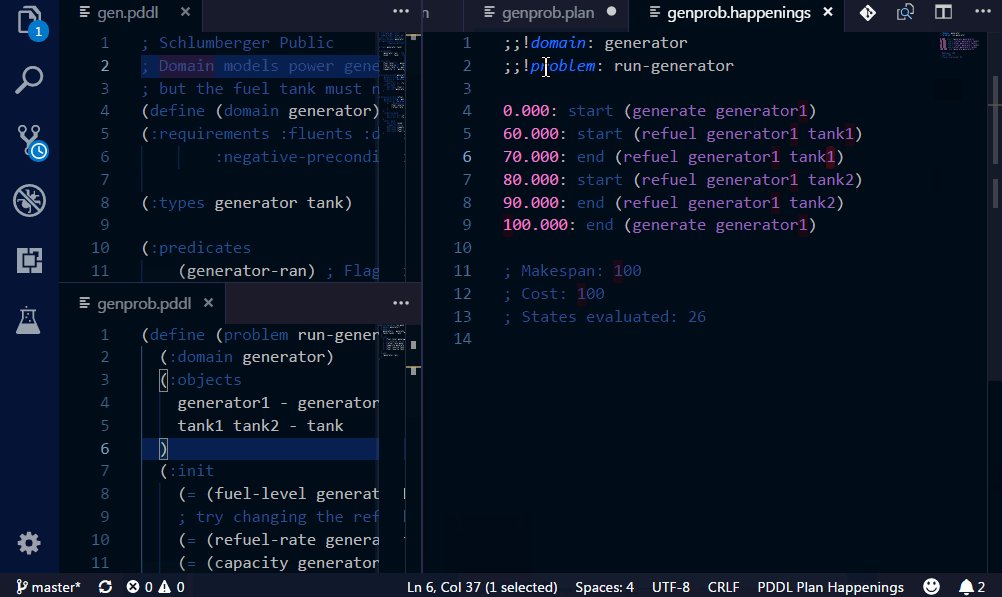
Added the ability to convert .happenings file back to .plan. This is useful, when you need to manually adjust a temporal plan, while gettign it annotated by the numeric effect values, and then you want to convert it back to a .plan format to get it validated. This feature is also useful, when your planner has the capability to output a planhead or relaxed plan in the .happenings format and you want to Diff it against a different plan to find the point where your planner takes an unexpected decision. To convert .happenings to .plan, right click on the happenings file and select the PDDL: Convert happenings to plan... command.
Control+click on action names in .plan or .happenings files to jump to the action definition in the domain file. Hovering over action names shows a simple hover pane.
Elapsed time is being displayed while planner is running.
Normalized plan comparison (PDDL: Normalize and compare 2 plans right-mouse button option in the Explorer sidebar pane) now also sorts actions that start at the same time by the action name alphabetically.
Fixed problems that Linux users were experiencing.
The What's new opens in a new tab inside VS Code now, not in the default browser.
2.6.10 - 2018-09-24
Normalized plan comparison. Plans from different planners are hard to compare due to different formatting of the output. Normalized diff re-formats the plan, removes all extra lines or comments, shifts plan times (by a convention plans start at time epsilon) and opens the Diff window.
When specifying command-line arguments for the planner, they were being acumulated in the history and re-used. But only exactly as previously specified. As the combinations of parameters get more complex and verbose, the inability to edit options from the history render the history useless. Now the previously used command-line options may be edited before re-submitting.
The user experience of the plan-resume/re-planning test case geneneration was improved. The user may select a folder for all the generated, so they are easy to git-ignore in the repository.
2.6.9 - 2018-09-12
Fixes in the happenings effect evaluation for numbers output in a scientific notation.
Added simple Python-based problem file templating sample
To test robustness of your planning model, you can auto-generate a "plan-resume" re-planning test suite. Open a .happenings file and select PDDL: Execute plan and generate plan-resume test cases from the context menu. This command executes the happenings and evaluates all intermediate states in the course of the plan. Then it generates a problem file for each of those states (treating them as new initial states) and the same goal. The command then also summarizes all those new problem files into a new test manifest named after the problem file <problem_file_name>_re-planning.ptest.json, which you can open in the Test Explorer and run as a test suite. This way you can test whether your domain model includes actions to recover from possible plan failures. You can then manually edit those generated problem files to model actual plan failure modes.
For this to work, the setting pddl.valStepPath must be set to the location of the ValStep utility, which is currently not distributed with the extension. There is a known issue with time-initial literals and fluents - they are not re-included into the generated problem files.
2.6.8 - 2018-07-27
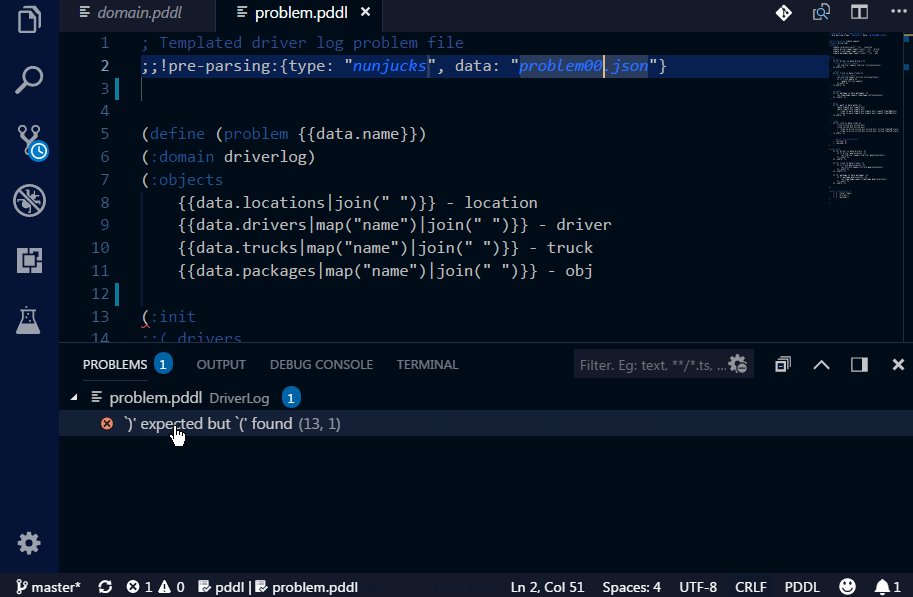
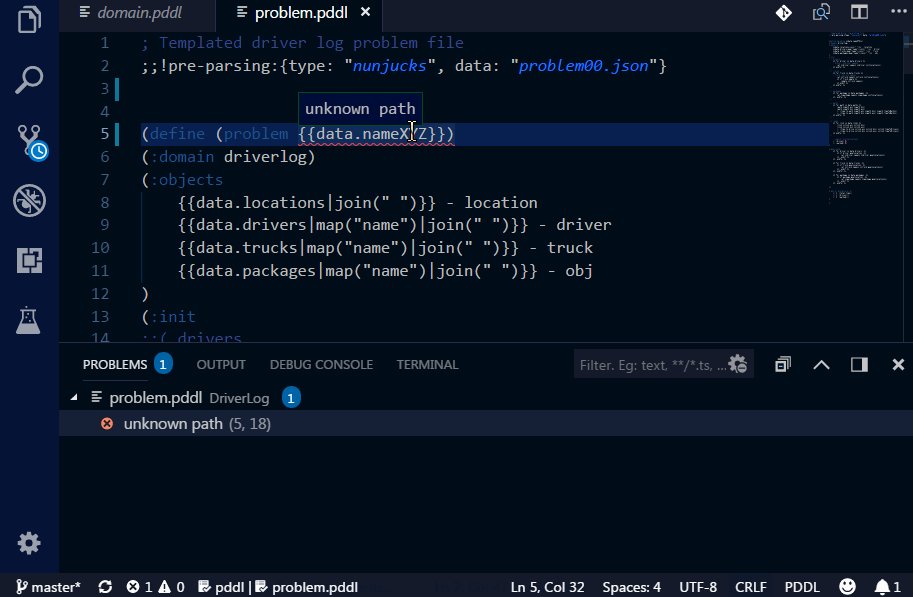
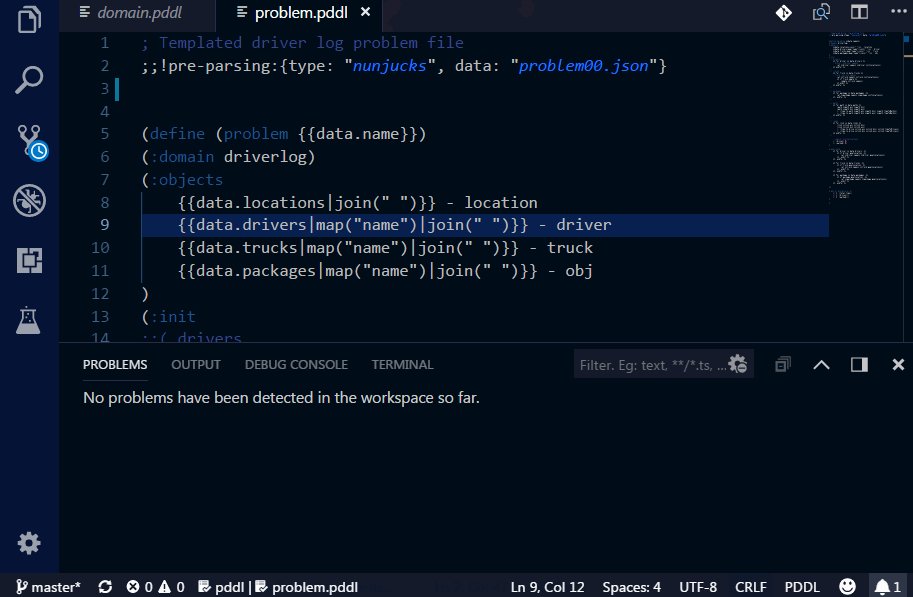
Any errors in templated problem generation are now reported as syntax errors and are therefore easier to find and fix.
Add a ;;!pre-parsing:... meta instruction to the top of the problem template and the pre-processing is executed before the problem file is examined by the PDDL parser.
More elaborate support for .happenings files now offers syntactic validation and in experimental mode also plan execution and decoration of the file with action effects.
For this to work, the setting pddl.valStepPath must be set with the location of the ValStep utility, which is currently not distributed with the extension.
2.6.7 - 2018-07-05
Getting started documentation was added thanks to feedback from fellow ICAPS attendees.
2.6.6 - 2018-06-19
Fixed .plan and .happenings export to existing files.
Users that clicked "Never" on the prompt to submit feedback to the VS Code Extension Marketplace will now really never see the prompt.
Renamed configuration key pddlPlan.validatorPath to pddl.validatorPath. Existing settings must be updated manually.
Removed dead language-server code.
Reverted compile and watch tasks in tasks.json and related scripts in package.json files to avoid VS Code reporting compilation errors in files that do not exist (because they are reported with wrong relative path).
2.6.5 - 2018-06-07
Added support for .plan files in the format of the usual PDDL planner output. A .plan file can be generated using an option in the Plan Visualization menu (☰), or using a PDDL: Export plan to a file... command.
A context menu option in .plan file PDDL: Convert plan to happenings... supports export to a .happenings file.
Both plan formats are covered by syntax highlighting and .plan files have a context menu option PDDL: Validate plan, which requires the validate executable path to be configured in the pddl.validatorPath setting. See VAL for more details.
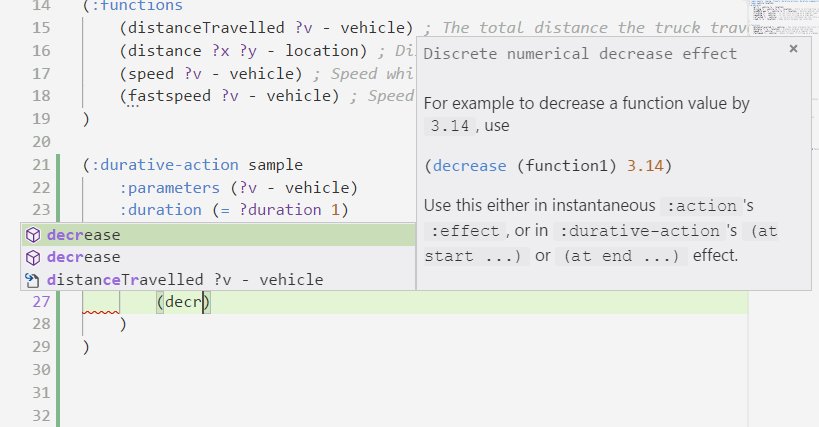
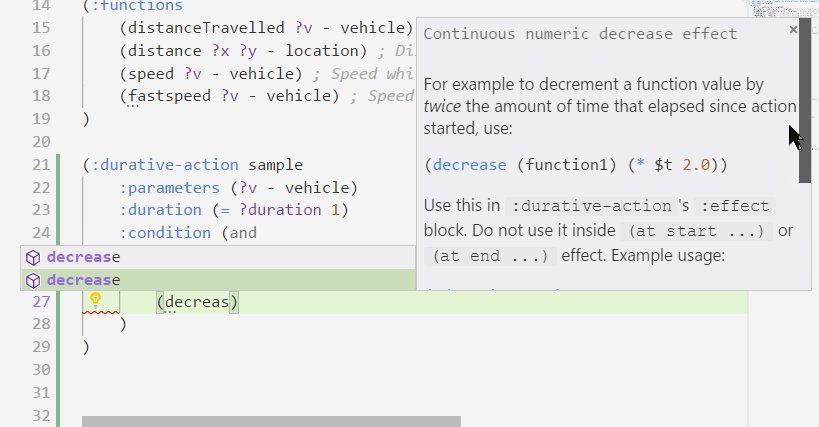
Problems in .plan files are displayed in the Problems panel of VS Code as long as a corresponding problem and domain files (located in the same folder) are open in the editor and the validate executable location is configured via the pddl.validatorPath setting.
- Predicates and Functions now display the documentation string
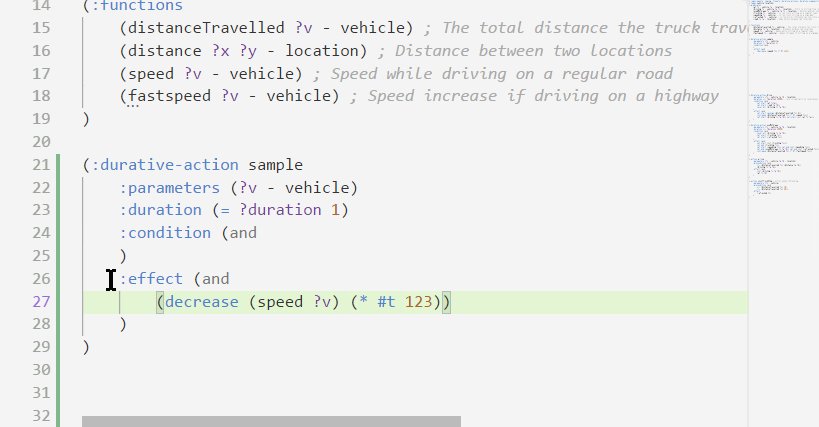
- Snippet is available for continuous numeric effects
- Clearer description of many auto-completion items: more descriptive text and proper markdown rendering.
When the problem template file and corresponding generated problem file are open side-by side, the edits in the template are reflected in the generated problem file as a live preview as you type.
Language Server pattern was removed. Both auto-completion and PDDL parsing is now happening in the extension main process (i.e. client).
Fixed issues arising when using a planning service.
2.6.4 - 2018-05-28
- Test cases that fail in the pre-processing step (e.g. Python script fails), the test case result now correctly shows as failed.
- The Plan Visualization menu (☰) now displays at a fixed top-right location above the action list.
- The action tool tip in Plan Visualization text is better aligned, so numbers are visible even for long action names.
2.6.3 - 2018-05-16
- Added performance measurement to the PDDL test output console.
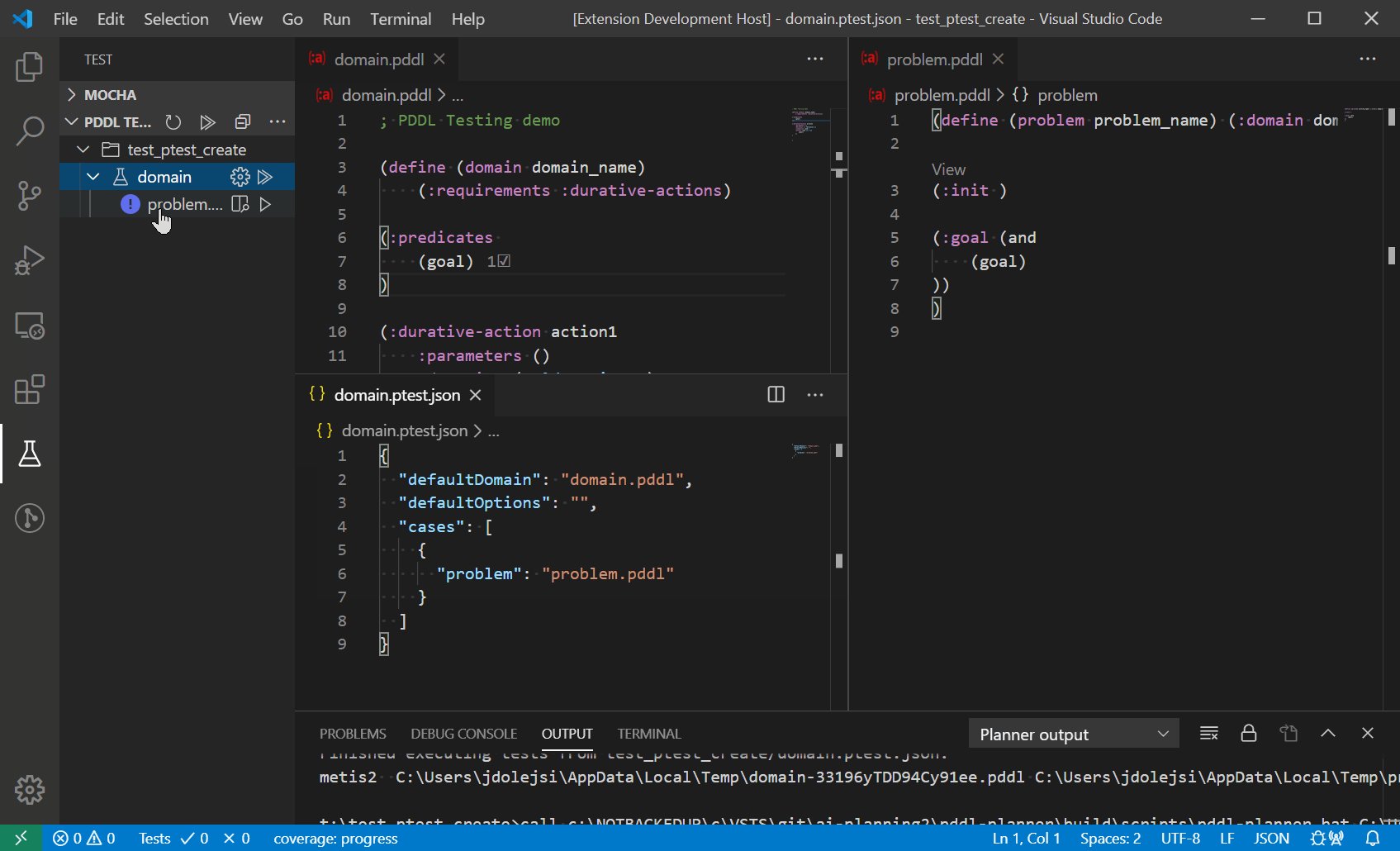
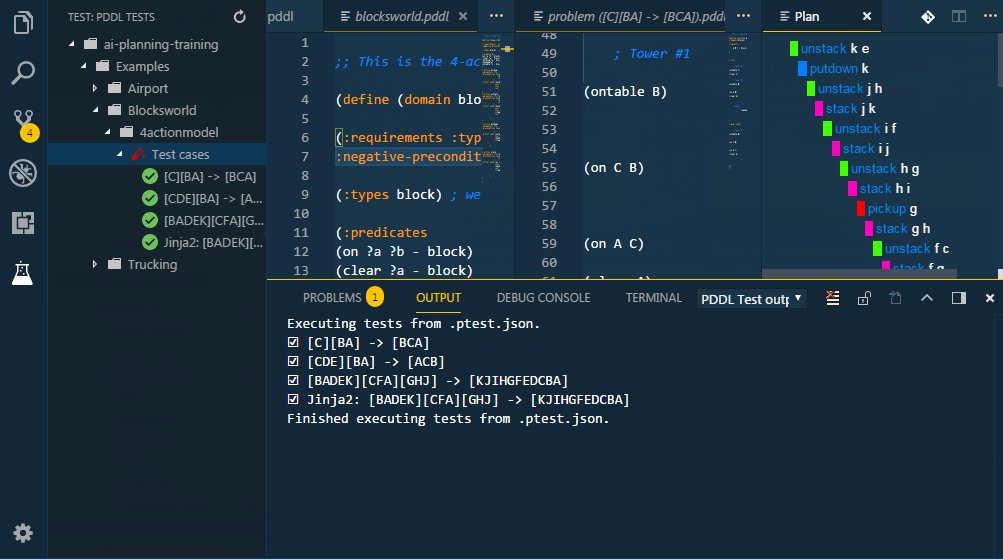
Executing tests from .ptest.json.
☑ case1.pddl (1.631 sec)
☑ case2.pddl (1.716 sec)
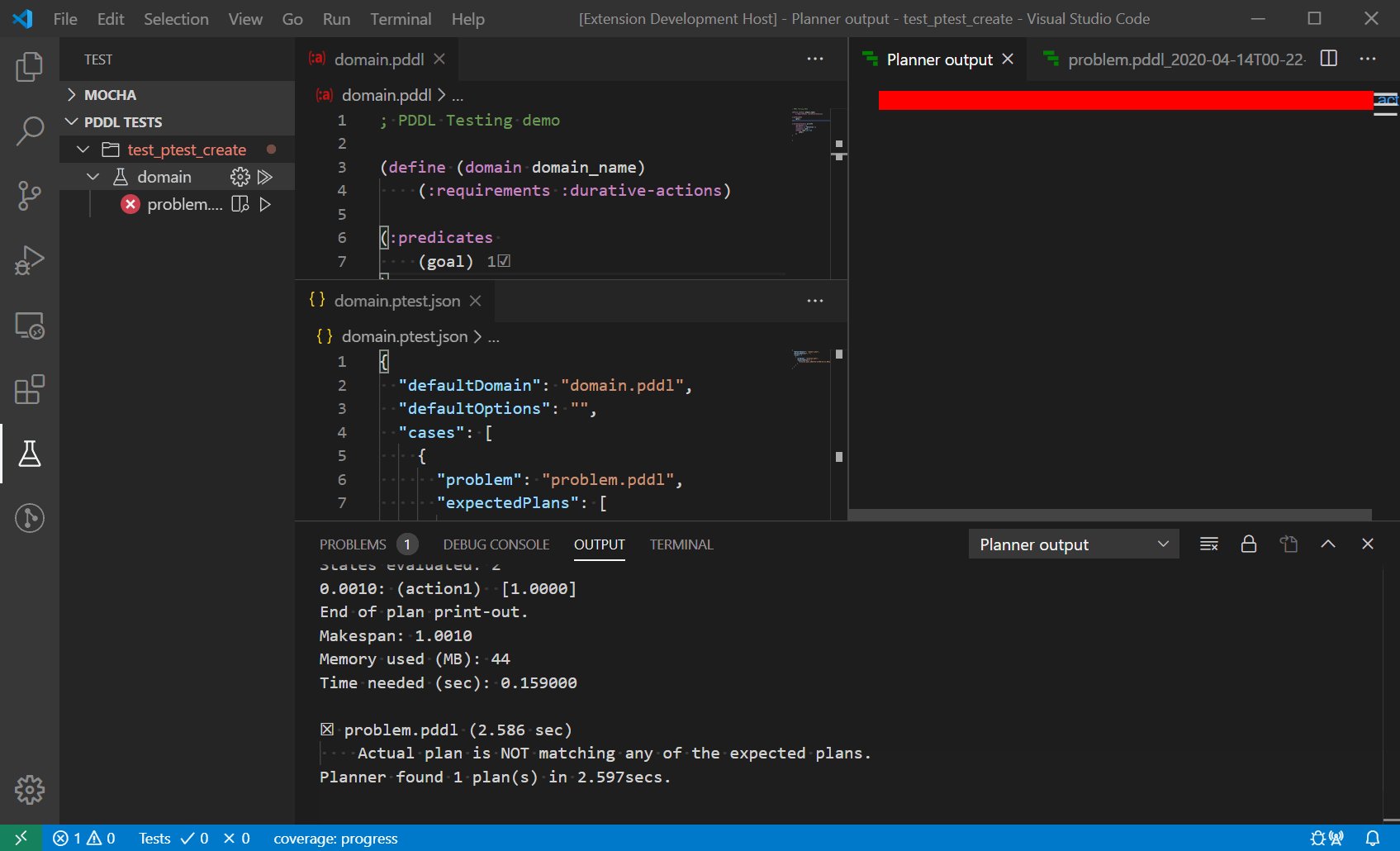
☒ case3.pddl (0.982 sec)
Actual plan is NOT matching any of the expected plans.
☐ case4
Killed by the user.
Finished executing tests from .ptest.json.
- Added action end time into plan visualization action tooltip.
- Added support for PDDL Test case description property in the
*.ptest.jsonschema, which gets displayed as tooltip in the tree.
2.6.2 - 2018-05-13
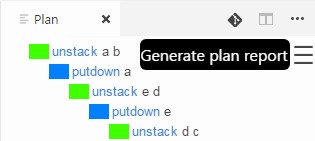
- Plan visualization now displays a menu symbol ☰ in the top-right corner, which shows applicable commands. The first command displayed there is the PDDL: Generate plan report.
- Plan visualization includes start time and duration in action tool-tip.
- Bug fixes to make Test explorer more robust.
- More robust parsing of type inheritance
2.6.1 - 2018-05-07
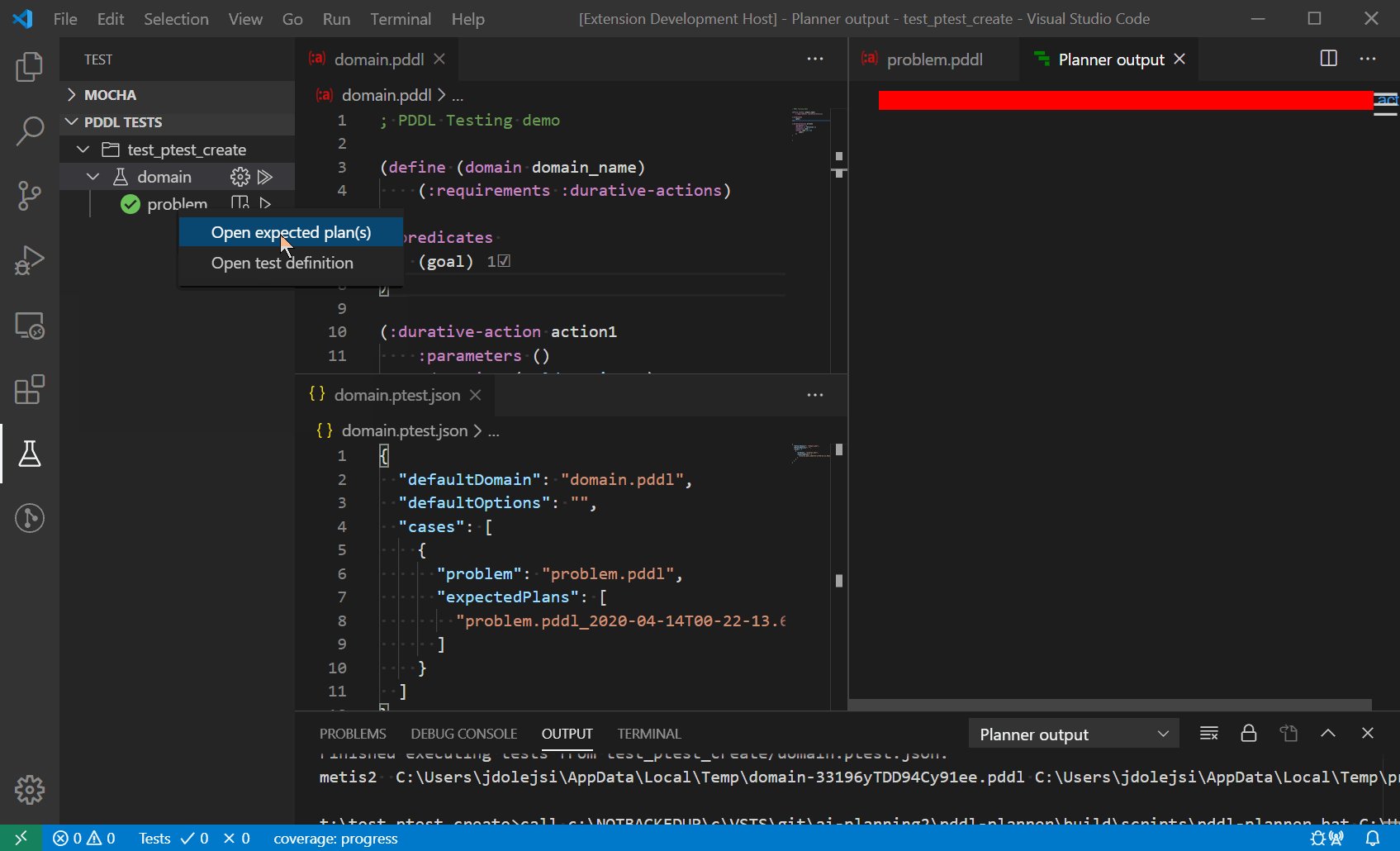
- PDDL Test explorer tree with test file viewing, planner execution and expected plan(s) assertion
- Support for templated problem files supported by test explorer. Supported pre-processors are any shell commands, python scripts, nunjucks and jinja2.
- Experimental: Support for PDDL parsing of templated problem files via pre-parsing preprocessing meta instruction
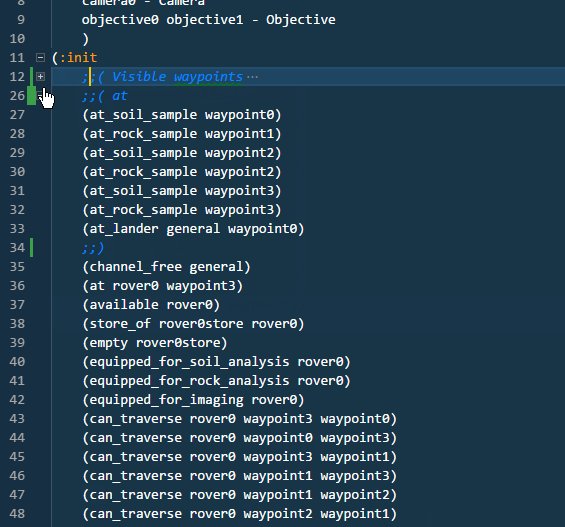
- Additional code folding control via
;;(and;;)instructions helps with long problem files
- Upgraded to latest typescript, mocha and node versions
- Fixed symbol at position implementation (used by hover, reference and definition provider)
- Promoted diagnostic Hints to Info to make them appear in the 'Problem' pane
2.5.1 - 2018-04-20
When executing the planning engine, the UI shows feedback in a form of a cancelable notification. This makes it much easier to find the cancel button.
Improved syntax highlighting.
Added support for bracket matching for a popular templating library ({{ matches }} and {% matches %}).
Added dynamic code snippets for Timed Initial Literals (TIL) and Timed Initial Fluents (TIF).
2.5.0 - 2018-03-28
Better support for PDDL object types (i.e. types declared in the (:types ) section). Select Go to Definition (or press F12), Find all References and Rename (or F2) operations are now supported.
PDDL language configuration was improved - hyphens inside identifiers work as expected in the editor.
Implemented predicate and function renaming. Try this: put cursor into predicate/function name, press F2, modify the name and press Enter.

Improved function/predicate/type hover-over tooltip markdown rendering by moving the code from the language server directly to the extension. It is more readable and the documentation may use markdown syntax too.
Replaced backslashes with forward slashes in configuration entries.
Added keyboard shortcut Alt + P to the PDDL: Run the planner and display the plan command.
Extension is activated also when one of the PDDL: Configure ... commands is invoked, in addition to a PDDL file be opened.
Plan visualization configuration <domain>.planviz.json file now supports regular expression matching for action names to be hidden. Plan visualization of function values is more robust (but slower) for larger domains. Graphs are not shown for functions with constant values.
Added syntax highlighting and auto-completion for the :derived keyword.
Added wiki page with useful keyboard shortcuts for working with PDDL in VS Code.
2.4.2 - 2017-12-15
Additional command for plan report export to a self-contained HTML file.
When the Plan preview pane is open (when the planner finishes a successful execution), press Control + Shift + P and type PDDL to the command window. Select the option PDDL: Generate plan report. A new default browser window opens with a self-contained report HTML file. It is generated into the temporary folder.
Note: If the report contains graphs showing function values, it only displays the graphs when open in the Chrome browser.
Auto-complete snippet for symmetric predicate and/or function initialization.
Symmetric predicate initialization example: (road A B) (road B A)
Symmetric function initialization example: (= (distance A B) 13) (= (distance B A) 13)
To trigger the snippet, start typing 'init' inside the problem (:init ) section.
Fixed the PDDL parser to work with domains that completely omit the (:types ) section.
Opt-in visualization of plan function values. Experimental.
Plan visualization details may be fine-tuned using an additional file <domain>.planviz.json. Following syntax is supported:
{
"excludeActions": [
"action-to-be-hidden",
"another-action"
]
}Lastly, we are changing the versioning scheme to allow for safe distribution of intermediate builds to early adopters.
2.0.3 - 2017-12-01
Fixed the 'there is no corresponding domain/problem open in the editor' as well as stale PDDL file content while launching the planner.
Planner executable working directory is set to the folder in which the domain and problem files are located.
Entered planner or parser executable/service location is trimmed for whitespace.
2.0.2 - 2017-11-23
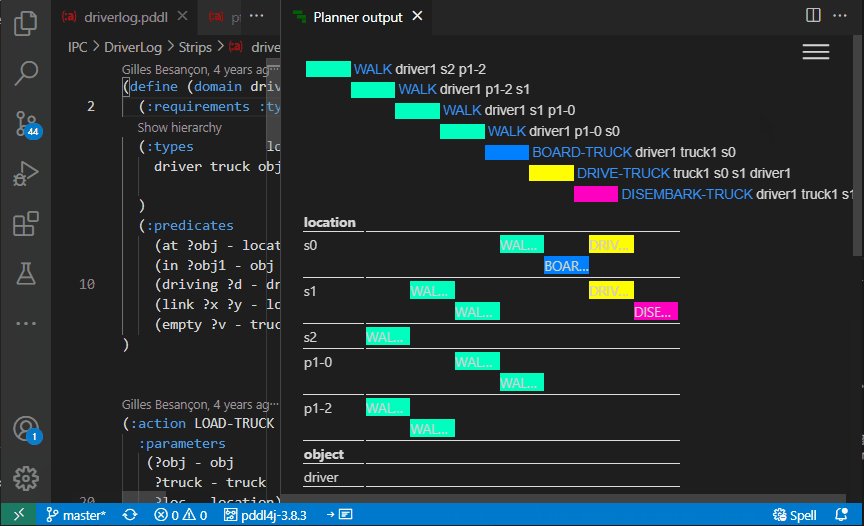
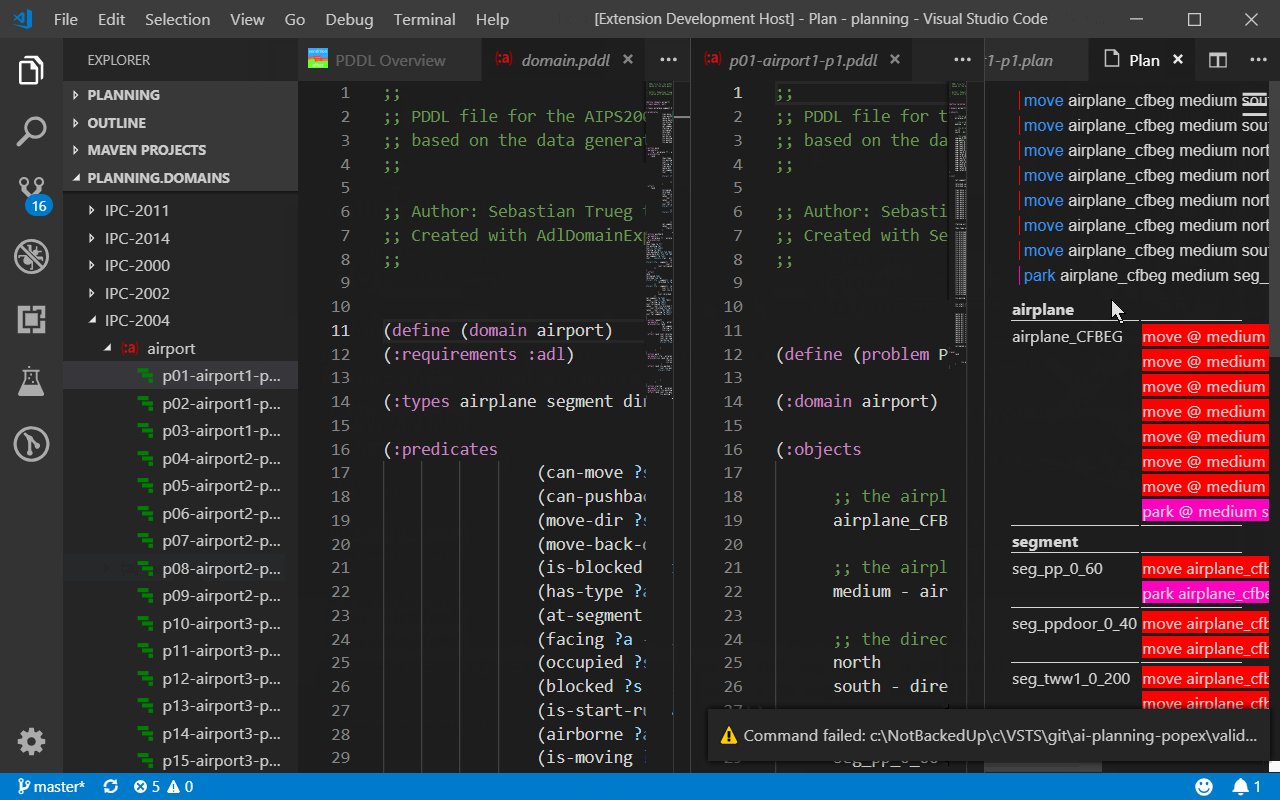
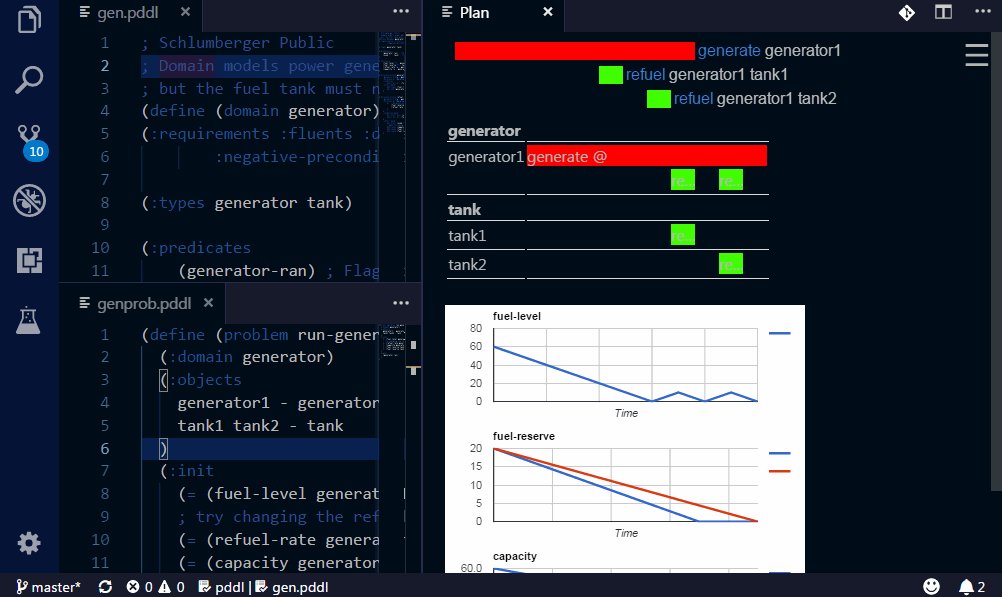
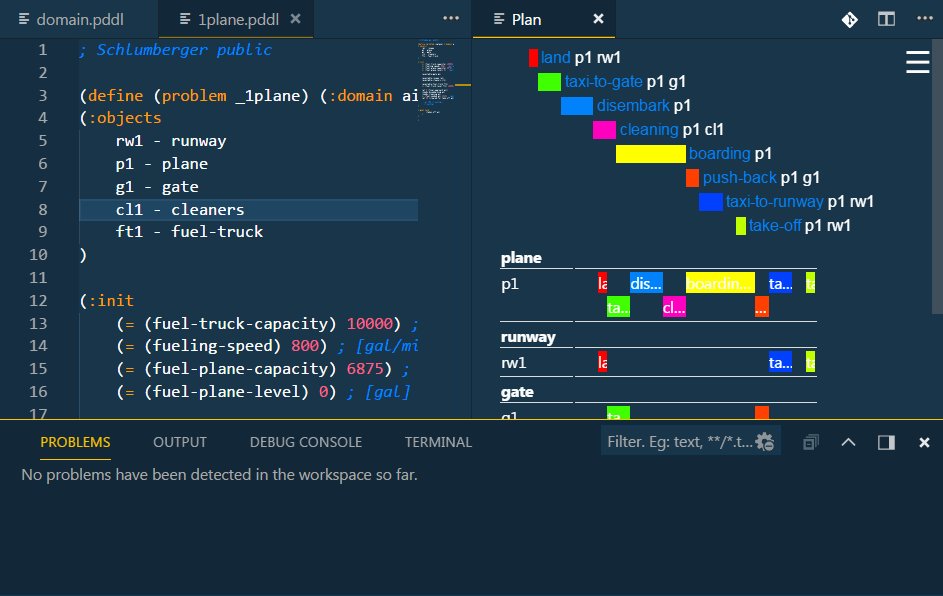
Plan visualization that features color-coding of actions and swim-lanes for objects per types.
All commands this extension contributes were renamed to start with the 'PDDL:' prefix. That makes them easy to find when pressing Ctrl + Shift + P and is also more consistent with other extensions.
Improved the snippets - they now use 4 character indentation uniformly, which makes it easier to keep the formatting while editing them further.
The assign numeric effect was missing in the auto-completion options and was now added.
Clean-up in the code. The .css and .js files needed by the HTML plan preview are now served as static resources from the disk (in the extension installation).
Added Mocha-based unit tests to test the classes in the common module.
PDDL parser was extended to pick up the constants and objects from domain/problem file. Those are used in the plan visualization, but not yet in the editor auto-completion for example.
2.0.1 - 2017-11-16
New command added to Configure PDDL Planner. Added configuration to override the planner command-line syntax. Added support for solver.planning.domains/solve web service. Supporting non-auto-saving editor mode by creating temp files for domain/problem when launching the planner. Fixed an issue with some domains where the extension was hanging (while regexp parsing the types).
2.0.0 - 2017-11-10
PDDL Language Server now provides rich PDDL syntax validation, hover info, Go to Definition, Find All References, Jump to symbol, Auto-completion, configuration of custom PDDL parser, planner execution and plan visualization.
1.0.2 - 2017-10-16
Simplified snippets and added tabstops/placeholders to them, so they are easy to fill in with content.
1.0.1 - 2017-10-06
- missing PDDL requirements in syntax highlighting:
strips, typing, negative-preconditions, disjunctive-preconditions, equality, existential-preconditions, universal-preconditions, quantified-preconditions, conditional-effects, fluents, numeric-fluents, adl, durative-actions, duration-inequalities, continuous-effects, derived-predicates, timed-initial-literals, preferences, constraints, action-costs, timed-initial-fluents
- fixed parameters to action snippets
- banner color
- Initial release
- PDDL Snippets for
domain,problem,actionanddurative-action. - Syntax highlighting for commonly used PDDL features
- Review configuration properties scope - which properties should be moved to 'application' scope?
- Rename objects and constants
- Auto-completion for constant/object names.
- Review the ViewColumn usage following the Grid View feature availability in VS Code
- Add a search into the virtual file system for the IPC benchmarks and adapt it to the test cases manifests for ease of use
- Add Happenings to Problem explicit mapping
- Interactive stepping through plans (aka debugging).
- Icons: https://code.visualstudio.com/updates/v1_31#_updated-octicons
- CodeAction to remove unnecessary requirements etc..
- Predicate/function usage decoration and dependency map displayed via the Call Hierarchy
- more precise context sensitive auto completion
Note for open source contributors: all notable changes to the "pddl" extension will be documented in this file.
Check Keep a Changelog for recommendations on how to structure this file.