Allows you to add css styles to any lovelace card.
Install card-mod.js as a module.
This is not a new card. Instead it changes the way pretty much any other card works.
Specifically, it looks for style: in any cards configuration, and applies the CSS specified there to the card.
The basis of almost all lovelace cards is a ha-card element, so that's probably where you'd want to start.
Note that some cards (conditional, entity-filter, horizontal-stack and vertical-stack as well as some custom cards, like layout-card, auto-entities and state-switch among others) do not have a ha-card element, and card-mod will thus not work for those. There is a workaround, though. See FAQ below.
Example:
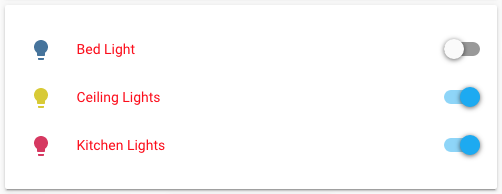
Change the text color of an entities card to red.
type: entities
style: |
ha-card {
color: red;
}
entities:
- light.bed_light
- light.ceiling_lights
- light.kitchen_lights