You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I've used this library to implement a carousel kind of effect. For this I have set the pager margin to a negative value using- pager.setPageMargin(-100), so that there is a partial view of the left and right views.
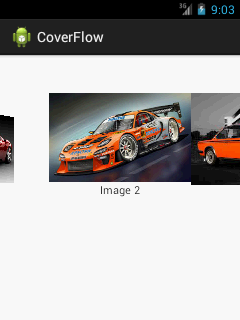
However the view on the right do not animate, unless I travel at least once from the first view to the last. The image below highlights mt problemIs there any way to work around this issue?
Thanks
The text was updated successfully, but these errors were encountered:
I've used this library to implement a carousel kind of effect. For this I have set the pager margin to a negative value using- pager.setPageMargin(-100), so that there is a partial view of the left and right views.
However the view on the right do not animate, unless I travel at least once from the first view to the last. The image below highlights mt problemIs there any way to work around this issue?
Thanks

The text was updated successfully, but these errors were encountered: