A simple list-group based typeahead/autocomplete using Bootstrap 4 and Vue 2
From NPM:
> npm i vue-bootstrap-typeahead --save
Minified UMD and CommonJS builds are available in the 'dist' folder. The component is also available for use in the browser directly on unpkg:
<link href="https://unpkg.com/vue-bootstrap-typeahead/dist/VueBootstrapTypeahead.css" rel="stylesheet">
<script src="https://unpkg.com/vue-bootstrap-typeahead"></script>Import and register the component
import VueBootstrapTypeahead from 'vue-bootstrap-typeahead'
// Global registration
Vue.component('vue-bootstrap-typeahead', VueBootstrapTypeahead)
// OR
// Local registration
export default {
components: {
VueBootstrapTypeahead
}
}The only required attribute is a data array.
<vue-bootstrap-typeahead
v-model="query"
:data="['Canada', 'USA', 'Mexico']"
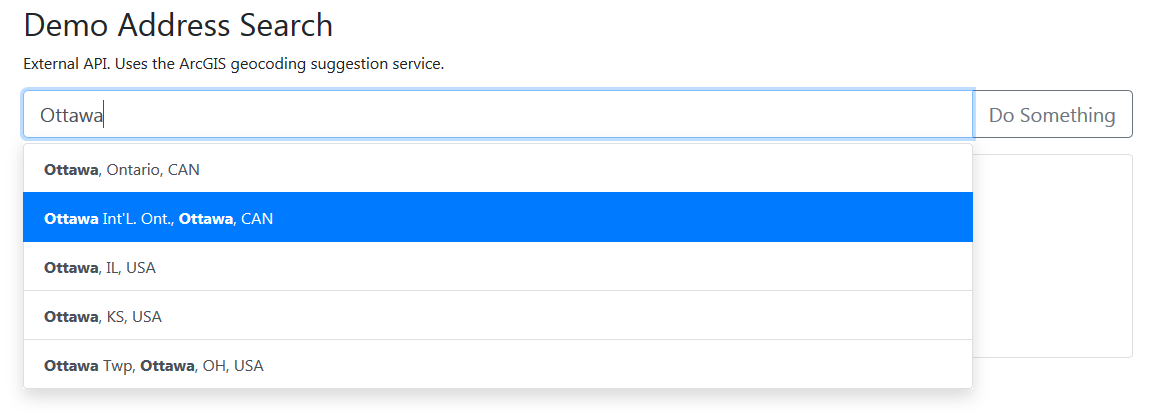
/>The typeahead does not fetch any data, for maximum flexibility it will only work with already loaded API responses in the form of arrays. The serializer attribute allows you to define a function to turn each array item in the response into a text string, which will appear in the results.
<template>
<vue-bootstrap-typeahead
:data="addresses"
v-model="addressSearch"
size="lg"
:serializer="s => s.text"
placeholder="Type an address..."
@hit="selectedAddress = $event"
>
</template>
<script>
import _ from 'underscore'
const API_URL = 'https://api-url-here.com?query=:query'
export default {
name: 'TestComponent',
data() {
return {
addresses: [],
addressSearch: '',
selectedAddress: null
}
},
methods: {
async getAddresses(query) {
const res = await fetch(API_URL.replace(':query', query))
const suggestions = await res.json()
this.addresses = suggestions.suggestions
}
},
watch: {
addressSearch: _.debounce(function(addr) { this.getAddresses(addr) }, 500)
}
}
</script>| Name | Type | Default | Description |
|---|---|---|---|
| data | Array |
Array of data to be available for querying. Required | |
| serializer | Function |
input => input |
Function used to convert the entries in the data array into a text string. |
| size | String |
Size of the input-group. Valid values: sm or lg |
|
| backgroundVariant | String |
Background color for the autocomplete result list-group items. See valid values |
|
| textVariant | String |
Text color for the autocomplete result list-group items. See valid values |
|
| inputClass | String |
Class to the added to the input tag for validation, etc. |
|
| maxMatches | Number |
10 | Maximum amount of list items to appear. |
| minMatchingChars | Number |
2 | Minimum matching characters in query before the typeahead list appears |
| prepend | String |
Text to be prepended to the input-group |
|
| append | String |
Text to be appended to the input-group |
|
| disabled | Boolean |
false | Enable or disable input field |
| Name | Description |
|---|---|
hit |
Triggered when an autocomplete item is selected. The entry in the input data array that was selected is returned. |
input |
The component can be used with v-model |
keyup |
Generic keyup event for the contained input element |
| Name | Description |
|---|---|
| setFocus | Set focus on the contained input element |
There are prepend and append slots available for adding buttons or other markup. Overrides the prepend and append attributes.
You can use a scoped slot called suggestion to define custom content
for the suggestion list-item's
<vue-bootstrap-typeahead
:data="countries"
v-model="cntrySearch"
:serializer="s => s.name"
placeholder="Canada, United States, etc..."
@hit="selectedCountry = $event"
>
<!-- htmlText is bound to the matched text derived from the serializer function -->
<!-- data is bound to the matching array element in the data prop -->
<template v-slot:suggestion="slotProp">
<span v-html="slotProp.htmlText"></span> <small>{{ slotProp.data.code }}</small>
</template>
</vue-bootstrap-typeahead>Clone this repository and run npm run serve and navigate to http://localhost:8080 to launch the documentation. The source is in src/views/Home.vue
You can also view and edit examples hosted on CodePen here
Please note that active development is done on the Development branch. PR's are welcome!
- plottr.io - Plan and map your running/cycling routes. This component is an offshoot from this project.
Send a pull request to add your site to this list!