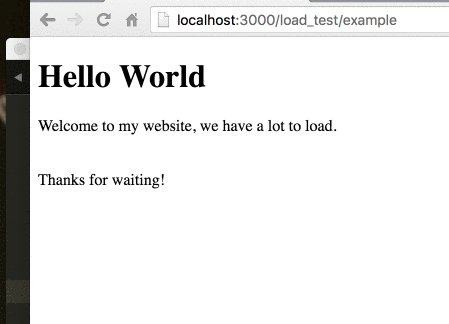
Slow content got you down? Load it later! Use this gem to defer loading of portions of your page until after load. They will be fetched via AJAX and placed on the page when ready.
For a quick start, see Drifting Ruby #033 - Progressive Render based on version 0.3.0. Note the controller changes are no longer required in 0.4.0.
You wrote all your code and it got a bit slow with all that production data. Or perhaps you have less important content that you want on the view, but it's not worth blocking the entire page for. With this gem there's almost no developer work to make this happen. All requests go through your controller and your normal filters so you're permissions are respected. The only added overhead is an additional round-trip for each partial and duplicated rendering of the main view.
This gem follows semantic versioning. The important part of that being the API will not make breaking changes except for major version numbers. Please use released versions via RubyGems for production applications. Old versions do not have a maintenance plan. See open issues. Report any issues you have!
Add this line to your application's Gemfile and run bundle install
gem 'progressive_render'Then add the following to your application.js:
//= require progressive_renderIf you plan on using the default placeholder, add this to your application.css:
/*
*= require progressive_render
*/Wrap slow content in your view with a call to progressive_render:
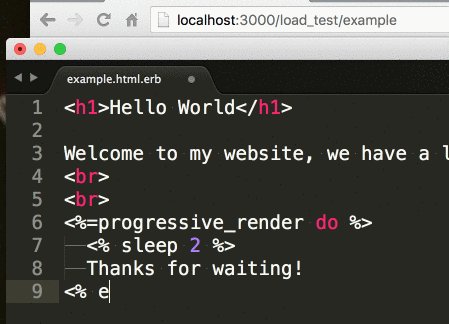
<%=progressive_render do %>
<h1>Content!</h1>
<% sleep 5 %>
<% end %>For a more in-depth example, see the test application located within this repository in spec/dummy
Each progressive_render call in the view can specify its own placeholder by providing a path to the partial you'd like to initially display to the user:
<%=progressive_render placeholder: 'shared/loading' do %>
<h1>Content!</h1>
<% sleep 5 %>
<% end %>The placeholder defaults to rendering the partial progressive_render/placeholder so if you'd like to override it globally create the file app/views/progressive_render/_placeholder.html.erb. It will also work at the controller level, eg, app/views/users/progressive_render/_placeholder.html.erb
After checking out the repo, run bin/setup to install dependencies. Then, run rspec to run the tests. There is a dummy application located in spec/dummy/ that demonstrates a sample integration and can be used for interactive testing.
Travis.ci is used to validate changes to the github project. The CI build runs the gem against multiple versions of rails/ruby. When making a change to any dependencies or the version number of the application, be sure to run appraisal to update the dependent Gemfile.locks.
Bug reports and pull requests are welcome on GitHub. Any contribution should not decrease test coverage significantly. Please feel free to reach out if you have an issues contributing.
gem install gem-release
gem bump --version [major, minor, patch]
cd spec/dummy
bundle install
cd ../../
appraisal install
git add spec/dummy/Gemfile.lock
git add gemfiles/*.lock
git commit -am "Bumping collateral for new gem version"
gem release --tag