fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
ledRing=github:climate-action-kits/pxt-fwd-edu
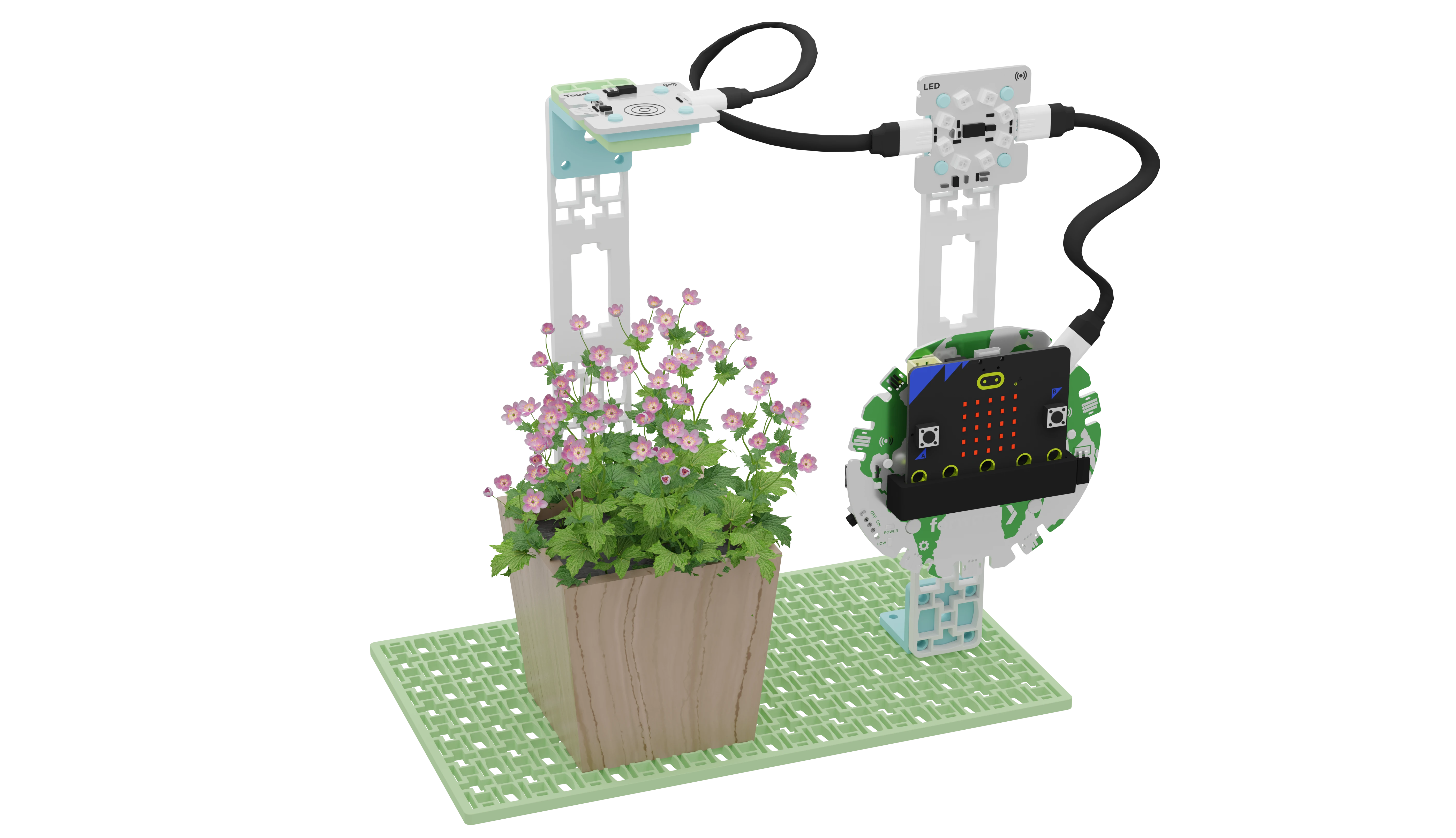
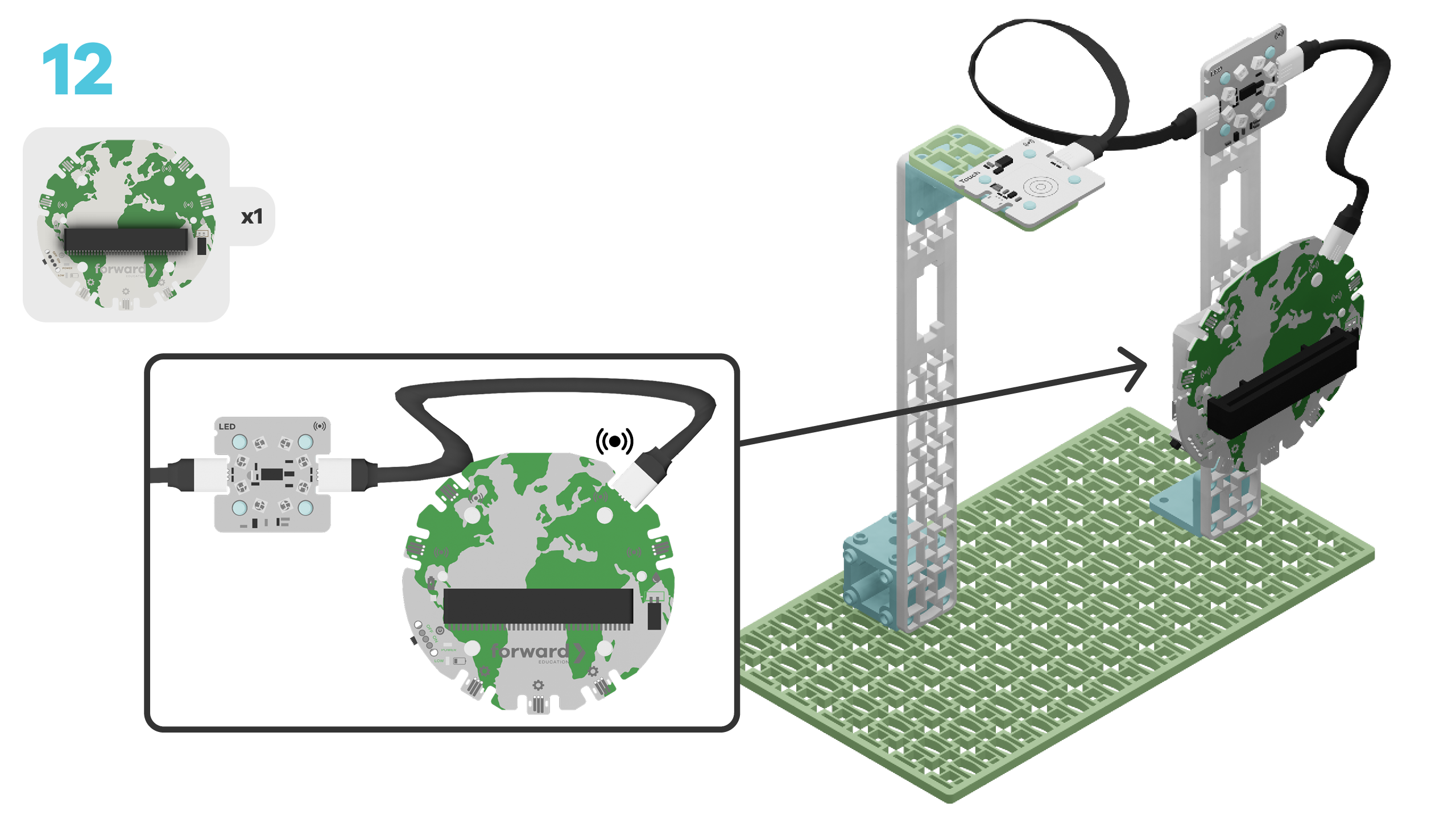
Let's build a bee counter! We are going to do this in three parts:
- Build your bee counter.
- Add code to bring it to life.
- Use the bee counter to learn how it works.
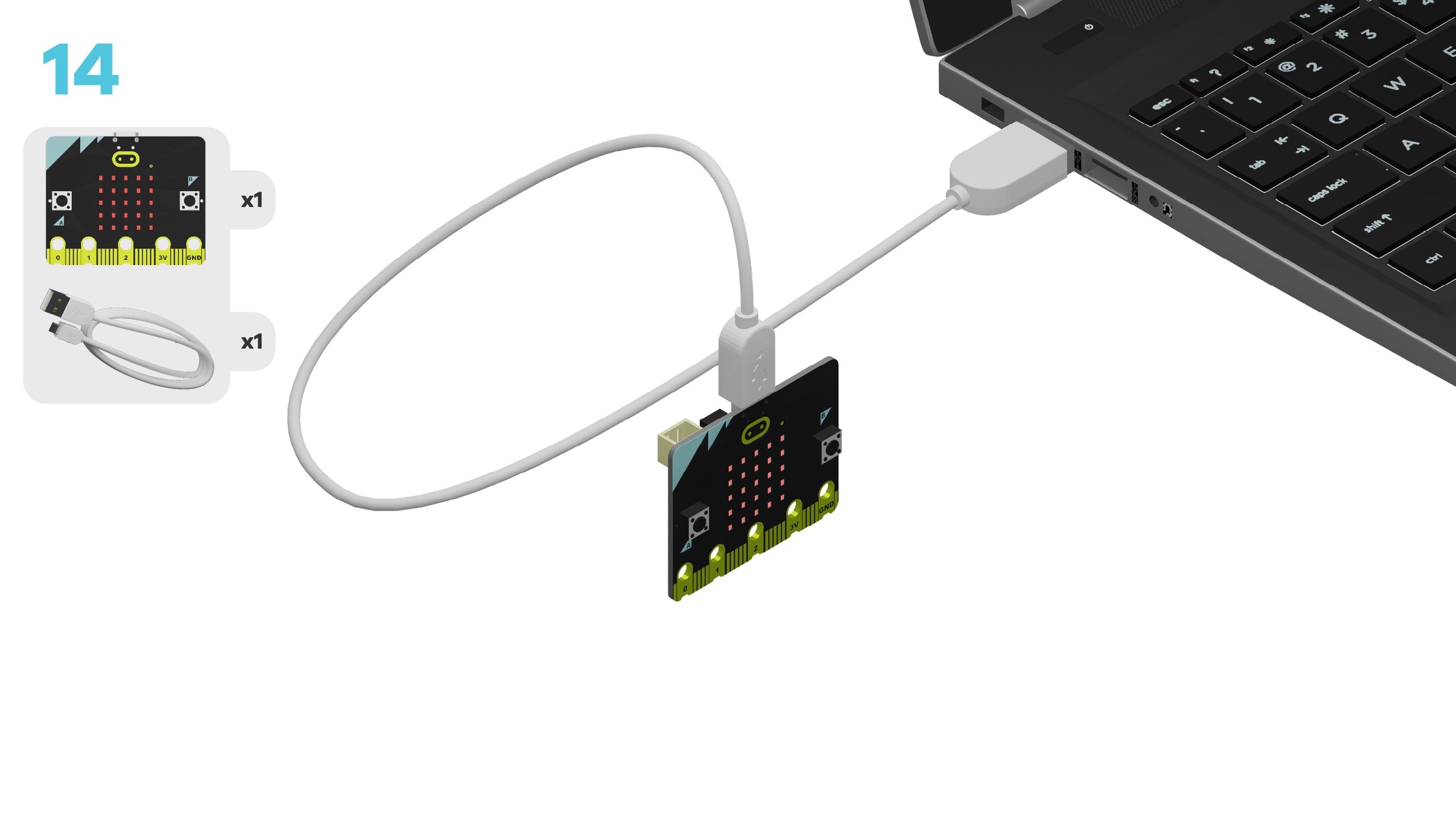
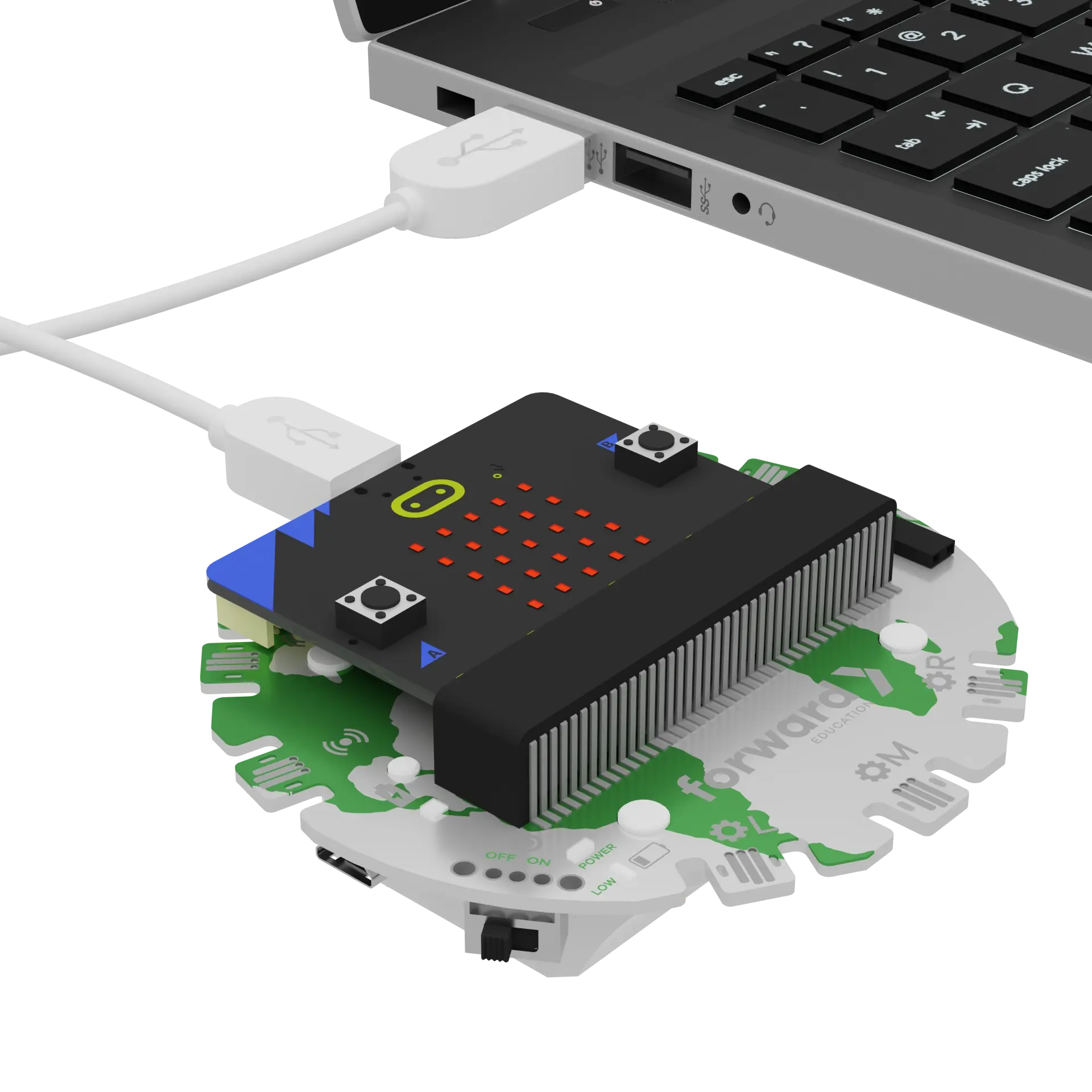
We need to connect our project to the computer to make it come to life with code!
The code will be the instructions that tell our micro: bit what to do.
Make sure your Climate Action Kit Breakout Board is turned on and your micro:bit is plugged into your computer.

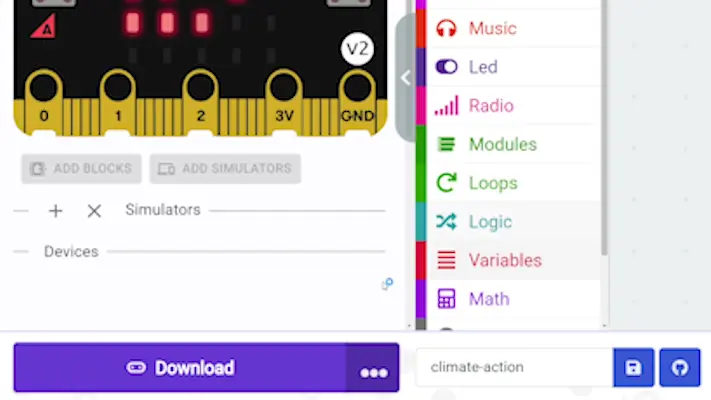
Click the three dots beside the |Download| button, then click on Connect Device. Next, follow the steps to pair your micro:bit.

Next, click the |Download| button to download the code to your project.
We are ready to use our bee counter. Follow the instructions at the top of the screen. When you are ready for more information click 'Tell me more!'
let bugVisits = 0
bugVisits = 0
basic.showNumber(bugVisits)
basic.forever(function () {
if (fwdSensors.touch.fwdIsPressed()) {
bugVisits += 1
basic.showNumber(bugVisits)
}
})
Take a look at the bee counter project you just built and think about these questions.
What are all of its parts?
~hint Tell me more!
- This project has building blocks that make up the structure.
- It also has a touch sensor, a micro:bit, LEDs, a breakout board, and connectors. hint~
Looking at your completed project, what do you think it should it do?
~hint Tell me more!
- Your bee counter should keep track of how many times a bee visits a flower and let us know the total!
- By counting, we can find out if the bees like our flower!
- If not many bees are visiting, what could we do to make our flower more popular? hint~
How do you think each part works together to make all of that happen?
~hint Tell me more!
- The micro:bit acts like the brain of your project. It makes decisions and tells the other parts what to do.
- The sensors are like the organs. They sense what's happening and send this information to the micro:bit.
- The building blocks are the bones that keep everything in place. hint~
Try reading the code blocks below. What do you think will happen when you touch the sensor? Try touching it a few times in a row.
~hint Tell me more!
- Each time you press the touch sensor, the number on the micro:bit goes up by 1.
- We made this happen with a conditional statement in our code. hint~
We use conditional statements to help us make decisions all the time in real life. For example, "If it is raining, then I will open my umbrella."
Can you identify the conditional statement in the code below?
~hint Tell me more!
- Check the lightblub to see if you were right! hint~
if (fwdSensors.touch.fwdIsPressed()) {
bugVisits += 1
}
Click the |Download| button to redownload the code to your project.
What happens to the number on the LEDs?
~hint Tell me more!
- The number on the micro:bit goes back to '0' each time we download the code.
- This is how we reset our bee counter. hint~
Can you guess which part of our code is used to reset the bee counter?
~hint Tell me more!
- The block
||variables:set bugVisits to 0||resets the number when our program starts! hint~
let bugVisits = 0
bugVisits = 0
basic.showNumber(bugVisits)
Let's test out resetting the number! Press the touch sensor until it shows the number 10, then |Download| the code again to reset the count.
You've completed the activity! Did anything surprise you about this project?
List 2 new things you learned today.
What is one thing you want to learn more about?
In the next step, you can click the |Done| button to finish the tutorial.