fwd-edu-breakout=github:climate-action-kits/pxt-fwd-edu/fwd-breakout
Dial=github:climate-action-kits/pxt-fwd-edu
Welcome to Powering the Future with Wind Energy Coding Tutorial!
In this tutorial we will code the Dial component to turn the wind turbine in the same direction as the Dial is being turned. Use the Dial's button function to stop the wind turbine.
Turn on the Climate Action Kit board.
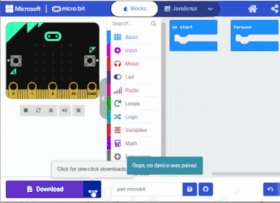
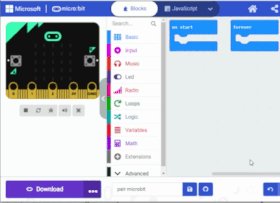
Click three dots besides |Download| button, and click on Connect Device.
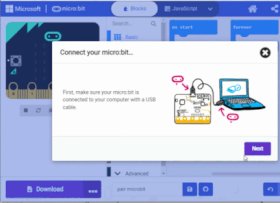
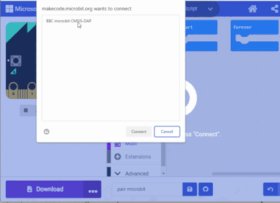
Next, follow the steps to pair your micro:bit.
Next, click the |Download| button to download the blank project to start-up the simulators.
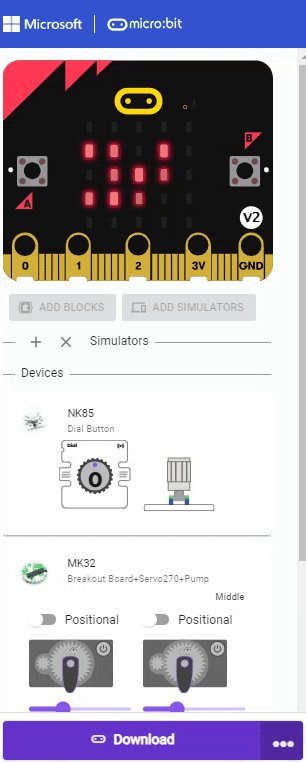
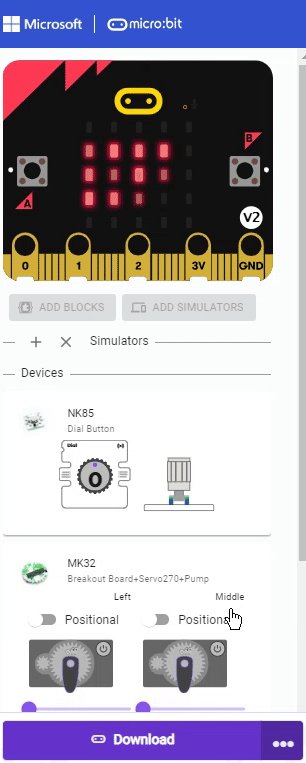
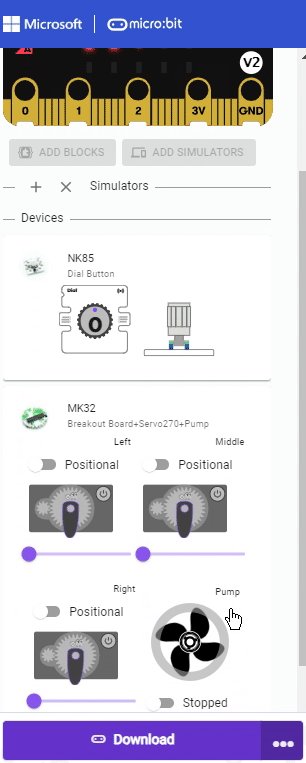
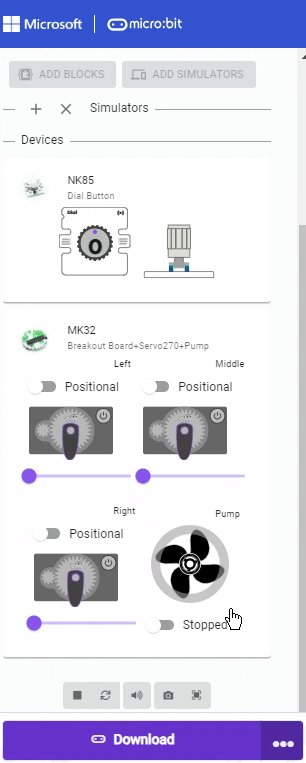
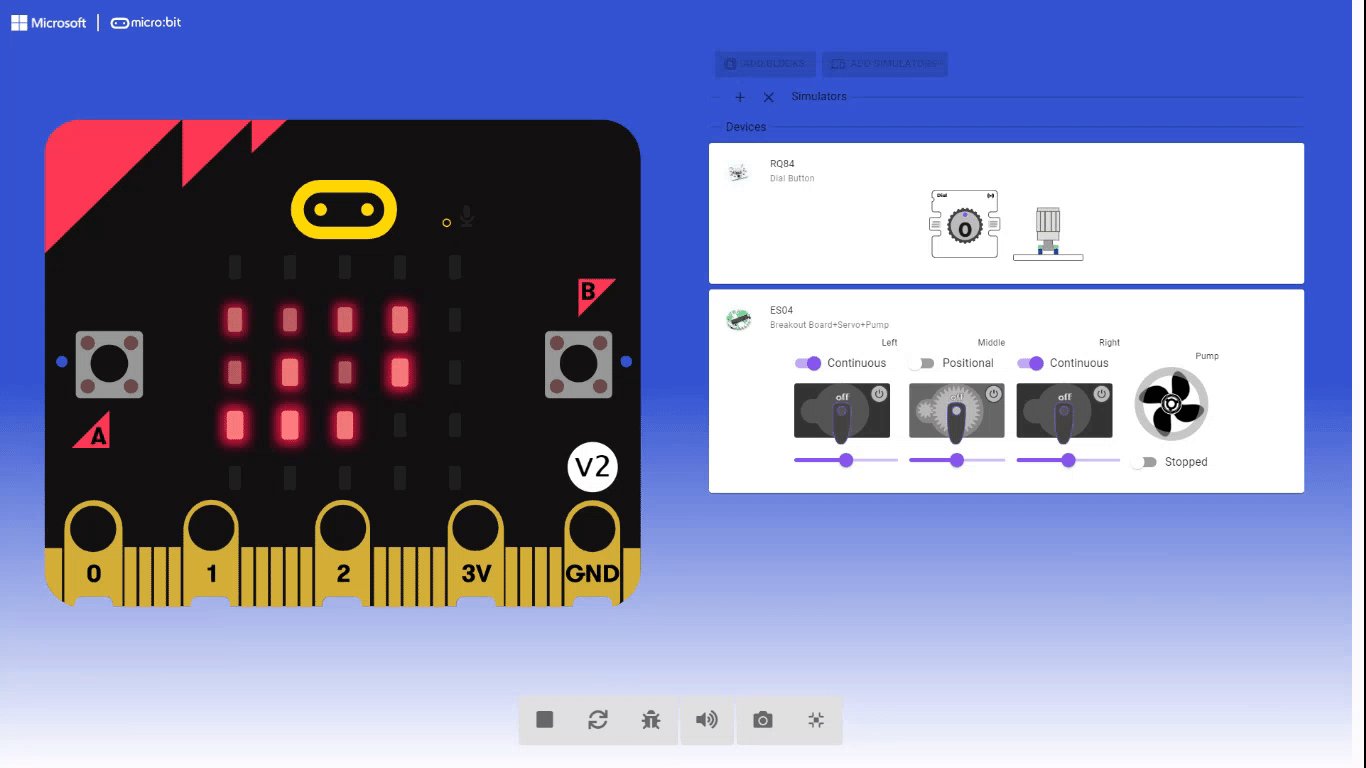
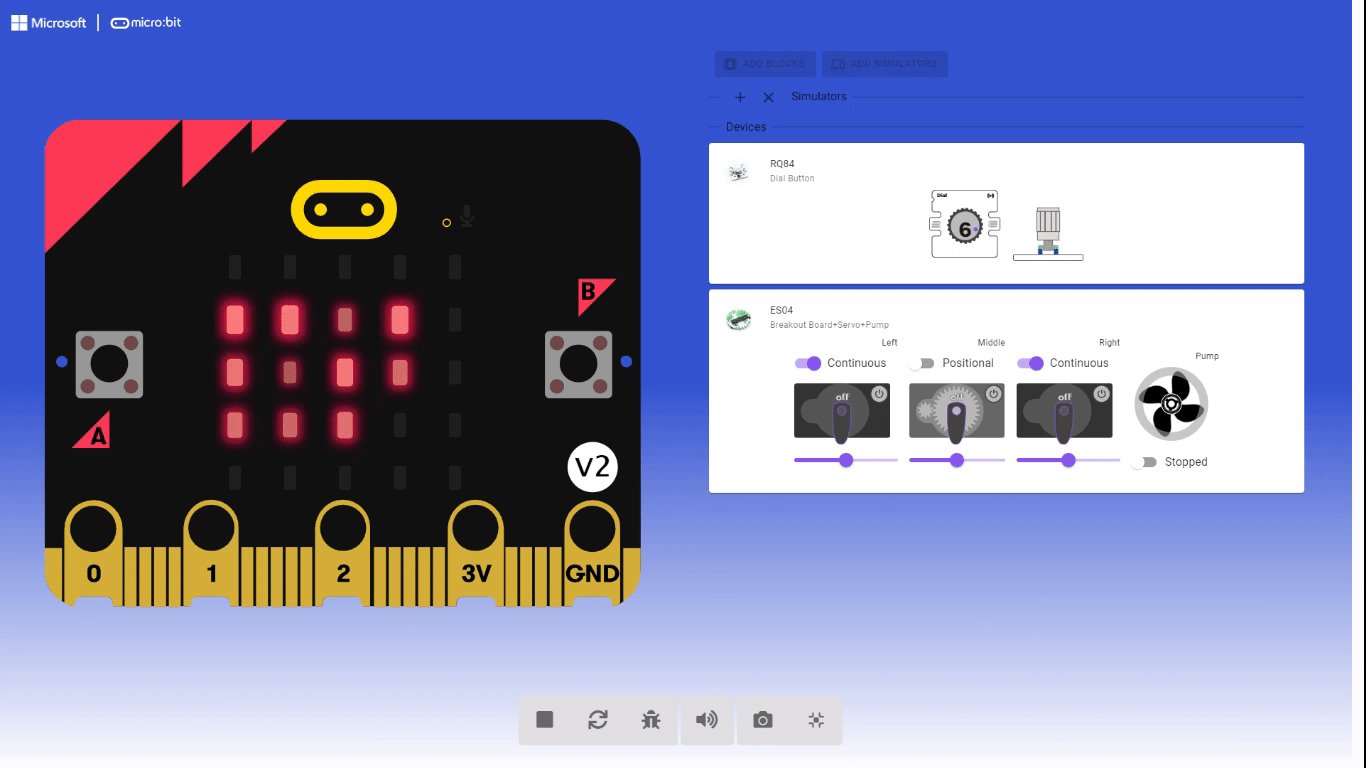
This is how the simulators should look after a successful download. You can see the Dial, and the Servo Motors along side the Pump.
Look below the @boardname@ simulator to see the Climate Action kit Breakout Board and the connected sensors.
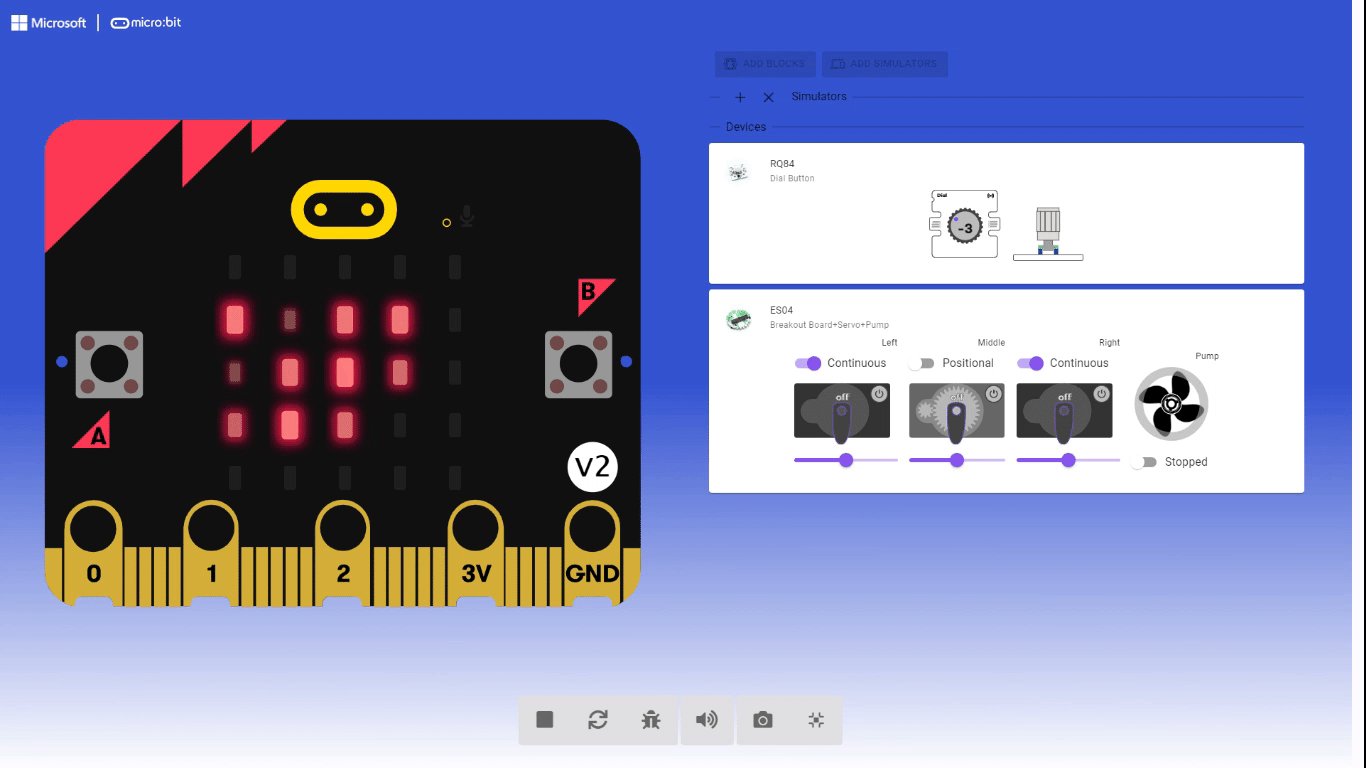
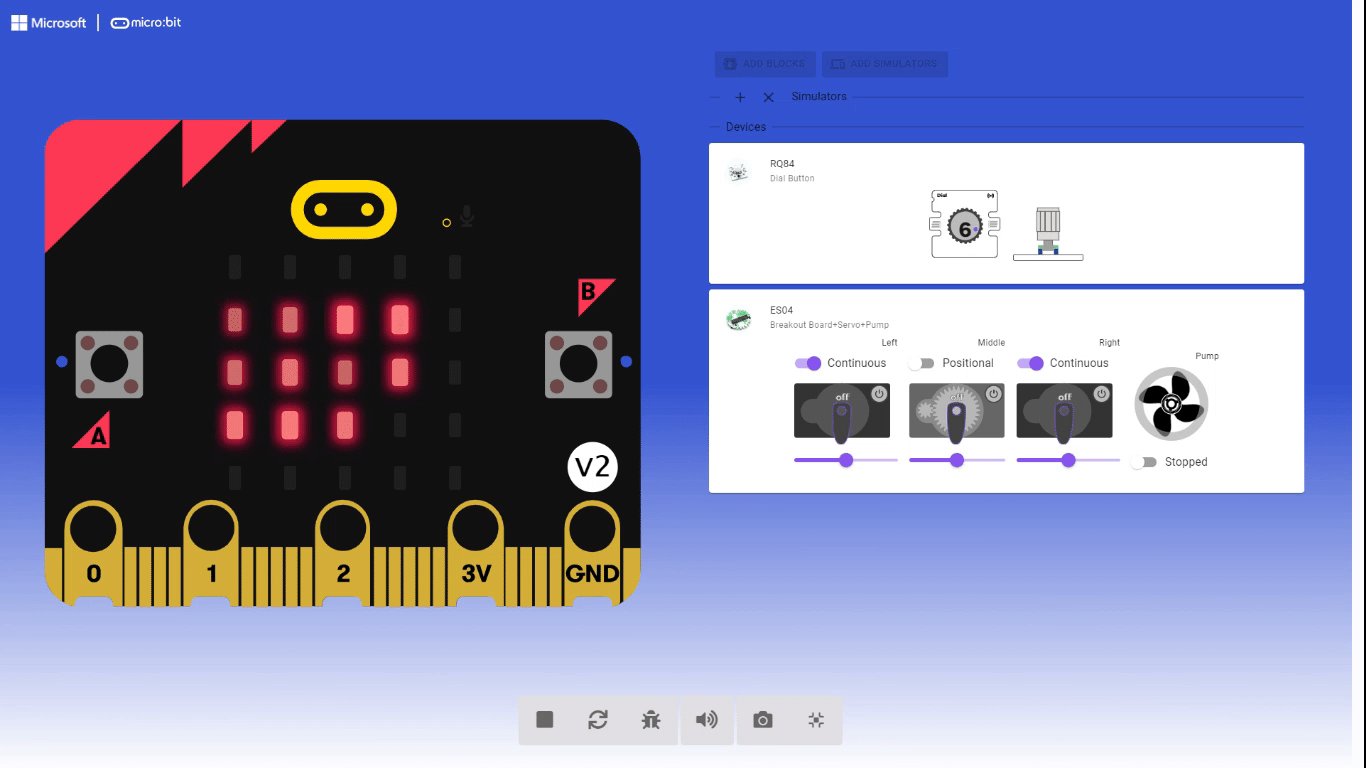
Try turning the Dial on your project, the virtual simulator will react to it.
Click ||fwdSensors:Sensors|| drag and drop
||fwdSensors:on dial1 turned difference|| block in workspace.
~hint What did that do?
- This is a block known as an imput block
- We are giving the computer instruction
- Anything placed inside will occur when the dial is turned hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
Right click ||fwdSensors:on dial1 turned difference|| block and duplicate. Note: New block will be grey.
~hint What did that do?
- We are creating another input block for the code
- Anything placed inside will occur when the dial is turned
hint~
Change the direction arrow of the greyed out ||fwdSensors:on dial1 turned difference|| block. Note: Greyed out block will turn green.
~hint What did that do?
- We cannot have two different actions for the same direction
- We have changed on to turn right and the other to turn left hint~
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
})
Click ||fwdSensors:Sensors|| drag and drop
||fwdSensors:on touch down|| block in workspace.
~hint What did that do?
- We are giving the computer a new kind of instruction
- Now we want an action to happen when we press down on the dial hint~
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
})
Click ||fwdMotors:Motors|| drag and drop
||fwdMotors:set leftServo to 50 %|| inside
||fwdSensors:on dial1 turned difference|| block.
Change ||fwdMotors:leftServo|| to ||fwdMotors:middleServo||.
~hint What did that do?
- We are telling the code to set the speed of the servo
- We want to send the code to the correct servo hint~
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
})
Right click ||fwdMotors:set middleServo to 50 %|| block and duplicate.
Drag and drop inside the second ||fwdSensors:on dial1 turned difference|| block.
~hint What did that do?
- We are giving another instruction to the code this time about speed
- When we want the speed to be controled by the input block hint~
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(50)
})
Click ||fwdMotors:Motors|| drag and drop ||fwdMotors:set leftServo 50 %|| block inside ||fwdSensors:on touch down|| block. Change ||fwdMotors:leftServo|| to ||fwdMotors:middleServo||.
~hint What did that do?
- We are adding the action to this event block
- When we press down on the dial an action will be triggered hint~
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
fwdMotors.middleServo.fwdSetSpeed(50)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
Change speed of ||fwdMotors:set middleServo 50 %|| block inside ||fwdSensors:on touch down||
to ||0||.
~hint What did that do?
- This action will be triggered when the dial is pressed down
- When that happens the servo will stop moving hint~
fwdSensors.touch.fwdOnTouch(jacdac.ButtonEvent.Down, function () {
fwdMotors.middleServo.fwdSetSpeed(0)
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
fwdSensors.dial1.fwdOnDialTurned(fwdSensors.DialDirection.CCW, function (difference) {
fwdMotors.middleServo.fwdSetSpeed(fwdSensors.dial1.fwdPosition())
})
|Download| and test your code.
If after |Downloading| your project does not work please refer to the
live simulators and make sure your components are assigned correctly.
Congratulations on completing your Powering the Future with Wind Energy Project!
After your project is complete go back to the lesson for more challenges and extensions.