diff --git a/docs/advanced/add-datasource.md b/docs/advanced/add-datasource.md
index b435f45f..ffd1c80b 100644
--- a/docs/advanced/add-datasource.md
+++ b/docs/advanced/add-datasource.md
@@ -8,7 +8,7 @@ weight: 5
Create a custom data source for your forms and make it available as a collection.
Datasources are helpful for creating custom collections from different models or an external API.
-to create datasource, use the following command, passing the name of the data source:
+To create datasource, use the following command, passing the name of the datasource:
```bash
php artisan make:zeus-datasource Car
@@ -20,7 +20,7 @@ Bolt will automatically list the data sources from your app in the form builder
There is a cache for all collections, so remember to flush the key `bolt.datasources`
## Customization
-check out the contract `LaraZeus\Bolt\DataSources\DataSourceContract` and see all the available methods.
+Check out the contract `LaraZeus\Bolt\DataSources\DataSourceContract` and see all the available methods.
### Disabling
diff --git a/docs/advanced/add-fields.md b/docs/advanced/add-fields.md
index dda630f8..7e6e5df1 100644
--- a/docs/advanced/add-fields.md
+++ b/docs/advanced/add-fields.md
@@ -30,7 +30,7 @@ There is a cache for all fields, so remember to flush the key `bolt.fields`
## Customization
-check out the contract `LaraZeus\Bolt\Fields\FieldsContract` and see all the available methods.
+Check out the contract `LaraZeus\Bolt\Fields\FieldsContract` and see all the available methods.
### Disabling
@@ -39,7 +39,7 @@ You can turn off any field temporally by adding:
public bool $disabled = true;
```
-### Field Title:
+### Field Title
```php
public function title(): string
@@ -50,7 +50,7 @@ public function title(): string
### Field Options
-you can add any options to be shown on the admin page when creating the form
+You can add any options to be shown on the admin page when creating the form
```php
public static function getOptions(): array
@@ -76,7 +76,7 @@ public function appendFilamentComponentsOptions($component, $zeusField)
### Disable the options tab
-if your field doesn't have any options, you can turn off the options tab by removing the method `getOptions` or returning false:
+If your field doesn't have any options, you can turn off the options tab by removing the method `getOptions` or returning false:
```php
public function hasOptions(): bool
@@ -87,7 +87,7 @@ public function hasOptions(): bool
### View the Response
-you can control how to view the response on the entries pages
+You can control how to view the response on the entries pages
```php
public function getResponse($field, $resp): string
diff --git a/docs/advanced/custom-designer.md b/docs/advanced/custom-designer.md
index e25813da..676a2c3a 100644
--- a/docs/advanced/custom-designer.md
+++ b/docs/advanced/custom-designer.md
@@ -5,21 +5,21 @@ weight: 7
## Use Custom Designer
-the trait `Designer` is the one responsible for presenting the form in the frontend, and now you can customize it to your liking.
+The trait `Designer` is the one responsible for presenting the form in the frontend, and now you can customize it to your liking.
> **Note**\
> This is an advanced feature; please use it only when necessary since you have to mainline it manually with every update for Bolt.
-### First, copy the trait to your app:
+### First, copy the trait to your app
-copy the trait from `\LaraZeus\Bolt\Concerns` to your app, let say: `\App\Zeus\Bolt\Concerns`
+Copy the trait from `\LaraZeus\Bolt\Concerns` to your app, lets say: `\App\Zeus\Bolt\Concerns`
-### call the trait in a service provider
+### Call the trait in a service provider
-in your register method of your `AppServiceProvider` add the following:
+In your register method of your `AppServiceProvider` add the following:
```php
\LaraZeus\Bolt\Filament\Resources\FormResource::getBoltFormSchemaUsing(fn(): array => \App\Zeus\Bolt\Concerns\Designer::getMainFormSchema());
```
-You're done. Customize the form builder to fit your needs. Remember to keep an eye on any changes in future updates so that you will avoid breaking changes.
+You're done. Customize the form builder to fit your needs. Remember to keep an eye on any changes in future updates so that you avoid breaking changes.
diff --git a/docs/advanced/custom-schemata.md b/docs/advanced/custom-schemata.md
index 62c8a093..8acf4f2f 100644
--- a/docs/advanced/custom-schemata.md
+++ b/docs/advanced/custom-schemata.md
@@ -7,7 +7,7 @@ weight: 6
Bolt allows you to add custom components (additional metadata) to the form, sections, and fields.
-### First: create the class:
+### First: create the class
Create a class wherever you want in your app for example in `App\Zeus\CustomSchema` with the content:
@@ -42,10 +42,10 @@ class Field implements CustomSchema
}
```
-- make sure to return the hidden fields the same as the fields you have defined in the `make` method
-- make sure to set the `state` correctly, if you want to store this info in the `options` then use `options. more data, or in a separate column then make sure to create the migration for it
+- Make sure to return the hidden fields the same as the fields you have defined in the `make` method
+- Make sure to set the `state` correctly, if you want to store this info in the `options` then use `options. more data, or in a separate column then make sure to create the migration for it
-### Second: add it to your panel config:
+### Second: add it to your panel config
```php
BoltPlugin::make()
@@ -56,7 +56,7 @@ BoltPlugin::make()
])
```
-### Third: catch it on the `FormSent` event, for example:
+### Third: catch it on the `FormSent` event, for example
```php
$event->response->fieldsResponses->each(function($fieldResponse){
@@ -66,25 +66,25 @@ $event->response->fieldsResponses->each(function($fieldResponse){
});
```
-_**Warning: This is a simplified example, so don't trust your user input explicitly. That could open some pretty serious security holes.**
+>**Warning: This is a simplified example, so don't trust your user input explicitly. That could open some pretty serious security holes.**
## Replace the Schemata with Custom one
-the trait `Schemata` is the heart of the form builder, and now you can customize it to your liking.
+The trait `Schemata` is the heart of the form builder, and now you can customize it to your liking.
> **Note**\
> This is an advanced feature; please use it only when necessary since you have to mainline it manually with every update for Bolt.
-### First, copy the trait to your app:
+### First, copy the trait to your app
-copy the trait from `\LaraZeus\Bolt\Concerns` to your app, let say: `\App\Zeus\Bolt\Concerns`
+Copy the trait from `\LaraZeus\Bolt\Concerns` to your app, lets say: `\App\Zeus\Bolt\Concerns`
### Call the trait in a service provider
-in your register method of your `AppServiceProvider` add the following:
+In your register method of your `AppServiceProvider` add the following:
```php
\LaraZeus\Bolt\Livewire\FillForms::getBoltFormDesignerUsing(\App\Zeus\Bolt\Concerns\Designer::class);
```
-You're done. Customize the form builder to fit your needs. Remember to keep an eye on any changes in future updates so that you will avoid breaking changes.
\ No newline at end of file
+You're done. Customize the form builder to fit your needs. Remember to keep an eye on any changes in future updates so that you avoid breaking changes.
\ No newline at end of file
diff --git a/docs/advanced/extension.md b/docs/advanced/extension.md
index df16c4e5..85b88b05 100644
--- a/docs/advanced/extension.md
+++ b/docs/advanced/extension.md
@@ -5,7 +5,7 @@ weight: 3
## Extensions
-Bolt over a simple way to build your own application around the forms, with a simple interface, called `extensions` :
+Bolt offer a simple way to build your own application around the forms, with a simple interface, called `extensions` :
Extensions are hooks based classes that let you perform your logic around the forms or catch the submission and do more integrations with other apps or external APIs.
for example before showing the form, or after storing the data etc...
@@ -13,16 +13,16 @@ for example before showing the form, or after storing the data etc...
## Available Hooks:
- `canView`
- before displaying the form, you can do some checks.
+ before displaying the form, you can do some checks
- `render`
- what to show at the beginning of the form, you can return a view to show more info or instructors while filling out the form.
+ what to show at the beginning of the form, you can return a view to show more info or instructors while filling out the form
-`formComponents`
return an array of filament components to add them to the form in the frontend
- `store`
- the store logic for the extension, insert to any DB or external API.
+ the store logic for the extension, insert to any DB or external API
- `postStore`
this is typically used for sending only. It will be executed after saving the form
@@ -33,7 +33,7 @@ for example before showing the form, or after storing the data etc...
## Creating an Extension
-create a class in your app with the following content:
+Create a class in your app with the following content:
>I will create a command later :)
@@ -105,7 +105,7 @@ class Items implements Extension
## Enabling The Extension
-in your `zeus-bolt` config file, add your extension to the array:
+In your `zeus-bolt` config file, add your extension to the array:
```php
'extensions' => [
@@ -113,4 +113,4 @@ in your `zeus-bolt` config file, add your extension to the array:
],
```
-now when creating or editing a form, you will see the tab Extensions, and you can select any extension per form.
+Now when creating or editing a form, you will see the tab Extensions, and you can select any extension per form.
diff --git a/docs/advanced/render-hooks.md b/docs/advanced/render-hooks.md
index 46bd6ad3..c03e57ee 100644
--- a/docs/advanced/render-hooks.md
+++ b/docs/advanced/render-hooks.md
@@ -21,7 +21,7 @@ Bolt also utilizes these hooks to make it easier to customize any views.
- will be rendered above all forms before any other content like the `details.`
- `Zeus-form.after`
- - this hook will rendered after all forms
+ - this hook will be rendered after all forms
- `Zeus-form-section.before`
- before rendering any section in all forms
diff --git a/docs/bolt-pro/advanced-tables.md b/docs/bolt-pro/advanced-tables.md
index 6f8295a3..8d89b17e 100644
--- a/docs/bolt-pro/advanced-tables.md
+++ b/docs/bolt-pro/advanced-tables.md
@@ -3,17 +3,15 @@ title: Integrated with Advanced Tables
weight: 5
---
-The Advanced Tables (formerly Filter Sets) plugin from [Kenneth Sese](https://filamentphp.com/plugins/kenneth-sese-advanced-tables), to Supercharge your tables with powerful features like user customizable views, enhanced filter tabs, reorderable columns, convenient view management, and more. now, fully integrated to create powerful reports from your dynamic forms.
+The Advanced Tables (formerly Filter Sets) plugin from [Kenneth Sese](https://filamentphp.com/plugins/kenneth-sese-advanced-tables), to Supercharge your tables with powerful features like user customizable views, enhanced filter tabs, reorderable columns, convenient view management, and more. Now fully integrated to create powerful reports from your dynamic forms.
You will need a separate license for the Advanced Tables plugin to activate these features.
-## enable the Advanced Tables Plugin
+## Enable the Advanced Tables Plugin
-after installing Advanced Tables, the the filters will be available in forms immediately.
+After installing Advanced Tables, the the filters will be available in forms immediately but you need to enable it in the Entries Report page:
-but you need to enable it in the Entries Report page:
-
-create the file
+Create the file
`resources/views/vendor/zeus/filament/pages/reports/entries-pro.blade.php`
or copy it from the vendor folder
and add the content:
diff --git a/docs/bolt-pro/fields.md b/docs/bolt-pro/fields.md
index 0cfa0075..30e34344 100644
--- a/docs/bolt-pro/fields.md
+++ b/docs/bolt-pro/fields.md
@@ -5,13 +5,13 @@ weight: 2
## Available Fields
-- 🔥 Rating. Show Star Rating as field
-- 🔥 Matrix Grid. multiple choice grid field as radio or checkboxes
-- 🔥 Slider. a range selector, set the min and max value
-- 🔥 Advance Date. set the date picker to range, month, week, and multiple dates
-- 🔥 Alert. show a note with customized styling
-- 🔥 Icon Picker. allows your users to pick an icon
-- 🔥 Image Picker. allows users to pick an image from uploaded set
-- 🔥 Dynamic Textbox. add multiple text values
-- 🔥 Signature. collect users signature
-- 🔥 terms and conditions. let the users agree to your terms and conditions
+- 🔥 Rating - Show Star Rating as field
+- 🔥 Matrix Grid - Multiple choice grid field as radio or checkboxes
+- 🔥 Slider - A range selector, set the min and max value
+- 🔥 Advance Date - Set the date picker to range, month, week, and multiple dates
+- 🔥 Alert - Show a note with customized styling
+- 🔥 Icon Picker - Allows your users to pick an icon
+- 🔥 Image Picker - Allows users to pick an image from uploaded set
+- 🔥 Dynamic Textbox - Add multiple text values
+- 🔥 Signature - Collect users signature
+- 🔥 Terms and conditions - Let the users agree to your terms and conditions
diff --git a/docs/bolt-pro/introduction.md b/docs/bolt-pro/introduction.md
index 25a89bd9..e9684741 100644
--- a/docs/bolt-pro/introduction.md
+++ b/docs/bolt-pro/introduction.md
@@ -28,15 +28,15 @@ To install bolt, you only need to require it in your composer by running the com
composer require lara-zeus/bolt-pro
```
-make sure to clear the cache after the installation completed.
+Make sure to clear the cache after the installation completed.
-and that is all :).
+And that is all :).
-you will get more details after you purchasing the package.
+You will get more details after you purchasing the package.
## Configuration
-add these configuration keys to `zeus-bolt` config file:
+Add these configuration keys to `zeus-bolt` config file:
```php
// if you want to disable the preset button
diff --git a/docs/bolt-pro/presets.md b/docs/bolt-pro/presets.md
index fad145f8..af414887 100644
--- a/docs/bolt-pro/presets.md
+++ b/docs/bolt-pro/presets.md
@@ -9,12 +9,12 @@ Available Preset: Support Ticket, Contact Form.
## Create a new preset
-use the artisan command to create new preset:
+Use the artisan command to create new preset:
`make:zeus-preset`
-this will prompts you to enter the preset class name without any namespace
+This will prompts you to enter the preset class name without any namespace
or the form ID from you existing forms.
-all new generated presets will be saved in the folder: `App\Zeus\Presets`
+All new generated presets will be saved in the folder: `App\Zeus\Presets`
diff --git a/docs/bolt-pro/share-form.md b/docs/bolt-pro/share-form.md
index f12413e7..75c5c531 100644
--- a/docs/bolt-pro/share-form.md
+++ b/docs/bolt-pro/share-form.md
@@ -10,17 +10,17 @@ Bolt Pro will provide your users with a new tab, that let them share the form to
To customize the social media sharing icons or use any other widget, create the file:
`resources/views/vendor/zeus/filament/social-share.blade.php`.
-and add any social platform you want.
+And add any social platform you want.
## Embedding a Form
-the embed forms will be accessible from the route name `bolt.form.embed`
+The embed forms will be accessible from the route name `bolt.form.embed` and
the url is; `/bolt/embed/$form->slug`
-to customize the layout you can create the file:
+To customize the layout you can create the file:
`resources/views/vendor/zeus/filament/embed-layout.blade.php`
-the default content:
+The default content is:
```html
diff --git a/docs/getting-started/assets.md b/docs/getting-started/assets.md
index 7d02751b..e2972590 100644
--- a/docs/getting-started/assets.md
+++ b/docs/getting-started/assets.md
@@ -5,9 +5,9 @@ weight: 6
## Compiling assets
-we use [tailwind Css](https://tailwindcss.com/) and custom themes by filament, make sure you are familiar with [tailwindcss configuration](https://tailwindcss.com/docs/configuration), and how to make custom [filament theme](https://filamentphp.com/docs/2.x/admin/appearance#building-themes).
+We use [tailwind Css](https://tailwindcss.com/) and custom themes by filament, make sure you are familiar with [tailwindcss configuration](https://tailwindcss.com/docs/configuration), and how to make a custom [filament theme](https://filamentphp.com/docs/2.x/admin/appearance#building-themes).
-### Custom Classes:
+### Custom Classes
You need to add these files to your `tailwind.config.js` file in the `content` section.
@@ -33,19 +33,19 @@ content: [
### Customizing the Frontend Views
-first, publish the config file:
+First, publish the config file:
```php
php artisan vendor:publish --tag=zeus-config
```
-then change the default layout in the file `zeus.php`:
+Then change the default layout in the file `zeus.php`:
```php
'layout' => 'components.layouts.app',
// this is assuming your layout on the folder `resources/views/components/layouts/app`
```
-this will give you full control for the assets files and the header and the footer.
+This will give you full control for the assets files and the header and the footer.
If needed, you can publish the blade views for all zeus packages:
diff --git a/docs/getting-started/configuration.md b/docs/getting-started/configuration.md
index 71ace2a4..1150755d 100644
--- a/docs/getting-started/configuration.md
+++ b/docs/getting-started/configuration.md
@@ -5,13 +5,13 @@ weight: 5
## Configuration
-There is two different set of configuration, for filament, and for the frontend pages
+There are two different sets of configuration, for filament, and for the frontend pages
## Filament Configuration
-to configure the plugin Bolt, you can pass the configuration to the plugin in `adminPanelProvider`
+To configure the plugin Bolt, you can pass the configuration to the plugin in `adminPanelProvider`
-these all the available configuration, and their defaults values
+These all the available configuration, and their defaults values
> **Note**\
> All these configurations are optional
@@ -59,7 +59,7 @@ BoltPlugin::make()
## Customize Filament Resources
-you can customize all Bolt resources icons and sorting by adding the following code to your `AppServiceProvider` boot method
+You can customize all Bolt resources icons and sorting by adding the following code to your `AppServiceProvider` boot method
```php
FormResource::navigationSort(100);
@@ -98,21 +98,21 @@ available resources:
## Frontend Configuration
-use the file `zeu-bolt.php`, to customize the frontend, like the prefix,domain, and middleware for each content type.
+Use the file `zeus-bolt.php`, to customize the frontend, like the prefix, domain, and middleware for each content type.
-to publish the configuration:
+To publish the configuration:
```bash
php artisan vendor:publish --tag=zeus-bolt-config
```
-### Custom User Model:
+### Custom User Model
-By default Bolt will use the default Laravle user model to get the user info:
+By default Bolt will use the default Laravel user model to get the user info:
`config('auth.providers.users.model')`
-if you need to change this to use another model, add the following in your config file: `zeus-bolt.php`:
+If you need to change this to use another model, add the following in your config file: `zeus-bolt.php`:
```php
'models' => [
diff --git a/docs/getting-started/installation.md b/docs/getting-started/installation.md
index fd527148..eab31184 100644
--- a/docs/getting-started/installation.md
+++ b/docs/getting-started/installation.md
@@ -54,7 +54,7 @@ To access the forms, visit the URL `/admin` , and `/bolt`.
## Deploying to Production
-to Improve performance in the production environment, make sure to run these commands with your deployment workflow:
+to improve performance in the production environment, make sure to run these commands with your deployment workflow:
```bash
php artisan icons:cache
diff --git a/docs/getting-started/loading.md b/docs/getting-started/loading.md
index a6c9d3a9..e3d5e7b9 100644
--- a/docs/getting-started/loading.md
+++ b/docs/getting-started/loading.md
@@ -5,12 +5,12 @@ weight: 7
## Frontend loading indicator
-by default there is a loading indicator on the top left next to the breadcrumbs, but you can customize it as you want.
+By default there is a loading indicator on the top left next to the breadcrumbs, but you can customize it as you want.
-### the loading blade:
+### the loading blade
-create the file `resources/views/vendor/zeus/themes/zeus/bolt/loading.blade.php`
-the default content :
+Create the file `resources/views/vendor/zeus/themes/zeus/bolt/loading.blade.php`
+with the default content:
```html
@@ -22,7 +22,7 @@ the default content :
```
-in your app layout add the following where you want the loader to show
+In your app layout add the following where you want the loader to show
```html
diff --git a/docs/getting-started/upgrade.md b/docs/getting-started/upgrade.md
index 9ca287ee..78ec91a2 100644
--- a/docs/getting-started/upgrade.md
+++ b/docs/getting-started/upgrade.md
@@ -5,9 +5,9 @@ weight: 90
## upgrade to v3.0.25
-in v3.0.25, I added a new trait for getting the user name
+In v3.0.25, I added a new trait for getting the user name
-so you have to add this to your user model:
+So you have to add this to your User model:
`use \LaraZeus\Bolt\Models\Concerns\BelongToBolt;`
@@ -22,7 +22,7 @@ This causes an issue when having multiple panels.
php artisan vendor:publish --tag="zeus-bolt-config" --force
```
-2. move your configuration from your panel provider to the `zeus-bolt` config file.
+2. Move your configuration from your panel provider to the `zeus-bolt` config file.
So these are the deprecated configuration methods:
@@ -40,4 +40,4 @@ So these are the deprecated configuration methods:
## upgrade from 2 to 3
-to upgrade @zeus Bolt to v2 please check this `Core` [upgrade guid](/docs/core/v3/upgrade)
+To upgrade @zeus Bolt to v2 please check this `Core` [upgrade guide](/docs/core/v3/upgrade)
diff --git a/docs/introduction.md b/docs/introduction.md
index e94d812d..529148f7 100644
--- a/docs/introduction.md
+++ b/docs/introduction.md
@@ -15,17 +15,17 @@ For example, you can use it as a job board, appointments, ticketing, survey, and
- 🔥 zero configuration, just composer it. but highly customizable
- 🔥 Built with [TALL stack](https://tallstack.dev/)
- 🔥 Using [filament](https://filamentadmin.com) as an admin panel and form builder
-- 🔥 Frontend scaffolding, highly customizable.
-- 🔥 Sections to Group your fields with the Option to display them as wizard or tabs.
-- 🔥 Categories to organize your forms in the frontend.
+- 🔥 Frontend scaffolding, highly customizable
+- 🔥 Sections to Group your fields with the Option to display them as wizard or tabs
+- 🔥 Categories to organize your forms in the frontend
- 🔥 Control the starting and ending dates for submissions
- 🔥 Email notifications per form
- 🔥 Confirmation message after submission per form
- 🔥 Option for requiring login per form
- 🔥 Limit submissions with one entry for a user (if auth is required only)
-- 🔥 Conditional Visibility for fields depending on other field's values.
-- 🔥 Extensions control the submitting and store them or perform actions.
-- 🔥 Embed the form in [sky](https://github.com/lara-zeus/sky) posts and pages, or as a livewire component.
+- 🔥 Conditional Visibility for fields depending on other field's values
+- 🔥 Extensions control the submitting and store them or perform actions
+- 🔥 Embed the form in [sky](https://github.com/lara-zeus/sky) posts and pages, or as a livewire component
- 🔥 Add any field from filament plugins
- 🔥 Create your own field
- 🔥 Collections for datasets
diff --git a/docs/usage/embed.md b/docs/usage/embed.md
index c9e2d144..625279f7 100644
--- a/docs/usage/embed.md
+++ b/docs/usage/embed.md
@@ -5,30 +5,30 @@ weight: 3
## Embed the Form
-@zeus Bolt forms are simply a livewire component, you can embed it in any page.in your frontend or filament pages.
+@zeus Bolt forms are simply a livewire component, you can embed it in any page in your frontend or filament pages.
-to embed the Form in any blade page, simply use:
+To embed the Form in any blade page, simply use:
```blade
```
-if you have an extension linked to your form, you can pass in the `extensionSlug`
+If you have an extension linked to your form, you can pass in the `extensionSlug`
```blade
```
-and [this](https://demo.larazeus.com/embed) is how the form look in an empty page.
+and [this](https://demo.larazeus.com/embed) is how the form looks in an empty page.
## Embed in the Sky
-if you are using our package @zeus [Sky](https://larazeus.com/sky), you can embed the forms by using the code:
+If you are using our package @zeus [Sky](https://larazeus.com/sky), you can embed the forms by using the code:
```html
formSlug
```
## Sharing on the Web
-with bolt pro, and for your user's convenience, we added a new tab in the form to make it easy to copy the code.
+With Bolt Pro, and for your users convenience, we added a new tab in the form to make it easy to copy the code.
-read more about it in [Bolt Pro share-form](../bolt-pro/share-form)
+Read more about it in [Bolt Pro share-form](../bolt-pro/share-form)
diff --git a/docs/usage/overview.md b/docs/usage/overview.md
index 8be41545..653ad590 100644
--- a/docs/usage/overview.md
+++ b/docs/usage/overview.md
@@ -4,37 +4,37 @@ weight: 2
---
## Overview
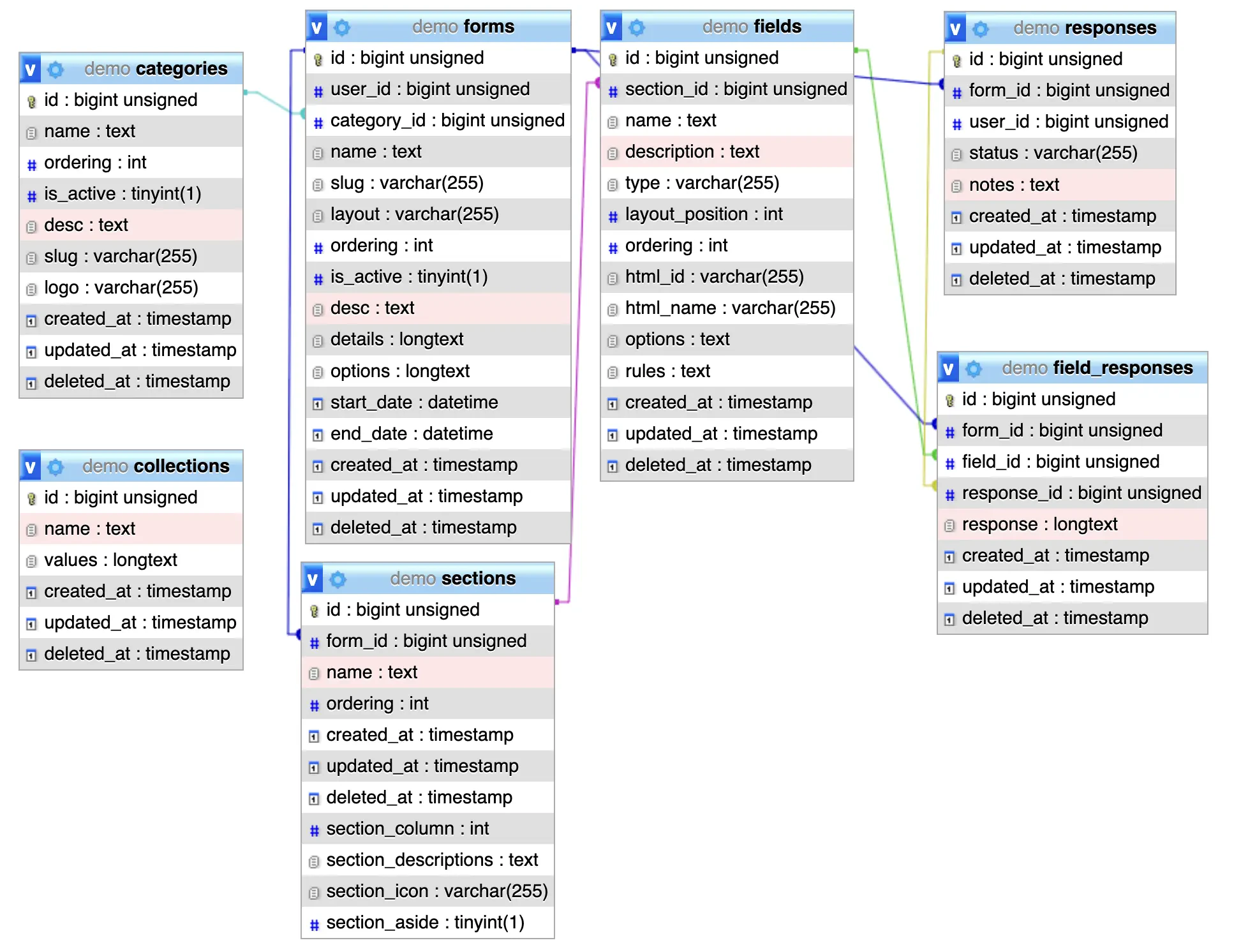
-here is the structure of the table; it will give you an idea of how Bolt works:
+Here is the structure of the database tables; it will give you an idea of how Bolt works:

-## The concept:
+## The concept
-### Form:
+### Form
The main component of all of this. Including all descriptive texts and the form options.
-### Sections:
+### Sections
To group the fields, it has some options like columns number.
-Also, an option to display sections as pages or wizards, or tabs
+Also, an option to display sections as pages or wizards, or tabs.
### Fields
-fields are fields, most of the common types are available, and you can create custom ones
+Fields are fields, most of the common types are available, and you can create custom ones too.
-### Categories:
+### Categories
It's a way to organize and display the forms in the front end.
Any form not linked to a category won't be listed in the forms list at the front end.
-### Collections:
+### Collections
Collections are datasets used for lists like checkboxes and select menus.
-### Responses:
+### Responses
Every submission has a response record per user.
You can view the responses per form in three ways:
- list: list the response only as cards
- browse: how the response with the fields one per page
- report: table view for all entries and their fields
-### Responses Fields:
+### Responses Fields
Fields are related to each response and each field of the form. And they contain the user input.
-This structure helps to query any reports you want with ease.
+This structure helps to create any reports you want with ease.