We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
众所周知,css的vertical-align是设置行内元素或者行内块元素在父元素中垂直方向的对齐方式。w3cschool上也说明了各个值及其对齐的方式,但在实践中,我们发现结果往往不像预想的那样。比如,我们在工作中会经常遇到将图片和文字垂直居中对齐的情况,这时我们首先想到将图片设置成vertical-align:middle;,如下
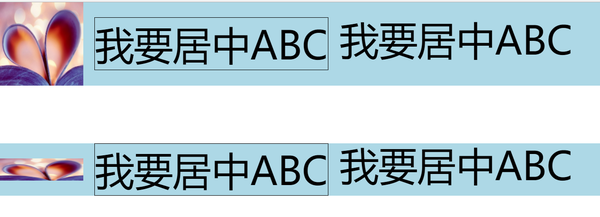
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/reset.css" /> <style> div { font-size: 70px; background-color: lightblue; } img { width: 150px; height: 40px; background-color: red; vertical-align: middle; } .haha { width: 150px; height: 150px; background-color: red; vertical-align: middle; } span { display: inline-block; /*加不加都无所谓*/ vertical-align: middle; border: 1px solid black; } </style> </head> <body> <div> <img class="haha" src="img/0.jpg" /> <span>我要居中ABC</span> 我要居中ABC </div> <br /><br /><br /><br /><br /> <div style="line-height:0"> <img src="img/0.jpg" /> <span style="line-height:normal;">我要居中ABC</span> 我要居中ABC </div> </body> </html>
这里说下个人的观点: 当将行内元素或者行内块元素设置成vertical-align:middle;时,浏览器将元素垂直方向的中心线(垂直方向中心点所在的水平线,即真正的垂直中线)与父元素垂直方向文字的中线(下图中字母x顶部的那条线,median line)和基线(下图中字母x底部的那条线,base line)的中心点所在的水平线对齐(从上面最后一个例子中可以看出),而文字的底线(下图中最底部的那条线)到基线(base line)的距离本来就比顶线(下图中最顶部的那条线)到中线(median line)的距离小一些,所以导致了我们看到的文字的整体位置不是真正的垂直居中,而是偏上一些。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <link rel="stylesheet" href="css/reset.css" /> </head> <body> <style> .box { background: rgba(0, 0, 0, 0.3); line-height: 200px; text-align: center; border: 1px solid red; } .box>img { vertical-align: middle; } </style> <div class="box"> <img src="img/0.jpg" alt=""><span>我要居中ABC</span> </div> <style> .box1 { background: rgba(0, 0, 0, 0.3); line-height: 200px; height: 200px; text-align: center; border: 1px solid red; } .box1>img { vertical-align: middle; height: 100px; } .box1>span { font-size: 120px; line-height: 200px; height: 200px; vertical-align: middle; } </style> <div class="box1"> <img src="img/0.jpg" alt=""><span>我要居中ABC</span> </div> <style> .box2 { background: rgba(0, 0, 0, 0.3); height: 200px; border: 1px solid red; display: inline-flex; justify-content: flex-start; align-items: center; } .box2>img { height: 50px; vertical-align: middle; } .box2>span { font-size: 90px; vertical-align: middle; } </style> <div class="box2"> <img src="img/0.jpg" alt=""><span>我要居中ABC</span> </div> </body> </html>
The text was updated successfully, but these errors were encountered:
No branches or pull requests
众所周知,css的vertical-align是设置行内元素或者行内块元素在父元素中垂直方向的对齐方式。w3cschool上也说明了各个值及其对齐的方式,但在实践中,我们发现结果往往不像预想的那样。比如,我们在工作中会经常遇到将图片和文字垂直居中对齐的情况,这时我们首先想到将图片设置成vertical-align:middle;,如下

当图片的高度比文字的高度大很多时,如果只设置图片vertical-align:middle;,视觉上看起来像是文字与图片垂直居中对齐了,不需要进一步处理;但当图片的高度比文字的高度大不了多少甚至还小一些的时候,就需要将文字包裹在一个inline或者inline-block元素内,同时设置图片和这个inline或者inline-block元素为vertical-align:middle;,这样达到的效果才是实现真正的垂直居中对齐。至于深层原因,就涉及到CSS基线和浏览器的渲染机制了,有兴趣的朋友可以去深究。The text was updated successfully, but these errors were encountered: