We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
public static void DockEditorWindow(EditorWindow parent, EditorWindow child) { Vector2 screenPoint = parent.position.min + new Vector2(parent.position.width * .9f, 100f); Assembly assembly = typeof(UnityEditor.EditorWindow).Assembly; Type ew = assembly.GetType("UnityEditor.EditorWindow"); Type da = assembly.GetType("UnityEditor.DockArea"); Type sv = assembly.GetType("UnityEditor.SplitView"); var tp = ew.GetField("m_Parent", BindingFlags.NonPublic | BindingFlags.Instance); var opArea = tp.GetValue(parent); var ocArea = tp.GetValue(child); var tview = da.GetProperty("parent", BindingFlags.Public | BindingFlags.Instance); var oview = tview.GetValue(opArea, null); var tDragOver = sv.GetMethod("DragOver", BindingFlags.Public | BindingFlags.Instance); var oDropInfo = tDragOver.Invoke(oview, new object[] { child, screenPoint }); var tDockArea_ = da.GetField("s_OriginalDragSource", BindingFlags.NonPublic | BindingFlags.Static); tDockArea_.SetValue(null, ocArea); var tPerformDrop = sv.GetMethod("PerformDrop", BindingFlags.Public | BindingFlags.Instance); tPerformDrop.Invoke(oview, new object[] { child, oDropInfo, null }); }
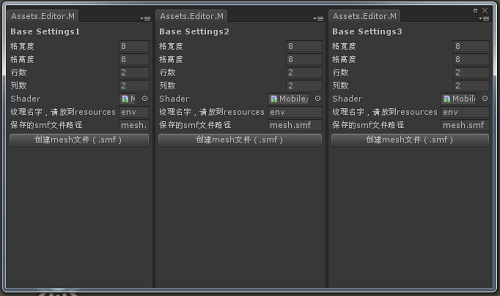
效果如下:
由于使用的拖拽模拟,有一些限制,比如窗口比例如果想1:1的话,需要先把第一个窗口的大小调到最小(我用的100,100),然后再停靠一个窗口时,两个窗口就会一样大,停靠之后再把窗口放大到想要的尺寸可以保持1:1的比例。
using UnityEngine; using UnityEditor; using System.IO; using System.Reflection; using Type = System.Type; public static class LayoutUtility { private static MethodInfo _miLoadWindowLayout; private static MethodInfo _miSaveWindowLayout; private static MethodInfo _miReloadWindowLayoutMenu; private static bool _available; static LayoutUtility() { Type tyWindowLayout = Type.GetType("UnityEditor.WindowLayout,UnityEditor"); Type tyEditorUtility = Type.GetType("UnityEditor.EditorUtility,UnityEditor"); Type tyInternalEditorUtility = Type.GetType("UnityEditorInternal.InternalEditorUtility,UnityEditor"); if (tyWindowLayout != null && tyEditorUtility != null && tyInternalEditorUtility != null) { _miLoadWindowLayout = tyWindowLayout.GetMethod("LoadWindowLayout", BindingFlags.NonPublic | BindingFlags.Public | BindingFlags.Static, null, new Type[] { typeof(string), typeof(bool) }, null); _miSaveWindowLayout = tyWindowLayout.GetMethod("SaveWindowLayout", BindingFlags.NonPublic | BindingFlags.Public | BindingFlags.Static, null, new Type[] { typeof(string) }, null); _miReloadWindowLayoutMenu = tyInternalEditorUtility.GetMethod("ReloadWindowLayoutMenu", BindingFlags.Public | BindingFlags.Static); if (_miLoadWindowLayout == null || _miSaveWindowLayout == null || _miReloadWindowLayoutMenu == null) return; _available = true; } } public static bool IsAvailable { get { return _available; } } public static void SaveLayoutToAsset(string assetPath) { SaveLayout(Path.Combine(Directory.GetCurrentDirectory(), assetPath)); } public static void LoadLayoutFromAsset(string assetPath) { if (_miLoadWindowLayout != null) { string path = Path.Combine(Directory.GetCurrentDirectory(), assetPath); _miLoadWindowLayout.Invoke(null, new object[] { path , false }); } } public static void SaveLayout(string path) { if (_miSaveWindowLayout != null) _miSaveWindowLayout.Invoke(null, new object[] { path }); } }
我们可以拖出来一个设计好的布局然后使用SaveLayoutToAsset保存布局到自定义路径,然后把布局文件上传到svn,策划update之后就可以直接通过菜单调用LoadLayoutFromAsset来加载布局啦
The text was updated successfully, but these errors were encountered:
No branches or pull requests
效果如下:

由于使用的拖拽模拟,有一些限制,比如窗口比例如果想1:1的话,需要先把第一个窗口的大小调到最小(我用的100,100),然后再停靠一个窗口时,两个窗口就会一样大,停靠之后再把窗口放大到想要的尺寸可以保持1:1的比例。
可以先把各个窗口拖动停靠到想要的位置,然后savelayout,下一次直接点击保存的布局就可以啦,那么保存的布局存放在哪里了呢,放在C:\Users\Administrator\AppData\Roaming\Unity\Editor-5.x\Preferences\Layouts这里啦,是一个.wlt文件,存在这里是有问题的,布局文件没有存储在unity工程下面就不会被项目组的所有人共享,而懒惰的策划是希望一次update就可以使用别人调好的布局的。所以要实现一个保存布局文件在自定义位置的功能,这个功能也是需要用反射的,unity大大并没有把现成的函数暴露出来。。。,下面是实现保存和加载自定义布局的方法:
我们可以拖出来一个设计好的布局然后使用SaveLayoutToAsset保存布局到自定义路径,然后把布局文件上传到svn,策划update之后就可以直接通过菜单调用LoadLayoutFromAsset来加载布局啦
The text was updated successfully, but these errors were encountered: