Table of Contents
Glitzer (german for "glitter" or "sparkle") is a library for gleam that helps you create progress bars and other fancy progress reporting and command line utilities. It is written in pure gleam and supports javascript and erlang.
Simply run
gleam add glitzerin your projects root directory to add the library to your project.
You can access the progress bars with import glitzer/progress.
import gleam/int
import gleam/yielder
import glitzer/progress
pub fn main() {
let bar =
progress.new_bar()
|> progress.with_length(100)
|> progress.with_fill(progress.char_from_string("+"))
|> progress.with_empty(progress.char_from_string("-"))
|> progress.with_left_text("Doing stuff: ")
yielder.range(1, 100)
|> progress.each_yielder(bar, fn(bar, i) {
progress.with_left_text(bar, int.to_string(i) <> " ")
|> progress.print_bar
// do some other stuff here
})
}Glitzer also provides some premade templates for progress bars. All of these
templates have a default length of 100. As an example, here is how you could use
the fancy_slim_arrow_bar template.
import glitzer/progress
pub fn main() {
let bar = progress.fancy_slim_arrow_bar()
do_stuff(bar, 0)
}
fn do_stuff(bar, count) {
case count < 100 {
True -> {
let bar = progress.tick(bar)
progress.print_bar(bar)
// some heavy lifting
do_stuff(bar, count + 1)
}
False -> Nil
}
}All templates can be found in the documentation
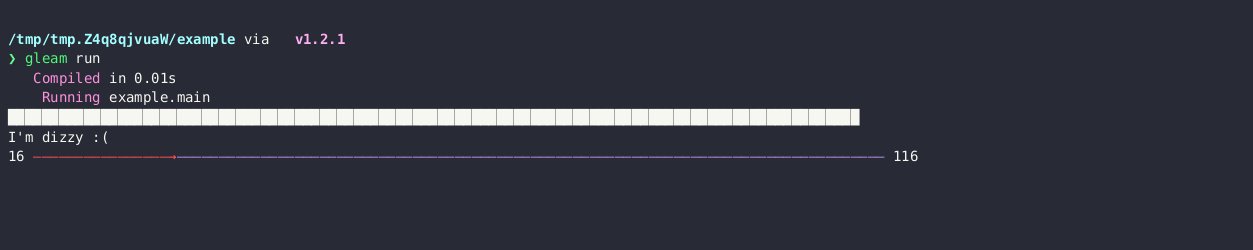
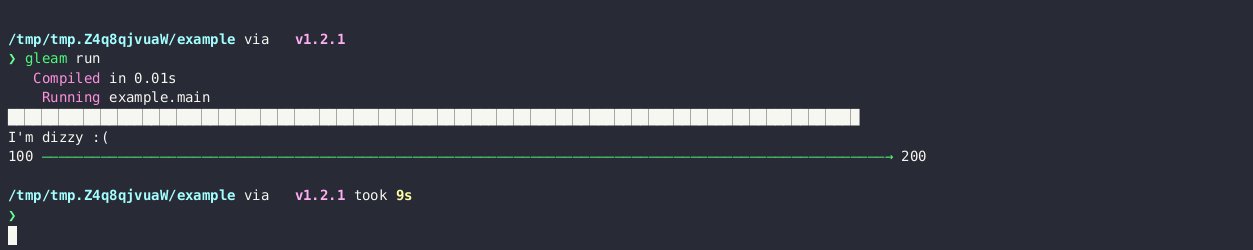
Import spinners into your project using import glitzer/spinner.
import glitzer/spinner
pub fn main() {
let s =
spinner.default_spinner()
|> spinner.with_left_text("Imma spin >:3 ")
|> spinner.with_finish_text("I'm dizzy :(")
|> spinner.spin // this will continuously spin your spinner
// do some stuff
// update the text
spinner.with_left_text(s, "Now imma spin some more :] ")
|> spinner.with_frame_transform(fn(s) {"<" <> s <> ">"})
spinner.finish(s) // clear the line and print the finish text
}See the open issues for a list of proposed features (and known issues).
- Top Feature Requests (Add your votes using the 👍 reaction)
- Top Bugs (Add your votes using the 👍 reaction)
- Newest Bugs
New code and pull requests are greatly appreciated! If you want to contribute, check the contributing guidelines and submit a PR :3
If you have any questions, feel free to create a question! Please note that it may take some time for me to respond. I am not paid for doing this and do have a private life (surprise!) :]
If something is very urgent, you may write me an email. However, only do this if it's something major like a security issue or harassement in some discussion of the project. Harassement does not mean someone not agreeing with your point of view about the project.
If you want to say thank you or/and support active development of glitzer, feel free to add a GitHub Star to the project!
First off, thanks for taking the time to contribute! Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make will benefit everybody else and are greatly appreciated.
Please read our contribution guidelines, and thank you for being involved!
This project is licensed under the GNU General Public License v3.
See LICENSE for more information.