-
Notifications
You must be signed in to change notification settings - Fork 587
How to Add a Custom Domain
Of course, the beauty of a URL shortener is to have short link and this is done the best by a naked domain (domain.com). To realize this you would need to by an expensive certificate with a wild card, and this doesn't fit in the goals of this project. We will achieve it nevertheless by having a secure www.domain.com and doing a dynamic forward of domain.com to www.domain.com.
Let's start by Adding a domain to the App Service.

From the Azure portal (portal.azure.com), open the ShortnerTools App Service (Azure Function). From the left panel select Custom domains. Then Click the Add custom domain button in the middle of the screen.

This will open a tab where you will need to enter your domain with the www sub-domain. In our case it was www.07f.ca.
You will now need to validate the domain with you proviver (in our case it's GoDaddy.com). Navigate to the domain provider and create two new DNS record (TXT + CNAME) like explained in the bottom of the panel in the Azure portal.
Here an exemple from godaddy where:
- The CNAME was created with the URL of the Azure function.
- The TXT was created with the Custom Domain Verification ID provided on the Azure portal page.

Once all that is enter. Click the validate button on the Azure portal. If you don't have the green check beside Hostname availability and Domain ownership, be patient as it can take up to 48 hours. (You can always double check that you didn't do any typo any where ;P )

When you have it gree you ready for the next step.
The custom domain has been added, we now first need to create a certificate before we can add the binding

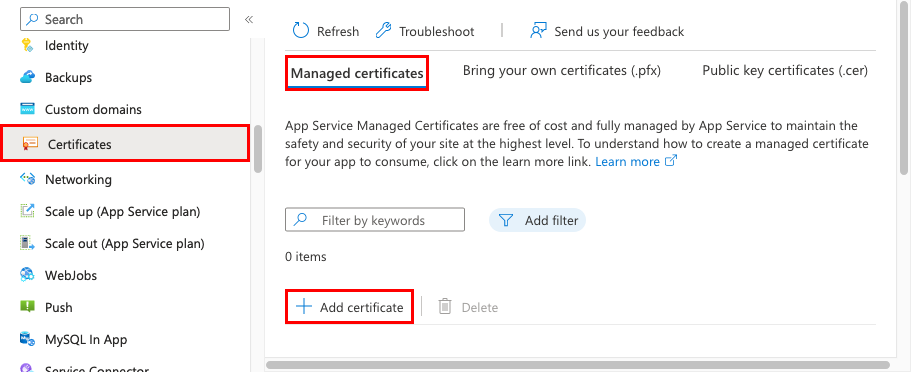
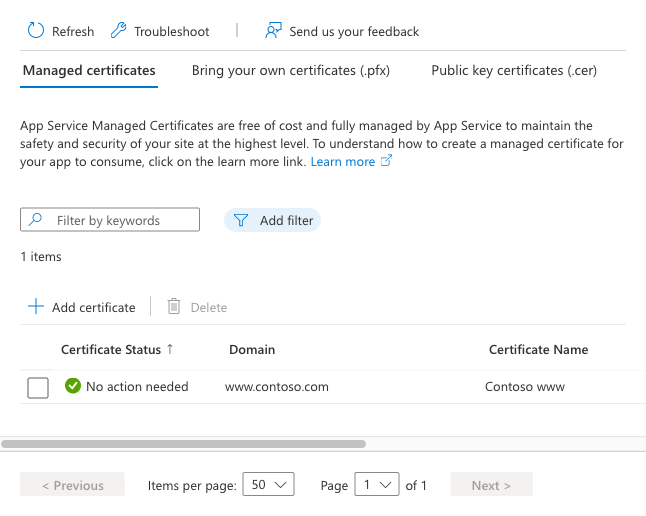
Create a free App Service managed certificate as described in the documentation Secure a custom DNS name with a TLS/SSL binding in Azure App Service
From the left navigation of your Azure Function (same page as before), select TLS/SSL settings. Then from the top of the new panel, click on Private Key Certificates (.pfx) and then Create App Service Managed Certificate.
Select the custom domain to create a free certificate for and select Create. You can create only one certificate for each supported custom domain.
When the operation completes, you see the certificate in the Private Key Certificates list.
Go back to the Custom domain panel. Click the Add binding link beside the big red "Not Secure" label.
Select your custom domain, the created certificate thumbprint which has been created in step 5 and "SNI SSL" as the SSL Binding

Voila! You can now call your azURLShortener from your custom domain! ✔
If you are using Version 1, you need to change the URL in the App Service configuration (it's in the admin "App Service") so you can copy the URLs from the Blazor UI

This next section is to "fake" a naked domain.

Create an account in cloudflare.com and add a site for your domain. We will need to customize the DNS and create some Page Rules.

On cloudflare.com note the 2 nameservers' addresses. Go to the origin name provider (in my case GoDaddy) and replace the nameserver's names with the value found on Cloudflare.

Now let's create a rule that will redirect all the incoming traffic from the naked-domain to www.domain. On the option on the top, click the Pages Rules (B). Then Click the Button Create Page Rule

In the field for If the URL matches: enter the naked-domain follow by /*. That will match everything coming from that URL
For the settings select Forwarding URL and 301- Permanent Redirect.
Then the destination url should be https://www. with your domain and /api/urlredirect/$1.
Note: Because proxies aren't supported anymore in Azure Function v4 we need to specify the URL of the redirect function. In this case
/api/urlredirect/$1.
The URL shortener is now completely configured, and your users will be pleased. There is only one last step to make YOUR experience more enjoyable.
The last step is to update the src\settings.json. This is the setting file for the Azure Function. Add (or edit if already present) customDomain and set it to your new domain.
"customDomain":"https://c5m.ca"
Congratulations, you are all set!