Releases: microsoft/playwright
v1.28.1
Highlights
This patch release includes the following bug fixes:
#18928 - [BUG] Electron firstWindow times out after upgrading to 1.28.0
#18920 - [BUG] [expanded=false] in role selector returns elements without aria-expanded attribute
#18865 - [BUG] regression in killing web server process in 1.28.0
Browser Versions
- Chromium 108.0.5359.29
- Mozilla Firefox 106.0
- WebKit 16.4
This version was also tested against the following stable channels:
- Google Chrome 107
- Microsoft Edge 107
v1.28
Playwright Tools
- Record at Cursor in VSCode. You can run the test, position the cursor at the end of the test and continue generating the test.
- Live Locators in VSCode. You can hover and edit locators in VSCode to get them highlighted in the opened browser.
- Live Locators in CodeGen. Generate a locator for any element on the page using "Explore" tool.
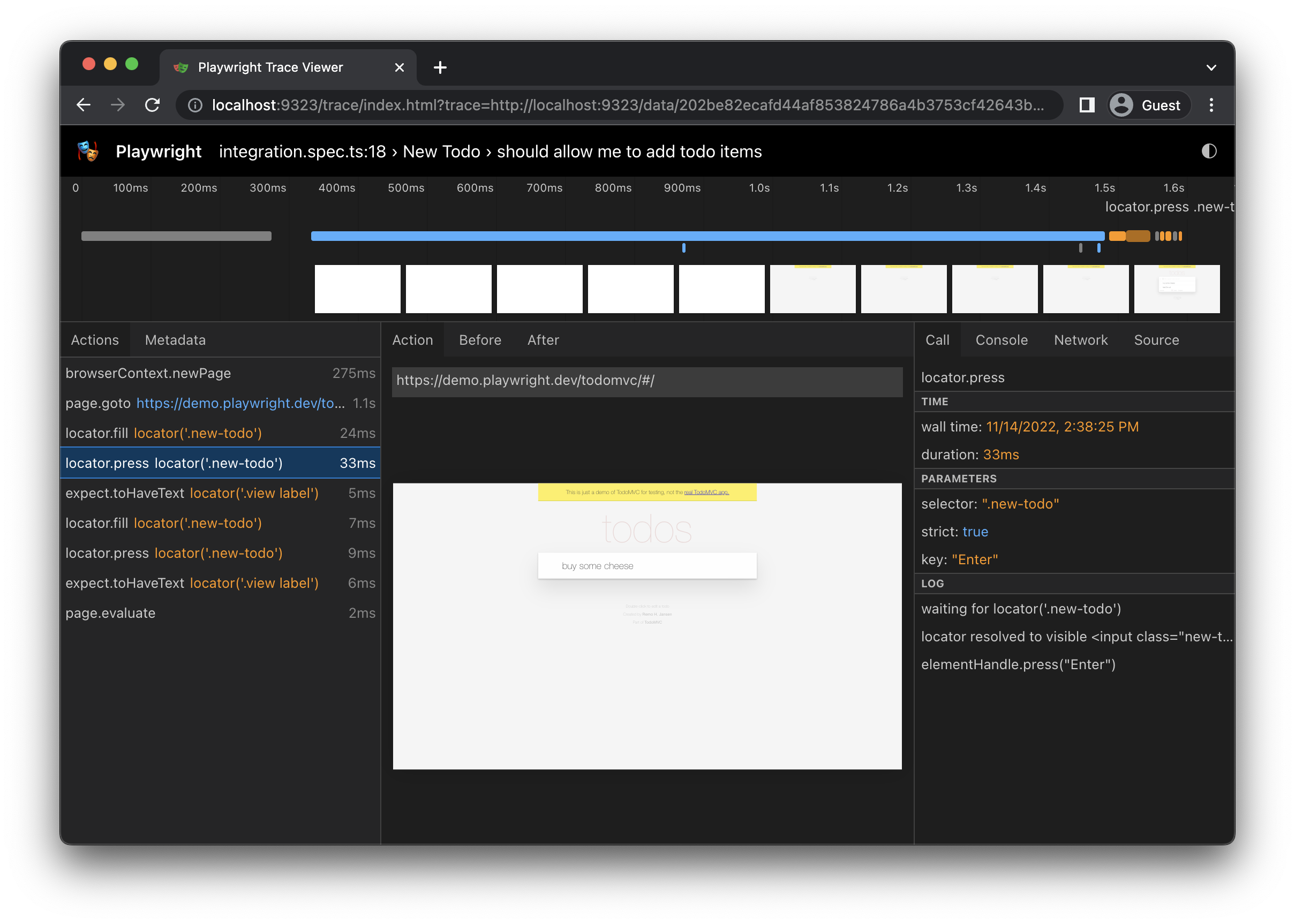
- Codegen and Trace Viewer Dark Theme. Automatically picked up from operating system settings.
Test Runner
-
Configure retries and test timeout for a file or a test with
test.describe.configure([options]).// Each test in the file will be retried twice and have a timeout of 20 seconds. test.describe.configure({ retries: 2, timeout: 20_000 }); test('runs first', async ({ page }) => {}); test('runs second', async ({ page }) => {});
-
Use
testProject.snapshotPathTemplateandtestConfig.snapshotPathTemplateto configure a template controlling location of snapshots generated byexpect(page).toHaveScreenshot(name[, options])andexpect(screenshot).toMatchSnapshot(name[, options]).// playwright.config.ts import type { PlaywrightTestConfig } from '@playwright/test'; const config: PlaywrightTestConfig = { testDir: './tests', snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}', }; export default config;
New APIs
locator.blur([options])locator.clear([options])android.launchServer([options])andandroid.connect(wsEndpoint[, options])androidDevice.on('close')
Browser Versions
- Chromium 108.0.5359.29
- Mozilla Firefox 106.0
- WebKit 16.4
This version was also tested against the following stable channels:
- Google Chrome 107
- Microsoft Edge 107
v1.27.1
Highlights
This patch release includes the following bug fixes:
#18010 - fix(generator): generate nice locators for arbitrary selectors
#17999 - chore: don't fail on undefined video/trace
#17955 - [Question] Github Actions test compatibility check failed mitigation?
#17960 - [BUG] Codegen 1.27 creates NUnit code that does not compile
#17952 - fix: fix typo in treeitem role typing
Browser Versions
- Chromium 107.0.5304.18
- Mozilla Firefox 105.0.1
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 106
- Microsoft Edge 106
v1.27.0
Locators
With these new APIs, inspired by Testing Library, writing locators is a joy:
page.getByText(text, options)to locate by text content.page.getByRole(role, options)to locate by ARIA role, ARIA attributes and accessible name.page.getByLabel(label, options)to locate a form control by associated label's text.page.getByPlaceholder(placeholder, options)to locate an input by placeholder.page.getByAltText(altText, options)to locate an element, usually image, by its text alternative.page.getByTitle(title, options)to locate an element by its title.
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();All the same methods are also available on Locator, FrameLocator and Frame classes.
Other highlights
-
workersoption in theplaywright.config.tsnow accepts a percentage string to use some of the available CPUs. You can also pass it in the command line:npx playwright test --workers=20% -
New options
hostandportfor the html reporter.reporters: [['html', { host: 'localhost', port: '9223' }]]
-
New field
FullConfig.configFileis available to test reporters, specifying the path to the config file if any. -
As announced in v1.25, Ubuntu 18 will not be supported as of Dec 2022. In addition to that, there will be no WebKit updates on Ubuntu 18 starting from the next Playwright release.
Behavior Changes
-
expect(locator).toHaveAttribute(name, value, options)with an empty value does not match missing attribute anymore. For example, the following snippet will succeed whenbuttondoes not have adisabledattribute.await expect(page.getByRole('button')).toHaveAttribute('disabled', '');
-
Command line options
--grepand--grep-invertpreviously incorrectly ignoredgrepandgrepInvertoptions specified in the config. Now all of them are applied together. -
JSON reporter path resolution is performed relative to the config directory instead of the current working directory:
["json", { outputFile: "./test-results/results.json" }]]
Browser Versions
- Chromium 107.0.5304.18
- Mozilla Firefox 105.0.1
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 106
- Microsoft Edge 106
v1.26.1
Highlights
This patch includes the following bug fixes:
#17500 - [BUG] No tests found using the test explorer - pw/[email protected]
Browser Versions
- Chromium 106.0.5249.30
- Mozilla Firefox 104.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 105
- Microsoft Edge 105
v1.26.0
Assertions
- New option enabled for
expect(locator).toBeEnabled([options]). expect(locator).toHaveText(expected[, options])now pierces open shadow roots.- New option editable for
expect(locator).toBeEditable([options]). - New option visible for
expect(locator).toBeVisible([options]).
Other Highlights
- New option
maxRedirectsforapiRequestContext.get(url[, options])and others to limit redirect count. - New command-line flag
--pass-with-no-teststhat allows the test suite to pass when no files are found. - New command-line flag
--ignore-snapshotsto skip snapshot expectations, such asexpect(value).toMatchSnapshot()andexpect(page).toHaveScreenshot().
Behavior Change
A bunch of Playwright APIs already support the waitUntil: 'domcontentloaded' option. For example:
await page.goto('https://playwright.dev', {
waitUntil: 'domcontentloaded',
});Prior to 1.26, this would wait for all iframes to fire the DOMContentLoaded event.
To align with web specification, the 'domcontentloaded' value only waits for the target frame to fire the 'DOMContentLoaded' event. Use waitUntil: 'load' to wait for all iframes.
Browser Versions
- Chromium 106.0.5249.30
- Mozilla Firefox 104.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 105
- Microsoft Edge 105
v1.25.2
Highlights
This patch includes the following bug fixes:
#16937 - [REGRESSION]: session storage failing >= 1.25.0 in firefox
#16955 - Not using channel on config file when Show and Reuse browser is checked
Browser Versions
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 104
- Microsoft Edge 104
v1.25.1
Highlights
This patch includes the following bug fixes:
#16319 - [BUG] webServer.command esbuild fails with ESM and Yarn
#16460 - [BUG] Component test fails on 2nd run when SSL is used
#16665 - [BUG] custom selector engines don't work when running in debug mode
Browser Versions
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 104
- Microsoft Edge 104
v1.25.0
VSCode Extension
-
New Playwright actions view

-
Pick selector
You can pick selector right from a live page, before or after running a test
-
Record new test
Start recording where you left off with the new 'Record new test' feature. -
Show & reuse browser
Watch your tests running live & keep devtools open. Develop while continuously running tests.
Test Runner
-
test.step(title, body)now returns the value of the step function:test('should work', async ({ page }) => { const pageTitle = await test.step('get title', async () => { await page.goto('https://playwright.dev'); return await page.title(); }); console.log(pageTitle); });
-
New
'interrupted'test status. -
Enable tracing via CLI flag:
npx playwright test --trace=on. -
New property
testCase.idthat can be use in reporters as a history ID.
Announcements
- 🎁 We now ship Ubuntu 22.04 Jammy Jellyfish docker image:
mcr.microsoft.com/playwright:v1.25.0-jammy. - 🪦 This is the last release with macOS 10.15 support (deprecated as of 1.21).
- 🪦 This is the last release with Node.js 12 support, we recommend upgrading to Node.js LTS (16).
⚠️ Ubuntu 18 is now deprecated and will not be supported as of Dec 2022.
Browser Versions
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 104
- Microsoft Edge 104
v1.24.2
Highlights
This patch includes the following bug fixes:
#15977 - [BUG] test.use of storage state regression in 1.24
Browser Versions
- Chromium 104.0.5112.48
- Mozilla Firefox 102.0
- WebKit 16.0
This version was also tested against the following stable channels:
- Google Chrome 103
- Microsoft Edge 103