NativePopup is clone of Apple iOS AppStore review feedback popup.
NativePopup clones native popup's design and behavior(animation and user interaction). And you can use custom image and emoji in addition to bad/good icons.
| NativePopup | Original |
|---|---|
 |
 |
 |
 |
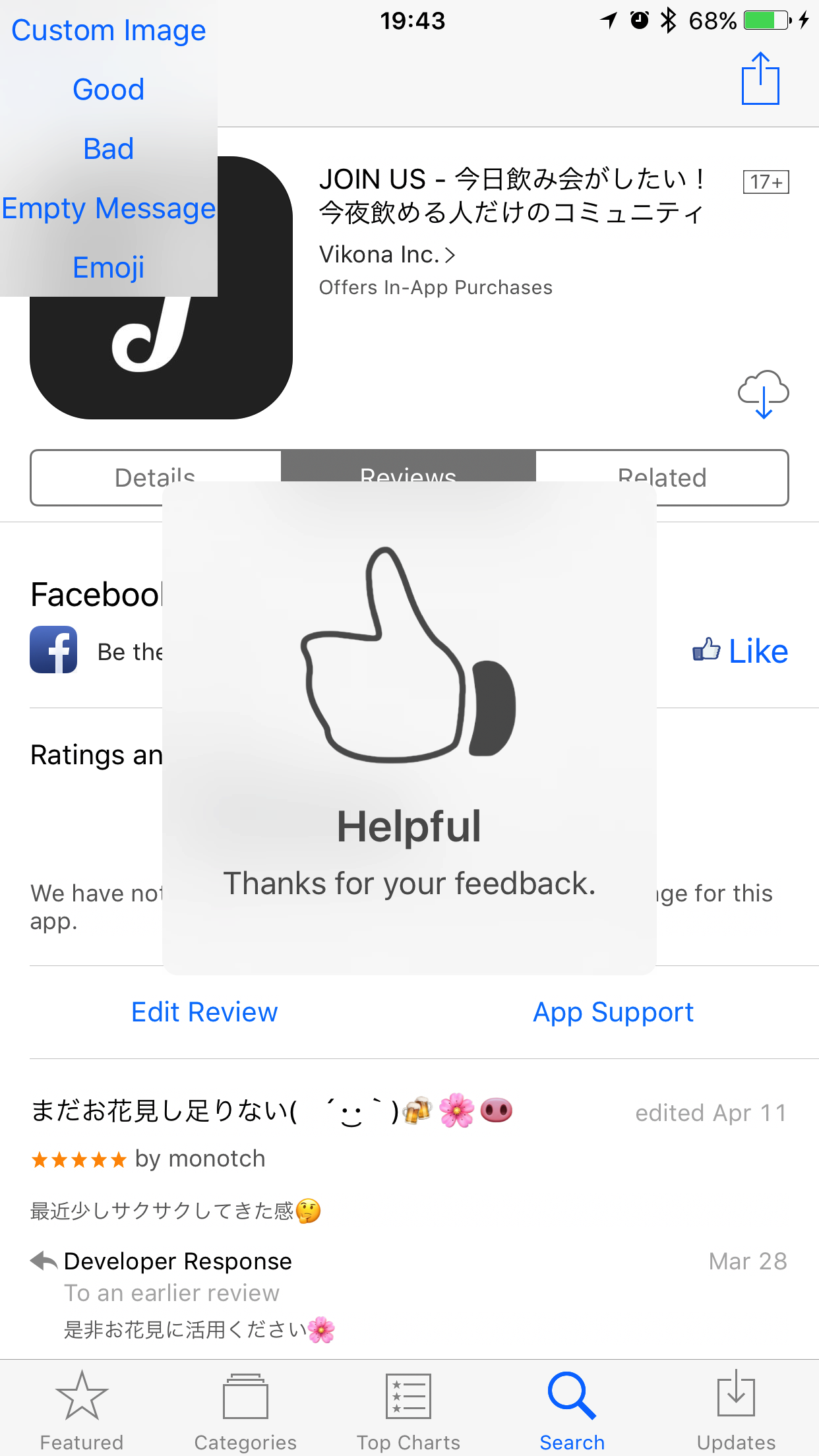
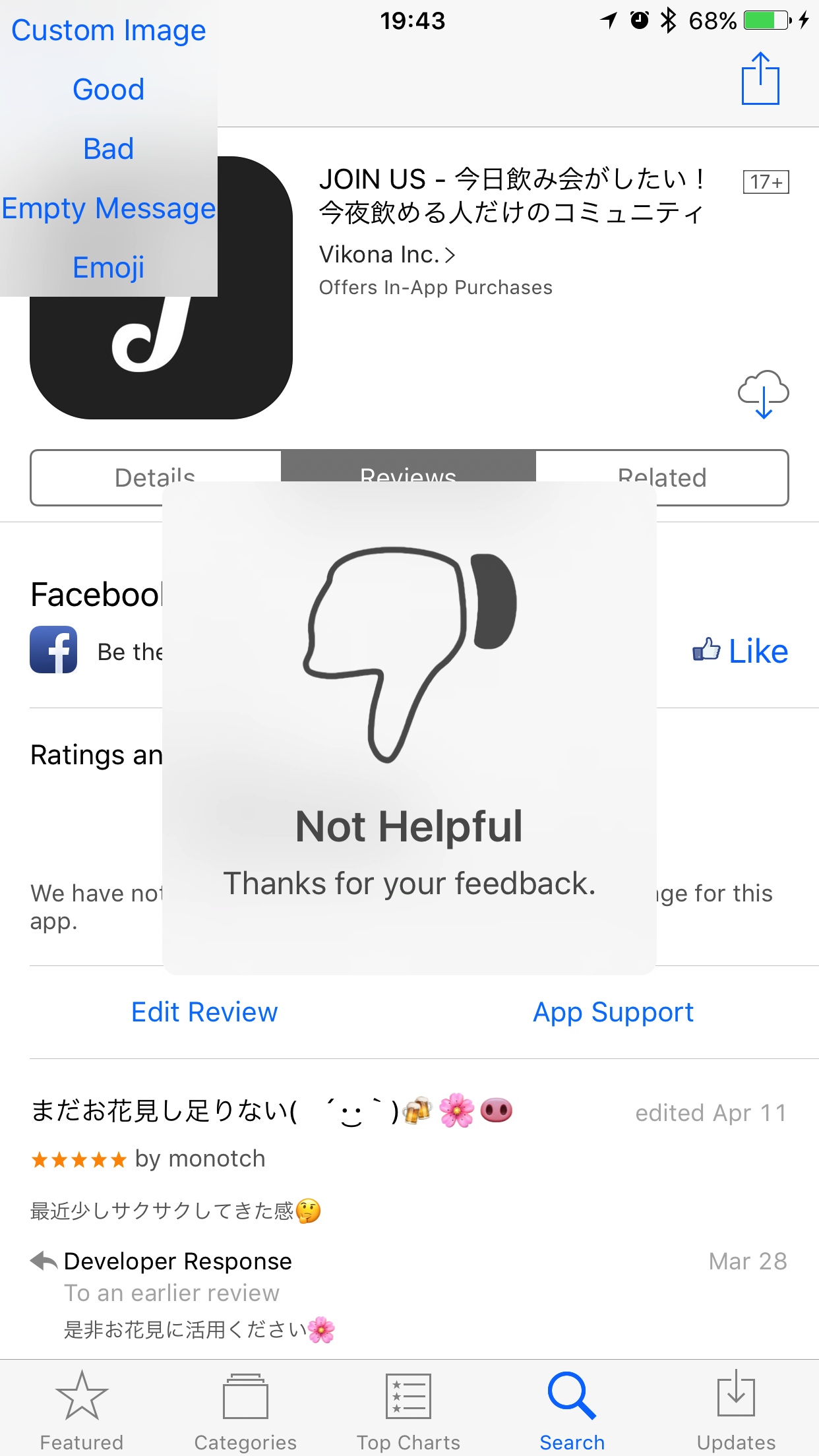
| Good | Bad |
|---|---|
 |
 |
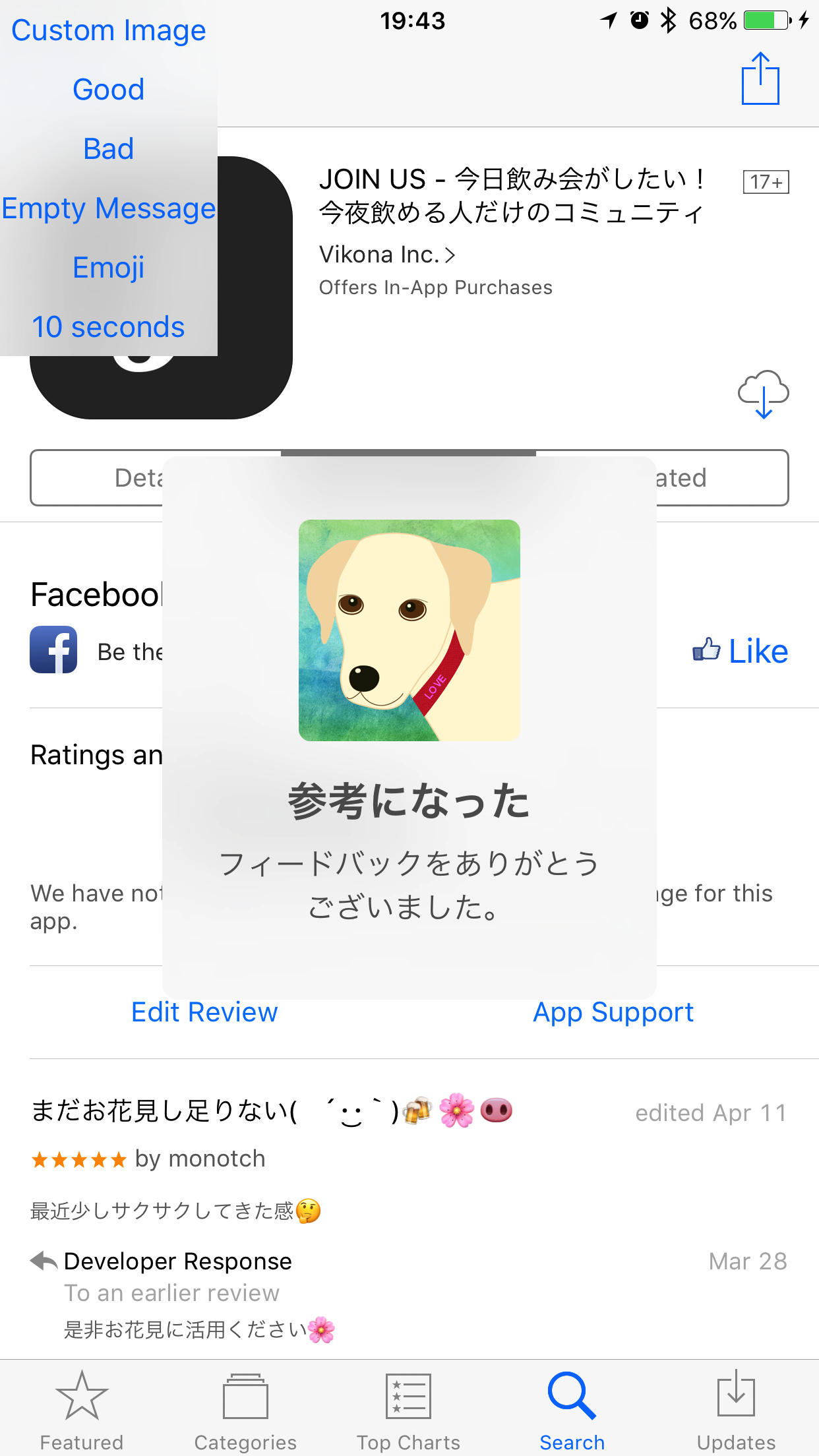
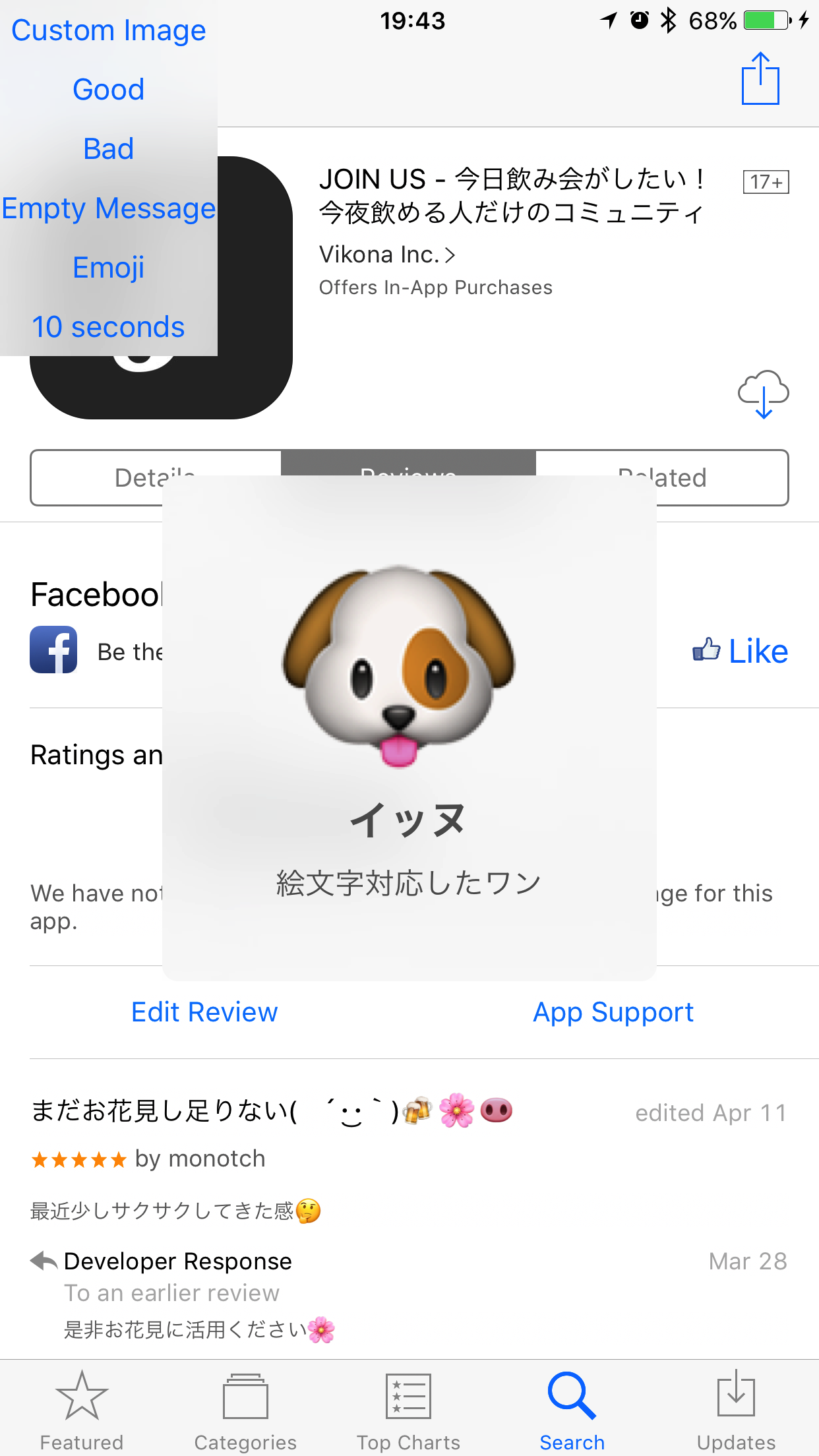
| Custom Image | Emoji |
|---|---|
 |
 |
Very simple to use NativePopup🐶
// Good
NativePopup.show(image: Preset.Feedback.good,
title: "Helpful",
message: "Thanks for your feedback.")
// Bad
NativePopup.show(image: Preset.Feedback.bad,
title: "Not Helpful",
message: "Thanks for your feedback.")
// Custom Image
NativePopup.show(image: UIImage(named: "love")!,
title: "参考になった",
message: "フィードバックをありがとう\nございました。")
// Emoji
NativePopup.show(image: Character("🐶"),
title: "イッヌ",
message: "絵文字対応したワン")
// Title only
NativePopup.show(image: Preset.Feedback.good,
title: "Empty Message 🗑",
message: nil)
// Custom duration (default duration is 1.5 seconds)
NativePopup.show(image: Character("🔟"),
title: "10 seconds",
message: "Long duration🙇",
duration: 10)
// Like Apple Music
NativePopup.show(image: Preset.Feedback.done,
title: "Added to Library",
message: nil,
initialEffectType: .fadeIn)image accepts ImageConvertible protocol.
public enum Image {
case image(UIImage)
case emoji(Character)
func validate() {
switch self {
case .image(let image):
assert(image.size.width == image.size.height, "Aspect ratio should be 1:1.")
case .emoji:
// MEMO: should check?
break
}
}
}
public protocol ImageConvertible {
var npImage: Image { get }
}UIImage and Character conforms to ImageConvertible by default.
extension UIImage: ImageConvertible {
public var npImage: Image { return .image(self) }
}
extension Character: ImageConvertible {
public var npImage: Image { return .emoji(self) }
}You can define custom preset image as below.
extension NativePopup {
public struct Preset {
private init() {}
public enum Feedback: String, ImageConvertible {
case
good,
bad
public var npImage: Image {
return .image(UIImage.init(nativePopupNamed: "feedback_\(rawValue)"))
}
}
}
}Image size should be 112 x 112.
You can install by Carthage or add NativePopup sources manually.
Add this to Cartfile
github "mono0926/NativePopup"
$ carthage update


