-
Notifications
You must be signed in to change notification settings - Fork 228
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Range slider - minimum value not working if set to different value but 0 #39
Comments
|
I have a bug in the slider that i haven't fixed yet, in your code just set the upper value first, then the lower value, its just in the configure slider method and everything will be sweet. |
|
Its just some of the range checking in the code needs to be fixed up. |
|
Thanks! Maybe you could indicate it on the wiki for future users of this library. Another minor issue btw, seems like on iOS8 UIlabel flickers back to the original position while dragging the slider. Any idea why? |
|
i was scratching my head for ages until i found this :) thanks putting the upper value first did make the difference |
|
@teffi the flickering happens because you have AutoLayout turned on for that viewcontroller. I had the same issue. Select the viewcontroller, tick off autolayout and it works. |
|
It's insane to design a screen without using AutoLayout for iPhone 4/5/6 screens. |
|
The control was designed before auto layout was really a thing. Feel free to add support and submit a pull request. I currently don't use it in any active projects at the moment so not sure when I would get a chance to look at it. |
|
Whew. Glad I read this. Definitely need to include this in the README. |
|
Oh dang! Thought I was going crazy. Agreed, this should be in README. Awesome slider, though! |
|
@teffi If you want to use it in auto layout please set "setTranslatesAutoresizingMaskIntoConstraints:" Yes for your label. It will fix that flicker issue. |
I'm trying to specify a range 18-60.
{
age_slider.minimumValue = 18;
age_slider.maximumValue = 60;
age_slider.lowerValue = 18;
age_slider.upperValue = 60;
age_slider.minimumRange = 10;
}
Things didn't went the way it supposed to.
At first this happened. The view width I placed on xib is the ideal with I want the slider to have but after running the slider exceeded the the view.
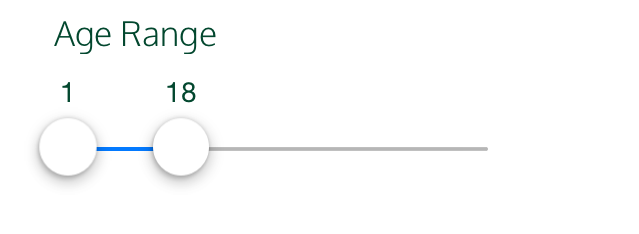
I tried decreasing the width and so it fit. As you can notice instead of 18 as the minimum value it is stuck to 1 and I can't even drag it.
The maximum value is fine and thus can be dragged up to the minimum value I set which is 18.

)
Can someone fix it or does this library only really works for 0 -100 range
The text was updated successfully, but these errors were encountered: