Kotlin Android view that draws animated stars on a canvas
Add library to your gradle module
repositories {
maven { url "http://dl.bintray.com/sofakingforever/libraries" }
}
dependencies {
implementation 'com.sofakingforever.libraries:animated-stars-android:1.1.4@aar'
// Don't forget to add kotlin if you're in a pure-java project (thanks to moisoni97)
implementation 'org.jetbrains.kotlin:kotlin-stdlib:1.2.71
}Insert View via XML (or code)
<com.sofakingforever.stars.AnimatedStarsView
android:id="@+id/stars"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:starsView_bigStarThreshold="10dp"
app:starsView_meteoritesColors="@array/meteorites_colors"
app:starsView_meteoritesEnabled="true"
app:starsView_meteoritesInterval="2000"
app:starsView_maxStarSize="16dp"
app:starsView_minStarSize="1dp"
app:starsView_starColors="@array/star_colors"
app:starsView_starCount="50" />Add the color array
<integer-array name="star_colors_small">
<!-- This is how you can configure the ratio of star colors-->
<item>@color/star_color_1</item>
<item>@color/star_color_1</item>
<item>@color/star_color_1</item>
<item>@color/star_color_1</item>
<item>@color/star_color_2</item>
<item>@color/star_color_3</item>
</integer-array>
<integer-array name="meteorites_colors">
<item>@color/star_color_2</item>
<item>@color/star_color_4</item>
<item>@color/star_color_3</item>
</integer-array>
Kotlin Implementation Example - Call onStart and onStop
override fun onStart() {
super.onStart()
stars.onStart()
}
override fun onStop() {
stars.onStop()
super.onStop()
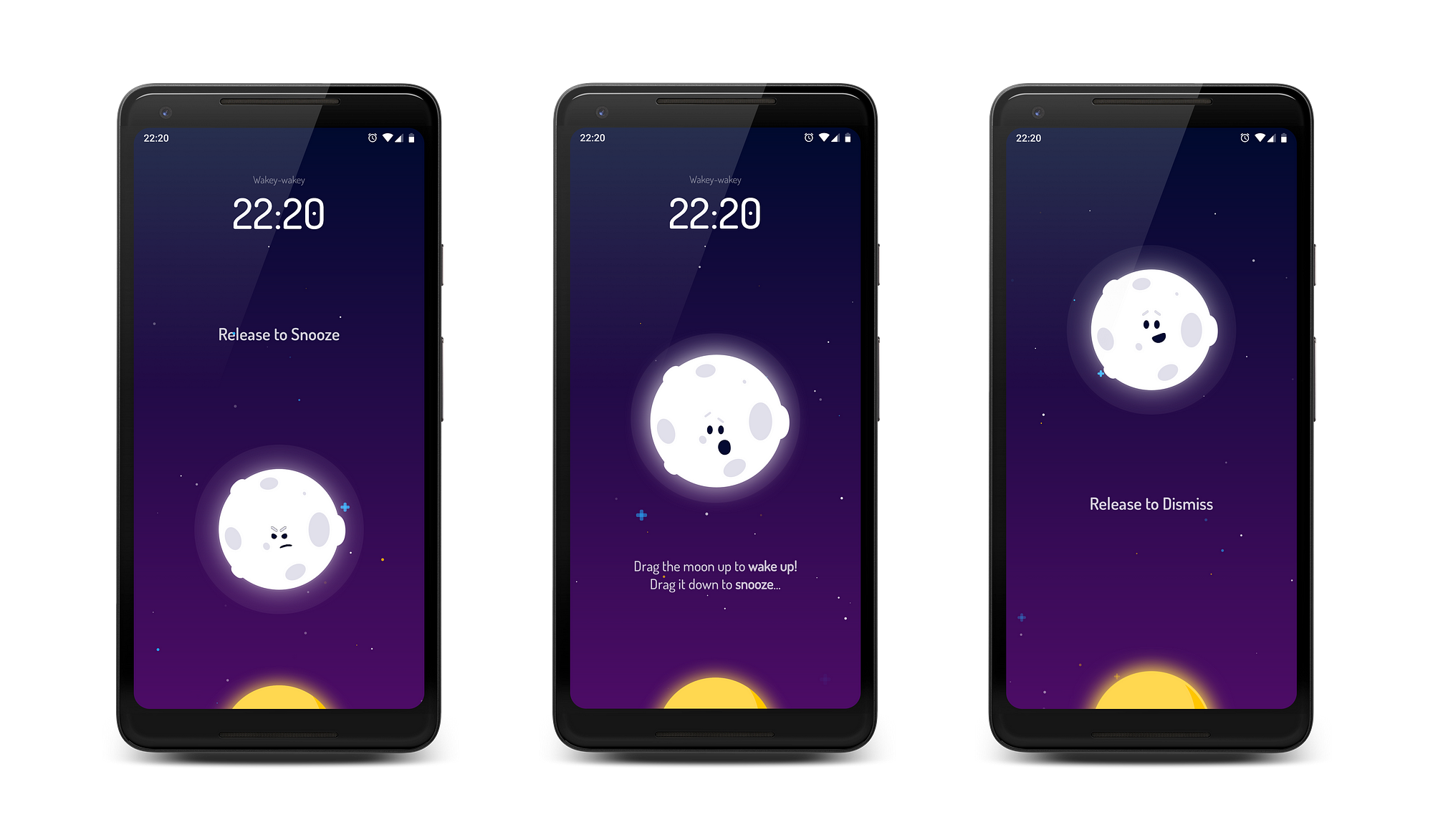
}Originally developed for Wakey - Beautiful Alarm Clock
Wakey is a simple & beautiful animated alarm clock, featuring a spectacular design and an immersive experience - guaranteed to wake you up with a smile everyday!
With our smiling sunrise, and grumpy lunar animations, this is the most unique alarm clock in our solar system.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.