This is a Scully plugin to convert Notion pages to static HTML pages utilizing @notion-stuff/blocks-html-parser
Notion API is currently in beta. There are content types that aren't being supported. Check the Notion API documentations for details
- Convert Notion pages to static HTML
- Access to Notion page properties as
Frontmatter(should beScullyRoutefromScullyRoutesService)- Customize Notion page properties
- Customize HTML parsers. Please check out
NotionBlocksHtmlParserdocumentations for more details.
npm install --save-dev @notion-stuff/scully-plugin-notion
@notion-stuff/scully-plugin-notiondepends on@notionhq/client
Notion integration steps courtesy of Gatsby Source Notion Plugin author
-
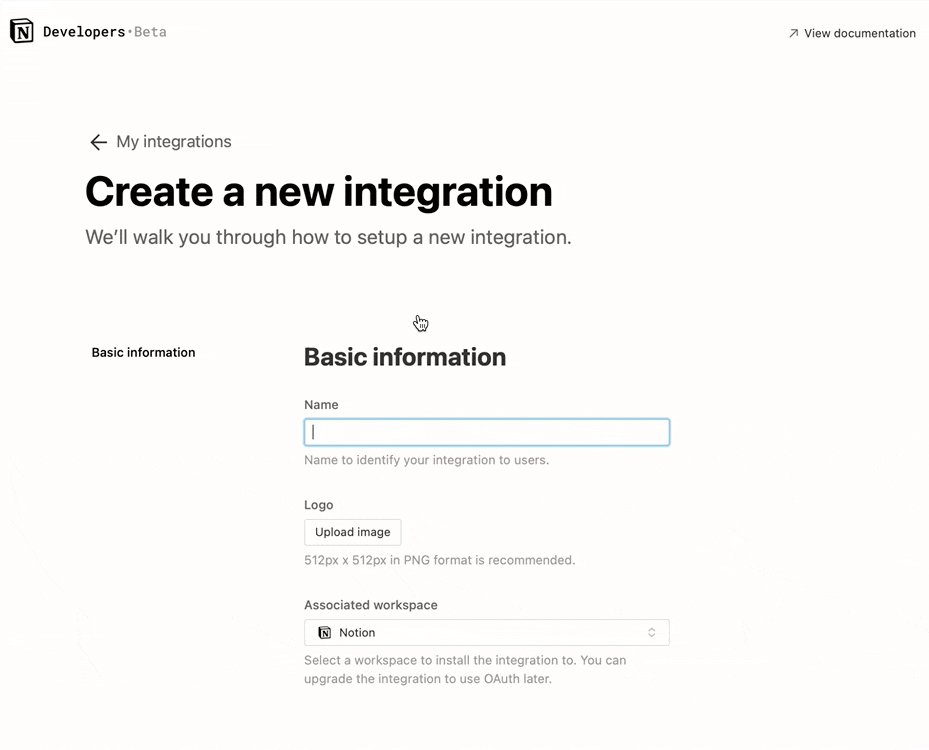
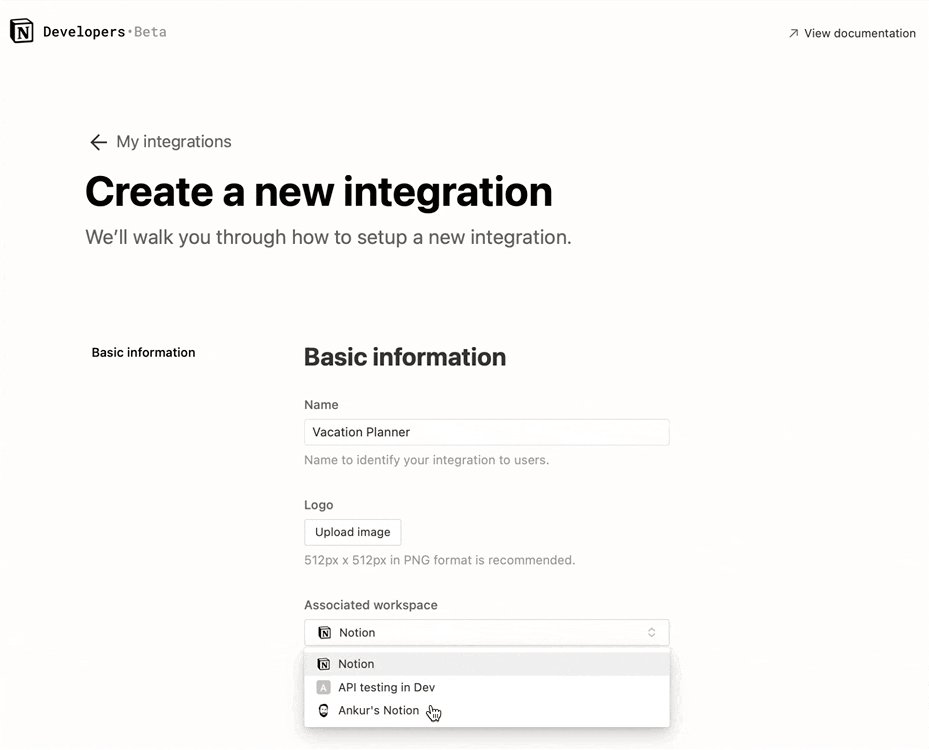
Created a Notion integration (sign in to Notion, go to
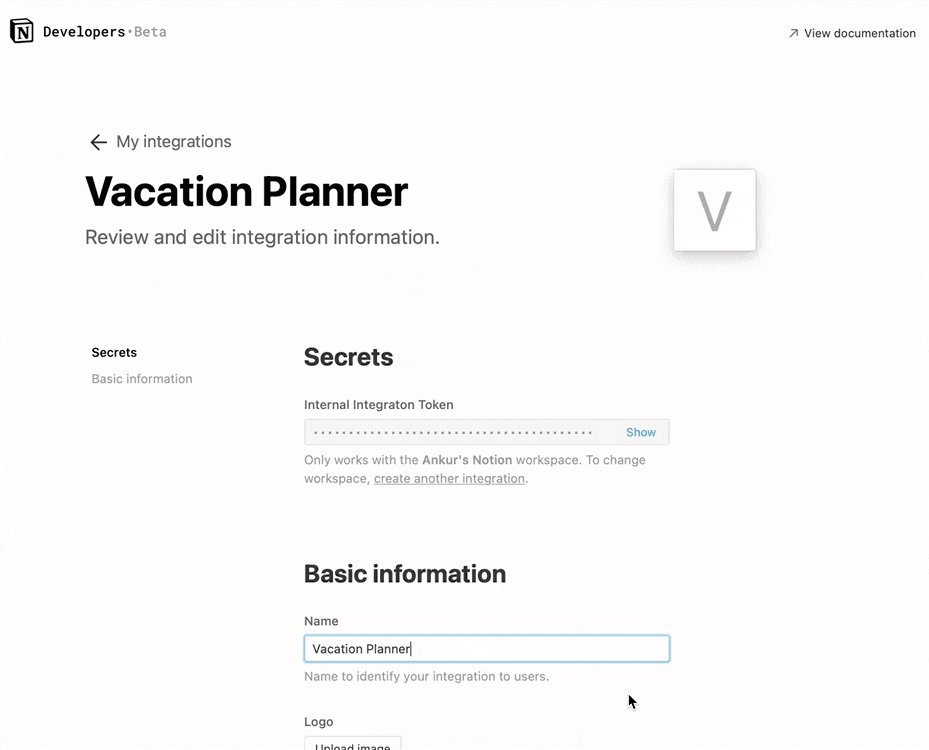
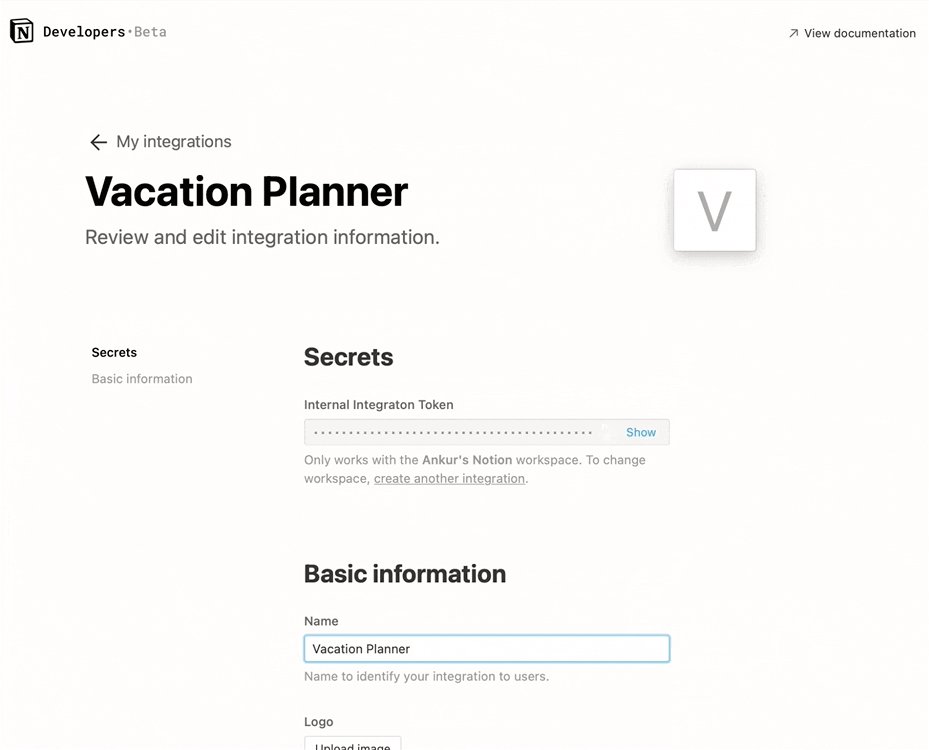
Settings & Memberships → Integrations → Develop your own integrations, short link to the Integrations creation section). It’s OK to use an internal one. Don’t forget to copy the token: -
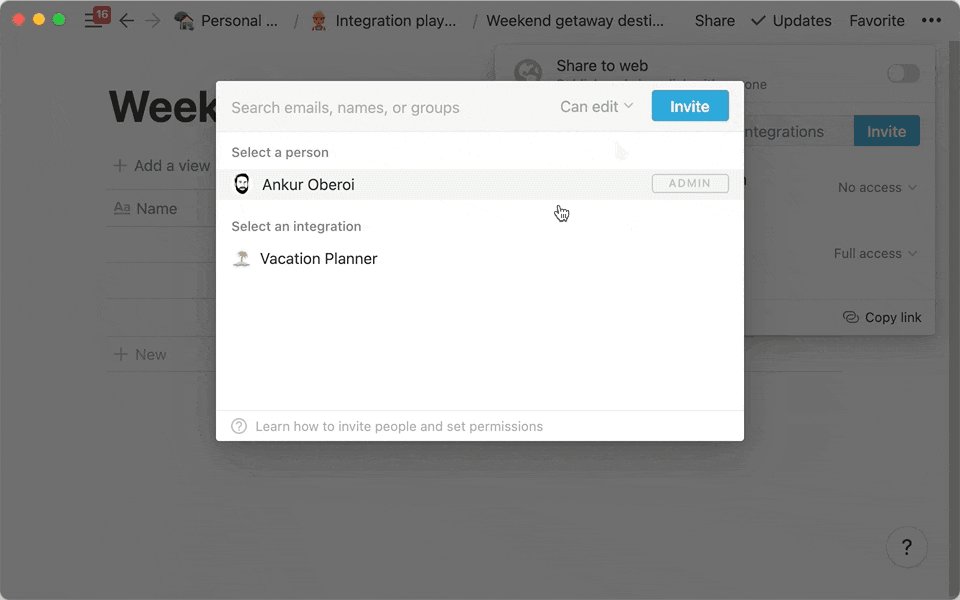
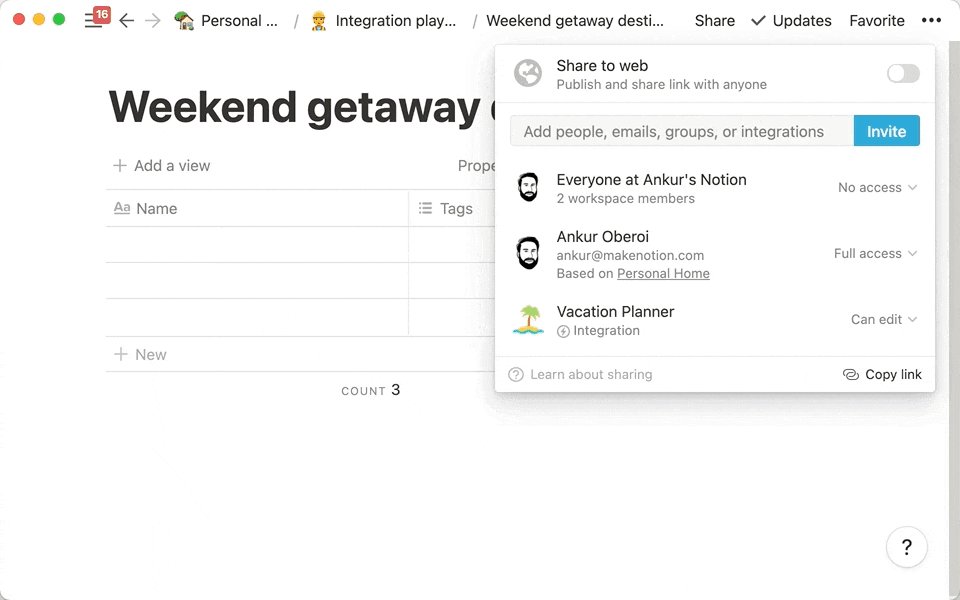
Go to the database you want to have access to from Scully, and share it with the integration (
Share→ Select the integration in theInvitedropdown). Don’t forget the database in the URL. It’s a series of characters after the last slash and before the question mark.
Here’s a reference: https://www.notion.so/{USER}/**{DATABASE_ID}**?{someotherirrelevantstuff} If you only have 1 ID before the question mark in the URL, then the first ID is the Database ID i.e. https://www.notion.so/**{DATABASE_ID}**?{OtherIdThatDoesNotMatter}
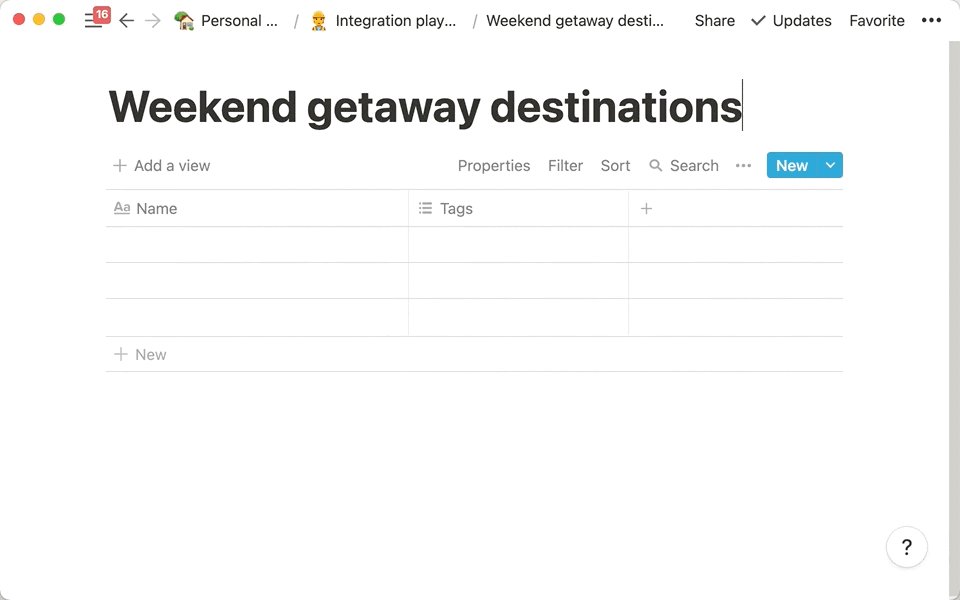
- Your database needs to have the following Page Properties (Table column headers)
| Title | Status | Slug |
|---|---|---|
| This should be default | Select (a Published option is required) |
Text |
Statusis requiredPublishedstatus is required because this is being used by the plugin to set thepublishedflag for a specificScullyRoute. Although this is required for the plugin to work as expected, your intention (as plugin consumers) to use thepublishedflag is totally up to you.
Slugis utilized to setup the route to the post which is needed to be set manually as of the moment.- You can call
Slugwhatever you want but this needs to matchslugKey
- You can call
- Configure the plugin in
scully.your-app.config.ts
All columns in the table will be added to the route data which can be consumed via ScullyRouteService along with the additional items from notion
All column headers will be turned into camelCase keys to be used in the frontmatter/config of the plugin
interface AdditionalNotionProperties {
// link to the notion page cover image or null if one isn't set. Note: [someKey] is commonly external or file
cover: null | { type: string, [someKey: string]: { url: string } };
// url to the notion page
notionUrl: string;
// GUID of the notion page
id: string;
}import { ScullyConfig, setPluginConfig } from '@scullyio/scully';
import {
NotionDom,
NotionDomRouter,
NotionDomPluginOptions,
NotionDomRouterPluginOptions
} from '@notion-stuff/scully-plugin-notion';
setPluginConfig(NotionDom, {
notionBlocksHtmlParserOptions: {
/**
... customer the parser ...
*/
},
} as NotionDomPluginOptions);
export const config: ScullyConfig = {
projectRoot: './src',
projectName: 'my-project',
outDir: './dist/static',
routes: {
'/blog/:slug': {
type: NotionDomRouter,
postRenderers: [NotionDom],
databaseId: 'your-database-id', // required
notionApiKey: 'your-integration-secret', // if NOTION_API_KEY is set in Environment Variables, it is used instead of notionApiKey
basePath: '/blog', // optional, should match your route here
titleSuffix: '', // optional
slugKey: 'slug', // optional
} as NotionDomRouterPluginOptions,
},
};