-
-
Notifications
You must be signed in to change notification settings - Fork 353
Using GlslViewer
In the most simple scenario you just want to load a fragment shader. For that you need to:
- Run the app passing the shader as an argument
cd examples
glslViewer 2D/00_tests/test.frag- Then edit the shader with your favorite text editor.
vim 2D/00_tests/test.fragNote: In RaspberryPi you can avoid taking over the screen by using the -l flags so you can see the console. Also you can edit the shader file through ssh/sftp.
Note: On Linux and macOS you may used to edit your shaders with Sublime Text, if that's your case you should try this Sublime Text 2 plugin that launch glslViewer every time you open a shader.
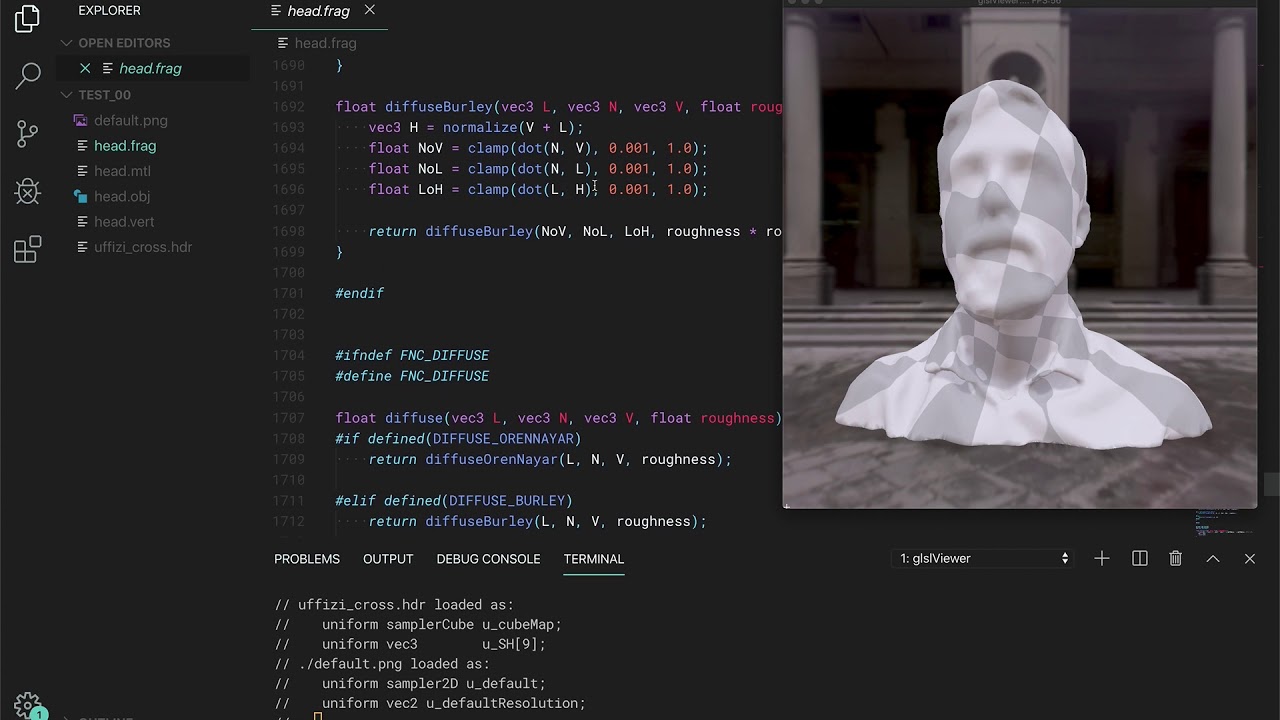
You can also load both fragments and vertex shaders. Of course modifying a vertex shader makes no sense unless you load an interesting geometry. That's why glslViewer can load .ply files. Try doing:
glslViewer 3D/00_pipeline/00_background.frag 3D/00_pipeline/head.plyYou can load PNGs and JPEGs images to a shader. They will be automatically loaded and assigned to a uniform name according to the order they are passed as arguments: ex. u_tex0, u_tex1, etc. Also the resolution will be assigned to vec2 uniform according to the texture uniform's name: ex. u_tex0Resolution, u_tex1Resolution, etc.
glslViewer 2D/00_tests/test.frag 2D/00_tests/test.pngIn case you want to assign custom names to your textures uniforms you must specify the name with a flag before the texture file. For example to pass the following uniforms uniform sampled2D imageExample; and uniform vec2 imageExampleResolution; is defined in this way:
glslViewer shader.frag -imageExample image.pngBeside for texture uniforms other arguments can be add to glslViewer:
-
-x <pixels>set the X position of the billboard on the screen -
-y <pixels>set the Y position of the billboard on the screen -
-w <pixels>or--width <pixels>set the width of the billboard -
-h <pixels>or--height <pixels>set the height of the billboard -
-s <seconds>exit app after a specific amount of seconds -
-o <image.png>save the viewport to an image file before -
-e <command>execute command when start. Multiple-eflags can be chained -
-E <command>execute command then exit -
-lin the RaspberryPi will draw the viewport in a 500x500 billboard on the top right corner of the screen that let you see the code and the shader at the same time. While in MacOS and Linux will display the windows always-on-top (this requires GLFW 3.2). -
--cursorshow cursor. -
--headlessheadless rendering. Very useful for making images or benchmarking. -
-I<include_folder>add an include folder to default for#includefiles -
-D<KEYWORD>add system#defines directly from the console argument -
-<texture_uniform_name> <texture>.(png|jpg|hdr)add textures associated with differentuniform sampler2Dnames -
-c <environmental_map>.(png/jpg/hdr)load a environmental map (cubemap or sphericalmap) -
-vFlipall textures after will be flipped vertically -
-vor--versionreturn glslViewer version -
--verboseturn verbose outputs on -
--helpdisplay the available command line options

Once glslViewer is running the CIN is listening for some commands, so you can pass data through regular *nix pipes.
-
[uniform_name],[int|float][,float][,float][,float][,float]: uniforms (int,floats,vec2,vec3andvec4) can be pass as comma separated values (CVS), where the first column is for the name of the uniform and the rest for the numbers of values. Values are strong typed (1is not the same as1.0). Ex:
u_myInt,13
u_myfloat,0.5
u_myVec2,1.0,0.1
u_myVec3,0.0,0.5,0.0
...
Note that there is a distinction between int and float so remember to put . (floating points) to your values.
-
help[,<command>]print help for one or all command -
versionreturn glslViewer version. -
debug,[on|off]turn debug mode on or off. -
window_widthreturn the width of the windows. -
window_heightreturn the height of the windows. -
pixel_densityreturn the pixel density. -
screen_sizereturn the screen size. -
viewportreturn the viewport size. -
mousereturn the mouse position. -
fpsreturnu_fps, the number of frames per second. -
deltareturnu_delta, the secs between frames. -
timereturnu_time, the elapsed time. -
datereturnu_dateas YYYY, M, D and Secs. -
frag[,<line_number>|<filename>]return a line or save the entire fragment shader source code. -
vert[,<line_number>|<filename>]return a line or save the entire vertex shader source code. -
dependencies[,vert|frag]return a list of all the dependencies of the vertex or fragment shader or both. -
filesreturn a list of files. -
buffers[,on|off]return a list of buffers as their uniform name, if it'sonit will show them on screen. -
modelsreturn a list of all models -
model,<NAME>return a list of mesh properties, vertex attributes and defines for a given model -
materialsreturn a list defines for a given material -
material,<NAME>return the defines for a given model -
definesreturn a list of active defines -
define,<KEYWORD>[,<VALUE>]add a define to the shader -
undefine,<KEYWORD>remove a define on the shader -
uniforms[,all|active]return a list of all uniforms and their values or just the one active (default). -
textures[,on|off]return a list of textures as their uniform name and path. If it'sonwill show them on screen -
camera_distance[,<dist>]get or set the camera distance to the target. -
camera_position[,<x>,<y>,<z>]get or set the camera position. -
screenshot[,<filename>]save a screenshot to a filename. -
sequence,<A_sec>,<B_sec>save a sequence of images from A to B second. -
q,quitorexit: close glslViewer