To get started clone the repository
https://github.com/phe-rus/next.ts-express-custom-server.git name-your-project
-
src/app/ : This is your fontend side of the code
-
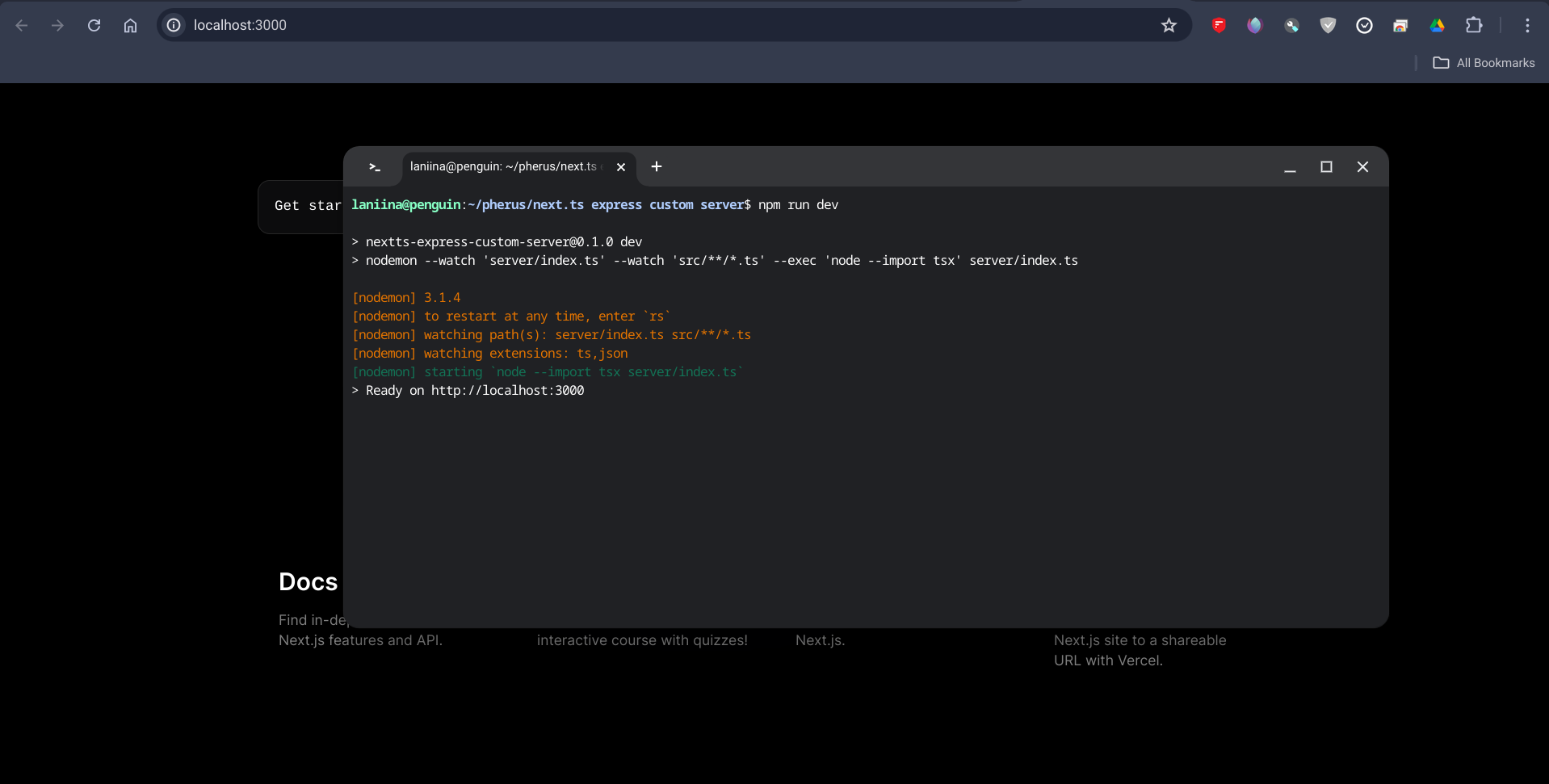
server/index.ts : This is your backend express or whatever you decide to use side of the code and you output directory is comments
packages/button
├── server
│ ├── index.ts
├── src
│ ├── app
│ │ ├── favicon.ico
│ │ ├── pages.tsx
│ │ ├── layout.tsx
│ ├── components
│ ├── styles
│ │ ├── globals.css
├── .env
├── LICENSE
├── nodemon.json
├── postcss.config.mjs
├── package.json
├── tsconfig.json
├── next-env.d.ts
├── next.config.mjs
├── README.md
├── .gitignore
├── .eslintrc.json
├── .prettierrc.json
└── tsconfig.server.jsonindex.ts
Your should disable .env from being pushed to a public repository in .gitignore