✨ Try it live here!
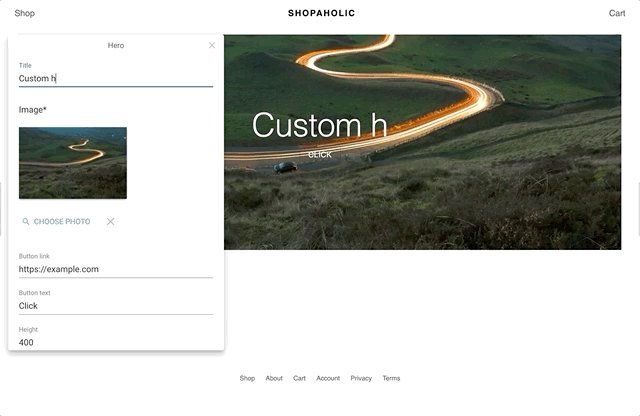
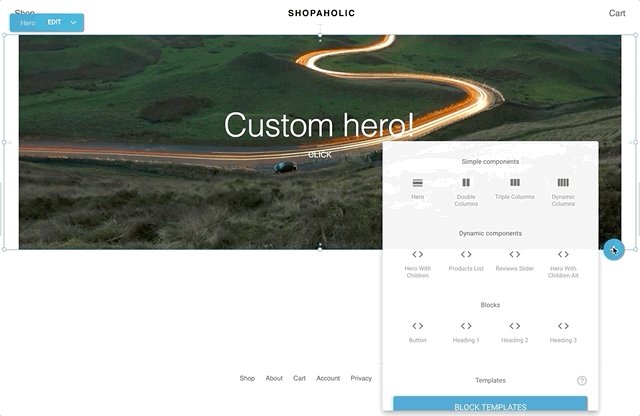
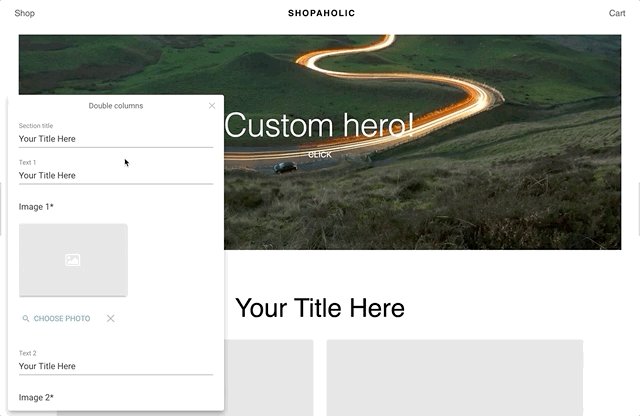
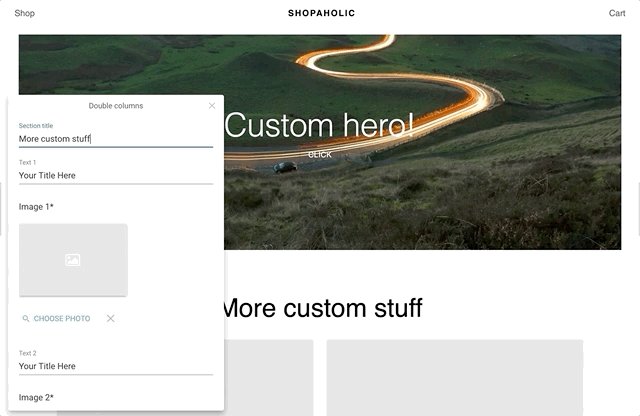
In this example we show how to integrate react components with Builder.io. This is useful when you want to add the ability for your team to utilize custom components on the pages you build using the Builder editor, or even want to make it so people on your team can only build and edit your site's pages using your custom components.
⚛️ For serve side rendered examples see our Next.js and Gatsby examples
The source code for the custom components used in this demo are here, and you can see how they are registered with Builder by looking at the files that end in *.builder.js (this is an example). The logic for adding components to the Builder editor menu can be found here
👉Tip: want to limit page building to only your components? Try components only mode
- Sign in or create an account
- Create a new page
- Clone and start the project:
git clone https://github.com/BuilderIO/builder.git
cd examples/react-design-system
npm installTo run the app
npm run start
- Now that you have the development server running on localhost, update the preview URL of the Builder.io entry you created to :
http://localhost:3000/home
This will allow Builder to read in all your custom component logic and allow your team to edit and build using your components.
When you deploy this to a live or staging environment, you can change the preview URL for your model globally from builder.io/models (see more about models here and preview urls here)