It's lightweight and super simple JQuery plugin for showing/hiding any HTML DOM elements using jquery.hide() function.
Install simplehide.js with npm:
$ npm install simplehide-js
Then include it in your HTML:
<script src="/node_modules/simplehide-js/simplehide.min.js"></script>
or with Webpack:
require('simplehide-js');
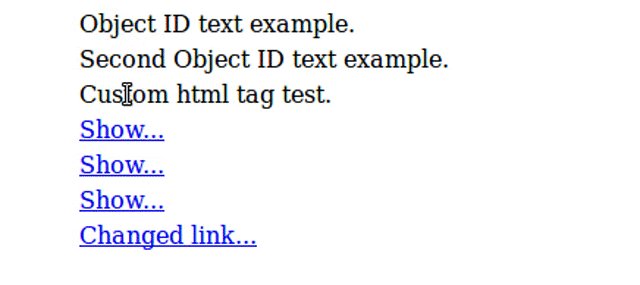
$('#someIndex').simplehide();
$('customHTMLTag').simplehide();
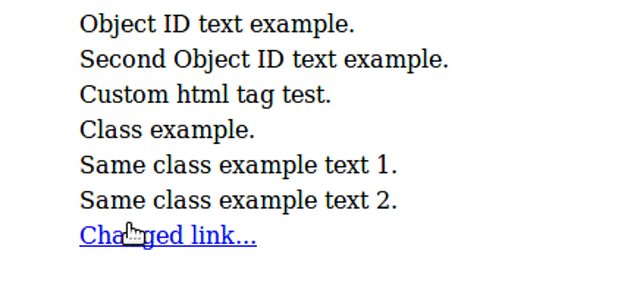
$('.customClass').simplehide();
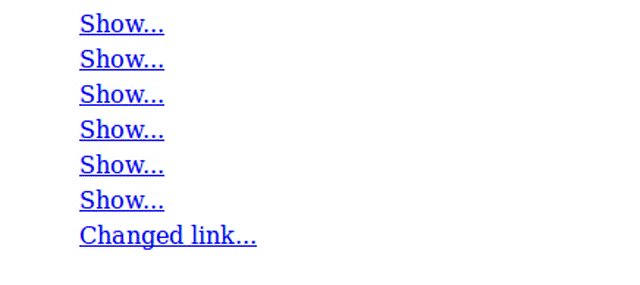
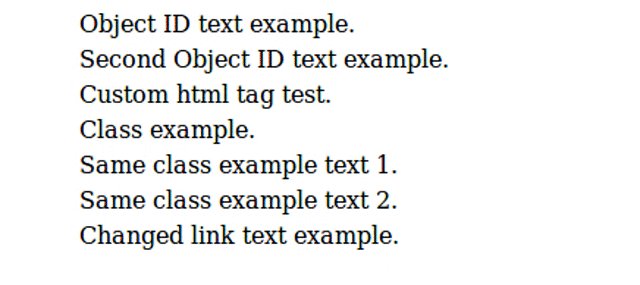
As I mentioned is super simple. Now those elements will be hidden and (by default) Show.... link will be displayed instead. You can change link text by calling simplehide() with options:
$('#someIndex').simplehide({
lessLink: 'showLink: '<a href="#">Versions...</a>''
});
Feel free to post any pull request.
Run
$ npm run build
or
$ gulp compress
to build minified, unglified file.
Run
$ npm run test
to test all possibile functions.
MIT. © Rafal Woloszyn
Please see LICENSE file in master branch.