-
Notifications
You must be signed in to change notification settings - Fork 30
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Previous arrow disappears when the polyline is updated #29
Comments
|
I am not able to reproduce your issue. Check out this codesanbox: https://codesandbox.io/s/leaflet-arrowheads-addlatlng-example-532ogt As you click around the map, Can you create a working example of your issue with codesandbox? |
|
I reproduce the issue when the current vector and the previous vector are colinears. In that case, the arrow of the previous vector disappears (it is masked by the new arrow ?). |
|
I'm not sure what you mean by colinears. You mean they have the same bearing? Can you give me some examples, or an example sandbox? |
|
Very interesting bug. What the heck! I am able to reproduce it here: https://codesandbox.io/s/leaflet-arrowheads-addlatlng-example-532ogt?file=/src/index.js:629-740 (click the map a few times, points will be added in a colinear fashion). I can look into this when I have time, which may not really be any time soon. A workaround would be to create a new polyline every time a new point comes in. Depending on your needs, this shouldn't really impact performance. It has its drawbacks, but it may have to do for now, until I can get to this. Here's a sandbox which does this, using clicks to add points, and basic math to mimic colinear lines: https://codesandbox.io/s/leaflet-arrowheads-addlatlng-example-workaround-m5nbwy?file=/src/index.js Some code: let polyline = L.polyline([]);
polyline.arrowheads();
polyline.addTo(map);
const points = [];
map.on("click", (e) => {
const latlng = e.latlng;
let colinear;
const recent = points[points.length - 1];
// Silly if statements to account for the first 2 points that get added
if (points.length === 0) {
polyline.addLatLng(latlng);
} else if (points.length === 1) {
polyline.addLatLng(latlng);
}
// if you already have 2 points, you create and add a new polyline with each subsequent point
if (points.length >= 2) {
colinear = { lat: recent.lat, lng: recent.lng + 1 };
L.polyline([recent, colinear]).arrowheads().addTo(map);
}
points.push(colinear ?? e.latlng);
}); |
|
Thanks a lot for your response ! The workaround should be fine for my need. |

Hello,
My code display a real-time GPS track on a map. Each time I receive a GPS position, I update the polyline. Sometimes, I observe that the previous arrow disappear when the new polyline is displayed.
Example :
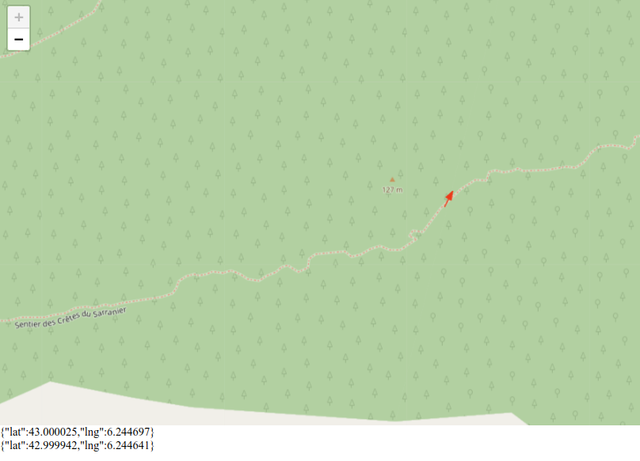
Two GPS positions received =>

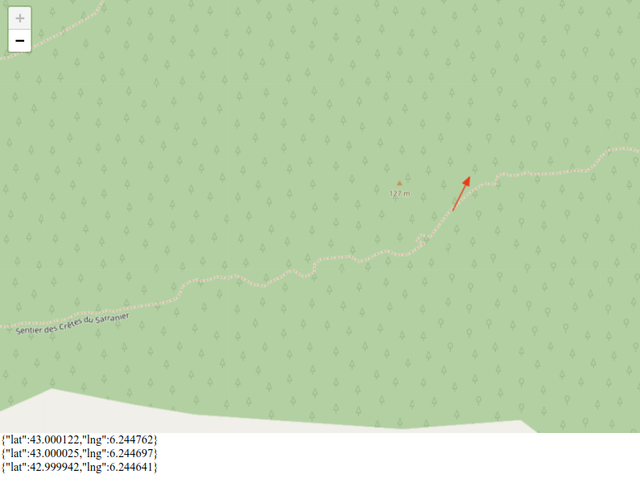
A new GPS position is received : the previous arrow disappears =>

My code is the following :
...
The text was updated successfully, but these errors were encountered: