You can add an expense automatically with SmartScan or enter the expense details manually.
@@ -41,63 +40,189 @@ You can open any receipt and click **Fill out details myself** to add or edit th
{% include end-selector.html %}
-# Email a receipt
-
You can also email receipts to SmartScan by sending them to receipts@expensify.com from an email address tied to your Expensify account (either a primary or secondary email). SmartScan will automatically pull all of the details from the receipt, fill them in for you, and add the receipt to the Expenses tab on your account.
{% include info.html %}
**For copilots**: To ensure a receipt is routed to the Expensify account you are copiloting instead of your own account, email the receipt to receipts@expensify.com with the email address of the account you are copiloting as the subject line of the email.
{% include end-info.html %}
-# Add an expense manually
+# Add a per diem expense
+
+A per diem (also called “per diem allowance” or “daily allowance”) is a fixed daily payment provided by an employer to cover expenses during business or work-related travel. These allowances simplify travel expense tracking and reimbursement for meals, lodging, and incidental expenses.
+
+{% include info.html %}
+Before you can add a per diem expense, a Workspace Admin must [enable per diem expenses](https://help.expensify.com/articles/expensify-classic/workspaces/Enable-per-diem-expenses) for the workspace and add the per diem rates. If you do not see an option for per diem rates, it is currently unavailable for your workspace, and you’ll need to reach out to one of your Workspace Admins for guidance.
+{% include end-info.html %}
+
+To add a per diem expense,
+
+1. Click the **Expenses** tab.
+2. Click **New Expense** and choose **Per Diem**.
+3. Select your travel destination.
+ - If your trip involves multiple stops, create a separate per diem expense for each destination.
+4. Select the start date, end date, start time, and end time for the trip.
+5. Select a sub-rate. The available sub-rates are dependent on the trip duration.
+ - You can include meal deductions or overnight lodging costs if allowed by your workspace.
+6. Enter any other required coding information, such as the category, description, or report, and click **Save**.
+
+# Add a mileage expense
+
+You can track your mileage-related expenses by logging your trips in Expensify. You have a couple of different options for logging distance:
+
+- Web app:
+ - **Manually create**: Manually enter the number of miles for the trip
+ - **Create from map**: Automatically determine the trip distance based on the start and end location.
+- Mobile app:
+ - **Manually create**: Manually enter the miles for the trip and your mileage rate
+ - **Odometer**: Enter your odometer reading before and after the trip
+ - **Start GPS**: Currently under development and unavailable for use.
+
+{% include info.html %}
+When adding a distance expense, the rates available are determined by the rates set in your [workspace rate settings](https://help.expensify.com/articles/expensify-classic/workspaces/Set-time-and-distance-rates). To update these rates or add a new rate, you must be a Workspace Admin.
+{% include end-info.html %}
{% include selector.html values="desktop, mobile" %}
{% include option.html value="desktop" %}
1. Click the **Expenses** tab.
-2. Click the + icon in the top right.
-3. Select the type of expense.
- - **Manually create**: Manually enter receipt details.
- - **Scan receipt**: Upload a saved image of a receipt.
- - **Create multiple**: Manually enter multiple expenses at once.
- - **Time**: Create an expense based on hours.
- - **Distance**: Create an expense based on distance.
- - Manually Create: Manually enter the distance details for the expense.
- - Create from Map: Enter the start and end destination and Expensify will help you create a receipt for the trip.
-4. Click **Save**.
+2. Click **New Expense**.
+3. Select the expense type.
+ - **Manually create**:
+ - Enter the number of miles for the trip.
+ - Select your rate.
+ - If desired, select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
+ - **Create from map**:
+ - Add your start location as point A.
+ - Add your end location as point B.
+ - If applicable, click **Add Destination** to add additional stops.
+ - To generate a map receipt, leave the Create Receipt checkbox selected.
+ - Click **Save**.
+ - Select your rate.
+ - If desired, select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
+
{% include end-option.html %}
{% include option.html value="mobile" %}
-1. Tap the ☰ menu icon in the top left.
-2. Tap **Expenses**.
-3. Tap the + icon in the top right.
-4. Tap the correct expense type and enter the expense details.
- - **Manually create**: Manually enter receipt details.
- - **Time**: Enter work time and rate.
- - **Manually create (Distance)**: Manually enter trip details by total distance.
- - **Odometer**: Manually enter trip details by start and end odometer readings.
- - **Start GPS**: Track distance while using the Expensify app to automatically calculate the distance in real time during the trip.
-5. Tap **Save**.
+1. Click the + icon in the top right corner.
+2. Under the Distance section, select the expense type.
+ - **Manually create**:
+ - Enter your mileage.
+ - Select your rate.
+ - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
+ - **Odometer**:
+ - Enter your vehicle’s odometer reading before the trip.
+ - Enter your vehicle’s odometer reading after the trip.
+ - Select your rate.
+ - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
+ - Click **Save**.
{% include end-option.html %}
{% include end-selector.html %}
+# Add a group expense
+
+Capture group and event expenses with Attendee Tracking by documenting who attended and the cost per attendee. The amount is always divided evenly between all attendees—different amounts cannot be allocated to specific attendees. To divide the amounts differently, you’ll first have to split the expense.
+
{% include info.html %}
-If you are an employee under a company workspace, you may not see all of the different expense type options depending on your company’s workspace settings.
+Attendees added to an expense will not be notified that they were added to an expense, nor will they share in the expense or be requested to pay for any portion of the expense.
{% include end-info.html %}
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Expenses** tab.
+2. Click the expense you want to add attendees to.
+3. Click the attendees field and enter the name or email address of the attendee.
+ - If the attendee is a member of your workspace, you can select their name from the list.
+ - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
+4. Click **Save**.
+
+Once added, you’ll also see the list of attendees in the expense overview on the Expenses tab. To see the cost per employee, hover over the receipt total. These details are also available on any report that you add the expense to.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Tap the **Expenses** tab.
+2. Tap the expense you want to add attendees to.
+3. Scroll down to the bottom and tap **More Options**.
+4. Tap the attendees field and enter the name or email address of the attendee.
+ - If the attendee is a member of your workspace, you can select their name from the list.
+ - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
+5. Tap **Save**.
+
+Attendees will also be listed on any report that you add the expense to.
+
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+# Add expenses in bulk
+
+You can upload bulk receipt images or add receipt details in bulk.
+
+## SmartScan receipt images in bulk
+
+{% include selector.html values="desktop, mobile" %}
+
+{% include option.html value="desktop" %}
+1. Click the **Expenses** tab.
+2. Drag and drop up to 10 images or PDF receipts at once from your computer’s files. You can drop them anywhere on the Expense page where you see a green plus icon next to your mouse cursor.
+{% include end-option.html %}
+
+{% include option.html value="mobile" %}
+1. Open the mobile app and tap the camera icon in the bottom right corner.
+2. Tap the camera icon in the right corner to select the Rapid Fire mode.
+3. Take a clear photo of each receipt.
+4. When all receipts are captured, tap the X in the left corner to close the camera.
+{% include end-option.html %}
+
+{% include end-selector.html %}
+
+## Manually add receipt details in bulk
+
+*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
+
+1. Click the **Expenses** tab.
+2. Click **New Expense** and select **Create Multiple**.
+3. Enter the expense details for up to 10 expenses and click **Save**.
+
+## Upload personal expenses via CSV, XLS, etc.
+
+*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
+
+1. Hover over Settings, then click **Account**.
+2. Click the **Credit Card Import** tab.
+3. Under Personal Cards, click **Import Transactions from File**.
+4. Click **Upload** and select a .csv, .xls, .ofx, or a .qfx file.
+
{% include faq-begin.md %}
**What’s the difference between a reimbursable and non-reimbursable expense?**
-- Reimbursable expenses are things that you pay for with your own money that the company has agreed to pay you back for (like business travel paid for with personal funds).
-- Non-reimbursable expenses are things you pay for with company money that need to be documented for accounting purposes (like a lunch paid for with a company card).
+- **Reimbursable expenses**: Expenses that the company has agreed to pay you back for. This may include:
+ - Cash & personal card: Expenses paid for by the employee on behalf of the business.
+ - Per diem: Expenses for a daily or partial daily rate [configured in your Workspace](https://help.expensify.com/articles/expensify-classic/workspaces/Enable-per-diem-expenses).
+ - Time: An hourly rate for your employees or jobs as [set for your workspace](https://help.expensify.com/articles/expensify-classic/workspaces/Set-time-and-distance-rates). This expense type is usually used by contractors or small businesses billing the customer via [Expensify Invoicing](https://help.expensify.com/articles/expensify-classic/workspaces/Set-Up-Invoicing).
+ - Distance: Expenses related to business travel.
+- **Non-reimbursable expenses**: Expenses are things you pay for with company money that need to be documented for accounting purposes (like a lunch paid for with a company card).
+- **Billable expenses**: Business or employee expenses that must be billed to a specific client or vendor. This option is for tracking expenses for invoicing to customers, clients, or other departments. Any kind of expense can be billable, in _addition_ to being either reimbursable or non-reimbursable.
+
+You can also see a breakdown of these expense types on your report and can even organize the report by them.
{% include info.html %}
If you are an employee under a company workspace, your expenses may automatically be configured as reimbursable or non-reimbursable depending on the details that are entered. If an expense is incorrectly labeled, you must reach out to an admin to have it corrected.
{% include end-info.html %}
+**Why don't I see the option for one of these types of expenses?**
+
+If you are an employee under a company workspace, you may not see all of the different expense type options depending on your company’s workspace settings.
+
+**How do I edit my per diem expenses?**
+
+Per diem expenses cannot be amended. To make changes, you must delete the expense and recreate it.
+
{% include faq-end.md %}
-
diff --git a/docs/articles/expensify-classic/expenses/Add-expenses-in-bulk.md b/docs/articles/expensify-classic/expenses/Add-expenses-in-bulk.md
deleted file mode 100644
index 6ee84e1ead15..000000000000
--- a/docs/articles/expensify-classic/expenses/Add-expenses-in-bulk.md
+++ /dev/null
@@ -1,44 +0,0 @@
----
-title: Add expenses in bulk
-description: Add multiple expenses at one time
----
-
-
-You can upload bulk receipt images or add receipt details in bulk.
-
-# SmartScan receipt images in bulk
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-1. Click the **Expenses** tab.
-2. Drag and drop up to 10 images or PDF receipts at once from your computer’s files. You can drop them anywhere on the Expense page where you see a green plus icon next to your mouse cursor.
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-1. Open the mobile app and tap the camera icon in the bottom right corner.
-2. Tap the camera icon in the right corner to select the Rapid Fire mode.
-3. Take a clear photo of each receipt.
-4. When all receipts are captured, tap the X in the left corner to close the camera.
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-# Manually add receipt details in bulk
-
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-1. Click the **Expenses** tab.
-2. Click **New Expense** and select **Create Multiple**.
-3. Enter the expense details for up to 10 expenses and click **Save**.
-
-# Upload personal expenses via CSV, XLS, etc.
-
-*Note: This process is currently not available from the mobile app and must be completed from the Expensify website.*
-
-1. Hover over Settings, then click **Account**.
-2. Click the **Credit Card Import** tab.
-3. Under Personal Cards, click **Import Transactions from File**.
-4. Click **Upload** and select a .csv, .xls, .ofx, or a .qfx file.
-
-
diff --git a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
index 833fbdc4b200..fde2c43e9d95 100644
--- a/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
+++ b/docs/articles/expensify-classic/expenses/Send-and-Receive-Payment-for-Invoices.md
@@ -22,7 +22,7 @@ Invoices can be sent to anyone with or without an Expensify account and paid dir
{:width="100%"}
-{:width="100%"}
+{:width="100%"}
## How to Receive an Invoice Payment in Expensify
diff --git a/docs/articles/expensify-classic/expenses/Track-group-expenses.md b/docs/articles/expensify-classic/expenses/Track-group-expenses.md
deleted file mode 100644
index 82921b0e8cd3..000000000000
--- a/docs/articles/expensify-classic/expenses/Track-group-expenses.md
+++ /dev/null
@@ -1,41 +0,0 @@
----
-title: Track group expenses
-description: Use Attendee Tracking to track group expenses
----
-
-
-Capture group and event expenses with Attendee Tracking by documenting who attended and the cost per attendee. The amount is always divided evenly between all attendees—different amounts cannot be allocated to specific attendees. To divide the amounts differently, you’ll first have to split the expense.
-
-{% include info.html %}
-Attendees added to an expense will not be notified that they were added to an expense, nor will they share in the expense or be requested to pay for any portion of the expense.
-{% include end-info.html %}
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-1. Click the **Expenses** tab.
-2. Click the expense you want to add attendees to.
-3. Click the attendees field and enter the name or email address of the attendee.
- - If the attendee is a member of your workspace, you can select their name from the list.
- - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
-4. Click **Save**.
-
-Once added, you’ll also see the list of attendees in the expense overview on the Expenses tab. To see the cost per employee, hover over the receipt total. These details are also available on any report that you add the expense to.
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-1. Tap the **Expenses** tab.
-2. Tap the expense you want to add attendees to.
-3. Scroll down to the bottom and tap **More Options**.
-4. Tap the attendees field and enter the name or email address of the attendee.
- - If the attendee is a member of your workspace, you can select their name from the list.
- - If the attendee is not a member of your workspace, enter their full name or email address and press Enter on your keyboard to add them as a new attendee.
-5. Tap **Save**.
-
-Attendees will also be listed on any report that you add the expense to.
-
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-
diff --git a/docs/articles/expensify-classic/expenses/Track-mileage-expenses.md b/docs/articles/expensify-classic/expenses/Track-mileage-expenses.md
deleted file mode 100644
index e8b9ab0eac75..000000000000
--- a/docs/articles/expensify-classic/expenses/Track-mileage-expenses.md
+++ /dev/null
@@ -1,66 +0,0 @@
----
-title: Track mileage expenses
-description: Add mileage-related expenses
----
-
-
-
-You can track your mileage-related expenses by logging your trips in Expensify. You have a couple of different options for logging distance:
-
-- Web app:
- - **Manually create**: Manually enter the number of miles for the trip
- - **Create from map**: Automatically determine the trip distance based on the start and end location.
-- Mobile app:
- - **Manually create**: Manually enter the miles for the trip and your mileage rate
- - **Odometer**: Enter your odometer reading before and after the trip
- - **Start GPS**: Currently under development and unavailable for use.
-
-{% include info.html %}
-When adding a distance expense, the rates available are determined by the rates set in your workspace rate settings. To update these rates or add a new rate, you must be a Workspace Admin.
-{% include end-info.html %}
-
-{% include selector.html values="desktop, mobile" %}
-
-{% include option.html value="desktop" %}
-
-1. Click the **Expenses** tab.
-2. Click **New Expense**.
-3. Select the expense type.
- - **Manually create**:
- - Enter the number of miles for the trip.
- - Select your rate.
- - If desired, select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
- - **Create from map**:
- - Add your start location as point A.
- - Add your end location as point B.
- - If applicable, click **Add Destination** to add additional stops.
- - To generate a map receipt, leave the Create Receipt checkbox selected.
- - Click **Save**.
- - Select your rate.
- - If desired, select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
-
-{% include end-option.html %}
-
-{% include option.html value="mobile" %}
-
-1. Click the + icon in the top right corner.
-2. Under the Distance section, select the expense type.
- - **Manually create**:
- - Enter your mileage.
- - Select your rate.
- - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
- - **Odometer**:
- - Enter your vehicle’s odometer reading before the trip.
- - Enter your vehicle’s odometer reading after the trip.
- - Select your rate.
- - If desired, click **More Options** to select the category, add a description, or select a report to add the expense to.
- - Click **Save**.
-{% include end-option.html %}
-
-{% include end-selector.html %}
-
-
-
diff --git a/docs/articles/expensify-classic/expenses/Track-per-diem-expenses.md b/docs/articles/expensify-classic/expenses/Track-per-diem-expenses.md
deleted file mode 100644
index 88dd91997592..000000000000
--- a/docs/articles/expensify-classic/expenses/Track-per-diem-expenses.md
+++ /dev/null
@@ -1,34 +0,0 @@
----
-title: Track per diem expenses
-description: Add daily allowance expenses for business travel
----
-
-
-A per diem (also called “per diem allowance” or “daily allowance”) is a fixed daily payment provided by an employer to cover expenses during business or work-related travel. These allowances simplify travel expense tracking and reimbursement for meals, lodging, and incidental expenses.
-
-{% include info.html %}
-Before you can add a per diem expense, a Workspace Admin must enable per diem expenses for the workspace and add the per diem rates. If you do not see an option for per diem rates, it is currently unavailable for your workspace, and you’ll need to reach out to one of your Workspace Admins for guidance.
-{% include end-info.html %}
-
-To add a per diem expense,
-
-1. Click the **Expenses** tab.
-2. Click **New Expense** and choose **Per Diem**.
-3. Select your travel destination.
- - If your trip involves multiple stops, create a separate per diem expense for each destination.
-4. Select the start date, end date, start time, and end time for the trip.
-5. Select a sub-rate. The available sub-rates are dependent on the trip duration.
- - You can include meal deductions or overnight lodging costs if allowed by your workspace.
-6. Enter any other required coding information, such as the category, description, or report, and click **Save**.
-
-# FAQs
-
-**How do I edit my per diem expenses?**
-
-Per diem expenses cannot be amended. To make changes, you must delete the expense and recreate it.
-
-**What if my admin requires daily per diem submissions?**
-
-No problem! Create a separate per diem expense for each day of your trip.
-
-
diff --git a/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md b/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
index 5c146b279163..ca6d9cf52f47 100644
--- a/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
+++ b/docs/articles/expensify-classic/workspaces/Personal-and-Corporate-Karma.md
@@ -23,6 +23,16 @@ For every $500 of expenses added, you’ll donate $1 to a related Expensify.org
The fund from your Personal Karma is determined by the expense's MCC (Merchant Category Code). Each MCC supports one of Expensify.org's funds: Climate Justice, Food Security, Housing Equity, Reentry Services, and Youth Advocacy.
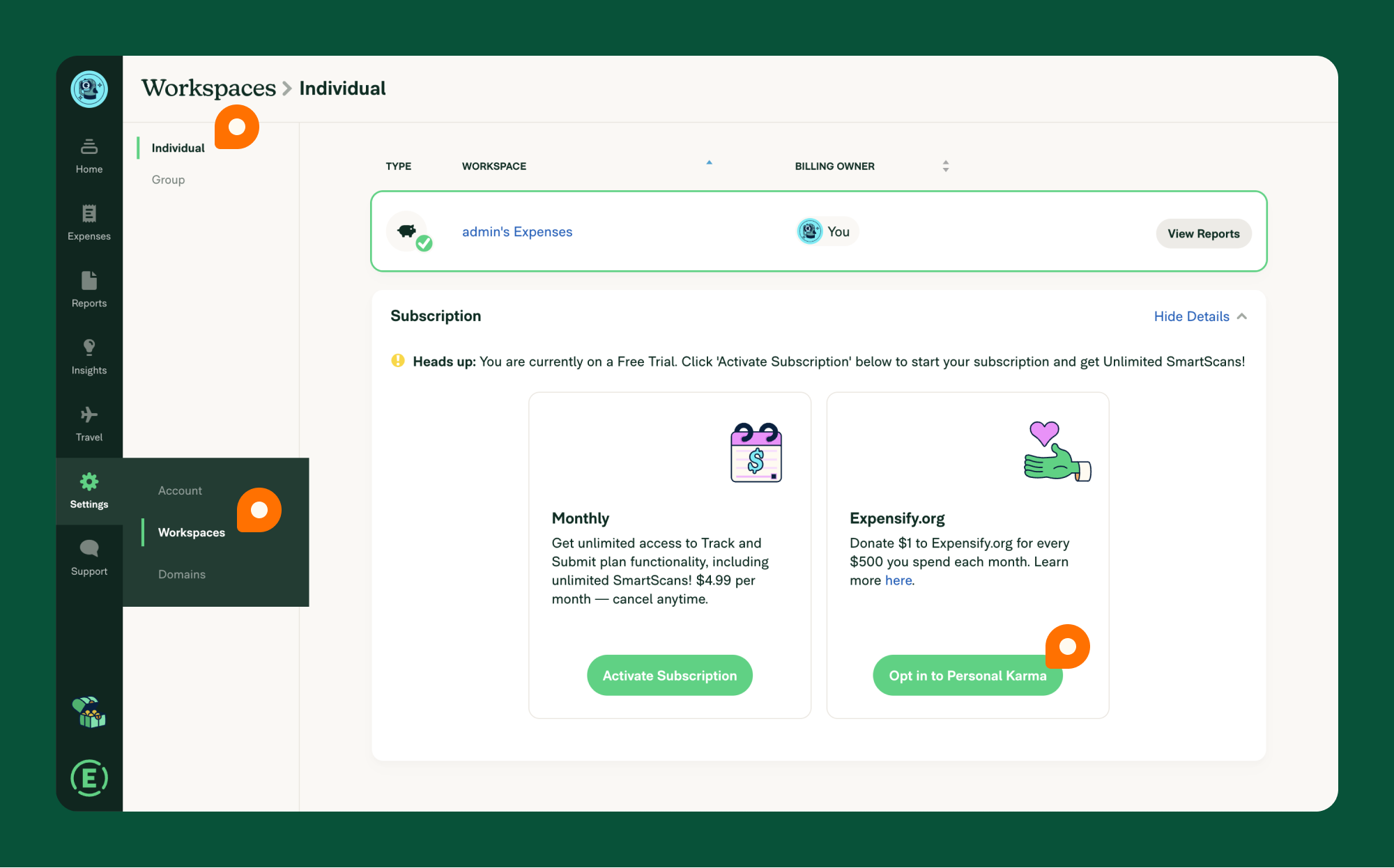
+## How do I opt-in to Personal Karma donations?
+
+You can enable Personal Karma donations from your personal workspace settings.
+
+- Sign in to your account at www.expensify.com.
+- Go to **Settings** > **Workspaces** > click on your **Individual** workspace settings.
+- Click Opt-in to Karma donations.
+
+{:width="100%"}
+
## What is Corporate Karma?
Corporate Karma is for companies that want to engage in social responsibility. Each month, the donation is calculated based on the total amount of all approved expense reports, including invoices, across all Workspace.
@@ -31,12 +41,12 @@ For every $500 your team spends monthly, your company will donate $1 to a relate
The fund to which your Corporate Karma goes is determined by the expense's MCC (Merchant Category Code). Each MCC supports one of Expensify.org's funds: Climate Justice, Food Security, Housing Equity, Reentry Services, and Youth Advocacy.
-{% include faq-begin.md %}
-
-**How do I opt-in to Personal or Corporate Karma donations?**
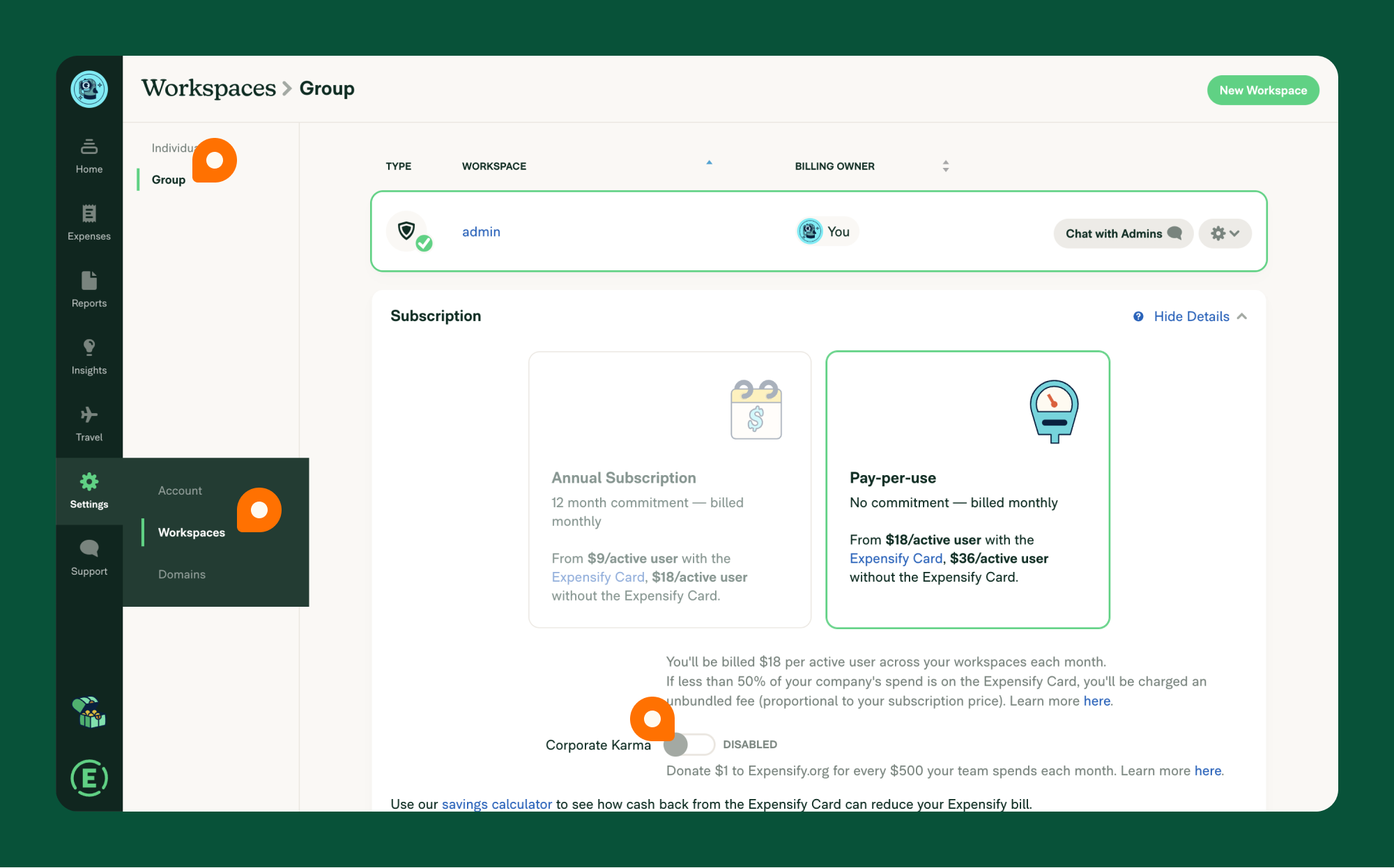
+## How do I opt-in to Corporate Karma donations?
-You can donate Personal and Corporate Karma to Expensify.org in your company or personal workspace settings.
+As a [workspace billing owner](https://help.expensify.com/articles/expensify-classic/workspaces/Assign-billing-owner-and-payment-account), you can enable Corporate Karma from the group workspace settings.
-Go to **Settings** > **Workspaces** > click on your Individual or Group workspace settings and Opt-in to Karma donations.
+- Sign in to your account at www.expensify.com.
+- Go to **Settings** > **Workspaces** > **Subscription**.
+- Toggle on Karma donations.
-{% include faq-end.md %}
+{:width="100%"}
diff --git a/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md b/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md
index 6c7457641ce6..8915778962a0 100644
--- a/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md
+++ b/docs/articles/new-expensify/expensify-card/Use-your-Expensify-Card.md
@@ -4,13 +4,13 @@ description: Use your physical or virtual Expensify Card
---
-As soon as you receive your physical Expensify Visa® Commercial Card, you can start using it right away by swiping it like you would with any other card, or you can link your card to your Apple or Google Pay mobile wallet to make in-person, contactless payments. You can also use your virtual Expensify Card for online and in-app purchases.
+As soon as you receive your physical Expensify Visa® Commercial Card, you can start using it right away by swiping it like you would with any other card. You can also link your card to your Apple or Google Pay mobile wallet to make in-person, contactless payments. You can also use your virtual Expensify Card for online and in-app purchases.
A virtual card is a digital card that can be used for online transactions. Virtual cards have the same details as physical cards, but they offer several additional benefits:
-- **Flexibility**: Virtual cards can be created or deleted instantly. You can use them for individual transactions with predetermined amounts or recurring payments and subscriptions.
+- **Flexibility:** Virtual cards can be created or deleted instantly. They can be used for individual transactions with predetermined amounts or recurring payments and subscriptions.
- **Customizable limits**: You can set spending limits for each virtual card.
-- **Security**: Admins have the option to issue virtual cards for a single-use (e.g. for one of expenses) or fixed-use (e.g. for recurring expenses). Since you have placed a limit on their usage, it makes them less susceptible to unauthorized transactions.
-- **Insights**: You can easily track recurring spend for specific vendors when assigning a virtual card to a team, department, or vendor.
+- **Security**: Admins have the option to issue virtual cards for a single-use (e.g., for one of the expenses) or fixed-use (e.g., for recurring expenses). Since you have placed a limit on their usage, it makes them less susceptible to unauthorized transactions.
+- **Insights**: When assigning a virtual card to a team, department, or vendor, you can easily track recurring spending for specific vendors.
# View your virtual card details
@@ -34,7 +34,7 @@ A virtual card is a digital card that can be used for online transactions. Virtu
{% include faq-begin.md %}
-**Why did my transaction get declined?**
+## Why did my transaction get declined?
Here are some reasons why an Expensify Card transaction might be declined:
@@ -43,7 +43,13 @@ Here are some reasons why an Expensify Card transaction might be declined:
- **Incorrect card details**: Your card information was entered incorrectly with the merchant. Entering incorrect card information, such as the CVC, ZIP, or expiration date, will also lead to declines. There was suspicious activity
- **Fraudulent or risky activity**: If Expensify detects unusual or suspicious activity, we may block transactions as a security measure. This could happen due to irregular spending patterns, attempted purchases from risky vendors, or multiple rapid transactions. Check your Expensify Home page to approve unusual merchants and try again. If the spending looks suspicious, we may complete a manual due diligence check, and our team will do this as quickly as possible - your cards will all be locked while this happens. The merchant is located in a restricted country
-**How do I report my Expensify Card expenses?**
+## Where can I use my Expensify Card?
+
+Generally, the Expensify Card can be used anywhere Visa is accepted. However, the Expensify Card program is based in the US, so we are bound by US sanctions and other international limitations.
+
+Expensify Card purchases will be declined if a merchant is physically located in, or has its headquarters or billing address, in the following countries -- Belarus, Burundi, Cambodia, Central African Republic, Democratic Republic of the Congo, Cuba, Iran, Iraq, North Korea, Lebanon, Libya, Russia, Somalia, South Sudan, Syrian Arab Republic, Tanzania, Ukraine, Venezuela, Yemen, Zimbabwe
+
+## How do I report my Expensify Card expenses?
You can report and submit Expensify Card expenses just like any other expenses, and you’ll want to submit them regularly to ensure you have a sufficient spending amount available on the card. As your expenses are approved, your Smart Limit updates accordingly.
diff --git a/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png
new file mode 100644
index 000000000000..e0d5d406ba2f
Binary files /dev/null and b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Group.png differ
diff --git a/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png
new file mode 100644
index 000000000000..d3115469350f
Binary files /dev/null and b/docs/assets/images/ExpensifyHelp_OldDot_Karma_Individual.png differ
diff --git a/docs/redirects.csv b/docs/redirects.csv
index 06fd7c1ef502..bb6729245f83 100644
--- a/docs/redirects.csv
+++ b/docs/redirects.csv
@@ -591,3 +591,9 @@ https://help.expensify.com/articles/expensify-classic/articles/expensify-classic
https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Pay-Bills,https://help.expensify.com/articles/expensify-classic/bank-accounts-and-payments/payments/Create-and-Pay-Bills
https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/add-a-payment-card-and-view-your-subscription,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Add-a-payment-card-and-view-your-subscription
https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page-coming-soon,https://help.expensify.com/articles/new-expensify/billing-and-subscriptions/Billing-page
+https://help.expensify.com/articles/expensify-classic/expenses/Add-expenses-in-bulk,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/expenses/Track-group-expenses,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/expenses/Track-mileage-expenses,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://help.expensify.com/articles/expensify-classic/expenses/Track-per-diem-expenses,https://help.expensify.com/articles/expensify-classic/expenses/Add-an-expense
+https://community.expensify.com/discussion/5116/faq-where-can-i-use-the-expensify-card,https://help.expensify.com/articles/new-expensify/expensify-card/Use-your-Expensify-Card#where-can-i-use-my-expensify-card
+https://help.expensify.com/articles/other/Expensify-Lounge,https://help.expensify.com/Hidden/Expensify-Lounge
diff --git a/fastlane/Appfile b/fastlane/Appfile
index 43c8da9bddd5..42f887a827d1 100644
--- a/fastlane/Appfile
+++ b/fastlane/Appfile
@@ -1,9 +1,4 @@
-app_identifier("com.chat.expensify.chat") # The bundle identifier of your app
-apple_id("ios@expensify.com") # Your Apple email address
-
-itc_team_id("152696") # App Store Connect Team ID
-team_id("368M544MTT") # Developer Portal Team ID
-
-for_lane :build_hybrid, :build_unsigned_hybrid, :upload_testflight_hybrid do
- app_identifier("com.expensify.expensifylite")
-end
+# See https://docs.fastlane.tools/advanced/Appfile/
+apple_id("ios@expensify.com")
+itc_team_id("152696")
+team_id("368M544MTT")
diff --git a/fastlane/Fastfile b/fastlane/Fastfile
index a9bd6d5b1928..e90fdbe50255 100644
--- a/fastlane/Fastfile
+++ b/fastlane/Fastfile
@@ -388,6 +388,7 @@ platform :ios do
desc "Upload app to TestFlight"
lane :upload_testflight do
upload_to_testflight(
+ app_identifier: "com.chat.expensify.chat",
api_key_path: "./ios/ios-fastlane-json-key.json",
distribute_external: true,
notify_external_testers: true,
@@ -421,9 +422,11 @@ platform :ios do
desc "Upload HybridApp to TestFlight"
lane :upload_testflight_hybrid do
upload_to_testflight(
+ app_identifier: "com.expensify.expensifylite",
api_key_path: "./ios/ios-fastlane-json-key.json",
distribute_external: true,
notify_external_testers: true,
+ reject_build_waiting_for_review: true,
changelog: "Thank you for beta testing New Expensify, this version includes bug fixes and improvements.",
groups: ["Applause", "Beta Testers", "Expensify Employees"],
demo_account_required: true,
@@ -452,9 +455,10 @@ platform :ios do
)
end
- desc "Submit app to App Store Review"
+ desc "Submit app for production App Store Review"
lane :submit_for_review do
deliver(
+ app_identifier: "com.chat.expensify.chat",
api_key_path: "./ios/ios-fastlane-json-key.json",
# Skip HTMl report verification
diff --git a/help/GUIDELINES.md b/help/GUIDELINES.md
new file mode 100644
index 000000000000..7fbf693e6830
--- /dev/null
+++ b/help/GUIDELINES.md
@@ -0,0 +1,150 @@
+# New Help Guidelines
+This file outlines a series of specific rules. Whenever editing any file on this site, please verify your changes comply with these rules.
+
+## General Philosophy
+In general, this help site is built around a few common principles:
+
+* **Consistency** - Every page of the site should follow a common pattern, as should every chapter on the page, and every section in the chapter
+* **Focus** - Every section should focus as much as possible on a single self-contained subset of the page, with complex subsets being broken into section groups rather than large singular sections
+* **Plain language** - All writing should target a high-school reading level, with very common language and simple phrasings.
+
+
+## Structure Rules
+To avoid ambiguity, let's establish the following terms:
+
+* **Site** - All of the pages combine to create a single help "site" providing comprehensive details on the Expensify Superapp, which is a collection of multiple products combined into a single app.
+
+* **Page** - Each help "page" is devoted to a single product within a tightly integrated suite. Accordingly, while each product page can refer to other products, each product page should only provide detailed definitions on a single product to avoid redundancy between product pages. Each product is split into multiple
+
+* **Chapter** - Each page is split into a standard set of "chapters", each of which contains multiple sections.
+
+* **Section** - Each chapter has three or more "sections", consisting of a header and body.
+[Fr
+* **Header** - Each section has a "header", which describes the contents of that section.
+
+* **Body** - Each section has a "body", which contains the contents of that section.
+
+
+## Chapter Rules
+Every page has exactly four "top level" chapters, which are given `##` (H2) headers:
+
+* **Introduction** - This chapter is devoted to very high level, jargon-free marketing language explaining the benefits of the product in clear and simple prose. The Introduction chapter has exactly three sections:
+
+ * *Main uses* - This section has a definition list summarizing the key scenarios in which this product would be used.
+
+ * *Core users* - This section has a definition list summarizing the key audiences that use this product.
+
+ * *Key advantages* - This section has a definition list summarizing the major benefits of this product over the competition.
+
+* **Concepts** - This chapter is devoted to establishing a clear, unambiguous lexicon for discussing this product. It contains three or more definition list sections or section groups. It does not contain any how-to or FAQ sections, the Concepts section is entirely focused on establishing the concepts themselves, not explaining how to use them.
+
+* **Tutorials** - This chapter is devoted to providing detailed step-by-step instructions on how to accomplish certain goals. This chapter contains three or more how-to sections or section groups. Everything in the Tutorial should be consistent with the language established in the Concepts.
+
+* **FAQ** - This chapter provides focused answers to very specific questions that are easily misunderstood or otherwise don't fit perfectly in the above chapters. This chapter contains three or more FAQ-style sections or section groups. The FAQ does not define any new terms (only the Concepts section does that), and does not give any step-by-step instructions (only the Tutorials section does that).
+
+Anything outside of these four chapters should be moved within the relevant chapter, following the section guidelines for that chapter.
+
+
+## Header Rules
+There are two kinds of headers:
+
+* **Short headers** - These are titles that are limited to 1-3 short words, such that it will fit into the "left hand nav" containing the table of contents, without "wrapping" around. Short titles capitalize major words. For example, this would be a short title:
+
+ ```
+ # Platforms
+ ```
+
+* **Long headers** - These are longer titles (4+ words), prefixed with a short title in square brackets. This allows for longer and more descriptive titles, while still providing a short title that fits into the left-hand nav comfortably. Long titles ask a complete question, and are capitalized and punctuated like a normal sentence. For example, this would be a long title:
+
+ ```
+ # [Platforms] Where can I use the Expensify App?
+ ```
+
+* To avoid confusion, no two sections in the same chapter or section group should have the same short or long title.
+
+* Headers that contain questions should be asked from the customer's perspective (ie, "How do I X?" not "How do you do X?")
+
+
+## Section Rules
+There are three kinds of sections:
+
+### Definition List Sections
+A "definition list" type section break a high level concept into smaller pieces, and consists of:
+
+* A "long header" describing the topic being deconstructed and defined, generally starting with "What", but never "How" or "Why".
+* 1-2 introductory sentences, explaining the theme of the list
+* An unnumbered bullet list, where each bullet consists of:
+ * A bolded term of 1-3 words
+ * A clear definition or description of the term, in 1-3 complete sentences.
+* Nothing should exist in the section after the bullet list
+
+An example of a definition list section follows:
+
+ ```
+ # [Fruit] What are the best fruits?
+ It's well known that these are the best fruits:
+
+ * **Apples** - The king of fruit. So crispy.
+ * **Oranges** - Often seen as diametrically opposed. But still delish.
+ * **Tomato** - Some people don't know this is a fruit. But it is.
+ ```
+
+### How-to List Sections
+A "how-to list" type section gives sequential steps to accomplish a goal, and consists of:
+
+* A "long header" describing the goal of the tutorial, starting with "How".
+* 1-2 introductory sentences, explaining the goal of the tutorial
+* A numbered list, where each step consists of a single sentence covering:
+ * A specific UI element to press or type into, if any, in bold
+ * An explanation of the benefit of doing this
+ * Each step describes exactly one user action; do not combine multiple actions into a single step
+* Confirm the sum of the steps accomplishes the clearly stated goal
+* Confirm every concept mentioned in the tutorial has a corresponding definition in the Concepts section
+* Nothing should exist in the section after the numbered list
+
+An example of a how-to section follows:
+
+ ```
+ # [Email] How do I send an email?
+ Email is the easiest way to write someone. To send an email:
+
+ 1. Press the **Email** app icon, to open the app.
+ 2. Press the **Compose** button, to start writing the email.
+ 3. Enter the address you want to send to into the **To** field, so it gets to the right person.
+ 4. Provide a subject of the email in the **Subject** field, to entice them to open the email.
+ 5. Write the email into the large blank body, to detail the message.
+ 6. Press the **Send** button, to deliver it to its addressed recipient.
+ ```
+
+### Frequently Asked Question (FAQ) Sections
+A "FAQ" type section gives a detailed answer to a single question, often to explain the non-obvious reasoning behind something, and consists of:
+
+* A "long header", asking a specific question, generally starting with "Why"
+ * Note: A FAQ cannot ask a "How do I...?" question -- move this to the Tutorials chapter and use a HowTo section
+* 1 paragraph answering the question, in 2-4 comprehensive sentences.
+ * Note: A FAQ cannot have a bullet list -- move this to the Concepts chapter and use a definition list section
+ * Note: A FAQ cannot have a numbered list -- move this to the Tutorials chapter and use a HowTo section
+
+
+## Section Group Rules
+When the Concepts, Tutorials, or FAQ chapters have 6 or more sections, those sections can optionally be split into two or more "section groups". Each section group is given a "H3" header (`###`), and consists of:
+
+* A short header, named after the common theme of the sections of the section group
+* 3-6 sections, of any type
+
+
+## Cross Platform Rules
+All instructions should be written in a fashion to work across all platforms (web, mobile, desktop, native, etc). Accordingly, the language should to the greatest degree possible be written in such a fashion that works across all platforms. Specifically:
+
+* Where possible, use a cross-platform verb. For example, do not say "click" or "tap", say "press"
+* If there is no suitable cross-platform term, briefly explain how to do the equivalent action on both platforms. For example, "right-click or long-tap to open the context menu..."
+* For anything that has no equivalent, clarify which platform the instruction refers to. For example: "If you have a mouse, hover over the chat to see the hover menu..."
+
+## General Language Rules
+To ensure that the content always sounds consistent:
+
+* "You" always refers to the reader, who is a user and customer of Expensify
+* "We" refers to the company Expensify, who is the author of the superapp this is documenting.
+* Any use of "we" could be replaced with "Expensify" and would still work.
+* The help documentation is in effect the product/company talking directly to the user, in the first person.
+
diff --git a/help/_config.yml b/help/_config.yml
index 11091b1a8b7c..407dfe9fea91 100644
--- a/help/_config.yml
+++ b/help/_config.yml
@@ -8,3 +8,4 @@ github_username: expensify
# Ignore what's only used for the Github repo
exclude:
- README.md
+ - GUIDELINES.md
diff --git a/help/_layouts/default.html b/help/_layouts/default.html
index cf8c7feeaea0..8a4605807355 100644
--- a/help/_layouts/default.html
+++ b/help/_layouts/default.html
@@ -85,13 +85,27 @@
.toc-sidebar li {
margin-left: 0;
- padding-left: 10px;
+ padding-left: 0;
+ }
+
+ .js-toc > ul > li > a {
+ font-weight: bold;
+ font-size: 18px;
+
}
.js-toc > ul > li > ul > li {
margin-top: 25px;
}
+ .js-toc > ul > li > ul > li > a {
+ font-weight: bold;
+ }
+
+ .js-toc > ul > li > ul > li > ul > li > ul > li {
+ padding-left: 10px;
+ }
+
.toc-sidebar a {
word-wrap: break-word;
display: block;
@@ -110,20 +124,9 @@
.toc-sidebar .is-active-link {
background-color: #eaf5ff;
color: #0366d6;
- font-weight: bold;
border-radius: 6px;
}
- a:has(+ ul.is-collapsible)::after {
- content: '∧'; /* Use the logical AND symbol */
- display: inline; /* Ensure the caret appears directly after the content */
- margin-left: 5px; /* Add some space between the text and the caret */
- transform: rotate(180deg); /* Rotate the caret 180 degrees */
- display: inline-block; /* Required to apply transform */
- position: relative; /* Enables positioning adjustments */
- top: 3px; /* Moves the caret down 3 pixels */
- }
-
/* Main content area */
main {
margin-left: 300px;
@@ -161,7 +164,7 @@
}
.is-active-link {
- font-weight: bold;
+ font-weight: normal;
}
.scroll-spacer {
diff --git a/help/card.md b/help/card.md
index c6a457629643..1ed51daf7713 100644
--- a/help/card.md
+++ b/help/card.md
@@ -5,14 +5,14 @@ title: Expensify Cards
## Introduction
The Expensify Card is a corporate payment card that integrates seamlessly with Expensify Expense, allowing you to manage company spending in real-time. By enforcing your company’s expense policy at the point of sale, the Expensify Card eliminates the need for manual receipt tracking, reduces fraud, and ensures compliance with expense policies. Whether you’re looking for simplified expense management, real-time control, or cashback rewards, the Expensify Card is designed to meet your needs.
-### [Main uses] When should I use the Expensify Card?
+### Main uses
The Expensify Card is ideal for any business looking to streamline its expense management and control employee spending. Key use cases include:
* **Enforcing company policy** - Ensure that purchases are compliant with your company’s expense policy automatically at the point of sale.
* **Automating expense tracking** - Eliminate manual receipt entry by capturing expenses automatically with every card transaction.
* **Real-time spending control** - Gain immediate insight into employee spending, and control purchases with dynamic card limits.
* **Earning cashback** - Get rewarded for company spending with up to 2% cashback on all purchases.
-### [Core users] Who uses the Expensify Card?
+### Core users
The Expensify Card is a valuable tool for companies of all sizes, from startups to large enterprises. Some common users include:
* **Small businesses** - Manage corporate spending efficiently without the complexity of traditional corporate cards.
* **Enterprises** - Gain full visibility into employee spending and ensure compliance across all transactions.
@@ -20,7 +20,7 @@ The Expensify Card is a valuable tool for companies of all sizes, from startups
* **Nonprofits** - Track and control organizational spending while ensuring that all expenses align with donor guidelines.
* **Accountants** - Streamline reimbursement and auditing processes by eliminating manual entry and simplifying receipt management.
-### [Key advantages] Why should I use the Expensify Card?
+### Key advantages
The Expensify Card offers unique advantages for companies looking to optimize their expense management:
* **Policy enforcement at the point of sale** - Automatically enforce your company’s expense policy when employees use the card, ensuring that only approved purchases go through.
* **Real-time visibility** - See employee spending as it happens, with every transaction instantly visible in Expensify Expense.
@@ -31,11 +31,10 @@ The Expensify Card offers unique advantages for companies looking to optimize th
* **Fraud reduction** - Reduce fraud by limiting card use to specific categories or vendors, and by gaining full visibility into all transactions.
## Concepts
-Expensify Cards introduce several concepts that redefine corporate spending management.
### [Policy enforcement] How does the Expensify Card enforce company policy?
The Expensify Card is designed to automatically enforce your company’s expense policy:
-* **Policy-based approvals** - Transactions are approved or denied based on predefined expense categories, amounts, or vendor types. For example, purchases outside of approved categories (e.g., entertainment, personal items) can be blocked in real-time.
+* **Policy-based approvals** - Transactions are approved or denied based on predefined expense categories, amounts, or vendor types.
* **Spending limits** - Set individual or department-level spending limits that the card will automatically enforce.
* **Real-time monitoring** - Managers and admins can view all transactions as they happen, allowing them to flag or approve expenses in real-time.
@@ -62,61 +61,232 @@ The Expensify Card includes several features that reduce the risk of fraud:
* **Real-time visibility** - Track all card transactions as they happen, making it easy to identify and address suspicious activity.
* **Dynamic limits** - Adjust spending limits in real-time, so if an employee is in a situation where they need additional funds, it can be handled securely.
-## Platforms
-The Expensify Card works seamlessly across all platforms, ensuring that your company’s expense management is fully integrated:
-* **Web app** - Manage Expensify Cards and monitor transactions from the Expensify web app.
-* **Mobile app** - Employees can use the Expensify mobile app to track expenses, view transactions, and manage their cards on the go.
-* **Desktop app** - Full control of Expensify Cards is available through the Expensify desktop app for Mac and Windows, making it easy for admins to manage policies and review transactions.
+### [Virtual Cards] What are the benefits of using virtual Expensify Cards?
+Virtual cards are digital cards designed for online transactions with several benefits:
+* **Flexibility** - Create or delete virtual cards instantly for transactions with predetermined amounts or recurring payments.
+* **Customizable limits** - Set spending limits for each virtual card.
+* **Security** - Issue virtual cards for single-use or recurring expenses to reduce the risk of unauthorized transactions.
+* **Insights** - Track recurring spend for specific vendors by assigning a virtual card to a team, department, or vendor.
## Tutorials
-### [Issue a card] How do I issue an Expensify Card to an employee?
-1. Go to **Settings** > **Cards** in the Expensify app.
-2. Press **Issue Card** and select the employee from the list.
-3. Set an initial spending limit, and assign the card to the employee’s workspace.
-4. The employee will receive an email with instructions to activate their card.
+### Getting Started
+#### [Enable Expensify Card] How do I enable the Expensify Card for my workspace?
+To enable the Expensify Card for your workspace, you must be a Workspace Admin. Follow these steps:
+
+1. Press your profile image or icon in the menu.
+2. Scroll and press **Workspaces** in the menu.
+3. Select the workspace you want to enable Expensify Cards for.
+4. Press **More features** in the menu.
+5. Under the **Spend** section, enable the Expensify Card toggle.
+
+#### [Select a bank account] How do I select a bank account for the Expensify Card?
+Before issuing Expensify Cards, connect them with a bank account. Here's how:
+
+1. Press **Expensify Card** in the menu.
+2. Press **Issue new card**.
+3. Select an existing bank account or follow the steps to add a new one.
+
+### Card Management
+#### [Issue a card] How do I issue an Expensify Card to an employee?
+To issue an Expensify Card to an employee, follow these steps:
+
+1. Press **Issue card**.
+2. Select the employee you want to issue the card to.
+3. Choose to issue a physical or virtual card.
+4. Pick a smart, monthly, or fixed limit.
+5. Enter the limit amount and add a card name.
+6. Press **Issue card** to confirm and issue the card.
+
+#### [Adjust limits] How do I adjust spending limits on an Expensify Card?
+To adjust spending limits on an Expensify Card, follow these steps:
-### [Adjust limits] How do I adjust spending limits on an Expensify Card?
1. Go to **Settings** > **Cards**.
2. Select the employee’s card from the list.
3. Press **Edit Limits** and adjust the spending limit for the card.
4. Press **Save** to apply the new limit.
-### [View transactions] How do I track Expensify Card transactions?
+#### [Manage Expensify Cards] How do I manage my issued Expensify Cards?
+To manage your issued Expensify Cards, you must be a Workspace Admin. Follow these steps:
+
+1. Press your profile image or icon in the bottom left menu.
+2. Scroll down and press **Workspaces** in the left menu.
+3. Select the workspace containing the desired Expensify Cards.
+4. Press **Expensify Card** in the left menu to see a list of all issued cards.
+5. Press a card row to view details or adjust the card limit, limit type, name, or deactivate it.
+6. Press **Settings** in the top right to adjust the settlement account or change the settlement frequency.
+
+### Transactions and Tracking
+#### [View transactions] How do I track Expensify Card transactions?
+To track Expensify Card transactions, follow these steps:
+
1. Navigate to the **Expenses** section in the Expensify app.
2. Filter by **Expensify Card** to view all transactions made using the card.
3. Select any transaction to view the details, including receipts and categorization.
-### [Manage policies] How do I enforce a company policy using Expensify Cards?
-1. Go to **Settings** > **Policies**.
-2. Select the policy to apply to your Expensify Cards.
-3. Under **Spending Rules**, set category and spending restrictions.
-4. Press **Save** to ensure all Expensify Card transactions follow these rules.
+#### [Dispute a transaction] How do I dispute an Expensify Card transaction?
+If you encounter a transaction error, you can dispute it by following these steps:
-## FAQ
+1. Contact the merchant to try and resolve the issue directly.
+2. If unresolved, contact Expensify by opening a chat with Expensify Concierge or emailing concierge@expensify.com with details of the disputed charge and supporting documentation.
+3. If you suspect fraud, immediately deactivate your card by pressing your profile image, selecting **Wallet**, pressing your Expensify Card, and then **Report card fraud**. Follow the prompts to deactivate and request a new card.
+4. Enable [Two-Factor Authentication (2FA)](https://help.expensify.com/articles/new-expensify/settings/Enable-Two-Factor-Authentication) for added security.
-### How do I set up the Expensify Card for my company?
-To set up the Expensify Card:
-1. Go to **Settings** > **Cards**.
-2. Follow the prompts to enable the Expensify Card for your company.
-3. Issue cards to employees, set spending limits, and define company policies for card usage.
+### Digital Wallet and Notifications
+#### [Add to Wallet] How do I add the Expensify Card to my digital wallet?
+To use your Expensify Card for contactless payments, add it to your Apple or Google Pay digital wallet:
+
+**Apple Pay**
+
+1. Open the **Wallet** app on your device.
+2. Press the **+** button to add a new card.
+3. Select **Debit or Credit Card**.
+4. Press **Continue** and follow the instructions to add your virtual Expensify Card.
+
+**Google Pay**
+
+1. Open the **Google Pay** app on your device.
+2. Press **Add to Wallet**.
+3. Select **Payment Card** and then **Add new debit or credit card**.
+4. Enter your virtual Expensify Card details to complete the process.
+
+#### [Enable Notifications] How do I enable notifications for my Expensify Card?
+To receive real-time notifications for spending activity on your Expensify Card, follow these steps:
+
+1. From your Expensify Chat inbox, press the dropdown on the logo or avatar in the top left corner.
+2. Select the workspace you want to update the notification settings for.
+3. Press the workspace chat in your inbox (the chat with your workspace’s name as the title).
+4. Press the header at the top of the chat.
+5. Press **Settings**.
+6. Press **Notify me about new messages** and select **Immediately**.
+
+Then, enable notifications on your device:
+
+**iPhone**
+
+1. Go to your device settings.
+2. Find and tap **New Expensify**.
+3. Tap **Notifications** and enable notifications.
+4. Customize your alerts. Depending on your phone model, you may have extra options to customize the types of notifications you receive.
+
+**Android**
+
+1. Go to your device settings.
+2. Tap **Notifications** and select **Apps notifications**.
+3. Find and tap **New Expensify**.
+4. Enable notifications.
+5. Customize your alerts. Depending on your phone model, you may have extra options to customize the types of notifications you receive.
+
+You will now receive real-time spend notifications to your mobile device.
-### How does the Expensify Card enforce my company’s expense policy?
-The Expensify Card automatically enforces your company’s expense policy by:
-* Blocking purchases outside of approved categories.
-* Enforcing spending limits in real-time.
-* Providing real-time visibility into employee spending for managers.
+### Card Details and Limits
+#### [Update Mailing Address] How do I update my Expensify Card mailing address?
+To update your mailing address for your Expensify Card, follow these steps:
-### How do employees submit expenses with the Expensify Card?
+1. Hover over **Settings** and press **Account**.
+2. Press the **Credit Card Import** tab.
+3. Press **Request a New Card** on your physical card pending activation.
+4. Select **I lost my card**. If you’re updating your address to receive your new Expensify Visa® Commercial Card, select this option even though you have not lost a card.
+5. Confirm your details and press **Continue**.
+6. Update your address and press **Continue**. If the new card has already been shipped to an incorrect address, proceed to the next step to resend the card to the newly updated address.
+7. Proceed with the card replacement. Your new card will arrive in 2-3 business days.
+
+#### [Check Card Limit] How do I check my Expensify Card limit?
+The Smart Limit of your Expensify Card updates automatically after each purchase. To check your available Smart Limit, follow these steps:
+
+1. Press your profile image or icon in the menu.
+2. Press **Wallet**.
+3. Press your Expensify Card to see the available Smart Limit.
+
+### Upgrading and Virtual Card Details
+#### [Upgrade Cards] How do I upgrade to the new Expensify Visa® Commercial Card?
+To upgrade your company’s Expensify Cards to the new Expensify Visa® Commercial Card, follow these steps:
+
+1. On the **Home** page, press the task titled "Upgrade to the new and improved Expensify Card."
+2. Review and agree to the **Terms of Service**.
+3. Press **Get the new card** to automatically mail new physical cards to existing cardholders with limits greater than $0 and issue virtual cards for immediate use.
+4. If Positive Pay is enabled, contact your bank to whitelist the new ACH ID: 2270239450.
+5. Remind employees to update payment information for recurring charges to their virtual card information.
+
+Existing cards remain active until deactivated by a Domain Admin or the cardholder. Cards won't be issued to employees who don't currently have them; you'll need to [issue a new card](https://help.expensify.com/articles/expensify-classic/expensify-card/Set-Up-the-Expensify-Visa%C2%AE-Commercial-Card-for-your-Company) for them.
+
+#### [View Virtual Card Details] How do I view my virtual Expensify Card details?
+To view your virtual card details in Expensify, follow these steps:
+
+1. Press your profile image or icon in the menu.
+2. Press **Wallet**.
+3. Press your Expensify Card.
+4. Press **Reveal Details** to view your virtual Expensify Card number, expiration date, CVV, and address.
+
+## FAQs
+
+### Usage and Setup
+#### Why should I use Expensify Expense for my business?
+The Expensify Card is a corporate payment card that integrates seamlessly with Expensify Expense, providing simplified expense management, real-time control, and cashback rewards.
+
+#### How do I set up the Expensify Card for my company?
+To set up the Expensify Card, go to **Settings** > **Cards**, follow the prompts to enable the Expensify Card for your company, issue cards to employees, set spending limits, and define company policies for card usage.
+
+#### How does the Expensify Card enforce my company’s expense policy?
+The Expensify Card automatically enforces your company’s expense policy by blocking purchases outside of approved categories, enforcing spending limits in real-time, and providing real-time visibility into employee spending for managers.
+
+### Expense Submission and Tracking
+#### How do employees submit expenses with the Expensify Card?
Employees don’t need to manually submit expenses with the Expensify Card. Each transaction is automatically recorded, categorized, and attached to an expense report. Receipts are automatically captured and matched with transactions, eliminating the need for manual entry.
-### Can I track transactions in real-time?
+#### Can I track transactions in real-time?
Yes, the Expensify Card provides real-time visibility into all transactions. Admins and managers can monitor employee spending as it happens, ensuring full control and oversight.
-### What rewards do I earn with the Expensify Card?
+### Rewards and Benefits
+#### What rewards do I earn with the Expensify Card?
The Expensify Card offers up to 2% cashback on all purchases. Cashback can be applied directly to reduce your monthly Expensify bill, or used to offset other company expenses.
-### How do I control where employees can use their Expensify Cards?
+#### How do I control where employees can use their Expensify Cards?
You can control employee card usage by setting vendor and category restrictions. For example, you can restrict cards to be used only for travel-related purchases, or limit spending to certain vendors. These restrictions are enforced at the point of sale.
+### Transaction Issues
+#### Why did my transaction get declined?
+Here are some reasons why an Expensify Card transaction might be declined:
+ - **Insufficient card limit**: If a transaction exceeds your Expensify Card’s available limit, the transaction will be declined. Submitting expenses and getting them approved will free up your limit for more spending.
+ - **Inactive card**: Your card isn’t active yet or it was disabled by your Domain Admin.
+ - **Incorrect card details**: Your card information was entered incorrectly with the merchant. Entering incorrect card information, such as the CVC, ZIP, or expiration date, will also lead to declines.
+ - **Fraudulent or risky activity**: If Expensify detects unusual or suspicious activity, we may block transactions as a security measure.
+
+### Expense Reporting
+#### How do I report my Expensify Card expenses?
+You can report and submit Expensify Card expenses just like any other expenses, and you’ll want to submit them regularly to ensure you have a sufficient spending amount available on the card. As your expenses are approved, your Smart Limit updates accordingly.
+
+SmartScanned receipts should automatically attach to the related Expensify Card expense. Expensify also automatically generates an IRS-compliant eReceipt for every transaction as long as the expense isn’t lodging-related. If your organization doesn’t require itemized receipts, you can rely on eReceipts instead.
+
+### Fraud Protection
+#### How am I protected from fraud using the Expensify Card?
+Expensify uses sophisticated algorithms to detect and block unusual card activity. You can also enable real-time notifications to receive alerts each time your card is charged.
+
+#### How long does the dispute process take?
+The dispute process can take up to 90 days.
+
+#### Can I cancel a dispute?
+You can cancel a filed dispute by using your Expensify Chat thread with Concierge or by emailing concierge@expensify.com.
+
+### Account and Usage Requirements
+#### Do I need a specific type of bank account to use the Expensify Card?
+The Expensify Card requires a US business bank account opened in the name of a business incorporated in the US.
+
+#### Can I use the Expensify Card across multiple workspaces?
+You can use the Expensify Card on every workspace you create. However, a settlement account can only be used with the Expensify Card on one workspace.
+
+#### Can I issue multiple cards to the same employee?
+You can issue an unlimited number of both physical and virtual cards to employees, supporting a variety of use cases.
+
+### Upgrading and Reconciliation
+#### Why don’t I see the task to agree to new terms on my Home page?
+There are several reasons why the task to accept new terms might not appear:
+ - You may not be a Domain Admin.
+ - Another domain admin has already accepted the terms.
+ - The task might be hidden. Scroll to the bottom of the Home page and press **Show Hidden Tasks** to view all tasks.
+
+#### Will upgrading affect the continuous reconciliation process?
+The upgrade process won't affect continuous reconciliation. During the transition, you may have employees with both old and new cards, resulting in two separate debits for your settlement account per period. Once all spending transitions to the new cards, you'll only see one settlement.
+#### Do I have to upgrade to the new Expensify Visa® Commercial Card?
+Yes, an upgrade to the new Expensify Visa® Commercial Card is necessary. A deadline will be provided soon, but you'll have ample time to complete the upgrade.
\ No newline at end of file
diff --git a/help/chat.md b/help/chat.md
index c3b684874974..b46d1bec1066 100644
--- a/help/chat.md
+++ b/help/chat.md
@@ -2,136 +2,246 @@
layout: product
title: Expensify Chat
---
+
## Introduction
-Expensify Chat is a full-featured business chat tool, seamlessly integrated into the Expensify Superapp. It enables real-time collaboration with your team, clients, vendors, and friends, offering a powerful, Slack-style chat experience. Expensify Chat provides all the features you expect from a modern chat tool, including chat rooms, direct messages, file sharing, image attachments, emoji reactions, and threaded conversations.
-
-### [Main uses] When should I use Expensify Chat?
-Expensify Chat is designed for teams and businesses of all sizes to facilitate communication and collaboration. Use Expensify Chat to:
-* **Collaborate with teammates** - Create chat rooms and direct messages to discuss projects, share updates, and work together in real-time.
-* **Support clients** - Manage client conversations with ease, keeping all discussions, invoices, and approvals in one place.
-* **Engage with vendors** - Communicate with your vendors to negotiate, place orders, and track payments.
-* **Coordinate with friends** - Keep in touch with friends and colleagues using direct messages or group chats.
-
-### [Core users] Who uses Expensify Chat?
-Expensify Chat is for everyone who needs to stay connected and collaborate, including:
-* **Teams** - Coordinate work, share updates, and resolve issues quickly with real-time chat rooms and message threads.
-* **Remote workers** - Stay connected with your team from anywhere, with desktop and mobile chat apps that support real-time communication.
-* **Clients** - Provide seamless client communication, allowing you to manage projects and billing through the same platform.
-* **Vendors** - Manage vendor communication, ensuring that orders, invoices, and payments are all handled in one platform.
-* **Friends and family** - Expensify Chat is also great for personal conversations, making it easy to chat and share files with anyone who has an email address.
-
-### [Key advantages] Why should I use Expensify Chat?
-Expensify Chat offers unique benefits that set it apart from other business chat tools:
-* **Integrated with Expensify** - Unlike standalone chat apps, Expensify Chat is fully integrated with the Expensify Superapp, giving you access to all your expenses, invoices, payments, and chats in one platform.
-* **Real-time communication** - Instantly message anyone with an email address or phone number, whether they are part of your organization or an external client or vendor.
-* **Threads and reactions** - Organize conversations with threaded replies and react to messages with emojis to keep discussions focused and fun.
-* **File sharing and attachments** - Share files, images, and links directly within your chats for easy collaboration.
-* **Searchable history** - Expensify Chat allows you to search through all conversations, so you never lose track of important discussions or files.
-* **Cross-device functionality** - Stay connected with your team from anywhere, with support for both desktop and mobile apps.
+Expensify Chat is a tool for real-time collaboration with a Slack-style experience.
+
+### Main Uses
+Key scenarios for using Expensify Chat:
+
+* **Team collaboration** - Discuss projects and share updates in real-time.
+* **Client support** - Keep all client communications and approvals in one place.
+* **Vendor engagement** - Communicate with vendors for negotiations and orders.
+* **Friend coordination** - Stay in touch with friends through direct messages or group chats.
+
+### Core Users
+The main audiences for Expensify Chat:
+
+* **Teams** - Coordinate work and resolve issues quickly.
+* **Remote workers** - Stay connected via desktop and mobile apps.
+* **Clients** - Manage projects and billing seamlessly.
+* **Vendors** - Handle orders and payments efficiently.
+* **Friends and family** - Easy personal conversations with file sharing.
+
+### Key Advantages
+Benefits of using Expensify Chat:
+
+* **Integration with Expensify** - Access expenses, invoices, and chats in one place.
+* **Instant communication** - Message anyone with an email or phone number.
+* **Organized discussions** - Threaded replies and emoji reactions.
+* **Easy file sharing** - Directly share files and images within chats.
+* **Searchable history** - Find past conversations and files effortlessly.
+* **Cross-device support** - Stay connected on desktop and mobile.
## Concepts
-Expensify Chat introduces several key features that make it a powerful communication tool.
-
-### [Chat rooms] How do chat rooms work in Expensify Chat?
-Chat rooms are the core feature of Expensify Chat, allowing groups of people to collaborate in real-time:
-* **Create rooms** - You can create public or private rooms for your team, clients, or vendors. Public rooms are open to anyone in your workspace, while private rooms require an invitation.
-* **Invite members** - Invite anyone with an email address or SMS number to join a chat room, even if they aren’t on Expensify yet.
-* **Threads** - Keep conversations organized by replying to specific messages in a thread. This is useful for discussing multiple topics in a single room.
-
-### [Direct messages] What are direct messages?
-Direct messages are private, one-on-one conversations between two users:
-* **One-to-one messaging** - Use direct messages for private conversations with teammates, clients, or friends.
-* **Send files** - Attach images, documents, and links directly in your one-on-one conversations.
-* **Searchable** - All direct messages are fully searchable, so you can easily find past conversations or files.
-
-### [File sharing] How do I share files in Expensify Chat?
-Expensify Chat makes it easy to share files and attachments:
-* **Upload files** - You can upload images, documents, PDFs, and other files directly into any chat room or direct message.
-* **Preview files** - View shared files directly in the chat without having to download them.
-* **Download files** - All shared files can be downloaded for offline use or further collaboration.
-
-### [Emoji reactions] How do emoji reactions work in Expensify Chat?
-Emoji reactions add a fun and efficient way to respond to messages:
-* **React to messages** - Simply click the emoji icon under any message to react with an emoji. Reactions are visible to everyone in the conversation.
-* **Multiple reactions** - You can add multiple reactions to the same message, and others can join in by adding their own reactions.
-
-### [Threads] How do threaded conversations work?
-Threads allow you to keep conversations organized within chat rooms:
-* **Reply to a specific message** - Instead of creating a new message, you can reply directly to a previous message to start a thread.
-* **View threaded replies** - Threads are nested under the original message, making it easy to follow the conversation.
-* **Keep discussions organized** - Threads prevent clutter in busy chat rooms by grouping related messages together.
-
-### [Search] How does search work in Expensify Chat?
-Expensify Chat includes a powerful search feature to help you find messages, files, and conversations:
-* **Search messages** - Search across all your chat rooms and direct messages to find specific keywords, phrases, or conversations.
-* **Search files** - Quickly locate any files shared in chat rooms or direct messages by searching for file names or types.
-* **Filter by chat room** - Narrow your search results by limiting them to a specific chat room or direct message.
-
-## Platforms
-Expensify Chat works across multiple platforms, ensuring you can stay connected with your team wherever you are:
-* **Web app** - Access Expensify Chat through your browser, with full support for chat rooms, file sharing, and emoji reactions.
-* **Mobile app** - Stay connected on the go with the Expensify mobile app, which supports all chat features, including image attachments and notifications.
-* **Desktop app** - Use the Expensify desktop app for a more immersive experience, with full support for notifications, file sharing, and threaded conversations.
+
+### Chat Types
+Expensify Chat supports several types of communication:
+
+* **Private chats** - One-on-one communication.
+* **Group chats** - Private conversations with multiple participants.
+* **Chat rooms** - Public or private discussions available to workspace members.
+
+### Special Chat Rooms
+Expensify Chat includes special chat rooms for specific purposes:
+
+#### Admin and Announce
+Special rooms in a workspace:
+
+* **#admins** - Only accessible to Workspace Admins to manage settings and collaborate with other admins. This room includes your Expensify Setup Specialist and, if applicable, your Account Manager. You can also:
+ - Chat with your dedicated Expensify Setup Specialist.
+ - Chat with your Account Manager (if you have a subscription with 10 or more members).
+ - Review changes made to your Workspace settings.
+
+* **#announce** - For company-wide announcements. By default, all Workspace Members can send messages, but permissions can be updated to allow only admins to post.
+
+### Update Messaging Permissions in #announce
+To allow only admins to post in an #announce room:
+
+1. Open the #announce room chat in your inbox.
+2. Press the room header.
+3. Select **Settings**.
+4. Choose **Who can post** and select **Admins only**.
+
+### Reorder Chat Inbox
+
+Customize the order of chat messages in your inbox by pinning them or changing your message priority:
+
+* **Pin**: Moves a specific chat to the top of your inbox list.
+* **Message priority**: Determines the order of message display:
+ - **Most Recent**: Shows all chats by the most recent, with pinned chats at the top.
+ - **#focus**: Displays only unread and pinned chats, sorted alphabetically.
+
+#### Pin a Message
+
+To pin a message:
+
+1. Press and hold (or right-click) a chat in your inbox.
+2. Select **Pin**. The chat will be pinned to the top of your inbox.
+3. To unpin, repeat this process and select the pin icon again.
+
+#### Change Message Priority
+
+To change message priority:
+
+1. Press your profile image or icon.
+2. Select the **Preferences** tab.
+3. Choose **Priority Mode** and select either #focus or Most Recent.
+
+### Leave a Chat Room
+
+To leave a chat room:
+
+1. Open the chat room.
+2. Press the header or the 3 dot menu icon in the top right.
+3. Select **Leave**. After leaving, the chat room will no longer appear in your inbox, and you won't receive notifications from it.
+
+### Flag Chat Messages
+
+Flagging a message as offensive (including unwanted behavior or offensive messages or attachments) escalates it to Expensify’s internal moderation team for review. The person who sent the message will be notified of the flag anonymously, and the moderation team will decide what further action is needed.
+
+Depending on the severity of the offense, messages can be hidden (with an option to reveal) or fully removed. In extreme cases, the sender of the message may be temporarily or permanently blocked from posting.
+
+Messages sent in public chat rooms are automatically reviewed for offensive content by an automated system. If offensive content is found, the message is sent to Expensify’s internal moderation team for further review.
+
+To flag a message:
+
+1. Open the chat in your inbox.
+2. Press and hold (or hover over on desktop) the message and select **Flag as offensive**.
+3. Select a category: spam, inconsiderate, intimidation, bullying, harassment, or assault.
## Tutorials
-### [Create a chat room] How do I create a chat room in Expensify Chat?
-1. Navigate to the **Chat** section of the Expensify app.
-2. Press **Create Room**.
-3. Enter a name for the room and choose whether to make it public or private.
-4. Invite members by entering their email addresses or phone numbers.
-5. Press **Create** to finalize the room.
-
-### [Send a direct message] How do I send a direct message?
-1. Press **New Message** from the chat screen.
-2. Enter the email address or phone number of the person you want to message.
-3. Type your message and press **Send**.
-4. Optionally, attach files or images by pressing the attachment icon.
-
-### [React to a message] How do I react to a message with an emoji?
-1. Hover over the message you want to react to.
-2. Press the **emoji** icon that appears below the message.
-3. Choose an emoji from the list, and it will be added to the message.
-4. To add more reactions, simply repeat the process.
-
-### [Start a thread] How do I reply to a message in a thread?
-1. Hover over the message you want to reply to.
-2. Press the **Reply in thread** button.
-3. Type your reply and press **Send**. Your reply will appear nested under the original message.
-
-### [Search for a message] How do I search for messages or files?
-1. Press the **Search** bar at the top of the chat screen.
-2. Enter the keyword, phrase, or file name you are looking for.
-3. Filter results by chat room or direct message (optional).
-4. Press **Search** to view the results.
+### [Create Room] How do I create a chat room?
+To create a chat room:
+
+1. Press the **+** button and select **Start Chat**.
+2. Choose the **#Room** tab.
+3. Enter a name for the room (ensure it's unique within the workspace).
+4. Optionally, add a description.
+5. Select **Workspace** to assign the room to a workspace.
+6. Choose **Who can post** to set posting permissions (all members or only admins).
+7. Set **Visibility** to determine room accessibility:
+ - **Public**: Viewable by anyone (ideal for conferences).
+ - **Private**: Only invited individuals can find it.
+ - **Workspace**: Accessible by all workspace members.
+8. Press **Create room** to finalize the setup.
+
+*Note: Anyone, including those outside the workspace, can be invited to private or restricted rooms.*
+
+### [Invite Members] How do I invite members to a chat group or room?
+Invite members using one of the following methods:
+
+- **Mentioning**:
+ 1. Open the chat group or room.
+ 2. In the message field, type @ and the person’s name or email address. Repeat for all participants.
+ 3. Enter a message if desired and press Send.
+
+- **Members Pane**:
+ 1. Open the chat group or room.
+ 2. Press the room or group header, then **Members**.
+ 3. Press **Invite member**, select contacts, and press **Invite**.
+
+- **Sharing Link or QR Code**:
+ 1. Open the chat group or room.
+ 2. Press the room or group header, then **Share**.
+ 3. Copy the link or present the QR code for others to scan.
+
+*Note*: These options are only for groups or rooms, not for private 1-on-1 chats.
+
+### [Start a Private Chat] How do I start a private 1-on-1 chat?
+To start a private 1-on-1 chat:
+
+1. Press the **+** button and select **Start Chat**.
+2. Enter the name, email, or phone number of the person you want to chat with.
+3. Select their name to start a new chat with them.
+
+*Note: You cannot add more people to a private chat. To include additional participants, create a group chat.*
+
+### [Start a Group Chat] How do I start a group chat?
+To start a group chat:
+
+1. Press the **+** button and select **Start Chat**.
+2. Enter the names, emails, or phone numbers of the participants and select **Add to group** for each.
+3. Press **Next** and update the group image or name if desired.
+ - **Name**: Select **Group Name**, enter the new name, and save.
+ - **Image**: Select the profile image, upload a new image, and adjust as needed.
+4. Press **Start group** to create the chat.
+
+### [Direct Message] How do I send a direct message?
+To send a direct message:
+
+1. Press **New Message**.
+2. Enter the recipient's email or phone.
+3. Type and send your message.
+4. Attach files using the attachment icon.
+
+### [Send and Format Messages] How do I send and format chat messages?
+To send and format chat messages:
+
+1. Open any chat in your inbox.
+2. Use the message bar at the bottom to enter your message, add attachments, and insert emojis.
+ - **To add a message**: Press the field labeled "Write something" and type your message.
+ - **To add an attachment**: Press the plus icon and select **Add attachment**. Choose the attachment from your files.
+ - **To add an emoji**: Press the emoji icon to the right of the message field.
+3. Press the Send icon to send the message.
+
+You can format the text using markdown:
+
+- _Italicize_: Add underscores _ on both sides of the text.
+- **Bold**: Add two asterisks ** on both sides of the text.
+- ~~Strikethrough~~: Add two tildes ~~ on both sides of the text.
+- Heading: Add a number sign # in front of the text.
+- Inline image: Add `` with the URL and alt text.
+- Tag another member: Add an @ symbol followed by the member's name, username, or email.
+- Mention a room: Add a # followed by the room name.
+- > Blockquote: Add an angled bracket > in front of the text.
+- `Code block for a small amount of text`: Add a backtick ` on both sides of the text.
+- Code block for the entire message: Add three backticks ``` at the beginning and end of the message.
+
+### [Start a Conversation Thread] How do I start a conversation thread?
+To start a conversation thread within a chat:
+
+1. Open the chat in your inbox.
+2. Press on the message you want to reply to and select **Reply in thread**.
+3. Enter and submit your reply in the new chat thread.
+
+To return to the main conversation, use the link at the top of the thread.
+
+### [React Message] How do I react to a message?
+To react to a message:
+
+1. Hover over the message (desktop only).
+2. Press the **emoji** icon.
+3. Select an emoji to add to the message.
+
+### [Edit or Delete Messages] How do I edit or delete messages?
+To edit or delete your own messages:
+
+1. Open a chat in your inbox.
+2. Press on the message you want to edit or delete.
+3. Select **Edit comment** to modify the message. Once edited, an "edited" label will appear next to it.
+4. Select **Delete comment** to remove the message or image for all viewers. Note that deleting a message cannot be undone.
## FAQ
### How do I get started with Expensify Chat?
-To start using Expensify Chat:
-1. Log in to your Expensify account and navigate to the **Chat** section.
-2. Create new chat rooms or direct messages and start chatting with your team, clients, or vendors.
-3. You can also join existing chat rooms if you've been invited.
-
-### Can I invite external users to Expensify Chat?
-Yes, you can invite anyone to Expensify Chat by entering their email address or phone number. They will receive an invitation to join and can participate in chat rooms or direct messages.
-
-### Can I search through past conversations in Expensify Chat?
-Yes, Expensify Chat allows you to search through all your past conversations, including chat rooms and direct messages. Simply use the search bar at the top of the screen to find specific messages or files.
+Log in to your account and go to the **Chat** section to create or join chat rooms and start messaging.
-### How do I send files and attachments in Expensify Chat?
-To send files:
-1. Open a chat room or direct message.
-2. Press the **attachment** icon.
-3. Select the file from your device and press **Send**.
+### Can I invite external users?
+Yes, invite anyone via email or phone to join chat rooms or direct messages.
-### What types of files can I share in Expensify Chat?
-You can share images, documents, PDFs, and other common file types in Expensify Chat.
+### Can I search past conversations?
+Yes, use the search bar to find specific messages or files in past conversations.
-### Can I create private chat rooms?
-Yes, when creating a new chat room, you can choose to make it private. Private rooms require an invitation to join, and only invited members can see the room or participate in the conversation.
+### What's the difference between a private 1-on-1 chat and a group chat with only 2 people?
+With a group chat, you can add additional people to the chat at any time. However, you cannot add more participants to a private 1-on-1 chat.
-### How do I manage notifications in Expensify Chat?
-You can manage your notifications from the **Settings** section of the Expensify app. Here, you can customize notification preferences for chat messages, mentions, and other activity.
+### How do I remove someone from a chat group or room?
+Currently, members have to remove themselves from a chat.
+### Why is someone I don't recognize in my #admins room?
+Your #admins room includes your dedicated Expensify Setup Specialist who assists with onboarding and answers your questions. If you have a subscription with 10 or more members, your dedicated Account Manager is also part of the #admins room for ongoing support.
+### Additional Permissions
+Some chat rooms may have permissions that restrict who can send messages. If you do not have the required permission level, you will not be able to send messages in those rooms.
\ No newline at end of file
diff --git a/help/expense.md b/help/expense.md
index 0d0012c95fbb..a6335b8e3549 100644
--- a/help/expense.md
+++ b/help/expense.md
@@ -2,110 +2,881 @@
layout: product
title: Expensify Expense
---
+
## Introduction
Expensify Expense is the core of the Expensify Superapp, offering world-class expense management capabilities for individuals and businesses alike. Whether you're tracking personal expenses for budgeting, submitting receipts for reimbursement, or overseeing company-wide spending, Expensify Expense simplifies the process with its user-friendly design and powerful automation features.
-### [Main uses] When should I use Expensify Expense?
-Expensify Expense is designed for a wide range of expense management needs, including:
-* **Reimburse employee receipts** - Manage business expenses by capturing and submitting receipts for approval.
-* **Track personal expenses** - Keep tabs on your own expenses for tax deductions, budgeting, or general financial tracking.
-* **Split bills** - Easily divide the cost of shared expenses like meals or group activities and send or receive payments.
-* **Automate receipt capture** - Use SmartScan to automatically capture receipt details and categorize them instantly.
-* **Submit and approve expense reports** - Create detailed reports for approval, with multi-level workflows if needed.
-* **Stay on top of company spending** - With corporate cards and real-time tracking, managers can ensure compliance and stay within budget.
-
-### [Core users] Who uses Expensify Expense?
-Expensify Expense is versatile enough for personal, business, and enterprise use. Some key user groups include:
+### [Main uses] What are the main uses of Expensify Expense?
+Expensify Expense is designed for a wide range of expense management needs:
+* **Reimburse Employee Receipts** - Manage business expenses by capturing and submitting receipts for approval.
+* **Track Personal Expenses** - Keep tabs on your expenses for tax deductions, budgeting, or general financial tracking.
+* **Split Bills** - Easily divide the cost of shared expenses like meals or group activities and send or receive payments.
+* **Automate Receipt Capture** - Use SmartScan to automatically capture receipt details and categorize them instantly.
+* **Submit and Approve Expense Reports** - Create detailed reports for approval, with multi-level workflows if needed.
+* **Stay on Top of Company Spending** - With corporate cards and real-time tracking, managers can ensure compliance and stay within budget.
+
+### [Core users] Who are the core users of Expensify Expense?
+Expensify Expense is versatile enough for personal, business, and enterprise use. Key user groups include:
* **Individuals** - Track personal spending and maximize tax deductions with easy categorization of expenses.
* **Freelancers** - Manage client billable expenses and reimbursements.
* **Employees** - Submit expense reports with attached receipts, whether you're in the office or traveling.
* **Managers** - Approve expenses, oversee spending, and ensure compliance with company policies.
* **Accountants** - Streamline financial reporting by integrating with accounting platforms and processing reimbursements.
-* **Corporate teams** - Manage large-scale company expenses with corporate cards and centralized approval workflows.
+* **Corporate Teams** - Manage large-scale company expenses with corporate cards and centralized approval workflows.
-### [Key advantages] Why should I use Expensify Expense?
-Expensify Expense offers a variety of advantages for both personal and corporate users:
-* **Automated receipt capture** - Eliminate manual data entry with SmartScan, which reads and categorizes receipts automatically.
-* **Integrated corporate cards** - Link company cards to track purchases in real-time and avoid the need for reimbursements.
-* **Real-time expense tracking** - Keep an eye on budgets and expenses as they happen, reducing the risk of overspending.
-* **Custom approval workflows** - Create multi-level approval processes to streamline and secure the expense submission process.
-* **Seamless integration** - Sync your expenses with accounting systems like QuickBooks, Xero, NetSuite, and others.
-* **Worldwide compatibility** - Expensify supports every currency, making it ideal for international travel and business.
+### [Key advantages] What are the key advantages of using Expensify Expense?
+Expensify Expense offers a variety of advantages:
+* **Automated Receipt Capture** - Eliminate manual data entry with SmartScan.
+* **Integrated Corporate Cards** - Link company cards to track purchases in real-time.
+* **Real-Time Expense Tracking** - Monitor budgets and expenses as they happen.
+* **Custom Approval Workflows** - Create multi-level approval processes.
+* **Seamless Integration** - Sync your expenses with accounting systems like QuickBooks, Xero, NetSuite, and others.
+* **Worldwide Compatibility** - Expensify supports every currency, ideal for international business.
## Concepts
-Expensify Expense is built on a set of core concepts that make expense tracking easy and efficient:
-### [Receipt capture] How does Expensify Expense capture receipts?
-Expensify simplifies receipt management with SmartScan:
-* **SmartScan** - Automatically scans and extracts important details from your receipts (date, amount, merchant, etc.) and categorizes the expense.
+### [Receipt capture] What is receipt capture in Expensify Expense?
+Receipt capture simplifies receipt management with SmartScan:
+* **SmartScan** - Automatically scans and extracts details from your receipts and categorizes the expense.
* **E-receipts** - Automatically generate IRS-compliant electronic receipts for purchases made with the Expensify Card.
-* **Manual upload** - Take a photo of your receipt or upload it manually from your phone or desktop.
-
-### [Expense reports] How do I create and submit an expense report?
-Expensify streamlines expense report creation:
-1. **Add expenses** - Attach receipts or manually enter expenses into a report.
-2. **Categorize expenses** - Use custom categories and tags to organize your expenses.
-3. **Submit for approval** - Send your report to the relevant approver(s) with just one click.
-4. **Track status** - Get notified when your report is approved and reimbursed.
-
-### [Approvals] What is the approval process?
-Managers can review and approve expenses through a customizable workflow:
-* **Single or multi-level approvals** - Set up multiple approvers based on the amount or department.
-* **Automatic reminders** - Send automatic reminders to approvers to ensure timely processing.
-* **Real-time visibility** - Approvers can see the full expense report with attached receipts and can approve or reject it with a single click.
-
-### [Corporate cards] How do Expensify Cards work?
-Expensify Cards integrate directly with Expensify Expense to automate expense tracking:
-* **Automatic receipt capture** - Transactions made with Expensify Cards automatically generate e-receipts.
-* **Spend limits and controls** - Managers can set individual spending limits, track real-time spend, and lock cards if needed.
-* **Rewards** - Earn up to 2% cashback on Expensify Card purchases.
-
-### [Integrations] Which accounting systems does Expensify Expense support?
-Expensify integrates with all major accounting systems:
-* **QuickBooks** - Sync expenses and receipts with your QuickBooks account for easy reconciliation.
-* **Xero** - Automate the transfer of expense data to your Xero account.
-* **NetSuite** - Link expenses to your NetSuite ERP system for complete financial management.
-* **More integrations** - Expensify also integrates with Sage Intacct, Oracle, and others.
-
-### [Reimbursement] How do I get reimbursed for my expenses?
-Expensify makes reimbursement quick and easy:
-* **Direct deposit** - Get reimbursed directly to your bank account after your report is approved.
-* **International payments** - Expensify supports reimbursement in multiple currencies, perfect for global teams.
-
-## Platforms
-Expensify Expense is available on all platforms, ensuring you can track expenses wherever you are:
-* **Web app** - Access Expensify Expense from your browser at any time.
-* **Mobile app** - Track expenses on the go using the Expensify mobile app for iOS and Android.
-* **Desktop app** - Use the Expensify desktop app for Windows or Mac to manage expenses and reports.
+* **Manual Upload** - Take a photo or upload your receipt manually from your device.
+
+### [Expense categories] What are expense categories?
+Expense categories help code expenses for accounting and financial reporting. Categories can be manually created or imported from connected platforms like QuickBooks, Xero, and NetSuite. Over time, Expensify learns how you categorize specific merchants and applies them automatically.
+
+### [Track taxes] What is tax management in Expensify?
+Expensify allows you to configure and manage tax rates within your workspace, applicable on Collect and Control plans. This applies the correct tax rates to expenses based on currency and workspace settings.
+
+#### Enabling and Managing Taxes
+Expensify allows you to enable and manage tax rates in your workspace:
+
+* **Enable Taxes** - Taxes can be enabled on any workspace where the default currency is not USD. If there's a direct accounting integration, tax rates will be managed through the integration.
+
+* **Managing Tax Rates** - You can manually add, edit, or delete tax rates. Additionally, you can set default tax rates for both workspace currency and foreign currencies.
+
+### [Corporate cards] What is the role of corporate cards in Expensify Expense?
+Corporate cards integrate with Expensify Expense for automated expense tracking:
+* **Automatic Receipt Capture** - Transactions automatically generate e-receipts.
+* **Spend Limits and Controls** - Managers can set limits, track spending, and lock cards.
+* **Rewards** - Earn cashback on Expensify Card purchases.
+
+### [Integrations] What accounting systems does Expensify support?
+Expensify integrates with all major accounting systems, including QuickBooks Online, Xero, NetSuite, and Sage Intacct.
+
+### [Distance Rates] What are distance rates in Expensify?
+Distance rates are configured for mileage expenses, allowing employees to select predefined rates when logging distance-based expenses.
+
+### [NetSuite Integration] What is the NetSuite integration in Expensify?
+NetSuite integration allows for seamless data transfer between Expensify and NetSuite:
+* **Expense Categories** - Automatically imported from NetSuite into Expensify for consistency.
+* **Tags and Report Fields** - Import departments, classes, and locations as tags or report fields for detailed categorization.
+* **Custom Segments/Records** - Import custom segments and records for more specific data mapping.
+* **Auto-Sync** - Synchronize data changes between Expensify and NetSuite daily.
+
+### [Duplicate Detection] What is duplicate detection in Expensify?
+Duplicate Detection helps prevent duplicate expense requests by flagging expenses with the same date and amount in the same member's account:
+* **Flagging** - A red dot appears in the left menu or the expense’s chat room, putting the expense on “hold.”
+* **Eligibility** - Available exclusively for Collect & Control plans.
+
+### [Bank Account Connection] What does connecting a personal bank account to Expensify mean?
+Connecting a personal bank account allows direct receipt of payments and reimbursements:
+* **Secure Verification** - We use Plaid, an encrypted third-party platform, to verify your banking information securely.
+* **Direct Deposits** - Once connected, all payments and reimbursements go directly into your designated bank account.
+
+### [Expensify Wallet] What is the Expensify Wallet?
+The Expensify Wallet enables peer-to-peer payments by connecting a personal bank account:
+* **Setup** - Connect your bank account via Plaid to enable the wallet.
+* **Verification** - Verify your identity through Onfido by uploading identification.
+* **Payments** - Once the wallet is enabled, you can send and receive payments seamlessly.
+
+### [Business Bank Account Validation] What is validating a business bank account in Expensify?
+Validating a business bank account is essential to ensure that your account is ready for use in Expensify:
+* **Test Deposits** - After the bank account connection is approved, Expensify sends three test transactions to your account for validation.
+* **Verification Status** - Check your bank account status in the **Bank accounts** section under workspace settings. The status will either be **Verifying** or **Pending**.
+* **Input Transaction Amounts** - Once you receive the test deposits, input the transaction amounts as prompted in Expensify to complete the validation process.
+
+### [Expense Tags] What are tags in Expensify Expense?
+Tags in Expensify refer to line-item details like classes, projects, locations, and customers that help code expenses for accounting and reporting. Tags can be manually created or imported from a connected accounting system. Expensify learns and applies tags automatically over time.
+
+### [Workflows] What are workflows in Expensify Expense?
+Workflows in Expensify Expense allow you to manage expense approvals and submissions:
+* **Add Approvals** - Requires additional approval for an expense before payment can be authorized. The default approver is the workspace owner, but it can be changed to another workspace admin.
+* **Delay Submissions** - Determines when expenses without issues are automatically submitted. You can set a delay frequency for automatic submissions.
+
+### [Report Fields] What are report fields in Expensify Expense?
+Report fields allow you to add additional details to your reports:
+* **Enable Report Fields** - Report fields can be enabled in Workspaces on the Control plan. They provide a way to specify header-level details like project names or locations.
+* **Create Report Fields** - Once enabled, report fields can be created for free-text input, date selection, or a list of options.
+* **Edit/Delete Report Fields** - Existing report fields can be modified or removed as needed to keep your workspace organized.
## Tutorials
-### [Create report] How do I create an expense report?
-1. Navigate to **Create** > **Expense Report**.
-2. Add your receipts and manually log expenses.
-3. Categorize your expenses.
-4. Submit the report for approval.
+### Expense Reports
+#### [Create report] How do I create an expense report?
+To create an expense report:
+1. Press **Create** > **Expense Report** to start a new report.
+2. Add your receipts and manually log expenses for tracking.
+3. Categorize your expenses for organization.
+4. Submit the report for approval to the relevant supervisor.
+
+#### [Submit Expenses] What happens after I submit an expense?
+After submitting an expense, the next steps depend on whether it was sent to a workspace or an individual:
+- **Workspace submissions**: Automatically added to a report, checked for violations, and a chat is created. Reports are submitted for approval every Sunday, but can be manually submitted if ready.
+- **Individual submissions**: Sent via email or text, with chat option in Expensify Chat for discussions.
+
+#### [Approve expenses] How do I approve expense reports?
+To approve expense reports:
+1. Go to your Inbox and select the report needing approval.
+2. Review the receipts and expense details for accuracy.
+3. Press **Approve** or **Reject** based on your assessment.
+
+### Manage Workflows
+#### [Enable workflows] How do I enable workflows in Expensify?
+To enable workflows:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the desired workspace.
+4. Press **More features** in the left menu.
+5. Under the Spend section, toggle **Workflows** to enable approval settings.
+
+#### [Select workflows] How do I select workflow settings?
+To select workflow settings:
+1. Press **Workflows** in the left menu.
+2. Toggle the desired settings:
+ - **Add Approvals**: Select an approver for expenses requiring additional approval.
+ - **Delay Submissions**: Choose a frequency for automatic submission of expenses.
+
+#### [Add approvals] How do I add approvals to a workspace?
+To enable Add approvals on a workspace:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to add approvals.
+4. Press **Workflows** in the left menu.
+5. Toggle **Add approvals**.
+
+Enabling **Add approvals** reveals the option to set a default approval workflow.
+
+#### [Configure approval workflows] How do I configure approval workflows in a workspace?
+To configure the default approval workflow:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to set the approval workflow.
+4. Press **Workflows** in the left menu.
+5. Under **Expenses from Everyone**, press **First approver**.
+6. Select the workspace member as the first approver.
+7. Under **Additional approver**, continue selecting members.
+8. Press **Save**.
+
+To set a custom approval workflow for specific members:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to add approvals.
+4. Press **Workflows** in the left menu.
+5. Under **Add approvals**, press **Add approval workflow**.
+6. Choose the specific member for the custom workflow.
+7. Press **Next**.
+8. Select the first approver.
+9. Press **Next**.
+10. Press **Additional approver** to select more members.
+11. Press **Add workflow** to save.
+
+#### [Edit or delete approval workflows] How do I manage approval workflows in Expensify?
+To edit an approval workflow:
+1. On the **Workflows** page, press the workflow to edit.
+2. Press the Approver field for the desired level.
+3. Select or deselect members as approvers.
+4. Press **Save**.
+
+To delete an approval workflow:
+1. On the **Workflows** page, press the workflow to delete.
+2. Press **Delete**.
+3. In the confirmation window, press **Delete** again.
+
+### Set Up Payment Account
+#### [Set up payment account] How do I set up a business bank account for workspace payments?
+To set up a business bank account for payments:
+1. Press **Workflows**.
+2. Enable the **Payments** toggle.
+3. Press **Connect Bank Account** and follow the prompts to connect your company bank account.
+4. Select an authorized expense payer, who is a workspace admin with access to the business bank account.
+
+### Expense Capture
+#### [SmartScan] How do I use SmartScan to capture receipts?
+To use SmartScan, follow these steps:
+1. Press the **+** icon and select **Submit Expense**.
+2. Press **Scan**.
+3. Take a photo of a receipt or upload it from your device. SmartScan will auto-populate details like merchant, date, and amount.
+4. Use the search field to find the desired workspace or person's name, email, or phone number.
+5. Add a description, category, tags, or tax as needed.
+6. (Optional) Enable the expense as billable if it should be billed to a client.
+7. Press **Submit**.
+
+#### [Manually add expense] How do I manually add an expense?
+To add an expense manually, follow these steps:
+1. Press the **+** icon and select **Submit Expense**.
+2. Press **Manual**.
+3. Enter the amount and press **Next**. Choose a currency if necessary.
+4. Use the search field to find the desired workspace or person's name, email, or phone number.
+5. (Optional) Add a description.
+6. Add a merchant.
+7. Press **Show more** to add additional fields like category if needed.
+8. Press **Submit**.
+
+### Manage Expense Tags
+#### [Create and manage tags] How do I create and manage expense tags?
+To create and manage expense tags in your workspace:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the desired workspace.
+4. Press **More features** and enable the **Tags** toggle in the Organize section.
+5. Press **Tags**.
+6. To add a tag, press **Add Tag**, enter a name, and press **Save**.
+7. To delete a tag, press the tag, press the three-dot menu, and select **Delete tag**.
+
+#### [Enable or disable tags] How do I enable or disable tags for expenses?
+To enable or disable tags:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the desired workspace.
+4. Press **Tags**.
+5. Press the tag and use the toggle to enable or disable it.
+
+#### [Add or edit a GL code] How do I add or edit a GL code for a tag?
+If your workspace is on the Control plan, you can add or edit a GL code for a tag:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace.
+4. Press **Tags**.
+5. Press the tag to open tag-settings.
+6. Click the GL code field, make changes, and press **Save**.
+
+### Manage Expense Categories
+#### [Create categories] How do I create expense categories?
+To create expense categories:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Workspaces**.
+3. Select the workspace you want to add categories to.
+4. Press **Categories**.
+5. Press **Add Category** and enter a name.
+6. Press **Save**.
+
+#### [Delete categories] How do I delete expense categories?
+To delete an expense category:
+1. Press the category in the **Categories** page.
+2. Press the three-dot menu in the top right.
+3. Press **Delete category** to permanently delete it.
+
+#### [Enable or disable categories] How do I enable or disable expense categories?
+To enable or disable categories:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Workspaces**.
+3. Select a workspace.
+4. Press **Categories**.
+5. Press a category and use the toggle to enable or disable it.
+
+### Require Tags and Categories
+#### [Require tags and categories] How do I require tags and categories for expenses?
+To require workspace members to add tags and/or categories to their expenses:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select a workspace.
+4. Press **Tags** or **Categories** in the left menu.
+5. Press **Settings** at the top right of the page.
+6. Enable the “Members must tag/categorize all expenses" toggle.
+7. If desired, repeat steps 4-6 for tags or categories (whichever you haven’t done yet).
+
+This will highlight the tag and/or category field as required on all expenses. Note that expenses can still be submitted without a tag and/or category, but the submitter and approver will see an orange dot on the expense details to alert them that the tag/category is missing.
+
+### Distance Expenses
+#### [Create distance expense] How do I create a distance expense?
+To create a distance expense:
+1. Press the **+** icon and select **Submit Expense**.
+2. Press **Distance**.
+3. Enter starting and ending locations.
+4. (Optional) Add stops by pressing **Add stop**.
+5. Press **Next**.
+6. Use the search field to find the desired workspace or person's name, email, or phone number.
+7. (Optional) Add a description.
+8. Press **Submit**.
+
+#### [Create and send a distance request] How do I create and send a distance request for reimbursement?
+To create and send a distance request for mileage reimbursement:
+1. Press the green **+** button and select **Request Money**.
+2. Press **Distance** on the Request Money screen.
+3. Enter the **Start** and **Finish** addresses and press **Next**. If you have multiple stops, add them before proceeding.
+4. Choose the recipient by selecting your organization's workspace from the recent workspaces list.
+5. On the confirmation page, review the amount, date, and distance. Optionally, add a description or category. Press **Request**.
+6. Your request will be sent to a workspace admin for approval and reimbursement through Expensify or other means.
+
+### Manage Distance Rates
+#### [Enable distance rates] How do I enable distance rates in a workspace?
+To enable distance rates in a workspace you manage:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to enable distance rates.
+4. Press **More features** in the left menu.
+5. Toggle **Distance rates** to enable the feature.
+
+Once enabled, a new **Distance rates** option will appear in the left menu.
+
+#### [Add or manage distance rates] How do I add, edit, or delete distance rates?
+To manage distance rates:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to manage distance rates.
+4. Press **Distance rates** in the left menu.
+
+To add a rate:
+1. Press **Add rate** in the top right.
+2. Enter a value and press **Save**.
+
+To edit or delete a rate:
+1. Press the desired distance rate.
+2. To enable or disable, use the toggle next to **Enable rate** and press **Save**.
+3. To edit, enter the new value and press **Save**.
+4. To delete, press **Delete**.
+
+For bulk actions:
+1. Use the checkboxes next to distance rates.
+2. Press "x selected" at the top right.
+3. Choose **Enable rates**, **Disable rates**, or **Delete rates** as needed.
+
+### Manage Tax Rates
+#### [Enable Taxes] How do I enable taxes on a workspace?
+To enable taxes on your workspace:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to enable tax codes.
+4. Press **More features** in the left menu.
+5. Toggle **Taxes** to enable the feature.
+
+After enabling taxes, a new **Taxes** option will appear in the left menu.
+
+#### [Add or manage tax rates] How do I add, edit, or delete tax rates?
+To manage tax rates:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace where you want to manage tax rates.
+4. Press **Taxes** in the left menu.
+
+To add a rate:
+1. Press **Add rate** in the top right.
+2. Enter a name, value, and tax code, then press **Save**.
+
+To edit or delete a rate:
+1. Press the desired tax rate.
+2. To enable or disable, use the toggle next to **Enable rate** and press **Save**.
+3. To edit, enter the new value and press **Save**.
+4. To delete, press **Delete**.
+
+For bulk actions:
+1. Use the checkboxes next to tax rates.
+2. Press "x selected" at the top right.
+3. Choose **Enable rates**, **Disable rates**, or **Delete rates** as needed.
+
+#### [Change Default Tax Rates] How do I change the default tax rates in a workspace?
+To change the default tax rates:
+1. On the **Taxes** settings page, press **Settings** in the top right.
+2. Press **Workspace currency default** or **Foreign currency default** and select the desired tax rate.
+
+### Bank Account Management
+#### [Connect Business Bank Account] How do I connect a business bank account in Expensify?
+To connect a business bank account:
+1. Enable the Make or Track Payments Workflow by navigating to **Workspaces** > **More Features** > **Enable Workflows**, then press **Workflows** and enable **Make or Track Payments**.
+2. Press **Connect Bank Account** and select either **Connect Online with Plaid** or **Connect Manually**.
+3. Enter your bank details.
+4. Upload a photo of your ID and take a selfie video for verification.
+5. Enter your company information, including business name, address, tax ID, and website.
+6. Provide additional information on beneficial owners if applicable.
+7. Verify all details are accurate and accept the agreement terms.
+
+#### [Validate Business Bank Account] How do I validate a business bank account in Expensify?
+To validate your business bank account:
+1. Navigate to **Settings > Workspaces > _Workspace Name_ > Bank account** to check the status.
+2. If the status is **Verifying**, check your email for further instructions. If **Pending**, proceed to the next step.
+3. Wait 1-2 business days for Expensify to send three test transactions to your bank account.
+4. In the **Bank accounts** section of your workspace settings, input the transaction amounts as prompted.
+
+Once completed, your business bank account is validated and ready for use in Expensify.
+
+#### [Unlock Business Bank Account] How do I unlock a business bank account?
+If your business bank account is locked due to a rejected withdrawal request, follow these steps to unlock it:
+1. Go to **Settings > Workspaces > _Workspace Name_ > Bank account** and press **Fix**. This sends a request to our support team to review the reason for the lock. They will provide you with the necessary next steps.
+2. Be patient, as unlocking the account can take several business days due to ACH processing times and clawback periods.
+
+If you need to enable direct debits from your verified bank account, provide your bank with the following details:
+- **For Expensify**:
+ - ACH CompanyIDs: 1270239450, 4270239450, 2270239450
+ - ACH Originator Name: Expensify
+- **For Bill Payments with Stripe**:
+ - ACH CompanyIDs: 1800948598, 4270465600
+ - ACH Originator Name: expensify.com
+- **For International Reimbursements with CorPay**:
+ - ACH CompanyIDs: 1522304924, 2522304924
+ - ACH Originator Name: Cambridge Global Payments
+
+#### [Connect Personal Bank Account] How do I connect a personal bank account to Expensify?
+To connect a personal bank account for receiving payments and reimbursements:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Wallet**.
+3. Press **Add Bank Account** to initiate the process.
+4. Press **Continue** to redirect to Plaid for secure bank account verification.
+5. Follow the prompts to enter your bank account details via Plaid.
+6. Once done, return to Expensify to complete the linking process.
+7. Choose the account you wish to connect and press **Save & continue**.
+
+Once connected, payments and reimbursements will be automatically deposited into the linked bank account.
+
+### Invoice Management
+#### [Enable Invoicing] How do I enable invoicing on a workspace?
+To enable invoicing:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** and select the workspace for which you want to enable invoicing.
+3. Press **More features** in the left menu.
+4. Under the Earn section, enable the **Invoice** toggle.
+
+#### [Send Invoice] How do I send an invoice using Expensify?
+To send an invoice:
+1. Press the **+** icon in the bottom left menu and select **Send Invoice**.
+2. Enter the amount due and press **Next**.
+3. Enter the email or phone number of the person who should receive the invoice.
+4. (Optional) Add additional invoice details, including description, date, category, tag, and/or tax.
+5. Press **Send**.
+
+#### [Receive Invoice Payment] How do I receive invoice payments?
+If you have not connected a business bank account to receive invoice payments, you will see an **Invoice balance** in your Wallet. Expensify will automatically transfer these invoice payments once a business bank account is connected.
+
+#### [Pay an Invoice] How do I pay an invoice in Expensify?
+To pay an invoice in Expensify, follow these steps:
+
+1. Press the link in the email or text notification you receive from Expensify.
+2. Press **Pay**.
+3. Choose to **Pay as an individual** or **Pay as a business**.
+4. Press **Add Bank Account** or **Add debit or credit card** to issue payment.
+
+You can also view all unpaid invoices by searching for the sender’s email or phone number on the left-hand side of the app. The invoices waiting for your payment will have a green dot.
+
+### Expense Management
+#### [Approve and Pay Expenses] How do I approve and pay expenses in Expensify?
+To manage expenses effectively, follow these steps:
+
+1. **Manually Approve an Expense**:
+ - Open the Expensify Chat thread for the expense.
+ - Press the expense or group of expenses.
+ - Review the details, ensuring receipt, amount, and description accuracy.
+ - Determine the next step: Approve, hold, or request changes.
+
+2. **Approve Expenses**:
+ - Open the Expensify Chat thread for the expense.
+ - Press the expense or group of expenses.
+ - Review the expense details for correctness.
+ - Decide the next steps:
+ - **Approve**: When satisfied, press **Approve**.
+ - **Handle Holds**: Choose to approve non-held expenses or the full amount, including held ones.
+ - **Request Changes**: Add a comment in the chat thread to request any changes.
+
+3. **Hold an Expense**:
+ - Open the Expensify Chat thread for the expense.
+ - Press the expense or group of expenses.
+ - Press the three-dot menu and select **Hold**.
+ - Enter a reason for the hold.
+ - Review the hold overview and press **Got It**.
+ - When ready, remove the hold or approve the expense.
+
+4. **Unapprove an Expense**:
+ - Press the workspace logo in the top left.
+ - Select the workspace with the expense report.
+ - Search for the approved report.
+ - Press the dropdown arrow for report actions.
+ - Press **Unapprove**.
+
+5. **Pay Expenses**:
+ - Open the Expensify Chat thread for the expense.
+ - Press the expense or group of expenses.
+ - Select a payment option:
+ - Press **Pay** to pay the full amount within Expensify.
+ - Press **Pay Elsewhere** if payment is made outside Expensify.
+
+#### [Review & Resolve Duplicates] How do I handle duplicate expense requests?
+To review and resolve duplicate expenses:
+1. Press the red dot in the left menu or open the expense’s chat room to view the flagged request.
+2. Press the green **Review duplicates** button at the top of the request.
+3. Review the list of potential duplicates.
+4. To resolve a duplicate, press either **Keep all** or **Keep this one**.
+ - **Keep all**: Retains all expenses as separate charges and removes the hold.
+ - **Keep this one**: Retains this expense and discards its other related duplicates.
+5. If discrepancies exist between the duplicates (e.g., category, tags), choose which details to keep.
+6. Confirm your selection to merge the requests or keep all.
+
+The expenses are removed from the duplicates list and the hold is removed.
-### [SmartScan] How do I use SmartScan to capture receipts?
-1. Snap a photo of your receipt or upload it to Expensify.
-2. Let SmartScan automatically detect and categorize the expense.
+#### [Track Expenses] How do I track expenses in Expensify?
+To create, store, or share non-reimbursable expenses using the Track Expenses feature:
+1. Press the **+** icon in the bottom menu and select **Track Expense**.
+2. Create the expense manually, scan the receipt, or add a distance expense.
+3. Choose the next steps for the expense:
+ - **Submit it to someone**: Select this option to request payment from a contact or other members of your Expensify workspace.
+ - **Categorize it**: Select this option to choose a category and additional details to code the expense for a specific workspace. The expense will then be placed on a report and can be submitted to the workspace for approval.
+ - **Share it with my accountant**: Select this option to share the expense with your accountant. The expense will then be placed on a report under the workspace for your accountant to review.
+ - **Nothing for now**: Select this option to store the expense. Expensify will keep the expense until you are ready to take action on it—it won’t expire. When you’re ready, you can then select one of the above options for the expense at a later time.
-### [Approve expenses] How do I approve expense reports?
-1. Go to your Inbox and select the report requiring approval.
-2. Review the receipts and expense details.
-3. Click **Approve** or **Reject**.
+#### [Split an Expense] How do I split an expense with others?
+Splitting an expense allows the person who paid the bill to request money from multiple people who will split the cost with them. To split an expense:
+1. Press the **+** icon and select **Split Expense**.
+2. Upload a photo of your receipt or manually enter the total bill amount.
+3. Press **Next**.
+4. Enter the names, email addresses, or phone numbers for the people you want to request money from. Note: You can select multiple people.
+5. Press **Next**.
+6. (Optional) Enter a reason for the request in the Description field.
+7. (Optional) If you manually entered the bill amount, add the merchant and date of purchase.
+8. Press **Split**.
+
+Each person will receive an email or text with the details of the request. You can also chat with them about the expense in Expensify Chat, and you can receive payments through your Expensify Wallet or outside of Expensify.
+
+### Manage Report Fields
+#### [Enable Report Fields] How do I enable report fields on a workspace?
+To enable report fields on a workspace:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace you want to enable report fields for.
+4. Press **More features** and toggle **Report Fields** to enable them.
+
+#### [Create Report Fields] How do I create new report fields?
+To create new report fields:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace you want to create report fields on.
+4. Press **Report Fields** in the left menu.
+5. Press **Add Field** in the top right corner to create a new field.
+6. Enter a name for your report field and select the field type (Text, Date, or List).
+7. Press **Save** to finalize the new field.
+
+#### [Edit or Delete Report Fields] How do I edit or delete existing report fields?
+To edit or delete existing report fields:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** in the left menu.
+3. Select the workspace with the report fields you want to edit or delete.
+4. Press **Report Fields** in the left menu.
+5. Select the report field you wish to edit or delete.
+6. Make the required edits in the right-hand panel, or press **Delete**.
+
+### Accounting Integrations
+#### [Connect to QuickBooks Online] How do I connect Expensify to QuickBooks Online?
+To integrate with QuickBooks Online:
+1. Press your profile image or icon in the bottom left menu to access settings.
+2. Press **Workspaces** and select the workspace you want to connect to QuickBooks Online.
+3. Press **More features** and enable the Accounting toggle.
+4. Press **Accounting** and then **Set up** next to QuickBooks Online.
+5. Enter your Intuit login details to import your settings.
+
+#### [Configure QuickBooks Online] How do I configure QuickBooks Online settings in Expensify?
+Configuring QuickBooks Online involves setting import, export, and advanced settings for seamless integration with Expensify.
+
+1. **Import Settings**:
+ - Under Accounting, select **Import** under QuickBooks Online.
+ - Review settings for Chart of Accounts, Classes, Customers/Projects, Locations, and Taxes.
+
+2. **Export Settings**:
+ - Under Accounting, select **Export** for QuickBooks Online.
+ - Review settings for Preferred Exporter, Export Out-of-Pocket Expenses, and Invoices.
+
+3. **Advanced Settings**:
+ - Select **Advanced** under QuickBooks Online.
+ - Set options for Auto-sync, Invite Employees, Automatically Create Entities, and Sync Reimbursed Reports.
+
+#### [Connect to Xero] How do I connect Expensify to Xero?
+To integrate with Xero:
+1. Press your profile image or icon in the bottom left menu to access settings.
+2. Press **Workspaces** and select your desired workspace.
+3. Press **More features** and enable the Accounting toggle.
+4. Press **Accounting** and then **Set up** next to Xero.
+5. Enter your Xero login details to import your settings.
+
+#### [Configure Xero] How do I configure Xero settings in Expensify?
+To configure Xero settings:
+1. Under the Accounting settings for your workspace, press **Import** under the Xero connection.
+2. Select options for settings like Xero organization, Chart of Accounts, Tracking Categories, Re-bill Customers, and Taxes.
+3. Under the Accounting settings, press **Export** for Xero connection configuration.
+4. Review export settings like Preferred Exporter, Export Out-of-Pocket Expenses, and Xero Bank Account.
+5. Press **Advanced** under Xero connection to set Auto-sync, Set Purchase Bill Status, Sync Reimbursed Reports, and other advanced settings.
+
+#### [Connect to Sage Intacct] How do I connect Expensify to Sage Intacct?
+To integrate with Sage Intacct:
+1. In Expensify, go to **Settings > Workspaces > [Workspace Name] > Accounting**.
+2. Press **Set up** next to Sage Intacct and enter your credentials.
+3. Press **Confirm** to finalize the setup.
+
+#### [Configure Sage Intacct] How do I configure Sage Intacct settings in Expensify?
+To configure Sage Intacct:
+1. Navigate to **Accounting settings** and select **Entity** under Sage Intacct to choose the entity.
+2. Press **Import** to set preferences for categories, expenses, and dimensions.
+3. Press **Export** to choose exporter and methods for expenses.
+4. Press **Advanced** to enable features like auto-sync.
+
+#### [Connect to NetSuite] How do I connect Expensify to NetSuite?
+To integrate with NetSuite:
+1. Log into Expensify as a workspace admin and press your profile image or icon in the bottom left menu.
+2. Scroll down and press **Workspaces** and select the workspace you want to connect to NetSuite.
+3. Press **More features** and enable the Accounting toggle.
+4. Press **Accounting** and then **Set up** next to NetSuite.
+5. Enter your NetSuite Account ID, Token ID, and Token Secret. These can be found in NetSuite under **Setup > Integration > Web Services Preferences**.
+6. Press **Confirm** to complete the setup.
+
+#### [Configure NetSuite] How do I configure NetSuite settings in Expensify?
+To configure NetSuite settings:
+1. Ensure the Expensify Bundle is installed in NetSuite by going to **Customization > SuiteBundler > Search & Install Bundles**.
+2. Enable Token-Based Authentication in NetSuite under **Setup > Company > Enable Features > SuiteCloud > Manage Authentication**.
+3. Add the Expensify Integration Role to a user in NetSuite under **Lists > Employees** and manage access.
+4. Create Access Tokens in NetSuite by entering "page: tokens" in the Global Search and selecting **New Access Token**.
+5. Confirm Expense Categories and Reports are enabled in NetSuite under **Setup > Accounting** and **Employees**.
+6. Follow the detailed steps for ensuring transaction forms are properly configured in NetSuite for Expense Reports, Journal Entries, Vendor Bills, and Credits.
+
+### Exporting Data
+#### [Export Expenses] How do I export expenses to a CSV file?
+To export your expense data to a CSV file:
+1. Press the **Search** tab in the bottom left menu to view your expenses.
+2. Select the checkbox next to the expenses or reports you wish to export.
+3. Press **# selected** at the top-right and select **Download** to export.
+
+ The CSV download will save locally to your device with the file naming prefix "Expensify." This file includes data such as Date, Merchant, Description, From, To, Category, Tag, Tax, Amount, Currency, Type, and Receipt URL.
+
+#### [Exporting Reports to Xero] How do I export reports to Xero manually?
+If an error occurs during an automatic export to Xero:
+1. Check your email or the related Workspace Chat for error notifications.
+2. Resolve the issue by opening the expense and making necessary changes.
+3. Ensure the report is in the Approved, Closed, or Reimbursed state.
+4. An admin must press the heading at the top of the expense, select **Export**, and then choose **Xero**.
+
+#### [Exporting Reports to QuickBooks Online] How do I manually export reports to QuickBooks Online?
+If an error occurs during an automatic export to QuickBooks Online:
+1. Check your email or the related Workspace Chat for error notifications.
+2. Open the expense and make necessary changes.
+3. Ensure the report is in the Approved, Closed, or Reimbursed state.
+4. An admin must press the heading at the top of the expense, select **Export**, and then choose **QuickBooks Online**.
+
+#### [QuickBooks Online Manual Export Troubleshooting] Why can't I manually export a report to QuickBooks Online?
+To export a report to QuickBooks Online, the report must be in the Approved, Closed, or Reimbursed state. If the report is in the Open state, pressing **Export** will lead to an empty page. Ensure the report is submitted or approved if it's in the Processing state. Once these changes are made, an admin can manually export the report to QuickBooks Online.
## FAQ
-### Why should I use Expensify Expense for my business?
-Expensify Expense automates time-consuming processes like receipt capture, approval workflows, and reimbursement, saving you time and improving accuracy.
+### General Inquiries
+#### Why should I use Expensify Expense for my business?
+Expensify Expense automates processes like receipt capture, workflows, and reimbursement, saving time and improving accuracy.
+
+#### How do SmartScan limits work?
+SmartScan allows you to scan a set number of receipts each month for free, with more available under paid plans.
+
+#### Can I use Expensify Expense for free?
+Yes, Expensify Expense offers a free plan with basic features, with advanced plans for larger business needs.
+
+#### How does Expensify support multi-currency expenses?
+Expensify converts expenses to your preferred currency and supports global reimbursement.
+
+### Workflow Management
+#### [Delayed Submission and Approvals] If I have delayed submission and an approver, what should I expect with a report?
+When Add Approver is enabled with Delay Submission, expense reports go from Open > Processing > Approved. If delayed submission is disabled, expense reports go from Processing > Approved.
+
+#### Can an employee have more than one approval workflow?
+No, each employee can have only one approval workflow.
+
+### Integration and Export
+#### [Disconnect from Xero] How do I disconnect Xero from Expensify?
+To disconnect Xero:
+1. Press your profile image or icon in the bottom left menu.
+2. Press **Workspaces** and select your workspace.
+3. Press **Accounting**.
+4. Press the three-dot menu next to Xero and select **Disconnect**.
+5. Press **Disconnect** again to confirm.
+
+You will no longer see the imported options from Xero.
+
+#### [Xero Export Confirmation] How do I know if a report successfully exported to Xero?
+When a report exports successfully, a message is posted in the related Expensify Chat room.
+
+#### [Duplicate Report Handling] What happens if I manually export a report that has already been exported?
+When an admin manually exports a report, Expensify will warn them if the report has already been exported. If the admin chooses to export it again, it will create a duplicate report in Xero. You will need to delete the duplicate entries from within Xero.
+
+#### [Auto Sync Impact] What happens to existing reports that have already been approved and reimbursed if I enable Auto Sync?
+- If Auto Sync was disabled when your Workspace was linked to Xero, enabling it won’t impact existing reports that haven’t been exported.
+- If a report has been exported and reimbursed via ACH, it will be automatically marked as paid in Xero during the next sync.
+- If a report has been exported and marked as paid in Xero, it will be automatically marked as reimbursed in Expensify during the next sync.
+- If a report has not yet been exported to Xero, it won’t be automatically exported.
+
+#### [Report Export to Sage Intacct] Why wasn't my report automatically exported to Sage Intacct?
+There are a number of factors that can cause auto-export to fail. If this happens, you will find the specific export error in the report comments for the report that failed to export. Once you’ve resolved any errors, you can manually export the report to Sage Intacct.
+
+#### [Negative Expenses to Sage Intacct] Can I export negative expenses to Sage Intacct?
+Yes, you can export negative expenses to Sage Intacct. If you are exporting out-of-pocket expenses as expense reports, then the total of each exported report cannot be negative.
+
+#### [NetSuite Plan Requirement] What type of Expensify plan is required to connect to NetSuite?
+You need a Control workspace to integrate with NetSuite. If you have a Collect workspace, you will need to upgrade to Control.
+
+#### [NetSuite Page Size] What should I set my page size to in NetSuite for importing customers and vendors?
+Make sure your page size is set to 1000 in NetSuite for importing your customers and vendors. Go to **Setup > Integration > Web Services Preferences** and search **Page Size** to determine your page size.
+
+#### [NetSuite Export Options] What are the export options for NetSuite?
+You can export out-of-pocket expenses and company card expenses as Expense Reports, Vendor Bills, or Journal Entries in NetSuite. For invoices, select an Accounts Receivable account. Export settings can be configured to choose the date for records, export foreign currency amounts, and export to the next open period if a period is closed.
+
+#### [QuickBooks Online Error Resolution] Why do I see a red dot next to my QuickBooks Online connection?
+If there is an error with your connection, you’ll see a red dot next to Accounting in the left menu. When you press Accounting, you’ll also see a red dot displayed next to the QuickBooks Online connection card. This may occur if you incorrectly enter your QuickBooks Online login information when trying to establish the connection. To resubmit your login details:
+1. Press the three-dot menu to the right of the QuickBooks Online connection.
+2. Press **Enter credentials**.
+3. Enter your Intuit login details to establish the connection.
+
+#### [QuickBooks Online Export Confirmation] How do I know if a report is successfully exported to QuickBooks Online?
+When a report exports successfully, a message is posted in the expense’s related chat room.
+
+#### [Duplicate Report Handling in QuickBooks Online] What happens if I manually export a report that has already been exported?
+When an admin manually exports a report, Expensify will notify them if the report has already been exported. Exporting the data again will create a duplicate report in QuickBooks Online.
+
+#### [Auto Sync Impact for QuickBooks Online] What happens to existing approved and reimbursed reports if I enable Auto Sync?
+- If Auto Sync was disabled when your Workspace was linked to QuickBooks Online, enabling it won’t impact existing reports that haven’t been exported.
+- If a report has been exported and reimbursed via ACH, it will be automatically marked as paid in QuickBooks Online during the next sync.
+- If a report has been exported and marked as paid in QuickBooks Online, it will be automatically marked as reimbursed in Expensify during the next sync.
+
+Reports that have yet to be exported to QuickBooks Online won’t be automatically exported.
+
+#### [Report Exporting to Xero Troubleshooting] Why can't I manually export a report to Xero?
+To export a report to Xero, it must be in the Approved, Closed, or Reimbursed state. If it is in the Open state, pressing **Export** will lead to a notification that the data is not yet available for export. Make sure the report is submitted or approved if it's in the Processing state. Once these changes are made, an admin can manually export the report to Xero.
+
+### Exporting and Downloading Options
+#### [CSV Export Options] Can I export in a different format, like PDF or XLS?
+No, currently Expensify supports CSV export only.
+
+#### [CSV Customization] Can I add columns to the CSV download to capture additional data points?
+No, the CSV template cannot be customized.
+
+#### [Bulk Selection] Can I select expenses or reports in bulk for exporting?
+Yes, you can select expenses or reports in bulk by using the **Select multiple** or **Select all** option. To display these options on the mobile app, simply long press an item.
+
+### Invoicing and Payment
+#### [Workspace Requirement] Why do I need to create a workspace to send an invoice?
+A workspace is a configuration of settings related to your business. Since invoicing is considered a business feature, you must have a workspace to configure and use invoicing.
+
+#### [Invoice Communication] How do I communicate with the sender/recipient about the invoice?
+Expensify will automatically notify the invoice recipient about the new invoice via email, SMS, and a mobile app notification, along with instructions on how to pay it. Daily reminders will be sent until the invoice is paid. Additionally, an invoice chat room will be automatically created in Expensify between the invoice sender, their workspace admins, and the payer. You can use this chat to discuss anything related to the invoice.
+
+#### [Invoice Export] Can you export invoices between an accounting integration?
+Yes, you can export invoices between Expensify and your connected accounting integration.
+
+#### [Invoice Permissions] Who can send and pay an invoice?
+All workspace admins will be able to send and pay invoices. Invoices can also be paid by anyone, including recipients without an Expensify account.
+
+#### [Disable Invoicing] What happens if I disable invoicing in the future?
+When invoicing is disabled, all previously created invoice rooms and historical invoices will remain unaffected and continue to exist. However, all workspace admins will no longer have the option to send an invoice.
+
+#### [Business Bank Account Error] Why am I getting an error after I enter my website when connecting a business bank account?
+We can only accept a private domain website to ensure the security of your business. If you receive an error when entering your website, it is likely because the domain is not recognized as private. Make sure you are using a business email with a private domain. If you continue to experience issues, contact our support team at concierge@expensify.com for further assistance.
+
+### Duplicate Handling
+#### [Duplicate Expense Handling] What should I do if an expense is flagged as a duplicate?
+If an expense is flagged as a duplicate, you can review and resolve it by selecting to keep all duplicates or only one. Adjust and confirm any discrepancies before finalizing your choice.
+
+#### [Duplicate Detection Criteria] When are expenses flagged as duplicates?
+Expenses are flagged as duplicates if they have the same date and amount unless:
+- They were split from a single expense.
+- They were imported from a credit card.
+- Matching email receipts were received with different timestamps.
+
+#### [Concierge Duplicate Alert] What should I do if Concierge flags a receipt as a duplicate?
+If Concierge flags a receipt as a duplicate, scanning the receipt again will trigger the same alert. You can review these in the deleted filter on Expensify Classic.
+
+#### [Edit Duplicate Requests] Can I edit a duplicate request once resolved?
+Yes, you can edit a duplicate request after it has been resolved, but ensure the hold is first removed.
+
+#### [Review Discarded Duplicates] Can I review a discarded duplicate later?
+Yes, approvers can review discarded duplicates to ensure accuracy and prevent fraud.
+
+### Invoice Payment Options
+#### [Invoice Payment Options] What are the payment options for invoices in Expensify?
+When paying an invoice, you can choose to pay as an individual or as a business. You can add a bank account or use a debit or credit card to issue payment. Only the person who received the invoice will see the option to pay it. If you want to pay an invoice outside of Expensify, you will need to coordinate with the vendor to discuss alternative payment options.
+
+#### [Adding Payment Methods] Can I add additional payment methods for paying invoices?
+Yes, you can add additional payment methods to your Expensify Wallet. To do this, go to Account Settings > Wallet, then press Add Bank Account. This allows you to choose a payment method when paying future invoices.
+
+#### [Invoice Sending Limitations] Can anyone send an invoice through Expensify?
+Only Expensify customers can send an invoice. This feature is designed to ensure that businesses using Expensify can manage their invoice billing processes efficiently while providing flexibility for their customers to make payments.
+
+#### [Invoice Visibility] Can someone other than the recipient pay an invoice?
+No, only the person who received the invoice will see the option to pay it. This ensures secure and accurate processing of invoice payments.
+
+#### [Unpaid Invoices] How can I view unpaid invoices?
+To view all unpaid invoices, search for the sender’s email or phone number on the left-hand side of the app. Invoices awaiting your payment will have a green dot.
+
+#### [Invoice Chat Communication] How can I communicate about an invoice?
+You can chat directly with your vendor at expensify.com in the designated invoice room to discuss invoice-related matters.
+
+### Bank Account Requirements
+#### [Business Bank Account Requirements] What are the general requirements for adding a business bank account?
+To add a business bank account to issue reimbursements via ACH (US) or to issue Expensify Cards:
+- Enter a physical address for yourself, any Beneficial Owner (if one exists), and the business associated with the bank account. We cannot accept a PO Box or MailDrop location.
+- We are required by law to verify your identity. Part of this process requires you to verify a US-issued photo ID. Your ID must be issued by the United States to use features related to US ACH. You and any Beneficial Owner (if one exists) must also have a US address.
+
+#### [Beneficial Owner Definition] What is a Beneficial Owner?
+A Beneficial Owner refers to an **individual** who owns 25% or more of the business. If no individual owns 25% or more of the business, the company does not have a Beneficial Owner.
+
+#### [Beneficial Owner Details] What do I do if the Beneficial Owner section only asks for personal details, but my organization is owned by another company?
+Please indicate you have a Beneficial Owner only if it is an individual who owns 25% or more of the business.
+
+#### [Address and ID Verification] Why can’t I input my address or upload my ID?
+When adding a verified business bank account in Expensify, the individual adding the account and any beneficial owner (if one exists) are required to have a US address, US photo ID, and a US SSN. If you do not meet these requirements, you’ll need to have another admin add the bank account and then share access with you once it is verified.
+
+#### [Document Requests] Why am I asked for documents when adding my bank account?
+When a bank account is added to Expensify, we complete a series of checks to verify the information provided to us. We conduct these checks to comply with both our sponsor bank's requirements and federal government regulations, specifically the Bank Secrecy Act / Anti-Money Laundering (BSA / AML) laws. Expensify also has anti-fraud measures in place.
+
+If automatic verification fails, we may request manual verification, which could involve documents such as address verification for your business, a letter from your bank confirming bank account ownership, etc.
+
+If you have any questions regarding the documentation request you received, please contact Concierge and they will be happy to assist.
+
+### Bank Account Validation
+#### [Microtransaction Validation] I don’t see all three microtransactions I need to validate my bank account. What should I do?
+Wait until the end of the second business day. If you still don’t see them, please contact your bank and ask them to whitelist our ACH IDs **1270239450**, **4270239450**, and **2270239450**. Expensify’s ACH Originator Name is "Expensify."
+
+Once that's all set, make sure to contact your account manager or concierge, and our team will be able to re-trigger those three test transactions!
+
+#### [Test Deposits for Validation] How many test deposits will I receive when validating my business bank account?
+You will receive two withdrawals and one deposit in your business bank account to complete the validation process.
+
+#### [Missing Test Deposits] What should I do if I don't see the test deposits in my business bank account after two business days?
+If the test deposits are not visible after two business days, it may be due to direct debits not being enabled on your bank account. In such cases, provide your bank with the following details:
+- ACH CompanyIDs: 1270239450, 4270239450, 2270239450
+- ACH Originator Name: Expensify
+
+If the issue persists, please contact Expensify Support for further assistance.
+
+### Sage Intacct Integration
+#### [Configure Sage Intacct] How do I set up and configure Sage Intacct in Expensify?
+To connect and configure Sage Intacct:
+1. **Connect to Sage Intacct**: Go to **Settings > Workspaces > [Workspace Name] > Accounting** and press **Set up** next to Sage Intacct, then enter your credentials to complete the setup.
+2. **Select Entity**: Choose the Sage Intacct entity to connect each Expensify workspace to, especially for multi-entity setups.
+3. **Import Settings**: Navigate to Accounting settings, press **Import** under Sage Intacct, and set preferences for expense types, categories, dimensions, customers/projects, and tax.
+4. **Export Settings**: Access export options under **Export**, choosing your preferred exporter and export methods for out-of-pocket and company card expenses.
+5. **Advanced Settings**: Enable auto-sync, invite employees, and configure reimbursement sync under **Advanced** settings to ensure seamless integration.
-### How do SmartScan limits work?
-SmartScan allows you to scan a set number of receipts each month for free, with additional scans available under paid plans.
+#### [Frequently Asked Questions] What are common questions about using Sage Intacct with Expensify?
+Some common concerns include:
+- **Auto-sync**: Only newly approved reports will be auto-exported to Sage Intacct. Existing approved reports must be manually exported.
+- **Negative Expenses**: Negative expenses can be exported, but out-of-pocket expense reports cannot be entirely negative.
+- **Export Errors**: If auto-export fails, check report comments for specific errors and resolve them before attempting manual export.
-### Can I use Expensify Expense for free?
-Yes, Expensify Expense offers a free plan with basic features, and advanced plans are available for businesses with larger needs.
+### Sage Intacct Tutorials
+#### [Configure Import Settings] How do I configure import settings for Sage Intacct?
+To configure import settings:
+1. Under Accounting settings, press **Import** for Sage Intacct.
+2. Choose how to import categories, dimensions, customers/projects, and tax.
+3. Configure expense types and chart of accounts based on how you plan to export expenses.
+4. Set up mapping for billable expenses by enabling necessary permissions in Sage Intacct.
-### How does Expensify support multi-currency expenses?
-Expensify automatically converts expenses to your preferred currency and supports global reimbursement.
+#### [Configure Export Settings] How do I configure export settings for Sage Intacct?
+To configure export settings:
+1. In Accounting settings, press **Export** under Sage Intacct.
+2. Choose the preferred exporter and export date options.
+3. Decide whether to export out-of-pocket expenses as expense reports or vendor bills.
+4. Set export preferences for company card expenses, selecting between credit card charges or vendor bills.
+#### [Manage Advanced Settings] How do I manage advanced settings for Sage Intacct?
+To manage advanced settings:
+1. Navigate to **Settings > Workspaces > [Workspace name] > Accounting** and press **Advanced** under Sage Intacct.
+2. Enable auto-sync for daily updates and automatic export of expenses.
+3. Use the invite employees feature to add Sage Intacct users to Expensify.
+4. Configure reimbursement sync to reflect accurate status between Expensify and Sage Intacct.
\ No newline at end of file
diff --git a/help/index.md b/help/index.md
index dde0e97da851..45366fecae11 100644
--- a/help/index.md
+++ b/help/index.md
@@ -3,558 +3,503 @@ layout: product
title: Expensify
---
## Introduction
-The Expensify Superapp packs the full power of 6 world-class business, finance, and collaboration products into a single app that works identically on desktop and mobile, efficiently with your colleagues, and seamlessly with your customers, vendors, family, and friends.
+The Expensify Superapp combines 6 world-class business, finance, and collaboration products into one app. It works identically on desktop and mobile, with colleagues and customers, and for personal use.
-### [Main uses] When should I use Expensify?
+### Main uses
Expensify can do a lot. You should check us out whenever you need to:
-* **Track and manage expenses** - Whether you are reimbursing employee receipts, deducting personal expenses, or just splitting the bill, Expensify Expense is for you.
-* **Issue corporate cards** - Skip the reimbursement and capture receipts electronically in real-time by issuing the Expensify Card to yourself and your employees.
-* **Book and manage travel** - If you are booking your own business trip, arranging a trip for a colleague, or managing the travel of your whole company, Expensify Travel has got you covered.
-* **Chat with friends and coworkers** - Whether it's collaborating with your team, supporting your client, negotiating with your vendor, or just saying Hi to a friend, Expensify Chat connects you with anyone with an email address or SMS number.
-* **Collect invoice payments online** - Expensify Invoice allows you to collect online payments from consumers and businesses alike – anyone with an email address or SMS number.
-* **Approve and pay bills online** - Scan, process, and approve bills online using Expensify Billpay, then we'll pay them electronically or via check, whatever they prefer.
-
-If you send, receive, or spend money – or even just talk to literally anyone, about literally anything – Expensify is the tool for you.
-
-### [Core users] Who uses Expensify?
-Expensify offers something for everyone. Some people who commonly use us include:
-* **Individuals** - Millions of individuals use Expensify to track personal expenses to maximize their tax deductions, stay within personal budgets, or just see where their money is going.
-* **Friends** - Expensify is a great way to split bills with friends, whether it's monthly rent and household expenses, a big-ticket bachelorette party, or just grabbing drinks with friends.
-* **Employees** - Road warriors and desk jockeys alike count on Expensify to reimburse expense reports they create in international airports, swanky hotels, imposing conference centers, quaint coffee shops, and boring office supply stores around the world.
-* **Managers** - Bosses manage corporate spend with Expensify to empower their best (and keep tabs on their… not-so-best), staying ahead of schedule and under budget.
-* **Accountants** - Internal accountants, fractional CFOs, CAS practices – you name it, they use Expensify to Invoice customers, process vendor bills, capture eReceipts, manage corporate spend: the whole shebang. If you're an accountant, we're already best friends.
-* **Travel managers** - Anyone looking to manage employee travel has come to the right place.
-
-If you are a person online who does basically anything, you can probably do it with Expensify.
-
-### [Key advantages] Why should I use Expensify?
-Though we do a lot, you've got a lot of options for everything we do. But you should use us because we are:
-* **Simple enough for individuals** - We've worked extremely hard to make a product that strips out all the complex jargon and enterprise baggage, and gives you a simple tool that doesn't overwhelm you with functionality and language you don't understand.
-* **Powerful enough for enterprises** - We've worked extremely hard to make a product that "scales up" to reveal increasingly sophisticated features, but only to those who need it, and only when they need it. Expensify is used by public companies, multinational companies, companies with tens of thousands of employees, non-profits, investment firms, accounting firms, manufacturers, and basically every industry in every currency and in every country around the world. If you are a company, we can support your needs, no matter how big or small.
-* **6 products for the price of 1** - Do you pay for an expense management system? A corporate card? A travel management platform? An enterprise chat tool? An invoicing tool? A billpay tool? Now you don't need to. Expensify's superapp design allows us to offer ALL these features on a single platform, at probably less than what you pay for any of them individually.
-* **Supports everyone everywhere** - Expensify works on iPhones and Androids, desktops and browsers. We support every currency and can reimburse to almost any country. You don't need to be an IT wizard – if you can type in their email address or SMS number, you can do basically everything with them.
-* **You get paid to use it** - Do you spend money? Spend it on the Expensify Card and we pay you up to 2% cashback. It's your money after all.
-* **Revenue share for accountants** - Do you manage the books for a bunch of clients? Become an Expensify Approved Accountant and take home 0.5% revenue share. Or share it with your clients as a discount, up to you!
-
-You are in the driver's seat; we're here to earn your business. But we're going to work harder for you than the other guys, and you won't be disappointed.
+* **Track and manage expenses** - Whether reimbursing employee receipts, deducting personal expenses, or splitting a bill, Expensify Expense is for you.
+* **Issue corporate cards** - Skip reimbursement and capture receipts in real-time by issuing the Expensify Card to yourself and employees.
+* **Book and manage travel** - If booking your own trip, arranging for a colleague, or managing company travel, Expensify Travel has you covered.
+* **Chat with friends and coworkers** - Collaborate with your team, support clients, negotiate with vendors, or just say Hi with Expensify Chat.
+* **Collect invoice payments online** - Expensify Invoice lets you collect online payments from anyone with an email or SMS number.
+* **Approve and pay bills online** - Scan, process, and approve bills online with Expensify Billpay, and we'll pay them electronically or via check.
+
+If you send, receive, or spend money – or talk to anyone about anything – Expensify is for you.
+
+### Core users
+Expensify offers something for everyone. Common users include:
+* **Individuals** - Millions track personal expenses to maximize deductions, stay within budgets, or see where money goes.
+* **Friends** - Split bills with friends for rent, parties, or drinks.
+* **Employees** - Reimburse expense reports from airports, hotels, conference centers, or coffee shops.
+* **Managers** - Manage corporate spend, empowering the best and keeping tabs on the rest, staying on schedule and budget.
+* **Accountants** - Internal accountants, CFOs, CAS practices use Expensify to invoice customers, process vendor bills, and manage spend.
+* **Travel managers** - Manage employee travel easily with Expensify.
+
+If you're online doing anything, Expensify can probably help.
+
+### Key advantages
+You've got options, but use Expensify because it is:
+* **Simple enough for individuals** - A simple tool without overwhelming functionality or language.
+* **Powerful enough for enterprises** - It scales up to reveal sophisticated features only when needed. Used by public companies, multinationals, and more.
+* **6 products for the price of 1** - Offers expense management, corporate cards, travel management, chat, invoicing, and billpay in one platform.
+* **Supports everyone everywhere** - Works on iPhones, Androids, desktops, and browsers, supporting every currency and reimbursing to almost any country.
+* **You get paid to use it** - Spend on the Expensify Card and earn up to 2% cashback.
+* **Revenue share for accountants** - Manage client books and earn or share a 0.5% revenue share.
+
+You are in the driver's seat, and we're here to earn your business.
## Concepts
-The Expensify Superapp has a lot of moving pieces, so let's break them down one by one.
-
-### [Superapp] What makes Expensify a superapp?
-A "superapp" is a single app that combines multiple products into one seamlessly interconnected experience. Expensify isn't a "suite" of separate products linked through a single account – Expensify is a single app with a single core design that can perform multiple product functions. The secret to making such a seamless experience is that we build all product functions atop the same common core:
-* **App** - The basis of the superapp experience is the actual app itself, which runs on your mobile phone or desktop computer.
-* **Chats** - Even if you don't plan on using Expensify Chat for enterprise-grade workspace collaboration, chat is infused through the entire product.
-* **Expense** - Even if you aren't actively managing your expenses, you've still got them. Every product that deals with money is ultimately dealing with expenses of some kind.
-* **Workspace** - Though Expensify works great for our millions of individual members, every product really shines when used between groups of members sharing a "workspace."
-* **Domain** - To support more advanced security features, many products provide extra functionality to members who are on the same email "domain."
-
-These are the foundational concepts you'll see again and again that underpin the superapp as a whole.
-
-### [App screens] What is the Expensify app?
-Just like your eyes are a window to your soul, the Expensify App is the doorway through which you experience the entire global world of interconnected chat-centric collaborative data that comprises the Expensify network. The main tools of this app consist of:
-* **Inbox** - The main screen of the app is the Inbox, which highlights exactly what you should do next, consolidated across all products.
-* **Search** - The next major screen is Search, which as you'd expect, lets you search everything across all products, from one convenient and powerful place.
-* **Settings** - Settings wraps up all your personal, workspace, and domain configuration options, all in one helpful space.
-* **Create** - Finally, the big green plus button is the Create button, which lets you create pretty much anything, across all the products.
-
-It's a deceptively simple app, with a few very familiar-looking screens and buttons that unlock an incredible range of sophisticated multi-product power.
-
-### [Platforms] Where can I use the Expensify app?
-The Expensify app comes in three flavors:
-* **Expensify web app** - The Expensify web app is what you would access at new.expensify.com. You can access the web app via a mobile web browser or a desktop web browser – it's optimized to work on both.
-* **Expensify mobile app** - The Expensify mobile app works more or less identically to the Expensify web app (when opened in a mobile browser), but is more reliable, higher performance, has better support for notifications.
-* **Expensify desktop app** - The Expensify desktop app works more or less identically to the Expensify web app (when opened in a desktop browser), but is more reliable, higher performance, and has better support for notifications.
-
-Whatever computer or phone you use, Expensify will work on it.
-
-### [Workspace] What is a workspace?
-A workspace groups members together to enable secure sharing and real-time collaboration. Every product adds features to the workspace, but all share the same common baseline:
-* **Name** - You can name your workspace anything. Names are not globally unique, but even if every other Alice has their own "Alice's Apples" workspace, yours is definitely the most special.
-* **Profile photo** - Give your workspace a great headshot (or logo), or just stick with the beautiful one it is randomly assigned.
-* **Description** - Help your members out by giving a good description to your workspace containing copious links and details.
-* **Currency** - Though every workspace can support expenses in every currency, for convenience they are all converted into a single currency of your choosing.
-* **Headquarters** - Workspaces work great for virtual teams, but some products deal with the physical world and need to know where you are headquartered.
-* **Members** - Though there are many situations in which you might want a workspace just for personal use, in general, workspaces work best when they have many members.
-* **Admins** - All members have some common elements of access, but "admin" members have enhanced privileges to manage the workspace overall.
-* **Rooms** - Every workspace has a series of chat rooms, some of which are built in automatically and some of which are created manually.
-* **Plan** - Workspaces come in two flavors, depending on the functionality you need:
- * **Collect** - The Collect workspace is optimized for businesses with simpler requirements looking for basic expense management, Expensify Card, invoice collections, and bill pay functionality.
- * **Control** - The Control workspace is built for more advanced companies with more powerful needs, such as multi-level approval, advanced domain control, enterprise accounting integrations, and so on.
-
-Workspaces make up the backbone of Expensify's collaboration features.
-
-### [Domain] What is a domain?
-A domain is a secondary way of grouping users, generally for more advanced security purposes. Unlike a workspace, which can contain anybody with any email address or SMS number, you join a domain by validating your email address and then optionally "claiming" it as your own.
-* **Name** - Each domain corresponds to the "domain name" of your email address (eg, cathy@croissants.com would have the domain of `croissants.com`). Unlike a workspace, you can't rename your domain.
-* **Members** - A domain is similar to a workspace in that it represents a group of users. Unlike a workspace, however, domain members are generally limited to those who have validated email contact methods on this domain.
-* **Group** - Every member of the domain is a member of exactly one group on the domain. This domain group sets various security rules for that member, such as setting their "preferred workspace."
-
-Domains allow for more advanced management and top-down control of Expensify members.
-
-### [Inbox] What does the Inbox do?
-Given Expensify's chat-centric design, that makes Expensify in effect a superpowered chat app – and in any chat app, the most important page is the Inbox. The Inbox does a real-time search across all products to highlight exactly what you should do *right now*. A few key features of the Inbox include:
-* **Green dot** - Whenever someone is waiting on you to do something – such as an expense you need to reimburse or a booking you need to approve – that thing's chat will be put to the top of the list with a little green dot next to it.
-* **Red dot** - Anything you need to finish to accomplish something you started – such as fixing a violation before an expense can be submitted – will also be put to the top of the list with a little red dot next to it.
-* **Pinned** - Anything you want to pay special attention to can be manually "pinned" to the top of the Inbox so it stays top of mind.
-* **Priority mode** - Though everyone's work style is unique to them, the Expensify app is organized around two modes of prioritization:
- * **Most recent mode** - The default mode for new users is to sort the Inbox to put whatever chat was most recently modified at the top. This works particularly well for those engaged in rapid-fire collaboration who want to "go where the action's at."
- * **Focus mode** - When the Inbox gets over 30 rows, it automatically switches to "focus mode," which alphabetically organizes the chats and only shows those that are "unread" (ie, have comments you haven't read yet), have a green or red dot, or are pinned. This works well for those engaged in many large group conversations that you might want to monitor, but not necessarily engage with immediately.
-
-The Inbox is the most powerful page in the app, and where you will spend the bulk of your time.
-
-### [Search] What does Search do?
-By and large, pretty much anything. Expensify has a "universal search" design that brings all data objects into a single place, and then lets you search all those objects using an incredibly flexible and powerful search engine. Search consists of the following main pieces:
-* **Query** - At the top of the search page is the "query," which formally describes what you are searching for.
-* **Datatype selector** - By default, we will search all datatypes simultaneously, but you can narrow the results to a single type.
-* **Filters** - Similarly, each datatype has its own properties (eg, an expense has an amount, a trip has a destination), and you can filter on each.
-* **Saved searches** - If you dial in a search you intend to do again and again, you can save it for future reuse.
-
-The Inbox's job is to push information in your direction, but the Search page exists to help you find anything you're looking for.
-
-### Settings
-Every product will generally have its own distinct settings, but all settings are conveniently grouped into three main categories:
-* **Account** - Every user has an "account" that stores all data owned by that user. Each individual person has a single user account, though that account can be associated with many contact methods (ie, email addresses and SMS numbers).
-* **Workspace** - Group functionality across all products is organized into "workspaces," which allow secure sharing of data and settings between multiple members.
-* **Domain** - Many users sign up with an email address, and the end of that address (ie, @company.com) corresponds to the "domain" that user is a member of. Domains are another way to group accounts and securely share data between the domain members.
-
-Every product adds its own layers of sophistication and power onto the common foundation of this shared superapp core.
-
-#### [Account] What are my account settings?
-Your account contains the sum total of all data you own or shared with you, across all products. But all products rely upon the same common set of account properties:
-* **Profile** - Your profile allows you to introduce and uniquely identify yourself to everyone else.
-* **Wallet** - Your wallet organizes the various financial payment tools (such as the Expensify Card) and bank accounts associated with your account.
-* **Preferences** - Your preferences configure high-level settings on how you are notified and how data is presented to you.
-
-Your personal account contains all the details that make you, you.
-
-#### [Profile] What are my profile settings?
-Your "profile" is how you identify yourself, both publicly and privately:
-* **Your public details** - As the name implies, your public details can be seen by other users. These include:
- * **Profile photo** - Your profile photo is the image that is shown next to your name wherever you appear. You can customize this however you please, or a random "avatar" image will be picked for you.
- * **Display name** - Your display name is the name that is generally shown next to your photo. If you don't have a display name, then your primary contact method will be shown instead.
- * **Contact methods** - Your contact methods are all the email addresses and SMS numbers associated with your account. All contact methods allow you to sign in and associate any email receipts with your account.
- * **Primary contact method** - This is the contact method that is highlighted on your profile, and to which all communications are sent. If you are an employee of a business, your primary contact method will typically be your company email address.
- * **Secondary contact method** - You can add any number of "secondary" contact methods. These are not shown on your profile, but do allow you to sign into your account. It's helpful to have multiple secondary contact methods (such as a personal email address and personal phone number) to ensure you can access your account if you lose access to your primary contact method (such as your work address).
- * **Status** - Your status is an expiring optional icon and message you can set that appears next to your name, such as to hint that you are on vacation or in a meeting, etc.
- * **Pronouns** - Your pronouns are an optional tool for allowing you to indicate how you would like to be addressed by others.
- * **Timezone** - Your timezone reflects the timezone in which you are currently located. This will generally be set automatically as you travel around the world, but can be manually set as well.
-
-* **Your private details** - Also as the name implies, your private details are not shown to others but might be required to enable certain functionality:
- * **Legal name** - Your legal name is what appears on your government ID, which might differ from how you like to be addressed on a daily basis (ie, your display name). By default, your legal name is assumed to be your display name, but if that is not the case, you can easily correct this.
- * **Date of birth** - Your date of birth is the birthday listed on your government ID.
- * **Address** - Your address reflects where you would like us to contact you via mail, in the event we ever need to do so (such as to ship you an Expensify Card).
-
-The combination of your public and private profile gives you the tools to introduce yourself to the world and to us.
-
-#### [Wallet] What are my wallet settings?
-Your wallet is your one-stop shop for all things banking and payment card-related. The major items in your wallet include:
-* **Cash** - Just like a regular wallet that has a mix of cash and cards, your Expensify wallet is also able to hold electronic cash you receive from others.
-* **Cards** - This contains a central list of every card associated with your Expensify account:
- * **Expensify Cards** - Your employer can assign you an Expensify Card that gives you access to company credit for business purchases.
- * **Imported cards** - You can import the transactions from your personal or corporate card into Expensify to submit to your company for approval or reimbursement or just to manage for your own needs.
- * **Payment** - You can link a credit card to your account for paying your Expensify subscription or to fund your wallet's cash balance.
-* **Bank accounts** - This contains a link of bank accounts associated with your Expensify account:
- * **Personal bank account** - You can like a personal bank account to either receive company reimbursements or fund your wallet's cash balance.
- * **Business bank account** - You can connect your business's bank account to reimburse expenses, issue Expensify Cards, collect online invoice payments, pay bills, and more!
-
-Just like your normal wallet, a lot can be stuffed into your Expensify wallet, and all of it is priceless.
-
-#### [Preferences] What are my preferences?
-Your preferences are personal settings that affect how we display information to you:
-* **Training and marketing** - We, in general, like to occasionally reach out with new information about features, changes, or offers to help – but only if you like.
-* **App sounds** - We've worked hard to come up with some subtle audio cues that hint when certain actions happen in the app, but they are entirely optional.
-* **Priority mode** - This is how you specify which Inbox priority mode you prefer.
-* **Language** - Everybody in the world can use Expensify, and we are supporting an increasing number of languages natively.
-* **Theme** - Give into the dark side or stay in the light, we won't judge!
-* **Two-factor authentication** - We strongly recommend everyone enable two-factor authentication to secure access to your account.
-
-Everybody likes things their own way, and preferences are how you make the Expensify app your own.
-
-#### [Subscription] What are my subscription settings?
-Most of Expensify is completely free to use, and millions of members use Expensify without paying anything at all. To unlock our more powerful functionality, create a workspace and pick which products you need – each can be adopted independently, but all are included in the base price (though some products have slightly different nuances: Expensify Card cashback deducts from the bill, Expensify Travel booking fees add to the bill, etc). Regardless of which products you enable, all are billed together via the same subscription. Your subscription consists of the following:
-* **Billing card** - Pick a credit or debit card from your wallet to pay your subscription.
-* **Subscription length** - Expensify has options for everyone depending on your specific needs, allowing you to balance cost versus commitment:
- * **Pay-per-use** - By default, your Expensify account starts with zero-risk, zero-commitment: just use Expensify to your heart's content, and you will be billed for as much or as little as you use the next month.
- * **Annual plan** - Once you know how much Expensify you need, lock in a 50% annual plan discount by committing to a certain number of seats for 12 months. The annual plan is configured as follows:
- * **Subscription size** - This is the number of seats you commit to purchasing for the next 12 months (billed monthly), at a 50% discounted rate. Any active seats billed at the end of the month in excess of the subscription size are billed at the pay-per-use rate (ie, without the 50% discount).
- * **Auto-renew** - Whether to automatically renew this subscription at the end of 12 months, or revert back to pay-per-use (giving up the 50% discount).
- * **Auto-increase annual seats** - Whether to automatically increase the number of annual seats you commit to based on the number of seats used. This avoids being accidentally billed for any pay-per-use seats.
-
-Pick the plan that works for you, and feel free to change as you need.
-
-#### [Price] What is the price of Expensify?
-For most users, Expensify is completely free. For business users, the price of Expensify depends on which features are enabled – and with Expensify Card cashback, you can actually be paid to use Expensify! The major variables going into the price of Expensify for your specific needs include the following:
-* **Personal use** - Most users enjoy Expensify free of charge, as there is a huge range of free features designed for use by yourself and with your friends.
-* **Active seats** - Our paid functionality is largely contained within workspaces and billed on an "active seat" basis. This means at the end of the month, we look over the activity of each workspace member to determine if they used any paid functionality or merely free features:
- * **Paid seat** - A workspace member who uses any paid functionality (ie, submitting, approving, or paying expenses) requires a "paid seat."
- * **Free seat** - A workspace member who only used free functionality (ie, viewing expenses, chatting outside of an expense report) only requires a "free seat."
-* **Paid seat price** - Once we determine how many paid seats you require in a given month, we initially set the price per paid seat at $20/seat/mo for Collect workspaces and $36/seat/mo for Control.
-* **Expensify Card discount** - The first modification to the base seat price is to assess how much total spend was approved on the workspace, versus how much of it was spent on the Expensify Card. This will generate a sliding discount ranging from 0% (if you aren't using the card at all) to 50% (if you have used the Expensify Card for at least 50% of your company's spend). The Expensify Card discount is applied to the seat price, which can reduce it down to $10/seat/mo for Collect workspaces or $18/seat/mo for Control. For example:
- * If your company spends 0% of the total approved spend on the Expensify Card, you receive no discount.
- * If your company spends 25% of the total approved spend on the Expensify Card, you receive a 25% discount off each seat.
- * If your company spends 75% of the total approved spend on the Expensify card, you receive a 50% discount off each seat.
-* **Annual plan discount** - Next, we determine how many seats you have committed to in your annual plan subscription size and apply an additional 50% discount to those seats – bringing the price down to $5/seat/mo for Collect workspaces, or $9/seat/mo for Control.
-* **Expensify Card cashback** - Finally, we calculate how much cashback you earned from spending on the Expensify Card and apply that to the bill, reducing the price further. In many cases, the cashback is larger than the Expensify bill itself, meaning our so-called "paid" features could not only be free, *you can actually be paid to use them.*
-
-Long story short, depending upon which features you use, you might pay us, it might be free, or we might even pay you. There are a lot of variables involved, so please check out our savings calculator to understand how this will shake out for you.
-
-#### [Save the world] What the heck is "Save the world"?
-Expensify.org’s mission is to empower individuals and communities to eliminate injustice around the world by making giving and volunteering more convenient, meaningful, and collaborative. We simplify full transparency for all, allowing our donors and volunteers to connect and make positive permanent changes. The foundation of Expensify.org was built on applying our expertise in expense management to increase the transparency of how funds are used, the convenience of how donations are gathered, and — most importantly — the human connection between donors, volunteers, and recipients.
-
-Please note that our funding model is not in the form of a grant given to a nonprofit organization. Instead, we're looking to help amplify the work of individuals who are directly absorbing the costs.
-
-### [Global create] What does the big green Create button do?
-Saving the best for last is the big green "global create" button. As the name suggests, this allows you to create basically anything your account is allowed to create. The exact options will depend on which products are configured in your workspace, but it can be any of the following:
-* **Start chat** - Begins a new chat with one or more users.
-* **Track expense** - Tracks an expense for personal use.
-* **Submit expense** - Submits an expense to another user for payment.
-* **Split expense** - Splits an expense with one or more other users for shared payments.
-* **Pay someone** - Sends money to another user from your Expensify wallet balance.
-* **Send invoice** - Sends an invoice from a workspace to a customer for online payment.
-* **Assign task** - Creates a new task and assigns it to yourself or another user for completion.
-* **Book travel** - Books a flight, hotel reservation, or car rental.
-* **Quick action** - Repeats the last action you took, most commonly to scan a receipt and submit it via a particular workspace all in a single button.
-
-As you can see, there's a lot packed into that big button – press it and see what happens!
-## Tutorials
-The Expensify superapp has a lot of moving parts, what specifically are you trying to do? Let's point you in the right direction with some step-by-step guides.
-
-### Role
-
-#### [Individual] How do I use Expensify as an individual?
-Expensify is designed to be flexible for a wide range of individual use cases. As an individual, you can:
-1. Track personal expenses
-2. Split bills with friends
-3. Collect receipts and categorize them
-4. Use Expensify Card for cashback and simplified reimbursement
-
-Simply log in, navigate to the expense section, and use the Create button to start organizing your expenses.
-
-#### [Friends] How do I use Expensify with my friends?
-You can use Expensify to settle shared expenses between friends, such as splitting the bill at a restaurant. Here's how:
-1. Create an expense and enter the total amount.
-2. Choose **Split Expense** and add your friends by entering their email addresses.
-3. Expensify will calculate each person's share, and you can easily send a request to them to settle the balance.
-
-#### [Employee] How do I use Expensify as an employee?
-As an employee, Expensify can help you:
-1. Submit expense reports for approval.
-2. Use the Expensify Card for company expenses.
-3. Book travel and manage expenses during work trips.
-4. Communicate with colleagues through integrated chat features.
-
-After logging in, create an expense report, attach receipts, and submit it for approval through your workspace.
-
-#### [Manager] How do I use Expensify as a manager?
-Managers can use Expensify to:
-1. Approve or reject expense reports from their team.
-2. Monitor corporate spending in real-time.
-3. Issue Expensify Cards to employees.
-4. Set up advanced approval workflows for multi-level reviews.
-
-Use the Inbox and Workspace features to manage team expenses and approvals efficiently.
-
-#### [Accountant] How do I use Expensify as an accountant?
-Accountants can:
-1. Manage multiple clients’ expense workflows through different workspaces.
-2. Create invoices and collect payments.
-3. Export data directly to accounting software for tax purposes.
-4. Benefit from revenue-sharing programs by becoming an Expensify Approved Accountant.
-
-You can use the Invoice and Bill Pay tools to manage clients' billing, and track expenses for tax reporting.
-
-#### [Travel manager] How do I use Expensify as a travel manager?
-Travel managers can:
-1. Book and manage employee travel.
-2. Track expenses related to flights, hotels, and car rentals.
-3. Issue Expensify Cards for travel-related spending.
-4. Approve travel expenses before they are reimbursed.
-
-Simply navigate to the Travel section, where you can manage travel bookings and expense submissions in one place.
-
-### Platforms
-
-#### [Web] How do I access Expensify on the web?
-To visit the Expensify website:
-1. Go to www.expensify.com, either on a desktop or mobile browser.
-
-#### [Mobile] How do I install the Expensify mobile app?
-To install the Expensify mobile app:
-1. Visit the Expensify for iOS or Expensify for Android app stores.
-2. Press **Install**.
-3. Follow the prompts to install.
-4. Press the Expensify icon in your phone's app list to start.
-
-#### [Desktop] How do I install the Expensify desktop app?
-To install the Expensify desktop app on MacOS:
-1. Download the Expensify for MacOS or Expensify for Windows installer.
-2. Double-click on the installer to open it.
-3. Click the Expensify icon on the taskbar to start.
-
-#### [Sign in] How do I sign up or sign in to my Expensify account?
-Signing up for a new account works the same as signing into an existing account, as follows:
-1. Install or access Expensify on any platform:
- * Access Expensify on the web.
- * Install the Expensify mobile app.
- * Install the Expensify desktop app.
-2. Choose how you want to connect and press Next:
- * Press **Email** and enter your email address, or
- * Press **Phone Number** and enter your SMS-compatible phone number.
- * Press **Google** and sign in to your Google account, or
- * Press **Apple** and sign into your Apple account.
-3. If asked to validate your email address, check your email inbox for a magic link and press it.
-4. If asked to join, this means that this is the first time you are signing in with this email address or phone number; press **Join** to confirm you entered it correctly.
-
-#### [Magic link] How do I use a magic link?
-Magic links are used for secure login without passwords. When prompted:
-1. Check your email for the Expensify Magic Link.
-2. Click the link in your email, and it will log you in to Expensify without needing to enter a password.
-
-#### [Sign out] How do I sign out?
-To sign out of Expensify:
-1. Press **Settings** in the Expensify app.
-2. Scroll to the bottom and press **Sign Out**.
-
-#### [Two factor] How do I secure my account with two-factor authentication?
-To enable two-factor authentication:
-1. Press **Settings**.
-2. Press **Security**.
-3. Press **Two-factor authentication**.
-4. Follow the steps to link your mobile phone for 2FA.
-
-#### [Close account] How do I close my account?
-To close your account:
-1. Press **Settings**.
-2. Press **Security**.
-3. Press **Close account**.
-4. Confirm by following the prompts to complete the process.
+### Superapp Fundamentals
+#### [Superapp Introduction] What is a superapp?
+A superapp is a single app combining multiple products into one interconnected experience. Expensify isn't a "suite" of separate products but a single app performing multiple functions. Built on a common core:
+* **App** - The superapp experience runs on your mobile phone or desktop computer.
+* **Chats** - Chat is infused through the entire product, even if not used for enterprise-grade collaboration.
+* **Expense** - All products dealing with money ultimately deal with expenses.
+
+#### [Domain Introduction] What is a domain?
+A domain groups users for advanced security. Join by validating your email:
+* **Name** - Corresponds to the "domain name" of your email address.
+* **Members** - Represents users with validated email contact methods.
+* **Group** - Each member belongs to one group, setting security rules.
+
+### Expensify Tools
+#### [Tools Introduction] What are the main tools in the Expensify App?
+The Expensify App is your window to the connected world of Expensify:
+* **Inbox** - Highlights what you should do next, across all products.
+* **Search** - Lets you search everything across all products from one place.
+* **Settings** - Wraps up personal, workspace, and domain configuration options.
+* **Create** - The big green plus button to create anything across all products.
+
+#### [Workspace Introduction] What is a workspace?
+A workspace groups members for secure sharing and collaboration. Features include:
+* **Name** - Name your workspace anything, it's not globally unique.
+* **Profile photo** - Use a headshot or logo, or the assigned one.
+* **Description** - Provide details for members with links and information.
+* **Currency** - Supports expenses in every currency, converted to one of your choice.
+* **Headquarters** - Some products need to know your physical location.
+* **Members** - Workspaces work best with many members.
+* **Admins** - Admins have enhanced privileges to manage the workspace.
+* **Rooms** - Contains chat rooms built in automatically or created manually.
+* **Plan** - Workspaces come in two flavors:
+ * **Collect** - Optimized for businesses with simpler requirements.
+ * **Control** - Built for companies with more powerful needs.
+
+### App Platforms and Search
+#### [Platforms Introduction] Where can I use the Expensify App?
+The Expensify app is available in three forms:
+* **Expensify web app** - Accessed at new.expensify.com via mobile or desktop web browser.
+* **Expensify mobile app** - Works like the web app but is more reliable and supports notifications.
+* **Expensify desktop app** - Similar to the web app but optimized for desktops and supports notifications.
+
+Expensify works on any computer or phone.
+
+#### [Search Introduction] What does Expensify's "universal search" do?
+Expensify's "universal search" brings all data into one place. Search components include:
+* **Query** - Describes what you are searching for.
+* **Datatype selector** - Narrow results to a single type.
+* **Filters** - Filter by datatype properties.
+* **Saved searches** - Save searches for future use.
+
+The Search page helps you find anything you're looking for.
+
+### Inbox and Communication
+#### [Inbox Introduction] What makes Expensify's Inbox powerful?
+Expensify's chat-centric design makes it a superpowered chat app. The Inbox highlights what you should do now:
+* **Green dot** - Indicates someone is waiting on you.
+* **Red dot** - Shows what you need to finish.
+* **Pinned** - Manually pin important items.
+* **Priority mode** - Organized by two modes:
+ * **Most recent mode** - Sorts Inbox by recent activity.
+ * **Focus mode** - Shows unread, green/red dot, or pinned chats.
+
+The Inbox is the most powerful page, where you'll spend most of your time.
+
+### Security and Data Protection
+#### [Security Overview] What security measures does Expensify implement?
+Expensify takes security seriously, aligning its measures with those used by banks to protect sensitive financial data. Regular testing and updates ensure security stays ahead of potential threats. Expensify also undergoes daily checks by McAfee for added protection against hackers. Users can verify Expensify's security at the McAfee SECURE site.
+
+#### [Security Standards] What are Expensify's security standards?
+Expensify adheres to the Payment Card Industry Data Security Standard (PCI-DSS), a high security standard used by major companies like PayPal and Visa to protect online credit card information. Additionally, Expensify is compliant with SSAE 16 and undergoes an annual SSAE-18 SOC 1 Type 2 audit by independent third-party auditors.
+
+#### [Data Encryption] How does Expensify encrypt data and passwords?
+Expensify employs data encryption to protect information. Upon submission, data is transformed into a secret code to ensure security during transit between your device and Expensify's servers, as well as within the server network. Expensify uses HTTPS+TLS for all web connections, ensuring data is encrypted at every stage.
+
+#### [GDPR Compliance] How does Expensify comply with GDPR?
+Expensify is committed to the General Data Protection Regulation (GDPR), which strengthens data protection for EU individuals. Key compliance measures include:
+- Participation in the EU-US and Swiss-US Privacy Shield Frameworks.
+- Annual SSAE-18 SOC 1 Type 2 audits.
+- Maintaining PCI-DSS compliance.
+- Annual penetration tests by third-party experts.
+- Background checks and security training for employees and contractors.
+- Appointing a dedicated Data Protection Officer reachable at [privacy@expensify.com](mailto:privacy@expensify.com).
+- Signing Data Processing Addendums with vendors.
+- Transparency about sub-processors on the website.
+- User tools for data export, preference management, and account closure.
+
+**Disclaimer**: This information is not legal advice. Consult legal counsel for specific GDPR applicability.
-### Profile
+## Tutorials
-#### [Photo] How do I set my profile photo?
-To set your profile photo:
-1. Press **Settings**.
-2. Press the **pencil icon** next to your existing profile photo.
-3. Press **Upload** photo.
-4. Follow the prompts on your platform to select your photo from local storage.
+### Getting Started
+#### [Web Access Guide] How do I access Expensify on the web?
+Visit the Expensify website:
+1. Go to www.expensify.com on a browser.
-#### [Display name] How do I change my display name?
-To change your display name:
-1. Press **Settings**.
+#### [Mobile App Installation] How do I install the Expensify mobile app?
+Install the Expensify mobile app:
+1. Visit iOS or Android app stores.
+2. Press **Install**.
+3. Follow prompts to install.
+4. Press the Expensify icon to start.
+
+#### [Desktop App Installation] How do I install the Expensify desktop app?
+Install the Expensify desktop app:
+1. Download the MacOS or Windows installer.
+2. Double-click the installer.
+3. Click the Expensify icon to start.
+
+#### [Join a Workspace] How do I join my company's workspace?
+Welcome to Expensify! If you received an invitation to join your company's Expensify workspace, follow these steps:
+
+1. Download the Expensify mobile app to upload expenses and check reports from your phone.
+2. Press your profile image or icon in the bottom menu, then press the **pencil icon** next to your photo to upload an image from your saved files.
+3. Press **Profile** to edit details like Display Name, Contact Method, Status, Pronouns, and Timezone.
+4. Meet **Concierge**, your personal assistant, to get reminders and alerts.
+5. Learn to add an expense by SmartScanning a receipt or entering it manually.
+6. Secure your account by enabling two-factor authentication through the **Security** settings.
+
+#### [Create a Company Workspace] How do I create a workspace for my company?
+Creating a workspace in Expensify is your first step to organizing your company's expenses. Here's how to do it:
+
+1. Press your **profile photo** or icon in the bottom menu to open the settings.
+2. Scroll and press **Workspaces**.
+3. Press **New workspace** to start creating your workspace.
+4. Press the **Edit pencil icon** next to your workspace image to upload a custom image.
+5. Press **Name** to set the workspace's name.
+6. Press **Default Currency** to choose the currency for all expenses.
+
+Invite team members to collaborate efficiently.
+
+#### [Manage a Copilot] How do I add, remove, or act as a Copilot?
+Manage your Copilot settings:
+
+1. To add a Copilot:
+ 1. Press your **profile icon** in the bottom left corner to open **Settings**.
+ 2. Press **Security**.
+ 3. Under Copilot: Delegated Access, press **Add Copilot**.
+ 4. Search for the user you'd like to add using their name or email address.
+ 5. Select **Full** or **Limited** access and press **Add Copilot**.
+
+2. To remove a Copilot:
+ 1. Press your **profile icon** in the bottom left corner to open **Settings**.
+ 2. Press **Security**.
+ 3. Under Copilot: Delegated Access, press the three vertical dots next to the Copilot and press **Remove Copilot**.
+
+3. To act as a Copilot:
+ 1. Press your **profile icon** in the bottom left corner to open **Settings**.
+ 2. Press the up-down arrow next to your profile name in the top left corner to access the account switcher.
+ 3. Select the account and level of access.
+
+#### [Name Update Process] How do I update my display or legal name?
+Update your display or legal name:
+1. Press your **profile icon** to open **Settings**.
2. Press **Profile**.
-3. Press **Display name**.
-4. Enter your first and last name.
-5. Press **Save**.
+3. Edit your name:
+ - **Display name**: Press **Display Name**, enter your first name (or nickname) and last name, then press **Save**.
+ - **Legal name**: Scroll to the Private Details section, press **Legal Name**, enter your legal first and last name, and press **Save**.
-#### [Secondary contact] How do I add a secondary contact method?
-To add a secondary contact method:
-1. Press **Settings**.
-2. Press **Profile**.
-3. Scroll to **Contact Methods**.
-4. Press **Add Secondary Contact** and enter your additional email or phone number.
+#### [Update Notification Preferences] How do I update my notification preferences?
+Customize how you receive email and in-app notifications from Expensify:
-#### [Primary contact] How do I change my primary contact method?
-To change your primary contact method:
-1. Add a new secondary contact method.
-2. Press **Make primary** to make it the new primary contact method.
+1. Press your profile image or icon in the bottom menu.
+2. Press **Preferences**.
+3. Enable or disable the toggles under Notifications:
+ - **Receive relevant feature updates and Expensify news**: If enabled, you will receive emails and in-app notifications from Expensify about new product and company updates.
+ - **Mute all sounds from Expensify**: If enabled, all in-app notification sounds will be silenced.
-#### [Remove contact] How do I remove a contact method?
-To remove a contact method:
-1. Press **Settings**.
-2. Go to **Profile** and navigate to **Contact Methods**.
-3. Select the contact method to remove and press **Remove**.
+#### [Email Address Management] How do I change or add an email address on my Expensify account?
+To change or add an email address on your Expensify account:
-#### [Pronouns] How do I set my pronouns?
-To change your pronouns:
-1. Press **Settings**.
+1. Press your profile image or icon.
2. Press **Profile**.
-3. Press **Pronouns**.
-4. Start typing your preferred pronouns.
-5. Choose your preferred set from the list.
-
-#### [Timezone] How do I change my timezone?
-By default, your timezone will be set automatically to match your system settings. To instead set it manually:
-1. Press **Settings**.
+3. Press **Contact Method**.
+4. Press **New Contact Method**.
+5. Enter the email address or phone number you want to use.
+6. Press **Add**.
+7. A verification code will be sent to your email. Enter it in Expensify and press **Verify**.
+
+You can press any email address in your list to set it as the default, remove it, or verify it.
+
+#### [Switch Theme] How do I switch between light and dark mode in Expensify?
+Change the appearance of Expensify by selecting a theme:
+
+1. Press your **profile image or icon** in the bottom menu.
+2. Press **Preferences**.
+3. Press the **Theme** option and select the desired theme:
+ - **Dark mode**: The app will appear with a dark background.
+ - **Light mode**: The app will appear with a light background.
+ - **Use Device settings**: Expensify will automatically use your device’s default theme.
+
+#### [Switch Language to Spanish] How do I switch my account language to Spanish?
+Change your account language to Spanish:
+
+1. Press your **profile image or icon** in the bottom menu.
+2. Press **Preferences**.
+3. Press the **Language** option and select **Spanish**.
+
+#### [Timezone Adjustment] How do I change my timezone?
+Change your timezone:
+1. Press your profile image or icon in the bottom menu.
2. Press **Profile**.
-3. Press **Timezone**.
-4. Disable **Automatically determine your location**.
-5. Press **Timezone**.
-6. Choose your preferred timezone from the list.
+3. Press **Timezone** to select your timezone.
-#### [Status] How do I set my status?
-To set your status:
-1. Press **Settings**.
-2. Press **Profile**.
-3. Press **Status**.
-4. Enter your custom status message and choose an emoji (optional).
-5. Press **Save**.
+#### [Pronouns Update] How do I update my pronouns?
+Update your pronouns to display them on your account:
-#### [Legal name] How do I change my legal name?
-To change your legal name:
-1. Press **Settings**.
+1. Press your profile image or icon.
2. Press **Profile**.
-3. Press **Legal Name**.
-4. Enter your updated legal name.
-5. Press **Save**.
-
-#### [Date of birth] How do I change my date of birth?
-To change your date of birth:
+3. Press **Pronouns** to select your pronouns. Type any letter into the field to see a list of available options.
+
+### Troubleshooting
+#### [Feature Issues] What should I do if I'm facing issues with a specific feature?
+If you're experiencing problems with a specific feature, refer to the respective section of the help docs for common errors and troubleshooting steps. If the issue persists, reach out to Concierge via in-product chat or by emailing concierge@expensify.com.
+
+#### [Local Issues] How do I troubleshoot local issues with my webpage?
+If your webpage isn't loading properly, try these steps:
+1. Press [here](https://www.expensify.com/signout.php?clean=true) to force a clean sign-out from the site, which can help remove stale data causing issues.
+2. Clear cookies and cache on your browser.
+3. Use an Incognito or Private browsing window.
+4. Try accessing the site on a different browser.
+
+#### [JavaScript Console Access] How do I access the JavaScript console on my browser or application?
+A developer console logs backend operations of sites and applications, providing information that can help developers solve your issues. To provide a screenshot of your developer console, follow the instructions for your browser or application:
+
+- **Chrome**: Press Cmd + Option + J on Mac, or Ctrl + Shift + J on Windows; or navigate through View > Developer > JavaScript Console.
+- **Firefox**: Press Cmd + Option + K on Mac, or Ctrl + Shift + J on Windows; or go through Menu Bar > More Tools > Web Developer Tools > Console tab.
+- **Safari**: Enable the console in Safari by selecting "Show features for web developers" in Safari Menu > Settings > Advanced. Then, press Cmd + Option + C or use the Develop Menu > Show JavaScript Console.
+- **Microsoft Edge**: Press Cmd + Option + J on Mac, or Ctrl + Shift + J on Windows; or right-click a webpage and select Inspect > Console.
+
+### Account Management
+#### [Sign In Process] How do I sign up or sign in?
+Sign up or sign in:
+1. Install or access Expensify on any platform.
+2. Choose connection method and press Next.
+3. Validate your email address and press **Join** if first time signing in.
+
+#### [Magic Link Login] How do I use a magic link for secure login?
+Use a magic link for secure login:
+1. Check email for Expensify Magic Link.
+2. Click link to log in without a password.
+
+#### [Sign Out Process] How do I sign out of Expensify?
+Sign out of Expensify:
1. Press **Settings**.
-2. Press **Profile**.
-3. Press **Date of Birth**.
-4. Update your birth date and press **Save**.
+2. Scroll and press **Sign Out**.
-#### [Address] How do I change my address?
-To change your address:
+#### [Close Account Process] How do I close my account?
+Close your account:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Security**.
+3. Press **Close account**.
+4. Provide answers to the questions and confirm closure by pressing **Close Account**.
+
+### Subscription Management
+#### [Manage Subscription] How do I manage my subscription?
+To manage your subscription in New Expensify:
+1. Open the app on your device.
+2. Press your profile icon in the bottom-left corner.
+3. Navigate to the **Workspaces** section.
+4. Press **Subscription** under Workspaces to view your subscription details.
+
+#### [Add Payment Card] How do I add a payment card for billing?
+To add a payment card for billing:
+1. Locate the **Add Payment Card** option within your subscription settings.
+2. Enter your payment card details securely to maintain uninterrupted service.
+
+#### [Understand Subscription Details] What subscription details can I view?
+Within your subscription overview, you can view:
+- **Plan details**: See the number of seats, billing information, and renewal date.
+- **Auto-renew settings**: Check when your subscription will renew automatically.
+- **Auto-increase seats**: Discover potential savings by automatically increasing seats for team members exceeding the subscription size.
+
+#### [Request Early Cancellation] How can I request an early cancellation of my subscription?
+To request an early cancellation:
+1. Access the **Request Early Cancellation** option in the Subscriptions section.
+Note: Early cancellation might not be available for all customers.
+
+#### [Pricing Information] Where can I find more details on pricing plans?
+For detailed pricing plans, visit the billing page [coming soon].
+
+### Security and Customization
+#### [Enable 2FA Security] How do I secure my account with two-factor authentication?
+Secure your account with two-factor authentication:
1. Press **Settings**.
-2. Press **Profile**.
-3. Press **Address**.
-4. Enter your new address and press **Save**.
+2. Press **Security**.
+3. Press **Two-factor authentication**.
+4. Follow steps to link your phone.
-### Workspace
+#### [Additional Security with 2FA] How do I add an extra layer of security with 2FA?
+Adding an extra layer of security can help protect your financial data. To enable two-factor authentication (2FA):
-#### [Create] How do I create a workspace?
-To create a workspace:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Security**.
+3. Under Security Options, press **Two Factor Authentication**.
+4. Save a copy of your backup codes. This is critical to avoid losing access if you cannot use your authenticator app.
+ - Press **Download** to save the backup codes to your device.
+ - Press **Copy** to paste the codes into a secure location.
+5. Press **Next**.
+6. Download or open your preferred authenticator app and connect it to Expensify by scanning the QR code or entering the code manually.
+7. Enter the 6-digit code from your authenticator app into Expensify and press **Verify**.
+
+When you log in to Expensify in the future, you'll need to use a magic code from your email and a 6-digit code from your authenticator app. If you lose access to your authenticator app, use your recovery codes as you would the authenticator code.
+
+### Profile and Contact Methods
+#### [Profile Photo Setup] How do I set my profile photo?
+Set your profile photo:
+1. Press your profile image or icon in the bottom menu.
+2. Press the **pencil icon** next to your photo.
+3. Press **Upload Image** to select a photo from your saved files.
+
+#### [Display Name Modification] How do I change my display name?
+Change your display name:
1. Press **Settings**.
-2. Press **Workspaces**.
-3. Press **Create Workspace**.
-4. Follow the steps to name and configure your new workspace.
+2. Press **Profile**.
+3. Press **Display name**.
+4. Enter your name and press **Save**.
-#### [Rename] How do I rename my workspace?
-To rename your workspace:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select your workspace and press **Edit**.
-4. Change the name and press **Save**.
+#### [Status Update] How do I set my status?
+Set your status:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Profile**.
+3. Press **Status**.
+4. (Optional) Press the **emoji icon** to add an emoji.
+5. Enter a status message, such as "out of office" or "in a meeting."
+6. Press **Clear After** to select when the status should expire.
+7. Press **Save**.
-#### [Photo] How do I change the profile photo of my workspace?
-To change your workspace's profile photo:
+#### [Add Secondary Contact] How do I add a secondary contact method?
+Add a secondary contact method:
1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Profile Photo**.
-4. Upload a new photo and press **Save**.
+2. Press **Profile**.
+3. Scroll to **Contact Methods**.
+4. Press **Add Secondary Contact** and enter details.
-#### [Description] How do I change the description of my workspace?
-To update your workspace description:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Description**.
-4. Update the text and press **Save**.
+#### [Change Primary Contact] How do I change my primary contact method?
+Change your primary contact method:
+1. Add a new secondary contact method.
+2. Press **Make primary** to set it as primary.
-#### [Currency] How do I change the currency of my workspace?
-To change your workspace currency:
+### Private Details and Regional Settings
+#### [Remove Contact Method] How do I remove a contact method?
+Remove a contact method:
1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Currency**.
-4. Choose a new default currency and press **Save**.
+2. Go to **Profile** and **Contact Methods**.
+3. Select and press **Remove**.
-#### [Headquarters] How do I change the headquarters of my workspace?
-To change your workspace's headquarters location:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Headquarters**.
-4. Update the address and press **Save**.
+#### [Set Pronouns] How do I set my pronouns?
+Set your pronouns:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Profile**.
+3. Press **Pronouns**.
+4. Type any letter to see a list of available pronouns and select your preferred set.
-#### [Invite member] How do I add or invite someone to my workspace?
-To invite a new member:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Members**.
-4. Press **Add Member** and enter the email addresses of the new members.
-5. Press **Invite**.
+#### [Timezone Adjustment] How do I change my timezone?
+Change your timezone:
+1. Press your profile image or icon in the bottom menu.
+2. Press **Profile**.
+3. Press **Timezone** to select your timezone.
-#### [Remove member] How do I remove someone from my workspace?
-To remove a member from your workspace:
+#### [Legal Name Update] How do I change my legal name?
+Change your legal name:
1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Members**.
-4. Choose the member to remove and press **Remove Member**.
+2. Press **Profile**.
+3. Scroll to the Private Details section and press **Legal Name**.
+4. Enter updated name and press **Save**.
-#### [Add admin] How do I make someone an admin of my workspace?
-To promote a member to an admin:
+#### [Date of Birth Adjustment] How do I change my date of birth?
+Change your date of birth:
1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Members**.
-4. Select the member and press **Make Admin**.
+2. Press **Profile**.
+3. Scroll to the Private Details section and press **Date of Birth**.
+4. Update birth date and press **Save**.
-#### [Remove admin] How do I remove an admin from my workspace?
-To remove admin privileges:
+### Address and Workspace Management
+#### [Address Update] How do I change my address?
+Change your address:
1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Members**.
-4. Choose the admin and press **Remove Admin**.
+2. Press **Profile**.
+3. Scroll to the Private Details section and press **Address**.
+4. Enter new address and press **Save**.
-#### [More features] How do I enable features on my workspace?
-To enable features:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Features**.
-4. Toggle on the desired features and press **Save**.
+### Theme Preferences
+#### [Theme Preference Setup] How do I set my theme preference in New Expensify?
+Customize your theme preference in New Expensify to enhance your experience:
-#### [Upgrade plan] How do I upgrade my workspace?
-To upgrade a workspace to the Control plan:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select your workspace and press **Upgrade to Control**.
-4. Follow the steps to finalize the upgrade.
+1. Press your **profile image or icon** in the bottom menu.
+2. Press **Preferences**.
+3. Tap on **Theme**.
+4. Choose your preferred theme:
+ - **Dark mode**: Provides a dark background for a sleek look.
+ - **Light mode**: Offers a bright background for a classic appearance.
+ - **Use Device settings**: Aligns with your device's theme settings, adjusting automatically as your device changes.
-#### [Delete] How do I delete my workspace?
-To delete a workspace:
-1. Press **Settings**.
-2. Press **Workspaces**.
-3. Select the workspace and press **Delete Workspace**.
-4. Confirm the deletion.
+The default setting is **Use Device Settings**, which matches your device's theme transitions. Your selected theme will sync across all Expensify platforms you use.
## FAQ
You've got questions? We've got answers!
-### App
+### App and Messaging
+#### [Passwordless Authentication] Why don't I set a password?
+Expensify uses a "passwordless" design, sending a "magic link" to your contact method for secure authentication. Once signed in, you remain signed in until you sign out.
+
+#### [Infinite Sessions] Why am I never asked to sign in?
+Expensify uses "infinite sessions," keeping you signed in indefinitely until you sign out.
-#### Why don't I set a password?
-Expensify uses a "passwordless" design, where each time you sign in, we send a "magic link" to your contact method. This securely authenticates you based on your ability to receive the magic link to the contact method associated with your account. Once signed into a device, you remain signed into that account until you ask to sign out.
+#### [Messaging Closed Accounts] Why can others message me even if my account is closed?
+Expensify is a communications platform allowing messaging with valid email or SMS numbers, even if you don't use Expensify.
-#### Why am I never asked to sign in?
-Expensify uses an "infinite sessions" design, where after you sign in on a particular device, you remain signed in indefinitely, until you explicitly sign out.
+#### [Messaging User Blocking] Why can't I block users from messaging me using Expensify?
+Like Gmail or iMessage, Expensify allows messaging with valid emails or SMS numbers, without blocking all users.
-#### Why can others message me even if my account is closed?
-Like Gmail or iMessage, Expensify is a communications platform designed to let you message anyone with a valid email address or SMS number – whether or not they also use Gmail or iMessage. Accordingly, even if you don't use Expensify (or if you did use it but have since closed your account), other users can still message you using Expensify.
+### Profile and Legal Information
+#### [Display and Legal Names] Why do I have both a display name and legal name?
+Your display name shows how you'd like to be identified. Your legal name is used for documentation like billing or tax-related matters.
-#### Why can't I block users from messaging me using Expensify?
-Similar to how you can't ask Gmail to stop all Gmail users from emailing you, or ask iMessage to stop all iMessage users from texting you, you can't ask Expensify to stop all Expensify users from emailing you. Gmail, iMessage, and Expensify are all tools designed to enable the user to email and SMS other users.
+#### [Need for Legal Name] Why do you need my legal name?
+Your legal name is for identity verification when issuing payment cards and processing reimbursements.
-### Profile
+#### [Birth Date Requirement] Why do you need my date of birth?
+Your birth date verifies identity for financial products, ensuring compliance with regulations.
-#### Why do I have both a display name and legal name?
-You have a display name to show how you'd like to be publicly identified. Your legal name is used for documentation purposes, such as for billing or tax-related matters, which require your formal identification.
+#### [Home Address Requirement] Why do you need my home address?
+We need your address for shipping items and identity verification when processing payments.
-#### Why do you need my legal name?
-Your legal name is necessary for identity verification when issuing payment cards, processing reimbursements, and fulfilling regulatory requirements.
+### Workspace and Copilot
+#### [Workspace Address Requirement] Why do you need the address of my workspace's headquarters?
+We need the address to process transactions, apply local taxes, and comply with regional laws.
-#### Why do you need my date of birth?
-Your date of birth is used for verifying your identity when issuing financial products like the Expensify Card. It helps ensure compliance with regulatory requirements.
+#### [Copilot Permissions] As a Copilot, can I add or remove other Copilots?
+No. Copilots are restricted from adding or removing Copilots from other accounts. Only the account owner can add or remove Copilots from their own account. The only exception is that Copilots can remove themselves from another user's account.
-#### Why do you need my home address?
-We need your home address for shipping physical items like the Expensify Card and for identity verification when processing reimbursements or payments.
+#### [Copilot Action Identification] How can I tell which actions were taken by a Copilot?
+Any action taken by a Copilot will be displayed as being taken by the Copilot on behalf of the account owner.
-### Workspace
+#### [Multiple Copilots] Can I have more than one Copilot?
+You can assign as many Copilots as you need—there is no limit. However, you can only add one Copilot per minute.
-#### Why do you need the address of my workspace's headquarters?
-We need the headquarters' address to correctly process transactions, apply any local taxes, and ensure compliance with regional laws.
+### Account Closure and Pricing
+#### [Account Closure Issues] Why can't I close my account?
+There are several reasons you might be unable to close your account. If your account has an outstanding balance or if you have been assigned a role under a company’s Expensify workspace, you may encounter an error message during the account closure process, or the Close Account button may not be available. Here are the steps to follow for each scenario:
+- **Account Under a Validated Domain**: A Domain Admin must remove your account from the domain. Then you will be able to successfully close your account.
+- **Sole Domain Admin**: If you are the only Domain Admin for a company’s domain, you must assign a new Domain Admin before you can close your account.
+- **Workspace Billing Owner with an annual subscription**: You must downgrade from the annual subscription before closing the account. Alternatively, you can have another user take over billing for your workspaces.
+- **Company Workspace Owner**: You must assign a new workspace owner before you can close your account.
+- **Account has an outstanding balance**: You must make a payment to resolve the outstanding balance before you can close your account.
+- **Preferred Exporter for a workspace integration**: You must assign a new Preferred Exporter before closing your account.
+- **Verified Business Account that is locked**: You must unlock the account.
+- **Verified Business Account that has an outstanding balance**: You must make a payment to settle any outstanding balances before the account can be closed.
+- **Unverified account**: You must first verify your account before it can be closed.
-### Pricing
+#### [Workspace Member Pricing] Which active workspace members require paid seats?
+Workspace members billed for a paid seat if they submit, approve, pay, export, or chat on expenses.
-#### Which active workspace members require paid seats?
-If a workspace member takes any of the following actions inside of a workspace, you will be billed at the end of the month for a paid seat:
-* Submit an expense
-* Approve an expense
-* Pay an expense
-* Export an expense
-* Chat on an expense report
-* and so on
+#### [Member Double Billing] Why do some workspace members using paid features not require paid seats?
+Members using paid functionality on multiple workspaces in a month aren't billed twice – no "double dipping."
-In general, any action that modifies financial data or participates in a financial workflow is billable activity.
+### Billing and Subscriptions
+#### [Billing Page] What is the status of the billing page?
+The billing page is currently under development and will be available soon. Stay tuned for updates on how to access and use the new billing features.
-#### Why do some workspace members using paid features not require paid seats?
-In general, any workspace member that uses paid functionality will require a paid seat. However, if you own two or more workspaces with the same member, and the member uses paid functionality on multiple workspaces in a given month (ie, an admin approving expense reports on two different workspaces), you will not be billed twice for the same member – there is no "double dipping."
\ No newline at end of file
+#### [Recovery Codes Usage] How do I use my recovery codes if I lose access to my authenticator app?
+Your recovery codes work the same way as your authenticator codes. Just enter a recovery code as you would the authenticator code.
\ No newline at end of file
diff --git a/help/map.md b/help/map.md
new file mode 100644
index 000000000000..eb218e67dcc0
--- /dev/null
+++ b/help/map.md
@@ -0,0 +1,371 @@
+---
+layout: product
+title: Application Map
+---
+
+## Application Map
+Lost in the app? Let this map guide you!
+
+* Inbox
+ * Workspace selector
+ * Chat selector
+ * Special chats:
+ * Concierge
+ * Workspace chat
+ * #announce
+ * #admins
+ * Personal chat
+ * Chat modifiers:
+ * Pin
+ * Green dot
+ * Red dot
+ * Unread
+ * Current chat
+ * Chat header
+ * Profile image
+ * Name
+ * Description
+ * Pin / Unpin
+ * Share shortcut
+ * Members
+ * Invite member
+ * Bulk actions
+ * Find a member
+ * Member list
+ * Select all
+ * Member row
+ * Profile image
+ * Name
+ * Remove from chat
+ * Profile link
+ * Profile image
+ * Message
+ * Email
+ * Preferred pronouns
+ * Local time
+ * Settings
+ * Notify me about new messages
+ * Who can post
+ * Visibility
+ * Private notes
+ * Leave
+ * Message list
+ * Message actions
+ * Add reaction
+ * Reply in thread
+ * Mark as unread
+ * Join thread
+ * Copy link
+ * Flag as offensive
+ * Download
+ * Message composer
+ * Attach
+ * Split expense
+ * Assign task
+ * Add attachment
+ * Write something
+ * Emoji
+ * Send
+* Search
+ * Type selector
+ * State selector
+ * Filters
+ * Search results table
+ * Select all
+ * Search results row
+* Settings
+ * Status shortcut
+ * Profile
+ * Public
+ * Display name
+ * Contact method
+ * Status
+ * Emoji
+ * Message
+ * Clear after
+ * Pronouns
+ * Timezone
+ * Automatically determine your location
+ * Timezone
+ * Share
+ * QR Code
+ * Copy URL
+ * Get $250
+ * Private
+ * Legal name
+ * Date of birth
+ * Phone number
+ * Address
+ * Wallet
+ * Bank accounts
+ * Assigned cards
+ * Send and receive money with friends
+ * Preferences
+ * Notifications
+ * Receive relevant feature updates and Expensify news
+ * Mute all sounds from Expensify
+ * Priority mode
+ * Language
+ * Theme
+ * Security
+ * Two-factor authentication
+ * Close account
+ * Workspaces
+ * Profile
+ * Profile image
+ * Name
+ * Description
+ * Default currency
+ * Company address
+ * Share
+ * Delete
+ * Members
+ * Bulk actions
+ * Remove members
+ * Make member
+ * Make admin
+ * Make auditor
+ * Profile image
+ * Name
+ * Remove from workspace
+ * Role
+ * Profile shortcut
+ * Invoices
+ * Invoice balance
+ * Bank accounts
+ * Bank account
+ * Make default payment method
+ * Delete
+ * Add bank account
+ * Invoicing details
+ * Company name
+ * Company website
+ * Invoicing details
+ * Distance rates
+ * Add rate
+ * Bulk actions
+ * Settings
+ * Rate table
+ * Rate column
+ * Status column
+ * Rate row
+ * Enable rate
+ * Rate
+ * Delete
+ * Expensify Card
+ * Issue new card
+ * Workflows
+ * Delay submissions
+ * Submission frequency
+ * Add approvals
+ * Approvals
+ * Expenses from
+ * Approver
+ * Add approval workflow
+ * Make or track payments
+ * Connect bank account
+ * Connect online with Plaid
+ * Connect manually
+ * Rules
+ * Expenses
+ * Receipt required amount
+ * Max expense amount
+ * Max expense age
+ * Billable default
+ * eReceipts
+ * Expense reports
+ * Custom report names
+ * Prevent self-approvals
+ * Auto-approve compliant reports
+ * Auto-pay approved reports
+ * Categories
+ * Add category
+ * Bulk actions
+ * Delete categories
+ * Enable categories
+ * Settings
+ * Members must categorize all expenses -- Why not in Rules?
+ * Default spend categories
+ * Three dots menu
+ * Import spreadsheet
+ * Download CSV
+ * Category table
+ * Name column
+ * Status column
+ * Category row
+ * Enable category
+ * Name
+ * GL code
+ * Payroll code
+ * Category rules:
+ * Require description
+ * Default tax rate
+ * Flag amounts over
+ * Require receipts over
+ * Delete
+ * Tags
+ * Add tag
+ * Bulk actions
+ * Delete tag
+ * Disable tag
+ * Settings
+ * Custom tag name
+ * Members must tag all expenses
+ * Track billable expenses
+ * Three dots menu
+ * Import spreadsheet
+ * Download CSV
+ * Tag table
+ * Name column
+ * Status column
+ * Tag row
+ * Enable tag
+ * Name
+ * GL code
+ * Delete
+ * Taxes
+ * Add rate
+ * Bulk actions
+ * Delete rate
+ * Disable rate
+ * Settings
+ * Custom tax name
+ * Workspace currency default
+ * Foreign currency default
+ * Tax table
+ * Name
+ * Status
+ * Tax row
+ * Enable rate
+ * Name
+ * Value
+ * Tax code
+ * Report fields
+ * Add field
+ * Bulk actions
+ * Delete field
+ * Field table
+ * Name column
+ * Type column
+ * Field row
+ * Name
+ * Type
+ * Initial value
+ * Delete
+ * Accounting
+ * Connections list
+ * Quickbooks Online Connect
+ * Quickbooks Desktop Connect
+ * Xero
+ * NetSuite
+ * Sage Intacct
+ * More features
+ * Spend
+ * Distance rates
+ * Expensify Card
+ * Manage
+ * Workflows
+ * Rules
+ * Earn
+ * Invoices
+ * Organize
+ * Categories
+ * Tags
+ * Taxes
+ * Report fields
+ * Integrate
+ * Accounting
+ * Subscription
+ * Payment
+ * View payment history
+ * Request refund
+ * Your plan
+ * Subscription details
+ * Annual subscription
+ * Pay-per-user
+ * Three dot menu
+ * Request tax exempt status
+ * Domains
+ * Help
+ * Switch to Expensify Classic
+ * About
+ * App download links
+ * View keyboard shortcuts
+ * View the code
+ * View open jobs
+ * Report a bug
+ * Troubleshoot
+ * Client side logging
+ * Mask fragile user data wile exporting Onyx state
+ * Import Onyx state
+ * Export Onyx state
+ * Clear cache and restart
+ * Testing preferences
+ * Debug mode
+ * Use Staging server
+ * Force offline
+ * Simulate failing network requests
+ * Authentication status
+ * Device credentials
+ * Save the world
+ * Teachers Unite
+ * I know a teacher
+ * I am a teacher
+ * Sign out
+* Search router
+ * Search for something
+ * Recent searches
+ * Recent chats
+* Global Create
+ * Start chat
+ * Chat
+ * Name, email, or phone number
+ * Recents
+ * Contacts
+ * Add to group
+ * Room
+ * Room name
+ * Room description
+ * Workspace
+ * Visibility
+ * Track expense
+ 1. Choose type:
+ * Manual
+ * Amount
+ * Currency
+ * Scan
+ * Choose file
+ * Camera
+ * Distance
+ * Start
+ * Stop
+ 2. Code the expense
+ * Amount
+ * Description
+ * Show more
+ * Merchant
+ * Date
+ * Submit expense
+ 1. Choose type:
+ * Manual
+ * Amount
+ * Currency
+ * Scan
+ * Choose file
+ * Camera
+ * Distance
+ * Start
+ * Stop
+ 2. Choose who to submit to
+ * Name, email, or phone number
+ * Recents
+ * Contacts
+ 3. Code the expense
+ * Amount
+ * Description
+ * Show more
+ * Merchant
+ * Date
+ * Book travel
+ * Quick Action Button
+* Magic link page
diff --git a/help/travel.md b/help/travel.md
index 43e082896ce4..351f83f90ba4 100644
--- a/help/travel.md
+++ b/help/travel.md
@@ -7,7 +7,7 @@ Expensify Travel is a comprehensive travel management platform integrated direct
### [Main uses] When should I use Expensify Travel?
Expensify Travel is perfect for any situation involving corporate or personal travel, including:
-* **Booking business travel** - Book flights, hotels, and car rentals in a few clicks, all within the Expensify platform.
+* **Booking business travel** - Book flights, hotels, car rentals, and train travel in a few presses, all within the Expensify platform.
* **Tracking travel expenses** - Automatically capture travel-related expenses such as airfare, lodging, and meals, ensuring everything is logged without manual input.
* **Managing employee travel** - Empower managers to oversee travel bookings, set travel policies, and approve expenses in real time.
* **Ensuring compliance with travel policies** - Use travel policies to enforce company rules around budgets, preferred vendors, and travel categories.
@@ -38,59 +38,104 @@ Expensify Travel integrates a seamless booking experience directly into the app:
* **Flights** - Search for and book flights, choosing from corporate-approved airlines or vendors.
* **Hotels** - Book hotels using preferred vendor rates or select your own accommodations, with policy checks to ensure compliance.
* **Car rentals** - Rent vehicles from top providers, with automatic receipt tracking and expense capture.
-* **All in one place** - View and manage your full itinerary (flights, hotels, cars) from a single interface.
+* **Trains** - Book train travel alongside other modes of transportation.
+* **All in one place** - View and manage your full itinerary (flights, hotels, cars, trains) from a single interface.
-### [Travel policies] How do I enforce company travel policies?
+### Travel Policies
Corporate travel policies can be configured in Expensify Travel to ensure compliance:
* **Budgets** - Set maximum budgets for flights, hotels, and other travel-related expenses.
* **Preferred vendors** - Require employees to book through specific airlines, hotel chains, or rental agencies to take advantage of corporate rates.
* **Approval workflows** - Ensure all travel plans are reviewed and approved by the appropriate managers before booking.
* **Expense categories** - Automatically categorize travel expenses in line with company accounting policies.
-### [Approvals] How does the travel approval process work?
-Travel approvals in Expensify are designed to ensure compliance before any bookings are confirmed:
-1. **Request travel** - Employees submit travel requests, including flights, hotels, and car rentals, directly in the app.
-2. **Automatic policy checks** - Expensify automatically flags any out-of-policy bookings or expenses for manager review.
-3. **Manager approval** - Managers can approve or reject travel requests with one click, ensuring compliance before the trip is booked.
-4. **Track approval status** - Both employees and managers can monitor the status of a travel request in real time.
+### Approval Methods
+Expensify Travel offers three approval methods to accommodate different organizational needs: Soft Approval, Hard Approval, and Passive Approval.
-### [Expense integration] How does Expensify Travel integrate with Expensify Expense?
-Expensify Travel works seamlessly with Expensify Expense to automate the handling of travel expenses:
-* **Automatic expense capture** - Travel-related expenses (flights, hotels, meals) are automatically imported into Expensify Expense for easy tracking and reimbursement.
-* **Real-time tracking** - Travel expenses appear in your expense report as soon as they are incurred, providing real-time visibility into costs.
-* **One-click submission** - Employees can submit all travel expenses in a single report, and managers can approve them in bulk.
+- **Soft Approval**: Bookings are automatically approved unless a manager declines them within 24 hours. If not declined, the arrangements proceed even if they are out of policy.
+- **Hard Approval**: Bookings are automatically canceled if not approved within 24 hours.
+- **Passive Approval**: Managers are notified of out-of-policy travel, but no action is required.
-### [Corporate cards] Can I use Expensify Cards with Expensify Travel?
-Yes, Expensify Travel integrates with Expensify Cards:
-* **Automatic e-receipts** - Travel purchases made with an Expensify Card automatically generate e-receipts, eliminating the need for paper receipts.
-* **Real-time expense tracking** - Expenses made with the Expensify Card are logged in real-time and categorized according to your travel policies.
-* **Spend controls** - Set card limits and track spend in real-time to ensure that employees stay within budget.
-
-## Platforms
-Expensify Travel is accessible from all platforms, making it easy to manage travel from anywhere:
-* **Web app** - Manage your travel plans from your desktop via the Expensify web app.
-* **Mobile app** - Book travel and track expenses on the go using the Expensify mobile app for iOS and Android.
-* **Desktop app** - Use the Expensify desktop app for Mac or Windows to access the full range of travel and expense management features.
+### Travel Member Roles
+Assign roles to manage travel permissions within Expensify Travel:
+* **Traveler** - Can only book travel for themselves.
+* **Travel Arranger** - Can book travel for themselves and for other workspace members. Arrangers can be set to arrange travel for everyone in the workspace or for specific individuals only.
+* **Company Admin** - Can book travel for themselves as well as any other workspace members. They can also access administrative features to define travel policies, add or remove users, configure corporate cards as payment methods, view analytics and metrics, and use the Safety feature.
## Tutorials
-### [Book travel] How do I book a flight, hotel, or car rental?
-1. Navigate to the **Travel** section in the Expensify app.
-2. Select **Book Flight**, **Book Hotel**, or **Book Car Rental**.
-3. Enter your travel dates, destination, and any other required details.
-4. Select a flight, hotel, or car from the available options.
-5. Confirm your booking and add it to your travel itinerary.
-
-### [Submit travel request] How do I submit a travel request for approval?
+### [Book Travel] How do I book a flight, hotel, or car rental?
+To book travel from the Expensify app, follow these steps:
+1. Press the **Travel** tab.
+2. Press **Book or manage travel**.
+3. Use the icons at the top to select the type of travel arrangement you want to book: flights, hotels, cars, or trains.
+4. Enter the travel information relevant to the selected arrangement (destination, dates of travel, etc.).
+5. Select all the details for the arrangement you wish to book.
+6. Review the booking details and press **Book Flight / Book Hotel / Book Car / Book Rail** to complete the booking.
+
+The traveler is emailed an itinerary of the booking. Additionally,
+- Their travel details are added to a Trip chat room under their primary workspace.
+- An expense report for the trip is created.
+- If booked with an Expensify Card, the trip is automatically reconciled.
+
+### [Submit Travel Request] How do I submit a travel request for approval?
+To submit a travel request:
1. Go to **Create** > **Travel Request**.
2. Enter the details of your trip, including flights, hotels, and rental cars.
3. Review your travel options and ensure they are within policy.
4. Submit the request to your manager for approval.
-### [Approve travel] How do I approve a travel request?
+### [Approve Travel] How do I approve a travel request?
+To approve a travel request:
1. Go to your **Inbox** and find the travel request awaiting approval.
2. Review the trip details, including any out-of-policy flags.
-3. Click **Approve** or **Reject** as appropriate.
+3. Press **Approve** or **Reject** as appropriate.
+
+### [Edit or Cancel Travel Arrangements] How do I modify or cancel a travel booking?
+If you need to edit or cancel your travel arrangements, you can do so through the Expensify app:
+
+1. Open the Trip chat in your inbox to review your travel arrangements.
+2. Press your profile image or icon in the bottom left menu.
+3. Scroll down and press **Workspaces** in the left menu.
+4. Select the workspace the travel is booked under.
+5. Tap into the booking to see more details.
+6. Press **Trip Support** for assistance.
+
+If there are unexpected changes to your itinerary, such as a flight cancellation, Expensify’s travel partner **Spotnana** will reach out to provide updates. Note that any modifications, exchanges, or cancellations made through support will incur a $25 booking change fee.
+
+### [Configure Travel Policy] How do I set up a travel policy for my workspace?
+Workspace admins can create and update travel policies to establish travel rules for different groups of travelers. To configure a travel policy:
+
+1. Press the **Travel** tab and select **Book or manage travel**.
+2. Select the **Program** tab and choose **Policies**.
+3. Under Employee or Non-employee, press **Add new** to create a new policy.
+4. In the **Edit members** section, select the group of employees for the policy.
+5. Choose travel preferences to modify: General, flight, hotel, car, or rail.
+6. Press the paperclip icon next to each setting to de-couple it from the default policy.
+7. Update the desired settings and save changes.
+
+### [Demo Video] How can I watch a demo of Expensify Travel?
+To see how Expensify Travel works, watch the demo video:
+- The video provides a comprehensive overview of using Expensify Travel for booking and managing travel.
+
+### [Set Approval Method] How do I set the approval method for travel expenses?
+To configure the approval method for travel expenses in Expensify:
+1. Press the **Travel** tab and choose **Book or manage travel**.
+2. Navigate to the **Program** tab and select **Policies**.
+3. Under the General section, select the approval methods for Flights, Hotels, Cars, and Rail, choosing between Soft Approval, Hard Approval, or Passive Approval.
+
+### [Manage Travel Member Roles] How do I assign roles to travel members?
+To manage travel member roles within Expensify:
+1. Press the **Travel** tab and select **Book or manage travel**.
+2. Select the **Program** tab and choose **Users**.
+3. Press the name of the member whose role you wish to update.
+4. Press the **Roles** tab and select the desired role.
+5. Press **Save** to confirm the changes.
+
+### [Approve Travel Booking] How do I approve or decline a travel booking?
+To manage travel booking approvals effectively:
+1. Once an employee books a trip, you will receive an email notification with booking details.
+2. For **Soft Approval**, no action is required to approve, but to decline, follow the email prompt within 24 hours and press **Decline booking**, then **Deny Booking**.
+3. For **Hard Approval**, press **Approve booking** to confirm or **Decline booking** to reject, then follow the respective prompts.
## FAQ
@@ -109,3 +154,23 @@ Yes, Expensify Travel supports international bookings and expense tracking in mu
### How do I integrate Expensify Travel with my company’s existing travel policies?
You can configure travel policies directly in Expensify by setting budgets, preferred vendors, and approval workflows. These policies will automatically be enforced whenever employees book travel.
+### Are extended approval windows given for trips booked over the weekend or during company holidays?
+No, the approval window is fixed at 24 hours from when the trip is booked.
+
+### How does Expensify Travel handle approvals when the assigned approver is out of office?
+It is recommended to have multiple approvers set up for travel, as there is no delegated approval for out-of-office scenarios.
+
+### Can travelers upload a document when submitting a trip for approval?
+Travelers cannot upload a document at the time of trip submission, but companies can use a 'reason code' in the Out of Policy rules, which travelers complete at checkout. Documents can then be added to the expense report during submission in Expensify.
+
+### [Expense Integration] How do I use Expensify Travel with Expensify Expense?
+Expensify Travel works seamlessly with Expensify Expense to automate the handling of travel expenses:
+* **Automatic expense capture** - Travel-related expenses (flights, hotels, meals) are automatically imported into Expensify Expense for easy tracking and reimbursement.
+* **Real-time tracking** - Travel expenses appear in your expense report as soon as they are incurred, providing real-time visibility into costs.
+* **One-click submission** - Employees can submit all travel expenses in a single report, and managers can approve them in bulk.
+
+### [Corporate Cards] Can I use Expensify Cards with Expensify Travel?
+Yes, Expensify Travel integrates with Expensify Cards:
+* **Automatic e-receipts** - Travel purchases made with an Expensify Card automatically generate e-receipts, eliminating the need for paper receipts.
+* **Real-time expense tracking** - Expenses made with the Expensify Card are logged in real time and categorized according to your travel policies.
+* **Spend controls** - Set card limits and track spend in real time to ensure that employees stay within budget.
\ No newline at end of file
diff --git a/ios/GoogleService-Info-DEV.plist b/ios/GoogleService-Info-DEV.plist
new file mode 100644
index 000000000000..5bfb1a332dfc
--- /dev/null
+++ b/ios/GoogleService-Info-DEV.plist
@@ -0,0 +1,38 @@
+
+
+
+
+ CLIENT_ID
+ 921154746561-8niu5ba8g4dgsqsqso3lugdhe6vikqpq.apps.googleusercontent.com
+ REVERSED_CLIENT_ID
+ com.googleusercontent.apps.921154746561-8niu5ba8g4dgsqsqso3lugdhe6vikqpq
+ ANDROID_CLIENT_ID
+ 921154746561-cbegir0tnc2gan6k1gre5vtn75p60hom.apps.googleusercontent.com
+ API_KEY
+ AIzaSyA9Qn7q5Iw26gTzjI7012C4PaFrFagpC_I
+ GCM_SENDER_ID
+ 921154746561
+ PLIST_VERSION
+ 1
+ BUNDLE_ID
+ com.expensify.chat.dev
+ PROJECT_ID
+ expensify-chat
+ STORAGE_BUCKET
+ expensify-chat.appspot.com
+ IS_ADS_ENABLED
+
+ IS_ANALYTICS_ENABLED
+
+ IS_APPINVITE_ENABLED
+
+ IS_GCM_ENABLED
+
+ IS_SIGNIN_ENABLED
+
+ GOOGLE_APP_ID
+ 1:921154746561:ios:12c3a0b9276d7d2f027c40
+ DATABASE_URL
+ https://expensify-chat.firebaseio.com
+
+
diff --git a/ios/GoogleService-Info.plist b/ios/GoogleService-Info.plist
index 147bec8c2875..e8549ed328fd 100644
--- a/ios/GoogleService-Info.plist
+++ b/ios/GoogleService-Info.plist
@@ -6,6 +6,8 @@
921154746561-s3uqn2oe4m85tufi6mqflbfbuajrm2i3.apps.googleusercontent.com
REVERSED_CLIENT_ID
com.googleusercontent.apps.921154746561-s3uqn2oe4m85tufi6mqflbfbuajrm2i3
+
ANDROID_CLIENT_ID
+
921154746561-cbegir0tnc2gan6k1gre5vtn75p60hom.apps.googleusercontent.com
API_KEY
AIzaSyA9Qn7q5Iw26gTzjI7012C4PaFrFagpC_I
GCM_SENDER_ID
@@ -21,7 +23,7 @@
IS_ADS_ENABLED
IS_ANALYTICS_ENABLED
-
+
IS_APPINVITE_ENABLED
IS_GCM_ENABLED
@@ -33,4 +35,4 @@
DATABASE_URL
https://expensify-chat.firebaseio.com
-
\ No newline at end of file
+
diff --git a/ios/NewExpensify.xcodeproj/project.pbxproj b/ios/NewExpensify.xcodeproj/project.pbxproj
index b3ec8febb1df..d8eceab72b95 100644
--- a/ios/NewExpensify.xcodeproj/project.pbxproj
+++ b/ios/NewExpensify.xcodeproj/project.pbxproj
@@ -18,7 +18,6 @@
0CDA8E38287DD6A0004ECBEC /* Images.xcassets in Resources */ = {isa = PBXBuildFile; fileRef = 0CDA8E36287DD6A0004ECBEC /* Images.xcassets */; };
0DFC45942C884E0A00B56C91 /* RCTShortcutManagerModule.m in Sources */ = {isa = PBXBuildFile; fileRef = 0DFC45932C884E0A00B56C91 /* RCTShortcutManagerModule.m */; };
0DFC45952C884E0A00B56C91 /* RCTShortcutManagerModule.m in Sources */ = {isa = PBXBuildFile; fileRef = 0DFC45932C884E0A00B56C91 /* RCTShortcutManagerModule.m */; };
- 0F5BE0CE252686330097D869 /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 0F5BE0CD252686320097D869 /* GoogleService-Info.plist */; };
0F5E5350263B73FD004CA14F /* EnvironmentChecker.m in Sources */ = {isa = PBXBuildFile; fileRef = 0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */; };
0F5E5351263B73FD004CA14F /* EnvironmentChecker.m in Sources */ = {isa = PBXBuildFile; fileRef = 0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */; };
1246A3EF20E54E7A9494C8B9 /* ExpensifyNeue-Regular.otf in Resources */ = {isa = PBXBuildFile; fileRef = F4F8A052A22040339996324B /* ExpensifyNeue-Regular.otf */; };
@@ -34,6 +33,9 @@
70CF6E82262E297300711ADC /* BootSplash.storyboard in Resources */ = {isa = PBXBuildFile; fileRef = 70CF6E81262E297300711ADC /* BootSplash.storyboard */; };
7F5E81F06BCCF61AD02CEA06 /* ExpoModulesProvider.swift in Sources */ = {isa = PBXBuildFile; fileRef = BCD444BEDDB0AF1745B39049 /* ExpoModulesProvider.swift */; };
7F9DD8DA2B2A445B005E3AFA /* ExpError.swift in Sources */ = {isa = PBXBuildFile; fileRef = 7F9DD8D92B2A445B005E3AFA /* ExpError.swift */; };
+ 7FB680AE2CC94EDA006693CF /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */; };
+ 7FB680AF2CC94EDA006693CF /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */; };
+ 7FB680B02CC94EDA006693CF /* GoogleService-Info.plist in Resources */ = {isa = PBXBuildFile; fileRef = 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */; };
7FD73C9E2B23CE9500420AF3 /* NotificationService.swift in Sources */ = {isa = PBXBuildFile; fileRef = 7FD73C9D2B23CE9500420AF3 /* NotificationService.swift */; };
7FD73CA22B23CE9500420AF3 /* NotificationServiceExtension.appex in Embed Foundation Extensions */ = {isa = PBXBuildFile; fileRef = 7FD73C9B2B23CE9500420AF3 /* NotificationServiceExtension.appex */; settings = {ATTRIBUTES = (RemoveHeadersOnCopy, ); }; };
8744C5400E24E379441C04A4 /* libPods-NewExpensify.a in Frameworks */ = {isa = PBXBuildFile; fileRef = 59A21B2405370FDDD847C813 /* libPods-NewExpensify.a */; };
@@ -43,7 +45,7 @@
D27CE6B77196EF3EF450EEAC /* PrivacyInfo.xcprivacy in Resources */ = {isa = PBXBuildFile; fileRef = 0D3F9E814828D91464DF9D35 /* PrivacyInfo.xcprivacy */; };
DD79042B2792E76D004484B4 /* RCTBootSplash.mm in Sources */ = {isa = PBXBuildFile; fileRef = DD79042A2792E76D004484B4 /* RCTBootSplash.mm */; };
DDCB2E57F334C143AC462B43 /* ExpoModulesProvider.swift in Sources */ = {isa = PBXBuildFile; fileRef = 4D20D83B0E39BA6D21761E72 /* ExpoModulesProvider.swift */; };
- E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */ = {isa = PBXBuildFile; };
+ E51DC681C7DEE40AEBDDFBFE /* (null) in Frameworks */ = {isa = PBXBuildFile; };
E9DF872D2525201700607FDC /* AirshipConfig.plist in Resources */ = {isa = PBXBuildFile; fileRef = E9DF872C2525201700607FDC /* AirshipConfig.plist */; };
ED222ED90E074A5481A854FA /* ExpensifyNeue-BoldItalic.otf in Resources */ = {isa = PBXBuildFile; fileRef = 8B28D84EF339436DBD42A203 /* ExpensifyNeue-BoldItalic.otf */; };
F0C450EA2705020500FD2970 /* colors.json in Resources */ = {isa = PBXBuildFile; fileRef = F0C450E92705020500FD2970 /* colors.json */; };
@@ -94,7 +96,6 @@
0D3F9E814828D91464DF9D35 /* PrivacyInfo.xcprivacy */ = {isa = PBXFileReference; includeInIndex = 1; lastKnownFileType = text.xml; name = PrivacyInfo.xcprivacy; path = NewExpensify/PrivacyInfo.xcprivacy; sourceTree = "
"; };
0DFC45922C884D7900B56C91 /* RCTShortcutManagerModule.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = RCTShortcutManagerModule.h; sourceTree = ""; };
0DFC45932C884E0A00B56C91 /* RCTShortcutManagerModule.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; path = RCTShortcutManagerModule.m; sourceTree = ""; };
- 0F5BE0CD252686320097D869 /* GoogleService-Info.plist */ = {isa = PBXFileReference; fileEncoding = 4; lastKnownFileType = text.plist.xml; path = "GoogleService-Info.plist"; sourceTree = ""; };
0F5E534E263B73D5004CA14F /* EnvironmentChecker.h */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.h; path = EnvironmentChecker.h; sourceTree = ""; };
0F5E534F263B73FD004CA14F /* EnvironmentChecker.m */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.c.objc; path = EnvironmentChecker.m; sourceTree = ""; };
13B07F961A680F5B00A75B9A /* New Expensify Dev.app */ = {isa = PBXFileReference; explicitFileType = wrapper.application; includeInIndex = 0; path = "New Expensify Dev.app"; sourceTree = BUILT_PRODUCTS_DIR; };
@@ -133,6 +134,7 @@
7F3784A72C75131000063508 /* NewExpensifyReleaseProduction.entitlements */ = {isa = PBXFileReference; lastKnownFileType = text.plist.entitlements; name = NewExpensifyReleaseProduction.entitlements; path = NewExpensify/NewExpensifyReleaseProduction.entitlements; sourceTree = ""; };
7F9C91352CA5EC4900FC4DC1 /* NotificationServiceExtension.entitlements */ = {isa = PBXFileReference; lastKnownFileType = text.plist.entitlements; path = NotificationServiceExtension.entitlements; sourceTree = ""; };
7F9DD8D92B2A445B005E3AFA /* ExpError.swift */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.swift; path = ExpError.swift; sourceTree = ""; };
+ 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = "GoogleService-Info.plist"; sourceTree = ""; };
7FD73C9B2B23CE9500420AF3 /* NotificationServiceExtension.appex */ = {isa = PBXFileReference; explicitFileType = "wrapper.app-extension"; includeInIndex = 0; path = NotificationServiceExtension.appex; sourceTree = BUILT_PRODUCTS_DIR; };
7FD73C9D2B23CE9500420AF3 /* NotificationService.swift */ = {isa = PBXFileReference; lastKnownFileType = sourcecode.swift; path = NotificationService.swift; sourceTree = ""; };
7FD73C9F2B23CE9500420AF3 /* Info.plist */ = {isa = PBXFileReference; lastKnownFileType = text.plist.xml; path = Info.plist; sourceTree = ""; };
@@ -176,8 +178,8 @@
buildActionMask = 2147483647;
files = (
383643682B6D4AE2005BB9AE /* DeviceCheck.framework in Frameworks */,
- E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */,
- E51DC681C7DEE40AEBDDFBFE /* BuildFile in Frameworks */,
+ E51DC681C7DEE40AEBDDFBFE /* (null) in Frameworks */,
+ E51DC681C7DEE40AEBDDFBFE /* (null) in Frameworks */,
8744C5400E24E379441C04A4 /* libPods-NewExpensify.a in Frameworks */,
);
runOnlyForDeploymentPostprocessing = 0;
@@ -212,13 +214,13 @@
13B07FAE1A68108700A75B9A /* NewExpensify */ = {
isa = PBXGroup;
children = (
+ 7FB680AD2CC94EDA006693CF /* GoogleService-Info.plist */,
7F3784A72C75131000063508 /* NewExpensifyReleaseProduction.entitlements */,
7F3784A62C7512D900063508 /* NewExpensifyReleaseAdHoc.entitlements */,
7F3784A52C7512CF00063508 /* NewExpensifyReleaseDevelopment.entitlements */,
7F3784A42C7512BF00063508 /* NewExpensifyDebugProduction.entitlements */,
7F3784A32C75129D00063508 /* NewExpensifyDebugAdHoc.entitlements */,
7F3784A22C75103800063508 /* NewExpensifyDebugDevelopment.entitlements */,
- 0F5BE0CD252686320097D869 /* GoogleService-Info.plist */,
E9DF872C2525201700607FDC /* AirshipConfig.plist */,
0CDA8E36287DD6A0004ECBEC /* Images.xcassets */,
008F07F21AC5B25A0029DE68 /* main.jsbundle */,
@@ -500,6 +502,7 @@
buildActionMask = 2147483647;
files = (
0CDA8E38287DD6A0004ECBEC /* Images.xcassets in Resources */,
+ 7FB680B02CC94EDA006693CF /* GoogleService-Info.plist in Resources */,
);
runOnlyForDeploymentPostprocessing = 0;
};
@@ -507,7 +510,6 @@
isa = PBXResourcesBuildPhase;
buildActionMask = 2147483647;
files = (
- 0F5BE0CE252686330097D869 /* GoogleService-Info.plist in Resources */,
E9DF872D2525201700607FDC /* AirshipConfig.plist in Resources */,
F0C450EA2705020500FD2970 /* colors.json in Resources */,
083353EB2B5AB22A00C603C0 /* attention.mp3 in Resources */,
@@ -519,6 +521,7 @@
083353EE2B5AB22A00C603C0 /* success.mp3 in Resources */,
0C7C65547D7346EB923BE808 /* ExpensifyMono-Regular.otf in Resources */,
2A9F8CDA983746B0B9204209 /* ExpensifyNeue-Bold.otf in Resources */,
+ 7FB680AE2CC94EDA006693CF /* GoogleService-Info.plist in Resources */,
083353EC2B5AB22A00C603C0 /* done.mp3 in Resources */,
083353ED2B5AB22A00C603C0 /* receive.mp3 in Resources */,
ED222ED90E074A5481A854FA /* ExpensifyNeue-BoldItalic.otf in Resources */,
@@ -532,6 +535,7 @@
isa = PBXResourcesBuildPhase;
buildActionMask = 2147483647;
files = (
+ 7FB680AF2CC94EDA006693CF /* GoogleService-Info.plist in Resources */,
);
runOnlyForDeploymentPostprocessing = 0;
};
diff --git a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
index 93d775217f11..f9acbe8abe4f 100644
--- a/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
+++ b/ios/NewExpensify.xcodeproj/xcshareddata/xcschemes/New Expensify Dev.xcscheme
@@ -60,6 +60,16 @@
ReferencedContainer = "container:NewExpensify.xcodeproj">
+
+
+
+
+
+
CFBundlePackageType
APPL
CFBundleShortVersionString
- 9.0.55
+ 9.0.58
CFBundleSignature
????
CFBundleURLTypes
@@ -40,7 +40,7 @@
CFBundleVersion
- 9.0.55.9
+ 9.0.58.0
FullStory
OrgId
diff --git a/ios/NewExpensifyTests/Info.plist b/ios/NewExpensifyTests/Info.plist
index c953a0d4de59..feeb2077fa53 100644
--- a/ios/NewExpensifyTests/Info.plist
+++ b/ios/NewExpensifyTests/Info.plist
@@ -15,10 +15,10 @@
CFBundlePackageType
BNDL
CFBundleShortVersionString
- 9.0.55
+ 9.0.58
CFBundleSignature
????
CFBundleVersion
- 9.0.55.9
+ 9.0.58.0
diff --git a/ios/NotificationServiceExtension/Info.plist b/ios/NotificationServiceExtension/Info.plist
index f8989c8ee055..91382b58e4b8 100644
--- a/ios/NotificationServiceExtension/Info.plist
+++ b/ios/NotificationServiceExtension/Info.plist
@@ -11,9 +11,9 @@
CFBundleName
$(PRODUCT_NAME)
CFBundleShortVersionString
- 9.0.55
+ 9.0.58
CFBundleVersion
- 9.0.55.9
+ 9.0.58.0
NSExtension
NSExtensionPointIdentifier
diff --git a/ios/Podfile.lock b/ios/Podfile.lock
index 9a706cc4e8aa..6494782a6ec0 100644
--- a/ios/Podfile.lock
+++ b/ios/Podfile.lock
@@ -2329,10 +2329,6 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNDevMenu (4.1.1):
- - React-Core
- - React-Core/DevSupport
- - React-RCTNetwork
- RNFBAnalytics (12.9.3):
- Firebase/Analytics (= 8.8.0)
- React-Core
@@ -2395,7 +2391,7 @@ PODS:
- RNGoogleSignin (10.0.1):
- GoogleSignIn (~> 7.0)
- React-Core
- - RNLiveMarkdown (0.1.176):
+ - RNLiveMarkdown (0.1.179):
- DoubleConversion
- glog
- hermes-engine
@@ -2415,9 +2411,9 @@ PODS:
- ReactCodegen
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNLiveMarkdown/newarch (= 0.1.176)
+ - RNLiveMarkdown/newarch (= 0.1.179)
- Yoga
- - RNLiveMarkdown/newarch (0.1.176):
+ - RNLiveMarkdown/newarch (0.1.179):
- DoubleConversion
- glog
- hermes-engine
@@ -2507,7 +2503,7 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNReanimated (3.15.1):
+ - RNReanimated (3.15.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2527,10 +2523,10 @@ PODS:
- ReactCodegen
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- - RNReanimated/reanimated (= 3.15.1)
- - RNReanimated/worklets (= 3.15.1)
+ - RNReanimated/reanimated (= 3.15.3)
+ - RNReanimated/worklets (= 3.15.3)
- Yoga
- - RNReanimated/reanimated (3.15.1):
+ - RNReanimated/reanimated (3.15.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2551,7 +2547,7 @@ PODS:
- ReactCommon/turbomodule/bridging
- ReactCommon/turbomodule/core
- Yoga
- - RNReanimated/worklets (3.15.1):
+ - RNReanimated/worklets (3.15.3):
- DoubleConversion
- glog
- hermes-engine
@@ -2824,7 +2820,6 @@ DEPENDENCIES:
- "RNCClipboard (from `../node_modules/@react-native-clipboard/clipboard`)"
- "RNCPicker (from `../node_modules/@react-native-picker/picker`)"
- RNDeviceInfo (from `../node_modules/react-native-device-info`)
- - RNDevMenu (from `../node_modules/react-native-dev-menu`)
- "RNFBAnalytics (from `../node_modules/@react-native-firebase/analytics`)"
- "RNFBApp (from `../node_modules/@react-native-firebase/app`)"
- "RNFBCrashlytics (from `../node_modules/@react-native-firebase/crashlytics`)"
@@ -3085,8 +3080,6 @@ EXTERNAL SOURCES:
:path: "../node_modules/@react-native-picker/picker"
RNDeviceInfo:
:path: "../node_modules/react-native-device-info"
- RNDevMenu:
- :path: "../node_modules/react-native-dev-menu"
RNFBAnalytics:
:path: "../node_modules/@react-native-firebase/analytics"
RNFBApp:
@@ -3263,7 +3256,6 @@ SPEC CHECKSUMS:
RNCClipboard: c84275d07e3f73ff296b17e6c27e9ccdc194a0bb
RNCPicker: 21ae0659666767a5c1253aef985ee5b7c527e345
RNDeviceInfo: 130237d8e97a89b68f2202d5dd18ac6bb68e7648
- RNDevMenu: 72807568fe4188bd4c40ce32675d82434b43c45d
RNFBAnalytics: f76bfa164ac235b00505deb9fc1776634056898c
RNFBApp: 729c0666395b1953198dc4a1ec6deb8fbe1c302e
RNFBCrashlytics: 2061ca863e8e2fa1aae9b12477d7dfa8e88ca0f9
@@ -3272,12 +3264,12 @@ SPEC CHECKSUMS:
RNFS: 4ac0f0ea233904cb798630b3c077808c06931688
RNGestureHandler: 8781e2529230a1bc3ea8d75e5c3cd071b6c6aed7
RNGoogleSignin: ccaa4a81582cf713eea562c5dd9dc1961a715fd0
- RNLiveMarkdown: 0b8756147a5e8eeea98d3e1187c0c27d5a96d1ff
+ RNLiveMarkdown: 7acba70803223c6fa369c32cd2673c415ae3b5c4
RNLocalize: d4b8af4e442d4bcca54e68fc687a2129b4d71a81
rnmapbox-maps: 460d6ff97ae49c7d5708c3212c6521697c36a0c4
RNPermissions: 0b1429b55af59d1d08b75a8be2459f65a8ac3f28
RNReactNativeHapticFeedback: 73756a3477a5a622fa16862a3ab0d0fc5e5edff5
- RNReanimated: 76901886830e1032f16bbf820153f7dc3f02d51d
+ RNReanimated: f46df3b08d5d59cd83c47bb6697ce88e565e0dc7
RNScreens: de6e57426ba0e6cbc3fb5b4f496e7f08cb2773c2
RNShare: bd4fe9b95d1ee89a200778cc0753ebe650154bb0
RNSound: 6c156f925295bdc83e8e422e7d8b38d33bc71852
diff --git a/package-lock.json b/package-lock.json
index 84e2efa94667..9d03e4f5e883 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -1,17 +1,17 @@
{
"name": "new.expensify",
- "version": "9.0.55-9",
+ "version": "9.0.58-0",
"lockfileVersion": 3,
"requires": true,
"packages": {
"": {
"name": "new.expensify",
- "version": "9.0.55-9",
+ "version": "9.0.58-0",
"hasInstallScript": true,
"license": "MIT",
"dependencies": {
"@dotlottie/react-player": "^1.6.3",
- "@expensify/react-native-live-markdown": "0.1.176",
+ "@expensify/react-native-live-markdown": "0.1.179",
"@expo/metro-runtime": "~3.2.3",
"@firebase/app": "^0.10.10",
"@firebase/performance": "^0.6.8",
@@ -51,7 +51,7 @@
"date-fns-tz": "^3.2.0",
"dom-serializer": "^0.2.2",
"domhandler": "^4.3.0",
- "expensify-common": "2.0.101",
+ "expensify-common": "2.0.103",
"expo": "51.0.31",
"expo-av": "14.0.7",
"expo-image": "1.12.15",
@@ -81,7 +81,6 @@
"react-native-blob-util": "0.19.4",
"react-native-collapsible": "^1.6.2",
"react-native-config": "1.5.3",
- "react-native-dev-menu": "^4.1.1",
"react-native-device-info": "10.3.1",
"react-native-document-picker": "^9.3.1",
"react-native-draggable-flatlist": "^4.0.1",
@@ -105,7 +104,7 @@
"react-native-plaid-link-sdk": "11.11.0",
"react-native-qrcode-svg": "6.3.11",
"react-native-quick-sqlite": "git+https://github.com/margelo/react-native-quick-sqlite#99f34ebefa91698945f3ed26622e002bd79489e0",
- "react-native-reanimated": "3.15.1",
+ "react-native-reanimated": "3.15.3",
"react-native-release-profiler": "^0.2.1",
"react-native-render-html": "6.3.1",
"react-native-safe-area-context": "4.10.9",
@@ -3632,9 +3631,9 @@
}
},
"node_modules/@expensify/react-native-live-markdown": {
- "version": "0.1.176",
- "resolved": "https://registry.npmjs.org/@expensify/react-native-live-markdown/-/react-native-live-markdown-0.1.176.tgz",
- "integrity": "sha512-0IS0Rfl0qYqrE2V8jsVX58c4K/zxeNC7o1CAL9Xu+HTbTtD58Yu5gOOwp5AljkS2qdPR86swGRZyLXGkGRKkPg==",
+ "version": "0.1.179",
+ "resolved": "https://registry.npmjs.org/@expensify/react-native-live-markdown/-/react-native-live-markdown-0.1.179.tgz",
+ "integrity": "sha512-TzXEMPZQRBFOFquu0a9sybaDn513JnqxrfkUgqcFJZuJtvOTs6f29Aj2BG/HfDQMSnO/V3elZP1RaodBPlBMmA==",
"license": "MIT",
"workspaces": [
"parser",
@@ -24155,9 +24154,9 @@
}
},
"node_modules/expensify-common": {
- "version": "2.0.101",
- "resolved": "https://registry.npmjs.org/expensify-common/-/expensify-common-2.0.101.tgz",
- "integrity": "sha512-5TStDQGsXGJjdk64PBhEdXz/3H6QDlgoanEWI076okL5un4Qd2sSRfxHRiH61foHGsswXJFIZBHK3sysKDOJ4A==",
+ "version": "2.0.103",
+ "resolved": "https://registry.npmjs.org/expensify-common/-/expensify-common-2.0.103.tgz",
+ "integrity": "sha512-Q42bUK6TeB87qN4MEBDlhNH1qQqUXY+tJKCZTt01Zv+lcn7KemudOCt7GNoEwfR7LLWsWuec7Vb5x45rQJNC2A==",
"license": "MIT",
"dependencies": {
"awesome-phonenumber": "^5.4.0",
@@ -34583,13 +34582,6 @@
}
}
},
- "node_modules/react-native-dev-menu": {
- "version": "4.1.1",
- "license": "MIT",
- "peerDependencies": {
- "react-native": ">=0.61.0"
- }
- },
"node_modules/react-native-device-info": {
"version": "10.3.1",
"license": "MIT",
@@ -35634,9 +35626,10 @@
}
},
"node_modules/react-native-reanimated": {
- "version": "3.15.1",
- "resolved": "https://registry.npmjs.org/react-native-reanimated/-/react-native-reanimated-3.15.1.tgz",
- "integrity": "sha512-DbBeUUExtJ1x1nfE94I8qgDgWjq5ztM3IO/+XFO+agOkPeVpBs5cRnxHfJKrjqJ2MgwhJOUDmtHxo+tDsoeitg==",
+ "version": "3.15.3",
+ "resolved": "https://registry.npmjs.org/react-native-reanimated/-/react-native-reanimated-3.15.3.tgz",
+ "integrity": "sha512-5QBk/7PZvZ98Adxm4MRyglwzsRzReTQIe4Hd2wbBBAZ68IC4OYKvsc8cPEjgx3/1mG8HgHFYhbcDe5U2RjeFqw==",
+ "license": "MIT",
"dependencies": {
"@babel/plugin-transform-arrow-functions": "^7.0.0-0",
"@babel/plugin-transform-class-properties": "^7.0.0-0",
diff --git a/package.json b/package.json
index a433160a2abd..c223a599ae51 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "new.expensify",
- "version": "9.0.55-9",
+ "version": "9.0.58-0",
"author": "Expensify, Inc.",
"homepage": "https://new.expensify.com",
"description": "New Expensify is the next generation of Expensify: a reimagination of payments based atop a foundation of chat.",
@@ -68,7 +68,7 @@
},
"dependencies": {
"@dotlottie/react-player": "^1.6.3",
- "@expensify/react-native-live-markdown": "0.1.176",
+ "@expensify/react-native-live-markdown": "0.1.179",
"@expo/metro-runtime": "~3.2.3",
"@firebase/app": "^0.10.10",
"@firebase/performance": "^0.6.8",
@@ -108,7 +108,7 @@
"date-fns-tz": "^3.2.0",
"dom-serializer": "^0.2.2",
"domhandler": "^4.3.0",
- "expensify-common": "2.0.101",
+ "expensify-common": "2.0.103",
"expo": "51.0.31",
"expo-av": "14.0.7",
"expo-image": "1.12.15",
@@ -138,7 +138,6 @@
"react-native-blob-util": "0.19.4",
"react-native-collapsible": "^1.6.2",
"react-native-config": "1.5.3",
- "react-native-dev-menu": "^4.1.1",
"react-native-device-info": "10.3.1",
"react-native-document-picker": "^9.3.1",
"react-native-draggable-flatlist": "^4.0.1",
@@ -162,7 +161,7 @@
"react-native-plaid-link-sdk": "11.11.0",
"react-native-qrcode-svg": "6.3.11",
"react-native-quick-sqlite": "git+https://github.com/margelo/react-native-quick-sqlite#99f34ebefa91698945f3ed26622e002bd79489e0",
- "react-native-reanimated": "3.15.1",
+ "react-native-reanimated": "3.15.3",
"react-native-release-profiler": "^0.2.1",
"react-native-render-html": "6.3.1",
"react-native-safe-area-context": "4.10.9",
diff --git a/patches/react-native+0.75.2+018+Add-regex-to-TextInput.patch b/patches/react-native+0.75.2+018+Add-regex-to-TextInput.patch
deleted file mode 100644
index 6c511d8cbec1..000000000000
--- a/patches/react-native+0.75.2+018+Add-regex-to-TextInput.patch
+++ /dev/null
@@ -1,299 +0,0 @@
-diff --git a/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js b/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js
-index 770dfee..73e439b 100644
---- a/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js
-+++ b/node_modules/react-native/Libraries/Components/TextInput/AndroidTextInputNativeComponent.js
-@@ -329,6 +329,12 @@ export type NativeProps = $ReadOnly<{|
- */
- returnKeyType?: WithDefault,
-
-+ /**
-+ * Restricts the text value to match the specified regular expression. Use this
-+ * instead of implementing the logic in JS to avoid flicker.
-+ */
-+ regex?: ?string,
-+
- /**
- * Limits the maximum number of characters that can be entered. Use this
- * instead of implementing the logic in JS to avoid flicker.
-@@ -699,6 +705,7 @@ export const __INTERNAL_VIEW_CONFIG: PartialViewConfig = {
- process: require('../../StyleSheet/processColor').default,
- },
- maxLength: true,
-+ regex: true,
- selectTextOnFocus: true,
- textShadowRadius: true,
- underlineColorAndroid: {
-diff --git a/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js b/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js
-index dbfe5d5..1f359ba 100644
---- a/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js
-+++ b/node_modules/react-native/Libraries/Components/TextInput/RCTTextInputViewConfig.js
-@@ -151,6 +151,7 @@ const RCTTextInputViewConfig = {
- autoFocus: true,
- lineBreakStrategyIOS: true,
- smartInsertDelete: true,
-+ regex: true,
- ...ConditionallyIgnoredEventHandlers({
- onClear: true,
- onChange: true,
-diff --git a/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts b/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts
-index 20501f7..76f30b9 100644
---- a/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts
-+++ b/node_modules/react-native/Libraries/Components/TextInput/TextInput.d.ts
-@@ -701,6 +701,12 @@ export interface TextInputProps
- */
- inputMode?: InputModeOptions | undefined;
-
-+ /**
-+ * Restricts the text value to match the specified regular expression. Use this
-+ * instead of implementing the logic in JS to avoid flicker.
-+ */
-+ regex?: string | undefined;
-+
- /**
- * Limits the maximum number of characters that can be entered.
- * Use this instead of implementing the logic in JS to avoid flicker.
-diff --git a/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js b/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js
-index 2f35731..5bb94bc 100644
---- a/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js
-+++ b/node_modules/react-native/Libraries/Components/TextInput/TextInput.flow.js
-@@ -697,6 +697,12 @@ export type Props = $ReadOnly<{|
- */
- maxFontSizeMultiplier?: ?number,
-
-+ /**
-+ * Restricts the text value to match the specified regular expression. Use this
-+ * instead of implementing the logic in JS to avoid flicker.
-+ */
-+ regex?: ?string,
-+
- /**
- * Limits the maximum number of characters that can be entered. Use this
- * instead of implementing the logic in JS to avoid flicker.
-diff --git a/node_modules/react-native/Libraries/Components/TextInput/TextInput.js b/node_modules/react-native/Libraries/Components/TextInput/TextInput.js
-index 8cfde15..4f3345c 100644
---- a/node_modules/react-native/Libraries/Components/TextInput/TextInput.js
-+++ b/node_modules/react-native/Libraries/Components/TextInput/TextInput.js
-@@ -731,6 +731,12 @@ export type Props = $ReadOnly<{|
- */
- maxFontSizeMultiplier?: ?number,
-
-+ /**
-+ * Restricts the text value to match the specified regular expression. Use this
-+ * instead of implementing the logic in JS to avoid flicker.
-+ */
-+ regex?: ?string,
-+
- /**
- * Limits the maximum number of characters that can be entered. Use this
- * instead of implementing the logic in JS to avoid flicker.
-diff --git a/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm b/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm
-index e367394..95f21f2 100644
---- a/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm
-+++ b/node_modules/react-native/Libraries/Text/TextInput/RCTBaseTextInputViewManager.mm
-@@ -59,6 +59,7 @@ @implementation RCTBaseTextInputViewManager {
- RCT_EXPORT_VIEW_PROPERTY(inputAccessoryViewID, NSString)
- RCT_EXPORT_VIEW_PROPERTY(textContentType, NSString)
- RCT_EXPORT_VIEW_PROPERTY(passwordRules, NSString)
-+RCT_EXPORT_VIEW_PROPERTY(regex, NSString)
-
- RCT_EXPORT_VIEW_PROPERTY(onChange, RCTBubblingEventBlock)
- RCT_EXPORT_VIEW_PROPERTY(onKeyPressSync, RCTDirectEventBlock)
-diff --git a/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm b/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm
-index db7cba4..f85f95a 100644
---- a/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm
-+++ b/node_modules/react-native/React/Fabric/Mounting/ComponentViews/TextInput/RCTTextInputComponentView.mm
-@@ -34,6 +34,7 @@ @implementation RCTTextInputComponentView {
- UIView *_backedTextInputView;
- NSUInteger _mostRecentEventCount;
- NSAttributedString *_lastStringStateWasUpdatedWith;
-+ NSRegularExpression *_regex;
-
- /*
- * UIKit uses either UITextField or UITextView as its UIKit element for . UITextField is for single line
-@@ -224,6 +225,13 @@ - (void)updateProps:(const Props::Shared &)props oldProps:(const Props::Shared &
- if (newTextInputProps.inputAccessoryViewID != oldTextInputProps.inputAccessoryViewID) {
- _backedTextInputView.inputAccessoryViewID = RCTNSStringFromString(newTextInputProps.inputAccessoryViewID);
- }
-+
-+ if (newTextInputProps.regex != oldTextInputProps.regex) {
-+ _regex = [NSRegularExpression regularExpressionWithPattern:RCTNSStringFromString(newTextInputProps.regex)
-+ options:0
-+ error:nil];
-+ }
-+
- [super updateProps:props oldProps:oldProps];
-
- [self setDefaultInputAccessoryView];
-@@ -359,6 +367,14 @@ - (NSString *)textInputShouldChangeText:(NSString *)text inRange:(NSRange)range
- }
- }
-
-+ if (_regex) {
-+ NSMutableString *newString = [_backedTextInputView.attributedText.string mutableCopy];
-+ [newString replaceCharactersInRange:range withString:text];
-+ if ([_regex numberOfMatchesInString:newString options:0 range:NSMakeRange(0, newString.length)] == 0) {
-+ return nil;
-+ }
-+ }
-+
- if (props.maxLength) {
- NSInteger allowedLength = props.maxLength - _backedTextInputView.attributedText.string.length + range.length;
-
-diff --git a/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java b/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
-index 2cceb14..8fdc0c1 100644
---- a/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
-+++ b/node_modules/react-native/ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactTextInputManager.java
-@@ -824,6 +824,47 @@ public class ReactTextInputManager extends BaseViewManager 0) {
-+ LinkedList list = new LinkedList<>();
-+ for (InputFilter currentFilter : currentFilters) {
-+ if (!(currentFilter instanceof RegexFilter)) {
-+ list.add(currentFilter);
-+ }
-+ }
-+ if (!list.isEmpty()) {
-+ newFilters = (InputFilter[]) list.toArray(new InputFilter[list.size()]);
-+ }
-+ }
-+ } else {
-+ if (currentFilters.length > 0) {
-+ newFilters = currentFilters;
-+ boolean replaced = false;
-+ for (int i = 0; i < currentFilters.length; i++) {
-+ if (currentFilters[i] instanceof RegexFilter) {
-+ currentFilters[i] = new RegexFilter(regex);
-+ replaced = true;
-+ }
-+ }
-+ if (!replaced) {
-+ newFilters = new InputFilter[currentFilters.length + 1];
-+ System.arraycopy(currentFilters, 0, newFilters, 0, currentFilters.length);
-+ newFilters[currentFilters.length] = new RegexFilter(regex);
-+ }
-+ } else {
-+ newFilters = new InputFilter[1];
-+ newFilters[0] = new RegexFilter(regex);
-+ }
-+ }
-+
-+ view.setFilters(newFilters);
-+ }
-+
- @ReactProp(name = "maxLength")
- public void setMaxLength(ReactEditText view, @Nullable Integer maxLength) {
- InputFilter[] currentFilters = view.getFilters();
-@@ -854,7 +895,7 @@ public class ReactTextInputManager extends BaseViewManager
diff --git a/src/CONFIG.ts b/src/CONFIG.ts
index d82a261c2ec6..8a30c8bf57c2 100644
--- a/src/CONFIG.ts
+++ b/src/CONFIG.ts
@@ -97,9 +97,9 @@ export default {
},
GCP_GEOLOCATION_API_KEY: googleGeolocationAPIKey,
FIREBASE_WEB_CONFIG: {
- apiKey: get(Config, 'FB_API_KEY', 'AIzaSyDxzigVLZl4G8MP7jACQ0qpmADMzmrrON0'),
- appId: get(Config, 'FB_APP_ID', '1:921154746561:web:7b8213357d07d6e4027c40'),
- projectId: get(Config, 'FB_PROJECT_ID', 'expensify-chat'),
+ apiKey: get(Config, 'FB_API_KEY', 'AIzaSyBrLKgCuo6Vem6Xi5RPokdumssW8HaWBow'),
+ appId: get(Config, 'FB_APP_ID', '1:1008697809946:web:ca25268d2645fc285445a3'),
+ projectId: get(Config, 'FB_PROJECT_ID', 'expensify-mobile-app'),
},
// to read more about StrictMode see: contributingGuides/STRICT_MODE.md
USE_REACT_STRICT_MODE_IN_DEV: false,
diff --git a/src/CONST.ts b/src/CONST.ts
index 416a523141bc..7ce3b3f613c7 100755
--- a/src/CONST.ts
+++ b/src/CONST.ts
@@ -77,12 +77,25 @@ const onboardingChoices = {
...backendOnboardingChoices,
} as const;
+const combinedTrackSubmitOnboardingChoices = {
+ PERSONAL_SPEND: selectableOnboardingChoices.PERSONAL_SPEND,
+ EMPLOYER: selectableOnboardingChoices.EMPLOYER,
+ SUBMIT: backendOnboardingChoices.SUBMIT,
+} as const;
+
const signupQualifiers = {
INDIVIDUAL: 'individual',
VSB: 'vsb',
SMB: 'smb',
} as const;
+const selfGuidedTourTask: OnboardingTaskType = {
+ type: 'viewTour',
+ autoCompleted: false,
+ title: 'Take a 2-minute tour',
+ description: ({navatticURL}) => `[Take a self-guided product tour](${navatticURL}) and learn about everything Expensify has to offer.`,
+};
+
const onboardingEmployerOrSubmitMessage: OnboardingMessageType = {
message: 'Getting paid back is as easy as sending a message. Let’s go over the basics.',
video: {
@@ -93,6 +106,7 @@ const onboardingEmployerOrSubmitMessage: OnboardingMessageType = {
height: 960,
},
tasks: [
+ selfGuidedTourTask,
{
type: 'submitExpense',
autoCompleted: false,
@@ -127,6 +141,95 @@ const onboardingEmployerOrSubmitMessage: OnboardingMessageType = {
],
};
+const combinedTrackSubmitOnboardingEmployerOrSubmitMessage: OnboardingMessageType = {
+ ...onboardingEmployerOrSubmitMessage,
+ tasks: [
+ {
+ type: 'submitExpense',
+ autoCompleted: false,
+ title: 'Submit an expense',
+ description:
+ '*Submit an expense* by entering an amount or scanning a receipt.\n' +
+ '\n' +
+ 'Here’s how to submit an expense:\n' +
+ '\n' +
+ '1. Click the green *+* button.\n' +
+ '2. Choose *Create expense*.\n' +
+ '3. Enter an amount or scan a receipt.\n' +
+ '4. Add your reimburser to the request.\n' +
+ '5. Click *Submit*.\n' +
+ '\n' +
+ 'And you’re done! Now wait for that sweet “Cha-ching!” when it’s complete.',
+ },
+ {
+ type: 'addBankAccount',
+ autoCompleted: false,
+ title: 'Add personal bank account',
+ description:
+ 'You’ll need to add your personal bank account to get paid back. Don’t worry, it’s easy!\n' +
+ '\n' +
+ 'Here’s how to set up your bank account:\n' +
+ '\n' +
+ '1. Click your profile picture.\n' +
+ '2. Click *Wallet* > *Bank accounts* > *+ Add bank account*.\n' +
+ '3. Connect your bank account.\n' +
+ '\n' +
+ 'Once that’s done, you can request money from anyone and get paid back right into your personal bank account.',
+ },
+ ],
+};
+
+const onboardingPersonalSpendMessage: OnboardingMessageType = {
+ message: 'Here’s how to track your spend in a few clicks.',
+ video: {
+ url: `${CLOUDFRONT_URL}/videos/guided-setup-track-personal-v2.mp4`,
+ thumbnailUrl: `${CLOUDFRONT_URL}/images/guided-setup-track-personal.jpg`,
+ duration: 55,
+ width: 1280,
+ height: 960,
+ },
+ tasks: [
+ {
+ type: 'trackExpense',
+ autoCompleted: false,
+ title: 'Track an expense',
+ description:
+ '*Track an expense* in any currency, whether you have a receipt or not.\n' +
+ '\n' +
+ 'Here’s how to track an expense:\n' +
+ '\n' +
+ '1. Click the green *+* button.\n' +
+ '2. Choose *Track expense*.\n' +
+ '3. Enter an amount or scan a receipt.\n' +
+ '4. Click *Track*.\n' +
+ '\n' +
+ 'And you’re done! Yep, it’s that easy.',
+ },
+ ],
+};
+const combinedTrackSubmitOnboardingPersonalSpendMessage: OnboardingMessageType = {
+ ...onboardingPersonalSpendMessage,
+ tasks: [
+ {
+ type: 'trackExpense',
+ autoCompleted: false,
+ title: 'Track an expense',
+ description:
+ '*Track an expense* in any currency, whether you have a receipt or not.\n' +
+ '\n' +
+ 'Here’s how to track an expense:\n' +
+ '\n' +
+ '1. Click the green *+* button.\n' +
+ '2. Choose *Create expense*.\n' +
+ '3. Enter an amount or scan a receipt.\n' +
+ '4. Click "Just track it (don\'t submit it)".\n' +
+ '5. Click *Track*.\n' +
+ '\n' +
+ 'And you’re done! Yep, it’s that easy.',
+ },
+ ],
+};
+
type OnboardingPurposeType = ValueOf;
type OnboardingCompanySizeType = ValueOf;
@@ -152,8 +255,26 @@ type OnboardingInviteType = ValueOf;
type OnboardingTaskType = {
type: string;
autoCompleted: boolean;
- title: string;
- description: string | ((params: Partial<{adminsRoomLink: string; workspaceCategoriesLink: string; workspaceMoreFeaturesLink: string; workspaceMembersLink: string}>) => string);
+ title:
+ | string
+ | ((
+ params: Partial<{
+ integrationName: string;
+ }>,
+ ) => string);
+ description:
+ | string
+ | ((
+ params: Partial<{
+ adminsRoomLink: string;
+ workspaceCategoriesLink: string;
+ workspaceMoreFeaturesLink: string;
+ workspaceMembersLink: string;
+ integrationName: string;
+ workspaceAccountingLink: string;
+ navatticURL: string;
+ }>,
+ ) => string);
};
type OnboardingMessageType = {
@@ -193,6 +314,9 @@ const CONST = {
ANIMATED_HIGHLIGHT_END_DURATION: 2000,
ANIMATED_TRANSITION: 300,
ANIMATED_TRANSITION_FROM_VALUE: 100,
+ ANIMATED_PROGRESS_BAR_DELAY: 300,
+ ANIMATED_PROGRESS_BAR_OPACITY_DURATION: 300,
+ ANIMATED_PROGRESS_BAR_DURATION: 750,
ANIMATION_IN_TIMING: 100,
ANIMATION_DIRECTION: {
IN: 'in',
@@ -353,6 +477,7 @@ const CONST = {
OLD_DOT_ANDROID: 'https://play.google.com/store/apps/details?id=org.me.mobiexpensifyg&hl=en_US&pli=1',
OLD_DOT_IOS: 'https://apps.apple.com/us/app/expensify-expense-tracker/id471713959',
},
+ COMPANY_WEBSITE_DEFAULT_SCHEME: 'http',
DATE: {
SQL_DATE_TIME: 'YYYY-MM-DD HH:mm:ss',
FNS_FORMAT_STRING: 'yyyy-MM-dd',
@@ -508,8 +633,6 @@ const CONST = {
COMPANY_CARD_FEEDS: 'companyCardFeeds',
DIRECT_FEEDS: 'directFeeds',
NETSUITE_USA_TAX: 'netsuiteUsaTax',
- NEW_DOT_COPILOT: 'newDotCopilot',
- WORKSPACE_RULES: 'workspaceRules',
COMBINED_TRACK_SUBMIT: 'combinedTrackSubmit',
CATEGORY_AND_TAG_APPROVERS: 'categoryAndTagApprovers',
PER_DIEM: 'newDotPerDiem',
@@ -768,8 +891,10 @@ const CONST = {
// Use Environment.getEnvironmentURL to get the complete URL with port number
DEV_NEW_EXPENSIFY_URL: 'https://dev.new.expensify.com:',
NAVATTIC: {
- ADMIN_TOUR: 'https://expensify.navattic.com/kh204a7',
- EMPLOYEE_TOUR: 'https://expensify.navattic.com/35609gb',
+ ADMIN_TOUR_PRODUCTION: 'https://expensify.navattic.com/kh204a7',
+ ADMIN_TOUR_STAGING: 'https://expensify.navattic.com/3i300k18',
+ EMPLOYEE_TOUR_PRODUCTION: 'https://expensify.navattic.com/35609gb',
+ EMPLOYEE_TOUR_STAGING: 'https://expensify.navattic.com/cf15002s',
},
OLDDOT_URLS: {
@@ -1103,6 +1228,7 @@ const CONST = {
MODAL_TYPE: {
CONFIRM: 'confirm',
CENTERED: 'centered',
+ CENTERED_SWIPABLE_TO_RIGHT: 'centered_swipable_to_right',
CENTERED_UNSWIPEABLE: 'centered_unswipeable',
CENTERED_SMALL: 'centered_small',
BOTTOM_DOCKED: 'bottom_docked',
@@ -1183,7 +1309,13 @@ const CONST = {
PENDING: 'Pending',
POSTED: 'Posted',
},
+ STATE: {
+ CURRENT: 'current',
+ DRAFT: 'draft',
+ BACKUP: 'backup',
+ },
},
+
MCC_GROUPS: {
AIRLINES: 'Airlines',
COMMUTER: 'Commuter',
@@ -1481,6 +1613,7 @@ const CONST = {
CONTRIBUTORS: 'contributors@expensify.com',
FIRST_RESPONDER: 'firstresponders@expensify.com',
GUIDES_DOMAIN: 'team.expensify.com',
+ QA_DOMAIN: 'applause.expensifail.com',
HELP: 'help@expensify.com',
INTEGRATION_TESTING_CREDS: 'integrationtestingcreds@expensify.com',
NOTIFICATIONS: 'notifications@expensify.com',
@@ -2618,7 +2751,6 @@ const CONST = {
DAILY: 'daily',
MONTHLY: 'monthly',
},
- CARD_TITLE_INPUT_LIMIT: 255,
MANAGE_EXPENSIFY_CARDS_ARTICLE_LINK: 'https://help.expensify.com/articles/new-expensify/expensify-card/Manage-Expensify-Cards',
},
COMPANY_CARDS: {
@@ -2848,6 +2980,7 @@ const CONST = {
SHORT_MENTION: new RegExp(`@[\\w\\-\\+\\'#@]+(?:\\.[\\w\\-\\'\\+]+)*(?![^\`]*\`)`, 'gim'),
REPORT_ID_FROM_PATH: /\/r\/(\d+)/,
DISTANCE_MERCHANT: /^[0-9.]+ \w+ @ (-|-\()?[^0-9.\s]{1,3} ?[0-9.]+\)? \/ \w+$/,
+ WHITESPACE: /\s+/g,
get EXPENSIFY_POLICY_DOMAIN_NAME() {
return new RegExp(`${EXPENSIFY_POLICY_DOMAIN}([a-zA-Z0-9]+)\\${EXPENSIFY_POLICY_DOMAIN_EXTENSION}`);
@@ -2921,10 +3054,6 @@ const CONST = {
get RESTRICTED_ACCOUNT_IDS() {
return [this.ACCOUNT_ID.NOTIFICATIONS];
},
- // Account IDs that can't be added as a group member
- get NON_ADDABLE_ACCOUNT_IDS() {
- return [this.ACCOUNT_ID.NOTIFICATIONS, this.ACCOUNT_ID.CHRONOS];
- },
// Auth limit is 60k for the column but we store edits and other metadata along the html so let's use a lower limit to accommodate for it.
MAX_COMMENT_LENGTH: 10000,
@@ -4433,6 +4562,9 @@ const CONST = {
},
EVENTS: {
SCROLLING: 'scrolling',
+ HYBRID_APP: {
+ ON_SIGN_IN_FINISHED: 'onSignInFinished',
+ },
},
CHAT_HEADER_LOADER_HEIGHT: 36,
@@ -4685,6 +4817,7 @@ const CONST = {
ONBOARDING_INTRODUCTION: 'Let’s get you set up 🔧',
ONBOARDING_CHOICES: {...onboardingChoices},
SELECTABLE_ONBOARDING_CHOICES: {...selectableOnboardingChoices},
+ COMBINED_TRACK_SUBMIT_ONBOARDING_CHOICES: {...combinedTrackSubmitOnboardingChoices},
ONBOARDING_SIGNUP_QUALIFIERS: {...signupQualifiers},
ONBOARDING_INVITE_TYPES: {...onboardingInviteTypes},
ONBOARDING_COMPANY_SIZE: {...onboardingCompanySize},
@@ -4728,7 +4861,13 @@ const CONST = {
'\n' +
"We'll send a request to each person so they can pay you back. Let me know if you have any questions!",
},
-
+ ONBOARDING_ACCOUNTING_MAPPING: {
+ quickbooksOnline: 'QuickBooks Online',
+ xero: 'Xero',
+ netsuite: 'NetSuite',
+ intacct: 'Sage Intacct',
+ quickbooksDesktop: 'QuickBooks Desktop',
+ },
ONBOARDING_MESSAGES: {
[onboardingChoices.EMPLOYER]: onboardingEmployerOrSubmitMessage,
[onboardingChoices.SUBMIT]: onboardingEmployerOrSubmitMessage,
@@ -4756,6 +4895,7 @@ const CONST = {
'\n' +
'*Your new workspace is ready! It’ll keep all of your spend (and chats) in one place.*',
},
+ selfGuidedTourTask,
{
type: 'meetGuide',
autoCompleted: false,
@@ -4840,36 +4980,30 @@ const CONST = {
'\n' +
`[Take me to workspace members](${workspaceMembersLink}). That’s it, happy expensing! :)`,
},
- ],
- },
- [onboardingChoices.PERSONAL_SPEND]: {
- message: 'Here’s how to track your spend in a few clicks.',
- video: {
- url: `${CLOUDFRONT_URL}/videos/guided-setup-track-personal-v2.mp4`,
- thumbnailUrl: `${CLOUDFRONT_URL}/images/guided-setup-track-personal.jpg`,
- duration: 55,
- width: 1280,
- height: 960,
- },
- tasks: [
{
- type: 'trackExpense',
+ type: 'addAccountingIntegration',
autoCompleted: false,
- title: 'Track an expense',
- description:
- '*Track an expense* in any currency, whether you have a receipt or not.\n' +
+ title: ({integrationName}) => `Connect to ${integrationName}`,
+ description: ({integrationName, workspaceAccountingLink}) =>
+ `Connect to ${integrationName} for automatic expense coding and syncing that makes month-end close a breeze.\n` +
'\n' +
- 'Here’s how to track an expense:\n' +
+ `Here’s how to connect to ${integrationName}:\n` +
'\n' +
- '1. Click the green *+* button.\n' +
- '2. Choose *Track expense*.\n' +
- '3. Enter an amount or scan a receipt.\n' +
- '4. Click *Track*.\n' +
+ '1. Click your profile photo.\n' +
+ '2. Go to Workspaces.\n' +
+ '3. Select your workspace.\n' +
+ '4. Click Accounting.\n' +
+ `5. Find ${integrationName}.\n` +
+ '6. Click Connect.\n' +
'\n' +
- 'And you’re done! Yep, it’s that easy.',
+ `[Take me to Accounting!](${workspaceAccountingLink})`,
},
],
},
+ [onboardingChoices.PERSONAL_SPEND]: {
+ ...onboardingPersonalSpendMessage,
+ tasks: [selfGuidedTourTask, ...onboardingPersonalSpendMessage.tasks],
+ },
[onboardingChoices.CHAT_SPLIT]: {
message: 'Splitting bills with friends is as easy as sending a message. Here’s how.',
video: {
@@ -4880,6 +5014,7 @@ const CONST = {
height: 960,
},
tasks: [
+ selfGuidedTourTask,
{
type: 'startChat',
autoCompleted: false,
@@ -4938,6 +5073,12 @@ const CONST = {
},
} satisfies Record,
+ COMBINED_TRACK_SUBMIT_ONBOARDING_MESSAGES: {
+ [combinedTrackSubmitOnboardingChoices.PERSONAL_SPEND]: combinedTrackSubmitOnboardingPersonalSpendMessage,
+ [combinedTrackSubmitOnboardingChoices.EMPLOYER]: combinedTrackSubmitOnboardingEmployerOrSubmitMessage,
+ [combinedTrackSubmitOnboardingChoices.SUBMIT]: combinedTrackSubmitOnboardingEmployerOrSubmitMessage,
+ } satisfies Record, OnboardingMessageType>,
+
REPORT_FIELD_TITLE_FIELD_ID: 'text_title',
MOBILE_PAGINATION_SIZE: 15,
@@ -5987,6 +6128,18 @@ const CONST = {
HIDDEN: `hidden`,
},
+ OLD_DOT_SIGN_IN_STATE: {
+ NOT_STARTED: 'notStarted',
+ STARTED: 'started',
+ FINISHED: 'finished',
+ },
+
+ NEW_DOT_SIGN_IN_STATE: {
+ NOT_STARTED: 'notStarted',
+ STARTED: 'started',
+ FINISHED: 'finished',
+ },
+
CSV_IMPORT_COLUMNS: {
EMAIL: 'email',
NAME: 'name',
diff --git a/src/Expensify.tsx b/src/Expensify.tsx
index aa374ff935ae..5d9ab88f6806 100644
--- a/src/Expensify.tsx
+++ b/src/Expensify.tsx
@@ -96,7 +96,7 @@ function Expensify() {
const [screenShareRequest] = useOnyx(ONYXKEYS.SCREEN_SHARE_REQUEST);
const [focusModeNotification] = useOnyx(ONYXKEYS.FOCUS_MODE_NOTIFICATION, {initWithStoredValues: false});
const [lastVisitedPath] = useOnyx(ONYXKEYS.LAST_VISITED_PATH);
- const [useNewDotSignInPage] = useOnyx(ONYXKEYS.USE_NEWDOT_SIGN_IN_PAGE);
+ const [hybridApp] = useOnyx(ONYXKEYS.HYBRID_APP);
useEffect(() => {
if (!account?.needsTwoFactorAuthSetup || account.requiresTwoFactorAuth) {
@@ -121,7 +121,7 @@ function Expensify() {
const shouldHideSplash =
shouldInit &&
(NativeModules.HybridAppModule
- ? splashScreenState === CONST.BOOT_SPLASH_STATE.READY_TO_BE_HIDDEN && (isAuthenticated || useNewDotSignInPage)
+ ? splashScreenState === CONST.BOOT_SPLASH_STATE.READY_TO_BE_HIDDEN && (isAuthenticated || !!hybridApp?.useNewDotSignInPage)
: splashScreenState === CONST.BOOT_SPLASH_STATE.VISIBLE);
const initializeClient = () => {
diff --git a/src/ONYXKEYS.ts b/src/ONYXKEYS.ts
index 2222ace5c411..ab4e066e8b89 100755
--- a/src/ONYXKEYS.ts
+++ b/src/ONYXKEYS.ts
@@ -449,12 +449,12 @@ const ONYXKEYS = {
/** Stores recently used currencies */
RECENTLY_USED_CURRENCIES: 'nvp_recentlyUsedCurrencies',
+ /** States whether we transitioned from OldDot to show only certain group of screens. It should be undefined on pure NewDot. */
+ IS_SINGLE_NEW_DOT_ENTRY: 'isSingleNewDotEntry',
+
/** Company cards custom names */
NVP_EXPENSIFY_COMPANY_CARDS_CUSTOM_NAMES: 'nvp_expensify_ccCustomNames',
- /** Stores the information if HybridApp uses NewDot's sign in flow */
- USE_NEWDOT_SIGN_IN_PAGE: 'useNewDotSignInPage',
-
HYBRID_APP: 'hybridApp',
/** Collection Keys */
@@ -1023,10 +1023,10 @@ type OnyxValuesMapping = {
[ONYXKEYS.APPROVAL_WORKFLOW]: OnyxTypes.ApprovalWorkflowOnyx;
[ONYXKEYS.IMPORTED_SPREADSHEET]: OnyxTypes.ImportedSpreadsheet;
[ONYXKEYS.LAST_ROUTE]: string;
+ [ONYXKEYS.IS_SINGLE_NEW_DOT_ENTRY]: boolean | undefined;
[ONYXKEYS.IS_USING_IMPORTED_STATE]: boolean;
[ONYXKEYS.SHOULD_SHOW_SAVED_SEARCH_RENAME_TOOLTIP]: boolean;
[ONYXKEYS.NVP_EXPENSIFY_COMPANY_CARDS_CUSTOM_NAMES]: Record;
- [ONYXKEYS.USE_NEWDOT_SIGN_IN_PAGE]: boolean;
[ONYXKEYS.HYBRID_APP]: OnyxTypes.HybridApp;
};
type OnyxValues = OnyxValuesMapping & OnyxCollectionValuesMapping & OnyxFormValuesMapping & OnyxFormDraftValuesMapping;
diff --git a/src/components/AccountSwitcher.tsx b/src/components/AccountSwitcher.tsx
index ad58294c0cc8..9a90de17595d 100644
--- a/src/components/AccountSwitcher.tsx
+++ b/src/components/AccountSwitcher.tsx
@@ -5,7 +5,6 @@ import {useOnyx} from 'react-native-onyx';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
-import usePermissions from '@hooks/usePermissions';
import useResponsiveLayout from '@hooks/useResponsiveLayout';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -34,7 +33,6 @@ function AccountSwitcher() {
const theme = useTheme();
const {translate} = useLocalize();
const {isOffline} = useNetwork();
- const {canUseNewDotCopilot} = usePermissions();
const {shouldUseNarrowLayout} = useResponsiveLayout();
const [account] = useOnyx(ONYXKEYS.ACCOUNT);
const [session] = useOnyx(ONYXKEYS.SESSION);
@@ -47,7 +45,7 @@ function AccountSwitcher() {
const delegators = account?.delegatedAccess?.delegators ?? [];
const isActingAsDelegate = !!account?.delegatedAccess?.delegate ?? false;
- const canSwitchAccounts = canUseNewDotCopilot && (delegators.length > 0 || isActingAsDelegate);
+ const canSwitchAccounts = delegators.length > 0 || isActingAsDelegate;
const createBaseMenuItem = (
personalDetails: PersonalDetails | undefined,
@@ -87,7 +85,7 @@ function AccountSwitcher() {
}
const delegatePersonalDetails = PersonalDetailsUtils.getPersonalDetailByEmail(delegateEmail);
- const error = ErrorUtils.getLatestErrorField(account?.delegatedAccess, 'connect');
+ const error = ErrorUtils.getLatestError(account?.delegatedAccess?.errorFields?.disconnect);
return [
createBaseMenuItem(delegatePersonalDetails, error, {
@@ -105,8 +103,9 @@ function AccountSwitcher() {
const delegatorMenuItems: PopoverMenuItem[] = delegators
.filter(({email}) => email !== currentUserPersonalDetails.login)
- .map(({email, role, errorFields}) => {
- const error = ErrorUtils.getLatestErrorField({errorFields}, 'connect');
+ .map(({email, role}) => {
+ const errorFields = account?.delegatedAccess?.errorFields ?? {};
+ const error = ErrorUtils.getLatestError(errorFields?.connect?.[email]);
const personalDetails = PersonalDetailsUtils.getPersonalDetailByEmail(email);
return createBaseMenuItem(personalDetails, error, {
badgeText: translate('delegate.role', {role}),
diff --git a/src/components/AddPaymentCard/PaymentCardForm.tsx b/src/components/AddPaymentCard/PaymentCardForm.tsx
index f38ea60f1aad..5aaa23b238f7 100644
--- a/src/components/AddPaymentCard/PaymentCardForm.tsx
+++ b/src/components/AddPaymentCard/PaymentCardForm.tsx
@@ -177,18 +177,26 @@ function PaymentCardForm({
};
const onChangeCardNumber = useCallback((newValue: string) => {
- // replace all characters that are not spaces or digits
+ // Replace all characters that are not spaces or digits
let validCardNumber = newValue.replace(/[^\d ]/g, '');
- // gets only the first 16 digits if the inputted number have more digits than that
+ // Gets only the first 16 digits if the inputted number have more digits than that
validCardNumber = validCardNumber.match(/(?:\d *){1,16}/)?.[0] ?? '';
- // add the spacing between every 4 digits
- validCardNumber =
- validCardNumber
- .replace(/ /g, '')
- .match(/.{1,4}/g)
- ?.join(' ') ?? '';
+ // Remove all spaces to simplify formatting
+ const cleanedNumber = validCardNumber.replace(/ /g, '');
+
+ // Check if the number is a potential Amex card (starts with 34 or 37 and has up to 15 digits)
+ const isAmex = /^3[47]\d{0,13}$/.test(cleanedNumber);
+
+ // Format based on Amex or standard 4-4-4-4 pattern
+ if (isAmex) {
+ // Format as 4-6-5 for Amex
+ validCardNumber = cleanedNumber.replace(/(\d{1,4})(\d{1,6})?(\d{1,5})?/, (match, p1, p2, p3) => [p1, p2, p3].filter(Boolean).join(' '));
+ } else {
+ // Format as 4-4-4-4 for non-Amex
+ validCardNumber = cleanedNumber.match(/.{1,4}/g)?.join(' ') ?? '';
+ }
setCardNumber(validCardNumber);
}, []);
diff --git a/src/components/AmountForm.tsx b/src/components/AmountForm.tsx
index de3a1fe39829..a230dfa1af8d 100644
--- a/src/components/AmountForm.tsx
+++ b/src/components/AmountForm.tsx
@@ -1,6 +1,6 @@
import type {ForwardedRef} from 'react';
import React, {forwardRef, useCallback, useEffect, useMemo, useRef, useState} from 'react';
-import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
+import type {NativeSyntheticEvent} from 'react-native';
import {View} from 'react-native';
import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
@@ -16,7 +16,7 @@ import TextInput from './TextInput';
import isTextInputFocused from './TextInput/BaseTextInput/isTextInputFocused';
import type {BaseTextInputProps, BaseTextInputRef} from './TextInput/BaseTextInput/types';
import TextInputWithCurrencySymbol from './TextInputWithCurrencySymbol';
-import type TextInputWithCurrencySymbolProps from './TextInputWithCurrencySymbol/types';
+import type BaseTextInputWithCurrencySymbolProps from './TextInputWithCurrencySymbol/types';
type AmountFormProps = {
/** Amount supplied by the FormProvider */
@@ -51,7 +51,7 @@ type AmountFormProps = {
/** Number of decimals to display */
fixedDecimals?: number;
-} & Pick &
+} & Pick &
Pick;
/**
@@ -238,7 +238,6 @@ function AmountForm(
forwardDeletePressedRef.current = key === 'delete' || (allowedOS.includes(operatingSystem ?? '') && event.nativeEvent.ctrlKey && key === 'd');
};
- const regex = useMemo(() => MoneyRequestUtils.amountRegex(decimals, amountMaxLength), [decimals, amountMaxLength]);
const formattedAmount = MoneyRequestUtils.replaceAllDigits(currentAmount, toLocaleDigit);
const canUseTouchScreen = DeviceCapabilities.canUseTouchScreen();
@@ -262,7 +261,6 @@ function AmountForm(
keyboardType={CONST.KEYBOARD_TYPE.DECIMAL_PAD}
inputMode={CONST.INPUT_MODE.DECIMAL}
errorText={errorText}
- regex={regex}
// eslint-disable-next-line react/jsx-props-no-spreading
{...rest}
/>
@@ -292,17 +290,16 @@ function AmountForm(
}}
selectedCurrencyCode={currency}
selection={selection}
- onSelectionChange={(e: NativeSyntheticEvent) => {
+ onSelectionChange={(start, end) => {
if (!shouldUpdateSelection) {
return;
}
- setSelection(e.nativeEvent.selection);
+ setSelection({start, end});
}}
onKeyPress={textInputKeyPress}
isCurrencyPressable={isCurrencyPressable}
style={[styles.iouAmountTextInput]}
containerStyle={[styles.iouAmountTextInputContainer]}
- regex={regex}
// eslint-disable-next-line react/jsx-props-no-spreading
{...rest}
/>
diff --git a/src/components/AmountTextInput.tsx b/src/components/AmountTextInput.tsx
index 2e0d3e62afa0..52c32ce1f584 100644
--- a/src/components/AmountTextInput.tsx
+++ b/src/components/AmountTextInput.tsx
@@ -39,7 +39,7 @@ type AmountTextInputProps = {
/** Hide the focus styles on TextInput */
hideFocusedState?: boolean;
-} & Pick;
+} & Pick;
function AmountTextInput(
{
diff --git a/src/components/AmountWithoutCurrencyForm.tsx b/src/components/AmountWithoutCurrencyForm.tsx
index 6a9fc22f68f8..78b7c84ecb54 100644
--- a/src/components/AmountWithoutCurrencyForm.tsx
+++ b/src/components/AmountWithoutCurrencyForm.tsx
@@ -1,8 +1,7 @@
-import React, {useCallback, useMemo, useState} from 'react';
+import React, {useCallback, useMemo} from 'react';
import type {ForwardedRef} from 'react';
-import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
import useLocalize from '@hooks/useLocalize';
-import {addLeadingZero, amountRegex, replaceAllDigits, replaceCommasWithPeriod, stripSpacesFromAmount, validateAmount} from '@libs/MoneyRequestUtils';
+import {addLeadingZero, replaceAllDigits, replaceCommasWithPeriod, stripSpacesFromAmount, validateAmount} from '@libs/MoneyRequestUtils';
import CONST from '@src/CONST';
import TextInput from './TextInput';
import type {BaseTextInputProps, BaseTextInputRef} from './TextInput/BaseTextInput/types';
@@ -22,11 +21,6 @@ function AmountWithoutCurrencyForm(
const {toLocaleDigit} = useLocalize();
const currentAmount = useMemo(() => (typeof amount === 'string' ? amount : ''), [amount]);
- const [selection, setSelection] = useState({
- start: currentAmount.length,
- end: currentAmount.length,
- });
- const decimals = 2;
/**
* Sets the selection and the amount accordingly to the value passed to the input
@@ -39,10 +33,7 @@ function AmountWithoutCurrencyForm(
const newAmountWithoutSpaces = stripSpacesFromAmount(newAmount);
const replacedCommasAmount = replaceCommasWithPeriod(newAmountWithoutSpaces);
const withLeadingZero = addLeadingZero(replacedCommasAmount);
- if (!validateAmount(withLeadingZero, decimals)) {
- // Use a shallow copy of selection to trigger setSelection
- // More info: https://github.com/Expensify/App/issues/16385
- setSelection((prevSelection) => ({...prevSelection}));
+ if (!validateAmount(withLeadingZero, 2)) {
return;
}
onInputChange?.(withLeadingZero);
@@ -50,17 +41,12 @@ function AmountWithoutCurrencyForm(
[onInputChange],
);
- const regex = useMemo(() => amountRegex(decimals), [decimals]);
const formattedAmount = replaceAllDigits(currentAmount, toLocaleDigit);
return (
) => {
- setSelection(e.nativeEvent.selection);
- }}
inputID={inputID}
name={name}
label={label}
@@ -69,7 +55,6 @@ function AmountWithoutCurrencyForm(
role={role}
ref={ref}
keyboardType={CONST.KEYBOARD_TYPE.DECIMAL_PAD}
- regex={regex}
// eslint-disable-next-line react/jsx-props-no-spreading
{...rest}
/>
diff --git a/src/components/AttachmentPicker/index.native.tsx b/src/components/AttachmentPicker/index.native.tsx
index 220be2d61aa6..5305155ae495 100644
--- a/src/components/AttachmentPicker/index.native.tsx
+++ b/src/components/AttachmentPicker/index.native.tsx
@@ -118,9 +118,9 @@ function AttachmentPicker({
fileLimit = 1,
}: AttachmentPickerProps) {
const styles = useThemeStyles();
+ const [isVisible, setIsVisible] = useState(false);
const StyleUtils = useStyleUtils();
const theme = useTheme();
- const [isVisible, setIsVisible] = useState(false);
const completeAttachmentSelection = useRef<(data: FileObject[]) => void>(() => {});
const onModalHide = useRef<() => void>();
diff --git a/src/components/CustomDevMenu/index.native.tsx b/src/components/CustomDevMenu/index.native.tsx
index 968f97b9e91f..55ab64205587 100644
--- a/src/components/CustomDevMenu/index.native.tsx
+++ b/src/components/CustomDevMenu/index.native.tsx
@@ -1,12 +1,12 @@
import {useEffect} from 'react';
-import DevMenu from 'react-native-dev-menu';
+import {DevSettings} from 'react-native';
import toggleTestToolsModal from '@userActions/TestTool';
import type CustomDevMenuElement from './types';
const CustomDevMenu: CustomDevMenuElement = Object.assign(
() => {
useEffect(() => {
- DevMenu.addItem('Open Test Preferences', toggleTestToolsModal);
+ DevSettings.addMenuItem('Open Test Preferences', toggleTestToolsModal);
}, []);
// eslint-disable-next-line react/jsx-no-useless-fragment
return <>;
diff --git a/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx b/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx
index 3ab907dc767d..94a46d861dde 100644
--- a/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx
+++ b/src/components/HTMLEngineProvider/HTMLRenderers/MentionReportRenderer/index.tsx
@@ -10,10 +10,14 @@ import Text from '@components/Text';
import useCurrentReportID from '@hooks/useCurrentReportID';
import useStyleUtils from '@hooks/useStyleUtils';
import useThemeStyles from '@hooks/useThemeStyles';
-import Navigation from '@navigation/Navigation';
+import getTopmostCentralPaneRoute from '@libs/Navigation/getTopmostCentralPaneRoute';
+import type {RootStackParamList, State} from '@libs/Navigation/types';
+import Navigation, {navigationRef} from '@navigation/Navigation';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
+import type {Route} from '@src/ROUTES';
+import SCREENS from '@src/SCREENS';
import type {Report} from '@src/types/onyx';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import MentionReportContext from './MentionReportContext';
@@ -69,7 +73,12 @@ function MentionReportRenderer({style, tnode, TDefaultRenderer, ...defaultRender
}
const {reportID, mentionDisplayText} = mentionDetails;
- const navigationRoute = reportID ? ROUTES.REPORT_WITH_ID.getRoute(reportID) : undefined;
+ let navigationRoute: Route | undefined = reportID ? ROUTES.REPORT_WITH_ID.getRoute(reportID) : undefined;
+ const topmostCentralPaneRoute = getTopmostCentralPaneRoute(navigationRef.getRootState() as State);
+ const backTo = Navigation.getActiveRoute();
+ if (topmostCentralPaneRoute?.name === SCREENS.SEARCH.CENTRAL_PANE) {
+ navigationRoute = reportID ? ROUTES.SEARCH_REPORT.getRoute({reportID, backTo}) : undefined;
+ }
const isCurrentRoomMention = reportID === currentReportIDValue;
const flattenStyle = StyleSheet.flatten(style as TextStyle);
diff --git a/src/components/HeaderWithBackButton/index.tsx b/src/components/HeaderWithBackButton/index.tsx
index 7eba7a01a610..0d307aa8728d 100755
--- a/src/components/HeaderWithBackButton/index.tsx
+++ b/src/components/HeaderWithBackButton/index.tsx
@@ -1,5 +1,5 @@
import React, {useMemo} from 'react';
-import {Keyboard, StyleSheet, View} from 'react-native';
+import {ActivityIndicator, Keyboard, StyleSheet, View} from 'react-native';
import Avatar from '@components/Avatar';
import AvatarWithDisplayName from '@components/AvatarWithDisplayName';
import Header from '@components/Header';
@@ -39,6 +39,7 @@ function HeaderWithBackButton({
shouldShowBorderBottom = false,
shouldShowCloseButton = false,
shouldShowDownloadButton = false,
+ isDownloading = false,
shouldShowGetAssistanceButton = false,
shouldDisableGetAssistanceButton = false,
shouldShowPinButton = false,
@@ -193,32 +194,39 @@ function HeaderWithBackButton({
{middleContent}
{children}
- {shouldShowDownloadButton && (
-
- {
- // Blur the pressable in case this button triggers a Growl notification
- // We do not want to overlap Growl with the Tooltip (#15271)
- (event?.currentTarget as HTMLElement)?.blur();
+ {shouldShowDownloadButton &&
+ (!isDownloading ? (
+
+ {
+ // Blur the pressable in case this button triggers a Growl notification
+ // We do not want to overlap Growl with the Tooltip (#15271)
+ (event?.currentTarget as HTMLElement)?.blur();
- if (!isDownloadButtonActive) {
- return;
- }
+ if (!isDownloadButtonActive) {
+ return;
+ }
- onDownloadButtonPress();
- temporarilyDisableDownloadButton();
- }}
+ onDownloadButtonPress();
+ temporarilyDisableDownloadButton();
+ }}
+ style={[styles.touchableButtonImage]}
+ role="button"
+ accessibilityLabel={translate('common.download')}
+ >
+
+
+
+ ) : (
+
-
-
-
- )}
+ size="small"
+ color={theme.spinner}
+ />
+ ))}
{shouldShowGetAssistanceButton && (
& {
/** Whether we should show a download button */
shouldShowDownloadButton?: boolean;
+ /** Whether we should show a loading indicator replacing the download button */
+ isDownloading?: boolean;
+
/** Whether we should show a get assistance (question mark) button */
shouldShowGetAssistanceButton?: boolean;
diff --git a/src/components/Icon/Expensicons.ts b/src/components/Icon/Expensicons.ts
index 90f0e0d8a151..fa531ce34adf 100644
--- a/src/components/Icon/Expensicons.ts
+++ b/src/components/Icon/Expensicons.ts
@@ -23,6 +23,7 @@ import Bed from '@assets/images/bed.svg';
import Bell from '@assets/images/bell.svg';
import BellSlash from '@assets/images/bellSlash.svg';
import Bill from '@assets/images/bill.svg';
+import Binoculars from '@assets/images/binoculars.svg';
import Bolt from '@assets/images/bolt.svg';
import Bookmark from '@assets/images/bookmark.svg';
import Box from '@assets/images/box.svg';
@@ -223,6 +224,7 @@ export {
Bill,
Bell,
BellSlash,
+ Binoculars,
Bolt,
Box,
Briefcase,
diff --git a/src/components/InitialURLContextProvider.tsx b/src/components/InitialURLContextProvider.tsx
index f026f2de53f9..adf361a2573d 100644
--- a/src/components/InitialURLContextProvider.tsx
+++ b/src/components/InitialURLContextProvider.tsx
@@ -26,7 +26,7 @@ type InitialURLContextProviderProps = {
};
function InitialURLContextProvider({children, url}: InitialURLContextProviderProps) {
- const [initialURL, setInitialURL] = useState(url);
+ const [initialURL, setInitialURL] = useState();
const {setSplashScreenState} = useSplashScreenStateContext();
useEffect(() => {
diff --git a/src/components/InteractiveStepWrapper.tsx b/src/components/InteractiveStepWrapper.tsx
index 290ad628f9cf..ec0d2da02108 100644
--- a/src/components/InteractiveStepWrapper.tsx
+++ b/src/components/InteractiveStepWrapper.tsx
@@ -20,6 +20,9 @@ type InteractiveStepWrapperProps = {
// Title of the back button header
headerTitle: string;
+ // Subtitle of the back button header
+ headerSubtitle?: string;
+
// Index of the highlighted step
startStepIndex?: number;
@@ -48,6 +51,7 @@ function InteractiveStepWrapper(
wrapperID,
handleBackButtonPress,
headerTitle,
+ headerSubtitle,
startStepIndex,
stepNames,
shouldEnableMaxHeight,
@@ -72,6 +76,7 @@ function InteractiveStepWrapper(
>
diff --git a/src/components/LHNOptionsList/OptionRowLHN.tsx b/src/components/LHNOptionsList/OptionRowLHN.tsx
index 49f495589ee6..94116181bccb 100644
--- a/src/components/LHNOptionsList/OptionRowLHN.tsx
+++ b/src/components/LHNOptionsList/OptionRowLHN.tsx
@@ -28,7 +28,7 @@ import Performance from '@libs/Performance';
import ReportActionComposeFocusManager from '@libs/ReportActionComposeFocusManager';
import * as ReportUtils from '@libs/ReportUtils';
import * as ReportActionContextMenu from '@pages/home/report/ContextMenu/ReportActionContextMenu';
-import FreeTrialBadge from '@pages/settings/Subscription/FreeTrialBadge';
+import FreeTrial from '@pages/settings/Subscription/FreeTrial';
import variables from '@styles/variables';
import * as User from '@userActions/User';
import CONST from '@src/CONST';
@@ -277,7 +277,7 @@ function OptionRowLHN({reportID, isFocused = false, onSelectRow = () => {}, opti
ReportUtils.isSystemChat(report)
}
/>
- {ReportUtils.isChatUsedForOnboarding(report) && }
+ {ReportUtils.isChatUsedForOnboarding(report) && }
{isStatusVisible && (
{
+ if (shouldShow) {
+ // eslint-disable-next-line react-compiler/react-compiler
+ isVisible.value = true;
+ left.value = 0;
+ width.value = 0;
+ opacity.value = withTiming(1, {duration: CONST.ANIMATED_PROGRESS_BAR_OPACITY_DURATION});
+ left.value = withDelay(
+ CONST.ANIMATED_PROGRESS_BAR_DELAY,
+ withRepeat(
+ withSequence(
+ withTiming(0, {duration: 0}),
+ withTiming(0, {duration: CONST.ANIMATED_PROGRESS_BAR_DURATION, easing: Easing.bezier(0.65, 0, 0.35, 1)}),
+ withTiming(100, {duration: CONST.ANIMATED_PROGRESS_BAR_DURATION, easing: Easing.bezier(0.65, 0, 0.35, 1)}),
+ ),
+ -1,
+ false,
+ ),
+ );
+
+ width.value = withDelay(
+ CONST.ANIMATED_PROGRESS_BAR_DELAY,
+ withRepeat(
+ withSequence(
+ withTiming(0, {duration: 0}),
+ withTiming(100, {duration: CONST.ANIMATED_PROGRESS_BAR_DURATION, easing: Easing.bezier(0.65, 0, 0.35, 1)}),
+ withTiming(0, {duration: CONST.ANIMATED_PROGRESS_BAR_DURATION, easing: Easing.bezier(0.65, 0, 0.35, 1)}),
+ ),
+ -1,
+ false,
+ ),
+ );
+ } else if (isVisible.value) {
+ opacity.value = withTiming(0, {duration: CONST.ANIMATED_PROGRESS_BAR_OPACITY_DURATION}, () => {
+ runOnJS(() => {
+ isVisible.value = false;
+ cancelAnimation(left);
+ cancelAnimation(width);
+ });
+ });
+ }
+ // we want to update only when shouldShow changes
+ // eslint-disable-next-line react-compiler/react-compiler, react-hooks/exhaustive-deps
+ }, [shouldShow]);
+
+ const animatedIndicatorStyle = useAnimatedStyle(() => {
+ return {
+ left: `${left.value}%`,
+ width: `${width.value}%`,
+ };
+ });
+
+ const animatedContainerStyle = useAnimatedStyle(() => {
+ return {
+ opacity: opacity.value,
+ };
+ });
+
+ return (
+
+ {isVisible.value ? : null}
+
+ );
+}
+
+LoadingBar.displayName = 'ProgressBar';
+
+export default LoadingBar;
diff --git a/src/components/MapView/MapView.tsx b/src/components/MapView/MapView.tsx
index f1150391dd62..6f1c7aaee458 100644
--- a/src/components/MapView/MapView.tsx
+++ b/src/components/MapView/MapView.tsx
@@ -3,7 +3,7 @@ import type {MapState} from '@rnmapbox/maps';
import Mapbox, {MarkerView, setAccessToken} from '@rnmapbox/maps';
import {forwardRef, memo, useCallback, useEffect, useImperativeHandle, useMemo, useRef, useState} from 'react';
import {View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import Button from '@components/Button';
import * as Expensicons from '@components/Icon/Expensicons';
import useTheme from '@hooks/useTheme';
@@ -18,14 +18,14 @@ import useLocalize from '@src/hooks/useLocalize';
import useNetwork from '@src/hooks/useNetwork';
import ONYXKEYS from '@src/ONYXKEYS';
import Direction from './Direction';
-import type {MapViewHandle} from './MapViewTypes';
+import type {MapViewHandle, MapViewProps} from './MapViewTypes';
import PendingMapView from './PendingMapView';
import responder from './responder';
-import type {ComponentProps, MapViewOnyxProps} from './types';
import utils from './utils';
-const MapView = forwardRef(
- ({accessToken, style, mapPadding, userLocation, styleURL, pitchEnabled, initialState, waypoints, directionCoordinates, onMapReady, interactive = true}, ref) => {
+const MapView = forwardRef(
+ ({accessToken, style, mapPadding, styleURL, pitchEnabled, initialState, waypoints, directionCoordinates, onMapReady, interactive = true}, ref) => {
+ const [userLocation] = useOnyx(ONYXKEYS.USER_LOCATION);
const navigation = useNavigation();
const {isOffline} = useNetwork();
const {translate} = useLocalize();
@@ -298,8 +298,4 @@ const MapView = forwardRef(
},
);
-export default withOnyx({
- userLocation: {
- key: ONYXKEYS.USER_LOCATION,
- },
-})(memo(MapView));
+export default memo(MapView);
diff --git a/src/components/MapView/MapView.website.tsx b/src/components/MapView/MapView.website.tsx
index 3a28943b575a..b89bfa19e98e 100644
--- a/src/components/MapView/MapView.website.tsx
+++ b/src/components/MapView/MapView.website.tsx
@@ -4,11 +4,10 @@ import useLocalize from '@hooks/useLocalize';
import useNetwork from '@hooks/useNetwork';
import usePrevious from '@hooks/usePrevious';
import useThemeStyles from '@hooks/useThemeStyles';
-import type {MapViewHandle} from './MapViewTypes';
+import type {MapViewHandle, MapViewProps} from './MapViewTypes';
import PendingMapView from './PendingMapView';
-import type {ComponentProps} from './types';
-const MapView = forwardRef((props, ref) => {
+const MapView = forwardRef((props, ref) => {
const {isOffline} = useNetwork();
const {translate} = useLocalize();
const styles = useThemeStyles();
@@ -51,7 +50,6 @@ const MapView = forwardRef((props, ref) => {
}
>
(
+const MapViewImpl = forwardRef(
(
{
style,
@@ -40,13 +39,14 @@ const MapViewImpl = forwardRef(
waypoints,
mapPadding,
accessToken,
- userLocation,
directionCoordinates,
initialState = {location: CONST.MAPBOX.DEFAULT_COORDINATE, zoom: CONST.MAPBOX.DEFAULT_ZOOM},
interactive = true,
},
ref,
) => {
+ const [userLocation] = useOnyx(ONYXKEYS.USER_LOCATION);
+
const {isOffline} = useNetwork();
const {translate} = useLocalize();
@@ -295,8 +295,4 @@ const MapViewImpl = forwardRef(
},
);
-export default withOnyx({
- userLocation: {
- key: ONYXKEYS.USER_LOCATION,
- },
-})(MapViewImpl);
+export default MapViewImpl;
diff --git a/src/components/MapView/types.ts b/src/components/MapView/types.ts
deleted file mode 100644
index a0494a9ac499..000000000000
--- a/src/components/MapView/types.ts
+++ /dev/null
@@ -1,11 +0,0 @@
-import type {OnyxEntry} from 'react-native-onyx';
-import type * as OnyxTypes from '@src/types/onyx';
-import type {MapViewProps} from './MapViewTypes';
-
-type MapViewOnyxProps = {
- userLocation: OnyxEntry;
-};
-
-type ComponentProps = MapViewProps & MapViewOnyxProps;
-
-export type {MapViewOnyxProps, ComponentProps};
diff --git a/src/components/Modal/BaseModal.tsx b/src/components/Modal/BaseModal.tsx
index 85a2298f63d6..39396795c557 100644
--- a/src/components/Modal/BaseModal.tsx
+++ b/src/components/Modal/BaseModal.tsx
@@ -193,7 +193,7 @@ function BaseModal(
safeAreaPaddingRight,
shouldAddBottomSafeAreaMargin,
shouldAddTopSafeAreaMargin,
- shouldAddBottomSafeAreaPadding: !keyboardStateContextValue?.isKeyboardShown && shouldAddBottomSafeAreaPadding,
+ shouldAddBottomSafeAreaPadding: (!avoidKeyboard || !keyboardStateContextValue?.isKeyboardShown) && shouldAddBottomSafeAreaPadding,
shouldAddTopSafeAreaPadding,
modalContainerStyleMarginTop: modalContainerStyle.marginTop,
modalContainerStyleMarginBottom: modalContainerStyle.marginBottom,
diff --git a/src/components/Modal/index.tsx b/src/components/Modal/index.tsx
index 12da8a894282..3a78cf66eb58 100644
--- a/src/components/Modal/index.tsx
+++ b/src/components/Modal/index.tsx
@@ -35,7 +35,11 @@ function Modal({fullscreen = true, onModalHide = () => {}, type, onModalShow = (
const showModal = () => {
const statusBarColor = StatusBar.getBackgroundColor() ?? theme.appBG;
- const isFullScreenModal = type === CONST.MODAL.MODAL_TYPE.CENTERED || type === CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE || type === CONST.MODAL.MODAL_TYPE.RIGHT_DOCKED;
+ const isFullScreenModal =
+ type === CONST.MODAL.MODAL_TYPE.CENTERED ||
+ type === CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE ||
+ type === CONST.MODAL.MODAL_TYPE.RIGHT_DOCKED ||
+ CONST.MODAL.MODAL_TYPE.CENTERED_SWIPABLE_TO_RIGHT;
if (statusBarColor) {
setPreviousStatusBarColor(statusBarColor);
diff --git a/src/components/MoneyRequestAmountInput.tsx b/src/components/MoneyRequestAmountInput.tsx
index 915b0eb38505..9ef33900bb00 100644
--- a/src/components/MoneyRequestAmountInput.tsx
+++ b/src/components/MoneyRequestAmountInput.tsx
@@ -1,6 +1,6 @@
import type {ForwardedRef} from 'react';
-import React, {useCallback, useEffect, useImperativeHandle, useMemo, useRef, useState} from 'react';
-import type {NativeSyntheticEvent, StyleProp, TextInputSelectionChangeEventData, TextStyle, ViewStyle} from 'react-native';
+import React, {useCallback, useEffect, useImperativeHandle, useRef, useState} from 'react';
+import type {NativeSyntheticEvent, StyleProp, TextStyle, ViewStyle} from 'react-native';
import useLocalize from '@hooks/useLocalize';
import {useMouseContext} from '@hooks/useMouseContext';
import * as Browser from '@libs/Browser';
@@ -274,7 +274,6 @@ function MoneyRequestAmountInput(
});
}, [amount, currency, onFormatAmount, formatAmountOnBlur, maxLength]);
- const regex = useMemo(() => MoneyRequestUtils.amountRegex(decimals), [decimals]);
const formattedAmount = MoneyRequestUtils.replaceAllDigits(currentAmount, toLocaleDigit);
const {setMouseDown, setMouseUp} = useMouseContext();
@@ -308,7 +307,7 @@ function MoneyRequestAmountInput(
}}
selectedCurrencyCode={currency}
selection={selection}
- onSelectionChange={(e: NativeSyntheticEvent) => {
+ onSelectionChange={(selectionStart, selectionEnd) => {
if (shouldIgnoreSelectionWhenUpdatedManually && willSelectionBeUpdatedManually.current) {
willSelectionBeUpdatedManually.current = false;
return;
@@ -320,8 +319,8 @@ function MoneyRequestAmountInput(
// When the amount is updated in setNewAmount on iOS, in onSelectionChange formattedAmount stores the value before the update. Using amountRef allows us to read the updated value
const maxSelection = amountRef.current?.length ?? formattedAmount.length;
amountRef.current = undefined;
- const start = Math.min(e.nativeEvent.selection.start, maxSelection);
- const end = Math.min(e.nativeEvent.selection.end, maxSelection);
+ const start = Math.min(selectionStart, maxSelection);
+ const end = Math.min(selectionEnd, maxSelection);
setSelection({start, end});
}}
onKeyPress={textInputKeyPress}
@@ -338,7 +337,6 @@ function MoneyRequestAmountInput(
onMouseDown={handleMouseDown}
onMouseUp={handleMouseUp}
contentWidth={contentWidth}
- regex={regex}
/>
);
}
diff --git a/src/components/MoneyRequestConfirmationList.tsx b/src/components/MoneyRequestConfirmationList.tsx
index e70a8cec4775..01fd15c52bb4 100755
--- a/src/components/MoneyRequestConfirmationList.tsx
+++ b/src/components/MoneyRequestConfirmationList.tsx
@@ -2,8 +2,8 @@ import {useFocusEffect, useIsFocused} from '@react-navigation/native';
import lodashIsEqual from 'lodash/isEqual';
import React, {memo, useCallback, useEffect, useMemo, useRef, useState} from 'react';
import {InteractionManager, View} from 'react-native';
-import {withOnyx} from 'react-native-onyx';
import type {OnyxEntry} from 'react-native-onyx';
+import {useOnyx} from 'react-native-onyx';
import useCurrentUserPersonalDetails from '@hooks/useCurrentUserPersonalDetails';
import useDebouncedState from '@hooks/useDebouncedState';
import useLocalize from '@hooks/useLocalize';
@@ -14,7 +14,6 @@ import useThemeStyles from '@hooks/useThemeStyles';
import blurActiveElement from '@libs/Accessibility/blurActiveElement';
import * as CurrencyUtils from '@libs/CurrencyUtils';
import DistanceRequestUtils from '@libs/DistanceRequestUtils';
-import type {MileageRate} from '@libs/DistanceRequestUtils';
import * as IOUUtils from '@libs/IOUUtils';
import Log from '@libs/Log';
import * as MoneyRequestUtils from '@libs/MoneyRequestUtils';
@@ -49,33 +48,7 @@ import UserListItem from './SelectionList/UserListItem';
import SettlementButton from './SettlementButton';
import Text from './Text';
-type MoneyRequestConfirmationListOnyxProps = {
- /** Collection of categories attached to a policy */
- policyCategories: OnyxEntry;
-
- /** Collection of draft categories attached to a policy */
- policyCategoriesDraft: OnyxEntry;
-
- /** Collection of tags attached to a policy */
- policyTags: OnyxEntry;
-
- /** The policy of the report */
- policy: OnyxEntry;
-
- /** The draft policy of the report */
- policyDraft: OnyxEntry;
-
- /** Mileage rate default for the policy */
- defaultMileageRate: OnyxEntry;
-
- /** Last selected distance rates */
- lastSelectedDistanceRates: OnyxEntry>;
-
- /** List of currencies */
- currencyList: OnyxEntry;
-};
-
-type MoneyRequestConfirmationListProps = MoneyRequestConfirmationListOnyxProps & {
+type MoneyRequestConfirmationListProps = {
/** Callback to inform parent modal of success */
onConfirm?: (selectedParticipants: Participant[]) => void;
@@ -178,23 +151,18 @@ function MoneyRequestConfirmationList({
onConfirm,
iouType = CONST.IOU.TYPE.SUBMIT,
iouAmount,
- policyCategories: policyCategoriesReal,
- policyCategoriesDraft,
isDistanceRequest = false,
- policy: policyReal,
- policyDraft,
isPolicyExpenseChat = false,
iouCategory = '',
shouldShowSmartScanFields = true,
isEditingSplitBill,
- policyTags,
iouCurrencyCode,
iouMerchant,
selectedParticipants: selectedParticipantsProp,
payeePersonalDetails: payeePersonalDetailsProp,
isReadOnly = false,
bankAccountRoute = '',
- policyID = '',
+ policyID,
reportID = '',
receiptPath = '',
iouAttendees,
@@ -205,14 +173,22 @@ function MoneyRequestConfirmationList({
onToggleBillable,
hasSmartScanFailed,
reportActionID,
- defaultMileageRate,
- lastSelectedDistanceRates,
action = CONST.IOU.ACTION.CREATE,
- currencyList,
shouldDisplayReceipt = false,
shouldPlaySound = true,
isConfirmed,
}: MoneyRequestConfirmationListProps) {
+ const [policyCategoriesReal] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID ?? '-1'}`);
+ const [policyTags] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID ?? '-1'}`);
+ const [policyReal] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY}${policyID ?? '-1'}`);
+ const [policyDraft] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_DRAFTS}${policyID ?? '-1'}`);
+ const [defaultMileageRate] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_DRAFTS}${policyID ?? '-1'}`, {
+ selector: (selectedPolicy) => DistanceRequestUtils.getDefaultMileageRate(selectedPolicy),
+ });
+ const [policyCategoriesDraft] = useOnyx(`${ONYXKEYS.COLLECTION.POLICY_CATEGORIES_DRAFT}${policyID ?? '-1'}`);
+ const [lastSelectedDistanceRates] = useOnyx(ONYXKEYS.NVP_LAST_SELECTED_DISTANCE_RATES);
+ const [currencyList] = useOnyx(ONYXKEYS.CURRENCY_LIST);
+
const policy = policyReal ?? policyDraft;
const policyCategories = policyCategoriesReal ?? policyCategoriesDraft;
@@ -972,67 +948,36 @@ function MoneyRequestConfirmationList({
MoneyRequestConfirmationList.displayName = 'MoneyRequestConfirmationList';
-export default withOnyx({
- policyCategories: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_CATEGORIES}${policyID}`,
- },
- policyCategoriesDraft: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_CATEGORIES_DRAFT}${policyID}`,
- },
- policyTags: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_TAGS}${policyID}`,
- },
- defaultMileageRate: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
- selector: DistanceRequestUtils.getDefaultMileageRate,
- },
- policy: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
- },
- policyDraft: {
- key: ({policyID}) => `${ONYXKEYS.COLLECTION.POLICY_DRAFTS}${policyID}`,
- },
- lastSelectedDistanceRates: {
- key: ONYXKEYS.NVP_LAST_SELECTED_DISTANCE_RATES,
- },
- currencyList: {
- key: ONYXKEYS.CURRENCY_LIST,
- },
-})(
- memo(
- MoneyRequestConfirmationList,
- (prevProps, nextProps) =>
- lodashIsEqual(prevProps.transaction, nextProps.transaction) &&
- prevProps.onSendMoney === nextProps.onSendMoney &&
- prevProps.onConfirm === nextProps.onConfirm &&
- prevProps.iouType === nextProps.iouType &&
- prevProps.iouAmount === nextProps.iouAmount &&
- prevProps.isDistanceRequest === nextProps.isDistanceRequest &&
- prevProps.isPolicyExpenseChat === nextProps.isPolicyExpenseChat &&
- prevProps.iouCategory === nextProps.iouCategory &&
- prevProps.shouldShowSmartScanFields === nextProps.shouldShowSmartScanFields &&
- prevProps.isEditingSplitBill === nextProps.isEditingSplitBill &&
- prevProps.iouCurrencyCode === nextProps.iouCurrencyCode &&
- prevProps.iouMerchant === nextProps.iouMerchant &&
- lodashIsEqual(prevProps.selectedParticipants, nextProps.selectedParticipants) &&
- lodashIsEqual(prevProps.payeePersonalDetails, nextProps.payeePersonalDetails) &&
- prevProps.isReadOnly === nextProps.isReadOnly &&
- prevProps.bankAccountRoute === nextProps.bankAccountRoute &&
- prevProps.policyID === nextProps.policyID &&
- prevProps.reportID === nextProps.reportID &&
- prevProps.receiptPath === nextProps.receiptPath &&
- prevProps.iouAttendees === nextProps.iouAttendees &&
- prevProps.iouComment === nextProps.iouComment &&
- prevProps.receiptFilename === nextProps.receiptFilename &&
- prevProps.iouCreated === nextProps.iouCreated &&
- prevProps.iouIsBillable === nextProps.iouIsBillable &&
- prevProps.onToggleBillable === nextProps.onToggleBillable &&
- prevProps.hasSmartScanFailed === nextProps.hasSmartScanFailed &&
- prevProps.reportActionID === nextProps.reportActionID &&
- lodashIsEqual(prevProps.defaultMileageRate, nextProps.defaultMileageRate) &&
- lodashIsEqual(prevProps.lastSelectedDistanceRates, nextProps.lastSelectedDistanceRates) &&
- lodashIsEqual(prevProps.action, nextProps.action) &&
- lodashIsEqual(prevProps.currencyList, nextProps.currencyList) &&
- prevProps.shouldDisplayReceipt === nextProps.shouldDisplayReceipt,
- ),
+export default memo(
+ MoneyRequestConfirmationList,
+ (prevProps, nextProps) =>
+ lodashIsEqual(prevProps.transaction, nextProps.transaction) &&
+ prevProps.onSendMoney === nextProps.onSendMoney &&
+ prevProps.onConfirm === nextProps.onConfirm &&
+ prevProps.iouType === nextProps.iouType &&
+ prevProps.iouAmount === nextProps.iouAmount &&
+ prevProps.isDistanceRequest === nextProps.isDistanceRequest &&
+ prevProps.isPolicyExpenseChat === nextProps.isPolicyExpenseChat &&
+ prevProps.iouCategory === nextProps.iouCategory &&
+ prevProps.shouldShowSmartScanFields === nextProps.shouldShowSmartScanFields &&
+ prevProps.isEditingSplitBill === nextProps.isEditingSplitBill &&
+ prevProps.iouCurrencyCode === nextProps.iouCurrencyCode &&
+ prevProps.iouMerchant === nextProps.iouMerchant &&
+ lodashIsEqual(prevProps.selectedParticipants, nextProps.selectedParticipants) &&
+ lodashIsEqual(prevProps.payeePersonalDetails, nextProps.payeePersonalDetails) &&
+ prevProps.isReadOnly === nextProps.isReadOnly &&
+ prevProps.bankAccountRoute === nextProps.bankAccountRoute &&
+ prevProps.policyID === nextProps.policyID &&
+ prevProps.reportID === nextProps.reportID &&
+ prevProps.receiptPath === nextProps.receiptPath &&
+ prevProps.iouAttendees === nextProps.iouAttendees &&
+ prevProps.iouComment === nextProps.iouComment &&
+ prevProps.receiptFilename === nextProps.receiptFilename &&
+ prevProps.iouCreated === nextProps.iouCreated &&
+ prevProps.iouIsBillable === nextProps.iouIsBillable &&
+ prevProps.onToggleBillable === nextProps.onToggleBillable &&
+ prevProps.hasSmartScanFailed === nextProps.hasSmartScanFailed &&
+ prevProps.reportActionID === nextProps.reportActionID &&
+ lodashIsEqual(prevProps.action, nextProps.action) &&
+ prevProps.shouldDisplayReceipt === nextProps.shouldDisplayReceipt,
);
diff --git a/src/components/PopoverMenu.tsx b/src/components/PopoverMenu.tsx
index 275b8e659ef7..2f5537be6145 100644
--- a/src/components/PopoverMenu.tsx
+++ b/src/components/PopoverMenu.tsx
@@ -168,8 +168,8 @@ function PopoverMenu({
shouldUpdateFocusedIndex = true,
}: PopoverMenuProps) {
const styles = useThemeStyles();
- const StyleUtils = useStyleUtils();
const theme = useTheme();
+ const StyleUtils = useStyleUtils();
// We need to use isSmallScreenWidth instead of shouldUseNarrowLayout to apply correct popover styles
// eslint-disable-next-line rulesdir/prefer-shouldUseNarrowLayout-instead-of-isSmallScreenWidth
const {isSmallScreenWidth} = useResponsiveLayout();
@@ -264,7 +264,6 @@ function PopoverMenu({
}
setFocusedIndex(menuIndex);
}}
- style={{backgroundColor: item.isSelected ? theme.activeComponentBG : undefined}}
wrapperStyle={StyleUtils.getItemBackgroundColorStyle(!!item.isSelected, focusedIndex === menuIndex, theme.activeComponentBG, theme.hoverComponentBG)}
shouldRemoveHoverBackground={item.isSelected}
titleStyle={StyleSheet.flatten([styles.flex1, item.titleStyle])}
diff --git a/src/components/ReportActionItem/IssueCardMessage.tsx b/src/components/ReportActionItem/IssueCardMessage.tsx
index 9ac60e3a3a21..dcf657137d58 100644
--- a/src/components/ReportActionItem/IssueCardMessage.tsx
+++ b/src/components/ReportActionItem/IssueCardMessage.tsx
@@ -41,7 +41,6 @@ function IssueCardMessage({action, policyID}: IssueCardMessageProps) {
const isAssigneeCurrentUser = !isEmptyObject(session) && session.accountID === assigneeAccountID;
- const shouldShowAddMissingDetailsButton = action?.actionName === CONST.REPORT.ACTIONS.TYPE.CARD_MISSING_ADDRESS && missingDetails && isAssigneeCurrentUser;
const cardIssuedActionOriginalMessage = ReportActionsUtils.isActionOfType(
action,
CONST.REPORT.ACTIONS.TYPE.CARD_ISSUED,
@@ -53,6 +52,7 @@ function IssueCardMessage({action, policyID}: IssueCardMessageProps) {
const cardID = cardIssuedActionOriginalMessage?.cardID ?? -1;
const isPolicyAdmin = PolicyUtils.isPolicyAdmin(PolicyUtils.getPolicy(policyID));
const card = isPolicyAdmin ? cardsList?.[cardID] : cardList[cardID];
+ const shouldShowAddMissingDetailsButton = !isEmptyObject(card) && action?.actionName === CONST.REPORT.ACTIONS.TYPE.CARD_MISSING_ADDRESS && missingDetails && isAssigneeCurrentUser;
return (
<>
diff --git a/src/components/ScreenWrapper.tsx b/src/components/ScreenWrapper.tsx
index 22e54670c264..c74ccf0470d0 100644
--- a/src/components/ScreenWrapper.tsx
+++ b/src/components/ScreenWrapper.tsx
@@ -1,9 +1,9 @@
-import {useIsFocused, useNavigation} from '@react-navigation/native';
+import {UNSTABLE_usePreventRemove, useIsFocused, useNavigation, useRoute} from '@react-navigation/native';
import type {StackNavigationProp} from '@react-navigation/stack';
import type {ForwardedRef, ReactNode} from 'react';
import React, {createContext, forwardRef, useEffect, useMemo, useRef, useState} from 'react';
import type {StyleProp, ViewStyle} from 'react-native';
-import {Keyboard, PanResponder, View} from 'react-native';
+import {Keyboard, NativeModules, PanResponder, View} from 'react-native';
import {PickerAvoidingView} from 'react-native-picker-select';
import type {EdgeInsets} from 'react-native-safe-area-context';
import useEnvironment from '@hooks/useEnvironment';
@@ -164,6 +164,15 @@ function ScreenWrapper(
// eslint-disable-next-line react-compiler/react-compiler
isKeyboardShownRef.current = keyboardState?.isKeyboardShown ?? false;
+ const route = useRoute();
+ const shouldReturnToOldDot = useMemo(() => {
+ return !!route?.params && 'singleNewDotEntry' in route.params && route.params.singleNewDotEntry === 'true';
+ }, [route?.params]);
+
+ UNSTABLE_usePreventRemove(shouldReturnToOldDot, () => {
+ NativeModules.HybridAppModule?.closeReactNativeApp(false, false);
+ });
+
const panResponder = useRef(
PanResponder.create({
onStartShouldSetPanResponderCapture: (_e, gestureState) => gestureState.numberActiveTouches === CONST.TEST_TOOL.NUMBER_OF_TAPS,
diff --git a/src/components/Search/SearchRouter/SearchRouterModal.tsx b/src/components/Search/SearchRouter/SearchRouterModal.tsx
index 2626b8565e2a..356dcb70f199 100644
--- a/src/components/Search/SearchRouter/SearchRouterModal.tsx
+++ b/src/components/Search/SearchRouter/SearchRouterModal.tsx
@@ -11,7 +11,7 @@ function SearchRouterModal() {
const {shouldUseNarrowLayout} = useResponsiveLayout();
const {isSearchRouterDisplayed, closeSearchRouter} = useSearchRouterContext();
- const modalType = shouldUseNarrowLayout ? CONST.MODAL.MODAL_TYPE.CENTERED_UNSWIPEABLE : CONST.MODAL.MODAL_TYPE.POPOVER;
+ const modalType = shouldUseNarrowLayout ? CONST.MODAL.MODAL_TYPE.CENTERED_SWIPABLE_TO_RIGHT : CONST.MODAL.MODAL_TYPE.POPOVER;
return (
diff --git a/src/components/Search/types.ts b/src/components/Search/types.ts
index d5be896c1c50..2fb034131c86 100644
--- a/src/components/Search/types.ts
+++ b/src/components/Search/types.ts
@@ -77,6 +77,8 @@ type SearchQueryAST = {
type SearchQueryJSON = {
inputQuery: SearchQueryString;
hash: number;
+ /** Hash used for putting queries in recent searches list. It ignores sortOrder and sortBy, because we want to treat queries differing only in sort params as the same query */
+ recentSearchHash: number;
flatFilters: QueryFilters;
} & SearchQueryAST;
diff --git a/src/components/SelectionList/BaseListItem.tsx b/src/components/SelectionList/BaseListItem.tsx
index 795bed4118d4..15a82e327b9a 100644
--- a/src/components/SelectionList/BaseListItem.tsx
+++ b/src/components/SelectionList/BaseListItem.tsx
@@ -98,13 +98,13 @@ function BaseListItem({
dataSet={{[CONST.SELECTION_SCRAPER_HIDDEN_ELEMENT]: true, [CONST.INNER_BOX_SHADOW_ELEMENT]: true}}
onMouseDown={(e) => e.preventDefault()}
id={keyForList ?? ''}
- style={pressableStyle}
+ style={[pressableStyle, isFocused && StyleUtils.getItemBackgroundColorStyle(!!item.isSelected, !!isFocused, theme.activeComponentBG, theme.hoverComponentBG)]}
onFocus={onFocus}
onMouseLeave={handleMouseLeave}
tabIndex={item.tabIndex}
wrapperStyle={pressableWrapperStyle}
>
-
+
{typeof children === 'function' ? children(hovered) : children}
{!canSelectMultiple && !!item.isSelected && !rightHandSideComponent && (
diff --git a/src/components/SelectionList/CardListItem.tsx b/src/components/SelectionList/CardListItem.tsx
index 7f40d3165501..0e887d1d30db 100644
--- a/src/components/SelectionList/CardListItem.tsx
+++ b/src/components/SelectionList/CardListItem.tsx
@@ -46,7 +46,7 @@ function CardListItem({
return (
({
return (
({
({
return (
({
// Removing background style because they are added to the parent OpacityView via animatedHighlightStyle
styles.bgTransparent,
item.isSelected && styles.activeComponentBG,
- isFocused && styles.sidebarLinkActive,
styles.mh0,
];
diff --git a/src/components/SelectionList/Search/SearchQueryListItem.tsx b/src/components/SelectionList/Search/SearchQueryListItem.tsx
index f1636be0d88c..bba574fa3ac7 100644
--- a/src/components/SelectionList/Search/SearchQueryListItem.tsx
+++ b/src/components/SelectionList/Search/SearchQueryListItem.tsx
@@ -32,7 +32,7 @@ function SearchQueryListItem({item, isFocused, showTooltip, onSelectRow, onFocus
return (
({
// Removing background style because they are added to the parent OpacityView via animatedHighlightStyle
styles.bgTransparent,
item.isSelected && styles.activeComponentBG,
- isFocused && styles.hoveredComponentBG,
styles.mh0,
];
diff --git a/src/components/SelectionList/SelectableListItem.tsx b/src/components/SelectionList/SelectableListItem.tsx
index b1b242737623..e3c2a36ea7ed 100644
--- a/src/components/SelectionList/SelectableListItem.tsx
+++ b/src/components/SelectionList/SelectableListItem.tsx
@@ -32,7 +32,7 @@ function SelectableListItem({
return (
({
return (
({
rightHandSideComponent={rightHandSideComponent}
errors={item.errors}
pendingAction={item.pendingAction}
- pressableStyle={[isFocused && styles.sidebarLinkActive, pressableStyle]}
+ pressableStyle={pressableStyle}
FooterComponent={
item.invitedSecondaryLogin ? (
diff --git a/src/components/SubStepForms/FullNameStep.tsx b/src/components/SubStepForms/FullNameStep.tsx
index f5c234650879..3e8951f00d33 100644
--- a/src/components/SubStepForms/FullNameStep.tsx
+++ b/src/components/SubStepForms/FullNameStep.tsx
@@ -41,7 +41,14 @@ type FullNameStepProps = SubStepPro
lastName: string;
};
+ /** Should show the help link or not */
shouldShowHelpLinks?: boolean;
+
+ /** Custom label of the first name input */
+ customFirstNameLabel?: string;
+
+ /** Custom label of the last name input */
+ customLastNameLabel?: string;
};
function FullNameStep({
@@ -55,6 +62,8 @@ function FullNameStep({
defaultValues,
isEditing,
shouldShowHelpLinks = true,
+ customFirstNameLabel,
+ customLastNameLabel,
}: FullNameStepProps) {
const {translate} = useLocalize();
const styles = useThemeStyles();
@@ -64,15 +73,33 @@ function FullNameStep({
const errors = ValidationUtils.getFieldRequiredErrors(values, stepFields);
const firstName = values[firstNameInputID as keyof FormOnyxValues] as string;
- if (firstName && !ValidationUtils.isValidLegalName(firstName)) {
+ if (!ValidationUtils.isRequiredFulfilled(firstName)) {
// @ts-expect-error type mismatch to be fixed
errors[firstNameInputID] = translate('common.error.fieldRequired');
+ } else if (!ValidationUtils.isValidLegalName(firstName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[firstNameInputID] = translate('privatePersonalDetails.error.hasInvalidCharacter');
+ } else if (firstName.length > CONST.LEGAL_NAME.MAX_LENGTH) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[firstNameInputID] = translate('common.error.characterLimitExceedCounter', {
+ length: firstName.length,
+ limit: CONST.LEGAL_NAME.MAX_LENGTH,
+ });
}
const lastName = values[lastNameInputID as keyof FormOnyxValues] as string;
- if (lastName && !ValidationUtils.isValidLegalName(lastName)) {
+ if (!ValidationUtils.isRequiredFulfilled(lastName)) {
// @ts-expect-error type mismatch to be fixed
errors[lastNameInputID] = translate('common.error.fieldRequired');
+ } else if (!ValidationUtils.isValidLegalName(lastName)) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[lastNameInputID] = translate('privatePersonalDetails.error.hasInvalidCharacter');
+ } else if (lastName.length > CONST.LEGAL_NAME.MAX_LENGTH) {
+ // @ts-expect-error type mismatch to be fixed
+ errors[lastNameInputID] = translate('common.error.characterLimitExceedCounter', {
+ length: lastName.length,
+ limit: CONST.LEGAL_NAME.MAX_LENGTH,
+ });
}
return errors;
},
@@ -92,8 +119,8 @@ function FullNameStep({
({
{
+const getOpacity: GetOpacity = ({routesLength, tabIndex, active, affectedTabs, position}) => {
const activeValue = active ? 1 : 0;
const inactiveValue = active ? 0 : 1;
@@ -9,7 +9,7 @@ const getOpacity: GetOpacity = ({routesLength, tabIndex, active, affectedTabs, p
return position?.interpolate({
inputRange,
- outputRange: inputRange.map((i) => (affectedTabs.includes(tabIndex) && i === tabIndex && isActive ? activeValue : inactiveValue)),
+ outputRange: inputRange.map((i) => (affectedTabs.includes(tabIndex) && i === tabIndex ? activeValue : inactiveValue)),
});
}
return activeValue;
diff --git a/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx b/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx
index 3e7c5f0bc414..4c30b048c1af 100644
--- a/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx
+++ b/src/components/TextInputWithCurrencySymbol/BaseTextInputWithCurrencySymbol.tsx
@@ -7,7 +7,7 @@ import useThemeStyles from '@hooks/useThemeStyles';
import * as CurrencyUtils from '@libs/CurrencyUtils';
import * as MoneyRequestUtils from '@libs/MoneyRequestUtils';
import type {BaseTextInputRef} from '@src/components/TextInput/BaseTextInput/types';
-import type TextInputWithCurrencySymbolProps from './types';
+import type BaseTextInputWithCurrencySymbolProps from './types';
function BaseTextInputWithCurrencySymbol(
{
@@ -24,7 +24,7 @@ function BaseTextInputWithCurrencySymbol(
extraSymbol,
style,
...rest
- }: TextInputWithCurrencySymbolProps,
+ }: BaseTextInputWithCurrencySymbolProps,
ref: React.ForwardedRef,
) {
const {fromLocaleDigit} = useLocalize();
diff --git a/src/components/TextInputWithCurrencySymbol/index.android.tsx b/src/components/TextInputWithCurrencySymbol/index.android.tsx
index cbd822d07cf8..f7794c5822ff 100644
--- a/src/components/TextInputWithCurrencySymbol/index.android.tsx
+++ b/src/components/TextInputWithCurrencySymbol/index.android.tsx
@@ -2,7 +2,7 @@ import React, {useEffect, useState} from 'react';
import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
import type {BaseTextInputRef} from '@src/components/TextInput/BaseTextInput/types';
import BaseTextInputWithCurrencySymbol from './BaseTextInputWithCurrencySymbol';
-import type TextInputWithCurrencySymbolProps from './types';
+import type {TextInputWithCurrencySymbolProps} from './types';
function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
const [skipNextSelectionChange, setSkipNextSelectionChange] = useState(false);
@@ -21,7 +21,7 @@ function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: T
setSkipNextSelectionChange(false);
return;
}
- onSelectionChange(event);
+ onSelectionChange(event.nativeEvent.selection.start, event.nativeEvent.selection.end);
}}
/>
);
diff --git a/src/components/TextInputWithCurrencySymbol/index.tsx b/src/components/TextInputWithCurrencySymbol/index.tsx
index b6230061bb6c..9e8333d9db23 100644
--- a/src/components/TextInputWithCurrencySymbol/index.tsx
+++ b/src/components/TextInputWithCurrencySymbol/index.tsx
@@ -1,14 +1,18 @@
import React from 'react';
+import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
import type {BaseTextInputRef} from '@src/components/TextInput/BaseTextInput/types';
import BaseTextInputWithCurrencySymbol from './BaseTextInputWithCurrencySymbol';
-import type TextInputWithCurrencySymbolProps from './types';
+import type {TextInputWithCurrencySymbolProps} from './types';
-function TextInputWithCurrencySymbol(props: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
+function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
return (
) => {
+ onSelectionChange(event.nativeEvent.selection.start, event.nativeEvent.selection.end);
+ }}
/>
);
}
diff --git a/src/components/TextInputWithCurrencySymbol/index.web.tsx b/src/components/TextInputWithCurrencySymbol/index.web.tsx
new file mode 100644
index 000000000000..f86b764f79cc
--- /dev/null
+++ b/src/components/TextInputWithCurrencySymbol/index.web.tsx
@@ -0,0 +1,42 @@
+import React, {useRef} from 'react';
+import type {NativeSyntheticEvent, TextInputSelectionChangeEventData} from 'react-native';
+import BaseTextInputWithCurrencySymbol from './BaseTextInputWithCurrencySymbol';
+import type {TextInputWithCurrencySymbolProps} from './types';
+
+function TextInputWithCurrencySymbol({onSelectionChange = () => {}, ...props}: TextInputWithCurrencySymbolProps, ref: React.ForwardedRef) {
+ const textInputRef = useRef(null);
+
+ return (
+ {
+ textInputRef.current = element as HTMLFormElement;
+
+ if (!ref) {
+ return;
+ }
+
+ if (typeof ref === 'function') {
+ ref(element as HTMLFormElement);
+ return;
+ }
+
+ // eslint-disable-next-line no-param-reassign
+ ref.current = element as HTMLFormElement;
+ }}
+ onSelectionChange={(event: NativeSyntheticEvent) => {
+ onSelectionChange(event.nativeEvent.selection.start, event.nativeEvent.selection.end);
+ }}
+ onPress={() => {
+ const selectionStart = (textInputRef.current?.selectionStart as number) ?? 0;
+ const selectionEnd = (textInputRef.current?.selectionEnd as number) ?? 0;
+ onSelectionChange(selectionStart, selectionEnd);
+ }}
+ />
+ );
+}
+
+TextInputWithCurrencySymbol.displayName = 'TextInputWithCurrencySymbol';
+
+export default React.forwardRef(TextInputWithCurrencySymbol);
diff --git a/src/components/TextInputWithCurrencySymbol/types.ts b/src/components/TextInputWithCurrencySymbol/types.ts
index 1d744e974be3..401af75b16cd 100644
--- a/src/components/TextInputWithCurrencySymbol/types.ts
+++ b/src/components/TextInputWithCurrencySymbol/types.ts
@@ -2,7 +2,7 @@ import type {NativeSyntheticEvent, StyleProp, TextInputFocusEventData, TextInput
import type {TextSelection} from '@components/Composer/types';
import type {BaseTextInputProps} from '@components/TextInput/BaseTextInput/types';
-type TextInputWithCurrencySymbolProps = {
+type BaseTextInputWithCurrencySymbolProps = {
/** Formatted amount in local currency */
formattedAmount: string;
@@ -77,6 +77,12 @@ type TextInputWithCurrencySymbolProps = {
/** Hide the focus styles on TextInput */
hideFocusedState?: boolean;
-} & Pick;
+} & Pick;
-export default TextInputWithCurrencySymbolProps;
+type TextInputWithCurrencySymbolProps = Omit & {
+ onSelectionChange?: (start: number, end: number) => void;
+};
+
+export type {TextInputWithCurrencySymbolProps};
+
+export default BaseTextInputWithCurrencySymbolProps;
diff --git a/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx b/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
index cc2a7314f570..392e4b9176e6 100644
--- a/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
+++ b/src/components/ValidateCodeActionModal/ValidateCodeForm/BaseValidateCodeForm.tsx
@@ -92,7 +92,6 @@ function BaseValidateCodeForm({
const shouldDisableResendValidateCode = !!isOffline || account?.isLoading;
const focusTimeoutRef = useRef(null);
const [timeRemaining, setTimeRemaining] = useState(CONST.REQUEST_CODE_DELAY as number);
- const [isResent, setIsResent] = useState(false);
const timerRef = useRef();
@@ -155,10 +154,6 @@ function BaseValidateCodeForm({
* Request a validate code / magic code be sent to verify this contact method
*/
const resendValidateCode = () => {
- if (hasMagicCodeBeenSent && !isResent) {
- return;
- }
-
sendValidateCode();
inputValidateCodeRef.current?.clear();
setTimeRemaining(CONST.REQUEST_CODE_DELAY);
@@ -229,10 +224,7 @@ function BaseValidateCodeForm({
{
- resendValidateCode();
- setIsResent(true);
- }}
+ onPress={resendValidateCode}
underlayColor={theme.componentBG}
hoverDimmingValue={1}
pressDimmingValue={0.2}
diff --git a/src/hooks/useFetchRoute.ts b/src/hooks/useFetchRoute.ts
index 4222f9f0183c..3232b7e02e37 100644
--- a/src/hooks/useFetchRoute.ts
+++ b/src/hooks/useFetchRoute.ts
@@ -1,16 +1,22 @@
import isEqual from 'lodash/isEqual';
import {useEffect} from 'react';
import type {OnyxEntry} from 'react-native-onyx';
-import * as IOUUtils from '@libs/IOUUtils';
import * as TransactionUtils from '@libs/TransactionUtils';
import * as TransactionAction from '@userActions/Transaction';
import type {IOUAction} from '@src/CONST';
+import CONST from '@src/CONST';
import type {Transaction} from '@src/types/onyx';
import type {WaypointCollection} from '@src/types/onyx/Transaction';
+import type TransactionState from '@src/types/utils/TransactionStateType';
import useNetwork from './useNetwork';
import usePrevious from './usePrevious';
-export default function useFetchRoute(transaction: OnyxEntry, waypoints: WaypointCollection | undefined, action: IOUAction) {
+export default function useFetchRoute(
+ transaction: OnyxEntry,
+ waypoints: WaypointCollection | undefined,
+ action: IOUAction,
+ transactionState: TransactionState = CONST.TRANSACTION.STATE.CURRENT,
+) {
const {isOffline} = useNetwork();
const hasRouteError = !!transaction?.errorFields?.route;
const hasRoute = TransactionUtils.hasRoute(transaction);
@@ -27,8 +33,8 @@ export default function useFetchRoute(transaction: OnyxEntry, waypo
return;
}
- TransactionAction.getRoute(transaction.transactionID, validatedWaypoints, IOUUtils.shouldUseTransactionDraft(action));
- }, [shouldFetchRoute, transaction?.transactionID, validatedWaypoints, isOffline, action]);
+ TransactionAction.getRoute(transaction.transactionID, validatedWaypoints, transactionState);
+ }, [shouldFetchRoute, transaction?.transactionID, validatedWaypoints, isOffline, action, transactionState]);
return {shouldFetchRoute, validatedWaypoints};
}
diff --git a/src/hooks/useNetworkWithOfflineStatus.ts b/src/hooks/useNetworkWithOfflineStatus.ts
new file mode 100644
index 000000000000..9167b0cae969
--- /dev/null
+++ b/src/hooks/useNetworkWithOfflineStatus.ts
@@ -0,0 +1,28 @@
+import type {MutableRefObject} from 'react';
+import {useEffect, useRef} from 'react';
+import DateUtils from '@libs/DateUtils';
+import useLocalize from './useLocalize';
+import useNetwork from './useNetwork';
+
+type UseNetworkWithOfflineStatus = {isOffline: boolean; lastOfflineAt: MutableRefObject; lastOnlineAt: MutableRefObject};
+
+export default function useNetworkWithOfflineStatus(): UseNetworkWithOfflineStatus {
+ const {isOffline} = useNetwork();
+ const {preferredLocale} = useLocalize();
+
+ // The last time/date the user went/was offline. If the user was never offline, it is set to undefined.
+ const lastOfflineAt = useRef(isOffline ? DateUtils.getLocalDateFromDatetime(preferredLocale) : undefined);
+
+ // The last time/date the user went/was online. If the user was never online, it is set to undefined.
+ const lastOnlineAt = useRef(isOffline ? undefined : DateUtils.getLocalDateFromDatetime(preferredLocale));
+
+ useEffect(() => {
+ if (isOffline) {
+ lastOfflineAt.current = DateUtils.getLocalDateFromDatetime(preferredLocale);
+ } else {
+ lastOnlineAt.current = DateUtils.getLocalDateFromDatetime(preferredLocale);
+ }
+ }, [isOffline, preferredLocale]);
+
+ return {isOffline, lastOfflineAt, lastOnlineAt};
+}
diff --git a/src/hooks/useOnboardingFlow.ts b/src/hooks/useOnboardingFlow.ts
index 5ccd3bab9378..66ef088d0e4f 100644
--- a/src/hooks/useOnboardingFlow.ts
+++ b/src/hooks/useOnboardingFlow.ts
@@ -21,12 +21,23 @@ function useOnboardingFlowRouter() {
selector: hasCompletedHybridAppOnboardingFlowSelector,
});
+ const [isSingleNewDotEntry, isSingleNewDotEntryMetadata] = useOnyx(ONYXKEYS.IS_SINGLE_NEW_DOT_ENTRY);
+
useEffect(() => {
- if (isLoadingOnyxValue(isOnboardingCompletedMetadata, isHybridAppOnboardingCompletedMetadata)) {
+ if (isLoadingOnyxValue(isOnboardingCompletedMetadata)) {
+ return;
+ }
+
+ if (NativeModules.HybridAppModule && isLoadingOnyxValue(isHybridAppOnboardingCompletedMetadata, isSingleNewDotEntryMetadata)) {
return;
}
if (NativeModules.HybridAppModule) {
+ // For single entries, such as using the Travel feature from OldDot, we don't want to show onboarding
+ if (isSingleNewDotEntry) {
+ return;
+ }
+
// When user is transitioning from OldDot to NewDot, we usually show the explanation modal
if (isHybridAppOnboardingCompleted === false) {
Navigation.navigate(ROUTES.EXPLANATION_MODAL_ROOT);
@@ -43,7 +54,7 @@ function useOnboardingFlowRouter() {
if (!NativeModules.HybridAppModule && isOnboardingCompleted === false) {
OnboardingFlow.startOnboardingFlow();
}
- }, [isOnboardingCompleted, isHybridAppOnboardingCompleted, isOnboardingCompletedMetadata, isHybridAppOnboardingCompletedMetadata]);
+ }, [isOnboardingCompleted, isHybridAppOnboardingCompleted, isOnboardingCompletedMetadata, isHybridAppOnboardingCompletedMetadata, isSingleNewDotEntryMetadata, isSingleNewDotEntry]);
return {isOnboardingCompleted, isHybridAppOnboardingCompleted};
}
diff --git a/src/languages/en.ts b/src/languages/en.ts
index ea3d970814aa..38b11e9fea38 100755
--- a/src/languages/en.ts
+++ b/src/languages/en.ts
@@ -2477,6 +2477,10 @@ const translations = {
setupPage: {
title: 'Open this link to connect',
body: 'To complete setup, open the following link on the computer where QuickBooks Desktop is running.',
+ setupErrorTitle: 'Something went wrong',
+ setupErrorBody1: "The QuickBooks Desktop connection isn't working at the moment. Please try again later or",
+ setupErrorBody2: 'if the problem persists.',
+ setupErrorBodyContactConcierge: 'reach out to Concierge',
},
importDescription: 'Choose which coding configurations to import from QuickBooks Desktop to Expensify.',
classes: 'Classes',
@@ -3106,14 +3110,17 @@ const translations = {
processorLabel: 'Processor ID',
bankLabel: 'Financial institution (bank) ID',
companyLabel: 'Company ID',
+ helpLabel: 'Where do I find these IDs?',
},
gl1025: {
title: `What's the Amex delivery file name?`,
fileNameLabel: 'Delivery file name',
+ helpLabel: 'Where do I find the delivery file name?',
},
cdf: {
title: `What's the Mastercard distribution ID?`,
distributionLabel: 'Distribution ID',
+ helpLabel: 'Where do I find the distribution ID?',
},
},
amexCorporate: 'Select this if the front of your cards say “Corporate”',
@@ -3320,7 +3327,7 @@ const translations = {
cardNumber: 'Card number',
cardholder: 'Cardholder',
cardName: 'Card name',
- integrationExport: ({integration, type}: IntegrationExportParams) => `${integration} ${type} export`,
+ integrationExport: ({integration, type}: IntegrationExportParams) => `${integration} ${type?.toLowerCase()} export`,
integrationExportTitleFirstPart: ({integration}: IntegrationExportParams) => `Choose the ${integration} account where transactions should be exported. Select a different`,
integrationExportTitleLinkPart: 'export option',
integrationExportTitleSecondPart: 'to change the available accounts.',
@@ -3655,6 +3662,8 @@ const translations = {
return "Can't connect to Xero.";
case CONST.POLICY.CONNECTIONS.NAME.NETSUITE:
return "Can't connect to NetSuite.";
+ case CONST.POLICY.CONNECTIONS.NAME.QBD:
+ return "Can't connect to QuickBooks Desktop.";
default: {
return "Can't connect to integration.";
}
@@ -4050,7 +4059,7 @@ const translations = {
},
companyCards: {
title: 'Company cards',
- description: `Company cards lets you import spend for existing company cards from all major card issuers. You can assign cards to employees, and automatically import transactions.`,
+ description: `Connect your existing corporate cards to Expensify, assign them to employees, and automatically import transactions.`,
onlyAvailableOnPlan: 'Company cards are only available on the Control plan, starting at ',
},
rules: {
@@ -4291,7 +4300,6 @@ const translations = {
},
statementPage: {
title: ({year, monthName}: StatementTitleParams) => `${monthName} ${year} statement`,
- generatingPDF: "We're generating your PDF right now. Please check back soon!",
},
keyboardShortcutsPage: {
title: 'Keyboard shortcuts',
@@ -4754,12 +4762,12 @@ const translations = {
},
modifiedDate: 'Date differs from scanned receipt',
nonExpensiworksExpense: 'Non-Expensiworks expense',
- overAutoApprovalLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Expense exceeds auto approval limit of ${formattedLimit}`,
+ overAutoApprovalLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Expense exceeds auto-approval limit of ${formattedLimit}`,
overCategoryLimit: ({formattedLimit}: ViolationsOverCategoryLimitParams) => `Amount over ${formattedLimit}/person category limit`,
overLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Amount over ${formattedLimit}/person limit`,
overLimitAttendee: ({formattedLimit}: ViolationsOverLimitParams) => `Amount over ${formattedLimit}/person limit`,
perDayLimit: ({formattedLimit}: ViolationsPerDayLimitParams) => `Amount over daily ${formattedLimit}/person category limit`,
- receiptNotSmartScanned: 'Receipt not verified. Please confirm accuracy.',
+ receiptNotSmartScanned: 'Receipt scan incomplete. Please verify details manually.',
receiptRequired: ({formattedLimit, category}: ViolationsReceiptRequiredParams) => {
let message = 'Receipt required';
if (formattedLimit ?? category) {
@@ -5145,6 +5153,7 @@ const translations = {
RBR: 'RBR',
true: 'true',
false: 'false',
+ viewReport: 'View Report',
reasonVisibleInLHN: {
hasDraftComment: 'Has draft comment',
hasGBR: 'Has GBR',
@@ -5189,6 +5198,10 @@ const translations = {
emptySearchView: {
takeATour: 'Take a tour',
},
+ tour: {
+ takeATwoMinuteTour: 'Take a 2-minute tour',
+ exploreExpensify: 'Explore everything Expensify has to offer',
+ },
};
export default translations satisfies TranslationDeepObject;
diff --git a/src/languages/es.ts b/src/languages/es.ts
index 5fb656902f92..11a31c836add 100644
--- a/src/languages/es.ts
+++ b/src/languages/es.ts
@@ -2502,6 +2502,10 @@ const translations = {
setupPage: {
title: 'Abre este enlace para conectar',
body: 'Para completar la configuración, abre el siguiente enlace en la computadora donde se está ejecutando QuickBooks Desktop.',
+ setupErrorTitle: '¡Ups! Ha ocurrido un error',
+ setupErrorBody1: 'La conexión con QuickBooks Desktop no está funcionando en este momento. Por favor, inténtalo de nuevo más tarde o',
+ setupErrorBody2: 'si el problema persiste.',
+ setupErrorBodyContactConcierge: 'contacta con Concierge',
},
importDescription: 'Elige que configuraciónes de codificación son importadas desde QuickBooks Desktop a Expensify.',
classes: 'Clases',
@@ -3145,14 +3149,17 @@ const translations = {
processorLabel: 'ID del procesador',
bankLabel: 'Identificación de la institución financiera (banco)',
companyLabel: 'Empresa ID',
+ helpLabel: '¿Dónde encuentro estos IDs?',
},
gl1025: {
title: `¿Cuál es el nombre del archivo de entrega de Amex?`,
fileNameLabel: 'Nombre del archivo de entrega',
+ helpLabel: '¿Dónde encuentro el nombre del archivo de entrega?',
},
cdf: {
title: `¿Cuál es el identificador de distribución de Mastercard?`,
distributionLabel: 'ID de distribución',
+ helpLabel: '¿Dónde encuentro el ID de distribución?',
},
},
amexCorporate: 'Seleccione esto si el frente de sus tarjetas dice “Corporativa”',
@@ -3361,7 +3368,7 @@ const translations = {
cardNumber: 'Número de la tarjeta',
cardholder: 'Titular de la tarjeta',
cardName: 'Nombre de la tarjeta',
- integrationExport: ({integration, type}: IntegrationExportParams) => `Exportación a ${integration} ${type}`,
+ integrationExport: ({integration, type}: IntegrationExportParams) => `Exportación a ${integration} ${type?.toLowerCase()}`,
integrationExportTitleFirstPart: ({integration}: IntegrationExportParams) =>
`Seleccione la cuenta ${integration} donde se deben exportar las transacciones. Seleccione una cuenta diferente`,
integrationExportTitleLinkPart: 'opción de exportación',
@@ -3660,6 +3667,8 @@ const translations = {
return 'No se puede conectar a Xero.';
case CONST.POLICY.CONNECTIONS.NAME.NETSUITE:
return 'No se puede conectar a NetSuite.';
+ case CONST.POLICY.CONNECTIONS.NAME.QBD:
+ return 'No se puede conectar a QuickBooks Desktop.';
default: {
return 'No se ha podido conectar a la integración.';
}
@@ -4096,7 +4105,7 @@ const translations = {
},
companyCards: {
title: 'Tarjetas de empresa',
- description: `Las tarjetas de empresa le permiten importar los gastos de las tarjetas de empresa existentes de todos los principales emisores de tarjetas. Puede asignar tarjetas a empleados e importar transacciones automáticamente.`,
+ description: `Conecta tus tarjetas corporativas existentes a Expensify, asígnalas a empleados e importa transacciones automáticamente.`,
onlyAvailableOnPlan: 'Las tarjetas de empresa solo están disponibles en el plan Control, a partir de ',
},
rules: {
@@ -4338,7 +4347,6 @@ const translations = {
},
statementPage: {
title: ({year, monthName}: StatementTitleParams) => `Estado de cuenta de ${monthName} ${year}`,
- generatingPDF: 'Estamos generando tu PDF ahora mismo. ¡Por favor, vuelve más tarde!',
},
keyboardShortcutsPage: {
title: 'Atajos de teclado',
@@ -5269,7 +5277,7 @@ const translations = {
overLimit: ({formattedLimit}: ViolationsOverLimitParams) => `Importe supera el límite${formattedLimit ? ` de ${formattedLimit}/persona` : ''}`,
overLimitAttendee: ({formattedLimit}: ViolationsOverLimitParams) => `Importe supera el límite${formattedLimit ? ` de ${formattedLimit}/persona` : ''}`,
perDayLimit: ({formattedLimit}: ViolationsPerDayLimitParams) => `Importe supera el límite diario de la categoría${formattedLimit ? ` de ${formattedLimit}/persona` : ''}`,
- receiptNotSmartScanned: 'Recibo no verificado. Por favor, confirma la exactitud',
+ receiptNotSmartScanned: 'Escaneo de recibo incompleto. Por favor, verifica los detalles manualmente.',
receiptRequired: ({formattedLimit, category}: ViolationsReceiptRequiredParams) => {
let message = 'Recibo obligatorio';
if (formattedLimit ?? category) {
@@ -5660,6 +5668,7 @@ const translations = {
RBR: 'RBR',
true: 'verdadero',
false: 'falso',
+ viewReport: 'Ver Informe',
reasonVisibleInLHN: {
hasDraftComment: 'Tiene comentario en borrador',
hasGBR: 'Tiene GBR',
@@ -5704,6 +5713,10 @@ const translations = {
emptySearchView: {
takeATour: 'Haz un tour',
},
+ tour: {
+ takeATwoMinuteTour: 'Haz un tour de 2 minutos',
+ exploreExpensify: 'Explora todo lo que Expensify tiene para ofrecer',
+ },
};
export default translations satisfies TranslationDeepObject;
diff --git a/src/libs/API/parameters/CompleteGuidedSetupParams.ts b/src/libs/API/parameters/CompleteGuidedSetupParams.ts
index 1242b9285de9..6ff45ecc424a 100644
--- a/src/libs/API/parameters/CompleteGuidedSetupParams.ts
+++ b/src/libs/API/parameters/CompleteGuidedSetupParams.ts
@@ -9,6 +9,7 @@ type CompleteGuidedSetupParams = {
paymentSelected?: string;
companySize?: OnboardingCompanySizeType;
userReportedIntegration?: OnboardingAccountingType;
+ policyID?: string;
};
export default CompleteGuidedSetupParams;
diff --git a/src/libs/API/types.ts b/src/libs/API/types.ts
index c2fd7f174e1d..bf3f749f5bac 100644
--- a/src/libs/API/types.ts
+++ b/src/libs/API/types.ts
@@ -434,6 +434,7 @@ const WRITE_COMMANDS = {
SET_CARD_EXPORT_ACCOUNT: 'SetCardExportAccount',
SET_PERSONAL_DETAILS_AND_SHIP_EXPENSIFY_CARDS: 'SetPersonalDetailsAndShipExpensifyCards',
SET_INVOICING_TRANSFER_BANK_ACCOUNT: 'SetInvoicingTransferBankAccount',
+ SELF_TOUR_VIEWED: 'SelfTourViewed',
UPDATE_INVOICE_COMPANY_NAME: 'UpdateInvoiceCompanyName',
UPDATE_INVOICE_COMPANY_WEBSITE: 'UpdateInvoiceCompanyWebsite',
} as const;
@@ -861,6 +862,7 @@ type WriteCommandParameters = {
[WRITE_COMMANDS.UPDATE_CARD_SETTLEMENT_FREQUENCY]: Parameters.UpdateCardSettlementFrequencyParams;
[WRITE_COMMANDS.UPDATE_CARD_SETTLEMENT_ACCOUNT]: Parameters.UpdateCardSettlementAccountParams;
[WRITE_COMMANDS.SET_PERSONAL_DETAILS_AND_SHIP_EXPENSIFY_CARDS]: Parameters.SetPersonalDetailsAndShipExpensifyCardsParams;
+ [WRITE_COMMANDS.SELF_TOUR_VIEWED]: null;
// Xero API
[WRITE_COMMANDS.UPDATE_XERO_TENANT_ID]: Parameters.UpdateXeroGenericTypeParams;
@@ -911,6 +913,7 @@ const READ_COMMANDS = {
SEND_PERFORMANCE_TIMING: 'SendPerformanceTiming',
GET_ROUTE: 'GetRoute',
GET_ROUTE_FOR_DRAFT: 'GetRouteForDraft',
+ GET_ROUTE_FOR_BACKUP: 'GetRouteForBackup',
GET_STATEMENT_PDF: 'GetStatementPDF',
OPEN_ONFIDO_FLOW: 'OpenOnfidoFlow',
OPEN_INITIAL_SETTINGS_PAGE: 'OpenInitialSettingsPage',
@@ -971,6 +974,7 @@ type ReadCommandParameters = {
[READ_COMMANDS.SEND_PERFORMANCE_TIMING]: Parameters.SendPerformanceTimingParams;
[READ_COMMANDS.GET_ROUTE]: Parameters.GetRouteParams;
[READ_COMMANDS.GET_ROUTE_FOR_DRAFT]: Parameters.GetRouteParams;
+ [READ_COMMANDS.GET_ROUTE_FOR_BACKUP]: Parameters.GetRouteParams;
[READ_COMMANDS.GET_STATEMENT_PDF]: Parameters.GetStatementPDFParams;
[READ_COMMANDS.OPEN_ONFIDO_FLOW]: null;
[READ_COMMANDS.OPEN_INITIAL_SETTINGS_PAGE]: null;
diff --git a/src/libs/BankAccountUtils.ts b/src/libs/BankAccountUtils.ts
index c781ccab3f33..89bcf96c642f 100644
--- a/src/libs/BankAccountUtils.ts
+++ b/src/libs/BankAccountUtils.ts
@@ -3,7 +3,7 @@ import type {OnyxEntry} from 'react-native-onyx';
import type * as OnyxTypes from '@src/types/onyx';
function getDefaultCompanyWebsite(session: OnyxEntry, user: OnyxEntry): string {
- return user?.isFromPublicDomain ? 'https://' : `https://www.${Str.extractEmailDomain(session?.email ?? '')}`;
+ return user?.isFromPublicDomain ? '' : `https://www.${Str.extractEmailDomain(session?.email ?? '')}`;
}
function getLastFourDigits(bankAccountNumber: string): string {
diff --git a/src/libs/CardUtils.ts b/src/libs/CardUtils.ts
index 9fda616557a8..80b784a162cf 100644
--- a/src/libs/CardUtils.ts
+++ b/src/libs/CardUtils.ts
@@ -9,6 +9,7 @@ import type {TranslationPaths} from '@src/languages/types';
import type {OnyxValues} from '@src/ONYXKEYS';
import ONYXKEYS from '@src/ONYXKEYS';
import type {BankAccountList, Card, CardFeeds, CardList, CompanyCardFeed, PersonalDetailsList, WorkspaceCardsList} from '@src/types/onyx';
+import type {CardFeedData} from '@src/types/onyx/CardFeeds';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import type IconAsset from '@src/types/utils/IconAsset';
import localeCompare from './LocaleCompare';
@@ -226,6 +227,13 @@ function getCardFeedIcon(cardFeed: CompanyCardFeed | typeof CONST.EXPENSIFY_CARD
return Illustrations.AmexCompanyCards;
}
+function removeExpensifyCardFromCompanyCards(companyCards?: Record) {
+ if (!companyCards) {
+ return {};
+ }
+ return Object.fromEntries(Object.entries(companyCards).filter(([key]) => key !== CONST.EXPENSIFY_CARD.BANK));
+}
+
function getCardFeedName(feedType: CompanyCardFeed): string {
const feedNamesMapping = {
[CONST.COMPANY_CARD.FEED_BANK_NAME.VISA]: 'Visa',
@@ -293,7 +301,7 @@ const getCorrectStepForSelectedBank = (selectedBank: ValueOf, cardFeeds: OnyxEntry): CompanyCardFeed {
- const defaultFeed = Object.keys(cardFeeds?.settings?.companyCards ?? {}).at(0) as CompanyCardFeed;
+ const defaultFeed = Object.keys(removeExpensifyCardFromCompanyCards(cardFeeds?.settings?.companyCards)).at(0) as CompanyCardFeed;
return lastSelectedFeed ?? defaultFeed;
}
@@ -318,4 +326,5 @@ export {
getBankCardDetailsImage,
getSelectedFeed,
getCorrectStepForSelectedBank,
+ removeExpensifyCardFromCompanyCards,
};
diff --git a/src/libs/CategoryUtils.ts b/src/libs/CategoryUtils.ts
index a87e18e64bf6..479ae557eab6 100644
--- a/src/libs/CategoryUtils.ts
+++ b/src/libs/CategoryUtils.ts
@@ -1,7 +1,7 @@
import type {LocaleContextProps} from '@components/LocaleContextProvider';
import CONST from '@src/CONST';
import type {Policy, TaxRate, TaxRatesWithDefault} from '@src/types/onyx';
-import type {ApprovalRule, ExpenseRule, MccGroup} from '@src/types/onyx/Policy';
+import type {ApprovalRule, ExpenseRule} from '@src/types/onyx/Policy';
import * as CurrencyUtils from './CurrencyUtils';
function formatDefaultTaxRateText(translate: LocaleContextProps['translate'], taxID: string, taxRate: TaxRate, policyTaxRates?: TaxRatesWithDefault) {
@@ -68,18 +68,4 @@ function getCategoryDefaultTaxRate(expenseRules: ExpenseRule[], categoryName: st
return categoryDefaultTaxRate;
}
-function updateCategoryInMccGroup(mccGroups: Record, oldCategoryName: string, newCategoryName: string) {
- if (oldCategoryName === newCategoryName) {
- return mccGroups;
- }
-
- const updatedGroups: Record = {};
-
- for (const [key, group] of Object.entries(mccGroups || {})) {
- updatedGroups[key] = group.category === oldCategoryName ? {...group, category: newCategoryName, pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE} : group;
- }
-
- return updatedGroups;
-}
-
-export {formatDefaultTaxRateText, formatRequireReceiptsOverText, getCategoryApproverRule, getCategoryExpenseRule, getCategoryDefaultTaxRate, updateCategoryInMccGroup};
+export {formatDefaultTaxRateText, formatRequireReceiptsOverText, getCategoryApproverRule, getCategoryExpenseRule, getCategoryDefaultTaxRate};
diff --git a/src/libs/ErrorUtils.ts b/src/libs/ErrorUtils.ts
index ba2a33a367d4..b880239b8abf 100644
--- a/src/libs/ErrorUtils.ts
+++ b/src/libs/ErrorUtils.ts
@@ -134,6 +134,15 @@ function getLatestErrorFieldForAnyField Object.assign(acc, error), {});
}
+function getLatestError(errors?: Errors): Errors {
+ if (!errors || Object.keys(errors).length === 0) {
+ return {};
+ }
+
+ const key = Object.keys(errors).sort().reverse().at(0) ?? '';
+ return {[key]: getErrorMessageWithTranslationData(errors[key])};
+}
+
/**
* Method used to attach already translated message
* @param errors - An object containing current errors in the form
@@ -198,6 +207,7 @@ export {
getLatestErrorFieldForAnyField,
getLatestErrorMessage,
getLatestErrorMessageField,
+ getLatestError,
getMicroSecondOnyxErrorWithTranslationKey,
getMicroSecondOnyxErrorWithMessage,
getMicroSecondOnyxErrorObject,
diff --git a/src/libs/Fullstory/index.native.ts b/src/libs/Fullstory/index.native.ts
index 8d97b8d4307e..30a5a77ae9f3 100644
--- a/src/libs/Fullstory/index.native.ts
+++ b/src/libs/Fullstory/index.native.ts
@@ -40,7 +40,8 @@ const FS = {
// after the init function since this function is also called on updates for
// UserMetadata onyx key.
Environment.getEnvironment().then((envName: string) => {
- if (envName !== CONST.ENVIRONMENT.PRODUCTION) {
+ const isTestEmail = value.email !== undefined && value.email.startsWith('fullstory') && value.email.endsWith(CONST.EMAIL.QA_DOMAIN);
+ if (CONST.ENVIRONMENT.PRODUCTION !== envName && !isTestEmail) {
return;
}
FullStory.restart();
diff --git a/src/libs/Fullstory/index.ts b/src/libs/Fullstory/index.ts
index df65af358a55..0aa0b2094591 100644
--- a/src/libs/Fullstory/index.ts
+++ b/src/libs/Fullstory/index.ts
@@ -57,7 +57,8 @@ const FS = {
}
try {
Environment.getEnvironment().then((envName: string) => {
- if (CONST.ENVIRONMENT.PRODUCTION !== envName) {
+ const isTestEmail = value.email !== undefined && value.email.startsWith('fullstory') && value.email.endsWith(CONST.EMAIL.QA_DOMAIN);
+ if (CONST.ENVIRONMENT.PRODUCTION !== envName && !isTestEmail) {
return;
}
FS.onReady().then(() => {
diff --git a/src/libs/GoogleTagManager/index.native.ts b/src/libs/GoogleTagManager/index.native.ts
new file mode 100644
index 000000000000..267591d6ef40
--- /dev/null
+++ b/src/libs/GoogleTagManager/index.native.ts
@@ -0,0 +1,15 @@
+import analytics from '@react-native-firebase/analytics';
+import Log from '@libs/Log';
+import type {GoogleTagManagerEvent} from './types';
+import type GoogleTagManagerModule from './types';
+
+function publishEvent(event: GoogleTagManagerEvent, accountID: number) {
+ analytics().logEvent(event, {accountID});
+ Log.info('[GTM] event published', false, {event, accountID});
+}
+
+const GoogleTagManager: GoogleTagManagerModule = {
+ publishEvent,
+};
+
+export default GoogleTagManager;
diff --git a/src/libs/GoogleTagManager/index.ts b/src/libs/GoogleTagManager/index.ts
new file mode 100644
index 000000000000..e859da8c12e9
--- /dev/null
+++ b/src/libs/GoogleTagManager/index.ts
@@ -0,0 +1,35 @@
+import Log from '@libs/Log';
+import type {GoogleTagManagerEvent} from './types';
+import type GoogleTagManagerModule from './types';
+
+/**
+ * The dataLayer is added with a js snippet from Google in web/thirdPartyScripts.js. Set USE_THIRD_PARTY_SCRIPTS to true
+ * in your .env to enable this
+ */
+type WindowWithDataLayer = Window & {
+ dataLayer?: {
+ push: (params: DataLayerPushParams) => void;
+ };
+};
+
+type DataLayerPushParams = {
+ event: GoogleTagManagerEvent;
+ accountID: number;
+};
+
+declare const window: WindowWithDataLayer;
+
+function publishEvent(event: GoogleTagManagerEvent, accountID: number) {
+ if (!window.dataLayer) {
+ return;
+ }
+
+ window.dataLayer.push({event, accountID});
+ Log.info('[GTM] event published', false, {event, accountID});
+}
+
+const GoogleTagManager: GoogleTagManagerModule = {
+ publishEvent,
+};
+
+export default GoogleTagManager;
diff --git a/src/libs/GoogleTagManager/types.ts b/src/libs/GoogleTagManager/types.ts
new file mode 100644
index 000000000000..a4af6aa00330
--- /dev/null
+++ b/src/libs/GoogleTagManager/types.ts
@@ -0,0 +1,13 @@
+/**
+ * An event that can be published to Google Tag Manager. New events must be configured in GTM before they can be used
+ * in the app.
+ */
+type GoogleTagManagerEvent = 'sign_up' | 'workspace_created' | 'paid_adoption';
+
+type GoogleTagManagerModule = {
+ publishEvent: (event: GoogleTagManagerEvent, accountID: number) => void;
+};
+
+export default GoogleTagManagerModule;
+
+export type {GoogleTagManagerEvent};
diff --git a/src/libs/HybridApp.ts b/src/libs/HybridApp.ts
new file mode 100644
index 000000000000..b500dc1ad1a7
--- /dev/null
+++ b/src/libs/HybridApp.ts
@@ -0,0 +1,23 @@
+import {DeviceEventEmitter, NativeModules} from 'react-native';
+import CONST from '@src/CONST';
+import {setIsSigningIn, setOldDotSignInError, setReadyToSwitchToClassicExperience} from './actions/HybridApp';
+import type {Init} from './ActiveClientManager/types';
+import Log from './Log';
+
+const init: Init = () => {
+ if (!NativeModules.HybridAppModule) {
+ return;
+ }
+
+ // Setup event listeners
+ DeviceEventEmitter.addListener(CONST.EVENTS.HYBRID_APP.ON_SIGN_IN_FINISHED, (data) => {
+ Log.info(`[HybridApp] onSignInFinished event received with data: ${data}`, true);
+ const eventData = JSON.parse(data as string) as {errorMessage: string};
+
+ setIsSigningIn(false);
+ setOldDotSignInError(eventData.errorMessage);
+ setReadyToSwitchToClassicExperience(true);
+ });
+};
+
+export default {init};
diff --git a/src/libs/MoneyRequestUtils.ts b/src/libs/MoneyRequestUtils.ts
index 25c8509efaad..206bb8509af6 100644
--- a/src/libs/MoneyRequestUtils.ts
+++ b/src/libs/MoneyRequestUtils.ts
@@ -38,21 +38,15 @@ function addLeadingZero(amount: string): string {
}
/**
- * Get amount regex string
- */
-function amountRegex(decimals: number, amountMaxLength: number = CONST.IOU.AMOUNT_MAX_LENGTH): string {
- return decimals === 0
- ? `^\\d{0,${amountMaxLength}}$` // Don't allow decimal point if decimals === 0
- : `^\\d{0,${amountMaxLength}}(?:(?:\\.|\\,)\\d{0,${decimals}})?$`; // Allow the decimal point and the desired number of digits after the point
-}
-
-/**
- * Check if string is a valid amount
+ * Check if amount is a decimal up to 3 digits
*/
function validateAmount(amount: string, decimals: number, amountMaxLength: number = CONST.IOU.AMOUNT_MAX_LENGTH): boolean {
- const regexString = amountRegex(decimals, amountMaxLength);
- const decimalNumberRegex = new RegExp(regexString);
- return decimalNumberRegex.test(amount);
+ const regexString =
+ decimals === 0
+ ? `^\\d{1,${amountMaxLength}}$` // Don't allow decimal point if decimals === 0
+ : `^\\d{1,${amountMaxLength}}(\\.\\d{0,${decimals}})?$`; // Allow the decimal point and the desired number of digits after the point
+ const decimalNumberRegex = new RegExp(regexString, 'i');
+ return amount === '' || decimalNumberRegex.test(amount);
}
/**
@@ -104,7 +98,6 @@ export {
stripDecimalsFromAmount,
stripSpacesFromAmount,
replaceCommasWithPeriod,
- amountRegex,
validateAmount,
validatePercentage,
};
diff --git a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
index 5336954486e6..054ced8bc9bb 100644
--- a/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
+++ b/src/libs/Navigation/AppNavigator/createCustomBottomTabNavigator/DebugTabView.tsx
@@ -134,7 +134,7 @@ function DebugTabView({selectedTab = '', chatTabBrickRoad, activeWorkspaceID}: D
const report = getChatTabBrickRoadReport(activeWorkspaceID);
if (report) {
- Navigation.navigate(ROUTES.REPORT_WITH_ID.getRoute(report.reportID));
+ Navigation.navigate(ROUTES.DEBUG_REPORT.getRoute(report.reportID));
}
}
if (selectedTab === SCREENS.SETTINGS.ROOT) {
diff --git a/src/libs/Navigation/AppNavigator/index.native.tsx b/src/libs/Navigation/AppNavigator/index.native.tsx
index 5c5bafebacbd..7af3e7305662 100644
--- a/src/libs/Navigation/AppNavigator/index.native.tsx
+++ b/src/libs/Navigation/AppNavigator/index.native.tsx
@@ -4,6 +4,7 @@ import {useOnyx} from 'react-native-onyx';
import {InitialURLContext} from '@components/InitialURLContextProvider';
import Navigation from '@libs/Navigation/Navigation';
import ONYXKEYS from '@src/ONYXKEYS';
+import type {TryNewDot} from '@src/types/onyx';
import type ReactComponentModule from '@src/types/utils/ReactComponentModule';
type AppNavigatorProps = {
@@ -11,17 +12,34 @@ type AppNavigatorProps = {
authenticated: boolean;
};
+function shouldUseOldApp(tryNewDot?: TryNewDot) {
+ return tryNewDot?.classicRedirect.dismissed === true || tryNewDot?.classicRedirect.dismissed === 'true';
+}
+
function AppNavigator({authenticated}: AppNavigatorProps) {
const {initialURL, setInitialURL} = useContext(InitialURLContext);
- const [useNewDotLoginPage] = useOnyx(ONYXKEYS.USE_NEWDOT_SIGN_IN_PAGE);
+ const [tryNewDot] = useOnyx(ONYXKEYS.NVP_TRYNEWDOT);
+ const [hybridApp] = useOnyx(ONYXKEYS.HYBRID_APP);
+ /**
+ * kiedy chcemy pokazać auth screens:
+ * - logujemy do OD
+ * - nie chcemy wcale
+ * - logujemy do ND
+ * - gdy jesteśmy authenticated (po odpaleniu signInToOldDot)
+ * - przechodzimy z OD do ND
+ * - od razu o ile jesteśmy zalogowani, ale powinniśmy być zawsze
+ */
const shouldShowAuthScreens = useMemo(() => {
if (!NativeModules.HybridAppModule) {
return authenticated;
}
+ if (shouldUseOldApp(tryNewDot)) {
+ return false;
+ }
- return useNewDotLoginPage === false && authenticated;
- }, [authenticated, useNewDotLoginPage]);
+ return authenticated && (!hybridApp?.useNewDotSignInPage || hybridApp?.readyToShowAuthScreens);
+ }, [authenticated, hybridApp?.readyToShowAuthScreens, tryNewDot, hybridApp?.useNewDotSignInPage]);
useEffect(() => {
if (!NativeModules.HybridAppModule || !initialURL || !shouldShowAuthScreens) {
diff --git a/src/libs/Navigation/NavigationRoot.tsx b/src/libs/Navigation/NavigationRoot.tsx
index bb005fc6b763..c23c3783b3bf 100644
--- a/src/libs/Navigation/NavigationRoot.tsx
+++ b/src/libs/Navigation/NavigationRoot.tsx
@@ -108,7 +108,8 @@ function NavigationRoot({authenticated, lastVisitedPath, initialUrl, onReady, sh
}
// If there is no lastVisitedPath, we can do early return. We won't modify the default behavior.
- if (!lastVisitedPath) {
+ // The same applies to HybridApp, as we always define the route to which we want to transition.
+ if (!lastVisitedPath || NativeModules.HybridAppModule) {
return undefined;
}
diff --git a/src/libs/Network/SequentialQueue.ts b/src/libs/Network/SequentialQueue.ts
index 03964b910e34..643ed64ae7f6 100644
--- a/src/libs/Network/SequentialQueue.ts
+++ b/src/libs/Network/SequentialQueue.ts
@@ -97,6 +97,7 @@ function process(): Promise {
pause();
}
+ Log.info('[SequentialQueue] Removing persisted request because it was processed successfully.', false, {request: requestToProcess});
PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
@@ -105,6 +106,7 @@ function process(): Promise {
// On sign out we cancel any in flight requests from the user. Since that user is no longer signed in their requests should not be retried.
// Duplicate records don't need to be retried as they just mean the record already exists on the server
if (error.name === CONST.ERROR.REQUEST_CANCELLED || error.message === CONST.ERROR.DUPLICATE_RECORD) {
+ Log.info("[SequentialQueue] Removing persisted request because it failed and doesn't need to be retried.", false, {error, request: requestToProcess});
PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
@@ -114,6 +116,7 @@ function process(): Promise {
.then(process)
.catch(() => {
Onyx.update(requestToProcess.failureData ?? []);
+ Log.info('[SequentialQueue] Removing persisted request because it failed too many times.', false, {error, request: requestToProcess});
PersistedRequests.endRequestAndRemoveFromQueue(requestToProcess);
RequestThrottle.clear();
return process();
diff --git a/src/libs/OptionsListUtils.ts b/src/libs/OptionsListUtils.ts
index 497a2d33cf56..1296a64e571d 100644
--- a/src/libs/OptionsListUtils.ts
+++ b/src/libs/OptionsListUtils.ts
@@ -1893,7 +1893,7 @@ function getOptions(
allPersonalDetailsOptions = lodashOrderBy(allPersonalDetailsOptions, [(personalDetail) => personalDetail.text?.toLowerCase()], 'asc');
}
- const optionsToExclude: Option[] = [];
+ const optionsToExclude: Option[] = [{login: CONST.EMAIL.NOTIFICATIONS}];
// If we're including selected options from the search results, we only want to exclude them if the search input is empty
// This is because on certain pages, we show the selected options at the top when the search input is empty
diff --git a/src/libs/Permissions.ts b/src/libs/Permissions.ts
index 05a801e6f4ef..0853bd9c18ce 100644
--- a/src/libs/Permissions.ts
+++ b/src/libs/Permissions.ts
@@ -24,26 +24,10 @@ function canUseSpotnanaTravel(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.SPOTNANA_TRAVEL) || canUseAllBetas(betas);
}
-function canUseCompanyCardFeeds(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.COMPANY_CARD_FEEDS) || canUseAllBetas(betas);
-}
-
-function canUseDirectFeeds(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.DIRECT_FEEDS) || canUseAllBetas(betas);
-}
-
function canUseNetSuiteUSATax(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.NETSUITE_USA_TAX) || canUseAllBetas(betas);
}
-function canUseNewDotCopilot(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.NEW_DOT_COPILOT) || canUseAllBetas(betas);
-}
-
-function canUseWorkspaceRules(betas: OnyxEntry): boolean {
- return !!betas?.includes(CONST.BETAS.WORKSPACE_RULES) || canUseAllBetas(betas);
-}
-
function canUseCategoryAndTagApprovers(betas: OnyxEntry): boolean {
return !!betas?.includes(CONST.BETAS.CATEGORY_AND_TAG_APPROVERS) || canUseAllBetas(betas);
}
@@ -70,11 +54,7 @@ export default {
canUseDupeDetection,
canUseP2PDistanceRequests,
canUseSpotnanaTravel,
- canUseCompanyCardFeeds,
- canUseDirectFeeds,
canUseNetSuiteUSATax,
- canUseNewDotCopilot,
- canUseWorkspaceRules,
canUseCombinedTrackSubmit,
canUseCategoryAndTagApprovers,
canUsePerDiem,
diff --git a/src/libs/ReportActionsUtils.ts b/src/libs/ReportActionsUtils.ts
index dba40f820a75..a354ea3d5444 100644
--- a/src/libs/ReportActionsUtils.ts
+++ b/src/libs/ReportActionsUtils.ts
@@ -9,7 +9,7 @@ import CONST from '@src/CONST';
import type {TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
-import type {OnyxInputOrEntry, PrivatePersonalDetails} from '@src/types/onyx';
+import type {Locale, OnyxInputOrEntry, PrivatePersonalDetails} from '@src/types/onyx';
import type {JoinWorkspaceResolution, OriginalMessageChangeLog, OriginalMessageExportIntegration} from '@src/types/onyx/OriginalMessage';
import type Report from '@src/types/onyx/Report';
import type ReportAction from '@src/types/onyx/ReportAction';
@@ -126,7 +126,7 @@ function isDeletedAction(reportAction: OnyxInputOrEntry, lastReadTime: string) {
+function isReportActionUnread(reportAction: OnyxEntry, lastReadTime?: string) {
if (!lastReadTime) {
return !isCreatedAction(reportAction);
}
@@ -1806,10 +1807,38 @@ function getReportActionsLength() {
return Object.keys(allReportActions ?? {}).length;
}
+function wasActionCreatedWhileOffline(action: ReportAction, isOffline: boolean, lastOfflineAt: Date | undefined, lastOnlineAt: Date | undefined, locale: Locale): boolean {
+ // The user was never online.
+ if (!lastOnlineAt) {
+ return true;
+ }
+
+ // The user never was never offline.
+ if (!lastOfflineAt) {
+ return false;
+ }
+
+ const actionCreatedAt = DateUtils.getLocalDateFromDatetime(locale, action.created);
+
+ // The action was created before the user went offline.
+ if (actionCreatedAt <= lastOfflineAt) {
+ return false;
+ }
+
+ // The action was created while the user was offline.
+ if (isOffline || actionCreatedAt < lastOnlineAt) {
+ return true;
+ }
+
+ // The action was created after the user went back online.
+ return false;
+}
+
export {
doesReportHaveVisibleActions,
extractLinksFromMessageHtml,
formatLastMessageText,
+ isReportActionUnread,
getActionableMentionWhisperMessage,
getAllReportActions,
getCombinedReportActions,
@@ -1917,6 +1946,7 @@ export {
getRemovedConnectionMessage,
getActionableJoinRequestPendingReportAction,
getReportActionsLength,
+ wasActionCreatedWhileOffline,
};
export type {LastVisibleMessage};
diff --git a/src/libs/ReportUtils.ts b/src/libs/ReportUtils.ts
index 7ad1b72dfebd..d8133991d62b 100644
--- a/src/libs/ReportUtils.ts
+++ b/src/libs/ReportUtils.ts
@@ -53,7 +53,7 @@ import type {OriginalMessageChangeLog, PaymentMethodType} from '@src/types/onyx/
import type {Status} from '@src/types/onyx/PersonalDetails';
import type {ConnectionName} from '@src/types/onyx/Policy';
import type {NotificationPreference, Participants, PendingChatMember, Participant as ReportParticipant} from '@src/types/onyx/Report';
-import type {Message, ReportActions} from '@src/types/onyx/ReportAction';
+import type {Message, OldDotReportAction, ReportActions} from '@src/types/onyx/ReportAction';
import type {Comment, TransactionChanges, WaypointCollection} from '@src/types/onyx/Transaction';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import type IconAsset from '@src/types/utils/IconAsset';
@@ -258,6 +258,11 @@ type OptimisticCancelPaymentReportAction = Pick<
'actionName' | 'actorAccountID' | 'message' | 'originalMessage' | 'person' | 'reportActionID' | 'shouldShow' | 'created' | 'pendingAction'
>;
+type OptimisticChangeFieldAction = Pick<
+ OldDotReportAction & ReportAction,
+ 'actionName' | 'actorAccountID' | 'originalMessage' | 'person' | 'reportActionID' | 'created' | 'pendingAction' | 'message'
+>;
+
type OptimisticEditedTaskReportAction = Pick<
ReportAction,
'reportActionID' | 'actionName' | 'pendingAction' | 'actorAccountID' | 'automatic' | 'avatar' | 'created' | 'shouldShow' | 'message' | 'person' | 'delegateAccountID'
@@ -452,6 +457,7 @@ type OptimisticIOUReport = Pick<
| 'parentReportID'
| 'lastVisibleActionCreated'
| 'fieldList'
+ | 'parentReportActionID'
>;
type DisplayNameWithTooltips = Array>;
@@ -756,7 +762,7 @@ function getParentReport(report: OnyxEntry): OnyxEntry {
* Returns the root parentReport if the given report is nested.
* Uses recursion to iterate any depth of nested reports.
*/
-function getRootParentReport(report: OnyxEntry): OnyxEntry {
+function getRootParentReport(report: OnyxEntry, visitedReportIDs: Set = new Set()): OnyxEntry {
if (!report) {
return undefined;
}
@@ -766,10 +772,18 @@ function getRootParentReport(report: OnyxEntry): OnyxEntry {
return report;
}
+ // Detect and prevent an infinite loop caused by a cycle in the ancestry. This should normally
+ // never happen
+ if (visitedReportIDs.has(report.reportID)) {
+ Log.alert('Report ancestry cycle detected.', {reportID: report.reportID, ancestry: Array.from(visitedReportIDs)});
+ return undefined;
+ }
+ visitedReportIDs.add(report.reportID);
+
const parentReport = getReportOrDraftReport(report?.parentReportID);
// Runs recursion to iterate a parent report
- return getRootParentReport(!isEmptyObject(parentReport) ? parentReport : undefined);
+ return getRootParentReport(!isEmptyObject(parentReport) ? parentReport : undefined, visitedReportIDs);
}
/**
@@ -2562,6 +2576,56 @@ function getReimbursementDeQueuedActionMessage(
return Localize.translateLocal('iou.canceledRequest', {submitterDisplayName, amount: formattedAmount});
}
+/**
+ * Builds an optimistic REIMBURSEMENT_DEQUEUED report action with a randomly generated reportActionID.
+ *
+ */
+function buildOptimisticChangeFieldAction(reportField: PolicyReportField, previousReportField: PolicyReportField): OptimisticChangeFieldAction {
+ return {
+ actionName: CONST.REPORT.ACTIONS.TYPE.CHANGE_FIELD,
+ actorAccountID: currentUserAccountID,
+ message: [
+ {
+ type: 'TEXT',
+ style: 'strong',
+ text: 'You',
+ },
+ {
+ type: 'TEXT',
+ style: 'normal',
+ text: ` modified field '${reportField.name}'.`,
+ },
+ {
+ type: 'TEXT',
+ style: 'normal',
+ text: ` New value is '${reportField.value}'`,
+ },
+ {
+ type: 'TEXT',
+ style: 'normal',
+ text: ` (previously '${previousReportField.value}').`,
+ },
+ ],
+ originalMessage: {
+ fieldName: reportField.name,
+ newType: reportField.type,
+ newValue: reportField.value,
+ oldType: previousReportField.type,
+ oldValue: previousReportField.value,
+ },
+ person: [
+ {
+ style: 'strong',
+ text: getCurrentUserDisplayNameOrEmail(),
+ type: 'TEXT',
+ },
+ ],
+ reportActionID: NumberUtils.rand64(),
+ created: DateUtils.getDBTime(),
+ pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
+ };
+}
+
/**
* Builds an optimistic REIMBURSEMENT_DEQUEUED report action with a randomly generated reportActionID.
*
@@ -4265,7 +4329,7 @@ function getReportDescription(report: OnyxEntry): string {
try {
const reportDescription = report?.description;
const objectDescription = JSON.parse(reportDescription) as {html: string};
- return objectDescription.html ?? '';
+ return objectDescription.html ?? reportDescription ?? '';
} catch (error) {
return report?.description ?? '';
}
@@ -4440,9 +4504,18 @@ function buildOptimisticTaskCommentReportAction(
* @param chatReportID - Report ID of the chat where the IOU is.
* @param currency - IOU currency.
* @param isSendingMoney - If we pay someone the IOU should be created as settled
+ * @param parentReportActionID - The parent report action ID of the IOU report
*/
-function buildOptimisticIOUReport(payeeAccountID: number, payerAccountID: number, total: number, chatReportID: string, currency: string, isSendingMoney = false): OptimisticIOUReport {
+function buildOptimisticIOUReport(
+ payeeAccountID: number,
+ payerAccountID: number,
+ total: number,
+ chatReportID: string,
+ currency: string,
+ isSendingMoney = false,
+ parentReportActionID?: string,
+): OptimisticIOUReport {
const formattedTotal = CurrencyUtils.convertToDisplayString(total, currency);
const personalDetails = getPersonalDetailsForAccountID(payerAccountID);
const payerEmail = 'login' in personalDetails ? personalDetails.login : '';
@@ -4472,6 +4545,7 @@ function buildOptimisticIOUReport(payeeAccountID: number, payerAccountID: number
parentReportID: chatReportID,
lastVisibleActionCreated: DateUtils.getDBTime(),
fieldList: policy?.fieldList,
+ parentReportActionID,
};
}
@@ -6352,7 +6426,9 @@ function getAllReportActionsErrorsAndReportActionThatRequiresAttention(report: O
}
}
const parentReportAction: OnyxEntry =
- !report?.parentReportID || !report?.parentReportActionID ? undefined : allReportActions?.[report.parentReportID ?? '-1']?.[report.parentReportActionID ?? '-1'];
+ !report?.parentReportID || !report?.parentReportActionID
+ ? undefined
+ : allReportActions?.[`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${report.parentReportID ?? '-1'}`]?.[report.parentReportActionID ?? '-1'];
if (ReportActionsUtils.wasActionTakenByCurrentUser(parentReportAction) && ReportActionsUtils.isTransactionThread(parentReportAction)) {
const transactionID = ReportActionsUtils.isMoneyRequestAction(parentReportAction) ? ReportActionsUtils.getOriginalMessage(parentReportAction)?.IOUTransactionID : null;
@@ -8650,6 +8726,7 @@ export {
hasMissingInvoiceBankAccount,
reasonForReportToBeInOptionList,
getReasonAndReportActionThatRequiresAttention,
+ buildOptimisticChangeFieldAction,
isPolicyRelatedReport,
hasReportErrorsOtherThanFailedReceipt,
shouldShowViolations,
diff --git a/src/libs/SearchQueryUtils.ts b/src/libs/SearchQueryUtils.ts
index c84e42704fb9..62d00f8091ed 100644
--- a/src/libs/SearchQueryUtils.ts
+++ b/src/libs/SearchQueryUtils.ts
@@ -216,15 +216,10 @@ function findIDFromDisplayValue(filterName: ValueOf {
filter.filters.sort((a, b) => localeCompare(a.value.toString(), b.value.toString()));
@@ -235,7 +230,16 @@ function getQueryHash(query: SearchQueryJSON): number {
.sort()
.forEach((filterString) => (orderedQuery += ` ${filterString}`));
- return UserUtils.hashText(orderedQuery, 2 ** 32);
+ const recentSearchHash = UserUtils.hashText(orderedQuery, 2 ** 32);
+
+ orderedQuery += ` ${CONST.SEARCH.SYNTAX_ROOT_KEYS.SORT_BY}:${query.sortBy}`;
+ orderedQuery += ` ${CONST.SEARCH.SYNTAX_ROOT_KEYS.SORT_ORDER}:${query.sortOrder}`;
+ if (query.policyID) {
+ orderedQuery += ` ${CONST.SEARCH.SYNTAX_ROOT_KEYS.POLICY_ID}:${query.policyID} `;
+ }
+ const primaryHash = UserUtils.hashText(orderedQuery, 2 ** 32);
+
+ return {primaryHash, recentSearchHash};
}
/**
@@ -252,7 +256,9 @@ function buildSearchQueryJSON(query: SearchQueryString) {
// Add the full input and hash to the results
result.inputQuery = query;
result.flatFilters = flatFilters;
- result.hash = getQueryHash(result);
+ const {primaryHash, recentSearchHash} = getQueryHashes(result);
+ result.hash = primaryHash;
+ result.recentSearchHash = recentSearchHash;
return result;
} catch (e) {
diff --git a/src/libs/SidebarUtils.ts b/src/libs/SidebarUtils.ts
index 14fb727e4d7b..e7399a6d3982 100644
--- a/src/libs/SidebarUtils.ts
+++ b/src/libs/SidebarUtils.ts
@@ -79,6 +79,10 @@ type MiniReport = {
lastVisibleActionCreated?: string;
};
+function ensureSingleSpacing(text: string) {
+ return text.replace(CONST.REGEX.WHITESPACE, ' ').trim();
+}
+
/**
* @returns An array of reportIDs sorted in the proper order
*/
@@ -549,9 +553,11 @@ function getWelcomeMessage(report: OnyxEntry, policy: OnyxEntry)
welcomeMessage.phrase1 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryPolicyExpenseChatPartOne');
welcomeMessage.phrase2 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryPolicyExpenseChatPartTwo');
welcomeMessage.phrase3 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryPolicyExpenseChatPartThree');
- welcomeMessage.messageText = `${welcomeMessage.phrase1} ${ReportUtils.getDisplayNameForParticipant(report?.ownerAccountID)} ${welcomeMessage.phrase2} ${ReportUtils.getPolicyName(
- report,
- )} ${welcomeMessage.phrase3}`;
+ welcomeMessage.messageText = ensureSingleSpacing(
+ `${welcomeMessage.phrase1} ${ReportUtils.getDisplayNameForParticipant(report?.ownerAccountID)} ${welcomeMessage.phrase2} ${ReportUtils.getPolicyName(report)} ${
+ welcomeMessage.phrase3
+ }`,
+ );
}
return welcomeMessage;
}
@@ -593,7 +599,7 @@ function getWelcomeMessage(report: OnyxEntry, policy: OnyxEntry)
})
.join(' ');
- welcomeMessage.messageText = displayNamesWithTooltips.length ? `${welcomeMessage.phrase1} ${displayNamesWithTooltipsText}` : '';
+ welcomeMessage.messageText = displayNamesWithTooltips.length ? ensureSingleSpacing(`${welcomeMessage.phrase1} ${displayNamesWithTooltipsText}`) : '';
return welcomeMessage;
}
@@ -641,7 +647,7 @@ function getRoomWelcomeMessage(report: OnyxEntry): WelcomeMessage {
welcomeMessage.phrase1 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryUserRoomPartOne');
welcomeMessage.phrase2 = Localize.translateLocal('reportActionsView.beginningOfChatHistoryUserRoomPartTwo');
}
- welcomeMessage.messageText = `${welcomeMessage.phrase1} ${welcomeMessage.showReportName ? ReportUtils.getReportName(report) : ''} ${welcomeMessage.phrase2 ?? ''}`;
+ welcomeMessage.messageText = ensureSingleSpacing(`${welcomeMessage.phrase1} ${welcomeMessage.showReportName ? ReportUtils.getReportName(report) : ''} ${welcomeMessage.phrase2 ?? ''}`);
return welcomeMessage;
}
diff --git a/src/libs/TourUtils.ts b/src/libs/TourUtils.ts
new file mode 100644
index 000000000000..a88ee47cc563
--- /dev/null
+++ b/src/libs/TourUtils.ts
@@ -0,0 +1,14 @@
+import type {ValueOf} from 'type-fest';
+import CONST from '@src/CONST';
+import type {OnboardingPurposeType} from '@src/CONST';
+
+function getNavatticURL(environment: ValueOf, introSelected?: OnboardingPurposeType) {
+ const adminTourURL = environment === CONST.ENVIRONMENT.PRODUCTION ? CONST.NAVATTIC.ADMIN_TOUR_PRODUCTION : CONST.NAVATTIC.ADMIN_TOUR_STAGING;
+ const employeeTourURL = environment === CONST.ENVIRONMENT.PRODUCTION ? CONST.NAVATTIC.EMPLOYEE_TOUR_PRODUCTION : CONST.NAVATTIC.EMPLOYEE_TOUR_STAGING;
+ return introSelected === CONST.SELECTABLE_ONBOARDING_CHOICES.MANAGE_TEAM ? adminTourURL : employeeTourURL;
+}
+
+export {
+ // eslint-disable-next-line import/prefer-default-export
+ getNavatticURL,
+};
diff --git a/src/libs/TransactionUtils/index.ts b/src/libs/TransactionUtils/index.ts
index bf5073aba27c..17d0e361e7d2 100644
--- a/src/libs/TransactionUtils/index.ts
+++ b/src/libs/TransactionUtils/index.ts
@@ -826,11 +826,15 @@ function hasNoticeTypeViolation(transactionID: string, transactionViolations: On
* Checks if any violations for the provided transaction are of type 'warning'
*/
function hasWarningTypeViolation(transactionID: string, transactionViolations: OnyxCollection): boolean {
- if (!Permissions.canUseDupeDetection(allBetas ?? [])) {
+ const warningTypeViolations = transactionViolations?.[ONYXKEYS.COLLECTION.TRANSACTION_VIOLATIONS + transactionID]?.filter(
+ (violation: TransactionViolation) => violation.type === CONST.VIOLATION_TYPES.WARNING,
+ );
+ const hasOnlyDupeDetectionViolation = warningTypeViolations?.every((violation: TransactionViolation) => violation.name === CONST.VIOLATIONS.DUPLICATED_TRANSACTION);
+ if (!Permissions.canUseDupeDetection(allBetas ?? []) && hasOnlyDupeDetectionViolation) {
return false;
}
- return !!transactionViolations?.[ONYXKEYS.COLLECTION.TRANSACTION_VIOLATIONS + transactionID]?.some((violation: TransactionViolation) => violation.type === CONST.VIOLATION_TYPES.WARNING);
+ return !!warningTypeViolations && warningTypeViolations.length > 0;
}
/**
diff --git a/src/libs/TripReservationUtils.ts b/src/libs/TripReservationUtils.ts
index b7f754f9cac6..f2ce5113af81 100644
--- a/src/libs/TripReservationUtils.ts
+++ b/src/libs/TripReservationUtils.ts
@@ -1,5 +1,6 @@
import {Str} from 'expensify-common';
import type {Dispatch, SetStateAction} from 'react';
+import {NativeModules} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import Onyx from 'react-native-onyx';
import type {LocaleContextProps} from '@components/LocaleContextProvider';
@@ -13,6 +14,7 @@ import type Transaction from '@src/types/onyx/Transaction';
import {isEmptyObject} from '@src/types/utils/EmptyObject';
import type IconAsset from '@src/types/utils/IconAsset';
import * as Link from './actions/Link';
+import Log from './Log';
import Navigation from './Navigation/Navigation';
import * as PolicyUtils from './PolicyUtils';
@@ -40,6 +42,14 @@ Onyx.connect({
},
});
+let isSingleNewDotEntry: boolean | undefined;
+Onyx.connect({
+ key: ONYXKEYS.IS_SINGLE_NEW_DOT_ENTRY,
+ callback: (val) => {
+ isSingleNewDotEntry = val;
+ },
+});
+
function getTripReservationIcon(reservationType: ReservationType): IconAsset {
switch (reservationType) {
case CONST.RESERVATION_TYPE.FLIGHT:
@@ -91,8 +101,17 @@ function bookATrip(translate: LocaleContextProps['translate'], setCtaErrorMessag
if (ctaErrorMessage) {
setCtaErrorMessage('');
}
- Link.openTravelDotLink(activePolicyID)?.catch(() => {
- setCtaErrorMessage(translate('travel.errorMessage'));
- });
+ Link.openTravelDotLink(activePolicyID)
+ ?.then(() => {
+ if (!NativeModules.HybridAppModule || !isSingleNewDotEntry) {
+ return;
+ }
+
+ Log.info('[HybridApp] Returning to OldDot after opening TravelDot');
+ NativeModules.HybridAppModule.closeReactNativeApp(false, false);
+ })
+ ?.catch(() => {
+ setCtaErrorMessage(translate('travel.errorMessage'));
+ });
}
export {getTripReservationIcon, getReservationsFromTripTransactions, getTripEReceiptIcon, bookATrip};
diff --git a/src/libs/ValidationUtils.ts b/src/libs/ValidationUtils.ts
index 80c765f0edf1..fbc1aefe30ce 100644
--- a/src/libs/ValidationUtils.ts
+++ b/src/libs/ValidationUtils.ts
@@ -20,16 +20,24 @@ import StringUtils from './StringUtils';
*/
function validateCardNumber(value: string): boolean {
let sum = 0;
- for (let i = 0; i < value.length; i++) {
- let intVal = parseInt(value.substr(i, 1), 10);
- if (i % 2 === 0) {
+ let shouldDouble = false;
+
+ // Loop through the card number from right to left
+ for (let i = value.length - 1; i >= 0; i--) {
+ let intVal = parseInt(value[i], 10);
+
+ // Double every second digit from the right
+ if (shouldDouble) {
intVal *= 2;
if (intVal > 9) {
- intVal = 1 + (intVal % 10);
+ intVal -= 9;
}
}
+
sum += intVal;
+ shouldDouble = !shouldDouble;
}
+
return sum % 10 === 0;
}
diff --git a/src/libs/WorkflowUtils.ts b/src/libs/WorkflowUtils.ts
index 3a43c0bc4eca..1b13d270b689 100644
--- a/src/libs/WorkflowUtils.ts
+++ b/src/libs/WorkflowUtils.ts
@@ -13,7 +13,6 @@ const INITIAL_APPROVAL_WORKFLOW: ApprovalWorkflowOnyx = {
usedApproverEmails: [],
isDefault: false,
action: CONST.APPROVAL_WORKFLOW.ACTION.CREATE,
- isLoading: false,
};
type GetApproversParams = {
diff --git a/src/libs/actions/Card.ts b/src/libs/actions/Card.ts
index 2a9faa02b261..3ffdd6778b12 100644
--- a/src/libs/actions/Card.ts
+++ b/src/libs/actions/Card.ts
@@ -37,7 +37,8 @@ type IssueNewCardFlowData = {
data?: Partial;
};
-function reportVirtualExpensifyCardFraud(cardID: number) {
+function reportVirtualExpensifyCardFraud(card?: Card) {
+ const cardID = card?.cardID ?? -1;
const optimisticData: OnyxUpdate[] = [
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -46,6 +47,20 @@ function reportVirtualExpensifyCardFraud(cardID: number) {
isLoading: true,
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: null,
+ },
+ },
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.WORKSPACE_CARDS_LIST}${card?.fundID ?? '-1'}_${CONST.EXPENSIFY_CARD.BANK}`,
+ value: {
+ [cardID]: null,
+ },
+ },
];
const successData: OnyxUpdate[] = [
@@ -66,6 +81,26 @@ function reportVirtualExpensifyCardFraud(cardID: number) {
isLoading: false,
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: {
+ ...card,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ },
+ },
+ },
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.WORKSPACE_CARDS_LIST}${card?.fundID ?? '-1'}_${CONST.EXPENSIFY_CARD.BANK}`,
+ value: {
+ [cardID]: {
+ ...card,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ },
+ },
+ },
];
const parameters: ReportVirtualExpensifyCardFraudParams = {
@@ -582,6 +617,13 @@ function deactivateCard(workspaceAccountID: number, card?: Card) {
[cardID]: null,
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: null,
+ },
+ },
];
const failureData: OnyxUpdate[] = [
@@ -595,6 +637,16 @@ function deactivateCard(workspaceAccountID: number, card?: Card) {
},
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.CARD_LIST,
+ value: {
+ [cardID]: {
+ ...card,
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('common.genericErrorMessage'),
+ },
+ },
+ },
];
const parameters: CardDeactivateParams = {
diff --git a/src/libs/actions/CompanyCards.ts b/src/libs/actions/CompanyCards.ts
index a106fbeff510..2955a62f28c7 100644
--- a/src/libs/actions/CompanyCards.ts
+++ b/src/libs/actions/CompanyCards.ts
@@ -51,13 +51,37 @@ function clearAddNewCardFlow() {
});
}
-function addNewCompanyCardsFeed(policyID: string, feedType: string, feedDetails: string) {
+function addNewCompanyCardsFeed(policyID: string, feedType: CompanyCardFeed, feedDetails: string, lastSelectedFeed?: CompanyCardFeed) {
const authToken = NetworkStore.getAuthToken();
if (!authToken) {
return;
}
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.LAST_SELECTED_FEED}${policyID}`,
+ value: feedType,
+ },
+ ];
+
+ const failureData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.LAST_SELECTED_FEED}${policyID}`,
+ value: lastSelectedFeed ?? null,
+ },
+ ];
+
+ const successData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.LAST_SELECTED_FEED}${policyID}`,
+ value: feedType,
+ },
+ ];
+
const parameters: RequestFeedSetupParams = {
policyID,
authToken,
@@ -65,7 +89,7 @@ function addNewCompanyCardsFeed(policyID: string, feedType: string, feedDetails:
feedDetails,
};
- API.write(WRITE_COMMANDS.REQUEST_FEED_SETUP, parameters);
+ API.write(WRITE_COMMANDS.REQUEST_FEED_SETUP, parameters, {optimisticData, failureData, successData});
}
function setWorkspaceCompanyCardFeedName(policyID: string, workspaceAccountID: number, bankName: string, userDefinedName: string) {
diff --git a/src/libs/actions/Delegate.ts b/src/libs/actions/Delegate.ts
index 28f2019bb231..e294a57e6c5f 100644
--- a/src/libs/actions/Delegate.ts
+++ b/src/libs/actions/Delegate.ts
@@ -47,7 +47,11 @@ function connect(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- delegators: delegatedAccess.delegators.map((delegator) => (delegator.email === email ? {...delegator, errorFields: {connect: null}} : delegator)),
+ errorFields: {
+ connect: {
+ [email]: null,
+ },
+ },
},
},
},
@@ -59,7 +63,11 @@ function connect(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- delegators: delegatedAccess.delegators.map((delegator) => (delegator.email === email ? {...delegator, errorFields: undefined} : delegator)),
+ errorFields: {
+ connect: {
+ [email]: null,
+ },
+ },
},
},
},
@@ -71,9 +79,11 @@ function connect(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- delegators: delegatedAccess.delegators.map((delegator) =>
- delegator.email === email ? {...delegator, errorFields: {connect: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError')}} : delegator,
- ),
+ errorFields: {
+ connect: {
+ [email]: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError'),
+ },
+ },
},
},
},
@@ -112,7 +122,7 @@ function disconnect() {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- errorFields: {connect: null},
+ errorFields: {disconnect: null},
},
},
},
@@ -136,7 +146,7 @@ function disconnect() {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
- errorFields: {connect: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError')},
+ errorFields: {disconnect: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError')},
},
},
},
@@ -190,7 +200,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
: {
...delegate,
isLoading: true,
- errorFields: {addDelegate: null},
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
},
@@ -204,7 +213,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
email,
role,
isLoading: true,
- errorFields: {addDelegate: null},
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
},
@@ -218,6 +226,11 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
value: {
delegatedAccess: {
delegates: optimisticDelegateData(),
+ errorFields: {
+ addDelegate: {
+ [email]: null,
+ },
+ },
},
isLoading: true,
},
@@ -233,7 +246,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
: {
...delegate,
isLoading: false,
- errorFields: {addDelegate: null},
pendingAction: null,
pendingFields: {email: null, role: null},
optimisticAccountID: undefined,
@@ -247,7 +259,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
{
email,
role,
- errorFields: {addDelegate: null},
isLoading: false,
pendingAction: null,
pendingFields: {email: null, role: null},
@@ -263,6 +274,11 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
value: {
delegatedAccess: {
delegates: successDelegateData(),
+ errorFields: {
+ addDelegate: {
+ [email]: null,
+ },
+ },
},
isLoading: false,
},
@@ -278,7 +294,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
: {
...delegate,
isLoading: false,
- errorFields: {addDelegate: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('contacts.genericFailureMessages.validateSecondaryLogin')},
},
) ?? []
);
@@ -289,9 +304,6 @@ function addDelegate(email: string, role: DelegateRole, validateCode: string) {
{
email,
role,
- errorFields: {
- addDelegate: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('contacts.genericFailureMessages.validateSecondaryLogin'),
- },
isLoading: false,
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.ADD,
@@ -328,11 +340,15 @@ function removeDelegate(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ removeDelegate: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates?.map((delegate) =>
delegate.email === email
? {
...delegate,
- errorFields: {removeDelegate: null},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE,
pendingFields: {email: CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE, role: CONST.RED_BRICK_ROAD_PENDING_ACTION.DELETE},
}
@@ -361,13 +377,15 @@ function removeDelegate(email: string) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ removeDelegate: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates?.map((delegate) =>
delegate.email === email
? {
...delegate,
- errorFields: {
- removeDelegate: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError'),
- },
pendingAction: null,
pendingFields: undefined,
}
@@ -383,14 +401,18 @@ function removeDelegate(email: string) {
API.write(WRITE_COMMANDS.REMOVE_DELEGATE, parameters, {optimisticData, successData, failureData});
}
-function clearAddDelegateErrors(email: string, fieldName: string) {
+function clearDelegateErrorsByField(email: string, fieldName: string) {
if (!delegatedAccess?.delegates) {
return;
}
Onyx.merge(ONYXKEYS.ACCOUNT, {
delegatedAccess: {
- delegates: delegatedAccess.delegates.map((delegate) => (delegate.email !== email ? delegate : {...delegate, errorFields: {...delegate.errorFields, [fieldName]: null}})),
+ errorFields: {
+ [fieldName]: {
+ [email]: null,
+ },
+ },
},
});
}
@@ -422,12 +444,16 @@ function updateDelegateRole(email: string, role: DelegateRole, validateCode: str
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ updateDelegateRole: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates.map((delegate) =>
delegate.email === email
? {
...delegate,
role,
- errorFields: {updateDelegateRole: null},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
pendingFields: {role: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE},
isLoading: true,
@@ -445,12 +471,16 @@ function updateDelegateRole(email: string, role: DelegateRole, validateCode: str
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ updateDelegateRole: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates.map((delegate) =>
delegate.email === email
? {
...delegate,
role,
- errorFields: {updateDelegateRole: null},
pendingAction: null,
pendingFields: {role: null},
isLoading: false,
@@ -472,9 +502,6 @@ function updateDelegateRole(email: string, role: DelegateRole, validateCode: str
delegate.email === email
? {
...delegate,
- errorFields: {
- updateDelegateRole: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('delegate.genericError'),
- },
isLoading: false,
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
pendingFields: {role: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE},
@@ -502,12 +529,16 @@ function updateDelegateRoleOptimistically(email: string, role: DelegateRole) {
key: ONYXKEYS.ACCOUNT,
value: {
delegatedAccess: {
+ errorFields: {
+ updateDelegateRole: {
+ [email]: null,
+ },
+ },
delegates: delegatedAccess.delegates.map((delegate) =>
delegate.email === email
? {
...delegate,
role,
- errorFields: {updateDelegateRole: null},
pendingAction: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE,
pendingFields: {role: CONST.RED_BRICK_ROAD_PENDING_ACTION.UPDATE},
}
@@ -568,7 +599,7 @@ export {
clearDelegatorErrors,
addDelegate,
requestValidationCode,
- clearAddDelegateErrors,
+ clearDelegateErrorsByField,
removePendingDelegate,
restoreDelegateSession,
isConnectedAsDelegate,
diff --git a/src/libs/actions/HybridApp.ts b/src/libs/actions/HybridApp.ts
new file mode 100644
index 000000000000..9bf7c79694a1
--- /dev/null
+++ b/src/libs/actions/HybridApp.ts
@@ -0,0 +1,28 @@
+import Onyx from 'react-native-onyx';
+import ONYXKEYS from '@src/ONYXKEYS';
+
+function setIsSigningIn(isSigningIn: boolean) {
+ Onyx.merge(ONYXKEYS.HYBRID_APP, {isSigningIn});
+}
+
+function setOldDotSignInError(oldDotSignInError: string) {
+ Onyx.merge(ONYXKEYS.HYBRID_APP, {oldDotSignInError});
+}
+
+function setReadyToShowAuthScreens(readyToShowAuthScreens: boolean) {
+ Onyx.merge(ONYXKEYS.HYBRID_APP, {readyToShowAuthScreens});
+}
+
+function setReadyToSwitchToClassicExperience(readyToSwitchToClassicExperience: boolean) {
+ Onyx.merge(ONYXKEYS.HYBRID_APP, {readyToSwitchToClassicExperience});
+}
+
+function setShouldResetSigningInLogic(shouldResetSigningInLogic: boolean) {
+ Onyx.merge(ONYXKEYS.HYBRID_APP, {shouldResetSigningInLogic});
+}
+
+function setUseNewDotSignInPage(useNewDotSignInPage: boolean) {
+ Onyx.merge(ONYXKEYS.HYBRID_APP, {useNewDotSignInPage});
+}
+
+export {setOldDotSignInError, setIsSigningIn, setReadyToShowAuthScreens, setReadyToSwitchToClassicExperience, setShouldResetSigningInLogic, setUseNewDotSignInPage};
diff --git a/src/libs/actions/IOU.ts b/src/libs/actions/IOU.ts
index ecc176b4d22c..7a72df9f1d87 100644
--- a/src/libs/actions/IOU.ts
+++ b/src/libs/actions/IOU.ts
@@ -2183,7 +2183,8 @@ function getMoneyRequestInformation(
}
: {};
- const optimisticNextStep = NextStepUtils.buildNextStep(iouReport, CONST.REPORT.STATUS_NUM.OPEN);
+ const predictedNextStatus = policy?.reimbursementChoice === CONST.POLICY.REIMBURSEMENT_CHOICES.REIMBURSEMENT_NO ? CONST.REPORT.STATUS_NUM.CLOSED : CONST.REPORT.STATUS_NUM.OPEN;
+ const optimisticNextStep = NextStepUtils.buildNextStep(iouReport, predictedNextStatus);
// STEP 5: Build Onyx Data
const [optimisticData, successData, failureData] = buildOnyxDataForMoneyRequest(
@@ -6570,7 +6571,15 @@ function getReportFromHoldRequestsOnyxData(
false,
newParentReportActionID,
)
- : ReportUtils.buildOptimisticIOUReport(recipient.accountID ?? 1, iouReport?.managerID ?? 1, holdTransactionAmount, chatReport.reportID, getCurrency(firstHoldTransaction), false);
+ : ReportUtils.buildOptimisticIOUReport(
+ iouReport?.ownerAccountID ?? -1,
+ iouReport?.managerID ?? -1,
+ holdTransactionAmount,
+ chatReport.reportID,
+ getCurrency(firstHoldTransaction),
+ false,
+ newParentReportActionID,
+ );
const optimisticExpenseReportPreview = ReportUtils.buildOptimisticReportPreview(
chatReport,
diff --git a/src/libs/actions/Link.ts b/src/libs/actions/Link.ts
index 13fcea0df85d..4cda676d89e8 100644
--- a/src/libs/actions/Link.ts
+++ b/src/libs/actions/Link.ts
@@ -111,7 +111,7 @@ function openTravelDotLink(policyID: OnyxEntry, postLoginPath?: string)
policyID,
};
- return new Promise((_, reject) => {
+ return new Promise((resolve, reject) => {
const error = new Error('Failed to generate spotnana token.');
asyncOpenURL(
@@ -122,7 +122,9 @@ function openTravelDotLink(policyID: OnyxEntry, postLoginPath?: string)
reject(error);
throw error;
}
- return buildTravelDotURL(response.spotnanaToken, postLoginPath);
+ const travelURL = buildTravelDotURL(response.spotnanaToken, postLoginPath);
+ resolve(undefined);
+ return travelURL;
})
.catch(() => {
reject(error);
diff --git a/src/libs/actions/PersistedRequests.ts b/src/libs/actions/PersistedRequests.ts
index ebeaec6881a9..c4df73067659 100644
--- a/src/libs/actions/PersistedRequests.ts
+++ b/src/libs/actions/PersistedRequests.ts
@@ -10,6 +10,7 @@ let ongoingRequest: Request | null = null;
Onyx.connect({
key: ONYXKEYS.PERSISTED_REQUESTS,
callback: (val) => {
+ Log.info('[PersistedRequests] hit Onyx connect callback', false, {isValNullish: val == null});
persistedRequests = val ?? [];
if (ongoingRequest && persistedRequests.length > 0) {
@@ -91,12 +92,15 @@ function deleteRequestsByIndices(indices: number[]) {
function update(oldRequestIndex: number, newRequest: Request) {
const requests = [...persistedRequests];
+ const oldRequest = requests.at(oldRequestIndex);
+ Log.info('[PersistedRequests] Updating a request', false, {oldRequest, newRequest, oldRequestIndex});
requests.splice(oldRequestIndex, 1, newRequest);
persistedRequests = requests;
Onyx.set(ONYXKEYS.PERSISTED_REQUESTS, requests);
}
function updateOngoingRequest(newRequest: Request) {
+ Log.info('[PersistedRequests] Updating the ongoing request', false, {ongoingRequest, newRequest});
ongoingRequest = newRequest;
if (newRequest.persistWhenOngoing) {
diff --git a/src/libs/actions/Policy/Category.ts b/src/libs/actions/Policy/Category.ts
index 900a1cb353d7..78b0f2dec9e2 100644
--- a/src/libs/actions/Policy/Category.ts
+++ b/src/libs/actions/Policy/Category.ts
@@ -34,7 +34,7 @@ import * as ReportUtils from '@libs/ReportUtils';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import type {Policy, PolicyCategories, PolicyCategory, RecentlyUsedCategories, Report} from '@src/types/onyx';
-import type {ApprovalRule, CustomUnit, ExpenseRule, MccGroup} from '@src/types/onyx/Policy';
+import type {ApprovalRule, CustomUnit, ExpenseRule} from '@src/types/onyx/Policy';
import type {PolicyCategoryExpenseLimitType} from '@src/types/onyx/PolicyCategory';
import type {OnyxData} from '@src/types/onyx/Request';
@@ -542,11 +542,8 @@ function renamePolicyCategory(policyID: string, policyCategory: {oldName: string
const policyCategoryExpenseRule = CategoryUtils.getCategoryExpenseRule(policy?.rules?.expenseRules ?? [], policyCategory.oldName);
const approvalRules = policy?.rules?.approvalRules ?? [];
const expenseRules = policy?.rules?.expenseRules ?? [];
- const mccGroup = policy?.mccGroup ?? {};
const updatedApprovalRules: ApprovalRule[] = lodashCloneDeep(approvalRules);
const updatedExpenseRules: ExpenseRule[] = lodashCloneDeep(expenseRules);
- const clonedMccGroup: Record = lodashCloneDeep(mccGroup);
- const updatedMccGroup = CategoryUtils.updateCategoryInMccGroup(clonedMccGroup, policyCategory.oldName, policyCategory.newName);
if (policyCategoryExpenseRule) {
const ruleIndex = updatedExpenseRules.findIndex((rule) => rule.id === policyCategoryExpenseRule.id);
@@ -599,7 +596,6 @@ function renamePolicyCategory(policyID: string, policyCategory: {oldName: string
approvalRules: updatedApprovalRules,
expenseRules: updatedExpenseRules,
},
- mccGroup: updatedMccGroup,
},
},
],
@@ -643,7 +639,6 @@ function renamePolicyCategory(policyID: string, policyCategory: {oldName: string
rules: {
approvalRules,
},
- mccGroup: updatedMccGroup,
},
},
],
diff --git a/src/libs/actions/Report.ts b/src/libs/actions/Report.ts
index d4c42697d70d..9ea499283d70 100644
--- a/src/libs/actions/Report.ts
+++ b/src/libs/actions/Report.ts
@@ -58,6 +58,8 @@ import DateUtils from '@libs/DateUtils';
import {prepareDraftComment} from '@libs/DraftCommentUtils';
import * as EmojiUtils from '@libs/EmojiUtils';
import * as Environment from '@libs/Environment/Environment';
+import getEnvironment from '@libs/Environment/getEnvironment';
+import type EnvironmentType from '@libs/Environment/getEnvironment/types';
import * as ErrorUtils from '@libs/ErrorUtils';
import fileDownload from '@libs/fileDownload';
import HttpUtils from '@libs/HttpUtils';
@@ -71,6 +73,7 @@ import enhanceParameters from '@libs/Network/enhanceParameters';
import type {NetworkStatus} from '@libs/NetworkConnection';
import LocalNotification from '@libs/Notification/LocalNotification';
import Parser from '@libs/Parser';
+import Permissions from '@libs/Permissions';
import * as PersonalDetailsUtils from '@libs/PersonalDetailsUtils';
import * as PhoneNumber from '@libs/PhoneNumber';
import getPolicyEmployeeAccountIDs from '@libs/PolicyEmployeeListUtils';
@@ -83,6 +86,7 @@ import type {OptimisticAddCommentReportAction} from '@libs/ReportUtils';
import * as ReportUtils from '@libs/ReportUtils';
import {doesReportBelongToWorkspace} from '@libs/ReportUtils';
import shouldSkipDeepLinkNavigation from '@libs/shouldSkipDeepLinkNavigation';
+import {getNavatticURL} from '@libs/TourUtils';
import Visibility from '@libs/Visibility';
import CONFIG from '@src/CONFIG';
import type {OnboardingAccountingType, OnboardingCompanySizeType, OnboardingPurposeType} from '@src/CONST';
@@ -92,6 +96,7 @@ import type {Route} from '@src/ROUTES';
import ROUTES from '@src/ROUTES';
import INPUT_IDS from '@src/types/form/NewRoomForm';
import type {
+ Beta,
InvitedEmailsToAccountIDs,
NewGroupChatDraft,
PersonalDetailsList,
@@ -270,9 +275,20 @@ Onyx.connect({
callback: (value) => (allReportDraftComments = value),
});
+let allBetas: OnyxEntry;
+Onyx.connect({
+ key: ONYXKEYS.BETAS,
+ callback: (value) => (allBetas = value),
+});
+
let environmentURL: string;
Environment.getEnvironmentURL().then((url: string) => (environmentURL = url));
+let environment: EnvironmentType;
+getEnvironment().then((env) => {
+ environment = env;
+});
+
registerPaginationConfig({
initialCommand: WRITE_COMMANDS.OPEN_REPORT,
previousCommand: READ_COMMANDS.GET_OLDER_ACTIONS,
@@ -1372,6 +1388,7 @@ function handleReportChanged(report: OnyxEntry) {
if (report?.reportID && report.preexistingReportID) {
let callback = () => {
Onyx.set(`${ONYXKEYS.COLLECTION.REPORT}${report.reportID}`, null);
+ Onyx.set(`${ONYXKEYS.COLLECTION.REPORT}${report.preexistingReportID}`, {...report, reportID: report.preexistingReportID, preexistingReportID: null});
Onyx.set(`${ONYXKEYS.COLLECTION.REPORT_DRAFT_COMMENT}${report.reportID}`, null);
};
// Only re-route them if they are still looking at the optimistically created report
@@ -1926,6 +1943,8 @@ function updateReportField(reportID: string, reportField: PolicyReportField, pre
const fieldViolation = ReportUtils.getFieldViolation(reportViolations, reportField);
const recentlyUsedValues = allRecentlyUsedReportFields?.[fieldKey] ?? [];
+ const optimisticChangeFieldAction = ReportUtils.buildOptimisticChangeFieldAction(reportField, previousReportField);
+
const optimisticData: OnyxUpdate[] = [
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -1939,6 +1958,13 @@ function updateReportField(reportID: string, reportField: PolicyReportField, pre
},
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${reportID}`,
+ value: {
+ [optimisticChangeFieldAction.reportActionID]: optimisticChangeFieldAction,
+ },
+ },
];
if (fieldViolation) {
@@ -1979,6 +2005,15 @@ function updateReportField(reportID: string, reportField: PolicyReportField, pre
},
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${reportID}`,
+ value: {
+ [optimisticChangeFieldAction.reportActionID]: {
+ errors: ErrorUtils.getMicroSecondOnyxErrorWithTranslationKey('report.genericUpdateReportFieldFailureMessage'),
+ },
+ },
+ },
];
if (reportField.type === 'dropdown') {
@@ -2004,11 +2039,21 @@ function updateReportField(reportID: string, reportField: PolicyReportField, pre
},
},
},
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: `${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${reportID}`,
+ value: {
+ [optimisticChangeFieldAction.reportActionID]: {
+ pendingAction: null,
+ },
+ },
+ },
];
const parameters = {
reportID,
reportFields: JSON.stringify({[fieldKey]: reportField}),
+ reportFieldsActionIDs: JSON.stringify({[fieldKey]: optimisticChangeFieldAction.reportActionID}),
};
API.write(WRITE_COMMANDS.SET_REPORT_FIELD, parameters, {optimisticData, failureData, successData});
@@ -3380,6 +3425,20 @@ function completeOnboarding(
companySize?: OnboardingCompanySizeType,
userReportedIntegration?: OnboardingAccountingType,
) {
+ // If the user has the "combinedTrackSubmit" beta enabled we'll show different tasks for track and submit expense.
+ if (Permissions.canUseCombinedTrackSubmit(allBetas)) {
+ if (engagementChoice === CONST.ONBOARDING_CHOICES.PERSONAL_SPEND) {
+ // eslint-disable-next-line no-param-reassign
+ data = CONST.COMBINED_TRACK_SUBMIT_ONBOARDING_MESSAGES[CONST.ONBOARDING_CHOICES.PERSONAL_SPEND];
+ }
+
+ if (engagementChoice === CONST.ONBOARDING_CHOICES.EMPLOYER || engagementChoice === CONST.ONBOARDING_CHOICES.SUBMIT) {
+ // eslint-disable-next-line no-param-reassign
+ data = CONST.COMBINED_TRACK_SUBMIT_ONBOARDING_MESSAGES[CONST.ONBOARDING_CHOICES.SUBMIT];
+ }
+ }
+
+ const integrationName = userReportedIntegration ? CONST.ONBOARDING_ACCOUNTING_MAPPING[userReportedIntegration] : '';
const actorAccountID = CONST.ACCOUNT_ID.CONCIERGE;
const targetChatReport = ReportUtils.getChatByParticipants([actorAccountID, currentUserAccountID]);
const {reportID: targetChatReportID = '', policyID: targetChatPolicyID = ''} = targetChatReport ?? {};
@@ -3413,51 +3472,66 @@ function completeOnboarding(
reportComment: videoComment.commentText,
};
}
-
- const tasksData = data.tasks.map((task, index) => {
- const taskDescription =
- typeof task.description === 'function'
- ? task.description({
- adminsRoomLink: `${environmentURL}/${ROUTES.REPORT_WITH_ID.getRoute(adminsChatReportID ?? '-1')}`,
- workspaceCategoriesLink: `${environmentURL}/${ROUTES.WORKSPACE_CATEGORIES.getRoute(onboardingPolicyID ?? '-1')}`,
- workspaceMembersLink: `${environmentURL}/${ROUTES.WORKSPACE_MEMBERS.getRoute(onboardingPolicyID ?? '-1')}`,
- workspaceMoreFeaturesLink: `${environmentURL}/${ROUTES.WORKSPACE_MORE_FEATURES.getRoute(onboardingPolicyID ?? '-1')}`,
- })
- : task.description;
- const currentTask = ReportUtils.buildOptimisticTaskReport(
- actorAccountID,
- currentUserAccountID,
- targetChatReportID,
- task.title,
- taskDescription,
- targetChatPolicyID,
- CONST.REPORT.NOTIFICATION_PREFERENCE.HIDDEN,
- );
- const taskCreatedAction = ReportUtils.buildOptimisticCreatedReportAction(CONST.EMAIL.CONCIERGE);
- const taskReportAction = ReportUtils.buildOptimisticTaskCommentReportAction(
- currentTask.reportID,
- task.title,
- 0,
- `task for ${task.title}`,
- targetChatReportID,
- actorAccountID,
- index + 3,
- );
- currentTask.parentReportActionID = taskReportAction.reportAction.reportActionID;
-
- const completedTaskReportAction = task.autoCompleted
- ? ReportUtils.buildOptimisticTaskReportAction(currentTask.reportID, CONST.REPORT.ACTIONS.TYPE.TASK_COMPLETED, 'marked as complete', actorAccountID, 2)
- : null;
-
- return {
- task,
- currentTask,
- taskCreatedAction,
- taskReportAction,
- taskDescription: currentTask.description,
- completedTaskReportAction,
- };
- });
+ const tasksData = data.tasks
+ .filter((task) => {
+ if (task.type === 'addAccountingIntegration' && !userReportedIntegration) {
+ return false;
+ }
+ return true;
+ })
+ .map((task, index) => {
+ const taskDescription =
+ typeof task.description === 'function'
+ ? task.description({
+ adminsRoomLink: `${environmentURL}/${ROUTES.REPORT_WITH_ID.getRoute(adminsChatReportID ?? '-1')}`,
+ workspaceCategoriesLink: `${environmentURL}/${ROUTES.WORKSPACE_CATEGORIES.getRoute(onboardingPolicyID ?? '-1')}`,
+ workspaceMembersLink: `${environmentURL}/${ROUTES.WORKSPACE_MEMBERS.getRoute(onboardingPolicyID ?? '-1')}`,
+ workspaceMoreFeaturesLink: `${environmentURL}/${ROUTES.WORKSPACE_MORE_FEATURES.getRoute(onboardingPolicyID ?? '-1')}`,
+ navatticURL: getNavatticURL(environment, engagementChoice),
+ integrationName,
+ workspaceAccountingLink: `${environmentURL}/${ROUTES.POLICY_ACCOUNTING.getRoute(onboardingPolicyID ?? '-1')}`,
+ })
+ : task.description;
+ const taskTitle =
+ typeof task.title === 'function'
+ ? task.title({
+ integrationName,
+ })
+ : task.title;
+ const currentTask = ReportUtils.buildOptimisticTaskReport(
+ actorAccountID,
+ currentUserAccountID,
+ targetChatReportID,
+ taskTitle,
+ taskDescription,
+ targetChatPolicyID,
+ CONST.REPORT.NOTIFICATION_PREFERENCE.HIDDEN,
+ );
+ const taskCreatedAction = ReportUtils.buildOptimisticCreatedReportAction(CONST.EMAIL.CONCIERGE);
+ const taskReportAction = ReportUtils.buildOptimisticTaskCommentReportAction(
+ currentTask.reportID,
+ taskTitle,
+ 0,
+ `task for ${taskTitle}`,
+ targetChatReportID,
+ actorAccountID,
+ index + 3,
+ );
+ currentTask.parentReportActionID = taskReportAction.reportAction.reportActionID;
+
+ const completedTaskReportAction = task.autoCompleted
+ ? ReportUtils.buildOptimisticTaskReportAction(currentTask.reportID, CONST.REPORT.ACTIONS.TYPE.TASK_COMPLETED, 'marked as complete', actorAccountID, 2)
+ : null;
+
+ return {
+ task,
+ currentTask,
+ taskCreatedAction,
+ taskReportAction,
+ taskDescription: currentTask.description,
+ completedTaskReportAction,
+ };
+ });
const tasksForParameters = tasksData.map(({task, currentTask, taskCreatedAction, taskReportAction, taskDescription, completedTaskReportAction}) => ({
type: 'task',
@@ -3769,6 +3843,7 @@ function completeOnboarding(
paymentSelected,
companySize,
userReportedIntegration,
+ policyID: onboardingPolicyID,
};
API.write(WRITE_COMMANDS.COMPLETE_GUIDED_SETUP, parameters, {optimisticData, successData, failureData});
diff --git a/src/libs/actions/Session/index.ts b/src/libs/actions/Session/index.ts
index 96bd7589d288..81d61530bcce 100644
--- a/src/libs/actions/Session/index.ts
+++ b/src/libs/actions/Session/index.ts
@@ -39,9 +39,10 @@ import * as SessionUtils from '@libs/SessionUtils';
import {clearSoundAssetsCache} from '@libs/Sound';
import Timers from '@libs/Timers';
import {hideContextMenu} from '@pages/home/report/ContextMenu/ReportActionContextMenu';
-import {KEYS_TO_PRESERVE, openApp} from '@userActions/App';
import * as App from '@userActions/App';
+import {KEYS_TO_PRESERVE, openApp} from '@userActions/App';
import * as Device from '@userActions/Device';
+import {setReadyToShowAuthScreens, setReadyToSwitchToClassicExperience, setUseNewDotSignInPage} from '@userActions/HybridApp';
import * as PriorityMode from '@userActions/PriorityMode';
import redirectToSignIn from '@userActions/SignInRedirect';
import Timing from '@userActions/Timing';
@@ -481,19 +482,19 @@ function signUpUser() {
function signInAfterTransitionFromOldDot(transitionURL: string) {
const [route, queryParams] = transitionURL.split('?');
- const queryParamsObject = queryParams
+ const {useNewDotSignInPage, isSingleNewDotEntry} = queryParams
? Object.fromEntries(
queryParams.split('&').map((param) => {
const [key, value] = param.split('=');
return [key, value];
}),
)
- : {};
-
- const {useNewDotSignInPage, isSingleNewDotEntry} = queryParamsObject;
+ : {useNewDotSignInPage: undefined, isSingleNewDotEntry: undefined};
const clearOnyxBeforeSignIn = () => {
if (useNewDotSignInPage !== 'true') {
+ setReadyToShowAuthScreens(true);
+ setReadyToSwitchToClassicExperience(true);
return Promise.resolve();
}
@@ -508,14 +509,16 @@ function signInAfterTransitionFromOldDot(transitionURL: string) {
return App.openApp();
};
- const setSessionDataAndOpenApp = new Promise((resolve) => {
+ return new Promise((resolve) => {
clearOnyxBeforeSignIn()
- .then(() =>
+ .then(() => {
+ setUseNewDotSignInPage(useNewDotSignInPage === 'true');
+ const useOldDot = 'true';
+ const dismissed = useNewDotSignInPage === 'true' ? useOldDot : 'false';
Onyx.multiSet({
- [ONYXKEYS.USE_NEWDOT_SIGN_IN_PAGE]: useNewDotSignInPage === 'true',
- [ONYXKEYS.NVP_TRYNEWDOT]: {classicRedirect: {dismissed: 'true'}}, // This data is mocked and should be returned by BeginSignUp/SignInUser API commands
- }),
- )
+ [ONYXKEYS.NVP_TRYNEWDOT]: {classicRedirect: {dismissed}}, // This data is mocked and should be returned by BeginSignUp/SignInUser API commands
+ });
+ })
.then(initAppAfterTransition)
.catch((error) => {
Log.hmmm('[HybridApp] Initialization of HybridApp has failed. Forcing transition', {error});
@@ -524,8 +527,6 @@ function signInAfterTransitionFromOldDot(transitionURL: string) {
resolve(`${route}?singleNewDotEntry=${isSingleNewDotEntry}` as Route);
});
});
-
- return setSessionDataAndOpenApp;
}
/**
diff --git a/src/libs/actions/SignInRedirect.ts b/src/libs/actions/SignInRedirect.ts
index 4d8b60265f29..2996c9939175 100644
--- a/src/libs/actions/SignInRedirect.ts
+++ b/src/libs/actions/SignInRedirect.ts
@@ -22,6 +22,7 @@ function clearStorageAndRedirect(errorMessage?: string): Promise {
keysToPreserve.push(ONYXKEYS.NVP_PREFERRED_LOCALE);
keysToPreserve.push(ONYXKEYS.ACTIVE_CLIENTS);
keysToPreserve.push(ONYXKEYS.DEVICE_ID);
+ keysToPreserve.push(ONYXKEYS.HYBRID_APP);
// After signing out, set ourselves as offline if we were offline before logging out and we are not forcing it.
// If we are forcing offline, ignore it while signed out, otherwise it would require a refresh because there's no way to toggle the switch to go back online while signed out.
diff --git a/src/libs/actions/Transaction.ts b/src/libs/actions/Transaction.ts
index 4b4ef26d957e..fe15515bcb4a 100644
--- a/src/libs/actions/Transaction.ts
+++ b/src/libs/actions/Transaction.ts
@@ -16,6 +16,7 @@ import ONYXKEYS from '@src/ONYXKEYS';
import type {PersonalDetails, RecentWaypoint, ReportAction, ReportActions, ReviewDuplicates, Transaction, TransactionViolation, TransactionViolations} from '@src/types/onyx';
import type {OnyxData} from '@src/types/onyx/Request';
import type {WaypointCollection} from '@src/types/onyx/Transaction';
+import type TransactionState from '@src/types/utils/TransactionStateType';
let recentWaypoints: RecentWaypoint[] = [];
Onyx.connect({
@@ -203,13 +204,27 @@ function removeWaypoint(transaction: OnyxEntry, currentIndex: strin
return Onyx.set(`${ONYXKEYS.COLLECTION.TRANSACTION}${transaction?.transactionID}`, newTransaction);
}
-function getOnyxDataForRouteRequest(transactionID: string, isDraft = false): OnyxData {
+function getOnyxDataForRouteRequest(transactionID: string, transactionState: TransactionState = CONST.TRANSACTION.STATE.CURRENT): OnyxData {
+ let keyPrefix;
+ switch (transactionState) {
+ case CONST.TRANSACTION.STATE.DRAFT:
+ keyPrefix = ONYXKEYS.COLLECTION.TRANSACTION_DRAFT;
+ break;
+ case CONST.TRANSACTION.STATE.BACKUP:
+ keyPrefix = ONYXKEYS.COLLECTION.TRANSACTION_BACKUP;
+ break;
+ case CONST.TRANSACTION.STATE.CURRENT:
+ default:
+ keyPrefix = ONYXKEYS.COLLECTION.TRANSACTION;
+ break;
+ }
+
return {
optimisticData: [
{
// Clears any potentially stale error messages from fetching the route
onyxMethod: Onyx.METHOD.MERGE,
- key: `${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`,
+ key: `${keyPrefix}${transactionID}`,
value: {
comment: {
isLoading: true,
@@ -224,18 +239,26 @@ function getOnyxDataForRouteRequest(transactionID: string, isDraft = false): Ony
successData: [
{
onyxMethod: Onyx.METHOD.MERGE,
- key: `${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`,
+ key: `${keyPrefix}${transactionID}`,
value: {
comment: {
isLoading: false,
},
+ // When the user opens the distance request editor and changes the connection from offline to online,
+ // the transaction's pendingFields and pendingAction will be removed, but not transactionBackup.
+ // We clear the pendingFields and pendingAction for the backup here to ensure consistency with the transaction.
+ // Without this, the map will not be clickable if the user dismisses the distance request editor without saving.
+ ...(transactionState === CONST.TRANSACTION.STATE.BACKUP && {
+ pendingFields: {waypoints: null},
+ pendingAction: null,
+ }),
},
},
],
failureData: [
{
onyxMethod: Onyx.METHOD.MERGE,
- key: `${isDraft ? ONYXKEYS.COLLECTION.TRANSACTION_DRAFT : ONYXKEYS.COLLECTION.TRANSACTION}${transactionID}`,
+ key: `${keyPrefix}${transactionID}`,
value: {
comment: {
isLoading: false,
@@ -264,15 +287,30 @@ function sanitizeRecentWaypoints(waypoints: WaypointCollection): WaypointCollect
* Gets the route for a set of waypoints
* Used so we can generate a map view of the provided waypoints
*/
-function getRoute(transactionID: string, waypoints: WaypointCollection, isDraft: boolean) {
+
+function getRoute(transactionID: string, waypoints: WaypointCollection, routeType: TransactionState = CONST.TRANSACTION.STATE.CURRENT) {
const parameters: GetRouteParams = {
transactionID,
waypoints: JSON.stringify(sanitizeRecentWaypoints(waypoints)),
};
- API.read(isDraft ? READ_COMMANDS.GET_ROUTE_FOR_DRAFT : READ_COMMANDS.GET_ROUTE, parameters, getOnyxDataForRouteRequest(transactionID, isDraft));
-}
+ let command;
+ switch (routeType) {
+ case CONST.TRANSACTION.STATE.DRAFT:
+ command = READ_COMMANDS.GET_ROUTE_FOR_DRAFT;
+ break;
+ case CONST.TRANSACTION.STATE.CURRENT:
+ command = READ_COMMANDS.GET_ROUTE;
+ break;
+ case CONST.TRANSACTION.STATE.BACKUP:
+ command = READ_COMMANDS.GET_ROUTE_FOR_BACKUP;
+ break;
+ default:
+ throw new Error('Invalid route type');
+ }
+ API.read(command, parameters, getOnyxDataForRouteRequest(transactionID, routeType));
+}
/**
* Updates all waypoints stored in the transaction specified by the provided transactionID.
*
diff --git a/src/libs/actions/Welcome/index.ts b/src/libs/actions/Welcome/index.ts
index d504c5550331..19a570ab610f 100644
--- a/src/libs/actions/Welcome/index.ts
+++ b/src/libs/actions/Welcome/index.ts
@@ -2,7 +2,7 @@ import {NativeModules} from 'react-native';
import type {OnyxUpdate} from 'react-native-onyx';
import Onyx from 'react-native-onyx';
import * as API from '@libs/API';
-import {SIDE_EFFECT_REQUEST_COMMANDS} from '@libs/API/types';
+import {SIDE_EFFECT_REQUEST_COMMANDS, WRITE_COMMANDS} from '@libs/API/types';
import Log from '@libs/Log';
import type {OnboardingCompanySizeType, OnboardingPurposeType} from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -183,6 +183,20 @@ function resetAllChecks() {
OnboardingFlow.clearInitialPath();
}
+function setSelfTourViewed() {
+ const optimisticData: OnyxUpdate[] = [
+ {
+ onyxMethod: Onyx.METHOD.MERGE,
+ key: ONYXKEYS.NVP_ONBOARDING,
+ value: {
+ selfTourViewed: true,
+ },
+ },
+ ];
+
+ API.write(WRITE_COMMANDS.SELF_TOUR_VIEWED, null, {optimisticData});
+}
+
export {
onServerDataReady,
isOnboardingFlowCompleted,
@@ -195,4 +209,5 @@ export {
completeHybridAppOnboarding,
setOnboardingErrorMessage,
setOnboardingCompanySize,
+ setSelfTourViewed,
};
diff --git a/src/libs/actions/Workflow.ts b/src/libs/actions/Workflow.ts
index 7da3807f6bd3..83a1b9ea61e4 100644
--- a/src/libs/actions/Workflow.ts
+++ b/src/libs/actions/Workflow.ts
@@ -63,11 +63,9 @@ function createApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
const optimisticData: OnyxUpdate[] = [
{
- onyxMethod: Onyx.METHOD.MERGE,
+ onyxMethod: Onyx.METHOD.SET,
key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {
- isLoading: true,
- },
+ value: null,
},
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -80,11 +78,6 @@ function createApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const failureData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {...approvalWorkflow, isLoading: false},
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -96,11 +89,6 @@ function createApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const successData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.SET,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: null,
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -139,11 +127,9 @@ function updateApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
const optimisticData: OnyxUpdate[] = [
{
- onyxMethod: Onyx.METHOD.MERGE,
+ onyxMethod: Onyx.METHOD.SET,
key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {
- isLoading: true,
- },
+ value: null,
},
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -156,11 +142,6 @@ function updateApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const failureData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {...approvalWorkflow, isLoading: false},
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -173,11 +154,6 @@ function updateApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const successData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.SET,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: null,
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -213,11 +189,9 @@ function removeApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
const optimisticData: OnyxUpdate[] = [
{
- onyxMethod: Onyx.METHOD.MERGE,
+ onyxMethod: Onyx.METHOD.SET,
key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {
- isLoading: true,
- },
+ value: null,
},
{
onyxMethod: Onyx.METHOD.MERGE,
@@ -230,11 +204,6 @@ function removeApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const failureData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.MERGE,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: {...approvalWorkflow, isLoading: false},
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
@@ -246,11 +215,6 @@ function removeApprovalWorkflow(policyID: string, approvalWorkflow: ApprovalWork
];
const successData: OnyxUpdate[] = [
- {
- onyxMethod: Onyx.METHOD.SET,
- key: ONYXKEYS.APPROVAL_WORKFLOW,
- value: null,
- },
{
onyxMethod: Onyx.METHOD.MERGE,
key: `${ONYXKEYS.COLLECTION.POLICY}${policyID}`,
diff --git a/src/libs/actions/connections/index.ts b/src/libs/actions/connections/index.ts
index e4ef3e4ed047..b2cb6ffffe94 100644
--- a/src/libs/actions/connections/index.ts
+++ b/src/libs/actions/connections/index.ts
@@ -327,6 +327,21 @@ function isConnectionUnverified(policy: OnyxEntry, connectionName: Polic
return !(policy?.connections?.[connectionName]?.lastSync?.isConnected ?? true);
}
+function setConnectionError(policyID: string, connectionName: PolicyConnectionName, errorMessage?: string) {
+ Onyx.merge(`${ONYXKEYS.COLLECTION.POLICY}${policyID}`, {
+ connections: {
+ [connectionName]: {
+ lastSync: {
+ isSuccessful: false,
+ isConnected: false,
+ errorDate: new Date().toISOString(),
+ errorMessage,
+ },
+ },
+ },
+ });
+}
+
function copyExistingPolicyConnection(connectedPolicyID: string, targetPolicyID: string, connectionName: ConnectionName) {
let stageInProgress;
switch (connectionName) {
@@ -389,4 +404,5 @@ export {
isConnectionUnverified,
isConnectionInProgress,
hasSynchronizationErrorMessage,
+ setConnectionError,
};
diff --git a/src/libs/onboardingSelectors.ts b/src/libs/onboardingSelectors.ts
index efa67d2aed48..c1e7d0ed0778 100644
--- a/src/libs/onboardingSelectors.ts
+++ b/src/libs/onboardingSelectors.ts
@@ -35,4 +35,19 @@ function hasCompletedHybridAppOnboardingFlowSelector(tryNewDotData: OnyxValue): boolean | undefined {
+ if (Array.isArray(onboarding)) {
+ return false;
+ }
+
+ return onboarding?.selfTourViewed;
+}
+
+export {hasCompletedGuidedSetupFlowSelector, hasCompletedHybridAppOnboardingFlowSelector, hasSeenTourSelector};
diff --git a/src/libs/shouldDelayFocus/index.android.ts b/src/libs/shouldDelayFocus/index.native.ts
similarity index 53%
rename from src/libs/shouldDelayFocus/index.android.ts
rename to src/libs/shouldDelayFocus/index.native.ts
index cffa262b5a92..924343f72a88 100644
--- a/src/libs/shouldDelayFocus/index.android.ts
+++ b/src/libs/shouldDelayFocus/index.native.ts
@@ -1,6 +1,6 @@
import type ShouldDelayFocus from './types';
-/** When using transitions on Android, we need to delay focusing the text inputs for the keyboard to open. */
+/** When using transitions on Native, we need to delay focusing the text inputs for the keyboard to open. */
const shouldDelayFocus: ShouldDelayFocus = true;
export default shouldDelayFocus;
diff --git a/src/pages/Debug/DebugDetails.tsx b/src/pages/Debug/DebugDetails.tsx
index c64e8e3a9331..6ee14660dbe9 100644
--- a/src/pages/Debug/DebugDetails.tsx
+++ b/src/pages/Debug/DebugDetails.tsx
@@ -14,7 +14,6 @@ import useLocalize from '@hooks/useLocalize';
import useThemeStyles from '@hooks/useThemeStyles';
import type {ObjectType, OnyxDataType} from '@libs/DebugUtils';
import DebugUtils from '@libs/DebugUtils';
-import Navigation from '@libs/Navigation/Navigation';
import Debug from '@userActions/Debug';
import type {TranslationPaths} from '@src/languages/types';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -236,7 +235,6 @@ function DebugDetails({data, children, onSave, onDelete, validate}: DebugDetails
text={translate('common.delete')}
onPress={() => {
onDelete();
- Navigation.goBack();
}}
/>
diff --git a/src/pages/Debug/Report/DebugReportPage.tsx b/src/pages/Debug/Report/DebugReportPage.tsx
index 675ff28b3be3..5fa26cbf1835 100644
--- a/src/pages/Debug/Report/DebugReportPage.tsx
+++ b/src/pages/Debug/Report/DebugReportPage.tsx
@@ -4,6 +4,7 @@ import {View} from 'react-native';
import {useOnyx} from 'react-native-onyx';
import Button from '@components/Button';
import HeaderWithBackButton from '@components/HeaderWithBackButton';
+import * as Expensicons from '@components/Icon/Expensicons';
import ScreenWrapper from '@components/ScreenWrapper';
import TabSelector from '@components/TabSelector/TabSelector';
import Text from '@components/Text';
@@ -11,6 +12,7 @@ import useLocalize from '@hooks/useLocalize';
import useStyleUtils from '@hooks/useStyleUtils';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
+import {navigateToConciergeChatAndDeleteReport} from '@libs/actions/Report';
import DebugUtils from '@libs/DebugUtils';
import * as DeviceCapabilities from '@libs/DeviceCapabilities';
import Navigation from '@libs/Navigation/Navigation';
@@ -19,6 +21,7 @@ import type {DebugParamList} from '@libs/Navigation/types';
import * as ReportUtils from '@libs/ReportUtils';
import DebugDetails from '@pages/Debug/DebugDetails';
import DebugJSON from '@pages/Debug/DebugJSON';
+import NotFoundPage from '@pages/ErrorPage/NotFoundPage';
import Debug from '@userActions/Debug';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
@@ -112,6 +115,10 @@ function DebugReportPage({
];
}, [parentReportAction, report, reportActions, reportID, transactionViolations, translate]);
+ if (!report) {
+ return ;
+ }
+
return (
{
Debug.mergeDebugData(`${ONYXKEYS.COLLECTION.REPORT}${reportID}`, null);
+ navigateToConciergeChatAndDeleteReport(reportID, true, true);
}}
validate={DebugUtils.validateReportDraftProperty}
>
@@ -157,6 +165,13 @@ function DebugReportPage({
)}
))}
+
)}
diff --git a/src/pages/Debug/ReportAction/DebugReportActionPage.tsx b/src/pages/Debug/ReportAction/DebugReportActionPage.tsx
index 89377310571e..68743278d871 100644
--- a/src/pages/Debug/ReportAction/DebugReportActionPage.tsx
+++ b/src/pages/Debug/ReportAction/DebugReportActionPage.tsx
@@ -60,6 +60,7 @@ function DebugReportActionPage({
}}
onDelete={() => {
Debug.mergeDebugData(`${ONYXKEYS.COLLECTION.REPORT_ACTIONS}${reportID}`, {[reportActionID]: null});
+ Navigation.goBack();
}}
validate={DebugUtils.validateReportActionDraftProperty}
/>
diff --git a/src/pages/ErrorPage/SessionExpiredPage.tsx b/src/pages/ErrorPage/SessionExpiredPage.tsx
index a6b555e29077..5ccf70c40ab6 100644
--- a/src/pages/ErrorPage/SessionExpiredPage.tsx
+++ b/src/pages/ErrorPage/SessionExpiredPage.tsx
@@ -34,7 +34,7 @@ function SessionExpiredPage() {
onPress={() => {
if (!NativeModules.HybridAppModule) {
Session.clearSignInData();
- Navigation.navigate();
+ Navigation.goBack();
return;
}
NativeModules.HybridAppModule.closeReactNativeApp(true, false);
diff --git a/src/pages/MissingPersonalDetails/substeps/LegalName.tsx b/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
index 7480cd95ab4c..ab2a500f237e 100644
--- a/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
+++ b/src/pages/MissingPersonalDetails/substeps/LegalName.tsx
@@ -1,12 +1,8 @@
-import React, {useCallback} from 'react';
-import type {FormInputErrors, FormOnyxValues} from '@components/Form/types';
+import React from 'react';
import FullNameStep from '@components/SubStepForms/FullNameStep';
import useLocalize from '@hooks/useLocalize';
import usePersonalDetailsFormSubmit from '@hooks/usePersonalDetailsFormSubmit';
-import * as ErrorUtils from '@libs/ErrorUtils';
-import * as ValidationUtils from '@libs/ValidationUtils';
import type {CustomSubStepProps} from '@pages/MissingPersonalDetails/types';
-import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import INPUT_IDS from '@src/types/form/PersonalDetailsForm';
@@ -20,40 +16,6 @@ function LegalName({isEditing, onNext, onMove, personalDetailsValues}: CustomSub
lastName: personalDetailsValues[INPUT_IDS.LEGAL_LAST_NAME],
};
- const validate = useCallback(
- (values: FormOnyxValues): FormInputErrors => {
- const errors: FormInputErrors = {};
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.LEGAL_FIRST_NAME])) {
- errors[INPUT_IDS.LEGAL_FIRST_NAME] = translate('common.error.fieldRequired');
- } else if (!ValidationUtils.isValidLegalName(values[INPUT_IDS.LEGAL_FIRST_NAME])) {
- errors[INPUT_IDS.LEGAL_FIRST_NAME] = translate('privatePersonalDetails.error.hasInvalidCharacter');
- } else if (values[INPUT_IDS.LEGAL_FIRST_NAME].length > CONST.LEGAL_NAME.MAX_LENGTH) {
- errors[INPUT_IDS.LEGAL_FIRST_NAME] = translate('common.error.characterLimitExceedCounter', {
- length: values[INPUT_IDS.LEGAL_FIRST_NAME].length,
- limit: CONST.LEGAL_NAME.MAX_LENGTH,
- });
- }
- if (ValidationUtils.doesContainReservedWord(values[INPUT_IDS.LEGAL_FIRST_NAME], CONST.DISPLAY_NAME.RESERVED_NAMES)) {
- ErrorUtils.addErrorMessage(errors, INPUT_IDS.LEGAL_FIRST_NAME, translate('personalDetails.error.containsReservedWord'));
- }
- if (!ValidationUtils.isRequiredFulfilled(values[INPUT_IDS.LEGAL_LAST_NAME])) {
- errors[INPUT_IDS.LEGAL_LAST_NAME] = translate('common.error.fieldRequired');
- } else if (!ValidationUtils.isValidLegalName(values[INPUT_IDS.LEGAL_LAST_NAME])) {
- errors[INPUT_IDS.LEGAL_LAST_NAME] = translate('privatePersonalDetails.error.hasInvalidCharacter');
- } else if (values[INPUT_IDS.LEGAL_LAST_NAME].length > CONST.LEGAL_NAME.MAX_LENGTH) {
- errors[INPUT_IDS.LEGAL_LAST_NAME] = translate('common.error.characterLimitExceedCounter', {
- length: values[INPUT_IDS.LEGAL_LAST_NAME].length,
- limit: CONST.LEGAL_NAME.MAX_LENGTH,
- });
- }
- if (ValidationUtils.doesContainReservedWord(values[INPUT_IDS.LEGAL_LAST_NAME], CONST.DISPLAY_NAME.RESERVED_NAMES)) {
- ErrorUtils.addErrorMessage(errors, INPUT_IDS.LEGAL_LAST_NAME, translate('personalDetails.error.containsReservedWord'));
- }
- return errors;
- },
- [translate],
- );
-
const handleSubmit = usePersonalDetailsFormSubmit({
fieldIds: STEP_FIELDS,
onNext,
@@ -68,7 +30,6 @@ function LegalName({isEditing, onNext, onMove, personalDetailsValues}: CustomSub
formID={ONYXKEYS.FORMS.PERSONAL_DETAILS_FORM}
formTitle={translate('privatePersonalDetails.enterLegalName')}
onSubmit={handleSubmit}
- customValidate={validate}
stepFields={STEP_FIELDS}
firstNameInputID={INPUT_IDS.LEGAL_FIRST_NAME}
lastNameInputID={INPUT_IDS.LEGAL_LAST_NAME}
diff --git a/src/pages/NewChatPage.tsx b/src/pages/NewChatPage.tsx
index 13fbbc35b5da..c28290e353e7 100755
--- a/src/pages/NewChatPage.tsx
+++ b/src/pages/NewChatPage.tsx
@@ -34,13 +34,9 @@ import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
import type {SelectedParticipant} from '@src/types/onyx/NewGroupChatDraft';
-type NewChatPageProps = {
- isGroupChat?: boolean;
-};
+const excludedGroupEmails: string[] = CONST.EXPENSIFY_EMAILS.filter((value) => value !== CONST.EMAIL.CONCIERGE);
-const excludedGroupEmails = CONST.EXPENSIFY_EMAILS.filter((value) => value !== CONST.EMAIL.CONCIERGE);
-
-function useOptions({isGroupChat}: NewChatPageProps) {
+function useOptions() {
const [searchTerm, debouncedSearchTerm, setSearchTerm] = useDebouncedState('');
const [selectedOptions, setSelectedOptions] = useState>([]);
const [betas] = useOnyx(ONYXKEYS.BETAS);
@@ -57,22 +53,20 @@ function useOptions({isGroupChat}: NewChatPageProps) {
personalDetails: listOptions.personalDetails ?? [],
betas: betas ?? [],
selectedOptions,
- excludeLogins: isGroupChat ? excludedGroupEmails : [],
maxRecentReportsToShow: 0,
includeSelfDM: true,
});
return filteredOptions;
- }, [betas, isGroupChat, listOptions.personalDetails, listOptions.reports, selectedOptions]);
+ }, [betas, listOptions.personalDetails, listOptions.reports, selectedOptions]);
const options = useMemo(() => {
const filteredOptions = OptionsListUtils.filterOptions(defaultOptions, debouncedSearchTerm, {
selectedOptions,
- excludeLogins: isGroupChat ? excludedGroupEmails : [],
maxRecentReportsToShow: CONST.IOU.MAX_RECENT_REPORTS_TO_SHOW,
});
return filteredOptions;
- }, [debouncedSearchTerm, defaultOptions, isGroupChat, selectedOptions]);
+ }, [debouncedSearchTerm, defaultOptions, selectedOptions]);
const cleanSearchTerm = useMemo(() => debouncedSearchTerm.trim().toLowerCase(), [debouncedSearchTerm]);
const headerMessage = useMemo(() => {
return OptionsListUtils.getHeaderMessage(
@@ -129,7 +123,7 @@ function useOptions({isGroupChat}: NewChatPageProps) {
};
}
-function NewChatPage({isGroupChat}: NewChatPageProps) {
+function NewChatPage() {
const {translate} = useLocalize();
const {isOffline} = useNetwork();
// We need to use isSmallScreenWidth instead of shouldUseNarrowLayout to show offline indicator on small screen only
@@ -142,9 +136,7 @@ function NewChatPage({isGroupChat}: NewChatPageProps) {
const selectionListRef = useRef(null);
const {headerMessage, searchTerm, debouncedSearchTerm, setSearchTerm, selectedOptions, setSelectedOptions, recentReports, personalDetails, userToInvite, areOptionsInitialized} =
- useOptions({
- isGroupChat,
- });
+ useOptions();
const [sections, firstKeyForList] = useMemo(() => {
const sectionsList: OptionsListUtils.CategorySection[] = [];
@@ -217,7 +209,7 @@ function NewChatPage({isGroupChat}: NewChatPageProps) {
const itemRightSideComponent = useCallback(
(item: ListItem & OptionsListUtils.Option, isFocused?: boolean) => {
- if (!!item.isSelfDM || (item.accountID && CONST.NON_ADDABLE_ACCOUNT_IDS.includes(item.accountID))) {
+ if (!!item.isSelfDM || (item.login && excludedGroupEmails.includes(item.login))) {
return null;
}
/**
diff --git a/src/pages/ReimbursementAccount/BankAccountStep.tsx b/src/pages/ReimbursementAccount/BankAccountStep.tsx
index 36ef3f4f00a9..f6fab3056cf2 100644
--- a/src/pages/ReimbursementAccount/BankAccountStep.tsx
+++ b/src/pages/ReimbursementAccount/BankAccountStep.tsx
@@ -1,4 +1,4 @@
-import React from 'react';
+import React, {useEffect, useMemo, useRef} from 'react';
import {View} from 'react-native';
import type {OnyxEntry} from 'react-native-onyx';
import {useOnyx} from 'react-native-onyx';
@@ -13,20 +13,23 @@ import ScrollView from '@components/ScrollView';
import Section from '@components/Section';
import Text from '@components/Text';
import TextLink from '@components/TextLink';
-import ValidateAccountMessage from '@components/ValidateAccountMessage';
+import ValidateCodeActionModal from '@components/ValidateCodeActionModal';
import useLocalize from '@hooks/useLocalize';
import useTheme from '@hooks/useTheme';
import useThemeStyles from '@hooks/useThemeStyles';
+import * as ErrorUtils from '@libs/ErrorUtils';
import getPlaidDesktopMessage from '@libs/getPlaidDesktopMessage';
import * as BankAccounts from '@userActions/BankAccounts';
import * as Link from '@userActions/Link';
import * as ReimbursementAccount from '@userActions/ReimbursementAccount';
+import * as User from '@userActions/User';
import CONST from '@src/CONST';
import ONYXKEYS from '@src/ONYXKEYS';
import ROUTES from '@src/ROUTES';
import type {ReimbursementAccountForm} from '@src/types/form/ReimbursementAccountForm';
import INPUT_IDS from '@src/types/form/ReimbursementAccountForm';
import type * as OnyxTypes from '@src/types/onyx';
+import {isEmptyObject} from '@src/types/utils/EmptyObject';
import BankInfo from './BankInfo/BankInfo';
type BankAccountStepProps = {
@@ -47,17 +50,39 @@ type BankAccountStepProps = {
/** Goes to the previous step */
onBackButtonPress: () => void;
+
+ /** Should ValidateCodeActionModal be displayed or not */
+ isValidateCodeActionModalVisible?: boolean;
+
+ /** Toggle ValidateCodeActionModal */
+ toggleValidateCodeActionModal?: (isVisible: boolean) => void;
};
const bankInfoStepKeys = INPUT_IDS.BANK_INFO_STEP;
-function BankAccountStep({plaidLinkOAuthToken = '', policyID = '', policyName = '', receivedRedirectURI, reimbursementAccount, onBackButtonPress}: BankAccountStepProps) {
+function BankAccountStep({
+ plaidLinkOAuthToken = '',
+ policyID = '',
+ policyName = '',
+ receivedRedirectURI,
+ reimbursementAccount,
+ onBackButtonPress,
+ isValidateCodeActionModalVisible,
+ toggleValidateCodeActionModal,
+}: BankAccountStepProps) {
const theme = useTheme();
const styles = useThemeStyles();
const {translate} = useLocalize();
const [account] = useOnyx(ONYXKEYS.ACCOUNT);
const [isPlaidDisabled] = useOnyx(ONYXKEYS.IS_PLAID_DISABLED);
const [bankAccountList] = useOnyx(ONYXKEYS.BANK_ACCOUNT_LIST);
+ const [loginList] = useOnyx(ONYXKEYS.LOGIN_LIST);
+ const contactMethod = account?.primaryLogin ?? '';
+ const selectedSubStep = useRef('');
+
+ const loginData = useMemo(() => loginList?.[contactMethod], [loginList, contactMethod]);
+ const validateLoginError = ErrorUtils.getEarliestErrorField(loginData, 'validateLogin');
+ const hasMagicCodeBeenSent = !!loginData?.validateCodeSent;
let subStep = reimbursementAccount?.achData?.subStep ?? '';
const shouldReinitializePlaidLink = plaidLinkOAuthToken && receivedRedirectURI && subStep !== CONST.BANK_ACCOUNT.SUBSTEP.MANUAL;
@@ -68,6 +93,18 @@ function BankAccountStep({plaidLinkOAuthToken = '', policyID = '', policyName =
const bankAccountRoute = `${ROUTES.BANK_ACCOUNT_WITH_STEP_TO_OPEN.getRoute('new', policyID, ROUTES.WORKSPACE_INITIAL.getRoute(policyID))}`;
const personalBankAccounts = bankAccountList ? Object.keys(bankAccountList).filter((key) => bankAccountList[key].accountType === CONST.PAYMENT_METHODS.PERSONAL_BANK_ACCOUNT) : [];
+ useEffect(() => {
+ if (!account?.validated) {
+ return;
+ }
+
+ if (selectedSubStep.current === CONST.BANK_ACCOUNT.SUBSTEP.MANUAL) {
+ BankAccounts.setBankAccountSubStep(CONST.BANK_ACCOUNT.SETUP_TYPE.MANUAL);
+ } else if (selectedSubStep.current === CONST.BANK_ACCOUNT.SUBSTEP.PLAID) {
+ BankAccounts.openPlaidView();
+ }
+ }, [account?.validated]);
+
const removeExistingBankAccountDetails = () => {
const bankAccountData: Partial = {
[bankInfoStepKeys.ROUTING_NUMBER]: '',
@@ -138,9 +175,14 @@ function BankAccountStep({plaidLinkOAuthToken = '', policyID = '', policyName =