diff --git a/src/export/bops/index.ts b/src/export/bops/index.ts
index 5786f60b..55b8f60f 100644
--- a/src/export/bops/index.ts
+++ b/src/export/bops/index.ts
@@ -379,7 +379,7 @@ export function computeBOPSParams({
}
// 1b. property boundary
- const geojson = passport.any(["property.boundary.site"]);
+ const geojson = passport.any(["proposal.site"]);
if (geojson) data.boundary_geojson = geojson;
// 2. files
diff --git a/src/export/bops/mocks/flow.ts b/src/export/bops/mocks/flow.ts
index 96ef226a..c7ba2a7c 100644
--- a/src/export/bops/mocks/flow.ts
+++ b/src/export/bops/mocks/flow.ts
@@ -143196,7 +143196,7 @@ export const mockPublishedLDCFlow: FlowGraph = {
definitionImg:
"https://user-data-8038f15.s3.eu-west-2.amazonaws.com/yrjahw3c/siteplan2.png",
hideFileUpload: false,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"Your location plan must:
be based on an accurate, recognisable map
be drawn to a scale, labelled, and/or marked with a scale bar
show the site outline in red
include a north point
",
diff --git a/src/export/bops/mocks/payload.ts b/src/export/bops/mocks/payload.ts
index 3e9a7659..46b54bb3 100644
--- a/src/export/bops/mocks/payload.ts
+++ b/src/export/bops/mocks/payload.ts
@@ -185,7 +185,7 @@ export const mockExpectedBOPSPayload = {
"uniform.consentRegime": ["Certificate of Lawfulness"],
"application.about.form": ["Proposed building works"],
"property.EPCKnown.form": ["The property does not have one"],
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -1049,7 +1049,7 @@ export const mockExpectedBOPSPayload = {
auto: false,
data: {
"proposal.siteArea": 201.43,
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
diff --git a/src/export/bops/mocks/sessionData.ts b/src/export/bops/mocks/sessionData.ts
index c6593742..7d5713c7 100644
--- a/src/export/bops/mocks/sessionData.ts
+++ b/src/export/bops/mocks/sessionData.ts
@@ -90,7 +90,7 @@ export const mockSessionData = {
"uniform.consentRegime": ["Certificate of Lawfulness"],
"application.about.form": ["Proposed building works"],
"property.EPCKnown.form": ["The property does not have one"],
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -954,7 +954,7 @@ export const mockSessionData = {
auto: false,
data: {
"proposal.siteArea": 201.43,
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
diff --git a/src/export/bops/tests/proposalDetails.test.ts b/src/export/bops/tests/proposalDetails.test.ts
index 5655a665..3e1a0b53 100644
--- a/src/export/bops/tests/proposalDetails.test.ts
+++ b/src/export/bops/tests/proposalDetails.test.ts
@@ -1409,7 +1409,7 @@ describe("Components which use an internal schema", () => {
"property.type": ["residential.dwelling.house.terrace"],
"property.localAuthorityDistrict": ["Lambeth"],
"property.region": ["London"],
- "property.boundary.title": {
+ "property.boundary": {
geometry: {
type: "MultiPolygon",
coordinates: [
@@ -1441,8 +1441,8 @@ describe("Components which use an internal schema", () => {
"organisation-entity": "13",
},
},
- "property.boundary.title.area": 161.15,
- "property.boundary.title.area.hectares": 0.016115,
+ "property.boundary.area": 161.15,
+ "property.boundary.area.hectares": 0.016115,
"findProperty.action": "Selected an existing address",
},
},
diff --git a/src/export/digitalPlanning/mocks/flows/planningPermission.ts b/src/export/digitalPlanning/mocks/flows/planningPermission.ts
index 0a22dc8f..d888b72e 100644
--- a/src/export/digitalPlanning/mocks/flows/planningPermission.ts
+++ b/src/export/digitalPlanning/mocks/flows/planningPermission.ts
@@ -6077,7 +6077,7 @@ export const mockPublishedPlanningPermissionFlow = {
description:
"This is not just the outline of your new project. It's called a red line drawing or location plan.
It needs to be accurate so we can spot things that might impact your project. If it's wrong, your application may be invalid.
You need to draw:
You must also include:
",
hideFileUpload: true,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"Your location plan must:
be based on an accurate, recognisable map
be drawn to a scale, labelled, and/or marked with a scale bar
show the site outline in red
include a north point
",
diff --git a/src/export/digitalPlanning/mocks/flows/priorApproval.ts b/src/export/digitalPlanning/mocks/flows/priorApproval.ts
index f026f64f..ede94f1f 100644
--- a/src/export/digitalPlanning/mocks/flows/priorApproval.ts
+++ b/src/export/digitalPlanning/mocks/flows/priorApproval.ts
@@ -19205,7 +19205,7 @@ export const mockPublishedPriorApprovalFlow = {
howMeasured:
'We have pre-populated the map with a red outline that includes the entire property using information from the Land Registry.
In some cases, this outline might not include all the works or the areas that will be closed off. This might be because you're proposing works to a public highway (such as a dropped kerb), doing works that involve multiple properties, or works to a building that is part of a larger estate.
In these cases, you should amend the red outline by dragging the edges, or erase it by clicking the 🗑-icon on the map and draw a new outline.
How to draw and amend the outline
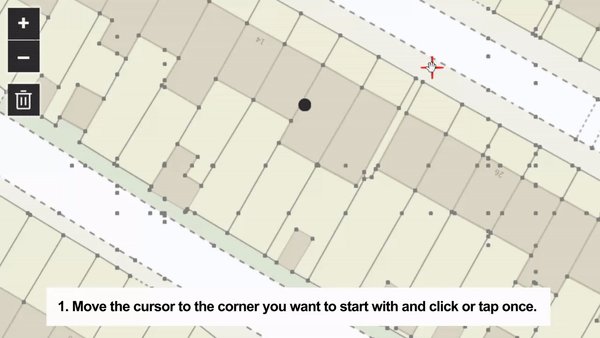
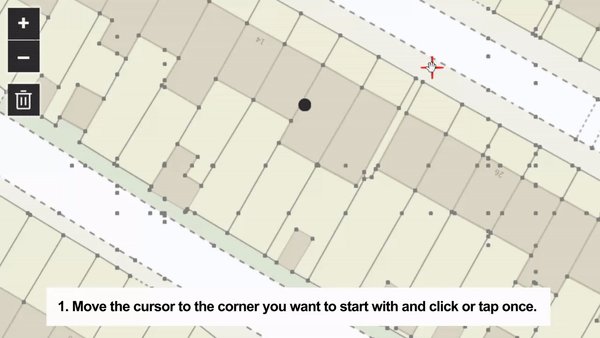
Move the cursor to the corner you want to start with and click or tap once.
Move the cursor to the next corner and click or tap.
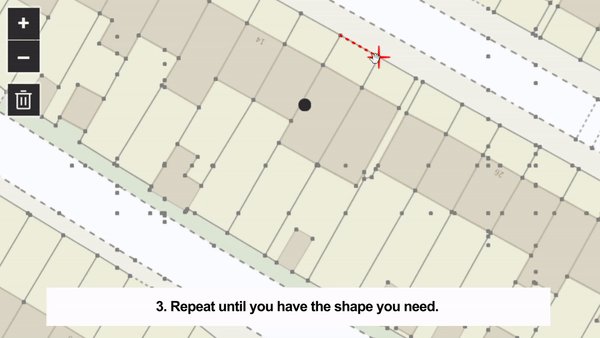
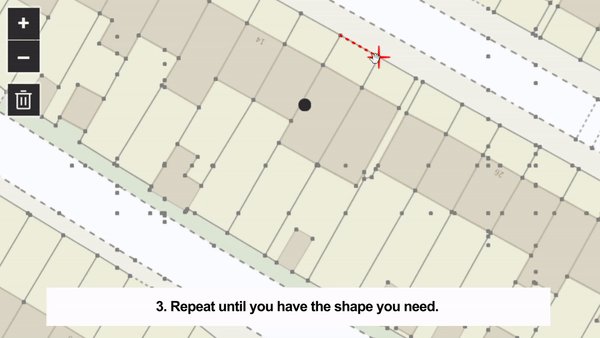
Repeat until you have the shape you need.
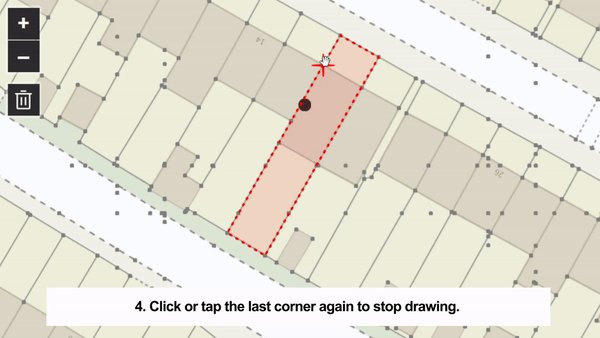
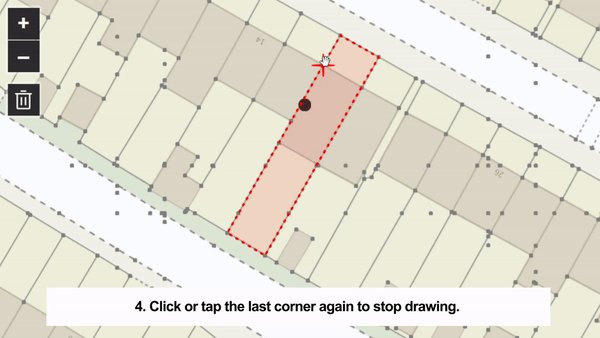
Click or tap the last corner again to stop drawing.
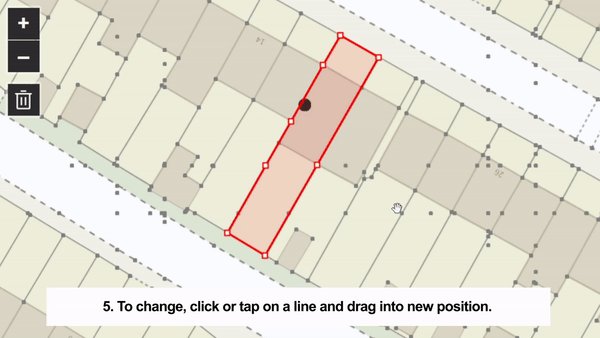
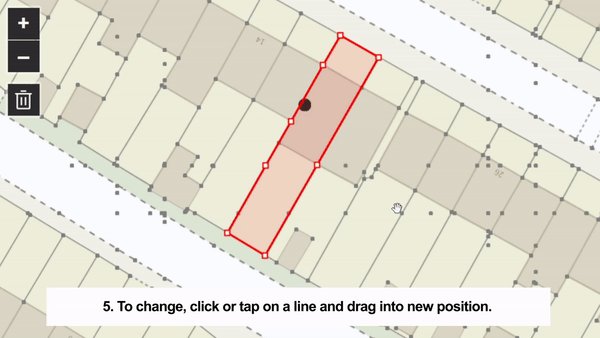
To amend the outline, click or tap on a line and drag it into a new position.
 ',
hideFileUpload: false,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"
',
hideFileUpload: false,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"Your location plan must:
be based on an accurate, recognisable map
be drawn to a scale, labelled, and/or marked with a scale bar
show the site outline in red
include a north point
",
@@ -43505,11 +43505,11 @@ export const mockPublishedPriorApprovalFlow = {
},
ShPkwTNiCM: {
data: {
- title: "Set proposal.siteArea to property.boundary.area",
+ title: "Set proposal.siteArea to proposal.site.area",
output: "proposal.siteArea",
- formula: "property.boundary.area",
+ formula: "proposal.site.area",
defaults: {
- "property.boundary.area": "0",
+ "proposal.site.area": "0",
},
formatOutputForAutomations: false,
},
diff --git a/src/export/digitalPlanning/mocks/lawfulDevelopmentCertificate.ts b/src/export/digitalPlanning/mocks/lawfulDevelopmentCertificate.ts
index 4fa38b69..3df3a3c3 100644
--- a/src/export/digitalPlanning/mocks/lawfulDevelopmentCertificate.ts
+++ b/src/export/digitalPlanning/mocks/lawfulDevelopmentCertificate.ts
@@ -1532,7 +1532,7 @@ export const mockLDCESession = {
"uniform.applicationTo": ["X0415"],
"uniform.consentRegime": ["Certificate of Lawfulness"],
"application.about.form": ["Existing building works"],
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -1676,7 +1676,7 @@ export const mockLDCESession = {
"applicant.ownership.noticeGiven": ["true"],
"applicant.ownership.owner3.name": "Matilda Wormwood",
"applicant.siteContact.telephone": "01098 765 432",
- "property.boundary.site.buffered": {
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -4321,7 +4321,7 @@ export const mockLDCESession = {
auto: false,
data: {
"proposal.siteArea": 2993.67,
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -4364,7 +4364,7 @@ export const mockLDCESession = {
properties: null,
},
"proposal.siteArea.hectares": 0.299367,
- "property.boundary.site.buffered": {
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -5220,7 +5220,7 @@ export const mockLDCPSession = {
"uniform.applicationTo": ["N410"],
"uniform.consentRegime": ["Certificate of Lawfulness"],
"application.about.form": ["Proposed building works"],
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -5403,7 +5403,7 @@ export const mockLDCPSession = {
"application.basisOfLawfulness": ["permittedDevelopment"],
"application.preAppAdvice.form": ["No"],
"applicant.ownership.certificate": ["a"],
- "property.boundary.site.buffered": {
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -6826,7 +6826,7 @@ export const mockLDCPSession = {
auto: false,
data: {
"proposal.siteArea": 1418.26,
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -6849,7 +6849,7 @@ export const mockLDCPSession = {
properties: null,
},
"proposal.siteArea.hectares": 0.141826,
- "property.boundary.site.buffered": {
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -7989,8 +7989,8 @@ export const mockLDCPSession2 = {
"uniform.consentRegime": ["Certificate of Lawfulness"],
"application.about.form": ["Proposed building works"],
"property.EPCKnown.form": ["The property does not have one"],
- "property.boundary.area": 114.19,
- "property.boundary.site": {
+ "proposal.site.area": 114.19,
+ "proposal.site": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -8026,7 +8026,7 @@ export const mockLDCPSession2 = {
"applicant.interest.form": ["Occupier"],
"applicant.phone.primary": "0309393939",
"application.fee.payable": 0,
- "property.boundary.title": {
+ "property.boundary": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -8068,15 +8068,15 @@ export const mockLDCPSession2 = {
"proposal.visibility.public": ["false"],
"proposal.newFloorArea.other": 0,
"applicant.ownership.interest": ["occupier"],
- "property.boundary.title.area": 114.19,
+ "property.boundary.area": 114.19,
"application.basisOfLawfulness": ["permittedDevelopment"],
"application.preAppAdvice.form": ["No"],
"application.sitePlan.required": ["true"],
"property.constraints.planning": ["road.classified"],
"property.titleNumberKnown.form": ["No"],
"application.elevations.required": ["true"],
- "property.boundary.area.hectares": 0.011419,
- "property.boundary.site.buffered": {
+ "proposal.site.area.hectares": 0.011419,
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -8161,7 +8161,7 @@ export const mockLDCPSession2 = {
"property.ownership.ownerOne.interest": ["owner"],
"application.declaration.accurate.form": ["Yes"],
"application.sitePlanProposed.required": ["true"],
- "property.boundary.title.area.hectares": 0.011419,
+ "property.boundary.area.hectares": 0.011419,
"application.fee.category.oneToThirteen": ["true"],
"application.fee.exemption.resubmission": ["false"],
"application.declaration.connection.form": ["No connections"],
@@ -9171,7 +9171,7 @@ export const mockLDCPSession2 = {
},
"property.region": ["London"],
"findProperty.action": "Selected an existing address",
- "property.boundary.title": {
+ "property.boundary": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -9201,9 +9201,9 @@ export const mockLDCPSession2 = {
"organisation-entity": "13",
},
},
- "property.boundary.title.area": 114.19,
+ "property.boundary.area": 114.19,
"property.localAuthorityDistrict": ["Lambeth"],
- "property.boundary.title.area.hectares": 0.011419,
+ "property.boundary.area.hectares": 0.011419,
},
},
HM4ffx9N7u: {
@@ -9833,8 +9833,8 @@ export const mockLDCPSession2 = {
auto: false,
data: {
"drawBoundary.action": "Accepted the title boundary",
- "property.boundary.area": 114.19,
- "property.boundary.site": {
+ "proposal.site.area": 114.19,
+ "proposal.site": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -9864,8 +9864,8 @@ export const mockLDCPSession2 = {
"organisation-entity": "13",
},
},
- "property.boundary.area.hectares": 0.011419,
- "property.boundary.site.buffered": {
+ "proposal.site.area.hectares": 0.011419,
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
diff --git a/src/export/digitalPlanning/mocks/planningPermission.ts b/src/export/digitalPlanning/mocks/planningPermission.ts
index 382f0170..dcf0ecd2 100644
--- a/src/export/digitalPlanning/mocks/planningPermission.ts
+++ b/src/export/digitalPlanning/mocks/planningPermission.ts
@@ -659,8 +659,8 @@ export const mockPlanningPermissionSession = {
"applicant.agent.title": "Mx",
"applicant.siteContact.role": ["proxy"],
"property.EPCKnown.form": ["The property does not have one"],
- "property.boundary.area": 125.92,
- "property.boundary.site": {
+ "proposal.site.area": 125.92,
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -901,8 +901,8 @@ export const mockPlanningPermissionSession = {
"proposal.cars.number.proposed": 1,
"property.titleNumberKnown.form": ["No"],
"applicant.ownership.certificate": ["a"],
- "property.boundary.area.hectares": 0.012592,
- "property.boundary.site.buffered": {
+ "proposal.site.area.hectares": 0.012592,
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -1816,8 +1816,8 @@ export const mockPlanningPermissionSession = {
H5vt0Zwv5M: {
auto: false,
data: {
- "property.boundary.area": 125.92,
- "property.boundary.site": {
+ "proposal.site.area": 125.92,
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -1833,8 +1833,8 @@ export const mockPlanningPermissionSession = {
},
properties: null,
},
- "property.boundary.area.hectares": 0.012592,
- "property.boundary.site.buffered": {
+ "proposal.site.area.hectares": 0.012592,
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
diff --git a/src/export/digitalPlanning/mocks/priorApproval.ts b/src/export/digitalPlanning/mocks/priorApproval.ts
index 8b7f0978..a464bde0 100644
--- a/src/export/digitalPlanning/mocks/priorApproval.ts
+++ b/src/export/digitalPlanning/mocks/priorApproval.ts
@@ -1013,8 +1013,8 @@ export const mockPriorApprovalSession = {
"proposal.started.date": "2024-07-28",
"property.EPCKnown.form": ["The property does not have one"],
"property.area.internal": 400,
- "property.boundary.area": 117.62,
- "property.boundary.site": {
+ "proposal.site.area": 117.62,
+ "proposal.site": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -1047,7 +1047,7 @@ export const mockPriorApprovalSession = {
},
"applicant.phone.primary": "012345678901",
"application.fee.payable": 120,
- "property.boundary.title": {
+ "property.boundary": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -1090,7 +1090,7 @@ export const mockPriorApprovalSession = {
"proposal.visibility.public": ["true"],
"part7classM.proposalScoping": ["true"],
"proposal.waste.reuseRecycle": 0,
- "property.boundary.title.area": 117.62,
+ "property.boundary.area": 117.62,
"proposal.urbanGreeningFactor": 2,
"property.constraints.planning": [
"article4.camden.basements",
@@ -1101,8 +1101,8 @@ export const mockPriorApprovalSession = {
"proposal.area.internal.removed": 10,
"proposal.energy.solar.capacity": 6,
"application.elevations.required": ["true"],
- "property.boundary.area.hectares": 0.011762,
- "property.boundary.site.buffered": {
+ "proposal.site.area.hectares": 0.011762,
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -1234,7 +1234,7 @@ export const mockPriorApprovalSession = {
"application.declaration.accurate.form": ["Yes"],
"application.leadDeveloper.companyName": "Fit For Cabbages Developments",
"application.sitePlanProposed.required": ["true"],
- "property.boundary.title.area.hectares": 0.011762,
+ "property.boundary.area.hectares": 0.011762,
"application.fee.exemption.resubmission": ["false"],
"application.declaration.connection.form": ["No connections"],
"application.elevationsProposed.required": ["true"],
@@ -1332,8 +1332,8 @@ export const mockPriorApprovalSession = {
auto: false,
data: {
"drawBoundary.action": "Accepted the title boundary",
- "property.boundary.area": 117.62,
- "property.boundary.site": {
+ "proposal.site.area": 117.62,
+ "proposal.site": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -1364,8 +1364,8 @@ export const mockPriorApprovalSession = {
"organisation-entity": "13",
},
},
- "property.boundary.area.hectares": 0.011762,
- "property.boundary.site.buffered": {
+ "proposal.site.area.hectares": 0.011762,
+ "proposal.site.buffered": {
type: "Feature",
geometry: {
type: "Polygon",
@@ -1808,7 +1808,7 @@ export const mockPriorApprovalSession = {
},
"property.region": ["London"],
"findProperty.action": "Selected an existing address",
- "property.boundary.title": {
+ "property.boundary": {
type: "Feature",
geometry: {
type: "MultiPolygon",
@@ -1839,9 +1839,9 @@ export const mockPriorApprovalSession = {
"organisation-entity": "13",
},
},
- "property.boundary.title.area": 117.62,
+ "property.boundary.area": 117.62,
"property.localAuthorityDistrict": ["Camden"],
- "property.boundary.title.area.hectares": 0.011762,
+ "property.boundary.area.hectares": 0.011762,
},
override: {
"property.type": ["residential.dwelling.flat"],
diff --git a/src/export/digitalPlanning/model.ts b/src/export/digitalPlanning/model.ts
index 971918b0..9ba4429d 100644
--- a/src/export/digitalPlanning/model.ts
+++ b/src/export/digitalPlanning/model.ts
@@ -445,19 +445,17 @@ export class DigitalPlanning {
private getPropertyBoundary(): Payload["data"]["property"]["boundary"] {
return {
- site: this.passport.data?.[
- "property.boundary.title"
- ] as unknown as GeoJSON,
+ site: this.passport.data?.["property.boundary"] as unknown as GeoJSON,
area: {
- hectares: this.passport.data?.["property.boundary.title.area.hectares"],
- squareMetres: this.passport.data?.["property.boundary.title.area"],
+ hectares: this.passport.data?.["property.boundary.area.hectares"],
+ squareMetres: this.passport.data?.["property.boundary.area"],
},
} as Payload["data"]["property"]["boundary"];
}
private getProposedBoundary(): Payload["data"]["proposal"]["boundary"] {
const annotatedBoundary = this.passport.data?.[
- "property.boundary.site"
+ "proposal.site"
] as unknown as Feature;
if (annotatedBoundary && annotatedBoundary.properties)
annotatedBoundary["properties"]["planx_user_action"] =
@@ -468,10 +466,10 @@ export class DigitalPlanning {
area: {
hectares:
this.passport.data?.["proposal.siteArea.hectares"] ||
- this.passport.data?.["property.boundary.area.hectares"],
+ this.passport.data?.["proposal.site.area.hectares"],
squareMetres:
this.passport.data?.["proposal.siteArea"] ||
- this.passport.data?.["property.boundary.area"],
+ this.passport.data?.["proposal.site.area"],
},
} as Payload["data"]["proposal"]["boundary"];
}
@@ -490,7 +488,7 @@ export class DigitalPlanning {
),
},
planning: this.getPlanningConstraints(),
- ...(this.passport.data?.["property.boundary.title"] && {
+ ...(this.passport.data?.["property.boundary"] && {
boundary: this.getPropertyBoundary(),
}),
};
@@ -781,7 +779,7 @@ export class DigitalPlanning {
completion: (this.passport.data?.["proposal.completed.date"] ||
this.passport.data?.["proposal.completion.date"]) as string,
},
- ...(this.passport.data?.["property.boundary.site"] && {
+ ...(this.passport.data?.["proposal.site"] && {
boundary: this.getProposedBoundary(),
}),
};
diff --git a/src/export/oneApp/OneApp.test.ts b/src/export/oneApp/OneApp.test.ts
index 408b9545..7986f0b4 100644
--- a/src/export/oneApp/OneApp.test.ts
+++ b/src/export/oneApp/OneApp.test.ts
@@ -681,7 +681,7 @@ describe("File handling", () => {
);
});
- it("includes generated boundary GeoJSON and HTML files when 'property.boundary.site' is present in the passport", () => {
+ it("includes generated boundary GeoJSON and HTML files when 'proposal.site' is present in the passport", () => {
const expectedBoundaryFileDeclarations = [
{
"common:FileName": "LocationPlanGeoJSON.geojson",
@@ -697,7 +697,7 @@ describe("File handling", () => {
passport: new Passport({
data: {
...passport.data,
- "property.boundary.site": {},
+ "proposal.site": {},
},
}),
}).buildXML();
@@ -711,7 +711,7 @@ describe("File handling", () => {
);
});
- it("does not include a boundary geojson file when 'property.boundary.site' is not present in the passport", () => {
+ it("does not include a boundary geojson file when 'proposal.site' is not present in the passport", () => {
const xml = new OneAppPayload({
sessionId,
passport,
diff --git a/src/export/oneApp/model.ts b/src/export/oneApp/model.ts
index 060c4e46..adc16b32 100644
--- a/src/export/oneApp/model.ts
+++ b/src/export/oneApp/model.ts
@@ -295,7 +295,7 @@ export class OneAppPayload {
},
];
- if (this.passport.data["property.boundary.site"]) {
+ if (this.passport.data["proposal.site"]) {
files.push({
"common:FileName": "LocationPlanGeoJSON.geojson",
});
diff --git a/src/models/session/mocks/large-real-life-flow.ts b/src/models/session/mocks/large-real-life-flow.ts
index b92b9487..5f100742 100644
--- a/src/models/session/mocks/large-real-life-flow.ts
+++ b/src/models/session/mocks/large-real-life-flow.ts
@@ -143204,7 +143204,7 @@ export const flow: FlowGraph = {
definitionImg:
"https://user-data-8038f15.s3.eu-west-2.amazonaws.com/yrjahw3c/siteplan2.png",
hideFileUpload: false,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"Your location plan must:
be based on an accurate, recognisable map
be drawn to a scale, labelled, and/or marked with a scale bar
show the site outline in red
include a north point
",
diff --git a/src/templates/mocks/exampleLDCE.ts b/src/templates/mocks/exampleLDCE.ts
index eabe6024..d70d7423 100644
--- a/src/templates/mocks/exampleLDCE.ts
+++ b/src/templates/mocks/exampleLDCE.ts
@@ -66,7 +66,7 @@ export const exampleLDCEPassport: IPassport = {
"applicant.siteContact": ["applicant"],
"uniform.applicationTo": ["J0405"],
"uniform.consentRegime": ["Certificate of Lawfulness"],
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
diff --git a/src/templates/mocks/exampleLDCP.ts b/src/templates/mocks/exampleLDCP.ts
index bceae636..c5111a8b 100644
--- a/src/templates/mocks/exampleLDCP.ts
+++ b/src/templates/mocks/exampleLDCP.ts
@@ -66,7 +66,7 @@ export const exampleLDCPPassport: IPassport = {
"applicant.siteContact": ["applicant"],
"uniform.applicationTo": ["J0405"],
"uniform.consentRegime": ["Certificate of Lawfulness"],
- "property.boundary.site": {
+ "proposal.site": {
type: "Feature",
geometry: {
type: "Polygon",
 ',
hideFileUpload: false,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"
',
hideFileUpload: false,
- fn: "property.boundary.site",
+ fn: "proposal.site",
titleForUploading: "Upload a location plan",
descriptionForUploading:
"